Псевдоклассы в CSS. Оформление ссылок
В CSS псевдоклассы используются для изменения свойств элементов, когда они находятся в определенном состоянии. Например, если на картинку навести курсор мыши, то у нее появляется состояние hover. В таблице стилей может быть правило изменения каких-либо свойств элемента img в этом состоянии (размеров, затенения, рамок).
Селектор превдокласса элемента имеет следующий синтаксис:
тег:превдокласс {
…
}То есть псевдоклассам предшествует двоеточие.
Если псевдокласс описывается для класса, выглядеть это может так:
тег.класс:превдокласс {
…
}В отличие от классов, в элементах HTML превдоклассы не упоминаются. То или иное состояние элемента случается или нет, независимо от html-кода страницы. Ряд состояний может быть характерным только для определенного типа элементов.
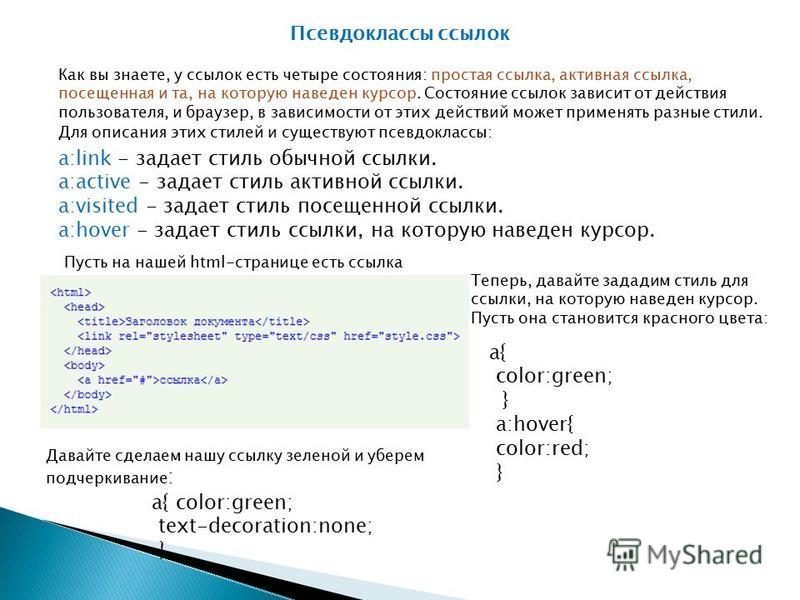
Так для ссылок (гиперссылок) выделяют четыре состояния:
visited– посещенная ссылка (в истории есть адрес),hover– курсор мыши находится над ссылкой,active– ссылка в момент, когда на нее наведен курсор мыши, и зажата левая кнопка мыши.
По умолчанию во всех четырех состояниях ссылки имеют подчеркивание. Непосещенная ссылка окрашена в синий цвет, посещенная – в фиолетовый. При наведении на ссылку курсора, он меняется со стрелки на иконку руки. Ссылка в момент «активации» приобретает красный цвет.
В настоящее время оформление ссылок по-умолчанию используется редко. Обычно его изменяют в таблице стилей, стилизуя ссылки под цветовую схему сайта. При этом последовательность описания состояний, приведенная выше, должна сохраняться. Некоторые могут быть пропущены. Общие свойства обычно выносят в селектор-тег (без псевдокласса).
Часто у ссылок убирают подчеркивание, а между посещенной и непосещенной не делают различий.
a {
margin: 10px;
text-decoration: none;
color: Green;
}
a:hover, a:active {
border-bottom: dashed 1px Green;
}Когда любые селекторы группируются через запятую, это значит, что правило применяется ко всем в группе по отдельности. Так делают, чтобы избежать повторений, когда разные элементы оформляются одинаково.
В примере выше добавлять в правило селектор с псевдоклассом active не обязательно. Состояние active переопределяет hover. Поэтому если для active нет правила, то в этом состоянии ссылка будет выглядеть также, как в состоянии hover.
