Векторные онлайн-редакторы: 6 рабочих вариантов
Содержание
- Как работать с SVG онлайн
- Способ 1: Canva
- Способ 2: Vectr
- Способ 3: Sketchpad
- Способ 4: Method Draw
- Способ 5: Gravit Designer
- Способ 6: Janvas
- Способ 7: DrawSVG
- Вопросы и ответы
Раньше, чтобы работать с SVG-картинками, вам обязательно пришлось бы установить на свой компьютер одно из специализированных десктопных решений вроде Adobe Illustrator или Inkscape. Теперь же подобные инструменты доступны онлайн, без необходимости скачивания.
Читайте также: Учимся рисовать в Adobe Illustrator
Выполнив соответствующий запрос в Google, вы сможете ознакомиться с огромным количеством всевозможных векторных онлайн-редакторов.
Конечно, онлайн-инструменты не могут полностью заменить соответствующие десктопные приложения, однако большинству пользователей предлагаемого набора функций будет более чем достаточно.
Способ 1: Canva
Кроссплатформенный сервис, доступный на ПК, мобильных устройствах и в любом браузере, который предоставляет широкие возможности для создания творческих проектов любой сложности, будь то фото и видео, различные дизайны, публикации для социальных сетей, презентации или документация. Встроенный редактор позволяет работать с графикой и экспортировать ее в формате SVG.
Перейти к онлайн-сервису Canva
- Откройте главную страницу сайта, ссылка на который дана выше, и нажмите «Войти» или «Зарегистрироваться».
Укажите логин и пароль от учетной записи в сервисе, если она у вас есть, либо пройдите процедуру регистрации – это можно сделать по электронной почте либо или через аккаунт в Apple, Facebook или Google.

По необходимости подтвердите выбор.
- Авторизовавшись в Canva, воспользуйтесь расположенной вверху кнопкой «Создать дизайн»,
Также можете изменить единицы измерения.
После ввода нажмите «Создать дизайн».
- Откройте меню «Файл», по необходимости задайте предпочтительное имя будущему проекту и измените такие параметры его отображения, как линейка, направляющие, поля и выпуск. Это будет полезно для понимания размера элементов на рабочем холсте, их выравнивания, соблюдения симметрии и т. д. Отменить и повторить любое действие можно с помощью расположенных на верхней панели кнопок, выполненных в виде круговых стрелок. Поддерживаются и горячие клавиши «Ctrl+Z» и «Ctrl+Y»
Для более удобного взаимодействия с изображением на нижней панели предусмотрена возможность изменения его масштаба и перехода в полноэкранный режим просмотра, благодаря чему вы легко сможете оценить внесенные изменения на любом из этапов.
 Боковая панель сворачивается кликом по расположенной на ее правой границе стрелке.
Боковая панель сворачивается кликом по расположенной на ее правой границе стрелке. - Ключевая особенность платформы Canva – редактируемые шаблоны, в обилии представленные в библиотеке. Именно с их помощью можно создать практически любой дизайн или публикацию.
Если это то, что входит в вашу задумку, выберите подходящее решение во вкладке
- Во вкладке «Элементы» вы найдете всевозможные фигуры и линии,
стикеры, фотографии, аудио и видеофайлы, а также рамки.
Для понимания основного принципа работы с графикой в сервисе опишем, как мы наложили рисунок поверх шаблонного фона, взятого из раздела «Фото» вкладки «Элементы». Подобное изображение вполне можно найти и среди «Шаблонов».
Если изначальный размер не соответствует выбранному, его можно изменить путем перемещения специальных элементов на рамке
Примечание: Большинство шаблонов в библиотеке Canva – это многослойные документы, состоящие из нескольких объектов (надписи, рамки, логотипы и т.

Подробнее: Как создать турнирную таблицу / презентацию / объявление / приглашение / грамоту в онлайн-сервисе Canva
Вторую картинку мы взяли в разделе «Графика» вкладки «Элементы».
