Сколько информационных баз может быть с одной и той же конфигурацией? — FINDOUT.SU
Поможем в ✍️ написании учебной работы
Имя
Поможем с курсовой, контрольной, дипломной, рефератом, отчетом по практике, научно-исследовательской и любой другой работой
Выберите тип работыЧасть дипломаДипломная работаКурсовая работаКонтрольная работаРешение задачРефератНаучно — исследовательская работаОтчет по практикеОтветы на билетыТест/экзамен onlineМонографияЭссеДокладКомпьютерный набор текстаКомпьютерный чертежРецензияПереводРепетиторБизнес-планКонспектыПроверка качестваЭкзамен на сайтеАспирантский рефератМагистерская работаНаучная статьяНаучный трудТехническая редакция текстаЧертеж от рукиДиаграммы, таблицыПрезентация к защитеТезисный планРечь к дипломуДоработка заказа клиентаОтзыв на дипломПубликация статьи в ВАКПубликация статьи в ScopusДипломная работа MBAПовышение оригинальностиКопирайтингДругое
Нажимая кнопку «Продолжить», я принимаю политику конфиденциальности
1. Только одна
Только одна
2. Только две (рабочая и демонстрационная)
4. Определяется комплектом поставки прикладного решения
5. Определяется в настройках конфигурации
Сколько конфигураций обязательно должно существовать в прикладном решении
1. Одна
2. Две
3. Три
4. Сколько угодно
1.65 У объекта «Табличная часть» в качестве подчиненных объектов могут быть…
1. реквизиты
2. табличные части
3. верно 1 и 2
4. верно 1, 2, а так же — подчиненные документы, элементы справочников, планы видов характеристик, планы счетов, планы видов расчетов
1.66 Хранение бинарных данных в конфигурации:
1. не возможно
2. реализовано с помощью макетов
3. обеспечивается константами и реквизитами с типом данных «Хранилище значений»
4. верны варианты 2 и 3
Что произойдет, если удалить предопределенный элемент в конфигураторе
1. Будет выдано предупреждение об ошибке
Будет выдано предупреждение об ошибке
2. Элемент в режиме 1С:Предприятие будет удален
3. Элемент в режиме 1С:Предприятие будет помечен на удаление
Что произойдет, если удалить предопределенный элемент в режиме 1С:Предприятие
1. Будет выдано предупреждение об ошибке
3. Элемент будет удален только в 1С:Предприятии
Что разрешено разработчикам прикладных решений в системе 1С:Предприятие 8
1. Изменять функциональность типовых тиражных решений
2. Создавать собственные прикладные решения
3. Изменять функциональность технологической платформы
4. Правильны ответы 1 и 2
5. Верны все варианты
Что содержится в объекте информационной базы при редактировании нового элемента справочника с табличными частями
1. Данные реквизитов
2. Ссылка на элемент справочника
4.
 Верны ответы 1 и 3
Верны ответы 1 и 35. Верны все варианты ответов
Что содержится в объекте информационной базы при редактировании существующего в базе элемента справочника с табличными частями
1. Данные реквизитов
2. Ссылка на элемент справочника
3. Строки табличных частей
4. Верны ответы 1 и 3
5. Верны все варианты ответов
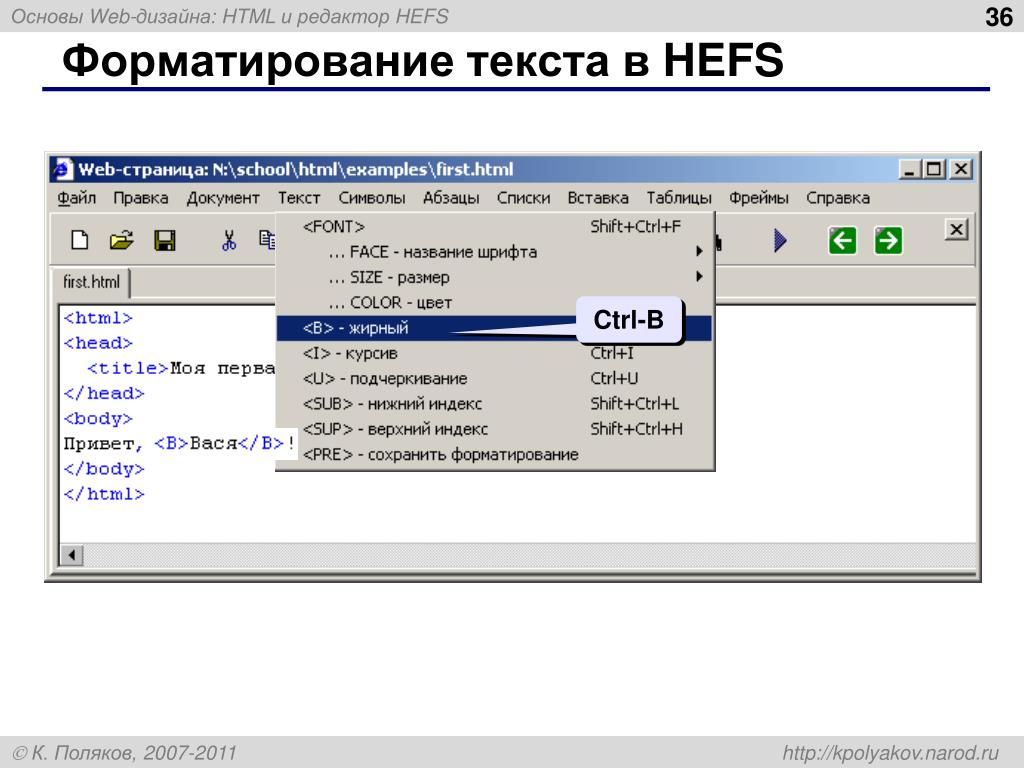
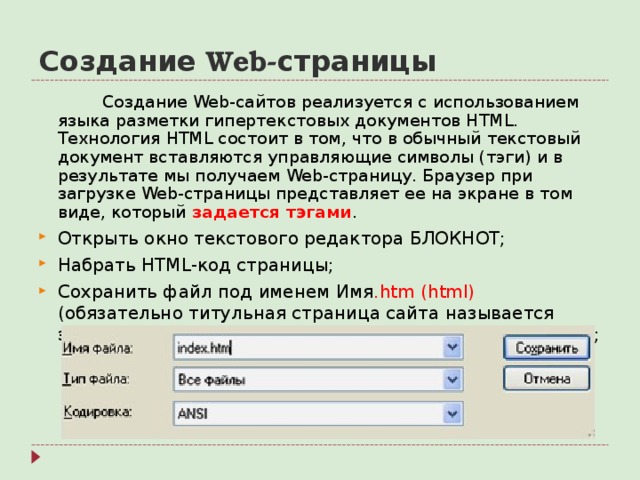
Редакторы и инструменты общие
2.1 HTML-редактор можно использовать:
1. Для создания текстовых документов
3. Для создания документов в формате XML
4. Верны ответы 1, 2 и 3
2.2 Вызов HTML-редактора можно осуществить:
1. Через пункт главного меню «Файл-Новый-HTML-документ»
2. Через пункт главного меню «Файл-Открыть…»
3. По кнопке «Справочная информация» окна свойств объекта конфигурации
4. Верны ответы 1 и 2
5. Верны ответы 1, 2 и 3
2. 3 Закладка «Текст» HTML-редактора предназначена:
3 Закладка «Текст» HTML-редактора предназначена:
1. Для редактирования создаваемого документа в формате HTML
2. Для редактирования создаваемого документа в формате XML
Можно ли в HTML-документ помещать картинки?
