13 лучших инструментов – Блог TRINET
Зачем увеличивать скорость сайта?
Скорость загрузки сайта — один из важных факторов ранжирования в поисковой выдаче. Она влияет на улучшение поведенческих факторов, например:
- уменьшает количества отказов
- увеличивает глубину просмотра
- увеличивает время изучения сайта
и как следствие увеличивается конверсия, так как быстрым сайтом удобно пользоваться.
Что важно измерять и какие инструменты для этого нужны:
Оценка от Google — формальный параметр оценки скорости загрузки сайта в пожалуй самом популярном сервисе PageSpeed Insights. Многие другие сервисы работают по тому же принципу и мало чем друг от друга отличаются, например: Seolik.ru, Pr-cy.ru, Uptrends, Pingdom Tools. Наиболее информативным из всех на наш взгляд является Gtmetrix. Все эти сервисы дают советы и рекомендации по улучшению сайта, чтобы он загружался быстрее.
Время ответа сервера — это время, которое проходит между отправкой запроса серверу и получением первой информации от него.
Для проверки времени ответа сервера можно использовать панель вебмастера Яндекс.
Порядок работы через Яндекс.Вебмастер:
- Заходим в систему https://webmaster.yandex.ru/
- Нажимаем “Инструменты” в правом верхнем углу
- Переходим “Проверка ответа сервера” https://webmaster.yandex.ru/tools/server-response/
- Проверяем время ответа сервера в миллисекундах
Хорошим ответом является менее 1000 мс, что равнозначно 1 сек.
Порядок работы через Google Chrome
- Заходим в браузер
- Переходим на страницу, на которой хотим измерить скорость ответа сервера
- Нажимаем правой кнопкой мыши
- Выбираем пункт “Посмотреть код”
- В открывшемся окне выбираем вкладку “Network”
- Нажимаем кнопку Ctrl+F5
- Chrome показывает на диаграмме Ганта, как загружаются все части сайта.
Такой проверкой можно понять, что загружается медленно.
Время до отрисовки — это время от перехода на страницу до начала появления страницы в браузере. Именно этот параметр воспринимается пользователями, как скорость сайта. Есть сервисы, которые могут показать отрисовку сайта по секундам, например: WebPagetest, Dareboost.
Именно этот параметр воспринимается пользователями, как скорость сайта. Есть сервисы, которые могут показать отрисовку сайта по секундам, например: WebPagetest, Dareboost.
Такая проверка очень удобна для демонстрации клиентам.
Время полной загрузки (время до загрузки DOM) — это время, за которое загрузился весь контент страницы — картинки, скрипты, CSS, и т. п.
Для больших международных сайтов важна скорость загрузки из разных точек мира, а не одной локальной страны. Для этого можно воспользоваться следующими сервисами: Sitespeed.me — 7 точек, GiftofSpeed — 8 точек, Dotcom-Monitor — 25 точек (тестирует скорость загрузки при первом визите и при повторном).
Также для больших проектов важно понимать, как будет меняться скорость загрузки с увеличением нагрузки на сервер для этого есть сервис Load Impact.
Проверка скорости по отчетам из веб-аналитики
Чтобы увидеть статистику скорости загрузки с выборкой по большому числу пользователей, а также посмотреть динамику изменения скорости загрузки за длительный период можно воспользоваться сервисами Яндекс. Метрика и Google Analytics .
Метрика и Google Analytics .
Проверка скорости через сервис Яндекс.Метрика
Для этого нужно:
- Зайти в Метрику
- Выбрать интересующий сайт
- Нажать: Отчёты — Стандартные отчёты — Мониторинг — Время загрузки страниц.
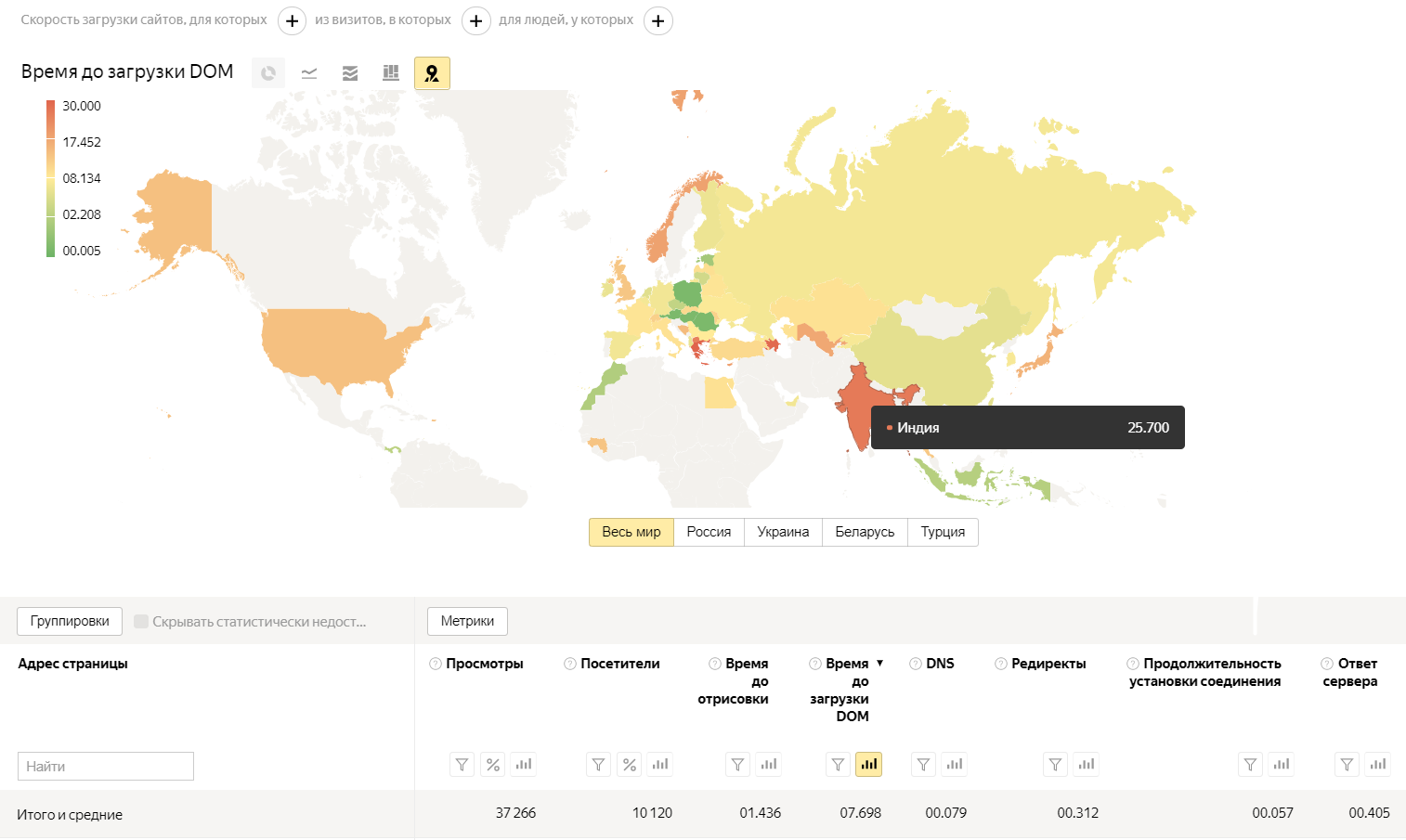
Какую полезную статистику можно получить из этих данных?
Можно увидеть, какая скорость загрузки сайта у реальных пользователей, найти наиболее медленные страницы на сайте, понять, из каких регионов сайт загружается быстрее.
Проверка скорости через сервис Google Analytics
- Зайти в Analytics
- Выбрать нужный сайт
- Нажать Отчеты — Поведение — Скорость загрузки сайта
Как использовать полученную информацию и как увеличить скорость загрузки сайта?
Время ответа сервера
Для уменьшения времени ответа сервера рекомендуем сделать следующие действия:
- Выбрать надежного хостера с мощными серверами и хорошим каналом связи;
- Арендовать выделенный сервер;
- Использовать кэширование страниц;
- Оптимизировать базы данных;
- Использовать кэширование скриптов;
- Не используйте обращения к сторонним серверам.

Кеширование
Кэширование — это размещение информационных данных в определенном месте на компьютере для ускоренного доступа к ним в будущем. Чтобы информация не загружалась каждый раз заново при открытии сайта, какое-то время они хранится на компьютере.
Например, при переходе со страницы на страницу картинка логотипа хранится на компьютере пользователя. Конечно кэширование может быть запрещено юзером. Время хранения файлов на компьютере пользователя может меняться в зависимости от их типа. Гугл может вам снизить свои баллы, если время хранения файлов недостаточно долгое. Можно настроить время этого хранения например через htaccess.
Картинки
Не стоит использовать слишком большие размеры изображений, чем это необходимо для сайта. Рекомендуем уменьшить все изображения до размеров, в которых они отображаются на сайте.
Google PageSpeed Insights рекомендует использовать формат изображений WebP. Но такой формат не поддерживается сервисом Яндекс.Картинки. Если у вас тематика, связанная с большим трафиком из Яндекс.Картинок, мы рекомендуем использовать PNG и JPG. Их нужно максимально сжать без потери качества.
Если у вас тематика, связанная с большим трафиком из Яндекс.Картинок, мы рекомендуем использовать PNG и JPG. Их нужно максимально сжать без потери качества.
Если у вас, например, большой тяжелый лонгрид с множеством иллюстраций, то вам поможет “ленивая загрузка” картинок. В таком случае изображения будут подгружаться только тогда, когда пользователь до них доберётся на странице.
Из-за того, что количество потоков загрузки сайта ограничено, все картинки грузятся отдельным потоком. Для ускорения загрузки нужно уменьшить количество потоков. Поэтому, если на сайте много мелких картинок (инфографики, иконок меню и т.д.) их лучше свести в один файл.
Скрипты и CSS
Так как уже говорилось ранее — количество потоков загрузки сайта ограничено. А каждый скрипт и каждая CSS занимает свой поток, то нужно также сократить количество их одномоментной загрузки. Для этого нужны следующие действия:
1. Отключить лишние CSS и скрипты. Часто бывает, что когда-то давно на сайт были добавлены скрипты, или обновлены CSS, а теперь они не используются, но всё равно продолжают подгружаться, занимая потоки загрузки. Нужно проверить все скрипты и CSS и отключить лишние.
Нужно проверить все скрипты и CSS и отключить лишние.
2. Соединить CSS в один файл, также для уменьшения количества потоков.
3. Google PageSpeed Insights также порекомендует свести скрипты в один файл, но это практически невозможно.
Для ускорения загрузки страницы со скриптами рекомендуем отложенную или асинхронную загрузку скриптов. В этих случаях загрузка скрипта не блокирует дальнейшую обработку страницы, а сам скрипт выполняется либо после полной загрузки страницы (отложенная) или сразу после загрузки скрипта (асинхронная).
Обычная загрузка
Асинхронная загрузка
Отложенная загрузка
Дополнительно возможности увеличения скорости загрузки сайта.
Вы можете добавить турбо-страницы. Такая технология уменьшает скорость загрузки с мобильных устройств для пользователей из поисковой выдачи Яндекса, улучшает ранжирование в ПС Яндекс, а значит и число пользователей из этого источника.
Для информационных сайтов возрастет трафик, но часто падает прибыли с платной рекламы, так-как на турбо-страницах возможно размещать рекламу только РСЯ.
Использование турбо-страниц на коммерческих сайтах может привести к снижению конверсии, так как функционал этой технологии ограничен, и пользователи не увидят дизайн как у вашего сайта, форм захвата и т.д.
Чтобы понять выгодно это для вас или нет рекомендуем проводить тестирование. Подключить турбо страницы достаточно просто — через функционал Яндекс Вебмастер.
На позиции в Google использование турбо-страниц никак не влияет.
Значок отображает турбо страницу
Пример турбо для интернет-магазина
С AMP страницами немного другая картина. Технология AMP создана независимыми разработчиками и активно продвигается в Гугле. Эта технология улучшит скорость загрузки и ранжирование страниц именно в Google. Для некоторых CMS (например WordPress) есть плагины, которые могут автоматически формировать AMP страницы в других случаях придется прибегнуть к помощи разработчиков.
Итог
Мы крайне рекомендуем провести проверку вашего ресурса и его различных страниц на скорость загрузки — это поможет и ранжированию, и конверсии. Если у вас возникнут вопросы, задавайте их в комментариях. Если вы не хотите разбираться самостоятельно, то закажите технический аудит у компании TRINET, и мы поможем вам с увеличением скорости загрузки сайта и с любыми другими вопросами по продвижению сайта.
Если у вас возникнут вопросы, задавайте их в комментариях. Если вы не хотите разбираться самостоятельно, то закажите технический аудит у компании TRINET, и мы поможем вам с увеличением скорости загрузки сайта и с любыми другими вопросами по продвижению сайта.
Медленно загружается сайт? Cоветы по улучшению скорости
Удобство использования и быстрая загрузка веб-страниц — важные показатели для владельцев сайтов. Если страницы загружаются медленно, то это, как правило, снижает популярность, а, значит, и посещаемость пользователями вашего веб-ресурса.
Но есть еще ряд важных факторов, по которым быстрая загрузка сайта играет немаловажную роль.
- Поисковые системы (Яндекс и другие) высоко оценивают сайты с хорошей скоростью и при запросе пользователей ставят их на верхние строчки в поисковой выдаче.
- Как правило, конверсия скоростных сайтов намного выше, чем у медленных. Их охотней посещают и проводят на них больше времени.
- Интернет-пространство предоставляет большой выбор сайтов для пользователей.
 Для коммерческого сайта низкая скорость загрузки страницы приводит к снижению посещаемости, а, значит, негативно повлияет на монетизацию ресурса.
Для коммерческого сайта низкая скорость загрузки страницы приводит к снижению посещаемости, а, значит, негативно повлияет на монетизацию ресурса.
Таким образом, информационные сайты из-за проблемы загрузки теряют пользователей, а коммерческие — покупателей и прибыль.
Проверка скорости сайта
Сейчас существует много сервисов для проверки скорости сайтов, но мы выделили три особенно рекомендуемых для этих целей:
GTmetrix. Один из лучших и информативных сервисов. Покажет подробную аналитическую информацию, предоставив данные из нескольких источников.
Google Pagespeed Insights. Удобный и бесплатный сервис от Google. Протестирует скорость загрузки страницы, предоставит рекомендации по улучшению работы сайта.
Pingdom Tools. Наиболее подходит для сайтов с международным трафиком. Предоставляет точные информативные отчеты. Два варианта проверки: бесплатный и платный с расширенными возможностями.

Измерить и оценить скорость загрузки сайта можно в секундах:
- 7 секунд и более – низкая;
- от 3 до 6 – средняя;
- от 1 до 3 – выше средней;
- 1 секунда и менее – очень быстро.
Чтобы улучшить скорость загрузки страницы, важно знать, что влияет на фактор скорости, и улучшить эти показатели.
Изображения и картинки
Большую часть веса страницы составляют изображения, и это может повлиять на скорость загрузки. Чтобы улучшить ситуацию, нужно уменьшить объем картинок. Это можно сделать с помощью простых редакторов в онлайн-режиме. Например, Iloveimg.com и Squoosh.app помогут справиться с этой задачей.
Отключить скрипты
Они, так же, как и плагины, увеличивают нагрузку, так как загружают или обновляют дополнительные элементы, формируют запросы и прочее. Количество плагинов и скриптов постепенно увеличивается, и далеко не каждый используется. Поэтому полезно будет провести «генеральную уборку» скриптов и удалить неактуальные.
Поэтому полезно будет провести «генеральную уборку» скриптов и удалить неактуальные.
Использовать кэш и CDN
CDN (Content Delivery Networks) предоставляет собой интернет-технологию, суть которой заключается в том, что копии информации хранятся на серверах в разных географических точках. Когда пользователь заходит на страницу сайта, то получает данные с самого ближнего к нему сервера. За счет этого обеспечивается быстрая загрузка страницы для пользователей. Такая мера актуальна для международных сайтов, т.к. они предполагают обширный трафик с разных стран.
Упростить дизайн сайта
Чем проще оформлен сайт, тем меньше графики и скриптов. Следовательно, меньше запросов к этим элементам при загрузке страницы. У сайтов с более простым дизайном на загрузку уходит меньше времени. Многие исследования по пользовательскому спросу интернет-ресурсов показали, что пользователи отдают предпочтение сайтам с простым дизайном по сравнению с теми, которые имеют сложную графику и оформление.
Оптимизация кодов
Сайт состоит из многих элементов, включающих в том числе файлы, скрипты, верстку. Сокращение их объема положительно влияет на скорость загрузки. Объединение файлов в один, удаление пробелов в кодах помогает облегчить работу и загрузку сайта. Все эти действия не обязательно делать вручную. Сейчас существуют специальные плагины для этих целей. Если ваш сайт создан на платформе WordPress, то вам в помощь WP Super Minify, Autoptimize.
Оптимизация базы данных
Как правило, в базе данных хранится много информации, любое обновление направляет запросы в хранилище, что влияет на скорость загрузки страниц. К тому же информация копится и «утяжеляет» работу сайта. Поэтому своевременная оптимизация и удаление неактуальных данных повысит скорость и производительность работы веб-ресурса.
Проверка хостинга
Может случиться так, что, удалив устаревшую информацию, оптимизировав данные, уменьшив объемы изображений, сайт все равно будет загружаться медленно. Здесь проблема может быть в хостинге, вернее, в сервере, на котором размещен ваш ресурс. При большом количестве страниц сайта и активной посещаемости пользователей, хостинг реагирует достаточно медленно.
Здесь проблема может быть в хостинге, вернее, в сервере, на котором размещен ваш ресурс. При большом количестве страниц сайта и активной посещаемости пользователей, хостинг реагирует достаточно медленно.
Выход здесь один — сменить площадку. Сейчас есть недорогие варианты с высокочастотной оперативной памятью. Это обеспечит запас мощности и хорошую скорость загрузки страниц сайта.
Вывод
Быстрая загрузка сайтов – преимущество для его владельцев. Информационному веб-ресурсу это обеспечит хорошую посещаемость пользователей, репутацию и приоритетное ранжирование поисковых систем, а для коммерческих площадок это еще и прибыль. Поэтому работа над скоростью загрузки сайта – это перспективный вклад, который даст долгосрочные результаты.
ТОП-10 Сервисов Проверки Скорости Загрузки Сайта — Plerdy
Содержание
Почему важно, чтобы сайт загружался быстро?
10 лучших сайтов для определения точной скорости загрузки
- PageSpeed Insights
- GTmetrix
- Pingdom Tools
- Uptrends
- WebPageTest
- Dotcom-tools
- WebSitePulse
- Sucuri Load Time Tester
- Site 24×7
- Monitis
На что важно обращать внимание при выборе тестировщика?
Анализ критических ошибок продвижения с помощью SEO, а также аудит юзабилити включает оценку скорости загрузки сайта.
