Диалоговое окно «Цвет» — Win32 apps
- Статья
Отображает модальное диалоговое окно, позволяющее пользователю выбрать определенное значение цвета. Пользователь может выбрать цвет из набора базовых или пользовательских цветовых палитр. Кроме того, пользователь может создать значение цвета, изменив значения цветов RGB или оттенка, насыщенности, яркости (HSL) пользовательского интерфейса диалогового окна. Диалоговое окно Цвет возвращает RGB-значение цвета, выбранного пользователем.
Диалоговое окно Цвет создается и отображается путем инициализации структуры CHOOSECOLOR и передачи структуры в функцию  Задавая различные значения параметров для структуры CHOOSECOLOR , можно повлиять на то, как отображается диалоговое окно Цвет. Например, можно отобразить полную или частичную версию пользовательского интерфейса диалогового окна. На следующем рисунке показана полная версия пользовательского интерфейса диалогового окна Цвет .
Задавая различные значения параметров для структуры CHOOSECOLOR , можно повлиять на то, как отображается диалоговое окно Цвет. Например, можно отобразить полную или частичную версию пользовательского интерфейса диалогового окна. На следующем рисунке показана полная версия пользовательского интерфейса диалогового окна Цвет .
Если пользователь нажимает кнопку ОК , функция ChooseColor возвращает значение TRUE. Элемент rgbResult структуры CHOOSECOLOR содержит rgb-значение цвета, выбранного пользователем. Значение цвета RGB указывает интенсивность отдельных красных, зеленых и синих цветов, составляющих выбранный цвет. Отдельные значения варьируются от 0 до 255. Используйте макросы
Если пользователь отменяет диалоговое окно Цвет или возникает ошибка, функция ChooseColor возвращает значение FALSE , а элемент rgbResult не определен. Чтобы определить причину ошибки, вызовите функцию CommDlgExtendedError
Чтобы определить причину ошибки, вызовите функцию CommDlgExtendedError
В этом разделе рассматриваются следующие темы:
- Диалоговые окна «Полный и частичный цвет»
- Настройка диалогового окна «Цвет»
- Предоставление пользовательского шаблона для диалогового окна «Цвет»
- Включение процедуры перехватчика для диалогового окна «Цвет»
- Цветовые модели, используемые диалоговым окном «Цвет»
- Цветовая модель RGB
- Цветовая модель HSL
- Преобразование значений HSL в RGB
Диалоговые окна «Полный и частичный цвет»
Диалоговое окно Цвет содержит полную и частичную версию пользовательского интерфейса. Полная версия включает базовые элементы управления и дополнительные элементы управления, позволяющие пользователю создавать пользовательские цвета. Частичная версия содержит элементы управления, отображающие базовую и пользовательскую цветовую палитру, из которой пользователь может выбрать значение цвета.
Частичная версия диалогового окна Цвет включает кнопку Определить пользовательские цвета . Пользователь может нажать эту кнопку, чтобы отобразить полную версию. В диалоговом окне Цвет можно всегда отображать полную версию, установив флаг CC_FULLOPEN в элементе Флаги
Основные цвета представляют собой выбор цветов, доступных на указанном устройстве. Фактическое количество отображаемых цветов определяется драйвером отображения. Например, драйвер VGA отображает 48 цветов, а драйвер монохромного дисплея — только 16.
Пользовательские цвета — это цвета, которые вы указываете или создает пользователь. При создании диалогового окна Цвет необходимо использовать элемент lpCustColors структуры CHOOSECOLOR , чтобы указать начальные значения для 16 пользовательских цветов.
- Перемещение курсора в элементе управления цветового спектра и слайде яркости
- Ввод значений RGB в элементах управления » Красный«, «Зеленый» и «Синий «
- Ввод значений HSL в элементах управления » Hue», «Sat» и «Lum «
Чтобы добавить новый пользовательский цвет на отображение пользовательских цветов, пользователь может нажать кнопку  в разделе Цветовые модели, используемые диалоговым окном «Цвет».
в разделе Цветовые модели, используемые диалоговым окном «Цвет».
