Как поместить картинку по центру в css
Как выровнять несколько картинку по центру html?
Выравнивание нескольких изображений по центру в css делается с помощью размещения всех картинок внутри родительского тега <div>, который по умолчанию уже является блочными элементом, т. е. растянут на всю ширину.
Как в html картинку поставить по центру?
Вначале рассмотрим выравнивание изображения по центру. Для этого к селектору P следует добавить стилевое свойство text-align со значением center. При этом тег <img> должен располагаться внутри абзаца (тег <p>).
Как сделать выравнивание по центру в HTML?
- align=»left» – определяет выравнивание текста слева (по умолчанию).
- align=»center» – выравнивает текст по центру.
- align=»right» – выравнивает текст справа.
Как изменить положение изображения в HTML?
Расположение картинки в HTML
Как и ко многим тегам HTML, к применим атрибут align, который выполняет выравнивание изображения: <img src=”example. png” align=”top”> — картинка располагается выше текста; <img src=”example.
png” align=”top”> — картинка располагается выше текста; <img src=”example.
Как в CSS выровнять по центру?
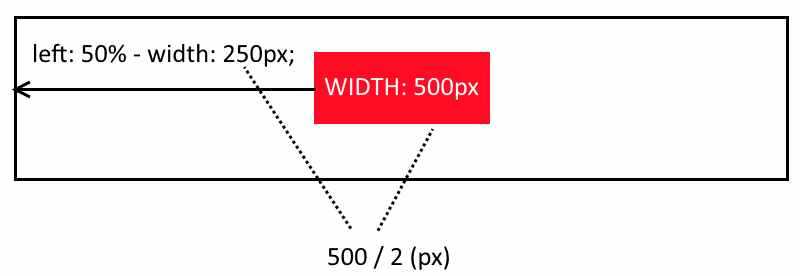
- Сделайте контейнер относительно позиционированным (position: relative), что превратит его в контейнер для абсолютно позиционированных элементов.
- Сам элемент сделайте абсолютно позиционированным (position: absolute).
- Поместите элемент посередине контейнера с помощью ‘top: 50%’.
Как изменить размер изображения в CSS?
Чтобы изменить размера изображения в html средствами css используются свойства width(ширина) и height(высота) внутри атрибута style. Вы можете написать только width или height, и оставшееся неуказанное значение автоматически изменится с сохранением пропорций картинки.
Как вставить картинку в html в блокноте?
Для добавления картинки на HTML-страницу используется тег IMG. Поддерживаются форматы изображений: PNG, GIF и JPEG. К обязательным атрибутам тега относится атрибут src, в котором указывается адрес файла с изображением.
Как в ворде сделать рисунок по центру?
- Удерживая нажатой кнопку Shift, щелкните объекты, которые вы хотите выровнять, и перейдите на вкладку Формат фигуры.
- Нажмите кнопку Упорядо > выровнять > выровнять по странице.
- Нажмите кнопку Упорядо > выровнятьи выберите нужное выравнивание.
Как сделать подпись к картинке в HTML?
Сразу после изображения поставьте тег br и напишите нужный текст. Конечно, он не будет располагается по центру, но зато будет под картинкой, так что его уже можно назвать подписью.
Как написать текст по центру в HTML?
- Использование тегов <center></center>
- <center>Центрировать этот текст!</ center>
- <p>Центрировать этот текст!</ p>
Как расположить текст по центру?
- Выделите текст, который вы хотите выровнять по центру.
- На вкладке «Макет»или «Разметка страницы» в группе .
- В списке Вертикальное выравнивание выберите значение По центру.

- В поле Применить выберите вариант к выделенному тексту и нажмите кнопку ОК.
Как в фотошопе выровнять текст по центру?
- Выделите текст.
- На палитре «Абзац» или на панели «Управление» нажмите одну из кнопок в области «Выравнивание»: «Влево», «По центру», «Вправо», «Выключка влево», «Выключка по центру», «Выключка вправо» или «Выключка по формату».
Как поместить картинку в HTML в определенное место?
- Для вставки картинок в HTML используется тег IMG с обязательным атрибутом SRC. .
- Если картинка и страница расположены в разных каталогах (папках), то нужно указать путь к изображению относительно страницы. .
- А можно не мучиться и указать полный адрес картинки.
Как правильно указать путь к картинке в HTML?
Тогда для того, чтобы вставить картинку на страницу, вы должны указать путь к этому изображению. Если у вас оно расположена в папке image то нужно прописать так: <img src=»https://kamin159. ru/image/my%20foto.%20jpg»>. Если папка расположена на уровень вверх, то путь к ней будет выглядеть следующим образом: <img src 15″>Как в HTML сделать текст справа от картинки?
ru/image/my%20foto.%20jpg»>. Если папка расположена на уровень вверх, то путь к ней будет выглядеть следующим образом: <img src 15″>Как в HTML сделать текст справа от картинки?
Есть два параметра: align=»left» – изображение «обтекает текст» слева. align=»right» – изображение «обтекает текст» справа.
Как поместить картинку в центр страницы html
Но также давно существуют различные варианты, которые задействованы на выравнивание картинок по центру, только уже при помощи CSS. Для начало нм понадобиться div обертка, но и безусловно сам материал в виде картинки. И здесь первым делом мы создаем div класс, под названием center-picture, где в последствие в него пропишем изображение.
Когда дело доходит до центрирования чего-либо как по горизонтали, так и по вертикали, то сложность работа может быть немного повышенной для достижения. В этой статье мы рассмотрим несколько методов, чтобы полностью центрировать элемент.
Далее остается выставить базовые стили для заданного класса center-picture, где задаем высоту и ширину,которая идет немного больше чем по умолчанию картинка, а также поставим обвод или рамку, где 1px пикселя в вполне хватит.
Где после установки мы буден наблюдать такой результат:
1. Вариант: Добавляем к изображению класс .center-picture.
Этот вариант заключается в том чтобы к изображению прописать свойство display, где идет значение block, что не обойтись без margin:auto. Вероятно такой вариант многим знаком по своей структуре, где возможно уже задействовали его для центрирования div. Главное нельзя забывать про то, что любое изображение идет как строчный элемент, где нам необходимо прописать к основе display:block.
Теперь смотрим, как получится, после того, как поставите и все сохраните на сайте.
2. Вариант: с классом image-align
Здесь нужно скопировать предоставленный html код, что присутствует в этом методе. Где к DIV karkas-bloka добавляем еще один класс image-align. А вот оставшийся класс .image-center нужно убрать, он там лишний.
Этот способ заключается в том, для того, чтобы все содержимое, что находится в DIV отцентрировать при помощи text-align : center. Здесь нужно добавить, если прописываем текст в DIV, то он аналогично с изображением центрироваться.
Здесь нужно добавить, если прописываем текст в DIV, то он аналогично с изображением центрироваться.
Но и сам результат после как все поставим.
