Проверка кроссбраузерности сайта — бесплатные инструменты для тестирования
Вы можете просматривать сайт, используя последнюю версию Firefox, и он будет выглядеть удивительно. А после этого на сайт может зайти посетитель, использующий Internet Explorer 9, и ресурс не только будет выглядеть ужасно, но еще и не будет работать должным образом. Угадайте, что тогда произойдет? Вы потеряете посетителя. Поэтому кроссбраузерность так важна:
- Для чего мне проводить проверку кроссбраузерности сайта?
- Как выполнить проверку кроссбраузерности сайта?
- Browsershots
- Spoon Browser Sandbox
- Viewlike.us
- IE NetRenderer
- Browsera
- Какой из инструментов использовать?
- Используете ли вы уже эти инструменты?
Кроме потери посетителей и трафика, вы можете потерять потенциальных клиентов. Если у вас есть сайт, через который вы продаете товар или услугу, и пользователь не может оформить заказ, потому что ваша форма не работает в его браузере.
Если у вас есть сайт, через который вы продаете товар или услугу, и пользователь не может оформить заказ, потому что ваша форма не работает в его браузере.
Вот что Seque Technologies, компания, разрабатывающая технологические решения для федеральных, коммерческих и некоммерческих организаций, говорит о кроссбраузерном тестировании:
Существует огромное количество скрытых факторов влияющих на то, как отображаются и ведут себя сайты и веб-приложения в различных браузерах. Поэтому всегда нужно производить тест на кроссбраузерность.
Тестирование сайта в различных браузерах должно стать обычной практикой для вас. Проверьте общий дизайн, навигацию, а также заполните и отправьте все имеющиеся формы, иначе вы рискуете потерять посетителей, клиентов и трафик:
Firefox, Internet Explorer, Safari, Chrome и Opera обычно можно без проблем загрузить и установить. Но если у вас нет такой возможности, то существует множество веб-инструментов, которые позволяют проверить кроссбраузерность сайта онлайн.
Например, BrowserStack, Ghostlab и CrossBrowserTesting, но их использование может обойтись в значительную сумму. К счастью, существуют бесплатные инструменты. Каждый из них предоставляет пользователям различные функции тестирования.
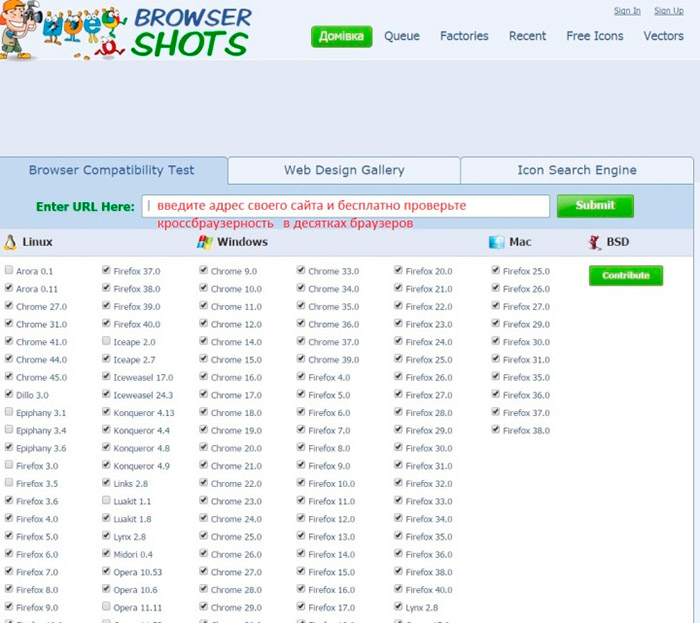
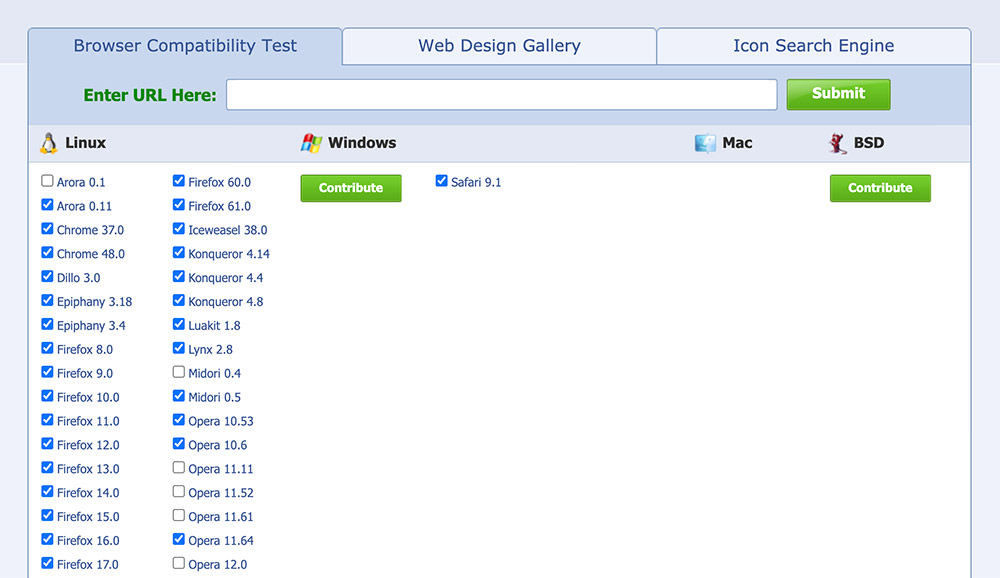
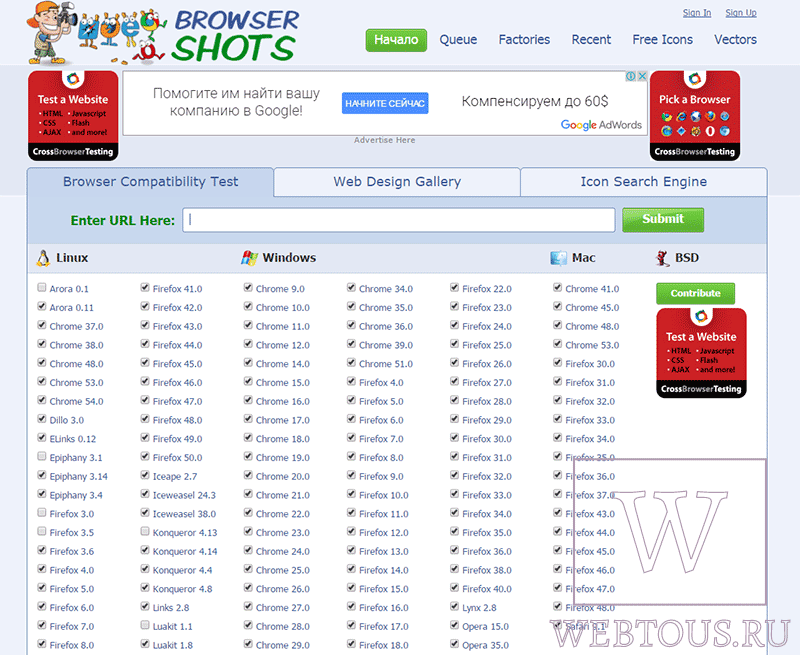
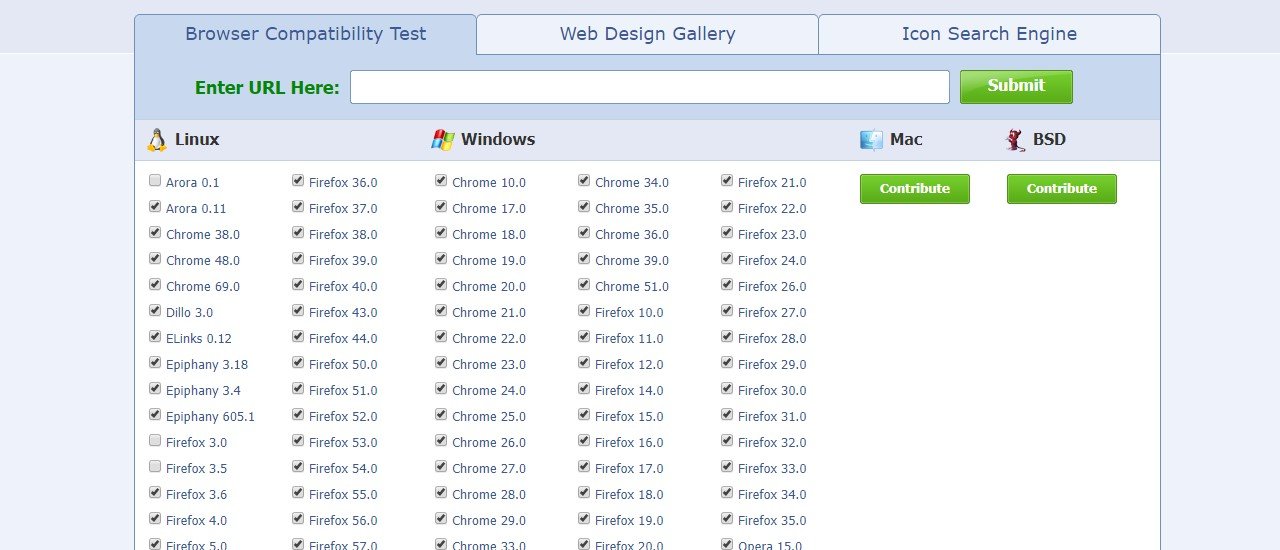
Browsershots — это простой в использовании онлайн-инструмент для проверки кроссбраузерности сайта. Он позволяет протестировать сайт в основных стационарных браузерах, при этом вы можете указать различные версии программ. После того, как введете URL-адрес тестируемого сайта, всего через несколько минут вы увидите его скриншоты, сделанные в каждом из выбранных браузеров:
Это хорошо, если вы хотите проверить внешний вид, но вы не сможете на самом деле «протестировать» элементы навигации и формы. С помощью этого бесплатного инструмента вы сможете убедиться, что тестируемый сайт выглядит нормально в различных версиях стационарных браузеров.
Spoon предлагает более основательный вариант проверки кроссбраузерности. Для Chrome, Firefox, Internet Explorer, Opera и Safari можно выбрать точную версию, которую нужно протестировать.
