Урок 6. Рисование инструментом Pen (Перо).
Для просмотра видеоурока нажмите на миниатюрный экран.
Вы узнаете:
- Как выполнить обводку и заливку контура.
- Где находится пункт Simulate Pressure (Имитировать нажим).
- Как рисовать пером в режиме Shape Layer (Фигура)
- Как придать стиль слою с узором.
- Как придать одинаковые стили разным слоям с фигурами
- Как добавлять и удалять контуры.
Обводка контура
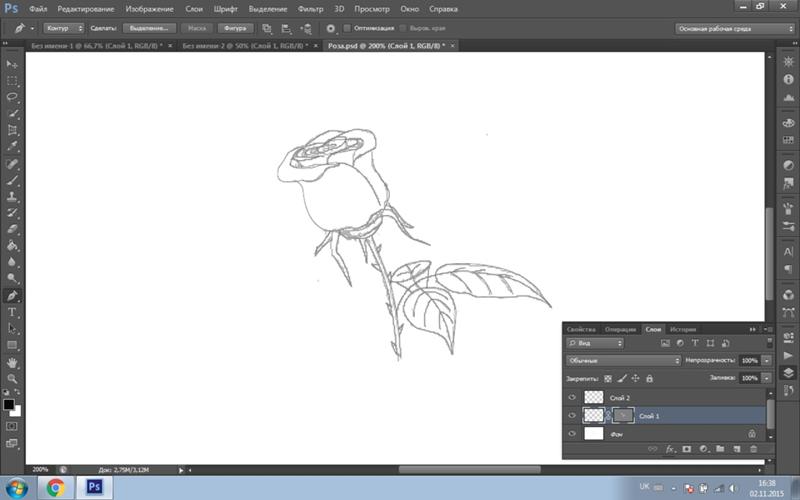
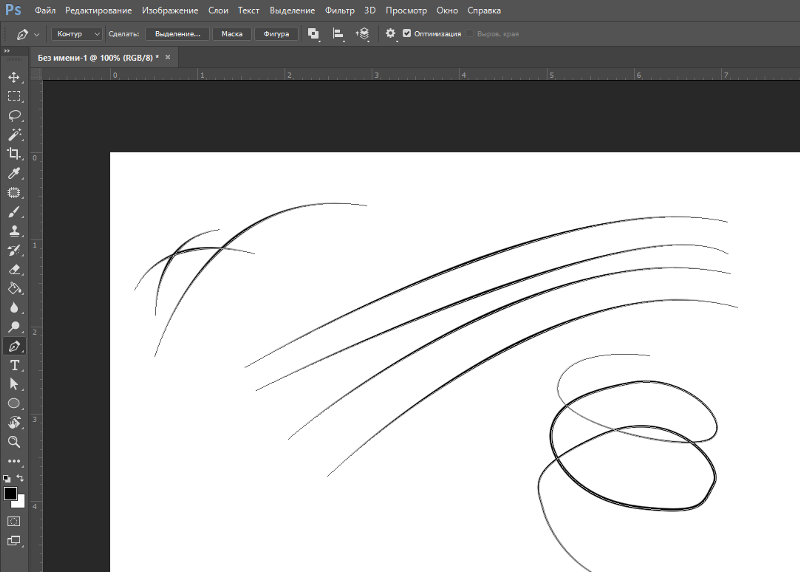
В этом уроке мы будем создавать узоры используя функции заливки и обводки контура. Создайте новый слой. Выберите инструмент Pen (Перо) В настройках параметров отметьте (для cs5) контуры. Нарисуйте завиток. Переключитесь на инструмент Brash (Кисть) . Подробно этот инструмент и его настройки изложены в 8 уроке Brash (Кисть). Подберите подходящий диаметр, настройте непрозрачность и цвет.
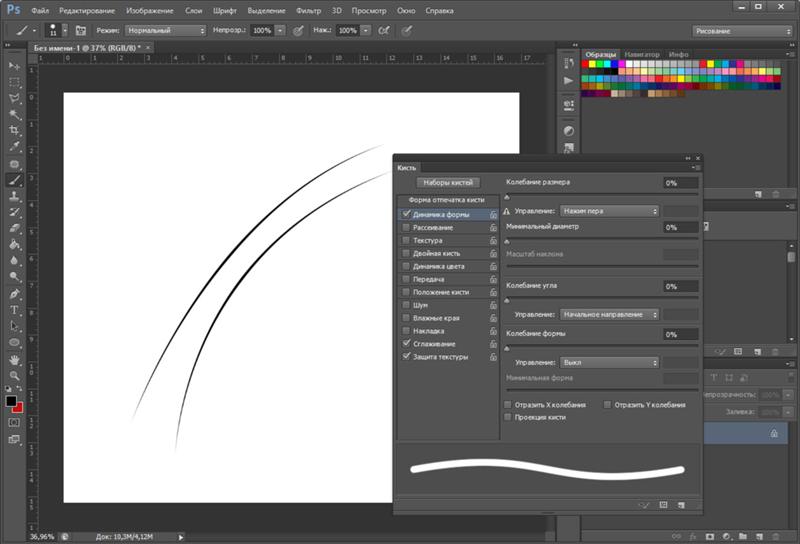
Откроите окно настроек кисти: меню Window (Окно)
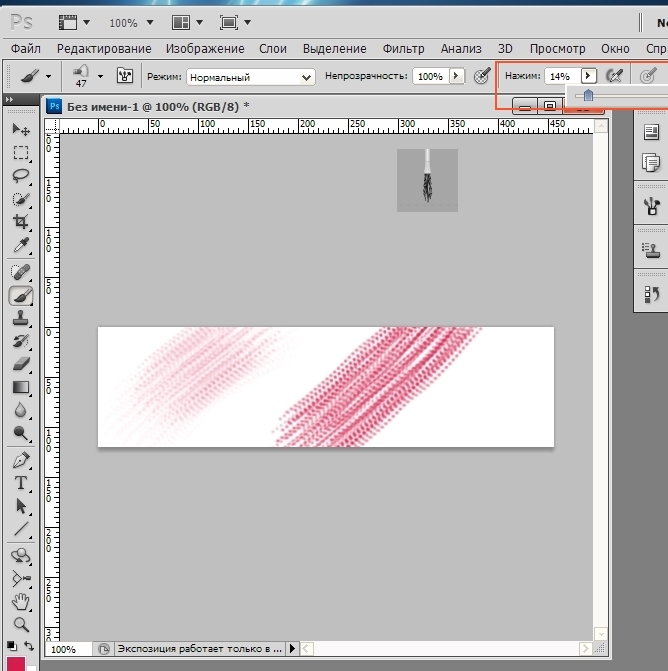
 В CS5 вызвать это окно можно нажав на значок в панели настройки параметров кисти. Отметьте галочкой –Shape Dinamics (Динамика формы). В настройках динамики в разделе Control (Управление) – выберите Pen pressure (Нажим пера).
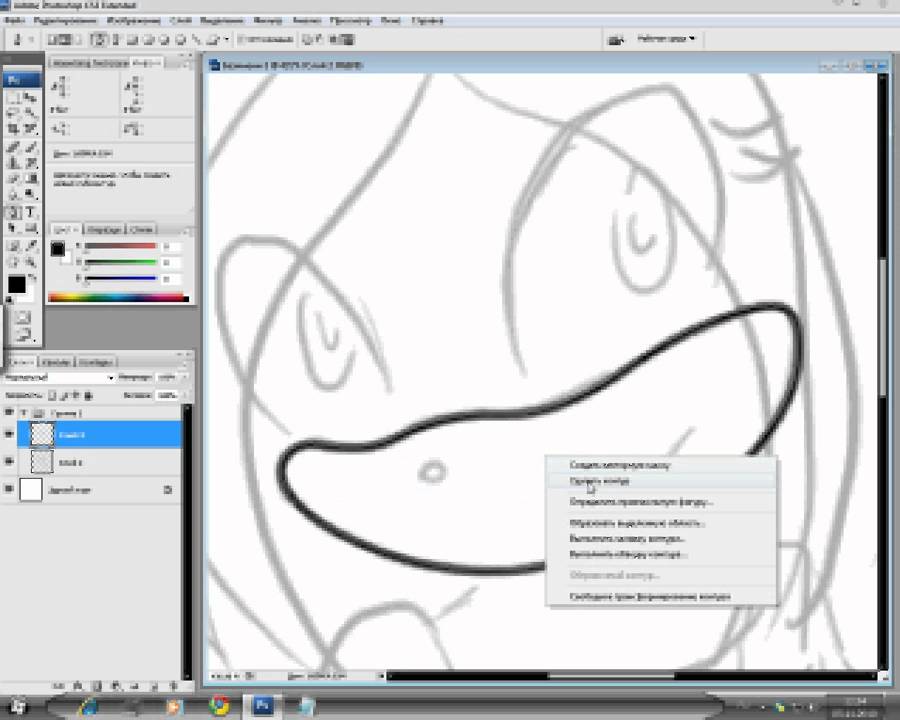
В CS5 вызвать это окно можно нажав на значок в панели настройки параметров кисти. Отметьте галочкой –Shape Dinamics (Динамика формы). В настройках динамики в разделе Control (Управление) – выберите Pen pressure (Нажим пера).Снова переключитесь на инструмент перо , подведите курсор к контуру и нажмите правую кнопку мыши.
Появится контекстное меню .
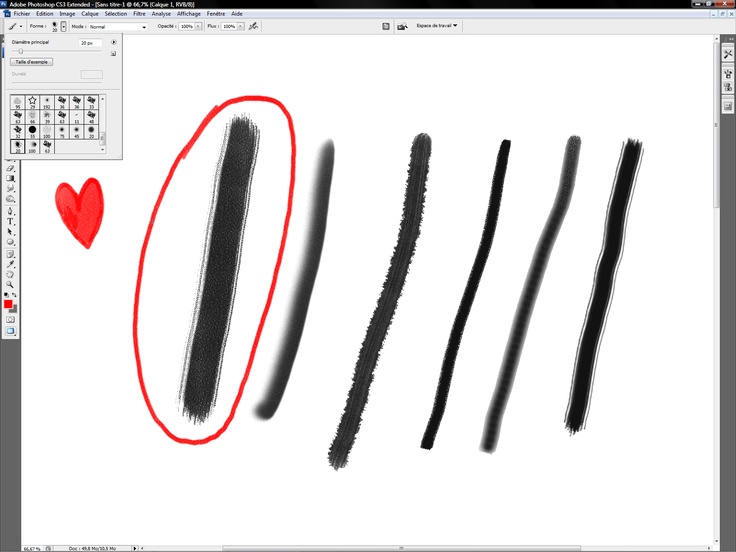
Выберите Stroke Path… (Выполнить обводку контура).
В выпадающем списке выберите Brash (Кисть)
Чтобы оставить контур незамкнутым, достаточно щелкнуть левой кнопкой мыши, зажав клавишу Ctrl, в любом месте документа, но не рядом с другими объектами.
Меняя диаметр кисти и прозрачность, создайте несколько завитков. Чтобы отредактировать созданный контур, нажмите Ctrl или переключитесь на инструмент
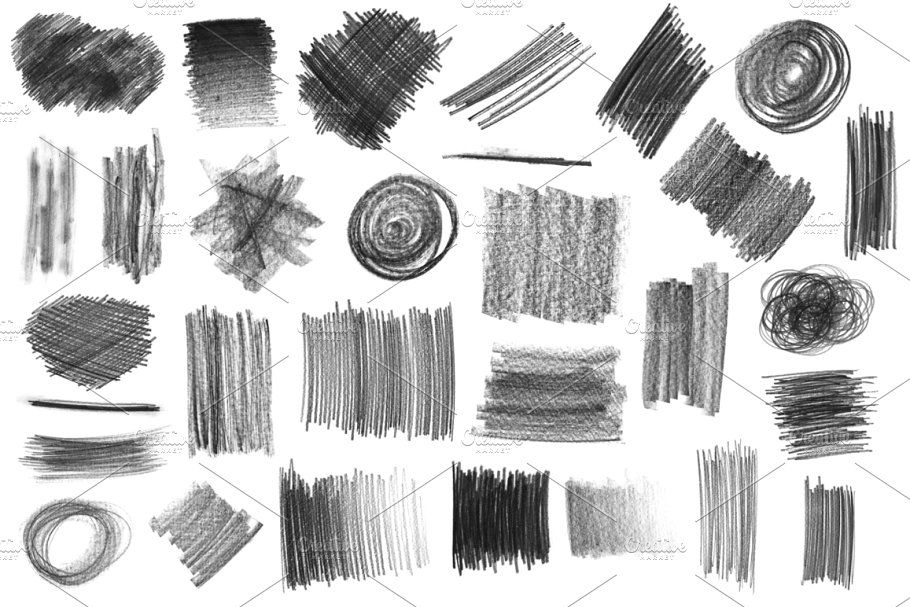
Посмотриите на эту схему. Прямые и наклонные под 45 градусов сегменты нарисованы при помощи клавиши Shift. В точке перехода от кривой линии к прямой был выполнен щелчок с зажатой клавише Alt. После последней точки, был выполнен щелчек мышью, с зажатой клавишей Ctrl. Обводка контура выполнена кистью 461 (Трещина).
Заливка контура
У любого контура можно залить внутреннюю область. Щелкните правой кнопкой мыши по контуру и выберите в контекстном меню Fill Path (Выполнить заливку контура).
Появится окно, в котором можно выбрать заливку. В выпадающем списке Use (Использовать) можно переключаться между разными типами заливки. Это может быть не только цвет, но и текстура Pattern (Регулярный). Если контур не замкнут, то заливка будет произведена по кратчайшему расстоянию между первой и последней точкой контура.
Это может быть не только цвет, но и текстура Pattern (Регулярный). Если контур не замкнут, то заливка будет произведена по кратчайшему расстоянию между первой и последней точкой контура.