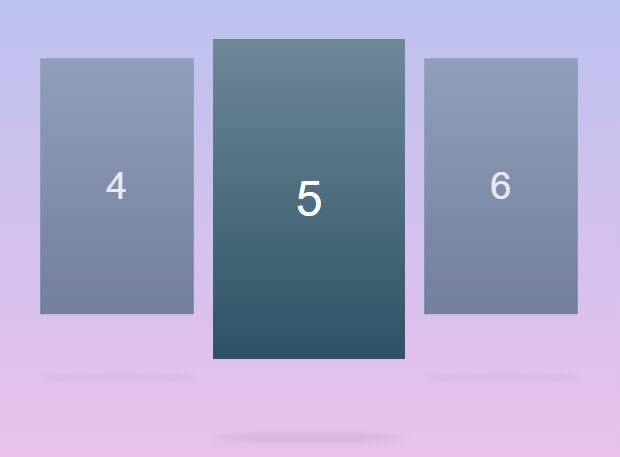
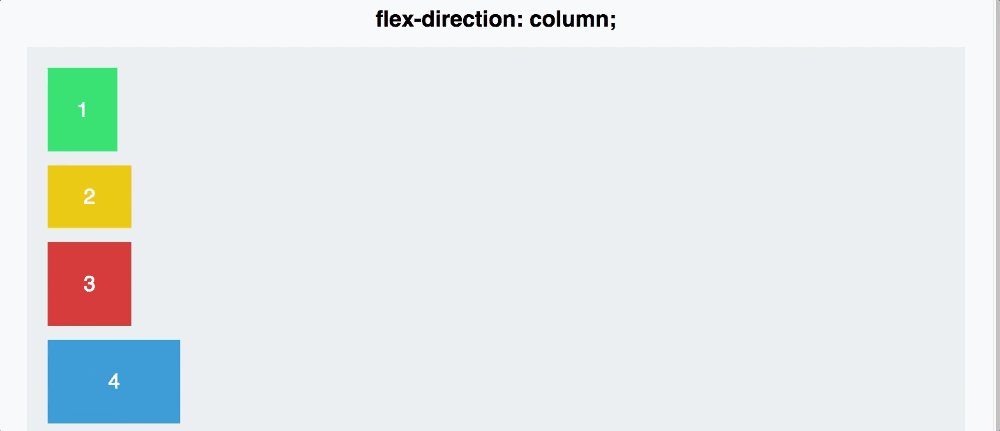
3. Вариант: на свойстве display:flex
Этот способ будем основывать на свойстве display:flex — где нужно взять код html, что ранее был задействован на втором варианте, и там нужно изменить класс image-align на image-flex.
Если кто еще не знает, то свойство align-items изначально центрирует картинки по вертикали, а вот justify-content уже задействовано по горизонтали. Этот вариант в отличие от других двух имеет свою небольшой плюс, который заключается в том, что можно выравнивать изображение по двум осям.
Центрирование div на странице по горизонтали и вертикали
При построении макетов веб-страниц вы, вероятно, сталкивались с ситуацией, когда вам нужно центрировать div как по горизонтали, так и по вертикали с помощью чистого CSS.
Есть более чем несколько способов достичь этого, но этот считаю самым популярным.
Абсолютное центрирование в CSS
Если вы хотите центрировать что-то в CSS по горизонтали, вы можете сделать это просто с помощью text-align: center; при работе со встроенными элементами или margin: 0 auto; при работе с блочным элементом.
На этом не заканчиваем, так как есть возможно другие варианты, но эти самые ходовые, что можно встретить. Где теперь у вас не возникнут вопрос по теме, как правильно выставить по центру, так как сами видите, что не чего сложного в этом нет, в плане как нужно отцентрировать картинки по центру div.
Видео обзор с пояснением на варианты:
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 6.0+ | 1.0+ | 9.0+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ |
Задача
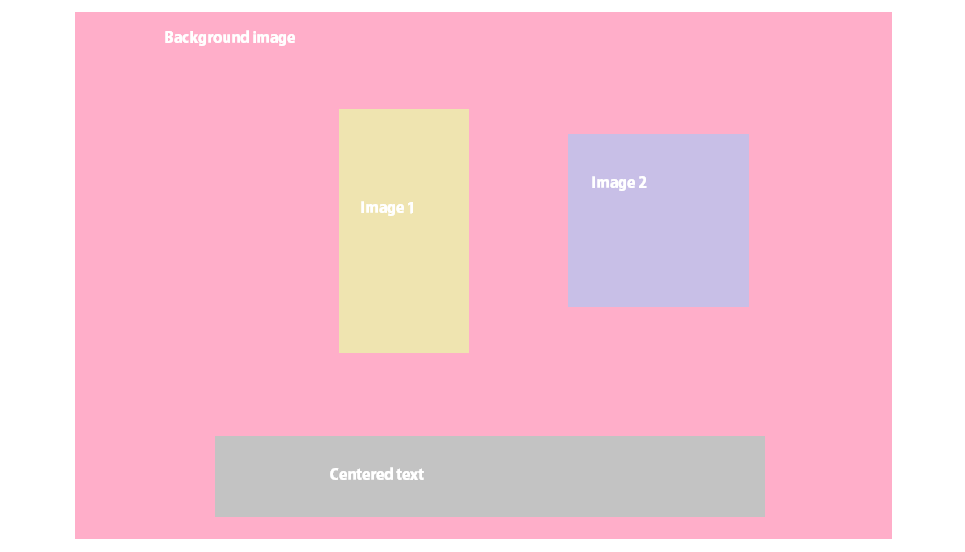
Выровнять фотографию с подписью по центру горизонтали веб-страницы.
Решение
Иллюстрации к тексту часто выравнивают по центру веб-страницы, при этом текст располагается до и после изображения. Такое расположение элементов позволяет разбить большой текст на смысловые блоки и привлечь внимание к рисункам.
Такое расположение элементов позволяет разбить большой текст на смысловые блоки и привлечь внимание к рисункам.
Вначале рассмотрим выравнивание изображения по центру. Для этого к селектору P следует добавить стилевое свойство text-align со значением center . При этом тег должен располагаться внутри абзаца (тег
). Чтобы не получилось так, что все абзацы на странице начали выравниваться по центру, введем свой класс fig , и все действия будем производить с ним. В примере 1 показано, как это сделать.
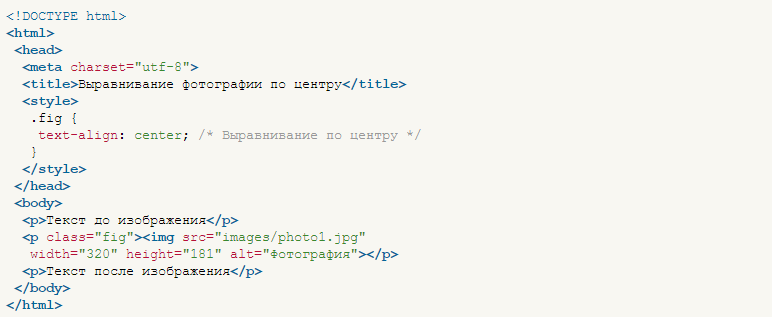
Пример 1. Использование text-align
HTML5 CSS 2.1 IE Cr Op Sa Fx
Результат данного примера продемонстрирован на рис. 1.
Рис. 1. Изображение, выровненное по центру веб-страницы
Также к фотографии можно добавить подрисуночную подпись. Текст должен располагаться сразу же после изображения и аналогично ему выравниваться по центру. Здесь всё просто, опять воспользуемся нашим классом, но уже применим его к тегу . Чтобы текст подписи отличался по своему виду от обычных абзацев, сделаем его курсивным и выделим другим цветом (пример 2).
Пример 2. Подрисуночная подпись
HTML5 CSS 2.1 IE Cr Op Sa Fx
Результат данного примера показан на рис. 2.
Рис. 2. Подпись под рисунком
Для блока с фотографией используется тег , а для подписи к нему тег . Старые версии IE не понимают эти теги, поэтому специально для них добавляется небольшой скрипт.
