Гайд по размерам изображений для ВК — VKUSNO Agency на vc.ru
Правильное оформление сообщества ВК, а именно использование верных размеров изображений, поможет сделать вашу страницу эстетичной и аккуратной, что будет привлекать внимание пользователей и способствовать их покупкам.
15 934 просмотров
Мы всегда стараемся делать хорошие и точные изображения для соц.сетей наших клиентов!
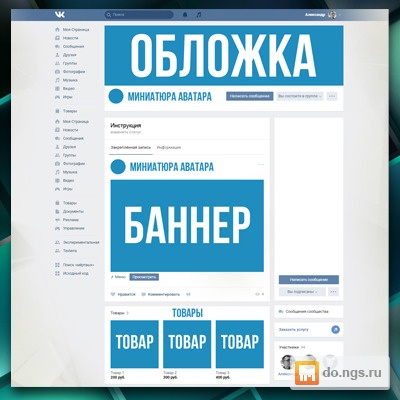
- Баннер
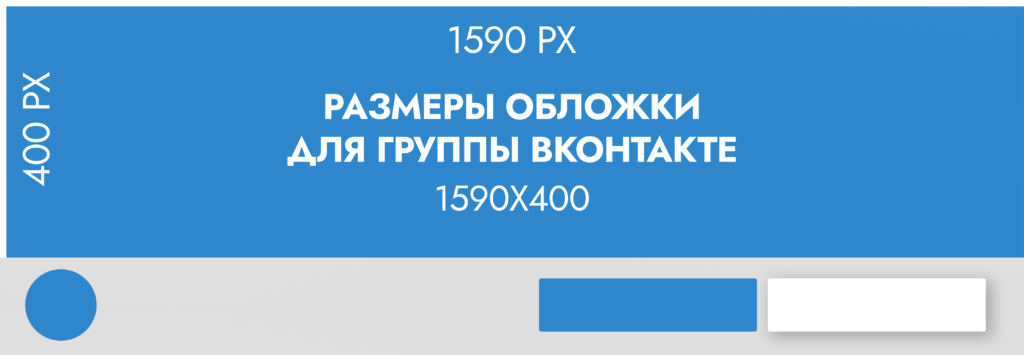
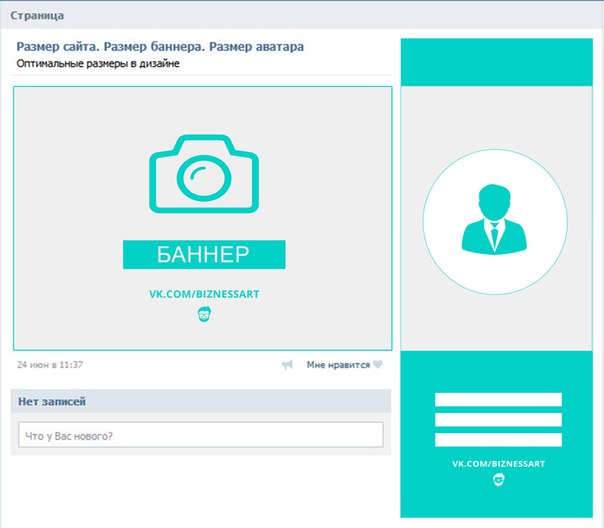
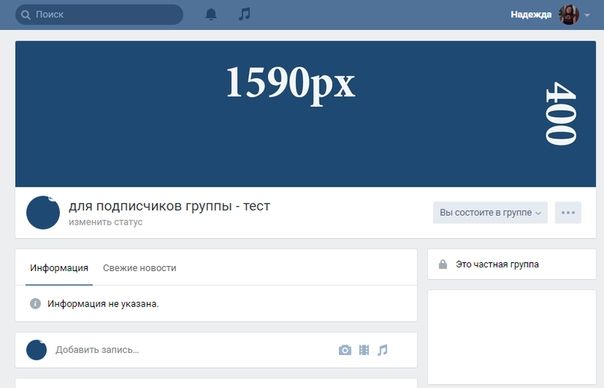
Первое, что стоит сделать в сообществе – обложка или шапка группы. Огромная яркая картинка привлечет внимание пользователя и станет источником самой значимой информации о вас. Обложку можно загрузить в форматах PNG, JPG или GIF с соотношением сторон 3:1. Размеры: 1590х530. Будьте внимательны, что в мобильной версии отображается лишь центральная часть обложки, а не полная версия.
Динамический баннер на обложке увеличит вовлеченность и поможет активизировать аудиторию. Не так давно стало возможно оформить сообщество ВК с помощью живой обложки с видео или анимацией.
- Аватар
Минимальный размер аватара – 400х400 пикселей. Загружать изображение большего размера можно, но важно, чтобы соотношение его сторон не было больше 2 к 5. Сам ВК рекомендует такой размер:

Меню в группах в ВК — это своего рода навигатор, который содержит набор ссылок, чтобы человек мог легко попасть в какие-то тематические разделы, либо блоки. Меню помогает выделить значимую информацию, а клиентам быстро найти её. Также, например, если вы ведете товарный бизнес, в меню можно расположить категории товаров. Наиболее популярный вариант оформления меню сообщества ВК — это использование виджет меню с картинками, размер которых составляет
! Еще при создании дизайна группы в ВК есть возможность сделать скрытое меню. Например, страницу с вики-разметкой, где можно менять размеры картинок в любых пропорциях при ширине 510 пикселей. Но все же более целесообразно сделать меню открытым, тогда пользователям будет проще добраться до полезной информации.
- Картинки товаров
Товары — очень значимая часть каждого коммерческого сообщества. В ВК нет ограничений — можно выставлять сколько угодно товаров. Обложки карточек товаров имеют квадратную форму— минимальный размер

