Request — Интерфейсы веб API
Интерфейс Request из Fetch API является запросом ресурсов или данных.
Создать новый объект Request можно, используя конструктор Request() (en-US), однако чаще всего встречается способ возврата объекта Request , как результат операции API. Например такой как service worker FetchEvent.request (en-US).
Request.cache(en-US) Только для чтения- Содержит кешированное состояние запроса (напр.,
default,reload,no-cache). Request.context(en-US) Только для чтения Это устаревшее API больше не должно использоваться, но оно по-прежнему может работать.- Содержит контекст запроса (напр.,
audio,image,iframe, и т.д..) Request.credentials(en-US) Только для чтения- Содержит данные идентификации запроса (напр.

"omit","same-origin","include"). Значение по умолчанию:"same-origin". Request.destination(en-US) Только для чтения- Возвращает строку из
RequestDestination(en-US) enum, описывая назначение запроса. Это строка, указывающая тип запрошенных данных. Request.headers(en-US) Только для чтения- Содержит назначенный
Headers(en-US) объект запроса (заголовки). Request.integrity(en-US) Только для чтения- Содержит «subresource integrity» значение запроса (напр.,
sha256-BpfBw7ivV8q2jLiT13fxDYAe2tJllusRSZ273h3nFSE= Request.method(en-US) Только для чтения- Содержит метод запроса (
GET,POST, и т.д.) Request.modeТолько для чтения- Содержит режим запроса (напр.,
cors,no-cors,same-origin,navigate. )
) Request.redirect(en-US) Только для чтения- Содержит режим перенаправления. Может быть одним из следующих:
follow,error, илиmanual. Request.referrer- Содержит значение «referrer» («ссылающийся») запроса (например.,
client). Request.referrerPolicy(en-US) Только для чтения- Содержит политику «ссылающегося» данного запроса (e.g.,
no-referrer). Request.url(en-US) Только для чтения- Содержит URL запроса.
Request имплементирует Body, таким образом наследуя следующие параметры:
body(en-US) Только для чтения- Простой getter используемый для раскрытия
ReadableStream(en-US) «тела» (body) содержимого. bodyUsed(en-US) Только для чтения- Хранит
Boolean(en-US), декларирующее использовалось ли «тело» ранее в ответе.
Request.clone()(en-US)- Создаёт копию текущего
Requestобъекта.
Request имплементирует Body, таким образом наследуя следующие параметры:
Body.arrayBuffer()- Возвращает промис, который выполняется, возвращая
ArrayBuffer(en-US) репрезентацию тела запроса. Body.blob()- Возвращает promise
Body.formData()- Возвращает promise который разрешается с помощью
FormDataпредставления тела запроса. Body.json()- Returns a promise that resolves with a
JSONrepresentation of the request body. Body.text()(en-US)- Returns a promise that resolves with an
USVString(text) representation of the request body.
Note: The Body functions can be run only once; subsequent calls will resolve with empty strings/ArrayBuffers.
In the following snippet, we create a new request using the
const request = new Request('https://www.mozilla.org/favicon.ico');
const URL = request.url;
const method = request.method;
const credentials = request.credentials;
You could then fetch this request by passing the Request object in as a parameter to a WindowOrWorkerGlobalScope.fetch() call, for example:
fetch(request)
.then(response => response.blob())
.then(blob => {
image.src = URL.createObjectURL(blob);
});In the following snippet, we create a new request using the
const request = new Request('https://example.com', {method: 'POST', body: '{"foo": "bar"}'});
const URL = request. url;
const method = request.method;
const credentials = request.credentials;
const bodyUsed = request.bodyUsed;
url;
const method = request.method;
const credentials = request.credentials;
const bodyUsed = request.bodyUsed;
Вы можете получить этот запрос API, передав объект Request в качестве параметра для вызова WindowOrWorkerGlobalScope.fetch(), например, и получить ответ:
fetch(request) .then(response => { if (response.status === 200) { return response.json(); } else { throw new Error('Что-то пошло не так на API сервере.'); } }) .then(response => { console.debug(response); }).catch(error => { console.error(error); });
BCD tables only load in the browser
Модуль Request. Node Hero: Глава 6 | by Andrey Melikhov | devSchacht
Node Hero: Глава 6
Перевод книги Node Hero от RisingStack. Переведено с разрешения правообладателей.
Оглавление
В следующей главе вы узнаете основы HTTP и как вы можете получать ресурсы из внешних источников с помощью модуля Node. js
js request.
HTTP — это протокол передачи гипертекста. HTTP функционирует как протокол запроса-ответа в модели клиент-сервер.
Прежде чем погрузиться в общение с другими API-интерфейсами, давайте рассмотрим коды состояния HTTP, с которыми мы можем столкнуться во время работы нашего приложения. Они описывают результаты наших запросов и очень важны для обработки ошибок.
- 1xx — Информационный
- 2xx — Успех: Эти коды состояния говорят о том, что наш запрос был получен и обработан правильно. Наиболее распространённые коды успеха —
200 OK,201 Createdи204 No Content. - 3xx — Редирект: Эта группа кодов показывает, что клиент должен будет выполнить дополнительные действия для завершения запроса. Наиболее распространёнными кодами перенаправления являются
301 Moved Permanently,304 Not Modified. - 4xx — Ошибка клиента. Этот класс кодов состояния используется, когда запрос, отправленный клиентом, содержит какую-то ошибку.
 Ответ сервера обычно содержит объяснение ошибки. Наиболее распространёнными кодами ошибок клиента являются
Ответ сервера обычно содержит объяснение ошибки. Наиболее распространёнными кодами ошибок клиента являются 400 Bad Request,401 Unauthorized,403 Forbidden,404 Not Found,409 Conflict. - 5xx — Ошибка сервера: эти коды отправляются, когда сервер не смог выполнить корректный запрос из-за какой-то ошибки. Причиной может быть ошибка в коде или некоторая временная или постоянная неисправность. Наиболее распространённые коды ошибок сервера:
500 Internal Server Error,503 Service Unavailable.
Если вы хотите узнать больше о кодах состояния HTTP, вы можете найти подробное объяснение здесь.
Подключение к внешним API-интерфейсам — простая задача в Node. Вы можете просто подключить базовый модуль HTTP и начать отправку запросов.
Конечно, есть способы обращения к внешним API намного лучше. В NPM вы можете найти несколько модулей, которые облегчат вам этот процесс. Например, двумя наиболее популярными являются модули request и superagent.
Оба этих модуля имеют интерфейс, построенный на колбеках, который может привести к проблемам (я уверен, вы слышали о Callback-Hell), но, к счастью, у нас есть доступ к версиям, обёрнутым в промисы.
Использование модуля request-promise — это очень просто. После установки из NPM вам нужно только подключить его к программе:
const request = require('request-promise')Отправка GET-запроса:
const options = {
method: 'GET',
uri: 'https://risingstack.com'
}request(options)
.then(function (response) {
// Запрос был успешным, используйте объект ответа как хотите
})
.catch(function (err) {
// Произошло что-то плохое, обработка ошибки
})Если вы вызываете JSON API, вам может потребоваться, чтобы request-promise автоматически распарсил ответ. В этом случае просто добавьте это в параметры запроса:
json: true
POST-запросы работают аналогичным образом:
const options = {
method: 'POST',
uri: 'https://risingstack. com/login',
com/login',
body: {
foo: 'bar'
},
json: true
// Тело запроса приводится к формату JSON автоматически
}request(options)
.then(function (response) {
// Обработка ответа
})
.catch(function (err) {
// Работа с ошибкой
})Чтобы добавить параметры строки запроса, вам просто нужно добавить свойство qs к объекту options:
const options = {
method: 'GET',
uri: 'https://risingstack.com',
qs: {
limit: 10,
skip: 20,
sort: 'asc'
}
}Этот код соберёт следующий URL для запроса: https://risingstack.com?limit=10&skip=20&sort=asc. Вы также можете назначить любой заголовок так же, как мы добавили параметры запроса:
const options = {
method: 'GET',
uri: 'https://risingstack.com',
headers: {
'User-Agent': 'Request-Promise',
'Authorization': 'Basic QWxhZGRpbjpPcGVuU2VzYW1l'
}
}Обработка ошибок — это неотъемлемая часть запросов на внешние API, поскольку мы никогда не можем быть уверены в том, что с ними произойдёт. Помимо наших ошибок клиента сервер может ответить с ошибкой или просто отправить данные в неправильном или непоследовательном формате. Помните об этом, когда вы пытаетесь обработать ответ. Кроме того, использование
Помимо наших ошибок клиента сервер может ответить с ошибкой или просто отправить данные в неправильном или непоследовательном формате. Помните об этом, когда вы пытаетесь обработать ответ. Кроме того, использование catch для каждого запроса — хороший способ избежать сбоя на нашем сервере по вине внешнего сервиса.