Ее можно переместить в любое удобное место холста, изменить размер, сдвигая в нужную сторону расположенные по углам рамки маркеры.
Для большинства шаблонных объектов предусмотрена возможность изменения основных цветов, а если вы работаете со своим изображением или любым шаблонным, сервис автоматически распознает его основные цвета и позволит использовать их в оформлении.
Нажатие на кнопку «Редактировать» на верхней панели откроет набор доступных в Canva эффектов и фильтров,
каждый из которых можно применить к выделенной части проекта,
по необходимости отрегулировав дополнительные параметры и применив их.

Эффекты и фильтры, представленные в разделе «Рекомендуемые»,
предварительно потребуется подключить.
Выполненная в виде трех точек кнопка открывает меню с дополнительными действиями. Здесь предусмотрена возможность обрезки и поворота изображения, изменения его расположения на холсте (относительно собственной выделенной рамки и других объектов), а также регулировки прозрачности.
Для большего понимания того, как работает встроенный в Canva графический редактор, рекомендуем ознакомиться со следующими статьями на нашем сайте.
Подробнее: Как заменить цвет / вырезать лицо / затемнить / улучшить или ухудшить качество фото с помощью онлайн-сервиса Canva
- Во вкладке «Загрузки» доступна возможность добавления в библиотеку сервиса собственных мультимедийных файлов – изображений, аудио и видео. Также можно записать себя с помощью встроенной или подключенной к ПК веб-камеры.
 д.
д. - Во вкладке «Текст» представлены различные надписи – как пустые текстовые поля, так и некое подобие стикеров, шаблонное содержимое которых можно менять на свое усмотрение.
Текст редактируется практически по тому же алгоритму, что и графика, плюс доступны характерные для такого типа контента параметры: изменение типа, размера, начертания, выравнивания и т. д.
Читайте также: Как поставить дату на фото в онлайн-сервисе Canva
- Если помимо графики в вашем проекте используются и различные надписи, а рассмотренных на предыдущем шаге решений недостаточно, рекомендуем воспользоваться шаблонными вариантами во вкладке «Стили».
Здесь представлены сочетания шрифтов и цветов, которые можно использовать как комплексно,
так и независимо друг от друга.
Помимо этого, имеется возможность «Создать свой стиль».
- Во вкладке «Фоны», как можно понять из названия, содержаться фоновые изображения.
Как и все представленные в библиотеке сервиса макеты, они могут быть изменены.

- Последний из доступных в рамках редактора раздел «Еще» содержит в себе интеграции с различными веб-приложениями и сервисами. Здесь тоже есть шаблоны, которые можно использовать в проектах. Большая часть отведена под возможности просмотра и экспорта на различных платформах, но также доступно и добавление контента из них (например, смайлов и анимации из GIPHY, стикеров из Pixton, стоковых фотографий из Pexels и т. д.).
Особое внимание рекомендуем обратить на блок «Другие приложения в Canva», так как с его помощью можно несколько расширить и без того богатую функциональность и библиотеку сервиса. Отсюда вы можете добавить на боковую панель такие разделы, как
Каждый из них содержит редактируемые шаблоны соответствующего типа, которые также можно использовать в своих проектах. Например, если полупрозрачное изображение бумаги наложить поверх фотографии, ее можно сделать более мутной или придать эффект старины.

Подробнее:
Как заменить фон на фото в онлайн-сервисе Canva
Как состарить фото в онлайн-сервисе Canva - Когда работа с графикой будет завершена, оцените итоговый результат, скрыв для удобства боковую панель и увеличив масштаб отображения.
- Если вас все устраивает, нажмите по кнопке «Скачать», разверните выпадающий список «Тип файла» и выберите в нем SVG.
К сожалению, так просто получить файл в данном формате не получится – потребуется оформить подписку Canva Pro. Благо здесь предусмотрен 30-дневный бесплатный период.
