Работа с графическими объектами — Информатика, информационные технологии
Цель работы
Изучить основные возможности графического редактора и получить навыки работы по созданию рисунков и редактированию цветных графических изображений, добавление графического образа в документ.
Подготовка к работе
По указанной литературе изучить: окно графического редактора Paint, выбор инструмента и цвета для рисования, рисование простейших фигур, редактирование рисунка, ввод и редактирование текста-надписи, преобразование фрагмента рисунка и его сохранение в разных форматах, и добавление графического образа в документ.
Задание на выполнение
Используя возможности графического редактора Paint, нарисуйте свой телефон, при этом применив следующие операции:
- создать рисование простейших фигур и их комбинации;
- заливку замкнутых фигур;
- поворот фигур;
- ввод и форматирование текста в виде заголовка и надписей к объектам;
- растяжение (сжатие) и наклон объектов;
- создание и применение новых оттенков цветов:
- добавьте картинку на экран телефона.

1. Сохранить рисунок в своей папке на диске в разных форматах, например: *.bmp, *.jpg, *.gif, *.png.
2. Проанализировать внешний вид файлов с разными расширениями.
3. Сделать выводы по вопросу, как формат сохранения графических объектов связан с размером файлов и качеством сохраняемого изображения.
4. Добавить рисунок в текстовый документ:
5. Установите курсор туда, куда хотите поместить рисунок.
6. Добавьте на страницу рисунки трех форматов, используя вставку «Как рисунок», «как объект со связью с файлом» и «как объект без связи с файлом».
7. В текстовом документе прокомментируйте свой рисунок. Напишите название телефона и его технические характеристики.
8. Проанализируйте возможности редактирования вставленных рисунков: изменение расцветки, добавление деталей.
9. Выполните различные варианты обтекание текстом рисунка.
10. Готовый результат предоставьте преподавателю на проверку.
Содержание отчета
- Название работы.

- Анализ размеров, внешнего вида файлов с разными расширениями.
- Выводы по вопросу, как формат сохранения графических объектов связан с размером файлов и качеством сохраняемого изображения.
- Выводы по результатам вставки рисунка из файла, какие способы существуют, и чем они отличаются друг от друга.
Методические указания
Графический образ — это рисунок, который хранится на диске в графическом файле. Word может использовать графические файлы, созданные разными приложениями, включая PC Paintbrush (приложение Windows для создания рисунков), Lotus 1-2-3, Micrografx Designer и AutoCAD.
Картинки — это особая категория рисунков, содержащих маленькие простые изображения, которые можно использовать для улучшения вида документов.
Графический редактор Paint содержит следующие средства для рисования: наборы инструментов, образцов и цвета. Выбор нужного инструмента осуществляется мышью. Левой кнопки мыши соответствует выбранный заранее цвет фигуры, правой – цвет фона.
Инструментами для рисования простейших фигур являются: линия, кисть, распылитель, кривая.
С помощью инструментов можно также нарисовать такие фигуры как прямоугольник, многоугольник, эллипс или скругленный прямоугольник. При этом можно выбрать один из трех типов заполнения фигуры: 1) контур с границей заданной ширины не закрашиваемый внутри, 2) закрашенный внутри другим цветом, 3) контур и граница, закрашенные одним цветом.
Рисование этих фигур происходит в той же последовательности, что и рисование линии, только вместо размера линии выбирается на палитре нужная фигура и один из трех типов ее заполнения. В случае рисования квадрата или круга при растягивании мышью фигуры удерживается клавиша . Рисование многоугольника происходит в два этапа, сначала выбирают инструмент-линия и ее ширина, а затем активизируют инструмент-многоугольник и подбирают цвет проводимых линий на палитре. Удерживая нажатой кнопку мыши, проводят линию – одна из сторон многоугольника, а расположение следующих вершин определяется щелчком мыши в нужных местах. Последнюю вершину образуют двойным щелчком мыши, многоугольник замыкается.
Последнюю вершину образуют двойным щелчком мыши, многоугольник замыкается.
Инструмент заливка используется при закрашивании замкнутой фигуры.
Ввод текста для надписи выполняют следующим образом: выбирают цвет для букв, щелкают кнопку с буквой А (надпись) в наборе инструментов, мышью задают границы будущего текста и вводят текст с клавиатуры. Не выходя за пределы контуров текста его можно редактировать и форматировать, вызвав панель атрибутов текста. Текст в рамку можно ввести только один раз. По щелчку за пределами рамки текст преобразовывается в изображение и не может быть изменен.