Почему важно, чтобы сайт загружался быстро?
Это вопрос полезности и жизнеспособности. Скорость загрузки влияет на юзабилити, конверсию, ранжирование сайта – т.е. ключевые показатели.
- Удобство. Оптимальная скорость загрузки сайта – 2 секунды. Если сайт грузится дольше указанного промежутка времени – планомерно растет количество отказов от его посещения.
- Ранжирование. Google советует сокращать скорость загрузки в рамках продвижения с помощью SEO. Боты, которые посещают страницы, не могут их при этом полноценно индексировать. Загрузка сайта длительностью более 3 секунд уже является причиной для понижения ранга в поисковике.
- Трафик и конверсия. Пользователи Интернета не любят ждать.
 Низкая скорость загрузки приводит к отказам от просмотра сайта. Снижается трафик, а с ним и конверсия, показатель которой зависит от общего количества посещений.
Низкая скорость загрузки приводит к отказам от просмотра сайта. Снижается трафик, а с ним и конверсия, показатель которой зависит от общего количества посещений.
Медленная загрузка сегодня – следствие проблем с кодом. Устранять их должны программисты. На ошибки в коде указывают специальные speed test–сервисы. О таких сайтах мы поговорим дальше.
10 лучших сайтов для определения точной скорости загрузки
Сервисов для тестирования ресурса по параметрам SEO, конверсии и юзабилити много. При выборе нужно ориентироваться на точность их показателей. Практическое использование доказывает состоятельность перечисленных ниже тестеров.
Сервис тестирования скорости от Google. Один из наиболее популярных у веб-мастеров, он быстро проливает свет на реальную скорость загрузки сайта. PageSpeed позволяет узнать, как можно ускорить появление сайта на любых устройствах.
Сервис, благодаря которому устанавливается не только скорость загрузки, но и указываются ошибки оптимизации со способами устранения последних.![]() Сайт используют сотни миллионов пользователей. Среди них – именитые корпоративные клиенты вроде NBC, HP, WIX, Bayer, ASOS, PayPal, Spotify, Microsoft, BMW.
Сайт используют сотни миллионов пользователей. Среди них – именитые корпоративные клиенты вроде NBC, HP, WIX, Bayer, ASOS, PayPal, Spotify, Microsoft, BMW.
Тестирование с Pingdom осуществляется по общей схеме: введи URL, узнай скорость и слабые места ресурса. Отличное решение для безотказной работы и мониторинга производительности вашего сайта. Разработчики проекта используют более 70 глобальных пунктов опроса для тестирования и проверки ресурсов круглосуточно и без выходных. Pingdom позволяет отслеживать время работы, производительность и взаимодействие нескольких веб-сайтов для создания оптимального пользовательского опыта.
Бесплатный сервис с широкими возможностями. Во-первых, тестер открывает браузер и загружает все HTML и CSS-файлы, изображения и скрипты веб-страницы. Мониторинг эффективности ресурса позволяет исследовать любую страницу.
Тестирование осуществляется по регионам. Синтетический мониторинг Uptrends предлагает 185 контрольных точек мира. Кроме этого, проверять скорость можно на любых устройствах: десктоп, мобильный, планшет.
Бесплатный тест скорости сайта из разных мест по всему миру с использованием реальных браузеров (IE и Chrome) на реальных скоростях подключения. WebPageTest позволяет запускать простые проверки или выполнять расширенное тестирование. Многошаговые транзакции, захват видео, блокирование контента и многое другое – это WebPageTest. Результаты, которые обеспечены при использовании, – получение богатой диагностической информаци. К примеру, графические диаграммы загрузки ресурсов, проверки скорости страницы и предложения по улучшению. Получить ответы на вопросы по эффективности / оптимизации можно на соответствующих форумах. Отраслевые эксперты на них регулярно обсуждают оптимизацию производительности сети.
Инструмент для удаленной тестировки сайтов из 25 мировых локаций. Бесплатный период использования составляет 30 дней. Ресурс компании-создателя из Миннеаполиса позволяет мониторить сайты, сервера, приложения на вопрос скорости, доступности и функциональности. Если брать во внимание исключительно speed test, то он отличается проверкой загрузки всех элементов страницы на основе браузера в реальном времени. Возможно определение медленных / отсутствующих элементов. Проверка – через Chrome, Firefox, IE и мобильные веб-браузеры. Можно выбрать браузер тестирования и условия получения графического отчета.
Возможно определение медленных / отсутствующих элементов. Проверка – через Chrome, Firefox, IE и мобильные веб-браузеры. Можно выбрать браузер тестирования и условия получения графического отчета.
Кроме детального изучения проблем и особенностей скорости загрузки благодаря такому инструменту можно получить всесторонний ответ по производительности ресурса.
Хотите проверить “пульс” сайта? Вам сюда. Изучение веб-страницы включает проверку наличия URL-адресов, загрузку полного контент HTML, изображений и объектов внутренней веб-страницы. Измерение скорости загрузки производится для каждого из компонентов отдельно. Результаты тестирования отображают время DNS, время соединения, время первого и последнего байтов для каждого из объектов веб-страницы. Обычным способом использования тестера является проверка доступности и времени отклика содержимого HTML-страницы, изображений и всех других объектов. Этот тест ограничен в исследовании начальными 30 страницами.
Тестер Сукури измеряет, сколько времени требуется для подключения к вашему сайту и для полной загрузки одной страницы. Очень важно обратить внимание на «время до первого байта». Показатель позволяет узнать, сколько времени потребовалось, чтобы содержимое было отправлено обратно в браузер для обработки страницы. Если при использовании CDN (сеть доставки контента) время до первого байта и общее время невелики, это плохо с точки зрения производительности.
Очень важно обратить внимание на «время до первого байта». Показатель позволяет узнать, сколько времени потребовалось, чтобы содержимое было отправлено обратно в браузер для обработки страницы. Если при использовании CDN (сеть доставки контента) время до первого байта и общее время невелики, это плохо с точки зрения производительности.
Сервис, который работает в режиме 24/7. Обеспечивает полный анализ веб-страницы, включая время DNS, время соединения, время первого байта, начало рендеринга, полное время загрузки. Простой и понятный в использовании, создание аккаунта не оплачивается. Такой инструмент поможет оптимизировать веб-сайт, проверяя влияние скриптов, изображений и других вещей, загружаемых через поддомены на конкретной странице.
Условно бесплатный тестировщик, который позволяет быстро узнать качество производительности ресурса и скорость загрузки конкретных страниц. Осуществляет полный анализ, который отображает локацию, домен, размер, speed up элементов загрузки.
На самом деле хороших сервисов для тестирования и аналитики больше трех десятков. Но сегодня не все они рабочие, многие предоставляют недостоверные сведенья для клиентов. Наиболее достоверным и простым в пользовании можно считать PageSpeed Insights. Если нужен более глубокий анализ проблем – стоит выбрать ресурсы на подобии Sucuri Load Time Tester, Site 24×7.
БОНУС
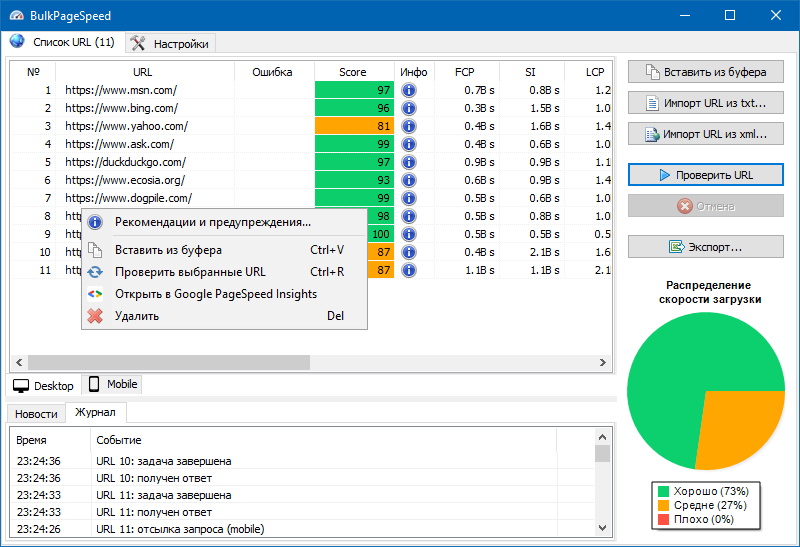
Инструмент для массовой проверки сайтов по 400+ параметрам, включая on-page SEO-параметры. Бесплатный период составляет 7 дней с момента регистрации. Внутри инструмента есть интеграция с Google PageSpeed Insights, что позволяет массово проверять сайты или отдельные страницы, сервера на скорость загрузки — очень удобно, если у вас несколько проектов, которые нужно пробить одновременно.
Также с инструментом можно проверять инструкции по индексации, редиректы и извлекать данные из поисковых систем по ключевым словам.
На что важно обращать внимание при выборе тестировщика?
Сервисы должны отображать всю интересующую информацию по скорости загрузки.
- Время загрузки сайта;
- Размер страницы;
- Количество запросов, сделанных для загрузки;
- Оценка YSlow;
- Общий показатель скорости сайта;
- Данные производительности.
Хорошо, если инструмент позволяет получить развернутую статистику в виде графика, таблицы или диаграммы. К таким можно отнести Pingdom Tools, Uptrends, WebPageTest, dotcom-tools, WebSitePulse, Sucuri Load Time Tester, Site 24×7.
Скорость загрузки страницы
Почему это важно
Открывая любую страницу в сети интернет, будь это почта «gmail.com», поисковая система «yandex.ru» или социальная сеть «vk.com», – ваш браузер тратит время (как правило, это секунды) на загрузку всех компонентов сайта: изображения, текст и остальное содержимое страницы. Время, затраченное на загрузку всех элементов страницы, называется «Скорость загрузки страницы».
Что говорит официальная справка Google:
Google стремится предоставлять пользователям наиболее релевантные результаты.
Что говорит официальная справка Яндекс:
Выбирая хостинг для сайта, следует учитывать скорость доступа и наработку на отказ. Старайтесь использовать тот хостинг, который обеспечит наилучшую скорость доступа к сайту и наименьшее время, в течение которого сайт может быть недоступен из-за технических неполадок.
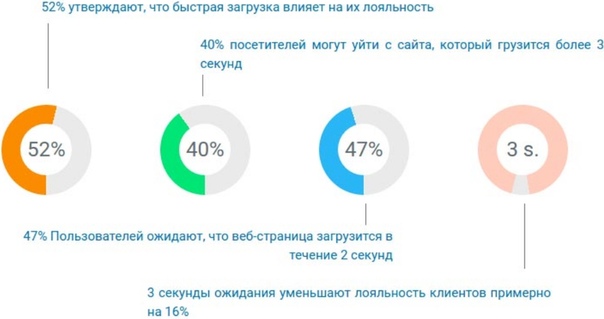
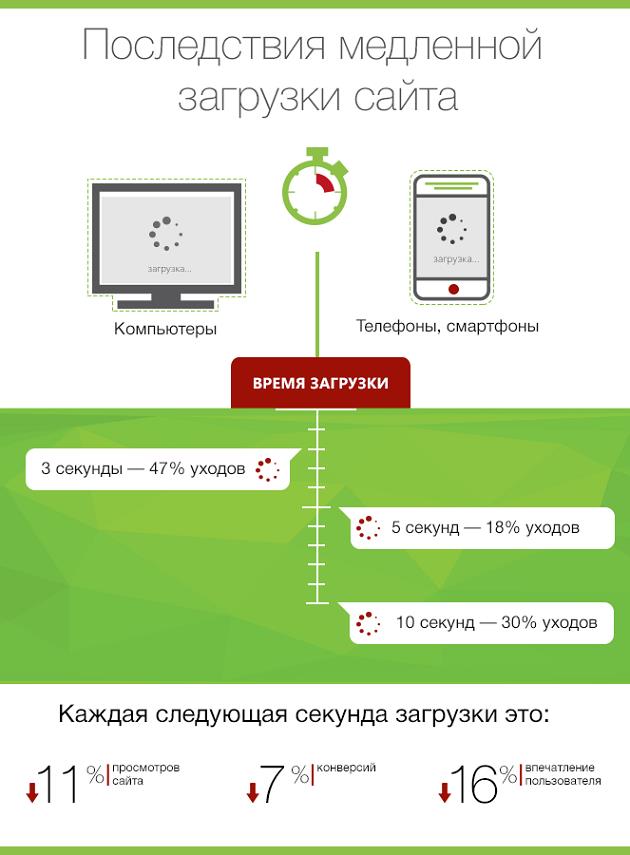
Влияние скорости загрузки на поведение пользователей:
Рис. 1 Влияние скорости загрузки на поведение пользователей
1 Влияние скорости загрузки на поведение пользователей
Инструменты
Для проверки скорости загрузки страниц существует множество сервисов и программ.
Для проверки скорости загрузки страницы в разных регионах рекомендуем сервис Host Traceker.
Рис. 2 Проверка по регионам
Плагин проверки «Сеть»
Плагин для FireFox «FireBug» содержит в себе плагин «Сеть», который также показывает подробную загрузку страницы в вашем регионе.
При помощи данного плагина вы сможете узнать, какие элементы (скрипты, картинки, flash элементы) увеличивают скорость загрузки ваших страниц. С помощью его можно определить для каждой страницы время отдачи html кода страницы и полное время загрузки страницы. Время отдачи html кода страницы должно быть до 200-300 мс. Полное время загрузки страницы не должно превышать 2-3 сек.
Рис. 3 Проверка через плагин «Сеть»
Скачать плагин можно здесь.
Последствия низкой скорости загрузки
Скорость загрузки страницы сайта – один из факторов, который учитывают поисковые системы для ранжирования сайта.
Для просмотра эффективности загрузки страниц вашего сайта необходимо зайти в панель веб мастеров Google, открыть вкладку «Лаборатория» и выбрать раздел «Эффективность сайта».
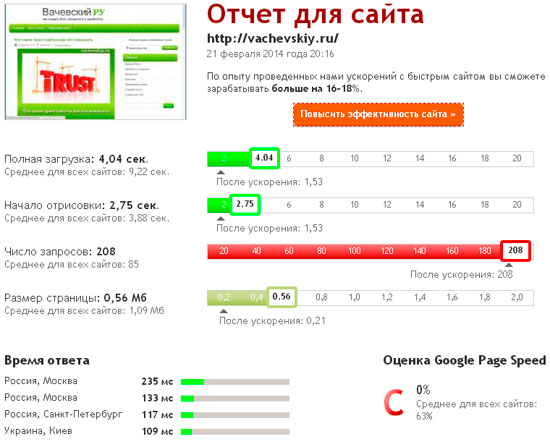
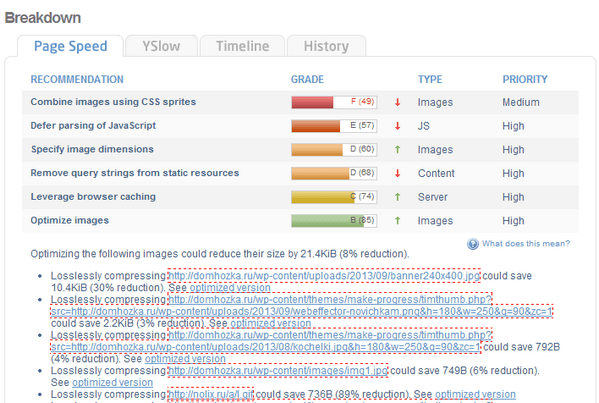
Плохая скорость загрузки страницы:
Рис. 4 Пример низкой скорости загрузки страницы
Рис. 5 Пример высокой скорости загрузки страницы
Изучив данные аналитики, можно заметить, что слишком долгая загрузка страниц является причиной выхода пользователя из сайта:
Рис. 6 Показатели отказов посетителей сайта
Решение задачи
У компании Google существует плагин «Page Speed», который может указать вам на ваши критические ошибки, увеличивающие скорость загрузки страницы.
Рассмотрим основные ошибки, увеличивающие скорость загрузки страницы.
Лишние элементы кода:
Java скрипты – необходимо скрипты опустить в конец страницы для более быстрого отображения основной информации на странице
Рис. 7 Java скрипты
7 Java скрипты
Сжатие Java скриптов
Рис. 8 Сжатие java скриптов
Изображения:
Необходимо работать с изображениями на сайте – как известно, изображения занимают достаточно большой размер по отношению к тексту.
Размер изображений – в случае, если это не фото товара (которые можно увеличить и просмотреть подробно), необходимо использовать изображения того же размера, который отображается на сайте. То есть, нет смысла использовать картинку с разрешением 600×480, если на странице она отображается размером 128×128.
Рис. 9 Размер изображения
Атрибуты размеров картинки – необходимо указывать атрибут размера картинок для того, чтобы поисковый робот смог с первой индексации, проиндексировать все картинки страницы.
Рис. 10 Атрибуты размеров картинки
Остальные элементы страницы:
Сжатие Gzip – необходимо включать сжатие при помощи Gzip для более быстрой загрузки страницы.
Рис. 11 Сжатие Gzip
Чистый HTML код страницы:
Необходимо исключить неактивные теги, такие, как комментарии, и другие, не используемые поисковым роботом
Рис. 12 HTML
Выводы
Скорость загрузки сайта – это один из параметров качества, который учитывается поисковой системой для ранжирования сайта. За показателем скорости загрузки необходимо пристально следить. Быстрая загрузка страниц также положительно сказывается на поведенческих показателях пользователя, способствует возврату, росту лояльности целевой аудитории и, как следствие, – росту вашей прибыли.
Зачем и как проверять скорость загрузки сайта? / Хабр
Скорость работы — один из ключевых показателей сайта. От него зависят позиции в поисковой выдаче и конверсия продаж. Следует контролировать быстродействие с помощью специализированных сервисов и предпринимать меры по ускорению загрузки страниц.
Быстрый удобный сайт — щедрый источник продаж. Скорость загрузки страниц — конкурентное оружие и основа успеха в интернете. Важно стремиться улучшать этот параметр и обязательно контролировать его доступными средствами.
Гонка за покупателем
Компании и предприниматели в интернете борются за сердца пользователей — своих потенциальных клиентов. Сайты становятся все более красивыми, информативными, функциональными. В ход идут орудия SEO, SMM и контекстной рекламы. Задействуются любые средства интернет-маркетинга — лишь бы оказаться на передовой поисковой выдачи.
Можно вложить уйму сил и денег в дизайн, контент, пиар и расшаривание сайта в сети — но остаться не у дел. И все лишь потому, что ресурс слишком медленный.
Почему так важна скорость?
Работа в интернете — это серфинг. Человек легко переходит со страницы на страницу, с сайта на сайт. За короткий промежуток времени совершаются десятки кликов, переходов, просмотров страниц.
Пользователь ограничен во времени. Ему всегда некогда. Он спешит открыть для себя новые уголки бескрайнего интернет-пространства.
