Как проверить скорость своего браузера
17 сентября 2014Браузеры
Эта статья не расскажет вам о самом быстром браузере, но зато познакомит с инструментами, с помощью которых вы сможете его найти самостоятельно.
Поделиться
0Браузер сегодня является главной программой на компьютере, поэтому от скорости его работы во многом зависит и ваша общая продуктивность. Медленно работающий браузер может не только замедлить работу, но и сильно повлиять на ваше настроение, так как нет картины более раздражающей, чем бесконечная загрузка страниц при сёрфинге. Из этой статьи вы узнаете о тех инструментах, которые помогут вам проверить скорость своего браузера и сравнить её с конкурентами.
Peacekeeper
Peacekeeper является одним из наиболее широко известных инструментов для проверки браузеров. И это не удивительно, ведь к его созданию приложила руку компания Futuremark — разработчики 3DMark и PCMark. Помимо проверки скорости выполнения JavaScript, Peacekeeper тестирует также совместимость с HTML 5 и воспроизведение видео. Peacekeeper выполняет тест в течение приблизительно пяти минут, а после его завершения выдаёт общую оценку скорости вашего браузера.
Peacekeeper выполняет тест в течение приблизительно пяти минут, а после его завершения выдаёт общую оценку скорости вашего браузера.
Peacekeeper
Internet Explorer Test Drive
Internet Explorer Test Drive является бенчмарком от Microsoft. Он предназначен для измерения производительности браузера и предлагает на стартовой странице несколько десятков различных тестов для проверки скорости обработки HTML, CSS и JavaScript. Хотя, как понятно из названия, данный сборник тестов оптимизирован для IE, он вполне успешно работает и в других браузерах.
Internet Explorer Test Drive
Octane
Octane 2.0 является последней версией браузерного бенчмарка от Google. Он содержит набор типовых испытаний для определения поддержки программой всех передовых технологий и скорости их выполнения. После запуска теста ваш браузер проходит ряд последовательных заданий, в результате чего ему будет выставлена финальная итоговая оценка.
Octane
Dromaeo
Не осталась в стороне от испытаний браузера на скорость и компания Mozilla. Разработчики Firefox выпустили свой тестовый пакет под названием Dromaeo, который, впрочем, основан на хорошо известном тесте SunSpider. С его помощью вы сможете проверить производительность своего браузера в задачах, связанных с выполнением JavaScript. Dromaeo может занять значительное время для измерения, однако он отображает очень подробную информацию о результатах тестирования.
Разработчики Firefox выпустили свой тестовый пакет под названием Dromaeo, который, впрочем, основан на хорошо известном тесте SunSpider. С его помощью вы сможете проверить производительность своего браузера в задачах, связанных с выполнением JavaScript. Dromaeo может занять значительное время для измерения, однако он отображает очень подробную информацию о результатах тестирования.
Dromaeo
Speed-battle
Это бесплатный онлайновый сервис для измерения скорости браузера и производительность компьютера. С его помощью вы не только сможете узнать, сколько попугаев набирает ваш браузер в предложенных тестах, но и получите доступ к общей статистике измерений. Это позволит вам на основании результатов тысяч тестов получить достоверное доказательство того, что именно браузер Firefox сегодня является самым быстрым из всех.
Speed-battle
HTML5 Test
Этот тест даёт представление о том, хорошо ли ваш браузер поддерживает стандарт HTML5 и связанные с ним спецификации. Конечная оценка рассчитывается на основании суммы очков, набранных за поддержку каждой отдельной возможности технологии HTML5.
Конечная оценка рассчитывается на основании суммы очков, набранных за поддержку каждой отдельной возможности технологии HTML5.
HTML5 Test
Browsermark
В отличие от нескольких предыдущих тестов, созданных производителями браузеров и поэтому внушающих определённые сомнения по поводу их объективности, этот пакет создан независимыми разработчиками и уже поэтому заслуживает нашего внимания. Сервис ориентирован на измерение производительности в приближённых к реальной жизни задачах с использованием CSS, DOM, Graphics, JavaScript и фреймворков.
