Как в фотошопе растянуть изображение
Масштабируем картинку в Фотошопе
В нашем любимом Фотошопе существует множество возможностей для трансформирования изображений. Это и масштабирование, и вращение, и искажение, и деформация, и еще масса других функций.
Сегодня мы поговорим о том, как растянуть картинку в Фотошопе путем масштабирования.
Скачать последнюю версию PhotoshopВ том случае, если требуется изменить не размер, а разрешение изображения, то рекомендуем изучить вот этот материал:
Урок: Меняем разрешение изображения в Фотошопе
Для начала поговорим о вариантах вызова функции «Масштабирование», при помощи которой мы и будем производить действия над изображением.
Первый вариант вызова функции – через меню программы. Необходимо перейти в меню «Редактирование» и навести курсор на пункт «Трансформирование». Там, в выпадающем контекстном меню и находится нужная нам функция.
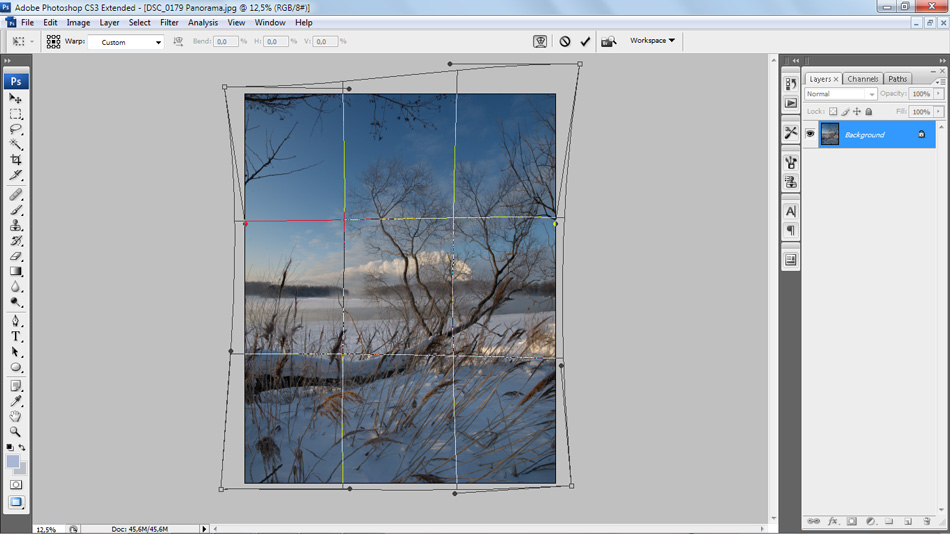
После активирования функции на изображении должна появиться рамка с маркерами по углам и серединам сторон.
Потянув за эти маркеры, можно трансформировать картинку.
Второй вариант вызова функции «Масштабирование» является использование горячих клавиш CTRL+T. Эта комбинация позволяет не только масштабировать, но и вращать изображение, и трансформировать его. Строго говоря, функция называется не «Масштабирование», а «Свободное трансформирование».
Со способами вызова функции мы разобрались, теперь попрактикуемся.
После вызова функции нужно навести курсор на маркер и потянуть его в нужную сторону. В нашем случае в сторону увеличения.
Как видим, яблоко увеличилось, но исказилось, то есть пропорции нашего объекта (соотношение ширины и высоты) изменились.
Если пропорции необходимо сохранить, то во время растягивания нужно просто зажать клавишу SHIFT.
Также функция позволяет задать точное значение требуемых размеров в процентах. Настройка находится на верхней панели.
Для сохранения пропорций достаточно ввести в поля одинаковые значения, либо активировать кнопочку с цепочкой.
Как видим, если кнопка активирована, то в соседнее поле прописывается то же значение, что мы вносим в исходное.
Растягивание (масштабирование) объектов это тот навык, без которого Вам не стать настоящим мастером Фотошопа, поэтому тренируйтесь и удачи! Мы рады, что смогли помочь Вам в решении проблемы. Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТКак в фотошопе растянуть изображение: без потери качества
Доброго времени суток, уважаемые читатели моего блога. Нет проблем, когда нужно из чего-то большого сделать нечто меньшее, но сегодня мы поговорим о действительно серьезной задаче, с которой может справиться только профессионал.
Однако, иногда и он отказывается от цели, чтобы результат не повлиял на его репутацию. К концу этой статьи вы узнаете когда можно спасти ситуацию, а когда от затеи лучше отказаться.
Я расскажу вам как в фотошопе растянуть изображение и какими методами это можно сделать. Приступим к более детальному обсуждению?
Приступим к более детальному обсуждению?
Правильный способ увеличения
Естественно, что нас будет интересовать растягивание изображения без потери качества. И тут многие пользователи, даже те, которые давно знакомы с инструментами фотошоп, часто ошибаются.
Для начала создадим документ. Не думаю, что это вызовет затруднения.
Я возьму очень большой размер: 5000х5000 пикселей. Остальные показатели не так важны.
Дальнейший шаг для некоторых может быть сюрпризом. Фотографию, которую вы собираетесь растягивать по холсту, нужно «Открыть как смарт-объект». Сделать это можно двумя способами. Для начала самый простой, через панель управления сверху. Категория «Файл».
Второй способ заключается в перетаскивании нужного файла из папки.
Визуально картинка будет выглядеть как прямоугольник с двумя пересекающимися диагоналями. Суть в том, что только в этом случае фотка будет увеличиваться без искажения и пиксели не побьются, сколько бы вы не играли с размерами. Чуть позже я покажу как это происходит на конкретном примере.
Чуть позже я покажу как это происходит на конкретном примере.
Не пугайтесь, если при увеличении изображение расплывется, а вы увидите непонятные квадраты. Просто тащите за углы на весь экран.
После того как завершите и кликните на Enter, фото приобретет более презентабельный вид.
Хотя при 100% увеличении, то есть до того размера, каким предположительно и должна быть фотография, допустим, во время распечатывания, она будет «размыта». Обращайте внимание на эти показатели и увеличивайте картинку при помощи лупы. Это размытие уже ничем не спасти. К чему вам некачественное фото?
Тем не менее увеличение возможно, но не в глобальных масштабах. Вы могли наблюдать в фильмах, когда из малюсенькой фотки человека со спины, снятого на камеру видеонаблюдения в аэропорте агенты делают лицо человека чуть не в hd качестве. Так вот – это лажа. Такого не бывает. Однако, немного увеличить картинку не проблема. Для примера покажу вам исходник.
Вот так картинка будет выглядеть при увеличении на 28% просто при помощи лупы.
А этот вариант при растягивании с применением смарт-объекта. Несколько лучше, не правда ли?
Однако идеальным назвать нельзя. Для совершенства тоже есть свои пределы.
Как делать не нужно
Во многих статьях вам порекомендуют использовать другой способ. Какой именно? Вы просто берете фото и копируете его на новый документ при помощи Ctrl+C (копировать) и Ctrl+V (вставить) или перетащите необходимый документ в новый.
После того как вы уже вставили фрагмент, используйте свободное трансформирование (Ctrl+T), вам также порекомендуют увеличить размеры картинки, двигая за края.
Тут пиксели уже будут грубее.
Все исправится сразу после того, как вы нажмете на enter.
Так изображение выглядело на исходнике, при 100% размере.
А это при увеличении.
Конечно же, иногда можно делать и так, но помните о последствиях! Смотрите, я несколько раз увеличил и уменьшил фотографию.![]() Так оно выглядит при совершении операции в первый раз.
Так оно выглядит при совершении операции в первый раз.
А это на шестой. Мне жалко клубничку на переднем плане, а цвет карамели уже совсем не манит. А между тем максимальный размер оставался прежним. Я просто делал картинку больше, а затем меньше.
Пиксели побились, а цвета стали менее насыщенными. При использовании смарт-объектов такого бы не произошло.
Немного о пропорциях
Нередко нужно незначительно увеличить часть изображения и для этого можно использовать свободное трансформирование (Ctrl+T), но при этом сохранить пропорции, чтобы картинка не выглядела как в кривом зеркале. Сейчас покажу о чем идет речь, но использую смарт-объект, тут без разницы.
Такая картинка никуда не годится. Что делать?
Чтобы изображение при растягивании было пропорциональным используйте кнопку Shift. Зажмите и держите ее пока не закончите с увеличением.
Видите, в данном случае приходится пожертвовать частью картинки ради хорошей целостной композиции.
Как вариант
Владея знаниями и некоторыми умениями в программе фотошоп, вы можете достичь любой цели.
Допустим, у вас есть вот такая сложная задача: всего за пять минут увеличить эту фотографию до заданного размера. Не важно как, но главное, достичь результата. Вроде бы самый логичный и быстрый способ – нарастить часть картинки, сделать коллаж.
То есть собрать из других фотографий единую композицию, по которой и не скажешь, что она изначально не была таковой. Это очень долго, за 5 минут точно не справиться.
Кстати, если вы хотите обучиться этому искусству, то могу порекомендовать курс Елены Виноградовой «Мастерство создания коллажа». Невероятно полезный навык, если думаете о карьере в рекламе или просто хотите порадовать друзей и знакомых забавными композициями.
Но, вернемся к задаче. Ее же нужно решить. 5 минут тикают. Что же делать с картинкой как увеличить ее до необходимого размера? Недавно я писал про размытие краев. Почему бы не использовать этот навык?
Для начала я пипеткой возьму цвет сверху и залью пустую область.
Затем выделю при помощи инструмента лассо и также залью разные части картинки основными цветами.
Они будут отличаться.
Ну и применю к краям размытие по Гауссу. В правом углу у меня немного съехал цвет, но это можно быстро поправить. Кстати, если вы не знаете или не помните как размывать края изображений, вы можете прочитать статью на эту тему в моем блоге.
Ну а если вас интересует фотошоп в целом и вы мечтаете начать на нем зарабатывать, то советую детально изучать программу. Делать это лучше при помощи видео. Просто, а главное не скучно.
Признайтесь себе, вы никогда не осилите книгу, которая возвращает в детство и больше напоминает учебник по химии, нежели самоучитель по увлекательнейшей программе, которая дает невероятное количество возможностей.
Короче говоря, рекомендую вам курс Зинаиды Лукьяновой «Фотошоп с нуля в видеоформате». За 18 часов вы узнаете все, что необходимо. Останется лишь практиковаться и набираться опыта. Ну, а с последним без труда помогут заказчики. Найти их не проблема, главное определиться чем вам хотелось бы заниматься.
Ну, а с последним без труда помогут заказчики. Найти их не проблема, главное определиться чем вам хотелось бы заниматься.
Поле для деятельности огромное: рекламные баннеры и плакаты, логотипы и фирменный стиль, лендинги и иллюстрации к книгам. Все это пользуется спросом в интернете.
Но для начала вы должны узнать все возможности фотошопа и смело ориентироваться в инструментах. Именно это отличает профессионала. Он ставит перед собой задачи и умеет быстро найти скорейший путь ее достижения.
Ну вот и все. Если вам понравилась эта статья – подписывайтесь на рассылку и узнавайте больше о заработке в интернете.
До новых встреч и удачи в ваших начинаниях.
Как растянуть изображение в фотошопе?
Редактирование картинок в фотошопе может потребовать изменения их масштабов. В частности – растяжения. Какими способами это можно сделать? Как растянуть изображение в фотошопе?
Рассмотрим способы решения данной задачи в Photoshop версии CS6 с англоязычным интерфейсом.
Содержание статьи
Картинки, редактируемые с помощью фотошопа, могут быть представлены в формате:
- фонового слоя – Background;
- изображения (в виде самостоятельного слоя) – Layer.
В первом случае редактируемое изображение будет выглядеть так:
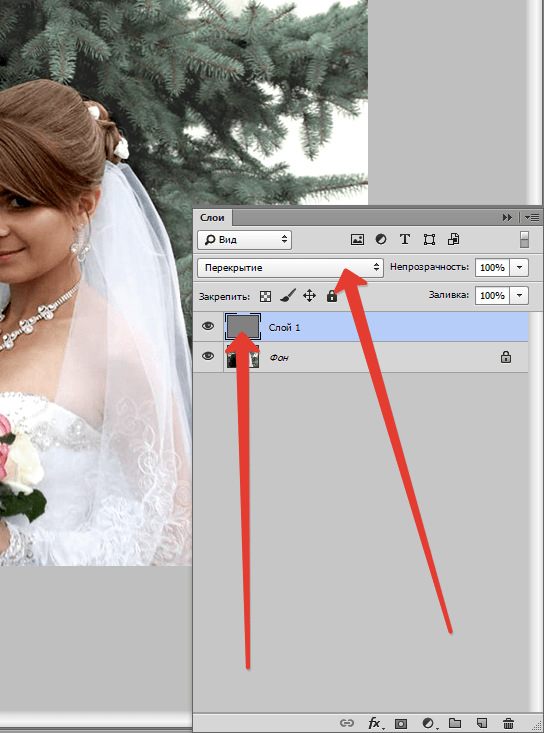
Второй вариант предполагает следующее размещение картинки:
В данном случае изображение располагается непосредственно над холстом.
Картинка может размещаться и так – в виде слоя, полностью независимого от холста.
Картинка в виде отдельного слоя может быть размещена также и на фоне других рисунков. Каждое из изображений формирует при этом самостоятельный слой.
В каждом случае особенности «растяжения» рисунка – разные. Изучим их.
Растяжение картинки, являющейся фоном
Итак, первый вариант размещения картинки в структуре проекта фотошопа – в виде фона. Как правило, подобная схема расположения рисунка активируется программой, если выполнить открытие изображения, изначально не являющегося частью проекта. То есть если выбрать пункт меню File, затем – Open и загрузить ту или иную картинку, то она отобразится в качестве фона.
То есть если выбрать пункт меню File, затем – Open и загрузить ту или иную картинку, то она отобразится в качестве фона.
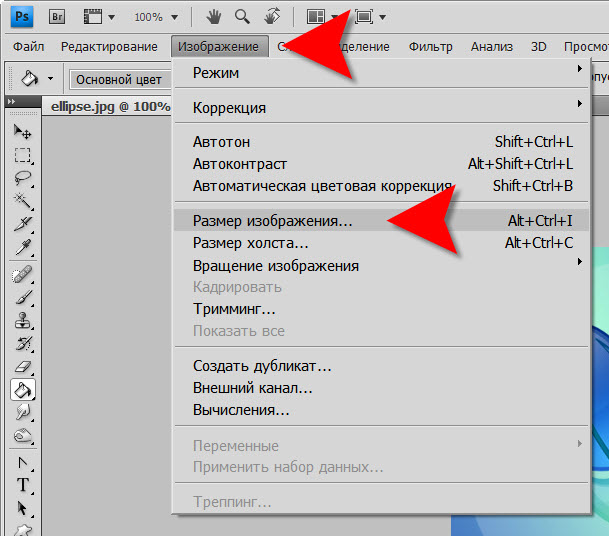
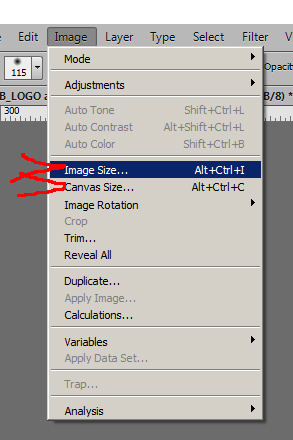
Фотошоп предусматривает фактически только один способ растянуть соответствующее изображение. Он предполагает задействование группы опций Image Size. Для того чтобы получить к ним доступ, нужно выбрать пункт меню Image, затем – Image Size.
После этого можно будет указать нужный размер рисунка – в пикселях, в процентах, сантиметрах и иных единицах измерения в абсолютном значении или же относительно исходной величины. Если в окне будет активирована галочка Constrain Proportions, то при увеличении или уменьшении параметра высоты изображения автоматически откорректируется значение для ширины – и наоборот.
Следующий способ редактирования рисунка в фотошопе – его размещение в проекте в качестве самостоятельного слоя. Данная картинка может совпадать по величине с фоновым слоем либо иметь меньший размер.
к содержанию ↑Растяжение картинки, являющейся слоем
Данный вариант расположения картинки в рабочей области фотошопа открывает для пользователя существенно большее пространство для маневра в части изменения размера соответствующего графического элемента.
Стоит отметить, что при рассматриваемом варианте размещения изображения в структуре проекта можно использовать также и первый метод корректировки величины рисунка – через группу опций Image Size. Но это не всегда удобно. К тому же данная группа опций имеет не столь широкий функционал, как в случае задействования тех способов, которые мы сейчас рассмотрим.
Прежде всего, изучим то, как обеспечить размещение рисунка в проекте в виде слоя.
Первый «подвид» его соответствующего расположения – на холсте. Для того чтобы разместить изображение соответствующим образом, нужно загрузить его в программу, после – кликнуть 2 раза на названии слоя, который изначально является фоновым, а затем – нажать OK.
После этого слой переименуется из Background в Layer. Теперь рисунок может редактироваться отдельно от холста.
Можно свободно перемещать картинку по рабочей области проекта, используя инструмент Move Tool. Холст, в свою очередь, может быть залит цветом – с помощью инструмента Paint Bucket Tool.
Правда, задействование отмеченной опции окраски холста имеет особенность. Цвет, которым он заполняется, сливается в один слой с изображением, изначально открытым на холсте.
Это легко пронаблюдать, если вновь взять инструмент Move Tool и попытаться переместить редактируемую картинку – она начнет передвигаться вместе с окрашенным холстом.
В свою очередь, образовавшийся участок пустого холста также можно залить каким-либо цветом. Он тоже сольется в один слой с предыдущими графическими элементами.
Второй способ размещения картинки в проекте – в виде самостоятельного слоя, никак не связанного с холстом. На практике это возможно, если между таковым и редактируемым изображением размещен какой-либо другой рисунок.
Фактически работа должна вестись с 2 слоями – тем, который «объединен» с холстом, и тем, который является самостоятельным графическим элементом.
Способность свободно перемещаться по экрану картинки – в виде слоя, размещенного на холсте, либо в виде полностью независимого слоя – предопределяет возможность задействования следующих методов ее растяжения (не считая рассмотренного нами выше):
- использование группы опций Free Transform;
- задействование инструмента Transform Controls.

Изучим их особенности подробнее.
к содержанию ↑Растяжение картинки на холсте с помощью группы опций Free Transform
Для наглядности предлагается увеличить холст – чтобы картинка имела меньшую, чем он, площадь, и ее можно было растягивать. Для этого нужно выбрать пункт меню Image, затем – Canvas Size. В открывшемся окне следует ввести значение величины холста, соответствующее примерно 120 %. При этом галочку напротив Relative желательно снять.
В результате на холсте появится достаточное пространство для растяжения изображения.
Далее нужно выбрать инструмент Rectangular Marquee Tool либо любой другой, что располагается в соответствующей группе. После – кликнуть правой кнопкой мыши на изображении и выбрать пункт Free Transform. Затем сразу же надо щелкнуть на картинке правой кнопкой еще раз – после этого откроется требуемая группа опций.
За растяжение картинки отвечают первые 6.
Опция Scale позволяет увеличить либо уменьшить размер изображения без изменения его геометрического типа. То есть если изначально картинка – прямоугольник, она им же и останется. Однако ее пропорции, величины ее сторон могут быть выражены практически в любых значениях.
То есть если изначально картинка – прямоугольник, она им же и останется. Однако ее пропорции, величины ее сторон могут быть выражены практически в любых значениях.
