Как создать сайт на WordPress? — Гайды на DTF
✅В этой статье я расскажу Вам и покажу как очень просто сделать собственный сайт на WordPress!
441 просмотров
❓Для тех кто не никогда не слышал, поясню: WordPress — это мощная и популярная платформа управления контентом, которая предлагает бесчисленные возможности для создания сайтов различной сложности и функциональности. Не важно, хотите ли вы создать блог, онлайн-магазин, корпоративный сайт или портфолио, WordPress обеспечивает инструменты, необходимые для реализации данных целей.
Главная страница с официального сайта WordPress.
Я расскажу как создать сайт на WordPress, используя CMS-хостинг timeweb, за 4 шага:
- Регистрация доменного имени и приобретение хостинга;
- Установка WordPress на сервер;
- Выбор и настройка темы;
- Добавление первого поста на страницу;
Шаг 1. Регистрируем доменное имя и арендуем сервер.
Регистрируем доменное имя и арендуем сервер.
В панели хостинга на вкладку Домены и в поисковой строке вбивает название нашего сайта и оплачиваем его. Про связь сервера и домена поговорим позднее.
Покупка домена
После того, как мы приобрели домен, пора переходить к выбору сервера, тут мы пока возьмем самый дешевый вариант, по мере роста численности посетителей сайта, мощности можно будет масштабировать.
Далее арендуем сервер, для этого переходим во вкладку Облачные серверы, тут необходимо зайти во вкладку Маркетплейс и выбрать раздел Сайт.
Выбор хостинга
Тут мы листаем в самый низ и устанавливаем выбор на WordPress.
Установка WordPress на сервер
Таким образом мы получим сервер, с уже установленным WordPress и от нас потребуется все правильно настроить только!
Далее мы отказываемся от бэкапов и выбираем регион (я выбрал Санкт-Петербург).
После всех этих манипуляций нажимаем на кнопку Заказать. Примерно 5 минут займет настройка сервера и установка необходимого ПО, после чего мы получим на почту письмо об успешной установке.
ШАГ 2 с установкой
Шаг 3. Выбор и настройка темы.
Копируем ip сервера и вставляет в браузер и видим следующее:
Первичная настройка WordPress на сервере
Тут нас встречает окно первичной настройки WordPress, выбираем нужный нам язык.
Далее мы попадаем на окно настройки нашего сайта и нам необходимо заполнить поля: Название сайта, Имя пользователя, email. Пароль запишите на листочек, это доступ к админке.
настройка wordpress
После нажатия на кнопку «Установить WordPress
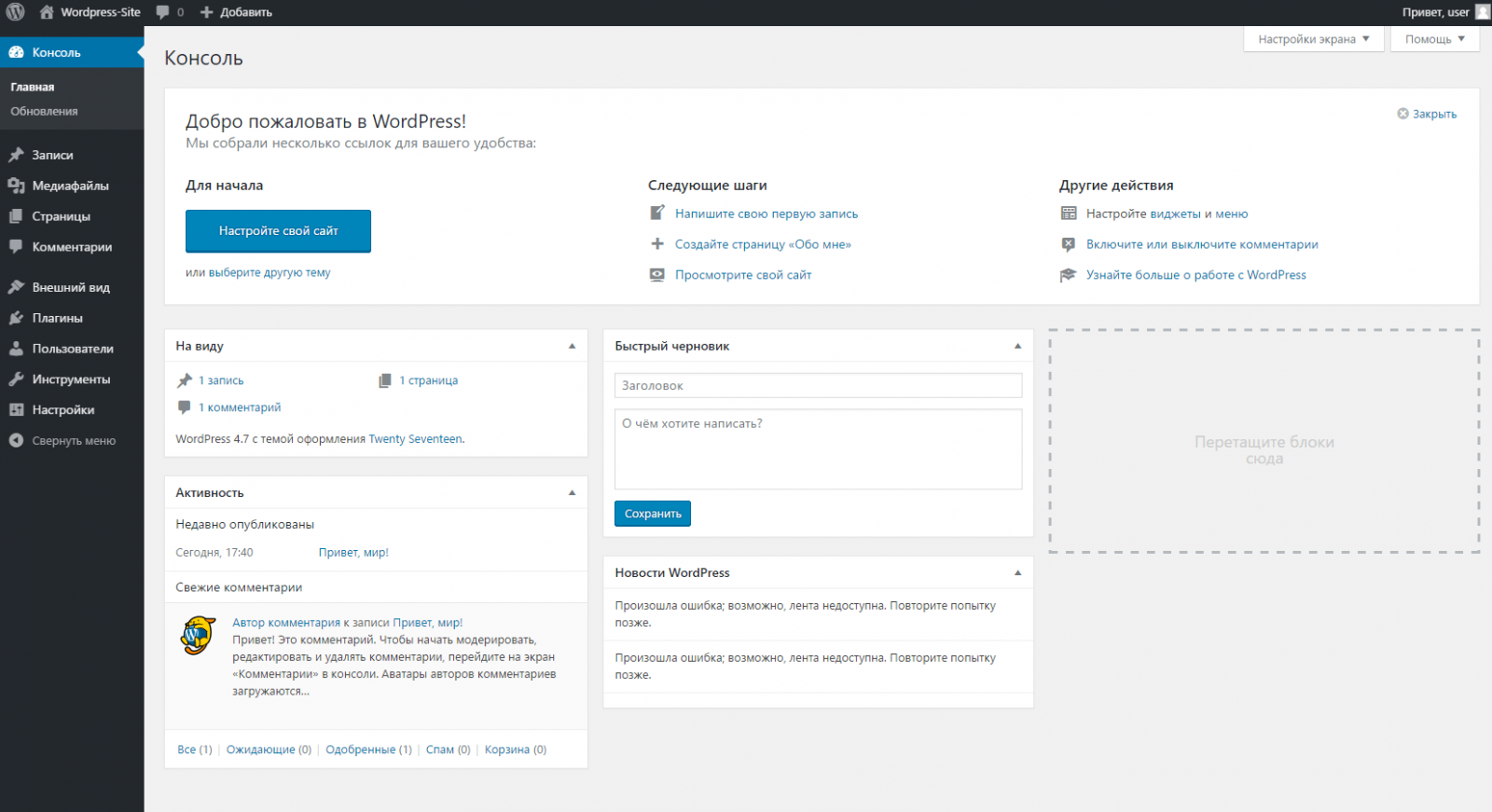
Админка сайта
Теперь приступим к выбору оформления нашего сайта, благо на сайте есть очень большой выбор бесплатных шаблонов, которые мы сможем настроить под себя!
