Программы векторной графики — Комп граф
Программы векторной графики
В настоящее время создано множество пакетов иллюстративной графики, которые содержат простые в применении, развитые и мощные инструментальные средства векторной графики, предназначенной как для подготовки материалов к печати, так и для создания страниц в интернете.
Для создания графического объекта потребуется программа иллюстративной векторной графики. Качество и полезность средств векторной графики определяются главным образом возможностями масштабирования.
Пакеты векторной или иллюстративной графики всегда основывались на объектно-ориентированном подходе, позволяющем рисовать контуры объектов, а затем закрашивать их или заполнять узорами. Вы можете очень точно воспроизводить эти контуры, задавая любой размер, поскольку они формируются при помощи математической модели из точек и кривых, а не как растровые изображения — в виде сетки, заполненной прямоугольными пикселями.
К числу новых возможностей, обнаруженных нами в этой категории изделий, относится многоцветная градиентная закраска. Такие примитивы, как многоугольники, звезды и спирали, стали обычными атрибутами подобных пакетов. Связанные цвета позволяют заменить красный цвет розы желтым, изменив только базовый цвет; все связанные оттенки изменятся автоматически. Многослойные интерактивные цветные «диапозитивы» обеспечивают ранее недостижимую глубину, и вы можете преобразовывать векторные изображения в растровые в рамках векторного графического файла. Если вчерашние пакеты векторной графики позволяли только помещать растровое изображение в ваш файл, то с помощью современных программ можно встраивать представленные в растровой форме изображения, изменять их размеры и даже накладывать специальные эффекты и маски. Это облегчает процесс получения окончательного изображения средствами многослойной графики — объединением векторных и растровых файлов необходимым, для создания логотипов, печатных рекламных объявлений и картинок для Web.
Такие примитивы, как многоугольники, звезды и спирали, стали обычными атрибутами подобных пакетов. Связанные цвета позволяют заменить красный цвет розы желтым, изменив только базовый цвет; все связанные оттенки изменятся автоматически. Многослойные интерактивные цветные «диапозитивы» обеспечивают ранее недостижимую глубину, и вы можете преобразовывать векторные изображения в растровые в рамках векторного графического файла. Если вчерашние пакеты векторной графики позволяли только помещать растровое изображение в ваш файл, то с помощью современных программ можно встраивать представленные в растровой форме изображения, изменять их размеры и даже накладывать специальные эффекты и маски. Это облегчает процесс получения окончательного изображения средствами многослойной графики — объединением векторных и растровых файлов необходимым, для создания логотипов, печатных рекламных объявлений и картинок для Web.
Принципы, лежащие в основе последних пакетов, полностью меняют представления о векторной графике. CorelXara 1.5 реализует качественно новый подход к визуализации, располагает потрясающими средствами создания выходных файлов .GIF и JPEG и феноменально быстрым внешним модулем браузера для работы с векторной графикой. Пакет Expression 1.0 фирмы Fractal Design позволяет строить контуры из других сложных векторных графических изображений, предоставляя в распоряжение пользователя бесконечное разнообразие визуальных возможностей, недостижимое с помощью других программ.
CorelXara 1.5 реализует качественно новый подход к визуализации, располагает потрясающими средствами создания выходных файлов .GIF и JPEG и феноменально быстрым внешним модулем браузера для работы с векторной графикой. Пакет Expression 1.0 фирмы Fractal Design позволяет строить контуры из других сложных векторных графических изображений, предоставляя в распоряжение пользователя бесконечное разнообразие визуальных возможностей, недостижимое с помощью других программ.
В отличие от предназначенного для начинающих пользователей программного обеспечения настольных издательских систем или программ редактирования фотоизображений, где, как правило, содержатся наиболее часто используемые средства редактирования, графические пакеты для новичков обычно ориентированы на решение конкретных задач, например построение диаграмм или техническое черчение. Приобрести навыки свободного рисования кривых Безье трудно даже для профессионала; не менее сложно освоить и основные принципы машинного черчения, например изображение разрезов и сечений. Кроме того, многие начинающие пользователи не ощущают различий между растровой и векторной графикой и могут не знать, в каких случаях какими пакетами пользоваться. По этим причинам начинающие должны соизмерять свои задачи с возможностями программы и переходить к полнофункциональному пакету рисования, только когда будут готовы к этому.
Кроме того, многие начинающие пользователи не ощущают различий между растровой и векторной графикой и могут не знать, в каких случаях какими пакетами пользоваться. По этим причинам начинающие должны соизмерять свои задачи с возможностями программы и переходить к полнофункциональному пакету рисования, только когда будут готовы к этому.
В большинстве случаев для создания простых иллюстраций начинающим достаточно уметь работать с теми программными средствами, которые, возможно, у них уже имеются. Комплекты программ Microsoft, Corel и Lotus содержат инструменты рисования в своих модулях текстового процессора и презентационной графики, а также библиотеки клипартов. Кроме того, с помощью функций AutoShape можно создавать большое число стандартную форм и даже символов для построения диаграмм (которые могут отбрасывать тени или даже получаться с помощью «экструзии» и благодаря этому приобретать объемность), а галерея WordArt предоставляет интересные и цветные стили текста, которыми можно пользоваться для заголовков или ярлыков.
Для задач технического характера обратим внимание на такие программы построения диаграмм, как FlowCharter 7 фирмы Micrografx (http://www.micrografx.com) или Visio Professional 4.5 фирмы Visio Corp. (http://www.visio.com). Если же начать работать в области САПР, то существует несколько вполне доступных по ценам и возможностям пакетов, в том числе AutoCAD LT фирмы Autodesk (http://www.autodesk.com) или Design CAD фирмы ViaGrafx (http://www.viagrafx.com).
Чтобы подготовить чертежи для небольших строительных проектов, например реконструкции этапа дома или модернизации кухни, можно воспользоваться пакетами Planix и Draftix фирмы SoftDesk (http://www.softdesk.com), Visual Home фирмы Books That Work (www.btw.com) или 3D Home Architect, Edition 2 фирмы Broderbund Software (http://www.broderbund.com/3dhome).
Далее следует обзор наиболее известных редакторов векторной графики[2].
Corel Draw 8-9
Пакет CorelDraw всегда производит сильное впечатлени. В комплект фирма Corel включила множество программ, в том числе Corel Photo-Paint. Новый пакет располагает бесспорно самым мощным инструментарием среди всех программ обзора, а при этом по сравнению с предыдущей версией интерфейс стал проще, а инструментальные средства рисования и редактирования узлов — более гибкими (рис. 9). Однако что касается новые функций, в частности подготовки публикаций для Web, то здесь CorelDraw уступает CorelXara. Работа CorelDraw с цветами CMYK оставляет желать лучшего. Цвета файлов GIF и JPEG заметно отличались от цветов, выводимых для пробного отпечатка Matchprint, в то время как пакет FreeHand воспроизводил одинаковые цвета на экране, в файлах Web и на принтерах.
Новый пакет располагает бесспорно самым мощным инструментарием среди всех программ обзора, а при этом по сравнению с предыдущей версией интерфейс стал проще, а инструментальные средства рисования и редактирования узлов — более гибкими (рис. 9). Однако что касается новые функций, в частности подготовки публикаций для Web, то здесь CorelDraw уступает CorelXara. Работа CorelDraw с цветами CMYK оставляет желать лучшего. Цвета файлов GIF и JPEG заметно отличались от цветов, выводимых для пробного отпечатка Matchprint, в то время как пакет FreeHand воспроизводил одинаковые цвета на экране, в файлах Web и на принтерах.
Без затруднений.Художественные возможности оформления текста в CorelDraw безупречны, а принимаемые по умолчанию параметры для межбуквенных интервалов при размещении текста вдоль кривой не требуют настройки, исключающей наложение букв, — в отличие от Canvas и FreeHand. Инструмент «лупа» не имеет себе равных — он позволяет получить множество специальных эффектов, в том числе возможность увеличения только фрагмента изображения и автоматической настройки цветов текста в зависимости от цвета фона.
Можно вырезать изображения, накладывать цветные фильтры и придавали растровым изображениям вид изогнутой страницы, используя двух- и трехмерные эффекты и внешние модули PhotoShop. Когда вам нужно было редактировать пикселы, CorelDraw автоматически переключает вас на Corel Photo-Paint, где вы можете редактировать файл и сохранять его непосредственно в CorelDraw. Однако, помимо базовых возможностей масштабирования и средств динамического назначения размеров, CorelDraw не содержит специальных средств подготовки технических иллюстраций, подобных Smart Mouse в Canvas или копирования массивов в Designer.
Не так все гладко. Возможности реализовать модели CMYK — в этом отношении CorelDraw преследуют неудачи — все еще вызывают опасения, хотя программа теперь может работать с системой управления цветом Kodak CMS. Во-первых, для сохранения совместимости с предыдущими версиями CorelDraw нужно каждый раз при открывании CorelDraw в меню View отключать цветокоррекцию Kodak. Во-вторых, если ваши принтеры не входят в ограниченный список разрешенных для применения периферийных устройств, нет гарантии, что всегда найдется соответствующий групповой драйвер. CorelDraw экспортирует цвета так же, как они отображаются при отключенных средствах цветокоррекции, поэтому для получения хорошего изображения на странице Web, лучше всего выбрать режим супердискретизации при экспортировании растровых файлов. Программа просмотра Corel. CMX работает мучительно медленно, а файлы CMX по размеру больше, чем файлы CDR, с чем нельзя примириться при работе с Web. Barista — разработанный Corel формат на базе языка Java для отображения документов в Web — представляет собой перспективную технологию, но в настоящее время им лучше пользоваться только для простых документов.
CorelDraw экспортирует цвета так же, как они отображаются при отключенных средствах цветокоррекции, поэтому для получения хорошего изображения на странице Web, лучше всего выбрать режим супердискретизации при экспортировании растровых файлов. Программа просмотра Corel. CMX работает мучительно медленно, а файлы CMX по размеру больше, чем файлы CDR, с чем нельзя примириться при работе с Web. Barista — разработанный Corel формат на базе языка Java для отображения документов в Web — представляет собой перспективную технологию, но в настоящее время им лучше пользоваться только для простых документов.
Несмотря на мощный инструментарий, CorelDraw грешит отдельными недостатками. Широкий набор инструментальных средств делает CorelDraw исключительно удобным для рисования, но неестественный вид печатных страниц и страниц Web ограничивает возможности применения этого пакета. Если вы хотите получить от CorelDraw все, на что он способен, мы советуем подождать следующей версии, регулярно проверять Web-узел фирмы Corel на наличие новых редакций и начать с телефонного звонка в службу технической поддержки, чтобы убедиться в правильности настройки средств цветокоррекции.
Micrografx Designer 7
Micrografx Designer 7 — приятная в применении, хоть и не крупная программа, легко справившаяся с большинством тестов, — также заслуживает особого упоминания благодаря своим превосходным средствам для технических иллюстраций. Designer 7 наряду с FlowCharter 7 и Picture Publisher 7 образует ядро комплекта Micrografx Graphics Suite, представляет собой одну из наименее дорогих среди программ данного обзора. Инструментальные средства рисования пакета Designer — одни из самых простых для освоения и применения. Подобно CorelXara, в Designer не предусмотрено окно редактирования текста, что заставляет вас редактировать его постоянно в режиме полного соответствия WYSIWYG. Перемещения между слоями очень неудобны и хотя можно пользоваться несколькими страницами различного формата, для перемещения объектов между страницами требуется монтажный буфер.
Мощный инструментарий. Уникальное средство Reference Point дает возможность устанавливать ограничения на расстояни вдоль осей x и y и на величину угла поворота или принудительно размещать все объекты на определенном расстоянии от определенной точки. Designer 7 наделен множеством функций — таких, например, как итеративное смешение цветов, — отсутствующих в предыдущих версиях, но мы, тем не менее, обнаружили несколько серьезных недостатков. Привязка к направляющим осуществлялась только при изменении размеров объекта, но не при его перетаскивании.
Designer 7 наделен множеством функций — таких, например, как итеративное смешение цветов, — отсутствующих в предыдущих версиях, но мы, тем не менее, обнаружили несколько серьезных недостатков. Привязка к направляющим осуществлялась только при изменении размеров объекта, но не при его перетаскивании.
