Эксперименты от Google: подбор палитры по фото
Google уже давно вышел за рамки простого поисковика. Сейчас это целая корпорация, которая занимает вопросами веб-дизайна, безопасности программирования и ещё десятком-другим проблем и поиска решений для них. Новая фишка от ребят из Силиконовой долины – платформа Experiments with Google. Здесь сторонние разработчики и члены команды предлагают свои необычные, “экспериментальные” идеи на суд сообщества.
Одним из крутейших инструментов для дизайнеров должен стать Art Palette, разработанная Simon Doury и Etienne Ferrier. Art Palette работает как поисковая система, которая находит произведения искусства на основе выбранной цветовой палитры. Используя этот инструмент, вы можете исследовать, как те же самые пять цветов из “Ирисов” Ван Гога могут быть связаны с иранским фолиантом 16-го века или кувшинками Моне.
Как утверждают сами создатели, такой инструмент будет полезен не только ценителям искусства и художникам, но и дизайнерам – веб-дизайнерам или ребятам, занимающимся интерьером.
Как это работает?
Для начала переходим на сайт Art Palette.
Можем выбрать, чтобы система нас удивила – Surprise Me – или предоставим изображение сами. Можно и фото сделать – но я слишком красив для Google-экспериментов 🙂 НА изображении отмечается 5 точек, которые и создадут основу будущей палитры. Меняйте и выставляйте её как хотите.
Полученные результаты выдают вам палитру, максимально приближённую к вашим цветам. Вверху вы можете в режиме “лайв” изменить любой из пяти основных цветов.
Когда полные совпадения закончатся, система предложит близкие по оттенку палитры. Про каждое изображение можно получить детальную информацию или же создать новую палитру, отталкиваясь от новой картины.
Такое разнообразие цветов и оттенков поможет вам развивать и свою “палитру” – порой гораздо проще увидеть, как это работает у других, чем пытаться дойти до всего самому.
Читайте также:
Основы рисования: правила цветовой палитры в живописи
5 новых сайтов, которые облегчат жизнь художнику
Google решает проблему нарушения авторских прав
5 приложений для смартфонов • Интерьер+Дизайн
Как определиться с цветом в интерьере? Независимо от того, являетесь ли вы практикующим дизайнером или просто цените красивый колорит, у вас есть теперь несколько отличных помощников. Эти приложения для смартфонов помогут не ошибиться в выборе оттенка.
Эти приложения для смартфонов помогут не ошибиться в выборе оттенка.
По теме: Цвет 2019 года по версии Sherwin-Williams
Adobe Color Capture
Как заимствовать цвета с фотографии или произведения искусства? Благодаря Adobe Color Capture теперь легко сохранить вдохновляющие цветовые комбинации, фигуры или узоры и использовать их в качестве палитры для своего проекта.
Бесплатно для iOS и Android
Vivid Paint Colors
Vivid Paint позволяет найти нужный цвет среди сотни брендов и сохранить выбранный колер для того, чтобы использовать его в своих проектах. В приложении настроен удобный поиск и по цвету, и по названию.
Бесплатно для iOS и Android
ColorSnap
Приложение поможет определить и сопоставить цвет на фотографии с образцами от известных брендов, чтобы подобрать нужный или найти похожий оттенок.
Бесплатно для iOS и Android
Coolors
Coolors — это онлайн-генератор цветов, который насчитывает более 500 тысяч пользователей. Приложение использовать не сложно — просматривайте палитры других пользователей, пока не найдете ту, которая подходит вам.
$1.99 для Android
MyPantone
$7.99 для Android
Цвет в фотографии. Как подбирать цвета для фото
Умение правильно использовать цвет на своих фотографиях поможет вам получать более качественные снимки, на которых ваш зритель будет дольше задерживать внимание. Однако почему-то многие фотографы пытаются улучшить только навыки получения технически правильно снятых фотографий, забывая о том, какую важную роль играют правильно подобранные цвета. В этом уроке по фотографии мы как раз и поупражняемся в правильном подборе цвета для ваших снимков.
Однако почему-то многие фотографы пытаются улучшить только навыки получения технически правильно снятых фотографий, забывая о том, какую важную роль играют правильно подобранные цвета. В этом уроке по фотографии мы как раз и поупражняемся в правильном подборе цвета для ваших снимков.
«Умение видеть качество цвета и его различные сочетания — это искусство, а также умение, которое нужно постоянно оттачивать с помощью упражнений»
Итак, я хочу побудить вас потренироваться в поиске цветов для ваших композиций. Понимание того, как цвета на снимке взаимодействуют друг с другом, поможет вам придать вашим фотографиям больше шарма.
Порезанная папайя. Nikon D800, 55 мм f / 3,5, 4 с, f / 8, ISO 1600, ручной режим.
Смешаем теорию цвета с практическими упражнениями по фотографииПонимание цвета и того, как правильно его использовать, очень нужный навык. Как и любой навык, этот требует изучения и практики.
Эти упражнения по цветной фотографии призваны помочь вам лучше понять и использовать цвета на фотографиях.
Цветовой кругЦветовой круг использовался художниками и учеными с тех пор, как Исаак Ньютон впервые разработал его в 1666 году. Сейчас существует множество вариаций. Но базовый цветовой круг может предоставить вам достаточно актуальной информации о цветах и их взаимодействии. Этот основной круг отображает три типа цветов:
- Основные цвета
- Вторичные цвета
- Третичные цвета
Основные цвета
Три основных цвета составляют простейший цветовой круг. Красный, желтый и синий являются основными цветами. Они не могут быть созданы путем смешивания других цветов. Все остальные цвета являются комбинациями основных цветов.
Вторичные цвета
Вторичные цвета — зеленый, оранжевый и фиолетовый. Они созданы путем смешивания двух основных цветов.
Они созданы путем смешивания двух основных цветов.
Третичные цвета
Третичные цвета создаются путем смешивания основного и дополнительного цветов. Если называть их простым языком, то это:
- Желто-оранжевый
- Красно-оранжевый
- Красно-фиолетовый
- Сине-фиолетовый
- Сине-Зеленый
- Желтый-зеленый
Дополнительные или дополняющие цвета находятся напротив друг друга на цветовом круге. При совместном использовании они дают высокую контрастность приятную для глаза зрителя, а значит и высокое воздействие.
- Красный и зеленый
- Синий и оранжевый
Сделайте несколько фотографий, используя дополнительные цвета. Вы можете найти красный цветок и скомпоновать кадр так, чтобы за ним можно было видеть только траву или листву. Вы можете нарезать апельсин или папайю и сфотографировать их на синем фоне.
Вы можете найти красный цветок и скомпоновать кадр так, чтобы за ним можно было видеть только траву или листву. Вы можете нарезать апельсин или папайю и сфотографировать их на синем фоне.
Вы можете найти два объекта, которые имеют дополнительные цвета. Сфотографируйте их на простом цветном фоне.
Осмотрите свой дом или сад, и я уверен, что вы найдете вещи ярких основных цветов, которые можно сфотографировать вместе
пример цвета для упражнений цветной фотографии
Пример дополняющих цветов. Nikon D800, 500 мм f / 11, 1/500 с, f / 11, ISO 800, ручной режим
Аналогичные цветаАналогичные цвета — это наборы из трех цветов, которые лежат рядом на цветовом круге.
Использование комбинаций этих цветов создает гармоничное ощущение на фотографиях. Эти цвета часто встречаются в природе и приятны для глаз. Выбор одного доминирующего цвета и других для его поддержки поможет вам создать более “спокойные” снимки.
Это упражнение может быть немного сложнее, потому что вам нужно найти вещи трех цветов, которые находятся близко друг к другу на цветовом круге.
Вы можете найти что-то из основных цветов, к примеру, синий и поместить его в композицию с сине-зеленым и зеленым. Это создаст довольно “холодную” гармоничную по цвету фотографию. Выбор более “теплых” цветов, таких как оранжево-красные комбинации, дает фотографии с более теплым ощущением.
Смотрите по сторонам. Вы можете обнаружить, что эти комбинации существуют естественным образом в вашем саду, или возможно, вам придется вручную создать некоторые натюрморты. Кстати создание натюрмортов очень хорошо прокачивает подобные навыки.
Пример аналогичных цветов. Nikon D800, 105 мм f / 2,8, 1/320 с, f / 4,5, ISO 400, ручной режим
Цветовые триадыТриадическая цветовая схема — это комбинация трех цветов, равномерно распределенных вокруг цветового круга. Красный, синий и желтый вместе являются триадой. Как оранжевый, зеленый и фиолетовый и набор из трех третичных цветов.
Как оранжевый, зеленый и фиолетовый и набор из трех третичных цветов.
Попробуйте использовать эти наборы цветов с одним доминирующим и другими, чтобы подчеркнуть его. Это может быть красная и синяя ручка на желтом фоне. Или зеленое яблоко и апельсин на фиолетовом фоне.
Попробуйте составить свою фотографию разными способами, чтобы один из цветов был более доминирующим на ваших фотографиях. Ищите разные углы или, если можете, перемещайте объекты и располагайте их поочередно.
Пример триадных цветов Nikon D800, 105 мм f / 2,8, 1/125 с, f / 7,1, ISO 400, ручной режим
Монохромные цветаРазные оттенки одного цвета, используемые вместе, могут дать очень интересные цветные вариации. По сути оттенок цвета — это тот же цвет, но с добавлением черного (если оттенок темнее), или белого (если оттенок светлее).
Найдите предметы у себя дома или в своем саду, с помощью которых вы можете создавать монохромные композиции. Цвет будет по сути одинаковым, но его оттенки будут разными. Интересность будет определяться степенями оттенка, которые вы можете включить.
Интересность будет определяться степенями оттенка, которые вы можете включить.
Зеленый против зеленого — самый распространенный монохром, который мы видим в природе Или, в зависимости от того, где вы живете и время года, он может быть коричневым на коричневом.
Пример монохромной схемы. Nikon D800, 105 мм f / 2,8, 1/320 с, f / 4,5, ISO 400, ручной режим
Мыслите творческиДумайте творчески, когда ищете разные вещи для фотосъемки. Попробуйте создать интересные фотографии с использованием цвета в качестве основного предмета. Цель состоит в том, чтобы узнать и практиковать, как цвета соотносятся друг с другом на фотографии.
Когда вы практикуете что-либо достаточно долго, это становится вашей второй натурой. Подобные упражнения по цвету в фотографии помогут вам лучше понять цвет. Как только вы хорошо попрактикуетесь, вы будете «видеть» цвета и сочетания цветов более естественно и непринужденно.
Итак, попробуйте эти упражнения и поделитесь своими результатами с нами в комментариях.
Источник
Перевод: profotovideo.ru
Кухни разных цветов в интерьере — советы дизайнеров по выбору цвета для кухни и 95 фото
Выбор цвета кухонного гарнитура зависит от того, какой бы вы хотели видеть кухню после окончания всех работ. Она может быть спокойной или тонизирующей, эффектной или умиротворяющей, яркой или нежной. Рассмотрим в этой статье основные правила и советы дизайнеров по выбору расцветки для кухни.
Советы дизайнеров о том, как правильно подобрать цвет кухонного гарнитура и чего следует опасаться:
* В одном кухонном гарнитуре не следует применять более двух цветов.
* Если кухонный гарнитур оформлен двумя цветами, то цвет верхних шкафов по тональности должен быть светлее нижних.
* Однотонная кухня лучше выглядит, если она сделана из расцветок: от светло-бежевого до темно-коричневого, приятных, спокойных и не слишком броских оттенков. Однотонная кухня хорошо смотрится, если помещение кухни не большое.
* Доминирующим цветом в гарнитуре должен быть только один цвет, если гарнитур выполняется в разных цветах.
* Разные цвета кухонного гарнитура должны сочетаться друг с другом.
Отправной точкой в оформлении интерьера кухни должна являться мебель.
Если вы планируете приобрести яркую по цвету мебель, стены желательно сделать спокойных, нейтральных расцветок.
И, наоборот, однотонный и не яркий кухонный гарнитур требует более броских, контрастных стен и окружающего декора.
В одном гарнитуре пользуются популярностью следующие сочетания цветов: черный и белый, черный и розовый, черный и красный, черный и оранжевый, красный и серый, красный и белый, желтый и синий, бежевый и серый, зеленый и светло-желтый, темный коричневый и светлый коричневый, коричневый и бежевый, оранжевый и темно-коричневый, сиреневый/фиолетовый и желтый, бордовый и светло-розовый, зеленый и коричневый.
* В маленьком помещении для кухни не нужно использовать темные насыщенные тона.
Помните, что светлый цвет зрительно увеличивает пространство.
* Помещение с большой площадью станет уютнее, если светлый гарнитур дополнить, «разбавить» яркими акцентами.
* Слишком темный кухонный гарнитур даже в большой кухне может создать мрачную атмосферу.
* Цвета природы лучше всего подходят для цвета кухонной мебели.
Лучшие сочетания цветов в одном кухонном гарнитуре:
— Белый — сочетается практически со всеми цветами. Лучше всего с синим, красным и черным;— Бежевый – подходит к голубому, коричневому, серому и белому;— Серый – нейтральный цвет, который может являться базовым. Хорошо сочетается с бежевым/кремовым, розовым, красным, фиолетовым, коричневым, синим;— Розовый – к этому цвету подходит коричневый, белый, оливковый, серый, бирюзовый;— Красный – идеально сочетается с желтым, белым, зеленым, синим и черным, возможно сочетание с серым;— Коричневый – с ярко-голубым, кремовым, розовым, зеленым, бежевым, светло-коричневым;— Оранжевый — с голубым, синим, лиловым, фиолетовым, зеленым;— Желтый – с синим, лиловым, голубым, серым, черным, сиреневым;— Зеленый – подходит к золотисто-коричневому, желтому, черному, светло-бежевому;— Голубой — к красному, серому, оранжевому, розовому, белому, желтому;— Синий – к лиловому, зеленому, желтому, оранжевому, красному;— Сиреневый — к желтому, зеленому, коричневому, бежевому;— Черный — универсальный элегантный цвет. Хорошо смотрится со всеми цветами. Лучше всего сочетается с оранжевым, розовым, зеленым, белым, красным, желтым.
Хорошо смотрится со всеми цветами. Лучше всего сочетается с оранжевым, розовым, зеленым, белым, красным, желтым.Цвет играет огромную роль в жизни человека, он влияет на самочувствие, настроение, работоспособность, отношения. Кухня — важная часть нашего дома, мы проводим там много времени, поэтому следует серьезно отнестись к выбору цвета стен для этого помещения.
Основные правила подбора расцветки стен для кухни:
- Крупный рисунок визуально уменьшает размеры комнаты.
- Мелкий рисунок, наоборот, заставляет комнату казаться просторнее, чем она есть на самом деле.

