Псевдоэлемент :after | htmlbook.ru
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS | ||
| 8.0+ | 1.0+ | 4.0+ | 9.2 | 1.0+ | 1.0+ | 3.5+ | 1.0+ | 1.0+ |
Краткая информация
Версии CSS
| CSS 1 | CSS 2 | CSS 2.1 | CSS 3 |
|---|---|---|---|
Описание
Псевдоэлемент, который используется для вывода желаемого текста после содержимого элемента, к которому он добавляется. Псевдоэлемент :after работает совместно со свойством content.
Для :after характерны следующие особенности.
- При добавлении :after к блочному элементу, значение свойства display может быть только: block, inline, none, list-item. Все остальные значения будут трактоваться как block.
- При добавлении :after к встроенному элементу, display ограничен значениями inline и none. Все остальные будут восприниматься как inline.
Синтаксис
элемент:after { content: "текст" }Значения
Нет.
Пример
HTML5CSS2.1IECrOpSaFx
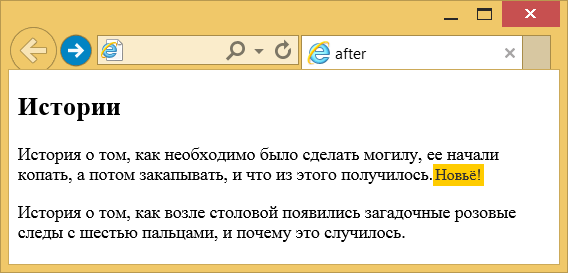
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>after</title> <style> p.new:after { content: "Новьё!"; /* Добавляемый текст */ color: #333; /* Цвет текста */ background-color: #fc0; /* Цвет фона */ font-size: 90%; /* Размер шрифта */ padding: 2px; /* Поля вокруг текста */ } </style> </head> <body> <h3>Истории</h3> <p>История о том, как необходимо было сделать могилу, ее начали копать, а потом закапывать, и что из этого получилось.</p> <p>История о том, как возле столовой появились загадочные розовые следы с шестью пальцами, и почему это случилось.</p> </body> </html>
В данном примере в конце текстового абзаца, помеченного классом new, выводится определенный текст для привлечения внимания. Результат примера показан на рис. 1.
Рис. 1. Результат использования псевдоэлемента :after
Браузеры
Opera 9.2 учитывает все пробелы, как если бы они были заключены в тег <pre>.
Браузер Firefox до версии 2.0 включительно нестабильно работает с позиционированными элементами, а также не применяет :after к тегу <fieldset>.
Firefox до версии 3.5 не допускал применение к :after свойств position, float, list-style-type и некоторых значений display.
Популярно о псевдоэлементах :Before и :After / Хабр
Псевдоэлементы :before и :after позволяют добавлять содержимое (стили) до и после элемента, к которому были применены.Всего существует несколько типов псевдоэлементов: :first-line, :first-letter, ::selection, :before и :after. В этой статье подробно рассмотрены последние два, как наиболее полезные.
Синтаксис и поддержка браузерами
Псевдоэлементы появились еще в CSS1, но пошли в релиз только в CSS2.1. В самом начале в синтаксисе использовалось одно двоеточие, но в CSS3 используется двойное двоеточие для отличия от псевдоклассов:
Но в любом случае, современные браузеры умеют понимать оба типа синтаксиса псевдоэлементов, кроме Internet Explorer 8, который воспринимает только одно двоеточие. Поэтому надежнее использовать одно.
Пример использования псевдоэлементов
<p>
<span>:before</span>
Это основной контент.
<span>:after</span>
</p>
Элементы :before и :after не будут сгенерированы, т.е. не будут видны в коде страницы, поэтому они и называются псевдоэлементами.
Использование
Использовать псевдоэлементы крайне просто: :before добавляется перед нужным элементом, а :after — после.
Для добавление контента внутри псевдоэлементов можно воспользоваться CSS-свойством content.
Простой пример: необходимо добавить кавычки для цитаты:
blockquote:before {
content: open-quote;
}
blockquote:after {
content: close-quote;
}
Стилизация псевдоэлементов
К псевдоэлементом можно применять такие же стили, как и к «реальным»: изменение цвета, добавление фона, регулировка размера шрифта, выравнивание текста и т.д.
blockquote:before { content: open-quote; font-size: 24pt; text-align: center; line-height: 42px; color: #fff; background: #ddd; float: left; position: relative; top: 30px; } blockquote:after { content: close-quote; font-size: 24pt; text-align: center; line-height: 42px; color: #fff; background: #ddd; float: rightright; position: relative; bottombottom: 40px; }
Созданные элементы по умолчанию inline-элементы, поэтому при указании высоты или ширины необходимо установить display: block:
blockquote:before { content: open-quote; font-size: 24pt; text-align: center; line-height: 42px; color: #fff; background: #ddd; float: left; position: relative; top: 30px; border-radius: 25px; /** define it as a block element **/ display: block; height: 25px; width: 25px; } blockquote:after { content: close-quote; font-size: 24pt; text-align: center; line-height: 42px; color: #fff; background: #ddd; float: rightright; position: relative; bottombottom: 40px; border-radius: 25px; /** define it as a block element **/ display: block; height: 25px; width: 25px; }
Также внутри псевдоэлемента можно использовать картинку вместо обычного текста, и даже добавлять фоновое изображение.
blockquote:before { content: " "; font-size: 24pt; text-align: center; line-height: 42px; color: #fff; float: left; position: relative; top: 30px; border-radius: 25px; background: url(images/quotationmark.png) -3px -3px #ddd; display: block; height: 25px; width: 25px; } blockquote:after { content: " "; font-size: 24pt; text-align: center; line-height: 42px; color: #fff; float: rightright; position: relative; bottombottom: 40px; border-radius: 25px; background: url(images/quotationmark.png) -1px -32px #ddd; display: block; height: 25px; width: 25px; }
В этом примере свойство content содержит пустую строку, это необходимо, иначе псевдоэлемент не будет правильно отображаться.
Использование вместе с псевдоклассами
Псевдоэлементы могут быть использованы вместе с псевдоклассами, в нашем примере это поможет добавить hover-эффект кавычкам:
blockquote:hover:after, blockquote:hover:before {
background-color: #555;
}
Добавление transition-эффекта
Также можно применить свойство transition для плавного изменения цвета кавычек:
transition: all 350ms;
-o-transition: all 350ms;
-moz-transition: all 350ms;
-webkit-transition: all 350ms;
К сожалению, это нормально работает только в последних версиях Firefox.
Посмотреть демонстрацию примера из этой статьи.
Немного вдохновения
Три примера использования псевдоэлементов :before и :afte:
Fascinating Shadows
3D Button
Stacked Image Effect

От автора: я должен признаться: мне нравятся псевдо-элементы CSS ::before и ::after. Они похожи на пару приспешников в каком-то модном приключении. В 3 раза больше силы. В 3 раза больше стилей. В 3 раза больше удивительные визуальных эффектов, которые вы можете создать.

