20 полезных расширений Google Chrome для дизайнеров и веб-разработчиков | DesigNonstop
20 полезных расширений Google Chrome для дизайнеров и веб-разработчиков
27
 Помимо быстроты и удобства браузер Хром обладает еще и массой полезных расширений для дизайнеров и веб-разработчиков. Многими из них я с удовольствием пользуюсь. Среди моих фаворитов расширение для распознавания шрифта, определения цвета и табличка с размерами картинки. Очень интересен инструмент линейка, позволяющий измерять объекты. Расширение проверки почты от Google очень полезно и ненавязчиво. Если нужно быстро посчитать количество символов в выделенном абзаце, то пожалуйста. есть соответствующий инструмент. Также в тему придутся укорачиватель ссылок, валидатор html кода и визуальный маркер закрытых ссылок.
Помимо быстроты и удобства браузер Хром обладает еще и массой полезных расширений для дизайнеров и веб-разработчиков. Многими из них я с удовольствием пользуюсь. Среди моих фаворитов расширение для распознавания шрифта, определения цвета и табличка с размерами картинки. Очень интересен инструмент линейка, позволяющий измерять объекты. Расширение проверки почты от Google очень полезно и ненавязчиво. Если нужно быстро посчитать количество символов в выделенном абзаце, то пожалуйста. есть соответствующий инструмент. Также в тему придутся укорачиватель ссылок, валидатор html кода и визуальный маркер закрытых ссылок.
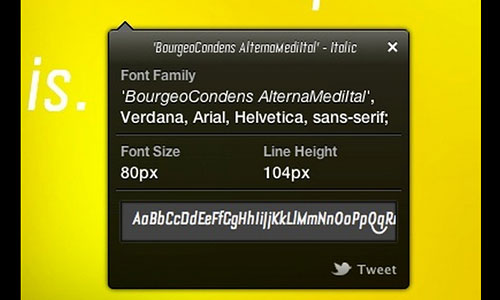
1. WhatFont
Замечательный инструмент, с помощью которого можно идентифицировать любой шрифт на странице в интернете. Я сама с удовольствием им пользуюсь. 
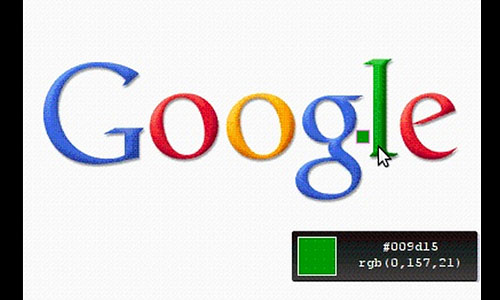
2. Eye Dropper
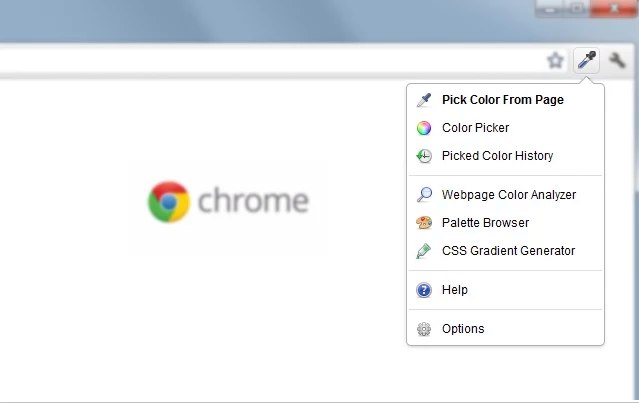
С помощью этого расширения можно определить цвет в любой точке веб-страницы. В правом нижнем углу монитора появится окошко с параметрами цвета, на который указывает курсор.
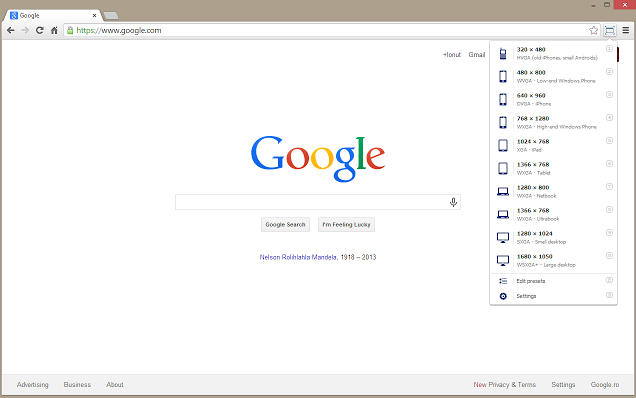
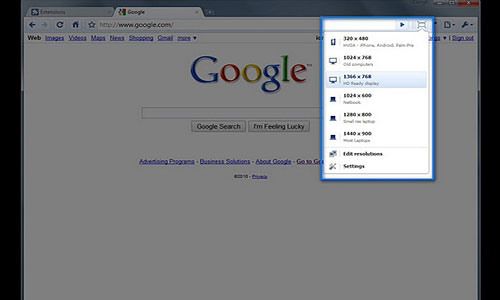
3. Window Resizer
Это расширение изменяет размер экрана для эмуляции различных разрешений монитора. В выпадающем меню выбирается нужный размер экрана.
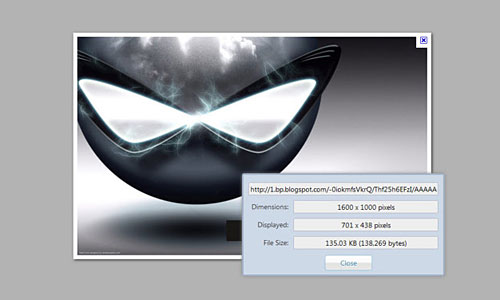
4. Image Size Info
Очень полезный инструмент для дизайнера. Если подвести курсор к картинке и в меню правой кнопки мыши выбрать соответствующий пункт, то получим табличку с размерами картинки, ее весом и адресом.
5. Screen ruler
Если активировать это расширение, то на экране появится линейка. с помощью которой можно измерить расстояние в пикселях как по горизонтали, так и по вертикали. Есть дополнительные настройки внешнего вида линейки.
6. Google Mail Checker
Отображение количества непрочитанных сообщений в почтовом ящике Google Mail. Можно также нажать кнопку, чтобы открыть папку.
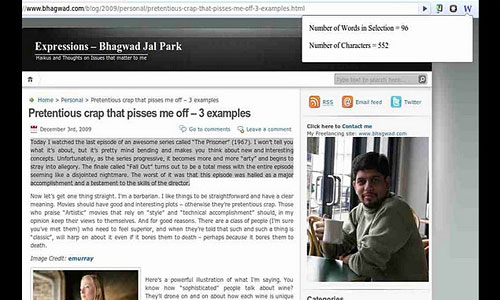
7. Word Count

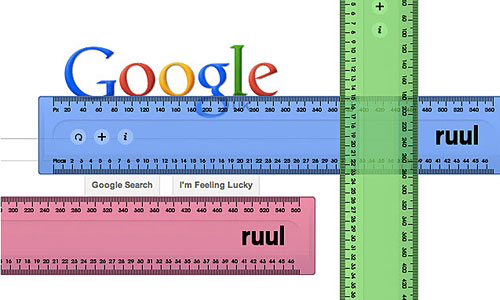
8. Tape
Это расширение включает измерительные линейки с помощью которых можно разметить веб-страницу онлайн и получить все размеры сетки в пикселях. Управляется с помощью командных клавиш.
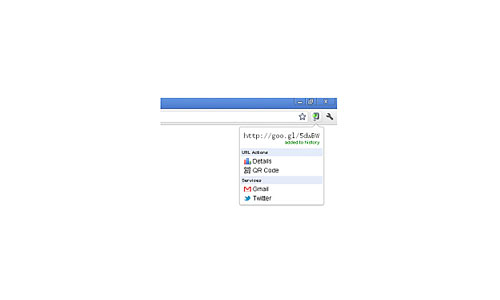
9. URL Shortener
С помощью этого инструмента можно легко получить укороченный урл веб-страницы в формате goo.gl. Также генерируется QR Code страницы.

