Чем отличаются HTTP-методы GET и POST — Блог HTML Academy
HTTP-методы GET и POST — самые распространённые способы отправить или получить данные с сервера. Но в разных случаях оба метода могут быть небезопасными или неудобными в использовании. В этой заметке рассмотрим, какой метод когда использовать.
GET — метод для чтения данных с сайта. Например, для доступа к указанной странице. Он говорит серверу, что клиент хочет прочитать указанный документ. На практике этот метод используется чаще всего, например, в интернет-магазинах на странице каталога. Фильтры, которые выбирает пользователь, передаются через метод GET.
:authority: htmlacademy.ru :method: GET :path: /tutorial/php/http-header
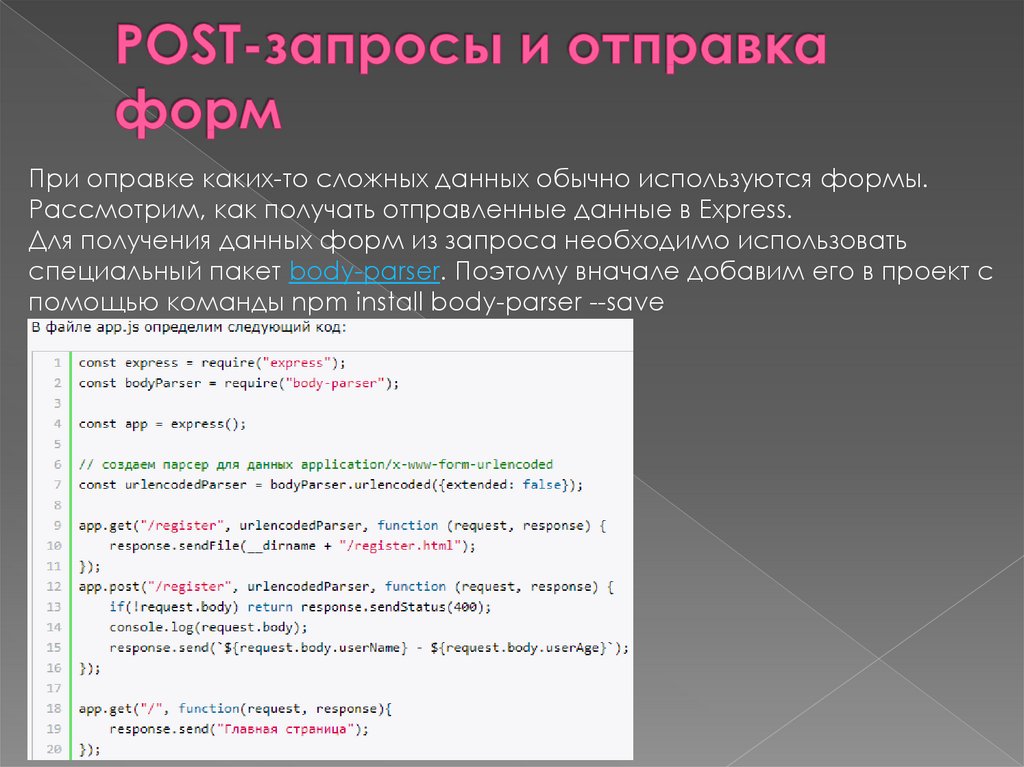
POST — метод для отправки данных на сайт. Чаще всего с помощью метода POST передаются формы.
URL-адрес запроса: https://htmlacademy.ru/consulting Метод запроса: POST Код состояния: 200
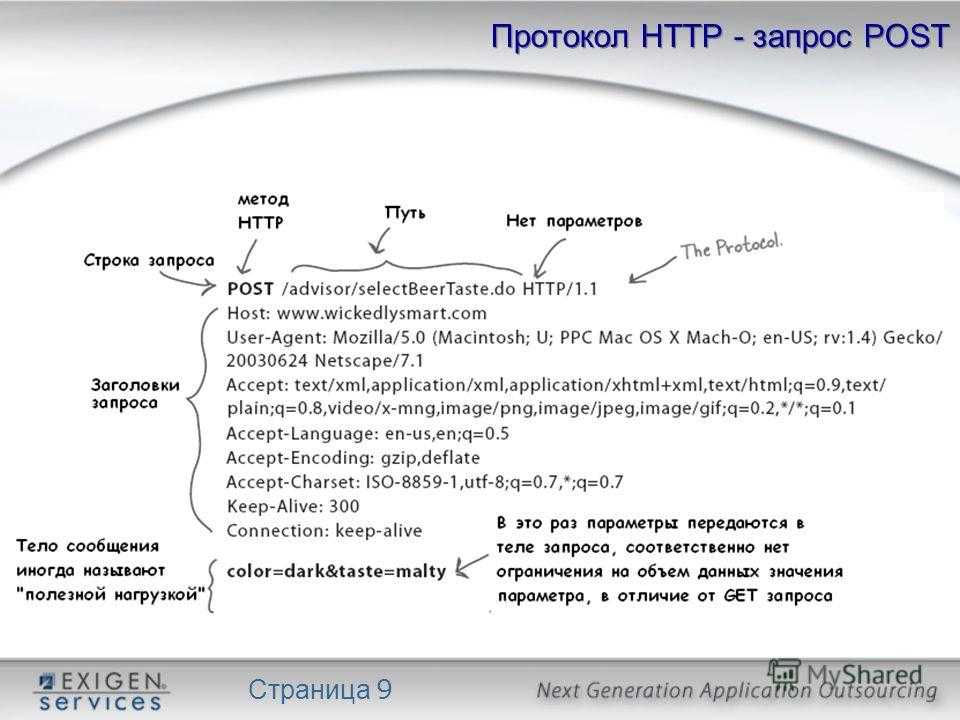
Формат запроса
Протокол HTTP очень прост и состоит, по сути, из двух частей — заголовков и тела запроса или ответа.
