em, px, pt, cm, in…
See also the index of all tips.
On this page:
- em, px, pt, cm, in…
- Font sizes
- New units: rem, vw…
em, px, pt, cm, in…CSS offers a number of different units for expressing length.
Some have their history in typography, such as point (pt) and pica (pc), others are known from
everyday use, such as centimeter (cm) and inch
(in). And there is also a “magic” unit that was
invented specifically for CSS: the px. Does that
mean different properties need different units?
No, the units have nothing to do with the properties, but everything with the output media: screen or paper.
There is no restriction on which units can be used where. If a
property accepts a value in px (margin:
5px) it also accepts a value in inches or centimeters
(margin: 1. 2in; margin: 0.5cm
2in; margin: 0.5cm
But in general you would use a different set of units for display on screen than for printing on paper. The following table gives the recommended use:
| Recommended | Occasional use | Not recommended | |
|---|---|---|---|
| Screen | em, px, % | ex | pt, cm, mm, in, pc |
| em, cm, mm, in, pt, pc, % | px, ex |
The relation between the absolute units is as follows: 1in = 2.54cm = 25.4mm = 72pt = 6pc
If you have a ruler handy you can check how precise your device
is: here is a box of 1in (2.54cm) high: ↑
↓
The so-called absolute units (cm, mm, in, pt and pc) mean the same in CSS as everywhere else, but only
if your output device has a high enough resolution. On a
laser printer, 1cm should be exactly 1 centimeter. But on
low-resolution devices, such as computer screens, CSS doesn’t
require that. And indeed, the result tends to be different from one
device to another and from one CSS implementation to another. It’s
better to reserve these units for high-resolution devices and in
particular for printed output. On computer screens and handheld
devices, you’ll probably not get what you expect.
On a
laser printer, 1cm should be exactly 1 centimeter. But on
low-resolution devices, such as computer screens, CSS doesn’t
require that. And indeed, the result tends to be different from one
device to another and from one CSS implementation to another. It’s
better to reserve these units for high-resolution devices and in
particular for printed output. On computer screens and handheld
devices, you’ll probably not get what you expect.
In the past, CSS required that implementations display absolute units correctly even on computer screens. But as the number of incorrect implementations outnumbered correct ones and the situation didn’t seem to improve, CSS abandoned that requirement in 2011. Currently, absolute units must work correctly only on printed output and on high-resolution devices.
CSS doesn’t define what “high resolution” means. But as low-end
printers nowadays start at 300 dpi and high-end screens are at
200 dpi, the cut-off is probably somewhere in between.
There is another reason to avoid absolute units for other uses
than print: You look at different screens from different distances.
1cm on a desktop screen looks small. But the same on a mobile phone
directly in front of your eyes looks big. It’s better to use
relative units, such as em, instead.
The em and ex units depend on the
font and may be different for each element in the document. The em means they are related to the font
size, and if the user has a big font (e.g., on a big screen) or a
small font (e.g., on a handheld device), the sizes will be in
proportion. Declarations such as text-indent: 1.5em and margin: 1em are extremely common in CSS.
The ex unit is rarely used. Its purpose is to
express sizes that must be related to the x-height of a font.
em) may vary wildly in the size of
their lowercase letters, and when it is important that some image,
e.g., matches the x-height, the ex unit is
available.The px unit is the magic unit of CSS. It is not
related to the current font and usually not related to physical
centimeters or inches either. The px unit is defined
to be small but visible, and such that a horizontal 1px wide line
can be displayed with sharp edges (no anti-aliasing). What is
sharp, small and visible depends on the device and the way it is
used: do you hold it close to your eyes, like a mobile phone, at
arms length, like a computer monitor, or somewhere in between, like
an e-book reader? The 
To get an idea of the appearance of a px, imagine
a CRT computer monitor from the 1990s: the smallest dot it can
display measures about 1/100th of an inch (0.25mm) or a little
more. The px unit got its name from those screen
pixels.
