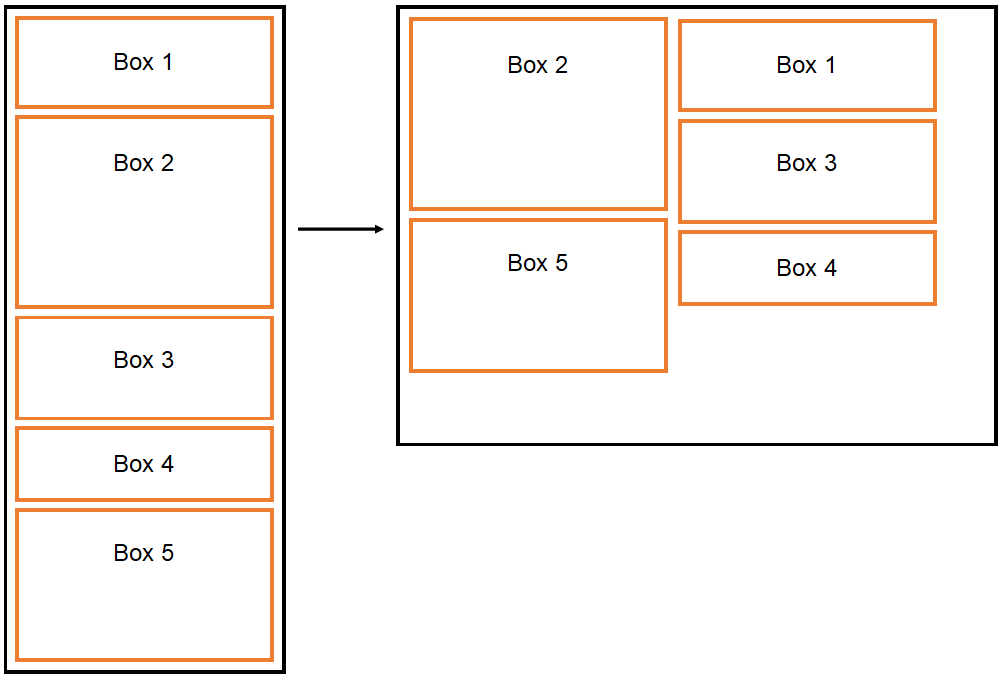
Как переместить div в нужное место. Позиционирование элементов HTML. Демонстрация макета с очисткой float
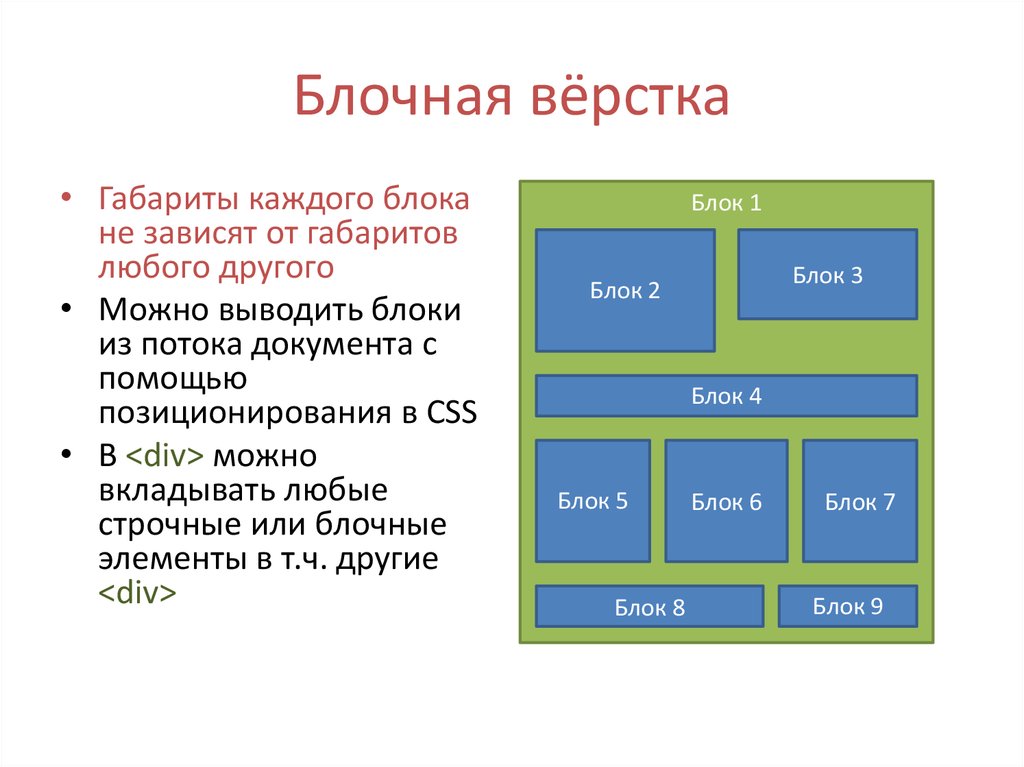
достаточно часто используется в верстке современных сайтов для создания сеток и обозначает просто какой-то блок или контейнер. В него допустимо вкладывать и другие теги, что возможно не со всеми блочными элементами, поэтому
удобно использовать. Блоки обычно располагаются друг над другом и не вставляются в строчные элементы. К строчным элементам HTML относится текст, а CSS используется для его оформления.
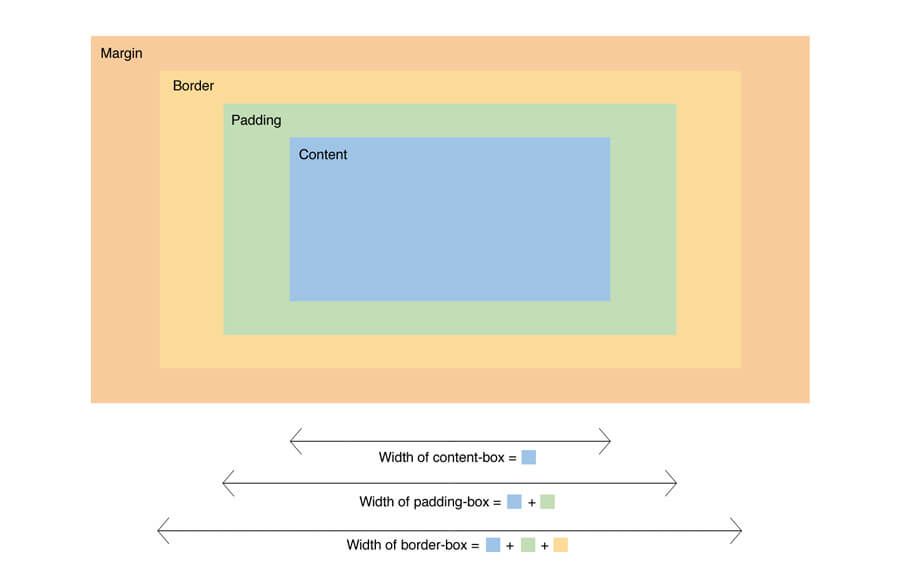
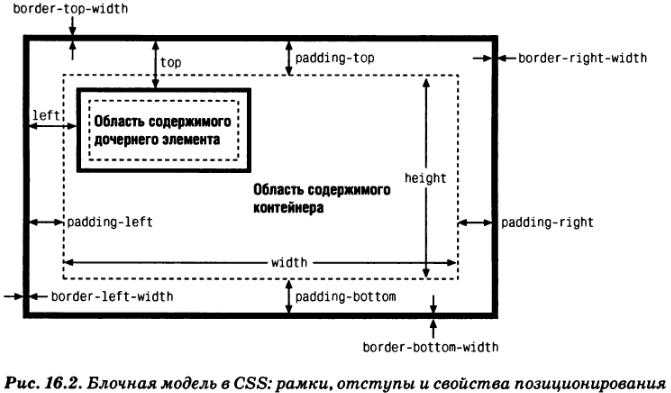
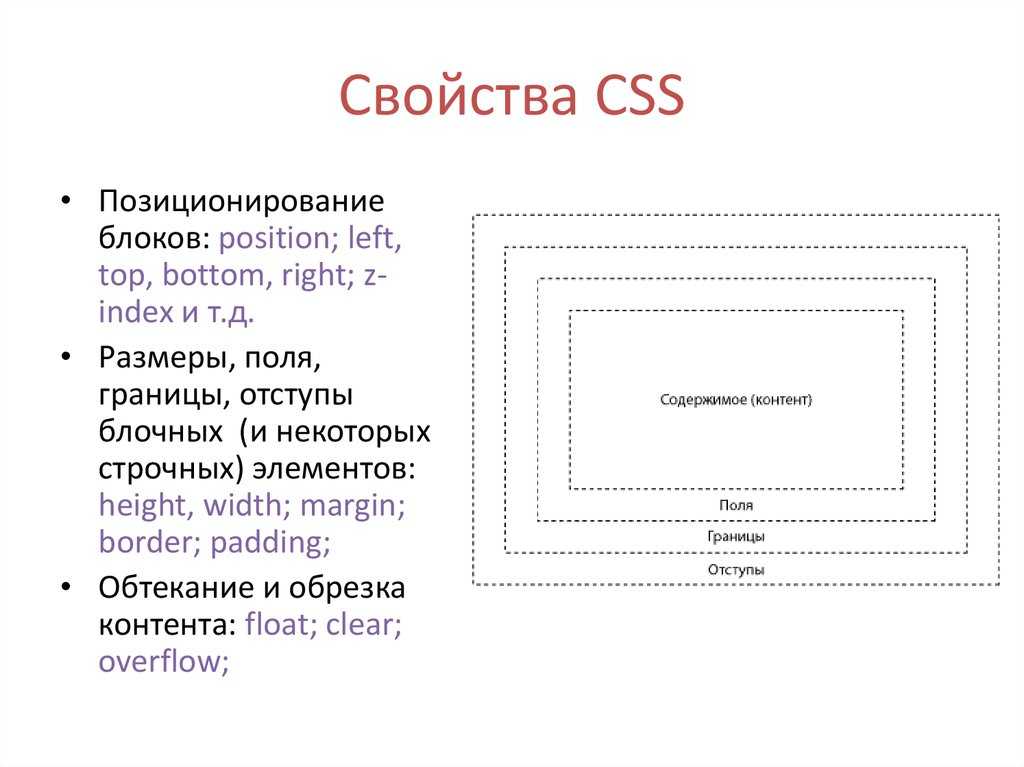
При заданной ширине контента общая ширина блока складывается из значений правого и левого отступа, полей, границ и ширины. При заданной высоте — из верхнего и нижнего отступа, полей, границ и высоты. Текст в блочных элементах выравнивается по умолчанию по левому краю. Если в одном из них находятся строчные элементы вместе с блочными, то вокруг строчных создается анонимный блок. Для него будет применяется стиль по умолчанию. Также он будет наследовать заданный стиль, присвоенный его родителю.
Также он будет наследовать заданный стиль, присвоенный его родителю.
Поток документа
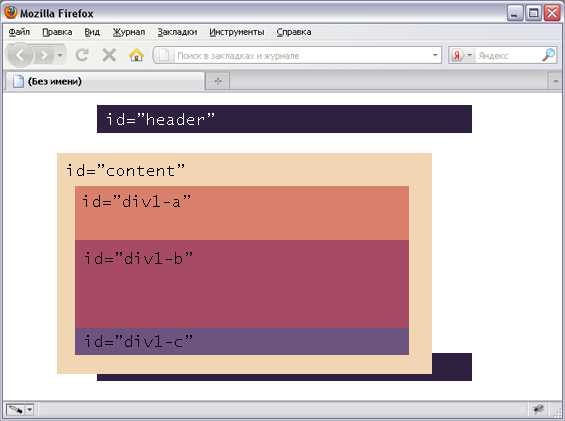
Потоком называет порядок отображения элементов страницы, определяемый заданными в CSS свойствами. При этом по умолчанию блоки выстраиваются сверху вниз, а строчные теги при недостатке места переносятся на новую строку и располагаются сверху вниз и слева направо. Расположение элемента на странице зависит от его места в коде: чем он выше, значит, тем раньше он находится. Каждый из блочных элементов выглядит как прямоугольник, который отталкивает от себя соседние. Изменить такое поведение можно при помощи специальных свойств. Выравнивание в CSS определенных блоков по центру или по сторонам контейнера называется позиционированием.