Тело запроса — это информация, которую передал браузер при запросе страницы. Но тело запроса присутствует только если браузер запросил страницу методом POST. Например, если отправлена форма, то телом запроса будет содержание формы.
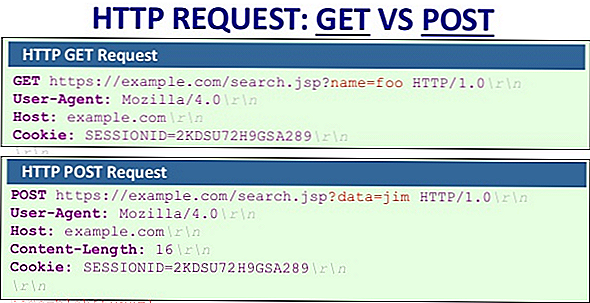
Пример GET-запроса. Информация передаётся прямо в заголовке.
GET /blog/?name1=value1&name2=value2 HTTP/1.1 Host: htmlacademy.ru
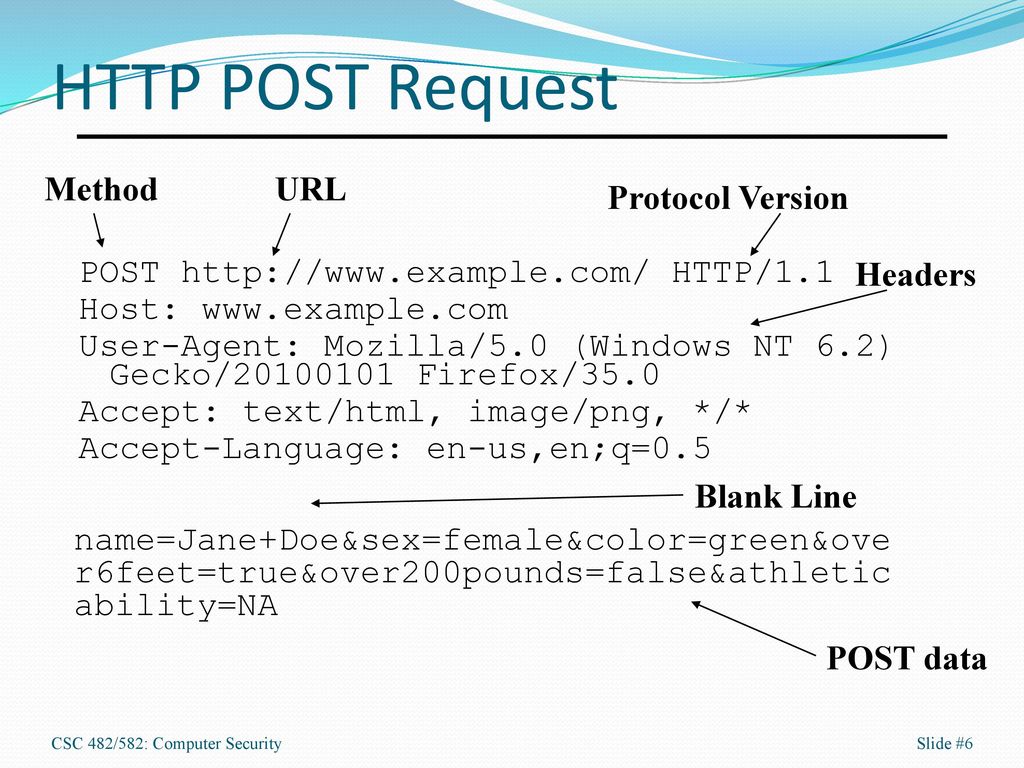
Пример POST-запроса. Информация передаётся в теле запроса:
POST /blog/ HTTP/1.1 Host: htmlacademy.ru name1=value1&name2=value2
GET для безопасных действий, POST для опасных
Говоря совсем просто, GET-запросы лучше не использовать с приватной информацией. Вот почему:
- Они кэшируются. Это значит, что логин и пароль, переданные через GET-запрос, могут остаться в интернете навсегда, например, в веб-архиве или кэше Гугла.
- Остаются в истории браузера. Чтобы узнать, какие данные отправлялись, достаточно нажать Ctrl+H.

- Сохраняются в закладках и пересылаются. Можно не обратить внимания и опубликовать в соцсетях или отправить ссылку с приватной информацией в GET-запросе.
- Сохраняются в логах сервера. Например, нельзя отправлять данные банковских карт через GET-запрос, так как это создаёт риски для пользователей.
Таким образом, любые важные данные — логины, пароли, данные карты, персональные данные — лучше передавать с помощью метода POST. Также метод POST поддерживает тип кодирования данных multipart/form-data, что позволяет передавать файлы.
Ещё раз коротко
GET
- Фильтры в интернет-магазинах
- Передача параметров через ссылку
- Другие безопасные запросы
POST
- Любые формы с паролями или банковскими картами
- Формы заявок с персональными данными
- Отправка файлов
Полезные материалы
- Тренажёр по работе с методом GET
- Протокол HTTP
- Где смотреть запросы.
 Вкладка Network в Chrome DevTools
Вкладка Network в Chrome DevTools - Механизм безопасной переадресации после POST-запроса (англ.)