Nowadays there are devices that could in principle display
smaller sharp dots (although you might need a magnifier to see
them). But documents from the last century that used px in CSS still look the same, no matter what the device.
Printers, especially, can display sharp lines with much smaller
details than 1px, but even on printers, a 1px line looks very much
the same as it would look on a computer monitor. Devices change,
but the px always has the same visual appearance.
In fact, CSS requires that 1px must be exactly
1/96th of an inch in all printed output. CSS considers that
printers, unlike screens, do not need to have different sizes for  In print media, a
px thus not only has the same visual appearance from one device to
another, but indeed it is measurably the same.
In print media, a
px thus not only has the same visual appearance from one device to
another, but indeed it is measurably the same.
CSS also defines that raster images (such as photos) are, by
default, displayed with one image pixel mapping to 1px. A photo
with a 600 by 400 resolution will be 600px wide and 400px high. The
pixels in the photo thus do not map to pixels of the display device
(which may be very small), but map to px units in your style
sheet, and not pt, cm, etc.
Use
em or px for font sizesCSS inherited the units pt (point) and pc (pica) from typography. Printers have traditionally
used those and similar units in preference to cm or in. In CSS there is no reason to use pt, use whichever unit you prefer.
pt nor any other absolute
unit and only use em and px.Here are a few lines of different thickness. Some or all of them may look sharp, but at least the 1px and 2px lines should be sharp and visible:
0.5pt, 1px, 1pt, 1.5px, 2px
If the first four lines all look the same (or if the 0.5pt line is missing), you are probably looking at a computer monitor that cannot display dots smaller than 1px. If the lines appear to increase in thickness, you are probably looking at this page on a high-quality computer screen or on paper. And if 1pt looks thicker than 1.5px, you probably have a handheld screen.
The magic unit of CSS, the px, is a often a good
unit to use, especially if the style requires alignment of text to
images, or simply because anything that is 1px wide or a multiple
of 1px is guaranteed to look sharp.
But for font sizes it is even better to use em.
The idea is (1) to not set the font size of the BODY element (in
HTML), but use the default size of the device, because that is a
size that the reader can comfortably read; and (2) express font
sizes of other elements in h2 {font-size:
2.5em} to make the h2 2½ times as big as the normal, body
font.
The only place where you could use pt (or cm or in) for setting a font size is in
style sheets for print, if you need to be sure the printed font is
exactly a certain size. But even there using the default font size
is usually better.
The px unit thus shields you from having to know
the resolution of the device. Whether the output is 96 dpi,
100 dpi, 220 dpi or 1800 dpi, a length expressed as a whole number
of px always looks good and very similar across all
devices. But what if you do want to know the resolution
of the device, e.g., to know if it is safe to use a
But what if you do want to know the resolution
of the device, e.g., to know if it is safe to use a 0.5px line? The answer is to check the resolution via Media Queries.
Explaining Media Queries is out of scope for this article, but
here is a small example:
div.mybox { border: 2px solid }
@media (min-resolution: 2dppx) {
/* Media with 2 or more dots per px */
div.mybox { border: 1.5px solid }
}
More units in CSS
To make it even easier to write style rules that depend only on
the default font size, CSS has since 2013 a new unit: the rem. The rem (for “root em”) is the font
size of the root element of the document. Unlike the em, which may be different for each element, the rem is constant throughout the document. E.g., to give P
and h2 elements the same left margin, compare this pre-2013 style
sheet:
p { margin-left: 1em }
h2 { font-size: 3em; margin-left: 0. 333em }
333em }with the new version:
p { margin-left: 1rem }
h2 { font-size: 3em; margin-left: 1rem }Other new units make it possible to specify sizes relative to
the reader’s window. These are the vw and vh. The vw is 1/100th of the window’s width
and the vh is 1/100th of the window’s height. There
is also vmin, which stands for whichever is the
smallest of vw and vh. And vmax. (You can guess what it does.)
Because they are so new, they don’t work everywhere yet. But, as of early 2015, several browsers support them.
