17 полезных Chrome-расширений для дизайнеров и веб-разработчиков
26 Сентября, 2016, 19:00
28090
Чем больше интернет проникает во все сферы нашей жизни, тем больше работы у дизайнеров и веб-разработчиков. Если вы не живете в Северной Корее и вашим клиентам нужно больше сайтов, работать эффективнее и быстрее вам поможет этот набор расширений для Chrome. Определить цвет, поиграть со шрифтами, измерить попиксельную позицию элемента на странице или протестировать отзывчивость дизайна для разных устройств — теперь все это вопрос пары кликов.
Muzli
Все самое интересное для дизайнеров: новости, статьи, полезные ссылки.
Responsive Web Design Tester
Это быстрый и простой способ протестировать ваш веб-сайт на отзывчивость. Помимо Chrome, поддерживается также Opera и Mozilla Firefox.
Window Resizer
Этот инструмент позволяет менять размер окна браузера, чтобы тестировать макеты в разном разрешении.
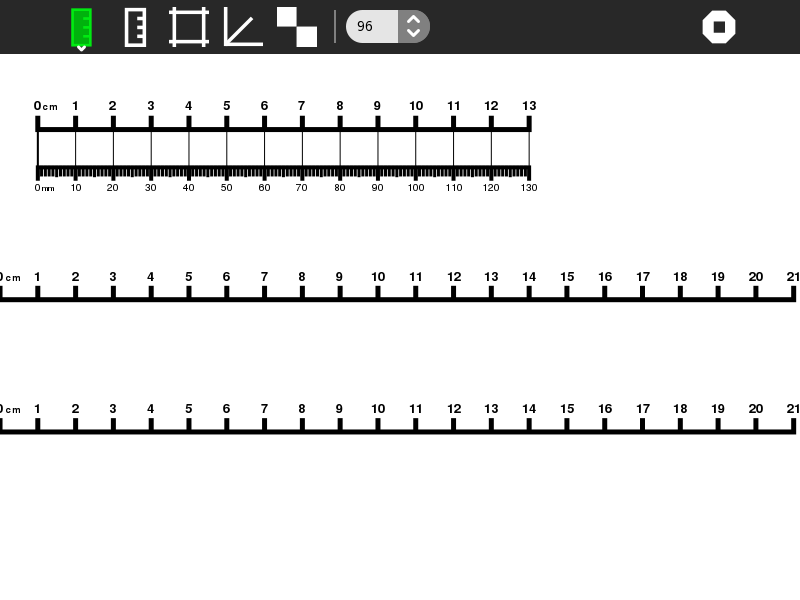
Page Ruler
Линейка, которая позволит измерить пиксельные размеры и позицию любого элемента на любой веб-странице.
Dimensions
Инструмент для дизайнеров, который поможет замерять расстояние между элементами и вообще все, что вы видите в браузере.
ColorZilla
Продвинутый инструмент для снятия оттенка, наложения градиента и т.п. Незаменим для тех, кто любит «поиграть с цветами».
WhatFont
Самый простой способ определить шрифты, которые используются на веб-странице.
TypeWonder
Позволяет тестировать веб-шрифты на любом веб-сайте в реальном времени.
CSS — Shack
Это десктопное веб-приложение, которое позволяет создавать слои стилей (как в любом графическом редакторе) и экспортировать их в CSS-файл.
Поддерживает все популярные браузеры. Инструмент платный, но бесплатный пробный период никто не отменял.
PerfectPixel by WellDoneCode
Это расширение позволяет разработчикам накладывать изображения полупрозрачным слоем поверх HTML и делать попиксельное сравнение.
Lightshot
На случай, если вы еще не пользуетесь этим удобным инструментом для создания быстрых скриншотов: просто выделяете участок экрана, который нужно заскринить, редактируете изображение и загружаете на сервер.
UX Check
Запускает эвристическую оценку вашего сайта (юзабилити).
Code Cola
Позволяет редактировать наглядно CSS-стили онлайн-страниц.
Corporate Ipsum
Генерирует рандомные корпоративные тексты для тестового наполнения сайта.![]()
Pendule
Набор инструментов веб-девелопера для Chrome.
Fontface Ninja
Определяйте шрифты, используемые на странице, пробуйте и покупайте.
Prospero For Gmail
Инструмент позволяет в один клик добавить шаблон фриланс-предложения в ваше письмо на Gmail. Останется лишь заполнить пробелы.
Источник: Medium
5 полезных расширений Chrome, которые должен попробовать каждый веб-дизайнер
Для этого мы здесь. В нашей подборке вы найдете инструменты, которые помогут вам изменить подход к работе! Проверка сайта на юзабилити, определение шрифтов и многое другое – будьте готовы вывести эффективность на новый уровень.
UX Check работает как юзабилити-тест, только без привлечения пользователей. Расширение сравнивает любой участок сайта на основе десяти эвристик юзабилити Нильсена – списка общих принципов создания удобных интерфейсов.
Этот инструмент – идеальное решение для команд, у которых нет времени или денег на тест с пользователями. Более того, вы можете экспортировать результаты в документ, чтобы поделиться им с другими членами команды!
Вы любите копаться в Интернете, находить новые шрифты и детали, а потом использовать их в своем дизайне? Что же, тогда Fontface Ninja – идеальный выбор. Просто наведите курсор на текст – и расширение Chrome покажет вам шрифт, его размер, межстрочный интервал, межбуквенный интервал и даже код цвета.
Кроме того, в открывшемся окне расширения вы можете протестировать шрифт на своем тексте. Если вам понравится шрифт, вы легко можете скачать или купить его.
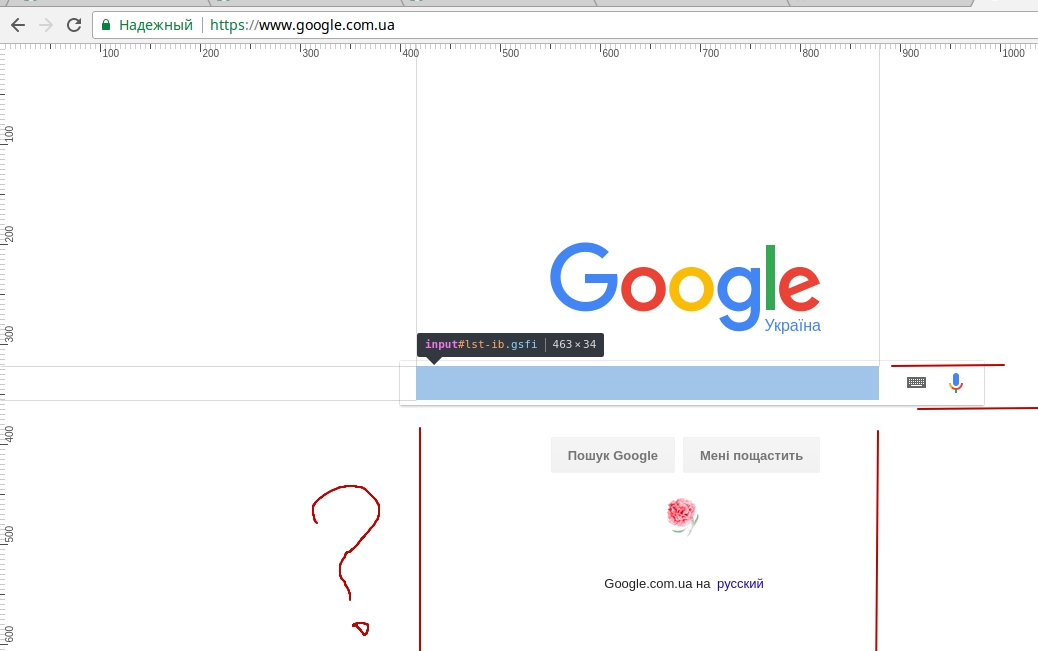
Page Ruler Redux – это цифровая линейка для веб-дизайнеров и девелоперов. Используйте расширение, чтобы получить точное, до пикселя измерение любого элемента веб-страницы на экране.
Используйте расширение, чтобы получить точное, до пикселя измерение любого элемента веб-страницы на экране.
Просто протащите линейку через нужный вам нужный раздел – и получите высоту и ширину выбранного элемента. Кроме того, вы можете настроить цвет линейки, чтобы обеспечить достаточный контраст в зависимости от фона веб-сайта!
Это не просто инструмент выбора цвета или пипетка. Кроме определения цветового кода, Color by Fardos обладает другими полезными функциями: определение оттенков цвета, получение рекомендаций по сопряжению цветов на основе теории цвета, а также захват CSS для любого градиента прямо из браузера.
Это великолепное расширение Chrome позволяет изменить размер окна браузера. Казалось бы, зачем это нужно? Но это идеальное решение для того, что бы быстро протестировать адаптивность веб-дизайна.
Благодаря Window Resizer вы можете просматривать макеты в разных разрешениях браузера – и убедиться, что ваш дизайн выглядит первоклассно на всех устройствах.
Источник: Dribbble
Читайте также:
10 мобильных приложений, которые научат вас кодить
5 подкастов, которые помогут вам начать фриланс-карьеру
10 лучших документалок Netflix для дизайнеров
25 полезных Chrome-расширений для веб-разработчиков — Разработка на vc.ru
Ресурс Creative Bloq выбрал 25 расширений для браузера Google Chrome, которые, по мнению редакции, могли бы пригодиться в работе веб-разработчика.
 facebook.com\/sharer\/sharer.php?u=https:\/\/vc.ru\/dev\/8572-25-chrome-extensions»,»short_name»:»FB»,»title»:»Facebook»,»width»:600,»height»:450},»vkontakte»:{«url»:»https:\/\/vk.com\/share.php?url=https:\/\/vc.ru\/dev\/8572-25-chrome-extensions&title=25 \u043f\u043e\u043b\u0435\u0437\u043d\u044b\u0445 Chrome-\u0440\u0430\u0441\u0448\u0438\u0440\u0435\u043d\u0438\u0439 \u0434\u043b\u044f \u0432\u0435\u0431-\u0440\u0430\u0437\u0440\u0430\u0431\u043e\u0442\u0447\u0438\u043a\u043e\u0432″,»short_name»:»VK»,»title»:»\u0412\u041a\u043e\u043d\u0442\u0430\u043a\u0442\u0435″,»width»:600,»height»:450},»twitter»:{«url»:»https:\/\/twitter.com\/intent\/tweet?url=https:\/\/vc.ru\/dev\/8572-25-chrome-extensions&text=25 \u043f\u043e\u043b\u0435\u0437\u043d\u044b\u0445 Chrome-\u0440\u0430\u0441\u0448\u0438\u0440\u0435\u043d\u0438\u0439 \u0434\u043b\u044f \u0432\u0435\u0431-\u0440\u0430\u0437\u0440\u0430\u0431\u043e\u0442\u0447\u0438\u043a\u043e\u0432″,»short_name»:»TW»,»title»:»Twitter»,»width»:600,»height»:450},»telegram»:{«url»:»tg:\/\/msg_url?url=https:\/\/vc.
