ценность, виды UI и элементы
Кратко: Пользовательский интерфейс — это способ взаимодействия пользователя и программы. Давайте разбираться дальше зачем он нужен 🌿👇
«Хороший пользовательский интерфейс учитывает человеческие слабости, перекладывает работу на машину, минимизирует ошибки и раздражение пользователя». (с) Илья Бирман
Содержание:
- Что такое пользовательский интерфейс
- Зачем нужен интерфейс
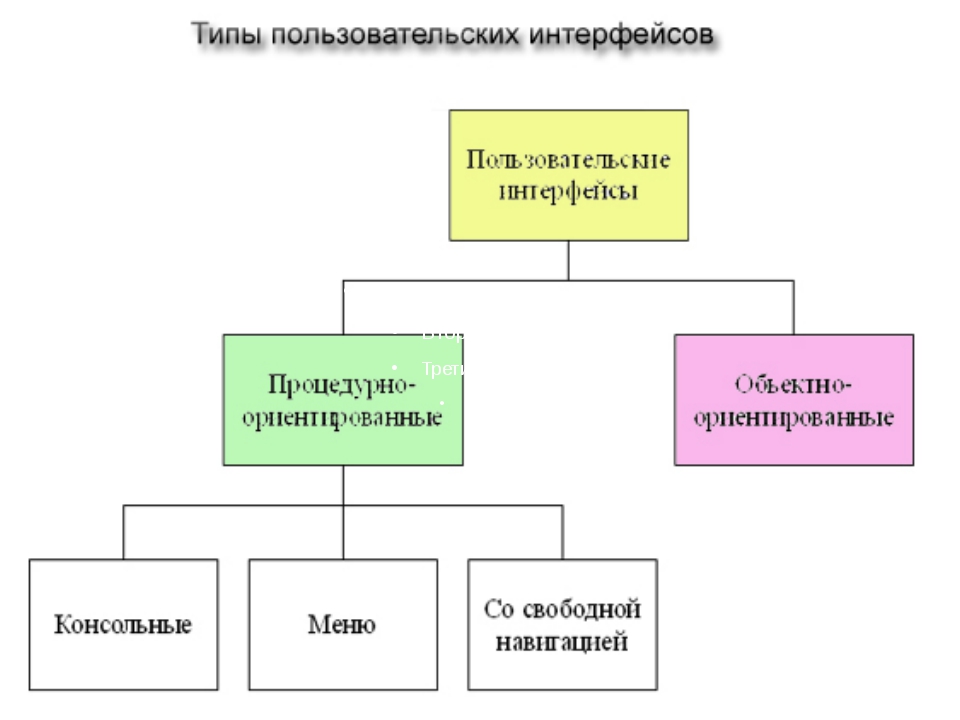
- Виды пользовательского интерфейса
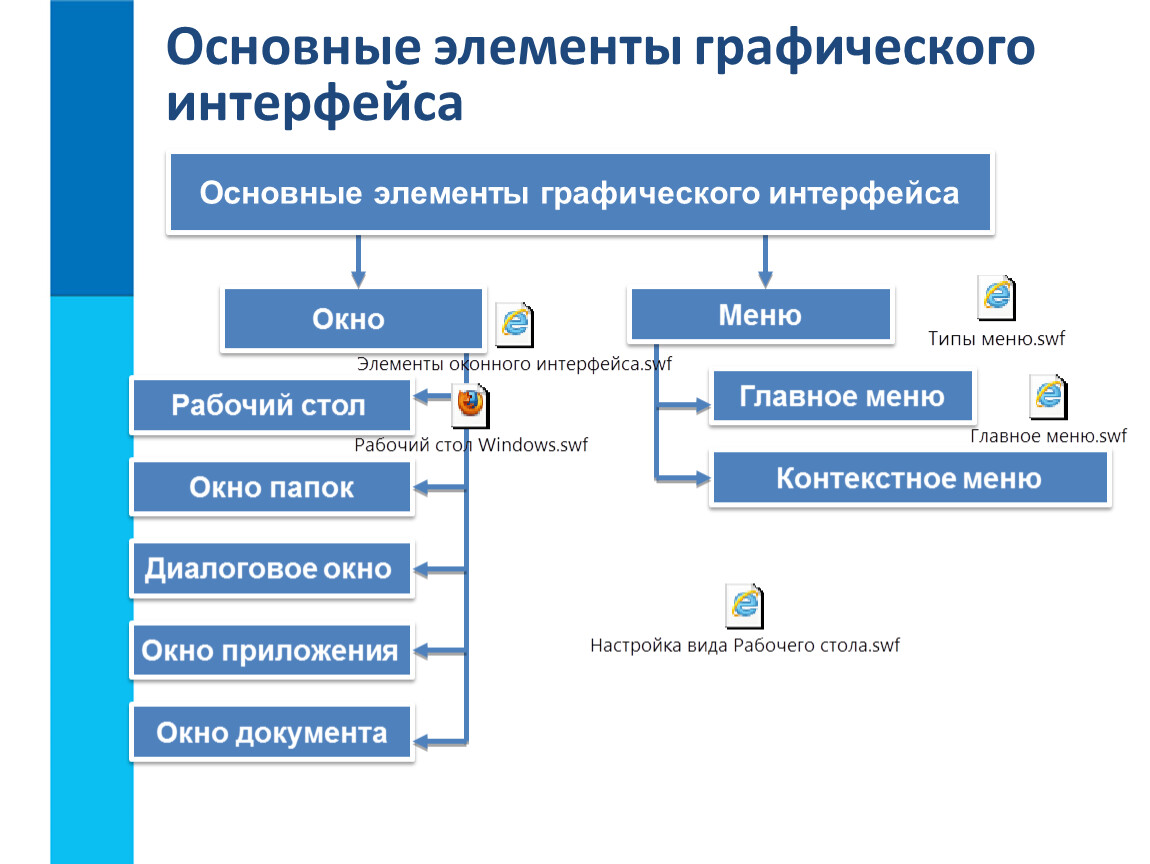
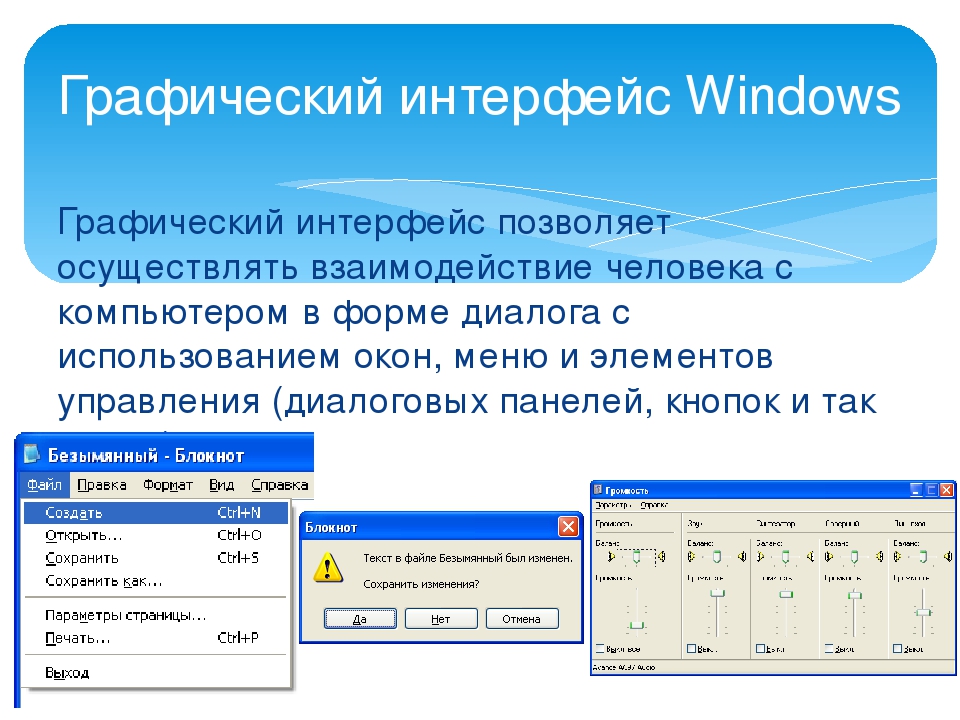
- Графический пользовательский интерфейс
- Элементы пользовательского интерфейса
- Модель пользовательского интерфейса
- Этапы разработки пользовательского интерфейса
- Требования к качественному интерфейсу
- Вывод и рекомендация
Пользовательский интерфейс — это все, что помогает людям управлять устройствами и программами с помощью голоса, нажатий, жестов, через командную строку и даже силой мысли (такое теперь тоже есть).
UI (англ. user interface) переводится как «пользовательский интерфейс». UI охватывает не только графический интерфейс, а еще и тактильный, голосовой или звуковой.
Зачем нужен интерфейсИнтерфейс помогает двум объектам понимать друг друга и обмениваться информацией.
Интерфейс — это «язык общения», который понимают оба объекта, которые взаимодействуют друг с другом с целью решить определенный вопрос. 👌
Если каждое приложение или программа, установленная на компьютере, планшете или смартфоне, — это помощник, то интерфейс — это способ общаться (взаимодействовать) с ней, чтобы она помогала в вашем деле на работе и в жизни.
К примеру, у цифровых систем пользовательские интерфейсы бывают графические, голосовые, командной строки, жестовые — все это интерфейсы. Через пользовательский интерфейс мы получаем доступ к новым возможностям, которые дает приложение для обучения, работы, творчества, развлечений.
Также распространены программный, аппаратный, аппаратно-программный интерфейсы. Такие интерфейсы обеспечивают взаимодействие не только между человеком и машиной (устройством), но и между программами, оборудованием или компьютерами:
- аппаратный: соединяет друг с другом два объекта, например, помогает подключить смартфон к ноутбуку с помощью WiFi или кабеля;
- программный (API): создает связь между приложениями/программами, к примеру, подключение API одного приложения к другому. Самый популярный сценарий работы — авторизация через соцсети на сайтах;
- аппаратно-программный: комбинация технических элементов под управлением программного обеспечения.
Пользовательские интерфейсы бывают жестовые, тактильные, голосовые, графические, командной строки и даже нейронные.
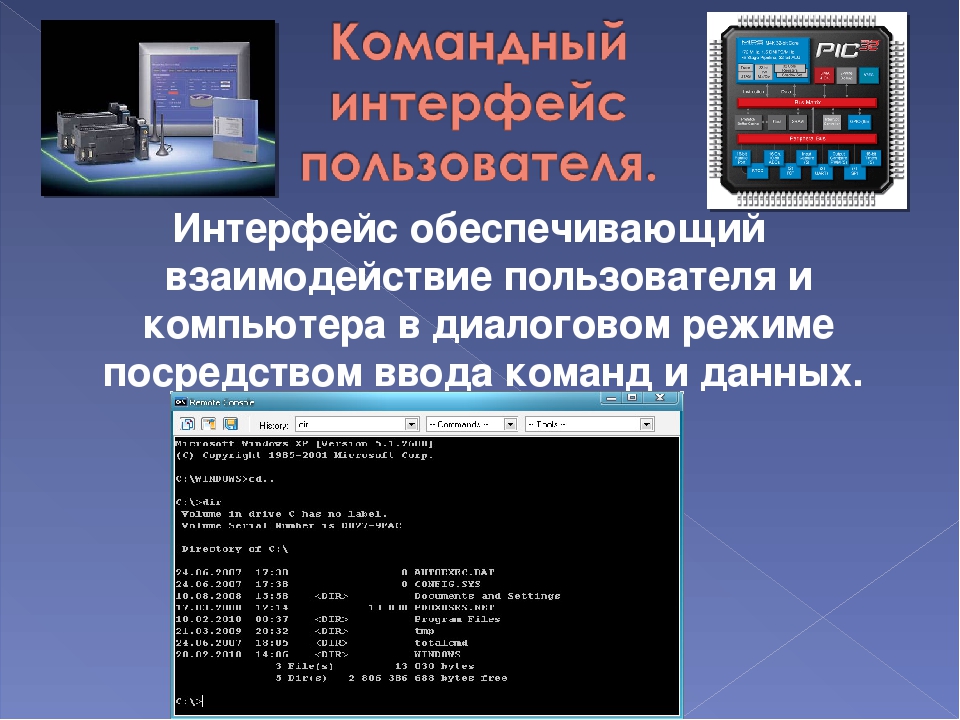
Командная строка все еще очень популярна среди системных администраторов и программистов.
 Это один из первых методов взаимодействия с компьютером. Она обладает особым шармом — создает ощущение общения тет-а-тет с машиной без посредников. Командная строка — как бесконечный лист A4, на котором пользователь вводит текст команд и получает результаты работы в виде текста.
Это один из первых методов взаимодействия с компьютером. Она обладает особым шармом — создает ощущение общения тет-а-тет с машиной без посредников. Командная строка — как бесконечный лист A4, на котором пользователь вводит текст команд и получает результаты работы в виде текста.Графический пользовательский интерфейс (Graphical User Interface или GUI)
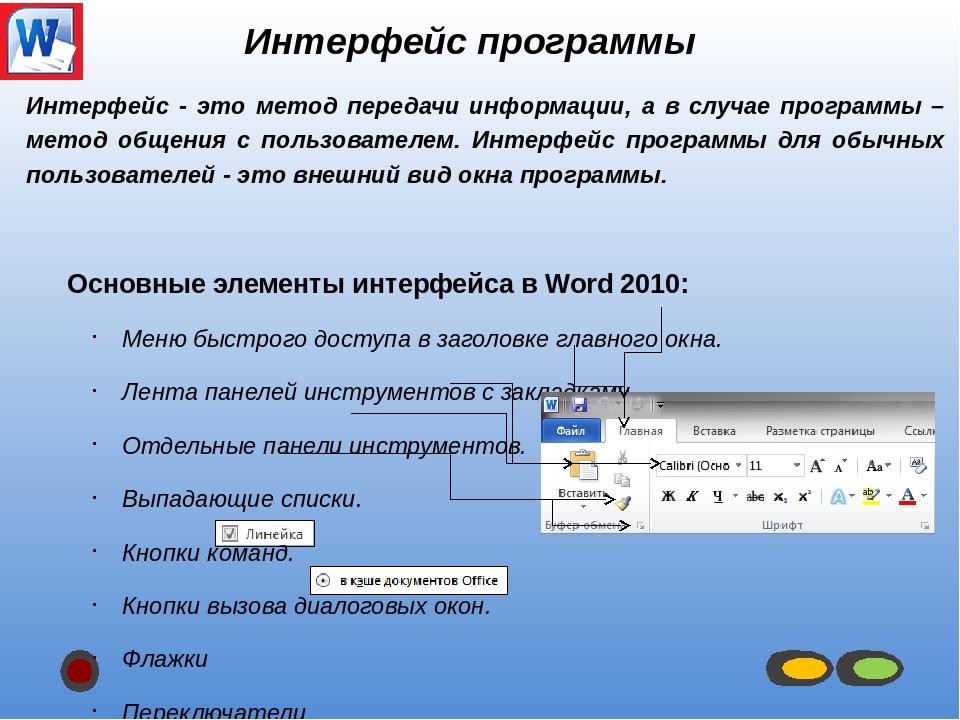
Самый популярный тип UI. Представляет собой окошко с различными элементами управления. Пользователи взаимодействуют с ними с помощью клавиатуры, мыши и голосовых команд: жмут на кнопки, тыкают мышкой, смахивают пальцем.
