css — Div к низу родительского? Без position: absolute!
Есть примерно такой документ:
<div .Вообще-Отец>
<div .Отец>
<p>Бла бла, какой-то контент
<div .Спиногрыз>
</div>
</div>
<div .Отец>
<p>Бла бла, какой-то контент
<div .Спиногрыз>
</div>
</div>
</div>
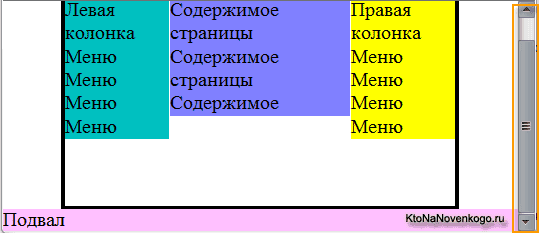
Нужно выровнять всех «спиногрызов» к низу «Отцов», но все не так просто. Отцы — flexbox элементы (чтобы имели одинаковую высоту всегда), и когда какому-то отцу привалило богатство в виде дополнительного контента, остальные отцы тоже увеличивают свою высоту и под «спиногрызами» остается свободное пространство — это не красиво.
Позиционирование абсолютное тоже не подойдет, потому что дизайн адаптивен и детишки меняют свою высоту непредсказуемо, т.е. я не знаю каким образом задать отступ снизу, чтобы дети не наползали на контент.
vertical-aling: bottom примененный к спиногрызам, почему-то тоже не дал результата.
Сделать это надо только силами css.
Подскажите, кто знает! Если необходимо, можно и уйти с flexbox на table-cell, без разницы, главное сделать
Вот скрин:
- css
- css3
Ну например дать «отцам» тоже display:flex
.absolute-parent {
border: 2px solid;
display: flex;
}
.parent:first-of-type {
height: 200px;
}
.parent:first-of-type p {
height: 120px;
}
.parent {
display: flex;
flex-direction: column;
justify-content: space-between;
}
.child {
height: 40px;
}<div>
<div>
<p>Бла бла, какой-то контент
<div>
дите
</div>
</div>
<div>
<p>Бла бла, какой-то контент
<div>
дите
</div>
</div>
</div>1
Зарегистрируйтесь или войдите
Регистрация через Google
Регистрация через Facebook
Регистрация через почту
Отправить без регистрации
Почта
Необходима, но никому не показывается
Отправить без регистрации
Почта
Необходима, но никому не показывается
Нажимая на кнопку «Отправить ответ», вы соглашаетесь с нашими пользовательским соглашением, политикой конфиденциальности и политикой о куки
позиционирование в CSS и HTML, relative, absolute, fixed, static, sticky
 Например, следующие инструкции:
Например, следующие инструкции:.element {
position: relative;
top: 10px;
}сместят элемент относительно своего исходного положения вниз на 10px.
Содержание
- Синтаксис
- Значения
- Координаты
- Абсолютное позиционирование
- Фиксированное позиционирование
- “Липкое” позиционирование
Синтаксис
position: static | absolute | relative | fixed | sticky | inheritСвойство может применяться вместе с указанием отступа от краев контейнера (левого, нижнего, правого, верхнего).
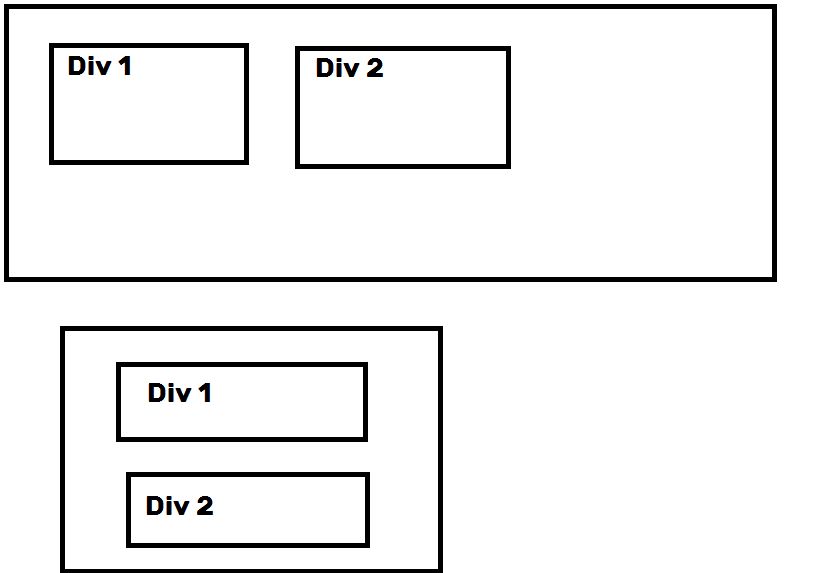
Например, создадим два контейнера, родительский (parent) – в синей рамке и дочерний (element) внутри него. Для дочернего элемента установим относительное позиционирование relative и сдвиги сверху и слева по 10px.
.element {
position: relative;
top: 10px;
left: 10px;
}Результат выполнения видно ниже.