1. Нет, нельзя
2. Можно, в любой части HTML-документа
3. Можно, но только в тексте HTML-документа
2.5 Редактор HTML-страниц…
1. включен в платформу «1С:Предприятия 8»
2. поставляется в качестве дополнения
3. поставляется в комплекте с компонентой WEB-расширение
2.6 Редактор HTML-страниц:
1. Имеет закладки «Редактирование» и «Просмотр»
2. Имеет закладки «Текст» и «Просмотр»
3. Не имеет закладок
4. Имеет закладки «Редактирование», «Текст» и «Просмотр»
2.7 Для редактирования текста модуля формы используется:
1. Специальный редактор модулей
Специальный редактор модулей
2. Редактор текстов и модулей
3. Выбор редактора зависит от типа значения основного реквизита формы
4. Верны ответы 1 и 2
Как можно настроить выделение цветом синтаксических конструкций?
1. Выделение цветом синтаксических конструкций установлено по умолчанию и изменению не подлежит
2. «Сервис» — «Параметры» закладка «Редактирование» на странице «Тексты модулей», группа параметров «Выделение цветом синтаксических конструкций»
3. В 1С:Предприятии 8.0 не реализована возможность выделения цветом синтаксических конструкций.
Конструктор форм. Инструкция по добавлению формы оплаты на сайт на платформе «1С Битрикс: Управление сайтом — Стандарт».
Конструктор форм
Данный функционал сервиса https://kassa.payanyway.ru/ предназначен
для создание формы оплаты с заданными свойствами. Полученную форму оплаты можно в дальнейшем вставить на
любой сайт, у которого имеется редактор HTML страниц, т. е. практически в любую CMS.
е. практически в любую CMS.
Для начала работы с конструктором перейдите в соответствующий пункт меню сервиса: https://kassa.payanyway.ru/formpaylist:
Чтобы использовать Конструктор форм не обязательно иметь кассу, она может быть не подключена в настройках сервиса.
Далее нажмите кнопку «Конструктор формы оплаты» для перехода к редактору.
Редактор имеет следующий вид:
Опции конструктора
- Запрашивать у покупателя (E-Mail, номер телефона). Вы можете выбрать что будет запрашивать у покупателя форма оплаты. Если в вашем аккаунте на сервисе https://kassa.payanyway.ru/ включена касса, то заполненный контакт покупателя будет использоваться для отправки ему чека (через ОФД). При выборе одновременно и E-Mail и номер телефона конструктор запросит выбрать куда именно будет отправлен чек.
- Описание платежа. Введите текст, который отражает за что в целом будет производиться оплата
покупателем.

- Текст на кнопке. Вместо стандартного «Оплатить» можно задать «Купить» или «Заказать».
- Опция «После успешной оплаты направить пользователя по ссылке» предназначена для того чтобы задать перенаправление после успешной оплаты. Вы можете создать в вашей CMS специальную страницу с благодарностью об оплате и перенаправлять на неё пользователя.
- Назначить идентификатор заказа. Может понадобиться тем, у кого имеется какая-либо учетная программа, например «1С: Предприятие», куда ранее был заведен заказ покупателя подлежащий оплате. Идентификатор в дальнейшем позволит идентифицировать успешный платеж в системе Монета чтобы разнести оплату в учетной программе.
- Сумма к оплате — общая сумма заказа.
- Покупатель может менять сумму. Включение данной опции позволит покупателю самостоятельно
установить сумму, подлежащую оплате.

- Опция «Детализировать список товаров/услуг» позволит добавить в форму оплаты список товаров (или услуг) с дополнительной возможностью выбрать количество каждого товара, входящего в состав данной формы оплаты. При выборе покупателем количества будет меняться и общая сумма заказа в соответствии с выбором. Каждому товару может быть добавлена фотография, выбрана ставка НДС для последующей печати чека после оплаты.
После ввода или выбора опций рекомендуется сохранять форму оплаты до полного её формирования.
Получение HTML кода формы оплаты
После сохранения новая форма появляется в списке созданных вами форм оплаты:
При нажатии «Получить код для вставки на сайт» вы увидите страницу с HTML кодом формы оплаты и ссылкой на форму оплаты:
Полученный код позже будет использован, его следует сохранить (например, скопировав в буфер обмена).
Инструкция по настройке счета
1. Зарегистрируйтесь в платёжной системе PayAnyWay
и заполните все необходимые данные. Дождитесь проверки аккаунта и создайте расширенный счет.
Дождитесь проверки аккаунта и создайте расширенный счет.
2. Заполните настройки расширенного счета (раздел «Мой счет» — «Управление счетами» — «Редактировать счет»):
Настройка оплаты на сайте
Система управления веб-проектами «1С-Битрикс: Управление сайтом — Стандарт» позволяет использовать собственный программный код при построении сайта. Под своим кодом, в контексте данной инструкции, понимается HTML код формы оплаты, который Вы можете получить в личном кабинете сервиса Касса платёжного решения PayAnyWay.
В данной инструкции будет создана новая страница сайта, на которой будет размещена форма оплаты.
Для того, чтобы добавить форму оплаты на сайт, достаточно проделать следующие действия:
- Войдите в режим Администрирования сайта. Слева, на панели управления, выберите пункт меню «Контент».
В открывшемся блоке меню «Контент», кликните левой кнопкой мыши по ссылке «Структура сайта».
В открывшемся списке кликните по названию первого элемента. Название элемента может быть различным.
Например: «Интернет — магазин(Сайт по умолчанию)».
Название элемента может быть различным.
Например: «Интернет — магазин(Сайт по умолчанию)».
Отобразится страница управления структурой главной страницы сайта. Нажмите на кнопку «Добавить» и в появившемся списке выберите «Добавить файл». Загрузится страница создания нового файла: - На странице создания нового файла заполните, поля:
В последнем блоке на странице будет представлена текстовая область. Вставьте код формы оплаты в данную текстовую область и нажмите кнопку «Сохранить».
Предполагается, что форма оплаты уже создана Вами в личном кабинете на сайте сервиса PayAnyWay Касса. - Форма оплаты успешно добавлена на сайт. Для просмотра созданной страницы перейдите из режима
администрирования в режим просмотра сайта. В адресной строке браузера добавьте имя созданного файла — sale.php.