Для редактирования рисунка используют команды из меню Правка, позволяющие выделенную область рисунка удалить, вырезать или скопировать в буфер обмена.
Команда отменить позволяет удалить все, что было сделано последним инструментом.
Для выделения фрагмента рисунка используют выделение произвольной или прямоугольной области. А затем используют команды редактирования. При многократном копировании выделенного объекта, проще использовать метод Drag-and-Drop + клавиша . Если при копировании использовать клавишу , то создается эффект «трассирующего фрагмента».
Если при копировании использовать клавишу , то создается эффект «трассирующего фрагмента».
Меню Рисунок позволяет повернуть фрагмент на угол 90, 180, 270 градусов, зеркально отразить фрагмент путем поворота его относительно горизонтальной оси, растянуть или сжать изображение, или осуществить наклон на выбранное количество градусов по вертикали или горизонтали, а так же получить изображение, окрашенное в противоположный цвет. Окно команды Атрибуты позволяет задать палитру рисунка: черно-белая или цветная и размеры области рисования для рисунка. С помощью пункта меню Палитра и окна Изменение палитры можно выбрать один из 48 цветов или сформировать новый цвет путем изменения значения числа в полях Оттенок, Контраст, Яркость или Красный, Зеленый, Синий.
При сохранении файлов допускается расширение *.bmp в 4 вариантах: монохромный рисунок, 16-цветный, 256-цветный и 24-bit рисунок, а также в некоторых форматах сжатия. Объем, занимаемый файлом на диске, растет с увеличением количества цветов и размера рисунка.
Вставка рисунка в текстовый документ из файла «как объект»
- Выберите команду Вставка ® Объект. Появится диалоговое окно (рис.4.1).
- Выберите папку с нужным рисунком.
- Для того чтобы ограничиться просмотром только графических файлов, из списка Тип файла выберите нужный.
- В текстовом поле Имя файла введите имя файла, в котором содержится рисунок, или щелкните на имени файла в списке.
Рис. 4.1
- Выберите одну из следующих возможностей:
- Установите флажок Связать с файлом, если хотите, чтобы рисунок в документе менялся при изменении графического файла на диске.
- Щелкните на кнопке ОК. Рисунок будет вставлен в документ в следующем виде (рис.4.2).
Рис.4.2
- При нажатии на гиперссылку он будет открываться в отдельном окне (рис.4.3).
Рис.4.3
Контрольные вопросы
1. Назначение палитр цветов, инструментов и набора образцов.
2. Какие простейшие фигуры можно нарисовать в графическом редакторе Paint? Пояснить на примерах технику их рисования.
3. Какие типы заполнения замкнутых фигур можно реализовать в графическом редакторе? Пояснить на примерах эти возможности.
4. Пояснить, как в графическом редакторе можно организовать на рисунке надпись? Как отформатировать текст надписи?
5. Как отредактировать рисунок? Какие команды редактирования применяются при работе с рисунками?
6. Какие приемы работы при редактировании рисунков вы использовали в своей работе?
7. Как добавить или создать в палитру дополнительные цвета для рисования?
8. В каких форматах можно сохранять фрагмент рисунка? На что это влияет и почему?
9. Как добавить рисунок в документ?
10. Как сделать, чтобы рисунок хранился в документе, даже если исходный файл уже недоступен?
11. Как связать документ с исходным файлом?
12. Что называется графическим образом?
Статьи к прочтению:
- Работа с несколькими документами
- Работа с окнами, программами, файлами и папками в операционной системе windows
Edge Animate.
 Урок 3. Работа с графическими объектами
Урок 3. Работа с графическими объектамиПохожие статьи:
Работа с графическими объектами в word(рисунками, картинками). вставка, изменение размеров, положение в тексте (обтекание и выравнивание).
В документах Word могут быть использованы два типа графических изображений: Рисунки Графические объекты. Рисунки импортируются из файлов, созданных…
Работа со вставными объектами.
Большинство современных документов содержат не только текст, но и другие объекты (изображения, формулы, таблицы, диаграммы и т.д.) Для ввода формул в…
Технологии работы с графической информацией. Растровая и векторная графика. Прикладные программы работы с графикой. Графический редактор. Основные инструменты и режимы работы.
Раздел информатики, занимающийся проблемами «рисования» на ЭВМ, получил название «компьютерная графика».
Все компьютерные изображения разделяют на два типа: растровые и векторные.