- Изображения для записей
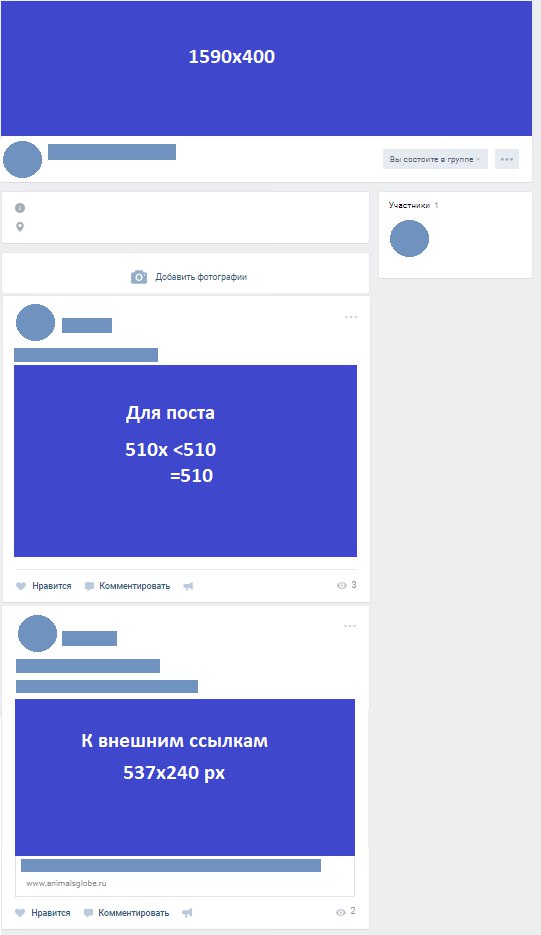
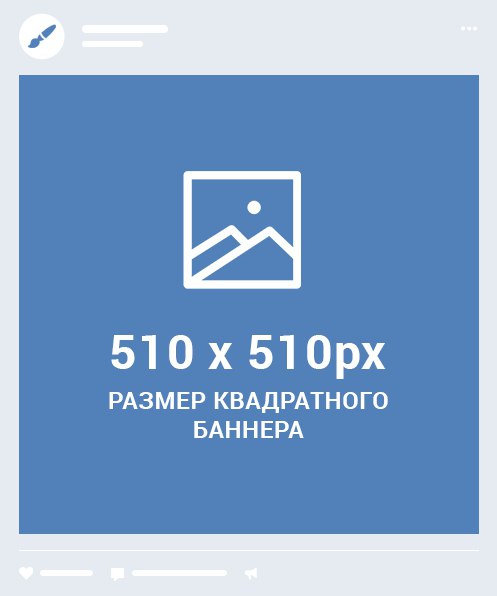
Если изображение квадратное, то минимальный размер — 510х510 пикселей. Но лучше использовать — 1200х1200 пикселей, а формат выбирать png (мы уже упоминали, что это улучшает качество постобработки ВК). Если изображение прямоугольное, то его размер должен быть 510х765 пикселей
- Обложка статьи
Минимальный размер для обложки статьи ВК – 510х286 пикселей. Но лучше использовать изображение разрешением 1926х1080, а формат снова png. Будьте внимательны — название статьи автоматически выводится поверх загруженного вами изображения.
- Размер обложки специального блока для внешних ссылок ВК
Если Вы решили добавить к записи ВК ссылку на сторонний ресурс, то эта ссылка будет отображаться в блоке, который называется сниппет. Минимальный размер сниппета для внешней ссылки ВК – 537х240 пикселей.
- Размер обложки для альбома ВК
Минимальный размер – 1200х800 пикселей.Помните, что на обложке альбома будет написано его название.
- Размер изображений витрины товаров ВК
Каталог товаров в ВК или интернет-магазине — это как витрина в офлайн-магазине, и она очень важна. Размер каталога товаров ВК составляет 1000х1000 пикселей.
- Размер видеозаписей для сообщества ВК
Сам ВК рекомендует размер видео – 1280х720 пикселей
- Размер фото и видео для историй
Сам ВК рекомендует размер для фотографий — 1080х1920 пикселей.Размер видео –1080х1920 пикселей(минимальный720х1280 пикселей).
Технические характеристики для видео историй:
- не больше 10 МБ;
- до 15 секунд;
- видеокодек h.
 264;
264; - аудиокодек AAC.
На первый взгляд информация может показаться сложной, но если начать применять ее в деле, то все становиться понятно! Однако по всем возникающим вопросам вы можете обращаться к нам.
Больше информации на нашем сайте!
Размер баннера ВК, Facebook, Instagram: для группы и для рекламы
Каждая социальная сеть считает своим долгом выставлять собственные требования к форматам креативов. Это касается как размера и формата текстов, так и изображений. В итоге приходится делать целую кучу копий одного и того же, но в различных пропорциях. В ряде случаев подобные искажения исходного изображения могут привести к тому, что оно становится непригодным для использования. Так что в этой статье вы узнаете, как подобрать подходящий размер баннера ВК, Facebook, Instagram для оформления группы или рекламы.
Содержание:
- ВКонтакте
- Facebook/Instagram
- Заключение
Крупные бренды предпочитают рисовать новые креативы для каждого формата изображения. Но рядовы SMM-специалисты не могут себе позволить такую роскошь. Поэтому приходится выкручиваться. Обрезать, растягивать, размножать — каких только решений не встретишь на просторах Глобальной сети.
Но рядовы SMM-специалисты не могут себе позволить такую роскошь. Поэтому приходится выкручиваться. Обрезать, растягивать, размножать — каких только решений не встретишь на просторах Глобальной сети.
ВКонтакте
Самая популярная отечественная социальная сеть предъявляет индивидуальные требования ко всем изображениям.
К счастью, сюда можно загружать более крупные изображения, а затем обрезать прямо внутри редактора ВКонтакте. Внимательно относитесь к тому, чтобы логотип попадал во все миниатюры. Иначе на различных устройствах могут случаться неприятные ситуации, когда посетители попросту не поймут, что расположено на ваших креативах. А это негативно сказывается на процессе продвижения.
Оформление сообщества
При создании собственной группы придётся как следует поработать с картинками. Потому что они должны соответствовать тематике, и сочетаться между собой. Постарайтесь сделать их максимально информативными и привлекательными с точки зрения вашей аудитории.
Пост с изображением
Для записей есть собственный формат картинок. Они должны быть либо квадратными — 510x510px или прямоугольными с минимальной высотой в 510 пикселей и пропорциями 3:2. Если вы загрузите изображение неправильного размера, то оно будет автоматически обрезано.
Размер аватарки
Должен быть равен 200×500, а миниатюра из него выбирается размером 200×200.
Обложка группы (шапка)
В десктопной версии клиента составляет 1590x400px. Что касается мобильных устройств, то для них видимый размер шапки равен лишь 1196x400px. Не забывайте и о том, что вокруг шапки расположены элементы навигации. Постарайтесь сделать переходы более естественными.
Видеозапись
При максимально допустимом размере загружаемых файлов в 5 Гбайт, оптимальным качеством изображения будет 1280x720px. Социальная сеть не приветствует видео более высокой чёткости. При этом вы можете использовать практически любой контейнер — AVI, MP4, 3GP, MPEG, MOV, FLV, WMV.
Меню группы
Один из наиболее неудобных для оформления элементов. А всё потому, что он должен соответствовать размеру 376×256 пикселей. Разрешённое количество текста — всего 19 символов.
Обложка статьи
Если вы пишите и оформляете именно статьи, а не посты, то их обложка должна быть формата 510×286 пикселей. Часть вашего креатива будет закрыта элементами меню: кнопками “Читать” и “Сохранить в закладках”.
Витрина с товарами
Здесь ВКонтакте почему-то отдаёт предпочтение квадратным и большим изображениям. Оптимальный размер — 1000×1000 пикселей. Витрина предстаёт в виде блока с тремя различными товарами.
Обложка альбома с фотографиями
При выборе обложки нужно учитывать не только рекомендуемый размер в 1200x800px, но и тот факт, что её часть будет закрыта названием и общим количеством изображений, помещённых в альбом. Что касается мобильной версии — в неё попадёт обрезанный вариант. Подбирайте опытным путём наилучшие варианты изображения.
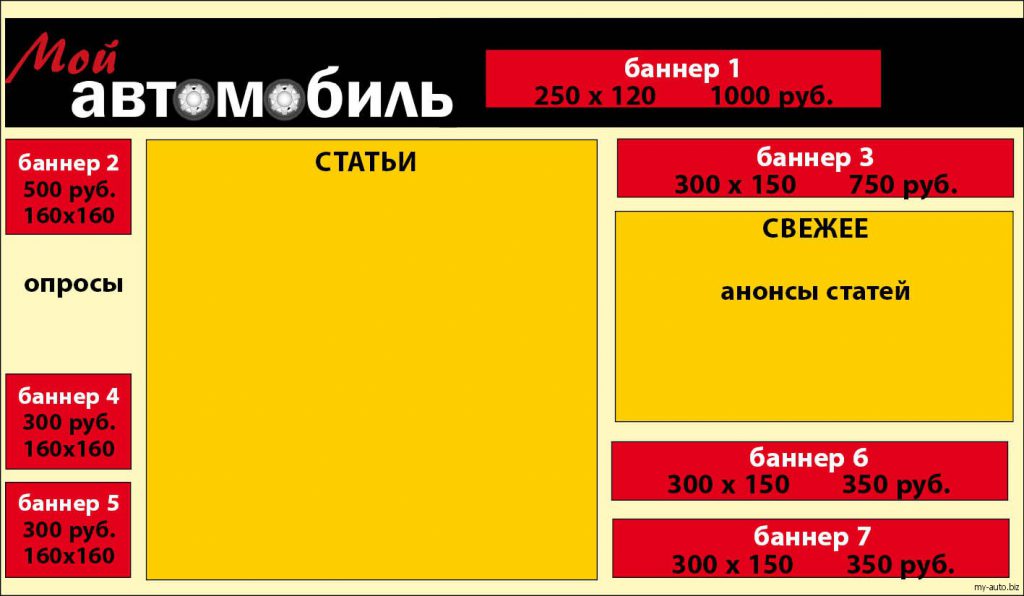
Размер баннера в ВК
Рекламные блоки, которые продаются через раздел таргетинга в рекламном кабинете, имеют достаточно необычный формат. Баннер вк размер которого не соответствует ограничениям, будет нещадно обрезан во внутреннем редакторе. Причём, вы можете выбирать различные форматы рекламного размещения:
- Большое изображение — 145x165px.
- Маленькое изображение — 145x85px.
Это не единственный размер баннера для ВК. Ведь вы можете и промопосты размещать, а они облагаются собственными ограничениями:
- Промопост с кнопкой — 537x240px.
- Промопост с баннером — 510x510px или 765x510px.
Карусель
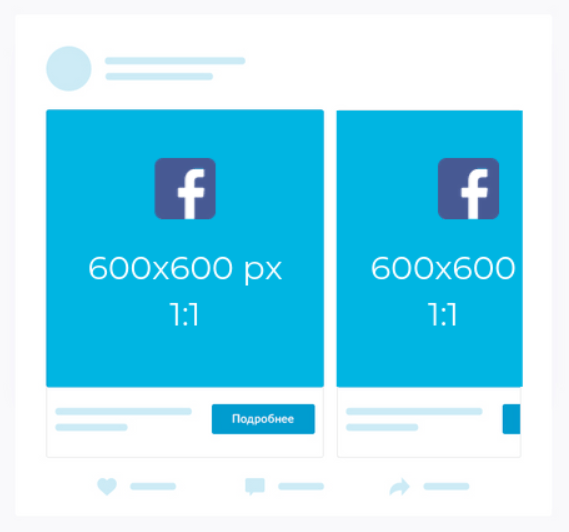
Популярный сегодня формат креативов. Его размер должен быть равен 600х600px. Разрешённые форматы: JPG, PNG или GIF (без анимации). Вы можете загрузить не более 10 фотографий.
Истории
Активно набирающий охваты, раздел сторис также обложен разнообразными ограничениями на размер креативов.
- Размер картинок: 1080x1920px (соотношение сторон 9:16). Формат: JPG, PNG или GIF (без анимации).
- Видео загружается в формате 720x1080px. Размер не должен превышать 10 Мбайт, а длительность — 15 секунд. Поддерживает только файлы MP4.
Facebook/Instagram
Самая популярная на западе социальная сеть также не отличается стандартными размерами допустимых изображений. Представители компании подтверждают факт постоянных изменения в стандартах. Они рекомендуют регулярно проверять корректность отображения контента в группах и профилях.
Оформление страницы и группы
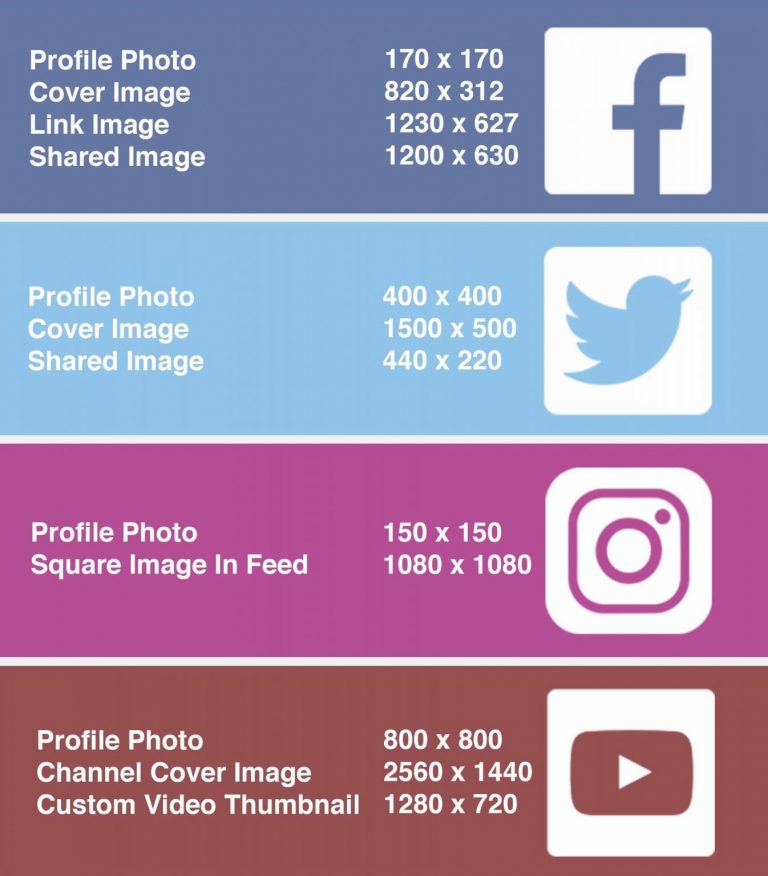
В профиле разрешено использование изображения размером не менее 320x320px. Но на десктопах и мобильных устройствах оно будет отображаться в формате 170x170px и 128x128px, соответственно. И помните, что аватарка группы обрезается под круглый шаблон. Помните это и не размещайте ничего важного в углах креатива.![]()
Что касается обложки, то здесь рекомендуется использовать формат 820x360px. Однако отображаться на десктопах она будет только как 820x312px, а на смартфонах и вовсе 640x360px.
Пост с изображением и видео
С креативами для постов также всё непросто. Их размер должен быть 1200x630px. Формат: JPG, PNG. Пропорции: 16:9. Обычно всё это бывает принципиальным в тех случаях, когда ваше изображение обрезается по краям, что существенно влияет на его восприятие. Будьте осторожны и не теряйте важные элементы привлечения внимания и продвижения на допустимых форматах креативов.
Видеофайлы рекомендуется добавлять к публикациями с размером 1200x675px.
Пост с внешней ссылкой
Если вы вставляете в публикацию внешнюю ссылку, то вместе с ней подгружается небольшое превью. Оно, как правило, содержит текст и изображение. Размером 1200x627px. Формат: JPG, PNG. Пропорции: 1,91:1. Если внешняя ссылка ведёт на ваш собственный ресурс, то можно подогнать размеры креативов и содержания текста таким образом, чтобы они дополнительно привлекали аудиторию.
Выкупленный Фэйсбуком, Instagram начал во многом соответствовать представлениям своего нового владельца о стандартных размерах изображений. И они, мягко говоря, не похожи на привычные форматы, знакомые пользователям.
Квадратное изображение
Нет ничего проще обычной равносторонней фотографии. Сейчас такие обычно не применяются, но социальные сети позволяют оквадрачивать изображения. Предельный размер: 1080x1080px (минимум — 500х500px). Формат: JPG, PNG. Пропорции: 1:1.
Горизонтальное изображение
Этот формат считается наиболее привычным для фотографий. Обычный горизонтальный прямоугольник. Максимальный размер: 1080x565px. Формат: JPG, PNG. Тем не менее, пропорции далеки от привычных и составляют 1,91:1.
Вертикальное изображение
На удивление, горизонтальное и вертикальное изображение сильно отличаются по своим параметрам. Размер: 864x1080px. Формат: JPG, PNG. Пропорции: 4:5.
Сторис
Истории Инстаграма поддерживают видео и изображения в обычном разрешении HD. Размер: 720x1280px (пропорции: 9:16). Формат: JPG, PNG или GIF (без анимации).
Размер: 720x1280px (пропорции: 9:16). Формат: JPG, PNG или GIF (без анимации).
Заключение
Чем больше различных социальных сетей охватывает маркетолог, тем чаще ему придётся сталкиваться с необходимостью переделывать исходные рекламные материалы. Все площадки придумывают собственные ограничения. Обычно они связаны с особенностями структуры страниц, на которых выкладываются.
Соответственно, каждое обновление дизайна социальной сети приводит и к изменениям в требованиях к креативам. К сожалению, это объективная реальность любого SMM-щика. Разработчики регулярно подкидывают ворох работы по редактированию брендовых изображений. Некоторые из подобных обновлений приводят к тому, что проще переделать креативы, чем подгонять под новые стандарты.
Актуальный справочник по размерам изображений в социальных сетях
Красиво оформленная бизнес-страница создает хорошее впечатление и вызывает интерес и доверие пользователей. При этом у каждой социальной сети свои требования к размерам загружаемых изображений.
Мы подготовили полный справочник по всем необходимым размерам картинок для соцсетей: не только для профилей, но и для рекламных материалов и видео форматов.
Сохраняйте в закладки, делитесь с коллегами!
ВКонтакте
Размер аватара для сообщества:
Размер миниатюры аватара – 200х200 pх.
Минимальный размер целого аватара – 200х500 px.
Обложка сообщества для полной версии сайта – 1590х400 рх.
Пример отображения обложки сообщества в мобильной версии сайта и приложениях (источник: руководство «ВКонтакте для бизнеса»)
- В мобильной версии и приложениях отображается только часть обложки размером 1196х400 рх.
- При создании обложки учитывайте также элементы интерфейса мобильного телефона и сделайте соответствующие отступы – 85 рх сверху и 140 рх по краям.
- При несоблюдении пропорций ВКонтакте автоматически обрежет обложку.