Настройка диалогового окна «Цвет»
Чтобы настроить диалоговое окно Цвет, можно использовать любой из следующих методов:
- Указание значений в структуре
- Предоставление пользовательского шаблона
- Предоставление процедуры перехватчика
Внешний вид и поведение диалогового окна Цвет можно изменить, установив флаги в элементе Флаги структуры CHOOSECOLOR . Например, можно задать флаг CC_SOLIDCOLOR , чтобы в диалоговом окне отображались только сплошные цвета. Чтобы диалоговое окно изначально выбирал цвет, отличный от черного, установите флаг CC_RGBINIT и укажите цвет в элементе rgbResult .
Вы можете указать пользовательский шаблон для диалогового окна Цвет, например, если требуется включить дополнительные элементы управления, уникальные для вашего приложения.
Предоставление пользовательского шаблона для диалогового окна «Цвет»
- Создайте пользовательский шаблон, изменив шаблон по умолчанию, указанный в файле Color.dlg. Идентификаторы элементов управления, используемые в шаблоне диалогового окна цвета по умолчанию, определяются в файле Color.dlg.
- Используйте структуру CHOOSECOLOR , чтобы включить шаблон следующим образом:
Если пользовательский шаблон является ресурсом в приложении или библиотеке динамической компоновки, установите флаг CC_ENABLETEMPLATE в элементе Flags . Используйте элементы hInstance и lpTemplateName структуры для идентификации модуля и имени ресурса.
-Или-
Если пользовательский шаблон уже находится в памяти, установите флаг CC_ENABLETEMPLATEHANDLE . Используйте элемент hInstance для идентификации объекта памяти, содержащего шаблон.

Вы можете указать процедуру перехватчика CCHookProc для диалогового окна Цвет. Процедура перехватчика может обрабатывать сообщения, отправленные в диалоговое окно. Он также может использовать зарегистрированные сообщения для управления поведением диалогового окна. Если вы используете пользовательский шаблон для определения дополнительных элементов управления, необходимо предоставить процедуру перехватчика для обработки входных данных для элементов управления.
Включение процедуры перехватчика для диалогового окна «Цвет»
- Установите флаг CC_ENABLEHOOK в элементе Flags структуры CHOOSECOLOR .
- Укажите адрес процедуры перехватчика в элементе lpfnHook .
После обработки 
Диалоговое окно отправляет зарегистрированные сообщения COLOROKSTRING процедуре перехватчика, когда пользователь нажимает кнопку ОК . Процедура перехватчика может отклонить выбранный цвет и заставить диалоговое окно оставаться открытым, возвращая ноль при получении этого сообщения. Процедура перехватчика может заставить диалоговое окно выбрать определенный цвет, отправив в диалоговое окно зарегистрированное сообщение
Цветовые модели, используемые диалоговым окном «Цвет»
Расширение пользовательских цветов диалогового окна Цвет позволяет пользователю указать цвет с помощью значений RGB или HSL. Однако структура CHOOSECOLOR использует только значения RGB для отчета о цветах, созданных или выбранных пользователем.
Однако структура CHOOSECOLOR использует только значения RGB для отчета о цветах, созданных или выбранных пользователем.
- Цветовая модель RGB
- Цветовая модель HSL
- Преобразование значений HSL в RGB
Цветовая модель RGB
Модель RGB используется для обозначения цветов для дисплеев и других устройств, излучающих свет. Допустимые значения красного, зеленого и синего цвета варьируются от 0 до 255, при этом значение 0 указывает на минимальную интенсивность и 255 — максимальную интенсивность. На следующем рисунке показано, как можно объединить основные цвета красный, зеленый и синий для получения четырех дополнительных цветов. (Для устройств отображения черный цвет будет отображаться, если для красных, зеленых и синих значений задано значение 0. В технологии отображения черный цвет — это отсутствие всех цветов.)
