| Тестирование POST-запросов |
| 21.12.2018 14:56 |
Автор: Кристин Джеквони (Kristin Jackvony) Оригинал статьи: http://thethinkingtester.blogspot.ru/2018/03/testing-post-requests.html Перевод: Ольга Алифанова. Сегодня мы рассмотрим POST-запросы. Они, пожалуй, наиболее важные из всех REST-запросов, потому что добавляют новые записи в базу данных приложения. Очень важно как следует их протестировать, потому что они напрямую влияют на качество данных вашей базы. Чтобы разобраться с POST-запросами, мы снова обратимся к Swagger Pet Store и Postman. Перейдите в Pet Store (http://petstore.swagger.io) и кликните на первом POST-запросе к «/pet». Этот POST-запрос добавит питомца в магазин. Посмотрите на Example Value (примеры значений):  В отличие от GET-запросов, у которых обычно нет тела, в POST вы, как правило, найдете json или xml. Тело запроса – это данные, которые вы добавляете в базу данных. Кликните по ссылке Model: В отличие от GET-запросов, у которых обычно нет тела, в POST вы, как правило, найдете json или xml. Тело запроса – это данные, которые вы добавляете в базу данных. Кликните по ссылке Model:
Это окно вкратце описывает, что за значения используются в теле запроса. Вы можете нажимать на иконки «>», чтобы раскрыть каждую секцию модели. С моей точки зрения, она расплывчато описывает, что такое категория и тэги, поэтому мне придется поиграть в угадайку. Давайте пройдемся по каждой секции модели Pet:
Мы можем использовать информацию в модели, чтобы создать POST-запрос на добавление нового питомца. Нажмите на «Try it out» и замените тело запроса следующей информацией: {
"id": 102,
"category": {
"id": 1,
"name": "cat"
},
"name": "Grumpy Cat",
"photoUrls": [
"https://pbs.twimg.com/profile_images/948294484596375552/RyGNqDEM_400x400.jpg"
],
"tags": [
{
"id": 1,
"name": "blue eyes"
}
],
"status": "sold"
}
Перед тем, как нажать на Execute, обратите внимание, что кое-что в этом POST-запросе отличается от того, с чем вы столкнетесь в ваших приложениях. Обычно при публикации объекта с id, который уже существует в базе данных, вы получите сообщение, что запись уже имеется. Теперь нажимаем на «Execute». Взгляните, что вернулось в теле ответа. Вы должны увидеть данные, которые вы добавили. Они могут отличаться порядком от тела запроса, но это не важно. Давайте убедимся, что новый питомец действительно добавлен! Вернитесь к запросу GET pet/{petId}, откройте его и нажмите «Try it out». Введите 100 в поле ID, и нажмите на «Execute». Вы должны увидеть добавленного вами питомца в теле ответа. Мы успешно создали запрос в Swagger, теперь давайте попробуем прогнать его в Postman. Откройте приложение и нажмите на кнопку с плюсиком «+» для создания нового запроса. Щелкните по иконке выпадающего списка рядом со словом GET, и выберите POST. Введите URL запроса: http://petstore.swagger.io/v2/pet. Нажмите на вкладку «Body» под URL и выберите опцию «Raw». В секции тела запроса ниже вставьте запрос, который мы ранее использовали в Swagger. Перед тем, как отправить этот запрос через Postman, нам нужно выполнить еще одно действие – добавить заголовок. Заголовки используются в HTTP-запросах и ответах для передачи дополнительной информации серверу. В этом случае нам нужно сказать серверу, какого типа содержимого ему ожидать. Кликните на вкладке «Header» под URL, и в поле под «Key» введите «Content-Type». В поле под «Value» введите «application/json». Таким образом мы сообщаем серверу, что ему нужно искать тело запроса в json-формате. Теперь нажмите на кнопку «Send». В нижней половине окна Postman вы должны увидеть код ответа 200 и тело ответа, совпадающее с добавленными вами данными. Теперь вы можете использовать GET-запрос, чтобы убедиться, что ваш питомец добавлен. Мы уже обсуждали тестирование форм, и тут то же самое – POST-запросы можно тестировать массой различных сценариев. Во-первых, нам надо протестировать сценарии «счастливого пути». {
