При подключение JQuery через Google, ломается сайт на Joomla • фриланс-работа для специалиста • категория Javascript ≡ Заказчик Александр Шалухин
6 из 6
проект завершен
публикация
прием ставок
утверждение условий
резервирование
выполнение проекта
проект завершен
Есть скрипт социальных кнопок без сторонних сервисов, брал тут — http://gnatkovsky.com.ua/socialnye-knopki-svoimi-rukami-bez-storonnix-servisov.html
Установил на один сайт все ок, устанавливаю так же на другой, пропадают модули, я так , если в скрипте убераю строку <script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/jquery/1.10.1/jquery.min.js"></script> тогда модули на сайте появляются, но не работает скрипт соц. кнопок. Нужно правильно написать синтаксис, что бы не было конфликтов и после инструкцию как исправить, что бы применить к другим сайтам.
Отзыв заказчика о сотрудничестве с Виталием Шутенко
Качество
Профессионализм
Стоимость
Контактность
Сроки
хорошая работа, выполнена на свою стоимость
- Ставки 4
- Обсуждение 1
дата онлайн рейтинг стоимость время выполнения
1 день150 UAH
1 день150 UAH
Доброго вечера, явно пропадают, скорее всего на сайте есть еще и мутульс, а кроме этого уже какой-то из компонентов или модулей или плагинов уже использует джейкверы.
Показать оригинал
Перевести
62″ data-days=»1″ data-lastactivity=»1664521722″>Победившая ставка1 день250 UAH
Победившая ставка1 день250 UAH
Готов взяться за работу, пишите, сделаю все качественно! Опыт работы уже больше 8ми лет!
фрилансер больше не работает на сервисе
1 день400 RUB
1 день400 RUB
добрый вечер, готов вам помочь с подключением jquery.
3 года назад
58 просмотров
jQuery подключение к сайту
Skip to content
Posted on By seodiz_baza_
Подключение фреймворка (англ. framework) jQuery совсем не сложная задача с которой вполне способен справиться любой начинающий блогер.
framework) jQuery совсем не сложная задача с которой вполне способен справиться любой начинающий блогер.
Подключив jquery, вы сможете наслаждаться огромными, почти безграничными возможностями которые предоставляют его многочисленные плагины: создавать красивые галереи картин и фотографий, динамические всплывающие меню и многое многое другое.
Мне нравится этот фреймворк и поскольку я сам пользуюсь jquery, то часто публикую статьи с интересными на мой взгляд решениями с применением jquery плагинов, поэтому дабы не описывать подключение jQuery в каждой новой статье, а просто ставить ссылку для тех кто не знает как подключить jquery я решился на написание данной статьи.
Чтобы подключить jQuery к сайту вам надо выполнить всего несколько довольно простых действий:
- Открываете в текстовом редакторе (я использую Notepad+) для редактирования:
- если сайт статический (не используется ни какая CMS — движок) — поочередно все страницы сайта
- если сайт создан на wordpress — header.
 php используемой темы
php используемой темы - для динамических сайтов на других CMS — ту часть шаблона (темы) где расположена секция HEAD
- Находите секцию HEAD — все что находится между открывающим и закрывающим тегами: <HEAD>…</HEAD>.