Если вам нужно протестировать новейшие версии этих браузеров, то это бесплатно. Но если вы хотите проверить старые версии, за это взимается плата:
После выбора браузера он открывается в новом окне. Затем нужно ввести URL-адрес и протестировать страницу.
Данный сервис позволяет полностью протестировать все аспекты кроссбраузерности. Обратите внимание, что этот инструмент попросит вас установить плагин, поэтому, если вы не хотите загружать и устанавливать его, вам стоит рассмотреть другой инструмент.
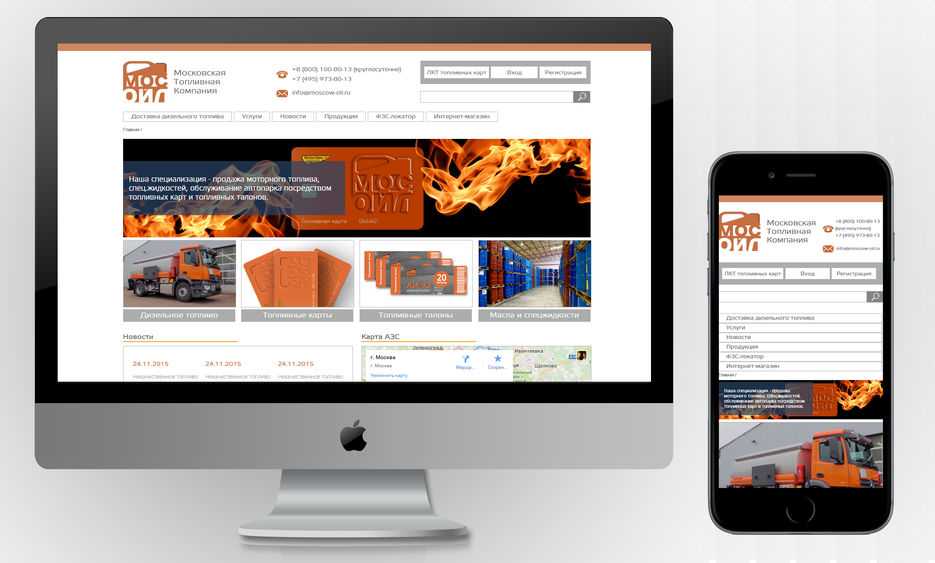
Viewlike.us позволяет просмотреть сайт при разных разрешениях. Это пригодится для тестирования внешнего вида сайта, а также даст ценную информацию, касающуюся адаптивности ресурса:
С помощью этого инструмента проверки кроссбраузерности сайта также можно оценить скорость и юзабилити тестируемого сайта. Если такие показатели, как размер изображений, размер элементов HTML и количество статических ресурсов нужны вам, значит и Viewlike.us будет полезен.
Инструмент также предоставит подробную информацию и рекомендации в соответствии с правилами юзабилити. Например, использует ли тестируемый сайт плагины или встречается ли в нем нечитаемый размер шрифта. После этого вы увидите скриншоты тестируемого ресурса в различных разрешениях. Затем можно установить другие разрешения, используемые на смартфонах и планшетах.
Например, использует ли тестируемый сайт плагины или встречается ли в нем нечитаемый размер шрифта. После этого вы увидите скриншоты тестируемого ресурса в различных разрешениях. Затем можно установить другие разрешения, используемые на смартфонах и планшетах.
IE NetRenderer показывает тестируемый сайт только в Internet Explorer, но зато позволяет выбрать версию от IE 5.5 до IE 11. Это еще один простой инструмент, который подходит только для тестирования внешнего вида сайта:
Browsera предоставляет пользователю информацию, касающуюся отображения сайта и выявленных ошибок. Введите URL-адрес сайта, и инструмент начнет сканировать его. Вы увидите, как он обрабатывает страницы, и сколько времени осталось до окончания тестирования.
Когда тест на кроссбраузерность завершится, вы получите на электронную почту письмо с результатами, а в окне Browsera будет выведен подробный отчет.
Если на сайте будут обнаружены ошибки JavaScript, Browsera предоставит детальную информацию по ним, включая тип и версию браузера, страницы или элементы сайта, строку кода, содержащую ошибку, ее описание. Например, «недопустимое значение свойства»:
Например, «недопустимое значение свойства»:
Также можно просмотреть различия отображения макета в различных версиях Firefox и Internet Explorer. Так вы сможете увидеть, как тестируемый сайт выглядит в каждом из этих браузеров, чтобы позже внести необходимые изменения.
Для использования Browsera требуется создание учетной записи. Доступно несколько тарифов, а бесплатного вполне достаточно для тестирования небольших сайтов.
Инструмент определения кроссбраузерности сайта предоставляет для одного пользователя возможность тестирования до 25 страниц. Оно включает в себя обнаружение проблем, сканирование сайта и поиск ошибок JavaScript. Конечно, платные тарифы предлагают больше возможностей и опций.