"id": 102,
"category": {
"id": 2,
"name": "dog"
},
"name": "Snoopy",
"photoUrls": [
"https://schulzmuseum.org/wp-content/uploads/2017/06/920608_FlyingAce-200.jpg",
"https://www.calmuseums.org/images/snoopy/snoopy.png",
"https://vignette.wikia.nocookie.net/peanuts/images/2/28/AmigosperdemoSono.png/revision/latest?cb=20110823202539"
],
"tags": [
{
"id": 2,
"name": "beagle"
},
{
"id": 3,
"name": "flying ace"
}
],
"status": "available"
}
Теперь, когда вы протестировали ряд успешных сценариев, время задуматься о том, как можно сломать наш запрос. {
"name": "Snoopy",
"photoUrls": [
"https://schulzmuseum.org/wp-content/uploads/2017/06/920608_FlyingAce-200.jpg"
]
}
Мы получили ответ 200, и питомец добавлен с ID, который можно использовать, чтобы получить данные о нем. А что будет, если в теле запроса нет данных? А если нет одного из обязательных полей? Настала пора экспериментировать, передавая в запросе различные комбинации полей. Здесь стоит отметить, что вы можете получить ответ 500 практически на любое спровоцированное вами ошибочное условие. В реальном приложении вы будете получать более точные коды ошибок и более внятные сообщения о них. Затем стоит взглянуть на передачу нескольких ссылок и тэгов. Сколько ссылок можно передать, прежде чем начнутся ошибки? Сколько тэгов допускается передавать? Теперь мы посмотрим на границы значений, которые мы отдаем. <script>alert('XSS')</script>
или ' or 1 = 1-- и посмотреть, разрешено ли это. В случае с PetStore это, скорее всего, разрешается, но реальное приложение должно запрещать такой ввод или как минимум делать его неэффективным. Еще стоит задуматься о тестировании списка значений статуса питомца. Статус может быть одним из трех: available, pending, sold. Что произойдет, если вы передадите в статусе другое слово, число, символ? Что будет, если вы передадите статус в верхнем регистре, или если некоторые буквы будут записаны в нем? POST-запросы, как правило, нечувствительны к регистру. Закончив тестировать тело запроса, переходите к заголовкам. Этому конкретному POST-запросу требуется заголовок Content-Type, позволяющий или application/json, или application/xml значение. Если заголовок отсутствует, вы получите 415 ошибку. При использовании application/xml значения вы получите ошибку 400, если только не измените тело запроса на XML-формат. Вы также можете протестировать отправку xml-тела с заголовком application/json. И, наконец, можно протестировать URL самого запроса и его тип. Что будет, если вы сделаете запрос через https? А если измените POST на GET? Если вкратце, есть множество способов тестирования POST-запросов, множество из которых недоступны через интерфейс. В дополнение к тестированию обязательных и необязательных полей и их валидации, вы можете также манипулировать переданным в базу объектом, заголовками, и URL запроса. Больше информации по этой теме вы можете получить в курсе Тестирование REST API Предыдущие статьи на эту тему Введение в REST-запросы и тестирование GET-запросов Обсудить в форуме |
Отправить JSON на внешний веб-сайт—GeoEvent Server
Наверх
В этом разделе
- Примечания по использованию
- Параметры
Выходной коннектор Отправить JSON на внешний WebSocket может использоваться для отправки данных события, адаптированных и отформатированных как стандартный JSON, на внешний веб-сайт. ArcGIS GeoEvent Server, как клиент, отправляет JSON на внешний веб-сайт используя запрос HTTP/POST.
Примечания по использованию
- Этот выходной коннектор адаптирует данные событий как стандартный JSON, в отличие от объекта JSON или GeoJSON.
- Этот выходной коннектор спаривает Generic JSON Outbound Adapter с HTTP Outbound Transport.

- Запись в универсальном файле JSON не обязательно должна содержать данные, представляющие геометрию. На внешний веб-сайт могут отправляться непространственные данные.
