Что такое всплывающие окна (pop-up) на сайте
Всплывающее окно (попап) — это элемент интерфейса, который отображается поверх веб-страницы в браузере. Оно внезапно «всплывает» без запроса пользователя или появляется по клику.
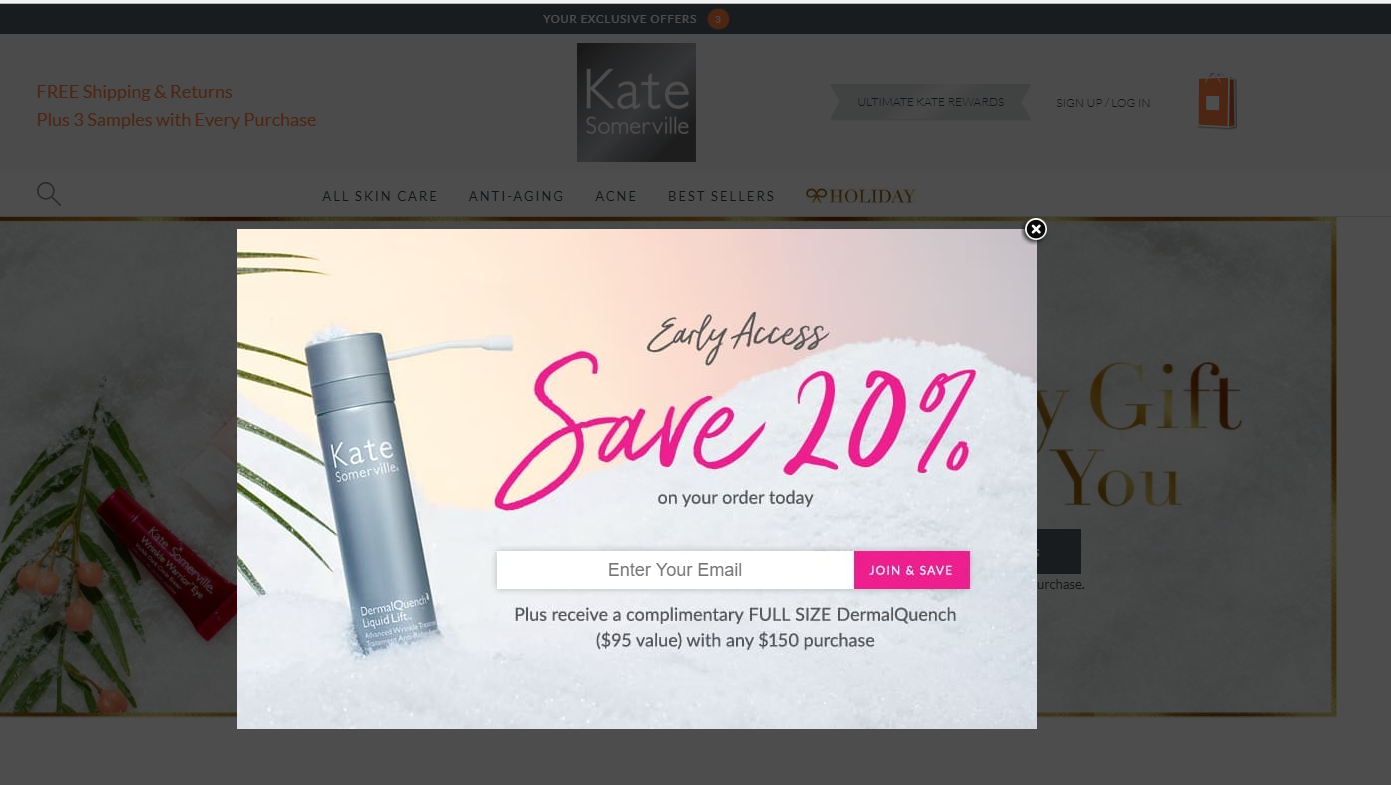
Пример pop-up с подпиской на рассылку
Всплывающие окна: за и против
Отношение к всплывающим окнам неоднозначное. Большинство пользователей их не любит. Опросы потребителей показывают, что 73% интернет-аудитории не одобряют попапы.
По данным Statista, в 2019 году примерно 25,8% интернет-пользователей блокировали рекламу на своих устройствах и, соответственно, блокировали и всплывающие окна. Ожидается, что востребованность блокировщиков будет только расти. Уже сейчас практически четверть попапов не достигает своей аудитории.
Долгое время всплывающие окна слишком агрессивно использовали маркетологи. Например, окна открывались автоматически после закрытия, и их нельзя было убрать до выполнения целевого действия. Также раньше с помощью всплывающих окон мошенники внедряли вредоносные программы. Пример — вирус-вымогатель, полностью блокирующий экран.
Также раньше с помощью всплывающих окон мошенники внедряли вредоносные программы. Пример — вирус-вымогатель, полностью блокирующий экран.
Вредоносное всплывающее окно требует оплаты для восстановления доступа к системе
К счастью, негатив вокруг попапов постепенно стихает. При правильном применении всплывающие окна — ценный инструмент маркетинга. SUMO проанализировали 2 млрд всплывающих окон и выяснили, что их конверсия может достигать 40+%. Главное — использовать pop-up правильно.
BlogMarketingAcademy заявляет, что всплывающие окна на сайте показали наилучшую кликабельность в сравнении с другими видами рекламы — около 2%. А BitNinja, В2В-стартап, внедрили pop-up и в результате увеличили конверсию посетителей в подписчиков на 114%.
Зачем нужны попапы
Попапы применяют для следующих целей:
- привлечь подписчиков;
- сообщить новости;
- оказать техподдержку;
- показать рекламу;
- получить заявки от клиентов.
Мы будем говорить о конверсионных всплывающих формах — тех, что предполагают совершить какое-то действие пользователям. Это может быть подписка на рассылку, заказ звонка или заполнение заявки.
Это может быть подписка на рассылку, заказ звонка или заполнение заявки.
Конверсионные попапы позволяют:
- Привлечь внимание. Очень малый процент пользователей будет досконально изучать ваш сайт. Поэтому часть контента они просто проигнорируют. Всплывающее окно привлекает внимание посетителя и показывает ему важную информацию. Например, рассказывает о текущей акции или предлагает скидку на покупку.
- Тонко настроить условия показа
- Сегментировать аудиторию, которая видит попап. К примеру, во всплывающем окне пользователю предлагают подписаться на рассылку интернет-магазина. При этом у клиентов есть возможность выбрать рассылку с товарами для мужчин или с товарами для женщин.

Ещё одно важное преимущество попапов — всплывающее окно для сайта несложно сделать самостоятельно с помощью специальных сервисов и плагинов. Об этом мы расскажем чуть ниже.
Типы попапов
Все попапы делятся на 2 основных вида: hello-board и page-stop.
Hello-board. Перекрывает часть экрана. Может появляться в любой части страницы. Например, часто такой тип попапа отображается в виде узкой полосы в верхней или нижней части сайта. Не блокирует функционал сайта, не препятствует просмотру и использованию. Его легко закрыть.
Пример hello-board
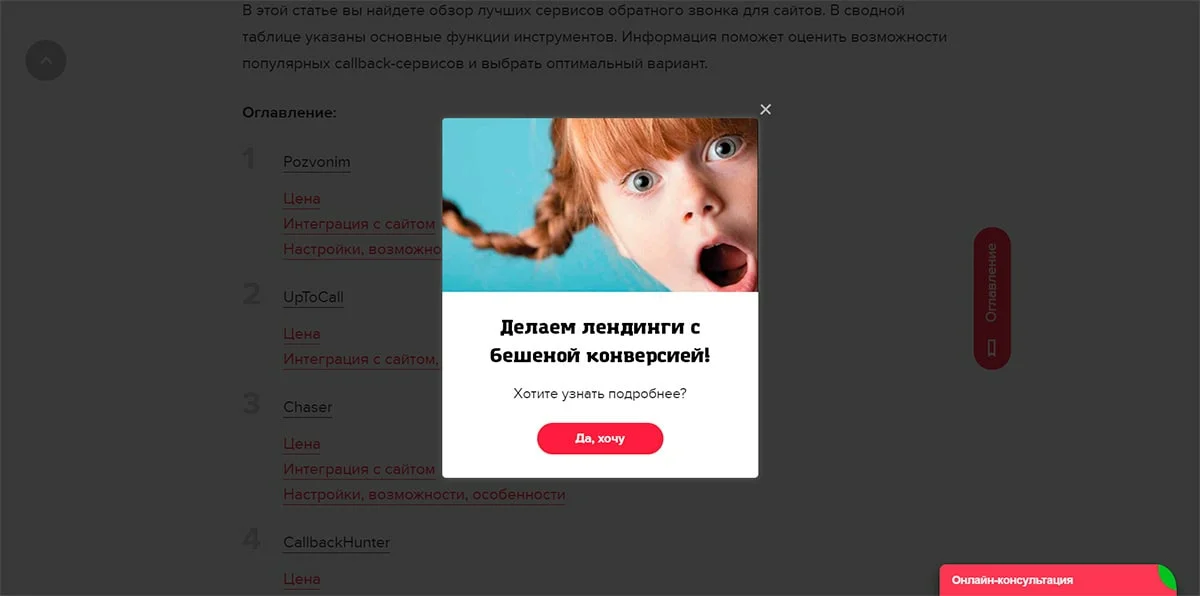
Page-stop. Всплывает по центру экрана или закрывает большую часть страницы. Посетитель не может его пропустить, пока не выполнит целевое действие или принудительно не закроет окно.