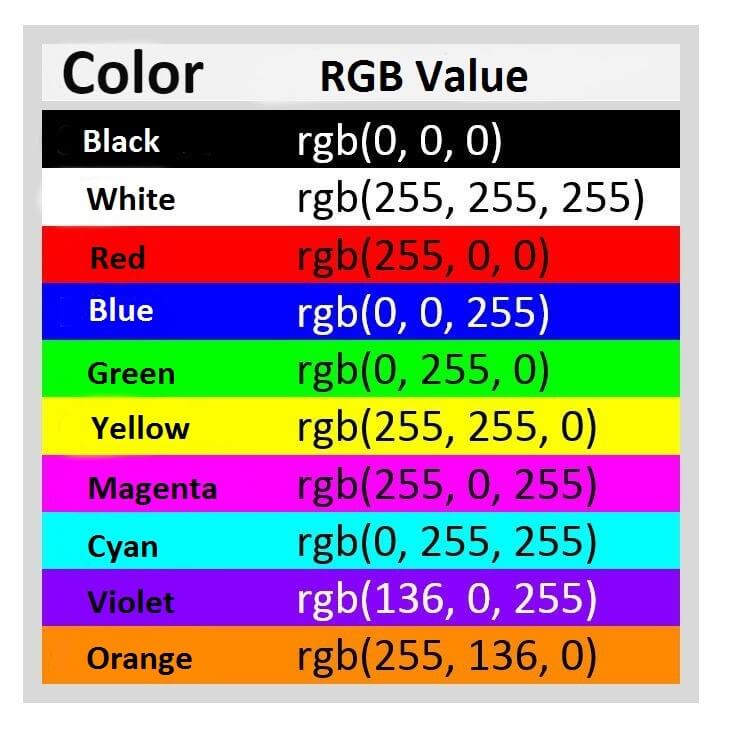
В следующей таблице перечислены восемь цветов модели RGB и связанные с ними значения RGB.
| Цвет | Значения RGB |
|---|---|
| Красный | 255, 0, 0 |
| Зеленый | 0, 255, 0 |
| Синий | 0, 0, 255 |
| Голубой | 0, 255, 255 |
| Пурпурный | 255, 0, 255 |
| Желтый | 255, 255, 0 |
| White | 255, 255, 255 |
| Черный | 0, 0, 0 |
Система сохраняет внутренние цвета в виде 32-разрядных значений RGB, имеющих следующую шестнадцатеричную форму: 0x00bbggrr.
Байт нижнего порядка содержит значение относительной интенсивности красного цвета; второй байт содержит значение зеленого цвета; и третий байт содержит значение для синего цвета. Байт высокого порядка должен быть равен нулю.
Макрос RGB можно использовать для получения значения RGB на основе указанной интенсивности для компонентов красного, зеленого и синего цветов. Используйте макросы GetRValue, GetBValue и GetGValue для извлечения отдельных цветов из значения цвета RGB.
Цветовая модель HSL
Диалоговое окно Цвет содержит элементы управления для указания значений HSL. На следующем рисунке показан элемент управления цветового спектра и слайд яркости, которые отображаются в диалоговом окне Цвет. На рисунке также показаны диапазоны значений, которые пользователь может указать с помощью этих элементов управления.
В диалоговом окне Цвет значения насыщенности и яркости должны находиться в диапазоне от 0 до 240, а значение оттенка — в диапазоне от 0 до 239.
Преобразование значений HSL в RGB
Процедура диалогового окна, указанная в Comdlg32.dll для диалогового окна Цвет, содержит код, который преобразует значения HSL в соответствующие RGB-значения. В следующей таблице перечислены восемь цветов модели RGB и связанные с ними значения HSL и RGB.
| Цвет | Значения HSL | Значения RGB |
|---|---|---|
| Красный | (0, 240, 120) | (255, 0, 0) |
| Желтый | (40, 240, 120) | (255, 255, 0) |
| Зеленый | (80, 240, 120) | (0, 255, 0) |
| Голубой | (120, 240, 120) | (0, 255, 255) |
| Синий | (160, 240, 120) | (0, 0, 255) |
| Пурпурный | (200, 240, 120) | (255, 0, 255) |
| White | (0, 0, 240) | (255, 255, 255) |
| Черный | (0, 0, 0) | (0, 0, 0) |
Альтернативы RGB — Дизайн на vc.
 ru
ruЛюди знают о цветовом кодировании RGB, где через смесь красного (Red), зелёного (Green) и синего (Blue), смешивается нужный цвет и отображается на экране. Печатники и дизайнеры знают о CMYK (Cyan, Magenta, Yellow, Key color), который применяется для печати на белом, а последний из цветов отвечает за чёрный.
4788 просмотров
Кстати, CMYK намного беднее RGB, что надо учитывать, когда готовишь макет к печати, ведь некоторых цветов из RGB нет в CMYK.
Но это не единственные способы закодировать цвет, например можно отойти от смешивания цветов, как это сделано в цветовой системе HSV, где Hue — цветовой тон, Saturation — насыщенность цвета, т.е. чем больше параметр, тем ближе к чистому цвету, а чем меньше, тем к нейтральному серому, а Value — значение, которое отвечает за яркость, чем выше, тем светлее, чем ниже, тем темнее. Также эту систему называют HSB, из-за Brightness.