- Геометрические рисунки на стенах кухни в виде пересекающихся полос, наподобие орнамента на шотландских килтах, создают иллюзию непрерывного пространства.
- Вертикальный рисунок «поднимает» потолки, зрительно «увеличивая» высоту помещения.
- Горизонтальный рисунок и горизонтальные полосы на стенах «расширяют» кухню, одновременно уменьшая ее высоту.
- Диагональные линии на стенах привносят в интерьер кухни динамику, создавая иллюзию движения.
- Текстурные обои выглядят очень неординарно. Наделяя поверхность стен новыми качествами, они способны создавать в комнате дополнительное измерение. Благодаря игре теней и полутеней, любопытным цветовым нюансам и неожиданным чередованиям фактур можно получить массу интересных эффектов.
- Подбирая цвет кухни, не забывайте о своих собственных вкусах и предпочтениях.
- Несомненно, кухонный гарнитур обязан гармонировать по цвету с другими дизайнерскими решениями помещения: потолка, стен, пола. Однако, прежде всего, его цвет должен вызывать у вас только положительные эмоции.
 Психологи не устают повторять, что окраска окружающих нас вещей напрямую влияет на характер, настроение, самочувствие и даже работоспособность.
Психологи не устают повторять, что окраска окружающих нас вещей напрямую влияет на характер, настроение, самочувствие и даже работоспособность.
Каждый человек индивидуально подходит к выбору цвета, поэтому стоит разобраться в том, что будет актуально для кухни, а что, вряд ли, можно назвать правильным решением.
Остановимся более подробно на основных вариантах расцветок:
Красный — Этот цвет считается одним из самых насыщенных, ярких, впечатляющих и привлекающих взор. Тем не менее, не стоит забывать, что он может не только пробудить аппетит, но и некстати повысить давление. Психологи утверждают, что подобное решение для кухни предпочтительнее выбирать людям волевым, уверенным в себе и способным всегда держать любую ситуацию под контролем. Психологи пришли к выводу, что мебель яркого красного оттенка не стоит устанавливать тем, кто регулярно сидит на диетах, желая сбросить лишний вес.
Розовый — Этот оттенок красного цвета может оказывать на человека разное влияние — все зависит от насыщенности. Однако он не такой уж и агрессивный, а, наоборот, несет в себе склонность к спокойствию и умиротворенности. Пастельные тона розового цвета способны повысить настроение, подарить ощущение легкости и нежности, а вот малиновые — пробуждают аппетит, повышают тонус, возбуждают, делают людей более эмоциональными.
Однако он не такой уж и агрессивный, а, наоборот, несет в себе склонность к спокойствию и умиротворенности. Пастельные тона розового цвета способны повысить настроение, подарить ощущение легкости и нежности, а вот малиновые — пробуждают аппетит, повышают тонус, возбуждают, делают людей более эмоциональными.
Оранжевый — Если хозяйка дома выберет себе кухонную мебель этого цвета, то она всегда останется в выигрыше. Дело в том, что именно оранжевые оттенки умеренно повышают аппетит, а общение в такой яркой обстановке всегда непринужденное и легкое. Это является одной из причин того, почему во многих современных кафе и ресторанах выбраны именно такие тона. Они считаются залогом движения, динамики и общения. Кому стоит выбирать такое решение? В первую очередь, тем людям, которые привыкли к перекусам на скорую руку, активны и целеустремлены.
Желтый — Кухня желтого цвета круглогодично будет наполнена светом, теплом, уютом и безграничным хорошим настроением. К такому выбору, чаще всего склонны жизнерадостные и любвеобильные люди, которые обожают начинать свой день с красоты. Даже в пасмурную погоду, когда на улице осень или зима, в желтой кухне всегда будет солнечно и ясно. Эксперты утверждают, что такой цвет пробуждает «музу» у творческих людей, а также способствует проявлению фантазии, наталкивает на желание экспериментировать, в том числе и в кулинарном деле. Разнообразие оттенков позволяет выбрать оптимальный, но стоит учитывать, что слишком яркий способствует появлению беспокойства, а тусклый — упадку сил.
К такому выбору, чаще всего склонны жизнерадостные и любвеобильные люди, которые обожают начинать свой день с красоты. Даже в пасмурную погоду, когда на улице осень или зима, в желтой кухне всегда будет солнечно и ясно. Эксперты утверждают, что такой цвет пробуждает «музу» у творческих людей, а также способствует проявлению фантазии, наталкивает на желание экспериментировать, в том числе и в кулинарном деле. Разнообразие оттенков позволяет выбрать оптимальный, но стоит учитывать, что слишком яркий способствует появлению беспокойства, а тусклый — упадку сил.
Зеленый — Зеленый цвет издавна считается самым приятным для восприятия. Он вызывает чувство спокойствия, а интерьер в таких тонах дарит людям комфорт и ощущение защищенности. Кроме того, он является символом роста, жизни, развития, расслабляет, оберегает от стрессов, нервных перегрузок. Выбирать зеленую кухню стоит тем людям, которые много занимаются, читают, работают, а также регулярно испытывают психологическую или физическую нагрузку. Кроме того, ученые установили, что эта расцветка способна уменьшать боли в брюшной полости, гармонизирует общее состояние организма.
Кроме того, ученые установили, что эта расцветка способна уменьшать боли в брюшной полости, гармонизирует общее состояние организма.
Голубой — Кухня голубого цвета обязательно подарит своим хозяевам чувство спокойствия. Закономерно, что такая обстановка вызовет ассоциации с отдыхом, морем, небом, водой. Ну и как тут не расслабиться? Как ни парадоксально, но ученые выяснили, что популярность голубых оттенков возрастает в разы, когда страна или мир в целом переживают кризисы, в том числе и экономические. Объяснить это достаточно легко. Именно небесная расцветка является признаком безопасности, доверия и даже преданности. Если в доме есть те, кто желает навсегда распрощаться с лишним весом, то стоит обзаводиться кухней в ярко-голубом цвете, так как она, в отличии от красной, прекрасно борется с чувством голода, притупляя его.
Фиолетовый/Сиреневый — Фиолетовая кухня — это всегда немного дерзкий вариант, от которого так и разит яркостью. Многие склоняются к этому выбору, зная о неких мистических свойствах подобных оттенков — привлекать богатство, силу и власть. Тем не менее, именно фиолетовый цвет считается выражением чувственности, тонкости. Чтобы такая кухня выглядела роскошно и стильно, стоит обратить внимание на правильное сочетание оттенков и аксессуаров. Спокойные тона, в свою очередь, создадут в этом уголке дома неповторимую романтическую обстановку, где будет приятно не только готовить и кушать, но и принимать гостей за чашкой ароматного чая.
Многие склоняются к этому выбору, зная о неких мистических свойствах подобных оттенков — привлекать богатство, силу и власть. Тем не менее, именно фиолетовый цвет считается выражением чувственности, тонкости. Чтобы такая кухня выглядела роскошно и стильно, стоит обратить внимание на правильное сочетание оттенков и аксессуаров. Спокойные тона, в свою очередь, создадут в этом уголке дома неповторимую романтическую обстановку, где будет приятно не только готовить и кушать, но и принимать гостей за чашкой ароматного чая.
Коричневый — В большинстве квартир сегодня можно встретить кухни в коричневом цвете из дерева или «под него». Это и неудивительно, ведь такая расцветка дарит ощущение уверенности, стабильности, доверия, уюта. Кроме того, она считается наиболее нейтральной, так как, в большинстве случаев, никак не сказывается на общем самочувствии или настроении. Стоит отметить, что коричневый цвет — один из самых комбинируемых, так как с ним сочетается большинство других.
Черный — Кухня в черном цвете — это, как говорится, на любителя. Дело в том, что многие современные люди склонны к предрассудкам и считают данную расцветку траурной, мистической, темной. Однако дизайнеры доказывают обратное и, при умелом сочетании аксессуаров превращают черную кухню в стильное и презентабельное помещение, которое, плюс ко всему, эффектно и гармонично выгляди. Это классика, которая в любые времена останется актуальной и востребованной. Чаще всего черный цвет комбинируют с белым, красным и оранжевым.
Белый
Неоспоримым преимуществом такой кухни является визуальное расширение пространства. Также этот цвет способен смягчать сочетания любых, самых ярких оттенков. Известно, что он совершенно непрактичен, но зато всегда выглядит стильно, эффектно, дорого. Тем не менее, не стоит очень увлекаться, так как обилие белого может вызывать напряжение зрения и даже головные боли.
КУХНИ РАЗНЫХ ЦВЕТОВ В ИНТЕРЬЕРЕ — КОЛЛЕКЦИЯ ФОТО
Популярные статьи:
Цвет стен на кухне — советы, современные идеи, копилка фото Оформляем кухню обоями — какой цвет выбрать, виды обоевВиды отделки стен на кухнеВиниловые обои для кухни — красиво и практично и многое-многое другое. ..В разделе «Цвета и дизайн интерьера»
..В разделе «Цвета и дизайн интерьера» ВАРИАНТЫ ШТОР ДЛЯ КУХНИ
Смотрите подробнее «Шторы для кухни — советы по выбору, копилка фото»
Как подобрать фон и цвета для сайта, как сжать и изменить размер фото онлайн, а так же скруглить у него края
Главная / Лучшие онлайн-сервисы27 января 2021
- Фон для сайта — где найти и бесплатно скачать
- Создание полосатого или клетчатого фона
- Как изменить размер фото онлайн без ущерба для качества
- Как сжать картинки (фото) онлайн
- Онлайн сервисы для подбора сочетающихся цветов
- Проверка сайта при разных разрешениях экрана в ViewLike
- Автоматическое скругление краев у изображений
Здравствуйте, уважаемые читатели блога KtoNaNovenkogo. ru. Сегодня разговор пойдет про то, где можно найти подходящий фоновый рисунок для своего сайта, а так же протестировать скорость загрузки своего сайта, про новые возможности онлайн переводчика Google и сервис, предоставляющий всю информацию о вашем или чужом блоге. Да, еще поделюсь с вами найденными мною очень красивыми сырными RSS иконками. Приступим.
ru. Сегодня разговор пойдет про то, где можно найти подходящий фоновый рисунок для своего сайта, а так же протестировать скорость загрузки своего сайта, про новые возможности онлайн переводчика Google и сервис, предоставляющий всю информацию о вашем или чужом блоге. Да, еще поделюсь с вами найденными мною очень красивыми сырными RSS иконками. Приступим.
Фон для сайта — где найти и бесплатно скачать
Есть много способов найти подходящий фоновый рисунок для своего сайта. Можно набрать соответствующий запрос в Яндексе или в Google и посмотреть, какие варианты предлагают скачать найденные таким образом ресурсы.
Но это очень долгий способ, т.к. вам придется перелопатить большое количество картинок, зачастую вообще не соответствующих вашему представлению о красивом фоне. Можно пойти другим путем и нарисовать нужный постер в Фотошопе (тут вы найдете его бесплатную онлайн версию), но опять же не все это умеют.
Мне больше пришлась по душе идея создания нужного вам фона онлайн, с помощью простых инструментов, освоить которые ни у кого не составит труда. Это своеобразные конструкторы, понятные и доступные практически всем. В своей практике я использую ava7patterns. Если кто-то знает еще подобные онлайн сервисы, то буду очень благодарен, если вы напишите об этом в комментариях.
Это своеобразные конструкторы, понятные и доступные практически всем. В своей практике я использую ava7patterns. Если кто-то знает еще подобные онлайн сервисы, то буду очень благодарен, если вы напишите об этом в комментариях.
Расскажу про работу по настройке нужного фона на примере. Когда вы попадаете на главную страницу Bgpatterns, то видите две области — верхнюю и нижнюю.
В нижней области вы можете посмотреть готовые варианты, которые создали другие посетители данного конструктора и посчитав их удачными, сохранили для общего обозрения и использования. Верхняя же область как раз и представляет собой конструктор фонов. Слева расположено окно для тонкой настройки цветовой гаммы, рисунка, текстуры и угла поворота рисунка.
На первой вкладке «Colors» вы можете выбрать два цвета — для самого фона и для рисунка, который будет расположен на нем. На вкладке «Canva» вы выбираете тип и резкость отображения текстуры (например, можно добиться эффекта рисунка на грубой ткани и т. п.).
п.).
На вкладке «Image» вы можете выбрать рисунок (который станет потом фоновым), настроить его размер в поле «Image scale», расположение в поле «Location» и прозрачность в поле «Image opacity». На вкладке «Rotate» можете повернуть рисунок вокруг своей оси на любой градус.
После того, как вы закончите с настройками, можно посмотреть, как будет выглядеть созданный вами фон на странице. Для этого нажмите в правом окне по ссылке «Apply background». Ваш шедевр будет применен ко всей верхней части страницы этого онлайн сервиса.
Если вас все устраивает, то жмите на ссылку «Download image» для сохранения фонового рисунка на своем компьютере. Теперь вы можете использовать созданный таким образом постер у себя на сайте, просто задав его в настройках вашего шаблона (тут про шаблона для Joomla 1.5 вы найдете информацию).
Если вы считаете, что у вас получился шедевр и хотите поделиться своим произведением с другими посетителями данного ресурса, то нажмите на ссылку «Save to My patterns». Работа с конструктором фонов ava7patterns похожа по сути на то, что я описал выше. Думаю, что вы разберетесь сами.
Работа с конструктором фонов ava7patterns похожа по сути на то, что я описал выше. Думаю, что вы разберетесь сами.