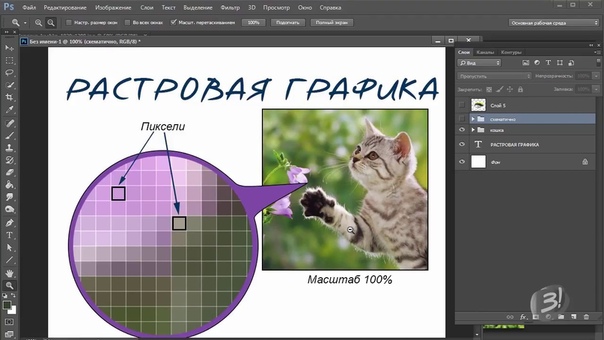
Растровая графика. Растровые графические изображения чаще всего получают в процессе преобразования графической информации из аналоговой формы в цифровую, например, в процессе сканирования существующих на бумаге или фотопленке рисунков и фотографий, при использовании цифровых фото- и видеокамер, путем «захвата» кадра телевизионных передач с использованием ТВ-тюнера и так далее.
Качество растрового изображения зависит от размера изображения (количества пикселей по горизонтали и вертикали) и количества цветов, которые можно задать для каждого пикселя.
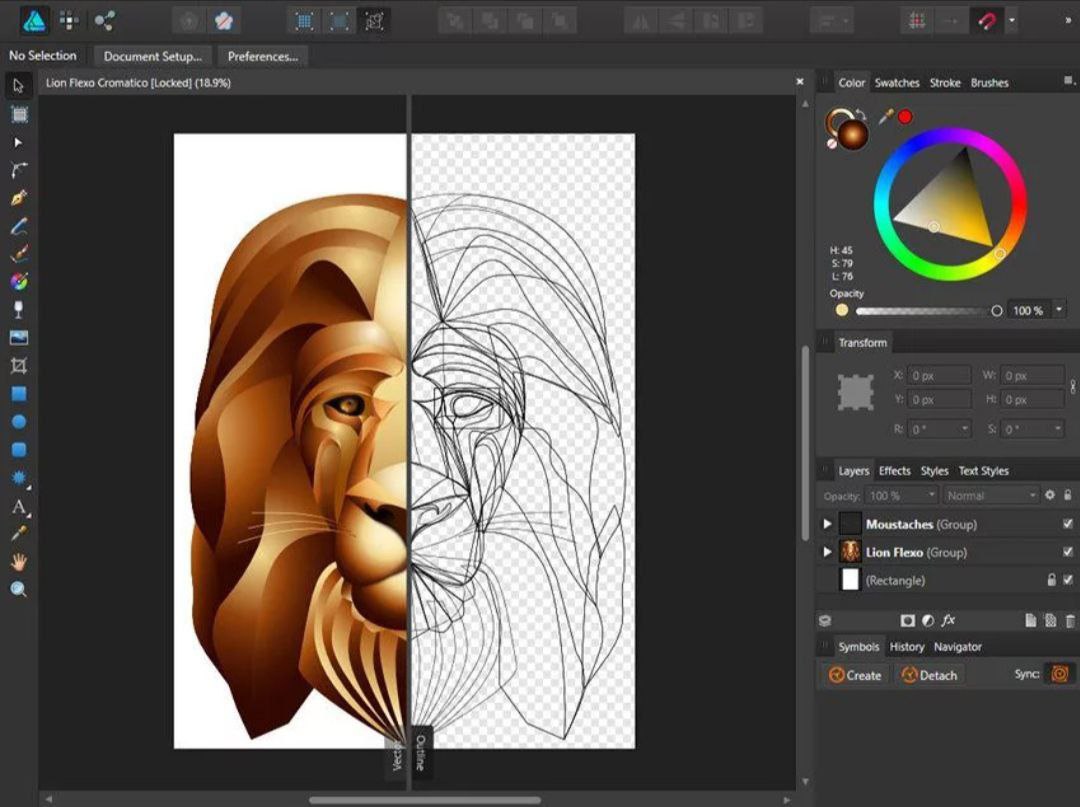
Векторная графика.
Векторные графические изображения являются оптимальным средством хранения высокоточных графических объектов (чертежи, схемы и пр.), для которых имеет значение сохранение четких и ясных контуров. С векторной графикой вы сталкиваетесь, когда работаете с системами компьютерного черчения и автоматизированного проектирования (САПР), программами обработки трехмерной графики и др.
Векторные изображения формируются из объектов (точка, линия, окружность, прямоугольник и пр.), которые хранятся в памяти компьютера в виде графических примитивов и описывающих их математических формул.
Важно также, что векторные графические изображения могут быть увеличены или уменьшены без потери качества. Это возможно, так как масштабирование изображений производится с помощью простых математических операций (умножения параметров графических примитивов на коэффициент масштабирования).