Пример page-stop
Hello-board раздражают пользователей меньше, чем page-stop, поскольку они менее навязчивы и их можно просто проигнорировать. Но page-stop считаются более эффективными, поскольку заставляют пользователей остановиться и ознакомиться с информацией. Например, компания AWeber провела исследование сайта клиента и выяснила, что page-stop принесли в 14 раз больше регистраций, чем форма сбоку.
Например, компания AWeber провела исследование сайта клиента и выяснила, что page-stop принесли в 14 раз больше регистраций, чем форма сбоку.
Как использовать всплывающие окна
Попапы различаются по цели применения и условиям показа. Перечислим основные варианты их использования.
Приветственное окно (entry pop-up)
Когда появляется. Всплывает сразу при загрузке страницы и блокирует контент до того, как посетитель его увидит.
Преимущества. Гарантированно привлекает внимание пользователей. Чтобы убрать окно, посетитель должен выполнить требуемое действие или закрыть попап вручную.
Недостатки. Такой вид попапа не подходит для сбора лидов или перенаправления пользователей на целевую страницу. Большинство пользователей просто закроет сайт, который ещё не дал ничего ценного, но уже требует выполнения каких-то действий.
Когда лучше использовать. Чаще приветственные окна применяют для экстренной связи с посетителями. Например, чтобы уведомить о технических проблемах, пригласить на вебинары, рассказать о масштабном обновлении. Если вы решили применить приветственное окно для привлечения подписчиков или получения заявки, предложите взамен какую-либо выгоду.
Например, чтобы уведомить о технических проблемах, пригласить на вебинары, рассказать о масштабном обновлении. Если вы решили применить приветственное окно для привлечения подписчиков или получения заявки, предложите взамен какую-либо выгоду.
Окно-приветствие не даёт ознакомиться с контентом до своего закрытия
Окно с временной отсрочкой (timed pop-up)
Когда появляется. Всплывает через определённое время после того, как пользователь зашел на страницу.
Преимущества. Вы можете настроить, через какое время будет всплывать pop-up.
Недостатки. По поводу точного времени показа нет единого мнения. Оптимальный вариант — показывать окно не раньше, чем через 60 секунд после загрузки сайта. Этого времени достаточно, чтобы пользователь оценил сайт и решил, остаться ему или уйти. Но все-таки лучшее время показа определит только тест. Например, A/B-тестирование, проведённое сервисом LeadGenic, показало, что показ попапа через 2 секунды после входа принес больше конверсий, чем более поздние показы.
Когда лучше использовать. Через timed pop-up можно предлагать подписаться на рассылку или посмотреть другой раздел сайта, привлекать лиды, собирать заявки на обратный звонок, предоставлять демо-доступ к сервису и прочее.
Чтобы определить время отсрочки, изучите отчёты Google Analytics. Посмотрите, каково среднее время пребывания на странице и настройте появление pop-up примерно на 50% от этого времени.
Сколько времени люди проводят на странице. Отчет в Google Analytics. Считается, что если настроить время появления попапа на 50% от этого показателя, то окно не будет раздражать и сможет хорошо конвертировать
Окно по пролистыванию (scroll pop-up)
Когда появляется. Всплывает, когда пользователь пролистает определённый процент страницы. Пролистывание обычно устанавливают на 40-70% прочтения.
Преимущества. Можно показывать пользователю предложение, максимально релевантное просматриваемому контенту.
Недостатки. Минус окна с прокруткой в том, что можно легко промахнуться со средним пролистыванием страницы пользователем.
Минус окна с прокруткой в том, что можно легко промахнуться со средним пролистыванием страницы пользователем.
Когда лучше использовать. В scroll pop-up можно просить поделиться контентом, рассказывать пользователям о новостях и текущих акциях, предлагать подписку на рассылку.
Руководствуйтесь статистикой о средних доскроллах страницы, чтобы определить лучшее время для показа попапа. Также можно использовать данные тепловизоров для сайтов (например, Вебвизор Яндекс.Метрики), когда будете задавать условия для появления окна. С помощью тепловизоров можно посмотреть, как ведут себя посетители на сайте и до какого момента в среднем прокручивают страницу.
Вебвизор Яндекс.Метрики показывает видео поведения пользователей на странице
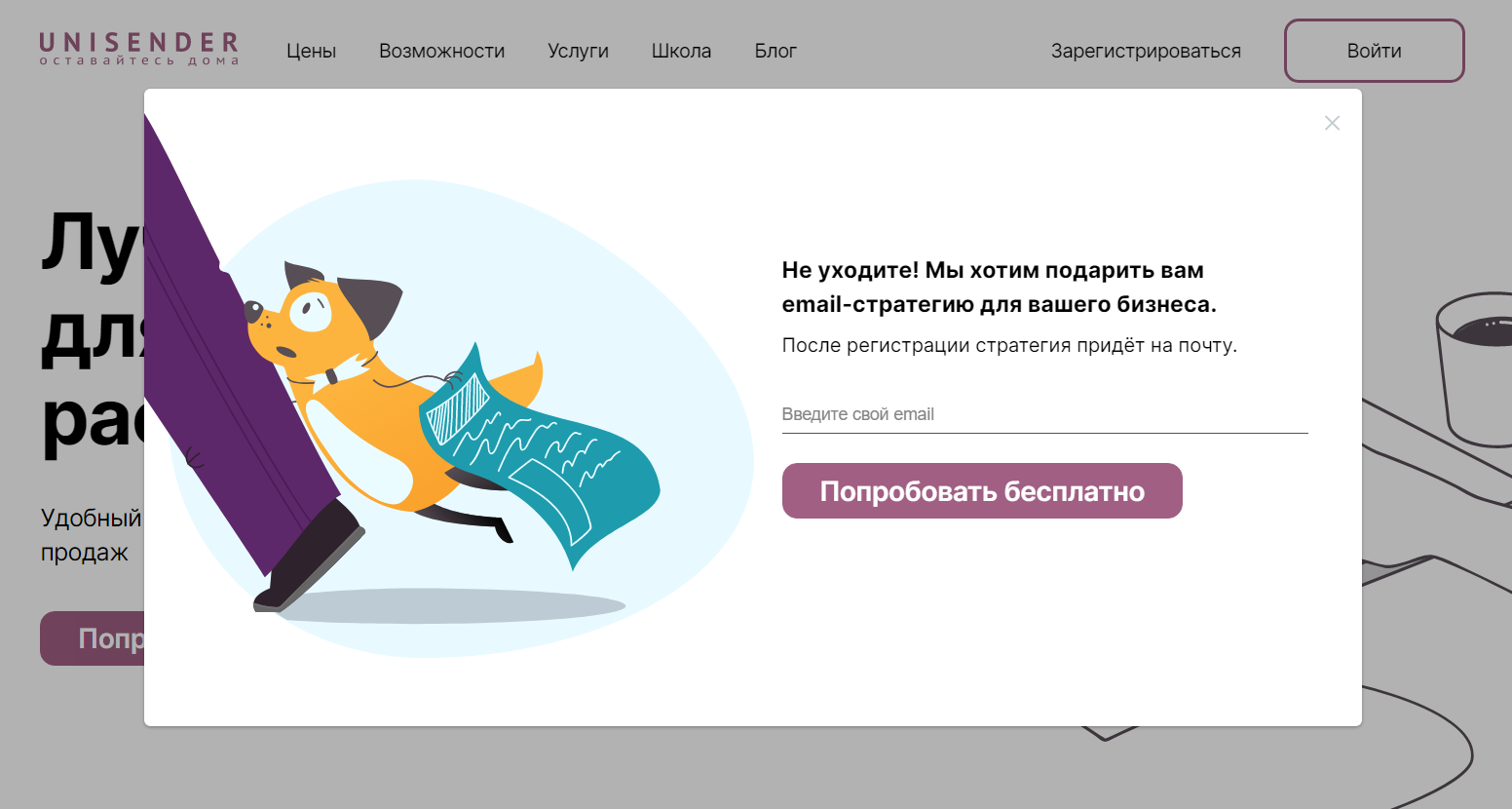
Окно прощания (exit pop-up)
Когда появляется. Отображается в момент, когда посетитель собирается покинуть сайт.
Преимущества. Показ окна настраивают так, чтобы оно появлялось в момент, когда пользователь хочет закрыть вкладку браузера или перейти на другую страницу.
Недостатки. Минус окна прощания в том, что иногда его применяют, чтобы просто задержать посетителя и не предлагают взамен ничего ценного. Например — «Вы уже уходите. Вы нашли ответ на свой вопрос?».
Когда лучше использовать. Задача exit pop-up — удержать внимание посетителя. Потому окно обычно используют, чтобы предложить дополнительный релевантный материал, пригласить в другой раздел сайта или получить email для рассылки.
