О растровых графических редакторах, растровой графике — Статьи и обзоры
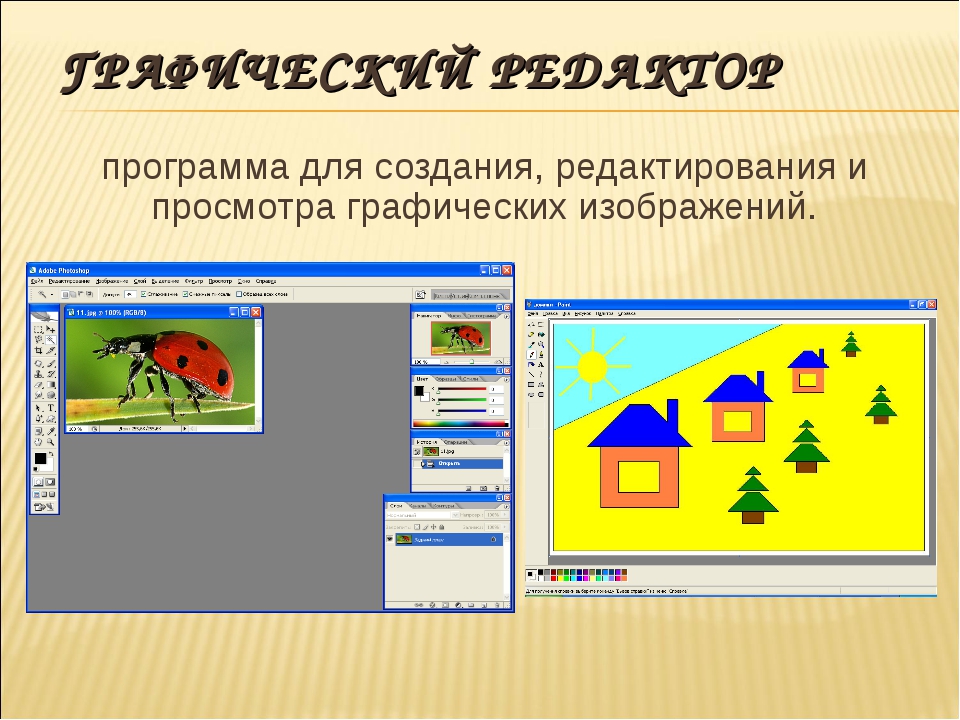
Растровый графический редактор — специализированная программа, предназначенная для создания и обработки изображений. Подобные программные продукты нашли широкое применение в работе художников-иллюстраторов, при подготовке изображений к печати типографским способом или на фотобумаге, публикации в Интернете.Растровые графические редакторы позволяют пользователю рисовать и редактировать изображения на экране компьютера. Также сохранять их в различных растровых форматах, таких как, например, JPEG и TIFF, позволяющих сохранять растровую графику с незначительным снижением качества за счёт использования алгоритмов сжатия с потерями. PNG и GIF, поддерживающими хорошее сжатие без потерь, и BMP, также поддерживающем сжатие (RLE), но в общем случае представляющем собой несжатое «попиксельно» описание изображения.
В противоположность векторным редакторам растровые редакторы используют для представления изображений матрицу точек (bitmap).
Наиболее известные растровые редакторы.
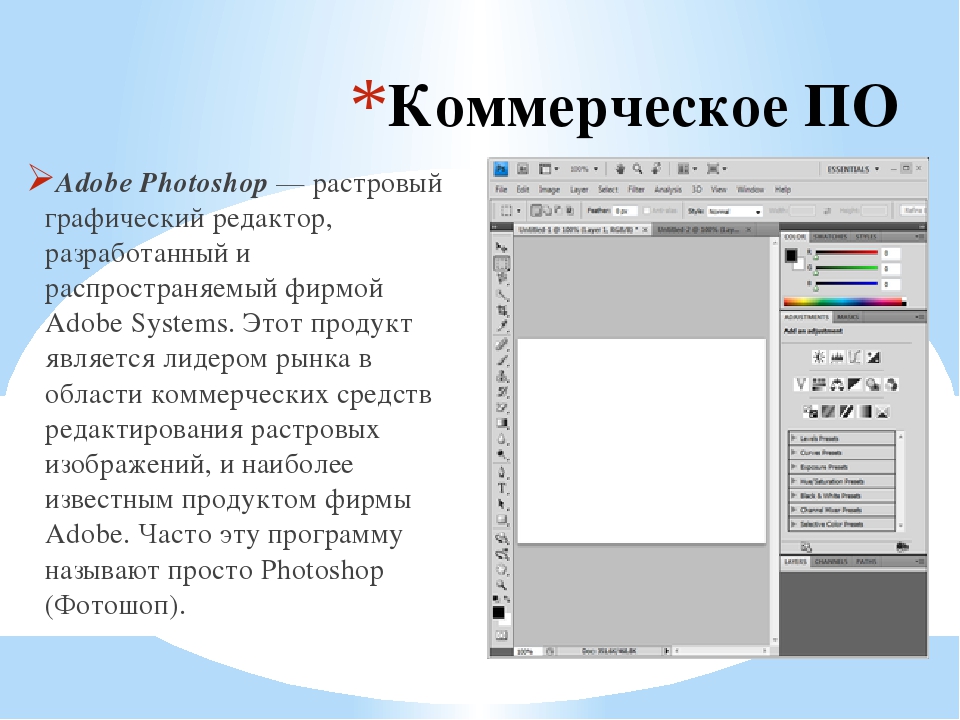
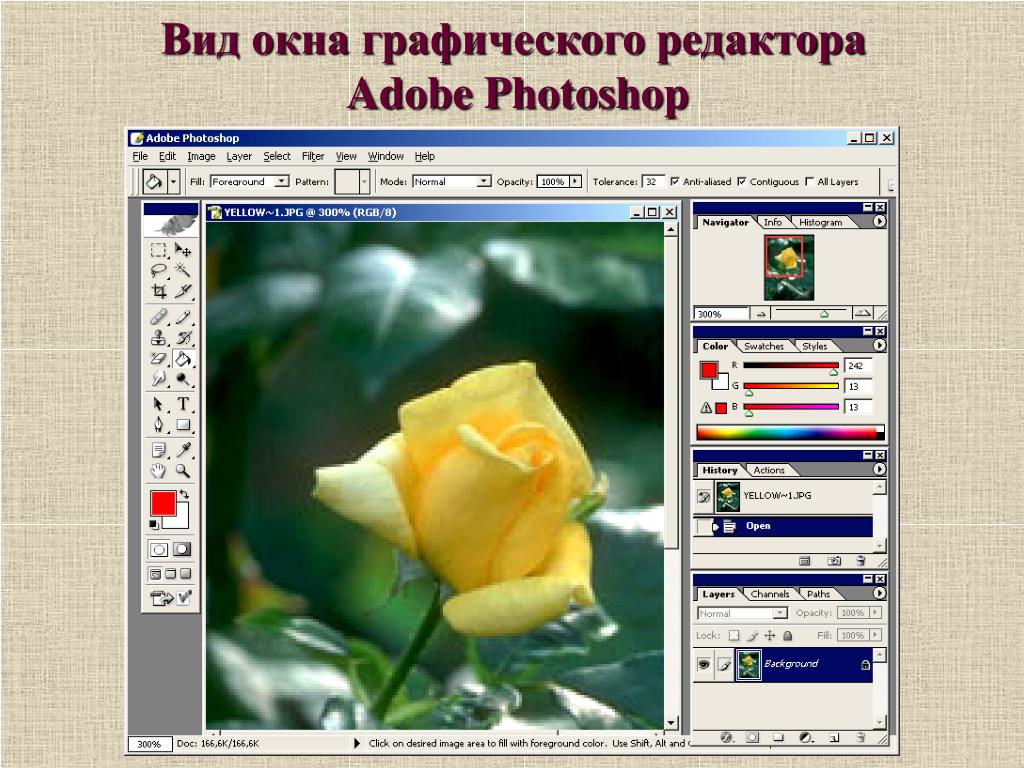
Adobe Photoshop — самый популярный коммерческий собственнический редактор
Adobe Fireworks(также известный как FW) — растровый и векторный графический редактор для веб-дизайнеров и разработчиков,
Corel Photo-Paint
Corel Paint Shop Pro— растровый графический редактор, выпускаемый компанией Jasc Software с 1992 года. Позже спектр функций был расширен для работы с векторной графикой.
Corel Painter— программа, предназначенная для цифровой живописи и рисунка.
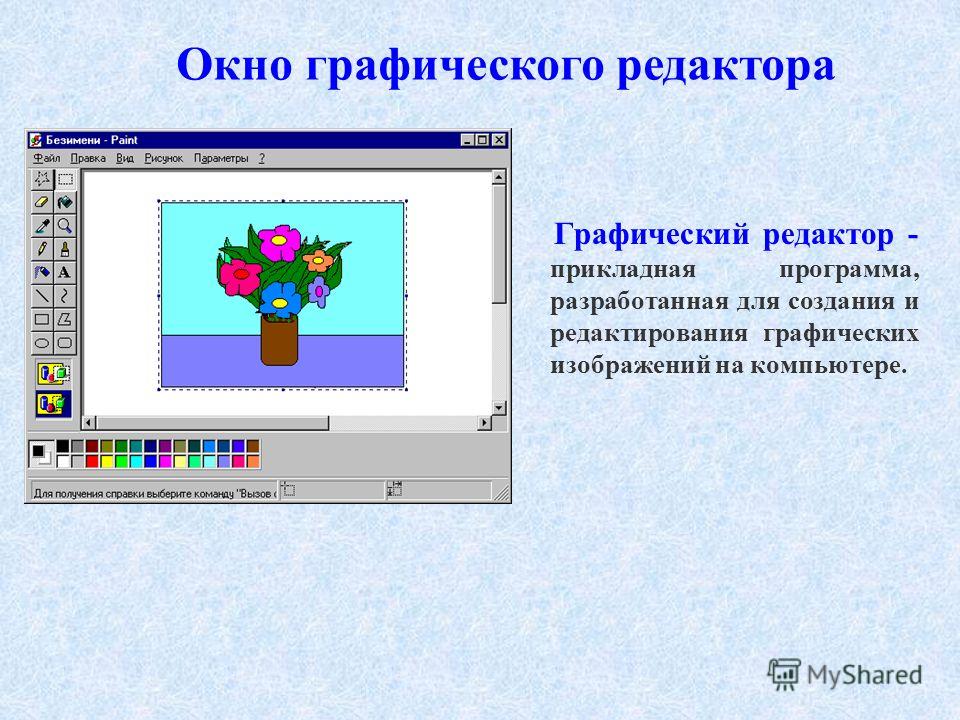
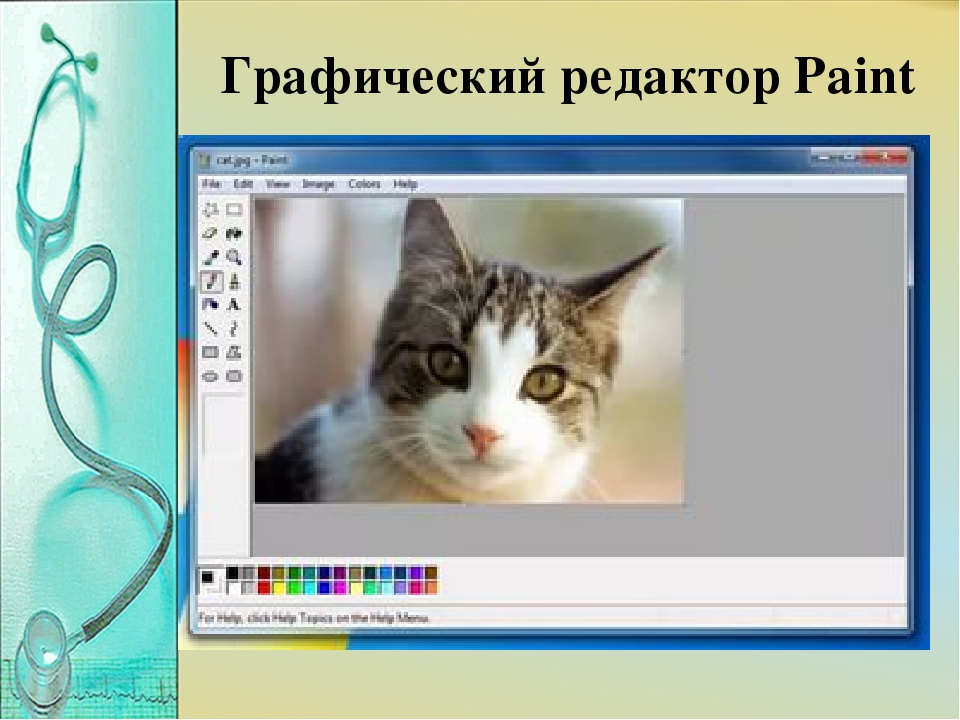
Microsoft Paint— простой растровый графический редактор компании Microsoft, входящий в состав операционной системы Windows, начиная с самых ранних версий.
Microsoft Photo Editor
Krita — свободный растровый редактор из пакетов KOffice и KAtelier.
Менее известные растровые редакторы.
Tux Paint — ориентирован на детей от 3-х лет.
Paint.NET— растровый графический редактор для Windows NT, разработанный для создания как обычных программ, так и веб-приложений.
SAI — стремительно набирающий популярность графический редактор.
[center]Растровая графика.[/center]
Растровое изображение — это файл данных или структура, представляющая собой сетку пикселей или точек цветов (на практике прямоугольную) на компьютерном мониторе, бумаге и других отображающих устройствах и материалах.
Создается растровая графика фотоаппаратами, сканерами, непосредственно в растровом редакторе, также путем экспорта из векторного редактора или в виде скриншотов.
Растровая графика позволяет создать практически любой рисунок, вне зависимости от сложности, в отличие, например, от векторной, где невозможно точно передать эффект перехода от одного цвета к другому (в теории, конечно, возможно, но файл размером 1 МБ в формате BMP будет иметь размер 200 МБ в векторном формате).
Растровая графика используется сейчас практически везде: от маленьких значков до плакатов.
Высокая скорость обработки сложных изображений, если не нужно масштабирование.
Растровое изображение используют большинство устройств ввода/вывода графической информации, таких как монитор, принтер, цифровой фотоаппарат, сканер и др.
Но у растровой графике есть и недостатки. Такие как большой размер файлов с простыми изображениями, невозможность идеального масштабирования.
Из-за этих недостатков для хранения простых рисунков рекомендуют вместо даже сжатой растровой графики использовать векторную графику.
Растровые изображения обычно хранятся в сжатом виде. В зависимости от типа сжатия может быть возможно или невозможно восстановить изображение в точности таким, каким оно было до сжатия. Так же в графическом файле может храниться дополнительная информация: об авторе файла, фотокамере и её настройках, количестве точек на дюйм при печати и др.
Схема хранения растровой графики.
Урок 23Графические редакторы растрового типа. Работа с растровым графическим редактором
§22. Работа с графическим редактором растрового типа
Основные темы параграфа:
— среда растрового графического редактора;
— возможности растрового редактора;
— источники растровых изображений.
Изучаемые вопросы:
— Возможности графических редакторов.
— Среда графического редактора.
— Режимы работы графического редактора.
Практика. Работа с растровым графическим редактором.