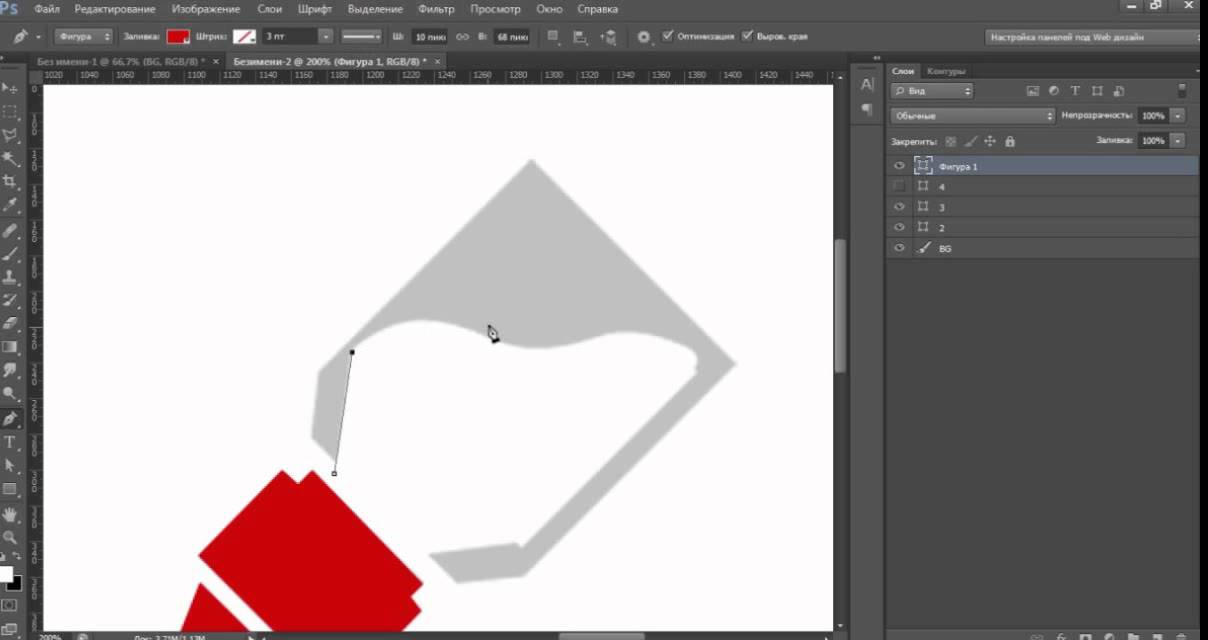
Как рисовать пером в режиме Shape Layer (Фигура)
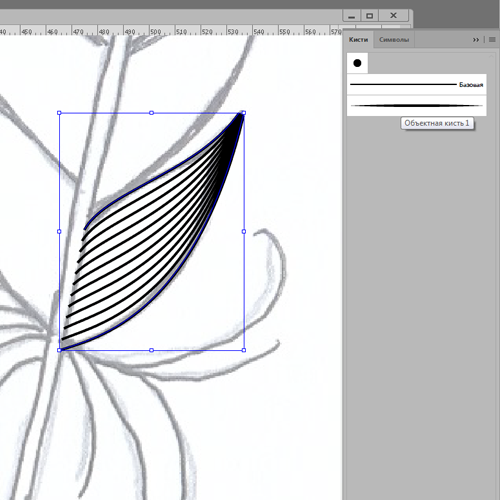
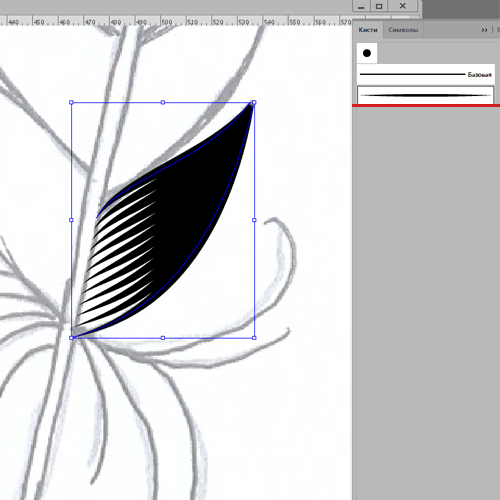
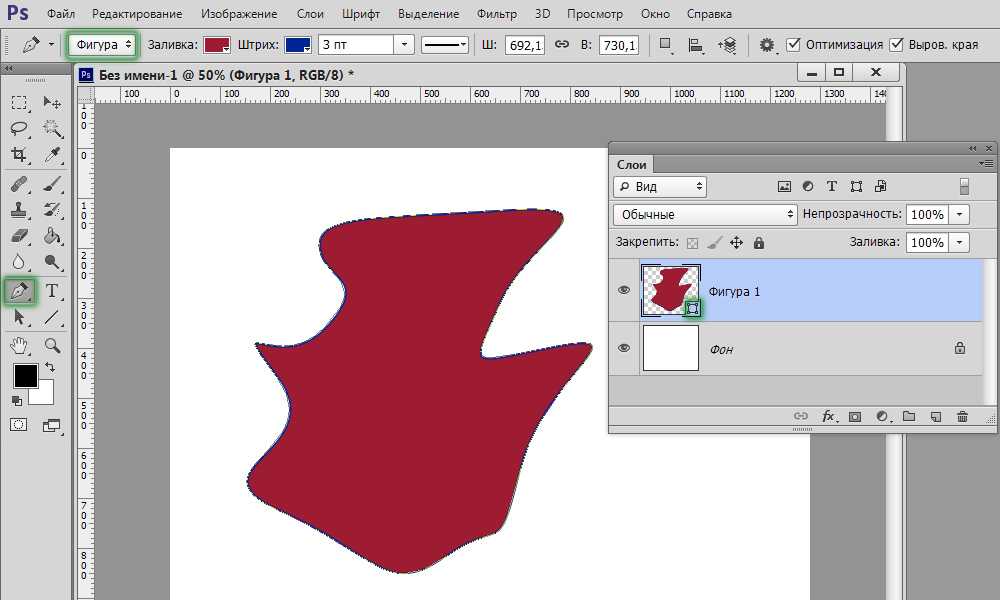
Чтобы получить капельку, переключитесь на режим рисования фигур . В параметрах инструмента установите Color (Цвет) в который будет окрашена фигура. В выпадающем меню Style (Стиль) можно выбрать интересный, уже готовый стиль.
Обратите внимание на палитру слои. Фигура автоматически рисуется на отдельном слое.
К созданному контуру можно добавлять и исключать новые фрагменты. Для этого удобно пользоваться режимами определяющими взаимосвязь между контурами. Найти их можно в панели параметров инструмента перо. С четырьмя из них вы уже знакомы из уроков по инструментам выделения. Это режимы: новый, добавление, удаление и пересечение. При работе с контурами к ним добавляется еще один Exclude (Исключение).
Изменение стиля наложения для слоя с фигурой
После того как узор будет закончен, можно придать ему дополнительные стили.
Векторные примитивные инструменты для рисования фигур.
Кто сказал, что рисовать можно только кисточками и карандашами? В этом уроке мы с вами начали рисовать векторным инструментом Pen (Перо) и создали свой первый векторный узор. А теперь, вспомните с чего начинаются детские рисунки. Вспомнили? Правильно! С самых простых геометрических фигур. Солнышко — это кружок. Домик — это квадрат и треугольник. Все конечно знают песенку из м/ф «Осьминожки»в которой есть такие слова: «палка, палка, огуречик, вот и вышел человечек…» В современной рекламе, да и просто в иллюстрациях часто можно встретить элементы простой векторной графики.
Начнем с инструмента Rectangle (Прямоугольник). Действие этого инструмента похоже на работу инструмента Rectangular Marquee (Прямоугольное выделение/область). Зажав левую кнопку мыши нарисуйте прямоугольник нужной величины. Если хотите чтобы получился квадрат — нажмите и удерживайте клавишу Shift. Обратите внимание на палитру Layers (Слои) — рядом с миниатюрой прямоугольника появилась миниатюра маски.
Два раза кликните по первой миниатюре в палитре Layers (Слои) для изменения цвета заливки фигуры и выберите подходящий цвет.
В панели параметров переключитесь на режим вычитания и вырежьте из фигуры два прямоугольника: окно и дверь.
Включите режим сетки: меню View (Просмотр) — Show (Показать) — Grid (Сетку). Комбинация клавиш ctrl + ‘. Выберите инструмент Move (Перемещение). Потяните за боковые точки для изменения пропорций большого прямоугольника. Выравняйте его по сетке. Нажмите Enter для подтверждения изменений.
Выберите инструмент Move (Перемещение). Потяните за боковые точки для изменения пропорций большого прямоугольника. Выравняйте его по сетке. Нажмите Enter для подтверждения изменений.
Создайте новый слой. Заполните оконные и дверные проемы прямоугольными фигурами другого цвета.
Переключитесь на инструмент Pen (Перо). В панели параметров установите режим Shape Layer (Фигура). Начертите крышу в виде треугольника. Для симметрии используйте сетку (как на школьной тетрадке).
Остальные векторные инструменты работают аналогично.
Rounded Rectangle (Прямоугольник со скругленными углами). В отличии от обычного прямоугольника в настройках инструмента можно задать радиус. Чем больше это значение, тем сильнее скругление.
Ellipse Tool (Эллипс). Чтобы нарисовать круг — нажмите и удерживайте клавишу Shift.
Для простого прямоугольника, для прямоугольника со скругленными углами и для эллипса вы можете задать дополнительные настройки:
Unconstrained (Произвольно). Этот режим установлен по умолчанию. Фигура рисуется произвольным образом.
Этот режим установлен по умолчанию. Фигура рисуется произвольным образом.
Square (Квадрат). При включении этой настройки включается режим 1:1. Это значит, что в результате вы получите ровный круг или квадрат. Лично я предпочитаю пользоваться для этого результата клавишей Shift.
Fixed Sized (Заданный размер) Используется для рисования точных фигур с определенными размерами, которые вы можете ввести в графы ширина и высота. Единицы измерения для этих граф можно выбрать, щелкнув правой кнопкой мыши внутри поля для ввода цифр. Затем щелкните левой кнопкой мыши в нужном месте документа и фигура будет вставлена.
Proportional (Задать пропорции). В графах для ввода значений можно задать необходимые пропорции. Например 1:2 или 6:9.
From Center (От центра). Отметив этот пункт галочкой, фигура будет рисоваться из центра, если не отмечать то начало будет от места первого клика левой кнопки мыши.
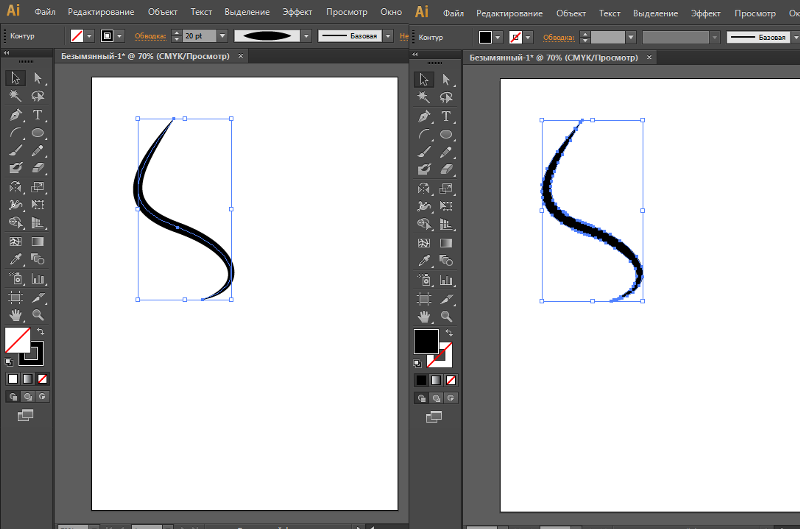
Snap to pixels (Привязать к пикселям).
Слева фрагмент фигуры без привязки к пикселям (край размыт), справа с привязкой.
Polygon (Многоугольник). Параметр Sides (Стороны) назначает количество углов (от 3 до 100). Чем выше значение, тем больше многоугольник похож на круг.
Smooth Corners (Сгладить внешние углы). Прозволяет скруглить внешние углы.
Star Options (Звезда). При включении этой опции стороны многоугольника превращаются в вершины звезды. Появляется возможность задать глубину лучей и сгладить внутренние углы.
Line (Линия). Инструмент рисует линию. Чем выше значение параметра Weight (Толщина), тем толще линия. При больших значениях можно начертить прямоугольник. Максимально можно задать 1000 пикселей. В параметрах инструмента можно включить отображение стрелок и отрегулировать их начертание.
При больших значениях можно начертить прямоугольник. Максимально можно задать 1000 пикселей. В параметрах инструмента можно включить отображение стрелок и отрегулировать их начертание.
Custom Shape (Произвольная фигура). В настройках параметров инструмента представлен большой выбор стандартных фигур. Вам стоит не только взглянуть на всевозможные варианты, но и обязательно попробовать их в действии.
Вопросы:
(правильный ответ вы можете узнать из викторины в конце видеоурока)
http://fotiy.com/videouppod/video/6/pen_new2.swf
- Как выполнить обводку контура?
– Меню Edit (Редактирование) – Stroke…(Выполнить обводку).
– Меню правой кнопки мыши инструмента Pen(Перо) – Stroke Path… (Выполнить обводку контура).
– Меню Layer (Слои ) – Layer Style (Стили слоя) – Stroke (Обводка).
– Правый клик мышкой по слою с контуром – Параметры наложения – Stroke (Обводка).
- Как придать обводке контура сужение в начале и в конце?
– Отметить галочкой Simulate Pressure (Имитировать нажим) в настройках инструмента Brash(Кисть).
– Уменьшить диаметр кисти в начале и в конце контура.
– Отметить галочкой Simulate Pressure (Имитировать нажим) в окне Stroke Path (Выполнить обводку контура).
Домашнее задание
Вы должны войти или зарегистрироваться чтобы увидеть скрытый текст.
Как пользоваться пером в фотошопе
Главная » Разное » Как пользоваться пером в фотошопе
Как пользоваться пером в «Фотошопе»: руководство пользователя, инструкция, советы и секреты
Большинство людей не знают, как пользоваться пером в «Фотошопе», и постоянно откладывают обучение, полагая, что это слишком сложно. В конечном итоге работа в программе страдает от непонимания принципов такого важного инструмента. Поскольку перо недоступно, рисовать в «Фотошопе» контуры приходится линиями, а для выделения объектов использовать лассо. Создавать простые объекты или примитивы, а также фигуры неправильной формы гораздо легче при помощи этого инструмента. Давайте узнаем, как пользоваться пером в «Фотошопе» и быстро научиться работе с ним.
В конечном итоге работа в программе страдает от непонимания принципов такого важного инструмента. Поскольку перо недоступно, рисовать в «Фотошопе» контуры приходится линиями, а для выделения объектов использовать лассо. Создавать простые объекты или примитивы, а также фигуры неправильной формы гораздо легче при помощи этого инструмента. Давайте узнаем, как пользоваться пером в «Фотошопе» и быстро научиться работе с ним.
Особенности инструмента
Важно отметить, что инструмент перо не является чем-то эксклюзивным для Photoshop. Практически каждая популярная программа для обработки и редактирования фотографий, а также создания графики и мокапов использует его в той или иной форме. Поэтому, научившись применять перо в Photoshop, вы будете понимать, как использовать его во многих других программах.
Где находится инструмент перо
Прежде чем мы начнем говорить о том, как пользоваться пером в «Фотошопе CS6» и других версиях, нужно разобраться, где его найти. Если внимательно приглядеться, на палитре «Инструменты», в группе, предназначенной для начертания и работы с текстом, можно увидеть значок в виде наконечника пера. Рядом с ним будет находиться инструмент в виде стрелки, применяющийся для выделения контура. Она может находиться вверху или внизу в зависимости от версии «Фотошопа».
Рядом с ним будет находиться инструмент в виде стрелки, применяющийся для выделения контура. Она может находиться вверху или внизу в зависимости от версии «Фотошопа».
Инструмент Пьера Безье
Перо не похоже по своим функциям на чернильную ручку, потому у многих пользователей возникает вопрос, почему оно так называется. На самом деле инструмент для линии в «Фотошопе» называют также перо Безье или инструмент Безье, потому что он был создан человеком по имени Пьер Безье. Этот французский инженер работал на автомобильную компанию Renault. Он придумал причудливую математику, которая управляет инструментом. Перо изначально было создано, чтобы помочь проектировать автомобили и использовалось для рисования контуров.
Что такое пути
Пути — это то, что может показаться немного неуместным внутри программы, такой как Photoshop. Причина в том, что это прежде всего программа для пиксельной графики, а пути не имеют абсолютно ничего общего с пикселями и относятся к векторам. Это линия, которая идет от одной точки к другой. Она полностью независима от пикселей. Линия может быть прямой или изогнутой, но она всегда находится между двумя точками, которые называются опорными. Путь полностью отделен от самого изображения. Если попробовать напечатать картинку с видимым на экране контуром, то он не появится на бумаге. Кроме того, если сохранить изображение в виде файла JPEG и загрузить его на веб-сайт, его также не будет видно. Эти линии существуют только для Photoshop и глаз зрителя.
Она полностью независима от пикселей. Линия может быть прямой или изогнутой, но она всегда находится между двумя точками, которые называются опорными. Путь полностью отделен от самого изображения. Если попробовать напечатать картинку с видимым на экране контуром, то он не появится на бумаге. Кроме того, если сохранить изображение в виде файла JPEG и загрузить его на веб-сайт, его также не будет видно. Эти линии существуют только для Photoshop и глаз зрителя.