Например: если Ваш сайт имеет в сети интернет адрес «www.site.ru», то для перехода на вновь созданную страницу необходимо набрать в адресной строке браузера «www. site.ru/sale.php». Вы можете добавить форму оплаты на сайт и другими способами. Например: встроить форму оплаты в уже
существующую страницу сайта.
site.ru/sale.php». Вы можете добавить форму оплаты на сайт и другими способами. Например: встроить форму оплаты в уже
существующую страницу сайта.
Как правило, если при настройке сайта (редактировании его страниц, выстраивании структуры …), Вы видите текстовую область, куда можно вставить HTML код — это означает, что Вы можете добавить форму оплаты на данную страницу.
Приятных платежей!
Требования к верстке сайтов на 1С-Битрикс
Главная
/
О компании
/
Блог
/
Требования к верстке сайтов на 1С-Битрикс
25.01.2021
#Bitrix
#Фронтенд
- Файлы стилей разделить на 2: styles.css и template_styles.
 css. Первый из них содержит стили, которые относятся к рабочей (контентной) части страницы, то есть к ее «телу». Эти стили будут применяться в визуальном редакторе битрикс.Второй — стили, относящиеся непосредственно к шаблону сайта. Это все, что относится к «шапке» (хедеру), «подвалу» (футеру), меню, боковому меню и пр.
css. Первый из них содержит стили, которые относятся к рабочей (контентной) части страницы, то есть к ее «телу». Эти стили будут применяться в визуальном редакторе битрикс.Второй — стили, относящиеся непосредственно к шаблону сайта. Это все, что относится к «шапке» (хедеру), «подвалу» (футеру), меню, боковому меню и пр.
Стили из файла template_styles.css подключаются вторыми, поэтому они будут иметь больший приоритет. - Тело страницы должно быть обернуто в контейнер с неким классом или id (для примера — main) помимо body. Стили контентной части страницы могут быть указаны относительно элементов внутри него (включая его самого), но никак не внешних. Например, допускается использование такого стиля:.main .big p{background:pink;}
И нельзя использовать такой:
.wrapper .main p{background:pink;} или такой: p{background:pink;}
Объясняется это тем, что при редактировании страницы в визуальный редактор вставляется iframe, тегу <body> которого прописывается класс / идентификатор main. Содержимое страницы вставляется в этот <body>. Вышележащих над main контейнеров добавлено не будет. Соответственно, задействовавшие их стили применены тоже не будут.
Содержимое страницы вставляется в этот <body>. Вышележащих над main контейнеров добавлено не будет. Соответственно, задействовавшие их стили применены тоже не будут. - Стилевая страница должна быть написана таким образом, чтобы стили применялись ко всем тэгам внутри тела страницы, таким как элементы формы, списки, заголовки и пр. Селекторы этих элементов не должны использовать классы непосредственно этих элементов.
Это нужно для того, чтобы элементы, добавленные на страницу через визуальный редактор Битрикс, получили эти стили (а они добавляются без дополнительных классов и элементов-оберток).
Эти стили лучше всего задавать относительно главного контейнера (см. п. 2). Например, допустимо использовать стиль
.main ul{…}
Но недопустимо
ul.red{…} - Крошки и заголовок h2 НЕ должны входить в тело страницы. Наоборот, контейнер для тела страницы должен открываться следом за ними.
- Структура шаблонной части различных страниц сайта должна быть максимально похожей (т.
 е. той, которую описывает файл template_styles.css). НЕ следует использовать различные классы / id для контейнера тела основной части различных страниц (например списка товаров и карточки товара).
е. той, которую описывает файл template_styles.css). НЕ следует использовать различные классы / id для контейнера тела основной части различных страниц (например списка товаров и карточки товара). - Табу на названия классов «title» и «mail», они используются в окнах визуального редактора.
- На странице должен быть ровно один тэг h2.
- Если верстаете баннеры, то учитывайте, что они могут быть отключены со страницы в любое время. Удалённый баннер не должен оставлять после себя пустое место, которое все прочие элементы всегда обтекают и не могут заполнить.
- При верстке списка новостей учесть:
- У новости может не быть изображения (и делать изображение-заглушку здесь не имеет смысла).
- Длина анонса новости может существенно превышать размеры выделенного для него html-элемента. Поэтому контейнер анонса должен учитывать этот факт и скрывать «лишний» текст.
- Если высота контейнера анонса новости больше высоты изображения, картинка должна быть обтекаема этим текстом.

- Учесть, что вставляемая картинка (рядом с новостью) может существенно отличаться по пропорциям / размерам от эталонной. При этом ширина контейнера картинки должна быть фиксированной при любых размерах изображения (вертикальная линия, пущенная от правой стороны верхнего изображения должна касаться всех изображений). Если у новости нет картинки, текст анонса должен быть смещен влево на соответствующее пространство.
- Заголовок новости, картинка (если есть), «Подробнее» (если есть) — ссылки на страницу новости
- В контейнере, в который предусматривается вставка статей / текста, нельзя прописывать изображениям margin:0 и padding:0. Иначе невозможно редактировать отступы от картинок до текста средствами визуального редактора.
- По возможности не следует использовать селекторы прямых потомков (>) и псевдоклассы n-ых потомков (nth-child). В режиме правки Битрикс обрамляет элемент дополнительным div’ом, поэтому селекторы прямых потомков могут перестать работать (между ними появляется посредник).
 Использование псевдоклассов n-ых потомков не желательно по причине возможной смены номера в процессе развития проекта (например, из таблицы убрали колонку, номер всех колонок уменьшился на 1 и пр.).
Использование псевдоклассов n-ых потомков не желательно по причине возможной смены номера в процессе развития проекта (например, из таблицы убрали колонку, номер всех колонок уменьшился на 1 и пр.). - Для формирования текста-заглушки, присутствующего в текстовых элементах (input type=»text»), желательно использовать атрибут placeholder и плагин jquery.placeholder (для IE).
- Кросс-браузерность. Проверять, в том числе, в IE9+.
- Крайне желательно, чтобы html-код разных страниц до начала html-кода контентной части (тела страницы) был абсолютно идентичен (включая классы элементов-контейнеров). Различия могут быть после контентной части. В частности, это значит, что html-код боковой колонки должен идти ПОСЛЕ html-кода контентной части, т.к. в большинстве случаев приходится делать еще и одноколоночный шаблон (убирать боковую колонку).
- Помнить о том, что должны быть хлебные крошки (навигационна цепочка).
- В контейнере, содержащем приглашение авторизоваться / зарегистрироваться (обычно в «шапке» сайта) предусмотреть содержимое для авторизованного пользователя.

- Если есть возможность в контентной части поставить изображение в тег img вместо фона какому-либо элементу, ставить в тег img. Тогда при редактировании содержимого в визуальном редакторе можно будет изменить это изображение через интерфейс редактора.
- Если есть выпадающее меню, убедиться, что поверх выпавшей части не будут показываться какие-то другие элементы (для этого надо добавить хотя бы 10-15 пунктов). Часто оказывается, что определенные части слайдера на главной странице показываются поверх выпавшей части меню.