Вы никогда не окажетесь в одиночестве — потому что везде, где был один, теперь будут трое
Что такое псевдо-элементы?
Если вы никогда раньше не сталкивались с ::before и ::after, вы можете спросить: «Что это за псевдо-элемент, о котором вы говорите?»
Вот 30-секундный обзор: Псевдоэлементы являются «воображаемыми» элементами, которые можно вставить в документ с помощью CSS. Например, если бы я написал очень простой CSS:

Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнееp::before { content: «Hello!»; }
p::before { content: «Hello!»; } |
Внезапно перед каждым p контента страницы будет вставлено слово «Hello». Псевдо-элемент ::after похож на него, но размещается после контента.
Свойство content определяет то, что они выводят, но эти элементы полностью стилизуемы — точно так же, как и любой другой элемент. Так что вам на самом деле не нужно размещать текстовое содержимое внутри. Фактически, многие из наиболее интересных применений полностью визуальны.
Тем не менее, я хочу выделить одну распространенную ошибку, потому что я так много раз ее совершал. Многие из применений, которые мы будем исследовать, включают в себя графику, но не содержат реального содержимого из слов. Это замечательно, но вы должны установить и свойство content, и, если ваш контент пуст, свойство display — или псевдо-элемент не будет отображаться. Я наступал на эти грабли много раз… поэтому никогда не забывайте начинать с настройки контента. Если ваше использование полностью визуально, просто установите:
content: «»; display: inline-block;
content: «»; display: inline-block; |
Простое использование ::before и ::after
Давайте начнем с некоторых простых способов использования ::before и ::after.
Пользовательские иконки
Одним простым и распространенным, но очень полезным использованием для ::before является добавление иконок к элементам определенного класса. Например, FontAwesome использует эту технику для реализации своих иконок. Вы можете использовать тот же подход, чтобы сделать свои собственные иконки.
FontAwesome делает это с помощью собственного шрифта и свойства content, которое предоставляет преимущество автоматического изменения размера в зависимости от элемента, для которого оно задано. Если мы хотим использовать изображение, нам нужно явно указать его размер, иначе псевдоэлемент будет иметь размер 0 и не будет виден.
Например, если бы я хотел, чтобы каждый элемент на странице с классом .kball отображал круг размером 30×30 с изображением моего профиля, я мог бы сделать что-то вроде этого:
Цитаты
Еще одно полезное использование ::before и ::after заключается в добавлении кавычек вокруг цитаты. Например, мы могли бы создать класс «quote», который применяет двойные кавычки до и после, и даже класс атрибуции, который добавляет в начале тире:

Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнееЕсть множество других вещей, которые мы могли бы охватить в качестве обычного использования, но я хочу перейти к некоторым более захватывающим вещам.
Продвинутое использование before и after
Создание фигур
Одной из проблем работы в HTML и CSS является ограниченное количество «базовых» фигур, с которыми вам приходится работать.
По сути, каждый элемент является прямоугольником … и затем с помощью продвинутого использования border-radius и border вы можете либо округлить этот прямоугольник в овал или круг, либо наклонить углы и создать из него треугольник. Конечно, вы можете повернуть его, но это и все…
Но теперь с ::before и ::after у вас есть в 3 раза больше «блоков» для экспериментов. Каждый из них может быть отдельно преобразован, расположен и повернут. Это приводит к феноменальному выбору фигур, которые вы можете создать с помощью чистого CSS.
Крис Койер из CSS Tricks собрал здесь большую коллекцию возможных фигур, из которых я воспроизвел свои любимые, используя цветовую схему ZenDev.com. Верите или нет, это всего лишь 1 элемент HTML!
Отображение значений атрибутов
Еще одно очень крутое использование псевдо-элементов ::before или ::after — это отображение содержимого атрибута.
Вы можете сделать это, включив в content — attr([attributename]).
Например, если вы используете виджет на основе JavaScript, который хранит какое-то значение в качестве атрибута, вы можете автоматически отобразить этот атрибут без необходимости использовать какой-либо JavaScript для его просмотра!
Одно из мест, где я использовал это раньше — это слайдер ZURB Foundation. Слайдер работает, изменяя значение в скрытом поле ввода… но что, если мы хотим сделать текущее значение видимым в самом слайдере? Элемент управления, которым мы манипулируем — это просто span… но он получает атрибут aria для текущего значения aria-valuenow. Ссылаясь на него в псевдо-элементе с помощью content: attr(aria-valuenow), мы можем отобразить его прямо на элементе управления.
Многоступенчатая анимация
Одним из самых интересных использований, которые я видел, является создание многоступенчатой анимации. Она еще раз используют тот факт, что псевдо-элементы дают вам целые дополнительные элементы для манипуляции в анимации. Вы можете анимировать основной элемент в одном направлении, а затем независимо анимировать каждый псевдо-элемент.
Есть много интересных вещей, которые мы могли бы потенциально сделать с этим. Создавать супер крутые микровзаимодействия. В другом примере текстовое содержимое визуально скрыто и отображается при нажатии или наведении курсора.
Завершение
С помощью этих псевдо-элементов можно сделать так много, что трудно все это охватить. Это некоторые из примеров, которые я нахожу особенно захватывающими.
Источник: https://zendev.com
Редакция: Команда webformyself.

Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнее
PSD to HTML
Практика верстки сайта на CSS Grid с нуля
СмотретьПсевдоэлемент ::after | CSS | WebReference
Псевдоэлемент, который используется для вывода контента после содержимого элемента, к которому он добавляется. Псевдоэлемент ::after работает совместно со свойством content.
По умолчанию ::after создаёт строчный элемент.
Синтаксис
Селектор::after { content: "текст" }Обозначения
| Описание | Пример | |
|---|---|---|
| <тип> | Указывает тип значения. | <размер> |
| A && B | Значения должны выводиться в указанном порядке. | <размер> && <цвет> |
| A | B | Указывает, что надо выбрать только одно значение из предложенных (A или B). | normal | small-caps |
| A || B | Каждое значение может использоваться самостоятельно или совместно с другими в произвольном порядке. | width || count |
| [ ] | Группирует значения. | [ crop || cross ] |
| * | Повторять ноль или больше раз. | [,<время>]* |
| + | Повторять один или больше раз. | <число>+ |
| ? | Указанный тип, слово или группа не является обязательным. | inset? |
| {A, B} | Повторять не менее A, но не более B раз. | <радиус>{1,4} |
| # | Повторять один или больше раз через запятую. | <время># |
Пример
<!DOCTYPE html> <html> <head> <meta charset=»utf-8″> <title>after</title> <style> p.new::after { content: «Новьё!»; /* Добавляемый текст */ color: #333; /* Цвет текста */ background-color: #fc0; /* Цвет фона */ font-size: 90%; /* Размер шрифта */ padding: 2px; /* Поля вокруг текста */ } </style> </head> <body> <h3>Истории</h3> <p>История о том, как необходимо было сделать могилу, ее начали копать, а потом закапывать, и что из этого получилось.</p> <p>История о том, как возле столовой появились загадочные розовые следы с шестью пальцами, и почему это случилось.</p> </body> </html>В данном примере в конце текстового абзаца, помеченного классом new, выводится определённый текст для привлечения внимания. Результат примера показан на рис. 1.

Рис. 1. Результат использования псевдоэлемента ::after
Примечание
В CSS3 псевдоэлементы стали обозначаться двумя двоеточиями, чтобы синтаксис отличался от псевдоклассов. В CSS2 они обозначаются одним двоеточием. Браузеры, как правило, понимают оба синтаксиса.
Спецификация
Каждая спецификация проходит несколько стадий одобрения.
- Recommendation (Рекомендация) — спецификация одобрена W3C и рекомендована как стандарт.
- Candidate Recommendation (Возможная рекомендация) — группа, отвечающая за стандарт, удовлетворена, как он соответствует своим целям, но требуется помощь сообщества разработчиков по реализации стандарта.
- Proposed Recommendation (Предлагаемая рекомендация) — на этом этапе документ представлен на рассмотрение Консультативного совета W3C для окончательного утверждения.
- Working Draft (Рабочий проект) — более зрелая версия черновика после обсуждения и внесения поправок для рассмотрения сообществом.
- Editor’s draft (Редакторский черновик) — черновая версия стандарта после внесения правок редакторами проекта.
- Draft (Черновик спецификации) — первая черновая версия стандарта.
Браузеры
| :after | 8 | 12 | 1 | 4 | 4 | 1 |
| ::after | 9 | 12 | 5 | 7 | 4 | 1.5 |
Браузеры
В таблице браузеров применяются следующие обозначения.
- — свойство полностью поддерживается браузером со всеми допустимыми значениями;
- — свойство браузером не воспринимается и игнорируется;
- — при работе возможно появление различных ошибок, либо свойство поддерживается лишь частично, например, не все допустимые значения действуют или свойство применяется не ко всем элементам, которые указаны в спецификации.
Число указывает версию браузера, начиная с которой свойство поддерживается.
Автор и редакторы
Автор: Влад Мержевич
Последнее изменение: 30.08.2017
Редакторы: Влад Мержевич