Однако в комплект поставки пакета Designer входят интересные растровые фильтры и эффекты и он позволил нам редактировать пикселы в Picture Publisher средствами технологии OLE. Designer формировал хорошие файлы GIF со смешением цветов, файлы GIF без смешении цветов с изображениями, напоминающими плетеные корзины, и аномальные файлы JPEG с изображениями, имеющими вид пузырьков. Designer позволяет также присоединять URL к объектам, чтобы использовать их вместе с внешним модулем браузера Micrografx QuickSilver 3. Отличительная особенность QuickSilver состоит в том, что вы можете назначать определенные свойства векторным графическим объектам. Designer 7 с помощью простого интерфейса позволяет легко справиться со многими типичными для офиса графическими работами, но принципиальные ограничении инструментальных средств и весьма скудные возможности для четырехцветной печати CMYK могут заставить профессиональных художников-графиков воздержаться от его приобретения. Но если вам необходимо мощное средство для технического черчения или вы хотите, работая в интерактивном режиме, размещать материалы на своих страницах Web, обходясь при этом без программирования, то возможно вам следует остановить свой выбор именно на этом пакете.
Но если вам необходимо мощное средство для технического черчения или вы хотите, работая в интерактивном режиме, размещать материалы на своих страницах Web, обходясь при этом без программирования, то возможно вам следует остановить свой выбор именно на этом пакете.
Adobe Illustrator 7
Фирма Adobe Systems представила, наконец, следующую версию своего пакета Adobe Illustrator 7.0. Новая версия — одна из самых дорогих среди автономных программ векторной графики, рассматриваемых в этом обзоре. По функциональным возможностям Illustrator сегодня настолько уступает пакету CorelDraw, не говоря уже о Macromedia FreeHand 7, что мы не стали бы рекомендовать этот пакет для профессиональных художников-графиков, до тех пор пока Adobe не выпустит его существенно модернизированную версию. На рисунке 10 представлено окно документы в данном редакторе.
Славное прошлое. Ветеран векторной графики — пакет Illustrator — когда-то представлял собой выдающееся достижение в этой области и послужил моделью, которая легла в основу всех представленных в данном обзоре программ. Но с тех пор в каждом новом продукте появлялось какое-нибудь усовершенствование. Например, Macromedia FreeHand лучше выполняет импортирование файлов EPS и AI и при этом обеспечивает высокую точность цветопередачи в формате CMYK, которой всегда отличался Illustrator. CorelDraw уже давно подняла планку, предусмотрев в своих пакетах градиентную закраску, истинные слои, булевы операции и специальные эффекты. Canvas 5 располагает средствами редактирования растровых изображений на уровне пикселов, а его рабочая область достигает почти 140 м2, в то время как для Illustrator эта область составляет всего 0,2 м2. Micrografx Designer предоставляет превосходный инструментарий для рисования, интегрируется с Windows и Microsoft Office и содержит средства для подготовки технических иллюстраций, а CorelXara обеспечивает истинную прозрачность для векторных объектов и возможность встраивания растровых изображений. В свою очередь Fractal Design Expression с помощью инструмента Skeletal Strokes позволяет получать самые необычные эффекты и видоизменять изображение.
Но с тех пор в каждом новом продукте появлялось какое-нибудь усовершенствование. Например, Macromedia FreeHand лучше выполняет импортирование файлов EPS и AI и при этом обеспечивает высокую точность цветопередачи в формате CMYK, которой всегда отличался Illustrator. CorelDraw уже давно подняла планку, предусмотрев в своих пакетах градиентную закраску, истинные слои, булевы операции и специальные эффекты. Canvas 5 располагает средствами редактирования растровых изображений на уровне пикселов, а его рабочая область достигает почти 140 м2, в то время как для Illustrator эта область составляет всего 0,2 м2. Micrografx Designer предоставляет превосходный инструментарий для рисования, интегрируется с Windows и Microsoft Office и содержит средства для подготовки технических иллюстраций, а CorelXara обеспечивает истинную прозрачность для векторных объектов и возможность встраивания растровых изображений. В свою очередь Fractal Design Expression с помощью инструмента Skeletal Strokes позволяет получать самые необычные эффекты и видоизменять изображение.
К сожалению, сравнительно ограниченный набор средств пакета Illustrator не означает, что он прост в применении.Подсчитано, что для градиентная закраска изображения радуги, требующая 5 щелчков мышью в CorelDraw, в случае пакета Illustrator потребует 67 щелчков, поскольку вам придется создавать переходы для каждой пары основных цветов.
Базовый инструментарий. Illustrator не позволяет экспортировать файлы .GIF и JPEG дл использования в Web. И хотя качество цветной печати остается самой сильной стороной пакета Illustrator, возможности обработки цветов CMYK в FreeHand понравится вам ничуть не меньше (кроме того, одна и та же версия FreeHand может работать в среде как дл Windows, так и Mac). Нужно помнить также о проблемах, возникающих при применении Illustrator с графическими платами на основе S3 (Adobe предупреждает пользователей об этом). Illustrator, в свое время проложивший путь остальным графическим пакетам, сегодня отошел на второй план. До тех пор пока Adobe серьезно не переделает его, мы рекомендуем поискать какой-нибудь другой пакет. Если же вы все еще работаете в Illustrator и созданными с его помощью файлами, рассмотрите FreeHand в качестве альтернативы.
Если же вы все еще работаете в Illustrator и созданными с его помощью файлами, рассмотрите FreeHand в качестве альтернативы.
Macromedia FreeHand 7
Пакет Macromedia FreeHand 7 поражает безупречным качеством вывода на экран и четырехцветной печати CMYK и наличием нескольких форматов для Web. Поскольку FreeHand всегда отображает цвета так же, как они будут выглядеть при печати, эта программа была единственной в нашем обзоре, не допускавшей создание или назначение цветов, которые при печати сильно отличались бы от соответствующих цветов на экране. В списке цветов FreeHand указываются только те цвета, которые были использованы или созданы вами. Программа позволяет отбирать цвета из нескольких библиотек, в том числе Pantone и Hexachrome для печати, и из палитры Web, оптимизированной как для Mac, так и PC.
Инструментарий FreeHand для рисования и работы с текстом отвечает необходимым требованиям, но несколько ограничен. В интерфейсе FreeHand отдано предпочтение редактированию узлов, а не редактированию объекта в целом. Каждая из операций масштабирования, поворота, зеркального отображения и деформации — выполняемые в CorelDraw манипуляциями в рабочем окне объекта — требует отдельного инструмента из набора инструментари FreeHand. При выборе объекта его точки (узлы) всегда доступны для непосредственного редактирования, но это означает, что вы видите узлы и траектории объекта, а не его «законченный» вид.
Каждая из операций масштабирования, поворота, зеркального отображения и деформации — выполняемые в CorelDraw манипуляциями в рабочем окне объекта — требует отдельного инструмента из набора инструментари FreeHand. При выборе объекта его точки (узлы) всегда доступны для непосредственного редактирования, но это означает, что вы видите узлы и траектории объекта, а не его «законченный» вид.
Corel Xara 1.5
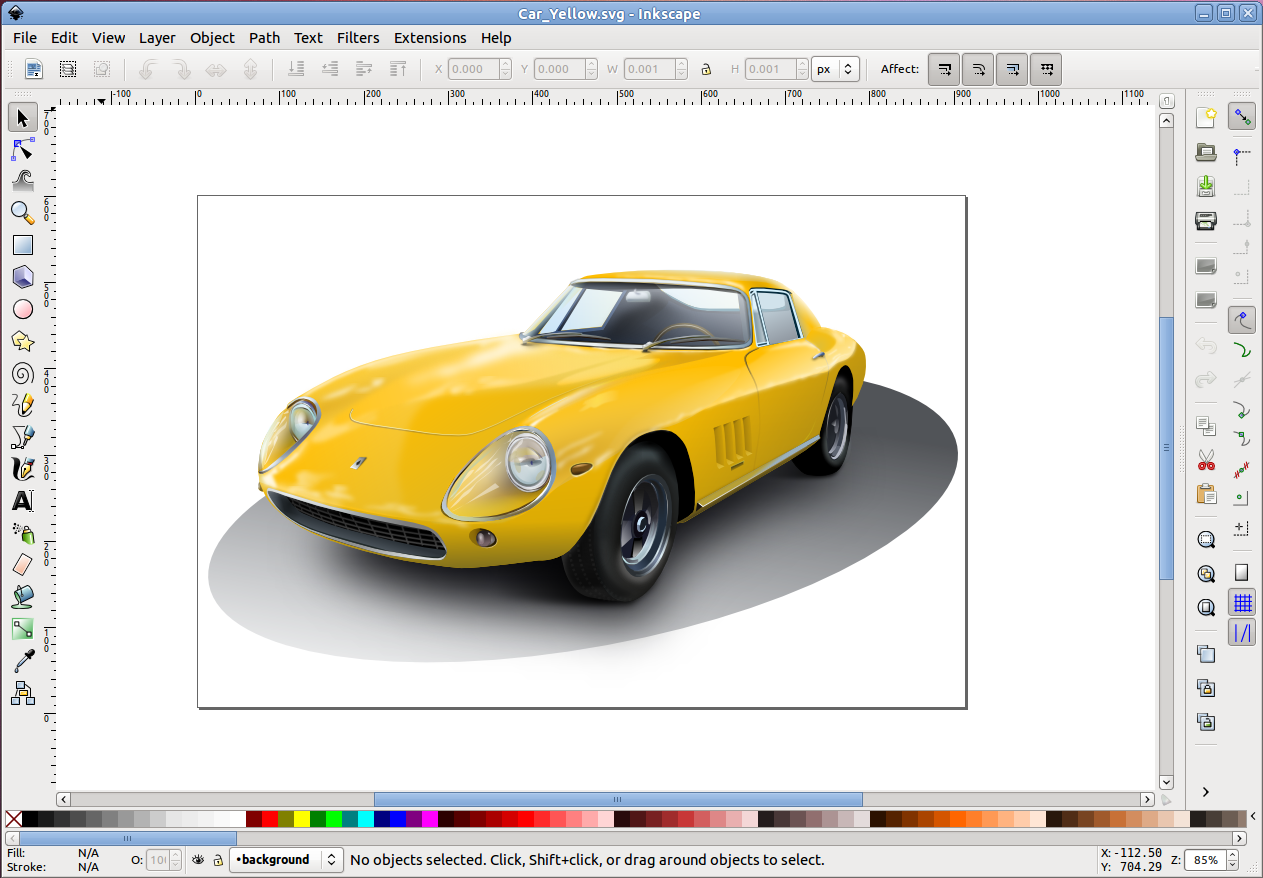
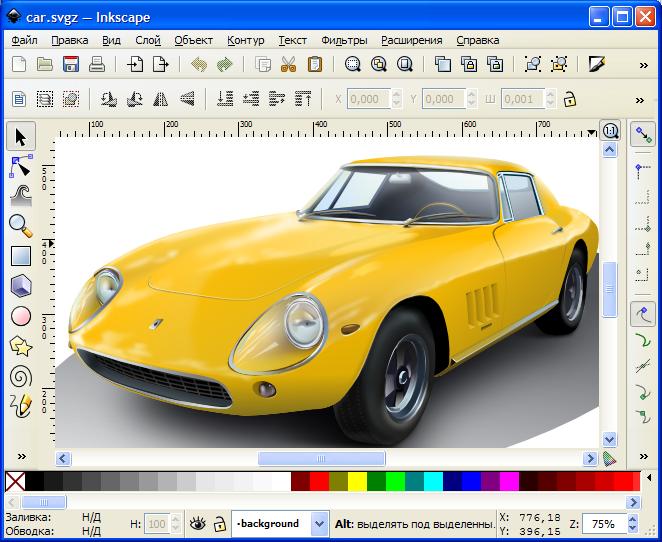
Работать с CorelXara — все равно что сидеть за рулем элегантного красного «Феррари» с откидным верхом в красивом весеннем парке. Простой и ясный интерфейс CorelXara прежде всего вызовет у вас вопрос: почему считается, что пользоваться пакетами иллюстративной графики очень сложно?
CorelXara 1.5 — одна из рассматриваемых в данном обзоре программ нового поколения. Она служит в первую очередь для создания графического изображения на странице за один раз и формирования блока текста за один раз. Программа позволяет выполнять с рисунками, градиентным заполнением, изображениями и диапозитивами такие действия, о которых вы могли только мечтать. Хотя Corel рекламирует CorelXara 1.5 как дополнение к CorelDraw 7 для создания графики Web, по существу благодаря высокой производительности, средствам для работы с Web и специализированному инструментарию CorelXara превосходит CorelDraw во многих отношениях.
Хотя Corel рекламирует CorelXara 1.5 как дополнение к CorelDraw 7 для создания графики Web, по существу благодаря высокой производительности, средствам для работы с Web и специализированному инструментарию CorelXara превосходит CorelDraw во многих отношениях.
Благодаря возможностям масштабирования векторной графики и текстурам растровых изображений двумерные объекты начинают все более напоминать трехмерные. Нарисуйте объект. Наложите текстуру (растровое изображение) или закрасьте его (материал). Определите уровень прозрачности. Затем переместите изображение и отредактируйте по своему вкусу.