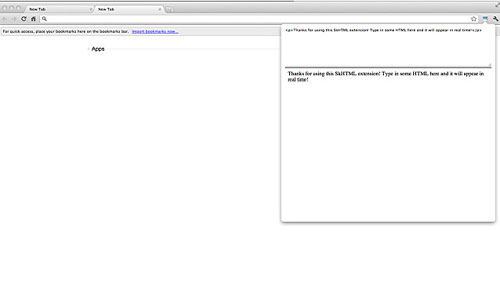
10. SkHTML
Расширение, которое позволяет быстро тестировать свой код в режиме реального времени. Достаточно ввести код в верхнее окошке и в нижнем вы увидите результат, как это выглядит.
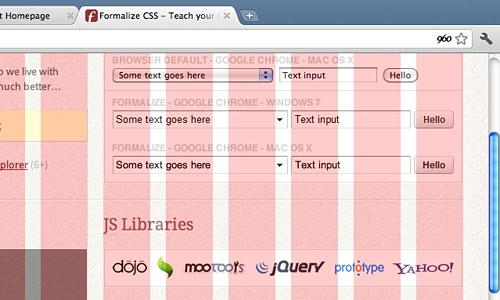
11. 960 Grid System
960 Grid это общепринятый шаблон, сетка дизайна, удобный для конструирования макетов. Если сайт построен по такому принципу, то с помощью этого расширения можно подсветить всю разметку цветом.
12. Статистика LiveInternet.ru
Быстрый просмотр статистик и рейтингов открытого сайта LiveInternet. Отображает информацию о сайте, страница которого сейчас открыта в браузере.
13. Web Developer
Это расширение добавляет кнопку на панели инструментов с различными инструментами для веб-разработчиков.
14. Nofollow eyes
Наглядно подсвечивает цветом и пунктиром ссылки с nofollow и noindex атрибутами.
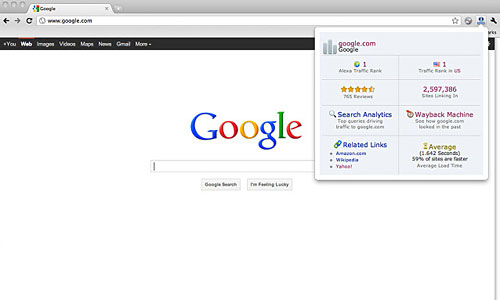
15. Alexa Traffic Rank
Это расширение представляет информацию и статистику от Alexa Traffic Rank.
16. QR Code
Это расширение генерирует QR code для текущей веб-страницы.
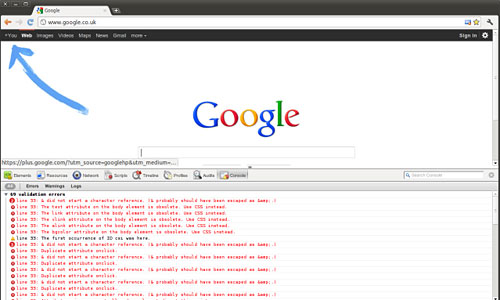
17. Validity
Быстрая проверка на предмет наличия ошибок кода.
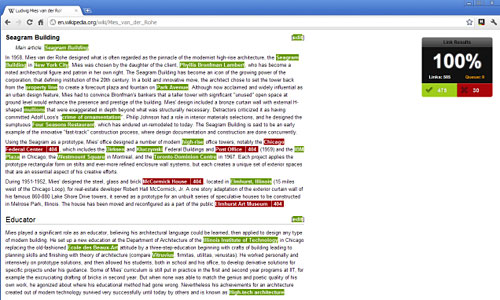
18. Check My Links
Поиск битых ссылок на странице.
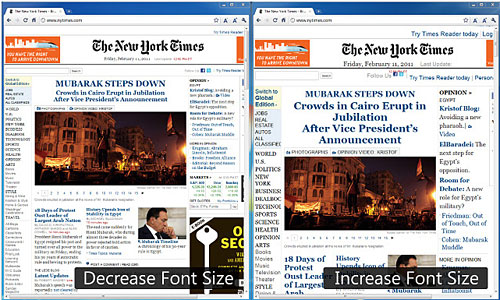
19. Font Size Increase
Быстрое изменение размеров шрифта на странице.
20. Кнопка +1
Добавление +1 к текущей странице.
- 5
- 4
- 3
- 2
- 1
19 расширений Chrome для дизайнеров
Google Chrome, без сомнения, самый популярный браузер в мире. С точки зрения доли пользователей, Google Chrome значительно опережает другие основные браузеры, такие как Mozilla Firefox, Safari, Opera, Microsoft Edge и т. д. Всего за 10 лет Google Chrome удалось завоевать более 65% доли рынка. Одним из ключевых факторов его стремительного роста является огромная библиотека расширений, которая действительно отличает его от остальных, особенно для веб-дизайнеров и разработчиков. Тем не менее, в столь обширной библиотеке расширений становится немного хлопотно выбрать расширения для своих повседневных нужд.
В этой статье выделены 19 лучших расширений Chrome для веб-разработчиков и дизайнеров, чтобы повысить их производительность и сделать их жизнь проще.

ColorZilla является одним из старейших расширений подбора цвета, запущенных более 8 лет назад, и он успешно сохранил свою роль как лучший выбор цвета и расширение пипетки Chrome для разработчиков или дизайнеров даже сегодня. ColorZilla позволит вам получить цвет с любого пикселя в браузере на лету и вставить его в любую другую программу в формате RGB HEX. Как и палитра сайта, ColorZilla также позволяет создавать градиентные цвета и извлекать цветовые палитры с любого веб-сайта. Расширение также поддерживает историю недавно выбранных цветов.

В следующий раз, когда вы столкнетесь с веб-сайтом с красивой и приятной цветовой комбинацией, этот гениальный плагин может помочь вам быстро извлечь и сгенерировать цветовую палитру. Он также позволяет загружать изображения палитры для предварительного просмотра и создавать общедоступные ссылки. Палитра сайта вооружена бесшовной интеграцией с coolers.co и Google Art Pallete.

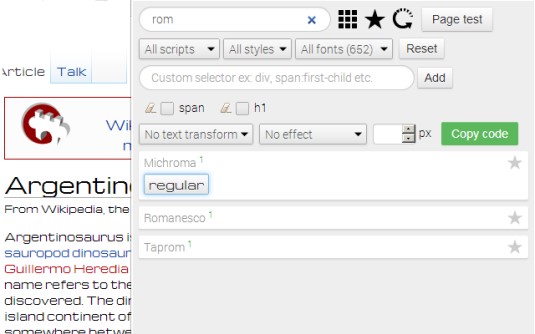
Font Face Ninja позволяет легко идентифицировать все шрифты, используемые на веб-странице. Font Face Ninja может похвастаться более чем 280 тысячами загрузок и является прямым конкурентом другого популярного расширения под названием WhatFont. Чтобы использовать это расширение Chrome для разработчиков и дизайнеров, вам просто нужно навести курсор на любой текстовый элемент на веб-странице, который вам нужно идентифицировать. Всплывающее окно будет отображать имя шрифта вместе с небольшим окном предварительного просмотра. Вы можете пометить свои любимые шрифты и сохранить их для последующего использования.

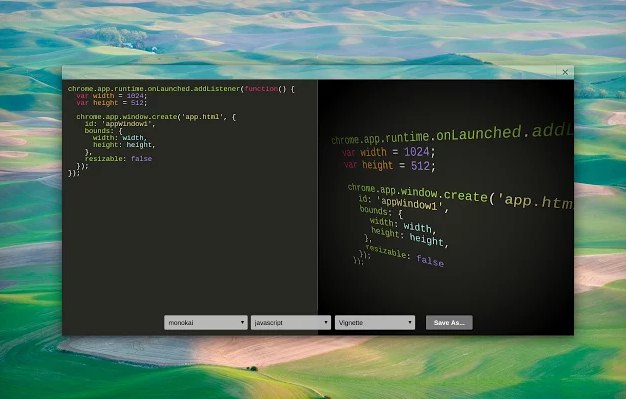
Веб-дизайнеры и разработчики могут столкнуться с необходимостью создания моментальных снимков для своих кодов в своих проектах для эстетики или представления целей. Marmoset-это блестящее расширение Chrome, которое позволяет создавать красивые снимки кода за считанные секунды одним щелчком мыши. Это может пригодиться для сообщений в социальных сетях или портфолио веб-сайтов. Это одно из обязательных расширений Chrome для веб-разработчиков и дизайнеров.

LambdaTest придумал расширение Chrome, чтобы помочь пользователю выполнять автоматическое тестирование скриншотов. Вы можете выполнить тестирование скриншотов на 25 устройствах за один раз. Если вы нашли какую-либо аномалию пользовательского интерфейса, вы можете поделиться ею со своими коллегами в своем предпочтительном инструменте управления проектами. Предоставляя вам возможность выполнять кросс-браузерное тестирование в один миг, Lambdatest Screenshot, безусловно, является одним из лучших расширений Chrome для разработчиков, дизайнеров и, очевидно, тестировщиков по всему миру.

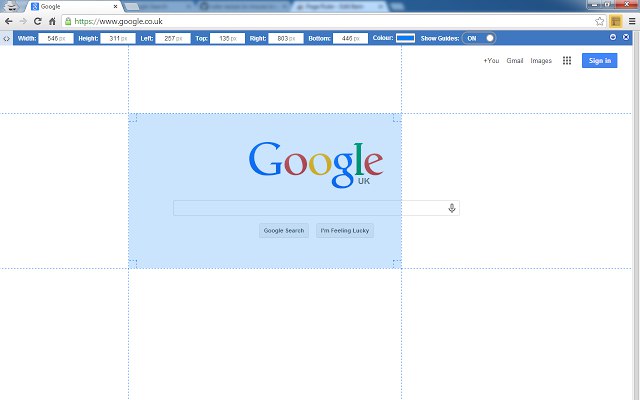
Page Ruler является одним из самых важных и полезных расширений Chrome для разработчиков и дизайнеров в списке, который помогает веб-разработчикам быстро измерять пиксельные размеры и позиционирование любого элемента на странице. Это расширение рисует изображение линейки на экране, которое позволяет вам проверять отдельные элементы и просматривать их показания размеров – ширина высота вместе с позиционированием.