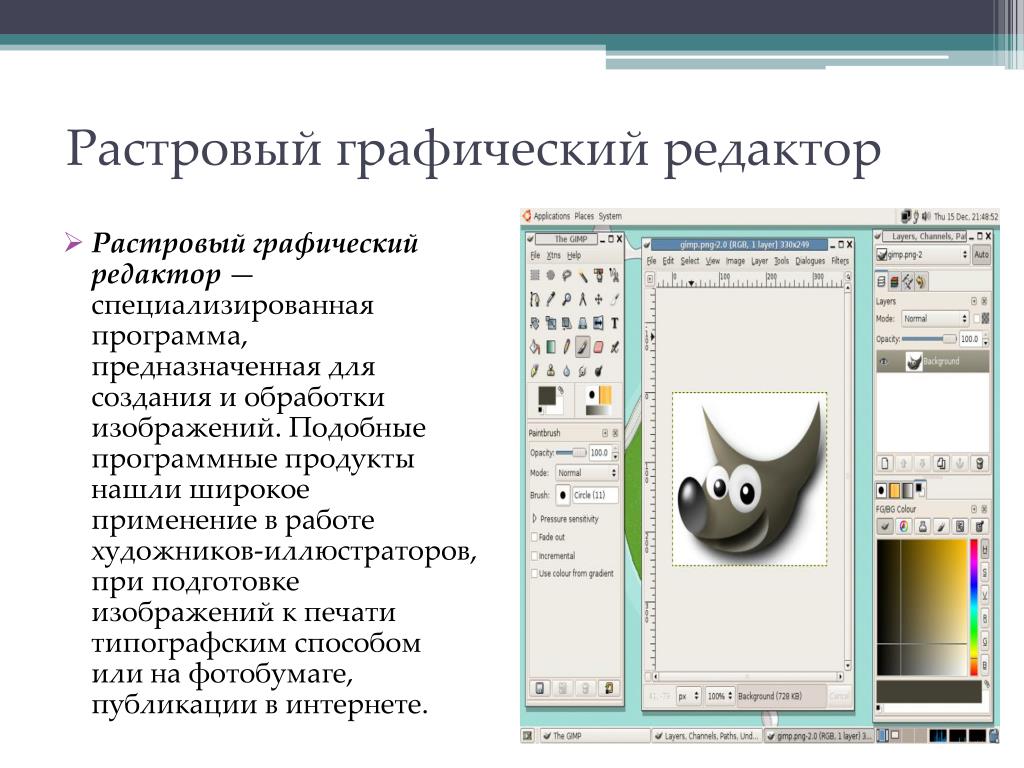
Для обработки изображений на компьютере используются специальные программы — графические редакторы. Графические редакторы также можно разделить на две категории: растровые и векторные.
Графический редактор — программа (или пакет программ), позволяющая создавать, редактировать и просматривать изображения с помощью компьютера.

Среди растровых графических редакторов есть простые, например стандартное приложение Paint, GIMP — самый мощный свободный редактор и мощные профессиональные коммерческие графические системы, например Adobe Photoshop.
Среди векторных графических редакторов можно выделить Adobe Illustrator, CorelDRAW, Macromedia FreeHand и свободный OpenOffice.org Draw.
 После выбора объекта на панели инструментов его можно нарисовать в любом месте окна редактора.
После выбора объекта на панели инструментов его можно нарисовать в любом месте окна редактора.Выделяющие инструменты. В графических редакторах над элементами изображения возможны различные операции: копирование, перемещение, удаление, поворот, изменение размеров и так далее. Для того чтобы выполнить какую-либо операцию над объектом, его сначала необходимо выделить.
Инструменты редактирования рисунка
 В векторных редакторах редактирование изображения возможно только путем удаления объектов, входящих в изображение, целиком. Для этого сначала необходимо выделить объект, а затем выполнить операцию Вырезать.
В векторных редакторах редактирование изображения возможно только путем удаления объектов, входящих в изображение, целиком. Для этого сначала необходимо выделить объект, а затем выполнить операцию Вырезать.Палитра цветов. Операцию изменения цвета можно осуществить с помощью меню Палитра, содержащего набор цветов, используемых при создании объектов.
В векторных редакторах тоже можно создавать текстовые области, в которые можно вводить и форматировать текст. Кроме того, для ввода надписей к рисункам можно использовать так называемые выноски различных форм.
Масштабирующие инструменты. В растровых графических редакторах масштабирующие инструменты позволяют увеличивать или уменьшать масштаб представления объекта на экране, но не влияют при этом на его реальные размеры. Обычно такой инструмент называется Лупа. В векторных графических редакторах можно легко изменять реальные размеры объекта с помощью мыши.