Приобретаемые умения и навыки:
— Использование инструментов прямоугольник, окружность, заливка, линия, кисть, выделение, текст.
— Копирование и перемещение фрагментов изображения.
— Изменение рабочего и фонового цветов.

— Стирание части изображения с помощью ластика.
Графический редактор (ГР) — инструмент пользователя (будем в дальнейшем его называть художником) для рисования и редактирования изображений. При этом качество получаемых изображений зависит не только от возможностей ГР, но и от навыков пользователя.
Среда растрового графического редактора
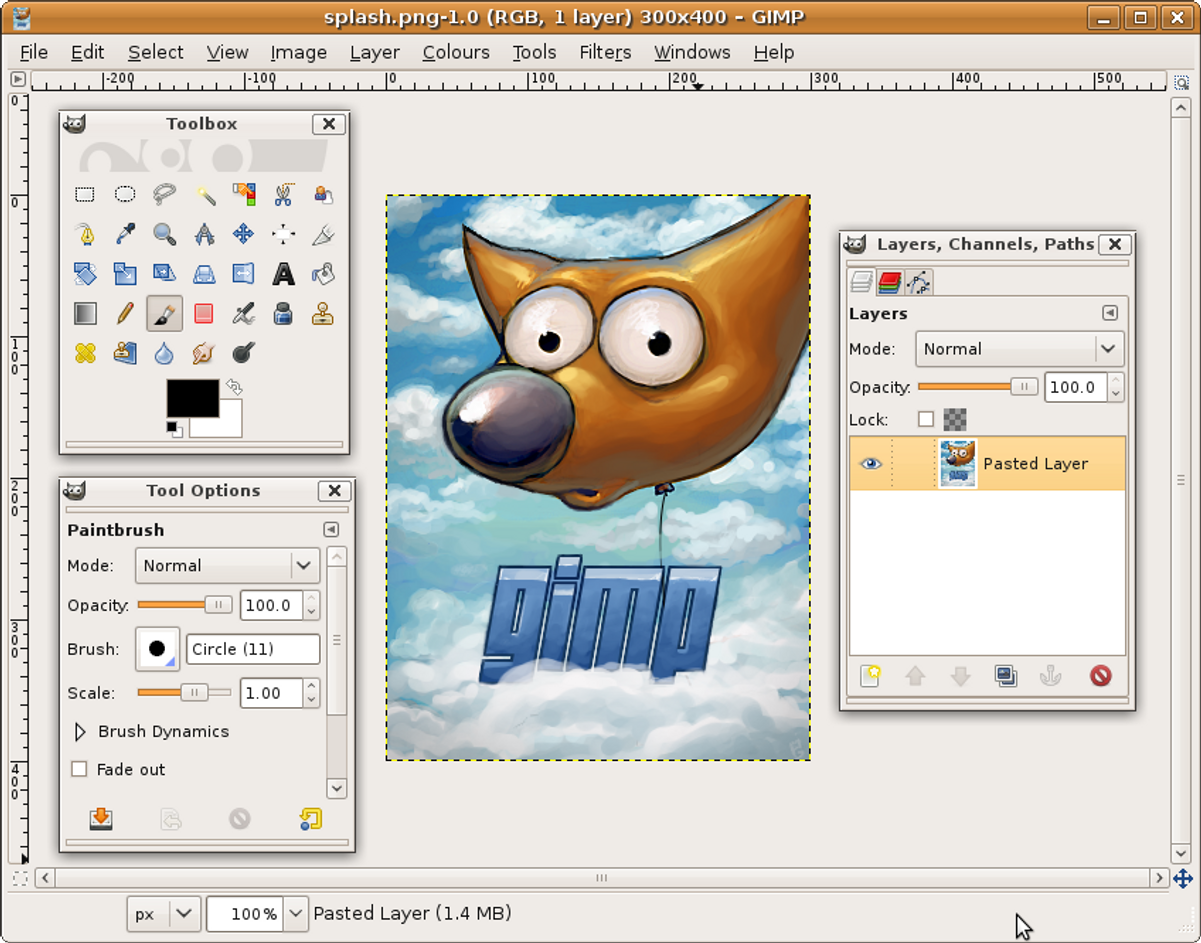
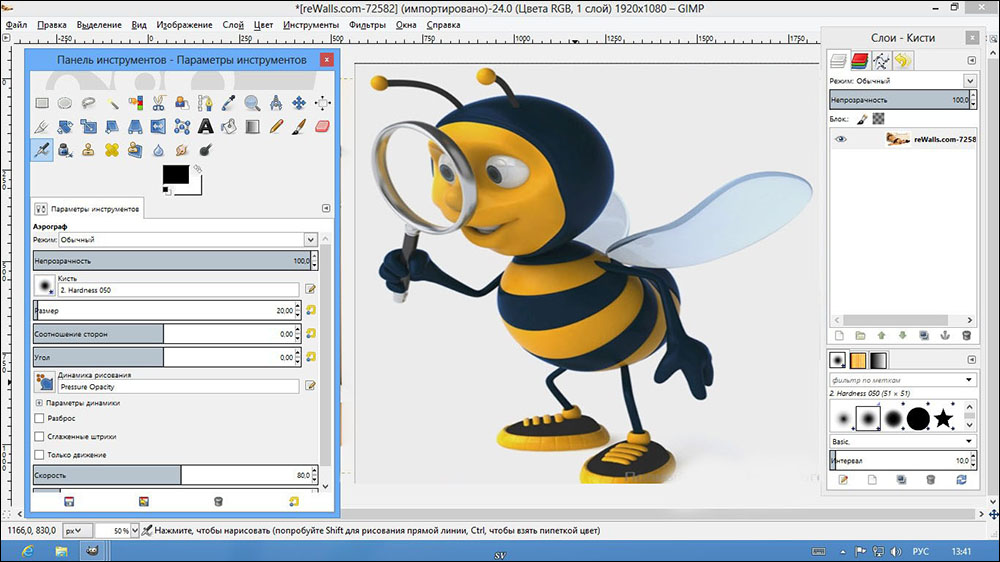
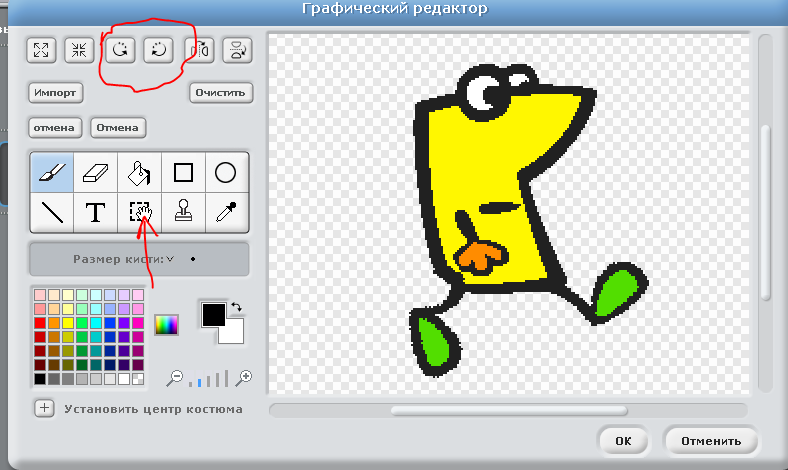
Среда у большинства графических редакторов организована приблизительно одинаково. На рисунке 4.15 представлено рабочее окно растрового графического редактора GIMP.
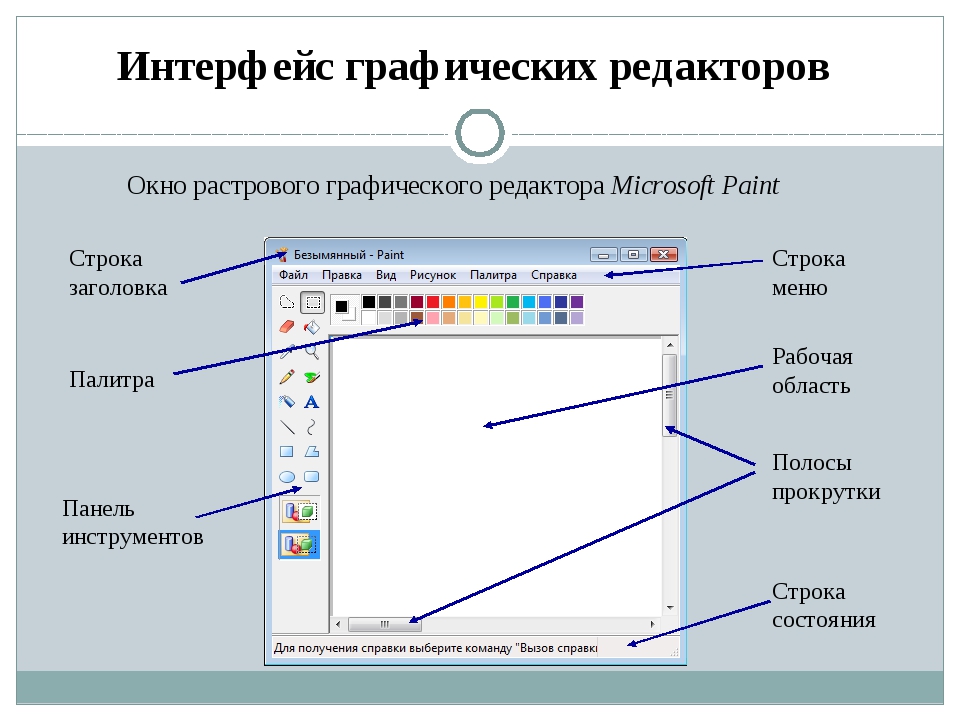
В строке заголовка указывается имя файла, а также название программы.
Строка меню содержит команды для работы с изображениями. Все команды распределены по группам. Каждая группа включает близкие по назначению команды. К примеру, меню Цвет состоит из команд изменения цвета и яркости изображения, а меню Файл — из команд для работы с файлами.
С левой стороны окна располагается панель, которая содержит инструменты для работы с изображениями.
В рабочей области располагаются изображения, которые создаются и редактируются художниками.
Возможности растрового редактора
Создание рисунков. Инструменты рисования растрового редактора Кисть, Карандаш, Аэрограф, Ластик, Заливка, Градиент, Текст и др. После выбора инструмента указатель мыши меняет свою форму и становится средством создания рисунков, стирания, закрашивания и пр. Кисть используется для рисования мягких и плавных линий. Карандаш позволяет создавать линии с жесткими границами. Ластик стирает лишние и неудачные фрагменты рисунка.
Основные операции над фрагментами изображения: перемещение, копирование, удаление, масштабирование, вращение, зеркальное отражение. Важно помнить, что перед выполнением любой операции необходимо выделить группу пикселей, над которыми выполняется преобразование.
Для этого используются разнообразные инструменты выделения: Прямоугольник, Эллипс, Многоугольник, Выделение группы пикселей по схожести цвета и др.
В процессе рисования трудно сразу создать фрагмент рисунка подходящего размера и в нужном месте. Поэтому возникает необходимость в масштабировании и перемещении этого фрагмента.
Несмотря на то что растровые редакторы содержат средства для рисования, все-таки их основное назначение — редактирование изображений. Для создания иллюстраций компьютерные художники, как правило, применяют специализированные программы рисования, а именно, векторные редакторы.
Редактирование изображений. Используя ретуширование, можно убрать с изображения повреждения, а также лишние детали. Реставрация старых фотографий — еще один пример ретуширования. В этом случае с изображения удаляются пятна, трещины и другие дефекты.
С помощью растрового редактора можно создать коллаж (перевод с французского — «наклеивание»), в котором объединяются фрагменты различных изображений (рис. 4.17).
Обратите внимание, что над отдельными фрагментами (рис. 4.17, в) выполнены операции масштабирования, поворота и ретуширования.
Растровый редактор позволяет улучшить яркость изображения. В результате такой операции темная картинка осветляется, светлая становится темнее, а тусклая — ярче. Кроме того, можно изменить цветовые оттенки изображения. Например, цвет платья персонажа на рис. 4.17, в легко сделать красным, синим, желтым и т. д.
Раскрашивание черно-белых фотографий — еще одна из возможностей растрового редактора. Художник может подобрать по своему желанию цвет глаз, волос, костюма, мебели и других деталей. Как правило, перед раскраской выполняют ретуширование и улучшают яркость исходного изображения.
Источники растровых изображений
Растровые изображения могут быть получены из разных источников. Существуют коллекции на компакт-дисках (фотографии животных, цветов, автомобилей, городов и т. д.). Кроме того, изображения можно найти в Интернете или получить в результате сканирования. И наконец, еще одним источником растровых изображений (фотографий) являются цифровые фотоаппараты.
Коротко о главном
Растровый графический редактор — прикладная программа для рисования и редактирования изображений.
Среда растрового редактора содержит строку заголовка, строку меню, панель инструментов, рабочую область.
Инструменты рисования растрового редактора — Кисть, Карандаш, Аэрограф, Ластик, Заливка, Градиент, Текст и др.
Основные операции над фрагментами изображения: перемещение, копирование, удаление, масштабирование, вращение, зеркальное отражение.
Перед выполнением любой операции необходимо выделить группу пикселей, над которыми выполняется преобразование.
Основные операции для редактирования изображений: ретуширование, создание коллажей, улучшение яркости, изменения цветовых оттенков, раскрашивание черно-белых фотографий.
Вопросы и задания
1. Каково основное назначение растровых графических редакторов?
2. Почему в растровых редакторах используются разнообразные инструменты выделения?
Почему в растровых редакторах используются разнообразные инструменты выделения?
3. Перечислите основные операции редактирования изображений.
4. В чем заключается ретуширование фотографий?
5. Что означает термин «коллаж»? Подготовьте коллаж.
6. Из каких источников могут быть получены растровые изображения?
Электронное приложение к уроку
| Вернуться к материалам урока | ||||
| Презентации, плакаты, текстовые файлы | Ресурсы ЕК ЦОР | |||
| Видео к уроку |
Cкачать материалы урока
5 лучших онлайновых графических редакторов
Хотя за последнее время онлайновые графические редакторы сделали огромный шаг вперед, мы пока не рекомендуем дизайнерам обращать на них внимание — ни один из них не может сравниться по возможностям с Photoshop. Однако, кроме дизайнеров, графические редакторы в своей работе часто используют и маркетологи (например, для рисования баннеров, картинок для презентаций или сайта). И как правило, им не нужны сложные фотошоповские фильтры, а лишь базовые инструменты для комбинирования картинок, текста и рисования простых объектов. В таких случаях онлайновые альтернативы Photoshop могут оказаться очень полезными. Мы составили список 5 лучших инструментов из этой серии. Причем сам онлайновый Photoshop Express в наш рейтинг не попал (как и купленный Гуглом Picnick) — т.к. эти сервисы подходят лишь для обрезания фотографий и удаления «красных глаз». Мы выбрали лишь те сервисы, которые маркетологи могут реально использовать в своей работе.