Другое ключевое расширение в этой категории называется Dimensions, которое помогает измерять расстояния между различными элементами на веб-странице. Его функционирование немного отличается от линейки страниц. Размеры измеряет расстояния от указателя мыши вверх/вниз и влево/вправо, пока не достигнет границы. Это делает его идеальным инструментом для измерения расстояний между изображениями, полями ввода, кнопками, видео, GIF, текстом, иконками. Еще одна особенность, которая устанавливает размеры друг от друга является его способность работать с макетами, а также, если ваш дизайнер передал вам макеты дизайна страниц в форматах Jpeg или PNG, поместите их в Chrome, и размеры будут работать без сучка и задоринки. Одна вещь, которую нужно отметить о размерах, заключается в том, что она не всегда может хорошо работать с изображениями.

Check My Links, возможно, является самым мощным и надежным broken link checker расширением Chrome для разработчиков и дизайнеров в библиотеке Chrome. Он просматривает всю веб-страницу и проверяет каждую отдельную ссылку и сообщает, является ли она действительной или нет. Расширение дает вам возможность скопировать каждую сломанную ссылку в буфер обмена, только в один клик. Идентификация и исправление неработающих ссылок имеет решающее значение для любого веб-сайта для эффективного SEO на странице и избежания штрафов от искателей сайтов Google.

Clear Cache extension помогает очистить ваш кэш вместе с данными просмотра одним щелчком мыши, не тратя время на всплывающие окна, диалоговые окна или окно настроек Chrome. Кроме того, вы даже можете настроить, сколько данных вы хотите очистить в настройках опции расширения – App Cache, Cache, Cookies, загрузки, файловые системы, данные формы, история, индексированная БД, локальное хранилище, данные плагина, пароли и WebSQL. Вы можете удалить файлы cookie глобально или для определенных доменов. Один из самых удобных расширений Chrome для разработчиков, дизайнеров и всех остальных тоже.

Одним из самых больших препятствий, с которыми сталкиваются разработчики, сталкиваясь с впечатляющим лицом веб – сайта, является интригующий вопрос-Какие технологии были использованы для создания этого веб-сайта? В этом случае Wappalyzer приходит на помощь. Это удивительное расширение является кросс-платформенным инструментом, созданным Elbert Alias в 2009 году, который раскрывает технологии, используемых для создания конкретного веб-сайта. Он автоматически обнаруживает более 1000 технологий, таких как генераторы сайтов, фреймворки, библиотеки, Плагины, CMS, базы данных, серверное программное обеспечение, виджеты, инструменты аналитики и т. д. Вы можете использовать веб-сайт Wappalyzer или использовать расширение для быстрого использования. Это расширение Chrome для разработчиков и дизайнеров стали настоящим спасательным кругом для создания привлекательных веб-сайтов.

Ghostery-это расширение конфиденциальности со встроенным блокировщиком рекламы для устранения раздражающих рекламных объявлений с веб-сайта, защиты от отслеживания, защиты ваших данных и блокировки стороннего веб-сайта от отслеживания вместе с ускорителем скорости страницы и оптимизатором, чтобы сделать ваш опыт просмотра лаконичным и приятным. Он также поставляется с пользовательской панелью мониторинга внутри, которую можно настроить для просмотра соответствующей информации.

Если вы активно работаете с API, особенно RestFul API или что-то, что включает в себя тонну данных JSON, этот визуально потрясающий JSON highlighter служит отличной целью в качестве расширения Chrome для разработчиков. Вместо просмотра огромных данных файла JSON в неуклюжем нечитаемом формате в вашем браузере, JSON viewer помогает организовать данные JSON в визуально привлекательном формате дерева, который можно просматривать непосредственно в окне браузера.

Это расширение является спасителем для адаптивного кодирования дизайна. Хотя большинство разработчиков удовлетворены функцией изменения размера инструментов Chrome по умолчанию, это расширение Chrome для разработчиков и дизайнеров может имитировать любой размер экрана и разрешение всех популярных устройств, таких как iPhones, iPad и т. д. Это очень полезно для разработчиков, чтобы проверить свои макеты на разных устройствах размера экрана и проверить, работает ли их адаптивное кодирование запросов мультимедиа по назначению или нет.

Еще один из самых полезных расширений Chrome для разработчиков и дизайнеров. Вместо использования обычных стандартных генераторов lorem ipsum для создания текста-заполнителя в ваших веб-макетах, почему бы не попробовать использовать этот интеллектуальный инструмент, который генерирует интеллектуальный текст, а не содержимое тарабарщины. Корпоративное расширение Ipsum-это особый вид генератора lorem ipsum, который создает макет текста бизнес-контента. Это сделает ваши макеты более визуально привлекательными и презентабельными для клиентов.

Google Chrome печально известен во всем мире своим огромным аппетитом к использованию оперативной памяти, а разработчики с более медленными системами постоянно сталкиваются с зависаниями экрана и сбоями при работе с несколькими вкладками. Вот почему эффективное управление вкладками является незаменимым, особенно когда вы теряете след вкладок, которые вы открыли в поисках вдохновения для дизайна или хэширования решения на StackOverflow. Идеальный инструмент для этой гигантской проблемы-это Sessions Buddy! Sessions Buddy является самым мощным расширением Chrome для разработчиков и дизайнеров, чтобы помочь им с управлением вкладками браузера. Он также предлагает менеджер закладок с простым и красивым интерфейсом. Это поможет вам сохранить сеансы и восстановить их позже, когда вы откроете их на лету. Поэтому, избегая беспорядка и сохраняя память свободной. Он позволяет управлять всеми вкладками на одной странице, организовывать их по темам, а также предлагает быстрый поиск для поиска конкретной вкладки. Кроме того, вам не нужно беспокоиться о потере сеанса, если вы случайно закроете окно браузера или ваша система потерпит крах.

Вместо того, чтобы тратить время на поиск свойств CSS элемента в окне инспектора или исходного кода, расширение CSS Viewer извлекает все ценные свойства CSS и показывает их организованным образом внутри плавающего окна. Просто наведите указатель мыши на любой элемент на веб – странице, которую вы хотите проверить, и плавающее окно CSS viewer отобразит все ключевые свойства CSS.

EditThisCookie является самым популярным расширением-менеджером cookie в библиотеке Chrome с более чем 2,7 миллиона пользователей, что делает его бесспорным королем, когда дело доходит до куки. Этот инструмент позволяет добавлять, удалять, искать, редактировать, блокировать и защищать (только для чтения) файлы cookie. Кроме того, вы также можете импортировать файлы cookie в JSON или cookies.форматы txt. Это расширение Chrome является одним из самых полезных расширений Chrome для разработчиков и дизайнеров.

Checkbot-это удостоенное наград расширение позволяет вам одновременно проверять более 250 URL-адресов на сайте, чтобы проверить SEO/скорость веб-сайта/проблемы безопасности, такие как сломанные ссылки, перенаправления, недопустимый HTML/CSS/JS, небезопасная форма пароля, минимизировать файлы, дублировать контент и т. д. Checkbot запускает тесты на основе 50 + лучших методов SEO и безопасности, основанных на рекомендациях от Google, Mozilla и W3C. использование расширения Checkbot поможет вам создать идеально оптимизированные и безопасные веб-сайты, которые убьют рейтинги Google SERP. SERP рейтинг имеет решающее значение для каждого бизнеса в интернете, как разработчик, вы стремитесь обеспечить красивый сайт, но что хорошего было бы, если бы он не имел надлежащего внимания, которого он заслуживает?