Что стоит за внешней простотой. Интерфейс CorelXara элегантен и прост. Пиктограммы в верхнем ряду обеспечивают доступ к полноцветным визуальным наборам цветов, заполнений, штриховок, растровых изображений, шрифтов и графических вставок (клипартов).
CorelXara облегчает управление цветом путем создании семейств связанных оттенков. Измените основной цвет с синего на зеленый, и ваш объект изменит всю гамму оттенков. Заметьте, что CorelXara не содержит специальных инструментальных средств для технических иллюстраций и, кроме того, вы должны самостоятельно вводить текст, поскольку в CorelXara не предусмотрены фильтры импорта для программ обработки текста. Тем не менее эта программа была единственной из рассмотренных в обзоре, которая позволяла размещать несколько строк текста вдоль одной криволинейной направляющей, а ее коллекция шрифтов не только содержит их названия, но и показывает гарнитуры.
Заметьте, что CorelXara не содержит специальных инструментальных средств для технических иллюстраций и, кроме того, вы должны самостоятельно вводить текст, поскольку в CorelXara не предусмотрены фильтры импорта для программ обработки текста. Тем не менее эта программа была единственной из рассмотренных в обзоре, которая позволяла размещать несколько строк текста вдоль одной криволинейной направляющей, а ее коллекция шрифтов не только содержит их названия, но и показывает гарнитуры.
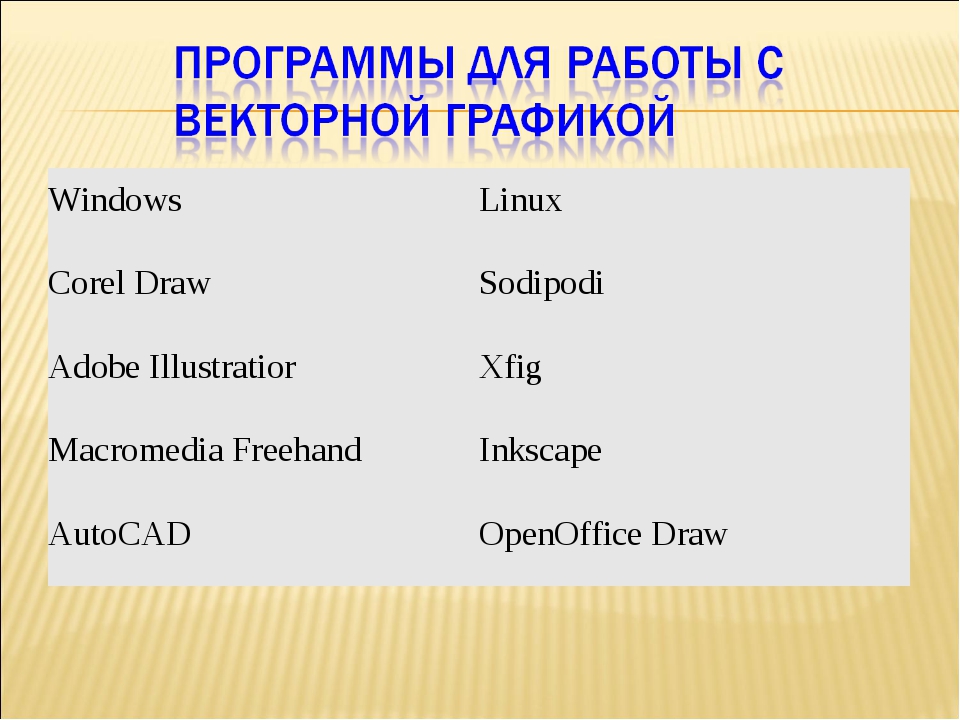
Предлагаем сводную таблицу основных характеристик наиболее популярных программ для работы с векторной графикой:
Чудеса для Web. Самое мощное на сегодня инструментальное средство для графики Web — внешний модуль CorelXara для Netscape Navigator и Microsoft Internet Explorer — позволяет непосредственно из браузера увеличивать масштаб изображение до 25 000%. Благодаря компактности файла и высокой производительности перед векторной графикой открываются блестящие перспективы в области разработки страниц Web.
CorelXara может далеко не все, но в некоторых отношениях эта программа не имеет себе равных. Если вы готовите сложные оригинал-макеты, если только начинаете пользоваться пакетами для рисования или любите работать с прозрачными слоями, CorelXara станет хорошим дополнением к вашему комплекту инструментов.
Категория художественная иллюстрация характеризует многообразие и универсальность инструментальных средств рисования. Кроме того, программные продукты должны быть способны точно импортировать и экспортировать разнообразные типы файлов.
Категория техническая иллюстрация отражает, насколько точно инструментарий программы помогает вам создавать и размещать объекты с помощью цифрового ввода, формирования матриц и ограничений.
Категория цветная печать отражает программные возможности согласования цветов и качество получаемых отпечатков. Программы иллюстративной графики должны определять участки смыкания пар цветов, выполнять преобразования специальных цветов (spot color) в составные цвета (process color) и точное цветоделение.
Категория подготовка страниц Web характеризует, насколько хорошо программа формирует содержимое для страниц Web.
Графические редакторы векторные и растровые
Графические редакторы предназначены для обработки на компьютере графических изображений. Способы редактирования изображений существенно зависят от способов кодирования изображения в компьютере.
Способ кодирования информации с помощью последовательности байт называют форматом. Графический формат — это способ записи графической информации. Все графические форматы подразделяются на растровые и векторные.
Растровый формат характеризуется тем, что все изображение по вертикали и горизонтали разбивается на достаточно мелкие прямоугольники — так называемые элементы изображения, или пикселы (от английского pixel — picture element).
В файле, содержащем растровую графику, хранится информация о цвете каждого пиксела данного изображения. Размер изображения, хранящегося в файле, задается в виде числа пикселов по горизонтали и вертикали.
Размер изображения, хранящегося в файле, задается в виде числа пикселов по горизонтали и вертикали.
Кроме размера изображения, важной является информация о количестве цветов, закодированных в файле. Цвет каждого пиксела кодируется определенным числом бит. В зависимости от того, сколько бит отведено для цвета каждого пиксела, возможно кодирование различного числа цветов. Если для кодировки отвести лишь один бит, то каждый пиксел может быть либо белым (значение 1), либо черным (значение 0). Такое изображение называют монохромным. Если для кодировки отвести четыре бита, то можно закодировать 24= 16 различных цветов, отвечающих комбинациям бит от 0000 до 1111. Если отвести 8 бит — то такой рисунок может содержать 28 = 256 различных цветов. 16 бит — 2
Способ разделения цвета на составляющие компоненты называется цветовой моделью. В компьютерной графике применяются три цветовые модели: RGB, CMYK и HSB.
Наиболее распространенным способом кодирования цвета является модель
В векторном формате рисунок представляется в виде комбинации простых геометрических фигур — точек, отрезков прямых и кривых, окружностей, прямоугольников и т. п. При этом для полного описания рисунка необходимо знать вид и базовые координаты каждой фигуры, например координаты двух концов отрезка, координаты центра и диаметр окружности и т. д.
Этот способ кодирования идеально подходит для рисунков, которые легко представить в виде комбинации простейших фигур, например для технических чертежей.
Кроме того, описание цветовых характеристик почти не увеличивает размер файла. Объекты векторной графики легко трансформируются и модифицируются, что не оказывает практически никакого влияния на качество изображения. Масштабирование, поворот, искривление могут быть сведены к элементарным преобразованиям над векторами.
Графические редакторы, предназначенные для работы с растровыми изображениями, называются растровыми редакторами. Наиболее распространены такие редакторы, как Adobe Photoshop, Microsoft Paint, входящий в состав Windows.
Для работы с векторными изображениями предназначены векторные редакторы. Среди них популярны Corel Draw, Adobe Illustrator, 3-D Max и другие.
графический редактор, работа в программе, веб-дизайн, видео книги
Программа CorelDraw
CorelDraw имеет интуитивно понятный интерфейс и большой набор инструментов обучения, позволяющий быстро освоить работу в программе, следовательно, идеально подходит начинающим. В состав векторного редактора входит рабочее пространство Adobe Illustrator, помогающее тем, кто знаком с этой программой, быстрее адаптироваться и осваивать работу в CorelDraw в знакомой среде (правда, мило?!).
В новой версии программы
 Появилась возможность использования временных направляющих, что позволяет ускорить размещение объектов на странице.
Появилась возможность использования временных направляющих, что позволяет ускорить размещение объектов на странице.Инструмент PowerClip в программе CorelDraw X6 позволяет, используя пустые рамки, увидеть возможные варианты дизайна. Предварительный просмотр макета перед добавлением контента — удобная функция, а форму рамок можно изменять как угодно:
Работа со шрифтами и текстом — новая поддержка расширенной типографики OpenType и возможность вставки шаблонного текста, позволяющая предварительно оценить внешний вид страницы. В версии CorelDraw X6 появились новые инструменты: Воронка, Мастихин, Притягивание и Отталкивание для работы с векторными объектами.
Усовершенствована работа со стилями и наборами стилей. Улучшена совместимость с широко используемыми форматами файлов и поддержка импорта-экспорта для файлов программ, входящих в семейство Adobe: Photoshop, Illustrator, Acrobat и MS Publisher.
Пакет программ CorelDraw Graphics Suite X6 поддерживает 64-разрядные и многоядерные процессоры. В CorelDraw X5 реализованы функции, разработанные специально для создания веб-графики: возможность использовать режим пиксельного просмотра до размещения графики в Интернете с инструментом корректировки параметров изображения.
Обучающие уроки по векторной графике
Основы векторной графики в Adobe Illustrator
2018 | Автор: Вероника Полякова
При любом увеличении векторных изображений, в отличие от растровых, они не теряют качества, и они «лёгкие». Самые популярные векторные форматы — SVG и AI. Векторная графика — это логотипы, иконки, иллюстрации, чертежи. Где их делают? Конечно в редакторе Adobe Illustrator. Смотрите чёткие и понятные уроки по основам векторной графики и основам работы в Adobe Illustrator. Практические навыки + минимум теории.
Страница уроков
Основы работы в CorelDraw
2016 | MP4 | Автор: Яна Грищева
Несколько практических уроков по созданию интересных объектов, которые помогут понять основы векторной иллюстрации. Видео содержит подробное описание используемых инструментов, что позволяет на практике освоить рабочую среду и интерфейс CorelDraw. Уроки демонстрируют массу полезных приемов по использованию всевозможных эффектов, заложенных в программе. Видео уроки предназначены для начинающих.
Страница уроков
CorelDraw для иллюстратора
2016 | MP4 | Автор: Я. Грищева, Б. Поташник
Онлайн тренинг по эффективному использованию программы CorelDraw. Вы научитесь создавать профессиональных векторные иллюстрации всех типов, используемых в полиграфии и веб-дизайне. Гибкий график обучения, которое строится по методике постепенного усложнения до стопроцентного результата. По окончанию обучения выдаётся сертификат, а ваше портфолио будет содержать 25-30 готовых работ для демонстрации заказчикам. Обучение платное.
Гибкий график обучения, которое строится по методике постепенного усложнения до стопроцентного результата. По окончанию обучения выдаётся сертификат, а ваше портфолио будет содержать 25-30 готовых работ для демонстрации заказчикам. Обучение платное.
Запись на тренинг
Видеокурс по работе в CorelDraw для начинающих
2014 | MP4 | Автор: А. Петров
Видеокурс содержит полсотни уроков по работе в CorelDraw. Начинающие смогут не только освоить программу, но и уверенно работать в ее среде, хорошо зная инструменты редактора. Кроме изучения средств CorelDraw, видеокурс содержит полезные сведения о компьютерной графике, графических форматах, конвертации файлов. Начинающим вебмастерам пригодится коллекция векторной графики, которая прилагается к этому бесплатному видеокурсу. А ещё Вы получите мини-книгу по настройке программы, которая сделает работу в CorelDraw удобной и повысит её производительность.
Страница курса
Поделиться с друзьями:
Выбираем программу для работы с графикой и видео
Основной инструмент работника любой креативной профессии — не компьютер или ноутбук, а программы. Даже мощное железо бесполезно, если вы делаете свою работу в программе, которая для этого не предназначена.
И это закономерная проблема. У одной только компании Adobe больше пятидесяти продуктов для графики и видео — сложно не запутаться в таком ассортименте. Поэтому сегодня мы рассмотрим самый популярные программы и разберемся, в каких сферах и для каких задач они подходят больше всего.
Все продукты компании Adobe входят в программу Adobe Value Incentive Plan (VIP) — это простой и выгодный план, с помощью которого можно использовать облачный сервис Creative Cloud в рамках всей организации.
Программы от Adobe вообще отличаются глубокой интеграцией друг в друга. Например, все продумано так, что пользователю было комфортно перенести изображение из Photoshop в After Effects, добавить там видеоэффектов и импортировать результат в Premiere для финального монтажа.
