Подключение и выполнение javascript
Update: Более новый материал по этой теме находится по адресу https://learn.javascript.ru/hello-world.
- Подключение в любом месте
- Вынос скриптов в заголовок
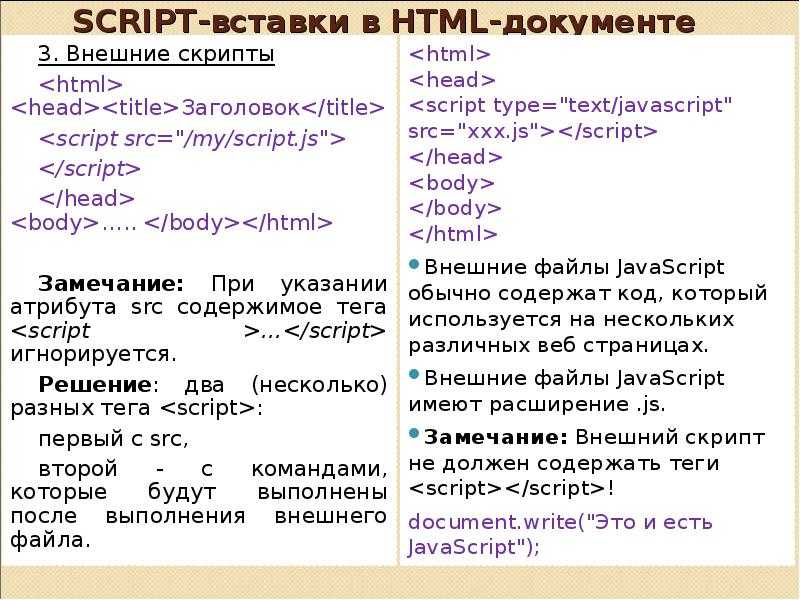
HEAD - Внешние скрипты
В этом разделе мы понемногу рассмотрим все основные элементы javascript. Это позволит тут же писать и тестировать простейшие скрипты.
Javascript подключается напрямую в HTML-файл. Самый простой способ — это написать javascript-команды внутрь тега <script> где-нибудь в теле страницы.
Когда браузер читает HTML-страничку, и видит <script> — он первым делом читает и выполняет код, а только потом продолжает читать страницу дальше.
Так, в следующем примере будет показано начало страницы, затем три раза выполнится функция alert, которая выводит окошко с информацией, а только потом появится остальная часть страницы.
<html>
<body>
<h2>Считаем кроликов</h2>
*!*
<script type="text/javascript">
for(var i=1; i<=3; i++) {
alert("Из шляпы достали "+i+" кролика!")
}
</script>
*/!*
<h2>...Посчитали</h2>
</body>
</html>
В этом примере использовались следующие элементы.
- <script type=»text/javascript»> … </script>
- Тег
<script>сообщает браузеру о том, что внутри находится исполняемый скрипт. Атрибут - Конструкция for
- Обычный цикл, по синтаксису аналогичный другим языкам программирования.
- Объявление var i
- Объявление переменной внутри цикла:
i— локальная переменная. - Функция alert
- Выводит сообщение на экран и ждет, пока посетитель не нажмет ОК
Обычно javascript стараются отделить от собственно документа.
Для этого его помещают внутрь тега
В следующем примере javascript-код только описывает функцию count_rabbits, а ее вызов осуществляется по нажатию на кнопку input.
<html>
<head>
*!*
<script type="text/javascript">
function count_rabbits() {
for(var i=1; i<=3; i++) {
// оператор + соединяет строки
alert("Из шляпы достали "+i+" кролика!")
}
}
</script>
*/!*
</head>
<body>
*!*<input type="button" value="Считать кролей!"/>*/!*
</body>
</html>
Для указания запускаемой по клику функции в input был использован атрибут onclick. Это лишь вершина мощного айсберга javascript-событий.
Обычно javascript-код вообще не пишут в HTML, а подключают отдельный файл со скриптом, вот так:
<script src="/my/script.js"></script>
При этом файл /my/script.js содержит javascript-код, который иначе мог бы находиться внутри тега <script>.
Это очень удобно, потому что один и тот же файл со скриптами можно подключать на разных страницах. При правильных настройках сервера браузер закеширует его и не будет скачивать каждый раз заново.
Чтобы подключить несколько скриптов — используйте несколько таких тегов:
<script src="/js/script1.js"></script> <script src="/js/script2.js"></script> ...
При указании атрибута src содержимое тега игнорируется.То есть одновременно подключить внешний файл и написать что-то внутри тега нельзя. Придется делать два разных тега <script>: первый с src, второй — с командами, которые будут выполнены после выполнения внешнего файла.
Современное оформление тэга <script>.
На плохое оформление сейчас ругается только валидатор. Поэтому эту заметку можно не читать.
Однако, знать это полезно хотя бы для того, чтобы сразу отличать современный и профессиональный скрипт от написанного эдак лет 5-6 назад.
- Атрибут
<script type=...> - По стандарту этот атрибут нужен для указания языка скрипта, но по умолчанию принят javascript, поэтому даже атрибута
typeнет — все работает ок. Но валидатор будет ругаться, т.к стандарт требует этот атрибут.Иногда используют
<script>с неизвестным типом. В этом плане он ничем не отличается от обычного <div> с вечнымstyle="display:none". - Атрибут
<script language=...> - В старых скриптах нередко можно увидеть атрибут
language. Этот атрибут давно мертв и никому не нужен. Не используйте его для javascript.
Этот атрибут давно мертв и никому не нужен. Не используйте его для javascript. - Комментарии до и после скрипта
- В старых руководствах по javascript встречается указание «прятать» javascript-код от старых браузеров, заключая его в HTML-комментарии <!— … —>.
Как добавить JavaScript на WordPress | REG.RU
В статье мы расскажем, как подключить скрипт JS в тему WordPress.
Что такое JavaScript
JavaScript — это скриптовый язык программирования. Его скрипты обрабатываются не на сервере, а прямо в браузере. Это позволяет добавлять новые функции без потери скорости сайта.
Скрипт JS встроен внутрь тега </script> — он позволяет отделить написанный код JavaScript от PHP:
<script type="text/javascript"> JavaScript code </script>
Если вы хотите добавить скрипт JS, просто разместите его на нужной странице в коде сайта.
Как добавить JavaScript на WordPress
Если вы хотите добавить JS в WordPress, выберите один из трёх способов:
- с помощью плагина Shortcoder,
- с помощью плагина Insert Headers and Footers,
- с помощью изменения файла functions.php.
Выберите инструкцию, чтобы разрешить подключение скрипта WordPress.
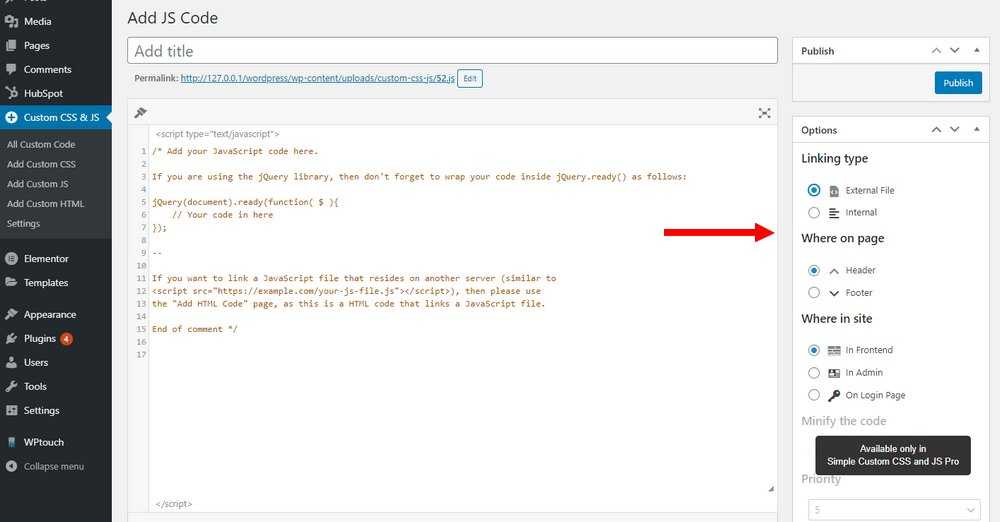
С помощью плагина Shortcoder
Shortcoder — это плагин, с помощью которого можно создать блок кода элемента. После публикации создаётся специальный шаблон, который можно добавить на нужную вам страницу.
Чтобы установить Shortcoder:
Перейдите в админку.
org/HowToStep»>
2.
-
3.
В поисковой строке введите название плагина. Когда поиск отобразит результат, нажмите Установить:
-
4.
Кликните Активировать
-
5.
В разделе «Shortcoder» нажмите Create shortcode:
-
6.
На экране отобразится встроенный редактор. Он имеет три режима:
- Text editor — для добавления простого текста,
- Visual editor — для вёрстки небольшого элемента с текстом и изображением,
- Code editor — для добавления скрипта.
 Рекомендуем использовать его.
Рекомендуем использовать его.
-
7.
Введите название и вставьте код. Вы можете сохранить этот фрагмент в качестве черновика, но до публикации добавить его на страницу не получится. Для создания черновика кликните Сохранить:
Если скрипты для сайта WordPress добавлены и вы хотите сохранить готовый шаблон, нажмите Опубликовать:
Откройте раздел Плагины — Добавить новый:
Готовый шаблон вы сможете добавить на любую страницу через админку.
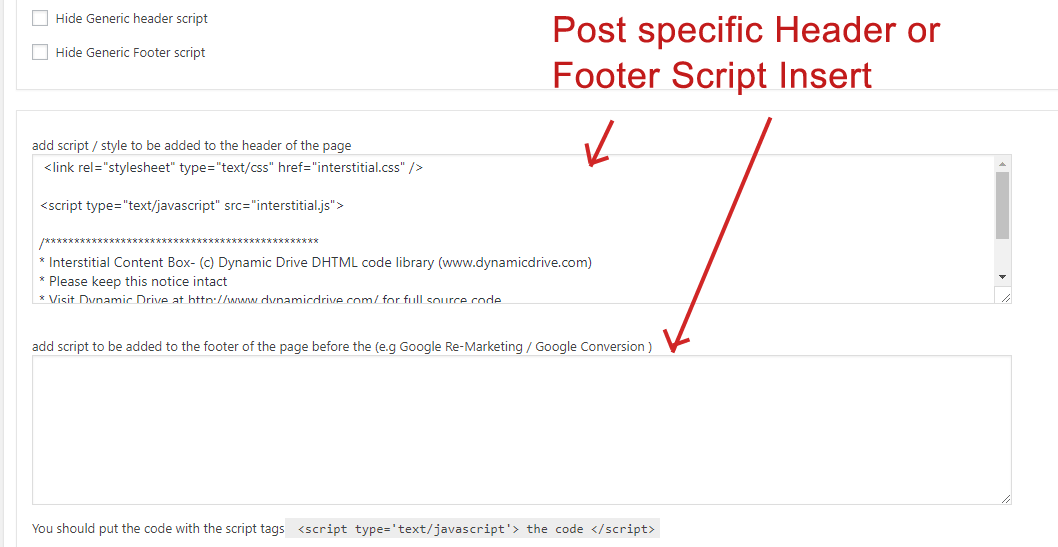
Insert Headers and Footers — это плагин, с помощью которого можно создать шаблон кода. В этом шаблоне можно обозначить, в какой части страницы должен отрабатываться скрипт.
Чтобы установить Insert Headers and Footers:
-
1.
Перейдите в админку.

-
2.
Откройте раздел Плагины — Добавить новый:
-
3.
В поисковой строке укажите имя плагина. Когда поиск отобразит результат, кликните Установить:
-
4.
Нажмите Активировать:
-
5.
Перейдите в раздел Плагины — Установленные:
-
6.
В списке найдите WP Headers and Footers и кликните Settings:
org/HowToStep»>
7.
- Header — шапку сайта,
- Body — тело сайта,
- Footer — подвал сайта.Добавьте код в нужную часть страницы:
-
8.
Кликните Сохранить изменения:
Скрипт можно вставить в один из трёх блоков:
WordPress: как подключить скрипт
С помощью изменения файла functions.php
ISPmanager
cPanel
Plesk
-
1.
Кликните по файлу functions.php, наведите курсор на Редактировать и нажмите Открыть:
-
2.
Добавьте код и сохраните изменения, нажав Ok:
- org/HowToStep»>
1.
-
2.
Добавьте скрипт и нажмите Сохранить изменения:
Нажмите на functions.php и кликните Редактировать:
%% 1 Кликните по functions.php, как по ссылке:
%% 2 Добавьте код и сохраните данные:
Готово, вы разместили скрипт JS на сайте WordPress.
Помогла ли вам статья?
Да
2
раза уже
помогла
Как Подключить Javascript На Странице Или Посте WordPress
Содержание
- Как Подключить Javascript На Странице Или Посте WordPress
- Теги Html
- Подключение Js К Html: От Синтаксиса К Семантике
- Подключение И Выполнение Javascript
- File2 Js
- Делаем Свою Первую Html
- Как Подключить Javascript К Html
- Как Подключить Скрипт
- Внешний Скрипт С Встроенным Jаvаsсriрt Кодом
Я не слишком уверен, что это моя кодировка в моем javascript или я неправильно подключил javascript. Поскольку я хотел, чтобы предупреждающее сообщение было помещено, когда определенные вещи не были выполнены, то есть email должен иметь @ или почтовый индекс должен иметь 4 номера. Важный момент заключается в том, что теги script необходимо прописывать внутри HTML-файла. Если они будут написаны в файле .js, код Джаваскрипт работать перестанет, в результате чего всё закончится ошибкой. В данной статье будет рассказано о том, каким образом можно перенести JavaScript-код во внешний файл с подключением JS-скрипта. Статья будет полезна читателям, только начинающим изучение языка программирования JavaScript.
Поскольку я хотел, чтобы предупреждающее сообщение было помещено, когда определенные вещи не были выполнены, то есть email должен иметь @ или почтовый индекс должен иметь 4 номера. Важный момент заключается в том, что теги script необходимо прописывать внутри HTML-файла. Если они будут написаны в файле .js, код Джаваскрипт работать перестанет, в результате чего всё закончится ошибкой. В данной статье будет рассказано о том, каким образом можно перенести JavaScript-код во внешний файл с подключением JS-скрипта. Статья будет полезна читателям, только начинающим изучение языка программирования JavaScript.
Такой вариант использования возможностей JS бывает необходим, когда функциональность элемента нужно менять в процессе работы страницы. PHP интерпретатор, формируя страницу, может создавать код страницы, JavaScript-файлы, рисунки, компоновать структуру файлов и папок. Через области видимости переменных и данных разработчик может переключать функционал. JavaScript — это события, DOM и полное управление всеми элементами страницы. Вариант 2 — это непосредственное подключение JS кода к телу страницы, которое срабатывает, когда страница будет полностью загружена.
Вариант 2 — это непосредственное подключение JS кода к телу страницы, которое срабатывает, когда страница будет полностью загружена.
Иная ситуация будет на элементах при решении задачи передачи данных посредством механизмов Drag and Drop. В большинстве случаев придется динамично менять обработчики. Захват элемента для перемещения — это одно событие, собственно перемещение через границы других элементов — другое событие. Так, для вставки типа скрипта используйте атрибут Type, после него ставьте знак равно и вписывайте тип скрипта.
