Сохранить страницу WE — это расширение для Firefox и Chrome, которое может сохранять веб-страницы в виде файлов HTML. — Сетевое администрирование
Наличие ресурса, доступного в автономном режиме, часто является хорошей идеей, поскольку вы можете получить к нему доступ в любое время, не беспокоясь о подключении к Интернету или доступности ресурса в Интернете. Все современные веб-браузеры поддерживают базовую функциональность по сохранению веб-страниц в локальной системе.
Обычно, когда вы выбираете опцию «Сохранить страницу как», браузер загружает контент на страницу и сохраняет его как HTML-файл и папку, содержащую мультимедийные файлы, значки, код CSS и другие веб-элементы, которые присутствовали на странице. . Количество файлов в папке варьируется от веб-сайта к веб-сайту и от страницы к странице.
Используя расширение вроде Отдельный файл (Chrome, Firefox) или Сохранить страницу Мы можем помочь вам сохранять веб-страницы в виде файлов HTML без папок. Этот единственный файл содержит все содержимое, которое было на веб-странице.
Прежде чем мы перейдем к параметрам расширения, позвольте мне показать вам пример. Я сохранил эта страница в Википедии используя встроенную опцию Firefox «сохранить страницу». Я отключил Интернет и открыл страницу со своего жесткого диска.
Теперь сравните его с сохраненным расширением Save Page WE. Вы видите различия?
Позвольте мне выделить их. Значок веб-страницы на панели вкладок, логотип Wikipedia в верхнем левом углу, значок языка слева и значок пользователя в правом верхнем углу отсутствуют в значке, сохраненном инструментом браузера. Расширение, с другой стороны, отлично сохранило их все как копию 1: 1 и, что более важно, всего в одном файле. Для сравнения, в Firefox в опции «Сохранить» было всего 17 файлов (HTML + папка, содержащая 16 файлов).
Это может не иметь большого значения для этой конкретной страницы, но если вы сохранили что-то еще для использования в будущем и позже обнаружили, что на нем отсутствует какой-то важный контент, это может раздражать.
Сохранить страницу WE
Расширение помещает значок дискеты на панель инструментов, щелкните по нему, чтобы сохранить текущую веб-страницу. Для этого используется сочетание клавиш Alt + A. В зависимости от содержимого на странице может потребоваться несколько секунд, чтобы упаковать все это в один файл HTML. Появится диалоговое окно загрузки, которое вы можете использовать для сохранения HTML-документа. Вы можете открыть его в любом браузере по вашему выбору, даже в мобильном браузере, поскольку все они поддерживают открытие файлов HTML.
Щелкните правой кнопкой мыши значок панели инструментов «Сохранить страницу WE», чтобы просмотреть его контекстное меню. У него есть три варианта: Сохранить основные элементы, Сохранить стандартные элементы и Пользовательские элементы. Что они делают? Основные элементы сохраняют содержимое текущей веб-страницы, такое как элементы HTML и CSS, изображения и стили шрифтов. Стандартные элементы включают в себя все основные элементы + HTML-аудио, видео, объекты и встроенные файлы. Пользовательские элементы позволяют выбрать, что вы хотите сохранить, из упомянутого выше контента. Используйте страницу управления надстройкой Firefox (или щелкните правой кнопкой мыши значок в Chrome), чтобы получить доступ к параметрам расширения.
Пользовательские элементы позволяют выбрать, что вы хотите сохранить, из упомянутого выше контента. Используйте страницу управления надстройкой Firefox (или щелкните правой кнопкой мыши значок в Chrome), чтобы получить доступ к параметрам расширения.
Вкладка «Общие» позволяет вам установить действие кнопки по умолчанию (метод сохранения) вместе с опцией сохранения заголовка страницы. Некоторые веб-страницы могут содержать элементы, которые нельзя сохранить; вы можете выбрать, должно ли дополнение предупреждать вас, когда страница содержит такие элементы, а также должен ли он перечислять все несохраняемые элементы. Вторая вкладка, Сохраненные элементы, позволяет вам определить, какие пользовательские элементы должны быть сохранены при использовании Опция «Сохранить пользовательские элементы». Хотя он также содержит список основных и стандартных элементов, ни один из этих параметров не может быть изменен.
Сохранить страницу Мы сохраняем контент в соответствии со сценарием на веб-сайте, и если вы хотите избежать элементов, которые были заблокированы блокировщиками контента (блокировщиками рекламы, такими как uBlock Origin), редакторами страниц и т. Д., Вы можете включить «Очистить элементы» на вкладке «Дополнительно». Это также может помочь уменьшить размер файла. Другие параметры на этой вкладке включают блокирующий заголовок реферера, разрешающий смешанный мультимедийный контент, и настройки для управления вложенными кадрами, размером ресурсов и загрузкой. Вы можете установить собственный ярлык для действия надстройки с сохранением страницы на вкладке Ярлыки.
Д., Вы можете включить «Очистить элементы» на вкладке «Дополнительно». Это также может помочь уменьшить размер файла. Другие параметры на этой вкладке включают блокирующий заголовок реферера, разрешающий смешанный мультимедийный контент, и настройки для управления вложенными кадрами, размером ресурсов и загрузкой. Вы можете установить собственный ярлык для действия надстройки с сохранением страницы на вкладке Ярлыки.
Преимущества сохранения веб-страниц в формате HTML
Сохранение веб-страниц в виде одного файла упрощает их совместное использование, особенно если вы хотите отправить несколько страниц. Вы можете прикрепить их к почте или через мгновенное сообщение, загрузить их на облачный диск или даже перенести на свой телефон для чтения на ходу, не беспокоясь о дополнительных папках.
Если у вас есть десятки или сотни веб-страниц, сохраненных на вашем компьютере, каждая из них будет иметь свою собственную папку, и когда вы поместите их все вместе в каталог, это может стать немного беспорядочным. Это не так, если вы сохраняете страницу как отдельный файл HTML, поэтому с точки зрения организации у нее есть преимущество. Это также помогает переименовывать сохраненные страницы без нарушения каких-либо содержащихся в них элементов.
Это не так, если вы сохраняете страницу как отдельный файл HTML, поэтому с точки зрения организации у нее есть преимущество. Это также помогает переименовывать сохраненные страницы без нарушения каких-либо содержащихся в них элементов.
Страница сохранения Мы не только упаковываем содержимое в HTML, но и немного сжимаем его. Размер файла веб-страницы иногда может быть проблемой, в большинстве случаев расширение сохраняло его в меньшем размере, но иногда встроенный инструмент браузера был лучше. Вот 2 примера скриншотов. На первом изображении мы видим, что надстройка немного превосходит встроенный инструмент.
На втором рисунке показано, что страница сохранения МЫ сохранили страницу в файле размером 13 МБ, тогда как Firefox удалось сохранить его меньше 3 МБ.
Опять же, это зависит от веб-страницы, и когда вы накапливаете тонны веб-страниц, это может иметь значение в зависимости от того, сколько памяти вы можете сэкономить. Вы можете скачать страницу сохранения WE с Интернет-магазин Chrome или из репозитория дополнений Firefox.
Предупреждение : Я не смог найти исходный код или даже веб-страницу для Save Page WE. Два других дополнения от того же разработчика — «Рекомендовано Mozilla», что является хорошим знаком. Я тоже давно им пользуюсь.
преимущества создания приложений и интеграции API в SEO
В настоящее время SEO вышло далеко за рамки того, что мы могли себе представить вначале. Благодаря API и созданию приложений веб-сайты теперь могут улучшать ежедневный трафик, который они и их сайт получают. Создание ссылок важно для выживания любого веб-сайта. Тем не менее, мы почти исчерпали все способы привлечь больше трафика на ваш сайт, но вы когда-нибудь переставали рассматривать преимущества, которые могут иметь приложения и интеграция API на вашем сайте?
Да, эти два преимущества намного превосходят одно только SEO, но мы не можем отрицать, как они могут улучшить вашу стратегию SEO. В Semalt мы не советуем вам тратить средства на создание приложения только для SEO, учитывая, что хорошее приложение будет стоить вам значительную сумму, а его ценность выходит далеко за рамки SEO. Однако, если он у вас уже есть или вы планируете его создать, есть несколько способов, которыми он может принести пользу вашим стратегиям SEO.
Однако, если он у вас уже есть или вы планируете его создать, есть несколько способов, которыми он может принести пользу вашим стратегиям SEO.
Вот способы, которыми вы можете изменить свое приложение и сделать его оптимизированным для SEO
- Сайт обзора приложений
Отличный способ использовать мобильное приложение для SEO — отправить его на сайт обзора приложений. Несколько веб-сайтов предназначены для одной основной цели: обзор новых веб-сайтов и высказывание о них мнения. Идея состоит в том, что несколько новых пользователей приходят на эти сайты, чтобы найти новые приложения, и если вы отправите свое, вы сможете привлечь внимание посетителей, которые затем посетят ваш сайт. Это происходит потому, что пользователи, которые приходят, чтобы узнать о новом приложении или оставить отзыв о новом приложении, натыкаются на ваше приложение перед покупкой у вас. Это важно, поскольку помогает конвертировать разовых посетителей в постоянных клиентов.
- пресс-релизы
Если вы думаете о том, как получить много трафика за одну попытку, пресс-релизы, несомненно, сотворят чудеса с вашим сайтом. Хотя это смелый шаг, он обычно фокусируется на других аспектах вашего приложения, а не на возможности заставить зрителей искать ваш веб-сайт. Взять, к примеру, пресс-релиз на телефонах. В таких случаях увеличивается посещаемость их веб-сайтов и продуктов. Это показывает, что пресс-релизы — верный способ привлечь внимание публики к конкретному продукту или вашему бренду в целом.
- Статьи, встроенные в приложение
Вы можете получить больше кликов, разместив статьи или веб-контент со ссылками в своем приложении. Вы можете писать статьи, а затем размещать их в виде слайд-шоу в своем приложении. Если все сделано правильно, пользователи вашего приложения будут заинтересованы в дальнейшем чтении, и когда они щелкнут, они будут перенаправлены на ваш веб-сайт, где содержится полная статья. Таким образом, вы заставите пользователей вашего приложения также посещать ваш сайт.
Google API
Разработка стратегии SEO требует много времени. Это включает исследование ключевых слов, анализ ниши, технический аудит и построение ссылок. Удивительно, но все эти задачи — лишь небольшая часть повседневной работы SEO.
Построение стратегии SEO действительно очень сложно при попытке попасть на первую страницу поисковой выдачи. Придется учесть многие вещи, и эти аспекты нужно будет постоянно анализировать.
Однако решить некоторые фундаментальные проблемы, особенно при работе с небольшим веб-сайтом, не так уж и сложно, если у вас есть правильные инструменты SEO. Но при работе с несколькими сайтами или сайтами с большим количеством страниц вам нужно будет найти способы выполнить работу вовремя. Достигнув этого момента, вы начинаете искать другие методы в их рабочем процессе, что обычно означает несколько расширений и плагинов SEO. Использовать эти инструменты очень удобно, так как они просты в использовании. Однако многие люди не осознают, что API-интерфейсы — это ключ к меньшим усилиям и достижению лучших результатов при улучшении производительности SEO. В этой статье Semalt расскажет вам, что такое API и как вы можете использовать его для выполнения задач SEO.
В этой статье Semalt расскажет вам, что такое API и как вы можете использовать его для выполнения задач SEO.
Что такое API?
API — это аббревиатура интерфейса прикладного программирования. Это уникальный набор функций, который позволяет пользователям получать доступ к данным или компонентам инструмента. Это означает, что API — это просто набор методов связи в нескольких приложениях.
Преимущества API-интерфейсов довольно обширны и могут оказаться полезными во многих отношениях. Одно из таких преимуществ проявляется, когда разработчики используют их для встраивания определенных объектов в веб-сайт. Например, если вы видите на сайте фрагмент Карт Google, это случай, когда API Карт Google использовался для улучшения веб-сайта. То же самое можно сделать и с несколькими другими приложениями или инструментами Google, учитывая, что API Google может быть интегрирован в веб-сайт в виде Gmail, Hangout, Google Translate и Maps.
Почему API важен для SEO-специалиста?
Правильный API помогает экспертам значительно упростить процесс сбора данных. Благодаря некоторым инструментам SEO, у веб-сайтов есть возможность для своих клиентов использовать их API, чтобы оставаться вовлеченными и добиваться лучших результатов. Благодаря API теперь вы можете запрашивать данные и получать их без необходимости управлять интерфейсом инструмента.
Благодаря некоторым инструментам SEO, у веб-сайтов есть возможность для своих клиентов использовать их API, чтобы оставаться вовлеченными и добиваться лучших результатов. Благодаря API теперь вы можете запрашивать данные и получать их без необходимости управлять интерфейсом инструмента.
Преимущества API:
- Ускоряет обработку данных. С API теперь вы можете получить отчет, когда он вам срочно нужен.
- Настраиваемый. Вы можете настроить свои задачи и веб-сайты, объединив несколько функций, чтобы сделать их более интересными и информативными.
- Экономит ваше время, Вместо того, чтобы делать один запрос несколько раз, вы можете просто провести пакетный анализ.
API Позволяет интегрировать аналитику в бизнес-документацию. Вы можете лучше представить свой результат во внешнем документе, таком как таблицы Google.
Три задачи, которые лучше решить с помощью API
Благодаря API ваше SEO-исследование может быть намного более гибким, чем с другими инструментами. Итак, теперь возникает вопрос, как API может помочь вам получить максимальную прибыль.
Итак, теперь возникает вопрос, как API может помочь вам получить максимальную прибыль.
Хотя у вас, несомненно, возникнет несколько проблем при работе с SEO, было разработано несколько платформ, которые помогут вам справиться со стрессом, связанным с исследованием ключевых слов, анализом ниши и созданием контента. API также решит вопрос оценки результатов.
Это делает API эффективным для исследования. Вот некоторые из задач, которые API может помочь вам и вашему сайту в разработке более эффективных стратегий SEO.
Исследование ключевых слов и пакетный анализ веб-сайтов
В списке дел для SEO всесторонний анализ ниши и правильное исследование ключевых слов, несомненно, являются одними из самых насущных требований при создании нового веб-сайта. Инструменты SEO помогают без труда решить эти проблемы. Но насколько удобны эти инструменты при анализе каждого конкурента или ключевого слова индивидуально? Именно для этого вам понадобятся API в анализе.
Теперь, когда API берет на себя тяжелую нагрузку по проведению сложных исследований, вы можете получать результаты проще, чем когда-либо. С помощью API теперь вы можете выполнять функции анализа домена, анализа URL и исследования ключевых слов.
С помощью API теперь вы можете выполнять функции анализа домена, анализа URL и исследования ключевых слов.
Он также предоставляет отчеты о ваших конкурентах, их истории доменов, популярных страницах, связанных ключевых словах, пропущенных фразах и многом другом.
Создание контента
Знание самых популярных тем и статей — это основная вещь, которую каждый хочет привлечь свою целевую аудиторию. Отслеживание эффективности вашего контента помогает издателям улучшить свои стратегии, что способствует увеличению трафика и вовлеченности.
Вы можете использовать API-интерфейсы для поиска актуальных тем и статей, которые являются популярными, что поможет вам привлечь вашу целевую аудиторию. Более того, это позволяет вам отслеживать эффективность вашего контента, поскольку мы помогаем вашей маркетинговой команде улучшить свои стратегии для увеличения посещаемости и взаимодействия с вашим сайтом. Эти инструменты отслеживания, а также более быстрая отчетность помогают владельцам блогов и веб-сайтов значительно экономить время. API Google предоставляют широкий спектр фильтров. Применяя их, вы можете получать узкоспециализированные отчеты, которые управляют процессом создания контента. Вы не только проанализируете свой веб-сайт, но и сможете отслеживать лучшие статьи ваших конкурентов. Эти типы результатов помогут вам подобрать наиболее интересный контент для вашего сайта.
API Google предоставляют широкий спектр фильтров. Применяя их, вы можете получать узкоспециализированные отчеты, которые управляют процессом создания контента. Вы не только проанализируете свой веб-сайт, но и сможете отслеживать лучшие статьи ваших конкурентов. Эти типы результатов помогут вам подобрать наиболее интересный контент для вашего сайта.
Отслеживайте обратные ссылки
Анализ обратных ссылок — еще одна важная часть SEO. Этот процесс помогает владельцам веб-сайтов увидеть слабые места своих ссылочных профилей и открыть новые возможности для построения ссылок.