Псевдоэлемент ::after | CSS справочник
CSS селекторыЗначение и применение
Псевдоэлемент ::after добавляет определённое содержимое после каждого указанного элемента. Псевдоэлемент ::after используется вместе со свойством content, которое необходимо для вставки сгенерированного контента.
Обратите внимание, что в настоящее время используется синтаксис, который предусматривает двойное двоеточие перед псевдоэлементом. Не смотря на то, что браузеры поддерживают оба варианта, рекомендуется использовать синтаксис CSS 3:
/* синтаксис CSS 3 */
селектор::псевдоэлемент { /* двойное двоеточие */
CSS свойство: значение;
}
/* синтаксис CSS 2 */
селектор:псевдоэлемент { /* одинарное двоеточие */
CSS свойство: значение;
}
Поддержка браузерами
CSS синтаксис:
::after {
content : " ";
блок объявлений;
}
Версия CSS
CSS2Пример использования
Рассмотрим пример, в котором после каждого блока с изображением и после каждого абзаца будет генерироваться (добавляться) определенная фраза:
<!DOCTYPE html>
<html>
<head>
<meta charset = "UTF-8">
<title>Пример использования псевдоэлемента ::after</title>
<style>
img { /* выбираем все изображения */
width: 100px; /* задаем ширину элемента */
height: 100px; /* задаем высоту элемента */
}
div.omg::after { /* выбираем все элементы <div> с классом omg и добавляем после каждого содержимое */
content: "Спасибо за внимание!"; /* содержимое, которое будет добавлено */
}
p::after { /* выбираем все элементы <p> и добавляем после каждого содержимое */
content: " - Ваш ответ"; /* содержимое, которое будет добавлено */
}
</style>
</head>
<body>
<div class = "omg">
<img src = "nich.jpg" alt = "nich">
</div>
<div class = "omg">
<img src = "nich.jpg" alt = "nich">
</div>
<p>Нет</p>
<p>Да</p>
</body>
</html>
В этом примере мы указали фиксированную ширину для всех изображений (ширина и высота 100 пикселей). Кроме того, мы выбрали все элементы <div> с классом omg и добавили после них определенную фразу. После абзацев (элементы <p>) также добавляется определенная фраза.
Обращаю Ваше внимание, что к таким элементам как <input> и <img> напрямую псевдоэлемент ::after применить нельзя. Один из выходов из этой ситуации – заключить элемент в блочный элемент <div>.
Результат нашего примера:
Пример использования псевдоэлемента ::after.Выведем содержание, как значение атрибута элемента, использую псевдоэлемент :after и свойство content:
<!DOCTYPE html>
<html>
<head>
<title>Пример использования счетчиков в CSS.</title>
<style>
a:after {/* Псевдоэлемент :after добавляет содержимое, указанное в свойстве content после каждого элемента <а> */
content : ""attr(title)""; /* между всеми тегами <a></a> автоматически будет проставляться значение атрибута title */
}
</style>
</head>
<body>
<a href = "http://basicweb.ru" title = "Basicweb.ru"></a>
</body>
</html>
Пример добавления и изменения кавычек в тексте, используя CSS свойства content, quotes, а также псевдоэлементов :before и :after:
<!DOCTYPE html>
<html>
<head>
<title>Пример добавления кавычек к тексту в CSS</title>
<style>
* {
quotes : "«" "»" "‹" "›"; /* используя универсальный селектор устанавливаем тип кавычек для первого и второго уровня вложенности (для всех элементов) */
}
p:before {content : open-quote;} /* используя псевдоэлемент :before добавляем перед элементом <p> открывающиеся кавычки */
p:after {content : close-quote;} /* используя псевдоэлемент :after добавляем после элемента <p> закрывающиеся кавычки */
</style>
</head>
<body>
<q>Обычная цитата<q>
<q>Это <q>ЦИТАТА</q> внутри цитаты</q>
<p>Параграф, к которому, используя псевдоклассы добавлены кавычки.</p>
</body>
</html>
Пример добавления и изменения кавычек в тексте. CSS селекторыПсевдоэлемент ::after | htmlbook.ru
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 9.0+ | 1.0+ | 7.0+ | 1.0+ | 1.5+ | 1.0+ | 1.0+ |
Краткая информация
Версии CSS
| CSS 1 | CSS 2 | CSS 2.1 | CSS 3 |
|---|---|---|---|
Описание
Псевдоэлемент, который используется для вывода желаемого текста после содержимого элемента, к которому он добавляется. Псевдоэлемент ::after работает совместно со свойством content.
Для ::after характерны следующие особенности.
- При добавлении ::after к блочному элементу, значение свойства display может быть только: block, inline, none, marker. Все остальные значения будут трактоваться как block.
- При добавлении ::after к встроенному элементу, display ограничен значениями inline и none. Все остальные будут восприниматься как inline.
Синтаксис
элемент::after { content: «текст» }
Значения
Нет.
Пример
HTML5CSS2.1CSS3IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>after</title>
<style>
p.new::after {
content: "Новьё!"; /* Добавляемый текст */
color: #333; /* Цвет текста */
background-color: #fc0; /* Цвет фона */
font-size: 90%; /* Размер шрифта */
padding: 2px; /* Поля вокруг текста */
}
</style>
</head>
<body>
<h3>Истории</h3>
<p>История о том, как необходимо было сделать могилу,
ее начали копать, а потом закапывать, и что из этого получилось.</p>
<p>История о том, как возле столовой появились загадочные розовые
следы с шестью пальцами, и почему это случилось.</p>
</body>
</html>В данном примере в конце текстового абзаца, помеченного классом new, выводится определенный текст для привлечения внимания. Результат примера показан на рис. 1.
Рис. 1. Результат использования псевдоэлемента ::after
Браузеры
Браузер Internet Explorer до версии 10.0 работает только с нотацией :after, описанной в спецификации CSS 2.1.
Как работать c before и after в CSS?
Здравствуйте, дорогие друзья!
Сегодня разберём как добавить псевдоэлемнты before и after в CSS. У вас когда-нибудь возникала необходимость добавить дополнительный элемент на сайте, но вы без понятия где искать фрагмент кода, в котором нужно дописать HTML код чтобы этот элемент появился? Думаю что да и не раз, а если не возникала, то обязательно возникнет.
Навигация по статье:
В такой ситуации на выручку приходят псевдоэлементы before и after, благодаря которым, мы можем при помощи CSS добавлять на сайт элементы вёрстки. Конечно, сложный блок или таблицу вы таким образом не добавите, а вот какой то заголовок, надпись, знак, иконку или блок с изображением – это пожалуйста!
Как работать с псевдоэлементом before в CSS?
Before позволяет нам добавить свой блок перед любым элементом на вашем сайте. Для того чтобы это сделать нам нужно:
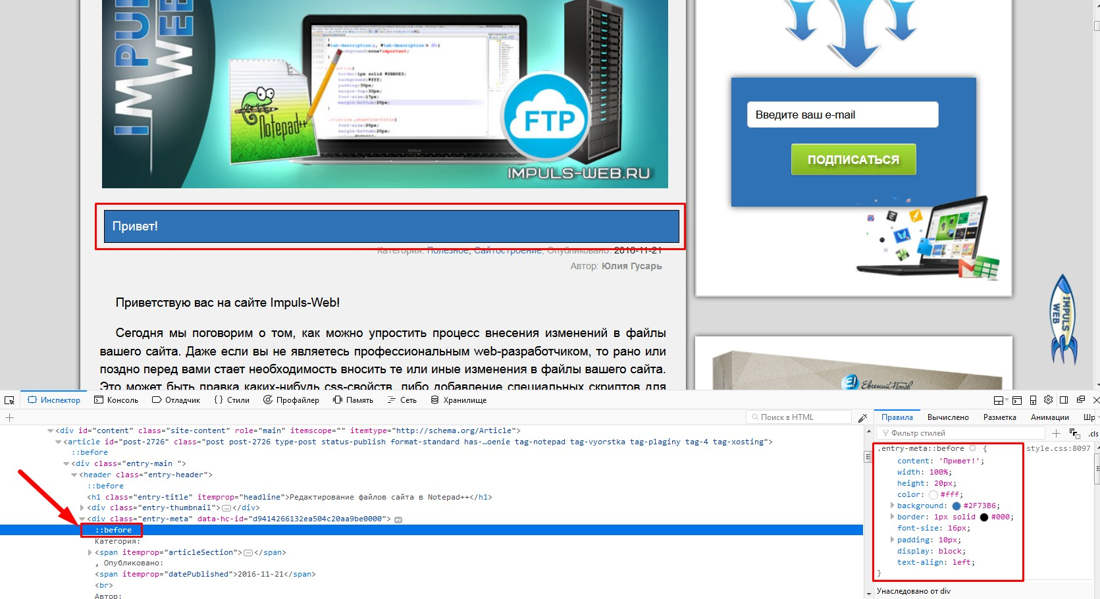
- 1.Определяем класс или идентификатор элемента, перед которым мы хотим добавить свой блок. Как это делать показано в этой статье.
- 2.Подключаемся к сайту через FTP или заходим в файловый менеджер на хостинге.
- 3.Открываем CSS файл, в котором прописаны стили сайта. Для сайтов на CMS этот файл находится в папке с активным шаблоном и может называться style.css, stylesheet.css, main.css в зависимости от CMS.
- 4.В самом конце этого файла пишем код:
.entry-meta::before { content:’Привет!’; }
.entry-meta::before {
content:’Привет!’;
}
Вместо .entry-meta указываете класс или идентификатор своего элемента.
Внутри css свойства content в кавычках вы можете указать свой текст или какой-то символ. - 5.Так же мы можем задать для нашего псевдоэлемента следующие CSS свойства:
height:20px; /*высота псевдоэлемента*/ color:#fff; /*цвет текста*/ background:#2F73B6; /*цвет фона псевдоэлемента*/ border:1px solid #000; /*рамка*/ font-size:16px; /*размер шрифта*/ padding:10px; /*внутренний отступ псевдоэлемента*/ display:block;/*превращаем в блочный элемент*/ text-align:left;/*выравнивание текста*/ и другие CSS свойства. width:100%; /*ширина псевдоэлемента*/
height:20px; /*высота псевдоэлемента*/
color:#fff; /*цвет текста*/
background:#2F73B6; /*цвет фона псевдоэлемента*/
border:1px solid #000; /*рамка*/
font-size:16px; /*размер шрифта*/
padding:10px; /*внутренний отступ псевдоэлемента*/
display:block;/*превращаем в блочный элемент*/
text-align:left;/*выравнивание текста*/ и другие CSS свойства.
width:100%; /*ширина псевдоэлемента*/