Размер изображений для постов:
- Минимальный размер квадратного изображения – 510х510 рх.
- Для прямоугольного изображения рекомендованное соотношение сторон 3:2.
Примеры квадратного и прямоугольного изображений в ленте сообщества(источник: руководство «ВКонтакте для бизнеса»)
Размер обложки для статьи – 510х286 pх.
Учитывайте, что часть изображения закроет текст заголовка и кнопка «Читать».
Пример изображения обложки для статьи в сообществе (источник: руководство «ВКонтакте для бизнеса»)
Живая обложка для группы:
- Это та же шапка, только в формате видео.
- Размер full hd видео – 1080х1920 px.
- Формат MP4 (кодек h364 aac).
- Размер до 30 Мб.
Размер обложки сниппета для внешней ссылки – 537х240 рх.
Пример изображения со ссылкой (источник: руководство «ВКонтакте для бизнеса»)
- Изображение к ссылке можно изменить, кликнув по иконке с камерой.
Размер обложки для фотоальбома – 1200х800 рх.
- В мобильной версии нижняя часть обложки будет отображаться меньше на 200 рх.
Размер изображений для витрины товаров – 1000х1000 px.
Размер видеозаписей для сообщества – не менее 1280х720 рх.
- Максимальный объем загружаемого файла – 5 ГБ.
- Для сохранения высокого качества видео, загружайте записи с размером не менее 1920×1080 рх.
Форматы видео: AVI, MP4, 3GP, MPEG, MOV, FLV, F4V, WMV, MKV, WEBM, VOB, RM, RMVB, M4V, MPG, OGV, TS, M2TS, MTS.
Размер фото и видео для историй, в том числе рекламных:
- Размер для фотографий – 1080х1920 рх.
Размер для видео – 720х1280 рх.
- Используйте фото и видео вертикального формата.
Технические характеристики для видеозаписей:
- до 15 секунд;
- не больше 10 МБ;
- кодек h.264;
- звук AAC.
Форматы изображений: JPG, GIF или PNG.
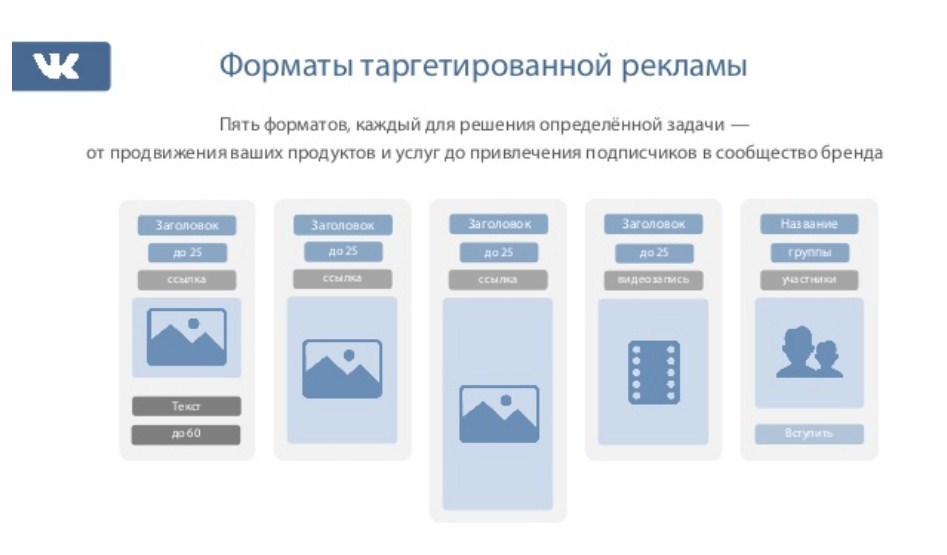
Во ВКонтакте несколько рекламных форматов, и для каждого из них свои размеры.
Реклама в ленте ВКонтакте:
- Кольцевая галерея/карусель – квадрат не менее 400х400px. Можно загрузить от 3 до 10 карточек;
- Изображение для записи с кнопкой – прямоугольник не менее 537х240px;
- Изображение для универсальной записи – можно загрузить до 10 прямоугольных или квадратных изображений. Строгих требований к размерам нет;
- Изображение к универсальной записи со ссылкой – 510х510 px, либо прямоугольник не менее 537х240px;
- Реклама сайта – прямоугольник с соотношением сторон 16:9 не менее 1080×607 px.
 Для логотипа понадобится картинка не менее 256 px.
Для логотипа понадобится картинка не менее 256 px.
Реклама для размещения в левой части полной версии ВКонтакте и на сайтах партнеров:
- Приложения и сайт – 145х165px для большого изображения, 145х85 для маленького.
- Сообщества – не менее 145х145px.
Дополнительную информацию по загрузке фотографий можно найти в разделе Помощи Вконтакте.
Одноклассники
Размеры аватара:
- Размер миниатюры – не менее 190х190 px.
- Оптимальный размер – 288х288px
- Максимальное разрешение файла – 1680х1680 px.
- Фотография профиля в Одноклассниках имеет квадратную форму.
Размер обложки в Одноклассниках – 1944х600 px.
- «Безопасная зона», чтобы сохранить содержимое обложки на разных устройствах – 980х240 px от середины картинки.
- Закрепив обложку в альбом, пользователи смогут комментировать ее.

Размер картинки поста в Одноклассниках – 780х585 px.
- Максимальное разрешение – 1680х1680 px.
- Обложка для мобильной версии (ее можно загрузить отдельно) – не менее 1024х768 px.
- Соотношение сторон – 4:3
- В новостной ленте пост отображается размером 548х411 px.
- В раскрытом состоянии размеры изображений – 780х585 px.
- Можно загружать квадратные, вертикальные и горизонтальные изображения. Стороны картинки масштабируются до граничных показателей.
Реклама:
Рекламные форматы для продвижения страниц и групп в Одноклассниках (источник: ОК-Медиакит-2019)
- тизер – не менее 90х75px и не более 60Кб. Располагается в правой и левой колонках в полной версии сайта;
- баннер – 240х400px, не более 60Кб. Отображается в правой части сайта на ПК;
- мультиформат – несколько изображений не менее 256х256, 1080?607, 600х600px;
- карусель – от 3 до 6 карточек размером 600х600px.

Рекламные форматы для продвижения игр в Одноклассниках (источник: ОК-Медиакит-2019)
- продвижение игр: баннер 128х128 px в разделе «Игры для вас»
- Размер файла для рекламного объявления – не более 150 Кб.
Форматы изображений: GIF, JPG и PNG.
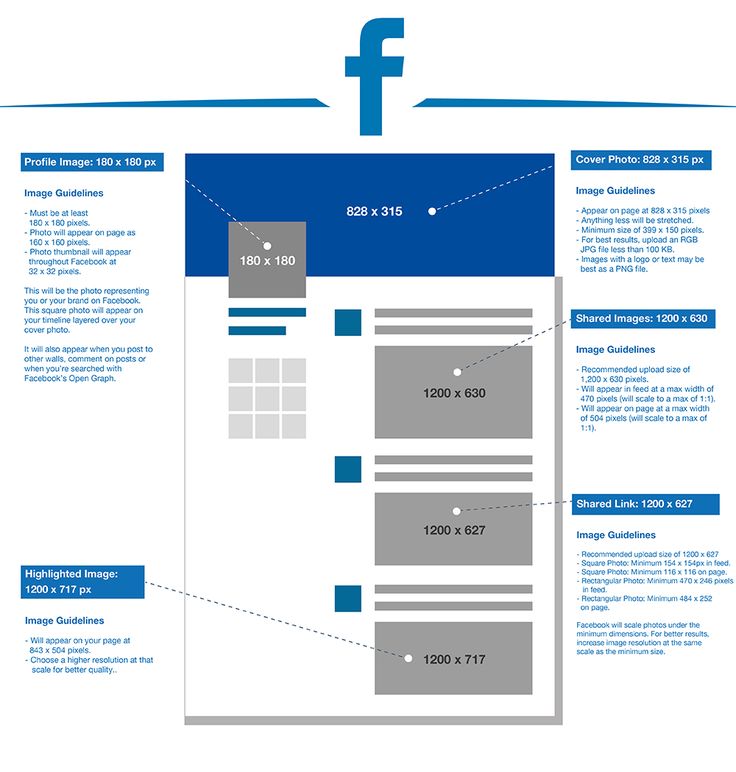
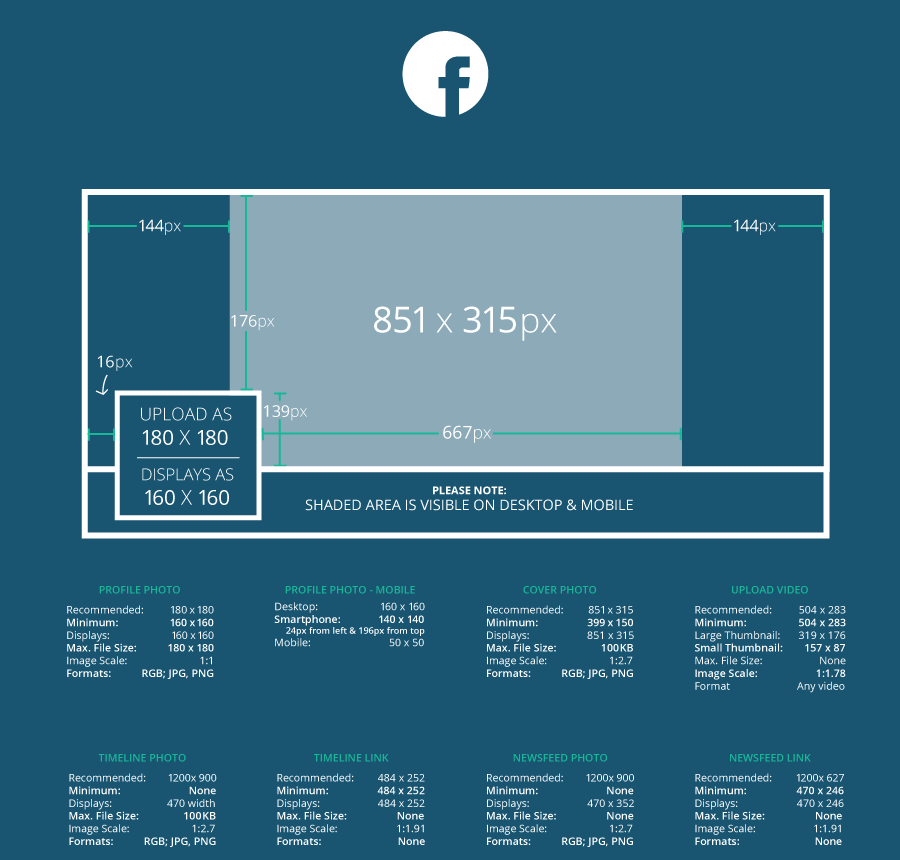
При создании визуального контента учитывайте, что картинки в Facebook по-разному отображаются в Хронике (Timeline) и в новостной ленте друзей.
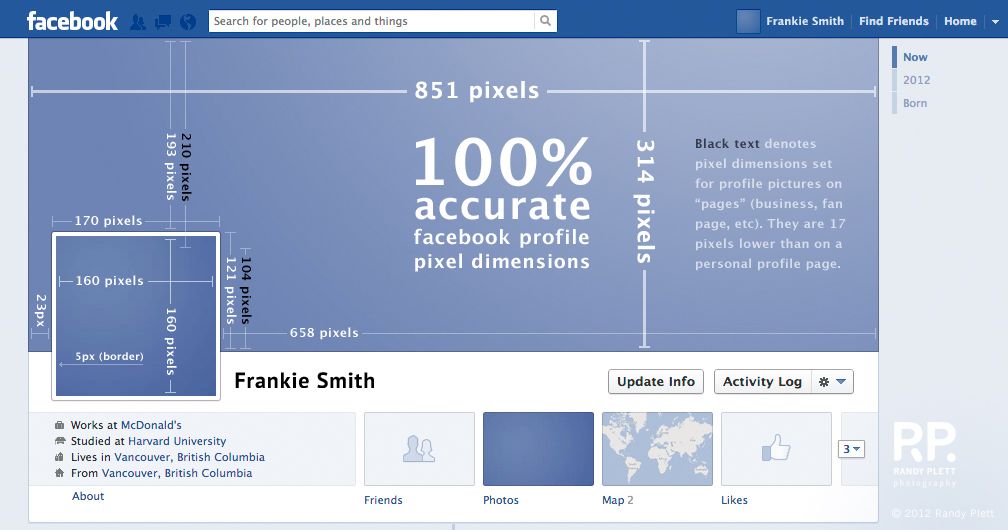
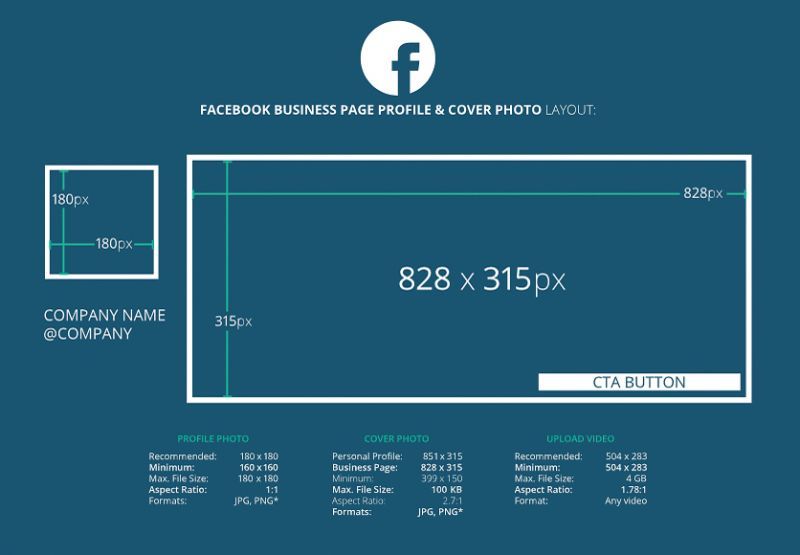
Размер фотографии бизнес профиля – 180х180 px.
- Фото имеет круглую форму.
- На компьютере фото отображается в формате 170х170, на смартфоне – 128х128, на кнопочном телефоне – 36х36, миниатюра – 32х32 px.
- Длинные логотипы брендов также обрезаются по форме квадрата.
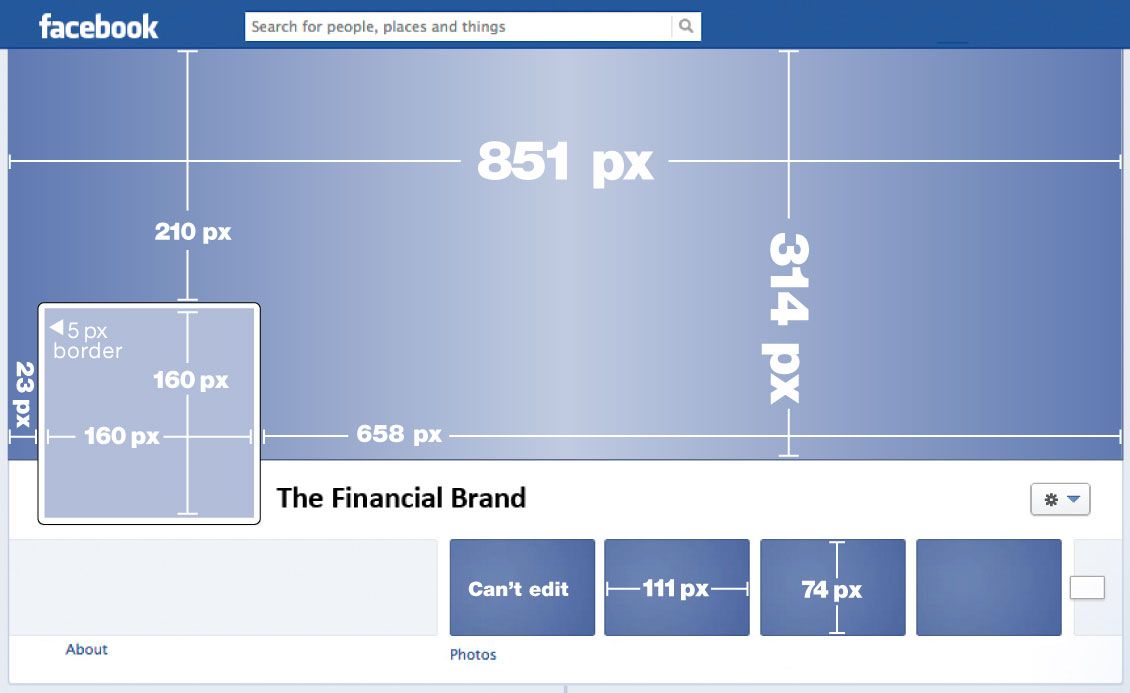
Размер обложки страниц – 820х312 px.
- Картинка обложки показывается только на странице профиля.