Анализ обратных ссылок — еще одна важная часть SEO. Во время этого процесса владельцы веб-сайтов могут отслеживать, насколько эффективны имеющиеся у них обратные ссылки. Они также могут определять слабые места в обратных ссылках на своих веб-сайтах и открывать новые возможности, которые они могут использовать для создания новых ссылок.
Благодаря API вы можете узнать
- Данные обратной ссылки
- Вы можете определить живые обратные ссылки и узнать, когда последний раз переходили по ссылке.

- Якорные тексты
- Дата добавления ссылки
- ссылки с тегами «нет подписки или нет»
Благодаря Semalt, вы можете получить доступ к широкому спектру этих функций API, не сидя за столом и изучая API. Привлекая профессионалов для обработки и предоставления ваших услуг API, вы даете своему веб-сайту наилучшие шансы воспользоваться всеми услугами, которые предлагает API.
mass gmail
| Формат | Название |
| .a4p | Файл проекта A4Desk Pro |
| .a5w | Файл веб-страницы Alpha Five |
| .adr | Список закладок Opera |
| .aex | Файл скомпилированных глобальных функций Alpha Five |
| .alx | Файл данных ActiveX |
| .an | Файл проекта Adobe Edge Animate |
| .ap | Web-страница, скрипт |
| .appcache | Файл манифеста кэша HTML5 |
. aro aro | Web-страница, скрипт SteelArrow |
| .asa | Файл конфигурации ASP |
| .asax | Приложение ASP.NET |
| .ascx | Web-страница, скрипт ASP.NET |
| .ashx | Web-страница ASP.NET |
| .asmx | Файл данных ASP.NET |
| .asp | Web-страница, скрипт ASP |
| .aspx | Файл расширенной активной серверной веб-страницы |
| .asr | Сценарий ActionScript |
| .atom | Файл Atom-ленты сайта |
| .att | Отправленные на e-mail данные POST-запроса |
| .awm | Файл проекта AllWebMenus |
| .axd | Инструкции обработки ресурсов (ASP.NET) |
| .bml | Web-страница Bean Markup Language |
| .bok | Файл динамической веб-страницы ProStores |
| .br | Файл сжатия данных Brotli |
| .browser | Файл определений для web-браузеров (ASP. NET) NET) |
| .btapp | Приложение для uTorrent |
| .bwp | Web-страница, скрипт BuRg3r |
| .ccbjs | CopperCube JavaScript File |
| .cdf | Определение канала |
| .cer | Сертификат безопасности (https) |
| .cfm | Web-страница, скрипт ColdFusion |
| .cfml | ColdFusion Markup Language File |
| .cha | Файл конфигурации online-чата |
| .chat | Файл конфигурации IRC-чата |
| .chm | Скомпилированный HTML-файл справки |
| .cms | Web-страница CMS |
| .codasite | Файл проекта веб-сайта Coda |
| .compressed | WordCompress Compacted Webpage |
| .con | Исходный код Concept Application |
| .cpg | Файл проекта Cool Page |
| .cphd | CloudChan Pre-processed Hypertext Document |
| .crl | Черный список цифровых сертификатов |
. crt crt | Сертификат безопасности (https) |
| .cshtml | Web-страница, скрипт ASP.NET Razor |
| .csp | Web-страница, скрипт CSP |
| .csr | Сертификат безопасности |
| .css | Каскадная таблица стилей |
| .dap | Web-страница для доступа к БД Access |
| .dbm | Web-страница ColdFusion |
| .dcr | Файл мультимедиа Shockwave |
| .der | Файл цифрового сертификата DER |
| .dhtml | Динамическая HTML-страница |
| .disco | Информация о просмотре докуметов DISCO |
| .discomap | Файл данных DISCO Discovery |
| .dll | Динамическая web-страница |
| .dml | Скрипт DynaScript |
| .do | Java Servlet |
| .dochtml | Microsoft Word HTML Document |
| .docmhtml | Microsoft Word MIME HTML Document |
. dothtml dothtml | Microsoft Word HTML Document Template |
| .download | Незавершенная закачка |
| .dwt | Шаблон web-страницы Dreamweaver |
| .ece | Динамическая web-страница Escenic |
| .edge | Файл HTML-проекта Adobe Edge |
| .epibrw | Ссылка на файл в Интернете |
| .esproj | Файл проекта веб-сайта в Espresso |
| .ewp | Проект web-сайта (Ewisoft Website Builder) |
| .faces | JavaServer FacesServlet Pointer |
| .fcgi | Web-страница, скрипт FastCGI |
| .fmp | Файл проекта выпадающего меню 123 Flash Menu |
| .freeway | Документ Freeway |
| .fwp | Web-пакет Microsoft Expression |
| .fwtb | Файл пакета шаблонов сайта Freeway |
| .fwtemplate | Файл шаблона сайта Freeway |
| .gne | Web-страница Flickr |
. gsp gsp | Сообщение об ошибке доставки электронной почты IMail |
| .gsp | Файл веб-страницы Groovy |
| .h5p | HTML5 Content Package |
| .har | HTTP Archive FIle |
| .hdm | Web-страница HDML |
| .hdml | Файл веб-страницы с разметкой Handheld Device Markup |
| .htaccess | Файл HTACCESS Apache |
| .htc | Компонент HTML-страницы |
| .htm | Web-страница HTML |
| .html | Web-страница HTML |
| .htx | Вспомогательный файл HTML |
| .hxs | Компилированный файл справки Microsoft Help 2.0 |
| .hype | Файл проекта веб-сайта Hype |
| .hypesymbol | Файл символа Hype |
| .idc | Запросы к базе данных ODBC (web-сервер) |
| .iqy | Файл интернет-запроса |
| .itms | Ссылка на магазин цифрового контента iTunes |
. itpc itpc | Ссылка на аудио-подкаст iTunes |
| .iwdgt | Файл виджета Apple iWeb |
| .jcz | Анимация Microsoft Liquid Motion |
| .jhtml | HTML-страница с поддержкой Java |
| .jnlp | Файл для загрузки Java в Интернете |
| .js | Сценарий JavaScript |
| .json | Файл обмена данными JavaScript |
| .jsonl | JSON Lines File |
| .jsp | Web-страница, скрипт JSP |
| .jspa | Ярлык (алиас) Java Servlet |
| .jspx | Web-страница XML Java |
| .jss | Таблица стилей JavaScript |
| .jst | Web-страница, скрипт JSP |
| .jvs | Файл конфигурации прокси-сервера JavaScript |
| .jws | Файл Web-сервиса Java |
| .kcmsf | Korean Central News Agency Website Script |
| .key | Privacy-Enhanced Mail Private Key |
. kit kit | Файл исходного кода CodeKit |
| .lasso | Web-страница, скрипт Lasso (LDML) |
| .lbc | Сохраненная ссылка Cloaked Affiliate Link Builder |
| .less | Таблица стилей LESS |
| .maff | Web-архив Mozilla Firefox |
| .map | Map-инструкции для Web-страницы |
| .mapx | Файл конфигурации Mapjects GRYD |
| .master | ASP.NET Master Page |
| .mht | Сохраненная web-страница MIME HTML |
| .mhtml | HTML-документ MIME |
| .mjs | Файл исходного кода модуля ECMAScript для Node.js |
| .mml | Mathematical Markup Language File |
| .moz | Mozilla Cache File |
| .mspx | Web-страница Microsoft ASP.NET |
| .muse | Проект web-сайта Adobe Muse |
| .mvc | Скомпилированный скрипт Miva Merchant Empresa |
| .mvr | IBM HotMedia Multimedia File |
. ndjson ndjson | Newline Delimited JSON File |
| .nod | Web-страница NetObjects Fusion |
| .node | Node.js Binary Addon File |
| .nxg | Web-страница eSite Builder NXG |
| .nzb | Файл индексирования контента Usenet |
| .oam | Анимированный виджет Adobe Edge Animate |
| .obml | Сохраненная web-страница Opera Mini |
| .obml15 | Файл сохраненной веб-страницы Opera Mini 5 |
| .obml16 | Файл сохраненной веб-страницы Opera Mini 7 |
| .ognc | Динамическая web-страница |
| .olp | Пакет Microsoft Office Live |
| .opml | Документ OPML |
| .oth | HTML-шаблон OpenDocument |
| .p12 | Файл зашифрованного цифрового сертификата |
| .p7 | PKCS #7 Digital Certificate File |
| .p7b | Файл сертификата PKCS #7 |
| .p7c | Файл сертификата PKCS #7 |
. pac pac | Файл автоматической конфигурации прокси-сервера |
| .page | HybridJava Web Page |
| .pem | Расширенный сертификат электронной почты |
| .php | Файл исходного кода веб-страницы на языке PHP |
| .php2 | PHP 2 Web Page |
| .php3 | PHP 3 Web Page |
| .php4 | PHP 4 Web Page |
| .php5 | PHP 5 Web Page |
| .phtm | PHP-Based Web Page |
| .phtml | PHP Web Page |
| .ppthtml | Microsoft PowerPoint HTML Presentation |
| .pptmhtml | Microsoft PowerPoint MIME HTML Presentation |
| .prf | Файл правил веб-фильтрации в формате Platform for Internet Content Sel |
| .private | OpenSSL Private Key |
| .pro | Файл дизайна веб-страницы Adobe Proto |
| .psp | Web-страница PL/SQL |
| .ptw | AutoCAD Publish To Web File |
. pub pub | Файл открытого ключа шифрования |
| .public | OpenSSL Public Key |
| .qbo | Файл синхронизации финансовой информации QuickBooks |
| .qbx | Файл целевой веб-страницы Blocks |
| .qf | Шаблон web-страницы Qompose |
| .qrm | Сообщение Qworum |
| .razor | Razor Component File |
| .rflw | Файл данных Edge Reflow |
| .rhtml | Web-страница Ruby HTML |
| .rjs | Файл Ruby Javascript |
| .rss | Файл RSS-ленты сайта |
| .rt | Потоковая текстовая презентация Real |
| .rw3 | Файл проекта веб-сайта RapidWeaver 3 |
| .rwp | Пакет контента веб-сайта RapidWeaver |
| .rwsw | Файл проекта веб-сайта RapidWeaver |
| .rwtheme | Файл темы оформления веб-сайта RapidWeaver |
| .sass | Syntactically Awesome StyleSheets File |
. saveddeck saveddeck | Сохраненная web-страница Nokia |
| .scss | Таблица стилей Sass |
| .sdb | Веб-страница блога SocialDecks |
| .seam | Seam Framework Java Servlet File |
| .sht | HTML File with Server Side Includes |
| .shtm | HTML-документ с исходным кодом |
| .shtml | HTML-документ с исходным кодом |
| .site | GoLive Website Project File |
| .sitemap | Карта web-сайта (ASP.NET) |
| .sites | Проект дизайна веб-сайта iWeb |
| .sites2 | Проект дизайна веб-сайта iWeb |
| .sparkle | Sparkle Website Project |
| .spc | Файл цифрового сертификата издателя программного обеспечения |
| .srf | Файл данных Visual Studio |
| .srl | OpenSSL Security Certificate Serial Number |
| .ssp | Web-страница, скрипт Scala |
. stc stc | Файл ключа подключения Contribute |
| .stl | Список доверенных сертификатов |
| .stm | Файл серверной веб-страницы |
| .stml | SSI HTML File |
| .stp | Шаблон веб-сайта SharePoint |
| .strm | Ссылка на потоковое аудио/видео |
| .suck | Файл списка автономных веб-сайтов SiteSucker |
| .svc | WCF Web Service File |
| .svr | Compressed Virtual World |
| .swz | Файл кэша Adobe Flash Player |
| .tpl | Шаблон веб-страницы HTTP File Server |
| .tpl | PrestaShop Template File |
| .tvpi | ТВ-программа TitanTV |
| .tvvi | ТВ-программа TitanTV |
| .ucf | Файл мультимедиа WebEx |
| .uhtml | Файл сохраненной веб-страницы UC Browser |
| .url | Ярлык Интернета |
| .vbd | Документ с элементами ActiveX (Visual Basic) |
. vbhtml vbhtml | Web-страница, скрипт ASP.NET Razor |
| .vdw | Файл иллюстрации Visio |
| .vlp | Файл проекта LiveSite |
| .vrml | 3D-модель VRML |
| .vrt | Файл виртуального 3D-мира |
| .vsdisco | Документ Microsoft Directory of Web Services |
| .wbs | Файл проекта WebBlender |
| .wbxml | Двоичный XML-документ (WAP) |
| .wdgt | Виждет Opera |
| .web | Проект веб-разработки Xara |
| .webarchive | Web-архив Safari |
| .webhistory | Файл истории посещений веб-страниц Safari |
| .webloc | Ярлык Интернета Mac OS X |
| .website | Ярлык интернета Internet Explorer |
| .wgp | Файл проекта Web Gallery |
| .wgt | Файл виджета веб-браузера Opera |
| .whtt | Копия web-сайта HTTrack |
| .widget | Файл компонента фреймворка HybridJava |
. wml wml | Web-страница Wireless |
| .wn | Веб-файл WN |
| .woa | Приложение WebObjects |
| .wpp | Файл проекта веб-сайта WebPlus |
| .wpx | Шаблон проекта веб-сайта WebPlus |
| .wsdl | Файл данных WSDL |
| .xbel | Файл закладок XBEL |
| .xbl | Документ Extensible Binding Language |
| .xd | Adobe XD Document |
| .xfdl | Файл данных Extensible Forms Description Language |
| .xht | Web-страница XHTML |
| .xhtm | Web-страница XHTML |
| .xhtml | Расширенный HTML-документ |
| .xpd | XML-документ XPD |
| .xss | XML-таблица стилей |
| .xul | XML-файл пользовательского интерфейса |
| .xws | Файл веб-графики Xara Web Designer |
| .zfo | Файл online-формы XSL-FO |
. zhtml zhtml | Файл динамической веб-страницы RabbitWeb |
| .zhtml | Сохраненная, сжатая web-страница Secure IE |
| .zul | Файл данных пользовательского интерфейса (ZK) |
| .zvz | Файл с возможным вирусом |
Сохранение веб-страницы в одном HTML файле – зачем это нужно и как это сделать?
Каждый пользователь интернета периодически попадает на сайты с действительно полезной и ценной для него информацией. Для постоянного доступа к ней в режиме offline, веб-страницу можно сохранить в отдельный файл и в дальнейшем просматривать его на самом компьютере. Сохраненный контент сайта будет доступен пользователю всегда, даже если не будет подключения к интернету.
- Как сохранить веб-страницы в одном HTML файле и зачем это делать?
- Сохранение веб-страницы в одном HTML файле на ПК с помощью расширения SingleFile
- Сохранение веб-страницы в одном HTML файле с помощью браузера Google Chrome для Android
- Сохранение веб-страницы в одном HTML-файле в браузере Apple Safari для iOS
- Сохранение веб-страницы в одном HTML-файле с помощью браузера Google Chrome для iOS
- Вывод
Для сохранения сайта есть несколько способов. Это можно сделать при помощи специализированных программ, браузеров и онлайн сервисов. Каждый из них имеет свои преимущества и недостатки.
Это можно сделать при помощи специализированных программ, браузеров и онлайн сервисов. Каждый из них имеет свои преимущества и недостатки.
Формат HTML особенно удобен, так как является универсальным для большинства браузеров. Например, при отправлении в дальнюю поездку, можно сохранить нужный контент в данном формате на флешку и спокойно просматривать его в процессе передвижения или по прибытию на место.
Рассмотрим более подробно процесс сохранения главной страницы интересующего сайта:
- При клике правой кнопкой мыши по любой области сайта появиться контекстное меню, в котором необходимо выбрать пункт «Сохранить как». Выбрать место для сохранения файла, ввести его название (если требуется) и нажать «Сохранить». Также доступен выбор типа сохраняемого файла. Например, тип «Веб-страница полностью» позволяет сохранять весь контент страницы сайта: фотографии, стили, скрипты. Они будут подгружаться из локальной папки, сохраненной на компьютере. Тип «веб-страница, только HTML» позволяет сохранять только текстовую информацию, остальное содержимое будет подгружаться из интернета.

Рисунок 1: Сохранение главной страницы сайта в html-файл
- При открытии сохраненного файла, необходимо указать наиболее подходящую программу, в данном случае используется браузер Microsoft Edge.
Рисунок 2: Итоговый html- файл с информацией с главной страницы сайта
Метод наиболее простой, не требует применения дополнительного программного обеспечения. Стоит уделить внимание и другим способам сохранения веб-страниц в файл с расширением html. Давайте разберемся, как это сделать с помощью различных браузеров и расширений к ним
Поэтапный процесс выглядит следующим образом:
- Данное расширение для браузера нужно скачать и установить.