Позиционирование элементов
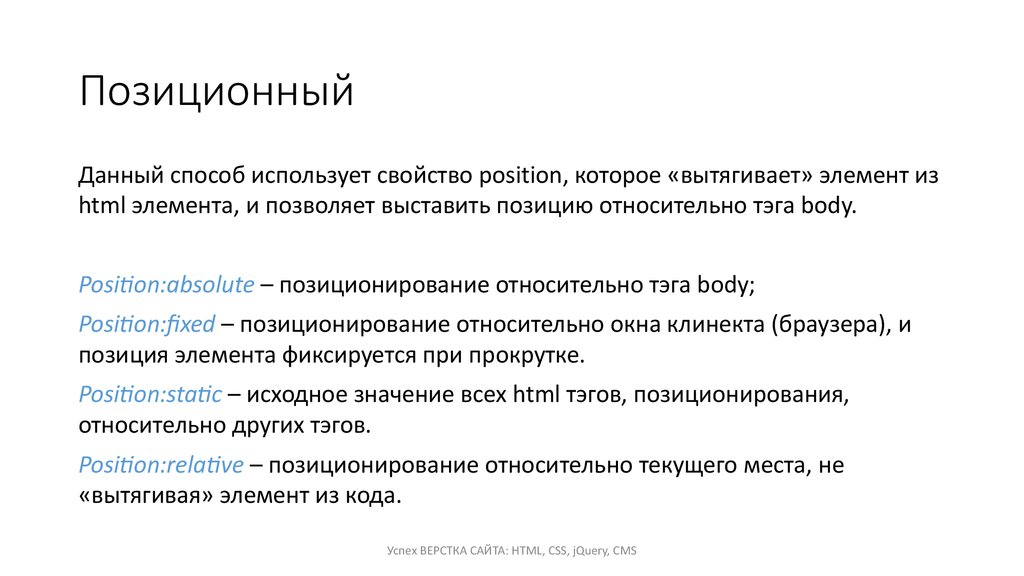
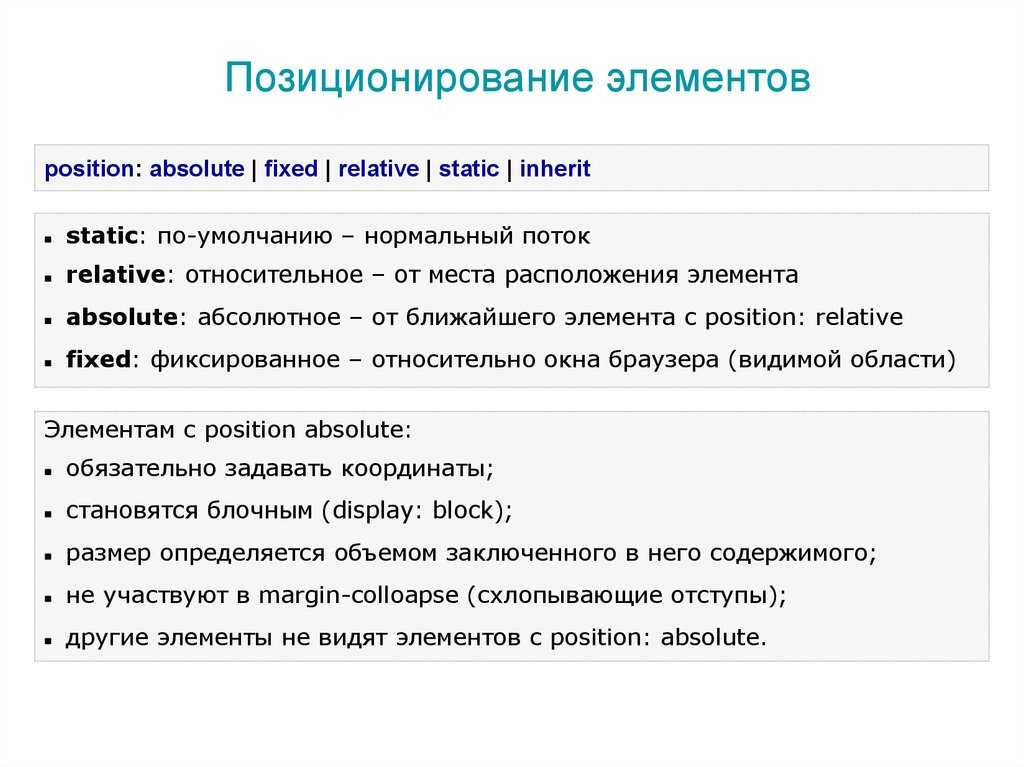
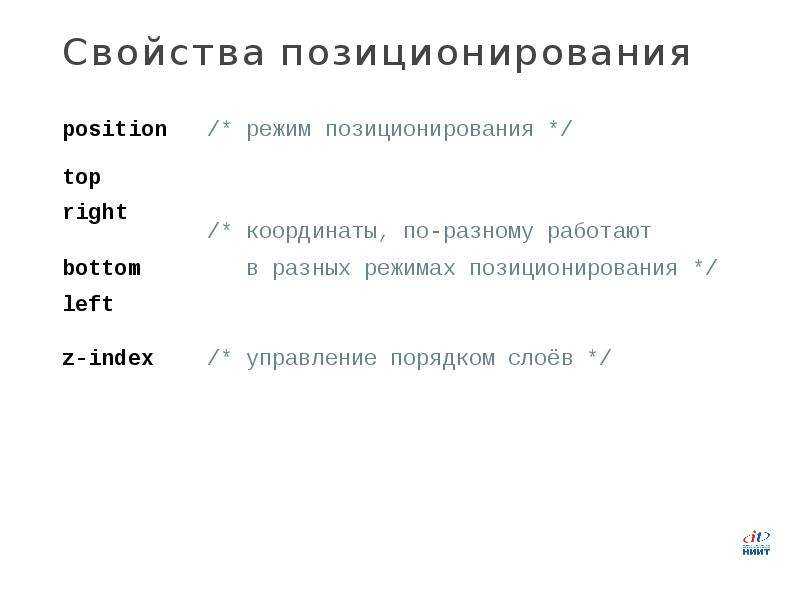
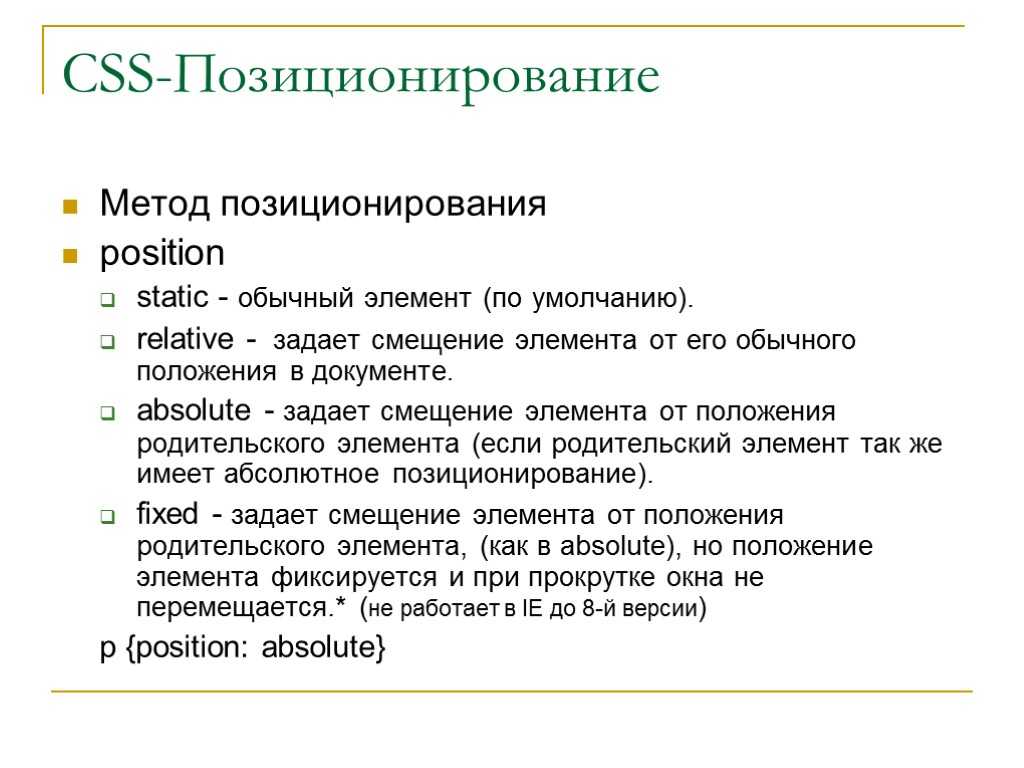
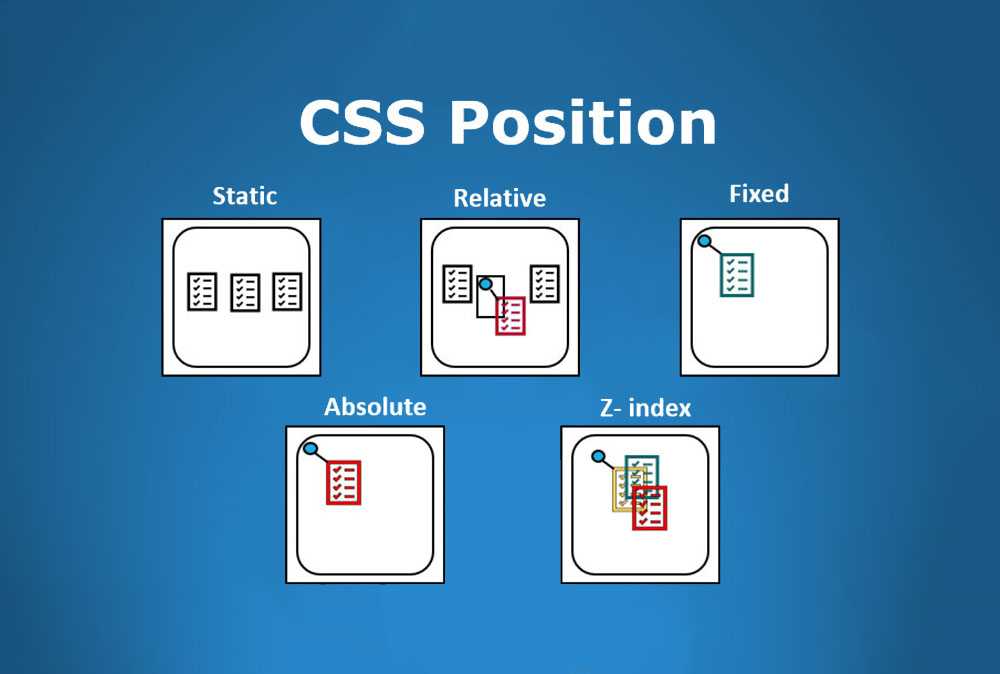
Расположением блоков можно управлять при помощи абсолютного и относительного позиционирования. Позиционирование применяют, чтобы задать крупным разделам на странице определенное место, для создания сложных интерфейсов, всплывающих окон и декоративных элементов. Основное свойство, используемое для позиционирования блоков в CSS — position. У него есть четыре основных свойства:
Основное свойство, используемое для позиционирования блоков в CSS — position. У него есть четыре основных свойства:
- relative;
- absolute;
- fixed;
- static.
С их помощью можно переключать режимы расположения, задавая один из четырех параметров: top, right, bottom или left. Существует также свойство для упорядочивания слоев — z-index. Позиционирование со свойством static обычно не используется, так как оно обозначает расположение блоков по умолчанию. Поэтому применение каких-либо параметров никак на него не влияет. Для верстки используются остальные три свойства: relative, absolute, fixed.
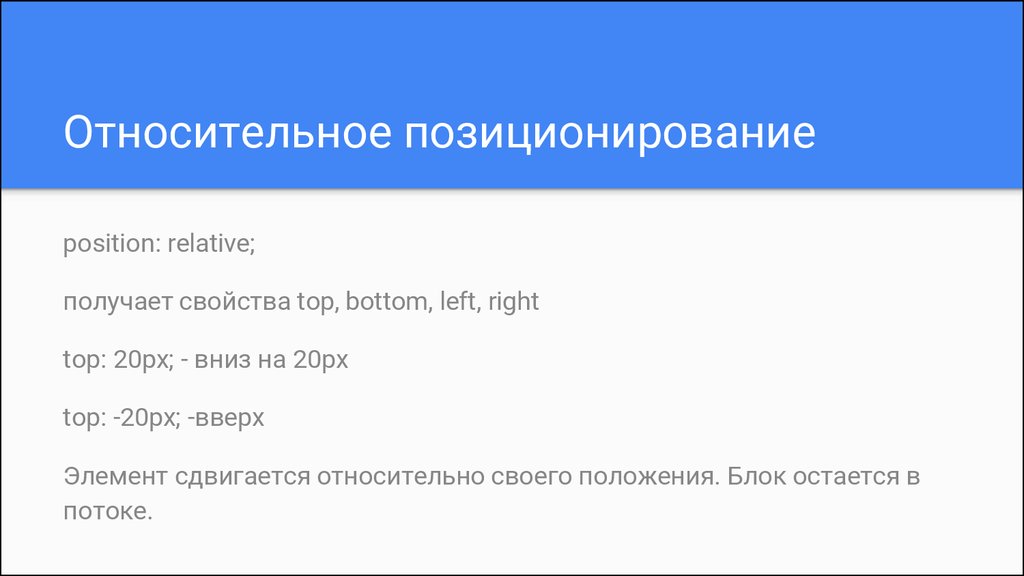
Относительное позиционирование
Относительное позиционирование блоков в CSS, то есть свойство position: relative, означает, что элемент можно переместить и изменить его исходное расположение. Такой блок все равно остается в потоке. На самом деле смещается не он сам, а его копия. Задаются значения свойств для точного указания, насколько сместится блок в ту или иную сторону. Измеряются они чаще всего в пикселях. Но допустимо использовать и другие единицы.
Измеряются они чаще всего в пикселях. Но допустимо использовать и другие единицы.
Использование свойств при относительном позиционировании
Свойство top смещает копию определенного блока вверх или вниз на то количество пикселей, которое указано в свойстве. При его использовании элементы, расположенные ниже или выше, остаются на своих местах, так как на самом деле и смещаемый блок тоже никуда не сдвигается.
Свойство bottom смещает блок в противоположном свойству top направлении. Положительное значение помогает сместить его вверх, а отрицательное — вниз. Свойства right и left сдвигают элемент вправо и влево соответственно. Комбинируя их все, можно задавать блоку точное расположение на странице, смещая его по вертикальной и горизонтальной оси координат. Если увеличить отступы, они будут рассчитываться не от края самого блока, а от его смещенной в сторону копии.
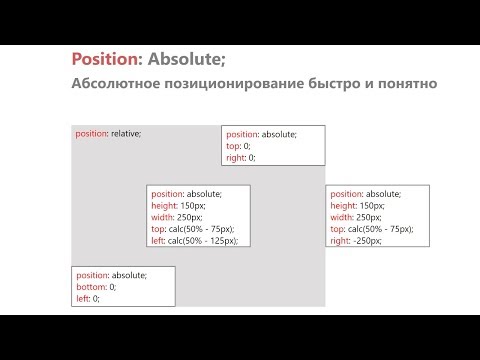
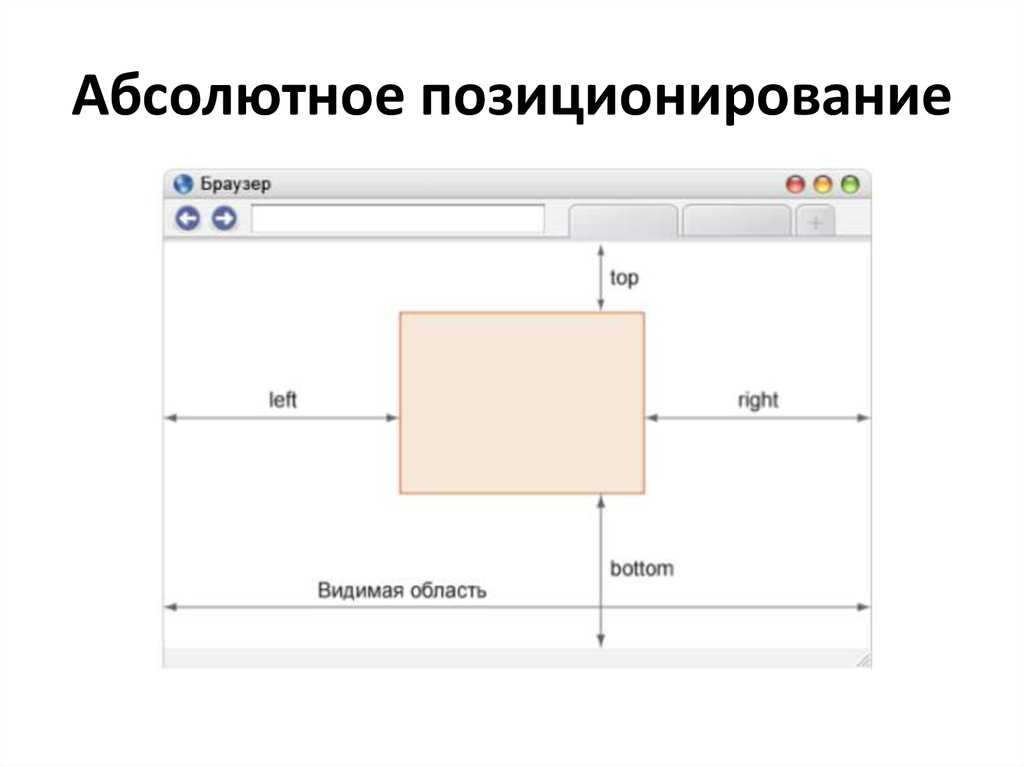
Абсолютное позиционирование
Абсолютное позиционирование блоков в CSS задается значением absolute свойства position. Элемент, который позиционирован абсолютно, выпадает из потока документа, а его место занимают соседние блоки. Ширина такого элемента растягивается в зависимости от его содержимого, и сместить его можно, задав определенные значения свойствам top, left, right, bottom. Абсолютное позиционирование блоков в CSS удобно использовать для заголовков. Но срабатывает position: absolute не только для блочных, но и для строчных элементов.
Элемент, который позиционирован абсолютно, выпадает из потока документа, а его место занимают соседние блоки. Ширина такого элемента растягивается в зависимости от его содержимого, и сместить его можно, задав определенные значения свойствам top, left, right, bottom. Абсолютное позиционирование блоков в CSS удобно использовать для заголовков. Но срабатывает position: absolute не только для блочных, но и для строчных элементов.
Выравнивание элементов по центру
Спозиционированный абсолютно строчный элемент будет вести себя точно так же, как и строчный. Поэтому при помощи позиционирования можно управлять в CSS и текстом. К нему можно применять некоторые новые свойства, например, изменять высоту и ширину. Для центровки и выравнивания по вертикали в CSS используется комбинирование нескольких свойств. Управляет выравниванием по вертикали свойство top. Если нужно разместить блок в CSS по центру, основной контейнер при этом должен быть относительно спозиционированным, а выравниваемый элемент — спозиционированным абсолютно. Контейнеру нужно задать свойство top: 50%, а для перемещения элемента на половину собственной высоты использовать свойство translate со значением “0, -50%”. Абсолютно спозиционированные элементы можно выделить в новый тип, так как к ним применяются свойства, недоступные для других видов позиционирования.
Контейнеру нужно задать свойство top: 50%, а для перемещения элемента на половину собственной высоты использовать свойство translate со значением “0, -50%”. Абсолютно спозиционированные элементы можно выделить в новый тип, так как к ним применяются свойства, недоступные для других видов позиционирования.