- Если на сайте используются стилизованные ссылки / кнопки, то класс кнопки должен одинаково оформлять как ссылку (тег a), так и теги input[type=»submit»] и button.
- Табу на прописывание стилей ВСЕМ элементам формы / спискам / изображениям — обязательно нужно указывать в их селекторе, что интересуют только элементы из главного контейнера.
Иначе эти стили будут присвоены даже служебным элементам, относящимся к интерфейсу Битрикса (в списке параметров компонентов, например).
То есть нельзя использовать такой стиль: input[type=»text»] {…}
И можно такой: .main input[type=»text»] {…} - Input[type=»file»] должен быть стилизован. Надо помнить про этот элемент формы. Для этого можно использовать вспомогательные скрипты.
- Нельзя использовать кириллицу в именах файлов / папок.
- При верстке меню учесть, что от всех остальных визуально должны отличаться 2 пункта меню: тот, на который наведен курсор мыши и тот, который активен в данный момент (в котором находится пользователь).
- Если в какой-либо таблице предусмотрена сортировка по столбцу, то часто в шапке столбца используются треугольнички, обозначающие направление сортировки (с вершиной вверх или вниз). Такие треугольнички лучше делать с помощью CSS и свойства border-width, чем создавать под каждый из них картинки.
- В списке товаров / новинок / лидеров продаж и пр. предусмотреть, что у товара может быть не одна, а несколько лычек (одновременно и новинка, и хит продаж, например).

- При верстке картинок в списках любых элементов, а также карточке товара и пр. учитывать, что реальные изображения по соотношению сторон могут отличаться от запланированных. При этом изображение должно быть корректно вписано в указанную для него область по меньшей из двух сторон, центрироваться по обоим измерениям, а по большей стороне должно обрезаться все, что не вошло в отведенный контейнер. Этого эффекта можно добиться с помощью стиля background-size:cover;
- Все всплывающие окна желательно делать библиотекой fancybox. Предусмотреть всплывающие окна при добавлении товара в корзину, при клике на ссылку «заказать звонок».
- При верстке форм вроде отправки заявки обратного звонка, обратной связи и пр. добавлять поле ввода CAPTCHA. Размеры картинки капчи 180×40 пикселей, пример:
#Bitrix
#Фронтенд
Назад к списку
Я согласен(а) на обработку персональных данных
HTML Builder Shift4Shop может помочь вам добавить элементы дизайна на некоторые из ваших страниц с контентом. Важно Где найти конструктор HTMLHTML Builder в настоящее время доступен для использования на главной странице вашего магазина, а также на ваших несвязанных страницах содержимого сайта (например, ссылка на меню и дополнительные страницы) и статьях блога. Чтобы получить доступ к конструктору HTML для домашней страницы:
Чтобы получить доступ к конструктору HTML на страницах меню:
Чтобы получить доступ к конструктору HTML на дополнительных страницах:
Важно Кроме того, если домашняя страница или страницы содержимого содержат содержимое, добавленное с помощью старого редактора WYSIWYG, новый параметр HTML Builder не появится. Чтобы это исправить, вам нужно перейти на страницу контента, отключить WYSIWYG, удалить весь ранее созданный контент и сохранить страницу. Как только страница будет сохранена и перезагружена, вы увидите новый редактор HTML Builder. Чтобы получить доступ к конструктору HTML в статьях блога:
Примечание Также обратите внимание, что конструктор HTML предназначен только для фактического сообщения/статьи в блоге. Короткий пост по-прежнему будет использовать предыдущий метод WYSIWYG. При создании нового поста/статьи в блоге с помощью конструктора HTML короткая запись будет автоматически взята из конструктора HTML и добавлена как короткая запись (с использованием WYSIWYG).
Важно Использование конструктора HTMLКогда вы впервые откроете HTML Builder, вы увидите пустое пространство здания с сообщением «Нажмите, чтобы добавить содержимое» в центре. Это ваше рабочее пространство для конструктора HTML. В случае домашней страницы этот раздел будет доступен в верхнем и нижнем колонтитулах домашней страницы. Для страниц с дополнительным содержимым вы увидите только одно рабочее пространство. Добавление содержимогоКогда вы нажмете на начальную рабочую область, вы увидите несколько вариантов элементов дизайна для добавления, включая абзац, изображение, заголовки и другие общие элементы дизайна. Нажав на кнопку «БОЛЬШЕ…», вы увидите дополнительные элементы на выбор. Они будут разделены на статьи, заголовки, фотографии, профили и другие форматы, чтобы помочь вам найти нужные элементы. Каждый элемент, который вы добавляете в рабочее пространство, будет содержаться в видимом блоке. Кроме того, в правой части страницы вы также увидите компоненты содержимого, которые при необходимости можно перетаскивать в рабочее пространство. Примечание Инструменты редактированияКак уже упоминалось, каждый элемент, добавленный вами в рабочую область, будет содержаться в отдельном блоке. Когда вы нажмете на блок дизайна, вы увидите несколько инструментов, которые позволят вам редактировать элемент. Ниже приводится краткое описание этих инструментов редактирования. Элемент управления текстом
Примечание
Элементы управления
Обратите внимание, что в некоторых случаях при перемещении элемента в определенных направлениях он помещается в отдельный блок. Эксперимент может потребоваться .
Примечание Элементы управления изображениями
Стили CSS Сохранение вашей работы Примечание | |
Редактирование HTML и CSS в реальном времени с помощью Chrome DevTools
Chrome DevTools — это мощный набор инструментов для веб-разработки, встроенный прямо в браузер Chrome. Одной из самых полезных функций DevTools для веб-разработчиков является возможность редактировать HTML и CSS на странице в реальном времени. Эта функциональность позволяет любому разработчику, даже со слабым знанием HTML и CSS, быстро создавать прототипы и повторять возможные изменения веб-страницы.
Во время работы над Lucidchart один из моих недавних проектов заключался в том, чтобы добавить несколько галочек во входные данные, где пользователи вводят свою платежную информацию, чтобы обеспечить немедленную обратную связь, когда пользователи вводят правильно отформатированную и достоверную информацию. Несмотря на то, что мне удобнее работать с нашим внутренним кодом, чем с CSS и HTML, я смог легко реализовать эти галочки с помощью возможности редактирования в реальном времени.
Несмотря на то, что мне удобнее работать с нашим внутренним кодом, чем с CSS и HTML, я смог легко реализовать эти галочки с помощью возможности редактирования в реальном времени.
Редактирование HTML с помощью инструмента инспектора
Существует два быстрых способа открыть инспектор. Сначала откройте DevTools с помощью F12 , выберите вкладку «Элементы» и щелкните значок курсора в левом верхнем углу. Второй, более быстрый способ — использовать сочетание клавиш Ctrl+Shift+C . Если вы регулярно работаете в среде Linux, есть большая вероятность, что вы использовали этот ярлык много раз случайно, когда хотели скопировать текст!