Чтобы изменить размер картинки, нужно потянуть за ползунки, которые появляются сразу же после активации опции Scale. Если тянуть за угловые – меняется величина изображения в целом. При удержании клавиши Shift – пропорционально исходному размеру.
Если тянуть только за верхние и нижние ползунки – изменится высота рисунка, если за боковые – ширина.
Важный нюанс задействования любой из опций рассматриваемой группы: чтобы закрепить результат работы над редактируемой картинкой, нужно нажать Enter.
Следующая опция – Rotate. С ее помощью можно поворачивать картинку – в любую сторону.
Благодаря опции Skew можно менять взаимное расположение сторон рисунка либо корректировать размер одних сторон относительно других. Например – разместить правую сторону выше левой, нижнюю – левее или правее верхней. Или же правую сторону сделать короче, чем левую.
Или же правую сторону сделать короче, чем левую.
Отметим, что заметное растяжение рисунка при задействовании опции Skew осуществляется, только если активно потянуть за один из угловых ползунков.
Опция Distort в некотором смысле дополняет предыдущую – в ней как раз таки реализована возможность не только менять длину сторон картинки и взаимное их расположение, но также и растягивать изображение практически в любую сторону.
Опция Perspective в чем-то схожа с функцией Skew, однако решает более узкую задачу – создать перспективу для рисунка. Которая может выглядеть примерно так:
Как в фотошопе растянуть часть изображения? Решению данной задачи способна посодействовать, вероятно, самая примечательная опция рассматриваемой группы – Warp. С помощью нее можно растягивать отдельные участки рисунка.
Соответственно, непосредственно за растяжение (тем или иным способом) картинок отвечают такие опции, как:
- Scale;
- Skew;
- Distort;
- Perspective;
- Warp.

При необходимости растянутое изображение можно также повернуть, задействовав опцию Rotate.
Отметим, что изменять размер картинки – при использовании большинства инструментов, входящих в группу Free Transform, – получится не только с помощью ползунков. Дело в том, что сразу же после активации той или иной опции в верхней части интерфейса фотошопа открывается дополнительная панель настроек.
Используя ее, можно указывать точные значения единиц, определяющих размеры и пропорции картинок либо их сторон. Исключение – сложный инструмент Warp. Необходимая корректировка изображения при его применении осуществляется вручную.
к содержанию ↑Растяжение картинки с помощью опции Transform Controls
Изучим теперь то, как растянуть изображение в Photoshop, задействуя другой инструмент – Transform Controls. Он считается, с одной стороны, менее функциональным, чем группа опций Free Transform, с другой – простым в использовании.
Активируется он очень просто. Нужно выбрать инструмент Move Tool, после – поставить галочку напротив открывшегося чуть ниже меню пункта Show Transform Controls.
Нужно выбрать инструмент Move Tool, после – поставить галочку напротив открывшегося чуть ниже меню пункта Show Transform Controls.
В результате на картинке появятся ползунки – подобные тем, что активируются при задействовании опций Free Transform. Применяя их, можно:
- регулировать размер изображения в целом, размер его сторон;
- поворачивать картинку.
Как и в случае с инструментами Free Transform, при использовании опции Show Transform Controls в верхней части интерфейса фотошопа открывается дополнительная панель настроек точных значений размеров рисунка либо его элементов. Рассматриваемый метод растяжения картинок особенно удобен при работе с несколькими изображениями – как раз в тех случаях, когда они являются полностью независимыми от холста слоями. Так, менять их размер с помощью опции Transform Controls становится возможным сразу же после щелчка по соответствующему слою мышкой – не нужно активировать каких-либо дополнительных функций фотошопа.
Закрепление результатов редактирования картинок осуществляется, как и при использовании предыдущего метода, с помощью клавиши Enter.
Как вытянуть изображение в Фотошопе
Инструкция
Способ обработки, а, следовательно, и конечный результат, зависят от того, какие дефекты присутствуют на исходной фотографии. Если нарушены пропорции изображения, порядок действий может быть следующим. Запустите редактор и откройте нужный файл. Выделите с помощью соответствующего инструмента свой рисунок (горячая клавиша – латинская M) и кликните по выделению правой кнопкой мыши.
Откроется контекстное меню. Выберите в нем пункт Free Transform («Свободное трансформирование»). Если требуется вытянуть изображение по горизонтали, подведите курсор мыши к правому или левому краю рисунка, если по вертикали – к верхнему или нижнему краю соответственно. Курсор изменит вид на двухстороннюю стрелку.
Удерживая нажатой левую кнопку мыши, перетащите рамку изображения в нужную сторону.
Если вы знаете, что на полотне не хватит места, заранее увеличьте его размер. Для этого выберите в меню Image («Изображение») пункт Canvas Size («Размер полотна»). В открывшемся окне укажите новые пропорции и нажмите на кнопку ОК. Если же размер полотна, наоборот, оказался слишком большим, обрежьте его. Для этого выделите тот участок изображения, который должен остаться, в меню Image выберите пункт Crop («Кадрировать»).
Также вы можете растянуть изображение, задав ему нужные пропорции. В меню Image выберите пункт Image Size («Размер изображения»). В открывшемся окне снимите маркер с поля Constrain Proportions («Сохранять пропорции») и задайте нужные значения в группе Pixel Dimensions («Разрешение»). Нажмите на кнопку ОК.
Как пропорционально увеличить изображение в фотошопе
Главная » Разное » Как пропорционально увеличить изображение в фотошопеТрансформирование объектов в Photoshop
Трансформирование масштабирования, поворота, наклона, растяжения или деформации изображения. Трансформирование можно применять к выделенной области, целому слою, нескольким слоям или к слою-маске. Кроме того, трансформирование применяется к контуру, векторной фигуре, векторной маске, границе выделения или к альфа-каналу. При работе с пикселами трансформирование влияет на качество изображения. Для того чтобы к растровым изображениям применялось неразрушающее трансформирование, следует использовать функцию «Смарт-объекты». (См. раздел Работа со смарт-объектами.) Трансформирование векторной фигуры или контура является неразрушающим, поскольку при этом изменяются только математические вычисления, с помощью которых создан объект.
Чтобы выполнить трансформирование, выделите нужный объект, затем выберите команду трансформирования. При необходимости перед началом трансформирования настройте контрольную точку. Перед тем как выполнять суммарное преобразование, можно последовательно выполнить несколько отдельных действий. Например, можно выполнять масштабирование с помощью инструмента «Масштаб» или путем перетаскивания рукоятей, затем применить команду «Искажение», изменяя степень искажения также перетаскиванием рукояти. Для того чтобы применить трансформирование, следует нажать клавишу «Ввод» или «Return».
При необходимости перед началом трансформирования настройте контрольную точку. Перед тем как выполнять суммарное преобразование, можно последовательно выполнить несколько отдельных действий. Например, можно выполнять масштабирование с помощью инструмента «Масштаб» или путем перетаскивания рукоятей, затем применить команду «Искажение», изменяя степень искажения также перетаскиванием рукояти. Для того чтобы применить трансформирование, следует нажать клавишу «Ввод» или «Return».
Цвет пикселов, добавляемых или удаляемых во время трансформирования, вычисляется в Photoshop методом интерполяции, выбранным в разделе «Основные» диалогового окна «Установки». Скорость и качество трансформирования непосредственно зависят от этого параметра интерполяции. Бикубическая интерполяция, применяемая по умолчанию, выполняется медленнее всего, но дает наилучший результат.
Как в фотошопе растянуть изображение: без потери качества
Доброго времени суток, уважаемые читатели моего блога. Нет проблем, когда нужно из чего-то большого сделать нечто меньшее, но сегодня мы поговорим о действительно серьезной задаче, с которой может справиться только профессионал.
Однако, иногда и он отказывается от цели, чтобы результат не повлиял на его репутацию. К концу этой статьи вы узнаете когда можно спасти ситуацию, а когда от затеи лучше отказаться.
Я расскажу вам как в фотошопе растянуть изображение и какими методами это можно сделать. Приступим к более детальному обсуждению?
Правильный способ увеличения
Естественно, что нас будет интересовать растягивание изображения без потери качества. И тут многие пользователи, даже те, которые давно знакомы с инструментами фотошоп, часто ошибаются.
Для начала создадим документ. Не думаю, что это вызовет затруднения.
Я возьму очень большой размер: 5000х5000 пикселей. Остальные показатели не так важны.
Дальнейший шаг для некоторых может быть сюрпризом. Фотографию, которую вы собираетесь растягивать по холсту, нужно «Открыть как смарт-объект». Сделать это можно двумя способами. Для начала самый простой, через панель управления сверху. Категория «Файл».
Второй способ заключается в перетаскивании нужного файла из папки.
Визуально картинка будет выглядеть как прямоугольник с двумя пересекающимися диагоналями. Суть в том, что только в этом случае фотка будет увеличиваться без искажения и пиксели не побьются, сколько бы вы не играли с размерами. Чуть позже я покажу как это происходит на конкретном примере.
Не пугайтесь, если при увеличении изображение расплывется, а вы увидите непонятные квадраты. Просто тащите за углы на весь экран.
После того как завершите и кликните на Enter, фото приобретет более презентабельный вид.
Хотя при 100% увеличении, то есть до того размера, каким предположительно и должна быть фотография, допустим, во время распечатывания, она будет «размыта». Обращайте внимание на эти показатели и увеличивайте картинку при помощи лупы. Это размытие уже ничем не спасти. К чему вам некачественное фото?
Тем не менее увеличение возможно, но не в глобальных масштабах. Вы могли наблюдать в фильмах, когда из малюсенькой фотки человека со спины, снятого на камеру видеонаблюдения в аэропорте агенты делают лицо человека чуть не в hd качестве. Так вот – это лажа. Такого не бывает. Однако, немного увеличить картинку не проблема. Для примера покажу вам исходник.
Вы могли наблюдать в фильмах, когда из малюсенькой фотки человека со спины, снятого на камеру видеонаблюдения в аэропорте агенты делают лицо человека чуть не в hd качестве. Так вот – это лажа. Такого не бывает. Однако, немного увеличить картинку не проблема. Для примера покажу вам исходник.
Вот так картинка будет выглядеть при увеличении на 28% просто при помощи лупы.
А этот вариант при растягивании с применением смарт-объекта. Несколько лучше, не правда ли?
Однако идеальным назвать нельзя. Для совершенства тоже есть свои пределы.
Как делать не нужно
Во многих статьях вам порекомендуют использовать другой способ. Какой именно? Вы просто берете фото и копируете его на новый документ при помощи Ctrl+C (копировать) и Ctrl+V (вставить) или перетащите необходимый документ в новый.
Как уменьшить или увеличить размер изображения в фотошопе
С помощью программы фотошоп легко уменьшить или увеличить размер изображения. Более того, это можно сделать разными способами в зависимости от того к какому результату вы стремитесь.
Более того, это можно сделать разными способами в зависимости от того к какому результату вы стремитесь.
Прежде чем приступить к рассмотрению способов, сперва немного теории.
Во-первых, что такое уменьшение или увеличение размера изображения? Прежде всего под этим понятием стоит понимать уменьшение/увеличение разрешения картинки, то есть его длины и ширины и, соответственно, количество пикселей, из которых состоит любое растровое изображение. Подробнее о разрешении.
Во-вторых, что происходит с качеством картинки после изменения его размеров?
- При процессе уменьшения, происходит потеря пикселей, но качество в целом не страдает, оно остается достаточно четким.
- При процессе увеличения, фотошоп растягивает пиксели и дорисовывает их в соответствии со своим алгоритмом. Поэтому при увеличении всегда страдает качество картинки. Чем больше увеличение, тем четче видна необратимая потеря качества.
Подобный вопрос был рассмотрен в уроке, связанном с изменением размера слоя, рекомендую к ознакомлению
Наглядный пример, как меняется качество изображения:
В этой статье рассмотрим 4 способа как изменить размер картинки в фотошопе и разберем случаи, когда и каким способом лучше всего пользоваться.
Способ 1 — Диалоговое окно Размер изображения
Это классический и самый универсальный способ. Он подходит в большинстве случаев, особенно, когда вы уже знаете до каких размеров следует уменьшить и увеличить размер картинки.
Откройте изображение в фотошопе.
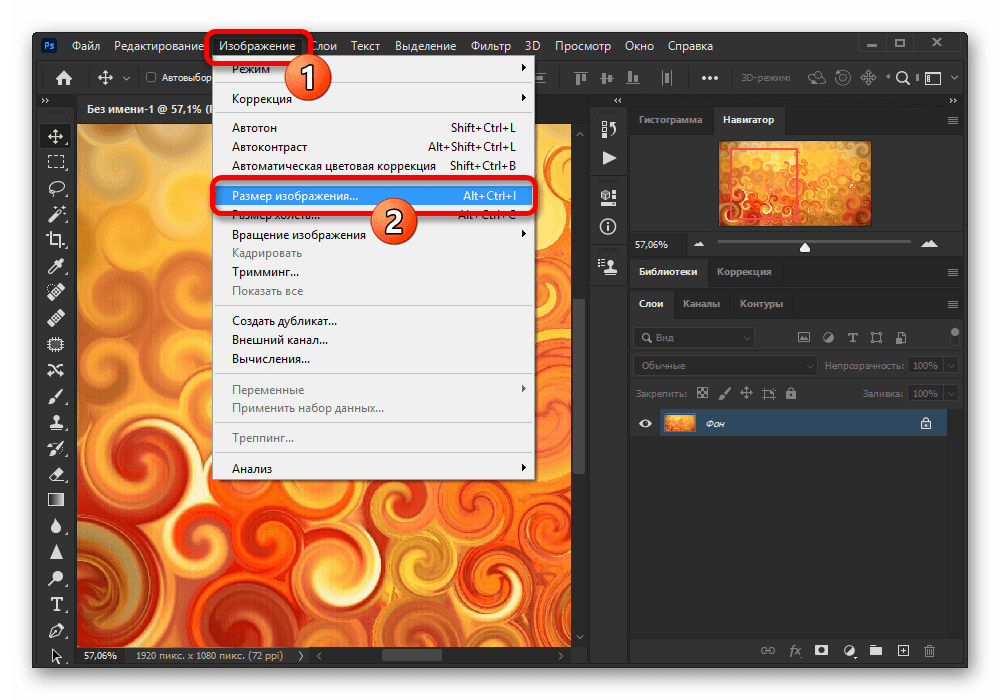
Откройте диалоговое окно Изображение — Размер изображения (или комбинация клавиш — Alt+Ctrl+I). Появится вот такое окно:
Сразу обратите внимание на поля Ширина и Высота. Те значения, что там будут указаны — это текущие размеры изображения. По умолчанию они измеряется в пикселях.
Если вы изначально знаете, до каких размеров нужно изменить изображение, то введите эти значения в вышеуказанные поля.
Пропорции
Если в настройках окна не стоит галочка Сохранить пропорции, то можете вводить в поля длины и ширины любые значения. Но вы рискуете, что картинка получится растянутой по вертикали или горизонтали. Очень легко ошибиться и подобрать неверные пропорции.
Пример без сохранения пропорций
Рекомендуется галочку все-таки поставить. В этом случае, когда вы введете, например, Ширину, фотошоп автоматически вычислит какой должна быть высота, чтобы пропорции картинки не изменились.
Пример с сохранением пропорций
Способ 2 — Изменение размера с помощью трансформации
Трансформация изображения — классный способ, который обязательно нужно добавить в копилку знаний по фотошопу. Этот способ хорош в двух случаях:
- уменьшить или увеличить размер всего изображения;
- уменьшить или увеличить вставленную картинку в фотошоп.
Размер подробнее каждый случай.
Как уменьшить или увеличить размер всего изображения
Шаг 1
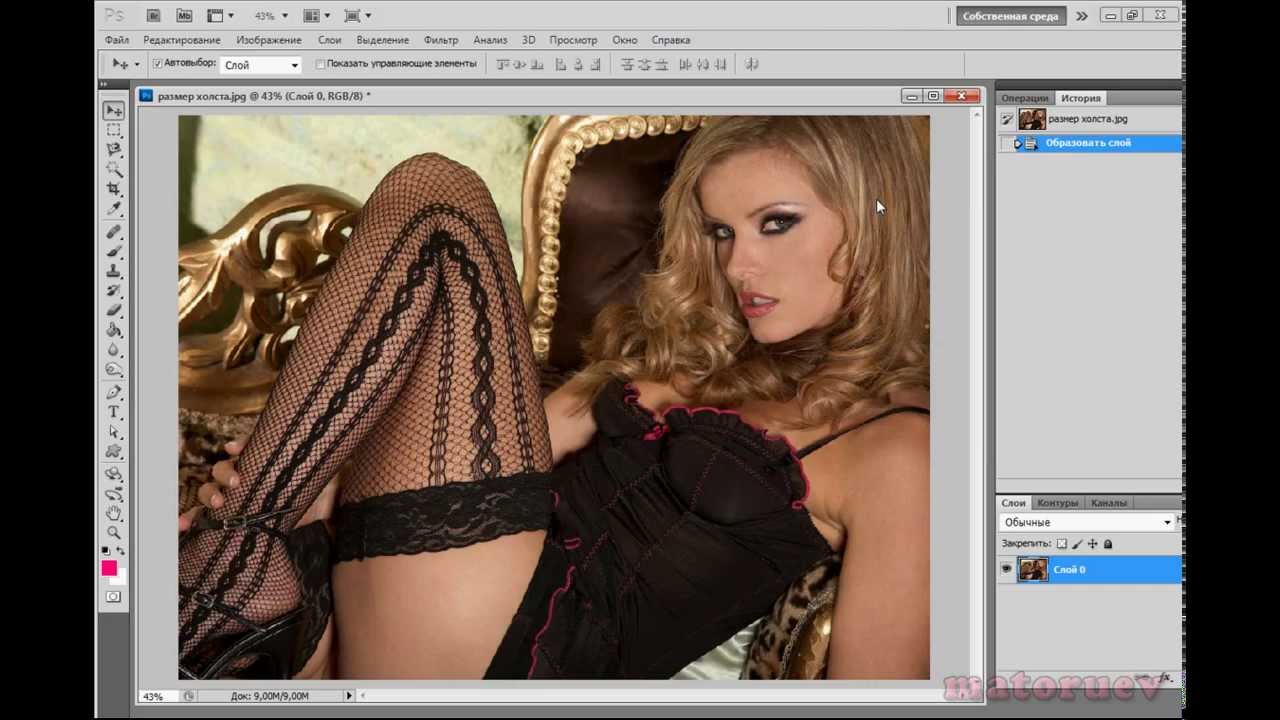
Откройте картинку. Выберите команду Редактирование — Свободное трансформирование или нажмите комбинацию клавиш Ctrl + T.
Примечание
Если данная команда не активна (затемнен серым цветом), значит ваш фоновый слой заблокирован к изменением. Об этом сигнализирует иконка замочка прямо на слое.
Об этом сигнализирует иконка замочка прямо на слое.
Чтобы разблокировать фоновый слой, сделаете по нему двойной клик. Появится окно Новый слой, нажмите на Ок.
Подробнее о блокировке фонового слоя.
Шаг 2
Появится рамка вокруг изображения. В углах и на каждой стороне есть маркеры, за которые нужно потянуть, чтобы уменьшить или наоборот увеличить изображение.
После изменения размера нажмите на галочку вверху на панели параметров. В фотошопе CS6 есть ошибка, и эту галочку не видно. Если у вас также ее не видно, то нажмите на кнопку Enter, чтобы принять изменения или Esc, чтобы отменить.
