Поиск в массиве (множестве) в JavaScript / Хабр
alemiks
JavaScript *
Недавно решал задачу, когда нужно было определить, попадает ли определённое (строковое) значение во множество допустимых значений.
В JavaScript 1.6 существует метод indexOf объекта Array для поиска в массиве, но этот метод не поддерживается в Internet Explorer. Для IE данный метод реализовывается с помощью перебора массива в цикле.
Но так как порядок следования элементов был не важен и каждая миллисекунда была на счету, то я сравнил производительность перебора цикла в массиве с другими вариантами поиска (без перебора).
А варианты поиска без перебора следующие:
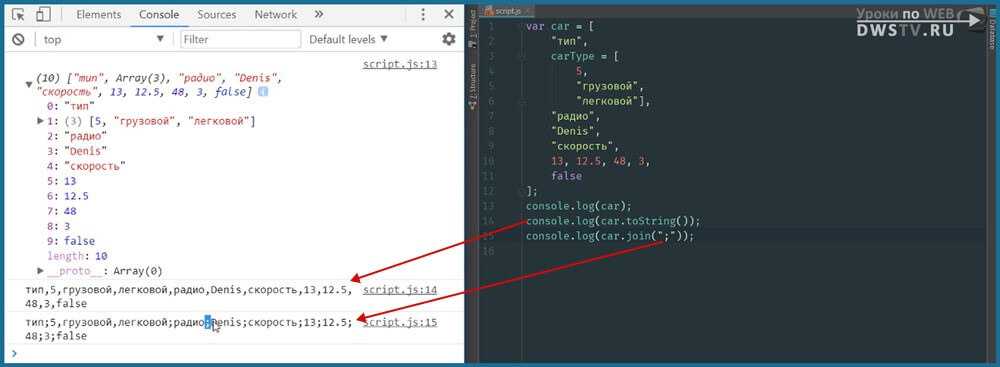
- Склейка массива в строку и поиск в строке
if (myarray.join().search("Строка поиска") != -1) { ... }* This source code was highlighted with Source Code Highlighter.

При использовании этого способа нужно учесть проблему уникальности вхождения подстроки поиска в склеенную из массива строку. Для этого можно, например, использовать символы склейки, которые априорно не встречаются в строке:if (("#" + myarray.join("#,#") + "#").search("#Строка поиска#") != -1) { ... }* This source code was highlighted with Source Code Highlighter.
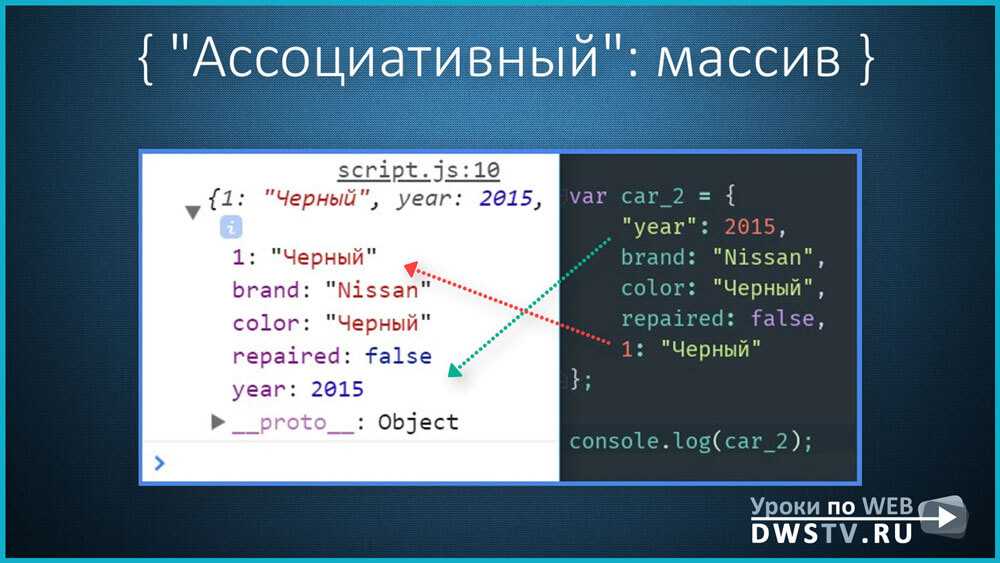
- Использование объекта вместо массива, «значениями массива» являются ключи хеша
if ("Строка поиска" in myarray) { ... }* This source code was highlighted with Source Code Highlighter.