Например, все продумано так, что пользователю было комфортно перенести изображение из Photoshop в After Effects, добавить там видеоэффектов и импортировать результат в Premiere для финального монтажа.
Графический редактор Adobe Photoshop
Adobe Photoshop CC 2019 Release — это самый известный и распространенный продукт компании Adobe.
В целом, Photoshop предназначен для редактирования фотографий, манипуляций с цифровыми изображениями и создания графики высокого качества. Сейчас Photoshop стал неотъемлемой частью работы полиграфистов, дизайнеров, фотографов, мультипликаторов, архитекторов и представителей других творческих профессий.
Photoshop поддерживает все основные графические форматы файлов и полноценную работу графических планшетов. У него достаточно широкий функционал, который можно расширить еще больше с помощью плагинов.
Из всех редакторов, рассмотренных в этой статье, Photoshop — самый универсальный. У него огромный спектр использования: можно улучшать качество снимков, собирать коллажи, заниматься ретушью, редактировать чертежи и эскизы, работать со шрифтами, 2D и 3D-моделями.
Видеоредактор Adobe Premiere
Adobe Premiere Pro CC 2019 Release – это универсальная программа для видеомонтажа и постобработки отснятого видеоматерилала. Это программа для продвинутых специалистов по видеомонтажу, которая применяется в том числе в киноиндустрии и на телевидении.
Обычно перед монтажером встает выбор программы: Adobe Premiere или Sony Vegas? Sony Vegas больше подходит начинающим: у нее более простой функционал и меньше требования к производительности компьютера. Для продвинутых пользователей Adobe Premiere подходит больше.
У Adobe Premiere максимально удобный и интуитивно понятный интерфейс, продуманная функция тримминга с помощью мышки и клавиатуры, поддержка множества горячих клавиш. Еще один дополнительный плюс — удобство работы с аудио с помощью Audio Clip Mixer.
Видеоредактор Adobe After Effects
Adobe After Effects CC 2019 Release — еще одна программа для редактирования видео.
Если Premiere больше заточен под монтаж, то After Effects скорее предназначен для создания и применений видеоэффектов. Сделанная в этой программе графика чаще всего используется при создании рекламных роликов, музыкальных клипов и титров, а также в производстве анимации для web-сайтов и телевидения.
Редактор для анимации Adobe Animate
Раньше Adobe Animate CC 2019 Release назывался Adobe Flash Professional, Macromedia Flash и FutureSplash Animator.
Это программа для создания векторной графики, мультимедиа и анимации. Созданная с этой программе графика затем может использоваться на телевидении, в онлайн-видео, на веб-сайтах, в приложениях и видеоиграх.
Программа также поддерживает растровую графику, форматированный текст, встраивание аудио и видео, а также скрипты ActionScript. Поддерживаемые форматы файлов — HTML5, WebGL, SVG, Flash Player (SWF) и Adobe AIR.
Редактор векторной графики Adobe Illustrator
Adobe Illustrator CC 2019 Release широко используется дизайнерами при работе с цифровой графикой, иллюстрациями и макетами для печати. Illustrator используется при разработке печатных материалов, наружной рекламы, интернет-контента, интерактивных средств, видеороликов и даже мобильных приложений.
Изначально Adobe Illustrator использовался только как редактор векторной графики, но со временем дизайнеры нашли ему более широкое применение. Он особенно удобен для быстрой разметки страницы с логотипом и графикой — например, для простого одностраничного документа.
У программы интуитивно понятный интерфейс, а также широкий набор инструментов для рисования и управления цветом и текстом.
Редактор для верстки Adobe InDesign
Adobe InDesign CC 2019 Release — это самый популярный продукт для полиграфической верстки.
В InDesign есть множество инструментов для работы с текстом и графикой, можно отдельно управлять каждой страницей, шаблонами и стилями. Чаще всего это ПО используют для верстки для бумаги: рекламных модулей, визиток и даже полноценных журналов и газет. Со временем многие дизайнеры перенесли опыт бумажной верстки и в веб-дизайн — теперь эту программу используют и для создания дизайна сайта.
Еще одно преимущество InDesign — профессиональная подготовка файла к печати и возможность все тщательно проверить еще до печати. Специально для InDesign написано множество полезных плагинов и скриптов для автоматизации.
Текстовый редактор Adobe InCopy
Adobe InCopy CC 2019 Release — это еще один продукт компании Adobe. Это профессиональный текстовый процессор, который можно использовать совместно с программой Adobe InDesign.
Текстовый редактор Adobe InCopy удобен тем, что позволяет изменять текст, не затрагивая макет страницы. Таким образом, автор, редактор или корректор работает над текстом, а дизайнер — над внешним видом страницы, и специалисты разных профилей при этом не мешают друг другу. Если в вашем офисе настроена локальная сеть, то над документом можно работать одновременно.
HTML-редактор Adobe Dreamweaver
Adobe Dreamweaver CC 2019 Release – это HTML-редактор от компании Adobe. Ключевая его особенность — поддержка режима What You See Is What You Get: то, что вы видите во время работы, максимально похоже на финальный результат. Если вы внесли изменения на html-страницу, то вам нужно обновить ее, чтобы увидеть результат. В свою очередь, в Dreamweaver все изменения видны сразу, без обновления страницы — это экономит массу времени.
Dreamweaver полностью поддерживает HTML5, Java-скрипты, WordPress и Joomla: изменения вносятся в код сайта, что хорошо сказывается на оптимизации.
Аудиоредактор Adobe Audition
Следующий продукт — это аудиоредактор Adobe Audition CC Second Edition, который поддерживает интеграцию с Adobe Premiere и другими программами Adobe.
Эта программа позволяет работать с аудиоматериалами с помощью множества инструментов и функций, а также дополнительных онлайн-услуг. Из интересных функций Adobe Audition можно отметить средство для удаления звука из любого файла, которому для работы достаточно проанализировать небольшой образец.
Стоковая библиотека Adobe Stock
Adobe Stock Small и Adobe Stock Large — это новая служба от компании Adobe, которая предоставляет доступ к огромному количеству высококачественных бесплатных фотографий, векторных объектов, иллюстраций, шаблонов и трехмерных ресурсов. Всего в базе Adobe Stock более 90 миллионов объектов.
При покупке эта служба встраивается в программы Adobe для настольных ПК: например, в Photoshop, Illustrator и InDesign. С помощью Adobe Stock можно искать бесплатные ресурсы, добавлять изображения в Creative Cloud Libraries.
Редактор векторной графики CorelDRAW
Corel DRAW — это мощный графический редактор для работы с векторной графикой и трехмерного моделирования. Этот продукт не относится к линейке компании Adobe, но активно используется в работе с графикой.
С первого взгляда CorelDraw похож на Photoshop. Обе программы — графическое редакторы, но предназначение у них разное.
Photoshop предназначен для работы с растровой графикой: информация об изображении меняется и хранится в пикселях, что позволяет добиться детализированного изображения. Все фотографии также являются растровыми изображениями. Минус растровой графики в том, что при увеличении пропадает четкость и появляется пикселизация.
Corel Draw, напротив, предназначен для векторной графики — цифровых изображений, состоящих не из пикселей. С помощью векторной графики невозможно добиться высокой детализации, но зато изображение можно увеличивать без потери качества. Выше мы уже упоминали другой редактор векторной графики — Adobe Illustrator.
В пакет CorelDraw дополнительно входят такие приложения и утилиты, как:
— текстовый процессор WordPerfect 3.5;
— CorelDream 3D 6 для моделирования и рендеринга;
— CorelArtisan 6 для рисования и редактирование графики;
— генератор текстур CorelTexture.
Лицензия на CorelDraw приобретается в формате подписки на двенадцать месяцев с правом пользования на одном устройстве: Corel CorelDRAW Graphics Suite SU в русской версии и Corel CorelDRAW Graphics Suite X8 в английской версии.
Также доступны Corel CorelDRAW Graphics Suite 2019, Corel CorelDRAW Technical Suite 2019 и Corel PaintShop Pro 2020 Corporate Edition с неограниченным сроком действия в русской версии с лицензией на одно устройство.
Все лицензии предназначены для коммерческого использования.
Всего компания Adobe выпустила более пятидесяти программ и мобильных приложений для работы с видео и графикой. Коротко и лаконично обо всех из них рассказано в этом видео (в настройках можно включить русские субтитры)
App Store: Конвертер векторной графики
Конвертируйте файлы практически во все основные форматы векторной графики и изображений!
Конвертер векторной графики может конвертировать практически любое изображение, фото или вектор в:
SVG, EPS, ICO, PNG, PDF, PS, JPG, EMF, WMF, BMP, TIFF, WEBP или DXF!
1. Выберите исходный файл (или опубликуйте его из другого приложения)
2. Выберите выходной формат
3. Конвертируйте! Это займет всего несколько секунд
4. Поделитесь файлом или откройте его в Фото, редакторах изображений, Illustrator или других приложениях!
Просматривайте все ваши конвертированные файлы через файловый браузер приложения и приложение \Файлы\»» в iOS 11. После конвертации вы можете просмотреть файл и легко открыть его в другом приложении, например, в редакторе документов по вашему выбору. Также вы всегда можете копировать все конвертированные файлы на ваш компьютер с помощью функции общего доступа к файлам в iTunes.
Обычно конвертация занимает меньше 15 секунд!
Среди поддерживаемых входных форматов:
jpg, png, bmp, gif, ico, svg, eps, pdf, doc, docx, webp, psd, ps, heic, raw, xps, ai, cdr и другие!
Поддерживаемые выходные форматы:
svg, esp, ico, png, pdf, ps, jpg, emf, wmf, bmp, tiff, webp, dxf
Конвертация производится на безопасном облачном сервере, что делает процесс проще, быстрее и гораздо экономичнее для батареи. Для использования этого приложения вам понадобится подключение к Интернету. Файлы удаляются с сервера сразу же после конвертации. Хотя файлы удаляются сразу после конвертации или отмены, вы соглашаетесь, что ваши файлы будут отправлены через Интернет из приложения на сервер для конвертации.
This app includes an optional auto-renewable subscription (Premium Pass): 7 day free trial, with an auto-renewable monthly charge after that (prices vary based on country). Payment will be charged to your iTunes account at confirmation of purchase and will automatically renew (at the duration/price selected) unless auto-renew is turned off at least 24 hrs before the end of the current period. Account will be charged for renewal within 24-hours prior to the end of the current period. Current subscription may not be cancelled during the active subscription period; however, you can manage your subscription and/or turn off auto-renewal by visiting your iTunes Account Settings after purchase. Any unused portion of the free one week initial period will be forfeited when you purchase a subscription.Privacy Policy & Terms of Use: https://smoothmobile.freshdesk.com/solution/articles/9000140130-privacy-policy-and-terms-of-use
Лучшие графические редакторы | Альянс Свободных Предпринимателей
Если раньше вопрос о том, какой графический редактор лучше, волновал только фотографов и дизайнеров, то сегодня, с развитием визульной сети Instagram, этот вопрос актуален для каждого блогера и предпринимателя, который развивает свой проект с помощью интернета.
Все графические редакторы можно разделить на две основных группы — векторные и растровые. Векторные графические редакторы используются в профессиональных целях в полиграфии для создания и обработки журнальных изображений, для печати баннеров, логотипов. Эти редакторы используют профессиональные художники, которые применяют специальные планшеты, облегчающие рисование.
Особенность векторных изображений состоит в том, что они составлены из различных линий и кривых. К этим графическим редакторам относятся Corel Draw и Adobe Illustrator.
Растровые редакторы работают с изображениями, составленными из различных точек, пикселей. Сегодня наиболее распространен пиксельный формат изображений, поэтому эти редакторы наиболее популярны. Растровые фоторедакторы не так хорошо подходят для создания рисунков, хотя основные функции здесь тоже есть. Они больше подходят для того, чтобы подкорректировать изображение — перевести из черно-белого в цветное, удалить личшнее с изображения, повысить яркость и контрастность.
Давайте рассмотрим их.
- Adobe Photoshop — самая мощная программа, которой пользуются все фотографы, дизайнеры, художники. Благодаря наличию различных функций, программа позволяет улучшать качество любого изображения, работая в разных цветовых пространствах и используя кривые. Так же разработчики предлагают дополнительные плагины, позволяющие создавать художественные изображения и ускорящие работу обычных пользователей, ведь не нужно придумывать, как нарисовать солнце, можно быстро добавлять специальные эффекты благодаря плагинам. Photoshop — программа, которая дает множество возможностей для улучшения снимков.
- Adobe Lightroom. Этот графический редактор идеально подходит для свето- и цветокоррекции изображений RAW формата. Но также можно работать с изображениями в формате JPEG. Фотографы используют Lightroom для серийной обработки свадебных фотографий. В программу можно загружать пресеты (готовые настройки) для коррекции фотографий, и за пару нажатий на кнопки обработать целую серию изображений.