Переходим в Внешний вид — Добавить новую тему
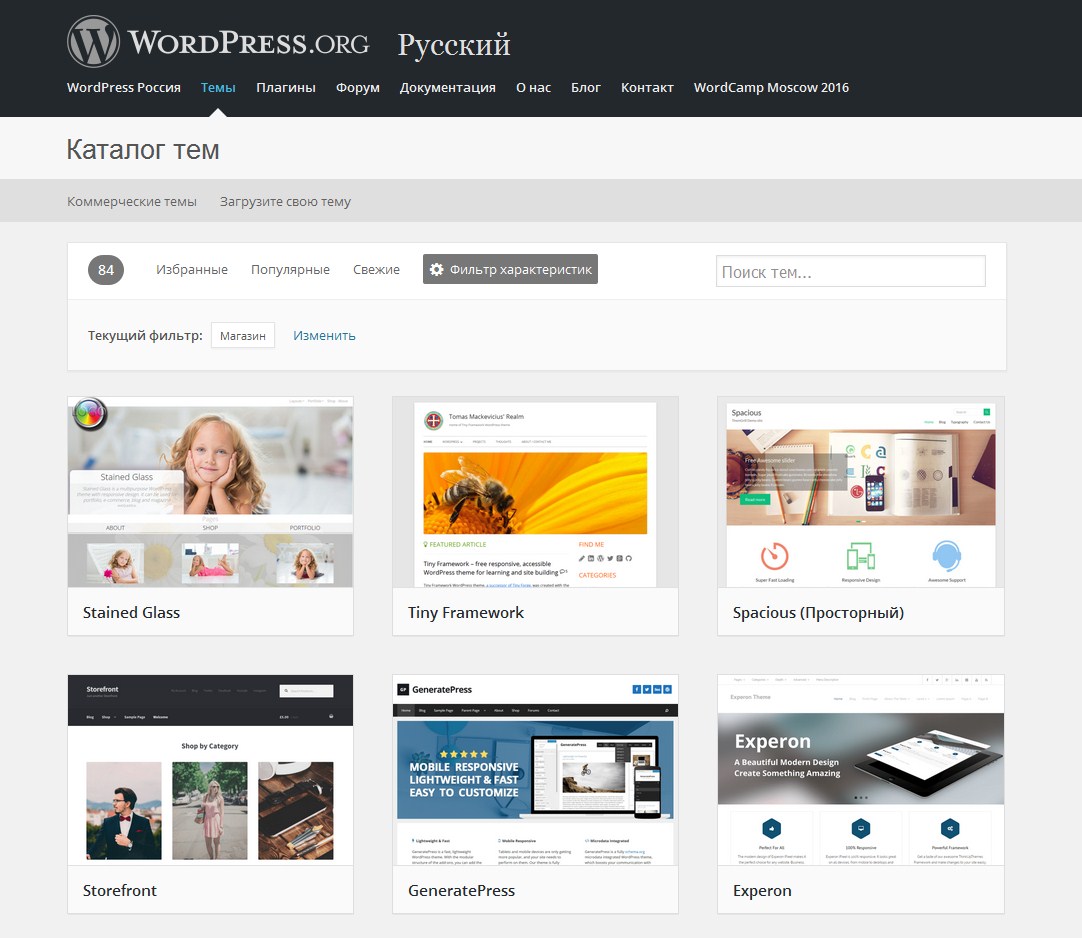
Выбор темы WordPress
Тут мы можем подобрать шаблон под наши нужды, будь то магазин, сайт-визитка или блог!
Выбираем нужную нам тему и нажимаем Установить и Активировать!
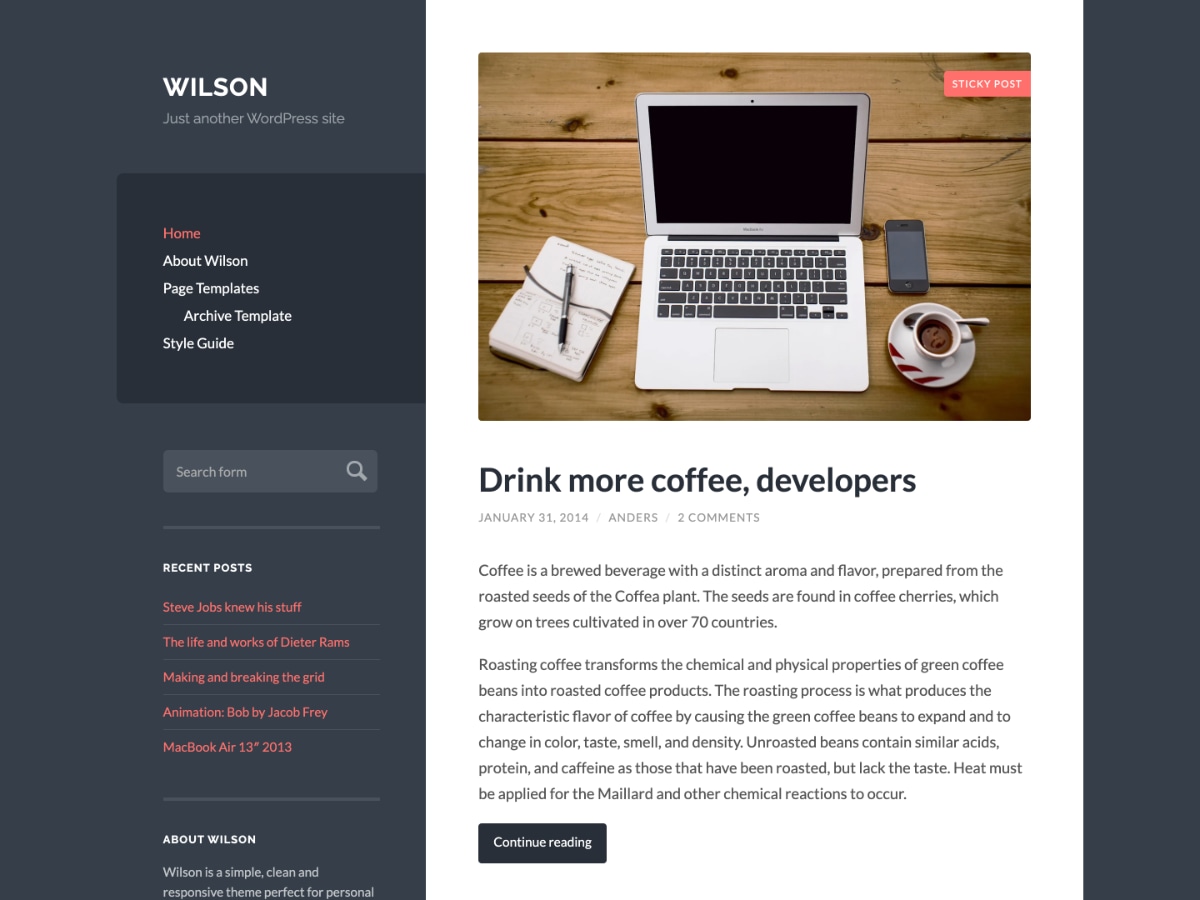
После того как мы перейдем по нашему ip мы увидем, что выбранная тема установилась на наш сайт!