Однако, кроме дизайнеров, графические редакторы в своей работе часто используют и маркетологи (например, для рисования баннеров, картинок для презентаций или сайта). И как правило, им не нужны сложные фотошоповские фильтры, а лишь базовые инструменты для комбинирования картинок, текста и рисования простых объектов. В таких случаях онлайновые альтернативы Photoshop могут оказаться очень полезными. Мы составили список 5 лучших инструментов из этой серии. Причем сам онлайновый Photoshop Express в наш рейтинг не попал (как и купленный Гуглом Picnick) — т.к. эти сервисы подходят лишь для обрезания фотографий и удаления «красных глаз». Мы выбрали лишь те сервисы, которые маркетологи могут реально использовать в своей работе.
Pixlr
Пожалуй, на данный момент Pixlr — это лучший вариант, который радует стабильностью, скоростью работы и продуманным интерфейсом. По функциональности он очень напоминает Photoshop и содержит почти все базовые инструменты. Предоставляет широкие возможности по работе со слоями и фильтрами. Есть русская локализация. Кроме того, Pixlr предоставляет API, что дает возможность использовать графический редактор в своём сайте или веб-приложении.
Есть русская локализация. Кроме того, Pixlr предоставляет API, что дает возможность использовать графический редактор в своём сайте или веб-приложении.
Splashup
Splashup практически ничем не уступает Pixlr и по скорости работы и по функциональности — есть и слои, и эффекты, и полноценное рисование. Очень удобный, приятный интерфейс. Можно загружать картинки как с компьютера, так и из интернета. Однако есть один большой недостаток — не поддерживается русский язык, т.е. вы просто не сможете вводить русские буквы.
Aviary
Aviary — это не просто онлайн графический редактор — это набор из 8 онлайн инструментов для работы с растровой и векторной графикой, создания скриншотов, 3D-изображений, графических эффектов, иконок и даже звуковых файлов. Отметим, что в Aviary додумались использовать главное преимущество онлайн приложений — инструменты для совместной работы над рисунками. Кроме того, Aviary предоставляет онлайн супермаркет где можно купить или найти бесплатные шаблоны и графические объекты для своей работы.
SUMO Paint
SUMO Paint — очень функциональный графический редактор, напоминающий старые версии Photoshop. Предоставляет полноценную поддержку слоев, разнообразные эффекты и фильтры. Но работает довольно медленно когда дело доходит до закачки или сохранения изображений. К тому же некоторые вещи запутают тех, кто привых работать в Photoshop — например стремление редактора все элементы разместить в одном слое.
CloudCanvas
В отличии от всех вышеперечисленных сервисов, CloudCanvas работает не на Flash, а на HTML5 (особенно это важно для пользователей iPad). Он появился только неделю назад, поэтому пока не может похвастаться столь же насыщенной функциональностью. Зато он работает как с растровыми, так и с векторными изображениями — т.е. является смесью Adobe Illustrator и Photoshop. CloudCanvas содержит библиотеку из более 30,000 клипартов и 500 шрифтов. И в нем очень удобно работать с картинками, которые можно легко добавлять из Google Images и других сайтов.
ⓘ Сравнение растровых графических редакторов. В таблице зелёным отмечены только те операционные системы, в которых указанный графический редактор возможно запусти ..
Пользователи также искали:
графические редакторы, какие программы используют для создания и редактирования графических объектов, какой из графических редакторов является растровым, обзор основных редакторов растровой графики, профессиональные графические редакторы, сравнение paint и gimp, сравнительный анализ графических редакторов, графических, редакторы, графические, редакторов, графические редакторы, сравнение, Сравнение, растровые, профессиональные, анализ, сравнение paint и gimp, профессиональные графические редакторы, растровые графические редакторы, paint, растровых, обзор, основных, растровой, графики, какие, программы, используют, растровым, gimp, создания, редактирования, объектов, какой, является, сравнительный,
Основные графические редакторы векторной графики.
 Векторный и растровый графические редакторы
Векторный и растровый графические редакторыОписание презентации по отдельным слайдам:
1 слайд
Описание слайда:
2 слайд
Описание слайда:
Методы описания графических данных В повседневной жизни мы привыкли иметь дело с разными видами графической информации: рисунками, схемами, диаграммами, графиками, фотографиями, иллюстрациями, трехмерными изображениями и т.п. И в этой области компьютер произвел революционные преобразования. Теперь с легкостью можно нарисовать картинку, отретушировать фотографию, создать чертеж различного уровня сложности, даже если в школе вас не удовлетворяли оценки по черчению и рисованию. Любая графическая информация должна быть каким-то образом создана на компьютере или в него введена. Любое компьютерное изображения является цифровым, то есть визуальная информация преобразовывается в цифровую форму, которую может использовать компьютер.
3 слайд
Описание слайда:
Все компьютерные изображения разделяют на два типа: растровые и векторные. Растровое изображение представляется в виде сетки, или растра, ячейки которой называются пикселами. Каждый пиксель (ячейка сетки) имеет определенное положение и цвет (цветовое значение).
Растровое изображение представляется в виде сетки, или растра, ячейки которой называются пикселами. Каждый пиксель (ячейка сетки) имеет определенное положение и цвет (цветовое значение).
4 слайд
Описание слайда:
Любой растровый графический объект воспринимается программой как набор окрашенных пикселов. Поэтому при обработке растровых изображений редактируются не конкретные объекты (целиком), а составляющие их группы пикселов. Растровые картинки очень чувствительны к масштабированию (увеличению или уменьшению). Увеличивая изображение, можно невооруженным глазом увидеть пиксели.
5 слайд
Описание слайда:
Векторные изображения формируются из математических линий (прямых и кривых), называемых векторами. В этом случае внешний вид изображения определяется геометрическими характеристиками векторов. Можно сказать, что векторные изображения кодируются математическими формулами. Нарисовав круг, вы имеете возможность произвольно перемещать его (отдельно от фона или других элементов рисунка), изменять цвет и размеры, причем качество изображения будет оставаться неизменным. Векторные изображения не зависят от разрешения, поскольку они не определяются с помощью фиксированного количества пикселов и на любом оборудовании воспроизводятся с максимально возможным качеством. Системы компьютерного черчения, автоматизированного проектирования, программы трехмерной графики обрабатывают векторные изображения.
Векторные изображения не зависят от разрешения, поскольку они не определяются с помощью фиксированного количества пикселов и на любом оборудовании воспроизводятся с максимально возможным качеством. Системы компьютерного черчения, автоматизированного проектирования, программы трехмерной графики обрабатывают векторные изображения.
6 слайд
7 слайд
Описание слайда:
Следует заметить, что экран компьютера представляет собой растровую сетку, поэтому как растровые, так и векторные изображения воспроизводятся на нем с помощью пикселов. Для отображения на экране векторные программы представляют все объекты в виде наборов пикселов. Невозможно однозначно сказать, какой способ представления графической информации (растровый или векторный) лучше, а какой хуже. Преимущества в каждом конкретном случае определяются многими параметрами: допустимым объемом файла, областью использования изображения, средствами вывода картинки.
8 слайд
Описание слайда:
Растровые и векторные графические редакторы: различия и преимущества Растровые графические редакторы являются наилучшим средством представления тоновых оригиналов, например, таких, как фотографии, поскольку растровые изображения обеспечивают довольно высокую точность передачи градаций цветов и полутонов. Однако для представления растровых изображений всегда используется фиксированное число пикселов, значит, качество зависит от разрешающей способности оборудования. Цветовые характеристики растровых изображений приводят к огромным размерам графических файлов и искажению при масштабировании. Это означает, что обработка такого изображения, например, изменение его размера или печать с более высоким разрешением, может привести к потере мелких деталей, зернистости и неровным границам объектов. Среди растровых графических редакторов есть довольно простые в применении, такие, как Paint, EAKids, работа с которыми не требует особенной подготовки, и более сложные, мощные профессиональные программы, например, Adobe Photoshop, CorelPhoto-Paint. Растровые изображения создают и сканирующие программы.
Однако для представления растровых изображений всегда используется фиксированное число пикселов, значит, качество зависит от разрешающей способности оборудования. Цветовые характеристики растровых изображений приводят к огромным размерам графических файлов и искажению при масштабировании. Это означает, что обработка такого изображения, например, изменение его размера или печать с более высоким разрешением, может привести к потере мелких деталей, зернистости и неровным границам объектов. Среди растровых графических редакторов есть довольно простые в применении, такие, как Paint, EAKids, работа с которыми не требует особенной подготовки, и более сложные, мощные профессиональные программы, например, Adobe Photoshop, CorelPhoto-Paint. Растровые изображения создают и сканирующие программы.
9 слайд
Описание слайда:
Растровые и векторные графические редакторы: различия и преимущества Векторные графические редакторы являются оптимальным средством для создания шрифтовых (особенно с использованием мелких кеглей) и высокоточных графических объектов, для которых имеет значение сохранение четких, ясных контуров независимо от размера изображения. Векторные изображения могут отображаться и печататься с любым разрешением, доступным для выводного устройства. Качество таких изображений постоянно при любом увеличении. С векторной графикой вы сталкиваетесь, когда создаете рисунки средствами встроенного графического редактора текстового процессора Word. Среди профессиональных векторных программ наиболее распространены CorelDRAW и Adobe Illustrator.
Векторные изображения могут отображаться и печататься с любым разрешением, доступным для выводного устройства. Качество таких изображений постоянно при любом увеличении. С векторной графикой вы сталкиваетесь, когда создаете рисунки средствами встроенного графического редактора текстового процессора Word. Среди профессиональных векторных программ наиболее распространены CorelDRAW и Adobe Illustrator.
10 слайд
Описание слайда:
Основные инструменты в графических редакторах Независимо от того, взялся ли за создание нового шедевра именитый художник или свой первый рисунок оставляет на обоях шаловливый малыш, прежде чем начать работу, каждый из них выбирает инструмент. Это могут быть фломастеры, кисть с красками, карандаши, пастель и многое другое. Графические редакторы также предоставляют право выбора инструментов для создания и редактирования графических изображений, объединяя их в панели инструментов. На рисунке представлены панели инструментов двух растровых графических редакторов (Paint и Adobe PhotoShop) и двух векторных (CorelDRAW и панель графических элементов редактора MS Word). Удивительно, но все редакторы имеют много общего, несмотря на различия уровня, типа и назначения.
Удивительно, но все редакторы имеют много общего, несмотря на различия уровня, типа и назначения.
11 слайд
Описание слайда:
12 слайд
Описание слайда:
Основные операции в графических редакторах Среди операций, выполнимых в графических редакторах, выделяют как операции общие и для других программ, например, файловые (Создать, Открыть, Сохранить, Закрыть), операции редактирована (Выделить, Копировать, Вырезать, Вставить, Переместить, Удалить), и операции, связанные непосредственно с созданием и форматирование изображений (Повернуть, Наклонить, Группировать, Поместить за и т.п.). Рассмотрим некоторые из них на примере графического редактор Paint.
13 слайд
Описание слайда:
Операция Способ выполнения Создать файл Выполните команду [Файл-Создать]. Открыть файл Выполните команду[Файл-Открыть]и выберите папку и название нужного файла Сохранить файл Выполните команду[Файл-Сохранить],выберите папку для размещения файла и введите имя. Переместить объект Выделите объект и, удерживая нажатой левую клавишу мыши, перетащите его Получить копию объекта или несколько копий Выделите объект; ♦ выполните команду[Правка-Копировать],в этом случае он будет помещен в буфер 1 обмена; ♦ выполните команду[Правка-Вставить],в 1 этом случае в левый верхний угол рабочей области будет вставлена копия объекта, которую можно переместить. Или Выделите объект и переместите его, удерживая нажатой клавишу{Ctrl}.В этом случае буфер обмена останется нетронутым
Переместить объект Выделите объект и, удерживая нажатой левую клавишу мыши, перетащите его Получить копию объекта или несколько копий Выделите объект; ♦ выполните команду[Правка-Копировать],в этом случае он будет помещен в буфер 1 обмена; ♦ выполните команду[Правка-Вставить],в 1 этом случае в левый верхний угол рабочей области будет вставлена копия объекта, которую можно переместить. Или Выделите объект и переместите его, удерживая нажатой клавишу{Ctrl}.В этом случае буфер обмена останется нетронутым
14 слайд
Описание слайда:
Изменить размеры рисунка Выберите команду Атрибуты в менюРисуноки установите нужные параметры. Выполнить настройку окна Чтобы убрать с экрана (или добавить) набор инструментов, палитру или строку состояния, выберитеНабор инструментов, ПалитраилиСтрока состоянияв менюВид. Выбрать инструмент Выберите инструмент щелчком мыши, затем выведите указатель в рабочую область, после чего: ♦ установите курсор в определенную точку рабочей области (для ввода текста, одиночных мазков кисти, заливки замкнутых областей, изменения масштаба), Или ♦ установите курсор в точку начала работы и переместите с нажатой левой клавишей до окончания процесса (для рисования линий, фигур, стирания ластиком, выделения элементов рисунка). Во многих случаях после выбора инструмента в нижней части панели инструментовPaintпоявляются дополнительные опции настройки свойств выбранного инструмента.
Во многих случаях после выбора инструмента в нижней части панели инструментовPaintпоявляются дополнительные опции настройки свойств выбранного инструмента.
15 слайд
Описание слайда:
Повернуть объект Выделите объект и выберите командуОтразить/повернутьв менюРисунок Растянуть или наклонить объект ВыберитеРастянуть/наклонитьв менюРисунок Удалить объект Выберите инструмент Ластик и протащите указатель по удаляемой области. Или Выделите объект и воспользуйтесь клавишей{Delete}. Отменить последние изменения(дотрех) Выполните команду[Правка-Отменить].
16 слайд
Описание слайда:
Различные форматы графических файлов Форматы файлов определяют тип информации, сохраняемой в файле, совместимость этого файла с другими приложениями и возможность об« мена данными. При сохранении графического изображения предоставляется возможность выбрать исходный формат данного программного приложения или подобрать формат для сохранения файла, доступный разнообразным программам. Некоторые программы обработки изображений, сохраняя файлы в оригинальном формате, позволяют распознавать его только самой создающей программой. Удобство заключается в том, что оригинальный формат файла позволяет сохранять сложные типы данных, иметь меньший размер файла. Если вы собираетесь воспроизводить изображение непосредственно из данного приложения, несомненно, стоит выбрать оригинальный формат. Если же предстоит передавать данные в другое приложение, другую среду или иному пользователю, стоит подобрать формат, удобный для последующего применения.
Некоторые программы обработки изображений, сохраняя файлы в оригинальном формате, позволяют распознавать его только самой создающей программой. Удобство заключается в том, что оригинальный формат файла позволяет сохранять сложные типы данных, иметь меньший размер файла. Если вы собираетесь воспроизводить изображение непосредственно из данного приложения, несомненно, стоит выбрать оригинальный формат. Если же предстоит передавать данные в другое приложение, другую среду или иному пользователю, стоит подобрать формат, удобный для последующего применения.