- 6.Сохраняем изменения в файле и смотрим что получилось.

Обратите внимание, как отображается наш псевдоэлемент before в HTML коде. Он не является самостоятельным тегом и привязан к элементу класс которого мы указали в CSS файле.
Как работать с псевдоэлементом after в CSS?
Псевдоэлемент after позволяет добавить произвольный контент в конце указанного элемента.
Алгоритм работы с ним абсолютно такой же как и с before. Разница заключается лишь в том, что он будет добавлять блок не перед, а в конце элемента класс или идентификатор которого вы укажете в CSS файле.
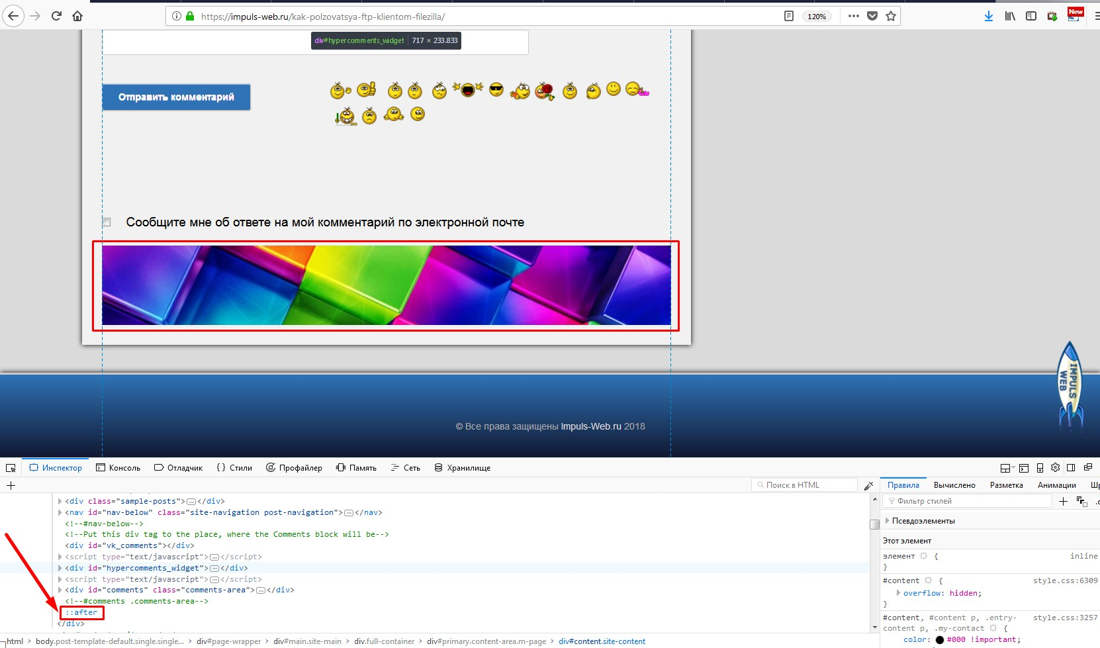
Например, добавим изображение после блока с идентификатором #content
Полноценную картинку через тег <img> мы таким образом не вставим, поэтому будем задавать её через фон.
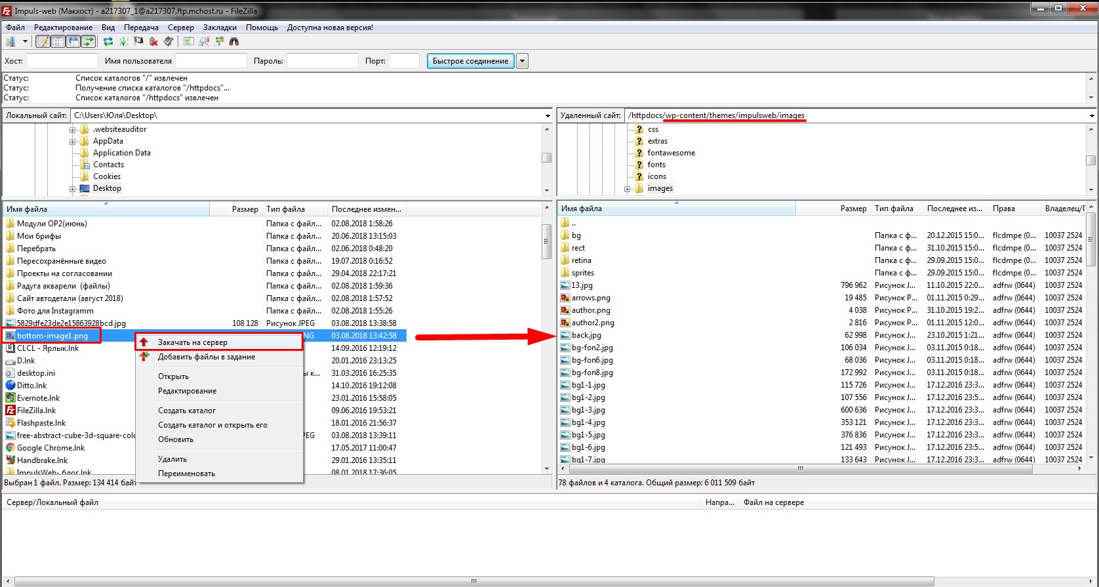
- 1.Подготавливаем изображение нужного размера и загружаем его на хостинг в папку с картинками вашего шаблона.