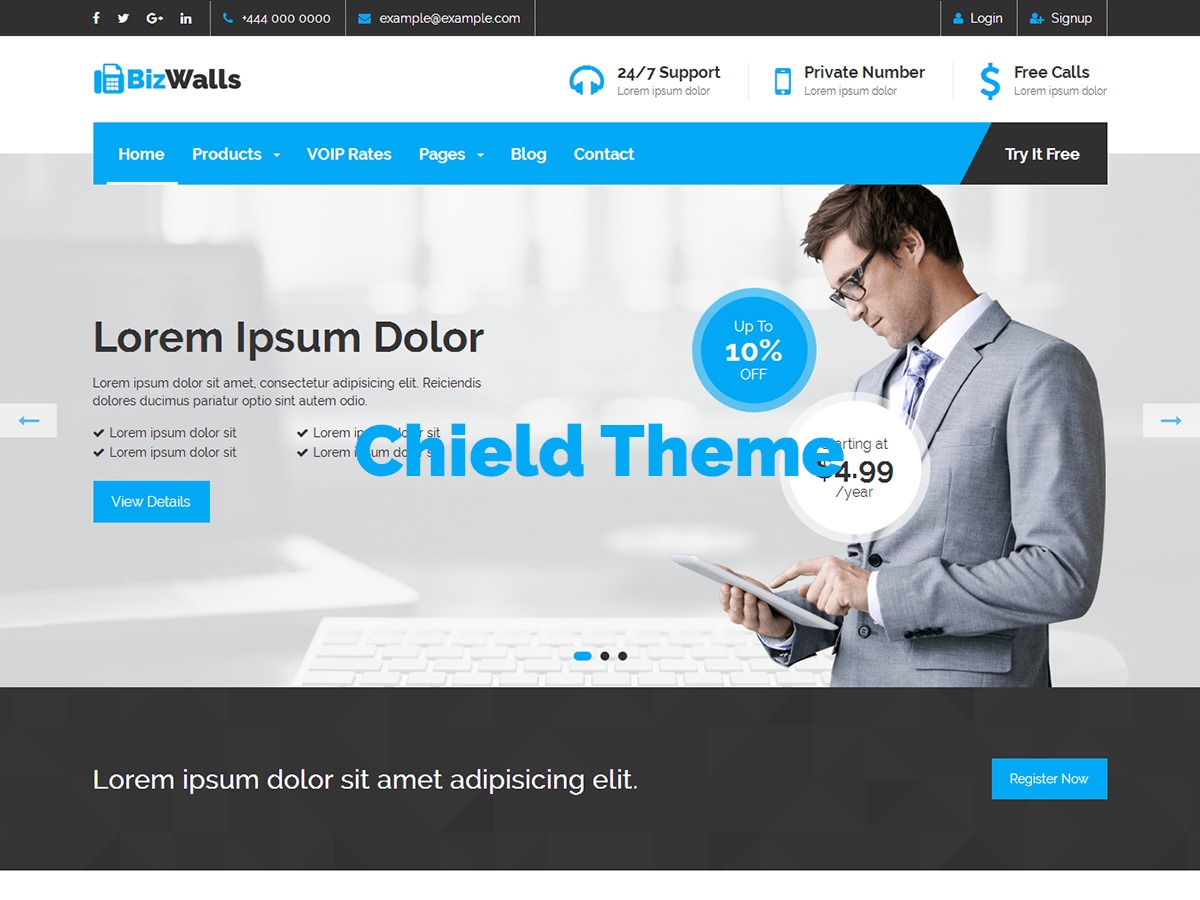
Сайт на WordPress
Теперь осталось только настроить сайт под себя! Сделать это Вы можете в админке.
ШАГ 4. Добавление первого поста на страницу.
После того как мы разобрались с темой пора писать первый пост.
Для этого переходим в раздел Записи и Добавить новую. Попав в редактор печатаем наш текст, сохраняем и он тут же отображается на сайте!
Добавление записи
После всех проделанных манипуляций у вас будет собственный сайт!
В будущих статьях расскажу про установку плагинов.
PS. Я веду свой канал на YouTube, где рассказываю о своем захватывающем путешествии смены профессии от энергетика до Front-end Программиста.
wordpress logo
Ролик на моем YouTube канале Техноманьяк о создании сайта на WordPress!