Укажите необходимые сведения для подключения услуги, подтвердите свое намерение,
после чего вы сможете «Скачать» самостоятельно созданное векторное изображение (дополнительно будет доступна возможность сохранения прозрачности фона, если это актуально)
и после непродолжительной процедуры экспорта
поместить его в удобное место на диске ПК.
По завершении экспорта появится предложение «Копировать» публичную ссылку на проект.

Помимо этого, вы можете «Поделиться» им с другими пользователями сервиса (если работаете в команде) и сделать открытым для редактирования,
преобразовать в презентацию, поделиться в социальных сетях и других сервисах.
Отменить пробную подписку Canva Pro можно в любой момент,
для чего достаточно воспользоваться соответствующей опцией в личном кабинете.
Несмотря на то что работа с векторной графикой является далеко не ключевой функцией онлайн-сервиса Canva, он все же позволяет создать собственное изображение и экспортировать его в формате SVG. А благодаря внушительной библиотеке шаблонов и различных элементов можно существенно преобразовать и качественно улучшить творческий проект любой сложности.
Способ 2: Vectr
Продуманный векторный редактор от создателей знакомого многим сервиса Pixlr. Этот инструмент будет полезен как новичкам, так и опытным пользователям в работе с SVG.
Несмотря на обилие функций, потеряться в интерфейсе Vectr будет достаточно сложно. Для начинающих предусмотрены подробные уроки и объемные инструкции по каждой из составляющих сервиса. Среди инструментов редактора имеется все для создания SVG-картинки: фигуры, иконки, рамки, тени, кисти, поддержка работы со слоями и т.п. Нарисовать изображение можно с нуля либо же загрузить собственное.
Для начинающих предусмотрены подробные уроки и объемные инструкции по каждой из составляющих сервиса. Среди инструментов редактора имеется все для создания SVG-картинки: фигуры, иконки, рамки, тени, кисти, поддержка работы со слоями и т.п. Нарисовать изображение можно с нуля либо же загрузить собственное.
Перейти на сервис Vectr
- Перед началом пользования ресурсом желательно авторизоваться в нем при помощи одной из доступных соцсетей или создать учетную запись на сайте с нуля.
Это не только позволит загружать результаты вашей работы на компьютер, но и в любой момент сохранять изменения в «облаке». - Интерфейс сервиса максимально прост и понятен: слева от холста расположены доступные инструменты, а справа — изменяемые свойства каждого из них.
Поддерживается создание множественного числа страниц, для которых имеются размерные шаблоны на любой вкус — от графических обложек под соцсети, до стандартных листовых форматов. - Экспортировать готовое изображение можно, нажав на кнопку со стрелкой в панели меню справа.

- В открывшемся окне определите параметры загрузки и щелкните «Download».
К возможностям экспорта относится также одна из наиболее отличительных возможностей Vectr — поддержка прямых ссылок на SVG-проект в редакторе. Многие ресурсы не позволяют загружать векторные картинки к себе напрямую, но тем не менее разрешают их удаленное отображение. В этом случае Вектр можно использовать как самый настоящий хостинг SVG, чего другие сервисы делать не позволяют.
Следует отметить, что редактор не всегда корректно обрабатывает сложную графику. По этой причине некоторые проекты могут открываться в Vectr с ошибками или визуальными артефактами.
Способ 3: Sketchpad
Простой и удобный веб-редактор для создания SVG-изображений, основанный на платформе HTML5. Учитывая набор доступных инструментов, можно утверждать, что сервис предназначен исключительно для рисования. С помощью Sketchpad вы можете создавать красивые, тщательно проработанные картинки, но не более.
Инструмент располагает широким ассортиментом настраиваемых кистей различных форм и типов, набор фигур, шрифтов и стикеров для наложения. Редактор позволяет полноценно манипулировать слоями — контролировать их размещение и режимы смешивания. Ну и в качестве бонуса, приложение полностью переведено на русский язык, так что никаких сложностей с его освоением у вас возникнуть не должно.