POST/GET запросы (HTTP): swinopes — LiveJournal
Если вы читаете данное сообщение, то Вы как минимум знаете как выглядит Интернет и что такое Интернет сайт. Опустив все тонкости работы всемирной паутины, будем оперировать такими понятиями как пользователь и сайт. Как ни крути но эти два субъекта должны как-то взаимодействовать друг с другом. Вот люди, например, общаются между собой благодаря жестам, эмоциям и речи, животные издают какие-то звуки, а что же происходит при «общении» человека и Интернет ресурса? Здесь мы имеем случай обмена информацией, который можно перенести и на человеческий разговор плана «Вопрос-Ответ». Причем и вопросы и ответы могут задавать как и пользователь, так и сайт. Когда мы говорим о сайте, то его вопросы и ответы, как правило, всегда выражаются в виде Интернет страницы с тем или иным текстом. Когда же речь идет о пользователе, то тут все происходит благодаря GET и POST запросам (конечно не только, но мы говорим о них).
Что такое HTTP?
HTTP — это протокол или определенный набор правил для доступа к ресурсам в Интернете. Ресурсы могут означать что угодно, от HTML-файлов до данных из базы данных, фотографий, текста и так далее.
Эти ресурсы становятся доступными для нас через anAPI, и мы делаем запросы к этим API-интерфейсам через протокол HTTP. APIобозначает интерфейс прикладного программирования. Это механизм, который позволяет разработчикам запрашивать ресурсы.
Итак, что же представляет из себя один из основных протоколов интернета(HTTP)?
Этот протокол описывает взаимодействие между двумя компьютерами (клиентом и сервером), построенное на базе сообщений, называемых запрос (Request) и ответ (Response). Каждое сообщение состоит из трех частей: стартовая строка, заголовки и тело. При этом обязательной является только стартовая строка.
