Markdown: как изменить размер или пропорцию вставленных изображений
Markdown: как изменить размер или пропорцию вставленных изображений
Теги: Markdown
Есть два способа вставить картинку в редактор Markdown:
Первый способ вставки картинок
Вставьте изображение напрямую, то есть скопируйте изображение и вставьте его прямо в редактор. В разных редакторах используются разные явные методы, некоторые имеют явные имена файлов «.png», изображения представлены в виде вложений, а некоторые автоматически загружаются в Интернет и затем отображаются в виде URL-адресов.
Например, редактор разметки csdn должен автоматически загружать изображения и затем отображать их в виде URL-адреса. Из этого URL видно, что csdn загрузил изображение в Alibaba Cloud OSS и вызвал x-oss-process для обработки изображения. По умолчанию к исходному изображению добавляется только водяной знак, то есть вызывается / watermark, за которым следует type, shadow, Текст, размер и цвет — все это параметры водяного знака.
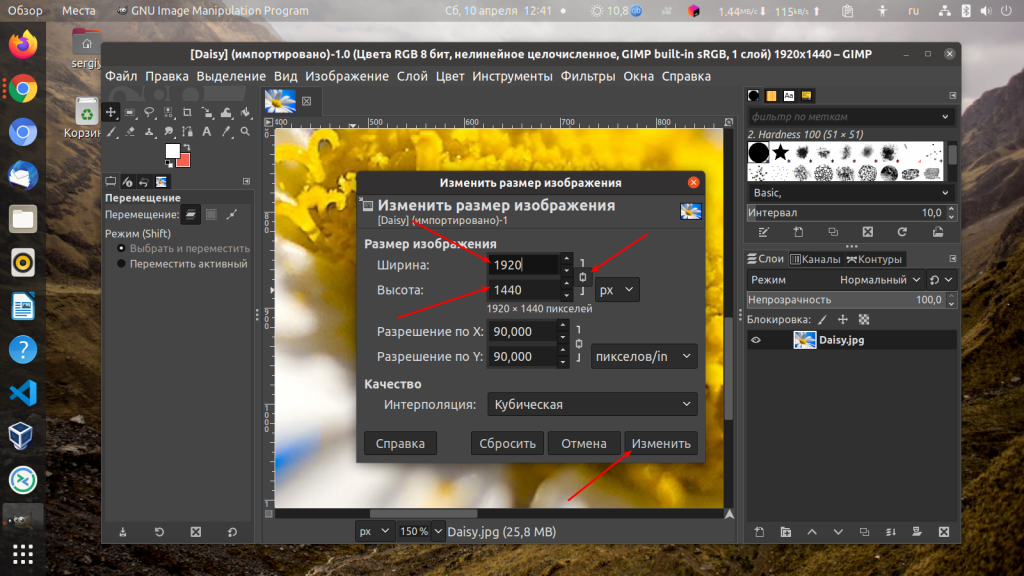
Если вы хотите изменить размер вставленного изображения, вы можете установить изменение размера. Можно установить два параметра: один — установить ширину и высоту изображения, а другой — установить коэффициент масштабирования.
Например, установите коэффициент масштабирования p:
После настройки эффект будет следующим:
Задайте длину и ширину. Следует отметить, что изображение не будет изменено в соответствии с настройками длины и ширины, но изображение будет изменено в соответствии с предпосылкой сохранения пропорций изображения, например:
Эффект следующий:
Вы также можете установить другие параметры изображения через x-oss-process. Подробнее см.Руководство по обработке изображений Alibaba Cloud OSS。
Второй способ вставки картинок
Этот метод должен сначала загрузить изображение в Интернет, затем получить URL-адрес изображения, а затем вставить тег html:
<img src = "Image link" width = "Image width" height = "Image height" alt = "Описание изображения" align = "Image position" />
Например, введите;
<img src = "https://img-blog.csdnimg.cn/20200322134242380.png" width = "300" height = "300" alt = "пример" align = "center" />
Вы можете получить следующую картину. Параметры width и height регулируют ширину и высоту изображения.Вы можете заполнить только один параметр, и изображение автоматически изменит размер в соответствии с пропорциями.
Интеллектуальная рекомендация
VC Non-ASCII Язык Скопируйте в буфер обмена
MFC версия На сегодняшний день я столкнулся с странным явлением, и японская система нажала Ctrl + C на элементе управления, а затем вставила его, чтобы побраться. Невозможно переключиться на метод япо…
Используйте модуль PHP в HTTPD для анализа веб -страницы PHP
Добавить анализ PHP в файл конфигурации HTTPD Измените файл конфигурации Apache, чтобы Apache мог использовать PHP для анализа Файл конфигурации httpd находится на пути /SR/Local/httpd/conf/httpd.conf…
Производитель -Понимание вопроса о выпуске
Описание проблемы: Вовлеченные объекты: производители (производственные данные), потребители (потребительские данные), буфер (посредник) Конкретное описание: Производители и потребители представляют с.
[Проблема] Несколько методов дедупликации массивов
1. Установите с помощью оператора раскрытия, чтобы удалить дублирование (лично считаю наиболее лаконичным) 2. метод дедупликации indexOf () 3.includes () метод дедупликации 4. Оптимизируйте метод масс…
Использование апплета WeChat wx: для
Я видел в официальном документе, что wx: for помещается в список рендеринга. Из этого мы можем приблизительно узнать, что основная функция wx: for — это список. Обычно мы говорим список. Я думаю, что …
Вам также может понравиться
Чтение пути Java
…
ofo запускает «торговый центр со скидками». Пользователи, которые не вернули свои депозиты, могут обменять золотые монеты на выгодные покупки.
[TechWeb] Недавно в официальном приложении ofo была запущена функция «Discount Mall». Пользователи, которые еще не реализовали возврат депозита, могут обменять их по соотношению «1 ю…
RadioButton
Radio buttons are normally used together in a RadioGroup Добавить Radiobutton (по крайней мере два) в радиогруппе Добавьте слушатель на объект, реализуйте интерфейс OnCheckedChangeListener (выберите о.
«С помощью логики Java программы, чтобы понять» первая сводная глава
слово: общественности статической общественности статическойпустотаглавная главнаякласс класс Выход Система из проблемных вопросов, линия печать печать линии Что такое программа? Программу можно рассм…
BZOJ2212: [Poi2011] Вращения деревьев (Rock Valley P3521)
Сегмент дерева слияния BZOJ тематический портал Портал Затерянной Долины Научился объединять отрезки. Для поддерева, независимо от того, переключено оно или нет, оно не повлияет на другие узлы вне под…
Изменить размер картинки онлайн (пакетно)
Техподдержка
По любым вопросам пишите разработчику в Телеграм:
t.me/ivashka8
Пожалуйста, подождите: фоторедактор загружается…
{{tooltip.text}}
Шрифт
Шрифт
⇑ Фильтры ⇑ ⇓ Фильтры ⇓
Файл
Автоулучшение
Стилизация
Наложить картинку
Лица людей
Резкость
Размытие
Цветокоррекция
Изменить фон
Эффекты
Постеризация
Поворот
Уникализация
Штамповка
Яркость
Контраст
Насыщенность
Соляризация
Частицы
Сепия
Смена тона
Шум
Уменьшить шум
Черно-белое
Полутона
Зеркалирование
Инверсия
Мозаика
Градиент
Текст
Рамка
Размеры
Обрезать
Демотиватор
Круговорот
Чернила
Виньетирование
Окантовка
Выпуклость
Сжатие
Скруглить углы
Изменить цвет
Линии
Генерация
{{progress}}{{progressFN}}
Переместите изображения сюда
или выберите файлы
Выбрать файлы…
Количество файлов не ограничено
Размер изображений не ограничен
{{status. uploadProgress}}
uploadProgress}}
Превью ({{dimensions}}):
Добавьте необходимые фильтры для начала работы.
Список фильтров представлен внизу экрана.
