Как создать логотип для сайта – пошаговое руководство от А до Я
Логотипом принято называть наименование компании, фирмы, сайта, представленное в графическом виде. Логотипы широко применяются в роли товарного знака и эмблемы в рекламе, объявлениях, упаковках товара и т.д.
В совокупности с другими инструментами маркетинга логотип привлекает внимание потребителя, увеличивает запоминаемость бренда, усиливает приверженность марке и повышает доверие, что позволяет выделить компанию в конкурентной среде. Именно логотип в большинстве случаев играет огромную роль в формировании первого впечатления посетителя от сайта.
- Для чего необходим логотип?
- Самостоятельная генерация идеи логотипа
- Программы для самостоятельного создания логотипа
- Создание логотипа в Adobe Photoshop
- Интернет-сервисы для создания логотипа
- Попробуем разобраться в подобных сервисах
Профессионально выполненный логотип может разрушить бизнес или поднять его на другой уровень, он — сердце узнаваемости компании. В ряде случаев плохо выполненный логотип может являться разницей между систематическим привлечением клиентов и полным их отсутствием.
В ряде случаев плохо выполненный логотип может являться разницей между систематическим привлечением клиентов и полным их отсутствием.
Различают три основных типа логотипов:
- Текстовый. Суть бренда, сайта или компании выражена с помощью некого текста, шрифта и цвета, в котором используется название бренда;
- Знаковый. Зачастую выражен определённым абстрактным графическим элементом, аббревиатурой или одной заглавной буквой;
- Комбинированный. Данный тип логотипа является самым распространённым, универсальным и запоминающимся. Представляет собой комбинацию текста, символа или знака.
Каждый логотип должен соответствовать следующим базовым требованиям:
- Креативность и оригинальность. Уникальный знак будет являться визитной карточкой вашего сайта;
- Ассоциативность. Если логотип отражает тематику вашей деятельности, это будет являться большим плюсом;
- Лаконичность. «Всё гениальное — просто». Сложные для восприятия фигуры запоминаются гораздо труднее.

Как показывает практика для получения качественной и оригинальной символики требуется как грамотная реализация, так и креативный подход.
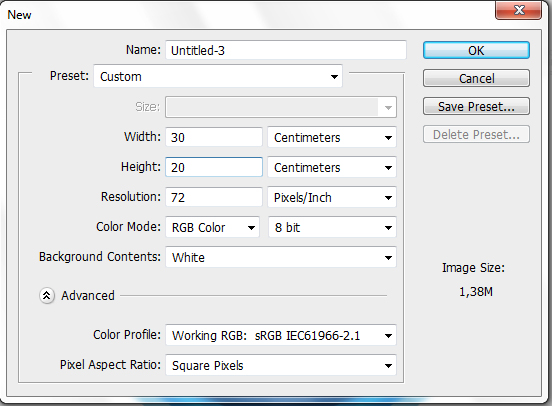
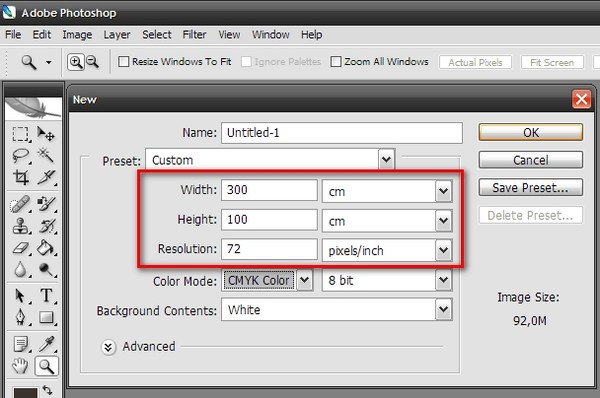
Ответ на вопрос «как разработать логотип?» в первую очередь предполагает создание концепции и содержания финального продукта: адрес сайта, картинка, слоган, символ и т. д. Также, необходимо выбрать подходящее изображение для примера или основы и определиться с характеристиками.
Чаще всего размер логотипа не слишком большой — 250 пикселей в ширину и 100 в высоту, однако если вы желаете использовать другой размер — всё в ваших руках. Можно нарисовать логотип самостоятельно, купить готовый вариант в интернете или заказать у дизайнера.
Важно, чтобы основа для логотипа не была «засвечена» на просторах всемирной сети:
- Добиваться реалистичности брендовой символики совершенно необязательно: абстрактные элементы в ряде случаев выглядят дороже и эффектней;
- Если у вас возникли сложности с идеей, никто не запрещает заглянуть на сайты конкурентов и проанализировать успешность их символики;
- В интернете существует множество бесплатных сервисов для шаблонной разработки логотипа, однако, об этом чуть позже.

Если создание простого логотипа из шаблона вас по какой-то причине не устраивает, стоит задуматься о более профессиональном подходе к делу.