Не лучший пример окна-выхода: не понятно, почему пользователь должен остаться
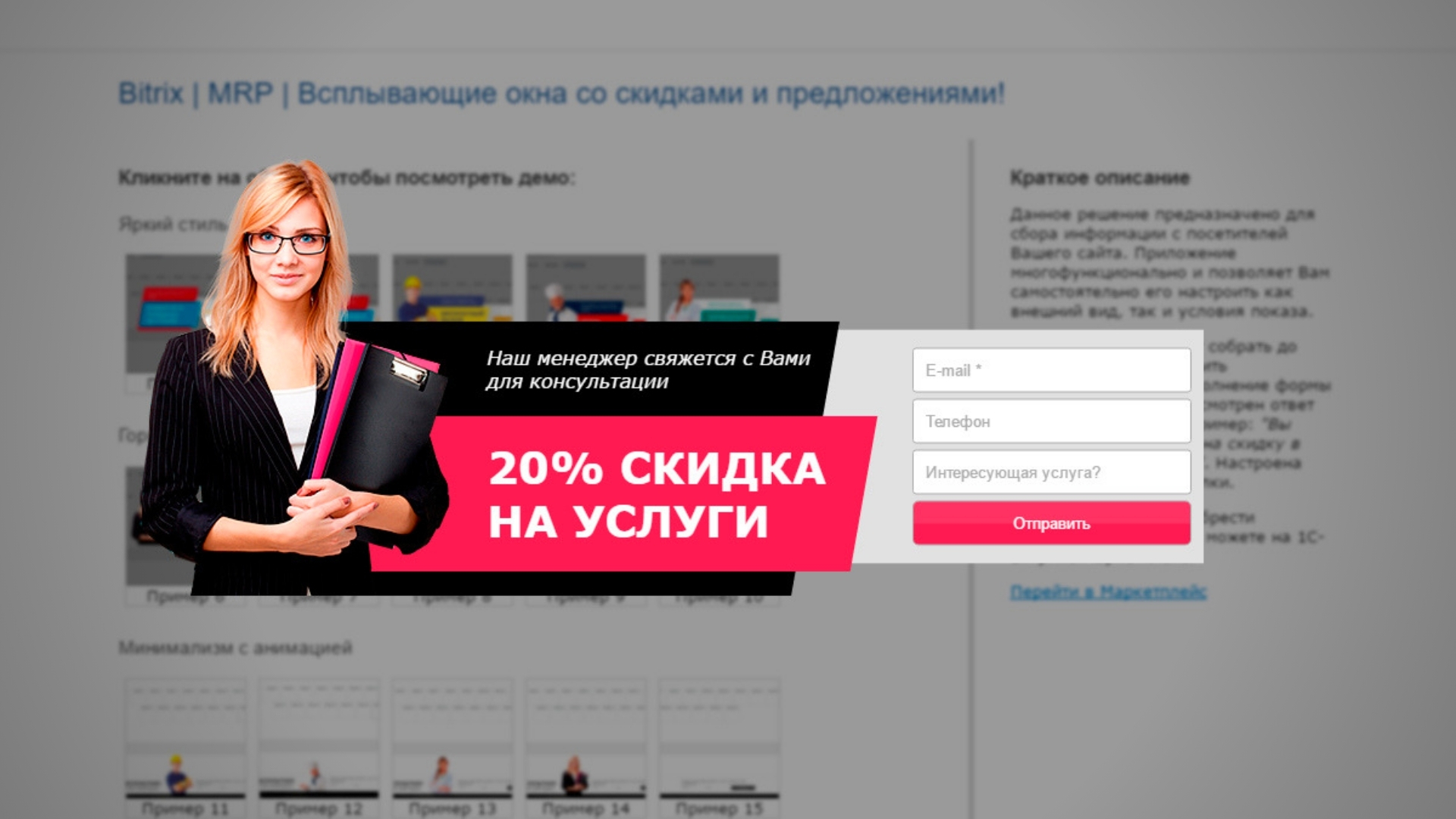
Окно со всплытием по клику (click pop-up)
Когда появляется. Всплывает, когда пользователь совершит определенное целевое действие. Например, кликнет по ссылке или кнопке.
Преимущества. Такой тип окна экономит место на странице и позволяет организовать удобный интерфейс, неперегруженный элементами.
Недостатки. Если пользователь не выполнит нужное действие для показа попапа, то он его и не увидит.
Когда лучше использовать. Такой тип окон можно использовать для показа формы подписки или обратной связи. В click pop-up также можно показывать подсказки или уточнения. Например, пользователь кликает по кнопке «Перезвоните мне». Сразу всплывает окно с формой заказа обратного звонка.
Pop-up всплывает после клика по кнопке «Перезвоните мне»
Это только несколько возможных вариантов использования pop-up. Однако всплывающие окна можно применять и для иных целей. Например, после заполнения пользователем формы подписки можно показать pop-up с текстом благодарности. При выборе определённой услуги может всплывать окно с кратким рассказом о сути услуги и о текущих акционных предложениях.
Элементы всплывающего окна
Любая форма попапа состоит из трёх частей:
- Заголовок. Он должен пояснять содержание и быть понятным. Лучше использовать простые слова и короткие фразы. Пользователю должно быть с первых секунд ясно, что это за форма.
 Например, «Подпишитесь на рассылку», «Получите скидку».
Например, «Подпишитесь на рассылку», «Получите скидку». - Основная часть. Это может быть текст или форма. К примеру, текстом можно рассказать о текущей акции, выгодном предложении или подарке. Форму обычно используют, чтоб собрать пользовательские данные: имя, email, номер телефона.
- Призыв к действию. Например, кнопка или подпись со ссылкой. Этот элемент мотивирует клиентов совершить целевое действие. Например, вы можете предложить подписаться на рассылку, заказать обратный звонок или скачать pdf-книжку.
Правильная форма не оставляет вопросов о том, зачем с ней взаимодействовать
Важно!
По закону в любой форме нужно брать согласие на обработку персональных данных клиентов. Визуально это может выглядеть как чекбокс со ссылкой на политику конфиденциальности. Запрашивая email для рассылки, обязательно просите подтвердить согласие на получение писем.
Нет каких-то стандартов по оформлению содержания pop-up. Есть лишь рекомендация: всплывающее окно не должно быть сложным для восприятия. Планируя создание попапа, ответьте на следующие вопросы:
Есть лишь рекомендация: всплывающее окно не должно быть сложным для восприятия. Планируя создание попапа, ответьте на следующие вопросы:
- О чём вы хотите рассказать? Ответ сформулируйте в виде понятного заголовка.
- Что это даст пользователю? К примеру, он сможет прочитать условия акции, увидеть форму подписки или описание рекомендуемого раздела. От ответа зависит содержание основной части.
- Какое действие должен совершить пользователь? Это может быть регистрация, подписка на рассылку, переход по ссылке. Ответив, вы поймёте, каким должен быть текст на кнопке призыва к действию.
Как правильно оформить pop-up
При создании всплывающих окон главная цель — создать pop-up, который будет решать поставленные задачи и не будет раздражать.
Вот 5 правил хорошего попапа:
- Понятный интерфейс. У пользователя должна быть возможность сразу принять решение, а не разбираться с функционалом. Текст, поля и кнопки должны быть крупными и заметными.

- Адаптивность. Учитывайте, что немалая часть трафика приходится на мобильную аудиторию. Всплывающее окно должно полностью помещаться на экране смартфона и быть удобным для просмотра. С закрытием попапа не должно возникать сложностей.
- Уместность демонстрации. Нужно учитывать логику показа окна и ее релевантность текущим действиям пользователя. Например, нецелесообразно показывать форму подписки тем, кто уже оставил свой email или предлагать подписку на новые статьи сразу после перехода в блог.
- Pop-up не должен быть навязчивым. Если пользователь закрыл окно, оно не должно открываться вновь. Также не стоит несколько раз подряд предлагать одно и то же. Можно предусмотреть на окне надпись «Я уже подписан» или «Не показывать больше».
- Чёткий призыв к действию

Практически в любом сервисе по созданию всплывающих окон все перечисленные требования можно настроить вручную. Если же вы ставите ТЗ на создание попапов верстальщику, не забудьте прописать это в требованиях.
При создании всплывающих окон нужно учитывать, что попапы — это форма рекламы. Поэтому, следует соблюдать требования Coalition for Better Ads — «Коалиции за лучшую рекламу», созданную ведущими международными торговыми ассоциациями и компаниями. Требованиями Coalition for Better Ads руководствуется Google Chrome, когда решает, нужно ли блокировать сайт и в каком виде его увидит пользователь.
Согласно Coalition for Better Ads нельзя:
- вставлять в попапы видео с автозапуском;
- настраивать фиксированное всплывающее окно, закрывающее 30+% площади экрана;
- применять агрессивные эффекты вроде динамического изменения цветов или мигающих элементов.
Полный текст требований Coalition for Better Ads можно изучить на сайте коалиции..png)
Как создать pop-up
Для создания попапов можно использовать следующие способы:
- Специальные сервисы по созданию всплывающих форм. Например, Hellobar, GetSiteControl, Plerdy, WisePops, Keplerleads. В блоге мы рассказывали о 10 лучших сервисах, чтобы сделать попап.