Теперь давайте разберемся, как пользоваться пером в «Фотошопе». Нам всегда нужно как минимум две точки, чтобы создать путь, так как мы должны знать, где он начинается и где заканчивается. Если использовать достаточно точек, чтобы привести путь обратно в начало и замкнуть контур, можно создавать разные фигуры, как при работе со стандартными инструментами в Photoshop. Например, инструмент «Прямоугольник» использует пути, связанные точками, для рисования прямоугольной формы, а инструмент «Эллипс» применяет их для рисования эллиптической формы и так далее. Все фигуры в «Фотошопе» — это контуры, созданные из путей.
Все фигуры в «Фотошопе» — это контуры, созданные из путей.
Заполнение контура
Мы можем нарисовать квадратный контур, и если мы ничего не сделаем с ним, то есть не зальем цветом или не заштрихуем, то все, что получится — это основной контур квадрата. То же самое с кругом или любой другой формой. Сама линия — только контур фигуры. Можно выделить весь путь при помощи инструмента в виде черной стрелочки или лишь отдельные точки с помощью инструмента «Прямое выделение» (Direct Selection Tool).
Работа с сегментами
Сегмент линии — это любой путь между двумя точками. Например, прямоугольный контур будет состоять из четырех точек, по одной в каждом углу. Отдельные пути, соединяющие верхнюю точку с нижней, а левую с правой и создающие форму прямоугольника, являются сегментами. Фактический путь сам является комбинацией всех отдельных сегментов, которые составляют форму. Это может прозвучать сложно, поэтому лучше сразу разобраться на практике.
Выбор инструмента
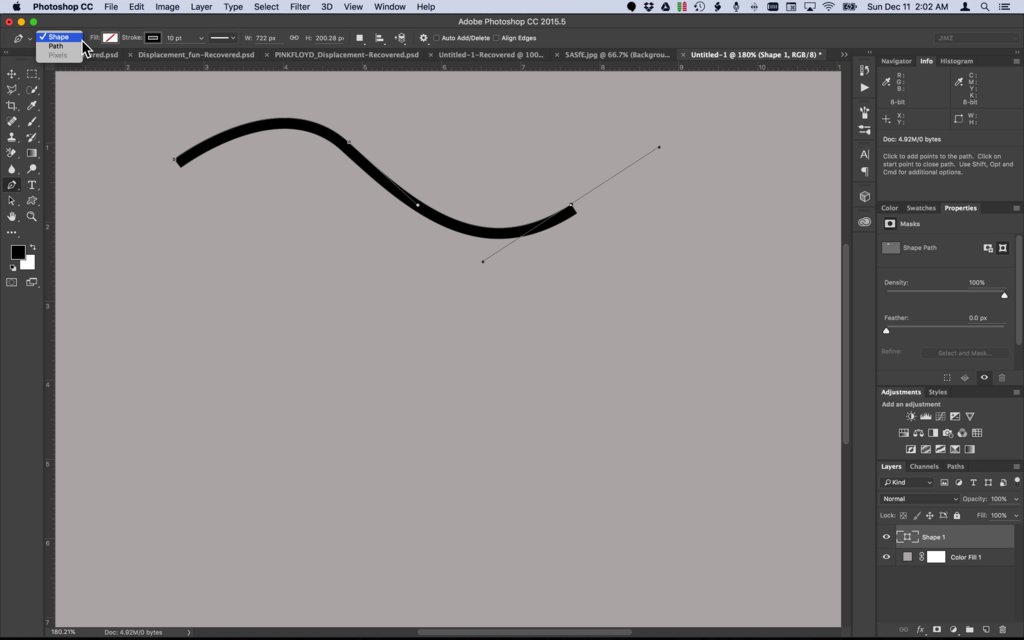
Откройте новый документ в Photoshop. Не имеет значения, какого он размера. Затем выберите инструмент «Перо» на панели «Инструменты». Вы можете также выбрать его, нажав английскую букву P на клавиатуре. У инструмента есть два режима работы: Shape Layer («Форма») и Paths («Путь»). Перед тем как пользоваться пером в «Фотошопе», нужно убедиться, что мы работаем с путями, так как и по умолчанию инструмент использует другой режим.
Не имеет значения, какого он размера. Затем выберите инструмент «Перо» на панели «Инструменты». Вы можете также выбрать его, нажав английскую букву P на клавиатуре. У инструмента есть два режима работы: Shape Layer («Форма») и Paths («Путь»). Перед тем как пользоваться пером в «Фотошопе», нужно убедиться, что мы работаем с путями, так как и по умолчанию инструмент использует другой режим.
Вам будет интересно: Функция СУММЕСЛИ в Excel: примеры применения
Режимы работы с пером
При выборе пера, если мы посмотрим на панель параметров в верхней части экрана, то увидим группу из трех иконок или меню с тремя пунктами. Значок слева — это тот, что выбран по умолчанию. Если бы мы работали с инструментом «Перо» в этом режиме, то рисовали бы фигуры так же, как при использовании любого из различных инструментов формы. Единственное отличие, что вместо рисования предопределенной формы, такой как прямоугольник или эллипс, мы могли бы нарисовать любую, какую захотим.
Как создать путь
Кликните один раз в любом месте документа. Не перетаскивайте, просто нажмите на кнопку мыши. Когда вы это сделаете, то добавите небольшую квадратную точку. Эта первая точка, которую мы только что добавили, является отправной точкой пути. Кликните еще один раз внутри документа с помощью инструмента «Перо», чтобы добавить новую точку. Технически она называется якорной или опорной, так как является остановкой на пути по контуру. Для того чтобы передвинуть точку, возьмите инструмент Direct Selection Tool, иконка которого выглядит как белая стрелка. Выбранная точка будет темной, а остальные — с черной обводкой. Другой инструмент — Path Selection Tool — выбирает весь контур целиком. Можно добавлять и удалять точки специальными инструментами, которые находятся в том же меню, что и основной инструмент «Перо».
Добавление сегментов
Первая точка привязывает начало пути к определенному месту внутри документа. Когда мы добавим новые, каждая из них закрепит контур в этом месте. Должно быть как минимум две точки, чтобы создать путь, так как нужно указать, где он начинается и заканчивается. Теперь, когда у нас есть как начальная, так и конечная точка, Photoshop смог соединить их вместе, создав путь. Это первый сегмент контура. Добавим еще один, кликнув в другом месте внутри документа. Для того чтобы замкнуть путь, достаточно вновь нажать на отправную точку. Когда вы наведете курсор мыши на нее, в правом нижнем углу значка пера появится маленький кружок. Этот говорит о том, что мы собираемся пройти «полный круг», заканчивая путь там, где он начался. Чтобы замкнуть контур, нажмите непосредственно на начальную точку.
Должно быть как минимум две точки, чтобы создать путь, так как нужно указать, где он начинается и заканчивается. Теперь, когда у нас есть как начальная, так и конечная точка, Photoshop смог соединить их вместе, создав путь. Это первый сегмент контура. Добавим еще один, кликнув в другом месте внутри документа. Для того чтобы замкнуть путь, достаточно вновь нажать на отправную точку. Когда вы наведете курсор мыши на нее, в правом нижнем углу значка пера появится маленький кружок. Этот говорит о том, что мы собираемся пройти «полный круг», заканчивая путь там, где он начался. Чтобы замкнуть контур, нажмите непосредственно на начальную точку.
Выделение контура
Готовый контур можно превратить в выделение при помощи палитры путей, которая находится рядом со слоями и каналами. Photoshop называет путь по умолчанию рабочим, и он может быть только один. Поэтому, если вы хотите сохранить контур, нужно дважды кликнуть по имени в палитре Paths и назвать его как-то по-другому. После этого можно создать новый путь. Все такие контуры будут сохраняться вместе с документом Photoshop.
Все такие контуры будут сохраняться вместе с документом Photoshop.
Работа с палитрой Paths
Посмотрим на нижнюю часть палитры, там можно увидеть несколько иконок. Первый значок слева позволяет заполнить путь цветом с переднего плана. Второй значок слева — применить обводку к контуру, используя кисть. Третий значок слева преобразует путь в выделение. Сделать это можно и при помощи горячих клавиш Ctrl+Enter (Win) или Command+Return (Mac).
Работа с направляющими
На опорных точках есть специальные «усы», позволяющие менять направление линии и искривлять ее. Они называются направляющими и контролируют длину, а также угол наклона кривой. Вытянуть их из точки просто — достаточно удерживать нажатой левую клавишу мыши. Работа с направляющими — это основной навык, который нужно освоить перед тем, как пользоваться инструментом «Перо» в «Фотошопе» профессионально. Чем длиннее направляющая, тем длиннее кривая. При вращении одной из них другая вращается в противоположном направлении. Для того чтобы управлять двумя направляющими по отдельности, нужно удерживать клавишу Alt.
Для того чтобы управлять двумя направляющими по отдельности, нужно удерживать клавишу Alt.
Для изменения размера направляющей удерживайте нажатой клавишу Ctrl, чтобы переключиться на Direct Selection Tool. После этого кликните по окончанию направляющей и потяните за него. При помощи трех точек можно создать полукруг. Для этого у центральной нужно вытянуть направляющую горизонтально. Проще всего попробовать самим разобраться с работой направляющей — потренироваться самостоятельно вытягивать кривые и менять их направление. Практика в работе с «Фотошопом» — помощь самому себе на пути к профессионализму.
Источник
Урок 6. Рисование инструментом Pen (Перо).
Для просмотра видеоурока нажмите на миниатюрный экран.
Вы узнаете:
- Как выполнить обводку и заливку контура.
- Где находится пункт Simulate Pressure (Имитировать нажим).
- Как рисовать пером в режиме Shape Layer (Фигура)
- Как придать стиль слою с узором.
- Как придать одинаковые стили разным слоям с фигурами
- Как добавлять и удалять контуры.

Обводка контура
В этом уроке мы будем создавать узоры используя функции заливки и обводки контура. Создайте новый слой. Выберите инструмент Pen (Перо) В настройках параметров отметьте (для cs5) контуры. Нарисуйте завиток. Переключитесь на инструмент Brash (Кисть) . Подробно этот инструмент и его настройки изложены в 8 уроке Brash (Кисть). Подберите подходящий диаметр, настройте непрозрачность и цвет.
Откроите окно настроек кисти: меню Window (Окно) – Brashs (Кисти) илинажав F5. В CS5 вызвать это окно можно нажав на значок в панели настройки параметров кисти. Отметьте галочкой –Shape Dinamics (Динамика формы). В настройках динамики в разделе Control (Управление) – выберите Pen pressure (Нажим пера).
Снова переключитесь на инструмент перо , подведите курсор к контуру и нажмите правую кнопку мыши.
Появится контекстное меню .
Выберите Stroke Path… (Выполнить обводку контура).
В выпадающем списке выберите Brash (Кисть) и отметьте галочкой Simulate Pressure (Имитировать нажим). Щелкните правой кнопкой мыши по уже окрашенному контуру и нажмите Delate Path (Удалить контур). У вас должно получиться , примерно такое изображение.
Щелкните правой кнопкой мыши по уже окрашенному контуру и нажмите Delate Path (Удалить контур). У вас должно получиться , примерно такое изображение.
Чтобы оставить контур незамкнутым, достаточно щелкнуть левой кнопкой мыши, зажав клавишу Ctrl, в любом месте документа, но не рядом с другими объектами.
Меняя диаметр кисти и прозрачность, создайте несколько завитков. Чтобы отредактировать созданный контур, нажмите Ctrl или переключитесь на инструмент Direct selection tool (Стрелка).
Посмотриите на эту схему. Прямые и наклонные под 45 градусов сегменты нарисованы при помощи клавиши Shift. В точке перехода от кривой линии к прямой был выполнен щелчок с зажатой клавише Alt. После последней точки, был выполнен щелчек мышью, с зажатой клавишей Ctrl. Обводка контура выполнена кистью 461 (Трещина).
Заливка контура У любого контура можно залить внутреннюю область. Щелкните правой кнопкой мыши по контуру и выберите в контекстном меню Fill Path (Выполнить заливку контура).
Появится окно, в котором можно выбрать заливку. В выпадающем списке Use (Использовать) можно переключаться между разными типами заливки. Это может быть не только цвет, но и текстура Pattern (Регулярный). Если контур не замкнут, то заливка будет произведена по кратчайшему расстоянию между первой и последней точкой контура.
В выпадающем списке Use (Использовать) можно переключаться между разными типами заливки. Это может быть не только цвет, но и текстура Pattern (Регулярный). Если контур не замкнут, то заливка будет произведена по кратчайшему расстоянию между первой и последней точкой контура.
Как рисовать пером в режиме Shape Layer (Фигура)
Чтобы получить капельку, переключитесь на режим рисования фигур . В параметрах инструмента установите Color (Цвет) в который будет окрашена фигура. В выпадающем меню Style (Стиль) можно выбрать интересный, уже готовый стиль.
Обратите внимание на палитру слои. Фигура автоматически рисуется на отдельном слое.
К созданному контуру можно добавлять и исключать новые фрагменты. Для этого удобно пользоваться режимами определяющими взаимосвязь между контурами. Найти их можно в панели параметров инструмента перо. С четырьмя из них вы уже знакомы из уроков по инструментам выделения. Это режимы: новый, добавление, удаление и пересечение. При работе с контурами к ним добавляется еще один Exclude (Исключение).
Изменение стиля наложения для слоя с фигурой
После того как узор будет закончен, можно придать ему дополнительные стили. Для этого нажмите правую кнопку мыши на слое с завитками и выберите пункт Layer Style (Параметры наложения). Отметте галочками Drop Shadow(Тень) и Bevel and Embos (Тиснение). Поэксперементируйте с включением других настроек. Если настройки стиля по умолчанию вас не устраивают, то двойной щелчок по названию любого из них открывает дополнительное окно для редактирования.
Векторные примитивные инструменты для рисования фигур.
Кто сказал, что рисовать можно только кисточками и карандашами? В этом уроке мы с вами начали рисовать векторным инструментом Pen (Перо) и создали свой первый векторный узор. А теперь, вспомните с чего начинаются детские рисунки. Вспомнили? Правильно! С самых простых геометрических фигур. Солнышко — это кружок. Домик — это квадрат и треугольник. Все конечно знают песенку из м/ф «Осьминожки»в которой есть такие слова: «палка, палка, огуречик, вот и вышел человечек…» В современной рекламе, да и просто в иллюстрациях часто можно встретить элементы простой векторной графики. Вот и мы с вами сейчас окунемся с головой в детство и попробуем нарисовать рисунок из простейших векторных фигур, которых в программе Photoshop предостаточно.
Вот и мы с вами сейчас окунемся с головой в детство и попробуем нарисовать рисунок из простейших векторных фигур, которых в программе Photoshop предостаточно.
Начнем с инструмента Rectangle (Прямоугольник). Действие этого инструмента похоже на работу инструмента Rectangular Marquee (Прямоугольное выделение/область). Зажав левую кнопку мыши нарисуйте прямоугольник нужной величины. Если хотите чтобы получился квадрат — нажмите и удерживайте клавишу Shift. Обратите внимание на палитру Layers (Слои) — рядом с миниатюрой прямоугольника появилась миниатюра маски.
Два раза кликните по первой миниатюре в палитре Layers (Слои) для изменения цвета заливки фигуры и выберите подходящий цвет.
В панели параметров переключитесь на режим вычитания и вырежьте из фигуры два прямоугольника: окно и дверь.
Включите режим сетки: меню View (Просмотр) — Show (Показать) — Grid (Сетку). Комбинация клавиш ctrl + ‘. Выберите инструмент Move (Перемещение). Потяните за боковые точки для изменения пропорций большого прямоугольника. Выравняйте его по сетке. Нажмите Enter для подтверждения изменений.
Выравняйте его по сетке. Нажмите Enter для подтверждения изменений.
Создайте новый слой. Заполните оконные и дверные проемы прямоугольными фигурами другого цвета.
Переключитесь на инструмент Pen (Перо). В панели параметров установите режим Shape Layer (Фигура). Начертите крышу в виде треугольника. Для симметрии используйте сетку (как на школьной тетрадке).
Остальные векторные инструменты работают аналогично.