Я для этой цели использую FTP клиент FileZilla. Как с ним работать я рассказывала в этой статье.
- 2.Теперь в самом конце CSS файла пишем код:
#content::after { content:»; display: block; /*делаем элемент блочный*/ height:100px; /*задаём высоту*/ background: url(images/bottom-image1.png) no-repeat; /*указываем загруженную картинку в качестве фона псевдоэлемента*/ }
#content::after {
content:»;
display: block; /*делаем элемент блочный*/
height:100px; /*задаём высоту*/
background: url(images/bottom-image1.png) no-repeat; /*указываем загруженную картинку в качестве фона псевдоэлемента*/
}
В результате в конце указанного блока у нас добавится новый блок с изображением.

Особенности псевдоэлементов before и after
- 1.Псевдоэлементы должны указываться сразу после селектора через двойное двоеточие без пробела, как показано в примерах выше. Однако допускается и использование одинарного двоеточия.
- 2.Псевдоэлемет является строчным элементом, поэтому если в CSS свойстве content ничего не указано то его ширина по умолчанию будет равна нулю. Так же для строчных элементов не применяется вертикальные отступы margin. Чтобы они начали работать и элемент стал на всю ширину ему нужно дописать CSS свойство display:block;
- 3.Вы можете использовать только один псевдоэлемент на селектор. То есть нельзя использовать сразу 2 псевдоэлемента для одного блока.
Запись .block-class::before::after или #content::first-line::after будет неправильной. - 4.Кроме псевдоэлементов ::before и ::after существуют и другие, такие как ::selection, ::first-line, ::first-letter, о которых я расскажу в одной из следующих статей.
Надеюсь что помогла вам разобраться с before и after если у вас возникнут вопросы или вам есть что сказать – оставляйте комментарии!
Спасибо что посетили мой сайт!
С уважением Юлия Гусарь
CSS Псевдоэлементы
Что такое псевдоэлементы?
Псевдоэлемент CSS используется для стилизации указанных частей элемента.
Например, его можно использовать для:
- Стиль первой буквы или линии элемента
- Вставить содержимое до или после содержимого элемента
Синтаксис
Синтаксис псевдоэлементов:
селектор :: псевдоэлемент {
свойство: значение;
}
:: Псевдоэлемент первой линии
Псевдоэлемент :: first-line используется для добавления особого стиля
до первой строки текста.
В следующем примере форматируется первая строка текста во всех
элементы:
Пример
р :: первой линии
{
цвет: # ff0000;
вариант шрифта: маленькие заглавные буквы;
}
Примечание: Псевдоэлемент :: first-line может применяться только на уровне блоков
элементы.
Следующие свойства относятся к :: первая линия псевдоэлемент:
- свойства шрифта
- свойства цвета
- свойства фона
- интервал между словами
- межстрочный интервал
- текстовое оформление
- по вертикали
- преобразование текста
- высота строки
- очистить
Обратите внимание на двойное двоеточие — :: первая линия против : первая линия
Двойная двоеточие заменила одиночную обозначение для псевдоэлементов в CSS3.Это была попытка W3C различают псевдоклассы и псевдоэлементы .
Использовался синтаксис с одиночной двоеточием для псевдоклассов и псевдоэлементов в CSS2 и CSS1.
Для обратная совместимость, синтаксис с одной двоеточием приемлем для CSS2 и CSS1 псевдо-элементы.
:: Псевдоэлемент из первых букв
Псевдоэлемент :: first-letter используется для добавления особого стиля к первому
буква текста.
Следующий пример форматирует первую букву текста во всех
элементы:
Примечание: Псевдоэлемент :: первая буква может применяться только к уровню блока
элементы.
Следующие свойства применяются к псевдоэлементу :: first-letter:
- свойства шрифта
- свойства цвета
- свойства фона
- свойства маржи
- набивочных свойств
- пограничных свойств
- текстовое оформление
- выравнивание по вертикали (только если «float» равно «none»)
- преобразование текста
- высота строки
- поплавок
- очистить
Псевдоэлементы и CSS классы
Псевдоэлементы можно комбинировать с классами CSS:
В приведенном выше примере первая буква абзаца будет отображаться с красный и в большем размере.
Несколько псевдоэлементов
Несколько псевдоэлементов также могут быть объединены.
В следующем примере первая буква абзаца будет красной, в хх-большой размер шрифта. Остальная часть первой строки будет синей, а в капитель. Оставшаяся часть абзаца будет иметь размер и цвет шрифта по умолчанию:
Пример
р :: первой буквы {цвет: # ff0000;
размер шрифта: хх-большой;
}
p :: first-line
{
цвет: # 0000ff;
вариант шрифта: маленькие заглавные буквы;
}
CSS — псевдоэлемент :: before
Псевдоэлемент :: before можно использовать для вставки некоторого содержимого перед содержимым элемента.
Следующий пример вставляет изображение перед содержимым каждого элемента
CSS — псевдоэлемент The :: after
Псевдоэлемент :: after можно использовать для вставки некоторого содержимого после содержимого элемента.
В следующем примере вставляется изображение после содержимого каждого элемента
CSS — Псевдоэлемент :: selection
Псевдоэлемент :: selection соответствует части элемента, которая
выбранный пользователем.
Следующие CSS-свойства могут быть применены к :: selection : цвет , фон , курсор и контур .
Следующий пример делает выделенный текст красным на желтом фоне:
Проверь себя упражнениями!
Все CSS псевдоэлементы
| Селектор | Пример | Пример описания |
|---|---|---|
| :: после | р :: после | Вставьте что-нибудь после содержимого каждого элемента |
| :: до | р :: до | Вставьте что-нибудь перед содержимым каждого элемента |
| :: первая буква | р :: первая буква | Выбирает первую букву каждого элемента |
| :: первая линия | р :: первая линия | Выбирает первую строку каждого элемента |
| :: выбор | р :: выбор | Выбирает часть элемента, которая выбрана пользователем |
Все CSS псевдо-классы
| Селектор | Пример | Пример описания |
|---|---|---|
| : активный | а: активный | Выбирает активную ссылку |
| : проверено | вход: проверено | Выбирает каждый отмеченный элемент |