Spoon Browser Sandbox — единственный бесплатный инструмент из рассмотренных в этой статье, позволяющий провести полную проверку ресурса. Так что, если вы не хотите устанавливать все браузеры или платить за услугу, это лучший вариант для тестирования интерактивных элементов сайта.
Для тестирования внешнего вида сайта подойдет Browsershots. Он предлагает на бесплатной основе возможность проверить отображение ресурса в большинстве стационарных браузеров:
Использовали ли вы какие-либо из описанных в этой статье инструментов для проверки кроссбраузерности? Или вы знаете о каких-либо других бесплатных веб-инструментах, которыми хотели бы поделиться и предложить другим читателям? Не забудьте, что речь шла именно о тестировании в стационарных браузерах, а не в мобильных.
Поделитесь своими мыслями в комментариях!
Вадим Дворниковавтор-переводчик статьи «Ultimate Free Tools for Cross-Browser Testing»
Как проверить отображение сайта в разных браузерах
Кроссбраузерность — это важное свойство сайта, позволяющее ему идентично выполнять работу и правильно отображаться в любом браузере. Не должно быть места развалам верстки, весь материал должен оставаться одинаково читабельным. Сайт можно проверять в разных браузерах и системах десятками способов с помощью приложений, онлайн-сервисов и установив при этом одновременно несколько браузеров.
1. Browsera
Предоставляет утилиты, за которые нужно платить, но они того стоят, потому что отличаются многофункциональностью. Кроссбраузерность макета он позволит протестировать легко, более того, он покажет, как работают скрипты в разных ситуациях, какова степень защищенности сайта и то, как происходит отображение страниц в динамике. Есть бесплатная версия сроком на месяц, но лучше всего будет выбрать базовый вариант. Он тоже не требует оплаты, но имеет более бедный функционал.
2. Browser Stack
С помощью возможности использования реальных приспособлений для тестирования и поддержки почти тысячи браузеров, сервис может тестировать на высоком уровне и выдавать скриншоты любого разрешения экрана. Фрилансеры могут получить неплохую скидку, а многие open source проекты могут пользоваться услугами этого сервиса бесплатно.
3. Browsershots
Не уступающий платным конкурентам, бесплатный сервер, отличающийся богатым разнообразием функций. Он позволит сделать скриншоты того, как смотрится сайт в разных браузерах. Тестирование нельзя провести автоматически, поэтому оно проходит довольно долго. Небольшой минус — отсутствие возможности тестирования мобильными браузерами. Платная версия значительно расширяет возможности.
Тестирование нельзя провести автоматически, поэтому оно проходит довольно долго. Небольшой минус — отсутствие возможности тестирования мобильными браузерами. Платная версия значительно расширяет возможности.
4. Browser Sandbox
Сервер для тех, кто пользуется Windows, имеющий очень расширенный список разных браузеров. Бесплатно можно провести тестирование, если установленная версия браузера является последней. Для проверки старых версий нужно будет купить платную версию, ее стоимость не превышает 5 долларов на момент написания заметки.
5. IE Testers
Для тех, кто имеет проблемы с правильным отображением сайта в IE, предназначены такие инструменты как браузер Microsoft Edge, My Debugbar и Netrenderer. Более удобной платформой можно назвать Microsoft Edge, который даст возможность получения скриншота сайта в различных браузерах (даже мобильных).
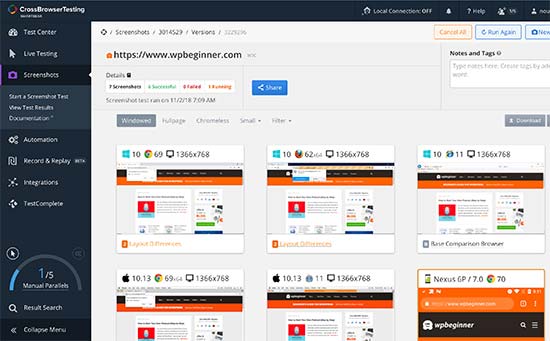
6. CrossBrowserTesting
Характеризуется использованием реальных устройств для тестов и это даёт исчерпывающую информацию. Функционал огромен и инструмент точно будет стоить потраченных на него денег. Насчитывает около тысячи браузеров и операционных систем. Также он позволяет провести тестирование сайта в реальном времени, чтобы проверить как работают HTML-формы, Flash и т.д. Ещё можно сравнивать скриншоты и автоматизировать тесты.
Функционал огромен и инструмент точно будет стоить потраченных на него денег. Насчитывает около тысячи браузеров и операционных систем. Также он позволяет провести тестирование сайта в реальном времени, чтобы проверить как работают HTML-формы, Flash и т.д. Ещё можно сравнивать скриншоты и автоматизировать тесты.
Все вышеперечисленные сервисы неплохо совмещают в себе доступную цену и широкий функционал. Выводы делать нельзя, они довольно субъективны. Главное понимать, что бесплатные варианты больше подойдут для экспресс-тестов, а платные имеют более расширенный функционал.
12 лучших инструментов для тестирования совместимости браузеров
Автор Брайан Джексон
Обновлено 14 января 2023 г. проблема с браузером, к которому у вас нет доступа. Даже с постоянно улучшающейся поддержкой стандартов вам почти всегда приходится полагаться на сторонние инструменты для диагностики проблемы. Итак, сегодня мы хотим рассказать о лучших инструментах для тестирования совместимости браузеров 9. 0008, который вы можете использовать для отладки проблем и обеспечения того, чтобы все ваши посетители получали одинаковый опыт на вашем веб-сайте или в приложении.
0008, который вы можете использовать для отладки проблем и обеспечения того, чтобы все ваши посетители получали одинаковый опыт на вашем веб-сайте или в приложении.
Тестирование совместимости браузеров
Проектирование и разработка веб-сайтов и приложений может доставлять массу удовольствия, но вместе с тем это также означает ответственность за то, чтобы все получали одинаковые возможности на разных устройствах, браузерах, операционных системах, разрешениях, и т. д. Если подумать, многое может пойти не так, и, скорее всего, ваш проект никогда не будет идеальным в 100% случаев. Но если вы этого не сделаете, вы можете потерять потенциальных клиентов. Скажем, например, ваш веб-сайт не отображается должным образом в IE9.. Этот клиент может просто уйти и посетить вашего конкурента, который потратил время на тестирование совместимости браузера.
Это делает ваш дурацкий веб-браузер. Файл назван правильно.
— Расмус Лердорф, отец PHP
Что такое тестирование браузера?
Браузерное тестирование, также называемое кросс-браузерным тестированием, — это процесс проверки того, что ваш веб-сайт или веб-приложение работают должным образом в любом конкретном браузере. Это может включать как клиентскую часть и на стороне сервера . Это включает в себя множество различных показателей, таких как:
Это может включать как клиентскую часть и на стороне сервера . Это включает в себя множество различных показателей, таких как:
- Проверка кода: Убедитесь, что ваш JavaScript и CSS проверяется в разных браузерах.
- Производительность: Обеспечение оптимальной производительности Интернета на всех платформах.
- Мобильный телефон: Отзывчивость для мобильных браузеров в зависимости от разрешения, поворота и области просмотра.
- Пользовательский интерфейс: Проверка соответствия пользовательского интерфейса вашим первоначальным планам.
- Поведение: Пользовательский интерфейс должен быть одинаковым, навигация, ссылки, диалоговые окна и т. д.
Пара вопросов, на которые вам может понадобиться ответить:
- Требуется ли поддержка всех браузеров и/или всех операционных систем ?
- Какие устаревшие платформы вам нужны или вы готовы поддерживать? Если у вас есть текущая пользовательская база, может быть важно проверить вашу аналитику и журналы, чтобы убедиться, что вы не теряете клиентов на старых платформах.