Создание полосатого или клетчатого фона для вашего сайта
Следующие конструкторы довольно специфичны, ибо два из них создают фоны (под вашим чутким руководством) в полосочку и один в клеточку. Несмотря на столь узкую специализацию или, наоборот, благодаря ей, настроить в полосочках и клеточках можно много чего.
Stripe Generator 2.0 предназначен для создания полосатого фона. Настроек очень много. Можно менять цвета, ширину полос, угол наклона полос и много чего еще.
После внесения каких-либо изменений в настройки, вам нужно будет нажать в окне «preview» на появившиеся круглые стрелки.
В результате этого действия, внесенные вами изменения в настройках отобразятся в окне «preview». Ну, а для сохранения созданного фонового рисунка вам нужно будет нажать на кнопку «download». Вы так же можете ознакомиться с шедеврами, созданными другими посетителями сервиса и при желании использовать их на своем сайте.
Для этого необходимо зайти в галерею фонов для сайта, щелкнув по вкладке «Your Stripes» вверху страницы.
Stripemaniya тоже предназначен для создания полосатого фона сайта. Его интерфейс и предоставляемые им возможности очень напоминают Stripe Generator 2.0, описанный ранее.
Инструменты для настройки используются немного другие, но принцип остался тот же. После того, как вы внесете какие-либо изменения в настройки, в окне «preview» появится черная полоска с надписью «refresh preview». Только после нажатия на эту полоску вы сможете увидеть внесенные изменения.
Для сохранения созданного вами фонового рисунка служит кнопка «Download this strip», а для просмотра фонов, созданных другими пользователями сервиса, нужно нажать на ссылку «Stripe.licious» вверху страницы.
TartanMaker предназначен для создания клетчатых фонов. Управление и настройки на данном конструкторе аналогичны описанному выше.
Для того, чтобы увидеть произведенные в настройках изменения, нужно в окне «preview» нажать на надпись «make it». Для сохранения файла с созданным вами фоном служит кнопка «Download», а для просмотра фонов, созданных другими пользователями сервиса, вам нужно будет нажать на вкладку Gallery вверху страницы.
Для сохранения файла с созданным вами фоном служит кнопка «Download», а для просмотра фонов, созданных другими пользователями сервиса, вам нужно будет нажать на вкладку Gallery вверху страницы.
Как изменить размер фото онлайн без ущерба для качества
В свете последних тенденций направления развития интернета, на данный момент, одним из важных факторов, по которым поисковые системы оценивают и, возможно, ранжируют ресурсы, является скорость загрузки страниц .
Во всяком случае, в инструментах для вебмастеров от Google, появился пункт «Эффективность сайта», где отображается график среднего времени загрузки страниц вашего ресурса.
Но самой распространенной причиной большого времени загрузки страниц являются не оптимизированные изображения, используемые на этих страницах. Я не говорю о совсем безграмотной вставке картинок в Html код. Хотя показательный пример все же приведу.
Один мой знакомый знал, что размер фотографий на странице можно задать с помощью атрибутов тега IMG под названием WIDTH и HEIGHT (читайте подробнее о вставке по приведенной чуть выше ссылке). Это он знал, поэтому загрузил графические файлы на сервер в какую-то там папку. Прописал в нужном месте HTML кода теги IMG, указав пути до файлов и не забыв указать атрибуты WIDTH и HEIGHT, задающие ширину и высоту фоткам.
Это он знал, поэтому загрузил графические файлы на сервер в какую-то там папку. Прописал в нужном месте HTML кода теги IMG, указав пути до файлов и не забыв указать атрибуты WIDTH и HEIGHT, задающие ширину и высоту фоткам.
Т.е. сделал все правильно. На сайте ему нужно было отображать совсем маленькие картинки и он задал их размер в WIDTH и HEIGHT. Но каково же было его удивление и разочарование, когда эти миниатюры (где-то около 100 на 100 пикселей) грузились очень долго, плавно и очень медленно прорисовываясь.
Все дело было в том, что исходные графические файлы, загруженные им на сервер, не то что не были оптимизированы, об этом речи и не шло — они имели гигантское разрешение в несколько тысяч пикселей по ширине и высоте. Но он посчитал, наверное, что сервер сам должен был уменьшить фотографии до заданных им размеров в атрибутах WIDTH и HEIGHT.
Поэтому, памятуя о печальном опыте моего товарища, хочу призвать вас внимательней относиться к оптимизации графики, используемой на своем проекте.
Чем меньше будут весить графические файлы, тем будет лучше для вас и вашего сервера. Т.е., во-первых, их физические размеры должны соответствовать размеру, задаваемому в атрибутах WIDTH и HEIGHT, если вы эти атрибуты используете. А во-вторых, существует масса возможностей уменьшить вес файла с изображением практически без ущерба для качества.
Итак, встречайте PunyPNG, который прост до безобразия — загружаете с помощью кнопки «Upload images» со своего компьютера фото, которое требуется оптимизировать (его размер не должен превышать 150 килобайт) и через несколько секунд вам откроется окно, где вы сможете скачать уже оптимизированное изображение:
При этом будет приведено как процентное, так и абсолютное значение уменьшения веса файла с фото. Ухудшения качества фотографии на глаз определить не удалось, что очень даже здорово. На скриншоте (здесь я писал как их делать в Snagit), приведенном выше, первое фото было предварительно оптимизировано в графическом редакторе, а второе никакой оптимизации не подвергалось. В общем результат впечатляющий, особенно с учетом сохранившегося качества фотографии.
В общем результат впечатляющий, особенно с учетом сохранившегося качества фотографии.
Для того, чтобы оптимизировать следующее фото, опять нажмите на кнопку «Upload images» и найдите файл с картинкой у себя на компьютере. Все оптимизированные с помощью онлайн сервиса PunyPNG фотографии не обязательно скачивать по одиночке, можно их все скачать в одном архиве, нажав на кнопку «Download» в строке «Total Savings».
В общем все очень удобно, без всяких там излишеств. PunyPNG поддерживает форматы изображений PNG, JPEG и GIF.
Как сжать картинки (фото) онлайн
Я уже приводил примеры ресурсов, позволяющих произвести оптимизацию фото чуть выше. Но идеальных вариантов не бывает, поэтому я хочу предложить на ваше рассмотрение еще один вариант, позволяющий сжать картинки с вашего сайта, тем самым ускорив загрузку его страниц.
Вы, конечно же, можете сжать картинки, имеющиеся на вашем ресурсе с помощью специализированных программ или же в популярных графических редакторах.
Но бывают ситуации, когда использование онлайн сервисов по сжатию картинок является наиболее приемлемым и удобным вариантом. Сегодняшний герой предоставлен очень известной в мире интернета компанией — Yahoo. Сервис этот называется Smush.it.
Работа с этим онлайн оптимизатором, позволяющим сжать имеющие у вас картинки, очень проста и удобна. На открывшейся странице вам нужно будет перейти на вкладку «Uploader» и нажать на кнопку «Select Files and Smush». Далее нужно будет выбрать на своем компьютере одно или несколько фото (удерживая Ctrl на клавиатуре можно выделить несколько картинок) и нажать кнопку «Открыть».
Выбранные вами фотографии будут загружены с вашего компьютера на Smush.it, который тут же произведет их оптимизацию (позволит сжать картинки) и вам будет представлена сводная таблица загруженных вами изображений с указанием степени их сжатия:
Для удобства скачивания уже сжатых фоток можете поставить галочку в поле «Keep directory structure in zip file», чтобы все обработанные картинки были помещены в один ZIP архив. Для скачивания их на свой компьютер вам достаточно будет нажать на кнопку «Download Smusshed Images» и выбрать место для сохранения.
Для скачивания их на свой компьютер вам достаточно будет нажать на кнопку «Download Smusshed Images» и выбрать место для сохранения.
Сжать — это значит без значительного ухудшения качества картинки максимально уменьшить его размер (вес). Для этой цели вы можете использовать специальные программ для работы с графикой. Самой известной из которых, конечно же, является Фотошоп (тут я рассматривал онлайн версию фоторедактора по функционалу напоминающего Фотошоп, но бесплатную).
Но его освоение требует времени и сил. Однако, вовсе не обязательно применять Фотошоп. Достаточно будет простого вьювера, например, FastStone Image Viewer.
Просто открываете нужное фото в FastStone Image Viewer и выбираете из контекстного меню «Сохранить как», а затем нажимаете внизу диалогового окна сохранения на кнопку «Options». В открывшемся окне, в зависимости от формата вашей фотографии, появятся те или иные возможности изменить качество и размер сохраняемого изображения (читайте про улучшение качества фото в онлайн-редакторах).
Попробуйте разные варианты, тем более, что результат произведенных изменений сразу отобразится в правом окне «После». И вы его можете сравнить с оригиналом в окне «Перед». Изображения в формате PNG при уменьшении количества используемых цветов до 256 могут уменьшиться в размерах в два-три раза.
Практически тоже самое можно сделать воспользовавшись онлайновым сервисом для сжатия фото Online Image Optimizer от Dynamic Drive, который может вам понадобиться, если под рукой нет программы для работы с графикой. Этот онлайн сервис представляет собой интернет-инструмент для сжатия изображений с ухудшением качества.
У него есть ограничение по размеру графического файла — не более 300 кб. Для сжатия фотографии нужно либо указать Урл картинки, которую вы хотите оптимизировать, в поле «Enter the url of an image», либо загрузить фото со своего компьютера, нажав кнопку «Обзор» в поле «upload one from your computer». Затем из выпадающего списка «convert to» вы можете выбрать формат результирующего файла изображения ( GIF, PNG, JPG — читайте про отличия форматов растровой графики) и потом нажать на кнопку «Optimize».
Все, в результате вы получаете ряд сжатых фот. Причем, каждое следующее в этом ряду изображение будет весить меньше предыдущего, но и качество его тоже будет хуже. Вы должны выбрать то фото, соотношение размера и качества которого вас больше всего устраивают. Для его сохранения вам достаточно будет просто щелкнуть по нему правой кнопкой мыши и из контекстного меню выбрать «Сохранить рисунок».
Онлайн сервисы для подбора сочетающихся цветов для сайта
Если у вас нет задатков дизайнера, то подобрать цветовую гамму для своего сайта, которая бы побуждала посетителей подольше не нем задержаться, а не, наоборот, поскорее закрыть страницу, не так-то уж и просто.
Можно, конечно же, прибегнуть к услугам профессионального дизайнера, но это будет стоить денег, которых может и не быть на начальном этапе развития проекта. Поэтому в качестве компромисса вы можете воспользоваться одним из нескольких онлайн сервисов по подбору сочетающихся цветов для оформления вашего ресурса.
Вообще, считается правильным использовать на сайте три основных цвета. Использование большего количества цветов может создать ощущение пестроты и оттолкнуть посетителей, а использование менее трех основных цветов способно сделать ваш проект несколько блеклым.
Использование большего количества цветов может создать ощущение пестроты и оттолкнуть посетителей, а использование менее трех основных цветов способно сделать ваш проект несколько блеклым.
Один из цветов будет превалировать на странице (занимать большую площадь) и будет задавать общий тон, при этом второй основной цвет выбирается обычно близким к первому, для того, чтобы дополнять его. Ну, а третий обычно выбирают контрастным к первым двум основным. Его используют для выделения и акцентирования внимания и им не следует злоупотреблять.
Но знание теории вовсе не облегчает подбор сочетающихся цветов на практике. Поэтому для решения столь сложной эстетической задачи можно воспользоваться одним из онлайн конструкторов по подбору сочетающихся оттенков.
Например, на The Color Wizard, для того, чтобы подобрать сочетающиеся цвета, нужно будет сначала указать код основного цвета. Если вы не знаете код этого цвета, то здесь вы найдете объяснения и много программ по определению (захвату) цвета на экране.
Если вы знаете, какой оттенок будет основным и превалирующим, то для подбора сочетающихся с ним цветов вам нужно будет выполнить следующие действия. В поле «Enter hex code» вставьте код основного оттенка, затем выберете способ формирования сочетающихся с ним «Complimentary», нажав на соответствующую кнопку в нижней части окна программы подбора колора.
Ну, а потом нажмите на кнопку «SET», расположенную рядом с полем для ввода кода основного цвета.
В результате в области «Suggested colr schemes» отобразятся квадратики с вашим указанным основным оттенком и двумя сочетающимися с ним цветами. Над этими подобранными вариантами будут написаны их коды, которые вы можете скопировать и использовать на своем ресурсе.
Если вы еще не определились с основным оттенком, то воспользуйтесь кнопкой «RANDOMIZE», нажимая на которую вы сможете сгенерировать случайный набор сочетающихся друг с другом цветов. Щелкайте по этой кнопке до тех пор, пока не увидите тот набор оттенков, который вам понравится. Скопируйте полученные коды для их дальнейшего использования у себя на сайте.
Скопируйте полученные коды для их дальнейшего использования у себя на сайте.
Кроме The Color Wizard существует еще ряд подобных конструкторов, например, весьма удобные ColorMixers и Color Scheme Designer.