Как создать сайт на WordPress с нуля? — Сервисы на vc.ru
Совсем недавно я стал обладателем собственного сайта, который я создал в очень короткие сроки с помощью WordPress.
249 просмотров
✅В этой статье я расскажу Вам и покажу как очень просто сделать собственный сайт на WordPress!
Сайт filimonov. blog
blog
❓Для тех кто не никогда не слышал, поясню: WordPress — это мощная и популярная платформа управления контентом, которая предлагает бесчисленные возможности для создания сайтов различной сложности и функциональности. Не важно, хотите ли вы создать блог, онлайн-магазин, корпоративный сайт или портфолио, WordPress обеспечивает инструменты, необходимые для реализации данных целей.
Главная страница с официального сайта WordPress.
Я расскажу как создать сайт на WordPress, используя CMS-хостинг timeweb, за 4 шага:
- Регистрация доменного имени и приобретение хостинга;
- Установка WordPress на сервер;
- Выбор и настройка темы;
- Добавление первого поста на страницу;
Шаг 1. Регистрируем доменное имя и арендуем сервер.
В панели хостинга на вкладку Домены и в поисковой строке вбивает название нашего сайта и оплачиваем его. Про связь сервера и домена поговорим позднее.
Про связь сервера и домена поговорим позднее.
Покупка домена
После того, как мы приобрели домен, пора переходить к выбору сервера, тут мы пока возьмем самый дешевый вариант, по мере роста численности посетителей сайта, мощности можно будет масштабировать.
Далее арендуем сервер, для этого переходим во вкладку
Выбор хостинга
Тут мы листаем в самый низ и устанавливаем выбор на WordPress.
Установка WordPress на сервер
Таким образом мы получим сервер, с уже установленным WordPress и от нас потребуется все правильно настроить только!
Далее мы отказываемся от бэкапов и выбираем регион (я выбрал Санкт-Петербург).
После всех этих манипуляций нажимаем на кнопку Заказать. Примерно 5 минут займет настройка сервера и установка необходимого ПО, после чего мы получим на почту письмо об успешной установке.
ШАГ 2 с установкой WordPress на сервер мы пропускаем, так как его установку мы выполнили в ШАГЕ 1.
Шаг 3. Выбор и настройка темы.
Копируем ip сервера и вставляет в браузер и видим следующее:
Первичная настройка WordPress на сервере
Тут нас встречает окно первичной настройки WordPress, выбираем нужный нам язык.
Далее мы попадаем на окно настройки нашего сайта и нам необходимо заполнить поля: Название сайта, Имя пользователя, email. Пароль запишите на листочек, это доступ к админке.
После нажатия на кнопку «Установить WordPress» мы попадем в админку нашего сайта.
Админка сайта
Теперь приступим к выбору оформления нашего сайта, благо на сайте есть очень большой выбор бесплатных шаблонов, которые мы сможем настроить под себя!
Переходим в Внешний вид — Добавить новую тему
Выбор темы WordPress
Тут мы можем подобрать шаблон под наши нужды, будь то магазин, сайт-визитка или блог!
Выбираем нужную нам тему и нажимаем Установить и Активировать!
После того как мы перейдем по нашему ip мы увидем, что выбранная тема установилась на наш сайт!
Сайт на WordPress
Теперь осталось только настроить сайт под себя! Сделать это Вы можете в админке.![]()
ШАГ 4. Добавление первого поста на страницу.
После того как мы разобрались с темой пора писать первый пост.
Для этого переходим в раздел Записи и Добавить новую. Попав в редактор печатаем наш текст, сохраняем и он тут же отображается на сайте!
Добавление записи
После всех проделанных манипуляций у вас будет собственный сайт!
В будущих статьях расскажу про установку плагинов.
PS. Я веду свой канал на YouTube, где рассказываю о своем захватывающем путешествии смены профессии от энергетика до Front-end Программиста.
Обложка для статьи
Как создать веб-сайт WordPress от начала до конца
Логотипы, веб-сайты и многое другое…
Логотипы, веб-сайты, обложки книг и многое другое…
Получить дизайн
WordPress.org является одним из старейших, самых надежных и широко используемых конструкторов веб-сайтов, поскольку более 35 % веб-сайтов работают на его технологии. Это в основном бесплатное программное обеспечение с открытым исходным кодом позволяет любому создать веб-сайт WordPress, независимо от его навыков программирования или дизайнерского таланта. И все же, как бы он ни был удобен для любителей, его возможности достаточно широки и гибки, чтобы привлечь продвинутых пользователей, включая крупные компании, такие как Disney, MTV и Sony.
Это в основном бесплатное программное обеспечение с открытым исходным кодом позволяет любому создать веб-сайт WordPress, независимо от его навыков программирования или дизайнерского таланта. И все же, как бы он ни был удобен для любителей, его возможности достаточно широки и гибки, чтобы привлечь продвинутых пользователей, включая крупные компании, такие как Disney, MTV и Sony.
Хотя WordPress полезен для тех, кто не является разработчиком, для начала работы требуется некоторое обучение. Чтобы упростить задачу, мы составили следующее руководство о том, как создать веб-сайт WordPress от начала до конца. И чтобы пройти каждый шаг с вами, мы создадим собственный веб-сайт WordPress для одного из наших любимых, совершенно настоящих семейных предприятий: Frozen Banana от Bluth.
Как создать сайт на WordPress за 6 шагов
—
- Подготовьте содержимое сайта
- Зарегистрировать домен и хостинг
- Установить WordPress
- Настройте свой веб-сайт WordPress
- Настройте свой дизайн WordPress
- Запустите готовый веб-сайт WordPress
Шаг 1.
 Подготовьте содержимое веб-сайта
Подготовьте содержимое веб-сайта —
Прежде чем создавать свой веб-сайт, начните с его содержимого. Поскольку WordPress — это система управления контентом, вы всегда можете изменить или добавить контент после того, как сайт будет запущен. Но подготовка большей части вашего контента заранее не только упрощает создание веб-сайта, но и дает вам более четкое представление о том, что ваш веб-сайт должен делать и как он должен выглядеть.
