Скорость загрузки сайта. 10 онлайн-тестов
Вы знаете насколько быстро загружается ваш сайт или сайт конкурента? Знаете узкие места, над которыми следовало бы поработать? Проверить скорость загрузки сайта — самое первое дело после установки плагинов или любых изменений на сайте. Не заставляйте посетителя ждать, ведь его лояльность тает с каждой лишней секундой. Сегодня хочу представить 10 сервисов, которые помогут провести не просто проверку, но и анализ скорости сайта.

Page Speed Online
Первый в списке — сервис от Google. Точнее, онлайн-версия популярного расширения для браузеров Page Speed. Из полезных функций — рекомендации по ускорению и оптимизации скорости загрузки сайта. Мобильный сканер — сервис проверяет оптимизацию сайта для мобильных устройств. Очень полезная штука, кстати, мобильный трафик растет… В целом, сервис достаточно функционален, перевод рекомендаций не окончательный, но все понятно и так.

Мой самый любимый сервис проверки скорости сайта. Кроме, собственно, проверки — дает кучу других полезных штук. График загрузки каждого элемента страницы, возможность провести тест из разных точек земного шара, рекомендации по ускорению скорости работы сайта — информации действительно очень много и она не просто свалена в кучу, а грамотно разложена по полочкам. Зарегистрированным пользователям предоставляется возможность пинга сайта каждую минуту и немедленное оповещение в случае проблем на хостинге или в ответе сайта.
В целом — отлично сделанный сайт, удобная подача и обилие полезной информации. Я вообще не знаю, зачем нужны остальные сервисы проверки скорости.
Whichloadsfaster

Интересный сервис, основная цель которого — «столкнуть лбами» два сайта. Штуки веселая, можно сравнить скорость своего сайта с конкурентами или просто известными сайтами. Я вот увидел, что по общей оценке, мой сайт на 36% медленнее Хабра, но по скорости отклика — на 11% быстрее. Вот такая забавная статистика.

Неплохой сервис для опытных вебмастеров. Показывает не только статистику по каждому элементу страницы, но и ответ сервера на каждый запрос. Есть возможность модулирования канала посетителя. То есть, можно проверить, как ваш сайт грузится на модеме 56К, если кто помнит такие штуки Плюс, еще некоторые технические моменты — количество потоков загрузки, место, откуда происходит запрос к сайту и другие. В принципе, представляет ценность для тщательного тестирования скорости сайта, глубокого и вдумчивого, когда счет идет уже на байты. В повседневной жизни, думаю, не слишком пригодится.

Один из самых старых сервисов проверки скорости сайта. Создан в далеком 2003 году, простой, как палка. Показывает скорость загрузки, размер отданной страницы и основные рекомендации по улучшению.

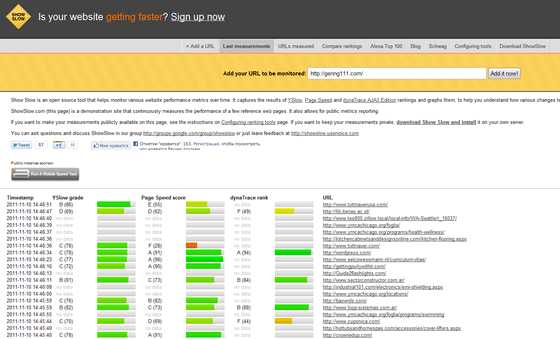
Сервис с открытым исходным кодом, интересен возможностью добавления вашего сайта в публичную базу и постоянным мониторингом основных показателей. В остальном — среднестатистический сервис проверки скорости загрузки.

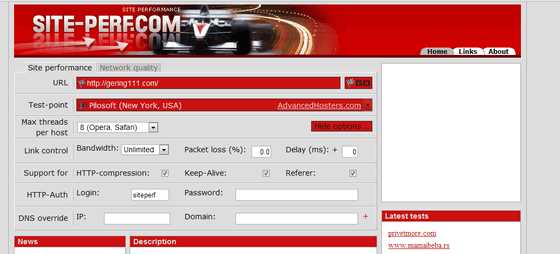
Неплохой сервис, в свое время (около года назад) был неплохим конкурентом Pingdom, но сейчас отстает. Не настолько красиво оформление, информации меньше. Но, с другой стороны, есть указание скорости загрузки, более широкий выбор мест проведения теста. Плюс — функция проверки качества сети между сервером проверки и сайтом с помощью отправки некоторых видов пакетов.

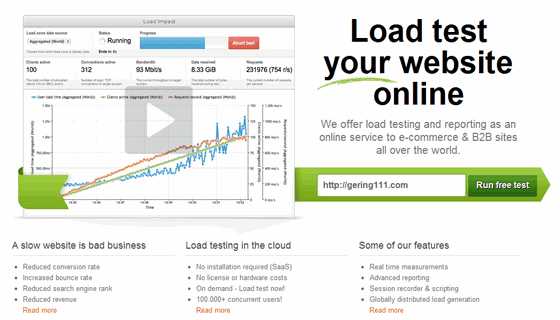
Неплохой сервис проверки отказоустойчивости вашего сайта. Принцип работы — генерируется постепенно нарастающее число запросов на ваш сайт, как при резком наплыве посетителей и отслеживается поведение сервера в такой ситуации. Очень и очень рекомендую провериться, а вдруг завтра выстрелит давно продвигаемый ВЧ или кто-то запостит ссылку на ваш сайт на Хабре или Лайфхакере. Ваш хостинг будет готов к такому?

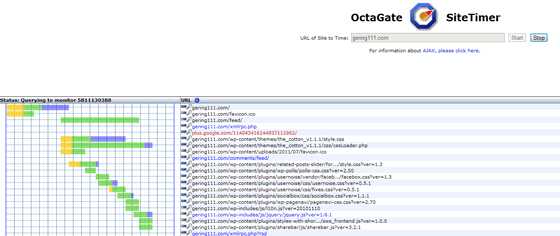
Самый простой сервис проверки, где что тормозит загрузку сайта. Указываем адрес — получаем график загрузки. Быстро, наглядно, без лишней возни и лишней информации. Кому-то, наверняка, такой способ понравится больше остальных.
Неплохой, достаточно простой сервис, показывает график загрузки сайта, трассирует сеть до хостинга. Дает данные сразу для четырех мест проверки. В принципе, ничего нового или особенного. Приятно сделан, быстро работает — вот и все, чем он может похвастаться.
Для интересующихся тиЦем и прочими SEO штуками — обмен ссылками ЯК, от автора блога WebArb.com. Рекомендую, тема хорошая.
Удачного дня
Проверить скорость загрузки сайта. Обзор 13 сервисов Блог Игоря Черноморца
 Приветствую всех присутствующих на этом блоге!
Приветствую всех присутствующих на этом блоге!
Вы не обратили внимание на то, что в последнее время в блогинге присутствует какая-то истерия по поводу того, как проверить скорость загрузки сайта?
Почти на каждом блоге постоянно публикуются статьи с обзорами сервисов, благодаря которым проводится проверка скорости загрузки страниц сайта, а также советы, как именно можно ускорить свой сайт.
Я всегда с интересом читал такие статьи, но ничего конкретного по этому поводу не предпринимал.
Мне всегда казалось, что мой блог загружается достаточно быстро, поэтому нет смысла тратить время на разные проверки и оптимизацию.
Содержание статьи
Скорость загрузки сайта. Неужели это так важно?
Конечно же это был риторический вопрос
Все прекрасно понимают, как это важно, чтобы скорость загрузки сайта был максимально высок..
Для примера, вот вам маленькая аналогия.
В наше время люди очень серьёзно относятся к проблеме, связанной с недостатком времени.1) Если вы опоздаете на собеседование, то вероятно не получите работу.
2) Если вы опоздаете на выступление своего ребёнка в школе или в садике, то он вам этого не забудет в течении долгого времени, а жена не забудет до конца жизни
3) Если вы опоздаете на рейс самолёта, то будьте готовы платить дважды за билет.
Как в реальном мире, так и в дигитальном, время очень ценится, особенно это касается времени загрузки страниц сайта. Ведь после того, как ваши посетители заходят на сайт, чтобы почитать содержимое, они ожидают увидеть его сразу, мгновенно, а не ждать несколько секунд, пока загрузится весь сайт.
Обратите внимание на то, что посетители не готовы ждать несколько секунд! Вы представляете, всего-то каких-то несколько секунд и вы можете потерять драгоценных и долгожданных посетителей.
Когда я об этом задумался, то решил всерьёз заняться ускорением загрузки своего сайта.
Кроме того, если вы до сих пор не знали, то ещё в 2010 году Google сообщил, что он начнёт лучше ранжировать сайты, скорость загрузки которых удовлетворяет алгоритмы этой поисковой системы.
То есть, если вы максимально разгоните скорость своего веб ресурса, то поймаете двух зайцев одновременно. Вы получите приоритет как от самого Google, так и от простых посетителей.
Проверка скорости загрузки сайта. Обзор 13 онлайн сервисов
В данной статье я не буду давать вам советы, как ускорить время загрузки сайта, так как сам до сих пор в этом не разобрался на 100%. Но уже как месяц я экспериментирую со своим блогом, оптимизирую картинки, сжимаю коды, устанавливаю кеширование и т.п.
Только тогда, когда я добьюсь реальных результатов, напишу отдельную статью с подробным отчётом и конкретными советами.
Перед тем как начать оптимизировать и ускорять свой сайт, нужно произвести проверку скорости загрузки сайта на данный момент.
Для такой проверки в интернете существует большое количество сервисов. Но для этой статьи я отобрал только 13 самых популярных, а главное бесплатных. И сейчас я сделаю каждому такому сервису мини обзор.
Поехали.
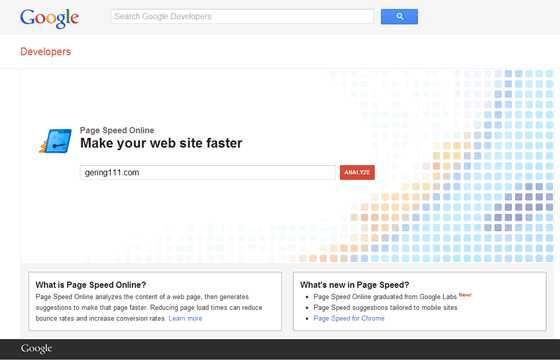
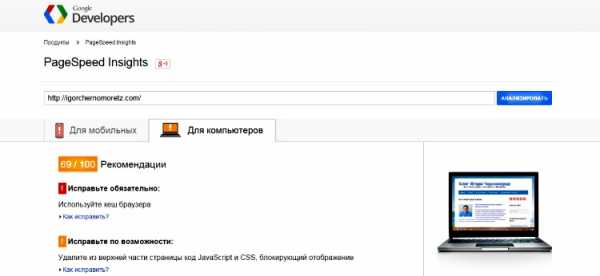
PageSpeed Insights