Форматы графических файлов
Форматы графических файлов определяют способ хранения информации в файле (растровый или векторный), а также форму хранения информации (используемый алгоритм сжатия). Сжатие применяется для растровых графических файлов, так как они имеют обычно достаточно большой объем. При сжатии графических файлов алгоритм сжатия включается в формат графического файла.
Существуют различные алгоритмы сжатия, причем для различных типов изображения целесообразно применять подходящие типы алгоритмов сжатия.
Для рисунков типа диаграммы целесообразно применение другого метода сжатия, который использует поиск повторяющихся в рисунке «узоров».
 Такой алгоритм используется в графических файлах форматов TIFF и GIF и позволяет сжать файл в несколько раз.
Для сжатия отсканированных фотографий и иллюстраций используется алгоритм сжатия JPEG. Этот алгоритм использует тот факт, что человеческий глаз очень чувствителен к изменению яркости отдельных точек изображения, но гораздо хуже замечает изменение цвета. Действительно, при глубине цвета 24 бита компьютер обеспечивает воспроизведение более 16 млн. различных цветов, тогда как человек вряд ли способен различить и тем более назвать более сотни цветов и оттенков.
Такой алгоритм используется в графических файлах форматов TIFF и GIF и позволяет сжать файл в несколько раз.
Для сжатия отсканированных фотографий и иллюстраций используется алгоритм сжатия JPEG. Этот алгоритм использует тот факт, что человеческий глаз очень чувствителен к изменению яркости отдельных точек изображения, но гораздо хуже замечает изменение цвета. Действительно, при глубине цвета 24 бита компьютер обеспечивает воспроизведение более 16 млн. различных цветов, тогда как человек вряд ли способен различить и тем более назвать более сотни цветов и оттенков.
Рассмотрим некоторые форматы графических файлов более подробно.
Bit MaP image (BMP) — универсальный формат растровых графических файлов, используется в операционной системе Windows. Этот формат поддерживается многими графическими редакторами, в том числе редактором Paint. Рекомендуется для хранения и обмена данными с другими приложениями.
Graphics Interchange Format (GIF) — формат растровых графических файлов, поддерживается приложениями для различных операционных систем.

Portable Network Graphic (PNG) — формат растровых графических файлов, аналогичный формату GIF. Рекомендуется для размещения графических изображений на Web-страницах в Интернете.
Joint Photographic Expert Group (JPEG) — формат растровых графических файлов, который реализует эффективный алгоритм сжатия (метод JPEG) для отсканированных фотографий и иллюстраций. Алгоритм сжатия позволяет уменьшить объем файла в десятки раз, однако приводит к необратимой потере части информации. Поддерживается приложениями для различных операционных систем. Используется для размещения графических изображений на Web-страницах в Интернете.

Windows MetaFile (WMF) — универсальный формат векторных графических файлов для Windows-приложений. Используется для хранения коллекции графических изображений Microsoft Clip Gallery.
Encapsulated PostScript (EPS) — формат векторных графических файлов, поддерживается программами для различных операционных систем. Рекомендуется для печати и создания иллюстраций в настольных издательских системах.
CorelDRaw files (CDR) — оригинальный формат векторных графических файлов, используемый в системе обработки векторной графики CorelDraw.
Если вы собираетесь работать с графическим файлом только в одном данном приложении, целесообразно выбрать оригинальный формат. Если же предстоит передавать данные в другое приложение, другую среду или иному пользователю, стоит использовать универсальный формат.
На главную
Начальный графический дизайн: изображения
Урок 4: изображения
/en/beginning-graphic-design/layout-and-composition/content/
Сила изображений
Изображения могут быть мощной силой в дизайне. Независимо от предмета, нас естественным образом тянет к ним. От красивых фотографий высокой четкости до тщательно обработанной графики , обычно это первое, что мы видим.
Независимо от предмета, нас естественным образом тянет к ним. От красивых фотографий высокой четкости до тщательно обработанной графики , обычно это первое, что мы видим.
Однако изображения служат не только для украшения. В дизайне они крючок, который затягивает зрителя в . Привлекательные визуальные эффекты могут помочь вам установить контакт с аудиторией и произвести сильное впечатление еще до того, как они прочтут хотя бы одно слово.
Посмотрите видео, чтобы узнать больше об изображениях.
Поиск изображений
Вам не нужно быть художником, чтобы использовать изображения в своей работе. Все, что нужно, это немного творчества и готовность мыслить нестандартно. Имея правильные ресурсы, вы можете научиться выделять свои проекты. Первое: найти высококачественных изображений практически для любого типа проекта.