Bert Bos, style activity leadCopyright © 1994–2021 W3C® Privacy policy
Created 12 Jan 2010;
Last updated Wed 06 Jan 2021 05:40:49 AM UTC
Languages
- Deutsch
- English
- Français
- Polski
- Português
- Русский
- Українська
- 简体中文
- 繁體中文
About the translations
Почему дизайнеры должны перейти с px на rem (и как это сделать в Figma)
← Все заметки
Скорее всего, вы с удовольствием использовали пиксели (px) в Sketch и Figma, не задумываясь об этом. Это то, что стоит в этих программах по-умолчанию и прекрасно работает. Тем более все еще распространена практика pixel perfect, которая так удачно накладывается на пиксели.
Это то, что стоит в этих программах по-умолчанию и прекрасно работает. Тем более все еще распространена практика pixel perfect, которая так удачно накладывается на пиксели.
Тогда в чем проблема использования значений в px?
Пиксели в программах для дизайна (например, Figma) являются абсолютными единицами, а это значит, что 1 пиксель соответствует определенному размеру (позже это будет преобразовано в различные разрешения экрана, но в Figma мы работаем с 1x, где 1px = 1pt). Теперь фиксированное значение кажется мечтой дизайнера, полным контролем. Исправляем все, чтобы все выглядело идеально! Однако использование px (помимо других проблем) может создать серьезные ограничения в доступности, такие как игнорирование предпочтений размера шрифта, установленных пользователями после перевода в CSS.
Предпочтение по размеру шрифта? Что это?
У каждого браузера есть размер шрифта по умолчанию, что означает, что нестилизованный текст будет отображаться с определенным размером, обычно это 16 пикселей. Пользователи могут изменить этот размер в настройках браузера. Попробуйте сами. Chrome → Дополнительное меню (три точки вверху справа) > Настройки > Внешний вид > Либо пользовательский шрифт, либо размер шрифта. Чаще всего этим пользуются люди с нарушениями зрения!
Пользователи могут изменить этот размер в настройках браузера. Попробуйте сами. Chrome → Дополнительное меню (три точки вверху справа) > Настройки > Внешний вид > Либо пользовательский шрифт, либо размер шрифта. Чаще всего этим пользуются люди с нарушениями зрения!
Не только пользователи могут менять эту настройку. Разработчики также могут изменить размер шрифта с помощью CSS, используя селектор html.
Кстати: пользователи могут увеличить настройки масштабирования браузера вместо изменения размера шрифта. Это не вызовет проблем с px и будет работать нормально! Соответственно все будет масштабироваться. Тем не менее, мы ничего не знаем о предустановленных настройках браузера пользователей, поэтому использование rem будет способствовать изменению масштаба и корневого размера шрифта и сделает всех счастливыми.
px перезапишет пользовательские настройки
Позвольте мне показать вам пример. Итак, вы определили все размеры шрифта в px. Чтобы упростить это, предположим, что ваш
Чтобы упростить это, предположим, что ваш h2 равен 48px, а текст p — 16px. Звучит как разумные читаемые значения на экране.
Однако, поскольку px фиксированы, они перезаписывают любые настройки браузера. Даже если пользователь изменит размер шрифта в браузере, в нашем примере с 16 пикселей на 24 пикселя, это не повлияет на отображаемый размер. Итак, вы создали ограничение юзабилити.
Что изменится, если вместо этого я буду использовать rem?
rem — это относительная единица, связанная с размерами корневого шрифта (r в rem на самом деле означает корень/root). Таким образом, в большинстве случаев 1rem = 16px, однако, если корневой размер шрифта был изменен (помните, что это могут сделать пользователи или разработчик), например. до 24px, тогда 1rem = 24px.
1rem= текущая настройка размера корневого шрифта
Таким образом, чтобы перевести наш h2 из 48 пикселей в rem, мы вычисляем 48px/16px (мы предполагаем размер корня по умолчанию) = 3rem. Если вам так проще, просто думайте об этом как о процентах.
Если вам так проще, просто думайте об этом как о процентах. 1rem — это 100%, а 3rem — это то же самое, что и 300%.