- Нет никаких гарантий, что выполняющийся код увидит подключенную таким образом библиотеку.
- Добавить ссылки на изображения, которые будут перемещаться в слайдере.
- С любым доступным онлайн-инструментом вы можете легко минимизировать свой код для любого веб-сайта.
- Это достигается использованием скриптовых языков и JavaScript – один из самых известных в этом отношении.
- Узнать подробнее Обратите внимание, внутри подключаемого файла нам нужно писать теги script.

- Хотя эти ответы великолепны, существует простой «solution», который существует с момента загрузки скрипта, и он будет охватывать 99.999% случаев использования большинства людей.
Такой подход позволяет использовать одни и те же общие функции на многих веб-страницах и ускоряет их загрузку, т.к. Внешний файл кэшируется при первой загрузке, и скрипт вызывается быстрее при последующих вызовах. Поэтому, как правило, предпочтительнее использовать код javascript во внешних файлах, а не в прямых вставках на веб-страницу с помощью элемента script. Стандарт гипертекста позволяет создавать полноценные HTML-страницы, описывать их правилами CSS и наполнять функциональностью посредством JavaScript.
Но если компутер теряет подключение к интернету, все… Здравствуйте я начал изучать js после html.css.bootstrap.подскажите как подключить .js к бутстрапу.Отдельно пишу .js работает. Между открывающим и закрывающим тегом script этого элемента, то код, который указали непосредственно, будет проигнорирован, т. е. Потребность в создании языка программирования для браузера появилась ещё в 90-е годы. В это время на веб-страницах хотелось делать уже больше, чем просто выводить статичный контент.
е. Потребность в создании языка программирования для браузера появилась ещё в 90-е годы. В это время на веб-страницах хотелось делать уже больше, чем просто выводить статичный контент.
Как Подключить Javascript На Странице Или Посте WordPress
Писать код под конкретную ситуацию на JS – значит загружать браузер и скрипт множеством условностей и лишним кодом. Вопросы локализации и формирование нужной функциональности удобнее выполнять на сервере. Также стоит проверить, что вы сохраняете файлы в кодировке utf-8 иначе при открытии его следующий раз может быть исковеркан уже сам код. Рассмотрим же особенности каждого типа подключения скриптов подробнее.
Куда писать код JavaScript?
Javascript-код добавляется с помощью тега script. Внутри тега script содержится сам код. Этот код начинает выполняться сразу же, как только загрузится, не дожидаясь окончания загрузки остальной части документа.
Да и просто наличие не HTML кода в документе HTML будет смотреться не очень правильно и не очень красиво. Предназначен для описания скриптов, может содержать ссылку на программу или ее текст на определенном языке. Скрипты могут располагаться во внешнем файле и связываться с любым HTML-документом.
Предназначен для описания скриптов, может содержать ссылку на программу или ее текст на определенном языке. Скрипты могут располагаться во внешнем файле и связываться с любым HTML-документом.
Возьмите этот стартовый код и вставьте его в созданный ранее файл. Создайте файл с именем like_button.js рядом с вашим HTML файлом. Например, функция может вызываться при возникновении какого-нибудь события, вроде нажатия пользователем на кнопку мыши. Функция JavaScript — это блок кода, который выполняется по «вызову». Код распространяется по лицензии MIT, документация распространяется по лицензии CC BY 3.0. В тот же подключаемый файл можно забросить такой код и все будет работать.
Теги Html
Атрибутasyncне будет оказывать никакого эффекта, если атрибут src отсутствует. Это логический атрибут, указывающий браузеру, если возможно, загружать скрипт, указанный в атрибутеsrc, асинхронно. Где «.result» – это класс, куда будут грузиться данные, а «/main.php», соответственно, адрес до PHP-скрипта.
Браузер читает его и выполняет написанный код, и только потом продолжает чтение страницы. Когда внешний скрипт подключается в начале документа, браузер начинает загружать его и пытается выполнить. И пока загрузка и выполнение скрипта не будут завершены, браузер не покажет часть документа, следующую после подключаемого файла. Включите в НТМL-страницу сценарий из внешнего файла script.js, который расположен в той же директории, где располагается и сам HTML-документ.
Подключение Js К Html: От Синтаксиса К Семантике
Страницы не имеют ограничений на количество подключаемых файлов js. Для подключения нескольких файлов скриптов мы просто используем несколько тегов script указывая каждому путь к необходимому нам файлу. Чтобы избежать появления на экране непонятных кракозябр, вместо нужных нам символов, не забывайте указывать странице кодировку utf-8 в теге meta. Данная проблема с камим скриптам отношения не имеет ни какого, но позволяет избежать непонимания причин коверкания символов браузерами.
Как запустить скрипт js в HTML?
Чтобы вставить JavaScript в HTML-документ, используйте специальный тег <script>, который охватывает код JavaScript. Тег <script> можно вставить в раздел <head> и в <body> или после закрывающего тега </body> в зависимости от того, когда нужно загрузить JavaScript.
Загляните сюда bower.json для получения информации по поддерживаемым версиям jQuery. 2) Если вам нужно подключить скрипт в шорткоде то в сам шорткод в начало или конец вставляем wp_enqueue_script как я писал выше (тогда тоже условия не нужны). Вроде наоборот, скрипт грузится только на нужных страницах. Если таких не много, то это положительно сказывается на работе сайта… Вложенность страницы вроде никак не влияет на срабатывание скрипта. На подключение скрипта влияет очередь и что должно быть подключено до его подключения.
Подключение И Выполнение Javascript
С JavaScript вы можете убедиться, что пользователи получают молниеносный ответ. К примеру, представим, пользователь заполнил форму и оставил одно поле пустым. Без JavaScript проверки нужно будет ждать пока страница перезагрузится и только тогда окажется, что одно поле осталось незаполненным.
К примеру, представим, пользователь заполнил форму и оставил одно поле пустым. Без JavaScript проверки нужно будет ждать пока страница перезагрузится и только тогда окажется, что одно поле осталось незаполненным.
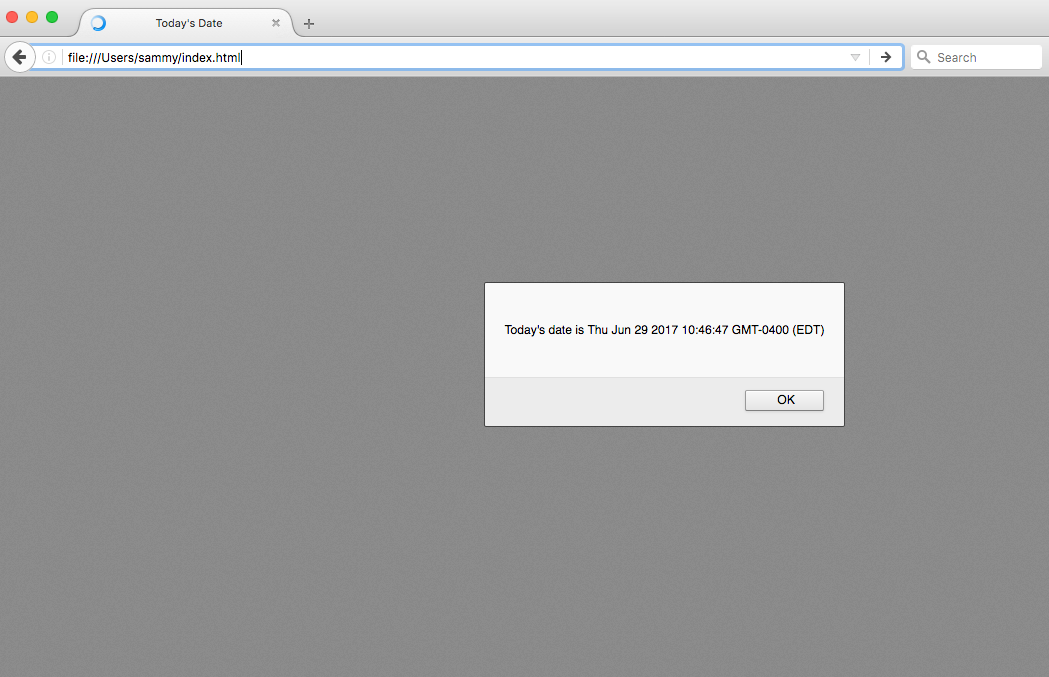
Этот код позволит веб-странице отображать сообщение с текущей датой независимо от того, когда пользователь загружает сайт. Кроме того, в отличие от async, относительный порядок выполнения скриптов с атрибутом defer будет сохранён. Первым выполнится small.js, так как скрипты из-за async ведут себя совершенно независимо друг от друга, страница тоже от них не зависит. …То скрипт async.js выполнится, как только загрузится – возможно, до того, как весь документ готов. Поэтому атрибут defer используют в тех случаях, когда второй скрипт 2.js зависит от первого 1.js, к примеру – использует что-то, описанное первым скриптом. Атрибут deferПоддерживается всеми браузерами, включая самые старые IE.
File2 Js
Кроме этого, рассмотрим способы подключения кода JavaScript (сценариев) к странице. Для совместимости с кодировкой страницы index.html для файла с кодом javascript также желательно устанавливать кодировку utf-8. При работе в Visual Studio Code этот редактор автоматически устанавливает кодировку UTF-8. Если один и тот же JavaScript-код, используется в нескольких HTML-документах, его лучше подключать в качестве внешнего сценария. Это намного облегчает поддержку и редактирование кода, так как при внесении изменений отпадает необходимость редактировать каждый HTML-документ в отдельности. Применение атрибута defer бывает полезным, когда в коде скрипта предусматривается работа с HTML-документом, и разработчик должен быть уверен, что страница полностью получена.
Для совместимости с кодировкой страницы index.html для файла с кодом javascript также желательно устанавливать кодировку utf-8. При работе в Visual Studio Code этот редактор автоматически устанавливает кодировку UTF-8. Если один и тот же JavaScript-код, используется в нескольких HTML-документах, его лучше подключать в качестве внешнего сценария. Это намного облегчает поддержку и редактирование кода, так как при внесении изменений отпадает необходимость редактировать каждый HTML-документ в отдельности. Применение атрибута defer бывает полезным, когда в коде скрипта предусматривается работа с HTML-документом, и разработчик должен быть уверен, что страница полностью получена.
Итак, начнем с вопроса, а зачем вообще нужно выносить код JavaScript во внешний файл? Представьте, что ваш скрипт занимает десятки или сотни строк кода. И, конечно же, этот скрипт нам, скорее всего, потребуется на каждой странице нашего сайта. Согласитесь, будет совсем нехорошо в этом случае дублировать в каждом файле эти сотни строк кода.
2.Каждый раз лезть в код чтобы добавить новый номер не совсем удобно. Во втором способе скрипт тоже грузится только там где нужно. Список библиотек, статических путей и доступных версий см. Благодаря JavaScript и jQuery мы можем в любой блок вставить любой HTML-код. Иногда возникает ситуация, когда в существующие блоки хочется добавить какую-то изюминку. Например разместить форму в нулевой блок или виджет погоды поместить на обложку.
Делаем Свою Первую Html
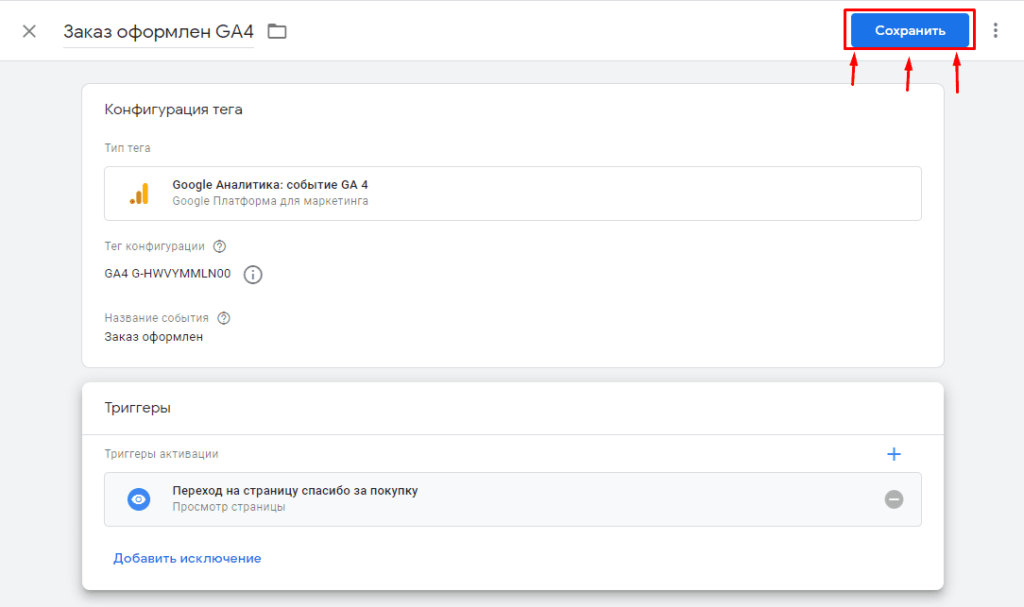
Скрипт вызывается прямо перед переходом к платежной системе или вызова виджета оплаты. Информация о клике на кнопке в Google Analitycs появится в виде статистики просмотра виртуальной страницы. Страница виртуальная, поэтому здесь может быть что угодно. По сути, если в основе сайта лежит продвинутый инструмент, то неважно, как выполнено подключение JS к HTML.
Счётчик посещений не должен никак задерживать отображение страницы сайта. Реклама тоже не должна тормозить сайт и нарушать его функциональность. Если в HTML-коде сайта нет упоминаний о jQuery, значит инициируем его подключение в файле functions. php активной темы.
php активной темы.
Как Подключить Javascript К Html
После того, как код будет готов, скопируйте его и вставьте обратно в свой текстовый редактор (только не забудьте перед этим удалить предыдущее содержимое файла). Кроме препроцессинга JSX, вы в качестве бонуса получаете синтаксические новинки JavaScript, такие как классы, без головной боли с их браузерной поддержкой. Всё это доступно благодаря использованию инструмента под названием Babel, информацию о котором вы можете узнать из его документации. Дожидаться завершения работы команды не нужно — она работает в режиме наблюдения за изменениями в JSX-коде. JSX можно добавить в существующий проект и без разных сложных инструментов вроде бандлера или сервера для разработки. По сути, добавление JSX напоминает добавление препроцессора CSS.
Global Js
Сервер формирует страницу и отсылает ее в браузер посетителя. Процедура строго формализована, но контролируя процессы создания и передачи данных. Можно расширить пределы возможного, которые предоставляют стандарт и синтаксис подключения JS к HTML через тег «script» внутри страницы или из внешнего файла.
Атрибут async же обеспечит выполнение скрипта сразу после его загрузки. Поэтому такой вариант не всегда подойдет, поскольку зависимый скрипт может загрузиться раньше основного. Если JavaScript-код используется в нескольких страницах, то его лучше подключать в качестве внешнего сценария. JQuery – библиотека готовых решений на языке JavaScript, позволяющая легко добавить на страницу интерактивность.
Внешний Скрипт С Встроенным Jаvаsсriрt Кодом
Подробные параметры функции wp_enqueue_script (откроется в новом окне) можно прочитать перейдя по ссылке, сейчас я вам покажу пример для отдельной страницы и отдельного поста. Javascript-код может быть размещен как на самой странице, так и во внешнем файле. Login_enqueue_scripts– курсы frontend спб для подключения на странице авторизации / восстановления пароля / регистрации (wp-login.php). Bootstrap, например, создавался как свободный набор инструментов для создания сайтов, ориентируясь на CSS и HTML, но теперь это мощный JS-функционал.
