Как изменить размер фото — инструкция на примере программы IrfanView
Для того, что бы изменить размер фото или картинки нам понадобится бесплатная программа IrfanView, которую можно скачать на официальном сайте, в разделе Download.
Установив программу, запускаем её. Теперь нужно открыть файл с фото или картинкой, размер которой нужно изменить. Для этого воспользуемся или перетаскиванием фото или картинки на окно программы (это так называемая технология драг-анд-дроп — drag-and-drop), или достаточно нажать клавишу «O», что бы появилось окно открытия файла (рис 1.) или из системного меню File —> Open (Файл —> Открыть…).
Рис. 1.
Выбрав нужный файл и открыв его, следует нажать комбинацию клавиш «Ctrl+R». Появится окно выбора будущего размера изображения (рис. 2.). Также это окно вызывается из системного меню программы «Image —> Resize/Resample… (Изображение —> Изменить размер изображения)»
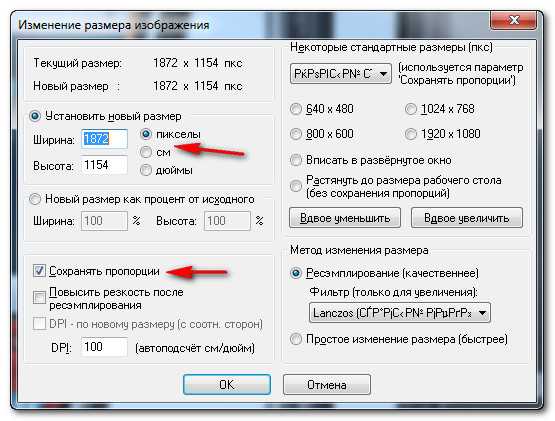
Рис. 2. Окно изменения размера изображения
Рассмотрим элементы этого окна. Здесь поле 1 предназначено для выбора режима масштабирования картинки — для наилучшего качества следует выбрать пункт «Resample (better quality)» (Ресэмплирование с помощью фильтра (качественнее)) и фильтр «Lanczos» (фильтр Ланцоша). Можно также выбрать и другие типы фильтров, например, «Hermite filter» (фильтр Эрмита) или «Triangle» (метод треугольников) — эти фильтры работают несколько быстрее, но и качество, получаемое с их помощью будет иным. Все фильтры обладают собственными особенностями, поэтому определить, какой фильтр лучше подходит для изменения размера фото можно только опытным путём. Но визуально разница в работе фильтров будет не очень сильно заметна.
Здесь поле 1 предназначено для выбора режима масштабирования картинки — для наилучшего качества следует выбрать пункт «Resample (better quality)» (Ресэмплирование с помощью фильтра (качественнее)) и фильтр «Lanczos» (фильтр Ланцоша). Можно также выбрать и другие типы фильтров, например, «Hermite filter» (фильтр Эрмита) или «Triangle» (метод треугольников) — эти фильтры работают несколько быстрее, но и качество, получаемое с их помощью будет иным. Все фильтры обладают собственными особенностями, поэтому определить, какой фильтр лучше подходит для изменения размера фото можно только опытным путём. Но визуально разница в работе фильтров будет не очень сильно заметна.
В поля 3 и 4 вводятся будущие ширина и высота картинки. В поле 3 параметры указываются в процентах, а в поле 4 — в пикселях (по умолчанию), сантиметрах или дюймах.
В поле 2 находится элемент «Preserve aspect ratio» (Сохранять пропорции), имеющий отношение к полям 3 и 4. Когда он отмечен (галочка установлена), то при изменении только ширины или только длины картинки, автоматически пропорционально изменяется и другой соответствующий параметр.
В поле 5 можно выбрать заранее предустановленные размеры из стандартного ряда, выбрать будущий размер фото, равным размеру рабочего стола. Две кнопки, расположенные в этом поле позволяют в один клик увеличить фото в два раза (кнопка «Double»- «Вдвое увеличить») или уменьшить в два раза (кнопка «Half» — «Вдвое уменьшить») будущие размеры фото.
В поле 6 отображается текущий размер фото («Current Size») и новый размер («New Size»). Что бы новый размер вступил в силу, следует нажать кнопку «OK», расположенную внизу окна выбора размера изображения.
Как изменить размер фото, используя выше указанные настройки? Рассмотрим самый простой пример — уменьшение размера фото ровно в два раза. Для этого открываем файл (клавиша «O»), нажимаем комбинацию клавиш «Ctrl+R» и в появившимся окне нажимаем кнопку «Half» («Вдвое уменьшить»). Если нажать эту кнопку не один, а два раза, то фото уменьшится в четыре раза, и т.д. Дальше нажимаем кнопку «OK». Теперь в главном окне программы IrfanView изображение будет уменьшено в два раза. Далее следует сохранить полученное изображение на диск — это делается комбинацией клавиш «Ctrl+S». Появится окно сохранения файла (рис. 3.). В этом окне следует выбрать формат, в котором файл будет сохранён (выпадающее меню «Save as type»).