- Должен ли ваш код полностью проверяться на всех платформах и во всех браузерах?
Список инструментов для проверки совместимости браузеров
Существует множество различных инструментов для проверки совместимости браузеров, ниже приведены 12 самых популярных из них. Каждый из них предлагает свои уникальные функции, поддерживаемые версии браузеров, платформы и различные способы устранения неполадок. Они расположены в произвольном порядке и включают как бесплатные, так и платные инструменты.
1. BrowserStack [платный]
BrowserStack — это очень популярный онлайн-инструмент для тестирования браузера, используемый некоторыми очень крупными брендами, такими как Microsoft, jQuery, Twitter, Airbnb, Bose и Wikipedia. Они дают вам мгновенный доступ к виртуальной машине с инструментами разработки. Если вам нужно быстро отладить что-то без особых хлопот, эти ребята сделают процесс устранения неполадок почти радостью.
Возможности Browserstack
Одной из лучших особенностей Browserstack является то, что они предоставляют настоящие браузеры, установленные на реальных устройствах, поэтому тестирование на них так же хорошо, как и тестирование на браузере, установленном на вашем локальном компьютере. У них даже есть функция локального безопасного тестирования, которая отлично подходит для разработчиков.
У них даже есть функция локального безопасного тестирования, которая отлично подходит для разработчиков.
- Надежное сочетание 6 версий OS X и 5 версий Windows.
- Более 1000 различных версий браузеров, включая Firefox, IE, Edge, Chrome, Opera, Safari, Yandex и мобильные версии, такие как iPhone, Nexus и Samsung Galaxy.
- Протестируйте разрешение рабочего стола от 800×600 до 2048×1536 и все промежуточные значения.
Цены начинаются от 29 долларов в месяц, что дает вам неограниченное количество прямых трансляций, неограниченное количество скриншотов и гибкое тестирование.
2. Браузер [бесплатно + платно]
Browserling — это живой интерактивный инструмент для кросс-браузерного тестирования, запущенный в 2010 году Петерисом Круминьшом и Джеймсом Холлидеем. Все внимание сосредоточено на том, чтобы поднять вас и протестировать за считанные секунды. Некоторые из их клиентов включают такие бренды, как Teespring, NHS, PubNub, blekko и coderwall.
Функции браузера
Подобно Browerstack, они также соединяют вас с реальными браузерами, работающими на реальных машинах, поэтому вы можете убедиться, что они тестируются так же, как если бы они были установлены на вашем локальном компьютере. У них даже есть расширения для Chrome, Opera, Firefox и Safari.
- Поддерживаемый диапазон браузеров, начиная с большинства версий Internet Explorer, Chrome, Opera, Safari и Firefox.
- Поддерживаемые операционные системы: Windows XP, Windows Vista, Windows 7 и Windows 8.1 Они также имеют мобильную версию Android.
- Туннели SSH для локального тестирования + API
У них есть как бесплатные, так и платные планы. Бесплатные планы включают 3-минутные сеансы работы с IE9 в Windows Vista. Их платные планы начинаются с 19 долларов в месяц и включают практически неограниченное количество всего.
3. IE NetRenderer [бесплатно]
IE NetRenderer — еще один сервис скриншотов, который существует уже довольно давно. Он позволяет проверить, как веб-сайт отображается многочисленными версиями Microsoft Internet Explorer. Старые версии веб-браузеров Microsoft известны своим иногда неожиданным поведением и несоблюдением интернет-стандартов W3C. Этот онлайн-инструмент идеально подходит для веб-дизайнеров, работающих на Mac и Linux.
Он позволяет проверить, как веб-сайт отображается многочисленными версиями Microsoft Internet Explorer. Старые версии веб-браузеров Microsoft известны своим иногда неожиданным поведением и несоблюдением интернет-стандартов W3C. Этот онлайн-инструмент идеально подходит для веб-дизайнеров, работающих на Mac и Linux.
Функции IE NetRenderer
IE NetRenderer полностью бесплатен для использования, управляется рекламой и, в отличие от других сервисов скриншотов, может обрабатывать большое количество заданий захвата параллельно и в реальном времени, что делает его очень быстрым.
- Поддерживаемые браузеры: Internet Explorer 11, 10, 9, 8, 7, 6 и 5.5.
- Максимальная полезная ширина экрана на дисплеях с разрешением 800×600 и 1024×768.
4. Песочница браузера [бесплатно + платно]
Песочница браузера — это инструмент, управляемый turbo.net, который позволяет вам уникальным способом проверять проблемы веб-браузера. Turbo.net — это веб-контейнерная платформа, которая мгновенно запускает настольные и серверные приложения на любом рабочем столе Windows.
Функции песочницы браузера
- Поддерживаемый диапазон браузеров: Internet Explorer 6–11, Chrome, Firefox, Opera, Safari и ночные сборки.
- Нажмите, чтобы запустить, установка не требуется.
У них есть бесплатный план, который позволяет вам запускать последние версии приложений с 10 ГБ памяти. Платные планы их устаревшего программного обеспечения начинаются с 9,95 долларов в месяц.
5. TestingBot [платный]
TestingBot — это инструмент для автоматизированного и ручного кросс-браузерного тестирования, запущенный в 2011 году. Он запускает одну из крупнейших Selenium Grid в сети.
Функции TestingBot
- Поддерживаемый диапазон браузеров — от большинства версий Internet Explorer, Chrome, Opera, Safari и Firefox. У них также есть мобильные браузеры.
- Поддерживаемые операционные системы: Windows XP, Windows 7, Windows 8, Windows 10, Linux и iOS. Есть у них и мобильные версии.
Их платные планы начинаются с 30 долларов США в месяц. 400 автоматических минут, 2 одновременных виртуальных машины, 200 снимков экрана и неограниченное количество ручных тестов.
400 автоматических минут, 2 одновременных виртуальных машины, 200 снимков экрана и неограниченное количество ручных тестов.
6. BrowseEmAll [платно]
BrowseEmAll — еще один инструмент для кросс-браузерного тестирования, ориентированный на живое тестирование, скриншоты и анализ кода на вашем локальном компьютере. Некоторые из их пользователей включают такие бренды, как Blue Cross, OSU, Bank of Cardiff и University Newcastle.
Возможности BrowseEmAll
У них есть одна приятная маленькая функция — параллельная панель тестирования пользовательского интерфейса браузера, которая позволяет одновременно запускать до 4 разных браузеров и мобильных устройств.
- Поддерживаемый диапазон браузеров, начиная с большинства версий Internet Explorer, Chrome, Opera, Safari и Firefox. У них также есть мобильные браузеры.
- Быстрое тестирование с помощью симуляторов для мобильных операционных систем, таких как iOS, Android, BlackBerry и Windows Phone.

Их платные планы начинаются с 19 долларов в месяц, что дает вам неограниченное использование, более 25 настольных браузеров и возможность запускать их на вашем локальном компьютере.
7. MultiBrowser [бесплатно + платно]
MultiBrowser — это адаптивное, мобильное и кроссбраузерное программное обеспечение для тестирования, выпущенное в 2009 году. Среди его пользователей — такие крупные бренды, как xerox, at&t, Experian и Nationwide.
Возможности MultiBrowser
Из-за того, как работает MultiBrowser, это продукт только для Windows. Вы можете запустить его с помощью Parallels/VMware/Virtualbox, хотя на самом деле во многих отношениях это рекомендуется, поскольку позволяет вам вернуться к состоянию чистого снимка в начале каждого теста.