Ему всегда некогда. Он спешит открыть для себя новые уголки бескрайнего интернет-пространства.
Время — главная ценность для человека, и особенно для интернет-пользователя.
К тому же, в интернете всегда есть выбор. Поисковики выдают по одному запросу десятки, а то и сотни сайтов похожей тематики.
Простой пример:
Аркадий вводит «робот-пылесос купить», он решил сделать подарок любимой жене. Вверху выдачи сразу несколько подходящих сайтов.
Результаты поисковой выдачи по запросу «робот-пылесос купить» в регионе Москва
Не долго думая Аркадий выбирает сайт, наиболее подходящий своему запросу — например тот, где большой ассортимент, предлагают акции и есть гарантии.
Без пяти минут покупатель кликает на сайт, предвкушая увидеть то, что искал. Но проходит несколько секунд — а заветная страница продолжает грузиться. Вместо красивого робота-пылесоса по сказочной цене перед глазами висит пустой фон.
В тот момент, когда страница, наконец, открывается — Аркадий уже закрыл вкладку и выбирает пылесос на соседнем сайте конкурента.
Факт
«70% пользователей с меньшей вероятностью совершат покупку (и маловероятно, что вернутся в будущем), если время загрузки дольше, чем ожидалось».
По данным опроса Unbounce
Как скорость влияет на SEO?
Скорость загрузки сайта — один из факторов ранжирования. Google сообщил об этом еще в 2010 году. Ну а к 2020-м гг. значимость показателя page speed только выросла.
Быстродействие прямо влияет на SEO, и вот почему:
- Поисковые системы напрямую замеряют скорость загрузки, повышая приоритет быстрых сайтов.
- Поисковики следят за поведением людей: если страницы реже посещают и чаще закрывают — рейтинг понижается.
И если прямой замер скорости играет не такую уж важную роль, то поведенческие факторы сегодня — это основа для построения поисковой выдачи. Из двух равных сайтов всегда выше окажется более быстрый, и он же принесет больше продаж.
Высокая скорость загрузки — первоочередная необходимость. Страницы должны открываться как можно быстрее — почти мгновенно. Для этого нужны соответствующие технические решения.
Страницы должны открываться как можно быстрее — почти мгновенно. Для этого нужны соответствующие технические решения.
Какой сайт быстрый, а какой нет?
Скорость загрузки сайта зависит от суммы факторов, в том числе от качества интернет-соединения на стороне пользователя, вида и настроек браузера, типа устройства. Но если брать самые средние показатели, быстродействие должно составлять 2-3 секунды.
Задержка в 5-7 секунд еще допустима. Но если контент загружается более 10 секунд — нужно принимать меры.
64% пользователей ожидают, что страницы будут загружаться не более 4 секунд.
В общем и целом, быстрым следует считать такой сайт, который не раздражает пользователя. Страницы ресурса должны загружаться достаточно оперативно — как минимум, не хуже, чем у основных конкурентов и в среднем по интернету.
Как измеряется скорость?
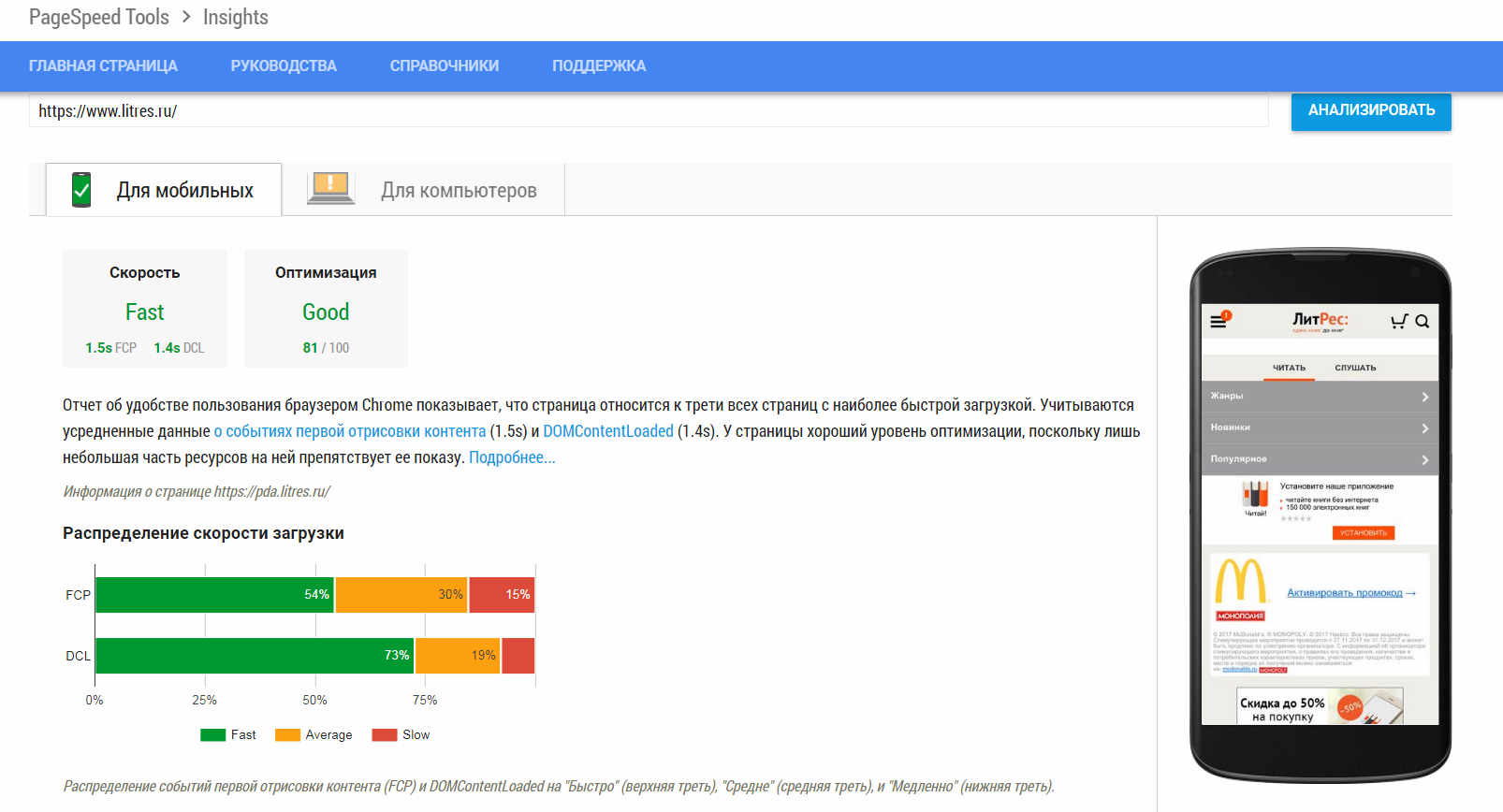
Для проверки скорости сайта можно использовать доступные сервисы. Самый популярный из них — PageSpeed Insights от Google.

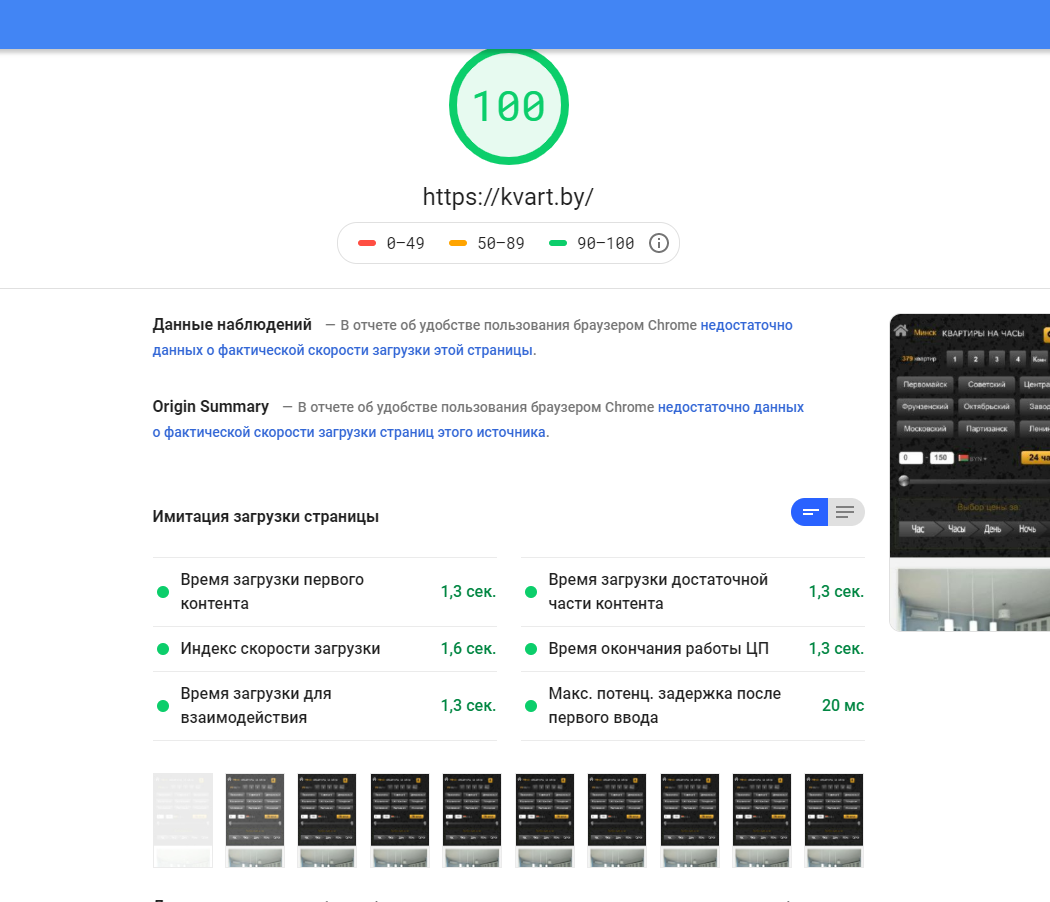
Пример работы сервиса PageSpeed Insights
Page Speed Insights замеряет скорость загрузки на десктопах и мобильных устройствах, а также выдает рекомендации по ускорению работы.
Еще один инструмент от Google — сервис Lighthouse, встроенный в браузер Chrome. С его помощью удобно тестировать страницы, просто заходя на них и нажимая кнопку теста.
Для проверки скорости мобильной версии предназначен сервис Test My Site.
Альтернативные инструменты
Не желательно пользоваться одним выбранным сервисом для замера быстродействия. Результаты проверок не всегда точны, да и слишком много факторов влияет на скорость страниц.
Вот список альтернативных инструментов для перепроверки результатов:
- GTmetrix;
- Pingdom Tools;
- WebPagetest;
- UpTrends;
- Loading.express;
- SiteSpeed.me.
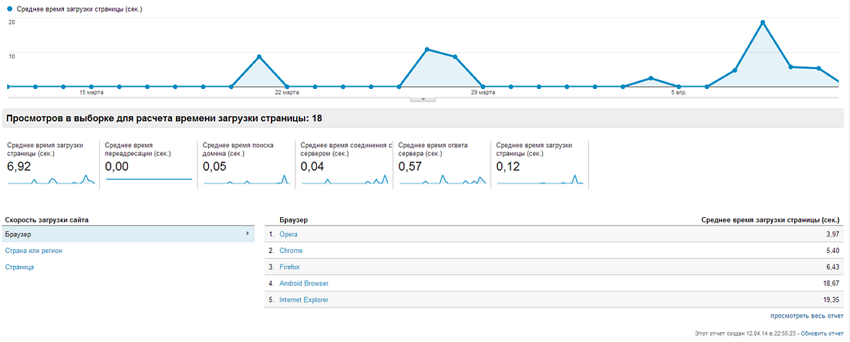
Анализировать page speed можно и по отчетам веб-аналитики: в сервисах Яндекс.Метрика и Google Analytics.
 Здесь наглядно показывается, как соотносится скорость загрузки с отказами, конверсией и различными действиями пользователей.
Здесь наглядно показывается, как соотносится скорость загрузки с отказами, конверсией и различными действиями пользователей.Почему сайт медленный?
Быстродействие определяется двумя основными факторами:
- Скорость работы сервера, где хранятся файлы сайта.
- Программная часть самого ресурса.
Страницы могут медленно открываться, если на сервере проблемы или он расположен географически далеко.
Но даже если к серверу нет претензий, сам сайт может быть «тяжелым». Загроможденный код, большое количество неоптимизированного контента и использование устаревших решений — все это замедляет работу ресурса.
Как «разогнать» сайт?
Работы по ускорению сайта следует доверять исключительно компетентным разработчикам. В процессе оптимизации важно соблюсти баланс между техническими характеристиками, юзабилити, функционалом и контентом.
Код сайта
В числе возможных решений: грамотный подбор или смена сервера, доработка программной части и сокращение кода, архивация данных, настройка скриптов, обработка контента, обновление программного обеспечения.
Важно понимать, что со временем любому, даже самому совершенному сайту, требуется техническая модернизация, в том числе направленная на ускорение его работы.
Всего лишь односекундная задержка загрузки сайта снижает конверсию на 7%!
Постоянный мониторинг page speed
Работа на ускорение сайта дает результаты в виде продвижения в ТОП, роста посещаемости и увеличения продаж. Нужно контролировать page speed и улучшать показатель, одновременно повышая качество и привлекательность ресурса для пользователей.
Как ускорить загрузку сайта. Топ-10 способов, актуальных в 2020 году
Оптимизация скорости загрузки страниц — задача №1 для любого проекта. Чем быстрее сайт, тем эффективней он ранжируется в поисковых системах и обеспечивает лучшее взаимодействие с пользователями — это отражается на целевом трафике, росте конверсий и увеличении дохода. Это прописная истина, которая, тем не менее, часто уходит на второй план или же вовсе игнорируется во время SEO-оптимизации сайта. В этой статье мы расскажем о том, что входит в базовый пул работ по улучшению скорости загрузки страниц.
В этой статье мы расскажем о том, что входит в базовый пул работ по улучшению скорости загрузки страниц.
Как проверить скорость сайта? Пять инструментов
PageSpeed Insights — инструмент Google для мониторинга скорости загрузки сайта. Сервис формирует отчеты отдельно по мобильным и десктопным страницам. Помимо данных PageSpeed Insights дает персонализированные рекомендации, как и что исправить на сайте для улучшения скорости. Наблюдения показывают, что отчеты этого инструмента не отличаются абсолютной точностью, тем не менее, их можно брать за основу как рекомендованные параметры от Google. Существенный плюс — русскоязычный интерфейс.
GTMetrix — мощный бесплатный сервис для контроля скорости загрузки страниц по обширному перечню показателей. Для более точного анализа производительности предусмотрено множество тонких настроек: здесь можно выбирать локацию пользователя, тип используемого браузера и другие параметры. Помимо цифр GTMetrix также дает полезные рекомендации, указывающие на уязвимые места сайта и пути решения проблем. Освоение программы и анализ многочисленных метрик требуют времени, но это стоит того, если вы хотите добиться ощутимого улучшения скорости загрузки. Интерфейс на английском.
Освоение программы и анализ многочисленных метрик требуют времени, но это стоит того, если вы хотите добиться ощутимого улучшения скорости загрузки. Интерфейс на английском.
WebPageTest — еще один мощный инструмент для проверки скорости. Он оптимален для глубокого анализа, но требует времени, чтобы разобраться в подробных и на первый взгляд запутанных отчетах. Без знания английского это наверняка создаст сложности. Как и в GTMetrix здесь можно добавлять тонкие настройки: выбирать локацию, тип браузера и др. Глобальное SEO-сообщество сходится во мнении, что именно WebPageTest дает наиболее адекватные цифры скорости загрузки по всему домену.
Pingdom — более простой инструмент, чем WebPageTest или GTMetrix, но при этом не менее точный. Этот бесплатный сервис дает подробную статистику по производительности сайта и имеет менее запутанный интерфейс. Здесь все более наглядно и просто. Но из-за меньшего объема предоставляемой информации он не столь эффективен для глубокого анализа, как упомянутые аналоги.
Load Impact — профессиональный сервис для проведения нагрузочного тестирование сайта. В отличие от всех вышеописанных инструментов, которые тестируют только браузерную часть, Load Impact затрагивает бэкенд. Он позволяет проанализировать, насколько хорошо сервер приспособлен к повышенным нагрузкам, и как это отражается на скорости загрузки страниц. Первые 30 дней можно проводить 50 проверок в сутки бесплатно. Тем, кто планирует использовать инструмент постоянно, разработчик предлагает несколько вариантов тарифов.
Сколько времени должен загружаться сайт?
Оптимальное время ожидания загрузки страницы — 2 секунды с декстопа и 3-4 секунды — с мобайла. Это цифры, которые большинство пользователей считает наиболее приемлемыми. На деле все выглядит несколько иначе. Среднее время загрузки сайтов в разных сегментах eCommerce не соответствует ни пользовательским ожидания, ни рекомендациям поисковиков. Такую статистику представил Google, проанализировав средние показатели скорости загрузки сайтов по США.
Работа над ускорением сайта — это самый простой и действенный способ получить значимые преимущества перед конкурентами
10 способов ускорить свой сайт
Проверив сайт несколькими инструментами, вы получите точную картину по скорости загрузки страниц. Для исправления большинства проблем не потребуется глубоких знаний и навыков. Но часть оптимизации, прежде всего реализуемую на уровне кода, лучше делегировать специалистам. Далее мы рассмотрим типичный перечень проблем, которые ухудшают время загрузки страниц, и дадим советы по их устранению.
Уменьшение размера HTML-кода
Размер HTML-кода напрямую влияет на скорость загрузки: чем увесистей файлы, тем больше ресурсов тратит браузер для визуализации страницы. Оптимально, если размер html не превышает 100-200 килобайт. Оптимизация в данном случае предполагает удаление всего ненужного: повторяющихся пробелов, переносов строк, комментариев к коду, лишних знаков и пр.
Сделать это можно двумя способами: вручную и при помощи специальных инструментов. По понятным причинам среди вебмастеров больше популярен второй способ: он не требует навыков верстки и позволяет значительно ускорить работу. Перед тем как оптимизировать документы желательно сделать их резервные копии. Несмотря на то, что к современным сервисам и плагинам для сжатия HTML-кода нет особых нареканий, меры предосторожности все же не повредят.
По понятным причинам среди вебмастеров больше популярен второй способ: он не требует навыков верстки и позволяет значительно ускорить работу. Перед тем как оптимизировать документы желательно сделать их резервные копии. Несмотря на то, что к современным сервисам и плагинам для сжатия HTML-кода нет особых нареканий, меры предосторожности все же не повредят.
Найти страницы с большим размером HTML-кода помогают сервисы Sitechecker, уже упомянутый GTMetrix или Screaming Frog.
Для непосредственной оптимизации можно использовать сервис Daruse. Это онлайн-инструмент, который за несколько секунд компрессирует код, не нарушая его функциональности. Для сайтов на WordPress HTML-код можно оптимизировать при помощи популярных плагинов Better WordPress Minify и W3 Total Cache.