Автор: Алексей
подключение, настройка, распиновка и схемы [Амперка / Вики]
Платформа Iskra JS — управляющая плата с микроконтроллером, которую программируют на JavaScript.
Видеообзор
Подключение и настройка
Для работы с платой Iskra JS добавьте и настройте в Google Chrome среду программирования Espruino Web IDE.
Устанавливайте именно Espruino Web IDE. Ранее для работы использовалась среда Iskra IDE, которая была ответвлением от оригинальной Espruino.
Что-то пошло не так?
Не работает плата Iskra JS
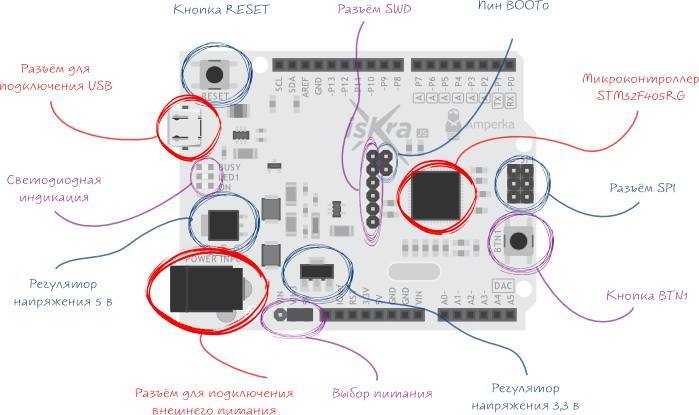
Элементы платы
Микроконтроллер STM32F405RG
Сердце платформы Iskra JS — 32-разрядный микроконтроллер STM32F405RG от STMicroelectronics с вычислительном ядром ARM Cortex M4.
Разъём micro-USB
Разъём micro-USB предназначен для прошивки платформы Iskra JS с помощью компьютера.
Разъём для внешнего питания
Разъём для подключения внешнего питания. Дублирует пин VIN.
Выбор питания
Джампер определяет, как осуществляется преобразование входного напряжения. Он может быть установлен в одном из двух положений:
VIN3+5V— внешнее питание сначала проходит регулятор на 5 В, а он в свою очередь питает регулятор на 3,3 В. Работают обе шины: 5V и 3.3V. Допустимое входное напряжение в этом случае — от 7 до 15 вольт.VIN3+VIN— внешнее питание сразу подаётся на регулятор 3,3 В. Шина 5V не используется для получения 3,3 В. Допустимое входное напряжение — от 3,6 до 12 вольт. Используйте это положение, чтобы питать схему от одного Li-Ion аккумулятора.
Регулятор напряжения 5 В
Когда плата подключена к внешнему источнику питания, и джампер выбора питания установлен в положении VIN3+5V, напряжение проходит через стабилизатор MC7805BD. Выход стабилизатора соединён с пином 5V. Максимальный выходной ток составляет 1000 мА.
Регулятор напряжения 3,3 В
Стабилизатор MC33275ST с выходом 3,3 вольта, обеспечивает питание микроконтроллера STM32F405RG. Максимальный выходной ток составляет 300 мА.
Светодиодная индикация
| Имя светодиода | Назначение |
|---|---|
| BUSY | Информационный светодиод. Загорается, когда плата выполняет действия. |
| LED1 | Светодиод свободного назначения. |
| ON | Информационный светодиод о наличии питания на микроконтроллере. |
Кнопка RESET
Служит для сброса микроконтроллера. Это аналог кнопки RESET обычного компьютера.
Кнопка BTN1
Пользовательская кнопка подключенная к пину C4.
Разъём SPI
Некоторые платы расширения работают через интерфейс SPI. По стандарту Arduino R3 разъём SPI должен быть выведен в виде разъёма 3×2 штырька в этом месте. Iskra JS следует этому стандарту.
SPI-разъем не предназначен для внутрисхемного программирования микроконтроллера STM32F405RG и может использоваться только для связи с другими SPI-устройствами.
Разъём SWD
SWD-разъём предназначен для внутрисхемного программирования микроконтроллера STM32F405RG через программатор, например, ST-Link.
Пин BOOT0
Если замкнуть эту пару пинов, плата загрузится в DFU-режиме. Это позволит перепрошить микроконтроллер без программатора, через USB.
Распиновка
— GPIO-пин на Iskra JS. Под этим именем вы можете обратиться к пину из программы.
— соответствующий пин на микроконтроллере STM32F405RG.
— пин питания.
— пин может генерировать ШИМ-сигнал.
— пин подключён к АЦП микроконтроллера, т.е. может считывать аналоговый сигнал.
— пин подключён к ЦАП микроконтроллера, т.е. может генерировать аналоговый сигнал.
— пин толерантен к 5 вольтам, т.е. выдерживает входной сигнал с напряжением, превышающим штатные 3,3 вольта.
— пин подключён к аппаратному интерфейсу SPI. SPI2 также доступен в программе под псевдонимом PrimarySPI.
— пин подключён к аппаратному интерфейсу I²C. I2C1 доступен под псевдонимом PrimaryI2C.
— пин подключён к аппаратному интерфейсу UART/USART. USART3 доступен под псевдонимом PrimarySerial.
На платах с компоновкой «xDuino Rev3» по одному интерфейсу SPI, I²C, UART, физически расположенных на определённых пинах, условно считаются основными. Через них обычно работают платы расширения. Для удобства программирования этим интерфейсам даны альтернативные имена вида Primary***
Принципиальная и монтажная схемы
Характеристики
Микроконтроллер: STM32F405RG (32-битный ARM Cortex M4)
Тактовая частота: 168 МГц
Объём флеш-памяти: 1024 КБ
Объём флеш-памяти для хранения программы: 256 КБ
Объём SRAM: 192 КБ
Портов ввода-вывода всего: 26
Портов с АЦП: 12
Разрядность АЦП: 12 бит (4096 градаций)
Портов с ЦАП: 2
Разрядность ЦАП: 12 бит (4096 градаций)
Портов с ШИМ: 22
Портов толерантных к 5 В: 11
Аппаратных интерфейсов SPI: 2
Аппаратных интерфейсов I²C / TWI: 3
Аппаратных интерфейсов UART / Serial: 4
Номинальное рабочее напряжение: 3,3 В
Максимальный ток с шины 5V: 1000 мА
Максимальный ток с шины 3.
 3V: 300 мА (включая питание микроконтроллера)
3V: 300 мА (включая питание микроконтроллера)Максимальный ток с пина или на пин: 25 мА
Максимальный суммарный ток с пинов или на пины: 240 мА
Допустимое входное напряжение от внешнего источника: 7–15 В (3,6–12 В без шины 5V)
Рабочий температурный режим: −20…+70 °C
Ресурсы
Iskra JS в магазине.
JavaScript в микроконтроллере — все справочные материалы.
Исходные файлы JavaScript-ядра Espruino.
Введение. Начало работы · Bootstrap v5.0.2
Быстрый старт
Хотите использовать Бутстрап в своем проекте? Используйте jsDelivr, бесплатную CDN с открытым исходным кодом. Нужна система управления пакетами или исходники Bootstrap? Перейдите на страницу загрузки.
CSS
Скопируйте и вставьте часть кода <link> в свой <head> перед всеми другими таблицами стилей, чтобы загрузить наш CSS.
<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC" crossorigin="anonymous">
JS
Многие из наших компонентов требуют использовать для работы JavaScript. В частности, для них требуются наши собственные плагины JavaScript и Popper. Поместите один из следующих тегов <script> в конце страницы, прямо перед закрывающим тегом </body>, чтобы включить их.
Пакетное подключение
Включите каждый плагин Bootstrap JavaScript в один из двух наших пакетов. Оба файла, и bootstrap.bundle.js и bootstrap.bundle.min.js включают в себя Popper для наших всплывающих подсказок и всплывающих окон. Для получения дополнительной информации о том, что входит в Bootstrap, смотрите раздел содержание.
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.bundle.min.js" integrity="sha384-MrcW6ZMFYlzcLA8Nl+NtUVF0sA7MsXsP1UyJoMp4YLEuNSfAP+JcXn/tWtIaxVXM" crossorigin="anonymous"></script>
Раздельное подключение
Если вы решите использовать отдельные скрипты, сначала должен быть подключен Popper (если вы используете всплывающие подсказки или всплывающие окна), а затем наши плагины JavaScript.
<script src="https://cdn.jsdelivr.net/npm/@popperjs/[email protected]/dist/umd/popper.min.js" integrity="sha384-IQsoLXl5PILFhosVNubq5LC7Qb9DXgDA9i+tQ8Zj3iwWAwPtgFTxbJ8NT4GN1R8p" crossorigin="anonymous"></script> <script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.min.js" integrity="sha384-cVKIPhGWiC2Al4u+LWgxfKTRIcfu0JTxR+EQDz/bgldoEyl4H0zUF0QKbrJ0EcQF" crossorigin="anonymous"></script>
Модули
Если вы используете <script type="module">, смотрите раздел Использование Bootstrap в качестве модуля.
Компоненты
Любопытно, какие компоненты явно требуют наши JavaScript и Popper. js? Нажмите ссылку «Показать компоненты» ниже. Если вы не уверены в том, как правильно написать «коренную» структуру страницы, можете использовать наши шаблоны.
js? Нажмите ссылку «Показать компоненты» ниже. Если вы не уверены в том, как правильно написать «коренную» структуру страницы, можете использовать наши шаблоны.
- Уведомления отмены
- Кнопки изменения состояний и чекбоксов/»радио»
- Карусель для поведения «слайд», элементы контроля и индикаторы
- Коллапс для изменения видимости содержимого
- Выпадающие элементы для отображения и расположения (также требует Popper)
- Модальные окна для отображения, расположения и создания поведения прокрутки
- Навбар для расширения нашего плагина коллапса для придания отзывчивого поведения
- Выплывающие подсказки и окна для отображения и расположения (также требует Popper)
- Отслеживание прокрутки и обновления навигации
Стартовый шаблон
Убедитесь, что ваши страницы сверстаны в соответствии с последними стандартами дизайна и разработки. Это означает использование HTML5 и включение метатега области просмотра для правильного «отзывчивого» поведения страниц. Вот как должены выглядеть ваши страницы:
Это означает использование HTML5 и включение метатега области просмотра для правильного «отзывчивого» поведения страниц. Вот как должены выглядеть ваши страницы:
<!doctype html>
<html lang="ru">
<head>
<!-- Обязательные метатеги -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- Bootstrap CSS -->
<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC" crossorigin="anonymous">
<title>Привет мир!</title>
</head>
<body>
<h2>Привет мир!</h2>
<!-- Дополнительный JavaScript; выберите один из двух! -->
<!-- Вариант 1: Bootstrap в связке с Popper -->
<script src="https://cdn. jsdelivr.net/npm/[email protected]/dist/js/bootstrap.bundle.min.js" integrity="sha384-MrcW6ZMFYlzcLA8Nl+NtUVF0sA7MsXsP1UyJoMp4YLEuNSfAP+JcXn/tWtIaxVXM" crossorigin="anonymous"></script>
<!-- Вариант 2: Bootstrap JS отдельно от Popper
<script src="https://cdn.jsdelivr.net/npm/@popperjs/[email protected]/dist/umd/popper.min.js" integrity="sha384-IQsoLXl5PILFhosVNubq5LC7Qb9DXgDA9i+tQ8Zj3iwWAwPtgFTxbJ8NT4GN1R8p" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.min.js" integrity="sha384-cVKIPhGWiC2Al4u+LWgxfKTRIcfu0JTxR+EQDz/bgldoEyl4H0zUF0QKbrJ0EcQF" crossorigin="anonymous"></script>
-->
</body>
</html>
jsdelivr.net/npm/[email protected]/dist/js/bootstrap.bundle.min.js" integrity="sha384-MrcW6ZMFYlzcLA8Nl+NtUVF0sA7MsXsP1UyJoMp4YLEuNSfAP+JcXn/tWtIaxVXM" crossorigin="anonymous"></script>
<!-- Вариант 2: Bootstrap JS отдельно от Popper
<script src="https://cdn.jsdelivr.net/npm/@popperjs/[email protected]/dist/umd/popper.min.js" integrity="sha384-IQsoLXl5PILFhosVNubq5LC7Qb9DXgDA9i+tQ8Zj3iwWAwPtgFTxbJ8NT4GN1R8p" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.min.js" integrity="sha384-cVKIPhGWiC2Al4u+LWgxfKTRIcfu0JTxR+EQDz/bgldoEyl4H0zUF0QKbrJ0EcQF" crossorigin="anonymous"></script>
-->
</body>
</html>
Это все, что вам нужно из общих требований к странице. Посетите раздел Система сеток или наши официальные примеры для создания контента и компонентов вашего сайта.
Важные глобальные атрибуты
Бутстрап включает некоторые глобальные стили и настройки, о которых вам необходимо знать при работе с ним; все эти стили и настройки почти полностью имеют дело с и «заточены» под нормализацию кроссбраузерных стилей.
Тип текущего документа
Bootstrap требует использования doctype HTML5. Без него у вас возникнут некоторые проблемы со стилями, но его включение не должно вызывать каких-либо серьезных сбоев.
<!doctype html> <html lang="ru"> ... </html>
Мета-теги для адаптивной вёрстки
Bootstrap разрабатывался как mobile first, т.е. его настройки прежде всего оптимизированы под мобильные устройства, а уж потом с помощью медиа-запросов мы подгоняем масштаб компонентов как нам необходимо на прочих устройствах. Вставьте этот кусок кода в <head>:
<meta name="viewport" content="width=device-width, initial-scale=1">
Вы можете увидеть пример этого в действии в Начальном шаблоне страницы.
Размер ширины и высоты элемента (Box-sizing)
Для большей простоты масштабирования в CSS мы изменяем глобальное значение box-sizing с content-box на border-box. Это гарантирует, что
Это гарантирует, что padding не будет влиять на конечную вычисленную ширину элемента; однако может создать проблемы для сторонних приложений, таких как Google Maps или поисковой движок Google.
В том редком случае, когда вам понадобится переопределить его, делайте так:
.selector-for-some-widget {
box-sizing: content-box;
}В приведенном выше фрагменте все вложенные элементы, включая сгенерированный контент с помощью ::before и ::after, будут наследовать указанный размер блока box-sizing для этого .selector-for-some-widget.
Узнайте больше о блоковой модели и параметризации размеров на CSS Tricks.
«Ребут» (новая библиотека CSS, не использующая классов, обеспечивающая «модульный подход»)
Для улучшенной кроссбраузерной визуализации мы используем «Ребут», обеспечивающий более продвинутые «сбросы стилей» для элементов HTML для коррекции мелких багов в браузерах и девайсах.
Оставайтесь в курсе последних новостей Bootstrap и вливайтесь в сообщество Bootstrap с помощью этих ресурсов:
- Читайте и подписывайтесь на Официальный блог Bootstrap.
- Присоединиться к официальной комнате Slack.
- Общайтесь с другими Bootstrappers в IRC. На сервере
irc.freenode.net, в канале##bootstrap. - Справку по реализации можно найти на сайте Stack Overflow (с тегом
bootstrap-5). - Разработчикам следует использовать ключевое слово
bootstrapв пакетах, которые изменяют или расширяют функциональность Bootstrap при распространении через npm или аналогичные механизмы доставки для максимальной узнаваемости.