See the Pen
position relative by Андрей (@adlibi)
on CodePen.
Значения
Свойство position может принимать следующие значения:
- static
- По умолчанию каждый элемент имеет положение
static, при котором он находится в обычном потоке страницы. Если установлено, то применениеleft,top,rightиbottomне имеет никакого воздействия. - absolute
- Элемент удаляется из потока документа, а другие блоки будут вести себя так, как будто его нет. Положение блока определяется значениями
top,right,bottom, иleft. Блок расположится как бы поверх всех элементов. Учтите, что на местоположение влияет значение свойстваpositionне равномstatic. Если такого не найдется, отсчет координат идет от документа.
- relative
- Позиционируется обычным образом, а затем смещается относительно своей позиции в соответствии со значениями
top,right,bottomиleft. Такое смещение не влияет на местоположение других элементов.
Такое смещение не влияет на местоположение других элементов. - fixed
- При указании этого значения элемент привязывается к точке на экране, указанной значениями
left,toprightиbottom, при этом блок не меняет своего положения при прокрутке документа. - sticky
- Экспериментальное свойство – элемент обрабатывается как имеющий относительное положение до тех пор, пока положение прокрутки области просмотра не достигнет указанного порога, после чего блок занимает фиксированное положение, в котором он и остается.
- inherit
- Это значение можно использовать, чтобы принудительно заставить наследовать значение позиционирования от его предка.
Координаты
Для сдвига можно использовать четыре координаты:
top– сдвиг от верхней границыbottom– сдвиг от нижней границыleft– сдвиг слеваright– сдвиг справа
Не будут работать одновременно указанные top и bottom, left и right. Нужно использовать только одну границу из каждой пары.
Нужно использовать только одну границу из каждой пары.
В качестве указания значений можно использовать принятые в CSS единицы измерения: px, em и т.п., а также проценты. Так, left: 10% сместит элемент на 10% его ширины вправо.
Возможны отрицательные координаты. При смещении часть элемента может оказаться за границей контейнера или документа.
Рассмотрим их работу подробнее на примерах.
Абсолютное позиционирование
Если дочерний элемент имеет абсолютное значение, то родительский будет вести себя так, как будто дочернего вообще нет. Элемент позиционируется относительно своего ближайшего предка, который не является static. Если такого не найдется, тогда он спозиционируется относительно страницы.
Создадим два блока. При этом для предка не будем устанавливать position, а для дочернего зададим:
div.element {
position: absolute;
left: 0;
right: 0;
bottom: 0;
}В результате видим, что элемент расположился относительно всего документа (прижался к его низу), а не своего предка.
See the Pen
position absolute 2 by Андрей (@adlibi)
on CodePen.
Таким образом для корректного положения нужно задать позиционирование для предка. Например:
.parent {
position: relative;
}Теперь свойства top, bottom, left, right соотносятся с предком и видно, как изменилось положение элемента – получилось прижать элемент к низу блока-родителя.
position absolute by Андрей (@adlibi)
on CodePen.
Кроме того:
- Ширина элемента с
position: absoluteустанавливается по содержимому. - Элемент получает свойство
display:block.
Фиксированное позиционирование
Значение fixed по воздействию похоже на абсолютное позиционирование. Оно поможет расположить элемент в любом месте документа, но это расположение не будет меняться при прокрутке документа. Посмотрите на поведение дочернего элемента на демонстрации ниже, на то, как при прокрутке он продолжает оставаться внизу страницы.
Оно поможет расположить элемент в любом месте документа, но это расположение не будет меняться при прокрутке документа. Посмотрите на поведение дочернего элемента на демонстрации ниже, на то, как при прокрутке он продолжает оставаться внизу страницы.
See the Pen e0e72fa57f387265fb7a3aa7a296d684 by CSS-Tricks (@css-tricks) on CodePen.
Для закрепления блока внизу экрана использовалось bottom, и точно также вы можете поднять его вверх используя свойство top.
При
position, установленном в значенияabsoluteилиfixed, свойствоdisplayпо умолчанию устанавливается вblock, аfloat— вnone.
“Липкое” позиционирование
Sticky можно перевести как “липкий”. Это некий компромисс между относительным и фиксированным значениями. На текущий момент это экспериментальное значение и не является частью официальной спецификации. Оно лишь частично поддерживается некоторыми браузерами. Поэтому, вероятно, пока не стоит использовать его на рабочих проектах.
На текущий момент это экспериментальное значение и не является частью официальной спецификации. Оно лишь частично поддерживается некоторыми браузерами. Поэтому, вероятно, пока не стоит использовать его на рабочих проектах.
Что оно делает? Позволяет позиционировать элемент относительно чего-либо в документе, а затем, когда пользователь прокручивает определенную точку в области просмотра, фиксирует положение элемента в этом месте, чтобы он оставался постоянно отображаемым, как фиксированный. Проще понять его работу взглянув на пример ниже.