Проверка сайта при разных разрешениях экрана в ViewLike
Иногда становится интересным, как будет выглядеть ваш интернет проект при том или ином разрешении экрана. Проверить это физически не всегда предоставляется возможным и в этом случае вам может пригодиться простенький онлайн сервис, который с легкость покажет, как будет выглядеть ваш ресурс на экранах с различным разрешением (начиная с iPhone и заканчивая 1920×1200).
Он называется ViewLike и вам нужно будет лишь ввести доменное имя (без http://) своего сайта в поле «URL» и пройтись по вкладкам с интересующими вас разрешениями экрана:
Автоматическое скругление краев у изображений
Очень простой и удобный ресурс, позволяющий скруглить края у любых загружаемых картинок и фотографий. На главной странице RoundPic нужно будет используя кнопку «Обзор», загрузить со своего компьютера графический файл, у которого требуется скруглить углы. Или же можно указать в поле «URL» путь до изображения, находящегося в интернете. После этого нажмите на кнопку «Round it».
Или же можно указать в поле «URL» путь до изображения, находящегося в интернете. После этого нажмите на кнопку «Round it».
На открывшейся странице вы можете увидеть результат работы при стандартных настройках. Но кое-что можно подрегулировать в окне сиреневого цвета:
Вы можете в области «Corners» снять галочки с тех углов, скруглять которые не требуется.
В области «Image» вам предоставляется возможность изменить размеры результирующего графического файла (если поставить галочку «constrain proportions», то при изменении одного из размеров будут сохраняться пропорции изображения) и его качество (ухудшая качество до допустимых для вас пределов, вы тем самым уменьшаете вес).
В поле «Round» вы сможете выбрать наиболее подходящий вам радиус скругления углов. На данный момент, готовые изображения можно сохранять в форматах JPG (по умолчанию) и PNG (для этого нужно поставить галочку в поле «Transparent PNG».
После завершения всех настроек нажмите на кнопку «Preview». Если результат вас устроит, то для его загрузки нажмите на кнопку «Download» над превьюшкой. В перспективе у данного инструмента добавление тени и рамки к изображениям, а так же расширение форматов для сохранения результирующих файлов.
Если результат вас устроит, то для его загрузки нажмите на кнопку «Download» над превьюшкой. В перспективе у данного инструмента добавление тени и рамки к изображениям, а так же расширение форматов для сохранения результирующих файлов.
Господа и не говорите мне, что Фотошоп рулит, а такие сервисы нафиг не нужны. Нужны и еще как нужны. Особенно для тех, кто с великим и ужасным фотошопом (тут без всяких аллегорий, именно так и есть — великий по предоставляемым возможностям и ужасный по сложности освоения и усвоения) не дружит.
Все-таки фотошоп — это профессиональный инструмент, стоящий, кстати говоря, бешеных денег. Мне такие маленькие сервисы нравятся и я буду продолжать о них писать.
Serenity — продвижение сайтов, профессиональное, но не бесплатное
Я довольно много последнее время пишу про бесплатные способы продвижения сайтов за счет получения бесплатных обратных ссылок с трастовых ресурсов. Но такой способ продвижения подойдет далеко не каждому проекту, особенно если он коммерческий.
Удачи вам! До скорых встреч на страницах блога KtoNaNovenkogo.ru
Использую для заработка
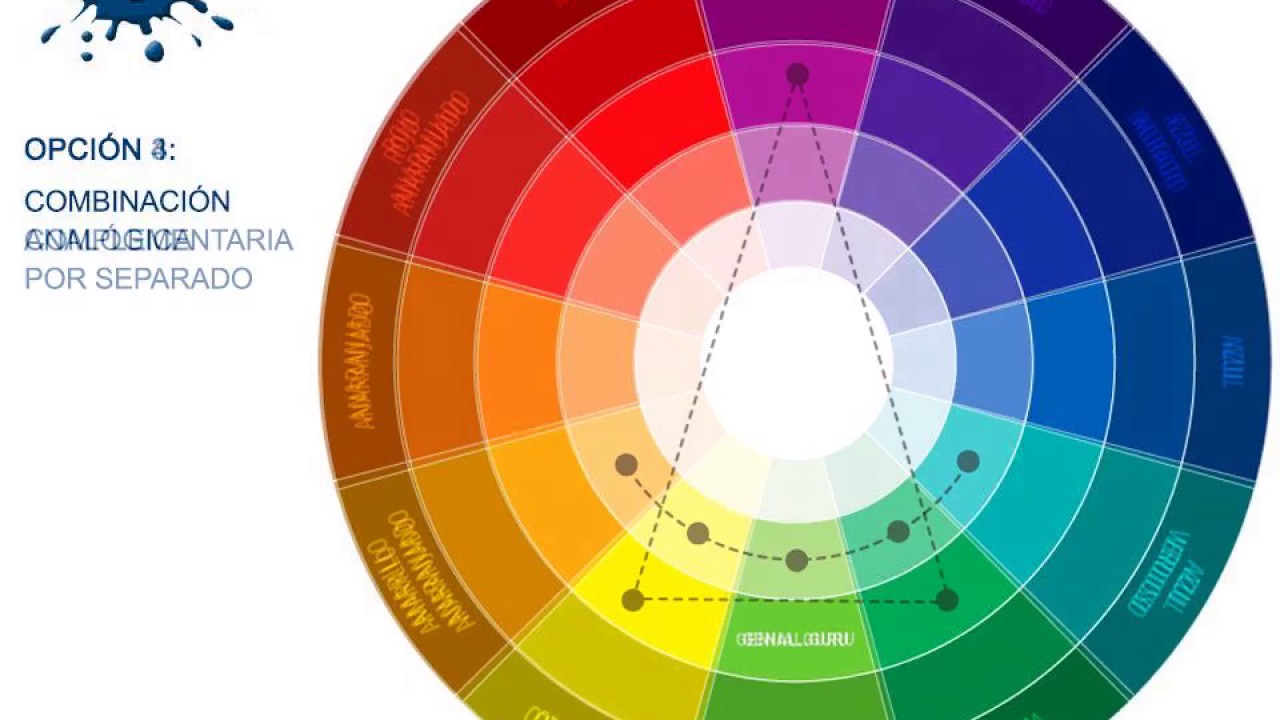
Теория цвета для фотографа: цветовой круг и гармоничные сочетания цветов | «Fotoаз»
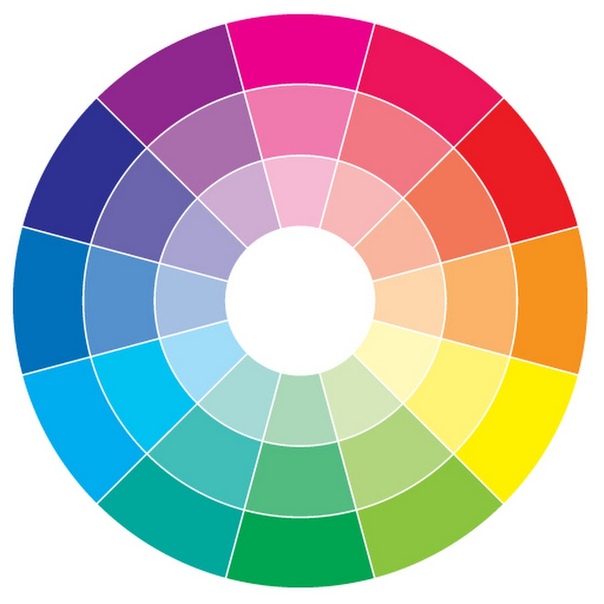
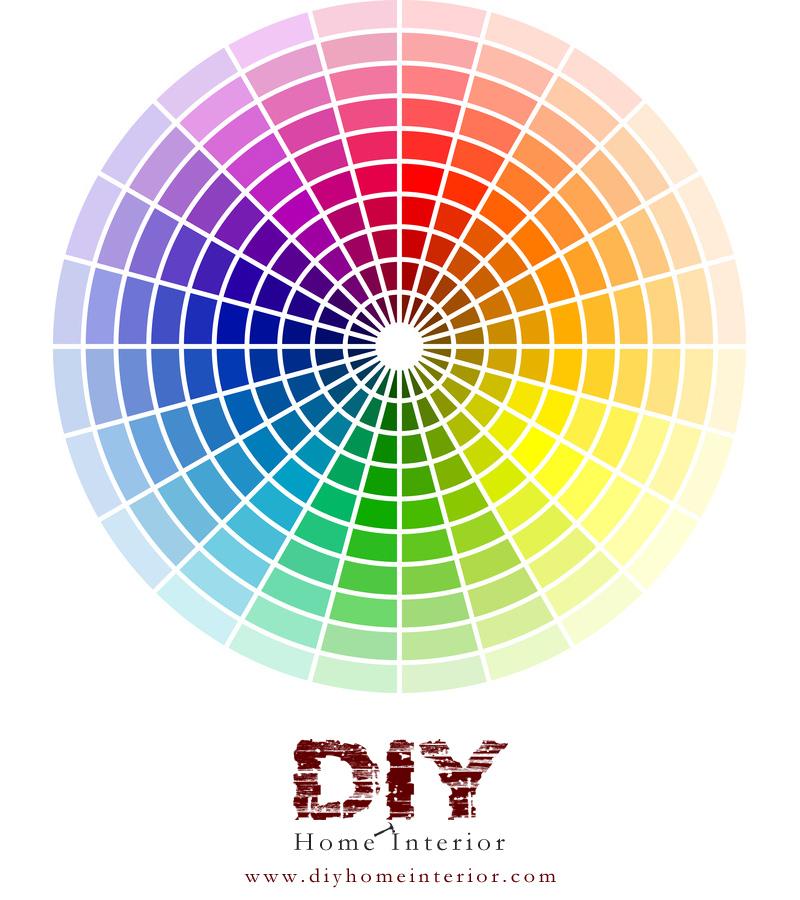
Цветовой круг
Большинство из нас до определённого момента не задумываются о цветовой гамме фотоснимка. А между тем, цвет имеет сильнейшее воздействие на зрителя и очень сильно влияет на восприятие фотографии в целом. Давайте разберёмся, какие правила мы должны знать и применять, чтобы наши картинки воспринимались гармонично.
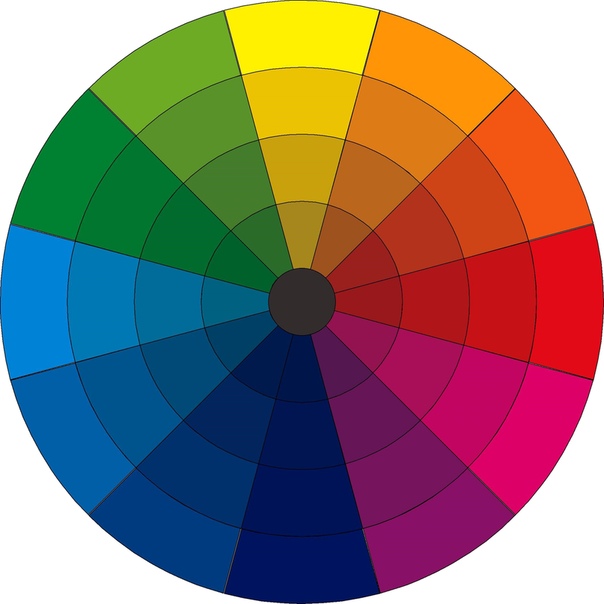
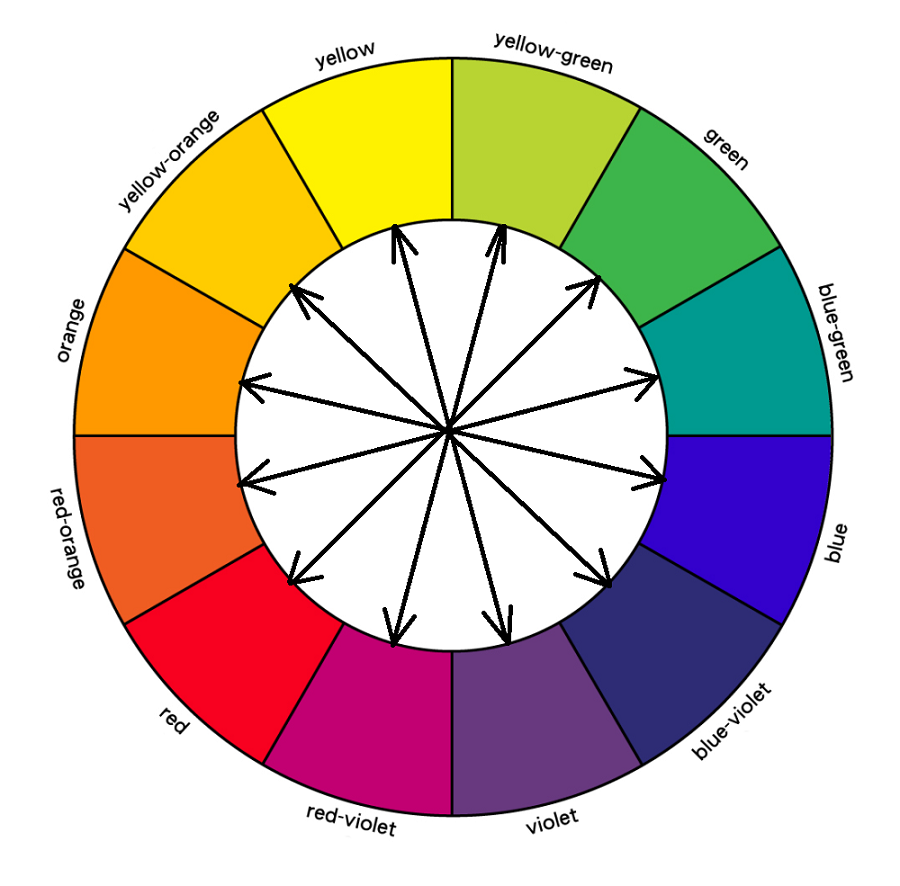
Со школы всем нам известна поговорка, помогающая запомнить 7 цветов из цветового спектра:: «Каждый Охотник Желает Знать Где Сидит Фазан». Т.е. все мы помним, что световой луч через призму преломляется на 7 спектральных цветов: красный, оранжевый, жёлтый, зелёный, голубой, синий и фиолетовый. В художественной среде эти цвета представлены в виде хроматического (то есть цветного) цветового круга. Итак, давайте разберём этот самый цветовой круг и с чем его едят.
Все цвета образуются на основе всего 3х основных цветов — красного, синего и желтого.
Если эти цвета смешать в равной степени между собой, то получатся оранжевый, зеленый и фиолетовый. Эти цвета называются составными. Так мы получаем уже шестичастный цветовой круг.
А если основные и составные цвета смешать в равной степени, то мы получим третичные цвета.
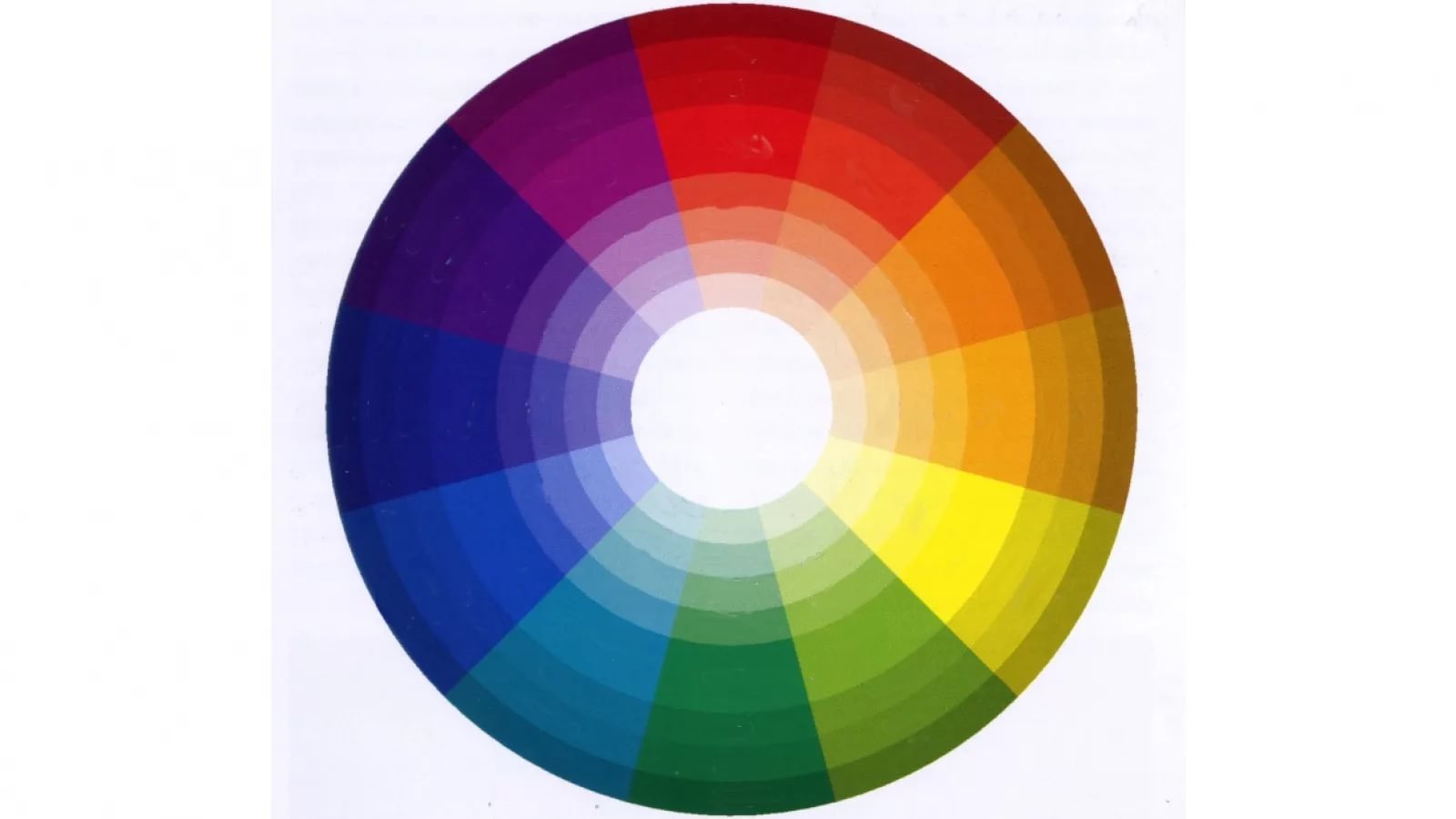
При собрании всех этих цвето вместе мы получаем 12-частный цветовой круг, который на сегодня и есть основой всей теории цвета.
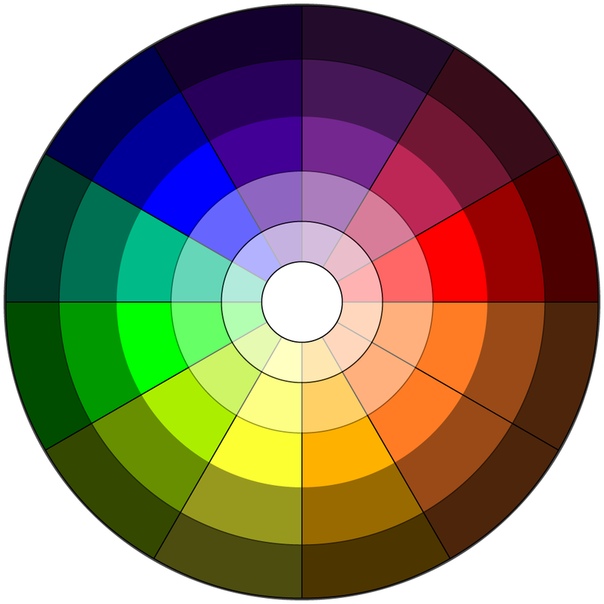
Такой цветовой круг уже можно использовать для подбора гармоничных цветовых сочетаний. Но всё же в данном кругу все цвета чистые — яркие и насыщенные. Для фотографий нежелательно их использовать в чистом виде, а лучше разбавлять, т.е. добавлять в них ахроматические цвета — чёрный и белый. Таким образом можно получить огромное множество оттенков и тонов в пределах одного цвета. Если в цвет бы добавим белый цвет, то его насыщенность снижается до пастельных тонов. И наоборот, при добавлении черного цвета, насыщенность основного цвета повысится.
И наоборот, при добавлении черного цвета, насыщенность основного цвета повысится.
Другими словами, такое разбавление хроматических цветов ахроматическими называется «цветовая растяжка», которая и даёт нам вот такой цветовой круг на основе всё тех же 12 цветов, но с множеством тонов и оттенков.
Гармоничные сочетания цветов
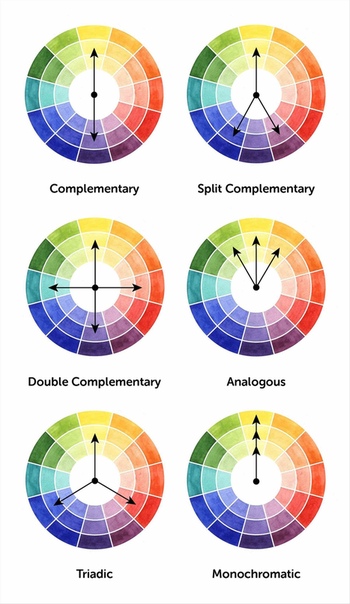
Что же из этого всего следует и зачем мы все это должны знать? А вот как раз для того, чтобы умело использовать гармоничные сочетания цветов на наших фотографиях, делая их интересными и более привлекательными для зрителя. Итак, основные схемы гармоничного сочетания цветов следующие.
Приблизительные примеры приведены рядышком со схемами (необязательно именно в том же цвете, но в той же цветовой схеме).
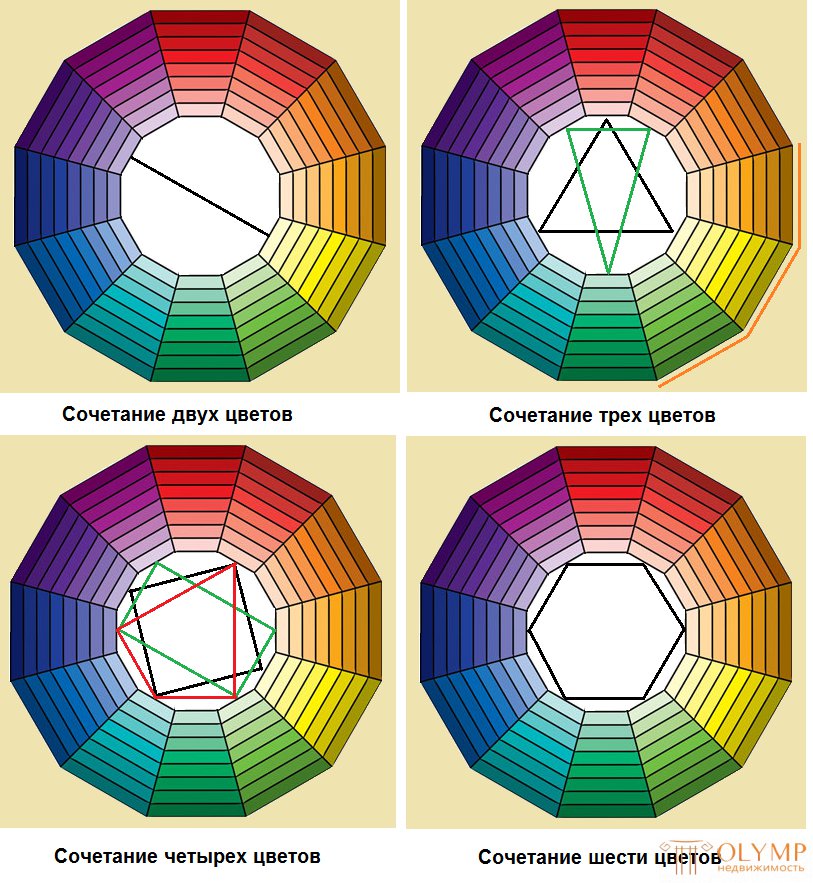
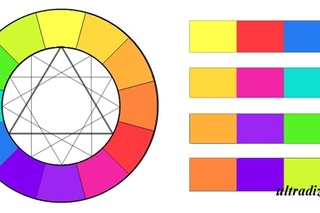
Монохромное (одноцветное) сочетание
Сочетание тонов и оттенков одного цвета в пределах одного сектора на цветовом круге. То есть один цвет различается только яркостью и насыщенностью. Довольно тяжело добиться такого сочетания на фотографиях (особенно на улице), т.к. редко мы имеем гамму в пределах одного цвета в природе. Но при желании, можно прийти к такой схеме путём цветокоррекции, несложно это сделать в студийной фотографии.
Довольно тяжело добиться такого сочетания на фотографиях (особенно на улице), т.к. редко мы имеем гамму в пределах одного цвета в природе. Но при желании, можно прийти к такой схеме путём цветокоррекции, несложно это сделать в студийной фотографии.
Аналогичное сочетание цветов — сочетание трёх соседних цветов в цветовом круге (на фотопримере — желтого, оранжево-желтого и оранжевого).
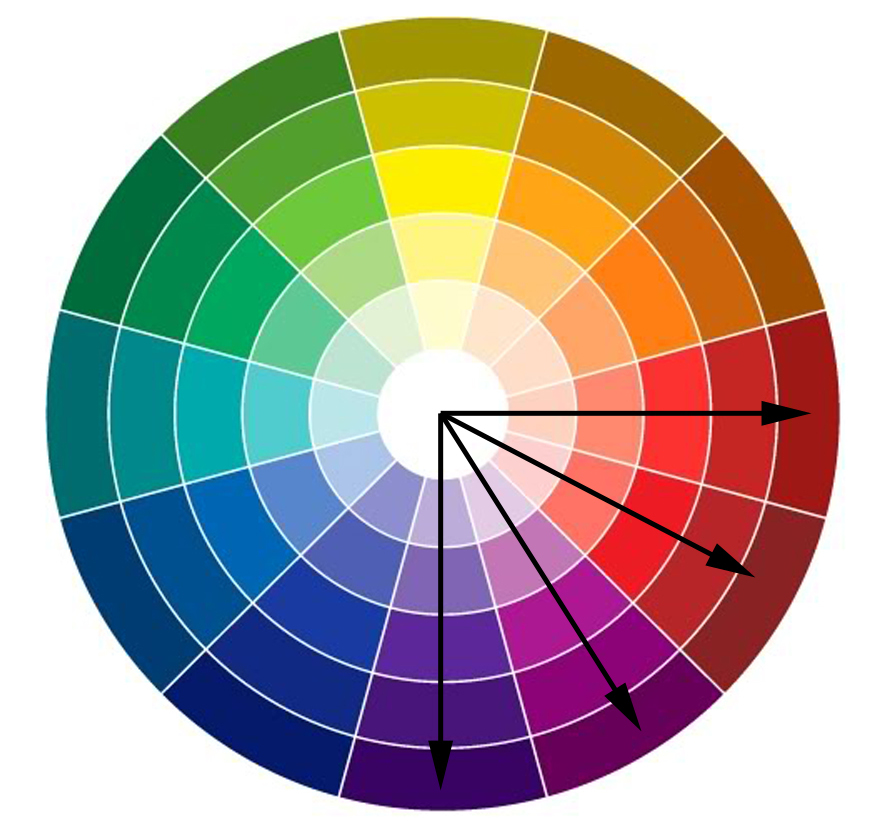
Комплементарная (дополняющая) схема — два противоположных на цветовом круге цвета (на фото красный и зелёный).
Разбитое дополнение (или расщеплённая комплиментарная схема) — сочетание цветов, когда в противоположных двух цветах вместо одного цвета берутся два соседних (на фотопримере жёлтый, оранжевый, синий).
Триада — цветовое сочетание трёх равноудалённых на цветовом круге цветов (т.е. вписанный в круг равносторонний треугольник). Наиболее интересная и полюбившаяся очень многим схема. В идеале один цвет выступает основным в композиции, задаёт настроение, второй обыгрывает и поддерживает первый цвет, ну а третий расставляет акценты.
В идеале один цвет выступает основным в композиции, задаёт настроение, второй обыгрывает и поддерживает первый цвет, ну а третий расставляет акценты.
Есть и другие сочетания, включающие четыре и более цветов (прямоугольник, квадрат — тетрада, пятиугольник). Однако, для фотографии такое многообразие цветов лучше не использовать. Это позволено ну очень опытным художникам (фотографам, дизайнерам) и не очень опытному в цвете человеку очень легко запутаться и натворить чепухи.
Теория цвета и применение фотографом на практике
Что же следует из всей этой цветовой теории и как всё это применять на практике фотографу?
Для начала не ленитесь продумывать цветовую гамму фотографий ещё до начала съёмок. Если это творческая фотография, то на этапе продумывания образа сразу представляйте себе локацию и старайтесь подобрать одежду, гармонирующую по цветовой гамме. Коммерческая съёмка — не исключение. Зная интерьеры студии или место съёмок на пленере, оговаривайте с клиентом цветовую гамму одежды, чтобы в итоге ваши фотографии смотрелись красиво и со вкусом.
При обработке — анализируйте полученные цвета на фото. Какой цвет доминирующий, какие цвета расставляют акценты, какие цвета лишние и их нужно совсем убрать из кадра (обесцветить, т.е. убрать насыщенность, сменить оттенок или вовсе перекрасить в другой цвет). Не стесняйтесь акивно использовать инструменты для цветокоррекции и тонирования в Фотошопе — цветовой баланс, выборочная коррекция цвета, кривые, карта градиента.
Для анализа цветов и подбора гармоничных сочетаний в Фотошопе есть очень удобный инструмент — Кулер. Он был доступен онлайн на сайте Adobe, а в версии Photoshop CS6 он встроен в сам редактор (Окно-Расширение-Кулер). Кулер являет собой цветовой круг, который вы можете крутить, как вам заблагорассудится, выбирая цветовые схемы и получая палитру гармоничных цветов. Очень удобно анализировать фотографию и тут же рядышком крутить параметры цветового круга, изменяя оттенки, яркость и насыщенность цветов. Из полученной палитры можно копировать номер цвета прямо в палитру фотошопа, используя это при цветокоррекции, например, инструментов «Карта градиента» или «рисованием» кисточкой в режиме «Мягкий свет».
Также есть еще одна чудесная ссылка — тот же кулер онлайн для всех, кто работает с цветом.
Кому интересно больше узнать о том, как работать с цветокоррекцией и тонированием фотографий на практике, добро пожаловать в нашу фотошколу на наш курс «Фотошоп от А до Я для фотографа» или Индивидуальные авторские уроки онлайн по обработке фотографий.
В статье использованы фотографии для примера фотографа нашей команды Невмержицкой Татьяны.
6.2. Подборщик цвета
6.2. Подборщик цвета6.2. Подборщик цвета
Рисунок 8.127. Подборщик цвета
Инструмент «Пипетка» используется для выбора цвета из любого
открытого изображения. Нажатием на изображении можно изменить цвет
переднего плана или фона на тот, что под пипеткой. По умолчанию, инструмент
работает с активным слоем, но при выборе параметра Выборка по
образцу цвет берётся со всего изображения. Используются
цвета только видимых слоёв.. Окно информации
появляется при нажатии на изображении.
Используются
цвета только видимых слоёв.. Окно информации
появляется при нажатии на изображении.
6.2.1. Активация
Инструмент можно вызвать несколькими способами:
в меню изображения → ,
нажатием на пиктограмму инструмента на панели инструментов,
нажатием клавиши быстрого доступа O
или нажатием клавиши Ctrl при использовании инструмента рисования. В этом случае окно диалога пипетки не появится, и режим пипетки исчезает после отпускания этой клавиши.
 Тем не менее,
информацию можно получить из
окна
курсора.
Тем не менее,
информацию можно получить из
окна
курсора.
6.2.2. Клавиши-модификаторы (по умолчанию)
- Клавиша быстрого доступа
Клавиша o активирует инструмент «Пипетка».
- Ctrl
Если режим выбора установлен на значение Установить цвет переднего плана то нажатие клавиши Ctrl переключает инструмент в режим Установить цвет фона. Если же режим выбора установлен на значение Установить цвет фона то она переключает инструмент в режим Установить цвет переднего плана.
 В режиме
Только выбрать клавиша ничего не делает.
В режиме
Только выбрать клавиша ничего не делает.- Shift
При нажатии клавиши Shift выделяется параметр Добавить к палитре. Выбранный цвет посылается в активную палитру. При отпускании клавиши параметр становится невыделенным и цвет в палитру не посылается.
Замечание Окно курсора даёт ту же информацию. По умолчанию, оно выбирает параметр выборка по образцу.
6.
 2.3.
Параметры
2.3.
ПараметрыРисунок 8.128. Параметры инструмента «Пипетка»
- Общая информация
Параметры инструмента доступны двойным нажатием на пиктограмму инструмента на панели инструментов.
- Объединять по образцу
При выборе араметра Объединять по образцу цвет выбора будет смешанным цветов со всех видимых слоёв. За дополнительной информацией обратитесь в глоссарий Объединять по образцу.
- Выборочное среднее
Параметр Радиус изменяет размер квадрата, используемого для нахождения среднего цвета выбора.
 Этот квадрат
покажется при нажатии на изображении.
Этот квадрат
покажется при нажатии на изображении.- Режим выбора
- Только выбрать
Выбранный цвет станет отобразится в окне пипетки, но ни каким образом не будет использован.
- Установить цвет переднего плана
Выбранный цвет станет цветом переднего плана, как показано в области цвета на панели инструментов.
- Установить цвет фона
Выбранный цвет станет цветом фона, как показано в области цвета на панели инструментов.