- Сервисы рассылки со встроенным редактором всплывающих форм (например, Unisender).
- Аутсорс. Нанимаем верстальщика, который соберет попап вручную и поставит код на сайт.
Кроме того, создавать попапы можно с помощью различных плагинов. Например, с помощью плагинов попапов для WordPress:
- ConvertPlug.
- Popups Generator.
- Layered Popups.
- Ninja Popups for WordPress.
Главные мысли
Что такое всплывающие окна (pop-up) на сайте
Всплывающее окно (попап) — это элемент интерфейса, который отображается поверх веб-страницы в браузере. Оно внезапно «всплывает» без запроса пользователя или появляется по клику.
Оно внезапно «всплывает» без запроса пользователя или появляется по клику.
Пример pop-up с подпиской на рассылку
Всплывающие окна: за и против
Отношение к всплывающим окнам неоднозначное. Большинство пользователей их не любит. Опросы потребителей показывают, что 73% интернет-аудитории не одобряют попапы.
По данным Statista, в 2019 году примерно 25,8% интернет-пользователей блокировали рекламу на своих устройствах и, соответственно, блокировали и всплывающие окна. Ожидается, что востребованность блокировщиков будет только расти. Уже сейчас практически четверть попапов не достигает своей аудитории.
Долгое время всплывающие окна слишком агрессивно использовали маркетологи. Например, окна открывались автоматически после закрытия, и их нельзя было убрать до выполнения целевого действия. Также раньше с помощью всплывающих окон мошенники внедряли вредоносные программы. Пример — вирус-вымогатель, полностью блокирующий экран.
Вредоносное всплывающее окно требует оплаты для восстановления доступа к системе
К счастью, негатив вокруг попапов постепенно стихает. При правильном применении всплывающие окна — ценный инструмент маркетинга. SUMO проанализировали 2 млрд всплывающих окон и выяснили, что их конверсия может достигать 40+%. Главное — использовать pop-up правильно.
При правильном применении всплывающие окна — ценный инструмент маркетинга. SUMO проанализировали 2 млрд всплывающих окон и выяснили, что их конверсия может достигать 40+%. Главное — использовать pop-up правильно.
BlogMarketingAcademy заявляет, что всплывающие окна на сайте показали наилучшую кликабельность в сравнении с другими видами рекламы — около 2%. А BitNinja, В2В-стартап, внедрили pop-up и в результате увеличили конверсию посетителей в подписчиков на 114%.
Зачем нужны попапы
Попапы применяют для следующих целей:
- привлечь подписчиков;
- сообщить новости;
- оказать техподдержку;
- показать рекламу;
- получить заявки от клиентов.
Мы будем говорить о конверсионных всплывающих формах — тех, что предполагают совершить какое-то действие пользователям. Это может быть подписка на рассылку, заказ звонка или заполнение заявки.
Конверсионные попапы позволяют:
- Привлечь внимание.

- Тонко настроить условия показа. Можно настроить время появления окна, длительность его отображения, содержание. К примеру, пользователь просматривает страницу товара. В момент, когда длительность просмотра достигнет заранее заданного времени, всплывёт окно с предложением купить товар по сниженной цене.
- Сегментировать аудиторию, которая видит попап
Ещё одно важное преимущество попапов — всплывающее окно для сайта несложно сделать самостоятельно с помощью специальных сервисов и плагинов. Об этом мы расскажем чуть ниже.
Об этом мы расскажем чуть ниже.
Типы попапов
Все попапы делятся на 2 основных вида: hello-board и page-stop.
Hello-board. Перекрывает часть экрана. Может появляться в любой части страницы. Например, часто такой тип попапа отображается в виде узкой полосы в верхней или нижней части сайта. Не блокирует функционал сайта, не препятствует просмотру и использованию. Его легко закрыть.
Пример hello-board
Page-stop. Всплывает по центру экрана или закрывает большую часть страницы. Посетитель не может его пропустить, пока не выполнит целевое действие или принудительно не закроет окно.
Пример page-stop
Hello-board раздражают пользователей меньше, чем page-stop, поскольку они менее навязчивы и их можно просто проигнорировать. Но page-stop считаются более эффективными, поскольку заставляют пользователей остановиться и ознакомиться с информацией. Например, компания AWeber провела исследование сайта клиента и выяснила, что page-stop принесли в 14 раз больше регистраций, чем форма сбоку.
Как использовать всплывающие окна
Попапы различаются по цели применения и условиям показа. Перечислим основные варианты их использования.
Приветственное окно (entry pop-up)
Когда появляется. Всплывает сразу при загрузке страницы и блокирует контент до того, как посетитель его увидит.
Преимущества. Гарантированно привлекает внимание пользователей. Чтобы убрать окно, посетитель должен выполнить требуемое действие или закрыть попап вручную.
Недостатки. Такой вид попапа не подходит для сбора лидов или перенаправления пользователей на целевую страницу. Большинство пользователей просто закроет сайт, который ещё не дал ничего ценного, но уже требует выполнения каких-то действий.
Когда лучше использовать. Чаще приветственные окна применяют для экстренной связи с посетителями. Например, чтобы уведомить о технических проблемах, пригласить на вебинары, рассказать о масштабном обновлении. Если вы решили применить приветственное окно для привлечения подписчиков или получения заявки, предложите взамен какую-либо выгоду.
Если вы решили применить приветственное окно для привлечения подписчиков или получения заявки, предложите взамен какую-либо выгоду.
Окно-приветствие не даёт ознакомиться с контентом до своего закрытия
Окно с временной отсрочкой (timed pop-up)
Когда появляется. Всплывает через определённое время после того, как пользователь зашел на страницу.
Преимущества. Вы можете настроить, через какое время будет всплывать pop-up.
Недостатки. По поводу точного времени показа нет единого мнения. Оптимальный вариант — показывать окно не раньше, чем через 60 секунд после загрузки сайта. Этого времени достаточно, чтобы пользователь оценил сайт и решил, остаться ему или уйти. Но все-таки лучшее время показа определит только тест. Например, A/B-тестирование, проведённое сервисом LeadGenic, показало, что показ попапа через 2 секунды после входа принес больше конверсий, чем более поздние показы.
Когда лучше использовать. Через timed pop-up можно предлагать подписаться на рассылку или посмотреть другой раздел сайта, привлекать лиды, собирать заявки на обратный звонок, предоставлять демо-доступ к сервису и прочее.
Через timed pop-up можно предлагать подписаться на рассылку или посмотреть другой раздел сайта, привлекать лиды, собирать заявки на обратный звонок, предоставлять демо-доступ к сервису и прочее.
Чтобы определить время отсрочки, изучите отчёты Google Analytics. Посмотрите, каково среднее время пребывания на странице и настройте появление pop-up примерно на 50% от этого времени.
Сколько времени люди проводят на странице. Отчет в Google Analytics. Считается, что если настроить время появления попапа на 50% от этого показателя, то окно не будет раздражать и сможет хорошо конвертировать
Окно по пролистыванию (scroll pop-up)
Когда появляется. Всплывает, когда пользователь пролистает определённый процент страницы. Пролистывание обычно устанавливают на 40-70% прочтения.
Преимущества. Можно показывать пользователю предложение, максимально релевантное просматриваемому контенту.
Недостатки. Минус окна с прокруткой в том, что можно легко промахнуться со средним пролистыванием страницы пользователем.
Когда лучше использовать. В scroll pop-up можно просить поделиться контентом, рассказывать пользователям о новостях и текущих акциях, предлагать подписку на рассылку.
Руководствуйтесь статистикой о средних доскроллах страницы, чтобы определить лучшее время для показа попапа. Также можно использовать данные тепловизоров для сайтов (например, Вебвизор Яндекс.Метрики), когда будете задавать условия для появления окна. С помощью тепловизоров можно посмотреть, как ведут себя посетители на сайте и до какого момента в среднем прокручивают страницу.
Вебвизор Яндекс.Метрики показывает видео поведения пользователей на странице
Окно прощания (exit pop-up)
Когда появляется. Отображается в момент, когда посетитель собирается покинуть сайт.
Преимущества. Показ окна настраивают так, чтобы оно появлялось в момент, когда пользователь хочет закрыть вкладку браузера или перейти на другую страницу.
Недостатки. Минус окна прощания в том, что иногда его применяют, чтобы просто задержать посетителя и не предлагают взамен ничего ценного. Например — «Вы уже уходите. Вы нашли ответ на свой вопрос?».
Минус окна прощания в том, что иногда его применяют, чтобы просто задержать посетителя и не предлагают взамен ничего ценного. Например — «Вы уже уходите. Вы нашли ответ на свой вопрос?».
Когда лучше использовать. Задача exit pop-up — удержать внимание посетителя. Потому окно обычно используют, чтобы предложить дополнительный релевантный материал, пригласить в другой раздел сайта или получить email для рассылки.