Поскольку вы уже узнали, как развернуть HTTP-сервер на Node.js, как отрисовать HTML и как получить данные из внешних API, пришло время собрать эти знания вместе!
В этом примере мы собираемся создать небольшое приложение на Express, отображающее текущие погодные условия на основе названий городов.
(Чтобы получить ключ для API AccuWeather, посетите их сайт для разработчиков)
const express = require('express')
const rp = require('request-promise')
const exphbs = require('express-handlebars')const path = require('path')const app = express()app.engine('.hbs', exphbs({
defaultLayout: 'main',
extname: '.hbs',
layoutsDir: path. join(__dirname, 'views/layouts')
join(__dirname, 'views/layouts')
}))
app.set('view engine', '.hbs')
app.set('views', path.join(__dirname, 'views'))app.get('/:city', (req, res) => {
rp({
uri: 'http://dataservice.accuweather.com/locations/v1/cities/search',
qs: {
q: req.params.city,
apikey: 'api-key'
// Используйте ваш ключ для accuweather API
},
json: true
})
.then((data) => {
res.render('home', {
res: JSON.stringify(data)
})
})
.catch((err) => {
console.log(err)
res.render('error')
})
})app.listen(3000)Пример выше делает следующее:
- создаёт Express-сервер
- устанавливает handlebars в качестве шаблонизатора
- отправляет запрос к внешнему API
- если все в порядке, то приложение отображает страницу
- в противном случае приложение показывает страницу неудачи и регистрирует ошибку
Отправка HTTP-запросов | Node.js с примерами кода
Для осуществления HTTP-запросов к стороннему API в Node js приложении, работающим в связке с Express, используется устанавливаемый npm модуль request.
npm install request --save
Модуль request
Пример GET-запроса.
app.js
const express = require('express'),
app = express(),
request = require('request')
const host = '127.0.0.1'
const port = 7000
app.get('/', (req, res) => {
request(
'http://example.com/api',
(err, response, body) => {
if (err) return res.status(500).send({ message: err })
return res.send(body)
}
)
})
app.listen(port, host, () =>
console.log(`Server listens http://${host}:${port}`)
)
Метод get() принимает аргументами URL, к которому необходимо выполнить запрос, и callback-функцию.
Callback-функция принимает три параметра:
- ошибку;
- объект ответа;
- отправленные в качестве ответа данные.
Пример POST-запроса.
post.js
request.post(
{
url: 'http://example. com/api',
form: {
login: 'login1',
password: 'password1',
},
},
(err, response, body) => {
if (err) return res.status(500).send({ message: err })
return res.send(body)
}
)
com/api',
form: {
login: 'login1',
password: 'password1',
},
},
(err, response, body) => {
if (err) return res.status(500).send({ message: err })
return res.send(body)
}
)
Для отправки методом post()
url и form, в которых задается URL, к которому необходимо выполнить запрос, и сами данные, которые задаются в качестве значения свойству body, соответственно. Вторым параметром передается callback-функция.Если необходимо передать в запросе файлы, то данные необходимо преобразовать в объект formData, которые при отправке указываются в одноименном свойстве.
post-form-data.js
request.post(
{
url: 'http://example.com/api',
formData: {
profile_image: fs.createReadStream(
'/static/images/user.png'
),
//детальная конфигурация
profile_image2: {
value: fs.
createReadStream(
'/static/images/user.png'
),
options: {
filename: 'my-photo.png',
contentType: 'image/png',
},
},
//передача множества файлов
attachments: [
fs.createReadStream('/static/images/user1.png'),
fs.createReadStream('/static/images/user2.png'),
],
},
},
(err, response, body) => {
if (err) return res.status(500).send({ message: err })
return res.send(body)
}
)
Для задания в Node.js request HTTP-заголовков первым аргументом вместо строки, задающей URL, передайте объект в следующем формате.
post-headers.js
request.post(
{
url: 'http://example.com/api',
headers: { 'X-Custom-Header': 1 },
},
(err, response, body) => {
if (err) return res.status(500).send({ message: err })
return res.send(body)
}
)
Пример выполнения DELETE-запроса.
delete.js
request(
{
method: 'DELETE',
url: 'http://example. com/api',
},
(err, response, body) => {
if (err) return res.status(500).send({ message: err })
return res.send(body)
}
)
com/api',
},
(err, response, body) => {
if (err) return res.status(500).send({ message: err })
return res.send(body)
}
)
Если вам удобнее работать с объектами Promise или вы хотите использовать конструкцию async/await, тогда в таком случае лучше использовать модуль request-promise.
Пример с асинхронностью · Jest
Во-первых включите поддержку Babel в Jest, как описано в руководстве Приступая к работе.
Давайте создадим модуль, который получает данные пользователя из API и возвращает имя пользователя.
In the above implementation, we expect the request.js module to return a promise. We chain a call to then to receive the user name.
Теперь представим реализацию request.js, которая идет в сеть и извлекает данные некоторого пользователя:
Из-за того что мы не хотим обращаться к сети в нашем тесте, мы вручную создадим мок для нашего модуля request. в папке  js
js__mocks__ (название папки чувствительно к регистру __MOCKS__ не сработает). Он может выглядеть примерно так:
Now let’s write a test for our async functionality.
Мы вызываем jest.mock('../request'), чтобы указать Jest использовать наш вручную заданный мок. it ожидает, что возвращаемое значение будет промисом, который в итоге будет разрешен. Вы можете создавать столько цепочек промисов, сколько хотите и вызывать expect в любой момент, пока в конце вы возвращаете промис.
.resolves#There is a less verbose way using resolves to unwrap the value of a fulfilled promise together with any other matcher. If the promise is rejected, the assertion will fail.
async/await#Также возможно написание тестов с использованием синтаксиса async/await Вот как бы вы могли написать предыдущие примеры: Here is how you’d write the same examples from before:
Чтобы включить async/await в вашем проекте, установите @babel/preset-env и включите эту функцию в файле babel.. config.js
config.js
Обработка ошибок#
Errors can be handled using the .catch method. Make sure to add expect.assertions to verify that a certain number of assertions are called. Otherwise a fulfilled promise would not fail the test:
.rejects#The.rejects helper works like the .resolves helper. If the promise is fulfilled, the test will automatically fail. expect.assertions(number) is not required but recommended to verify that a certain number of assertions are called during a test. В противном случае легко забыть return/await в проверках с использованием .resolves.
Код из этого примера доступен на странице examples/async.
Если вы хотите протестировать таймеры, как, например, setTimeout, обратите внимание на документацию Timer mocks.
AJAX и обращение к API – React
Как выполнить AJAX-запрос к серверу?
Вы можете использовать встроенный в браузер метод window. fetch или любую AJAX-библиотеку, например Axios или jQuery AJAX.
fetch или любую AJAX-библиотеку, например Axios или jQuery AJAX.
Где в жизненном цикле компонента лучше делать запрос?
Вы можете сделать AJAX-запрос в componentDidMount. Когда вы получите данные, вызовите setState, чтобы передать их компоненту.
Пример: Устанавливаем состояние из AJAX-запроса
Компонент ниже показывает, как в componentDidMount задать внутреннее состояние из результата AJAX-запроса.