- Запускайте IE 6–11, Safari 5.1, все версии Firefox и Chrome в качестве автономных браузеров — легко тестируйте на одном рабочем столе Windows локально без виртуальных машин или туннелей.
- Отлаживайте свой сайт в эмуляторах iPhone, iPad и Android, оснащенных переключателями альбомной/портретной ориентации, симуляцией скорости мобильной сети, проверкой разметки HTML5, инструментами разработчика и встроенной видеозаписью.

У них есть бесплатные планы, которые позволяют вам получить доступ к последним 3 браузерам и мобильным эмуляторам. Их платные планы начинаются со 149 долларов за лицензию и позволяют вам получить доступ ко всему.
8. CrossBrowserTesting [платный]
CrossBrowserTesting — это именно то, на что это похоже, служба кроссбраузерного тестирования, запущенная в 2008 году. Протестируйте свой веб-сайт в десятках браузеров и реальных устройств с мгновенными результатами. Более тысячи комбинаций браузеров, платформ ОС и устройств. Они используют реальные физические устройства для всех тестов.
Функции CrossBrowserTesting
У них есть замечательная функция автоматического создания снимков экрана, которая позволяет создавать экраны на сотнях различных платформ всего за несколько минут.
- Поддерживаемый диапазон браузеров практически любой версии Internet Explorer, Chrome, Opera, Safari и Firefox. Всего 1500+.
- Поддерживается 65 операционных систем, включая iOS, Android, Windows, Mac и другие.

Их платные планы начинаются с 29 долларов в месяц и включают неограниченное количество ручных тестов, 150 минут автоматического тестирования, снимки экрана и 2 параллельных теста.
9.
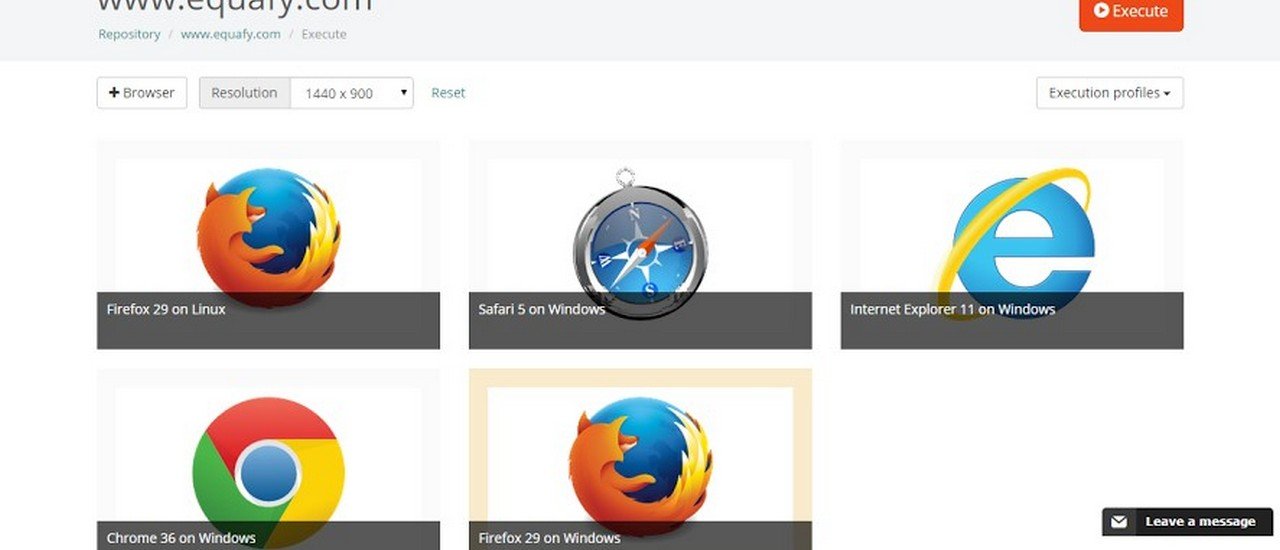
Equafy — это более новая служба автоматизированного кросс-браузерного тестирования , подходящая для нужд веб-дизайна, разработки и обеспечения качества. Они позволяют создавать тестовые сценарии, выбирать браузеры и разрешения, а также проверять различия между браузерами.
Функции Equafy
- Поддерживаемый диапазон браузеров: большинство версий Internet Explorer (IE8–11), Chrome, Safari и Firefox. У них также есть мобильные браузеры.
- Уникальная функция автоматического сканирования для улучшения тестирования.
У них есть бесплатные планы, которые включают 600 автоматических тестов, а также браузеры Windows и Linux. Их платные планы начинаются с 9 долларов в месяц и включают дополнительную поддержку браузера. Одной из уникальных особенностей Equafy является поддержка открытого исходного кода. Проекты с открытым исходным кодом могут использовать их сервис бесплатно.
Одной из уникальных особенностей Equafy является поддержка открытого исходного кода. Проекты с открытым исходным кодом могут использовать их сервис бесплатно.
10. Sauce Labs [бесплатно + платно]
Sauce Labs — это очень популярный среди разработчиков инструмент кросс-браузерного тестирования, который включает тестирование Selenium, мобильное тестирование и модульное тестирование JS. Среди их клиентов такие бренды, как Yahoo, zendesk, lyft, intuit, OpenDNS и HP.
Особенности Sauce Labs
Они предлагают функции как автоматического, так и ручного тестирования.
- Поддерживаемый диапазон браузеров практически любой версии Internet Explorer, Chrome, Opera, Safari и Firefox. Всего 1500+. У них также есть мобильные браузеры.
- Поддерживаемые операционные системы: Windows XP, Windows 7, Windows 8, Windows 10, Linux и OS X. У них также есть мобильные версии.
Другие инструменты тестирования браузера
Вот еще несколько инструментов тестирования, которые определенно заслуживают упоминания:
- IETester: Этот проект больше не обновляется активно, но по-прежнему предлагает хороший бесплатный способ тестирования Internet Explorer версий с 5 по 11.

- Lunascape: Бесплатный веб-браузер с уникальной возможностью переключения между тремя различные механизмы рендеринга, Trident, Gecko и WebKit.
И не забывайте, что Chrome DevTools и Firefox Developer Tools имеют адаптивные режимы дизайна для тестирования с разными разрешениями.
Виртуальные машины
Еще один способ легко протестировать и отладить проблемы совместимости браузера — использовать виртуальную машину. Вот несколько вариантов:
- VirtualBox
- Microsoft Edge (виртуальные машины)
- Parallels
- VMware Workstation
Summary
Как видите, существует множество инструментов для тестирования совместимости браузеров, которые могут помочь вам диагностировать любую проблему. вверх. Как веб-разработчик и дизайнер вы несете ответственность за то, чтобы все получали одинаковые возможности на всех устройствах, будь то старая версия IE или iPhone.
Мы пропустили что-то действительно важное? Если это так, не стесняйтесь комментировать ниже.
Подробное руководство с примерами и рекомендациями
ОБЗОР
Кроссбраузерная совместимость означает, что веб-сайт или веб-приложение выглядят и работают без проблем и согласованно в любом браузере. HTML, CSS и JavaScript веб-сайта должны быть совместимы в разных браузерах.
Если веб-сайт несовместим с определенным браузером, у пользователей могут возникнуть проблемы с функциональностью, которые могут привести к тому, что пользователь покинет веб-сайт или перейдет на другой. Это может негативно сказаться на бизнесе и репутации бренда. Также иногда это исключает доступ пользователей к сайту.
В этом руководстве подробно рассматривается тестирование совместимости браузеров. Это поможет вам понять, что приводит к проблемам с кросс-браузерной совместимостью, почему компании не могут позволить себе расслабляться с браузерной совместимостью и как правильно проводить кросс-браузерное тестирование.