- Paint.NET Если для вас сложен Adobe Photoshop, а стандартный Paint от Microsoft слишком прост, то эта программа станет для вас золотой серединой. Работа в этом графическом редакторе проста и интуитивно понятна, к тому же интерфейс на русском языке. Среди преимуществ этой программы можно выделить такие как бесплатная лицензия, наличие разнообразных эффектов — размытие, шум, удаление эффекта красных глаз, стилизация, узоры. Также здесь есть инструменты для работы с векторной графикой и поддержка различных плагинов. К недостаткам можно отнести отсутствие возможности профессиональной обработки изображений.
- Movavi Photo Editor — продвинутый графический редактор, позволяющий творить чудеса с вашими снимками. К возможностям можно отнести сохранение изображений во всех актуальных форматах, регулировку яркости, насыщенности, баланса белого, удаление лишних объектов с изображения и замену фона, настройку экспозиции (освещения), ретушь, добавление текста, просмотр фотографии «до и после».
- Gimp — это бесплатный фоторедактор, в основном он используется для ретуши фотографий, создания логотипов своими руками и позиционируется как альтернатива платным программам.
Таким образом, из этого списка можно найти наиболее подходящий графический фоторедактор для быстрой обработки изображений для социальных сетей и сайта.
______________________________________________________________________________________________
Статья оказалась полезной для вас? Кликайте «Мне нравится»!
Регистрируйтесь на открытую онлайн-встречу для предпринимателей, блоггеров и всех, кто начинает свой проект в интернете. Расскажем как использовать соцсети, собирать подписчиков и превращать их в деньги.
Урок 12. векторная графика — Информатика — 7 класс
Информатика
7 класс
Урок № 12
Векторная графика
Перечень вопросов, рассматриваемых в теме:
- Понятие векторной графики.
- Достоинства и недостатки векторных изображений.
- Решение типовых задач.
- Знакомство с векторными графическими редакторами.
Тезаурус:
Способ, при котором рисунок создаётся с помощью формул, описывающих объекты, из которых составлен рисунок, называется векторным.
Стандартные фигуры, с помощью которых создаются изображения в графическом редакторе, называются графическими примитивами.
Достоинства векторной графики: небольшой информационный объём; легко поддаётся масштабированию.
Недостатки векторной графики: векторные изображения, напечатанные на бумаге, отличаются от изображений, полученных на экране компьютера; векторные изображения не получаются фотографического качества.
Векторные графические редакторы: MicrosoftWord, CorelDraw, GravitDesigner, Vectrи другие.
Основная литература:
1. Босова Л. Л. Информатика: 7 класс. // Босова Л. Л., Босова А. Ю. – М.: БИНОМ, 2017. – 226 с.
Дополнительная литература:
- Босова Л. Л. Информатика: 7–9 классы. Методическое пособие. // Босова Л. Л., Босова А. Ю., Анатольев А. В., Аквилянов Н.А. – М.: БИНОМ, 2019. – 512 с.
- Босова Л. Л. Информатика. Рабочая тетрадь для 7 класса. Ч 1. // Босова Л. Л., Босова А. Ю. – М.: БИНОМ, 2019. – 160 с.
- Босова Л. Л. Информатика. Рабочая тетрадь для 7 класса. Ч 2. // Босова Л. Л., Босова А. Ю. – М.: БИНОМ, 2019. – 160 с.
- Гейн А. Г. Информатика: 7 класс. // Гейн А. Г., Юнерман Н. А., Гейн А.А. – М.: Просвещение, 2012. – 198 с.
Теоретический материал для самостоятельного изучения:
Современные дети сейчас всё чаще рисуют не в альбомах, а на планшетах или компьютерах. Такие рисунки легче создавать, исправлять, раскрашивать, размножать.
Сейчас существует огромное количество различных программ для создания изображений на компьютере, и эти программы имеют большие возможности. Ведь, чтобы нарисовать, например, слоника карандашом, нужно иметь способность к рисованию. На компьютере изобразить того же слоника будет проще, т.к. можно использовать лишь инструменты графического редактора, которые также могут помочь в исправлении рисунка, увеличении или уменьшении, раскраске.
Ведь, если изображение состоит из нескольких одинаковых фрагментов, то в альбоме эти фрагменты придётся рисовать не один раз, а на компьютере достаточно нарисовать фрагмент и применить функцию копирования. А если таких рисунков нужно несколько штук. Сегодня на уроке мы познакомимся с такими компьютерными программами, которые относятся к векторной графике, научимся создавать векторные изображения.
Чтобы создать изображение на компьютере, нужно открыть соответствующую программу, установить курсор в нужном месте, выбрать какой-нибудь инструмент графического редактора и начать творить. Некоторые графические изображения могут состоять из прямоугольников, прямых, окружностей и других геометрических фигур, которые могут быть описаны математически. Т.е. для создания окружности нужно указать координату центра и радиус, для создания прямоугольника – координаты вершин. Вот именно для создания таких графических объектов используют векторные графические редакторы.
Кроме описания математических действий в векторной графике можно применять различные способы создания изображения: задавать цвет линий, их толщину, цвет заполнения и другие свойства геометрических фигур.
Стандартные фигуры, с помощью которых создаются изображения в векторном графическом редакторе, называются графическими примитивами. Их можно копировать, перемещать по экрану, вращать, накладывать один на другой. К ним можно применять различные спецэффекты. Но, нужно помнить, чтобы изменить объект, его сначала нужно выделить, щёлкнув на нужном изображении.
Векторные изображения чаще всего получают с помощью геометрических фигур.
У любых векторных изображений есть определённые особенности:
1) когда векторное изображение сохраняется, в памяти компьютера остаётся информация о геометрических объектах, с помощью которых изображение было создано. Другими словами, информационный объём векторного изображения при его сохранении будет небольшим.
2) если мы хотим увеличить или уменьшить векторное изображение, то старый объект удаляется, а создаётся новый с учётом изменённых данных. Т.е. векторное изображение можно увеличивать или уменьшать без потери качества.
Всё это является достоинствами векторных изображений.
Но есть, конечно же, и недостатки:
‑ векторные изображения не получаются фотографического качества;
‑ распечатанная на принтере картинка, выглядит совсем не так, как на экране.
Таким образом, можно сделать вывод, что векторные изображения создаются вручную с помощью векторных графических программ, которые можно использовать в редакциях, рекламных агентствах, конструкторских бюро. Самым простым векторным редактором является MicrosoftWord.
Ответьте на вопрос:
Какой графический редактор будете использовать при создании изображения?
Конечно же, для создания такого рисунка лучше использовать векторный графический редактор, потому что изображение создаётся из геометрических фигур, которые, к тому же, можно скопировать, размножить, сгруппировать, увеличить или уменьшить.
Итак, сегодня мы узнали, что такое векторная графика, проанализировали достоинства и недостатки векторной графики, познакомились с векторным графическим редактором.
Самым распространённым векторным графическим редактором является CorelDraw. Программа уникальна, т.к. работает с различными объектами, которые можно не только создавать с помощью геометрических фигур, но и комбинировать, выполняя различные операции. Программа имеет возможность работать с различными схемами, пиктограммами, рисунками, текстовыми объектами. Созданное изображение можно залить одним цветом, а можно создать узор. Векторный редактор CorelDraw позволяет вставлять в документ растровые рисунки, которые можно редактировать, создавать текст, который можно форматировать.
Помимо основных действий в любом графическом редакторе, CorelDraw позволяет трансформировать объекты, изменять форму прямых и кривых линий, изменять параметры контура. Редактор имеет возможность применять различные спецэффекты: перетекание формы и цвета объектов, искажение объектов, создание объёмных объектов и другие возможности.
К сожалению, программа не является свободным программным обеспечением.
Векторные изображения имеют расширение *cdr.
Разбор решения заданий тренировочного модуля
№1.Тип задания: выберите правильный ответ.
Какой графический редактор является векторным?
Вариантыответов:
1. Gimp
2. CorelDraw
3. Paint
4. Adobe Photoshop
Решение:
Так как, графические редакторы Gimp, Paint, AdobePhotoshop являются растровыми, то верный вариант ответа под цифрой 2 ‑CorelDraw.
Ответ: 2. CorelDraw.
№2. Тип задания: единичный выбор.
По имеющемуся описанию определите, что будет нарисовано?
Установить 20, 50
Линия к 40, 70
Линия к 50, 70
Линия к 90, 110
Линия к 120, 120
Линия к 110, 90
Линия к 70, 50
Линия к 70, 40
Линия к 50, 20
Линия к 50, 40
Линия к 40, 50
Линия к 20, 50
Окружность 80, 80, 10
Окружность 100, 100, 10
Выбери верный ответ.
Варианты ответов:
Дом
Ракета
Цветок
Солнце
Решение:
По имеющимся координатам в прямоугольной системе координат отмечаются точки. Далее их нужно по порядку соединить и посмотреть, что получается.
В результате мы видим, что получилась ракета, выбираем правильный ответ.
Ответ: ракета.
№3. Тип задания: ввод с клавиатуры.
Некоторый рисунок сохранили в двух форматах: сначала как 16-цветный рисунок, потом как 24-разрядный. Во сколько раз изменился файл?
Дано:
N = 16
I = 24
V1/V2 = ?
Решение:
N = 2i, 16 = 2i, i = 4 бита.
V1/V2 = 24 : 4 = 6.
Ответ: в 6 раз.
7 лучших бесплатных графических редакторов для создания векторных изображений
Когда вы думаете о графических редакторах, первое, что приходит на ум, — это Photoshop (или GIMP, если вы пользователь Linux). Однако и Photoshop, и GIMP подходят только для редактирования фотографий и создания растровых изображений. Растровые изображения, такие как PNG или JPG, во многих случаях подходят, но очень часто вам понадобится более масштабируемый формат.
Вот тут-то и пригодятся векторные изображения и графические редакторы, выполняющие более сложные графические задачи, о которых Photoshop может только мечтать.Вот лучшие бесплатные графические редакторы для векторных изображений, которые вам стоит попробовать.
1. BoxySVG
BoxySVG может быть не очень сложным приложением с массой инструментов и настроек, которые вы можете сделать, но в этом его сила. Он очень прост в использовании, его можно загрузить как настольное приложение или использовать через браузер.
Вы найдете все инструменты для рисования, необходимые для создания элегантных векторных изображений с помощью перьев, фигур, кривых и текста. Если вы хотите копнуть немного глубже, есть также различные варианты, основанные на типографике, геометрии, масках и (что особенно важно) возможности экспорта ваших SVG в другие форматы.
BoxySVG с его скупым и не подавляющим количеством опций и элементов пользовательского интерфейса является отличным легким инструментом, если вы хотите сразу приступить к созданию векторов с минимальным вмешательством.
2. SVG-Edit
Не хотите мучиться с загрузкой программного обеспечения, которое может скопиться в кучу другого программного обеспечения, которое вам не нужно? SVG-edit — это надежный векторный редактор на основе браузера, в котором используется формат SVG (масштабируемая векторная графика) с открытым исходным кодом. В нем есть большинство модных функций для работы с изображениями, которые вы ожидаете, и работает во всех основных браузерах.
Связанные : 5 лучших приложений для редактирования фотографий, которые вы можете получить бесплатно
3. Inkscape
Начнем с лучшего кроссплатформенного векторного редактора — Inkscape. Это бесплатная программа с открытым исходным кодом и потрясающим набором функций. Inkscape используется многими профессиональными дизайнерами и представляет собой полноценный векторный редактор для настольных компьютеров, доступный для Linux, Windows и Mac OS.
Вы можете использовать его для создания векторных объектов, выполнения с ними всевозможных манипуляций (заливка, обводка, рендеринг, преобразование, группирование, использование слоев), добавления текста, создания векторных изображений из растровых изображений и т. Д.Вы можете использовать Inkscape для редактирования некоторых растровых форматов, например PNG. Если вам нужен настольный векторный редактор, я думаю, что это лучший выбор среди всех бесплатных векторных редакторов.
4. RollApp
Если вам нравится Inkscape, но вы не хотите устанавливать его на свой компьютер, вы можете попробовать RollApp. RollApp — это онлайн-версия Inkscape, и все, что вам нужно, — это браузер. Он имеет все функции Inkscape, а также интеграцию с Dropbox, Google Drive, One Drive и некоторыми другими поставщиками облачных хранилищ.Однако, если вы работаете с большими файлами и / или ваше подключение к Интернету ненадежно, вы не сможете работать так же плавно, как на рабочем столе, но это также относится почти к любому другому онлайн-редактору векторных изображений.