Но сейчас будем говорить о цветовой системе Lab, которая учитывает человеческое восприятие и решает задачи, которые так просто не решаются в RGB. И немного об Lch.
Проблема грязных градиентов
Если построить градиент от одного цвета к другому в RGB, то с некоторыми цветами получится красиво, а с некоторыми полное уродство.
Между двумя цветами образуется какой-то странный и неестественный серый. Можно добавить промежуточный цвет, чтобы сделать красоту, но этот цвет сложно подобрать, чтобы он выглядел естественно.
Тут и помогает цветовая система Lab, учитывающее цветовое восприятие глазами человека.
Для создания такого красивого градиента заходим на davidjohnstone.net/pages/lch-lab-colour-gradient-picker и выбираем два цвета, между которыми надо сделать переход и нужное количество ступеней, семи обычно хватает.
Далее копируем цвета рядом с колонкой Lab и переносим в свой редактор, делая линейный градиент из выбранного количества шагов. Получается красота.
Получается красота.
Сама система Lab устроена довольно сложно, но суть в том, что светлота задаётся через L, а цветовые показатели через координаты a и b. Внутри там страшные формулы, ведь система делалась для людей, а не компьютеров, зато очень кайфовый результат. Главное запомнить, что в Lab всегда получаются крутые градиенты, и грамотно это применять.
Изменить цвет, не меняя яркость и насыщенность
Очень часто надо сделать элементы разных цветов, но с одинаковой насыщенностью и яркостью, для этого в редакторе цвета дизайнер двигает полоску цветового тона снизу, не трогая положение кружочка вверху.
Запрос в Гугле: color picker
Но как это делать автоматически, ведь в системе RGB меняется значение каждой координаты при перемещении ползунка. Здесь на помощь приходят радиальные системы кодирования цвета, где цвет задаётся одной координатой, а не несколькими, например уже известная HSV, а также HSL. И радиальная версия Lab, которая называется Lch.
Рассмотрим реальный кейс
Задача: для пользователей одной роли должны генерироваться светлые аватарки с тёмными буквами, а для другой роли тёмные с белыми буквами.
Решение: копируем один из цветов в дизайне, переводим в HSL (Hue, Saturation, Lightness). HSL используем потому, что этот стандарт поддерживается в CSS.
Скрин из дизайнерского макета
Теперь меняя Hue, мы можем менять цвет, сохраняя светлость и насыщенность. Для светлого фона HSL: [0°–360°], 100%, 78%, а для тёмного HSL: [0°–360°], 100%, 30%. Параметр Hue можно генерировать из хэш-функции названия, либо из количества символов в названии.
Вывод
Нужно знать об альтернативных системах цвета и использовать там, где это нужно.
Ссылки по теме:
http://davidjohnstone.net/pages/lch-lab-colour-gradient-picker
https://bl.ocks.org/mbostock/3014589
https://en. wikipedia.org/wiki/HSL_and_HSV
wikipedia.org/wiki/HSL_and_HSV
https://en.wikipedia.org/wiki/CIELAB_color_space
https://en.wikipedia.org/wiki/CIELUV#Cylindrical_representation_.28CIELCH.29
https://en.wikipedia.org/wiki/Hash_function
Цвета CSS RGB и RGBA
❮ Предыдущая Далее ❯
Значение цвета RGB представляет КРАСНЫЙ, ЗЕЛЕНЫЙ и СИНИЙ свет. источники.
Значение RGB
В CSS цвет может быть указан как значение RGB по следующей формуле:
rgb( красный, зеленый , синий )
9000 2 Каждый параметр (красный, зеленый и синий) определяет интенсивность цвета от 0 до 255.Например, rgb(255, 0, 0) отображается как красный, потому что для красного установлено максимальное значение (255), а для остальных установить на 0,
Чтобы отобразить черный цвет, установите все параметры цвета на 0, например: rgb(0, 0, 0).
Для отображения белого цвета установите для всех параметров цвета значение 255, например
это: rgb(255, 255, 255).