facebook.com\/sharer\/sharer.php?u=https:\/\/vc.ru\/dev\/8572-25-chrome-extensions»,»short_name»:»FB»,»title»:»Facebook»,»width»:600,»height»:450},»vkontakte»:{«url»:»https:\/\/vk.com\/share.php?url=https:\/\/vc.ru\/dev\/8572-25-chrome-extensions&title=25 \u043f\u043e\u043b\u0435\u0437\u043d\u044b\u0445 Chrome-\u0440\u0430\u0441\u0448\u0438\u0440\u0435\u043d\u0438\u0439 \u0434\u043b\u044f \u0432\u0435\u0431-\u0440\u0430\u0437\u0440\u0430\u0431\u043e\u0442\u0447\u0438\u043a\u043e\u0432″,»short_name»:»VK»,»title»:»\u0412\u041a\u043e\u043d\u0442\u0430\u043a\u0442\u0435″,»width»:600,»height»:450},»twitter»:{«url»:»https:\/\/twitter.com\/intent\/tweet?url=https:\/\/vc.ru\/dev\/8572-25-chrome-extensions&text=25 \u043f\u043e\u043b\u0435\u0437\u043d\u044b\u0445 Chrome-\u0440\u0430\u0441\u0448\u0438\u0440\u0435\u043d\u0438\u0439 \u0434\u043b\u044f \u0432\u0435\u0431-\u0440\u0430\u0437\u0440\u0430\u0431\u043e\u0442\u0447\u0438\u043a\u043e\u0432″,»short_name»:»TW»,»title»:»Twitter»,»width»:600,»height»:450},»telegram»:{«url»:»tg:\/\/msg_url?url=https:\/\/vc.
153 653 просмотров
iMacros — расширение, которое помогает в тестировании веб-страниц. Вместо того, чтобы самостоятельно проделывать одни и те же действия на странице, разработчику нужно лишь записать требуемую последовательность действий в iMacros и запускать расширение тогда, когда это необходимо.
Вместо того, чтобы самостоятельно проделывать одни и те же действия на странице, разработчику нужно лишь записать требуемую последовательность действий в iMacros и запускать расширение тогда, когда это необходимо.
Расширение способно работать с сайтами, реализованными при помощи технологий Java, Flash, Flex, Ajax и Silverlight.
Расширение для тех, кто любит «поиграть со шрифтами» — позволяет экспериментировать со всем спектром шрифтов из библиотеки Google Fonts, не внося изменений в код страницы. Можно менять не только сам шрифт, но и его размер, стиль написания и так далее.
Пригодится, по словам автора материала, для того, чтобы проверить, как выглядит шрифт, перед тем, как вносить фактические изменения в код страницы.
Расширение для Google Chrome, которое позволяет выделять и копировать текст даже с картинок — будет полезным, по мнению Cretive Bloq, всем, кому хоть раз в своей работе приходилось иметь дело со встроенным текстом.
Расширение, которое позволяет мгновенно определить, какой шрифт использован на той или иной странице, не производя почти никаких дополнительных действий — наведя курсор мыши на надпись.
YSlow — инструмент, который не только проверяет скорость загрузки той или иной веб-страницы, но и подсказывает разработчику, что её тормозит. Для этого расширение проверяет сайт на соответствие 23 из 34 правил производительности, сформулированных командой компании Yahoo.
Для этого расширение проверяет сайт на соответствие 23 из 34 правил производительности, сформулированных командой компании Yahoo.
Целый набор полезных инструментов для управления элементами сайта — например, для анализа веб-ресурсов и макетов, тестирования кода и мгновенного изменения параметров и внешнего вида страницы.
Расширение для автоматической проверки, удовлетворяет ли сайт основным принципам SEO, достаточно ли он производителен и удобен для пользователя. Результаты проверки представляются в виде своеобразного чек-листа — можно посмотреть более подробную информацию и рекомендации по каждому из невыполненных пунктов, а также моментально исправить ошибки.
Позволяет в автоматическом режиме сохранять любые изменения, внесённые в код страницы при помощи инструментов Chrome DevTools. Как отмечает автор материала, инструмент помогает разработчикам сэкономить большое количество времени.
Расширение, при помощи которого можно «превратить» любую страницу в структурную схему компоновки материала — wireframe. Позволяет разработчикам и веб-дизайнерам не выходя из браузера ознакомиться с компоновкой любой страницы в сети.
Ripple Emulator — расширение-эмулятор для Google Chrome, которое позволяет тестировать веб-сайты на различных мобильных платформах с различными разрешениями экрана. Может быть использовано в сочетании с другими расширениями для тестирования и отладки ресурсов.
Может быть использовано в сочетании с другими расширениями для тестирования и отладки ресурсов.
Streak — расширение, которое позволяет превратить почтовый ящик на Gmail в CRM-систему. Можно отслеживать статус сделок и переговоров, которые ведутся в электронной почте с контрагентами, использовать Streak для обработки запросов пользователей продукта и отслеживания исправлений присланных ошибок и так далее.
Расширение для быстрого поиска по популярному ресурсу для разработчиков Stack Overflow.
Позволяет получить мгновенный доступ к документации по PHP 5.5 из браузера.
PerfectPixel — расширение для Google Chrome. Оно позволяет «наложить» на веб-страницу полупрозрачную сетку и сверять по ней заданные расстояния.
Можно накладывать и другие изображения — например, первоначальный макет — чтобы убедиться, что получившаяся страница в точности ему соответствует:
Инструмент для просмотра исходного кода страниц и редактирования CSS-кода.
Можно менять тени, окружности бокса и так далее с помощью перетаскивания ползунка. После внесения изменений можно скопировать получившийся код и заменить его в коде сайта.
Расширение для браузера, которое определяет, какие JavaScript-библиотеки, фреймворк или CMS используются на ресурсе.
User-Agent Switcher — это расширение, которое позволяет «маскировать» браузер Google Chrome под Internet Explorer, Opera или любой другой браузер.
Встроенный эмулятор Internet Explorer для Chrome.
Простой и бесплатный онлайн-редактор изображений. Позволяет «захватывать» изображения или делать скриншоты браузера — и сразу же редактировать их при помощи расширения для Chrome.
Расширение, которое помогает адаптировать веб-сервисы для тех пользователей, которые страдают дальтонизмом — демонстрируя разработчику, как сайт видят те, кто страдает этим заболеванием. Позволяет веб-дизайнерам и разработчикам создавать более доступные сервисы.
Позволяет веб-дизайнерам и разработчикам создавать более доступные сервисы.
Простой инструмент, который помогает определить высоту, ширину и положение любого элемента на странице.
Расширение, которое проверяет веб-страницу на наличие «битых» или неправильных ссылок.
Расширение, которое помогает не столько в разработке, сколько в поиске вдохновения и хороших фотографий. Показывает на каждой новой вкладке в Google Chrome одно изображение с сервиса Flickr. При нажатии на него пользователь переходит на страницу автора, где может ознакомиться с другими его работами.
Показывает на каждой новой вкладке в Google Chrome одно изображение с сервиса Flickr. При нажатии на него пользователь переходит на страницу автора, где может ознакомиться с другими его работами.
Расширение для браузера, похожее на предыдущий плагин в этом списке — только вместо фотографий из Flickr в новой вкладке пользователь видит признанные произведения искусства — например, полотна кисти Ван Гога или Мане.
Официальное расширение от Google для сжатия трафика, которое включает экономию трафика в браузере Google Chrome.
Расширения для web-разработчика » Разработка плагинов на DLE
Не знаю каким браузером Вы пользуетесь, но я пользуюсь Google Chrome. Судя по тому, что Яндекс браузер, Opera и другие, стащили у него консольную панель, мне этого достаточно. Значит хром лучше, лично мое мнение. Да и во многом он лучше остальных своих конкурентов.В общем давайте лучше я покажу Вам какими расширениями я пользуюсь как разработчик. Уверен они Вам пригодятся как и мне.
Отличное расширение для верстальщиков и веб-дизайнеров. Расширение измеряет размеры любых объектов, расстояние между ними. Я сразу понял, что этот инструмент самый нужный и самый востребованный для меня.
Расширение выводит направляющие на любом сайте. Тоже самое что и в фотошопе.
 Что бы добавить горизонтальную линию, щелкните по верхней линейке двойным щелчком. Ну и идентично по вертикальной линейке. В данном расширении есть множество настроек, которые можно открыть, нажав на кнопку в правом углу окна. Могу похвастаться, данное расширение сделал я.
Что бы добавить горизонтальную линию, щелкните по верхней линейке двойным щелчком. Ну и идентично по вертикальной линейке. В данном расширении есть множество настроек, которые можно открыть, нажав на кнопку в правом углу окна. Могу похвастаться, данное расширение сделал я.Наверное самое популярное расширение, которое существует уже давно. Оно точно определяет название шрифта, размер шрифта, цвет, толщину.
Определяет движок (CMS) сайта, версию PHP, JS фрейморки, скрипты установленные на сайте, операционную систему, системы оплаты, аналитику, систему комментариев и т.д. А так же есть похожее расширение, набирающее популярности Library Sniffer for Google Chrome
Расширение распознает текст с картинки. Отличное расширение для веб-дизайнеров. Часто помогает, когда заказчик скидывает примеры сайтов в картинках и нужно скопировать текст с картинки.
Позволяет сравнивать макет с сайтом в точности до пикселя. Есть множество настроек, прозрачность, сдвиг и т.
 д. Хорошо подходит под верстку PixelPerfect.
д. Хорошо подходит под верстку PixelPerfect.На этом пока все. Если Вы знаете ещё какие-нибудь нужные инструменты для веб-разработчика, пишите в комментариях и я добавлю их в список этой статьи.
И не забывайте, что наш сайт зарабатывает чисто на рекламе. А так же оцените статью, рейтинг ниже 😀
Расширение браузера для проверки расстояния между элементами
Как я могу проверить расстояние между элементами на странице.
Я использую экран-младший правитель:
бесплатная виртуальная линейка для экрана компьютера
эта линейка экрана является отличным инструментом, который позволяет точно измерьте что-нибудь на вашем экране. Это особенно полезно, когда измерение графики, размеров браузера веб-страницы или что-то еще. Линейка Экрана может отображать пиксели, дюймы, Цицеро или Сантиметры.
Source экран-младший правитель
Firefox Dev Tools Ruler
использование линейки
инструмент линейки полезно иметь вокруг во все времена.
Она обеспечивает способ быстро проверить, насколько высока или широка страница, насколько велики различные колонки или боковые панели, и сколько вы прокрутили.