Не лучший пример окна-выхода: не понятно, почему пользователь должен остаться
Окно со всплытием по клику (click pop-up)
Когда появляется. Всплывает, когда пользователь совершит определенное целевое действие. Например, кликнет по ссылке или кнопке.
Преимущества. Такой тип окна экономит место на странице и позволяет организовать удобный интерфейс, неперегруженный элементами.
Недостатки. Если пользователь не выполнит нужное действие для показа попапа, то он его и не увидит.
Когда лучше использовать. Такой тип окон можно использовать для показа формы подписки или обратной связи. В click pop-up также можно показывать подсказки или уточнения. Например, пользователь кликает по кнопке «Перезвоните мне». Сразу всплывает окно с формой заказа обратного звонка.
Pop-up всплывает после клика по кнопке «Перезвоните мне»
Это только несколько возможных вариантов использования pop-up. Однако всплывающие окна можно применять и для иных целей. Например, после заполнения пользователем формы подписки можно показать pop-up с текстом благодарности. При выборе определённой услуги может всплывать окно с кратким рассказом о сути услуги и о текущих акционных предложениях.
Элементы всплывающего окна
Любая форма попапа состоит из трёх частей:
- Заголовок. Он должен пояснять содержание и быть понятным. Лучше использовать простые слова и короткие фразы. Пользователю должно быть с первых секунд ясно, что это за форма.

- Основная часть. Это может быть текст или форма. К примеру, текстом можно рассказать о текущей акции, выгодном предложении или подарке. Форму обычно используют, чтоб собрать пользовательские данные: имя, email, номер телефона.
- Призыв к действию. Например, кнопка или подпись со ссылкой. Этот элемент мотивирует клиентов совершить целевое действие. Например, вы можете предложить подписаться на рассылку, заказать обратный звонок или скачать pdf-книжку.
Правильная форма не оставляет вопросов о том, зачем с ней взаимодействовать
Важно!
По закону в любой форме нужно брать согласие на обработку персональных данных клиентов. Визуально это может выглядеть как чекбокс со ссылкой на политику конфиденциальности. Запрашивая email для рассылки, обязательно просите подтвердить согласие на получение писем.
Нет каких-то стандартов по оформлению содержания pop-up. Есть лишь рекомендация: всплывающее окно не должно быть сложным для восприятия. Планируя создание попапа, ответьте на следующие вопросы:
Есть лишь рекомендация: всплывающее окно не должно быть сложным для восприятия. Планируя создание попапа, ответьте на следующие вопросы:
- О чём вы хотите рассказать? Ответ сформулируйте в виде понятного заголовка.
- Что это даст пользователю? К примеру, он сможет прочитать условия акции, увидеть форму подписки или описание рекомендуемого раздела. От ответа зависит содержание основной части.
- Какое действие должен совершить пользователь? Это может быть регистрация, подписка на рассылку, переход по ссылке. Ответив, вы поймёте, каким должен быть текст на кнопке призыва к действию.
Как правильно оформить pop-up
При создании всплывающих окон главная цель — создать pop-up, который будет решать поставленные задачи и не будет раздражать.
Вот 5 правил хорошего попапа:
- Понятный интерфейс. У пользователя должна быть возможность сразу принять решение, а не разбираться с функционалом. Текст, поля и кнопки должны быть крупными и заметными.

- Адаптивность. Учитывайте, что немалая часть трафика приходится на мобильную аудиторию. Всплывающее окно должно полностью помещаться на экране смартфона и быть удобным для просмотра. С закрытием попапа не должно возникать сложностей.
- Уместность демонстрации. Нужно учитывать логику показа окна и ее релевантность текущим действиям пользователя. Например, нецелесообразно показывать форму подписки тем, кто уже оставил свой email или предлагать подписку на новые статьи сразу после перехода в блог.
- Pop-up не должен быть навязчивым. Если пользователь закрыл окно, оно не должно открываться вновь. Также не стоит несколько раз подряд предлагать одно и то же. Можно предусмотреть на окне надпись «Я уже подписан» или «Не показывать больше».
- Чёткий призыв к действию. Пользователю нужно понимать, какого действия от него ожидают. Например — «Подписаться на рассылку», «Перейти в каталог товаров», «Читать блог».

Практически в любом сервисе по созданию всплывающих окон все перечисленные требования можно настроить вручную. Если же вы ставите ТЗ на создание попапов верстальщику, не забудьте прописать это в требованиях.
При создании всплывающих окон нужно учитывать, что попапы — это форма рекламы. Поэтому, следует соблюдать требования Coalition for Better Ads — «Коалиции за лучшую рекламу», созданную ведущими международными торговыми ассоциациями и компаниями. Требованиями Coalition for Better Ads руководствуется Google Chrome, когда решает, нужно ли блокировать сайт и в каком виде его увидит пользователь.
Согласно Coalition for Better Ads нельзя:
- вставлять в попапы видео с автозапуском;
- настраивать фиксированное всплывающее окно, закрывающее 30+% площади экрана;
- применять агрессивные эффекты вроде динамического изменения цветов или мигающих элементов.
Полный текст требований Coalition for Better Ads можно изучить на сайте коалиции. Кроме того, отчет о качестве рекламы доступен в сервисе Google Search Console. Владелец сайта с подтверждёнными правами может изучить отчёт и выявить нарушения стандартов Coalition for Better Ads.
Кроме того, отчет о качестве рекламы доступен в сервисе Google Search Console. Владелец сайта с подтверждёнными правами может изучить отчёт и выявить нарушения стандартов Coalition for Better Ads.
Как создать pop-up
Для создания попапов можно использовать следующие способы:
- Специальные сервисы по созданию всплывающих форм. Например, Hellobar, GetSiteControl, Plerdy, WisePops, Keplerleads. В блоге мы рассказывали о 10 лучших сервисах, чтобы сделать попап.
- Сервисы рассылки со встроенным редактором всплывающих форм (например, Unisender).
- Аутсорс. Нанимаем верстальщика, который соберет попап вручную и поставит код на сайт.
Кроме того, создавать попапы можно с помощью различных плагинов. Например, с помощью плагинов попапов для WordPress:
- ConvertPlug.
- Popups Generator.
- Layered Popups.
- Ninja Popups for WordPress.
Главные мысли
7 Удивительно эффективных стратегий рекламы во всплывающих окнах
Реклама во всплывающих окнах имеет плохую репутацию: она раздражает. Это инвазивно. Это отвлекает.
Это инвазивно. Это отвлекает.
Но всплывающие окна не должны быть раздражающими, навязчивыми или отвлекающими — на самом деле всплывающая реклама работает намного лучше, когда ваши всплывающие окна привлекают посетителей вашего веб-сайта и улучшают их впечатления.
Сегодня мы рассмотрим семь удивительно эффективных способов использования всплывающих окон на вашем веб-сайте с реальными примерами из таких компаний, как ваша.
Но сначала давайте поговорим о почему всплывающие окна работают.
Почему всплывающая реклама работает
Среднее всплывающее окно — из почти 2 миллиардов протестированных Sumo — конверсия составляет 3,09%, а лучшее около 9,28%. С такими числами, даже при 100 посетителях в день, использование всплывающего окна с подпиской на новостную рассылку даст вам от 92 до 274 подписчиков каждый месяц.
Компания Aweber обнаружила, что переход от формы подписки на боковой панели к всплывающей форме увеличил подписку на 1375%.
Но почему? Почему эти вещи работают, когда так много людей жалуются на них?
Есть несколько основных причин:
- Всплывающие окна показываются всем . Баннерная слепота возникает на вашем сайте так же часто, как и в медийной рекламе. Всплывающие окна (потому что их нужно увидеть, чтобы закрыть) имеют коэффициент просмотра 100%. Коэффициент конверсии в 3% может показаться не таким уж впечатляющим, но 3% от каждого посетителя веб-сайта со временем становятся значительным числом.
- Всплывающие окна доставляют сообщение, когда посетители сайта вовлечены. Хорошо реализованные всплывающие окна выводят подсказку именно тогда, когда посетители вашего сайта с наибольшей вероятностью нажмут на нее (конечно, не включая всплывающие окна с намерением выйти, которые представляют собой совершенно другую вещь).
- Ценность всплывающих окон. Нет, серьезно. Хорошо используемые релевантные всплывающие окна приносят пользу вашим читателям и посетителям сайта.
 Мы покажем вам несколько примеров ниже.
Мы покажем вам несколько примеров ниже. - Всплывающие окна нельзя игнорировать. В отличие от приглашения на подписку на блог на боковой панели или в нижнем колонтитуле веб-сайта, всплывающее окно (по определению) видно. Посетители не могут не прочитать ваше сообщение или ценностное предложение, когда оно появляется у них перед глазами. Даже если они закроют его, сообщение все равно будет передано.
Вот убедительный график, показывающий до и после добавления всплывающего окна подписки на информационный бюллетень:
Источник изображения
Кажется, оно того стоит, правда? Но помните, всплывающая реклама работает лучше всего, когда ваши всплывающие окна не раздражают посетителей вашего сайта.
Вот несколько рекомендаций по рекламе всплывающих окон:
- Сделайте так, чтобы всплывающие окна было легко закрыть. Четко указывайте кнопку «x» или «нет» или позволяйте людям щелкнуть сбоку всплывающего окна, чтобы закрыть его.