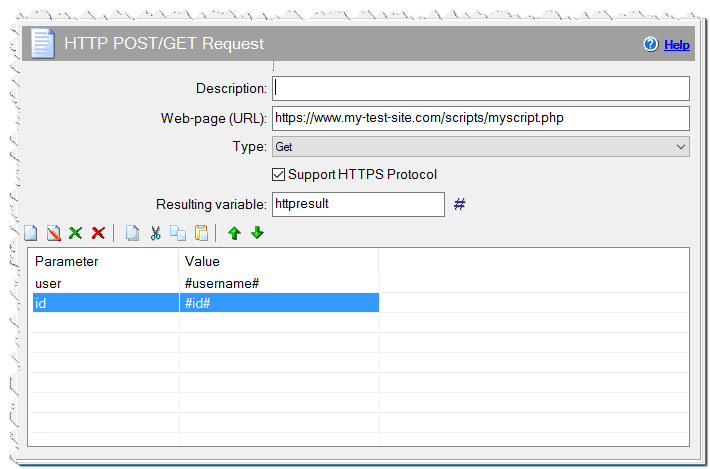
- Параметры запросов могут задаваться отдельно в свойстве параметры или как часть свойства URL.
- Для этого выходного коннектора предполагается, что внешний веб-сервер или веб-сервис принимают запросы HTTP/POST не требуя аутентификации. Если внешние веб-сайты требуют аутентификацию, можно создать собственный выходной коннектор, который использует Generic JSON Outbound Adapter и HTTP Outbound Transport, поддерживающие базовую, сертифицированную или OAuth аутентификацию.
Параметры
| Параметр | Описание |
|---|---|
Имя | Описательное имя выходного коннектора, используемое для ссылки в GeoEvent Manager. |
URL-адрес | Базовый URL внешнего веб-сайта, на котором будут опубликованы данные. GeoEvent Server отправляет запрос HTTP/POST на URL-адрес для отправки данных JSON. |
Имя параметра заголовка:Список значений | Параметры, включаемые в HTTP-заголовок запроса при опросе внешнего веб-сервера или веб-сервиса. Параметры заголовка должны быть заданы с помощью пар Имя: Значение (включая двоеточие), разделенных запятыми. |
Форматированный JSON | Указывает, будет ли форматироваться исходный JSON (подготавливаться). Известен также как PJSON. Значение по умолчанию для этого параметра — Нет.
|
Параметры | Задает параметр запроса (или несколько параметров запроса) для присоединения к базовому URL. Параметры запроса будут разными для каждого веб-сервиса и поддерживаются не всеми сервисами. Если поддерживаются, параметры запроса помогают указать данные, представляющие особый интерес. У этого параметра нет значения по умолчанию. |
Использовать URL-адрес прокси | Указывает, будет ли GeoEvent Server использовать URL-адрес прокси при выполнении HTTP-запросов. По умолчанию Нет.
|
URL-адрес прокси (Условия) | URL прокси для использования в время запроса HTTP. У этого параметра нет значения по умолчанию. Этот параметр показывается, когда для свойства Использовать URL-адрес прокси задано значение Да, и скрыто, если выбрано значение Нет. |
Тип MIME тела сообщения | Задает тип MIME данных, включенных в тело содержимого HTTP/POST запроса. Типы MIME обычно состоят из структуры типа/подтипа и используются для указания типов интернет-носителей, используемых и принимаемых HTTP-клиентом/сервером. Этот коннектор задает следующий тип MIME для JSON, который является значением по умолчанию для этого параметра: application / json. |
Ожидание HTTP (в секундах) | Задает максимальное время (в секундах) ожидания выходным коннектором ответа от внешнего веб-сервиса, который отправил запрос HTTP/POST. Значение должно быть задано целым числом от 1 до 2147483. Значение по умолчанию – 30 секунд (HTTP/POST-запрос будет остановлен через 30 секунд, если ответ не получен). |
Отзыв по этому разделу?
В этом разделе
- Примечания по использованию
- Параметры
Создание простых HTTP-запросов POST и GET в Интернете Список изменений :: Дорожная карта :: Сообщить об ошибке :: Запросить функцию :: Документация
Этот инструмент упрощает тестирование API и отправку запросов онлайн. Приложение отправляет HTTP-запросы GET или POST в указанную конечную точку API. Приложение сохраняет параметры запроса и результаты, чтобы вы могли поделиться ими. Чтобы активировать свой персональный URL-адрес, просто отправьте запрос, и для вас будет сгенерирован новый URL-адрес.
