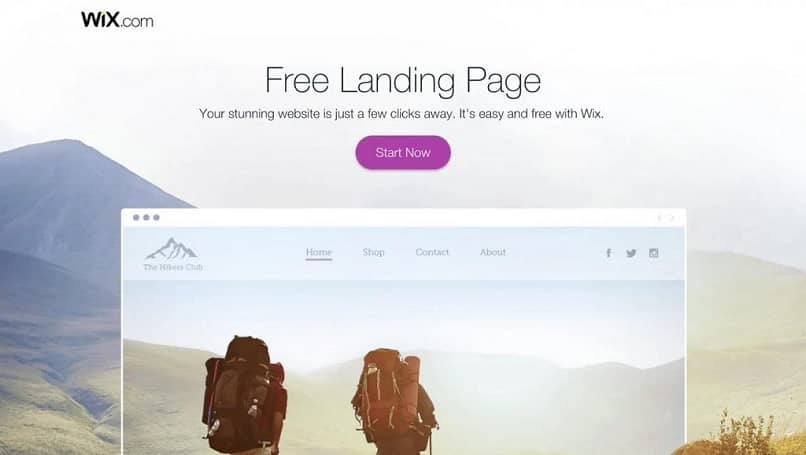
Игровой автомат Wix Обзор Editor X, которого вы ждали (октябрь 2022 г.)
Если вы поклонник Wix, вы, наверное, уже знаете, что в феврале этого года (2020) они транслировали запуск своего нового responsive платформа для создания сайтов, Редактор X.
Editor X с нетерпением ждали как дизайнеры, так и агентства. Благодаря своим сложным возможностям дизайна и компоновки это фантастическая платформа для всех, кто хочет создавать современные веб-сайты. Это особенно верно, если полностью responsive дизайн является приоритетом для вашего бизнеса.
Но неужели Wixновый редактор веб-сайтов оправдывает ажиотаж? Продолжайте читать это Wix Обзор Editor X, чтобы узнать…
Кто Wix Редактор X?
Как вы, вероятно, поняли из вступления, Редактор X лучше всего подходит для веб-дизайнеров и агентств. Он явно разработан, чтобы искоренить скуку создания одного и того же дизайна, чтобы дополнить экран разных размеров.
Само собой разумеется, то, что выглядит потрясающе на экране смартфона, может выглядеть не так хорошо на ноутбуке. Не только это, но и рост индексации Google для мобильных устройств, responsive дизайн является не только ключом к улучшению пользовательского опыта, но и становится все более важным для Поисковая оптимизация (SEO).
Не только это, но и рост индексации Google для мобильных устройств, responsive дизайн является не только ключом к улучшению пользовательского опыта, но и становится все более важным для Поисковая оптимизация (SEO).
Это где редактор X вступает в свои права.
Он может похвастаться таким же интуитивным построитель перетаскивания Wix славится тем, что позволяет вам создавать полностью responsive и более сложные веб-дизайны, не требующие каких-либо ноу-хау CSS.
Короче говоря, Editor X — это долгожданное дополнение для всех:
- Хорошо разбирается в использовании конструкторов сайтов
- Это требует огромной гибкости дизайна.
- Это хочет создать сайт с нуля.
С учетом всего вышесказанного, давайте подробнее рассмотрим ключевые особенности Editor X …
Wix Ключевые особенности Editor X
Красота Wix Редактор X в том, что пользователям по-прежнему нравится простота создания Wix сайт, но со свободой создания более продвинутого веб-дизайна… без написания кода CSS или HTML.
Ниже мы перечислили некоторые из наиболее заметных функций Editor X:
- Макет сетки: Усовершенствованная система 2D-макетов основана на сетке CSS
- Стыковка: Это позволяет вам закрепить элементы в определенной позиции, независимо от точки обзора.
- Пользовательские точки останова: Это позволяет вам настраивать дизайн для любого окна просмотра — прошли те времена, когда вы могли адаптировать только к потребностям классических устройств.
- Стек и масштаб средства массовой информации: Эта функция обеспечивает беспрепятственный responsive поведение вашего сайта.
- Масштаб текста: Используйте этот инструмент для генерации масштабируемые размеры шрифта
- Flex Layouter: Это интеллектуальная система макетов, которая использует всю мощь технологии flexbox. Это автоматически реорганизует ваш веб-контент и изменяет размеры веб-страниц, чтобы оптимизировать их для любого устройства, которое использует посетитель вашего сайта.

- Гибкий холст: Это идет с ручками изменения размера, чтобы позволить вам и вашей команде просматривать и настраивать ваш веб-дизайн в нескольких окнах просмотра.
- Расширенный контроль размеров: Здесь вы можете определить, является ли элемент веб-дизайна «фиксированным» или «плавным».
Создание сайта с помощью Editor X
На момент написания, Editor X все еще был в бета-режиме, поэтому, когда вы возитесь с платформой, вы можете обнаружить, что некоторые сбои нуждаются в устранении.
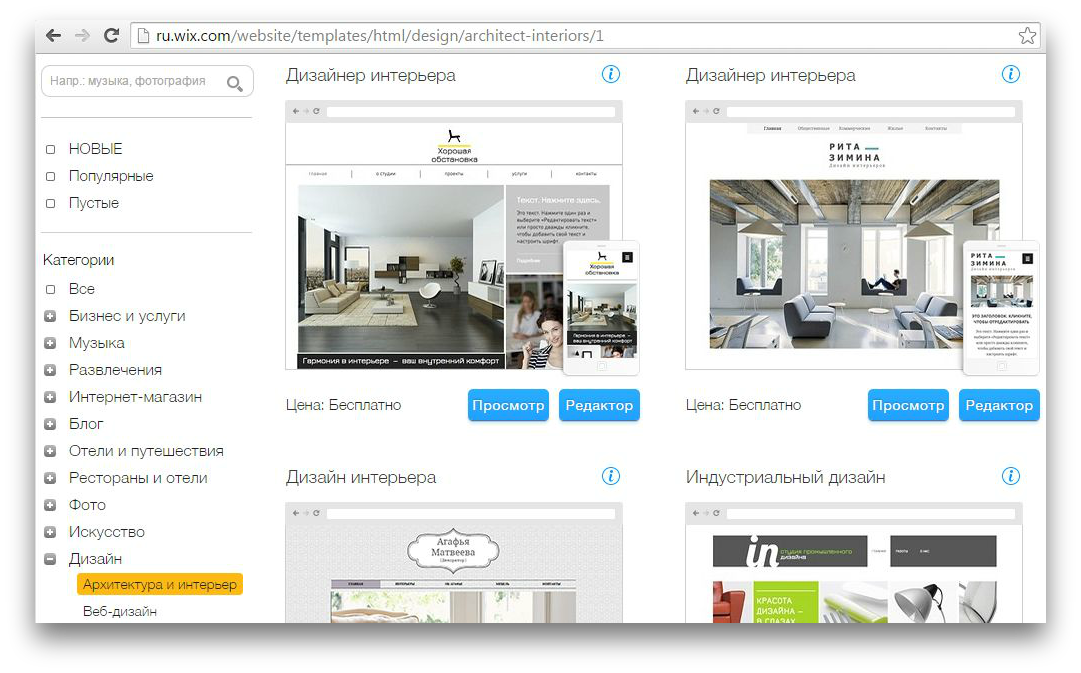
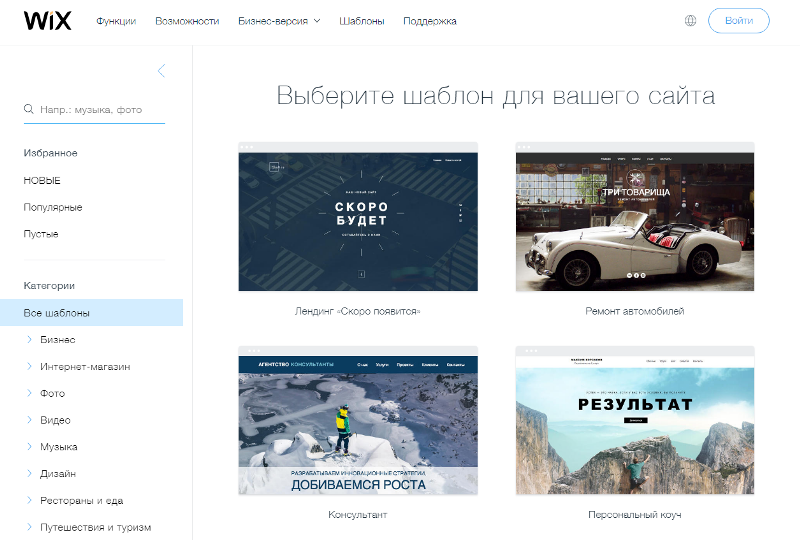
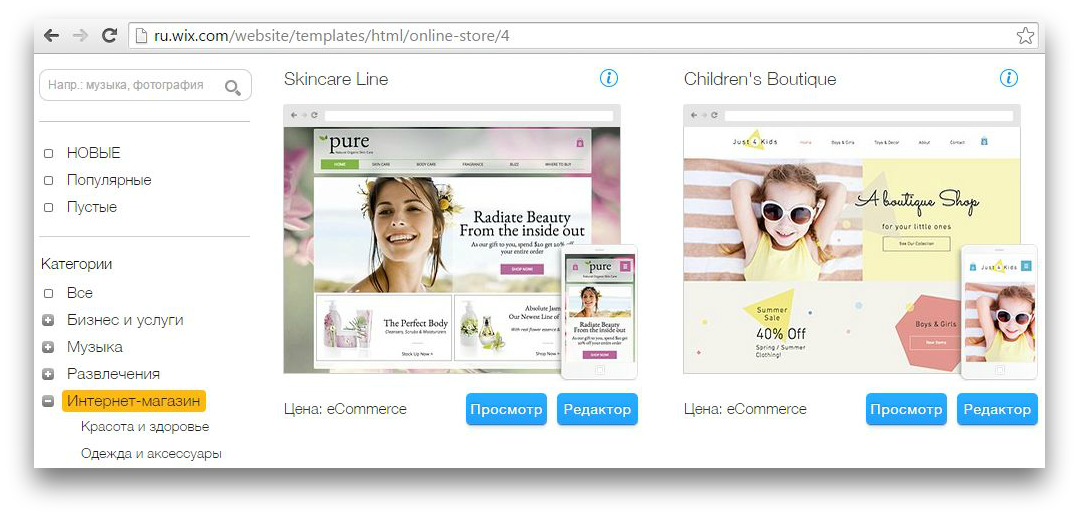
Но, в зависимости от потребностей вашего бизнеса, полностью зависит от вас, создаете ли вы свой сайт с нуля или решите использовать один из Wix«профессионально выглядящие» дизайнерские выражения. Это просто причудливый способ сказать «шаблоны веб-сайтов».
Если у вас нет талантов в отделе веб-дизайна, мы настоятельно рекомендуем использовать один из Wix шаблоны. Это, безусловно, самый простой способ изучить все функциональные возможности Editor X. Будьте уверены, каждый из шаблонов Editor X может похвастаться responsive особенности дизайна, включая сетку, стек, переполнение и т. д.
Будьте уверены, каждый из шаблонов Editor X может похвастаться responsive особенности дизайна, включая сетку, стек, переполнение и т. д.
Но вам не нужна слепая вера в то, что Wixшаблоны отлично выглядят во всех отношениях. Вместо этого вы можете предварительно просмотреть свои проекты на экранах компьютеров, планшетов и смартфонов, чтобы лучше понять, что видят посетители. Затем, когда вы на 100% довольны, вы можете запустить свой дизайн.
Что касается «простоты использования», мы должны сказать, что это несколько удобно. Но чем больше у вас знаний и опыта в программировании, тем легче вы его найдете. Начать работу с этой платформой для создания веб-сайтов просто, Но, как вы можете себе представить, в вашем распоряжении множество вариантов редактирования, поэтому требуется некоторое время, чтобы ознакомиться с полной функциональностью, которую может предложить редактор X.