Шаг 3.1 Случай при увеличении
Если вы увеличивали картинку данным способом, то, как видите, часть ее стала скрыта, она как бы не влазит в тот размер, в котором была открыта. С одной стороны это тоже не плохо и это можно в ряде случаев также использовать.
Но если настаиваете на том, чтобы изображение было показано полностью, выберите команду Изображение — Показать все.
Шаг 3.2 Случай при уменьшении
При уменьшении изображения вы увидите шахматный фон. Это пустота, прозрачность. При сохранении изображения она пропадет. Но правильно будет отрезать пустоту, чтобы в конечном счете увидеть каков конечный размер картинки.
Чтобы отрезать пустоту, выберите команду Изображение — Тримминг.
Совет
Чтобы в данном способе также не нарушить пропорции изображения, когда тяните за маркеры рамки, одновременно удерживайте клавишу Shift.
Как уменьшить или увеличить вставленную картинку в фотошоп
Описанный выше случай в любом случае берите себе на вооружение. А именно умение пользование командой Свободное трансформирование (Ctrl+T). Этот прием понадобиться, чтобы осуществить такую часто встречающуюся операцию, как уменьшение или увеличение вставленной картинки, предмета, объекта (называйте как хотите).
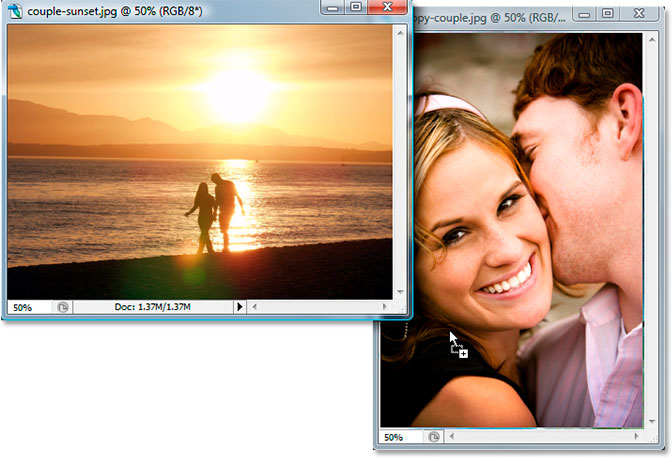
Итак знакомая ситуация: вы в фотошопе вставили к своему основному изображению другую картинку, но она не подошла по размерам.
Выделите эту картинку и используете команду трансформации. Теперь, как описано выше, тяните за маркеры в нужную сторону.
Способ 3 — Размер холста
Не самый популярный способ, но тем не менее его также рассмотрим — команда Размер холста.
Особенностью этого способа является то, что мы меняем размер разрешения изображения, при этом сама картинка никак не меняется. Фотошоп просто отрезает часть изображения (если говорим об уменьшении), либо добавляет фоновый цвет (если это увеличение).
То есть, допустим, ваша картинка 700х700 пикселей. Через Изображение — Размер холста вы задаете размер 500х500. В итоге фотошоп обрезает лишние 200 пикселей по высоте и ширине. В настройках можно указать откуда отрезает: это либо равномерно со всех сторон, либо можно выбрать конкретную сторону.
Способ 4 — Кадрирование
Кадрирование осуществляется с помощью инструмента Рамка, а он, в свою очередь, схож по своей работе с Размером холста. Он также не меняет размер самого изображения, а только его обрезает, либо добавляет пустоту, в случае увеличения. Думаю на этом способе останавливаться подробно не будем. Подробнее об инструменте читайте в этой статье.
Он также не меняет размер самого изображения, а только его обрезает, либо добавляет пустоту, в случае увеличения. Думаю на этом способе останавливаться подробно не будем. Подробнее об инструменте читайте в этой статье.
Как уменьшить размер изображения без потери качества
Мы рассмотрели 4 способа по уменьшению размеров изображения. Из них два способа: Размер холста и Кадрирование не связаны с потерей качества. Фактически (ширина и высота) картинки становятся меньше, но само содержимое остается прежнего масштаба. Чтобы этого добиться, нужно пожертвовать частью картинки, другими словами, просто обрезать ее до нужного размера. Подробнее как это делать смотрите выше по тексту.
Как уменьшить вырезанное изображение в фотошопе
Чтобы в фотошопе уменьшить размер вырезанного объекта нужно уметь: вырезать объекты, проводить манипуляции с вырезанным участком (в том числе его уменьшение).
О том как вырезать объекты читайте в других статьях. Подробнее остановимся на уменьшении.
В этой ситуации вам также пригодятся знания по использованию команды Свободное трансформирование.
Когда объект вырезан, нужно образовать вокруг него выделенную область. После этого примените трансформирование и по инструкции выше тяните за маркеры в сторону уменьшения данного объекта.
В любом случае при уменьшении вырезанного фрагмента в освободившемся месте фотошоп будет автоматически добавлять фоновый цвет. Поэтому, если у вас несложный случай, то сперва позаботьтесь и выберите такой же фоновый цвет, что окружает объект, подлежащий уменьшению. Для этого получите образец цвета с помощью инструмента Пипетки и установите его как фоновый.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter. Спасибо!
Масштабирование с учетом содержимого в Photoshop
Масштаб с учетом содержимого позволяет изменить размер изображения, не затрагивая важный визуальный материал, например людей, здания, животных и т.д. При обычном масштабировании все пикселы обрабатываются одинаково, а при масштабировании с учетом содержимого в основном затрагиваются пикселы, не содержащие важного визуального материала. Масштабирование с учетом содержимого позволяет увеличить или уменьшить размер для выбора оптимальной композиции, компоновки или ориентации. Если вы все же хотите использовать обычное масштабирование при увеличении или уменьшении изображения, можно задать отношение масштабирования с учетом содержимого к обычному.
Масштабирование с учетом содержимого позволяет увеличить или уменьшить размер для выбора оптимальной композиции, компоновки или ориентации. Если вы все же хотите использовать обычное масштабирование при увеличении или уменьшении изображения, можно задать отношение масштабирования с учетом содержимого к обычному.
Если при изменении размера изображения требуется сохранить определенные области, масштабирование с учетом содержимого отображает альфа-канал, с помощью которого можно обезопасить это содержимое.
Масштабирование с учетом содержимого применимо к слоям и выделенным областям. Изображения могут быть в режимах RGB, CMYK, Lab или режиме градаций серого и иметь любую глубину в битах. Масштабирование с учетом содержимого нельзя применять к корректирующим слоям, слоям-маскам, отдельным каналам, смарт-объектам, 3D-слоям, видеослоям, нескольким слоям сразу или группам слоев.
Photoshop: размер и разрешение изображения
Разрешение принтера измеряется в точках на дюйм, dpi. Как правило, чем больше точек на дюйм, тем лучше качество печатного изображения. Большинство струйных принтеров обладают разрешением от 720 до 2880 dpi. (С технической точки зрения, в отличие от устройств фотовывода и лазерных принтеров, струйные принтеры оставляют микроскопические кляксы.)
Как правило, чем больше точек на дюйм, тем лучше качество печатного изображения. Большинство струйных принтеров обладают разрешением от 720 до 2880 dpi. (С технической точки зрения, в отличие от устройств фотовывода и лазерных принтеров, струйные принтеры оставляют микроскопические кляксы.)
Разрешение принтера отличается от разрешения изображения, но связано с ним. Чтобы напечатать высококачественную фотографию на струйном принтере, необходимо, чтобы разрешение изображения было не менее 220 ppi.
Линиатура растра представляет собой количество выводимых точек или полутоновых ячеек на дюйм при печати изображений в режиме градаций серого или цветоделения. Линиатура растра (называемая также частотой растра ) измеряется в линиях на дюйм (lpi), т. е. линиях ячеек на дюйм в полутоновом растре. Чем выше разрешение устройства вывода, тем выше (тоньше) видимая частота растра.
Соотношение между разрешением изображения и линиатурой растра определяет качество детализации отпечатанного изображения.![]() Чтобы получить полутоновое изображение наивысшего качества, обычно используется изображение, разрешение которого превышает линиатуру растра в полтора или даже два раза. Но для некоторых изображений и устройств вывода хорошие результаты может дать и более низкое разрешение. Чтобы определить линиатуру растра принтера, необходимо обратиться к документации принтера или к поставщику услуг.
Чтобы получить полутоновое изображение наивысшего качества, обычно используется изображение, разрешение которого превышает линиатуру растра в полтора или даже два раза. Но для некоторых изображений и устройств вывода хорошие результаты может дать и более низкое разрешение. Чтобы определить линиатуру растра принтера, необходимо обратиться к документации принтера или к поставщику услуг.
Как увеличить размер изображения в Photoshop?
Программы для работы с растровой графикой, такие как Adobe Photoshop, имеют удобные инструменты для изменения размеров изображений. Но перед тем как в Фотошопе увеличить картинку, вы должны знать, что это может привести к потере качества. Поэтому старайтесь, чтобы новый размер рисунка был как можно меньше.
Чтобы использовать представленную ниже фотографию тигра, кликните правой кнопкой мыши по изображению и нажмите «Сохранить».
Важно: Перед тем, как увеличить изображение, убедитесь, что оно не содержит таких дефектов, как попавшая на объектив пыль или царапины, так как они тоже увеличатся в размерах:
Размер оригинала изображения — 10 на 6,667 дюймов. Допустим, мы хотим увеличить изображение до 12 на 8 дюймов, чтобы его было легко распечатать и вставить в рамку. Так как нам важно сохранить разрешение 300 пикселей на дюйм, мы задаем новый размер. В нашем случае мы увеличили ширину документа с 10 до 12 дюймов, а высоту — с 6,667 до 8:
Допустим, мы хотим увеличить изображение до 12 на 8 дюймов, чтобы его было легко распечатать и вставить в рамку. Так как нам важно сохранить разрешение 300 пикселей на дюйм, мы задаем новый размер. В нашем случае мы увеличили ширину документа с 10 до 12 дюймов, а высоту — с 6,667 до 8:
Перед тем, как увеличить картинку в Фотошопе и нажать «ОК», нам необходимо выбрать метод интерполяции. Чтобы увеличить размер изображения, программе необходимо проанализировать и перерисовать пиксели, что и называется интерполяцией.
При выборе бикубического ресамплинга Photoshop добавит новые или перерисует уже имеющиеся пиксели, что нужно для получения корректного результата при увеличении изображения.
Бикубический (плавные градиенты) — точнейший метод, вычисляющий значение пикселя на основе среднего значения прилежащих пикселей.
Бикубическая (с увеличением) — вариация бикубической интерполяции для изображений, содержащих цифровые шумы. При использовании этого метода границы в изображении будут выглядеть наиболее сглаженными и мягкими:
Вы успешно изменили размер изображения.
В данном примере мы увеличили размер документа с 10 на 6.667 до 12 на 8 дюймов. Заметьте, что размер в пикселях увеличился с 3000 на 2000 до 3600 на 24000. Также стоит отметить, что финальный размер изображения увеличился с 17,2 Мб до 24,7 Мб:
Нужно знать не только, как увеличить масштаб картинки в Фотошопе, но и как уменьшить изображение. Например, если его разрешение велико для размещения в интернете, слишком большой размер файла, или вам нужно распечатать изображение конкретного размера.
Разрешение оригинала изображения — 300 пикселей/дюйм (ppi). Например, мы хотим разместить эту фотографию на сайте, и допустимый размер 600 на 400 пикселей, разрешение — 72 пикселей/дюйм. Сначала введем 72 в поле «Разрешение», затем зададим размер в пикселях (600 — длина, 400 — ширина):
Перед тем, как увеличить качество картинки в Фотошопе и нажать «ОК», нам необходимо выбрать метод интерполяции. Как правило, для уменьшения размеров изображения, Photoshop удаляет все неиспользуемые пиксели. Методы интерполяции позволяют задать способ обработки пикселей для получения наиболее качественного уменьшенного изображения.
Методы интерполяции позволяют задать способ обработки пикселей для получения наиболее качественного уменьшенного изображения.
Бикубическая (для уменьшения) — лучше подходит для уменьшения размеров изображений. При использовании этого метода границы изображения будут выглядеть более четкими. Если результат кажется вам слишком резким, используйте простую бикубическую интерполяцию:
Вы успешно изменили размер изображения.
В данном примере мы уменьшили разрешение изображения с 300 до 72 пикселей/дюйм, а размер в пикселях с 3000 на 2000 до 600 на 400. Обратите внимание, размер файла уменьшился с 17,2 Мбайт до 703,1 Кбайт!
Данная публикация представляет собой перевод статьи «How to Enlarge an Image Using Photoshop» , подготовленной дружной командой проекта Интернет-технологии.ру
Преобразование объектов в Photoshop
Преобразование масштабирует, поворачивает, наклоняет, растягивает или деформирует изображение. Вы можете применить преобразования к выделенному фрагменту, всему слою, нескольким слоям или маске слоя. Вы также можете применить преобразования к контуру, векторной фигуре, векторной маске, границе выделения или альфа-каналу. Преобразование влияет на качество изображения, когда вы манипулируете пикселями. Чтобы применить неразрушающие преобразования к растровым изображениям, используйте смарт-объекты. (См. Работа со смарт-объектами.) Преобразование векторной формы или пути всегда неразрушает, потому что вы меняете только математические вычисления, производящие объект.
Вы также можете применить преобразования к контуру, векторной фигуре, векторной маске, границе выделения или альфа-каналу. Преобразование влияет на качество изображения, когда вы манипулируете пикселями. Чтобы применить неразрушающие преобразования к растровым изображениям, используйте смарт-объекты. (См. Работа со смарт-объектами.) Преобразование векторной формы или пути всегда неразрушает, потому что вы меняете только математические вычисления, производящие объект.
Чтобы выполнить преобразование, сначала выберите элемент для преобразования, а затем выберите команду преобразования. При необходимости отрегулируйте опорную точку перед выполнением преобразования. Перед применением кумулятивного преобразования вы можете выполнить несколько манипуляций подряд. Например, вы можете выбрать «Масштаб» и перетащить маркер для масштабирования, а затем выбрать «Искажение» и перетащить маркер для искажения.Затем нажмите Enter или Return, чтобы применить оба преобразования.
Photoshop использует метод интерполяции, выбранный в области «Общие» диалогового окна «Параметры», для вычисления значений цвета пикселей, которые добавляются или удаляются во время преобразований. Этот параметр интерполяции напрямую влияет на скорость и качество преобразования. Бикубическая интерполяция, используемая по умолчанию, самая медленная, но дает лучшие результаты.
Этот параметр интерполяции напрямую влияет на скорость и качество преобразования. Бикубическая интерполяция, используемая по умолчанию, самая медленная, но дает лучшие результаты.
Как увеличить фотографии без потери деталей в Photoshop CC 2018
В новом Adobe Photoshop CC 2018 новый алгоритм увеличения изображения «Сохранить детали 2.0» стал улучшением по сравнению с предыдущим алгоритмом повышающей дискретизации, который применялся с 2013 года. Версия 2.0 предоставляет более подробную информацию, когда дело доходит до подготовки изображения для крупномасштабных отпечатков и потенциально снижает потребность в среднеформатной камере со сверхвысоким мегапикселем для больших отпечатков.
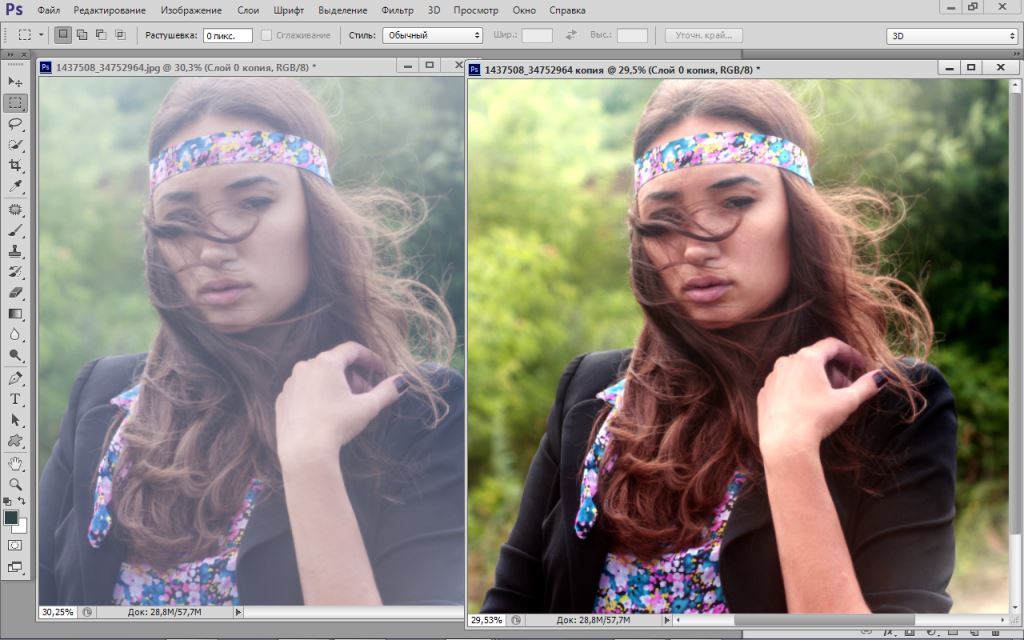
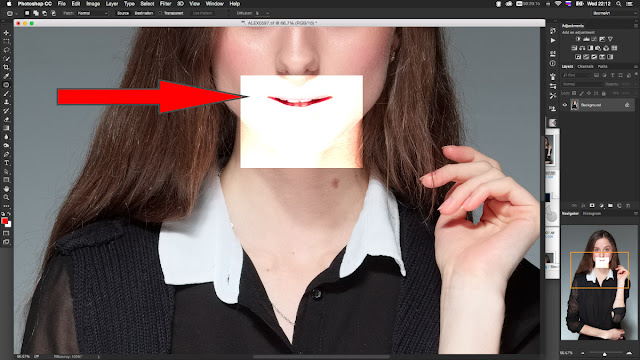
В этом восьмиминутном видео фотограф и ретушер Майкл Волошинович из Vibrant Shot Photo показывает разницу в качестве между оригинальной и новой версиями функции «Сохранить детали».Он демонстрирует это на сделанном им красивом снимке, и результаты могут вас удивить.
Масштабирование изображения — важный и сложный процесс, и полезно знать используемые при этом методы, особенно при отправке изображений клиентам. Вместо того, чтобы полагаться на операторов в центрах печати, этот новый алгоритм упрощает полный контроль над готовыми к печати изображениями. Хотя эта функция может не понадобиться для распечаток стандартного размера журнала, она определенно будет полезна, когда дело доходит до крупномасштабных распечаток для вашей свадьбы, изобразительного искусства или даже рекламных работ.
Вместо того, чтобы полагаться на операторов в центрах печати, этот новый алгоритм упрощает полный контроль над готовыми к печати изображениями. Хотя эта функция может не понадобиться для распечаток стандартного размера журнала, она определенно будет полезна, когда дело доходит до крупномасштабных распечаток для вашей свадьбы, изобразительного искусства или даже рекламных работ.