- Добавить к палитре
При выборе этого параметра, выбранный цвет посылается в активную палитру цветов. За информацией обратитесь к Редактору палитры.
- Use info window Использовать окно информации
При выборе этого параметра, окно информации откроется автоматически. Клавиша Shift позволяет временно отключить это поведение.
Рисунок 8.129. Окно информации о пипетке
Преобразование между цветовыми форматами (HEX, RGB, HSL, HSV, CMYK)
Преобразование цветового формата
Преобразование между цветовыми форматами (HEX, RGB, HSL, HSV, CMYK) путем вставки цветового кода в имеющийся у вас формат и нажатия кнопки GO.
HEX
ИдтиRGB
ИдтиHSV
ИдтиHSL
ИдтиCMYK
ИдтиЦВЕТ
5.
 3. Палитра цветов 5.3. Палитра цветов
3. Палитра цветов 5.3. Палитра цветовРисунок 14.172. Палитра цветов на панели инструментов (значок пипетки)
Инструмент «Палитра цветов» используется для выбора цвета любого изображения, открытого на ваш экран. Щелкнув точку на изображении, вы можете изменить активный цвет к тому, что находится под курсором. По умолчанию инструмент работает на активном слое, но Sample Merge позволяет получить цвет, как на изображении, в результате сочетание всех слоев. Используются только цвета видимых слоев . An Информационное окно открывается при нажатии на изображение.
5.3.1. Активация инструмента
К этому инструменту можно добраться несколькими способами:
В меню изображения через →,
щелкнув значок инструмента в Toolbox,
нажав сочетание клавиш O ,
нажатием клавиши Ctrl при использовании краски инструмент.
 Диалоговое окно выбора цвета не открывается во время этой операции.
и инструмент остается неизменным после отпускания ключа.
Тем не менее, вы можете получить информацию, используя
Окно указателя.
Диалоговое окно выбора цвета не открывается во время этой операции.
и инструмент остается неизменным после отпускания ключа.
Тем не менее, вы можете получить информацию, используя
Окно указателя.
- Ctrl
Ctrl здесь ничего не делает.Но при использовании краски инструмент, нажатие Ctrl позволяет выбирать цвета без переключения на палитру цветов инструмент.
- Сдвиг
Если опция Использовать информационное окно не отмечена, нажатие клавиши Shift открывает Окно информации о палитре цветов когда вы нажимаете на пиксель.