Если вы столкнетесь с какими-либо трудностями или у вас возникнут вопросы о том, как использовать Editor X, не бойтесь. Wix В разделе «Академия» есть множество полезных руководств и руководств. Эти ресурсы действительно доступны и просты в использовании, поэтому их обязательно стоит проверить!
Wix В разделе «Академия» есть множество полезных руководств и руководств. Эти ресурсы действительно доступны и просты в использовании, поэтому их обязательно стоит проверить!
Также стоит отметить, что если у вас есть навыки веб-разработки, которые вы хотите использовать с пользой, вы можете переключиться на Wixs ‘Developer Mode’ через ‘Wix Корвид. Это позволяет вам создавать индивидуальные Wix кодируйте, подключайте API и используйте другие инструменты программирования.
Вы можете использовать Редактор X с обоими Wixбесплатную программу и любой из ее платных планов (подробнее об этом через секунду). Чтобы получить доступ Wixредактора X, войдите в свой Wix.com, и оттуда вы можете запустить Editor X.
A Wix Editor X Review: его плюсы и минусы
Для тех, кто стоит на заборе Wix Editor X, вот краткое изложение его основных плюсов и минусов, которые помогут вам решить, подходит ли вам это решение:
Плюсы:
- Он невероятно настраиваемый. Так что будьте уверены, вы сможете воплотить свое видение в жизнь.
 Вы можете изменять и перемещать элементы, чтобы они выглядели именно так, как вам нравится, выбирая их как «фиксированные» или «плавные». Выбор за вами. Кроме того, гибкие сетки Editor X предоставляют более высокий уровень настройки макета веб-страницы по сравнению с традиционными Wix редактор сайта. Вдобавок ко всему, вы даже можете вставлять векторную графику из Wixмедиа-библиотека. Здесь вы найдете множество значков и видео-анимаций для повышения интерактивности вашего сайта. Это лишь некоторые из исключительных возможностей настройки Editor X… но вы поняли!
Вы можете изменять и перемещать элементы, чтобы они выглядели именно так, как вам нравится, выбирая их как «фиксированные» или «плавные». Выбор за вами. Кроме того, гибкие сетки Editor X предоставляют более высокий уровень настройки макета веб-страницы по сравнению с традиционными Wix редактор сайта. Вдобавок ко всему, вы даже можете вставлять векторную графику из Wixмедиа-библиотека. Здесь вы найдете множество значков и видео-анимаций для повышения интерактивности вашего сайта. Это лишь некоторые из исключительных возможностей настройки Editor X… но вы поняли! - Если полностью responsive веб-дизайн имеет решающее значение для вас, эта платформа отлично подходит.
- Так же, как Wixобычного редактора, с Editor X вы получаете доступ к множеству полезных plugins через Wix рынок приложений. Они предоставляют простой способ расширения общей функциональности вашего веб-сайта.
- Легко просмотреть ваши проекты на всех размерах устройства, прежде чем начать работу.
- Вы получаете выгоду от множества продвинутых инструментов SEO.
 Например, легко редактировать мета-описания и URL-адреса.
Например, легко редактировать мета-описания и URL-адреса. - Шаблоны веб-сайта Editor X элегантные, сложные и очень профессионально выглядят.
- Вы можете добавить блог на свой сайт через plugin. Это очень просто сделать и поставляется с впечатляющим набором особенности блогов, включая категории, раздел комментариев, и вы можете запланировать свои сообщения.
- Wixинструменты аналитики и отчетности хорошего качества, и вы можете интегрироваться с Google Analytics (только с премиальным планом)
- Wix отслеживает каждое изменение, которое вы вносите на свой веб-сайт, поэтому у вас есть доступ к полной истории версий. Таким образом, у вас есть возможность вернуться к предыдущей версии вашего сайта. А в случае возникновения чрезвычайной ситуации вы можете восстановить его до последней версии — так что вы никогда не потеряете свою драгоценную работу!
Минусы:
- Это все еще в бета-версии, так что это еще не совсем идеально.
- Нет способа интегрировать фрагменты рекламного кода, поэтому, если вы хотите монетизировать свой сайт с помощью Google AdSense, это не платформа для вас.

- Он доступен только на английском языке, поэтому, если вы хотите создать многоязычный сайт на этой платформе, это не лучший вариант. Тем не мение, Wix работает над добавлением дополнительных языков, так что следите за обновлениями по этому поводу!
- По сравнению со своими конкурентами Editor X не предлагает широкий выбор шаблонов. На момент написания их всего восемь. Но смотри это пространство, Wix обещал выпустить больше в будущем!
- Как мы уже говорили, Editor X лучше всего подходит для более продвинутых пользователей, поэтому, если вы новичок в веб-дизайне, это не для вас.
- У вас нет свободы переключаться между Wixобычный редактор и Editor X. Это означает, что вам нужно с самого начала выбрать, какой редактор вы хотите использовать, прежде чем создавать свой веб-сайт.
- Некоторые пользователи сообщают, что качество Wixподдержка клиентов может быть улучшена.
A Wix Обзор: сколько стоит WixСтоимость редактора X?
При покупке чего-либо для вашего бизнеса затраты часто являются существенным фактором. Итак, вот сколько вам потребуется бюджета, если вы хотите использовать WixРедактор X.
Итак, вот сколько вам потребуется бюджета, если вы хотите использовать WixРедактор X.
Бесплатный план
Да, это действительно бесплатно.
Вам не нужно платить ни копейки за бесплатную версию Editor X. Тем не мение, Wixреклама размещена по всему вашему сайту, и вы не можете подключить собственное доменное имя. Этот план лучше всего подходит для тестирования и ознакомления с редактором, прежде чем вкладывать свои кровно заработанные деньги в любую из оплаченных подписок.
Излишне говорить, что это не идеальное решение для тех, кто серьезно относится к созданию профессионального и уважаемого присутствия в Интернете.
Подключить домен
Самый дешевый платный план обойдется вам в 5 долларов в месяц. Хотя на вашем сайте все еще будет Wixрекламы на них, как следует из названия пакета, вы можете связать свой сайт со своим собственным веб-доменом.
Комбо
За 13 долларов в месяц, как и в предыдущем пакете, вы можете подключить собственный веб-домен к своему сайту. Более того, Wixреклама удаляется с вашего сайта, и вы получаете доступ к большому количеству веб-пространства. Это делает его идеальным для всех, кто хочет создать и запустить небольшой, но профессиональный веб-сайт — это фантастика для малого бизнеса!
Более того, Wixреклама удаляется с вашего сайта, и вы получаете доступ к большому количеству веб-пространства. Это делает его идеальным для всех, кто хочет создать и запустить небольшой, но профессиональный веб-сайт — это фантастика для малого бизнеса!
Работы С Нами Wixтарифного плана Combo, вы имеете право на бесплатное доменное имя (в течение первого года). После этого вам придется выложить примерно 14.95 долларов (или больше) в зависимости от того, на сколько лет вы подпишетесь за один раз. Здесь также стоит отметить, WixВсе домены поддерживают SSL-сертификаты.
Безлимитный
За 17 долларов в месяц вы приобретете больше памяти (до 10 ГБ).
Бизнес и электронная коммерция
Как следует из названия этого пакета, с этим планом вы можете запустить свой собственный интернет-магазин. Всего за 23 доллара в месяц вы можете начать продавать онлайн. Кроме того, вы также получите доступ к премиум-приложениям, таким как Wix Отели и Wix Бронирование. Излишне говорить, что из всех Wix аккаунтов, это лучшее с точки зрения бизнес-решения.
A Wix Обзор редактора X: наши последние мысли
Как мы приносим это Wix Редактор X обзор к концу, вот наши последние мысли.
В общем, это решение идеально, если вам нужен конструктор веб-сайтов, который предлагает массу свободы редактирования и настройки. Это особенно верно, если вы wish спроектировать 100% responsive сайты. Идеально, если у вас есть передовые знания в области дизайна и программирования.
Несмотря на то, что WixEditor X находится только в бета-режиме (на момент написания), поэтому он все еще не идеален, мы уверены, что по мере развития этой программы Editor X будет становиться все сильнее.
Рассматриваешь ли ты Wix Редактор X? Или вы думаете, что выберете одного из их конкурентов, например Squarespace, Shopify, Weebly или WordPress? В любом случае, дайте нам знать, как вы попали в поле для комментариев ниже, мы хотели бы услышать от вас. Скоро поговорим!
Твитнуть Поделиться через фейсбук Разместить в Reddit добавить в buffer Сохранить в карман Выложить на LinkedIn Эл. адрес
адрес
Редактор Wix для создания сайтов без программирования
Делимся нашими впечатлениями по поводу инструмента Wix для быстрого создания сайтов без программирования. Сразу хочется отметить, что в этом конструкторе уже успели создать сайт бесплатно пара наших знакомых, все остались довольны. Первый сделал себе там магазин года три назад и до сих пор им пользуется, только обновляет кое-что по мере необходимости. Второй из них, правда, закрыл бизнес через несколько месяцев, но отношения к самой платформе это не имеет.
Общее впечатление
Инструмент удобен не только для бизнеса, но и для экспертов, которым сегодня без онлайн-портфолио – никак. Позволяет довольно быстро и просто создавать самые разные виды сайтов – от визитки до полноценного магазина.
Цена – качество
Стоимость обслуживания – более чем приемлемая, если сравнить со стоимостью услуг программиста. Кроме того, техподдержка круглосуточная, так что вероятность длительного «падения» сайта сведена к минимуму. На базе конструктора уже работают тысячи сайтов, и это некий негласный залог того, что компания в ближайшем будущем не прекратит существовать.
Кроме того, техподдержка круглосуточная, так что вероятность длительного «падения» сайта сведена к минимуму. На базе конструктора уже работают тысячи сайтов, и это некий негласный залог того, что компания в ближайшем будущем не прекратит существовать.
Такая техподдержка (для премиум версий более заманчивые условия) – это все равно что постоянно иметь на связи программиста-аутсорсера. Даже нет, программист может заболеть, а Wix его в такой ситуации оперативно заменят. Это важно, когда требуется надежность.
Выбор версии
Бесплатная версия хоть и позволяет сайту функционировать, но выбор функций, а также памяти несколько ограничен, поэтому бесплатная версия еще может называться демо. Она позволяет оценить степень комфорта пользования сервисом, но для работы и продаж ее будет недостаточно.
К платным версиям прилагаются бесплатные бонусы в виде, например, домена, скидки на рекламу в Яндекс.Директе, хостинг и Гугл-аналитика. В бесплатной версии нормальный домен вы не подключите. В общем, организовано все таким образом, чтобы клиенты Wix переходили на премиум версию. Но с другой стороны, условия такие «вкусные», что бесплатно пользоваться сервисом рука не поднимается, да и абонентская плата символическая.
В общем, организовано все таким образом, чтобы клиенты Wix переходили на премиум версию. Но с другой стороны, условия такие «вкусные», что бесплатно пользоваться сервисом рука не поднимается, да и абонентская плата символическая.