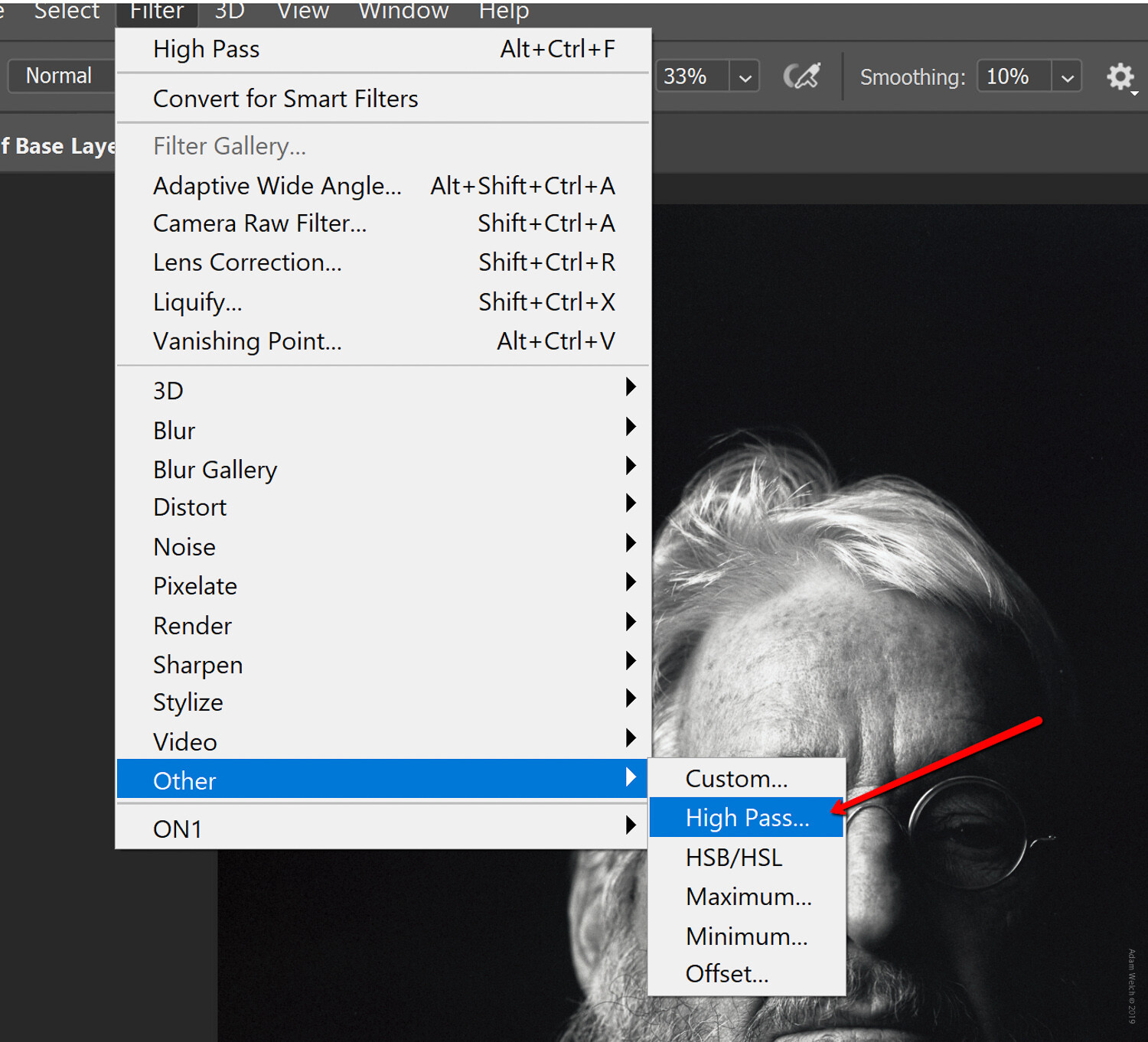
Чтобы использовать эту функцию, перейдите на вкладку «Изображение» в Photoshop 2018 и выберите «Размер изображения» внизу. При вводе более высоких значений ширины и высоты изображения не забудьте выбрать «Сохранить детали 2.0» в разделе «Изменить размер». Кроме того, не забудьте установить разрешение 300 пикселей на дюйм.
Вы когда-нибудь пробовали эту новую функцию? С вашими отпечатками он работал лучше? Пожалуйста, поделитесь своими мыслями в разделе комментариев ниже.
.Решено: Как увеличить изображение без потери качества? — Сообщество поддержки Adobe
Простой ответ на этот вопрос: вы не можете сделать увеличение без некоторой потери качества, даже если бы вы сделали это с помощью увеличителя в темной комнате со старомодной пленкой, были бы некоторые потери, но это Вопрос о том, насколько ощутима потеря и пленка, была до изобретения мульти-мегапиксельных камер гораздо более снисходительной, чем цифровые носители. Однако вы все еще можете многое сделать в цифровом виде.
Однако вы все еще можете многое сделать в цифровом виде.
1) Перейдите в диалоговое окно размера изображения и установите для него повторную выборку с помощью метода интерполяции «сохранить детали» и увеличьте ширину и высоту, но не сходите с ума, удваивая число пикселей легко, насколько вы показали.
2) Photoshop теперь будет делать расчетные предположения о цветах пикселей, которые будут соседствовать с реальными пикселями в изображении, и создавать их, что неизбежно будет делать ошибки, которые проявляются как снижение резкости. Чтобы компенсировать это, сохраните увеличенное изображение как «Смарт-объект» или вы могли бы сделать это на шаге 1. Теперь продублируйте слой ctrl-J или cmd-J, установите режим наложения на «мягкий свет» и примените Фильтр высоких частот
Отрегулируйте предварительный просмотр, чтобы придать улучшенные края, как показано ниже.Это метод проб и ошибок, поэтому смарт-объект лучше всего использовать в качестве смарт-фильтра, доступного для повторных попыток.
Эта процедура позволяет очень контролируемым образом повышать резкость изображения, компенсируя потерю фокуса во время увеличения.
Как правило, если вы начнете с несжатого изображения хорошего качества, это приведет к почти идеальному увеличению.
Лучшие результаты можно получить с помощью сторонних плагинов, таких как Alien Skin Blow UP, поскольку они имеют более сложные алгоритмы увеличения, но этот метод работает очень хорошо
.Как увеличить разрешение изображения за 5 шагов
Можете ли вы улучшить качество изображения с низким разрешением?Это знакомая сцена: детектив просит кого-то «улучшить» размытое изображение на компьютере, пока оно не станет достаточно четким, чтобы разглядеть ключевое свидетельство. Это работает? Не так, как это делает Голливуд.
Единственный способ изменить размер фотографии меньшего размера в более крупное изображение с высоким разрешением, не выделяя при этом низкое качество изображения, — это сделать новую фотографию или повторно отсканировать изображение с более высоким разрешением. Вы можете увеличить разрешение файла цифрового изображения, но при этом вы потеряете качество изображения. Однако есть некоторые меры, которые вы можете предпринять в Adobe Photoshop, чтобы повысить разрешение при сохранении визуального качества.
Вы можете увеличить разрешение файла цифрового изображения, но при этом вы потеряете качество изображения. Однако есть некоторые меры, которые вы можете предпринять в Adobe Photoshop, чтобы повысить разрешение при сохранении визуального качества.
Передискретизация изображений в Photoshop означает изменение их разрешения путем добавления или вычитания пикселей. Разрешение измеряется в пикселях на дюйм или PPI. Чем больше пикселей начинается с изображения, тем выше разрешение.Уменьшение количества пикселей называется понижающей дискретизацией, при которой из изображения удаляются данные. Увеличение количества пикселей называется повышающей дискретизацией, которая добавляет данные к изображению. Когда вы увеличиваете количество пикселей в изображении без изменения размеров, вы добавляете больше пикселей в такое же пространство и увеличиваете разрешение (или количество деталей), удерживаемых в пределах каждого дюйма. Удаление данных предпочтительнее их добавления, поскольку Photoshop должен будет угадывать, как должны выглядеть вновь добавленные пиксели.
Удаление данных предпочтительнее их добавления, поскольку Photoshop должен будет угадывать, как должны выглядеть вновь добавленные пиксели.
Передискретизация любого вида, особенно повышающая дискретизация, может привести к ухудшению качества изображения. Метод интерполяции — это то, как Photoshop выбирает значения цвета для новых пикселей. Выбор правильного метода интерполяции может помочь избежать нежелательной пикселизации:
.Размер изображения Photoshop и разрешение
Принтер разрешение измеряется в чернильных точках на дюйм, также известное как dpi. Как правило, чем больше точек на дюйм, тем лучше качество печати. ты получишь. Большинство струйных принтеров имеют разрешение примерно От 720 до 2880 точек на дюйм. (Технически струйные принтеры производят микроскопические брызги чернил, а не настоящие точки, как в фотонаборных устройствах или лазерных принтерах.)
Разрешение принтера отличается от разрешения изображения, но связано с ним. Для печати фотографии высокого качества на струйном принтере разрешение изображения не менее 220 пикселей на дюйм должны обеспечить хорошие результаты.
Для печати фотографии высокого качества на струйном принтере разрешение изображения не менее 220 пикселей на дюйм должны обеспечить хорошие результаты.
Частота экрана есть количество точек принтера или полутоновых ячеек на дюйм, используемых для печати изображения в градациях серого или цветоделение. Также известен как экран линейный экран или , измеряется частота экрана в строках на дюйм (lpi) — или строках ячеек на дюйм в полутонах. экран. Чем выше разрешение устройства вывода, тем лучше (выше) экранную линейку, которую вы можете использовать.
соотношение между разрешением изображения и частотой экрана определяет качество детализации напечатанного изображения.Для получения полутонов изображение самого высокого качества, вы обычно используете разрешение изображения то есть от 1,5 до максимум 2-х кратной частоты экрана. Но с некоторые изображения и устройства вывода, более низкое разрешение может дать хорошие полученные результаты. Чтобы определить частоту экрана вашего принтера, проверьте документацию по принтеру или обратитесь к поставщику услуг.
Экспорт документов, слоев и монтажных областей в Photoshop
В диалоговом окне «Экспорт как» можно установить следующие параметры:
Формат: выберите PNG, JPG, GIF или SVG.
Параметр, зависящий от формата: для PNG укажите, хотите ли вы экспортировать ресурсы с включенной прозрачностью (32-бит) или экспортировать изображения меньшего размера (8-бит). Для JPEG укажите желаемое качество изображения (0–100%). По умолчанию изображения в формате GIF прозрачны. При экспорте ресурсов PNG помните следующее:
- При выборе параметра «Прозрачность» создаются 32-битные ресурсы PNG
- При выборе файла меньшего размера создаются 8-битные ресурсы PNG
- Если оставить указанные выше параметры снятыми, создаются 24-битные ресурсы PNG.
Размер: укажите ширину и высоту ресурса изображения.По умолчанию ширина и высота заблокированы. При изменении ширины автоматически пропорционально изменяется высота. Если вы хотите указать границы холста экспортированного ресурса, см. Размер холста.
Размер холста.
Масштаб: выберите размер экспортируемого изображения. Эта опция полезна для экспорта ресурсов с большим или меньшим разрешением. Изменение масштаба влияет на размер изображения.
Resample: Выберите метод повторной выборки. Передискретизация относится к изменению объема данных изображения при изменении либо размеров в пикселях, либо разрешения изображения, обычно при изменении размера изображения.
- Билинейный: добавляет пиксели путем усреднения значений цвета окружающих пикселей. Этот метод дает результаты среднего качества.
- Бикубический: более медленный, но более точный метод, основанный на исследовании значений окружающих пикселей. Используя сложные вычисления, Bicubic создает более плавные градации тонов, чем методы передискретизации Bilinear или Nearest Neighbor.
- Bicubic Smoother: подходит для увеличения изображений на основе бикубической интерполяции, но предназначен для получения более гладких результатов.
- Bicubic Sharper: подходит для уменьшения размера изображения на основе бикубической интерполяции при одновременном повышении резкости.
 Этот метод сохраняет детализацию изображения с повторной дискретизацией. Если Bicubic Sharper делает некоторые области изображения чрезмерно резкими, попробуйте использовать Bicubic Sharper.
Этот метод сохраняет детализацию изображения с повторной дискретизацией. Если Bicubic Sharper делает некоторые области изображения чрезмерно резкими, попробуйте использовать Bicubic Sharper. - Bicubic Automatic: автоматически выбирает метод бикубической выборки, подходящий для изображения.
- Ближайший сосед: быстрый, но менее точный метод, воспроизводящий пиксели изображения. Этот метод предназначен для использования с иллюстрациями, содержащими несглаженные края.Он сохраняет резкие края и позволяет получить файл меньшего размера. Однако этот метод может создавать неровные эффекты, которые становятся очевидными при масштабировании изображения или выполнении нескольких манипуляций с выделенной областью.
- Сохранить детали: при изменении размера изображения этот метод уделяет первостепенное внимание сохранению деталей и резкости изображения.
Размер холста: если ваш актив должен занимать определенную ширину и высоту, укажите эти значения в качестве размера холста. Диалоговое окно «Экспорт как» обновляет предварительный просмотр, чтобы центрировать изображение в этих границах.Этот параметр полезен в нескольких сценариях, например в следующем:
Диалоговое окно «Экспорт как» обновляет предварительный просмотр, чтобы центрировать изображение в этих границах.Этот параметр полезен в нескольких сценариях, например в следующем:
- Вы экспортируете значки разного размера, но их нужно центрировать в пределах полей 50×50 пикселей.
- Вы экспортируете изображения баннеров, размер которых меньше или больше необходимого.
Если изображение больше, чем размер холста, оно обрезается до значений ширины и высоты, установленных для холста. Вы можете нажать «Сброс», чтобы вернуть значения к значениям, установленным в «Размер изображения».
Метаданные: укажите, хотите ли вы встраивать метаданные — информацию об авторских правах и контактную информацию — в экспортированные ресурсы.
Цветовое пространство: укажите следующее:
- Хотите ли вы преобразовать экспортированный ресурс в цветовое пространство sRGB. Этот вариант выбран по умолчанию.
- Хотите ли вы встроить цветовой профиль в экспортированный актив.

без потери качества и пропорционально
Доброго времени суток, уважаемые читатели моего блога. Нет проблем, когда нужно из чего-то большого сделать нечто меньшее, но сегодня мы поговорим о действительно серьезной задаче, с которой может справиться только профессионал.
Однако, иногда и он отказывается от цели, чтобы результат не повлиял на его репутацию. К концу этой статьи вы узнаете когда можно спасти ситуацию, а когда от затеи лучше отказаться.
Я расскажу вам как в фотошопе растянуть изображение и какими методами это можно сделать. Приступим к более детальному обсуждению?
Блок: 1/5 | Кол-во символов: 550
Источник: https://start-luck.ru/photoshop/rastyanut-izobrazhenie.html
Растягиваем фото в Paint
Программу &Paint скачивать не нужно, она в виндовс идет вместе с ОСью
Не устаю повторять, что возможности Paint недооценены! И нам понадобится эта маленькая программка. Запустим её. Откроем в ней любое фото..
Нажимаем «ctrl + a» — либо «выделить» и у вас появится кайма вокруг фото! Ну и как говорится дело в шляпе! Отсеется потянуть мышкой за эту кайму вправо, либо вниз, либо и вправо и вниз одновременно взяв за кайму в углу.
К сожалению растянуть фото влево таким образом не получится, потому, что в программе Paint сделать нельзя!
НО!
Всегда есть выход! Вы можете перевернуть фото зеркально, и левая сторона станет у вас справа.
Заходим в повернуть – отразить по горизонтали – теперь вы можете потянуть за правую сторону и фото растянется влево… естественно, что после растягивания нужно повернуть фото еще раз по горизонтали!
Блок: 2/3 | Кол-во символов: 880
Источник: http://marrex.ru/Programs/Paint/1_rastyanut-foto.html
Растяжение картинки, являющейся фоном
Итак, первый вариант размещения картинки в структуре проекта фотошопа – в виде фона. Как правило, подобная схема расположения рисунка активируется программой, если выполнить открытие изображения, изначально не являющегося частью проекта. То есть если выбрать пункт меню File, затем – Open и загрузить ту или иную картинку, то она отобразится в качестве фона.
То есть если выбрать пункт меню File, затем – Open и загрузить ту или иную картинку, то она отобразится в качестве фона.
Фотошоп предусматривает фактически только один способ растянуть соответствующее изображение. Он предполагает задействование группы опций Image Size. Для того чтобы получить к ним доступ, нужно выбрать пункт меню Image, затем – Image Size.
После этого можно будет указать нужный размер рисунка – в пикселях, в процентах, сантиметрах и иных единицах измерения в абсолютном значении или же относительно исходной величины. Если в окне будет активирована галочка Constrain Proportions, то при увеличении или уменьшении параметра высоты изображения автоматически откорректируется значение для ширины – и наоборот.
Следующий способ редактирования рисунка в фотошопе – его размещение в проекте в качестве самостоятельного слоя. Данная картинка может совпадать по величине с фоновым слоем либо иметь меньший размер.
Блок: 2/3 | Кол-во символов: 1200
Источник: https://TheDifference. ru/kak-rastyanut-izobrazhenie-v-fotoshope/
ru/kak-rastyanut-izobrazhenie-v-fotoshope/
Как растянуть фото в Фотошопе?
Естественно, что в фотошопе растянуть фото будет намного легче – это же проф инструмент.
Идем — «редактирования –трансформирование – масштабирование.
И далее появится канва, как и в программе Paint потянув мышкой за которую фото растянется в том направлении куда вы потяните…
Это интересно…
И в самом конце немного интересного, для создания страницы и превью, мне приходится искать интересные фото, которые можно применить! И вот что я нашел, когда забил в поисковик слово растянуть.
Это просто срывает башню! Как такое возможно….
Ключевые слова растянуть , фото , начнем , первопричины , откуда , взялась , вообще , тема , одном , очень , популярном , сериале , след , там , якобы , спецы , криминалистики , уж , молчу , них , думают , реальные ,
Когда создан файл — 19.7.2017
Дата последнего изменения файла
1771 с 19 июля(счетчик запущен в 2017 году)
Tags:
растянутое фото
растянуть фото
как растянуть фото в фотошопе
как растянуть фото без потери качества
почему растянуты фото
Блок: 3/3 | Кол-во символов: 1165
Источник: http://marrex. ru/Programs/Paint/1_rastyanut-foto.html
ru/Programs/Paint/1_rastyanut-foto.html
Растяжение картинки, являющейся слоем
Данный вариант расположения картинки в рабочей области фотошопа открывает для пользователя существенно большее пространство для маневра в части изменения размера соответствующего графического элемента.
Стоит отметить, что при рассматриваемом варианте размещения изображения в структуре проекта можно использовать также и первый метод корректировки величины рисунка – через группу опций Image Size. Но это не всегда удобно. К тому же данная группа опций имеет не столь широкий функционал, как в случае задействования тех способов, которые мы сейчас рассмотрим.
Прежде всего, изучим то, как обеспечить размещение рисунка в проекте в виде слоя.
Первый «подвид» его соответствующего расположения – на холсте. Для того чтобы разместить изображение соответствующим образом, нужно загрузить его в программу, после – кликнуть 2 раза на названии слоя, который изначально является фоновым, а затем – нажать OK.
После этого слой переименуется из Background в Layer. Теперь рисунок может редактироваться отдельно от холста.
Можно свободно перемещать картинку по рабочей области проекта, используя инструмент Move Tool. Холст, в свою очередь, может быть залит цветом – с помощью инструмента Paint Bucket Tool.
Правда, задействование отмеченной опции окраски холста имеет особенность. Цвет, которым он заполняется, сливается в один слой с изображением, изначально открытым на холсте.
Это легко пронаблюдать, если вновь взять инструмент Move Tool и попытаться переместить редактируемую картинку – она начнет передвигаться вместе с окрашенным холстом.
В свою очередь, образовавшийся участок пустого холста также можно залить каким-либо цветом. Он тоже сольется в один слой с предыдущими графическими элементами.