Рисунок 3: Установка расширения SingleFile
- В рамках этого расширения доступны различные варианты сохранения данных с веб-страницы (доступны дополнительные возможности). Информацию можно сразу же сохранять в архив. Расширение SingleFile позволяет сохранять весь контент с веб-страницы кроме видеофайлов в один файл, что очень удобно при его отправке другим пользователям.

Рисунок 4: Меню расширения SingleFile
- Для сохранения конкретной веб-страницы, необходимо выбрать значок расширения SingleFile в правом верхнем углу браузера и открыв его меню, нажать на кнопку «Сохранить страницу» и выбрать конечный путь для его сохранения.
Рисунок 5: Сохранение веб-страницы в отдельный html-файл
- Итоговый файл будет сжат и после его сохранения в несколько этапов, будет доступен локально на компьютере или ноутбуке.
Рисунок 6: Итоговый html — файл
Современные мобильные устройства также предоставляют возможность сохранения веб-страниц в отдельные html-файлы. Подобная технология в рамках операционной системы Android имеет ряд особенностей. Сохранение итогового файла происходит в физическую память мобильного устройства, а его просмотр в offline-режиме доступен через привычный браузер Google Chrome.
Процесс можно разделить на следующие этапы:
- Необходимо открыть браузер Google Chrome на Android-смартфоне и найти меню в верхней правой части его окна.
 Оно скрыто под значком с троеточием. При нажатии на него, отобразится список доступных функций, в котором следует выбрать значок со стрелкой.
Оно скрыто под значком с троеточием. При нажатии на него, отобразится список доступных функций, в котором следует выбрать значок со стрелкой.
Рисунок 7: Меню браузера Google Chrome на мобильном устройстве с операционной системой Android
- При нажатии на значок со стрелкой, содержимое сайта автоматически сохранится в html-файл. Его просмотр доступен из этого же меню. Найти сохраненный результат можно будет в разделе «Скаченные файлы».
Рисунок 8: Итоговый html-файл
Браузер позволяет сохранять любую информацию, музыку, видео, скрипты. Вся информация будет доступна в упомянутом выше меню в offline-режиме.
Такие мобильные устройства iPhone и iPad имеют встроенную функцию, благодаря которой воспроизводится сделанный заранее снимок экрана с информацией веб-страницы. Готовые скриншоты хранятся локально в памяти мобильного устройства и могут синхронизироваться с платформой iCloud.
Вся процедура подразделяется на следующие этапы:
- Необходимо открыть браузер Safari на мобильном устройстве, а также открыть нужный сайт.
 В нижней части экрана располагается меню браузера.
В нижней части экрана располагается меню браузера.
Рисунок 9: Меню браузера Apple Safari
- Для сохранения в режиме чтения без рекламы и комментариев необходимо нажать на значок «аА», доступный в левом верхнем углу (если требуется полноценная версия веб-страницы, этот значок нажимать не требуется). Нажав на него, необходимо выбрать вид для чтения и нажать на кнопку «Поделиться»
Рисунок 10: Кнопка «Поделиться» в браузере Apple Safari
- Далее нужно выбрать пункт «Добавить разметку» и поделиться результатом для сохранения в формате PDF.
Рисунок 11: Сохранение файла в формате PDF
- Остается выбрать: Сохранить в «Файлы», указать итоговый путь и сохранить файл.
Рисунок 12: Ярлык с сохраненным файлом для просмотра в режиме offline
Полученный файл с разрешением PDF можно редактировать, вносить в него пометки и даже рисовать в нем.
Технология сохранения содержимого веб-страницы в отдельный html-файл аналогична подходу описанному выше. С помощью браузера Google Chrome для iOS эта делается следующим образом:
С помощью браузера Google Chrome для iOS эта делается следующим образом:
- Необходимо открыть браузер Google Chrome на iOS-устройстве и выбрать меню. Оно доступно в правом нижнем углу под иконкой многоточия.
Рисунок 13: Меню браузера Google Chrome для операционной системы iOS
- Итоговый файл также сохраняется с расширением PDF в разделе «Список для чтения».
Итоговый файл также можно редактировать, синхронизировать с iCloud и передавать другим пользователям в виде ссылки.
Создание html-файлов с содержимым веб-страницы является полезной функцией для всех пользователей интернета. Частые перелеты, перебои с интернетом не всегда дают возможность получать необходимую информацию непосредственно из всемирной паутины. Сохранение необходимых данных в форматах HTML или PDF позволяет осуществлять быстрый доступ к необходимым сведениям при работе в режиме offline. Только надо уточнить, сохраняется одна страница, а не весь сайт. Т.е. открыть другие вкладки и ссылки без интернета не получится.
ОЛОлег Лоровавтор
19 полезных расширений для Chrome для веб-дизайнеров
- Дизайн
- 3 мин на чтение
- 4802
Google Chrome — один из самых популярных браузеров, которым ежедневно пользуются миллионы человек, в том числе дизайнеры, веб-разработчики, верстальщики.
Сегодня мы хотим поделиться с вами еще одной интересной подборкой Chrome-приложений (прошлая подборка), в которой мы сосредоточим внимание на 19 самых важных расширениях для веб-дизайнеров, верстальщиков и веб-разработчиков.
Создавайте скриншоты всей страницы или ее фрагментов, подписывайте созданные изображения, делайте аннотации, размывайте чувствительные данные, — практически все функции делаются в один клик!
Масштабируйте размер окна браузера для эмуляции разных разрешений экрана.
Еще никогда ранее не было так просто генерировать CSS-градиенты. К тому же, у вас будет возможность получить код, адаптированный под разные браузеры.
Инструмент пипетки для веб-разработчика. Выбирайте цвета с любого фрагмента веб-страницы.
Pixlr express представляет собой современный фото-редактор, со всеми эффектами, наложениями и рамками из популярного pixlr-o-matic, только с большим уровнем контроля. Здесь также присутствует множество настроек, стикеров и инструмент для создания текста.
Pixlr представляет многофункциональный фото-редактор прямо в вашем браузере, без необходимости что-либо скачивать и ждать.
CSS-Shack позволяет вам создавать стили слоев (как в любом знакомом вам ПО для обработки изображений), и экспортировать их в отдельный CSS-файл, либо скопировать код в буфер обмена.
Balsamiq Mockups для Google Drive позволяет вам создавать, редактировать и делиться качественными набросками и прототипами при помощи Drive.
ShiftEdit представляет собой онлайн IDE для разработки PHP, Ruby, HTML, CSS и javascript при помощи (S)FTP, Dropbox или Google Drive.
Лучшее HTML5-приложение для создания четких набросков, прототипов и интерактивных макетов.
Очень полезное расширение для Google Chrome, What Font позволяет разработчикам и дизайнерам определить, какие шрифты используются на веб-странице.
Расширение Web Developer добавляет кнопку в панель управления браузера, с помощью которой вы можете воспользоваться различными инструментами веб-разработки. Это официальная копия расширения Web Developer для Firefox.
Chrome-расширение BuiltWith позволяет вам определить, каким образом был разработан тот или иной веб-сайт. Все что нужно, — всего лишь нажать по иконке builtwith.
Sight представляет собой Chrome-расширение для подсветки кода, которое превращает процесс просмотра исходного кода в браузере в развлечение. Вы можете выбрать шаблон, шрифт, а также включить нумерацию строк.
Stylebot позволяет вам быстро изменять внешний вид любого веб-сайта (при помощи кастомного CSS).
Данное расширение позволяет вам выбирать шрифт из директории Google Font при помощи нескольких опций стилизации текста, а также осуществлять предварительный просмотр выбранного шрифта прямо в открытой вкладке.
CSSViewer представляет собой простой просмотрщик CSS-свойств для Google Chrome, который изначально был разработан Nicolas Huon, и был представлен в виде аддона для FireFox.
Этот инструмент позволяет проверить все: соответствуют ли ваши страницы SEO, юзабилити, а также их видимость и производительность (скорость загрузки страницы).
Данное расширение представляет собой портированную версию FlagFox для Chrome. Оно отображает флаг страны, который указывает на расположение сайтов, которые вы посещаете.
- #веб
- #верстка
- #дизайн
- #инструмент
- #полезное
- #разработчик
- #советы
- #список
- 0
Преобразование веб-страниц в PDF, Adobe Acrobat
- Руководство пользователя Acrobat
- Введение в Acrobat
- Доступ к Acrobat с настольных компьютеров, мобильных устройств и интернета
- Новые возможности Acrobat
- Комбинации клавиш
- Системные требования
- Рабочее пространство
- Основные сведения о рабочем пространстве
- Открытие и просмотр файлов PDF
- Открытие документов PDF
- Навигация по страницам документа PDF
- Просмотр установок PDF
- Настройка режимов просмотра PDF
- Включение предварительного просмотра эскизов файлов PDF
- Отображать PDF в браузере
- Работа с учетными записями облачного хранилища в Интернете
- Доступ к файлам из Box
- Доступ к файлам из Dropbox
- Доступ к файлам из OneDrive
- Доступ к файлам из SharePoint
- Доступ к файлам из Google Диска
- Acrobat и macOS
- Уведомления Acrobat
- Сетки, направляющие и измерения в PDF
- Использование азиатского текста, кириллицы и текста слева направо в документах PDF
- Основные сведения о рабочем пространстве
- Создание документов PDF
- Обзор процедуры создания документов PDF
- Создание файлов PDF в Acrobat
- Создание документов PDF с помощью PDFMaker
- Использование принтера Adobe PDF
- Преобразование веб-страниц в PDF
- Создание файлов PDF с помощью Acrobat Distiller
- Настройки преобразования Adobe PDF
- Шрифты PDF
- Редактирование документов PDF
- Редактирование текста в документах PDF
- Редактирование изображений и объектов в документе PDF
- Поворот, перемещение, удаление и изменение нумерации страниц PDF
- Редактирование отсканированных документов PDF
- Улучшение фотографий документов, снятых на камеру мобильного устройства
- Оптимизация документов PDF
- Свойства документов PDF и метаданные
- Ссылки и вложенные файлы в PDF
- Слои документов PDF
- Миниатюры страниц и закладки в документах PDF
- Мастер операций (Acrobat Pro)
- Файлы PDF, преобразованные в веб-страницы
- Настройка документов PDF для использования в презентации
- Статьи PDF
- Геопространственные файлы PDF
- Применение операций и сценариев к файлам PDF
- Изменение шрифта по умолчанию для добавления текста
- Удаление страниц из документов PDF
- Сканирование и распознавание текста
- Сканирование документов в формат PDF
- Улучшение фотографий документов
- Устранение неполадок сканера при использовании Acrobat для сканирования
- Формы
- Основные положения для работы с формами PDF
- Создание форм с нуля в Acrobat
- Создание и рассылка форм PDF
- Заполнение форм PDF
- Свойства полей форм PDF
- Заполнение и подписание форм PDF
- Настройка кнопок для выполнения действий в формах PDF
- Публикация интерактивных веб-форм PDF
- Основные положения для работы с полями форм PDF
- Поля форм PDF для штрих-кода
- Сбор данных формы PDF и управление ими
- Инспектор форм
- Помощь с формами PDF
- Отправка форм PDF получателям с использованием эл.
 почты или внутреннего сервера
почты или внутреннего сервера
- Объединение файлов
- Объединение или слияние файлов в один файл PDF
- Поворот, перемещение, удаление и перенумерация страниц PDF
- Добавление верхних и нижних колонтитулов, а также нумерации Бейтса в документы PDF
- Обрезка страниц PDF
- Добавление водяных знаков в документы PDF
- Добавление фона в документы PDF
- Работа с файлами, входящими в портфолио PDF
- Публикация портфолио PDF и предоставление совместного доступа
- Обзор портфолио PDF
- Создание и настройка портфолио PDF
- Общий доступ, редактирование и комментирование
- Предоставление общего доступа к документам PDF и их отслеживание онлайн
- Пометка текста при редактировании
- Подготовка к редактированию документа PDF
- Запуск процесса редактирования файлов PDF
- Размещение совместных рецензий на сайтах SharePoint или Office 365
- Участие в редактировании документа PDF
- Добавление комментариев в документы PDF
- Добавление штампа в файл PDF
- Процессы утверждения
- Управление комментариями | просмотр, добавление ответа, печать
- Импорт и экспорт комментариев
- Отслеживание редактирования PDF и управление им
- Сохранение и экспорт документов PDF
- Сохранение PDF
- Преобразование файлов PDF в формат Word
- Преобразование документа PDF в файл JPG
- Преобразование и экспорт документов PDF в файлы других форматов
- Параметры форматирования файлов для экспорта в PDF
- Повторное использование содержимого PDF
- Защита
- Повышенный уровень защиты документов PDF
- Защита документов PDF с помощью паролей
- Управление цифровыми удостоверениями
- Защита документов PDF с помощью сертификатов
- Открытие защищенных документов PDF
- Удаление конфиденциальных данных из документов PDF
- Установка политик безопасности файлов PDF
- Выбор метода защиты для документов PDF
- Предупреждения безопасности при открытии документов PDF
- Защита файлов PDF с Adobe Experience Manager
- Функция защищенного просмотра PDF-документов
- Обзор функций защиты в программе Acrobat и файлах PDF
- Язык JavaScript в файлах PDF, представляющий угрозу безопасности
- Вложения как угроза безопасности
- Разрешить или заблокировать ссылки в PDF-файлах
- Электронные подписи
- Подписание документов PDF
- Съемка подписи на мобильное устройство и использование ее в любых приложениях
- Отправка документов на электронные подписи
- О подписях сертификатов
- Подписи на основе сертификата
- Подтверждение цифровых подписей
- Доверенный список, утвержденный Adobe
- Управление доверенными лицами
- Печать
- Основные задачи печати файлов PDF
- Печать брошюр и портфолио в формате PDF
- Дополнительные настройки печати PDF
- Печать в PDF
- Печать цветных документов PDF (Acrobat Pro)
- Печать файлов PDF с помощью заказных размеров
- Расширенный доступ, теги и перекомпоновка
- Создание и проверка средств расширенного доступа к документам PDF
- Возможности расширенного доступа в файлах PDF
- Инструмент «Порядок чтения» в PDF
- Чтение документов PDF при помощи возможностей расширенного доступа и перекомпоновки
- Редактирование структуры документа на панелях «Содержимое» и «Теги»
- Создание документов PDF с расширенным доступом
- Поиск и индексация
- Индексирование файлов PDF
- Поиск в документах PDF
- 3D-модели и мультимедиа
- Добавление аудио, видео и интерактивных объектов в файлы PDF
- Добавление 3D-моделей в файлы PDF (Acrobat Pro)
- Отображение 3D-моделей в файлах PDF
- Взаимодействие с 3D-моделями
- Измерение 3D-объектов в файлах PDF
- Настройка 3D-видов в файлах PDF
- Включение 3D-содержимого в документе PDF
- Добавление мультимедийного контента в документы PDF
- Добавление комментариев для 3D-макетов в файлах PDF
- Воспроизведение видео-, аудио- и мультимедийных форматов в файлах PDF
- Добавление комментариев в видеоролики
- Инструменты для допечатной подготовки (Acrobat Pro)
- Обзор инструментов для допечатной подготовки
- Типографские метки и тонкие линии
- Просмотр цветоделения
- Обработка прозрачности
- Преобразование цветов и управление красками
- Цветовой треппинг
- Предпечатная проверка (Acrobat Pro)
- Файлы, совместимые с PDF/X-, PDF/A- и PDF/E
- Профили предпечатной проверки
- Расширенная предпечатная проверка
- Отчеты предпечатной проверки
- Просмотр результатов предпечатной проверки, объектов и ресурсов
- Методы вывода в PDF
- Исправление проблемных областей с помощью инструмента «Предпечатная проверка»
- Автоматизация процедуры анализа документов с помощью дроплетов или операций предпечатной проверки
- Анализ документов с помощью инструмента «Предпечатная проверка»
- Дополнительная проверка с помощью инструмента «Предпечатная проверка»
- Библиотеки предпечатной проверки
- Предпечатные переменные
- Управление цветом
- Обеспечение согласованности цветов
- Настройки цветов
- Управление цветом документов
- Работа с цветовыми профилями
- Основы управления цветом
Веб-страницы и PDF
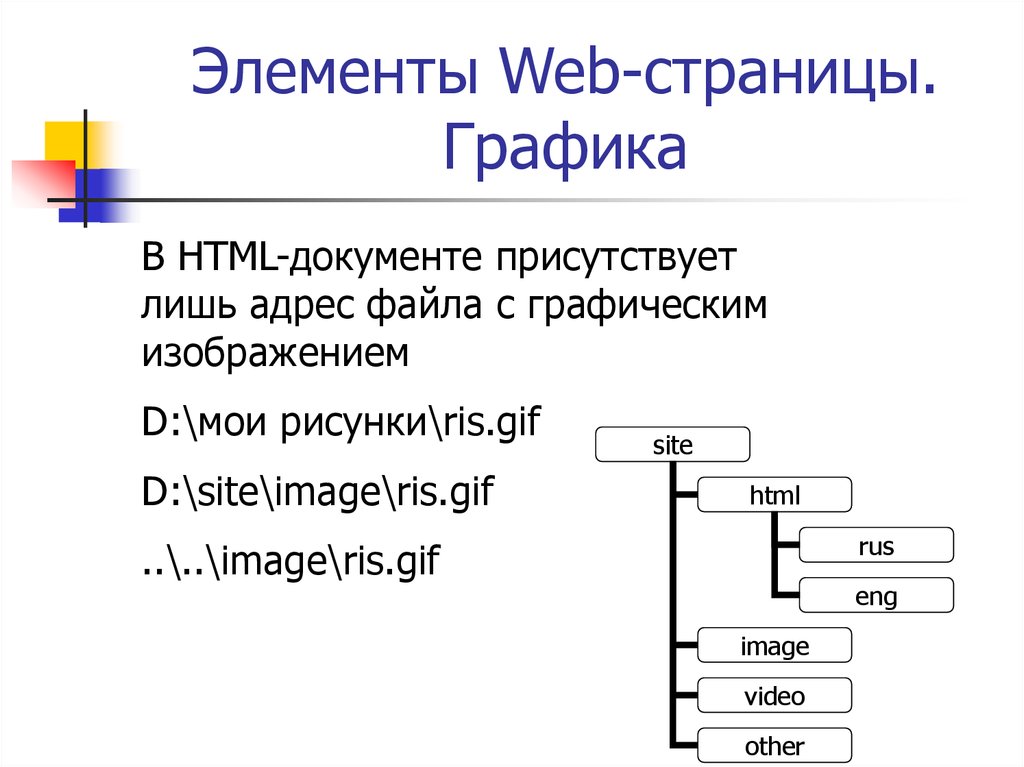
Ядром веб-страницы является файл, написанный на языке разметки гипертекста (HTML). Обычно HTML-файл включает связи с другими файлами, которые либо отображаются на веб-странице, либо определяют внешний вид или работу страницы.