Browsermark
Ну а теперь, когда оружие роздано, а ставки сделаны, пора, господа, перейти к дуэли. Итак, какой же браузер всех умнее, краше и быстрее? Просьба подкреплять свои доводы скриншотами с результатами тестов.
| Тест скорости браузера (futuremark) |
Онлайн сервисы на нашем сайте. —
Тесты широкополостного интернет-соединения. |
Внимание! Поддержка Peacekeeper закончилась в июле 2015 года, а служба была отключена в марте 2018 года, но ради исторического интереса статья открыта для ознакомления Пока существуют браузеры, всегда будет стоять вопрос — какой браузер быстрее. Тесты Peacekeeper позволяют получить некоторые относительные результаты производительности различных браузеров, соотносящиеся с возможностью Вашего компьютера (программная и аппаратная часть), качеством и скоростью сети интернет, но это не уменьшает интереса к подобным тестам в текущей войне браузеров. При интенсивном использовании Вами мультимедийных интернет-приложений, в том числе и онлайн-игр в интернете, где скорость обработки данных является критичным, Данные тесты производительности, помогут выбрать или определиться с выбором браузера. Для выполнения сравнительных тестов между браузерами, они должны быть уже установлены на Вашем компьютере. Тест браузера Peacekeeper выполняется на сайте futuremark.com для популярных браузеров — Internet Explorer, Opera, Chrome, Firefox и др. В среде Windows, Mac, Linux, Android, iOS, на десктопных и мобильных устройствах. Тест Peacekeeper от Futuremark Corporation, является бесплатным для любого пользователя и универсальным для программной и аппаратной части Вашего компьютера. Тесты Peacekeeper определяют выполнение обычных операций на JavaScript , которые могут присутствовать на веб странице какого-либо сайта. Основные алгоритмы тестов Peacekeeper основываются на анализе скриптов JavaScript популярных в интернете сайтов — Онлайн — тесты Peacekeeper постоянно совершенствуются, так например В 2011 году, когда была создана эта страница, в режиме онлайн проводилось шесть тестов: графика, видео, текст, создание динамических страниц и т. На данный момент проводятся следующие бесплатные онлайн-тесты производительности браузеров (Internet Explorer, Opera, Chrome, Firefox…
Скриншот теста WebGL — теста в браузере (сентябрь 2012) Скриншот видео — теста в браузере ( На Рис.1 показан график полученных результатов тестов одного из веб-браузеров (тестирование в мае 2011г). На Рис. Страница для тестирования и сравнения скорости работы для популярных браузеров — Peacekeeper Тесты скорости на futuremark хороши тем, что можно выполнять по очереди тестирование любого из установленных у Вас браузеров (IE, Opera, Chrome, Firefox…) и получить в итоге сводную таблицу результатов производительности. Для этого, после прохождения первого теста:
И точно также поступаем со следующим тестируемым браузером. Недостаток данных тестов заключается в зависимости теста браузера от качества сети и ее пропускной способности. Сеть имеет свойство постоянно менять свои характеристики и поэтому настроить браузер на скоростной режим по данным тестам будет затруднительно, но улучшить производительность, за счет уменьшения потребляемых ресурсов компьютера, вполне возможно. Результаты тестов производительности браузеров.В тестах участвовали следующие браузеры:
Общий результат тестов. Черным шрифтом выделены тестируемые браузеры Примечание. На графике показаны:
Некоторые пояснения по поводу несоответствий названий браузеров в результатах тестов.Сервер futuremark, перед проведением теста, идентифицирует Ваш браузер и повторно с этим браузером проводить тестирование не будет, так как нет смысла сравнивать две одинаковые программы. Но нам необходимо протестировать браузер с разными настройками, в данном случае Pale Moon имеющий порядка 100 расширений и пустой, без установленных расширений.