Для главного меню сайта ссылки часто стилизуют под кнопки:
a:link, a:visited {
background: Green;
color: White;
text-decoration: none;
padding: 15px 20px;
text-align: center;
display: inline-block;
width: 200px;
}
a:hover, a:active {
background-color: OliveDrab;
}На одной веб-странице ссылки могут быть не только в меню, также встречаться в теле статьи и другом контенте. Как сделать так, чтобы часть ссылок на странице была оформлена в одном стиле, а другая часть в другом?
Конечно, мы можем назначить одним ссылкам один класс, другим – иной, или оставить без класса.
Однако упоминание класса в каждой ссылке, особенно если их много, делает код грязным. Должно быть какое-то более экономичное решение.
Должно быть какое-то более экономичное решение.
В CSS есть возможность выбирать из html-документа элементы, которые вложены (то есть являются потомками) в определенный внешний элемент (предок), по-сути являющийся для них html-контейнером. Селектор, с помощью которого выполняется такой выбор, называется
Комбинатор потомка обозначается пробелом. В селекторе пробел ставится между внешним контейнером и вложенным в него элементом, для которого описывается правило. В данном случае потомками называют элементы HTML на любом уровне вложенности: сразу или вложенные во вложенные в предка – неважно.
В примере на скрине выше ссылки меню заключены в контейнер <nav></nav>. Nav относится к семантическим элементам HTML и предназначен для основного меню сайта, навигации по сайту. В то же время для ссылок в статье в качестве предка мы можем выделить контейнер 
CSS-код ниже дает такое же оформление ссылок, как на скрине выше:
a {
text-decoration: none;
}
main a {
color: DarkGreen;
}
main a:hover {
border-bottom: dashed 1px Green;
}
nav a {
background: Green;
color: White;
padding: 15px 20px;
text-align: center;
display: inline-block;
width: 200px;
}
nav a:hover {
background-color: OliveDrab;
}Здесь четыре селектора потомка. В частности, селектор main. Таким образом, мы можем разделить стилизацию ссылок в зависимости от их обрамляющего html-элемента. При этом общее свойство было вынесено в селектор a. Его значение применяется для всех ссылок до их стилизации в зависимости от предка.
В отличие от примера, в котором использовался селектор класса, при использовании селектора потомка в коде HTML нет необходимости писать атрибут class в ссылках навигации, что делает код чище:
<nav> <a href="python">Программирование</a> <a href="web">Web-Дизайн</a> <a href="blender">3D-моделирование</a> </nav>
Заметим, что селектор потомка может комбинировать классы и иные типы селекторов:
.имя_класса вложенный_элемент { … }
внешний_элемент .имя_класса {
…
}Псевдоклассы | htmlbook.ru
Псевдоклассы определяют динамическое состояние элементов, которое изменяется с помощью действий пользователя, а также положение в дереве документа. Примером такого состояния служит текстовая ссылка, которая меняет свой цвет при наведении на неё курсора мыши. При использовании псевдоклассов браузер не перегружает текущий документ, поэтому с помощью псевдоклассов можно получить разные динамические эффекты на странице.
Синтаксис применения псевдоклассов следующий.
Селектор:Псевдокласс { Описание правил стиля }
Вначале указывается селектор, к которому добавляется псевдокласс, затем следует
двоеточие, после которого идёт имя псевдокласса. Допускается применять псевдоклассы
к именам идентификаторов или классов (A.menu:hover {color:
green}), а также к контекстным селекторам (.menu A:hover
{background: #fc0}). Если псевдокласс указывается без селектора впереди (:hover), то он будет применяться ко всем элементам документа.
Если псевдокласс указывается без селектора впереди (:hover), то он будет применяться ко всем элементам документа.
Условно все псевдоклассы делятся на три группы:
- определяющие состояние элементов;
- имеющие отношение к дереву элементов;
- указывающие язык текста.
Псевдоклассы, определяющие состояние элементов
К этой группе относятся псевдоклассы, которые распознают текущее состояние элемента и применяют стиль только для этого состояния.
:active
Происходит при активации пользователем элемента. Например, ссылка становится активной, если навести на неё курсор и щёлкнуть мышкой. Несмотря на то, что активным может стать практически любой элемент веб-страницы, псевдокласс :active используется преимущественно для ссылок.