Итак, чтобы ответить на наш первоначальный вопрос: «Что изменится в нашем дизайне при использовании rem вместо px». Ответ таков: для всех пользователей, не меняющих корневой размер шрифта (которых, без сомнения, подавляющее большинство), абсолютно ничего не меняется, и ваш дизайн выглядит так же, как и с px. Для меньшинства, которое полагается на изменение корневого размера шрифта, весь текст (и в идеале все остальные элементы, но об этом позже) будет масштабироваться пропорционально.
Удобство этого в том, что, используя единицы rem для определения размера шрифта, вы как дизайнер сохраняете гармонию и иерархию масштаба вашего шрифта, но при этом предоставляете гибкость для пользователей в адаптации размеров шрифта.
А как же em?
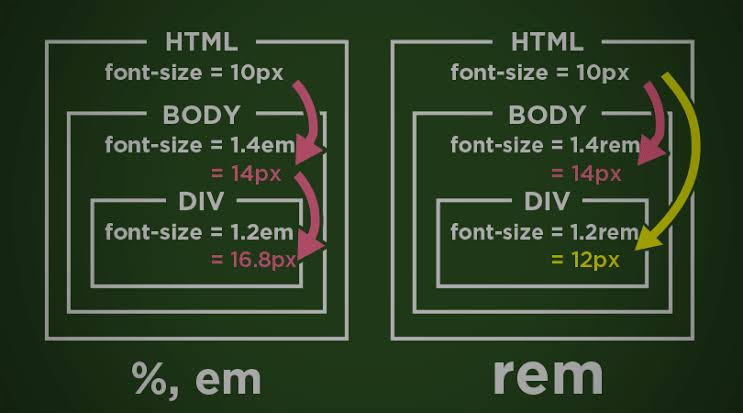
По-началу rem и em относятся к корневому размеру шрифта, но они не интерпретируют его одинаково во всем вашем проекте.
rem → кратное корневому размеру шрифта вашего браузера (r — root). Размер корневого шрифта = 16px, значит 1rem = 16px
em → кратное размеру шрифта элемента, в котором он используется. Размер шрифта контейнера 2rem = 32px, таким образом, 1em = 32px внутри контейнера
Таким образом, em по-прежнему учитывает настройки браузера, чтобы использовать его. Но всегда относится к вышестоящему элементу, в некоторых случаях это может быть корень, но также может быть, как в нашем примере, контейнер с установленным размером шрифта. Пример.
Так же это довольно интересный и динамичный способ настройки таких вещей, как отступы и поля. И rem, и em имеют свои сильные и слабые стороны в зависимости от варианта использования. Опытные фронтенд-разработчики отлично их совмещают. Однако, работая с Figma, вы могли заметить, что, хотя вычисление rem является простым, em становится довольно запутанным. Поэтому я, как дизайнер, лично придерживаюсь определения всего в единицах
Поэтому я, как дизайнер, лично придерживаюсь определения всего в единицах rem и понимаю, что команда разработчиков имеет полный контроль над переопределением этих единиц в другие единицы, такие как em, где это необходимо. О том, как и почему я это делаю, я расскажу немного позже.
Но в Figma нет rem?! Что я мне делать?
Это то, о чем не знает большинство веб-разработчиков: ни в одной программе для разработки UI, даже в таких великолепных и продвинутых, как Sketch и Figma, мы в настоящее время не можем использовать
rem/em.
Так что UX/UI-дизайнеры вынуждены проектировать в px в мире, где доступность является требованием… Да, это странно, да, это грустно, учитывая, насколько продвинута Figma во всех других областях, и да, я уверен, что это скоро изменится. И да, да, я знаю, что все дизайнеры должны быть идеальными кодерами в идеальном мире, есть много статей об этом, но это не моя тема. А пока давайте посмотрим, какие у нас варианты как у дизайнеров, использующих Figma, чтобы начать работу с относительными единицами измерения.
А пока давайте посмотрим, какие у нас варианты как у дизайнеров, использующих Figma, чтобы начать работу с относительными единицами измерения.