17 слайд
Описание слайда:
Рассмотрим некоторые форматы графических файлов. Tagged Image File Format (MJ) поддерживается всеми основными графическими редакторами и компьютерными платформами. Используется для обмена документами между различными программами. Имеет оптимальный размер файла. Рекомендуется для печати. Paintbrush (.PCX) поддерживается программами для MS-DOS, Windows, UNIX. Позволяет хранить изображение в 24-битовых цветах. Рекомендуется для сохранения и обмена данными между приложениями Windows. Graphics Interchange Format (.GIF) формат файлов точечных рисунков поддерживается приложениями для операционных систем MS-DOS, Macintosh. UNIX, Amiga и проч. Поддерживает 256 цветов. Позволяет сохранять несколько рисунков в одном файле. Рекомендуется для обмена графическими данными. Точечные рисунки Windows (.BMP) используется в операционных системах Microsoft Windows и Windows NT на компьютерах с процессорами, совместимыми с процессорами Intel. Этот формат поддерживается многими приложениями и совместим с большинством приложений в области презентаций и видео под Windows. Может содержать изображение, закодированное в 1, 4, 8, 16, 24 и 32-х цветовых плоскостях. Размер рисунка не ограничен. Рекомендуется для обмена данными и сохранения данных в виде точечных рисунков.
Рекомендуется для сохранения и обмена данными между приложениями Windows. Graphics Interchange Format (.GIF) формат файлов точечных рисунков поддерживается приложениями для операционных систем MS-DOS, Macintosh. UNIX, Amiga и проч. Поддерживает 256 цветов. Позволяет сохранять несколько рисунков в одном файле. Рекомендуется для обмена графическими данными. Точечные рисунки Windows (.BMP) используется в операционных системах Microsoft Windows и Windows NT на компьютерах с процессорами, совместимыми с процессорами Intel. Этот формат поддерживается многими приложениями и совместим с большинством приложений в области презентаций и видео под Windows. Может содержать изображение, закодированное в 1, 4, 8, 16, 24 и 32-х цветовых плоскостях. Размер рисунка не ограничен. Рекомендуется для обмена данными и сохранения данных в виде точечных рисунков.
18 слайд
Описание слайда:
Формат JPEG (.JPG) формат файлов точечных рисунков поддерживается приложениями для всех операционных систем. Позволяет хранить изображение в 24-битовых цветах. Рекомендуется как формат сохранения и обмена данными для файлов, сжатых с помощью метода JPEG. Формат Encapsulated PostScript (.EPS) формат векторных изображений поддерживается программами для MS-DOS, Windows, Macintosh, UNIX и других операционных систем. Рекомендуется для печати, создания иллюстраций в настольных издательских системах, а также для обмена данными, сохраненными в точечных и векторных форматах. Формат Kodak Photo CD (.PCD) формат файлов точечных рисунков поддерживается приложениями для всех операционных систем. Позволяет хранить изображение в 24-битовых цветах. Рекомендуется для сохранения фотографических изображений на компакт-дисках.
Позволяет хранить изображение в 24-битовых цветах. Рекомендуется как формат сохранения и обмена данными для файлов, сжатых с помощью метода JPEG. Формат Encapsulated PostScript (.EPS) формат векторных изображений поддерживается программами для MS-DOS, Windows, Macintosh, UNIX и других операционных систем. Рекомендуется для печати, создания иллюстраций в настольных издательских системах, а также для обмена данными, сохраненными в точечных и векторных форматах. Формат Kodak Photo CD (.PCD) формат файлов точечных рисунков поддерживается приложениями для всех операционных систем. Позволяет хранить изображение в 24-битовых цветах. Рекомендуется для сохранения фотографических изображений на компакт-дисках.
19 слайд
Описание слайда:
Бесплатные векторные редакторы, которые помогут вам создавать плакаты, изображения, макеты. В разделе представлены бесплатные аналоги CorelDRAW , Adobe Illustrator .Ниже вы найдёте бесплатные программы, распространяющеся под лицензиями
Inkscape
Windows, Linux, Mac OS X официальный сайт 05 февраль 2016 GNU General Public License Редакторы векторной графики 19Inkscape — бесплатный редактор векторной графики, схож по функционалу с Illustrator и CorelDraw. Программа поддерживает множество стандартных элементов, таких как: выделение, масштабирование, заливка, аэрограф, различные стандартные фигуры. Программа поддерживает работу с SVG, JPEG, PNG, TIFF и другими распространёнными форматами.
Программа поддерживает множество стандартных элементов, таких как: выделение, масштабирование, заливка, аэрограф, различные стандартные фигуры. Программа поддерживает работу с SVG, JPEG, PNG, TIFF и другими распространёнными форматами.
Clever Brush Editor
Windows, Linux, FreeBSD, Mac OS X, Веб-сервис официальный сайт 12 апреля 2019 Бесплатное ПО — лицензия для личного и коммерческого использования Редакторы векторной графики 5Clever Brush Editor — векторный редактор, которым вы можете воспользоваться прямо в окне браузера. Редактор прост в использовании и позволит вам быстро создать макет. Clever Brush содержит все необходимые инструменты: кисти для рисования, геометрические фигуры, импорт векторных изображений и текст. Стоит отметить, что редактор содержит встроенную библиотеку векторных и растровых изображений. Так что для простых макетов вам их может быть достаточно. Сохранить результат вы можете в формате svg, png или jpg.
Gravit
Windows, Linux, FreeBSD, Mac OS X, iOS, Веб-сервис официальный сайт 21 января 2019 Бесплатное ПО — лицензия для личного и коммерческого использования Редакторы векторной графики 52Gravit — бесплатный онлайн векторный редактор. Сервис поддерживает ряд стандартных фигур: прямоугольники, эллипсы, треугольники, кривые. Кроме этого в свой проект вы можете добавить текст или растровое изображение. Объекты можно группировать, применять различные эффекты, разрезать, трансформировать. Gravit позволяет загрузить SVG или EPS, а экспортировать результат в только в SVG.
Сервис поддерживает ряд стандартных фигур: прямоугольники, эллипсы, треугольники, кривые. Кроме этого в свой проект вы можете добавить текст или растровое изображение. Объекты можно группировать, применять различные эффекты, разрезать, трансформировать. Gravit позволяет загрузить SVG или EPS, а экспортировать результат в только в SVG.
Векторная графика, в отличие от растровой, чаще всего используется в дизайне, поэтому рядовые пользователи с ней сталкиваются редко. Для работы с такими графическими элементами существуют специальные графические редакторы, основанные на математическом описании простейших геометрических объектов. Рассмотрим лучшие из них.
Каждый пользователь, интересующийся векторной графикой, должен был слышать о популярном графическом редакторе CorelDRAW от известной канадской компании. Пожалуй, это не только одно из самых первых приложений для векторного рисования, но и самое продвинутое из них. Его уже давно использует как множество студентов, так и профессиональных художников. Дизайн многих современных приложений, веб-сайтов и рекламных постеров разработан именно в CorelDRAW.
Дизайн многих современных приложений, веб-сайтов и рекламных постеров разработан именно в CorelDRAW.
В рассматриваемом решении новые объекты создаются с нуля или формируются с помощью предустановленных шаблонов и, конечно, выравниваются. Помимо этого, в проект можно добавлять любой текст и работать над его дизайном как в плане шрифта и цвета, так и в плане нанесения дополнительных эффектов и фильтров. Стоит отметить функцию, позволяющую автоматически преобразовать растровую графику в векторную. Имеется несколько инструментов для работы с растровой графикой, чтобы пользователю не приходилось «перескакивать» между разными программами. Это «Цветной карандаш» , «Мастихин» , «Перо и чернила» , «Акварель» , «Водяной маркер» , «Импрессионизм» и многое другое. Интерфейс мультиязычный, есть возможность его тщательной настройки под свои нужды. Программой можно пользоваться бесплатно в течение 30 дней, после чего потребуется оплатить лицензию.
Adobe Illustrator
Adobe Illustrator — популярный продукт известной компании, предназначенный для создания векторных изображений или работы с уже существующими. На первый взгляд может показаться, что рассматриваемое решение ничем не отличается от предыдущего варианта. Однако при более детальном ознакомлении мнение меняется. Интерфейс имеет привычное оформление, схожее с .
В Illustrator предусмотрены необходимые инструменты для создания векторных объектов с нуля, есть и дополнительные возможности. Например, функция «Shaper» автоматизирует процесс, позволяя пользователю курсором или пальцем (в зависимости от платформы) нарисовать произвольную фигуру, которая будет автоматически обработана и преобразована системой в векторное изображение. Растровые картинки автоматически преобразуются в векторные. Предусмотрен Мастер создания диаграмм с удобными опциями. Как и в Adobe Photoshop, реализована система слоев. На официальном сайте можно скачать демо-версию (работает месяц) или навсегда приобрести полную версию. Присутствует русификация.
Присутствует русификация.
Inkscape
Еще один продвинутый графический редактор для создания векторных изображений, который отличается своей доступностью — Inkscape распространяется на бесплатной основе. Из примечательных особенностей стоит сразу отметить возможность использования дополнительных плагинов, расширяющих функциональность приложения. Для построения полноценных фигур здесь используются стандартные инструменты: «Прямая линия», «Произвольная линия» и «Кривая Безье». Естественно, предусмотрена линейка для оценки расстояния между объектами и проверки углов.
Созданные объекты регулируются множеством параметров и добавляются на различные слои, чтобы выстраивать порядок отображения. Предусмотрена система фильтров, которые делятся на множество категорий и подкатегорий. Можно загрузить растровое изображение и преобразовать его в векторное нажатием всего одной кнопки. Присутствует русский язык. Важно отметить, что по скорости обработки данных Inkscape сильно уступает предыдущим решениям.
Paint Tool Sai
Следующее приложение изначально не предназначено для работы с векторной графикой, однако в нем есть функции, которые достойны внимания в рамках нашей сегодняшней темы. Paint Tool Sai является продуктом японских разработчиков и отлично подойдет любителям создавать мангу. Основное внимание уделено не стандартным инструментам, а возможности их тщательной настройки. Таким образом, вы можете создать до 60 уникальных кисточек и других приспособлений для рисования.
Любая прямая или кривая регулируется как целиком, так и в разных точках. Можно менять толщину, длину и другие параметры. Стоит отметить возможность смешивания цветов: художник наносит два разных цвета на специальную палитру, после чего выбирает подходящий оттенок и может использовать его на холсте. Это основные особенности Paint Tool Sai, свидетельствующие о том, что редактор отлично подходит для создания векторных проектов. Он имеет довольно необычный интерфейс и принцип работы, поскольку разработан в Японии, поэтому подойдет далеко не всем пользователям.
Affinity Designer
Affinity Designer — профессиональная среда для художников и дизайнеров с множеством возможностей. Приложение работает в двух режимах: «только векторная» или «объединенный», где используется и растровая, и векторная графика. Разработчики уделили большое внимание не только функциональности программы, но и ее оптимизации. Поддерживаются такие форматы, как PSD, AI, JPG, TIFF, EXR, PDF и SVG.
Между любыми объектами в проекте можно образовать связь, открывающую дополнительные возможности. Реализована поддержка горячих клавиш, что ощутимо ускоряет работу, к тому же они настраиваются по желанию пользователя. Affinity Designer работает в цветовых пространствах RGB и LAB. Как и в других подобных редакторах, здесь используется сетка, однако она предлагает гораздо более обширную функциональность. Редактор является кроссплатформенным. Причем он не только работает в Windows, macOS и iOS, но и позволяет экспортировать проект в универсальный файл, с которым можно работать на любой платформе без потери в качестве и возможностях. Естественно, такая комплексная система не может быть бесплатной. Для macOS и Windows предусмотрены пробные версии, а на iPad Affinity Designer можно только купить.
Естественно, такая комплексная система не может быть бесплатной. Для macOS и Windows предусмотрены пробные версии, а на iPad Affinity Designer можно только купить.
Krita
Krita — это бесплатный графический редактор с открытым исходным кодом. В основном он предназначен для работы с растровой графикой, однако есть и дополнительные инструменты для векторных проектов. Реализована версия для планшетов, что делает приложение более мобильным и доступным. Для выбора цветовой модели доступны следующие стандарты: RGB, LAB, XYZ, CMYK и YCBCR с глубиной от 8 до 32 бит.
В настройках программы можно установить ограничение на используемую память. Это снизит производительность Krita, но также уменьшит и загруженность самого компьютера. Предусмотрена система настраиваемых горячих клавишей и имитация реальных материалов холста. Интерфейс поддерживает как русский, так и украинский с белорусским языками, а также множество других.
LibreCAD
LibreCAD — популярная система автоматизированного проектирования, активно используемая не только художниками, но и инженерами. В основу проекта лег движок QCad с открытым исходным кодом. Рассматриваемое решение предназначено для двумерного проектирования с использованием векторной графики. Чаще всего его задействуют для составления планов, схем и чертежей, но возможны и другие применения.
В основу проекта лег движок QCad с открытым исходным кодом. Рассматриваемое решение предназначено для двумерного проектирования с использованием векторной графики. Чаще всего его задействуют для составления планов, схем и чертежей, но возможны и другие применения.
В качестве основного формата используется DXF (R12 или 200x), а экспорт доступен в форматы SVG и PDF. А вот для исходного приложения меньше требований: поддерживаются BMP, XPM, XBM, BMP, PNG и PPM. Начинающим пользователям будет сложно работать с программой в силу перегруженности и обилия функций. Но это упрощается русскоязычным интерфейсом и наличием наглядных подсказок.
Мы рассмотрели графические редакторы, позволяющие работать с векторной графикой. Надеемся, каждый пользователь найдет оптимальное решение для себя.
И создания рисунков на компьютере используют растровые и векторные редакторы, которые отличаются способом кодирования (форматом) и представления графической информации.
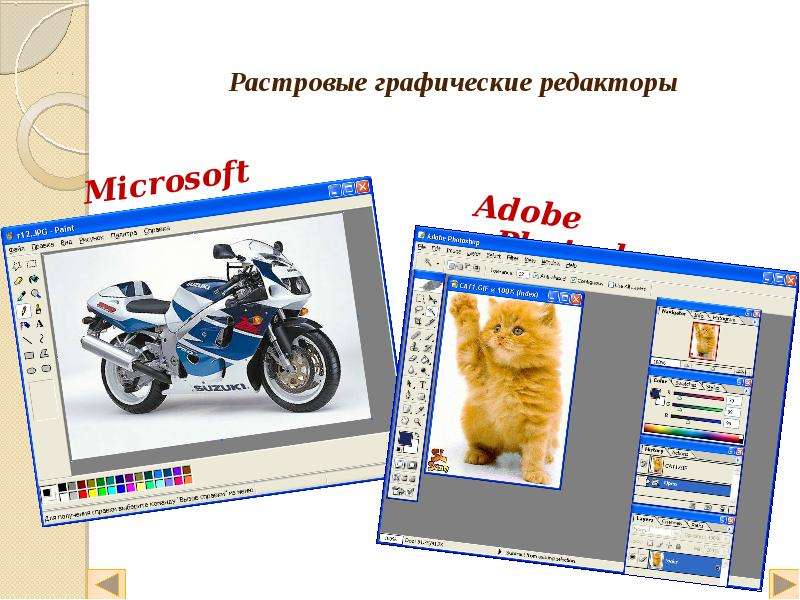
Растровые графические редакторы
Редакторы, использующие точечное (пиксельное) представление картинки, по этой причине называют растровыми (битмэповыми, битовыми), а предназначены они для обработки цифровых фотографий или сканированных изображений.
Растровые изображения по существу представляют собой матрицу, или сетку, обычно прямоугольных цветных точек (пикселей) на экранах и мониторах отображающих устройств или на бумаге. Основными характеристиками таких являются размеры в пикселях, (битность изображения), цветовая модель/пространство (CMYK, RGB, YCbCr, XYZ и др.) и разрешение (количество точек изображения на единицу площади или длины).