Содержание
- Что такое кроссбраузерная совместимость?
- Что приводит к проблемам совместимости браузера?
- Почему кроссбраузерная совместимость важна для веб-сайтов?
- Как работают браузеры?
- Наиболее распространенные проблемы кроссбраузерной совместимости
- Кроссбраузерное тестирование
- Как разработать стратегию кроссбраузерного тестирования?
- Приоритет браузеров
- Масштабирование вашего браузера Тестирование совместимости с помощью LambdaTest
- Заключение
Что такое межбраузерная совместимость?
Цифровизация значительно выросла за последние два десятилетия. В 1998 году насчитывалось 2,4 миллиона веб-сайтов и 147 миллионов активных пользователей, что увеличилось до 1,9 миллиона.4 миллиарда активных веб-сайтов в Интернете и 5,07 миллиарда активных интернет-пользователей, что составляет почти 63,1% населения мира.
В 1998 году насчитывалось 2,4 миллиона веб-сайтов и 147 миллионов активных пользователей, что увеличилось до 1,9 миллиона.4 миллиарда активных веб-сайтов в Интернете и 5,07 миллиарда активных интернет-пользователей, что составляет почти 63,1% населения мира.
И эти активные пользователи используют Интернет или открывают веб-контент из более чем 3000 браузеров, ОС или устройств. Таким образом, основная проблема заключается в том, видят ли пользователи ваш сайт именно так, как вы хотите.
Веб-разработка привела к появлению различных технологий, которые использовались для создания различных инструментов или браузеров для отображения контента в Интернете. К сожалению, эти технологии иногда несовместимы друг с другом. И именно поэтому один и тот же сайт может работать по-разному в разных браузерах. Вот почему появились термины, называемые кросс-браузерной совместимостью.
Одна из задач разработчика — обеспечить одинаковый пользовательский интерфейс во всех существующих браузерах. Таким образом, каждый браузер и его механизм рендеринга интерпретируют один и тот же веб-сайт по-разному. Таким образом, веб-сайт имеет кросс-браузерную совместимость, если интерпретируется соответствующим образом в каждой веб-среде.
Таким образом, каждый браузер и его механизм рендеринга интерпретируют один и тот же веб-сайт по-разному. Таким образом, веб-сайт имеет кросс-браузерную совместимость, если интерпретируется соответствующим образом в каждой веб-среде.
Что приводит к проблемам совместимости браузера?
В 1994 году Netscape выпустила первую версию своего браузера, доминировавшего на всем рынке, пока не появился его конкурент, Internet Explorer. Это была первая официальная война браузеров. После этого были запущены Opera и многие другие браузеры, но IE доминировал на рынке.
В 2003 году Apple запустила Safari; Теперь Apple предлагала свой браузер вместо Netscape, которым они пользовались раньше. В 2004 году Mozilla запустила браузер с открытым исходным кодом под названием Firefox, а в 2008 году Google выпустила Chrome; после этого Internet Explorer не смог сохранить свой рынок.
IE никогда не следовал рекомендациям W3C, поэтому веб-сайт, созданный в эпоху IE, начал показывать проблемы при отображении в разных браузерах. Это привело к проблемам с совместимостью браузера.
Это привело к проблемам с совместимостью браузера.
Итак, у каждого браузера есть свое намерение запуска и технология, на которой он был разработан. Если вы посмотрите на активные в данный момент браузеры, то заметите, что у каждого браузера свой движок рендеринга и движок JavaScript, которые по-разному отображают веб-сайты. Например, в Google Chrome и Opera есть Blink; В Safari есть WebKit.
Таким образом, каждый браузер по-разному интерпретирует HTML, JavaScript и CSS и выдает разные результаты, а иногда это не работает в конкретном браузере. Вы можете проверить оценку совместимости браузера вашего веб-сайта с фоновым приложением LambdaTest CSS.
Почему кроссбраузерная совместимость важна для веб-сайтов?
Каждый бизнес хочет расширяться в цифровом формате. Кроссбраузерная совместимость — это средство, обеспечивающее бесперебойную работу предприятий для каждого потребителя, независимо от того, какое устройство или браузер они используют для просмотра веб-страниц. Пользователи могут посещать веб-сайт из любого браузера, версии браузера, устройства или операционной системы.
Пользователи могут посещать веб-сайт из любого браузера, версии браузера, устройства или операционной системы.
- Пользовательский опыт: Совместимость с браузером напрямую связана с функциональностью веб-сайта и пользовательским опытом.
- Преимущество в конкурентной борьбе: Ваш конкурент может не указывать устаревшую macOS X в своем списке тестирования, но вы это делаете. Это вы повышаете ценность опыта для 12,2% людей во всем мире. Доступность в других веб-средах увеличивает преимущества перед вашими конкурентами.
- Геолокация и популярность браузера: Как упоминалось выше, если 63,1% населения активно используют небольшой Интернет, процент пользователей любого браузера может составлять обширную группу пользователей.
- Версия браузера и использование: Необязательно, чтобы после появления на рынке обновлений браузера все переходили на эту версию. Как видно из этих данных, пользователей Chrome 96.0 больше, чем Chrome 103.0.
- Подъем мобильного устройства: Пользователи также заходят на сайт с мобильных устройств; 58,99% веб-трафика поступает с мобильных устройств только во втором квартале 2022 года. Крайне важно, чтобы браузер веб-сайта также был совместим с мобильными устройствами.
- Репутация бренда: С точки зрения бизнеса веб-сайт является лицом компании. В прошлом многие компании сталкивались с огромными потерями из-за проблем с совместимостью браузеров, потому что плохое взаимодействие с веб-сайтом приводило к плохому опыту работы с брендом.

- Производительность и SEO: Если веб-сайт несовместим, он не будет доступен большему количеству пользователей, что может привести к снижению рейтинга SEO в Google. Потому что браузеры используют «количество посетителей» для определения релевантности и важности веб-страницы.
Использование браузера также зависит от геолокации. Например, самыми популярными браузерами во всем мире являются Chrome, Safari и Edge. Таким образом, вы можете подумать, что это единственный браузер, о котором вам нужно позаботиться. Однако эти данные могут ввести в заблуждение для вашего веб-сайта при запуске в Китае.
Однако эти данные могут ввести в заблуждение для вашего веб-сайта при запуске в Китае.
Как видно из данных, доля UC Browser на мировом рынке составляет всего 0,83%, но в Китае она значительно выше, возможно, на уровне Safari.
Кроме того, если определенный веб-элемент не работает в некоторых браузерах, это может вызвать у пользователей негативные впечатления, что увеличит «показатель отказов» веб-сайта и повлияет на общий рейтинг в браузере.
Чтобы лучше понять это, вы должны понимать браузер и его рабочий процесс.
Как работают браузеры?
Браузеры — это программное обеспечение, которое позволяет пользователям взаимодействовать с содержимым, хранящимся во Всемирной паутине. Таким образом, чтобы понять проблемы совместимости браузеров, необходимо знать, как работают браузеры и механизмы рендеринга.
Существует общий рабочий процесс для любого браузера, как указано ниже:
- Когда пользователь открывает любой веб-сайт, сетевой уровень передает содержимое документов механизму визуализации и создает дерево содержимого.

- Механизм рендеринга анализирует компоненты HTML и преобразует их в узлы DOM в дереве содержимого. Дерево рендеринга создается с использованием визуальных данных, стилей и данных стилей из внутреннего и внешнего CSS, которые были обработаны.