Приветствуй вас на сайте Impuls-Web!
Довольно часто, при верстке сайтов веб-разработчик сталкивается с необходимостью выравнивания изображений по центру. И если для опытного разработчика это не является проблемой, то у начинающего это может вызвать некоторые трудности.
Навигация по статье:
Я покажу вам несколько способов выравнивания картинки по центру html и css , которые вы сможете использовать в зависимости от ситуации.
Выравнивание картинки HTML
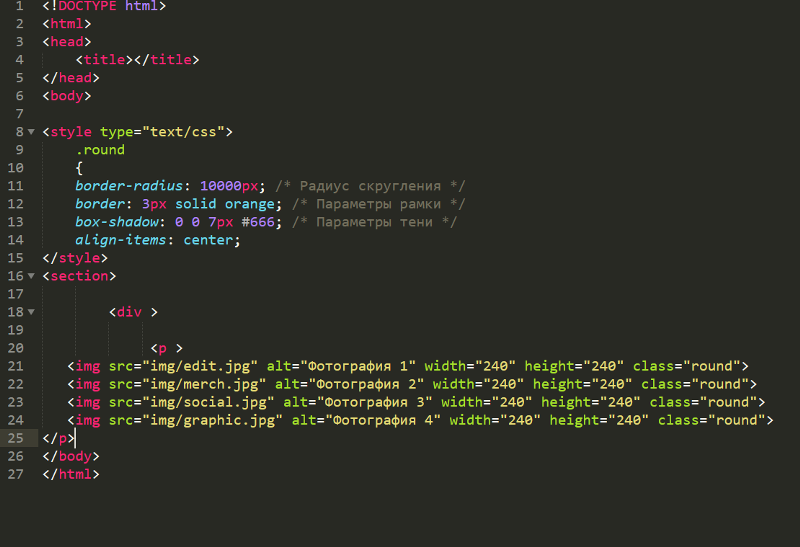
Кода вы верстаете страницу, и в каком-то единичном случае вы заранее знаете, что данное изображение должно быть по центру блока, то вы можете сделать выравнивания картинки по центру в html коде, обернув картинку в тег
4.
 Выравнивание по центру
Выравнивание по центруКазалось бы, нет ничего сложного, чтобы установить картинку или текст в центре окна браузера. Используем тег CENTER и все становится на то место, куда мы и задумывали. Однако не все так просто. Существует три способа выравнивания по центру, каждый из них имеет свои особенности и отличия в разных браузерах.
Один из самых простых и удобных тегов – CENTER предназначен для выравнивания блока текста. С помощью этого тега также можно центрировать рисунки и таблицы. Исключение составляют элементы <img align=left . > или <img align=right. > для которых выравнивание задается свойствами тега IMG. Так, если поместить элемент <img align=right. > внутри тега CENTER, рисунок окажется выровненным по правому краю.
Пример 4.1. Центрирование с помощью тега CENTER
<center>
Данный текст будет выровнен по центру окна браузера, а нижележащий
рисунок по правому краю.
<img src=no.gif width=100 height=100 align=right>
</center>
Формально CENTER должен использоваться только как параметр других блочных тегов ( P, PRE и другие). Однако в браузере Netscape Navigator 2.0 CENTER был введен как самостоятельный тег. Это дополнение было призвано убрать лишний вертикальный отступ, который появляется при использовании блочных тегов. Если вместо тега CENTER текст поместить внутрь параграфа (<p align=»center»>), появляется дополнительный вертикальный отступ между горизонтальной линией и этим текстом.
Однако в браузере Netscape Navigator 2.0 CENTER был введен как самостоятельный тег. Это дополнение было призвано убрать лишний вертикальный отступ, который появляется при использовании блочных тегов. Если вместо тега CENTER текст поместить внутрь параграфа (<p align=»center»>), появляется дополнительный вертикальный отступ между горизонтальной линией и этим текстом.
CENTER не входит в спецификацию HTML. В «официальном» HTML форматирование, такое как выравнивание текста должно производится через атрибуты тегов (например, <p align=»center»>) или с использованием стилей. Тем не менее, этот тег обрел право на существование. Однако после опубликования спецификации HTML 4 W3 Консорциум рекомендовал воздержаться от использования тега CENTER, а вместо него использовать элемент <div align=»center»>. </div>, как показано в примере 4.2.
Пример 4.2. Центрирование с помощью тега DIV
<hr>
<div align = “center”>
Выравнивание текста по центру с помощью тега DIV
</div>
</hr>
Еще один способ центрирования заключается в использовании стилей. Стили представляют собой инструкции, которые позволяют управлять атрибутами форматирования как шрифт, цвет, выравнивание и др. Пример переопределения тега P для центрирования текста.
Стили представляют собой инструкции, которые позволяют управлять атрибутами форматирования как шрифт, цвет, выравнивание и др. Пример переопределения тега P для центрирования текста.
Пример 4.3. Центрирование с помощью стилей
<html>
<head>
<style type=»text/css»>
P < text-align: center; >
</style>
</head>
<body>
<p>Теперь, когда вы будете использовать тег P с вышеуказанным
стилем, текст параграфа будет выровнен по центру окна браузера </p>
</body>
</html>
Для установки текста по центру используется параметр text-align: center.
Кухня HTML-верстальщика © Copyright 2008г.
графика, хтмл, для, начинающий, начинающих, чайников, новичков, просто, основа, основы, графика, страница, домашний, домашняя, сайт, новый, новичок, html, обучение, учеба, пример, веб, мастер, веб-мастер, дизайн, веб-дизайн, вебдизайн, дезайн, веб-дезайн, вебдезайн, дезайнер, дизайнер, ступени, тэги, тэг, теги, тег, аттрибут, атрибуты, парамет, design, web, help, помощь, icq, e-mail, guest, book, guestbook, гостевая, книга, форум, аська, контакт, ссылка, link, links, banner, обмен, баннер, баннерами, банер, baner, друзья, friends, почитать, написать, вопросы, вопрос, ответ, проект, ступени, словарь
картинка в центре
Подскажите, как я могу отцентровать картинку ровно по центру окна браузера?
Нужно, чтобы она всегда была там, даже если меняется размер окна.
Картинка в центре
Как можно установить картинку в центре страницы? с помощью таблиц долго, есть ли другой способ?
Как найти потенциал в центре кольца и в центре дуги
объясните, пожалуйста, как интегрированием можно найти потенциал в центре дуги из согнутого.
Сообщение от citron
Сообщение от Maxchen
При нажатии на кнопку должна отображатся другая картинка ,при повторном нажатии снова первая картинка
На html языке отобразить картинку и кнопку.При нажатии на кнопку должна отображатся другая картинка.
Луч не в центре
Всем привет! Делал разброс и заметил что Ray не в центре, а где-то в правом нижнем углу. Сам я так.
Консоль в центре
Как мне программно поставить окно консоли в самый центр экрана?