Классическим примерами растрового редактора, конечно же, является непревзойденная (пока) программа Photoshop и «аксакал» от Microsoft — редактор Paint.
Векторные графические редакторы
Для создания сложных рисунков с точными, сложными и четкими границами используют главным образом векторный редактор, одним из основных инструментов которого являются кривые Безье, позволяющие рисовать кривые (ломаные, прямые и гладкие) по сегментам с точным размещением узловых (опорных) точек и контролем над формой каждого сегмента.
Кривую Безье можно представить как результат поступательной детализации формы многоугольника, выстраиваемого последовательным соединением определяющих форму контрольных точек. Кривая, направляясь от начальной точки многоугольника к ее конечной точке, притягивается, как магнитом, к промежуточным, определяющим форму опорным точкам, через которые сама не проходит.
Кривая, направляясь от начальной точки многоугольника к ее конечной точке, притягивается, как магнитом, к промежуточным, определяющим форму опорным точкам, через которые сама не проходит.
Благодаря особым свойствам, простоте задания и возможности манипулировать, кривые Безье широко используются для моделирования гладких линий в компьютерной графике.
В арсенале инструментов, которым обладает каждый редактор векторной графики, обязательно присутствуют «Заливка», «Текст», «Карандаш» и базовый набор (т. н. примитивов), которые составляет основу большинства графических конструкций.
Заливка, как и в растровых редакторах, окрашивает ограниченные области заданным цветом (или градиентом).
Созданный соответствующим инструментом текст затем преобразуется в кривые, обеспечивающие независимость создаваемого изображения от шрифтов, которые имеются (или отсутствуют) на используемом для просмотра компьютере.
Карандаш позволяет вручную формировать линию с помощью большого числа узловых точек, которые затем убираются посредством специальной функции, упрощающей кривую.
Сильные и слабые стороны векторной графики
Изображения, которые позволяет создавать векторный редактор, обладают рядом существенных преимуществ перед растровыми картинками, главными из которых являются следующие:
- увеличение или уменьшение векторных рисунков абсолютно не влияет на четкость границ и контуров;
- файлы векторных изображений при прочих равных условиях весят меньше;
- векторные изображения, не усложненные растровыми объектами, задействуют меньший объем чем аналогичные растровые картинки;
- векторные изображения масштабируются и трансформируются без потери качества, поскольку строятся они посредством математических описаний объектов, линий и окружностей;
- любой векторный редактор позволяет корректировать отдельные компоненты рисунка, не затрагивая остальные элементы изображения, таким образом объекты рисунка могут перекрываться, не мешая друг другу;
- в некоторых случаях и при определенных условиях растровое изображение можно преобразовать в векторное.

Что касается недостатков векторного представления графической информации, то главный из них связан с «прямотой» основных компонентов векторных рисунков, а природа, как известно, избегает прямых линий. Поэтому векторный редактор «отказывается принимать заказы» на создание живописных, реалистичных картин.
растровых изображений
Основными достоинствами растровых редакторов являются простота и возможность создания фотореалистичных изображений, поскольку, благодаря матричному принципу построения картинки, каждому пикселю можно придать любой из миллионов оттенков цвета.
Главными недостатками растровой графики считаются ограниченность возможностей масштабирования и трансформации без потери качества, а также относительно большой вес файлов с их чрезмерной зависимостью от качества изображения.
Обзор и сравнение векторных редакторов
Сегодня дизайнеры, художники и рядовые пользователи не могут пожаловаться на недостаток программных ресурсов, позволяющих реализовать их творческие изыски и замыслы. Это касается и векторных редакторов, главными критериями достоинств которых для одних является функциональность, а для других — доступность (платные/бесплатные).
Это касается и векторных редакторов, главными критериями достоинств которых для одних является функциональность, а для других — доступность (платные/бесплатные).
Среди бесплатных программ самыми ходовыми представляются Dia, OpenOffice.org Draw, sK1 (форк Skencil), Inkscape, Xara Xtreme for Linux, Skencil (бывший Sketch), Sodipodi, Expression Design, Pivot Stickfigure Animator и Alchemy.
Из них только на Linux работает редактор векторных изображений sK1 (форк Skencil), на Linux и OS X функционируют программы Xara Xtreme и Skencil, для Windows рассчитаны редакторы Expression Design и Pivot Stickfigure Animator, а все остальные — кроссплатформенные.
Самые популярные и функционально «крутые» программы, конечно же, платные. В этот список входят редакторы Adobe Flash, Adobe Illustrator, Adobe FreeHand (Windows, OS X), а также CorelDRAW и Xara Designer PRO (Windows).
Кто на свете всех милее
Если бы векторные редакторы спросили у зеркальца о том, «кто на свете всех милее», не исключено, что, ответив: «вы прекрасны, спору нет», зеркало добавило бы: «но векторный редактор Coreldraw всех милее…». Во всяком случае, добрая половина пользователей, включая профессионалов, согласились бы с этим.
Во всяком случае, добрая половина пользователей, включая профессионалов, согласились бы с этим.
Редактор Coreldraw входит в графический пакет, который с 10-й версии именуется Coreldraw Graphics Suite. Помимо Coreldraw, в этот пакет включен графический редактор Corel Photo-Paint (растровый), программа преобразования растровых изображений в векторную форму Corel Trace, аниматор Corel R. A. V. E и Corel Cupture для перевода изображения с экрана компьютера прямо в файл или в Windows.
Громкой славой редактор Coreldraw обязан не только своему потрясающему функционалу, но и огромной библиотеке готовых изображений, а также встроенной в программу мощной системе обучения и подсказок. Кроме того, редактор обладает средствами, не имеющими аналогов у «коллег».
Программа векторной графики представляет собой программный продукт, работающий в соответствующей области компьютерных знаний. Как известно, есть два вида графики — растровая и векторная. Последняя знаменита тем, что не теряет памяти при масштабировании. Это объясняется тем, что она работает не с точками, а с векторами — уравнениями координат. Программы растровой и векторной графики работают с разными типами изображений и результат также получается разный.
Это объясняется тем, что она работает не с точками, а с векторами — уравнениями координат. Программы растровой и векторной графики работают с разными типами изображений и результат также получается разный.
Современная компьютерная графика
Такая технология во многих областях становится предпочтительней растровой. Высочайшее качество любого размера, какой только захочется — это же мечта. Работа с векторной графикой, конечно, требует большей детализации, если нужно изображение большого формата. Но зато результат потрясает.
Впрочем, конечный файл (иллюстрация, а не исходник в программе) все равно получается растровым, так как читать векторные девайсы еще не научились, только через приложения, в которых они, собственно, и создаются.
CorelDraw — один из самых известных представителей векторной графики
Программа векторной графики CorelDraw — очень яркий пример для наглядности. В ней есть достаточное количество инструментов для любого размера без потери качества. Ее часто противопоставляют программе Photoshop — знаменитому представителю
Ее часто противопоставляют программе Photoshop — знаменитому представителю
Программа векторной графики CorelDraw используется преимущественно для создания логотипов, эмблем, с ее помощью реализуются идеи товарных знаков, она же — бессменный коллега книжной и журнальной верстки.
Основными достоинствами этой программы считается возможность изменять размер и форму изображения.
Adobe Illustrator
Adobe Illustrator — это программа векторной графики, используемая в основном художниками — профессионалами и любителями. В отличие от CorelDraw, в которой обычно создаются всякие лого, нуждающиеся в масштабировании, в Illustrator рисуют полномасштабные детализированные картины. В нем работают многие специалисты по компьютерной графике, ведь этот продукт от компании Adobe предоставляет многие возможностей для воплощения идей как в сфере дизайна (в том числе и веб), так и видеомонтажа и многого другого.
Трехмерные спецэффекты и спецэффекты в режиме реального времени, большое количество инструментов для рисования — все это делает Adobe Illustrator мощнейшей программой векторной графики. Не зря вот уже столько времени он не теряет своей популярности, а только приобретает ее — в силу актуальности.
Не зря вот уже столько времени он не теряет своей популярности, а только приобретает ее — в силу актуальности.
Бесплатные аналоги
Две предыдущие рассматриваемые программы только подтверждают правило, что за качество нужно платить. И Corel, и Illustrator официально стоят немало денег. Конечно, бесплатно на просторах интернета не так уж и сложно найти пиратские версии, репаки и портативные варианты, но не лицензионный оригинал.
А значит, самое время вспомнить о том, что самые распространенные — не значит единственные.
Inkscape
Inkscape — полноценное профессиональное средство для работы с векторной графикой. Доступна не только программа, но и ее исходный код — все это признаки Linux-программ, Windows-версии которых в последнее время завоевывают рынок. Они отличаются высоким качеством и удобством в использовании.
Inkscape полностью оправдывает ожидания мастеров дизайна, предлагая им выбор из различных инструментов для рисования, мощнейший трейсинг, отменную работу с цветами. Кроме всего прочего, программа поддерживает самые распространенные
Кроме всего прочего, программа поддерживает самые распространенные
Когда говорят о бесплатных аналогах продуктов работы с вектором, Inkscape вспоминают в первую очередь. И не зря. Его смело можно ставить в один ряд Illustrator, а по стоимости и нагрузке на систему он даже его обойдет на пару пунктов.
Creature House Expression
Это программное средство также не для дилетантов. Им с удовольствием пользуются профессионалы для своей работы.
Creature House Expression делится в своей истории на два периода.
Впервые он заявил о себе как инновационный программный продукт. Дело в том, что один из недостатков векторной графики — это сложность получения «живого» изображения. Растр (в котором, к примеру, редактируются фотографии) справляется с этим гораздо лучше. Именно Creature House Expression попытался (и весьма успешно, надо сказать) исправить это. Набор кистей в этом продукте оказался настолько потрясающим, что в итоге вышло, что вектором можно было рисовать так, как будто это совсем не векторная графика. Изображения получались очень реалистичными.
Изображения получались очень реалистичными.
В 2003 Microsoft купил компанию, выпускающую Expression, стандартизировал его, дал свое имя. Но и оригинальную и, что немаловажно, бесплатную версию этого программного средства все еще можно скачать с официального сайта его нынешнего производителя-владельца.
Microsoft Expression Design
Microsoft Expression Design — это и есть новое название рассматриваемого в предыдущем пункте программного продукта. И да, эта версия также целиком и полностью бесплатна. Правда, только для студентов, и для того чтобы ее получить, необходимо отправить специальный запрос с подтверждением этого статуса. Ответ на него приходит довольно быстро.
Microsoft Expression Design отошел от своих истоков и, как уже говорилось, теперь больше подходит под «стандарты» векторного Но в нем все еще много функций, а весь инструментарий полностью удовлетворяет среднестатистического иллюстратора или веб-дизайнера.
Aviary Raven
Отсутствие необходимости не только в оплате, но и в установке отличает эту программу. Да, все верно, Aviary Raven работает в онлайн-режиме. И это бы понизило ее статус в глазах многих, если бы не одно но — она далеко не примитивна.
Да, все верно, Aviary Raven работает в онлайн-режиме. И это бы понизило ее статус в глазах многих, если бы не одно но — она далеко не примитивна.
Предварительная регистрация позволяет сохранять свои шедевры на своем аккаунте и затем экспортировать их. А для создания этих шедевров Aviary Raven предоставляет множество функций, инструментов и опций. Да, это не полноценный но очень к нему близок. По крайней мере, если по каким-то причинам устанавливать программу нет времени/возможностей, Aviary Raven быстро придет на помощь. А аккаунт позволит получить доступ к своим работам с любого ПК, как бы далеко от своего рабочего места не был пользователь!
Трехмерная векторная графика
Двумерная графика — графика, грубо говоря, «плоская», она работает (как видно из названия) только с двумя измерениями. За ней следует трехмерная графика, при помощи которой создаются объемные объекты.
Если про двухмерную графику говорят, что ее рисуют, то объекты трехмерной — моделируются. Такое изображение на плоскости включает в себя построение геометрической модели проекции на нее.
Такое изображение на плоскости включает в себя построение геометрической модели проекции на нее.
3D-графика работает как с растровыми, так и с векторными иллюстрациями.
Corel MotionStudio 3D
Corel MotionStudio 3D — простейшая программа трехмерной графики. Она, тем не менее, наглядно демонстрируют возможности этого вида. Прежде всего, как уже было указано в предыдущем пункте, в нее можно импортировать файлы как растровых изображений, так и векторных, а также создавать в ней что-то свое, с нуля. У Corel MotionStudio 3D в наличии множество различных эффектов и пресетов, однако многие считают ее несерьезной. В то же время, если требуется сделать анимированную картинку быстро, не разбираясь в лишних тонкостях и нюансах, она — то, что необходимо.
Растровый графический редактор. ПР11 Растровый графический редактор
Учитель: Брух Т.В.
Тема урока: «Растровый графический редактор. ПР11 Растровый графический редактор»
Цель урока: совершенствование навыков создания и обработки графических документов
Предметные-Формирование умений формализации и структурирования информации, умения выбирать способ представления данных в соответствии с поставленной задачей, с использованием соответствующих программных средств обработки данных. Формирование навыков и умений безопасного и целесообразного поведения при работе с компьютерными программами. научить учащихся использовать различные способы работы с графикой
Формирование навыков и умений безопасного и целесообразного поведения при работе с компьютерными программами. научить учащихся использовать различные способы работы с графикой
Метапредметные— Умение создавать, применять и преобразовывать знаки и символы, модели и схемы для решения учебных и познавательных задач. Формирование и развитие компетентности в области использования ИКТ, навыки оперирования компьютерными информационными объектами.
Личностные – Формирование целостного мировоззрения, соответствующего современному уровню развития науки и общественной практики. Формирование коммуникативной компетентности в общении и сотрудничестве со сверстниками и взрослыми в процессе образовательной, общественно-полезной, учебно-исследовательской, творческой деятельности.
Этапы урокаДеятельность учителя
Деятельность ученика
1. Организация класса
Организация класса
Приветствует учеников
Приветствует учителя
2.Проверка домашнего задания.
Смотри приложение
3.Актуализация знаний. Поста
новка темы, цели урока. Мо
тивация
Графический редактор — программа, позволяющая создавать и редактировать изображения с помощью компьютера. Различают растровые и векторные графические редакторы.
Большинство растровых графических редакторов ориентированы не столько на создание изображений, сколько на их обработку. Векторные графические редакторы, наоборот, применяются для создания изображений.
4. Этап изучения знаний 15-18 мин
Графический редактор (ГР) — инструмент пользователя (будем в дальнейшем его называть художником) для рисования и редактирования изображений. При этом качество получаемых изображений зависит не только от возможностей ГР, но и от навыков пользователя. Среда растрового графического редактора
Среда растрового графического редактора
Среда у большинства графических редакторов организована приблизительно одинаково. В строке заголовка указывается имя файла, а также название программы.
Строка меню содержит команды для работы с изображениями. Все команды распределены по группам. Каждая группа включает близкие по назначению команды. К примеру, меню Цвет состоит из команд изменения цвета и яркости изображения, а меню Файл — из команд для работы с файлами.