Перед созданием веб-сайта убедитесь, что ваш контент собран воедино. Дизайн Константин КостенкоС этой целью также полезно сделать простую карту сайта, указав количество и назначение страниц (нужна ли вам домашняя страница, страница с информацией, страница контактов, страница магазина, блог и т. д. ). Вот некоторый общий контент, который вам нужно подготовить:
- Логотип и брендинг (включая фирменные цвета и типографику)
- Медиа (фотография, иллюстрации, иконки, видео)
- Письменное содержание
- Заголовки
- Подзаголовки
- CTA и другая копия кнопки
- Копия кузова
Для «Замороженного банана» Блута у нас уже есть логотип и талисман, с которыми можно работать, и мы будем использовать палитру цветов в Photoshop, чтобы получить цветовую схему из этих материалов. В вашем случае может потребоваться приобрести собственный логотип. Для изображений вы можете либо нанять фотографа, либо использовать стоковые фотографии и значки.
В вашем случае может потребоваться приобрести собственный логотип. Для изображений вы можете либо нанять фотографа, либо использовать стоковые фотографии и значки.
Шаг 2: Зарегистрируйте домен и хостинг
—
Домен веб-сайта — это уникальный адрес веб-сайта, который люди используют для доступа к вашему веб-сайту WordPress. В идеале это должно быть просто, например, название вашей компании, если вы представляете компанию, или имя и фамилия, если вы физическое лицо. Мы будем использовать bluthsfrozenbanana.com .
Вам также потребуется безопасный хостинг, то есть сервер, на котором хранятся файлы вашего веб-сайта. Многие хостинговые платформы также предоставляют регистрацию домена как часть своих услуг. При покупке хостинговых сайтов обратите внимание на такие вещи, как ограничения на хранение данных и пропускную способность, но, что наиболее важно, поддерживает ли он WordPress. В этом примере мы выберем Bluehost, потому что их рекомендует WordPress, но есть много других вариантов на выбор.
Выберите уникальный доменный адрес для своего веб-сайта. Изображение через Bluehost
В большинстве случаев вам придется платить за домен и хостинг. Например, Bluehost предлагает регистрацию домена за 12,99 долларов США и взимает 7,99 долларов США в месяц в течение первого года (оплачивается ежегодно, а не ежемесячно). После того, как вы нажмете ссылку Get Started на домашней странице Bluehost, введите выбранный адрес домена, и, если он доступен, вы можете купить его на странице оформления заказа.
После того, как вы приобрели план, вам будет предложено создать пароль и войти в свою учетную запись. Bluehost предлагает помощь в создании сайта WordPress, но мы рекомендуем пропустить эти шаги, так как полученные шаблоны будут стоить дополнительно.
Шаг 3. Установите WordPress
—
На вкладке Мои сайты на панели управления Bluehost выберите Добавить сайт , и вам будет предложено установить WordPress. Если вы использовали другой хостинг, вам придется следовать инструкциям, предоставленным этим сервисом, поэтому важно заранее убедиться, что сервис легко интегрируется с WordPress.
Если вы использовали другой хостинг, вам придется следовать инструкциям, предоставленным этим сервисом, поэтому важно заранее убедиться, что сервис легко интегрируется с WordPress.
После установки WordPress нажмите кнопку Войти с логотипом WordPress (также на вкладке Мои сайты ). Это приведет вас к WordPress.
В WordPress вы увидите темную боковую панель слева, а нажатие на каждый пункт меню изменяет содержимое главной страницы справа. Давайте кратко рассмотрим наиболее важные элементы на этой боковой панели: интерфейс
WordPress.- Bluehost (или другая интеграция хостинга) : Нажав на это, вы вернетесь в свою учетную запись на Bluehost. Здесь вам не нужно ничего делать, кроме как в конечном итоге запустить свой сайт (пока вы не запустите, ваш сайт не работает, а выбранный вами домен отображает сообщение Coming Soon для всех).

- Dashboard : общий центр WordPress для управления и просмотра вашего сайта. Он включает в себя пошаговые действия, журнал текущего содержимого вашего сайта и рекомендации по дополнительным функциям.
- Сообщения : Где вы можете добавлять страницы блога и управлять ими.
- Медиа : Ваша медиатека, где хранятся все ваши загруженные изображения и видео.
- Страницы : Где вы можете добавлять и управлять страницами на вашем сайте.
- Комментарии : модерировать, отвечать на комментарии или экранировать их, если они включены.
- Внешний вид : Ваш основной центр редактирования темы вашего сайта.
- Темы : Здесь вы можете просматривать и устанавливать бесплатные и премиальные темы.
- Настроить : изменить стиль выбранной темы. Здесь можно редактировать многие другие элементы подменю.

- Плагины : Здесь вы можете управлять плагинами вашего веб-сайта (интеграциями стороннего программного обеспечения, которые добавляют дополнительные специфические функции на ваш веб-сайт).
- Установленные плагины : Здесь вы можете просматривать, активировать, деактивировать и удалять плагины, которые уже установлены на вашем сайте.
- Добавить новый : Где вы можете просматривать и устанавливать бесплатные и платные плагины.
- Пользователи : Здесь вы можете управлять своим паролем и профилем пользователя, а также просматривать/добавлять членов команды и управлять их уровнем доступа к вашему администратору WordPress.
- Настройки : Управление определенными параметрами для вашего веб-сайта WordPress
Шаг 4. Настройте свой веб-сайт WordPress
—
WordPress предоставляет базовый начальный контент, который вы можете просмотреть в разделе Страниц вкладка. Это может быть полезно для демонстрации того, как создаются элементы веб-страницы, но лучше начать с чистого листа. На вкладке Страницы выберите все существующие страницы, установив галочку рядом с ними, и нажмите кнопку Переместить в корзину .
Это может быть полезно для демонстрации того, как создаются элементы веб-страницы, но лучше начать с чистого листа. На вкладке Страницы выберите все существующие страницы, установив галочку рядом с ними, и нажмите кнопку Переместить в корзину .