Перейти на сервис Sketchpad
- Все что нужно для работы с редактором — браузер и доступ в сеть. Механизм авторизации на сайте не предусмотрен.
- Чтобы скачать готовую картинку на компьютер, нажмите на значок дискеты в панели меню слева, а затем выберите нужный формат во всплывающем окне.
При необходимости вы можете сохранить незавершенный рисунок как проект Sketchpad, а затем в любой момент закончить его редактирование.
Способ 4: Method Draw
Это веб-приложение предназначено для базовых операций с векторными файлами. Внешне инструмент напоминает десктопный Adobe Illustrator, но по части функционала здесь все значительно проще. Впрочем, есть в Method Draw и некоторые особенности.
Впрочем, есть в Method Draw и некоторые особенности.
Помимо работы с SVG-изображениями, редактор позволяет импортировать растровые картинки и создавать на их основе векторные. Делать это можно на основе ручной трассировки контуров при помощи пера. Приложение содержит все необходимые инструменты для компоновки векторных рисунков. Имеется расширенная библиотека фигур, полноцветная палитра и поддержка клавиатурных сокращений.
Перейти на сервис Method Draw
- Ресурс не требует от пользователя регистрации. Просто переходите на сайт и работаете с уже имеющимся векторным файлом либо создаете новый.
- Помимо создания SVG-фрагментов в графической среде, вы также можете редактировать изображение непосредственно на уровне кода.
Для этого перейдите в «View» — «Source…» или воспользуйтесь сочетанием клавиш «Ctrl + U». - Закончив работу над картинкой, ее можно сразу сохранить на компьютер.
Чтобы экспортировать изображение, откройте пункт меню «File» и нажмите «Save Image…».
 Либо же используйте шорткат «Ctrl+S».
Либо же используйте шорткат «Ctrl+S».Method Draw однозначно не подойдет для создания серьезных векторных проектов — причиной тому нехватка соответствующих функций. Но благодаря отсутствию лишних элементов и грамотно организованному рабочему пространству, сервис может отлично служить для быстрого редактирования или точечной доработки простых SVG-картинок.
Способ 5: Gravit Designer
Бесплатный веб-редактор векторной графики для продвинутых пользователей. Многие дизайнеры ставят Gravit в один ряд с полноценными настольными решениями, как тот же Adobe Illustrator. Дело в том, что этот инструмент является кроссплатформенным, то есть в полном объеме доступен на всех компьютерных ОС, а также в качестве веб-приложения.
Gravit Designer находится в стадии активной разработки и регулярно получает новые функции, которых уже и так хватает для компоновки сложных проектов.
Перейти на Gravit Designer
Редактор предлагает вам всевозможные инструменты для рисования контуров, фигур, путей, наложения текста, заливок, а также различных настраиваемых эффектов. Имеется обширная библиотека фигур, тематических картинок и значков. Каждый элемент в пространстве Gravit имеет перечень свойств, доступных для изменения.
Имеется обширная библиотека фигур, тематических картинок и значков. Каждый элемент в пространстве Gravit имеет перечень свойств, доступных для изменения.
Все это разнообразие «упаковано» в стильный и интуитивно понятный интерфейс, так, что любой инструмент доступен буквально в пару кликов.
- Чтобы приступить к работе с редактором, вам не обязательно создавать аккаунт в сервисе.
Но если вы желаете использовать готовые шаблоны, придется завести бесплатную «учетку» Gravit Cloud. - Для создания нового проекта с нуля в приветственном окне перейдите на вкладку «New Design» и выберите требуемый размер холста.
Соответственно, для работы с шаблоном откройте раздел «New from Template» и выберите нужную заготовку. - Gravit умеет автоматически сохранять все изменения при выполнении вами действий над проектом.
Чтобы активировать эту возможность, воспользуйтесь сочетанием клавиш «Ctrl+S» и в появившемся окне дайте название рисунку, после чего щелкните по кнопке «Save».