Rounded Rectangle (Прямоугольник со скругленными углами). В отличии от обычного прямоугольника в настройках инструмента можно задать радиус. Чем больше это значение, тем сильнее скругление.
Ellipse Tool (Эллипс). Чтобы нарисовать круг — нажмите и удерживайте клавишу Shift.
Для простого прямоугольника, для прямоугольника со скругленными углами и для эллипса вы можете задать дополнительные настройки:
Unconstrained (Произвольно). Этот режим установлен по умолчанию. Фигура рисуется произвольным образом.
Square (Квадрат). При включении этой настройки включается режим 1:1. Это значит, что в результате вы получите ровный круг или квадрат. Лично я предпочитаю пользоваться для этого результата клавишей Shift.
Это значит, что в результате вы получите ровный круг или квадрат. Лично я предпочитаю пользоваться для этого результата клавишей Shift.
Fixed Sized (Заданный размер) Используется для рисования точных фигур с определенными размерами, которые вы можете ввести в графы ширина и высота. Единицы измерения для этих граф можно выбрать, щелкнув правой кнопкой мыши внутри поля для ввода цифр. Затем щелкните левой кнопкой мыши в нужном месте документа и фигура будет вставлена.
Proportional (Задать пропорции). В графах для ввода значений можно задать необходимые пропорции. Например 1:2 или 6:9.
From Center (От центра). Отметив этот пункт галочкой, фигура будет рисоваться из центра, если не отмечать то начало будет от места первого клика левой кнопки мыши.
Snap to pixels (Привязать к пикселям). Включите этот параметр и ваши прямоугольники станут более четкими. Для использования этого параметра следует включить сетку ( Ctrl+’ ), т.к. привязка фигуры будет проходить по линиям сетки.
Слева фрагмент фигуры без привязки к пикселям (край размыт), справа с привязкой.
Polygon (Многоугольник). Параметр Sides (Стороны) назначает количество углов (от 3 до 100). Чем выше значение, тем больше многоугольник похож на круг.
Smooth Corners (Сгладить внешние углы). Прозволяет скруглить внешние углы.
Star Options (Звезда). При включении этой опции стороны многоугольника превращаются в вершины звезды. Появляется возможность задать глубину лучей и сгладить внутренние углы.
Line (Линия). Инструмент рисует линию. Чем выше значение параметра Weight (Толщина), тем толще линия. При больших значениях можно начертить прямоугольник. Максимально можно задать 1000 пикселей. В параметрах инструмента можно включить отображение стрелок и отрегулировать их начертание.
Custom Shape (Произвольная фигура). В настройках параметров инструмента представлен большой выбор стандартных фигур. Вам стоит не только взглянуть на всевозможные варианты, но и обязательно попробовать их в действии.
Вопросы:
(правильный ответ вы можете узнать из викторины в конце видеоурока)
http://fotiy.com/videouppod/video/6/pen_new2.swf
- Как выполнить обводку контура?
– Меню Edit (Редактирование) – Stroke…(Выполнить обводку).
– Меню правой кнопки мыши инструмента Pen(Перо) – Stroke Path… (Выполнить обводку контура).
– Меню Layer (Слои ) – Layer Style (Стили слоя) – Stroke (Обводка).
– Правый клик мышкой по слою с контуром – Параметры наложения – Stroke (Обводка).
- Как придать обводке контура сужение в начале и в конце?
– Отметить галочкой Simulate Pressure (Имитировать нажим) в настройках инструмента Brash(Кисть).
– Уменьшить диаметр кисти в начале и в конце контура.
– Отметить галочкой Simulate Pressure (Имитировать нажим) в окне Stroke Path (Выполнить обводку контура).
Домашнее задание
Вы должны войти или зарегистрироваться чтобы увидеть скрытый текст.
Инструмент Перо
Инструментом Перо (Реп Tool), который находится на панели инструментов, овладеть, пожалуй, труднее всего, однако он является самым точным и гибким из всех инструментов выделения. Перо (Реп Tool) используется, как основной инструмент для создания контуров и различных фигур. Переключение между этими режимами производится на палитре настроек инструмента. Контур можно редактировать, добавляя, удаляя или перетаскивая точки на нем. В этой статье описаны основные настройки и функции инструмента Перо (Реп Tool).
Перо (Реп Tool) используется, как основной инструмент для создания контуров и различных фигур. Переключение между этими режимами производится на палитре настроек инструмента. Контур можно редактировать, добавляя, удаляя или перетаскивая точки на нем. В этой статье описаны основные настройки и функции инструмента Перо (Реп Tool).
Панель инструментов.
Инструмент Перо (Реп Tool) можно активировать через панель инструментов, кликнув на иконке инструмента, либо с помощью клавиши быстрого вызова (Р). Если в панели инструментов кликнуть на иконке инструмента Перо (Реп Tool) правой клавишей мышки, то откроется меню с набором инструментов группы «Перо» для редактирования контуров:
1. Перо (Реп Tool) — основной инструмент при работе с контурами и фигурами. Переключение между этими режимами производится на палитре настроек инструмента (мы их рассмотрим позже). Инструмент Перо (Реп Tool) вычерчивает прямую или кривую линию от одной опорной точки до другой. Чтобы установить опорную точку, достаточно кликнуть левой кнопкой мышки на рабочем документе. Затем кликните в другой точке документа, чтобы установить вторую опорную точку, если при этом Вы не отпустите кнопку мышки и начнёте отводить контур в сторону, то линия получится кривая. Чтобы замкнуть контур, кликните в начальной опорной точке.
Затем кликните в другой точке документа, чтобы установить вторую опорную точку, если при этом Вы не отпустите кнопку мышки и начнёте отводить контур в сторону, то линия получится кривая. Чтобы замкнуть контур, кликните в начальной опорной точке.
2. Свободное перо (Freeform Pen Tool) — инструмент, ближайшей аналогией которого является Лассо (Lasso Tool). Отличие только в том, что Лассо создает выделение, а данный инструмент — контур. Этим инструментом удобно пользоваться только в том случае, если Вы можете очень точно рисовать курсором, так как контур полностью повторяет его траекторию. Как правило, при помощи мыши так не получается, и поэтому Свободное перо (Freeform Pen Tool) пользуются в основном владельцы диджитайзеров (панели для рисования). В панели настроек инструмента возможно включение режима Магнитное (Magnetic). В этом режиме Перо очень напоминает инструмент Магнитное лассо (Magnetic LassoTool ), с той лишь разницей, что Перо создает путь, а не выделенную область.
Возможно, вам будет это интересно: Инструмент Уточнить края
3. Добавить опорную точку (Add Anchor Point Tool) — добавить опорную точку контура. Один из самых необходимых инструментов редактирования контура. Например, если Вам нужна дуга, то можно сделать её следующим образом: при помощи пера построить прямую линию, затем добавить опорную точку на середину линии, отпустить клавишу мышки, а затем вытянуть линию вверх или вниз. Очень быстро и удобно. Если не отпускать кнопку мышки и отвести контур в сторону, то линия получится кривая.
Добавить опорную точку (Add Anchor Point Tool) — добавить опорную точку контура. Один из самых необходимых инструментов редактирования контура. Например, если Вам нужна дуга, то можно сделать её следующим образом: при помощи пера построить прямую линию, затем добавить опорную точку на середину линии, отпустить клавишу мышки, а затем вытянуть линию вверх или вниз. Очень быстро и удобно. Если не отпускать кнопку мышки и отвести контур в сторону, то линия получится кривая.
4. Удалить опорную точку (Delete Anchor Point Tool) — инструмент, противоположный предыдущему, который удаляет опорную точку контура простым щелчком мыши на точке, которую необходимо удалить.
5. Угол (Convert Point Tool) — инструмент преобразует опорную точку на сглаженном участке контура в угловую и наоборот простым щелчком мышки по выбранной точке.
Панель настроек инструмента.
Инструмент Перо (Реп Tool) имеет множество настроек. На панели так же имеются настройки имеющие отношение к другим инструментам рисования фигур, которые в рамках этого урока мы не будем рассматривать. Инструмент Перо (Реп Tool) имеет два режима работы: с контурами и фигурами. Итак, коротко разберёмся с настройками инструмента:
Инструмент Перо (Реп Tool) имеет два режима работы: с контурами и фигурами. Итак, коротко разберёмся с настройками инструмента:
1. Настройки инструмента. Позволяет сохранять настроенные образцы инструмента. Определите параметры, которые мы рассмотрим ниже, и сохраните в качестве образца, задав им своё имя, чтобы быстрее вернуться в эти настройки позже.
2. Режим Слой-фигура (Shape Layers). При выборе данной иконки, контуры создаются на новом слое, как фигуры, видимые в палитре Слои, как векторные маски и заливаются выбранным цветом.
3. Стиль слоя. Позволяет выбрать стиль слоя для создания фигур. Набор стилей можно выбрать из выпадающего меню.
4. Режим Контуры (Paths). Это режим создания рабочего контура. Рабочий контур невидим на изображении, но видим в палитре Контуры, и его можно сохранять и использовать для дальнейшей работы в качестве фигуры или для создания выделения. В частности, этот режим очень удобен для выделения объекта и переноса его на другой фон. Если кликнуть правой клавишей мышки на созданном контуре, откроется меню с командами: Создать векторную маску; Удалить контур; Определить произвольную фигуру; Выполнить заливку контура; Выполнить обводку контура; Обтравочный контур и Свободное трансформирование контура.
Если кликнуть правой клавишей мышки на созданном контуре, откроется меню с командами: Создать векторную маску; Удалить контур; Определить произвольную фигуру; Выполнить заливку контура; Выполнить обводку контура; Обтравочный контур и Свободное трансформирование контура.
Возможно, вам будет это интересно: Инструмент Кадрирование
5. Режимы позволяющие добавлять, вычитать, пересекать и исключать из областей контуров.
6. Просмотр. Если стоит галочка, то будет видна линия контура до образования следующей опорной точки.
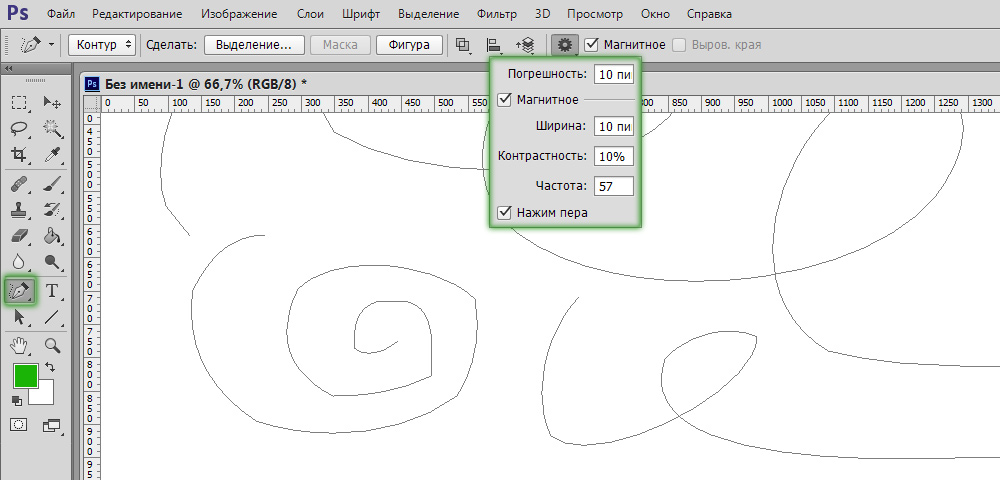
7. Настройки инструмента Свободное перо (Freeform Pen Tool):
1. Погрешность — введенное значение определяет точность работы инструмента. Чем выше значение, тем более точным будет Ваш результат. Требуется от 0,5 до 10 пик.
2. Параметры определяющие ширину области и контрастности пикселей для точность прилипания пути и частоту образования опорных точек.
3. Нажим пера. Влияет на ширину пера, при работе с графическим планшетом.
Ну вот пожалуй и всё. Успеха Вам в освоении этого интересного инструмента!
Автор: Владимир Нестеров
Источник урока: www.photoshop-virtuoz.ru
Основы работы Pen Tool в Фотошопе
Статьи Теория
2 комментария Дмитрий Веровски
Я решил написать подробный гид по использованию инструмента Перо в Фотошопе или Pen Tool, его англоязычное название. И причины, которые меня побудили на это, заключаются в том что Перо очень непростой инструмент. Изучение Пера осложняет также то, что в Фотошопе он идет в связке с массой непонятных настроек. Даже подробный разбор всех настроек не гарантирует успешное освоение инструмента Pen Tool и вот почему. Рисование контуров Пером — исключительно моторный навык. То есть надо понять на неком подсознательном уровне, как и по каким законам гнётся кривая Pen Tool.
Когда я начинал осваивать Перо в Фотошопе я был в полной прострации. Я с трудом понимал принципы, по которым Перо выстраивает векторные кривые. Но этот путь мною благополучно пройден. Я убежден в том, что освоить инструмент Pen Tool очень просто, если браться за него с правильного конца. Для полного освоения Pen Tool я рекомендую прочитать статьи о векторе в Фотошопе:
- Векторные инструменты рисования в Фотошопе
- Меню Options для вектора в Фотошопе
- Add, Subtract, Intersect и Exclude в Фотошопе
- Shape Layer, Path и Fill Pixels в Фотошопе
Немного об инструменте Pen Tool (Перо)
Pen Tool — стандартный и типовой инструмент для создания векторных кривых где бы то ни было. В различных вариациях он присутствует почти во всех программах для графического дизайна. Он есть в Фотошопе и Иллюстраторе. Честно говоря он переехал в Фотошоп как раз из Иллюстратора, вместе с другими базовыми инструментами вектора лет 15 назад. Он есть в Corel Draw, там он называется Bezier Tool. Конечно, перо было и в Macromedia Freehand, пока программа была жива. Есть перо и в бесплатных программах вектора типа InkScape. Перо есть в InDesign в Flash и даже в GIMP-e. Во всех перечисленных программах перо везде работает одинаково. То есть, если вы разобрались с пером в Фотошопе, то разобрались с ним во всех перечисленных мною графических платформах.
Он есть в Corel Draw, там он называется Bezier Tool. Конечно, перо было и в Macromedia Freehand, пока программа была жива. Есть перо и в бесплатных программах вектора типа InkScape. Перо есть в InDesign в Flash и даже в GIMP-e. Во всех перечисленных программах перо везде работает одинаково. То есть, если вы разобрались с пером в Фотошопе, то разобрались с ним во всех перечисленных мною графических платформах.
По моему мнению учиться рисовать Пером удобнее все же в векторных рисовалках вроде Иллюстратора. Просто потому что в векторной программе Перо отделено от всякой мишуры, оно выглядит как перо, оставляет за собой линию, как при рисовании на бумаге. Тем не менее я решил написать о Пере применительно к Фотошопу, просто потому что именно Фотошоп является самой распространенной графической программой, именно через него люди начинают изучать Pen Tool и только после этого начинают осваивать Adobe Illustrator.
Ну и в заключении немного истории. Инструмент Pen Tool или Перо Безье, как его называют во всем мире, основано на математической формуле математика Пьера Безье. На самом деле Поль де Кастельжо изобрел кривые Безье немного раньше самого Безье. Но его работы не опубликовались, так как являлись корпоративной тайной Ситроен. Впрочем исторический экскурс вы можете прочитать и сами в Википедии, в том числе и о самой Кривой Безье. Нас же больше интерисуют не графики с формулами, а ответ на простой вопрос: как же этим Пером нарисовать хотя бы что-то?