Данные манипуляция со сменой User Agent, сделаны для создания и тестирования «чистого» В вышеприведенном графике результатов, Pale Moon 15. Для теста сравнения производительности Internet Explorer 8 и FlashPeak SlimBrowser 6.01.069, делаем следующее: тестируем Internet Explorer, перекидываем ссылку теста SlimBrowser, устанавливаем совместимость с IE 7, тестируем и получаем результаты для сравнения. Технически было понятно и без тестов, т.к. SlimBrowser упакован дополнительными блоками необходимыми для жизни в интернете и естественно должен быть медленнее своего прародителя IE Из графика видно, что SlimBrowser имеет 107 баллов против 129 Internet Explorer (для IE 8, см. предыдущий скриншот), т.е, как и предполагалось SlimBrowser медленней, но не намного, как ожидалось. Все-таки SlimBrowser со своими дополнениями, выгодней отличается от пустого IE 8 Firefox 6.0.а2 в результатах теста на скриншоте, в реальности это «чистый» Pale Moon 15. Потребление ресурсов компьютера при прохождении тестов браузеров (Pale Moon, SlimBrowser).Графика монитора программы AnVir Task Manager по загрузке ЦПУ и изменение оперативной памяти (ОЗУ), при выполнении теста для Pale Moon без установленных расширений. Несколько слов о FlashPeak SlimBrowser. Браузер бесплатен и мультиязычен (имеется русский язык). Поставляется разработчиками с установленными инструментами, такими, как переводчик, блокировщик рекламы и всплывающих окон, система автозаполнения веб-форм и автоматического входа на сайт, прогноз погоды, менеджер загрузок, проверка орфографии, редактор HTML и скриптов (ScriptPad), и самое интересное — если Вы умеете работать в графическом редакторе, то можете сами создать свой скин для браузера или загрузить готовые. Скачать бесплатный браузер FlashPeak SlimBrowser, можно с официального сайта без регистраций и рекламы по прямой ссылке — http://www.slimbrowser.net/download.php Размер установочного файла FlashPeak SlimBrowser ориентировочно 3 Мб. Ради любопытства приводим графику мониторинга программы AnVir Task Manager по нагрузке на ЦПУ и изменения оперативной памяти (ОЗУ) компьютера, при выполнении теста для браузера FlashPeak SlimBrowser Тесты аппаратной части компьютераДля геймеров, протестировать свой компьютер в режиме онлайн можно на странице Game-O-Meter от Futuremark Corporation Тест Game-O-Meter в режиме реального времени оценивает производительность Вашего компьютера для выполнения игровых приложений на основе создания профиля спецификации Вашего оборудования (Your System Specifications). Оценка производительности основана на 3D тестах от Futuremark, это известные популярные программы — тесты (бенчмарки): 3DMark06, 3DMark Vantage и 3DMark 11 Примечание. Страница бесплатных релизов бенчмарков:
Расчет производится по базе данных 3DMark.com, которая содержит более 20 миллионов результатов тестов и данных 4 млн. пользователей по всему миру. Выполнение онлайн-теста производительности Game-O-Meter, возможно в любом популярном браузере на базе большинства компьютерных конфигураций. Поиск для дополнения: какой браузер быстрее тест браузера тест скорости сравнение браузеров futuremark скорость тест |
Как проверить скорость вашего интернета с помощью веб-браузера
Если мы чему-то и научились за последний год социальной изоляции, вызванной пандемией, так это тому, что наш домашний интернет воняет. Может быть, он никогда не предназначался для того, чтобы все в доме использовали его весь день, каждый день. По крайней мере, легко оценить, насколько плох ваш интернет.
Проверка скорости интернета никогда не была такой простой благодаря ряду веб-сервисов, которые существуют в первую очередь для этого. Но есть масса способов сделать это, и не все из них дают вам одинаковую информацию. Сайт, который измеряет скорость только тогда, когда ваша проблема связана со стабильностью, не особенно полезен. Здорово, что есть так много вариантов, таких как Speedtest и Testmy.net, но они не обязательно облегчают выбор. Итак, давайте поможем разобраться, какой из них лучше для вас.
Что означают эти цифры?
Прежде чем приступить к тестированию, вам нужно знать, что означают данные, которые эти сайты выплевывают на вас. Есть три основных показателя, которые вы увидите на многих сайтах тестирования скорости, причем большинство сайтов различаются по тому, как они их контекстуализируют: скорость загрузки, скорость загрузки и задержка.
Скорость загрузки
Как следует из названия, этот параметр измеряет, насколько быстро ваша сеть может получать данные с сервера в мегабитах в секунду (или Мбит/с), и для большинства людей это самый большой показатель. Если ваша скорость загрузки низкая (подумайте об однозначных числах), в современном Интернете сложно что-либо делать. Вам нужна надежная, стабильная скорость загрузки от 10 до 25 Мбит/с на низком уровне для безболезненного просмотра веб-страниц, потоковой передачи, игр и всего остального. Чем выше, тем лучше в данном случае.