В материале подробно разберем три распространенных способа, как выровнять изображение или картинку по центру экрана, где задействуем HTML и CSS. Это касается как оформление статьи, где нужно выставить элемент по центру, так и самого дизайна, как пример, это поставить ключевое слово, чтоб оно ровно было от центрованное. Не секрет, что можно все сделать на bb кодах, но это касается только описание, но и картинки. Это касается как оформление статьи, где нужно выставить элемент по центру, так и самого дизайна, как пример, это поставить ключевое слово, чтоб оно ровно было от центрованное. Не секрет, что можно все сделать на bb кодах, но это касается только описание, но и картинки.Но также давно существуют различные варианты, которые задействованы на выравнивание картинок по центру, только уже при помощи CSS. Для начало нм понадобиться div обертка, но и безусловно сам материал в виде картинки. И здесь первым делом мы создаем div класс, под названием center-picture, где в последствие в него пропишем изображение. Когда дело доходит до центрирования чего-либо как по горизонтали, так и по вертикали, то сложность работа может быть немного повышенной для достижения. В этой статье мы рассмотрим несколько методов, чтобы полностью центрировать элемент. Далее остается выставить базовые стили для заданного класса center-picture, где задаем высоту и ширину,которая идет немного больше чем по умолчанию картинка, а также поставим обвод или рамку, где 1px пикселя в вполне хватит. Где после установки мы буден наблюдать такой результат: 1. Вариант: Добавляем к изображению класс .center-picture. Этот вариант заключается в том чтобы к изображению прописать свойство Теперь смотрим, как получится, после того, как поставите и все сохраните на сайте. 2. Вариант: с классом image-align Здесь нужно скопировать предоставленный html код, что присутствует в этом методе. Где к DIV karkas-bloka добавляем еще один класс image-align. А вот оставшийся класс .image-center нужно убрать, он там лишний. Этот способ заключается в том, для того, чтобы все содержимое, что находится в DIV отцентрировать при помощи text-align : center. Но и сам результат после как все поставим. 3. Вариант: на свойстве display:flex Этот способ будем основывать на свойстве display:flex — где нужно взять код html, что ранее был задействован на втором варианте, и там нужно изменить класс image-align на image-flex. Если кто еще не знает, то свойство align-items изначально центрирует картинки по вертикали, а вот justify-content уже задействовано по горизонтали. Этот вариант в отличие от других двух имеет свою небольшой плюс, который заключается в том, что можно выравнивать изображение по двум осям. Центрирование div на странице по горизонтали и вертикали При построении макетов веб-страниц вы, вероятно, сталкивались с ситуацией, когда вам нужно центрировать div как по горизонтали, так и по вертикали с помощью чистого CSS. Есть более чем несколько способов достичь этого, но этот считаю самым популярным. Абсолютное центрирование в CSS Если вы хотите центрировать что-то в CSS по горизонтали, вы можете сделать это просто с помощью text-align: center; при работе со встроенными элементами или margin: 0 auto; при работе с блочным элементом. На этом не заканчиваем, так как есть возможно другие варианты, но эти самые ходовые, что можно встретить. Где теперь у вас не возникнут вопрос по теме, как правильно выставить по центру, так как сами видите, что не чего сложного в этом нет, в плане как нужно отцентрировать картинки по центру div. Видео обзор с пояснением на варианты:
Содержание
ЗадачаВыровнять фотографию с подписью по центру горизонтали веб-страницы. РешениеИллюстрации к тексту часто выравнивают по центру веб-страницы, при этом текст располагается до и после изображения. Такое расположение элементов позволяет разбить большой текст на смысловые блоки и привлечь внимание к рисункам. Вначале рассмотрим выравнивание изображения по центру. Для этого к селектору P следует добавить стилевое свойство text-align со значением center . При этом тег должен располагаться внутри абзаца (тег ). Чтобы не получилось так, что все абзацы на странице начали выравниваться по центру, введем свой класс fig , и все действия будем производить с ним. В примере 1 показано, как это сделать. Пример 1. Использование text-align HTML5 CSS 2.1 IE Cr Op Sa Fx Результат данного примера продемонстрирован на рис. 1. Рис. 1. Изображение, выровненное по центру веб-страницы Также к фотографии можно добавить подрисуночную подпись. Текст должен располагаться сразу же после изображения и аналогично ему выравниваться по центру. Пример 2. Подрисуночная подпись HTML5 CSS 2.1 IE Cr Op Sa Fx Результат данного примера показан на рис. 2. Рис. 2. Подпись под рисунком Для блока с фотографией используется тег , а для подписи к нему тег . Старые версии IE не понимают эти теги, поэтому специально для них добавляется небольшой скрипт. Приветствуй вас на сайте Impuls-Web! Довольно часто, при верстке сайтов веб-разработчик сталкивается с необходимостью выравнивания изображений по центру. И если для опытного разработчика это не является проблемой, то у начинающего это может вызвать некоторые трудности. Я покажу вам несколько способов выравнивания картинки по центру html и css , которые вы сможете использовать в зависимости от ситуации. Выравнивание картинки HTMLКода вы верстаете страницу, и в каком-то единичном случае вы заранее знаете, что данное изображение должно быть по центру блока, то вы можете сделать выравнивания картинки по центру в html коде, обернув картинку в тег Русский |
Варианты горизонтального выравнивания блоков и картинок по центру справа слева
Часто головной болью начинающих веб-мастеров является корректное выравнивание картинок или блоков по горизонтали и их адаптивное поведение при разных расширениях экрана.
Коротко.
Из указанной ниже информации следует вывод: чтобы выровнять картинку справа, слева, по центру, её необходимо поместить в блок DIV, а затем продолжать работу с этим блоком. Это современный подход к проблеме, когда набрал обороты блочный вид вёрстки контента.
Проблема выравнивания и адаптивности изображения к любому разрешению экрана пропадает сама по себе, когда вы используете фреймворки типа Bootstrap.
В обычной практике используется несколько вариантов выравнивания элементов в один ряд по горизонтали. Наиболее часто используются методы:
— Float;
— Inline-block;
— Table-cell (устаревший после выхода HTML5).
Каждый из них имеет свои недостатки и преимущества. Рассмотрим 2 варианта: Float и Inline-block.
Вариант с использованием Float
Стиль Float используется при блочной вёрстке.
Любой блочный элемент будет размещаться с новой строки не зависимо от присвоенной ему ширины. Даже если уменьшать размер блока div по ширине блоки в один ряд не встанут.
Даже если уменьшать размер блока div по ширине блоки в один ряд не встанут.
Здесь на помощь придёт Float: left или right.
Он делает блочный элемент плавающим и выравнивает его по левому или правому краю основного блока. Также Float способствует обтеканию элемента текстом.