- Итоговое изображение вы можете экспортировать как в векторном формате SVG, так и в растровых JPEG или PNG.
Кроме того, есть вариант сохранения проекта как документ с расширением PDF.
Учитывая то, что сервис предназначен для полноценной работы с векторной графикой, его смело можно рекомендовать даже профессиональным дизайнерам. С помощью Gravit вы можете редактировать SVG-рисунки вне зависимости от платформы, на которой это делаете. Пока что данное утверждение применимо лишь для настольных ОС, но вскоре этот редактор появится и на мобильных устройствах.
Способ 6: Janvas
Популярный среди веб-разработчиков инструмент для создания векторной графики. Сервис содержит ряд инструментов для рисования с детально настраиваемыми свойствами. Главная особенность Janvas — возможность создания интерактивных SVG-картинок, анимированных с помощью CSS. А в связке с JavaScript сервис и вовсе позволяет строить целые веб-приложения.
В умелых руках этот редактор является действительно мощным инструментом, тогда как новичок из-за обилия всевозможных функций скорее всего просто не поймет, что к чему.
Перейти на сервис Janvas
- Для запуска веб-приложения в своем браузере перейдите по ссылке выше и щелкните по кнопке «Start to create».
- В новом окне откроется рабочая область редактора с холстом в центре и панелями инструментов вокруг него.
- Экспортировать готовое изображение можно лишь в выбранное вами облачное хранилище, и лишь в том случае, если вы приобрели подписку на сервис.
Да, инструмент, к сожалению не бесплатный. Но это профессиональное решение, которое и пригодится далеко не каждому.
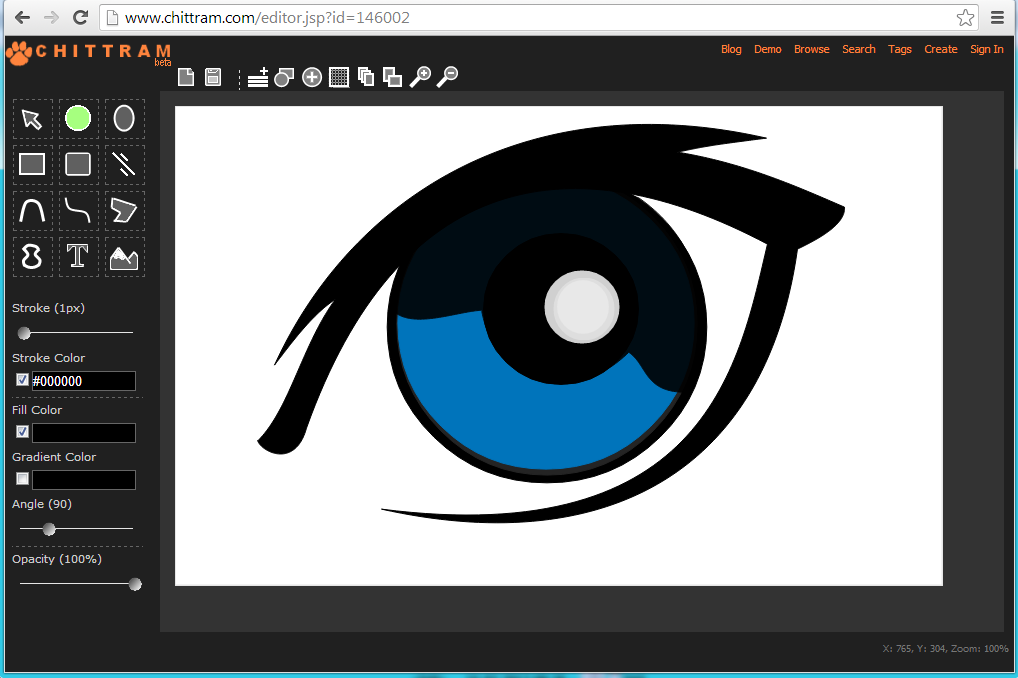
Способ 7: DrawSVG
Удобнейший онлайн-сервис, позволяющий вебмастерам максимально просто создавать качественные SVG-элементы для своих сайтов. Редактор содержит внушительную библиотеку фигур, иконок, заливок, градиентов и шрифтов.