- Внутри визуализированного дерева размещаются прямоугольники определенных цветов и размеров. Чтобы они правильно отображались на экране, они должны быть в правильном порядке.
- После построения визуализированного дерева оно переходит к этапу компоновки, где каждому узлу присваиваются точные координаты, в которых они должны отображаться на экране.
- Покраска — последний шаг. Как правило, роспись выполняется в определенном порядке. В соответствии с кодом на внутреннем уровне пользовательского интерфейса будет создан каждый узел в дереве рендеринга.
У нас есть специальный блог, чтобы вы могли понять, как работают браузеры с помощью движка рендеринга и движка JavaScript.
Наиболее распространенные проблемы совместимости между браузерами
Для веб-сайтов на серверной части работают сотни технологий, таких как Python, Ruby и т. д. Однако любой веб-сайт включает три основных языка, а именно:
д. Однако любой веб-сайт включает три основных языка, а именно:
- Java
- HTML
- CSS
Эти языки являются причиной того, что каждый механизм рендеринга отображает веб-сайт по-разному.
При создании веб-сайтов вы можете решить одну проблему:
- Использование валидаторов и линтеров при написании кода помогает выявить общие проблемы, такие как синтаксические ошибки или неправильный код. Вы можете использовать службу проверки разметки W3S для проверки своих HTML-кодов, для проверки CSS вы можете использовать службу проверки CSS W3S.
- При поиске ошибок в написанном скрипте используйте «инструменты разработчика» браузера. Ошибка, обнаруженная в devtool, может быть серьезной причиной несовместимости между браузерами, поскольку элемент может быть недопустимым для браузера.
- Элементы CSS реагируют по-разному в разных браузерах.
 «CSS overscroll-behavior» и «CSS display: content» и т. д. не поддерживаются в версиях Google Chrome. Неподдерживаемые элементы CSS могут повлиять на совместимость веб-сайтов с браузерами.
«CSS overscroll-behavior» и «CSS display: content» и т. д. не поддерживаются в версиях Google Chrome. Неподдерживаемые элементы CSS могут повлиять на совместимость веб-сайтов с браузерами. - При использовании стороннего кода часто обнаруживается, что HTML-код, созданный сторонним приложением, имеет идентификатор класса или имя, которое вы используя в своем коде по другой причине. Поскольку ошибок не будет, это может быть серьезной проблемой, которую трудно устранить, поскольку различные способы отображения HTML в разных браузерах могут привести к проблемам.
В Интернете существует множество линтеров для HTML, CSS и Java, таких как Dirty Markup, CSS Lint и т. д.
Список элементов CSS, которые новые версии Google Chrome не поддерживают
Узнайте больше о проблемах кроссбраузерной совместимости.
После того, как веб-сайт будет разработан с помощью HTML, CSS и JavaScript с использованием CSS3 и HTML5, есть вероятность, что это может вызвать различные проблемы совместимости, такие как вы читали ранее. Но если вы выполните несколько минимальных шагов, вы сможете избежать многих проблем с кросс-браузерной совместимостью.
Вот некоторые моменты, которые вы должны учитывать, чтобы сделать веб-браузер совместимым:
- Неподдерживаемые функции: Вы, вероятно, обнаружили, что ваш веб-сайт должен правильно работать в определенных браузерах, проводя кросс-браузерное тестирование. Причиной может быть использование технологий и функций, которые не поддерживаются некоторыми браузерами. Поэтому, если ваш веб-сайт не работает должным образом во всех браузерах, вы должны выявить проблему.
- Добавление DOCTYPE: Добавьте DOCTYPE в свой HTML-файл. DOCTYPE существенно помогает вашему браузеру определить язык, используемый для кодирования вашего веб-сайта. Если вы укажете это, некоторые браузеры уже поймут это, но некоторые браузеры смогут понять только то, что произошло, и негативно отобразят определенную часть вашего веб-сайта.
- Использование сброса CSS: Сброс CSS может помочь решить различные проблемы совместимости. Вы могли заметить, что некоторые элементы, такие как кнопки отправки, часто выглядят иначе в других браузерах из-за CSS.
 Следовательно, CSS может быть виноват, если некоторые элементы неправильно отображаются в разных браузерах. Применение сброса CSS указывает каждому браузеру удалить стиль по умолчанию, что приводит к несовместимости между браузерами.
Следовательно, CSS может быть виноват, если некоторые элементы неправильно отображаются в разных браузерах. Применение сброса CSS указывает каждому браузеру удалить стиль по умолчанию, что приводит к несовместимости между браузерами. - Обнаружение браузера: JavaScript иногда не может обнаружить старые версии браузеров, что может вызвать проблемы совместимости. Но справиться с этим легко; уберите задержку браузера и вместо этого добавьте Mordenizer. Это библиотека обнаружения функций, которая сделает работу гладкой.
- Обнаружение браузера: Проблема с поддержкой макета связана с неотзывчивым дизайном на мобильных устройствах или отсутствием поддержки макета в современных браузерах. Вы можете решить эту проблему, используя специальный механизм макета, такой как сетка CSS или Flexbox, которые поддерживаются большинством современных браузеров.
- Кроссбраузерная библиотека: Большинство веб-сайтов разрабатываются с использованием сторонних библиотек и фреймворков.
 Использование неправильной или недружественной альтернативы может привести к несовместимости браузера. Поэтому рекомендуется использовать доверенные библиотеки и фреймворки, такие как AngularJS, ReactJS — дружественные к браузеру фреймворки, а Bootstrap и Animate — доверенные библиотеки CSS.
Использование неправильной или недружественной альтернативы может привести к несовместимости браузера. Поэтому рекомендуется использовать доверенные библиотеки и фреймворки, такие как AngularJS, ReactJS — дружественные к браузеру фреймворки, а Bootstrap и Animate — доверенные библиотеки CSS.
Здесь вы можете узнать больше о том, как сделать ваш веб-сайт совместимым с браузером.
Кросс-браузерное тестирование
Вы узнали о браузерах, проблемах совместимости и о том, что может сделать браузер вашего веб-сайта совместимым. Но как только веб-сайт будет готов, необходимо протестировать его для различных браузеров, устройств и ОС. Это известно как кросс-браузерное тестирование.
Кросс-браузерное тестирование необходимо. Если веб-сайт несовместим с какой-либо веб-средой, это может негативно сказаться на пользователях. А одно исследование Zendesk показывает, что 50% клиентов переходят на другой продукт из-за негативного пользовательского опыта.
Веб-сайт можно протестировать как вручную, так и автоматически. При ручном тестировании тестер проверяет каждый веб-элемент вручную, а при автоматическом тестировании тестировщик пишет тестовый сценарий и использует инструменты автоматизации для выполнения тестов.
При ручном тестировании тестер проверяет каждый веб-элемент вручную, а при автоматическом тестировании тестировщик пишет тестовый сценарий и использует инструменты автоматизации для выполнения тестов.
Правильный инструмент и структура для тестирования совместимости браузеров сделают выполнение теста более плавным и быстрым. Существуют различные среды тестирования с открытым исходным кодом, такие как Selenium, Playwright, Cypress и т. д. LambdaTest — лучший в Интернете инструмент кросс-браузерного тестирования для автоматизированного тестирования.
Как разработать стратегию кросс-браузерного тестирования?
Чтобы выполнить кросс-браузерное тестирование, вы должны изучить и спланировать его. Какой у тебя ТГ? Какие браузеры вы используете? кросс-браузерное тестирование направлено на поиск ошибок и проверку работоспособности сайта. Обычно весь процесс тестирования делится на три этапа:
- Разработка веб-сайта: Помните о конкретной аудитории, устройстве и цели.