:link
Применяется к непосещенным ссылкам, т. е. таким ссылкам, на которые пользователь ещё
не нажимал. Браузер некоторое время сохраняет историю посещений, поэтому
ссылка может быть помечена как посещенная хотя бы потому, что по ней был зафиксирован
переход ранее.
Запись A {…} и A:link {…} по своему результату равноценна, поскольку в браузере даёт один и тот же эффект, поэтому псевдокласс :link можно не указывать. Исключением являются якоря, на них действие :link не распространяется.
:focus
Применяется к элементу при получении им фокуса. Например, для текстового поля формы получение фокуса означает, что курсор установлен в поле, и с помощью клавиатуры можно вводить в него текст (пример 15.1).
Пример 15.1. Применение псевдокласса :focus
HTML5CSS 2.1IECrOpSaFx
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>Псевдоклассы</title>
<style>
INPUT:focus {
color: red; /* Красный цвет текста */
}
</style>
</head>
<body>
<form action="">
<p><input type="text" value="Черный текст"></p>
<p><input type="text" value="Черный текст"></p>
</form>
</body>
</html>Результат примера показан ниже (рис. 15.1). Во второй строке находится курсор, поэтому текстовое поле получило фокус.
15.1). Во второй строке находится курсор, поэтому текстовое поле получило фокус.
Рис. 15.1. Изменение стиля текста при получении фокуса
В данном примере в текстовом поле содержится предварительный текст, он определяется значением атрибута value тега <input>. При щелчке по элементу формы происходит получение полем фокуса, и цвет текста меняется на красный. Достаточно щёлкнуть в любом месте страницы (кроме текстового поля, естественно), как произойдет потеря фокуса и текст вернётся к первоначальному чёрному цвету.
Результат будет виден только для тех элементов, которые могут получить фокус. В частности, это теги <a>, <input>, <select> и <textarea>.
:hover
Псевдокласс :hover активизируется, когда курсор мыши находится в пределах элемента, но щелчка по нему не происходит.
:visited
Данный псевдокласс применяется к посещённым ссылкам. Обычно такая ссылка меняет
свой цвет по умолчанию на фиолетовый, но с помощью стилей цвет и другие параметры
можно задать самостоятельно (пример 15. 2).
2).
Пример 15.2. Изменение цвета ссылок
HTML5CSS 2.1IECrOpSaFx
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>Псевдоклассы</title>
<style>
A:link {
color: #036; /* Цвет непосещенных ссылок */
}
A:visited {
color: #606; /* Цвет посещенных ссылок */
}
A:hover {
color: #f00; /* Цвет ссылок при наведении на них курсора мыши */
}
A:active {
color: #ff0; /* Цвет активных ссылок */
}
</style>
</head>
<body>
<p>
<a href="1.html">Ссылка 1</a> |
<a href="2.html">Ссылка 2</a> |
<a href="3.html">Ссылка 3</a></p>
</body>
</html>Результат примера показан на рис. 15.2.
Рис. 15.2. Вид ссылки при наведении на неё курсора мыши
В данном примере показано использование псевдоклассов совместно со ссылками.
При этом имеет значение порядок следования псевдоклассов. Вначале указывается :visited, а затем идёт :hover,
в противном случае посещённые ссылки не будут изменять свой цвет при наведении
на них курсора.
Вначале указывается :visited, а затем идёт :hover,
в противном случае посещённые ссылки не будут изменять свой цвет при наведении
на них курсора.
Селекторы могут содержать более одного псевдокласса, которые перечисляются подряд через двоеточие, но только в том случае, если их действия не противоречат друг другу. Так, запись A:visited:hover является корректной, а запись A:link:visited — нет. Впрочем, если подходить формально, то валидатор CSS считает правильным любое сочетание псевдоклассов.
Браузер Internet Explorer 6 и младше позволяет использовать псевдоклассы :active и :hover только для ссылок. Начиная с версии 7.0 псевдоклассы в этом браузере работают и для других элементов.