Далее следует сохранить полученное изображение на диск — это делается комбинацией клавиш «Ctrl+S». Появится окно сохранения файла (рис. 3.). В этом окне следует выбрать формат, в котором файл будет сохранён (выпадающее меню «Save as type»).
Рис. 3. Окно сохранения файла.
Программа IrfanView позволяет сохранять графические файлы в различных форматах — gif, jpg, png, bmp, ico, raw, tiff и многих других. Если выбран формат jpg или gif, то в окне сохранения файла следует установить галочку «Show option dialog» (Показывать параметры), и в этой панели можно указать качество, с которым jpg — файл будет сохранён, а так же некоторые настройки для gif формата. Следует учесть, что чем лучше качество, тем больше будет размер нового jpg файла.
Групповое изменение размера фото
Как изменить размер фото у нескольких файлов одновременно? Это также можно сделать программой IrfanView — в ней есть автоматический режим работы. Нужно нажать кнопку «B» (или из системного меню выбрать «File —> Batch Convertion/Rename)» (Файл —> Преобразовать/Переименовать группу файлов). В результате появится окно операций с группой файлов (рис. 4.).
В результате появится окно операций с группой файлов (рис. 4.).
Рис. 4. Окно операций с группой файлов.
В этом окне на панели 1 следует выбрать «Batch conversion» («Групповое преобразование»), на второй панели («Параметры преобразования») выбрать формат выходного файла. На панели 3 нужно указать директорию, куда преобразованные файлы будут автоматически сохраняться. На панели 5 находится окно выбора файлов для обработки. Нужные файлы следует выделить, и нажать кнопку 6 «Add» («Добавить»), так что выбранные файлы окажутся на панели 7. На эту панель файлы можно просто перетащить из Проводника (метод драг-анд-дроп).
Рис. 5. Окно настроек параметров для операций с группой файлов.
Что бы указать будущий размер файлов, следует нажать кнопку «Advanced» («Настроить») на панели 2. Появится окно «Set for all images» («Параметры для всех изображений»), в котором следует выбрать пункт «RESIZE» («ИЗМЕНИТЬ РАЗМЕР»), и указать нужный размер в процентах или пикселях, как это было объяснено выше. Далее нажать кнопку «ОК», и вернувшись к окну операций с группой файлов (рис. 4.) нажать кнопку на панели 4 «Start Batch» («СТАРТ»). После этого запустится процесс групповой обработки файлов, которые будут сохраняться в директории, указанной в окне операций с группой файлов (рис. 4) в панели 3.
Далее нажать кнопку «ОК», и вернувшись к окну операций с группой файлов (рис. 4.) нажать кнопку на панели 4 «Start Batch» («СТАРТ»). После этого запустится процесс групповой обработки файлов, которые будут сохраняться в директории, указанной в окне операций с группой файлов (рис. 4) в панели 3.
Итак, что бы изменить размер фото в ручном режиме, нужно выполнить следующую последовательность действий:
- Открыть файл (клавиша «O»).
- Вызвать окно изменения размера изображения (комбинация клавиш Ctrl+R).
- Установить необходимые параметры будущего изображения и нажать кнопку «ОК».
- Сохранить фото (комбинация клавиш Ctrl+S), выбрав нужный формат.
Для изменения размера фото в групповом автоматическом режиме последовательность действий будет следующая:
- Открыть окно операций с группой файлов (клавиша «B»).
- Выбрать режим группового преобразования (поле 1) (рис. 4).
- Перетащить файлы из Проводника Виндовс на поле 7 или выбрать нужные файлы в поле 5 и нажать кнопку «Добавить».