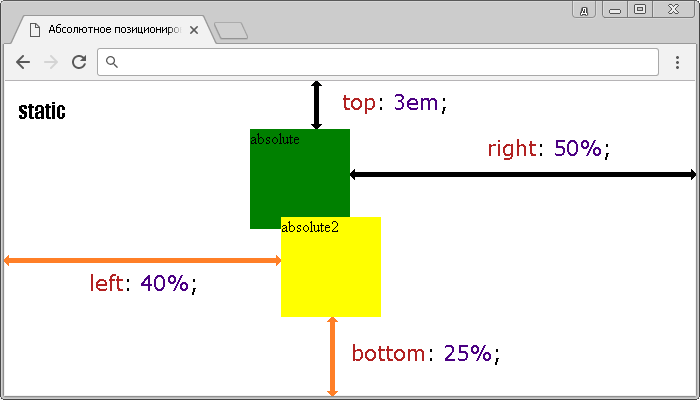
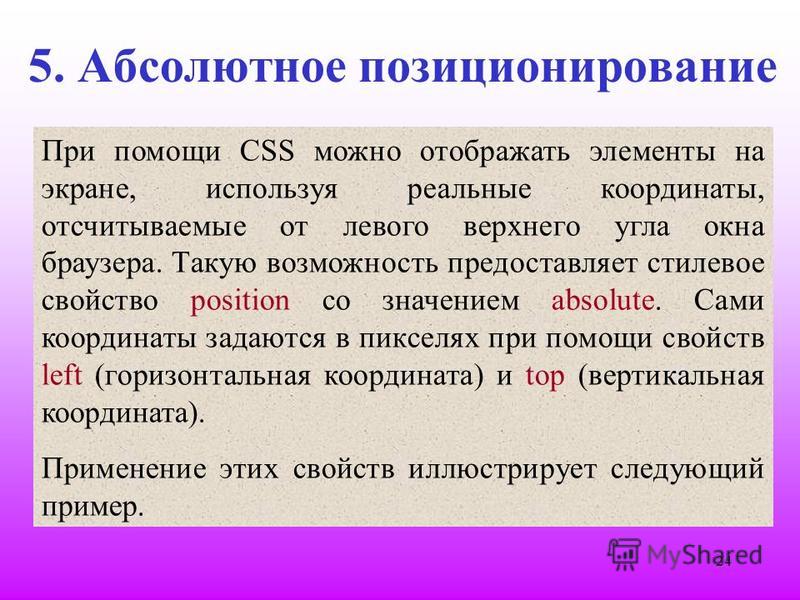
Позиционирование относительно левого верхнего угла браузера
Свойства left, top, right и bottom с абсолютно и относительно позиционированными элементами работают по-разному. Для относительных элементов эти свойства задают смещение относительно того места, где находится элемент. Абсолютно споциционированные занимают место относительно определенной системы координат, привязанной к размерам окна браузера. Начальными точками этой системы служат углы окна. При использовании свойства left отступ будет отсчитываться от левой стороны браузера, но полосы прокрутки при этом не возникнет. Свойство top при абсолютной позиционировании задает отступ от верхней стороны браузера до верхней части элемента, к которому оно применено. Комбинируя оба свойства, элемент можно перемещать относительно левого верхнего угла браузера.
Комбинируя оба свойства, элемент можно перемещать относительно левого верхнего угла браузера.
Позиционирование относительно правого верхнего угла браузера
Аналогичным образом при помощи свойств right и top можно прижимать элемент к правой части окна браузера и менять его расположение по вертикали, смещая в правый верхний угол. При отрицательном значении свойства right блок сместится за границу окна. После этого должна появиться полоса прокрутки. Для смещения элемента вниз используется свойство bottom. Оно задает отступ от нижнего края окна браузера до нижней части блока. При отрицательном его значении также появляется полоса прокрутки, так как элемент смещается за нижнюю границу окна браузера.
Система координат при абсолютном позиционировании
По умолчанию все элементы, которым задано абсолютное позиционирование, привязаны к одной системе координат — окну браузера. Но ее можно изменить, если задать какому-либо родительскому элементу относительное позиционирование. Тогда дочерний блок будет менять свое местоположение в зависимости от родительского. Если же среди родительских элементов будет несколько с относительным позиционированием, тогда отсчет ведется от ближайшего из них. При этом позиционирование по умолчанию будет от того, что задано в теге body.
Тогда дочерний блок будет менять свое местоположение в зависимости от родительского. Если же среди родительских элементов будет несколько с относительным позиционированием, тогда отсчет ведется от ближайшего из них. При этом позиционирование по умолчанию будет от того, что задано в теге body.
Точка отсчета для абсолютно позиционированного элемента
До того как элементу было задано абсолютное позиционирование, он находился на каком-то месте, которое называется неявной точкой отсчета. Если такому блоку не задать свойства, он не сдвинется с места. Сместить его можно, если задать свойство margin. Оно сработает аналогично свойствам позиционирования. Если не определить значение свойства left и всех остальных, тогда оно будет равно auto. Также при помощи auto можно возвращать элементы на свои прежние места.
Фиксированное позиционирование
Еще одно значение — fixed. Свойство position закрепляет элемент на каком-то определенном месте. Фиксированное позиционирование часто используется для создания меню в CSS. Оно похоже на абсолютное, но фиксированный блок выпадает из потока. Даже при прокрутке страницы такой элемент останется на своем месте, поэтому его удобно использовать для создания меню в CSS. Точка отсчета при этом будет привязана к окну браузера. Если же спозиционированных блоков оказывается несколько, для их упорядочивания используется свойство z-index. С его помощью можно перекрывать относительные блоки абсолютными, если задать им соответствующий индекс, выраженный целым числом. Чем оно больше, тем выше будет находиться блок.
Оно похоже на абсолютное, но фиксированный блок выпадает из потока. Даже при прокрутке страницы такой элемент останется на своем месте, поэтому его удобно использовать для создания меню в CSS. Точка отсчета при этом будет привязана к окну браузера. Если же спозиционированных блоков оказывается несколько, для их упорядочивания используется свойство z-index. С его помощью можно перекрывать относительные блоки абсолютными, если задать им соответствующий индекс, выраженный целым числом. Чем оно больше, тем выше будет находиться блок.
Необычное расположение!
Решите, какой элемент отображать спереди!
Элементы могут перекрываться!
Позиционирование
CSS свойства позиционирования позволяют вам позиционировать элемент. Также они могут расположить элемент позади другого, и указать, что должно произойти, когда содержимое элемента слишком большое.
Элементы могут располагаться, используя свойства top (сверху), bottom (снизу), left (слева), и right (справа).
Однако, эти свойства не будут работать, пока не установлено свойство position. Также они работают по-разному, в зависимости от метода позиционирования.
Также они работают по-разному, в зависимости от метода позиционирования.
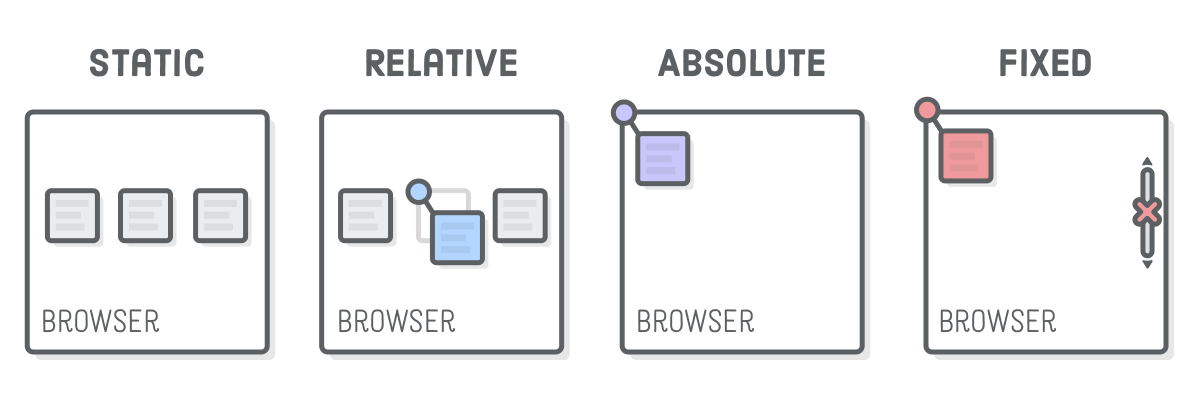
Существует четыре различных метода позиционирования.
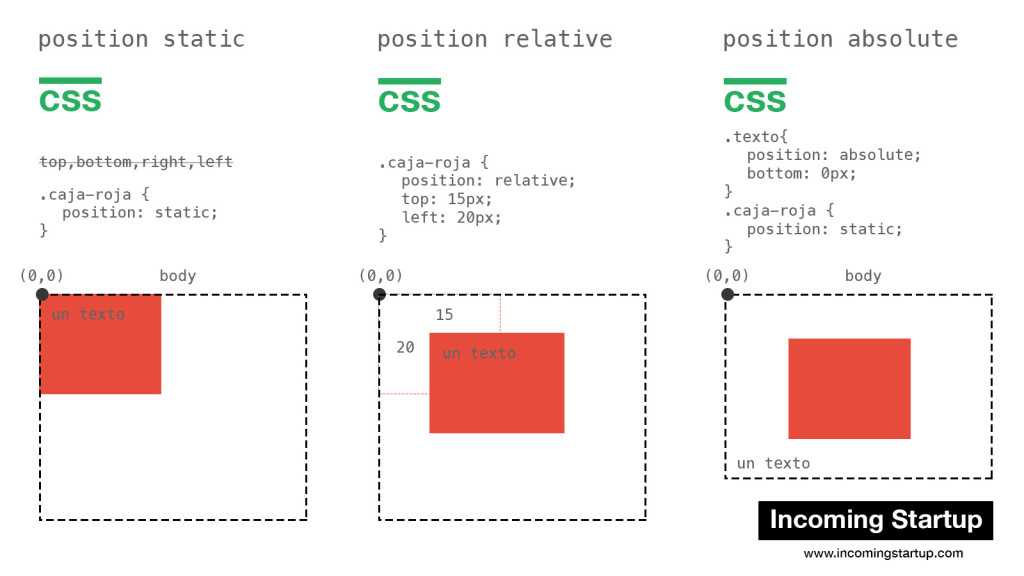
Статическое Позиционирование
HTML элементы позиционируются статически по умолчанию. Статически позиционированный элемент всегда располагается в соответствии со стандартным потоком элементов на странице.
Статически расположенные элементы не подвергаются воздействию свойств top, bottom, left, и right.
Фиксированное Позиционирование
Элемент с фиксированным положением позиционирован относительно окна браузера.
Он не будет двигаться, даже если окно прокручивается:
Замечание: IE7 и IE8 поддерживают значение fixed только если указан тип документа!DOCTYPE.
Фиксированно расположенные элементы удаляются из нормального потока. Документ и другие элементы ведут себя так, будто фиксированно расположенный элемент не существует.
Зафиксированные элементы могут перекрывать другие элементы.
Относительное Позиционирование
Относительно позиционированный элемент располагается относительно по отношению к его обычной позиции.
Относительно позиционированные элементы часто используются в качестве контейнеров для абсолютно позиционированных элементов.
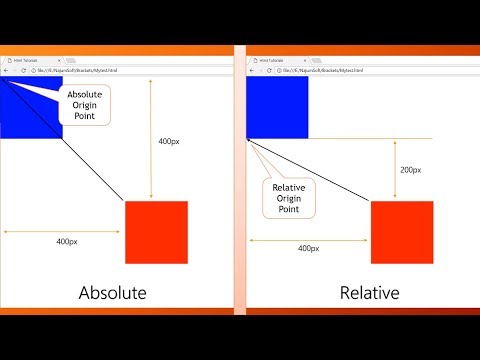
Абсолютное Позиционирование
Абсолютно позиционированный элемент располагается относительно первого родительского элемента, который позиционирован иначе, чем статически. Если такого элемента не найдено, за родительский элемент принимается :
Абсолютно позиционированные элементы удаляются из стандартного потока элементов. Документ и другие элементы ведут себя так, будто абсолютно позиционированный элемент не существует.
Абсолютно расположенные элементы могут перекрывать другие элементы.
Перекрытие Элементов
Когда элементы расположены вне стандартного потока, они могут перекрывать другие элементы.
Свойство z-index указывает вертикальный порядок элемента (какой элемент должен быть помещен спереди, или сзади других элементов).
Элемент может иметь положительный или отрицательный вертикальный порядок:
Элемент с большим вертикальным порядком всегда находится впереди элементы с меньшим вертикальным порядком.
Замечание:
Еще примеры |
Установка формы элемента
Этот пример демонстрирует как задать форму элемента. Элемент обрезается по этой форме, а затем отображается.
Как показать переполненный элемент, используя прокрутку
Этот пример демонстрирует как установить свойство overflow, чтобы создать полосу прокрутки, когда содержимое
элемента слишком большое, чтобы уместиться в указанной области.
Как заставить браузер автоматически управлять переполнением
Изменение курсора
Этот пример демонстрирует как изменить курсор.
Все CSS Свойства Позиционирования
Число в столбце «CSS» указывает, в какой версии CSS
определено свойство (CSS1 или CSS2).
| Свойство | Описание | Значения | CSS |
|---|---|---|---|
Позиционирование в CSS кажется довольно простым. Указываете какой блок и где должен находиться. Однако всё не так просто, как кажется на первый взгляд. Есть несколько моментов, которые могут запутать новичков. Вы сможете извлечь из позиционирования гораздо больше пользы, если детально разберётесь как оно работает.
Box-модель в CSS и типы позиционирования.
Прежде чем приступить, советую вам прочитать статью Box-модель в CSS . В двух словах: каждый элемент в html — это прямоугольник, для которого можно указать величины внутренних и внешних отступов, а также границу, которая разделяет их.
Схемы позиционирования определяют где должен располагаться этот прямоугольник, а также как он должен влиять на элементы вокруг себя.
Свойство position в CSS может принимать пять значений:
- absolute
- relative
- fixed
- static
- inherit
Значение static используется по умолчанию.
Значение inherit , как и во всех остальных свойствах CSS, используется для того, чтобы элемент использовал тоже самое значение, что и родительский элемент.
Абсолютное позиционирование
Абсолютное позиционирование удаляет элемент из общего потока документа. Что касается элементов вокруг, то в этом случае они просто игнорируют искомый, как будто ему установлено свойство display: none; . Если вы не хотите чтобы пространство для такого элемента заполнялось другими элементами, то вам надо придумать другой подход.
Вы устанавливаете расположение элемента с абсолютным позиционированием, используя свойства top , left , right и bottom . Вам достаточно указать два из них, top или bottom и left или right. Если ни одного свойства не указано, то устанавливается 0 для пары top-left.
Вам достаточно указать два из них, top или bottom и left или right. Если ни одного свойства не указано, то устанавливается 0 для пары top-left.
Ключевой момент в абсолютном позиционировании — это понимание того, что является точкой отсчёта. Если свойству top указано значение 20px, то откуда их необходимо отсчитывать.
Ответ прост: такие элементы позиционируются относительно ближайшего родительского элемента, для которого задано позиционирование отличное от static . Если такого элемента нет, то элемент позиционируется относительно основного документа. То есть при установки абсолютного позиционирования, CSS сообщает браузеру, чтобы он посмотрел на родительский элемент и, если его позиционирование не статическое, то надо выровнять текущий элемент относительно него.
Относительное позиционирование.
Относительно позиционированные элементы, размещаются на основе своей же позиции, обычный сдвиг относительно своего нормального расположения. Это похоже на то, как если бы вы добавили элементу внешние отступы с помощью свойства margin . Однако есть одно существенное различие: соседние элементы, в случае использования позиционирования, не учитывают этот сдвиг.
Однако есть одно существенное различие: соседние элементы, в случае использования позиционирования, не учитывают этот сдвиг.
Представьте себе это так: некое изображение сдвигается, а на его месте остаётся «призрак», все элементы располагаются относительно этого «призрака». Это позволяет нам накладывать элементы друг на друга.
Таким образом, элементы с относительным позиционированием, взяты из нормального потока элемента, но по-прежнему оказывают влияние на расположение соседних элементов, которые ведут себя так, что исходный элемент всё ещё находится в потоке документа.
В этом случае мы не должны задавать вопрос относительно чего здесь позиционируется элемент. Ответ всегда: нормальный поток документа. Очень похоже на то, что вы добавили внешний отступ к элементу, но в то же время не повлияли на соседние элементы.
Фиксированное позиционирование
Фиксированное позиционирование действует подобно абсолютному, с небольшими различиями.
Во-первых, элемент с фиксированным позиционированием всегда располагается относительно окна браузера, родительские элементы при этом игнорируются.
Второе отличие исходит из его названия. Фиксированные элементы зафиксированы на странице. Они не смещаются при её прокручивании.
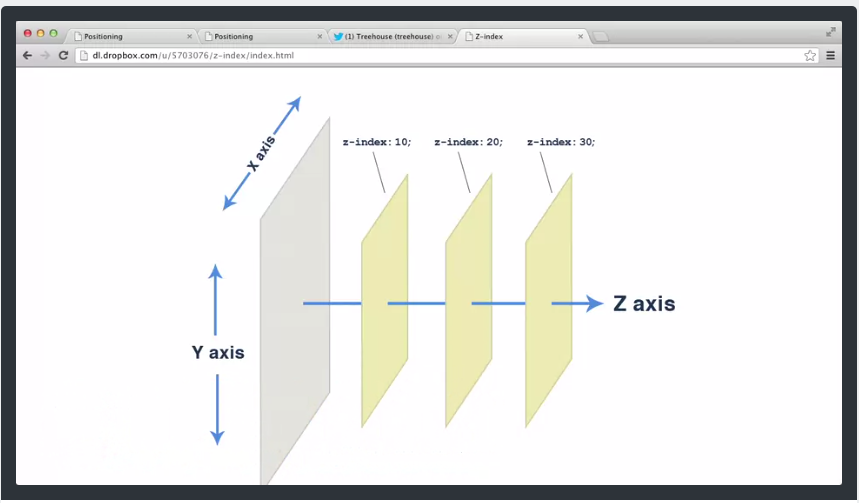
Z-index
Страница сайта двумерна. У неё есть ширина и высота. Z-index добавляет третье измерение, глубину.