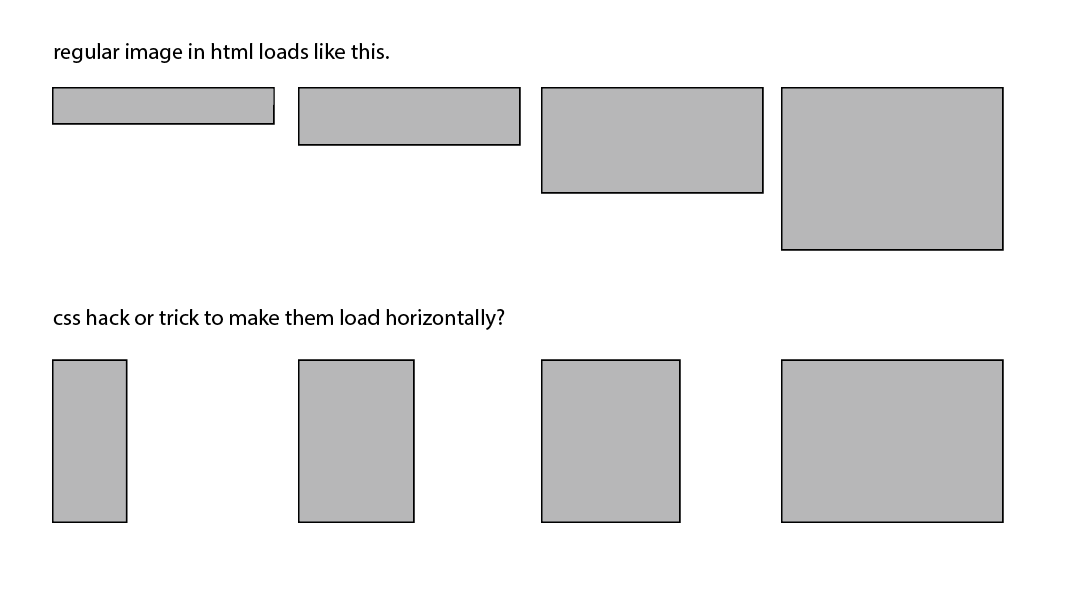
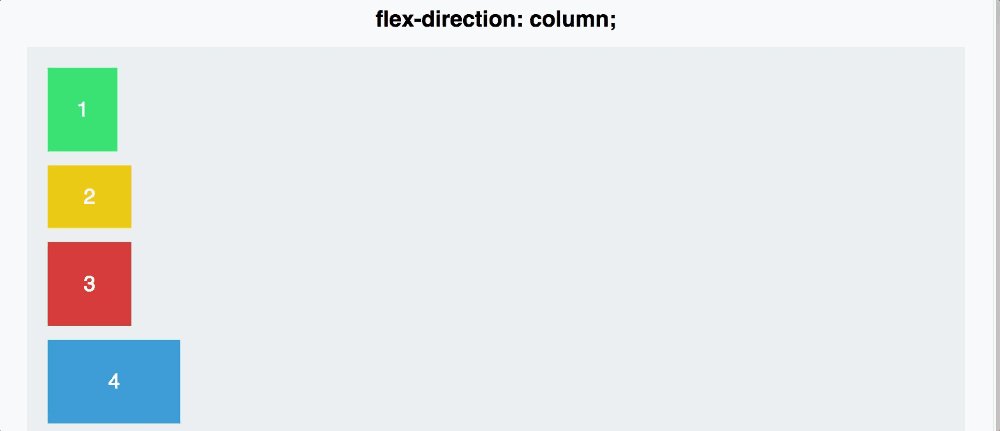
Для примера, создадим четыре блока, которые нужно разместить в ряд:
<div>Выравниваем</div> <div>блоки</div> <div>в один ряд</div> <div>по горизонтали</div>
Значения стиля в файле CSS:
.block {
float: left; /* обтекание */
line-height: 60px; /* Высота строки и центровка по вертикали */
width: 180px; /* ширина блока */
text-align: center; /* текст по центру */
font-size: 22px;
background: #5F4BE3;
color: white;
margin-top: 60px;
margin-right: 10px;
}Получает результат, который вы видите на картинках ниже.
При отсутствии float: left;
С размещенным float: left;
При уменьшении экрана, когда блоки благодаря своему размеру width: 180px; перестанут умещаться в одну линию, они начнут складываться друг под друга.
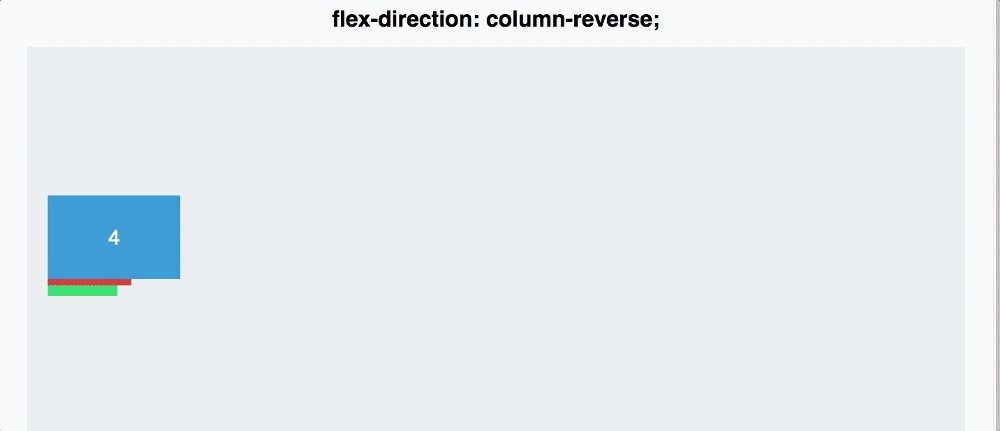
Этот же пример с использованием float: right;
Как видите блоки (судя по тексту в них) поменяли порядок размещения. Браузер обработал их сверху вниз и выровнял по правому краю, соблюдая очерёдность — сначала выравнял первый, потом второй и т.д. При работе со свойством float: right; имейте это ввиду.
Для прерывания действия свойства обтекания элементов используется конструкция:
<div></div>
без содержимого.
В примерах выше расстояния между блоками задаются при помощи отступа margin-right.
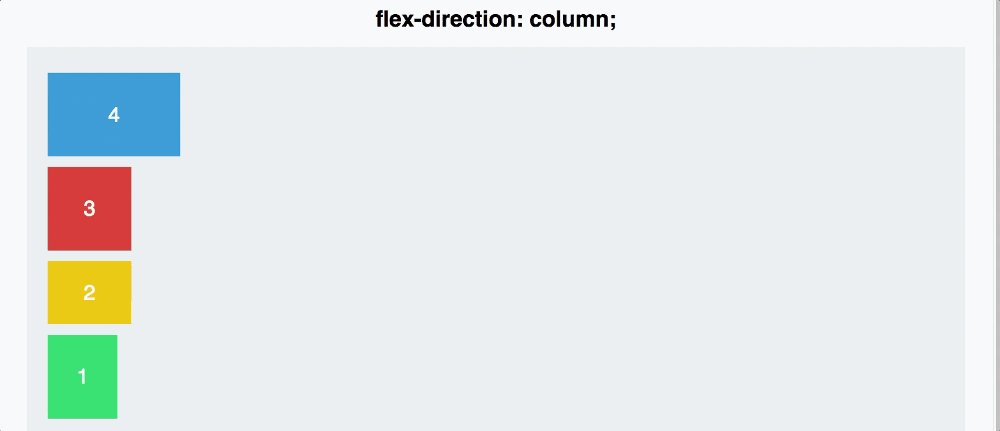
Допустим нам необходимо разместить блоки в один ряд по центру и задать отступы между ними.
В этом случае поступаем так:
HTML код:
<div> <!-- Создаем дополнительный родительский блок -->
<div>Выравниваем</div>
<div>блоки</div>
<div>в один ряд</div>
<div>по горизонтали</div>
</div>CSS код:
.content { width: 750px; /* фиксируем ширину родительского блока */ margin: 0 auto; /* центрируем родительский блок */ background: #FFFFCC; height: 60px; /* Высота родителя */ } .block { float: left; /* Задаем обтекание */ line-height: 60px;/* Высота строки и центровка по вертикали */ width: 180px; /* ширина блока */ text-align: center; /* текст по центру */ font-size: 22px; background: #5F4BE3; color: white; margin-right: 10px; } .content :last-child { margin-right: 0px; /* Убираем последнее правое поле* / }
Результат:
На практике могут встретиться различные ситуации, но всех особенностей в одной статье не рассмотреть.