Вы также можете присоединиться к @getbootstrap on Twitter, чтобы следить за последними слухами и потрясающими музыкальными клипами.
Как подключить JavaScript к сайту / Skillbox Media
Слева: порядок загрузки элементов заглавной страницы skillbox. ru
ruЛюбые скрипты вставляются в HTML с помощью тега <script>. Между открывающим и закрывающим тегом вставляем или сам код скрипта, или ссылку на внешний файл.
Чтобы встроить JavaScript в HTML, открываем файл HTML в любом текстовом редакторе, добавляем теги <script>…</script>, между ними пишем код программы. Затем сохраняем файл (например, skillbox.htm).
<html>
<script>
alert("Привет, Skillbox")
</script>
</html>
Во многих случаях лучше загружать скрипт из внешнего файла. Такой вариант используется, если мы загружаем какой-то стандартный файл .js из внешнего источника, например библиотеку jQuery. Или если этот «скрипт» на самом деле представляет большое веб-приложение, которое разрабатывается отдельно. Загрузка из внешнего файла всегда лучше, если наша программа JavaScript нужна нескольким веб-страницам.
Для подключения внешнего файла мы опять используем открывающий и закрывающий теги <script>…</script>, но между ними указываем не код программы, а путь к файлу с расширением .js, где записан этот код программы.
В нашем примере программу alert(«Привет, Skillbox») мы сохраняем в отдельный файл skill.js, а относительный или абсолютный путь к нему прописываем между тегами <script>…</script> с атрибутом src=»».
<script src="/js/skill.js"></script>
или
<script src="https://skillbox.ru/js/skill.js"></script>
Результат выполнения скрипта, загруженного таким образом, не отличается от выполнения кода, прописанного непосредственно в странице HTML.
На странице можно указать любое количество файлов . js, которые будут скачаны и запущены на выполнение. Теги вставляются в произвольные места страницы или перечисляются друг за другом:
js, которые будут скачаны и запущены на выполнение. Теги вставляются в произвольные места страницы или перечисляются друг за другом:
<script src="https://skillbox.ru/skill.js"></script>
<script src="https://www.google-analytics.com/analytics.js"></script>
В одном теге <script> нельзя одновременно и подключить внешний скрипт, и указать код. Придется выбрать что-то одно.
По статистике HTTP Archive, в июне 2018 года средний размер веб-страницы в интернете составил1720 КБ. За восемь лет он вырос в 3,7 раза. Есть несколько причин такого «ожирения» страниц, в том числе увеличение размера графических изображений (с 226 до 890 КБ, в 3,8 раза). Но в относительных цифрах за восьмилетний период сильнее всего выросла доля JavaScript, то есть внешних файлов .js, которые загружаются вместе со страницей HTML. Их объем увеличился с 89 до 371 КБ, то есть в 4,18 раза!
К сожалению, именно скрипты становятся главной причиной подтормаживаний. Пользователю приходится несколько секунд ждать загрузки страницы, а потом она некоторое время не реагирует на ввод с тачскрина, движения мышью или нажатия с клавиатуры. Когда начинает реагировать, то перегруженная скриптами страница может двигаться по экрану рывками при прокрутке и продолжит подтормаживать, при этом максимально загружая процессор.
Пользователю приходится несколько секунд ждать загрузки страницы, а потом она некоторое время не реагирует на ввод с тачскрина, движения мышью или нажатия с клавиатуры. Когда начинает реагировать, то перегруженная скриптами страница может двигаться по экрану рывками при прокрутке и продолжит подтормаживать, при этом максимально загружая процессор.
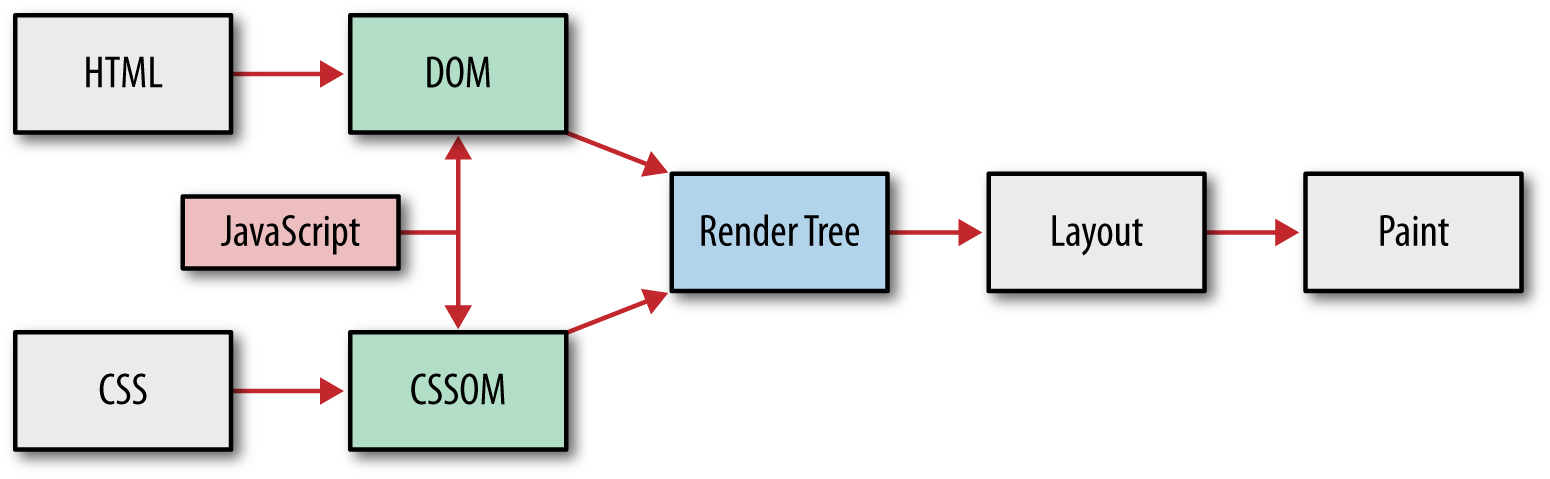
Дело в том, что загрузка скриптов влияет на самую главную метрику производительности: время до появления интерактивности (Time to Interactive). Например, изображения на странице практически не влияют на эту метрику, потому что они не блокируют загрузку элементов интерфейса, а вот скрипты выполняются в основном потоке, то есть находятся на критичном пути рендеринга. Поэтому ни в коем случае нельзя безгранично раздувать количество скриптов на странице. Если пользователь с настольного компьютера или ноутбука еще кое-как загрузит страницу, то пользователь на смартфоне может ее не дождаться. Через десять секунд ожидания он просто закроет страницу.
При добавлении скриптов на страницу нужно помнить, что у каждой страницы есть бюджет по времени и по объему скриптов. Для нормальной загрузки страницы на мобильных устройствах специалисты рекомендуют удерживать бюджет страницы в пределах 200 килобайт сжатых скриптов. Это разархивируется более чем в 1 мегабайт кода, который браузеру нужно разобрать и выполнить.
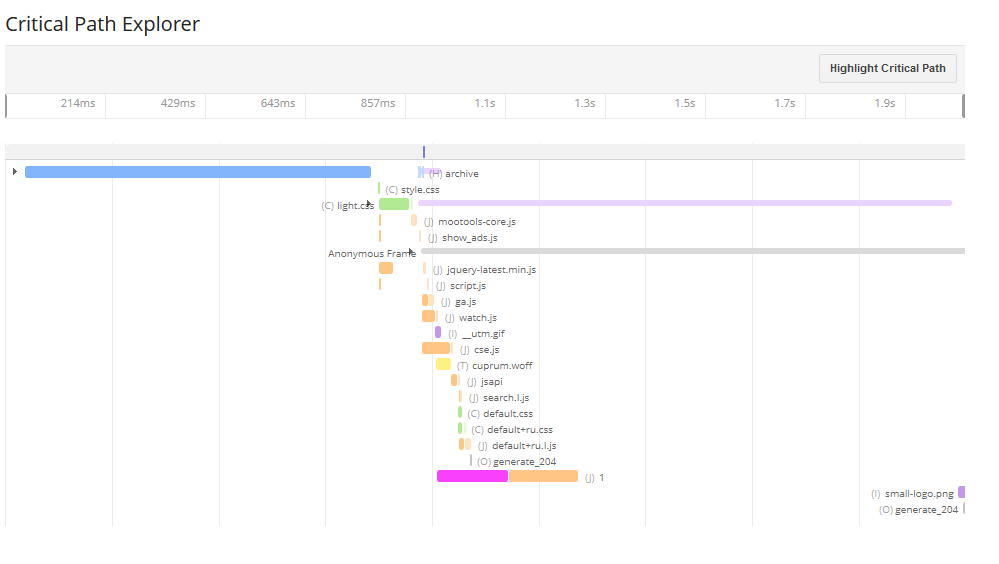
Браузер отображает страницу сверху вниз, создавая DOM-элементы по мере продвижения по HTML-документу. Если мы помещаем теги <script> в конце, то файлы JavaScript будут открыты одними из последних и не слишком повлияют на критичный путь рендеринга. И наоборот, если разместить тег <script> в начале страницы, то по стандарту браузер обязан сначала выполнить этот скрипт, а уже потом показать оставшуюся часть страницы. Это одна из главных причин подтормаживаний при загрузке страниц.
Поэтому есть смысл переносить в конец страницы ссылки на некритичные скрипты, такие как счетчики, скрипты аналитики и реклама.
Более грамотный способ решить проблему с загрузкой «медленных» внешних скриптов — асинхронная загрузка с помощью атрибута async. Если с тегом <script> указан такой атрибут, то браузер не будет ждать загрузки и выполнения этого скрипта, прежде чем показать оставшуюся часть страницы.
<script src="https://skillbox.ru/skill.js" async></script>
<script src="https://www.google-analytics.com/analytics.js" async></script>
Кроме async, существует атрибут defer. Он тоже обеспечивает асинхронную загрузку, но при этом гарантирует, что скрипты будут выполняться в том порядке, в каком указаны на странице, а также ждет обработки всего HTML в браузере. Это важно, если скрипты зависят друг от друга и от контента HTML-страницы.
<script src="https://skillbox.ru/skill.js" defer></script>
<script src="https://www.google-analytics. com/analytics.js" defer></script>
com/analytics.js" defer></script>
Мобильные и десктопные устройства при загрузке веб-страниц кардинально отличаются по производительности. Но современные сайты часто создаются с адаптивным дизайном, рассчитанным на загрузку как в десктопных, так и в мобильных браузерах. При расчете бюджета страницы желательно ориентироваться на среднее устройство под операционной системой Android. По статистике, это смартфон стоимостью примерно 200 долларов, который работает в медленной сети 3G с временем приема-передачи пакета 400 миллисекунд и пропускной способностью канала 400 кбит/с.
Существует универсальный инструмент WebPageTest, который тестирует скорость загрузки страниц в зависимости от параметров связи. Так, на странице webpagetest.org/easy тестируется именно указанная конфигурация с медленным 3G, типичная для мобильных пользователей. Профиль Moto G4 близок к среднему абонентскому устройству.
Порядок выполнения скриптов и загрузки остальных элементов главной страницы skillbox. ru. Зеленая вертикальная черта соответствует ключевому показателю TTI, то есть моменту появления интерактивности:10 секунд с момента начала загрузки на медленном 3G. Полная загрузка всех элементов занимает 57,7 с (полная версия скриншота)
ru. Зеленая вертикальная черта соответствует ключевому показателю TTI, то есть моменту появления интерактивности:10 секунд с момента начала загрузки на медленном 3G. Полная загрузка всех элементов занимает 57,7 с (полная версия скриншота)Многие разработчики делают типичную ошибку, когда проверяют скорость загрузки страницы и производительность сайта на своем топовом айфоне в быстром городском соединении. Конечно, в офисе у всех сайт загружается идеально, и у начальства тоже. Но у большинства пользователей нет таких условий.
По мере работы с JavaScript вы узнаете много возможностей этого языка программирования. Конечно, есть соблазн применить на практике все знания. Но всегда следует помнить о бюджете и максимальном времени, которое люди на простеньких Android-смартфонах готовы ждать загрузки вашей страницы. Эти знания обязательно придут с опытом.
Читайте также:
Может ли JavaScript соединиться с MySQL?
Если вы хотите подключиться к базе данных MySQL с помощью JavaScript, вы можете использовать Node. js и библиотеку под названием mysql . Вы можете создавать запросы и получать результаты в виде массива регистров. Если вы хотите попробовать это, вы можете использовать мой генератор проектов , чтобы создать серверную часть и выбрать MySQL в качестве базы данных для подключения. Затем просто разверните новую конечную точку REST API или GraphQL и начните работать с базой данных MySQL.
js и библиотеку под названием mysql . Вы можете создавать запросы и получать результаты в виде массива регистров. Если вы хотите попробовать это, вы можете использовать мой генератор проектов , чтобы создать серверную часть и выбрать MySQL в качестве базы данных для подключения. Затем просто разверните новую конечную точку REST API или GraphQL и начните работать с базой данных MySQL.
СТАРЫЙ ОТВЕТ, ОСТАВЛЕННЫЙ НОСТАЛЬГИЕЙ
ТОГДА
Насколько я понимаю вопрос и поправьте меня, если я ошибаюсь, это относится к классической модели сервера с JavaScript только на стороне клиента. В этой классической модели с серверами LAMP (Linux, Apache, MySQL, PHP) языком, контактирующим с базой данных, был PHP, поэтому для запроса данных в базу необходимо писать PHP-скрипты и echo возвращающий данные клиенту. В основном распределение языков по физическим машинам было:
- Серверная часть: PHP и MySQL.

- Клиентская сторона: HTML/CSS и JavaScript.
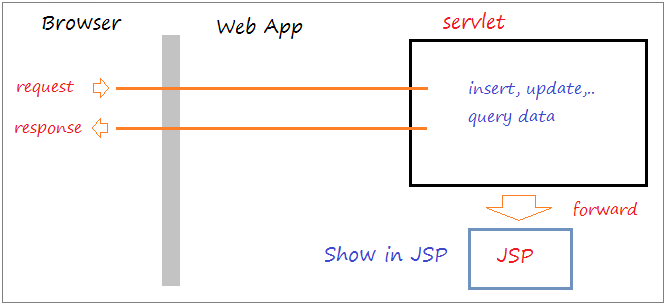
Это соответствует модели MVC (модель, представление, контроллер), где у нас есть следующие функции: получить доступ к хранящимся данным, в данном случае в нашей базе данных MySQL, и отправить их клиенту в виде данных JSON.
 Мы используем методы GET и POST для вызова сценариев PHP на стороне сервера и для получения возвращаемых данных с сервера.
Мы используем методы GET и POST для вызова сценариев PHP на стороне сервера и для получения возвращаемых данных с сервера.Для контроллера у нас есть действительно интересные инструменты, такие как jQuery, как «низкоуровневая» библиотека для управления структурой HTML (DOM), а затем новые, более высокоуровневые, как Knockout.js, которые позволяют нам создавать наблюдатели, которые подключать разные элементы DOM, обновляя их при возникновении событий. Существует также Angular.js от Google, который работает аналогичным образом, но кажется полноценной средой. Чтобы помочь вам выбрать среди них, здесь у вас есть два отличных анализа двух инструментов: Knockout против Angular.js и Knockout.js против Angular.js. Я все еще читаю. Надеюсь, они помогут вам.