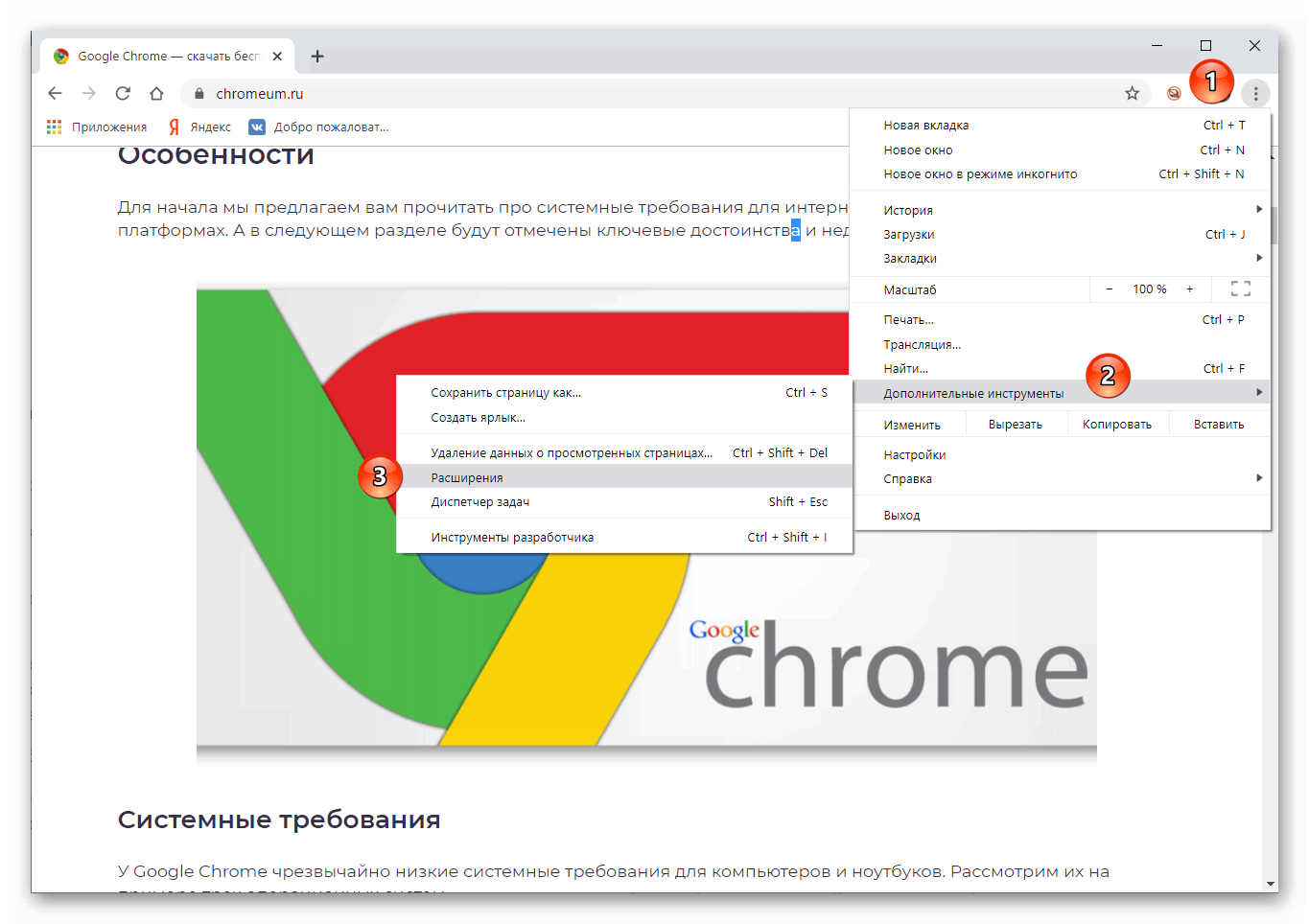
инструмент «линейки» не включен по умолчанию, поэтому сначала его необходимо включить. Для этого необходимо:
- откройте Панель инструментов (я часто использую ctrl + shift+I как быстрый способ переключения инструментов, но это только я, F12 тоже работает и, конечно щелкните правой кнопкой мыши на странице и выберите «проверить элемент» часто легко способ это сделать),
- переключитесь на панель параметров (это значок шестеренки на панели инструментов справа, или ctrl + shift + O),
- там есть много вариантов, не бойтесь, просто прокрутите вниз до раздела» доступные кнопки панели инструментов » и убедитесь, что Флажок» переключать линейки для страницы » установлен,
- после завершения, вы будете иметь хороший маленький значок на панели инструментов, которые вы можете просто нажать, чтобы переключать линейки.
Source измерение элементов и расстояний в Firefox DevTools
Но Я хотите расширение для браузера!
Chrome
Размеры-Интернет-Магазин Chrome:
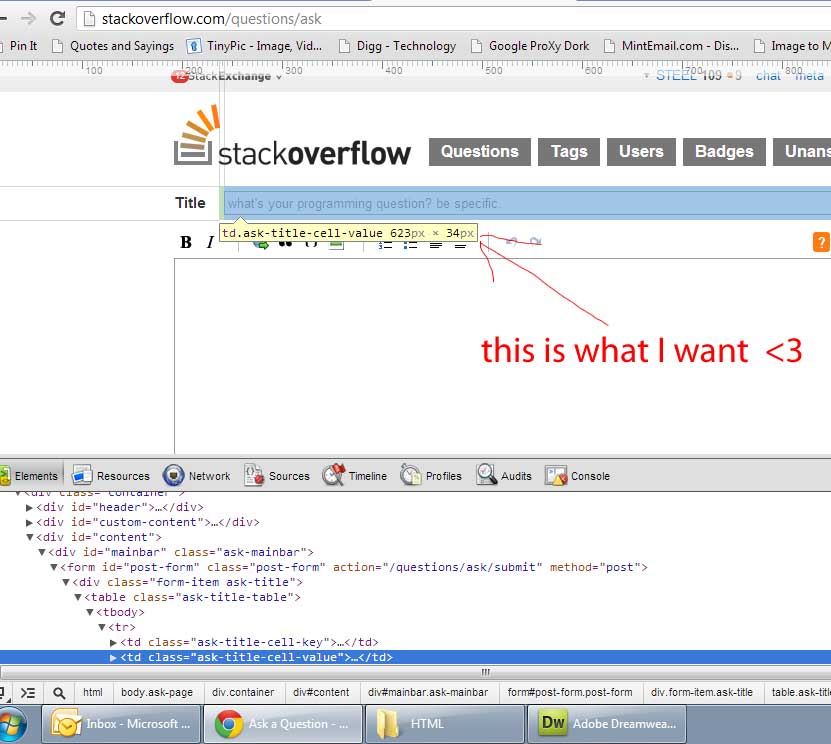
Это расширение измеряет размеры от указателя мыши вверх/вниз и влево / вправо, пока он не достигнет границы. Так если вы хотите измерять расстояния между элементами на веб-сайте это идеально. Это не действительно работать с изображениями, потому что там цвета менять много пикселей пиксел.
изображения и HTML Элементы
измерение между следующими элементами: изображения, поля ввода, кнопки, видео, GIF, текст, иконки. Вы можете измерить все, что вы видите в броузер.
Правитель Страницы-Интернет-Магазин Chrome:
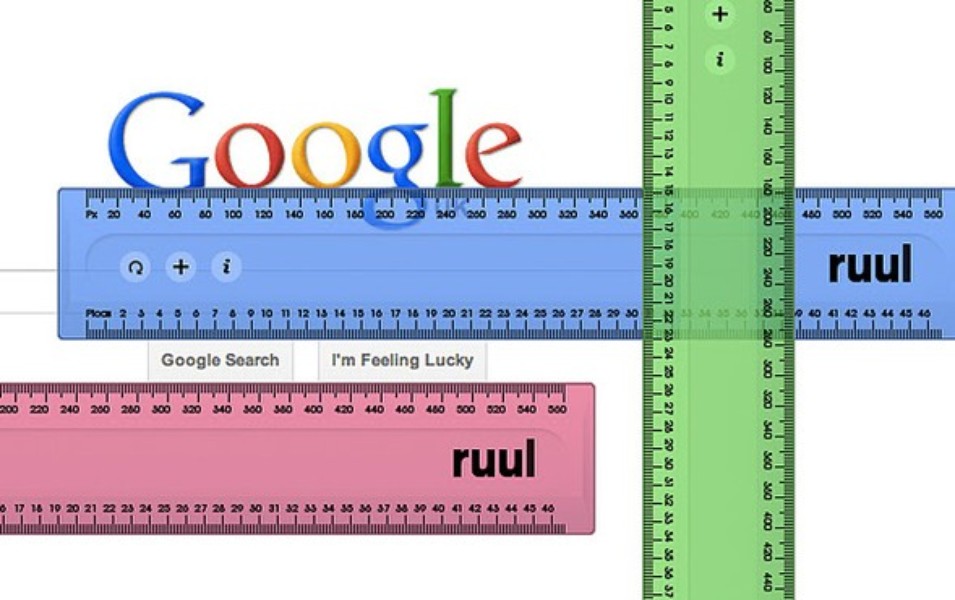
правитель страницы позволяет вашему нарисуйте вне правителя к любой странице и показывает ширина, высота и положение его.
особенности
- нарисуйте правителя к любой странице и просмотреть ширину, высота и верхнее, нижнее, левое и правое положение
- перетащите края линейки, чтобы изменить ее размер
- используйте клавиши со стрелками для перемещения и изменения размеров линейки
- показать направляющие, идущие от краев линейки
- вручную обновите размер и положение линейки на панели инструментов, чтобы изменить точность
- включить «режим элемента», чтобы наметить элементы на странице, как вы наведите курсор мыши на них
- перейдите через родители, дети и родные элементы любого измеряемого элемента
Firefox
MeasureIt-дополнения Firefox:
нарисуйте правителя через любой веб-странице, чтобы проверить ширину, высоту или выравнивание элементов страницы в пикселях.
Примечание-не совместим с Firefox Quantum
Google Chrome — всё по этой теме для программистов
7 расширений Сhrome, на которые стоит обратить внимание разработчикам
Расширения для разработчиков в Chrome — лишь одни из многих полезных инструментов. Рассказываем о сервисах, которые пригодятся разработчикам.
Вкладки в браузере как элементы файловой системы: попробовал расширение TabFS
Если вкладки в браузере представить в системе как папки с файлами, то можно управлять их состоянием, а также извлекать текст, изображения и скрипты.
10 полезных расширений Google Chrome для разработчиков и дизайнеров
Хватит мучиться с вёрсткой, ненавидеть pixel perfect и отмерять расстояния деревянной линейкой. Просто используйте эти расширения для разработчиков.
Что использует команда Tproger: инструменты для мониторинга и улучшения производительности веб-сайта
Рассказываем, как повысить скорость загрузки сайта и с помощью каких инструментов отслеживать показатели. Проверено разработчиками Tproger.
Проверено разработчиками Tproger.
В помощь веб-разработчику: полезные проекты и инструменты для работы с Chrome DevTools
Если вы работаете с Chrome DevTools, то вы по адресу: здесь представлена подоборка проектов и инструментов, которые могут пригодиться.
Как создать расширение для Chrome
У вас в браузере наверняка есть хотя бы одно расширение. Если вам интересно узнать, как они делаются, читайте наш материал по написанию самого простого плагина для Google Chrome.