Для оценки производительности каждого из трёх методов поиска я создал тестовую страницу, на которой создаётся 100 000 строк вида «СтрокаN», где N — номер строки, и затем производится поиск строки «Строка60000».
Оказалось, что оператор in работает практически мгновенно (время выполнения всегда 0), даже в IE6!
Результаты тестов (Celeron 2.
 4)
4) | Браузер | in | String.search | Array.indexOf |
|---|---|---|---|
| IE6 | ноль | 94 | 2859 |
| IE7 | ноль | 125 | 390 |
| FF2 | 2016 | 31 | |
| FF3 | ноль | 71 | 3 |
| O9 | ноль | 281 | 47 |
| Safari3 | ноль | 188 | 31 |
Время поиска в мс.
Теги:
- javascript
- массивы
- перебор
Хабы:
- JavaScript
Всего голосов 34: ↑26 и ↓8 +18
Просмотры55K
Комментарии 140
Максим @alemiks
Пользователь
Комментарии Комментарии 140
15 методов работы с массивами в JavaScript
Оригинал: 15 must-know JavaScript array methods in 2020, автор Ibrahima Ndaw
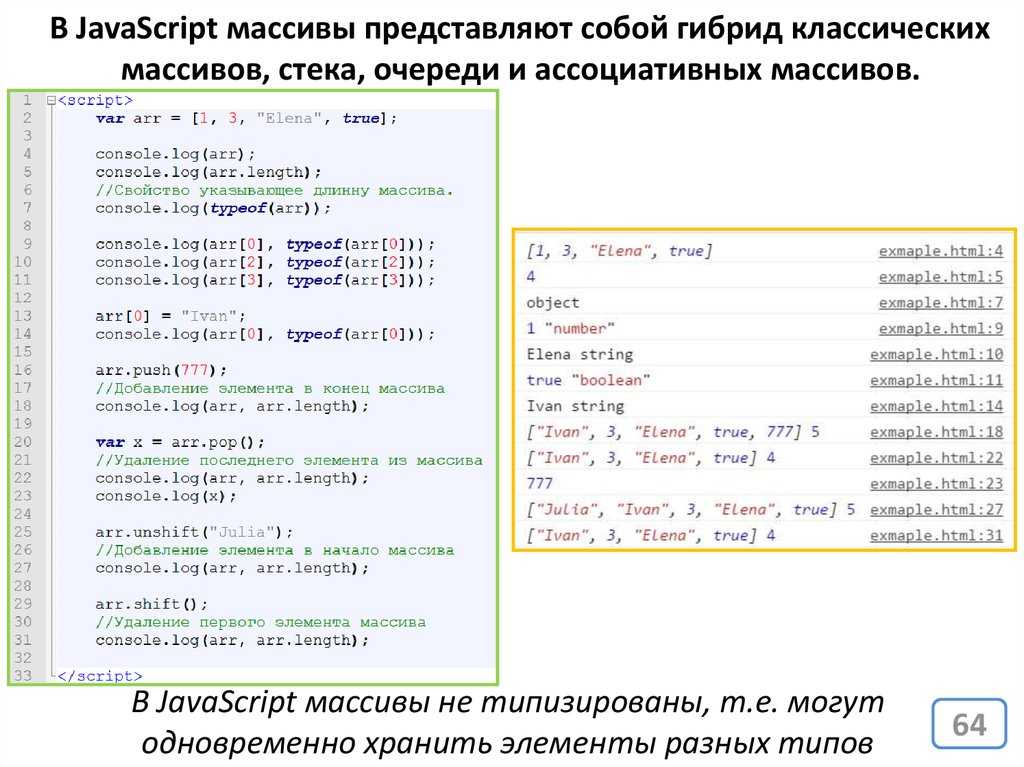
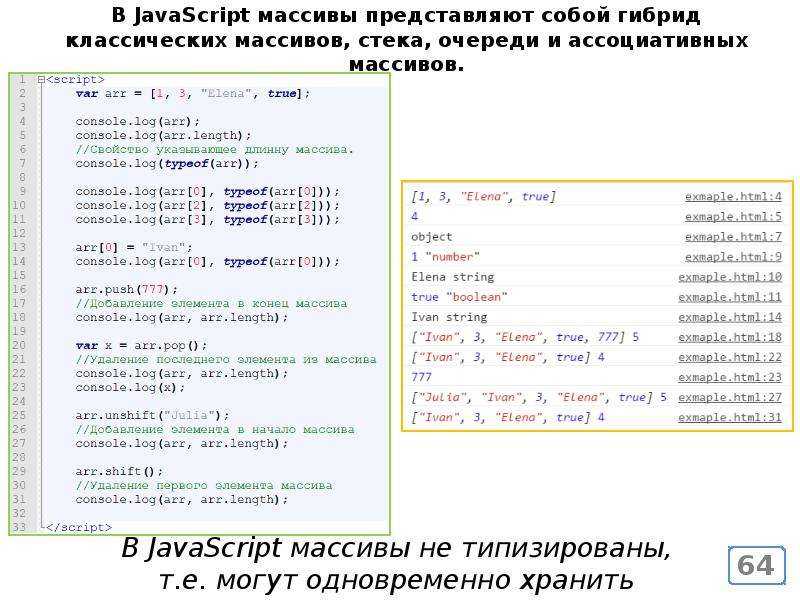
Массивы в JavaScript — это специальный тип данных, который предназначен для хранения коллекции элементов (часто однотипных). У массивов есть встроенные свойства и методы для добавления, удаления и получения элементов, а также для их перебора. Любому JavaScript-разработчик стоит хорошо знать эти методы, так как они здорово облегчают работу.