Допустим, наш API возвращает следующий JSON-объект:
{
"items": [
{ "id": 1, "name": "Яблоки", "price": "$2" },
{ "id": 2, "name": "Персики", "price": "$5" }
]
}class MyComponent extends React.Component {
constructor(props) {
super(props);
this.state = {
error: null,
isLoaded: false,
items: []
};
}
componentDidMount() {
fetch("https://api.example.com/items")
.then(res => res.json())
.then(
(result) => {
this. setState({
isLoaded: true,
items: result.items
});
},
(error) => {
this.setState({
isLoaded: true,
error
});
}
)
}
render() {
const { error, isLoaded, items } = this.state;
if (error) {
return <div>Ошибка: {error.message}</div>;
} else if (!isLoaded) {
return <div>Загрузка...</div>;
} else {
return (
<ul>
{items.map(item => (
<li key={item.id}>
{item.name} {item.price}
</li>
))}
</ul>
);
}
}
}
setState({
isLoaded: true,
items: result.items
});
},
(error) => {
this.setState({
isLoaded: true,
error
});
}
)
}
render() {
const { error, isLoaded, items } = this.state;
if (error) {
return <div>Ошибка: {error.message}</div>;
} else if (!isLoaded) {
return <div>Загрузка...</div>;
} else {
return (
<ul>
{items.map(item => (
<li key={item.id}>
{item.name} {item.price}
</li>
))}
</ul>
);
}
}
}Вот эквивалент с хуками:
function MyComponent() {
const [error, setError] = useState(null);
const [isLoaded, setIsLoaded] = useState(false);
const [items, setItems] = useState([]);
useEffect(() => {
fetch("https://api.example.com/items")
. then(res => res.json())
.then(
(result) => {
setIsLoaded(true);
setItems(result);
},
(error) => {
setIsLoaded(true);
setError(error);
}
)
}, [])
if (error) {
return <div>Ошибка: {error.message}</div>;
} else if (!isLoaded) {
return <div>Загрузка...</div>;
} else {
return (
<ul>
{items.map(item => (
<li key={item.id}>
{item.name} {item.price}
</li>
))}
</ul>
);
}
}
then(res => res.json())
.then(
(result) => {
setIsLoaded(true);
setItems(result);
},
(error) => {
setIsLoaded(true);
setError(error);
}
)
}, [])
if (error) {
return <div>Ошибка: {error.message}</div>;
} else if (!isLoaded) {
return <div>Загрузка...</div>;
} else {
return (
<ul>
{items.map(item => (
<li key={item.id}>
{item.name} {item.price}
</li>
))}
</ul>
);
}
}МОДУЛЬ REQUEST | @RisingStack
В следующей главе вы узнаете основы HTTP и как вы можете получать ресурсы из внешних источников с помощью модуля Node.js request.
This article was translated to Russian by Andrey Melikhov, a front-end developer from Yandex.Money and editor of the collective blog about front-end, devSchacht. Find Andrey on: Twitter, GitHub, Medium & SoundCloud
Find Andrey on: Twitter, GitHub, Medium & SoundCloud
Read the original article in English: Node.js request module tutorial.
Перевод этой статьи сделан Андреем Мелиховым, фронтенд-разработчиком из компании Яндекс.Деньги, редактором коллективного блога о фронтенде, devSchacht. Twitter | GitHub | Medium | SoundCloud
Что такое HTTP?
HTTP — это протокол передачи гипертекста. HTTP функционирует как протокол запроса-ответа в модели клиент-сервер.
Коды состояния HTTP
Прежде чем погрузиться в общение с другими API-интерфейсами, давайте рассмотрим коды состояния HTTP, с которыми мы можем столкнуться во время работы нашего приложения. Они описывают результаты наших запросов и очень важны для обработки ошибок.
- 1xx — Информационный
- 2xx — Успех: Эти коды состояния говорят о том, что наш запрос был получен и обработан правильно. Наиболее распространённые коды успеха —
200 OK,201 Createdи204 No Content.
- 3xx — Редирект: Эта группа кодов показывает, что клиент должен будет выполнить дополнительные действия для завершения запроса. Наиболее распространёнными кодами перенаправления являются
301 Moved Permently,304 Not Modified. - 4xx — Ошибка клиента. Этот класс кодов состояния используется, когда запрос, отправленный клиентом, содержит какую-то ошибку. Ответ сервера обычно содержит объяснение ошибки. Наиболее распространёнными кодами ошибок клиента являются
400 Bad Request,401 Unauthorized,403 Forbidden,404 Not Found,409 Conflict. - 5xx — Ошибка сервера: эти коды отправляются, когда сервер не смог выполнить корректный запрос из-за какой-то ошибки. Причиной может быть ошибка в коде или некоторая временная или постоянная неисправность. Наиболее распространённые коды ошибок сервера:
500 Internal Server Error,503 Service Unavailable. Если вы хотите узнать больше о кодах состояния HTTP, вы можете найти подробное объяснение здесь.
Отправка запросов внешним API
Подключение к внешним API-интерфейсам — простая задача в Node. Вы можете просто подключить базовый модуль HTTP и начать отправку запросов.
Конечно, есть намного лучшие способы обращения к внешним API. В NPM вы можете найти несколько модулей, которые облегчат вам этот процесс. Например, двумя наиболее популярными являются модули request и superagent.
Оба этих модуля имеют первый интерфейс построенный на колбеках, который может привести к некоторым проблемам (я уверен, вы слышали о Callback-Hell), но, к счастью, у нас есть доступ к версиям обёрнутым в промисы.
Использование модуля Request
Использование модуля request-promise — это очень просто. После его установки из NPM, вам нужно только подключить его к программе:
const request = require('request-promise')
Отправка GET-запроса:
const options = {
method: 'GET',
uri: 'https://risingstack.com'
}
request(options)
. then(function (response) {
// Запрос был успешным, используйте объект ответа как хотите
})
.catch(function (err) {
// Произошло что-то плохое, обработка ошибки
})
then(function (response) {
// Запрос был успешным, используйте объект ответа как хотите
})
.catch(function (err) {
// Произошло что-то плохое, обработка ошибки
})
Если вы вызываете JSON API, вам может потребоваться, чтобы request-promise автоматически распарсил ответ. В этом случае просто добавьте это в параметры запроса:
json: true
POST-запросы работают аналогичным образом:
const options = {
method: 'POST',
uri: 'https://risingstack.com/login',
body: {
foo: 'bar'
},
json: true
// Тело запроса приводится к формату JSON автоматически
}
request(options)
.then(function (response) {
// Обработка ответа
})
.catch(function (err) {
// Работа с ошибкой
})
Чтобы добавить параметры строки запроса, вам просто нужно добавить свойство qs к объекту options:
const options = {
method: 'GET',
uri: 'https://risingstack. com',
qs: {
limit: 10,
skip: 20,
sort: 'asc'
}
}
com',
qs: {
limit: 10,
skip: 20,
sort: 'asc'
}
}
Этот код соберёт следующий URL для запроса: https://risingstack.com?limit=10&skip=20&sort=asc. Вы также можете назначить любой заголовок так же, как мы добавили параметры запроса:
const options = {
method: 'GET',
uri: 'https://risingstack.com',
headers: {
'User-Agent': 'Request-Promise',
'Authorization': 'Basic QWxhZGRpbjpPcGVuU2VzYW1l'
}
}
Обработка ошибок
Обработка ошибок — это неотъемлемая часть запросов на внешние API, поскольку мы никогда не можем быть уверены в том, что с ними произойдёт. Помимо наших ошибок клиента сервер может ответить с ошибкой или просто отправить данные в неправильном или непоследовательном формате. Помните об этом, когда вы пытаетесь обработать ответ. Кроме того, использование catch для каждого запроса — хороший способ избежать сбоя на нашем сервере по вине внешнего сервиса.
Объединяем всё вместе
Поскольку вы уже узнали, как развернуть HTTP-сервер на Node.js, как отрисовать HTML и как получить данные из внешних API, пришло время собрать эти знания вместе!
В этом примере мы собираемся создать небольшое приложение на Express, которое может отображать текущие погодные условия на основе названий городов.
(Чтобы получить ключ для API AccuWeather, посетите их сайт для разработчиков)
const express = require('express')
const rp = require('request-promise')
const exphbs = require('express-handlebars')
const app = express()
app.engine('.hbs', exphbs({
defaultLayout: 'main',
extname: '.hbs',
layoutsDir: path.join(__dirname, 'views/layouts')
}))
app.set('view engine', '.hbs')
app.set('views', path.join(__dirname, 'views'))
app.get('/:city', (req, res) => {
rp({
uri: 'http://apidev.accuweather.com/locations/v1/ search',
qs: {
q: req.params.city,
apiKey: 'api-key'
// Используйте ваш ключ для accuweather API
},
json: true
})
. then((data) => {
res.render('index', data)
})
.catch((err) => {
console.log(err)
res.render('error')
})
})
app.listen(3000)
then((data) => {
res.render('index', data)
})
.catch((err) => {
console.log(err)
res.render('error')
})
})
app.listen(3000)
Пример выше делает следующее:
- создаёт Express-сервер
- устанавливает handlebars в качестве шаблонизатора
- отправляет запрос к внешнему API
- если все в порядке то приложение отображает страницу
- в противном случае приложение показывает страницу неудачи и регистрирует ошибку
В следующей главе Node Hero вы узнаете, какая файловая структура предпочтительней в Node.js проектах.
Related topics
request / request-debug: Библиотека для мониторинга HTTP (S) запросов, сделанных с помощью mikeal / request.
Этот модуль Node.js обеспечивает простой способ отслеживания выполняемых HTTP (S) запросов.
модулем запроса , а их
ответы с внешних серверов.