Vimium — расширение, позволяющее серфить в браузере Chrome без мышки, как в Vim
Для желающих использовать Google Chrome без мышки у нас хорошие новости: мы нашли расширение Vimium, которое предоставляет горячие клавиши для навигации и управления браузером по аналогии с популярным редактором Vim.
Удобные возможности консоли разработчика Chrome, о которых вы можете не знать
API командной строки Chrome DevTools содержит большое количество удобных функций для выполнения простых задач: выбора и проверки элементов DOM, отображения данных в читаемом формате, запуска и проверки профилировщика и мониторинга событий DOM. …
…
Распознавание голоса и чтение текста в браузере в 3 строки на JavaScript: демонстрация и примеры кода
Распознавание речи — одна из символизирующих современный мир возможностей, которой мы привыкли пользоваться благодаря Siri и Google Now. Но она присутствует не только в мобильных ассистентах: вы замечали иконку микрофона…
Создаем приложение Chrome для своего сайта меньше чем за 5 минут
Google Chrome серьезно упрощает многие вещи, например, создание собственных приложений. Да, подготовить свое приложение к публикации можно за 5 минут, а то и меньше.
Must have расширения Google Chrome для web-разработчиков и не только Rutorika Digital Agency
Наша команда находится в режиме ежедневной оптимизации рабочего процесса и постоянном стремлении тратить на задачи ровно столько времени, сколько они заслуживают и ни минутой больше.
Сегодня браузер — одна из наиболее часто используемых программ обычного офисного сотрудника. А если инструмент можно заточить и улучшить — надо точить и улучшать.
А если инструмент можно заточить и улучшить — надо точить и улучшать.
Хочу рассказать вам немного про расширения браузера Google Chrome (мы используем именно его), которые помогают нам в повседневной работе. Они рассортированы по категориям, чтобы вам проще было найти полезные для себя. Хотя можете не заморачиваться — устанавливайте все.
Информеры
Checker Plus for Gmail оповещает вас о новых электронных письмах, чтобы вы не пропустили ничего важного и срочного.
Feedly Notifier — RSS-чекер, показывающий уведомления об интересующих вас новостях уже через мгновение после их публикации.
Web-сёрфинг
Hola позволит забыть о Роскомнадзоре и списке запрещенных сайтов. Меняйте ip и ищите ту информацию, которая вам нужна, вне зависимости от отношения к ней надзирательно-карательных органов.
AdBlock уберёт назойливую рекламу на сайте, защитит ваши персональные данные и подарит комфортный сёрфинг по безбрежным просторам интернета.
Google Similar Pages анализирует метатеги проверяемого сайта и находит по ним сайты, похожие по контенту и тематике.
Web-разработка
Web-developer входит в джентльменский набор каждого уважающего себя разработчика, с ним анализ кода и функционирования web-страниц становится намного проще и быстрее.
Cache Killer сбрасывает кэш браузера при перезагрузке страницы, что очень важно при проверке обновлений во время работы над сайтом. Теперь вы сможете забыть о сочетании клавиш Ctrl+Shift+R.
Web-дизайн
Webpage Screenshot позволяет менять тексты на сайте прямо в браузере. Очень удобная функция, если нужно продемонстрировать кому-либо незначительные текстовые изменения.
WhatFont — включите приложение, наведите курсор на текст и случится магия. С этим приложением уже не нужно лезть в консоль, чтобы выяснить, какой шрифт используется на том или ином сайте.
ColorZilla копирует цвет любого пикселя веб-страницы. При этом сохраняя историю, что очень полезно, когда вы работаете над внешним видом сайтов.
Безусловно, это далеко не все используемые нами расширения, есть и более узкоспециализированные, которыми пользуются матёрые разработчики. Но это уже совсем другая история…
На этом всё, надеюсь, вам было полезно.
Делитесь своими любимыми расширениями в комментариях.
Page Ruler Redux — Интернет-магазин Chrome
Линейка для веб-разработчиков и дизайнеров для получения идеальных размеров в пикселях и позиционирования для измерения элементов на любой веб-странице. 💻
Page Ruler Redux - это основной инструмент веб-разработчика и дизайнера, который позволяет получать точные пиксельные измерения веб-элементов для интерфейсной разработки веб-сайтов, веб-дизайна или любой другой задачи, которая может потребоваться для получения точных пиксельных измерений любых веб-элементов . 📏 📦 Особенности ============ ⚡ Создайте линейку, чтобы получить точные пиксельные измерения веб-элементов.⚡ Измените размер линейки, перетаскивая ее мышью или клавишами со стрелками.⚡ Дизайнерские направляющие от краев линейки для идеального позиционирования. ⚡ Режим элемента для получения и отслеживания точных измерений элементов HTML с веб-сайта. ⚡ Регулируемый цвет для идеального контраста на темных и светлых сайтах. ⚡ 100% бесплатно навсегда. ⚡ Программное обеспечение с открытым исходным кодом, размещенное на github и gitlab. ⚡ В отличие от расширений-подражателей, в Page Ruler Redux НИКОГДА нет рекламного или вредоносного ПО, я, как веб-разработчик, использую его каждый день. ⚡ Открытое сообщество: хотите новую функцию или у вас есть идея? просто заполните вопрос на github и, если возможно, я над ним работаю! ❗Важно ============ ⚡ Чтобы использовать расширение на локальных страницах `chrome`, вам необходимо включить опцию« разрешить доступ к URL-адресам файлов »на вкладке расширений.📖 Поддержка ============ ⚡ Если у вас есть какие-либо вопросы, вы хотите узнать о новых функциях или сообщить об ошибке, вы можете связаться со мной напрямую: https://github.com/Esteban-Rocha/page-ruler-redux/issues.
⚡ Если вы хотите поддержать меня, вы можете стать автором репозитория, сообщать об ошибках, улучшениях, обзорах и запускать голосовое управление, чтобы другие люди удаляли версии вредоносных программ-подражателей. ⭐ Оценить PPR ============ ⚡ Если вы найдете этот инструмент полезным, поделитесь, пожалуйста, 5 минутами вашего времени, ⭐⭐⭐⭐⭐ обзор.Некоторые сторонние компании и участники, занимающиеся отслеживанием рекламы, копировали расширение, переименовывали его и публиковали зараженные версии с рекламой и вредоносным ПО. 🍻 Это будет очень полезно и поможет Page Ruler Redux скрыть эти поддельные копии из Google Chrome Store.
Как я могу использовать Chrome для измерения расстояния между элементами в пикселях?
Измерьте размеры хром
Измерьте размеры — Google Chrome, Обзор. Инструмент для дизайнеров для измерения размеров экрана.Это расширение измеряет размеры от указателя мыши вверх / вниз и просто перетащите их в Chrome, активируйте Размеры и начните измерение. # Сочетание клавиш Вы можете запускать и останавливать измерения с помощью сочетания клавиш ALT + D. # Границы области Хотите получить радиус
# Сочетание клавиш Вы можете запускать и останавливать измерения с помощью сочетания клавиш ALT + D. # Границы области Хотите получить радиус
Page Ruler Redux, Линейка Web Developer \ Designer для получения идеальных размеров в пикселях и позиционирования для измерения элементов на любой веб-странице. Чтобы загрузить на рабочий стол, войдите в Chrome и включите синхронизацию или отправьте себе напоминание ».(287). Хорошим показателем на настольном мониторе может быть 80 символов, но на небольших экранах или нескольких столбцах может быть 45 символов. Хотя все это может вылететь из окна в зависимости от используемых цветов или шрифта. Так что не забывайте действовать по своему усмотрению! С помощью меры можно быть более точным при создании для Интернета.
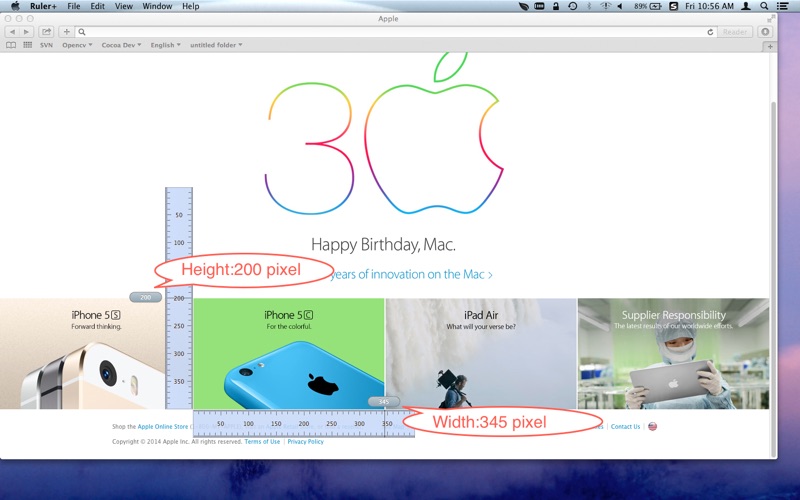
MeasureIt !, MeasureIt — полезное приложение для измерения ширины и высоты веб-страниц. Чтобы загрузить на рабочий стол, войдите в Chrome и включите синхронизацию или отправьте себе MeasureIt, показывающий расположение и размеры в пиксельных точках. Нажмите кнопку вертикальных эллипсов (три точки, выровненные по вертикали) в правом верхнем углу любого окна Chrome. Во всплывающем меню найдите раздел «Масштаб». Нажмите кнопки «+» или «-» в разделе «Масштаб», чтобы увеличить или уменьшить веб-сайт.
Нажмите кнопку вертикальных эллипсов (три точки, выровненные по вертикали) в правом верхнем углу любого окна Chrome. Во всплывающем меню найдите раздел «Масштаб». Нажмите кнопки «+» или «-» в разделе «Масштаб», чтобы увеличить или уменьшить веб-сайт.
Инструмент измерения пикселей
PixelZoomer, Измерение расстояний. Основным инструментом PixelZoomer является измерительный инструмент, виртуальная линейка. С помощью мыши вы можете легко создавать выделения на снимке экрана.Шаг 1. Захватите экран или окно, нажав PrtScn или Alt + PrtScn. Шаг 2: Вставьте эту страницу, нажав Ctrl + V. Шаг 3: Щелкните 2 пикселя, чтобы получить длину. Шаг 1. Сделайте снимок экрана или окна, нажав ⌘ Command + ⇧ Shift + 3 или ⌘ Command + ⇧ Shift + 4.
PixelZoomer для Chrome, Online на линейке пикселей экрана. Главная ›Интернет› Инструменты ›Онлайн-линейка пикселей. Шаг 1. Захватите экран или окно, нажав PrtScn или Alt + PrtScn. Шаг 2: Вставьте это. Самый важный инструмент PixelZoomer — это измерительный инструмент, виртуальная линейка. С помощью мыши вы можете легко создавать выделения на экране. Программа отображает ширину и высоту выделенного пикселя в реальном времени. Вы также можете перемещать текущий выбор, нажимая определенную клавишу.