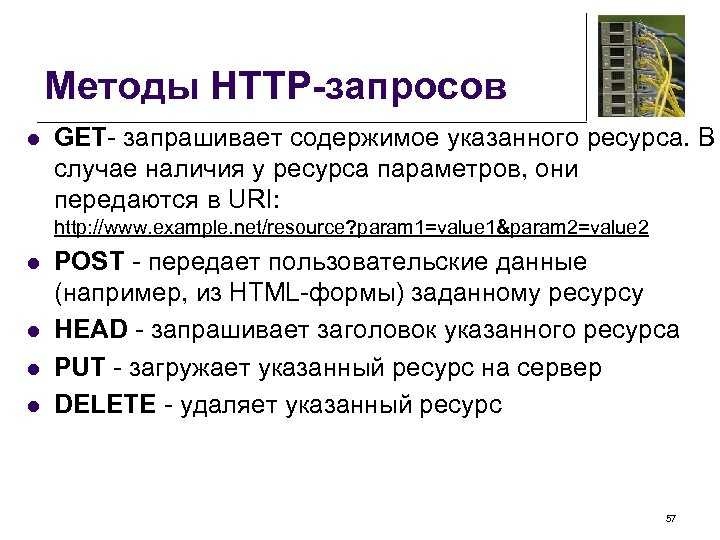
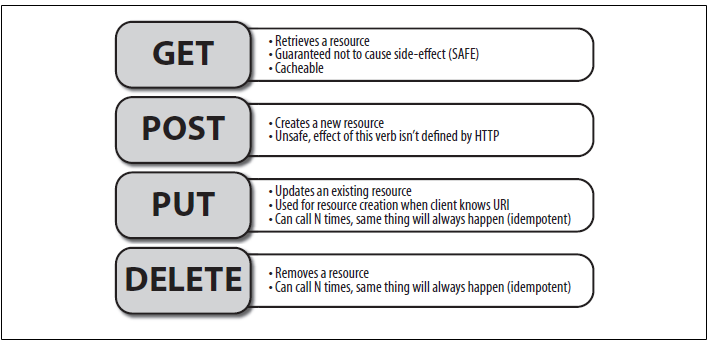
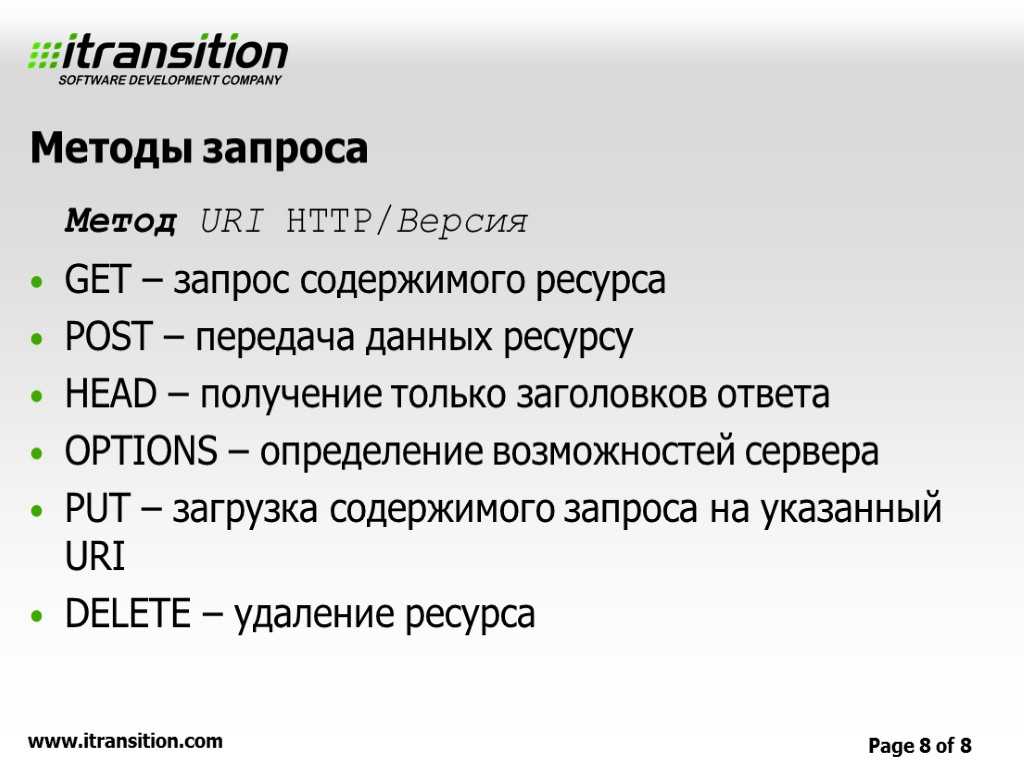
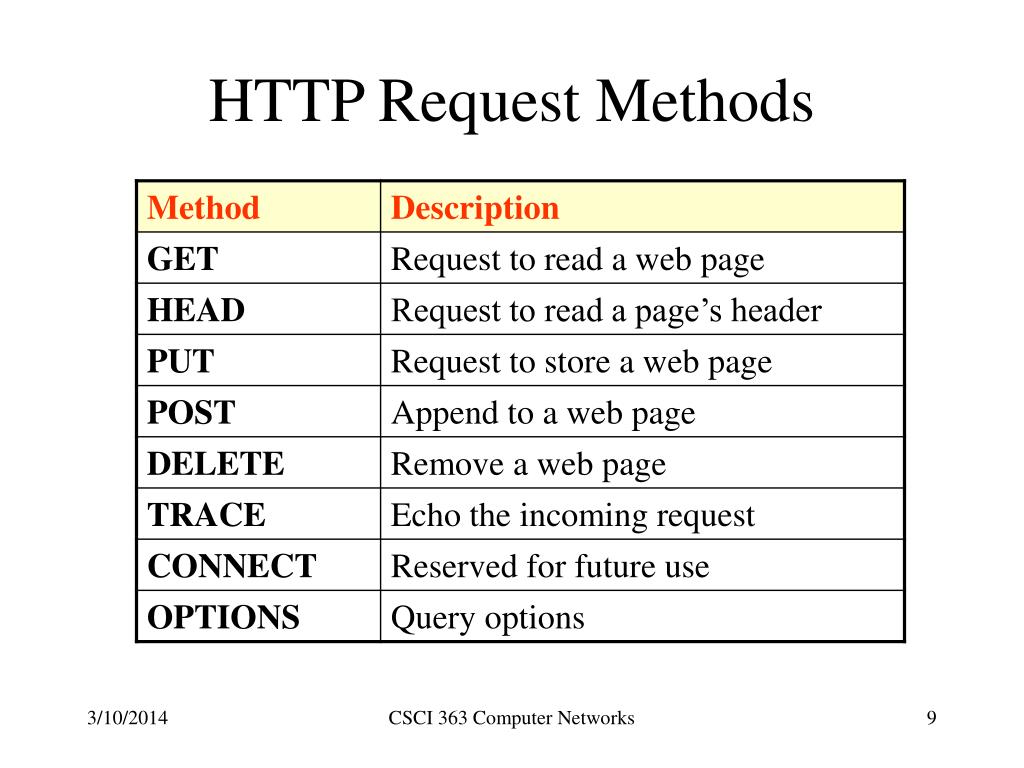
Методы
Метод — это HTTP-команда, с которой начинается первая строка запроса клиента.Реально используются GET, HEAD и POST. При задании имен методов учитывается регистр, поэтому GET и get различаются.
При задании имен методов учитывается регистр, поэтому GET и get различаются.
Стартовые строки для запроса и ответа имеют различный формат — нам интересна только стартовая строка запроса, которая выглядит так:
METHOD URI HTTP/VERSION,
где METHOD — это как раз метод HTTP-запроса, URI — идентификатор ресурса, VERSION — версия протокола (на данный момент актуальна версия 1.1).
Заголовки — это набор пар имя-значение, разделенных двоеточием. В заголовках передается различная служебная информация: кодировка сообщения, название и версия браузера, адрес, с которого пришел клиент (Referrer) и так далее.
Тело сообщения — это, собственно, передаваемые данные. В ответе передаваемыми данными, как правило, является html-страница, которую запросил браузер, а в запросе, например, в теле сообщения передается содержимое файлов, загружаемых на сервер. Но как правило, тело сообщения в запросе вообще отсутствует.
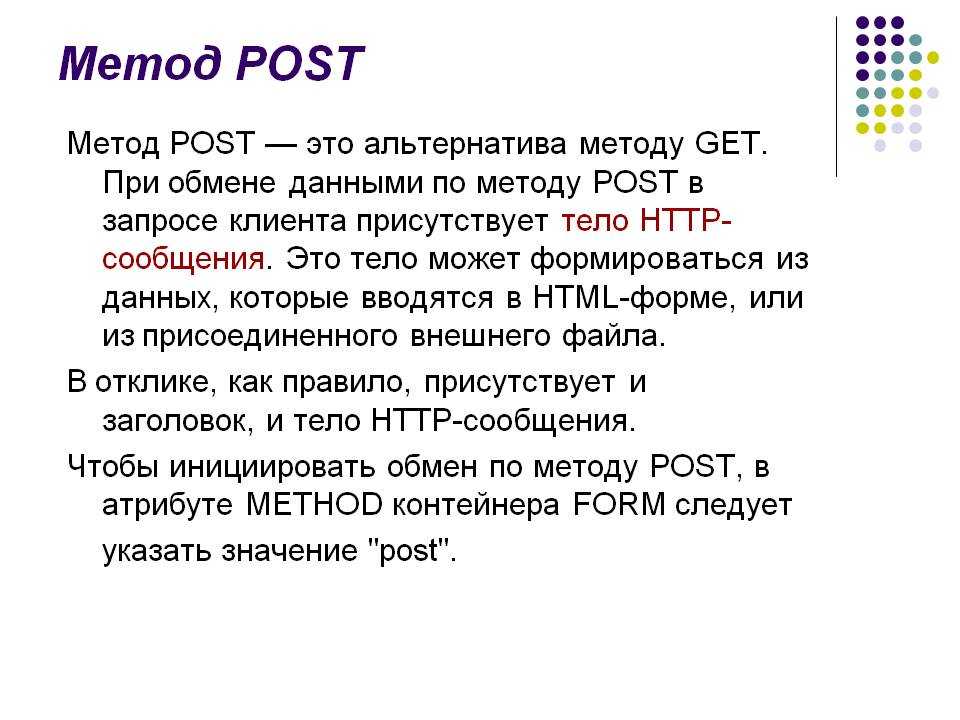
В программировании POST — один из многих методов запроса, в целях поддерживаемых HTTP протоколом, используемым во Всемирной паутине. Метод запроса POST предназначен для направления запроса, при котором веб-сервер принимает данные, заключённые в тело сообщения, для хранения. Он часто используется для загрузки файла или представления заполненной веб-формы.