У массивов есть встроенные свойства и методы для добавления, удаления и получения элементов, а также для их перебора. Любому JavaScript-разработчик стоит хорошо знать эти методы, так как они здорово облегчают работу.
В этой статье мы разберем 15 встроенных методов объекта Array.prototype:
- forEach()
- find()
- findIndex()
- some()
- every()
- includes()
- reverse()
- map()
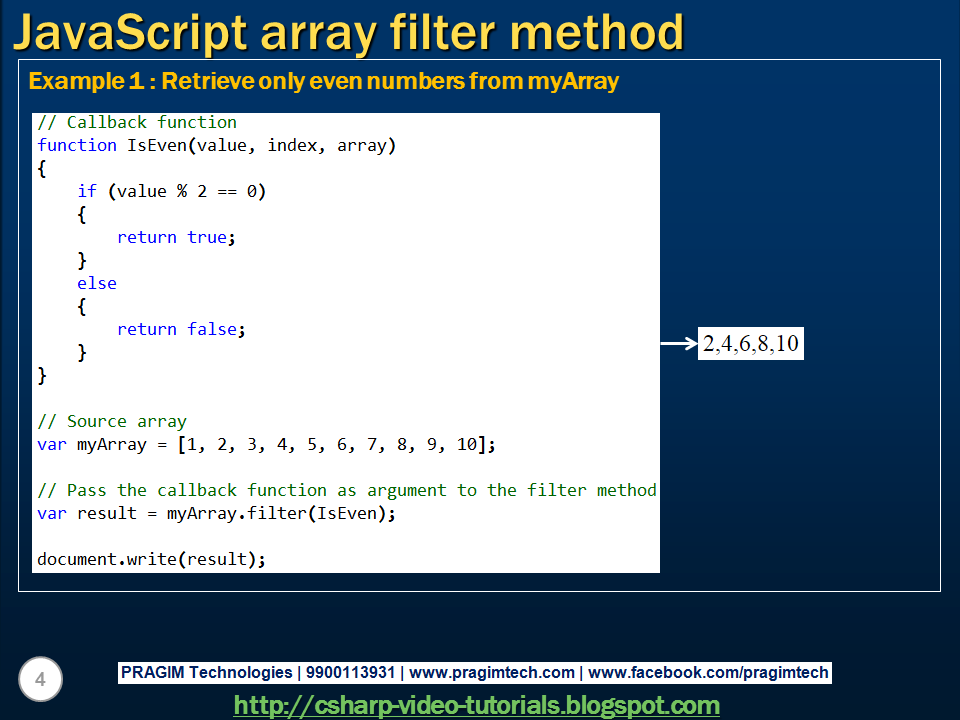
- filter()
- reduce()
- sort()
- concat()
- fill()
- flat()
- flatMap()
Практически все они принимают в качестве параметра функцию-коллбэк, которая вызывается последовательно для разных элементов массива. Для удобства во всех примерах мы будем использовать стрелочные функции с кратким синтаксисом:
// вместо такого кода
myAwesomeArray.some(test => {
if (test === "d") {
return test
}
})
// мы будем использовать такой
myAwesomeArray.some(test => test === "d")Коллбэк в большинстве случаев принимает три параметра: текущий элемент массива, его индекс в исходном массиве и сам массив. В примерах мы используем только первый параметр (сам элемент), но важно помнить и про остальные.