Как настроить Перо в Фотошопе
Перед тем как учиться рисовать кривые убедитесь что на панели Настроек Windows > Options у вас стоят правильные значения. Выберите Pen Tool и взгляните на панель наверху. В области режимов вектора у вас должно стоять Path. Мы будем рисовать только в этом режиме. В режимах сложных фигур у вас должно стоять Add to path area (+). Я очень кратко расскажу об этих настройках, но если вы жаждете подробных обзоров, то я уже написал их:
Я очень кратко расскажу об этих настройках, но если вы жаждете подробных обзоров, то я уже написал их:
- Add, Subtract, Intersect и Exclude в Фотошопе
- Shape Layer, Path и Fill Pixels в Фотошопе
Режим Path создает векторные контуры в чистом виде. Эти контуры ни к чему не прикреплены. Они существуют вне зависимости от слоев. И, мягко говоря, инструментом Pen Tool в Фотошопе особенно не порисуешь. Он не был создан для рисования в чистом виде. Он несет лишь вспомогательную функцию. Другие два режима — Layer Shape создает фигуру, в виде слоя с привязанной векторной маской. И это единственный способ создания векторных фигур в Фотошопе. Слой заливки, ограниченный векторной маской. Нам этот режим не подходит, так как он сразу будет создавать маску и заливать её каким то цветом. Режим Fill Pixels создает растровые фигуры. Слава богу, при использовании Пера этот режим вообще заблокирован.
Режимы типа Add to path area (+) — вспомогательные режимы. Они созданы для того чтобы рисовать сложные фигуры. Например режим Subtract from area (-) — вырезает дырки в контурах. Другие режимы более специфичные, используются редко. А режим Add to path area (+) — добавляет контуры друг к другу.
Они созданы для того чтобы рисовать сложные фигуры. Например режим Subtract from area (-) — вырезает дырки в контурах. Другие режимы более специфичные, используются редко. А режим Add to path area (+) — добавляет контуры друг к другу.
Настройка панели Path в Фотошопе
Я уже говорил что Pen Tool в режиме Path создает контуры, которые существуют в отрыве от слоев. Но где то же эти контуры находятся и как то ими можно управлять? Находятся они в панели Path и если вы не можете найти её в своих панелях откройте Windows > Path.
По устройству панель Path похожа на панель Слоев, но работает немного иначе. В ней уже присутствует базовый слой Work path. Это не обычный слой, а скорее временная область. Все отрисованные кривые в Фотошопе появляются на слое Work Path. И пока кривые остаются выделенными, слой Work Path сохраняет их для нас. Но стоит нам потерять выделенную кривую, как Work Path обнулится, а контур будет удален. Почему выделение пропадает? Например, вы можете случайно кликнуть по какой-то векторной маске. Или вы можете перейти на панель Path и кликнуть по пустой области. Тогда слой Work Path потеряет выделение, и когда вы опять переключитесь на Pen Tool и начнете рисовать, все старые контуры на Work Path будут удалены.
Но стоит нам потерять выделенную кривую, как Work Path обнулится, а контур будет удален. Почему выделение пропадает? Например, вы можете случайно кликнуть по какой-то векторной маске. Или вы можете перейти на панель Path и кликнуть по пустой области. Тогда слой Work Path потеряет выделение, и когда вы опять переключитесь на Pen Tool и начнете рисовать, все старые контуры на Work Path будут удалены.
Чтобы не терять выделенные контуры я советую сразу сохранять их. Для сохранения нужно дважды кликнуть по слою Work Path. Тогда он предложит сохранить контур в отдельный «слой». Либо, другой вариант, нажмите на небольшую иконку на дне панели контуров Create New Path. Тогда панель создаст новый не стирающийся слой для контуров. Но я все же советую работать так. Нарисовали новый контур, кликнули по Work Path и сохранили в новый слой. Таким образом ваши контуры всегда будут на разных «слоях», что очень удобно.
Пожалуй все приготовления закончены и вы знаете достаточно, чтобы не потеряться в настройках инструмента Pen Tool, пора переходить к практике.
Как выделять Пером в Фотошопе
Чаще всего инструмент Pen Tool используют для выделения объектов, или обтравки. Конечно, сам по себе векторный контур ничего не выделяет, но из векторного контура можно легко сделать векторную маску, или преобразовать его в выделенную область, из которой можно получить и растровую маску. Кроме того вектор можно удобно изгибать, создавая мягкие окружности. Вы можете начать обтравку объекта Пером, затем переключиться на другой инструмент, а потом опять вернуться к обтравке. При работе с инструментами выделения типа Лассо пока не закончишь фигуру оторваться от работы не возможно. Я терял области выделения сотни раз, из-за случайного клика, или выскочившего окна аськи. С Pen Tool такие фокусы исключены. Поэтому многие предпочитают выделение Пером, нежели Лассо.
Рисовать и пользоваться инструментом Pen Tool я научился именно через выделение. Я выделял и выделял различные объекты и постепенно понимал принципы построения кривых. Я считаю что выделение объектов идеальный вариант изучения Пера в Фотошопе.
Самый простой способ выделить Пером
Самый простой способ начать пользоваться инструментом Pen Tool — забыть о направляющих. То есть, просто возьмите картинку и начинайте выделять предметы без использования направляющих. Как это делать? Очень просто. Сделайте клик, затем второй, затем третий. Примерно так.
Работайте с Pen Tool, как будто это Polygonal Lasso Tool. Выделяйте предметы маленькими отрезками, как ножничками. На окружностях делайте отрезки поменьше, чтобы выделенный объект был выделен гладко.
И вот так шаг за шагом выделите весь объект и соедините точку с начальной точкой, чтобы завершить векторную фигуру.
Следующий шаг
Следующий шаг предполагает более смелое использование инструмента Перо. Зачем делать столько лишних точек? Начинайте понемногу пользоваться направляющими. Не ставьте просто точку. Поступайте так только на ровных контурах. На местах изгиба применяйте направляющие точки. Вначале короткие скромные направляющие. Кликайте инструментом Pen Tool и не отпуская клавишу мышки немного протягивайте курсор. Появятся направляющие линии. Создавайте короткие направляющие без всяких премудростей. Задавайте им направления в сторону линии.
Зачем делать столько лишних точек? Начинайте понемногу пользоваться направляющими. Не ставьте просто точку. Поступайте так только на ровных контурах. На местах изгиба применяйте направляющие точки. Вначале короткие скромные направляющие. Кликайте инструментом Pen Tool и не отпуская клавишу мышки немного протягивайте курсор. Появятся направляющие линии. Создавайте короткие направляющие без всяких премудростей. Задавайте им направления в сторону линии.
Затем более крупные смелые. Чем крупнее будут ваши направляющие тем меньше вам понадобится точек. На этом шаге мы уже по настоящему начинаем использовать инструмент Pen Tool. Точек становится мало, направляющие длиннее. Они уже не всегда идут ровно по линии контура. Я убежден что научиться правильно располагать направляющие для точек можно только на практике, в полной мере поняв логику построения кривых.
Точки и направляющие Пера
Векторная кривая состоит из точек и направляющих. Точки и направляющие в различных программах имеют десятки названий и определений, от путей, до якорей или просто точек. Тем не менее суть их во всех программах одинаковая. Точка фиксирует координату, через которую должна пройти кривая. Направляющие регулируют направление кривой, отталкиваясь от координат и других направляющих.
Тем не менее суть их во всех программах одинаковая. Точка фиксирует координату, через которую должна пройти кривая. Направляющие регулируют направление кривой, отталкиваясь от координат и других направляющих.
Направляющие путей, направляют кривую определенным образом. В любом случае путь должен пройти через векторную точку, но направляющая определяет, как именно кривая пройдет через точку. У направляющей в буквальном смысле есть путь «назад» и путь «вперед».
Чем меньше точек тем лучше. Минимальное количество точек и умелая работа с направляющими позволяют создавать максимально гладкие векторные пути. С другой стороны чем меньше точек, тем больше ваши направляющие, и тем сложнее, порой, правильно настроить векторную кривую.
Работа с инструментом Перо
При работе с кривыми вы столкнетесь с разными видами точек и направляющих. В более продвинутых векторных программах эти различия контролируются в настройках. Но в Фотошопе для работы с вектором имеются только самые базовые инструменты. Можно сказать что Фотошоп дает нам возможность работать с кривыми на самом базовом элементарном уровне. Вот некоторые из разновидностей точек и направляющих, которые вам могут повстречаться.
Можно сказать что Фотошоп дает нам возможность работать с кривыми на самом базовом элементарном уровне. Вот некоторые из разновидностей точек и направляющих, которые вам могут повстречаться.
- Точки с симметричными направляющими — направляющие такой точки симметричны и связаны. Изменение направляющей с одной стороны изменяет направляющую с другой стороны.
- Точки с одной направляющей — у точки активирована лишь одна направляющая.
- Точки с ассиметричными (угловыми) — направляющие такой точки не связаны вместе, они направлены в разные стороны, они разной длины. Такие точки используются для углов.
- Точки без направляющих.
Я уже говорил что в Фотошопе очень скудный инструментал для работы с точками и направляющими? Но владея некоторыми секретными шорткатами, которые переехали в Фотошоп из Иллюстратора, но никак не афишируются, вы станете мастером по созданию кривых.
Я продемонстрирую работу с Pen Tool создавая векторную область для буквы «R». Делая обтравочный путь, я постараюсь использовать все возможные приемы при работе с Пером.
Делая обтравочный путь, я постараюсь использовать все возможные приемы при работе с Пером.
Создаем обтравочный путь для буквы
RНачните с простого клика по нижней части нашей буквы. Так как линия абсолютно прямая направляющие здесь не нужны. Даже если они понадобятся в дальнейшем (например вы захотите изменить форму буквы), это можно легко проделать спец инструментами, о которых пойдет речь чуть позже. Чтобы линия получилась абсолютно вертикальной нажмите SHIFT.
Теперь создайте ещё две точки, и протяните их направляющие так, чтобы векторный путь прошелся ровно по контуру буквы.
Теперь поставьте третью изгибистую направляющую, которая должна вести прямо внутрь буквы. Не переживайте, мы это поправим, главное, что её задняя часть ложится на контур буквы.
Нажмите ALT и захватитесь за тот ползунок направляющей, который ушел внутрь буквы. Передвиньте его так, как показано на картинке. Теперь у нас угловая точка с несимметричными направляющими. Заодно сразу можно поставить и следующую точку. Нажатие ALT превращает ваше перо на время нажатия в Convert Point Tool, который создан для коррекции направляющих.
Заодно сразу можно поставить и следующую точку. Нажатие ALT превращает ваше перо на время нажатия в Convert Point Tool, который создан для коррекции направляющих.
Понятно что, в прошлом шаге мы действовали на ощупь и расставили направляющие неверно. Все это легко можно подправить. При включенном Pen Tool нажмите CTRL немного уменьшите направляющую. Кстати тоже самое можно сделать и нажав ALT, но CTRL вызывает инструмент Direct Selection Tool. Этим инструментом вы можете подвинуть векторные точки. Вы также можете поменять расположение векторных направляющих. Причем, если направляющие точки уже разбиты, вы можете редактировать их порознь друг от друга. Но если они связаны, то редактируются только симметрично друг другу. Чтобы разбить их надо вызывать Convert Point Tool или нажать ALT.
Следующим шагом я довел точки до конца. И вы наверняка заметили, что я воспользовался CTRL и поменял расположение прежней точки, чтобы минимизировать их количество.
И вы наверняка заметили, что я воспользовался CTRL и поменял расположение прежней точки, чтобы минимизировать их количество.
Теперь, я бы мог опять нажать ALT и поменять расположение последней направляющей, чтобы направить её направо, но в этом нет никакого смысла. Она вообще там не нужна, так как дно буквы абсолютно горизонтальное. Поэтому я сделаю вот что. Я нажму ALT, но вместо того чтобы захватиться за направляющую, кликну по точке.
Теперь я нажму SHIFT, чтобы получить идеально горизонтальную линию и поставлю новую точку. Ясно, что в этом случае точке тоже нужна только одна направляющая. Кликаем ALT и вытягиваем её.
Очевидно, что я немного не учел расположение точек и направляющих, и перед предпоследней точкой нужна ещё одна. Или, возможно, нужно перенастроить направляющие. Я выберу первый вариант и создам дополнительную точку, чтобы получить ещё больше контроля над кривой. Наведите Pen Tool на пустое место в кривой, и когда на иконке инструмента появится + кликайте. Таким же образом вы можете удалять ненужные точки, наведя на них Pen Tool.
Наведите Pen Tool на пустое место в кривой, и когда на иконке инструмента появится + кликайте. Таким же образом вы можете удалять ненужные точки, наведя на них Pen Tool.
Когда точка поставлена, я нажал CTRL и немного подкрутил расположение точек и направляющие чтобы все было как надо. Не забудьте кликнуть Пером по последней точке, чтобы продолжить рисовать именно эту кривую, а не начать создавать новую. Сделать это нужно в том случае, если вы в ходе ваших экспериментов потеряли выделение контура.
Теперь нажмите SHIFT и поставьте последние точки. На этом отрезке работы я хотел бы сохранить свой контур, чтобы случайно не потерять его. Переходим на панель Path, двойной клик по контуру, вписываем название. Контур сохранен.
Теперь я переключусь в панели настроек на вырезающий режим Subtract, чтобы Фотошоп воспринимал новую фигуру, как вырезающую дырку из первой. После этого я дорисую букву.
Группа инструментов Пера
Говоря о инструменте Pen Tool, нельзя не упомянуть инструменты находящиеся с ним в одной группе. Прежде всего это сам:
Прежде всего это сам:
Pen Tool — перо Безье, тот самый инструмент о котором я рассказываю всю статью
Free Form Pen Tool — аналог обычного Пера, но отличается тем, что рисует как обычная кисть. То есть не дает никакой возможности настраивать направляющие, а создает кривую на лету. К сожалению, этот инструмент не имеет никаких возможностей настроить сглаживание линии, поэтому кривую создает он ровно, там, где провели мышкой. Ну, а так как рука почти у всех дрожит, о гладких линиях можно забыть. Единственной интересной настройкой инструмента является галочка Magnetic. Она находится на панели настроек выше и превращает Перо, в Magnetic Lasso Tool. Только векторный.
Add Anchour Point Tool — добавляет точку на кривую. Нет никаких причин выбирать его отдельно. Обычный Pen Tool превращается в Add Anchour при простом наведении на кривую.
Delete Anchour Point Tool — удаляет ненужные точки кривых. И опять нет никакой необходимости выбирать его отдельно. Обычное перо прекрасно удаляет точки само, превращаясь в Delete Anchour при наведении на точку.
И опять нет никакой необходимости выбирать его отдельно. Обычное перо прекрасно удаляет точки само, превращаясь в Delete Anchour при наведении на точку.
Convert Point Tool — позволяет перенастраивать с нуля направляющие точки. Готовые направляющие может растаскивать в разные стороны. Незаменимый инструмент, но вы убьете в два раза больше времени если будете постоянно его выбирать. Значительно проще использовать ALT при выбранном Пере.
Рисование Пером в Фотошопе
При рисовании контурных линий вам очень важно создавать не замкнутые фигуры, а отдельные несвязные друг с другом векторные кривые. Как будто художник наносит мазки своей кистью.
Вот несколько способов сделать это. Нарисуйте кривую и снимите выделение. Затем кликните по пустому полю на панели Path. И опять выделите слой Work Path. Кривая будет подсвечена, но не выделена.
Так же можно кликнуть любому из инструментов управления вектором, например, Path Selection Tool, а затем кликнуть по рабочей области. После этого можно продолжить создание кривой на том же поле.
После этого можно продолжить создание кривой на том же поле.
Ещё один способ, просто сохранять все кривые в отдельных слоях на панели Path.
После обтравки вам, конечно же, захочется что-то сделать с векторными контурами. А ведь они для того и созданы, чтобы в дальнейшем с ними что-то сделать. Чтобы превратить их в область выделения, чтобы залить их краской, чтобы создать на их основе векторную маску, или фигуру. Или, в нашем случае, залить контур.