Лица людей
Тип
РазмытиеМозаикаЗакрасить цветом
Тип
КвадратШестиугольник
Размер
Полутона
Черно-белое
Размер
Сжатие
Радиус
Выпуклость
Автоулучшение
Цветокоррекция
Красный
Зеленый
Постеризация
Кол-во
Штамповка
Смешивание
Яркость
Размытие
Тип
КлассическийZoomОбъективMotion
Яркость
Резкость
Радиус
Изменить фон
Алгоритм: v1 v2 v3 (Нейросеть: Люди)
Качество
Цвет / Прозрачность
Размытие границ
Яркость
Соляризация
Этот фильтр не имеет никаких опцийКонтраст
Насыщенность
Смена тона
Поворот
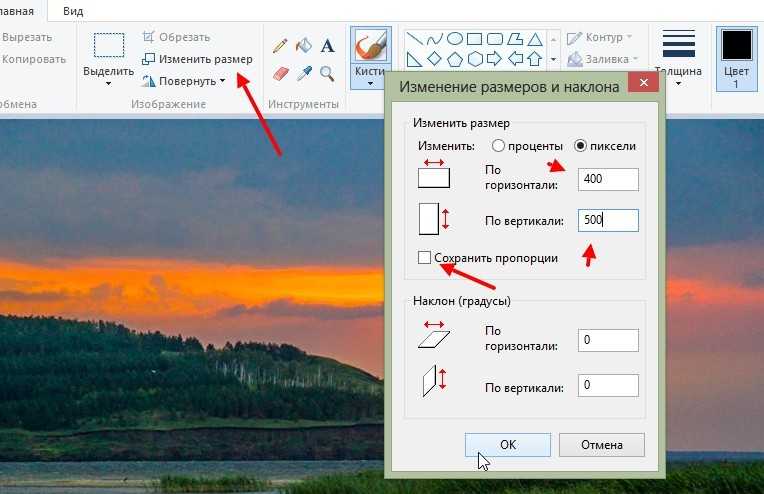
Сохранить пропорции Обрезать лишнее
Цвет / Прозрачность
Частицы
Тип: Галерея Из файла
d.f»/>
Частицы
СнежинкаКруг
Кол-во
Размер (От)
Размер (До)
Прозрачность (От)
Прозрачность (До)
Угол (От)
Угол (До)
Шум
Кол-во
Уменьшить шум
Окантовка
Радиус
Черно-белое
Тип
Оттенки серогоМонохромПостеризация
Кол-во
Зеркалирование
Горизонтальное ВертикальноеМозаика
КвадратШестиугольник
Размер
Градиент
Тип
ЛинейныйРадиальный
Цвет 1
Цвет 2
Параметры файла
Тип
Не менятьPNGJPEGGIFWEBP
Качество
Фон (JPEG)
Рамка
Тип
ГалереяОдноцветныйИз файла
d.f»/> Выбрать изображение… Файл загружен
Цвет / Прозрачность
Размер
Перенос стиля
Тип: Галерея Из файла
Выбрать изображение… Файл загружен
Цвет / Прозрачность
Размер
Наложить картинку
Позиция
По центруСверху слеваСверхуСверху справаСлеваСправаСнизу слеваСнизуСнизу справа
СпередиФон
Размер
Прозрачность
Смещение X (px)
Смещение Y (px)
Размеры
Обрезать Фон
Позиция
По центруСверху слеваСверхуСверху справаСлеваСправаСнизу слеваСнизуСнизу справа
Ширина
px%cmin
Высота
px%cmin
Вы можете указать только один размер — второй будет рассчитан автоматически
DPI (PPI)
Обрезать
Тип
ОбластьКраяФон
Позиция
По центруСверху слеваСверхуСверху справаСлеваСправаСнизу слеваСнизуСнизу справа
Ширина
Высота
Сверху
Справа
Шаблон:
Круговорот
Радиус
Виньетирование
Размер
Чернила
Текст
Заливка
ОдноцветныйГрадиент (Вертикальное)Градиент (Горизонтальное)
Цвет 1
Цвет 2
Обводка
Размер
Размер
Позиция
По центруСверху слеваСверхуСверху справаСлеваСправаСнизу слеваСнизуСнизу справа
Смещение X (px)
Смещение Y (px)
Инверсия
Демотиватор
Название
Описание
Уникализация
Зеркалирование
Сжатие
Выпуклость
Круговорот
Шум
Смена тона
Поворот
Скруглить углы
Цвет / Прозрачность
Радиус
Изменить цвет
Тип: Заменить Коррекция
Цвет источника / Прозрачность
Цвет заливки / Прозрачность
Красный
Зеленый
Прозрачность
Эффекты
{{type}}
Линии
Отступ
Размер
Цвет / Прозрачность
Поделитесь ссылкой на пресет:
Как изменить размер картинки / фото в пикселях, как сжать фото на компьютере
Некоторые фотографии настолько большие, что приходится существенно менять их размер и / или разрешение. Задача вроде простая, но рутинная. Что, если картинок несколько? Или, например, вам часто приходится менять размеры изображений вручную. В этой статье мы рассмотрим простые, быстрые и бесплатные способы изменения размера фото.
Задача вроде простая, но рутинная. Что, если картинок несколько? Или, например, вам часто приходится менять размеры изображений вручную. В этой статье мы рассмотрим простые, быстрые и бесплатные способы изменения размера фото.
Содержание:
Способ 1. Программа Image Resizer for Windows
Вначале мы рассмотрим утилиту Image Resizer, который позволяет изменять размер фото – практически любых изображений: снятых на камеру телефона, объемных файлов, png, jpg и других форматов.
Это клон популярного фильтра Image Resizer Powertoy – утилиты, разработанной в свое время для Windows XP. Достоинство Image Resizer – возможность изменить разрешение картинки (а также размер и формат) практически в два клика.
Прежде всего, скачайте программу здесь. Установка осуществляется в один клик. После этого в контекстном меню появятся новые пункты.
Чтобы использовать Image Resizer, щелкните правой кнопкой мыши по фотографии и выберите «Изменение размеров изображений» в контекстном меню.
В стандартном режиме вы можете выбрать один из 4 различных размеров:
- маленький (854 × 480),
- средний (1366 × 768),
- большой (1920 × 1080),
- формат, адаптированный мобильное устройство (320 × 480).
Нажмите на кнопку Расширенные настройки…, чтобы перейти в дополнительные параметры и изменить размер изображения, задав пользовательские настройки.
Во вкладке Кодирование доступен выбор форматов: JPG, PNG, TIFF, GIF, PNG и другие. Для каждого формата настраивается качество сжатия.
Измененное изображение сохраняется в ту же директорию. В скобках, в имени файла, указывается заданный пресет.
Можно выбрать несколько файлов одновременно и подогнать фото под необходимый размер. Этот способ позволяет сэкономить время.
Таким образом, инструмент Image Resizer предоставляет простой способ быстро изменить размеры фотографий и затем передать их различными способами на мобильное устройство, по почте.
Приложение бесплатное, работает на Windows 7 и 10.
Скачать Image Resizer
Метод №2 (более сложный). Adobe Photoshop
Перевод из одного формата в другой, пакетная обработка, изменение размеров изображений возможно с помощью графического пакета Adobe Photoshop.
Мы привыкли к тому, что компьютер делает за нас практически неподъемную работу. Что и говорить — полная автоматизация. Но, к сожалению, приходится осознавать, что так далеко не всегда. В частности, многие файловые операции приходится выполнять вручную.
Данный способ пригодится для создания галерей изображений, уменьшения и изменения формата, оптимизации изображений и т. п. Круг задач может быть очень широким.
Шаг 1. Открываем изображение
Для начала работы необходимо открыть изображение, которое послужит шаблоном для файлов, у которых требуется поменять размер. Ведь эти действия мы не можем протестировать на «чистом листе».
Откройте файл командой File — Open… или просто перетяните картинку в окно программы.
Шаг 2. Запись макроса
В программе предусмотрен инструментарий для записи определенных действий. В Adobe Photoshop действия такого рода называются Actions. Мы их будем называть экшенами, на английский манер.
В Adobe Photoshop действия такого рода называются Actions. Мы их будем называть экшенами, на английский манер.
Инструмент доступен через палитру Actions. Внизу палитры вы видите кнопку Create new action. Нажимаем ее, даем экшену определенное имя (допустим, Action1) и нажимаем Record. Кнопка записи приобретает нажатое состояние.