Использование
Базовое использование — запросить модуль и вызвать его, передав объект
возвращается require ('request') :
var request = require ('запрос');
требовать ('запрос-отладка') (запрос); Это установит обработчики событий для каждого запроса, выполняемого с запросом переменная с этого момента.
Вы также можете указать функцию для обработки данных запроса или ответа:
require ('запрос-отладка') (запрос, функция (тип, данные, г) {
// поместите сюда логику обработки вашего запроса или ответа
}); Если вы укажете собственную функцию обработки, r будет экземпляром Request который сгенерировал событие, и тип будет одним из следующих значений:
запрос — заголовки были отправлены на сервер и будут включены как
данных.заголовки.data.bodyтакже может присутствовать для запросов POST.ответ — заголовки были получены от сервера и будут включены как
data.headers. Обратите внимание, что запросdata.body, если первоначальный звонок на, запросвключал обратный звонок.
редирект — Получен код статуса перенаправления ( HTTP 3xx ).Данные
statusCode,заголовковиuri(адрес следующего запроса).auth — Получен ответ HTTP 401 Unathorized . Внутри
запрособрабатывает это как перенаправление, поэтому те же свойства будут Доступен на объектеdata.
Вы можете использовать параметр data.debugId для сопоставления запросов с их
отзывы и другие события.
Функция обработки по умолчанию записывает данные в stderr в JSON-подобном узле. формат отображения объекта. См. Пример ниже для получения более подробной информации.
Чтобы отключить отладку, вызовите request.stopDebugging () (эта функция существует только
если отладка уже включена). Любые запросы, которые выполняются, когда stopDebugging () по-прежнему будет генерировать события отладки.
Пример
var request = require ('запрос');
требовать ('запрос-отладка') (запрос);
// дайджест.php - это пример 2 из:
// http://php.net/manual/en/features.http-auth.php
запрос({
uri: 'http://nylen.tv/digest.php',
auth: {
пользователь: 'admin',
пройти: 'mypass',
sendImmediately: false
},
rejectUnauthorized: ложь,
}, function (err, res, body) {
console.log ('РЕЗУЛЬТАТЫ ЗАПРОСА:', err, res.statusCode, body);
}); Если вы не укажете свою собственную функцию в качестве второго параметра для request-debug call, это даст консольный вывод, аналогичный
следующее:
{запрос:
{debugId: 1,
uri: 'http: // nylen.tv / digest.php ',
метод: 'GET',
заголовки: {host: 'nylen.tv'}}}
{auth:
{debugId: 1,
statusCode: 401,
заголовки:
{date: 'Mon, 20 Oct 2014 03:34:58 GMT',
сервер: 'Apache / 2.4.6 (Debian)',
'x-powered-by': 'PHP / 5.5.6-1',
'www-authenticate': 'Digest realm = "Ограниченная область", qop = "auth", nonce = "544482e2556d9", opaque = "cdce8a5c95a1427d74df7acbf41c9ce0"',
'content-length': '39',
'keep-alive': 'timeout = 5, max = 100',
соединение: Keep-Alive,
'content-type': 'text / html'},
uri: 'http: // nylen. tv / digest.php '}}
{ запрос:
{debugId: 1,
uri: 'http://nylen.tv/digest.php',
метод: 'GET',
заголовки:
{авторизация: 'Digest username = "admin", realm = "Restricted area", nonce = "544482e2556d9", uri = "/ digest.php", qop = auth, response = "e833c7fa52e8d42fae3ca784b96dfd38", nc = 00000001, cnonce = " ab6ff3dd95a0449e990a6c8465a6bb26 ", opaque =" cdce8a5c95a1427d74df7acbf41c9ce0 "',
хост: 'nylen.tv'}}}
{ отклик:
{debugId: 1,
заголовки:
{date: 'Mon, 20 Oct 2014 03:34:58 GMT',
сервер: 'Apache / 2.4.6 (Debian) ',
'x-powered-by': 'PHP / 5.5.6-1',
'content-length': '27',
'keep-alive': 'timeout = 5, max = 100',
соединение: Keep-Alive,
'content-type': 'text / html'},
statusCode: 200,
body: 'Вы вошли как: admin'}}
РЕЗУЛЬТАТЫ ЗАПРОСА: null 200 Вы вошли как: admin
tv / digest.php '}}
{ запрос:
{debugId: 1,
uri: 'http://nylen.tv/digest.php',
метод: 'GET',
заголовки:
{авторизация: 'Digest username = "admin", realm = "Restricted area", nonce = "544482e2556d9", uri = "/ digest.php", qop = auth, response = "e833c7fa52e8d42fae3ca784b96dfd38", nc = 00000001, cnonce = " ab6ff3dd95a0449e990a6c8465a6bb26 ", opaque =" cdce8a5c95a1427d74df7acbf41c9ce0 "',
хост: 'nylen.tv'}}}
{ отклик:
{debugId: 1,
заголовки:
{date: 'Mon, 20 Oct 2014 03:34:58 GMT',
сервер: 'Apache / 2.4.6 (Debian) ',
'x-powered-by': 'PHP / 5.5.6-1',
'content-length': '27',
'keep-alive': 'timeout = 5, max = 100',
соединение: Keep-Alive,
'content-type': 'text / html'},
statusCode: 200,
body: 'Вы вошли как: admin'}}
РЕЗУЛЬТАТЫ ЗАПРОСА: null 200 Вы вошли как: admin Совместимость
Протестировано с Node.js версий 0.8.x, 0.10.x и 0.11.x на Travis, а также с множеством
различных запросить версии.
Не работает с запросом версий старше 2.22.0 (июль 2013 г.). Тесты
не начинайте переходить до версии 2.28.0 (декабрь 2013 г.).
запрос / запрос-обещание-native: упрощенный HTTP-запрос клиента «запрос» с поддержкой Promise. Работает на собственных обещаниях ES6.
С 11 февраля 2020 года запрос полностью устарел. Никаких новых изменений не ожидается. Фактически, ни один из них не приземлялся какое-то время. Этот пакет также устарел, потому что он зависит от запроса .
Fyi, вот аргументация запроса устаревания и список альтернативных библиотек.
Этот пакет похож на запрос-обещание , но использует собственные обещания ES6 +.
См. Документацию запрос-обещание . Все относится к request-prom-native , за исключением следующего:
- Вместо использования обещаний Bluebird в этой библиотеке используются собственные обещания ES6 +.

- Собственные обещания ES6 + могут иметь меньше функций, чем обещания Bluebird. В частности, метод
.finally (...)не был включен до версии Node v10.
Установка
Этот модуль установлен через npm:
npm install - сохранить запрос
npm install --save request-prom-native
запрос определяется как одноранговая и поэтому должен устанавливаться отдельно.
Переход с
запроса-обещания на запроса-обещания - Выполните инструкции по миграции, чтобы перейти на
request-promv4. - Убедитесь, что вы не используете специфические для Bluebird функции в обещании, возвращаемом вашими запросами.В частности, вы больше не можете использовать
.finally (...). - Готово.
Участие
Для настройки среды разработки:
- клонировать репозиторий на рабочий стол,
- в оболочке
cdв основную папку, - hit
npm install, - ударил
npm install gulp -g, если вы еще не установили gulp глобально, и - запустить
gulp dev. (Или запустите
(Или запустите node./node_modules/.bin/gulp dev, если вы не хотите устанавливать gulp глобально.)
gulp dev наблюдает за всеми исходными файлами, и если вы сохраните некоторые изменения, он запишет код и выполнит все тесты. Отчет о тестовом покрытии можно просмотреть по адресу ./coverage/lcov-report/index.html .
Если вы хотите отладить тест, вы должны использовать gulp test-without-cover , чтобы запускать все тесты, не скрывая код инструментарием покрытия тестами.
История изменений
- v1.2.3.3 (Спасибо @evocateur за указание на это.)
- Если вы установили
[email protected], убедитесь, что после обновленияrequestиrequest-promise-nativeиспользуют одну и ту же физическую копиюtough-cookie.
- Использование более строгого режима
tough-cookie@~2., см. Отчеты об уязвимостях 4.17.11
4.17.11
- Обновлен
tough-cookieдо версии без DoS-уязвимости регулярного выражения (Спасибо @sophieklm за запрос на вытягивание № 13)
- Переименован внутренний пакет
@ request / обещание-ядровзапрос-обещание-ядро, потому что там слишком много проблем с именем пакета
- Исправление для использования с такими сборщиками модулей, как Webpack и Browserify
- Исправлено
@ request / обещание-coreверсия для более безопасного управления версиями
Лицензия (ISC)
Если вы никогда не слышали о лицензии ISC, она функционально эквивалентна лицензии MIT.