Обычно HTML-файл включает связи с другими файлами, которые либо отображаются на веб-странице, либо определяют внешний вид или работу страницы.
При преобразовании веб-страницы в формат PDF HTML-файл и все связанные файлы — например, изображения в формате JPEG, файлы Adobe FLA, каскадные таблицы стилей, текстовые файлы, карты изображений и формы — включаются в процедуру преобразования.
Конечный файл PDF действует аналогично исходной веб-странице. Например, изображения, ссылки, карты изображений и большинство файлов мультимедиа отображаются и работают обычным образом в PDF (анимированные файлы в формате GIF отображаются в виде неподвижных изображений, показывая последний кадр анимации).
Такой файл PDF функционирует как любой другой файл PDF. Например, можно перемещаться по файлу при помощи прокрутки или закладок; пользователи могут добавлять комментарии; можно добавить функции защиты, поля формы и иные функции, которые расширяют работу с файлом.
При подготовке к преобразованию веб-страниц в PDF, учитывайте следующие рекомендации, которые влияет на ваш подход к процессу преобразования.
Какой объем необходимо преобразовать?
Если необходимо преобразовать только выбранные области текущей открытой веб-страницы, используйте PDFMaker из Internet Explorer. Если необходимо преобразовать несколько или все уровни с многостраничного сайта в PDF, следует использовать Acrobat.
Необходимо создать новый файл PDF из веб-страниц или добавить преобразованные страницы к существующему файлу PDF?
Эту операцию можно выполнить либо в Acrobat, либо с помощью Internet Explorer, но для этого придется использовать разные кнопки и команды.
Для преобразования веб-страниц на китайском, японском и корейском языках (CJK) в PDF на Западноевропейской системе в Windows при установке Acrobat необходимо установить файлы поддержки языков CJK. Также лучше выбирать соответствующую кодировку из параметров преобразования HTML.
Преобразование веб-страниц в PDF в Internet Explorer, Google Chrome и Firefox (Windows)
Acrobat устанавливает панель инструментов Adobe PDF в браузере Internet Explorer (версия 8. 0 или более поздняя), Google Chrome и Firefox. Используя команды на этой панели инструментов, вы можете преобразовать отображаемую веб-страницу в PDF различными способами. Например, вы можете преобразовать всю веб-страницу или только ее выделенные области. Также вы можете создать документ PDF или добавить преобразованную веб-страницу к существующему файлу PDF. Меню панели инструментов также содержит команды, с которых начинаются дальнейшие действия после преобразования, например присоединение созданного файла PDF к новому сообщению электронной почты или его печать.
0 или более поздняя), Google Chrome и Firefox. Используя команды на этой панели инструментов, вы можете преобразовать отображаемую веб-страницу в PDF различными способами. Например, вы можете преобразовать всю веб-страницу или только ее выделенные области. Также вы можете создать документ PDF или добавить преобразованную веб-страницу к существующему файлу PDF. Меню панели инструментов также содержит команды, с которых начинаются дальнейшие действия после преобразования, например присоединение созданного файла PDF к новому сообщению электронной почты или его печать.
Преобразование веб-страницы в PDF
Чтобы преобразовать веб-страницу в файл PDF, выполните следующие действия:
Перейдите к веб-странице.
При помощи меню «Преобразовать» на панели инструментов Adobe PDF выполните одно из следующих действий.
Чтобы создать новый файл PDF из текущей открытой веб-страницы, выберите Преобразование веб-страницы в PDF.
 Затем укажите расположение, введите имя файла и нажмите Сохранить.
Затем укажите расположение, введите имя файла и нажмите Сохранить.Чтобы добавить файл PDF текущей открытой веб-страницы к другому документу PDF, выберите Добавить веб-страницу к существующему PDF. Затем укажите расположение, выберите существующий файл PDF и нажмите Сохранить.
(Только Internet Explorer и Firefox) Чтобы создать и напечатать документ PDF из текущей открытой веб-страницы, выберите Печать веб-страницы. После завершения преобразования и открытия диалогового окна «Печать» укажите параметры и нажмите кнопку ОК.
(Только Internet Explorer и Firefox) Чтобы создать новый файл PDF из текущей открытой веб-страницы и приложить его к пустому сообщению электронной почты, выберите Преобразовать веб-страницу и отправить по электронной почте. Затем выберите папку и имя файла PDF и нажмите Сохранить. Введите нужные данные в сообщение электронной почты, которое открывается после завершения преобразования.

Для любых из этих параметров, чтобы открыть выходной файл PDF после преобразования, выберите Просмотр результатов Adobe PDF.
При установке приложения Acrobat в поддерживаемые браузеры добавляется кнопка Adobe «Создать PDF». Если кнопка «Создать PDF» не отображается, выполните следующие действия:
В Internet Explorer выберите Просмотр > Панели инструментов > Панель инструментов Adobe Acrobat Create PDF.
В Firefox выберите Инструменты > Дополнения > Расширения, затем включите расширение Adobe Acrobat — Create PDF (Дополнительная информация представлена на странице Включение расширения Create PDF в Mozilla Firefox.)
В Google Chrome выберите меню Настройка и управление > Настройки и на панели слева нажмите Расширения.
 Включите расширение Adobe Acrobat — Create PDF (Дополнительная информация представлена на странице Включение расширения Create PDF в Google Chrome .)
Включите расширение Adobe Acrobat — Create PDF (Дополнительная информация представлена на странице Включение расширения Create PDF в Google Chrome .)
Преобразование части веб-страницы в файл PDF (Internet Explorer и Firefox)
Удерживая левую кнопку мыши, перетащите указатель для выделения текста и изображений на веб-странице.
Нажмите правой кнопкой мыши выделенное содержимое и выберите один из следующих параметров.
Чтобы создать новый документ PDF, выберите Преобразовать в Adobe PDF или Преобразовать веб-страницу в Adobe PDF (Internet Explorer) или Преобразовать выделение в Adobe PDF (Firefox). Затем выберите имя и место расположения файла PDF.
Чтобы присоединить выделенное содержимое к другому файлу PDF, выберите Добавить к существующему PDF (Internet Explorer) или Добавить выделенную область к существующему PDF (Firefox).
 Затем укажите расположение и выберите файл PDF, к которому будет добавлено содержимое.
Затем укажите расположение и выберите файл PDF, к которому будет добавлено содержимое.
Преобразование выделенных областей на веб-странице в PDF (только для Internet Explorer)
Используйте параметр «Выбрать» для выбора отдельных областей веб-страницы для преобразования. Этот параметр можно использовать, чтобы преобразовать необходимое содержание веб-страницы и опустить лишнее содержание, например рекламу.
На панели инструментов Adobe PDF нажмите Выделение (рядом с «Преобразовать»).
При перемещении указателя по веб-странице красная пунктирная линия показывает области, которые можно выбрать. Нажмите области, которые нужно преобразовать. Выбранная область показана синей рамкой. Чтобы отменить выделение области, нажмите ее еще раз.
Чтобы продолжить преобразование, выполните обычные действия.
Чтобы снять выделение всех областей и выйти из режима выделения, щелкните Выделение еще раз.

Преобразование связанной веб-страницы в файл PDF
В открытой веб-странице нажмите правой кнопкой мыши текст ссылки и выберите один из следующих вариантов.
Для добавления связанной веб-страницы к существующему файлу PDF выберите Добавить целевую ссылку в существующий PDF. Затем укажите расположение, выберите существующий файл PDF и нажмите Сохранить.
Для преобразования связанной веб-страницы в новый файл PDF выберите Преобразовать целевую ссылку в Adobe PDF.
Меню, отображаемое при щелчке правой кнопкой мыши, также содержит параметры Добавить в существующий PDF и Преобразовать в Adobe PDF. При выборе одного из этих параметров будет преобразована текущая веб-страница, а не выбранная ссылка.
Преобразование веб-страниц в формат PDF в Acrobat
Открытую веб-страницу можно преобразовать в документ PDF прямо из браузера Internet Explorer, Google Chrome или Firefox, однако при преобразовании ее в программе Acrobat вы можете задать дополнительные параметры. Например, в PDF можно добавить весь веб-сайт или его отдельные уровни.
Например, в PDF можно добавить весь веб-сайт или его отдельные уровни.
Преобразование веб-страницы в PDF
Откройте Acrobat и выберите Инструменты > Создать PDF > Веб-страница.
Введите полный путь к веб-странице или нажмите Обзор и выберите положение файла HTML, который необходимо преобразовать.
Чтобы изменить число уровней веб-сайта для преобразования, нажмите Захват нескольких уровней. Введите количество уровней, которые необходимо включить, или выберите команду Преобразовать весь сайт, чтобы включить все уровни с веб-сайта.
Отдельные веб-сайты могут включать сотни или даже тысячи страниц. Преобразование больших веб-сайтов может снизить производительность системы и использовать все доступное место и память жесткого диска, что может привести к сбою системы. Лучше начать загрузку только с одного уровня страниц, и затем с этого уровня находить конкретные ссылки для загрузки.

Если выбран параметр «Загрузить только N уровней», выберите один или оба следующих параметра.
Использовать этот путь доступа
Загружаются только веб-страницы по указанному URL-адресу.
Использовать этот сервер
Загружаются только веб-страницы, хранящиеся на одном сервере.
Нажмите Параметры/Дополнительно, измените нужным образом выбранные параметры в диалоговом окне Параметры преобразования веб-страниц и нажмите ОК.
Нажмите Создать.
Можно просматривать PDF-страницы во время загрузки; тем не менее, нельзя изменить страницу до завершения загрузки.
Для добавления других запросов не обязательно дожидаться завершения преобразования. Пока выполняется преобразование, вы можете преобразовать в PDF другую страницу, и этот запрос будет добавлен в очередь.
Количество запросов в очереди указано в поле «Ожидающие преобразования» диалогового окна «Состояние загрузки».
Добавление несвязанной веб-страницы в существующий файл PDF
Используйте данную процедуру для добавления страниц к файлу PDF, в который разрешена запись. Если исходный файл PDF доступен только для чтения, в результате будет создан новый файл PDF, а не новые страницы в существующем файле PDF.
Откройте имеющийся файл PDF в Acrobat (тот файл PDF, к которому необходимо добавить веб-страницу).
Выберите Инструменты > Систематизировать страницы > Вставка > Вставить из веб-страницы.
Введите URL-адрес веб-страницы, которую нужно добавить, и выберите параметры так, как описано в разделе по преобразованию веб-страниц в PDF, и затем нажмите Добавить.
После завершения преобразования веб-страницы в PDF откроется диалоговое окно «Вставить страницы». Укажите, куда именно необходимо добавить эту страницу в существующем файле PDF, затем нажмите кнопку ОК.

Добавление связанной веб-страницы в существующий файл PDF
Откройте ранее преобразованный файл PDF в Acrobat. При необходимости перейдите к странице, на которой содержатся ссылки на страницы, которые необходимо добавить.
Щелкните веб-ссылку правой кнопкой мыши и выберите пункт Добавить к документу.
После преобразования страниц ссылки на страницы меняются на внутренние ссылки, и при щелчке ссылки происходит переход на страницу файла PDF, а не на исходную веб-страницу.
Добавление связанной веб-страницы в новый файл PDF
Откройте ранее преобразованный файл PDF в Acrobat. Перейдите к странице, на которой содержится веб-ссылка, которую необходимо преобразовать.
Нажмите веб-ссылку правой кнопкой мыши и выберите пункт Открыть веб-ссылку как новый документ.
В Windows также можно преобразовать связанную страницу со страницы, отображаемой в Internet Explorer, Google Chrome или Firefox при помощи аналогичной команды через правую кнопку мыши.
Используйте данную процедуру для копирования пути веб-ссылки в буфер обмена для использования в разных целях.
Откройте ранее преобразованный файл PDF в Acrobat. Перейдите к странице, на которой содержатся ссылки на страницы, которые необходимо скопировать.
Щелкните веб-ссылку правой кнопкой мыши и выберите пункт Копировать URL-адрес.
Изменение параметров преобразования веб-страниц
Параметры для преобразования веб-страниц в формате PDF применяются к процедуре преобразования. Изменения параметров не влияют на существующие файлы PDF.
Выполните одно из следующих действий.
- В Internet Explorer, Google Chrome или Firefox на панели инструментов Adobe PDF выберите Преобразовать > Установки.
- В программе Acrobat выберите Файл > Создать > PDF из веб-страницы, затем нажмите Параметры.

- В программе Acrobat выберите Инструменты > Создать PDF > Веб-страница, затем нажмите Дополнительно.
На вкладке «Общие» выберите значения параметров в областях Параметры преобразования и «Параметры PDF». Нажмите кнопку Параметры, чтобы просмотреть дополнительные параметры для выбранного типа файлов.
На вкладке Макет страницы выберите параметры размера, ориентации и масштаба страницы по необходимости.
Параметры преобразования веб-страниц
Диалоговое окно Параметры преобразования веб-страниц доступно при работе в Internet Explorer, Google Chrome, Firefox и Acrobat.
Вкладка «Общие»
Параметры преобразования
Указывает параметры преобразования для HTML и текста. Выберите тип файла и нажмите кнопку «Параметры» для выбора свойств шрифтов и других характеристик.
Создать закладки
Создает закладку с тегами для каждой преобразованной веб-страницы с использованием заголовка страницы (элемент HTML — Title) в качестве названия закладки. Если страница не имеет заголовка, в качестве закладки используется URL-адрес.
Создавать теги PDF
Сохраняет структуру в PDF , соответствующую структуре HTML веб-страниц. С помощью данной структуры можно создавать закладки с тегами для пунктов, элементов списка и для других компонентов, в которых используется HTML.
Разместить на новой странице верхние и нижние колонтитулы
Размещает верхний и нижний колонтитулы на каждой странице. Верхние колонтитулы отображают заголовок веб-страницы, если заголовок отсутствует, URL-адрес веб-страницы или путь доступа к файлу. Нижние колонтитулы отображают URL-адрес веб-страницы или путь доступа к файлу, а также дату и время загрузки.
Вкладка «Макет страницы»
На вкладке Макет страницы можно задать размеры страниц, а также параметры ширины, высоты, размера полей и ориентации страницы.