Есть два способа начать настройку сайта: создать его с нуля или использовать шаблон. Первый вариант откровенно выходит за рамки этой статьи, так как требует навыков веб-разработки (другими словами, написания кода). Мы кратко расскажем об этом, чтобы вы поняли свои варианты.
Создание сайта WordPress с нуля
Опять же, если вы не знаете, как спроектировать и разработать веб-сайт самостоятельно или не хотите нанять дизайнера WordPress, перейдите к следующему разделу.
Во-первых, вам нужно настроить свои страницы и добавить свой контент. Перейдите к Pages > Add New , и вы попадете в редактор страниц WordPress.
Редактор страниц для WordPress. Указанные вкладки позволяют переключаться между визуальной и текстовой (или кодовой) версиями вашей веб-страницы.
Существует две разные версии этого редактора: Visual и Text , которые можно переключать с помощью вкладок, изображенных здесь. Вкладка Visual позволяет редактировать предварительный просмотр страницы в реальном времени. Вы можете копировать и вставлять текстовое содержимое на основной холст и использовать панель инструментов над ним, чтобы стилизовать его, как в текстовом редакторе. Кнопка Добавить медиафайл над панелью инструментов позволяет добавлять видео и изображения из медиатеки.
Текст 9На вкладке 0062 вы работаете с кодом, на котором основана ваша страница. Хотя визуальный редактор предоставляет вам некоторые инструменты для стилизации и организации вашего веб-сайта, вам все равно нужно знать, как писать на языках форматирования и в коде, чтобы действительно создать веб-сайт, который выглядит и функционирует более изощренно, чем документ Microsoft Word. Вот почему мы не рекомендуем этот путь новичкам или тем, кто не хочет нанимать дизайнеров и разработчиков.
Если вы решите работать с фрилансерами: 99designs может связать вас с пулом дизайнеров WordPress, которые, наряду с 9Партнеры по кодированию 9designs спроектируют и разработают ваш индивидуальный веб-сайт WordPress по доступной цене. Зайдите сюда, чтобы получить бесплатную консультацию.
Библиотека тем WordPress позволяет выбирать из тысяч готовых тем Внешний вид > Настройка предоставляет ограниченные возможности редактирования выбранной вами темы. Изображение через WordPress. Теперь давайте обсудим темы WordPress. Темы обеспечивают макет, цветовую схему, выбор шрифта, формы кнопок и многое другое для всего веб-сайта — по сути, брендинг. Дизайнеры могут создавать собственные темы WordPress, или вы можете выбрать одну из тысяч готовых тем, которые предлагает WordPress (примечание: в любом случае создание и макет страницы все равно должны пройти через разработчика).
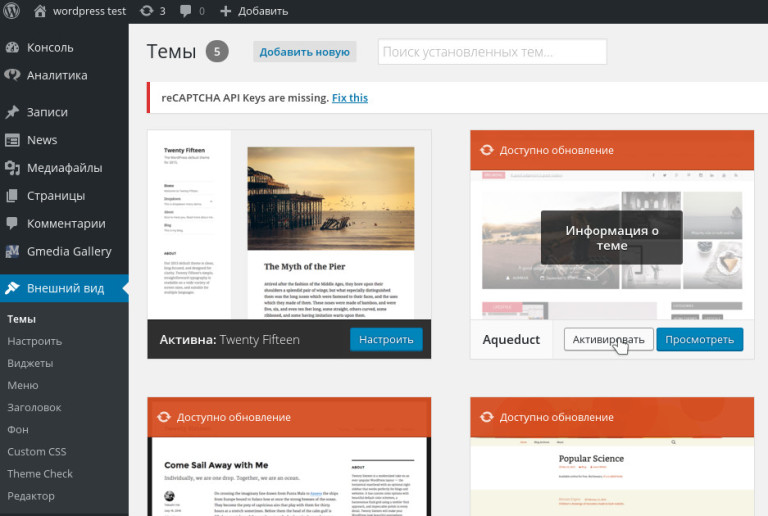
После того, как ваш контент загружен и упорядочен, перейдите к Внешний вид > Темы . Это показывает темы, которые вы уже установили, и вы можете активировать их, нажав соответствующую кнопку при наведении курсора на миниатюру. Чтобы просмотреть и установить новые темы, нажмите кнопку Темы WordPress.org в верхней части экрана.
Это показывает темы, которые вы уже установили, и вы можете активировать их, нажав соответствующую кнопку при наведении курсора на миниатюру. Чтобы просмотреть и установить новые темы, нажмите кнопку Темы WordPress.org в верхней части экрана.
После активации предпочитаемой темы вы можете отредактировать ее, выбрав Внешний вид > Настройка . Боковая панель здесь слева дает вам ограниченные возможности для изменения всего, от типографики и цвета до базового макета элементов, таких как меню и заголовки.
Создание сайта WordPress на основе шаблона
Гораздо более удобный для начинающих вариант «сделай сам» — начать с шаблона и на его основе настроить сайт. Для этого вам понадобится так называемый плагин : сторонние инструменты, которые вы можете установить для расширения возможностей WordPress.
Поскольку WordPress является бесплатным и открытым исходным кодом (это означает, что любой может внести свой вклад в его код), многие разработчики создали свои собственные интеграции, чтобы упростить использование WordPress или сделать возможными определенные функции веб-сайта. Рекомендуется изучить некоторые распространенные плагины, которые могут понадобиться вашему веб-сайту, когда вы приступите к его настройке. Сейчас мы установим плагин для конструктора сайтов.
Рекомендуется изучить некоторые распространенные плагины, которые могут понадобиться вашему веб-сайту, когда вы приступите к его настройке. Сейчас мы установим плагин для конструктора сайтов.
Перейдите к Плагины > Добавить новый . Используя строку поиска, введите такой термин, как «начальные сайты» или «шаблоны». Мы решили работать с конструктором веб-сайтов Elementor, но не стесняйтесь просматривать ваши варианты. Нажмите Кнопка «Установить» и перейдите к «Плагины» > «Установленные плагины ». Прокрутите вниз, чтобы найти новый подключаемый модуль конструктора, и нажмите ссылку See Library . Это приведет вас к отображению бесплатных и премиальных шаблонов, которые вы можете просматривать.