Метод «Inline-block»
Как уже говорилось, блочные и строчные элементы имеют свои недостатки и преимущества в зависимости от поставленной задачи. Возьмём только преимущества и попробуем их объединить. Для этого знакомимся со свойством display: inline-block.
Возьмём только преимущества и попробуем их объединить. Для этого знакомимся со свойством display: inline-block.
Свойство display: inline-block создаёт блочно-строчный элемент, который можно расценивать как строчный, с сохранением блочных свойств. Он позволяет изменять линейные параметры, задавая отступы, поля и т.п.
Свойства блочно-строчного элемента:
— ширина и высота блока определяется автоматически, в зависимости от содержимого и присутствия отступов padding.
— ширину и высоту блока можно задать фиксировано.
— эффект свёртывания границ отсутствует.
Приведу пример простого меню с картинкой и текстовой ссылкой с использованием блочно-строчного элемента.
HTML:
<div>
<div>
<p><img src="img/menu1.png" alt="" /></p>
<p><a href="#">Ссылка меню 1 длиннее обычного</a></p>
</div>
<div>
<p><img src="img/menu2. png" alt="" /></p>
<p><a href="#">Ссылка меню 2</a></p>
</div>
<div>
<p><img src="img/menu1.png" alt="" /></p>
<p><a href="#">Ссылка меню 3</a></p>
</div>
<div>
<p><img src="img/menu2.png" alt="" /></p>
<p><a href="#">Ссылка меню 4</a></p>
</div>
</div>
png" alt="" /></p>
<p><a href="#">Ссылка меню 2</a></p>
</div>
<div>
<p><img src="img/menu1.png" alt="" /></p>
<p><a href="#">Ссылка меню 3</a></p>
</div>
<div>
<p><img src="img/menu2.png" alt="" /></p>
<p><a href="#">Ссылка меню 4</a></p>
</div>
</div>CSS:
.content2 {
width: 750px; /* фиксируем ширину родительского блока. Если задать 100%, то будут складываться при сужении экрана */
margin: 0 auto; /* центрируем родительский блок */
height: 60px; /* Высота родителя */
}
.menu {
display: inline-block; /* блочно-строчное отображение */
width: 120px; /* ширина отдельного блока */
vertical-align: top; /* текст меню выравниваем по верху */
}
. string a{
text-align: center; /* текст по гориз. центру */
background: #5F4BE3;
color: white;
text-decoration: none;
padding: 3px;
}
string a{
text-align: center; /* текст по гориз. центру */
background: #5F4BE3;
color: white;
text-decoration: none;
padding: 3px;
}В результате получили следующее:
Напоминаю: перед тем как работать с выравниваем картинки по горизонтали, её необходимо поместить в блок DIV.
Скачайте пример страницы с указанными выше HTML CSS кодами для практических экспериментов — скачать: Example_Horizontal_Alignment.rar [15,36 Kb] (cкачиваний: 36)
Центральное изображение явно не отцентровано с текстом — Twine
EyeofHorusWriting (Гор)
#1
Twine Version: 2.3.16
Story Format: Sugarcube 2.36.1
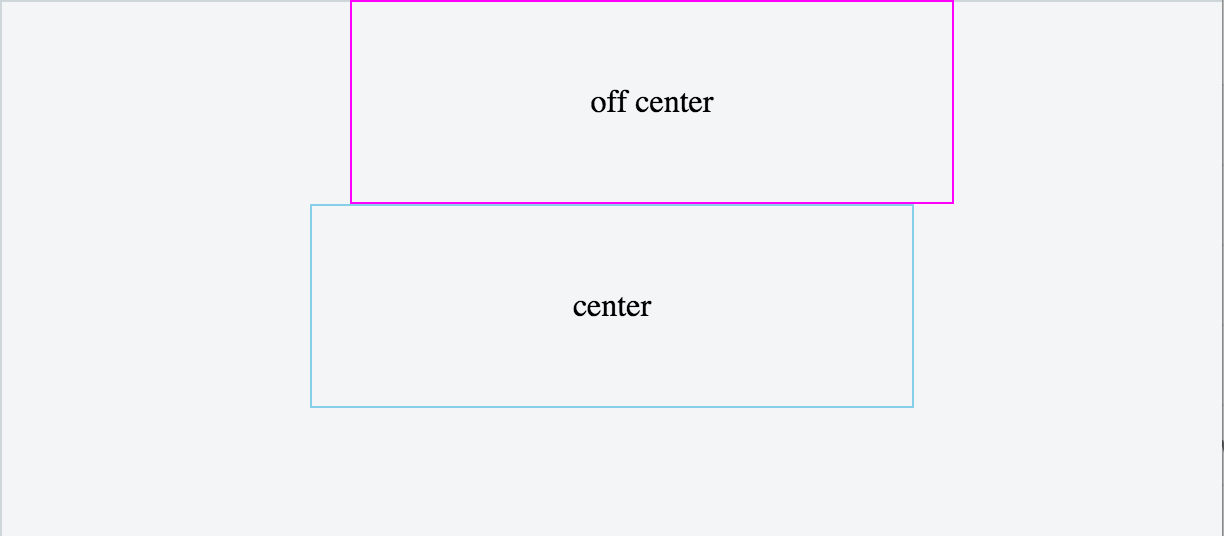
Итак, я пытаюсь добавить картинку в начало своей истории, и что бы я ни делал, я не могу отцентрировать изображение. Вот изображение того, как это выглядит. Текст выровнен по центру, а изображение явно нет.
Вот изображение того, как это выглядит. Текст выровнен по центру, а изображение явно нет.
Вот код изображения
Я пробовал много разных методов, используя CSS, записывая его прямо в тексте, но ничего не помогло сделать его центральным. Это потому, что изображение слишком большое? Потому что другие, более мелкие изображения, которые я использую, могут быть отцентрированы просто отлично.
pbparjeter (П. Б. Паржетер)
#2
Стиль, который вы использовали в теге img, выравнивает его относительно страницы. Вместо этого вы не должны применять стиль, и он будет выровнен по центру вместе с самим текстом.
Другой Текст начала отрывка.
..
