Как добавить JavaScript на WordPress | REG.RU
В статье мы расскажем, как подключить скрипт JS в тему WordPress.
Что такое JavaScript
JavaScript — это скриптовый язык программирования. Его скрипты обрабатываются не на сервере, а прямо в браузере. Это позволяет добавлять новые функции без потери скорости сайта.
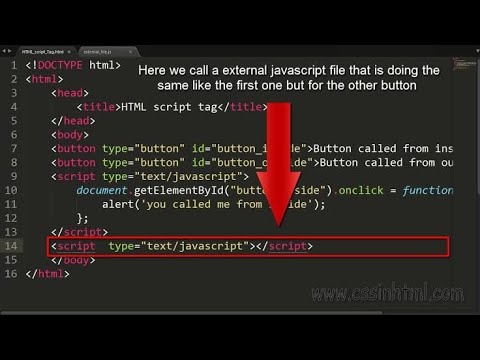
Скрипт JS встроен внутрь тега </script> — он позволяет отделить написанный код JavaScript от PHP:
<script type="text/javascript"> JavaScript code </script>
Если вы хотите добавить скрипт JS, просто разместите его на нужной странице в коде сайта. Однако если вы работаете с WordPress, разместить JavaScript на странице таким способом не получится — он удалится при сохранении пользовательского файла. О том, как обойти это ограничение, расскажем ниже.
Как добавить JavaScript на WordPress
Если вы хотите добавить JS в WordPress, выберите один из трёх способов:
- с помощью плагина Shortcoder,
- с помощью плагина Insert Headers and Footers,
- с помощью изменения файла functions.
 php.
php.
Выберите инструкцию, чтобы разрешить подключение скрипта WordPress.
С помощью плагина Shortcoder
Shortcoder — это плагин, с помощью которого можно создать блок кода элемента. После публикации создаётся специальный шаблон, который можно добавить на нужную вам страницу.
Чтобы установить Shortcoder:
Перейдите в админку.
-
2.
Откройте раздел Плагины — Добавить новый:
-
3.
В поисковой строке введите название плагина. Когда поиск отобразит результат, нажмите Установить:
-
5.
В разделе «Shortcoder» нажмите Create shortcode:
-
6.
На экране отобразится встроенный редактор. Он имеет три режима:
- Text editor — для добавления простого текста,
- Visual editor — для вёрстки небольшого элемента с текстом и изображением,
- Code editor
-
7.
Введите название и вставьте код. Вы можете сохранить этот фрагмент в качестве черновика, но до публикации добавить его на страницу не получится.
 Для создания черновика кликните Сохранить:
Для создания черновика кликните Сохранить:Если скрипты для сайта WordPress добавлены и вы хотите сохранить готовый шаблон, нажмите Опубликовать
Кликните Активировать:
Готовый шаблон вы сможете добавить на любую страницу через админку.
Insert Headers and Footers — это плагин, с помощью которого можно создать шаблон кода. В этом шаблоне можно обозначить, в какой части страницы должен отрабатываться скрипт.
Чтобы установить Insert Headers and Footers:
-
1.
Перейдите в админку.
-
2.
Откройте раздел Плагины — Добавить новый:
org/HowToStep»>
3.
-
4.
Нажмите Активировать:
-
5.
-
6.
В списке найдите WP Headers and Footers и кликните Settings:
-
7.
Скрипт можно вставить в один из трёх блоков:
- Header — шапку сайта,
- Body — тело сайта,
- Footer — подвал сайта.
 Добавьте код в нужную часть страницы:
Добавьте код в нужную часть страницы:
WordPress: как подключить скрипт
-
8.
Кликните Сохранить изменения:
В поисковой строке укажите имя плагина. Когда поиск отобразит результат, кликните Установить:
С помощью изменения файла functions.php
ISPmanager
cPanel
Plesk
-
1.
Кликните по файлу functions.php, наведите курсор на Редактировать и нажмите Открыть:
Добавьте код и сохраните изменения, нажав Ok:
- org/HowToStep»>
1.
-
2.
Добавьте скрипт и нажмите Сохранить изменения
Нажмите на functions.php и кликните Редактировать:
%% 1 Кликните по functions.php, как по ссылке:
%% 2 Добавьте код и сохраните данные:
Готово, вы разместили скрипт JS на сайте WordPress.
Помогла ли вам статья?
Да
раз уже помогла
JavaScript. Начало работы · Bootstrap. Версия v4.0.0
Запустите Bootstrap с нашими дополнительными плагинами JavaScript построенными на jQuery. Узнайте о каждом плагине, наших данных и программных API-интерфейсах и т.п.
Индивидуальные или компилированные
Плагины можно подключать по одному (файлами  js
jsbootstrap.js или «облегченного» bootstrap.min.js (не подключайте оба сразу).