С помощью DrawSVG можно конструировать векторные объекты любого вида и свойств, изменять их параметры и рендерить в качестве отдельных картинок. Имеется возможность встраивать в SVG сторонние мультимедийные файлы: видео и аудио с компьютера или сетевых источников.
Перейти на сервис DrawSVG
Этот редактор, в отличие от большинства других, не похож на браузерный порт настольного приложения. Слева расположены основные инструменты для рисования, а сверху — элементы управления. Основное пространство занимает холст для работы с графикой.
Окончив работу с картинкой, вы можете сохранить результат как SVG или в качестве растрового изображения.
- Для этого найдите в панели инструментов иконку «Save».
- По щелчку на этот значок откроется всплывающее окно с формой для загрузки SVG-документа.
Введите желаемое название файла и нажмите «Save as file».
DrawSVG можно назвать облегченной версией Janvas. Редактор поддерживает работу с атрибутами CSS, но в отличие от предыдущего инструмента, не позволяет анимировать элементы.
Читайте также: Открываем файлы векторной графики SVG
Перечисленные в статье сервисы — отнюдь не все доступные в сети векторные редакторы. Однако здесь мы собрали по большей части бесплатные и проверенные онлайн-решения для работы с SVG-файлами. При этом некоторые из них вполне способны конкурировать с десктопными инструментами. Ну а то, каким пользоваться, зависит лишь от ваших потребностей и предпочтений.
При этом некоторые из них вполне способны конкурировать с десктопными инструментами. Ну а то, каким пользоваться, зависит лишь от ваших потребностей и предпочтений.
Бесплатный векторизатор изображений — Cохранить изображение в SVG
Попробуйте другие приложения
Векторизатор изображений предназначен для преобразования растровых изображений JPG, PNG, BMP, TIFF, ICO и GIF в векторную графику на основе фигур, состоящих из кривых и линий Безье. Все элементы векторной графики после конвертации сохраняются в SVG файл. Этот бесплатный векторизатор растровых изображений — веб-приложение, работающее на любой платформе. Вы можете применить набор опций для получения идеального результата. Сэкономьте свое время и воспользуйтесь этим бесплатным Векторизатором Изображений, чтобы получить все преимущества векторной графики!
Готовы попробовать?
Векторизатор изображений предлагает различные варианты предварительной обработки растровых изображений перед сохранением их в векторном SVG формате. Обработка предполагает управление следующими параметрами: «Палитра», «Максимальное количество цветов», «Сглаживание», «Округлость», «Шумоподавление» и «Обводка и Ширина».
Обработка предполагает управление следующими параметрами: «Палитра», «Максимальное количество цветов», «Сглаживание», «Округлость», «Шумоподавление» и «Обводка и Ширина».
Палитра предлагает регулировку цветового баланса.
Максимальное количество цветов позволяет регулировать набор необходимых цветов. С помощью этого элемента управления можно изменить любой цвет и добавить или удалить цвет при необходимости.
Сглаживание позволяет получить менее пиксельное изображение и улучшить цветовые переходы.
Округлость содержит контроль округлости границ. Меньшие значения дают более острые углы, большие значения дают более гладкие углы.
Шумоподавление используется для уменьшения шума и нежелательных пятен на изображении.
Обводка и Ширина позволяет сделать контурное изображение с выбранной шириной и цветом обводки.
Зачем нужна векторизация изображений?