Параметры масштабирования:
Изменять ширину содержимого по размеру страницы
Изменение масштаба содержимого страницы по ширине страницы, при необходимости. Если данный параметр не выбран, размер бумаги настраивается по размеру содержимого страницы, при необходимости.
Переключать на альбомную ориентацию при масштабе менее (%)
Ориентация страницы изменяется на альбомную, если новая версия страницы составляет менее указанного процентного значения от исходного размера. Данный параметр доступен, только если выбрана книжная ориентация.
Параметры преобразования HTML
Это диалоговое окно открывается при выборе «HTML» на вкладке «Общие» в диалоговом окне Параметры преобразования web-страниц при последующем нажатии кнопки Параметры.
По умолчанию по умолчанию
Возможность выбора одного из следующих параметров:
По умолчанию по умолчанию
Устанавливает входную кодировку текста файла из меню операционных систем и алфавитов.
Всегда
Игнорируется любая кодировка, определенная в исходном HTML-файле, и используется кодировка, указанная в параметре Кодировка по умолчанию.
Если для страницы не указана кодировка
Кодировка, указанная в параметре Кодировка по умолчанию, используется только в том случае, если она не определена в исходном HTML-файле.
Языковые параметры шрифтов
Используйте эти настройки для изменения языкового сценария, шрифта основного текста и размера основного шрифта.
Цвета по умолчанию
Установка по умолчанию цветов текста, фона страницы и веб-ссылок.
Нажмите кнопку цвета для открытия палитры и выберите нужный цвет. Для использования данных цветов в документах PDF выберите «Применить эти параметры ко всем страницам». Если данный параметр не выбран, настройка цветов по умолчанию применяется только для страниц, не имеющих определенной цветовой схемы.
Мультимедийное содержимое
Принятие решения об отключении захвата мультимедиа, вставке файлов мультимедиа, когда это возможно, или ссылке на мультимедиа (например, файлы SWF) путем использования URL-адреса.
Сохранять фон страницы
Определяет, отображать ли цвета и повторяющиеся изображениями на фоне страниц и цвета в ячейках таблиц. Если параметры не выбраны, преобразованные веб-страницы могут выглядеть иначе, чем в браузере, но, может быть, их будет проще читать в напечатанном виде.
Преобразовывать изображения
Включает изображения при преобразовании в формат PDF.
Подчеркивать ссылки
Текстовые веб-ссылки на страницах подчеркиваются.
Развернуть прокручиваемые блоки
Разворачивает прокручиваемые блоки, включая в них полную информацию о преобразованном документе PDF.
Параметры текста
Входная кодировка
Устанавливает входную кодировку текста файла.
Языковые параметры шрифтов
Используйте эти настройки для изменения языкового сценария, шрифта основного текста и размера основного шрифта.
Цвета по умолчанию
Устанавливает по умолчанию цвета текста и фоны страницы. Нажмите кнопку цвета для открытия палитры и выберите нужный цвет.
В границах полей
Вставка «мягкого» переноса, когда текст доходит до края текстовой области на странице.
Связанные материалы
- Использование онлайн-конвертера PDF
- Функция продукта: преобразование документов HTML в файлы PDF с помощью Acrobat
17 полезных расширений Chrome, которые разработчики должны попробовать в 2023 году
Пару месяцев назад мы рассмотрели новый браузер Firefox, предназначенный для разработчиков. С тех пор большинство наших разработчиков сохранили Google Chrome в качестве основного браузера. Работа с Chrome предлагает доступ к огромному хранилищу расширений и инструментов Chrome, которые делают наши повседневные задачи менее рутинными. Со встроенными инструментами разработчика кажется, что дополнительные инструменты больше не нужны. Тем не менее, я хотел бы представить вам 17 лучших расширений Google Chrome для разработчиков.
С тех пор большинство наших разработчиков сохранили Google Chrome в качестве основного браузера. Работа с Chrome предлагает доступ к огромному хранилищу расширений и инструментов Chrome, которые делают наши повседневные задачи менее рутинными. Со встроенными инструментами разработчика кажется, что дополнительные инструменты больше не нужны. Тем не менее, я хотел бы представить вам 17 лучших расширений Google Chrome для разработчиков.
17 лучших расширений Google Chrome для разработчиков
1. Usersnap
Расширение Usersnap Chrome позволяет захватывать и комментировать любую веб-страницу прямо в браузере. С помощью этого расширения Google очень легко оставлять визуальные отзывы о прототипах или сообщать об ошибках.
И все созданные снимки экрана и записи экрана сохраняются непосредственно в панели управления вашим проектом, что делает отслеживание ошибок и обратную связь очень увлекательными!
Щелкните изображение, чтобы увидеть расширение Usersnap для Chrome в действии (видео на YouTube) ⤵️
Usersnap — отмеченный наградами инструмент отслеживания ошибок и обратной связи, представленный Inc. , Forbes, Techcrunch и The Huffington Post. Его любят такие компании, как Google, Facebook, Microsoft, которые ежедневно используют Usersnap для совместной работы над веб-проектами.
, Forbes, Techcrunch и The Huffington Post. Его любят такие компании, как Google, Facebook, Microsoft, которые ежедневно используют Usersnap для совместной работы над веб-проектами.
Попробуйте Usersnap бесплатно в течение 15 дней здесь.
Обучение написанию программ расширяет кругозор и помогает лучше мыслить, формирует образ мышления, который, как мне кажется, полезен во всех областях.
Билл Гейтс — основатель Microsoft
2. Веб-разработчик
Расширение веб-разработчика для Chrome добавляет небольшую панель инструментов с различными доступными инструментами. Первоначальная концепция этого расширения Chrome для разработчиков пришла из панели инструментов разработчика PNH.
Веб-разработчики расширений Google имеют множество удобных инструментов, которые разработчик может использовать в своей повседневной работе — как для дизайнеров, так и для программистов. Он позволяет вам делать гораздо больше, чем стандартный Chrome Inspector, например, легко добавлять контуры к элементам, просто щелкая мышью, отображая линейки, находя все неработающие изображения на странице и многое другое.
Ссылка: Расширение для веб-разработчиков.
3. Hiver
Это инструмент, который помогает командам управлять групповыми почтовыми ящиками, такими как engineering@ и bugs@, прямо из Gmail. С помощью Hiver критические электронные письма, касающиеся эскалации поддержки и других проблем с техническими ошибками, поступающие в эти почтовые ящики, могут автоматически назначаться отдельным разработчикам и отслеживаться в режиме реального времени до момента разрешения.
Ссылка: Hiver
4. Навязчивый живой тест f19N
Это расширение Chrome для разработчиков представляет собой изолированную расширяемую среду тестирования веб-страниц. Это позволяет разработчикам тестировать все страницы на заранее определенные рекомендации, такие как SEO или веб-производительность. Создать тесты самостоятельно очень просто.
Вы получаете прямую визуальную обратную связь и видите, что происходит в браузере во время загрузки страницы и жизненного цикла рендеринга.
Ссылка: F19N Obtrusive Live Test
5. ClickUp
ClickUp — это универсальное решение для повышения производительности, позволяющее группам разработчиков программного обеспечения планировать, сотрудничать и управлять проектами в одном централизованном рабочем центре. ClickUp, известный своим богатым набором настраиваемых функций, объединяет шесть самых динамичных инструментов управления проектами в своем расширении Chrome, чтобы помочь разработчикам создавать подробные задачи, отслеживать время, комментировать снимки экрана или делать заметки на любой открытой вкладке. Поскольку оно напрямую связано с вашими рабочими процессами, каждое действие, которое вы выполняете с помощью расширения Chrome, автоматически обновляется в вашем рабочем пространстве ClickUp на всех устройствах в режиме реального времени. Расширение ClickUp для Chrome повысит производительность за счет оптимизации процессов создания задач и обратной связи, а также избавит вас от необходимости открывать, закрывать или щелкать между окнами во время работы.
Ссылка: расширение ClickUp для Chrome
6. Изменение размера окна для разработчиков
Расширение изменения размера окна позволяет изменять размер окна браузера на лету. При нажатии на значок в строке меню открывается раскрывающееся меню с размерами окон, которые можно настроить. Что приятно в Window Resizer, так это то, что он предлагает возможность запускать его как всплывающее окно, позволяя вам переключаться между различными разрешениями экрана и смотреть, работают ли ваши точки останова мультимедиа должным образом. Кроме того, вы также можете поворачивать экран и настраивать пресеты.
Измените размер окна браузера, чтобы эмулировать различные разрешения экрана.Ссылка: Window Resizer
7. ColorPick Eyedropper
ColorPick Eyedropper — это простой инструмент выбора цвета, который позволяет вам выбирать значения цвета на любой веб-странице.
Ссылка: ColorPick Eyedropper
8. CSSViewer
CSSViewer — это простая программа для просмотра свойств CSS. Он предоставляет плавающую панель, которая сообщает об идентификаторе раздела, над которым находится мышь, а также о его шрифте, тексте, цвете, фоне, рамке, расположении и атрибутах эффектов. CSSViewer быстро предоставил основную информацию о CSS, которая вам нужна. Обязательно установите это расширение Chrome.
Он предоставляет плавающую панель, которая сообщает об идентификаторе раздела, над которым находится мышь, а также о его шрифте, тексте, цвете, фоне, рамке, расположении и атрибутах эффектов. CSSViewer быстро предоставил основную информацию о CSS, которая вам нужна. Обязательно установите это расширение Chrome.
Ссылка: CSS Viewer
9. Генератор Lorem Ipsum
Генератор lorem ipsum делает то, что указано в его названии. Он обеспечивает простой и быстрый способ создания текста по умолчанию. Определенно, это быстрый выигрыш, если вам нужен текст по умолчанию в качестве заполнителя.
Ссылка: Lorem Ipsum Generator
10. actiTIME
ActiTIME Таймер помогает разработчикам отслеживать рабочее время непосредственно из веб-браузера и веб-приложений, таких как Jira. Он используется компаниями и фрилансерами для анализа производительности и контроля за ходом и прибыльностью проекта.
Ссылка: actiTIME
11. Ghostery
Ghostery — отличное расширение Google, которое обнаруживает трекеры, пиксели и любые другие встроенные фрагменты на веб-сайте. Вы сразу видите, какие плагины и трекеры установлены на странице, которую вы посетили. Кроме того, Ghostery позволяет защитить вашу конфиденциальность. Для использования этого расширения Chrome не требуется регистрация или регистрация.
Вы сразу видите, какие плагины и трекеры установлены на странице, которую вы посетили. Кроме того, Ghostery позволяет защитить вашу конфиденциальность. Для использования этого расширения Chrome не требуется регистрация или регистрация.
Ссылка: Ghostery
12. Wappalyzer
Подобно Ghostery, расширение Wappalyzer для Chrome позволяет идентифицировать программное обеспечение, установленное на любом конкретном веб-сайте. Он раскрывает технологии и. система управления контентом, платформы электронной коммерции, веб-серверы, фреймворки JavaScript и установленные инструменты аналитики.
Идентификация веб-технологий с помощью WappalyzerСсылка: Wappalyzer
13. Вкладка IE
Вам нужно вручную протестировать IE и не хотите устанавливать всевозможные версии Internet Explorer? Ознакомьтесь с расширением IE Tab для Chrome, которое эмулирует IE, используя механизм рендеринга IE непосредственно в Chrome. Вы можете протестировать свой веб-сайт для IE6, IE7, IE8 или IE9.прямо в браузере Chrome.
Вы можете протестировать свой веб-сайт для IE6, IE7, IE8 или IE9.прямо в браузере Chrome.
К сожалению, в настоящее время расширение IE Tab Chrome доступно только для Windows.
Ссылка: вкладка IE
14. Site Spider
Если вам нужно найти неработающие ссылки на вашем сайте и ограничить поиск определенным каталогом, вам нужен Site Spider.
Ссылка: Site Spider
15. Session Manager
Когда вы работаете в Интернете, управление вкладками браузера — это отличный навык. Session Manager — это ваше расширение для Chrome. Он сохраняет ваше состояние просмотра и позволяет вам повторно открыть сеанс позже. Это особенно полезно, если вы открываете одни и те же веб-страницы снова и снова.
Ссылка: Диспетчер сеансов
16. Очистить кэш
Это чрезвычайно полезное расширение Chrome позволяет очистить кэш с панели инструментов. Он работает «за кулисами», то есть нет всплывающих окон или диалогов подтверждения, которые могли бы отвлечь вас. Он настраивается в зависимости от того, сколько данных вы хотите очистить, включая кэш приложений, загрузки, файловые системы, данные форм, историю, локальное хранилище, пароли и многое другое.
Он настраивается в зависимости от того, сколько данных вы хотите очистить, включая кэш приложений, загрузки, файловые системы, данные форм, историю, локальное хранилище, пароли и многое другое.
Ссылка: Очистить кэш
17. JSONView
Как разработчик, работающий с RESTful API, чтение необработанных данных JSON в браузере может быть довольно неудобным. Гораздо проще читать JSON в виде дерева, чем в необработанном виде. Расширение Chrome JSONView помогает просматривать документы JSON в браузере.
Ссылка: JSON Viewer
Кодирование расширений Chrome для разработчиков — как это сделать!
Расширения или надстройки Chrome для Chrome — это небольшие программные приложения, которые вводят новые функции и делают работу в Интернете более удобной. Они позволяют пользователям настраивать функциональность и внешний вид браузера в соответствии со своими личными предпочтениями. Расширения кода обычно выполняются с использованием множества языков программирования, включая JS, HTML и CSS.
Кодирование расширений — пошаговое руководство
При кодировании расширений Chrome для разработчиков прежде всего необходимо создать папку и добавить следующие файлы.
Шаг 1 — manifest.json
Это файл, который предоставит Chrome основную информацию, связанную с вашим расширением, такую как требуемое разрешение и его имя. Большинство переменных в файле манифеста говорят сами за себя, и вы можете изменить любую из них. Переменная match отвечает за запуск select content.js при запуске конкретной веб-страницы.
- «
»: будет соответствовать любому URL-адресу, начинающемуся с одобренной схемы, такой как http:, https:, file:, ftp: или chrome-extension:. - «http://*/*»: будет соответствовать любому URL-адресу, использующему схему http:.
- «https://*/*»: будет соответствовать любому URL-адресу, использующему схему https:.
- «*://*/*»: будет соответствовать любому URL-адресу, который использует схему https: или http:.

Шаг 2 — content.js
Это файл JavaScript, который выполняется в контексте веб-страниц. Это означает, что этот файл позволяет скрипту содержимого взаимодействовать с веб-сайтами и веб-страницами, которые пользователь открывает в своем браузере Chrome.
Шаг 3. Значок изображения
Добавьте файл значка в формате png в папку. Вы можете скачать или создать значок для своего расширения.
Шаг 4 — background.js
Пока вы установили расширение, инструкции отсутствуют. Создайте файл с именем background.js и добавьте фоновый скрипт. Поместите этот файл в папку расширения. Убедитесь, что вы зарегистрировали свой фоновый скрипт в манифесте, который сообщает вашему расширению, на какие файлы ссылаться и как будут действовать определенные файлы.
Шаг 5. Создание и присвоение имени расширению
Когда вы закончите, добавьте все файлы в папку и назовите ее в соответствии с вашим расширением.
Интуитивно понятный дизайн — это то, как мы даем пользователю новые сверхспособности.
Джаред Спул — основатель отдела разработки пользовательского интерфейса
Эта статья о расширениях Chrome для разработчиков была предоставлена вам Usersnap — программой визуальной обратной связи с клиентами, используемой такими компаниями-разработчиками программного обеспечения, как Facebook, Airbus и Microsoft.
Легко фиксируйте обратную связь. Получите больше информации и уверенности.
Получить обратную связь еще никогда не было так просто, и мы надеемся, что вы поняли это после прочтения этой статьи. Дайте нам знать, что вы думаете, ваше мнение важно.