 Не скрывайте вариант выхода.
Не скрывайте вариант выхода. - Сделайте контент или продвижение, которые вы показываете, релевантными странице, на которой они находятся.
- Сделайте ценность, которую вы предлагаете (электронная книга, скидка и т. д.), на первом плане.
- Показывайте всплывающие окна только тогда, когда ваши посетители или читатели готовы их увидеть.
- Используйте индивидуальность и креативность, чтобы люди не бросили работу немедленно.
- Используйте правильный тип всплывающего окна для правильного варианта использования.
Теперь, когда вы лучше понимаете, почему всплывающие окна работают и как их эффективно использовать, давайте перейдем к некоторым удивительно эффективным способам их использования.
1. Скрыть форму на целевой странице
Первый инновационный и эффективный способ использования всплывающих окон : скрыть форму на целевой странице.
Вот пример от Пэта Флинна (Smart Passive Income). Вот как выглядит раздел «вверху» на целевой странице одной из его последних электронных книг:
Вот как выглядит раздел «вверху» на целевой странице одной из его последних электронных книг:
Ничего не заметил?
Точно. Где форма?
Нажмите «Загрузить бесплатное руководство», чтобы узнать:
Почему это эффективный способ использования всплывающих окон
- Чем больше полей формы на вашей целевой странице, тем ниже ее коэффициент конверсии (общая рекомендация, но достаточно сильная, чтобы вы могли ее использовать). Поэтому, если ваша целевая страница имеет не видимых полей формы, ее коэффициент конверсии должен быть еще выше.
Источник изображения
- Всплывающие окна кликов (или, как их называет Сумо, «триггеры кликов») конвертируются в 12 раз лучше, чем любые другие всплывающие окна электронной почты. Это связано с тем, что появление всплывающего окна инициируется посетителем. Здесь нет элемента неожиданности. По сути, они запросили всплывающее окно.
Источник изображения
2.
 Предоставьте скидку первому покупателю
Предоставьте скидку первому покупателюКак только вы зайдете на сайт электронной коммерции Revolve, это предложение скидки появится во всплывающем окне:
Почему это эффективный способ использования всплывающих окон?
Если я заинтересован в покупке чего-либо от этой компании (или любой другой компании) и есть скидка 10%, я хочу знать об этом. Представьте себе, что вы видите купон на шоколадные батончики «купи один и получаешь второй бесплатно», лежащий на земле возле продуктового магазина, когда вы уже выходите с шоколадным батончиком в руке. Вы бы разозлились, да?
В конечном счете, причина, по которой это всплывающее окно эффективно, заключается в том, что оно обеспечивает релевантную ценность, когда посетитель веб-сайта этого хочет.
Скидка 10% на большинство товаров стоит моего адреса электронной почты. Особенно, если мне нравятся продукты, и я могу искренне захотеть узнать о них больше или (что более вероятно) получить больше предложений в будущем.
3. Предложите обновление контента, электронную книгу или эксклюзивный контент
В этом случае невероятно важно, чтобы вы предлагали что-то актуальное.
Помните, что посетители вашего веб-сайта буквально находятся в середине абзаца, когда появляется всплывающее окно с таймером или прокруткой. Это как совать голову кому-то в лицо, когда он читает книгу. Если вы не предложите что-то ценное и относящееся к тому, что они читают, вы можете получить удар по голове.
Самый крутой пример использования этого, который мы недавно видели, — это эксклюзивные статьи Брайана Дина, которые нужно разблокировать, отправив адрес электронной почты посетителя.
Вот пример из каталога блогов Backlinko :
При нажатии кнопки «Разблокировать сейчас» появляется следующее всплывающее окно:
Источник изображения
Почему это эффективный способ использования всплывающих окон
Брайан Дин уже знает, что люди, находящиеся в каталоге его блогов, заинтересованы в чтении содержания его блога.
Создание эксклюзивного контента увеличивает субъективную ценность, которую его посетители придают этому контенту: то, что не является общедоступным должен содержать более ценную информацию, чем есть.
Блокировка этого контента за электронной почтой — отличный способ использовать всплывающие окна.
Главный совет: Индикаторы выполнения, подобные тому, что находится вверху этого всплывающего окна (которое, кстати, является частью многих шаблонов всплывающих окон), увеличивают коэффициент конверсии на целых 28,9%.
4. Рекламируйте бесплатную демо-версию
Когда вы посещаете страницу с ценами Wishpond и остаетесь на странице более 10 секунд, но затем пытаетесь уйти, появляется это всплывающее окно с намерением выйти
Почему это эффективный способ использования всплывающих окон
92% посетителей вашего сайта еще не готовы покупать, но это не значит, что они не заинтересованы в том, чтобы узнать о вас больше.
Приглашение в чат обсудить стоимость/выгоды программного обеспечения — отличный способ использования всплывающих окон, и это один из немногих вариантов использования всплывающих окон с намерением выхода, которые действительно бьют по парку.
На самом деле это всплывающее окно только действительно работает как выходное всплывающее окно. Вы хотите дать людям столько времени, сколько им нужно на странице с ценами. Торопить их с помощью всплывающего окна с таймером или прокруткой принесет больше вреда, чем пользы.
5. Напомните посетителям об ограниченном по времени предложении
Когда вы попадаете на домашнюю страницу конференции по маркетингу роста, сразу же появляется всплывающее окно с таймером обратного отсчета.
Он отображается внизу страницы и прокручивается вместе с вами по мере прокрутки:
Источник изображения
Почему это эффективный способ использования всплывающих окон
Мне нравится A/B-тест от Маркуса Тейлора на ConversionXL. В нем он рассказывает, как организовал «своего рода сделку с Groupon для музыкантов». Он продвигал его активно и за большие деньги, поэтому был слишком сосредоточен на оптимизации конверсии.
В нем он рассказывает, как организовал «своего рода сделку с Groupon для музыкантов». Он продвигал его активно и за большие деньги, поэтому был слишком сосредоточен на оптимизации конверсии.
Среди прочих тестов он провел следующие:
Вариант А:
Вариант В:
Источник изображения
Вариант B значительно выиграл.
На самом деле сообщение «Время, оставшееся до загрузки» рядом с таймером обратного отсчета повысило конверсию с ~3,5% до ~10%.
Это увеличение на 332%.
Получается, что добавление срочности к вашим рекламным акциям, сделкам или распродажам может оказать огромное влияние на их успех.
И всплывающие окна (особенно в виде прокручиваемого заголовка или панели выбора) — лучший способ добавить эту срочность.
Таймеры обратного отсчета, встроенные в полосу прокрутки верхнего или нижнего колонтитула, не мешают посетителю взаимодействовать с вашим веб-сайтом. Они просто напоминают им, что то, что вы предлагаете, не будет существовать вечно, и им нужно вовлечься, иначе они пропустят.
Они просто напоминают им, что то, что вы предлагаете, не будет существовать вечно, и им нужно вовлечься, иначе они пропустят.
6. Отправьте их на релевантную целевую страницу с электронной почтой
Если вы попытаетесь покинуть публикацию MarketMuse «Программное обеспечение для написания контента веб-сайта (12 инструментов и ресурсов для рассмотрения)», появится следующее всплывающее окно с намерением выйти:
Нажатие кнопки призыва к действию «Посмотреть сейчас» отправляет посетителей на следующую целевую страницу:
Источник изображения
Почему это эффективный способ использования всплывающих окон
Всплывающие окна — это эффективный способ помочь вашим посетителям перемещаться по вашему сайту.
Выше мы упоминали, что одна из причин, по которой всплывающие окна работают, заключается в том, что они гарантированно будут видны. Поэтому, если у вас есть что-то, что вы хотите, чтобы люди увидели (например, лид-магнит), используйте всплывающее окно, чтобы показать это им.
Например, если у вас запланирован предстоящий вебинар (как в приведенном выше примере), распродажа обуви или акция с ограниченным сроком действия, можно использовать всплывающее окно для продвижения одной целевой страницы с нескольких страниц вашего веб-сайта.
Главный совет: Управление всеми целевыми страницами для краткосрочных рекламных акций, подписки на рассылку новостей и предложений загрузки контента не должно вызывать затруднений, но вам может понадобиться помощь. CRO Toolkit WordStream содержит все необходимое, чтобы максимально увеличить ваш рекламный бюджет и привлечь больше посетителей уже сегодня.
7. Combat s
Брошенная корзинаЕсли вы положите экологичную футболку в корзину на веб-сайте Pact, а затем попытаетесь уйти, появится всплывающее окно с намерением выйти.
Почему это эффективный способ использования всплывающих окон? Вы должны сделать все возможное, чтобы потенциальные покупатели оставались на странице оформления заказа.

Это всплывающее окно (подсказка о вызове) указывает на основные причины отказа.
Вот наиболее частые причины, по которым покупатель в Интернете может отказаться от корзины:
- Непредвиденные дополнительные расходы.
- Сайт хотел, чтобы я создал учетную запись.
- Слишком долгий/слишком сложный процесс оформления заказа.
- Не удалось увидеть или рассчитать общую стоимость заказа заранее.