| : отключено | вход: отключен | Выбирает каждый отключенный элемент |
| : пусто | р: пусто | Выбирает каждый элемент , который не имеет дочерних элементов. |
| : включено | вход: включен | Выбирает каждый включенный элемент |
| : первый ребенок | р: первенец | Выбирает каждый элемент , который является первым дочерним элементом его родителя |
| : первый тип | p: первый тип | Выбирает каждый элемент , который является первым элементом его родительского элемента |
| : фокус | вход: фокус | Выбирает элемент с фокусом |
| : зависание | a: зависание | Выбирает ссылки на мышь над |
| : в диапазоне | вход: в диапазоне | Выбирает элементы со значением в указанном диапазоне |
| : недействительно | ввод: неверный | Выбирает все элементы с недопустимым значением |
| : язык (, язык ) | p: lang (it) | Выбирает каждый элемент со значением атрибута lang, начинающимся с «it». |
| : последний ребенок | р: последний ребенок | Выбирает каждый элемент , который является последним дочерним элементом его родителя |
| : последний тип | p: последний тип | Выбирает каждый элемент , который является последним элементом его родительского элемента |
| : ссылка | : ссылка | Выбирает все не посещенные ссылки |
| : нет (селектор) | : нет (р) | Выбирает каждый элемент, который не является элементом |
| : nth-child (n) | р: nth-child (2) | Выбирает каждый элемент , который является вторым дочерним элементом его родителя |
| : nth-last-child (n) | р: nth-last-child (2) | Выбирает каждый элемент , который является вторым дочерним элементом его родителя, считая от последнего дочернего элемента |
| : nth-last-of-type (n) | p: nth-last-of-type (2) | Выбирает каждый элемент , который является вторым элементом его родителя, начиная с последнего дочернего элемента |
| : nth-of-type (n) | p: nth-of-type (2) | Выбирает каждый элемент , который является вторым элементом его родительского элемента |
| : единственный в своем роде | p: единственный в своем роде | Выбирает каждый элемент , который является единственным элементом своего родителя |
| : единственный ребенок | р: только ребенок | Выбирает каждый элемент , который является единственным потомком своего родителя |
| : опционально | вход: опционально | Выбирает элементы без атрибута «required» |
| : вне диапазона | вход: вне диапазона | Выбирает элементы со значением вне указанного диапазона |
| : только для чтения | вход: только для чтения | Выбирает элементы с заданным атрибутом «только для чтения» |
| : чтение-запись | ввод: чтение-запись | Выбирает элементы без атрибута «только для чтения» |
| : требуется | вход: требуется | Выбирает элементы с заданным атрибутом «required» |
| : корень | корень | Выбирает корневой элемент документа |
| : цель | # новости: цель | Выбирает текущий активный элемент #news (нажал на URL, содержащий это имя якоря) |
| : действительный | ввод: действительный | Выбирает все элементы с допустимым значением |
| : посетил | : посетил | Выбирает все посещенные ссылки |
,
Псевдоэлемент CSS — это ключевое слово, добавленное к селектору, которое позволяет стилизовать определенную часть выбранного элемента (ов). Например, :: первая строка может использоваться для изменения шрифта первой строки абзаца.
/ * Первая строка каждого элемента. * / p :: первая строка { цвет синий; преобразование текста: заглавные буквы; }
Примечание: В отличие от псевдоэлементов, псевдоклассы могут использоваться для стилизации элемента на основе его состояния .
Синтаксис
селектор :: псевдоэлемент {
стоимость имущества;
} Вы можете использовать только один псевдоэлемент в селекторе. Он должен появляться после простых селекторов в утверждении.
Примечание: Как правило, вместо одного двоеточия (: ) следует использовать двойные двоеточия ( :: ). Это отличает псевдоклассы от псевдоэлементов. Однако, поскольку это различие отсутствовало в более старых версиях спецификации W3C, большинство браузеров поддерживают оба синтаксиса для исходных псевдоэлементов.
Указатель стандартных псевдоэлементов
| Браузер | Самая низкая версия | Поддержка |
|---|---|---|
| Internet Explorer | 8,0 | : псевдоэлемент |
| 9,0 | : псевдоэлемент :: псевдоэлемент | |
| Firefox (Gecko) | 1,0 (1,0) | : псевдоэлемент |
| 1.0 (1,5) | : псевдоэлемент :: псевдоэлемент | |
| Опера | 4,0 | : псевдоэлемент |
| 7,0 | : псевдоэлемент :: псевдоэлемент | |
| Safari (WebKit) | 1,0 (85) | : псевдоэлемент :: псевдоэлемент |
Технические характеристики
| Спецификация | Статус | Комментарий |
|---|---|---|
| CSS Уровень 1 | Рекомендация | Определенные псевдоклассы и псевдоэлементы. |
См. Также
,Понимание псевдоэлемента: до и после
Каскадная таблица стилей (CSS) в первую очередь предназначена для применения стилей к разметке HTML, однако в некоторых случаях, когда добавление дополнительной разметки к документу является избыточным или невозможным, на самом деле в CSS есть функция, которая позволяет добавлять дополнительную разметку без нарушая фактический документ, а именно псевдоэлементов .
Вы слышали об этом термине, особенно когда читали некоторые из наших руководств.
На самом деле есть несколько членов семейства CSS, которые классифицируются как псевдоэлементов , таких как : первая строка , : первая буква , :: выбор , : до и : после , Но для этой статьи мы ограничим наше покрытие только : до и : после «псевдоэлементов» здесь будет конкретно относиться к обоим из них. Мы рассмотрим этот конкретный предмет с основ.
Поддержка синтаксиса и браузера
Псевдоэлементы фактически существуют с CSS1 , но : до и : после , которые мы здесь обсуждаем, были выпущены в CSS2.1 В начале, псевдоэлементов используют двоеточие для синтаксиса, затем по мере развития сети, в CSS3 псевдоэлементы были пересмотрены для использования двойного двоеточия, став :: before & :: после — чтобы отличить его с псевдоклассами (т. е. : hover , : активный и т. д.).