Удобство создания сайтов
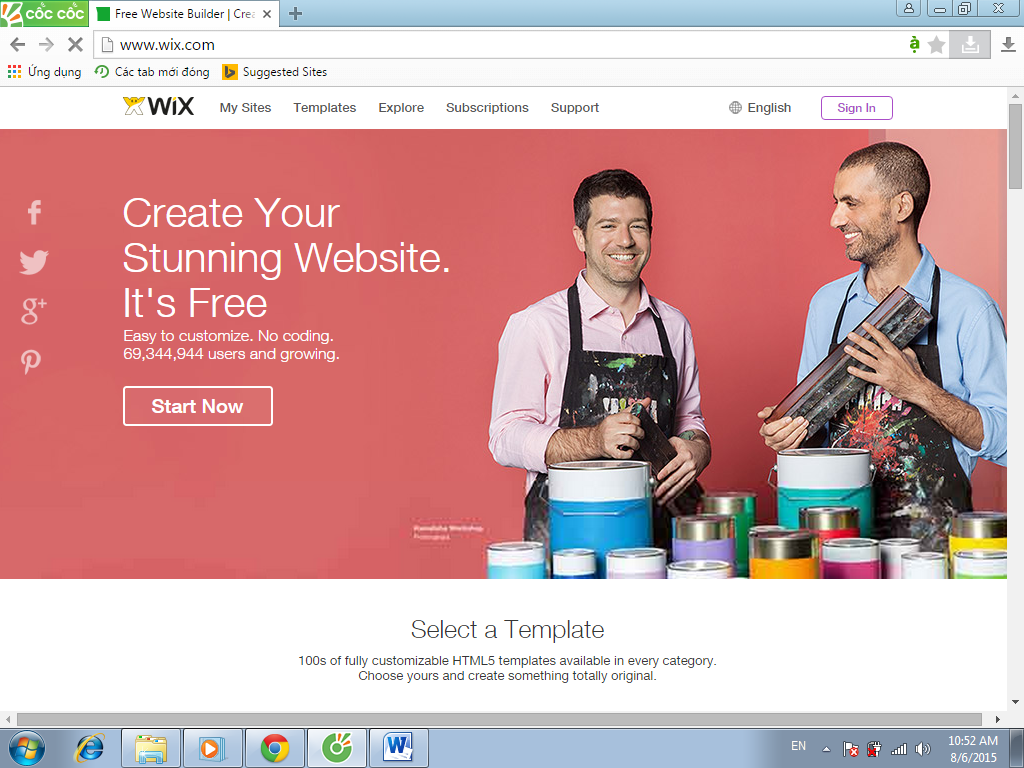
Производитель пишет, что интерфейс интуитивный. Нельзя не согласиться, в целом все довольно дружелюбно организовано, хотя в некоторых моментах логику с первого раза понять не удается. Но эти моменты можно по пальцам пересчитать. Практически все можно сделать, просто перетаскивая нужные элементы в форму создания сайта.
Тестовый сайт у нас получилось сделать достаточно быстро, хотя и заняло некоторое время. Частично это из-за огромного количества вариантов и предложенных опций. Хотя опять же, если заказывать с нуля сайт, времени все равно потратишь больше. И обычно есть риск не сработаться с исполнителем. При создании сайта через конструктор этот риск безудержно стремится к нулю.
Техподдержка
Уже упоминалось, что она оперативная и круглосуточная. Логично, что в бесплатной версии придется дольше ждать, пока с тобой поговорят, чем после приобретения «премиумного» пакета.
Логично, что в бесплатной версии придется дольше ждать, пока с тобой поговорят, чем после приобретения «премиумного» пакета.
Понравилось, что подсказки и помощь можно получить прямо в конструкторе. Не нужно выходить из программы, заходить на отдельную страницу. Просто делаешь то, что надо и параллельно задаешь вопросы.
Дизайн
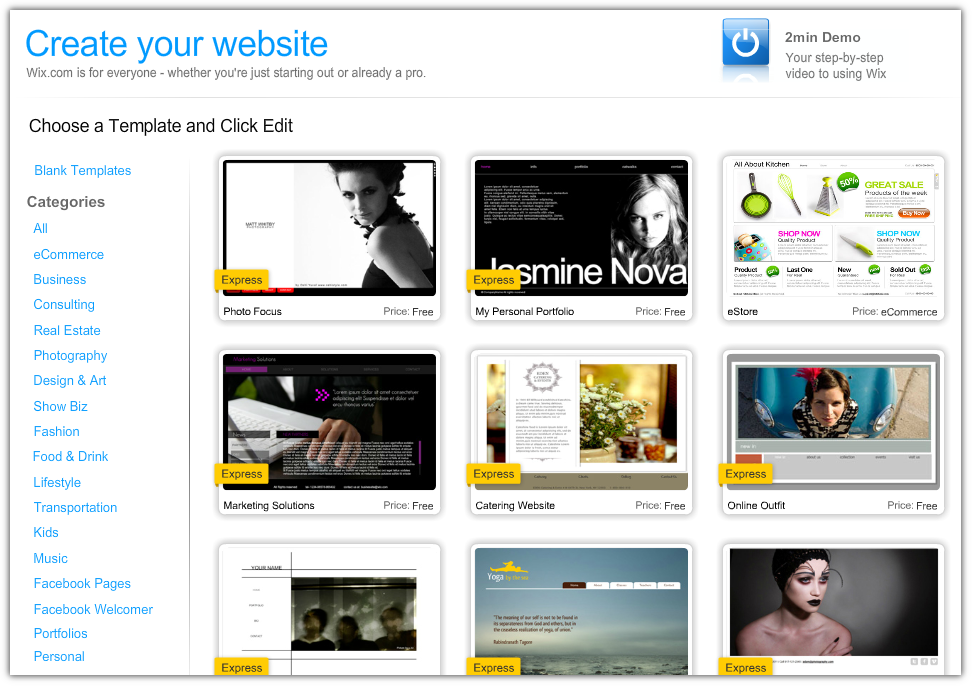
Вариантов выбора оформления много, есть и шаблонные, и можно создавать с нуля. Предлагается использовать бесплатно фото и значки из базы Wix, опция довольно сомнительная. Все-таки сайт свой делаешь уникальным. Если иконки и шрифты использовать еще как-то можно, маловероятно что пригодятся фотографии из представленной в шаблонах коллекции. Представьте, заходит посетитель к вам на сайт и к конкуренту – а у вас одинаковые картинки. Учитывая, что конструктор предлагает тематические картинки (то есть для сайтов о йоге одни варианты, для недвижимости – другие), вероятность такой ситуации есть.
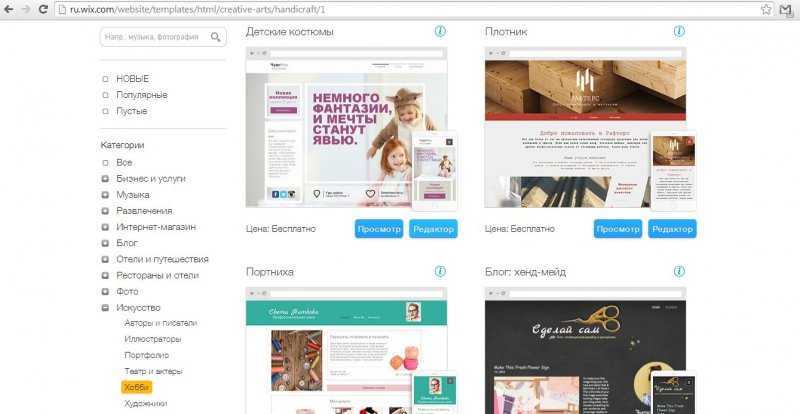
Огромное количество шаблонов
Отметим интересную опцию, названную «параллакс», которая уже встречается на работающих лендингах. Она позволяет сделать фон сайта не статичной картинкой, а в качестве видео. То есть на переднем фоне текст, а за ним — анимированная картинка. Выглядит завораживающе, и если выбрать грамотную картинку – сайт будет привлекать внимание. Причем это не какое-то низкокачественное видео, сжатое в конверторе, а полноценное красивое изображение, близкое к 3D.
Она позволяет сделать фон сайта не статичной картинкой, а в качестве видео. То есть на переднем фоне текст, а за ним — анимированная картинка. Выглядит завораживающе, и если выбрать грамотную картинку – сайт будет привлекать внимание. Причем это не какое-то низкокачественное видео, сжатое в конверторе, а полноценное красивое изображение, близкое к 3D.
Дополнительные возможности
Сегодня существует ряд функций, управляя бизнесом без которых, реально ощущаешь собственную ограниченность. У Wix с этим все хорошо. К примеру, реализована необходимая возможность создать версию сайта для мобильных устройств. Даже не требуются дополнительные настройки, чтобы сайт хорошо смотрелся на экранах разных гаджетов, экономия на верстке. Мобильную версию можно сделать облегченной – чтобы отображались только нужные опции.
Может оказаться полезной возможность создавать «секретные» страницы, к которым сам решаешь, кому дать доступ. И более распространенные функции, такие как работа с базой, корпоративная почта – все это есть.
Все шаблоны поддерживают мобильный дизайн
Небольшую досаду вызывает то, что нет единого набора функций для соцсетей. Для вконтакте на данный момент функционал слегка меньше, чем для фейсбука.
С другой стороны, Wix развивается на глаза. Еще полгода назад некоторых возможностей, которые доступны сейчас, не было. Плюс, сделав здесь сайт, потом можно его модернизировать, добавлять функции по мере появления необходимости. Это очень важно, потому что если репутация наработана, домен менять не захочется. Значит – нужно усовершенствовать сайт.
В целом отличный набор опций, легкость в использовании, надежность и возможность развиваться позволяют конструктору сайтов Wix получить нашу высокую оценку и рекомендации к использованию.
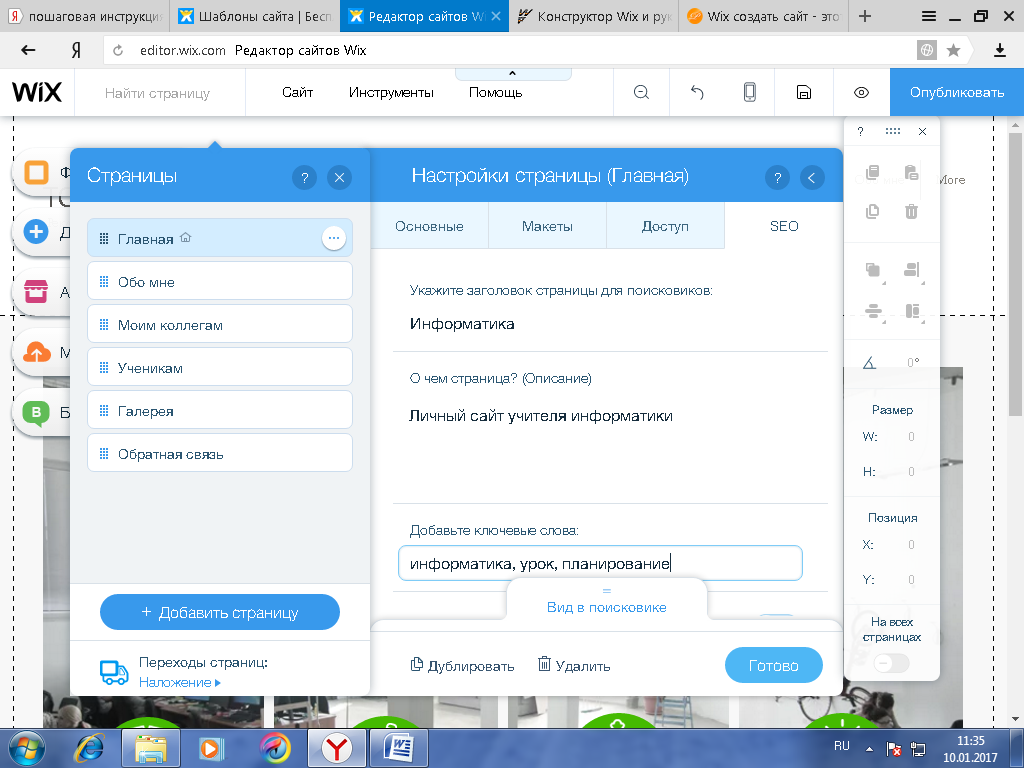
Возможности редактора конструктора сайтов Wix
Возможности редактора конструктора сайтов Wix
Моя
статья в
разделе «Ликбез» о конструкторе
сайтов Wix вызвала заметный интерес,
но оно и понятно: многим пользователям
бывает нужно сделать сайт для каких-то
целей (персональная страничка, сайт-визитка
фирмы или предлагаемых услуг) и им при
этом совершенно не хочется обращаться
к дизайн-студиям и тратить на создание
сайта серьезные деньги. А конструктор
Wix позволяет самостоятельно сделать
нужный сайт, не обладая при этом ни
знанием языка разметки HTML, ни опытом в
дизайне интернет-страниц.