5. Вектор
Vectr не обладает всеми преимуществами Inkscape или RollApp, но это хороший редактор, который можно использовать практически для любой векторной задачи. Тот факт, что у него не так много функций, как в Inkscape, не так уж и плох — на самом деле, когда у вас есть только основы, это упрощает работу для новичков.Тем не менее, вы можете использовать Vectr для создания изображений и применения основных операций, таких как добавление слоев, границ, теней или текста.
Vectr — очень быстрый онлайн-редактор (если, конечно, у вас хорошее подключение к Интернету), но если вы предпочитаете использовать его в автономном режиме, вы можете загрузить его для Linux, Windows, Mac и Chromebook.
6. LibreOffice Draw
LibreOffice Draw — хороший векторный редактор для настольных ПК для Linux, Windows и Mac. Стоит попробовать, особенно если вы уже используете LibreOffice.Вы можете использовать его для создания векторных изображений с нуля или для изменения существующих. Одно из замечательных применений LibreOffice Draw — создание технических чертежей, блок-схем и диаграмм, потому что в нем есть подходящие инструменты для этой цели. Для более сложного графического редактирования я лично предпочитаю Inkscape.
7. Fatpaint
Fatpaint — это не только векторный редактор — вы также можете использовать его для редактирования растровых фотографий. Это веб-инструмент, поэтому для его использования вам понадобится только браузер. Он отлично подходит для создания логотипов и другой небольшой векторной графики и не имеет такого количества функций, как его настольные аналоги, но для быстрого редактирования это более чем нормально.Вы можете использовать его для создания новых векторных файлов и объектов, редактирования их, манипулирования контурами, добавления текста и т. Д. Одной из особенностей Fatpaint является его способность манипулировать трехмерным текстом.
Эти семь бесплатных графических редакторов векторных изображений хороши, но все зависит от того, для чего они вам нужны. Если вам нужно много функций, используйте Inkscape; если вам нужно внести всего несколько быстрых изменений, веб-редакторы — это то, что вам нужно.
Роберт ЗакКонтент-менеджер в Make Tech Easy.Любит Android, Windows и до предела возится с эмуляцией ретро-консоли.
Эта статья полезна? да Нет
Лучшие уроки векторной графики
Поиск лучших руководств по векторной графике позволит вам добавить личный штамп к своим проектам, создав собственную векторную графику.Хотя в сети есть куча стоковых векторных изображений, бывают моменты, когда вам нужно что-то более особенное.
Мы провели поиск по всем направлениям и собрали лучшие учебники по векторной графике, чтобы дать вам возможность создавать бесконечно гибкие цифровые творения. Они подойдут новичкам, желающим начать, и опытным профессионалам, желающим отточить свою технику. Каким бы ни был ваш уровень, мы вам поможем.
Во всех этих руководствах используется программное обеспечение, такое как Illustrator CC, Affinity Designer или Sketch, чтобы продемонстрировать, как создать собственный векторный дизайн (наш список руководств по рисованию может помочь вам с дизайном).Требуется программное обеспечение? Вот лучшие скидки на Creative Cloud. Если вы предпочитаете использовать стоковый вектор или вам нужно вдохновение, ознакомьтесь с нашим списком веб-сайтов с лучшими бесплатными векторными изображениями.
Лучшие на сегодня предложения Adobe Creative Cloud
После того, как вы ознакомились с ними, почему бы не добавить еще несколько инструментов в свой набор инструментов и не попробовать наши учебники по Photoshop и Illustrator?
Что такое векторная графика?
В отличие от изображений на основе пикселей, созданных в таких инструментах, как Photoshop CC, векторы основаны на математически определенных линиях и точках, которые объединяются в формы.Поэтому, как бы вы ни масштабировали векторную графику вверх или вниз, она никогда не станет размытой или потеряет четкость.
Чтобы узнать больше о разнице между векторными и растровыми изображениями, а также узнать о других удобных работах и фразах, которые могут вас запутать, прочтите нашу публикацию о ключевых терминах, которые должен знать каждый графический дизайнер.
Во все более цифровом мире растет спрос на векторную графику. Итак, давайте начнем с лучших руководств по векторной графике.
Получите Adobe Illustrator прямо сейчас
Один из лучших и простых способов создания потрясающих векторных изображений — это Adobe Illustrator.Вы можете купить программное обеспечение через опцию Adobe CC All Apps, которая дает вам доступ ко всему набору CC настольных и мобильных творческих приложений. План также включает 100 ГБ облачного хранилища, Adobe Portfolio, Adobe Fonts и Adobe Spark с дополнительными функциями. (В качестве альтернативы, если вы студент или преподаватель, вы можете сэкономить до 60% на CC.) View Deal
01. Начните создавать иллюстрации
Если вы новичок в создании векторных изображений в Adobe Illustrator, вот отличное место для начала.Создатели программного обеспечения объясняют, как легко создавать свои работы из простых векторных фигур, которые вы можете настраивать, комбинировать и раскрашивать, чтобы создавать привлекательные иллюстрации.
02. Создание и редактирование фигур
Продолжая предыдущее введение, в этом руководстве Adobe изложены основы создания и редактирования фигур в Adobe Illustrator CC, в том числе способы рисования комбинирования и обводки фигур.
03. Объяснение векторов! Учебное пособие по Affinity Designer
Adobe Illustrator — не единственный инструмент, доступный для создания векторной графики: Affinity Designer становится все более популярной альтернативой.В этом руководстве по Affinity Designer объясняется, как векторы сравниваются с растровыми / растровыми изображениями, как создаются векторы, в каких приложениях используются векторы, почему вам нужно экспортировать свою работу, а также приведены лучшие советы по сохранению четкости и четкости окончательного дизайна.
04. Руководство для начинающих по векторам с Affinity Designer
Здесь Майк Мангиаларди предоставляет подробное руководство по созданию базового векторного графического изображения с помощью этого программного обеспечения, которому может следовать любой человек на любом уровне. Даже если вы не используете Affinity Designer, здесь вы узнаете много нового о векторах, которые можно применить к своей работе с помощью других инструментов.
05. Создание векторной иллюстрации от начала до конца
Pro иллюстратор и блоггер Крис Спунер считает, что набор инструментов Illustrator для создания фигур можно использовать для создания классных векторных иллюстраций абсолютно чего угодно. Он демонстрирует это здесь, проходя через процесс создания простой иллюстрации водяного пистолета. Все это делается с помощью основных инструментов Illustrator, а затем используется инструмент Live Paint для добавления цвета.
06. Переход с Adobe Illustrator на Affinity Designer
Может быть, вы уже практиковались в создании векторной графики в Illustrator, но когда дело касается Affinity Designer, вы новичок? Чтобы помочь вам, Андрей Стефан проведет вас через процесс перехода с Adobe Illustrator на Affinity Designer, перечисляя ключевые препятствия, которые вам, возможно, придется преодолевать на этом пути.
07. Как писать от руки в векторном формате
Хотите преобразовать рукописный текст в формат векторной графики? В этом видео Скотт Бирсак показывает, как именно это сделать в Adobe Illustrator.
08. Создание красочных векторных изображений персонажей
В этом уроке Illustrator от Digital Arts вы узнаете, как превратить нарисованный от руки эскиз в цветной цифровой векторный файл, с учетом корректировки цвета, глубины и композиции.Базовые навыки, которые вы здесь изучите, помогут вам снова и снова создавать масштабируемые векторы символов.
09. Как сделать значок галочки
В этом уроке Андрей Стефан проведет вас через процесс создания простого векторного значка, галочки или галочки с помощью Adobe Illustrator от начала до конца.
Следующая страница: Уроки по векторному искусству среднего уровня
EPS файл — что это такое и какие программы могут его открывать? > Stock Photo Secrets
Если вы когда-либо работали с векторной графикой, то , возможно, вы знаете, что такое формат файла EPS и как его использовать.Если вы плохо разбираетесь в формате файлов Encapsulated Postscript (EPS), то это, по сути, графический формат для векторных изображений, который использует Adobe Illustrator, так же, как формат файлов фотографических изображений — это JPEG.
Open & Convert EPS file format Бесплатно
Перетащите сюда .eps
Вектор — это изображение с математическим уравнением, которое позволяет взять ваше изображение и сделать его размером с рекламный щит, который вы видите на обочине шоссе. Векторные изображения содержат растровые изображения, которые сообщают каждому пикселю изображения, какого они должны быть размера и цвета, так что вы можете сделать изображение практически любого размера без ограничений или возможной пикселизации.Говоря о размерах, ознакомьтесь с нашим руководством по стандартным размерам фотографий для рекламных материалов! Векторы используются для крупномасштабной печати, например для рекламных щитов или наклеек на здания, и обычно используется формат файла EPS, на самом деле Stock Photo Secrets предлагает свои векторные файлы в формате EPS, которые можно открывать в Adobe Illustrator.
Мы рекомендуем вам попробовать нашу бесплатную программу SPS Converter, которую вы можете протестировать здесь, чтобы открывать файлы EPS! Если вам нравится использовать программное обеспечение для настольных ПК, попробуйте Corel Draw Software здесь, чтобы открыть и отредактировать файл EPS! И как мы могли не упомянуть стандартный в отрасли инструмент для редактирования векторных изображений Adobe Illustrator! Если вы поклонник продуктов Adobe, здесь вы можете узнать, как загрузить Adobe Illustrator по очень низкой цене и даже бесплатно!
Свяжитесь с нами здесь, чтобы сообщить, как это работает для вас.Имейте в виду, что он все еще находится в бета-режиме (предварительный просмотр), и это еще не законченная программа.
Конечно, многие из ваших дизайнеров не работают с Adobe Illustrator. Однако формат файла EPS по-прежнему совместим со многими другими программами редактирования векторных изображений. Если вас интересуют варианты векторного редактирования, ознакомьтесь с этим замечательным списком лучших альтернатив Adobe Illustrator.
Если вы планируете использовать подход к графическому дизайну своими руками, не пропустите наше руководство с 102 советами экспертов по созданию визуальных эффектов!
Щелкните здесь, чтобы узнать больше о векторах по цене от $ 0.49 в файл вектора на Стоковое Фото Магазин секретов теперь.
Программное обеспечение для редактирования и открытия файлов EPS
В зависимости от требований к файлу, формат EPS может быть форматом, который вы должны искать, а не файлом JPEG . Файлы EPS, если они открыты в векторной программе, такой как Adobe Illustrator, Corel Draw, будут иметь возможность изменять размер без потери качества, а также их можно будет легко редактировать и манипулировать. Если вы откроете файл EPS в такой программе, как Photoshop, он будет «растеризован» (сведен) и станет недоступным для редактирования, как и любой файл JPEG.
Хотя большинство приложений могут создавать файлы EPS, единственное редактируемое преимущество, которое вы получите, — это то, что файл изначально был создан как векторное изображение. Следовательно, если EPS создается в Adobe Photoshop и открывается в Adobe Illustrator, это не делает изображение доступным для редактирования. Он останется плоским.
В зависимости от того, какую компьютерную систему вы используете, Mac или ПК определят, насколько легко работать с изображениями EPS. Если у вас Mac, вы можете использовать EPS правильно, но в Windows вам понадобится графическое программное обеспечение, такое как Adobe Illustrator или Corel Draw, чтобы открыть этот формат файла.
Приложения макета, такие как PageMaker , Quark, или Microsoft Word , смогут только размещать файл EPS, но не открывать его. EPS — это формат, доступный как для пользователей Mac, так и для ПК. Если у вас возникли проблемы с открытием, возможно, вам придется выбрать программу, в которой будет открываться изображение. Вы также захотите отметить цветовое пространство, в котором находится файл. Хотя сканеры и цифровые камеры генерируют файлы RGB (красный-синий-зеленый), вам нужно будет преобразовать цветовое пространство в CMYK (голубой-пурпурный-желтый-черный) для печати.Вы также можете использовать цвета Pantone.
Бесплатное программное обеспечение EPS
Мы рекомендуем попробовать Corel Draw Software здесь, чтобы открыть и отредактировать файл EPS! Мы разработали собственное программное обеспечение SPS Converter, которое вы можете протестировать здесь, чтобы открывать файлы EPS!
Свяжитесь с нами здесь, чтобы сообщить, как это работает для вас. Имейте в виду, что он все еще находится в бета-режиме (предварительный просмотр), и это еще не законченная программа.
К счастью, есть отличное бесплатное программное обеспечение, которое может помочь вам редактировать векторные изображения EPS.Новейший бесплатный программный инструмент — Gravit . С Gravit вы можете создать бесплатную учетную запись, которая позволит вам создавать и работать с графическими изображениями, включая файлы EPS, онлайн, чтобы создавать все виды изображений разного размера.Вот видео прохождение Gravit
Еще одна бесплатная программа для редактирования файлов EPS. — это Inkscape , но надо признать, что это не самая простая программа для навигации и использования. Также я рекомендую EPS Viewer , простой конвертер EPS в JPEG.Существует также довольно хороший онлайн-конвертер под названием Convert EPS to JPG , который также неплохо работает.