Псевдокласс :hover не обязательно должен применяться к ссылкам, его можно добавлять и к другим элементам документа. Так, в примере 15.3 показана таблица, строки которой меняют свой цвет при наведении
на них курсора мыши. Это достигается за счёт добавления псевдокласса :hover к селектору TR.
Пример 15.3. Выделение строк таблицы
HTML5CSS 2.1IECrOpSaFx
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>Псевдоклассы</title>
<style>
table { border-spacing: 0; }
td { padding: 4px; }
tr:hover {
background: #fc0; /* Меняем цвет фона строки таблицы */
}
</style>
</head>
<body>
<table border="1">
<tr>
<th></th>
<th>Пики</th>
<th>Трефы</th>
<th>Бубны</th>
<th>Червы</th>
</tr>
<tr>
<td>Чебурашка</td>
<td>5</td><td>2</td><td>4</td><td>2</td>
</tr>
<tr>
<td>Крокодил Гена</td>
<td>2</td><td>7</td><td>1</td><td>3</td>
</tr>
<tr>
<td>Шапокляк</td>
<td>5</td><td>4</td><td>3</td><td>1</td>
</tr>
<tr>
<td>Крыса Лариса</td>
<td>1</td><td>0</td><td>5</td><td>7</td>
</tr>
</table>
</body>
</html>Результат примера показан ниже (рис. 15.3).
15.3).
Рис. 15.3. Выделение строк таблицы при наведении на них курсора мыши
Псевдоклассы, имеющие отношение к дереву документа
К этой группе относятся псевдоклассы, которые определяют положение элемента в дереве документа и применяют к нему стиль в зависимости от его статуса.
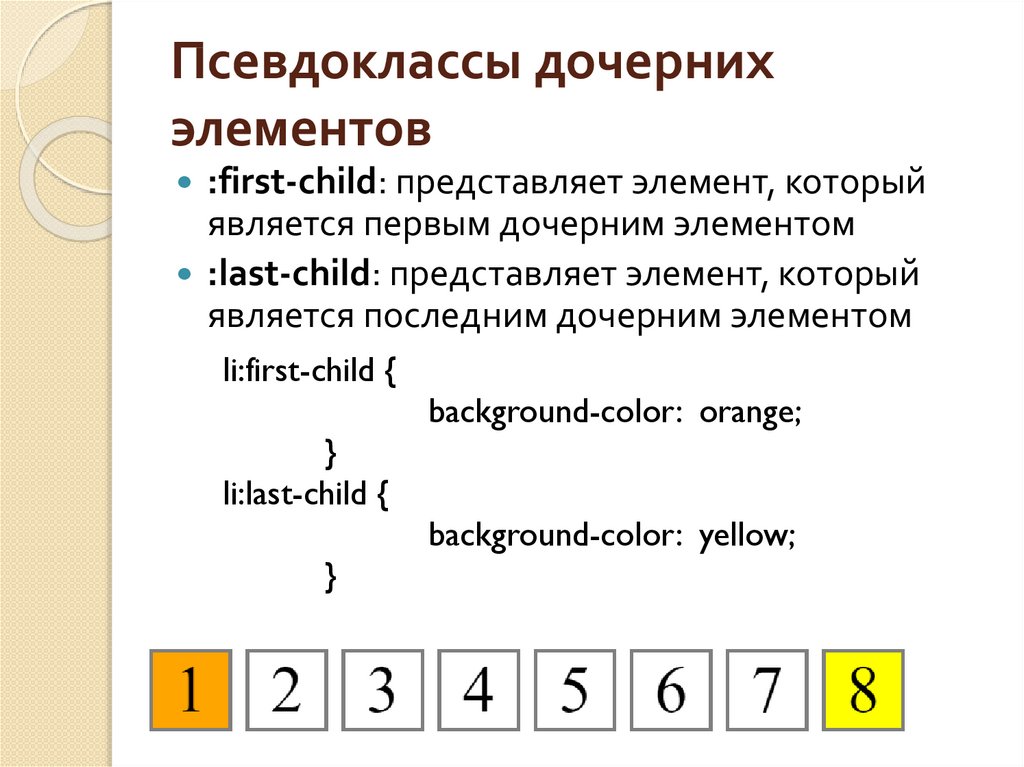
:first-child
Применяется к первому дочернему элементу селектора, который расположен в дереве элементов документа. Чтобы стало понятно, о чем речь, разберём небольшой код (пример 15.4).