Для этого понадобится готовый, утверждённый в качестве основы или примера рисунок и графический редактор:
- Adobe Photoshop. Данное средство для создания и обработки растровой графики является лидером среди подобных программ за счёт высокой скорости работы, эффективности и широких возможностей и мульти функциональности. Реализована возможность работы с контурами и слоями;
- Adobe Illustrator. Достаточно популярная программа для редактирования и создания векторной графики. Все желающие могут скачать демонстрационную версию с официального сайта и бесплатно пользоваться ей на протяжении 30 дней;
- CorelDRAW. Популярный программный пакет для работы с векторной графикой, поддерживающий огромное количество всевозможных форматов и обладающий богатыми функциональными возможностями.
Преимущество работы в редакторе перед использованием интернет сервисов состоит в том, что он не требует доступа в интернет и обладает гораздо более широким спектром возможностей. Итак, как создать логотип с помощью программы?
Итак, как создать логотип с помощью программы?
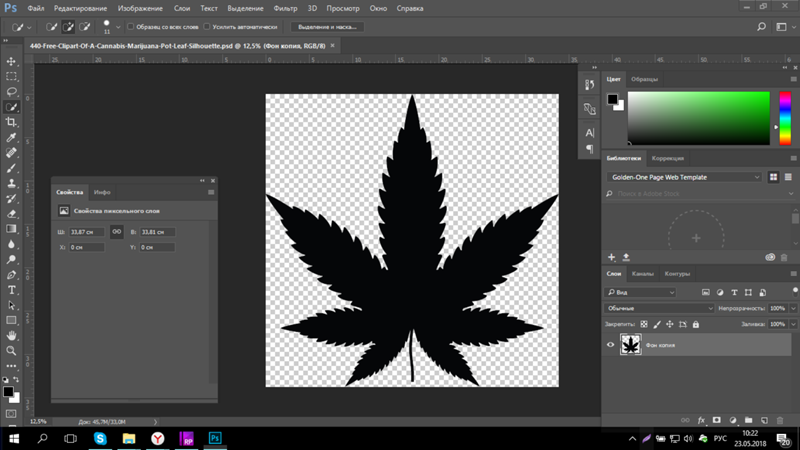
Рассмотрим создание простого логотипа для веб-сайта в программе Adobe Photoshop по шагам. Наш логотип может менять цвет в зависимости от фона, а в том случае, если возникнет необходимость что-либо изменить или доработать, обязательно сохраните копию конечного файла в формате .psd:
Эффект логотипа достигается как раз благодаря удачно выбранному шрифту:
Результат работы — мультифункциональное изображение, которое, благодаря использованию всего двух цветов, можно разместить на любом фоне. К тому же, буква F будет превосходно смотреться в качестве фавикона сайта.
На просторах интернета располагаются сотни дизайнеров и веб-студий, предлагающих свои услуги по профессиональной разработке графической атрибутики любой сложности. Однако, зачастую у начинающих веб-разработчиков не имеется средств для заказа логотипа у квалифицированных специалистов, а навыков работы с компьютерной графикой не хватает.
Однако, зачастую у начинающих веб-разработчиков не имеется средств для заказа логотипа у квалифицированных специалистов, а навыков работы с компьютерной графикой не хватает.
Как сделать логотип для сайта в таком случае?
Выходом из ситуации являются онлайн-сервисы для создания логотипов и баннеров. Стоит отметить, что большинство подобных сайтов не поддерживает русский язык, но кириллицу в готовый шаблон добавить все-таки можно.
В заключении стоит сказать, что каким бы способом не был логотип разработан, главное, чтобы он был запоминающимся и индивидуальным.
Надеемся, что наше руководство стало для вас полезным. Желаем успехов!
Виталий Черкасовавтор
Измените размер логотипа, используя лучшие онлайн и оффлайн программы для изменения размера фотографий
Вам нужно изменить размер логотипа или фотографии по разным причинам. Обратите внимание, что когда логотип имеет слишком большой размер файла, он загружается медленно, особенно на веб-сайте. Это может дать не очень хороший опыт вашим посетителям. Другими словами, размер ваших фотографий определяет, быстро или медленно они загружаются на веб-сайт.
Обратите внимание, что когда логотип имеет слишком большой размер файла, он загружается медленно, особенно на веб-сайте. Это может дать не очень хороший опыт вашим посетителям. Другими словами, размер ваших фотографий определяет, быстро или медленно они загружаются на веб-сайт.
В некоторых случаях увеличение логотипа необходимо при проведении презентации. Это очень важно, потому что вы обсуждаете детали логотипа и значение каждого элемента. Независимо от того, уменьшаете вы или увеличиваете свой логотип, есть программы, предназначенные для таких нужд. Прочтите и узнайте больше об этих инструментах и о том, как их можно использовать для изменить размер логотипа.