Однако, независимо от того, используете ли вы один или два двоеточия, браузеры все равно распознают их.А поскольку Internet Explorer 8 поддерживает только один двоеточие, безопаснее использовать двоеточие, если требуется более широкая совместимость с браузером.
Что это делает?
Короче говоря, псевдоэлементов вставят дополнительный элемент до или после элемента содержимого, поэтому, когда мы добавляем их оба, они технически равны со следующей разметкой.
<Р>
: перед
Это основное содержание.: после
Но эти элементы фактически не генерируются в документе. Они все еще видны на поверхности, но вы не найдете их в источнике документа, так что, фактически, это поддельных элементов.
Использование псевдоэлементов
Использование псевдоэлементов относительно просто; следующий синтаксис селектор : до добавит элемент до селектор контента, в то время как этот селектор синтаксиса : после добавит после него, и для добавления контента внутри них мы можем использовать свойство контент .
Например, фрагмент ниже добавит кавычку до и после blockquote .


цитата: перед {
содержание: открытая цитата;
}
цитата: после {
содержание: закрыть цитату;
}
Укладка псевдоэлементов
Несмотря на то, что псевдоэлементы являются поддельными элементами, они фактически действуют как «настоящие» элементы; мы можем добавить к ним любое объявление стилей, например, изменение цвета, добавление фона, изменение размера шрифта, выравнивание текста внутри него и т. д.


цитата: перед {
содержание: открытая цитата;
размер шрифта: 24pt;
выравнивание текста: по центру;
высота строки: 42px;
цвет: #fff;
фон: #ddd;
плыть налево;
положение: относительное;
верх: 30 пикселей;
}
цитата: после {
содержание: закрыть цитату;
размер шрифта: 24pt;
выравнивание текста: по центру;
высота строки: 42px;
цвет: #fff;
фон: #ddd;
плавать: правильно;
положение: относительное;
низ: 40 пикселей;
}
Указание размера
Сгенерированные элементы по умолчанию являются элементами встроенного уровня, поэтому, когда мы собираемся указать высоту и ширину, мы должны сначала определить его как элемент блока, используя объявление display: block .


цитата: перед {
содержание: открытая цитата;
размер шрифта: 24pt;
выравнивание текста: по центру;
высота строки: 42px;
цвет: #fff;
фон: #ddd;
плыть налево;
положение: относительное;
верх: 30 пикселей;
радиус границы: 25 пикселей;
/ ** определить его как элемент блока ** /
дисплей: блок;
высота: 25 пикселей;
ширина: 25 пикселей;
}
цитата: после {
содержание: закрыть цитату;
размер шрифта: 24pt;
выравнивание текста: по центру;
высота строки: 42px;
цвет: #fff;
фон: #ddd;
плавать: правильно;
положение: относительное;
низ: 40 пикселей;
радиус границы: 25 пикселей;
/ ** определить его как элемент блока ** /
дисплей: блок;
высота: 25 пикселей;
ширина: 25 пикселей;
}
Прикрепить фоновое изображение
Мы также можем заменить содержимое изображением, а не просто текстом.Хотя свойство content предоставляет строку url () для вставки изображения, но в большинстве случаев я предпочитаю использовать свойство background для большего контроля над вложенным изображением.


цитата: перед {
содержание: "";
размер шрифта: 24pt;
выравнивание текста: по центру;
высота строки: 42px;
цвет: #fff;
плыть налево;
положение: относительное;
верх: 30 пикселей;
радиус границы: 25 пикселей;
фон: URL (изображения / кавычка.png) -3px -3px #ddd;
дисплей: блок;
высота: 25 пикселей;
ширина: 25 пикселей;
}
цитата: после {
содержание: "";
размер шрифта: 24pt;
выравнивание текста: по центру;
высота строки: 42px;
цвет: #fff;
плавать: правильно;
положение: относительное;
низ: 40 пикселей;
радиус границы: 25 пикселей;
background: url (images / quotationmark.png) -1px -32px #ddd;
дисплей: блок;
высота: 25 пикселей;
ширина: 25 пикселей;
}
Однако, как вы можете видеть из приведенного выше фрагмента, мы все еще объявляем свойство content и на этот раз пустой строкой.Свойство content является требованием и должно применяться всегда; в противном случае псевдоэлемент не будет работать вообще.
Сочетание с псевдоклассами
Хотя они представляют собой псевдо другого типа, мы можем использовать псевдо-классов вместе с псевдоэлементами вместе в одном правиле CSS, например, если мы хотим немного повернуть фон кавычки на темнее, когда мы наведем курсор на blockquote .


blockquote: hover: after, blockquote: hover: before {
цвет фона: # 555;
}
Добавление эффекта перехода
И мы даже можем применить к ним свойство transition , чтобы создать эффект изящного цветового перехода.
переход: все 350 мс; o-переход: все 350 мс; -моз-переход: все 350мс; -Вебкит-переход: все 350мс;
К сожалению, эффект перехода, похоже, работает только в последней версии Firefox.Надеемся, что еще больше браузеров догонят, чтобы в будущем можно было применить свойство перехода в псевдоэлементах .
Заключение
Псевдоэлементы - это просто «крутых» и, в конечном счете, их можно использовать, в основном у нас есть двух бонусных элементов для каждого добавляемого нами элемента без какого-либо вмешательства в реальную структуру HTML, а затем превращение их практически во все, что мы можем когда-либо представить.
На самом деле есть некоторые улучшения для псевдоэлементов , над которыми в настоящее время ведется работа, например, вложенных псевдоэлементов div :: before :: before {content: ''; } и несколько псевдоэлементов div :: before (3) {content: ''; } , что откроет гораздо больше возможностей в практике веб-дизайна в будущем.Пока они реализуются в современных браузерах, давайте терпеливо подождем.
css - псевдоэлемент после не показа?
Переполнение стека- Товары
- Клиенты
- Случаи использования
- Переполнение стека Публичные вопросы и ответы
- Команды Частные вопросы и ответы для вашей команды
- предприятие Частные вопросы и ответы для вашего предприятия
- работы Программирование и связанные с ним технические возможности карьерного роста
- Талант Нанимать технический талант
- реклама Связаться с разработчиками по всему миру
Загрузка…