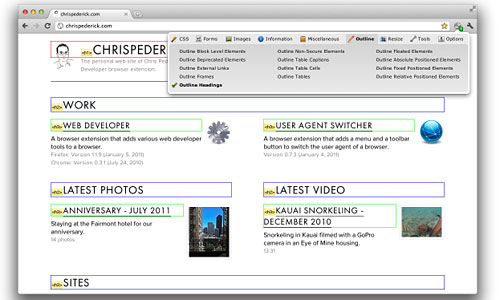
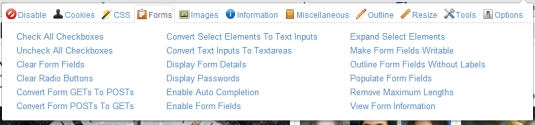
Незаменимое расширение для Chrome для разработчиков и дизайнеров, это расширение добавляет панель инструментов с полным набором веб-разработки в браузере. Инструменты, предлагаемые этим расширением, разделены на 10 отдельных вкладок – Disable, Cookies, CSS, Forms, Images, Information, Miscellaneous, Outline, Resize и Tools.
Эти инструменты включают в себя отключение javascript / плагинов / всплывающих окон / уведомлений, менеджер файлов cookie, средство просмотра и редактирования свойств CSS, манипуляции с формами и изображениями, изменение размера окна, управление кешем, линейку страниц, инспектор свойств и т. д.
Источник: LambdaTest
infogra.ru
Полезные расширения Google Chrome в 2019 году / Wrike corporate blog / Habr
В моем браузере установлено около 30 расширений, которые упрощают жизнь и работу в интернете. В этой статье я хочу поделиться 10 актуальными расширениями Google Chrome для верстальщика, которые постоянно использую при разработке сайтов.
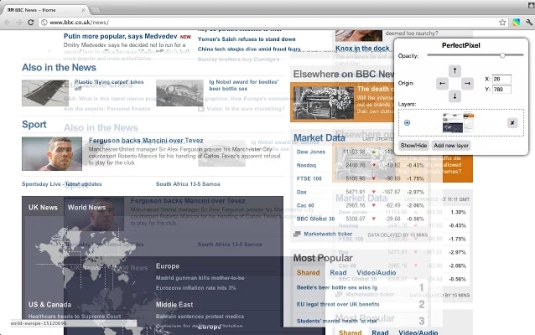
1. PerfectPixel
Пример использования PerfetPixel при разработке новых блоков на www.wrike.com
Верстка сайта пиксель-в-пиксель вызывает трудности как у новичков, так и у опытных специалистов. PerfectPixel накладывает изображение макета поверх верстки в браузере. В настройках расширения можно отрегулировать прозрачность и расположение макета, что позволяет учесть все необходимые размеры и отступы. Использование этого плагина упростит работу верстальщика и сократит количество правок при сдаче проекта. В моем наборе расширений PerfectPixel занимает первое место за счет своей функциональности и удобства использования.
Ссылка на установку расширения
2. Wappalyzer
Пример использования Wappalyzer на сайте collaborate.wrike.com/2019/london
Всегда интересно какие инструменты и технологии используются на сайтах. Wappalyzer предоставляет информацию о CMS, JS фреймворках, CSS библиотеках, инструментах аналитики и многом другом. Представьте, что анимация на сайте – это бесплатная CSS библиотека, которую вы можете использовать у себя в проекте. Это позволит сократить время поиска необходимого инструмента и быть в курсе технологий, которые использует сайт.
Ссылка на установку расширения
3. HTML5 Outliner
Иерархия заголовков на странице habr.com/ru/company/wrike
HTML 5 Outliner отображает список заголовков на странице сайта. Расширение помогает структурировать заголовки и определять нарушения в иерархии. Например, в теге section HTML 5 Outliner выводит предупреждение об отсутствии тега h3. Это один из быстрых и удобных способов, чтобы определить правильность использования заголовков в верстке.
Ссылка на установку расширения
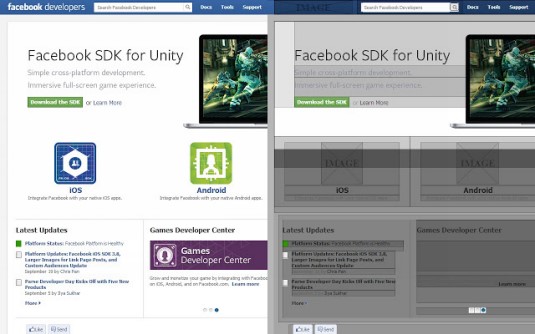
4. Wireframify
Пример использования Wireframify на сайте www.wrike.com
Дизайнеры проектируют сайты с помощью wireframe — это набор линий, блоков и подписей. Такой подход позволяет создавать архитектуру проекта с учетом отступов, размеров и расположения блоков на странице. Wireframify включает альтернативный вид сайта в виде wireframe, что позволит избежать ошибочного использования:
- отрицательных margin;
- выравнивания элементов с помощью padding;
- добавления отступов с помощью CSS свойств left, right;
5. PageLiner
Пример использования PageLiner на сайте www.wrike.com/apps
В графическом редакторе выровнять элементы или отобразить сетку сайта можно с помощью направляющих линий. Верстальщик может включить этот функционал в браузере используя PageLiner. Расширение отображает похожие направляющие, как в том же Adobe Photoshop. С PageLiner выравнивать элементы становится намного проще.
Ссылка на установку расширения
6. Web Developer
Список возможностей web developer
Web Developer добавляет в браузер дополнительную панель с инструментами. Внутри нее находится 10 вкладок: Disable, Cookies, CSS, Forms, Images, Information, Miscellaneous, Outline, Resize и Tools. Функционал расширения позволяет:
- отключать CSS, JS и изображения;
- проверять валидность HTML, CSS;
- манипулировать CSS стилями;
- тестировать HTML формы;
- отображать необходимую информацию мета тегов;
- изменять размер окна браузера;
- очищать кэш;
Web Developer остается популярным расширением среди разработчиков. Его можно сравнить с мультитулом в реальной жизни: всегда под рукой необходимый набор инструментов.
Ссылка на установку расширения
7. User CSS
Пример использования User CSS на сайте www.wrike.com/customers
Представим, что вы захотели поправить CSS прямо в браузере, но после этого пришлось перезапустить страницу. Все ваши наработки пропали, и приходится вносить изменения заново. Используйте User CSS, который будет сохранять ваши стили. Больше не нужно переживать по поводу того, что CSS исчезнет. Функциональность расширения позволит тестировать написанный CSS при переходе на другие страницы.
Ссылка на установку расширения
8. StyleURL
Пример использования StyleURL на сайте Wrike www.wrike.com/customers
User CSS не заменит панель разработчика браузера. Если вы привыкли работать в devtools и при этом не хотите потерять изменения после обновления браузера – установите StyleURL. Расширение запомнит ваши изменения и предоставит возможность сохранить наработки в отдельном файле или загрузить в github gist.
Ссылка на установку расширения
9. Siteimprove Accessibility Checker
Пример использования Siteimprove Accessibility Checker на сайте www.wrike.com/newsroom
Siteimprove Accessibility Checker — это инструмент, который проверяет HTML на соответствие стандартам доступности, чтобы обеспечить доступ к контенту для всех. Расширение отображает ошибки с подробной информацией. В описании к ним вы можете найти сноски с WCAG 2 и прямые ссылки на подробные статьи о доступности.
Ссылка на установку расширения
10. Tabsbook
Пример использования Tabsbook
Каждый работает с закладками по-своему. Есть те, кто сохраняет ссылки для быстрого доступа к сайтам, и те, кто используют закладки, чтобы хранить полезную информацию. С помощью Tabsbook можно превратить ваши закладки в базу знаний. Интерфейс расширения отображает древовидную структуру папок для удобной навигации по вашим закладкам. Все данные хранятся в облаке, что позволяет иметь доступ к ним с любого устройства.
Ссылка на установку расширения
Расширения будут полезны всем новичкам и опытным специалистам, которые о них не знали. Напишите в комментарии, какие расширения вы используете.
Больше полезных расширений для браузера можно найти по ссылкам Toп-10 плагинов Chrome для дизайнеров и Полезные расширения Google Chrome для программиста.
habr.com
10 Отличных Расширений Google Chrome Для Работы Веб-Дизайнера / WAYUP

Google, без сомнения, является наиболее используемым и любимым поисковиком, а его браузер Chrome, сочетающий в себе современные технологии и простой пользовательский интерфейс, уже давно стал любимчиком среди пользователей за быстрый, простой и безопасный доступ в Интернет.
Безусловно, на протяжении долгих лет, среди веб-разработчиков был популярен браузер Firefox, но с ростом количества расширений и встроенных инструментов для Chrome, браузер от Google выбился в лидеры и занял свою нишу в мире веб-дизайна.
В связи с этим, я решила познакомить вас с некоторыми полезными расширениями, которые способны значительно облегчить вашу работу, как веб-дизайнера.

Учитывая тысячи и даже миллионы сайтов, которые мы просматриваем ежедневно, всегда найдется что-то, что привлечет внимание дизайнера – виджет, динамичная функция или восхитительный шрифт, который вы хотели бы использовать в своем очередном проекте, но понятия не имеете, как он называется. Это та ситуация, когда расширение WhatFont придет на помощь. С ним вы сможете изучить все шрифты на странице и быстро определить их названия, чтобы приступить к их поиску. Кроме того, расширение предоставляет возможность определить относится ли шрифт к категории бесплатных или премиум-шрифтов, а также находится ли он в базе Google Fonts или Typekit.

Еще одно отличное расширение для работы со шрифтами и типографикой, которое станет незаменимым помощником веб-дизайнера. Благодаря Font Playground вы сможете изменять стиль, размер и эффекты шрифта на активных страницах, не внося при этом абсолютно никаких изменений в код. Расширение позволяет свободно экспериментировать со шрифтами, смотреть, как они взаимодействует друг с другом, и только после этого уже менять код страницы.

Технологии развиваются с каждым днем, а значит, веб-дизайнерам необходимо подстраиваться под них и соответствовать им же. С данным расширением вы сможете легко и быстро увидеть, как будет выглядеть ваша страница не только на различных устройствах, но и в разных браузерах. Это поможет вам экспериментировать с тем, как выглядит сайт при просмотре на разных девайсах, и, следовательно, позволит улучшить свой дизайн, создавая более качественные продукты.

От того, насколько быстро загружается ваша страница зависит, сумеете ли вы удержать пользователей. Согласитесь, мало кому хочется сидеть и ждать, пока он сможет полностью увидеть контент, который ему нужен. Чтобы подобного не случилось с вашим сайтом, используйте расширение Yslow, позволяющее проверить, как быстро загружается ваша страница, а также определить, какие элементы замедляют загрузку, если таковые существуют.