- Не доверял сайту свою информацию.
- На веб-сайте возникли ошибки или произошел сбой.
- Доставка была слишком медленной.
- Политика возврата не соответствует требованиям.
- Недостаточно способов оплаты.
- Кредитная карта была отклонена.
Добавление всплывающего окна с намерением выйти, предлагающего позвонить, решает многие из них (сложная проверка, доверие, общие затраты, ошибки веб-сайта, способы оплаты и т. д.).
Попробуйте эти стратегии в своей всплывающей рекламе!
Итак, вот семь удивительно эффективных способов использования всплывающих окон:
- Скрыть форму на целевой странице
- Предоставить скидку первому покупателю
- Предложите обновление контента, электронную книгу или эксклюзивный контент
- Рекламировать бесплатную демоверсию
- Напомнить посетителям об ограниченном по времени предложении
- Отправьте их на целевую страницу с электронной почтой
- Брошенная боевая корзина
Тестируйте их, настраивайте, пробуйте один вариант использования и отказывайтесь от них, но не игнорируйте их просто как жизнеспособный способ развития вашего бизнеса. Если вы являетесь подписчиком WordStream Advisor, у вас есть простой способ начать экспериментировать прямо у вас под рукой — набор инструментов для преобразования, который предлагает шаблоны всплывающих окон, оптимизированные для мобильных устройств, которые вы можете быстро настроить, запустить на своем сайте и настроить по мере необходимости.
Если вы являетесь подписчиком WordStream Advisor, у вас есть простой способ начать экспериментировать прямо у вас под рукой — набор инструментов для преобразования, который предлагает шаблоны всплывающих окон, оптимизированные для мобильных устройств, которые вы можете быстро настроить, запустить на своем сайте и настроить по мере необходимости.
Для многих предприятий всплывающие окна стали ценным (и жизнеспособным) средством роста. Не пропустите только из-за упрямства.
Что такое всплывающая реклама? (И как их заблокировать)
All About Cookies — это независимый веб-сайт, поддерживаемый рекламой. Некоторые из предложений, которые появляются на этом site принадлежат сторонним рекламодателям, от которых All About Cookies получает компенсацию. Эта компенсация может повлиять на то, как и где продукты отображаются на этом сайте (включая, например, порядок, в котором они появляться).
All About Cookies не включает все финансовые или кредитные предложения, которые могут быть доступны потребителям, а также
делать
мы включаем все компании или все доступные продукты. Информация актуальна на дату публикации и
имеет
не были предоставлены или одобрены рекламодателем.
Информация актуальна на дату публикации и
имеет
не были предоставлены или одобрены рекламодателем.
Закрыть
Редакция All About Cookies стремится предоставить точную, подробную информацию и обзоры, чтобы помочь Вы, наш читатель, уверенно принимаете решения о конфиденциальности в Интернете. Вот что вы можете ожидать от нас:
- All About Cookies зарабатывает деньги, когда вы переходите по ссылкам на нашем сайте к некоторым продуктам и предложениям, которые мы упоминаем. Эти партнерские отношения не влияют на наши мнения или рекомендации. Узнайте больше о том, как мы Зарабатывать.
- Партнеры не могут просматривать или запрашивать изменения в нашем контенте, за исключением соображений соответствия.
- Мы стремимся к тому, чтобы вся информация на нашем сайте была актуальной и точной на дату публикации, но мы
не может гарантировать, что мы ничего не пропустили. Вы обязаны перепроверить всю информацию
прежде чем принимать какое-либо решение. Если вы заметили что-то, что выглядит неправильно, сообщите нам об этом.

Закрыть
Всплывающие объявления — это объявления, которые появляются в новом окне во время просмотра веб-страниц в Интернете. Хотя это один из самых популярных методов онлайн-рекламы, многим из нас они не нравятся.
Тем не менее, всплывающие окна также могут играть важную роль в маркетинговой стратегии бизнеса электронной коммерции. Интернет-магазины используют всплывающие окна для рекламы акций, новых продуктов, горящих авиабилетов или привлечения подписчиков по электронной почте.
И, к сожалению, некоторые всплывающие окна также содержат вредоносные программы и ссылки от хакеров для загрузки программ-вымогателей.
К счастью, заблокировать всплывающие окна невероятно просто, обновив настройки веб-браузера. (Большинство браузеров уже настроены на блокировку всплывающей рекламы.) Но если всплывающие окна по-прежнему мешают вам проводить время в Интернете, мы поможем вам найти способ заблокировать их.
В этой статье
Как работают всплывающие окна?Типы всплывающей рекламы
Как обнаружить вредоносную всплывающую рекламу
Предотвращение всплывающей рекламы
Рекомендуемые блокираторы всплывающих окон
Часто задаваемые вопросы
Итог
Как работают всплывающие окна?
С нашей стороны всплывающая реклама появляется внезапно, обычно прерывая все, что мы делаем на посещаемой веб-странице. За кулисами всплывающие окна в основном используют JavaScript для всплывающих окон в новом окне.
За кулисами всплывающие окна в основном используют JavaScript для всплывающих окон в новом окне.
Рекламодатели используют всплывающие окна для привлечения новых клиентов. Если все сделано правильно, всплывающая реклама может успешно заставить нас подписаться на электронную почту и подписаться на обновления сайта.
Но всплывающая реклама также может использоваться хакерами, которые используют уязвимости в безопасности веб-браузера. Это означает, что нажатие на всплывающую рекламу может быть опасным, поскольку оно может загрузить вредоносное ПО на ваше устройство.
Когда хакеры создают поддельные всплывающие окна с рекламой на веб-сайте, чтобы попытаться заразить ваше устройство вредоносным ПО, это называется вредоносной рекламой. Некоторых вредоносных всплывающих окон легко избежать. Вы не переходите по ссылке и не звоните по номеру телефона.
Но благодаря науке стеганографии хакеры могли встраивать вредоносный код прямо во всплывающую рекламу. Вредоносный код может автоматически перенаправить ваш браузер на фишинговый сайт или попытаться распространить программу-вымогатель на ваш компьютер.
Если говорить более серьезно, системы экстренного вещания, отделы организационной безопасности, а также местные и государственные органы власти используют всплывающие окна, чтобы уведомить вас в случае чрезвычайной ситуации. Например, в Калифорнии используются оповещения AMBER Alerts, которые появляются во время того, что вы в данный момент делаете на своем мобильном телефоне, чтобы помочь в чрезвычайных ситуациях, связанных с похищением детей.
Почему на моем телефоне постоянно появляется реклама?
Если вы видите всплывающую рекламу на своем мобильном телефоне, это может быть просто еще один случай, когда веб-сайт использует их для рекламы. Но, с другой стороны, ваш телефон может быть заражен вредоносным ПО.
Если на вашем телефоне постоянно появляются всплывающие окна, выполните следующие действия, чтобы защитить его от мошенничества, рекламного ПО и программ-вымогателей:
- Установите и запустите надежную антивирусную программу. Bitdefender предлагает платные варианты мобильной безопасности для Android и iPhone, а McAfee предлагает бесплатное антивирусное программное обеспечение для обоих типов телефонов.

- Не нажимайте на ссылки и не звоните на любые номера во всплывающих окнах.
- Если вас попросят заплатить выкуп в обмен на доступ к файлам вашего телефона, не платите. Вместо этого сообщите об этом в Агентство кибербезопасности и безопасности инфраструктуры (CISA).
Типы всплывающих окон
На первый взгляд все они могут показаться одинаковыми, но существует несколько разных типов всплывающих окон. Они могут появляться практически в любом месте веб-страницы, сверху вниз по центру. Некоторые всплывающие окна отображаются на весь экран, в то время как другие пытаются скрыть кнопки закрытия или ссылки.
Большинство всплывающих окон появляются в зависимости от ваших действий, таких как перемещение мыши в определенную область или чтение веб-страницы в течение определенного периода времени. Они могут даже появляться, когда вы оставляете товары в корзине, что маркетологи называют отказом от корзины.
Вот некоторые из наиболее распространенных типов всплывающей рекламы:
- Всплывающие окна: Если вы нажмете на определенную ссылку, изображение или даже слово на сайте, это может активировать всплывающую рекламу.

- Всплывающие окна: Вы увидите всплывающую рекламу через несколько секунд после посещения сайта — иногда до загрузки содержимого страницы.
- Всплывающие окна выхода: Если вы уберете указатель мыши с просматриваемой веб-страницы, она может активировать всплывающее объявление выхода, предназначенное для удержания вас там. Они обычно продвигают специальные скидки или предложения.
- Всплывающие окна прокрутки: Эти объявления обычно всплывают при прокрутке веб-страницы вниз.
- Всплывающие окна: Если вы просматриваете веб-страницу в течение определенного периода времени, может появиться всплывающее окно.
Близкая связь всплывающей рекламы, всплывающая реклама открывает новое окно под окном браузера, который вы используете в данный момент. Это может быть особенно раздражающим, потому что вы можете не знать об их наличии, пока не закроете браузер.