В примерах мы используем только первый параметр (сам элемент), но важно помнить и про остальные.
Параметры метода: функция-коллбэк, значение this для коллбэка (необязательный)
Параметры функции-коллбэка: текущий элемент массива, его индекс в исходном массиве, сам массив
Результат: undefined
Этот метод просто выполняет функцию-коллбэк для каждого элемента в массиве.
const myAwesomeArray = [
{ id: 1, name: "john" },
{ id: 2, name: "Ali" },
{ id: 3, name: "Mass" },
]
myAwesomeArray.forEach(element => console.log(element.name))
// john
// Ali
// MassПараметры метода: функция-коллбэк, значение this для коллбэка (необязательный)
Параметры функции-коллбэка: текущий элемент массива, его индекс в исходном массиве, сам массив
Результат: первый подходящий элемент массива или undefined
Функции-коллбэк должна вернуть true, если элемент соответствует определенным критериями, или false, если не соответствует.
true, итерация прекращается. Результатом работы метода становится найденный элемент.const myAwesomeArray = [
{ id: 1, name: "john" },
{ id: 2, name: "Ali" },
{ id: 3, name: "Mass" },
]
myAwesomeArray.find(element => element.id === 3) // {id: 3, name: "Mass"}
myAwesomeArray.find(element => element.id === 7) // undefinedПараметры метода: функция-коллбэк, значение this для коллбэка (необязательный)
Параметры функции-коллбэка: текущий элемент массива, его индекс в исходном массиве, сам массив
Результат: индекс первого подходящего элемента массива или -1
Работает аналогично методу find, но возвращает не сам элемент, а его индекс в исходном массиве.
const myAwesomeArray = [
{ id: 1, name: "john" },
{ id: 2, name: "Ali" },
{ id: 3, name: "Mass" },
]
myAwesomeArray.findIndex(element => element.id === 3) // 2
myAwesomeArray. findIndex(element => element.id === 7) // -1
findIndex(element => element.id === 7) // -1Параметры метода: функция-коллбэк, значение this для коллбэка (необязательный)
Параметры функции-коллбэка: текущий элемент массива, его индекс в исходном массиве, сам массив
Результат: true или false
Этот метод используется, чтобы найти в массиве хотя бы один элемент, который соответствует определенному условию. Если функция-коллбэк вернет true, то итерация по элементам остановится и весь метод вернет true. Если для всех элементов вернулось false, то весь метод вернет false.
const myAwesomeArray = ["a", "b", "c", "d", "e"] myAwesomeArray.some(test => test === "d") // true
Параметры метода: функция-коллбэк, значение this для коллбэка (необязательный)
Параметры функции-коллбэка: текущий элемент массива, его индекс в исходном массиве, сам массив
Результат: true или false
Этот метод предназначен, чтобы убедиться, что каждый элемент массива соответствует определенному условию. Он возвращает
Он возвращает true только в случае, если функция-коллбэк вернет true для каждого элемента, в ином случае будет false.
const myAwesomeArray = ["a", "b", "c", "d", "e"] myAwesomeArray.every(test => test === "d") // false const myAwesomeArray2 = ["a", "a", "a", "a", "a"] myAwesomeArray2.every(test => test === "a") // true
Параметры метода: значение для сравнения, индекс, с которого нужно начинать поиск (необязательный, по умолчанию — 0)
Результат: true или false
Работает аналогично методу some, то есть проверяет, есть ли в массиве хоть один подходящий под условие элемент. Однако в отличие от some принимает не функцию, а конкретное значение для сравнения. Сравнение строгое.
const myAwesomeArray = [1, 2, 3, 4, 5]
myAwesomeArray.includes(3) // true
myAwesomeArray.includes(8) // false
myAwesomeArray.includes('3') // falseРезультат: «перевернутый массив»
Мутация исходного массива: да, «переворот» массива происходит «на месте», без создания копии
Метод обращает порядок следования элементов массива — «переворачивает» его. Последний элемент становится первый, предпоследний — вторым и т. д.