Зависимости
Некоторые плагины и компоненты CSS зависят от других плагинов. Если вы подключаете плагины по одному, проверьте существование зависимостей в документации. Также заметим, что все плагины зависят от jQuery (т.е. в файле HTML jQuery надо подключать перед плагинами). Загляните сюда
Всплывающие подсказки (по наведению) и «всплывающие окна» (по клику мыши) зависят от библиотеки Popper.js.
Дата-атрибуты
все плагины Bootstrap можно подключить и настроить в HTML через дата-атрибуты Bootstrap «предпочитает» этот метод использования функционала JS. Удостоверьтесь, что в одном элементе используется лишь один набор атрибутов (т. е., не получится запустить всплывающие подсказки и «всплывающие окна» из одной кнопки).
е., не получится запустить всплывающие подсказки и «всплывающие окна» из одной кнопки).
HTML5 спроектирован с возможностью расширения данных ассоциированных с каким-либо элементом, но в то же время не обязательно имеющих определенного значения. data-* attributes позволяют нам хранить дополнительную информацию на стандартных, семантических элементах HTML, не загрязняя имя класса.
Однако иногда может понадобиться выключить эту способность. Для выключения API атрибута, «открепите» все обработчики событий документа, лежащие в пространстве имен data-api:
$(document).off('.data-api')Или, чтобы сделать это с определенным плагином, просто пропишите его название как пространство имен, наряду с пространством имен data-api:
$(document).off('.alert.data-api')События
Bootstrap предлагает ряд собственных событий для уникальных действий большинства плагинов. В целом, эти события обозначаются инфинитивом и прошедшей формой причастия – где инфинитив (например,
В целом, эти события обозначаются инфинитивом и прошедшей формой причастия – где инфинитив (например, show) запускается в начале события, а его причастие (например, shown) – по окончанию события.
Все события неопределенной формы работают с функционалом preventDefault(). Это дает возможность остановить выполнение действия до его начала.
$('#myModal').on('show.bs.modal', function (e) {
if (!data) return e.preventDefault() // stops modal from being shown
})Алгоритмическое API
Мы решили дать вам возможность использовать все плагины Bootstrap прямиком через JS API. Все свободно распространяемые API – это отдельные методы «цепочки вызовов», возвращающие набор параметров, над которыми производилось действие.
$('.btn.danger').button('toggle').addClass('fat')Всем методам следует передавать или аргументы, т.е. строку, которая вызывает какой-либо метод, или ничего не передавать (что вызовет действие плагина, заложенное по умолчанию).
$('#myModal').modal() // initialized with defaults
$('#myModal').modal({ keyboard: false }) // initialized with no keyboard
$('#myModal').modal('show') // initializes and invokes show immediatelyТакже, у каждого плагина может быть вызван конструктор через свойство Constructor: $.fn.popover.Constructor. Если вам нужен экземпляр определенного плагина, извлеките его непосредственно из элемента: $('[rel="popover"]').data('popover').
Асинхронные функции и библиотека «переходов»
Все методы алгоритмических API асинхронны и возвращают пользователю значение после того, как «переход» начат и до того, как «переход» закончен.
Чтобы выполнить действие по завершению «перехода», вы можете отследить соответствующее событие.
$('#myCollapse').on('shown. bs.collapse', function (e) {
// Action to execute once the collapsible area is expanded
})
bs.collapse', function (e) {
// Action to execute once the collapsible area is expanded
})Вызов метода на динамическом, изменяющемся компоненте будет проигнорирован.
$('#myCarousel').on('slid.bs.carousel', function (e) {
$('#myCarousel').carousel('2') // Will slide to the slide 2 as soon as the transition to slide 1 is finished
})
$('#myCarousel').carousel('1') // Will start sliding to the slide 1 and returns to the caller
$('#myCarousel').carousel('2') // !! Will be ignored, as the transition to the slide 1 is not finished !!Установки по умолчанию
Вы можете изменить их для плагина, изменяя объект плагина Constructor.Default:
$.fn.modal.Constructor.Default.keyboard = false // changes default for the modal plugin's `keyboard` option to false
Конфликты
Иногда необходимо использовать плагины BS с другими UI – фреймворками. Тогда могут возникнуть проблемы в пространствах имен. В этом случае вы можете вызвать метод
Тогда могут возникнуть проблемы в пространствах имен. В этом случае вы можете вызвать метод .noConflict на плагине, значение которого вы хотите переназначить.