- Указать новый размер фото (кнопка «Настроить» на панели 2) и папку для создаваемых файлов (панель 3).
- Нажать кнопку «СТАРТ» (панель 4).
В заключение следует отметить, что существуют различные службы, позволяющие изменить размер фото онлайн, но ими не так удобно пользоваться, как программой IrfanView, к тому же они работают очень медленно.
BACK
Как изменить размер изображения на витрине — Документация docs.cs-cart.ru 4.4.x
Предыдущая статья Следующая статья
Общая информация
Для того, чтобы изменить размер изображений на витрине, выполните следующие шаги:
Откройте страницу Настройки → Иконки в панели администратора.
Укажите нужное качество изображения в поле Качество формата JPEG (0—100).
Чтобы настроить размер изображений на витрине, заполните соответствующие поля рядом с нужным типом иконки.

Нажмите Сохранить, чтобы сохранить изменения.
Примечание
После внесения изменений удалите сгенерированные иконки, чтобы автоматически создать новые. Для этого в меню Администрирование → Хранилище данных выберите Удалить сгенерированные иконки.
Типы иконок и их настройки
Здесь описано, какие настройки на странице Настройки → Иконки отвечают за иконки на определенных страницах магазина.
Список товаров
Настройки:
- Ширина иконки в списке товаров (страницы категории, поиска и т.д.)
- Высота иконки в списке товаров (страницы категории, поиска и т.д.)
В CS-Cart списков товаров отображается в двух случаях:
На страницах категорий, например, в категории “Электроника”, “Одежда” и т.д. Эти страницы представлены страницей макета, у которой значением настройки Страница
cateogries.. view
viewВ блоке “Товары”, который на разных страницах может выполнять разные функции, например, “Горячие предложения”, “Распродажа”, “Новые поступления” и т.д.
Детальная страница товара
Настройки:
- Ширина иконки на детальной странице товара
- Высота иконки на детальной странице товара
Страница быстрого просмотра товара
Настройки:
- Ширина иконки товара в быстром просмотре
- Высота иконки товара в быстром просмотре
Страница корзины
- Ширина иконки на странице корзины
- Высота иконки на странице корзины
Иконки категорий
Настройки:
- Ширина иконки в списке категорий
- Высота иконки в списке категорий
Важно
Настройки, указанные ниже, больше не используются в ядре CS-Cart.
- Ширина иконки на детальной странице категории
- Высота иконки на детальной странице категории
- Ширина детального изображения категории
- Высота детального изображения категории
Что происходит с изображениями при изменении размера
Если ширина или высота изображения больше, чем указано в настройках, то размер изображения уменьшается. При этом соотношение сторон сохраняется. Дальше возможно 2 варианта:
- Если в настройках задана и ширина, и высота, то уменьшенное изображение центрируется, а незанятое им место заполняется фоновым цветом.
- Если в настройках указана или только ширина или только высота, то размер изображения уменьшается до заданного, а отсутствующий параметр подбирается по соотношению сторон оригинального изображения.
Если ширина или высота изображения меньше, чем указано в настройках, то изображение не растягивается. Оно центрируется, а отсутствующий параметр подбирается по соотношению сторон оригинального изображения.
Фоновой цвет определяется настройкой Цвет фона иконок.
Важно
Если для изображений указать только ширину или только высоту, то сетка товаров может стать неровной.
Как изменить размер изображения в HTML?
Как изменить размер изображения в HTML?
Изменить размер изображения в HTML иногда может быть сложнее, чем вы думаете. Но вот быстрая помощь, если это вызывает беспокойство.
Существует три способа изменить размер изображения в HTML:
- С помощью тега HTML
- Использование встроенного атрибута стиля
- Использование внутреннего CSS
Метод 1: Использование тега HTML
Прежде чем мы начнем, взгляните на исходные размеры этой картинки, так как именно она будет использоваться во всем нашем обсуждении. Исходный размер изображения 960 х 640.
Теперь давайте обсудим, как изменить размер изображения в HTML с помощью тегов HTML. Мы можем использовать атрибуты ширины и высоты в HTML вместе с тегом изображения, чтобы изменить размер изображения. Это самый простой подход.
Мы можем использовать атрибуты ширины и высоты в HTML вместе с тегом изображения, чтобы изменить размер изображения. Это самый простой подход.<голова> <мета-кодировка="UTF-8"> Как изменить размер изображения в HTML <тело>Привет!
Вот как выглядит изображение, когда мы меняем его размер.