Шаг 3. Изменение размера
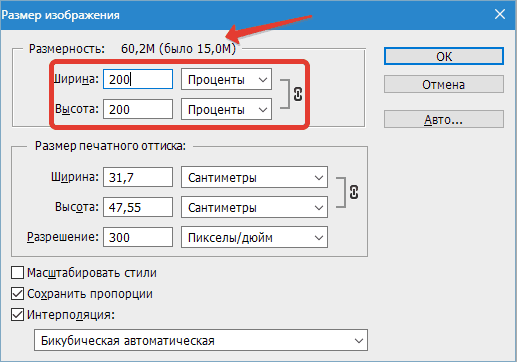
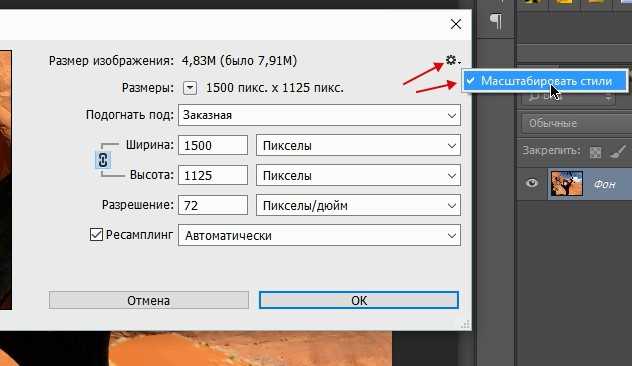
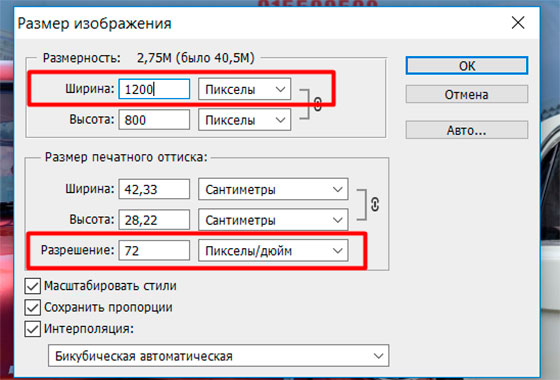
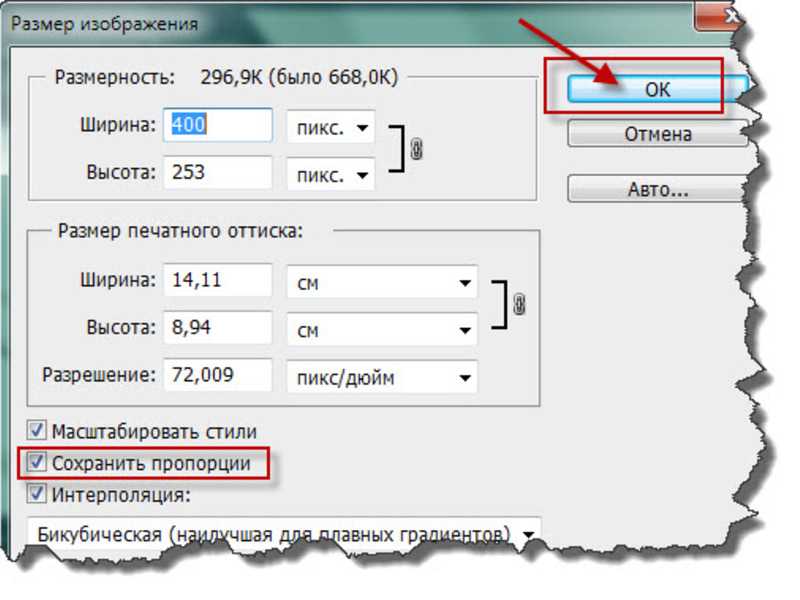
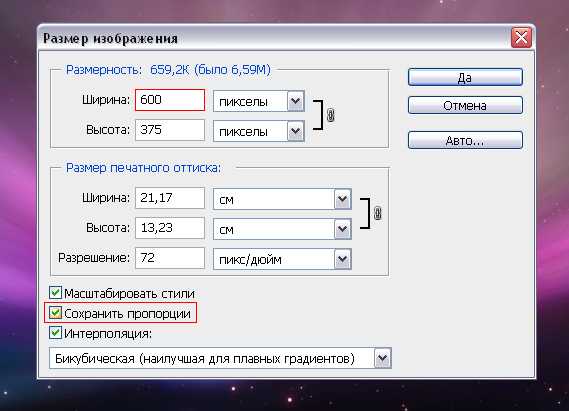
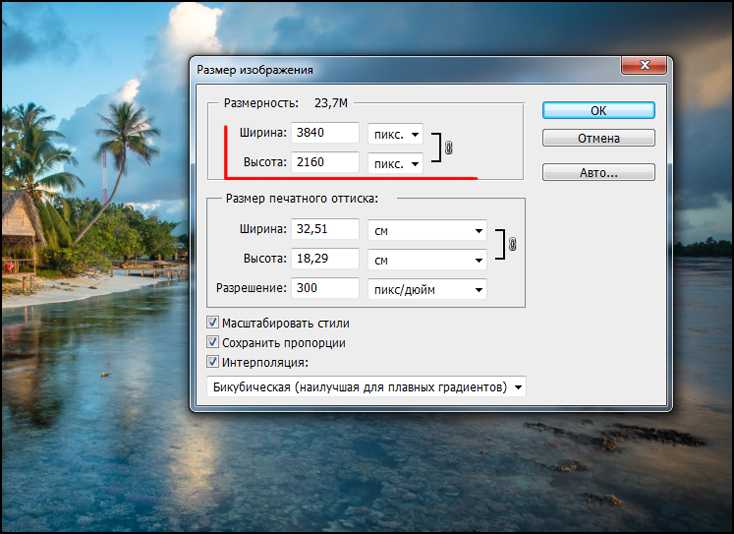
Далее мы сделаем с нашим изображением то, что потом Photoshop будет совершать массово. Командой Image — Image Size… задаем размеры изображения: в пикселях, процентах или других единицах.
Заметьте, что при изменении длины или ширины в пикселях другие изображения должны будут иметь идентичные текущему изображением пропорции по ширине/длине, иначе оно исказится, станет неестественным.
При указании процентных величин тоже есть обратная сторона: ни ширина, ни высота конечного рисунка не будут заранее известны. Опять же, если изображения для обработки имеют разный формат, то потом они также будут отличаться по размеру. Но зато пропорции будут сохранены.
Но зато пропорции будут сохранены.
Нажмите Ok для применения изменений.
Шаг 4. Сохранение изображения
File — Save for Web & Devices… — в этом диалоге нужно задать параметры сохранения изображения. Выберите нужный формат (или преднастройку Preset), затем нажмите Save и укажите папку, в которую нужно скопировать изображение. (Название файла роли не играет.)
Шаг 5. Окончание записи, редактирование макроса (опционально)
Закройте файл изображения, на предупреждение Save changes… ответьте No.
На данном этапе экшен записан, поэтому по завершению не забудьте нажать кнопку Stop. Не важно, что обрабатываемый файл уже закрыт, именно это нам и нужно.
Любое действие, совершаемое нами, отразится в палитре Actions в виде записанного действия.
Шаг 6. Пакетная обработка
Наступило время для пакетного изменения размеров изображений. Необходимое нам диалоговое окно с настройками можно открыть командой File —Automate — Batch. Внимательно ознакомимся с настройками.
Внимательно ознакомимся с настройками.
Set: выбор группы экшенов. Их можно создавать через палитру Actions, нажав на кнопку в виде папки.
Action: непосредственно экшен. В нашем случае нужно выбрать то действие, которое мы записали на примере одного изображения (Action1).
Source: источник изображений. Здесь из выпадающего списка позволяется выбрать один из нескольких вариантов. Import — опция предназначена для открытия файлов с периферийных устройств, например, сканера. Folder — то, что нужно выбрать в нашем случае. В качестве источника указываем папку, в которой хранятся изображения для обработки. Opened Files — будет осуществляться обработка открытых в данный момент файлов. Bidge — обработка файлов галереи Adobe Bridge. Таким образом, из списка выбираем опцию Folder.
Override Action “Open” Commands — здесь не устанавливайте флажок.
Include all subfolders — если ваши изображения для пакетной обработки хранятся еще и во вложенных папках, отметьте данную опцию.
Suppress file Open Options Dialog — поставьте галочку для того, чтобы в процессе обработки не нужно было отвечать на вопросы диалогов и нажимать кнопки подтверждения, отмены и т. д.
Suppress Color profile warning — аналогично, но для цветовых профилей. Установите здесь флажок.
Destination: папка, в которую должны быть помещены обработанные изображения. Снова выбираем Folder. Важно создать новую папку для изображений во избежание того, чтобы оригинальные файлы не были затерты.
Override Action “Save as” — поставьте галочку для того, чтобы диалог Save as… не отображался при сохранении каждого рисунка.
File Naming: здесь все просто. В первой части названия может быть все что угодно, а вот во второй должно стоять не что иное как расширение файла.
После применения описанных настроек можно нажать кнопку «ОК». В зависимости от мощности компьютера, обработка изображений занимает от нескольких секунд до неопределенного количества минут, а то и часов. Поэтому запаситесь терпением.