Метод запроса POST предназначен для направления запроса, при котором веб-сервер принимает данные, заключённые в тело сообщения, для хранения. Он часто используется для загрузки файла или представления заполненной веб-формы.
В отличие от него, метод HTTP GET предназначен для получения информации от сервера. В рамках GET-запроса некоторые данные могут быть переданы в строке запроса URI, указывающие, например, условия поиска, диапазоны дат, или другую информацию, определяющую запрос. В рамках POST запроса произвольное количество данных любого типа может быть отправлено на сервер в теле сообщения запроса. Поля заголовка в POST-запросе обычно указывают на тип содержимого.
GET — метод для чтения данных с сайта. Например, для доступа к указанной странице. Он говорит серверу, что клиент хочет прочитать указанный документ. На практике этот метод используется чаще всего, например, в интернет-магазинах на странице каталога. Фильтры, которые выбирает пользователь, передаются через метод GET.
:authority: htmlacademy.ru
:method: GET
:path: /tutorial/php/http-header
POST — метод для отправки данных на сайт. Чаще всего с помощью метода POST передаются формы.
URL-адрес запроса: https://htmlacademy.ru/consulting
Метод запроса: POST
Код состояния: 200
HTTP-метод POST предназначен для отправки данных на сервер. Тип тела запроса указывается в заголовке Content-Type.
Разница между PUT и POST состоит в том, что PUT является идемпотентным: повторное его применение даёт тот же результат, что и при первом применении (то есть у метода нет побочных эффектов), тогда как повторный вызов одного и того же метода POST может иметь такие эффекты, как например, оформление одного и того же заказа несколько раз.
Запрос POST обычно отправляется через форму HTML и приводит к изменению на сервере. В этом случае тип содержимого выбирается путём размещения соответствующей строки в атрибуте enctype элемента
или formenctype атрибута элементов input или button.
Какой метод использовать GET или POST, чем отличаются методы
Основное отличие метода GET от POST в способе передачи данных.
Запрос GET передает данные в URL в виде пар «имя-значение» (другими словами, через ссылку), а запрос POST передает данные в теле запроса (подробно показано в примерах ниже). Это различие определяет свойства методов и ситуации, подходящие для использования того или иного HTTP метода.
Страница, созданная методом GET, может быть открыта повторно множество раз. Такая страница может быть кэширована браузерами, проиндексирована поисковыми системами и добавлена в закладки пользователем. Из этого следует, что метод GET следует использовать для получения данных от сервера и не желательно в запросах, предполагающих внесений изменений в ресурс.
Например, можно использовать метод GET в HTML форме фильтра товаров: когда нужно, исходя из данных введенных пользователем, переправить его на страницу с отфильтрованными товарами, соответствующими его выбору.
Запрос, выполненный методом POST, напротив следует использовать в случаях, когда нужно вносить изменение в ресурс (выполнить авторизацию, отправить форму оформления заказа, форму обратной связи, форму онлайн заявки). Повторный переход по конечной ссылке не вызовет повторную обработку запроса, так как не будет содержать переданных ранее параметров. Метод POST имеет большую степень защиты данных, чем GET: параметры запроса не видны пользователю без использования специального ПО, что дает методу преимущество при пересылке конфиденциальных данных, например в формах авторизации.
HTTP метод POST поддерживает тип кодирования данных multipart/form-data, что позволяет передавать файлы.
Также следует заметить, что методы можно комбинировать. То есть, при необходимости вы можете отправить POST запрос на URL, имеющий GET параметры.