А конструктор
Wix позволяет самостоятельно сделать
нужный сайт, не обладая при этом ни
знанием языка разметки HTML, ни опытом в
дизайне интернет-страниц.
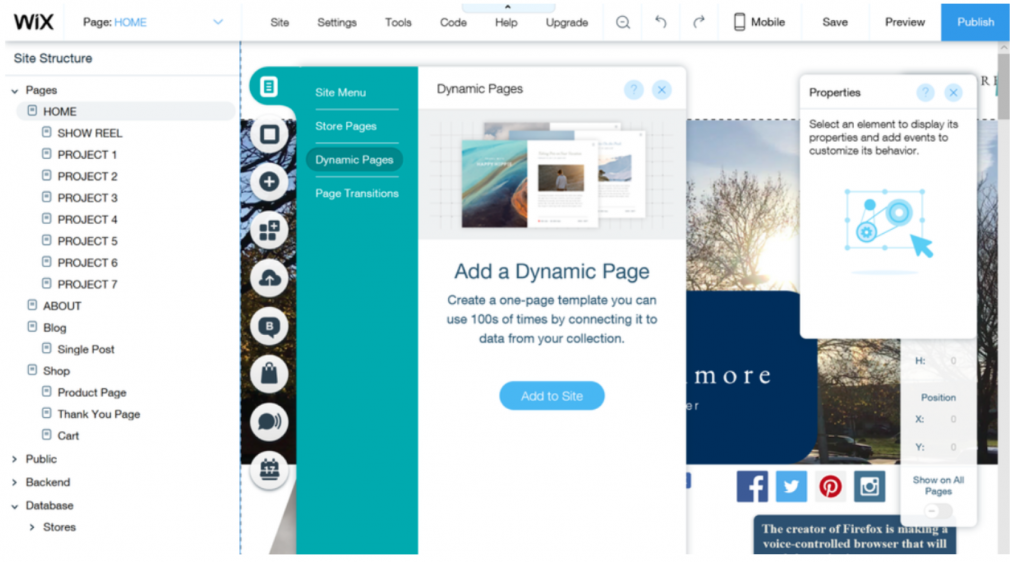
После выхода этой статьи меня в письмах несколько раз просили поподробнее разобрать некоторые аспекты работы с этим конструктором — в частности, просили побольше рассказать о самом редакторе сервиса, в котором как раз и производится работа над сайтом. Причем особое внимание просили уделить не работе с шаблонами, что мы уже посмотрели в прошлой статье, а именно возможностям редактора во время «свободного полета» — при создании сайта с нуля, то есть с пустого шаблона.
Кстати,
да, такая возможность в конструкторе предоставляется: среди каталога
шаблонов есть раздел под названием «Пустые
шаблоны».
Пустые шаблоны
По-настоящему пустой шаблон здесь только один, остальные шаблоны уже имеют разметку для различных графических и текстовых элементов, просто вместо них — заглушки, которые вы должны поменять.
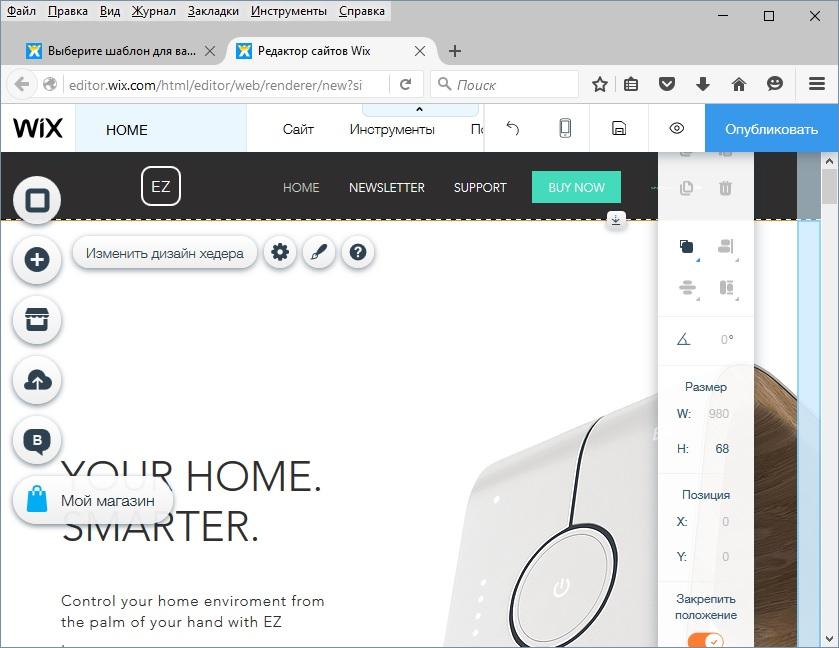
В пустом же шаблоне — только стандартная разметка: заголовок («хедер», от английского header), основная страница и нижний колонтитул («футер», от английского footer).
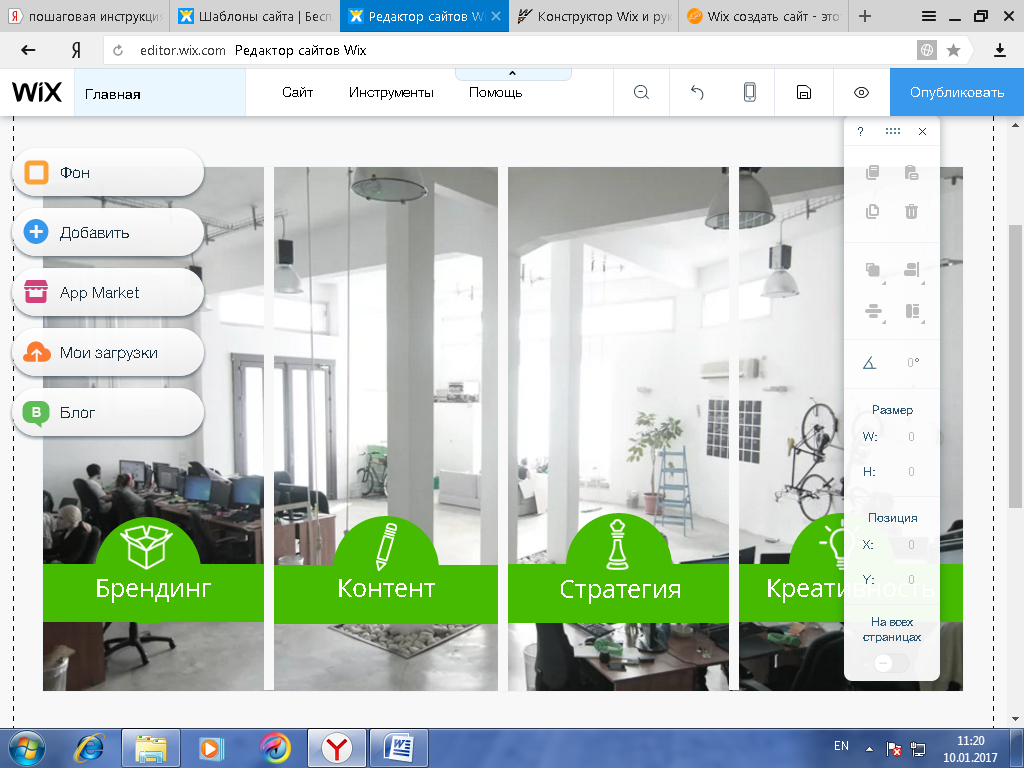
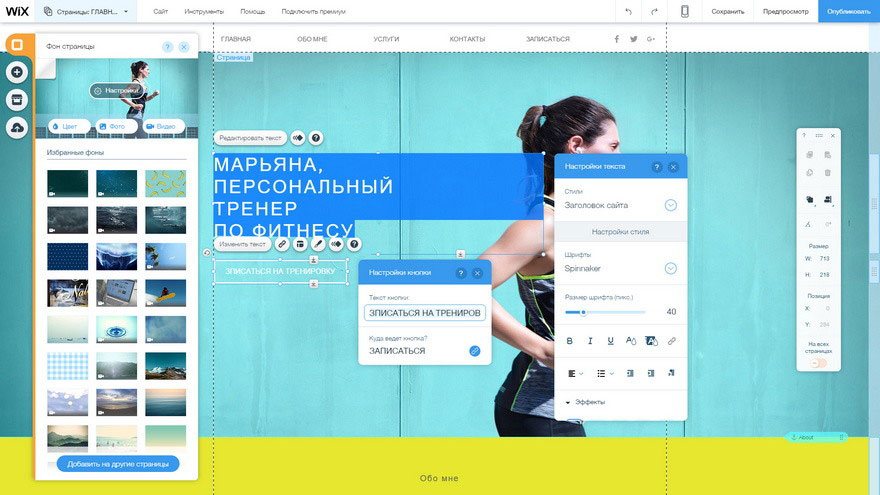
Пустой шаблон с разметкой в редакторе
Давайте же на примере заполнения этого пустого шаблона рассмотрим возможности, которые предоставляет редактор Wix.
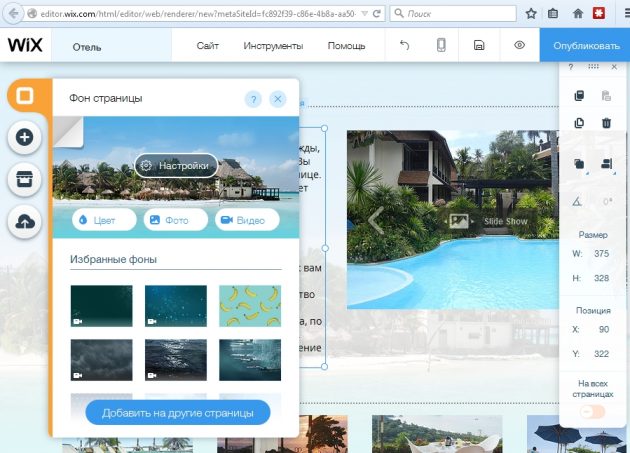
Фон
Начнем с общего фона страницы. Он может быть одним для всех элементов, он может быть разный для каждого отдельного элемента.
Фон
не должен мешать восприятию информации,
которая представлена на сайте, поэтому
желательно не делать фон слишком
пестрым и ярким.
За добавление/изменение фона отвечает соответствующий инструмент — верхний среди инструментов, расположенных в левой части редактора.
Фон может быть просто заливкой определенного цвета. Если выбрать кнопку «Цвет», то появится соответствующая палитра. Причем, когда вы наводите курсор на определенный цвет, редактор сразу показывает, как это будет выглядеть на сайте. Закрашиваться будут все элементы (хедер, футер и бока за границами основной страницы), кроме основной страницы.
Также фон может быть анимированным: среди большого количества избранных вариантов фонов, доступных для вас, анимированные отмечаются специальным значком видеокамеры.
Также
фоном может стать любое изображение (фотография). Вы можете выбрать картинку из тех, что
уже были загружены в ваш личный кабинет,
загрузить новую картинку из ваших
аккаунтов соцсетей (редактор Wix умеет к
ним подключаться), изображение (графику,
паттерн, текстуру) из богатейшей
бесплатной коллекции Wix, ну и, наконец, вы
можете приобрести со скидкой (это
делается для пользователей Wix)
высококачественное изображение с
фотостока (они обычно стоят €2,99).