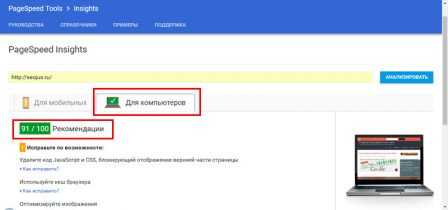
Итак, первый сервис о котором сейчас пойдёт речь, это инструмент от самого Google — PageSpeed Insight
Для проверки скорости загрузки вашего сайта в этом сервисе, нужно пройти по этой https://developers.google.com/speed/pagespeed/insights
По моему мнению и по мнению многих веб мастеров, этот сервис считается самым достоверным, так как он разработан программистами такого монстра как Google.
А вы помните, я говорил, что Гугл ранжирует сайты лучше, скорость которых будет удовлетворять алгоритмы этой системы? Поэтому, ни в коем случае вам нельзя игнорировать данный инструмент и нужно пытаться максимально придерживаться его рекомендациям.
Этот сервис оценивает скорость загрузки сайта по 100 бальной шкале.
Как вы можете видеть, скорость моего сайта Google оценил в 69 балов из 100, что не очень хорошо.
Ниже, инструмент даёт мне рекомендации и подсказки, благодаря которым я могу увеличить скорость.Но как я уже говорил, в этой статье мы не будем углубляться в эти подробности. Для этого будет опубликован отдельный пост.
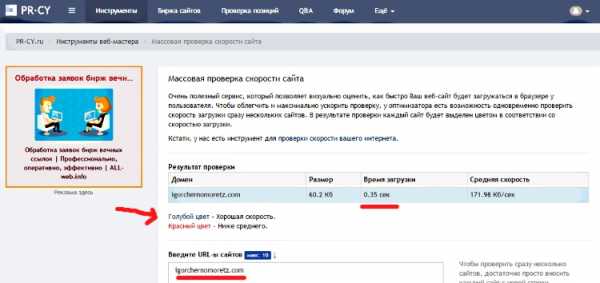
PR-CY

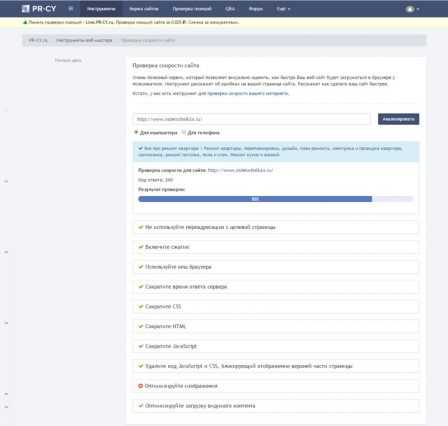
Сервис PR-CY считается очень качественным и в этом я убедился сам. Поэтому я ему доверяю.
По результату проверки PR-CY, вы видите, что время загрузки моего сайта — 0.35 секунд.
При всех повторных проверках моя скорость не изменилась, что меня очень порадовало.
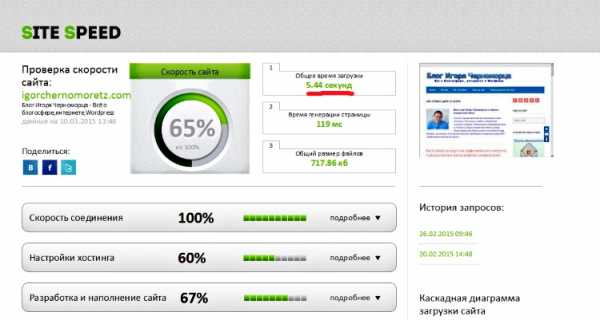
SITESPEED

Sitespeed — очень интересный сервис. Он даёт подробные рекомендации по ускорению сайта и указывает на возможные проблемы с его загрузкой.
Этот инструмент показал время загрузки моего сайта — 5.44 секунды, хотя другой сервис PR-CY показал мне — 0.35 секунды. Надеюсь, что PR-CY прав
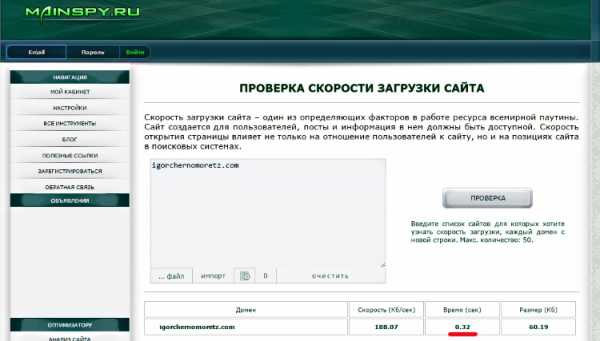
MAINSPY

Mainspy — отличный сервис, который пользуется популярностью у многих блогеров. И это наверно неспроста, так как я тоже убедился в его качестве и достоверности.
Результат проверки Mainspy и PR-CY аналогичны — 0.32 секунды. Так что я довольный
SEOGADGET

На сервис Seogadget, я уже делал небольшой обзор в статье про проверку позиций сайта в поисковиках.
Лично мне он очень импонирует, своей простотой и возможностями.
Посмотрите какой результат проверки он мне выдал.
Обалдеть! 0.12 секунд!
Конечно тяжело поверить в такую высокую скорость, но для повышения самоуверенности, я люблю проверять в этом сервисе
SEOWEBTESTER

Seo Webtester — отличный сервис, который производит полный анализ сайта и одновременно проверяет его время загрузки.
Результат проверки моего сайта в этом сервисе, меня очень порадовал — 0.178 секунд.
WEBMASTERS

Об этом сервисе я узнал совсем недавно, но отзывы о нём были неплохие, поэтому я решил внести его в мой список.
Вот такой результат вышел у меня.
Ping-Admin

Ping-Admin — ещё один классный сервис, который проверяет скорость загрузки сайта из разных регионов мира, что в принципе делает эту проверку более правдоподобной.
Об этом сервисе я узнал благодаря Алексею Кобзареву, который посоветовал его мне в комментариях к этой статье. Так что, спасибо тебе Алексей за полезное дополнение.
Зарубежные сервисы для проверки скорости загрузки страниц сайта
Я решил разделить, между зарубежными и русскими сервисами.
Дело в том, что зарубежные сервисы скорей всего покажут вам отличные от отечественных сайтов результаты скорости сайта, так как их сервера находятся на большом расстоянии от места нахождения наших хостинг компаний. Поэтому, скорость сайта, показанная на зарубежных сервисах, будет относительная. Возьмите это в расчёт.
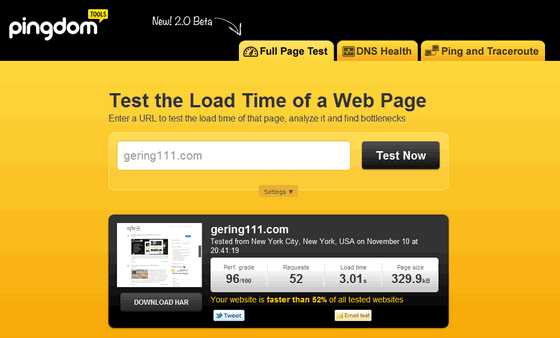
PINGDOM