Оптимизация изображений
На большинстве сайтов картинки являются одними из наиболее тяжелых файлов, на загрузку которых уходит основная часть пропускной способности. В среднем 45% веса страницы отводится под изображения. Они становятся самым узким местом, которое увеличивает время ответа. Поэтому оптимизация графического контента является приоритетной задачей для тех, кто хочет ускорить свой сайт. Наиболее эффективными являются три пути решения этого вопроса.
В среднем 45% веса страницы отводится под изображения. Они становятся самым узким местом, которое увеличивает время ответа. Поэтому оптимизация графического контента является приоритетной задачей для тех, кто хочет ускорить свой сайт. Наиболее эффективными являются три пути решения этого вопроса.
Компрессия фото без потери качества
Проверенные помощники в этом деле следующие облачные сервисы.
Compressor — онлайн-сервис позволяет бесплатно компрессировать изображения, весом до 10 MB. Доступны различные форматы сжатия — с потерей и без потери качества. Компрессия может доходить до 90%.
Kraken — еще один инструмент для сжатия изображений. Благодаря своему функционалу он более удобный для «потоковой» оптимизации картинок. Здесь можно проводить массовую обработку, загружая сразу несколько фото, или же компрессировать изображения прямо на странице, введя ее URL и получив на выходе архив со сжатыми файлами.
Для популярных CMS существует множество плагинов, которые позволяют массово оптимизировать все изображения на сайте — WP Smush Image Compression and Optimization, Prizm Image, CW Image Optimizer и т.д.
Использование форматов, адаптированных под web
Речь идет о таких форматах как WebP и JPEG-XR. Их ключевые преимущества — высокое качество при минимальном весе. Но есть и существенные недостатки: до сих пор их поддерживают далеко не все браузеры и индексируют не все поисковые системы.
Внедрение механизма отложенной загрузки изображений
Этот метод позволяет отсрочить загрузку картинки до того момента пока пользователь не доскролит до нее. Применение данного способа дает возможность существенно ускорить сайт и повысить его производительность. Для быстрого внедрения этой опции на CMS-сайтах можно применить плагины, такие как A3 Lazy Load для WordPress.
Метод «ленивой» подгрузки эффективно используют и для других элементов. Например, если JavaScript-файл не нужен пользователю в начале страницы, целесообразно отложить его загрузку до того момента, пока до него не доскролят. Это позволит добиться более быстрой стартовой загрузки. Аналогичным образом можно поступить с видео или другими файлами на странице.
Это позволит добиться более быстрой стартовой загрузки. Аналогичным образом можно поступить с видео или другими файлами на странице.
Деактивация ненужных плагинов
Одно из важных преимуществ сайтов на CMS — доступность установки всевозможных плагинов, расширяющих функциональность веб-ресурса. С ними у многих вебмастеров быстро теряется чувство меры. Перспектива в несколько кликов сделать свой сайт более функциональным и эффективным кажется очень привлекательной. Но у этого явления есть и обратная сторона — для работы каждого плагина нужны серверные ресурсы. Дополнительные программные модули увеличивают количество запросов в базу данных, что в свою очередь значительно повышает время загрузки страницы. Если вы видите, что переизбыток плагинов замедляет сайт — отключите лишние из них. Второй вариант решения этой проблемы — переход на тариф хостинга, с увеличенным объемом выделяемых ресурсов.
Настройка клиентского кэширования
При клиентском кэшировании браузер локально сохраняет файлы и не делает к ним повторных обращений. При посещении уже просмотренных страниц браузер не будет каждый раз делать запрос на сервер, а загрузит контент локально — из кэша. Такой механизм значительно ускоряет загрузку страниц, особенно когда речь идет о картинках и CSS/Javascript-файлах. Клиентское кэширование можно настроить посредством CMS-плагинов или с помощью файла .htaccess.
При посещении уже просмотренных страниц браузер не будет каждый раз делать запрос на сервер, а загрузит контент локально — из кэша. Такой механизм значительно ускоряет загрузку страниц, особенно когда речь идет о картинках и CSS/Javascript-файлах. Клиентское кэширование можно настроить посредством CMS-плагинов или с помощью файла .htaccess.
GZIP сжатие
GZIP сжатие — это еще один механизм кэширования, но уже на уровне сервера. Технология минимизирует общий объем данных, которые сервер отправляет конечному пользователю. GZIP может уменьшать размер веб-страниц и CSS до 50-70%, за счет чего добиваются ощутимого снижения времени загрузки страницы.
Способы включения GZIP сжатия
1. Редактирование .htaccess. Включить GZIP для сайта можно путем добавления фрагмента кода в конфигурационный файл веб-сервера. Имея соответствующее руководство, это несложно сделать своими силами, но перед этим все же лучше обратиться к хостинг-провайдеру для согласования наиболее подходящего синтаксиса.
2. Использование плагинов. Для сайтов на CMS активировать GZIP сжатие можно с помощью специальных плагинов. Пользователям WordPress рекомендуем обратить внимание на модуль GZip Ninja Speed Compression.
В Joomla инструмент GZIP-сжатия предусмотрен по умолчанию в панели управления сайтом. Для того чтобы активировать его, необходимо зайти в раздел система Система → Общие настройки → Сервер.
3. Включение через cPanel. Если вы используете данную панель управления хостингом, включить GZIP-сжатие для всех сайтов можно в разделе: Программное обеспечение → Оптимизировать веб-сайт.
Использование GZIP — один из самых простых и эффективных способов ускорить сайт. Но важно понимать, что такой вариант кэширования увеличивает нагрузку на центральный процессор. Поэтому если вы пользуетесь хостингом с небольшим объемом аппаратных ресурсов, перед включением Gzip-сжатия еще раз подумайте о рациональности его использования или проконсультируйтесь на этот счет с хостером.
Настройка AMP страниц в Google
Уже не первый год Google использует модель индексации Mobile First Indexing, в соответствии с которой приоритет при ранжировании сайта отдается его мобильной версии. Это значит, то для хороших позиций в Google первоочередное значение имеет mobile SEO. Несложно догадаться, что скорость загрузки страниц при такой модели становится одним из ключевых факторов ранжирования.
В текущих реалиях SEO настройка AMP-страниц — абсолютный приоритет. AMP (Accelerated Mobile Pages) — это технология, применяемая Google для ускоренной доставки контента мобильным пользователям. Для ее внедрения на сайте создают отдельные версии страниц (AMP-страницы) и связывают их с основными. Как это делать, можно почитать в официальном руководстве от Google.
Создание Турбо-страниц в «Яндексе»
Яндексовская технология позволяет быстро и просто создавать легкие версии страниц, на загрузку которых уходит до 15 раз меньше времени. Турбо-страницы доступны как на мобильных устройствах, так и на декстопе. В поисковой выдаче, новостях, Яндекс-Дзене и ряде других сервисов ускоренные страницы помечаются специальным значком с ракетой.
Турбо-страницы — must have для всех категорий проектов, но особенно они важны для сайтов, у которых хромает мобильная оптимизация. Турбо-страницы по умолчанию исключают такие проблемы как съехавшая верстка, некорректное отображение блоков и прочие недопустимые вещи в мобильной версии. Путем несложной настройки ваши страницы получают феноменальную скорость загрузки даже при медленном интернете — это существенно улучшает поведенческие, способствует росту конверсий и положительно сказывается на ранжировании.
О том, как подключать Турбо-страницы для разных типов сайтов — лендингов, контентных проектов и интернет-магазинов — можно почитать в официальной инструкции «Яндекса».
Перенос видеоконтента на внешние платформы
Видео, безусловно, добавляет ценности любому сайту. Это эффективный маркетинговый инструмент, который мотивирует посетителей на целевые действия — 64% потребителей с большей вероятностью покупают товары в интернете, если могут посмотреть презентационное видео о продукте. Помимо маркетинга, видеоконтент — хорошее средство улучшения поведенческих факторов на странице: он увеличивает время, проведенное пользователем на сайте, и снижает показатели отказов.
В случае с видео для многих актуален вопрос: где лучше его хранить? От загрузки таких файлов на собственный сервер рекомендуем отказаться, даже если вы используете прокаченный хостинг. Причин это сделать сразу несколько. Помимо того, что тяжелый контент замедляет скорость загрузки страниц, вам придется постоянно думать о свободном месте на хостинге и масштабировать его ресурсы, тратя на это дополнительные средства.
Также хранение файлов на собственном сервере может ухудшить взаимодействие пользователей с сайтом. При одновременном просмотре видео серверы с ограниченной пропускной способностью будут вызывать задержки и тормозить видео, что не лучшим образом скажется на качестве пользовательского опыта.
Оптимальное решение в этом случае — размещение или перенос файлов на сторонний видеохостинг. Заливайте видео на YouTube или Vimeo, а затем просто вставляйте его на страницу. Так вы сэкономите место на сервере, ускорите работу сайта и сможете не переживать о его постоянной доступности для пользователей, поскольку со стабильностью серверов того же YouTube сегодня может сравниться далеко не каждый хостинг-провайдер.
Использование CDN
Сети доставки контента (CDN) способны решить много проблем, связанных с производительностью сайта и скоростью его загрузки. CDN-инфраструктура представляет собой сеть серверов со специальным ПО, расположенных в разных частях мира. Система кэширует содержимое сайта и хранит его на всех физических машинах сети. При запросе, клиент отправляется на ближайший к нему сервер, что существенно сокращает задержку между запросом и ответом. Таким образом, первая проблема, которую эффективно решает CDN — оптимизация времени загрузки для пользователей, географически удаленных от сервера.
На посещаемых сайтах с большим количеством обращений, обработка запросов занимает много времени, что замедляет скорость отклика сайта. Это вторая проблема, которую решает CDN. Сеть доставки контента распределяет нагрузку между разными серверами, благодаря чему даже при критически большом объеме трафика сайт грузится максимально быстро. Помимо этого использование CDN уменьшает вероятность потери доступа к содержимому сайта из-за падения сервера — при возникновении форс-мажорных ситуаций пользователи будут перенаправлены на резервные сервера сети.
Таким образом, CDN — незаменимая вещь для посещаемых сайтов, ориентированных на глобальную (в географическом плане) аудиторию. При большом объеме трафика поступающего с разных континентов — это, пожалуй, единственная возможность эффективно снизить задержку сайта и обеспечить быструю раздачу тяжелого контента для всех пользователей.
Вместо заключения
Важность скорости загрузки страниц не вызывает сомнений. Каким бы качественным и оптимизированным с т.з. базового SEO не был сайт, его медленная загрузка может свести на нет успех всего проекта. Стандартный пул работ по ускорению сайта предусматривает оптимизацию изображений, чистку html-кода от лишнего мусора, настройку клиентского и серверного кэширования, использование AMP и Турбо-страниц, а также другие практики, подробно рассмотренные выше. Сосредотачиваясь на внутренней оптимизации важно не забывать об использовании качественного хостинга, который соответствует текущим нагрузкам сайта. И, наконец, самое главное — скорость загрузки должна проверяться на регулярной основе.
как проверить и увеличить скорость загрузки страницы – полезные инструменты и онлайн-сервисы
Низкая скорость загрузки сайта — это не только серьезный раздражающий фактор для пользователя, но и одна из причин низких позиций сайта в поисковой выдаче. Уже сейчас страницы, которые загружаются более чем за 3 секунды, автоматически опускаются в результатах поисковой выдачи. И сколько бы сил и времени вы ни направляли на другие векторы модернизации ресурса, без ускорения загрузки страниц попасть в топ практически нереально.
Сейчас мы расскажем, как проверить скорость загрузки страницы, какие факторы оказывают на нее сильное влияние, и самое главное — как ее увеличить до допустимых значений. Начинаем!
Содержание
Зачем увеличивать скорость загрузки сайта
Согласно данным исследовательской группы DoubleClick, более 53% пользователей уходят с сайта, если он загружается более 3 секунд. Притом каждая следующая секунда увеличивает количество отказов на 5–7%. То есть, если ваш сайт загружается 7–8 секунд, процент отказов может превышать 80%. Особенно это характерно для мобильной версии. Это критические цифры, которые говорят, что сайт нужно срочно оптимизировать и ускорять.
Обратите внимание! Начиная с 2021 года Google внедряет новые факторы оценки качества сайта — Core Web Vitals. Один из этих факторов — скорость отрисовки контента на сайте. Плюс — время ожидания до первого взаимодействия с контентом и его стабильность.
Если вы хотите, чтобы сайт выходил в топ поисковой выдачи, а пользователи не уходили спустя несколько секунд из-за медленной загрузки, нужно его ускорять. Иначе ситуация будет только усугубляться.
Как время загрузки сайта влияет на позиции и конверсию
Все предельно просто и объясняется одной фразой: чем ниже скорость работы сайта, тем ниже он будет в результатах поисковой выдачи. Но как это работает на практике?
Индексация сайта с плохой скоростью
Суть в том, что поисковые роботы имеют определенный лимит времени на посещение сайтов. И если за это время материалы не успевают прогрузиться полностью, страницы попросту не индексируются. Таким образом скорость загрузки страницы сайта напрямую влияет на то, попадет ли она в индекс и не выпадет ли из него в будущем.
Ранжирование и позиции сайта
Быстродействие веб-ресурса — одна из нескольких сотен метрик. Но это не уменьшает ее значимость, потому что именно скорость сайта во многом влияет на поведенческие факторы. Сайт загружается долго — пользователь уходит, растет показатель отказов, плохая статистика. А это напрямую сказывается на ранжировании, о чем мы уже писали отдельно. Чем больше процент отказов, тем ниже позиции в поисковой выдаче.
Взаимосвязь скорости работы сайта и конверсионности
Низкая скорость загрузки страниц действительно способна снизить конверсию. Пользователи не всегда готовы ждать полной отрисовки страниц 5–10 секунд, чтобы совершить целевое действие. В некоторых случаях задержка даже в 1 секунду способна снизить лояльность пользователей на 15–16%. И когда конверсия снижается до критической отметки, ресурс просто перестает приносить какую-либо прибыль и становится убыточным.
Более того, медленная работа сайта сказывается не только на продажах, но и на других важных показателях: количестве внутренних переходов, длительности пребывания на страницах и так далее.
Какая должна быть скорость загрузки сайта
Итак, мы можем выделить пять значений скорости доступа к сайту:
- Одна секунда — шикарный результат.
- Две-три секунды — отлично.
- Четыре-семь секунд — сносно, но стоит ускориться.
- Восемь-десять секунд — плохо, сайт требует оптимизации.
- Одиннадцать секунд и более — недопустимо, нужно срочно принимать меры.
Но есть оговорка! Для некоторых ресурсов увеличенная длительность доступа к сайту допустима. Например, если речь идет о крупных интернет-магазинах, галереях изображений или новостных порталах с обилием картинок, анимаций, видео и т. д. Здесь скорость загрузки не может быть очень высокой в принципе.
К примеру, сайт интернет-магазина Eldorado не отвечает всем актуальным требованиям PageSpeed Insight от Google, но это не мешает ему быть в топе поисковой выдачи.
Кстати, у нас есть несколько кейсов, в которых увеличение скорости загрузки сайта было одной из приоритетных задач:
- Кейс по продвижению компании KRONAS.
- Кейс по продвижению интернет-магазина Dybok.ua.
Рекомендуем ознакомиться, чтобы лучше понять, как скорость работы сайта влияет на возможности его продвижения и позиции в поисковой выдаче.
Порядок загрузки сайта
Чтобы разобраться, как увеличить скорость загрузки сайта, для начала нужно понять, как он вообще загружается. Во-первых, в процессе загрузки есть два «участника»:
- Браузер, который отрисовывает контент.
- Сервер, с которого и выгружаются данные.
Притом на скорость загрузки может повлиять как первый, так и второй. А если проверить скорость работы сайта, например, в Google Chrome и каком-нибудь Microsoft Explorer (его разработка, к счастью, прекращена), разница будет очевидна. Плюс роль играет мощность компьютера пользователя, скорость интернет-соединения, использование VPN или прокси и другие факторы.
Сам же процесс загрузки сайта состоит из пяти этапов:
- Загрузка HTML-кода. Фактически это «тело», структура страницы.
- Загрузка CSS-стилей. Они отвечают за визуальную составляющую — от цвета и размера шрифтов до расположения блоков, анимаций и прочего.
- Запрос к JavaScript-файлам. Они отчасти отвечают за логику работы сайта и интерактивность, добавляют более сложные анимации и прочее.
- Подключение шрифтов. Если они не подключаются или не заданы, браузер будет использовать дефолтные шрифты.
- Загрузка изображений. Нередко этот этап самый продолжительный.
Важно понимать, что замедление загрузки страницы может возникнуть на любом этапе. Ошибки в коде HTML, CSS и JavaScript, некорректные шрифты, слишком «тяжелые» изображения — все это может стоить драгоценных секунд.
Какими инструментами просто проверить скорость сайта
Рассмотрим несколько наиболее популярных инструментов, с помощью которых можно провести анализ скорости загрузки сайта, получить исчерпывающие отчеты по ошибкам и рекомендации по их устранению. Их на самом деле десятки, но мы выбрали пять основных и в них же провели анализ сайта Wezom.
PageSpeed Insights
Официальный инструмент от Google. PageSpeed Insights не только предоставляет исчерпывающую информацию о скорости загрузки и других важных параметрах страницы, но и дает рекомендации, что можно улучшить.
Pingdom Tools
Сервис позволяет мониторить скорость сайта, показывая среднее время отрисовки всех элементов. Но самое главное — он дает исчерпывающую информацию по скорости загрузки изображений, отработки CSS-стилей, скриптов и прочего. Таким образом можно сразу увидеть наиболее проблемные элементы и принять необходимые меры. Но есть нюанс — тест скорости проводится из довольно отдаленных серверов, из-за чего результаты для стран СНГ не совсем объективные. К примеру, сайт Wezom из лондонского сервера загружается более 10 секунд.
GTmetrix
Также позволяет анализировать скорость загрузки и предоставляет множество полезной информации. Одна из полезных функций GTmetrix — «История». Можно просматривать результаты тестов за предыдущие периоды, сравнивать их и анализировать, как сильно они меняются в ходе оптимизации.
Серверы GTmetrix находятся в Ванкувере (Канада), поэтому скорость загрузки сайтов RU и UA сегмента не самая объективная.
Loading.express
В отличие от двух предыдущих сервисов, Loading.express позволяет провести проверку скорости загрузки страницы из серверов в Москве, Санкт-Петербурге, Минске, Киеве и т. д. То есть — дать более объективную оценку. Сайт сразу же оценивает скорость загрузки по десятибалльной шкале, предоставляет данные Core Web Vitals, которые мы упоминали в начале статьи, и здесь же предлагает проверить конкурентов — это удобно.