Жестовый, голосовой, тактильный, нейронный
«Любая достаточно развитая технология неотличима от магии», — как-то сказал английский писатель-фантаст и футуролог Артур Кларк.
Например, через Voice User Interface вы можете отдавать команды своему смартфону через голосовых помощников: Siri от Apple, Alexa от Amazon или Алиса от Яндекса.
NUI (жестовые, естественные) применяют в играх для приставок Xbox, Nintendo Wii или PlayStation.
Производители качают технологии и расширяют возможности машин, и наслаждаться новыми фишками гаджетов можно даже посылая мысли напрямую в компьютер.
Графический пользовательский интерфейсЭтим термином чаще обозначаются UI мобильных и веб-приложений, а также игр и сервисов для развлечений.
Мобильные интерфейсы
Выделяется в отдельную группу SIMP (Screen, Icon, Menu, Pointer). Подход к дизайну мобильных интерфейсов отличается от подхода к дизайну настольных приложений. Поведение пользователей при взаимодействии со смартфонами отличается от работы на компьютере из-за размера экрана и отсутствия отдельной клавиатуры с мышью/тачпадом. Элементы здесь заполняют экран полностью, а блоки и системы зависят от требований операционной системы.
Дизайн мобильных приложений также зависит от поведенческих паттернов пользователей, например того, как они держат смартфон в руке, какие действия удобно совершать на ходу и т. д.
д.
Веб-интерфейсы
Технологии позволяет создавать полноценные веб-приложения, по функциональности не уступающие настольному ПО: Trello, Google Docs, Twitch, Яндекс.Дзен.
Преимущество таких приложений в том, что их не нужно устанавливать на компьютер — все функции доступны в браузере. Создают такие приложения с помощью JavaScript, HTML и CSS.
Игровой и материальный
Связан с механикой геймплея. Именно в нем лучше всего раскрывается сопровождающая роль интерфейса, так как игрок лучше ощущает, что движется к какой-то цели (например, победить босса и пройти уровень). Интерфейс зависит от игры: кнопки, жесты, движения мыши или взаимодействие с сенсором на экране или 3D интерфейс в VR, нажатие клавиш на джойстике.
Программные продукты призваны увеличивать наши возможности в реальном мире. Каждый продукт — как супергерой, его задача — помочь нам в чем-либо: суперпамять, общение сквозь любые расстояния, максимум развлечений и так далее.
Каждое приложение мы распахиваем в определенном контексте. Контекст подразумевает определенные ожидания от того, как все должно работать. Ожидания основаны на прошлом опыте. При знакомстве с новым продуктом мы бессознательно переносим на него сформировавшиеся ожидания и привычки, которые выстроились в прошлом вокруг другого схожего продукта (или способа решения схожей задачи).
Ментальная модель
— это схема в нашей памяти с логикой «объект → принцип взаимодействия → результат». При этом от всех похожих объектов мы ожидаем похожего поведения и результата. «В основе ментальной модели лежат убеждения, а не факты. Это значит, что нужно принять то, что пользователи уже знают (или думают что знают) о том, как работает ваш продукт. И взять это в работу».
Nielsen Norman Group
У каждого интерфейса под капотом находится определенная модель системы, которая призвана помогать пользователю достигать определенных целей.
Например, модель покупки дорогих автомобилей для постоянных клиентов автосалона в мобильном приложении может включать 4 шага:
Модель и Интерфейс тесно взаимосвязаны. Чтобы понять разницу между Моделью и Интерфейсом, задайте вопрос: откуда вообще взялась корзина? Разве клиенты добавляют автомобили в тележку пачками, как в супермаркете? Или все-таки нужна модель не корзины/тележки из супермаркета, а тест-драйва в автосалоне?
Т.е. мы в приложении можем вместо корзины сразу при выборе автомобиля предлагать записаться на тест-драйв или начать оформление покупки (в том числе в кредит). А теперь задайте вопрос: как часто покупатели дорогого автомобиля готовы менять авто и вписывается ли мобильное приложение в их жизненный контекст?
Выходит, что за любым объектом в реальном мире стоит модель, которая находится в нашем сознании — это наши представления о том, как эта штуковина перед нами должна работать. И эти представления возникают еще до того, как мы дотронулись до нее.
И эти представления возникают еще до того, как мы дотронулись до нее.
Элементы интерфейса в GUI реализованы на основе метафор. Метафоры должны быть уже знакомы пользователям или вписываться в их культурный контекст (тогда их можно им обучить).
Метафоры в интерфейсах на базе ментальных моделей
Все элементы интерфейса вместе складываются в единую дизайн-концепцию (метафору). Например, Trello (система для управления задачами) визуально выглядит как доска для управления проектами по SCRUM (метафорично), на ней также можно таскать стикеры из одной колонки в другую. Trello изначально и придумали программисты, которым очень близка концепция SCRUM.
Популярные элементы интерфейса:
Кнопка, Ссылка, Иконка, Вкладка, Чекбокс, Радиокнопка, Переключатель, Выпадающий список, Ползунок, Поле ввода, Таблицы, Меню.
Интерфейсы конструируют по принципам атомарного дизайна
Атомарный дизайн — это подход к разделению системы любой сложности на части, маленькие элементы — атомы. Атомы можно использовать повторно и комбинировать друг с другом.
Атомы. Мельчайшие частицы, из которых состоит интерфейс: кнопки, поля ввода, чекбоксы, радиокнопки, стили для типографики.
Уровень атомов.Молекулы (группы атомов). Если взять два атома и соединить друг с другом — получится молекула. Например, кнопка и поле ввода.
Уровень молекул.Организмы. Если объединить несколько молекул, получится организм — крупная часть интерфейса. Например, сквозная навигация в шапке или боковой панели сайта.
Уровень организмов.Шаблоны. Если объединить организмы друг с другом и создать шаблон — получится интерфейс, предназначенный для решения типовых задач.
Уровень шаблонов.Этапы разработки пользовательского интерфейса — как проработать UIВ международной практике подход к дизайну интерфейсов уже стал стандартом. Процесс по дизайну интерфейсов включает следующие ключевые этапы. В этом блоке я опираюсь на материалы UX Mastery — партнера Interaction Design Foundation, крупнейшего в мире сообщества обучения UX-дизайну.
Процесс по дизайну интерфейсов включает следующие ключевые этапы. В этом блоке я опираюсь на материалы UX Mastery — партнера Interaction Design Foundation, крупнейшего в мире сообщества обучения UX-дизайну.
- Стратегия (Бренд-стратегия и UX-стратегия) — определяет полезное действие, ценности бренда и видение будущего. Стратегия естественным образом влияет на цели проекта по дизайну интерфейсов, критерии достижения целей и приоритет проекта в общем ландшафте высот организации.
- Исследование (UX-исследование) — фаза открытий. Комплексные проекты включают в себя масштабную работу по пользовательским исследованиям (UX-исследованиям) и анализу конкурентов (бенчмаркинг). Небольшие организации или стартапы могут подойти к исследовательской работе в упрощенном формате и обосновать идею, построенную по принципам минимальной жизнеспособности (Minimum Viable) через интервью, опросы и юзабилити тестирования. Именно на фазе исследований, согласно принципам дизайн-мышления, происходит погружение в образ жизни, пристрастия, цели и барьеры пользователей.
 Понимание контекста пользователей помогает создавать социально значимые продукты, которые с высокой вероятностью приживутся и начнут развитие на рынке: так они будут казаться интуитивными (ментальные модели) и родными (метафоры).
Понимание контекста пользователей помогает создавать социально значимые продукты, которые с высокой вероятностью приживутся и начнут развитие на рынке: так они будут казаться интуитивными (ментальные модели) и родными (метафоры). - Анализ (UX-аналитика) — цель анализа в том, чтобы сделать выводы из данных и дать уверенный старт созданию дизайн-концепций. Выводы призваны помочь понять суть происходящего и приступить к проектированию интерфейса.
- Проектирование и прототипирование интерфейсов — на этапе проектирования происходит создание прототипов интерфейсов, их тестирование пользователями и корректировка на основе обратной связи. На этой фазе чаще применяются прототипы с низкой детализацией (Low-fi prototyping), так в них пользователи фокусируются только на функциях и не отвлекаются на бренд-дизайн (уникальную графическую идентичность) и другие визуальные детали.
- Дизайн интерфейсов и Разработка — на этом этапе создается проработанный дизайн, пишется детальный контент, создается вся уникальная графика и начинается совместная работа с программистами.

Базовые принципы можно проследить сквозь 24 года исследований в сфере интерфейсов: c 1987 до 2009 года. Эти принципы работают и сейчас.
Рекомендации по проектированию интерфейсов. Шнайдерман (1987 год) и Плейзент (2009 год):
- Стремитесь к единообразию — элементы дизайна должны легко узнаваться, даже если пользователь встретил ваше приложение впервые. Создавайте пользовательские интерфейсы приложений интуитивно понятными. Например, не красьте кнопку запуска в красный, если на большинстве сайтов она зеленая.
- Обеспечьте одинаковое удобство в использовании — к примеру, в приложении и на сайте элементы пользовательского интерфейса — меню и списки — должны срабатывать одинаково на каждой странице.
- Предусмотрите информативную обратную связь — интуитивный интерфейс реагирует на действия пользователя моментально.
 Приложение должно наглядно показывать на экране актуальный статус: ожидается ли оплата, взял ли менеджер заявку в работу, доставлено ли сообщение.
Приложение должно наглядно показывать на экране актуальный статус: ожидается ли оплата, взял ли менеджер заявку в работу, доставлено ли сообщение. - Прорабатывайте замкнутые потоки решения задач — пользователи должны четко понимать, когда они запустили некий процесс и когда они его завершили. Этот принцип хорош в сочетании с наглядными статусами.
- Предотвращайте ошибки — идеальный интерфейс состоит из туннелей, по которым пользователи могут моментально долетать до цели. Стремитесь к точке, когда пользователи даже не смогут ошибиться на пути к цели. Даже простые шаги и статусы порой могут очень сильно помочь.
- Обеспечивайте возможность легкой отмены действия — каким бы продуманным ни был интерфейс, все пользователи — люди, они переживают и ошибаются по разным причинам. Приготовьте сообщения с заботой на случай, если вдруг что-то пошло не по плану. Или просто дайте возможность гарантированной отмены действия. Такой подход поможет уберечь внимание, деньги, время и лояльность клиентов.

- Пусть пользователи чувствуют, что контроль в их руках: интуитивный пользовательский интерфейс — как ложка. Всегда знаешь, чего ждать. Пользователи понимают, что интерфейс — это машина и поэтому ожидают полной управляемости.
- Минимизируйте нагрузку на кратковременную память — создайте ощущение «все под рукой». Тогда пользователи не будут чувствовать, что они что-то потеряли, и у них не будет повода беспокоиться, что ценную информацию или результаты работы нужно обязательно куда-то сохранить или запомнить.
Попробовать себя в роли дизайнера интерфейсов на практике под руководством наставника вы можете на платформе Breezzly. Здесь вас встретят дизайн-проекты во всех популярных инструментах (Figma, InVision Studio, Principle) и на всех видах популярных у клиентов проектов. А полную траекторию обучения UI-дизайну вы можете найти, если загляните в обзор 5 лучших UI курсов →
Пользовательский Интерфейс проблемы возникают после установки накопительного пакета обновления 3 волна (обновление 2017 г.
 M06) в Windows Embedded Compact 7
M06) в Windows Embedded Compact 7Введение
В данной статье описаны проблемы в котором После установки накопительного пакета обновления 3 волна (обновление 2017 г. M06) возникают неполадки, связанные с пользовательского интерфейса на устройстве под управлением Windows Embedded Compact 7. Доступно обновление для устранения этой проблемы. Перед установкой этого обновления все ранее выпущенные обновления для данного продукта должны быть установлены.
Симптомы
После установки накопительного пакета обновления 3 волна (обновление 2017 г. M06) на устройстве под управлением Windows Embedded Compact 7 возникает множество проблем, связанных с пользовательского интерфейса. К таким проблемам относятся strings, не имеющие символы null, и приложения, которые не удается запустить в неанглийских языковых стандартов.
Причина
Эта проблема возникает, так как файлы ресурсов (. res) не содержит обновлений, предоставляемых накопительным пакетом обновления 3 волна (обновление 2017 г. M06).
res) не содержит обновлений, предоставляемых накопительным пакетом обновления 3 волна (обновление 2017 г. M06).
Сведения об обновлении программного обеспечения
Обновление поддерживаемого программного обеспечения от корпорации Майкрософт как обновления Windows Embedded Compact 7 месяц (сентябрь 2017 г.).
Примечание. Это Windows Embedded Compact 7 ежемесячное обновление доступно для загрузки на следующий веб-узел центра загрузки корпорации Майкрософт:
Windows Embedded Compact 7 обновления
Предварительные условия
Это обновление поддерживается только в том случае, если также были установлены все ранее выпущенные обновления для данного продукта.
Необходимость перезагрузки
После установки этого обновления необходимо выполнить чистую сборку всей платформы. Для этого воспользуйтесь одним из следующих способов:
Для этого воспользуйтесь одним из следующих способов:
-
В меню Построение выберите пункт Очистить решениеи выберите команду Построить решение.
-
В меню Построение выберите команду Перестроить решение.
Необходимо перезагрузить компьютер после применения этого обновления программного обеспечения.
Сведения о замене обновлений
Это обновление не заменяет других обновлений.
Сведения о файлах
Предоставляется без сведений о файле. Поскольку это полная волна выпуска, почти все двоичные файлы, подвержены этой версии.
Ссылки
Дополнительные сведения о терминологии , которую корпорация Майкрософт использует для описания обновлений программного обеспечения.
Хороший пользовательский интерфейс. Часть 1 — CMS Magazine
Больше не нужно искать и обзванивать каждое диджитал-агентствоСоздайте конкурс на workspace.ru – получите предложения от участников CMS Magazine по цене и срокам. Это бесплатно и займет 5 минут. В каталоге 15 617 диджитал-агентств, готовых вам помочь – выберите и сэкономьте до 30%.
Создать конкурс →
Хороший пользовательский интерфейс обладает высокими показателями конверсии и прост в использовании. Другими словами, он хорош как для бизнеса, а так и для людей, которые им пользуются. Ниже вашему вниманию предлагается ряд практических идей, которые вы можете попробовать применить.
Старайтесь использовать макет с одной колонкой вместо многоколоночногоМакет с одной колонкой позволяет лучше контролировать повествование. Он сможет направить ваших пользователей наиболее предсказуемым путем — сверху вниз. Многоколоночный подход допускает риск того, что пользователь может отвлечься от основной цели страницы. Направляйте людей с помощью рассказа с обязательным призывом к действию в конце.
Направляйте людей с помощью рассказа с обязательным призывом к действию в конце.
Примеры
Старайтесь сделать подарок, не завершайте продажу сразуДружественный жест, такой как сделать подарок покупателю, именно то, что нужно. Если смотреть глубже, то подарки — это еще и эффективная тактика убеждения, основанная на принципе взаимности. Как бы очевидно это не звучало, но небольшие знаки признательности окупятся сторицей.