Метод №3. XnView
Рассмотренный выше способ изменения размера сложен тем, что все действия выполняются в несколько шагов, которые, в свою очередь, делятся еще на несколько. По неопытности достаточно легко запутаться в настройках Adobe Photoshop, сколько бы их ни было. Кроме того, из-за отсутствия опыта работы в такой сложной программе, могут возникнуть ошибки при создании экшена.
С помощью бесплатной программы XnView можно изменить размер картинки значительно быстрее. В дистрибутив XnView включена русификация, что делает задачу еще более простой.
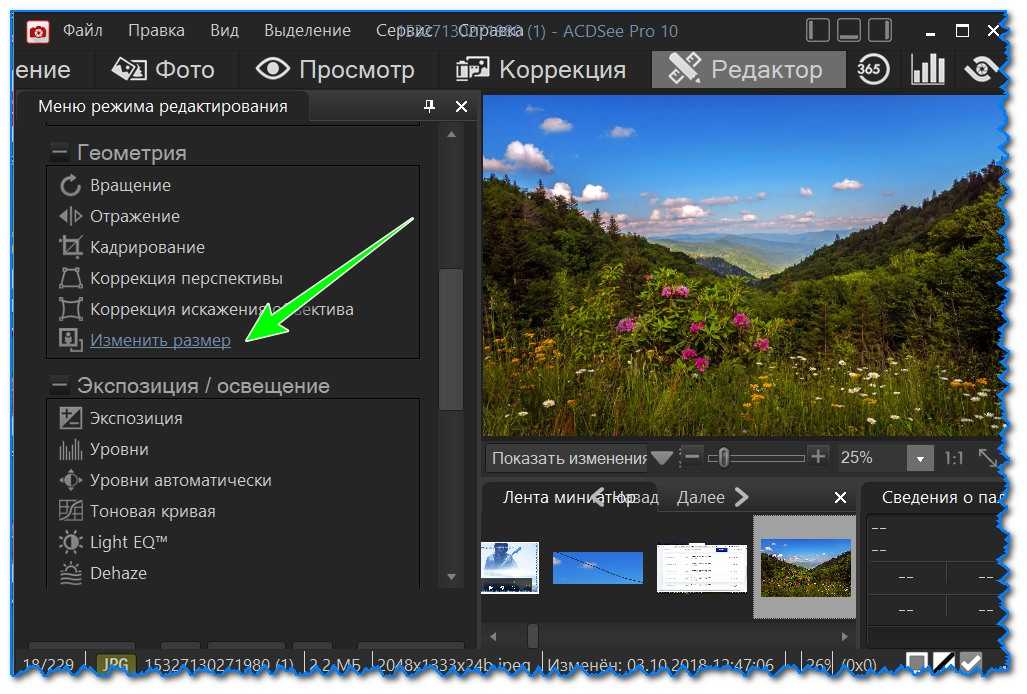
В XnView аналогичный Photoshop’овскому Batch режим называется Мультипреобразование. Вызывается окно инструмента командой Инструменты — Мультипреобразование (или Пакетная обработка).
Шаг 1. Добавление изображений
Первый раздел во вкладке Основные называется Вход. Для того, чтобы добавить в XnView несколько изображений или директорий для обработки, нажмите кнопки Добавить… или Добавить папку… соответственно.
Шаг 2. Настройка конечных изображений
Обратите внимание на раздел Выход. В нем настраиваются параметры для конечных изображений — т. е., тех которые мы получим после пакетной обработки. Во-первых, важно указать папку (путь к сохраняемым файлам), во-вторых, формат рисунков. По желанию, выставьте галочки напротив других пунктов этого раздела.
Шаг 3. Настройка преобразования
Откройте вкладку Преобразования. Предустановок очень много, что мы не будем их рассматривать. Для начала можно попробовать опции Изменение размера и Обрезать. Для того, чтобы сделать их активными, по очереди выделите каждую из них в левой панели и нажмите кнопку Добавить. Для просмотра и настройки параметров выделите настройку в правой части окна.
Шаг 4. Используем сценарии
Впрочем, в XnView есть некоторое подобие экшенов. Это сценарии. Только в случае с XnView сценарий — это сохраненный набор определенных настроек. Для того, чтобы не заниматься повторной установкой опций, можно создать профиль и сохранить его под определенным именем (см. нижнюю часть окна, кнопки Загрузить и Сохранить).
нижнюю часть окна, кнопки Загрузить и Сохранить).
Использование графического редактора · Shopify Справочный центр
Эта страница была напечатана 05 октября 2022 г. Актуальную версию можно найти на странице https://help.shopify.com/en/manual/shopify-admin/productivity-tools/image-editor.
Вы можете использовать редактор изображений для редактирования и изменения размера изображений, которые вы хотите использовать в своей админке Shopify.
Прежде чем редактировать изображения, вы должны понять, как соотношение сторон ваших изображений влияет на то, как они отображаются на веб-сайтах.
Соотношение сторон изображения
Соотношение сторон изображения — это отношение его ширины к высоте. Например, изображение размером 200 на 400 пикселей имеет соотношение сторон 1:2. Изображение размером 150 на 450 пикселей имеет соотношение сторон 1:3.
Изображения могут быть разных размеров с одинаковым соотношением сторон. Чтобы вычислить, имеют ли изображения одинаковое соотношение сторон, разделите ширину каждого изображения на его высоту, а затем сравните результаты.
Чтобы вычислить, имеют ли изображения одинаковое соотношение сторон, разделите ширину каждого изображения на его высоту, а затем сравните результаты.
Примечание
Вы можете использовать камеру продукта Shopify, чтобы снимать фотографии и видео ваших продуктов с идеальным соотношением сторон прямо в приложении Shopify.
Использование одинакового соотношения сторон для всех изображений определенного типа улучшает их отображение рядом друг с другом, поскольку все они имеют одинаковый размер. Например, если вы хотите, чтобы изображения продуктов отображались в коллекции одинакового размера, они должны иметь одинаковое соотношение сторон.
Вы можете использовать редактор изображений, чтобы обрезать изображения, чтобы они имели одинаковое соотношение сторон.
Откройте редактор изображений
Вы можете использовать редактор изображений для редактирования изображений продуктов.
Примечание
Вы не можете использовать редактор изображений для редактирования изображений в редакторе форматированного текста.
шагов:
В админке Shopify перейдите на Товары .
Нажмите на название продукта, изображение которого вы хотите отредактировать.
В разделе Носитель нажмите на изображение продукта, которое вы хотите отредактировать.
Обрезать изображение
Вы можете обрезать изображение, чтобы удалить часть изображения. Это полезно, когда вы хотите отобразить только часть изображения или когда вам нужно изменить соотношение сторон изображения.
Шагов:
- Нажмите Обрезать .
- Скомпонуйте область изображения, которую вы хотите сохранить:
- Если вы хотите обрезать изображение до нужного размера, нажмите Произвольная форма . Вы можете щелкнуть и перетащить углы выделенной области или щелкнуть внутри выделенной области и перетащить ее в другое место.
- Если вы хотите обрезать изображение, используя то же соотношение сторон, что и изображение, нажмите Оригинал .
 Вы можете щелкнуть и перетащить углы выделенной области, чтобы изменить ее размер, или щелкнуть внутри выделенной области и перетащить ее в другое место. Соотношение сторон остается таким же, как у исходного изображения, когда вы изменяете его размер.
Вы можете щелкнуть и перетащить углы выделенной области, чтобы изменить ее размер, или щелкнуть внутри выделенной области и перетащить ее в другое место. Соотношение сторон остается таким же, как у исходного изображения, когда вы изменяете его размер. - Если вы хотите обрезать изображение в квадрат, нажмите Квадрат . Вы можете щелкнуть и перетащить углы квадрата, чтобы изменить его размер, или щелкнуть внутри квадрата и перетащить его в другое место. Соотношение сторон квадрата остается неизменным при изменении его размера.
- Щелкните Применить , чтобы обрезать изображение.
- Когда вы закончите редактирование в редакторе изображений, нажмите Сохранить .
Рисование на изображении
Вы можете нарисовать изображение, чтобы добавить линию, выделить часть изображения или добавить рисунок.
Шагов:
- Щелкните Нарисуйте .
- Выберите цвет и размер кисти.

- Нажмите и перетащите изображение для рисования.
- Щелкните Применить , чтобы добавить чертеж.
- Когда вы закончите редактирование в редакторе изображений, нажмите Сохранить .