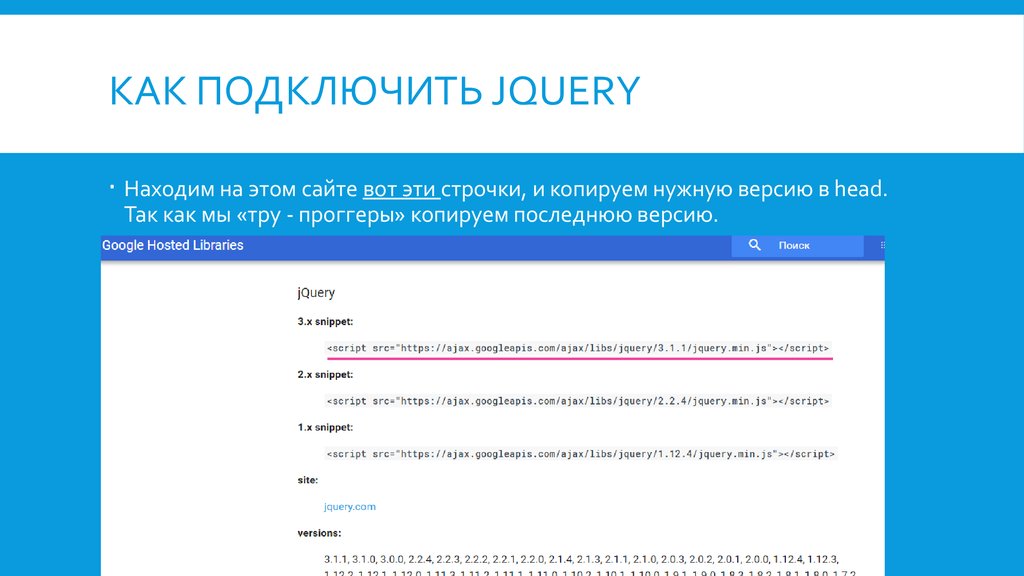
- И добавляете в самый ее конец, перед закрывающим тегом </HEAD> следующий код:
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.7.0/jquery.min.js"></script>
Главная причина, почему я рекомендую вам подключить jquery с google — во-первых высокая скорость их серверов, а во-вторых в случае если посетитель до вашего сайта уже посещал сайты с именно таким подключением, то браузер не будет скачивать его повторно а просто выполнит скрипт jquery, сохраненный в своем кеше — что обеспечит более быструю загрузку страниц вашего сайта.
И вот теперь когда этот замечательный фреймворк уже подключен вы можете пользоваться любыми его плагинами подключая их скрипты сразу после основного скрипта фреймворка.
- Кроссбраузерный text-shadow эффект с помощью CSS
- Самостоятельное создание логотипа для сайта онлайн
- Скрипт всплывающего сбоку окна с рекламой или сообщением
- Секреты дивовой верстки без хаков
- Сочетаемые и несочетаемые цвета в одежде, интерьере и дизайне сайтов
- Оптимизация изображений (картинок и фотографий) сайта
- Возможности и недостатки разметки HTML5 для создания web сайтов
- Дизайн который надеюсь понравится Google и Яндексу
- Выделение текста в Skype и теги HTML в чате Скайпа
- Ссылки из футера опасны для разработчиков шаблонов WordPress
javascript — Не удается загрузить jQuery CDN на chrome — Ошибка «Ваше соединение не является частным»
спросил
Изменено 6 лет, 4 месяца назад
Просмотрено 4к раз
Проблема:
Chrome не позволяет загружать какую-либо страницу (пример jsfiddle): https://code. jquery.com/jquery-1.12.4.min.js, он также не загружается, если я напрямую вставляю Адресная строка. Я получаю ошибку ниже.
jquery.com/jquery-1.12.4.min.js, он также не загружается, если я напрямую вставляю Адресная строка. Я получаю ошибку ниже.
Я пробовал:
- Изменение на HTTP, это работает, но мне нужно использовать HTTPS (для различные причины), так что это не приемлемое решение.
- Попытка обновить CLRSet в chrome на ответ SO — не работает
- Удалено все настройки брандмауэра/антивируса
- Перезагрузка машины
- Переустановил хром
Примечания:
Без проблем работает в IE/FF и т.д., а также на чужих компьютерах
Я понимаю, что это субъективный вопрос, но, пожалуйста, дайте мне знать, если я могу что-нибудь сделать!
РЕШЕНИЕ:
Наконец, это то, что сработало для меня, спасибо @SaurabhSharma за то, что он указал мне на сообщение, в котором было решение (хотя это не принятое решение)
- javascript
- 0 jquery google-chrome
- ssl-сертификат
7
Вместо этого используйте CDN, размещенный в Google, для библиотек
https://ajax. googleapis.com/ajax/libs/jquery/1.12.4/jquery.min.js
googleapis.com/ajax/libs/jquery/1.12.4/jquery.min.js
Обновление: Ошибки сертификата в Chrome возникают по следующим причинам:
(1) Системное время не соответствует реальному времени.
(2) Срок действия SSL-сертификата истек.
(3) Google Chrome не обновляется.
(4) Сертификат SSL установлен неправильно.
(5) SSL-сертификат не выдан доверенным центром сертификации (ЦС) или для защиты веб-сайта используется самоподписанный сертификат.
(6) Сайт защищен устаревшим 128-битным SSL.
(7) Сайт защищен устаревшим алгоритмом SHA-1.