Примеры
Старайтесь объединять схожие функции и не дробить интерфейсВ ходе работы можно непреднамеренно создать несколько разделов и элементов, которые выполняют одну и ту же функцию. Это обычная энтропия, когда система становится беспорядочной с течением времени. Не используйте разные названия для одинаковых функций, чтобы не увеличивать информационную нагрузку на ваших клиентов. Чем больше фрагментирован пользовательский интерфейс, тем более крутой становится кривая обучения и тем сложнее клиенту вникнуть в суть того, что от него требуется. Проведите рефакторинг пользовательского интерфейса и объедините сходные функции вместе.
Проведите рефакторинг пользовательского интерфейса и объедините сходные функции вместе.
Примеры
Старайтесь использовать социальное доказательство вместо того, чтобы рассказывать о себе самомСоциальное доказательство является еще одной тактикой убеждения, которая позволяет увеличить конверсию.
Рекомендации о вас и вашем предложении могут побудить пользователя к действию, Убедитесь, что данные рекомендации или мнения присутствуют.
Примеры
Как мы уже выяснили, хорошим интерфейс может называться только в том случае, если он прост в использовании и обеспечивает высокие показатели. Как соблюсти баланс между визуальными красивостями и функциональностью – знают участники рейтинга креативности веб-студий.
Данный рейтинг представляет собой сборный топ-100 самых креативных и профессиональных команд, также шесть подрейтингов относительно количества побед, одержанных в каком-либо конкретном конкурсе из шести: «Рейтинг Рунета», «Золотой сайт», Webby Awards, CSS Design Awards, Awwwards и FWA.
Повторение призыва к действию больше применимо к более длинным страницам или же используется повторение через несколько страниц. Конечно, вы не хотите, чтобы предложение показывалось 10 раз на одной странице и раздражало людей. Длинные страницы стали нормой и попытка уместить все в первый экран уже не является хорошей идеей. Нет ничего страшного в том, чтобы сделать один призыв вверху страницы, ненавязчиво напомнить в середине и закрепить в конце. Когда люди достигают конца страницы, они останавливаются подумать, что сделать дальше, и тут самое время сделать предложение или завершить сделку.
Примеры
Старайтесь усиливать различия в стиле между кликабельными и выбранными элементами, а не размывать ихВыразительные средства, такие как цвет, глубина и контрастность, могут быть использованы в качестве надежных маркеров, отражающих фундаментальный язык навигации по интерфейсу: где я, и куда я могу перейти. Чтобы четко донести эту идею до пользователей, нужно использовать различное визуальное оформление для элементов разного назначения (ссылок, кнопок, выбранных элементов и контента), эти различия должны быть явно выражены, и следует использовать их одинаковым образом во всем интерфейсе.
Чтобы четко донести эту идею до пользователей, нужно использовать различное визуальное оформление для элементов разного назначения (ссылок, кнопок, выбранных элементов и контента), эти различия должны быть явно выражены, и следует использовать их одинаковым образом во всем интерфейсе.
На картинке приведен пример, где синий цвет выбран, чтобы отметить все, что может нажиматься, а черный для всего, что было выбрано или указывает на то, где мы. При правильном применении, людям будет гораздо легче ориентироваться среди таких подсказок. Не усложняйте жизнь пользователям — не нарушайте смысловое кодирование.
Примеры
Попробуйте рекомендации вместо показа равнозначных вариантовВ случаях, когда показывается несколько предложений, выделенная рекомендация продукта может быть хорошей идеей, потому что некоторых людей нужно немного подтолкнуть. Есть некоторые психологические исследования, которые предполагают, что чем шире выбор, тем меньше шансов, что решение вообще будет принято и реализовано. Чтобы не допустить такой аналитический паралич, старайтесь подчеркивать и выделять одни варианты на фоне других.
Чтобы не допустить такой аналитический паралич, старайтесь подчеркивать и выделять одни варианты на фоне других.
Примеры
Попробуйте отмену действия вместо запросов на подтвержденияПредставьте, что вы только что нажали на действующую кнопку или ссылку. Отмена действия уважает изначальное пользовательское намерение, позволяя действию произойти сразу, с возможностью отмены. Запросы на разрешения действия, напротив, внушают пользователю, что он или она не знают, что они делают, подвергая сомнению их намерения. Действия человека чаще всего отражают его действительные намерения, и только в редких ситуациях они случайны. Неэффективность и убожество подсказок особенно очевидны, когда пользователи должны выполнять действия повторно, и подсказки будут появляться много раз, снова и снова: это плохой опыт. Попробуйте дать вашим пользователям больше возможностей контроля: отменить действие и не спрашивать подтверждения там, где это возможно.
Примеры
Объясните, для кого предназначен продукт. Не пытайтесь адресовать сообщение всем подрядВы четко выделяете свою аудиторию, или обращаетесь ко всем сразу? Эта идея повышения конверсии заключается в том, чтобы ясно объяснить, для кого именно предназначен ваш продукт или сервис. Когда вы обращаетесь к аудитории, выделите определенные признаки ваших покупателей. Это выведет общение с ними на новый уровень и придаст некий оттенок эксклюзива и элитарности. Возможный риск такой стратегии заключается в том, что при объявлении каких-либо ограничений вы можете отсечь часть потенциальной аудитории. В этом случае выручит прозрачность предложения: честность вызывает доверие.
Примеры
Говорите прямо вместо предположенийВы можете обратиться к людям с неуверенной дрожью в голосе или можете сказать то же самое уверенно. Если вы заканчиваете каждое предложение вопросительными знаками, используете слова вроде «возможно», «было бы здорово», «вам интересно?» или «не хотите попробовать?», тогда у вас есть все возможности добавить вашему сообщению убеждение. Кто знает, быть может, иногда стоит подсказать людям следующий шаг на пути оптимизации конверсии?
Кто знает, быть может, иногда стоит подсказать людям следующий шаг на пути оптимизации конверсии?
Примеры
Больше контраста вместо однородностиЧем более явно и резко выделяются призывы к действию среди остальных элементов страницы, тем лучше будет работать ваш интерфейс, тем он сильнее. Контраст основных целевых действий можно усилить с помощью множества способов. Используя насыщенность, вы можете делать некоторые элементы темнее на фоне светлых, с помощью глубины вы заставляете предметы казаться ближе на фоне остального контента, который выглядит более отдаленным (используйте тени и градиенты). Наконец, вы можете подобрать дополняющие цвета из цветового круга (например, желтый и фиолетовый) для еще большего усиления. Однако не стоит чрезмерно увлекаться: контраст между контентом и основным действием должен быть сбалансирован.
Примеры
Покажите место происхождения продукта вместо обобщенийИнформация о вас, вашем продукте или услуге позволяет выйти на более личный уровень в общении с клиентом. Хороший способ рассказать о себе — упомянуть страну, штаты или город происхождения. Если вы сможете практически применить данный совет, то отношение к вам станет более доброжелательным. Часто, упоминание о том, где был сделан продукт, является хорошим способом создать ощущение более высокого качества продукта.
Хороший способ рассказать о себе — упомянуть страну, штаты или город происхождения. Если вы сможете практически применить данный совет, то отношение к вам станет более доброжелательным. Часто, упоминание о том, где был сделан продукт, является хорошим способом создать ощущение более высокого качества продукта.
Примеры
Сокращайте количество полей, не спрашивайте слишком многоЛюди по своей природе не любят трудоемкие задачи, и это в полной мере относится к заполнению полей формы. Каждое поле, которое требует ответа от пользователя, может спровоцировать его к уходу со страницы. К тому же, не все устройства позволяют быстро набирать текст, особенно трудно это делать на мобильных устройствах. Постарайтесь оставить только необходимые поля, и удалить столько полей, сколько возможно. Если необходимых полей действительно много, то заполнить их будет лучше после отправки основной формы на отдельной странице или при помощи дополнительной формы. Расширить форму несложно, но меньшее количество полей позволяют увеличить конверсию.
Расширить форму несложно, но меньшее количество полей позволяют увеличить конверсию.
Примеры
Раскройте все опции сразуКаждое выпадающее меню, используемое вами, скрывает набор действий, на поиск которых требуется дополнительное усилие. Если эти скрытые опции являются центральными для того, чтобы пользователь совершил необходимое действие, то, возможно, стоит увеличить их приоритет на странице. Попробуйте сделать выпадающее меню для тех опций, которые очевидны и не требуют новых знаний от пользователя: в выборе даты и времени (например, календари) или географического расположения. Иногда пункты выпадающего меню могут работать в тех интерфейсах, действия которых пользователь должен совершать время от времени. Будьте осторожны, используя выпадающие списки для элементов на пути основного повествования.
Примеры
Предлагайте последовательность вместо страниц с двойным дномСтраницы с двойным дном — убийцы конверсии. Да, все уже привыкли скроллить длинные страницы, но важно не создать у посетителей ложное ощущение того, что страница закончилась раньше, чем это произойдет на самом деле. Если страница предполагает прокрутку, задайте визуальный или смысловой ритм, который явно укажет пользователю, что дальше есть продолжение. Будьте аккуратны с большими разрывами на местах «сгиба», где может появиться граница экрана (конечно, я имею ввиду условные зоны, поскольку сложно предусмотреть все варианты для разнообразных устройств).
Да, все уже привыкли скроллить длинные страницы, но важно не создать у посетителей ложное ощущение того, что страница закончилась раньше, чем это произойдет на самом деле. Если страница предполагает прокрутку, задайте визуальный или смысловой ритм, который явно укажет пользователю, что дальше есть продолжение. Будьте аккуратны с большими разрывами на местах «сгиба», где может появиться граница экрана (конечно, я имею ввиду условные зоны, поскольку сложно предусмотреть все варианты для разнообразных устройств).
Примеры
Сохраняйте фокус, не злоупотребляйте ссылкамиНет ничего сложного в том, чтобы расставить побольше ссылок в разных местах страницы в надежде удовлетворить как можно больше нужд потенциальных клиентов. Однако, когда вы создаете повествовательную страницу, предназначение которой в том, чтобы подвести пользователя к определенному целевому действию, подумайте дважды. Не забывайте, что любая ссылка перед основным целевым действием увеличивает риск ухода пользователя со страницы и отвлекает от того, что вы от него ждете. Следите за количеством ссылок и по возможности соблюдайте баланс между разводящими страницами (с немного большим количеством ссылок) с «тоннельными» страницами с меньшим количеством ссылок и большей конверсией. Чистка от ненужных ссылок наверняка увеличит шансы добраться до важной кнопки.
Следите за количеством ссылок и по возможности соблюдайте баланс между разводящими страницами (с немного большим количеством ссылок) с «тоннельными» страницами с меньшим количеством ссылок и большей конверсией. Чистка от ненужных ссылок наверняка увеличит шансы добраться до важной кнопки.
Примеры
Оригинал: http://www.goodui.org/
Концепция пользовательского интерфейса
Концепция пользовательского интерфейса системы 1С:Предприятие 8 ориентирована на комфортную эффективную работу и соответствует современным тенденциям.
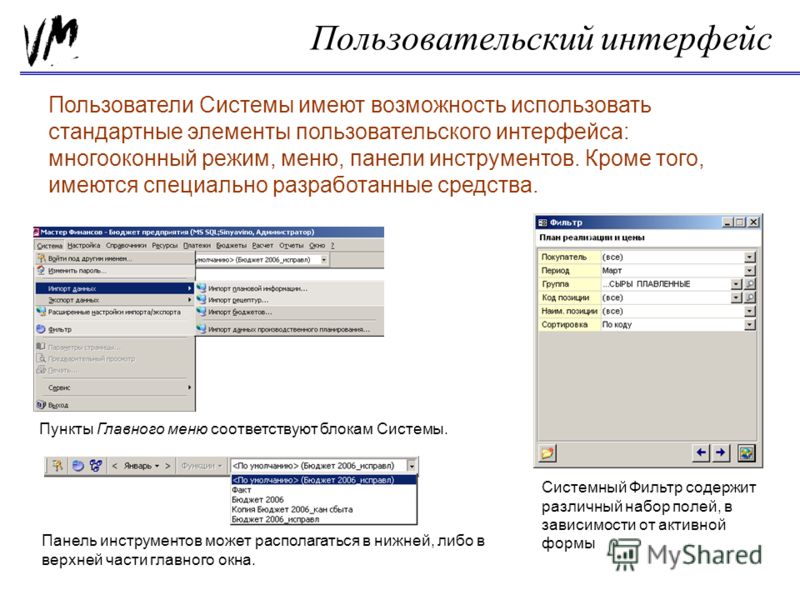
Основное окно
При запуске системы в режиме 1С:Предприятие открывается основное окно программы.
Функции, необходимые для удобной навигации по прикладному решению, реализованы в главной панели и в нескольких вспомогательных панелях: в панели разделов и в панели функций текущего раздела. Разработчик прикладного решения может задать некоторый стандартный состав и расположение этих панелей в соответствии с назначением и особенностями приложения.
Разработчик прикладного решения может задать некоторый стандартный состав и расположение этих панелей в соответствии с назначением и особенностями приложения.
Конструирование рабочего пространства
Пользователь может самостоятельно конструировать своё рабочее пространство, располагая панели в разных областях экрана.
Можно создать минималистичное рабочее место, оставив на экране лишь главную панель. При этом все функции навигации по прикладному решению будут доступны с её помощью.
Можно разместить на экране сразу несколько панелей, обеспечив себе разнообразные и быстрые возможности перехода к различным частям прикладного решения.
Начальная страница
Начальная страница — это стандартный раздел программы, содержащий часто используемые документы, отчеты, справочники и т. п. Это своеобразный «помощник» пользователя. Каждый рабочий день начинается с «общения» с ним. Начальная страница вводит пользователя в курс дел, отвечает на его вопросы — подробнее.
п. Это своеобразный «помощник» пользователя. Каждый рабочий день начинается с «общения» с ним. Начальная страница вводит пользователя в курс дел, отвечает на его вопросы — подробнее.
Панель разделов
Панель разделов — это наиболее крупное разделение функциональности прикладного решения. Она расположена в верхней части основного окна и соответствует верхнему уровню подсистем, добавленных в конфигурацию. С ее помощью осуществляется переход к другим разделам программы. Подробнее…
Раздел
При активизации раздела вся функциональность соответствующей подсистемы, включая вложенные подсистемы, представляется пользователю в виде команд в панели функций текущего раздела. Подробнее…
Команды
Команды — это действия, которые может выполнить пользователь. Программа может содержать разнообразные команды. Часть из них, стандартные команды, предоставляется самой платформой. Другая часть создается разработчиком прикладного решения. Подробнее…
Часть из них, стандартные команды, предоставляется самой платформой. Другая часть создается разработчиком прикладного решения. Подробнее…
Панель функций текущего раздела
Панель функций текущего раздела содержит самые востребованные и часто используемые команды, позволяющие просматривать информацию в списках, быстро создавать новые объекты, выполнять типовые обработки или строить популярные отчеты — подробнее.
Главная панель
Главная панель предназначена для быстрого доступа к основным функциям прикладного решения: меню функций, глобальному поиску, центру оповещений, истории, избранному, к текущему пользователю и главному меню — подробнее.