Ластиком можно удалить весь рисунок или его часть. Ластик ничего не удаляет с исходного изображения.
Изменение размера изображения
Вы можете изменить размер изображения, чтобы изменить его реальный размер.
Шагов:
- Нажмите Изменить размер .
- Введите новую ширину изображения. Высота автоматически обновляется, чтобы сохранить то же соотношение сторон. Если вы хотите изменить размер изображения без сохранения соотношения сторон, нажмите Заблокировать соотношение сторон . Изменение размера изображения без отключения Блокировка соотношения сторон может привести к искажению изображения.
- Щелкните Применить , чтобы изменить размер изображения.

- Когда вы закончите редактирование в редакторе изображений, нажмите Сохранить .
Примечание
При изменении размера изображения изменяется его общий размер. Если вы попытаетесь настроить соотношение сторон, изменив размер изображения, ваше изображение может быть искажено. Вместо этого обрежьте изображение до соотношения сторон, которое вы хотите использовать.
Изменение ориентации изображения
Вы можете перевернуть или повернуть изображение, чтобы изменить его ориентацию. Вы также можете наклонить изображение в его рамке.
Шагов:
- Щелкнуть Повернуть .
- Чтобы изменить ориентацию изображения:
- Щелкните Поверните по часовой стрелке , чтобы повернуть изображение.
- Нажмите кнопку Отразить по вертикали или Отразить по горизонтали , чтобы перевернуть изображение.
- Щелкните Применить , чтобы изменить ориентацию изображения.

- Когда вы закончите редактирование в редакторе изображений, нажмите Сохранить .
Изменение размера изображения или видео | Обрезка и изменение размера фотографий
Правильное изменение размера фотографии может превратиться в настоящую ситуацию Златовласки: слишком большое изображение будет загружаться целую вечность, или слишком маленькое изображение приведет к размытию. Не бойся! Мы здесь, чтобы помочь вам получить ваши пропорции просто прямо с помощью онлайн-инструментов для редактирования фотографий PicMonkey Crop and Resize. Мы рассмотрим все, что вам нужно знать, в том числе:
Обрезка и изменение размера — в чем разница?
Как обрезать и сделать фотографию определенного размера
Как изменить размер изображения без обрезки
Как изменить размер изображения для соц. просто!).
Как обрезать фотографии с помощью PicMonkey Mobile.

Видите ли, мы действительно имели в виду все. Кроме того, узнайте, что представляет собой наш инструмент «Умное изменение размера» (подсказка: изменение размера нескольких версий изображения одним махом — потрясающе!). Давайте приступим к делу.
Обрезка и изменение размера изображений
Обрезка и изменение размера являются распространенными методами редактирования фотографий; однако они не одно и то же:
Обрезка картинки
Когда вы кадрируете фотографию, вы удаляете ее части. Почему вы можете обрезать изображение:
Чтобы изменить соотношение сторон изображения (часто в том случае, когда вы хотите опубликовать что-то в социальной сети и убедиться, что это соответствует законам размеров указанной социальной сети).
Чтобы изменить внешний вид вашего изображения; скажем, например, есть определенный объект или область фотографии, которую вы хотите удалить.
При печати, чтобы ваше изображение поместилось на определенном листе бумаги или в рамку.

Изменение размера изображений
В отличие от кадрирования, изменение размера изображения приводит к уменьшению или увеличению размера и разрешения файла. Будьте осторожны с последним, так как это может поставить под угрозу качество вашего изображения. На фотографиях есть пиксели, которые нужно потерять, но добавление новых в конечном итоге приведет к искажению. К счастью, наш инструмент «Изменить размер» позволяет зафиксировать пропорции, чтобы изображение оставалось неизменным.
Обрезка фотографий до нужного размера
Когда дело доходит до обрезки фотографий, у вас есть несколько вариантов. Вот как обрезать фотографию до нужного размера, когда изображение и не фоновый слой.
Чтобы обрезать фотографию в PicMonkey, когда ваше изображение равно фоновому слою:
Нажмите Создайте новый и откройте изображение в PicMonkey.
Нажмите Обрезать холст в меню «Правки» слева.

Используйте предустановленные пропорции обрезки в раскрывающемся меню, чтобы точно обрезать изображение. (У нас есть стандартные размеры печати и размеры экрана, настроенные для вас.)
Задайте конкретные значения пикселей в полях «Ширина» и «Высота».
Используйте кнопку Rotate Crop для перехода от горизонтальной к вертикальной (или наоборот) области обрезки.
Если фотография представляет собой отдельный слой, ее можно обрезать независимо от фонового слоя (слоев) с помощью меню «Инструменты изображения» на левой панели.
Чтобы обрезать фотографию в PicMonkey, когда ваше изображение это не фоновый слой:
Выберите слой изображения на холсте.
Нажмите кнопку Crop layer в меню Image Tools.
Перетащите изображение в ограничивающую рамку или используйте ручки, чтобы обрезать его по желанию.
 Сделанный!
Сделанный!
Как обрезать видео
Использование Слой обрезки в меню «Инструменты для видео», чтобы изменить форму вашего видео. Используйте Обрезку , чтобы удалить кадры с переднего или заднего конца клипа.
PicMonkey также позволяет легко кадрировать видео. Это очень удобно, если вы хотите поместить свое видео в квадратный или более тонкий контекст, например, в публикацию в Instagram или в шаблон видео.
Чтобы обрезать видео в PicMonkey:
Нажмите Создайте новый и откройте свой видеоклип в PicMonkey.
Преобразуйте свое видео в слой, щелкнув значок замка на панели «Слои».
Нажмите, чтобы выбрать видео. В меню «Инструменты для видео» выберите Обрезать слой .
Переместите синие маркеры кадрирования, чтобы изменить размеры видео.
Когда закончите, нажмите Применить .

Обратите внимание, что обрезка видео не меняет продолжительность его воспроизведения — используйте Обрежьте , чтобы сократить длину видео.
Узнайте больше о дизайне с помощью видео:
Воплотите свои проекты в жизнь с помощью видео!
Как для обрезки видео для социальных сетей
88
88 009
Если кадрирование не то, что вам нужно, и вы хотите, чтобы ваше полное изображение было меньше или больше:
Нажмите Изменить размер в меню «Правка» слева.
Используйте флажок, чтобы переключаться между пикселями и процентами и играть с пропорциями изображения.
Убедитесь, что поле Сохранить пропорции (значок цепочки) нажато; цепочка будет выглядеть «связанной» — это автоматически обновит высоту или ширину вашей фотографии, когда вы измените одно или другое, поэтому ваш дизайн останется «как есть», когда вы увеличиваете (или уменьшаете) его размер.

Правильный размер изображения путем преобразования пикселей в дюймы
Вычисление количества пикселей в дюйме очень похоже на вычисление количества мармеладок в банке. Если вам нужен определенный размер для ваших печатных форм (например, размеры фотографии идеального размера кошелька), избавьтесь от догадок с нашей удобной диаграммой пикселей в дюймах, которая предлагает рекомендуемые размеры изображения в пикселях для обычных размеров фотографий в дюймах.
Пиксели в дюймы. Таблица преобразования
SIZE IN INCHES SIZE IN PIXELS 3 X 5 900 X 1500 4 X 6 1200 X 1800 5 X 7 1500 X 2100 8 X 8 2400 X 2400 8 X 10 2400 X 3000 8.5 X 11 2550 X 3300 9 X 16 2700 X 4800 11 x 14 3300 x 4200 11 x 16 3300 x 4800 .
 отображается. Чтобы ваши фотографии выглядели сногсшибательно великолепными на всех ваших каналах в социальных сетях, избегая при этом ужасных сообщений «файл слишком мал» или «файл слишком велик», посетите нашу таблицу распространенных размеров изображений в социальных сетях, а затем обрежьте и измените размер.
отображается. Чтобы ваши фотографии выглядели сногсшибательно великолепными на всех ваших каналах в социальных сетях, избегая при этом ужасных сообщений «файл слишком мал» или «файл слишком велик», посетите нашу таблицу распространенных размеров изображений в социальных сетях, а затем обрежьте и измените размер.Не хочется об этом думать? Используйте инструмент кадрирования, чтобы быстро найти правильное соотношение сторон для нужного вам социального канала. Вы также можете начать с предварительно заданного размера шаблона для социальных сетей или пустого холста, чтобы вам никогда не приходилось беспокоиться о том, что размер будет неправильным. Если вы используете мобильный телефон PicMonkey, прокрутите карусель под Начать новый дизайн , чтобы выбрать правильный социальный размер.