var bootstrapButton = $.fn.button.noConflict() // return $.fn.button to previously assigned value $.fn.bootstrapBtn = bootstrapButton // give $().bootstrapBtn the Bootstrap functionality
Версии
Версия каждого плагина jQuery может быть узнана через свойство конструктора плагина VERSION. Например, для плагина всплывающих подсказок:
$.fn.tooltip.Constructor.VERSION // => "4.0.0"
В BS4 нет т.н. fallback’a (т.е. «резервных» стилей для случая «глобальной поломки» верстки на старых браузерах), когда отключен JS
Плагины Bootstrap частично не смогут «подстроить» функциональность вашего сайта в соответствии с параметрами отображения старого браузера, если юзер зайдет на него с такового, или в случае «уничтожения» или «зависания» части кода т. е. на старых браузерах BS4 может не сработать, если там отключен JS. Если вы хотите подсказать юзеру, что делать в таком случае, используйте тэг
е. на старых браузерах BS4 может не сработать, если там отключен JS. Если вы хотите подсказать юзеру, что делать в таком случае, используйте тэг <noscript> для пояснений о пере-включении JS.
Сторонние библиотеки
Официально BS4 не поддерживает сторонние JS библиотеки, такие как Prototype или UI-jQuery. Несмотря на использование .noConflict и группированных по функциональности обработчиков событий, при подключении сторонних библиотек могут возникнуть проблемы при компиляции.
Util
Весь JS в Bootstrap зависит от util.js, который должен подключаться среди прочих JS-файлов, кроме случаев, когда вы пользуетесь компилированным или «облегченным» bootstrap.js – потому что в этом случае он уже подключен.
util.js содержит полезные функции и базовый справочник для событий transitionEnd и эмулятор «переходов» CSS. Этот файл используется другими плагинами для проверки существования поддержки.
Этот файл используется другими плагинами для проверки существования поддержки.
javascript — Подключение HTML и JS
Я новичок в программировании и пытаюсь создать очень простой веб-сайт с помощью html, css и js.
При обращении к коду в html-файле из js возникает проблема.
Мой файл HTML содержит следующий код:
<голова>
случайные вещи
<тело>
цитата
Mgen.js в src="Mgen.js" — это гиперссылка на правильный файл js, который хранится в той же папке, что и файл HTML.
В Mgen.js я включил следующий код для проверки соединения между файлами:
let quote = document.getElementById('quote')
console.log(цитата)
Это дает следующее сообщение об ошибке:
Uncaught ReferenceError ReferenceError: документ не определен
в <анонимно> (не определено: 1:13)
в Module. _compile (не определено: 1105: 14)
в Module._extensions..js (не определено: 1159:10)
в Module.load (не определено: 981:32)
в Module._load (не определено: 822:12)
в executeUserEntryPoint (не определено: 77:12)
в
_compile (не определено: 1105: 14)
в Module._extensions..js (не определено: 1159:10)
в Module.load (не определено: 981:32)
в Module._load (не определено: 822:12)
в executeUserEntryPoint (не определено: 77:12)
в (undefined:17:47)
Я установил node.js и включил и отключил автоматическое присоединение. Я также пытался проверить код через браузер, здесь тоже не отображаются элементы файла js (я пробовал это с другим кодом js, который должен отображаться в браузере, если он работает).
- JavaScript
- HTML
- node.js
- код визуальной студии
2
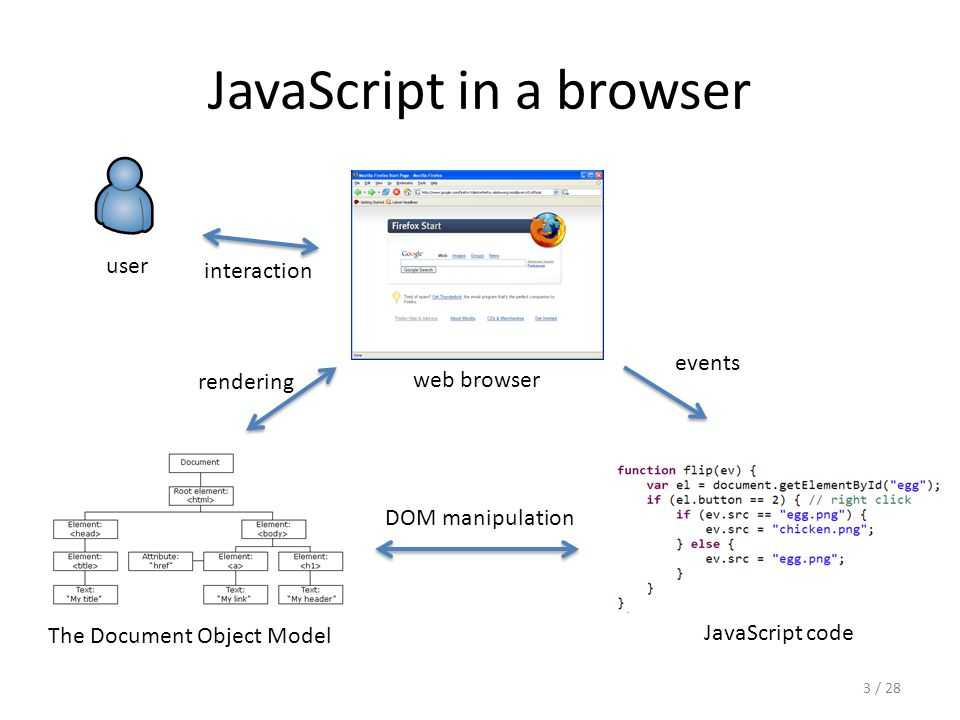
похоже, что ваш JavaScript запущен на узле. В этом случае ваш JavaScript будет работать на сервере (а не на клиенте — в вашем браузере). Только когда JavaScript запускается в браузере, появляется document.