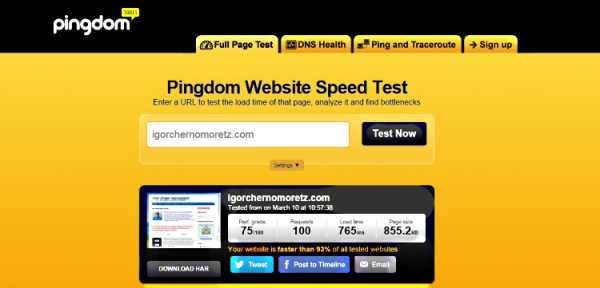
Сервис Pingdom, считается также одним из самых популярных в сети.
Несмотря на то, что многие блогеры преклоняются перед этим сервисом и считают его самым качественным, у меня раньше имелось абсолютно иное мнение, но как оказалось, просто я не правильно использовал сервис. Читайте дальше и всё поймёте.
Дело в том, что при каждой такой проверки сайта, сервис показывает разное время.
Например, обратите внимание на время загрузки моего сайта, которое отображается на первом скриншоте — 765ms. То есть, по результату сервиса Pingdom мой сайт грузится менее чем за секунду, а это очень круто!
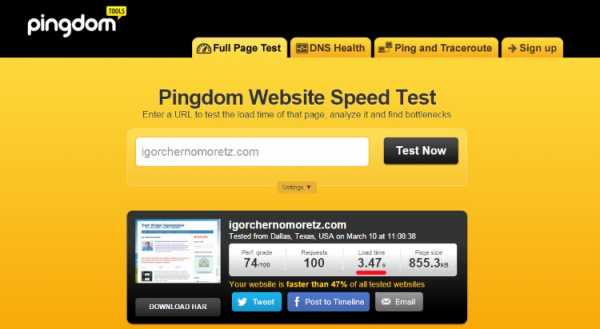
Через 30 минут я сделал повторную проверку и вот результат.

Как вы можете видеть, скорость выросла с 765 ms до 3.47 s
Ну как такое может быть? За полчаса мой блог начал загружаться почти в пять раз медленней?
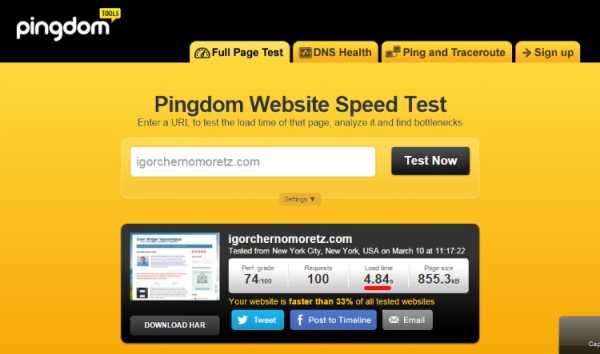
Для прикола я сделал ещё одну проверку, дабы убедиться в недостоверности этого инструмента. А вот и результат.

Внимание!
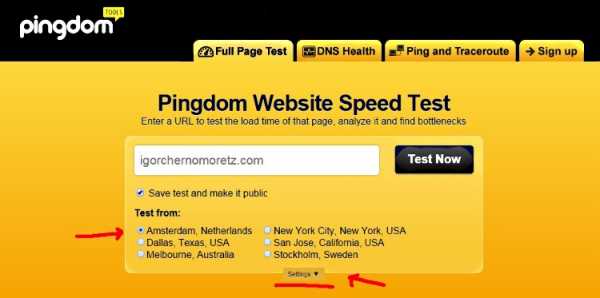
Дело в том, что в этом сервисе есть дополнительные настройки, в которых вы можете выбрать конкретную страну, из которой будет производиться проверка на скорость сайта. Соответственно, если выбрать страну, сервер которой находятся далеко от местонахождения вашей хостинг компании, то скорость будет низкая.Если же в этих настройках не делать выбор страны, то сервис делает проверку из разных стран, случайным образом и поэтому скорость постоянно меняется!
Итак, для достоверного результата, нужно зайти в настройки (settings) и выбрать одну из стран, приближённую к местонахождению вашего сервера. В моём случае, это или Амстердам или Стокгольм.

После выбора определённой страны (в моём случае это Амстердам), я сделал 5 проверок и скорость вышла почти одинаковая, каждый раз.
Мой вердикт такой — отличный сервис!
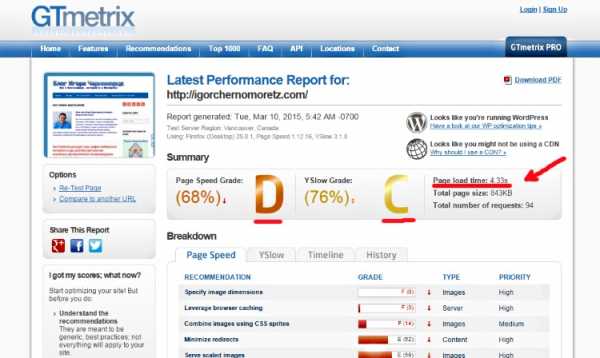
GTMETRIX

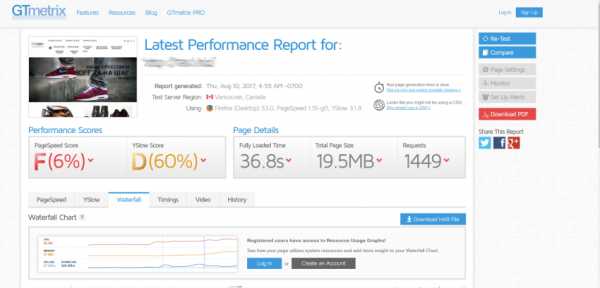
Gtmetrix — интересный инструмент, который предоставляет различную информацию по улучшению скорости сайта. Он также хранит историю, для сравнения улучшения или ухудшения результатов в последующих проверках.
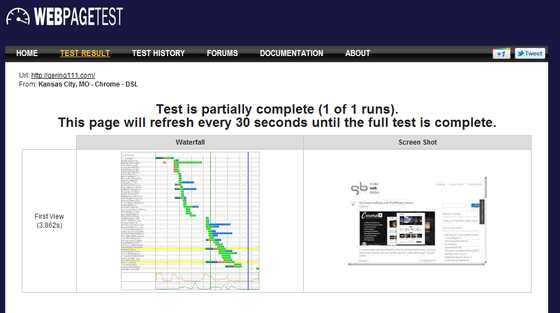
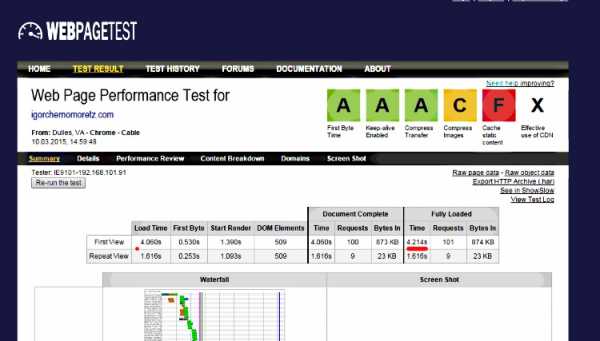
WEBPAGETEST

Ещё один популярный и известный зарубежный сервис — WEBPAGETEST.ORG
Он загружает страницу сайта дважды, для достоверного результата. Также он выявляет правильное кеширование страниц сайта и показывает подробную статистику всех проверок.
LOADIMPACT

Обратите внимание на этот уникальный и интересный сервис — LOADIMPACT.COM
Он проверяет на сколько ваш сайт может выдержать нагрузку большого количества посетителей и активных соединений. То есть, в какой-то степени это напоминает лёгкую ddos атаку, со стороны хакеров.
Честно говоря, я не совсем разобрался во всех тонкостях, но мне кажется, что результат был положительным
А вот и результат теста.