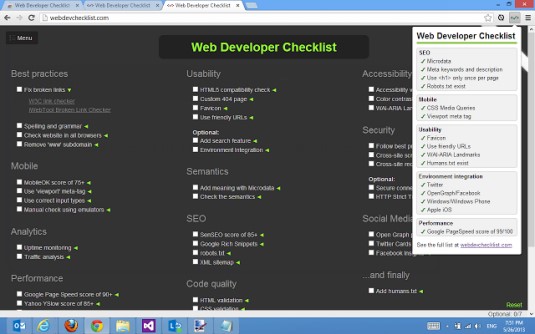
Работа веб-дизайнера заключается не только в создании красивого дизайна, но и в том, чтобы сделать сайт, который будет идеально функционировать и отвечать всем необходимым параметрам. С расширением Web Developer checklist вы сможете легко и быстро проверить ваши страницы на соответствие SEO, скорость загрузки, видимость и юзабилити. Если в процессе работы вы, к примеру, забыли проставить мета-заголовок, то расширение тут же уведомит вас о данной проблеме. Если же вы хотите более тщательно проверить веб-страницу, то для этого имеется раздел «Больше информации в помощь», который находится в нижней части страницы и предоставляющий более детальный список для проверки.

Все больше пользователей предпочитают выходить в Интернет через свои мобильные устройства, что означает, при создании очередного сайта веб-дизайнер должен уделить особое внимание тому, как он будет выглядеть на этих самых устройствах. А если учитывать, что с каждым годом появляется все больше разных моделей, дизайнерам становится труднее соответствовать им. Однако расширение Responsive Web Design Tester поможет вам справиться с этой задачей значительно быстрее. С его помощью вы сможете протестировать свой дизайн на различных устройствах и расширениях экрана, чтобы убедиться, что он одинаково хорошо выглядит на каждом из них и является действительно отзывчивым.

Есть проекты, которые требуют гораздо больше времени для того, чтобы их усовершенствовать и завершить. Бывают моменты, когда вы просматриваете какие-то сайты и думаете о том, насколько великолепную работу проделали дизайнеры и разработчики, чтобы результат получился именно таким, а сам веб-сайт выглядел идеально и сбалансированно. С расширением Instant Wireframe вы сможете включить каркасный просмотр страницы, что позволит вам подробно изучить страницу (уже опубликованную или локальную), просмотреть ее структуру, а затем возможно реализовать подобное в своих будущих проектах.
![]()
Нет ничего хуже, чем создать потрясающий дизайн, а после его перевода в код обнаружить, что сайт не совсем совпадает с тем, что было создано изначально. В этом случае расширение PerfectPixel вам просто необходимо. Благодаря ему вы сможете создавать веб-сайты, которые будут в точности соответствовать тому, что вы создали – вашему дизайну. С помощью простых действий вы можете разместить поверх вашей страницы полупрозрачное изображение вашего дизайна, чтобы проверить, совпадают ли они вплоть до каждого пикселя.

Как часто у вас случаются ситуации, когда вы находите идеальное изображение для вашего дизайна, но не уверены в том, какую цветовую схему лучше использовать, чтобы оно гармонично вписалось в дизайн? Стоит отметить, что это частая проблема для многих дизайнеров. Однако с Chrome Palette вы решите данную незадачу в два счета. Расширение создаст для вас 64 цветовые палитры для выбранного изображения, которые вы сможете использовать в качестве вдохновения для вашего проекта.

Весьма простое, но при этом очень полезное расширение, которое представляет собой обыкновенную линейку, при помощи которой вы сможете с легкостью определить высоту, ширину, а также положение любого элемента на вашей странице.
Успехов в работе и отличных дизайнов!
wayup.in
26 лучших расширений Chrome для дизайнеров
Ускорьте свой рабочий процесс и сэкономьте время для более важных вещей
С тех пор, как технический гигант Google запустил браузер Chrome, он стал выбором номер один для дизайнеров и разработчиков, и захватил около 70% рынка браузеров.
Благодаря встроенным инструментам разработчика, доступным в Chrome, вносить изменения или проверять свойства дизайна довольно легко, но лучшее это делать с помощью расширений Chrome. Они позволяют дизайнерам и разработчикам делать больше при меньших усилиях.
Давайте посмотрим на последние Chrome-плагины, рекомендованные для вас на основе опроса нескольких самых популярных команд дизайнеров и разработчиков в мире.
Инспектирование свойств дизайна на странице
Page Ruler
Нарисуйте линейку и измерьте элементы на любой веб-странице.

Dimensions
Инструмент для дизайнеров, который поможет измерить размеры экрана.

Скачать по ссылке
Perfect Pixel
Это расширение помогает разрабатывать ваши сайты с точностью до пикселя!

Скачать по ссылке
Visual Inspector — Inspect
Восхитительный способ проверить свойства дизайна веб-страницы, не теряя при этом удобства инструментов дизайна.

Скачать по ссылке
Визуальное редактирование веб-страниц
Code Cola
Code Cola – это Chrome-расширение для визуального редактирования css стилей онлайн страниц.

Скачать по ссылке
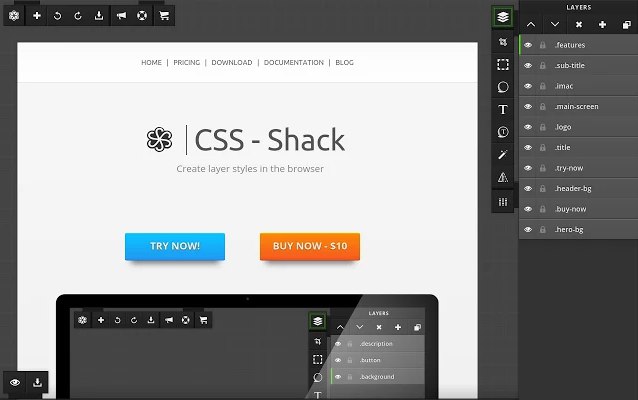
Css Shack
Верстайте свои дизайны прямо в браузере.

Скачать по ссылке
Visual Inspector — Measure
Восхитительный способ внести изменения в веб-сайт без потери удобства инструментов проектирования.

Скачать по ссылке
Получить цвета с веб-сайта
Colorzilla
Продвинутая пипетка, цветовая палитра, генератор градиента и другие полезные плюшки.

Скачать по ссылке
Visual Inspector—Colors
Извлечение и изменение цветов, градиентов на веб-сайте.

Скачать по ссылке
Получить шрифт с веб-сайта
What font
Определяет шрифты на веб-страницах.

Скачать по ссылке
Google Font previewer
Позволяет вам выбрать шрифт из каталога Google Font с несколькими вариантами настройки текста и предварительно просмотреть их на текущей вкладке.

Скачать по ссылке
Fontface Ninja
Исследуйте шрифты на веб-сайте, попробуйте, внесите в закладки и купите их!

Скачать по ссылке
Type wonder
Это расширение помогает тестировать веб-шрифты на активной вкладке Chrome через typewonder.com

Скачать по ссылке
Font swap
Мгновенная замена шрифтов на любой веб-странице на Google Fonts.

Скачать по ссылке
Visual Inspector — Fonts
Проверяйте и экспериментируйте со шрифтами на веб-сайте.
 Заголовок на скриншоте: «Трамп сделал какую-то глупость». А разве не сделал?
Заголовок на скриншоте: «Трамп сделал какую-то глупость». А разве не сделал?Скачать по ссылке
Дизайн вдохновление
Muzli
Самые свежие ссылки о дизайне и интерактивные прототипы со всего Интернета. Каждый дизайнер должен установить это расширение!

Скачать по ссылке
Panda
Находите лучший контент. Будьте информированными. Будьте вдохновленными.

Скачать по ссылке
Сделать скриншот
Light shot
Простой и удобный инструмент для создания скриншотов. Выберите область, отредактируйте скриншот и загрузите его на сервер.

Скачать по ссылке
Full page screen capture
Гарантированно сделайте снимок экрана текущей страницы без каких-либо дополнительных разрешений!

Скачать по ссылке
Image downloader
Просмотр и загрузка изображений на веб-странице.

Скачать по ссылке
Visual Inspector — Assets
Экспорт всех баннеров, иконок, ресурсов и всего остального с «любой» веб-страницы.

Скачать по ссылке
Проверьте адаптивную веб–страницу
Responsive Web Design Tester
Быстрый и простой способ проверить ваш адаптивный веб-сайт.

Скачать по ссылке
Window Resizer
Измените размер окна браузера, чтобы эмулировать различные разрешения экрана.

Скачать по ссылке
Corporate Ipsum
Создает случайные фразы и предложения для использования в качестве текста наполнителя.

Скачать по ссылке
Pendule
Инструменты веб-разработчика для Chrome.

Скачать по ссылке
Daltonize
Дальтонизация – это метод демонстрации деталей для пользователей, страдающих от цветовой слепоты, позволяя им увидеть то, что они иначе не заметили бы.