Когда инспектор активен, вы можете найти HTML-код любого элемента на странице, щелкнув его. Chrome также покажет вам информацию о расположении и размере элементов при наведении на них курсора.
Вы можете найти HTML-код любого элемента на странице, щелкнув его. После того, как элемент выбран, вы можете взаимодействовать с ним всеми возможными способами. Щелкнув правой кнопкой мыши на HTML на вкладке «Элементы» и выбрав «Редактировать как HTML», вы можете вносить живые изменения в разметку веб-страницы, которую Chrome сразу же отобразит после того, как вы закончите редактирование.
Щелкнув правой кнопкой мыши на HTML на вкладке «Элементы» и выбрав «Редактировать как HTML», вы можете вносить живые изменения в разметку веб-страницы, которую Chrome сразу же отобразит после того, как вы закончите редактирование.
Сообщить DevTools, что вы закончили редактирование, может быть сложно. Ваш первый порыв может состоять в том, чтобы нажать клавишу Escape , но это выведет вас из режима редактирования и отменит ваши изменения. Вы можете убедиться, что ваши изменения сохранены, нажав Ctrl+Enter или просто щелкните за пределами редактируемого текстового поля.
Редактирование HTML можно отменить или повторить, используя обычные горячие клавиши Ctrl+Z и Ctrl+Y . Они также будут потеряны при обновлении страницы, если вы не включите постоянное редактирование.
Чтобы начать свой проект с галочками, я начал с создания прототипа элемента в качестве места для тестирования настроек, которые я хотел сделать. Используя функцию живого редактирования Chrome DevTools, я добавил div-заполнитель, содержащий только букву «X», в качестве временной импровизированной галочки.
Используя функцию живого редактирования Chrome DevTools, я добавил div-заполнитель, содержащий только букву «X», в качестве временной импровизированной галочки.
Очевидно, что это очень плохое оправдание для галочки, но этого достаточно, чтобы помочь мне быстро определить некоторые проблемы заранее. Во-первых, галочка стоит совершенно не в том месте. Кроме того, это испортило выравнивание других элементов на странице. Обе эти проблемы можно решить с помощью CSS. К счастью, Chrome также предоставляет несколько отличных инструментов для быстрого прототипирования изменений CSS с помощью DevTools.
Редактирование CSS на вкладке «Элементы»
Справа от представления HTML на вкладке «Элементы» есть представление, показывающее, какие правила CSS применяются к выбранному элементу. Это представление может быть чрезвычайно полезным для отладки множества ошибок CSS. Например, поскольку вы можете видеть, какие правила применяются к текущему элементу, вы можете определить, получает ли элемент правила CSS, которые вы не ожидали, или отсутствуют правила CSS, которые, по вашему мнению, применялись к нему. Представление CSS также показывает, когда стиль, примененный правилом сопоставления, переопределяется более конкретным правилом.
Представление CSS также показывает, когда стиль, примененный правилом сопоставления, переопределяется более конкретным правилом.
Представление CSS предоставляет некоторые очень полезные функции редактирования в реальном времени. Рядом с каждым стилем есть флажок, позволяющий включать или отключать определенные стили и видеть, как они влияют на элементы на странице. Вы также можете применить новые стили к определенному элементу, существующему правилу CSS или совершенно новому правилу CSS. Все эти изменения немедленно отражаются на странице.
Chrome DevTools предоставляет ряд удобных функций, упрощающих редактирование CSS в реальном времени. Наиболее полезным для тех, кто менее знаком с CSS, является автозаполнение. Когда вы вводите название своего стиля, Chrome будет предлагать вероятные совпадения. Как только вы введете имя стиля, Chrome также поможет вам использовать правильное значение для этого стиля. Для перечисленных стилей, таких как «позиция» или «отображение», Chrome покажет вам допустимые значения на выбор. Для числового ввода вы можете использовать стрелки вверх и вниз для увеличения значения на 1 без повторного ввода единиц измерения.
Для числового ввода вы можете использовать стрелки вверх и вниз для увеличения значения на 1 без повторного ввода единиц измерения.
Как и при живом редактировании HTML, вы можете отменить или повторить живые изменения CSS с помощью Ctrl+Z и Ctrl+Y .
Используя DevTools, я смог очень легко определить комбинацию правил CSS, которые выровняли мой псевдо-флажок там, где я этого хотел. Процесс включал в себя несколько проб и ошибок, но живое редактирование сделало цикл итерации очень коротким, что было особенно полезно для новичка в CSS, такого как я.
Редактирование CSS в реальном времени — отличный способ быстро внести небольшие изменения в CSS.Заключение
Мы лишь немного коснулись того, на что способна функция живого редактирования Chrome DevTools, особенно в области CSS. Эти основные советы всегда бесценны для меня, когда я отлаживаю проблему с CSS или быстро создаю прототип нового изменения CSS.
10 лучших редакторов HTML для дизайнеров и разработчиков веб-сайтов
В современном онлайн-мире наличие веб-сайта для вашего бизнеса или организации является обязательным, если вы хотите конкурировать с другими за внимание людей. Простой факт заключается в том, что в Интернете существует более 1 миллиарда веб-сайтов — независимо от того, предлагаете ли вы на рынок интересный продукт или услугу, информация, которую представляет ваш веб-сайт, является вашим главным преимуществом, когда дело доходит до того, чтобы вас заметили потенциальные клиенты. То, как вы организуете и представляете эту информацию, позволяет вашим клиентам узнать о вас и понять, какие услуги вы предлагаете. Самое главное, единственный способ убедиться, что они получат правильное сообщение, — это отправить его, разработав креативный и привлекательный веб-сайт.
Простой факт заключается в том, что в Интернете существует более 1 миллиарда веб-сайтов — независимо от того, предлагаете ли вы на рынок интересный продукт или услугу, информация, которую представляет ваш веб-сайт, является вашим главным преимуществом, когда дело доходит до того, чтобы вас заметили потенциальные клиенты. То, как вы организуете и представляете эту информацию, позволяет вашим клиентам узнать о вас и понять, какие услуги вы предлагаете. Самое главное, единственный способ убедиться, что они получат правильное сообщение, — это отправить его, разработав креативный и привлекательный веб-сайт.
Содержание
Существуют ли инструменты, аналогичные редактору HTML?Использование редактора HTML необходимо, если вы хотите создать красивый и функциональный веб-сайт независимо от того, что вы пытаетесь сделать. Неважно, пытаетесь ли вы продвигать свой продукт, предлагать информацию о своем бизнесе или услуге или достичь чего-то совершенно другого.
Если вы разрабатываете продукт, услугу или стартап, который использует веб-сайт для привлечения потенциальных клиентов, регистрации или продаж, вам понадобится мощный HTML-редактор для создания вашего сайта, поскольку редактор Froala позволяет дизайнеру создавать или копировать текст в левом редакторе и увидеть чистый и непосредственно используемый HTML-код в правом окне. Это также позволяет разработчикам, которым нравится писать код, просто вставлять HTML-код в правый редактор и видеть вывод текста в левом редакторе.