В растровом изображении каждый объект представлен узором из пикселей. Растровые форматы подходят для фотографий или изображений с цветовыми градиентами. Но один из их главных недостатков — потеря качества при масштабировании. Векторная графика позволяет масштабировать изображения без потери качества и иногда может значительно уменьшить их размер. Для векторного формата лучше всего подходят логотипы, значки, иконки, макеты страниц, карты, графики, линейные рисунки, иллюстрации и многое другое. Векторная графика не является наиболее подходящим форматом для изображений с непрерывным тоном со смешением цветов или для редактирования фотографий. Однако векторизация фотографий может привести к впечатляющим художественным эффектам, которые могут быть интересными и полезными.
Растровые форматы подходят для фотографий или изображений с цветовыми градиентами. Но один из их главных недостатков — потеря качества при масштабировании. Векторная графика позволяет масштабировать изображения без потери качества и иногда может значительно уменьшить их размер. Для векторного формата лучше всего подходят логотипы, значки, иконки, макеты страниц, карты, графики, линейные рисунки, иллюстрации и многое другое. Векторная графика не является наиболее подходящим форматом для изображений с непрерывным тоном со смешением цветов или для редактирования фотографий. Однако векторизация фотографий может привести к впечатляющим художественным эффектам, которые могут быть интересными и полезными.
О процессе векторизации изображений
В процессе векторизации используется квантование цветного изображения. Это процесс уменьшает количество различных цветов, используемых в изображении, с целью, чтобы новое изображение было максимально визуально похожим на исходное. В процессе векторизации изображений квантование цвета играет важную роль, поскольку оно уменьшает количество используемых цветов, что существенно влияет на размер и качество векторизованного SVG. Затем Векторизатор заменяет все одинаковые цветные пятна или пиксели геометрическими фигурами или кривыми, используя набор алгоритмов трассировки контуров.
Затем Векторизатор заменяет все одинаковые цветные пятна или пиксели геометрическими фигурами или кривыми, используя набор алгоритмов трассировки контуров.
человек изучают русский язык роялти бесплатно векторное изображение
человек изучают русский язык роялти бесплатно векторное изображение- лицензионные векторы
- Языковые векторы
ЛицензияПодробнее
Стандарт Вы можете использовать вектор в личных и коммерческих целях. Расширенный Вы можете использовать вектор на предметах для перепродажи и печати по требованию.Тип лицензии определяет, как вы можете использовать этот образ.
| Станд. | Расшир. | |
|---|---|---|
| Печатный/редакционный | ||
| Графический дизайн | ||
| Веб-дизайн | ||
| Социальные сети | ||
| Редактировать и изменить | ||
| Многопользовательский | ||
| Предметы перепродажи | ||
| Печать по требованию |
Владение Узнать больше
Эксклюзивный Этот вектор становится исключительно вашим для любых целей. Художник перестанет лицензировать его другим.
Художник перестанет лицензировать его другим.Хотите, чтобы это векторное изображение было только у вас? Эксклюзивный выкуп обеспечивает все права этого вектора.
Мы удалим этот вектор из нашей библиотеки, а художник прекратит продажу работ.
Способы покупкиСравнить
Плата за изображение $ 14,99 Кредиты $ 1,00 Подписка 9 долларов0082 0,69Оплатить стандартные лицензии можно тремя способами. Цены составляют $ $.
| Оплата с помощью | Цена изображения |
|---|---|
| Плата за изображение $ 14,99 Одноразовый платеж | |
| Предоплаченные кредиты $ 1 Загружайте изображения по запросу (1 кредит = 1 доллар США). Минимальная покупка 30р. | |
План подписки От 69 центов Выберите месячный план. Неиспользованные загрузки автоматически переносятся на следующий месяц. Неиспользованные загрузки автоматически переносятся на следующий месяц. | |
Способы покупкиСравнить
Плата за изображение $ 39,99 Кредиты $ 30,00Существует два способа оплаты расширенных лицензий. Цены составляют $ $.
| Оплата с помощью | Цена за изображение |
|---|---|
| Плата за изображение $ 39,99 Оплата разовая, регистрация не требуется. | |
| Предоплаченные кредиты $ 30 Загружайте изображения по запросу (1 кредит = 1 доллар США). | |
Оплата
Плата за изображение $ 399Дополнительные услугиПодробнее
Настроить изображение Доступно только с оплатой за изображение 9 долларов0082 85,00Нравится изображение, но нужно всего лишь несколько модификаций? Пусть наши талантливые художники сделают всю работу за вас!