Поэкспериментируйте, смешав следующие значения RGB:
КРАСНЫЙ
255
Пример
rgb(255, 0, 0)
rgb(0, 0, 255) 9000 3
RGB(60, 179, 113)
RGB(238, 130, 238)
RGB(255, 165, 0)
RGB(106, 90, 205)
Попробуйте сами »Оттенки серого часто определяются равными значениями для всех трех источников света:
Пример
rgb(60, 60, 60)
rgb(90, 90, 90)
rgb(120, 12) 0, 120 )
RGB(180, 180, 180)
RGB(210, 210, 210)
RGB(240, 240, 240)
Попробуйте сами » 90 004Значение RGBA
Цветовые значения RGBA расширение значений цвета RGB с помощью альфа-канала — определяет непрозрачность цвета.
Значение цвета RGBA указывается с помощью:
rgba( красный, зеленый , синий, альфа )
Альфа-параметр представляет собой число от 0,0 (полностью прозрачный) до 1,0 (совсем непрозрачный):
Поэкспериментируйте, смешав приведенные ниже значения RGBA:
RED
255
Пример
rgba(255, 99, 71, 0)
RGBA( 255, 99, 71, 0,2)
rgba(255, 99, 71, 0,4)
rgba(255, 99, 71, 0,6)
rgba(255, 99, 71, 0. 8)
8)
rgba(255, 99, 71, 1)
Попробуйте сами »❮ Предыдущая Далее ❯
ВЫБОР ЦВЕТА
Лучшие учебники
Учебник по HTMLУчебник по CSS
Учебник по JavaScript
Учебник How To
Учебник по SQL
Учебник по Python
Учебник по W3.CSS
Учебник по Bootstrap
Учебник по PHP
Учебник по Java
Учебник по C++
Учебник по jQuery
9000 3
Лучшие ссылки
HTML ReferenceCSS Reference
JavaScript Reference
SQL Reference
Python Reference
W3.CSS Reference
Bootstrap Reference
PHP Reference
HTML Colors
Java Reference
Angular Reference
jQuery Reference
901 10 лучших примеров Примеры HTML
Примеры CSS
Примеры JavaScript
Примеры инструкций
Примеры SQL
Примеры Python
Примеры W3.CSS
Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery
FORUM | О
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения.
Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания.
Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности.
Примеры могут быть упрощены для улучшения чтения и обучения.
Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания.
Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности. Copyright 1999-2023 Refsnes Data. Все права защищены.
W3Schools работает на основе W3.CSS.
Руководство по цветам для программиста — перестаньте использовать RGB и используйте вместо него это | Джейк Краевски
Вместо того, чтобы становиться экспертом в теории цвета, вот как вы можете легко управлять цветами, как дизайнер.
Опубликовано в·
Чтение через 6 мин.·
11 сентября 2020 г. Apple iPad 2 пикселя под микроскопом. С сайта Anandtech.com Викторина: Без обмана опишите, какой цвет может представлять этот шестнадцатеричный код: #03A87C ? Вот подсказка : RGB(3, 168, 124) (это вообще помогло?)
— Ответ: ¡uoʇʇnq ʍoןןoɟ ǝɥʇ ɟo uǝǝɹƃ ǝɥʇ s,ʇI
Свет сочетается по-разному . Красный и зеленый дают желтый, зеленый и синий — голубой, а красный и синий — пурпурный. Трудно предсказать, какие цвета вы получите, и с легкостью управлять ими, поэтому лучше не программировать и не проектировать в цветовом пространстве RGB.
Красный и зеленый дают желтый, зеленый и синий — голубой, а красный и синий — пурпурный. Трудно предсказать, какие цвета вы получите, и с легкостью управлять ими, поэтому лучше не программировать и не проектировать в цветовом пространстве RGB.То, что вы передаете своей машине, — это интенсивность красного, зеленого и синего света на пиксель на дисплее RGB. Если вы не являетесь экспертом в аддитивном смешивании цветов, вы, вероятно, не сможете предсказать, какие комбинации цветов дадут точный цвет, который вы ищете. В самом общем смысле комбинации этих трех основных цветов используются для создания более 16 миллионов цветов, которые мы обычно видим на наших дисплеях.
Об этой серии
В этой серии я раскрою тайну выбора правильных цветов для работы. Цель состоит в том, чтобы дать вам практические инструменты, чтобы все выглядело так, как будто вы наняли дизайнера для выбора цветовых схем. Когда ваши проекты выглядят хорошо, мы все выигрываем!
- Часть 1: Не используйте RGB, если вы не являетесь экспертом в теории цвета
- Часть 2: Как украсть цветовую палитру у природы.

Какого черта?