Вы можете выбрать картинку из тех, что
уже были загружены в ваш личный кабинет,
загрузить новую картинку из ваших
аккаунтов соцсетей (редактор Wix умеет к
ним подключаться), изображение (графику,
паттерн, текстуру) из богатейшей
бесплатной коллекции Wix, ну и, наконец, вы
можете приобрести со скидкой (это
делается для пользователей Wix)
высококачественное изображение с
фотостока (они обычно стоят €2,99).
Редактор предлагает целый набор видеороликов: одна часть из них — полноценные ролики, другая — напоминает анимированные картинки.
Также
вы можете загрузить свой собственный
видеоролик (редактор поддерживает
несколько популярных форматов), но его
размер не должен быть более 50 мегабайт.
При этом еще и следует иметь в виду, что
для фонового ролика разрешение не
должно быть слишком большим: например,
разрешение FullHD там не нужно совершенно.
Если взять разрешение 720p (1280х720 пикселов), то в 50 мегабайт влезет примерно 50 секунд.
Вот наш ролик загружен — выбираем его в качестве фона.
Ну и вот наш сайт с видео в качестве фона.
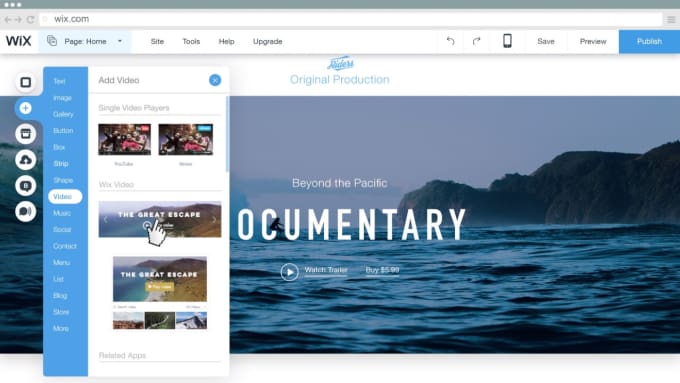
Добавляем элементы страницы
За элементы страницы отвечает вторая панель слева. Там богатый выбор.
Сначала текст. Он делится на заголовки в различных стилях, обычный текст и всякие украшательства вроде анимированного текста.
Выбираем заголовок в стиле шаблона (его тогда можно сделать на установленном фоне).
Нажимаем кнопку «Редактировать текст» - появляется большая панель различных настроек текста, ну и в поле можно ввести свой текст.
При
выделении каждого элемента сайта справа
появляется панель инструментов. С ее
помощью вы можете копировать элемент,
дублировать, удалять, выравнивать,
перемещать на задний план, поворачивать
и размещать элемент сразу на всех
страницах.
С ее
помощью вы можете копировать элемент,
дублировать, удалять, выравнивать,
перемещать на задний план, поворачивать
и размещать элемент сразу на всех
страницах.
Второй раздел меню элементов — фото. С его помощью можно добавлять и размещать изображения на сайте.
Появляется стандартный диалог загрузки или выбора фото из загруженных, библиотеки Wix, платного стока (как при выборе фона).
Выбираем уже загруженное фото, ставим фото на нужную позицию на странице, ну и там дальше куча вариантов обработки: ссылка с фото, выравнивание, обрезка, подгонка, выбор рамок и стиля.
Также тут доступен очень продвинутый фоторедактор, с помощью которого можно работать с изображением.
И
там даже можно выбрать режим анимации при
появлении изображения, хотя без явной
необходимости это делать не
рекомендуется (такая анимация может
раздражать посетителей вашего сайта).
Ссылку с изображения можно ставить любую: страница вашего сайта, другой сайт, почта, документ, навигация по странице.
Элемент «Галереи» — выбор вида галереи изображений и работа с самой галереей.
Выбираем галерею, размещаем на странице, затем заменяем фото из шаблона на свои, и по каждому фото можно дать название, автора, поставить ссылку.
Следующий полезный элемент — кнопки. В основном используются для навигации: чтобы перейти на другую страницу.
Стиль оформления, текст, цвет, надписи и переходы можно задавать как угодно.
Классический вариант кнопки — «Связаться», которая будет вести на страничку с информацией для связи.
Боксы
— геометрические элементы с каким-то
текстом.![]() Боксы и на странице привлекают
внимание к информации, и обрабатывать их
удобно: вы можете перемещать бокс
целиком со всеми его элементами.
Боксы и на странице привлекают
внимание к информации, и обрабатывать их
удобно: вы можете перемещать бокс
целиком со всеми его элементами.
Вот, например.
Следующий элемент — полоски с надписями или без них. Могут использоваться для самых разнообразных задач.
Формы — различные линии, изображения, указатели, баннеры и так далее. Их можно редактировать, настраивать под себя.
Видео — вставка видеоролика из какого-то видеохостинга.
Музыка
— вставка аудиотрека в виде самых
разнообразных плееров, которые вы также
можете конструировать самостоятельно.
Есть очень продвинутые варианты,
которые могут пригодиться начинающим
музыкантам, раскручивающим свои
произведения.
Соцсети — различные варианты ссылок как подписки на ваши страницы в соцсетях, так и на возможность поделиться страницей.
Контакты — мощная форма, где можно задавать разнообразные контакты для связи, карты «как проехать», приглашать подписаться на вашу рассылку и так далее.
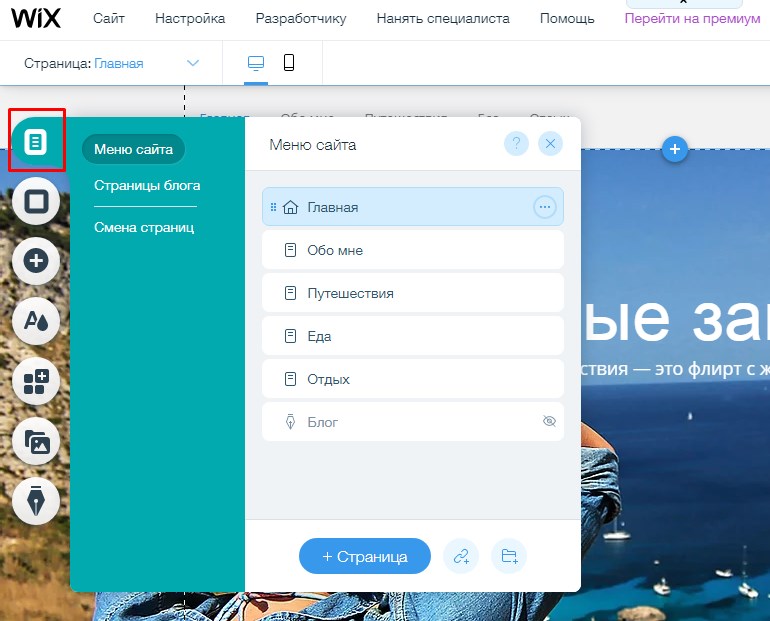
Меню — простое быстрое создание меню сайта. Продумываете, сколько у вас на сайте будет разделов, после чего создаете соответствующее меню и к каждому пункту меню привязываете соответствующую страницу.
Список — простой способ организовать новостные или событийные блоки на сайте.
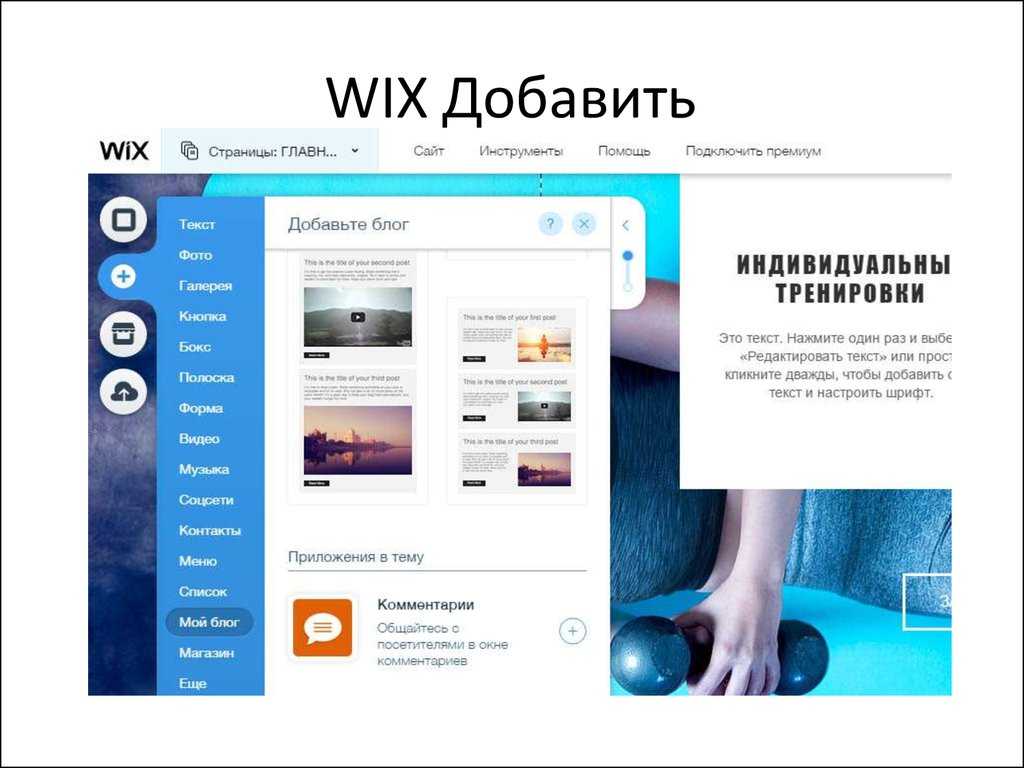
Блог
— готовый механизм организации на вашей
странице раздела с вашим собственным
блогом. Здесь только выбирается его
структура, а для продвинутой работы с
уже созданным блогом есть отдельный
раздел (механизм) редактора.
Здесь только выбирается его
структура, а для продвинутой работы с
уже созданным блогом есть отдельный
раздел (механизм) редактора.
Магазин — выбор формата интернет-магазина. Для управления им тоже есть целый отдельный механизм.
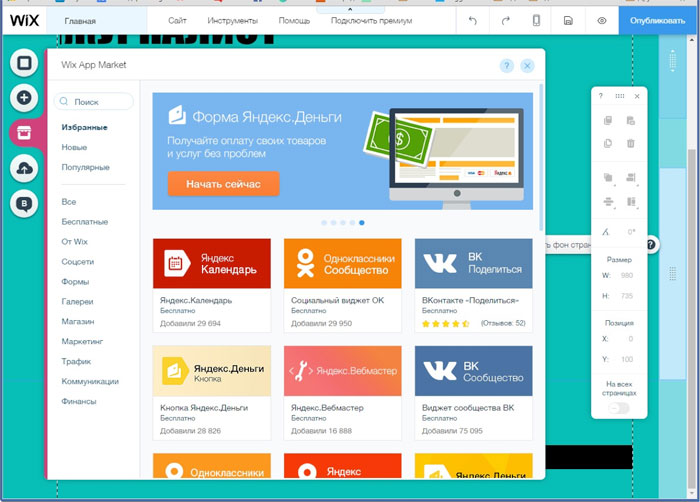
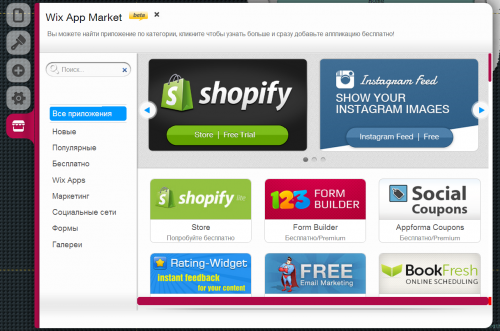
App Market
Следующая кнопка — Wix App Market. Это большой магазин приложений (многие из них — бесплатные), которыми можно значительно расширять функциональность вашего сайта. Поиск, переходы, счетчики, кнопки «Поделиться» для самых разнообразных соцсетей, всякие сервисы (например, чат с вами или менеджером вашего сайта) - и так далее.