Последний элемент становится первый, предпоследний — вторым и т. д.
const myAwesomeArray = ["e", "d", "c", "b", "a"] myAwesomeArray.reverse() // ['a', 'b', 'c', 'd', 'e']
Параметры метода: функция-коллбэк, значение this для коллбэка (необязательный)
Параметры функции-коллбэка: текущий элемент массива, его индекс в исходном массиве, сам массив
Результат: новый массив такой же длины, состоящий из преобразованных элементов старого
Мутация исходного массива: нет
Функция-коллбэк получает элемент исходного массива и должна вернуть преобразованный элемент для нового массива.
const myAwesomeArray = [5, 4, 3, 2, 1] myAwesomeArray.map(x => x * x) // [25, 16, 9, 4, 1]
Параметры метода: функция-коллбэк, значение this для коллбэка (необязательный)
Параметры функции-коллбэка: текущий элемент массива, его индекс в исходном массиве, сам массив
Результат: новый массив, состоящий только отобранных элементов исходного
Мутация исходного массива: нет
Функция-коллбэк должна «фильтровать» элементы исходного массива, возвращая для них true (элемент удовлетворяет условию и должен быть в результирующем массиве) или false (элемент не удовлетворяет условию).
const myAwesomeArray = [
{ id: 1, name: "john" },
{ id: 2, name: "Ali" },
{ id: 3, name: "Mass" },
{ id: 4, name: "Mass" },
]
myAwesomeArray.filter(element => element.name === "Mass")
// [ {id: 3, name: "Mass"}, {id: 4, name: "Mass"} ]Параметры метода: функция-коллбэк, начальное значение аккумулятора
Параметры функции-коллбэка: текущее накопленное значение, текущий элемент массива, его индекс в исходном массиве, сам массив
Результат: «накопленное значение» аккумулятора
Коллбэк этого метода при итерации по массиву получает не только текущий элемент, но и «накопленное значение» — accumulator. Функция может изменять его в зависимости от значения элемента и обязательно должна вернуть новое «накопленное значение». Результатом работы всего метода является именно аккумулятор, измененный во всех коллбэках.