Способ 1. Проект остается в px и переводится в относительные единицы во время программирования. И вся команда об этом знает!!!
Сейчас это хорошо работает, если вы тесно сотрудничаете как команда и у вас есть четкие обязанности. Разработчики должны знать о «проблеме в Figma» и переводить все пиксели в относительные единицы в CSS.
На самом деле это неплохое решение, потому что, если вы работаете с хорошей командой, они будут гораздо более осведомлены о новейших технологиях и требованиях к доступности, которые, как уже упоминалось, гораздо больше, чем просто относительные единицы. Они также могут не возражать против получения значений px, поскольку есть несколько трюков, позволяющих избежать утомительных вычислений:
Старый, но проверенный трюк – 62,5%
Размер корневого шрифта в CSS установлен на 62,5%. Таким образом, вы как бы подделываете размер
Таким образом, вы как бы подделываете размер 10px, но продолжаете выводить правильный размер.
html {
font-size: 62.5%;
/* 62.5% от 16px = 10px */
}
body {
font-size: 1.6rem;
/* 10*1.6 = 16px, что бы продолжить работать с 16px */
}
.someClass {
font-size: 2.4rem;
/* 10*2.4 = 24px */
}
Sass Mixin
Сама Figma рекомендует этот Sass Mixin для легкого преобразования из px в rem. Вы найдете немного волшебства из 62,5% и здесь.
Способ 2. Используйте сторонний сервис (например, Zeplin)
Прелесть Figma в том, что вам больше не нужен еще инструмент для работы. Однако, если вы используете такой, как Zeplin, это обеспечивает фантастический способ просто переключения единиц измерения на rem. Мне нравится, что для блоков Spacing есть отдельная таблица стилей, которая автоматически отображается в rem.
Тем не менее, внутри команды стоит отметить, что исходные файлы Figma остаются в px.
Вы также можете использовать любой другой инструмент с такой опцией, например. Avocode, Anima и многие другие.
Способ 3. Определите значения px и rem в таблицах стилей
Это мой любимый способ. Я добавляю это в свои таблицы стилей в любом случае, особенно когда работаю фрилансером с меняющимися разработчиками. UX в UX/UI Design исходит из удобства использования, поэтому я обязан убедиться, что я разрабатываю для каждого пользователя. Этот прием помогает напомнить всем, что конечный результат должен быть отображен в относительных единицах.