Загрузки
Отдельный раздел загрузок: фото, видео, аудио, различные документы и файлы.
Все
это хранится вместе с вашими страницами,
и на них вы можете давать ссылки на эти
медиаданные, документы и файлы.
Блог и магазин
Ну и последние кнопки — два продвинутых механизма, о которых я уже говорил: механизм работы с блогом и механизм работы с интернет-магазином.
Заключение и выводы
Как видите, редактор Wix предоставляет очень развитые возможности, в том числе и по работе с самыми разнообразными медиаданными.
Однако я очень не рекомендую приступать к созданию в этом редакторе вашего сайта без предварительного составления четкого плана: что это будет за сайт, сколько в нем будет страниц (разделов), какие элементы должны быть на каждой странице, где и как эти элементы будут располагаться — и так далее.
Редактор
предоставляет вам массу возможностей,
но он не умеет думать за вас, и он не может
решить, что вам нужно на вашей странице,
а что нет.
Поэтому вы сначала сами для себя должны это сформулировать, а потом уже садиться за создание сайтов на Wix и начинать создавать ваши проекты, сверяясь с заранее составленным планом. Вот тогда у вас все получится быстро и просто!
Вики | GitLab
- Просмотр вики проекта
- Настройка ветки по умолчанию для вашей вики
- Создание домашней страницы вики
- Создание новой вики-страницы
- Локальное создание или редактирование вики-страниц
- Специальные символы в заголовках страниц
- Ограничения длины имен файлов и каталогов
- Редактировать вики-страницу
- Создать оглавление
- Удалить вики-страницу
- Переместить вики-страницу
- Просмотр истории страницы вики
- Просмотр изменений между версиями страницы
- Отслеживание событий вики
- Включение или отключение вики проекта
- Ссылка на внешнюю вики
- Отключение вики проекта
- Редактор контента
- Использовать редактор контента
- Вернуться к старому редактору
- Поддержка GitLab Flavored Markdown
- Устранение неполадок
- Рендеринг слагов страниц с помощью обратного прокси-сервера Apache
- Воссоздать вики проекта с помощью консоли Rails
История версий
- Загрузка страницы изменена на асинхронную в GitLab 14.
 9.
9. - Метод кодирования слагов страницы изменен на
ERB::Util.url_encodeв GitLab 14.9.
Если вы не хотите хранить документацию в репозитории, но хотите чтобы сохранить его в том же проекте, что и ваш код, вы можете использовать вики, которую GitLab предоставляет в каждом проекте GitLab. Каждая вики — это отдельный репозиторий Git, поэтому вы можете создать вики-страницы в веб-интерфейсе или локально с помощью Git.
Вики GitLab поддерживают Markdown, RDoc, AsciiDoc и Org для контента. Вики-страницы, написанные в Markdown, поддерживают все функции Markdown, а также обеспечить некоторое поведение, специфичное для вики для ссылок.
В GitLab 13.5 и более поздних версиях Вики-страницы отображают боковую панель, которую вы можете настроить. Этот боковая панель содержит неполный список страниц вики, отображаемый в виде вложенного дерева, с родственными страницами, перечисленными в алфавитном порядке. Чтобы просмотреть список всех страниц, выберите Просмотреть все страницы на боковой панели:
Посмотреть вики проекта
Чтобы получить доступ к вики проекта:
- На верхней панели выберите Главное меню > Проекты и найдите свой проект.

- Чтобы отобразить вики, выполните одно из следующих действий:
- На левой боковой панели выберите Wiki .
- На любой странице проекта используйте г + ш сочетание клавиш вики.
Если Wiki не указан на левой боковой панели вашего проекта, администратор проекта отключил его.
Настройте ветку по умолчанию для вашей вики
Представлено в GitLab 14.1.
Ветка по умолчанию для вашего вики-репозитория зависит от вашей версии GitLab:
- GitLab версии 14.1 и выше: вики наследуют
имя ветки по умолчанию, настроенное для
ваш экземпляр или группу. Если пользовательское значение не настроено, GitLab использует
main. - GitLab версии 14.0 и более ранние: GitLab использует мастер
Для любой версии GitLab вы можете
переименуйте эту ветку по умолчанию
для ранее созданных вики.
Создать домашнюю страницу вики
При создании вики она пуста. При первом посещении вы можете создать пользователи домашней страницы видят при просмотре вики. Эта страница требует определенного заголовка для использования в качестве домашней страницы вашей вики. Для его создания:
- На верхней панели выберите Главное меню .
- Для вики проектов выберите Projects и найдите свой проект.
- Для групповых вики выберите Группы и найдите свою группу.
- На левой боковой панели выберите Wiki .
- Выберите Создайте свою первую страницу .
- GitLab требует, чтобы эта первая страница называлась
home. Страница с этим title служит главной страницей вашей вики. - Выберите формат для оформления текста.
- Добавьте приветственное сообщение для своей домашней страницы в разделе Content .
 Вы можете
всегда редактируйте его позже.
Вы можете
всегда редактируйте его позже. - Добавить сообщение фиксации . Git требует сообщения фиксации, поэтому GitLab создает его если вы не введете его самостоятельно.
- Выберите Создать страницу .
Создать новую вики-страницу
Пользователи с ролью хотя бы разработчика могут создавать новые вики-страницы:
- На верхней панели выберите Главное меню .
- Для вики проектов выберите Projects и найдите свой проект.
- Для групповых вики выберите Группы и найдите свою группу.
- На левой боковой панели выберите Wiki .
- Выберите Новая страница на этой странице или на любой другой вики-странице.
- Выберите формат содержимого.
- Добавьте заголовок для вашей новой страницы. Использование заголовков страниц
специальные символы для подкаталогов и форматирования,
и имеют ограничения по длине.

- Добавьте контент на свою вики-страницу.
- Дополнительно. Прикрепите файл, и GitLab сохранит его в Git-репозитории вики.
- Добавить сообщение фиксации . Git требует сообщения фиксации, поэтому GitLab создает его если вы не введете его самостоятельно.
- Выберите Создать страницу .
Локальное создание или редактирование вики-страниц
Wiki основаны на репозиториях Git, поэтому вы можете клонировать их локально и редактировать их, как вы бы сделали с любым другим репозиторием Git. Чтобы клонировать вики-репозиторий локально выберите Клонировать репозиторий с правой боковой панели любой вики-страницы, и следуйте инструкциям на экране.
Файлы, которые вы добавляете в свою вики локально, должны использовать один из следующих поддерживаемые расширения, в зависимости от языка разметки, который вы хотите использовать. Файлы с неподдерживаемыми расширениями не отображаются при отправке в GitLab:
- Расширения Markdown:
., mdown
mdown .mkd,.mkdn,.md,.7 markdown .7 - Расширения AsciiDoc:
.adoc,.ad,.asciidoc. - Другие расширения разметки: 9
Специальные символы в заголовках страниц
Вики-страницы хранятся в виде файлов в репозитории Git, поэтому некоторые символы имеют особое значение:
- При сохранении страницы пробелы преобразуются в дефисы.
- Дефисы (
-) преобразуются обратно в пробелы при отображении страницы. - Косая черта (
/) используются в качестве разделителей путей и не могут отображаться в заголовках. если ты создайте заголовок, содержащий/символов, GitLab создаст все подкаталоги необходимо построить этот путь. Например, заголовокdocs/my-pageсоздает вики страница с путем/wikis/docs/my-page.
Ограничения длины для имен файлов и каталогов
Представлено в GitLab 12. 8.
8.
Многие распространенные файловые системы имеют ограничение в 255 байт. для имен файлов и каталогов. Git и GitLab поддерживают пути, превышающие те пределы. Однако, если ваша файловая система налагает эти ограничения, вы не можете извлечь локальная копия вики, имена файлов которой превышают это ограничение. Чтобы предотвратить это проблема, веб-интерфейс и API GitLab налагают следующие ограничения:
- 245 байт для заголовков страниц (зарезервировано 10 байт для расширения файла).
- 255 байт для имен каталогов.
Символы, отличные от ASCII, занимают более одного байта.
Хотя вы по-прежнему можете создавать файлы локально, превышающие эти ограничения, ваши товарищи по команде после этого вы не сможете зайти на вики локально.
Редактировать вики-страницу
Для редактирования вики-страницы вам нужна как минимум роль разработчика:
- На верхней панели выберите Главное меню .
- Для вики проектов выберите Projects и найдите свой проект.

- Для групповых вики выберите Группы и найдите свою группу.
- Для вики проектов выберите Projects и найдите свой проект.
- На левой боковой панели выберите Wiki .
- Перейдите на страницу, которую хотите отредактировать, и одним из следующих способов:
- Используйте сочетание клавиш e вики.
- Выберите значок редактирования ().
- Редактировать содержимое.
- Выбрать Сохранить изменения .
Создание оглавления
Чтобы создать оглавление из подзаголовков вики-страницы, используйте тег [[_TOC_]] .
Для примера прочтите Оглавление.
Удалить вики-страницу
Для удаления вики-страницы вам нужна роль не ниже разработчика:
- На верхней панели выберите Главное меню .
- Для вики проектов выберите Projects и найдите свой проект.
- Для групповых вики выберите Группы и найдите свою группу.

- На левой боковой панели выберите Wiki .
- Перейдите на страницу, которую хотите удалить.
- Выберите значок редактирования ().
- Выбрать Удалить страницу .
- Подтвердить удаление.
Переместить вики-страницу
Для перемещения вики-страницы вам требуется как минимум роль разработчика:
- На верхней панели выберите Главное меню .
- Для вики проекта выберите Проекты и найдите свой проект.
- Для групповых вики выберите Группы и найдите свою группу.
- На левой боковой панели выберите Wiki .
- Перейдите на страницу, которую хотите переместить.
- Выберите значок редактирования ().
- Добавьте новый путь в поле Заголовок . Например, если у вас есть вики-страница
позвонил
по поводуподкомпанияи вы хотите переместить его в корень вики, изменить Название отодо/около.
- Выберите Сохранить изменения .
Просмотр истории вики-страницы
Изменения вики-страницы с течением времени записываются в вики-репозиторий Git. Страница истории показывает:
- Ревизия (Git commit SHA) страницы.
- Автор страницы.
- Сообщение фиксации.
- Последнее обновление.
- Предыдущие версии, выбрав номер версии в Версия страницы столбец.
Чтобы просмотреть изменения для вики-страницы:
- На верхней панели выберите Главное меню .
- Для вики проектов выберите Projects и найдите свой проект.
- Для групповых вики выберите Группы и найдите свою группу.
- На левой боковой панели выберите Wiki .
- Перейдите на страницу, для которой вы хотите просмотреть историю.
- Выберите История страниц .

Просмотр изменений между версиями страниц
Представлено в GitLab 13.2.
Вы можете увидеть изменения, сделанные в версии вики-страницы, аналогично просмотрам версий файлов различий:
- На верхней панели выберите Главное меню .
- Для вики проектов выберите Projects и найдите свой проект.
- Для групповых вики выберите Группы и найдите свою группу.
- На левой боковой панели выберите Wiki .
- Перейдите на интересующую вас вики-страницу.
- Выберите История страниц , чтобы просмотреть все версии страниц.
Выберите сообщение фиксации в столбце Изменения для интересующей вас версии.
Отслеживание событий вики
История версий
- Представлено в GitLab 12.10.
- События Git появились в GitLab 13.
 0.
0. - Флаг функции для событий Git был удален в GitLab 13.5.
GitLab отслеживает события создания, удаления и обновления вики. Эти события отображаются на этих страницах:
- Профиль пользователя.