Использование стоковой продукции
Может быть, вы умеете обращаться с камерой или имеете опыт графического дизайна — это здорово! Если нет, не паникуйте. Существует бесчисленное множество онлайн-источников , которые предлагают изображения именно для этой цели.
По правде говоря, большинство людей (включая профессионалов) полагаются на бесплатные или недорогие изображения, называемые стоковыми . Stock идеально подходит, когда вам нужно что-то конкретное — например, фото крошечной собачки в чайной чашке — и у вас нет ни времени, ни ресурсов, чтобы сделать это самостоятельно.
Выбор эффективного стока
Большинство сайтов с изображениями позволяют вам просматривать или искать их предложения. Ищите результаты, которые релевантны вашему проекту, но также уникальны каким-то образом.
В этом примере мы искали слово travel . Изображение ниже было бы прекрасным выбором, потому что оно тонко иллюстрирует концепцию, но имеет личное ощущение.
Изображение ниже было бы прекрасным выбором, потому что оно тонко иллюстрирует концепцию, но имеет личное ощущение.
Нас, зрителей, естественным образом привлекают изображения, которые ощущаются.аутентичные , такие как четкие, но правдоподобные фотографии и графика, рассказывающие историю. Лучшие изображения — это несколько с открытым концом . T задают тон вашему проекту, но оставляют место для интерпретаций.
Некоторые стоковые изображения слишком универсальны , чтобы быть эффективными. Например, сколько раз вы видели бизнес-презентацию с чем-то вроде рисунка ниже?
Для более современного, профессионального дизайна избегайте изображений, которые лишены контекста или имеют слишком буквальное значение. Вместо этого ищите изображения, которые связаны с вашей работой, но в более тонкий , относительный путь.
Права на использование изображения
Почти каждое стоковое изображение имеет лицензию , в которой указано, как его можно использовать. Некоторые очень щедры и просят мало или ничего взамен. Другие носят более ограничительный характер и могут иметь серьезные юридические последствия в случае несоблюдения.
Некоторые очень щедры и просят мало или ничего взамен. Другие носят более ограничительный характер и могут иметь серьезные юридические последствия в случае несоблюдения.
Прежде чем использовать стоковое изображение, убедитесь, что вы понимаете лицензию, связанную с ним (возможно, вам придется провести некоторое исследование, если оно не ясно объяснено). Если лицензия не указана рядом с изображением, дважды проверьте 9 поставщика акций.0009 политики или Часто задаваемые вопросы s .
Чтобы узнать больше о правах на использование в целом, просмотрите наш урок Авторское право и добросовестное использование. Для получения конкретной информации об изображениях посетите веб-сайт StockPhotoRights.com.
Важность качества
Конечно, дело не только в содержании. У изображений также есть техническая сторона , которая может оказать большое влияние на ваш дизайн. Не имеет значения, если выбранная вами фотография абсолютно идеальна во всех остальных отношениях. Если изображение размыто или имеет пиксели, оно может дать 9 баллов.0009 неправильное впечатление .
Если изображение размыто или имеет пиксели, оно может дать 9 баллов.0009 неправильное впечатление .
Ищите высококачественные изображения, четкие, четкие и без искажений. В общем, чем больше , тем лучше , потому что с ним больше возможностей для работы. большое изображение с высоким разрешением всегда можно обрезать или уменьшить , в зависимости от потребностей проекта.
К сожалению, наоборот это не работает. Если вы увеличите маленькое изображение — другими словами, сделаете его на больше, чем исходный размер — будет заметная потеря качества. Изображение станет размытым и/или искаженным, как в примере ниже.
Растр против вектора
Есть причина, по которой маленькие изображения теряют качество при увеличении. Это потому, что они состоят из тысяч, иногда даже из миллионов, крошечных пикселей . Слово для этого типа изображения — растр .
Когда вы просматриваете растровое изображение в исходном размере или меньше , пиксели невидимы — они слишком малы, чтобы их можно было увидеть. Они становятся очевидными только при увеличении или увеличении изображения.
Векторная графика сильно отличается от растровой. Вы можете сделать их любого размера , больших или маленьких, без потери качества. В приведенном ниже примере изображение было увеличено, но пикселизации нет — даже немного.
Это потому, что векторы состоят из чего-то более сложного, чем пиксели. Они визуализируются с использованием специальной формы геометрии . Вы вряд ли найдете векторную графику за пределами профессиональных настроек дизайна, но полезно знать, что это такое.