Таблица стилей типографики
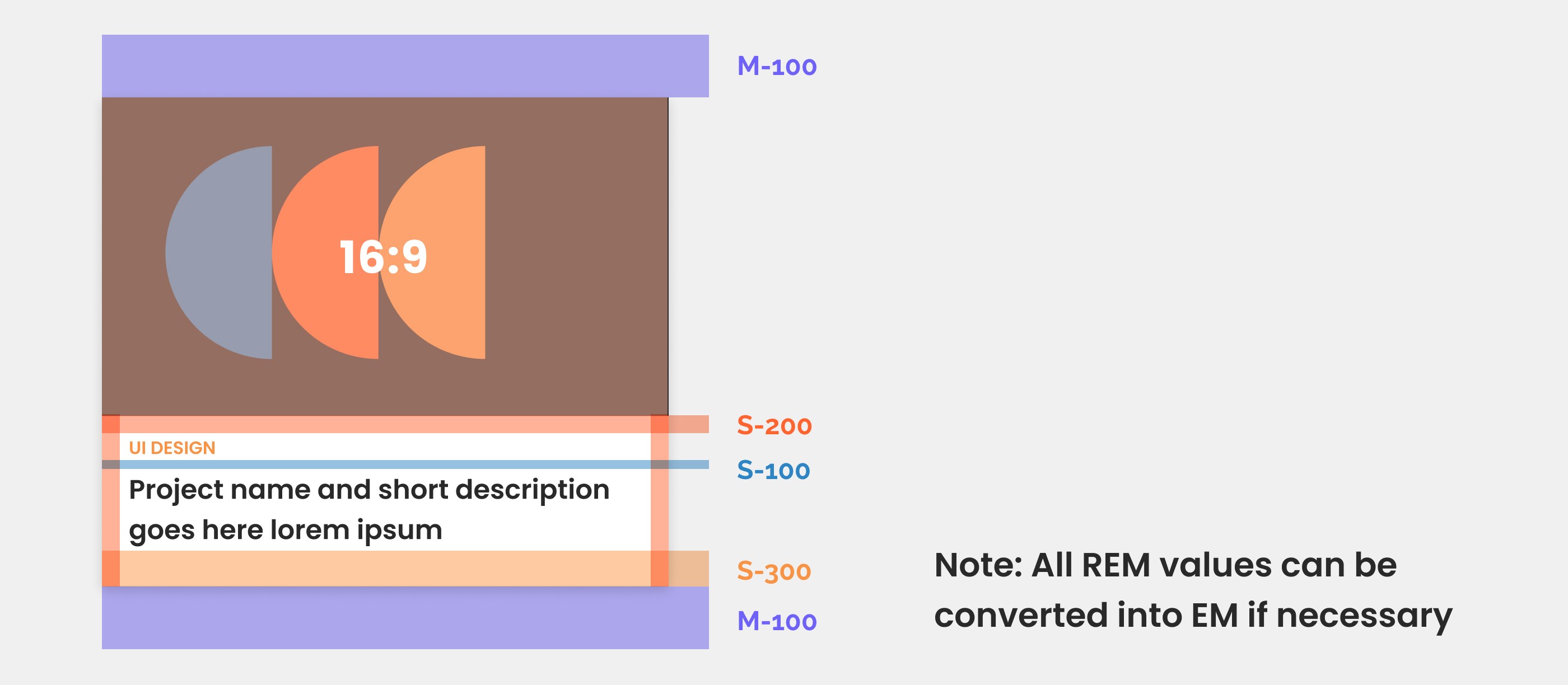
Итак, в моей таблице стилей типографики, важном документе, когда дело доходит до передачи от дизайна к разработке, я просто добавляю значения rem к своим значениям px. Важно иметь и то, и другое, так как дизайнерам, работающим с файлом, потребуется px.
Между прочим, в Figma фактические единицы px безразмерны, я предполагаю, что это сделано для того, чтобы не путать px, используемые для дизайна, и px разрешения экрана (в Figma мы проектируем в так называемом 1x, где 1px = 1pt).
Не забудьте также перевести высоту строки в относительные единицы! В этом случае вам не нужно использовать rem, вы можете просто использовать безразмерное число, например 1.5. Он рассчитает высоту строки из заданного размера шрифта. Таким образом, размер шрифта 16 пикселей и высота строки 1.5 приведут к высоте строки 16px * 1.5 = 24px.
Рассчитать непосредственно в Figma
Если вы не знаете, вы можете рассчитать что-либо прямо в панели свойств. Таким образом, вы можете просто разделить заданный размер шрифта на 16 пикселей и получить rem для записи в вашей таблице стилей. Вам нужно снова умножить его на 16px, чтобы сбросить его до px.
Line-height, я просто использую %, так как мне это намного проще, а затем перевожу, например. 150% до 1.5 в моей таблице стилей.
Используйте плагин Hand››over
Вы также можете использовать этот отличный плагин, который сделает всю работу за вас. В Figma просто выберите элемент, и он покажет вам все, что в нем есть. Вы можете получить плагин бесплатно через сообщество Figma. Сохраняйте размер корня на уровне 16 пикселей.
Используйте онлайн-конвертер
Есть много таких, как nekoCalc. Вы также можете использовать определенное соотношение и попробовать что-то вроде этого. Подробнее об использовании масштабов адаптивного шрифта здесь.
Системы интервалов и компоненты
Я использую систему интервалов 8pt для большинства своих дизайнов. То есть все кратно 8. Теперь это прекрасно работает с предполагаемым корневым размером по умолчанию 1rem = 16px. Как вы могли заметить, я также делаю размер шрифта и высоту строки кратными 8 (иногда вам нужно 4), поэтому я редко получаю сумасшедшие rem.