Вот правило, которое нужно выучить, чтобы правильно его отклонять (если вы знаете, что такое шестнадцатеричные цветовые коды, переходите к следующему разделу) .
Шестнадцатеричные «цифры» представляют собой 16 значений от 0 до 15, где вместо добавления «1» к разряду 10 при передаче числа 9 мы продолжаем считать выше разряда 1, как если бы было шесть дополнительных цифры , которые представляли числа 10–15. Поскольку эти числа не встроены в наши клавиатуры, в шестнадцатеричном формате используется просто 9.0186 a =10, b =11, c =12, d =13, e =14 и f =15 . Это дает нам 0, 1, 2, 3, 4, 5, 6, 7, 8, 9, a, b, c, d, e, f.
Шестнадцатеричный формат позволяет нам представлять трехзначные значения, используя только 2 цифры.
Например: 255 становится FF.
Определение цвета с помощью шестнадцатеричного числа
Цвета создаются путем смешивания каналов. Когда вы видите цвет, записанный в шестнадцатеричном формате (например, #AABBCC ), вы видите интенсивность каналов для красного ( AA ), зеленого ( BB ) и синего ( CC ) пикселей, разделенных от 0–255 ( 00–FF ) шагов. Ноль «выключен», и есть 255 различных различий интенсивности вплоть до полной яркости.
Это количество вариаций является источником 16M+ цветных дисплеев, поскольку существует 255 × 255 × 255 = 16 581 375 различных комбинаций, которые вы можете создать, изменяя интенсивность каждого канала или субпикселя.
Что случилось с предсказуемостью?
На изображениях ниже кнопка слева является результатом аддитивной смеси трех цветных кнопок справа. Кто бы знал, что темно-красный, ярко-зеленый и интенсивно-синий приведут к светло-зимнему цвету? И в этом заключается проблема с RGB. Это совсем не интуитивно понятно. Вы не можете предсказать, какие цвета были смешаны, просто взглянув на конечный цвет, и вы не можете сказать, какой конечный цвет вы получите, просто взглянув на основные цвета.
Это совсем не интуитивно понятно. Вы не можете предсказать, какие цвета были смешаны, просто взглянув на конечный цвет, и вы не можете сказать, какой конечный цвет вы получите, просто взглянув на основные цвета.
С теорией аддитивного света #FFFFFF или RGB(255, 255, 255) (полная интенсивность по всем каналам) дает нам чистый белый свет, а #000000 или RGB(0, 0, 0) (все каналы выключены), создает черноту.
Теперь, зная эти основы RGB, должно быть легко понять, что #FF0000 — чисто красный, #00FF00 — чисто зеленый, а #0000FF — чисто синий.
Единственный, последний вывод заключается в том, что всякий раз, когда все каналы имеют одинаковую интенсивность (за исключением черного и белого, упомянутых ранее), конечным результатом является один из 253 оттенков серого (например, #333333 — темно-серый, #C3C3C3 светло-серый).
Если вы хотите облегчить себе жизнь и иметь возможность выбирать цвета, которые хорошо смотрятся вместе, выберите HSL или Оттенок , Насыщенность , Яркость . Период . Конец статьи… (Ну, ладно. Поясню еще немного).