Редактирование изображений
Немногие стоковые изображения идеальны сами по себе, даже если они технически высокого качества. Возможно, изображение имеет неправильный размер или нужно немного поработать с цветами. К счастью, даже базовые программы позволяют выполнять простых настроек . Ищите эти параметры в следующий раз, когда вам нужно исправить или улучшить изображение.
К счастью, даже базовые программы позволяют выполнять простых настроек . Ищите эти параметры в следующий раз, когда вам нужно исправить или улучшить изображение.
Чтобы узнать больше о редактировании изображений, прочитайте наш учебник «Редактирование изображений 101».
Обрезка
Обрезка может использоваться для изменения размера, формы или фокуса изображения, что делает ее полезной во многих различных ситуациях.
Попробуйте эту функцию, если ваша графика имеет неправильный размер или содержит что-то, что вы бы предпочли вырезать.
Изменение размера
Изменение размера изображения гарантирует, что оно идеально подходит для вашего проекта. Просто помните, что вы не можете сделать изображение на больше, чем его первоначальный размер, без ущерба для его качества.
Если изображение, с которым вы работаете, недостаточно велико, лучше выбрать что-то другое. Вы также можете найти творческий способ для работы с имеющимся у вас размером изображения. В приведенном ниже примере мы добавили фоновое изображение вместо увеличения портрета.
В приведенном ниже примере мы добавили фоновое изображение вместо увеличения портрета.
Другие настройки
Косметические настройки позволяют улучшить определенные качества изображения, включая яркость, контрастность, насыщенность и цвет.
Если ваша любимая программа предлагает фильтров или пресетов, вы можете радикально изменить свое изображение с минимальными затратами времени и усилий.
Все вместе
Добавление фотографий , графики и других визуальных элементов к вашей работе — отличный способ сделать ее более привлекательной. Даже простое фоновое изображение может превратить ваш дизайн в нечто особенное.
Просто помните, что вы узнали о качестве изображения — как технических, так и концептуальных — и ваша работа обязательно выделится по правильным причинам.
Надеемся, вам понравилось изучение основ работы с изображениями!
Обязательно ознакомьтесь с остальными темами по графическому дизайну, в том числе:
- Типографика
- Цвет
- Макет и композиция
- Основы дизайна
- Брендинг и фирменный стиль
/ru/beginning-graphic-design/fundamentals-of-design/content/
Руководство дизайнера по более эффективному использованию изображений
Руководство дизайнера по изображениям
01. Использование изображений в графическом дизайне
Использование изображений в графическом дизайне
02. Использование изображений в цифровом дизайне
03. Источник лучших изображений
Изображения являются неотъемлемой частью процесса проектирования, и когда что касается их выбора и использования в проекте, важно сделать правильный выбор: в конце концов, один из них говорит 1000 слов.
Независимо от того, являетесь ли вы художником-постановщиком выездной фотосессии для гламурной рекламной кампании или ищете в библиотеке стоковых изображений идеальный визуальный материал для информационного бюллетеня по электронной почте, вы все равно должны применять проницательный взгляд и не останавливаться на достигнутом.
Хотя универсального подхода не существует, есть несколько основных правил и запретов на использование изображений в ваших дизайнерских проектах, а также несколько жестких и быстрых правил их использования для различных целей, от привлечения внимания до создания трудно продать.
Ознакомьтесь с нашим основным руководством по более эффективному использованию изображений в вашей дизайнерской работе. Мы продолжим пополнять эту коллекцию советами и советами каждый месяц…
6 способов стать вирусным в Твиттере
Для большинства брендов реальный успех кампании в Твиттере будет зависеть от холодных, жестких кликов и, в конечном счете, конверсий. Но именно лайки и ретвиты помогают расширить охват кампании и повысить ее эффективность. Читайте дальше, чтобы узнать о шести уроках, которые можно извлечь из самых популярных в мире изображений.
5 способов создать лучший имидж бренда
Пять брендов, освоивших искусство создания мощного имиджа, и чему вы можете у них научиться. С участием First Direct, Aizone, Лондонского симфонического оркестра, Apprenticeships и D&AD.
Более эффективно используйте изображения в редакционном дизайне
Улучшите свою работу с редакционным дизайном с помощью этих советов экспертов, которые включают в себя: позволить контенту управлять дизайном, более творчески использовать фотографию, рассказывать истории с помощью иллюстраций, не бояться больших масштабов. , а также динамическую обрезку изображений.
, а также динамическую обрезку изображений.