Подробности см. В файле ЛИЦЕНЗИИ.
В файле ЛИЦЕНЗИИ.
запрос · GitHub
запрос · GitHubРепозиторий
запрос
🏊🏾 Упрощенный клиент HTTP-запросов.
JavaScript Apache-2.0 3051 25 115 111 37 Обновлено 1 апр.2021 г.без дела
Бессрочный объект set / get / has, очень полезен при работе с заголовками HTTP.
JavaScript Апач-2.0 21 год 90 5 2 Обновлено 23 марта 2021 г.
запрос-обещание-любой
Упрощенный HTTP-запрос клиента «запрос» с поддержкой Promise. Работает по принципу «любое обещание».
JavaScript ISC 5 21 год 0 2 Обновлено 22 июля 2020 г.просьба-обещание
Упрощенный HTTP-запрос клиента «запрос» с поддержкой Promise.
JavaScript ISC 308 4 704 58 7 Обновлено 22 июля 2020 г. Работает на Bluebird.
Работает на Bluebird.запрос-обещание-родной
Упрощенный HTTP-запрос клиента «запрос» с поддержкой Promise. Работает на собственных обещаниях ES6.
JavaScript ISC 65 1,088 12 2 Обновлено 22 июля 2020 г.обещание-ядро
Реализация поддержки Core Promise для упрощенного HTTP-запроса клиентского запроса.
JavaScript ISC 33 16 7 2 Обновлено 22 июля 2020 г.
вечный агент
HTTP-агент, который поддерживает соединения сокетов между запросами проверки активности.Ранее часть mikeal / request, теперь отдельный модуль.
JavaScript Apache-2.0 34 75 17 6 Обновлено 5 июня 2020 г.oauth-знак
Подпись OAuth 1. Ранее библиотека поставщика в mikeal / request, теперь это отдельный модуль.
JavaScript Apache-2.0 27 55 3 3 Обновлено 5 июня 2020 г.туннельный агент
Агент туннелирования прокси-сервера HTTP. Ранее часть mikeal / request, теперь отдельный модуль.
JavaScript Апач-2.0 94 107 20 15 Обновлено 5 июня 2020 г.знак aws
Подписание AWS. Первоначально получено из LearnBoost / knox, поддерживается в качестве поставщика по запросу, теперь это отдельный модуль.
JavaScript Apache-2.0 17 26 0 1 Обновлено 2 июня 2020 г.api
Сахарный API для @ request / interface потребителей
JavaScript Апач-2.0 3 5 0 0 Обновлено 7 нояб.2019 г.запрос-отладка
Библиотека для мониторинга HTTP (S) запросов, сделанных с помощью mikeal / request.
JavaScript 21 год 140 6 3 Обновлено 2 нояб.2019 г.- JavaScript Апач-2.0 9 3 0 0 Обновлено 7 октября 2017 г.
- JavaScript Apache-2.0 1 1 0 0 Обновлено 4 июня 2017 г.
- 3 3 4 0 Обновлено 21 декабря 2016 г.
запрос-обещание-синяя птица
НЕ ИСПОЛЬЗУЙТЕ request-prom-bluebird! Вместо этого используйте запрос-обещание.Он использует Bluebird под капотом.
JavaScript ISC 1 0 0 0 Обновлено 11 июля 2016 г.- JavaScript Apache-2.0 4 4 2 0 Обновлено 3 мая 2016 г.
qs
Обертка для модулей qs и querystring
JavaScript Апач-2.0 1 1 0 0 Обновлено 2 декабря 2015 г.oauth
HTTP-аутентификация OAuth
JavaScript Apache-2.0 3 1 0 0 Обновлено 2 декабря 2015 г.- JavaScript Апач-2.0 1 1 0 0 Обновлено 2 декабря 2015 г.
длина
HTTP Content-Length для различных типов тела
JavaScript Apache-2.0 1 1 0 0 Обновлено 2 декабря 2015 г.- JavaScript Апач-2.0 1 0 0 0 Обновлено 2 декабря 2015 г.
переваривать
Дайджест-аутентификация HTTP
JavaScript Apache-2.0 1 1 0 0 Обновлено 2 декабря 2015 г.- JavaScript Апач-2.0 1 0 0 0 Обновлено 2 декабря 2015 г.
- JavaScript Apache-2.0 2 5 0 0 Обновлено 2 декабря 2015 г.
- JavaScript Апач-2.0 2 1 0 0 Обновлено 2 декабря 2015 г.
- JavaScript 1 2 0 0 Обновлено 12 сентября 2013 г.
- JavaScript 4 0 0 0 Обновлено 12 сентября 2013 г.
банка для печенья
Cookie Jar.Первоначально получено из LearnBoost / tobi, поддерживается в качестве поставщика по запросу, теперь это отдельный модуль.
JavaScript Apache-2.0 4 10 2 2 Обновлено 22 апреля 2013 г.
Наиболее часто используемые темы
Загрузка…
Вы не можете выполнить это действие в настоящее время.Вы вошли в систему с другой вкладкой или окном. Перезагрузите, чтобы обновить сеанс. Вы вышли из системы на другой вкладке или в другом окне. Перезагрузите, чтобы обновить сеанс.Request — веб-API | MDN
Интерфейс Request API Fetch представляет запрос ресурса.
Вы можете создать новый объект Request с помощью конструктора Request () , но с большей вероятностью вы столкнетесь с объектом Request , возвращаемым в результате другой операции API, такой как сервис-воркер FetchEvent.запрос .
-
Request.cacheТолько чтение - Содержит режим кеширования запроса (например,
по умолчанию,reload,no-cache). -
Request.contextТолько для чтения Этот устаревший API больше не следует использовать, но, вероятно, он по-прежнему будет работать. - Содержит контекст запроса (например,
аудио,изображение,iframeи т. Д.) -
Request.credentialsТолько чтение - Содержит учетные данные запроса (например,g.,
опустить,одинакового происхождения,включить). По умолчанию -
Request.destinationТолько чтение - Возвращает строку из перечисления
RequestDestination, описывающую пункт назначения запроса. Это строка, указывающая тип запрашиваемого содержимого. -
Request.headersТолько чтение - Содержит связанный объект
Заголовкизапроса. -
Запрос.целостностьТолько чтение - Содержит значение целостности подресурса запроса (например,
sha256-BpfBw7ivV8q2jLiT13fxDYAe2tJllusRSZ273h3nFSE =). -
Request.methodТолько чтение - Содержит метод запроса (
GET,POSTи т. Д.) -
Request.modeТолько чтение - Содержит режим запроса (например,
cors,no-cors,same-origin,navigate.) -
Request.redirectТолько чтение - Содержит режим обработки перенаправления. Это может быть один из
после,ошибкаилиручной. -
Request.referrerТолько чтение - Содержит реферер запроса (например,
клиент). -
Request.referrerPolicyТолько чтение - Содержит политику реферера запроса (например,
no-referrer). -
Request.urlТолько чтение - Содержит URL-адрес запроса.
Request реализует Body , поэтому он также наследует следующие свойства:
-
корпусТолько чтение - Простой метод получения, используемый для предоставления
ReadableStreamсодержимого тела. -
кузов Б / уТолько чтение - Хранит
Boolean, который объявляет, использовалось ли тело в ответе.
-
Request.clone () - Создает копию текущего объекта
Request.
Request реализует Body , поэтому ему также доступны следующие методы:
-
Body.arrayBuffer () - Возвращает обещание, которое разрешается с представлением
ArrayBufferтела запроса. -
Body.blob () - Возвращает обещание, которое разрешается с представлением
Blobтела запроса. -
Body.formData () - Возвращает обещание, которое разрешается с представлением
FormDataтела запроса. -
Body.json () - Возвращает обещание, которое разрешается с представлением
JSONтела запроса. -
Body.text () - Возвращает обещание, которое разрешается с
USVString(текстовое) представление тела запроса.
Примечание : Функции Body могут быть запущены только один раз; последующие вызовы будут разрешаться с пустыми строками / ArrayBuffers.