- Часть 1. Как изменить размер логотипа онлайн
- Часть 2. Как изменить размер логотипа в Photoshop
Часть 1. Как изменить размер логотипа онлайн
В этом разделе поста показаны методы, которые вы можете использовать для масштабирования изображений, сжатия и сжатия, а также обрезки логотипов. Самое приятное то, что все они работают онлайн, то есть вам не нужно ничего устанавливать на свое устройство. Другими словами, вы можете обрабатывать логотипы и фотографии прямо из Интернета.
Самое приятное то, что все они работают онлайн, то есть вам не нужно ничего устанавливать на свое устройство. Другими словами, вы можете обрабатывать логотипы и фотографии прямо из Интернета.
1. Aiseesoft Image Upscaler онлайн
Эффективная и действенная программа необходима при увеличении логотипа или фото для презентации. Aiseesoft Image Upscaler онлайн рекомендуемая программа, которая поможет вам в этом процессе. Он оснащен сверхискусственной технологией, которая позволяет пользователям увеличивать и увеличивать логотипы, сохраняя качество логотипа. Кроме того, этот инструмент может дать вам четыре результата масштабирования, поскольку он доступен с коэффициентами увеличения 2X, 4X, 6X и 8X. Чем выше высококлассный фактор, тем больше становится логотип.
Вот пошаговый процесс изменения размера логотипа для презентации:
Шаг 1:
Для начала запустите браузер, который вы обычно используете, и посетите официальную страницу программы. На главной странице нажмите кнопку Загрузить фото и выберите целевой логотип из папки с файлами. В качестве альтернативы вы можете разместить свой логотип прямо на веб-странице.
В качестве альтернативы вы можете разместить свой логотип прямо на веб-странице.
Шаг 2:
После загрузки вашего логотипа он будет увеличен в 2 раза. Вы можете навести курсор на первое и полученное изображение, чтобы увидеть разницу в деталях. Если вам не нравится внешний вид, вы можете выбрать другой коэффициент увеличения, чтобы получить желаемый результат. Вы также можете проверить Оригинал и вывод Размеры для справки.
Шаг 3:
Теперь нажмите Сохраните кнопку, чтобы загрузить окончательный вариант логотипа. Результат может быть расположен в папке «Загрузки» на вашем компьютере. Вы можете обработать другой, нажав кнопку Новое изображение кнопку.
2. Aiseesoft Image Compressor онлайн
Компрессор Aiseesoft Imager онлайн это отличный инструмент, который поможет вам изменить размер фотографий до меньшего размера файла. Точно так же программа поддерживается технологией искусственного интеллекта, которая делает процесс сжатия быстрым и легким. Кроме того, с помощью этого инструмента вы можете загружать и изменять размер нескольких логотипов. В основном вы можете обрабатывать до 40 изображений. Кроме того, он уменьшает размер файла логотипа или фотографий до 90% с сохранением качества. Если вы хотите узнать больше об этой программе и о том, как изменить размер логотипа без потери качества, обратитесь к руководству ниже.
В основном вы можете обрабатывать до 40 изображений. Кроме того, он уменьшает размер файла логотипа или фотографий до 90% с сохранением качества. Если вы хотите узнать больше об этой программе и о том, как изменить размер логотипа без потери качества, обратитесь к руководству ниже.
Шаг 1:
Откройте браузер и посетите веб-сайт инструмента, введя его имя в адресной строке браузера.
Шаг 2:
Затем нажмите Добавить изображения кнопку на главной странице и выберите целевой логотип для уменьшения.
Шаг 3:
После загрузки логотипа программа мгновенно уменьшит его размер без каких-либо настроек. Наконец, нажмите на Скачать кнопку, чтобы сохранить и загрузить ваш ограниченный логотип.
3. IMG2Go.com
Если вам нужно обрезать фотографию, чтобы удалить ненужные области на внешних краях, вы можете положиться на IMG2Go.com. Что отличает эту программу от вышеупомянутых программ, так это то, что вы можете импортировать файлы из Dropbox и Google Drive. Кроме того, вы можете загружать из своих локальных папок. Кроме того, вы можете применять различные соотношения сторон для обрезки логотипа. Вы можете использовать 3:2, 5:3, 4:3, 10:8 и многие другие. Кроме того, вы можете настроить соотношение сторон с помощью маркеров обрезки. С другой стороны, вы можете узнать, как изменить размер логотипа для подписи электронной почты, следуя приведенному ниже руководству.
Кроме того, вы можете применять различные соотношения сторон для обрезки логотипа. Вы можете использовать 3:2, 5:3, 4:3, 10:8 и многие другие. Кроме того, вы можете настроить соотношение сторон с помощью маркеров обрезки. С другой стороны, вы можете узнать, как изменить размер логотипа для подписи электронной почты, следуя приведенному ниже руководству.
Шаг 1:
Перейдите на официальную веб-страницу IMG2Go.com, используя любой браузер на вашем компьютере. Затем выберите Обрезать изображение вариант с главной страницы.