5 причин использовать фотографию в своих проектах
Почему вам следует выбрать фотографию для вашего следующего дизайн-проекта: вы ищете реализм, вы хотите показать что-то особенное, вам нужен вау-эффект, вам нужна визуальная метафора или у вас есть бюджет, чтобы сделать это должным образом.
5 причин использовать иллюстрацию в своих проектах
Почему вам следует выбрать иллюстрацию для вашего следующего дизайн-проекта: вы хотите выразить что-то абстрактное, объект слишком амбициозен для фотографирования, вы хотите рассказать историю, у вас есть данные визуализировать, или требуется определенный стиль.
8 лент Insta, на которые стоит подписаться в поисках вдохновения для создания логотипов
Если вы ищете отличные примеры логотипов, чтобы дать толчок вашему творческому процессу, вам повезло. Мы собрали восемь вдохновляющих фидов Insta, которые помогут поддерживать поток вдохновения в дизайне логотипа, а не просто сосредотачиваться на известных логотипах.
Более эффективное использование изображений в дизайне приложений
Выберите идеальные визуальные ресурсы для более привлекательных и удобных приложений. Советы включают в себя оптимизацию для HD-экранов, умелое использование анимации, возвращение к основам, сохранение согласованности всех элементов пользовательского интерфейса и проектирование с учетом сенсорного управления.
Как создать потрясающую кампанию в социальных сетях
Пять профессиональных советов по более эффективному использованию изображений в брендированных социальных постах, в том числе: адаптация изображений к разным платформам, наличие четкой цели, рассмотрение того, почему люди будут делиться ими, выбор изображений которые рассказывают историю и рассчитаны на кратковременное внимание.
Более эффективно используйте изображения в цифровых рекламных кампаниях
Выберите идеальные ресурсы для создания привлекательной онлайн-рекламы. Консультация включает в себя знание форматов вашей рекламы, выбор одного сообщения, выбор одного убойного изображения, более динамичную обрезку изображений и выделение призыва к действию.
Консультация включает в себя знание форматов вашей рекламы, выбор одного сообщения, выбор одного убойного изображения, более динамичную обрезку изображений и выделение призыва к действию.
Более эффективное использование изображений в веб-дизайне
Выберите идеальные визуальные ресурсы для любой задачи дизайна внешнего интерфейса: найдите идеальное главное изображение, рассмотрите различные размеры и соотношения кадрирования, выберите ресурсы для интернет-магазина, выберите изображения для элементов пользовательского интерфейса и значков и найти редакционные изображения для страниц.
5 способов стать популярными в Instagram
Узнайте, как некоторые из крупнейших мировых брендов собирают лайки в Instagram и как вы можете использовать их стратегии для привлечения и расширения своей аудитории. Включая таких, как Селена Гомес, Nike и LEGO.
03. Как получить лучшие изображения
4 задачи, которые облегчают стоковые изображения
Заставьте свои стоковые ресурсы работать усерднее и облегчить себе жизнь, выполняя стандартные задачи, такие как поиск дополнительных фотографий для брошюры, добавление глубины и текстуры для ваших работ и разработки элементов пользовательского интерфейса для цифрового дизайна.
5 способов использования стоковых изображений, о которых вы, возможно, и не подозревали
Профессиональные дизайнеры используют стоковые библиотеки, причем очень умно. К ним относятся кампании в социальных сетях; мудборды и презентации; макеты, каркасы и прототипы; электронные рассылки; и просто для общего вдохновения.
Найдите необычные изображения для своих дизайн-проектов
Застряли в визуальной идее? Вот несколько мест, которые могут помочь, в том числе библиотеки стоковых изображений, The British Library, SpaceX, Jay Mantri, Realistic Shots, Life of Pix и PicJumbo.
9 уроков из самых популярных в мире вирусных изображений
Создать вирусную кампанию может быть непросто, но изображения, которыми чаще всего делятся в мире, могут послужить ценным уроком. Включая кошачьи мемы и цветовые загадки.
Спасибо, что прочитали 5 статей в этом месяце* Присоединяйтесь сейчас, чтобы получить неограниченный доступ
Наслаждайтесь первым месяцем всего за 1 фунт стерлингов / 1 доллар США / 1 евро
У вас уже есть учетная запись? Войдите здесь* Читайте 5 бесплатных статей в месяц без подписки
Присоединяйтесь сейчас, чтобы получить неограниченный доступ
Попробуйте первый месяц всего за 1 фунт стерлингов / 1 доллар США / 1 евро
У вас уже есть аккаунт? Войдите здесь
Ежедневные новости дизайна, обзоры, практические советы и многое другое, выбранное редакторами.