Пример 15.4. Использование псевдокласса :first-child
HTML5CSS 2.1IECrOpSaFx
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>Псевдоклассы</title>
<style type="text/css">
B:first-child {
color: red; /* Красный цвет текста */
}
</style>
</head>
<body>
<p><b>Lorem ipsum</b> dolor sit amet, <b>consectetuer</b>
adipiscing <b>elit</b>, sed diem nonummy nibh euismod tincidunt
ut lacreet dolore magna aliguam erat volutpat. </p>
<p><b>Ut wisis enim</b> ad minim veniam, <b>quis nostrud</b>
exerci tution ullamcorper suscipit lobortis nisl ut aliquip ex ea <b>commodo
consequat</b>.</p>
</body>
</html>
</p>
<p><b>Ut wisis enim</b> ad minim veniam, <b>quis nostrud</b>
exerci tution ullamcorper suscipit lobortis nisl ut aliquip ex ea <b>commodo
consequat</b>.</p>
</body>
</html>Результат примера показан ниже (рис. 15.4).
Рис. 15.4. Использование псевдокласса :first-child
В данном примере псевдокласс :first-child добавляется к селектору B и устанавливает для него красный цвет текста. Хотя контейнер <b> встречается в первом абзаце три раза, красным цветом будет выделено лишь первое упоминание, т. е. текст «Lorem ipsum». В остальных случаях содержимое контейнера <b> отображается чёрным цветом. Со следующим абзацем всё начинается снова, поскольку родительский элемент поменялся. Поэтому фраза «Ut wisis enim» также будет выделена красным цветом.
Браузер Internet Explorer поддерживает псевдокласс :first-child начиная с версии 7.0.
Псевдокласс :first-child удобнее всего использовать
в тех случаях, когда требуется задать разный стиль для первого и остальных однотипных
элементов. Например, в некоторых случаях красную строку для первого абзаца
текста не устанавливают, а для остальных абзацев добавляют отступ первой строки.
С этой целью применяют свойство text-indent с нужным
значением отступа. Но чтобы изменить стиль первого абзаца и убрать для него
отступ потребуется воспользоваться псевдоклассом :first-child (пример 15.5).
Например, в некоторых случаях красную строку для первого абзаца
текста не устанавливают, а для остальных абзацев добавляют отступ первой строки.
С этой целью применяют свойство text-indent с нужным
значением отступа. Но чтобы изменить стиль первого абзаца и убрать для него
отступ потребуется воспользоваться псевдоклассом :first-child (пример 15.5).
Пример 15.5. Отступы для абзаца
HTML5CSS 2.1IECrOpSaFx
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>Псевдоклассы</title>
<style>
P {
text-indent: 1em; /* Отступ первой строки */
}
P:first-child {
text-indent: 0; /* Для первого абзаца отступ убираем */
}
</style>
</head>
<body>
<p>Историю эту уже начали забывать, хотя находились горожане, которые
время от времени рассказывали ее вновь прибывшим в город посетителям.</p>
<p>Легенда обрастала подробностями и уже совсем не напоминала произошедшее
в действительности событие. И, тем не менее, ни один человек не решался
заикнуться о ней с наступлением темноты.</p>
<p>Но однажды в город вновь вошел незнакомец. Он хромал на левую ногу.</p>
</body>
</html>
И, тем не менее, ни один человек не решался
заикнуться о ней с наступлением темноты.</p>
<p>Но однажды в город вновь вошел незнакомец. Он хромал на левую ногу.</p>
</body>
</html>Результат примера показан ниже (рис. 15.5).
Рис. 15.5. Изменение стиля первого абзаца
В данном примере первый абзац текста не содержит отступа первой строки, а для остальных он установлен.
Псевдоклассы, задающие язык текста
Для документов, одновременно содержащих тексты на нескольких языках имеет значение соблюдение правил синтаксиса, характерные для того или иного языка. С помощью псевдоклассов можно изменять стиль оформления иностранных текстов, а также некоторые настройки.