Вторым аргументом метода является начальное значение аккумулятора, которое будет передано в коллбэк для самого первого элемента массива. Если это значение не указано, то им станет первый элемент массива, а перебор начнется со второго.
Если это значение не указано, то им станет первый элемент массива, а перебор начнется со второго.
const myAwesomeArray = [1, 2, 3, 4, 5] myAwesomeArray.reduce((accumulator, value) => accumulator * value) // 1 * 2 * 3 * 4 * 5 = 120
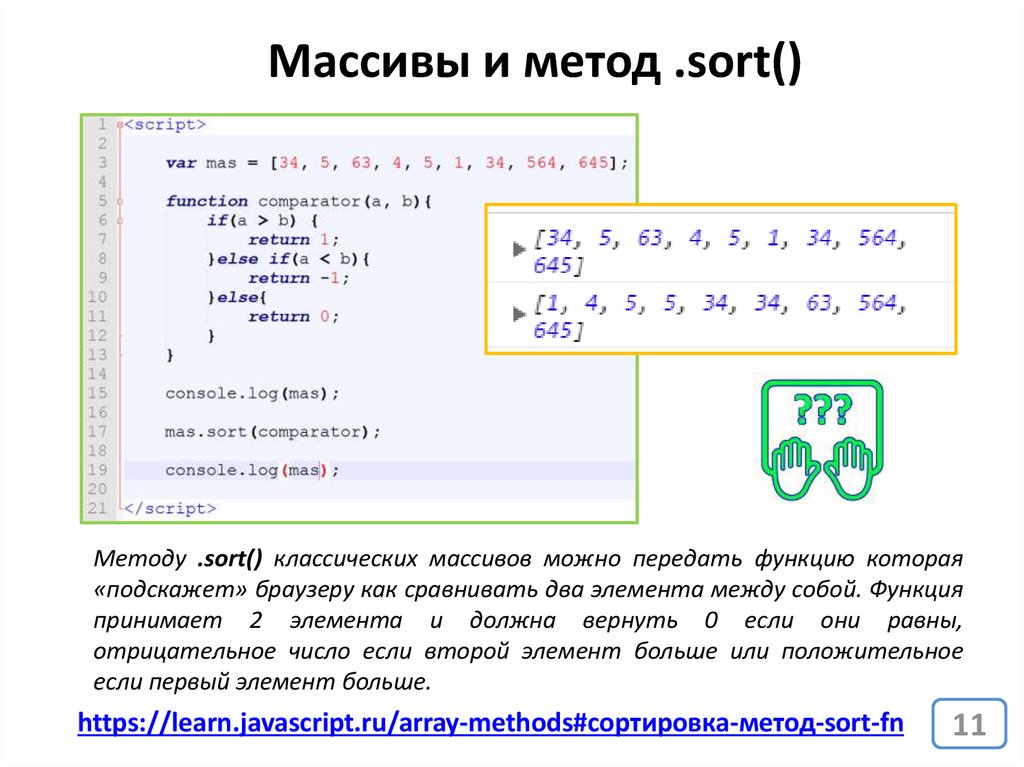
Параметры метода: функция-компаратор для сравнения двух значений
Результат: отсортированный массив
Мутация исходного массива: да, сортировка происходит «на месте» без создания копии массива
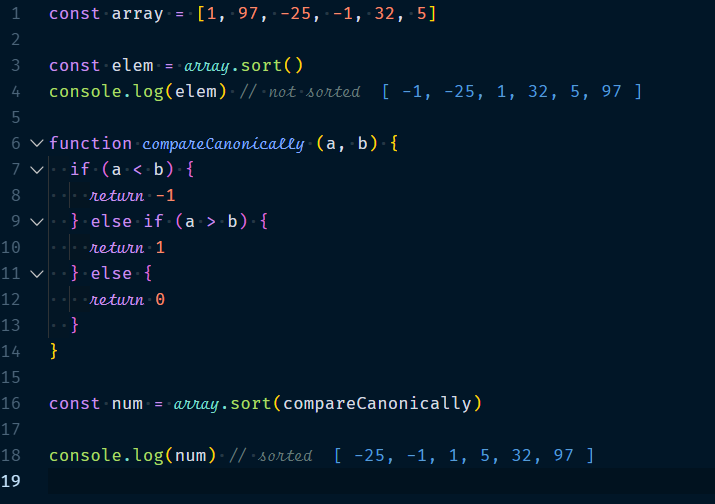
Функция-компаратор получает элементы исходного массива попарно (порядок сравнения зависит от используемого алгоритма сортировки). Если первый элемент условно «меньше» второго, то есть должен идти в отсортированном массиве перед ним, компаратор должен вернуть любое отрицательное число. Если первый элемент «больше» второго, то нужно вернуть положительное число. Если же элементы условно «равны», то есть их порядок в отсортированном массиве не важен, функция должна вернуть 0.
const myAwesomeArray = [5, 4, 3, 2, 1] // Сортировка по возрастанию myAwesomeArray.sort((a, b) => a - b) // [1, 2, 3, 4, 5] // Сортировка по убыванию myAwesomeArray.sort((a, b) => b - a) // [5, 4, 3, 2, 1]
Параметры метода: массивы для объединения с исходным (количество параметров не ограничено)
Результат: новый массив, состоящий из элементов всех полученных массивов
Мутация исходного массива: нет
Метод просто объединяет несколько массивов в один
const myAwesomeArray = [1, 2, 3, 4, 5] const myAwesomeArray2 = [10, 20, 30, 40, 50] myAwesomeArray.concat(myAwesomeArray2) // [1, 2, 3, 4, 5, 10, 20, 30, 40, 50]
Параметры метода: значение, которым нужно заменить текущие элементы массива, индекс элемента, с которого начинается замена (необязательный), индекс элемента, которым заканчивается замена (необязательный, не включительно).
Результат: Массив с измененными значениями.