Скорость загрузки
Как вы понимаете, скорость загрузки (также измеряемая в Мбит/с) — это скорость, с которой ваша сеть может отправлять данные наружу. Большинство домашних интернет-сервисов предоставляют пользователям гораздо меньшую скорость загрузки, чем скорость загрузки, потому что это не так необходимо для повседневных задач для большинства людей. Это важно для потоковой передачи, игр и загрузки видео, но многие люди могут, по крайней мере, обойтись скоростью загрузки от 5 до 10 Мбит/с.
Большинство домашних интернет-сервисов предоставляют пользователям гораздо меньшую скорость загрузки, чем скорость загрузки, потому что это не так необходимо для повседневных задач для большинства людей. Это важно для потоковой передачи, игр и загрузки видео, но многие люди могут, по крайней мере, обойтись скоростью загрузки от 5 до 10 Мбит/с.
Задержка
Наконец, задержка — это время (измеряемое в миллисекундах), которое требуется для передачи сигнала от вашего компьютера к другому и обратно. Если вы когда-либо сталкивались с задержкой во время игры в онлайн-видеоигры, это было результатом высокой задержки. Некоторые сайты вместо этого измеряют «пинг», что является тем же самым, но без прохождения туда и обратно. Другими словами, пинг — это скорость прохождения сигнала в одном направлении, а задержка — скорость его прохождения в обоих направлениях.
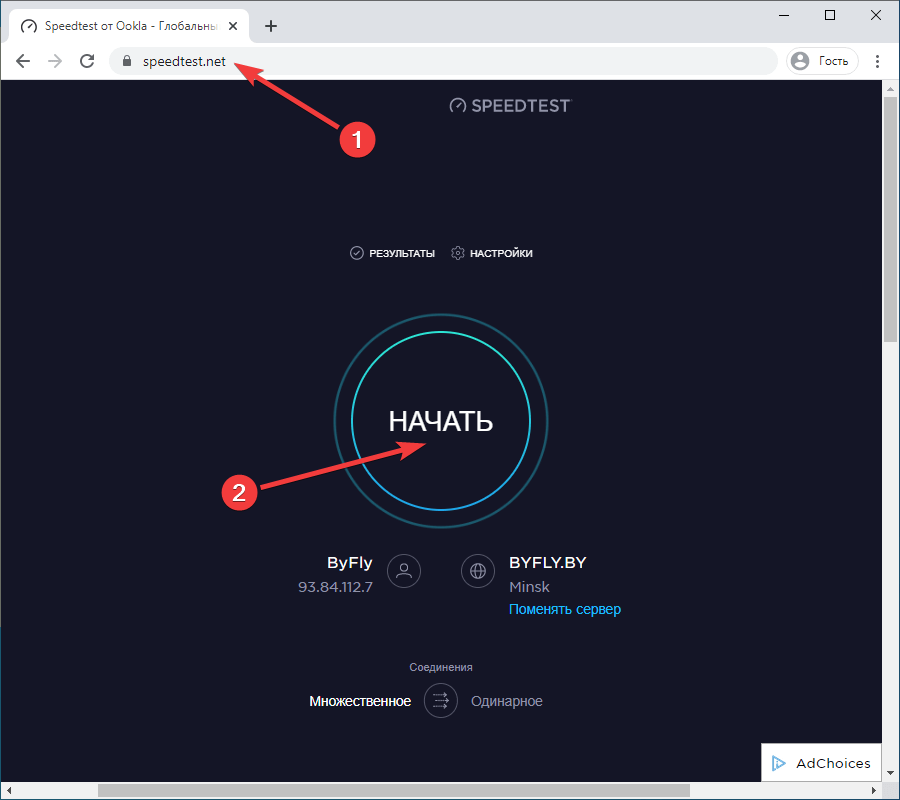
Кредит: speedtest.net
Одним из самых известных способов измерения скорости вашего интернета является Speedtest. net от Ookla. (Полное раскрытие: Mashable и Ookla принадлежат одной и той же материнской компании, Ziff Davis.) Это тот, который я лично использовал в течение многих лет, потому что он быстрый, всего за несколько секунд, чтобы сказать вам, сломана ли ваша сеть или нет.
net от Ookla. (Полное раскрытие: Mashable и Ookla принадлежат одной и той же материнской компании, Ziff Davis.) Это тот, который я лично использовал в течение многих лет, потому что он быстрый, всего за несколько секунд, чтобы сказать вам, сломана ли ваша сеть или нет.