WebPageTest
Несмотря на немного устаревший интерфейс, WebPageTest — это очень удобный и функциональный инструмент для замера скорости сайта. Вы сами указываете геолокацию, браузер и девайс для имитации запроса. После этого WebPageTest проводит три теста подряд, сравнивает количество обращений, выявляет ошибки и предоставляет исчерпывающие данные по скорости загрузки.
Be1.ru
Простейший сервис проверки скорости загрузки сайта. Собственно, показывает исключительно скорость и ничего более. Никакой исчерпывающей статистики и рекомендаций по оптимизации вы здесь не получите, но Be1.ru отлично подойдет, если вам нужен максимально простой, быстрый и понятный сервис, который делает все в один клик.
SeoLik
Очень удобный ресурс для SEO-специалистов. Позволяет проверить скорость работы сайта, оценивает его по 100-балльной шкале и указывает на проблемные моменты, требующие исправления. Помимо прочего, у SeoLik множество дополнительных полезных SEO-инструментов, есть проверка АГС «Яндекс», генератор .htpasswd, проверка SSL и многое другое.
Как увеличить скорость загрузки сайта
Итак, мы узнали, как выполнить проверку скорости загрузки страниц. Теперь второй ключевой этап — ускорение сайта. В первую очередь делайте акцент на самые проблемные моменты, обнаруженные при тестах. Но и остальных тоже забывать не стоит.
Техническая оптимизация серверной части
Улучшение хостинга, настройка сервера Nginx и Apache, CDN для загрузки распространенных JS-библиотек, кэширование в браузере и прочее. То есть все те действия, которые затрагивают серверную часть, а не относятся напрямую к сайту.
Оптимизация базы данных, TCP, TLS, HTTP/2
Серверы с большими объемами трафика и крупные проекты нуждаются в тонкой настройке TCP (Transmission Control Protocol). Плюс необходимо внедрять новую версию HTTP — HTTP/2, который сегодня использует каждый 5-й сайт. Напомним также, что сетевые подсистемы обновляются регулярно — с каждым выходом обновленного ядра Linux.
Уменьшение редиректов
Редиректы полезны, когда необходимо сообщить серверу об изменении адреса страницы и избежать ошибок 404. Но в то же время каждый редирект замедляет page speed. И если поначалу разница незаметна, то с накоплением редиректов скорость загрузки сайта падает. Особенно заметно это на мобильных устройствах. Для быстрого поиска редиректов на сайте можно использовать утилиту Screaming Frog.
Настройка асинхронной загрузки
В классическом варианте все HTML-элементы загружаются поочередно. И ранее строки кода с тяжелым Java Script сильно замедляли загрузку следующих строк. Но появление HTML5 позволило использовать асинхронную загрузку. Стало возможным запускать скрипты последними — уже после отрисовки основного контента.
Удаление лишних плагинов
Плагины помогают автоматизировать многие задачи и упрощают процесс разработки — это факт. Но в то же время они обычно создают очень «мусорный» код. А он, в свою очередь, сильно замедляет скорость загрузки страниц и может вызывать различные ошибки. Если есть расширения и плагины, которые можно удалить без ущерба для работы сайта, удаляйте их.
Оптимизация размера страницы
«Облегчив» контент на странице, вы сможете не только ускорить скорость загрузки сайтов, но и дополнительно сэкономить на хостинге, если платите за объемы трафика. На размер веб-страницы напрямую влияет HTML и CSS код, JavaScript, изображения, шрифты, видео и реклама. Все это, особенно визуальный контент, способно очень сильно замедлить загрузку страницы. А потому любая проверка скорости загрузки сайта должна учитывать и размер каждой отдельной страницы.
КОМПЛЕКСНЫЙ АУДИТ САЙТА
Аудит сайта — это анализ и изучение сайта с целью выявления всех ошибок и факторов, оказывающих влияние на техническую и коммерческую успешность интернет-проекта.
ЗАКАЗАТЬ АУДИТ САЙТАСжатие изображений
Большие и «тяжелые» изображения могут сильно замедлять скорость отрисовки страницы. Для начала рекомендуем снизить размер изображений на странице хотя бы до 1600 пикселей по длинной стороне, а также сжать качество на пару десятков процентов. В большинстве случаев разница визуально будет незаметной, но вы сэкономите драгоценные килобайты.
Рекомендуемые размеры изображений:
- для каталога — около 7 килобайт;
- для товарных карточек — до 18 килобайт;
- для увеличенного просмотра — 900–950 килобайт.
Дополнительно советуем включить gzip-сжатие. Его принцип в том, что данные сайта архивируются на сервере, в таком виде передаются в браузер, а уже он распаковывает их и демонстрирует пользователю отрисованную страницу. Это сильно облегчает сайт, не влияя на его внешний вид и функциональность.
Оптимизация JavaScript и CSS
Удаляйте пустые строки, лишние комментарии, старайтесь применять более короткие переменные. Кроме того, нужно использовать правильную очередность загрузки ресурсов, подключать JavaScript и CSS по типам страниц, минимизировать количество JavaScript-кода для отрисовки первого экрана сайта. Это факторы, заметно увеличивающие скорость загрузки страницы. Но оптимизировать JavaScript и CSS должны опытные программисты, иначе есть риск все сломать.
Оптимизация веб-шрифтов
Подключение веб-шрифтов открыло еще больше возможностей для оригинального оформления современных веб-ресурсов. Но в то же время — сильно отразилось на быстродействии многих ресурсов. Особенно заметными становятся задержки при расположении указателей на fonts-файлы в коде CSS, а также применении паблик-сервисов, которые нужно подключать дополнительно.
Один из вариантов увеличить скорость загрузки страниц — использовать форматы WOFF и WOFF2, исключая все наборы символов, кроме кириллицы и латиницы. Еще есть несколько способов оптимизации:
- Спецификация link rel=»preload» — моментально указывает браузеру, что нужно загрузить файл шрифта.
- CSS-свойство font-display — управляет поведением веб-обозревателя в случае задержки загрузки.
Настройка кэширования на стороне браузера
Если бы все данные каждый раз загружались с сервера при переходе на сайт, пользоваться интернетом было бы невыносимо. Поэтому значительная часть данных кэшируется в браузере при первой загрузке. Соответственно, в дальнейшем подгружается только новая информация, а скорость загрузки страницы сайта, которую вы уже посетили, увеличивается в разы.
Чтобы подключить кэш браузера, нужно создать файл .htaccess и использовать модуль expires. В нем прописываем несколько базовых директив:
- Expires — указывает, сколько времени кэш будет актуален (от недели до года).
- Cache-Control: max-age — по сути, аналог Expires с идентичными функциями.
- Last-Modified и ETag — подключают в кэше уникальный ID для каждого URL-адреса.
Если на сайте не настроено кэширование, сервисы для проверки скорости загрузки сайта, как правило, сообщают об этом в первую очередь.
Итого, как добиться положительных результатов в оптимизации скорости загрузки сайта
Как вы уже поняли, любой, даже самый простой сайт — это своего рода конструктор, состоящий из множества элементов. И если один из таких элементов работает плохо, это отражается на работе всей «конструкции».
Если ваш сайт загружается более 3–5 секунд, это повод задуматься о его оптимизации. Если более 7–10 секунд — нужно срочно принимать меры. Для начала проверьте скорость загрузки страниц при помощи сервисов, которые мы упомянули. Изучите рекомендации, которые они предоставят, и следуйте им.
Некоторые шаги по оптимизации сайта и ускорению загрузки можно сделать самостоятельно. Но далеко не все. И если вы не уверены, что своими силами сможете добиться положительного эффекта, не сломав сайт окончательно, настоятельно рекомендуем обращаться к профессионалам и не рисковать лишний раз.
У ВАС ОСТАЛИСЬ ВОПРОСЫ?
Оставьте ваши контактные данные. Наш менеджер свяжется и проконсультирует вас.
ПОЛУЧИТЬ КОНСУЛЬТАЦИЮ
Наш менеджер свяжется с Вами в ближайшее время
Отправить заявку
Как проверить и улучшить время загрузки страницы для повышения скорости загрузки сайта
Время загрузки страницы имеет значение!
Скорость сайта уже давно является фактором ранжирования Google. Патент Google на скорость сайта был выдан 4 февраля 2014 г. (патент США 8 645 362). После того, как мы сосредоточили внимание на времени загрузки страницы на компьютере, скорость мобильной страницы стала фактором ранжирования совсем недавно, в 2018 году, в рамках программы Google Speed Update. Ведущая поисковая система стремится завершить переход на первую мобильную индексацию к марту 2021 года. Поэтому сейчас как никогда важно уделять пристальное внимание скорости загрузки вашей мобильной страницы.
Сайты, которые загружаются быстрее, работают лучше по целому ряду показателей маркетинга и SEO, независимо от того, смотрите ли вы на обычные результаты поиска, вовлеченность сайта, коэффициент конверсии, показатель отказов, отказ или лояльность.
Согласно исследованиям Google и Deloitte, повышение скорости загрузки страницы на 0,1 секунды может повысить коэффициент конверсии на 8%.
53%53% пользователей возвращаются после 3-секундной задержки на мобильных устройствах
70%Более быстрые сайты имеют продолжительность сеанса до 70% дольше
35%У быстрых веб-сайтов показатель отказов в среднем на 35% ниже
Другое исследование Google показало, что 53% веб-пользователей покидают сайты с задержкой более трех секунд на мобильных устройствах.При сравнении более быстрых мобильных веб-сайтов с более медленными в исследовании, более быстрые сайты привели к средней продолжительности сеансов, которая была на 70% больше, а показатель отказов — на 35%. Более быстрые мобильные сайты приносили почти вдвое больший доход по сравнению с сайтами, для которых требовалось больше времени для загрузки.
Более быстрое время загрузки страницы дает серьезные преимущества, когда дело доходит до повышения производительности веб-сайта, включая большее количество просмотров страниц, более высокий коэффициент конверсии и больший доход.
Google Core Web Vitals (CWV)
«Web Vitals» — это инициатива Google, которая предоставляет рекомендации по сигналам качества, которые указывают на «хорошее» качество сайта.
«Core Web Vitals» — это подмножество Web Vitals. Каждый из Core Web Vitals представляет собой один элемент взаимодействия с пользователем. Каждый показатель измеряется с помощью любой действующей веб-страницы («Мониторинг реального пользователя») и определяет ориентированные на пользователя результаты, связанные со временем загрузки страницы и ее доступностью. Кроме того, Google заявил, что Core Web Vitals со временем станет основным фактором ранжирования.
Ожидайте, что определенные Google Core Web Vitals будут развиваться и меняться со временем. Однако на момент написания этой статьи Google в основном фокусировался на следующих трех показателях взаимодействия с пользователем:
Если вы хотите полностью погрузиться в исследования и методологию, лежащую в основе Core Web Vitals от Google, прочтите статью Google «Определение пороговых значений показателей Core Web Vitals.В статье рассматриваются другие важные показатели скорости страницы, такие как время до первого байта (TTFB) и первая отрисовка содержимого (FCP), которые помогают выявить проблемы с медленным временем отклика сервера или ресурсами, блокирующими рендеринг.
Как улучшить время загрузки страницы
Хотите узнать, как повысить производительность веб-сайта, но не знаете, с чего начать? Не беспокойтесь, мы вас прикрыли. Вот 12 рычагов оптимизации скорости веб-сайта, которые помогут улучшить производительность веб-сайта, улучшить пользовательский опыт и повысить ваш рейтинг в SEO.
Хотите выйти за рамки скорости страницы? Прочтите наш полный контрольный список SEO!
1. Настройте быструю инфраструктуру или используйте быстрый хост
Оптимизация скорости страницы начинается с правильной инфраструктуры. Убедитесь, что ваш веб-стек рассчитан на скорость. Разместите свой сайт на выделенном высокопроизводительном сервере. Даже если ваш веб-сайт имеет чистый дизайн и оптимизированный код, общие серверы могут замедлить работу. Убедитесь, что вы используете последние версии используемых технологий. И убедитесь, что кеширование оптимизировано.
2. Используйте CDN
Хотите узнать, как ускорить загрузку веб-страницы? Сократите расстояние, которое должна проходить информация между вашим сервером и конечным пользователем. Имеет смысл, правда? Самый простой способ сделать это — использовать CDN. Сеть доставки контента (CDN) — это географически распределенная группа серверов (также известная как POP). Они работают в тандеме, чтобы быстрее доставлять ваш веб-контент. Независимо от того, использует ли ваш сайт HTML, JavaScript, таблицы стилей, изображения или видео, CDN — отличный способ повысить скорость сайта.
3. Используйте Gzip для сжатия файлов
GZip — это форма сжатия данных на стороне сервера, которая помогает сократить время загрузки страницы. Другими словами, он принимает набор данных и уменьшает его для более упорядоченной и эффективной доставки на компьютер пользователя. Сжатие Gzip уменьшает размер ваших файлов HTML, таблиц стилей и JavaScript. Обратите внимание: это не работает с изображениями или видео, поскольку они уже сжаты отдельно.
Хорошая новость заключается в том, что в основных CDN по умолчанию включено сжатие GZip, поэтому, пока вы используете CDN, ваш веб-сайт, скорее всего, уже охвачен.
4. Уменьшите количество HTTP-запросов
Высокоэффективный метод сокращения времени загрузки страницы — это уменьшение количества HTTP-запросов, которые страница делает. Когда кто-то посещает веб-страницу, браузер проверяет связь с веб-сервером, запрашивая файлы, составляющие содержимое страницы. Когда сервер отвечает запрошенными файлами, браузер затем отображает контент на странице. Браузер выполняет отдельный HTTP-запрос для каждого файла, содержащего содержимое страницы. Чем больше файлов на странице, тем больше HTTP-запросов и, следовательно, тем дольше загружается ваша веб-страница.
5. Минимизируйте CSS и JavaScript
Еще одна эффективная тактика сокращения времени загрузки страницы — минимизация файлов JavaScript и CSS. Минификация — это процесс, который удаляет все ненужные символы, комментарии и пробелы в коде и использует более короткие имена переменных и функций, тем самым оптимизируя код. Чем меньше байтов данных в вашем коде, тем проще и эффективнее процесс загрузки страницы.
6. Оптимизируйте свой HTML
Оптимизируйте свой HTML-код, чтобы ускорить работу сайта.Раздутый HTML увеличивает объем данных, передаваемых пользователям. Это также может повлиять на производительность JavaScript при манипулировании DOM. Если вы обнаружите, что ваши HTML-страницы содержат 5 000 или 6 000 строк кода перед любым содержанием на странице (да, это действительно происходит, даже среди компаний из списка Fortune 500), вы смотрите на раздутый HTML.
7. Оптимизация изображений для ускорения загрузки страницы
Что является одним из наиболее частых виновников медленных веб-сайтов?
Изображений! Действительно очень большие изображения.Мы видели некоторые веб-сайты с изображениями размером более 1 МБ, а другие — более 5 МБ. Ой! Не делай этого. Большие файлы изображений резко замедляют скорость вашей целевой страницы, а также заставляют посетителя ждать (часто в отчаянии).
Оптимизируйте изображения, но не ухудшайте качество изображения. Вам нужны небольшие файлы изображений, но вы также не хотите, чтобы веб-сайт выглядел непрофессионально. Вы можете использовать множество плагинов для оптимизации изображений для WordPress. Нам нравится TinyPNG. С помощью этого инструмента мы уменьшили общий размер файла изображения на Terakeet на 48%.
8. Очистите медиатеку
Очень вероятно, что со временем ваша медиабиблиотека будет захламлена старыми или неиспользуемыми изображениями. Это просто засоряет ваш сайт. Очистите свою медиатеку, удалив ненужные изображения и другие мультимедийные файлы, чтобы ускорить среднюю загрузку страницы.
9. Очистите базу данных
Подобно вашей медиа-библиотеке, ваша база данных со временем может увеличиваться в размерах из-за неиспользуемой информации, такой как фотографии, файлы и
Оптимизация базы данных — это процесс выявления и удаления ненужных данных и неиспользуемого содержимого из вашей базы данных.В свою очередь, это помогает вашему серверу веб-хостинга более эффективно получать запрашиваемую информацию.
Повышение выручки на 30,2% за счет технического SEO Terakeet помог интернет-магазину увеличить органический доход на 30,2% в годовом исчислении в течение 15 недель.10. Удалите JavaScript, блокирующий рендеринг.
Когда ваши веб-страницы загружаются в браузере, вызов отправляется каждому сценарию, часто по другим URL-адресам. Эта очередь сценариев должна быть заполнена и опустошена, прежде чем страница станет видимой пользователю. Файлы JavaScript с блокировкой рендеринга становятся серьезным препятствием в этих очередях, поскольку им может потребоваться время для загрузки, блокируя отображение основного контента на странице в это время.
По умолчанию веб-браузеры загружают ресурсы в том порядке, в котором они встречаются в HTML. Иногда, когда ресурсы требуют большого количества вычислительных ресурсов на устройстве пользователя, они могут вызвать существенную задержку визуального рендеринга страницы. Однако многие из этих сценариев не нужны для первоначального просмотра веб-страницы. Во многих случаях эти сценарии можно запускать после загрузки страницы.
Чтобы решить эту проблему, настройте JavaScript, блокирующий рендеринг, на асинхронную загрузку или удалите неиспользуемые или неважные скрипты (или неиспользуемые части ваших ресурсов JavaScript).
ЗаголовкиExpires помогают сократить время загрузки страницы для возвращающихся посетителей на ваш сайт. Они инструктируют браузер запросить файл с сервера или вместо этого извлечь его из существующего кеша браузера. Это уменьшает количество загрузок с сервера, а также количество HTTP-запросов, чтобы ускорить время загрузки веб-сайта.
Expires Заголовки сокращают количество загрузок с сервера для повышения скорости страницы.
Современные веб-сайты часто содержат несколько десятков файлов на странице.Каждый файл сам по себе увеличивает время загрузки, особенно для больших файлов. Но, кроме того, для передачи каждого файла требуется запрос к серверу, что также увеличивает время процесса. Заголовки Expires сообщают браузеру, как долго хранить файл в кеше, чтобы при последующих посещениях страницы с того же компьютера можно было обходить новые загрузки и HTTP-запросы.
12. Избегайте перенаправления URL-адресов
Перенаправление URL-адреса — это инструкция или метод, который автоматически переводит пользователя с одного URL-адреса на другой.Есть разные способы реализовать перенаправление. Редирект 301 — это метод, используемый для сохранения SEO-ценности страницы пересылки. Но независимо от типа перенаправления этот процесс замедляет скорость вашей страницы, так как требуется время, чтобы перейти от одного файла к другому. Поэтому старайтесь по возможности избегать или минимизировать количество перенаправлений URL-адресов.
Не то, чтобы вы знали основы оптимизации скорости веб-сайта, вам понадобятся правильные инструменты.
Чтобы проверить время загрузки ваших веб-страниц, воспользуйтесь одним из следующих бесплатных онлайн-инструментов.Многие из этих инструментов аналитики Pagespeed также имеют платные версии. Однако наш обзор сосредоточен на их бесплатных предложениях, где требуется только URL-адрес.