Мутация исходного массива: да
Этот метод заменяет текущие элементы массива на указанное значение — «заполняет» массив указанным значением.
const myAwesomeArray = [1, 2, 3, 4, 5] // Первый аргумент (0) - само значение для заполнения // Второй аргумент (1) - индекс элемента, с которого нужно начать замену // Третий аргумент (3) - индекс элемента, на котором нужно закончить замену myAwesomeArray.fill(0, 1, 3) // [1, 0, 0, 4, 5]
Параметры метода: глубина разворачивания (по умолчанию 1)
Результат: новый массив, состоящий из элементов развернутых подмассивов
Мутация исходного массива: нет
Если в вашем исходном массиве есть вложенные массивы, то этот метод «развернет» их, уменьшив «мерность».
const myAwesomeArray = [[1, 2], [3, 4], 5] myAwesomeArray.flat() // [1, 2, 3, 4, 5] const myAwesomeArray2 = [[[1, 2], [3, 4]], 5] myAwesomeArray2.flat(2) // [1, 2, 3, 4, 5]
Параметры метода: функция-коллбэк, значение this для коллбэка (необязательный)
Параметры функции-коллбэка: текущий элемент массива, его индекс в исходном массиве, сам массив
Комбинация методов flat() и map(). При этом сначала отрабатывает
При этом сначала отрабатывает map — к каждому элементу применяется функция-коллбэк, которая должна вернуть его модифицированную версию. После этого отрабатывает flat с глубиной 1- мерность массива уменьшается.
const myAwesomeArray = [[1], [2], [3], [4], [5]] myAwesomeArray.flatMap(arr => arr * 10) // [10, 20, 30, 40, 50] // то же самое с flat() + map() myAwesomeArray.map(arr => arr * 10).flat() // [10, 20, 30, 40, 50]
Работа с массивами в JavaScript
5 методов поиска элементов в массивах JavaScript | Хикаро Адриано
Изображение предоставлено авторомПоиск элемента в списке или массиве — обычная задача при разработке программного обеспечения. Цель состоит в том, чтобы либо найти местоположение данного элемента, либо определить, что элемент вообще не является частью коллекции.
Более ранние версии JavaScript предлагали ограниченный набор методов поиска в массиве. Как правило, в этих версиях при выполнении поиска цикл по был бы основным ресурсом для перебора элементов и проверки их по отдельности.
В нашем старом добром цикле for нет ничего плохого. Это очень эффективный способ перебора набора элементов, который используется во многих языках программирования.
Однако в более поздних версиях JavaScript реализована улучшенная поддержка поиска в массиве. В ECMAScript 5 (ES5) добавлены методы indexOf и lastIndexOf , а в ECMAScript 2015 (ES6) добавлены find , findIndex и множество других отличных улучшений языка. Эти методы упрощают использование и делают ваш код более читабельным.
Вы можете спросить себя, почему существует так много методов для выполнения одной и той же задачи. Ответ заключается в том, что эти методы не равны — у каждого есть свой вариант использования. Иногда вам нужно определить, существует ли элемент в массиве. В других случаях вам нужно получить сам элемент из массива. Независимо от того, каков ваш вариант использования, JavaScript прикроет вашу спину!
В этой статье мы рассмотрим пять методов:
-
find -
FindIndex -
IndexOF -
Включает -
Около
Примечание : В то время как есть много типов и Flavors из : в то время как есть много типов и Flavors of : в то время как есть много типов и Flavors of . Эффективность, эта статья призвана стать руководством по встроенным методам массива JavaScript и не будет вдаваться в детали их реализации.
Эффективность, эта статья призвана стать руководством по встроенным методам массива JavaScript и не будет вдаваться в детали их реализации.
Находка 9Метод 0006 возвращает первый элемент в массиве, который удовлетворяет критериям поиска, определенным в функции обратного вызова, или undefined , если не найден.
Функция обратного вызова последовательно вызывается для всех индексов, пока не будет возвращено истинное значение. Если это произойдет, будет возвращен элемент, хранящийся в этом конкретном индексе, и поиск будет остановлен. В противном случае будет пройден весь массив без удовлетворения критериям поиска, и будет возвращено неопределенное значение .
find также может использоваться для поиска элемента в массиве объектов.
Этот метод очень похож на найти . Он также принимает функцию обратного вызова для применения ваших критериев поиска. Однако он возвращает индекс, по которому элемент находится в массиве, а не его элемент.
Когда элемент не найден, findIndex возвращает -1 .
Точно так же мы можем искать индекс объекта.
indexOf возвращает первый индекс, по которому указанный элемент можно найти в массиве. Подобно findIndex , он вернет -1 , если элемент не найден.
Этот метод сравнивает предоставленный элемент поиска с элементами массива, используя строгое равенство. Итак, если вы пытались найти индекс, в котором находится значение 3 , например, но вы предоставили этому методу '3' , элемент не будет найден, и метод вернет -1 .