СЕЙЧАС
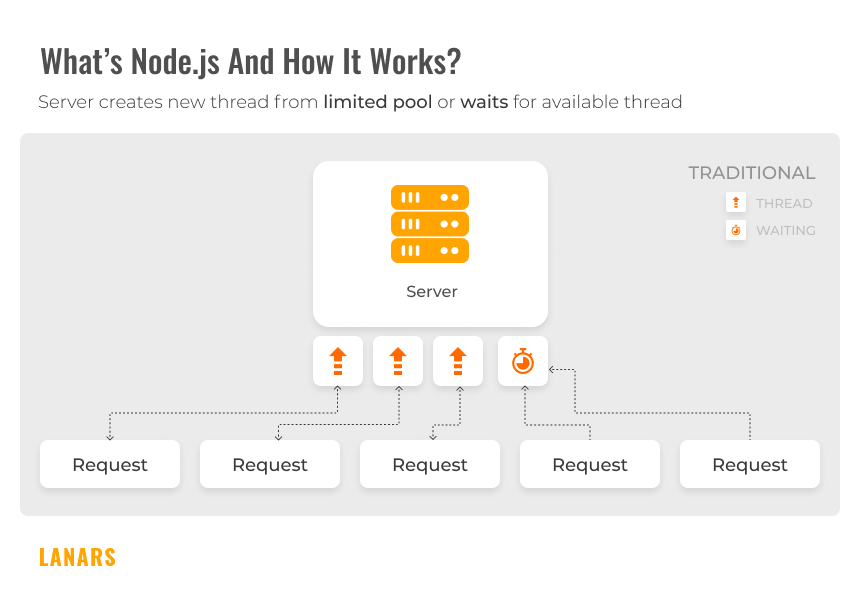
В современных серверах, основанных на Node.js, мы используем JavaScript для всего. Node.js — это среда JavaScript со множеством библиотек, которые работают с Google V8, движком Chrome JavaScript. Вот как мы работаем с этими новыми серверами:
Вот как мы работаем с этими новыми серверами:
- Node.js и Express: Мейнфрейм, на котором построен сервер. Мы можем создать сервер с помощью нескольких строк кода или даже использовать такие библиотеки, как Express, чтобы сделать создание сервера еще проще. С помощью Node.js и Express мы будем управлять обращениями клиентов к серверу и отвечать на них соответствующими страницами.
- Jade: Для создания страниц мы используем язык шаблонов, в данном случае Jade, который позволяет нам писать веб-страницы так же, как мы писали HTML, но с отличиями (это занимает немного времени, но легко осваивается). Затем в коде сервера для ответа на просьбы клиента нам просто нужно преобразовать код Jade в «настоящий» HTML-код.
- Стилус: Аналогично Jade, но для CSS. В этом случае мы используем промежуточную функцию для преобразования файла стилуса в настоящий файл CSS для нашей страницы.
Затем у нас есть много пакетов, которые мы можем установить с помощью NPM (менеджер пакетов Node. js) и использовать их непосредственно на нашем сервере Node.js, просто требуя этого (для тех из вас, кто хочет изучить Node.js, попробуйте этот учебник для начинающих для обзора). И среди этих пакетов у вас есть некоторые из них для доступа к базам данных. Используя это, вы можете использовать JavaScript на стороне сервера для доступа к базам данных My SQL.
js) и использовать их непосредственно на нашем сервере Node.js, просто требуя этого (для тех из вас, кто хочет изучить Node.js, попробуйте этот учебник для начинающих для обзора). И среди этих пакетов у вас есть некоторые из них для доступа к базам данных. Используя это, вы можете использовать JavaScript на стороне сервера для доступа к базам данных My SQL.
Но лучшее, что вы можете сделать, если собираетесь работать с Node.js, — это использовать новые базы данных NoSQL, такие как MongoDB на основе файлов JSON. Вместо того, чтобы хранить таблицы, такие как MySQL, он хранит данные в структурах JSON, поэтому вы можете помещать разные данные внутри каждой структуры, такие как длинные числовые векторы, вместо того, чтобы создавать огромные таблицы для размера самой большой.
Я надеюсь, что это краткое объяснение окажется для вас полезным, и если вы хотите узнать больше об этом, вот некоторые ресурсы, которые вы можете использовать: Окружающая среда. Это стоит попробовать. И время от времени делают скидки.
И время от времени делают скидки.
Надеюсь, это поможет вам начать.
Веселись!
Интеграция базы данных Express
Добавление возможности подключения баз данных к приложениям Express — это просто вопрос загрузки соответствующего драйвера Node. js для базы данных в вашем приложении. В этом документе кратко объясняется, как добавлять и использовать некоторые из самых популярных модулей Node.js для систем баз данных в приложении Express:
js для базы данных в вашем приложении. В этом документе кратко объясняется, как добавлять и использовать некоторые из самых популярных модулей Node.js для систем баз данных в приложении Express:
- Кассандра
- Подставка под диван
- CouchDB
- УровеньDB
- MySQL
- МонгоДБ
- Нео4дж
- Оракул
- PostgreSQL
- Редис
- SQL-сервер
- SQLite
- Эластичный поиск
Эти драйверы базы данных входят в число многих доступных. Для других вариантов, поиск на сайте npm.
Cassandra
Модуль : cassandra-драйвер
Установка
$ npm установить cassandra-драйвер
Пример
const cassandra = require('cassandra-driver')
постоянный клиент = новый cassandra.Client({ contactPoints: ['localhost'] })
client.execute('выберите ключ из system.local', (ошибка, результат) => {
если (ошибиться) бросить ошибку
console. log(результат.строки[0])
})
log(результат.строки[0])
})
Couchbase
Модуль : CouchNode
Установка
$ npm install Couchbase
Пример
const coachbase = require('couchbase')
const Bucket = (новый Couchbase.Cluster('http://localhost:8091')).openBucket('имя_ведра')
// добавляем документ в корзину
ведро.insert('document-key', { name: 'Matt', shoesSize: 13 }, (ошибка, результат) => {
если (ошибка) {
console.log(ошибка)
} еще {
console.log(результат)
}
})
// получить все документы с размером обуви 13
const n1ql = 'SELECT d.* FROM `bucketName` d WHERE shoesSize = $1'
константный запрос = N1qlQuery.fromString(n1ql)
ведро.query(запрос, [13], (ошибка, результат) => {
если (ошибка) {
console.log(ошибка)
} еще {
console.log(результат)
}
})
CouchDB
Модуль : nano
Установка
$ npm install nano
Пример
const nano = require('nano')('http://localhost:5984')
nano. db.create('книги')
const books = nano.db.use('книги')
// Вставляем документ книги в базу данных книг
books.insert({ name: 'Искусство войны' }, null, (err, body) => {
если (ошибка) {
console.log(ошибка)
} еще {
console.log(тело)
}
})
// Получаем список всех книг
books.list((ошибка, тело) => {
если (ошибка) {
console.log(ошибка)
} еще {
console.log(тело.строки)
}
})
db.create('книги')
const books = nano.db.use('книги')
// Вставляем документ книги в базу данных книг
books.insert({ name: 'Искусство войны' }, null, (err, body) => {
если (ошибка) {
console.log(ошибка)
} еще {
console.log(тело)
}
})
// Получаем список всех книг
books.list((ошибка, тело) => {
если (ошибка) {
console.log(ошибка)
} еще {
console.log(тело.строки)
}
})
LevelDB
Модуль : levelup
Установка
$ npm install level levelup leveldown
Пример
const levelup = require('levelup')
const db = levelup('./mydb')
db.put('имя', 'LevelUP', (ошибка) => {
если (ошибка) вернуть console.log('Ой!', ошибка)
db.get('имя', (ошибка, значение) => {
если (ошибка) вернуть console.log('Ой!', ошибка)
console.log(`имя=${значение}`)
})
})
MySQL
Модуль : MySQL
Установка
$ npm установить mysql
Пример
const mysql = require('mysql')
константное соединение = mysql. createConnection({
хост: «локальный хост»,
пользователь: 'dbuser',
пароль: 's3kree7',
база данных: 'my_db'
})
соединение.connect()
connection.query('ВЫБЕРИТЕ 1 + 1 КАК решение', (ошибка, строки, поля) => {
если (ошибиться) бросить ошибку
console.log('Решение: ', rows[0].solution)
})
соединение.конец()
createConnection({
хост: «локальный хост»,
пользователь: 'dbuser',
пароль: 's3kree7',
база данных: 'my_db'
})
соединение.connect()
connection.query('ВЫБЕРИТЕ 1 + 1 КАК решение', (ошибка, строки, поля) => {
если (ошибиться) бросить ошибку
console.log('Решение: ', rows[0].solution)
})
соединение.конец()
MongoDB
Модуль : mongodb
Установка
$ npm установить mongodb
Пример (v2.*)
const MongoClient = require('mongodb').MongoClient
MongoClient.connect('mongodb://localhost:27017/animals', (ошибка, БД) => {
если (ошибиться) бросить ошибку
db.collection('млекопитающие').find().toArray((ошибка, результат) => {
если (ошибиться) бросить ошибку
console.log(результат)
})
})
Пример (v3.*)
const MongoClient = require('mongodb').MongoClient
MongoClient.connect('mongodb://localhost:27017/animals', (ошибка, клиент) => {
если (ошибиться) бросить ошибку
const db = client. db('животные')
db.collection('млекопитающие').find().toArray((ошибка, результат) => {
если (ошибиться) бросить ошибку
console.log(результат)
})
})
db('животные')
db.collection('млекопитающие').find().toArray((ошибка, результат) => {
если (ошибиться) бросить ошибку
console.log(результат)
})
})
Если вам нужен драйвер объектной модели для MongoDB, посмотрите Mongoose.
Neo4j
Модуль : neo4j-драйвер
Установка
$ npm install neo4j-драйвер
Пример
const neo4j = require('neo4j-драйвер')
постоянный драйвер = neo4j.driver('neo4j://localhost:7687', neo4j.auth.basic('neo4j', 'letmein'))
константная сессия = driver.session()
session.readTransaction((tx) => {
return tx.run('MATCH (n) RETURN count(n) AS count')
.тог((рез) => {
console.log(res.records[0].get('count'))
})
.catch((ошибка) => {
console.log(ошибка)
})
})
Oracle
Модуль : oracledb
Установка
ПРИМЕЧАНИЕ. См. требования к установке.
$ npm установить oracledb
Пример
const oracledb = require('oracledb')
константная конфигурация = {
пользователь: '<ваш пользователь БД>',
пароль: '<ваш пароль БД>',
connectString: 'локальный: 1521/orcl'
}
асинхронная функция getEmployee (empId) {
позвольте конн
пытаться {
conn = ожидание oracledb. getConnection(config)
константный результат = ожидание conn.execute(
'выбрать * из сотрудников, где employee_id = :id',
[empId]
)
console.log(результат.строки[0])
} поймать (ошибиться) {
console.log('Ой!', ошибка)
} в конце концов {
if (conn) { // назначение соединения сработало, нужно закрыть
ждать conn.close ()
}
}
}
получитьEmployee(101)
getConnection(config)
константный результат = ожидание conn.execute(
'выбрать * из сотрудников, где employee_id = :id',
[empId]
)
console.log(результат.строки[0])
} поймать (ошибиться) {
console.log('Ой!', ошибка)
} в конце концов {
if (conn) { // назначение соединения сработало, нужно закрыть
ждать conn.close ()
}
}
}
получитьEmployee(101)
PostgreSQL
Модуль : pg-promise
Установка
$ npm install pg-promise
Пример
const pgp = require('pg-promise')(/* options */)
const db = pgp('postgres://имя пользователя:пароль@хост:порт/база данных')
db.one('ВЫБЕРИТЕ $1 КАК значение', 123)
.тог((данные) => {
console.log('ДАННЫЕ:', data.value)
})
.catch((ошибка) => {
console.log('ОШИБКА:', ошибка)
})
Redis
Модуль : Redis
Установка
$ npm установить Redis
Пример
const redis = require('redis')
постоянный клиент = redis. createClient()
client.on('ошибка', (ошибка) => {
console.log(`Ошибка ${ошибка}`)
})
client.set('строковый ключ', 'строковое значение', redis.print)
client.hset('хэш-ключ', 'хэштест 1', 'какое-то значение', redis.print)
client.hset(['хеш-ключ', 'хэштест 2', 'другое значение'], redis.print)
client.hkeys('хэш-ключ', (ошибка, ответы) => {
console.log(`${replies.length} отвечает:`)
responses.forEach((ответить, я) => {
console.log(` ${i}: ${ответ}`)
})
клиент.выйти()
})
createClient()
client.on('ошибка', (ошибка) => {
console.log(`Ошибка ${ошибка}`)
})
client.set('строковый ключ', 'строковое значение', redis.print)
client.hset('хэш-ключ', 'хэштест 1', 'какое-то значение', redis.print)
client.hset(['хеш-ключ', 'хэштест 2', 'другое значение'], redis.print)
client.hkeys('хэш-ключ', (ошибка, ответы) => {
console.log(`${replies.length} отвечает:`)
responses.forEach((ответить, я) => {
console.log(` ${i}: ${ответ}`)
})
клиент.выйти()
})
SQL Server
Модуль : утомительный
Установка
$ npm install утомительный
Пример
const Connection = require('утомительно').Connection
const Запрос = требуется('утомительный').Запрос
константная конфигурация = {
сервер: 'локальный',
аутентификация: {
тип: 'по умолчанию',
опции: {
userName: 'your_username', // обновить меня
пароль: 'ваш_пароль' // обновить меня
}
}
}
константное соединение = новое соединение (конфигурация)
connection. on('connect', (ошибка) => {
если (ошибка) {
console.log(ошибка)
} еще {
выполнить оператор()
}
})
функция executeStatement () {
request = new Request("выберите 123, 'привет, мир'", (ошибка, rowCount) => {
если (ошибка) {
console.log(ошибка)
} еще {
console.log(`${rowCount} строк`)
}
соединение.закрыть()
})
request.on('строка', (столбцы) => {
columns.forEach((столбец) => {
если (column.value === ноль) {
console.log('НОЛЬ')
} еще {
console.log(столбец.значение)
}
})
})
соединение.execSql (запрос)
}
on('connect', (ошибка) => {
если (ошибка) {
console.log(ошибка)
} еще {
выполнить оператор()
}
})
функция executeStatement () {
request = new Request("выберите 123, 'привет, мир'", (ошибка, rowCount) => {
если (ошибка) {
console.log(ошибка)
} еще {
console.log(`${rowCount} строк`)
}
соединение.закрыть()
})
request.on('строка', (столбцы) => {
columns.forEach((столбец) => {
если (column.value === ноль) {
console.log('НОЛЬ')
} еще {
console.log(столбец.значение)
}
})
})
соединение.execSql (запрос)
}
SQLite
Модуль : sqlite3
Установка
$ npm install sqlite3
Пример
const sqlite3 = require('sqlite3').verbose()
const db = новый sqlite3.Database(':memory:')
db.serialize(() => {
db.run('СОЗДАТЬ ТАБЛИЦУ (информационный ТЕКСТ)')
const stmt = db.prepare('INSERT INTO lorem VALUES (?)')