Шаг 2:
После этого нажмите Выберите Файл и импортируйте желаемый логотип для обрезки. Затем отрегулируйте область обрезки с помощью маркеров или предустановленного соотношения сторон в меню выше.
Шаг 3:
Наконец, нажмите Сохранить как и выберите целевой формат. Переименуйте файл и нажмите СПАСТИ чтобы загрузить выходной логотип.
Часть 2. Как изменить размер логотипа в Photoshop
С помощью Photoshop пользователи могут создавать, редактировать, обрезать и изменять размер логотипов или фотографий. Большинство профессиональных редакторов используют комплексный инструмент благодаря обширному набору инструментов редактирования. Вы можете отретушировать и исправить поврежденные фотографии с помощью изменение цвета фона, районы и многое другое. Ознакомьтесь с инструкциями, чтобы узнать, как изменить размер логотипа в Photoshop.
Большинство профессиональных редакторов используют комплексный инструмент благодаря обширному набору инструментов редактирования. Вы можете отретушировать и исправить поврежденные фотографии с помощью изменение цвета фона, районы и многое другое. Ознакомьтесь с инструкциями, чтобы узнать, как изменить размер логотипа в Photoshop.
Шаг 1:
Установите и запустите Photoshop на своем компьютере. После этого загрузите целевой логотип, чтобы изменить его размер. Затем вы попадете в основной интерфейс редактирования программы.
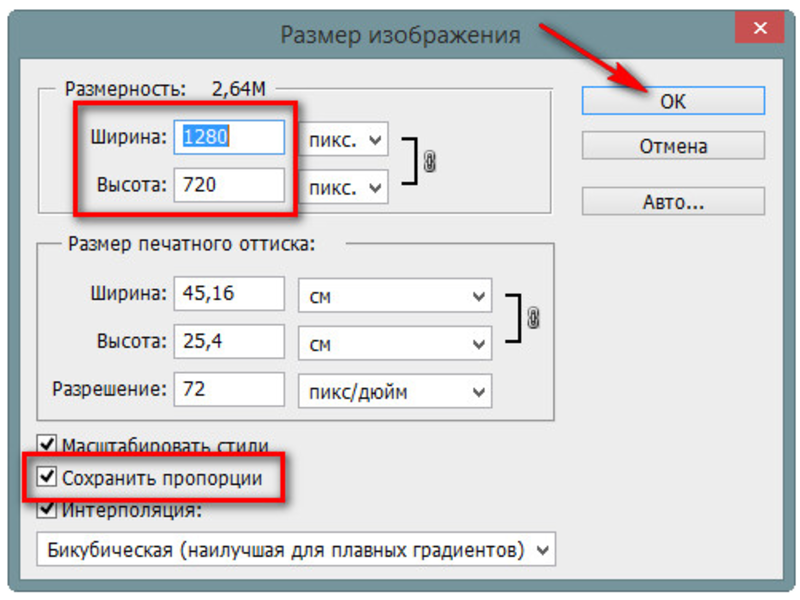
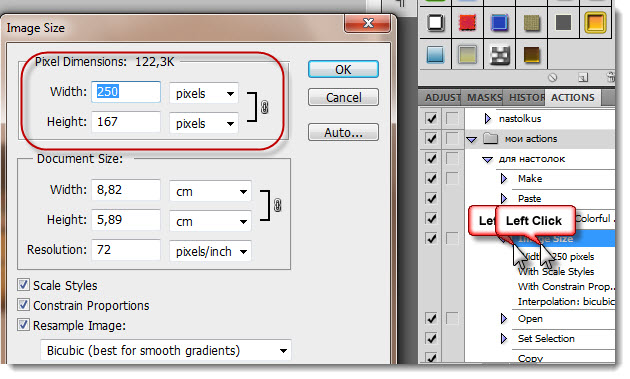
Шаг 2:
Затем перейдите к Изображение> Размер изображения. Сразу после этого появится диалоговое окно «Размер изображения».
Шаг 3:
Наконец, нажмите Сохранить как и выберите целевой формат. Переименуйте файл и нажмите СПАСТИ чтобы загрузить выходной логотип.
Часть 3. Часто задаваемые вопросы об изменении размера логотипа
Как я могу отредактировать существующий логотип?
Если вы хотите отредактировать существующий логотип, мы рекомендуем использовать Photoshop из-за гибкости инструментов и функций редактирования.
Как сохранить логотип без фона?
После создания логотипа не забудьте сохранить фотографию в формате PNG, чтобы у фотографии был прозрачный фон. Если фон уже есть, вы можете использовать средство для удаления фона, чтобы сделать его фон логотипа прозрачный.
Как отредактировать логотип в Illustrator?
Illustrator — это программный продукт, предлагаемый Adobe, который поможет вам редактировать дизайн логотипов HD. Вы можете изменить цвет элемента и текста. Вы также можете добавить фотографию или значок, как вам нравится, используя программу.