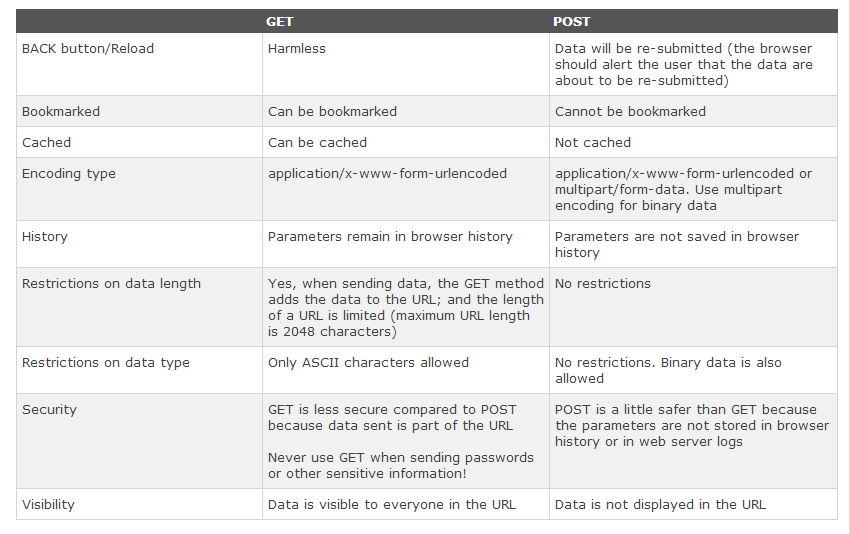
GET и POST — разница и сравнение
Различия в отправке форм
Фундаментальное различие между METHOD=»GET»
 Процесс отправки для обоих методов начинается одинаково — набор данных формы создается браузером, а затем кодируется способом, указанным атрибутом enctype . Для METHOD=»POST атрибут enctype может быть multipart/form-data или application/x-www-form-urlencoded , тогда как для METHOD=»GET» только application/x-www-form-urlencoded позволено. Затем этот набор данных формы передается на сервер.
Процесс отправки для обоих методов начинается одинаково — набор данных формы создается браузером, а затем кодируется способом, указанным атрибутом enctype . Для METHOD=»POST атрибут enctype может быть multipart/form-data или application/x-www-form-urlencoded , тогда как для METHOD=»GET» только application/x-www-form-urlencoded позволено. Затем этот набор данных формы передается на сервер. Для отправки формы с METHOD=»GET» браузер создает URL-адрес, беря значение атрибута action и добавляя ? , а затем добавить набор данных формы (закодированный с использованием типа содержимого application/x-www-form-urlencoded). Затем браузер обрабатывает этот URL-адрес, как если бы он перешел по ссылке (или как если бы пользователь ввел URL-адрес напрямую). Браузер делит URL-адрес на части и распознает хост, а затем отправляет этому хосту запрос GET с остальной частью URL-адреса в качестве аргумента. Сервер берет его оттуда.
Отправка формы с METHOD=»POST» приводит к отправке запроса POST с использованием значения атрибута action и сообщения, созданного в соответствии с типом содержимого, указанным атрибутом enctype .
Плюсы и минусы
Поскольку данные формы отправляются как часть URL-адреса при использовании GET —
- Данные формы ограничены кодами ASCII. Особое внимание следует уделить кодированию и декодированию других типов символов при их передаче через URL-адрес в формате ASCII. С другой стороны, двоичные данные, изображения и другие файлы могут быть отправлены через МЕТОД=»ПОСТ»
- Все заполненные данные формы отображаются в URL-адресе.
 Кроме того, он также хранится в истории/журналах просмотра веб-страниц пользователя для браузера. Эти проблемы делают
Кроме того, он также хранится в истории/журналах просмотра веб-страниц пользователя для браузера. Эти проблемы делают - Однако одним из преимуществ отправки данных формы как части URL-адреса является то, что можно добавить URL-адреса в закладки и напрямую использовать их, полностью минуя процесс заполнения формы.
- Существует ограничение на объем данных формы, которые можно отправить, поскольку длина URL-адреса ограничена.
- Детишки-скрипторы могут легче обнаружить уязвимости в системе, чтобы взломать ее. Например, Citibank был взломан путем изменения номеров счетов в строке URL. [1] Конечно, опытные хакеры или веб-разработчики могут выявить такие уязвимости, даже если используется POST; это просто немного сложнее. Как правило, сервер должен с подозрением относиться к любым данным, отправляемым клиентом, и защищаться от небезопасных прямых ссылок на объекты.
Различия в обработке на стороне сервера
В принципе, обработка отправленных данных формы зависит от того, отправлены ли они с помощью METHOD=»GET» или METHOD=»POST» . Поскольку данные кодируются по-разному, необходимы разные механизмы декодирования. Таким образом, вообще говоря, изменение МЕТОДА может потребовать изменения сценария, обрабатывающего отправку. Например, при использовании интерфейса CGI сценарий получает данные в переменной среды (QUERYSTRING), когда используется
Поскольку данные кодируются по-разному, необходимы разные механизмы декодирования. Таким образом, вообще говоря, изменение МЕТОДА может потребовать изменения сценария, обрабатывающего отправку. Например, при использовании интерфейса CGI сценарий получает данные в переменной среды (QUERYSTRING), когда используется
Что происходит при конфликте переменных GET и POST?
В некоторых языках, таких как PHP, информация из параметров GET и POST, помимо того, что доступна отдельно, также объединяется в вспомогательную переменную, например, $_REQUEST в PHP. Если возникает конфликт, т. е. одно и то же имя параметра используется с разными значениями в GET и POST, то конфликт разрешается с помощью определенных правил. В случае PHP приоритет определяется variable_order директива конфигурации.
GET рекомендуется при отправке «идемпотентных» форм — тех, которые «существенно не изменяют состояние мира». Другими словами, формы, которые включают только запросы к базе данных. Другая точка зрения состоит в том, что несколько идемпотентных запросов будут иметь тот же эффект, что и один запрос. Если речь идет об обновлениях базы данных или других действиях, таких как запуск электронных писем, рекомендуется использовать POST.
Из блога разработчиков Dropbox:
браузер не знает точно, что делает конкретная HTML-форма, но если форма отправляется через HTTP GET, браузер знает, что безопасно автоматически повторить отправку в случае сетевой ошибки. Для форм, использующих HTTP POST, повторная попытка может быть небезопасной, поэтому браузер сначала запрашивает у пользователя подтверждение.
Запрос «GET» часто можно кэшировать, а запрос «POST» вряд ли. Для систем запросов это может иметь значительное влияние на эффективность, особенно если строки запросов простые, поскольку кэши могут обслуживать наиболее частые запросы.