В следующем фрагменте мы создаем новый запрос с помощью конструктора Request () (для файла изображения в том же каталоге, что и сценарий), а затем возвращаем некоторые значения свойств запроса:
const request = новый запрос ('https://www.mozilla.org/favicon.ico');
const url = request.url;
const method = request.method;
const credentials = request.credentials;
Затем вы можете получить этот запрос, передав объект Request в качестве параметра WindowOrWorkerGlobalScope.вызов fetch () , например:
fetch (запрос)
.then (ответ => response.blob ())
.then (blob => {
image.src = URL.createObjectURL (blob);
}); В следующем фрагменте мы создаем новый запрос, используя конструктор Request () с некоторыми начальными данными и содержимым тела для запроса api, которому нужны полезные данные тела:
const request = new Request ('https://example.com', {метод: 'POST', body: '{"foo": "bar"}'});
const url = запрос.url;
const method = request.method;
const credentials = request.credentials;
const bodyUsed = request.bodyUsed;
Затем вы можете получить этот запрос api, передав объект Request в качестве параметра для вызова WindowOrWorkerGlobalScope.fetch () , например, и получить ответ:
fetch (запрос)
.then (response => {
if (response.status === 200) {
вернуть response.json ();
} еще {
выдать новую ошибку («Что-то пошло не так на сервере api!»);
}
})
.then (response => {
console.debug (ответ);
}). catch (error => {
console.error (ошибка);
}); Таблицы BCD загружаются только в браузере
5 способов выполнения HTTP-запросов в Node.js — версия 2020 »Материалы для разработчиков от Vonage ♥
Изучение того, как делать HTTP-запросы, может показаться сложным, поскольку доступны десятки библиотек, причем каждое решение претендует на то, чтобы быть более эффективным, чем предыдущее. Некоторые библиотеки предлагают кроссплатформенную поддержку, в то время как другие сосредоточены на размере пакета или опыте разработчика.В этом посте мы рассмотрим пять наиболее популярных способов достижения этой основной функциональности в Node.js.
В демонстрациях кода будет использоваться тематический API «Властелин колец», один API для управления ими всеми, для всех взаимодействий — просто потому, что я случайно просмотрел всю эту замечательную серию на прошлых выходных.
через GIPHY
Предварительные требования
Убедитесь, что на вашем компьютере установлены npm и Node.js, и все готово!
Предпочитаете забегать вперед? Этот пост будет охватывать:
HTTP (Стандартная библиотека)
Стандартная библиотека поставляется с модулем по умолчанию http .Этот модуль можно использовать для выполнения HTTP-запроса без необходимости массового добавления внешних пакетов. Однако, поскольку модуль низкоуровневый, он не самый удобный для разработчиков. Кроме того, вам нужно будет использовать асинхронные потоки для фрагментации данных, поскольку функция async / await для HTTP-запросов не может использоваться с этой библиотекой. Затем данные ответа нужно будет проанализировать вручную.
Следующий код демонстрирует, как использовать стандартную библиотеку http для выполнения запроса GET для получения названий книг из серии «Властелин колец»:
const https = require ('https');
https.get ('https://the-one-api.dev/v2/book?api_key=MY_KEY', (соответственно) => {
let data = '';
соответственно на ('данные', (чанк) => {
данные + = чанк;
});
соответственно на ('конец', () => {
console.log (JSON.parse (данные). имя);
});
}). on ("error", (err) => {
console.log («Ошибка:» + сообщение об ошибке);
});
Суперагент
SuperAgent — это небольшая библиотека HTTP-запросов, которую можно использовать для выполнения запросов AJAX в Node.js и браузерах. Тот факт, что у SuperAgent есть десятки доступных плагинов для таких вещей, как предотвращение кеширования, преобразование полезных данных сервера или префиксных или суффиксных URL-адресов, впечатляет.В качестве альтернативы вы можете расширить функциональность, написав свой собственный плагин. SuperAgent также удобно анализирует данные JSON за вас.
Минифицированная версия SuperAgent, готовая к использованию в браузере, имеет размер всего 6 КБ (уменьшенная и сжатая с помощью gzip) и очень популярна среди разработчиков.
Введите следующую команду в своем терминале, чтобы установить SuperAgent из npm:
npm install superagent --save
В следующем фрагменте кода показано, как использовать SuperAgent для отправки запроса:
const superagent = require ('суперагент');
(async () => {
пытаться {
const queryArguments = {
api_key: 'MY_KEY'
}
const response = ожидание суперагента.получить ('https://the-one-api.dev/v2/book') .query (queryArguments)
console.log (response.body.name);
} catch (ошибка) {
console.log (error.response.body);
}
}) ();
Axios
Axios — это HTTP-клиент на основе обещаний для браузера и Node.js. Как и SuperAgent, он автоматически анализирует ответы JSON. Что отличает его еще больше, так это его способность делать одновременные запросы с axios.all — что, например, было бы эффективным способом извлекать цитаты из фильмов и книг «Властелин колец» одновременно.
Введите следующую команду в своем терминале для установки Axios из npm:
Следующий фрагмент кода демонстрирует, как использовать Axios для отправки запроса:
const axios = require ('axios');
(async () => {
пытаться {
const response = ожидание axios.get ('https://the-one-api.dev/v2/book?api_key=MY_KEY')
console.log (response.data.name);
} catch (ошибка) {
console.log (error.response.body);
}
}) ();
Выборка узла
Node Fetch — это легкий модуль, который предоставляет API-интерфейс Fetch для Node.js. С помощью fetch (в браузере или через Node Fetch) вы можете смешивать синтаксис .then и await , чтобы преобразовать читаемый поток в JSON немного лучше — поэтому данные , как показано во фрагменте ниже, имеют JSON без неудобной средней переменной.
Кроме того, обратите внимание, что полезные расширения, такие как ограничение перенаправления, ограничение размера ответа, явные ошибки для устранения неполадок, доступны для использования с Node Fetch.
Введите следующую команду в своем терминале, чтобы установить Node Fetch из npm:
npm install node-fetch --save
Следующий фрагмент кода демонстрирует, как использовать Node Fetch для выполнения запроса:
const fetch = require ('node-fetch');
(async () => {
пытаться {
const data = await fetch ('https: // the-one-api.dev / v2 / книга?
api_key = MY_KEY '). затем (r => r.json ())
console.log (имя.данных);
} catch (ошибка) {
console.log (error.response.body);
}
}) ();
Получил
Got — еще одна интуитивно понятная и мощная библиотека HTTP-запросов для Node.js. Первоначально он был создан как легкая альтернатива популярному пакету Request (теперь не рекомендуется). Чтобы увидеть, как Got сравнивается с другими библиотеками, ознакомьтесь с этой подробной таблицей.
В отличие от Axios и SuperAgent, Got по умолчанию не анализирует JSON.Обратите внимание, что {json: true} был добавлен в качестве аргумента в приведенном ниже фрагменте кода для достижения этой функциональности.
Для современных браузеров и использования Deno разработчики Got создали Ky. Ky — это крошечный HTTP-клиент без зависимостей, основанный на Fetch API браузера.
Введите следующую команду в своем терминале для установки Got from npm:
Следующий фрагмент кода демонстрирует, как использовать Got для отправки запроса:
const got = require ('got');
(async () => {
пытаться {
const response = await got ('https: // the-one-api.dev / v2 / book? api_key = MY_KEY ', {json: true});
console.log (response.body.name);
} catch (ошибка) {
console.log (error.response.body);
}
}) ();
Заключение
В этом посте продемонстрировано, как добиться функциональности HTTP-запроса с помощью некоторых из тех библиотек, которые в настоящее время считаются самыми популярными в Node.js.
В других языках также есть множество библиотек для обработки HTTP-запросов. На каком языке вы хотите, чтобы мы писали дальше? Дайте нам знать! Мы будем рады услышать ваши мысли или ответить на любые вопросы в Twitter или Slack сообщества разработчиков Vonage.
Сравнение библиотек HTTP-запросов JavaScript для 2019 | by Chidume Nnamdi 🔥💻🎵🎮
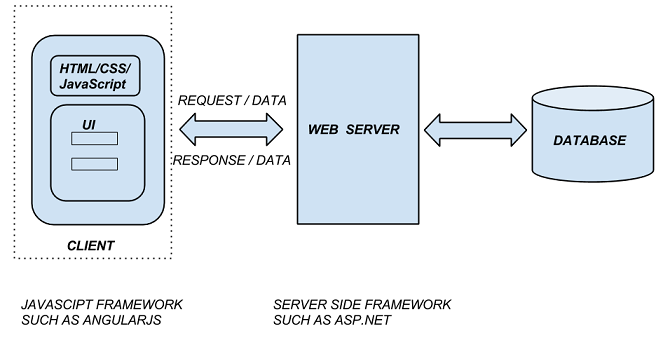
Связь с нашим сервером из клиентского приложения очень важна в веб-разработке, это помогает сделать наше клиентское приложение очень динамичным. Пользователь взаимодействует со страницей, нажимая кнопку, которая отправляет запрос на сервер, сервер извлекает данные и отправляет их обратно пользователю без перезагрузки страницы. Страница использует полученные данные для повторной визуализации части или всей самой себя или для выполнения дополнительных операций с данными.