Выход
Примечание: Обратите внимание на соотношение сторон изображения. Если высота и ширина изображения выбраны неправильно, это ухудшит качество изображения.
Если высота и ширина изображения выбраны неправильно, это ухудшит качество изображения.
Способ 2. Использование встроенного атрибута стиля
Следующим вариантом может быть использование встроенного атрибута стиля вместо атрибутов высоты и ширины. В этом случае у нас также будет такой же вывод, но код для установки высоты и ширины будет помещен внутри тега стиля таким образом.
alt="картинка по умолчанию"
>
Это единственное различие между тегом HTML и встроенным атрибутом стиля.
<голова>
<мета-кодировка="UTF-8">
Как изменить размер изображения с помощью встроенного атрибута стиля
<тело>
Привет!
Вот как выглядит изображение, когда мы меняем его размер.

Выход
Метод 3: Использование внутреннего CSS
Код внутреннего CSS будет таким же, как и у встроенного метода атрибута стиля. Но на этот раз мы поместим код отдельно в тег стиля. Это поможет нам разделить весь код на HTML и CSS.
Мы назначим идентификатор нашему тег изображения и используйте тот же идентификатор для изменения изображения с помощью CSS.
<голова>
<мета-кодировка="UTF-8">
Как изменить размер изображения с помощью внутреннего CSS
<стиль>
/* Установка ширины и высоты изображения */
#imgDisplay{
ширина: 100%;;
высота: авто;
}
<голова>
<мета-кодировка="UTF-8">
0">
Как изменить размер изображения с помощью внутреннего CSS
<стиль>
/* Установка ширины и высоты изображения */
#imgDisplay{
ширина: 640px;;
высота: 426 пикселей;
}
<тело>
Привет!
Вот как выглядит изображение, когда мы меняем его размер.

Выход
Примечание: Во всех предыдущих методах мы пытались установить высоту и ширину по нашему желанию. Однако это может произойти ценой потери картинкой своего соотношения сторон и, в конечном счете, качества. Лучше всего изменить либо высоту, либо ширину изображения и установить для другого неизменяемого атрибута значение auto, чтобы высота регулировалась для сохранения соотношения сторон.
Лучше всего изменить либо высоту, либо ширину изображения и установить для другого неизменяемого атрибута значение auto, чтобы высота регулировалась для сохранения соотношения сторон.
Мы также можем установить ширину равной 100%, чтобы он получил всю ширину своего родительского элемента.
<голова>
<мета-кодировка="UTF-8">
Как изменить размер изображения с помощью внутреннего CSS
<стиль>
/* Установка ширины и высоты изображения */
#imgDisplay{
ширина: 100%;;
высота: авто;
}
<тело>
Привет!
Вот как выглядит изображение, когда мы меняем его размер.

Выход:
Но, как вы можете видеть на изображении выше, ширина: 100% также может растянуть изображение, чтобы оно соответствовало всей области просмотра. Если это произойдет, вы можете использовать max-width: 100%, чтобы ширина изображения могла быть меньше или равна 100% его исходной ширины, но никогда не превышала ее.
<голова>
<мета-кодировка="UTF-8">
Как изменить размер изображения с помощью внутреннего CSS
<стиль>
/* Установка ширины и высоты изображения */
#imgDisplay{
максимальная ширина: 100%;;
высота: авто;
}
<тело>
Привет!
Вот как выглядит изображение, когда мы меняем его размер.