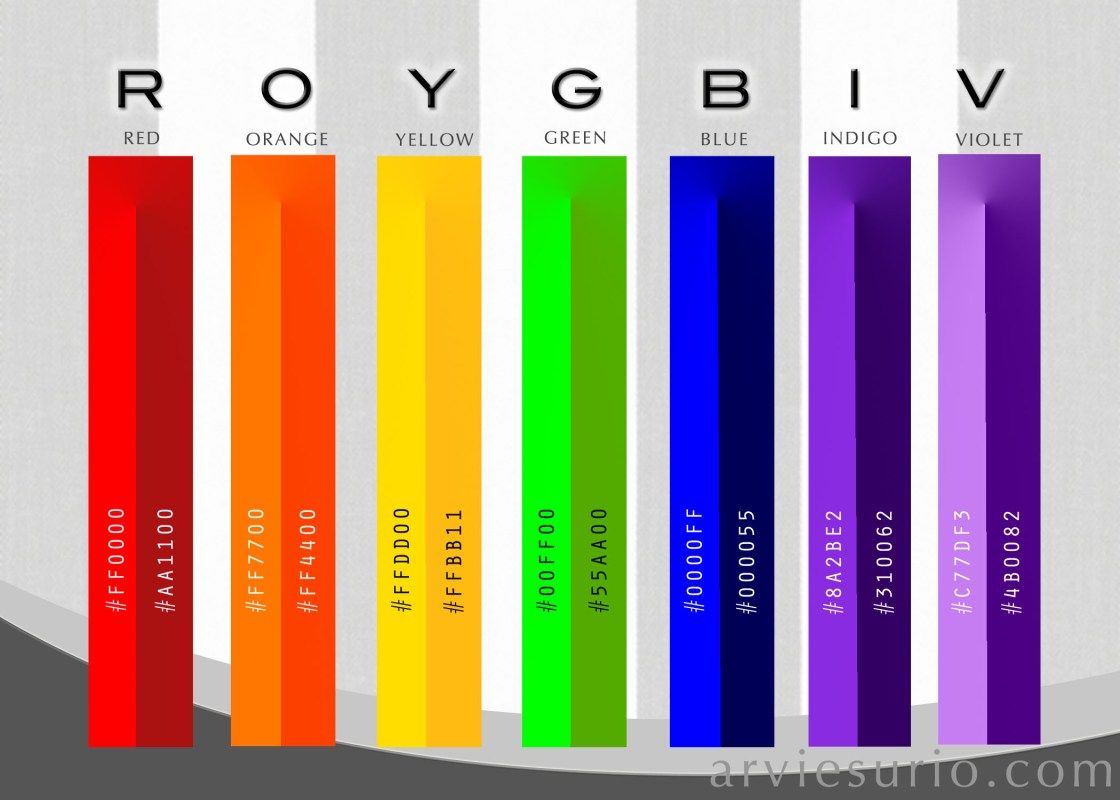
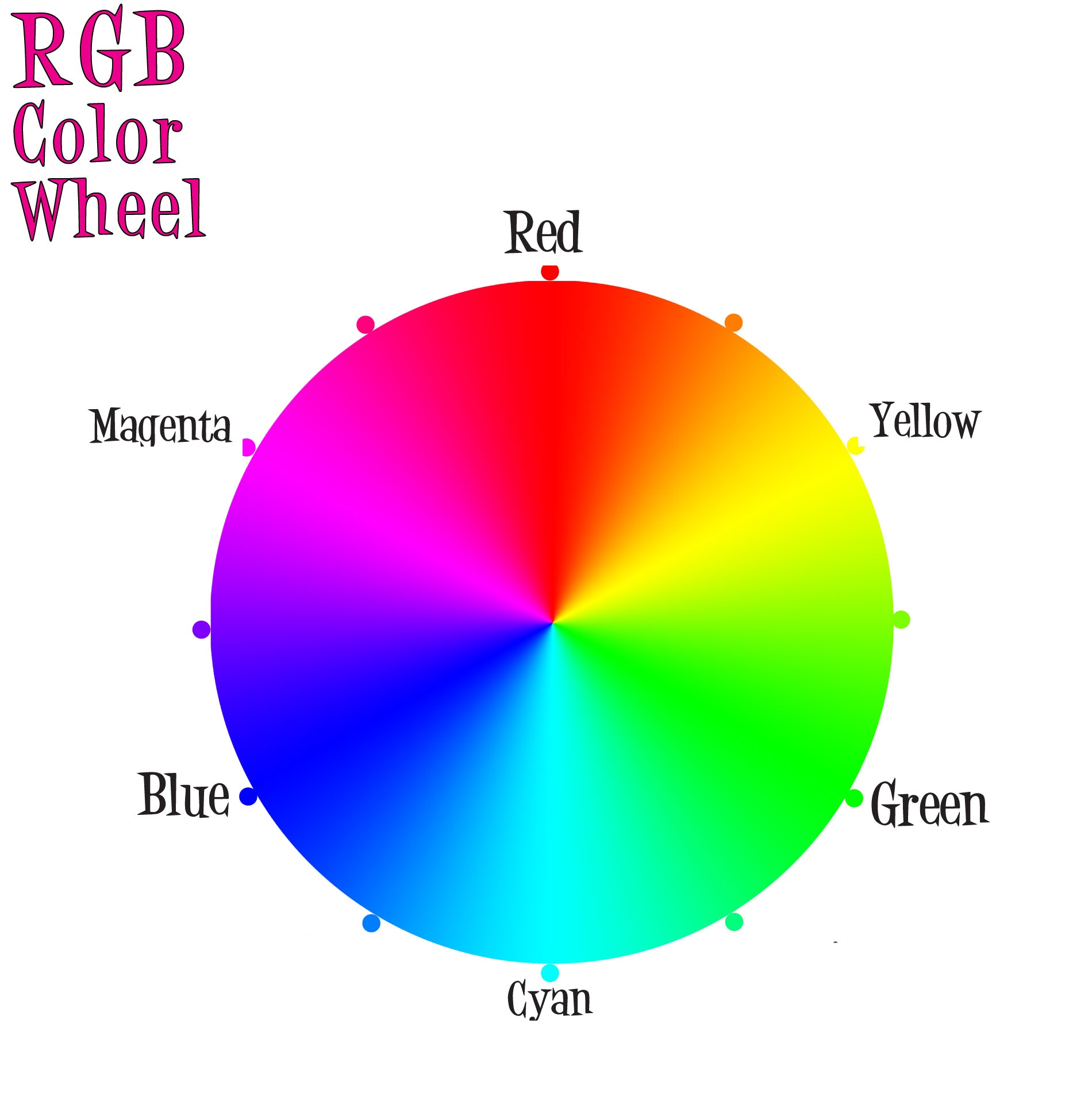
Оттенок — это цвет цветность , о котором мы говорим: краснота, зелень, голубизна, оранжеватость, фуксианность, розоватость и т. д. От 0 до 360 градусов есть круг, который начинается с красного, заканчивается красным и имеет все цвета радуги между ними.
Цветовой круг оттенка. Все оттенки выбираются из этого колеса и отображаются с полной яркостью и насыщенностью.Насыщенность — полнота цвета от серого до полностью насыщенного. Это шкала от 0% до 100% насыщения. Чем менее насыщенный, тем бледнее оттенок, чем насыщеннее, тем интенсивнее оттенок.
Яркость определяет, насколько близким к черному или полной яркости должен быть цвет, также по шкале от 0% до 100%. При яркости 100% у вас белый цвет, при 0% — черный.
При яркости 100% у вас белый цвет, при 0% — черный.
Это не сложно. На самом деле это должно быть просто , как .
Как использовать эту информацию
Начиная со всех значений, установленных на 0, если вы отрегулируете только яркость, вот что вы получите.
Регулировка яркости без цвета создает оттенки более светлого и темного серого.Обратите внимание, что для яркости 0 не имеет значения, какой у вас оттенок и насыщенность, у вас будет полностью черный цвет без света.
Теперь выберем третью кнопку сверху и увеличим насыщенность с 0 до 89.. Если Hue по-прежнему установлен на 0, мы получаем довольно интенсивный, довольно яркий красный цвет. Когда мы настраиваем только оттенок, сохраняя яркость и насыщенность одинаковыми, у нас есть 360 различных оттенков для игры.