- Минимальный размер обложки – 400х150 px,
- Фото обложки отображается в формате 820х312 px на десктопе и 640х360 на смартфоне.
- Маленькие изображения растягиваются, теряя в качестве.
Форматы изображений: sRGB и JPG размером менее 100 килобайт.
- Чтобы добиться более высокого качества отображения фото профиля и фото обложки с вашим логотипом или текстом, используйте файл .PNG.
- Кроме того, бренды имеют возможность установить анимированную обложку для своей страницы.
Размер картинки для поста – не менее 1200х630 px.
- В новостной ленте иллюстрация масштабируется до ширины 470 px.
- На странице профиля масштабируется до ширины 504 px.
Размер изображения со ссылкой – 1200х628 px.
- Картинки квадратной формы показаны с разрешением 154х154 px в ленте и 116х116 px в профиле.

- Картинки прямоугольной формы показаны с разрешением 470х246 px в ленте и 428х252 px в профиле.
Выделенное (Highlighted) изображение в профиле – 1200х717 px.
- В Timeline отображается с разрешением 843х504 px.
- Рекомендуем использовать изображения с большим разрешением, сохранив масштаб.
Размеры обложек событий – 1920х1080 px.
- Обложка отображается с разрешением 470х174 px.
Реклама
Размеры изображений для всех мест размещений в Facebook:
- лента новостей – не менее 254х133px;
- истории – не менее 500х889px. Идеально – 1080?1920px;
- Audience Network: нативная, баннерная и межстраничная реклама – не менее 254?133px;
- моментальные статьи – не менее 254х133px;
- Marketplace – не менее 254х133px;
- истории в Messenger – не менее 500х889px;
- кольцевая галерея – 1080х1080px.

Смотрите также «Рекомендации по выбору соотношения сторон» в Справочном центре Facebook для бизнеса.
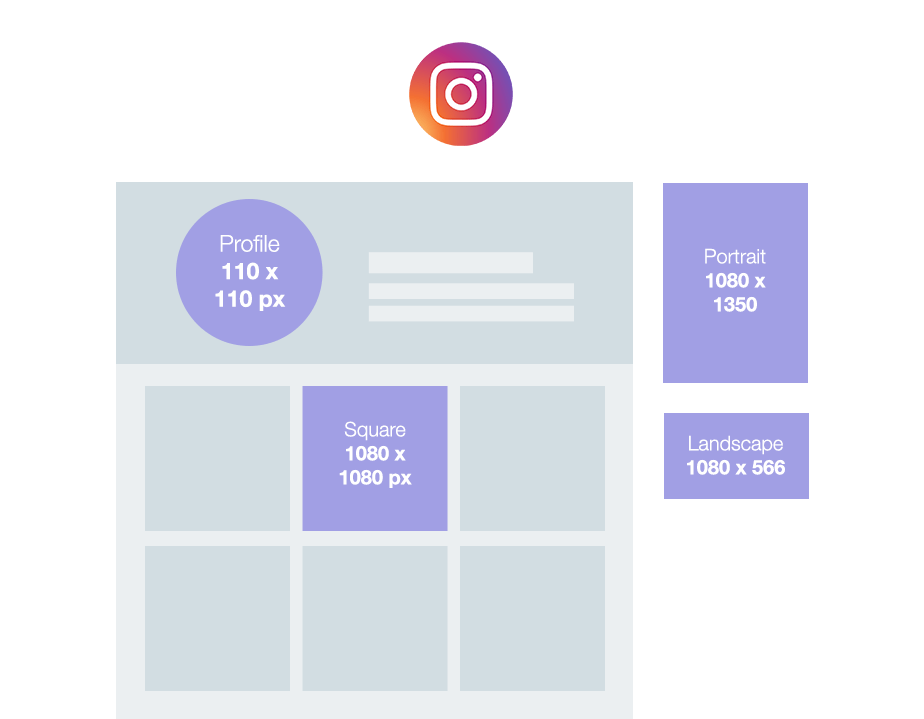
Размер аватара в профиле – 110х110 px.
Размер фото в постах – 1080х1080 px.
- загруженные фотографии представлены в виде квадратных миниатюр на странице, на которых также должно быть четко видно содержимое поста.
- Фотоконтент отображается с разрешением 612х612 px.
- В новостной ленте фото отображается в размере 510х510 px.
- Миниатюра поста составляет 161х161 px.
- Для прямоугольных фотографий (портретных) лучше выбрать разрешение 1080х1350 px, либо сохранить соотношение 4:5.
Размер Сторис – 1080х1920 pх.
- В Instagram Сторис можно загружать как вертикальные, так и горизонтальные изображения с соотношением сторон от 9:16 до 1.91:1.
- Для вертикальных картинок в историях рекомендован размер 1080х1920 px.

- Размер фото в Сторис позволяет делиться личными фото во весь рост или большими объявлениями с текстом.
- Минимальный размер фото или видео для Сторис – 600х1067 px.
- Пропорции 9:16.
- Допустимый вес файла – 4 Гб.
Картинка для обложки IGTV – 420х654 px.
- Рекомендуется использовать изображения с соотношением сторон 1:1.55.
Реклама в Ленте Instagram и вкладке «Интересное»
- Квадрат: от 600х600 до 1936х1936 px (соотношение сторон – 1:1).
- Альбомная ориентация: от 600х315 до 1 936х1 936 px (соотношение сторон – 1.91:1).
- Вертикальный формат: от 600х750 до 1 936х1 936 px (соотношение сторон – 4:5).
- При создании объявления можно обрезать изображение во встроенном редакторе.
Youtube
Размер изображений на странице Youtube
Размер аватара канала – 800х800 px.
- Youtube сжимает изображение до 98х98 px.
- Форматы: JPG, BMP, PNG и GIF-файлы без анимации.
Размер изображения шапки канала: 2560х1440 px.
- Область картинки, содержимое которой будет отображено на любом устройстве – 1546х423 px от центра изображения.
- Максимальный вес файла – 4 Мб.
- Форматы: JPG, GIF, BMP или PNG.
- На ПК шапка отображается с разрешением 2560х423 px, на планшете – 1855х423 px, на смартфоне – 1546х423 px, на TV – 2560х1440 px.
Картинка для обложки альбома: от 1400 x 1400 до 4098 x 4098 px
- Соотношение сторон – 1:1
- Вид обложки зависит от типа устройства, на котором просматривается канал.
- YouTube рекомендует загрузить одно изображение размером 2560х1440 px и учитывать, что «безопасная зона», при размещении в которой ваш текст или логотип не будет обрезан – 1546х423 px по центру изображения.

Размер видео (Full HD) – не менее 1280х720 px.
- Соотношение сторон видеоролика – 16:9.
Превью видео – 1280х720px.
- Превью видео – это изображение, которое показывается при предпросмотре.
- Допустимые форматы – JPG, GIF, GMP или PNG.
Реклама на Youtube
- Медийные объявления – 300х250 px или 300х60 px.
Отображаются справа от окна просмотра над списком рекомендуемых видео, а если проигрыватель большой – под окном просмотра.
- Оверлеи – 468х60 или 728х90 px.
Полупрозрачные оверлеи появляются в нижней части (20%) окна просмотра видео.
Размер фото профиля – 400х400 px.
- Фото отображается круглой формы, разрешением 200х200 px.
- Допустимый вес файла – 2 Мб.
- Форматы: JPG, PNG и GIF-файлы без анимации.
Размер шапки Твиттера – 1500х500 px.
- Максимальный вес файла – 5 Мб.
- Соотношение сторон 3:1.
- Форматы: JPG, PNG и GIF без анимации.
Размер фото поста в Твиттере – не менее 440х220 px.
- Все фото и картинки для Твиттера нужно центрировать по горизонтали.
- Максимальное разрешение изображения – 1024х512 px.
- Разрешение в ленте – 506х253 px.
- В один твит можно загрузить до 4 изображений.
- Максимальный вес файла 5 Мб для мобильной версии и 15 Мб для десктопной.
Реклама в Twitter
Для российских пользователей реклама в Twitter недоступна. В самой соцсети упоминается, что возможности сети ограничены в странах, в отношении с которыми действуют санкции США.
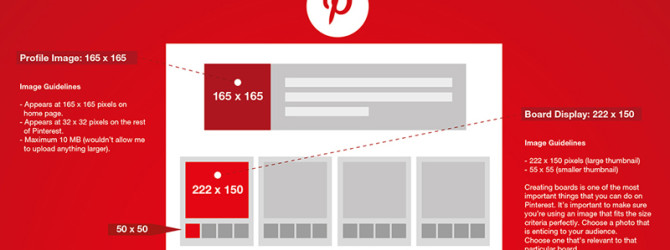
Все загруженные иллюстрации и фото называются пинами (pin).
Размер изображений на странице Pinterest
Размеры аватара – 165х165 px.
- Если зарегистрироваться на Pinterest через Facebook или Twitter, сервис скопирует фото профиля на аккаунт Пинтерест.
Обложка доски
- Рекомендуемый сайтом размер – 200х200px, но лучше брать 600х600 или 800х800px.
Размеры пина – 1000х1500 px.
· Минимальное разрешение 600х900 px.
· Оптимальное соотношение сторон 2:3.
· На странице профиля и в поисковой выдаче пин имеет ширину 236 px. Высота масштабируется.
- Допустимый вес файла 10 Мб.
- Форматы: JPG и PNG.
Рекламные пины с приложением имеют те же характеристики, что и обычные пины. Приложение также можно рекламировать с помощью стандартного видео.
Рекламные пин-карусели
- Количество изображений в пин-карусели: от 2 до 5.
- Тип файла: PNG или JPEG.
- Максимальный размер файла: 32 МБ на одно изображение
- Соотношение сторон: 1:1 или 2:3.