Speedtest имеет доступ к большому количеству серверов по всей стране, и вы можете вручную выбрать, какой из них вы хотите использовать для тестирования, исходя из его близости к вам. Если вы не знали, более близкие серверы дадут вам лучшие результаты. Через 10-15 секунд у вас будет общее представление о том, как выглядят ваши скорости загрузки/выгрузки и пинг в этот момент. Он также будет отслеживать все результаты ваших тестов с течением времени, если вы заинтересованы в таких вещах.
Если вы боретесь с низкой скоростью интернета, Speedtest сообщит вам об этом. Тем не менее, плохая скорость — не единственная причина, по которой ваш интернет может вас подвести.
Для проверки согласованности: Speedof.
 me
meКредит: speedof.me
У Speedof.me есть два очевидных преимущества в этом обсуждении: он сравнительно красив и говорит вам, насколько стабильно ваше соединение, а не только о том, насколько оно быстрое.
Это достигается с помощью линейного графика с цветовой кодировкой, который отображает скорость в течение примерно 30 секунд, в течение которых он загружает и выгружает ненужные данные из вашей сети. Как видите, максимальная скорость моей сети составляет около 200 Мбит/с, и это нормально! К сожалению, он будет случайным образом опускаться до почти непригодного уровня на пару секунд за раз.
В повседневной жизни это не так заметно, чтобы я звонил по этому поводу моему интернет-провайдеру, но это может быть для вас. Если вы считаете, что нестабильность портит ваше интернет-соединение, этот сайт вам все объяснит.
Кредит: testmy.net
Testmy.net — наименее броский из сайтов, о которых мы говорим сегодня, но он дает вам больше всего информации сразу после прохождения теста.
Во-первых, вы должны выбрать, хотите ли вы протестировать скорость загрузки или выгрузки (или и то, и другое) или только задержку. После того, как вы сделаете выбор, сайт займет от 30 до 60 секунд, прежде чем предоставить вам свои данные.
Самое замечательное в этом сайте то, что он рассказывает вам, как ваша скорость сравнивается со скоростью других людей в вашем городе, вашей стране и мире. Например, моя скорость загрузки немного выше, чем в среднем по моему городу, в то время как моя скорость загрузки была сравнима. Если вы видите серьезные недостатки в своих результатах по сравнению с людьми вокруг вас, это может быть хорошим предлогом, чтобы позвонить любому провайдеру, предоставляющему вам интернет.
Мы надеемся, что вам никогда не придется этого делать, потому что общение со службой поддержки интернет-провайдеров всегда было проблемой, даже в лучшие времена. Но если вы чувствуете, что у вашего интернета есть проблема, любой из этих трех сайтов даст вам отличный способ, по крайней мере, диагностировать ее.
Узнайте реальную скорость интернета с помощью DSL Speedtest
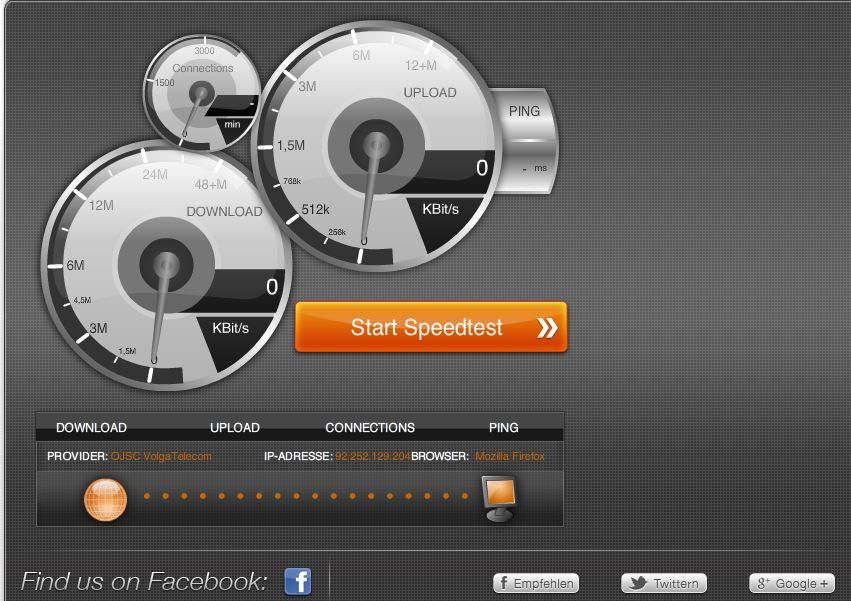
Speed.io — это современный тест скорости DSL для анализа вашего широкополосного доступа в Интернет. Если вы обнаружите, что ваше интернет-соединение слишком медленное, или вам
просто любопытно, насколько оно быстрое на самом деле — speed.io — идеальный инструмент для быстрой проверки скорости — по всему миру.