Скачать по ссылке
Вывод
Возможно, вы уже знакомы с некоторыми из этих плагинов. А некоторые из них могут быть для вас новыми. Все эти плагины удобны, и трудно сказать, какой лучше, если вы не попробовали их самостоятельно.
«Почему Visual Inspector охватывает несколько категорий?» Visual Inspector – это “все в одном” Chrome расширение для проверки и внесения любых изменений в дизайн веб-страницы – позиционирование, извлечение цветов, шрифтов, дизайнерских ресурсов и многое другое.
Недавно Visual Inspector заменил многие расширения Chrome на упорядоченную панель инструментов дизайнера, ускоряя их рабочий процесс, а также браузер.
Если мы пропустили ваше любимое расширение Chrome, не стесняйтесь писать в комментарии, и мы добавим его в список.
ux.pub
20 лучших расширений Google Chrome для веб-дизайнеров
Существует огромное количество бесплатных расширений для браузера Google Chrome, которые помогают сделать вашу жизнь проще. Вот 20 из лучших.
В этой статье мы представляем лучшие расширения Google Chrome для различных целей — но каждое призвано облегчить вам работу.
Firefox уже давно славится своей пользовательской настройкой и множеством расширений, но Google Chrome также приобрел в последние несколько лет большую популярность среди веб-дизайнеров и разработчиков. Одна из причин этого заключается в его быстродействии и встроенных инструментах для разработчиков.
Теперь же, с развитием коллекции расширений Chrome, которая расширяется каждый день, это становится причиной, по которой многие веб-разработчики и дизайнеры выбирают для себя именно этот браузер.
Хотите узнать об этом больше? Ознакомьтесь с нашим списком.

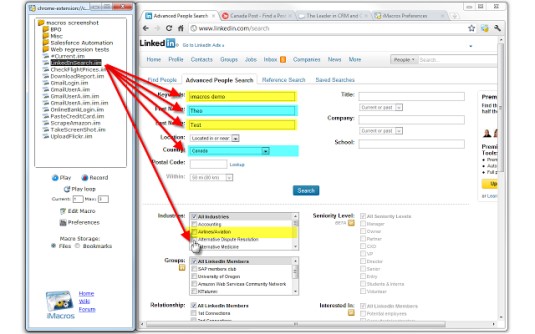
Расширение iMacros для Chrome позволяет записывать действия и сохранять их.
Вам, как веб-разработчику может потребоваться проверять свои веб-страницы. Выполнение одних и тех же действий снова и снова может быть утомительным процессом. iMacros — это удобное расширение для Chrome, которое позволяет записывать ваши действия и сохранить их, от вас требуется только совершить действие один раз.
После этого вы можете проверять свои страницы снова и снова, повторяя действия одним нажатием кнопки. Это экономит ценное время и позволит вам сконцентрироваться на более важных вопросах.

Font Playground позволяет экспериментировать с локальными шрифтами на активных веб-страницах.
Каждый дизайнер и разработчик найдет для себя много полезного в этом расширении. Font Playground позволяет экспериментировать с локальными шрифтами и всеми библиотеками шрифтов Google на активных веб-страницах, при этом, не внося никаких изменений в сами страницы.
Достоинством этого расширения является то, что оно включает в себя все возможные размеры шрифта, стили и эффекты. Вы можете сначала визуализировать различные варианты шрифтов, прежде чем вносить реальные изменения в код.

Какой шрифт они используют? Расширение Chrome What Font может вам это показать!
Очень полезное расширение для Google Chrome, What Font позволяет разработчикам и дизайнерам определить, какие шрифты используются на веб-странице.
Так что, если вы наткнулись где-то в сети на шрифт, который выглядит просто фантастически, и хотите использовать его в одном из своих будущих проектов, просто наведите на него курсор, и вы мгновенно узнаете, что это за шрифт.

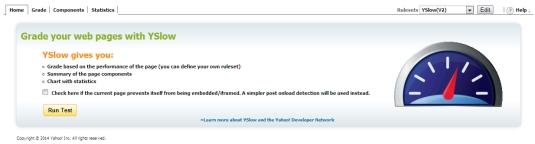
YSlow подскажет вам, что замедляет показ страницы.
С помощью этого инструмента не просто можно проверить, как быстро загружается веб-страница, он также покажет вам, замедляет ли что-либо загрузку если да, то, что именно.
YSlow проверяет веб-страницы по 23-ем из 34-ех правил определения производительности, разработанных командой Yahoo. Это чрезвычайно полезный инструмент для анализа веб-страниц, который также предлагает способы оптимизации их работы.

Расширение Chrome Web Developer предоставляет ряд полезных инструментов для девелоперов.
Если вы веб-девелопер, то можете спросить себя: как же вы обходились до сих пор без этого расширения. Оно добавляет кнопку на панели инструментов, через которую в Chrome осуществляется доступ ко множеству полезных инструментов для веб-девелоперов.
Это официальная версия расширения Web Developer, разработанного для Firefox.

В нем исправлены проблемы с быстродействием в этом удобном инструменте Chrome.
Этот инструмент позволяет проверить все: соответствуют ли ваши страницы SEO, юзабилити, а также их видимость и производительность (скорость загрузки страницы).
Так что, если, например, вы упустили тэг h2 или если у страницы отсутствует мета-заголовок или мета-описание, расширение Web Developer checklist уведомляет вас об этом.
Чтобы вы могли быстро решить данную проблему. Если вы нажмете ссылку «больше информации и помощь» в нижней части расширения, вы найдете более детальный перечень.

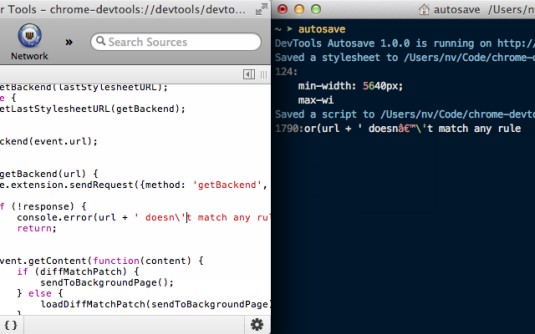
Автоматически сохраняет изменения в исходных файлах страницы(CSS и JS).
Настоящий клад для всех разработчиков, DevTools Autosave позволяет автоматически сохранять любые изменения, внесенные в CSS- и JS-исходные файлы страницы через среду Chrome Dev Tools. Расширение легко в настройке и использовании, оно сэкономит вам много времени.

Позволяет просматривать каркас веб-страниц.
Подключите каркасный просмотр любой веб-страницы всего одним кликом мыши. Это расширение для Google Chrome помогает веб-разработчикам и дизайнерам просматривать веб-страницы, будь то локальные или опубликованные в Интернете, с наложением каркаса.

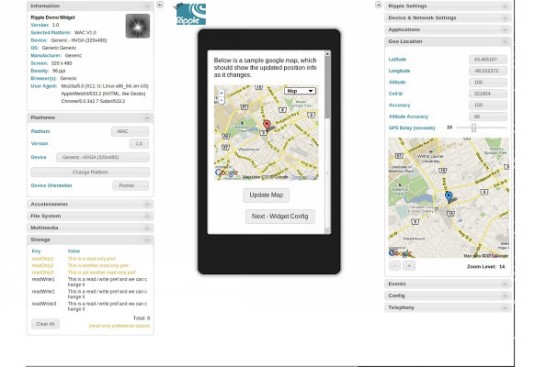
Ripple Emulator помогает проводить отладку веб-страниц, DOM-инспектирование и автоматическое тестирование.
Ripple Emulator мульти платформенный эмулятор мобильной среды, который поможет вам протестировать работу вашего веб-приложения на различных устройствах и разрешениях экранов.
Расширение Ripple Emulator может быть использовано в сочетании с существующими средствами разработки для отладки, DOM-инспектирования и автоматического тестирования.

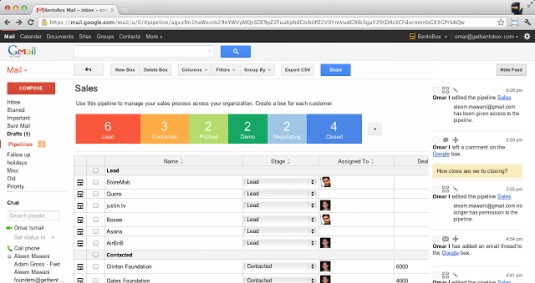
Отслеживание диалогов по электронной почте в одном тикете, назначение задач.
Streak является основным инструментом CRM и поддержки электронной почты Gmail.
Расширение позволяет объединить все ваши ящики электронной почты в одном или организовать отслеживание обмена сообщениями в одном тикете, назначать задачи, чтобы вы могли управлять процессом общения с вашими контрагентами лично или предоставить доступ для этого другим лицам.

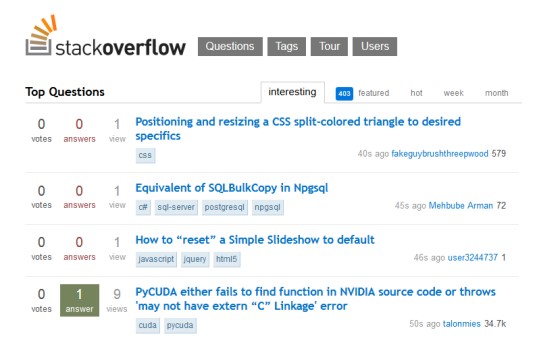
Получите быстрые ответы на ваши вопросы с помощью этого обязательного к использованию расширения.
Если вы веб-разработчик, то должны были слышать о Stack Overflow, месте, куда обращаются многие разработчики с разными вопросами, связанными с развитием веб-проектов. Если нет, то вам обязательно нужно познакомиться с ним. Это действительно развитое сообщество, которое охватывает широкий круг вопросов: от C # и Java до PHP и JQuery.
Это фантастическое расширение добавляет окно поиска прямо в ваш браузер и позволяет вам использовать огромные ресурсы Stack Overflow. Обязательное для использования расширение!