Как обнаружить вредоносное всплывающее окно с рекламой
Хотя большинство объявлений безвредны, некоторые всплывающие окна также могут быть очень вредными. Хакеры могут использовать дружественное или вводящее в заблуждение сообщение, чтобы перенаправить вас на сайт загрузки, содержащий вредоносные программы-вымогатели.
Вот как обнаружить вредоносную всплывающую рекламу и избежать ее:
- Он просит вас заплатить? Настоящая антивирусная программа или компания технической поддержки не будет использовать всплывающие окна с запросами оплаты за избавление от вируса или ремонт сломанного устройства.
- Просит позвонить? Никогда не звоните по номеру из всплывающей рекламы. Вместо этого погуглите компанию, зайдите на официальный сайт и позвоните оттуда. Если вы позвоните по номеру, указанному в объявлении, на другой линии может быть мошенник.
- Реклама пытается вас напугать? Scareware — это тип вредоносного ПО, которое пытается заставить вас реагировать, не задумываясь.
 Всплывающие окна, использующие эту тактику, обычно пытаются заставить вас поверить, что на вашем устройстве есть вирус.
Всплывающие окна, использующие эту тактику, обычно пытаются заставить вас поверить, что на вашем устройстве есть вирус. - Есть ли опечатки? Если вы обнаружите грамматические ошибки, неправильные веб-адреса или даже изображения, которые выглядят неправильно, объявление может быть вредоносным.
Считаете ли вы их раздражающими или беспокоитесь о вредоносной рекламе, есть несколько вещей, которые вы можете сделать, чтобы защитить себя от всплывающих окон.
Как отключить всплывающую рекламу на моем iPhone или iPad?
Если вы используете устройство iOS и веб-браузер Safari, вам не нужно платить за блокировщик рекламы, поскольку он уже встроен. Чтобы заблокировать рекламу в Safari, выполните следующие действия:
- Перейдите в «Настройки» и нажмите «Safari».
- Прокрутите вниз, пока не увидите параметр «Блокировать всплывающие окна».
- Включить блокировку всплывающих окон.
Как предотвратить появление рекламы на моем Mac?
Если вы используете Safari на своем устройстве macOS, заблокировать всплывающую рекламу несложно.
1. Откройте Safari и выберите «Настройки» в верхней строке меню.
2. Откройте вкладку «Веб-сайты» и прокрутите вниз, чтобы найти параметр «Всплывающие окна», затем нажмите, чтобы открыть его.
3. Здесь вы можете добавить сайты в список сайтов, которым разрешено отправлять вам всплывающую рекламу. Под списком вы увидите возможность изменить настройки для любого веб-сайта, не указанного в списке. Вы можете выбрать «Разрешить», «Блокировать» или «Блокировать и уведомить».
Как отключить всплывающую рекламу на моем телефоне Android?
Действия, которые вы можете предпринять, чтобы заблокировать рекламу на своем телефоне Android и в Google Chrome, могут различаться в зависимости от того, какое устройство вы используете. С нашим Samsung Galaxy S10 мы использовали следующие шаги:
1. Откройте Google Chrome и коснитесь трех точек, расположенных стопкой, в правом верхнем углу окна.
2. Нажмите «Настройки», затем «Настройки сайта».
3. Прокрутите вниз до «Всплывающие окна и перенаправления». По умолчанию это должно быть отключено, что означает блокировку всплывающей рекламы. Если вы нажмете «Всплывающие окна и перенаправления», вы сможете включить их, что означает, что вы будете видеть всплывающую рекламу.
Подсказка: Сразу под настройкой «Всплывающие окна и перенаправления» вы можете нажать «Реклама» и заблокировать всю рекламу в Chrome.
Как заблокировать всплывающие окна в Google Chrome на компьютере
Если вы используете Chrome на рабочем столе, вот как убедиться, что он настроен на блокировку всплывающих окон:
1. Нажмите на три точки в правом верхнем углу окна Chrome и выберите «Настройки».
2. Откройте вкладку «Конфиденциальность и безопасность» и прокрутите вниз до «Настройки сайта».
3. Откройте «Настройки сайта» и прокрутите вниз до раздела «Контент». Нажмите на опцию «Всплывающие окна и перенаправления».
4. Убедитесь, что кружок рядом с «Не разрешать сайтам отправлять всплывающие окна или использовать перенаправления» заполнен. Вы также можете добавить определенные сайты в список сайтов, которым категорически запрещено отправлять всплывающие окна, или добавить сайт в список безопасных сайтов, которым разрешено отправлять вам всплывающие окна.
Как заблокировать всплывающую рекламу в Firefox
Если вы предпочитаете использовать Mozilla Firefox в качестве браузера, вы также можете настроить его на автоматическую блокировку всплывающих окон.
1. Откройте Firefox и выберите «Настройки» в главном меню.
2. Перейдите на вкладку «Конфиденциальность и безопасность» и прокрутите вниз до раздела «Разрешения».
3. Убедитесь, что флажок Блокировать всплывающие окна установлен. Вы также можете добавить сюда исключения, если хотите видеть всплывающие окна с некоторых сайтов.
Вы также можете добавить дополнительную защиту от всплывающей рекламы с помощью блокировщика рекламы. Блокировщики рекламы могут удалять рекламу с веб-страниц, видео на YouTube и другого веб-контента, например сервисов потокового видео. Они также перестают отслеживать вредоносное ПО и другой вредоносный код, встроенный в рекламу.
Блокировщики рекламы могут удалять рекламу с веб-страниц, видео на YouTube и другого веб-контента, например сервисов потокового видео. Они также перестают отслеживать вредоносное ПО и другой вредоносный код, встроенный в рекламу.
Лучшие блокировщики рекламы на рынке сегодня включают в себя:
- Источник uBlock
- Блокировщик рекламы
- Привидение
- AdLock
- Адблок Плюс
Являются ли блокировщики рекламы незаконными?
Веб-разработчики и рекламные фирмы делают интересное заявление о том, что блокировщики рекламы каким-то образом вмешиваются в их интеллектуальную собственность.
Хорошо, но устройство твое. Вы имеете право решать, что происходит на вашем устройстве и к какому контенту вы хотите получить доступ. Если кто-то «размещает» рекламу на вашем устройстве, вы имеете право заблокировать, удалить или предотвратить ее.
Часто задаваемые вопросы
Вы можете узнать, какое приложение вызывает всплывающие окна на вашем телефоне, просмотрев список последних приложений или найдя приложение без значка. Если у вас есть телефон Android, вы также можете проверить последнее использованное приложение в Google Play Store:
Если у вас есть телефон Android, вы также можете проверить последнее использованное приложение в Google Play Store:
- Откройте Play Store на своем телефоне и коснитесь трех полосок в верхнем левом углу окна.
- Нажмите Мои приложения и игры.
- Выберите вкладку «Установлено», затем коснитесь значка сортировки (горизонтальная гистограмма рядом с «Последнее обновление»), чтобы выбрать метод сортировки «Последнее использование».
- Вы должны увидеть список приложений, причем приложения, которые использовались последними, находятся вверху.
Если вы считаете, что на вашем телефоне есть вредоносное ПО, рекомендуется загрузить и запустить антивирусную проверку. Мы рекомендуем Bitdefender (Android и iPhone) или бесплатный мобильный антивирус McAfee.
Если на вашем телефоне установлено приложение для обеспечения безопасности, вы можете настроить его для автоматического сканирования и защиты в режиме реального времени.
Если вы нажмете на всплывающее объявление, вы попадете на другой веб-сайт, который может загрузить вредоносное ПО на ваше устройство. В лучшем случае вы попадете на официальный сайт со специальным предложением.
В лучшем случае вы попадете на официальный сайт со специальным предложением.
Всплывающие окна не всегда вредны для вашего устройства, но лучше перестраховаться. Мы рекомендуем блокировать всплывающую рекламу в вашем веб-браузере и использовать приложения и расширения для блокировки рекламы на ваших устройствах.
И запомни:
- Если в объявлении говорится что-то вроде «Вы выиграли!», поверьте мне, это не так. Закройте объявление.
- Если объявление предлагает вам посетить другой веб-сайт, нажмите X в правом верхнем углу и закройте.
- Если реклама требует, чтобы вы заплатили за удаление вируса или чтобы техподдержка починила ваше устройство, не платите — и закройте рекламу.
- Если в рекламе говорится, что у вас на компьютере вирус, не верьте.
Использование антивирусного программного обеспечения поверх блокировщиков всплывающей рекламы — еще одна хорошая идея, поскольку антивирусные программы могут защитить вас от вредоносных программ и вредоносных веб-сайтов, даже если они не отображаются во всплывающем окне.


 Например, «Подпишитесь на рассылку», «Получите скидку».
Например, «Подпишитесь на рассылку», «Получите скидку». 





 Мы покажем вам несколько примеров ниже.
Мы покажем вам несколько примеров ниже. Не скрывайте вариант выхода.
Не скрывайте вариант выхода.


 Всплывающие окна, использующие эту тактику, обычно пытаются заставить вас поверить, что на вашем устройстве есть вирус.
Всплывающие окна, использующие эту тактику, обычно пытаются заставить вас поверить, что на вашем устройстве есть вирус.