Меню функций
Меню функций предоставляет удобный доступ ко всем командам прикладного решения. Перемещаясь по разделам можно видеть на экране все команды раздела и выполнять поиск по ним. Подробнее…
Подробнее…
Глобальный поиск
Глобальный поиск выполняет поиск по избранному, истории, по меню функций, по обсуждениям и сообщениям системы взаимодействия, по данным (полнотекстовый поиск) и по справке. При этом каждый найденный элемент обозначается соответствующей пиктограммой — подробнее.
Избранное
Любой раздел, список, объект базы данных, отчет или обработку, а также команду можно добавить в избранное, чтобы потом быстро вернуться к ней, при необходимости — подробнее.
История
История содержит все действия пользователя, связанные с добавлением, изменением данных, или просто с открытием форм элементов справочников, документов и т. д. Она позволяет быстро перейти к тем объектам, которые пользователь недавно изменял или открывал — подробнее.
Центр оповещений
В центре оповещений отображаются важные оповещения, на которые пользователь еще не отреагировал — не закрыл или не выполнил связанное с оповещением действие. Оповещения располагаются в порядке их появления, самые новые сверху. О том, что есть новые важные оповещения, сигнализирует колокольчик на зеленом фоне. Таким образом, даже если пользователь отходил от компьютера, он не пропустит важные оповещения — подробнее.
Оповещения располагаются в порядке их появления, самые новые сверху. О том, что есть новые важные оповещения, сигнализирует колокольчик на зеленом фоне. Таким образом, даже если пользователь отходил от компьютера, он не пропустит важные оповещения — подробнее.
Текущий пользователь
Гиперссылка с именем текущего пользователя открывает окно, в котором можно завершить работу, отменив при этом аутентификацию, если она выполнялась с помощью OpenID.
Кроме этого, если прикладное решение подключено к системе взаимодействия, в этом окне отображается аватар пользователя, телефон, адрес электронной почты и статус, которые можно изменить в этом же окне.
Главное меню
Главное меню содержит набор команд, относящихся к прикладному решению в целом и не зависящих от прикладной специфики конфигурации.
Например, команды пользовательской настройки интерфейса и команды установки параметров системы в целом — подробнее.
Вспомогательные окна
При вызове некоторых команд ввода новых и редактирования существующих объектов, а также при открытии некоторых отчетов и обработок открываются вспомогательные окна приложения.
Меню формы
Каждая форма имеет собственное меню, которое позволяет сохранять и печатать файлы, вносить правки в текстовые и табличные документы, а также управлять открытыми окнами — подробнее.
Ссылки на данные
На любой раздел, список, объект базы данных, отчет или обработку можно получить ссылку в виде строки текста. Такую ссылку можно, например, передать коллеге, чтобы тот мог быстро перейти к этим же данным и внести изменения. Подробнее…
Панель открытых
Панель открытых предназначена для частого переключения между открытыми формами. Каждой открытой форме соответствует отдельная закладка. Подробнее…
Каждой открытой форме соответствует отдельная закладка. Подробнее…
Информационная панель
В нижней части основного окна приложения может существовать информационная панель. Она предназначена для отображения показателей производительности и индикации того, что включён режим имитации задержек при вызовах сервера. Подробнее…
Поддержка корпоративного стиля
Платформа 1С:Предприятия содержит ряд инструментов, позволяющих подстроить внешний вид прикладного решения под корпоративные требования заказчика, под тот стиль, который используется в большинстве его программных продуктов — подробнее.
Пользовательский интерфейс InGo: Простое управление оборудованием
Управление становится проще.

Ручное управление установками и оборудованием осталось в прошлом. В настоящее время основа искусства промышленного проектирования – это автоматизация. Она упрощает и ускоряет даже очень сложные процессы. Наша концепция InGo поможет справиться с высокой плотностью информации и обеспечит интуитивное управление.
Для работы в полностью автоматическом режиме решающую роль играет обработка отдельных функций. Только в этом случае можно наладить бесперебойный процесс. InGo обеспечивает непрерывное отслеживание и контроль над всеми производственными операциями.
Подходит для всех установок
Отдельные машины или комплексные установки – наш пользовательский интерфейс InGo подходит для любых систем. Элементы всегда имеют одинаковую структуру. Процесс управления в InGo все время одинаков.
Элементы всегда имеют одинаковую структуру. Процесс управления в InGo все время одинаков.
Здесь можно найти всю информацию о нашем оборудовании и системах.
InGo для любых установок: декантеров, сепараторов или ленточных прессов
Высокая надежность технологического процесса и контроль
Новая система управления оборудованием обеспечивает полностью автоматическое взаимодействие отдельных операций и компонентов установок. Вместе с тем всегда имеется возможность контролировать все параметры производственного процесса. Операторы могут сразу увидеть, все ли в порядке – даже в условиях плохого освещения или на открытых площадках.
Управление соответствует самым высоким стандартам промышленной безопасности. Тем самым обеспечивается исключительная надежность технологического процесса, в том числе и при интеграции штатных компонентов (например, шкафов управления).
Тем самым обеспечивается исключительная надежность технологического процесса, в том числе и при интеграции штатных компонентов (например, шкафов управления).
Экономьте время и деньги
InGo экономит время и затраты на эксплуатацию оборудования. Управление основано на принципах смартфонов и ПК и поэтому весьма просто к восприятию. Соответственно, обеспечивается легкость в обращении и отпадает необходимость длительного обучения.
Интерфейс InGo для декантеров Flottweg – вся информация с первого взглядаПринцип «Включил и работай» демонстрирует немедленную готовность к использованию.
Мы хотим, чтобы наши заказчики были успешными. Нам важно не только отлично работающее оборудование, но и идеально отлаженный производственный процесс. Наши декантеры, сепараторы и ленточные прессы взаимодействуют с другими системами и часто интегрируются в уже существующие производственные циклы. InGo гарантирует это.
Нам важно не только отлично работающее оборудование, но и идеально отлаженный производственный процесс. Наши декантеры, сепараторы и ленточные прессы взаимодействуют с другими системами и часто интегрируются в уже существующие производственные циклы. InGo гарантирует это.
Flottweg InGo награжден премией German Design Award 2018
Инновационный пользовательский интерфейс, революционный цветовой дизайн и интуитивно понятная структура управления впечатлили жюри премии German Design Awards 2018 (категория Интерфейс «Человек – машина» – «Интерактивное взаимодействие с пользователем»). Несмотря на высокую плотность информации, интерфейс прост для восприятия, четко структурирован и легок в использовании, то есть понятен с первого взгляда.
Интерфейс, понятный с первого взгляда.
Как наглядно показано в этом видео, к радости владельцев и операторов новая концепция управления, основанная на принципах из повседневной жизни, проста и интуитивно понятна.
Пользовательский интерфейс Windows 10 получит значительные изменения в следующем году
Корпорация Microsoft планирует в следующем году выпустить крупное обновление Windows 10, которое принесёт с собой значительные изменения пользовательского интерфейса операционной системы. Согласно имеющимся данным, изменения затронут многие элементы интерфейса верхнего уровня, такие как меню «Пуск», «Центр уведомлений» и «Проводник». Источник говорит о том, что дизайн интерфейса станет более современным, получит улучшенные анимированные элементы и новые функции.
Изменения пользовательского интерфейса Windows 10 разрабатываются в рамках проекта с кодовым названием «Солнечная долина» (Sun Valley). Предполагается, что они будут включены в состав следующего крупного обновления программной платформы, которое должно выйти во второй половине 2021 года. Внутренняя документация описывает проект как «оживление» и модернизацию рабочего стола Windows, которые необходимы, чтобы не отставать от ожиданий клиентов в мире, управляемом другими современными и легковесными платформами.
Стоит отметить, что за последние годы в дизайне и наборе функций Windows 10 не произошло каких-либо существенных изменений, тогда как другие платформы за это же время получили полностью переработанный дизайн и обновлённый пользовательский интерфейс. Изменения, которые появились в Windows 10 с момента начала использования Fluent Design, нельзя назвать значительным обновлением или переосмыслением пользовательского интерфейса.
Что касается проекта Sun Valley, то его реализация осуществляется подразделением Windows Devices and Experiences, которое в начале этого года возглавил директор по продуктам Microsoft Панос Панай (Panos Panay). В мае было объявлено о намерении Microsoft реинвестировать в Windows 10 и похоже, что проект Sun Valley является результатом проделанной работы.
Ещё слишком рано говорить о том, чего следует ждать пользователям от Sun Valley. Источник говорит о том, что разработчики представят новое меню «Пуск» и «Центр уведомлений», в основе которых будут те же функции, что и в Windows 10X, но адаптированные для настольных компьютеров с одним экраном. Ещё Microsoft работает над обновлением для «Панели задач», которая должна получить улучшенный интерфейс. Вероятнее всего, обновлённый дизайн станет эволюцией Fluent Design, поскольку вместе с Sun Valley не вводится новый стиль дизайна, а предоставляется некое переосмысление уже используемых прежде стандартов.
Стоит отметить, что до момента запуска обновлённого пользовательского интерфейса Windows 10 планы Microsoft могут измениться. Обновления могут быть отложены на более поздний срок или же кардинально преобразованы в нечто иное. Если же всё пойдёт по плану, то большая часть разработки должна завершиться в июне 2021 года, когда Microsoft выпустит RTM-сборку новой версии Windows 10 и начнёт её тестирование среди участников инсайдерской программы.
Если вы заметили ошибку — выделите ее мышью и нажмите CTRL+ENTER.
Пользовательский интерфейс | KPI MONITOR
Интерфейс программы KPI MONITOR реализован в едином стиле как для администратора системы, так и для пользователей. С одной стороны, он сочетает в себе простоту и интуитивную понятность, а с другой — достаточность необходимого инструментария для анализа и мониторинга систем показателей и аналитики компании. Ниже описаны основные элементы интерфейса: показатели, системы показателей, отчеты, панели мониторов (dashbords) и стратегические карты.
Показатели
Форма показателя отражает как его текущее значение, так и динамику значений за заданный временной период с использованием различных графических диаграмм. В KPI MONITOR представлены четыре типа показателя: базовый, целевой, расчетный и контейнер. При этом внешний вид и функциональность формы пользовательской настройки изменяется в зависимости от выбора типа показателя. Базовый и расчетный типы отражают фактические либо плановые значения показателя. Целевой тип предназначен для представления фактических значений показателя в контексте критических и плановых областей. При этом система предусматривает задание произвольного количества данных областей, а также возможность автоматического информирования ответственных лиц о приближении/вхождении в зону риска посредством e-mail или sms. Контейнер используется для эргономичного представления данных посредством группировки нескольких показателей и отчетов в один блок. Интерактивный web-интерфейс, разработанный на технологии MS Silverlight, обеспечивает динамическое отображение фактических и целевых значений конкретного периода одним щелчком на диаграмме. Вкладки, представленные на форме, позволяют построить табличный отчет по показателю, детализировать его в любых аналитических разрезах, а также получить информацию о дочерних показателях, используемых для его расчета.
Системы показателей
Система показателей представлена в виде древовидной структуры. Вложенность узлов «дерева» не ограничена. Созданные показатели собираются в узлы дерева по смысловому содержанию. При этом в центре каждого узла дерева, как правило, помещается показатель, отражающий суммарное значение дочерних показателей или обобщенное значение, вычисляемое произвольным алгоритмом (например, Тбд=В*Зпост/(В-Зпер), где: Тбд — точка безубыточности в денежном выражении, В — выручка от продаж, Зпост — постоянные затраты, Зпер — переменные затраты). Для быстрого восприятия системы в интерактивной форме древовидной структуры возможно прикрепление ассоциативных картинок, а также подсказок, которые раскрывают полную информацию о показателе (перспективу, цели, метод расчета, ответственных и пр.). Эргономичный интерфейс «дерева» системы показателей обеспечивает возможность быстрого поиска информации (Data Mining): щелкнув по показателю, Вы можете перейти на следующий уровень, просмотреть, из какого отчета взяты данные и вернуться обратно в систему показателей. Ниже представлены фрагменты «ветки дерева» финансы Сбалансированной системы показателей.
ОтчетыДоступные в программе формы отчетов позволяют использовать мастер создания табличных отчетов по различным показателям в разрезе аналитических параметров, настроенных для конкретной модели. К примеру, значение показателя «расход денежных средств» возможно отразить в отчете в разрезе следующей аналитики: бюджетная статья, центр возникновения затрат, владелец статьи и филиал. При этом данные группируются как по аналитике, так и по временным периодам. Или, например, возможно построение отчета по показателю времени, потраченного сотрудниками на конкретный проект в разрезе выполняемых задач или операций.
Панели мониторов
Панель мониторов является контрольной информационной панелью (dashbord), которая служит для наглядного представления наиболее важных показателей, систем показателей и отчетов в комбинированном виде. Панели мониторов используются управленцами для мониторинга деятельности организации, как средство оперативной поддержки принятия управленческих решений. Настройка производится индивидуально для каждого пользователя в соответствии с наиболее значимыми для него показателями, границами ответственности и желаемым графическим видом элементов. Расстановка элементов для вывода на панель мониторов производится путем прямого манипулирования размерами и положением объекта на панели с непосредственным визуальным контролем (drag-and-drop). Кроме того, пользовательская настройка панели обеспечивает гибкий контроль доступа к данным. Например, можно настроить систему таким образом, что руководитель будет видеть только агрегированные показатели, а сотрудник — только свои показатели и показатели своего подразделения. Управление периодом отражения данных может осуществляться как централизованно для всей панели, так и для каждого ее элемента в отдельности. Использование планировщика импорта данных из учетных приложений позволяет установить необходимую частоту обновления данных контрольной панели мониторов.
Помимо эргономичного и наглядного представления сложных консолидированных данных компании контрольная информационная панель KPI MONITOR решает задачи их анализа. Система обеспечивает интерактивное взаимодействие пользователя с визуализацией данных информационной панели, благодаря которой руководитель может: сворачивать и разворачивать узлы дерева системы показателей, осуществлять переходы между различными уровнями модели (Drill Down, Drill Up), интерактивно детализировать данные, получать информацию об алгоритме расчета показателей, их критических и плановых значениях, ответственных и т.д. (Data Mining).
Web-интерфейс KPI MONITOR раскрывает широкие возможности визуализации корпоративных данных на различных устройствах от экрана КПК до вывода на большие плазменные и LCD панели.
Стратегические карты
Стратегическая карта предназначена для визуализации стратегии компании. Форма и функциональность данного графического элемента позволяет реализовать настройку как на основе классических моделей управления, таких как Сбалансированная Система Показателей, так и на основе кастомизированных систем управления, принятых в компании.
Стратегическая карта предусматривает создание произвольного количества перспектив (проекций) стратегического планирования (Обучение, Бизнес процессы, Клиенты, Рынок, Финансы). Каждой из перспектив определяются относящиеся к ней стратегические цели, к примеру, для перспективы «Клиенты» ими могут быть «Увеличение активной клиентской базы на 30 %», «Повышение качества обслуживания корпоративных клиентов» и др., а для перспективы «Финансы» — «Увеличение рентабельности продаж», «Повышение оборачиваемости дебиторской задолженности», «Сокращение доли заемных средств» и «Сокращение переменных расходов».