- Тестирование в локальной среде: После разработки разработчики передают веб-сайт тестировщику для тестирования в локальной среде перед развертыванием.
- Проверка в каждом браузере: После прохождения уровня 2 тестер проверяет его для каждого возможного браузера или веб-среды, откуда их целевая аудитория может получить доступ к веб-сайту.
Приоритизация браузеров
Обычно при тестировании браузеров 80% браузеров содержат 20% ошибок, а 20% остальных содержат 80%, поэтому необходимо приоритизировать браузеры. Вот две вещи, о которых следует помнить при разработке стратегии браузеров:
- Перед выполнением любого кросс-браузерного тестирования необходимо определить приоритеты браузеров. Например, в месте, где вы запускаете свой веб-сайт, преобладает Google Chrome, поэтому ошибка браузера недопустима. Вы можете использовать такие инструменты, как Google Analytics, чтобы получать данные о том, какие браузеры чаще всего используют пользователи.

И ваш список приоритетов тестирования будет следовать порядку ранжирования браузеров по доле рынка. Если Safari является вторым наиболее часто используемым браузером, он будет вашим вторым приоритетом. - Существует три типа браузеров в зависимости от их совместимости:
- Браузер с высоким уровнем риска
- Браузер со средним уровнем риска
- Браузер с низким уровнем риска
автоматически решаться в браузерах с низким или средним уровнем риска. После определения приоритетов браузеров вы должны разработать стратегию тестирования браузера для различных тестовых сценариев.
Вот стратегия, позволяющая ускорить и упростить кросс-браузерное тестирование:
Выберите браузер и тестовый сценарий : Изучите браузер, как описано выше, и для тестового сценария сначала выполните тест для наиболее критического сценария. Учитывайте такие факторы, как требования времени, анализ тестовых данных и инструменты для выполнения теста. В критических сценариях вероятность ошибки выше, и тестер может передать ее разработчикам для устранения.
В критических сценариях вероятность ошибки выше, и тестер может передать ее разработчикам для устранения.
Виртуальные машины и эмуляторы : Рекомендуется настроить виртуальную среду с другими настройками браузера и собственной версией операционной системы. Чтобы имитировать другие браузеры, вы можете использовать надстройки или расширения браузера при тестировании веб-сайтов в разных комбинациях браузеров и ОС; эмуляторы и виртуальные машины — лучшие варианты для решения проблем кроссбраузерной совместимости.
Мобильный первый подход : Использование мобильных устройств растет, поэтому необходимо также проверить совместимость веб-сайта с мобильными устройствами. Тестирование совместимости веб-сайта на реальных мобильных устройствах — оптимальное решение. Группа тестирования и разработки часто использует эмуляторы из внешних источников.
Автоматизация и параллельное выполнение тестов : Ручные тесты требуют больших человеческих усилий и включают повторяющиеся задачи и человеческие ошибки. Вместо этого среды автоматизации, такие как Selenium, Cypress и Playwright, могут помочь запустить тест автоматически для всех возможных сценариев. Параллельное тестирование помогает сократить время выполнения теста, выполняя тест в нескольких браузерах и на нескольких устройствах одновременно.
Вместо этого среды автоматизации, такие как Selenium, Cypress и Playwright, могут помочь запустить тест автоматически для всех возможных сценариев. Параллельное тестирование помогает сократить время выполнения теста, выполняя тест в нескольких браузерах и на нескольких устройствах одновременно.
Это были шаги к умному и эффективному браузеру стратегий. Вот как вы можете выполнять кросс-браузерные тесты с высокоэффективными и надежными результатами.
Масштабируйте тестирование браузера с помощью LambdaTest
Вы можете использовать скорость тестирования и облако LambdaTest, которое является самой быстрой и эффективной платформой для кросс-браузерного тестирования, где вы можете проверить совместимость браузера с более чем 3000 браузерами, ОС, и комбинации:
- Выполните тестирование браузера в режиме реального времени на более чем 3000 браузеров, ОС и комбинации устройств
- Протестируйте свой веб-сайт на реальном устройстве из облака устройств LambdaTest.

- Запустите параллельный тест и сократите время выполнения в несколько раз.
- Быстрое выполнение с помощью HyperExecute, которое может сократить время выполнения до 70%.
- Отслеживайте и собирайте данные, связанные с тестами, с помощью тестовой аналитики LambdaTest.
Заключение
Цифровой мир постоянно меняется и обновляется; каждый год выпускаются новые версии, устройства, ОС и новые технологии. В новых версиях многие элементы могут быть объявлены устаревшими, а многие элементы, ранее не поддерживаемые в разных браузерах, могут стать кроссбраузерными. Чтобы убедиться, что кросс-браузерное тестирование важно.
Здесь вы узнали о совместимости браузеров, ее важности, а также о некоторых общих проблемах и решениях. Кроме того, вы узнали о кросс-браузерном тестировании и стратегиях его эффективного выполнения. Мы упомянули различные блоги, чтобы подробно изучить каждую тему. Мы надеемся, что это руководство поможет лучше понять совместимость браузеров. Вы также можете узнать о различных средствах автоматизированного тестирования, таких как selenium, Cypress и Appium, на канале LambdaTest YouTube
Вы также можете узнать о различных средствах автоматизированного тестирования, таких как selenium, Cypress и Appium, на канале LambdaTest YouTube
Часто задаваемые вопросы (FAQ)
Что такое совместимость браузера в HTML?
Способность определенного веб-сайта полностью функционировать в различных браузерах, предлагаемых на рынке, называется совместимостью браузера. Это означает, что HTML-код веб-сайта и любые сценарии на нем должны быть совместимы с функциями браузера.
Почему важна совместимость браузера?
Посетители вашего веб-сайта получат наилучшие впечатления, если ваш веб-дизайнер позаботится о том, чтобы он был совместим с браузером. Посетители быстрее покинут вашу страницу, если сайт не работает должным образом. Кроме того, они могут посетить веб-сайт, принадлежащий конкуренту.
Что вы подразумеваете под совместимостью браузера?
Совместимость с браузером означает, что ваш веб-сайт может быть эффективно «переведен» через определенный браузер или операционную систему, что обеспечивает доступ к нему и его полную функциональность для пользователя.








 «CSS overscroll-behavior» и «CSS display: content» и т. д. не поддерживаются в версиях Google Chrome. Неподдерживаемые элементы CSS могут повлиять на совместимость веб-сайтов с браузерами.
«CSS overscroll-behavior» и «CSS display: content» и т. д. не поддерживаются в версиях Google Chrome. Неподдерживаемые элементы CSS могут повлиять на совместимость веб-сайтов с браузерами. Следовательно, CSS может быть виноват, если некоторые элементы неправильно отображаются в разных браузерах. Применение сброса CSS указывает каждому браузеру удалить стиль по умолчанию, что приводит к несовместимости между браузерами.
Следовательно, CSS может быть виноват, если некоторые элементы неправильно отображаются в разных браузерах. Применение сброса CSS указывает каждому браузеру удалить стиль по умолчанию, что приводит к несовместимости между браузерами. Использование неправильной или недружественной альтернативы может привести к несовместимости браузера. Поэтому рекомендуется использовать доверенные библиотеки и фреймворки, такие как AngularJS, ReactJS — дружественные к браузеру фреймворки, а Bootstrap и Animate — доверенные библиотеки CSS.
Использование неправильной или недружественной альтернативы может привести к несовместимости браузера. Поэтому рекомендуется использовать доверенные библиотеки и фреймворки, такие как AngularJS, ReactJS — дружественные к браузеру фреймворки, а Bootstrap и Animate — доверенные библиотеки CSS.