- Страницы активности, в зависимости от типа вики:
- Активность группы.
- Проектная деятельность.
Коммиты в вики не учитываются в аналитике репозитория.
Боковую панель, представленную в GitLab 13.8, можно настроить, нажав кнопку Изменить боковую панель .
Для настройки вики требуется как минимум роль разработчика. боковая панель навигации. Этот процесс создает вики-страницу с именем 9.0070 _sidebar который полностью заменяет боковую панель навигации по умолчанию:
- На верхней панели выберите Главное меню .
- Для вики проектов выберите Projects и найдите свой проект.
- Для групповых вики выберите Группы и найдите свою группу.

- На левой боковой панели выберите Wiki .
- В правом верхнем углу страницы выберите Изменить боковую панель .
- По завершении выберите Сохранить изменения .
A _sidebar пример, отформатированный с помощью Markdown:
### [Home](home) - [Привет, мир] (привет) - [Фу] (фу) - [Бар](бар) --- - [Боковая панель](_sidebar)
Поддержка отображения сгенерированного оглавления с настраиваемой боковой навигацией рассматривается.
Включить или отключить вики проекта
Вики по умолчанию включены в GitLab. Администраторы проекта можно включить или отключить вики проекта, следуя инструкциям в Общий доступ и разрешения.
Администраторы самоуправляемых установок GitLab могут настроить дополнительные параметры вики.
Вы можете отключить групповые вики из настроек группы
Чтобы добавить ссылку на внешнюю вики из левой боковой панели проекта:
- На верхней панели выберите Главное меню > Проекты и найдите свой проект.

- На левой боковой панели выберите Настройки > Интеграция .
- Выберите Внешняя вики .
- Добавьте URL-адрес вашей внешней вики.
- Дополнительно. Для проверки соединения выберите Test settings .
- Выберите Сохранить изменения .
Теперь вы можете увидеть опцию Внешняя вики в вашем проекте. левая боковая панель.
При включении этой интеграции ссылка на внешний вики не заменяет ссылку на внутреннюю вики. Чтобы скрыть внутреннюю вики с боковой панели, отключите вики проекта.
Чтобы скрыть ссылку на внешнюю вики:
- На верхней панели выберите Главное меню > Проекты и найдите свой проект.
- На левой боковой панели выберите Настройки > Интеграция .
- Выберите Внешняя вики .
- В разделе Включить интеграцию снимите флажок Active .

- Выберите Сохранить изменения .
Отключить вики проекта
Чтобы отключить внутреннюю вики проекта:
- На верхней панели выберите Главное меню > Проекты и найдите свой проект.
- Перейдите в свой проект и выберите Настройки > Общие .
- Развернуть Видимость, функции проекта, разрешения .
- Прокрутите вниз, чтобы найти Wiki и отключите его (выделено серым цветом).
- Выберите Сохранить изменения .
Внутренняя вики теперь отключена, а пользователи и участники проекта:
- Не могут найти ссылку на вики на боковой панели проекта.
- Невозможно добавлять, удалять или редактировать вики-страницы.
- Невозможно просмотреть ни одну вики-страницу.
Ранее добавленные вики-страницы сохраняются на случай, если вы
хотите снова включить вики. Чтобы снова включить его, повторите процесс
чтобы отключить вики, но включить ее (синим цветом).
Редактор контента
История версий
- Представлено в GitLab 14.0.
- Представлено переключение между возможностями редактирования в GitLab 14.7 с помощью флага с именем
wiki_switch_between_content_editor_raw_markdown. Включено по умолчанию. - Переключение между функциями редактирования, обычно доступными в GitLab 14.10. Флаг функции
wiki_switch_between_content_editor_raw_markdownудален.
GitLab предоставляет возможность редактирования WYSIWYG для GitLab Flavored Markdown в вики.
Поддержка включает:
- Варианты форматирования текста, включая жирный шрифт, курсив, блочные кавычки, заголовки и встроенный код.
- Форматирование списка для неупорядоченных, нумерованных и контрольных списков.
- Создание и редактирование структуры таблиц.
- Вставка и форматирование блоков кода с подсветкой синтаксиса.
- Предварительный просмотр диаграмм Mermaid, PlantUML и Kroki (представлен в GitLab 15.
 2).
2).
Использование редактора содержимого
- Создайте новую вики-страницу или отредактируйте существующую.
- Выберите Markdown в качестве формата.
- Над Содержимое выберите Редактировать форматированный текст .
- Настройте содержимое своей страницы, используя различные параметры форматирования, доступные в редакторе содержимого.
- Выберите Создать страницу для новой страницы или Сохранить изменения для существующей страницы.
Режим редактирования форматированного текста остается по умолчанию, пока вы не вернетесь к отредактируйте необработанный источник.
Вернуться к старому редактору
- Если вы редактируете страницу в редакторе контента, прокрутите до Content .
- Выбрать Редактировать источник .
Поддержка GitLab Flavored Markdown
Поддержка всех типов контента GitLab Flavored Markdown в редакторе контента находится в стадии разработки. Статус текущей разработки поддержки CommonMark и GitLab Flavored Markdown см.:
Статус текущей разработки поддержки CommonMark и GitLab Flavored Markdown см.:
- Основные расширения форматирования Markdown epic.
- Эпические расширения GitLab Flavored Markdown.
- Настройки Wiki для администраторов
- Project wikis API
- Group API хранения репозитория
- Group wiki API
- Сочетания клавиш для Wiki
Устранение неполадок
Рендеринг слагов страницы с помощью обратного прокси-сервера Apache
В GitLab 14.9 и более поздних версиях слаги страниц теперь кодируются с помощью ERB::Util.url_encode 9Метод 0071.
Если вы используете обратный прокси-сервер Apache, вы можете добавить аргумент nocanon к ProxyPass .
строку вашей конфигурации Apache, чтобы убедиться, что слаги вашей страницы отображаются правильно.
Воссоздание вики-проекта с помощью консоли Rails
предупреждениеЭта операция удаляет все данные в вики.
Чтобы удалить все данные из вики-проекта и воссоздать его в пустом состоянии:
- Запустите сеанс консоли Rails.

Выполните следующие команды:
# Введите путь к вашему проекту p = Project.find_by_full_path('<имя-пользователя-или-группы>/<имя-проекта>') # Эта команда удаляет вики-проект из файловой системы. GitlabShellWorker.perform_in(0, :remove_repository, p.repository_storage, p.wiki.disk_path) # Обновить состояние вики-репозитория. p.wiki.repository.expire_exists_cache
Все данные с вики удалены, и вики готова к использованию.
Редактирование Wiki
На этой странице объясняется, как создавать и редактировать страницы Wiki. Самый простой способ создания или изменить страницу с помощью онлайн-редактора файлов GitHub. На каждой странице есть кнопка «Редактировать». page» вверху справа с прямой ссылкой на этот интерфейс.
Опытные пользователи могут вносить изменения через локальный клон репозитория сайта; инструкции по настройке см. в руководстве по расширенному редактированию.
Давайте рассмотрим, как создать новую страницу на сайте. Если вы хотите отредактировать существующую страницу, перейдите к
добавление и редактирование содержимого страницы ниже.
Если вы хотите отредактировать существующую страницу, перейдите к
добавление и редактирование содержимого страницы ниже.
Перейдите в соответствующий подкаталог раздел страниц репозитория. Например, если вы создаете страницу о плагине, вы должны перейти на _pages/plugins/.
Нажмите Добавить файл, затем Создайте новый файл из раскрывающегося списка:
Добавьте имя для вашего файла. Примечание: это не заголовок страницы; страница название будет применено в следующем разделе, вступительной части. Имена файлов должны быть:
- все в нижнем регистре
- используйте расширение файла
.md - избегайте символов и пробелов, а также разделяйте слова тире (
-):
Вступительная часть
Каждая страница начинается с блока вводной части : последовательности параметров, которые
настроить свою страницу. Без вступительной части ваша страница не будет отображаться
правильно. В следующей таблице перечислены поля вступительной части, которые вы можете использовать:
Без вступительной части ваша страница не будет отображаться
правильно. В следующей таблице перечислены поля вступительной части, которые вы можете использовать:
| Поле | Назначение |
|---|---|
| Название | Название вашей страницы. ( Требуется ) |
| описание | Краткое описание вашей страницы. Также используется для поисковой системы сайта. Если он опущен, используется первое предложение содержимого страницы. |
| секция | Раздел главного меню, который должен быть открыт при первой загрузке этой страницы, если таковой имеется. Вложенные разделы для расширения должны быть разделены двоеточиями ( : ). Например, раздел этой страницы Участие: Редактирование Wiki . |
| категории | Для страниц, описывающих расширения (например, плагин, скрипт или сайт обновления) ImageJ: список категорий, разделенных запятыми, заключенный в квадратные скобки ( [ и ] ). Страницы с категориями появляются в Списке расширений. Например, Страницы с категориями появляются в Списке расширений. Например, [Сегментация, Регистрация] поместит вашу страницу в категории Сегментация и Регистрация. |
| Статистический ящик* | Набор отдельных полей, которые используются для заполнения боковой панели «Важная статистика»; см. этот комментарий для списка. Включение хотя бы одного из этих полей приведет к появлению окна статистики; в противном случае для страницы не будет statbox. ( * обратите внимание, что нет поля под названием «statbox» ) |
| значок | Ссылка (внутренняя или внешняя) на значок, который будет использоваться для страницы в вики, например. в списке расширений или результатах поиска. |
| проект | Используется для идентификации принадлежности к проекту. Посмотреть список доступных проектов |
| навигационные ссылки | Добавляет верхнюю панель навигации для связанных страниц. Примеры см. в Руководстве по навигации. Примеры см. в Руководстве по навигации. |
Ниже приведен минимальный пример блока передней материи. Вы можете скопировать и вставить этот код в редактор новой страницы (см. выше).
Заменить My Awesome Страница с заголовком новой страницы.
--- Название: Моя замечательная страница ---
В этом разделе рассказывается, как заполнить контент вашей страницы.
Markdown
Markdown — форматирование синтаксиса простого текста, позволяя вам легко и аккуратно изменять текст курсивом, полужирным шрифтом, упорядоченным или маркированные списки и т. д. Эта вики, как сайт Jekyll, использует Крамдаун. Краткий справочник можно найти здесь, а общий справочник по поддержке Jekyll — здесь. Также полезно руководство GitHub Flavored Markdown (GFM), которое можно найти здесь.
Вот некоторые распространенные виды форматирования текста:
| Форматирование | Разметка |
|---|---|
| курсив | *курсив* |
| полужирный текст | **жирный текст** |
| жирный и курсивный текст | ***текст жирный и курсив*** |
текст/код фиксированной ширины | `текст/код фиксированной ширины` |
| | ~~зачеркнутый текст~~ |
| Гиперссылка | [Гиперссылка](https://example. |
| красный текст | красный текст |
Обратите внимание, что последний пример, цветной текст, на самом деле не Markdown, а скорее обычный HTML. Однако у Markdown нет синтаксис для изменения цвета текста и поддерживает смешивание в HTML, так что вы можете использовать метод выше, если вам нужен текст в разных цветах.
Вот некоторые распространенные варианты использования изображений:
| Изображение | Разметка |
|---|---|
 | |
{:width="64px"} |
Обратите внимание, что последний пример включает встроенные стили, специфичные для kramdown.
Некоторым типам конструкций посвящены отдельные страницы этого руководства:
- Изображения (с использованием Liquid, а не Markdown,
для более сложных изображений, таких как галереи, рисунки и т.
 д.)
д.) - Таблицы
- Математические выражения
- Подсветка исходного кода и синтаксиса
- Сноски
Liquid
Помимо Markdown, сайт использует язык шаблонов под названием
Liquid для редактирования страницы
удобнее, чем только с Markdown. Жидкие теги выглядят
например {% ... %} или {{ ... }} . Много страниц
на этом сайте используйте Liquid для вызова функций под названием включает ,
которые позволяют вставлять изображения, рисунки, уведомления и многое другое.