В некоторых случаях использование POST рекомендуется даже для идемпотентных запросов:
- Если данные формы будут содержать символы, отличные от ASCII (например, символы с диакритическими знаками), то METHOD=»GET» в принципе неприменим, хотя на практике он может работать (в основном для символов ISO Latin 1).
- Если набор данных формы большой — скажем, сотни символов — тогда METHOD=»GET» может вызвать практические проблемы с реализациями, которые не могут обрабатывать такие длинные URL-адреса.
- Возможно, вы захотите избежать METHOD=»GET»
 Но даже если вы используете скрытые поля с METHOD=»POST» , они все равно будут отображаться в исходном коде HTML.
Но даже если вы используете скрытые поля с METHOD=»POST» , они все равно будут отображаться в исходном коде HTML.
Как насчет HTTPS?
Обновлено 15 мая 2015 г.: В частности, при использовании HTTPS (HTTP через TLS/SSL) обеспечивает ли POST больше безопасности, чем GET?
Интересный вопрос. Скажем, вы делаете запрос GET на веб-страницу:
ПОЛУЧИТЬ https://www.example.com/login.php?user=mickey&passwd=mini
Если предположить, что ваше интернет-соединение отслеживается, какая информация об этом запросе будет доступна шпиону? Если вместо этого используется POST, а данные пользователя и пароля включены в переменные POST, будет ли это более безопасным в случае соединений HTTPS?
Нет. Если вы сделаете такой GET-запрос, злоумышленнику, отслеживающему ваш веб-трафик, будет известна только следующая информация:
- Тот факт, что вы установили HTTPS-соединение
- Имя хоста – www.example.com
- Общая длина запроса
- Длина ответа
Часть пути URL-адреса — т. е. фактическая запрошенная страница, а также параметры строки запроса — защищены (зашифрованы), пока они находятся «по сети», т. е. в пути на пути к целевому серверу. Точно такая же ситуация и с POST-запросами.
е. фактическая запрошенная страница, а также параметры строки запроса — защищены (зашифрованы), пока они находятся «по сети», т. е. в пути на пути к целевому серверу. Точно такая же ситуация и с POST-запросами.
9Однако метод 0005 POST сохраняет одно преимущество даже в случае HTTPS. Веб-серверы, как правило, регистрируют весь запрошенный URL-адрес в виде простого текста в своих журналах доступа; поэтому отправка конфиденциальной информации через GET не является хорошей идеей. Это применимо независимо от того, используется ли HTTP или HTTPS.
Ссылки
- wikipedia:POST (HTTP)
- Методы HTTP-запроса
- Сообщение HTTP — W3.org
- Получение HTTP — W3.org
- Скрывает ли HTTPS доступ к URL-адресам? — Обмен стека
Запросы GET и POST с использованием Python
В этом посте обсуждаются два метода запросов HTTP (протокол передачи гипертекста) — запросы GET и POST в Python и их реализация в Python.
Что такое HTTP?
HTTP — это набор протоколов, предназначенных для обеспечения связи между клиентами и серверами. Он работает как протокол запроса-ответа между клиентом и сервером.
Веб-браузер может быть клиентом, а приложение на компьютере, на котором размещен веб-сайт, может быть сервером.
Итак, чтобы запросить ответ от сервера, в основном есть два метода:
- GET : запросить данные с сервера.
- POST : отправить данные для обработки на сервер.
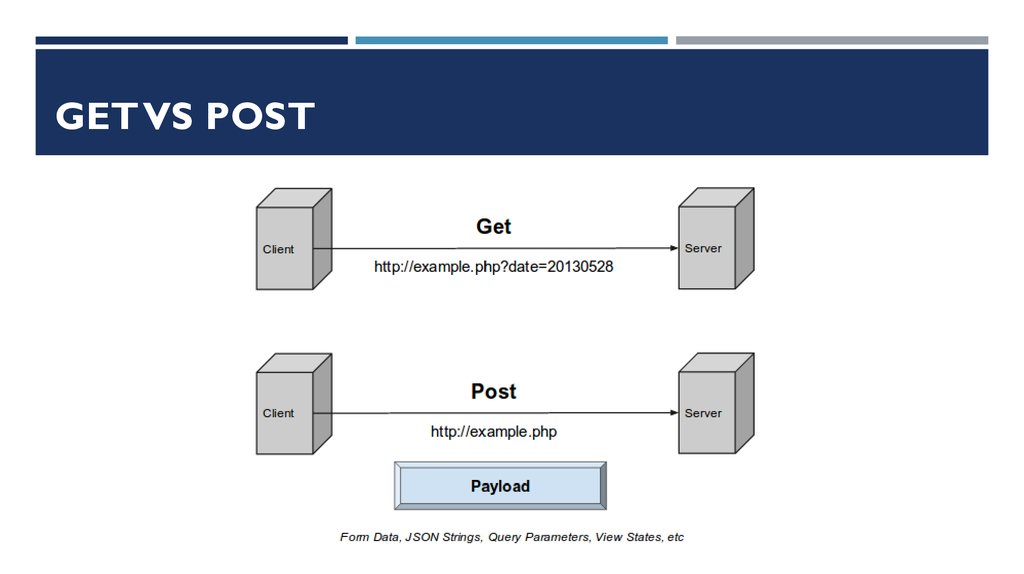
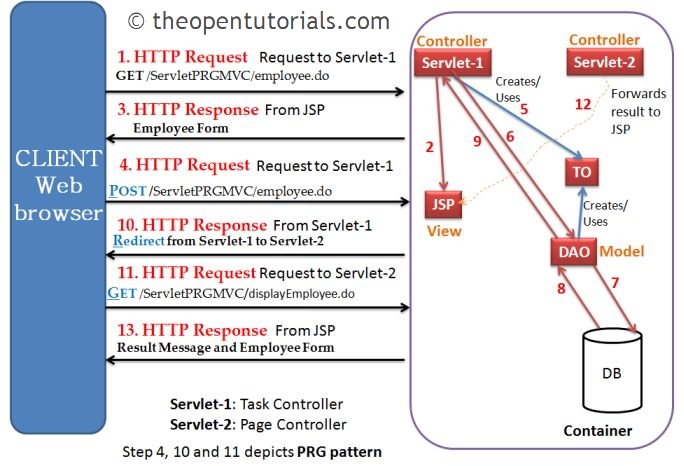
Вот простая диаграмма, объясняющая основную концепцию методов GET и POST.