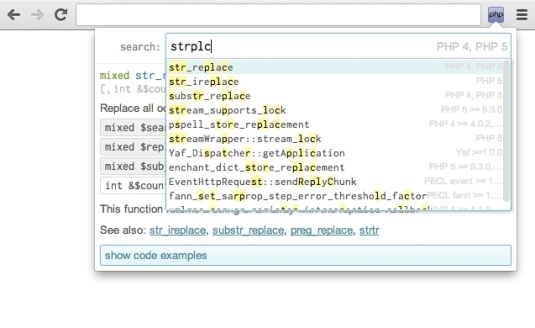
Вся документация по PHP 5.5, в вашем браузере.
Это действительно трудно запомнить каждую функцию, поэтому, если вы в свое время потратили много часов на поиск конкретных PHP функций через Google, это расширение обязательно привлечет ваше внимание. PHP Ninja Manual предоставляет
Вам всю документации по PHP 5.5 с конкретными примерами на восьми языках в вашем браузере.

Это расширение поможет вам обеспечить соответствие каждого пикселя вашего сайта дизайну.
Дизайнеры ненавидят ситуации, когда они создают потрясающий дизайн, но в результате после его перевода в код, что-то не совпадает с первоначальным дизайном. Процессор Perfect Pixel действительно идеальное расширение для веб-разработчиков, которые стремятся создавать сайты, точно соответствующие дизайну.
Это простое в использовании расширение позволяет поместить поверх веб-страницы полупрозрачное наложение изображения и выполнить проверку на совпадение каждого пикселя, чтобы убедиться, что соответствие 100-процентное.

Позволяет редактировать CSS веб-страницы на месте.
Мало того, что этот инструмент позволит вам просматривать исходный код, над которым вы работаете, он также может работать в качестве CSS редактора. Это означает, что вы можете редактировать CSS стиль ваших веб-страниц прямо на месте и видеть результат произведенных изменений немедленно.

Инспектирование веб-приложений и библиотек JavaScript.
Это расширение позволит веб-разработчикам инспектировать и определять веб-приложения, а также библиотеки JavaScript, подключенные к конкретному проекту. Расширение работает максимально просто: в адресной строке появляется значок, указывающий на версию используемого фреймворка или CMS.

Проверьте, как выглядит ваш сайт на различных устройствах.
Отличный инструмент для того, чтобы посмотреть, как сайт выглядит на различных видах устройств, таких как iPad, iPhone или Android-устройства. Это может быть очень полезно и в плане того, чтобы увидеть сайт так, как видят его поисковые системы.

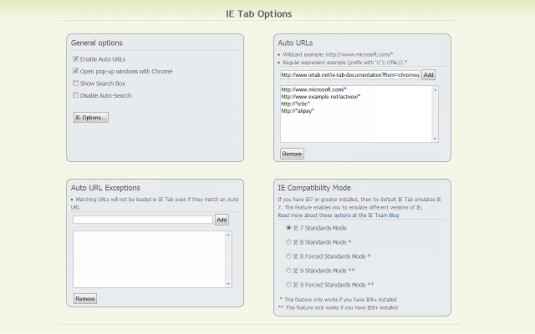
Тестирование веб-страниц для различных версий IE.
Один из самых полезных и востребованных эмуляторов IE, доступных в Интернете. Это расширение позволяет веб-разработчикам тестировать страницы под различные версии IE непосредственно в браузере Google Chrome.

Захват любого изображения с веб-страницы одним нажатием кнопки.
Это простой в использовании бесплатный редактор фото, который позволяет редактировать страницы изображений и скриншотов. Но не в этом его наибольшая полезность.
PicMonkey позволяет захватывать каждое изображение и скриншот одним нажатием кнопки. После того как вы выберите изображение, его можно редактировать по своему усмотрению, применять к нему различные эффекты.

Создание изображений оптимизированных под людей, имеющих проблемы, связанные с распознаванием цветов.
Неспособностью распознавать цвета или дальтонизмом страдают миллионы людей по всему миру. Это гениальное расширение использует дальтонизацию, технику, которая позволяет создавать изображения, подходящие для просмотра пользователями, страдающими дальтонизмом.
Это фантастическое расширение может быть использовано для моделирования того, как изображение воспринимается людьми, страдающими дальтонизмом. Это поможет создавать более доступные веб-приложения.
Больше ресурсов, которые помогут вам в разработке веб-страниц для людей с дальтонизмом, вы можете найти здесь.

Добавьте линейку на любую страницу с помощью Page ruler.
Этот простой, но полезный инструмент позволит вам добавить линейку на любую страницу, что поможет вам определить ширину, высоту и положение элемента.
Данная публикация представляет собой перевод статьи «The 20 best Google Chrome extensions for web designers» , подготовленной дружной командой проекта Интернет-технологии.ру
www.internet-technologies.ru
33 расширения в Google Chrome для дизайнеров и разработчиков
Google Сhrome уникальный браузер, кроме того, что он кушает много оперативки, в нем есть огромное количество полезных расширений. И в этой статье мы пойдем дальше виджетов погоды и блокировщиков рекламы.

WriteWell – это очень полезное расширение, которое поможет с любым писательским проектом – статьи, электронные книги, романы и блоги. Это расширение предлагает большую библиотеку шаблонов, советов, образцов текстов и умных фраз, чтобы направить в процессе созидания текстов.

Радикально ускорить процесс создания элементов с DomFlags поможет это расширение. Оно позволит вам создать горячие клавиши для DOM-эементов. Это очень похоже на закладки в DOM-объектах, такие закладки очень упростят работу с DevTools.

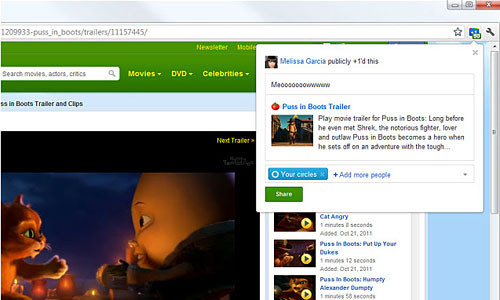
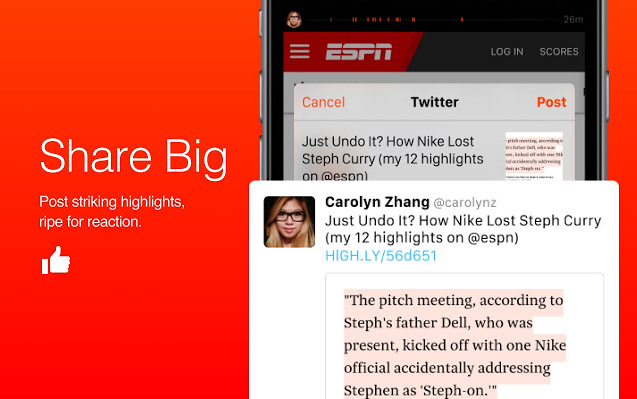
Это интересный способ вовлечь людей в дискуссию: Highly позволяет поделится выделенным текстом из интересных статей в интернете.