Вы также можете предоставить этому методу необязательный второй аргумент, чтобы указать, с какого индекса вы хотите начать поиск.
Примечание. Массив JavaScript также предоставляет аналогичный метод с именем lastIndexOf . Он имеет ту же сигнатуру indexOf , но с той разницей, что он возвращает последний индекс, по которому был найден элемент, вместо первого.
включает возвращает логическое значение, которое будет true , если данный элемент находится в массиве, или false в противном случае. Подобно indexOf , он также позволяет использовать второй необязательный аргумент для указания индекса, с которого следует начинать.
Этот метод использует алгоритм равенства "то же значение-ноль", чтобы определить, существует ли элемент в массиве. Этот алгоритм похож на строгое равенство, используемое в indexOf , но он также поддерживает сравнения NaN .
Этот метод проверяет, соответствует ли хотя бы один из элементов массива критериям поиска, определенным в функции обратного вызова. Если это так, метод вернет true , в противном случае он вернет false .
В некоторых сценариях можно использовать метод filter для поиска элементов в массиве. filter , как и find , будет использовать функцию обратного вызова для проверки элементов в массиве.
Разница здесь в том, что этот метод вернет новый массив, содержащий все элементы, прошедшие проверку, реализованную функцией обратного вызова.
Примером использования этого метода в качестве утилиты поиска может быть поиск всех элементов, соответствующих заданным критериям поиска, и предоставление их в отдельной коллекции.
JavaScript — удивительный язык, наполненный богатыми методами во встроенных структурах данных. Массив JavaScript содержит обширный набор замечательных методов; в этой статье вы узнали о некоторых из них, чтобы использовать их в своем поисковом коде.
Какой метод использовать, зависит от вашего конкретного варианта использования, а также от ваших предпочтений:
- Вам нужно знать индекс, под которым находится данный элемент?
indexOf,lastIndexOf, илиfindIndex? - Вам нужно извлечь элементы из массива?
найтиилиотфильтровать(для одного или нескольких предметов)? - Вам нужно определить, существует ли элемент в массиве?
включаетилинекоторые?
Надеюсь, вам понравилась эта статья и она была вам полезна!
Могу ли я использовать.
 .. Таблицы поддержки для HTML5, CSS3 и т. д.
.. Таблицы поддержки для HTML5, CSS3 и т. д.Могу ли я использовать
Поиск?
Массив.прототип.найти
- ПРОЧЕЕГлобальное использование
96,84% + 0% знак равно 96,84%
Метод find() возвращает значение первого элемента в массиве на основе результата предоставленной функции тестирования.
Chrome
- 4 - 44: не поддерживается
- 45 - 105: Поддерживается
- 106: Поддерживается
- 107 - 109: Поддерживается
EDGE
- 2218 - 140218
- 222118 - 140218
- 02% - Support unknown">222213- 140218
- 222113 - 140218
- 22213 - 140218
Supported
- 106: Supported
Safari
- 3.1 - 7: Not supported
- 7.1 - 15.6: Supported
- 16.0: Supported
- 16.1 - TP: Supported
Firefox
- 2 - 24: Not поддерживается
- 25 - 105: Поддерживается
- 106: Поддерживается
- 107 - 108: Поддерживается
Opera
- 18% - Not supported"> 9 - 31: не поддерживается
- 22213 - 140218
- 32 - 90: 9026:
- 222113 - 140218
- 1092092092092092092092092092010920920920102.1010920920920920109201092092092010920109.
- 5.5 - 10: не поддерживается
- 11: не поддерживается
Chrome для Android
- 106: поддержан
Safari на IOS
- 3,2 - 7,1: не поддерживает 9028 8. 9028 8.
- 3,2 -0030
- 16.0: Supported
- 16.1: Supported
Samsung Internet
- 222118 - 140218


 findIndex(element => element.id === 7) // -1
findIndex(element => element.id === 7) // -1 sort((a, b) => a - b) // [1, 2, 3, 4, 5]
// Сортировка по убыванию
myAwesomeArray.sort((a, b) => b - a) // [5, 4, 3, 2, 1]
sort((a, b) => a - b) // [1, 2, 3, 4, 5]
// Сортировка по убыванию
myAwesomeArray.sort((a, b) => b - a) // [5, 4, 3, 2, 1]