Итак, как только я установил свою систему, я просто применяю ее к своим компонентам.
Я добавляю свой rem только для того, чтобы сохранить напоминание об использовании относительных единиц для меня и всех остальных. Тем не менее, я добавляю примечание, в котором четко указано, что последнее слово о том, как они будут настраивать компоненты и блоки, остается за командой разработчиков. Иногда em может быть более разумным решением.
Имейте в виду, что когда дело доходит до интервалов,
emиногда может быть гораздо лучшим решением, чемrem.
Тестирование и вычисление
emв Figma было бы кошмаром, поэтому лучше доверить настройку реальных компонентов экспертам. Однако рад услышать другие решения!
Не парьтесь с контуром в 1 пиксель!
Это совершенно нормально! Речь идет о том, чтобы сделать контент масштабируемым и потребляемым.
Что насчет точек брейкпоинтов?
Как UX/UI-дизайнер, вы редко будете отвечать за выбор системы сеток (если только вы не используете пользовательскую сетку CSS, которая мне всегда нравилась). Поэтому вам, скорее всего, будет предоставлен набор возможных брейкпоинтов для использования (все или некоторые из них) для вашего проекта.
Bootstrap, например, хранит все контрольные точки в px, а большинство других размеров определяет в rem и em, по причине того, что «ширина области просмотра указана в пикселях и не меняется с размером шрифта». Другие, такие как фонд Zurb, используют em (обратите внимание, здесь em побеждает rem). Я немного углубился в кроличью нору точки останова и решил, что буду указывать, как и в других моих таблицах стилей, px, а также em (не rem).
Брейкпоинты и единицы измерения — сложный вопрос (по крайней мере, для меня как для дизайнера), так как есть еще кое-что, что нужно учитывать, например, браузеры, которые вы используете…
Хорошо, я понял, но для такого небольшого количества людей требуется много усилий, чтобы фактически изменить размер корневого шрифта!
Это – правда. Так почему же вы все еще должны беспокоиться об относительных единицах как дизайнер UX/UI? Потому что вы хороший человек и не стали бы парковаться на парковке для инвалидов только потому, что она удобнее и редко используется (по крайней мере, я надеюсь, что вы этого не сделаете). Если вам нужна другая причина, вы по закону обязаны сделать свой веб-сайт доступным, и одна небольшая часть этого требования — позволить пользователям масштабировать текст. В разделе 1.4.4 WCAG говорится: «1.4.4 Изменение размера текста:… размер текста может быть изменен без вспомогательных технологий до 200 процентов без потери содержимого или функциональности… (далее) Обеспечение изменения размера текстовых контейнеров при изменении размера текста и с использованием измерений которые относятся к другим измерениям (уровень AA)». Хорошо, вы все равно можете использовать аргумент масштабирования, если хотите, масштабирование работает с
Так почему же вы все еще должны беспокоиться об относительных единицах как дизайнер UX/UI? Потому что вы хороший человек и не стали бы парковаться на парковке для инвалидов только потому, что она удобнее и редко используется (по крайней мере, я надеюсь, что вы этого не сделаете). Если вам нужна другая причина, вы по закону обязаны сделать свой веб-сайт доступным, и одна небольшая часть этого требования — позволить пользователям масштабировать текст. В разделе 1.4.4 WCAG говорится: «1.4.4 Изменение размера текста:… размер текста может быть изменен без вспомогательных технологий до 200 процентов без потери содержимого или функциональности… (далее) Обеспечение изменения размера текстовых контейнеров при изменении размера текста и с использованием измерений которые относятся к другим измерениям (уровень AA)». Хорошо, вы все равно можете использовать аргумент масштабирования, если хотите, масштабирование работает с px и rem, поэтому пользователи могут масштабироваться до 200%. Но, что касается меня, я все равно никогда не любил pixel-perfect и вижу преимущество в использовании относительных единиц с учетом масштабирования и корня. Все остальное зависит от вас!