Второй способ размещения картинки в проекте – в виде самостоятельного слоя, никак не связанного с холстом. На практике это возможно, если между таковым и редактируемым изображением размещен какой-либо другой рисунок.
Фактически работа должна вестись с 2 слоями – тем, который «объединен» с холстом, и тем, который является самостоятельным графическим элементом.
Способность свободно перемещаться по экрану картинки – в виде слоя, размещенного на холсте, либо в виде полностью независимого слоя – предопределяет возможность задействования следующих методов ее растяжения (не считая рассмотренного нами выше):
- использование группы опций Free Transform;
- задействование инструмента Transform Controls.
Изучим их особенности подробнее.
Растяжение картинки на холсте с помощью группы опций Free Transform
Для наглядности предлагается увеличить холст – чтобы картинка имела меньшую, чем он, площадь, и ее можно было растягивать. Для этого нужно выбрать пункт меню Image, затем – Canvas Size. В открывшемся окне следует ввести значение величины холста, соответствующее примерно 120 %. При этом галочку напротив Relative желательно снять.
В результате на холсте появится достаточное пространство для растяжения изображения.
Далее нужно выбрать инструмент Rectangular Marquee Tool либо любой другой, что располагается в соответствующей группе. После – кликнуть правой кнопкой мыши на изображении и выбрать пункт Free Transform. Затем сразу же надо щелкнуть на картинке правой кнопкой еще раз – после этого откроется требуемая группа опций.
За растяжение картинки отвечают первые 6.
Опция Scale позволяет увеличить либо уменьшить размер изображения без изменения его геометрического типа. То есть если изначально картинка – прямоугольник, она им же и останется. Однако ее пропорции, величины ее сторон могут быть выражены практически в любых значениях.
Чтобы изменить размер картинки, нужно потянуть за ползунки, которые появляются сразу же после активации опции Scale. Если тянуть за угловые – меняется величина изображения в целом. При удержании клавиши Shift – пропорционально исходному размеру.
Если тянуть только за верхние и нижние ползунки – изменится высота рисунка, если за боковые – ширина.
Важный нюанс задействования любой из опций рассматриваемой группы: чтобы закрепить результат работы над редактируемой картинкой, нужно нажать Enter.
Следующая опция – Rotate. С ее помощью можно поворачивать картинку – в любую сторону.
Благодаря опции Skew можно менять взаимное расположение сторон рисунка либо корректировать размер одних сторон относительно других. Например – разместить правую сторону выше левой, нижнюю – левее или правее верхней. Или же правую сторону сделать короче, чем левую.
Отметим, что заметное растяжение рисунка при задействовании опции Skew осуществляется, только если активно потянуть за один из угловых ползунков.
Опция Distort в некотором смысле дополняет предыдущую – в ней как раз таки реализована возможность не только менять длину сторон картинки и взаимное их расположение, но также и растягивать изображение практически в любую сторону.
Опция Perspective в чем-то схожа с функцией Skew, однако решает более узкую задачу – создать перспективу для рисунка. Которая может выглядеть примерно так:
Как в фотошопе растянуть часть изображения? Решению данной задачи способна посодействовать, вероятно, самая примечательная опция рассматриваемой группы – Warp. С помощью нее можно растягивать отдельные участки рисунка.
Соответственно, непосредственно за растяжение (тем или иным способом) картинок отвечают такие опции, как:
- Scale;
- Skew;
- Distort;
- Perspective;
- Warp.
При необходимости растянутое изображение можно также повернуть, задействовав опцию Rotate.
Отметим, что изменять размер картинки – при использовании большинства инструментов, входящих в группу Free Transform, – получится не только с помощью ползунков. Дело в том, что сразу же после активации той или иной опции в верхней части интерфейса фотошопа открывается дополнительная панель настроек.
Используя ее, можно указывать точные значения единиц, определяющих размеры и пропорции картинок либо их сторон. Исключение – сложный инструмент Warp. Необходимая корректировка изображения при его применении осуществляется вручную.
Растяжение картинки с помощью опции Transform Controls
Изучим теперь то, как растянуть изображение в Photoshop, задействуя другой инструмент – Transform Controls. Он считается, с одной стороны, менее функциональным, чем группа опций Free Transform, с другой – простым в использовании.
Активируется он очень просто. Нужно выбрать инструмент Move Tool, после – поставить галочку напротив открывшегося чуть ниже меню пункта Show Transform Controls.
В результате на картинке появятся ползунки – подобные тем, что активируются при задействовании опций Free Transform. Применяя их, можно:
- регулировать размер изображения в целом, размер его сторон;
- поворачивать картинку.
Как и в случае с инструментами Free Transform, при использовании опции Show Transform Controls в верхней части интерфейса фотошопа открывается дополнительная панель настроек точных значений размеров рисунка либо его элементов.
Рассматриваемый метод растяжения картинок особенно удобен при работе с несколькими изображениями – как раз в тех случаях, когда они являются полностью независимыми от холста слоями. Так, менять их размер с помощью опции Transform Controls становится возможным сразу же после щелчка по соответствующему слою мышкой – не нужно активировать каких-либо дополнительных функций фотошопа.
Закрепление результатов редактирования картинок осуществляется, как и при использовании предыдущего метода, с помощью клавиши Enter.
Блок: 3/3 | Кол-во символов: 7309
Источник: https://TheDifference.ru/kak-rastyanut-izobrazhenie-v-fotoshope/
Информация о статье
Графические программы
На других языках:
English: Resize an Image in Microsoft Paint, Français: redimensionner une image avec Microsoft Paint, Italiano: Ridimensionare un’Immagine in Microsoft Paint, Español: cambiar el tamaño de una imagen en Microsoft Paint, Deutsch: Die Größe eines Bildes in Microsoft Paint ändern, Português: Redimensionar uma Imagem no Microsoft Paint, Nederlands: Het formaat van afbeeldingen wijzigen met Microsoft Paint, 中文: 在“画图”软件中改变图片大小, Bahasa Indonesia: Mengubah Ukuran Gambar di Microsoft Paint, العربية: إعادة تحجيم صورة في برنامج الرسام, ไทย: ปรับขนาดรูปใน Microsoft Paint, Tiếng Việt: Đổi kích thước ảnh trong Microsoft Paint, 한국어: 그림판에서 이미지 사이즈 조절하는 법, हिन्दी: माइक्रोसॉफ्ट पेंट में किसी इमेज का साइज बदलें (Resize an Image in Microsoft Paint), Türkçe: Microsoft Paint’te bir Resim Nasıl Yeniden Boyutlandırılır
- Печать
- Править
Эту страницу просматривали 17 924 раза.
Блок: 4/4 | Кол-во символов: 1147
Источник: https://ru.wikihow.com/%D0%B8%D0%B7%D0%BC%D0%B5%D0%BD%D0%B8%D1%82%D1%8C-%D1%80%D0%B0%D0%B7%D0%BC%D0%B5%D1%80-%D0%B8%D0%B7%D0%BE%D0%B1%D1%80%D0%B0%D0%B6%D0%B5%D0%BD%D0%B8%D1%8F-%D0%B2-Microsoft-Paint
Немного о пропорциях
Нередко нужно незначительно увеличить часть изображения и для этого можно использовать свободное трансформирование (Ctrl+T), но при этом сохранить пропорции, чтобы картинка не выглядела как в кривом зеркале. Сейчас покажу о чем идет речь, но использую смарт-объект, тут без разницы.
Такая картинка никуда не годится. Что делать?
Чтобы изображение при растягивании было пропорциональным используйте кнопку Shift. Зажмите и держите ее пока не закончите с увеличением.
Видите, в данном случае приходится пожертвовать частью картинки ради хорошей целостной композиции.
Блок: 4/5 | Кол-во символов: 589
Источник: https://start-luck.ru/photoshop/rastyanut-izobrazhenie.html
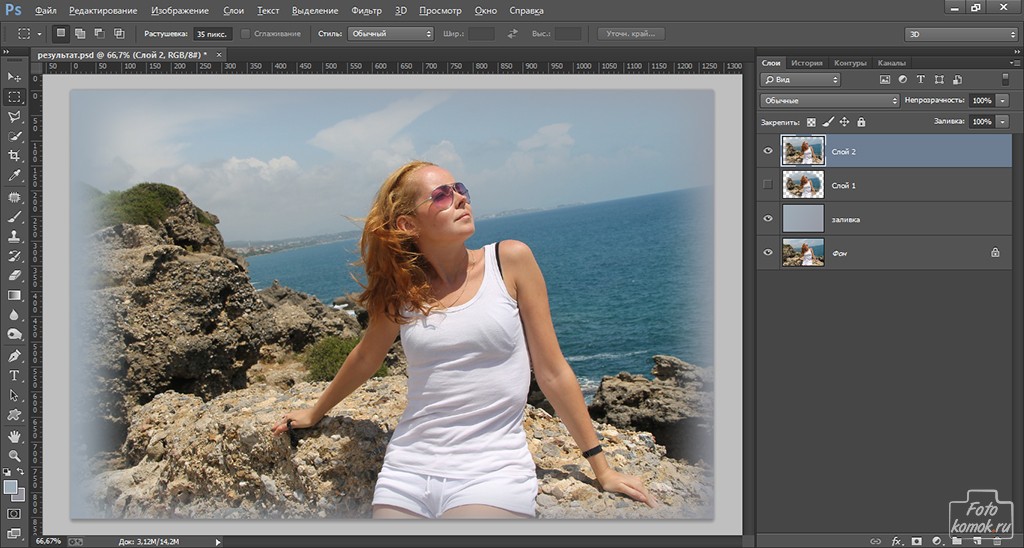
Инструмент Content-Aware Scale
На данном этапе и начинается настоящее волшебство. Теперь, когда есть выбранная область, нужно перейти Edit > Content-Aware Scale.
Далее необходимо выбрать функцию Free Transform. Нажмите на центрально-правое разделение и перетащить его вправо, чтоб оно совпадало с краем фотографии. И вот, изображение приобретает новый вид. Ответ на вопрос: “Как изменить размер картинки в Фотошопе?” — найден!
Осталось только нажать Enter на клавиатуре и сохранить изменения, а затем в главном меню (сверху) выбрать Select > Deselect menu item, чтоб удалить пунктирное выделение.
Согласитесь, результат выглядит неплохо!? Глядя на фотографию, трудно представить, что она редактировалась с помощью Photoshop.
Теперь вы знаете, как растянуть изображение в Фотошопе так, чтоб не потерять качество.
Блок: 5/5 | Кол-во символов: 821
Источник: https://www.TemplateMonster.com/ru/faq/kak-rastyanyt-izobragenie-v-fotoshop/
Как вариант
Владея знаниями и некоторыми умениями в программе фотошоп, вы можете достичь любой цели.
Допустим, у вас есть вот такая сложная задача: всего за пять минут увеличить эту фотографию до заданного размера. Не важно как, но главное, достичь результата. Вроде бы самый логичный и быстрый способ – нарастить часть картинки, сделать коллаж.
То есть собрать из других фотографий единую композицию, по которой и не скажешь, что она изначально не была таковой. Это очень долго, за 5 минут точно не справиться.
Кстати, если вы хотите обучиться этому искусству, то могу порекомендовать курс Елены Виноградовой «Мастерство создания коллажа». Невероятно полезный навык, если думаете о карьере в или просто хотите порадовать друзей и знакомых забавными композициями.
Но, вернемся к задаче. Ее же нужно решить. 5 минут тикают. Что же делать с картинкой как увеличить ее до необходимого размера? Недавно я писал про размытие краев. Почему бы не использовать этот навык?
Для начала я пипеткой возьму цвет сверху и залью пустую область.
Затем выделю при помощи инструмента лассо и также залью разные части картинки основными цветами.
Они будут отличаться.
Ну а если вас интересует фотошоп в целом и вы мечтаете начать на нем зарабатывать, то советую детально изучать программу. Делать это лучше при помощи видео. Просто, а главное не скучно.
Признайтесь себе, вы никогда не осилите книгу, которая возвращает в детство и больше напоминает учебник по химии, нежели самоучитель по увлекательнейшей программе, которая дает невероятное количество возможностей.
Короче говоря, рекомендую вам курс Зинаиды Лукьяновой «Фотошоп с нуля в видеоформате». За 18 часов вы узнаете все, что необходимо. Останется лишь практиковаться и набираться опыта. Ну, а с последним без труда помогут заказчики. Найти их не проблема, главное определиться чем вам хотелось бы заниматься.
Поле для деятельности огромное: рекламные баннеры и плакаты, логотипы и фирменный стиль, лендинги и иллюстрации к книгам. Все это пользуется спросом в интернете.
Но для начала вы должны узнать все возможности фотошопа и смело ориентироваться в инструментах. Именно это отличает профессионала. Он ставит перед собой задачи и умеет быстро найти скорейший путь ее достижения.
Ну вот и все. Если вам понравилась эта статья – подписывайтесь на рассылку и узнавайте больше о заработке в интернете.
До новых встреч и удачи в ваших начинаниях.
Блок: 5/5 | Кол-во символов: 2403
Источник: https://start-luck.ru/photoshop/rastyanut-izobrazhenie.html
Количество использованных доноров: 5
Информация по каждому донору:
- http://marrex.ru/Programs/Paint/1_rastyanut-foto.html: использовано 2 блоков из 3, кол-во символов 2045 (10%)
- https://ru.wikihow.com/%D0%B8%D0%B7%D0%BC%D0%B5%D0%BD%D0%B8%D1%82%D1%8C-%D1%80%D0%B0%D0%B7%D0%BC%D0%B5%D1%80-%D0%B8%D0%B7%D0%BE%D0%B1%D1%80%D0%B0%D0%B6%D0%B5%D0%BD%D0%B8%D1%8F-%D0%B2-Microsoft-Paint: использовано 3 блоков из 4, кол-во символов 1784 (8%)
- https://www.TemplateMonster.com/ru/faq/kak-rastyanyt-izobragenie-v-fotoshop/: использовано 4 блоков из 5, кол-во символов 2334 (11%)
- https://start-luck.ru/photoshop/rastyanut-izobrazhenie.html: использовано 5 блоков из 5, кол-во символов 6717 (31%)
- https://TheDifference.ru/kak-rastyanut-izobrazhenie-v-fotoshope/: использовано 2 блоков из 3, кол-во символов 8509 (40%)
Как в фотошопе растянуть изображение: без потери качества
Доброго времени суток, уважаемые читатели моего блога. Нет проблем, когда нужно из чего-то большого сделать нечто меньшее, но сегодня мы поговорим о действительно серьезной задаче, с которой может справиться только профессионал.
Однако, иногда и он отказывается от цели, чтобы результат не повлиял на его репутацию. К концу этой статьи вы узнаете когда можно спасти ситуацию, а когда от затеи лучше отказаться.
Я расскажу вам как в фотошопе растянуть изображение и какими методами это можно сделать. Приступим к более детальному обсуждению?
Правильный способ увеличения
Естественно, что нас будет интересовать растягивание изображения без потери качества. И тут многие пользователи, даже те, которые давно знакомы с инструментами фотошоп, часто ошибаются.
Для начала создадим документ. Не думаю, что это вызовет затруднения.
Я возьму очень большой размер: 5000х5000 пикселей. Остальные показатели не так важны.
Дальнейший шаг для некоторых может быть сюрпризом. Фотографию, которую вы собираетесь растягивать по холсту, нужно «Открыть как смарт-объект». Сделать это можно двумя способами. Для начала самый простой, через панель управления сверху. Категория «Файл».
Второй способ заключается в перетаскивании нужного файла из папки.
Визуально картинка будет выглядеть как прямоугольник с двумя пересекающимися диагоналями. Суть в том, что только в этом случае фотка будет увеличиваться без искажения и пиксели не побьются, сколько бы вы не играли с размерами. Чуть позже я покажу как это происходит на конкретном примере.
Не пугайтесь, если при увеличении изображение расплывется, а вы увидите непонятные квадраты. Просто тащите за углы на весь экран.
После того как завершите и кликните на Enter, фото приобретет более презентабельный вид.
Хотя при 100% увеличении, то есть до того размера, каким предположительно и должна быть фотография, допустим, во время распечатывания, она будет «размыта». Обращайте внимание на эти показатели и увеличивайте картинку при помощи лупы. Это размытие уже ничем не спасти. К чему вам некачественное фото?
Тем не менее увеличение возможно, но не в глобальных масштабах. Вы могли наблюдать в фильмах, когда из малюсенькой фотки человека со спины, снятого на камеру видеонаблюдения в аэропорте агенты делают лицо человека чуть не в hd качестве. Так вот – это лажа. Такого не бывает. Однако, немного увеличить картинку не проблема. Для примера покажу вам исходник.
Вот так картинка будет выглядеть при увеличении на 28% просто при помощи лупы.
А этот вариант при растягивании с применением смарт-объекта. Несколько лучше, не правда ли?
Однако идеальным назвать нельзя. Для совершенства тоже есть свои пределы.
Как делать не нужно
Во многих статьях вам порекомендуют использовать другой способ. Какой именно? Вы просто берете фото и копируете его на новый документ при помощи Ctrl+C (копировать) и Ctrl+V (вставить) или перетащите необходимый документ в новый.
После того как вы уже вставили фрагмент, используйте свободное трансформирование (Ctrl+T), вам также порекомендуют увеличить размеры картинки, двигая за края.
Тут пиксели уже будут грубее.
Все исправится сразу после того, как вы нажмете на enter.
Так изображение выглядело на исходнике, при 100% размере.
А это при увеличении.
Конечно же, иногда можно делать и так, но помните о последствиях! Смотрите, я несколько раз увеличил и уменьшил фотографию. Так оно выглядит при совершении операции в первый раз.
А это на шестой. Мне жалко клубничку на переднем плане, а цвет карамели уже совсем не манит. А между тем максимальный размер оставался прежним. Я просто делал картинку больше, а затем меньше.
Пиксели побились, а цвета стали менее насыщенными. При использовании смарт-объектов такого бы не произошло.
Немного о пропорциях
Нередко нужно незначительно увеличить часть изображения и для этого можно использовать свободное трансформирование (Ctrl+T), но при этом сохранить пропорции, чтобы картинка не выглядела как в кривом зеркале. Сейчас покажу о чем идет речь, но использую смарт-объект, тут без разницы.
Такая картинка никуда не годится. Что делать?
Чтобы изображение при растягивании было пропорциональным используйте кнопку Shift. Зажмите и держите ее пока не закончите с увеличением.
Видите, в данном случае приходится пожертвовать частью картинки ради хорошей целостной композиции.
Как вариант
Владея знаниями и некоторыми умениями в программе фотошоп, вы можете достичь любой цели.
Допустим, у вас есть вот такая сложная задача: всего за пять минут увеличить эту фотографию до заданного размера. Не важно как, но главное, достичь результата. Вроде бы самый логичный и быстрый способ – нарастить часть картинки, сделать коллаж.
То есть собрать из других фотографий единую композицию, по которой и не скажешь, что она изначально не была таковой. Это очень долго, за 5 минут точно не справиться.
Кстати, если вы хотите обучиться этому искусству, то могу порекомендовать курс Елены Виноградовой «Мастерство создания коллажа». Невероятно полезный навык, если думаете о карьере в рекламе или просто хотите порадовать друзей и знакомых забавными композициями.
Но, вернемся к задаче. Ее же нужно решить. 5 минут тикают. Что же делать с картинкой как увеличить ее до необходимого размера? Недавно я писал про размытие краев. Почему бы не использовать этот навык?
Для начала я пипеткой возьму цвет сверху и залью пустую область.