Эта крупнейшая социальная сеть для бизнеса уже несколько лет заблокирована в России. Тем не менее, многие пользователи используют специальные расширения для браузеров, позволяющие получать доступ к заблокированным сайтам.
Если вы в их числе, то представляем актуальные размеры изображений, соответствующих этой соцсети.
Размер изображений на странице Linkedin
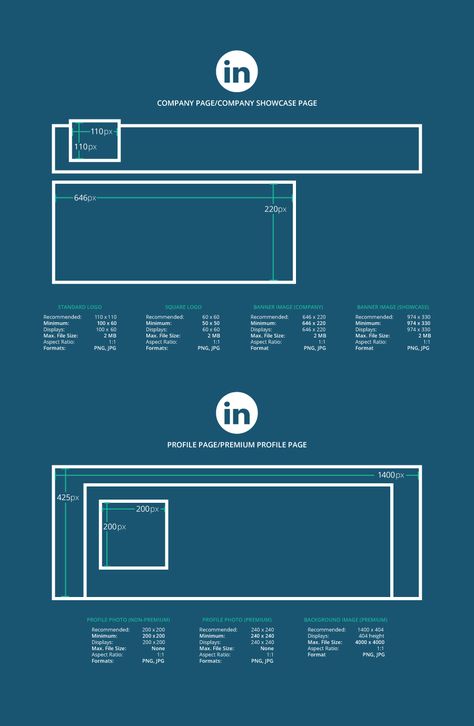
Размер аватара бизнес-профиля компании – 300 x 300px (не более 4 мб).
Размер фоновой обложки компании – 1536х768 px (не более 4 мб).
- Минимальный размер обложек на странице – 1192х220 px.
- Имидж логотип компании – 60х60 px.
- Форматы: JPG, PNG, GIF без анимации.
Пост или ссылка с изображением – 1200х627px.
- Соотношение сторон 1.91:1.
Размер главного баннера на странице компании – 646х220 px.
- Вес файла не более 2 мб
Изображение для поиска сотрудников – 1128х376 px.
Обзорное изображение – не менее 360х120 px.
- Это изображение появляется, если включен параметр «Карьерные страницы» (Career Pages) за определенную плату.
Вкладка «Life» (Оплаченный):
· В ленте изображение сжимается до 520х272 px.
- Эти фотографии отображаются, при включенном параметре «Карьерные страницы» – за определенную плату.
- Разрешены форматы PNG или JPEG.
- Изображение Hero – не менее 1128х376 px.
Также можно вставлять видео на YouTube.
- Изображения «настраиваемые модули» – не менее 502х282 px.
- Фотографии компании – 900х600 px. Минимум: 264х176 px.
Рекламные форматы в российских социальных сетях – Интернет-маркетинг в России
Знаете ли вы, что в России, в отличие от остального мира, глобальный лидер Facebook , а не самая популярная социальная сеть ? Да, это правда! Россия представляет собой уникальный случай, так как более 50% сетевого трафика генерируются российскими социальными сетями , а не американским Facebook.
Последние статистические данные показывают, что русский вКонтакте ( vK.com ) остается самой посещаемой социальной сетью среди российских интернет-пользователей в течение последних шести месяцев со стабильной долей сетевого трафика более 40%. Это на 10-15% выше, чем трафик с Facebook. Еще одна российская социальная сеть Одноклассники (OK.ru) также довольно популярна: она опережает таких гигантов, как Twitter и YouTube , владея примерно 12 % трафика.
Mail.Ru Group и myTarget
И vK.com , и OK.ru вместе с третьей российской социальной сетью Мой мир (my.mail.ru) принадлежат Mail.ru Group , крупнейшему в стране провайдеру развлекательных и коммуникационных услуг в Интернете . В 2015 году запустила собственную рекламную платформу myTarget , которая предлагает таргетированную рекламу во всех трех социальных сетях и в почтовом ящике Mai.ru. Его охват соответствует почти 140 млн человек в России и СНГ. Таким образом, если вы планируете расширить свой бизнес в России или если ваша компания или бренд уже присутствуют в стране, это может быть хорошей идеей для рекламы в российских социальных сетях.
Таким образом, если вы планируете расширить свой бизнес в России или если ваша компания или бренд уже присутствуют в стране, это может быть хорошей идеей для рекламы в российских социальных сетях.
Однако, начиная рекламную кампанию, вы столкнетесь с дилеммой: выбор формата рекламы. Некоторые из них доступны как для настольных, так и для мобильных разрешений, другие возможны в любом из них. В этом блоге мы познакомим вас с самыми популярными рекламными форматами, доступными как на OK.ru, так и на vK.com, чтобы вы могли выбрать подходящие для себя.
Форматы рабочего стола
Начнем с форматов, доступных для рабочий стол только с разрешением .
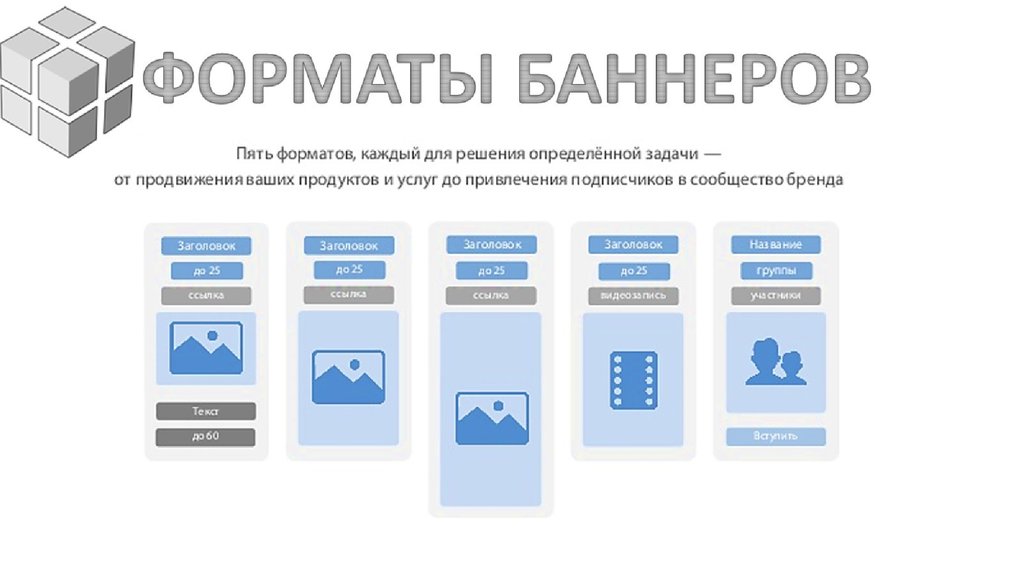
- Тизер
Этот формат состоит из трех элементов: заголовка, текстового описания и изображения. Заголовок может содержать до 25 символов, а текстовое описание — до 90 символов, включая пробелы. Изображение должно иметь размер не менее 90×75 пикселей, вес не более 60 Кб. Допускаются только форматы файлов JPG или PNG. Формат тизера допускает URL-ссылки либо на внешние сайты, либо на сообщество, мероприятие или видеоканал в социальных сетях Ok.ru и Мой Мир.
Допускаются только форматы файлов JPG или PNG. Формат тизера допускает URL-ссылки либо на внешние сайты, либо на сообщество, мероприятие или видеоканал в социальных сетях Ok.ru и Мой Мир.
- Источник: target.my.com
- Баннер
Формат баннера не содержит текста описания или заголовка. Он состоит только из одного изображения размером 240×400 пикселей; максимальный размер файла составляет 60 КБ. В этом формате вы можете выбирать между форматами файлов JPG или PNG для статических баннеров и SWF для флэш-баннеров. Вы также можете использовать формат файла GIF, если хотите, вместо JPG или PNG. Как и в случае с тизером, в формате баннера требуется URL-адрес внешнего веб-сайта или сообщества, мероприятия или видеоканала на OK.ru или Мой Мир. Существует также вариант для баннера HTML5 размером 240×400 в моя цель.
Источник: target.my.com- Баннер в видео
Ваш баннер будет показываться только в видео на vK. com. Допустимые форматы — JPG и PNG, размер баннера — 1000×120 пикселей, максимальный вес — 15 ГБ.
com. Допустимые форматы — JPG и PNG, размер баннера — 1000×120 пикселей, максимальный вес — 15 ГБ.
Источник: target.my.com
- Многоформатное размещение
Этот тип рекламы показывается в новостных лентах социальных сетей. Он содержит заголовок до 25 символов и текстовое поле макс. 90 символов, включая пробелы в обоих случаях. Рекламодатель должен загрузить три изображения, так как каждый раз система автоматически выбирает одно из них в зависимости от доступного места для рекламы в социальной сети. Все три изображения должны быть в формате JPG или PNG:
– маленькое изображение: размер не менее 256х256 пикселей;
– большое изображение: размер не менее 1080х607 пикселей;
– среднее изображение: размер не менее 1080х607 пикселей.
Кроме того, есть настраиваемая кнопка призыва к действию, недоступная в других форматах. Рекламодатель волен выбрать подходящий вариант текста кнопки, например, «купить», «перейти на сайт», «играть» и т. д.
д.
Самый популярный рекламный формат, доступный на мобильных устройствах, только так называемый нативный формат мобильной рекламы , отображающий вашу рекламу в мобильных новостных лентах всех трех социальных сетей. Объявление состоит из 25-символьного заголовка и 90-символьного текста описания, двух изображений: маленького 256х256 и большого 1080х607 пикселей в формате JPG или PNG. Ссылка может вести как на мобильный сайт, так и в мобильное приложение.
Кросс-девайсные форматыТеперь давайте посмотрим на самые популярные кросс-девайсные форматы , которые доступны как для компьютеров, так и для мобильных кампаний.
- Видеореклама перед роликом
Это короткое рекламное видео в формате MP4 с разрешением 640×360, 1280×720 или 1920×1080 пикселей. Его продолжительность не может превышать 30 секунд, а размер — 10 Мб. В этом формате можно рекламировать внешний сайт (для десктопного или мобильного разрешения), а также мобильное приложение.
В этом формате можно рекламировать внешний сайт (для десктопного или мобильного разрешения), а также мобильное приложение.
- Карусель
Формат карусели позволяет разместить от 3 до 6 слайдов размером 600х600 пикселей каждый. Если вы создаете карусель для рекламы сайта, ваша реклама будет отображаться в социальной сети OK.ru как в десктопной, так и в мобильной версии, а также как реклама в приложении на vK.com только на мобильных устройствах. Однако, если вы рекламируете не сайт, а приложение, то доступна только мобильная карусель для vK.com и OK.ru, и ваша реклама не будет отображаться на десктопах.
Как видите, возможностей рекламы вашего бизнеса в российских социальных сетях довольно много. Не бойтесь попробовать их все и решить, какие форматы лучше всего подходят для вас. Если вам нужна помощь, свяжитесь с нами! ONMARUS — опытное агентство цифрового маркетинга со штаб-квартирой в Гамбурге, Германия. С 2009 года мы проводим успешные медийные рекламные кампании в Рунете для крупных и средних европейских компаний. Мы открыты для ваших вопросов по телефону или электронной почте и всегда в вашем распоряжении, если вам нужна профессиональная консультация: https://www.online-marketing-russland.de/en/contact_us/
Мы открыты для ваших вопросов по телефону или электронной почте и всегда в вашем распоряжении, если вам нужна профессиональная консультация: https://www.online-marketing-russland.de/en/contact_us/
Размеры изображений в социальных сетях 2021-2022 — большой список . Чтобы правильно управлять своим присутствием, вам необходимо знать возможные размеры и типы, которые вы можете загружать, поэтому мы создали для вас список размеров изображений в социальных сетях 2021-2022.
Это руководство предоставит вам размеры и форматы, которые вы можете использовать, прежде чем загружать их в социальные сети. Важно отметить, что каждая социальная сеть отличается от другой социальной сети, и поэтому изображения должны соответствовать каждой сети, чтобы представить ее наиболее репрезентативным образом. Ниже приведен список размеров изображений в социальных сетях:
Определения
Прежде чем мы начнем показывать вам размеры и изображения, мы кратко расскажем вам обо всех видах изображений в социальных сетях.
Изображение обложки
Изображение обложки — это изображение в верхней части вашей бизнес-страницы, которое должно отражать атмосферу на странице. Вы можете добавить фотографию команды, официальный логотип или любое другое изображение соответствующей тематики.
Рекомендуемые инструменты для сайтов WordPress
- Cloudways — лучший веб-хостинг для WordPress!
- Elementor PRO — плагин для создания страниц WordPress (рекомендуется).
- JetPlugins — плагин-расширение для Elementor (рекомендуется).
- Astra PRO — тема WordPress среди лучших.
Изображение профиля
Фотография профиля — это изображение, которое появляется рядом с изображением темы и похоже на ваше личное изображение профиля, должно быть частью вашего бренда. Обратите внимание, что он будет отображаться везде, где вы публикуете или комментируете. Это хорошая идея, чтобы убедиться, что ваш бренд можно идентифицировать по этому изображению.
Изображение публикации
Когда вы загружаете изображение в качестве сообщения в социальную сеть.
Опубликовать ссылку
Когда вы делитесь ссылкой на публикацию в социальной сети.
Размеры изображений Facebook
Facebook является крупнейшей социальной сетью, многие люди используют эту социальную сеть, поэтому очень важно, чтобы изображения максимально соответствовали друг другу.
1. Размеры изображений бизнес-страницы Facebook
Здесь вы можете найти размер изображений вашей бизнес-страницы на Facebook.
Обложка на бизнес-странице
- Размер обложки на Facebook должен быть 820 пикселей в ширину и 312 пикселей в высоту (этот размер изображения будет отображаться на странице).
- Вы можете загрузить увеличенное изображение с соотношением сторон 2,628:1.
- Смартфоны будут отображать размер 640 пикселей в ширину и 360 пикселей в высоту. Если вы используете текст или логотип, вам нужно центрировать их.
- Настоятельно рекомендуется использовать формат PNG, особенно если вы используете логотип или текст на этом изображении.