Приложение отправляет HTTP-запросы GET или POST в указанную конечную точку API. Приложение сохраняет параметры запроса и результаты, чтобы вы могли поделиться ими. Чтобы активировать свой персональный URL-адрес, просто отправьте запрос, и для вас будет сгенерирован новый URL-адрес.
Поделитесь этим запросом
Следующий запрос будет отправлен с: 107.191.40.105 Последние запросы: Инструкции по локальному тестированию
Добавьте эти заголовки в ваше локальное приложение:
Access-Control-Allow-Origin: https://www.codepunker.com
Заголовки Access-Control-Allow: *
Метод разрешения-управления-доступом: *
Либо запустите локальный сервер на https, либо используйте петлевой адрес 127. 0.0.1. Читайте документы.
0.0.1. Читайте документы.
Ответ на запрос: Raw / Parsed / Generate Docs
Для чего это?
Этот инструмент является HTTP-клиентом. Это полезно для людей, которые хотят выполнять запросы GET или POST к конечной точке HTTP. Запросы POST можно отправлять в виде закодированных пар URL-адресов ключ-значение или в виде необработанной строки. Если вы объедините последний с соответствующим заголовком «Content-Type», вы можете отправить «JSON» или «XML» в полезной нагрузке POST.
Могу ли я использовать это для проверки локальных конечных точек?
Да, ты можешь. «Локальные» запросы будут отправляться прямо из браузера. Чтобы избежать проблем с CORS (перекрестное происхождение), вам необходимо принять домен codepunker.com в качестве авторизованного отправителя на ваш локальный сервер. Для этого вы можете добавить в свое приложение следующие заголовки:
Access-Control-Allow-Origin: https://www. codepunker.com
Заголовки Access-Control-Allow: *
Access-Control-Allow-Method: *
codepunker.com
Заголовки Access-Control-Allow: *
Access-Control-Allow-Method: * Поскольку мой веб-сайт работает на https, ваш локальный домен также должен работать на https, иначе ваши локальные запросы не будут выполняться из-за смешанного содержимого. Альтернативой этому может быть запуск вашего локального сайта на 127.0.0.1, который будет считаться безопасным для большинства браузеров.
Как организовать свои запросы?
После входа в систему ваши сохраненные запросы будут автоматически сгруппированы по URL. Таким образом, все запросы к
example.com/*будут сгруппированы, и их можно будет назвать для быстрого доступа. Для людей, которые не вошли в систему, самые последние запросы сохраняются в локальном хранилище вашего браузера. Люди, которые не вошли в систему, должны пройти проверку капчи для отправки запросов.
Что еще можно сделать с помощью этого инструмента?
После выполнения запроса приложение проанализирует ваш запрос и данные и создаст команду cURL, которую можно скопировать и выполнить из командной строки.
Сохраненные запросы можно отслеживать. Каждые 5 минут мои серверы будут обращаться к сохраненной конечной точке с помощью простого запроса на получение или с теми же параметрами, которые вы определили, и сообщать, если код состояния ответа отличается от 200 Success.
После входа в систему можно получить доступ ко всей истории ваших запросов, и вы можете отслеживать производительность с течением времени с помощью диаграмм, отображающих время ответа и коды состояния.
Существуют ли ограничения на количество отправляемых запросов?
Существует жесткое ограничение в 240 запросов в день на конечную точку и IP-адрес.
 Другими словами, один IP-адрес может отправлять только 240 запросов в день на сайт example.com.
Другими словами, один IP-адрес может отправлять только 240 запросов в день на сайт example.com.Должен быть подвох… Что вы делаете с моими данными?
Я ценю вашу конфиденциальность, ваши данные никогда не будут проданы или доступны кому-либо, кроме вас. Пожалуйста, ознакомьтесь с политикой конфиденциальности и условиями.
Тестировать, обрабатывать и преобразовывать сообщения электронной почты и HTTP-запросы
Этот URL-адрес получен более чем {{ appConfig.MaxRequests }} запросов и не может принимать больше вебхуки.
Новые запросы, отправленные на этот URL-адрес, будут возвращать код состояния HTTP 410 Gone или 429 Too Many Requests и
не будут зарегистрированы. Также обратите внимание, что использование Webhook.site для любых
своего рода нагрузочное тестирование или бенчмаркинг. Вы можете разблокировать неограниченные запросы, обновив
на Webhook.site Pro.