Заключение
Вы можете выбрать размер логотипа из приведенных выше, который вам нравится больше всего. В общем, онлайн-программы — это практичные инструменты, потому что вы можете изменить размер логотипов без установки программного обеспечения на ваше устройство. Тем не менее, Photoshop может быть правильным выбором, если вам нужен стабильный инструмент. Тем не менее, многие пользователи считают его дорогим. Тем не менее, последнее слово за вами.
Тем не менее, многие пользователи считают его дорогим. Тем не менее, последнее слово за вами.
Что вы думаете об этом посте.
- 1
- 2
- 4
- 5
Прекрасно
Рейтинг: 4.9 / 5 (на основе голосов 300)Подпишитесь на нас в
Оставьте свой комментарий и присоединяйтесь к нашему обсуждению
Каков наилучший размер логотипа в Photoshop? — Blue Sky
Содержание
Какой размер лучше всего подходит для логотипа в Photoshop?
Новая компания не может процветать, если у нее не будет профессионально выглядящего логотипа. Логотип является важным инструментом брендинга для каждой организации, независимо от сектора, в котором она работает. Времена, когда разработка корпоративных эмблем становилась исключительной собственностью непревзойденных дизайнеров и художников, давно прошли.
В настоящее время у каждого есть доступ к любым ресурсам и инструкциям, необходимым для создания профессионального логотипа. Вам не нужно изучать графический дизайн в колледже или проходить специальные курсы, чтобы встать на место дизайнера. Если вы наняли профессионала или создали символ самостоятельно, вы должны убедиться, что ваш логотип подходит для различных целей, таких как ваш веб-сайт, сетевые средства массовой информации, письменные продукты и т. д.
Вам не нужно изучать графический дизайн в колледже или проходить специальные курсы, чтобы встать на место дизайнера. Если вы наняли профессионала или создали символ самостоятельно, вы должны убедиться, что ваш логотип подходит для различных целей, таких как ваш веб-сайт, сетевые средства массовой информации, письменные продукты и т. д.
Хотите узнать, как создавать логотипы и другие аспекты дизайна? Запишитесь на наш онлайн-курс графического дизайна и создавайте логотипы профессионально!
Пропорции логотипа социальной сети
Прежде всего, давайте объясним, почему важно использовать соответствующий размер логотипа для ваших учетных записей социальных сетей. Если вы сделаете символ меньше рекомендуемого масштаба, он может расплыться и стать зернистым (то есть неразборчивым). С другой стороны, если логотип слишком большой, он будет немедленно сжат, что снизит его точность. В этом случае клиентам будет сложно понять, о чем говорит ваш корпоративный образ.
Мы не хотим обременять вас ненужной информацией, но просто отметим, что идеальные размеры логотипа для сайтов социальных сетей — 1024 x 512 пикселей. Если вы будете придерживаться этих пропорций, то можете быть уверены, что ваши фотографии будут хорошо отображаться в большинстве социальных сетей.
Создание дизайна логотипа
Часто художники и дизайнеры (создатели логотипов) начинают каждый проект с чернового наброска, будь то картина или просто описание того, что они хотят добавить. Сеанс мозгового штурма с заметками или набросанным рисунком предложит вам образ того, что вы будете делать через 9 часов.0009 Photoshop и то, что вы ищете в финальном логотипе. Держите эти заметки наготове, чтобы вы могли обращаться к ним при создании логотипа в Photoshop, чтобы ускорить проект, предоставляя точку отсчета и следя за готовым продуктом.
Слои необходимы для логотипа Photoshop
Теперь вы можете размещать каждую новую часть вашего логотипа на отдельном слое, что облегчит исправление ошибок в дальнейшем. Для этого либо выберите «Добавить новый слой» в нижней части панели слоев, либо нажмите Shift + Ctrl + N, чтобы создать новый слой.
Для этого либо выберите «Добавить новый слой» в нижней части панели слоев, либо нажмите Shift + Ctrl + N, чтобы создать новый слой.
Если вы собираетесь включить текстуру или фон в свой логотип, примените его сейчас, перетащив изображение из сохраненной папки на холст, что создаст новый слой, или открыв изображение на другой вкладке. , выбрав все (Ctrl+A), вырезав (Ctrl+C) и вставив изображение на пустой слой в вашем проекте логотипа. Размещение фонового изображения на другом слое позволяет легко разместить его за любыми другими компонентами эмблемы, гарантируя, что ничто другое не будет скрыто.
Добавление изображения к логотипу Большинству нехудожников будет сложно создать изображение, которое не будет абсолютно плохим или, по крайней мере, излишне простым. Вот почему, если вы не дизайнер, вы обычно можете использовать только текстовый логотип. Не чувствуйте себя виноватым, если у вас его нет в логотипе; у большинства крупных компаний нет значков в логотипах.