Теперь, чтобы делать HTTP-запросы в python, мы можем использовать несколько HTTP-библиотек, таких как:
- httplib
- urllib
- запросы
Самая элегантная и простая из перечисленных выше библиотек — Requests. В этой статье мы будем использовать библиотеку запросов. Чтобы загрузить и установить библиотеку запросов, используйте следующую команду:
pip install request
ИЛИ загрузите ее отсюда и установите вручную.
Making a Get request
|
. API Карт Google. API (интерфейс прикладного программирования) позволяет вам получить ограниченный доступ к внутренним функциям программы. И в большинстве случаев предоставляемые данные представлены в формате JSON (нотация объектов JavaScript) (который реализован в виде объектов словаря в Python!).
API Карт Google. API (интерфейс прикладного программирования) позволяет вам получить ограниченный доступ к внутренним функциям программы. И в большинстве случаев предоставляемые данные представлены в формате JSON (нотация объектов JavaScript) (который реализован в виде объектов словаря в Python!).
Важные выводы:
PARAMS = {'address':location}URL-адрес запроса GET обычно содержит некоторые параметры. Для библиотеки запросов параметры могут быть определены как словарь. Эти параметры позже анализируются и добавляются к базовому URL-адресу или конечной точке API.
Чтобы понять роль параметров, попробуйте напечатать r.url после создания объекта ответа. Вы увидите что-то вроде этого:http://maps.googleapis.com/maps/api/geocode/json?address=delhi+technological+university
Это фактический URL-адрес, по которому выполняется запрос GET.
r = request.get(url = URL, params = PARAMS)
Здесь мы создаем объект ответа «r», который будет хранить запрос-ответ.
 Мы используем метод request.get(), так как мы отправляем запрос GET. Мы передаем два аргумента: URL и словарь параметров.
Мы используем метод request.get(), так как мы отправляем запрос GET. Мы передаем два аргумента: URL и словарь параметров.data = r.json()
Теперь, чтобы получить данные из объекта ответа, нам нужно преобразовать необработанное содержимое ответа в структуру данных типа JSON. Это достигается с помощью метода json(). Наконец, мы извлекаем необходимую информацию, анализируя объект типа JSON.
Making a POST request
|
В этом примере показано, как вставить source_code в pastebin.com, отправив запрос POST API PASTEBIN.
Прежде всего, вам необходимо сгенерировать ключ API, зарегистрировавшись здесь, а затем получить доступ к ключу API здесь.
Важные особенности этого кода:
data = {'api_dev_key':API_KEY, 'api_option': 'вставить', 'api_paste_code': исходный_код, 'api_paste_format':'python'}Здесь снова нам нужно будет передать некоторые данные на сервер API.
 Мы храним эти данные в виде словаря.
Мы храним эти данные в виде словаря.r = request.post(url = API_ENDPOINT, данные = данные)
Здесь мы создаем объект ответа «r», который будет хранить запрос-ответ. Мы используем метод request.post(), так как отправляем POST-запрос. Мы передаем два аргумента: URL и словарь данных.
pastebin_url = r.text
В ответ сервер обрабатывает отправленные ему данные и отправляет ваш source_code URL pastebin, к которому можно просто получить доступ с помощью r.text .
запросы.пост 9Метод 0174 можно использовать для многих других задач, таких как заполнение и отправка веб-форм, публикация на временной шкале FB с использованием Facebook Graph API и т. д. метод GET, все данные формы кодируются в URL-адрес, добавляемый к URL-адресу действия в качестве параметров строки запроса. При использовании POST данные формы отображаются в теле сообщения HTTP-запроса. Этот блог создан Nikhil Kumar . Если вам нравится GeeksforGeeks и вы хотите внести свой вклад, вы также можете написать статью с помощью write.geeksforgeeks.org или отправить ее по адресу [email protected]. Посмотрите, как ваша статья появится на главной странице GeeksforGeeks, и помогите другим гикам.



 Вкладка Network в Chrome DevTools
Вкладка Network в Chrome DevTools Кроме того, он также хранится в истории/журналах просмотра веб-страниц пользователя для браузера. Эти проблемы делают
Кроме того, он также хранится в истории/журналах просмотра веб-страниц пользователя для браузера. Эти проблемы делают 
 Но даже если вы используете скрытые поля с METHOD=»POST» , они все равно будут отображаться в исходном коде HTML.
Но даже если вы используете скрытые поля с METHOD=»POST» , они все равно будут отображаться в исходном коде HTML. get(url
get(url  Мы используем метод request.get(), так как мы отправляем запрос GET. Мы передаем два аргумента: URL и словарь параметров.
Мы используем метод request.get(), так как мы отправляем запрос GET. Мы передаем два аргумента: URL и словарь параметров. post(url
post(url  Мы храним эти данные в виде словаря.
Мы храним эти данные в виде словаря.