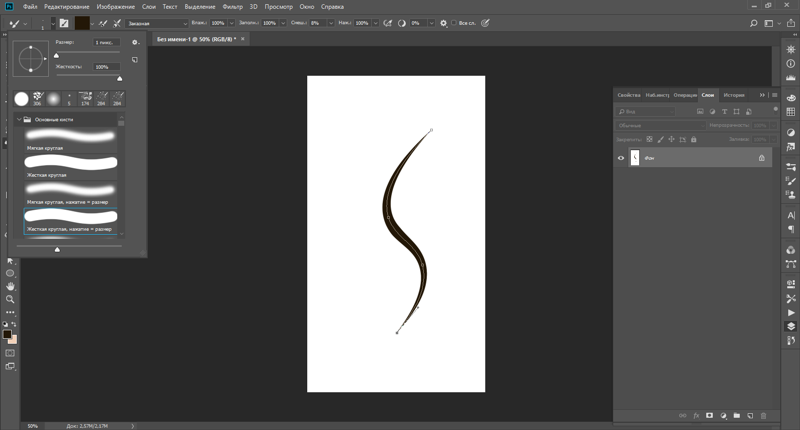
Если вы применяете векторные контуры для вексельного рисования в Фотошопе, вам, скорее всего, захочется превратить их в подобие линий. Вот как это делается в Фотошопе:
- Выделите одну из линий инструментом Direct Selection Tool или Path Selection Tool.
- Создайте новый слой, на который будет залита краска.
- Кликните по контуру правой кнопкой мыши и из выпадающего меню выберите Stroke Subpath
В появившемся диалоговом окне надо выбрать, конечно, кисть и галочку Simulate Pressure — которая симулирует реальное нажатие пера. Но до этого, вам конечно надо настроить инструмент Кисть Brush Tool, так как заливка произойдет в соответствии с её настройками. Я поставил 7px размера, выбрал кисть с твердыми краями, и конечно не забудьте про галочку Tablet Pressure Control. Без неё с симулированием нажатия пера не очень срастается.
Но до этого, вам конечно надо настроить инструмент Кисть Brush Tool, так как заливка произойдет в соответствии с её настройками. Я поставил 7px размера, выбрал кисть с твердыми краями, и конечно не забудьте про галочку Tablet Pressure Control. Без неё с симулированием нажатия пера не очень срастается.
Можно смело нажимать ОК.
Несколько секунд повторяющихся операций и фотография чашки превращается в грубый эскиз.
Заливка векторных фигур, нарисованных Pen Tool
Вернемся к букве R, которую мы нарисовали пару шагов назад. Вместо заливки контуров можно залить содержание фигуры. Для этого вместо Fill Stroke надо выбрать Fill Path из выпадающего меню.
Но вместо этого, можно сделать кое что получше. Выделите вашу фигуру и зайдите в Layer > New Fill Layer > Solid Color. У нас получился слой с заливкой и векторной маской. Этот слой можно уменьшать и увеличивать без потери качества. На этом я пожалуй закончу, так как возможности векторных контуров в Фотошопе приближаются к бесконечности.
На этом я пожалуй закончу, так как возможности векторных контуров в Фотошопе приближаются к бесконечности.
Надеюсь вы узнали что-то новое и удачных экспериментов!
WRITTEN BY
Руководство для начинающих: использование инструмента «Перо» в Photoshop
*Обновлено в январе 2022 г.*
Вы здесь, потому что хотите узнать, как использовать инструмент «Перо» в Photoshop. Я преподаю Adobe Photoshop и Illustrator более пятнадцати лет и могу без сомнения сказать, что инструмент «Перо», вероятно, является самым опасным и избегаемым инструментом в обоих приложениях.
Хотя поначалу это может быть неудобным инструментом, он очень полезен для графического дизайна и иллюстраций, а также для выбора объектов. Этот урок по фотошопу поможет вам научиться работать с инструментом «Перо».
Инструменты Pen и Shape работают почти одинаково в нескольких приложениях Adobe, включая Photoshop, Illustrator, InDesign, Animate, After Effects и Premiere Pro. Таким образом, изучив, как использовать его в Photoshop, у вас уже есть преимущество, если вы хотите изучить любую другую программу Adobe.
Таким образом, изучив, как использовать его в Photoshop, у вас уже есть преимущество, если вы хотите изучить любую другую программу Adobe.
Если вам это нужно, вы можете загрузить бесплатную 7-дневную пробную версию Photoshop
Я разбиваю это руководство на легко усваиваемые части. Вот что мы рассмотрим:
- Как рисовать прямые пути
- Как добавлять и удалять точки для редактирования пути
- Как рисовать кривые
- Как рисовать замкнутый изогнутый путь (например, круг)
- Как комбинировать прямые и изогнутые пути
Что такое путь?
Путь — это прямая или изогнутая линия, которая является контуром векторной фигуры. Нажмите здесь, чтобы узнать больше о разнице между векторной и растровой графикой.
В Photoshop мы можем рисовать контуры с помощью инструмента «Перо», инструмента «Перо произвольной формы», инструмента «Перо кривизны» или одного из инструментов «Форма» (прямоугольник, эллипс, многоугольник, линия и пользовательская форма). Инструмент «Перо кривизны» работает немного иначе, чем инструмент «Перо».
Инструмент «Перо кривизны» работает немного иначе, чем инструмент «Перо».
Инструмент Pen можно использовать для рисования очень точных контуров. Мы можем заполнить дорожки цветом и/или обвести их цветом. Мы также можем превратить эти пути в выборки. Итак, давайте начнем с использования инструмента для рисования прямых линий.
Примечание. Все снимки экрана, которые вы здесь видите, взяты из Adobe Photoshop CC, но почти все, что вы здесь прочитали, применимо к более старым версиям Photoshop, начиная с нескольких версий.
Рисование прямых линий с помощью инструмента «Перо»
1 — Нарисуйте контур с помощью инструмента «Перо»
1 — Создайте новый пустой документ в Photoshop, выбрав «Файл» > «Создать» . Я создал один с разрешением 1000 x 1000 пикселей и разрешением 72ppi.
2 – На панели инструментов выберите Pen Tool. Для этого нужно нажать P на клавиатуре.
3 — Прежде чем мы начнем рисовать пером. давайте настроим некоторые параметры на панели в верхней части экрана.
- Выберите «Форма» в первом раскрывающемся списке.
- Выберите «Без цвета» во всплывающем меню «Заливка».
- Выберите красный цвет во всплывающем меню «Обводка».
- Введите ширину обводки 5 пикселей.
- В окне «Параметры обводки» выберите «По центру» в меню «Выравнивание».
- Убедитесь, что флажок «Резиновая лента» не установлен во всплывающем меню «Параметры контура».
- Убедитесь, что выбран параметр Автодобавление/удаление.
Примечание. Если вы обрисовываете в общих чертах объект, который хотите выделить, или рисуете контур, чтобы потом добавить пиксели, выберите параметр «Путь» вместо параметра «Форма».
При первом выборе инструмента «Перо» перед рисованием точек рядом с курсором появится маленькая звездочка. Звездочка означает, что вы собираетесь начать рисовать новый путь.
Важно обращать внимание на маленькие символы, которые появляются рядом с курсором инструмента «Перо», потому что они сообщают вам, как будет вести себя перо.
4 – Щелкните один раз в документе, где должен начинаться отрезок прямой линии. Не перетаскивать.
5 – Переместите курсор в другую часть документа и нажмите еще раз, чтобы добавить следующую точку. Точки, соединяющие пути, называются точками привязки.
Поскольку мы выбрали параметр «Форма», вы увидите, что на панели «Слои» появился новый слой под названием «Форма». 1 Этот слой содержит векторную фигуру, которую вы сейчас рисуете.
Обратите внимание, что первая опорная точка, которую вы создали при первом щелчке, теперь полая, а последняя опорная точка представляет собой сплошной квадрат. Сплошная точка привязки означает, что она выбрана в данный момент.
Примечание. Если появляются линии направления (они выглядят как дополнительные линии или ручки, выходящие из точки привязки), вы случайно перетащили инструмент «Перо» и нарисовали кривую, а не прямую линию. В этом случае выберите Ctrl + Z (Windows) или Cmd + Z (Mac), чтобы отменить действие, и нажмите еще раз.
В этом случае выберите Ctrl + Z (Windows) или Cmd + Z (Mac), чтобы отменить действие, и нажмите еще раз.
6 — Чтобы продолжить создание сегментов прямой линии, просто продолжайте нажимать на документ, где вы хотите поместить опорную точку, и Photoshop создаст путь между ними.
Совет. Если вы хотите ограничить угол сегмента кратным 45°, удерживайте нажатой клавишу Shift при нажатии.
Путь, который вы видите вверху слева, называется Открытый путь . Это означает, что начальная точка и конечная точка разные, они не соединяются. Путь справа — закрытый путь .
Если вы хотите заполнить область цветом, рекомендуется закрыть путь, иначе вы можете получить странные результаты.
Чтобы закрыть путь, просто вернитесь к первой созданной точке. Рядом с указателем инструмента «Перо» появится маленький кружок, указывающий, что путь будет закрыт правильно.
После того, как вы закроете путь, курсор немедленно изменится, показывая, что при следующем щелчке по документу вы начнете новый путь.
Если вы хотите оставить путь открытым, но затем начать другой новый путь, Ctrl + щелкните (Windows) или Cmd + щелкните (Mac) в любом месте от нарисованного пути. Кроме того, вы можете завершить путь, щелкнув любой другой инструмент на панели инструментов.
2 — Добавление и удаление опорных точек
Иногда вам нужно добавить дополнительные опорные точки на пути или удалить существующие опорные точки, которые вам не нужны.
Хорошее эмпирическое правило при работе с векторной графикой — использовать как можно меньше опорных точек для получения плавных линий. Это особенно верно при рисовании изогнутых путей с помощью инструмента «Перо», которое вы скоро увидите.
Удаление опорной точки на пути 1 — Выберите инструмент Удалить опорную точку из набора инструментов (скрытый под инструментом «Перо»).
2 — Обратите внимание на знак минус под курсором, когда вы наводите его на опорную точку. Нажмите на точку, которую хотите удалить.
Добавление точки привязки на пути1 – Выберите инструмент «Добавить точку привязки» на панели инструментов.
2 – Щелкните в любом месте сегмента линии с помощью инструмента «Добавить опорную точку».
Часто форма пути может не сильно отличаться после добавления точки к прямому сегменту, но когда вы отредактируете точку (мы подойдем к этому через минуту), вы увидите разницу.
Инструмент «Перо прямого контура» Практика!
Вот как рисовать прямые отрезки, очень просто и ничего страшного. Ключом к использованию инструмента «Перо» является практика, практика и еще раз практика.
Создайте новый документ Photoshop и выполните следующие действия:
- Попробуйте нарисовать открытые зигзаги.
- Попробуйте нарисовать замкнутые пути из треугольников, прямоугольников, квадратов, многоугольников, звезд и других случайных форм, где первая опорная точка становится конечной точкой.

- Почувствуйте, как заканчивать пути и начинать новые. Попробуйте нарисовать все фигуры ниже. Это поможет вам почувствовать, как пользоваться инструментом «Перо».
Как редактировать контуры и опорные точки
1. Выберите инструмент «Перо» и выберите форму и любой понравившийся цвет для обводки. Нарисуйте зигзагообразный путь.
2. Вы можете выбрать весь путь с помощью инструмента «Выбор пути» (черная стрелка).
Щелкните в любом месте пути, чтобы выбрать его. После того, как путь выбран, вы можете перемещать его или преобразовывать (масштабировать, вращать, отражать).
3. Вы можете выбрать отдельные опорные точки с помощью инструмента «Частичное выделение» (белая стрелка). Нажмите на любую точку привязки, чтобы выбрать ее. Помните, что выбранные опорные точки заполнены, а невыбранные опорные точки пусты.
4. Выбрав опорную точку, вы можете перетащить ее, чтобы изменить форму пути.
Вы можете выбрать более одной опорной точки одновременно, удерживая клавишу Shift и щелкая инструментом прямого выделения по опорным точкам, которые хотите выделить. Или вы можете перетащить рамку или область выделения вокруг опорных точек, которые вы хотите выбрать, с помощью инструмента «Прямое выделение».
Или вы можете перетащить рамку или область выделения вокруг опорных точек, которые вы хотите выбрать, с помощью инструмента «Прямое выделение».
Если выбрано несколько точек, перетащите одну из точек, и все выбранные опорные точки будут затронуты, и путь изменится соответствующим образом.
Рисование кривых с помощью инструмента «Перо» в Photoshop
В этой части руководства по инструменту «Перо» вы узнаете, как рисовать
- плавно изгибающаяся открытая дорожка (простая)
- замкнутая дорожка (простая)
- сложная дорожка, состоящая из кривых и прямых точек (немного сложнее, но важный навык)
После того, как вы Получив понимание того, как работают кривые, в сочетании с некоторой практикой, вы скоро станете мастером Pen Tool!
Как создаются криволинейные пути
В отличие от прямых путей, для которых достаточно один раз щелкнуть мышью, затем выбрать место, где вы хотите установить следующую точку, и снова щелкнуть, изогнутые пути создаются путем нажатия и перетаскивания маркеров направления.
В первый раз, когда вы щелкаете и перетаскиваете, вы устанавливаете начальную точку для изогнутого пути и, что важно, вы также определяете направление и размер кривой. По мере того, как вы продолжаете добавлять точку и перетаскивать, между предыдущей точкой и текущей точкой рисуется изогнутый путь.
Когда вы щелкаете и перетаскиваете инструмент «Перо», происходят две вещи.
1 — Точка привязки размещается на монтажной области при нажатии.
2 — линии направления и маркеры от опорных точек рисуются при перетаскивании.
Мы используем линии и точки направления, чтобы определить направление и форму криволинейного пути, который мы рисуем.
3 – Нарисуйте кривую траекторию с помощью инструмента «Перо»
Начнем с рисования плавной изогнутой линии.
1 — Выберите инструмент «Перо» ( P ) на панели инструментов.
2 — Давайте используем те же параметры инструмента «Перо», что и раньше:
3 — Щелкните один раз, чтобы поставить первую опорную точку.
4 – Переместите указатель вправо от первой опорной точки, затем нажмите и перетащите вверх и вправо. Это создаст небольшую кривую на пути, и, как вы можете видеть, по обе стороны от второй опорной точки появятся две ручки. Это маркеры направления и элементы управления направлением кривой и размером кривой.
5 – Добавьте еще одну точку дальше вправо, щелкните и перетащите в направлении вниз. Теперь вы должны увидеть волнообразный путь.
6 — Добавьте еще одну точку справа и растяните по горизонтали.
7 — Чтобы закончить рисование пути, просто нажмите Ctrl + Click (Windows) / Cmd + Click (Mac).
Обратите внимание, как меняется курсор Pen Tool и появляется маленькая звездочка. Это означает, что когда вы снова начнете рисовать, вы начнете новый путь.
4 – Нарисуйте контур замкнутого круга с помощью инструмента «Перо»
Замкнутый контур – это просто контур, первая опорная точка которого совпадает с последней точкой, например, круг, прямоугольник, звезда. Мы нарисуем круг.
Мы нарисуем круг.
- Выберите инструмент «Перо» ( P ) на панели инструментов.
- Выберите режим Путь на панели параметров в верхней части экрана. Это означает, что не будет цветовой обводки или заливки.
- Нажмите, удерживайте и перетащите указатель инструмента «Перо» вверх. В этом примере мы создаем восходящую кривую.
Точка привязки появляется там, где вы впервые щелкнули, и две линии направления проходят над и под точкой привязки.
- Продолжите кривую, щелкнув, чтобы добавить новую опорную точку, и удерживая ее, перетащите вниз.
Если вы допустили ошибку во время рисования, выберите Правка > Отменить новую опорную точку или нажмите Ctrl + Z (Windows) или Cmd + Z (Mac ), чтобы отменить последнюю нарисованную точку, и попробуй еще раз.
- Наведите указатель мыши на первую опорную точку и обратите внимание, как под курсором инструмента «Перо» появляется маленький кружок.