Хотите больше? Чтобы узнать больше обо всем, что касается размеров социальных сетей, посетите:
Instagram Photo Sizes for 2022 & Templates
2022 Instagram Story Size and Design Tips
The Perfect Instagram Profile Picture Size & Design Tips
Шпаргалка по размеру миниатюр YouTube на 2022 год
Руководство по размеру и дизайну оформления канала YouTube на 2022 год
YouTube Profile Picture Size: Your 2022 Guide
Current YouTube Image Sizes Made Easy
All About Etsy Photo Sizes
Путеводитель по размерам пинов Pinterest0180
Master Facebook Image Sizes for 2022
Twitter Header Size Tips for Designing Your Profile Like an All-Star
Social Media Image Sizes on the Мобильное приложение PicMonkey
.
 .. Да, это должно сработать. И больше легко, если вам нужно размер изображения для нескольких каналов, то встречайте…
.. Да, это должно сработать. И больше легко, если вам нужно размер изображения для нескольких каналов, то встречайте…Инструмент Smart Resize от PicMonkey
Подписчики Pro могут использовать волшебный инструмент Smart Resize для создания нескольких версий дизайна всего за несколько секунд. Это как разница между стиркой одежды в ручье и загрузкой белья в стиральную машину. То есть: waaaaaaaay быстрее и проще для ваших рук.
Чтобы использовать Smart Resize в PicMonkey:
Открыв дизайн, нажмите Smart Resize на верхней панели инструментов.
В левом меню разверните разделы, щелкнув значок курсора рядом с меткой, и установите флажок рядом с каждым нужным размером. Вы также можете использовать окно поиска, чтобы найти размер.
В нижней части меню нажмите Изменить размер , чтобы просто изменить текущее изображение до нового размера, или Копировать и изменить размер , если вы хотите сохранить оригинал как есть при создании версии с измененным размером.

Все готово! Проверьте Hub, чтобы увидеть все ваши новые размеры.
Сохраняйте изображения для печати или обмена
Война между размерами файлов и качеством изображений может никогда не закончиться, но мы предлагаем перемирие. Когда вы нажмете Загрузить на верхней панели инструментов PicMonkey, у вас будет возможность сохранить его в формате JPG, PNG или PDF (функция Pro), а также в формате MP4 или GIF, если ваш файл содержит анимированный элемент, такой как видео или анимированная графика. Для фотографий наилучшее качество — PNG, но это будет файл большего размера. Вы можете выбрать вариант JPG, если вам нужен меньший размер (например, для Интернета). JPG имеют три уровня качества на выбор:
Low : Lesser quality, but tiny file size
Medium : Great quality, good file size
High : Gorgeous, but large file size
You’ll обратите внимание, что размер файла отображается с каждым параметром размера.
 Выберите тот, который предлагает идеальный баланс между качеством изображения и размером изображения, и будьте уверены, что размер вашего файла просто правильный.
Выберите тот, который предлагает идеальный баланс между качеством изображения и размером изображения, и будьте уверены, что размер вашего файла просто правильный.Обрежьте фото до нужного размера в нашем мобильном приложении
Хорошие новости, дамы и господа — вы также можете обрезать свои фотографии в мобильном приложении PicMonkey! Просто загрузите свое изображение и нажмите Редактировать на нижней панели инструментов. Коснитесь Обрезать , затем отрегулируйте ограничительную рамку или выберите предустановленный размер в карусели прямо под фотографией.
Готовы творить на ходу? Получить после него!
Сладкий. Теперь вы можете загружать прямо в социальные сети всего за несколько нажатий. Фу! Хорошая работа, Творцы. На следующий!
Как изменить размер фотографии для печати без потери качества
Бен Сорефф
Проблема современной любительской фотографии в том, что она преимущественно цифровая.
 Большинство современных телефонов с камерами намного превосходят камеры профессионального уровня прошлого. С каждым годом разрыв между телефонами с камерами и автономными камерами сокращается. Однако большинство фотографий, которые мы делаем на наши телефоны, предназначены для публикации в социальных сетях и на веб-сайтах.
Большинство современных телефонов с камерами намного превосходят камеры профессионального уровня прошлого. С каждым годом разрыв между телефонами с камерами и автономными камерами сокращается. Однако большинство фотографий, которые мы делаем на наши телефоны, предназначены для публикации в социальных сетях и на веб-сайтах.Когда фотографии взяты из этих источников, их может быть сложно распечатать, сохранив при этом высокое качество изображения. Для печати наиболее важным фактором является количество точек на дюйм (DPI). Чем выше концентрация точек, тем качественнее будет ваше изображение. Для высококачественных печатных фотографий желательно около 300 DPI. Качественные чернила или тонер-картриджи Canon также помогут получить высококачественные отпечатки.
Если вы не можете напечатать фотографию надлежащего качества, вы, скорее всего, столкнулись с проблемами размера. К счастью, есть несколько способов изменить размер фотографии для печати без потери качества. Следующее руководство проведет вас через шаги, чтобы получить великолепные отпечатки.
Техника редактирования с помощью собственного компьютерного инструмента
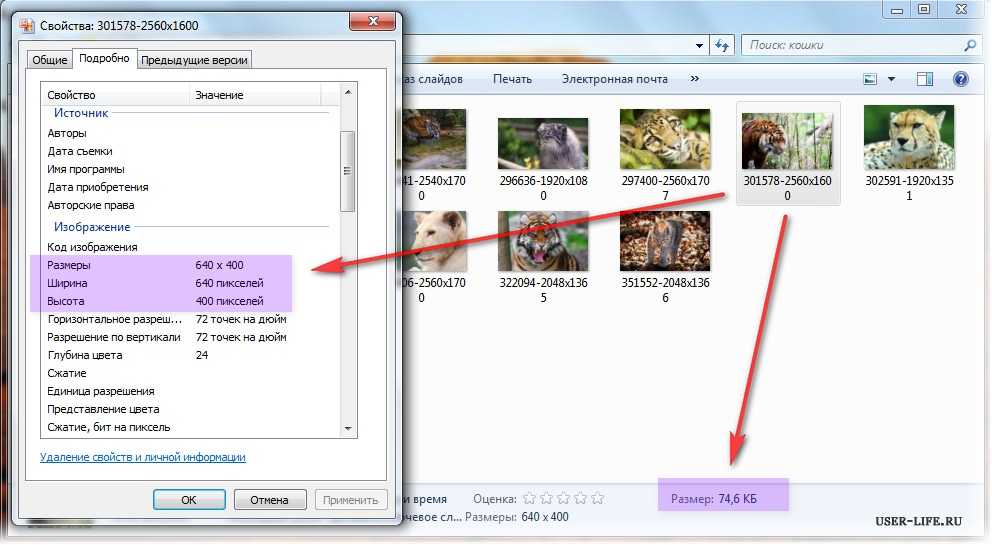
Если проблема заключается в DPI, стандартного программного обеспечения для редактирования фотографий вашего компьютера должно быть достаточно для настройки DPI. Вот ключевые шаги:
Откройте файл изображения в режиме предварительного просмотра.
Нажмите «Инструменты» в строке меню.
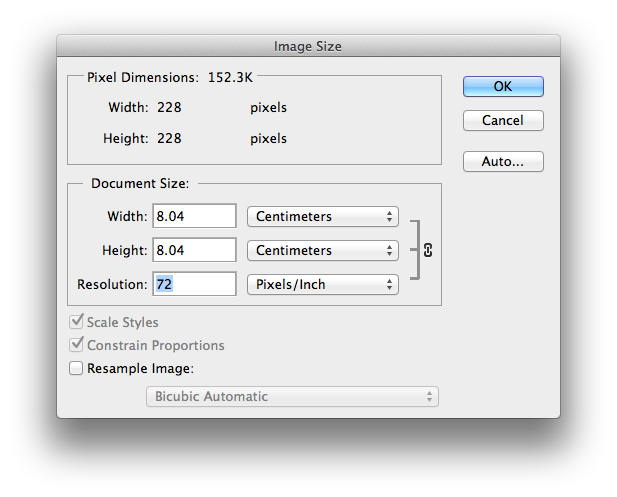
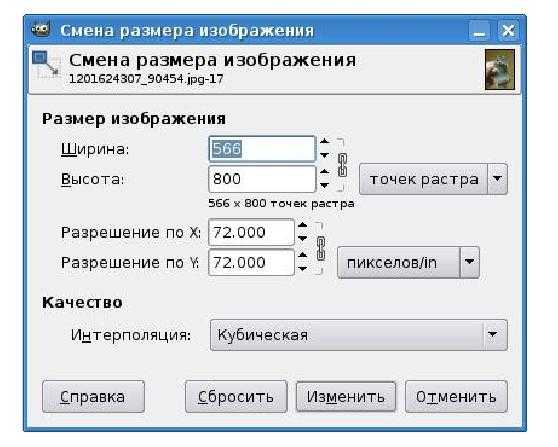
В раскрывающемся списке найдите «Настроить размер» и нажмите на него. Отсюда вы должны увидеть различные параметры настройки, такие как «Ширина», «Высота» и «Разрешение».