Чем выше этот индекс тем выше на странице расположен элемент. С помощью него мы можем добиться чтобы один элемент располагался поверх другого. По умолчанию, его значение — ноль. Отрицательные значения также допустимы.
На самом деле, z-index гораздо сложнее, чем я его здесь описываю, но это тема для отдельной статьи. Сейчас, главное запомнить саму идею третьего измерения и то, что только позиционируемые элементы могут использовать это свойство.
Проблемы позиционирования.
Рассмотрим несколько общих проблем, связанных с позиционированием, а также несколько слов об их решении.
- Вы не можете одновременно использовать свойство position и свойство float для одного и того же элемента. Оба эти свойства влияют на позицию элемента, поэтому использоваться будет свойство, указанное последним.

Из комментариев:
Одновременно можно использовать position:relative и float.
Когда одновременно указывается position:absolute и float, то применяется не последнее указанное свойство. В этом случае, независимо от порядка следования этих стилей, применяется position:absolute, а итоговое (или вычисленное) значение свойства float устанавливается в none, независимо от начального значения, т.е. игнорируется.
- Внешние отступы не «схлопываются» у элементов с абсолютным позиционированием. Допустим на странице есть параграф с нижним отступом в 20px. Следом за ним размещается картинка с верхним полем 30px. Расстояние между картинкой и текстом будет не 50px (20px + 30px), а 30px (30px > 20px). Такое поведение называется collapsing margins . Два отступа комбинируются в один. У элементов с абсолютным позиционированием нет полей для «схлопывания», поэтому результат может отличаться от ожидаемого.
- IE и z-index. В IE6 выбор элемент происходит всегда на вершине стека, независимо от его z-index -а, z-index -ов окружающих элементов.

В IE6 и IE7 есть ещё одна проблема с z-index -ом. IE смотрит на родительский элемент для определения в какой группе элементов находится вершина стека, остальные браузеры используют глобальный контекст. Например:
Мы ожидаем, что параграф будет находиться выше, чем изображение, поскольку его z-index больше. Однако IE6 и IE7 располагают выше картинку, поскольку они находятся в разных стеках документа. Один стек для div , второй для img , а у картинки z-index выше, чем у div -а.
Заключение
Свойство position устанавливает поведение расположения элемента в соответствии с одной из схем позиционирования. Доступные значения свойства: absolute , relative , fixed , static (по умолчанию) и inherit .
Схемы позиционирования определяют правила размещения элемента на web-странице, а также влияние на расположение соседних элементов.
Свойство z-index может быть применено только для элементов с установленным свойством position . Оно добавляет третье измерение на странице и устанавливает порядок стека элементов.
Свойство position кажется лёгким для восприятия, но работает немного иначе, чем кажется с первого взгляда. Зачастую разработчики думают что им необходимо относительное позиционирование, хотя скорее всего надо использовать абсолютное. В основном при вёрстке используется свойство float , а свойство position необходимо для элементов, которые вы хотите «вырвать» из общего потока документа.
В наши дни веб-разработчики могут строить сложные раскладки веб-страниц, используя различные техники CSS. Некоторые из этих техник имеют длинную историю (флоаты), другие (флексбокс) достигли популярности в последние годы.
В этой статье мы внимательно рассмотрим некоторые малоизвестные вещи, касающиеся CSS-позиционирования .
Перед тем как начать, давайте кратко вспомним основы различных типов позиционирования.
Обзор доступных способов позиционирования
Свойство CSS position определяет тип позиционирования элемента.
Опции для позиционирования
static это значение свойства позиционирования по умолчанию.
Для этого надо свойству position задать одно из следующих значений:
- relative
- absolute
- fixed
- sticky
И только после задания позиционирования, можно использовать свойства, смещающие элемент:
- right
- bottom
- Начальное значение этих свойств — ключевое слово auto .
Надо учитывать, что если у элемента задано свойство position в значении absolute или fixed , то он является абсолютно позиционированным элементом. Также у позиционированных элементов начинает работать свойство z-index , определяющее порядок наложения.
Различия между основными способами позиционирования
Теперь быстро рассмотрим три базовых различия между доступными типами позиционирования:
- абсолютно (absolute) позиционированные элементы полностью удаляются из потока, их место занимают ближайшие соседи.

- относительно позиционированные (relative) и приклеенные (sticky) сохраняют свое место в потоке и их ближайшие соседи не занимают его. Однако отступы этих элементов не занимают пространство, а полностью игнорируются другими элементами и это может повлечь наложение элементов.
- фиксированные (fixed) элементы (а фиксированное позиционирование есть разновидность абсолютного) всегда позиционируются относительно зоны видимости (игнорируя наличие позиционирования у предков), в то время как приклеенные элементы позиционируются относительно ближайшего предка со скроллингом (overflow:auto). И только при отсутствии таких предков они позиционируются относительно зоны видимости.
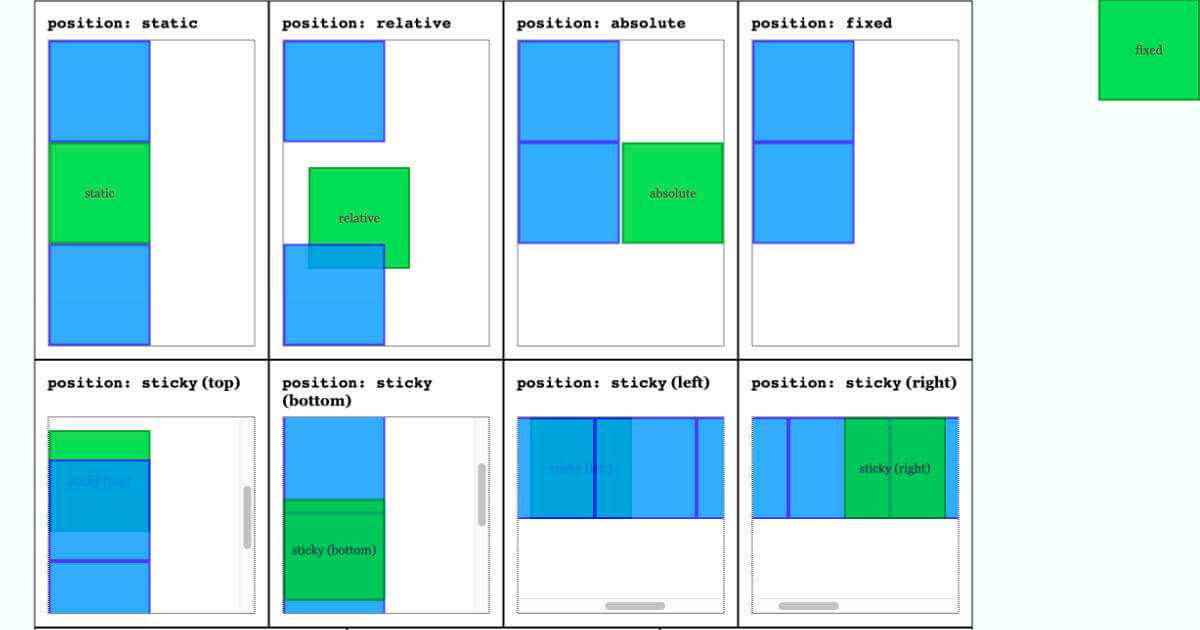
Подробнее это можно рассмотреть в демо:
Примечание: позиционирование “приклеенных элементов” до сих пор является экспериментальной технологией с ограниченной поддержкой в браузерах . Конечно, при желании вы можете использовать полифилл , чтобы добавить этот функционал в браузер, но с учетом малой распространенности это свойство в статье обсуждаться не будет.
Позиционирование элементов с абсолютным типом позиционирования
Я уверен, что большинство знает принцип работы абсолютного позиционирования. Однако новичков многое в нем может смутить.
Поэтому я решил начать с него при описании малоизвестные особенностей позиционирования.
Итак, абсолютно позиционированный элемент смещается относительно своего ближайшего спозиционированного предка. Конечно, это работает, если у кого-либо из предков position отличается от static — если у элемента нет спозиционированных предков, он смещается относительно зоны видимости.
Это демонстрируется следующим примером:
В этом демо зеленый блок изначально спозиционирован абсолютно с нулевыми отступами bottom:0 и left:0 , его предку (красному блоку) позиционирование не задавалось вообще.
Однако, мы относительно позиционировали внешнюю обертку (элемент с классом jumbotron). Отметьте, как меняется позиционирование зеленого блока при изменении типа позиционирования его предков.
Абсолютно позиционированные элементы игнорируют свойство float
Если мы применим к плавающему элементу абсолютное или фиксированное позиционирование, свойство float получит значение none . С другой стороны, если мы зададим относительное позиционирование, элемент останется плавающим.
Взгляните на соответствующее демо:
В этом примере, мы определяем два разных элемента, уплывающих вправо. Отметьте, что когда красный блок становится абсолютно позиционированным, он игнорирует значение свойства float , в то время как относительно спозиционированный зеленый блок сохраняет значение float .
Абсолютно позиционированные строчные элементы становятся блочными
Строчный элемент с абсолютным или фиксированным позиционированием приобретает свойства блочного элемента. Подробнее конвертация строчных элементов в блочные описана в таблице .
В данном случае мы создали два разных элемента. Первый (зеленый блок) это блочный элемент, а второй (красный блок) — строчный. Изначально виден только зеленый блок.
Изначально виден только зеленый блок.
Красный блок не виден потому, что заданные ему свойства width и height работают только с блочными и строчно-блочными элементами, а так как в нем нет контента, у него нет никаких размеров.
При задании красному блоку абсолютного или фиксированного позиционирования, он становится блочным и заданные в нем размеры блока начинают действовать.
У абсолютно позиционированных элементов нет схлопывания внешних отступов
По умолчанию, когда у два вертикальных внешних отступа соприкасаются, они объединяются в один, равный максимальному из них. Это называется схлопывание внешних отступов .
Поведение абсолютно позиционированных элементов здесь схоже с плавающими элементами — их отступы не объединяются с соседними.
В этом демо элементу задан отступ в 20 пикселей. Его отступ коллапсирует с отступом родительского элемента, также равного 20 пикселям. Как видите, только при абсолютном позиционировании схлопывания не происходит.
Но как мы можем предотвратить схлопывание отступов? Нам нужно поместить между ними какой-либо разделитель.
Это может быть внутренний отступ (padding) или граница (border), их можно применять как к родительскому, так и к дочернему элементу. Другой вариант — добавить клирфикс к родительскому элементу.
Позиционирование элементов с пикселями и процентами
Использовали ли вы когда-либо проценты вместо пикселей для позиционирования элементов? Если ответ да, то вы знаете, что смещение элемента зависит от выбранных единиц исчисления (пикселей или процентов).
Это немного смущает, правда? Итак, сначала посмотрим, что говорит спецификация об смещении в процентах:
Смещение в процентах от ширины (для left и right) или высоты (top или bottom) родительского блока. Для приклеенных элементов, смещение рассчитывается в процентах от ширины (для left и right) или высоты (top или bottom) потока. Допустимы отрицательные значения.
Как было сказано, при задании смещения в процентах, позиция элемента зависит от ширины и высоты его родителя.
Демо показывает эту разницу:
В этом примере для смещения используются пиксели и проценты. Конечно, при задании смещения в пикселях элемент сдвигается туда, куда надо.
Конечно, при задании смещения в пикселях элемент сдвигается туда, куда надо.
А если мы выберем проценты для смещения, результат будет зависеть от размеров родительского элемента. Вот визуализация показывающая, как рассчитывается новая позиция:
Примечание: как вы, наверное, знаете, свойство transform (вместе с различными функциями translate) также позволяет изменить позицию элемента. Но в этом случае при использовании процентов расчет будет происходить на основе размер самого элемента, а не его родителя.
Заключение
Я надеюсь, что эта статья помогла вам лучше понять позиционирование в CSS и разъяснила основные сложности.
Поделиться с друзьями:
Похожие публикации
Позиционирование элементов
Свойство position определяет тип позиционирования элемента.
Всего существует пять значений для определения типа позиционирования:
staticrelativefixedabsolutesticky
Затем для элементов определяют позицию при помощи свойств top, bottom, left и right. При этом, следует помнить, что эти свойства не будут работать, пока сначала не будет установлено свойство
При этом, следует помнить, что эти свойства не будут работать, пока сначала не будет установлено свойство position. Кроме этого, они работают по разному в зависимости от типа позиционирования элемента.
position: static;
HTML элемент имеет статическую позицию. Это значение по умолчанию.
На элементы со статическим позиционированием не действуют свойства top, bottom, left и right.
Элемент со значением position: static; не позиционируется каким-то особенным способом. У него всегда позиция, соответствующая обычному потоку вывода элементов на странице:
Этот элемент <div> имеет значение position: static;
Вот CSS код, использованный для этого элемента:
div.static {
position: static;
border: 3px solid #73AD21;
}
position: relative;
Элемент со значением position: relative; позиционируется относительно к своей обычной позиции.
Установка свойств top, bottom, left и right определяет сдвиг элемента с относительным позиционированием от его обычной позиции. При этом, остальной контент не будет заполнять образовавшийся разрыв.
Этот элемент <div> имеет значение position: relative;
Вот CSS код, использованный для этого элемента:
div.relative {
position: relative;
left: 30px;
border: 3px solid #73AD21;
}
position: fixed;
Элемент со значением position: fixed; позиционируется относительно окна просмотра. Это означает, что он всегда будет оставаться (зафиксирован) на одном и том же месте, даже если страница будет прокручиваться. Для определения позиции элемента используются свойства top, bottom, left и right.
Зафиксированный элемент не оставляет никаких разрывов в том месте, где должен располагаться в обычных условиях.
Обратите внимание на зафиксированный элемент внизу страницы. Вот CSS код, использованный для этого элемента:
Вот CSS код, использованный для этого элемента:
div.fixed {
position: fixed;
bottom: 0;
right: 30%;
width: 300px;
border: 3px solid #73AD21;
}
Этот элемент <div> имеет значение position: fixed;
position: absolute;
Элемент со значением position: absolute; имеет абсолютную позицию относительно ближайшего родительского элемента (вместо позиционирования относительно окна просмотра, как в случае с зафиксированным элементом).
Тем не менее, если у элемента с абсолютным позиционированием нет позиционированных родителей, то в качестве базы будет использоваться тело документа, и элемент будет двигаться вслед за прокруткой страницы.
Элемент с абсолютным позиционированием выводится из нормального потока отображения и может перекрывать другие элементы.
Вот простой пример:
Этот элемент <div> имеет значение position: relative;
Этот элемент <div> имеет значение position: absolute;
Вот использованный CSS код:
div.relative { position: relative; width: 400px; height: 200px; border: 3px solid #73AD21; } div.absolute { position: absolute; top: 80px; right: 0; width: 200px; height: 100px; border: 3px solid #73AD21; }
position: sticky;
Элемент со значением position: sticky; позиционируется в зависимости от пользовательского положения прокрутки веб-страницы.
Такой элемент переключается между значениями relative и fixed в зависимости от положения прокрутки веб-страницы. До тех пор, пока позиция элемента при прокрутке не достигнет края окна просмотра, у элемента будет значение relative, затем элемент «прилипает» на месте (как при значении position:fixed).
Внимание! Internet Explorer не поддерживает «липкое» позиционирование. Для Safari нужно добавлять префикс -webkit- (см. пример ниже). Также, чтобы значение sticky сработало, необходимо определить по крайней мере одно из свойств top, bottom, left или right.
В следующем примере элемент будет прилипать к верхнему краю страницы (top: 0), когда прокрутка достигнет его позиции:
div.sticky {
position: -webkit-sticky; /* Safari */
position: sticky;
top: 0;
background-color: green;
border: 2px solid #4CAF50;
}
CSS свойства определения позиции
| Свойство | Описание |
|---|---|
| bottom | Определяет расстояние от нижнего края HTML элемента до нижнего края его родительского элемента |
| clip | Определяет область позиционированного элемента, в которой будет показано его содержимое |
| left | Определяет расстояние от левого края HTML элемента до левого края его родительского элемента, т.е. расстояние его смещения вправо |
| position | Определяет способ позиционирования элемента |
| right | Определяет расстояние от правого края HTML элемента до правого края его родительского элемента |
| top | Определяет расстояние от верхнего края HTML элемента до верхнего края его родительского элемента |
Позиционирование в CSS | CSS-Tricks по-русски
Позиционирование в CSS кажется довольно простым. Указываете какой блок и где должен находиться. Однако всё не так просто, как кажется на первый взгляд. Есть несколько моментов, которые могут запутать новичков. Вы сможете извлечь из позиционирования гораздо больше пользы, если детально разберётесь как оно работает.