Выход:
Недостатки изменения размера изображения на стороне клиента
Существует несколько причин, по которым следует избегать изменения размера изображения на стороне клиента. Лучшей альтернативой является CDN, который будет доставлять веб-контент быстро и с меньшей пропускной способностью. Но давайте посмотрим на некоторые последствия изменения размера изображения на стороне клиента.
Пониженное качество изображения
Когда на сцену выходит изменение размера, вы не можете быть уверены в том, как браузер решит увеличивать или уменьшать изображение. Но на корневом уровне алгоритм масштабирования всегда выполняет свою работу. Когда вы изменяете размер изображения, есть вероятность, что качество изображения может быть не таким, как вы ожидали.
Аппаратное обеспечение, а также ОС являются двумя важными факторами в данном случае. И либо скорость, либо качество должны быть скомпрометированы, когда другому отдается больший приоритет.
Увеличено время рендеринга изображения
Изменение размера любого полноразмерного изображения происходит при первоначальной загрузке изображения, после чего происходит рендеринг. Таким образом, если изображение большого размера необходимо уменьшить, то в первую очередь нужно дождаться загрузки изображения.
Увеличение потребления полосы пропускания + затраты
Повышение стоимости полосы пропускания, а также потребления беспокоит всех. И будет потеря пропускной способности, когда полноразмерное изображение загружается на стороне клиента. Использование WebP или Формат AVIF для изображений может спасти вас в этом отношении.
Повышение требований к памяти и вычислительной мощности
Изменение размера изображения не является одинаково сложной задачей для каждого устройства. Для устройств с меньшим объемом памяти делать то же самое может быть более мучительно. В конечном итоге это приводит к плохому пользовательскому опыту.
Для устройств с меньшим объемом памяти делать то же самое может быть более мучительно. В конечном итоге это приводит к плохому пользовательскому опыту.
Подробнее
Если вам нужно больше знаний о тегах HTML, вы можете перейти к этой статье, чтобы узнать больше. Или вы также можете узнать больше о теге изображения в HTML, посетив эту статью.
Заключение
- Чтобы изменить размер изображения с помощью тегов HTML, вы можете установить атрибуты ширины и высоты в теге
.
- Мы также можем указать одинаковую ширину и высоту внутри встроенного тега , которые существуют внутри...< /head> теги.
- Изменение размера изображения на стороне клиента может привести к:
- Пониженное качество изображения
- Увеличено время рендеринга изображения
- Увеличение потребления полосы пропускания + затраты
- Увеличены требования к памяти и вычислительной мощности
Image Resizer - бесплатное онлайн-изменение размера изображения
Если вы ищете интеллектуальный онлайн-инструмент для быстрого изменения размера изображения, воспользуйтесь бесплатным средством изменения размера изображения VistaCreate. Это средство смены размера изображения легко регулирует размеры изображений PNG и JPG для создания необходимых визуальных эффектов. Изменяйте размер изображений онлайн с помощью VistaCreate, чтобы создавать потрясающие дизайны с нестандартными размерами, сохраняя при этом исходное соотношение сторон изображения.
Это средство смены размера изображения легко регулирует размеры изображений PNG и JPG для создания необходимых визуальных эффектов. Изменяйте размер изображений онлайн с помощью VistaCreate, чтобы создавать потрясающие дизайны с нестандартными размерами, сохраняя при этом исходное соотношение сторон изображения.
Изменить размер моего изображения
Выберите шаблон для редактирования
Показать больше
Преимущества нашей простой смены размера изображения
Простой в использовании инструмент для изменения размера изображения — это только один инструмент из множества мощных инструментов и функций редактирования в VistaCreate. Настраивайте изображения, обрезая, изменяя их размер, поворачивая и даже анимируя несколькими щелчками мыши. Удаляйте фоновые изображения, добавляйте потрясающие объекты дизайна и создавайте контент для различных платформ социальных сетей. Функции дизайна и инструменты редактирования VistaCreate упрощают воплощение ваших творческих идей в жизнь.
Изменение размера собственных фотографий
Средство изменения размера фотографий — это базовый инструмент, который творит чудеса с вашим контентом. Легко изменяйте размер фотографий для своего веб-сайта, коллажей, обоев и многого другого. Настройте свои изображения в соответствии с требованиями любой платформы, отрегулировав размеры изображения и соотношение сторон и сохранив изображение с измененным размером в различных форматах.
Инструмент изменения размера формата
Сделайте любое изображение соответствующим размеру файла вашего сайта социальной сети, блога, печатного издания или рекламных форматов.
 Все, что вам нужно сделать, это выбрать один из предустановленных параметров изменения размера изображения или ввести нужный размер изображения. Если вам нужно, чтобы размер файла был небольшим, сохраните изображение в сжатом формате, например JPG.
Все, что вам нужно сделать, это выбрать один из предустановленных параметров изменения размера изображения или ввести нужный размер изображения. Если вам нужно, чтобы размер файла был небольшим, сохраните изображение в сжатом формате, например JPG.Загрузите свои изображения
VistaCreate упрощает загрузку изображений. Вы можете загружать файлы с любым разрешением изображения в наш онлайн-редактор фотографий. Выберите лучший шаблон для вашей идеи, перейдите на вкладку «Мои файлы» и просто загрузите свое изображение. Затем нажмите на свое изображение, чтобы получить доступ ко всем параметрам редактирования и настроить его в соответствии с вашей творческой идеей.
Добавить анимацию
Хотите повысить вовлеченность? Добавьте анимацию в свои проекты и покорите публику своими визуальными эффектами! Применяйте анимированные эффекты к изображению, тексту или элементу дизайна и создавайте привлекательные дизайны, которые впечатлят вашу аудиторию.