Выберите «дюймы» для высоты и ширины. Выберите «пиксели/дюйм» для разрешения.
Убедитесь, что флажок «Resample Image» снят.
Установите разрешение на 300 пикселей/дюйм или максимально возможное число. Максимальные размеры ширины и высоты будут скорректированы автоматически.
Когда изображение будет изменено до нужного размера, нажмите «ОК».
 Затем вы можете сохранить файл.
Затем вы можете сохранить файл.Важно отметить, что соотношение сторон не обязательно должно быть идеальным, так как изображение можно легко обрезать.
В зависимости от максимального DPI вы можете экспериментировать с различными уровнями, чтобы определить, насколько большим вы можете сделать изображение без потери качества. Перед печатью найдите баланс между желаемым размером и качеством.
Техника сканированияПечать уменьшенного изображения с максимально возможным разрешением DPI, а затем сканирование и печать — это трюк для увеличения фотографии. Это может быть очень эффективным способом максимизировать размер отпечатка при сохранении качества. Однако это зависит от разрешения вашего сканера. Сканер с высоким разрешением способен увеличить размер изображения в четыре раза.
Подобно цифровым изображениям, изменение размера с помощью сканеров сводится к возможностям DPI.
 Многие обычные сканеры, находящиеся в домах людей, могут сканировать изображения с разрешением до 1200 точек на дюйм. Это позволяет им создавать качественные изображения гораздо большего размера, чем оригинал.
Многие обычные сканеры, находящиеся в домах людей, могут сканировать изображения с разрешением до 1200 точек на дюйм. Это позволяет им создавать качественные изображения гораздо большего размера, чем оригинал.Хотя многие сканеры способны сканировать с разрешением 1200 точек на дюйм, вряд ли они будут настроены на это значение по умолчанию. Сначала необходимо настроить параметры на 1200 DPI. При сканировании файла вам придется изменить разрешение цифрового файла. Этот процесс аналогичен методу редактирования на собственном компьютере.
Кроме качественного сканера важно иметь принтер с хорошим родным разрешением. В противном случае он не сможет печатать с высоким качеством, независимо от размера изображения. Инвестируйте в хорошие фоточернила, такие как чернильные картриджи Canon, чтобы получить максимальное качество.
Для уменьшения размера изображения никогда не нужно уменьшать разрешение.
Метод PhotoshopЕсли у вас есть доступ к Adobe Photoshop, это, пожалуй, лучший способ изменить размер фотографии или распечатать ее.
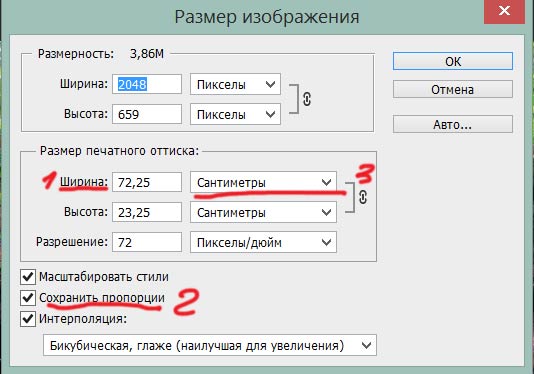
Изменение размера Однако это программное обеспечение может быть сложным в использовании, поэтому вы можете ознакомиться с ним, прежде чем пытаться редактировать Photoshop. Следующие шаги помогут вам изменить размер фотографии именно так, как вы хотите.
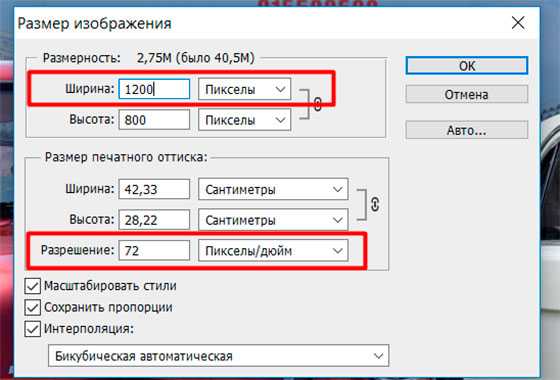
Однако это программное обеспечение может быть сложным в использовании, поэтому вы можете ознакомиться с ним, прежде чем пытаться редактировать Photoshop. Следующие шаги помогут вам изменить размер фотографии именно так, как вы хотите.Откройте изображение в Photoshop.
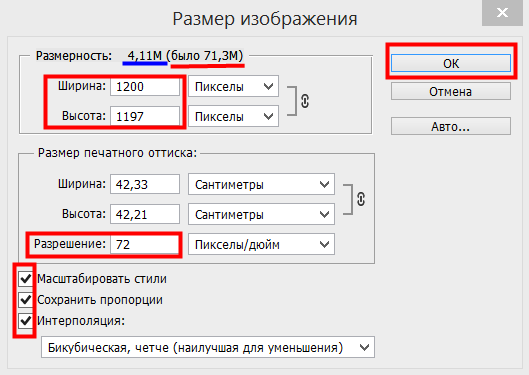
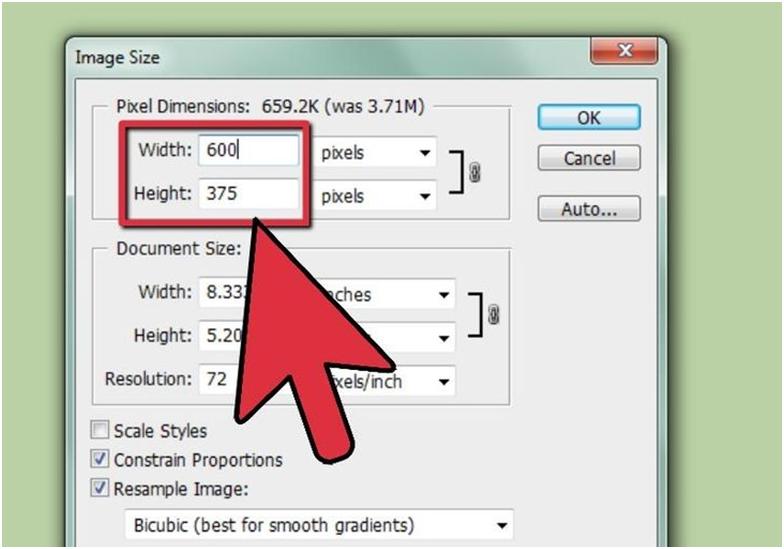
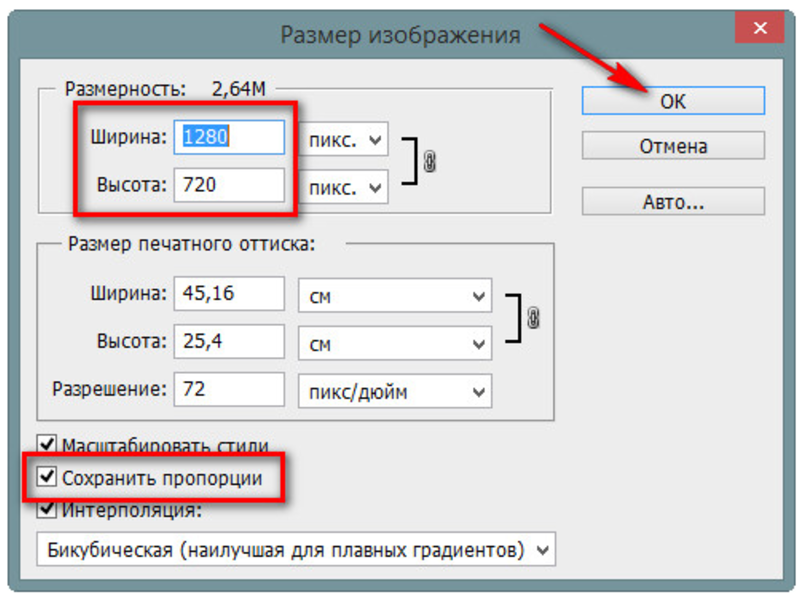
Щелкните диалоговое окно размера, чтобы открыть параметры «Ширина», «Высота» и «Разрешение».