Тест скорости веб-сайта Pingdom
Тест скорости веб-сайта Pingdom — это комплексный инструмент для тестирования времени загрузки страницы. Вы можете использовать бесплатную версию, чтобы проверить время загрузки страницы с семи серверов в разных местах по всему миру, чтобы проверить семь различных состояний запроса файла браузером.
WebPageTest
WebPagetest — это инструмент, который находится в стадии активной разработки на GitHub и также доступен для загрузки, если вы хотите запустить свой собственный экземпляр.Вы можете проверить время загрузки страницы из десятков мест по всему миру. Кроме того, вы можете сравнивать страницы и страницы.
Google PageSpeed Insights
Google PageSpeed Insights — это основной инструмент Google для оценки скорости страницы на мобильных устройствах и настольных компьютерах соответственно. Бесплатный инструмент также предоставляет разбивку по производительности страницы на основе Core Web Vitals от Google.
Маяк
Lighthouse — это инструмент с открытым исходным кодом, используемый для аудита производительности веб-страниц, доступности, прогрессивных веб-приложений, SEO и многого другого.Google рекомендует использовать рабочий процесс Chrome DevTools, а не расширение Chrome, потому что рабочий процесс DevTools позволяет тестировать аутентифицированные страницы и локальные сайты.
GTmetrix
GTmetrix использует Google PageSpeed Insights и YSlow! чтобы оценить время загрузки вашей страницы, с тестовой площадкой в Ванкувере, Канада, с использованием Chrome (Desktop). Уникальной особенностью GTmetrix является возможность сравнивать производительность страницы с предыдущими тестами той же страницы.
BrowserStack SpeedLab
BrowserStack SpeedLab является уникальным среди этого набора инструментов для тестирования времени загрузки страницы, поскольку он обеспечивает время загрузки для нескольких браузеров и устройств.Он измеряет скорость веб-сайта в реальном облаке устройств BrowserStack для повышения точности.
Тест скорости веб-сайта Dotcom-Monitor
Тест скорости веб-сайта Dotcom-Monitor позволяет вам проверять скорость вашей веб-страницы из 25 разных мест одновременно, а также дает вам возможность выбрать браузер. Инструмент возвращает результаты не только для первого, но и для второго посещения.
Тест скорости бесплатного веб-сайта Uptrends
Бесплатный тест скорости веб-сайтаUptrends включает варианты тестирования из 11 мест.Кроме того, вы можете выбрать браузер, регулировку полосы пропускания, размер экрана (рабочий стол) и устройство (мобильное устройство).
Корпоративное SEO для крупных брендов Научитесь доминировать в категории товаров или услуг в обычном поиске. Какое время загрузки страницы хорошее?Согласно Google, веб-сайты должны загружаться менее чем за две секунды.
Как долго в среднем человек ждет загрузки страницы?Половина всех мобильных пользователей будет ждать всего три секунды, прежде чем покинет веб-сайт.
Как вы измеряете скорость страницы? Скорость страницы — это не единичный показатель. Вместо этого это комбинация нескольких факторов, которые количественно определяют, насколько быстро страница выглядит и воспринимается пользователем. К ним относятся:
Крупнейший Contentful Paint (LCP) , который измеряет производительность загрузки и должен произойти в течение 2,5 секунд после первого начала загрузки страницы.
Задержка первого входа (FID) , которая измеряет время до интерактивности и должна составлять менее 100 миллисекунд.
Как набрать 100% очков в Google PageSpeed Insights
Вы только что создали новый веб-сайт для своей компании.
Вы потратили дни на разработку дизайна и недели на производство с бесчисленными часами редактирования.
Но есть проблема: вы обнаруживаете, что ваш новый красивый веб-сайт работает не так быстро, как вам нужно.
И когда дело доходит до повышения коэффициента конверсии и оптимизации веб-сайта поисковой системой , скорость является критическим фактором.
Если у вас нет быстрого веб-сайта, люди будут возвращаться быстрее, чем вы можете сказать «конверсии».
Но ускорить работу вашего сайта — непростая задача.
Часто бывает трудно определить причину, по которой ваш веб-сайт работает медленнее, чем следовало бы.
Ваша проблема может заключаться в чем угодно, от плохо написанного кода до изображений или больших элементов страницы.
И вам нужно быстро диагностировать и устранять эти проблемы.
Google закроет ваш сайт, если вы этого не сделаете.
Если вы запустите свой веб-сайт через Google PageSpeed Insights и получите оценку 100%, ваш сайт будет быстрым.
И Google отдает предпочтение сайтам, которые загружаются быстро.
Чем быстрее загружается ваш сайт, тем ниже показатель отказов. Если ваш сайт работает быстро, у вас больше шансов занять место в Google по сравнению с медленными сайтами с высоким показателем отказов.
К счастью, Google предлагает этот бесплатный инструмент, чтобы узнать, что вам нужно исправить.
Но, к сожалению, они не дают вам лучших инструкций по достижению 100% результата.
Вот как набрать 100% очков в PageSpeed Insights от Google и почему вам нужно это сделать.
Почему нужно заботиться о скорости страницыСкорость страницы является критическим фактором, когда речь идет о рейтинге вашего веб-сайта на выше в результатах поисковой системы Google.
Если ваш веб-сайт не входит в топ-10 обычных страниц, вы не попадете на первую страницу.
И подавляющее большинство пользователей поисковых систем просто не перейдут на вторую страницу.
Не секрет, что 10 самых популярных результатов принесут больше всего кликов.
Таким образом, сосредоточение внимания на скорости страницы имеет первостепенное значение для успешной компании и веб-сайта, который конвертирует.
Backlinko недавно провела исследование, в ходе которого проанализировала более миллиона страниц результатов поиска (SERP) в Google.
Они хотели выяснить, какие факторы были наиболее распространенными среди сайтов, попавших в топ-10 результатов.
И они быстро обнаружили, что средняя скорость загрузки страницы для любого данного веб-сайта является огромным фактором повышения рейтинга:
Все высшие позиции в Google имеют одну и ту же общую черту:
Высокая скорость страниц на своих сайтах.
У них были хорошо оптимизированные сайты, которые их создатели явно разработали для скорости.
Вдобавок к этому они обнаружили, что у сайтов с самым высоким рейтингом также был очень низкий показатель отказов по сравнению с результатами для второй или третьей страницы:
Между быстрыми веб-сайтами и низким показателем отказов существует большая корреляция.
И эта корреляция была недавно подтверждена и подтверждена новым отраслевым тестом Google PageSpeed .
Они обнаружили, что по мере увеличения времени загрузки страницы вероятность того, что кто-то откажется от вашего сайта, резко возрастает:
Это означает, что если ваша страница загружается за 10 секунд, вероятность того, что кто-то покинет ваш сайт еще до того, как он загрузится, увеличивается более чем на 120%!
И если вы посмотрите на график Backlinko сверху, он показал, что все сайты с самым высоким рейтингом на первой странице Google имели скорость страницы менее 3 секунд.
Но, согласно последнему отчету Google, большинство веб-сайтов работают невероятно медленно во всех отраслях:
Среднее время загрузки для большинства сайтов составляет более восьми секунд, а в сфере высоких технологий может даже превышать 11 секунд.
Между тем, лучший тест — меньше трех секунд.
Почти все из нас упускают из виду, когда речь идет о быстродействующем веб-сайте.
Если вы хотите получить рейтинг на первой странице Google, ваш сайт должен загрузиться менее чем за три секунды.
ИсследованиеBacklinko доказало это, а тесты Google еще больше подтверждают эти данные.
В другом исследовании BigCommerce обнаружила , что коэффициент конверсии для веб-сайтов электронной коммерции в среднем находится в диапазоне 1-2%.
И Портент использовали это исследование для проведения собственного исследования. Они обнаружили, что когда вы ускоряете свой сайт с двух секунд до одной секунды, ваши деньги за просмотр страницы увеличиваются на 100%.
Снижение скорости до двух секунд может удвоить ваш трафик и прибыль.
Итак, что вызывает медленную загрузку страницы?
Наиболее частыми причинами медленных страниц являются объемные изображения и плохо продуманный код.
Если вы посмотрите на любой веб-сайт в современную эпоху, он, вероятно, до предела заполнен изображениями.
И если вы не оптимизируете свои изображения, у вас могут быть страницы, которые занимают несколько мегабайт места.
Размер и вес страницы часто измеряются байтами веса страницы. Проще говоря, байты веса страницы показывают общий размер веб-страницы, измеренный в байтах.
Сравнительные данные Google показывают, что наилучшая практика для размера или веса страницы — менее 500 КБ:
Но опять же, большинство из нас здесь упускают из виду. Мы значительно превышаем рекомендованный вес.
Одна из концепций, которые мне особенно понравились в отчете Google, проистекает из этой короткой, но впечатляющей цитаты:
«Что бы ни случилось, быстрее — лучше, а меньше — лучше».
Поскольку 70% страниц имеют размер более 1 МБ, 36% — более 2 МБ и 12% — более 4 МБ, это утверждение имеет большой вес (не каламбур).
Google обнаружил, что страница весом всего 1,49 МБ (сопоставимая со средним размером одного HD-изображения) загружалась на страницу за семь секунд.
В своем исследовании они даже нашли веб-страницу с изображениями, размер каждого изображения которых составлял в среднем 16 МБ.
Google просто говорит нам суровую, но обнадеживающую правду:
У нас есть серьезные возможности для улучшения наших веб-сайтов.
Как диагностировать компьютер и мобильный сайтОсознание того, что медленные веб-сайты убивают конверсию, — это только начало.
Признание того, что на вашем сайте могут быть некоторые проблемы, которые вы не видите на поверхности, — это первый шаг.
Большинство сайтов будут работать медленно из-за больших изображений, занимающих слишком много места.
Но это не всегда верно для каждого веб-сайта.
Прежде чем вносить необходимые изменения, чтобы получить 100% результат в инструменте PageSpeed Insights, вам необходимо точно знать, что вызывает медленную скорость загрузки сайта.
Для начала откройте инструмент PageSpeed Insights и введите URL-адрес своего веб-сайта в строку:
Нажмите «Анализировать», чтобы Google провел быструю проверку вашего сайта.
Готовый отчет расскажет вам все, что вам нужно знать о вашем сайте и о том, что может мешать его работе.
Вот как выглядит мой отчет:
Это 87/100.
Это не здорово. Впрочем, это тоже не страшно.
Но почти всегда есть возможности для улучшения. Моя цель здесь — довести вас до 100% к концу этой статьи, поскольку мы вместе пройдем этот путь по скорости страницы.
Во-первых, давайте посмотрим на элементы, которые я оптимизировал и усовершенствовал:
Теперь обратите внимание, что в этом списке всего несколько пунктов по сравнению с моим списком «Возможные оптимизации»:
Эта информация говорит мне, что пункты «Возможные оптимизации» немного менее эффективны, чем те, которые я уже оптимизировал.
Но очевидно, что вам нужно будет позаботиться о каждом элементе, чтобы достичь 100% результатов в инструменте Page Speed Insights.
Вам нужно начать с предметов с наивысшим приоритетом (подробнее об этом позже).
Далее мы хотим отдельно протестировать наш мобильный сайт.
Вы можете использовать тестер мобильных сайтов в инструменте PageSpeed Insights, но Google выпустил обновленную, более точную версию этого.
Зайдите на страницу Test My Site , чтобы попробовать. Введите URL-адрес своего веб-сайта и нажмите Enter:
.Google займет несколько минут, чтобы запустить этот отчет, но он даст вам подробный обзор того, как ваш мобильный сайт работает по сравнению с отраслевыми стандартами.
Он даже скажет вам, сколько посетителей вы можете потерять из-за более низкой скорости страницы.
Вот как выглядят мои данные:
У меня время загрузки на мобильном телефоне составляет четыре секунды.
Помните: рекомендуемое время загрузки — три секунды или меньше.
Это означает, что моя скорость не соответствует отраслевым стандартам.
И из-за этого я теряю до 10% посетителей просто из-за низкой скорости!
Вот как выглядит мой мобильный тест, когда я сравниваю его с отраслевыми стандартами:
Хотя я все еще нахожусь в наиболее эффективном разделе, я не нахожусь там, где должен быть, если я хочу максимизировать эффективность своего веб-сайта или привлечь больше трафика и конверсий.
Прокрутите вниз еще дальше, и Google даст вам оценку того, что ваши основные исправления могут сделать для вашего веб-сайта:
Google говорит, что с помощью нескольких исправлений я смог бы сократить время загрузки примерно на три секунды.
Это означает, что я потенциально могу загрузить свой веб-сайт за одну секунду!
Это потрясающе. И поверьте мне, это то, что вам нужно сделать, чтобы сэкономить 10% посетителей или больше.
Запустите свой веб-сайт через этот тест мобильного сайта, чтобы получить данные о том, какие исправления вам необходимы для вашего веб-сайта.
В этом следующем разделе я расскажу вам, как исправить пять основных проблем со скоростью страницы, которые помогут вам набрать 100% в инструменте PageSpeed Insights.
4 способа добиться идеального результата PageSpeed Получить все 100% с помощью инструмента Google PageSpeed Insights — непростая задача.
Это тоже не произойдет в одночасье. Вам придется немного поработать и провести несколько часов у точильного камня.
Но если вы хотите сэкономить трафик, увеличить количество конверсий и увеличить доход, вам понадобится для этого.
Это может быть скучно, утомительно и утомительно, но вам нужны эти преобразования. Вы не можете лениться и рисковать оставить трафик и прибыль на столе.
Вот четыре основных способа ускорить работу вашего сайта и получить 100% результатов с помощью Google.
1. Сжимайте изображения
Самая большая причина медленных страниц и низких оценок — большие изображения.
Когда я исправил это на своем собственном сайте, я обнаружил огромное влияние на скорость.
Одним из лучших методов оптимизации для исправления размера изображения является сжатие.
Вы можете сэкономить в среднем 50% или более на размере изображения, используя простые инструменты сжатия.
Если вы используете WordPress , один из лучших способов сделать это, не затрачивая много времени, — это использовать плагин.
Мой любимый плагин — WP Smush Image Сжатие и оптимизация:
WP Smush имеет множество потрясающих функций бесплатно.
Вы можете автоматически растушевывать изображения, добавляя плагин. Он просканирует вашу медиа-библиотеку на WordPress и обнаружит изображения, которые можно сжать:
Если вы хотите массово загружать тонны новых изображений для своего сайта, вы можете загрузить их прямо в плагин.
Вы можете обрабатывать до 50 изображений одновременно, что делает его одним из самых быстрых инструментов на рынке:
Если вы перейдете к настройкам этого плагина, вы можете включить настройку автоматического сглаживания изображений при загрузке.
Если вы включите этот параметр, вам больше не придется беспокоиться о сжатии. А если вы сожмете все существующие изображения на своем сайте, вам не придется беспокоиться об этом каждый раз при загрузке.
WP Smush — отличный бесплатный инструмент для обычного пользователя WordPress.
Но если вы не используете WordPress, что вы будете делать?
Ну, есть масса других плагинов для разных сайтов. Например, если у вас есть магазин и сайт на основе Shopify, вы можете использовать Crush.pics :
Crush.pics говорит, что вы можете ожидать большого скачка оценок PageSpeed Insights, используя их инструмент:
«Оценка PageSpeed до сжатия: 75/100. Оценка PageSpeed после сжатия: 87/100 ”
Установите этот бесплатный плагин для Shopify, чтобы начать сжимать изображения и улучшать показатели скорости вашей страницы.
Если вы не знакомы с плагинами или не хотите использовать их на своем сайте, вы можете использовать бесплатные онлайн-инструменты, такие как Compress JPEG , Optimizilla и другие.
Оба являются быстрыми бесплатными инструментами, позволяющими сжать до 20 изображений за одну загрузку.
Посмотрите этот образец изображения , который я сжал, чтобы дать вам представление о том, насколько эффективными могут быть эти программы:
Я уменьшил размер файла на 68% всего за две секунды с помощью Optimizilla.Он уменьшил размер с 380 КБ до 120 КБ практически без разницы в качестве!
Вы можете использовать все эти инструменты бесплатно, и вам обязательно стоит реализовать их, если вы не можете использовать плагин.
2. Использовать кеширование браузера
Кэширование браузера — еще один инструмент, который может оказать большое влияние с относительно небольшими усилиями, когда дело касается скорости страницы.
Получение ресурсов для загрузки вашего веб-сайта требует огромных усилий. Это требует загрузки каждого изображения и элемента страницы, а затем работы с тяжелым HTML и кодированием.
Каждый раз, когда кто-то загружает ваш сайт, этот процесс должен повторяться снова и снова. Ваш сайт будет загружаться слишком долго.
И здесь может помочь кеширование браузера.
Он работает, «запоминая» ранее загруженные ресурсы, поэтому ему не нужно перезагружать их при каждом посещении.
Когда посетитель переходит на новую страницу вашего сайта, все ваши данные, такие как логотипы и нижние колонтитулы, больше не нужно загружать.
Это приведет к значительному увеличению скорости, когда люди заходят на ваш сайт.
Итак, как вы это реализуете? К счастью, для этого есть плагин. Для этого не нужно быть экспертом в программировании.
Попробуйте использовать W3 Total Cache для сайтов WordPress. У него более миллиона активных установок, и это самый популярный плагин для кеширования на рынке:
W3 Total Cache утверждает, что может дать вам по крайней мере 10-кратное повышение общей производительности сайта.
Кроме того, они утверждают (и подтверждают), что этот плагин поможет вам достичь более высоких результатов в инструментах Google PageSpeed.
Этот инструмент также помогает вам минимизировать HTML (который мы рассмотрим далее), JavaScript и CSS, что дает вам до 80% экономии полосы пропускания.
Попробуйте использовать W3 Total Cache сегодня, чтобы ускорить работу своего веб-сайта, даже если у вас нет опыта программирования.
3. Сократите HTML-код
Сведение к минимуму места, занимаемого при кодировании HTML, — еще один важный фактор в получении отличной оценки от Google.
Минификация — это процесс удаления или исправления ненужных или дублированных данных без влияния на то, как браузер будет обрабатывать HTML.
Он включает в себя исправление кода, форматирование, удаление неиспользуемого кода и сокращение кода, когда это возможно.
И еще раз, благодаря отличным параметрам плагина WordPress, вам не нужно быть гением кодирования, чтобы это исправить.
Один из лучших инструментов для этого — HTML Minify :
Вы можете бесплатно скачать этот плагин прямо с их сайта и установить его в свою учетную запись WordPress. И сделать это можно за секунды.
Вы также можете установить его прямо с этой страницы плагина .
После установки плагина вам нужно сделать всего несколько шагов, прежде чем вы заметите мгновенное влияние на ваш сайт.
Если вы хотите увеличить скорость, уменьшение вашего скрипта будет большим выигрышем.
Перейдите на вкладку настроек вашего плагина Minify HTML и включите все следующие настройки:
Вы можете эффективно убить нескольких зайцев одним выстрелом.