Затем выделю при помощи инструмента лассо и также залью разные части картинки основными цветами.
Они будут отличаться.
Ну и применю к краям размытие по Гауссу. В правом углу у меня немного съехал цвет, но это можно быстро поправить. Кстати, если вы не знаете или не помните как размывать края изображений, вы можете прочитать статью на эту тему в моем блоге.
Ну а если вас интересует фотошоп в целом и вы мечтаете начать на нем зарабатывать, то советую детально изучать программу. Делать это лучше при помощи видео. Просто, а главное не скучно.
Признайтесь себе, вы никогда не осилите книгу, которая возвращает в детство и больше напоминает учебник по химии, нежели самоучитель по увлекательнейшей программе, которая дает невероятное количество возможностей.
Короче говоря, рекомендую вам курс Зинаиды Лукьяновой «Фотошоп с нуля в видеоформате». За 18 часов вы узнаете все, что необходимо. Останется лишь практиковаться и набираться опыта. Ну, а с последним без труда помогут заказчики. Найти их не проблема, главное определиться чем вам хотелось бы заниматься.
Поле для деятельности огромное: рекламные баннеры и плакаты, логотипы и фирменный стиль, лендинги и иллюстрации к книгам. Все это пользуется спросом в интернете.
Но для начала вы должны узнать все возможности фотошопа и смело ориентироваться в инструментах. Именно это отличает профессионала. Он ставит перед собой задачи и умеет быстро найти скорейший путь ее достижения.
Ну вот и все. Если вам понравилась эта статья – подписывайтесь на рассылку и узнавайте больше о заработке в интернете.
До новых встреч и удачи в ваших начинаниях.
Как растягивать изображения без потери качества в Photoshop / СоХабр
Приветствую этот прекрасный Хабр! Данный пост не является рекламой Навального, выбор картинки для применения лайфака, о котором вы узнаете в сегодняшнем небольшом руководстве, никак не связан с моей политической позицией. Намедни для участия в выставке форума «Шаг в будущее» мне было необходимо нарисовать плакаты для стенда. Размеры боковин — метр на метр, центральной части — два метра на метр. Чтобы в офисе не возникло проблем с печатью, я создал в фотошопе файлы в натуральную величину. И тогда проблемы начались у меня.
Дело в том, что все графики, схемы, диаграммы и прочие графические материалы для стенда были в настолько маленьком разрешении, что оно не превышало 1000х1000 рх. Собственно, это не есть хорошо для исполинского полотнища приблизительно 50000х12500 рх, потому что в оригинальном размере объекты выглядят очень маленькими, а в растянутом — набором квадратов из какой-то мозаики. Проблема также отягощается тем, что мой инструментарий ограничен только редактором Adobe Photoshop CC, а времени на освоение и установку другого ПО у меня естественно нет. Полазив по зарубежным форумам, я таки нашёл её решение, но прежде чем его озвучить, найдём подопытного для эксперимента. Когда я читал одну книгу в онлайн-библиотеке, то наткнулся на смешную баннерную рекламу, собственно вот она.
Исходный размер изображения: 168х166 рх. Растянем его так, чтобы оно занимало ~1/4 листа А4. Для этого открываем наше изображение в фотошопе и выделяем его прямоугольной рамкой целиком. После делаем клик правой кнопкой мыши, и выбираем опцию «Образовать рабочий контур», после чего ставим значение допуска равным 1 пикселю.
Следующим шагом выбираем инструмент выделение узла, на картинке показано, где он находится.
Клик правой кнопкой мыши по изображению и выбор опции «Создать векторную маску».
ВСЁ! Теперь сохраняем нашу картинку (в моём случае это был PNG формат), затем Drag’n’Drop’ом переносим её на лист А4 и растягиваем как хотим. Главное не забыть нажать Enter для применения трансформации. Ну а сравнение растягивания без этих «танцев с бубном» и с ними вы уже увидели в превью. А на этом всё, спасибо за внимание!
P.S. Кому интересно стенд вот такой получился.
Осторожно, большая гифка
Фото-школа. Урок №10: Как дорисовать фон в фотошопе.
. Заодно разбавить молчание))
Дорогие коллеги и друзья!Простите за такую задержку с нашей школой, но вот новый урок готов! Надеюсь, он покажется Вам интересным )
Красивые состаренные деревянные фоны — актуальный тренд в современной фуд-фотографии, это не для кого не секрет 🙂 Я довольно долго не следовала этому тренду, но все таки обзавелась парой красивых деревянных фонов. Но вместе с фоном обзавелась и проблемой — не было у бабы порося, как говорится, что порой фона не хватает, чтобы полностью занять бэкграунд фотографии. Поэтому встает вопрос о том, как это оставшееся пространство заполнить, дорисовать так, как будто фон там все еще есть. Поэтому тут я предлагаю Вам несколько вариантов. Я пользуюсь всеми тремя в зависимости от конкретных ситуаций. Поэтому я постараюсь рассказать преимущества и недостатки каждого способа.
1. Штамп
Наверное, первое, что приходит в голову, начинающему фотошоперу — это инструмент Штамп/ Clone Stamp. Для того, чтобы воспользоваться Штампом, можно выбрать этот инструмент на левой панели инструментов или сочетанием быстрых клавиш ctrl (cmd) + S. После этого зажав клавишу alt нужно выбрать место — образец. и после этого уже можно наводить мышку на то место, которое нужно заполнить и закрасить его.
Уделим некоторое внимание тому, как работает этот инструмент:
Штамп полностью копирует исходное место со всей текстурой и цветом. Поэтому я рекомендую пользоваться им точечно, и одним кликом заполнять нужное место. Для того, чтобы заполнить большую площадь — лучше взять больший размер кисти, и не водить кисточкой. Потому что в таком случае, смесь одинаковой текстуры даст ярковыраженый чешуйчатый эффект.
Достоинство этого способа заключается в том, что образец и место, которое нужно заполнить могут находиться в разных частях фотографии.
Работа со штампом. Результат — фото в заголовке «До» и «После».
2. «Растяжка»
Это отличный способ продлить фон. можно легко увеличить размер фотографии и негативного пространства на ней.
Для того, чтобы сделать растяжку, нужно иметь хороший кусок фона без лишних элементов, с которым мы сможем работать.
Берем инструмент «Прямоугольное выделение» (Rectangular Marquee Tool) выбираем слева на панели инструментов или быстрая клавиша «М», После этого используем кнопку трансформации на верхней панели или нажимаем быстрые клавиши ctrl (cmd) + T, по углам выделения появятся активные точки. Берем точку по середине стороны, в которую нам нужно растянуть фон. Растягиваем на сколько нужно. Подтверждаем сделанные трансформации (Галочка на верхней панели или Enter).
Недостаток этого способа — нужно иметь хороший кусок незанятого фона в уже готовой фотографии, чтобы растяжка выглядела естественно.
Учитывайте направление деревянной текстуры, оно должно быть направлено в ту же сторону, куда растягивается фон.
Фон с мало выраженной текстурой или текстурой сглаженной расфокусом можно растягивать на гораздо большее пространство, благодаря тому, что искусственность такого эффекта будет менее заметна.
Достоинство этого способа заключается в том, что при хороших исходных данных фон будет выглядеть идеально.
Работа с растяжкой. Результат:
3. Автозаполнение:
Ну или третий вариант — это воспользоваться преимуществами 21го века и оставить большую часть работы искусственному интеллекту. Данная функция появилась сравнительно недавно в CS 5, и позволяет автоматически заполнить выделенную область, после анализа окружения. Преимущество этой функции в том, что можно выделить область любой формы (инструмент выделение (М), или лассо (L), или любой другой вариант), на выделении щелкаем правой кнопкой мышки, выбираем Заполнение (Fill) в выпадающием меню выбираем «Content aware».
Инструмент сам анализирует пространство вокруг, и предполагает, как заполнить выделенную зону. Фон не всегда заполняется чисто, особенно если поблизости к заполняемому пространству, есть какие-то резкие границы или предметы композиции. Но иногда достаточно поправить несколько мест штампом после использования, и получить очень хороший резаультат, причем не просто скопированный с какой-либо другой части фотографии, а созданный искусственно, уникальный по рисунку, но сохраняющий характер текстуры.
Результат:
Есть еще и другие способы, например, прямое копирование куска фона с другого места, но я ими не пользовалась никогда, поэтому не берусь рассказывать. Но приглашаю всех, рассказывать, о удобных вам способах в комментариях!
Ну и давайте экспериментировать!
По желанию, присылайте свои работы «До» и «После» в комментарии.
Как исправить перспективу в фотошопе
Автор Ирина Сподаренко. Ссылка на статью и автора обязательна.
Рассматривая сделанные во время отпуска фотографии каких-нибудь достопримечательностей, люди часто замечают, что вертикальные стены зданий, столбы или колонны наклонены друг к другу. С правой стороны снимка вертикальные объекты наклонены влево, а с левой наоборот. Особенно это заметно на фотографиях архитектурных достопримечательностей.
От такого искажения перспективы избавиться почти так же просто, как и исправить завал горизонта.
На этом изображении хорошо заметны наклонные стены зданий справа и слева.
В этом уроке Photoshop рассмотрено 2 способа выровнять заваленные вертикали.
Способ 1. Исправить перспективу на фотографии проще всего инструментом Crop (Обрезка или Кадрирование). Для такой обрезки с исправлением перспективы выделите инструментом Crop любую часть изображения, в панели свойств инструмента включите флажок Perspective (Перспектива) и перетаскивайте маркеры так, чтобы края выделенной области были параллельны стенам зданий.
Нажмите Enter и посмотрите на готовый результат. Далеко не всегда он вас обрадует. Размер вашей фотографии изменится, она вытянется, и при печати будет обрезана сверху и снизу. Если задать в панели свойств начальные размеры фото, то картинка растянется, пропорции зданий нарушатся.
Способ 2. Устранить искажения перспективы не сложно и с помощью средств трансформации. Об этом более подробно в простом уроке фотошопа.
Чтобы не допустить нарушения пропорций зданий надо воспользоваться направляющими.
Установите направляющие так, как показано на рисунке, чтобы отметить размеры основного здания. Направляющие «вытягивают из линеек» и перемещают их при включенном инструменте Move Tool (Перемещение). Если линеек не видно, посмотрите, включен ли View (Вид) > Rulers (Линейки).
Откройте меню Edit (Редактирование) > Transform (Трансформация) > Perspective (Перспектива).
Растяните маркеры примерно так, как на картинке. Стены зданий стали почти параллельны краям картинки, но центральное строение исказилось – оно теперь ниже и раздалось немного в ширину.
Перейдите в меню Edit (Редактирование) > Transform (Трансформация) > Distort (Искажение) и перетяните маркеры вверх так, чтобы здание в центре вернулось к своим первоначальным размерам (они обозначены направляющими). Кроме этого справа стены кажутся больше заваленными, немного подкорректируйте правую сторону, как на рисунке:
Нажмите Enter для завершения коррекции перспективы.
Что же получилось в результате? Небо частично «ушло» вверх за пределы изображения. Справа и слева внизу незаполненные углы. Справа можно было немного больше выровнять стены, но это можно считать мелким недостатком.
Чтобы избавиться от пустых краев внизу изображения придется обрезать фотографию. Предполагаемая зона обрезки выделена инструментом Rectangular Marquee Tool (Прямоугольное выделение) с выбранным параметром Style > Fixed Ratio чтобы сохранить изначальные пропорции фотографии (Подробнее о работе с инструментом Прямоугольное выделение).
В большинстве случаев работа закончена, но на этой фотографии при такой обрезке теряется глубина. Опытные фотографы при съемке захватывают чуть шире, учитываю возможную обрезку.
Здесь углы можно зарисовать инструментом Clone Stamp (Штамп), так как в углах в данном случае должна быть однородная текстура.
Выберите инструмент Clone Stamp (Штамп), зажмите Alt и щелкните у края фотографии на серой плитке, которой вымощен двор (чтобы взять образец). Отпустите Alt и зарисуйте края. Теперь обрезать почти ничего не нужно.
Конечный результат:
Как растянуть изображение в Photoshop с помощью масштабирования с учетом содержимого
Узнайте, как растянуть изображение в Photoshop без искажения объекта. Используйте масштабирование с учетом содержимого, чтобы увеличить изображение в фотошопе. Инструмент масштабирования содержимого фотошопа прост в использовании. Независимо от того, растягиваете ли вы обложку Facebook или Instagram, масштабирование содержимого позволяет легко растянуть изображение в фотошопе.
Привет всем, меня зовут Чарльз. Вы когда-нибудь хотели растянуть изображение, чтобы дать ему больше места, но ваш объект тоже растянулся? В этом видео я покажу вам, как решить эту проблему с помощью инструмента Content-Aware Scale в Photoshop.Таким образом, Content-Aware Scale изменяет размер изображения без изменения важного визуального контента, такого как люди, здания, животные и т. Д.
Создайте баннер Facebook с масштабированием контента
Итак, у нас есть этот пример, этот красивый пейзаж. Это в Юте. Допустим, мы хотим сделать из этого баннер Facebook. Что ж, если вы хотите сохранить определенные области при масштабировании изображения, масштабирование с учетом содержимого позволяет вам использовать альфа-канал для защиты содержимого во время изменения размера.Итак, я собираюсь сделать копию этого фонового слоя, и я хочу сделать баннер Facebook, поэтому я подойду к своему инструменту кадрирования. У меня здесь есть предустановка для баннера Facebook. Так что я хочу сделать это немного больше, потому что вершина этого камня обрезается, поэтому я собираюсь поднять свою ручку прямо здесь, и я хочу сделать это немного больше здесь. И я нажму галочку, чтобы зафиксировать эти изменения. Сделайте это немного больше. И чтобы дважды проверить здесь, я перейду к Image, Image Size, и это 820 на 315.Это примерно размер баннера Facebook. Сначала я масштабирую его, ничего больше не делая. Итак, если я приду сюда, чтобы редактировать, масштабировать с учетом содержимого, и просто потяну это, вы увидите одну вещь: камень как бы меняет свою ширину, а мы этого не хотим. Когда мы масштабируем его, мы хотим, чтобы эта область оставалась нетронутой. Все остальное может растягиваться и все, что должен делать Photoshop, но не этот камень. Итак, я собираюсь отменить это, и чтобы защитить эту область, я собираюсь выбрать инструмент Лассо и нарисовать грубое выделение вокруг него, а затем я собираюсь подойти сюда, чтобы Выберите, сохраните выделение, и я назову это Скалой.Обратите внимание, что в диалоговом окне «Сохранить выделение» операция здесь говорит «Новый канал», поэтому будет создан новый канал. Я предпочитаю создавать новый канал таким образом. Вы также можете войти сюда, в каналы, и вы увидите, что канал Rock сохранен прямо здесь, поэтому я мог бы зайти сюда и сделать выбор, зайти сюда и спуститься сюда, чтобы сохранить выделение как канал, но я предпочитаю для этого в диалоговом окне «Сохранить выделенный фрагмент». Итак, теперь я выделил область, которую не хочу перемещать, и сохранил это выделение.Теперь я собираюсь снять выделение, Control или Command + D и перейду к Image, Content-Aware Scale, а теперь я подойду сюда, где написано Protect и выберите Rock, это мой выбор, который я сохранил, и я собираюсь пошевелить ручками, и теперь вы видите, что камень не растягивается. Все, что находится за ним и с этой стороны, будет растягиваться, все, что находится между ними. А затем я подойду сюда, чтобы щелкнуть галочку, чтобы зафиксировать преобразование. Таким образом, в целом, Content Aware Scale лучше всего работает с фотографиями, которые содержат большие области с низкой детализацией изображения, такие как голубое небо, открытые поля, спокойная вода и т. Д.Итак, эта фотография — отличный пример того, насколько хорошо будет работать Content Aware Scale, когда у вас мало деталей изображения. Нельзя сказать, что вы не можете использовать Content Aware Scale с более сложным изображением. Можно, но у вас еще много работы, и для этого потребуется больше использовать другие инструменты Photoshop. Эй, если вы до сих пор извлекаете из этого пользу, нажмите кнопку «Нравится».
Растянуть изображение с масштабированием с учетом содержимого
Итак, у нас есть еще один пример, но на этот раз у нас есть немного больше деталей по обе стороны от этого здания.Здесь больше деревьев, здесь больше деталей в заборе, здесь больше кустов. Посмотрим, как мы можем это растянуть. Так что прямо сейчас я скопирую фоновый слой. И на этом изображении я собираюсь дать ему немного больше места с обеих сторон, поэтому я растягиваю его таким образом. Так что я возьму свой инструмент «Кадрирование», и мы немного его растянем, потому что мы хотим, мы хотим освободить больше места и зафиксировать это. И теперь мы хотим защитить это здание. Мы не хотим растягиваться.Мы не хотим, чтобы лестница растягивалась. Итак, я подойду к инструменту «Лассо» и сделаю грубый выбор вокруг него, не обязательно идеального, и сохраню его. Подойдите сюда, чтобы выбрать и сохранить выделение, и я сохранил это выделение. Я собираюсь снять выделение и теперь хочу растянуть его. Итак, я приду сюда, чтобы редактировать, масштабировать с учетом содержимого, мы подойдем сюда, чтобы защитить и выбрать Строительство. Это то, что я сохранил как. И теперь я могу это растянуть. Деревья в этой области растягиваются и растягиваются с другой стороны, и вы видите, что они все еще растягивают эту область, и я нажму свою галочку, чтобы зафиксировать.А теперь у нас больше места с обеих сторон, но здесь есть небольшое искажение. Итак, это изображение не было идеальным для растягивания, в основном из-за этой детали здесь, но мы можем кое-что исправить. Итак, поскольку я сделал копию фона, я могу перейти к этому слою и наложить на него маску слоя, убедиться, что маска слоя выбрана, и использовать мою кисть тоже, и закрасить черным в областях, которые я могу вернуть, и он как бы выравнивает участки позади, где изогнутый забор, некоторые кусты растянуты, и мы можем быть отчасти избирательными, за исключением того места, где он действительно был растянут.Но большую часть этой области нам удалось вернуть, чтобы она выглядела намного лучше.
Итак, теперь давайте посмотрим на этот пример, вот такое красивое сооружение. Мне нужно дополнительное пространство, потому что я хочу сделать из него распечатку, и я хочу, чтобы оно было шире. Итак, я снова продублирую этот слой, Command или Control + J, и перейду к моему инструменту Crop, C для инструмента Crop. И я собираюсь вытащить этот путь и еще немного по этому пути, и я собираюсь передать этот урожай. И, как и раньше, я хочу использовать инструмент «Лассо», чтобы сохранить все эти детали.Если бы через это проходили люди или автомобили, это тоже сохранило бы, но мы сохраняем эту деталь. А теперь я сохраню это выделение. Скажи хорошо. Как и раньше, он создал новый канал, и я собираюсь снять выделение, перейду сюда, чтобы редактировать, Масштабирование с учетом содержимого, и я собираюсь подойти сюда, где написано Защитить, выбрать здание и Теперь я потяну за ручки, чтобы увеличить масштаб. И теперь у меня есть вся эта дополнительная комната. Щелкните галочку, чтобы зафиксировать. И как вы можете видеть, конструкция, все столбы, камни, все в целости и сохранности.Но если я хочу убрать некоторые из узоров, которые здесь есть на деревьях, я снова могу создать маску слоя, убедиться, что маска слоя выбрана, нажмите X, чтобы сделать мой цвет черным, который я собираюсь рисовать. , B для инструмента «Кисть», и я могу закрасить любые области, которые я хочу изменить, чтобы они выглядели по-другому, поэтому я просто нарисую это здесь, сделаю немного более интересным, и так не похоже, что он был растянут. Если вы хотите узнать больше о Photoshop, щелкните этот плейлист здесь.Если вы еще этого не сделали, подпишитесь и поставьте лайк на это видео, и помните, что учиться никогда не поздно.