Примечание Указатель Информация дает вам постоянно одну и ту же информацию. Но будьте осторожны, по умолчанию используется Sample слились.
Рисунок 14.173. Параметры палитры цветов
Обычно параметры инструмента отображаются в окне, прикрепленном под
Toolbox, как только вы активируете инструмент. Если это не так, вы можете получить доступ
их из строки меню изображения через
→ →, который открывает окно параметров выбранного инструмента.
- Образец объединен
Когда включен, флажок Sample Merged будет принимать информацию о цвете как совокупность всех видимых слои.Доступна дополнительная информация о слиянии образцов. в записи глоссария, Образец слияния.
- Среднее значение выборки
Ползунок Радиус регулирует размер квадратная область, которая используется для определения среднего цвета для окончательного выбора. Когда вы продолжаете щелкать по слою, указатель мыши показывает размер квадрата или радиуса.
- Выбрать цель (Ctrl)
- Только выбрать
Цвет выбранного пикселя будет показан в Информационный диалог, но не используется иным образом.

- Установить цвет переднего плана
Цвет переднего плана, как показано в цвете панели инструментов Область будет установлена в цвет пикселя, который вы щелкнули. на.
- Установить цвет фона
Цвет фона, как показано в цвете панели инструментов Область будет установлена в цвет пикселя, который вы щелкнули. на.
- Добавить в палитру
Когда этот флажок установлен, выбранный цвет отправляется в активную цветовую палитру.
 См. Редактор палитры.
См. Редактор палитры.
- Использовать информационное окно
Когда этот параметр отмечен, открывается информационное окно. автоматически. Клавиша Shift позволяет вам временно отключите эту возможность.
Рисунок 14.174. Окно информации о палитре цветов
10 БЕСПЛАТНЫХ палитр цветов для выбора цвета из Image Online
5 февраля 2021 г. • Проверенные решения
• Проверенные решения
Онлайн-палитра цветов — это приложение или веб-сайт, которые позволяют выбирать цвет из изображения.Да, вы можете выбрать любой цвет из любого изображения из любого источника. Вам просто нужно передать исходное изображение или URL-адрес в онлайн-палитру цветов, а затем выбрать любой цвет.
Предположим, вы хотите сопоставить цвета двух снимков или разработать брошюру или презентацию для бренда. Поскольку у брендов обычно есть определенная цветовая гамма, вам придется использовать одну и ту же цветовую палитру. Теперь вы всегда можете искать его на цветной панели, но разве это не сэкономит столько времени, если вы просто введете цветовой код, и он появится? Выберите цвет из изображения и сохраните его код RGB или HEX для быстрого выбора цвета с помощью онлайн-палитры цветов.
Последний видеоредактор Wondershare Filmora X был специально разработан с простым, интуитивно понятным интерфейсом для начинающих. Несмотря на свою простоту, он предлагает расширенные инструменты редактирования. Начинающие редакторы теперь могут вносить изменения в профессиональном масштабе с помощью нескольких щелчков мышью. Предустановленные анимации, расширенная настройка цвета, отслеживание движения и многое другое.
Несмотря на свою простоту, он предлагает расширенные инструменты редактирования. Начинающие редакторы теперь могут вносить изменения в профессиональном масштабе с помощью нескольких щелчков мышью. Предустановленные анимации, расширенная настройка цвета, отслеживание движения и многое другое.
Одной из ключевых функций является инструмент подбора цвета. Теперь вы можете легко использовать его функцию согласования цветов, чтобы копировать цвет из того или иного видео.А еще лучше, это инструмент в один клик. Интенсивность согласования цветов также можно настроить в соответствии с вашими предпочтениями. Просмотр сравнения является дополнительным преимуществом, поскольку помогает выбрать точную точку в видео, которая будет использоваться в качестве справочной.
1. Установите и запустите Filmora.
2. На вкладке Файлы , Импортировать файлы мультимедиа , как целевые, так и эталонные изображения. И перетащите их на шкалу времени.
И перетащите их на шкалу времени.
3.Затем выберите одно изображение, щелкните правой кнопкой мыши и коснитесь Color Match или щелкните значок Color Match над временной шкалой.
3. Переместите головку воспроизведения и выберите изображение, которое вы хотите использовать в качестве эталонного цвета, и нажмите Match .
4. После этого вы увидите, что два изображения автоматически совпадают по цвету.
10 БЕСПЛАТНЫХ палитр цветов для выбора цвета из Image Online
Не путайте себя с причудливыми терминами RGB или HEX.Подобрать цвет на изображении проще, чем вы думаете. Позвольте мне представить 10 лучших онлайн-приложений для выбора цвета изображений.
1. Imagecolorpicker
Image Color Picker — это веб-сайт, который поможет вам выбрать цвет из изображения. Это бесплатно для неограниченного использования. Однако он показывает много рекламы, так что это облом. Но, если смотреть на светлую сторону, это удобный инструмент.
Однако он показывает много рекламы, так что это облом. Но, если смотреть на светлую сторону, это удобный инструмент.
Увеличенные пиксели позволяют невероятно легко и точно выбрать понравившийся цвет. Более того, он также отображает целую палитру цветов на основе вашего изображения.
Перейдите на сайт. И либо загрузите изображение из своей галереи, либо введите URL любого изображения или веб-сайта. Ваше изображение мгновенно появится в виде огромного эскиза. Теперь вы можете пролистать мельчайшие детали, чтобы выбрать любой цвет. Отобразятся детали его кода HTML и RGB ; вы можете нажать CopytoClipboard для дальнейшего использования.
2. Лунапический
Lunapic — это не просто средство выбора цвета для изображений в Интернете; это полный редактор.Плюс в том, что скачивать его не нужно. Вы можете просто открыть сайт и приступить к редактированию. Lunapic предлагает все расширенные инструменты редактирования, такие как маскирование, размытие в движении, фильтры и специальные кинематографические эффекты. Вы даже можете добавить к своему изображению анимацию или причудливые подписи.
Вы даже можете добавить к своему изображению анимацию или причудливые подписи.
Загрузите или добавьте URL , чтобы открыть свое изображение. На панели инструментов слева нажмите EyeDropColorPicker , теперь вы можете перемещать его, чтобы выбрать цвет из изображения. Цветовые коды будут отображаться мгновенно, так что вы можете легко их скопировать
Вы даже можете открыть ColorPalette на вкладке File выше.
3. Pinetools
Pinetools — еще одно средство выбора цвета для изображений в Интернете. Это бесплатно и не требует регистрации или установки. Плюс нет рекламы. Помимо выбора цвета, Pinetools предлагает другие функции редактирования. Вы можете легко настроить насыщенность, яркость, контрастность или добавить свечение, эффект сепии, разделение изображения и многое другое.
Чтобы выбрать цвет из изображения, вам нужно загрузить изображение, из которого нужно выбрать цвет. После загрузки вы можете выбрать цвет, щелкнув любую часть изображения.Pinetools также позволяет увеличивать масштаб для лучшего выделения пикселей. После выбора щелкните его, и отобразятся все коды HTML , RGB и RSV .
После загрузки вы можете выбрать цвет, щелкнув любую часть изображения.Pinetools также позволяет увеличивать масштаб для лучшего выделения пикселей. После выбора щелкните его, и отобразятся все коды HTML , RGB и RSV .
4. Ginifab
Ginifab — это исключительно средство выбора цвета изображений. Других функций он не предлагает. Но из-за легкости выбора цвета из изображения настоятельно рекомендуется Ginifab. Несмотря на то, что он отображает немного рекламы, он надежен и безопасен в использовании.
Вы можете загрузить изображение со своего ПК или смартфона или ввести URL изображения.После добавления вы можете щелкнуть, чтобы выбрать цвет из изображения. Детали для выбранного цвета будут немедленно отображаться под изображением. Вы можете поставить галочку напротив кода, который хотите скопировать, а затем щелкнуть цветной блок, чтобы скопировать его. Вставьте код RGB , HEX , CMYK или поделитесь им с друзьями.
5. Цвет изображения
Image-color — это простая онлайн-программа для выбора цвета. Он имеет удобный интерфейс и удобен в использовании. Вы можете загрузить изображения или ввести URL .После добавления изображения вы можете щелкнуть, чтобы увидеть детали цветового кода слева, и скопировать коды, нажав кнопку копирования.
Image-color также позволяет регулировать размер палитры цветов. Вы даже можете пикселизировать свое изображение и настроить размер пикселя.
Image-color лидирует, так как улавливает цвет размером с точку. Вот насколько это точно.
6. Imagelr
Imagelr — один из самых простых онлайн-палитр цветов, доступных для бесплатного использования.Хотя он не предлагает никаких дополнительных функций редактирования, вы можете использовать Image Combiner, чтобы создать коллаж из изображений. Вы можете комбинировать изображения по горизонтали или вертикали и даже можете добавить промежуток между изображениями.
Чтобы выбрать цвет из изображения, загрузите изображение со своего ПК или смартфона или вставьте URL изображения в текстовое поле. После отображения изображения вы можете переместить курсор в любую часть изображения, чтобы получить желаемый цвет. Код HEX и RGB отобразится мгновенно, и вы сможете сохранить его для использования в следующем проекте.
7. Gifgit
Если вам нужно быстро исправить изображение и у вас нет доступа к компьютеру, вы можете просто перейти на Gifgit. Gifgit — прекрасная альтернатива профессиональным редакторам, но лучше, потому что не требует установки. Вы можете получить доступ к этому сайту с любого устройства и начать редактирование.
Еще лучше, вы можете сделать гифок или мемов на этом сайте. Вы можете выбрать шаблон шрифта на вкладке шрифтов и сохранить изображение шрифта вашего настроенного текста.Кроме того, вы можете добавить фильтры, размыть или обрезать изображение.
Но главная особенность, которая нас интересует, — это выбор цвета изображения. Загрузите изображение и щелкните цвет, чтобы получить все цветовые коды, которые вы можете вставить для дальнейшего использования.
8. Пеко-степ
Peko-step — это среднестатистический онлайн-подборщик цветов изображений. Он не предлагает много расширенных инструментов редактирования, но имеет несколько основных параметров редактирования. Вы можете обрезать или изменять размер изображения, регулировать яркость или добавлять текст.Вы даже можете переворачивать, вращать или комбинировать изображения. Чтобы выбрать цвет из изображения, вы должны сначала открыть изображение , щелкнув Файл . Затем переместите курсор к цвету, который хотите выбрать. Затем отобразится информация о цвете в виде кодов HEX и RGB , чтобы вы могли сохранить или скопировать для использования в своем собственном проекте.
9.
 Imageonline.co
Imageonline.coImage Online — это онлайн-палитра цветов изображений со списком других инструментов редактирования. Это универсальный магазин для редакторов.Он имеет простой интерфейс и работает быстро. Вы можете добавлять фильтры, настраивать насыщенность или оттенок, добавлять рукописную подпись или водяной знак. Вас ждут бесконечные возможности редактирования. Если вы хотите создать GIF или преобразовать свое изображение / GIF в различные форматы, Image Online поможет вам.
Чтобы использовать палитру цветов изображения, щелкните SelectImage и выберите желаемое изображение. Теперь переместите курсор к цвету на изображении, который вы хотите выбрать. Щелкните, чтобы отобразить информацию о цвете под изображением.Вы можете легко скопировать различные отображаемые цветовые коды.
10. Redketchup.io
Еще одно надежное приложение для выбора цвета из изображения — RedKetchup. Эта онлайн-палитра цветов также имеет другие функции, такие как массовое изменение размера изображения, сжатие изображения / GIF или создание и редактирование значков. Но ключевой особенностью является выбор цвета изображения.
Но ключевой особенностью является выбор цвета изображения.
Либо перетащите и сбросьте , либо загрузите файл с вашего ПК. Если вы хотите выбрать очень тонкий цвет, вы можете использовать лупу , , которая увеличивает часть изображения, на котором вы щелкаете, и позволяет точно выбрать нужный цвет.Детали цвета в виде кодов HEX, RGB и HSV отображаются под изображением. Вы можете напрямую скопировать информацию в буфер обмена.
Подвести итог
Теперь вы знаете все лучшие сайты по подбору цвета с изображения. Эти онлайн-приложения для выбора цвета сделали поиск идеального цвета или оттенка проще, чем когда-либо. Вам просто нужно перейти в любое из этих приложений и использовать его инструмент выбора цвета изображения, чтобы получить подробную информацию о вашем любимом цвете.Вы можете сохранять цветовые коды прямо в буфер обмена, а также пользоваться некоторыми дополнительными функциями редактирования.
Попрощайтесь, чтобы вручную найти определенный цвет, соответствующий вашим изображениям. Просто используйте онлайн-палитру цветов на любом устройстве и найдите нужный цветовой код.
Продолжайте. Используйте палитру цветов на изображении, чтобы улучшить свои изображения и украсить их нужным оттенком.
Шенун Кокс
Шенун Кокс — писатель и любитель всего видео.
Подписаться @Shanoon Cox
Палитра цветовиз изображения — ImageLR
Часто задаваемые вопросы
Разница между кодом HEX и кодом RGB?
В то время как коды HEX и RGB отображают одни и те же цвета, оба цветовых кода выглядят по-разному, поскольку код дисплея HEX в шестнадцатеричном формате из 6 цифр, с другой стороны, код RGB отображается в наборах из 3 чисел в диапазоне от 0 до 255.
Можно ли получить цветовой код веб-сайта?
Да, вы можете получить цветовой код с любого веб-сайта, используя онлайн-инструменты для выбора цвета, такие как ImageLR. Вы можете сделать снимок экрана веб-сайта, а затем загрузить его в ImageLR, чтобы выбрать из него цветовой код HEX и RGB.
Как узнать, какие цвета на картинке?
Чтобы узнать, какой цвет есть на изображении, вы можете загрузить это изображение в imageLR, а затем навести указатель мыши на определенную точку на изображении, чтобы выбрать цвет.На экране отобразятся коды RGB и HEX выбранного цвета.
Какие платформы поддерживает ImageLR?
Поскольку ImageLR является онлайн-инструментом, его можно использовать на нескольких платформах, таких как Windows, Mac, смартфоны и планшеты, если он подключен к Интернету.
Как преобразовать код RGB в HEX-код вручную?
Чтобы преобразовать значения RGB в HEX-код, вам необходимо преобразовать каждый набор чисел один за другим. Например, мы берем RGB-код коричневого цвета и пытаемся преобразовать его в HEX-код.Таким образом, значение RGB коричневого цвета составляет (165,42,42).
Например, мы берем RGB-код коричневого цвета и пытаемся преобразовать его в HEX-код.Таким образом, значение RGB коричневого цвета составляет (165,42,42).
Чтобы преобразовать коды RGB в HEX-коды, вам понадобится помощь этой десятичной в шестнадцатеричной диаграмме. Потому что в шестнадцатеричном формате мы не можем записать 10 как 10, и мы должны записать его как A, а 11 как B и так далее.
Первый номер
Первое значение — 165, поэтому мы разделим 165 на 16, потому что есть 16 чисел (0-15) в шестнадцатеричной системе счисления.Итак, когда мы делим 165/16 = 10,32, первое число шестнадцатеричных кодов равно 10 или A.
Теперь мы берем напоминание и умножаем его на 16, поэтому получаем (0,32) x 16 = 5. Итак, теперь у нас есть первые две цифры шестнадцатеричного кода, которые равны # A5.
Второй номер
Второе число значения RGB — 42. Итак, мы снова проделываем тот же процесс, чтобы определить третье и четвертое числа шестнадцатеричного кода.Теперь 42/16 = 2,63. Итак, третье число шестнадцатеричного кода — 2.
Итак, мы снова проделываем тот же процесс, чтобы определить третье и четвертое числа шестнадцатеричного кода.Теперь 42/16 = 2,63. Итак, третье число шестнадцатеричного кода — 2.
Теперь возьмите остаток и умножьте его на 16, чтобы получить (0,63) x 16 = 10 или A. Итак, третье и четвертое число шестнадцатеричного кода — 2A, и если мы сложим с ним первые два числа, то до сих пор мы имеем шестнадцатеричный код # A52A
Третий номер
Третье число совпадает со вторым числом 42.Таким образом, шестнадцатеричное значение будет таким же, то есть 2А. Если бы число было другим, мы следовали бы тому же процессу, чтобы получить оставшиеся шестнадцатеричные значения.
Итак, наконец, шестнадцатеричное значение — # A52A2A, то есть шестнадцатеричное значение коричневого цвета. Вот как вы вручную конвертируете значения RGB в HEX-коды.
Используйте пипетку для сопоставления цветов на слайде
Инструмент «пипетка» можно использовать везде, где есть доступ к параметру меню «Другие цвета» , например для заливки фигур, контуров фигур, параметров тени, параметров линий, заливок диаграммы и т. Д.Название параметра меню может отличаться (например, вы можете увидеть Дополнительные цвета заливки ) в зависимости от типа объекта, с которым вы работаете. Для большинства слайд-объектов вы можете просто дважды щелкнуть по нему, чтобы открыть панель Format , где вы можете найти все параметры цвета для этого объекта.
Изменить цвет фигуры или текста
Выберите форму или объект, которому вы хотите присвоить другой цвет. (Чтобы выбрать несколько объектов, нажмите Shift, а затем щелкните объекты.
 )
)На вкладке Формат фигуры выберите Заливка фигуры (если вы раскрашиваете фигуру) или Заливка текста (если вы раскрашиваете текст).
Открывается галерея цветов заливки:
Щелкните Дополнительные цвета заливки , чтобы открыть диалоговое окно Цвета .
Переместите диалоговое окно Colors в сторону, чтобы оно не мешало вам: щелкните строку заголовка диалогового окна и перетащите его.