Это также позволяет разработчикам, которым нравится писать код, просто вставлять HTML-код в правый редактор и видеть вывод текста в левом редакторе.
Если вы ищете простые в использовании варианты HTML-редактора, вы попали в нужное место! Редакторы HTML могут помочь вам повысить эффективность и рабочий процесс. Они также помогут вам создавать приложения или красивый, удобный для мобильных устройств веб-сайт!
ОбзорВозможно, вы слышали о редакторах HTML или WYSIWYG, таких как Froala, Dreamweaver или любом конструкторе страниц в той или иной форме. Все эти инструменты позволяют визуально организовать контент на вашем веб-сайте и сделать его таким, каким вы хотите его видеть. Совсем не нужно кодировать — просто соедините точки, перетащив эти элементы на свой веб-сайт.
Каким бы ни был ваш вариант использования, мы составили список лучших HTML-редакторов для создания адаптивных веб-сайтов как для настольных компьютеров, так и для мобильных устройств.
Итак, давайте проверим их!
1. FroalaРедактор Froala — это облегченный HTML-редактор WYSIWYG на основе CSS, обладающий множеством функций. В отличие от остальных редакторов на рынке, он предлагает пользователям несколько интересных функций, которые выделяют его. Эти функции включают в себя отслеживание изменений, совместимость с браузерами, параметры настройки, надежный API, высокую производительность и поддержку уценки. Кроме того, у Froala есть вставка из Excel или Word, автосохранение, совместная работа в режиме реального времени и компоновщик страниц, а также создание блоков дизайна на лету. Это то, что многие другие редакторы просто не предлагают.
Froala также имеет простую в использовании функцию шаблонов страниц, которая визуализирует весь ваш контент, чтобы предоставить вам лучший обзор (и более быстрые рабочие дни)!
Froala — это WYSIWYG-редактор форматированного текста для современных браузеров, веб-сайтов, веб-приложений и мобильных приложений. Это лучший выбор среди команд разработчиков из-за его уникальных функций совместного редактирования в реальном времени. Благодаря подробной документации, мощным плагинам фреймворка и множеству примеров Froala легко интегрируется с большинством существующих технологических инфраструктур. Наконец, редактор форматированного текста, который инициализируется за 40 миллисекунд, обеспечивает отличные возможности редактирования в любом приложении.
Это лучший выбор среди команд разработчиков из-за его уникальных функций совместного редактирования в реальном времени. Благодаря подробной документации, мощным плагинам фреймворка и множеству примеров Froala легко интегрируется с большинством существующих технологических инфраструктур. Наконец, редактор форматированного текста, который инициализируется за 40 миллисекунд, обеспечивает отличные возможности редактирования в любом приложении.
Редактор Froala — это революционный WYSIWYG-редактор, который позволяет создавать мощные и адаптивные веб-сайты с визуальной простотой. Он поддерживает сторонние инструменты, такие как CodeMirror, Embed.ly Integration, расширенный редактор изображений TUI и редактирование в реальном времени Codox. Froala также была опробована и испытана в бесчисленных проектах. Все эти факторы делают его одним из лучших WYSIWYG-редакторов как для дизайнеров, так и для разработчиков.
Если вы ищете лучший HTML-редактор WYSIWYG, Froala — идеальный вариант, независимо от уровня ваших навыков.
Загрузите бесплатную пробную версию и попробуйте сами!
2. Adobe Dreamweaver CCРедактор кода Adobe Dreamweaver CC поддерживает CSS, PHP, XHTML, JSP, JavaScript и XML. Dreamweaver CC предлагает плавную сетку, которая позволяет просматривать и исправлять различные проблемы совместимости экрана. Программное обеспечение совместимо с платформами ПК и Mac. Благодаря мощной функции Live View вы можете легко редактировать исходный код HTML, CSS и JavaScript.
Программное обеспечение также имеет другие замечательные функции. К ним относятся помощь в написании кода с помощью подсказок по коду и проверки ошибок, монитор в реальном времени, чтобы вы могли видеть свои изменения по мере их появления, и высокопроизводительный собственный редактор кода с поддержкой CSS и JavaScript. Наконец, вы получаете прямой доступ к панели Adobe Exchange, чтобы вы могли находить, пробовать, покупать и делиться новыми программными расширениями Adobe.
Adobe Dreamweaver CC — одно из приложений в Adobe Creative Cloud, наборе программного обеспечения для дизайна и редактирования видео, доступном для ежемесячной или годовой подписки.
Далее, Summernote — это простой WYSIWYG-редактор, который загружается с помощью Bootstrap или jQuery. После правильной настройки текстовый редактор Summernote включает кнопки для добавления изображений, ссылок, видео и таблиц. Вы также можете изменить типы шрифтов, размеры, цвета и форматирование. В дополнение ко всему этому вы можете настроить и расширить этот редактор с помощью плагинов, чтобы обеспечить дополнительную функциональность. Сюда входят средства проверки орфографии, подсветка синтаксиса BBCode, плагины Google Analytics, формы опросов/голосования и многое другое.
Summernote — это онлайн-редактор форматированного текста, который дает вам точный контроль над тем, как ваш текст выглядит и ведет себя. Просто дважды щелкните слово или выделите его и нажмите любую из появившихся кнопок, чтобы изменить разметку с помощью атрибутов стиля тегов.
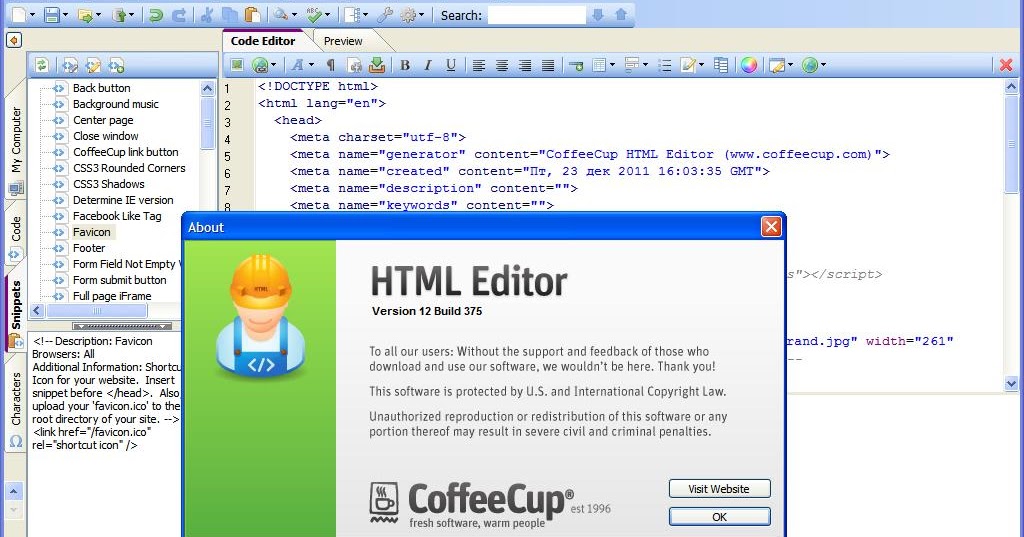
4. HTML-редактор CoffeeCup HTML-редактор CoffeeCup — это многофункциональный редактор для быстрого создания веб-сайтов. С этим редактором вы получаете интуитивно понятные инструменты, помогающие форматировать код. Вы также получаете специальные элементы, такие как завершение кода, которое автоматически предлагает теги по мере ввода. Это гарантирует, что ваш код всегда будет чистым и последовательным.