Когда мне следует рассматривать файл EPS, а не JPEG?
Некоторые графические агентства, например Stock Photo Secrets , предлагают как иллюстрации (векторные), так и фотографии и шрифты. Когда вы ищете иллюстрацию, если вы не любите ее как есть, вы должны быть уверены, что получаете скачанный файл в формате EPS. Наличие файла EPS позволит вам изменять цвета, перемещать объекты и настраивать их так, как вы хотите.
Например, если вы нашли узор, который хотите использовать, но вам действительно не нравятся цвета, вы можете поменять цвета, чтобы они были именно такими, как вы хотите. Кроме того, вы можете приобрести права на иллюстрацию, если вам нравится элемент в файле. Если он доступен для редактирования, вы можете быстро и легко извлечь то, что хотите использовать.
Формат файла EPS предлагает вашему векторному графическому изображению множество настроек и пространство для работы с вашим изображением, чтобы изменить его, не разрушая при этом какую-либо информацию об изображении или не сглаживая изображение.Вам следует использовать векторный файл EPS, когда вы хотите полностью контролировать размер изображения без проблем с пикселизацией, а также когда вы хотите внести глобальные изменения в размеры, цвета и изменения в ваше изображение.
Где я могу купить доступные файлы EPS?
Магазин Stock Photo Secrets Shop предлагает более 700 000 векторных файлов EPS в своей коллекции изображений и является отличным местом для покупки, особенно если вы хотите платить всего 0,49 доллара за векторное изображение.
Мы действительно рекомендуем покупать у Stock Photo Secrets, так как мы очень дешевы, если вы подпишетесь на одну из наших подписок на стоковые фотографии, например, на нашу подписку 99club , которая дает вам 200 XXL стоковых фотографий, векторных изображений и шрифтов без лицензионных отчислений всего за 99 долларов в год . Или наша подписка Low Volume , которая дает вам 600 изображений XXL, векторных изображений и шрифтов за всего за 199 долларов в год .
Назначение EPS
Формат EPS, созданный Adobe Illustrator, представляет собой формат графических файлов, который отлично подходит для дизайнеров, которым нужно создавать большие рекламные щиты или создавать сухую большую графику для других нужд печати.
EPS — это старый формат, который можно открыть с помощью большого количества бесплатного программного обеспечения, независимо от того, являетесь ли вы пользователем Mac или ПК, упомянутого выше. Преимущество покупки вектора заключается в том, что вы можете изменить его размер практически до любого размера, который вам нужен, независимо от того, насколько он вам нужен.
Хотя об EPS можно написать гораздо больше, Интернет — отличный ресурс, чтобы узнать, в чем разница между файлами EPS и JPEG, а также множество стоковых фотоагентств, у которых есть доступные векторные изображения.
Щелкните здесь, чтобы узнать больше о нашей подписке с малым объемом.
Amos Struck
Я издатель и предприниматель в области стоковых изображений. Я сосредотачиваюсь на предоставлении знаний и решений для покупателей, участников и агентств, стремясь внести свой вклад в рост и развитие отрасли. Я основатель и редактор Stock Photo Press, одной из крупнейших сетей онлайн-журналов в отрасли. Я основатель Microstock Expo, единственной конференции, посвященной сегменту микростоков.Я создал несколько программных решений в стоковой фотографии, например, плагины WordPress. Кроме того, я постоянно выступаю на официальной сцене Photokina и отраслевым консультантом StockPhotoInsight. Я увлечен технологиями, маркетингом и визуальными образами.
Руководство для начинающих по использованию векторных изображений в Illustrator
Не секрет, что создание чего-либо стоящего занимает много времени, а запуск проекта с использованием векторных изображений — один из наиболее эффективных способов сэкономить время. Использование векторной графики в качестве основы вашего проекта или в качестве улучшения вашей исходной работы — отличный способ улучшить ваш дизайн.Их также легко загрузить и настроить с помощью таких программ редактирования, как Adobe Illustrator. Не уверен, где начать? Мы собрали некоторые из лучших руководств в Интернете для нашего руководства для начинающих по работе с векторами в AI.
Хотя создание собственной работы с нуля всегда доставляет удовольствие, использование уже существующей векторной графики в вашем проекте позволяет вам работать умнее, а не усерднее. Самым большим преимуществом использования векторов в ваших проектах является их масштабируемость, то есть вектор можно изменять до очень малых или очень больших размеров без потери качества.Растровые изображения, такие как фотографии, будут пикселизироваться при увеличении, что создает беспорядочный и непрофессиональный вид.
В отличие от растровых изображений, векторы также состоят из отдельных слоев, которые при необходимости можно редактировать или удалять. Adobe Illustrator — программа, созданная специально для работы с векторной графикой и ее редактирования — является важным инструментом для использования этих изображений в вашей работе.
Итак, как можно использовать готовые векторы в Illustrator? Вот семь руководств с примерами того, как можно использовать векторы в своей работе для создания потрясающих конечных продуктов.
1. Использование и применение векторных текстур в Illustrator
В этом уроке показано, как использовать текстуры в качестве фона или в качестве наложения в сочетании с другим изображением, создавая совершенно другой вид для вашего готового продукта.
2. Как преобразовать изображение в векторную графику с помощью Adobe Illustrator CS6
Итак, вы нашли идеальное изображение для своего проекта, но это плоское растровое изображение, а не многослойное векторное изображение? Это руководство проведет вас через процесс преобразования, чтобы вы могли работать с изображением как вектором, что дает гораздо больше преимуществ при редактировании изображений в Illustrator.
Присоединяйтесь к нашему творческому сообществу
Получите доступ к лучшим видеосоветам, советам по дизайну и предложениям прямо в свой почтовый ящик.
3. «Учебное пособие по Adobe Illustrator для начинающих: создание векторного дерева»
Хотите попробовать свои силы в создании собственного вектора вместо использования стандартной графики? Это покажет вам, как и в качестве бонуса вы добавите в свой арсенал разностороннюю древовидную графику для будущих проектов.
4. Учебное пособие по винтажному логотипу для Adobe Illustrator
Ностальгия сейчас как никогда выгодна для банков, и любому достойному маркетологу дизайнеру следует знать, как создать винтажный логотип для любых целей брендинга.Векторные пакеты — это идеальная отправная точка или последний штрих для создания всевозможных логотипов.
5. Adobe Illustrator CS6 Изменение, группировка, сохранение и экспорт файлов AI
Знание того, как редактировать и группировать несколько векторных изображений в вашем проекте в один файл, необходимо для управления вашим рабочим процессом и облегчения вашей жизни для создания будущих правок.
6. Как скопировать векторные фигуры из Illustrator в Photoshop
Многие цифровые художники считают полезным иметь в своем распоряжении и Illustrator, и Photoshop.Если вы один из таких людей, важно понимать различия между двумя программами и понимать, как настроить файл проекта в одной программе для редактирования в другой.
7. Как редактировать текст в векторных файлах из GraphicStock
Многие готовые векторные изображения содержат образцы текста, которые помогут вам найти наилучшее размещение слов в изображении. Наш собственный учебник покажет вам, как заменить этот образец текста своим собственным, чтобы создать действительно уникальный проект.
Все эти советы не только важны для оптимизации рабочего процесса при работе со стоковыми векторами, но и могут помочь вам открыть безграничные творческие возможности. Как вы будете использовать векторы в своем следующем творческом начинании?
Поделитесь с нами своим следующим проектом в комментариях или загрузите его в Instagram и отметьте @storyblocksco.
Как использовать векторные изображения в Photoshop | автор RFclipart
Давайте посмотрим, как использовать векторные изображения в Adobe Photoshop.Прежде всего, мы должны упомянуть, что векторные изображения не являются родными для Photoshop, который предназначен для работы в основном с растровой графикой и объектами.
В мире компьютерной графики есть два формата — растровый и векторный, которые отличаются друг от друга по своей природе. Векторное изображение создается с использованием передовых математических методов и включает такие объекты, как кривые, линии и точки, что позволяет легко масштабировать изображение без потери качества изображения. Растр, с другой стороны, состоит из пикселей, а соотношение сторон горизонтальных и вертикальных пикселей составляет разрешение изображения.
Как мы уже говорили, Adobe Photoshop создан для работы с растровыми объектами; векторы — это не то, что он может создавать или редактировать (по крайней мере, если мы говорим о стандартных инструментах редактирования векторов в конкретных программах, предназначенных для работы с ними). Как оказалось, функциональность Photoshop здесь несколько ограничена, но не полностью. Векторные изображения можно использовать в Photoshop, сохраняя их свойства и возможность изменять размер без потери качества. Как это сделать? Легко!
Для этого мы подготовили файл EPS, который является наиболее распространенным форматом векторных изображений.Мы будем использовать следующее изображение, чтобы проиллюстрировать, как вы можете использовать векторные файлы в Photoshop.
Откройте меню «Файл», и выберите «Открыть как смарт-объект» .
Выберите нужный файл EPS или AI и откройте его.
Установите разрешение.
При использовании этого метода файл EPS открывается как «Смарт-объект» ; но как им пользоваться, если он у вас есть в программе?
Открытие векторного файла как «смарт-объекта» позволяет выполнять все возможные операции редактирования векторных файлов в Photoshop.Это означает, что мы можем изменить размер изображения или преобразовать его, как нам нравится, без потери качества.
Смарт-объект может сохранять примененные к нему фильтры (с непрозрачностью) и свободно изменять их, когда захотите, на любом этапе вашей работы; вы также можете применить настройки изображения.
В качестве дополнительной бонусной функции двойной щелчок по векторному смарт-объекту открывает его в Adobe Illustrator как редактируемый векторный файл с сохранением всех его слоев и форм. Любой объект, даже растеризованный, можно снова превратить в смарт-объекты, хотя векторы не сохранят свои врожденные свойства, если вы это сделаете.
Есть еще один способ открыть векторный файл в Photoshop. Для этого выберите «Файл» — «Поместить» — выберите нужный файл и нажмите « Место » . Файл станет доступен как смарт-объект , как если бы вы выбрали опцию «Открыть как смарт-объект» .
В заключение, гораздо удобнее использовать векторные файлы в качестве «смарт-объектов» в Photoshop , чем использовать растеризованные.Вы можете растрировать смарт-объект в любое время любым способом, но использование его в качестве смарт-объекта позволяет сохранить его векторные свойства, и вы можете редактировать его в Illustrator, если вам нужно применить изменения.
Cheers, RFclipart Блог Team
В статье объясняется, что такое векторная графика
Для чего используется векторная графика?
Векторная и растровая графика используются во многих областях, но есть тонкие нюансы и различия.
Веб-графика
Векторная графика. Поскольку векторная графика позволяет создавать четкие изображения, масштабируемые до любого размера, они идеально подходят для рисования любых веб-иллюстраций, включая значки, диаграммы, схемы и т. Д. Если вам нужны идеальные контуры без размытия, векторная графика — это то, что вам нужно. Проблема в том, что чем сложнее становится векторное изображение, тем оно тяжелее. Таким образом, использовать его на веб-сайте сложно с точки зрения скорости, несмотря на то, что качество векторной графики может быть намного выше.
Растровая графика также используется на веб-сайтах, но обычно требует большего внимания. Чаще всего растровое изображение используется в качестве фона, либо в виде картинок или фотографий в разделах страниц сайта. Для этого необходимо убедиться, что графика достаточно хорошего качества для отображения на устройствах с более высоким разрешением экрана. Растровая графика также требует оптимизации, чтобы размер изображений не был слишком большим и не перегружал страницу.
Графика в печати
Векторная графика — отличное решение для печати, опять же из-за ее масштабируемости без потери качества.Его главное преимущество в том, что созданное изображение можно разместить на печатных объектах любого размера, от визиток до рекламных щитов, и оно будет одинаково хорошо смотреться на любой поверхности. У каждой типографии чаще всего свои требования к графике для печати, а преимущество векторного формата в том, что вы можете менять настройки в зависимости от ситуации.
Растр в печати чаще всего используется в виде фотографий или картинок, но здесь также необходимо следить за тем, чтобы размер растрового изображения соответствовал размеру печати, поскольку, если изображение физически меньше требуемого формата печати, результат вас разочарует.
Графика в иллюстрации
Разница между векторной и растровой иллюстрацией в основном заключается в стиле создания изображения. Поскольку подробные и сложные иллюстрации чаще всего сохраняются в растровом формате, разница наблюдается еще на этапе создания внешнего вида рисунка. Растр позволяет добиться реалистичных цветовых переходов, подобных рисованию на бумаге или фотографиях, а вектор часто используется для более стилизованной графики с четкими линиями и формами.Однако современные программы для рисования помогают изменять векторную графику и добавлять к ней тени, эффекты и текстуры, что также позволяет добиться очень интересных результатов. Современная тенденция современных иллюстраторов — комбинировать в своих иллюстрациях векторную и растровую графику.