(Думайте об этом так: «Я хотел бы, чтобы включало изображение».)
Вот пара примеров:
| Разметка | Результат |
|---|---|
{% включает значок name="imagej" %} | |
{% включает человека %} | Уэйн Расбанд |
Доступно включает
В следующих таблицах перечислены все ресурсы общего назначения этого сайта:
Цитаты и сноски
| Включено | Назначение |
|---|---|
| цитата | Вставить цитату |
| свидетельство | Вставить личную цитату |
Соединение
| Включено | Назначение |
|---|---|
| ссылка-баннер | Вставьте большую заметную ссылку |
| гитхаб | Ссылка на ресурс на GitHub |
| Javadoc | Ссылка на ресурс javadoc |
| матлаб | Ссылка на документацию MATLAB |
| мавен | Ссылка на артефакты Maven |
| человек | Ссылка на страницу пользователя человека |
| список лиц | Ссылка на список пользовательских страниц |
| ученый | Ссылка на статью в Google Scholar |
| википедия | Ссылка на страницу Википедии |
Символы
| Включая | Назначение |
|---|---|
до н. э. э. | Вставить навигационную цепочку меню |
| Кнопка | Вставить кнопку |
| ключ | Вставить сочетание клавиш |
| значок | Вставить значок |
Носитель
| Включая | Назначение |
|---|---|
| изображение | Вставить изображение |
| галерея | Вставка галереи изображений |
| видео | Встроить видео |
| электронная таблица | Встроить электронную таблицу |
Уведомления
| Включая | Назначение |
|---|---|
| уведомление | Вставка информационного баннера |
| сбоку | Всплывающая правая боковая панель с комментариями |
Исходный код
| Включить | Назначение |
|---|---|
| код | Встроить фрагмент кода из GitHub |
Разное
| Включая | Назначение |
|---|---|
| тест | Вставьте вопрос и ответ со скрытым ответом |
| временная шкала | Вставить горизонтальную временную шкалу |
| всплывающая подсказка | Добавить всплывающую подсказку, появляющуюся при наведении курсора |
| эхо | Для отладки |
ПОМЕТКА ДЛЯ ДЕМОНТАЖА
| Включите | Что должно произойти |
|---|---|
| эскиз | Объединить с img include |
| информационный ящик | Удалить после перехода на statbox |
| прозрачный | Удалить после очистки всех поплавков |
Editors - OpenStreetMap Wiki
From OpenStreetMap Wiki
Jump to navigationJump to search
Get help
About OpenStreetMap
Browsing
How to contribute
Contribute map data
Editors
Glossary
Beginners ' guide
±
Для редактирования объектов в базе данных OpenStreetMap можно использовать несколько редакторов. Прежде чем вы сможете редактировать какие-либо данные, вам необходимо создать учетную запись OSM.
Прежде чем вы сможете редактировать какие-либо данные, вам необходимо создать учетную запись OSM.
Содержимое
- 1 Руководство для начинающих
- 2 Главные редакторы
- 2.1 Рабочий стол
- 2.2 Мобильный
- 3 Выбор редакции
- 4 Специально для страны
- 5 Снят или снят с производства
- 6 См. также
- 7 Внешние ссылки
Руководство для начинающих
Руководство для начинающих покажет вам, как добавлять данные в OpenStreetMap. Учебники доступны на многих языках и могут быть выбраны из таблицы в верхней части страницы. Вы также можете ознакомиться с картографическими проектами, чтобы узнать, что нужно картографировать.
Лучшие редакторы
Рабочий стол
iD — это простой в использовании редактор, который по умолчанию находится на кнопке «Редактировать» на главной странице OpenStreetMap и идеально подходит для быстрого редактирования материалов. Он запускается в вашем браузере и загружает данные автоматически, когда вы осматриваетесь.
Он запускается в вашем браузере и загружает данные автоматически, когда вы осматриваетесь.
JOSM — это автономное настольное Java-приложение с широкими возможностями расширения, которое позволяет редактировать больше данных одновременно, используя более совершенные инструменты и прямой доступ к данным за счет повышенной сложности.
Potlatch — предшественник iD, теперь доступный в виде настольного приложения для Mac и Windows.
Мобильный телефон
Vespucci — полнофункциональный редактор для Android, пользующийся наибольшим спросом.
Осм Вперёд! это легкий и простой редактор для Android. Идеально подходит для добавления/редактирования POI при съемке.
Карта вперед!! — самый популярный редактор для iOS.
StreetComplete — это приложение для Android, которое позволяет легко добавлять информацию. Низкий порог входа, не требуется никаких знаний или опыта работы с OpenStreetMap (кроме создания учетной записи). Не предназначен для использования в качестве редактора общего назначения, доступно только добавление предопределенных данных к существующим объектам и примечания к ответам.
Не предназначен для использования в качестве редактора общего назначения, доступно только добавление предопределенных данных к существующим объектам и примечания к ответам.
Более подробное сравнение основных редакторов смотрите на странице Сравнение редакторов.
Выбор редакторов
Поскольку OpenStreetMap является открытой платформой с API редактирования, существует множество других редакторов, некоторые из которых имеют упрощенный набор функций, а некоторые работают на определенных платформах, таких как мобильные устройства. В следующей таблице перечислены некоторые параметры. Как и во всех подобных списках на этой вики, присутствие в списке не следует рассматривать как рекомендацию, взгляните на статистику использования редактора, чтобы увидеть, что на самом деле используется в настоящее время, обычно постоянно поддерживаются и поддерживаются только те, у кого большая текущая база пользователей. текущие передовые методы картирования.
| Имя | Скриншот | Платформа | Добавить POI | Редактировать/удалять POI | Редактировать произвольные теги существующих объектов OSM | Редактировать геометрию | Поддержка базы данных смещения изображений | Загрузить в OSM | Версия |
|---|---|---|---|---|---|---|---|---|---|
| Редактор ArcGIS для OSM [1] | Окна | да | да | да | да | ? | да | 11. 06.2019 06.2019 10,7 | |
| Деривист [2] | Веб-интерфейс (JavaScript) | да | нет | нет | нет | нет | да | 09.05.2020 | |
| Каждая дверь [3] | Андроид, iOS | да | да | Да, для благоустройства, магазина и зданий. | нет | нет | да | 09.05.2022 0.3.0 | |
| ФаерЯк-Гидранты [4] | Андроид | да | ? | ? | ? | нет | да | 28. 03.2019 03.2019 1.3.9 | |
| Карты GNOME [5] | Линукс | да | да | нет | нет | нет | да | 19.03.2022 42.0 | |
| Перейти на карту!! [6] | iOS 7+ | да | да | да | да | нет | да | 08.08.2022 3.1.4 | |
| GPSMapEdit [7] | Окна | да | да | да | да | ? | да | 2021-03-19 Обновление 2.  1 78.18 1 78.18 | |
| Healthsites.io [8] | Веб-интерфейс (Pyhton, JavaScript) | да | да | да | нет | нет | да | 24.09.2020 2.0.21 | |
| iD [9] | Веб-интерфейс (JavaScript) | да | да | да | да | нет | да | 15.06.2022 2.21.1 | |
| iD-strava [10] | Веб-интерфейс (JavaScript) | да | да | да | да | нет | да | 07. 11.2017 11.2017 1.8.5 | |
| JOSM [11] | Windows, Linux, macOS | да | да | да | да | да | да | 30.08.2022 18543 | |
| Уровень 0 [12] | Веб-интерфейс (PHP) | да | да | да | да | ? | да | 09.02.2016 1.2 | |
| Полная карта [13] | Веб-интерфейс (машинопись) | да | да | да | Лимитед | нет | да | 07. 05.2022 05.2022 0.19.1 | |
| MAPS.ME [14]] | Андроид, iOS | да | да | да | нет | нет | да | 08.04.2022 12.3.3 | |
| Органические карты [15]] | Андроид, iOS | да | да | да | нет | нет | да | 27.07.2022 27.07.2022-3 | |
| Меркаартор [16] | Windows, Linux, macOS | да | да | да | да | нет | да | 27 августа 2021 г. 0.19.0 | |
| OSM ↔ Викиданные [17] | Веб-интерфейс (JavaScript) | нет | да | нет | нет | нет | да | 2022-03-19 | |
| Осм Вперёд! [18] | Веб-интерфейс и Android | да | да | ? | ? | ? | да | 04.11.2020 1.5.0 | |
| OSM2Go [19] | Линукс; Маэмо (N800, N900) | да | да | да | да | нет | да | 06. 12.2020 12.2020 0.9.17 | |
| Османд [20] | Андроид, iOS | да | да | Да, для узлов и замкнутых путей с общими комбинациями тегов. | нет | нет | да | 15.12.2021 4.1.11 | |
| Осмапы [21] | Windows, Linux, macOS | да | да | да | да | нет | да | 21.06.2020 0.0.18 | |
| OsmInEdit [22] | Веб-интерфейс (JavaScript) | да | да | да | да | нет | да | 04. 01.2022 01.2022 1.0.11 | |
| OSMyBiz [23] | Веб-интерфейс (JavaScript) | да | да | нет | нет | нет | да | 14.11.2018 0.1 | |
| Pic4Review [24] | Веб-интерфейс (JavaScript) | нет | да | да | нет | нет | да | 19.08.2021 0.5.29 | |
| Потлач (он же Потлач 3) | Windows и macOS | да | да | да | да | нет | да | 30. 12.2020 12.2020 3.0 | |
| QGIS [25] | Windows, Linux, macOS, BSD | да | да | да | да | ? | нет | 15.04.2022 3.24.2 | |
| Рапид [26] | Веб-интерфейс (JavaScript) | да | да | да | да | нет | да | 03.05.2022 1.1.9 | |
| RoofMapper [27] | Веб-интерфейс (JavaScript) | нет | Добавлять материал только на крыши | нет | нет | нет | да | 13. 11.2017 11.2017 1.1.3 | |
| StreetComplete [28] | Андроид | нет | Ограниченное удаление больше не существующих функций | Только для узлов и путей с поддерживаемыми ответами. | Можно разойтись | нет | да | 01.09.2022 46.0 | |
| Веспуччи [29] | Андроид | да | да | да | да | да | да | 10. |


 Вы можете изменять и перемещать элементы, чтобы они выглядели именно так, как вам нравится, выбирая их как «фиксированные» или «плавные». Выбор за вами. Кроме того, гибкие сетки Editor X предоставляют более высокий уровень настройки макета веб-страницы по сравнению с традиционными Wix редактор сайта. Вдобавок ко всему, вы даже можете вставлять векторную графику из Wixмедиа-библиотека. Здесь вы найдете множество значков и видео-анимаций для повышения интерактивности вашего сайта. Это лишь некоторые из исключительных возможностей настройки Editor X… но вы поняли!
Вы можете изменять и перемещать элементы, чтобы они выглядели именно так, как вам нравится, выбирая их как «фиксированные» или «плавные». Выбор за вами. Кроме того, гибкие сетки Editor X предоставляют более высокий уровень настройки макета веб-страницы по сравнению с традиционными Wix редактор сайта. Вдобавок ко всему, вы даже можете вставлять векторную графику из Wixмедиа-библиотека. Здесь вы найдете множество значков и видео-анимаций для повышения интерактивности вашего сайта. Это лишь некоторые из исключительных возможностей настройки Editor X… но вы поняли! Например, легко редактировать мета-описания и URL-адреса.
Например, легко редактировать мета-описания и URL-адреса.
 9.
9. Вы можете
всегда редактируйте его позже.
Вы можете
всегда редактируйте его позже.
 mdown
mdown 






 2).
2).
 com/)
com/)  д.)
д.)