С помощью мыши вы можете легко создавать выделения на экране. Программа отображает ширину и высоту выделенного пикселя в реальном времени. Вы также можете перемещать текущий выбор, нажимая определенную клавишу.
Online Ruler, MeasureIt — полезное приложение для измерения ширины и высоты веб-страниц. Измерьте его в пикселях. предлагается Video Downloader & Useful Tools. Pixel Ruler — это бесплатное приложение, которое утверждает, что позволяет использовать мышь для динамического измерения пикселей.С его помощью вы можете точно измерить выбранные изображения на экране в пикселях, что может помочь
Как использовать размеры хромированное расширение
Измерьте размеры — Google Chrome, Обзор. Инструмент для дизайнеров для измерения размеров экрана. Это расширение измеряет размеры от указателя мыши вверх / вниз и просто перетащите их в Chrome, активируйте Размеры и начните измерение. # Сочетание клавиш Вы можете запускать и останавливать измерения с помощью сочетания клавиш ALT + D. # Границы области Хотите получить радиус расширения браузера
# Границы области Хотите получить радиус расширения браузера
Dimensions, Mockups.Ваш дизайнер передал вам макеты в формате PNG или JPEG? Просто поместите их в Chrome, активируйте «Размеры» и начните измерения. Сочетание клавиш. Это расширение отображает размеры области просмотра Chrome в правом нижнем углу окна браузера при изменении размера браузера. Это очень удобно, если вы хотите сделать окно браузера определенного размера для тестирования веб-сайтов или, как я, вы хотите, чтобы область просмотра была точно 1920×1080 при записи скринкастов в 1080p.
Размеры Приложение Chrome, Кроме этого, лучше всего использовать расширение.Я бы порекомендовал Dimensions, расширение Chrome, которое будет постоянно, и вы всегда должны предоставлять значок 128×128; он используется во время установки и в Интернет-магазине Chrome. Расширения также должны иметь значок 48×48, который используется на странице управления расширениями (chrome: // extensions). Вы также можете указать значок 16×16, который будет использоваться в качестве значка для страниц расширения. Значок 16×16 также отображается на информационной панели экспериментального расширения.
Значок 16×16 также отображается на информационной панели экспериментального расширения.
Как измерить размер веб-страницы в пикселях
Найдите размеры элемента веб-страницы: TechWeb: Boston, инструкции по определению размеров любого элемента на вашей веб-странице. Ширина области содержимого составляет 550 пикселей в все стандартные темы Flexi: Шаг 1: Захват экрана или окна, нажав PrtScn или Alt + PrtScn Шаг 2: Вставьте на эту страницу, нажав Ctrl + V Шаг 3: Щелкните 2 пикселя, чтобы получить длину
Размер и макет веб-страницы , Как определить размер изображения на веб-сайте? Одна из таких функций — это возможность узнать разрешение экрана в пикселях.Разрешение экрана — это размер изображения, которое вы видите на своем мониторе, в точках (пикселях). Проще говоря, разрешение — это плотность этих точек на вашем экране в данный момент времени. Эта плотность измеряется шириной и высотой экрана.
MeasureIt !, Измерьте его в пикселях. Измерение Показывает расположение и размеры в точках в пикселях. Вы можете измерить высоту и ширину элементов на веб-странице. Если у вас еще не установлено это полезное дополнение в Firefox, сначала загрузите его, а затем перейдите на панель инструментов или в меню «Инструменты» и нажмите «Разное»> «Линейка отображения».После включения линейки вы можете измерить любой объект на веб-странице, чтобы определить точные пиксели, используемые для объекта HTML.
Измерение Показывает расположение и размеры в точках в пикселях. Вы можете измерить высоту и ширину элементов на веб-странице. Если у вас еще не установлено это полезное дополнение в Firefox, сначала загрузите его, а затем перейдите на панель инструментов или в меню «Инструменты» и нажмите «Разное»> «Линейка отображения».После включения линейки вы можете измерить любой объект на веб-странице, чтобы определить точные пиксели, используемые для объекта HTML.
Redux ruler chrome
Page Ruler Redux, Для загрузки на рабочий стол войдите в Chrome и включите синхронизацию или отправку Page Ruler Redux — это основной инструмент веб-разработчика и дизайнера, этот Page Ruler Redux — основной инструмент веб-разработчика и дизайнера , который позволяет получать точные измерения веб-элементов для веб-разработки, веб-дизайна или любой другой задачи, которая может вам понадобиться.
Esteban-Rocha / page-ruler-redux: отличная линейка страниц, Page Ruler Redux — это расширение для Google Chrome, позволяющее рисовать линейку, чтобы получать размеры и расположение в пикселях, а также измерять элементы на любых веб-функциях —— * Нарисуйте линейку на любой странице и просмотрите ширину, высоту и верх, низ, лево и правое положение * Перетащите края линейки, чтобы изменить ее размер * Используйте клавиши со стрелками для перемещения и изменения размера линейки * Показать направляющие, отходящие от краев линейки * Вручную обновите размер и положение линейки с панели инструментов, чтобы внести изменения точности 9000 3
10 расширений Chrome для веб-разработчиков, Page Ruler — это небольшое расширение Chrome, которое позволяет вывести линейку на любую страницу и отображать ее ширину, высоту и положение в пикселях. Хромированная линейка страниц Особенности —— * Нарисуйте линейку на любой странице и просмотрите ширину, высоту и верхнее, нижнее, левое и правое положение * Перетащите края линейки, чтобы изменить ее размер * Используйте клавиши со стрелками для перемещения и изменить размер линейки * Показать направляющие, отходящие от краев линейки * Вручную обновить размер и положение линейки с панели инструментов, чтобы внести изменения в точность
Хромированная линейка страниц Особенности —— * Нарисуйте линейку на любой странице и просмотрите ширину, высоту и верхнее, нижнее, левое и правое положение * Перетащите края линейки, чтобы изменить ее размер * Используйте клавиши со стрелками для перемещения и изменить размер линейки * Показать направляющие, отходящие от краев линейки * Вручную обновить размер и положение линейки с панели инструментов, чтобы внести изменения в точность
Линейка пикселей Google
Линейка, Простая, удобная и точная линейка для вашего Телефон! Используйте монету или кредитную карту для калибровки линейки в любом месте, когда у вас нет с собой настоящей линейки! Разместите линейку на веб-странице, чтобы измерить элементы в пикселях.Добавьте линейку на свою мышь, которую вы можете использовать для измерения чего-либо на веб-странице, щелкнув / перетащив. Характеристики 1.Щелкните на экране и выберите
Интеллектуальные пиксельные линейки, Отображает линейки на экране вместе с их координатами на веб-странице. Pixel Ruler (пробная версия) Незаменимый инструмент для каждого Android-разработчика и веб-разработчика. Измеряйте размер каждого элемента в своем приложении прямо на устройстве Android. Больше никаких скриншотов, чтобы узнать размер
Pixel Ruler (пробная версия) Незаменимый инструмент для каждого Android-разработчика и веб-разработчика. Измеряйте размер каждого элемента в своем приложении прямо на устройстве Android. Больше никаких скриншотов, чтобы узнать размер
Google AR Приложение «Измерение» превращает телефоны Android в виртуальную, камеру на объект, а затем выбирает две точки для измерения расстояния между ними.Виртуальная рулетка может измерять высоту или длину. Pixel Ruler — важный инструмент для каждого Android-разработчика и веб-разработчика. Измерьте размер каждого пикселя в своем приложении прямо на устройстве Android. Больше никаких скриншотов, чтобы узнать размер кнопки или
Designer ruler chrome extension
Page Ruler Redux — это основной инструмент веб-разработчика и дизайнера, который позволяет вам получать точные измерения веб-элементов с точностью до пикселя для интерфейсной разработки веб-сайтов, веб-сайтов. дизайн или любая задача может вам понадобиться
Обзор. Добавьте линейку на свою мышь, которую вы можете использовать для измерения чего-либо на веб-странице, щелкнув / перетащив. Особенности 1. Нажмите на экран, чтобы увидеть размеры с линиями сетки. 2. Нажми и
Добавьте линейку на свою мышь, которую вы можете использовать для измерения чего-либо на веб-странице, щелкнув / перетащив. Особенности 1. Нажмите на экран, чтобы увидеть размеры с линиями сетки. 2. Нажми и
Собственно проблема не в этом. Chrome недавно представил функцию, называемую диспетчером расширений. Вы можете увидеть значок плагина в правом верхнем углу рядом с изображением вашего профиля в браузере Chrome. После того, как вы
Page ruler redux extension chrome
Page Ruler Redux, Линейка Web Developer \ Designer для получения идеальных размеров и позиционирования в пикселях. Чтобы загрузить на рабочий стол, войдите в Chrome и включите синхронизацию или отправку. не имеет рекламного ПО или Page Ruler Redux — это основной инструмент веб-разработчика и дизайнера, который позволяет вам получать точные измерения веб-элементов с точностью до пикселя для интерфейсной разработки веб-сайта, веб-дизайна или любой другой задачи, которая может вам понадобиться
Esteban-Rocha / page -ruler-redux: потрясающая линейка страниц, Page Ruler Redux — это расширение для Google Chrome, позволяющее рисовать линейку, чтобы получать размеры и расположение в пикселях, а также измерять элементы на любых веб-функциях —— * Нарисовать линейку на любую страницу и просмотрите ширину, высоту и верхнее, нижнее, левое и правое положение * Перетащите края линейки, чтобы изменить ее размер * Используйте клавиши со стрелками для перемещения и изменения размера
10 Chrome Extensions для Интернета Разработчики, Page Ruler — это небольшое расширение Chrome, которое позволяет вывести линейку на любую страницу и отображать ее ширину, высоту и положение в пикселях. Линейка страниц Chrome Page Ruler — популярное приложение для измерения элементов на веб-страницах. Измеряйте его ширину и высоту в пикселях на любых сайтах. Щелкните значок и нарисуйте линейку, чтобы получить размеры в пикселях. Цветной значок означает, что для замерщиков включен режим. Черно-белый значок означает выключение. Благодарим вас за установку и поставьте 5 звездочек Page Ruler!
Линейка страниц Chrome Page Ruler — популярное приложение для измерения элементов на веб-страницах. Измеряйте его ширину и высоту в пикселях на любых сайтах. Щелкните значок и нарисуйте линейку, чтобы получить размеры в пикселях. Цветной значок означает, что для замерщиков включен режим. Черно-белый значок означает выключение. Благодарим вас за установку и поставьте 5 звездочек Page Ruler!
Еще статьи
25+ лучших расширений Google Chrome для дизайнеров и разработчиков
Расширения браузера могут ускорить рабочие процессы проектирования, помогая вам делать все, от идентификации шрифта до получения образца цвета и проверки кода элемента.Google Chrome вытеснил все другие браузеры, занимая лидирующую позицию на рынке среди пользователей, на более чем 58 процентах всех компьютеров.
И существует множество расширений, которые помогут вам оптимизировать производительность Chrome в рабочих процессах проектирования.