С левой стороны окна располагается панель, которая содержит инструменты для работы с изображениями. Верхняя часть этой панели состоит из набора пиктограмм (условных рисунков), которыми пользуются художники в процессе рисования и редактирования изображений. Нижняя часть панели предназначена для настройки выбранного инструмента. Таким образом, можно выбрать и подготовить к работе любой необходимый инструмент. Например, установить цвет кисти, размер и форму кончика кисти, а также степень прозрачности. В рабочей области располагаются изображения, которые создаются и редактируются художниками.
В рабочей области располагаются изображения, которые создаются и редактируются художниками.
Возможности растрового редактора
Создание рисунков. Инструменты рисования растрового редактора Кисть, Карандаш, Аэрограф, Ластик, Заливка, Градиент, Текст и др. После выбора инструмента указатель мыши меняет свою форму и становится средством создания рисунков, стирания, закрашивания и пр. Кисть используется для рисования мягких и плавных линий. Карандаш позволяет создавать линии с жесткими границами. Ластик стирает лишние и неудачные фрагменты рисунка. Аэрограф, в отличие от Кисти, создает линии с эффектом распыления краски. Инструмент Заливка выполняет закраску фрагмента рисунка однородным цветом или текстурой (растровым изображением). Градиент позволяет закрашивать двумя и более цветами, плавно переходящими один в другой. С помощью инструмента Текст рисунок можно дополнить текстом, при этом существует возможность управлять шрифтом, размером символов и их начертанием.
Основные операции над фрагментами изображения: перемещение, копирование, удаление, масштабирование, вращение, зеркальное отражение. Важно помнить, что перед выполнением любой операции необходимо выделить группу пикселей, над которыми выполняется преобразование. Для этого используются разнообразные инструменты выделения: Прямоугольник, Эллипс, Многоугольник, Выделение группы пикселей по схожести цвета и др. В процессе рисования трудно сразу создать фрагмент рисунка подходящего размера и в нужном месте. Поэтому возникает необходимость в масштабировании и перемещении этого фрагмента. Такие oneрации могут разрушить весь рисунок, так как, работая с растровым изображением, мы имеем дело лишь с цветом пикселей (рис. 4.16).Несмотря на то что растровые редакторы содержат средства для рисования, все-таки их основное назначение — редактирование изображений. Для создания иллюстраций компьютерные художники, как правило, применяют специализированные программы рисования, а именно, векторные редакторы.
Редактирование изображений. Используя ретуширование, можно убрать с изображения повреждения, а также лишние детали. Реставрация старых фотографий — еще один пример ретуширования. В этом случае с изображения удаляются пятна, трещины и другие дефекты.
С помощью растрового редактора можно создать коллаж (перевод с французского — «наклеивание»), в котором объединяются фрагменты различных изображений (рис. 4.17).
Раскрашивание черно-белых фотографий — еще одна из возможностей растрового редактора. Художник может подобрать по своему желанию цвет глаз, волос, костюма, мебели и других деталей. Как правило, перед раскраской выполняют ретуширование и улучшают яркость исходного изображения. Источники растровых изображений
Растровые изображения могут быть получены из разных источников. Существуют коллекции на компакт-дисках (фотографии животных, цветов, автомобилей, городов и т. д.). Кроме того, изображения можно найти в Интернете или получить в результате сканирования. И наконец, еще одним источником растровых изображений (фотографий) являются цифровые фотоаппараты.
И наконец, еще одним источником растровых изображений (фотографий) являются цифровые фотоаппараты.
5. Закрепления этап.
ЦОР Практическое задание С помощью графического редактора Paint нарисовать одно из следующих изображений:
6.Этап включения в систему знаний
Растровый графический редактор — прикладная программа для рисования и редактирования изображений. Среда растрового редактора содержит строку заголовка, строку меню, панель инструментов, рабочую область. Инструменты рисования растрового редактора — Кисть, Карандаш, Аэрограф, Ластик, Заливка, Градиент, Текст и др.
7. Рефлексия
1. Каково основное назначение растровых графических редакторов?
2. Почему в растровых редакторах используются разнообразные инструменты выделения?
3. Перечислите основные операции редактирования изображений.
8. Домашнее задание
Повторить конспект, § 24
Записывают в дневники домашнее задание
Графический редактор тесты с ответами
Тесты по информатике тема — Графический редактор Paint с ответами
Правильный вариант ответа отмечен знаком +
1. Примитивами в графическом редакторе называют:
Примитивами в графическом редакторе называют:
— Изображения в черно-белом цвете
— Вспомогательные функциональные элементы, позволяющие редактировать изображения
+ Простейшие геометрические фигуры, которые удается нарисовать, используя определенный набор инструментов графического редактора
2. Графическим редактором называется программа, предназначенная для:
+ Работы с графическими изображениями
— Работы с диаграммами, графами и графиками
— Преобразования текстовых данных в картинку
3. Инструментами в графическом редакторе являются:
— Кривая, скругленный прямоугольник, овал
— Прямая, ластик, многоугольник
+ Распылитель, масштаб, выбор цвета
4. Одной из основных функций графического редактора является:
— Ввод информации текстового и графического типов
+ Создание изображений
— Перевод изображения на какой-либо язык программирования
5. Палитрами в графическом редакторе являются:
Палитрами в графическом редакторе являются:
— Инструменты карандаш, кисть и заливка
+ Наборы цветов
— Совокупности цветных элементов обрабатываемого изображения
6. Какой из графических редакторов является векторным?
+ Corel Draw
— Abode Photoshop
— Paint
7. Растровый графический редактор предназначен для:
— Преобразования текстовой информации и графическую
+ Создания и обработки изображений, сохраняемых в памяти компьютера в виде набора точек
— Создания и обработки изображений, сохраняемых в памяти компьютера в виде совокупности формул геометрических фигур
8. С помощью графического редактора Paint можно:
+ Создавать и редактировать графические изображения
— Переводить двухмерные изображения в трехмерные
— Заниматься строительным проектированием
9. Какой из графических редакторов является растровым?
— Inkscape
— Sketch
+ Pixia
тест 10. Минимальным объектом, используемым в растровом графическом редакторе, является:
Минимальным объектом, используемым в растровом графическом редакторе, является:
— Геометрическая фигура
— Символ (знакоместо)
+ Точка экрана (пиксель)
11. Какая программа является графическим редактором?
— AutoCAD
+ Xfig
— Python
12. Минимальным объектом, используемым в векторном графическом редакторе, является:
+ Геометрическая фигура
— Символ (знакоместо)
— Точка экрана (пиксель)
13. К основным операциям в графическом редакторе относятся:
— Выделить, обвести, разукрасить
+ Выделить, копировать, вставить
— Переместить, удалить, редактировать
14. Графическим редактором не является:
— Paint
— sK1
+ 1С
15. Функциями графического редактора являются:
— Создание рисунка; изменение рисунка; удаление рисунка
— Ввод рисунка и текста; манипулирование и изменение введенных рисунка и текста
+ Создание рисунка и манипулирование им; добавление текста к изображению; работа с палитрой цветов; работа с внешними устройствами ввода-вывода
16. Какое из перечисленных расширений файлов не относится к графическим объектам?
Какое из перечисленных расширений файлов не относится к графическим объектам?
— .png
+ .dwg
— .jpg
17. Укажите утверждение о графическом редакторе Adobe Photoshop, которое не соответствует действительности:
+ Не поддерживает чтение изображений с расширением .bmp
— Первоначальное название — Display
— Имеется возможность работать со скриптами
18. Что такое Cairo?
— Скриптовый язык программирования, интегрированный в растровые графические редакторы
+ Графическая библиотека и библиотека функций для отрисовки векторной графики
— Векторный графический редактор
19. Укажите отличительную особенность объектов, созданных в векторных графических редакторах:
+ Не теряют своих очертаний и четкости при приближении
— «Рассыпаются» на пиксели (точки) при приближении
— Могут редактироваться в графическом редакторе любого типа
тест_20. Цветовая модель RGB состоит из цветов:
Цветовая модель RGB состоит из цветов:
— Красного, желтого и зеленого
— Голубого, белого и черного
+ Красного, зеленого и синего
21. Укажите единицу измерения разрешения изображений:
— Квадратный сантиметр
+ Количество точек на дюйм
— Миллиметры или сантиметры
22. Какое понятие является основным во фрактальной графике?
— Конкретизация
— Абстрагирование
+ Самоподобие
23. Какое представление имеет отсканированное изображение?
+ Растровое
— Фрактальное
— Трехмерное
24. Укажите объект фрактальной графики:
—
—
+
25. Основными недостатками растровой графики являются:
+ Изображения занимают большой объем памяти; неизбежна потеря качестве изображения при его масштабировании
— Сложность создания и редактирования изображений в связи с потребностью проведения определенных предварительных математических вычислений; для установки графических редакторов растрового типа требуются мощные вычислительные машины
— Некорректная передача некоторых цветов; не всякое изображение можно представить в растровой форме
26. В каком форме лучше представить изображение, которое будет использовано как фирменный знак на визитках и буклетах компании?
В каком форме лучше представить изображение, которое будет использовано как фирменный знак на визитках и буклетах компании?
— Растровом
— Трехмерном
+ Вектором
27. Укажите последовательность команд для запуска графического редактора Paint:
— Пуск – Microsoft Office — Paint
+ Пуск – Программы – Стандартные — Paint
— Меню – Программы – Графика и изображения – Paint
28. Какой объем памяти потребуется для перевода в двоичную систему исчисления цветного изображения, состоящего из 256 цветов и имеющего размер 10 на 10 точек?
+ 100 байт
— 1024 байта
— 256 байт
29. С точки зрения вычислительной техники пиксель – это:
— 12 отрезков люминофора
+ Минимально возможная часть изображения, для которой имеется возможность независимым образом задать любой цвет
— Электронно-позитронный луч
тест№ 30. Растр – это:
— Участок оперативной памяти, отведенный для хранения изображений во время их создания и обработки
— Набор графических примитивов
+ Сетка, образованная на экране пикселями
31. Для растрового изображения наибольшее качество отмечается в формате с расширением:
Для растрового изображения наибольшее качество отмечается в формате с расширением:
— .png
+ .jpeg
— .gif
32. Известны параметры изображения: 300 на 400 и 64 dpi. Можно ли по данной информации определить реальные размеры этого изображения:
— Нет
+ Да
— Да, если воспользоваться специальной программой для расчета
33. Укажите расширение формата изображения, который поддерживает слои:
— .cif
— .png
+ .xcf
34. Альфа-композитинг определяет:
— Плавность перехода оттенков
+ Прозрачность
— Сглаживание
35. Что означает термин «фокус-стекинг»?
+ Метод цифровой обработки изображений с целью объединить несколько изображений с разными фокусными расстояниями и получить одно изображение с глубиной резкости большей, чем у исходников
— Алгоритм сжатия графических данных
— Комбинирование нескольких фонов для создания прозрачности результирующего изображения
36. Запись «Безымянный» графического редактора Paint размещена:
Запись «Безымянный» графического редактора Paint размещена:
— В строке состояния
+ На панели инструментов
— В строке меню
37. Если при работе с графическим редактором CoralDraw требуется создать чистый лист, то в окне приветствия следует выбрать опцию:
— New file
— Open new window
+ New
38. Дайте определение компьютерной графики.
— Изображения и чертежи, хранящиеся в памяти ЭВМ
+ Раздел информационных технологий, посвященный проблемам получения графических объектов на ЭВМ
— Раздел изобразительного искусства, занимающийся созданием изображений при помощи ЭВМ
Какое графическое программное обеспечение лучше всего для Windows и Mac?
Вы когда-нибудь задумывались, какое графическое программное обеспечение лучше всего?
Мой ответ — в зависимости от обстоятельств.
Программы компьютерной графики обычно создаются для работы с определенными типами изображений, поэтому это зависит от того, с каким типом изображений вы работаете и что вы хотите с ними делать. Двумя наиболее распространенными типами изображений являются растровые и векторные.
Двумя наиболее распространенными типами изображений являются растровые и векторные.
Программное обеспечение для растровой графики
Другое название растрового изображения — растр.Растровые программы в значительной степени синонимичны редактированию фотографий. Растровые изображения создаются из миллионов маленьких точек, называемых пикселями. Чем больше пикселей, тем выше качество изображения. Если вы хотите применить такие эффекты, как осветление, затемнение, резкость, размытие, кадрирование, коррекция цвета, раскрашивание, раскрашивание и другие операции в этих линиях, лучше всего подойдет программа для растровых изображений.
Растровая графика превосходно отображает множество цветов на фотографических изображениях. Ваш телефон или цифровая камера создают растровые изображения.Недостатками растровых изображений являются большие размеры файлов и тот факт, что они не могут быть увеличены сверх определенной точки без пикселизации. Когда растровое изображение масштабируется за пределы его возможностей, оно начинает выглядеть блочно, потому что состоит из пикселей. Наиболее распространенными типами файлов растровых изображений являются jpg, png и gif.
Дедушка (бабушка?) Программного обеспечения для растровой графики — Photoshop. Он существует с 1988 года и с тех пор претерпел множество обновлений с постоянным добавлением новых функций.Фактически, для обычного пользователя вы никогда не прикоснетесь к большинству его возможностей. Вы платите за эти функции высокую цену — как с точки зрения денег, так и с точки зрения времени обучения, необходимого для эффективного использования программного обеспечения. Программное обеспечение Adobe теперь работает по подписке. Вы не можете купить Photoshop напрямую. Вы можете использовать его только до тех пор, пока вы платите ежемесячную плату.
Если у вас нет необходимости или бюджета для Photoshop, наиболее популярным (бесплатным) эквивалентом с открытым исходным кодом является GIMP. Хотя GIMP не обладает всеми функциями Photoshop, его более чем достаточно для обычного пользователя.Фактически, многие инструменты и операции GIMP работают аналогично Photoshop и другим растровым программам. Вы можете начать работу в качестве графического дизайнера или просто узнать, как подправить свои фотографии, освоив GIMP.
Мой курс по графике GIMP разработан для тех, у кого нет навыков работы с компьютерной графикой. Я хочу сказать, что вы станете «ExperGIMPer», когда закончите курс.
Affinity Photo — очень хорошая программа для работы с растровыми изображениями, которая находится где-то между GIMP и Photoshop с точки зрения цены и возможностей.Программа, которую я сейчас использую чаще всего, — это очень старая версия Photoshop, еще с тех времен, когда вы действительно могли купить программное обеспечение. Я ожидаю, что в какой-то момент обновление Windows сделает мою старую программу Photoshop неработоспособной. Когда это произойдет, я планирую использовать вместо этого Affinity Photo.
Программное обеспечение для векторной графики
Векторные изображения не состоят из пикселей. Векторы состоят из линий и кривых, основанных на математических формулах. Не позволяйте этому вас напугать! Для работы с векторной графикой не нужно быть математическим гением.
Многие инструменты похожи на те, что используются в растровых программах. Но основным векторным инструментом является инструмент «Перо», «Путь» или какой-то его вариант. Эти инструменты позволяют создавать и формировать линии и кривые, используемые для построения векторных рисунков. Векторные изображения имеют преимущества небольшого размера файлов и бесконечной масштабируемости без пикселизации. Они обычно используются для логотипов, значков и различных иллюстраций, созданных с нуля. Если вам нужно разместить изображение на рекламном щите или на стене здания, векторное изображение можно легко масштабировать до этого размера без потери качества.