Указываете какой блок и где должен находиться. Однако всё не так просто, как кажется на первый взгляд. Есть несколько моментов, которые могут запутать новичков. Вы сможете извлечь из позиционирования гораздо больше пользы, если детально разберётесь как оно работает.
Box-модель в CSS и типы позиционирования.
Прежде чем приступить, советую вам прочитать статью Box-модель в CSS. В двух словах: каждый элемент в html — это прямоугольник, для которого можно указать величины внутренних и внешних отступов, а также границу, которая разделяет их.
Схемы позиционирования определяют где должен располагаться этот прямоугольник, а также как он должен влиять на элементы вокруг себя.
Свойство position в CSS может принимать пять значений:
- absolute
- relative
- fixed
- static
- inherit
Значение static используется по умолчанию. Любой элемент с позиционированием static находится в общем потоке документа. Правила для его размещения определяются Box-моделью. Для таких элементов, свойства top, right, bottom и left будут игнорироваться. Для того, чтобы использовать эти свойства, позиционирование элемента должно быть абсолютным (absolute), относительным (relative) или фиксированным (fixed).
Правила для его размещения определяются Box-моделью. Для таких элементов, свойства top, right, bottom и left будут игнорироваться. Для того, чтобы использовать эти свойства, позиционирование элемента должно быть абсолютным (absolute), относительным (relative) или фиксированным (fixed).
Значение inherit, как и во всех остальных свойствах CSS, используется для того, чтобы элемент использовал тоже самое значение, что и родительский элемент.
Абсолютное позиционирование
Абсолютное позиционирование удаляет элемент из общего потока документа. Что касается элементов вокруг, то в этом случае они просто игнорируют искомый, как будто ему установлено свойство display: none;. Если вы не хотите чтобы пространство для такого элемента заполнялось другими элементами, то вам надо придумать другой подход.
Вы устанавливаете расположение элемента с абсолютным позиционированием, используя свойства top, left, right и bottom. Вам достаточно указать два из них, top или bottom и left или right. Если ни одного свойства не указано, то устанавливается 0 для пары top-left.
Если ни одного свойства не указано, то устанавливается 0 для пары top-left.
Ключевой момент в абсолютном позиционировании — это понимание того, что является точкой отсчёта. Если свойству top указано значение 20px, то откуда их необходимо отсчитывать.
Ответ прост: такие элементы позиционируются относительно ближайшего родительского элемента, для которого задано позиционирование отличное от static. Если такого элемента нет, то элемент позиционируется относительно основного документа. То есть при установки абсолютного позиционирования, CSS сообщает браузеру, чтобы он посмотрел на родительский элемент и, если его позиционирование не статическое, то надо выровнять текущий элемент относительно него.
Относительное позиционирование.
Относительно позиционированные элементы, размещаются на основе своей же позиции, обычный сдвиг относительно своего нормального расположения. Это похоже на то, как если бы вы добавили элементу внешние отступы с помощью свойства margin. Однако есть одно существенное различие: соседние элементы, в случае использования позиционирования, не учитывают этот сдвиг.
Представьте себе это так: некое изображение сдвигается, а на его месте остаётся «призрак», все элементы располагаются относительно этого «призрака». Это позволяет нам накладывать элементы друг на друга.
Таким образом, элементы с относительным позиционированием, взяты из нормального потока элемента, но по-прежнему оказывают влияние на расположение соседних элементов, которые ведут себя так, что исходный элемент всё ещё находится в потоке документа.
В этом случае мы не должны задавать вопрос относительно чего здесь позиционируется элемент. Ответ всегда: нормальный поток документа. Очень похоже на то, что вы добавили внешний отступ к элементу, но в то же время не повлияли на соседние элементы.
Фиксированное позиционирование
Фиксированное позиционирование действует подобно абсолютному, с небольшими различиями.
Во-первых, элемент с фиксированным позиционированием всегда располагается относительно окна браузера, родительские элементы при этом игнорируются.
Второе отличие исходит из его названия. Фиксированные элементы зафиксированы на странице. Они не смещаются при её прокручивании.
Z-index
Страница сайта двумерна. У неё есть ширина и высота. Z-index добавляет третье измерение, глубину.
Чем выше этот индекс тем выше на странице расположен элемент. С помощью него мы можем добиться чтобы один элемент располагался поверх другого. По умолчанию, его значение — ноль. Отрицательные значения также допустимы.
На самом деле, z-index гораздо сложнее, чем я его здесь описываю, но это тема для отдельной статьи. Сейчас, главное запомнить саму идею третьего измерения и то, что только позиционируемые элементы могут использовать это свойство.
Проблемы позиционирования.
Рассмотрим несколько общих проблем, связанных с позиционированием, а также несколько слов об их решении.
- Вы не можете одновременно использовать свойство position и свойство float для одного и того же элемента. Оба эти свойства влияют на позицию элемента, поэтому использоваться будет свойство, указанное последним.

Из комментариев:
Одновременно можно использовать position:relative и float.
Когда одновременно указывается position:absolute и float, то применяется не последнее указанное свойство. В этом случае, независимо от порядка следования этих стилей, применяется position:absolute, а итоговое (или вычисленное) значение свойства float устанавливается в none, независимо от начального значения, т.е. игнорируется.
- Внешние отступы не «схлопываются» у элементов с абсолютным позиционированием. Допустим на странице есть параграф с нижним отступом в 20px. Следом за ним размещается картинка с верхним полем 30px. Расстояние между картинкой и текстом будет не 50px (20px + 30px), а 30px (30px > 20px). Такое поведение называется collapsing margins. Два отступа комбинируются в один. У элементов с абсолютным позиционированием нет полей для «схлопывания», поэтому результат может отличаться от ожидаемого.

- IE и z-index. В IE6 выбор элемент происходит всегда на вершине стека, независимо от его z-index-а, z-index-ов окружающих элементов.
В IE6 и IE7 есть ещё одна проблема с z-index-ом. IE смотрит на родительский элемент для определения в какой группе элементов находится вершина стека, остальные браузеры используют глобальный контекст. Например:
<div>
<p></p>
</div>
<img />Мы ожидаем, что параграф будет находиться выше, чем изображение, поскольку его z-index больше. Однако IE6 и IE7 располагают выше картинку, поскольку они находятся в разных стеках документа. Один стек для div, второй для img, а у картинки z-index выше, чем у div-а.
Заключение
Свойство position устанавливает поведение расположения элемента в соответствии с одной из схем позиционирования. Доступные значения свойства: absolute, relative, fixed, static (по умолчанию) и inherit.
Схемы позиционирования определяют правила размещения элемента на web-странице, а также влияние на расположение соседних элементов.
Свойство z-index может быть применено только для элементов с установленным свойством position. Оно добавляет третье измерение на странице и устанавливает порядок стека элементов.
Свойство position кажется лёгким для восприятия, но работает немного иначе, чем кажется с первого взгляда. Зачастую разработчики думают что им необходимо относительное позиционирование, хотя скорее всего надо использовать абсолютное. В основном при вёрстке используется свойство float, а свойство position необходимо для элементов, которые вы хотите «вырвать» из общего потока документа.
CSS позиционирование блоков
Главная > Учебник CSS >
Позиционирование блоков позволяет располагать эти их независимо от расположения других элементов страницы. Позиционирование блоков в CSS осуществляется путём указания координат.
Основной поток документа
Вы уже знаете правила, в соответствии с которыми элементы располагаются на странице. Они идут
друг за другом в том порядке, в котором они находятся в коде страницы. Блоковые начинаются с новой
строки, а строчные располагаются в строке.
Блоковые начинаются с новой
строки, а строчные располагаются в строке.
Элементы, которые подчиняются этим приавилам, находятся в основном потоке документа. Этот термин возник потому, что существуют элементы, которые размещаются на странице совсем по-другому. Для этого элементу должно быть установлено позиционирование. При этом, он удаляется из основного потока документа. Остальные элементы занимают его место, как будто его вообще нет. Иногда можно встретить информацию, что элементы, которым установлено свойство float, тоже удаляются из основного потока. Но это не совсем правильно, потому что строковые элементы не занимают их место.
Виды позиционирования
При позиционировании блок размещается на странице в соответствии с координатами, которые ему указаны.
Блок находится в указанном месте независимо от других элементов, которые могут быть в этом месте.
Если там присутствуют элементы, то блок просто накладывается сверху
и частично закрывает эти элементы. Это может показаться странным, но на самом деле, в дизайне часто применяется
этот эффект.
Существуют следующие виды позициционирования блоков:
Абсолютное позиционирование. Элемент размещается по указанным координатам. Координаты отсчитываются от границ страницы или от границ внешнего блока, если этот блок тоже имеет позиционирование.
Относительное позиционирование. Элемент смещается относительно того места, которое он занимал в основном потоке документа. Другие элементы не занимают его место. Оно остаётся пустым, если его не перекроют позиционированные элементы.
Фиксированное позиционирование. Элемент размещается по координатам относительно границ окна браузера. При прокрутке страницы такой элемент не движется вместе со всеми элементами, а остаётся на одном месте в окне браузера.
Статическое позиционирование. Это расположение элемента в основном потоке документа.
То есть, элемент находится там, где и должен находиться без позиционирования. Если ему заданы
координаты, то они игнорируются.
Позиционирование устанавливает свойство position. Оно принимает значения:
position: absolute; — абсолютное
position: relative; — относительное
position: fixed; — фиксированное
position: static; — статическое
Для указания координат используются свойства:
left — смещение левого края элемента относительно левой границы окна браузера или внешнего блока.
right — смещение правого края элемента относительно правой границы окна браузера или внешнего блока.
top — смещение верхнего края элемента относительно верхней границы окна браузера или внешнего блока.
bottom — смещение нижнего края элемента относительно нижней границы окна браузера или внешнего блока.
Эти свойства могут принимать следующие значения:
left: auto; — без смещения (по умолчанию)
left: величина в единицах измерения CSS
left: величина в процентах. Если элемент смещается относительно окна браузера,
то проценты расчитываются от размеров окна браузера. А если елемент смещается относительно внешнего блока,
то проценты расчитываются от размеров блока.
А если елемент смещается относительно внешнего блока,
то проценты расчитываются от размеров блока.
left: inherit; — значение принимается от родительского элемента
У остальных свойств значения указываются так же, как у left.
Абсолютное позиционирование
Абсолютное позиционирование в CSS используется для того, чтобы разместить элемент в конкретном месте страницы. Прежде чем размещать позиционированные элементы, создадим страницу и добавим на неё два блока. Они будут находиться в основном потоке документа. Один из них будет с большой высотой. Это нужно для того, чтобы у страницы появилась прокрутка и Вы могли увидеть, как позиционированные элементы ведут себя при прокрутке. Кроме того вы поймёте, как элементы с разными видами позиционирования располагаются относительно основного потока. Для всех блоков на странице установим фон.
Стиль:
+
7 |
div
{
background-color: #909090;
}
. |
HTML код:
20 | <div></div> <div></div> |
Теперь добавим на страницу блок с абсолютным позиционированием. Укажем координаты слева и сверху:
Стиль:
17 | #abs_left
{
position: absolute;
left: 40px;
top: 20px;
} |
HTML код:
28 | <div>Абсолютное позиционирование<br> слева сверху</div> |
Позиционированный элемент наложился на синий блок и частично закрыл его. Обратите внимание — элемент
имеет ширину по размеру контента. Это особенность позиционированных блоков. Если блоку не установлена
ширина, то он не занимает всю ширину страницы или внешнего блока, как обычные блоки. Позиционированный блок
получает ширину по размеру контента с учётом внутренних отступов. Это правило не распространяется
на относительное позиционирование.
Это правило не распространяется
на относительное позиционирование.
Добавим на страницу ещё один блок с абсолютным позиционированием, но теперь укажем координаты справа и снизу:
Стиль:
23 | #abs_right
{
position: absolute;
right: 10px;
bottom: 60px;
} |
HTML код:
36 | <div>Абсолютное позиционирование<br> справа снизу</div> |
Попробуйте двигать правый край окна браузера. Блок, который позиционирован по правому краю, будет двигаться, а блок, который позиционирован по левому краю, останется неподвижным.
Относительное позиционирование
При относительном позиционировании элемент смещается относительно своего положения в основном потоке. Его
место остаётся незанятым. Для того, чтобы это рассмотреть, расположим позиционированный элемент в коде
страницы между блоками, находящимися в основном потоке, то есть, меджу первыми двумя блоками, которые мы
создали.
Стиль:
29 | #rel_left
{
position: relative;
left: 120px;
top: 10px;
width: 300px;
} |
HTML код:
40 | <div>Относительное позиционирование<br> слева сверху</div> |
Как я уже говорил, абсолютное позиционирование можно установить не тольно относительно окна браузера, но и относительно другого позиционированного блока. Чтобы рассмотреть этот способ, добавим элемент и поместим его внутрь позиционированного блока. Теперь этот блок будет выглядеть так:
Стиль:
36 | #abs_block
{
position: absolute;
left: 5px;
bottom: 48px;
} |
HTML код:
46 | <div> Относительное позиционирование<br> слева сверху <div> Абсолютное позиционирование<br> относительно блока </div> </div> |
Смещение можно указывать с отрицательноым значением. При этом смещение будет производиться в противоположную
сторону. Например нижняя граница элемента будет смещаться не вверх, а вниз. Для примера зададим только что
созданному блоку отрицательное смещение. Посмотрите, куда он при этом переместится:
При этом смещение будет производиться в противоположную
сторону. Например нижняя граница элемента будет смещаться не вверх, а вниз. Для примера зададим только что
созданному блоку отрицательное смещение. Посмотрите, куда он при этом переместится:
40 | bottom: -40px; |
Часто относительное позиционирование в CSS устанавливается без смещения. Блок остаётся на том же месте, где должен быть в основном потоке документа, но становится позиционированным. Это делается для того, чтобы позиционировать относительно него другие элементы.
ВАЖНО: По умолчанию, элементы в основном потоке располагаются не возле
самого края окна браузера, а с некоторым отступом. Это внутренние отступы тега
<body>.
У всех браузеров этот отступ разный. Из за этого невозможно
точно разместить блок относительно элементов основного потока, потому что координаты элементов
в разных браузерах
не совпадают. Для решения этой проблемы можно сделать отступы тега <body>
нулевыми. Тогда контент страницы сместится к
краям, и элементы основного потока будт размещаться одинаково во всех браузерах.
Тогда контент страницы сместится к
краям, и элементы основного потока будт размещаться одинаково во всех браузерах.
Фиксированное позиционирование
Фиксированное позиционирование в CSS устанавливается каким-то особым элементам, которые не двигаются при прокрутке страницы и всегда остаются на экране. Координаты указываются так же, как при абсолютном позиционировании. Но они не отсчитываются от внешнего блока, а только от границ окна браузера. Добавим на страницу блок с фиксированным позиционированием.
Стиль:
42 | #fix
{
position: fixed;
left: 400px;
top: 10px;
} |
HTML код:
64 | <div>Фиксированное позиционирование</div> |
Попробуйте прокрутить страницу, Вы увидите, что фиксированный элемент остаётся на месте.
Если указать блоку противоположные координаты, например левую и правую, то это определяет размер блока. Попробуйте создать блок, задать ему любой вид позиционирования и установите ему координаты и слева, и справа.
Посмотрите, какие у блока получатся размеры.
Попробуйте создать блок, задать ему любой вид позиционирования и установите ему координаты и слева, и справа.
Посмотрите, какие у блока получатся размеры.
UIkit 3 на русском. Уроки, примеры, разметка.
Коллекция служебных классов UIkit 3 для позиционирования контента.
Для начала работы с компонентом добавьте один из классов семейства .uk-position-* к блочному элементу. При использовании этого компонента для размещения содержимого поверх изображения добавьте класс .uk-inline из компонента Утилиты к элементу контейнера-обертки изображения и элемента для создания контекста позиции.
Внимание В примерах используются стили наложения из компонента Наложение. Используйте классы .uk-light или .uk-dark из компонента Инверсия для улучшения видимости контента на светлых или темных фонах.
| Класс | Описание |
|---|---|
.uk-position-top |
Располагает элемент сверху. |
.uk-position-left |
Располагает элемент слева. |
.uk-position-right |
Располагает элемент справа. |
.uk-position-bottom |
Располагает элемент снизу. |
<div>
<!-- Разместите любой контент здесь -->
<div></div>
</div>
- Результат
- Разметка
Направления по осям X и Y
Вы также можете применить более конкретные позиции, которые не будут распространяться на одну сторону родительского контейнера. Добавьте один из следующих классов.
| Класс | Описание |
|---|---|
. |
Расположение элемента вверху слева. |
.uk-position-top-center |
Располагает элемент сверху в центре. |
.uk-position-top-right |
Располагает элемент сверху справа. |
.uk-position-center |
Располагает элемент вертикально по центру посередине. |
.uk-position-center-left |
Располагает элемент вертикально по центру слева. |
.uk-position-center-right |
Располагает элемент вертикально по центру справа. |
.uk-position-bottom-left |
Расположение элемента внизу слева. |
.uk-position-bottom-center |
Расположение элемента внизу по центру. |
.uk-position-bottom-right |
Расположение элемента внизу справа. |
<div></div>
- Результат
- Разметка
Обложка
Если вы хотите, чтобы элемент перекрывал свой контейнер, просто добавьте класс .uk-position-cover.