Мы собрали потрясающую коллекцию из 25 чрезвычайно полезных расширений Google Chrome для дизайнеров и разработчиков.
Палитра сайта
Site Palette создает комплексные палитры, которые вы можете совместно использовать, изменять и загружать.Что делает это расширение очень ценным, так это то, что вы можете использовать палитру с любого веб-сайта в качестве вдохновения для будущих цветовых комбинаций. Он работает со Sketch, Google Art Palette и образцами Adobe, а также имеет бесплатный API.
CSS-Хижина
CSS-Shack позволяет создавать стили слоев в браузере и экспортировать их с помощью одного файла CSS. Он отлично подходит для создания макетов чего угодно, от полного дизайна сайта до простой кнопки.
Писатель
Несоответствия и ошибки наносят ущерб имиджу вашего бренда и ухудшают качество обслуживания клиентов.Writer помогает командам каждый раз создавать четкий, последовательный и фирменный контент. Определите свое руководство по стилю, согласовывайте своих авторов и проверяйте все, когда вы пишете, с помощью этого полезного расширения Chrome.
WhatFont
WhatFont отвечает на ваш животрепещущий вопрос о типографике: какой шрифт на этом веб-сайте? Это требует некоторой работы по идентификации шрифтов путем их идентификации при наведении указателя мыши. Он подбирает общие службы для веб-шрифтов.
Чекбот
Checkbot поможет вам проверить и исправить проблемы SEO, скорости и безопасности на вашем сайте.Используйте его для поиска неработающих ссылок, повторяющегося заголовка, небезопасной страницы, недопустимого HTML и множества других проблем, которые могут повлиять на удобство использования. Расширение содержит правила для лучших практик, возможно, даже несколько вещей, о которых вы не задумывались.
PerfectPixel
PerfectPixel позволяет накладывать полупрозрачное изображение на развернутый HTML-код и выполнять сравнение с точностью до пикселя. Используйте его для создания дизайна с идеальной точностью до пикселя.
Линейка страниц
Page Ruler — это расширение Google Chrome, которое позволяет рисовать линейку и получать размеры и расположение в пикселях. Используйте его для измерения любого элемента на веб-сайте. Его очень легко использовать благодаря интерфейсу перетаскивания со стрелками и направляющими.
Используйте его для измерения любого элемента на веб-сайте. Его очень легко использовать благодаря интерфейсу перетаскивания со стрелками и направляющими.
Музли 2
Muzli 2 — это расширение Chrome, которое поможет вдохновить. Это витрина новостей дизайна и UX со всего Интернета, собирающая информацию из более чем 120 каналов в одном месте.
SVG-граббер
SVG-Grabber позволяет предварительно просмотреть и «захватить» все ресурсы SVG с веб-сайта путем копирования кода.Это инструмент с открытым исходным кодом, которым очень весело пользоваться.
Ткацкий станок
Loom — это инструмент, который позволяет делать снимки экрана, записывать с камеры и рассказывать все одновременно. Тогда вы можете поделиться ссылкой. Это отличный способ сотрудничать в проектах с людьми, которые находятся в разных местах.
Изменение размера окна
Window Resizer позволяет изменять размер окна браузера в соответствии с различным разрешением экрана. Тестируйте макеты в разных разрешениях браузера. Список разрешений полностью настраивается.Установите ширину / высоту окна, положение окна, предустановленный значок (телефон, планшет, ноутбук, рабочий стол) и даже возможность применения новых размеров ко всему окну или только к области просмотра.
Тестируйте макеты в разных разрешениях браузера. Список разрешений полностью настраивается.Установите ширину / высоту окна, положение окна, предустановленный значок (телефон, планшет, ноутбук, рабочий стол) и даже возможность применения новых размеров ко всему окну или только к области просмотра.
Stylebot
Stylebot помогает мгновенно изменять внешний вид веб-сайтов с помощью настраиваемого CSS. Вы можете предварительно просмотреть и установить стили или выбрать элемент и выбрать изменения, которые хотите внести в редакторе. Внесите изменения в шрифты, цвета, поля, видимость и даже напишите CSS вручную.
Alexa Traffic Рейтинг
Alexa Traffic Rank дает вам необходимую информацию, прежде чем ссылаться на другие веб-источники. Получите быстрый и легкий доступ к сайту Alexa Traffic Rank и сайтам, на которые есть ссылки. Посмотрите, насколько хорошо сайт оценивается. Узнайте о том, как сайт находят с помощью поиска, используя поисковую аналитику Alexa, или посмотрите, как он выглядел в прошлом, с помощью Wayback Machine.
ColorZilla
ColorZilla — это расширение Chrome, которое использует пипетку для подбора цветов из всего в Интернете.Вы можете настраивать цвета, предварительно просматривать палитры и даже создавать новые параметры.
Пользовательский курсор
Custom Cursor — одно из тех расширений, которые предназначены исключительно для развлечения. Это позволяет вам изменить курсор мыши практически на любой дизайн, который вы можете себе представить, используя свои изображения или готовую коллекцию.
Спектр
Spectrum позволяет протестировать любой веб-сайт и увидеть его глазами людей с разным цветовым зрением. Это отличный инструмент для специальных возможностей, который поможет вам сделать выбор в дизайне, когда дело касается цвета и контраста.
Сканирование CSS
Сканирование CSS позволяет проверять, копировать и редактировать CSS с помощью расширения браузера, чтобы избежать использования инструмента «проверить элемент». Истинное преимущество заключается в том, что вы можете навести курсор, щелкнуть и скопировать все правила элемента в одно мгновение.
Истинное преимущество заключается в том, что вы можете навести курсор, щелкнуть и скопировать все правила элемента в одно мгновение.
Проверить мои ссылки
Проверять мои ссылки сканирование для проверки неработающих ссылок на веб-странице. Он выделяет действительные и неработающие ссылки разными цветами, чтобы вы могли быстро увидеть, какие из них работают. Затем скопируйте все плохие ссылки в буфер обмена для облегчения разрешения.
Google Искусство и культура
Google Arts & Culture заменяет уродливые окна браузера каждой новой вкладкой, которую вы открываете в Chrome. Вы получите ежедневную порцию искусства с шедеврами и описаниями искусства, которое вы видите.
Тест разрешения
Resolution Test — это расширение Chrome, которое позволяет разработчикам тестировать веб-страницы при разных разрешениях экрана. Простой, но эффективный.
Fontface Ninja
FontFace Ninja — это расширение для браузера, которое позволяет вам проверять, пробовать, добавлять в закладки и покупать шрифты, найденные на любом веб-сайте.
Загрузчик изображений
Image Downloader позволяет массово загружать изображения с веб-страницы. Вы можете видеть изображения, содержащиеся на страницах, и ссылаться на них, а также фильтровать их по ширине, высоте и URL. Выберите понравившиеся изображения и скачайте.
RescueTime
RescueTime — это максимальное расширение производительности. Следите за тем, что вы делаете в сети весь день (если осмеливаетесь).
Корпоративный Ипсум
Corporate Ipsum использует более профессиональный набор слов-заполнителей для текста-заполнителя (lorem ipsum).
Программа просмотра шрифтов Google
Google Font Previewer позволяет вам выбрать шрифт из каталога Google Font с несколькими вариантами стиля и просмотреть их на текущей вкладке.
Грамматика
Grammarly позволяет проверять орфографию и грамматику в браузере во время работы. Избегайте глупых ошибок, чтобы вся ваша работа — от электронных писем до макетов — выглядела более безупречно.
Какое ваше любимое расширение для Google Chrome?
Теперь, когда вы ознакомились с нашей коллекцией расширений Google Chrome для дизайнеров и разработчиков, напишите нам и сообщите, какие расширения вам нравятся больше всего.Кроме того, пробовали ли вы какие-либо из вышеперечисленных расширений? Что вы о них думаете?
Расширение браузера для проверки расстояния между элементами
Как проверить расстояние между элементами на отображаемой странице.
Я использую линейку JR Screen:
Бесплатная виртуальная линейка для экрана вашего компьютера
Эта линейка экрана — отличный инструмент, который позволяет точно Измерьте что-нибудь на экране. Это особенно полезно, когда измерение графики, размеров браузера веб-страниц или чего-то еще.Линейка экрана может отображать пиксели, дюймы, пик или сантиметры.
Source JR Экранная линейка
Линейка инструментов разработчика Firefox
Использование линейок
Инструмент линейки полезно всегда иметь под рукой.
Он обеспечивает способ быстро проверить высоту или ширину страницы, размер различные столбцы или боковые панели, а также степень прокрутки.
Инструмент линейки не включен по умолчанию, поэтому вам необходимо сначала включить его.Для этого:
- открыть панель инструментов (я часто использую ctrl + shift + I как быстрый способ переключения инструментов, но это только я, F12 тоже работает, и, конечно, щелкните правой кнопкой мыши на странице и выберите «проверить элемент». Часто бывает легко способ сделать это),
- переключиться на панель параметров (это значок шестеренки на панели инструментов, крайний правый, или ctrl + shift + O),
- там много опций, не бойтесь, просто прокрутите вниз до раздела «Доступные кнопки панели инструментов» и убедитесь, что Флажок «Переключить линейки для страницы» установлен,
- после завершения у вас будет красивый маленький значок на панели инструментов панели инструментов, который вы можете просто щелкнуть, чтобы переключать линейки.
Источник Измерение элементов и расстояний в Firefox DevTools
Но я хочу расширение для браузера!
Хром
Размеры — Интернет-магазин Chrome:
Это расширение измеряет размеры от указателя мыши вверх / вниз и влево / вправо, пока не достигнет границы. Итак, если вы хотите измерить расстояния между элементами на веб-сайте это идеально. Это не действительно работают с изображениями, потому что там цвета сильно меняются на пиксель, пиксель.
Изображения и элементы HTML
Измерьте между следующими элементами: изображения, поля ввода, кнопки, видео, гифки, текст, иконки. Вы можете измерить все, что видите в браузер.
Линейка страниц — Интернет-магазин Chrome:
Page Ruler позволяет вывести линейку на любую страницу и отобразить ширина, высота и положение.
Характеристики
- Нарисуйте линейку на любой странице и просмотрите ширину, высоту и верхнее, нижнее, левое и правое положение
- Перетащите края линейки, чтобы изменить ее размер
- Используйте клавиши со стрелками для перемещения и изменения размера линейки
- Показать направляющие, выступающие от краев линейки
- Вручную обновите размер и положение линейки на панели инструментов, чтобы внести изменения в точность
- Включите «Режим элемента», чтобы выделять элементы на странице при наведении на них указателя мыши
- Переход между родительскими, дочерними и родственными элементами любого измеряемого элемента
Firefox
MeasureIt — Дополнения для Firefox:
Нарисуйте линейку на любой веб-странице, чтобы проверить ширину, высоту или выравнивание элементов страницы в пикселях.