А если вы готовы опробовать программное обеспечение для обратной связи с клиентами, Usersnap предлагает бесплатную пробную версию. Зарегистрируйтесь сегодня или закажите демонстрацию у наших специалистов по обратной связи.
| .ARO | SteelArrow Web Application File | 4. 3 3 | ||||
| .KEY | Privacy-Enhanced Mail Private Key | 4.3 | ||||
| .SCSS | Sass Cascading Style Sheet | 4.3 | ||||
| .SSP | Scala Сервер Страница | 4.3 | ||||
| .BTAPP | UTORRRENT APP | 4.3 | ||||
| . MJS | NODE.JS ES ES ES ES ES ES.JS ES ES ES.JS ES ES.JS ES ES.JS ES ES.JS ES.JS ES.JS ES.JS ES.JS.0224 | .ASAX | ASP.NET Server Application File | 4.2 | ||
| .JSPA | Java Servlet Alias | 4.2 | ||||
| .P7B | PKCS #7 Certificate File | 4.2 | ||||
| . A5W | Alpha Five File File | 4.1 | ||||
| .xd | Adobe XD Документ | .0226|||||
| .VRT | Virtual World | 4.1 | ||||
| .DLL | DLL Dynamic Webpage | 4.1 | ||||
. XHTM XHTM | Extensible Hypertext Markup Language Document | 4.1 | ||||
| .WHTT | Файл копирования веб-сайта HTTrack | 4.1 | ||||
| .PHP | Файл исходного кода PHP | 4.1 | ||||
| Файл языкового интерфейса 90 Пользовательский XML 6 | 4.1 | |||||
| .DHTML | Dynamic HTML file | 4.1 | ||||
| .BML | Bean Markup Language File | 4.1 | ||||
| .WEBSITE | Internet Explorer Pinned Site Shortcut | 4.1 | ||||
| .DOWNLOAD | Частично загруженный файл | 4.1 | ||||
| .CRT | Сертификат безопасности | 4.0 | 15 ML1110226Opera Mini Saved Webpage | 4.0 | ||
| .FWTEMPLATE | Freeway Template | 4.0 | ||||
| .JS | JavaScript File | 4. 0 0 | ||||
| .RJS | Ruby Javascript File | 4.0 | ||||
| .VSDISCO | DISCO Dynamic Discovery Document | 4.0 | ||||
| .DML | DynaScript File | 4.0 | ||||
| .ASCX | ASP.NET User Control File | 4.0 | ||||
| .P7C | PKCS #7 Certificate File | 4.0 | ||||
| .WEBBOOKMARK | Safari Web Bookmark File | 4.0 | ||||
| .CSS | Лист стиля каскадного стиля | 4.0 | ||||
| .DCR | СМИ ФАЙЛ6 | 4.0 | ||||
| .A4P | A4DESK PREACT222222222222222222222222222222222222222222222222222222222222222222221.6.0224 | |||||
| .KIT | CodeKit File | 3.9 | ||||
| .PAC | Proxy Auto-Config File | 3. 9 9 | ||||
| .DOCHTML | HTML-документ Microsoft Word | 3.9 | ||||
| .SPC | Файл сертификата издателя программного обеспечения | 3.9 | ||||
| .DWT | Шаблон2 Dreamweaver2 Web0225 3.9 | |||||
| .TPL | HTTP File Server Template | 3.9 | ||||
| .OAM | Adobe Edge Animate Widget File | 3.9 | ||||
| .SITE | GoLive Website Project File | 3.9 | ||||
| .HTACCESS | Apache HTACCESS File | 3.8 | ||||
| .JSON | JavaScript Object Notation File | 3.8 | ||||
| .SEAM | Seam Framework Java Servlet File | 3.8 | ||||
| .ASPX | Active Server Page Extended File | 3.8 | ||||
| .APPCACHE | HTML5 Cache Manifest File | 3.8 | ||||
| .SVR | Compressed Virtual World | 3. 8 8 | ||||
| .PEM | Почтовый сертификат повышенной конфиденциальности | 3.8 | ||||
| .DAP | 2 Доступ к данным2 Страница 5 3.8 | |||||
| .URL | URL Shortcut File | 3.8 | ||||
| .SHTML | Server Side Include HTML File | 3.8 | ||||
| .HTM | Hypertext Markup Language File | 3.8 | ||||
| .HTC | Файл компонентов HTML | 3.8 | ||||
| .WBS | Файл проекта6 | .0226 | 3.8 | |||
| .PRO | Adobe Proto Design File | 3.7 | ||||
| .ASR | ActionScript Remote Document | 3.7 | ||||
| .OBML16 | Opera Mini Saved Webpage | 3.7 | ||||
| .WSDL | Файл описания веб-служб | 3.7 | ||||
| .GNE | Веб-страница Flickr | 3.7 | 3.7 | |||
| .RSS | Rich Site Summary | 3.7 | ||||
| .P7 | PKCS #7 Digital Certificate File | 3.7 | ||||
| .EPIBRW | Web File Расположение | 3,7 | ||||
| .RW3 | Rapidweaver 3 Файл сайта | 3,7 | ||||
| .FWP | Microsoft | |||||
| .fwp | 9Microsft | |||||
| .FWP | 631.0225 .STRMStream Location File | 3.7 | ||||
| .DISCO | DISCO Discovery Document | 3.7 | ||||
| .GSP | Groovy Server Page | 3.7 | ||||
| .XPD | XML Pipeline Document | 3,7 | ||||
| .MML | Файл языка математической разметки | 3,7 | ||||
| .public | .0231 | |||||
| .CHM | Compiled HTML Help File | 3.7 | ||||
. DER DER | DER Digital Certificate | 3.7 | ||||
| .P12 | Personal Information Exchange File | 3.7 | ||||
| .AP | Активная страница | 3.6 | ||||
| .ASP | Активная страница сервера | 3.6 | ||||
| .BROWSER | .NET 902 Определение ASP0225 3.6||||||
| .PHP2 | PHP 2 Web Page | 3.6 | ||||
| .CHAT | IRC Chat Configuration File | 3.6 | ||||
| .BOK | ProStores Dynamic Webpage | 3.6 | ||||
| .Sites2 | IWEB Проект дизайна веб -сайта | 3,6 | ||||
| .AXD | ASP.NET WEB -обработчик | 3,6 | ||||
| 5555555555555555.ober.opered.0226 | 3.6 | |||||
| .VDW | Visio Web Drawing | 3.6 | ||||
| .BR | Brotli Compressed File | 3. 6 6 | ||||
| .XSS | XML Style Sheet | 3.6 | ||||
| . MHTML | MIME HTML -файл | 3,6 | ||||
| .RHTML | Рубин HTML Web Page | 3,6 | ||||
| .ASHX | ASP.NET Web Handler File | 3.5 | ||||
| .WEB | Xara Web Document | 3.5 | ||||
| .OPML | Outline Processor Markup Language File | 3.5 | ||||
| .HTML | Файл языка гипертекстовой разметки | 3,5 | ||||
| .DO | .0226 | 3.5 | ||||
| .ALX | ActiveX Layout Control File | 3.5 | ||||
| .NZB | NewzBin Usenet Index File | 3.5 | ||||
| .HYPERESOURCES | Hype Resources Folder | 3.5 | ||||
. AEX AEX | Скомпилированный файл глобальных функций Alpha Five | 3.5 | ||||
| .H5P | Пакет содержимого HTML5 | 3.5 | PHP 4 Web Page | 3.5 | ||
| .OLP | Office Live Package | 3.5 | ||||
| .ASA | ASP Configuration File | 3.5 | ||||
| .SPARKLE | Sparkle Website Project | 3,5 | ||||
| .QF | .0226 | HTML File with Server Side Includes | 3.5 | |||
| .CHA | IRC Chat Configuration | 3.5 | ||||
| .CMS | Content Management System | 3.5 | ||||
| .SRF | Server Response File | 3,5 | ||||
| .JNLP | Java Web File File | 3,5 | ||||
| .SDB | .0224 | .PHTML | PHP Web Page | 3.5 | ||
. HAR HAR | HTTP Archive FIle | 3.5 | ||||
| .PPTMHTML | Microsoft PowerPoint MIME HTML Presentation | 3.5 | ||||
| .STC | Contribute Connection Key File | 3.5 | ||||
| .UHTML | UC Browser Сохраненная веб-страница | 3.4 | ||||
| .XBEL Файл | XBEL | 3.4 | ||||
| .WDGT | Opera Widget | 3.4 | ||||
| .CSR | Certificate Signing Request File | 3.4 | ||||
| .JSP | Jakarta Server Page | 3.4 | ||||
| . WEBLOC | Местоположение веб-сайта macOS | 3.4 | ||||
| .EWP | Файл проекта веб-сайта Ewisoft | 3.4 | 2 Меню проекта 96 | Flash .FMP02263.4 | ||
| .FWTEMPLATEB | Freeway Template Bundle | 3.4 | ||||
. XFDL XFDL | XFDL File | 3.4 | ||||
| .STML | SSI HTML File | 3.4 | ||||
| .ZHTML | Веб-страница RabbitWeb | 3.4 | ||||
| .DBM | Файл сервера ColdFusion | 3.4 | ||||
| Mark 26 Файл 9CFM 25225 3.4 | ||||||
| .CER | Internet Security Certificate | 3.4 | ||||
| .MHT | MHTML Web Archive | 3.3 | ||||
| .SASS | Syntactically Awesome StyleSheets File | 3.3 | ||||
| . DOTHTML | Шаблон HTML-документа Microsoft Word | 3.3 | ||||
| .COMPRESSED | Сжатая веб-страница WordCompress | 3.3 | ||||
| .AWM | AllWebMenus Project File | 3.3 | ||||
| .WML | Wireless Markup Language File | 3.3 | ||||
| .XHT | XHTML File | 3. 3 3 | ||||
| .CRL | Certificate Revocation Файл списка | 3.3 | ||||
| .JSPX | XML Jakarta Server Page | 3.3 | ||||
| .WEBMANIFEST | Прогрессивное веб-приложение0226 | 3.3 | ||||
| .TPL | PrestaShop Template File | 3.3 | ||||
| .SHTM | HTML Server Side Include File | 3.3 | ||||
| .JSS | JavaScript Style Sheet File | 3.3 | ||||
| .SITEMAP | ASP.NET Site Map File | 3.3 | ||||
| .ITMS | iTunes Music Store Link File | 3.3 | ||||
| .NODE | Node.js Binary Addon File | 3.3 | ||||
| .UCF | WebEx Media File | 3.2 | ||||
| .WPP | WebPlus Project File | 3.2 | ||||
| .PAGE | HybridJava Web Page | 3. 2 2 | ||||
| . Freeway | Документ автострады | 3,2 | ||||
| . VBD | Visual Fause Document69225 3,2 | 2 | 9229292929292929292929292929292929292929292929н9292929292929292929229292.922.922.922.922.922.922.922.922.922.922.922.922.922.922. | 2.VRML File | 3.2 | |
| .NDJSON | Newline Delimited JSON File | 3.2 | ||||
| .DISCOMAP | DISCO Discovery Output File | 3.2 | ||||
| .MAFF | Mozilla Archive Format File | 3.2 | ||||
| .PSP | PL/SQL Server Page | 3.2 | ||||
| .JSONL | JSON Lines File | 3.1 | ||||
| .HXS | Help 2 Compiled Help File | 3.1 | ||||
| .XHTML | Extensible Hypertext Markup Language File | 3.1 | ||||
| .CSP | Concept Server Page | 3. 1 1 | ||||
| .HYPE | Hype Document | 3.1 | ||||
| .HDML | Файл языка разметки для портативных устройств | 3.1 | ||||
| .XWS | Web Designer | Xara226 | 3.1 | |||
| .JHTML | Java HTML Web Page | 3.1 | ||||
| .RT | RealText Streaming Text File | 3.1 | ||||
| .SVC | WCF Web Service File | 3.1 | ||||
| .ADR | Оперные закладки Файл | 3.0 | ||||
| .PRF | Файл.0226 | 3.0 | ||||
| .HTX | HTML Extension File | 3.0 | ||||
| .MUSE | Adobe Muse Website Project | 3.0 | ||||
| .PHTM | PHP-Based Web Page | 3.0 | ||||
| .STL | Список трастовых доверия | 3.0 | ||||
| .codasite | Файл сайта | 3,0 | ||||
| 3.0 | ||||||
| .HYPETEMPLATE | Hype Document Template | 3.0 | ||||
| .ESPROJ | Espresso Project File | 3.0 | ||||
| .FWTB | Freeway Template Bundle | 3.0 | ||||
| . PUB | Файл открытого ключа | 3.0 | ||||
| .HYPESYMBOL | Файл символа рекламы | 3.0 | ||||
| Файл 2 Zipped 90 HTML 90 .25 Secure 90 HTML 90 .25HTML0226 | 3.0 | |||||
| .SRL | OpenSSL Security Certificate Serial Number | 3.0 | ||||
| .DUCKLOAD | DuckDuckGo Partially Downloaded File | 3.0 | ||||
| .PRIVATE | OpenSSL Private Key | 3.0 | ||||
| .SITES | Проект дизайна веб-сайта iWeb | 3.0 | ||||
| .VBHTML | Веб-страница ASP.NET Razor | 3.0 | 0224 | . IQY IQY | Internet Query | 3.0 |
| .WEBARCHIVE | Safari Web Archive | 3.0 | ||||
| .QBO | QuickBooks Online Bank Statement File | 2.9 | ||||
| .ZVZ | Possible Вирусный файл | 2.9 | ||||
| .0226 | 2.9 | |||||
| .MSPX | Microsoft ASP.NET Web Page | 2.9 | ||||
| .NOD | NetObjects Fusion File | 2.9 | ||||
| .MVC | MivaScript Compiled File | 2.9 | ||||
| .WOA | Приложение WebObjects | 2,9 | ||||
| .0226 | 2.9 | |||||
| .XBL | Extensible Binding Language File | 2.8 | ||||
| .LASSO | Lasso Database-driven Webpage | 2.8 | ||||
| .ZFO | XSL-FO Online Form | 2.8 | ||||
| .IDC | Файл разъема базы данных интернет -базы | 2,8 | ||||
. OTH OTH | . Опендок -документ HTML STEMPLATE | 9225 2,825 2,825 2,822225.0226Safari Web History File | 2.8 | |||
| .LBC | Cloaked Affiliate Link Builder Saved Link | 2.8 | ||||
| .ATT | Web Form Post Data File | 2.8 | ||||
| .TVVI | Файл списка телевизионных программ TitanTV | 2.8 | ||||
| .WIDGET | HybridJava Widget | 2.7 | ||||
| .WEBARCHIVEXML | Android Web BrowserXML | 02262.7 | ||||
| .ASMX | ASP.NET Web Service File | 2.7 | ||||
| .ITPC | iTunes Podcast Link | 2.7 | ||||
| .JWS | Java Web Services File | 2.7 | ||||
| .SWZ | Адби -флэш -игрок файл | 2,7 | ||||
| .BWP | 5.0226 | 2.6 | ||||
| .CDF | Channel Definition Format | 2. 6 6 | ||||
| .PHP3 | PHP 3 Web Page | 2.6 | ||||
| .MAP | Image Map | 2.6 | ||||
| . Лица | Джавазервер. Показатель по уходу | 2,5 | ||||
| .HDM | Файл6 | 2,5 | ||||
| 55555555525 2,5 | ||||||
| .RWSW | RapidWeaver Site File | 2.5 | ||||
| .RFLW | Edge Reflow Data File | 2.5 | ||||
| .WGT | Opera Widget File | 2.5 | ||||
| .MVR | IBM HOTMEDIA Multimedia File | 2,4 | ||||
| .RWP | Пакет Rapidweaver | 2,4 | ||||
.VLLPLPLP6226226226226226 | 2,4||||||
. VLLPLP6 2,4 | ||||||
| . VLE.0226 | ||||||
| .AN | Adobe Edge Animate Project File | 2.4 | ||||
. STP STP | SharePoint Template | 2.4 | ||||
| .NXG | eSite Builder NXG Web Page | 2.3 | ||||
| . PTW | AutoCAD Publish в веб -файл | 2,3 | ||||
| .Saveddeck | Nokia Saved Web Page | 2,3 | ||||
| 2,3 | ||||||
| 2.3 | ||||||
| .QRM | Qworum Message File | 2.3 | ||||
| .WN | WN Web File | 2.2 | ||||
| .PPTHTML | Microsoft PowerPoint HTML Presentation | 2.2 | ||||
| .STM | SSI Web Page | 2,1 | ||||
| . Бесплано | Стиль листа стиля | 2,1 | ||||
| .IWDGTGTG 2 | 2 | |||||
| 2 | ||||||
| .JVS | JavaScript Proxy Autoconfig File | 2. 0 0 | ||||
| .HTML.MEM | Hypertext Markup Language Memory File | 2.0 | ||||
| .QBX | Blocks Landing Page | 2.0 | ||||
| .CPHD | Предварительно обработанный гипертекстовый документ CloudChan | 2.0 | ||||
| .RWTHEME | RapidWeaver Theme | 2.0225 .WPX | WebPlus Project Template | 2.0 | ||
| .CPG | Cool Page Project File | 2.0 | ||||
| .JST | JavaServer Page Document | 2.0 | ||||
| .CFML | ColdFusion Markup Языковой файл | 2.0 | ||||
| .JCZ | Liquid Motion Animation | 2.0 | ||||
| .SUCK | 0Sucker2 Файл веб-сайта 2 | 0Sucker20226 | ||||
| .KCMSF | Korean Central News Agency Website Script | 1.8 | ||||
| .MOZ | Mozilla Cache File | 1. 8 8 | ||||
| .FCGI | FastCGI File | 1.6 | ||||
| .MAPX | Файл веб-частей клиента Mapjects | 1.5 |
6 Расширения Chrome для поиска нескольких слов на веб-странице
Возможность быстро находить слова и фразы на веб-странице имеет большое значение. Если вы ищете ключевой фрагмент информации в длинном фрагменте контента, вам не нужно читать весь документ только для того, чтобы найти нужный абзац.