- Для быстрой загрузки Facebook рекомендует формат sRGB JPG и размер менее 100 килобайт.
Изображение профиля на бизнес-странице
- Размер изображения профиля Facebook должен быть не менее 180 пикселей в ширину и 180 пикселей в высоту (этот размер изображения будет отображаться на странице).
- Вы можете загрузить увеличенное изображение с соотношением сторон 1:1.
- Смартфоны будут отображать размер 128 на 128 пикселей.
- Если загрузить изображение в виде прямоугольника, оно будет обрезано до квадрата.
- Миниатюра будет иметь размер 40 на 40 пикселей в форме круга (вы можете расположить логотип по центру в радиусе до 20 пикселей).
Пост с изображением на бизнес-странице
- Рекомендуемый размер поста с изображением должен быть 1200 пикселей в ширину и 630 пикселей в высоту.
- Изображение в Ленте новостей и на странице будет иметь ширину 476 пикселей и масштаб до 1:1,5.
Размещение со ссылкой на бизнес-странице
- Рекомендуемый размер ссылки на пост с изображением должен быть 1200 пикселей в ширину и 630 пикселей в высоту.

- Изображение будет отображаться шириной 476 пикселей и высотой 248 пикселей (на бизнес-странице 450 x 235).
- Небольшое квадратное изображение в Ленте новостей и на странице будет иметь размер 158 на 158 пикселей. Это изображение появится, если размер изображения на сайте меньше 600 пикселей в ширину и 315 пикселей в высоту.
2. Размеры изображений группы Facebook
Здесь вы можете найти размеры изображений групп на Facebook
Изображение обложки в группе
- Размер изображения обложки на Facebook должен быть 820 пикселей в ширину и 428 пикселей в высоту (Этот размер изображения будет отображаться на странице).
- Вы можете загрузить увеличенное изображение с соотношением сторон 1,91:1.
- Рекомендуемый размер изображения обложки в группе: 1640 пикселей в ширину и 956 пикселей в высоту.
3. Размеры изображений событий Facebook
Здесь вы можете найти размеры изображений событий на Facebook
Изображение обложки мероприятия
- Размер изображения будет отображаться на странице мероприятия: 500 пикселей в ширину и 262 пикселя в высоту (рекомендуется загружать изображение шириной 1200 пикселей и высотой 630 пикселей).

- Размер изображения должен быть не менее 400 пикселей в ширину и 150 пикселей в высоту.
- Если вы поделитесь событием: изображение в ленте новостей и на странице Facebook будет отображаться шириной 476 пикселей и высотой 248 пикселей.
4. Размеры изображений профиля, страницы, мессенджера и истории группы в Facebook
- Рекомендуем загрузить изображение 1080 пикселей в ширину и 1920 пикселей в высоту.
- Формат изображения может быть JPG, PNG.
5. Размеры изображений опросов на странице Facebook
- Размеры изображений опросов должны быть квадратными, и рекомендуется загружать более 236 пикселей на 236 пикселей (это размер для отображения).
- Тип изображения может быть PNG. JPG, TIFF или анимированное изображение GIF.
6. Размеры изображений товаров на странице Facebook
- Размер изображения продукта должен быть 1024 х 1024 пикселя или больше.
- Изображение должно быть квадратным с белым фоном.

7. Размеры изображений поста о вакансиях на странице Facebook.
- Минимальный размер изображения должен быть 400 пикселей в ширину и 208 пикселей в высоту.
- Рекомендуемый размер объявления о вакансии с изображением должен быть 1200 пикселей в ширину и 630 пикселей в высоту.
Размер изображения LinkedIn
LinkedIn — крупнейшая деловая социальная сеть Microsoft. Вот размеры изображений, которые соответствуют их новой странице компании.
Изображение обложки на странице компании
- Размер изображения обложки на странице компании должен быть 1536 пикселей в ширину и 768 пикселей в высоту.
- Минимальный размер обложки на странице компании должен быть 1192 пикселя в ширину и 220 пикселя в высоту (это отображаемый размер).
- Максимальный размер не может превышать 8 мегабайт.
- Допускаются форматы PNG или JEPG.
Изображение профиля на странице компании
- Размер изображения профиля должен быть 300 на 300 пикселей (минимум).

- На странице компании размер отображается как 120 пикселей на 120 пикселей.
- Миниатюра будет иметь размер 40 на 40 пикселей.
- Допускаются форматы PNG или JEPG.
Публикация с изображением на странице компании
- Рекомендуемый размер ссылки на публикацию с изображением должен быть 1200 пикселей в ширину и 627 пикселей в высоту (соотношение 1,91:1).
- На бизнес-странице изображение отображается шириной 520 пикселей и высотой 272 пикселя.
- В новостной ленте картинка будет отображаться шириной 555 пикселей на высоте 368 пикселей.
- Ширина изображения должна быть не менее 200 пикселей.
Пост со ссылкой на страницу компании
- Рекомендуемый размер ссылки на пост с изображением должен быть 1200 пикселей в ширину и 627 пикселей в высоту (соотношение 1,91:1).
- На бизнес-странице изображение отображается размером 520 пикселей в ширину и 272 пикселя в высоту.
- Изображение будет отображаться шириной 520 пикселей и высотой 272 пикселя.

- Ширина изображения должна быть не менее 200 пикселей.
- Уменьшенное квадратное изображение появится, если ширина изображения ссылки меньше 470 пикселей.
Обзорное изображение
- Это изображение появляется, если вы включили опцию «Страницы карьеры» за плату.
- Это изображение должно иметь ширину 360 пикселей и высоту 120 пикселей (минимум).
Вкладка «Жизнь» (платно)
- Эти фотографии появляются, если вы включили опцию «Страницы карьеры» — платно.
- Допускаются форматы PNG или JPEG.
- Главное изображение
- Размер должен быть 1128 пикселей в ширину и 376 пикселей в высоту, что также является минимальным.
- Вы также можете встроить видео с YouTube.
- Изображения «пользовательские модули»
- Должны быть 502 пикселя в ширину и 282 пикселя в высоту, это также минимум.
- Фотографии компании
- Рекомендуется для ширины 900 пикселей и высоты 600 пикселей.

- Минимум: 264 пикселя в ширину и 176 пикселов в высоту.
- Рекомендуется для ширины 900 пикселей и высоты 600 пикселей.
Размер изображения Twitter
Twitter – это другая социальная сеть. Цель целевой аудитории – знакомиться с новыми людьми и быть в курсе того, что происходит сейчас в мире, как источник новостей.
Обложка
- Размер изображения темы в профиле должен быть 1500 пикселей в ширину и 500 пикселей в высоту.
- Изображение будет отображаться шириной 1500 пикселей и высотой 420 пикселей.
- Типы форматов изображений могут быть JPG, PNG и даже GIF (но не анимированные).
- Размер изображения не должен превышать 10 МБ.
Изображение профиля
- Размер изображения объекта должен быть 400 пикселей в ширину и 400 пикселей в высоту.
- Размер будет 200 x 200 пикселей.
- Увеличенное изображение будет отображаться размером 40 на 40 пикселей.
- Типы форматов изображений могут быть JPG, PNG и даже GIF (но не анимированные).

Пост с изображением на странице профиля
- Изображение отображается шириной 506 пикселей.
- Изображения могут иметь размер до 15 МБ на настольном компьютере и до 5 МБ на мобильном телефоне.
Сообщение со ссылкой на странице профиля
- Изображение будет отображаться размером 506 пикселей в ширину и 254 пикселя в высоту.
Размеры изображений Google Plus
Google Plus – это социальная сеть от Google.
Изображение обложки на бизнес-странице
- Размер изображения темы на бизнес-странице должен быть 1080 пикселей в ширину и 608 пикселей в высоту.
- Минимум 480 пикселей в ширину и 270 пикселей в высоту.
- Максимум 2120 пикселей в ширину и 1192 пикселей в высоту.
- Размер изображения не должен превышать 20 мегабайт.
- Формат изображения может быть JPG, PNG.
Фотография профиля на бизнес-странице
- Изображение профиля на бизнес-странице должно иметь ширину 250 пикселей и высоту 250 пикселей.

- Минимум 120 пикселей в ширину и 120 пикселей в высоту.
- Увеличенное изображение будет отображаться размером 36 на 36 пикселей.
- Типы форматов изображений могут быть JPG, PNG или даже GIF.
Пост с изображением на бизнес-странице
- Изображение будет иметь ширину 528 пикселей на бизнес-странице.
- Изображение будет отображаться в ленте новостей шириной 376 пикселей.
- Высота зависит от картинки.
- Максимум 2048 пикселей в ширину и 2048 пикселей в высоту.
Разместить ссылку на бизнес-странице
- Изображение будет иметь ширину 528 пикселей на бизнес-странице.
- Изображение будет отображаться шириной 376 пикселей в ленте новостей.
- Высота зависит от картинки.
Размеры изображений Pinterest
Pinterest – это идея, основанная на социальной сети, очень подходящая для розничных магазинов.
Изображение профиля
- Размер изображения профиля составляет 165 x 165 пикселей.

- Максимум 10 мегабайт.
- Увеличенное изображение будет отображаться размером 40 на 40 пикселей.
Изображение пин-кода (изображение поста)
- На бизнес-странице и на главной странице ширина 236 пикселей.
- Типы форматов изображений могут быть JPG, PNG или даже GIF.
Пин-ссылка (пост-ссылка)
- На бизнес-странице и на главной странице ширина 236 пикселей.
Размер изображения WhatsApp
WhatsApp — крупнейшее приложение для обмена сообщениями в мире. Он позволяет общаться между пользователями, создавать группы и многое другое. Вы также можете создать бизнес-аккаунт WhatsApp.
Изображение личного/делового профиля
- Размер изображения профиля составляет 192 х 192 пикселя.
- Формат изображения может быть JPG, PNG.
Фотография профиля группы
- Размер изображения профиля 192 x 19 пикселей2 пикселя.
- Формат изображения может быть JPG, PNG.

Размер изображения в Instagram
Instagram – это социальная сеть от Facebook, основанная на обмене изображениями. Вы также можете настроить бизнес-аккаунт Instagram. Кроме того, у нас есть статья о загрузке изображений в Instagram с компьютера.
Изображение профиля
- Размер изображения профиля составляет 152 х 152 пикселя.
- Миниатюра будет отображаться размером 32 на 32 пикселя.
- Типы формата изображения могут быть JPG, PNG.
Post Image
- Рекомендую загружать изображение 1080 пикселей в ширину и 1080 пикселей в высоту.
- На бизнес-странице ширина составляет 302 пикселя, а при увеличении изображения отображается 600 пикселов.
- На главной странице ширина 600 пикселей.
- Формат изображения может быть JPG, PNG.
История в Instagram
- Рекомендую загружать изображение 1080 пикселей в ширину и 1920 пикселей в высоту.
- Формат изображения может быть JPG, PNG.

Размеры изображений YouTube
YouTube – это социальная сеть, принадлежащая Google, основанная на обмене видео.
Изображение обложки в канале
- Минимальный размер изображения темы на бизнес-странице должен быть 2048 пикселей в ширину и 1152 пикселей в высоту.
- Рекомендуется загружать изображение размером 2560 пикселей в ширину и 1440 пикселей в высоту.
- Зона безопасности для мобильных устройств также: 1546 пикселей в ширину на 423 пикселя.
- Максимальная ширина 2560 пикселей.
- Размер образа должен быть до 6 мегабайт.
Фотография профиля в канале
- Изображение профиля на бизнес-странице должно быть 800 пикселей в ширину и 800 пикселей в высоту.
- Если вы связываете свою страницу Google Plus с каналом YouTube. Изображение будет взято со страницы Google Plus.
- Изображение будет отображать 98 пикселей при высоте 98 пикселей.
- Вы можете загружать файлы в следующих форматах: JPG, GIF, BMP или PNG.