Смотрите мой сайт фотографии здесь 👉 https://www.charlescabreraphotography.com
Ознакомьтесь с последней статьей о Photoshop здесь 👉 https://charlescabrera.com/how-to-use-vanishing-point-in-photoshop/
Как масштабировать без искажений в Photoshop | Small Business
Когда у вас есть цифровое изображение, оно обычно имеет определенное соотношение горизонтального и вертикального размеров, известное как соотношение сторон.Некоторые форматы изображений имеют определенные стандартные соотношения. Если вы попытаетесь масштабировать изображение по горизонтали или вертикали, не сохраняя это соотношение, изображение может выглядеть растянутым и искаженным. Если вы используете Photoshop, вы можете настроить Photoshop для изменения размера изображения и сохранения соотношения сторон, чтобы избежать искажений. Часто бывает полезно использовать общие соотношения сторон для различных бизнес-приложений.
Общие сведения о соотношении сторон
Соотношение сторон изображения звучит технически, но это просто ширина изображения, деленная на высоту.Вы можете использовать ширину и высоту в пикселях, дюймах, сантиметрах или в других единицах по вашему выбору, если вы используете одну и ту же единицу измерения для каждого измерения. Например, соотношение сторон для изображения пять на три дюйма составляет 5: 3 , что также является таким же для изображения 500 на 300 пикселей . Обычно они записываются в этом формате, при этом ширина отделяется высотой от двоеточия и обычно сокращается до наименьшего знаменателя.
Для вашей собственной фотографии и работы с изображениями вы можете выбрать любое соотношение сторон, которое хотите, но если вы планируете распечатать изображение или опубликовать его в Интернете, часто бывает полезно иметь его в определенных распространенных форматах.Например, многие сайты используют эскизы изображений для предварительного просмотра с соотношением сторон 1: 1, многие напечатанные фотографии имеют соотношение 3: 2 .
В электронных дисплеях часто используется с соотношением сторон 4: 3 для традиционного телевидения и компьютерного программного обеспечения, например, некогда распространенный 640 пикселей x 480 пикселей и экран 1024 пикселей x 768 пикселей разрешения, или соотношение 16: 9 , используемых с более современными широкоэкранными телевизорами и мониторами.
Изменение размера фотографии в Photoshop
Изменить размер фотографии в Adobe Photoshop просто. Сначала используйте команду « Открыть» в меню «Файл» , чтобы перейти к изображению на вашем компьютере и загрузить его в Photoshop.
Затем щелкните меню « Изображение» и выберите «Размер изображения. ». Вы должны увидеть диалоговое окно, показывающее текущие размеры изображения в пикселях. Соотношение сторон не будет явно указано, но если вы хотите рассчитать его для себя, вы можете разделить ширину на высоту вручную или с помощью калькулятора.
Чтобы Photoshop масштабировал изображение, не изменяя соотношение сторон и не делая его растянутым, убедитесь, что параметр «ограничивать пропорции» включен. В зависимости от вашей версии Photoshop это может быть флажок с фактическими словами «ограничить пропорции» или значок звена цепи, указывающий на то, что ширина и высота останутся связанными друг с другом. Это должно помочь Photoshop изменить размер изображения без искажений.
Затем с помощью текстового поля высоты или ширины введите новую высоту или ширину изображения.Другое измерение будет автоматически обновлено до любого числа, сохраняющего соотношение сторон неизменным. Посмотрите на изображение в режиме предварительного просмотра, чтобы убедиться, что оно вам нравится, а затем нажмите «ОК».
Общие сведения о системе передискретизации Photoshop
Если вы делаете снимок с определенным разрешением, в изображении есть определенное количество пикселей или точек определенного цвета. Если вы попытаетесь увеличить фотографию слишком далеко за пределы ее исходного размера, Photoshop и другим программам придется оставить пространство между этими пикселями, поскольку нет информации о том, как изображение выглядит ближе, и это может привести к размытости и блочности изображения. изображение.
Если у вас есть Photoshop , увеличьте масштаб изображения на и заметьте, что это происходит, вы можете поэкспериментировать с инструментами передискретизации Photoshop, чтобы попытаться решить эту проблему. Передискретизация использует различные математические методы для эффективной оценки того, как должны выглядеть новые пиксели, когда фотография растягивается и искажается меньше. Имейте в виду, что это может неточно отражать то, что на самом деле выглядит ближе к объектам на фотографии, и не может стереть все искажения.
Чтобы попробовать передискретизацию, установите флажок «Изменить размер изображения» в диалоговом окне «Изменить размер изображения». Используйте метод передискретизации Photoshop по умолчанию или, если он вас не устраивает, попробуйте другой из раскрывающегося списка. Обязательно сохраните оригинальную копию своего изображения на случай, если вы решите, что не удовлетворены результатом. Различные варианты представляют разные математические алгоритмы для заполнения недостающей информации в изображении, и некоторые из них работают лучше, чем другие для разных изображений.
Обрезка изображения в Photoshop
Другой способ изменить размер изображения — это фактическое удаление содержимого с одной или нескольких его сторон. Этот процесс называется кадрированием, и он также поддерживается Photoshop.
Чтобы обрезать изображение, выберите инструмент «кадрирование» в меню инструментов Photoshop. Похоже на резак для бумаги. По умолчанию Photoshop обычно обрезает ваше изображение до другого размера с тем же соотношением сторон, что и исходное изображение, но вы можете это изменить.Для этого используйте раскрывающееся меню рядом с панелью «Параметры инструмента» , чтобы выбрать « Без ограничений, », а не «Использовать соотношение фото».
Затем щелкните мышью по изображению и перетащите инструмент на ту часть изображения, которую вы хотите сохранить. Отпустите вашу мышь. Если вам нужно отрегулировать ту или иную сторону рамки обрезки, которая будет отображаться на изображении, перетащите ее с помощью мыши. Вы также можете вручную настроить размеры с помощью панели параметров инструмента.
Когда вы будете довольны результатом кадрирования, нажмите зеленую кнопку «Применить» или дважды щелкните обрезанную область. Если вы хотите отменить операцию кадрирования, вместо этого нажмите красную кнопку «Отмена» или нажмите клавишу «Esc» на клавиатуре. Скорее всего, вы захотите сохранить и сделать резервную копию копии исходной фотографии, прежде чем приступить к редактированию, на случай, если вы захотите внести изменения позже.
Поиск правильного размера изображения
Если вы не уверены, какой размер изображения вы хотите использовать, подумайте, где и как оно будет отображаться.Если он будет на личном или деловом веб-сайте, посмотрите, достаточно ли в дизайне места для изображения и какого размера оно должно быть.
Если вы собираетесь использовать его на платформе социальных сетей или в системе интернет-рекламы, узнайте в компании, создавшей эту систему, по адресу , есть ли рекомендуемый размер и разрешение для изображения. Если вы загружаете фотографию неправильного размера, она может выглядеть слишком большой или маленькой, может казаться искаженной или автоматически обрезанной.
Если у вас нет Photoshop
Если у вас нет доступа к Adobe Photoshop, , вы все равно можете изменять размер и обрезать изображения с помощью различных инструментов.
В Microsoft Windows, вы можете обрезать и изменять размер фотографии с помощью Microsoft Paint, бесплатного инструмента, включенного в операционную систему. Точно так же на Apple macOS, вы можете использовать Apple Preview, который также поставляется с операционной системой. Различные дистрибутивы Linux включают множество инструментов для редактирования фотографий Linux, в том числе популярную программу с открытым исходным кодом под названием Gimp.
Если вы используете смартфон, вы можете найти множество бесплатных и платных приложений в магазине приложений вашего телефона , которые могут обрезать и масштабировать изображения. Есть также множество онлайн-инструментов, которые вы можете бесплатно использовать со своим телефоном или компьютером, если вы хотите загрузить изображение на сторонний сервер. Конечно, вы можете не захотеть использовать такие инструменты с личными или конфиденциальными изображениями.
Free Transform Essential Skills And Shortcuts
Вот простой шаблон, который я открыл на своем экране:
Ромбовидный узор благодаря пользовательским формам Photoshop.
Прежде чем мы пойдем дальше, я должен указать, что узор находится на собственном слое над белым фоном на панели «Слои» и что этот слой активен (выделен синим). Это важно, потому что команда «Свободное преобразование» не является инструментом выделения и не смогла бы выбрать узор самостоятельно, если бы он не находился на отдельном слое. Он будет работать со всем, что будет выбрано, или с тем, что находится на активном слое (в моем случае, с шаблоном), если ничего не выбрано, но у него нет возможности фактически делать выбор:
Узор располагается на отдельном слое над фоновым слоем.
Сказав это, давайте посмотрим, что Free Transform может для нас сделать.
Выбор свободного преобразования
Официальный способ выбрать команду «Свободное преобразование» — перейти к меню « Edit » в строке меню в верхней части экрана и выбрать « Free Transform » из списка:
Free Transform находится в меню «Правка».
Это официальный способ, но ничего не говорит: «Привет! Я новенький!» вполне как официальный способ.Более простой и быстрый способ выбрать «Свободное преобразование» — это сочетание клавиш Ctrl + T (Win) / Command + T (Mac) (думайте, что «T» означает «Transform»). Даже если вам не нравятся сочетания клавиш, вам действительно стоит выделить время, чтобы запомнить, потому что есть вероятность, что вы будете часто использовать Free Transform, и каждый раз выбор его в меню Edit просто замедляет вас.
Поскольку мой слой с узором является активным слоем и больше ничего не выбрано, как только я выбираю Свободное преобразование, вокруг узора появляется тонкая ограничивающая рамка, и если мы присмотримся, то увидим маленький квадрат в центре вверху, внизу в центре , левый центр и правый центр, а также квадрат в каждом из четырех углов.Эти маленькие квадраты называются ручками и , и мы можем преобразовать все, что находится внутри ограничивающей рамки, просто перетаскивая эти ручки, как мы вскоре увидим:
Маленькие ручки используются для преобразования всего, что находится внутри ограничивающей рамки.
Изменение формы выделенной области
Давайте начнем с рассмотрения самых простых способов изменить форму выделенной области с помощью Free Transform. Чтобы отрегулировать ширину области, щелкните либо левую, либо правую ручку и, все еще удерживая кнопку мыши нажатой, просто перетащите ручку влево или вправо.Чтобы отрегулировать высоту, щелкните верхнюю или нижнюю ручку и снова, не отпуская кнопку мыши, перетащите ее вверх или вниз. Здесь я перетаскиваю правую ручку вправо. Обратите внимание, что ромбовидные формы растягиваются шире, когда я перетаскиваю:
Перетащите левый, правый, верхний или нижний маркеры, чтобы отрегулировать ширину или высоту.
Перетаскивание одного из этих боковых маркеров само по себе будет перемещать только ту сторону, которую вы перетаскиваете, но если вы удерживаете нажатой клавишу Alt (Win) / Option (Mac) во время перетаскивания ручки, вы измените форму области от ее центра, заставляя противоположную сторону двигаться одновременно, но в противоположном направлении.Здесь, когда моя клавиша Alt / Option удерживается нажатой, когда я перетаскиваю правый маркер вправо, левая сторона также перемещается наружу влево. То же самое было бы, если бы я перетаскивал верхний или нижний маркер, удерживая нажатой клавишу Alt / Option. Противоположная сторона одновременно двинется в противоположном направлении:
Удерживайте Alt (Win) / Option (Mac) при перетаскивании, чтобы изменить форму области от ее центра.
Чтобы отрегулировать ширину и высоту вместе, щелкните и перетащите любой из угловых маркеров.Еще раз, удерживая нажатой Alt (Win) / Option (Mac), когда вы перетаскиваете угловой маркер, изменит форму области от ее центра, на этот раз заставляя все четыре стороны перемещаться одновременно:
Перетащите любой из угловых маркеров, чтобы отрегулировать ширину и высоту вместе.
Изменение размера
Одна потенциальная проблема при изменении формы вещей с помощью Free Transform заключается в том, что мы изменили их форму. Они могут быть шире, тоньше, выше или короче, но уже не выглядят так, как изначально.Иногда это то, что мы хотим, но чаще мы просто хотим изменить размер чего-либо, сделав его меньше или больше в целом, но сохраняя исходную форму нетронутой. Например, вам может потребоваться уменьшить фотографию, чтобы она лучше вписывалась в коллаж или другой макет дизайна. Вы же не хотите, чтобы человек на фотографии внезапно показался высоким и худым или низким и толстым из-за того, что вы изменили форму изображения. Просто нужно, чтобы фото было меньше.
Чтобы изменить размер чего-либо с помощью Free Transform, удерживайте нажатой клавишу Shift , которая ограничит соотношение сторон и предотвратит искажение исходной формы при перетаскивании любого из угловых маркеров.Как мы уже видели пару раз, если вы включите клавишу Alt (Win) / Option (Mac), вы измените ее размер от центра:
Чтобы изменить размер изображения или выделения, удерживая нажатой клавишу «Shift», перетащите любой из угловых маркеров.
Вращающийся
Поворот изображения или выделения с помощью Free Transform немного отличается и не требует от нас перетаскивания каких-либо маркеров. Вместо этого переместите курсор сразу за ограничивающую рамку. Вы увидите, как он превращается в изогнутую линию с маленькой стрелкой на обоих концах.Затем просто щелкните и перетащите мышью, чтобы повернуть его. Если вы удерживаете нажатой клавишу Shift во время перетаскивания, вы поворачиваете ее с шагом 15 ° (вы увидите, что она встает на место при повороте):
Чтобы повернуть область, переместите курсор за пределы ограничивающей рамки, затем щелкните и перетащите.
Это может быть трудно увидеть, но если вы внимательно посмотрите в центре ограничивающей рамки, вы увидите небольшой целевой символ . Этот символ представляет центр преобразования, поэтому по умолчанию он находится в центре.Вот почему мой узор вращался вокруг своего центра, поскольку на самом деле он вращался вокруг этого целевого символа. Мы можем изменить точку вращения, просто щелкнув целевой символ и перетащив его в другое место. Например, если я хочу, чтобы мой узор вращался вокруг своего нижнего правого угла, все, что мне нужно сделать, это перетащить целевой символ в этот угол (он защелкнется на месте, когда подойдет достаточно близко к углу):
При перемещении целевого символа изменяется точка вращения. Теперь узор вращается вокруг своего нижнего правого угла.
Перемещение
Чтобы переместить изображение или выделенную область внутри документа с активным свободным преобразованием, щелкните в любом месте ограничивающей рамки (то есть в любом месте , кроме целевого символа) и перетащите его с помощью мыши.
Дополнительные параметры преобразования
Сам по себе Free Transform может быть немного ограничен в возможностях. Вот почему Adobe включает дополнительные режимы преобразования, расширяющие возможности Photoshop. Если вы перейдете в меню Edit и выберете Transform (не Free Transform, просто Transform), вы увидите список этих дополнительных опций, таких как Skew, Distort и Perspective, а также некоторые вращение и отражение. варианты:
Дополнительные способы преобразования изображений и выделения находятся в меню «Правка»> «Преобразовать».
Если вам нужно выбрать одну из этих дополнительных опций и у вас уже активна функция «Свободное преобразование», нет необходимости выбирать их в меню «Правка». Просто щелкните правой кнопкой мыши (Win) / Щелкните (Mac), удерживая нажатой клавишу Control, в любом месте документа, и те же параметры появятся в удобном подменю. Давайте посмотрим, как работают некоторые из них:
Щелкните правой кнопкой мыши (Win) / щелкните, удерживая клавишу Control (Mac), чтобы получить доступ к тем же дополнительным параметрам преобразования.
перекос
При выборе Skew , если вы щелкните и перетащите любой из боковых маркеров, вы наклоните изображение, сохраняя при этом стороны параллельны.Удерживая Alt (Win) / Option (Mac) при перетаскивании бокового маркера, изображение смещается от его центра, одновременно перемещая противоположную сторону, но в противоположном направлении:
Перетащите боковой маркер с выбранным «Наклон», чтобы наклонить изображение.
Перетаскивание углового маркера с выбранным «Наклон» масштабирует две стороны, которые встречаются в этом углу. Удерживание Alt (Win) / Option (Mac) одновременно переместит диагонально-противоположный угол в противоположном направлении:
Перетаскивание углового маркера влияет на две стороны, соединяющиеся в углу.
Искажение
Выбрав Distort , щелкните угловой маркер и просто перетащите его в любом направлении. Он похож на Skew, но с полной свободой передвижения. Удерживая Alt (Win) / Option (Mac) при перетаскивании угла, вы одновременно переместите противоположный по диагонали угол в противоположном направлении (если вы еще не догадались, я собирался это сказать):
С помощью Distort угловые ручки можно перемещать независимо.
Перетаскивание бокового маркера в режиме «Искажение» также похоже на «Наклон» в том смысле, что оно наклоняет изображение или выделение, но, опять же, вам предоставляется полная свобода перемещения, позволяя наклонять и масштабировать область одним движением.И да, удерживание Alt (Win) / Option (Mac) переместит вместе с ним противоположную сторону:
Перетащите боковой маркер с выбранным параметром «Искажение», чтобы наклонить и масштабировать изображение.
Перспектива
В режиме Perspective перетаскивание углового маркера по горизонтали или вертикали заставляет противоположный угол перемещаться в противоположном направлении, что может создать псевдо-трехмерный эффект. Здесь я перетаскиваю левый верхний угол внутрь по горизонтали. Когда я перетаскиваю, верхний правый угол также перемещается внутрь:
Верхний правый угловой маркер перемещается внутрь, когда я перетаскиваю верхний левый угловой маркер внутрь.
Затем, все еще находясь в режиме перспективы, я перетаскиваю нижний левый угол наружу по горизонтали, что также перемещает нижний правый угол по горизонтали:
Режим перспективы позволяет создавать простые эффекты в стиле 3D.
Выбор перекоса, искажения и перспективы с клавиатуры
При активном режиме «Свободное преобразование» вы можете временно переключаться в режимы «Наклон», «Искажение» или «Перспектива» непосредственно с клавиатуры, не выбирая их из любого меню.Чтобы переключиться в режим перекоса или искажения, просто удерживайте нажатой клавишу Ctrl (Win) / Command (Mac) при перетаскивании бокового или углового маркера. Чтобы переключиться в режим перспективы, удерживайте Shift + Ctrl + Alt (Win) / Shift + Command + Option (Mac), перетаскивая угловой маркер. Отпустив клавиши, вы вернетесь в стандартный режим свободного преобразования.
Подтвердить или отменить преобразование
Когда вы закончите изменение размера, формы и / или перемещения изображения или выделения, нажмите Enter (Win) / Return (Mac), чтобы принять преобразование и выйти из режима преобразования.Чтобы отменить преобразование, нажмите клавишу Esc . Или, если вы предпочитаете этот «официальный» способ делать вещи, о которых мы говорили ранее, вы можете щелкнуть галочку на панели параметров, чтобы принять, или символ «Охотники за привидениями», чтобы отменить:
Значки «Фиксация» (галочка) и «Отмена» (кружок с косой чертой).