Вот как найти несколько слов на веб-странице.
1. CTRL + F
Конечно, стандартный способ найти отдельное слово или строку слов в точном порядке — это просто нажать CTRL + F , когда вы просматриваете страницу, которую хотите найти.
Появится маленькое окно поиска, и вы можете ввести нужные вам слова. Все основные браузеры поддерживают этот ярлык. Но у этого метода есть существенные недостатки, а именно отсутствие поддержки булевых операторов поиска.
Скажем, например, что вы хотите найти фразу «Обновления Windows [______]». Но вы не можете вспомнить, использовалось ли в последнем слове слово «удивительный», «раздражающий» или «утомительный». Если вы используете метод CTRL + F, вам нужно будет выполнить три отдельных поиска для каждой фразы в отдельности. Это отнимает много времени и не всегда гарантирует получение результатов.
К счастью, есть несколько инструментов, позволяющих использовать гораздо более продвинутые методы поиска. Давайте взглянем.
2. Множественный поиск и множественный переход
Multi Search and Multi Jump — это расширение для браузера Chrome. Это позволяет вам ввести несколько слов и найти их все на странице.
В предыдущем примере вы могли ввести слова «удивительно», «раздражающе» и «утомительно», разделив их всего одним пробелом, и инструмент одновременно нашел бы все экземпляры всех слов на странице.
Чтобы было легче различать результаты на экране, каждое слово будет выделено другим цветом. Например, все случаи удивительного могут быть выделены в документе желтым цветом, все случаи раздражающего — синим, а все случаи утомительного — розовым.
Например, все случаи удивительного могут быть выделены в документе желтым цветом, все случаи раздражающего — синим, а все случаи утомительного — розовым.
Это означает, что вы можете использовать мышь для быстрой прокрутки документа, и результаты немедленно появятся перед вами.
Кроме того, расширение включает в себя несколько ярлыков, которые позволяют легко переключаться между результатами. Вы можете использовать F1-F12 для перехода между первым и 12-м экземпляром, а также можете использовать клавиши со стрелками для перемещения вверх и вниз по результатам.
Загрузка: Мультипоиск и Мультипрыжок (бесплатно)
3. Множественный поиск и выделение
Расширение Multiple Search and Highlight and Highlight предлагает подход, аналогичный рассмотренному ранее инструменту Multi Search и Multi Jump.
Одной из уникальных особенностей множественного поиска и выделения является возможность использовать три разных разделителя символов; это пробел, запятая или произвольный разделитель по вашему выбору. Расширение имеет постоянную историю, поэтому все, что вы выберете, будет продолжать применяться даже после того, как вы закроете Chrome и перезапустите его позже.
Расширение имеет постоянную историю, поэтому все, что вы выберете, будет продолжать применяться даже после того, как вы закроете Chrome и перезапустите его позже.
Приложение поддерживает диакритические знаки, и вы можете легко перемещаться между результатами, используя Enter для перемещения вперед или Shift + Enter для перемещения назад.
Множественный поиск и выделение работают, даже когда вы не в сети (ничего не отправляется на сервер, никогда) и не использует системные ресурсы, когда они не используются. Поддерживается даже форматирование текста, например подчеркивание и выделение жирным шрифтом.
Подобно множественному поиску и множественному переходу, приложение будет выделять результаты разными цветами на экране, чтобы их было легко различить с первого взгляда.
Загрузка: Множественный поиск и выделение (бесплатно)
4. efTwo
efTwo — еще одно расширение, позволяющее искать несколько слов на веб-странице.
Основной подход такой же, как и у двух расширений, которые мы уже рассматривали. Слова выделяются на странице разными цветами, хотя это расширение использует слегка движущиеся яркие цвета, а также добавляет рамку вокруг них, чтобы их было еще легче заметить.
Тем не менее, нам очень нравится efTwo из-за его простого в использовании меню опций. Меню позволяет настроить расширение, чтобы оно работало именно так, как вы хотите.
Некоторые из доступных настраиваемых параметров включают:
- Автоматически использовать поисковый запрос, который вы использовали в Google, чтобы выделить на странице.
- Запомнить открытое состояние и повторно открыть окно поиска на страницах/вкладках, если оно было открыто ранее.
- Показать маркеры для удобной прокрутки.
- Нарисуйте линии, соединяющие ключевые слова.
- Показывать кнопку удаления (X) при наведении курсора на слова.
Эти настройки могут показаться не такими уж большими. Но если вы являетесь опытным пользователем, который использует эти типы расширений несколько раз в день в сложных документах, они могут серьезно ускорить и повысить вашу эффективность при использовании расширения.
Но если вы являетесь опытным пользователем, который использует эти типы расширений несколько раз в день в сложных документах, они могут серьезно ускорить и повысить вашу эффективность при использовании расширения.
Скачать: efTwo (бесплатно)
5. Исеар
Isear попал в список по одной важной причине — это единственное расширение, которое мы смогли найти, которое позволяет вам искать японские символы. Это будет особенно полезно для изучающих языки, которые ищут онлайн-приложения для ускорения процесса изучения языка.
Он предоставляет многие из тех же функций, что и приложения, которые мы уже рассмотрели, с ярлыками, позволяющими быстро перемещаться между результатами и выделением слов на экране цветом.
Скачать: Isear (бесплатно)
6. Быстрый поиск
Все приложения в списке имеют одну общую черту; они выделяют слова в окне браузера, на которое вы смотрите.
Это хорошо, но это также приводит к очень беспорядочному набору результатов с выделенными словами, разбросанными по всей странице. Как следствие, может быть трудно переварить все различные экземпляры. Вам нужно прокрутить страницу и проверить каждую, чтобы найти именно тот экземпляр, который вы ищете.
Как следствие, может быть трудно переварить все различные экземпляры. Вам нужно прокрутить страницу и проверить каждую, чтобы найти именно тот экземпляр, который вы ищете.
Быстрый поиск использует другой подход. Он выделяет слова на странице, но также отображает их все в отдельном текстовом поле. Это означает, что вам нужно только прокрутить текстовое поле, чтобы оценить результаты, и, таким образом, вы сможете найти нужный результат гораздо быстрее.
Расширение также имеет режим ссылок. Если искомое слово является частью ссылки на другой URL-адрес, вы можете открыть эту ссылку в новой вкладке, не нажимая ее вручную. Опять же, это большая экономия времени для тех, кто должен делать это регулярно.
Скачать: Быстрый поиск (бесплатно)
Наддув CTRL + F
Смотри, вездесущий ярлык CTRL+F все еще имеет место. Для быстрого случайного поиска вы не ошибетесь.
Тем не менее, для тех, кому требуется немного больше детализации для поиска нескольких слов на веб-странице, другие приложения, которые мы рассмотрели, гораздо более мощные. Проверьте их сегодня.
Проверьте их сегодня.
Расширение браузера Zoom — Масштаб пользовательской страницы
Расширение для браузера Zoom — Масштаб пользовательской страницы — БЕСПЛАТНО Поддержку JavaScript можно отключить, проверьте настройки браузера, чтобы включить это. [Пропустить навигационные ссылки]Стефан vd
Zoom™
Уникальный инструмент специальных возможностей для увеличения текущей веб-страницы с ползунком для получения идеального масштаба.
Доступно для
В современном цифровом мире наличие оптимизированного и эффективного веб-браузера имеет решающее значение для повышения производительности. Загроможденный и неорганизованный браузер может мешать нам работать в Интернете и затруднять доступ к важной информации. Расширение браузера Zoom приходит на помощь, предлагая простой способ увеличения и уменьшения масштаба веб-страниц для улучшения читабельности и доступности.
Zoom — это расширение для всех веб-браузеров, которое позволяет пользователям увеличивать и уменьшать масштаб веб-страниц для повышения удобочитаемости и доступности. Расширение предоставляет простой интерфейс для настройки масштаба и может быть полезно для людей с нарушениями зрения или для тех, кому необходимо увеличить отдельные элементы веб-страницы для более детального изучения.
Расширение предоставляет простой интерфейс для настройки масштаба и может быть полезно для людей с нарушениями зрения или для тех, кому необходимо увеличить отдельные элементы веб-страницы для более детального изучения.
Как плавно увеличить масштаб веб-сайта до идеального пользовательского масштаба?
Загрузить расширение для браузера
Сначала загрузите бесплатное расширение для браузера Zoom, доступное для всех основных веб-браузеров. Это, нажав на синюю кнопку загрузки, чтобы установить его в вашем любимом веб-браузере. Когда установка будет завершена, вы увидите значок Z на панели инструментов веб-браузера.
Откройте всплывающее окно Zoom
Во-вторых, переместите курсор мыши на значок Z на панели инструментов веб-браузера и нажмите эту кнопку браузера Z. Новое всплывающее окно появится поверх текущей веб-страницы, и здесь вы можете управлять масштабом веб-сайта. Это с помощью кнопок или слайдера.
Переместите ползунок, чтобы увеличить или уменьшить масштаб
И, наконец, переместите ползунок влево или вправо, чтобы изменить масштаб текущего веб-сайта. А для идеального масштабирования вы можете нажать кнопку «+», чтобы увеличить масштаб, или кнопку «-», чтобы уменьшить масштаб текущей веб-страницы. И это сохранит ваше новое значение масштабирования для всех веб-сайтов.
А для идеального масштабирования вы можете нажать кнопку «+», чтобы увеличить масштаб, или кнопку «-», чтобы уменьшить масштаб текущей веб-страницы. И это сохранит ваше новое значение масштабирования для всех веб-сайтов.
Операция
Масштаб масштабирования
Zoom — это бесплатное расширение для вашего браузера. Это поможет вам легко увеличивать и уменьшать масштаб веб-страницы. Благодаря ползунку и кнопкам масштабирования. Увеличить сейчас легко. Всегда. Повсюду.
Значок браузера Z
Когда установка будет завершена, вы увидите значок Z на панели инструментов. И одним нажатием на кнопку открывается всплывающее меню, где вы, как пользователь, можете увеличить (кнопка «+») или уменьшить (кнопка «-») текущую веб-страницу. Кроме того, он автоматически сохраняет текущее значение масштабирования для каждого веб-сайта.
Полезные функции
Ползунок масштабирования
С помощью этого ползунка масштабирования вы можете легко изменять масштаб веб-страницы. Если вы переместите ползунок влево, он уменьшит масштаб текущей веб-страницы. А если перетащить в правую сторону. Затем вы увеличиваете текущую веб-страницу.
Если вы переместите ползунок влево, он уменьшит масштаб текущей веб-страницы. А если перетащить в правую сторону. Затем вы увеличиваете текущую веб-страницу.
Кнопки масштабирования
Также можно использовать кнопки плюс и минус. Это будет увеличивать или уменьшать 25% текущего значения масштабирования.
Контекстное меню
Из контекстного меню можно изменить значение масштаба текущего веб-сайта. Выберите переключатель от 10% до 200%. А на странице параметров расширения браузера Zoom вы можете изменить значение шага для следующего и предыдущего значения масштабирования.
Масштаб Прокрутка мыши
На странице параметров вы можете включить параметр увеличения и уменьшения масштаба текущей веб-страницы с помощью мыши. Это можно сделать, удерживая левую или правую кнопку мыши и перемещая вверх или вниз, чтобы контролировать значение масштабирования. И это немедленно изменит текущий масштаб масштабирования веб-страницы.
Автоматическое сохранение масштаба
Автоматически сохраняет текущее значение масштаба для этого веб-сайта. Поэтому, если вы позже вернетесь на тот же веб-сайт, расширение браузера Zoom вернет его к тому же значению масштаба масштабирования.
Поэтому, если вы позже вернетесь на тот же веб-сайт, расширение браузера Zoom вернет его к тому же значению масштаба масштабирования.
Но вы всегда можете легко вернуть его к масштабу по умолчанию 100%, одним нажатием кнопки сброса.
Видео и Интернет
Это одно из полезных расширений браузера, которое работает также для видео и развлекательных веб-сайтов. Он увеличивает масштаб веб-страницы, а также увеличивает размер видеопроигрывателя, такого как видео YouTube™ и HTML5.
Управление масштабированием в таблице
В дополнение к щелчку и масштабированию имеется новая таблица, в которой сохраняется каждое значение масштабирования. Расширенный вариант настраиваемого масштабирования для каждого веб-сайта. И легко измените значение масштабирования этого URL-адреса веб-сайта.
Увеличительное стекло
И, наконец, есть дополнительная функция, позволяющая увидеть увеличительное стекло на текущей веб-странице. Это позволяет масштабировать только этот круг или квадрат. И одним щелчком мыши он убирает это увеличительное стекло.
И одним щелчком мыши он убирает это увеличительное стекло.
Health and Care
Если у вас плохое зрение (проблемы с глазами), ленивый глаз или амблиопия. Вы можете улучшить свое зрение на текущем веб-сайте с помощью расширения для браузера Zoom. Увеличьте ползунок масштабирования, чтобы выбрать наилучший масштаб масштабирования.
Также для людей с пресбиопией, которые могут очень хорошо читать только в том случае, если контент исходит от вас издалека. Здесь вы перемещаете ползунок влево. И он уменьшает масштаб текущей веб-страницы, что облегчает чтение содержимого.
Zoom — лучшее решение для дегенерации желтого пятна, также известной как возрастная дегенерация желтого пятна. Это увеличивает веб-сайт до правильного размера шрифта. Сколько людей имеют дегенерацию желтого пятна? Целых 11 миллионов человек в Соединенных Штатах имеют ту или иную форму возрастной дегенерации желтого пятна. Ожидается, что к 2050 году это число удвоится и составит почти 22 миллиона человек9. 0005
0005
Языки
Арабский, болгарский, бенгальский, каталанский, чешский, датский, немецкий, английский, английский (Великобритания), английский (США), испанский, испанский (Латинская Америка), эстонский, греческий, фарси, филиппинский, финский, французский, гуджарати, иврит, хинди, хорватский, венгерский, индонезийский, итальянский, японский, корейский, литовский, латышский, малайский, малаялам, маратхи, голландский, норвежский, польский, португальский (Бразилия), португальский (Португалия), Румынский, русский, словацкий, словенский, сербский, шведский, тамильский, телугу, тайский, турецкий, украинский, вьетнамский, китайский (упрощенный), китайский (традиционный)
Установка расширения
Беспроводные обновления
Вы всегда получаете последнюю версию этого расширения для браузера. Если доступна более новая версия, расширение Zoom автоматически обновляется до последней версии, поэтому вы всегда получаете самые последние и лучшие новые функции. Пакеты обновлений небольшие и совершенно бесплатны.
Пакеты обновлений небольшие и совершенно бесплатны.
Доступен
Это расширение браузера, доступное только для современных интернет-браузеров, таких как:
- Гугл Хром
- Сафари
- Опера
- Фаерфокс
- Макстон
- Яндекс
- Храбрый
- Вивальди
- УК
- Microsoft Edge
Получите Zoom в этих магазинах
Загрузить сейчас
Загрузить сейчас
Загрузить сейчас
Загрузить сейчас
Загрузить сейчас
Пресс Эксперт Обзор
Обзор
Многие блоггеры и журналисты нашли это замечательное расширение для браузера, чтобы помочь их странице стать более удобной для глаз. И легко настраивается с помощью ползунка во всплывающем окне и сочетаний клавиш.
Часто задаваемые вопросы о расширении для браузера Zoom
Является ли Zoom бесплатным расширением для браузера?
Да, Zoom — это бесплатное расширение браузера с открытым исходным кодом для всех современных веб-браузеров. Сюда входят Google Chrome, Safari, Firefox, Opera, Яндекс и Microsoft Edge. И это поможет вам получить идеальный масштаб для вашего любимого веб-сайта, нажав на кнопку расширения или с помощью функции прокрутки мыши.