:lang
Определяет язык, который используется в документе или его фрагменте. В коде HTML язык устанавливается через атрибут lang, он обычно добавляется к тегу <html>. С помощью псевдокласса :lang можно задавать определённые настройки, характерные для разных языков, например, вид кавычек в цитатах. Синтаксис следующий.
Синтаксис следующий.
Элемент:lang(язык) { … }
В качестве языка могут выступать следующие значения: ru — русский; en — английский ; de — немецкий ; fr — французский; it — итальянский.
Пример 15.6. Вид кавычек в зависимости от языка
HTML5CSS 2.1IECrOpSaFx
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>lang</title>
<style>
P {
font-size: 150%; /* Размер текста */
}
q:lang(de) {
quotes: "\201E" "\201C"; /* Вид кавычек для немецкого языка */
}
q:lang(en) {
quotes: "\201C" "\201D"; /* Вид кавычек для английского языка */
}
q:lang(fr), q:lang(ru) { /* Вид кавычек для русского и французского языка */
quotes: "\00AB" "\00BB";
}
</style>
</head>
<body>
<p>Цитата на французском языке: <q lang="fr">Ce que femme veut,
Dieu le veut</q>.</p>
<p>Цитата на немецком: <q lang="de">Der Mensch, versuche die Gotter nicht</q>. </p>
<p>Цитата на английском: <q lang="en">То be or not to be</q>.</p>
</body>
</html>
</p>
<p>Цитата на английском: <q lang="en">То be or not to be</q>.</p>
</body>
</html>Результат данного примера показан на рис. 15.6. Для отображения типовых кавычек в примере используется стилевое свойство quotes, а само переключение языка и соответствующего вида кавычек происходит через атрибут lang, добавляемый к тегу <q>.
Рис. 15.6. Разные кавычки для разных языков
Вопросы для проверки
1. Олег сделал ссылки, которые меняют цвет фона при наведении на них курсора мыши. Для этого он использовал следующий стиль.
A { color: blue; background: orange; }
A:hover { background: yellow; color: black; }
A:visited { color: white; }
A:active { color: red; }
Однако некоторые ссылки при наведении на них курсора не меняли свой цвет на чёрный. Почему?
- Код CSS не валидный.
- К селектору A не добавлен псевдокласс :link.
- Псевдокласс :visited стоит после :hover.

- Псевдокласс :active стоит после :visited.
- Неверное значение свойства color у A:hover.
2. Требуется выделить фоновым цветом первую строку таблицы. Какой псевдокласс для этой цели подойдёт?
- :active
- :first-child
- :focus
- :hover
- :lang
3. К каким элементам добавляет стиль следующая конструкция — A:link:visited:hover ?
- К непосещённым ссылкам.
- К посещённым ссылкам.
- К любым ссылкам при наведении на них курсора мыши.
- К посещённым ссылкам при наведении на них курсора мыши.
- Ни к одному элементу.
Ответы
1. Псевдокласс :visited стоит после :hover.
2. :first-child
3. Ни к одному элементу.
CSS :focus Selector
❮ Предыдущий Справочник по селекторам CSS Далее ❯
Пример
Выбор и стиль поля ввода, когда оно получает фокус:
ввод:фокус
{
фоновый цвет: желтый;
}
Попробуйте сами »
Другие примеры «Попробуйте сами» ниже.
Определение и использование
Селектор :focus используется для выбора элемента, имеющего фокус.