Затем в проходе таблицы стилей поместите это (похоже, что оно у вас уже есть):
.passage {
выравнивание текста: по центру
}
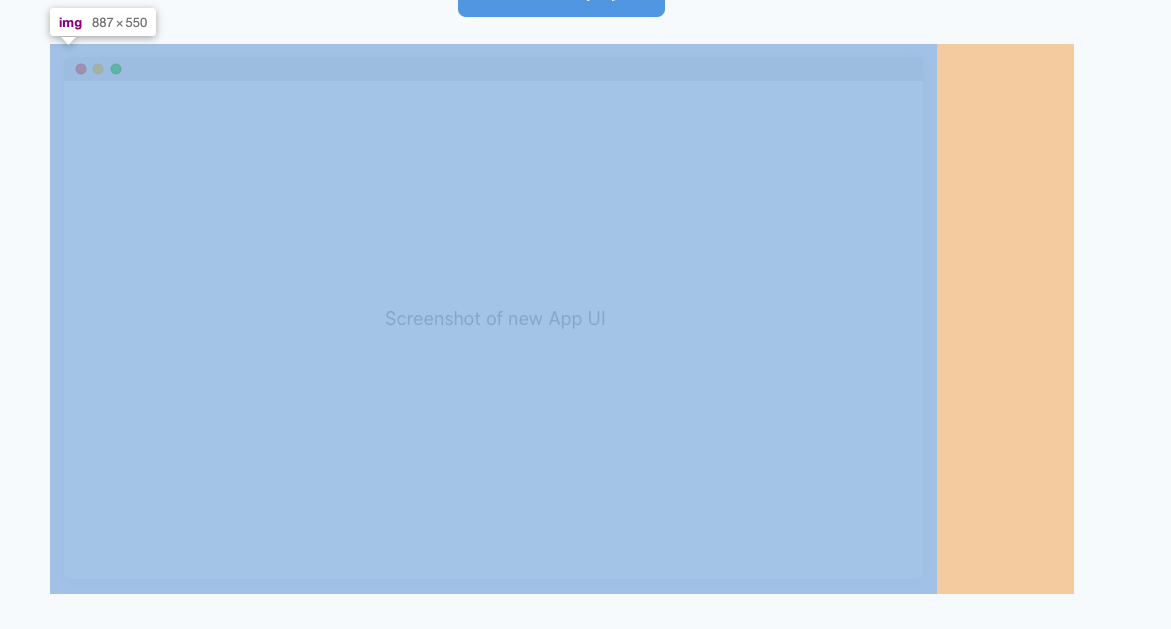
Также учтите, что ваше изображение в сочетании с боковой панелью Sugarcube шире экранов некоторых компьютеров. Вместо этого вы можете просто использовать изображение без размеров и автоматически изменить его размер относительно видимой области Sugarcube. Вот так:
Другой Текст начала отрывка...
Ширина может быть любым процентом.
Глаз ГораПисьмо (Гор)
#3
Для прохода
{
выравнивание текста: по центру
}
Нужно ли мне заменить .passage на название отрывка, в котором находится изображение?
Также в процентах изображение у меня очень большое. Если я использую проценты вместо прямого размера пикселя, он автоматически изменит размер в зависимости от экрана, на котором он находится, поэтому он всегда выглядит относительно одинаково независимо от размера экрана?
Если я использую проценты вместо прямого размера пикселя, он автоматически изменит размер в зависимости от экрана, на котором он находится, поэтому он всегда выглядит относительно одинаково независимо от размера экрана?
pbparjeter (П. Б. Паржетер)
#4
Вы можете пометить отрывок Start с помощью centerme и создать таблицу стилей, содержащую это. Затем вы можете повторно использовать этот стиль в различных пассажах, также пометив их тегом centerme .
.passage.centerme {
выравнивание текста: по центру
}
Или, если вы планируете центрировать текст только в начальном абзаце, вы можете просто удалить стиль из таблицы стилей и поместить его в начальный абзац.
<стиль>
.проход {
выравнивание текста: по центру
}
Процент относится к ширине экрана. Таким образом, вы можете сделать гигантское изображение в десятки раз больше, чем у вас есть сейчас, и оно всегда будет уменьшаться, чтобы соответствовать размеру экрана.
Таким образом, вы можете сделать гигантское изображение в десятки раз больше, чем у вас есть сейчас, и оно всегда будет уменьшаться, чтобы соответствовать размеру экрана.
Однако у Sugarcube есть собственные стили, в которых вы начнете обрезать свое изображение, если окно станет слишком маленьким. Изменение размера изображения не решит эту проблему.
Чтобы увидеть, как это будет выглядеть на небольших мониторах, вы можете просто изменить размер окна браузера. Эффект одинаков для всех практических терминов. Firefox и Chrome также имеют функцию, называемую режимом адаптивного дизайна, с предустановленными размерами экрана.
Глаз ГораПисьмо (Гор)
#5
Изображение остается прежним. Я попробовал оба ваших метода, и изображение все еще не центрировано, как текст. Вы уверены, что это выравнивание по тексту? Так как это не выравнивание текста.
Вы уверены, что это выравнивание по тексту? Так как это не выравнивание текста.
pbparjeter (П. Б. Паржетер)
#6
Можете ли вы опубликовать имеющийся у вас HTML-файл? Или история со шпагатом?
Вот образец у меня только с этим в стартовом проходе. Я использую большой образец изображения:
Другой Текст начала отрывка... <стиль> .проход { выравнивание текста: по центру }
Посмотреть вживую можно здесь
Глаз ГораПисьмо (Гор)
#7
Подождите, я изменил ширину в настройках изображения на проценты, и теперь оно по центру.
Странно. Но эй, теперь это исправлено.
1 Нравится
Как центрировать изображение на веб-странице
Вопрос
Как центрировать изображение на веб-странице?
Ответ
Центрирование изображения (или любого другого элемента) всегда вызывало беспокойство в HTML, обычно требуя отдельных хаков CSS. Пару лет назад был представлен новый стиль макета CSS, который называется «гибкий макет». Эта функция, которая теперь обычно называется «CSS Flex» или «CSS Flexbox», поначалу не всегда поддерживалась браузерами, но теперь она стала работать во всех основных современных браузерах (ее реализация в IE 11 несовершенна, но это не так). т «основной, текущий браузер»!). Flex предлагает отличный способ центрировать элемент на веб-странице. Узнайте больше о CSS Flex здесь.
т «основной, текущий браузер»!). Flex предлагает отличный способ центрировать элемент на веб-странице. Узнайте больше о CSS Flex здесь.
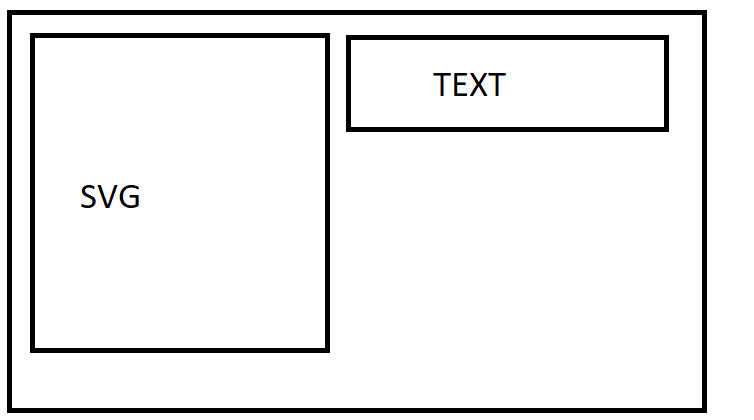
В этой статье показано, как расположить изображение по центру страницы, но этот метод сработает и при центрировании любого HTML-элемента на странице. Вы можете использовать эту технику с Wings, Visual RPG ASP.NET и Monarch. Могут даже быть случаи, когда этот метод удобен с мобильными ролевыми приложениями.
На рис. 1а ниже показан HTML-код для отображения изображения. Многоточие (…) указывает на другую разметку HTML или ASP.NET, которая может существовать на странице.
<тело>
...
 ...
...
Рисунок 1а. Базовый HTML для отображения изображения.
При отображении с разметкой из рисунка 1а изображение выравнивается по левому краю, как показано ниже на рисунке 1б. (Примечание: красная рамка вокруг изображения будет обсуждаться чуть позже. )
)
Рисунок 1b. Изображение с отображением по умолчанию.
К центру
Чтобы центрировать изображение, его необходимо обернуть тегом div , как показано ниже на рис. 2а. Обратите внимание на идентификатор тега div : logo-container .
<тело>
...
<дел>

Рисунок 2а. Тег img , заключенный в тег div .