Игра с деталями
Добавьте визуального интереса к своим изображениям с помощью фигур, используйте наклейки для выделения ключевых моментов и получите доступ к сотням объектов дизайна в VistaCreate. Наслаивайте свои проекты и экспериментируйте с прозрачностью, чтобы создавать сногсшибательные визуальные эффекты для любого случая.
Удалить фон
С нашим дизайнером нет необходимости тщательно стирать фон с ваших изображений. Один щелчок — это все, что нужно, чтобы удалить существующий фон. Замените его сплошным цветом или другим изображением или сделайте фон изображения прозрачным, чтобы подчеркнуть другие части вашего дизайна.

Перейти в редактор
причин использовать программу смены размера фотографий VistaCreate
Вам не нужно разбираться со сложным программным обеспечением или искать специальные приложения для своего компьютера. Вместо этого воспользуйтесь простыми в использовании инструментами изменения размера и интересными функциями дизайна в VistaCreate и легко настройте визуальные эффекты. Экономьте время, используя инструмент для изменения размера нескольких изображений, чтобы удовлетворить все ваши потребности в контенте и создавать выдающиеся дизайны для нескольких каналов одновременно.
Легко изменить размер фотографий
Наш бесплатный онлайн-редактор изображений позволяет легко изменять размер больших изображений в меньшие без изменения соотношения сторон. Просто загрузите изображение, размер которого вы хотите изменить, в VistaCreate и нажмите кнопку «Изменить размер» на верхней панели.
 Вы можете выбрать предустановленный формат или установить пользовательский размер изображения. В VistaCreate вы можете установить столько пользовательских размеров, сколько пожелаете, и изменить размер изображения до нескольких размеров одновременно. Кроме того, все недавно использованные размеры изображений отображаются первыми, чтобы оптимизировать процесс проектирования.
Вы можете выбрать предустановленный формат или установить пользовательский размер изображения. В VistaCreate вы можете установить столько пользовательских размеров, сколько пожелаете, и изменить размер изображения до нескольких размеров одновременно. Кроме того, все недавно использованные размеры изображений отображаются первыми, чтобы оптимизировать процесс проектирования.Сохранить качество изображения
С помощью средства изменения размера изображения VistaCreate вы можете изменять размер и масштаб изображений без изменения разрешения изображения или потери качества изображения. Загрузите изображение с измененным размером в формате JPG, PNG, PNG с прозрачным фоном, стандартный PDF или PDF Print. Кроме того, все ваши визуальные эффекты автоматически сохраняются на вкладке «Мои проекты». Таким образом, вы можете вернуться в любое время, чтобы настроить размер изображения или внести другие изменения.