<div></div>
- Результат
- Разметка
Отображение за границей родителя
Существует два класса для центрирования элементов снаружи слева и справа от родительского контейнера. Это пригодится для позиционирования слайдерной навигации вне компонентов Слайд-шоу или Слайдер component.
| Класс | Описание |
|---|---|
. |
Располагает элемент вертикально по центру, снаружи, слева. |
.uk-position-center-right-out |
Располагает элемент вертикально по центру, снаружи, справа. |
Внимание Когда внешний элемент выходит за пределы области просмотра справа, он вызывает горизонтальную полосу прокрутки. Используйте компонент Видимость, чтобь скрыть элемент на маленьких областях просмотра и показать вместо него элемент с позицией внутри.
<div></div>
- Результат
- Разметка
Чтобы применить небольшие поля к позиционируемым элементам, добавьте класс.uk-position-small.
<div></div>
- Результат
- Разметка
Чтобы применить поля средних размеров, добавьте класс .. uk-position-medium
uk-position-medium
<div></div>
- Результат
- Разметка
Чтобы применить большие поля к элементам, используйте класс .uk-position-large.
<div></div>
- Результат
- Разметка
Этот компонент имеет ряд классов утилит для общего позиционирования:
| Класс | Описание |
|---|---|
.uk-position-relative |
Добавьте этот класс, чтобы применить относительное позиционирование. |
. |
Добавьте этот класс, чтобы применить абсолютное позиционирование. |
.uk-position-fixed |
Добавьте этот класс, чтобы применить фиксированное позиционирование. |
.uk-position-z-index |
Добавьте этот класс для добавления z-index равного 1. |
Положение элемента position CSS
Свойство position устанавливает систему позиционирования элементов с заданными параметрами в основном окне браузера или в отдельных блоках. Свойство position работает совместно со свойствами left, top, right и bottom которые благодаря своим параметрам непосредственно задают позицию элемента.
- left
- right
- top
- bottom
position: absolute position: fixed position: relative position: static position: inherit
absolute – это значение указывает на то что положение элемента будит рассчитываться в абсолютном порядке.
fixed – задаёт фиксированное положение элемента, при этом, когда прокручивается страница в браузере элемент остается неподвижным.
relative – при использовании данного параметра задаётся относительное позиционирование.
static – значение позиционирование равно значению по умолчанию, аналогично тому, когда свойство position не указано.
inherit – параметр указывает на то что элемент наследует значение.
Для блока с классом container задано свойство position со значением relative. Также для него записаны свойства, такие как высота 440 пикселей и ширину 280 пикселей, цвет фона жёлтого оттенка. Здесь же задана высота текста равная 20 пикселям, отступы справа и слева имеют значение auto, а сверху и снизу ноль.
Внутри блока container расположен элемент box со значением позиционирования absolute, отступ справа right составляет 20 пикселей и столько же снизу bottom. Габариты блока имеют размер по ширине
Габариты блока имеют размер по ширине width равной 100 пикселям, а высота задана межстрочным интервалом line-height с тем же значением. Для этого блока также заданы свойства border, background-color, и text-align.
HTML
<div>
<p>
relative
</p>
<div>
<p>
absolute
</p>
</div>
</div>
CSS
* {
margin: 0;
padding: 0;
}
body {
color: #333;
padding-top: 50px;
background-color: #eaeaea;
font-family: Arial, Helvetica, sans-serif;
}
.container{
width: 440px;
height: 280px;
font-size: 20px;
margin: 0px auto;
position: relative;
background-color: #fc0;
}
.box{
right: 20px;
bottom: 20px;
width: 100px;
position: absolute;
text-align: center;
line-height: 100px;
background-color: #C60;
border: thin solid #333;
}
. container p {
padding-top: 20px;
padding-left: 20px;
}
.container .box p{
padding: 0;
color: #fff;
}
container p {
padding-top: 20px;
padding-left: 20px;
}
.container .box p{
padding: 0;
color: #fff;
}
В блоке с классом container размещены два элемента с селектором box, свойства которого аналогичны предыдущему примеру. Селектор первого элемента one задаёт отступ сверху 90 пикселей, а слева 110 пикселей. Селектор второго элемента two имеет значение отступа сверху аналогичный первому, а отступ слева 230 пикселей. Оба селектора записываются через пробел с селектором box.
HTML
<div>
<div>
<p>
1
</p>
</div>
<div>
<p>
2
</p>
</div>
</div>
CSS
.container{
width: 440px;
height: 280px;
font-size: 20px;
margin: 0px auto;
position: relative;
background-color: #fc0;
}
. box{
width: 100px;
height: 100px;
color: #white;
position: absolute;
text-align: center;
background-color: #C60;
border: thin solid #333;
}
.one{
top: 90px;
left: 110px;
}
.two{
top: 90px;
left: 230px;
}
box{
width: 100px;
height: 100px;
color: #white;
position: absolute;
text-align: center;
background-color: #C60;
border: thin solid #333;
}
.one{
top: 90px;
left: 110px;
}
.two{
top: 90px;
left: 230px;
}
В данном примере использованы те же свойства container и box. Значение отступа сверху селектора one первого элемента составляет 66px, слева 146px; второго two – 90px сверху, 170px слева; третьего three – 114px сверху, 194px слева.
HTML
<div>
<div>
<p>
1
</p>
</div>
<div>
<p>
2
</p>
</div>
<div>
<p>
3
</p>
</div>
</div>
CSS .container{ width: 440px; height: 280px; font-size: 20px; margin: 0px auto; position: relative; background-color: #fc0; } .box{ width: 100px; height: 100px; color: white; position: absolute; text-align: center; background-color: #C60; border: thin solid #333; } .one{ top: 66px; left: 146px; } .two{ top: 90px; left: 170px; } .three{ top: 114px; left: 194px; }
CSS Layout — Свойство position
❮ Предыдущий Далее ❯
Свойство position определяет тип
метод позиционирования, используемый для элемента (статический, относительный, фиксированный, абсолютный или
липкий).
Свойство position
Свойство position указывает тип метода позиционирования, используемого для элемента.
Имеется пять различных значений позиции:
-
статическая родственник-
фиксированный -
абсолютный -
липкий
Элементы затем позиционируются с использованием верхнего, нижнего, левого и правого
характеристики. Однако эти свойства не будут работать, если
Однако эти свойства не будут работать, если позиция свойство устанавливается первым. Они также работают по-разному в зависимости от положения
ценность.
положение: статическое;
Элементы HTML по умолчанию позиционируются статично.
На статические позиционированные элементы не влияют свойства top, bottom, left и right.
Элемент с позицией : статическая; не позиционируется особым образом; это
всегда позиционируется в соответствии с обычным потоком страницы:
Этот элемент
Вот используемый CSS:
Пример
div.static {
position: static;
граница: 3 пикселя сплошная #73AD21;
}
Попробуйте сами »
должность: родственник;
Элемент с позицией : относительная; расположен относительно своего нормального положения.
Установка верхних, правых, нижних и левых свойств относительно расположенного элемента приведет к
его нужно отрегулировать в сторону от его нормального положения. Другой контент не будет скорректирован, чтобы заполнить любой пробел, оставленный
элемент.
Другой контент не будет скорректирован, чтобы заполнить любой пробел, оставленный
элемент.
Этот элемент
Вот используемый CSS:
Пример
div.relative {
position: relative;
слева: 30 пикселей;
граница: 3 пикселя сплошная #73AD21;
}
Попробуйте сами »
положение: фиксированное;
Элемент с позицией : фиксированный; позиционируется относительно области просмотра, что означает, что он всегда
остается на том же месте, даже если страница прокручивается. Вершина,
Свойства right, bottom и left используются для позиционирования элемента.
Фиксированный элемент не оставляет зазора на странице там, где он обычно располагался.
Обратите внимание на фиксированный элемент в правом нижнем углу страницы. Вот используемый CSS:
Пример
div.fixed {
position: fixed;
внизу: 0;
справа: 0;
ширина:
300 пикселей;
граница: 3 пикселя сплошная #73AD21;
}
Попробуйте сами »
Этот элемент
position: fixed; положение: абсолютное;
Элемент с позицией : абсолютная; позиционируется относительно ближайшего позиционированного предка
(вместо позиционированного относительно окна просмотра, например фиксированного).
Однако; если элемент с абсолютным позиционированием не имеет позиционированных предков, он использует тело документа и перемещается вместе с прокруткой страницы.
Примечание: Элементы с абсолютным позиционированием удаляются из обычного потока и могут перекрывать элементы.
Вот простой пример:
Этот элемент
Этот элемент
Вот используемый CSS:
Пример
div.relative {
позиция: относительная;
ширина: 400 пикселей;
высота: 200 пикселей;
граница: 3 пикселя сплошная #73AD21;
}
div.absolute {
позиция: абсолютная;
верх: 80 пикселей;
справа: 0;
ширина: 200 пикселей;
высота: 100 пикселей;
граница: 3 пикселя сплошная #73AD21;
}
Попробуйте сами »
положение: липкое;
Элемент с позицией : липкий; позиционируется в зависимости от положения прокрутки пользователя.
Липкий элемент переключается между относительным и фиксированным в зависимости от положения прокрутки. Он позиционируется относительно до тех пор, пока в окне просмотра не встретится заданная позиция смещения — тогда он «застревает» на месте (например, position:fixed).
Примечание. Internet Explorer не поддерживает фиксированное позиционирование. Для Safari требуется -webkit-
префикс (см. пример ниже). Также необходимо указать хотя бы один из верхний , правый , нижний или осталось для
липкое позиционирование для работы.
В этом примере липкий элемент прилипает к верхней части страницы ( top: 0 ), когда вы достигаете его положения прокрутки.
Пример
div.sticky {
position: -webkit-sticky; /* Сафари */
позиция:
липкий;
верх: 0;
цвет фона: зеленый;
граница: 2px сплошная #4CAF50;
}
Попробуйте сами »
Расположение текста на изображении
Как разместить текст на изображении:
Пример
внизу слева
Верх слева
Верх вправо
Внизу справа
Центр.
Установка формы элемента
В этом примере показано, как задать форму элемента. Элемент обрезается по этой форме и отображается.
Проверьте себя с помощью упражнений
Упражнение:
Располагайте элемент
так, чтобы он всегда был на расстоянии 50 пикселей от верхнего края, и 10 пикселей справа относительно краев окна/рамки.
<стиль>
ч2 {
: ;
: 50 пикселей;
: 10 пикселей;
}
<тело>
Это заголовок
Это абзац
Это абзац
Начать упражнение
Все свойства позиционирования CSS
| Свойство | Описание |
|---|---|
| снизу | Устанавливает край нижнего поля для позиционируемого блока |
| зажим | Защелкивает абсолютно позиционированный элемент |
| слева | Устанавливает край левого поля для позиционированного поля |
| позиция | Задает тип позиционирования элемента |
| справа | Устанавливает край правого поля для позиционированного блока |
| верх | Устанавливает край верхнего поля для позиционированного блока |
❮ Предыдущий Следующая ❯
Макет CSS — свойство z-index
❮ Предыдущая Далее ❯
Свойство z-index определяет
порядок стека элемента.
Свойство z-index
Когда элементы расположены, они могут перекрывать другие элементы.
Свойство z-index указывает порядок элементов в стеке (какой элемент должен быть размещен впереди или позади других).
Элемент может иметь положительный или отрицательный порядок стека:
Поскольку z-индекс изображения равен -1, он будет помещен за текстом.
Пример
изображение
{
положение: абсолютное;
слева: 0px;
верх: 0px;
z-индекс: -1;
}
Попробуйте сами »
Примечание: z-index работает только с позиционированными элементами (положение: абсолютное,
позиция: относительная, позиция: фиксированная или позиция: липкая) и гибкие элементы
(элементы, которые являются прямыми дочерними элементами display: flex elements).
Другой z-индекс Пример
Пример
Здесь мы видим, что элемент с большим порядком стека всегда выше элемента с меньшим порядком стека:
Попробуйте сами »
Без z-index
Если два позиционированных элемента перекрывают друг друга без z-index указано, элемент, определенный последним в HTML-коде , будет отображаться сверху.
Пример
Тот же пример, что и выше, но без указания z-индекса:
Попробуйте сами »
Проверьте себя с помощью упражнений
Упражнение:
И заголовок, и абзац располагаются вверху страницы.
Убедитесь, что заголовок расположен над абзацем.
<стиль>
{
положение: абсолютное;
сверху: 0;
: 1;
}
{
положение: абсолютное;
сверху: 0;
: 0;
}
<тело>
Это заголовок
Это абзац
Начать упражнение
Свойство CSS
| Свойство | Описание |
|---|---|
| z-индекс | Устанавливает порядок элементов в стеке |
❮ Предыдущий Далее ❯
НОВИНКА
Мы только что запустили
Видео W3Schools
Узнать
ВЫБОР ЦВЕТА
КОД ИГРЫ
Играть в игру
Top Tutorials
Учебное пособие по HTMLУчебное пособие по CSS
Учебное пособие по JavaScript
Учебное пособие
Учебное пособие по SQL
Учебное пособие по Python
Учебное пособие по W3.CSS
Учебное пособие по Bootstrap
Учебное пособие по PHP
Учебное пособие по Java
Учебное пособие по C++
Учебник по jQuery
Основные ссылки
HTML ReferenceCSS Reference
JavaScript Reference
SQL Reference
Python Reference
W3.
 CSS Reference
CSS Reference Bootstrap Reference
PHP Reference
HTML Colors
Java Reference
Angular Reference
jQuery Reference
Top Examples Примеры HTML
Примеры CSS
Примеры JavaScript
Примеры How To
Примеры SQL
Примеры Python
Примеры W3.CSS
Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery
FORUM | О
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения. Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания. Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования, куки-файлы и политика конфиденциальности.
Copyright 1999-2022 Refsnes Data. Все права защищены.
W3Schools работает на основе W3.CSS.
position — CSS: каскадные таблицы стилей
Свойство CSS position задает положение элемента в документе. Свойства
Свойства сверху , справа , снизу и слева определяют окончательное расположение позиционируемых элементов.
положение: статическое; положение: родственник; положение: абсолютное; положение: фиксированное; положение: липкое; /* Глобальные значения */ положение: наследовать; положение: исходное; положение: возврат; позиция: реверс-слой; положение: не установлено;
Значения
-
статические Элемент расположен в соответствии с обычным потоком документа. Свойства
top,right,bottom,leftиz-indexимеют никакого эффекта . Это значение по умолчанию.-
родственник Элемент позиционируется в соответствии с обычным потоком документа, а затем смещается относительно самого себя на основе значений
сверху,справа,снизуислева. Смещение не влияет на положение любых других элементов; таким образом, пространство, отведенное для элемента в макете страницы, такое же, как если бы position было
Смещение не влияет на положение любых других элементов; таким образом, пространство, отведенное для элемента в макете страницы, такое же, как если бы position было static.Это значение создает новый контекст стека, когда значение
z-indexне равноauto. Его влияние наtable-*-group,table-row,table-column,table-cellиtable-captionэлементы не определены.-
абсолютный Элемент удаляется из обычного потока документов, и в макете страницы для него не создается места. Он позиционируется относительно своего ближайшего предка, если таковой имеется; в противном случае он размещается относительно исходного содержащего блока. Его окончательная позиция определяется значениями
лучших,справа,снизуислева.Это значение создает новый контекст стека, когда значение
z-indexне равноauto. Поля абсолютно позиционированных блоков не сливаются с другими полями.
Поля абсолютно позиционированных блоков не сливаются с другими полями.-
фиксированный Элемент удаляется из обычного потока документов, и в макете страницы для него не создается места. Он позиционируется относительно исходного содержащего блока, установленного окном просмотра, за исключением случаев, когда один из его предков имеет
преобразование,перспективаилифильтрсвойство имеет значение, отличное отнет(см. спецификацию преобразования CSS), или свойствоwill-changeустановлено напреобразование, и в этом случае предок ведет себя как содержащий блок. (Обратите внимание, что существуют несоответствия браузера с перспективойtop 9.0007 ,справа,снизуислева.
Это значение всегда создает новый контекст стека. В печатных документах элемент размещается в одной и той же позиции на каждой странице .