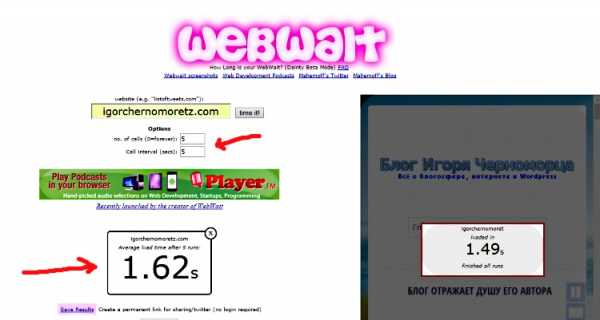
WEBWAIT

Webwait — это сравнительно простой сервис, но мне он понравился. Как говорят — «Чем проще тем надёжнее»
И несмотря на то, что сервис зарубежный, он показал время загрузки моего сайта всего лишь 1.62 секунды.
А вы заметили, что мне нравятся только те сервисы, которые показали скорость моего сайта, удовлетворяющую моим желаниям?Всё!
А сейчас подведём итог.
1) PageSpeed Insights — 69 из 1002) PR-CY.RU — 0.35 секунд
3) SITESPEED.RU — 5.44 секунд
4) MAINSPY.RU — 0.32 секунд
5) SEOGADGET.RU — 0.12 секунд
6) SEOWEBTESTER.COM — 0.178 секунд
7) WEBMASTERS.RU — 0.3 секунд
8) PING-ADMIN.RU — от 0.1 до 1.9 (в зависимости, с какого региона идёт проверка)
9) TOOLS.PINGDOM — от 765 миллисекунд до 4.84 секунд (в зависимости, с какого региона идёт проверка)
10) GMETRIX.COM — 4.33 секунд
11) WEBPAGETEST.ORG — 4.21 секунд
12) LOADIMPACT.COM — вроде бы нормально
13) WEBWAIT.COM — 1.62 секунд
Мне кажется, что по результатам 13-и сервисов, скорость моего блога совсем неплохая! А как вам кажется?
Будет интересно сравнить результаты, после оптимизации блога.
Мне будет очень интересно узнать ваше мнение о сервисах, описанных в этой статье. Были ли вы знакомы раньше с этими сервисами? С помощью каких сервисов вы проверяете скорость своего сайта?
Жду вас в комментариях!
Пока пока.
С уважением, Игорь Черноморец
igorchernomoretz.com
Обзор 11 сервисов проверки скорости загрузки сайта: какой лучший
В дигитальном и реальном мире время ценится, чуть ли не на вес золота. При поиске информации в интернете каждый из пользователей желает, чтобы выбранный определенный веб-ресурс открывался мгновенно. Тем более их количество постоянно увеличивается и ни одному человеку не хочется терять даже несколько секунд, дожидаясь пока на экране устройства появится страница какого-нибудь ресурса. Поэтому большинство веб-мастеров обращают внимание на скорость работы сайта. Они стремятся оптимизировать загрузку интернет-ресурса, чтобы не потерять ни одного посетителя. Тем более и поисковики стали обращать внимание на этот параметр.
Чтобы проверить скорость загрузки сайта и оценить ее на качественном и количественном уровне, имеется возможность воспользоваться специальными сервисами, проводящими тестирование интернет-ресурсов. Они созданы для точного определения времени, в течение которого загружается портал. Зная этот параметр, станет возможным в дальнейшем провести грамотную оптимизацию ресурса. О 11 сервисах, позволяющих провести анализ скорости сайта сегодня и расскажу.
Начальный сервис — Яндекс.Метрика
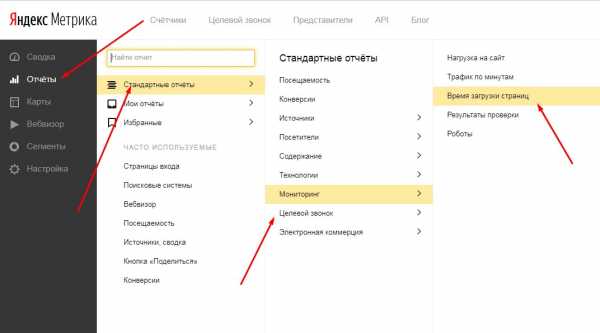
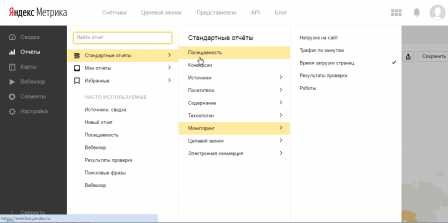
Яндекс создал удобный инструмент, доступный каждому веб-мастеру. Для его применения требуется на интернет-ресурсе выполнить установку счетчика под названием Яндекс.Метрика. Для этого необходимо открыть вкладку, которая позволит измерить скорость сайта. Действия выполняются в следующей последовательности:
- запускается счетчик от Яндекса;
- открывается с левой стороны раздел «Отчеты»;
- с правой стороны окна осуществляется переход в подраздел «Стандартные отчеты»;
- выбирается пункт «Мониторинг»;
- нажимается строчка «Время загрузки страниц».

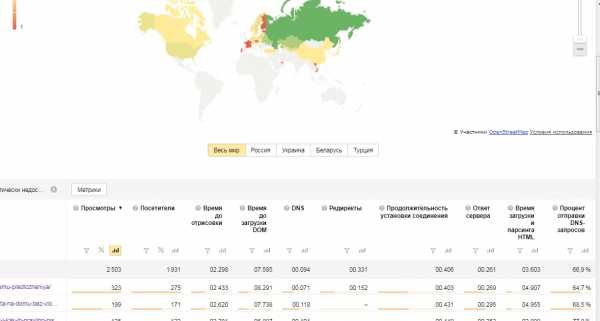
Инструмент, позволяющий провести измерение скорости сайта, покажет время загрузки интернет-страниц ресурса. Оно перед пользователем предстанет в разложенном виде. Другими словами, он увидит время до отрисовки портала и секунды до того момента, как произошла загрузка DOM. При выполнении анализа используются собранные данные слежения именно за тот период, который был указан до этого. Данный инструмент от Яндекса отличается наличием многих полезных фильтров. Пользователь даже может воспользоваться графиками и диаграммами. Вот как это выглядит на примере моего блога:

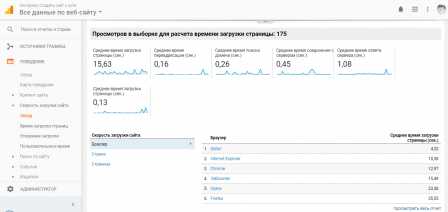
Google Analytics — базовый инструмент
Гугл также предоставил возмож
copirayter.ru
Скорость загрузки сайта — обзор лучших сервисов для проверки скорости сайта
Сегодня мы поговорим на непростую тему — об оптимизации скорости загрузки сайта. Многие seo-специалисты стараются обходить стороной данный параметр, ведь работа над его улучшением требует массы усилий, а результат не всегда очевиден. Но мы верим, что Вы не из таких.
Так что набираемся терпения, внимательно читаем статью, анализируем свой сайт и улучшаем скорость загрузки!
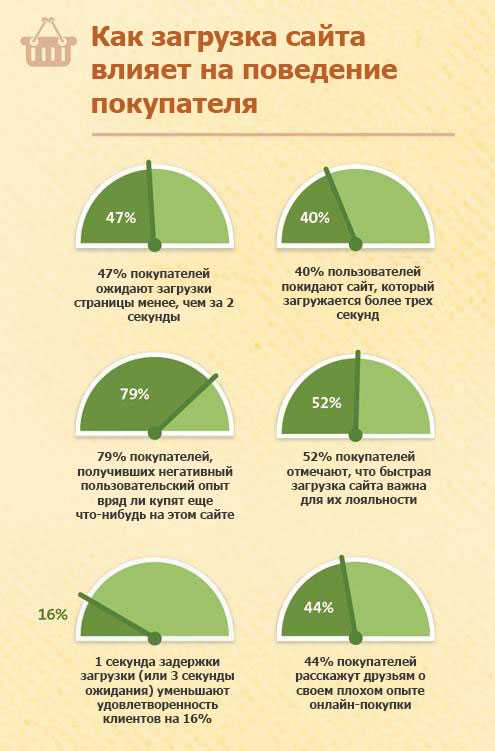
Влияние скорости загрузки на поведение пользователей
Алгоритмы поисковых систем шагнули далеко вперед по сравнению с первыми экспериментами по оценке скорости загрузки страницы как прямого фактора ранжирования.
Сегодня, говоря об оптимизации скорости загрузки, мы в первую очередь подразумеваем влияние на пользовательский опыт с помощью скорейшего предоставления контента.
Многим посетителям Вашего сайта просто не хватит терпения, чтобы дождаться загрузки слишком медленной страницы. Как правило, медленная скорость страницы приводит к росту показателя отказов:

По данным kissmetrics.com
Почему так важно работать над улучшением скорости загрузки
Пользователь сложит мнение о странице в течение первых нескольких секунд после перехода. Ваша задача — оправдать его ожидания. Конечно, скорость загрузки далеко не единственный параметр для успешного вовлечения, но крайне важный. Быстро предоставив контент, Вы получаете больше шансов на успешную конверсию и доверие пользователей:

По данным kissmetrics.com
Скорость загрузки мобильной версии сайта
Mobile завоевывает все большую долю рынка с каждым годом, и не только по количеству посещений сайтов, но и по количеству конверсий. И, заходя на ваш сайт, пользователи ожидают такого же быстродействия, к какому они привыкли на десктопных устройствах.