Также проверьте это решение
6
Пока они не разработают свой сертификат, вы можете вместо этого рассмотреть возможность использования CDNJS.
https://cdnjs.cloudflare.com/ajax/libs/jquery/1.12.4/jquery.min.js
1
Зарегистрируйтесь или войдите в систему
Зарегистрироваться через Facebook
Зарегистрируйтесь, используя адрес электронной почты и пароль
Опубликовать как гость
Электронная почта
Требуется, но никогда не отображается
Опубликовать как гость
Требуется, но не отображается
JQuery-соединение — IAMCP-US
jQuery — это быстрая, небольшая и многофункциональная библиотека JavaScript, включенная в один файл . js. Это, безусловно, самая популярная библиотека JavaScript.
js. Это, безусловно, самая популярная библиотека JavaScript.
JQuery упрощает жизнь веб-разработчикам. Библиотека предоставляет множество встроенных функций, с помощью которых можно легко и быстро выполнять различные задачи с меньшим количеством кода.
Важные функции jQuery
Выбор DOM: jQuery предоставляет селекторы для извлечения элемента DOM на основе различных критериев, таких как имя тега, идентификатор, имя класса CSS, имя атрибута, значение, n-й дочерний элемент в иерархии и т. д.
Управление DOM: Вы можете управлять элементами DOM, используя различные встроенные функции jQuery. Например, добавление или удаление элементов, изменение содержимого HTML, класса CSS и т. д.
Специальные эффекты: Вы можете применять специальные эффекты к элементам DOM, такие как отображение или скрытие элементов, постепенное появление или исчезновение, эффект скольжения, анимация, и более.
События: Библиотека jQuery включает функции, эквивалентные событиям DOM, такие как нажатие, двойной щелчок, ввод мыши, отпускание мыши, размытие, нажатие клавиши, нажатие клавиши и т. д. Эти функции автоматически устраняют проблемы с браузером.
д. Эти функции автоматически устраняют проблемы с браузером.
Ajax: jQuery также включает простые в использовании функции AJAX для загрузки данных с серверов без перезагрузки всей страницы.
Кроссбраузерная поддержка: Библиотека jQuery автоматически обрабатывает кроссбраузерные проблемы, поэтому пользователю не нужно об этом беспокоиться. jQuery поддерживает IE 6.0+, FF 2.0+, Safari 3.0+, Chrome и Opera 9..0+.
Преимущества JQuery
Простота обучения: jQuery легко освоить, поскольку он поддерживает кодирование в том же стиле JavaScript.
Пишите меньше, делайте больше: jQuery предоставляет богатый набор функций, повышающих производительность труда разработчиков за счет написания менее читаемого кода.
Превосходная документация по API: jQuery предоставляет превосходную онлайн-документацию по API.
Кроссбраузерная поддержка: jQuery обеспечивает превосходную кроссбраузерную поддержку без написания дополнительного кода.
Ненавязчивый: jQuery ненавязчив, что позволяет вам разделять проблемы, разделяя код HTML и jQuery.
Версии JQuery
В настоящее время существует три версии jQuery: 1.x, 2.x и 3.x. Единственное отличие второй версии в том, что она больше не поддерживает старые браузеры, например Internet Explorer ниже 8 версии. Это позволило уменьшить размер файла библиотеки и ускорить ее работу. Третья версия получила еще большее ускорение, новые методы и исправления.
JQuery также используется в сжатой (.min) и несжатой версии. Вы можете использовать несжатую версию библиотеки во время разработки. В сжатом варианте код сведен к минимуму и внести в него какие-либо изменения практически невозможно. Поэтому сжатая версия используется уже на рабочем проекте для более оптимальной работы, так как библиотека в этой версии занимает намного меньше места и обрабатывается быстрее.
Подключение JQuery
 При локальном методе библиотека подключается как обычный .js файл, который находится на вашем сервере. При подключении из CDN библиотека подключается с удаленного сервера, например, из Google CDN. Рассмотрим подробнее каждый метод.
При локальном методе библиотека подключается как обычный .js файл, который находится на вашем сервере. При подключении из CDN библиотека подключается с удаленного сервера, например, из Google CDN. Рассмотрим подробнее каждый метод.Локальное подключение jQuery
- Загрузите файл js библиотеки jQuery с официальной страницы. Просто щелкните правой кнопкой мыши ссылку для загрузки и выберите «Сохранить ссылку как» во всплывающем меню.