Размеры изображений Tumblr
Tumblr – это социальная сеть, основанная на блогах.
Изображение профиля
- Изображение профиля на бизнес-странице должно иметь ширину 128 пикселей или 128 пикселей.
- Размер изображения будет примерно 64 на 64 пикселя.
- Максимальный размер загрузки — 10 МБ.
- Вы можете загружать файлы в следующих форматах: JPG, GIF, BMP или PNG.
Post Image
- Рекомендую загружать картинку шириной 1280 пикселей и размером 1920 пикселей в высоту.
- На бизнес-странице изображение будет шириной 500 пикселей и шириной 750 пикселей.
- Максимальный размер загрузки — 10 МБ.
- Анимированное изображение в формате GIF может иметь размер до 1 МБ и ширину до 540 пикселей.
Размер изображения ВК
ВКонтакте (или ВКонтакте) — одна из крупнейших социальных сетей в российском регионе, она мало чем напоминает Facebook.
Обложка бизнес-страницы
- Рекомендуемый размер для загрузки: 1590 пикселей в ширину и 400 пикселей в высоту.

- Изображение будет отображаться с шириной 796 пикселей и высотой 200 пикселей на бизнес-странице.
- Вы можете загружать файлы в форматах JPG, GIF или PNG.
Фотография профиля на странице компании
- Изображение профиля будет отображаться на странице компании размером 50 на 50 пикселей.
- Максимальная площадь изображения на странице составляет 200 пикселей в ширину и 500 пикселей в высоту.
Post Image
- На бизнес-странице ширина составляет 510 пикселей.
Опубликовать ссылку
- На бизнес-странице ширина составляет 510 пикселей, а высота — 308 пикселей.
ОК Размер изображения
Ок (или Одноклассники) — еще одна из крупнейших социальных сетей в российском регионе.
Фотография профиля на странице компании
- Изображение профиля будет отображаться на странице компании размером 288 на 288 пикселей.
Post Image
- На бизнес-странице ширина составляет 546 пикселей.

Опубликовать ссылку
- На бизнес-странице ширина составляет 546 пикселей, а высота — 272 пикселя.
В заключение
Размеры изображений в социальных сетях важны для вас, чтобы вы могли адаптировать свой брендинг к своей целевой аудитории в социальной сети. Важно убедиться, что фотографии подходят и к атмосфере, и к вашей социальной сети, и к брендингу, и это оптимально и профессионально.
Если у вас есть дополнительные вопросы, вы можете оставить комментарий под статьей или связаться с нами, если вам нужно одно из наших решений, таких как маркетинг в социальных сетях, спонсируемая реклама и многое другое.
Оформление сообщества ВКонтакте: самое подробное руководство в рунете для группы или паблика. Как правильно оформить группу вконтакте
Удачный дизайн группы вконтакте должен быть не только красивым, но и функциональным и удобным. Сделайте так, чтобы дизайн решал ваши маркетинговые проблемы, чтобы группа привлекала платежеспособную и покупающую аудиторию к бренду и оставалась с ним навсегда.
5 шагов как зарегистрировать группу вконтакте
Крышка
Обложка сообщества сегодня является важным инструментом для создания группы в Brand Contact и ее продвижения. Скачать его можно в разделе «Управление сообществом», перейдя во вкладку «Настройки». Качественное горизонтальное изображение в шапке сообщества само по себе играет роль основного рекламного баннера компании в социальной сети. Задает настроение, информирует, улучшает имидж, призывает к целенаправленным действиям и одновременно продает.
1. Используйте иллюстрации высокого качества
Обложка сообщества ВКонтакте должна быть размером 1590х400 пикселей, но лучше загрузить фото в 2-3 раза больше в формате .png. Таким образом, вы можете избежать некачественного отображения.
2. Адаптировать изображение под разные устройства
Обратите внимание, что это изображение может отображаться по-разному на разных устройствах — на мобильных устройствах края будут обрезаны, поэтому всю самую важную информацию лучше разместить ближе к центр.
3. Разместите слоган и USP
Пусть клиент увидит вашу философию и преимущества с первого экрана.
4. Показать товар/услугу, процесс или результат его использования
Так потенциальный клиент сразу узнает, на чем вы специализируетесь и будет вовлечен в продукт.
5. Помогите клиентам связаться с вами немедленно
Напишите на баннере телефон, e-mail, а так же другие контакты компании. Если для вашего бизнеса важно географическое положение, например, вы представляете индустрию общественного питания или ресторанного бизнеса, адрес также будет полезен.
6. Объявление о событиях
Рекламируете концерты, ожидаете запуска новой коллекции или продукта, проводите фестиваль/конференцию/день клиента? Расскажите об этом всем, кто заходит в сообщество.
7. Подарите акции и скидки
Где, как не на главной площадке, рассказать зрителям, что прямо сейчас они могут заказать у вас в 2 раза дешевле? Самое главное, не забудьте сменить иллюстрацию после истечения срока действия предложения.
8. Предложить совершить целевое действие
При загрузке обложки сообщества в правом нижнем углу горизонтально расположены две кнопки — Написать сообщение и Вступить в группу. Наведите на них стрелку, чтобы еще больше привлечь внимание аудитории. Так что если на баннере изображен товар, вы можете сразу предложить его заказать в сообщениях. А если он содержит дайджест последних новостей, подпишитесь, чтобы всегда получать свежую информацию.
Загрузите аватар и выберите миниатюру
Некоторые бренды до сих пор не перенимают обложку, предпочитая старый вид первого экрана группы, используя комбинацию аватара с закрепленным постом в качестве так называемой «шапки». В этом случае одна картина является продолжением другой. Наиболее эффектно выглядит, когда фото заканчивается на одном уровне с аватаркой.
При использовании максимального размера аватара 200х500 пикселей размер картинки в закрепленном посте необходимо сделать размером 510х308 пикселей. Отличным приемом привлечения является фиксация загруженного через плеер социальной сети видеоролика, стилистически продолжающего аватарку.
Отличным приемом привлечения является фиксация загруженного через плеер социальной сети видеоролика, стилистически продолжающего аватарку.
Если использовать обложку в качестве заголовка, то аватар всегда будет отображаться в виде миниатюры.
Правила оформления миниатюры аватара сообщества ВК
Миниатюра представляет собой маленькое круглое изображение, которое вырезается из большой аватарки и отображается в поиске группы, в списке сообществ каждого пользователя и слева под обложкой, если есть один. Вот несколько советов по дизайну.
1. Миниатюра должна быть понятной аудитории
Не размещайте странные иллюстрации. Визуализируйте, что впоследствии будет ассоциироваться у целевой аудитории с брендом, например, логотип, иконка для товара/услуги или, может быть, главный маркетинговый персонаж бренда.
2. Используйте только качественные фотографии
Исходный файл лучше загружать в 2-3 раза больше необходимого размера, так вы сможете забыть о жутких пиксельных «квадратиках», которые делают вас не в лучшем виде легкий.
3. Создавайте собственные иллюстрации
Стандартные стоковые изображения будут выглядеть дешево и непрофессионально, а пользователи станут синонимом недоверия к бренду. Сделайте уникальные рисунки в той же концепции и цветах, что и остальная часть дизайна.
4. Контрастные фоновые изображения – то, что вам нужно
При создании миниатюр ВК настолько броских, что «круг» будет выделяться в ленте среди других групп и не будет сливаться с фоном страницы.
5. Разместите контакты или УТП компании
В зависимости от назначения миниатюры, нанесите на нее контактный телефон или адрес сайта, информацию о бесплатной доставке, указание самой низкой цены в сегменте или акции.
6. Сделать текст крупным и читабельным
Шрифты с засечками или курсив лучше не использовать — они слишком «шумят» при просмотре с экранов ПК, мобильных устройств и смартфонов, захламляют вид. Следите за тем, чтобы текст не выходил за границы обрезанной миниатюры. Это позволит правильно и эффективно донести сообщение до пользователя.
Это позволит правильно и эффективно донести сообщение до пользователя.
7. Используйте пользовательские формы
Например, в нужном круглом узоре введите многоугольник или другую геометрическую фигуру на белом фоне. Создайте эффект непрочитанного уведомления или иконку онлайн-графики.
Оформление меню
Меню — важный элемент оформления группы в Вконтакте, который облегчает пользователям навигацию по группе — людям будет удобнее находить нужную им информацию . Каждый элемент и страница создается на специальном языке программирования — вики-разметке. С его помощью можно сделать изображения кликабельными и создать удобные страницы внутри социальной сети, как если бы это была страница сайта.
Можно использовать как открытое меню, так и закрытое. В первом случае пользователь сразу видит разделы, которые в него входят, во втором им предшествует картинка-превью с надписью «Меню». Меню также может визуально стать продолжением аватара, если использовать старый дизайн сообщества.
Дизайн витрины продуктов
При размещении товаров на витрине магазина сообщества помните, что первые 3 товара всегда видны пользователям. Разместите в них самые популярные и самые заказываемые, загрузив презентационное изображение в том же стиле. Размещайте здесь унифицированные значки или фотографии самих продуктов. Услуги могут быть помещены в продукты. В дизайне покажите процесс оказания услуги или его результат. Размер такой картинки будет квадратным – 400х400 пикселей.
Публикация
1. Максимально используйте доступные размеры изображений
Максимальная ширина изображения в ленте составляет 510 пикселей. Наиболее эффектно выглядят квадратные изображения 510х510 пикселей и прямоугольные изображения 510х300 пикселей.
2. Разработайте собственный стиль сообщений
Чтобы сообщения выглядели индивидуально, придумайте единый стиль, шрифт и цветовую схему.
3. Поместите краткий текст на картинку
Например, вы можете разделить изображение на 2 части — текст и графику или написать текст, затемнив фон. Чтобы текст был виден без затемненного фона, напишите его на подложке (контрастный рисунок-блок одного цвета) или добавьте к тексту тень. Фотографии в рамках выглядят хорошо.
Чтобы текст был виден без затемненного фона, напишите его на подложке (контрастный рисунок-блок одного цвета) или добавьте к тексту тень. Фотографии в рамках выглядят хорошо.
4. Сделать несколько шаблонов разного назначения
Например, для цитат использовать один шаблон, для подачи визуальной информации, для анонса материалов с сайта — другой, а для конкурсов — третий.
Используйте эти 100% хитрости и ваша компания будет представлена Вконтакте в лучшем виде, а клиентам будет удобно с ней взаимодействовать. Но не забывайте, что всему нужна мера! Еще больше свежих идей по оформлению сообщества ВКонтакте смотрите на странице услуг агентства Tesla Target.
Большинство администраторов считают, что, подняв группу на первое место по ключевому запросу в верхнем контакте, они получат большую часть поискового трафика и заинтересованных клиентов. Иногда действительно бывает, но в 90% случаев, владельцы группы забывают о качественном оформлении группы и даже находясь на первом месте пропускают горячих клиентов.
Почему это происходит?
Причина очень проста — некачественный дизайн тизера поиска сообщества. Проще говоря, ваша поисковая группа должна выделяться среди конкурентов и максимально точно соответствовать введенному поисковому запросу. Только при качественном выполнении этих условий вы сможете получить сообщество с высоким CTR и высокой вероятностью последующих продаж.
Как повлиять на поисковую эффективность сообщества?
Наиболее эффективным рычагом влияния на кликабельность группы является миниатюра аватара.
Миниатюра играет очень важную роль в группе, так как отображается во всех местах, где упоминается группа:
- лента новостей группы
- в поиске контактов
- в поиске google и yandex
- в других ссылках сообщества
- в ленте новостей пользователей ВК
Детали такого масштаба нельзя воспринимать легкомысленно. А миниатюрам при групповом оформлении нужно уделить особое внимание.
Принципы создания интерактивных эскизов.