для (пусть я = 0; я < 10; я ++) {
stmt. run(`Ипсум ${i}`)
}
stmt.finalize()
db.each('ВЫБЕРИТЕ rowid КАК id, информация FROM lorem', (ошибка, строка) => {
console.log(`${row.id}: ${row.info}`)
})
})
db.close()
run(`Ипсум ${i}`)
}
stmt.finalize()
db.each('ВЫБЕРИТЕ rowid КАК id, информация FROM lorem', (ошибка, строка) => {
console.log(`${row.id}: ${row.info}`)
})
})
db.close()
Elasticsearch
Модуль : elasticsearch
Установка
$ npm install elasticsearch
Пример
const elasticsearch = require('elasticsearch')
постоянный клиент = elasticsearch.Client({
хост: «локальный: 9200»
})
клиент.поиск({
индекс: 'книги',
тип: 'книга',
тело: {
запрос: {
мульти_матч: {
запрос: 'экспресс js',
поля: ['название', 'описание']
}
}
}
}).then((ответ) => {
постоянные хиты = response.hits.hits
}, (ошибка) => {
console.trace(ошибка.сообщение)
})
Соединение | Клиент Elasticsearch JavaScript [8.4]
На этой странице содержится информация, необходимая для подключения и использования клиента с Эластичный поиск.
На этой странице
- Варианты аутентификации
- Использование клиента
- Использование клиента в среде «функция как услуга»
- Подключение через прокси
- Обработка ошибок
- Автоматическая проверка продукта
Проверка подлинности
Этот документ содержит фрагменты кода, показывающие, как подключаться к различным службам Elasticsearch. провайдеры.
провайдеры.
Elastic Cloudedit
Если вы используете Elastic Cloud, клиент предлагает
простой способ подключиться к нему через опцию cloud . Вы должны передать Cloud ID
который вы можете найти в облачной консоли, затем ваше имя пользователя и пароль внутри
вариант auth .
При подключении к Elastic Cloud клиент автоматически включит
сжатие как запроса, так и ответа по умолчанию, поскольку оно дает значительный
улучшения пропускной способности. Более того, клиент также установит параметр tls secureProtocol от до TLSv1_2_method , если не указано иное. Вы все еще можете
переопределить этот параметр, настроив их.
Не включайте сниффинг при использовании Elastic Cloud, так как узлы за балансировщиком нагрузки Elastic Cloud позаботится обо всем за вас. Взгляните сюда знать больше.
const {Клиент} = require('@elastic/elasticsearch')
постоянный клиент = новый клиент ({
облако: {
id: '<облако-id>'
},
авторизация: {
имя пользователя: «эластичный»,
пароль: 'измени меня'
}
}) Подключение к самоуправляемому кластеруedit
По умолчанию Elasticsearch запускается с функциями безопасности, такими как аутентификация и TLS. включено. Чтобы подключиться к кластеру Elasticsearch, вам необходимо настроить Node.js Elasticsearch.
клиент для использования HTTPS с созданным сертификатом ЦС для выполнения запросов
успешно.
включено. Чтобы подключиться к кластеру Elasticsearch, вам необходимо настроить Node.js Elasticsearch.
клиент для использования HTTPS с созданным сертификатом ЦС для выполнения запросов
успешно.
Если вы только начинаете работать с Elasticsearch, мы рекомендуем прочитать документацию при настройке а также запуск Elasticsearch чтобы убедиться, что ваш кластер работает должным образом.
При первом запуске Elasticsearch вы увидите отдельный блок, подобный тому, ниже в выводе Elasticsearch (возможно, вам придется прокрутить вверх, если это было давно):
-> Функции безопасности Elasticsearch настроены автоматически! -> Аутентификация включена, а соединения кластера зашифрованы. -> Пароль для эластичного пользователя (сброс с помощью `bin/elasticsearch-reset-password -u elastic`): lhQpLELkjkrawaBoaz0Q -> Отпечаток пальца сертификата HTTP CA SHA-256: а52дд93511e8c6045e21f16654b77c9ee0f34aea26d9f40320b531c474676228 ...
В зависимости от обстоятельств есть два варианта проверки HTTPS
соединение, либо с проверкой самого сертификата CA, либо через HTTP CA
отпечаток сертификата.
Настройка TLS
Сгенерированный корневой сертификат CA можно найти в каталоге certs в вашем
Расположение конфигурации Elasticsearch ( $ES_CONF_PATH/certs/http_ca.crt ). Если вы используете Elasticsearch
в докере есть
дополнительная документация для получения сертификата ЦС.
Без какой-либо дополнительной настройки вы можете указать https:// URL-адресов узлов и
сертификаты, используемые для подписи этих запросов, будут проверены. Выключить
проверка сертификата, необходимо указать объект tls на верхнем уровне
config и установите rejectUnauthorized: false . Значения по умолчанию tls — это
то же самое, что tls.connect() в Node.js использует.
const {Клиент} = require('@elastic/elasticsearch')
постоянный клиент = новый клиент ({
узел: 'https://localhost:9200',
авторизация: {
имя пользователя: «эластичный»,
пароль: 'измени меня'
},
тлс: {
ca: fs. readFileSync('./http_ca.crt'),
отклонить неавторизованный: ложь
}
})
readFileSync('./http_ca.crt'),
отклонить неавторизованный: ложь
}
}) Отпечаток ЦС
Вы можете настроить клиент так, чтобы он доверял только сертификатам, подписанным определенным сертификатом ЦС
(закрепление сертификата ЦС), указав параметр caFingerprint .
Это подтвердит, что отпечаток подписанного сертификата ЦС
сертификат сервера соответствует указанному значению.
Вы должны настроить дайджест SHA256.
const {Клиент} = require('@elastic/elasticsearch')
постоянный клиент = новый клиент ({
узел: «https://example.com»
авторизация: {...},
// отпечаток (SHA256) сертификата ЦС, который используется для подписи
// сертификат, который нода Elasticsearch представляет для TLS.
caFingerprint: '20:0D:CA:FA:76:...',
тлс: {
// может потребоваться, если это самозаверяющий сертификат
отклонить неавторизованный: ложь
}
}) Отпечаток сертификата можно рассчитать с помощью openssl x509 с
файл сертификата:
openssl x509 -fingerprint -sha256 -noout -in /path/to/http_ca.crt
Если у вас нет доступа к сгенерированному файлу CA из Elasticsearch, вы можете использовать
следующий скрипт для вывода отпечатка корня CA экземпляра Elasticsearch с помощью openssl s_client :
# Замените значения «localhost» и «9200» на # соответствующие значения хоста и порта для кластера. openssl s_client -connect localhost:9200 -servername localhost -showcerts /dev/null \ | OpenSSL x509-fingerprint -sha256 -noout -in /dev/stdin
Вывод openssl x509 будет выглядеть примерно так:
SHA256 Fingerprint=A5:2D:D9:35:11:E8:C6:04:5E: 21:F1:66:54:B7:7C:9E:E0:F3:4A:EA:26:D9:F4:03:20:B5:31:C4:74:67:62:28
Подключение без защиты enablededit
Не рекомендуется запускать Elasticsearch без включенной безопасности.
Если ваш кластер настроен с безопасность явно отключена затем вы можете подключиться через HTTP:
const {Клиент} = require('@elastic/elasticsearch')
постоянный клиент = новый клиент ({
узел: 'http://example. com'
})
com'
}) Стратегии аутентификацииedit
Ниже вы можете найти все поддерживаемые стратегии аутентификации.
Проверка подлинности ApiKey
Вы можете использовать
АпиКей
аутентификация путем передачи параметра apiKey через опцию auth . Параметр apiKey может быть строкой в кодировке base64 или объектом с
значения, которые можно получить из
создать конечную точку ключа API.
Если вы предоставляете как базовые учетные данные для аутентификации, так и ключ ApiKey конфигурации, ApiKey имеет приоритет.
const {Клиент} = require('@elastic/elasticsearch')
постоянный клиент = новый клиент ({
узел: «https://localhost:9200»,
авторизация: {
APIKey: 'base64EncodedKey'
}
}) const {Клиент} = require('@elastic/elasticsearch')
постоянный клиент = новый клиент ({
узел: «https://localhost:9200»,
авторизация: {
APIKey: {
идентификатор: 'фу',
API_key: 'бар'
}
}
}) Проверка подлинности носителя
Вы можете предоставить свои учетные данные, передав токен носителя через параметр auth . Полезно для токенов учетной записи службы.
Имейте в виду, что он не поддерживает автоматическое обновление токена.
Полезно для токенов учетной записи службы.
Имейте в виду, что он не поддерживает автоматическое обновление токена.
const {Клиент} = require('@elastic/elasticsearch')
постоянный клиент = новый клиент ({
узел: «https://localhost:9200»,
авторизация: {
носитель: 'токен'
}
}) Базовая аутентификацияedit
Вы можете предоставить свои учетные данные, передав имя пользователя и пароль параметры через опцию auth .
Если вы предоставляете как базовые учетные данные для аутентификации, так и ключ API конфигурации ключ API будет иметь приоритет.
const {Клиент} = require('@elastic/elasticsearch')
постоянный клиент = новый клиент ({
узел: «https://localhost:9200»,
авторизация: {
имя пользователя: «эластичный»,
пароль: 'измени меня'
}
}) В противном случае вы можете указать свои учетные данные в URL-адресе узлов.
const {Клиент} = require('@elastic/elasticsearch')
постоянный клиент = новый клиент ({
узел: 'https://имя пользователя:пароль@localhost:9200'
}) Usageedit
Использовать клиент просто, он поддерживает все общедоступные API Elasticsearch,
и каждый метод предоставляет одну и ту же подпись.
const {Клиент} = require('@elastic/elasticsearch')
постоянный клиент = новый клиент ({
облако: {id: ''},
аутентификация: {apiKey: 'base64EncodedKey'}
})
константный результат = ожидание client.search({
индекс: 'мой-индекс',
запрос: {
матч: {привет: 'мир'}
}
}) Возвращаемое значение каждого вызова API — тело ответа от Elasticsearch.
Если вам нужен доступ к дополнительным метаданным, таким как код состояния или заголовки,
вы должны указать meta: true в параметрах запроса:
const { Client } = require('@elastic/elasticsearch')
постоянный клиент = новый клиент ({
облако: {id: ''},
аутентификация: {apiKey: 'base64EncodedKey'}
})
константный результат = ожидание client.search({
индекс: 'мой-индекс',
запрос: {
матч: {привет: 'мир'}
}
}, {мета: правда}) В этом случае результат будет:
{
тело: объект | логический
код состояния: номер
заголовки: объект
предупреждения: [строка],
мета: объект
} Тело является логическим значением при использовании API HEAD .
Прерывание запроса
При необходимости вы можете прервать текущий запрос, используя стандарт AbortController .
Если вы отмените запрос, запрос завершится с ошибкой RequestAbortedError .
const AbortController = требуется ('узел-прерыватель-контроллер')
const {Клиент} = require('@elastic/elasticsearch')
постоянный клиент = новый клиент ({
облако: {id: ''},
аутентификация: {apiKey: 'base64EncodedKey'}
})
const abortController = новый AbortController()
setImmediate(() => abortController.abort())
константный результат = ожидание client.search({
индекс: 'мой-индекс',
запрос: {
матч: {привет: 'мир'}
}
}, {сигнал: abortController.signal}) Запросить определенные параметры изменить
При необходимости вы можете передать определенные параметры запроса во второй объект:
const result = await client.search({
индекс: 'мой-индекс',
тело: {
запрос: {
матч: {привет: 'мир'}
}
}
}, {
игнорировать: [404],
максимальное количество попыток: 3
}) Поддерживаемые параметры запроса:
Использование клиента в среде «функция как услуга» ) Окружающая среда.
 Самая влиятельная оптимизация — это инициализация клиента за пределами функции, глобальной области видимости.
Эта практика не только повышает производительность, но также включает фоновые функции, такие как, например, сниффинг.
В следующих примерах представлена схема лучших практик.
Самая влиятельная оптимизация — это инициализация клиента за пределами функции, глобальной области видимости.
Эта практика не только повышает производительность, но также включает фоновые функции, такие как, например, сниффинг.
В следующих примерах представлена схема лучших практик.GCP Cloud Functionsedit
'использовать строго'
const {Клиент} = require('@elastic/elasticsearch')
постоянный клиент = новый клиент ({
// инициализация клиента
})
exports.testFunction = асинхронная функция (требование, разрешение) {
// использовать клиент
} AWS Lambdaedit
'использовать строго'
const {Клиент} = require('@elastic/elasticsearch')
постоянный клиент = новый клиент ({
// инициализация клиента
})
exports.handler = асинхронная функция (событие, контекст) {
// использовать клиент
} Функции AzureEdit
'использовать строго'
const {Клиент} = require('@elastic/elasticsearch')
постоянный клиент = новый клиент ({
// инициализация клиента
})
module. exports = асинхронная функция (контекст, требование) {
// использовать клиент
}
exports = асинхронная функция (контекст, требование) {
// использовать клиент
} Ресурсы, использованные для оценки этих рекомендаций:
- Облачные функции GCP: советы и рекомендации
- Рекомендации по работе с функциями AWS Lambda
- Руководство разработчика по функциям Azure на Python
- AWS Lambda: сравнение эффекта глобального масштаба
Подключение через прокси из коробки предлагает удобную конфигурацию, которая поможет вам в этом. Под капот, он использует модуль
hpagent . постоянный клиент = новый клиент ({
узел: 'http://localhost:9200',
прокси: 'http://localhost:8080'
}) Также поддерживается базовая аутентификация:
постоянный клиент = новый клиент ({
узел: 'http://localhost:9200',
прокси: 'http:user:pwd@//localhost:8080'
}) Если вы подключаетесь через не http(s) прокси, например socks5 или pac ,
вы можете использовать опцию агента для его настройки.
const SocksProxyAgent = требуется ('socks-proxy-agent')
постоянный клиент = новый клиент ({
узел: 'http://localhost:9200',
агент () {
вернуть новый SocksProxyAgent('socks://127.0.0.1:1080')
}
}) Обработка ошибок
Клиент предоставляет различные объекты ошибок, которые можно использовать для улучшения
обработка ошибок. Вы можете найти все объекты ошибок внутри ключа errors в
клиент.
const {ошибки} = требуют('@elastic/elasticsearch')
console.log(errors) Вы можете найти ошибки, экспортированные клиентом, в таблице ниже.
Автоматическая проверка продукта
Начиная с версии 7.14.0 клиент выполняет обязательную проверку продукта перед первым вызовом.
Эта предварительная проверка продукта позволяет клиенту установить версию Elasticsearch.
с которым он общается. Для проверки продукта требуется один дополнительный HTTP-запрос для
быть отправлены на сервер как часть конвейера запросов до отправки основного вызова API. В большинстве случаев это удается сделать во время самого первого вызова API, который отправляет клиент.
После завершения проверки продукта дальнейшие HTTP-запросы проверки продукта не отправляются.
последующие вызовы API.
В большинстве случаев это удается сделать во время самого первого вызова API, который отправляет клиент.
После завершения проверки продукта дальнейшие HTTP-запросы проверки продукта не отправляются.
последующие вызовы API.
Управление подключениями с помощью Node.js SDK с Couchbase Server
- инструкции
В этом разделе описывается, как подключить Node.js SDK к кластеру Couchbase. Он содержит рекомендации, а также информацию о TLS/SSL и других дополнительных параметрах подключения.
Подключение к кластеру
Соединение с кластером Couchbase Server представлено объектом Cluster .