Sticky элемент «прилипает» к своему ближайшему предку с прокруткой, созданной при overflow равном hidden, scroll, auto или overlay, даже если тот не является ближайшим фактически прокручивающим родителем.
Возьмем пример:
.element {
position: sticky; top: 30px;
}Здесь элемент будет располагаться относительно, пока при прокрутке области просмотра его положение не достигнет точки, в которой он будет находиться на расстоянии 30px от верха области просмотра. В этот момент он станет липким и остается в фиксированной позиции 30 пикселей вверху экрана.
В этот момент он станет липким и остается в фиксированной позиции 30 пикселей вверху экрана.
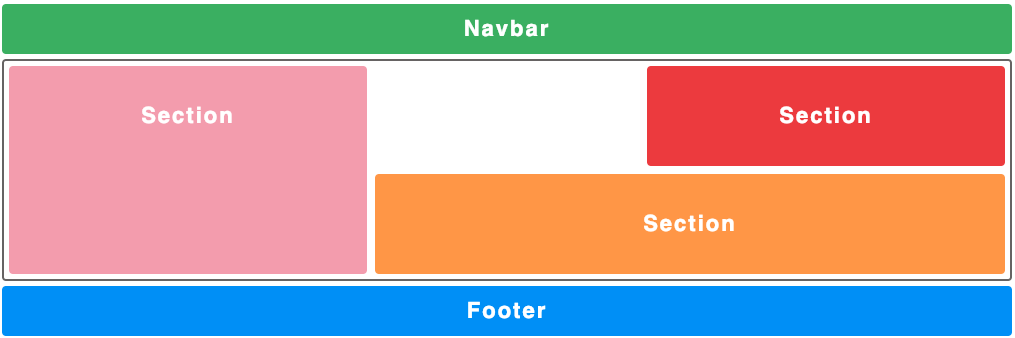
Следующий пример демонстрирует иллюстрирует момент, где первое меню навигации имеет относительное позиционирование по умолчанию, а второе меню настроено на закрепление в самом верху области просмотра. Этот пример будет работать в Chrome, Safari и Opera, а в остальных браузерах только если они уже доработали его поддержку.
See the Pen
position sticky by Андрей (@adlibi)
on CodePen.
html — CSS — Выровнять div по нижнему краю относительно его родительского div
спросил
Изменено 2 года, 6 месяцев назад
Просмотрено 2к раз
Я пытаюсь выровнять div # alignBottom1 и # alignBottom2 вниз, не удаляя float слева от родительского div и не используя абсолютную позицию или верхнее поле.
Как мне быть?
Это мой код:
#TotContainer {
высота: 900 пикселей;
}
#контейнер {
максимальная высота: 90%
}
.col-см-6 {
ширина: 50%;
плыть налево;
высота: 100%;
отступ: 10 пикселей;
}
.col-см-12 {
ширина: 100%;
плыть налево;
фон: желтый;
}
* {
-webkit-box-sizing: рамка-бокс;
-moz-box-sizing: рамка-бокс;
box-sizing: граница-коробка;
} <дел>
<дел>
XXXXXX
<дел>
Текст для выравнивания по нижнему краю 1
Текст для выравнивания по нижнему краю 2

 Такое смещение не влияет на местоположение других элементов.
Такое смещение не влияет на местоположение других элементов.
 col-см-6 {
ширина: 50%;
плыть налево;
высота: 100%;
отступ: 10 пикселей;
}
.col-sm-6: n-й ребенок (2) {
/* добавляем это */
дисплей: гибкий;
flex-направление: столбец;
выравнивание содержимого: flex-end;
/* добавление высоты к контейнеру для лучшей видимости эффекта */
высота: 80 пикселей;
}
.col-см-12 {
ширина: 100%;
плыть налево;
фон: желтый;
}
* {
-webkit-box-sizing: рамка-бокс;
-moz-box-sizing: рамка-бокс;
box-sizing: граница-коробка;
}
col-см-6 {
ширина: 50%;
плыть налево;
высота: 100%;
отступ: 10 пикселей;
}
.col-sm-6: n-й ребенок (2) {
/* добавляем это */
дисплей: гибкий;
flex-направление: столбец;
выравнивание содержимого: flex-end;
/* добавление высоты к контейнеру для лучшей видимости эффекта */
высота: 80 пикселей;
}
.col-см-12 {
ширина: 100%;
плыть налево;
фон: желтый;
}
* {
-webkit-box-sizing: рамка-бокс;
-moz-box-sizing: рамка-бокс;
box-sizing: граница-коробка;
} 

 valign {
дисплей: таблица;
ширина: 100%;
высота: 100%;
}
.valign > раздел {
отображение: таблица-ячейка;
ширина: 100%;
высота: 100%;
}
.valign.bottom > div {
вертикальное выравнивание: снизу;
}
valign {
дисплей: таблица;
ширина: 100%;
высота: 100%;
}
.valign > раздел {
отображение: таблица-ячейка;
ширина: 100%;
высота: 100%;
}
.valign.bottom > div {
вертикальное выравнивание: снизу;
}