Добавьте к этому тот факт, что поисковики уделяют все большее внимание удобству использования Вашего сайта на мобильных устройствах, и сомнений в необходимости оптимизации скорости загрузки мобильной версии не останется.
Сервисы проверки скорости сайта:
Ниже представлены онлайн-сервисы для теста скорости загрузки страниц. Это не рейтинг, их очередность произвольная и абсолютно не обозначает, что приоритет нужно отдавать сервису под первым порядковым номером.
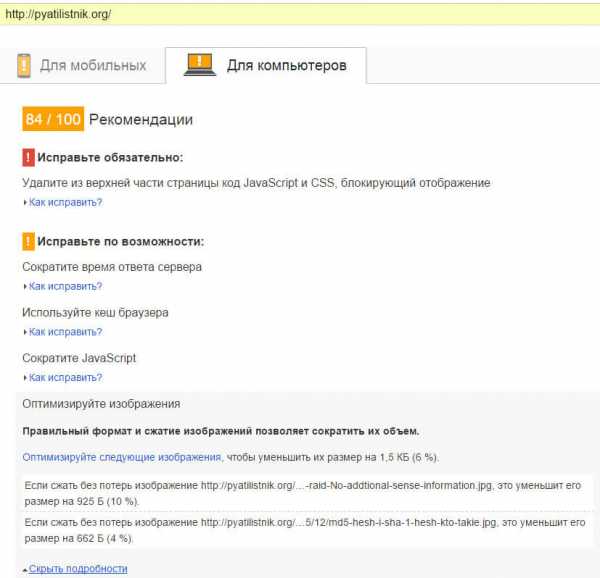
1. PageSpeed Insights — простой и удобный сервис от Google. Позволяет проанализировать скорость загрузки страницы как для десктопных, так и для мобильных устройств. Доступна как русскоязычная, так и украиноязычная локализация. Сервис наглядно показывает доступные возможности оптимизации скорости загрузки, а также позволяет скачать уже оптимизированные картинки, скрипты и файлы стилей. К недостаткам сервиса можно отнести саму систему подсчета «процента оптимизированности», ведь из-за одной картинки с большим весом Вы можете увидеть «0/100» в результатах теста.
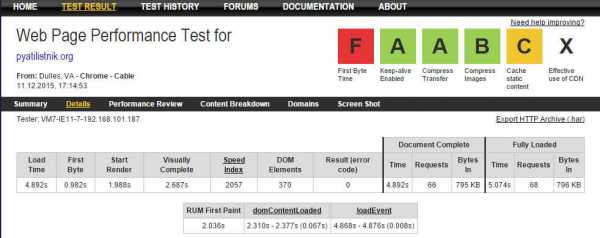
2. Web Page Performance Test — сервис имеет англоязычный интерфейс и его явным преимуществом является скорость обработки страницы.
Особенности:
— показывает наглядную временную линию загрузки ресурсов
— показывает не только полное время загрузки страницы, но и время DOMContentLoaded, что более наглядно отображает, когда пользователь сможет начать взаимодействие со страницей.
— страница проходит 3 проверки подряд, Вам предлагается сравнить показатели каждой из них
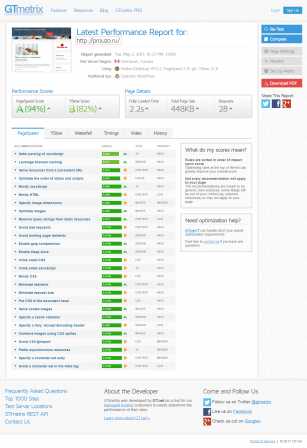
3. GTmetrix — удобный сервис для работы со скоростью загрузки страниц, рекомендации разбиты по категориям.
Также, как и предыдущий, наглядно показывает водопад загрузки ресурсов страницы, количество запросов и вес страницы. На вкладке Timings можно посмотреть время DOM loaded.
Преимуществом сервиса является наличие истории по ранее анализируемым страницам — Вы можете сравнить показатели с предыдущими результатами. Для зарегистрированных пользователей появляется возможность выбора сервера, браузера и качества соединения для проверки.
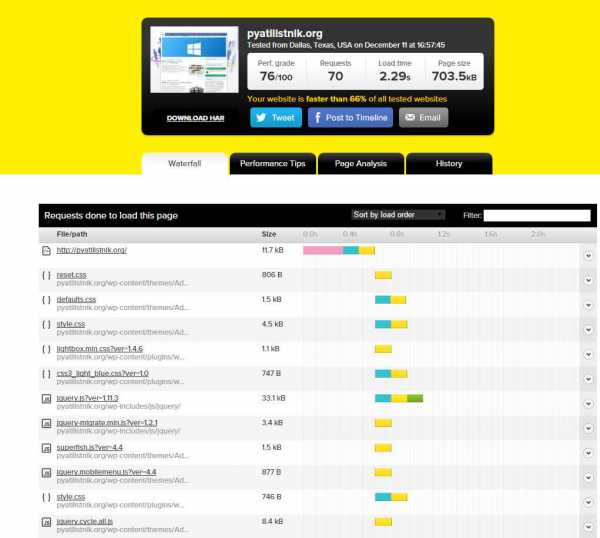
4. Pingdom Website Speed Test — подробно структурирует всю информацию по Вашей странице в наглядные таблицы, что позволяет буквально за пару секунд найти что же мешает быстрой работе сайта. Кроме привычных показателей показывает какие ответы сервера отдают загружаемые ресурсы. Для зарегистрированных пользователей есть возможность автоматизации проверок.
5. Monitis — сервис актуален для международных проектов — одновременно показывает скорость загрузки сайта из США, Европы и Азии.
6. Website Speed Test — сервис подойдет для быстрого анализа загружаемых элементов и отдаваемых ими ответов сервера. Доступны различные варианты месторасположения сервера, инициализирующего проверку.
7. Uptrends — позволяет запустить проверку для 38 различных регионов. Отчет разделен на две группы — по доменам и в виде водопада. Первый отчет группирует запросы, принадлежащие определенному домену. Такой подход очень наглядно позволяет выявить проблемные виджеты или внешние скрипты. Второй отчет — знакомый по многим другим сервисам временной водопад загрузки элементов.
8. Dotcom-monitor — мощный сервис, позволяющий проверить скорость загрузки из большого числа точек на любом континенте. Поможет оценить степень кеширования, сравнивая скорость загрузки для новых и для повторных посетителей. Доступна подробная временная шкала загрузки в виде водопада элементов.
9. Yellowlab tools — относительно новый сервис с ярким интерфейсом, предоставляющий полную информацию обо всех элементах Вашего сайта и их влиянии на скорость загрузки. Отчет структурирован по группам контента, для более подробной информации просто кликните на интересующую строку. Отдельным отчетом представлена временная линия для загрузки всех скриптов, позволяющая быстро увидеть ошибки и предупреждения при их загрузке. Позволяет выбрать устройство для тестирования.
10. Load Impact — интересный сервис, эмитирующий одновременную активность нескольких десятков посетителей на Вашем сайте. На графике четко видно как меняется время загрузки страницы в зависимости от количества пользователей онлайн. Такое тестирование часто помогает обнаружить проблемы, которые не видны при обычных проверках другими сервисами. Во время нагрузки Вы также можете запустить любой из вышеприведенных анализаторов и сравнить обычные результаты сканирования и результаты при возросшей одномоментной посещаемости.
Что еще может влиять на скорость загрузки сайта:
Онлайн-сервисы не всегда в явном виде укажут Вам на проблемные места скорости загрузки.
Даже при хороших показателях, Ваш сайт может все еще недостаточно быстро грузиться для пользователей. Исходя из нашего опыта, выделяем наиболее типичные проблемы:
Количество товаров в блоках «Новинки», «Хит продаж» и других слайдерах
Знаете ли Вы сколько именно товаров подгружается в такие блоки Вашего магазина? Нам встречались ситуации, когда ограничения по количеству не существовало в принципе и в таких блоках грузились все товары с пометкой «Новинки». Например, на этом сайте их было около 1400, что приводило вот к таким показателям загрузки:
Установление вменяемого количества подгружаемых товаров для блоков «Новинки» и «Распродажа» позволило ускорить загрузку страницы в несколько раз:
Заблокированные в отдельных странах ресурсы
Следует помнить, что тестирование скорости сайта чаще всего проходит с серверов, расположенных не в Украине или России. Таким образом для роботов этих сервисов будут доступны те ресурсы, которые могут быть недоступны для посетителей Вашего сайта.
Ярким примером для Украины являются виджеты vk.com и ок.ru, а также скрипт Яндекс Метрики. Доступ к данным ресурсам заблокирован большинством провайдеров, браузер будет получать ошибку и продолжать попытки загрузить ресурс снова и снова, что негативно скажется на скорости загрузки страницы. При этом сервисы будут показывать, что все замечательно.
Внимательно проверьте код своего сайта на наличие таких элементов и примите меры — виджеты замените на кнопки перехода, для Метрики используйте альтернативный сервер.
Нагрузка на хостинг
Ваша задача минимизировать нагрузку на хостинг, особенно в случае нехватки ресурсов.
Внимательно изучите лог сервера и запретите доступ роботам, которые пожирают ресурсы и не интересны для продвижения Вашего сайта. Гораздо лучше предоставить максимум ресурсов сервера для пользователей, чем для различных краулеров.