Оптимизируйте свою работу с помощью предустановленных форматов
Ускорьте свою работу, выбрав один из предустановленных параметров в нашем средстве изменения размера изображения. Вы можете найти предустановленные форматы изображений для Facebook, Instagram, YouTube, Pinterest, Twitch и других ключевых социальных сетей. Воспользуйтесь строкой поиска на вкладке «Изменить размер», чтобы быстро найти нужный формат. Самое приятное то, что вы можете изменить размер изображения до нескольких размеров за один раз! Просто выберите форматы или установите размеры для желаемого размера файла, получите изображения с измененным размером и продолжите редактирование каждого из них в новой вкладке.
Найдите все необходимые инструменты в одном месте
VistaCreate — это не просто программа для изменения размера изображения.
 Да, он может уменьшить или увеличить изображение, но предлагает гораздо больше. Вы можете использовать это программное обеспечение для обработки изображений для Windows и других операционных систем для создания потрясающего визуального контента для социальных сетей, блогов, маркетинга или рекламы. Выбирайте из тысяч бесплатных объектов, добавляйте текст, экспериментируйте с цветами и шрифтами и создавайте дизайн для любых целей с помощью всего одного инструмента.
Да, он может уменьшить или увеличить изображение, но предлагает гораздо больше. Вы можете использовать это программное обеспечение для обработки изображений для Windows и других операционных систем для создания потрясающего визуального контента для социальных сетей, блогов, маркетинга или рекламы. Выбирайте из тысяч бесплатных объектов, добавляйте текст, экспериментируйте с цветами и шрифтами и создавайте дизайн для любых целей с помощью всего одного инструмента.
Как изменить размер изображения в VistaCreate
1
Открыть редактор
Войдите в свою учетную запись VistaCreate или войдите в систему. Чтобы открыть редактор, изучите наши бесплатные шаблоны дизайна, чтобы выбрать тот, который вам нравится, или нажмите на пустой холст, если вы хотите создать дизайн с нуля.

2
Загрузить свое изображение
Перейдите на вкладку «Мои файлы» на левой панели инструментов, нажмите кнопку «Загрузить», чтобы добавить свое изображение и поместите его на холст. Вы также можете открыть вкладку «Фотографии» и выбрать одно из миллионов изображений в VistaCreate.
3
Изменить размер изображения
Нажмите кнопку «Изменить размер» на верхней панели. Затем введите свои размеры в поле нестандартного размера или используйте панель поиска, чтобы выбрать предустановленный параметр, который поддерживает правильное соотношение сторон, или найдите формат изображения, который вы хотите использовать.




 view
view




 Все, что вам нужно сделать, это выбрать один из предустановленных параметров изменения размера изображения или ввести нужный размер изображения. Если вам нужно, чтобы размер файла был небольшим, сохраните изображение в сжатом формате, например JPG.
Все, что вам нужно сделать, это выбрать один из предустановленных параметров изменения размера изображения или ввести нужный размер изображения. Если вам нужно, чтобы размер файла был небольшим, сохраните изображение в сжатом формате, например JPG.

 Вы можете выбрать предустановленный формат или установить пользовательский размер изображения. В VistaCreate вы можете установить столько пользовательских размеров, сколько пожелаете, и изменить размер изображения до нескольких размеров одновременно. Кроме того, все недавно использованные размеры изображений отображаются первыми, чтобы оптимизировать процесс проектирования.
Вы можете выбрать предустановленный формат или установить пользовательский размер изображения. В VistaCreate вы можете установить столько пользовательских размеров, сколько пожелаете, и изменить размер изображения до нескольких размеров одновременно. Кроме того, все недавно использованные размеры изображений отображаются первыми, чтобы оптимизировать процесс проектирования.
 Да, он может уменьшить или увеличить изображение, но предлагает гораздо больше. Вы можете использовать это программное обеспечение для обработки изображений для Windows и других операционных систем для создания потрясающего визуального контента для социальных сетей, блогов, маркетинга или рекламы. Выбирайте из тысяч бесплатных объектов, добавляйте текст, экспериментируйте с цветами и шрифтами и создавайте дизайн для любых целей с помощью всего одного инструмента.
Да, он может уменьшить или увеличить изображение, но предлагает гораздо больше. Вы можете использовать это программное обеспечение для обработки изображений для Windows и других операционных систем для создания потрясающего визуального контента для социальных сетей, блогов, маркетинга или рекламы. Выбирайте из тысяч бесплатных объектов, добавляйте текст, экспериментируйте с цветами и шрифтами и создавайте дизайн для любых целей с помощью всего одного инструмента.