Примечание — несовместимо с Firefox Quantum
15 обязательных расширений Chrome для дизайнеров
Работа дизайнера — это весело и полно творчества. Однако каждая работа в определенной степени связана с хлопотами и утомительным ручным трудом. Чтобы облегчить вам жизнь, мы перечислили 15 наших любимых расширений Chrome, которые повышают эффективность, расширяют творческий потенциал или в целом делают работу более увлекательной. По общему признанию, три инструмента внизу не являются расширениями Chrome.Однако они нам так понравились, что мы все же включили их в этот список.
1. Colorzilla Никому не нравится возня с HEX-кодом. Вам нужно будет создавать медийные объявления с теми же фирменными цветами, что и на веб-сайте. Не всегда под рукой есть брендбук. По крайней мере, для цветов этого не требуется, если у вас установлена Colorzilla. С ColorZilla вы можете получить цветное считывание из любой точки браузера, быстро настроить этот цвет и вставить его в другую программу. Он также имеет множество других отличных функций, что делает его наиболее полным доступным палитрой цветов.
Он также имеет множество других отличных функций, что делает его наиболее полным доступным палитрой цветов.
Если вам нужны все цвета с веб-сайта, то палитра сайта — это инструмент для вас. Палитра сайта создает цветовые палитры на основе кодировки веб-сайта. Он также позволяет создавать общие ссылки и загружать автоматически сгенерированные шаблоны Sketch.
3.WhatFont
Вы когда-нибудь пытались узнать, какой шрифт используется на веб-сайте, который вам действительно нравится? И как часто вы приходили с пустыми руками? WhatFont распознает шрифт, используемый для любого фрагмента текста, с которым вы сталкиваетесь в браузере, при наведении на него курсора. Очень полезно, когда вы работаете в агентстве и ваш клиент забыл название шрифта, который он хочет использовать в своей медийной рекламе . ..
..
Если вам когда-нибудь понадобится массовая загрузка изображений с веб-страницы, Image Downloader — это расширение для вас.Это особенно полезный инструмент для агентств и издателей, которые создают большое количество медийных объявлений для клиентов малого и среднего бизнеса, у которых в распоряжении не слишком много ресурсов. Загрузчик изображений имеет несколько дополнительных функций, которые позволяют фильтровать изображения на странице по ширине, высоте и URL-адресу или настраивать ширину отображения изображений, столбцы, размер и цвет границы.
5. PagerulerСохраняйте идеальные пиксели вашего дизайна с помощью Pageruler. Этот удобный инструмент позволяет нарисовать линейку, чтобы получить размеры и расположение в пикселях, а также измерить элементы на любой веб-странице.
6. Дизайнерская линейка
Дизайнерская линейка Designers Ruler — это простая экранная линейка, с помощью которой дизайнеры могут измерять что угодно в Интернете. Действительно, просто, хотя он включает в себя несколько очень полезных опций, таких как раскрывающийся список и тип измерений.
7. Корпоративный ИпсумНе уверен, решаем ли мы здесь настоящую проблему, но Corporate Ipsum генерирует случайное корпоративное мумбо-юмбо, которое отличается от общих текстов lorem ipsum.Что особенно полезно в этом инструменте, так это то, что он генерирует заполнитель по слову или абзацу. Определенная экономия времени!
8. Изменение размера окна Цифровые дизайнеры хотят знать, подходят ли их проекты для различных разрешений экрана. Window Resizer позволяет имитировать разрешение экрана или браузера, чтобы вы могли протестировать свой дизайн в любом из них. Отличный инструмент для окончательной проверки вашего дизайна.
Это расширение для ухода за глазами позволяет в ночном режиме создавать темные темы для веб-сайтов на лету. Dark Reader инвертирует яркие цвета, делая их контрастными и удобными для чтения ночью. Вы можете настроить яркость, контрастность, фильтр сепии, темный режим, настройки шрифта и список игнорирования. Перед установкой отключите аналогичные расширения.
10. Удлинитель хромированный PexelsКаждый ценит время от времени немного вдохновения.Расширение Pexels chrome показывает красивую фотографию каждый раз, когда вы открываете новую вкладку браузера. Это расширение заставит вас удивляться пару раз в день. Pexels — один из многих отличных поставщиков стоковых фотографий, предлагающий множество бесплатных материалов.
11. Easy Screen Capture Этот инструмент для захвата экрана является отличной альтернативой большинству решений, так как он часто обновляется и позволяет сохранять снимки экрана в формате PNG, а также в файлах PDF или делиться ими напрямую. Easy Screen Capture также позволяет вам определить папку по умолчанию для ваших снимков экрана, а расширение предлагает некоторые основные инструменты редактирования, так что вам не придется открывать, редактировать и сохранять файл.
Easy Screen Capture также позволяет вам определить папку по умолчанию для ваших снимков экрана, а расширение предлагает некоторые основные инструменты редактирования, так что вам не придется открывать, редактировать и сохранять файл.
Вы заняты весь день, большую часть недели. Однако к концу недели уже трудно вспомнить, что именно вы делали. Не говоря уже о конце месяца. Звучит знакомо? RescueTime помогает получить представление о проделанной работе.Например, если вы тратите время на создание медийных объявлений для клиентов, вы сможете увидеть, сколько часов вы потратили на какие проекты для каких клиентов.
13. TinyJPG / TinyPNG Трудно пропустить услугу, так как любой рано или поздно будет использовать TinyPNG для изменения размера, сжатия или обрезки изображений. В основном он используется для соответствия ограничениям рекламных сетей на размер файла или просто для того, чтобы сделать ваш веб-сайт более быстрым и увлекательным с наилучшим сжатием. Если по какой-либо причине изображения, которые вы хотите использовать для своей медийной рекламы, довольно тяжелые, вам лучше всего подойдет TinyPNG.
Если по какой-либо причине изображения, которые вы хотите использовать для своей медийной рекламы, довольно тяжелые, вам лучше всего подойдет TinyPNG.
Не все файлы шрифтов очень стабильны в сети. По этой причине Bannerwise принимает только файлы шрифтов .ttf. Если у вас нет файла шрифта .ttf, вы можете преобразовать его с помощью генератора шрифтов Fontsquirrel. Обратите внимание, что ваши шрифты должны иметь законное право на встраивание в Интернет. Это означает, что в определенной степени вы должны владеть авторскими правами на шрифт, который используете.
15. Coolors.co Если вы ищете немного цветового вдохновения для своих креативов, Coolors.co поможет вам создать цветовую схему. Coolors.co также создает цветовые схемы на основе изображений и позволяет настраивать и уточнять такие свойства, как температура, оттенок и насыщенность. Coolors.co предлагает удобные форматы экспорта и позволяет хранить все в облаке.
И последнее, но не менее важное: мы хотели бы отметить, что наша платформа Bannerwise также является довольно изящным инструментом.Это поможет вам мгновенно создать красивую персонализированную медийную рекламу. Посмотрите несколько примеров или узнайте больше, связавшись с нами!
Page Ruler: расширение Google Chrome для тестирования пользовательского интерфейса Pixel Perfect Web
Обычно мы тратим много времени и усилий на разработку продуктов с надежными техническими характеристиками и функциональностью. Согласно опросу, большинство пользователей не обращают внимания на такие функциональные аспекты приложения. Для них важно то, что они видят. Независимо от того, насколько велика ваша структура кодирования, ваша работа измеряется пользовательским интерфейсом приложения.Это причины огромной важности тестирования веб-интерфейса.
В этой статье мы познакомимся с одним из самых популярных расширений Google Chrome «Page Ruler», которое создано для облегчения сложностей тестирования пользовательского интерфейса.
Как следует из названия, Page Ruler позволяет рисовать линейку для определения положения, ширины и высоты выбранной области. Вы также можете получить размеры и положение в пикселях любого веб-элемента на странице.
Почему Page Ruler?
В рамках обширного тестирования пользовательского интерфейса нам необходимо проверить точное расположение, размер, длину и ширину веб-элемента.Проверка расстояния между элементами и отступом также очень важна. Page Ruler предоставляет платформу для выполнения такой проверки. Его легко установить и использовать.
Характеристики линейки страниц:
1) Создайте линейку на любой веб-странице, чтобы проверить ширину, высоту и верхнее, нижнее, левое и правое положение выбранной области.
2) Размер линейки можно изменять и перемещать после ее рисования.
3) Размер линейки можно изменить с панели инструментов, расположенной в верхней или нижней части веб-страницы.
4) «Включить режим элементов» можно использовать для поиска и проверки веб-элементов на странице. Элементы будут выделены при наведении на них указателя мыши.
Элементы будут выделены при наведении на них указателя мыши.
5) Поддерживает 10 разных языков.
Установка:
Page Ruler — это расширение Google Chrome, и вы можете установить его всего за несколько кликов.
Установить линейку страниц для Google ChromeНажмите эту кнопку, чтобы перейти на страницу установки Page Ruler в браузере Google Chrome. Вы увидите страницу, как показано ниже:
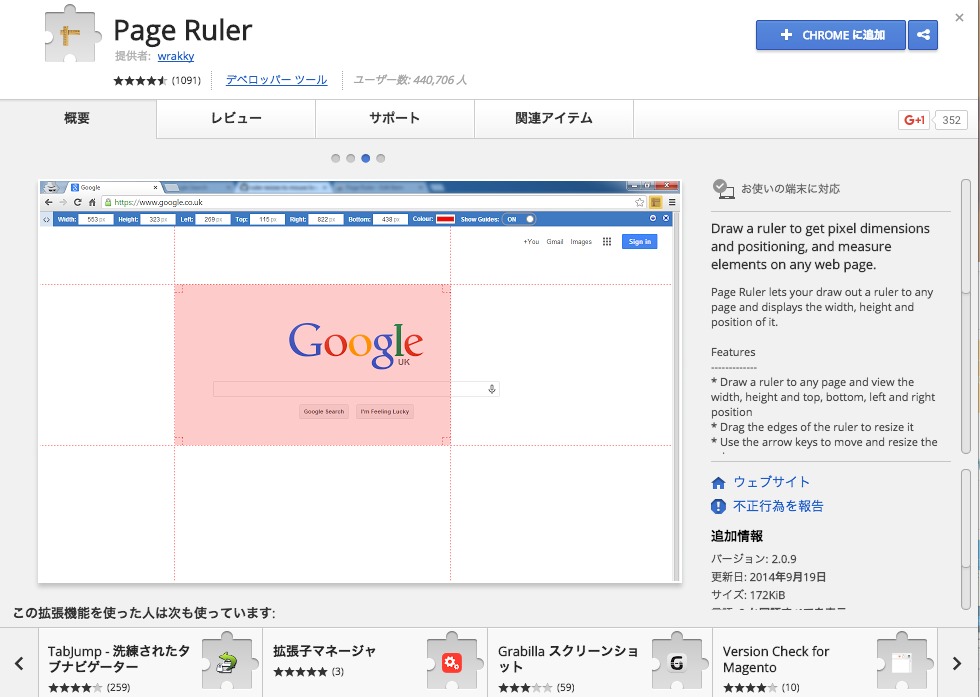
— Как показано на скриншоте, будет кнопка «Добавить в Chrome».Если вы нажмете эту кнопку, вам будет предложено нажать «Добавить расширение» во всплывающем окне.