-
липкий Элемент позиционируется в соответствии с нормальным потоком документа, а затем смещается относительно его ближайшего предка прокрутки и содержащего блока (ближайший предок на уровне блока), включая элементы, связанные с таблицей, на основе значений
верхний,правый,нижнийилевый. Смещение не влияет на положение любых других элементов.Это значение всегда создает новый контекст стека. Обратите внимание, что липкий элемент «прилипает» к своему ближайшему предку, который имеет «механизм прокрутки» (создается, когда
overflowishidden,scroll,autoилиoverlay), даже если этот предок не t ближайший реально прокручивающийся предок.
Типы позиционирования
- Позиционируемый элемент — это элемент, для которого вычисленное значение
positionравноотносительному,абсолютному,фиксированномуили6 липкому. (Другими словами, это что угодно, кромеstatic.) - Элемент с относительным позиционированием — это элемент, у которого вычисленное значение
positionравноотносительно.тописвойства снизуопределяют вертикальное смещение от его нормального положения; свойстваleftиrightзадают смещение по горизонтали. - Абсолютно позиционированный элемент — это элемент, у которого вычисленное значение
positionравноабсолютномуилификсированному. Свойстваtop,right,bottomиleftзадают смещения от краев содержащего элемент блока. (Содержащий блок является предком, относительно которого позиционируется элемент.) Если у элемента есть поля, они добавляются к смещению. Элемент устанавливает новый контекст форматирования блока (BFC) для своего содержимого.
(Содержащий блок является предком, относительно которого позиционируется элемент.) Если у элемента есть поля, они добавляются к смещению. Элемент устанавливает новый контекст форматирования блока (BFC) для своего содержимого. - закрепленный элемент — это элемент, для которого вычисленное значение
positionравноsticky. Он считается относительно расположенным до тех пор, пока содержащий его блок не превысит заданный порог (например, установкаtopна значение, отличное от auto) в корне потока (или контейнере, в котором он прокручивается), после чего он рассматривается как «застрявший» до тех пор, пока встречается с противоположным краем содержащего его блока.
В большинстве случаев абсолютно позиционированные элементы, имеющие высота и ширина установлены на авто имеют размер, соответствующий их содержимому. Однако незаменяемые, абсолютно позиционированные элементы можно заполнить доступным вертикальным пространством, указав как top , так и bottom и оставив height неуказанным (то есть auto ). Они также могут быть заполнены доступным горизонтальным пространством, указав как
Они также могут быть заполнены доступным горизонтальным пространством, указав как слева , так и справа и оставив ширину как авто .
За исключением только что описанного случая (абсолютно позиционированные элементы, заполняющие доступное пространство):
- Если указаны оба
topиbottom(технически, неauto),topвыигрывает. - Если указаны оба параметра:
влевоивправо,влевовыигрывает, когданаправлениеравнолтр(английский, горизонтальный японский и т. д.) ивправовыигрывает, когданаправлениеравноrtl(персидский, арабский, иврит и т. д.).
Убедитесь, что элементы, расположенные с абсолютным значением или с фиксированным значением , не заслоняют другое содержимое при масштабировании страницы для увеличения размера текста.
- MDN Понимание WCAG, пояснения к Руководству 1.4
- Наглядное представление: Понимание SC 1.4.8 | Понимание WCAG 2.0
Производительность и доступность
Элементы прокрутки, содержащие фиксированный или закрепленный контент может вызывать проблемы с производительностью и доступностью. Когда пользователь прокручивает страницу, браузер должен перерисовывать прикрепленный или фиксированный контент в новом месте. В зависимости от контента, который необходимо перерисовать, производительности браузера и скорости обработки устройства браузер может быть не в состоянии управлять перерисовкой со скоростью 60 кадров в секунду, что вызывает проблемы с доступностью для людей с чувствительностью и дерганье для всех. Одним из решений является добавление will-change: transform к позиционированным элементам для визуализации элемента в его собственном слое, что повышает скорость перерисовки и, следовательно, повышает производительность и доступность.
позиция =
статическая |
родственник |
абсолютный |
липкий |
исправлено |
running()
Относительное позиционирование
Относительно расположенные элементы смещаются на заданную величину от их нормального положения в документе, но это смещение не влияет на другие элементы. В приведенном ниже примере обратите внимание, как другие элементы размещены так, как если бы «Два» занимали место на своем обычном месте.
HTML
ОдинДваТриЧетыре
CSS
* {
box-sizing: граница-коробка;
}
.коробка {
отображение: встроенный блок;
ширина: 100 пикселей;
высота: 100 пикселей;
фон: красный;
белый цвет;
}
#два {
положение: родственник;
верх: 20 пикселей;
слева: 20 пикселей;
фон: синий;
}
Абсолютное позиционирование
Элементы с относительным расположением остаются в обычном потоке документа. Напротив, абсолютно позиционированный элемент удаляется из потока; таким образом, другие элементы позиционируются так, как будто его не существует. Абсолютно позиционированный элемент позиционируется относительно его ближайший позиционированный предок (т. е. ближайший предок, не являющийся
Абсолютно позиционированный элемент позиционируется относительно его ближайший позиционированный предок (т. е. ближайший предок, не являющийся статическим ). Если позиционированный предок не существует, он позиционируется относительно ICB (начальный содержащий блок — см. также определение W3C), который является содержащим блоком корневого элемента документа.
HTML
Абсолютное позиционирование
Я базовый элемент блочного уровня. Мои соседние элементы уровня блока сидят на новых линии подо мной.
По умолчанию мы охватываем 100% ширины нашего родительского элемента, а высота как наш дочерний контент. Наша общая ширина и высота - это наш контент + отступ + ширина/высота границы.
Мы разделены нашими границами. Из-за обрушения маржи мы разделенные шириной одного из наших полей, а не обоих.
встроенные элементы подобные этому и этому расположены на той же строки, что и друг с другом, и смежные текстовые узлы, если есть место на та же линия.
Выходящие за пределы встроенные элементы перенести на новую строку, если это возможно — как эта, содержащая текст, или просто перейдите на новую строку, если нет, как на этом изображении:

CSS
* {
box-sizing: граница-коробка;
}
тело {
ширина: 500 пикселей;
поле: 0 авто;
}
п {
фон: цвет морской волны;
граница: 3 пикселя сплошного синего цвета;
отступ: 10 пикселей;
поле: 10 пикселей;
}
охватывать {
фон: красный;
граница: 1px сплошной черный;
}
.positioned {
положение: абсолютное;
фон: желтый;
верх: 30 пикселей;
слева: 30 пикселей;
}
Результат
Фиксированное позиционирование
Фиксированное позиционирование аналогично абсолютному позиционированию, за исключением того, что содержащий элемент элемент является начальным содержащим блоком, установленным viewport , если только какой-либо предок не имеет свойства transform , перспектива или filter , установленного на значение, отличное от none (см. спецификацию CSS Transforms), что затем приводит к тому, что предок занимает место элементов, содержащих блок . Это можно использовать для создания «плавающего» элемента, который остается в одном и том же положении независимо от прокрутки. В приведенном ниже примере поле «Один» зафиксировано на расстоянии 80 пикселей от верхнего края страницы и 10 пикселей от левого края. Даже после прокрутки он остается на том же месте относительно области просмотра. Кроме того, когда
спецификацию CSS Transforms), что затем приводит к тому, что предок занимает место элементов, содержащих блок . Это можно использовать для создания «плавающего» элемента, который остается в одном и том же положении независимо от прокрутки. В приведенном ниже примере поле «Один» зафиксировано на расстоянии 80 пикселей от верхнего края страницы и 10 пикселей от левого края. Даже после прокрутки он остается на том же месте относительно области просмотра. Кроме того, когда will-change свойство установлено на transform , устанавливается новый содержащий блок.
HTML
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Нам конге мучитель eget pulvinar lobortis. Vestibulum ante ipsum primis в faucibus orci luctus et ultrices posuere cubilia Curae; Nam ac dolor augue. Пеллентеск ми ми, laoreet et dolor sit amet, ultrices varius risus. Nam vitae iaculis elit. Aliquam mollis interdum libero. Эгестас плаценты Sed sodales.
вестибюль arcu aliquam purus viverra dictum vel sit amet mi. Duis nisl mauris, aliquam сит амет луктус эгет, дапибус ин эним. Sed velit augue, pretium a sem aliquam, congue porttitor tortor. Sed tempor nisl a lorem consequat, id maximus erat aliquet. Sed sagittis porta libero sed condimentum. Аликвам finibus lectus nec ante congue rutrum. Curabitur quam quam, accumsan id ultrices ultrices, tempor et tellus.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Нам конге мучитель eget pulvinar lobortis. Vestibulum ante ipsum primis в faucibus orci luctus et ultrices posuere cubilia Curae; Nam ac dolor augue. Пеллентеск ми ми, laoreet et dolor sit amet, ultrices varius risus. Nam vitae iaculis elit. Aliquam mollis interdum libero. Эгестас плаценты Sed sodales. вестибюль arcu aliquam purus viverra dictum vel sit amet mi. Duis nisl mauris, aliquam сит амет луктус эгет, дапибус ин эним. Sed velit augue, pretium a sem aliquam, congue porttitor tortor.
Sed tempor nisl a lorem consequat, id maximus erat aliquet. Sed sagittis porta libero sed condimentum. Аликвам finibus lectus nec ante congue rutrum. Curabitur quam quam, accumsan id ultrices ultrices, tempor et tellus.
Один
CSS
* {
box-sizing: граница-коробка;
}
.коробка {
ширина: 100 пикселей;
высота: 100 пикселей;
фон: красный;
белый цвет;
}
#один {
положение: фиксированное;
верх: 80 пикселей;
слева: 10 пикселей;
фон: синий;
}
.внешний {
ширина: 500 пикселей;
высота: 300 пикселей;
переполнение: прокрутка;
отступ слева: 150 пикселей;
}
Результат
Прилипающее позиционирование
Прилипающее позиционирование можно рассматривать как гибрид относительного и фиксированного позиционирования, когда его ближайшим прокручиваемым предком является окно просмотра. Закрепленный элемент рассматривается как относительно позиционированный до тех пор, пока он не пересечет указанный порог, после чего он считается фиксированным, пока не достигнет границы своего родителя. Например:
Например:
#один {
положение: липкое;
верх: 10 пикселей;
}
Приведенное выше правило CSS позиционирует элемент с идентификатором относительно до тех пор, пока область просмотра не будет прокручена таким образом, что элемент окажется менее чем на 10 пикселей сверху. За пределами этого порога элемент будет зафиксирован на 10 пикселей сверху.
Закрепляемое позиционирование обычно используется для заголовков в алфавитном списке. Заголовок «B» будет отображаться сразу под элементами, начинающимися с «A», пока они не будут прокручены за пределы экрана. Вместо того, чтобы перемещаться за пределы экрана с остальным содержимым, заголовок «B» будет оставаться фиксированным в верхней части области просмотра до тех пор, пока все элементы «B» не будут прокручены за пределы экрана, после чего он будет закрыт буквой «C». заголовок и так далее.
Вы должны указать пороговое значение хотя бы с одним из верхнее , правое , нижнее или левое , чтобы фиксированное позиционирование работало должным образом. В противном случае оно будет неотличимо от относительного позиционирования.
В противном случае оно будет неотличимо от относительного позиционирования.
HTML
-
<дел>
- А
- Эндрю В.К.
- Аппарат
- Аркадный огонь
- На въезде
- Азиз Ансари
CSS
* {
box-sizing: граница-коробка;
}
дл > раздел {
фон: #fff;
отступ: 24px 0 0 0;
}
дт {
фон: #b8c1c8;
нижняя граница: 1px сплошная #989ea4;
верхняя граница: 1px сплошная #717d85;
цвет: #fff;
шрифт: жирный 18px/21px Helvetica, Arial, без засечек;
маржа: 0;
отступ: 2px 0 0 12px;
позиция: -webkit-липкая;
положение: липкое;
сверху: -1px;
}
дд {
шрифт: жирный 20px/45px Helvetica, Arial, без засечек;
маржа: 0;
отступ: 0 0 0 12 пикселей;
пробел: nowrap;
}
дд + дд {
верхняя граница: 1px сплошная #ccc;
}
Результат
| Спецификация |
|---|
| Неизвестная спецификация # Posifty |
 sdiply. Включите JavaScript для просмотра данных.
sdiply. Включите JavaScript для просмотра данных.- Изучение CSS: позиционирование
Последнее изменение: , участниками MDN
position | CSS-трюки - CSS-трюки
9Свойство 0006 position может помочь вам управлять расположением элемента, например:
.element {
положение: родственник;
верх: 20 пикселей;
} Относительно исходного положения элемент выше теперь будет сдвинут вниз сверху на 20 пикселей. Если бы мы анимировали эти свойства, мы бы увидели, какой контроль это дает нам (хотя это не лучшая идея из соображений производительности):
относительное — это только одно из шести значений свойства position . Вот остальные:
Значения
-
static: каждый элемент имеет статическое положение по умолчанию, поэтому элемент будет придерживаться обычного потока страницы. Таким образом, если есть левый/правый/верхний/нижний/z-индекс, то на этот элемент не будет никакого эффекта.
Таким образом, если есть левый/правый/верхний/нижний/z-индекс, то на этот элемент не будет никакого эффекта. -
относительное: исходное положение элемента остается в потоке документа, как и статическое значение. Но теперь будет работать левый/правый/верхний/нижний/z-индекс. Позиционные свойства «подталкивают» элемент от исходного положения в этом направлении. -
absolute: элемент удаляется из потока документа, и другие элементы будут вести себя так, как будто его даже нет, в то время как все остальные позиционные свойства будут работать с ним. -
фиксированный: элемент удаляется из потока документа, как абсолютно позиционированные элементы. На самом деле они ведут себя почти одинаково, только элементы с фиксированным позиционированием всегда относятся к документу, а не к какому-либо конкретному родителю, и на них не влияет прокрутка. -
sticky: элемент обрабатывается какотносительное значениедо тех пор, пока местоположение прокрутки области просмотра не достигнет указанного порога, после чего элемент занимаетфиксированнуюпозицию, в которой ему приказано закрепиться.
-
наследуют: значение позициинаследуетзначение позиционирования от своего родителя.
Абсолютный
Если дочерний элемент имеет абсолютное значение , то родительский элемент будет вести себя так, как будто дочернего элемента вообще нет:
.element {
положение: абсолютное;
} И когда мы попытаемся установить другие значения, такие как слева , снизу и справа , мы обнаружим, что дочерний элемент реагирует не на размеры своего родителя, а на документ:
. элемент {
положение: абсолютное;
слева: 0;
справа: 0;
внизу: 0;
} Чтобы сделать дочерний элемент абсолютно позиционированным относительно его родительского элемента, нам нужно установить это на самом родительском элементе:
.родитель { положение: родственник; }
Теперь такие свойства, как левый , правый , нижний и верхний , будут ссылаться на родительский элемент, поэтому, если мы сделаем дочерний элемент прозрачным, мы увидим, что он находится прямо под родительским элементом. :
Фиксированный
Фиксированное значение похоже на абсолютное , поскольку оно может помочь вам расположить элемент в любом месте относительно документа, однако на это значение не влияет прокрутка. Посмотрите на дочерний элемент в демонстрации ниже и на то, как после прокрутки он продолжает оставаться внизу страницы:
Desktop
| Chrome | Firefox | IE | Edge | Safari |
|---|---|---|---|---|
| 4 | 2 | 7 | 12 | 3. 1 1 |
Mobile / Tablet
| Android Chrome | Android Firefox | Android | iOS Safari |
|---|---|---|---|
| 105 | 15 391 31 302518 |
Sticky
Значение sticky представляет собой компромисс между относительным и фиксированным значениями. На момент написания этой статьи это экспериментальное значение, то есть оно не является частью официальной спецификации и лишь частично используется некоторыми браузерами. Другими словами, вероятно, не лучшая идея использовать это на живом веб-сайте.
Что он делает? Что ж, он позволяет вам позиционировать элемент относительно чего-либо в документе, а затем, как только пользователь прокрутит определенную точку в окне просмотра, зафиксировать положение элемента в этом месте, чтобы он постоянно отображался, как элемент с фиксированное значение .
Возьмем следующий пример:
.element {
положение: липкое; верх: 50 пикселей;
} Элемент будет позиционироваться относительно до тех пор, пока положение прокрутки области просмотра не достигнет точки, в которой элемент будет находиться на расстоянии 50 пикселей от верхней части области просмотра. В этот момент элемент становится липким и остается в фиксированной позиции 50px верхней части экрана.
Следующая демонстрация иллюстрирует эту точку, где верхняя навигация по умолчанию относительное позиционирование, а вторая навигация настроена на липкое в самом верху области просмотра. Обратите внимание, что на момент написания этой статьи демоверсия будет работать только в Chrome, Safari и Opera.