Независимо от того, являетесь ли вы художником или наняли художника для создания концепции для вас, на этом этапе вы можете применить рисунок к логотипу на отдельном слое, чтобы вы могли обработать текст вокруг дизайна. Сохраняйте этот слой под текстовыми слоями и над любым контекстом, который вы создали.
Вы можете внести небольшие изменения в изображение, например увеличить контрастность или яркость, чтобы оно выглядело жирным и выделялось, но если вы хотите что-то добавить к изображению, вы можете проконсультироваться с опытным художником. Это потому, что если вы не очень хорошо знакомы с Photoshop, вы можете быстро испортить изображение, пытаясь его улучшить.
Выберите текст для вашего логотипа
Затем определите, какой шрифт или шрифты вы будете использовать для букв/текста вашего логотипа. Если вы объединяете разные шрифты для создания составного шрифта в своем логотипе, используйте отдельный слой для каждого шрифта, чтобы буквы (из каждого глифа) можно было менять отдельно.
Выберите «Текст» и нажмите где-нибудь на холсте; должен появиться мигающий курсор, после чего вы можете начать вводить буквы вашего логотипа. Когда вы закончите печатать, выберите «Метод выбора» в верхней части панели инструментов или просто нажмите Ctrl + V_, чтобы перейти от инструмента «Форма» к инструменту «Выделение». Инструмент «Выделение» можно использовать для передачи набранного текста на холсте, поэтому, если вы хотите изменить текст, вы должны сначала выбрать инструмент «Сортировка», затем выделить текст, перетащив выделение поверх него, и, наконец, нажать, чтобы отредактировать текст. текст.
Настройка цвета текста
Чтобы настроить цвет документа, используйте инструмент «Стиль», чтобы выделить его, затем нажмите поле «Цвет шрифта» в поле панели инструментов над холстом. Появится диалоговое окно, позволяющее настроить цвет, используя образцы Pantone в разделе «Библиотеки цветов» или щелкнув поле цвета. Цветовая область чередуется между чистым белым в левом верхнем углу и чистым черным в левом нижнем углу, со светлыми и темными вариациями цвета, выбранного вверху или внизу.
Выберите цвет из радужной полосы в центре, чтобы настроить область отображения на этот цвет, что поможет вам выбрать тот цвет, который вы ищете. Если ваш логотип будет использоваться в Интернете, вы можете порекомендовать установить флажок «Только цвета сайта», чтобы гарантировать, что все ваши цвета защищены в Интернете, поскольку некоторые цвета лучше использовать только для печати.
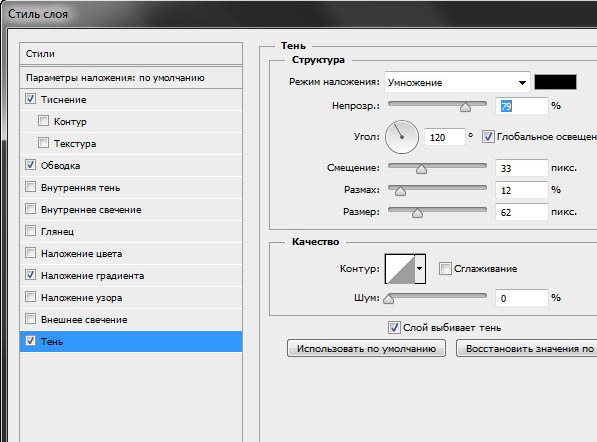
Рассмотрите возможность использования тени.
Чтобы применить тень к документу, щелкните его правой кнопкой мыши и выберите «Параметры наложения» во всплывающем меню. Выберите «Тень», чтобы выбрать один из вариантов, которые влияют на то, как тень выглядит по сравнению с вашим шрифтом. Для наиболее драматичного воздействия найдите «Использование глобального освещения» и выберите «Умножение» или «Жесткий свет» в качестве режима наложения.
Нажав на шкалу угла или вручную введя числовое значение в градусах в поле рядом с шкалой, вы можете изменить положение тени. Установите флажок «Предварительный просмотр» под кнопками «Да» и «Отмена», чтобы увидеть, как каждое обновление будет выглядеть в режиме реального времени.
Онлайн-курсы графического дизайна — Blue Sky
ПОЗВОНИТЕ НАМ 0207 459 43 42 WHATSAPP US +447746908301
Добро пожаловать в BlueSkyGraphics
Британская онлайн-школа графического дизайна с более чем 15-летним опытом преподавания графического дизайна.
МЫ ПОМОГАЕМ НАШИМ СТУДЕНТАМ СДЕЛАТЬ КАРЬЕРУ МЕЧТЫ, ПОДГОТОВИВ КВАЛИФИЦИРОВАННЫХ ГРАФИЧЕСКИХ ДИЗАЙНЕРОВ
Добро пожаловать
Британская онлайн-школа графического дизайна с более чем 15-летним опытом преподавания графического дизайна.