Как правило, это роботы многих сервисов для проверки обратных ссылок на сайт, роботы не интересных Вам поисковых систем (например, робот китайского поисковика Baidu), роботы seo-сервисов, которыми Вы не пользуетесь.
Проблемные модули сайта
Не используйте взломанные плагины и модули для Вашей CMS. Чаще всего хакеры оставляют сюрпризы в виде исходящих ссылок или генераторов страниц.
Также будьте внимательны с условно бесплатными модулями. Отличный пример — сервис Pluso, который неожиданно для своих пользователей стал генерировать массу исходящих ссылок со страниц, где установлен. Кроме пагубного влияния на скорость загрузки, Pluso еще и не пожалеет Ваших seo-усилий, представив Ваш сайт линкопомойкой в глазах поисковиков:

Резюме:
Каждый из сервисов для проверки скорости сайта может помочь Вам достичь желаемых результатов. Естественно, не всегда возможно внедрить все рекомендации в силу особенностей CMS или хостинга, однако, стремиться к этому нужно.
Помните, что серверы, с которых происходит проверка в большинстве случаев находятся в абсолютно других регионах нежели Ваши пользователи. Именно поэтому к показателям не стоит относиться как к абсолютным, а стоит сравнивать загрузку «до» и «после» внедрения изменений на сайте.
Если же Вы хотите, чтобы ускорением Вашего сайта занялись всесторонне и профессионально — обращайтесь к нам в Q-SEO и результаты превысят все Ваши ожидания!
Желаем отличной скорости загрузки для всех Ваших проектов! Тестируйте, сохраняйте в закладки наиболее понравившиеся инструменты и делитесь статьей с друзьями!
Комментарии
Комментарии
q-seo.com.ua
Проверка скорости загрузки сайта, 9 отличных инструментов
Вступление
Увеличивающееся количество веб-ресурсов, заставляют поисковики обращать внимание на скорость загрузки сайтов и мотивировать веб-мастеров к оптимизации скорости загрузки. Для качественной и количественной оценки скорости загрузки веб-ресурса есть специальные сервисы тестирования, на которых делается точная проверка времени загрузки сайта. О 9+ инструментах тестирования в этой статье.
Базовые инструменты
Яндекс.Метрика
Для использования инструмента на сайте нужно установить счетчик Яндекс.Метрика. Инструмент анализа времени загрузки страниц, находится на вкладке: Яндекс.Метрика>>>Отчеты>>>Стандартные отчеты>>>Мониторинг>>>Время загрузки страниц.
Данный инструмент показывает время загрузки страниц сайта разложенное на время до отрисовки сайта и время до загрузки DOM. Анализ проводится по собранным данным слежения за выбранный период. Много полезных фильтров для анализа, есть графики и диаграммы.
 проверка скорости загрузки сайта Яндекс.Метрика
проверка скорости загрузки сайта Яндекс.МетрикаGoogle Analytics
Для использования этого инструмента на сайте необходимо установить код слежение Google Analytics. Сам инструмент находится на вкладке: Google Analytics>>>Поведение>>>Скорость загрузки сайта.
Инструмент дает расширенный анализ скорости загрузки сайта по различным параметрам, включая анализ скорости по браузерам, странам, страницам сайта. Очень разнообразные аналитические данные.
 проверка скорости загрузки сайта Google Analytics
проверка скорости загрузки сайта Google AnalyticsКачественная проверка скорости загрузки сайта
Инструменты качественной оценки скорости загрузки сайта, не дают абсолютных величин времени загрузки в секундах. В этих инструментах есть некая условная шкала, где сайт, удовлетворяющий всем параметрам быстрой загрузки, имеет 100% соответствия. Зона удовлетворительного соответствия лежит в пределах 70-90%. Ниже 70% красная зона плохой оптимизации сайта по скорости загрузки.
Ведущий инструмент качественной оценки оптимизации сайта для быстрой загрузки, это инструмент Google PegeSpeed Insights (//developers.google.com/speed/pagespeed/insights/).
 Google PegeSpeed Insights
Google PegeSpeed InsightsОтличается этот сервис простой визуализацией результатов и почти понятными советами. По сути, все советы можно свести к четырем правилам:
- Файлы CSS должны быть в <head>;
- Все скрипты должны быть в конце <body>;
- Фото сайта должны быть максимально сжаты;
- Коды HTML и CSS сайта должны быть валидными.
Обратите внимание. После всех рекомендаций Google, появилась строка «Скачать оптимизированные изображения, файлы JS и CSS для этой страницы». Это значит, что сервис сам сжал (оптимизировал) все файлы, указанные в рекомендациях. Далее, просто скачиваете архив сжатых файлов по ссылке и заливаете их на сайт по нужным адресам. Адреса смотрим в рекомендациях.
Серсис Pr-cy.ru
http://pr-cy.ru/speed_test/
Еще один инструмент качественной оценки скорости сайта от известного сервиса инструментов для вебмастера pr-cy.ru. Анализ проводится по основным параметрам, влияющим на скорость сайта. По каждому пункту проверок, сервис дает расширенные советы по оптимизации скорости.
 Проверка скорости загрузки сайта Pr-cy.ru
Проверка скорости загрузки сайта Pr-cy.ruСервис Seogadget.ru
http://www.seogadget.ru/sitespeed
Анализ скорости загрузки главной страницы из дата центра в Москве. Этот инструмент, не дает расширенного анализа времени загрузки, только качественные, но точные значения четырех основных параметров: ответ сервера (сек), размер ответа (кБ), соединение с сервером (сек), скорость отдачи.
 проверка скорости загрузки сайта seogadget
проверка скорости загрузки сайта seogadgetИнструменты для тонкой оценки
Тонкая оценка времени загрузки сайта, это серьезные инструменты, дающие полную раскладку времени открытия сайта по всем его файлам. Результат оценки выводится большими таблицами, по которым можно детально оценить параметры загрузки лбого файла сайта, определить какие файлы тормозят сайт, на что обратить внимание для улучшения скорости и т.д. Как правило, каждая строка отчета имеет рекомендации по исправлению.
Итоговые результаты оценки этих сервисов, показывают абсолютные значения в секундах и оценку сайта по качественной шкале.
Используя эти сервисы важно понимать, что каждый из них, тестирует сайт от своих дата центров, чаще расположенных в Америке или Европе. Это нужно учитывать.
Pindom.com
https://tools.pingdom.com/
Отличный инструмент (язык английский) для анализа скорости загрузки сайта. Тестирование идет от пяти дата центров: 3 в США, 1 в Австралии, 1 в Швеции (Стокгольм).
Результаты тестов показывают раскрытой таблицей с пояснениями для каждого файла. Анализируется, каждый файл сайта, скрипты сайта, с советами по оптимизации.
Кроме точной оценки, сервис показывает качественные результаты проверки сайта в сравнении с другими сайтами, проходящими проверку на этом сервисе.
Webpagetest.org
http://www.webpagetest.org/
Этот англоязычный сервис не так популярен, как pindom, но имеет больший функционал. Результаты анализа представлены в четырех таблицах, каждая из которых очень подробна для анализа. Кроме этого, сервер для упрощения, дает качественные показатели оценки (на фото вверху справа квадраты с буквами).
Отличается данный сервис, количеством точек проверки. Их 50 точек по всему миру, России нет.
Выполнить бесплатный тест скорости сайта можно из 50 мест по всему миру с помощью реальных браузеров (IE и Chrome) и на скорости реального присоединения потребителя. Вы можете запускать простые тесты или выполнять предварительное испытание, включая многоэтапных операций, захват видео, блокирование контента и многое другое. Ваши результаты дадут богатую диагностическую информацию, включая загрузку ресурсов в виде диаграмм Page Speed с проверками оптимизации и предложений по улучшению.
Webpagetest.org таблица результатов Webpagetest.org
таблица результатов Webpagetest.orgGtmetrix.com
https://gtmetrix.com/
Этот сервис (английский язык) позволяет оценить скорость загрузки из дата-центров: Vancouver, Canada, используя для анализа браузер Firefox.
Результаты показываются в виде диаграммных таблиц с расшифровкой данных и советами по оптимизации.
 сервис Gtmetrix.com отчет теста
сервис Gtmetrix.com отчет тестаПримечание: Для WordPress есть плагин «GTmetrix for WordPress» (https://ru.wordpress.org/plugins/gtmetrix-for-wordpress/), который позволяет анализировать скорость сайта из административной панели.
Webo.in (Россия)
https://webo.in/
Данный инструмент оценки скорости не является основным на сайте. Это скорее приложение сайта, дающее возможность пользователю оценить время загрузки сайта для дальнейшей платной оптимизации с использованием облачных технологий.
Однако, это единственный сервис, данного обзора, который анализирует скорость загрузки сайта по основным регионам России (Москва, Урал, Дальний Восток), а также, Европе и Украины.
Результаты анализа отдает качественной оценкой (как на фото) и расширенной таблицей с результатами по всем файлам сайта.
 Webo.in (Россия)
Webo.in (Россия)Проверка скорости ответов серверов (доступность сайта)
Одну из важных составляющих времени загрузки, составляет время ответа сервера. Google считает отличным, ответ сервера менее 200мс. Есть специальные сервисы для оценки ответа сервера.
- https://webopulsar.ru/test/
Отличный сервис, показывающий ответ сервера, разложенный на составляющие. Оценка идет из России, Москвы, С-Петербурга, Европы.
- http://sitespeed.me/ru/
- https://www.host-tracker.com
Эти два сервиса, позволяют проверить доступность сайта и определить на сколько быстро он загружается с разных точек мира.
©www.wordpress-abc.ru
Статьи по теме
Похожие посты:
www.wordpress-abc.ru
Проверить скорость загрузки сайта в мире
Добрый день читатели блога, сегодня пост опять не на тему виртуализации, а мы рассмотрим довольно важную тему как проверить скорость загрузки сайта в мире. Мы рассмотрим методы и сервисы которые продемонстрируют слабые места вашего проекта в плане скорости. Для начинающих вебмастеров, это окажется особенно полезно, на пути к профессионалу и гуру сайтостроения.
Данную тему можно отнести к ранее рассказанным темам о полезных утилитах сетевого инженера. И так как мы все знаем скорость сайта очень важна и на прямую влияет на его ранжировании в поиске, да и вам же всегда тоже приятно, когда ваши любимые ресурсы загружаются за долю секунды, на любых устройствах, особенно на мобильных, где скорость загрузки сайта особенно ощущается. Пробежимся сегодня по известным мне онлайн сервисам, и рассмотрим плюсы и отличия каждого из них.
Список онлайн сервисов проверки скорости сайта
1. pingdom.com
Pingdom tools это мой самый любимый сервис. Данный ресурс, позволяет, не только проверить как открывается ваш проект по все миру, так еще и покажет что именно открывается долго, на уровне файлов.
и так в поле теста, вводи адрес вашего ресурса и жмем Test now