Кластер обеспечивает доступ к корзинам, областям и коллекциям, а также к различным службам Couchbase и интерфейсам управления.
Самый простой способ создать Кластер объект для const cluster = Couchbase.connect с именем пользователя и паролем:
Если вы подключаетесь к версии Couchbase Server старше 6.5, будет более эффективно использовать адреса узлов данных (KV).
В любом случае, с 6.0 и более ранними версиями вам нужно будет открыть `Создать экземпляр перед подключением к любым другим службам HTTP (таким как Query или Search . |
В производственной среде строка подключения должна включать адреса нескольких серверных узлов на случай, если некоторые из них в данный момент недоступны. В строке подключения можно указать несколько адресов, разделив их запятыми: ‘couchbase://node1.example.com, node2.example.com’, { имя пользователя: «Администратор», пароль: ‘пароль’, } )
Вам не нужно включать адрес каждого узла в кластере. Клиент получает полный список адресов с первого узла, с которым он может связаться. Клиент получает полный список адресов с первого узла, с которым он может связаться. |
Соединительные струны
| Внутренняя реализация параметров строк подключения существенно изменилась в версии 4.0 и в настоящее время не полностью задокументирована. Это будет решено в будущем выпуске 4.x. Дополнительные сведения о переходе на версию 4.0 см. 906:50 |
Строка подключения Couchbase представляет собой список разделенных запятыми IP-адресов и/или имен хостов, за которым может следовать список параметров.
Список параметров подобен компоненту запроса URI; пары имя-значение имеют знак равенства ( = ), разделяющий имя и значение, с амперсандом ( и ) между каждой парой.
Как и в URI, перед первым параметром стоит вопросительный знак ( ? ).
Простая строка подключения с одним исходным узлом
Couchbase://127.0.0.1
Строка соединения с двумя начальными узлами
Couchbase://nodeA.example.com,nodeB.example.com
Строка соединения с двумя параметрами
Couchbase://127.0.0.1 ?network=external&operation_timeout=10.0
Полный список распознаваемых параметров задокументирован в справочнике по настройкам клиента.
Строка подключения может иметь префикс «couchbase://» или «couchbases://». Если вы хотите использовать TLS, строка подключения должна быть настроена, как описано в разделе «Безопасные подключения».
Connection Lifecycle
Мы рекомендуем создать один экземпляр Cluster при запуске приложения и совместно использовать этот экземпляр во всем приложении.
Каждый из соответствующих подэкземпляров (Bucket, Collection и т. д.) класса Cluster можно хранить и повторно использовать или создавать по запросу, когда это необходимо.
Прежде чем ваше приложение остановится, корректно завершите работу клиента, вызвав метод close() каждого кластера вы создали.
Альтернативные адреса и настраиваемые порты
Если ваш кластер Couchbase Server работает в контейнерной среде, с сопоставлением портов или в другой среде с NAT, такой как Docker или Kubernetes,
клиенту, работающему за пределами этой среды, может потребоваться дополнительная информация для подключения к кластеру. В этом случае и клиент, и сервер требуют специальной настройки.
В этом случае и клиент, и сервер требуют специальной настройки.
На стороне сервера каждый серверный узел должен быть настроен для объявления своего внешнего адреса, а также любого пользовательского сопоставления портов.
Это делается с помощью settings-alternate-address CLI-команда, представленная в Couchbase Server 6.5.
Узел, настроенный таким образом, будет объявлять два адреса:
один для подключения из той же сети, а другой для подключения из внешней сети.
На стороне клиента при подключении должны использоваться видимые извне порты. Если внешние порты не установлены по умолчанию, вы можете указать пользовательские порты, явно указав их в строке подключения: ‘couchbase://localhost:1234?network=external’, { имя пользователя: «Администратор», пароль: ‘пароль’, } )
Чтобы проверить, как строка подключения деконструируется библиотекой, можно также использовать C SDK cbc connstr :
$ cbc connstr 'couchbase://localhost:1234,localhost:2345=http?network=external&timeout =10,0'
Ковш: Неявный порт: 11210 SSL: ОТКЛЮЧЕН Протоколы Boostrap: CCCP, HTTP Хозяева: [memcached] локальный: 1234 [рестапи] локальный: 2345 Опции: сеть = внешняя timeout=10.0
Во многих случаях клиент может автоматически выбирать правильный набор адресов для использования при подключении к кластеру, который объявляет несколько адресов.
Если эвристика обнаружения не работает в вашей среде, вы можете переопределить ее, установив для параметра клиента сети значение по умолчанию , если клиент и сервер находятся в одной сети, или внешний , если они находятся в разных сетях.
| Любые сертификаты TLS должны быть настроены в точке, где выполняются соединения. |
Безопасные соединения
Couchbase Server Enterprise Edition поддерживает полное шифрование трафика на стороне клиента с использованием безопасности транспортного уровня (TLS).
Это включает в себя операции типа «ключ-значение», запросы и обмен информацией о конфигурации.
Убедитесь, что у вас есть Enterprise Edition Couchbase Server, прежде чем приступать к настройке шифрования на стороне клиента.
Чтобы настроить шифрование для C SDK (libcouchbase):
Получите сертификат ЦС из кластера и сохраните его в текстовом файле.
Включите шифрование на стороне клиента и укажите ему файл, содержащий сертификат.
Важно убедиться, что вы передаете сертификат в зашифрованном виде с сервера на сторону клиента, поэтому либо скопируйте его через SSH, либо с помощью аналогичного безопасного механизма.
Если вы работаете на localhost и просто хотите включить TLS для машины разработки, достаточно просто скопировать и вставить его — , если вы используете 127.0.0.1 , а не localhost в строке подключения .
Это связано с тем, что сертификат не будет соответствовать имени localhost .
Установка TLSkipVerify является обходным путем, если вам нужно использовать `coachbases://localhost`.
Перейдите в пользовательском интерфейсе администратора к и скопируйте поле ввода сертификата TLS в файл на вашем компьютере (который мы будем называть кластер. ).
Выглядит примерно так: сертификат
сертификат
-----НАЧАТЬ СЕРТИФИКАТ----- MIICmDCCAYKgAwIBAgIIE4FSjsc3nyIwCwYJKoZIhvcNAQEFMAwxCjAIBgNVBAMT ASowHhcNMTMwMTAxMDAwMDawWhcNNDkxMjMxMjM1OTU5WjAMMQowCAYDVQQDEwEq MIIBIjANBgkqhkiG9w0BAQEFAAOCAQ8AMIIBCgKCAQEAzz2I3Gi1XcOCNRVYwY5R ................................................. .............. mgDnQI8nw2arBRoseLpF6WNw22CawxHVOLMceQaGOW9gqKNBN948EvJJ55Dhl7qG BQp8sR0J6BsSc86jItQtK9eQWRg62+/XsgVCmDjrB5owHPz+vZPYhsMWixVhLjPJ mkzeUUj/kschgQ0BWT+N+pyKAFFafjwFYtD0e5NwFUUBfsOyQtYV9xu3fw+T2N8S itfGtmmlEfaplVGzGPaG0Eyr53g5g2BgQbi5l5Tt2awqhd22WOVbCalABd9t2IoI F4+FjEqAEIr1mQepDaNM0gEfVcgd2SzGhC3yhYFBAH//8W4DUot5ciEhoBs= -----END CERTIFICATE-----
Следующий шаг — включить шифрование и передать ему путь к файлу сертификата
(обратите внимание, что схема строки подключения — Couchbases:// , а не Couchbase без TLS: // ).
Кроме того, вам необходимо указать свое имя пользователя и пароль :
Если вы хотите убедиться, что он действительно работает, вы можете использовать такой инструмент, как tcpdump .
Например, незашифрованный запрос на обновление выглядит так (с использованием sudo tcpdump -i lo0 -A -s 0 порт 11210 ):
E..e..@.@................ ..+......q{...#..Y.....
.E...Ey........9........................id{"ключ":"значение"} После включения шифрования вы не можете проверять трафик в открытом виде (тот же запрос upsert, но отслеживаемый на порту 11207 который является зашифрованным портом по умолчанию): 9.Gk.4.t..C+……6..)}……N..m..o.3…d.,. …В…..У.. .%v…..4….m*…A.2I.1.&.*,6+..#..#.5
Использование записей DNS SRV
В качестве альтернативы указанию нескольких хостов в вашей программе вы можете получить фактический список узлов начальной загрузки из записи DNS SRV. Для работы необходимы следующие шаги:
Для работы необходимы следующие шаги:
Настройте свой DNS-сервер для правильного ответа на запрос DNS SRV.
Включите его в SDK и укажите на запись DNS SRV.
Ваш DNS-сервер должен быть настроен следующим образом (одна строка для каждого узла начальной загрузки):
_couchbase._tcp.example.com. 3600 IN SRV 0 0 11210 node1.example.com. _couchbase._tcp.example.com. 3600 IN SRV 0 0 11210 node2.example.com. _couchbase._tcp.example.com. 3600 IN SRV 0 0 11210 node3.example.com.
| Порядок, приоритеты и взвешивание полностью игнорируются и не должны устанавливаться в записях, чтобы избежать двусмысленности. 906:50 |
Если вы планируете использовать безопасные соединения, используйте _couchbases вместо:
_couchbases._tcp.example.com. 3600 IN SRV 0 0 11207 node1.example.com. _couchbases._tcp.example.com. 3600 IN SRV 0 0 11207 node2.example.com. _couchbases._tcp.example.com. 3600 IN SRV 0 0 11207 node3.example.com.
Пакет Node.js SDK всегда пытается использовать записи SRV, если строка подключения содержит одно имя хоста и эта функция не отключена явным образом с помощью параметра строки подключения 9.0378 dnssrv=выкл .
В случае успешного разрешения на INFO уровень журналов отладки будет записано сообщение вида:
44ms [I4ebdb48d23db23b6] {10474} [INFO] (instance - L:219) Found host node.example.com: 11210 через DNS SRV Если записи DNS SRV не могут быть загружены должным образом, вы получите зарегистрированное исключение, и данное имя хоста будет использоваться для поиска записи A.
81 мс [If1e0caf208c1ff41] {11763} [INFO] (экземпляр — L:202) Ошибка поиска DNS SRV: LCB_ERR_UNKNOWN_HOST (1049). Игнорируйте это, если не полагаетесь на записи DNS SRV .Работа в облаке
В большинстве случаев подключение клиентского программного обеспечения с помощью Couchbase SDK к новой службе Couchbase Capella аналогично подключению к локальному кластеру Couchbase. Использование DNS-SRV. Альтернативный адрес и TLS описаны выше.
Использование DNS-SRV. Альтернативный адрес и TLS описаны выше.
Мы настоятельно рекомендуем, чтобы клиент и сервер находились в одной и той же локальной среде (например, в зоне доступности AWS). Поскольку это не всегда возможно во время разработки, ознакомьтесь с руководством по работе с ограниченными сетевыми средами. Более подробную информацию о подключении вашего клиентского кода к Couchbase Capella можно найти в документации по Cloud.
Устранение неполадок с подключением к облаку
Некоторые провайдеры кэширования DNS (в частности, домашние маршрутизаторы) не могут обрабатывать большие записи SRV — если у вас возникают проблемы с DNS-SRV при такой настройке, сократите свой DNS-SRV, чтобы включить только три записи. [ Только для разработки, а не производства. ]. Наша страница «Устранение неполадок с облачными подключениями» поможет вам диагностировать эту и другие проблемы , а также познакомит вас с инструментом SDK Doctor.
Библиотека OpenTok.
 js — для создания видеоприложений WebRTC в Интернете
js — для создания видеоприложений WebRTC в ИнтернетеБиблиотека OpenTok.js позволяет вам использовать видеосеансы на базе Vonage Video API в Интернете.
На этой странице представлены следующие темы:
- Обзор
- Создание с помощью OpenTok.js
- Загрузка OpenTok.js
- Поддержка браузера
- Номера версий OpenTok
Важно! Исправлены проблемы в Safari 15.4 и 15.5. Версии Safari 15.4 и 15.5 (которые поставляются с iOS 15.4 и 15.5 и macOS 12.3 и 12.4) устраняют следующие проблемы: которые могут повлиять на приложения, использующие OpenTok.js (в Safari):
- Проблемы со звуком при использовании некоторых моделей Bluetooth-гарнитур. На некоторых моделях Bluetooth-гарнитур звук может пропадать. Этот Ошибка WebKit исправлена в Safari 15.4.
- Проблемы с эхом при переключении микрофонов в macOS Safari. Переключение микрофона, используемого издателем, может привести к эху звука издателя.
 Эхо не появилось на стороне абонента. Этот
Ошибка WebKit исправлена в Safari 15.5.
Эхо не появилось на стороне абонента. Этот
Ошибка WebKit исправлена в Safari 15.5. - Критическая ошибка при публикации видео H.264 в маршрутизируемых сеансах в iOS 15.1. В iOS 15.1 публикация видео H.264 в маршрутизируемых сеансах завершалась ошибкой. Этот Ошибка WebKit была исправлена в Safari 15.4.
- Низкая громкость звука — это iOS Safari. Это Ошибка WebKit исправлено в Safari 15.4.
Обзор
Все приложения, использующие Vonage Video API, состоят из двух частей:
- Клиентская часть, использующая клиентские SDK OpenTok и работающая в браузере пользователя или мобильном приложении
- Сторона сервера, которая использует SDK сервера OpenTok и работает на вашем сервере для передачи информации аутентификации клиенту
Клиентский SDK для создания веб-приложений, использующих Vonage Video API: OpenTok.js . Эта библиотека JavaScript предоставляет большую часть основных функций вашего приложения, в том числе:
- Подключение к сеансу
- Публикация потоков в сеанс
- Подписка на потоки в сеансе
Клиентские SDK также доступны для iOS и Android. Все клиентские SDK OpenTok могут взаимодействовать друг с другом. Вы можете узнать больше об основах клиентов, серверов, сеансов OpenTok и многом другом на нашей странице Основы видео API.
Все клиентские SDK OpenTok могут взаимодействовать друг с другом. Вы можете узнать больше об основах клиентов, серверов, сеансов OpenTok и многом другом на нашей странице Основы видео API.
Создание с помощью OpenTok.js
Лучший способ узнать, как использовать библиотеку OpenTok.js, — это следовать нашему руководству по базовому видеочату для Интернета:
Посмотреть руководство
После того, как вы поймете основы построения с помощью OpenTok.js , вы можете получить более подробную информацию и узнать, как настроить свое приложение с помощью наших руководств для разработчиков. Чтобы изучить конкретные классы и методы API, вы можете просмотреть справочник OpenTok.js.
Загрузка OpenTok.js
Чтобы загрузить OpenTok.js на веб-страницу, добавьте следующий тег script:
Вы также можете установить OpenTok. js с помощью пакета @opentok/client npm.
js с помощью пакета @opentok/client npm.
Текущая версия библиотеки OpenTok.js может взаимодействовать с приложениями OpenTok, написанными на версия 2.21+ клиентских SDK OpenTok:
- Android SDK для OpenTok
- OpenTok iOS SDK
- OpenTok.js
- OpenTok Windows SDK
- OpenTok Linux SDK
Поддержка браузера
В настоящее время библиотека OpenTok.js поддерживается в:
- Google Chrome (последняя версия)
- Google Chrome для Android (последняя версия)
- Бета-поддержка Google Chrome для iOS (последняя версия)
- Firefox (последняя версия выпуска)
- Firefox для Android (последняя версия)
- Бета-поддержка Firefox для iOS (последняя версия выпуска)
- Версии Microsoft Edge 79+ для Windows и macOS (версии Edge на основе Chromium)
- Safari 11+ на macOS и iOS.