МЫ ПОМОГАЕМ ВАМ
КАЖДЫЙ ШАГ на путина пути к профессиональному графическому дизайну
Микела — февраль 2022 г.
Подробнее
Удивительные впечатления
Это был прекрасный и новый опыт. Я начал этот курс полностью с самого начала, не зная о нем. Мой учитель Кош был таким милым, терпеливым и очень помог мне. Он изо дня в день делал меня страстным, поощряя меня делать все возможное, и я очень благодарен ему за это. Это мир в постоянном развитии, и вы никогда не прекращаете учиться, но я должен сказать, что это было действительно отличное начало. Большое спасибо Коше. Ты лучший !!!
Мой учитель Кош был таким милым, терпеливым и очень помог мне. Он изо дня в день делал меня страстным, поощряя меня делать все возможное, и я очень благодарен ему за это. Это мир в постоянном развитии, и вы никогда не прекращаете учиться, но я должен сказать, что это было действительно отличное начало. Большое спасибо Коше. Ты лучший !!!
Кэсси — март 2022 г.
Подробнее
От запроса до записи на курс BSG была потрясающей. Мне посчастливилось получить в качестве наставника Джека, он самый понимающий и терпеливый человек, который помог мне выбраться из моей скорлупы. Он все подробно объясняет и с радостью повторяет уроки, если это необходимо. Он всегда готов решить любые проблемы, которые могут возникнуть, и готов помочь, если вам нужно перенести урок из-за непредвиденных обстоятельств, он с радостью поможет, что идеально подходит для такой занятой одинокой мамы, как я!

Подробнее
В настоящее время я учусь на Blue Sky Graphics, и я хотел бы воспользоваться моментом, чтобы сказать, что мой опыт работы с Blue Sky Graphics с самого начала был действительно потрясающим. Если вы планируете записаться на курс — сделайте это! Это лучшее решение, которое я когда-либо принимал! Мой репетитор по графическому дизайну Джек Джонсон не только фантастический, знающий, добрый и терпеливый учитель, он буквально один из самых лучших людей, которых вы когда-либо встречали.
Кали — март 2022 г.
Подробнее
У меня был отличный опыт работы с Марко! С ним было очень легко разговаривать, и он не заставлял меня учиться с определенной скоростью, из-за чего я очень нервничал. Работая полный рабочий день на стороне, мне пришлось перенести несколько уроков, и Марко всегда был очень любезен с этим, и у меня никогда не было проблем! Каждую неделю он давал четкие инструкции и всегда проводил очень веселые занятия! Трудно найти какой-либо конструктивный отзыв, но я бы сказал, что мне всегда нужно было просить записывать мои сеансы (так как я забывал свою домашнюю работу!), Так что, возможно, просто сделайте это настройкой по умолчанию в Zoom!
Гарри Руин — февраль 2022 г.
Подробнее
100% рекомендуется!
Я изучаю графический дизайн и не могу не порекомендовать Blue Sky. От полного новичка до первого собеседования на позицию в области цифрового маркетинга всего за 7 месяцев! Мой репетитор Драган превосходен, очень хорошо осведомлен и терпелив, когда дело доходит до того, что он не усваивает техники с первого раза! Очень рекомендую!
Подробнее
Веб-дизайн и UX/UI
Я только что закончил курс веб-дизайна и UX/UI. Я очень мало знал о веб-дизайне, и этот курс логически провел меня через шаги, необходимые для создания веб-сайта. Мой репетитор Чен был невероятно терпелив и готов помочь, объясняя все ясно и логично. Онлайн-обучение было легким и удобным, и я настоятельно рекомендую его в качестве учебного опыта. Теперь я могу добавить веб-дизайн и Adobe XD к другим своим графическим навыкам. У меня также есть собственный веб-сайт для продвижения моей работы, поэтому спасибо Blue Sky Graphics за проведение этого курса.
Эйми Грин — январь 2022 г.
Подробнее
Прекрасная компания и преподаватель!!!
Blue Sky Graphics было УДИВИТЕЛЬНО учиться, особенно с Дэвидом Вивейросом, который обучал меня на курсе графического дизайна! он научил меня ряду очень ценных вещей в Photoshop, Illustrator и InDesign, которые я буду использовать в будущей работе. Несмотря на то, что я был уверен в использовании иллюстратора, в частности, он все же мог показать мне новые инструменты и новые способы работы. Он был очень терпелив со мной и помог мне развить мои идеи для создания реалистичных макетов.
Марк Хоки — март 2022 г.
Подробнее
Настоятельно рекомендуется
Я был очень доволен своим курсом (который должен быть завершен через несколько недель), естественно, есть предел тому, что можно показать вам за отведенное время, но я чувствую, что он очень сфокусирован и нацелен на инструменты, которые будут устанавливать framework в мир графического дизайна. Мой наставник (Чен) был терпелив и ясен на всем протяжении. Не могу порекомендовать их достаточно, если курс — это то, что вы можете дать вовремя.