 Это означает, что если вы нажмете на первую точку, вы закроете путь. Итак, продолжайте и нажмите на точку.
Это означает, что если вы нажмете на первую точку, вы закроете путь. Итак, продолжайте и нажмите на точку.
Ваш путь теперь закрыт, и у вас должен быть почти идеальный круг или, по крайней мере, разумный путь в форме эллипса. Не беда, если он немного яйцевидный :).
Помните, что вам нужно использовать как можно меньше опорных точек, чтобы получить плавные кривые при рисовании с помощью инструмента «Перо».
Совет. Если удерживать нажатой Shift при нажатии и перетаскивании, вы ограничиваете наклон направляющей линии с шагом 45°.
5 – Объедините изогнутые и прямые сегменты контура с помощью инструмента «Перо»
Теперь мы нарисуем пути, сочетающие прямые угловые точки с изогнутыми или гладкими точками. Это, вероятно, самая сложная часть использования инструмента «Перо», но после небольшой практики становится легче.
Изогнутые опорные точки имеют направляющие линии/ручки, расположенные друг напротив друга на расстоянии 180°.
Угловые (или прямые) точки либо не имеют линий направления, либо имеют только одну линию направления, либо две линии направления, которые проходят под углом, отличным от 180°. (Немного запутанно, я знаю!)
Вероятно, самая сложная часть рисования с помощью Pen Tool в Photoshop — это соединение двух кривых в угловой точке. Если вы можете сделать это, то вы можете сделать любой тип рисования с помощью пера.
Для этого упражнения мы нарисуем путь ниже.
- Выберите инструмент «Перо» или нажмите клавишу P на клавиатуре.
- Мы начнем с прямого сегмента, что очень просто, поэтому щелкните один раз, чтобы указать начальную точку (не перетаскивайте), а затем щелкните еще раз, чтобы установить второй якорь.
- Теперь мы входим в кривую. Наведите указатель на вторую опорную точку и удерживайте нажатой Alt (Windows) или Option (Mac). Курсор изменится, чтобы показать перевернутую букву «v». Это означает, что вы собираетесь преобразовать точку из прямой точки в кривую.

- Нажмите на ту же точку и перетащите вверх одним движением, чтобы начать кривую.
- Затем нажмите и перетащите вниз, чтобы создать следующую опорную точку и завершить начатую кривую.
Теперь нам нужна еще одна кривая. Однако вы обнаружите, что если вы просто щелкнете и перетащите новую точку, кривая пойдет вниз в неправильном направлении. (Взгляните еще раз на путь, который мы пытаемся создать над точкой 1).
- Чтобы этого не произошло и наша кривая снова пошла вверх, нам нужно начать новую кривую, удерживая нажатой Alt / Option + Щелкнув на последней опорной точке. Вы снова увидите маленькую перевернутую букву «v». Это в основном сбрасывает изогнутую точку в прямую точку.
- Нажмите на опорную точку еще раз и перетащите вверх, чтобы создать вторую кривую, идущую вверх. Это будет выглядеть так, как будто вы перетащили новый маркер поверх предыдущего.
- Добавьте новую опорную точку и перетащите вниз, чтобы закончить вторую кривую.

- Повторите шаги 6, 7 и 8, чтобы создать третью кривую «вверх».
- Чтобы закончить, нам нужно преобразовать изогнутую точку в прямую. Еще раз, удерживая нажатой клавишу Alt / Option , нажмите один раз на последнюю опорную точку.
- Щелкните еще раз, чтобы установить последнюю опорную точку. Теперь вы должны были сделать путь, который выглядит так:
- Ctrl / Cmd + щелкните в любом месте, чтобы завершить путь.
Теперь вы успешно соединили прямые и изогнутые сегменты пути, нарисованного с помощью инструмента «Перо». Это самая сложная часть рисования с помощью инструмента «Перо», и именно здесь вам нужно больше всего попрактиковаться.
Конечно, об инструменте «Перо» можно узнать гораздо больше, но на данном этапе много практики в сочетании прямых сегментов и кривых очень быстро превратит вас в мастера инструмента «Перо».
Больше практики с пером!
Действительно хороший способ попрактиковаться в объединении кривых и прямых точек с помощью инструмента «Перо» — попытаться нарисовать контуры букв. Начните с простых, таких как I и Z, затем попробуйте строчные буквы T, S, P и так далее. Не волнуйтесь, если ваши линии не будут идеальными на этом этапе, главное — попробовать.
Начните с простых, таких как I и Z, затем попробуйте строчные буквы T, S, P и так далее. Не волнуйтесь, если ваши линии не будут идеальными на этом этапе, главное — попробовать.
Я надеюсь, что вы нашли это руководство по Pen Tool для начинающих полезным.
Буду очень признателен, если вы поделитесь этим постом. Благодарю вас! 🙂
Загрузите бесплатную 7-дневную пробную версию Photoshop
Получите бесплатную печатную памятку по панели инструментов Photoshop 2022
Подпишитесь сейчас, чтобы получить бесплатный печатный плакат со всеми инструментами Photoshop и их сочетаниями клавиш.
Имя
Адрес электронной почты
Мы используем это поле для обнаружения спам-ботов. Если вы заполните это, вы будете отмечены как спамер.
Мы не будем рассылать вам спам. Отписаться в любое время. Работает на ConvertKitРисование контуров с помощью инструмента «Перо» в Photoshop Tutorial
12
SHARES
Кажется, что одним из наиболее востребованных и недостаточно объясненных способов является использование инструмента «Перо» в Photoshop.![]()
Перо очень мощное и точное. С небольшим ноу-хау и практикой он станет вашим союзником до конца вашей карьеры.
Шаг 1 Объяснение векторов и путей
Как вы знаете, Photoshop в первую очередь известен своей способностью манипулировать пикселями, эти крошечные строительные блоки, которые соединяются вместе так плотно, что, кажется, образуют однородное изображение, обычно цифровую фотографию. Но Photoshop также удобен с другим важным семейством строительных блоков компьютерной графики: маленькими ребятами, называемыми векторами.
Посмотрите в действии: видеоруководство по извлечению фотографий с помощью инструмента «Перо»
Векторы — это линии, кривизна, толщина и длина которых определяются математическими формулами. Вам не нужно знать математику; это все сделано для вас. Если вам нужна форма, похожая на круг, ваша задача — просто нарисовать круг; Photoshop определяет центральную точку и радиус для создания круга. В этот момент вы можете указать цвет круга, толщину линии и так далее.
Если вам нужна форма, похожая на круг, ваша задача — просто нарисовать круг; Photoshop определяет центральную точку и радиус для создания круга. В этот момент вы можете указать цвет круга, толщину линии и так далее.
Может показаться странным найти инструменты векторного рисования в такой программе, как Photoshop; векторный рисунок обычно связан с очень разными программами, такими как Illustrator и Freehand. Photoshop не может создавать целые векторные документы. Он использует векторные элементы и хранит их в слоях и в виде путей . Но будьте благодарны, что Photoshop предлагает эту функцию; это может пригодиться в ряде ситуаций. Чаще всего векторы используются для вырезания чего-либо из фона на фотографии. Посмотрите на машину, ее вырезали с помощью векторов.
Инструмент «Перо» отлично подходит для такого рода задач вырезания из-за чистого, контролируемого и многократно используемого характера векторов.
В других случаях вы можете предпочесть использовать векторные инструменты Photoshop для большого плаката, потому что вы можете создать его маленьким, а затем масштабировать до огромных размеров без потери качества. Векторы отлично подходят, когда вам нужно менять дизайн много раз, потому что вы не получаете деградации каждый раз, когда что-то меняете. Векторы также отлично подходят для текстовых и объемных изображений, таких как открытки, потому что края печатаются красиво и четко.
Векторы отлично подходят, когда вам нужно менять дизайн много раз, потому что вы не получаете деградации каждый раз, когда что-то меняете. Векторы также отлично подходят для текстовых и объемных изображений, таких как открытки, потому что края печатаются красиво и четко.
В Photoshop (и других программах Adobe) математическое название линий, определяющих векторы, — кривых Безье.
Они названы в честь своего французского создателя Пьера Безье, который придумал хитрый способ заставить нарисованные на компьютере линии подчиняться их воле. Направление и угол кривой Безье определяются положением маленьких опорных точек , которые лежат рядом
Вот все различные части, составляющие кривую. Путь представляет собой серию кривых, соединенных вместе.
Обратите внимание, что когда вы щелкаете точку, она меняет цвет и становится черной. Это называется «заполнено или выбрано», теперь вы можете изменить эту часть пути.
Рисование с помощью инструмента «Перо»
Когда дело доходит до фактического создания контура с нуля, инструмент «Перо» является наиболее распространенным вариантом. Этот инструмент может показаться вам знакомым. Это потому, что он почти идентичен инструменту «Перо» в других приложениях Adobe, таких как Illustrator, Indesign и Flash.
Этот инструмент может показаться вам знакомым. Это потому, что он почти идентичен инструменту «Перо» в других приложениях Adobe, таких как Illustrator, Indesign и Flash.
К сожалению, это не очень естественный процесс, особенно для тех, кто в детстве рисовал фломастерами или мелками. Это потому, что в отличие от карандаша, вы создаете свою форму с точками и ручками. Вы не просто рисуете на странице, вам нужно добавлять точки и манипулировать ими, чтобы создавать свои фигуры. Инструмент «Перо» — это способ добавления этих точек, а то, как вы перетаскиваете инструмент при создании точек, определяет, как они будут выглядеть.
Помните, чем меньше точек, тем ровнее будет путь. Представьте, что вы двигаете карандаш одним движением, чтобы получить плавную кривую. Если вы попытаетесь создать ту же самую кривую с большим количеством коротких штрихов, вы получите не такую гладкую кривую — и это то, что вы получите, если добавите к пути слишком много точек.
Совет: вы можете обнаружить, что создание путей похоже на поедание спагетти: вы не можете остановить их от отрывания от тарелки. Чтобы прекратить добавление к вашему пути, удерживайте клавишу Ctr/Cmd и щелкните в любом месте окна документа. Теперь путь завершен.
Чтобы прекратить добавление к вашему пути, удерживайте клавишу Ctr/Cmd и щелкните в любом месте окна документа. Теперь путь завершен.
Вот краткое изложение нескольких распространенных форм линий/кривых, которые вы, возможно, захотите создать, и способы их создания. Как только вы освоите эти основные формы, вы сможете рисовать практически все, что угодно с помощью инструмента «Перо».
Шаг 2 Прямые контуры
Нарисовать прямую линию легко, вы можете использовать инструмент линии или инструмент пера.
Выберите инструмент «Перо» на панели инструментов.
Выберите параметр рисования на панели параметров, чтобы нарисовать контур, слой формы или пиксели-заливки.
Щелкните один раз, чтобы отметить начальную точку, затем Ctrl-щелчок Cmd-щелчок) в другом месте (не перетаскивая), чтобы отметить конечную точку. Прямая линия соединяет точки.
Вы также можете продолжать нажимать, чтобы продолжать добавлять сегменты прямой линии, чтобы создать, например, неправильную прямолинейную замкнутую форму. Просто не забудьте щелкнуть с нажатой клавишей Ctrl) в том месте, где вы хотите, чтобы добавление строки закончилось.
Просто не забудьте щелкнуть с нажатой клавишей Ctrl) в том месте, где вы хотите, чтобы добавление строки закончилось.
Выбор инструмента «Перо» позволит вам легко рисовать пути. Выбор другого типа инструмента «Перо» приведет к другому поведению.
Кривые сложнее прямых, но они приходят с практикой.
Ключ заключается в перетаскивании после размещения каждой точки. То есть, когда вы создаете точку, не просто щелкайте; скорее щелкните и перетащите в том направлении, в котором вы хотите, чтобы ваша кривая шла. Чем дальше вы перетащите, тем больше будет дуга между текущей точкой и следующей, которую вы создадите.
Вот несколько основных кривых. Как только вы освоите их, вы будете готовы рисовать практически любую форму.
Этап 4 U-образные изгибы
Создайте простую U-образную кривую. Чем дальше вы перетащите, тем больше будет кривая.
Чтобы создать U-образную кривую:
1. Перетащите вниз.
При перетаскивании вы заметите, что создаются две ручки. Эти маркеры определяют, насколько острой будет кривая, и направление, в котором вы хотите нарисовать кривую.
Эти маркеры определяют, насколько острой будет кривая, и направление, в котором вы хотите нарисовать кривую.
2. Переместите указатель вправо, параллельно первой сделанной точке; щелкните и перетащите вверх.
Нажмите и перетащите вверх, и вы увидите, что создается U-образная кривая. Кривая идет в том направлении, в котором вы ее перетаскиваете. Не беспокойтесь, если это не идеально; вы можете изменить любую кривую.
Шаг 5. Простые S-кривые
Создание простой S-образной кривой. Обратите внимание, что когда вы меняете угол перетаскивания, форма кривой также меняется.
S-образная кривая лишь немного сложнее:
1. Перетащите влево.
Создаются маркеры направления.
2. Поместите указатель под первой точкой. Снова перетащите влево.
Обратите внимание на свободную S-образную кривую. Когда вы меняете угол перетаскивания, вы меняете форму кривой.
Шаг 6 Комплексные S-кривые
Комплексная S-кривая. Плавные свободные кривые легко создаются с помощью инструмента «Перо».
Пусть вас не смущает название; сложную кривую S на самом деле легко создать. Он называется сложным, потому что включает в себя три точки вместо двух. В предыдущих примерах было всего две точки, которые контролировали всю кривую. Больше контроля доступно с добавлением третьей точки.
1. Выберите начальную точку; перетащите влево.
Создаются маркеры направления.
2. Поместите указатель под первой точкой и перетащите вправо.
Пока вы создаете кривую U, как описано выше.
3. Переместите указатель под вторую точку и снова перетащите влево. Теперь вы создаете эквивалент двух U-образных кривых в разных направлениях. Это S-образная кривая.
4. Удерживая нажатой клавишу Ctrl, щелкните вне контура, чтобы остановить рисование.
Шаг 7 М-кривые
М-кривая немного сложнее, потому что она включает новый инструмент: инструмент Преобразовать точку. Инструмент «Преобразовать точку» находится под инструментом «Перо» в наборе инструментов, как показано на шаге 3.
1 От начальной точки перетащите вверх.
Вы создаете маркер направления.
2. Двигайтесь вправо и параллельно перетащите вниз.
Прямо сейчас вы создаете перевернутую U-образную кривую.
3. Теперь самое сложное: удерживайте клавишу Alt (Option) и перетащите вверх.
Вы не рисуете кривую прямо сейчас; вы меняете ручку направления для кривой следующей . Инструмент «Перо» работает следующим образом. Сначала вы определяете направление с помощью маркера направления (начальное перетаскивание мыши). Следующий щелчок фактически рисует кривую на основе направления первого и второго перетаскивания. Если вам нужна острая кривая (называемая стыком), вам нужно сначала изменить направление ручки, не затрагивая ранее нарисованную кривую. Инструмент Преобразовать точку является таким инструментом для этой задачи. Клавиша Alt (Option) — это быстрый способ временно выбрать инструмент Convert Point.
- Поместите указатель справа от второй точки и перетащите вниз
Вы только что построили М-образную кривую.
- Удерживая нажатой клавишу Ctrl ( c-щелчок) от пути, остановить рисование.
Совет. Удерживая нажатой клавишу Ctrl (c) на клавиатуре, вы можете перетащить любую точку на новое место.
Шаг 8 Закрытые пути
Закрытый путь. X отмечает начальную/конечную точку. Чтобы упростить создание кривых, вы можете отобразить сетку в меню «Вид»> «Показать».
Пути, описанные до сих пор, представляют собой открытых путей, то есть они не являются полностью замкнутыми формами. Это просто линии, и поэтому вы не можете использовать их для выбора областей вашего изображения или заполнения их сплошными цветами (если вы не используете метод рисования Shape Layer).