Установите конструктор сайтов, чтобы создать начальный сайт. Изображение через WordPressМы выбрали шаблон ресторана, соответствующий цели нашего сайта. Изображение через WordPress Здесь следует обратить внимание на то, насколько хорошо шаблон соответствует объему и характеру вашего контента. Например, если ваш контент насыщен текстом, не начинайте с чего-то основанного на изображениях, такого как шаблон художественного портфолио. . При этом вы всегда можете протестировать шаблон, удалить страницы и начать заново столько раз, сколько вам нужно, чтобы найти хорошее соответствие. Для Bluth Banana Stand мы выбрали итальянский шаблон Fresco, поскольку веб-сайт ресторана ближе всего к тому, что мы делаем.
Например, если ваш контент насыщен текстом, не начинайте с чего-то основанного на изображениях, такого как шаблон художественного портфолио. . При этом вы всегда можете протестировать шаблон, удалить страницы и начать заново столько раз, сколько вам нужно, чтобы найти хорошее соответствие. Для Bluth Banana Stand мы выбрали итальянский шаблон Fresco, поскольку веб-сайт ресторана ближе всего к тому, что мы делаем.
Когда будете готовы, выберите шаблон и выберите Импорт полного сайта . После завершения процесса установки у вас будет готовый стартовый веб-сайт для работы.
Шаг 5. Настройте свой дизайн WordPress
—
(Дальше в этой статье мы предполагаем, что вы создали свой сайт с помощью шаблона.)
Чтобы настроить шаблон, перейдите к страницу, над которой вы хотите работать (мы будем работать над домашней страницей ) и нажмите кнопку Редактировать с помощью Elementor на следующем экране.
Выберите Редактировать с помощью Elementor в редакторе страниц WordPress. Изображение через WordPress
Изображение через WordPressРедактирование темы WordPress
Вы увидите меню инструментов на боковой панели и предварительный просмотр вашей веб-страницы, которую вы можете редактировать напрямую. Начнем с темы.
Нажмите значок гамбургера в верхнем левом углу боковой панели и выберите Настройки сайта . Под Стиль темы , вы увидите четыре варианта: Типографика , Кнопки , Изображения и Поля формы . При нажатии на любой из них отображаются параметры стиля для каждого из этих элементов темы в соответствии с вашими рекомендациями по визуальному бренду. Например, в разделе Типографика вы можете изменить шрифт, размер, цвет, вес и т. д. для всех уровней заголовков на всем веб-сайте, а не изменять каждое текстовое поле по отдельности.
Перейдите к гамбургер-меню на боковой панели и выберите 9.0061 Настройки сайта . Изображение через WordPressУстановите свой логотип и идентификатор сайта
Перейдите к Идентификатор сайта в том же разделе Настройки сайта на боковой панели. Здесь вы можете настроить название и описание своего сайта, а также заменить логотип на свой собственный и даже добавить значок фавикона. Когда вы закончите, нажмите кнопку Назад на боковой панели и закройте Настройки сайта .
Здесь вы можете настроить название и описание своего сайта, а также заменить логотип на свой собственный и даже добавить значок фавикона. Когда вы закончите, нажмите кнопку Назад на боковой панели и закройте Настройки сайта .
Как добавлять, редактировать и удалять разделы страницы
Страницы построены на сетке, где каждый раздел организует элементы сайта (также называемые виджетами) в несколько невидимых столбцов. При наведении указателя мыши на один из этих разделов вверху появляется синяя вкладка с тремя значками:
Разделы основаны на столбцах и элементах. Синяя вкладка в самом верху позволяет редактировать расположение и стиль всего раздела. Изображения через WordPress и Netflix- Значок плюса позволяет добавить раздел над текущим. Для этого вам будет предложено выбрать количество столбцов. Затем вы можете перетащить виджеты с боковой панели в новый раздел.
- Значок с точечной сеткой вызывает свойства всего раздела на боковой панели.

- Макет Вкладка позволяет изменить интервал и выравнивание всех элементов в этом разделе.
- Вкладка Стиль позволяет изменить фоновое изображение и другие варианты темы для этого раздела.
- Значок x удаляет раздел.
Как редактировать копию веб-сайта и медиафайлы
При наведении курсора на элементы в режиме предварительного просмотра вы заметите, что появляются поля, сообщающие, что вы можете их редактировать. Щелкая и перетаскивая эти элементы, вы можете перемещать их в пределах своего раздела сетки.
Выбор элемента также вызывает его свойства на боковой панели, где вы можете изменить содержимое. Каждый виджет будет иметь свои собственные свойства, разделенные вкладками Содержание и Стиль . Чтобы удалить элементы, щелкните правой кнопкой мыши и выберите Удалить .
Выбор изображения справа позволяет изменить его на боковой панели слева. Изображения через WordPress и NetflixМедиатека – это место, где вы можете добавлять изображения и видео и управлять ими.
 Изображения через WordPress и Netflix
Изображения через WordPress и Netflix Чтобы редактировать изображения, выберите то, которое хотите изменить. На боковой панели нажмите Выберите изображение . Откроется диалоговое окно Insert Media . Выберите вкладку Загрузить файлы и перетащите внутрь выбранное изображение. Это добавит его в вашу медиатеку , и после завершения загрузки вы увидите рядом с ним галочку. В правой части диалогового окна вы можете редактировать обрезку, замещающий текст, заголовок и описание изображения. Когда закончите, нажмите Вставьте носитель в правом нижнем углу.
Это основные сведения, которые вам необходимо знать для работы с контентом на всех страницах вашего сайта. Не забудьте сохранить свой прогресс, выбрав Обновить в нижней части боковой панели. Если вы хотите полностью просмотреть свой сайт, вернитесь к панели администратора WordPress, перейдите на панель инструментов и выберите Просмотреть свой сайт .
Шаг 6: Запустите готовый сайт WordPress
— Просто нажмите кнопку Запустите свой сайт и запустите свой сайт.