Контейнер тегов div может уже присутствовать в вашей разметке, но в противном случае вам потребуется добавить его вручную с помощью редактора разметки Visual Studio. С div тега-оболочки на месте, CSS, показанный ниже на рисунке 2b, с помощью двух селекторов CSS центрирует изображение.
#лого-контейнер {
дисплей: гибкий;
выравнивание элементов: по центру;
выравнивание содержимого: по центру;
}
#лого-контейнер>img {
максимальная ширина: 50%;
граница: 2 пикселя сплошного красного цвета;
}
Рисунок 2б. CSS для центрирования изображения.
CSS для центрирования изображения.
CSS на Рисунке 2b центрирует изображение, как показано ниже на Рисунке 2c.
Рисунок 2с. CSS, чтобы поместить красную рамку вокруг изображения.
CSS, представленный на рисунке 2b, использует селектор ID ( #logo-container ) для выбора тега div , содержащего изображение. # указывает, что logo-container является идентификатором элемента. Убедитесь, что указанный здесь идентификатор соответствует идентификатору среды выполнения вашего контейнера тегов div .
Другой селектор CSS на рисунке 2b использует дочерний селектор-комбинатор для выбора img тег, принадлежащий элементу с идентификатором logo-container .
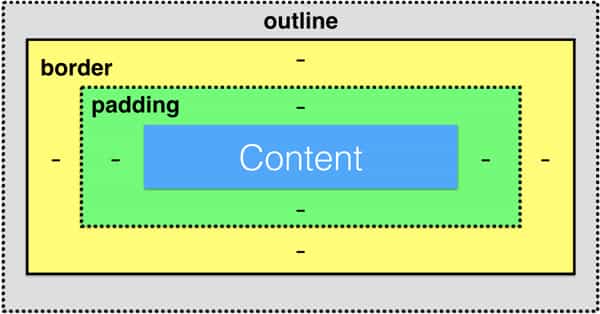
Чтобы помочь быстро определить границы изображения (иногда в изображении есть прозрачное пространство, из-за чего изображение выглядит не по центру), следующий CSS-код на рис. 2d включен в рис. 2b:
2d включен в рис. 2b:
граница: 2 пикселя сплошного красного цвета;
Рисунок 2d. CSS, чтобы поместить красную рамку вокруг изображения.
Использование такой временной рамки может помочь сэкономить много времени при устранении неполадок с центрированием изображения. Прозрачная область изображения может свести вас с ума, заставив вас трижды проверить свой CSS или разметку только для того, чтобы узнать, что это было прозрачное пространство изображения, из-за которого все выглядело плохо. Как только вы убедитесь, что изображение расположено правильно, вы можете удалить CSS, связанный с границами.
Использование в ASP.NET
В приведенном выше HTML-коде для отображения изображения использовался тег HTML img . В разметке ASP.NET ASPX может использоваться элемент управления asp:Image , как показано ниже на рис. 3:
.
<дел>
asp:Image runat="server" ImageUrl="~/sunfarm. logo.png" />
logo.png" />



 Здесь нужно добавить, если прописываем текст в DIV, то он аналогично с изображением центрироваться.
Здесь нужно добавить, если прописываем текст в DIV, то он аналогично с изображением центрироваться.

 Здесь всё просто, опять воспользуемся нашим классом, но уже применим его к тегу . Чтобы текст подписи отличался по своему виду от обычных абзацев, сделаем его курсивным и выделим другим цветом (пример 2).
Здесь всё просто, опять воспользуемся нашим классом, но уже применим его к тегу . Чтобы текст подписи отличался по своему виду от обычных абзацев, сделаем его курсивным и выделим другим цветом (пример 2). content {
width: 750px; /* фиксируем ширину родительского блока */
margin: 0 auto; /* центрируем родительский блок */
background: #FFFFCC;
height: 60px; /* Высота родителя */
}
.block {
float: left; /* Задаем обтекание */
line-height: 60px;/* Высота строки и центровка по вертикали */
width: 180px; /* ширина блока */
text-align: center; /* текст по центру */
font-size: 22px;
background: #5F4BE3;
color: white;
margin-right: 10px;
}
.content :last-child {
margin-right: 0px; /* Убираем последнее правое поле* /
}
content {
width: 750px; /* фиксируем ширину родительского блока */
margin: 0 auto; /* центрируем родительский блок */
background: #FFFFCC;
height: 60px; /* Высота родителя */
}
.block {
float: left; /* Задаем обтекание */
line-height: 60px;/* Высота строки и центровка по вертикали */
width: 180px; /* ширина блока */
text-align: center; /* текст по центру */
font-size: 22px;
background: #5F4BE3;
color: white;
margin-right: 10px;
}
.content :last-child {
margin-right: 0px; /* Убираем последнее правое поле* /
} png" alt="" /></p>
<p><a href="#">Ссылка меню 2</a></p>
</div>
<div>
<p><img src="img/menu1.png" alt="" /></p>
<p><a href="#">Ссылка меню 3</a></p>
</div>
<div>
<p><img src="img/menu2.png" alt="" /></p>
<p><a href="#">Ссылка меню 4</a></p>
</div>
</div>
png" alt="" /></p>
<p><a href="#">Ссылка меню 2</a></p>
</div>
<div>
<p><img src="img/menu1.png" alt="" /></p>
<p><a href="#">Ссылка меню 3</a></p>
</div>
<div>
<p><img src="img/menu2.png" alt="" /></p>
<p><a href="#">Ссылка меню 4</a></p>
</div>
</div> string a{
text-align: center; /* текст по гориз. центру */
background: #5F4BE3;
color: white;
text-decoration: none;
padding: 3px;
}
string a{
text-align: center; /* текст по гориз. центру */
background: #5F4BE3;
color: white;
text-decoration: none;
padding: 3px;
}
 ..
..
 Другой Текст начала отрывка...
<стиль>
.проход {
выравнивание текста: по центру
}
Другой Текст начала отрывка...
<стиль>
.проход {
выравнивание текста: по центру
}
 ...
...
 logo.png" />
logo.png" />

 ALIGN = «right» помещает изображение на правую границу окна браузера. ALIGN = «left» помещает его на левую границу. Текст обтекает изображения в зависимости от их размещения.
ALIGN = «right» помещает изображение на правую границу окна браузера. ALIGN = «left» помещает его на левую границу. Текст обтекает изображения в зависимости от их размещения.
 Всегда учитывайте различия в отображении браузера в процессе проектирования. Посетители будут использовать окна браузера разного размера и разрешения экрана. На вашем компьютере предложение, которое отлично смотрится рядом с изображением, может быть разбито пополам на мониторе посетителя.
Всегда учитывайте различия в отображении браузера в процессе проектирования. Посетители будут использовать окна браузера разного размера и разрешения экрана. На вашем компьютере предложение, которое отлично смотрится рядом с изображением, может быть разбито пополам на мониторе посетителя. Когда вы включаете атрибут CLEAR, вы можете контролировать, будет ли текст обтекать изображение или опускаться ниже него, чтобы начинаться с совершенно новой строки.
Когда вы включаете атрибут CLEAR, вы можете контролировать, будет ли текст обтекать изображение или опускаться ниже него, чтобы начинаться с совершенно новой строки. "
выровнять="влево">
Международная космическая станция — один из самых ярких объектов в мире.
ночное небо.
"
выровнять="влево">
Международная космическая станция — один из самых ярких объектов в мире.
ночное небо.