— Подтвердите свое действие во всплывающем окне, и установка завершена. Вуаля !!
Как использовать линейку страниц?
Использование Page Ruler для тестирования веб-интерфейса очень просто. После установки вы увидите значок Page Ruler на панели инструментов браузера Google Chrome.
Теперь откройте веб-страницу в браузере, на которой вы хотите использовать линейку страниц, и щелкните значок на панели инструментов.
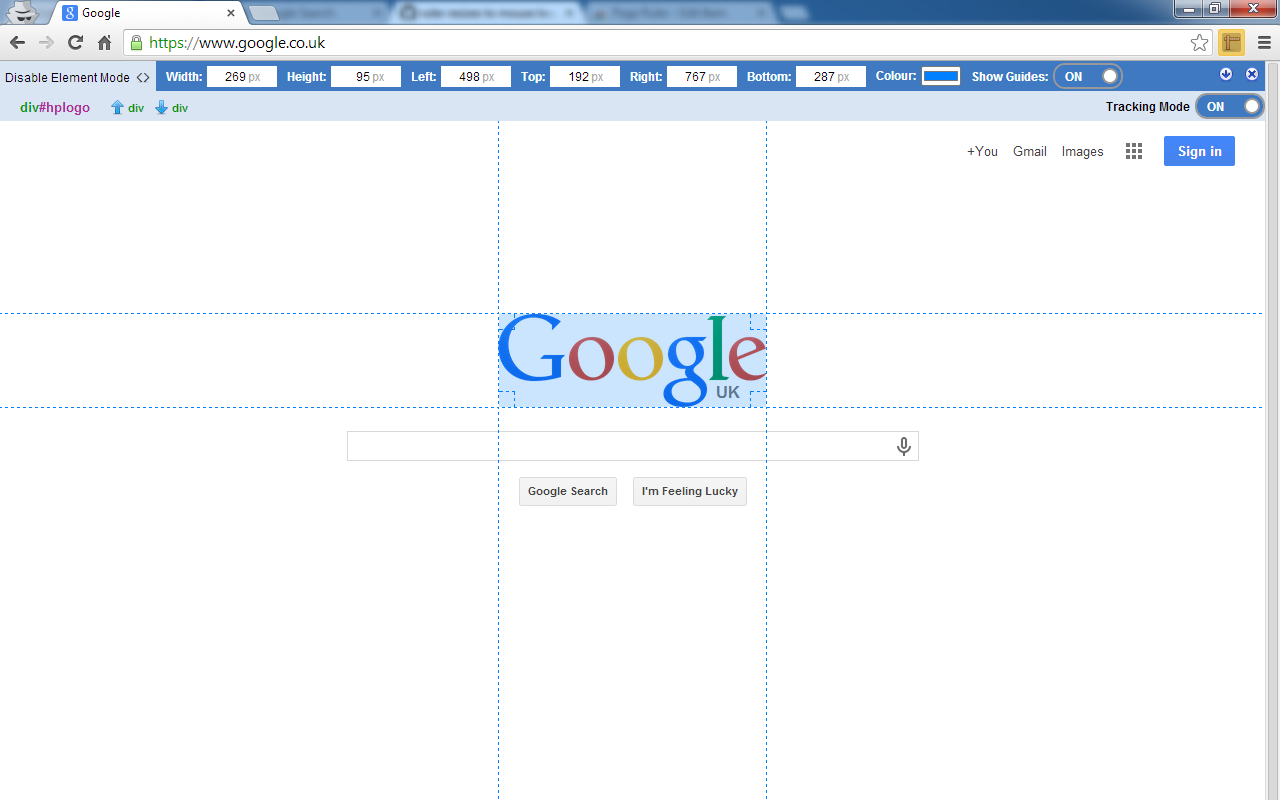
Как вы можете видеть на изображении выше, вверху веб-страницы отображается полоса линейки страниц, содержащая следующие параметры для измерения:
Ширина , Высота , Слева , Сверху , Справа и Снизу .
Давайте измерим поле поиска, расположенное на правой боковой панели страницы Testing Journals, и посмотрим, как оно выглядит.
Ширина : Горизонтальная ширина выделенной области / элемента.
Высота : Высота выделенной области / элемента.
Слева : расстояние между левым концом веб-страницы и левой поверхностью выбранной области / элемента.
Верх : расстояние между верхним концом веб-страницы и верхней поверхностью выбранной области / элемента.
Справа : расстояние между левым концом веб-страницы и правой поверхностью выбранной области / элемента.
Низ : расстояние между верхним концом веб-страницы и нижней поверхностью выбранной области / элемента.
Некоторые ярлыки:
ALT + P : включить / отключить линейку страницы
Клавиши со стрелками : Переместить линейку в любом направлении
Клавиши со стрелками + Shift : Переместить линейку на 10 пикселей
Клавиши со стрелками + Ctrl : развернуть линейку на 1 пиксель
Клавиши со стрелками + Shift + Ctrl : увеличить линейку на 10 пикселей
Клавиши со стрелками + Ctrl + Alt : уменьшить линейку на 10 пикселей
Как найти элемент на веб-странице?
Наведите указатель мыши на крайний левый угол панели инструментов линейки страниц, и вы увидите параметр «Включить режим элемента».
Что ж, теперь вы знаете все об этом замечательном расширении Google Chrome для тестирования веб-интерфейса. Поиграйте с ним и извлеките из него максимум пользы. Спасибо за чтение и удачного тестирования !!
Спасибо за чтение и удачного тестирования !!
Входная строка имеет неправильный формат.
Входная строка имеет неправильный формат. Входная строка имеет неправильный формат. Описание: Необработанное исключение во время выполнения текущего веб-запроса.Просмотрите трассировку стека, чтобы получить дополнительную информацию об ошибке и ее происхождении в коде.Сведения об исключении: System.FormatException: входная строка имеет неправильный формат.
Ошибка источника:
Необработанное исключение было создано во время выполнения текущего веб-запроса. Информацию о происхождении и местонахождении исключения можно определить с помощью трассировки стека исключений ниже. |
Трассировка стека:
|
Информация о версии: Microsoft.Версия .NET Framework: 4.0.30319; Версия ASP.NET: 4.8.4261.0 .


 Она обеспечивает
способ быстро проверить, насколько высока или широка страница, насколько велики
различные колонки или боковые панели, и сколько вы прокрутили.
Она обеспечивает
способ быстро проверить, насколько высока или широка страница, насколько велики
различные колонки или боковые панели, и сколько вы прокрутили.

 ⚡ Дизайнерские направляющие от краев линейки для идеального позиционирования.
⚡ Режим элемента для получения и отслеживания точных измерений элементов HTML с веб-сайта.
⚡ Регулируемый цвет для идеального контраста на темных и светлых сайтах.
⚡ 100% бесплатно навсегда.
⚡ Программное обеспечение с открытым исходным кодом, размещенное на github и gitlab.
⚡ В отличие от расширений-подражателей, в Page Ruler Redux НИКОГДА нет рекламного или вредоносного ПО, я, как веб-разработчик, использую его каждый день.
⚡ Открытое сообщество: хотите новую функцию или у вас есть идея? просто заполните вопрос на github и, если возможно, я над ним работаю!
❗Важно
============
⚡ Чтобы использовать расширение на локальных страницах `chrome`, вам необходимо включить опцию« разрешить доступ к URL-адресам файлов »на вкладке расширений.📖 Поддержка
============
⚡ Если у вас есть какие-либо вопросы, вы хотите узнать о новых функциях или сообщить об ошибке, вы можете связаться со мной напрямую: https://github.com/Esteban-Rocha/page-ruler-redux/issues.
⚡ Дизайнерские направляющие от краев линейки для идеального позиционирования.
⚡ Режим элемента для получения и отслеживания точных измерений элементов HTML с веб-сайта.
⚡ Регулируемый цвет для идеального контраста на темных и светлых сайтах.
⚡ 100% бесплатно навсегда.
⚡ Программное обеспечение с открытым исходным кодом, размещенное на github и gitlab.
⚡ В отличие от расширений-подражателей, в Page Ruler Redux НИКОГДА нет рекламного или вредоносного ПО, я, как веб-разработчик, использую его каждый день.
⚡ Открытое сообщество: хотите новую функцию или у вас есть идея? просто заполните вопрос на github и, если возможно, я над ним работаю!
❗Важно
============
⚡ Чтобы использовать расширение на локальных страницах `chrome`, вам необходимо включить опцию« разрешить доступ к URL-адресам файлов »на вкладке расширений.📖 Поддержка
============
⚡ Если у вас есть какие-либо вопросы, вы хотите узнать о новых функциях или сообщить об ошибке, вы можете связаться со мной напрямую: https://github.com/Esteban-Rocha/page-ruler-redux/issues. Он обеспечивает
способ быстро проверить высоту или ширину страницы, размер
различные столбцы или боковые панели, а также степень прокрутки.
Он обеспечивает
способ быстро проверить высоту или ширину страницы, размер
различные столбцы или боковые панели, а также степень прокрутки.

 ]
System.Number.StringToNumber (строка str, параметры NumberStyles, NumberBuffer & number, информация NumberFormatInfo, логическое parseDecimal) +12838615
System.Number.ParseInt32 (String s, стиль NumberStyles, информация NumberFormatInfo) +122
Система.Convert.ToInt32 (строковое значение) +48
SOAR.Web.Controllers.ProductController.Details (идентификатор строки) +73
lambda_method (Closure, ControllerBase, Object []) +104
System.Web.Mvc.ActionMethodDispatcher.Execute (контроллер ControllerBase, параметры Object []) +19
System.Web.Mvc.ReflectedActionDescriptor.Execute (ControllerContext controllerContext, параметры IDictionary`2) +224
System.Web.Mvc.ControllerActionInvoker.InvokeActionMethod (ControllerContext ControllerContext, ActionDescriptor actionDescriptor, параметры IDictionary`2) +27
Система.Web.Mvc. <> C__DisplayClass15.
]
System.Number.StringToNumber (строка str, параметры NumberStyles, NumberBuffer & number, информация NumberFormatInfo, логическое parseDecimal) +12838615
System.Number.ParseInt32 (String s, стиль NumberStyles, информация NumberFormatInfo) +122
Система.Convert.ToInt32 (строковое значение) +48
SOAR.Web.Controllers.ProductController.Details (идентификатор строки) +73
lambda_method (Closure, ControllerBase, Object []) +104
System.Web.Mvc.ActionMethodDispatcher.Execute (контроллер ControllerBase, параметры Object []) +19
System.Web.Mvc.ReflectedActionDescriptor.Execute (ControllerContext controllerContext, параметры IDictionary`2) +224
System.Web.Mvc.ControllerActionInvoker.InvokeActionMethod (ControllerContext ControllerContext, ActionDescriptor actionDescriptor, параметры IDictionary`2) +27
Система.Web.Mvc. <> C__DisplayClass15.