Совет: Селектор :focus разрешен для элементов, которые принимают события клавиатуры или другие действия пользователя.
| Версия: | CSS2 |
|---|
Поддержка браузера
Числа в таблице указывают первую версию браузера, которая полностью поддерживает селектор.
| Селектор | |||||
|---|---|---|---|---|---|
| :фокус | 4,0 | 8,0 | 2,0 | 3.1 | 9,6 |
Синтаксис CSS
:focus {
объявления css ;
}
Демонстрация
Дополнительные примеры
Пример
Когда получает фокус, постепенно меняйте ширину от 100 пикселей до 250 пикселей:
input[type=text] {
ширина: 100 пикселей;
переход: плавность входа-выхода, ширина 0,35 с плавного входа-выхода;
}
input[type=text]:focus {
ширина: 250 пикселей;
}
Попробуйте сами »
Связанные страницы
Учебник CSS: Псевдоклассы CSS
❮ Предыдущая Справочник по селекторам CSS Следующий ❯
ВЫБОР ЦВЕТА
Лучшие учебники
Учебник HTMLУчебник CSS
Учебник JavaScript
How To Tutorial
Учебник SQL
Учебник Python
Учебник W3.
 CSS
CSS Учебник Bootstrap
Учебник PHP
Учебник Java
Учебник C++
Учебник jQuery
900 Справочник0104
HTML Reference
CSS Reference
JavaScript Reference
SQL Reference
Python Reference
W3.CSS Reference
Bootstrap Reference
PHP Reference
HTML Colors
Java Reference
Angular Reference
jQuery Reference
Top4 Examples Примеры HTML
Примеры CSS
Примеры JavaScript
Примеры инструкций
Примеры SQL
Примеры Python
Примеры W3.CSS
Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery
FORUM | О
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения.
Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания.
Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности.
Copyright 1999-2023 Refsnes Data. Все права защищены.
W3Schools использует W3.CSS.
Псевдоклассы ссылок CSS — WebFX
Псевдоклассы ссылок дают веб-дизайнерам возможность стилизовать различные состояния ссылок HTML. Псевдоклассы CSS, обычно используемые для стилизации гиперссылок: :link , :visited , :hover , :active и :focus . Пример:
/* По умолчанию */ a { color: blue; } /* Непосещенные ссылки */ a:link { color: blue; } /* Посещенные ссылки */ a:visited { color: Purple; } /* Состояние наведения */ a:hover { color: red; } /* Состояние фокусировки */ a:focus { color: orange; } /* Состояние активировано */ a:active { color: green; } Обзор
Вот описание каждого псевдокласса:
-
:link— выбирает непосещенные ссылки.
-
:visited— выбирает посещенные ссылки. -
:hover— состояние, которое возникает, когда пользователь наводит указатель мыши на ссылку. -
:active— состояние, которое происходит, когда пользователь нажимает на ссылку. Это очень короткий момент между нажатием на ссылку и фокусировкой или моментом между нажатием и переходом на другую веб-страницу. Поскольку это состояние обычно длится недолго, его легче увидеть, если щелкнуть ссылку и нажать кнопку мыши, не отпуская кнопку мыши. -
:focus— состояние, которое возникает, когда пользователь фокусируется на ссылке. Это состояние можно увидеть при переходе по ссылке или после нажатия на ссылку.
Технически, из пяти наиболее часто используемых псевдоклассов для ссылок только два — :link и :visited — на самом деле являются псевдоклассами ссылок , специально разработанными для ссылок HTML ( ) элементы. Остальные три —
Остальные три — :hover , :active и :focus — называются динамическими псевдоклассами и могут использоваться в других элементах HTML.
Комбинирование псевдоклассов
Для большей специфичности CSS можно использовать комбинацию псевдоклассов.
Например, вы можете захотеть, чтобы при наведении курсора мыши на посещенную ссылку отображался другой вид, чем на не посещенную ссылку.
a:link { цвет: синий; } a: посетил { цвет: фиолетовый; } a:link:hover { цвет: зеленый; } a:visited:hover { цвет: красный; } В предыдущем примере, когда пользователи наводят курсор на непросмотренную ссылку, ее текст привязки становится зеленым. Но если это посещаемая ссылка, якорный текст станет красным.
Порядок псевдоклассов
Из-за специфики CSS ссылки могут соответствовать нескольким псевдоклассам одновременно. Вот почему порядок правил стилей в ваших таблицах стилей имеет решающее значение. Примером одновременного сопоставления двух псевдоклассов является щелчок по ссылке.
Примером одновременного сопоставления двух псевдоклассов является щелчок по ссылке.