Сервис сам выберет точку тестирования вашего сайта, в моем случае первый тест был из Далласа США. По результатам теста вы увидите общее число запросов до него, чем меньше тем лучше конечно, далее время загрузки и размер загружаемого контента. Ниже вы можете пофайлово посмотреть скорость загрузки сайта, очень удобно увидеть кто тормозит. Бывают случаи когда во время можно понять, что проблема может быть на сторонних сервисах с которых у вас подгружается информация, например рекламная сеть или соц сеть.

2. Google PageSpeed Insights
Второй сервис диагностики скорости сайта, это гугловский PageSpeed Insights. Его преимущество, что он показывает скорость и рекомендации по оптимизации, как для мобильной версии так и для десктопной. Вводим в строку анализа название вашего site и жмем анализировать
В результате вы получите подробную выдержку в балах, чем выше тем лучше и полную инструкцию, что делать. В моем примере гугл еще советует сжать некие картинки, но мало того советует, так еще их сам сжимает и предлагает их вам скачать и заметьте без потери качества.

3. webpagetest.org
Третий инструментарий, тоже вас весьма порадует своими возможностями. Нажимаем анализировать и получаем вот, что. Сводная таблица, по загрузке проекта не самая информативная, но ниже есть и плюшки.

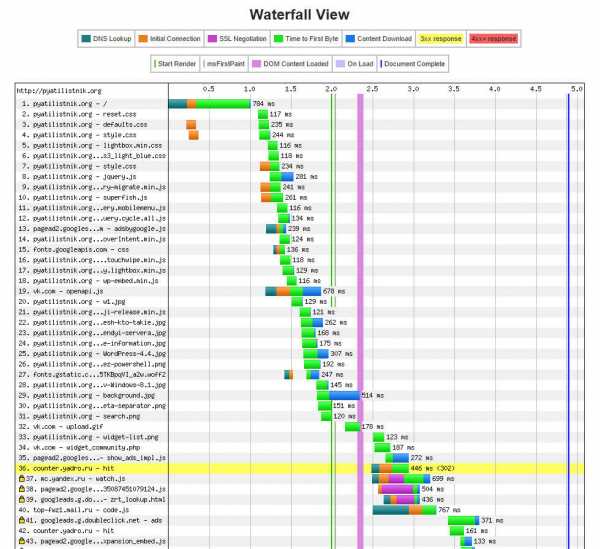
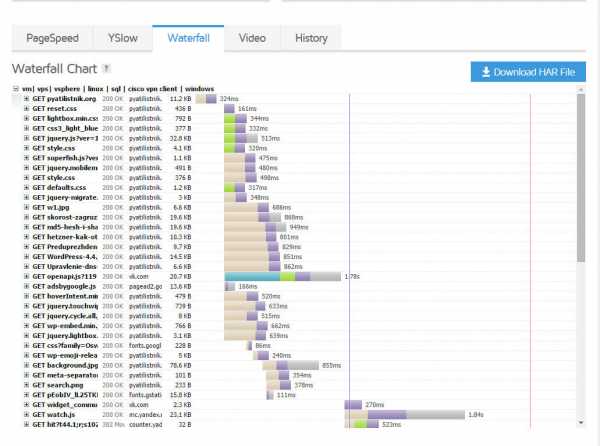
Следующим идет пункт Waterfall View, подпробный срез загрузки всех ваших файлов.

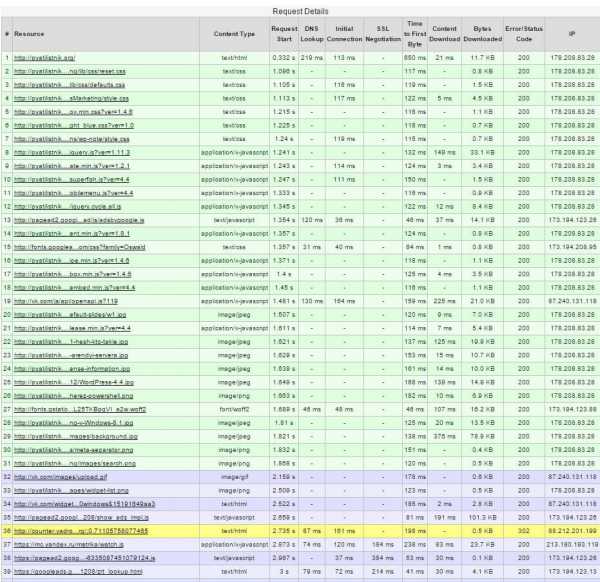
И на последок подробная таблица проверки скорости загрузки сайта. Согласитесь очень круто.

4. gtmetrix.com
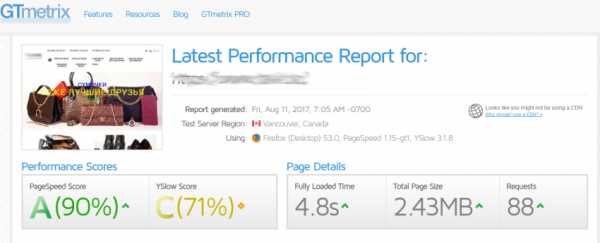
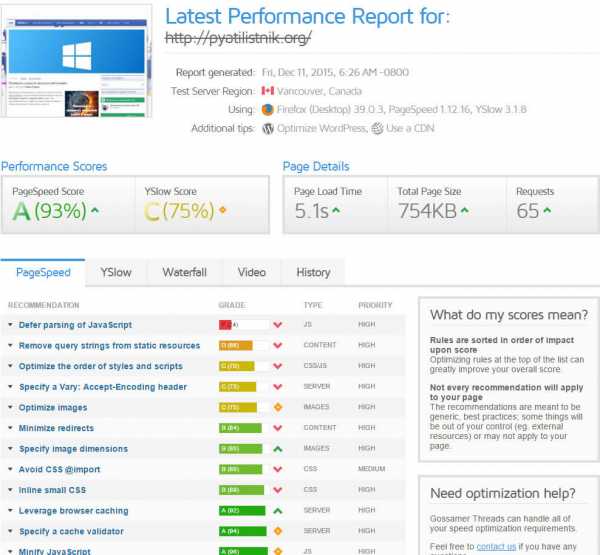
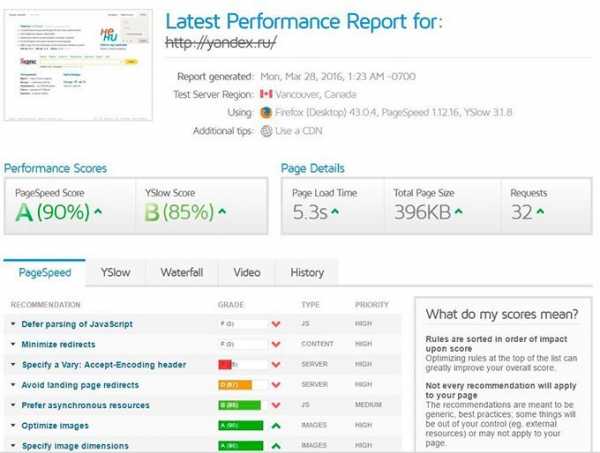
Достаточно не плохой online ресурс, так же вбиваете сайт и смотрите результат, движок там Mozilla, кто знает, есть такой же плагин с теми же тестами. Загрузка страницы, в канаде аж 5 секунд, до московского цода, так же размер страницы, количество запросов, и система оценки в виде Букв, в моем случае это A, значит все ок. Ниже можете посмотреть рекомендации, для увеличения скорости загрузки сайта в мире.