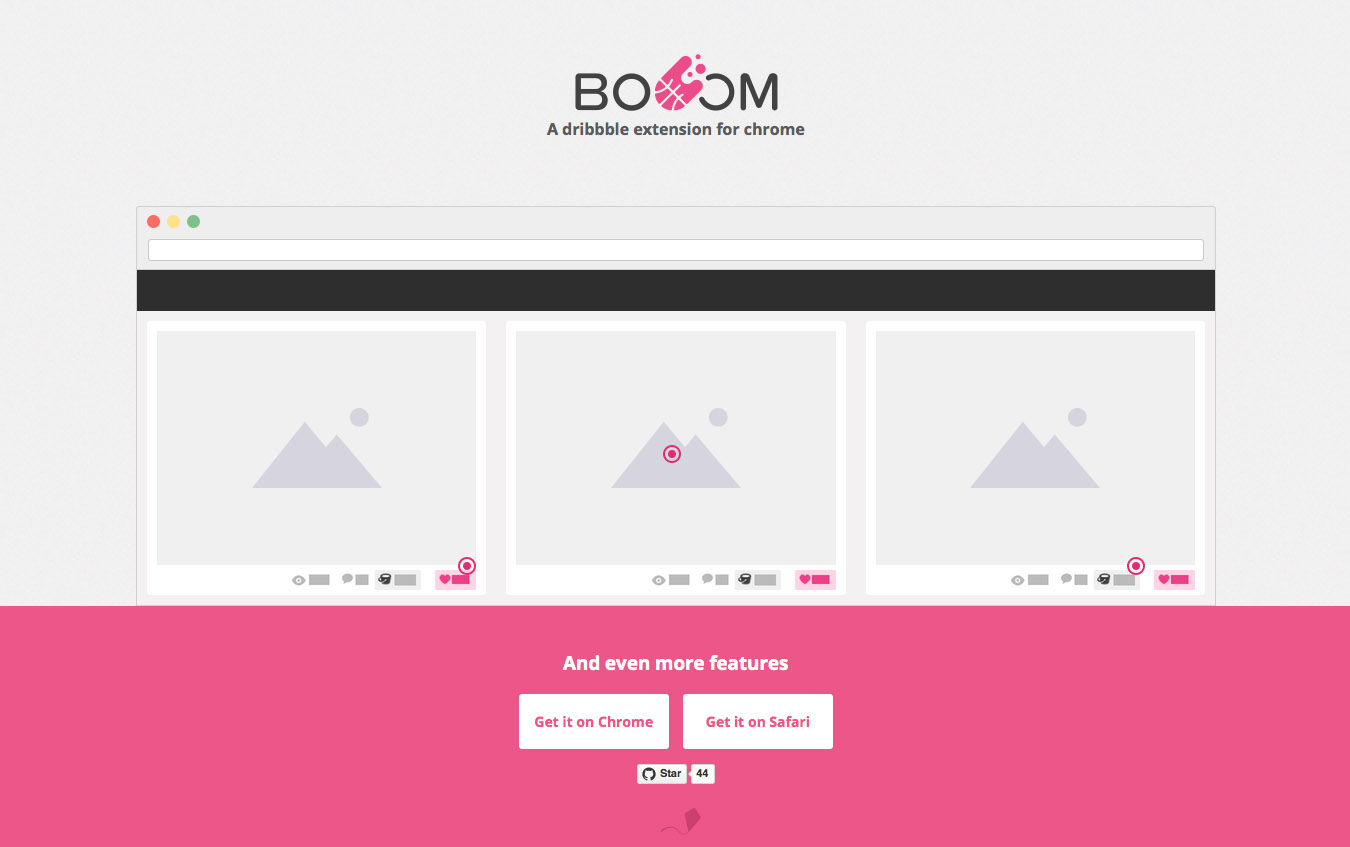
Это приложение делает Dribbble лучше, показывая бОльшие превью картинок; добавляя кнопки Like и Add to Bucket в каталог; позволяет делать автовоспроизводение GIF.

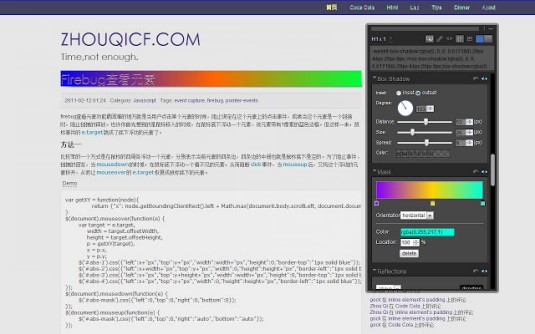
Мощный инструмент для Chrome, позволяет создавать дизайн и потом экспортировать его в CSS файл для использования на сайте. Оно поддерживает слои и содержит множество инструментов, которые можно использовать и в стандартном фоторедакторе.

Это расширение поможет вставить ваш код в скриншоты ваших демок и мок-апов. Вы также можете добавить эффектов и создать промо для портфолио.

Как веб-разработчику вам нужно будет протестировать созданный сайт. Повторять один и тот же процесс довольно утомительно. iMacros позволит записать экшены, чтобы вызывать их всего один раз. Затем вы прогоняете этот экшн по заданным параметрам и сэкономите кучу времени для себя.

Каждый дизайнер и разработчик оценит это приложение по достоинству. Font Playground поможет экспериментировать со шрифтами и Google Fonts на онлайн веб-странице, не делая при этом никаких изменений. Прелесть этого расширения еще в том, что можно менять размер шрифта и применять различные эффекты к нему, прежде чем добавить его на сайт.
Если вы делаете адаптивную верстку сайтов то это расширение точно для вас. Вы можете легко посмотреть, как работает сайт на всех популярных устройствах.

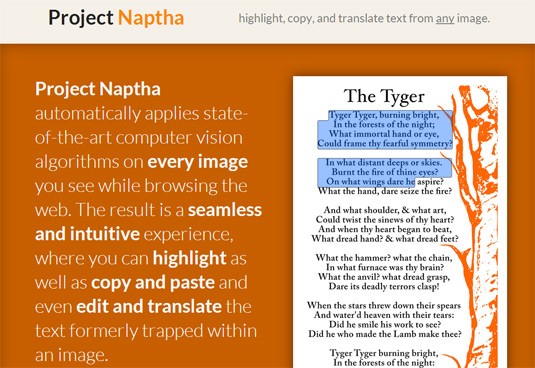
Если вам когда-нибудь придется работать с текстами в мокапах, то не отчаивайтесь, это расширение поможет вам выделять, копировать и вставлять текст с любого изображения и переводить его.

Название этого приложения говорит само за себя. Хотите узнать, какой шрифт использовал тот или иной бренд? Можете сделать это одним кликом мышки.

Это расширение не только проверяет скорость загрузки сайта, но еще и показывает, что именно тормозит сайт.

Если вы веб-разработчик и до сих пор не пользовались этим приложением, то мы не знаем, как вы жили. Оно добавляет в тулбар кучу полезных инструментов.

Это расширение легко поможет померить любое место на экране.

Этот инструмент поможет проверить вашу работу с точки зрения SEO, юзабилити и перфоманс. Допустим, у вас на странице потерялся h2 тэг, или нет мета-тайтла или мета-описания. Он легко определит, где ошибка, и поможет устранить ее.

Истинное сокровище для веб-разработчиков! Эта программа позволяет автоматически сохранять любые изменения в CSS или JS с помощью инструментов среды Chrome Dev к его исходному файлу. Это легко настроить и использовать, и поможет сэкономить вам много времени.

Это приложение позволяет одним щелчком мыши накладывать модульную сетку на любом сайте или офлайн скриншоте.

Это приложение – не просто пипетка, оно еще и помогает передавать цвет в любую программу и создавать градиенты.

Ripple Emulator – это мультиплатформенное приложение которое поможет протестировать ваше веб-приложение, используя большое количество размеров и разрешений экранов. Также можно использовать его для поиска багов и автоматического тестирования.

Streak CRM для Gmail является основным инструментом для управления CRM и поддержки электронной почты.

Это приложение добавляет кнопку поиска на сайте Stack Overflow. Сам сайт является аналогом Quora для веб-разработчиков и поможет вам быстро решить возникшую проблему.

Очень трудно запомнить каждую функцию, и если раньше вы тратили часы на поиск в гугле, то это расширение облегчит вам жизнь. Оно содержит всю PHP 5.5 документацию на 8 языках, и это не выходя из браузера.

Дизайнеры просто ненавидят, когда они создают крутой дизайн, но в процессе кодинга он теряет некоторые свои задумки. Это приложение очень просто использовать, одним нажатием кнопки можно наложить полупрозрачные картинки на мокап сайта и проверять попиксельно, чтобы все совпадало.

Мало того, что этот инструмент позволяет просматривать исходный код, над которым вы работаете, так он еще и работает как CSS редактор.
Еще одно приложение для того, чтобы увидеть, как сайт будет выглядеть на разных устройствах.

Приложение для ленивых или тех, кто тут же сносит ненавистный интернет-эксплорер, а потом вспоминает, что на нем тоже нужно тестировать сайт. Превращает ваш хром в IE.

Простой в использовании онлайн фоторедактор, в котором можно работать со скриншотами, изображениями и веб-страницами.

Среди людей, которые пользуются интернетом, есть те, кто страдает дальтонизмом. Именно это приложение поможет вам улучшить дизайн сайта, чтобы им было комфортно пользоваться.

Расширение, которое находит и показывает, какие использовались веб-утилиты и JS-библиотеки.

Закончили разработку сайта? Но при этом забыли проверить ссылки? Не беда, это расширение все сделает за вас.

Вам надоело, как в хроме выглядит окно новой вкладки? Это приложение позволит вам видоизменить его, поставив на фон лучшие снимки с Flickr.

По принципу работы похоже на предыдущее приложение, только вместо фото показывает произведения Моне и Ван Гога.

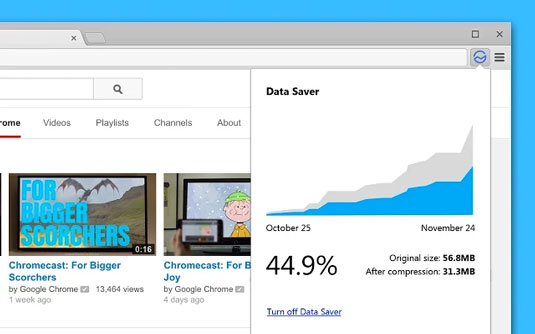
Сокращает трафик, получаемый при загрузке страниц с помощью серверов Google.
Существует много разных и интересных приложений, которые позволят повысить вашу продуктивность. А какими из вы уже пользуетесь?
Читайте также:
10 плагинов для After Effects, которые очень вам нужны
40+ потрясающе креативных дизайнов кредитных карт
14 сайтов с великолепным дизайном, которые вас вдохновят
say-hi.me