Добавление насыщенности к одному из серых блоков выше. Регулировка оттенка изменяет этот цвет. Принимая те же самые значения оттенка, если мы отрегулируем только насыщенность, мы получим 100 более мягких или более ярких вариаций каждого оттенка. Здесь они менее интенсивные, слегка приглушенные версии вышеуказанных цветов. У них есть мягче на ощупь. Чем ближе насыщенность к 0, тем более бесцветными или серыми они будут выглядеть.
Здесь они менее интенсивные, слегка приглушенные версии вышеуказанных цветов. У них есть мягче на ощупь. Чем ближе насыщенность к 0, тем более бесцветными или серыми они будут выглядеть.
Снова используя нашу третью кнопку, если мы вместе внесем небольшие корректировки в оттенок, насыщенность и яркость, мы сможем создать семейство стилей кнопок, которые можно использовать для одного и того же элемента призыва к действию:
Играем со всеми тремя факторы в небольшом диапазоне могут создать семейство стилей для конкретного интерфейса. Как видите, принципы, лежащие в основе HSL, позволяют вам детально контролировать каждый аспект вашего выбора цвета, не полагаясь на дизайнеров или предустановленные таблицы цветов. Самое главное, результаты несколько предсказуемы! Если вы хотите, чтобы красный был ярче, измените яркость, если хотите, чтобы он был мягче, понизьте насыщенность, добавьте больше синего? Найдите оттенок, который вы хотите, чтобы он был, и так далее и тому подобное.



 Например: 255 становится FF.
Например: 255 становится FF.