В начале события клика ссылка ненадолго совпадает с обоими :hover и :active состояния, потому что указатель мыши все еще находится над ссылкой, пока ссылка активируется. Мы знаем, что если два селектора равны по специфичности, по умолчанию побеждает селектор, расположенный дальше по таблице стилей. Таким образом, если правило стиля :active выше правила стиля :hover , пользователи никогда не увидят применяемое правило стиля :active , потому что правило стиля :hover заменяет его.
Чтобы все правила стиля псевдокласса ссылок отображались успешно, это предлагаемый порядок:
a { } a:link { } a:visited { } a:hover { } a:focus { } a:active { } Нечувствительность к регистру
Спецификации псевдокласса W3C допускают любой тип стиля корпуса. Это означает, что имена псевдоклассов должны быть написаны заглавными, строчными буквами или любым другим стилем регистра. Однако наиболее распространенной практикой является написание имен псевдоклассов строчными буквами.
Однако наиболее распространенной практикой является написание имен псевдоклассов строчными буквами.
Все эти варианты псевдоклассов :link будут работать и технически эквивалентны друг другу:
a:link { } a:LINK { } a:LiNk { } a:link { } Интервалы до и после имен псевдоклассов
Не должно быть никаких пробелов до и/или после двоеточия ( : ) перед именем псевдокласса. Например, написание правила стиля как такового не будет правильно отображаться в браузерах:
/* Пробелы до и после двоеточия (:) не будут работать */ a : link { color: green; } /* Пробелы перед двоеточием (:) не работают */ а :ссылка { цвет: зеленый; } /* Пробелы после двоеточия (:) не работают */ a: link { color: green; } Псевдоклассы ссылок в современных браузерах
В современных веб-браузерах :link и :visited будут вести себя иначе, чем другие псевдоклассы, чтобы защитить конфиденциальность истории просмотра посетителем. Современные браузеры теперь ограничивают свойства CSS, которые будут отображаться в правилах стиля, включающих
Современные браузеры теперь ограничивают свойства CSS, которые будут отображаться в правилах стиля, включающих :link и :visited 9.0022 псевдоклассы.
Короче говоря, правила стиля для :link и :visited не могут отличаться, за исключением свойств цвета. Например, вы не можете назначить им разные значения background-image или дать им разные значения display . В современных браузерах следующий пример не будет работать так, как вы ожидаете.
Посещенные ссылки будут , а не отображаться заглавными буквами; они будут в нижнем регистре, как непросмотренные ссылки.
HTML
Непосещенная ССЫЛКА Посещенная ССЫЛКА
CSS
/* Непосещенные ссылки отображаются в all-lowercase */ a:link { text-transform: lowercase; } /* Посещенные ссылки отображаются заглавными буквами */ a:visited { text-transform: uppercase; } Результат
Для полного объяснения проблемы с псевдоклассами :link и :visited прочитайте эту статью: Почему псевдокласс :visited является странным.


 имя_класса вложенный_элемент {
…
}
имя_класса вложенный_элемент {
…
} </p>
<p><b>Ut wisis enim</b> ad minim veniam, <b>quis nostrud</b>
exerci tution ullamcorper suscipit lobortis nisl ut aliquip ex ea <b>commodo
consequat</b>.</p>
</body>
</html>
</p>
<p><b>Ut wisis enim</b> ad minim veniam, <b>quis nostrud</b>
exerci tution ullamcorper suscipit lobortis nisl ut aliquip ex ea <b>commodo
consequat</b>.</p>
</body>
</html> И, тем не менее, ни один человек не решался
заикнуться о ней с наступлением темноты.</p>
<p>Но однажды в город вновь вошел незнакомец. Он хромал на левую ногу.</p>
</body>
</html>
И, тем не менее, ни один человек не решался
заикнуться о ней с наступлением темноты.</p>
<p>Но однажды в город вновь вошел незнакомец. Он хромал на левую ногу.</p>
</body>
</html> </p>
<p>Цитата на английском: <q lang="en">То be or not to be</q>.</p>
</body>
</html>
</p>
<p>Цитата на английском: <q lang="en">То be or not to be</q>.</p>
</body>
</html>