Настройка стратегической цели позволяет определить набор показателей, процент выполнения которых влияет на результат достижения цели, а также распределить степень их влияния (весовой коэффициент).
Расчет выполнения стратегических целей осуществляется с учетом различных типов показателей, как прямых (объем продаж, повышение лояльности клиентов, объем производства), так и обратных показателей (дебиторская задолженность, экономия бюджета, количество брака).
Стратегическая карта KPI MONITOR является удобной и наглядной формой представления системы стратегического управления компании, которая обеспечивает понимание всеми сотрудниками стратегических ориентиров и их взаимосвязей, а также позволяет производить детальный анализ причинно-следственных связей стратегических целей и показателей результативности.
Что такое пользовательский интерфейс и какие элементы его составляют?
Дизайн пользовательского интерфейса (или UI) значительно вырос за последние несколько лет и превратился в одну из самых творческих, инновационных и захватывающих областей в области технологий. Но хотя вы, возможно, видели название вакансии «UI-дизайнер» на досках вакансий, вам может быть интересно: что на самом деле представляет собой пользовательский интерфейс и что я могу найти в нем?
В этом сообщении блога мы расскажем, что на самом деле представляет собой пользовательский интерфейс и какие элементы его составляют.Мы также расскажем, что такое дизайн пользовательского интерфейса, почему он так важен и какие задачи вы можете ожидать от дизайнера пользовательского интерфейса.
Вот разделы, которые мы рассмотрим:
- Что такое дизайн пользовательского интерфейса и почему он важен?
- Чем занимается дизайнер пользовательского интерфейса?
- Что такое пользовательский интерфейс?
- Какие элементы пользовательского интерфейса являются наиболее важными?
- Какие инструменты лучше всего подходят для создания пользовательского интерфейса
- Каковы принципы хорошего дизайна пользовательского интерфейса?
- Что такое адаптивный дизайн пользовательского интерфейса?
- Что такое шаблоны проектирования пользовательского интерфейса?
- Округлить
Готовы? Давай застрянем!
1.Что такое UI-дизайн и почему он важен?
Прежде чем мы углубимся в анатомию пользовательского интерфейса, давайте начнем с рассмотрения области дизайна пользовательского интерфейса и того, почему он стал таким жизненно важным инструментом для связи с вашими пользователями.
Дизайн пользовательского интерфейса, также известный как дизайн пользовательского интерфейса, относится к эстетическому дизайну всех визуальных элементов пользовательского интерфейса цифрового продукта; а именно презентация продукта и интерактивность. UI-дизайн часто путают с UX-дизайном, также известным как дизайн пользовательского интерфейса.Хотя дизайнеры UI и UX работают в тесном сотрудничестве, эти два поля относятся к отдельным аспектам процесса проектирования.
UX-дизайн — это процесс повышения удовлетворенности пользователей за счет повышения удобства использования и доступности продукта, веб-страницы или приложения. С другой стороны, дизайн пользовательского интерфейса — это дизайн интерфейса продукта, другими словами, то, что на самом деле видит пользователь, когда он взаимодействует с продуктом. От цветовых схем до типографики, дизайнеры пользовательского интерфейса несут ответственность за внешний вид продукта.Дизайн пользовательского интерфейса предполагает предвидение предпочтений пользователя и создание интерфейса, который их понимает и реализует. Дизайн пользовательского интерфейса не только фокусируется на эстетике, но и максимизирует отзывчивость, эффективность и доступность веб-сайта.
Все еще немного запутались? В этом сообщении блога прямо говорится о различиях между UX и UI дизайном.
По состоянию на январь 2019 года существовало более 1,94 миллиарда веб-сайтов. В настоящее время для загрузки на Android и iOS доступно более 4 миллионов мобильных приложений, и дизайнеры пользовательского интерфейса несут ответственность за разработку визуальных интерактивных элементов для всех из них.Так как же дизайн пользовательского интерфейса превратился в одну из самых популярных и инновационных областей технологий?
С появлением Windows 1.0 в 1980-х годах быстро стало очевидно, что привлекательный для пользователя цифровой интерфейс имеет первостепенное значение для создания запоминающегося и приятного пользовательского опыта. Несмотря на это открытие, только в 2007 году — году, когда Apple произвела революцию в индустрии высоких технологий, выпустив первый iPhone, — концепция дизайна пользовательского интерфейса была по-настоящему революционной. С пользовательским интерфейсом, специально созданным для портативных устройств с развитой функциональностью сенсорного экрана, дизайн пользовательского интерфейса никогда не будет прежним.
Сегодня большинство компаний осознают, что отличный пользовательский интерфейс жизненно важен для повышения лояльности клиентов и узнаваемости бренда. Потребители не просто наслаждаются хорошо продуманной продукцией; они этого ожидают. Хороший дизайн пользовательского интерфейса привлекает посетителей, удерживает клиентов и облегчает взаимодействие между пользователем и вашим бизнесом. Вкратце, UI-дизайн может сделать продукт успешным или сломать его.
2. Чем занимается дизайнер пользовательского интерфейса?
Дизайн пользовательского интерфейса — это мультидисциплинарная область, в которой дизайнеры пользовательского интерфейса должны носить несколько головных уборов как часть одной роли.Хотя дизайнерам пользовательского интерфейса требуется острое зрение, существует также психологический аспект, который многие не считают частью визуального дизайна. Чтобы разрабатывать удобный интерфейс, дизайнеры пользовательского интерфейса должны понимать, как работают люди и как каждый визуальный интерактивный элемент влияет на их опыт. Сочувствие, адаптивность и коммуникабельность — вот лишь некоторые из ключевых навыков, которые обычно приписывают дизайнерам пользовательского интерфейса.
Дизайнеры пользовательского интерфейса несут полную ответственность за то, чтобы интерфейс приложения был привлекательным, визуально стимулирующим и соответствовал бизнес-целям.Дизайнеры пользовательского интерфейса также несут ответственность за обеспечение единообразия по всем направлениям и часто создают руководства по стилю, которые можно использовать во всем бизнесе.
Дизайнеры пользовательского интерфейса также играют решающую роль в проектировании с учетом доступности и интеграции. От разработки набора элементов пользовательского интерфейса, таких как кнопки, значки и полосы прокрутки, выбора цветов и шрифтов, до регулярного тестирования своих проектов с помощью прототипирования, дизайнеры пользовательского интерфейса тщательно взвешивают, что каждый выбор дизайна означает для конечного пользователя. В то же время дизайнеры пользовательского интерфейса учитывают размер и масштабируемость различных элементов пользовательского интерфейса, а также наличие достаточного расстояния между точками взаимодействия.
Считаете, что у вас есть все, что нужно, чтобы стать дизайнером пользовательского интерфейса? Ознакомьтесь с нашим 5-шаговым руководством по началу работы в дизайне пользовательского интерфейса.
3. Что такое пользовательский интерфейс?
Итак, теперь, когда мы изучили обязанности дизайнера пользовательского интерфейса, давайте углубимся в мельчайшие детали того, что на самом деле представляет собой пользовательский интерфейс.
Проще говоря, пользовательский интерфейс — это точка взаимодействия человека и компьютера на устройстве, веб-странице или приложении. Это могут быть экраны дисплея, клавиатуры, мышь и внешний вид рабочего стола.Пользовательские интерфейсы позволяют пользователям эффективно управлять компьютером или устройством, с которым они взаимодействуют. Успешный пользовательский интерфейс должен быть интуитивно понятным, эффективным и удобным для пользователя. Это приводит нас к следующему разделу…
4. Каковы некоторые из наиболее важных элементов пользовательского интерфейса?
Элементы пользовательского интерфейса — это части, которые мы используем для создания интерактивных веб-сайтов или приложений. Они предоставляют пользователю точки соприкосновения, когда он перемещается; от кнопок до полос прокрутки, пунктов меню и флажков.
Элементы пользовательского интерфейса обычно попадают в одну из следующих четырех категорий:
Элементы управления вводом
Элементы управления вводом позволяют пользователям вводить информацию в систему. Например, если вам нужно, чтобы пользователи сообщали вам, в какой они стране, вы можете использовать элемент управления вводом, чтобы они могли это сделать.
Компоненты навигации
Компоненты навигации помогают пользователям перемещаться по продукту или веб-сайту. Общие компоненты навигации включают панели вкладок на устройстве iOS и гамбургер-меню на Android.
Информационные компоненты
Информационные компоненты обмениваются информацией с пользователями. Сюда входят уведомления, индикаторы выполнения, окна сообщений и всплывающие окна.
Контейнеры
Контейнеры содержат вместе связанное содержимое, например аккордеоны. Аккордеон — это вертикально сложенный список элементов, который использует функцию отображения / скрытия.
Чтобы узнать больше, прочтите наш полный глоссарий 32 элементов пользовательского интерфейса для UI-дизайнеров!
Никогда прежде дизайнеры пользовательского интерфейса не располагали таким разнообразным набором инструментов.По мере того, как программное обеспечение становится все более интуитивно понятным, встроенные компоненты пользовательского интерфейса позволяют дизайнерам пользовательского интерфейса использовать заранее принятые дизайнерские решения и создавать макеты в кратчайшие сроки.
Давайте взглянем на три основных инструмента дизайна пользовательского интерфейса, о которых должен знать каждый начинающий дизайнер пользовательского интерфейса:
Sketch
Sketch использует комбинацию монтажных областей и векторных форм дизайна, чтобы дизайнеры могли создавать hi-fi интерфейсы и прототипы на пиксельный холст. В Sketch также есть удобная функция символов, что означает, что вы сможете повторно использовать элементы пользовательского интерфейса после их создания.Это также помогает поддерживать согласованность ваших интерфейсов. Беспроигрышный вариант!
InVision Studio
InVision Studio все еще находится в ранней версии, позволяя дизайнерам создавать высококачественные интерактивные интерфейсы, настраиваемые анимации и переходы. Задача создания множества артбордов для нескольких устройств также уйдет в прошлое, поскольку адаптивный дизайн может быть достигнут в рамках одного артборда.
Adobe XD
Adobe XD предлагает лучшую среду для цифровых проектов в рамках коллекции инструментов дизайна Adobe Creative Cloud.Вы можете рисовать, повторно использовать и преобразовывать векторные и создавать изображения для создания чего угодно, от макетов экрана до интерактивных прототипов, и все это в одном приложении. Когда дело доходит до инструментов дизайна пользовательского интерфейса, Adobe XD действительно поет и танцует.
Чтобы узнать больше об инструментах дизайна пользовательского интерфейса, ознакомьтесь с нашим взглядом на 7 основных инструментов, о которых должен знать каждый начинающий дизайнер пользовательского интерфейса.
6. Каковы принципы хорошего дизайна пользовательского интерфейса?
Когда интерфейс хорошо спроектирован, он становится незаметным для пользователя.Но плохо спроектированный интерфейс означает, что пользователи не могут выполнить свой поток задач.
Вот пять принципов проектирования пользовательского интерфейса, которым нужно следовать для интерфейса, который понравится вашим пользователям:
Минимизация когнитивной нагрузки
Когнитивная нагрузка — это объем умственной вычислительной мощности, необходимой пользователю для использования продукта. Столкнувшись с перегрузкой информации, пользователи упустят важные детали, будут перегружены или даже вообще откажутся от веб-сайта или приложения. Чтобы свести к минимуму когнитивную нагрузку, избегайте старых ссылок, нерелевантных изображений и бессмысленного текста.Вместо этого применяйте общие принципы организации контента, такие как группирование связанных элементов, маркированных списков, четких заголовков и очевидных призывов к действию.
Согласованность — ключ к успеху.
Согласованность в пользовательском интерфейсе позволяет пользователю переносить существующие знания для решения новых задач и быстрее осваивать новые аспекты. Это также означает, что пользователи могут не тратить зря время, необходимое для понимания различий в определенных элементах управления или командах, и вместо этого сосредоточиться на решении проблемы. В целом согласованность делает дизайн интерфейса узнаваемым и предсказуемым.
Ясность важнее сложности
Чтобы пользователи понимали, с чем они взаимодействуют через интерфейс, не должно быть путаницы. Сохранение ясности и простоты интерфейса вселит в пользователя уверенность, что будет мотивировать его продолжать взаимодействие с интерфейсом.
Держите пользователя под контролем
Пользователи любят чувствовать контроль над собой и своим окружением. Бездумное программное обеспечение лишает этого комфорта, вынуждая людей к незапланированному взаимодействию, запутанным путям и неожиданным результатам.Держите пользователей под контролем, регулярно просматривая информацию о состоянии системы, описывая причинно-следственные связи и давая представление о том, чего ожидать на каждом шагу.
Хороший дизайн интерфейса незаметен!
В то время как плохой дизайн выделяется, как больной палец, хороший дизайн должен быть практически незаметен для пользователя. Невидимый дизайн позволяет пользователю сосредоточиться на своих целях, не отвлекаясь на интерфейс. Меньше — больше!
Хотите увидеть несколько примеров хорошего дизайна пользовательского интерфейса? В этом сообщении блога вы найдете примеры красивых блогов и веб-сайтов, которые полностью соответствуют дизайну пользовательского интерфейса.
7. Что такое адаптивный дизайн пользовательского интерфейса?
Если вы слышали о дизайне пользовательского интерфейса, вы, вероятно, слышали термин «адаптивный веб-дизайн». Так что это значит?
Адаптивный веб-дизайн — это дизайн, который напрямую реагирует на поведение и среду пользователя в зависимости от размера экрана, платформы и ориентации. Практика состоит из сочетания гибких сеток и макетов, изображений и интеллектуального использования медиа-запросов CSS.
Например, при просмотре традиционного веб-сайта на настольном компьютере на сайте могут отображаться три столбца.Но когда вы просматриваете тот же макет на портативном устройстве, это может вынудить вас прокрутить по горизонтали или скрыть и исказить определенные элементы. Однако, если сайт использует адаптивный дизайн, версия для портативного устройства автоматически настраивается, чтобы отображаться в виде одного столбца, и изменять размер изображений, а не искажать их.
Короче говоря, адаптивный дизайн автоматически перенастраивает контент в зависимости от устройства, на котором его видит зритель.
(https://dribbble.com/shots/2340386-Shopping-List)
8.Что такое шаблоны проектирования пользовательского интерфейса?
Вы когда-нибудь замечали, как большинство продуктов следует определенным конструктивным правилам? Например, на большинстве сайтов есть верхняя панель навигации, и большинство учетных записей будет состоять из двух полей ввода с запросом вашего имени пользователя и пароля. Когда мы проходим процесс оформления заказа в интернет-магазине, мы все можем ожидать, что пройдем через определенный процесс.
Хотя это может показаться результатом того, что дизайнеры копируют работу друг друга, на самом деле это результат того, что известно как шаблоны проектирования пользовательского интерфейса.
Шаблоны проектирования пользовательского интерфейса — это описание передовых методов проектирования пользовательского интерфейса. Это общие, многоразовые решения часто возникающих проблем, похожие на язык, используемый дизайнерами. Таким образом, они становятся стандартными ориентирами для дизайнеров пользовательского интерфейса, позволяя обсуждать решения, просто упоминая имя определенного шаблона.