Google PageSpeed Insights рекомендует минимизировать HTML, JavaScript и CSS.
Включите параметры «Уменьшить HTML» + «Встроенный JavaScript».
Затем обязательно выберите «Да» для «Удалить комментарии HTML, JavaScript и CSS».
Самое замечательное в этом плагине то, что он сообщит вам, какие действия рекомендуются для каждого параметра.
Выполните следующие действия, если вы не знаете, как работают эти настройки.
Сократите кодирование сегодня, и вы сразу увидите, как это повлияет на ваш отчет.
4. Реализация AMP
AMP — это сокращение от Accelerated Mobile Pages .
Это проект, реализованный Google, чтобы помочь мобильным страницам загружаться быстрее.
Он работает, создавая формат с открытым исходным кодом, который удаляет тонны ненужного контента, заставляя ваши мобильные страницы загружаться почти мгновенно.
Он дает пользователям более удобный интерфейс на мобильных устройствах без каких-либо неуклюжих функций, которые не работают на мобильных устройствах.
Если вы просматриваете Интернет на своем мобильном телефоне, вы, вероятно, нажимали на статью, основанную на AMP.
Вот как они выглядят:
Их часто помещают в раздел «Главные новости» результатов поиска Google, и они загружаются мгновенно.
У них не так много форматирования, что помогает им быстро загружаться и доставлять контент, который хочет видеть мобильный пользователь.
Когда поисковик в Google нажимает на одну из этих статей AMP, он видит следующее содержание:
Это упрощенная версия настоящего веб-сайта, которая позволяет пользователю перемещаться между разными историями, не покидая веб-страницу и не нажимая на следующую.
Например, вы можете просто смахнуть влево или вправо , чтобы прочитать следующую статью в последовательности:
Эта функция упрощает взаимодействие с пользователем на мобильных устройствах.
Прошли те времена, когда вам приходилось ждать 10 секунд загрузки сайта, затем возвращаться на страницу результатов поиска и ждать еще 10 секунд, пока загрузится следующий сайт.
Здесь вы можете получить доступ к содержанию нескольких статей, не нажимая кнопку «Назад» один раз.
Это чрезвычайно эффективно для ускорения работы вашего сайта и снижения вероятности того, что кто-то уйдет.
Тонны компаний используют AMP.
Компания WIRED начала реализацию AMP , чтобы улучшить работу с клиентами.
Они обнаружили, что их мобильный пользовательский интерфейс был слишком медленным. Конверсий просто не происходило из-за проблем со скоростью и проблем с удержанием посетителей.
Решение потратить время на AMP оказало огромное влияние на WIRED.
Они увеличили CTR из обычных результатов поиска на 25%.
Они также обнаружили увеличение CTR объявлений в AMP-историях на 63%.
Они также смогли добавить истории AMP к более чем 100 тысячам статей на своем сайте.
Gizmodo также запрыгнул на поезд AMP и увидел огромных улучшений на своем мобильном сайте.
Они получали более 100 000 посещений AMP-страниц каждый день, а время загрузки было в 3 раза быстрее, чем у стандартных мобильных страниц.
Конверсии тоже увеличились на 50%.
Можно с уверенностью сказать, что AMP может значительно повысить конверсию и скорость мобильных устройств, что дает вам огромную возможность получить более высокие баллы в PageSpeed Insights от Google.
Если вы хотите начать использовать AMP на своем сайте, есть несколько способов сделать это.
Если вы знакомы с HTML, вы можете ознакомиться с подробным руководством AMP здесь.
Для тех, кто менее разбирается в технологиях или не имеет опыта работы с HTML, попробуйте использовать плагин WordPress.
Один из самых популярных плагинов — AMP для WP .
Он имеет более 80 000 активных установок и имеет постоянную поддержку и обновления.
Плагин включает в себя конструктор страниц AMP, на который вы можете легко перетаскивать элементы страницы:
Это один из самых простых способов создания контента, удобного для AMP.
Все, что вам нужно сделать, это загрузить и установить плагин на панели управления WordPress и активировать его.
Оттуда вы можете использовать конструктор страниц для каждого нового сообщения, которое вы загружаете.
Эти страницы затем создадут версию, удобную для AMP, которая будет отображаться в результатах мобильного поиска.
AMP — проверенный способ ускорить работу вашего мобильного сайта.
Он может помочь вам снизить скорость до менее одной секунды, и множество компаний добиваются успеха с его помощью.
Google PageSpeed Insights Часто задаваемые вопросыПочему важна скорость страницы?
Google использует скорость страницы как фактор ранжирования, потому что она влияет на пользовательский опыт.Это может повлиять на вашу способность занимать более высокие позиции в поисковой выдаче.
Как показатель отказов соотносится со скоростью страницы?
Исследования показали, что у сайтов, которые загружаются быстрее, показатель отказов ниже. Это означает, что пользователь, скорее всего, получит лучший опыт.
В каких отраслях самые медленные сайты?
В среднем сайты, посвященные технологиям и путешествиям, загружаются медленнее всего, а местные и тематические сайты загружаются быстрее всего.
Как быстро должен загружаться сайт?
Оптимальная скорость загрузки страницы — три секунды.
Google PageSpeed Insights
ЗаключениеКогда вы потратили бесчисленные дни, недели и месяцы на создание нового веб-сайта, вы хотите, чтобы он был идеальным.
Каждое изображение, элемент и значок должны быть первоклассными.
Но это часто оставляет вас с веб-сайтом, который работает медленнее, чем лучшие практики, установленные Google.
И когда дело доходит до увеличения количества конверсий на вашем сайте, скорость всегда играет большую роль.
Люди не хотят ждать 10 секунд загрузки вашего сайта, когда они могут вернуться в Google и выбрать следующий результат.
И Google стремится обеспечить удобство для пользователей. Так что, если ваш сайт слишком медленный, и Google видит, как люди скакают, они бросят вас в поисковую выдачу.
Чрезвычайно важно, чтобы вы набрали 100% в PageSpeed Insights от Google. Или как можно ближе к этому высшему баллу.
Это должно быть одним из ваших основных приоритетов при попытке улучшить и оптимизировать ваш сайт.
Для начала вам нужно сначала определить, какие проблемы преследуют ваш сайт.
Это изображения, элементы страницы, слишком много текста, плохой код или все вышеперечисленное?
Используйте инструмент Google PageSpeed Insights, чтобы выяснить, каковы ваши следующие шаги.
Обычно изображения составляют основную часть вашей работы.
Начните со сжатия и оптимизации изображений с помощью плагина или компрессора изображений веб-сайта.
Затем используйте плагин для усиления кеширования браузера. Вы можете найти плагины, которые помогут вашему сайту загружаться намного быстрее и используют меньше серверных запросов.
Затем рассмотрите возможность минимизации кода. Этот шаг поможет вам удалить ненужное кодирование, которое замедляет работу вашего сайта.
Наконец, попробуйте реализовать AMP, чтобы ваши страницы загружались мгновенно.
Это проверенные инструменты, которые оказали большое влияние на сайты бесчисленных компаний.
Получение идеальных 100% результатов в Google PageSpeed Insights может дать вашему сайту импульс, необходимый для успеха.
Какие лучшие способы вы нашли для увеличения скорости вашего сайта?
Узнайте, как мое агентство может привлечь огромное количество трафика на ваш веб-сайт
- SEO — разблокируйте огромное количество SEO-трафика. Смотрите реальные результаты.
- Контент-маркетинг — наша команда создает эпический контент, которым будут делиться, получать ссылки и привлекать трафик.
- Paid Media — эффективные платные стратегии с четким ROI.
Заказать звонок
Как узнать время загрузки сайта?
В этой статье объясняется, насколько важно регулярно контролировать время загрузки веб-сайта. Он также расскажет пользователям, как проверить время загрузки веб-сайта на различных реальных устройствах и в браузерах с помощью одного инструмента.
Время загрузки страницы играет решающую роль в определении рейтинга веб-сайтов. Это уже не секрет, потому что Google считает скорость веб-сайта решающим фактором перед его ранжированием. Об этом было публично объявлено еще в 2010 году. В результате веб-сайт, который загружается быстрее, обязательно будет хорошо ранжироваться и наблюдать значительный рост органического трафика.
Оптимизация скорости веб-сайта для мобильных браузеров не менее важна для бизнеса, поскольку мобильный веб-трафик составляет 52% от общего веб-трафика.Прочтите эту статью о том, почему скорость страницы так важна, чтобы узнать, как скорость может быть важным фактором роста веб-сайта.
Команды должны регулярно проверять время загрузки веб-сайта для различных комбинаций устройства и браузера. Это позволяет им получить практическую информацию о конкретных веб-страницах. Это также помогает им оценить, какие веб-страницы загружаются слишком долго, или выяснить, существует ли конкретный браузер, для которого необходимо оптимизировать веб-сайт.
Доступ к Интернету осуществляется в любой момент через тысячи устройств и браузеров.Тестирование скорости веб-сайта на различных реальных устройствах и браузерах может быть очень сложной задачей. Кроме того, вычисление некоторых ключевых показателей, таких как время до первого байта (TTFB), время отклика, время загрузки страницы, обработка DOM для каждого браузера, может быть сложной задачей.
Для начала давайте разберемся, что представляют собой эти показатели на высоком уровне.
Ключевые показатели для проверки времени загрузки веб-сайта- TTFB: Время до первого байта (TTFB) представляет собой время, необходимое веб-браузеру или мобильному браузеру для получения первого байта ответа от сервера после того, как он запрашивает конкретный URL-адрес
- Время загрузки страницы : Представляет время, необходимое для полного отображения содержимого определенной страницы
- Время ответа : Представляет количество времени, необходимое для полного получения первого ответа от сервера
- Обработка DOM Время: Представляет время, необходимое для синтаксического анализа HTML в DOM и извлечения или выполнения скриптов.
Чтобы проверить время загрузки веб-сайта на различных устройствах и браузерах, командам нужен надежный инструмент.Инструмент, который мгновенно создает подробный отчет, который предоставляет полезную информацию о ключевых показателях, таких как TTFB, время отклика, время загрузки страницы и т. Д.
BrowserStack’s Speed Lab — один из таких инструментов для проверки скорости веб-сайта. Это позволяет командам проверять время загрузки веб-сайта на реальных настольных и мобильных устройствах, а также в браузерах (Chrome, Safari, Firefox и т. Д.).
Шаги для проверки времени загрузки веб-сайта- Посетите SpeedLab
- Введите URL-адрес веб-сайта
- Нажмите кнопку «Пуск»
После этого инструмент немедленно запустит тесты в наиболее часто используемых браузерах и устройствах. , и операционные системы.Созданный отчет показывает результаты тестов, оцененные по 100-балльной шкале для мобильных и настольных устройств. В отчете также указаны самые быстрые и самые медленные комбинации устройства и браузера.
Отчет охватывает ключевые показатели для каждой платформы, а время загрузки представлено в миллисекундах (см. Изображение выше). С помощью таких подробных отчетов команды могут мгновенно анализировать узкие места производительности для определенных комбинаций устройства и браузера.
Рядом со списком устройства и браузера есть кнопка Live Test , которая позволяет пользователям вручную проверять время загрузки веб-сайта в определенной комбинации устройства и браузера.Все эти тесты выполняются на реальных устройствах, которые размещены в реальном облаке устройств BrowserStack.
Пользователям не нужно беспокоиться об оценке отдельных отчетов для уникальных комбинаций устройства и браузера. Это связано с тем, что SpeedLab сопоставляет результаты для всех комбинаций и представляет их в одном отчете, предназначенном для облегчения просмотра и анализа.
Проверить время загрузки вашего веб-сайта сейчас
Команды или отдельные лица должны продолжать проверять время загрузки веб-сайта через регулярные промежутки времени.Это помогает им оценить производительность веб-сайта на определенных устройствах или в браузерах. Это позволяет им всегда сохранять сайт доступным, инклюзивным и привлекательным для пользователей, использующих разные устройства и браузеры.
Что такое скорость страницы и как улучшить вашу в 2021 году
«Ночи Талладега: Баллада о Рики Бобби», возможно, и вышла более 10 лет назад, но известная цитата Рики Бобби: «Я хочу идти быстро!» по-прежнему звучит правдоподобно, особенно когда речь идет о скорости страницы.
Скорость страницы (также ошибочно называемая скоростью сайта) измеряет, насколько быстро загружается контент на странице.
Если вы хотите, чтобы ваш сайт привлекал трафик, заказы, посещения магазинов или телефонные звонки, у вас должна быть высокая скорость загрузки страниц. Выбирайте медленный сайт, и ваш сайт займет последнее место в результатах поиска, оставив ваших клиентов вашим конкурентам.
Продолжайте читать, чтобы получить ответы на самые важные вопросы о скорости страницы из раздела «Что такое скорость страницы?» на «Как мне ускорить работу моего сайта?». Если вам нужна немедленная помощь в повышении скорости вашей страницы, позвоните нам по телефону 888-601-5359 или свяжитесь с нами через Интернет, чтобы узнать, чем могут помочь наши услуги по оптимизации скорости страницы!
Получите свой контрольный список для увеличения скорости вашей страницы
Что такое скорость страницы?
Скорость страницы измеряет, насколько быстро контент загружается на одной странице.
В некоторых случаях разработчики будут ссылаться на скорость страницы как на время загрузки страницы, то есть на то, сколько времени требуется странице для отображения всего ее содержимого, или на время до первого байта, то есть на то, сколько времени требуется веб-браузеру, например Google Chrome, чтобы получить первый байт информации от вашего веб-сервера.
SEO-проверка скорости страницы: огромная ценность теста скорости страницыЧто такое скорость сайта?
Для сравнения, скорость сайта измеряет скорость страницы, но для выборки просмотров страниц на вашем сайте.
Вы можете проверить скорость своего сайта в Google Analytics, который поставляется с отчетом «Скорость сайта». Просто войдите в свою учетную запись, выберите «Поведение» в меню боковой панели, а затем выберите «Скорость сайта», чтобы увидеть, как работает ваш веб-сайт.
Как мгновенно проверить скорость вашей страницы
Узнайте, насколько быстро ваш веб-сайт, мгновенно проверив скорость своей страницы с помощью Google PageSpeed Insights.
Этот бесплатный инструмент предоставит общую оценку как скорости вашей мобильной страницы, так и скорости страницы на компьютере.
Однако важнее всего сосредоточиться на скорости загрузки мобильной страницы. Поскольку более 50% интернет-трафика поступает с мобильных устройств, Google в настоящее время уделяет большое внимание работе с мобильными устройствами благодаря своему индексу, ориентированному на мобильные устройства, поэтому вам нужен быстрый сайт для смартфонов.
Помимо вашей оценки, у вас будет несколько разных точек данных, в том числе:
- Первая насыщенная краска
- Первая значимая краска
- Время интерактивности
- Задержка первого входа
Если у вас нет опыта в разработке, обратите внимание на First Meaningful Paint и ее скорость.
First Meaningful Paint описывает, сколько времени требуется вашей странице, чтобы загрузить достаточно ресурсов, чтобы пользователи могли взаимодействовать с вашим контентом. Ваша страница может не загружаться на 100% за одну секунду, но она загружается достаточно, чтобы пользователи могли взаимодействовать с вашей страницей.
Высокая оценка означает, что пользователи могут быстрее взаимодействовать с вашим контентом, что снижает вероятность их ухода.
Если вы хотите проверить скорость своей страницы с помощью других инструментов, есть несколько альтернатив Google, в том числе:
Хотя вы можете использовать эти инструменты, полезно проверять свою скорость с помощью PageSpeed Insights, потому что этот инструмент позволяет вам увидеть, как Google просматривает ваш сайт и его скорость.Затем вы можете использовать свои результаты (и советы Google), чтобы повысить скорость своего сайта и повысить его рейтинг в результатах поиска Google.
Почему так важна скорость страницы?
Скорость вашей страницы имеет значение по двум важным причинам:
Поисковые системы
Если вы знакомы с поисковой оптимизацией (SEO), то, вероятно, слышали болтовню о том, как скорость страницы имеет значение для SEO — и это действительно так. Поисковые системы (и пользователи) любят быстрые сайты. Вот почему поисковые системы, такие как Google, используют скорость страницы как фактор ранжирования.
Использование скорости страницы в качестве фактора ранжирования позволяет поисковым системам улучшить взаимодействие с пользователем. Они не только предоставляют пользователям информацию и ответы, которые им нужны, но и дают им ожидаемый опыт.
«Вы не можете довольствоваться рейтингом на второй или десятой странице. Если вы хотите развивать свой бизнес, вам нужен рейтинг на первой странице, а для этого нужен быстрый веб-сайт ».
Если бы поисковые системы постоянно давали неправильные ответы и мучительно медленные веб-сайты, люди перестали бы пользоваться этими поисковыми системами.Они переключились на другую поисковую систему, например на Bing. Вот почему поисковые системы теперь используют скорость страницы как фактор ранжирования.
Зачем беспокоиться о том, что поисковые системы думают о вашем сайте? Или даже как они их ранжируют?
Люди полагаются на поисковые системы на всех этапах воронки продаж, включая открытие, исследование и совершение покупки. Почти 95% онлайн-опыта начинается с поисковой системы. Если ваша компания хочет привлечь новых потенциальных клиентов в Интернете, вы не можете игнорировать поисковые системы и поисковую оптимизацию.
Вы также не можете довольствоваться рейтингом на второй или десятой странице. Если вы хотите развивать свой бизнес, вам нужен рейтинг на первой странице, поскольку большинство пользователей остаются на первой странице. Исследования показывают, например, что 75% пользователей остаются на первой странице, а 75% кликов переходят к первым трем результатам на первой странице.
Пользователи
Когда вы вводите поисковый запрос в Google, вы не хотите ждать ответа.
Вы ожидаете, что результаты поиска (и результат, на который вы нажмете) загрузятся быстро.Когда они этого не делают, вы расстраиваетесь и находите ответы в другом месте и, скорее всего, выбираете другой веб-сайт из списка результатов поиска.
Как и 83% пользователей, вы, вероятно, ожидаете, что сайты загрузятся за три секунды или меньше.
Вот почему более быстрые веб-сайты, как правило, лучше работают не только с результатами поиска, но также с продажами и доходами. Они обеспечивают пользовательский опыт, которого хотят и требуют люди. Знаете ли вы, что мобильные сайты, загружаемые за две секунды или меньше, имеют на 15% более высокий коэффициент конверсии?
Если вы дадите людям возможность быстро и без проблем, вы упростите им покупку у вас.
Как ускорить работу вашего сайта
Теперь, когда у вас есть результаты по скорости вашей страницы, а также вы знаете, почему так важен быстрый веб-сайт, как вы ускорите свой веб-сайт? Оптимизация скорости страницы, иногда называемая оптимизацией скорости веб-сайта, включает в себя ряд шагов и тактик.
Ознакомьтесь с этими стратегиями прямо сейчас:
Сжимайте файлы
Ваш веб-сайт состоит из файлов CSS, HTML и JavaScript.