Сюда входят Google Chrome, Safari, Firefox, Opera, Яндекс и Microsoft Edge. И это поможет вам получить идеальный масштаб для вашего любимого веб-сайта, нажав на кнопку расширения или с помощью функции прокрутки мыши.
Добавляете ли вы рекламу на все веб-сайты, когда я устанавливаю это расширение для браузера Zoom?
Нет, я очень серьезно отношусь к конфиденциальности своих пользователей. И расширение Zoom Browser не будет заниматься этими плохими делами. Кроме того, внутри нет скрипта Google Analytics, который определяет активность пользователя в браузере.
Можно ли увеличить часть текущей открытой веб-страницы?
Да, в расширении Zoom Browser есть возможность включить увеличительное стекло. Когда вы включаете эту функцию, вы видите увеличительное стекло, которое следует за курсором мыши. Таким образом, вы можете видеть только ту увеличенную часть текущей веб-страницы. Кроме того, на странице параметров расширения Zoom Browser вы можете настроить уровень масштабирования и размер увеличительного стекла.
У вас есть способ управлять масштабированием с помощью колесика мыши?
Да, на странице параметров расширения браузера Zoom вы можете включить функцию колесика мыши на вкладке «Дополнительные параметры». Если эта функция включена, вы можете контролировать значение масштабирования текущей веб-страницы. Для этого удерживайте левую или правую кнопку мыши, а затем прокручивайте вверх или вниз, чтобы увеличить или уменьшить масштаб текущей веб-страницы.
Примечание. Доступно только в последней версии Google Chrome 33, Safari 10, Opera 15, Firefox 64, Microsoft Edge 76 и выше.
10 Полезное расширение Chrome для веб-разработчиков и дизайнеров
Когда дело доходит до разработки Google Chrome является основным браузером для большинства разработчиков, и почему его не должно быть, если он чрезвычайно полезен для повышения производительности кодирования. Всего за 10 лет Chrome доказал, что значительно опережает другие браузеры, такие как Mozilla Firefox, Microsoft Edge, Safari, Opera и т. д. Одной из основных причин его популярности является встроенный в Chrome инструмент разработчика и огромный набор расширений. которые упростили и ускорили задачу разработчиков и дизайнеров. Существует множество расширений, которые разработчики могут использовать для повышения своей производительности. В зависимости от задачи вы можете выбрать расширение и добавить его в свой браузер. У каждого разработчика есть свой выбор в соответствии со своими потребностями, но мы собираемся упомянуть некоторые распространенные расширения, которые могут быть полезны большинству веб-разработчиков.
д. Одной из основных причин его популярности является встроенный в Chrome инструмент разработчика и огромный набор расширений. которые упростили и ускорили задачу разработчиков и дизайнеров. Существует множество расширений, которые разработчики могут использовать для повышения своей производительности. В зависимости от задачи вы можете выбрать расширение и добавить его в свой браузер. У каждого разработчика есть свой выбор в соответствии со своими потребностями, но мы собираемся упомянуть некоторые распространенные расширения, которые могут быть полезны большинству веб-разработчиков.
1. Улучшение кода JavaScript и CSS
Веб-разработчик должен ежедневно проверять исходный код, и когда вы просматриваете исходный код в своем браузере, он выглядит как беспорядочный код, включающий множество файлов CSS и JS. Это расширение делает код javascript и CSS намного более читабельным. Например, просто возьмите исходный код минимизированного файла CSS и Javascript (который действительно беспорядочный и нечитаемый) и используйте это расширение. Вы увидите волшебство его использования, и вы найдете свой файл намного более читабельным с правильными отступами, пробелами и цветным текстом. Не забудьте изучить его возможности, чтобы изменить тему, шрифт и многое другое. До использования расширения: После использования расширения:
Вы увидите волшебство его использования, и вы найдете свой файл намного более читабельным с правильными отступами, пробелами и цветным текстом. Не забудьте изучить его возможности, чтобы изменить тему, шрифт и многое другое. До использования расширения: После использования расширения:
2. Веб-разработчик
Это одно из самых популярных расширений с более чем 1 миллионом пользователей. Это расширение значительно упрощает веб-разработку и отладку и полезно как для дизайнеров, так и для разработчиков. В инструменте есть кнопка, где вы найдете различные категории или вкладки, такие как «Отключить», «Файлы cookie», «CSS», «Формы», «Изображения», «Информация», «Разное», «Контур», «Изменить размер» и «Инструменты». Каждая из этих категорий включает в себя еще несколько опций, которые позволяют вам делать несколько вещей. Вы можете отключить javascript/плагины/уведомления/изображения/куки/стиль, вы можете редактировать CSS, вы можете находить неработающие изображения, вы можете скрывать изображения и многое другое, что вы можете делать с формами, информацией и другими параметрами, доступными в этом инструменте. также. Добавьте это расширение в свой браузер и воспользуйтесь доступными инструментами.
также. Добавьте это расширение в свой браузер и воспользуйтесь доступными инструментами.
3. Awesome Autocomplete для GitHub
Многие разработчики используют учетную запись Github, и это расширение действительно полезно для них. Использование этого расширения дает вам возможность проверить все доступные параметры, если вы что-то ищете в окне поиска Github. Это расширение автоматически заполняет поле поиска Github и дает вам несколько предложений, которые помогут найти множество репозиториев в соответствии с вашим результатом поиска. Также в опции можно найти активных пользователей. Например, если вы ищете React, вы можете найти множество репозиториев React и активных пользователей. Если вы удалите расширение, вы ничего не найдете в опции автозаполнения.
4. Postman
Postman — это не расширение, это приложение, которое действительно помогает отправлять HTTP-запросы к серверам. Если вы создаете RESTful API или работаете с REST API, вы можете делать такие запросы, как GET, POST, DELETE, PUT и другие запросы. Postman действительно полезен для разработчиков при тестировании API. Вы можете выбрать запрос из доступных там вариантов, ввести конечную точку или URL-адрес, который вы хотите, и вы можете отправить запрос. Узнайте подробности об этом приложении по ссылке Введение в Postman для разработки API
Postman действительно полезен для разработчиков при тестировании API. Вы можете выбрать запрос из доступных там вариантов, ввести конечную точку или URL-адрес, который вы хотите, и вы можете отправить запрос. Узнайте подробности об этом приложении по ссылке Введение в Postman для разработки API
5. Marmoset
Это также приложение, которое не используется в разработке, но если вы являетесь разработчиком, иногда вам может потребоваться добавить снимок вашего кода в ваш проект или для целей представления. Это приложение позволяет вам сделать это, оно берет нужный вам код и превращает его в изображение. Он создает красивый снимок кода. Вы также можете найти возможность изменить эффекты, языки или темы. Поэтому, если вы хотите создать красивый снимок кода для своего проекта или веб-сайта, добавьте его в свой браузер.
6. Window Resizer
Создание адаптивного приложения — одна из основных частей разработки, и это замечательное расширение в основном используется для создания и тестирования адаптивных приложений. Он использует определенные размеры, которые вы можете быстро выбрать, чтобы изменить размер окна браузера и проверить свой сайт на разных дисплеях. Вы можете проверить вид своего сайта на мобильных устройствах, iPad, настольных компьютерах, iPhone и других устройствах. Вы также можете добавить свой собственный размер устройства здесь и проверить, нормально ли работают ваши медиа-запросы для разных размеров устройств или нет.
Он использует определенные размеры, которые вы можете быстро выбрать, чтобы изменить размер окна браузера и проверить свой сайт на разных дисплеях. Вы можете проверить вид своего сайта на мобильных устройствах, iPad, настольных компьютерах, iPhone и других устройствах. Вы также можете добавить свой собственный размер устройства здесь и проверить, нормально ли работают ваши медиа-запросы для разных размеров устройств или нет.
7. ColorZilla
У этого расширения более 2 миллионов пользователей, и изначально оно началось с Firefox, но теперь оно доступно и в Chrome. Это один из лучших инструментов для выбора цвета и расширения для пипетки. Расширение позволяет вам выбрать любой цвет, используемый на веб-странице, с помощью палитры цветов. Вам просто нужно навести указатель мыши на любой пиксель, и вы получите цветовой код, используемый там, в форматах RGB HEX. Вы также можете создавать палитры и генерировать градиенты, используя их инструменты цвета. Это также позволяет вам проверить историю цвета выбранных цветов.
8. Lorem Ipsum Generator
Когда вы создаете приложение или веб-сайт, нам часто нужно заполнить некоторый фиктивный контент, чтобы проверить, как будет выглядеть реальный проект, например, если вы работаете над сообщением в блоге в приложении, вы будете вам нужно протестировать ваш проект, заполняя некоторый фиктивный контент, и вы можете использовать Lorem Ipsum в качестве образца текста, чтобы заполнить сообщение в блоге для целей тестирования. Это расширение работает в таких случаях, и вы можете быстро создать образец текста. Вы также можете изменить количество абзацев и количество предложений в соответствии с вашими потребностями.
9. Wappalyzer
Это действительно классное и популярное расширение среди разработчиков. Это расширение поможет вам идентифицировать различные технологии, используемые в любом приложении или на веб-сайте. Он автоматически обнаруживает все инструменты и технологии, такие как фреймворки JavaScript, библиотеки, плагины, генераторы сайтов, базы данных, серверное программное обеспечение, CMS, виджеты, инструменты аналитики и т. д. Так что это очень приятное и полезное расширение для тех разработчиков, которым интересно знать об инструментах и технологиях, используемых в любом приложении или на веб-сайте.
д. Так что это очень приятное и полезное расширение для тех разработчиков, которым интересно знать об инструментах и технологиях, используемых в любом приложении или на веб-сайте.
10. Momentum
Это расширение не имеет ничего общего с разработкой или программированием. На самом деле это расширение производительности, которое можно использовать, чтобы сделать ваш день продуктивным и энергичным. Как только вы добавите это в свой браузер и откроете новую вкладку, вы увидите новое красивое изображение высокого качества, оно даст вам время, информацию о погоде, а также вы сможете добавить свой список дел. в правом нижнем углу. Очень хорошее расширение для разработчиков и для всех, чтобы сделать день продуктивным. Другие расширения:
- Инструменты разработчика React
- Инструменты Vue.js
- Линейка страниц
- JSONView
- Очистить кэш
Программисты Полезные расширения Chrome для разработчиков
11 by Keyul
Широко распространенное влияние Google на веб-службы сделало Chrome более простым и наиболее часто используемым браузером для веб-разработки. Огромное количество доступных расширений Chrome сделало его удобным инструментом для веб-дизайнеров и разработчиков. Итак, здесь мы привлекаем лучшие расширения Chrome для программистов и разработчиков в целях продуктивной и успешной веб-разработки.
Огромное количество доступных расширений Chrome сделало его удобным инструментом для веб-дизайнеров и разработчиков. Итак, здесь мы привлекаем лучшие расширения Chrome для программистов и разработчиков в целях продуктивной и успешной веб-разработки.
Quick Code для Chrome — это расширение, которое каждый день предлагает бесплатные онлайн-курсы по программированию в новой вкладке браузера. С помощью этого расширения вы можете получать обновления бесплатных онлайн-курсов, связанных с:
- Различные языки программирования
- Веб-разработка
- Разработка внешнего интерфейса
- Разработка мобильных приложений
- Блокчейн
- Машинное обучение Наука о данных
Каждый божий день в Интернете появляются новые и обновленные технологии разработки. Для разработчиков постоянное обновление — огромная проблема. Daily был создан разработчиками для разработчиков, чтобы помочь нам сосредоточиться на коде, а не постоянно искать новости в Интернете.
Снимок экрана LambdaTest Расширение Chrome можно использовать для создания полных снимков экрана веб-страниц в различных настольных и мобильных браузерах прямо из вашего браузера одним щелчком мыши. Эти скриншоты помогут ускорить тестирование веб-страниц и веб-сайтов на кросс-браузерную совместимость.
Site Palette — это бесплатное расширение для Chrome, которое создает палитры на основе цветов веб-страницы. С этим расширением:
- Поддерживается несколько генераторов палитр
- Созданы общие ссылки
- Изображение палитры для предварительного просмотра доступно для загрузки
- Загрузите автоматически сгенерированный шаблон эскиза
- Добавлена поддержка Adobe swatch
- Поэкспериментируйте с палитрами на сайте coolors.co вывод или сохранение палитр в формате PDF
Расширение браузера для создания полных палитр. Обязательный инструмент для дизайнеров и разработчиков интерфейса. Бесплатное извлечение цветовой схемы.
GitHub Trending, Hacker News и Product Hunt на каждой новой вкладке!
Devo — это новое расширение для вкладок для Chrome и Firefox, которое отображает главные страницы GitHub Trending, Hacker News и Product Hunt на каждой новой вкладке, вход в систему не требуется. Devo — проект с полностью открытым исходным кодом, разработанный на GitHub.
Multi-browser Screenshots — это бесплатное расширение для Chrome, которое позволяет проверить, как сайт отображается во многих распространенных браузерах/устройствах:
- Edge
- Internet Explorer 11/10/9/8
- Chrome 50
- Firefox 45
- Safari 9.1 (OS X El Capitan)
- Google Nexus 6 (Android 5.0)
- Google Nexus 9 (Android 5.0)
- iPad Air (iOS 8.3)
- iPhone 6 Plus (iOS 8.3) 90 мост, который позволяет вам посетить распределенную сеть завтрашнего дня в вашем браузере уже сегодня. Это позволяет вам запускать приложения Ethereum прямо в браузере, не запуская полный узел Ethereum.
- Отображает размер репо.


MetaMask включает безопасное хранилище идентификационных данных, предоставляя пользовательский интерфейс для управления вашими идентификационными данными на разных сайтах и подписания транзакций блокчейна.
Sitemod.io позволяет любому изменять, сохранять и делиться любым веб-сайтом в режиме реального времени, не имея доступа к исходному коду веб-сайта.
Используйте инструменты разработчика Chrome, чтобы редактировать любой код HTML, CSS или JS на веб-странице или добавлять свой собственный. Сохраните и получите уникальный URL измененной версии.
Sitemod.io представляет собой бесплатное расширение для браузера.
Замените новую вкладку списком популярных репозиториев на github, принадлежащих любой выбранной вами технологии.
GitHunt — это расширение, которое заменяет новую вкладку вашего браузера популярными репозиториями github.
Вы можете просматривать репозитории любой понравившейся технологии и за любой период времени. По умолчанию он показывает популярные репозитории (наиболее отмеченные репозитории, созданные за указанный период времени) за последнюю неделю, и по мере прокрутки вам будут представлены популярные репозитории за последние недели подряд.
Все, что вам нужно сделать, это выбрать, как вы хотите видеть репозитории (ежемесячно, еженедельно или ежегодно) и язык, он запомнит ваш выбор и покажет вам популярные репозитории в этой категории всякий раз, когда вы открываете новую вкладку .
Инструмент для быстрого предварительного просмотра и получения всех ресурсов SVG с веб-сайта.
Быстрый просмотр и копирование или загрузка всех ресурсов SVG с веб-сайта.
SVG-граббер позволяет просматривать, загружать и копировать код всех SVG-иконок и иллюстраций на веб-сайте. Это инструмент с открытым исходным кодом, созданный Жаком Буманом и Хуаном Риосом из NGTI в Роттердаме, Нидерланды. Доступно для скачивания, разветвление на Github.
Показать размер репозитория, размер каждого файла, ссылку для скачивания и возможность скопировать содержимое файла. Расширение, которое предоставляет полезные функции поверх веб-сайта GitHub.
Особенности этого расширения:




 Оно скрыто под значком с троеточием. При нажатии на него, отобразится список доступных функций, в котором следует выбрать значок со стрелкой.
Оно скрыто под значком с троеточием. При нажатии на него, отобразится список доступных функций, в котором следует выбрать значок со стрелкой. В нижней части экрана располагается меню браузера.
В нижней части экрана располагается меню браузера. почты или внутреннего сервера
почты или внутреннего сервера Затем укажите расположение, введите имя файла и нажмите Сохранить.
Затем укажите расположение, введите имя файла и нажмите Сохранить.
 Включите расширение Adobe Acrobat — Create PDF (Дополнительная информация представлена на странице Включение расширения Create PDF в Google Chrome .)
Включите расширение Adobe Acrobat — Create PDF (Дополнительная информация представлена на странице Включение расширения Create PDF в Google Chrome .) Затем укажите расположение и выберите файл PDF, к которому будет добавлено содержимое.
Затем укажите расположение и выберите файл PDF, к которому будет добавлено содержимое.





 NET Master Page
NET Master Page 0226
0226