Шаблоны проектирования пользовательского интерфейса обычно включают следующие элементы:
- Проблема: Что хочет делать пользователь?
- Контекст: Когда следует использовать шаблон?
- Решение: Какое решение?
- Примеры: Где и как шаблон реализовывался раньше?
Большинство дизайнеров используют шаблоны проектирования пользовательского интерфейса для формирования своей работы и, как следствие, создают похожие пользовательские интерфейсы.В этом информативном сообщении блога вы найдете все, что вам нужно знать о шаблонах дизайна пользовательского интерфейса!
9. Округлите
Итак, вот и все: все, что вам нужно знать о пользовательских интерфейсах, и кое-что еще! Наличие хорошо спроектированного пользовательского интерфейса может быть разницей между вашими покупателями, которые выберут вас, а не ваших конкурентов, поэтому нельзя недооценивать силу хорошего дизайна пользовательского интерфейса!
Чтобы узнать больше о дизайне пользовательского интерфейса, ознакомьтесь с нашим текущим взглядом на индустрию дизайна пользовательского интерфейса.
UI и UX: в чем разница?
На самом базовом уровне пользовательский интерфейс (UI) представляет собой серию экранов, страниц и визуальных элементов, таких как кнопки и значки, которые позволяют человеку взаимодействовать с продуктом или услугой.
Пользовательский опыт (UX), с другой стороны, — это внутренний опыт, который человек получает при взаимодействии со всеми аспектами продуктов и услуг компании.
Люди часто используют эти термины как синонимы, а иногда и неправильно.Если вы когда-нибудь задавались вопросом: «Что такое UI, что такое UX и в чем разница между ними?» в сегодняшнем посте мы немного углубимся в UI и UX, чтобы лучше понять различия между ними.
Содержание
Что такое UI?
Проще говоря, пользовательский интерфейс (UI) — это все, с чем пользователь может взаимодействовать, чтобы использовать цифровой продукт или услугу. Это включает в себя все, от экранов и сенсорных экранов, клавиатуры, звуков и даже подсветки. Однако, чтобы понять эволюцию пользовательского интерфейса, полезно узнать немного больше о его истории и о том, как он превратился в передовые практики и профессию.
Краткая история пользовательского интерфейса
Еще в 1970-х годах, если вы хотели использовать компьютер, вам нужно было использовать интерфейс командной строки. Используемые сегодня графические интерфейсы еще не существовали в продаже. Чтобы компьютер работал, пользователям необходимо было общаться с помощью языка программирования, что требовало, казалось бы, бесконечных строк кода для выполнения простой задачи.
К 1980-м годам первый графический интерфейс пользователя (GUI) был разработан компьютерными учеными из Xerox PARC. Благодаря этому революционному нововведению пользователи теперь могут взаимодействовать со своими персональными компьютерами, визуально отправляя команды с помощью значков, кнопок, меню и флажков.
Этот сдвиг в технологии означал, что каждый мог использовать компьютер без необходимости кодирования, и началась революция персональных компьютеров.
К 1984 году Apple Computer выпустила персональный компьютер Macintosh, который включал в себя мышь «укажи и щелкни». Macintosh был первым коммерчески успешным домашним компьютером, использующим этот тип интерфейса.
Доступность и распространенность персональных и офисных компьютеров означала, что интерфейсы нужно было разрабатывать с учетом потребностей пользователей.Если бы пользователи не могли взаимодействовать со своими компьютерами, они бы не продавали. В результате родился UI-дизайнер.
Как и в случае с любой другой развивающейся технологией, роль дизайнера пользовательского интерфейса менялась по мере того, как системы, предпочтения, ожидания и доступность все больше и больше требовали от устройств. Теперь дизайнеры пользовательского интерфейса работают не только с компьютерными интерфейсами, но и с мобильными телефонами, дополненной и виртуальной реальностью и даже с «невидимыми» или безэкранными интерфейсами (также называемыми нулевым пользовательским интерфейсом), такими как голос, жесты и свет.
Сегодняшний дизайнер пользовательского интерфейса имеет почти безграничные возможности для работы с веб-сайтами, мобильными приложениями, носимыми устройствами и устройствами для умного дома, и это лишь некоторые из них.Пока компьютеры будут оставаться частью повседневной жизни, возникнет потребность в создании интерфейсов, которые позволят пользователям любого возраста, уровня подготовки и технического опыта эффективно использовать их.
>> Ссылки по теме: Невидимый пользовательский интерфейс, скрытая возможность для отличного UX
Что такое UX?
Пользовательский интерфейс, или UX, развился в результате улучшений пользовательского интерфейса. Когда пользователям было с чем взаимодействовать, их опыт, будь то положительный, отрицательный или нейтральный, изменил их отношение к этим взаимодействиям.
Источник: User Experience Rocks
Когнитивисту Дону Норману приписывают создание термина «пользовательский опыт» еще в начале 1990-х, когда он работал в Apple, и определяет его следующим образом:
«Пользовательский опыт». охватывает все аспекты взаимодействия конечного пользователя с компанией, ее услугами и продуктами.
Это широкое определение, которое может охватывать все возможные взаимодействия человека с продуктом или услугой, а не только цифровой опыт.Некоторые профессионалы UX предпочли называть опыт работы с клиентами на местах, а другие пошли еще дальше, просто назвав эту область дизайном опыта.
Неважно, как это называется, исходное определение UX, данное Норманом, лежит в основе любого дизайна мысленного опыта — оно всеобъемлющее и всегда сосредоточено вокруг человека, с которым взаимодействует.
Чтобы понять, что делает опыт приятным, Питер Морвилль разработал отличную визуализацию, чтобы подчеркнуть, что входит в эффективный UX-дизайн.
Источник: Питер Морвилл
Эти «соты юзабилити» стали основой лучших практик для профессионалов UX, которые помогают направлять их усилия через несколько точек взаимодействия с пользователем, в том числе:
- Как они узнают о вашей компании product
- Последовательность действий, которые они совершают при взаимодействии с интерфейсом
- Мысли и чувства, которые возникают, когда они пытаются выполнить свою задачу
- Впечатления, которые они получают от взаимодействия в целом
UX-дизайнеры несут ответственность для обеспечения того, чтобы компания поставляла продукт или услугу, которые удовлетворяют потребности клиентов и позволяют им беспрепятственно достичь желаемого результата.
UX-дизайнеры тесно сотрудничают с UI-дизайнерами, UX-исследователями, маркетологами и продуктовыми группами, чтобы понять своих пользователей с помощью исследований и экспериментов. Они используют полученную информацию для непрерывной итерации и улучшения опыта на основе как количественных, так и качественных исследований пользователей.
>> Ссылки по теме: Что такое UX Research?
В чем разница между UI и UX?
На самом базовом уровне пользовательский интерфейс состоит из всех элементов, которые позволяют кому-либо взаимодействовать с продуктом или услугой.UX, с другой стороны, — это то, что человек, взаимодействующий с этим продуктом или услугой, забирает из всего опыта.
Дон Норман и Якоб Нильсен хорошо подытожили это, сказав:
Важно отличать общий пользовательский опыт от пользовательского интерфейса (UI), хотя пользовательский интерфейс, очевидно, является чрезвычайно важной частью дизайна. В качестве примера рассмотрим веб-сайт с обзорами фильмов. Даже если пользовательский интерфейс для поиска фильма идеален, пользовательский интерфейс будет плохим для пользователя, которому нужна информация о небольшом независимом выпуске, если базовая база данных содержит только фильмы от крупных студий.
Возьмем, к примеру, Google. Его знаменитый спартанский интерфейс подчеркивает, что отличный опыт не требует наворотов. Сосредоточив внимание на пользователях, Google знает, что, когда они заходят на сайт, они ищут одну вещь: информацию. И они хотят этого быстро.
Тот факт, что «google» является широко распространенным глаголом, показывает, насколько хорошо компания справляется с этим опытом и ожиданиями. Практически все, что человек когда-либо хотел узнать, можно получить в мгновение ока, и немногие другие поисковые системы выживают сегодня.
А теперь представьте, что каждый раз, когда вы выполняете поиск в Google, вам требуется 15 секунд, чтобы получить результат — вы больше не сможете мгновенно получить ответ на свой вопрос. Даже если бы интерфейс остался прежним, ваш опыт работы с Google был бы кардинально другим.
UI / UX экспертов весят
Неудивительно, что разные люди по-разному относятся к этой теме. Поэтому мы обратились к некоторым умным и талантливым людям из технологической индустрии, чтобы узнать их мнение.
Вот что они сказали о разнице между UI и UX:
1.UX ориентирован на путь пользователя к решению проблемы, пользовательский интерфейс ориентирован на то, как поверхности продукта выглядят и функционируют
Кен Нортон — партнер Google Ventures, бывший менеджер по продукту в Google
«Начнем с проблемы, которую мы бы хотели люблю решать. UX-дизайн ориентирован на все, что влияет на путь пользователя к решению этой проблемы, положительный или отрицательный, как на экране, так и за его пределами. Дизайн пользовательского интерфейса ориентирован на то, как поверхности продукта выглядят и функционируют. Пользовательский интерфейс — лишь часть этого путешествия.Мне нравится аналогия с рестораном, которую я слышал от других: пользовательский интерфейс — это стол, стул, тарелка, стакан и посуда. UX — это все, от еды до обслуживания, парковки, освещения и музыки ».
2. UX-дизайнер занимается концептуальными аспектами процесса проектирования, оставляя UI-дизайнеру сосредоточиться на более осязаемых элементах
Энди Бадд — соучредитель Clearleft, основатель UX London
«Common Логика подсказывает, что если вы разрабатываете пользовательский интерфейс, и человек знакомится с продуктом через пользовательский интерфейс, это делает вас дизайнером пользовательского опыта.Однако это также означает, что проектирование собственного дома делает вас архитектором, а ремонт крана — сантехником.
Часто слова, используемые для описания дисциплины, в конечном итоге оказываются оторванными от их первоначального значения. Например, «архитектор» буквально означает «главный каменщик», а сантехник — «ведущий рабочий». Два имени, которые явно больше не означают и не объясняют, чем занимается эта профессия.
В профессиональном контексте «Дизайнер пользовательского опыта» имеет особое значение и набор навыков, основанных на сообществе практикующих, насчитывающем более 20 лет.В этом мире дизайнер пользовательского опыта занимается концептуальными аспектами процесса проектирования, оставляя дизайнера пользовательского интерфейса сосредоточиться на более осязаемых элементах.
Джейсон Месут лучше всего описывает разницу (и совпадение) между UX и UI в своей модели «двойного ромба». В этой модели UX-дизайнер обладает глубокими навыками в области стратегии, исследований, информационной архитектуры и дизайна взаимодействия.
Дизайнер пользовательского интерфейса (теперь модно переименованный в дизайнера цифровых продуктов в Кремниевой долине) также обладает навыками интерактивного дизайна.Однако их внимание смещено в сторону таких областей, как информационный дизайн, моушн-дизайн и бренд.
Хотя некоторые люди заявляют о глубоком опыте во всех этих областях, это довольно редко. В конце концов, если вы эксперт во всем, вы, вероятно, не эксперт ни в чем.
3. Нет разницы между UX и UI дизайном, потому что это две вещи, которые не сопоставимы друг с другом
Крейг Моррисон, заместитель креативного директора Truvani
«Я все время слышу этот вопрос, и Я отвечал на него несколько раз.В конечном итоге я пришел к такому выводу…
Нет разницы между UX и UI дизайном, потому что это две вещи, которые не сопоставимы друг с другом.
Например, это все равно что спросить: «В чем разница между красной краской и химическими веществами, из которых она состоит?» Нет никакой разницы. Красная краска состоит из самых разных химикатов, которые в совокупности образуют красную краску.
Так же, как пользовательский интерфейс состоит из множества различных компонентов, и дизайн пользовательского интерфейса является лишь одним из них, которые в совокупности составляют пользовательский опыт.
Вот еще несколько вопросов, чтобы проиллюстрировать мою точку зрения:
- В чем разница между MacBook и формой клавиш клавиатуры?
- В чем разница между чаем и материалом, из которого сделан чайный пакетик?
- В чем разница между автомобилем и цветом, который он окрашен?
Если мы говорим о вкусном пироге (а почему бы и нет?), Пользовательский интерфейс — это глазурь, тарелки, аромат, посуда и презентация.UX — это причина, по которой мы в первую очередь подаем торт, и почему люди предпочитают его есть, чем гамбургеры.
(Примечание: Крейг еще более подробно описывает разницу между дизайнерами UI и UX в своем сообщении: Почему вам не следует нанимать дизайнера UI / UX )
4. Пользовательский интерфейс — это мост, который доставляет нас туда, куда мы хотим, UX — это чувство, которое мы получаем, когда приезжаем.
Джейсон Огл — ведущий и продюсер подкаста User Defenders, дизайнер CACI International
«Я думаю, что одна из самых важных вещей, о которых нужно помнить в нашем искусственно-интеллектуальном мире, в который мы стремительно летим, — это пользовательский интерфейс. это уже не просто набор кнопок, расположенных по четырем углам экрана, и UX — это не просто экранный прототип, предназначенный для увеличения конверсии на целевой странице.
Теперь это также можно считать нашим голосом и намерениями, основанными на том, что, по мнению машин, мы говорим или хотим в любом данном контексте.
UI — это мост, который ведет нас на другую сторону того места, где мы хотим идти.
UX — это чувство, которое мы испытываем, когда добираемся туда, когда мост хорошо построен, или падая насмерть (говорите о плохом UX!).
Также возможно удобство работы пользователей без пользовательского интерфейса. На самом деле, если он действительно хорош, часто ваши пользователи даже не знают, что он там (сколько узлов вы замечаете на деревянном мосту по дороге?).
Имейте в виду, что мы всегда создаем UX, все время за клавиатурой, в продуктовом магазине, на рабочем месте или на автостраде (да поможет нам Бог).
Подводя итог, как я всегда говорю своим супергестям в конце каждого эпизода подкаста User Defenders: продолжайте сражаться, создавая отличный UX для других людей!
Независимо от того, требуется ли для этого пользовательский интерфейс ».
5. Пользовательский интерфейс ориентирован на продукт, серию снимков во времени. UX ориентирован на пользователя и его путешествие по продукту
Скотт Дженсон, бывший специалист по стратегии продукта в Google
«Я не слишком увлечен этим различием, поскольку они часто используются как взаимозаменяемые.Однако при нажатии я вижу пользовательский интерфейс как сосредоточенный на продукте, серию моментальных снимков.
UX фокусируется на пользователе и его путешествии по продукту. Пользовательский интерфейс имеет тенденцию быть спецификой экранов, фокусируясь на ярлыках, визуальном стиле, рекомендациях и структуре.
UX — это путь через продукт, выходящий за пределы экрана и формулирующий путь и мотивацию пользователя, обосновывающий, почему что-то находится в пользовательском интерфейсе, и, что еще более важно, почему что-то упущено. Пользовательский интерфейс справляется с ограничениями; UX бросает им вызов.”
6. UX включает в себя весь опыт взаимодействия человека с продуктом или услугой, тогда как UI специфичен для средств, с помощью которых люди взаимодействуют с продуктом или услугой.