В основе этого лежит AJAX, использующий экземпляр XMLHttpRequest . Чтобы сделать наш опыт работы с AJAX и XMLHttpRequest приятным. Библиотеки были разработаны, чтобы помочь нам делать HTTP-запросы, не сталкиваясь со сложностями AJAX и XMLHttpRequest.
В этом посте мы рассмотрим 5 самых популярных HTTP-библиотек и посмотрим, как они достигают той же цели. Надеюсь, это поможет вам сэкономить время.
Совет : создавайте быстрее с помощью повторно используемых компонентов.Используйте Bit – обнаруживайте компоненты и делитесь ими со своей командой, устанавливайте их в свои проекты и создавайте вместе. Попробуйте.
Компоненты счетчика React: найти, выбрать, использоватьHTTP-клиент на основе Promise для браузера и node.js
Это HTTP-библиотека на основе Promise для выполнения HTTP-запросов как в Nodejs, так и в браузере. Он поддерживает все современные браузеры, даже включенную поддержку IE8 +.
Плюсы
- Работает как на Nodejs, так и на браузере.
- Поддерживает Promise API
- Может устанавливать или отменять запрос
- Может устанавливать время ожидания ответа
- Поддерживает защиту от подделки межсайтовых запросов, XSRF.
- Может перехватывать запросы или ответы до их выполнения.
- Имеет поддержку процесса загрузки.
- Широко используется в проектах React и Vue.
Минусы
Ajax с меньшим отстоем (и HTTP-клиент node.js для соответствия)
Это облегченный прогрессивный AJAX API на основе Promise, идеально подходящий для отправки HTTP-запросов и получения ответов сервера. Как и axios, он работает как в Node, так и во всех современных браузерах.
Сделать HTTP-запрос в суперагенте так же просто, как вызвать соответствующий метод для объекта запроса:
request
.get ('')
.then (res => log (res))
.catch (err => log (err))
Pros
- У него есть экосистема плагинов, где плагины могут быть построены для дополнительной функциональности.
- Настраиваемый.
- Хороший интерфейс для выполнения HTTP-запросов.
- Объединение нескольких функций в цепочку для отправки запросов.
- Работает как в браузере, так и в узле.
- Имеет поддержку загрузки и загрузки.
- Имеет поддержку кодирования передачи по частям.
- Поддерживаются обратные вызовы в старом стиле
- Для многих общих функций доступны многочисленные плагины
Минусы
- Это API не соответствует ни одному стандарту.
🏊🏾 Клиент упрощенного HTTP-запроса.
Это обеспечивает более упрощенный подход к выполнению HTTP-запросов. Используя Request, вы поймете, что вам нужно гораздо меньше кода для выполнения HTTP-запроса, чем с другими библиотеками HTTP. Это не основано на PRomise, но если вы обнаружите, что вам нужно обещание, вы можете использовать запрос-обещание , это оболочка вокруг запроса, возвращающего обещания.
Плюсы
Минусы
Это собственный API-интерфейс браузера для выполнения запросов.Он задуман как альтернатива XMLHttpRequest.
Плюсы
- Он гибкий и простой в использовании
- Использует обещания, чтобы избежать ада обратных вызовов
- Поддерживается всеми современными браузерами
- Следует подходу запрос-ответ
- Он имеет красивый и простой синтаксис
- Поддерживается в React Собственный
Минусы
- Не работает на стороне сервера
- Не хватает некоторых приятных функций разработанных библиотек, таких как отмена запросов.
- В нем нет встроенной поддержки настроек по умолчанию, таких как режим запроса, заголовки, учетные данные.
Библиотека на основе суперагента для тестирования HTTP-серверов node.js с использованием свободного API
Используется для тестирования HTTP-серверов Node.js. Эта библиотека работает на SuperAgent, она сочетает в себе собственный API и API нижнего уровня, предоставляемый SuperAgent, чтобы обеспечить удобный интерфейс для тестирования HTTP.
Плюсы
- Имеет свободный API
- Это упрощает утверждения HTTP.
- Можно смешивать с различными наборами тестов, такими как Chai.js и Mocha.
Минусы
- Не работает в браузерах.
В этом посте мы рассмотрели самые популярные библиотеки HTTP. Возникает вопрос: «Какой из них выбрать?»
Выбор зависит от вашего проекта, его масштаба и целевой аудитории. Нет выбора ни правильного, ни неправильного. На вопрос можно ответить, если вы выберете неправильную библиотеку из-за неправильных спецификаций. Выберите подходящий инструмент для работы.
Если у вас есть какие-либо вопросы относительно этого или чего-либо, что я должен добавить, исправить или удалить, не стесняйтесь комментировать, писать мне по электронной почте или в прямом сообщении. Спасибо за прочтение! 👏
Node Hero — Учебное пособие по модулю запросов Node.js
Это 6-я часть серии руководств под названием Node Hero — в этих главах вы можете узнать, как начать работу с Node.js и доставлять программные продукты с его помощью.
В следующем руководстве вы изучите основы HTTP и научитесь извлекать ресурсы из внешних источников с помощью Node.js модуль запроса.
Что такое HTTP?
HTTP означает Протокол передачи гипертекста . HTTP функционирует как протокол запроса-ответа в вычислительной модели клиент-сервер.
Коды состояния HTTP
Прежде чем углубляться в взаимодействие с другими API, давайте рассмотрим коды состояния HTTP, с которыми мы можем столкнуться в процессе. Они описывают результат наших запросов и необходимы для обработки ошибок.
1xx — информационный
2xx — Успех: эти коды состояния показывают, что наш запрос был получен и обработан правильно.Наиболее распространенные коды успеха:
200 OK,201 Createdи204 No Content.3xx — Перенаправление: эта группа показывает, что клиенту нужно было выполнить дополнительное действие для выполнения запроса. Наиболее распространенные коды перенаправления:
301 Перемещено на постоянной основе,304 Не изменено.4xx — Ошибка клиента: этот класс кодов состояния используется, когда запрос, отправленный клиентом, был каким-то образом ошибочным.Ответ сервера обычно содержит объяснение ошибки. Наиболее распространенные коды ошибок клиентов:
400 Bad Request,401 Unauthorized,403 Forbidden,404 Not Found,409 Conflict.5xx — Ошибка сервера: эти коды отправляются, когда сервер не может выполнить действительный запрос из-за некоторой ошибки. Причиной может быть ошибка в коде или временная или постоянная неспособность. Наиболее распространенные коды ошибок сервера:
500 Internal Server Error,503 Service Unavailable.
Если вы хотите узнать больше о кодах состояния HTTP, вы можете найти их подробное объяснение здесь.
Отправка запросов к внешним API
Подключение к внешним API в Node. Вы можете просто потребовать основной HTTP-модуль и начать отправлять запросы.
Конечно, есть гораздо лучшие способы вызова внешней конечной точки. В NPM вы можете найти несколько модулей, которые могут упростить вам этот процесс. Например, два самых популярных модуля — это модуль запроса и модуль суперагента.
Оба этих модуля имеют интерфейс обратного вызова с функцией «сначала ошибка», который может привести к некоторым проблемам (держу пари, что вы слышали о Callback-Hell), но, к счастью, у нас есть доступ к версиям, заключенным в обещание.
Использование модуля запросов Node.js
Использовать модуль «запрос-обещание» просто. После установки из NPM вам просто нужно потребовать:
const request = require ('запрос-обещание')
Отправить запрос GET так же просто, как:
const options = {
метод: 'GET',
uri: 'https: // возрастающий стек.com '
}
запрос (варианты)
.then (функция (ответ) {
// Запрос был успешным, использовать объект ответа по желанию
})
.catch (function (err) {
// Произошло что-то плохое, обработаем ошибку
})
Если вы вызываете JSON API, вы можете захотеть, чтобы запрос-обещание автоматически анализировал ответ. В этом случае просто добавьте это в параметры запроса:
json: правда
Аналогично работаютPOST-запросов:
const options = {
метод: 'POST',
uri: 'https: // возрастающий стек.com / login ',
тело: {
foo: 'бар'
},
json: правда
// JSON автоматически структурирует тело
}
запрос (варианты)
.then (функция (ответ) {
// Обрабатываем ответ
})
.catch (function (err) {
// Исправляем ошибку
})
Чтобы добавить параметры строки запроса, вам просто нужно добавить свойство qs к объекту параметров:
const options = {
метод: 'GET',
uri: 'https://risingstack.com',
qs: {
предел: 10,
пропуск: 20,
sort: 'asc'
}
}
Это сделает ваш запрос URL: https: // risestack.com? limit = 10 & skip = 20 & sort = asc .