Как GIMP относится к Photoshop, Inkscape — к Adobe Illustrator. Inkscape — самая популярная и полнофункциональная бесплатная программа для работы с векторной графикой. Я только что закончил то, что считаю самым основательным курсом по Inkscape. В 120 видео-уроках я подробно рассказываю, как работают каждый из инструментов и операций. Есть графические задания, которые позволяют вам практиковать навыки по мере их освоения. Кульминацией курса является увлекательный проект — воссоздание игровой доски для воображаемой настольной игры.
Приключенческий курс Inkscape
Есть также несколько векторных программ, которые находятся между Inkscape и Illustrator. Для Mac популярной программой является Sketch. Corel Draw доступен для Windows. Полная версия довольно дорогая, но также доступна домашняя и студенческая версия. И, наконец, что не менее важно, у создателей Affinity Photo есть программа под названием Affinity Designer, которая работает как на Windows, так и на Mac.
В будущем я планирую создать курсы для обоих продуктов Affinity.
Художественный рисунок
Область компьютерной графики, которая не попадает полностью ни в растровое, ни в векторное деление, указанное выше, — это то, что я называю художественным рисунком. Вы можете обойтись первыми двумя типами компьютерной графики с минимальными художественными навыками, но для программного обеспечения для художественного рисования вам понадобятся хотя бы некоторые базовые навыки рисования или рисования. Эти программы обычно создают растровые изображения, но вы рисовать и раскрашивать их с нуля.
Одна из лучших программ для этого вида искусства — Corel Painter.А бесплатная альтернатива — Krita.
6 Полностью бесплатное графическое и дизайнерское программное обеспечение для редактирования векторных и растровых изображений: Графика: веб-дизайн, графика, брендинг
Независимо от того, является ли графика вашей страстью, художественная муза время от времени подталкивает вас или вы профессионал в области дизайна, вы всегда можете использовать бесплатное программное обеспечение. Или, может быть, вы не можете позволить себе инвестиции в программное обеспечение для графики и дизайна прямо сейчас, если вы только начинаете. Большинство из нас в тот или иной момент ломали зубы в области свободных программ.
Даже если коммерческое программное обеспечение в индустрии графики и дизайна значительно эволюционировало за эти годы, их бесплатные аналоги также не остались в прошлом. Возможно, бесплатные графические программы еще не имеют того же набора функций и возможностей, что и коммерческие, некоторые из них все еще могут дать им возможность работать за свои деньги.
Не будем тратить время зря. Ниже приведены несколько рекомендаций по бесплатному программному обеспечению для графического дизайна, особенно для векторной графики. Это самые популярные, они совершенно бесплатны, и я использовал или использую их лично:
Бесплатная программа для работы с векторной графикой
Inkscape
Это бесплатное программное обеспечение для векторной графики с открытым исходным кодом, основанное на формате SVG.Он похож на Adobe Illustrator, CorelDraw! или Xara Designer, и с его помощью можно создавать практически все, что угодно. Если вы хотите изучить программное обеспечение для векторного дизайна, которое с самого начала предоставляет вам наибольшее количество инструментов и опций, но при этом должно быть бесплатным, вы не можете потерпеть неудачу с Inkscape.
Собственный формат Inkscape — SVG, но вы можете экспортировать свои проекты в любой формат, поддерживаемый браузерами, а также для коммерческой печати. Я разработал несколько очень сложных брошюр и публикаций в Inkscape.
Gravit Designer
Gravit Designer (у которого есть бесплатная версия и версия PRO) помогает создавать графику для рекламных материалов, маркетинга, иллюстраций для веб-сайтов, презентаций, баннеров в социальных сетях и многого другого.
Gravit поддерживает несколько страниц в документе, слои, у него есть простые для понимания панели и несколько параметризованных инструментов редактирования, а также инструменты «от руки». В правой части макета у вас есть панель контекстно-зависимых свойств, которая автоматически изменяется, предлагая вам параметры, относящиеся к текущему выбранному инструменту или объекту.
Бесплатная версия Gravit Designer предлагает 500 МБ облачного хранилища (что позволяет хранить ваши проекты и получать к ним доступ с другого компьютера), экспорт в PDF (с разрешением 72 и 150 точек на дюйм). В бесплатной версии вы можете работать только в цветовом пространстве RGB.
В обмен на годовую подписку версия PRO предлагает неограниченное пространство для облачного хранилища, экспорт PDF до 300 dpi (подходит для офсетной печати), CMYK, редактирование цветового пространства HSB), вы можете работать в автономном режиме и иметь еще несколько экспортных и проектных историй. параметры.
Для новичков бесплатной версии должно быть более чем достаточно. Он позволяет создавать проекты для отображения на экране и в Интернете. Так что, если вы ищете бесплатный инструмент для создания графики и баннеров для социальных сетей, не ищите дальше!
Вектор
Vectr — это еще одно программное обеспечение, которое можно использовать как онлайн, прямо в браузере, так и в виде загружаемой версии. Вы можете создавать 2D-векторную графику, визитки, логотипы, значки, макеты веб-сайтов, брошюры, плакаты, презентации и многое другое.Кроме того, вы можете легко поделиться своими творениями с помощью простого URL-адреса, который вы можете отправить по электронной почте или поделиться в социальных сетях без необходимости вложения.
Vectr позволяет экспортировать графику в PNG, SVG или JPG в дополнение к обмену через URL-адрес. Если вы не хотите экспортировать свои творения, но хотите сохранить свои проекты в Интернете, вам нужна бесплатная учетная запись.
Бесплатное ПО для редактирования растровых изображений и фотографий
Paint.NET
Это программа только для платформы Windows, и даже если по названию она кажется альтернативой бесплатному и очень ограниченному программному обеспечению Paint, которое поставляется с Windows, не обманывайтесь: Paint.NET намного более функциональна, чем Windows Paint, и предлагает множество функций редактирования — даже больше, чем настоящие инструменты для создания.
Paint.NET делает упор на функции редактирования: специальные эффекты, искажение, поворот, регулировка перспективы, выделение, слои и корректировки цвета, такие как контраст, уровни и т. Д. Это жизнеспособная альтернатива Photoshop, особенно если вам не нужно слишком углубляться на сверхсовременные и сложные функции.
GIMP
GIMP, вероятно, самая популярная бесплатная альтернатива Adobe Photoshop.Проект стартовал в 90-х годах, он очень близок к Photoshop с точки зрения функций и доступных инструментов, рабочего процесса и даже названий различных разделов и операций.
GIMP — это проект с открытым исходным кодом, он работает на всех основных платформах и имеет архитектуру плагинов, значительно расширяющую его функциональность. Он поддерживает все основные форматы графических файлов (TIFF, JPEG, GIF, PNG, PSD и т. Д.), И если по какой-то причине формат не поддерживается, вполне вероятно, что вы сможете найти для него плагин, но по большей части, он может вам не понадобиться, если вы не используете какие-то экзотические форматы файлов.
Если вы не боитесь проблем, вы серьезно относитесь к изучению редактирования изображений и манипуляций с ними, но вы также не хотите раскошелиться на Photoshop или подобное программное обеспечение, GIMP настолько хорош, насколько это возможно с точки зрения цены и функциональности.
Krita
Проект Krita стартовал в 1999 году и ориентирован на иллюстраторов (аниматоров, художников цифровых концептов, художников комиксов, художников мультфильмов и т. Д.). Он бесплатный, с открытым исходным кодом и может работать на самых популярных платформах.
Kritca поставляется с 100 кистями (настраиваемыми 9 способами), созданными для различных стилей рисования. Вы также можете создавать анимации, аналогичные тем, которые вы раньше создавали во Flash (теперь Adobe Animate). Он также имеет инструменты для редактирования векторных изображений и текста. Проекты сохраняются в формате SVG.
Интерфейс Krita легко персонализировать, панели и ящики можно перемещать и размещать там, где вам удобнее всего, а когда вы чувствуете себя как дома, вы можете сохранять макеты.
Кристиан
Кристи, создатель Graphicious.co.uk, занимается разработкой веб-сайтов и приложений более 18 лет, создал свою собственную CMS с нуля (дважды!) И увлечен электронной коммерцией, автоматизацией, графическим дизайном, видео. монтаж, маркетинг и музыка.
Категории
Пожалуйста, включите JavaScript для просмотра модуля комментариев.software rec — Ищу «растрово-векторный» редактор изображений
software rec — Ищу «растрово-векторный» редактор изображений — Super UserСеть обмена стеков
Сеть Stack Exchange состоит из 176 сообществ вопросов и ответов, включая Stack Overflow, крупнейшее и пользующееся наибольшим доверием онлайн-сообщество, где разработчики могут учиться, делиться своими знаниями и строить свою карьеру.
Посетить Stack Exchange- 0
- +0
- Авторизоваться Зарегистрироваться
Super User — это сайт вопросов и ответов для компьютерных энтузиастов и опытных пользователей.Регистрация займет всего минуту.
Зарегистрируйтесь, чтобы присоединиться к этому сообществуКто угодно может задать вопрос
Кто угодно может ответить
Лучшие ответы голосуются и поднимаются наверх
Спросил
Просмотрено 1к раз
Закрыто. Вопрос не по теме. В настоящее время он не принимает ответы.Хотите улучшить этот вопрос? Обновите вопрос, чтобы он был по теме для суперпользователя.
Закрыт 6 лет назад.
Раньше я использовал PhotoImpact, который больше не разрабатывается, поэтому ищу замену.Что сделало PhotoImpact отличным для меня, так это возможность работать как в растровом, так и в векторном режимах.
Что я имею в виду: я мог бы иметь изображение или снимок экрана и легко добавлять к нему стрелки, текстовые подписи или фигуры. Эти формы были векторными объектами, поэтому я мог вернуться к ним позже и легко изменить их свойства.
Программное обеспечение, о котором я знаю:
- Paint.NET — это чисто растровое изображение, поэтому, пожалуйста, не рекомендуйте его — слоев недостаточно для моих нужд
- Инструменты рисования в MS Office работают примерно так, как я бы хотел — вы можете вставить изображение, а затем добавить поверх него векторные объекты.Неправильно хранить исходные изображения с полной точностью в форматах .docx или .pptx (я не совсем верю Word / Powerpoint в том, что они не сжимают изображение)
- Я не уверен насчет GIMP , но если это просто «лучше Paint.NET» (т.е. слои, но без векторных объектов), меня не интересует
- Фотошоп исключен исключительно из-за его ценника
Corel убил PhotoImpact, потому что у них уже был конкурирующий продукт (Paint Shop Pro), но, AFAIK ему не хватает векторных функций.
Любые советы по использованию альтернатив PhotoImpact будут очень приветствоваться.
Windos10.6k44 золотых знака3232 серебряных знака5656 бронзовых знаков
Создан 15 апр.
Борек БернарБорек Бернар12.7k2626 золотых знаков7777 серебряных знаков9090 бронзовых знаков
Попробуйте Inskscape, это бесплатно , с открытым исходным кодом и мультиплатформенный , и это действительно замечательное и мощное приложение.
Это в первую очередь редактор векторной графики, но он может обрабатывать основные функции (импорт, масштабирование, поворот…) и на растровых изображениях.
Создан 15 апр.
Мруччимруччи9,08833 золотых знака2828 серебряных знаков3030 бронзовых знаков
3Есть плагин для Paint.NET, позволяющую создавать векторные изображения:
Не знаю, удовлетворит ли это ваши потребности, но, поскольку это бесплатно, вы можете попробовать.
Создан 15 апр.
Натан ДеВиттНатан ДеВитт6,04999 золотых знаков3333 серебряных знака4141 бронзовый знак
Я считаю, что Adobe Fireworks работает как с векторным, так и с растровым изображением, но цены могут быть аналогичны ценам Photoshop.
Создан 15 апр.
wag2639wag26396,1771414 золотых знаков3939 серебряных знаков5151 бронзовый знак
2- Возможно, вас заинтересует Satori Paint, у него на сайте всегда есть бесплатная версия, satoripaint.com. Приятно, что он смешивает растровые и векторные функции.
- xaraxtreme.org, если у вас есть доступ к Linux, этот бесплатный, действительно удобный в использовании и очень мощный. (и бесплатно).
- Это коммерческая версия, в Windows Xara Pro, это чудо. Проект
- Sk1. sk1project.org. Векторный редактор, тоже бесплатный. Преимуществом этого является реальная поддержка CMYK, необходимого для печати.
Edit: Sk1 Project в прошлый раз, когда я проверял, не было версии для Windows, но планируется, не могу вспомнить, была ли уже версия для Mac, но их план — поддерживать 3 платформы.
Создан 16 апр.
S.gfxS.gfx1,6881111 серебряных знаков1414 бронзовых знаков
Если вы работаете в основном со снимками экрана, обратите внимание на Snagit от TechSmith.Он может легко делать то, что вы упомянули, но это не редактор фотографий. Кроме того, Photoshop Elements поддерживает векторные слои-фигуры.
Другой вариант — найти бывшую в употреблении копию Photoshop 7 или выше на ebay. PS6 представила векторные слои, но PS7 также добавила векторные текстовые слои.
Создан 16 апр.
Джо Интернет, Джо Интернет5,21522 золотых знака1616 серебряных знаков1414 бронзовых знаков
Суперпользователь лучше всего работает с включенным JavaScriptВаша конфиденциальность
Нажимая «Принять все файлы cookie», вы соглашаетесь с тем, что Stack Exchange может хранить файлы cookie на вашем устройстве и раскрывать информацию в соответствии с нашей Политикой в отношении файлов cookie.
Принимать все файлы cookie Настроить параметры
Пять бесплатных редакторов изображений, которые стоит попробовать для электронного обучения
Что такое редактор изображений? Приложение для обработки и улучшения фотографий.Основные функции редактора изображений включают изменение размера, обрезку, регулировку освещения, ретушь и добавление текста. Редакторы изображений обычно работают с растровой или растровой графикой. Растровые изображения используют прямоугольные элементы изображения (пиксели), организованные в сетку для представления изображения.
В качестве дополнительной функции некоторые редакторы изображений работают как программы рисования для создания графики с нуля. Однако вы можете получить лучшие результаты, используя для этой цели программы рисования, такие как бесплатные приложения Inkscape и SVG-Edit.Профессиональные приложения для рисования создают векторную графику, которая основана на компьютерных алгоритмах и может масштабироваться до любого размера без ухудшения качества.
В мире графических редакторов Adobe Photoshop остается золотым стандартом. У него есть инструменты и функции, которые позволяют пользователям создавать профессионально выглядящие изображения, но кривая обучения и цена — это больше, чем некоторые готовы вкладывать. Если вы искали альтернативу Photoshop, вот пять бесплатных инструментов для редактирования фотографий, которые вы можете использовать для электронного обучения и создания слайд-изображений.
Типы редакторов
Я рассмотрел здесь два типа редакторов: браузерные приложения и настольные программы. Редактирование в браузере выполняется быстро и эффективно, и его можно выполнять при любом подключении к Интернету. Настольные приложения, особенно GIMP, часто имеют больше возможностей, хотя облачные редакторы догоняют их.
Что не включено
Я не включил те онлайн-редакторы изображений, которые специализируются на графике для социальных сетей. Хотя эти программы имеют много функций, я не думаю, что они идеально подходят для интенсивной работы с графикой, которая может потребоваться для электронного обучения и создания слайдов.Кроме того, я не рассматривал Photoshop Express, потому что он не работает с форматом PNG, необходимым для прозрачного фона, используемого во многих продуктах электронного обучения.