- Затем сохраните загруженный файл в каталоге вашего сайта. Например, я просто сохраняю его в папке js своего проекта вместе с остальными js-скриптами.
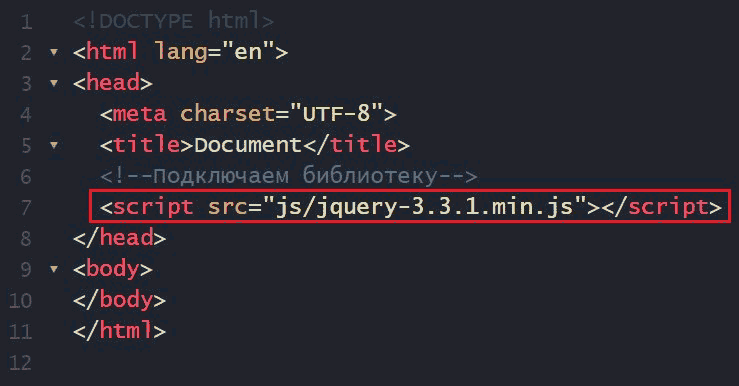
- Теперь вам нужно включить ранее загруженный файл библиотеки на вашу страницу. Поместите следующий код между тегами и:
< script type="text/javascript" src="jquery-3.5.0.min.js"> script > Вы должны получить что-то вроде этого:
< HTML >
< головка >
< заголовок >jQuery заголовок >
< скрипт src="jquery-3.
5.0.min.js"> скрипт >
головка >
< кузов >
< h2 >Согласие jQuery ч2 >
корпус >
html > Подключение jQuery с CDN
Подключение jQuery, размещенного на CDN, аналогично локальному, за исключением того, что файл библиотеки будет не на вашем сервере, а на удаленном. Помимо этой детали, вы просто добавляете jQuery на свою страницу, как и любой другой внешний файл JavaScript.
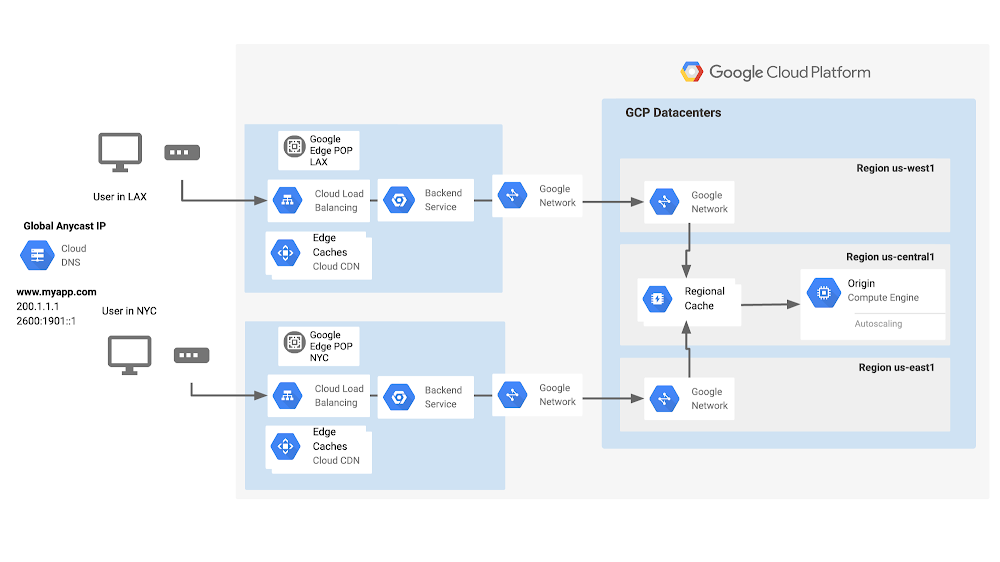
Большое преимущество использования jQuery, размещенного в Google: многие пользователи уже загрузили jQuery из Google CDN при посещении другого веб-сайта. В результате он будет загружаться из кеша при посещении вашего сайта, что приводит к более быстрой загрузке. Кроме того, Google CDN позаботится о том, чтобы после того, как пользователь запросил у него файл, он был отправлен с ближайшего к нему сервера, что также приводит к более быстрой загрузке.

 php используемой темы
php используемой темы