Speed.io измеряет текущую скорость вашего интернета до ближайшего к вам сервера («ближайший сервер» не так, но наоборот звучит более красноречиво)
(у нас почти 5000 серверов по всему миру). Мы проверяем вашу загрузку (скорость, с которой вы получаете данные из Интернета), загрузку (скорость, с которой вы отправляете данные в Интернет), соединение (максимальное количество соединений в минуту), а также пинг (время отклика между вашим компьютером и Интернет).
Все тесты выполняются в вашем браузере по протоколу HTTP (TCP) и не требуют дополнительного программного обеспечения.
Вы можете протестировать все виды соединений (LTE, UMTS, GPRS, ISDN, DSL, VDSL или кабель).
Тест скорости от speed.io показывает, насколько быстро ваше соединение В сегодняшнюю цифровую эпоху надежность и скорость вашего интернет-соединения являются важной частью профессиональной и личной жизни. Будь то широкополосный доступ, оптоволокно, 3G, HSPA или 4G, тест скорости от speed.io проверяет ваше соединение, позволяя вам проверить, предоставляет ли ваш провайдер услугу, за которую вы платите. Наш тест скорости также полезен для тех, кто хочет сравнить интернет-пакеты. Вооружившись результатами теста скорости, вы можете оптимизировать свое соединение и получить максимальную отдачу от работы в Интернете.
Как работает проверка скорости?
Тест скорости предоставляет инструменты, необходимые для запуска теста полностью в браузере. Просто убедитесь, что ваш компьютер или мобильный телефон/планшет подключен к Интернету либо напрямую через маршрутизатор с сетевым кабелем, либо через сеть Wi-Fi, и нажмите кнопку запуска на веб-сайте speed. io. Затем тестовая программа устанавливает связь с тремя ближайшими серверами и измеряет скорость вашего широкополосного/оптоволоконного/беспроводного соединения.
io. Затем тестовая программа устанавливает связь с тремя ближайшими серверами и измеряет скорость вашего широкополосного/оптоволоконного/беспроводного соединения.
Что означают результаты теста?
Результаты тестирования вашей широкополосной или беспроводной сети разбиты на четыре части: загрузка, выгрузка, подключение и проверка связи. Значение загрузки говорит вам, сколько данных ваше Wi-Fi или широкополосное соединение может передать из всемирной паутины на ваш компьютер. Значение выгрузки указывает на то, как быстро вы сможете передавать файлы с вашего компьютера, что важно знать тем, кто регулярно использует облачные сервисы для хранения файлов. Подключения показывают количество подключений, которые могут быть установлены одновременно, и чем выше значение, тем лучше. Пинги относятся к задержке ответа, что особенно интересно геймерам. Здесь более низкие значения предпочтительнее.
Какую скорость передачи данных вы ожидаете увидеть в результатах теста?
Ваша максимально возможная скорость передачи данных зависит от того, используете ли вы широкополосное, оптоволоконное, WiFi или другое соединение, а также от вашего тарифного плана и поставщика услуг.


 д. , а на сентябрь 2012 количество тестов увеличилось, причем изменились и сами тесты браузеров и интерфейс.
д. , а на сентябрь 2012 количество тестов увеличилось, причем изменились и сами тесты браузеров и интерфейс.



 0, установлено 3 надстройки, открыта одна вкладка;
0, установлено 3 надстройки, открыта одна вкладка;
 0 идентифицируется при помощи User Agent Switcher, как Firefox 7.0.1
0 идентифицируется при помощи User Agent Switcher, как Firefox 7.0.1
 0 с одним расширением User Agent Switcher.
0 с одним расширением User Agent Switcher.
 Работает SlimBrowser в Windows 98/ME/NT/2K/XP/2003/Vista/2008/Win7
Работает SlimBrowser в Windows 98/ME/NT/2K/XP/2003/Vista/2008/Win7