Ниже приведены обзоры Aviary, Fotor, GIMP, Pixlr Editor и SumoPaint. Вы обнаружите, что в некоторых из этих бесплатных приложений для браузера отображается отвлекающая реклама. Эй, они бесплатные.
Если вы ищете приложение для редактирования фотографий, простое и понятное в использовании, обратите внимание на Aviary.Несмотря на то, что в нем отсутствуют сложные функции, которые вы найдете в профессиональных программах для редактирования, таких как GIMP или Photoshop, в Aviary есть хорошее сочетание функций, которые использует большинство людей. Если вам просто нужно быстрое и легкое редактирование, то Aviary должно хватить.
Одна из вещей, которая делает Aviary хорошим выбором, — это интуитивно понятный пользовательский интерфейс. Все параметры редактирования отображаются на горизонтальной панели инструментов в верхней части экрана (см. Ниже).
Пользовательский интерфейс Aviary. Изображение персонажа любезно предоставлено компанией eLearning Brothers.
После изменения атрибута, такого как фокус, вы просто отменяете его или применяете. Многие инструменты, такие как яркость и контрастность, настраиваются с помощью ползунков. Когда вы перемещаете ползунки, вы сразу видите эффект на вашем изображении, в отличие от некоторых программ без режима предварительного просмотра. Aviary определенно является графическим редактором, который можно попробовать для настройки и улучшения ваших фотографий для электронного обучения и слайдов.
Как и многие другие бесплатные браузерные инструменты, Fotor рекомендует пользователям перейти на версию Premium (несколько долларов в месяц), показывая рекламу и ограничивая доступные функции.Опции, у которых рядом с названием отображается ромб, являются только премиальными. Тем не менее, я думаю, что Fotor — мощный графический редактор на основе браузера, который стоит попробовать.
Пользовательский интерфейс Fotor. Изображение предоставлено eLearning Art.
Пользовательский интерфейс чистый, со всеми основными функциями всего одним щелчком мыши на левой панели (см. Выше). В дополнение к стандартным инструментам для изменения размера, поворота и кадрирования в Fotor есть опция «Красота» с функциями редактирования портретов.Помимо смехотворного названия, существуют параметры редактирования, которые вы можете использовать, если вы делаете свои собственные фотосессии, например, удаление пятен и клонирование (повторение) областей фотографии.
Вам также может понравиться опция Fotor’s Collage, которая позволяет объединять фотографии в одно изображение. Однако это позволяет только вертикальную ориентацию.
В качестве бесплатного приложения Fotor можно использовать для быстрого выполнения основных улучшений фотографий с приличным качеством изображения. Он также содержит полезное руководство.Как только вы загрузите свою первую фотографию в Fotor, вам будет предложено объяснение основных инструментов. Если вам нужно больше графической мощности, вероятно, стоит перейти на премиум-версию.
GIMP — самый совершенный из доступных бесплатных редакторов изображений. Это установленное настольное приложение, которое считается лучшей бесплатной альтернативой Adobe Photoshop.
Этот бесплатный редактор изображений с открытым исходным кодом — потрясающее достижение. Последний выпуск предоставляет инструменты редактирования и ретуши профессионального уровня.Он использует модель слоев, найденную в Photoshop, которая позволяет вам размещать изображение или графический элемент поверх другого, например помещать вырезанного человека на уникальный фон, объединяя их вместе.
Пользовательский интерфейс GIMP. Снимок экрана любезно предоставлен GIMP.
Также похожи на Photoshop панели для отображения слоев, кистей, инструментов и других функций. GIMP использует ползунки для изменения таких атрибутов, как размер и прозрачность. Но если вам требуется большая точность, вы все равно можете внести изменения, введя значения в специальные поля.Обратите внимание, что когда вы сохраняете изображение в GIMP, оно сохраняется в его собственном формате: XCF. Формат XCF похож на формат Photoshop PSD в том, что он сохраняет все слои вашей работы. Чтобы сохранить изображение в формате JPG или PNG, вам нужно выбрать «Файл»> «Экспорт».
GIMP — это многофункциональная бесплатная альтернатива Photoshop с открытым исходным кодом. Здесь есть чему поучиться. Вы сможете найти хорошую документацию и учебные пособия по освоению GIMP. Если вы ищете графическую программу, которая поддержит ваши развивающиеся навыки, GIMP может быть вашим решением.
Pixlr Editor — один из самых удобных и мощных онлайн-инструментов для редактирования фотографий, доступных прямо сейчас. Он имеет чистый и простой для понимания интерфейс с множеством опций и функций, идеально подходящих для умеренного уровня редактирования.
Вы найдете пользовательский интерфейс, похожий на интерфейс Photoshop, с вертикальной панелью инструментов, слоями для создания изображений и множеством опций, доступных через меню. На панели инструментов есть несколько мощных функций, таких как замена цвета, точечное лечение, уменьшение эффекта красных глаз и инструмент клонирования.
Пользовательский интерфейс редактора Pixlr. Пилотное фото любезно предоставлено PhotoDune.
Вы также можете создавать графику с нуля, что является одним из четырех вариантов при открытии онлайн-приложения. Pixlr Editor превосходит простые приложения, созданные для публикаций в социальных сетях. Вам понравятся возможности этого бесплатного браузерного приложения.
SumoPaint — это гибридный инструмент по двум направлениям. Во-первых, вы можете использовать его в своем браузере или загрузить и установить.Кроме того, в нем есть здоровое сочетание инструментов для редактирования фотографий, а также программа для рисования / рисования. Все бесплатно.
На первый взгляд может показаться, что все функции предназначены для создания графики. Но вы найдете инструменты для редактирования фотографий, смешанные с панелью инструментов и меню. Опять же, у него есть пользовательский интерфейс Photoshop с вертикальной панелью инструментов слева и панелью слоев справа.
Пользовательский интерфейс SumoPaint. Изображение персонажа любезно предоставлено компанией eLearning Brothers.
Помимо знакомых инструментов редактирования фотографий, таких как размытие, размытие и других, существует также широкий спектр фильтров, таких как калейдоскоп, волновая графика, камуфляж и другие. SumoPaint — одно из самых многофункциональных доступных приложений. Как и у многих других приложений, самым большим недостатком является то, что рабочая область окружена отвлекающей рекламой. За номинальную ежемесячную плату вы можете перейти на версию Pro и убрать рекламу.
SumoPaint также имеет большое сообщество пользователей, которые готовы делиться своими знаниями и методами на YouTube и в других местах.
Эти приложения для редактирования изображений предоставляют много возможностей бесплатно. Если вы используете малобюджетный режим или вам просто нужно быстро исправить ситуацию, они предлагают широкий спектр возможностей для обработки изображений, ретуширования и рисования. У вас есть любимый бесплатный редактор изображений? Поделитесь своим выбором в разделе комментариев ниже.
Получайте последние статьи, ресурсы и бесплатные подарки один раз в месяц, а также мой бесплатный контрольный список визуального дизайна.
Raster graphics editor — GIS Wiki
Скриншот из редактора растровой графики KDE KolourPaint Скриншот из редактора растровой графики GIMP Скриншот редактора растровой графики GrafX2Редактор растровой графики — это компьютерная программа, которая позволяет пользователям рисовать и редактировать изображения в интерактивном режиме на экране компьютера и сохранять их в одном из многих популярных «растровых» или «растровых» форматов, таких как JPEG, PNG, GIF и TIFF.
Обычно программа просмотра изображений предпочтительнее редактора растровой графики для просмотра изображений.
Некоторые редакторы специализируются на редактировании фотореалистичных изображений, таких как популярный Adobe Photoshop, в то время как другие больше ориентированы на созданные художниками иллюстрации, такие как Adobe Fireworks.
Сравнение векторных редакторов и редакторов растровой графики
Векторные редакторы часто противопоставляются редакторам растровой графики, а их возможности дополняют друг друга. Векторные редакторы лучше подходят для графического дизайна, верстки страниц, типографики, логотипов, художественных иллюстраций с острыми краями (например.грамм. мультфильмы, клип-арт, сложные геометрические узоры), технические иллюстрации, схемы и блок-схемы. Растровые редакторы больше подходят для ретуши, обработки фотографий, фотореалистичных иллюстраций, коллажей и рисованных иллюстраций с помощью графического планшета. Многие современные иллюстраторы используют Corel Photo-Paint и Photoshop для создания всевозможных иллюстраций. Последние версии растровых редакторов, таких как GIMP и Photoshop, поддерживают векторные инструменты (например, редактируемые контуры), а векторные редакторы, такие как CorelDRAW или Adobe Illustrator, постепенно перенимают инструменты и подходы, которые когда-то были ограничены редакторами растровых изображений (например.грамм. размытие).
Общие характеристики
- Выберите регион для редактирования.
- Нарисуйте линии кистями разного цвета, размера, формы и нажима
- Заполните область одним цветом, градиентом цветов или текстурой.
- Выберите цвет, используя разные цветовые модели (например, RGB, HSV) или используя пипетку.
- Добавьте набранные буквы в разных стилях шрифта.
- Удалите царапины, грязь, морщины и дефекты с фотоизображений.
- Составное редактирование с использованием слоев.
- Редактирование и преобразование различных цветовых моделей.
- Применяйте различные фильтры для таких эффектов, как повышение резкости и размытие.
- Преобразование между различными форматами изображений.
См. Также
- Сравнение редакторов растровой графики
- Редактор векторной графики
Шаблон: Редакторы растровой графики
Программное обеспечение/ графика с открытым исходным кодом
Вот список полезного программного обеспечения с открытым исходным кодом , предназначенного для обработки изображений , создания графики и ретуширования фотографий , которое вы можете загрузить и использовать бесплатно .Большинство из них доступны для разных архитектур и платформ.
Редакторы растровых изображений
| GIMP — это аббревиатура от GNU Image Manipulation Program. Это свободно распространяемая программа для таких задач, как ретушь фотографий, компоновка изображений и создание изображений. | |
| Krita — бесплатное приложение для цифровой живописи и иллюстраций. Он предлагает поддержку CMYK, рисование HDR, перспективные сетки, докеры, фильтры, помощников по рисованию и многие другие функции, которые вы ожидаете. | |
| MyPaint — это быстрое и простое графическое приложение с открытым исходным кодом для цифровых художников. Это позволяет вам сосредоточиться на искусстве, а не на программе. Вы работаете над своим холстом с минимумом отвлекающих факторов, вызывая интерфейс только тогда, когда он вам нужен. |
Редакторы векторных изображений
| Inkscape — бесплатный редактор векторной графики с открытым исходным кодом. Его цель — реализовать полную поддержку масштабируемой векторной графики (SVG) 1.1 стандарт. | |
| Scribus — это программа с открытым исходным кодом, которая обеспечивает профессиональный макет страницы для Linux, Windows и других рабочих столов с комбинацией готовых к печати результатов и новых подходов к дизайну страниц. |
Разработчики изображений RAW
Инструменты командной строки
| G’MIC — это открытая и полнофункциональная платформа для обработки изображений, предоставляющая несколько различных пользовательских интерфейсов (включая интерфейс командной строки) для преобразования / управления / фильтрации / визуализации общих наборов данных изображений, от 1d скалярных сигналов до 3d + t последовательности многоспектральных объемных изображений. | |
| ImageMagick — это программный пакет для создания, редактирования, компоновки или преобразования растровых изображений. Он может читать и записывать изображения в различных форматах (более 100). | |
| GraphicsMagick — это швейцарский армейский нож для обработки изображений. он предоставляет надежный и эффективный набор инструментов и библиотек, которые поддерживают чтение, запись и управление изображениями в более чем 88 основных форматах. |
Обработка изображений в режиме онлайн
| G’MICol (обозначает G’MIC Online ) — это веб-сервис, предлагающий бесплатные эффекты и фильтры, которые вы можете применять в Интернете к своим фотографиям и изображениям (цветовые эффекты, фильтрация, кадрирование, геометрические искажения и т. Д.).Он основан на платформе обработки изображений G’MIC. |
3D компьютерная графика
| Blender — это профессиональный бесплатный программный продукт для трехмерной компьютерной графики с открытым исходным кодом, используемый для создания анимационных фильмов, визуальных эффектов, искусства, трехмерных печатных моделей, интерактивных трехмерных приложений и видеоигр. |
Что такое растровая и векторная графика и чем они отличаются?
Этот контент был заархивирован и больше не поддерживается Университетом Индианы.Информация здесь может быть неточной, а ссылки могут быть недоступны или надежны.Растровое изображение (также называемое «растровым») создается из строк разноцветные пиксели, вместе образующие изображение. В их В простейшей форме растровые изображения имеют только два цвета, каждый пиксель либо черный, либо белый. С увеличением сложности изображение может включить больше цветов; изображения фотографического качества могут иметь миллионы. Примеры форматов растровой графики включают GIF, JPEG, PNG, TIFF, XBM, BMP, и PCX, а также растровое изображение (т.е., экран) шрифты. Отображаемое изображение на мониторе компьютера также растровое изображение, как и выходы принтеры, сканеры и аналогичные устройства. Они созданы с помощью краски такие программы, как Adobe Photoshop.
Векторная (также известная как «объектно-ориентированная») графика создается используя математические формулы, описывающие формы, цвета и размещение. Векторная графика состоит не из сетки из пикселей, а из фигур, кривые, линии и текст, которые вместе составляют изображение. Хотя растровое изображение изображение содержит информацию о цвете каждого пикселя, вектор рисунок содержит инструкции о том, где разместить каждый из составные части.Можно даже встроить растровую графику в векторная графика, как работает гибридная векторная и растровая графика. Это однако невозможно встроить векторную информацию в растровое изображение. Примеры форматов векторной графики: PICT, EPS и WMF, а также Шрифты PostScript и TrueType. Они созданы с помощью ГИС и приложения САПР, а также программы для рисования, такие как FreeHand.
SVG, или масштабируемая векторная графика, — это язык для описания векторной графики. графика в XML. С SVG вы можете кодировать графику напрямую в XML-документ.Дополнительные сведения о SVG см. В следующих разделах:
http://www.wdvl.com/Authoring/Languages/XML/SVG/
Как описано ниже, растровая и векторная графика имеют свои сильные и слабые стороны:
- Как правило, растровое изображение намного больше, чем аналогичный вектор графический.
- Растровая графика зависит от разрешения. Если вы увеличите растровое изображение, оно будет выглядеть неровным. При сжатии его черты становятся нечеткие и нечеткие. Этого не происходит с векторной графикой, поскольку их формы перерисовываются, чтобы компенсировать изменения в разрешении.
- Изменить векторную графику легко, потому что формы внутри нее можно разгруппировать и редактировать по отдельности. Однако векторная графика трудно изменить или даже отобразить, когда они не открыты в программы, которые понимают их языки визуализации. Например, а многие программы рисования Mac OS легко отображают и редактируют PICT файлы, немногие могут вообще что-либо делать с файлами WMF. Большинство красок приложения, однако, могут открывать множество различных типов растровые графические форматы.
- Вы можете легко преобразовать один вид растрового файла в другой. Вы также можете преобразовать векторную графику в растровое изображение. Однако преобразовать растровая графика в истинную векторную графику.