Desktop
| Chrome | Firefox | IE | Edge | Safari |
|---|---|---|---|---|
| 91 | 59 | No | 91 | 7. 1* 1* |
Mobile / Tablet
| Android Chrome | Android Firefox | Android | iOS Safari |
|---|---|---|---|
| 105 | 104 | 105 | 8* |
More Information
#110: Краткий обзор значений позиции CSS
позиция
Абсолютное позиционирование внутри относительного позиционирования
позиция
Абсолютное, относительное, фиксированное позиционирование: чем они отличаются?
позиция
Создание эффектов скольжения с использованием липкого позиционирования
позиция
Работа с переполнением и положением: липкое;
позиция
Причудливая с позицией: липкая;
позиция
Как использовать CSS Grid для закрепления верхних и нижних колонтитулов
позиция
Липкий нижний колонтитул, пять способов
позиция
Позиционирование липких заголовков и заголовков таблиц
позиция
положение: липкое;
позиция
Позиция: хитрая;
позиция
А если бы не было position: static;?
позиция
Позиционирование CSS – абсолютное и относительное положение Пример
Если вы хотите разработать сложные макеты, вам потребуется изменить типичный поток документов и переопределить стили браузера по умолчанию.
Вы должны контролировать поведение и расположение элементов на странице.
Например, вы можете захотеть расположить элементы рядом друг с другом или друг над другом определенным образом или сделать так, чтобы заголовок «прилипал» к верхней части страницы и не перемещался при прокрутке вверх и вниз по странице.
Чтобы сделать это и многое другое, вы будете использовать свойство CSS position .
Это свойство принимает пять значений: статическое , относительное , абсолютное , фиксированное и фиксированное .
В этой статье мы сосредоточимся на относительные и абсолютные значения.
Мы увидим обзор того, как они работают, их отличия друг от друга и как их лучше всего использовать вместе для достижения максимального эффекта.
Начнем!
Как просмотреть положение элементов с помощью инструментов разработчика Chrome
Полезным инструментом в рабочем процессе веб-разработки переднего плана являются инструменты разработчика Chrome.
Помимо всего прочего, у вас есть возможность просмотреть код HTML/CSS/JavaScript любого веб-сайта, чтобы понять, как работают разные стили.
Чтобы увидеть, какую позицию занимает элемент на веб-странице на компьютере Mac, нажмите Control и одновременно щелкните нужный элемент. На компьютере с Windows щелкните правой кнопкой мыши элемент, который хотите выбрать.
На компьютере с Windows щелкните правой кнопкой мыши элемент, который хотите выбрать.
Появится меню, в котором выберите Inspect .
Откроются инструменты разработчика Chrome.
Выберите вкладку Computed и либо прокрутите вниз до элемента position , либо в фильтр поле поиска, введите позицию .
РЕКЛАМА
Каково положение элементов HTML по умолчанию в CSS?
По умолчанию свойство position для всех элементов HTML в CSS имеет значение static . Это означает, что если вы не укажете какое-либо другое значение position или если свойство position не объявлено явно, оно будет static .
Визуально все элементы следуют порядку HTML-кода, и таким образом создается типичный поток документов.
Элементы появляются один за другим — непосредственно один под другим, в соответствии с порядком кода HMTL.
Блочные элементы, такие как Свойство То, что идет первым в HTML, отображается первым, и каждый элемент следует за следующим, создавая поток документов, как я описал выше. В нашем коде сначала пишется div с текстом «One», поэтому он отображается первым на странице. Непосредственно под ним отображается поле с текстом «Два», так как оно также идет следующим в HTML, и так далее. Это позиционирование по умолчанию не оставляет места для гибкости или перемещения элементов. Что, если бы вы хотели переместить первый квадрат немного влево от страницы — как бы вы это сделали? Для этого есть свойства смещения, такие как Но если вы попытаетесь применить их, когда к квадрату применена эта статическая позиция по умолчанию, эти свойства ничего не сделают, и квадрат не будет двигаться. Эти свойства не влияют на позицию РЕКЛАМА Но простое написание этого правила CSS ничего не изменит. Чтобы изменить положение, вам нужно применить свойства Смещения Теперь вы можете переместить первый квадрат влево, обновив CSS следующим образом: Здесь квадрат переместился на Он перемещает тег в зависимости от того, где он находится в данный момент, относительно его обычного места и относительно окружающих его тегов, не затрагивая их макет. Используя эти смещения и Второй квадрат может появиться поверх первого: Визуально порядок стал обратным, а HTML-код остался прежним. Напомним, элементы, которые расположены относительно друг друга, могут перемещаться, оставаясь при этом в обычном потоке документов. Они также не влияют на расположение окружающих элементов. РЕКЛАМА Если вы обновите правило CSS для первого квадрата следующим образом: Вы получите такой результат: Непредвиденное поведение. Второй квадрат полностью исчез. Если вы также добавите некоторые свойства смещения, например: Итак, теперь квадрат полностью покинул своего родителя. Элементы с абсолютным позиционированием полностью исключены из обычного потока веб-страницы. Они позиционируются не на основе их обычного места в потоке документов, а на основе позиции их предка. В приведенном выше примере абсолютно позиционированный квадрат находится внутри статически позиционированного родителя. Это означает, что он будет позиционироваться относительно всей страницы, а значит относительно элемента Координаты, Если вы хотите, чтобы координаты применялись к его родительскому элементу, вам необходимо относительно расположить родительский элемент, обновив Этот код создает следующий результат: Абсолютное позиционирование выводит элементы из обычного потока документов, а также влияет на расположение других элементов на странице. РЕКЛАМА Надеюсь, теперь вы лучше понимаете, как работают относительное и абсолютное позиционирование. Если вам интересно узнать больше о HTML и CSS, вы можете сохранить и работать с этим плейлистом на канале YouTube freeCodeCamp. Он включает видеоролики, которые помогут вам начать работу с нуля, а также помогут вам лучше понять основы. freeCodeCamp также предлагает бесплатную и интерактивную сертификацию адаптивного веб-дизайна на основе проекта, которая является отличным местом для начала вашего пути к веб-разработке. Спасибо за чтение и счастливого обучения! Научитесь программировать бесплатно. Учебная программа freeCodeCamp с открытым исходным кодом помогла более чем 40 000 человек получить работу в качестве разработчиков. Начать Позиционирование элементов с помощью CSS в веб-разработке не так просто, как кажется. Все может быстро усложниться по мере того, как ваш проект становится больше, и без хорошего понимания того, как CSS справляется с выравниванием элементов HTML, вы не сможете исправить свои проблемы с выравниванием. Существуют разные способы/методы позиционирования элементов с помощью чистого CSS. Использование свойств float, display и position CSS являются наиболее распространенными методами. В этой статье я объясню один из самых запутанных способов выравнивания элементов с помощью чистого CSS: свойство position. У меня также есть еще одно руководство по свойству отображения CSS здесь. При желании вы можете посмотреть видеоверсию Учебника по позиционированию CSS: Начнем… Итак, есть 5 основных значений свойства Position : и дополнительные свойства для установки координат элемента (я называю их «вспомогательные свойства» ): РЕКЛАМА У нас есть высота и ширина (x, y) как 2 измерения. Z — 3-е измерение. Элемент на веб-странице появляется перед другими элементами по мере увеличения его значения
<голова>
<мета-кодировка="UTF-8">
корпус {
поля: 100px авто;
}
.родитель {
ширина: 500 пикселей;
граница: 1px сплошной красный;
маржа: авто;
выравнивание текста: по центру;
}
.ребенок {
радиус границы: 10%;
ширина: 100 пикселей;
высота: 100 пикселей;
поле: 20 пикселей;
}
.один {
фоновый цвет: голубой;
}
.два {
цвет фона: королевский синий;
}
.три {
цвет фона: сиена;
}
.четыре {
фоновый цвет: slateblue;
}
position не объявлено в приведенном выше коде, поэтому оно возвращается к значению по умолчанию позиция: статическая . Он следует порядку HTML-кода.
Он следует порядку HTML-кода. top , bottom , right и left .: статическая . Что такое относительная позиция в CSS?
позиция: относительная работает так же, как позиция: статическая; , но позволяет изменить положение элемента.
top , bottom , right и left , упомянутые ранее, и таким образом указать, куда и насколько вы хотите переместить элемент. сверху , снизу , справа и слева сдвигают тег в сторону от указанного места, работая в обратном порядке. top фактически перемещает элемент в нижнюю часть родительского контейнера элемента. bottom подталкивает элемент к верхней части родительского контейнера элемента и так далее. .один {
фоновый цвет: голубой;
положение: родственник;
справа: 50 пикселей;
}
50px слева от того места, где он должен был быть по умолчанию.
положение: относительное; изменяет положение элемента относительно относительно родительского элемента и относительно самого себя и там, где он обычно находится в обычном потоке документов на странице. Это означает, что он находится относительно своего исходного положения в родительском элементе. position: relative , вы также можете изменить порядок, в котором элементы появляются на странице. .один {
фоновый цвет: голубой;
положение: родственник;
верх: 150 пикселей;
}
.два {
цвет фона: королевский синий;
положение: родственник;
внизу: 120 пикселей;
}

Что такое абсолютная позиция в CSS?
.один {
фоновый цвет: голубой;
положение: абсолютное;
}
.один {
фоновый цвет: голубой;
положение: абсолютное;
верх: 50 пикселей;
слева: 0;
}

— корня страницы. top: 50px; и осталось: 0; , поэтому основаны на всей странице. .parent , сохранив .one без изменений: .родитель {
ширина: 500 пикселей;
граница: 1px сплошной красный;
маржа: авто;
выравнивание текста: по центру;
положение: родственник;
}
.один {
фоновый цвет: голубой;
положение: абсолютное;
верх: 50 пикселей;
слева: 0;
}
Заключение

Как использовать свойство position в CSS для выравнивания элементов

CSS Position & Helper Properties
position: static | родственник | абсолютный | фиксированный | sticky top | право | дно | осталось И z-индекс Важное примечание : Вспомогательные свойства не работают без объявленной позиции или с позицией: статическая.

Что это за z-индекс?
z-index . Z-индекс не работает с 9Позиция 0006: статическая
Вы можете посмотреть видео на моем канале, чтобы увидеть, как использовать z-index более подробно:
Теперь давайте перейдем к позиция свойство значения . ..
..
1. Статическая
позиция: статическая — это значение по умолчанию . Независимо от того, объявляем мы это или нет, элементы располагаются на веб-странице в обычном порядке. Приведем пример:
Во-первых, мы определяем нашу структуру HTML:
<дел> <дел>
Затем мы создаем 2 блока и определяем их ширину, высоту и положение:
.box-orange { // без объявления положения
фон: оранжевый;
высота: 100 пикселей;
ширина: 100 пикселей;
}
.box-синий {
фон: светло-голубой;
высота: 100 пикселей;
ширина: 100 пикселей;
положение: статичное; // Объявлен как статический
} тот же результат с 9 и без position: static Как мы видим на картинке, определение позиции : static или нет не имеет значения. Ящики расположены в соответствии с обычным документооборотом .
РЕКЛАМА
2.
 Относительная
Относительная позиция: относительная : Новое положение элемента относительно его нормального положения.
Начиная с положение: относительное и для всех нестатическое position , мы можем изменить положение элемента по умолчанию , используя вспомогательное свойство s, о котором я упоминал выше.
Давайте переместим оранжевую рамку рядом с синей.
.box-оранжевый {
положение: родственник; // Теперь мы готовы переместить элемент
фон: оранжевый;
ширина: 100 пикселей;
высота: 100 пикселей;
верх: 100 пикселей; // 100px сверху относительно его старой позиции
слева: 100 пикселей; // 100px слева
} Оранжевая рамка перемещается на 100 пикселей вниз и вправо относительно своего нормального положения ПРИМЕЧАНИЕ. Использование положения : относительное для элемента не влияет на положение других элементов.
3. Абсолютный
В position: relative элемент позиционируется относительно самого себя. Однако абсолютный ly позиционированный элемент относительно своего родителя .
Элемент с позицией : абсолютная удаляется из обычного потока документов. Он автоматически позиционируется в начальную точку ( верхний левый угол) своего родительского элемента. Если у него нет родительских элементов, то исходный документ будет его родителем.
Начиная с позиция: абсолютная удаляет элемент из документооборота, другие элементы затрагиваются и вести себя так, будто элемент полностью удален с веб-страницы.
Добавим контейнер в качестве родительского элемента:
<дел>
<дел>
<дел>
.position: absolute переводит элемент в начало его родителяbox-оранжевый { положение: абсолютное; фон: оранжевый; ширина: 100 пикселей; высота: 100 пикселей; }
Теперь кажется, что синее поле исчезло, но это не так. Синее поле ведет себя так, как будто оранжевое поле удалено, поэтому оно перемещается на место оранжевого поля.
Переместим оранжевую рамку на 5 пикселей:
.box-orange {
положение: абсолютное;
фон: оранжевый;
ширина: 100 пикселей;
высота: 100 пикселей;
слева: 5 пикселей;
верх: 5 пикселей;
} Теперь мы можем видеть синее поле Координаты абсолютного позиционированного элемента равны относительно его родительского элемента , если родительский элемент также имеет нестатическую позицию . В противном случае вспомогательные свойства позиционируют элемент относительно начальный.
.контейнер {
положение: родственник;
фон: светло-серый;
}
.box-оранжевый {
положение: абсолютное;
фон: оранжевый;
ширина: 100 пикселей;
высота: 100 пикселей;
справа: 5 пикселей; // 5px относительно самого правого из родителей
} РЕКЛАМА
4. Фиксированная
Подобно позиции : абсолютная , элементы с фиксированной позицией также удаляются из обычного потока документов. Различия:
- Их только относительно документа, не любые другие родители.
- На них не влияет прокрутка .
.контейнер {
положение: родственник;
фон: светло-серый;
}
.box-оранжевый {
положение: фиксированное;
фон: оранжевый;
ширина: 100 пикселей;
высота: 100 пикселей;
справа: 5 пикселей; // 5px относительно самого правого из родителей
} В этом примере я изменил положение оранжевого прямоугольника на фиксированное , и на этот раз он находится на 5 пикселей правее , а не его родителя (контейнера) :
Как мы видим, прокрутка страницы не влияет на фиксированная позиционируемая коробка.




 relative {
position: relative;
width: 400px;
height: 200px;
border: 3px solid #73AD21;
}
div.absolute {
position: absolute;
top: 80px;
right: 0;
width: 200px;
height: 100px;
border: 3px solid #73AD21;
}
relative {
position: relative;
width: 400px;
height: 200px;
border: 3px solid #73AD21;
}
div.absolute {
position: absolute;
top: 80px;
right: 0;
width: 200px;
height: 100px;
border: 3px solid #73AD21;
}


 stream
{
background-color: Blue;
width: 100px;
margin-bottom: 2px;
}
stream
{
background-color: Blue;
width: 100px;
margin-bottom: 2px;
} uk-position-top-left
uk-position-top-left uk-position-center-left-out
uk-position-center-left-out uk-position-absolute
uk-position-absolute container p {
padding-top: 20px;
padding-left: 20px;
}
.container .box p{
padding: 0;
color: #fff;
}
container p {
padding-top: 20px;
padding-left: 20px;
}
.container .box p{
padding: 0;
color: #fff;
}
 box{
width: 100px;
height: 100px;
color: #white;
position: absolute;
text-align: center;
background-color: #C60;
border: thin solid #333;
}
.one{
top: 90px;
left: 110px;
}
.two{
top: 90px;
left: 230px;
}
box{
width: 100px;
height: 100px;
color: #white;
position: absolute;
text-align: center;
background-color: #C60;
border: thin solid #333;
}
.one{
top: 90px;
left: 110px;
}
.two{
top: 90px;
left: 230px;
}
 container{
width: 440px;
height: 280px;
font-size: 20px;
margin: 0px auto;
position: relative;
background-color: #fc0;
}
.box{
width: 100px;
height: 100px;
color: white;
position: absolute;
text-align: center;
background-color: #C60;
border: thin solid #333;
}
.one{
top: 66px;
left: 146px;
}
.two{
top: 90px;
left: 170px;
}
.three{
top: 114px;
left: 194px;
}
container{
width: 440px;
height: 280px;
font-size: 20px;
margin: 0px auto;
position: relative;
background-color: #fc0;
}
.box{
width: 100px;
height: 100px;
color: white;
position: absolute;
text-align: center;
background-color: #C60;
border: thin solid #333;
}
.one{
top: 66px;
left: 146px;
}
.two{
top: 90px;
left: 170px;
}
.three{
top: 114px;
left: 194px;
}