 Изображение через WordPress
Изображение через WordPressПосле того, как вы закончили редактирование своего контента и установили все дополнительные плагины, вы теперь готовы к самому короткому и простому шагу: запуску вашего веб-сайта.
Вернитесь на вкладку Bluehost и нажмите кнопку Запустить свой сайт . (Кнопка изменится на Восстановить скоро , если вы передумали и вам нужно отключить свой сайт.) Введите домен своего веб-сайта в URL-адресе, и вы попадете на готовый веб-сайт WordPress.
Вот и готов наш готовый веб-сайт на WordPress. Мы сделали семью Блут гордой. Изображения через NetflixВаш веб-сайт WordPress запущен
—
WordPress — один из самых дешевых и популярных инструментов для создания веб-сайтов, которым пользуются все, от новичков до крупных корпораций. Но каким бы доступным он ни был, требуется некоторое время и практика, чтобы привыкнуть к нему. Теперь, когда у вас есть основы, мы рекомендуем вам воспользоваться гибкостью, которую предлагает WordPress, чтобы встраивать все более и более продвинутые функции на свой веб-сайт.
Не уверены, подходит ли вам WordPress? Пройдите интерактивный тест ниже, чтобы найти подходящее веб-решение для ваших нужд!
Использование WordPress для создания веб-сайта (не блога)
Вы, вероятно, слышали о WordPress. В конце концов, это самая популярная платформа для блогов. Однако WordPress предназначен не только для ведения блога. Это полезная система управления контентом, которую можно легко использовать для создания веб-сайтов.
Если вы хотите присоединиться к массам и создать веб-сайт без необходимости вкладывать средства в программное обеспечение для веб-дизайна или нанимать веб-дизайнера, стоит подумать об использовании WordPress.
Теперь мы сообщаем вам, что предлагаем фантастический хостинг WordPress с установщиком в один клик, чтобы вы могли настроить его в кратчайшие сроки.
Ознакомьтесь с нашим ассортиментом пакетов WordPress здесь!
Итак, в чем разница между веб-сайтом и блогом и, соответственно, между веб-страницей и записью в блоге?
Веб-сайты и блоги
По определению веб-сайт — это «место во всемирной паутине, содержащее информацию о человеке, организации и т. д. и обычно состоящее из множества веб-страниц, соединенных гиперссылками». », тогда как блог — это «веб-сайт, на котором кто-то пишет о личном мнении, деятельности и опыте».
д. и обычно состоящее из множества веб-страниц, соединенных гиперссылками». », тогда как блог — это «веб-сайт, на котором кто-то пишет о личном мнении, деятельности и опыте».
Хотя эти определения подразумевают, что разница во многом связана с деловым и личным использованием, это не совсем точно. Ведь у бизнеса может быть блог, а у человека — сайт.
Страницы веб-сайтов обычно более статичны. Например, на бизнес-сайте может быть домашняя страница / страница приветствия, страница о нас, страница продуктов и услуг и страница часто задаваемых вопросов, которые остаются неизменными в течение нескольких месяцев.
[Твит «Веб-сайт обычно статичен, тогда как блог постоянно пополняется новыми статьями»]Бизнес-блог, напротив, постоянно пополняется новыми записями. На «домашней» странице блога обычно отображается последняя запись. Блоги более динамичны, чем веб-сайты. Блоги также склонны поощрять посетителей к взаимодействию, оставляя комментарии.
Используя WordPress, вы можете создавать два типа контента: страницы и посты. Страницы — это традиционные статические веб-страницы, а записи — это записи с отметкой времени, которые размещаются в блогах.
Страницы — это традиционные статические веб-страницы, а записи — это записи с отметкой времени, которые размещаются в блогах.
Если вы будете использовать WordPress для создания стандартного веб-сайта, а не блога, каждый раз при создании новой страницы вы будете выбирать вариант «добавить новую страницу», а не «добавить новый пост».
Связано: Полное руководство по WordPress
Создание веб-сайта с помощью WordPress
Сначала вам нужно установить WordPress на пакет веб-хостинга. Это можно сделать вручную или, если вы размещаете на LCN.com, вы можете использовать наше приложение для установки в один клик.
Даже установка вручную довольно проста; сначала вам понадобится несколько вещей:
- FTP-данные вашего хоста (хост, пользователь и пароль)
- Доступ к базе данных MySQL
- Установочные файлы WordPress (доступны здесь)
Затем следуйте «Известной 5-минутной установке WordPress» здесь.
Теперь вы установили WordPress, давайте приступим к созданию вашего статического веб-сайта!
По умолчанию WordPress создаст блог, чтобы все ваши сообщения отображались на главной странице. Вам нужно будет изменить это, сначала создав статическую страницу, а затем установив ее в качестве домашней страницы. Согласно поддержке WordPress, вот как:
- Войдите на свой сайт WordPress
- Щелкните Страницы > Добавить новый
- Дайте ему название, например «Дом», и введите приветственное сообщение
- Опубликуйте свою домашнюю страницу, нажав «Опубликовать»
- Нажмите «Сообщения» > «Добавить новый»
- Дайте ему название, например «Блог», и не беспокойтесь о добавлении контента
- Опубликуйте страницу «Блог», нажав «Опубликовать»
- Щелкните Настройки > Чтение
- В настройках чтения вам нужно изменить отображение главной страницы, чтобы отображалась статическая страница.

- На главной странице выберите «Главная».
- На странице сообщений выберите «Блог».
Связано: перенос WordPress на новый хост не отображается в вашем меню. Сделайте это, выбрав «Внешний вид» > «Меню», а затем удалив «Блог» из главного меню. Нажмите Сохранить меню.
Добавить статические страницы
Теперь, когда ваш веб-сайт WordPress имеет статическую домашнюю страницу без отображения блога, пришло время добавить больше статических страниц. Нажмите на Страницы > Добавить новый и создать следующую страницу, например, «О нас» или «Часто задаваемые вопросы».
Дайте странице соответствующий заголовок и введите текст в главном редакторе контента. Нажмите Опубликовать , как только вы будете довольны контентом.
Отключить комментарии
Наконец, вы можете отключить комментарии.