1) Ассоциативный номер клиента при наборе запроса.
Подумайте, что ожидает увидеть ваш потенциальный клиент при вводе запроса, по которому вы выделены в поиске. Например, если молодая мама выбирает детский комбинезон, то, скорее всего, она ожидает увидеть на картинке образ ползунка или счастливого малыша в красивом комбинезоне.
2) Цветовой охват и контрастность по сравнению с конкурентами.
При выборе изображения для миниатюры группы просмотрите миниатюры ваших конкурентов. Какая цветовая гамма используется, плотность элементов на картинке, их логотипы. Основная задача — создать миниатюру, выделяющуюся на фоне других. Например, если большинство миниатюр зеленые — сделайте свою красной, если все тусклые — сделайте свою яркой, если все цветные — сделайте свою однотонной. Помните, главная задача — выделиться и сохранить актуальность запроса!
3) Ключевые слова на изображении.
По нашему опыту, размещение ключевого слова на изображении также оказывает положительное влияние на количество кликов по уменьшенному изображению, посещаемость сообщества и общую производительность. продвижение группы.
продвижение группы.
4) Логотип компании.
Вы также можете разместить свой логотип на миниатюре. Идеальная ситуация была бы, если бы логотип соответствовал вышеперечисленным принципам.
При работе с нашими клиентами мы всегда учитываем все нюансы, в том числе качественные и кликабельные миниатюры групп, а также другие моменты, имеющие ключевое влияние на продажу товаров через группы ВК.
В этой статье я хотел бы систематизировать все свои знания по оформлению групп ВКонтакте, основанные на моем опыте взаимодействия с клиентами и их предпочтениях. Более того, за последние полгода ВКонтакте произошло очень много изменений, о которых многие даже не подозревают. На некоторых новшествах хотелось остановиться подробнее, ведь среди них есть действительно стоящие и полезные вещи. Все мы вроде бы уже оправились от определенного шока после редизайна ВКонтакте, и за видимыми изменениями обнаружилась многовариантность функционирования и наполнения группы. Так что теперь оформление групп предполагает сложную процедуру, которая не ограничивается только графической составляющей в виде красивых картинок. Теперь владельцам необходимо учитывать множество нюансов построения структуры группы в зависимости от тематики бизнеса и удобства пользователей.
Теперь владельцам необходимо учитывать множество нюансов построения структуры группы в зависимости от тематики бизнеса и удобства пользователей.
В основном это касается выбора графического оформления из двух взаимоисключающих вариантов, разработки внутреннего меню, выбора точки входа во внутреннее меню, понимания разницы между каталогом и товарной витриной, подготовки рекламных материалов для продвижения группе и с помощью полезных приложений. Но обо всем по порядку. Сначала мы рассмотрим основные элементы группового оформления, затем перейдем к их взаимодействию в виде различных комбинаций, а потом поговорим о некоторых полезных функциях и тонкостях.
1. Горизонтальная крышка (заголовок)
Начнем с горизонтальной крышки или заголовка. Разработчики ВКонтакте уверяют, что обложка за счет своего размера дает большую гибкость в подаче и визуализации информации. Обычно помимо красивой картинки в шапке присутствует логотип, сопроводительная информация, контакты, приглашение вступить в группу и адрес сайта. У меня есть подозрение, что когда-нибудь обложки станут единственно возможным вариантом оформления группы, поэтому я бы рекомендовал сразу переходить на них, чтобы потом избежать форс-мажорных редизайнов.
У меня есть подозрение, что когда-нибудь обложки станут единственно возможным вариантом оформления группы, поэтому я бы рекомендовал сразу переходить на них, чтобы потом избежать форс-мажорных редизайнов.
Как скачать обложку Рекомендуемый размер обложки — 1590×400 пикселей. В шапке не может быть никаких рабочих кнопок, на которые можно нажать — по сути это картинка и все. Сегодня обложка видна на мобильных устройствах, и вроде уже видна в приложениях и клиентах.
Вкладка «Вики» Последние новости
Верхний блок под шапкой теперь может содержать три вкладки: закрепленный пост, информация о сообществе и вики-меню (только в группах, на публичных страницах такой вкладки нет). Акцент по-прежнему сделан на закрепленный пост, однако, даже если он присутствует, пользователь теперь всегда будет иметь доступ к информации о сообществе, переключаясь между вкладками. Чтобы появилась вкладка вики-меню (первоначально называвшаяся «Главные новости»), вам нужно перейти в «Управление сообществом» «Разделы» «Контент» «Ограниченное (или общедоступное)» «Сохранить».
2. Вертикальная аватарка
Теперь обратим внимание на старую добрую аватарку для группы размером 200х500 пикселей. Хотя это также способ оформления группы. Обычно на аватарке располагается следующая информация: логотип, сопроводительный текст или слоган, контакты, призыв вступить в группу. В мобильных устройствах весь аватар не виден, видна только его часть — миниатюра. Для оформления группы можно использовать как горизонтальную шапку (обложку), так и вертикальный баннер. Если есть заголовок, вертикальный аватар не виден. На аватаре не может быть никаких рабочих кнопок, на которые можно было бы нажимать — по сути это картинка и все.
3. Миниатюра
В настоящее время для создания миниатюры используется вертикальный аватар с минимальным размером 200×200 пикселей. Миниатюра используется в сообщениях и публикациях в виде маленького кружка рядом с заголовком и в виде большего кружка в некоторых подборках и упоминаниях в сообществе. В связи с переходом на округлую форму требования к миниатюре ужесточились. Чтобы текст на миниатюре читался полностью, он должен визуально не выходить за границы круга.
Чтобы текст на миниатюре читался полностью, он должен визуально не выходить за границы круга.
Как загрузить миниатюру
Миниатюра стала полностью самостоятельным элементом, и при использовании обложки (шапки) в оформлении группы теперь придется делать отдельную миниатюру, имейте в виду. Если у группы нет шапки (обложки), то для загрузки миниатюры нужно нажать «Загрузить фото» в блоке аватарки (справа вверху). Если в оформлении есть шапка (обложка), то для загрузки миниатюры нужно нажать на кружок сразу под шапкой и выбрать там пункт «Загрузить фото».
4. Баннер
Баннер (англ. banner — флаг, знамя) — графическое изображение информационного, рекламного или поощрительного характера. Баннер прикрепляется к сообщению в виде изображения и может иметь только одну внутреннюю ссылку. Многие до сих пор убеждены, что из баннера на главной странице можно сделать несколько ссылок. Это не так, просто одна ссылка и все. Я бы выделил следующие виды баннеров.
4.1 Информация о баннере
Распространенный тип баннера, содержащий общую информацию о компании, группе, услуге или мероприятии с подробным списком преимуществ и другими сопутствующими материалами. Часто используется как закрепленная запись в группе. Размер такого баннера 510х307 пикселей. При таком размере баннер внизу совпадает с аватаркой. Если нет связи с аватаркой, то можно использовать любой размер. Я, например, использую размер 600х350 пикселей. Квадратный формат 510х510 пикселей также удобен и сейчас набирает популярность — при таком размере баннер занимает наибольшую площадь в ленте новостей.
4.2 Баннер для входа во внутреннее меню
Если к баннеру из предыдущего пункта добавить броскую надпись «Открыть меню», то мы получим баннер, основная задача которого служить точкой входа во внутреннее меню внутреннее меню. Иногда делают загвоздку в виде нескольких кнопок на баннере, но это иллюзия, при нажатии пользователь все равно попадает на внутреннюю страницу, а там у каждой кнопки уже есть своя ссылка. Размер такого баннера 510х307 пикселей. При таком размере баннер внизу совпадает с авторским. Если вход в меню не привязан к аватарке, то можно сделать любой размер баннера, хоть узкую кнопку с надписью «Открыть меню». Главное, чтобы ширина баннера была не менее 510 пикселей.
Размер такого баннера 510х307 пикселей. При таком размере баннер внизу совпадает с авторским. Если вход в меню не привязан к аватарке, то можно сделать любой размер баннера, хоть узкую кнопку с надписью «Открыть меню». Главное, чтобы ширина баннера была не менее 510 пикселей.
4.3 Карточки для репостов, акций
В последнее время особую актуальность приобрели карточки для репостов или акций. Его цель – призвать к конкретным действиям. В основном это «Присоединяйтесь к группе, сделайте репост или лайк и выиграйте приз». Такие баннеры используются в рамках рекламных кампаний или акций как в своих группах, так и для продвижения в других группах. Я обычно использую 600×350 пикселей.
4.4 Баннер с гиф-анимацией
После того, как в начале года разработчики ВК сделали увеличенный размер для гифок, гифки сразу встали в один ряд с информационными баннерами. Например, на GIF-баннере можно давать изображения нескольких меняющихся товаров или тексты — движение сразу привлекает внимание. А когда в июне была добавлена функция автовоспроизведения gif-анимаций в ленте новостей, то гифки стали объектом пристального внимания рекламодателей и маркетологов.
А когда в июне была добавлена функция автовоспроизведения gif-анимаций в ленте новостей, то гифки стали объектом пристального внимания рекламодателей и маркетологов.
5. Дизайн аватара + закрепленный баннер
До недавнего времени этот модульный дизайн, состоящий из аватара и закрепленного баннера, был самым популярным способом оформления групп. Подробнее о том, как сделать такую конструкцию, рассказано в уроке. С появлением шапки (обложки), возможно, популярность этого дизайна немного снизится.
Плюс есть вероятность, что ВКонтакте снова изменят какие-то параметры блоков и тогда вся конструкция выйдет из строя, как это уже было дважды за последние полгода. Так что, уважаемые владельцы групп, при выборе дизайна для своей группы учитывайте этот факт. Да, и еще один момент, в мобильных устройствах всей красоты одной картинки не видно, так как аватарка не отображается, а только миниатюра, а закрепленная запись расположена чуть ниже.
6. Внутреннее меню навигации
Внутреннее меню навигации
Меню в виде активных ссылок находится на внутренней странице ВКонтакте и написано с помощью команд вики-разметки. Как создать саму внутреннюю страницу описано в уроке. Пользователь перемещается по группе с помощью меню. Ниже мы рассмотрим виды внутреннего меню, а пока остановимся на нескольких важных моментах.
Точки входа во внутреннее меню
Хочу отметить один тонкий момент, который часто упускается из виду. Иногда клиенты заказывают у меня внутреннее меню, но при этом абсолютно не представляют, как пользователь попадет в это самое внутреннее меню. И попасть в него можно двумя способами: либо через закрепленный баннер (см. пункт 4.2), либо через текстовую ссылку в верхней вкладке под статус-баром (см. рисунок ниже). Иногда текстовая ссылка также размещается в блоке «Ссылки» в правой колонке интерфейса.
Внутренние ссылки меню
Обычно при заказе клиенты указывают следующие пункты меню: О нас, Наша продукция (каталог), Способы доставки, Оплата, Гарантии, Отзывы, Контакты, Акции, Скидки, Расписание, Как заказать, Портфолио, Вопросы и ответы, Информация, Сделать заказ. Ссылки из пунктов меню могут вести в соответствующие разделы внешнего сайта. Тогда ссылка автоматически откроется в новом окне. Большинство точек ведут на внутренние страницы Вконтакте. В этом случае страница открывается в том же окне и надо сделать ссылку или кнопку «Вернуться в главное меню».
Ссылки из пунктов меню могут вести в соответствующие разделы внешнего сайта. Тогда ссылка автоматически откроется в новом окне. Большинство точек ведут на внутренние страницы Вконтакте. В этом случае страница открывается в том же окне и надо сделать ссылку или кнопку «Вернуться в главное меню».
Ссылки на альбомы с фото и видео открываются в новом окне. Ссылки на темы с обсуждениями (например, Обзоры), на диалоговое окно для написания сообщений, на приложения (см. пункт 10), на подборку по хештегам (см. пункт 12) открываются в этом же окне и в этом случае вы можете получить вернуться в меню можно только через главную страницу сайта, либо через кнопку «Назад» в браузере. Это, пожалуй, самый неудобный момент с такими ссылками.
Редактирование меню
Клиенты часто спрашивают меня, можно ли редактировать внутреннее меню. Ответ таков: если вы уверенный пользователь и знакомы с вики-разметкой и режимами редактирования, то вы можете редактировать. Но если вы со всем этим не знакомы, то уж точно нет. В этом случае вы просто сбиваете все настройки.
В этом случае вы просто сбиваете все настройки.
Приведу слова самих разработчиков ВКонтакте. «Один простой совет сэкономит вам массу сил и нервов: работайте только в одном режиме. Либо это визуальный режим, либо режим вики-разметки. Именно переключение между этими двумя режимами в процессе работы над разметкой приносит больше всего проблем: могут уменьшаться картинки, пропадать различные параметры. Это один из тех моментов, который обязательно будет исправлен в будущем, а пока нужно иметь в виду этот факт.
Адаптивность для мобильных устройств
И еще об адаптивности. Чтобы внутреннее меню выглядело одинаково на мобильных устройствах, нужно верстать на столах. Тогда образ будет зашит. В противном случае при уменьшении размера экрана картинки имеют тенденцию перемещаться одна под другую, нарушая изначально запланированный порядок.
Тут опять слова разработчиков в ущерб адаптивности. «Вики-меню отображается в мобильных браузерах, но не адаптируется к размеру экрана, из-за чего изображения могут выглядеть иначе, чем на компьютере. В Сети можно найти руководства по адаптации вики-разметки для мобильных устройств, но даже они не гарантируют 100% работоспособность на всех устройствах.
В Сети можно найти руководства по адаптации вики-разметки для мобильных устройств, но даже они не гарантируют 100% работоспособность на всех устройствах.
7. Типы внутреннего меню навигации
Ниже приведены наиболее распространенные типы внутреннего меню. Есть более простые и экономичные решения с высокой степенью надежности. А есть более сложные и трудоемкие дизайны с точки зрения графики и верстки. Но выглядят они более внушительно.
7.2 Большое графическое меню
В данном случае вертикальный ряд ссылок расположен на большой фоновой картинке и имеет жесткую структуру. Вот урок.
7.3 Меню в виде иконок, плиток
Данная конструкция предполагает наличие нескольких рядов и столбцов в виде графических иконок и надписей к ним, либо графических разноцветных или монохромных плиток.
7.4 Динамическое меню с эффектом навигации
Очень впечатляющий дизайн, имитирующий навигацию по сайту с эффектом нажатия кнопок или других пометок посещенных ссылок.

 264;
264;
 Для логотипа понадобится картинка не менее 256 px.
Для логотипа понадобится картинка не менее 256 px.