2 простых способа расширить фон на фотографиях с помощью Photoshop
Расширение фона иногда необходимо, когда у вас есть отличный снимок, но композиция была немного нечеткой или фон был слишком маленьким.В этом уроке я покажу вам два способа расширения фона в Photoshop CC с чистыми результатами.
К сожалению, иногда все идет не так, как планировалось. Вы не пригвоздите композицию, или, может быть, задник, который вы принесли для съемки, немного маловат. Что ж, не волнуйтесь, потому что вы можете использовать Photoshop CC, чтобы разобраться с этим. Независимо от того, есть ли у вас красивый чистый фон для работы или сложная серия текстур, есть два метода, которые вы можете использовать для заполнения пробелов.
Каждый метод полезен по-своему, и хотя в фотографии или редактировании изображений нет правильного или неправильного, бывают случаи, когда вы можете использовать один метод вместо другого.Каждый метод должен занять около 5-10 минут, но это полностью зависит от вашего изображения, уровня навыков редактирования и того, для чего он используется. Итак, давайте посмотрим, как это делается.
Метод первый: растянуть
Давайте поговорим о методе один. Возможно, самый простой способ расширить фон — это растянуть холст по размеру. Мне нравится дублировать свой слой, чтобы я мог быстро переключаться между отредактированной версией и неотредактированным оригиналом. Возьмите инструмент Marquee Tool (M) и убедитесь, что выбран инструмент Rectangular Marquee Tool.Если это не так, перейдите в левый верхний угол на панели инструментов и нажмите и удерживайте инструмент выделения, пока не появится раскрывающийся список с несколькими типами выделения, затем щелкните прямоугольную версию.
Отсюда нарисуйте прямоугольник вокруг области фона, которую вы хотите расширить, постарайтесь подойти как можно ближе к объекту, не закрывая его. Я использую крайний пример выше, где очень маленький промежуток между объектом и верхней частью фона, поэтому я на самом деле решил разместить выделение поверх его волос.
Сделав выделение с помощью инструмента перемещения (V), возьмите среднюю контрольную точку преобразования и перетащите ее. Удерживайте нажатой клавишу Shift, чтобы преобразовать часть, не увеличивая просто все выделение. Когда у вас есть фон до края кадра, как у меня выше, отпустите и нажмите ввод (или щелкните галочку в верхней части окна).
Заменить текстуру с помощью инструмента Patch Tool
Если вы столкнулись с какими-либо проблемами на этом этапе, мы собираемся исправить это прямо сейчас.Очевидно, я включил часть волос моего объекта в выделение, чтобы максимально увеличить край выделения фона. К сожалению, волосы странно растянуты, поэтому мне нужно это удалить. Я взял патч-инструмент (J). Если вы не видите его, найдите инструмент для лечения пятен и нажмите и удерживайте его, чтобы открыть другие типы инструментов для лечения, и выберите инструмент для исправления.
Отсюда я выделил волосы и перетащил их в сторону, к участку фона, который был четким и чистым.Отпустив, инструмент patch берет текстуру из этой новой области и применяет ее непосредственно к выделенной области. Вуаля, волос теперь не видно. Но есть еще одна проблема: теперь у нас короткая острая стрижка, которой раньше не было. Итак, чтобы разобраться в этом, нам нужно сделать еще один шаг.
Добавить маску
Ага, вы уже догадались. Мы собираемся добавить маску. В правом нижнем углу палитры слоев нажмите кнопку добавления маски слоя. Чтобы удалить маску, закрасьте черной кистью (B) все области, которые вам нужно удалить.Я сделал кисть мягкой (жесткость 50%) и аккуратно закрасил волосы модели, тем самым открыв неотредактированный оригинал под ними (есть причина, по которой я делаю дублированные слои). Мы почти закончили, но мне не нравится грубая текстура наверху, вызванная растяжкой, которую мы сделали ранее. Так что давайте исправим это.
Создать размытие
Я добавил маску слоя, закрасив черным все части, кроме верхней части фона. Затем я щелкнул миниатюру слоя и направился в Фильтр> Размытие> Размытие по Гауссу.Добавьте столько размытия, сколько вам нужно, так как это действительно зависит от того, насколько вы растянули и довольны ли вы текстурой после этого (чистый, четкий фон, вероятно, не потребует этого шага, так как все будет примерно одинаково цвет).
Этот метод подходит для фотографий с чистым фоном или чистым голубым небом, которые можно легко выбрать и расширить. Я использую эту технику чаще всего для сцен, где я могу выделить большую часть фона, чтобы растяжение, которое мне нужно было сделать, было минимальным.Обычно я бы не использовал его на фотографии, такой как та, что у меня здесь, потому что недостаточно деталей по краям, чтобы растянуть (отсюда дополнительные шаги, пытающиеся исправить волосы и размыть фон). Но есть другой способ, которому вы можете отдать больше предпочтений.
Метод второй: перевернуть фото
Хорошо, давайте попробуем еще раз, продублируйте слой изображения (Ctrl + J или Cmd + J на Mac) и перейдите в Edit> Transform> Flip Vertical. Затем переместите слой так, чтобы он оказался на краю того места, где вам нужно продублировать.Если край слоя находится не совсем там, где вы хотите отразить, вам придется добавить маску к слою, чтобы вырезать все, что вам не нужно, и это то, что я здесь сделал, вырезав зазор. где заканчивается фон.
Клонировать голову
Немного похоже на Генриха VIII, мне нужно удалить голову, чтобы это сработало. Опять же, я использовал инструмент patch, потому что он отлично подходит для замены текстур, но не затрагивает все остальные вещи, такие как цвет и тональность. Я выделил перевернутую голову и перетащил ее на чистую часть фона, чтобы взять образец.Я, вероятно, мог бы оставить его здесь, и вы, возможно, сможете это сделать, если он будет выглядеть достаточно хорошо, но я заметил, что есть яркое пятно в верхней части кадра из-за того, как я освещал фон (ярче в центре ).
Исправьте любые проблемы
Я затемнил верхнюю часть, добавив новый слой (Ctrl + Shift + N или Cmd + Shift + N на Mac) и выбрав инструмент «Кисть» (B). Чтобы выбрать черный в качестве цвета переднего плана, я нажал D и большой мягкой кистью закрасил яркую область.Я сделал здесь грубое редактирование только для демонстрационных целей, но если ваше изображение нужно довести до высокого стандарта, потратьте некоторое время на получение как можно более точного шага инструмента исправления, прежде чем использовать кисть (если вам нужно).
Безусловно, мой любимый метод клонирования сложных фонов — второй, но он полностью зависит от предмета. Лиственная листва, кажется, хорошо работает при использовании второго метода, особенно в сочетании с некоторой заплаткой, которая отвлекает от зеркального взгляда на стык.Однако для фонов из рулонов бумаги, которые все одного цвета, или для чистых фонов, таких как обычная стена или голубое небо, первый способ может быть проще и быстрее. Но будьте осторожны с тем, насколько вам нужно растянуть, используя первый метод, и если он предназначен для чего-то большего, чем просто небольшая публикация в социальных сетях или личное использование, вы можете пересмотреть этот метод.
Как растянуть изображения с помощью Content Aware Scale
Фон недостаточно велик?
Вам когда-нибудь действительно нужно было расширить фон вашего изображения, но вы не хотели часами работать с инструментом Clone Stamp? Если да, то сегодняшняя серия для вас! Узнайте, как растянуть изображения с помощью Content Aware Scale!
Препарат
Мы начинаем с квадратного изображения, которое мы хотим расширить.Это отличный пример, потому что мы хотим растянуть воду и небо, но не человека, стоящего в центре. Если у вас есть фотография с высокой детализацией, которую вы хотите растянуть, инструмент Content Aware Scale не будет лучшим вариантом. Однако если это простое открытое пространство, такое как небо или земля, оно наверняка вам поможет! Делать это можно как по горизонтали, так и по вертикали.
Начните с расширения холста за изображением. Вы можете сделать это, используя инструмент «Кадрирование» и просто расширив фон.Удерживая край, перетащите его влево или вправо.
- СОВЕТ: Удерживайте Alt / Opt при этом, чтобы равномерно выйти из центра.
Дублируйте фоновый слой, удерживая Cmd + J. Чтобы проверить, насколько неправильно будет выглядеть фотография с помощью обычного инструмента Transform Tool, вы можете нажать Cmd + T и растянуть изображение до новой ширины. Фу !! Это совсем не будет хорошо смотреться. Здесь на помощь приходит Content Aware Scale!
Content Aware Scale
Перейдите в меню «Редактировать — Масштаб с учетом содержимого».Теперь вы можете перетащить края изображений наружу, и самая важная информация останется нетронутой (человеческая фигура и пирс), в то время как более простая информация (небо и вода) будет расширена до новых границ. Это создает гораздо более естественный вид, чем в предыдущем примере!
Защитите вашу важную информацию!
Вы могли заметить, что когда вы использовали Content Aware Scale Tool, некоторые части вашего изображения были немного деформированы или наклонены. Чтобы действительно защитить предметы, которые вы не хотите растягивать, потребуется всего несколько дополнительных шагов.
- Выберите объект, который вы хотите «защитить». В данном случае это человек и пристань.
- Загрузите это выделение как канал. Для этого перейдите на вкладку «Каналы» и создайте новый канал. Ваши объекты по-прежнему должны быть выделены!
- Вы увидите полностью черный экран с марширующими муравьями вокруг ваших объектов. Удерживая Shift + Delete, выберите Use — White. Теперь ваши объекты будут белыми на черном фоне.
- Вернитесь на вкладку обычных слоев.Перейдите в Edit — Content Aware Scale и выберите свой канал Alpha 1 в раскрывающемся меню «Защита».
- Масштабируйте изображение так же, как и раньше! Объекты, которые вы выбрали для «защиты», не должны двигаться, и вы получите более удачное окончательное изображение.
Как вы можете видеть в нашем примере, изображения до и после различаются только размером обрезки. Цель состоит в том, чтобы конечное изображение выглядело совершенно естественно, а не раскрывать секрет, что вы растянули его!
- СОВЕТ: Иногда вы просто не можете масштабировать столько, сколько хотите.Полезный совет — масштабировать его наполовину, остановиться, а затем начать заново и масштабировать до конца.
Как исправить широкоугольное растяжение
Если вы используете объективы 24 мм или шире, вы, вероятно, заметили неестественные эффекты по краям изображений. Это особенно заметно, когда нехватка места вынуждает использовать широкоугольный объектив для группового фото или свадебной вечеринки. Эти аберрации существуют даже после применения коррекции линз в программном обеспечении для редактирования, потому что они не являются результатом оптических искажений линз, а являются следствием эффекта, называемого анаморфозом или, чаще, объемной деформацией.
Объемная деформация возникает из-за того, что трехмерный объект не может быть точно отображен на двухмерную плоскость, например датчик изображения. Ранее этот эффект можно было исправить только с помощью ViewPoint от DxO Labs. С выпуском подключаемого модуля Nik Collection 3 от DxO теперь вы можете исправлять объемную деформацию в Adobe Photoshop, Photoshop Lightroom, Photoshop Elements и DxO PhotoLab.
Для этого урока я использовал Perspective Efex в Photoshop и Lightroom в системах Windows и iOS.
КАК УСТРАНИТЬ ДЕФОРМАЦИЮ
Примените коррекцию объемной деформации, выбрав «Эффект перспективы» на панели инструментов Nik Selective Tool 2 в Photoshop или выбрав «Фото»> «Эффект перспективы»> «Редактировать в Lightroom».
В зависимости от того, как деформируется изображение, Perspective Efex предоставляет два метода коррекции: горизонтальный / вертикальный и диагональный. Если головы или объекты у края кадра выглядят растянутыми или сплющенными, сначала попробуйте использовать значок по горизонтали / вертикали. Он расположен слева на субпанели «Объемная деформация».Когда вы выбираете его, изображение обрабатывается с горизонтальной коррекцией по умолчанию на основе информации EXIF в файле цифрового изображения. Предусмотрены два ползунка для точной настройки коррекции как по горизонтали, так и по вертикали. Они наиболее полезны для уменьшения части коррекции, если исходное изображение становится слишком обрезанным для отображения всего соответствующего содержимого.
© Stan Sholik
Когда изображение растягивается до угла кадра (слева), применение диагональной настройки по умолчанию исправляет объемную деформацию (справа).
© Stan Sholik
Значок инструмента настройки диагонали расположен справа от значка по горизонтали / вертикали в рабочем пространстве Perspective Efex.
Другая настройка в подменю исправляет объемную деформацию, когда объекты растягиваются к углам изображения, а не к сторонам. Опять же, коррекция по умолчанию применяется на основе данных EXIF, и для точной настройки доступен один ползунок.
Я обнаружил, что групповые фотографии, сделанные камерой, как правило, горизонтально, требуют коррекции по горизонтали / вертикали, а снимки, показывающие более драматическую перспективу, требуют коррекции по диагонали.Вы можете легко попробовать их оба, а затем решить, какой из них дает лучшую настройку. Чтобы скорректировать объемную деформацию, происходит некоторая обрезка области изображения. Имейте это в виду, когда вы делаете снимок и применяете настройку.
© Стэн Шолик
Для некоторых изображений трудно решить, какая регулировка более уместна: по горизонтали / вертикали или по диагонали (слева). В этом случае диагональная регулировка сработала лучше (справа).
При настройке по диагонали изображение не только обрезается, но и линии становятся кривыми.Это наиболее очевидно, когда на изображении есть четкие горизонтальные линии, но это также заметно в повторяющихся узорах, которые можно найти на полу. Даже если диагональная регулировка обеспечивает лучшую коррекцию, вы можете решить, что горизонтальная / вертикальная регулировка в целом выглядит лучше, если изгибы слишком заметны.
Объемная деформация — это только одна часть новой вкладки Perspective Efex в Nik Collection 3. Уникальная способность этого подключаемого модуля быстро исправлять общие проблемы делает его достойным более пристального внимания.Другие разделы Perspective Efex исправляют горизонтальные и вертикальные линии, наклоняют здания и даже выравнивают полнокадровые изображения «рыбий глаз».
Новый модуль Perspective Efex — один из восьми плагинов в Nik Collection 3. Розничная цена коллекции — 149 долларов, а обновления — 79 долларов. Доступна 30-дневная пробная версия Nik Collection 3 от DxO.
Стэн Шолик — писатель и фотограф из Сан-Клементе, Калифорния.
Как растянуть изображение с помощью масштабирования с учетом содержимого в Adobe Photoshop
Взгляните на фото выше.Вы не видите в этом ничего странного? Что-нибудь не так, что бросается в глаза? Не волнуйтесь, если вы этого не сделаете. Я тоже. В этом сила замечательной функции Adobe Photoshop, которая называется Content-Aware Scale .
Content-Aware Scale — это инструмент, который позволяет масштабировать фотографию в Photoshop без вредного воздействия искажения людей, зданий, животных и т. Д. Это помогает сохранить пропорции при уменьшении масштаба, а также заполнение пустых областей при увеличении.Когда вы используете эту функцию, Photoshop фокусирует свои усилия на пикселях, которые не играют большой роли на фотографии. Спросите меня, как это происходит, и я скажу вам, что это волшебство. Хотел бы я знать секреты, которые скрыты в лаборатории Adobe.
Чтобы узнать больше, посетите страницу Adobe: Content-Aware Scaling
В сегодняшнем посте я собираюсь расширить фотографию, на которой изначально есть выпивка с одной стороны. Вот посмотрите:
Моя цель на сегодня — центрировать напиток на фотографии, не уменьшая при этом его размера.
Я знаю, что первое, что сделает большинство людей в подобной ситуации, — это обрезать фотографию меньше, чтобы напиток находился в центре. Дело в том, что если бы мы не хотели терять ни песок, ни небо? Что, если бы мы не хотели, чтобы напиток казался больше? В таких случаях простая обрезка не работает. Вот где на помощь приходит Content-Aware Scale.
Обрезка наружу
Я хочу предупредить вас, прежде чем приступить к сегодняшнему руководству. При использовании этой функции в Photoshop нужно быть осторожным.Наилучшие результаты получаются на фотографиях с большими открытыми участками, на которых можно манипулировать. Я поигрался с другой фотографией, прежде чем остановился на этой пляжной сцене, и мне не повезло и вполовину. На фотографии была дорога, и когда я попытался ее увеличить, она явно искривилась. Если у вас есть изображения полей, неба, пляжей или чего-либо, что можно изящно увеличить, вы должны добиться очень хороших результатов.
Чтобы начать работу с фотографией, я открываю ее в Photoshop и затем выбираю Crop Tool на левой вертикальной панели инструментов.На сегодняшний день это 5-й инструмент сверху. Вы можете выбрать его на панели инструментов или просто щелкнуть C на клавиатуре.
Затем я выберу изображение с помощью инструмента, чтобы оно выглядело так.
После этого я посмотрю на раскрывающийся список на панели параметров кадрирования, который находится в верхней части рабочего пространства, когда активирован инструмент кадрирования. Я обязательно выберу подходящую настройку. Если вам неудобно кадрировать в Adobe Photoshop, ознакомьтесь с этими публикациями.Я написал им некоторое время назад, и они хорошо раскрывают большую часть того, что вам нужно знать по теме:
Использование инструмента кадрирования в Adobe Photoshop
Как кадрировать фотографию до точного размера и разрешения в Adobe Photoshop
Затем я нажимаю где-нибудь внутри изображения и перетаскиваю его влево, пока напиток не окажется в центре фотографии.
После этого я либо дважды щелкаю, либо нажимаю Enter на клавиатуре, чтобы обрезать изображение.У меня осталось именно то, что вы видите выше, за исключением контуров инструмента кадрирования.
Выбор части изображения
Следующий шаг — попытаться выделить как можно больше фотографии, которая похожа на ту область, на которой я бы хотел, чтобы выглядела пустая часть. Другими словами, на фотографии, над которой я сейчас работаю, я хотел бы, чтобы пустая область выглядела как небо, вода и песок. Я не хочу, чтобы в нем было хоть немного напитка. Итак, я воспользуюсь инструментом Rectangular Marquee Tool , чтобы выделить все на правой стороне напитка.
Content-Aware Scale
А вот и самое лучшее. Магия, если хотите. Теперь, когда у меня выбрана нужная область, я могу перейти к пункту меню Edit> Content-Aware Scale и щелкнуть.
Как только я это сделаю, я замечу, что выделенная область остается выделенной, но к ней применено несколько дескрипторов Free Transform . Если я щелкну центральный правый маркер и перетащу преобразование вправо, чтобы оно совпало с краем фотографии, все станет хорошо.
Отсюда, все, что мне нужно сделать, это нажать Enter на моей клавиатуре, чтобы применить преобразование, а затем перейти к пункту меню Select> Deselect и щелкнуть мышью, чтобы удалить марширующих муравьев. Вот и все. Я задолбался.
Выглядит неплохо, не правда ли? Не думаю, что кто-нибудь догадается, что это фото отредактировали.
——
Если вам понравился сегодняшний пост и он оказался полезным, поделитесь им с другом. Кроме того, если вы хотите продолжить обучение и хотите, чтобы наши сообщения отправлялись прямо на ваш почтовый ящик, просто подпишитесь на нашу рассылку.Мы будем отправлять все сообщения прямо вам. Спасибо!
.


 Этот метод сохраняет детализацию изображения с повторной дискретизацией. Если Bicubic Sharper делает некоторые области изображения чрезмерно резкими, попробуйте использовать Bicubic Sharper.
Этот метод сохраняет детализацию изображения с повторной дискретизацией. Если Bicubic Sharper делает некоторые области изображения чрезмерно резкими, попробуйте использовать Bicubic Sharper.