Мой наставник (Чен) был терпелив и ясен на всем протяжении. Не могу порекомендовать их достаточно, если курс — это то, что вы можете дать вовремя.
Эмма — февраль 2022 г.
Новые навыки и уверенность в графическом дизайне 🙂
Мне очень понравились эти последние несколько месяцев обучения с моим наставником Марко, он терпелив и хорошо осведомлен, и мне понравилось, что занятия проводились с помощью демонстрации экрана, что делало их действительно интерактивными. Хотя я все еще чувствую, что в Adobe есть чему поучиться, курс дал мне уверенность и навыки, чтобы разобраться в программном обеспечении и разработать несколько интересных проектов, на что я и надеялся 🙂 спасибо, Блюскай и Марко!
Ралица Димитрова — апрель 2022 г.
Подробнее
Получил навыки, которые хотел, и даже больше!
Я прошел курс графического дизайна с преподавателем Кошем Голами и очень доволен своим опытом. Курс идеален, если вы заняты, он очень любезен. Я думаю, что они учат вас навыкам и теории, которые вам понадобятся для создания впечатляющего портфолио в конце. Я начал с нуля и за такой короткий промежуток времени теперь уверенно использую Photoshop, Illustrator и InDesign, что было моей целью.
Кош также был отличным наставником, терпеливым, дружелюбным и профессиональным.
Большое спасибо ему и команде.
Курс идеален, если вы заняты, он очень любезен. Я думаю, что они учат вас навыкам и теории, которые вам понадобятся для создания впечатляющего портфолио в конце. Я начал с нуля и за такой короткий промежуток времени теперь уверенно использую Photoshop, Illustrator и InDesign, что было моей целью.
Кош также был отличным наставником, терпеливым, дружелюбным и профессиональным.
Большое спасибо ему и команде.
Меган — февраль 2022 г.
Подробнее
Замечательное обучение и отличная компания!
Я почти закончил курс графического дизайна с потрясающей помощью моего наставника Драгана! Я начал с очень базовых знаний об Adobe Suite, но Драган научил меня, как использовать и работать с каждым инструментом, пока я заканчиваю свою работу. Он очень услужливый, всегда готов снова обсудить темы, если у меня возникают трудности, и очень эффективно отвечает на электронные письма, когда мне нужна помощь! Он всегда думает о том, как адаптировать наши уроки, чтобы мне было легче понимать вещи. За это я благодарен. Больше всего он очень дружелюбный и заставляет меня чувствовать себя непринужденно. Я уже так многому научился, и я с нетерпением жду того, что ждет меня в будущем. Я определенно рекомендую BSG и моего репетитора Драгана на 100%!
За это я благодарен. Больше всего он очень дружелюбный и заставляет меня чувствовать себя непринужденно. Я уже так многому научился, и я с нетерпением жду того, что ждет меня в будущем. Я определенно рекомендую BSG и моего репетитора Драгана на 100%!
Транг — апрель 2022 г.
Подробнее
Джек — суперпреподаватель!!!
Спасибо, Джек, за вашу помощь и поддержку во время моего курса с Blue Sky Graphics. Мне понравился каждый урок, и курс помог мне получить ценные знания и опыт в области графического дизайна. Я бы на 100% рекомендовал этот курс всем, кто плохо знаком с графическим дизайном и хочет изучить эту интересную область и стать в ней экспертом.
Мэтью Диббенс – март 2022 г.
Подробнее
Мне очень понравилось, когда Дэвид преподавал курс графического дизайна. Я не только многому научился, но и обнаружил, что Дэвид очень помог мне с моими брифами по дизайну и всегда откликался на любую помощь между уроками. Я надеюсь продолжить продвинутый курс графического дизайна или веб-дизайна.
Я надеюсь продолжить продвинутый курс графического дизайна или веб-дизайна.
В Blue Sky Graphics, онлайн-школе графического дизайна в Великобритании, мы увлеченно преподаем графический дизайн чуть более 15 лет.
Специализируясь на обучении графическому дизайну, веб-дизайну и дизайну UX-UI, мы создаем, готовим и воспитываем будущих графических дизайнеров, совершенствуя творческие навыки на индивидуальных занятиях.
Программа нашего курса графического дизайна является КОМПЛЕКСНОЙ и охватывает отраслевые стандарты
В BSG успех порождает успех, и наша миссия состоит в том, чтобы сделать вас ведущими экспертами в области дизайна.
Наши индивидуальные онлайн-курсы по графическому дизайну были подготовлены с высочайшим уровнем внимания к деталям, чтобы дать вам лучшее начало вашего профессионального пути.
Наша структурированная учебная программа охватывает отраслевые стандарты графического дизайна, всегда помня об учащемся.