Вы можете разблокировать неограниченные запросы, обновив
на Webhook.site Pro.
Webhook.site позволяет легко проверять, тестировать и автоматизировать (с визуальный конструктор пользовательских действий, или WebhookScript) любой входящий HTTP-запрос или электронная почта. Что такое вебхук?
Любой запрос или электронное письмо, отправленное на эти адреса, мгновенно регистрируются здесь — вам даже не нужно обновлять!
Ваш уникальный URL (Пожалуйста, скопируйте его отсюда, , а не из адресная строка!)
{{getUrl()}} Скопировать в буфер обмена
Открыть в новой вкладке
Ваш уникальный адрес электронной почты
{{ getEmail() }} Скопировать в буфер обмена
Открыть в почтовом клиенте
Вы ничего не получаете? Убедитесь, что вы скопировали URL-адрес сверху, и , а не из адресной строки браузера.
Чтобы изменить ответ (код состояния, основной текст) URL-адреса, нажмите «Изменить» выше.
С Webhook.site Pro вы получаете больше функций, таких как настраиваемые действия, которые позволяют извлекать значения JSON или Regex и использовать их для отправки электронных писем и запросов, написание пользовательских сценариев и многое другое. Читать дальше или Обнови сейчас.
Звезда на GitHub
| Детали запроса Постоянная ссылка Сырой контент Удалить | |
|---|---|
| {{ текущийЗапрос.метод}} | {{ текущийЗапрос.URL}} |
| Хост | {{ текущий запрос.ip }} кто |
| Хост | {{currentRequest.hostname}} кто |
| Дата | created_at }} UTC»> {{ localDate(currentRequest.created_at) }} ({{relativeDate(currentRequest.created_at) }}) |
| Размер | {{friendlyBytes(currentRequest.size)}} |
| ID | {{currentRequest.uuid}} |
| Проверочные чеки | |
|---|---|
| {{ checkName }} | {{ контрольное значение? «Пройдено» : «Не удалось» }} |
| Заголовки | |
|---|---|
| {{headName}} | {{ значения.join(', ') }} |
| Строки запроса | |
|---|---|
| (пусто) | |
| {{имя}} | {{ значение === '' ? '(пусто)' : значение }} |
| Значения формы | |
|---|---|
| (пусто) | |
| {{имя}} | {{ значение === '' ? '(пусто)' : значение }} |
Нет содержимого
Перенос слова Копировать
type === 'email' && currentRequest.text_content" ng-class="{'wordwrapDisable': wordWrapEnable}" ng-bind="currentRequest.text_content">Формат JSON Перенос слова Копия
Невозможно показать содержимое из-за размера. Скачать оригинальное электронное письмо.
{{ formatJsonEnable? formatContentJson(output): output }} 
 Id – уникальный идентификатор тэга, а name – слово, описывающее питомца.
Id – уникальный идентификатор тэга, а name – слово, описывающее питомца.
 Возможно, вам захочется его слегка изменить, поменяв id или имя питомца.
Возможно, вам захочется его слегка изменить, поменяв id или имя питомца.

 ? Вы можете тестировать эти значения на всех ID: питомца, категории и тэга. Насколько длинными могут быть строки? А насколько короткими? Есть ли недопустимые символы? Стоит протестировать верхние и нижние границы строк и убедиться, что запрещенные символы не принимаются сервером. Это также неплохая возможность проверить на SQL-инъекции и внедрение сценариев. К примеру, можно попробовать передать что-то вроде:
? Вы можете тестировать эти значения на всех ID: питомца, категории и тэга. Насколько длинными могут быть строки? А насколько короткими? Есть ли недопустимые символы? Стоит протестировать верхние и нижние границы строк и убедиться, что запрещенные символы не принимаются сервером. Это также неплохая возможность проверить на SQL-инъекции и внедрение сценариев. К примеру, можно попробовать передать что-то вроде:






 codepunker.com
Заголовки Access-Control-Allow: *
Access-Control-Allow-Method: *
codepunker.com
Заголовки Access-Control-Allow: *
Access-Control-Allow-Method: * 
 Другими словами, один IP-адрес может отправлять только 240 запросов в день на сайт example.com.
Другими словами, один IP-адрес может отправлять только 240 запросов в день на сайт example.com.