Щелкните инструмент «Пипетка» в нижней части диалогового окна.
Указатель мыши превратится в большой круг.
Когда вы наводите указатель на другие цвета в презентации, кружок показывает предварительный просмотр того цвета, на который вы указываете.
Щелкните цвет, который хотите сопоставить.
В этом примере инструмент «пипетка» показывает предварительный просмотр пурпурного цвета, соответствующего цвету фона слайда.
org/ListItem»>
Выберите OK в диалоговом окне Цвета , чтобы подтвердить свой выбор цвета и применить его к форме или объекту, выбранному на шаге 1.
Чтобы отменить пипетку, не выбирая цвет, нажмите Esc.
Совет: Вы также можете сопоставить цвета в любом месте экрана.После нажатия Пипетка , нажмите и удерживайте кнопку мыши, перетаскивая мышь к цвету, который вы хотите сопоставить. Инструмент «Пипетка» исчезает, когда вы выходите за пределы окна PowerPoint, но цвет все равно будет предварительно показан и сопоставлен.
Сопоставьте цвет и примените его к фону слайда
Выберите слайд, фон которого нужно перекрасить.

В меню Формат выберите Фон слайда .
Фон формата Панель откроется справа.
Нажмите кнопку Цвет , а затем нажмите Другие цвета внизу.
Откроется диалоговое окно Цвета . Переместите его в сторону, чтобы он не мешал вам: щелкните строку заголовка диалогового окна и затем перетащите.
Выберите Пипетка .
org/ListItem»>Если вы удовлетворены выбором цвета, нажмите OK , чтобы назначить цвет фону слайда.
При желании, если вы хотите, чтобы все слайды в вашем файле имели один и тот же фон, в нижней части панели Форматировать фон выберите Применить ко всем .
Если вы передумали и не хотите применять цвет, в нижней части панели Формат фона выберите Сбросить фон .

Наведите указатель мыши на цвет, который хотите применить, а затем щелкните, чтобы выбрать его.
В диалоговом окне Цвета квадрат рядом с инструментом «Пипетка» показывает цвет, который вы выбрали.
Выбор цвета | Справка SketchUp
В LayOut, всякий раз, когда вы щелкаете образец цвета (например, образцы на панели стиля формы) или выбираете Window> Colors , LayOut переносит вас на панель цветов, где у вас есть полдюжины способов выбрать и организовать цвета для ваш документ LayOut.
Совет: Если вам нужно привести цвета документа в соответствие с фирменным оформлением вашей компании или клиента или вы просто хотите использовать цвета во всех документах единообразно, параметры панели «Цвета» позволяют точно выбрать эти цвета и даже сохранить образцы цветов для дальнейшего использования.
Примечание: Интерфейс панели «Цвета» в Microsoft Windows отличается от Mac OS X. Хотя по большей части вы можете получить одинаковые результаты в любой из операционных систем (различия указаны в следующих разделах), шаги по их созданию результаты разные. Имея это в виду, в следующих разделах отображаются результаты для выбранной операционной системы. (Используйте раскрывающийся список внизу этой статьи, чтобы выбрать другую ОС.)
Имея это в виду, в следующих разделах отображаются результаты для выбранной операционной системы. (Используйте раскрывающийся список внизу этой статьи, чтобы выбрать другую ОС.)
Навигация по интерфейсу панели цветов
По мере того, как вы выбираете образцы цвета, как декоратор телешоу, имея тридцать минут, чтобы преобразить весь дом, некоторые элементы интерфейса появляются везде, где вы идете на панели «Цвета». Вот краткое введение в инструменты и функции, которые всегда под рукой (или указателем мыши) на панели «Цвета»:
- Вкладки: Каждая вкладка содержит палитру цветов разного типа, например колесо, ползунки цвета и т. Д.
- Инструмент «Пипетка»: Выберите инструмент «Пипетка», чтобы выбрать любой цвет, видимый на экране, в качестве активного цвета.
- Область активного цвета: Здесь вы видите текущий выбор цвета. Вы можете перетащить этот цвет на любую фигуру в документе LayOut, чтобы применить цвет в качестве заливки или в любой видимой цветовой ячейке.

- Пользовательская палитра: Чтобы сохранить цвет для дальнейшего использования, перетащите цвет из любого видимого цветового поля. Добавление нового цвета к существующему цвету заменяет цвет.Если вам нужно увидеть больше лунок, щелкните и перетащите маркер размера в нижней части панели «Цвета», чтобы увеличить количество видимых цветовых лунок.
- Пользовательская палитра: Чтобы сохранить цвет для дальнейшего использования, перетащите цвет из активной цветовой ячейки (3) на квадрат на палитре. Добавление нового цвета к существующему цвету заменяет цвет. Если вам нужно увидеть больше лунок, щелкните и перетащите маркер размера в нижней части панели «Цвета», чтобы увеличить количество видимых цветовых лунок.Обратите внимание, что вы больше не можете использовать эту палитру в качестве библиотеки для текстур материалов.
- Ползунок непрозрачности: Этот ползунок изменяет непрозрачность вашего цвета или его прозрачность.
 Когда непрозрачность установлена на 100%, цвет непрозрачный. По мере уменьшения процента непрозрачности цвет становится более прозрачным.
Когда непрозрачность установлена на 100%, цвет непрозрачный. По мере уменьшения процента непрозрачности цвет становится более прозрачным.
Выноски на следующем рисунке соответствуют номерам в предыдущем списке.
Выбор цвета на цветовом круге
Палитра цветового круга распределяет цветовой оттенок радиально вокруг колеса, с максимальной насыщенностью на внешнем крае колеса.Цветовой круг — самый простой и универсальный из вариантов выбора цвета, хотя цветовой круг также наименее точен.
Совет: Вы можете щелкнуть и перетащить курсор вокруг цветового круга, чтобы увидеть динамический предварительный просмотр выбранного цвета в активной цветовой ячейке. Вы можете использовать палитру цветового круга, чтобы сделать приблизительный выбор цвета, а затем использовать один из палитр ползунков для точной настройки цвета.
Следующие шаги проведут вас через параметры цветового круга:
- Чтобы выбрать цвет, щелкните оттенок цвета на цветовом круге.
 Выбранный вами цвет появится в области активного цвета.
Выбранный вами цвет появится в области активного цвета. - (Необязательно) Чтобы настроить яркость цвета, перетащите ползунок яркости (справа от цветового круга) или введите процентное значение в поле над ползунком.
Точный выбор цветов с помощью ползунков RGB, HSB, Grayscale или CMYK
На панели «Цвета» есть ползунки, которые позволяют вводить точные значения цвета, используя любой из следующих методов:
- RGB: Цвета RGB традиционно используются для указания цветов на экране.Используйте ползунок, чтобы указать значение красного, зеленого и синего цветов. Эти значения смешиваются, чтобы создать цвет, который вы видите в лунке активного цвета.
- HSB: HSB — еще одна система, используемая для указания цветов на экране, но в этом случае вы устанавливаете значения оттенка, насыщенности и яркости. Поскольку у значения насыщенности есть собственный ползунок, этот метод особенно интуитивно понятен, если вам нужен ненасыщенный цвет.