Чинве Оби, старший научный сотрудник WW
«Пользовательский опыт (UX) — это взаимодействие и опыт пользователей с продуктами и услугами компании. Чтобы получить представление о UX, это может включать в себя проведение исследования, чтобы узнать о положительных и отрицательных моментах опыта, и использование этих знаний для внесения улучшений, которые положительно повлияют на пользовательский опыт.
Подумайте о заказе еды в Интернете с доставкой самовывозом. UX состоит из взаимодействия пользователя с размещением заказа на веб-сайте компании, опыта получения заказа в магазине, а также его удовлетворенности едой.
Пользовательский интерфейс (UI) — это конкретный актив, с которым взаимодействуют пользователи. Например, пользовательский интерфейс может работать с традиционными концепциями, такими как элементы визуального дизайна, такие как цвета и типографика. Он также может изучить функциональность экранов или более нетрадиционных систем, например, голосовых.
Продолжая пример онлайн-заказа еды, пользовательский интерфейс будет сосредоточен на визуальном дизайне экранов, с которыми взаимодействует пользователь, например, на каком цвете сделать кнопку заказа и где разместить ее на странице. Это также может включать любые интерфейсы, с которыми пользователь может контактировать в магазине ».
Как вы думаете?
По мере того, как термин «UX» стал нарицательным — по крайней мере, на корпоративном уровне — нередко можно было слышать, как люди путают термины или используют их как синонимы. Хотя область дизайна пользовательского опыта, несомненно, будет продолжать развиваться, важно понимать жизненно важную роль, которую каждая профессия играет в более широкой сфере дизайна, ориентированного на человека.
Итак, что вы думаете? В чем разница между UI и UX? Должны ли они использоваться взаимозаменяемо или означают разные вещи? Поделитесь с нами своим мнением в Twitter, Facebook и Linkedin.
Что такое UI-дизайн? Что такое UX-дизайн? UI vs UX: в чем разница | автор: ✨ They Make Design ✨
«UI» в дизайне пользовательского интерфейса означает «пользовательский интерфейс». Пользовательский интерфейс — это графический макет приложения. Он состоит из кнопок, на которые нажимают пользователи, текста, который они читают, изображений, ползунков, полей ввода текста и всех остальных элементов, с которыми пользователь взаимодействует.Это включает макет экрана, переходы, анимацию интерфейса и каждое отдельное микровзаимодействие. Любой вид визуальных элементов, взаимодействий или анимации должен быть разработан.
Эта работа ложится на дизайнеров пользовательского интерфейса. Они решают, как будет выглядеть приложение. Они должны выбрать цветовые схемы и форму кнопок — ширину линий и шрифты, используемые для текста. Дизайнеры пользовательского интерфейса создают внешний вид пользовательского интерфейса приложения. Процесс разработки пользовательского интерфейса
от RamotionДизайнеры пользовательского интерфейса — это графические дизайнеры.Их волнует эстетика. Они должны убедиться, что интерфейс приложения является привлекательным, визуально стимулирующим и тематически соответствующим назначению и / или индивидуальности приложения. И им нужно убедиться, что каждый визуальный элемент выглядит единым как эстетически, так и по назначению.
«UX» означает «взаимодействие с пользователем». Пользовательский опыт работы с приложением определяется тем, как они с ним взаимодействуют. Является ли работа гладкой и интуитивно понятной или неуклюжей и запутанной? Кажется ли вам, что навигация по приложению логична или произвольна? Дает ли взаимодействие с приложением людям ощущение, что они эффективно выполняют поставленные задачи, или это похоже на борьбу? Пользовательский опыт определяется тем, насколько легко или сложно взаимодействовать с элементами пользовательского интерфейса, созданными дизайнерами пользовательского интерфейса.
Фото CareerFoundryИтак, UX-дизайнеры также озабочены пользовательским интерфейсом приложения, и именно поэтому люди не понимают, в чем разница между ними. Но в то время как дизайнеры пользовательского интерфейса должны решить, как будет выглядеть пользовательский интерфейс, дизайнеры UX несут ответственность за определение того, как он работает.
Они определяют структуру интерфейса и функциональность. Как он организован и как все части связаны друг с другом. Короче говоря, они проектируют, как работает интерфейс.Если он работает хорошо и кажется безупречным, у пользователя будет хороший опыт. Но если навигация сложна или не интуитивно понятна, то, скорее всего, неудобно для пользователя. Дизайнеры UX стараются избежать второго сценария.
Проектирование в вакууме приводит к далеко не идеальным результатам.
В UX-дизайне также используется определенный объем итеративного анализа. UX-дизайнеры создадут каркасный рендеринг своего взаимодействия с интерфейсом и получат отзывы пользователей. Они интегрируют это в свои проекты.Для UX-дизайнеров важно иметь целостное представление о том, как пользователи предпочитают взаимодействовать со своими приложениями.
Таким образом, дизайнер пользовательского интерфейса решает, как работает пользовательский интерфейс, а дизайнер пользовательского интерфейса решает, как выглядит пользовательский интерфейс. Это очень совместный процесс, и две команды дизайнеров, как правило, работают в тесном сотрудничестве. Поскольку команда UX разрабатывает поток приложения, то, как все кнопки перемещают вас по вашим задачам и как интерфейс эффективно обслуживает потребности пользователя в информации, команда UI работает над тем, как будут отображаться все эти элементы интерфейса. на экране.
Допустим, в какой-то момент в процессе проектирования было решено, что на данный экран нужно добавить дополнительные кнопки. Это изменит способ организации кнопок и может потребовать изменения их формы или размера. Команда UX определит лучший способ расположения кнопок, в то время как команды пользовательского интерфейса адаптируют свой дизайн к новому макету. Постоянное общение и сотрудничество между UI- и UX-дизайнерами помогают гарантировать, что конечный пользовательский интерфейс будет выглядеть настолько хорошо, насколько это возможно, а также работать эффективно и интуитивно.
Исследования жизненно важны как для UI, так и для UX-дизайнеров. Обеим дисциплинам важно собрать как можно больше полезной информации, чтобы помочь им в разработке подходящих дизайнов, и обе придерживаются схожего подхода.
Оба будут исследовать то, что хотят пользователи. Чего они ожидают от разрабатываемых приложений. Это исследование часто является итеративным, включающим сеансы юзабилити, когда реальные пользователи будут взаимодействовать с масштабируемыми версиями определенных функций или тестируемыми визуальными дизайнами, чтобы определить, движутся ли дизайнеры по правильному пути.Обратная связь интегрирована с каждой итерацией.
Этот процесс включает создание прототипов низкой точности, таких как каркасные визуализации элементов интерфейса, чтобы точно оценить реакцию пользователя на тестируемую функциональность. Это также может включать быстрые визуальные прототипы и A / B-тесты различных возможных версий внешнего вида интерфейса, чтобы определить, какой из них предпочитают пользователи.
Tweet by LukeWВо всех случаях исследования помогают определить шаги, предпринимаемые дизайнерами при создании своего вклада.Однако информация, которую ищут дизайнеры UI и UX, сильно различается.
Исследования в дизайне пользовательского интерфейсаДизайнеры пользовательского интерфейса должны убедиться, что выбранный ими визуальный язык соответствует классу приложения, которое они пишут. Они пытаются предсказать ожидания пользователей. Если ваша команда разрабатывает приложение для путешествий, важно изучить, как другие приложения для путешествий разрабатывались в прошлом. Какие сработали? Какие из них не сделали? Из работы, которую уже проделали другие, можно извлечь уроки дизайна.
Исследования могут показать, что люди предпочитают обведенные значки жирным шрифтам. Это визуальное сокращение, которое людям нравится и нравится. Дизайнерам пользовательского интерфейса было бы хорошо, если бы они усвоили этот урок.
Точная эстетика, которую они выбирают, зависит от них, но основные «правила» или необходимость соответствовать ожиданиям пользователей — это то, что дизайнеры игнорируют на свой страх и риск.
Не сказать, что рисковать нельзя. Дизайнеры пользовательского интерфейса хотят, чтобы их дизайн интерфейса выделялся и запоминался.Но это должно быть сбалансировано с тем, чтобы люди понимали назначение элементов, которые вы размещаете на экране.
Исследования для UX-дизайнаUX-дизайн особенно заинтересован в ожиданиях пользователей. Весь опыт и взаимодействия, которые пользователи имели с каждым приложением, которое они использовали в своей жизни, помогли сформировать их ожидания относительно того, как интерфейсы должны работать. Если UX-дизайнер не очень хорошо знаком с этими ожиданиями, он может непреднамеренно спроектировать взаимодействие интерфейса, которое кажется им логичным, но нарушает общепринятые соглашения.Пользователям не нравится, когда интерфейс ведет себя совсем не так, как они ожидали, и это может негативно повлиять на их опыт.
Если дизайнер UX решает сделать что-то другое, у него должна быть очень веская причина, потому что нарушение глубоко обученного ожидаемого поведения, скорее всего, заставит людей часто делать неправильные вещи.
Например, большинству людей нравится идея, что вы дважды щелкаете файл, чтобы открыть его, и один раз, чтобы выбрать его. Это поведение интерфейса, которое существует почти столько же, сколько существуют графические пользовательские интерфейсы.
Как приступить к разработке пользовательского интерфейса (UI)
5. Пользовательский интерфейс: хорошее, плохое и уродливое
Вы уже поняли, что хороший дизайн пользовательского интерфейса — это не только то, чтобы что-то выглядело красиво. Дизайн пользовательского интерфейса может быть эффективным, не будучи эстетически красивым, а великолепный визуальный дизайн и шикарные эффекты слишком часто скрывают непригодный для использования продукт.
Давайте взглянем на несколько макетов хорошего и плохого дизайна пользовательского интерфейса. Затем мы рассмотрим (слегка) некрасивый… что тоже важно (вы поймете, почему!).
Хороший UI
… разработан на основе глубокого понимания пользователя, его потребностей и диапазона действий, которые им может потребоваться выполнить с помощью приложения, веб-сайта или другого продукта. Вот почему мы говорим, что UI-дизайн — это аспект UX-дизайна.
Хороший интерфейс должен быть максимально простым: , но по-прежнему , предоставляющий пользователю всю информацию, необходимую для выполнения поставленной задачи. Навигация, как правило, короткая и плоская (в меню нет подразделов), для выполнения задачи требуется минимальное количество шагов (например.грамм. checkout), и варианты, представленные на каждом экране, понятны.
В этом макете приложения пользовательский интерфейс предоставляет пользователю три варианта: поиск продуктов на вынос, используя их текущее местоположение, поиск «вручную» по почтовому индексу или нажатие кнопки гамбургера для получения дополнительных параметров.
Плохой пользовательский интерфейс
… имеет тенденцию ставить приоритеты разработчика или продукта над потребностями пользователя. Симптомы плохого пользовательского интерфейса включают чрезмерный ввод данных, длинные формы, кнопки, которые слишком малы для точного нажатия, слишком много текста, текст, который слишком мал для легкого чтения, использование жаргона вместо простого английского (например.грамм. «Неверные учетные данные» вместо «Это имя пользователя и пароль не работают») и использование навязчивых диалоговых окон вместо панели уведомлений.
Знакомо? В этом макете диалоговое окно фонового приложения прерывает работу активного приложения и требует ответа, прежде чем пользователь сможет продолжить то, что он делал. Если пользователь печатал, но не смотрел на экран, он мог потерять работу. Кнопки маленькие, и их сложно нажимать точно. Сообщение об ошибке «неизвестная ошибка» не имеет смысла для пользователя и не помогает ему исследовать или устранить ее причину.
Уродливый UI
… интересный. Некоторые из наиболее эффективных пользовательских интерфейсов, на первый взгляд, нарушают общее предпочтение дизайнеров пользовательских интерфейсов простоте. Рассмотрим веб-сайт Amazon, у которого, мягко говоря, загружено много посетителей:
Но, как мы знаем по доле рынка Amazon, этот пользовательский интерфейс отлично работает для их клиентов. Один из секретов его успеха состоит в том, чтобы улучшать сайт очень постепенно и постепенно, а это означает, что пользовательский опыт работы с сайтом не нарушается.
Как клиент, я посещаю Amazon в течение многих лет и никогда сознательно не замечал каких-либо изменений в его внешнем виде или в том, как мне нужно с ним взаимодействовать. И все же… вот как выглядела его первая страница 10 лет назад (по данным WayBackMachine):
Изучение вселенной пользовательского интерфейса: различные типы пользовательского интерфейса — Altia
Пользовательский интерфейс, или UI, описывает способ взаимодействия человека с машиной. Хотя технически такой простой инструмент, как выключатель света, можно рассматривать как инструмент пользовательского интерфейса, большинство современных ссылок относятся к компьютерам и другим электронным устройствам.
UI делает возможным обмен между пользователями и машинами. Без него эта жизненно важная форма общения перестает существовать.
Существует четыре распространенных типа пользовательского интерфейса, каждый из которых имеет ряд преимуществ и недостатков:
- Интерфейс командной строки
- Интерфейс с меню
- Графический интерфейс пользователя
- Сенсорный экран Графический интерфейс пользователя
Интерфейс командной строки
Интерфейс командной строки больше не используется в качестве основного пользовательского интерфейса в повседневных потребительских товарах, но он все еще используется при определенных обстоятельствах.Интерфейс командной строки требует, чтобы пользователи вводили соответствующие инструкции в командную строку. Компьютеру дается команда сначала перейти к требуемому файлу или каталогу. Отсюда становится доступным целый ряд команд, от получения файлов до запуска программ.
Преимущества:
- Простая структура
- Минимальное использование памяти
- Отлично подходит для медленных компьютеров или компьютеров с нехваткой памяти
- Опытный пользователь интерфейса командной строки может давать команды и выполнять задачи намного быстрее, чем при использовании альтернативного типа пользовательского интерфейса
Недостатки:
- Командный язык сложно выучить
- Комплекс для начинающих пользователей
- Минимальная информация о сообщении об ошибке
Интерфейс с меню
Управляемый меню пользовательский интерфейс предоставляет вам ряд команд или параметров в форме списка или меню, отображаемого в полноэкранном, всплывающем, раскрывающемся или раскрывающемся виде.Банкомат — это пример интерфейса, управляемого с помощью меню.
Преимущества:
- Необязательно запоминать длинный список ручных команд
- Простой интерфейс для новичков
- Опции меню, не требующие пояснений
Недостатки:
- Медленнее для опытных пользователей
- Ограниченные варианты меню
- Часто требуется доступ к нескольким экранам меню для выполнения простых функций
Графический интерфейс пользователя
Графический интерфейс пользователя или GUI — это тип интерфейса, с которым большинство людей знакомо больше всего.Вы взаимодействуете с этими интерфейсами, используя мышь, кнопочную панель или другое периферийное устройство, чтобы указывать и щелкать по графике или значкам.