Попробуйте одну вещь: выключите узел и просто откройте обычный HTML-файл в браузере. Это должно работать в этом отношении, теперь должен быть определен документ
Это должно работать в этом отношении, теперь должен быть определен документ , но вы можете столкнуться с другой ошибкой: ваша цитата p не будет определен, потому что вы загружаете JavaScript и выполняете его до определения абзаца. В этом случае: поместите тег script перед закрывающим тегом body.
5
Импортированный файл JavaScript загружается до того, как HTML DOM будет готов. Следовательно, элементы документа не будут найдены. затем вы можете использовать его как текст/javascript в теге скрипта
Используйте пример здесь.
<тип сценария = "текст/javascript">
пусть цитата = документ.getElementById('цитата')
console.log("цитата---",цитата)
1
Зарегистрируйтесь или войдите в систему
Зарегистрируйтесь с помощью Google
Зарегистрироваться через Facebook
Зарегистрируйтесь, используя адрес электронной почты и пароль
Опубликовать как гость
Электронная почта
Требуется, но не отображается
Опубликовать как гость
Электронная почта
Требуется, но не отображается
node.
 js — подключиться к серверу Windows с узла js
js — подключиться к серверу Windows с узла jsУ меня нет большого опыта в программировании, и у меня есть проблема, которую мне трудно решить.
У меня есть веб-приложение, которое находится на сервере Ubuntu и работает на узле js. Это веб-приложение создает файл excel на серверной части, который должен быть прочитан другим файлом excel и выполнять vba, который дает в результате программное обеспечение, которое работает только в Windows.
Я попробовал это программное обеспечение на сервере Windows, и оно работает, так что никаких проблем.
Мой вопрос: как мне сделать так, чтобы файл excel моего веб-приложения хранился на сервере Windows, и как мне вызывать файлы на этом сервере для запуска с узла js?
Может ли кто-нибудь поделиться некоторыми ресурсами о том, где я могу изучить эту тему, пожалуйста?
Заранее спасибо,
Ana
- node.js
- excel
- windows-сервер
2
Вот что я посоветовал ОП сделать в комментариях, только длиннее и с большим количеством объяснений.
- Сначала установите NodeJS на свой сервер Windows. Вы можете сделать это, либо установив его с официальной страницы загрузок с NodeJS, либо используя диспетчер версий, например 9.0011 nvm с руководством Microsoft о том, как это сделать. Этот шаг зависит от вас.
- Разместите внутреннюю часть (тот, который создает часть Excel) на сервере Windows. Таким образом, файл будет храниться в той же файловой системе, в которой находится «программное обеспечение, работающее только в Windows».
- Теперь проблема заключается в том, чтобы определить, есть ли способ запустить «программное обеспечение» через командную строку. Поскольку я не знаю названия программного обеспечения, я не могу найти его, но если это возможно, вам придется проверять дочерние процессы через NodeJS.
- Теперь, если это программное обеспечение не может быть запущено через командную строку, и если они не опубликовали какой-либо интерфейс программирования (то, что называется API в реальном определении термина), есть вероятность, что вы не сможете для достижения того, чего вы хотите.


 php.
php. Для создания черновика кликните Сохранить:
Для создания черновика кликните Сохранить: Добавьте код в нужную часть страницы:
Добавьте код в нужную часть страницы: bs.collapse', function (e) {
// Action to execute once the collapsible area is expanded
})
bs.collapse', function (e) {
// Action to execute once the collapsible area is expanded
}) _compile (не определено: 1105: 14)
в Module._extensions..js (не определено: 1159:10)
в Module.load (не определено: 981:32)
в Module._load (не определено: 822:12)
в executeUserEntryPoint (не определено: 77:12)
в
_compile (не определено: 1105: 14)
в Module._extensions..js (не определено: 1159:10)
в Module.load (не определено: 981:32)
в Module._load (не определено: 822:12)
в executeUserEntryPoint (не определено: 77:12)
в