Мы свяжем вас с дизайнером, который сможет внести изменения и отправить вам изображение в выбранном вами формате.
Примеры
- Изменить текст
- Изменить цвета
- Изменить размер до новых размеров
- Включить логотип или символ
- Добавьте название своей компании или компании
Включенные файлы
Подробности загрузки…
- Идентификатор изображения
- 34347453
- Цветовой режим
- RGB
- Художник
- Лембергвектор
Приложение D.1: Государственный научный центр вирусологии и биотехнологии «Вектор» | Уникальные американо-российские отношения в области биологических наук и биотехнологий: недавний опыт и направления на будущее
Страница 194 Делиться Цитировать
Рекомендуемое цитирование: «Приложение D.1: Государственный научный центр вирусологии и биотехнологии «Вектор». Национальный исследовательский совет. 2013. Уникальные американо-российские отношения в области биологических наук и биотехнологий: недавний опыт и будущие направления . Вашингтон, округ Колумбия: Издательство национальных академий. дои: 10.17226/18277.
Национальный исследовательский совет. 2013. Уникальные американо-российские отношения в области биологических наук и биотехнологий: недавний опыт и будущие направления . Вашингтон, округ Колумбия: Издательство национальных академий. дои: 10.17226/18277.×
Сохранить
Отмена
исследований (а) молекулярного разнообразия и эпидемиологии гепатита С, (б) эпидемиологии геморрагической лихорадки с вирусами почечного синдрома и (в) разнообразия последовательностей генома оспы и обезьяньей оспы. Многочисленные другие совместные проекты в области биомедицинских наук также были инициированы в России, в том числе проекты в Векторе, при поддержке различных агентств США. Ряд проектов был посвящен изучению молекулярной эпидемиологии возбудителей, имеющих общественное значение в России: вирусных гепатитов, кишечных инфекций, вирусов гриппа, туберкулеза, краснухи, кори, ВИЧ, герпеса, вируса конго-крымской геморрагической лихорадки. Кроме того, были начаты исследования вакцины против ВИЧ. Проекты в области общественного здравоохранения позже были поддержаны и российскими финансовыми агентствами. Аэробиология чувствительных патогенов была поддержана и привела к серии хорошо принятых публикаций в международных журналах. Еще одна группа проектов была посвящена модернизации систем биобезопасности и биозащиты путем обмена передовым опытом проектирования, монтажа и эксплуатации инженерных систем, установленных и успешно эксплуатируемых в «Векторе» на протяжении многих лет.
Кроме того, были начаты исследования вакцины против ВИЧ. Проекты в области общественного здравоохранения позже были поддержаны и российскими финансовыми агентствами. Аэробиология чувствительных патогенов была поддержана и привела к серии хорошо принятых публикаций в международных журналах. Еще одна группа проектов была посвящена модернизации систем биобезопасности и биозащиты путем обмена передовым опытом проектирования, монтажа и эксплуатации инженерных систем, установленных и успешно эксплуатируемых в «Векторе» на протяжении многих лет.
Международное финансирование позволило (а) приобрести материалы, реагенты и современное лабораторное оборудование, (б) выделить исследовательские гранты для отдельных ученых и групп ученых и (в) поездки на конференции. Результатом этих согласованных усилий стало приведение российских лабораторий в соответствие с международными стандартами, а также стабилизация финансового положения «Вектора» и других объектов. В 2002 году международное финансирование составило более 25 процентов бюджета «Вектора».


 Боковая панель сворачивается кликом по расположенной на ее правой границе стрелке.
Боковая панель сворачивается кликом по расположенной на ее правой границе стрелке.

 д.
д.