Замкнутый путь, с другой рука, может быть заполнена цветом, текстурой или узором. Его можно превратить в выделение для использования на изображении. Возможно, вы хотите применить корректировку или фильтр к изолированной части изображения. Для этого вам понадобится закрытый путь. В честь вашей новой любви к кривым, вот как создать замкнутый контур.
В честь вашей новой любви к кривым, вот как создать замкнутый контур.
1. Повторите шаги для М-кривой.
Следуйте указаниям из предыдущего примера, чтобы добраться до точки М-образной кривой. Пока не отменяйте выбор.
2. Нажмите, чтобы добавить точку под тремя другими точками.
В середине начинает формироваться форма сердца.
3. Наконец, наведите курсор на первую созданную точку, не нажимая.
Рядом с указателем появится маленький кружок. Он говорит вам, что ваша мышь находится над начальной начальной точкой. Нажмите на круг, чтобы закрыть путь и сформировать замкнутый цикл.
4 Щелкните точку, чтобы закрыть путь и завершить свое сердце.
Инструмент «Перо» автоматически прекратит рисование по завершению замкнутого контура. Теперь вы можете выбрать путь из палитры «Контуры» и преобразовать его в выделение, экспортировать его в Illustrator или сохранить для последующего использования.
Совет. Попробуйте включить сетку, чтобы облегчить рисование путей: Вид->Показать->Сетка.
ДОПОЛНИТЕЛЬНЫЙ СОВЕТ
Инструмент «Перо» предлагает два параметра модификации поведения на панели параметров:
Автоматическое добавление/удаление. Если этот параметр включен, когда вы указываете на путь, не щелкая, вы видите знак +, означающий, что вы можете добавить точку сюда, щелкнув. Если вы укажете на существующую точку, вы увидите знак –, означающий, что если вы нажмете здесь, вы удалите существующую точку.
Резиновая лента. Если вы включите эту опцию, кривые начнут формироваться по мере перемещения курсора по экрану — своего рода предварительный просмотр в реальном времени формы, которую вы получите, когда сделаете следующий щелчок. Это полезное руководство по созданию путей. Это можно найти в разделе «Геометрия» на панели параметров.
Я надеюсь, что этот небольшой обзор инструмента «Перо» поможет вам.
Новый курс Колина Смита
Перестаньте мучиться с выбором. Научитесь выделять и вырезать что угодно из людей, волос, деревьев, сложных форм и даже прозрачности.
Научитесь выделять и вырезать что угодно из людей, волос, деревьев, сложных форм и даже прозрачности.
Узнайте, как получить идеальные края без ореолов и неровностей. Колин покажет вам, как именно, за 18 уроков.
Все изображения включены, чтобы вы могли следить за ними.
Вы сможете выбрать и вырезать что угодно: быстрее и чище.
Подробнее здесь
Попробуйте игру Безье.
Эта бесплатная онлайн-игра поможет вам развить навыки работы с пером.
Как рисовать линии в Photoshop
Чтобы нарисовать линию в Photoshop, можно использовать множество различных инструментов. В зависимости от типа линии, которую вы хотите создать, некоторые параметры могут оказаться более полезными, чем другие. Три лучших варианта для создания линий — это инструмент «Линия», инструмент «Перо» или инструмент «Кисть».
Инструмент «Линия» — это самый простой способ создания прямых линий в Photoshop. Доступ к нему можно получить в инструментах формы (U), и его легко настроить с помощью настроек обводки и заливки цветом. Выбрав инструмент «Линия», просто перетащите его на холст, чтобы создать новую линию.
Доступ к нему можно получить в инструментах формы (U), и его легко настроить с помощью настроек обводки и заливки цветом. Выбрав инструмент «Линия», просто перетащите его на холст, чтобы создать новую линию.
Теперь это только верхушка айсберга с инструментом «Линия» и созданием линий в Photoshop. Давайте более подробно рассмотрим этот инструмент, а также другие варианты, которые у вас есть в вашем распоряжении.
3 способа рисования линий в Photoshop 1. Инструмент «Линия» Инструмент «Линия» — это один из инструментов формы, доступных в Photoshop. Он работает, создавая очень тонкий прямоугольник, а затем используя настройку обводки, чтобы утолщать ширину. Он очень прост в использовании и является одним из лучших способов создания прямых линий в Photoshop.
Он очень прост в использовании и является одним из лучших способов создания прямых линий в Photoshop.
С помощью инструмента «Линия» можно создавать изогнутые линии, но их сложнее настроить. Вместо того, чтобы следовать по пути, инструмент линии можно изогнуть только путем деформации слоя.
Давайте рассмотрим различные способы использования инструмента «Линия» в Photoshop.
Как пользоваться инструментом «Линия»Инструмент «Линия» можно найти в настройках формы, нажав U на клавиатуре. Сначала вы можете не увидеть инструмент линии, так как он будет скрыт другой корректировкой формы. Чтобы получить к нему доступ, нажмите и удерживайте значок настройки формы, чтобы открыть настройку инструмента линии.
Выбрав инструмент «Линия», вам необходимо внести несколько изменений в настройки, прежде чем создавать линию. Глядя на панель настроек инструмента в верхней части окна, убедитесь, что для вашего режима установлено значение «Форма».
Затем щелкните поле цвета обводки, чтобы выбрать желаемый цвет линии.
Затем установите ширину обводки, чтобы задать толщину линии. Если вы не уверены, начните с обводки между 15-25px. Это всегда можно исправить позже!
Теперь пришло время нарисовать линию. Нажмите и перетащите в любое место на холсте, чтобы начать рисовать. Чем дальше вы перетащите курсор, тем длиннее будет ваша линия.
Если вы счастливы, отпустите, и ваша линия будет добавлена к слою с собственной фигурой. Успех!
Настройка толщины инструмента «Линия»После рисования линии вы можете отрегулировать толщину. Прелесть линейного инструмента в том, что все легко корректируется постфактум.
Убедитесь, что ваш линейный слой выбран, выберите инструмент линии ( U ) и перейдите к настройке ширины штриха .
Введите новое значение ширины обводки и нажмите Enter. Ваша линия мгновенно изменится по толщине.
Ваша линия мгновенно изменится по толщине.
В отличие от других инструментов формы, настройка цвета заливки не влияет на цвет инструмента «Линия». Вместо этого вам нужно изменить цвет обводки .
Чтобы изменить цвет, еще раз выберите слой с линией и убедитесь, что инструмент линии активен, нажав U.
Нажмите на поле цвета обводки и выберите новый цвет для линии.
Как создавать пунктирные или пунктирные линии с помощью инструмента «Линия»По умолчанию инструмент «Линия» создает сплошные цветные линии. Если вы предпочитаете пунктирную или пунктирную линию, вы можете изменить это с помощью типа штриха.
Рядом с регулировкой штриха есть предварительный просмотр вашей линии. Нажав на это поле, вы увидите вариант пунктирной или пунктирной линии. Нажмите на любой из них, чтобы выбрать его.
В зависимости от размера линии вам может потребоваться отрегулировать интервал и размер штрихов. В нижней части панели параметров обводки нажмите «дополнительные параметры».
В нижней части панели параметров обводки нажмите «дополнительные параметры».
В окне параметров обводки убедитесь, что флажок « пунктирная линия» не установлен, или выберите один из предустановленных вариантов.
Чтобы настроить ширину каждого тире и интервал между ними, введите значения для «тире» и «промежутка».
Размер штриха определяет, как долго будет выглядеть каждый отдельный штрих.
Промежуток определяет, насколько далеко будет разнесена каждая черточка.
Вы можете дополнительно настроить линию и ее края, работая с параметрами выравнивания.
Когда все выглядит хорошо, нажмите OK, и ваша работа завершена!
Как сделать изогнутые линии с помощью инструмента «Линия» Поскольку инструмент «Линия» создает тонкий прямоугольник, невозможно изогнуть инструмент «Линия» во время рисования линии. Вместо этого вы должны использовать настройку деформации.
Выбрав линейный слой, нажмите Command + T (Mac) или Control + T (ПК), чтобы получить доступ к настройкам преобразования. Затем нажмите на значок Warp Mode на верхней панели настроек.
Здесь вы можете щелкнуть и перетащить любую часть вашей линии, чтобы изогнуть ее по своему желанию. Проще всего сделать это вручную, но есть несколько предустановленных параметров, которые вы можете выбрать.
Чтобы выбрать предустановленную настройку кривой, выберите любой из параметров в раскрывающемся меню типа деформации. Это может быть полезно в качестве отправной точки для ваших настроек деформации!
Инструмент «Линия» — один из самых простых способов рисования линий в Photoshop. Поскольку он делает большую часть работы за вас, вам не нужно беспокоиться о том, чтобы сделать его прямым или иметь идеальные настройки. Все можно быстро исправить постфактум, что делает его одним из лучших способов сделать линии!
Единственным недостатком этого инструмента является то, что он плохо подходит для создания линий вдоль определенной формы или края. Вот где следующий инструмент в списке действительно сияет!
Вот где следующий инструмент в списке действительно сияет!
Инструмент «Перо» — один из самых универсальных инструментов в Photoshop. Его можно использовать для создания выделений, путей и даже рисования линий. Поскольку этот инструмент дает вам точный контроль над тем, куда идет ваш путь, это лучший способ проявить творческий подход к формам линий. Если вы хотите нарисовать волну, молнию или простую прямую линию, инструмент «Перо» поможет вам это сделать.
Как рисовать линии с помощью инструмента «Перо»Инструмент «Перо» можно найти на панели инструментов или нажав P на клавиатуре.
Убедитесь, что режим пера установлен на «Форма» , чтобы превратить путь пера в линию.
Затем измените цвет заливки на прозрачный, представлен белым прямоугольником с красной линией через него.
Теперь выберите цвет обводки , чтобы выбрать цвет вашей линии. Как и инструмент «Линия», этот цвет можно изменить позже, так что не о чем беспокоиться!
Как и инструмент «Линия», этот цвет можно изменить позже, так что не о чем беспокоиться!
Установите размер штриха в соответствии с толщиной линии, которую вы хотите. Если вы не уверены, начните примерно с 25px — это безопасная ставка.
Приведя настройки в порядок, щелкните в любом месте холста, чтобы создать новые опорные точки. Эти опорные точки контролируют ваш путь, устанавливая начальную и конечную точки вашей линии.
При создании опорных точек щелкните и перетащите, чтобы изогнуть траекторию пера. Это, в свою очередь, искривит линию, которую вы рисуете.
Продолжайте создавать новые опорные точки, чтобы сформировать линию с помощью инструмента «Перо»!
Как рисовать прямые линии с помощью инструмента «Перо»Рисовать прямые линии с помощью инструмента «Перо» довольно просто, поскольку Photoshop автоматически создает прямые линии между каждой опорной точкой.
При этом вы можете удерживать Shift при создании опорных точек, чтобы убедиться, что каждая линия идеально прямая по горизонтали или вертикали.
Независимо от того, где находится ваша мышь, этот ярлык будет размещать опорные точки только по прямым линиям по горизонтали или вертикали от исходной опорной точки.
Сделайте более толстые линии с помощью инструмента «Перо»Так как толщина обводки создает линию, это то, что необходимо отрегулировать, чтобы ваша линия стала толще.
При выбранном линейном слое щелкните значение обводки и увеличьте или уменьшите его по мере необходимости.
Теперь ваша линия будет толще!
Как сделать пунктирные линии с помощью инструмента «Перо»Как и с инструментом «Линия», вы можете создать пунктирную линию с помощью инструмента «Перо» с помощью параметра «Тип штриха».
Нажмите раскрывающееся окно типа штриха, чтобы открыть предустановку пунктирной или пунктирной линии. Выберите тип, который вы хотите создать.
Чтобы дополнительно настроить внешний вид пунктирных линий, перейдите на панель «Дополнительные параметры», как мы это делали на первом этапе.
Инструмент «Перо» — еще один простой способ создания линий в Photoshop. Изменяя его режим с пути на фигуру, вы можете легко настроить параметры обводки вашей линии. Подобно инструменту линии, это упрощает настройку. Все необходимое можно найти в верхней панели настроек. Никаких дополнительных кнопок или обходных путей не требуется!
3. Инструмент «Кисть»Большим преимуществом использования инструмента «Кисть» для рисования линий является то, что он кажется гораздо более естественным, чем любой другой метод. Подобно рисованию на листе бумаги, инструмент «Кисть» рисует мазок на холсте. С помощью этого инструмента вы можете нарисовать любую фигуру или линию, поскольку у вас есть полный контроль с помощью мыши.
При этом не каждый мазок кисти делается таким же, как инструмент кисти. В зависимости от настроек кисти или формы кончика, вы можете значительно изменить внешний вид каждого мазка. Благодаря параметрам растушевки краев, настройки сглаживания, режимов наложения или формы наконечника возможности безграничны. Особенно, когда дело доходит до создания линий, кисть легко настраивается.
Особенно, когда дело доходит до создания линий, кисть легко настраивается.
Чтобы создать линию с помощью инструмента «Кисть», возьмите инструмент «Кисть» за , нажав B или найдите его на панели инструментов.
Подойдя к настройкам кисти, выберите размер (толщину мазка) и жесткость кисти. Чтобы создать сплошную линию, убедитесь, что жесткость установлена на 100%. Это создаст приятный острый край вашим мазкам кисти.
Затем убедитесь, что для непрозрачность и поток установлены на 100%.
Для получения наиболее четких линий увеличьте кисть сглаживание до 100% . Сглаживание поможет сгладить любые неровности мазков кисти. Таким образом, вы каждый раз будете получать безупречные мазки и линии!
Приведя настройки в порядок, создайте новый слой , чтобы нанести на него мазки кистью. Выбрав новый слой, щелкните и перетащите его на холсте, чтобы создать линию.
Выбрав новый слой, щелкните и перетащите его на холсте, чтобы создать линию.
Перемещая курсор в нужной форме, вы можете создать практически любую линию с помощью кисти.
Рисование прямых линий с помощью инструмента «Кисть»Поскольку мазки кисти рисуются от руки, нарисовать идеально прямые линии может быть сложно. К счастью, есть простой способ решить эту проблему.
По удерживая Shift и создавая новый мазок, вы сможете рисовать только по прямой линии.
Рисование пунктирных линий с помощью инструмента «Кисть»Чтобы создать пунктирный мазок, вам нужно изменить интервал кончика кисти.
Откройте панель настроек кисти и выберите вкладку формы кончика кисти .
Если вы не видите эту панель, перейдите в Окно > Настройки кисти.
Отметьте параметр интервала и при необходимости увеличьте ползунок интервала. Вы можете использовать предварительный просмотр кисти ниже или рисовать на холсте, чтобы увидеть, как это выглядит.
Вы можете использовать предварительный просмотр кисти ниже или рисовать на холсте, чтобы увидеть, как это выглядит.
Теперь, когда вы создаете мазок, он будет состоять из отдельных точек, а не из непрерывной линии.
Вы можете рисовать линии от руки или использовать клавишу Shift для создания прямых пунктирных линий!
Изменение цвета линии с помощью инструмента «Кисть»
В отличие от других инструментов, с которыми можно работать с настройками слоя формы, инструмент «Кисть» требует установки цвета перед рисованием. Цвет, который будет рисовать ваша кисть, основан на вашем активном цвете переднего плана. Вы можете найти цвет переднего плана в нижней части панели инструментов.
Чтобы изменить цвет линии, щелкните цвет переднего плана и выберите новый цвет в палитре цветов. Нажмите OK, когда будете довольны.
Теперь начните создавать свои линии с помощью кисти, но теперь с обновленным цветом!
Используя эти три разных метода рисования линий в Photoshop, вы готовы ко всему.



 Это означает, что если вы нажмете на первую точку, вы закроете путь. Итак, продолжайте и нажмите на точку.
Это означает, что если вы нажмете на первую точку, вы закроете путь. Итак, продолжайте и нажмите на точку.