так же есть вкладка Waterfall со всеми загружаемыми файлами

и фишка данного ресурса оценка скорости загрузки сайта за год, в виде графика.

оценка скорости загрузки сайта на данном ресурсе предоставляется, так же качественная.
5. loadimpact.com
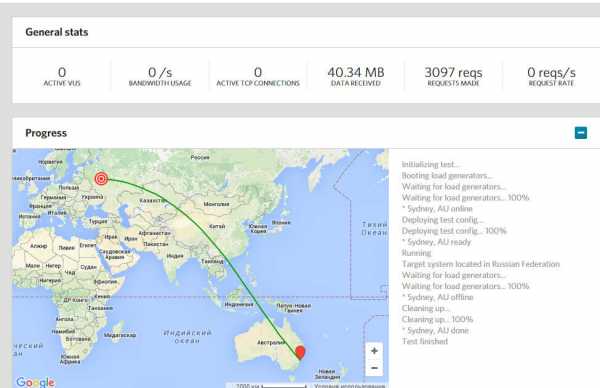
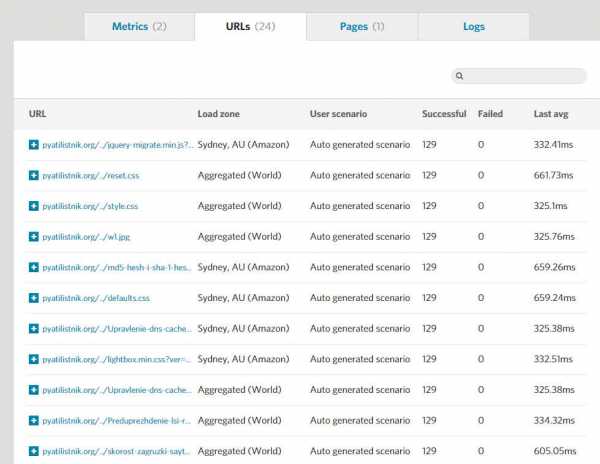
Замыкает пятерку сервис loadimpact, после того как он отработает у вас будут данные в виде, где лежит ваш сайт и от куда по карте на него обращаются, в этот момент производится оценка скорости загрузки сайта

после чего вы получаете список результатов с разных точек планеты.

Надеюсь у вас теперь не стоит вопрос как проверить скорость загрузки вебсайта. Работайте над своими проектами и делайте их лучше.
Материал сайта pyatilistnik.org
pyatilistnik.org
Как проверить скорость загрузки сайта
Всем привет! Занимаясь разработкой и продвижением веб-ресурсов, рано или поздно веб-мастера задаются вопросом, как проверить скорость загрузки сайта. Ведь посещаемость сайта, его место в рейтингах выдачи, внешний вид напрямую зависит от скорости загрузки страниц. Чем выше скорость загрузки, тем больше показов ресурса, тем больше глубина просмотра.
Содержание:
От чего зависит скорость загрузки
Выделяют три основных фактора, которые влияют на скорость загрузки: характеристики сервера, ошибки в кодах страниц, использование «тяжелых» элементов в оформлении – изображений, таблиц.
Сервер
Прежде всего, на скорость загрузки влияет сервер – его месторасположение и производительность. Так, чем дальше сервер сайта от своих посетителей, тем ниже скорость его загрузки. Так, если проверить скорость загрузки сайта, сервер которого расположен в Китае, а большинство посетителей проживают в России, то скорость загрузки страниц будет низкой. При этом у посетителей, проживающих в Китае, показатели для этого же сайта будет значительно выше.
То же самое касается и производительности сервера. Если на нем располагается масса активных сайтов, то и скорость их загрузки будет весьма низкой. Чем меньше активных сайтов – тем выше скорость.

Размер и код страницы
Зависит скорость и от размера страницы. Чем объемнее код, чем больше прописано в нем различных кодов для оптимизации страницы, тем медленнее он грузится. Относится это и к наличию ошибок в исходном коде страницы. Исправить ситуацию поможет использование специальных таблиц стилей CSS. Если запустить измерение скорости загрузки сайта после исправления кода, используя при этом таблицу стилей, скорость загрузки станет значительно выше.

Файлы мультимедиа
Значительно замедляет скорость и использование различных изображений, видеофайлов, вложенных таблиц.
Вложенные таблицы желательно убрать или же прописать ее высоту и ширину, ширину столбцов.
Если вы решили оценить скорость загрузки сайта и выяснили, что она слишком низкая, стоит подумать над тем, чтобы уменьшить размер используемых на сайте изображений и их количество. Кроме того, следует указывать ширину и высоту изображения.

Основные сервисы для проверки скорости загрузки сайта
Вам кажется, что ваш сайт медленно загружается? Тогда следует немедленно проверить его с помощью специальных сервисов и если результат окажется неудовлетворительным – исправить допущенные ошибки.
Большинство сервисов показывают скорость загрузки сайта в секундах. При этом среднее значение не должно превышать 4 секунды, оптимальным же вариантом считается 2 секунды.
Сервис Mainspy
Ссылка на страницу проверки: http://mainspy.ru/skorost_zagruzki_sajta
Сервер позволяет проверить более 50 адресов за раз. Для работы с сервисом необходимо ввести в специальное окошко адреса сайтов, при этом каждый новый адрес начинается с новой строки. Затем нажать на кнопку «Проверка».
После этого запуститься проверка скорости загрузки сайта онлайн. По окончании операции вы получите таблицу, в которой будут указаны адрес сайта, скорость и время загрузки страницы, ее размер.
Проверка на Seogadget
Ссылка на страницу проверки: http://www.seogadget.ru/sitespeed
Еще один сервис для пакетной проверки сайтов. Позволяет проверить до 30 ресурсов. С его помощью можно не только узнать скорость загрузки сайта, но и такие его параметры как время ответа и его размер, время соединения с сервером, скорость отдачи.
Сервис pr-cy.ru
Ссылка на страницу проверки: http://pr-cy.ru/speed_test/
Данный сервис позволяет проверить скорость загрузки сайта не только на компьютере, но и на телефоне. Еще одна отличительная черта, результат выдается в процентах. Чем выше процент, тем лучше показатель быстроты загрузки.
Весьма полезен сервис тем, кто знает, как проверить скорость загрузки сайта, но не имеет понятия, что же снижает этот показатель. Под стройкой с результатом проверки находится список с рекомендациями по повышению быстроты загрузки. Нажав на каждую из рекомендаций, можно увидеть требуется ли доработка данного параметра для указанного сайта и как именно его можно исправить.
Зарубежный сервис gtmetrix.com
Ссылка на страницу проверки: https://gtmetrix.com/
Этот сервис выводит подробнейшую информацию о быстроте загрузки сайта. Здесь можно посмотреть размер и скорость загрузки каждого элемента страницы. Очень удобный и интуитивно понятный интерфейс, благодаря чему разобраться как пользоваться сервисом не составит труда, несмотря на то, что он на английском языке. После проверки сервис ставить оценку производительности в процентах.

Сервис от Google
Ссылка на страницу проверки: https://developers.google.com/speed/pagespeed/insights/?hl=ru
Также очень удобный и простой сервис. Он выводит менее подробную информацию, чем gtmetrix.com, но также дает рекомендации по ускорению загрузки сайта. Кроме этого он выставляет оценку производительности сайта в баллах для персональных компьютеров и мобильных устройств.

На мой взгляд лучше пользоваться тремя последними сервисами, т.к. они более наглядно и полно отображают информацию, дают рекомендации и выставляют оценки производительности. На этом все. До скорой встречи!
С уважением, Евгений Кузьменко.
ekuzmenko.ru