Преимущества:
- Не требует пояснений
- Простота использования
- Запоминать списки команд не нужно
- Позволяет одновременно запускать несколько приложений, программ и задач
- Надежные вспомогательные сооружения
- Одинаковый формат среди разных программ добавляет узнаваемости
- WYSIWYG упрощает проектирование и форматирование
Недостатки:
- Использует большой объем памяти — хотя это не вызывает беспокойства, поскольку компьютеры становятся более мощными
Сенсорный экран Графический интерфейс пользователя
Графический интерфейс сенсорного экрана очень похож на обычный графический интерфейс, за исключением того, что для выбора значков и выполнения задач вы используете пальцы или стилус, а не мышь или трекпад.Сенсорные графические интерфейсы пользователя обычно используются на планшетах, смартфонах и медицинских устройствах, таких как инсулиновая помпа t: slim. GUI с сенсорным экраном имеет те же преимущества и недостатки, что и стандартные графические интерфейсы, но также предлагает более интимный метод взаимодействия. Отсутствие периферийных устройств делает интерфейс с сенсорным экраном очень удобным.
Из четырех типов пользовательского интерфейса графический интерфейс пользователя является наиболее распространенным, за ним следует вариант с сенсорным экраном. Несмотря на альтернативные технологии, которые уже существуют и продолжают появляться, графический интерфейс остается предпочтительным стандартом.Во многом это связано с простотой и удобством использования.
Графические пользовательские интерфейсы легче понять большинству конечных пользователей, поскольку значки и меню, как правило, не требуют пояснений, а графический интерфейс не требует от пользователя запоминания или ввода сложных команд.
Хотя они действительно занимают значительный объем памяти по сравнению с другими пользовательскими интерфейсами, это второстепенная проблема, поскольку устройства по-прежнему имеют более крупную и более эффективную память, чем их предшественники.
Чтобы узнать больше о дизайне и разработке графического интерфейса, свяжитесь с Altia сегодня
5 инновационных примеров дизайна пользовательского интерфейса
В наши дни интуитивно понятных сенсорных экранов и интеллектуальных приложений для iPhone ваша аудитория не будет прилагать никаких усилий для использования вашего продукта, приложения или операционной системы — они ожидают, что это будет очевидным.Никто не собирается читать длинное подробное руководство по эксплуатации; вместо этого дизайн пользовательского интерфейса должен вести вашего клиента к достижению их целей — выполнять всю тяжелую работу, чтобы пользователю не приходилось этого делать.
Чтобы вдохновить вас, мы собрали несколько недавних примеров пользовательских интерфейсов, которые делают все правильно; которые делают его простым (в отличие от некоторых из самых знаковых пользовательских интерфейсов в истории фильмов …) и не отвлекают от функции.
Так что читайте и откройте для себя передовые и хорошо продуманные продукты, приложения и операционные системы, которые нацелены на создание лучшего пользовательского опыта с помощью дизайна…
01. iOS
Apple произвела революцию в пользовательском интерфейсе как для настольных, так и для мобильных компьютеров.Apple, возможно, недавно подверглась критике из-за таких вещей, как разгром с Картами и продолжающиеся дебаты по поводу использования скейморфизма. Но иногда хорошо отойти в сторону и посмотреть на общую картину: как Apple произвела революцию в компьютерном интерфейсе таким образом, что повлияла и сформировала все, что происходило с тех пор.
Компания стала пионером в использовании GUI (графический пользовательский интерфейс), представив компьютер Lisa в 1983 году, а позже сделала его популярным с выпуском Macintosh в 1984 году.Затем, когда он представил iPhone в 2009 году, он принес на рынок мобильных телефонов уникальный и удобный интерфейс.
В течение многих лет пользователи мобильных телефонов управляли с помощью колесика прокрутки или кнопок со стрелками для навигации по своим телефонам. Сенсорный интерфейс iPhone и значки приложений изменили игру, потому что она работала и была проста в использовании.
Немногое изменилось в отношении основных функций платформы iOS с 2009 года, в соответствии со старой поговоркой: «Если все в порядке, не чините».Тем временем Apple продолжает расширять ассортимент своих продуктов, адаптируя iOS к iPad и iTouch.
02. Windows 8 Mobile
Изменит ли новый подход Microsoft к мобильному пользовательскому интерфейсу рынок?Microsoft пытается догнать рынок смартфонов с тех пор, как несколько лет назад Apple и Google заняли центральное место. В 2012 году Microsoft представила свою последнюю операционную систему для мобильных телефонов, Windows 8, вместе с аналогичной версией для настольных компьютеров. В Windows 8 для мобильных устройств используются живые интерактивные плитки.Это означает, что когда вы смотрите на домашний экран своего телефона, вы видите несколько «плиток» приложений, которые постоянно обновляют вас информацией.
Просматривайте свои последние твиты или текстовые сообщения одним взглядом и все в одном месте. Не говоря уже о том, что расположение и важность плиток можно полностью настроить.
Общий вид сильно отличается от iOS, в которой основное внимание уделяется использованию статических значков для навигации и всплывающих окон, таких как уведомления, для сбора входящих данных.Мобильный интерфейс Window 8 выделяется из общей массы тем, что он переосмысливает то, как мы воспринимаем почти постоянный поток данных.
Лучший вид пользовательского интерфейса упрощает процесс — термостат Nest является примером в пункте. Часто вы даже не понимаете, насколько плохой пользовательский интерфейс традиционного продукта, пока кто-то не придет и не улучшит его. Речь идет о бытовом термостате.
Переход к цифровым технологиям не сильно повлиял на улучшение термостата вашего дома.Фактически, новые цифровые термостаты, как правило, намного сложнее программировать из-за их запутанных систем с множеством меню и сложных дисплеев. Итак, разработчики термостата Nest упростили для вас этот процесс.
Увеличивайте, когда вам нужно горячее, и убавляйте, когда вам нужно холоднее. Все остальное термостат делает, обучаясь каждый раз, когда вы производите регулировку, и выстраивая график нагрева и охлаждения на основе ваших изменений. Вы даже можете управлять им со своего смартфона через Wi-Fi.
Смотри! Термостат Nest:
На сайте Nintendo используется новый подход к продвижению контентаОдной из главных тенденций в дизайне веб-сайтов на данный момент является использование параллакс-прокрутки. По сути, это означает, что с помощью колеса прокрутки мыши вы можете перемещаться по веб-сайту таким образом, чтобы он выглядел трехмерным.
Этот 3D-эффект создается с помощью причудливого кодирования HTML5 и CSS3, которое заставляет фон веб-сайтов перемещаться с меньшей скоростью, чем объекты, установленные на переднем плане.
Это создает уникальный пользовательский интерфейс, который визуально более интересен, чем традиционная плоская двумерная прокрутка вверх и вниз, которая встречается на большинстве веб-сайтов. Сайт является отличным примером параллакс-прокрутки и того, как она создает уникальный пользовательский интерфейс.
Элегантный интерфейс приложения WWF позволяет вам находить контент инновационными способами.Потребительские товары и веб-сайты — не единственное место, где вы увидите достижения в дизайне пользовательского интерфейса. Разработчики приложений для iPad постоянно экспериментируют с новыми способами, позволяющими пользователям взаимодействовать со своим iPad, помимо простого движения пальцем для смены страницы.
Всемирный фонд дикой природы выпустил новое бесплатное приложение для iPad под названием WWF Together, которое является потрясающим примером того, что можно делать с помощью жестов.
Вы можете перемещать айсберги пальцем или стирать изображение, чтобы получить важную информацию о дикой природе мира. Все это заключено в элегантно простой интерфейс, удобный и информативный.
Смотри! Приложение WWF в действии:
Words : Бен Уайтселл
Бен Уайтселл — медиа-дизайнер, специализирующийся на создании различных типов контента, включая традиционные макеты страниц для печати, дизайн плакатов и иллюстрации.
Понравилось? Прочтите это!
Что такое пользовательский интерфейс (UI)? — Лучшие практики для электронной коммерции
Не ждите, пока это сделает кто-то другой. Возьмите на работу себя и начните командовать.
Начни бесплатно Что такое пользовательский интерфейс (UI)?Пользовательский интерфейс (UI) — это визуальная часть программного приложения или аппаратного устройства, которое определяет, как пользователь взаимодействует с приложением или веб-сайтом и как информация отображается на экране.Пользовательский интерфейс включает в себя концепции визуального дизайна, дизайна взаимодействия и информационной инфраструктуры и фокусируется на повышении удобства использования и удобства использования.
Важность дизайна пользовательского интерфейса (UI) в электронной коммерцииКонечная цель хорошего пользовательского интерфейса — сделать взаимодействие с пользователем максимально простым, интуитивно понятным и эффективным. В электронной коммерции интуитивно понятные интерфейсы и привлекательный дизайн являются неоценимой частью пользовательского опыта и могут существенно повлиять на производительность веб-сайта и в конечном итоге привести к более высоким или более низким продажам.
Эффективный пользовательский интерфейс основан на элементах интерфейса, с которыми пользователи уже знакомы, поскольку они максимизируют выполнение задач, эффективность и удовлетворенность. При разработке своего интернет-магазина следует обратить особое внимание на следующие элементы интерфейса:
- Элементы управления вводом: флажки, переключатели, раскрывающиеся списки, кнопки раскрывающегося списка, переключатели и текстовые поля.
- Навигационные компоненты: поле поиска , хлебные крошки, разбивка на страницы, ползунки и карусели изображений.
- Информационные компоненты: уведомлений, индикаторы выполнения, всплывающие подсказки, окна сообщений и модальные окна (всплывающие окна).
Интеллектуальная реализация общих шаблонов пользовательского интерфейса поможет вам создать приятный опыт покупок, направляя ваших клиентов по сайту и помогая им без каких-либо неудобств находить то, что им нужно. Обеспечение того, чтобы потребители могли просматривать, искать, выбирать и добавлять продукты в свою корзину без проблем, уменьшит трение и снизит показатель отказов вашего сайта.
Благодаря прочному UX-дизайну, элегантный, хорошо продуманный и простой в навигации интернет-магазин имеет значительно больше шансов побудить покупателей проводить больше времени в Интернете, добиться более высокого CTR и повысить коэффициент конверсии. По данным Adobe, «38% людей перестанут посещать веб-сайт, если его контент / макет непривлекателен».
Этапы процесса проектирования пользовательского интерфейсаПомните, что хороший пользовательский интерфейс проистекает из понимания вашего клиента и его потребностей, так что все элементы дизайна могут быть настроены в соответствии с ожиданиями покупателя.Основные процессы дизайна пользовательского интерфейса включают в себя:
- Деловые требования. Первым шагом в процессе разработки пользовательского интерфейса является составление списка ключевых функций, необходимых для вашего интернет-магазина. Создание четкого представления о том, как вы хотите, чтобы веб-сайт работал и какие возможности необходимы для удовлетворения потенциальных потребностей ваших клиентов, будет напрямую зависеть от всех других решений, которые вам придется принимать на этом пути.
- Исследование пользователей. На этом этапе важно проанализировать и понять привычки, предпочтения и потребности ваших потенциальных клиентов.Применяя эти идеи к дизайну пользовательского интерфейса, вы сможете структурировать информацию на веб-сайте и выбрать вид и внешний вид интерфейса, который наилучшим образом соответствует ожиданиям вашей целевой аудитории.
- Информационная архитектура . Одна из наиболее важных частей процесса разработки пользовательского интерфейса — создание четкой нисходящей информационной структуры, которая помогает покупателям найти то, что им нужно, за считанные секунды. Плохая информационная структура вызывает замешательство и разочарование и приводит к увеличению показателя отказов.
- Каркасный дизайн. Каркасные модели — это быстрый и дешевый способ указать детали и навигационный поток веб-сайта. Они являются незаменимым инструментом в процессе проектирования пользовательского интерфейса. Они могут быть полезны при выявлении точек трений в организационной системе веб-сайта и визуализации всех этапов пути к покупкам.
- Опытный образец. Основная цель прототипа — реалистично смоделировать взаимодействие между пользователем и интерфейсом, чтобы воплотить в жизнь весь опыт работы с продуктом.Прототипы часто используются для тестирования удобства использования, чтобы получить раннюю обратную связь и избежать дорогостоящих изменений на более позднем этапе процесса.
- A / B тестирование . После того, как вы запустите свой веб-сайт, внедрите надежную стратегию A / B-тестирования, чтобы продолжить настройку и улучшение покупательского опыта с течением времени. Маловероятно, что вы получите все элементы сайта с самого начала, но активные эксперименты и анализ помогут вам повысить качество обслуживания пользователей и оптимизировать ваши доходы.
Хотя каждый веб-сайт электронной коммерции уникален и ориентирован на определенную группу людей с очень конкретными потребностями, существует несколько элементов дизайна пользовательского интерфейса, которые должны быть в каждом интернет-магазине.
- Удобная строка поиска. Покупатели, использующие поиск по сайту, демонстрируют гораздо более высокое намерение совершить покупку и с большей вероятностью завершат процесс покупки. Размещение панели поиска на видном месте на веб-сайте и использование контрастных цветов, чтобы выделить ее, упростит как привлечение внимания людей, которые целенаправленно что-то ищут, так и упростит опыт тех, кто просто просматривает.
- Привлекающие внимание кнопки призыва к действию (CTA) . Эффективный призыв к действию может иметь огромное влияние на коэффициент конверсии, поскольку это элемент, который побуждает покупателей к немедленным действиям и реакции на информацию, отображаемую на странице. Хороший CTA привлекателен и выделяется на фоне остального контента сайта.
- Удобная навигация. Короткие логические пути, знакомые названия категорий и легкая для понимания иерархия сайтов приводят к снижению показателей отказов и повышению показателей конверсии.Простая структура меню является одной из важнейших составляющих положительного опыта клиентов и остается главным приоритетом в индустрии электронной коммерции.
- Панировочные сухари. «Хлебные крошки» — это форма навигации по сайту, которая упрощает взаимодействие с пользователем, показывая им, где они находятся на сайте, и упрощая переход между категориями, продуктами и информационными страницами. Добавление хлебных крошек также поможет вам выжать немного силы SEO, поскольку это гарантирует, что поисковые системы найдут и поймут все страницы, которые необходимо сканировать.
- Удобная касса. Страница оформления заказа, вероятно, самая важная часть вашего сайта. Сосредоточьтесь на сокращении этапов процесса оформления заказа до минимума и используйте надежные стратегии оптимизации, такие как добавление правильного сочетания платежных шлюзов и предложение бесплатной доставки, чтобы максимизировать свою прибыль.
- F-образный узор. Исследования показали, что люди почти всегда читают и просматривают страницы в F-образном порядке, гораздо чаще просматривая левую часть экрана, чем правую.Размещение наиболее важной информации в левой части вашей домашней страницы и страниц продуктов приведет к повышению уровня вовлеченности.
Хотите узнать больше?
Есть ли что-нибудь еще, о чем вы хотели бы узнать больше, и что бы вы хотели включить в эту статью? Дайте нам знать!
.
 Понимание контекста пользователей помогает создавать социально значимые продукты, которые с высокой вероятностью приживутся и начнут развитие на рынке: так они будут казаться интуитивными (ментальные модели) и родными (метафоры).
Понимание контекста пользователей помогает создавать социально значимые продукты, которые с высокой вероятностью приживутся и начнут развитие на рынке: так они будут казаться интуитивными (ментальные модели) и родными (метафоры).
 Приложение должно наглядно показывать на экране актуальный статус: ожидается ли оплата, взял ли менеджер заявку в работу, доставлено ли сообщение.
Приложение должно наглядно показывать на экране актуальный статус: ожидается ли оплата, взял ли менеджер заявку в работу, доставлено ли сообщение.