С этим редактором вы получаете интуитивно понятные инструменты, помогающие форматировать код. Вы также получаете специальные элементы, такие как завершение кода, которое автоматически предлагает теги по мере ввода. Это гарантирует, что ваш код всегда будет чистым и последовательным.
Инструменты управления сайтами в этом HTML-редакторе предоставляют вам новые способы управления сайтами, которые вы создаете. Например, вы получаете компоненты, которые позволяют сохранять такой элемент, как верхний или нижний колонтитул, и мгновенно использовать его на всех страницах вашего сайта. Таким образом, вам нужно отредактировать эти элементы только один раз, чтобы мгновенно обновить их на всех страницах.
Далее, CoffeeCup HTML Editor имеет параметры редактирования в реальном времени, чтобы вы могли видеть, как ваша страница меняется во время работы. Используйте опцию разделения экрана, чтобы отображать код HTML на одной стороне и предварительный просмотр вашей страницы в реальном времени на другой. Вы также можете использовать опцию внешнего браузера для отображения вашей страницы в другом окне или на втором мониторе для максимального удобства просмотра.
Вы также можете использовать опцию внешнего браузера для отображения вашей страницы в другом окне или на втором мониторе для максимального удобства просмотра.
CKEditor — это современный редактор форматированного текста WYSIWYG со всеми необходимыми функциями для мощной издательской платформы. Он упрощает редактирование HTML и ставит его на один уровень с тем, с чем пользователи настольных издательских приложений сталкивались годами.
CKEditor — полнофункциональный текстовый редактор HTML, написанный на JavaScript. Основное внимание уделяется веб-стандартам, производительности и удобству использования. Это отличная отправная точка практически для всего, что вам нужно. Когда дело доходит до вариантов конфигурации, предела нет. Это связано с архитектурой на основе плагинов, которая предоставляет в Интернете мощные функции обработки контента.
Разработчики, которым нужен HTML-редактор, не должны упускать из виду возможности CKEditor. Программа проста в освоении, имеет понятный и простой интерфейс и поставляется с API для тех, кому нужны расширенные функции.
Программа проста в освоении, имеет понятный и простой интерфейс и поставляется с API для тех, кому нужны расширенные функции.
Editor.js — это редактор с открытым исходным кодом, который дает вам свободу редактировать ваш контент, не ограничиваясь «стандартными» блоками типичного редактора WYSIWYG. Это позволяет вам создавать блоки, а затем добавлять их в другие части вашего текста или даже на другие страницы, которые вы разрабатываете. Когда вы выбираете блок в редакторе, он показывает вам варианты форматирования текста и встроенные стили.
Editor.js — это легкий, настраиваемый пользователем текстовый редактор. Он расширяемый и подключаемый благодаря интерфейсу прикладного программирования (API). Он также возвращает чистые данные в выходном формате JSON.
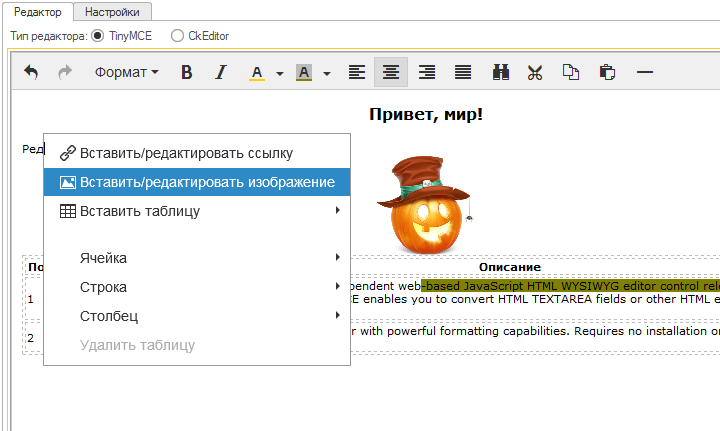
7. TinyMCE
TinyMCE крошечный. Но не позволяйте его размеру обмануть вас. Это тоже мощно. TinyMCE — это текстовый редактор, используемый во многих продуктах, включая Evernote, Atlassian и Medium. По словам разработчиков, цель TinyMCE — помочь другим разработчикам создавать красивые решения для веб-контента.
По словам разработчиков, цель TinyMCE — помочь другим разработчикам создавать красивые решения для веб-контента.
Легко интегрируемый, развертываемый и настраиваемый, TinyMCE является самым популярным редактором форматированного текста с открытым исходным кодом в Интернете. За ним стоит процветающее сообщество разработчиков. Миллионы людей используют TinyMCE каждый день на веб-сайтах и даже не подозревают об этом. Установка позволяет включать такие фреймворки, как Angular, React и Vue. Эта версия TinyMCE использует jQuery (1.9) для современных браузеров и поддержку IE8.
TinyMCE предоставляет пользователям удобный интерфейс для простого создания и редактирования контента. С TinyMCE вы можете просто поместить его в свое приложение для немедленного использования в своем приложении. Вы также можете настроить экземпляр с помощью плагинов, скриптов и многого другого. Никаких сложных файлов конфигурации — просто загрузите его и начните использовать текстовый редактор уже сегодня.
Благодаря надежному интерактивному редактору и холсту визуального дизайна вы можете создавать и настраивать свои веб-приложения и рабочие процессы на Bubble — будь то простые прототипы, сложные продукты SaaS или целые торговые площадки.
Bubble идеально подходит для быстрого создания без помощи разработчика. Он также идеально подходит для запуска полнофункциональных веб-приложений за долю времени, которое потребовалось бы для их создания с нуля.
Простой пользовательский интерфейс Bubble позволяет не разработчикам создавать и настраивать приложения для малого бизнеса или рабочей группы. Представление временной шкалы помогает владельцам бизнеса отслеживать важные события. Наконец, функция перетаскивания позволяет легко настраивать процессы в соответствии с вашими потребностями.
Для тех, кто хочет простое в использовании, удобное приложение для создания и выполнения базовой логики, Bubble — хороший выбор. Благодаря встроенной интеграции с такими распространенными сервисами, как Facebook, Google Analytics и Stripe, это отличный способ начать работу с рабочим процессом и логикой.
Quill — это бесплатный WYSIWYG-редактор с открытым исходным кодом, ориентированный на расширения и настройку. Благодаря модульной архитектуре и выразительному API вы можете начать с ядра Quill. После этого вы можете настроить его модули или добавить свои собственные расширения по мере необходимости. Quill поддерживает любое пользовательское содержимое или формат. Это означает, что вы можете легко добавлять встроенные наборы слайдов, интерактивные контрольные списки, трехмерные модели и многое другое на страницы, размещенные на Quill.