 Для получения информации о совместимости видео и других
проблемы, см. страницу поддержки браузера Safari.
Для получения информации о совместимости видео и других
проблемы, см. страницу поддержки браузера Safari. - Opera (только последняя версия настольной версии)
- Электрон (последняя релизная версия)
Важно: OpenTok.js версии 2.16 была последней версией, которая поддерживала Плагин OpenTok для Internet Explorer. Версия OpenTok.js 2.16 была устарело в мае 2020 г. для стандартной среды и в июне 2020 г. для среда предприятия.
Номера версий OpenTok
Вы можете включить библиотеку OpenTok.js на свою веб-страницу, используя тег
Номер версии OpenTok.js состоит из трех частей:
- Основной номер версии — этот номер (первый номер) увеличивается, когда
есть новая версия, которая включает изменение API, несовместимое с предыдущими версиями.

- Второстепенный номер версии — этот номер (второй номер) увеличивается, когда есть новая версия, которая добавляет новый функционал.
- Номер патча — этот номер (третий) увеличивается при появлении нового патча. версия, в которой исправлены ошибки или улучшена производительность без добавления новых функций.
Например, v2.4.0 — это основная версия 2, дополнительная версия 4 (основной версии 2) и редакция 0. (из версии 2.4). По мере выпуска редакций изменения включаются в основную дополнительную редакцию. Например, при выпуске версии 2.2.3 ее изменения включаются в версию 2.2.
Для ссылки на конкретную версию можно указать полный номер версии (например, "v2.4.0").
в атрибуте src . Однако мы рекомендуем указывать только основную версию
количество. Vonage официально поддерживает текущую версию библиотеки. Если вы загружаете более старую
версии, мы просим вас выполнить обновление, чтобы воспользоваться последними исправлениями ошибок и функциями в
Платформа OpenTok.
Важно: Всегда используйте библиотеки, которые мы предоставляем, без изменений. Это гарантирует, что вы используете последний обновленный, проверенный код. Vonage Video API не поддерживает использование модифицированных библиотек.
Дополнительные сведения о конкретных версиях OpenTok.js см. в примечаниях к выпуску OpenTok. Чтобы узнать, когда станут доступны новые версии OpenTok.js, подпишитесь на форум объявлений Vonage Video API.
Подключение PostgreSQL к приложениям Node.js: Учебное пособие • CloudSigma
Что касается управления базами данных, PostgreSQL — одна из самых популярных программ с открытым исходным кодом, используемых повсеместно. CloudSigma PaaS позволяет вам установить автономную или кластерную базу данных PostgreSQL для вашего приложения. Кроме того, CloudSigma PaaS упрощает настройку подключения и масштабирование.
Итак, как вы можете подключить ваше приложение Node.js к серверу PostgreSQL? В этом руководстве мы дадим вам пошаговое руководство о том, как легко установить эти соединения.
Начнем!
Подключите приложение Node.js к PostgreSQL на CloudSigma PaaS
Шаг 1. Сначала войдите в свою учетную запись CloudSigma и перейдите на панель инструментов PaaS. Создайте новую среду с базой данных PostgreSQL. Затем добавьте вычислительный узел Node.js и установите требуемые ограничения масштабирования для каждого сервера:
Шаг 2. Щелкните значок Web SSH , чтобы получить доступ к Node.js 9.0909 через SSH:
Шаг 3. После подключения через SSH-клиент установите node-postgres. Это группа модулей Node.js, которые необходимы для взаимодействия с базой данных PostgreSQL. Вы можете установить модули с помощью этой команды:
npm установить стр
установка npm стр. |
Подождите, пока node-postgres завершит установку:
Шаг 4. Далее нам нужно сделать скрипт Node. js , чтобы проверить связь между базой данных и вашим приложением.
js , чтобы проверить связь между базой данных и вашим приложением.
С помощью node-postgres вы можете иметь клиент , а также пул соединений. Клиентские соединения являются статическими соединениями, в то время как пулы имеют динамический список клиентских объектов, которые могут автоматически переподключаться. В нашем примере мы создадим соединение пула , чтобы мы могли обрабатывать несколько запросов одновременно.
Для начала создайте файл с расширением .js в любом текстовом редакторе. Вставьте следующий код в файл, чтобы создать соединение с базой данных и выполнить запрос:
const { Пул } = требуется ('pg') постоянный пул = новый пул ({ пользователь: '{пользователь}', хост: '{хост}', база данных: '{база данных}', пароль: '{пароль}', порт: {порт}, }) pool.query('ВЫБЕРИТЕ СЕЙЧАС()', (ошибка, разрешение) => { console.log(ошибка, разрешение) бассейн.конец() })
1 2 3 4 5 6 7 8 10 11 12 | const { Pool } = require('pg') const pool = new Pool({ user: '{user}', host: '{host}', database: '{database} ', пароль: '{пароль}', порт: {порт}, }) pool. console.log(ошибка, разрешение) pool.end() }) |
Вам нужно будет заменить заполнители в этом коде собственными данными подключения. Вот параметры:
- {пользователь}
Имя пользователя, которое вы используете для входа в базу данных.
- {пароль}
Пароль вышеуказанного пользователя.
- {хост}
Ссылка на ваш контейнер PostgreSQL.
- {база данных}
База данных, к которой вы хотите получить доступ. В этом случае база данных по умолчанию — PostgreSQL.
- {порт}
Номер порта, который прослушивает сервер базы данных. Порт по умолчанию для PostgreSQL — 9. 0378 5432 .
0378 5432 .
Вы получите эту информацию о подключении по электронной почте после установки PostgreSQL. Вот как должно выглядеть ваше электронное письмо:
Сценарий будет выглядеть примерно так:
После того, как вы ввели сценарий, нажмите Ctrl+X для сохранения. Когда система предложит сохранить изменения, нажмите Ctrl+Y , чтобы сохранить и продолжить.
В теле сценария node-postgres может использовать переменные среды для соединения вместо ваших учетных данных. Они следующие:
- GUSER= {пользователь}
- PGHOST= {хост}
- PGPASSWORD= {пароль}
- PGDATABASE= {база данных}
- PGPORT= {порт}
Шаг 5. Вы можете использовать этот сценарий с определенной командой для проверки соединения с базой данных с вашего сервера приложений. Вы также можете запросить текущее значение местного времени с узла сервера базы данных. Для этого используйте эту команду:
Для этого используйте эту команду:
узел script.js
узел script.js |
Если соединение установлено успешно, вы увидите время узла сервера PostgreSQL, подобное этому:
Это означает, что контейнер базы данных доступен для вашего приложения Node.js!
Решения с открытым исходным кодом, такие как PostgreSQL, очень полезны, когда речь идет о разработке приложений и управлении базами данных. Такие решения также полезны для репликации и автоматической кластеризации.
CloudSigma PaaS стремится сделать процесс еще проще для приложений на основе Node.js. Если вы хотите узнать больше о том, чего может вам достичь CloudSigma PaaS, перейдите сюда. Попробуйте CloudSigma PaaS с нашей 7-дневной бесплатной пробной версией или свяжитесь с нами, если вы хотите, чтобы мы предоставили вам более подробную информацию и демонстрацию платформы.
Попробуйте бесплатно в течение 7 дней
- О
- Последние
О Жене Мочевой
Женя — эксперт по цифровому маркетингу в CloudSigma, специализирующийся на стратегии бренда, маркетинге в социальных сетях и кампаниях цифрового маркетинга.

 js"></script>
js"></script>
 Этот атрибут давно мертв и никому не нужен. Не используйте его для javascript.
Этот атрибут давно мертв и никому не нужен. Не используйте его для javascript. Рекомендуем использовать его.
Рекомендуем использовать его.

 3V: 300 мА (включая питание микроконтроллера)
3V: 300 мА (включая питание микроконтроллера) jsdelivr.net/npm/
jsdelivr.net/npm/ bundle.min.js" integrity="sha384-MrcW6ZMFYlzcLA8Nl+NtUVF0sA7MsXsP1UyJoMp4YLEuNSfAP+JcXn/tWtIaxVXM" crossorigin="anonymous"></script>
bundle.min.js" integrity="sha384-MrcW6ZMFYlzcLA8Nl+NtUVF0sA7MsXsP1UyJoMp4YLEuNSfAP+JcXn/tWtIaxVXM" crossorigin="anonymous"></script>
 jsdelivr.net/npm/
jsdelivr.net/npm/ com/analytics.js" defer></script>
com/analytics.js" defer></script>
 log(результат.строки[0])
})
log(результат.строки[0])
})
 db.create('книги')
const books = nano.db.use('книги')
// Вставляем документ книги в базу данных книг
books.insert({ name: 'Искусство войны' }, null, (err, body) => {
если (ошибка) {
console.log(ошибка)
} еще {
console.log(тело)
}
})
// Получаем список всех книг
books.list((ошибка, тело) => {
если (ошибка) {
console.log(ошибка)
} еще {
console.log(тело.строки)
}
})
db.create('книги')
const books = nano.db.use('книги')
// Вставляем документ книги в базу данных книг
books.insert({ name: 'Искусство войны' }, null, (err, body) => {
если (ошибка) {
console.log(ошибка)
} еще {
console.log(тело)
}
})
// Получаем список всех книг
books.list((ошибка, тело) => {
если (ошибка) {
console.log(ошибка)
} еще {
console.log(тело.строки)
}
})
 createConnection({
хост: «локальный хост»,
пользователь: 'dbuser',
пароль: 's3kree7',
база данных: 'my_db'
})
соединение.connect()
connection.query('ВЫБЕРИТЕ 1 + 1 КАК решение', (ошибка, строки, поля) => {
если (ошибиться) бросить ошибку
console.log('Решение: ', rows[0].solution)
})
соединение.конец()
createConnection({
хост: «локальный хост»,
пользователь: 'dbuser',
пароль: 's3kree7',
база данных: 'my_db'
})
соединение.connect()
connection.query('ВЫБЕРИТЕ 1 + 1 КАК решение', (ошибка, строки, поля) => {
если (ошибиться) бросить ошибку
console.log('Решение: ', rows[0].solution)
})
соединение.конец()
 db('животные')
db.collection('млекопитающие').find().toArray((ошибка, результат) => {
если (ошибиться) бросить ошибку
console.log(результат)
})
})
db('животные')
db.collection('млекопитающие').find().toArray((ошибка, результат) => {
если (ошибиться) бросить ошибку
console.log(результат)
})
})
 getConnection(config)
константный результат = ожидание conn.execute(
'выбрать * из сотрудников, где employee_id = :id',
[empId]
)
console.log(результат.строки[0])
} поймать (ошибиться) {
console.log('Ой!', ошибка)
} в конце концов {
if (conn) { // назначение соединения сработало, нужно закрыть
ждать conn.close ()
}
}
}
получитьEmployee(101)
getConnection(config)
константный результат = ожидание conn.execute(
'выбрать * из сотрудников, где employee_id = :id',
[empId]
)
console.log(результат.строки[0])
} поймать (ошибиться) {
console.log('Ой!', ошибка)
} в конце концов {
if (conn) { // назначение соединения сработало, нужно закрыть
ждать conn.close ()
}
}
}
получитьEmployee(101)
 createClient()
client.on('ошибка', (ошибка) => {
console.log(`Ошибка ${ошибка}`)
})
client.set('строковый ключ', 'строковое значение', redis.print)
client.hset('хэш-ключ', 'хэштест 1', 'какое-то значение', redis.print)
client.hset(['хеш-ключ', 'хэштест 2', 'другое значение'], redis.print)
client.hkeys('хэш-ключ', (ошибка, ответы) => {
console.log(`${replies.length} отвечает:`)
responses.forEach((ответить, я) => {
console.log(` ${i}: ${ответ}`)
})
клиент.выйти()
})
createClient()
client.on('ошибка', (ошибка) => {
console.log(`Ошибка ${ошибка}`)
})
client.set('строковый ключ', 'строковое значение', redis.print)
client.hset('хэш-ключ', 'хэштест 1', 'какое-то значение', redis.print)
client.hset(['хеш-ключ', 'хэштест 2', 'другое значение'], redis.print)
client.hkeys('хэш-ключ', (ошибка, ответы) => {
console.log(`${replies.length} отвечает:`)
responses.forEach((ответить, я) => {
console.log(` ${i}: ${ответ}`)
})
клиент.выйти()
})
 on('connect', (ошибка) => {
если (ошибка) {
console.log(ошибка)
} еще {
выполнить оператор()
}
})
функция executeStatement () {
request = new Request("выберите 123, 'привет, мир'", (ошибка, rowCount) => {
если (ошибка) {
console.log(ошибка)
} еще {
console.log(`${rowCount} строк`)
}
соединение.закрыть()
})
request.on('строка', (столбцы) => {
columns.forEach((столбец) => {
если (column.value === ноль) {
console.log('НОЛЬ')
} еще {
console.log(столбец.значение)
}
})
})
соединение.execSql (запрос)
}
on('connect', (ошибка) => {
если (ошибка) {
console.log(ошибка)
} еще {
выполнить оператор()
}
})
функция executeStatement () {
request = new Request("выберите 123, 'привет, мир'", (ошибка, rowCount) => {
если (ошибка) {
console.log(ошибка)
} еще {
console.log(`${rowCount} строк`)
}
соединение.закрыть()
})
request.on('строка', (столбцы) => {
columns.forEach((столбец) => {
если (column.value === ноль) {
console.log('НОЛЬ')
} еще {
console.log(столбец.значение)
}
})
})
соединение.execSql (запрос)
}
 run(`Ипсум ${i}`)
}
stmt.finalize()
db.each('ВЫБЕРИТЕ rowid КАК id, информация FROM lorem', (ошибка, строка) => {
console.log(`${row.id}: ${row.info}`)
})
})
db.close()
run(`Ипсум ${i}`)
}
stmt.finalize()
db.each('ВЫБЕРИТЕ rowid КАК id, информация FROM lorem', (ошибка, строка) => {
console.log(`${row.id}: ${row.info}`)
})
})
db.close()
 readFileSync('./http_ca.crt'),
отклонить неавторизованный: ложь
}
})
readFileSync('./http_ca.crt'),
отклонить неавторизованный: ложь
}
})  crt
crt  com'
})
com'
})  exports = асинхронная функция (контекст, требование) {
// использовать клиент
}
exports = асинхронная функция (контекст, требование) {
// использовать клиент
}  example.com,nodeB.example.com
example.com,nodeB.example.com  0
0  example.com.
_couchbases._tcp.example.com. 3600 IN SRV 0 0 11207 node3.example.com.
example.com.
_couchbases._tcp.example.com. 3600 IN SRV 0 0 11207 node3.example.com.  Эхо не появилось на стороне абонента. Этот
Ошибка WebKit исправлена в Safari 15.5.
Эхо не появилось на стороне абонента. Этот
Ошибка WebKit исправлена в Safari 15.5. Для получения информации о совместимости видео и других
проблемы, см. страницу поддержки браузера Safari.
Для получения информации о совместимости видео и других
проблемы, см. страницу поддержки браузера Safari.
 query('ВЫБЕРИТЕ СЕЙЧАС()', (ошибка, разрешение) => {
query('ВЫБЕРИТЕ СЕЙЧАС()', (ошибка, разрешение) => {