Графика в мобильных приложениях и программах
Для рисования интерфейсов и иконок в приложении чаще всего используется векторная графика. Это позволяет облегчить вес самого приложения, а также оптимизировать работу интерфейса для дизайнеров и разработчиков.Растровая графика используется в интерфейсах в виде картинок, иллюстраций или фотографий. Вы можете использовать растровые значки и элементы интерфейса, но это добавляет в работу нюансы, такие как сохранение элементов нескольких размеров для отображения на устройствах с разным разрешением экрана.
Пересмотрено в марте 2021 г.
Raster (Bitmap) против Vector
Существует два основных типа файлов изображений: растровые и векторные. Растровые изображения создаются с помощью программного обеспечения на основе пикселей или захватываются камерой или сканером.Они чаще встречаются, например, jpg, gif, png, и широко используются в Интернете. Векторная графика создается с помощью векторного программного обеспечения и является обычным явлением для изображений, которые будут нанесены на физический продукт, например гравировку или травление, или графические изображения, вырезанные из определенного материала. Векторная графика также используется в САПР / проектировании и 3D / анимации, для которых мы не предоставляем информацию или услуги.
При использовании растровой программы вы рисуете изображение, и это похоже на погружение кисти в краску и раскрашивание.Вы можете смешивать цвета, чтобы смягчить переход от одного цвета к другому. РИС.1
При использовании векторной программы вы рисуете контур фигур : и это похоже на создание изображения с плитками всех форм и размеров. например форма глаз, форма носа, форма губ. Каждая из этих фигур, называемых объектами, отображается по одному цвету. РИС.2
Многие изображения могут быть созданы с помощью растровой или векторной программы и выглядят одинаково в обеих программах.Изображения с тонкими переходами одного цвета в другой — это изображения, которые будут выглядеть по-разному, поскольку векторные программы должны создавать отдельную форму для каждого оттенка цвета. РИС.3
В некоторых векторных программах есть возможность создавать цветовые градиенты внутри одной формы, но на самом деле это растровые эффекты. Векторная графика с градиентами содержит как векторные, так и растровые элементы и не подходит для процессов, требующих 100% истинного векторного искусства, таких как резка или гравировка.
Фотографии являются растровыми изображениями и, вероятно, являются лучшим примером изображений, полностью состоящих из смешения цветов — или смешения оттенков в случае черно-белых фотографий — и эти изображения выглядят очень по-разному, когда они нарисованы в векторном формате. Щелкните здесь, чтобы увидеть примеры.
Растровые изображения состоят из пикселей. Пиксель — это одна точка или наименьший элемент в устройстве отображения. Если вы увеличите масштаб до растрового изображения, вы можете увидеть множество маленьких квадратов.
Векторные изображения — это математические вычисления от одной точки до другой, образующие линии и формы. Если вы увеличиваете векторную графику, она всегда будет выглядеть одинаково.
Растровое изображение имеет определенное количество пикселей. Если вы увеличиваете файл изображения без изменения количества пикселей, изображение будет выглядеть размытым. Когда вы увеличиваете файл, добавляя больше пикселей, пиксели добавляются случайным образом по всему изображению, что редко дает хорошие результаты.
При увеличении векторной графики математические формулы остаются неизменными, визуализируя одну и ту же визуальную графику независимо от размера. Векторная графика может быть масштабирована до любого размера без потери качества.
Векторная графика масштабируется
Поскольку векторная графика не состоит из пикселей, она не зависит от разрешения. Векторы можно масштабировать до любого размера без потери качества. Векторы могут быть напечатаны любого размера и с самым высоким разрешением, которое позволяет принтер или устройство вывода.
Простое редактирование цвета
Многоцветное векторное изображение можно легко заменить на ограниченную цветную графику. Ограниченные цвета часто требуются для некоторых процессов, таких как вышивка, виниловые вывески по трафарету и специальные рекламные предметы (например, логотипы, напечатанные на чашках, ручках, бутылках и т. Д.)
Векторный контур / каркас
Векторные программы отображают изображение в том виде, в каком мы его обычно видим, и они также позволяют нам просматривать векторный контур или каркас каждого объекта.Этот векторный контур / каркас важен для некоторых компаний, потому что он определяет оборудование, которое они используют для создания своей продукции, например, для гравировки и резки знаков. Для некоторых из этих процессов также важно, чтобы векторные контуры не были слишком сложными.
Для целей классификации я назвал вышеупомянутое: фотореалистичный вектор, векторная иллюстрация и векторный штриховой рисунок.
1. Фотореалистичный вектор: Фотография векторизована с использованием автоматизированного инструмента и множества цветов, чтобы изображение было максимально похоже на оригинал.Мы редко автоматически отслеживаем фотографии и не рекомендуем это делать. Это пример того, что не работает. обычно не работает, поскольку он слишком сложен для процессов, которые управляются векторным контуром, таких как гравировка и специальные знаки. Это векторное изображение можно использовать в CMYK или цифровой печати, но фотографии лучше всего печатать как есть: растровые изображения. Узнать больше.
2. Векторная иллюстрация + растровые эффекты. Это упрощенный рисунок, нарисованный от руки. Цветовые переходы могут быть созданы в векторных программах, но на самом деле это растровых эффектов, , так что это изображение НЕ является 100% векторным.Растровые эффекты будут отображаться в виде прямоугольных или квадратных «квадратов» при импорте графики в специальное программное обеспечение. Это изображение также не подходит для процессов, которые руководствуются векторным контуром. Образцы.
3. Векторная «штриховая графика». Это 100% вектор; ОТСУТСТВИЕ ЦВЕТНЫХ СМЕСЕЙ. Схема / каркас приемлемы для всех процессов. Образцы
Подробнее о векторном преобразовании фотографий
Распространенное использование векторной графики
Векторная графика обычно используется для логотипов, иллюстраций, технических чертежей, трехмерной графики и анимации.
Мы предоставляем векторные рисунки для следующих услуг:
- Специальная печать: например, кофейные кружки, фрисби, кузи
- Знаки и транспаранты: вырезанные, пескоструйные, резные
- Гравировка
- Офорт
- Штамповка металла
- Лазерная гравировка или лазерная резка
- Декали, этикетки, наклейки
- Широкоформатная печать
Пиксельные изображения представляют и редактируют фотографии и похожие на фотографии изображения лучше, чем векторные программы, потому что они могут использовать большое количество пикселей разных цветов.Располагая пиксели и медленно увеличивая или изменяя цвет или оттенок соседних с ними пикселей, он создает тонкую градацию от одного цвета к другому: приятные и плавные переходы цветов.
Размеры растровых изображений измеряются в пикселях. Поскольку растровые изображения не могут быть увеличены без потери качества, принтеры требуют, чтобы вы предоставляли им файлы правильного размера: 1. размер, с которым вы хотите напечатать изображение, и 2. разрешение в пикселях для этого конкретного проекта.Разрешение в пикселях — это количество пикселей в каждом дюйме, которое называется ppi (пикселей на дюйм).
Насколько большое растровое изображение можно распечатать и сохранить качество, зависит от двух факторов:
- пиксель размер изображения (например, 6824 пикселя в ширину на 2345 пикселей в высоту)
- пикселей разрешение : пикселей на дюйм (ppi), сколько пикселей на дюйм требуется конкретному принтеру
У разных типов печати разные требования к разрешению.В среднем:
Для печати на бумаге требуется минимум 300 ppi
Для рубашечных принтеров требуется минимум 240 пикселей на дюйм
Широкоформатные принтеры (баннеры, рекламные щиты) сильно различаются, потому что это также зависит от расстояния, с которого будет просматриваться вывеска — может быть от 20 до 200
Как определить, какого размера должно быть растровое изображение для печати:
Умножьте разрешение, необходимое для области печати.Пример:
Если для принтера требуется минимум 300 пикселей на дюйм и вы хотите напечатать изображение в области шириной 5 дюймов, умножьте 300 пикселей на 5 дюймов = 1500. Ваше изображение должно быть не менее 1500 пикселей в ширину.
Можно ли увеличить размер и разрешение растрового изображения в пикселях? Растровые изображения содержат определенное количество пикселей в пределах каждого дюйма. Изображение 72 ppi имеет 72 пикселя на каждый дюйм. Изображение 300 ppi имеет 300 пикселей на дюйм.Когда от вас требуется предоставить файл изображения «большого или высокого разрешения» (определенного размера), изображение должно быть создано или отсканировано с таким или большим размером (как для размера , так и для требуемого разрешения. ). Если вам нужно напечатать изображение шириной 2 дюйма и требуется 300 пикселей на дюйм, ваше изображение должно быть создано, сфотографировано или отсканировано с разрешением не менее 600 пикселей (2 x 300 пикселей на дюйм).
После того, как изображение будет создано в определенном размере, вы не сможете использовать это изображение в большем размере без потери качества.Когда вы вручную увеличиваете разрешение с помощью такой программы, как Photoshop, Photoshop случайным образом добавляет пиксели, и результатом, скорее всего, будет изображение с высоким разрешением и плохим качеством.
Пример растрового изображения ниже:
Как определить размер изображения, которое можно напечатать с хорошим качеством:
Разделите размер изображения в пикселях на разрешение, требуемое вашим принтером.Пример:
Если изображение имеет ширину 1024 пикселя и для принтера требуется 300 пикселей на дюйм (1024 ÷ 300) = изображение может быть напечатано с шириной 3,413 дюйма.
Если я создаю новый дизайн, какое программное обеспечение мне следует использовать; Растр или вектор?
Это зависит от самой конструкции. Если на нем будут фотографические элементы с непрерывными тонами и смешанными цветами, вам, вероятно, лучше использовать программу рисования. Если вы хотите, чтобы ваш дизайн выглядел как рисунок или иллюстрация с четким контрастом между элементами дизайна, используйте векторную программу.
В идеале компания, у которой есть дизайн логотипа с фотографическими элементами, также имеет вторичную упрощенную версию своего логотипа в векторном формате, которую можно использовать для тех специальных предметов, которые требуют векторной графики, таких как плоттеры, граверы, виниловые вывески, рекламные специальности предметы (чашки, ручки, бутылки с логотипом компании) Образец ниже:
Сводка растров и векторов
Растр (Bitmap)
• На основе пикселей
• Растровые программы, наиболее подходящие для редактирования фотографий и создания изображений с непрерывным тоном и мягкими переходами цветов
• Не масштабировать оптимально — изображение должно быть создано / отсканировано с желаемым размером использования или больше
• Большие размеры и подробные изображения равны файлам большого размера
• Сложнее распечатать растровые изображения, используя ограниченное количество плашечных цветов
• Некоторые процессы не могут использовать растровые форматы
• В зависимости от сложности изображения преобразование в вектор может занять много времени.
• Растровые изображения являются наиболее распространенным форматом изображений, включая: jpg, gif, png, tif, bmp, psd, eps и pdf, полученные из растровых программ.
• Распространенные растровые программы: программы для редактирования / рисования фотографий, такие как Photoshop и Paint Shop, GIMP (бесплатно)
Вектор
• Фигуры на основе математических расчетов
• Векторные программы лучше всего подходят для создания логотипов, рисунков и иллюстраций, технических чертежей.Для изображений, которые будут применяться к физическим товарам.
• Возможность масштабирования до любого размера без потери качества
• Независимость от разрешения: печать любого размера / разрешения
• Большая векторная графика поддерживает небольшой размер файла
• Количество цветов можно легко увеличить или уменьшить в соответствии с бюджетом печати
• Векторная графика может использоваться для многих процессов и легко растеризована для использования во всех процессах
• Легко конвертируется в растр
• Это не лучший формат для изображений с непрерывным тоном со смешанными цветами или для редактирования фотографий
• Общий формат файлов векторной графики: ai, cdr, svg, eps и pdf из векторных программ
• Распространенные векторные программы: программы для рисования, такие как Illustrator, CorelDraw, Inkscape (бесплатно)
DPI по сравнению с PPI
DPI — точек на дюйм
Это количество чернильных точек, которое принтер нанесет на каждый пиксель вашего изображения.DPI устанавливается фактическим принтером, и графический дизайнер не может манипулировать им.
PPI — пикселей на дюйм
Цифровые растровые изображения измеряются в пикселях или элементах изображения. Сколько пикселей на дюйм определяется устройством, с помощью которого вы создаете цифровое изображение: камерой, сканером или графическим программным обеспечением, и может быть изменено с помощью программного обеспечения для редактирования фотографий / красок.
Все изображения на этом веб-сайте были растеризованы для отображения в Интернете.
EPS вектор?
Векторизация изображений с помощью цветовых переходов
Векторизация фотографий
Оттенки серого по сравнению с линейным