Но, что касается меня, я все равно никогда не любил pixel-perfect и вижу преимущество в использовании относительных единиц с учетом масштабирования и корня. Все остальное зависит от вас!
Автор: Christine Vallaure Оригинал: UX Collective
🗓 22.10.2022 16:35 👀 975
- › css
- › figma
- › html
- › javascript
- › rem
- › веб
- › программирование
- › разработка
← Туда Сюда →
КонвертерPX в REM
REM, сокращение от root em , является одной из единиц измерения относительно шрифта, обычно используемых в css. Этот конвертер px в rem представляет собой бесплатный онлайн-инструмент, который вы можете использовать для преобразования значения px в его эквивалент rem.
Как использовать конвертер PX в REM
- Шаг 1: Введите базовый шрифт. Это размер шрифта, который вы объявляете в элементе.

- Шаг 2: Введите значение пикселей (px) в поле PX, которое вы хотите преобразовать в rem (корень em).
- Шаг 3: Нажмите клавишу ввода или нажмите кнопку преобразования, и результат будет отображаться в поле REM.
Видеоруководство: преобразование пикселов в rem
Таблица преобразованияPX в REM
Это наиболее часто используемые размеры от px до rem. Это с учетом того, что ваш базовый шрифт (размер шрифта) составляет 16 пикселей. Вы также можете использовать конвертер выше.
| ПХ | РЭМ |
|---|---|
| 4 пикселя | 0,25 бэр |
| 8 пикселей | 0,5 бэр |
| 12 пикселей | 0,75 бэр |
| 16 пикселей | 1рем |
| 20 пикселей | 1,25рем |
| 24px | 1,5рем |
| 32px | 2рем |
| 40px | 2,5рем |
| 48px | 3рем |
| 64px | 4рем |
| 96px | 6рем |
| 128px | 8рем |
| 160px | 10рем |
| 176px | 11рем |
| 192px | 12рем |
| 208px | 13рем |
| 224px | 14рем |
| 256px | 16рем |
| 320px | 20рем |
| 480px | 30рем |
| 576px | 36рем |
| 768px | 48рем |
| 800px | 50рем |
| 960px | 60рем |
| 992px | 62рем |
| 1024px | 64рем |
| 1120px | 70рем |
| 1200px | 75рем |
| 1280px | 80рем |
| 1440px | 90рем |
| 1600px | 100рем |
Как преобразовать PX в REM
Ключом к преобразованию значения px в rem является размер шрифта, который вы объявляете в элементе.
html {размер шрифта: 16px}
Затем вы можете использовать формулу и вручную вычислить ее эквивалент в остатках.
EM в PX Формула:
rem = px/базовый шрифт
Чтобы узнать разницу между px (пиксель) и rem (корень ems), вам нужно сначала понять, что они из себя представляют, как себя ведут.
Во-первых, это измерения, используемые на экранных носителях или экранах различных устройств. Это единицы, обычно используемые для измерения длины в CSS (каскадных таблицах стилей).
Разница между ними в том, что px — это единица фиксированного размера. Если вы скажете, что этот шрифт 16 пикселей, то везде, где вы его поместите, он будет абсолютно 16 пикселей. Просто другие устройства могут отображать его по-другому. 16-пиксельный шрифт на мониторе вашего компьютера может отображаться иначе, чем 16-пиксельный шрифт на вашем мобильном телефоне. Вы поняли идею.
16-пиксельный шрифт на мониторе вашего компьютера может отображаться иначе, чем 16-пиксельный шрифт на вашем мобильном телефоне. Вы поняли идею.
Однако единица rem является масштабируемой. Он принимает или, скажем так, всегда относительно базового шрифта. Итак, что же такое базовый шрифт? Это размер шрифта, который вы указываете в теге.
<стиль>
HTML {
размер шрифта: 16px;
}
Итак, если вы назначили базовый шрифт, когда вы устанавливаете размеры для своих

 333em }
333em }