Вы также можете определить любой заголовок так же, как мы добавили параметры запроса:
const options = {
метод: 'GET',
uri: 'https://risingstack.com',
заголовки: {
'User-Agent': 'Запрос-обещание',
'Авторизация': 'Базовый QWxhZGRpbjpPcGVuU2VzYW1l'
}
}
Обработка ошибок
Обработка ошибок — важная часть выполнения запросов к внешним API, поскольку мы никогда не можем быть уверены в том, что с ними произойдет.Помимо ошибок нашего клиента, сервер может ответить ошибкой или просто отправить данные в неправильном или несовместимом формате. Помните об этом, когда будете пытаться справиться с ответом. Кроме того, использование catch для каждого запроса — хороший способ избежать сбоя нашего сервера внешней службой.
Собираем вместе
Поскольку вы уже узнали, как развернуть HTTP-сервер Node.js, как отображать HTML-страницы и как получать данные из внешних API-интерфейсов, пора собрать их вместе!
В этом примере мы собираемся создать небольшое приложение Express, которое может отображать текущие погодные условия на основе названий городов.
(Чтобы получить ключ API AccuWeather, посетите их сайт разработчика)
const express = require ('экспресс')
const rp = require ('запрос-обещание')
const exphbs = require ('экспресс-рукоятки')
const приложение = экспресс ()
app.engine ('. hbs', exphbs ({
defaultLayout: 'основной',
extname: '.hbs',
LayoutsDir: path.join (__ имя каталога, 'просмотры / макеты')
}))
app.set ('механизм просмотра', '.hbs')
app.set ('просмотры', path.join (__ dirname, 'views'))
app.get ('/: city', (req, res) => {
rp ({
uri: 'http: // apidev.accuweather.com/locations/v1/search ',
qs: {
q: req.params.city,
apiKey: 'API-ключ'
// Используйте здесь свой ключ API accuweather
},
json: правда
})
.then ((данные) => {
res.render ('индекс', данные)
})
.catch ((err) => {
console.log (ошибка)
res.render ('ошибка')
})
})
app.listen (3000)
В приведенном выше примере выполняется следующее:
- создает экспресс-сервер
- устанавливает структуру руля — для
.hbs, пожалуйста, обратитесь к руководству Node.js HTTP - отправляет запрос к внешнему API
- , если все в порядке, отображает страницу
- в противном случае отображается страница с ошибкой и регистрируется ошибка .


 )
)
 url;
const method = request.method;
const credentials = request.credentials;
const bodyUsed = request.bodyUsed;
url;
const method = request.method;
const credentials = request.credentials;
const bodyUsed = request.bodyUsed;
 Ответ сервера обычно содержит объяснение ошибки. Наиболее распространёнными кодами ошибок клиента являются
Ответ сервера обычно содержит объяснение ошибки. Наиболее распространёнными кодами ошибок клиента являются  com/login',
com/login', join(__dirname, 'views/layouts')
join(__dirname, 'views/layouts') com/api',
form: {
login: 'login1',
password: 'password1',
},
},
(err, response, body) => {
if (err) return res.status(500).send({ message: err })
return res.send(body)
}
)
com/api',
form: {
login: 'login1',
password: 'password1',
},
},
(err, response, body) => {
if (err) return res.status(500).send({ message: err })
return res.send(body)
}
)

 com/api',
},
(err, response, body) => {
if (err) return res.status(500).send({ message: err })
return res.send(body)
}
)
com/api',
},
(err, response, body) => {
if (err) return res.status(500).send({ message: err })
return res.send(body)
}
)
 setState({
isLoaded: true,
items: result.items
});
},
(error) => {
this.setState({
isLoaded: true,
error
});
}
)
}
render() {
const { error, isLoaded, items } = this.state;
if (error) {
return <div>Ошибка: {error.message}</div>;
} else if (!isLoaded) {
return <div>Загрузка...</div>;
} else {
return (
<ul>
{items.map(item => (
<li key={item.id}>
{item.name} {item.price}
</li>
))}
</ul>
);
}
}
}
setState({
isLoaded: true,
items: result.items
});
},
(error) => {
this.setState({
isLoaded: true,
error
});
}
)
}
render() {
const { error, isLoaded, items } = this.state;
if (error) {
return <div>Ошибка: {error.message}</div>;
} else if (!isLoaded) {
return <div>Загрузка...</div>;
} else {
return (
<ul>
{items.map(item => (
<li key={item.id}>
{item.name} {item.price}
</li>
))}
</ul>
);
}
}
} then(res => res.json())
.then(
(result) => {
setIsLoaded(true);
setItems(result);
},
(error) => {
setIsLoaded(true);
setError(error);
}
)
}, [])
if (error) {
return <div>Ошибка: {error.message}</div>;
} else if (!isLoaded) {
return <div>Загрузка...</div>;
} else {
return (
<ul>
{items.map(item => (
<li key={item.id}>
{item.name} {item.price}
</li>
))}
</ul>
);
}
}
then(res => res.json())
.then(
(result) => {
setIsLoaded(true);
setItems(result);
},
(error) => {
setIsLoaded(true);
setError(error);
}
)
}, [])
if (error) {
return <div>Ошибка: {error.message}</div>;
} else if (!isLoaded) {
return <div>Загрузка...</div>;
} else {
return (
<ul>
{items.map(item => (
<li key={item.id}>
{item.name} {item.price}
</li>
))}
</ul>
);
}
}

 then(function (response) {
// Запрос был успешным, используйте объект ответа как хотите
})
.catch(function (err) {
// Произошло что-то плохое, обработка ошибки
})
then(function (response) {
// Запрос был успешным, используйте объект ответа как хотите
})
.catch(function (err) {
// Произошло что-то плохое, обработка ошибки
})
 com',
qs: {
limit: 10,
skip: 20,
sort: 'asc'
}
}
com',
qs: {
limit: 10,
skip: 20,
sort: 'asc'
}
}
 then((data) => {
res.render('index', data)
})
.catch((err) => {
console.log(err)
res.render('error')
})
})
app.listen(3000)
then((data) => {
res.render('index', data)
})
.catch((err) => {
console.log(err)
res.render('error')
})
})
app.listen(3000)

 tv / digest.php '}}
{ запрос:
{debugId: 1,
uri: 'http://nylen.tv/digest.php',
метод: 'GET',
заголовки:
{авторизация: 'Digest username = "admin", realm = "Restricted area", nonce = "544482e2556d9", uri = "/ digest.php", qop = auth, response = "e833c7fa52e8d42fae3ca784b96dfd38", nc = 00000001, cnonce = " ab6ff3dd95a0449e990a6c8465a6bb26 ", opaque =" cdce8a5c95a1427d74df7acbf41c9ce0 "',
хост: 'nylen.tv'}}}
{ отклик:
{debugId: 1,
заголовки:
{date: 'Mon, 20 Oct 2014 03:34:58 GMT',
сервер: 'Apache / 2.4.6 (Debian) ',
'x-powered-by': 'PHP / 5.5.6-1',
'content-length': '27',
'keep-alive': 'timeout = 5, max = 100',
соединение: Keep-Alive,
'content-type': 'text / html'},
statusCode: 200,
body: 'Вы вошли как: admin'}}
РЕЗУЛЬТАТЫ ЗАПРОСА: null 200 Вы вошли как: admin
tv / digest.php '}}
{ запрос:
{debugId: 1,
uri: 'http://nylen.tv/digest.php',
метод: 'GET',
заголовки:
{авторизация: 'Digest username = "admin", realm = "Restricted area", nonce = "544482e2556d9", uri = "/ digest.php", qop = auth, response = "e833c7fa52e8d42fae3ca784b96dfd38", nc = 00000001, cnonce = " ab6ff3dd95a0449e990a6c8465a6bb26 ", opaque =" cdce8a5c95a1427d74df7acbf41c9ce0 "',
хост: 'nylen.tv'}}}
{ отклик:
{debugId: 1,
заголовки:
{date: 'Mon, 20 Oct 2014 03:34:58 GMT',
сервер: 'Apache / 2.4.6 (Debian) ',
'x-powered-by': 'PHP / 5.5.6-1',
'content-length': '27',
'keep-alive': 'timeout = 5, max = 100',
соединение: Keep-Alive,
'content-type': 'text / html'},
statusCode: 200,
body: 'Вы вошли как: admin'}}
РЕЗУЛЬТАТЫ ЗАПРОСА: null 200 Вы вошли как: admin 
 (Или запустите
(Или запустите  4.17.11
4.17.11 
 Работает на Bluebird.
Работает на Bluebird.