Если вы хотите повысить скорость загрузки страниц, вы можете сжать эти файлы, чтобы уменьшить их размер.Когда дело доходит до сжатия файлов, вы можете выбрать один из нескольких различных инструментов, включая GNU Gzip. Также доступны несколько браузерных инструментов, например TextFixer и JSCompress.
Увеличьте время отклика сервера
Медленное время отклика сервера вашего веб-сайта может снизить скорость вашей страницы.
Время отклика вашего сервера, которое должно составлять менее 200 мс, зависит от нескольких факторов, в том числе:
- Посещаемость сайта
- Ресурсы страницы
- Серверное программное обеспечение
- Хостинг-провайдер
Обычно медленную скорость страницы из-за времени отклика сервера можно определить по медленной маршрутизации и запросам к базе данных.По сути, вам нужно искать узкие места в производительности, которые вы увидите на своем сайте, а не на конкретной странице.
После того, как вы убедитесь, что ваш сервер влияет на скорость вашей страницы, вы можете приступить к изучению возможных вариантов.
Например, вы можете сменить хостинг-провайдера или обновить планы хостинга, чтобы дать вашему серверу возможность обрабатывать трафик вашего веб-сайта и ресурсы страницы. В большинстве случаев исправления времени отклика сервера будут связаны с вашим хостингом.
Сжимайте изображения
Сжатие изображений — огромные возможности для повышения скорости страницы.
Как и ваши файлы HTML, CSS и JavaScript, вы можете уменьшить размеры файлов изображений. Файл изображения меньшего размера может повысить скорость вашей страницы, что может привести ко всем преимуществам быстрого веб-сайта: более высокому рейтингу, трафику и продажам.
Вы можете сжимать изображения с помощью нескольких различных инструментов, в том числе:
Помимо сжатия изображений веб-сайта, вы также можете выбрать формат файла, удобный для SEO. Для достижения наилучших результатов используйте PNG или JPEG для файловых форматов.Хотя вы можете использовать форматы изображений следующего поколения, которые рекомендует PageSpeed Insights, эти форматы совместимы не со всеми браузерами, например Safari.
Использовать кеширование браузера
Браузер, например Safari или Chrome, часто кэширует или хранит информацию о веб-сайтах, чтобы пользователям было проще (и быстрее) вернуться на ваш сайт. Браузеры могут кэшировать ряд файлов, включая изображения и таблицы стилей.
Однако ваш веб-сайт определяет, как долго браузеры будут хранить вашу информацию.
Если вы хотите повысить скорость загрузки страниц, вы можете расширить настройки кеширования браузера. Например, вместо настройки кеша браузера для вашего веб-сайта, срок действия которого истекает через месяц, вы можете продлить этот срок до года.
Используйте эту тактику оптимизации скорости веб-сайта, только если дизайн вашего сайта статичен. Если вы регулярно обновляете внешний вид своего веб-сайта, вам нужно, чтобы браузеры чаще очищали кеши, чтобы отображалась последняя версия вашего сайта.
Сократите код
Затем вы можете уменьшить код CSS, HTML и JavaScript своего сайта или код в своих файлах.
Вы можете уменьшить (или уменьшить) свой код несколькими способами, например, удалив:
- запятые
- Места
- Неиспользованный код
- Комментарии
- Форматирование
По сути, вы или ваши разработчики можете удалить любой ненужный код.
Оптимизируйте этот процесс оптимизации скорости веб-сайта с помощью некоторых бесплатных инструментов, рекомендуемых Google, таких как CSSNano или UglifyJS. Если вам неудобно минимизировать код, вы всегда можете попросить своего разработчика или агентство SEO (если вы сотрудничаете с ним) выполнить этот шаг.
Попробуйте сеть распространения контента
веб-сайтов, которые получают трафик со всего мира (или даже из США), могут получить выгоду от сети распространения контента (CDN). CDN может помочь ускорить доставку вашего сайта, храня его копии по всему миру в CDN.
Вот несколько примеров CDN:
Если вы решите инвестировать в CDN, поработайте со своей командой разработчиков, чтобы выбрать лучший вариант для своей организации. Поставщик услуг по оптимизации скорости страницы, такой как WebFX, также может предложить ваш бизнес-совет.
Удалите любой код JavaScript, блокирующий рендеринг.
JavaScript с блокировкой рендеринга может существенно увеличить скорость вашей страницы.
Это связано с тем, что браузеры анализируют HTML-код вашей страницы перед ее отображением для пользователей. Если эти браузеры обнаруживают код JavaScript, блокирующий рендеринг, они должны будут его выполнить, что может увеличить скорость вашей страницы.
Для достижения наилучших результатов Google рекомендует:
- Как избежать блокировки рендеринга JavaScript
- Использование атрибута async для внешних файлов JavaScript
- Откладывание JavaScript с блокировкой рендеринга
- Встраивание JavaScript, блокирующего рендеринг
Если у вас нет опыта в разработке, вам нужно будет работать со своим внутренним разработчиком, командой разработчиков или агентством по оптимизации скорости загрузки страниц.Они могут помочь вам оптимизировать ваш JavaScript, сохраняя при этом ваш сайт в рабочем состоянии.
Ограничьте количество перенаправлений
Чрезмерное количество перенаправлений (также известных как 301) может снизить скорость вашей страницы, поэтому вы хотите свести количество перенаправлений к минимуму. Перенаправляет более низкую скорость страницы, потому что они вызывают цикл HTTP-запрос-ответ.
Превратите свой сайт в демона скорости
Вы проверили скорость своей страницы и получили не очень хороший результат? Это нормально, потому что ты не один.
В WebFX мы можем помочь вашему бизнесу превратить ваш сайт в демона скорости, предоставляя пользователям быстрый и беспроблемный опыт работы с мобильными и настольными устройствами. Благодаря более быстрому веб-сайту ваша компания может получить более высокие позиции в результатах поиска, а также увеличить трафик, лиды и продажи для развития вашего бизнеса.
Узнайте, как начать работу, связавшись с нами сегодня онлайн по поводу наших услуг по оптимизации скорости страницы!
20 способов ускорить работу вашего сайта и повысить конверсию на 7%
Думаете, что ускорение вашего сайта не важно?
Подумай еще раз.
задержка в одну секунду во время загрузки страницы дает:
- На 11% меньше просмотров страниц
- Снижение удовлетворенности клиентов на 16%
- Потеря конверсии 7%
Загрузка вашего сайта на несколько дополнительных секунд может иметь отрицательное влияние на вашу способность привлекать посетителей и продавать.
Это означает, что наличие быстрого сайта имеет важное значение — не только для хорошего рейтинга в Google, но и для поддержания высокой чистой прибыли.
Как оптимизация скорости сайта влияет на конверсию
Медленные сайты убивают конверсии .
Фактически, 47% потребителей ожидают, что веб-сайты загрузятся за две секунды или меньше. И 40% покинут страницу, которая занимает три или более секунды.
Если ваш сайт загружается более трех секунд, вы теряете почти половину посетителей еще до того, как они перейдут на ваш сайт.
Да, вы правильно прочитали.
Уже одно это является огромным ударом по вашим потенциальным конверсиям.
А для посетителей, которые решат остаться, ваша медленная загрузка может удержать их от возвращения в будущем. В одном из опросов 79% клиентов заявили, что не вернутся на сайт с низкой производительностью.
В том же опросе 52% покупателей заявили, что быстрая загрузка страниц важна для их лояльности к сайту, а 44% сказали, что рассказывают своим друзьям о плохом опыте работы с сайтом.
Это исследование также показало, что задержка в одну секунду может снизить удовлетворенность клиентов примерно на 16%.
Один из лучших примеров этого — улучшение конверсий и доходов Walmart после увеличения скорости их сайта.
В ходе своего первоначального анализа они обнаружили, что посетители, которые совершили конверсию, получали страницы, которые загружались в два раза быстрее, чем посетители, которые не совершили конверсию.
Это показало, что чем быстрее страница, тем больше вероятность того, что посетитель совершит покупку.
По окончании оптимизации скорости веб-сайта Walmart сообщил следующие результаты:
- За каждую секунду прироста скорости сайта конверсия увеличивалась на 2%.
- На каждые 100 мс улучшения они увеличивали дополнительный доход до 1%.
В другом исследовании взаимосвязь между временем загрузки и коэффициентом конверсии показала снижение коэффициента конверсии на 25% всего за одну дополнительную секунду времени загрузки.
Понятно, что попытка увеличить скорость вашего сайта — даже на одну секунду — может существенно повлиять на конверсию.
Как узнать, что убивает ваши конверсии
Как скорость вашего сайта влияет на видимость
Теперь, когда Google учитывает скорость при ранжировании сайтов, время загрузки также может влиять на то, насколько легко пользователи могут найти вас в первую очередь.
Это особенно актуально сейчас, когда он развертывает свой индекс для мобильных устройств . С декабря 2017 года поисковая система начала ранжировать все результаты поиска на основе мобильных версий страниц.
Поисковые запросы с мобильных устройств Впервые в 2015 году количество поисковых запросов с мобильных устройств на превысило , и его доля в общем поиске продолжает расти.
Это означает, что в интересах Google предоставлять результаты поиска мобильным пользователям. Они не хотят направлять своих пользователей на сайты, которые не загружаются или не работают на их устройствах.
В результате мобильный пользовательский опыт теперь будет играть важную роль в поисковом рейтинге — даже в результатах поиска на настольных компьютерах.
Это полная противоположность тому, как раньше работал индекс.
Пользовательский опыт долгое время был фактором рейтинга, но до этого сдвига во внимание принимался только опыт работы с настольными компьютерами. Таким образом, даже если сайт плохо работал с мобильными устройствами, у него все равно была возможность ранжироваться на первой странице.
Это уже не так.
Теперь страницы индексируются и ранжируются на основе опыта, который они предоставляют мобильным пользователям.
Итак, если вы хотите сохранить (или улучшить) свой рейтинг и видимость, важно знать, как сократить время загрузки веб-сайта. У вас должен быть сайт, который обеспечивает быстрый и простой пользовательский интерфейс — в любом браузере и на любом размере экрана.
Почему мой сайт медленный?
Вы провели тест скорости сайта и обнаружили, что время загрузки довольно медленное. (Если вы не знаете, как провести тест скорости сайта, я объясню позже в этом посте).
Может быть ряд причин, по которым время загрузки вашего сайта отстает.Это может быть что угодно, от времени загрузки сервера до размера изображения и количества перенаправлений, которые у вас есть.
Это означает, что есть целый ряд шагов, которые вы можете предпринять для повышения скорости страницы. Посмотрим на 20 из них. Но прежде чем приступить к устранению неполадок для повышения производительности веб-сайта, вам нужно к чему стремиться.
Давайте посмотрим, что считается хорошим временем загрузки, чтобы у вас было к чему стремиться.
Какое время загрузки страницы хорошее?
Прежде чем вы начнете работать над скоростью своего сайта, рекомендуется установить цель, в которой вы хотите, чтобы он был.
Это может быть сложно, если вы не знаете, какова приемлемая скорость страницы.
Согласно Google, оптимальная практика — три секунды. К сожалению, согласно недавнему отчету о тестировании , большинство сайтов далеки от этого.
При анализе 900 000 целевых страниц мобильной рекламы в 126 странах, Google обнаружил, что 70% проанализированных страниц потребовалось почти семь секунд для отображения визуального контента в верхней части страницы.
Из всех отраслей, которые они включили, ни в одной из них не было среднего даже близко к рекомендуемой лучшей практике в три секунды.
Среднее время, необходимое для полной загрузки целевой страницы для мобильных устройств, составляет 22 секунды, но 53% посещений прекращаются, если загрузка мобильного сайта занимает более трех секунд.
Кроме того, когда время загрузки страницы увеличивается от одной до десяти секунд, вероятность того, что мобильный пользователь подпрыгнет, возрастает на 123%.
Это означает, что владельцы сайтов в целом должны выполнить много работы, чтобы привести свои сайты в порядок в глазах Google.
Но с другой стороны, это также означает, что если вы приложите усилия, чтобы довести скорость своего сайта до приемлемого уровня, вы значительно опередите остальных с точки зрения удобства пользователей.
По мере того, как вы улучшаете свой сайт, вы можете использовать рекомендации и тесты Google, чтобы ставить цели и измерять свою эффективность.
В конце концов — как крупнейшая поисковая система в мире, Google может оказать большое влияние на ваш успех. Так что использование их стандартов как и ваших стандартов никогда не бывает плохой идеей.
Как ускорить работу вашего сайта в 2019
Существует множество факторов, которые влияют на время загрузки каждой страницы вашего сайта, поэтому вы можете предпринять множество различных шагов, чтобы увеличить скорость и улучшить взаимодействие с пользователем.
В этом посте мы рассмотрим более 20 советов и передовых методов, которые вы можете использовать, чтобы сократить время загрузки и повысить производительность вашего сайта.
И если это число звучит ошеломляюще — не волнуйтесь.
Хотя все эти советы могут помочь вам повысить скорость загрузки вашего сайта, вам не обязательно делать все сегодня.
На самом деле, если вы раньше работали над скоростью своего сайта, возможно, ваш сайт уже соответствует некоторым из этих передовых методов.
Имея это в виду, приступим.
1. Минимизировать HTTP-запросыСогласно Yahoo, 80% времени загрузки веб-страницы тратится на загрузку различных частей страницы, таких как изображения, таблицы стилей и сценарии.
HTTP-запрос выполняется для каждого из этих элементов, поэтому чем больше компонентов на странице, тем больше времени требуется для отображения страницы.
Первый шаг к минимизации ваших запросов — это выяснить, сколько ваш сайт в настоящее время делает, чтобы использовать его в качестве ориентира.
Если вы используете Google Chrome, вы можете использовать инструменты разработчика браузера, чтобы узнать, сколько HTTP-запросов отправляет ваш сайт.
Щелкните правой кнопкой мыши страницу, которую хотите проанализировать, и щелкните «Проверить», затем щелкните вкладку «Сеть». (Если вы не видите вкладку «Сеть», возможно, вам придется развернуть боковую панель инструментов разработчика, перетащив левую границу влево.)
Столбец «Имя» показывает все файлы на странице, столбец «Размер» показывает размер каждого файла, а столбец «Время» показывает, сколько времени требуется для загрузки каждого файла.
В левом нижнем углу вы также увидите общее количество запросов, отправленных сайтом.
Уменьшение этого количества запросов ускорит работу вашего сайта, просмотрит ваши файлы и увидит, нет ли в них ненужных.
Вы можете ничего не заметить сразу, но некоторые из них, вероятно, являются основными кандидатами на объединение, о чем мы поговорим в следующих шагах.
2. Минимизировать и объединить файлыТеперь, когда вы знаете, сколько запросов делает ваш сайт, вы можете приступить к сокращению этого количества.Лучше всего начать с файлов HTML, CSS и JavaScript.
Это чрезвычайно важные файлы, так как они определяют внешний вид вашего сайта.
Они также увеличивают количество запросов, которые ваш сайт делает каждый раз, когда пользователь его посещает.
Вы можете уменьшить это число, «уменьшив» и объединив файлы. Это уменьшает размер каждого файла, а также общее количество файлов.
Это особенно важно, если вы используете построитель веб-сайтов на основе шаблонов.Они упрощают создание веб-сайта, но иногда создают беспорядочный код, который может значительно замедлить работу вашего сайта.
Минимизация файла включает удаление ненужного форматирования, пробелов и кода.
Поскольку каждый ненужный фрагмент кода увеличивает размер вашей страницы, важно исключить лишние пробелы, разрывы строк и отступы. Это гарантирует, что ваши страницы будут максимально компактными.
Объединение файлов — это именно то, на что похоже. Если на вашем сайте работает несколько файлов CSS и JavaScript, вы можете объединить их в один.
Есть несколько способов минимизировать и объединить файлы, и если ваш сайт работает на WordPress, плагины , такие как WP Rocket , значительно упрощают этот процесс.
Если у вас установлен этот плагин, перейдите на вкладку «Статические файлы» и отметьте файлы, которые вы хотите минимизировать и объединить.
Это может включать файлы HTML, CSS и JavaScript, а также шрифты Google.
Затем нажмите «Сохранить изменения», чтобы завершить процесс. Вы можете перезагрузить страницу и снова взглянуть на Инструменты разработчика, чтобы увидеть, как повлияли ваши изменения.
Когда дело доходит до вашего веб-сайта, чем компактнее, тем лучше. Чем меньше элементов на странице, тем меньше HTTP-запросов потребуется браузеру для отображения страницы — и тем быстрее она будет загружаться.
3. Используйте асинхронную загрузку для файлов CSS и JavaScriptПосле минимизации и объединения некоторых файлов вы также можете оптимизировать способ их загрузки на ваших страницах.
Скрипты, такие как CSS и JavaScript, можно загружать двумя разными способами: синхронно или асинхронно.
Если ваши скрипты загружаются синхронно, они загружаются по одному, в том порядке, в котором они появляются на странице. С другой стороны, если ваши скрипты загружаются асинхронно, некоторые из них будут загружаться одновременно.
Асинхронная загрузка файлов может ускорить ваши страницы, потому что когда браузер загружает страницу, она перемещается сверху вниз.
Если он попадает в файл CSS или JavaScript, который не является асинхронным, он прекращает загрузку до тех пор, пока не будет полностью загружен этот конкретный файл. Если бы тот же файл был асинхронным, браузер мог бы продолжить загрузку других элементов на странице одновременно.
Используя ту же вкладку «Статические файлы» в плагине WP Rocket, проверьте параметры рядом с «CSS / JS с блокировкой рендеринга».
Нажмите «Сохранить изменения», затем проверьте свой сайт, чтобы убедиться, что все загружается правильно.
4. Отложить загрузку JavaScriptОтсрочка файла означает предотвращение его загрузки до тех пор, пока не будут загружены другие элементы. Если вы откладываете большие файлы, такие как JavaScript, вы гарантируете, что остальная часть вашего контента может загружаться без задержки.
Если у вас есть сайт WordPress, вы можете использовать упомянутый выше плагин WP Rocket, чтобы легко включить отложенную загрузку JavaScript. Просто установите флажок рядом с «Загружать файлы JS с задержкой», и все готово.
Если у вас есть сайт HTML, вам нужно разместить вызов внешнего файла JavaScript непосредственно перед тегом


 Для коммерческого сайта низкая скорость загрузки страницы приводит к снижению посещаемости, а, значит, негативно повлияет на монетизацию ресурса.
Для коммерческого сайта низкая скорость загрузки страницы приводит к снижению посещаемости, а, значит, негативно повлияет на монетизацию ресурса.
 Низкая скорость загрузки приводит к отказам от просмотра сайта. Снижается трафик, а с ним и конверсия, показатель которой зависит от общего количества посещений.
Низкая скорость загрузки приводит к отказам от просмотра сайта. Снижается трафик, а с ним и конверсия, показатель которой зависит от общего количества посещений.