- Grayscale: Если вам нужен чистый серый цвет (без каких-либо цветовых оттенков), воспользуйтесь ползунком шкалы серого.
- CMYK: Только в Mac OS X вы найдете ползунки для установки значений цвета CMYK (голубой, пурпурный, желтый и черный), система, используемая в профессиональной печати, где цвета указываются в процентах от четырех основных цветов чернил.
Совет. Палитры цветов RGB или HSB подходят для большинства документов LayOut. Если вы не уверены, нужно ли вам использовать CMYK, обратитесь в службу печати.
Чтобы выбрать цвет с помощью любого из ползунков, выполните следующие действия:
- Выберите вкладку, соответствующую цветовой системе, которую вы хотите использовать: RGB , HSB или Grays .
- Щелкните и перетащите ползунок, чтобы установить значение для каждого параметра, или введите числовое значение в поле рядом с каждым ползунком.
 Например, если вы знаете, что в вашем документе необходимо использовать значение RGB: красный 255 , зеленый 122 и синий 50 , вы можете ввести эти значения в поля, как показано на следующем рисунке. Если вы выберете вкладку HSB, вы увидите ползунки «Оттенок», «Насыщенность» и «Яркость». Если вы выберете вкладку «Серые», вы увидите ползунок «Серый».
Например, если вы знаете, что в вашем документе необходимо использовать значение RGB: красный 255 , зеленый 122 и синий 50 , вы можете ввести эти значения в поля, как показано на следующем рисунке. Если вы выберете вкладку HSB, вы увидите ползунки «Оттенок», «Насыщенность» и «Яркость». Если вы выберете вкладку «Серые», вы увидите ползунок «Серый».
- В верхней части панели «Цвета» выберите вкладку Ползунки цвета .
- В меню вверху вкладки выберите систему значений цвета, которую вы хотите использовать: Ползунок шкалы серого , Ползунки RGB , Ползунки CMYK или Ползунки HSB . На следующем рисунке выбраны слайдеры HSB.
- Щелкните и перетащите ползунок, чтобы установить значение для каждого параметра, или введите числовое значение в поле рядом с каждым ползунком. Например, если вы знаете, что в вашем документе необходимо использовать значение HSB Hue 21 , Saturation 80 и Brightness 100 , вы можете ввести эти значения в поля, как показано на следующем рисунке.
 Если вы выберете параметр «Ползунок шкалы серого», вы увидите ползунок «Яркость», а также пять предустановленных значений шкалы серого. Если вы выберете опцию «Ползунки RGB», вы увидите ползунки «Красный», «Зеленый» и «Синий», а также шестнадцатеричный номер цвета (также называемый шестнадцатеричным значением ). Если вы выберете опцию «Ползунки CMYK», вы увидите ползунки «Голубой», «Пурпурный», «Желтый» и «Черный».
Если вы выберете параметр «Ползунок шкалы серого», вы увидите ползунок «Яркость», а также пять предустановленных значений шкалы серого. Если вы выберете опцию «Ползунки RGB», вы увидите ползунки «Красный», «Зеленый» и «Синий», а также шестнадцатеричный номер цвета (также называемый шестнадцатеричным значением ). Если вы выберете опцию «Ползунки CMYK», вы увидите ползунки «Голубой», «Пурпурный», «Желтый» и «Черный». - (Необязательно) Чтобы ограничить параметры цвета определенным цветовым профилем, щелкните значок шестеренки (справа от раскрывающегося меню), чтобы просмотреть параметры цветового профиля, связанные с выбранной системой значений цвета.
Примечание: Обычно вы используете цветовые профили, чтобы помочь сопоставить то, что вы видите на экране, с цветовым профилем, установленным для вашего принтера. В большинстве случаев цветовой профиль по умолчанию работает нормально. Если вы работаете с полиграфической службой, технический специалист может сказать вам, нужно ли вам выбрать определенный цветовой профиль.

Получение цветов из изображения
У вас есть изображение с нужными вам цветами, но вы не уверены в их значениях? Обратите внимание на функцию изображения на панели «Цвета», которая позволяет загружать изображение в палитру цветов и выбирать цвета из любого места на этом изображении.
По умолчанию вы видите спектр. Чтобы загрузить изображение и начать подбирать цвета, выполните следующие действия:
- На панели Цвета щелкните вкладку Изображение .
- Нажмите кнопку Выбрать изображение .
- В появившемся диалоговом окне «Открыть» перейдите к изображению, которое нужно загрузить в палитру цветов, и выберите его.
- Нажмите кнопку Открыть . Ваше изображение появится в палитре цветов, как показано на следующем рисунке.
- Щелкните изображение, чтобы выбрать цвет. Помните, что вы также можете щелкнуть и перетащить курсор вокруг изображения, чтобы увидеть динамический предварительный просмотр цветов в активной цветовой ячейке.

Примечание: Чтобы вернуться к спектру, нажмите кнопку Сбросить изображение .
- На панели «Цвета» щелкните вкладку Палитры изображений .
- Щелкните значок шестеренки рядом с раскрывающимся списком и выберите Новый из файла в появившемся меню.Или, если вы скопировали изображение в буфер обмена, выберите Новое из буфера обмена .
- В появившемся диалоговом окне «Новая цветовая палитра» перейдите к изображению, которое нужно загрузить в палитру цветов, и выберите его.
- Нажмите кнопку Открыть . Ваше изображение появится в палитре цветов, как показано на следующем рисунке.
- Щелкните изображение, чтобы выбрать цвет. Помните, что вы также можете щелкнуть и перетащить курсор вокруг изображения, чтобы увидеть динамический предварительный просмотр цветов в активной цветовой ячейке.
Совет: Чтобы дать изображению более интуитивное имя, щелкните значок шестеренки и выберите Переименовать . Чтобы удалить изображение из средства выбора изображений, выберите Удалить . Если вы добавляете несколько изображений в средство выбора изображений, вы можете выбрать одно из них, используя раскрывающийся список.
Чтобы удалить изображение из средства выбора изображений, выберите Удалить . Если вы добавляете несколько изображений в средство выбора изображений, вы можете выбрать одно из них, используя раскрывающийся список.
Выбор цветов из предустановленных списков
Панель «Цвета»LayOut включает в себя предустановки цвета, которые можно выбрать из списка. Чтобы выбрать один из этих предустановок, выполните следующие действия:
- Щелкните вкладку Список .
- Прокрутите список цветов и щелкните цвет, чтобы сделать его активным.
- В верхней части панели «Цвета» выберите вкладку Цветовые палитры .
- В раскрывающемся списке вверху выберите палитру. По умолчанию это меню включает палитры для основных цветов Apple, цветов Web Safe и цветов Crayon (которые также доступны на вкладке Crayons). Если вы определяете настраиваемую палитру, как описано в следующем совете, вы также можете выбрать эту палитру из этого списка.

- Из появившегося списка цветов выберите цвет, чтобы сделать его активным цветом. Если вы не можете найти цвет, попробуйте ввести его название в поле Search .
В Mac OS X вы можете создать настраиваемую палитру цветов, которую вы определяете. Вот как:
- Выбрав вкладку Color Palettes , щелкните значок шестеренки и выберите New в появившемся меню. В появившейся новой палитре Безымянный активный цвет становится первым цветом в вашей палитре.
- Чтобы добавить больше цветов, выберите новый активный цвет и щелкните значок плюса рядом с полем поиска. Или просто перетащите цвет в список. Чтобы удалить добавленный цвет, выберите его в списке и нажмите значок со знаком минус.
- (Необязательно) Чтобы дать цветовой палитре имя, щелкните значок шестеренки и выберите Переименовать . В появившемся поле введите имя и нажмите кнопку Переименовать .
- (Необязательно) Чтобы переименовать цвет, дважды щелкните его и введите новое имя.

На следующем рисунке вы видите настраиваемую цветовую палитру для магазина мороженого.
10 лучших палитр цветов на 2019 год
Сохранение цветовых палитр, которые вы найдете в Интернете или во время работы над дизайном, — не всегда простой процесс. Вы можете использовать инструмент Inspect в браузере, чтобы получить шестнадцатеричный код или сделать снимок экрана, а затем использовать Photoshop для извлечения из него цветов.
Или вы можете упростить процесс и использовать специальный инструмент для выбора цвета, который позволит вам получать цвет с любого веб-сайта, на компьютере или мобильном устройстве, не покидая окна браузера.Вот 10 лучших подборщиков цветов, которые позволят легко сохранять цветовые палитры.
1. Мгновенная пипетка
Instant Eyedropper — это бесплатный инструмент, предназначенный только для Windows, который упрощает получение цвета из любого места на экране. Как только вы установите это легкое приложение, оно появится на панели задач. Все, что вам нужно сделать, это щелкнуть его значок и выбрать цвет, после чего приложение скопирует код в ваш буфер обмена. Приложение поддерживает следующие форматы цветового кода: HTML, HEX, Delphi Hex, Visual Basic Hex, RGB, HSB и Long.
Все, что вам нужно сделать, это щелкнуть его значок и выбрать цвет, после чего приложение скопирует код в ваш буфер обмена. Приложение поддерживает следующие форматы цветового кода: HTML, HEX, Delphi Hex, Visual Basic Hex, RGB, HSB и Long.
2. ColorPic
ColorPic — еще один легкий инструмент выбора цвета Windows, который работает со всеми основными версиями Windows. Это не бесплатная программа, хотя она предлагает бесплатную пробную версию. Он был разработан специально для работы с экранами с высоким разрешением и поддерживает цветовые форматы HEX, RGB и CMYK. Вы можете сохранить до 16 цветов в палитрах и использовать 4 расширенных цветовых смесителя для настройки цветов.
3. Пипетка для глаз
Eye Dropper — это расширение для браузера, которое работает в Google Chrome и в любом другом браузере на основе Chromium.Расширение позволяет быстро и легко получить цвет из любого места в браузере и отобразить его в формате HEX или RGB. Вы можете сохранять цвета в истории, и они автоматически копируются в буфер обмена, когда вы выбираете цвет. Расширение можно использовать бесплатно.
Расширение можно использовать бесплатно.
4. Пипетка ColorPick
ColorPick Eyedropper — второе по популярности расширение для браузера, работающее в браузерах на основе Chrome и Chromium. Что отличает его от вышеупомянутого расширения Eye Dropper, так это возможность увеличивать любую область окна браузера, чтобы помочь вам сосредоточиться на точном цвете, который вы хотите.Приложение бесплатное для личного использования, а также у него есть собственное настольное приложение, если вам нужен инструмент, работающий вне окна браузера.
5. ColorZilla
ColorZilla — это расширение Firefox, позволяющее выбирать любой цвет с любой страницы, открытой в окне браузера Firefox. Это расширение имеет встроенную палитру, которая позволяет быстро выбирать цвет и сохранять наиболее часто используемые цвета в настраиваемой палитре. Вы также можете легко создавать градиенты CSS. Расширение бесплатное и поддерживает цветовые форматы HEX и RGB.Его также можно использовать с браузером Chrome.
6. Инструменты цвета радуги
Rainbow Color Tools — еще одно бесплатное расширение Firefox, которое упрощает выбор цвета. Расширение позволяет легко выбрать цвет, а также включает в себя анализатор веб-сайта, который извлекает цветовую схему из изображений и CSS текущего веб-сайта. Он поддерживает цветовые форматы RGB и HSV и позволяет сохранять цвета в вашей личной библиотеке, которая позволяет помечать изображения на основе веб-сайтов, с которых вы выбрали цвета, или ваших собственных тегов.
7. ColorSnapper 2
ColorSnapper 2 — это палитра цветов для пользователей Mac, которая помогает им найти цвет в любом месте экрана. Приложение вызывается щелчком по значку меню или с помощью глобального ярлыка, и оно имеет уникальный высокоточный режим для большей точности. Вы можете выбирать между 10 различными цветовыми форматами и управлять приложением с помощью жестов и сочетаний клавиш. Приложение доступно в магазине приложений и поставляется с 14-дневной бесплатной пробной версией.
8.Палитра цветов Just Color
Just Color Picker — многоплатформенная утилита для выбора цветов. Этот инструмент позволяет вам выбирать цвета, сохранять их, редактировать и объединять в цветовые палитры, готовые для использования в других приложениях. Он поддерживает широкий спектр цветовых форматов и включает инструмент масштабирования для большей точности, возможность редактировать образцы цвета Photoshop и GIMP, а также может даже рассчитывать расстояние между двумя пикселями.
9. iDropper
iDropper — палитра цветов для устройств iOS.Он совместим с iPhone и iPad, поэтому, если вы занимаетесь дизайном на iPad, вы легко сможете захватывать цвета, сохранять их и использовать в любом приложении. Вы можете сохранять цвета в избранное и поддерживать форматы RGB, HEX, HSV и CMYK. Приложение можно загрузить и использовать бесплатно.
10. Pixolor
Если вы состоите в команде Android, то обязательно загляните в приложение Pixolor.


 Тем не менее,
информацию можно получить из
окна
курсора.
Тем не менее,
информацию можно получить из
окна
курсора. В режиме
Только выбрать клавиша ничего не делает.
В режиме
Только выбрать клавиша ничего не делает. Этот квадрат
покажется при нажатии на изображении.
Этот квадрат
покажется при нажатии на изображении.
 Диалоговое окно выбора цвета не открывается во время этой операции.
и инструмент остается неизменным после отпускания ключа.
Тем не менее, вы можете получить информацию, используя
Окно указателя.
Диалоговое окно выбора цвета не открывается во время этой операции.
и инструмент остается неизменным после отпускания ключа.
Тем не менее, вы можете получить информацию, используя
Окно указателя.

 См. Редактор палитры.
См. Редактор палитры. )
)



 Когда непрозрачность установлена на 100%, цвет непрозрачный. По мере уменьшения процента непрозрачности цвет становится более прозрачным.
Когда непрозрачность установлена на 100%, цвет непрозрачный. По мере уменьшения процента непрозрачности цвет становится более прозрачным. Выбранный вами цвет появится в области активного цвета.
Выбранный вами цвет появится в области активного цвета.
 Например, если вы знаете, что в вашем документе необходимо использовать значение RGB: красный 255 , зеленый 122 и синий 50 , вы можете ввести эти значения в поля, как показано на следующем рисунке. Если вы выберете вкладку HSB, вы увидите ползунки «Оттенок», «Насыщенность» и «Яркость». Если вы выберете вкладку «Серые», вы увидите ползунок «Серый».
Например, если вы знаете, что в вашем документе необходимо использовать значение RGB: красный 255 , зеленый 122 и синий 50 , вы можете ввести эти значения в поля, как показано на следующем рисунке. Если вы выберете вкладку HSB, вы увидите ползунки «Оттенок», «Насыщенность» и «Яркость». Если вы выберете вкладку «Серые», вы увидите ползунок «Серый». Если вы выберете параметр «Ползунок шкалы серого», вы увидите ползунок «Яркость», а также пять предустановленных значений шкалы серого. Если вы выберете опцию «Ползунки RGB», вы увидите ползунки «Красный», «Зеленый» и «Синий», а также шестнадцатеричный номер цвета (также называемый шестнадцатеричным значением ). Если вы выберете опцию «Ползунки CMYK», вы увидите ползунки «Голубой», «Пурпурный», «Желтый» и «Черный».
Если вы выберете параметр «Ползунок шкалы серого», вы увидите ползунок «Яркость», а также пять предустановленных значений шкалы серого. Если вы выберете опцию «Ползунки RGB», вы увидите ползунки «Красный», «Зеленый» и «Синий», а также шестнадцатеричный номер цвета (также называемый шестнадцатеричным значением ). Если вы выберете опцию «Ползунки CMYK», вы увидите ползунки «Голубой», «Пурпурный», «Желтый» и «Черный».