Установите разрешение на 300 точек на дюйм, а затем отрегулируйте «Ширина» или «Высота» до нужного размера. Photoshop автоматически настраивается для поддержания правильного соотношения сторон.
Если увеличение изображения уменьшает DPI, возможно, вам придется повысить его разрешение для повышения качества.
Обратите внимание, что изменение размера изображения, скорее всего, приведет к изменению размера файла. Это важно, если у вас ограниченное пространство для хранения и вы редактируете несколько фотографий.

Апсэмплинг включает увеличение качества (DPI) изображения вручную. Хотя все изображения имеют максимальный потолок качества, многие фотографии можно эффективно повышать дискретизацию. Вот основные шаги
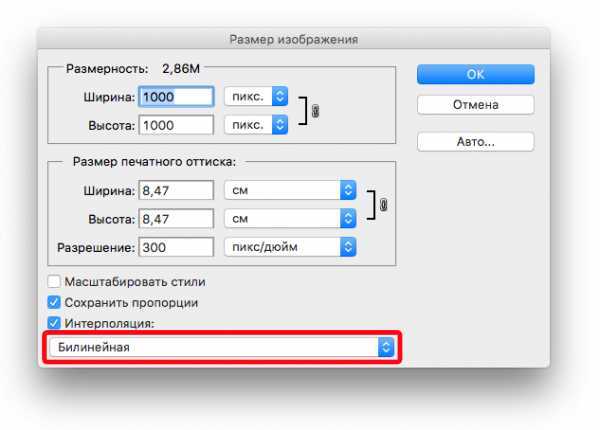
В разделе «Разрешение» в диалоговом окне установите флажок рядом с «Resample».
Введите желаемое разрешение. В идеале это должно быть 300 DPI. Тем не менее, вы можете быть счастливее с немного более низким качеством печати.
После повышения частоты дискретизации дважды проверьте настройки «Высота» и «Ширина» на случай возникновения проблемы или автоматической настройки.
При повторной выборке изображения Photoshop корректирует количество пикселей. Это называется интерполяцией. Несколько вариантов интерполяции могут повлиять на конечное качество фотографии. Автоматическая настройка по умолчанию часто дает изображение наилучшего качества, поскольку Photoshop выбирает наиболее подходящее.

Однако при увеличении изображений и повышении качества рекомендуется использовать метод интерполяции под названием «Сохранить детали 2.0», и он не выбирается, если интерполяция установлена на автоматическую. Этот параметр доступен только в программном обеспечении Photoshop начиная с 2018 года.
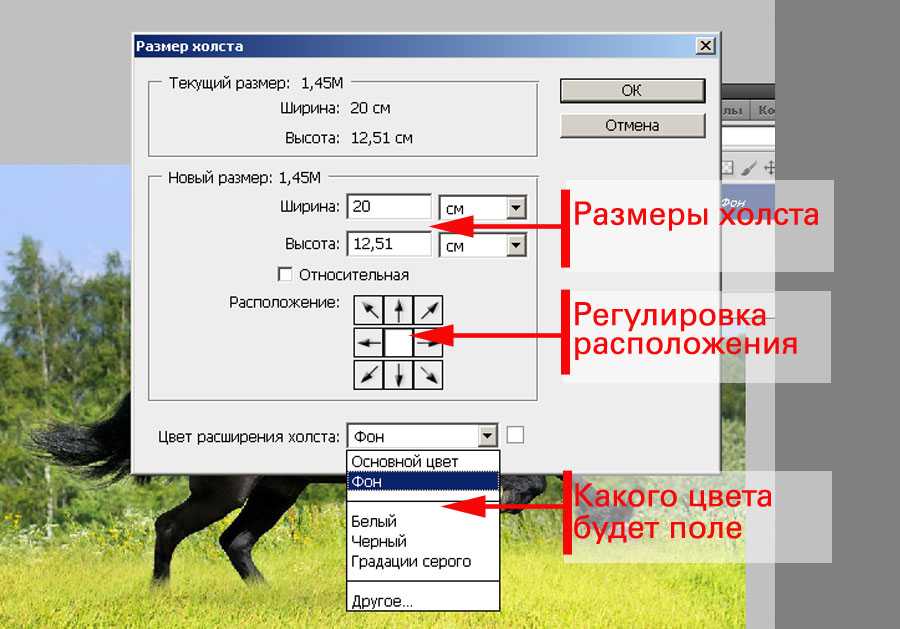
Изменение соотношения сторонВы можете настроить соотношение сторон фотографии, чтобы она соответствовала определенному кадру или пространству. Это можно сделать через обрезку:
Закройте диалоговое окно размера.
Выберите «Инструмент обрезки».
В «Панели параметров» введите идеальное соотношение сторон в поля «Ширина» и «Высота».
Photoshop автоматически изменяет форму границы фотографии, но вы можете изменить ее размер, перетаскивая внешние маркеры изображения.
После выполнения этих шагов ваша фотография или отпечаток готовы к сохранению и печати.


 csdnimg.cn/20200322134242380.png" width = "300" height = "300" alt = "пример" align = "center" />
csdnimg.cn/20200322134242380.png" width = "300" height = "300" alt = "пример" align = "center" />
 Вы можете щелкнуть и перетащить углы выделенной области, чтобы изменить ее размер, или щелкнуть внутри выделенной области и перетащить ее в другое место. Соотношение сторон остается таким же, как у исходного изображения, когда вы изменяете его размер.
Вы можете щелкнуть и перетащить углы выделенной области, чтобы изменить ее размер, или щелкнуть внутри выделенной области и перетащить ее в другое место. Соотношение сторон остается таким же, как у исходного изображения, когда вы изменяете его размер.





 Сделанный!
Сделанный!

 отображается. Чтобы ваши фотографии выглядели сногсшибательно великолепными на всех ваших каналах в социальных сетях, избегая при этом ужасных сообщений «файл слишком мал» или «файл слишком велик», посетите нашу таблицу распространенных размеров изображений в социальных сетях, а затем обрежьте и измените размер.
отображается. Чтобы ваши фотографии выглядели сногсшибательно великолепными на всех ваших каналах в социальных сетях, избегая при этом ужасных сообщений «файл слишком мал» или «файл слишком велик», посетите нашу таблицу распространенных размеров изображений в социальных сетях, а затем обрежьте и измените размер. .. Да, это должно сработать. И больше легко, если вам нужно размер изображения для нескольких каналов, то встречайте…
.. Да, это должно сработать. И больше легко, если вам нужно размер изображения для нескольких каналов, то встречайте…
 Выберите тот, который предлагает идеальный баланс между качеством изображения и размером изображения, и будьте уверены, что размер вашего файла просто правильный.
Выберите тот, который предлагает идеальный баланс между качеством изображения и размером изображения, и будьте уверены, что размер вашего файла просто правильный. Большинство современных телефонов с камерами намного превосходят камеры профессионального уровня прошлого. С каждым годом разрыв между телефонами с камерами и автономными камерами сокращается. Однако большинство фотографий, которые мы делаем на наши телефоны, предназначены для публикации в социальных сетях и на веб-сайтах.
Большинство современных телефонов с камерами намного превосходят камеры профессионального уровня прошлого. С каждым годом разрыв между телефонами с камерами и автономными камерами сокращается. Однако большинство фотографий, которые мы делаем на наши телефоны, предназначены для публикации в социальных сетях и на веб-сайтах.
 Затем вы можете сохранить файл.
Затем вы можете сохранить файл. Многие обычные сканеры, находящиеся в домах людей, могут сканировать изображения с разрешением до 1200 точек на дюйм. Это позволяет им создавать качественные изображения гораздо большего размера, чем оригинал.
Многие обычные сканеры, находящиеся в домах людей, могут сканировать изображения с разрешением до 1200 точек на дюйм. Это позволяет им создавать качественные изображения гораздо большего размера, чем оригинал. Однако это программное обеспечение может быть сложным в использовании, поэтому вы можете ознакомиться с ним, прежде чем пытаться редактировать Photoshop. Следующие шаги помогут вам изменить размер фотографии именно так, как вы хотите.
Однако это программное обеспечение может быть сложным в использовании, поэтому вы можете ознакомиться с ним, прежде чем пытаться редактировать Photoshop. Следующие шаги помогут вам изменить размер фотографии именно так, как вы хотите.