Quill — это простой в использовании браузерный WYSIWYG-редактор для создания богатого контента для документов, презентаций и другого вывода HTML. Архитектура Quill поддерживает расширяемость, например сторонние плагины на основе JQuery, которые можно декларативно добавлять в редактор и настраивать через наш API. Имея десятки доступных плагинов, вы также можете создавать собственный контент и форматы для нужд вашего проекта.
Редактор Quill поддерживает богатый и интерактивный контент, что делает его отличным выбором для индивидуальных проектов или крупных корпоративных развертываний. Дружественный пользовательский интерфейс обеспечивает всю мощь платформы Drupal CMS, но при этом очень прост в использовании.
10. Setka EditorСоздавайте красивые многофункциональные макеты с помощью этого мощного инструмента WYSIWYG. Setka Editor позволяет быстро и легко добавлять в макет текст, изображения, встроенное видео и многое другое. Setka не зависит от канала, поэтому вы можете использовать один и тот же дизайн для любой платформы, включая приложения для мобильных устройств и планшетов. Сотрудничайте с удаленными командами, используя высококачественное редактирование в реальном времени и глубокую интеграцию со Slack или другими инструментами командного чата.
Setka Editor — это WYSIWYG-редактор без кода для разработки контента, созданный для эффективного внедрения и управления изменениями. Современные веб-сайты часто разрабатываются и управляются удаленными командами с небольшим формальным обучением дизайну.
Современные веб-сайты часто разрабатываются и управляются удаленными командами с небольшим формальным обучением дизайну.
Мы надеемся, что наша статья прольет свет на то, какие редакторы HTML являются лучшими как для начинающих, так и для опытных пользователей, стремящихся создавать интересные веб-сайты. Хотя универсального решения не существует, некоторые редакторы могут быть более подходящими, чем другие.
В зависимости от ваших конкретных потребностей один HTML-редактор может быть лучше другого. Например, если вы создаете простую целевую страницу, вам может понадобиться что-то вроде Dreamweaver, который прост в использовании и позволяет быстро вносить изменения
. С другой стороны, если вы хотите создать более сложные страницы с большим количеством виджетов и элементов, вам может понадобиться что-то с более продвинутой функциональностью, например, Froala.
При поиске редактора убедитесь, что учтены все его функции, включая удобство использования и гибкость. И, как всегда, протестируйте его сами — никто не сможет лучше судить о его возможностях, чем вы, создатель. Если один из них удовлетворяет всем вашим потребностям, загрузите его сегодня и приступайте к работе!
И, как всегда, протестируйте его сами — никто не сможет лучше судить о его возможностях, чем вы, создатель. Если один из них удовлетворяет всем вашим потребностям, загрузите его сегодня и приступайте к работе!
Редактирование HTML может быть сложным без правильного сочетания функций. С Froala вы можете создавать удивительные шаблоны при разработке своего сайта, а затем редактировать каждый элемент по мере необходимости. Также приятно знать, что каждый элемент можно настроить независимо — плюс для быстрой работы.
Чтобы определить, какой WYSIWYG-редактор подходит именно вам, рассмотрите свою целевую аудиторию и функции, наиболее важные для вашего проекта. В конце концов, эти параметры HTML-редактора WYSIWYG в конечном итоге оптимизируют весь ваш рабочий процесс и повысят эффективность процесса создания контента. Передача текста клиентам или членам команды для редактирования больше не будет мучительной рутиной!
Вывод Прежде чем приступить к созданию веб-сайта для продукта SaaS, убедитесь, что вы выбрали правильный HTML-редактор.



 Название элемента может быть различным.
Например: «Интернет — магазин(Сайт по умолчанию)».
Название элемента может быть различным.
Например: «Интернет — магазин(Сайт по умолчанию)». site.ru/sale.php». Вы можете добавить форму оплаты на сайт и другими способами. Например: встроить форму оплаты в уже
существующую страницу сайта.
site.ru/sale.php». Вы можете добавить форму оплаты на сайт и другими способами. Например: встроить форму оплаты в уже
существующую страницу сайта. css. Первый из них содержит стили, которые относятся к рабочей (контентной) части страницы, то есть к ее «телу». Эти стили будут применяться в визуальном редакторе битрикс.Второй — стили, относящиеся непосредственно к шаблону сайта. Это все, что относится к «шапке» (хедеру), «подвалу» (футеру), меню, боковому меню и пр.
css. Первый из них содержит стили, которые относятся к рабочей (контентной) части страницы, то есть к ее «телу». Эти стили будут применяться в визуальном редакторе битрикс.Второй — стили, относящиеся непосредственно к шаблону сайта. Это все, что относится к «шапке» (хедеру), «подвалу» (футеру), меню, боковому меню и пр. Содержимое страницы вставляется в этот <body>. Вышележащих над main контейнеров добавлено не будет. Соответственно, задействовавшие их стили применены тоже не будут.
Содержимое страницы вставляется в этот <body>. Вышележащих над main контейнеров добавлено не будет. Соответственно, задействовавшие их стили применены тоже не будут. е. той, которую описывает файл template_styles.css). НЕ следует использовать различные классы / id для контейнера тела основной части различных страниц (например списка товаров и карточки товара).
е. той, которую описывает файл template_styles.css). НЕ следует использовать различные классы / id для контейнера тела основной части различных страниц (например списка товаров и карточки товара).
 Использование псевдоклассов n-ых потомков не желательно по причине возможной смены номера в процессе развития проекта (например, из таблицы убрали колонку, номер всех колонок уменьшился на 1 и пр.).
Использование псевдоклассов n-ых потомков не желательно по причине возможной смены номера в процессе развития проекта (например, из таблицы убрали колонку, номер всех колонок уменьшился на 1 и пр.).


 Эта статья предоставит вам несколько шагов, чтобы начать работу с конструктором и его интерфейсом.
Эта статья предоставит вам несколько шагов, чтобы начать работу с конструктором и его интерфейсом.
 Другими словами, они должны быть обычными страницами контента, которые не связаны с другой страницей или URL-адресом.
Другими словами, они должны быть обычными страницами контента, которые не связаны с другой страницей или URL-адресом. Чтобы использовать построитель HTML для старых статей, вам нужно отключить WYSIWYG для статьи, удалить данные статьи, сохранить и запустить ее заново с помощью построителя HTML.
Чтобы использовать построитель HTML для старых статей, вам нужно отключить WYSIWYG для статьи, удалить данные статьи, сохранить и запустить ее заново с помощью построителя HTML.
 Когда вы нажимаете на области блока, у вас будут различные способы управления содержимым, найденным в каждом блоке.
Когда вы нажимаете на области блока, у вас будут различные способы управления содержимым, найденным в каждом блоке. д.)
д.)