Рисунки по пикселям в paint
Paint. Рисование по пикселям. Задания для практической работы.
В методической разработке содержатся цветные рисунки для рисования по пикселям в графическом редакторе Paint. Задания предназначены для учащихся пятых классов.
Рисование по пикселям осуществляется в учеличенном масштабе изображения. Для этого необходимо выполнить следующие действия: Выбрать на панели инструмент Масштаб, На панели настройки выбрать увеличение: в 6 или 8 раз.
Практическая работа в программе Paint рисунок по пикселям домик
Увеличьте масштаб. Вид/Масштаб/Другой и включите сетку Вид/Масштаб/Показать сетку. Рабочее поле станет похожим на клетчатый лист, где каждая клеточка будет обозначать один пиксель. Выберите инструмент карандаш и рисуйте поклеточно.
(Рисунок является примером, не обязательно рисовать иненно его).
Практическая работа в программе Paint рисунок по пикселям
Увеличьте масштаб.
(Рисунок является примером, не обязательно рисовать иненно его).
- Еськова Ольга ВалерьевнаНаписать 4073 24.03.2016
Номер материала: ДВ-553165
Не нашли то что искали?
Вам будут интересны эти курсы:
Все материалы, размещенные на сайте, созданы авторами сайта либо размещены пользователями сайта и представлены на сайте исключительно для ознакомления. Авторские права на материалы принадлежат их законным авторам. Частичное или полное копирование материалов сайта без письменного разрешения администрации сайта запрещено! Мнение редакции может не совпадать с точкой зрения авторов.
Ответственность за разрешение любых спорных моментов, касающихся самих материалов и их содержания, берут на себя пользователи, разместившие материал на сайте. Однако редакция сайта готова оказать всяческую поддержку в решении любых вопросов связанных с работой и содержанием сайта. Если Вы заметили, что на данном сайте незаконно используются материалы, сообщите об этом администрации сайта через форму обратной связи.
Однако редакция сайта готова оказать всяческую поддержку в решении любых вопросов связанных с работой и содержанием сайта. Если Вы заметили, что на данном сайте незаконно используются материалы, сообщите об этом администрации сайта через форму обратной связи.
Пикселизация изображения или фотографии может создать интересный эффект для использования при рисовании или для защиты анонимности человека.Вместо того, чтобы размещать черную полосу на лице человека и не ценить фотографию, вы можете поместить в пиксель лицо человека, чтобы сохранить его анонимность при сохранении основного фокуса изображения. Этот простой эффект можно легко получить с помощью инструментов, поставляемых с вашей операционной системой, таких как Microsoft Paint.
направления
Простые шаги для пикселизации изображения или фотографии с помощью Microsoft Paint
Откройте Microsoft Paint. Он находится в меню «Программы»> «Стандартные» в меню «Пуск» в большинстве версий Windows.
Откройте изображение, которым вы хотите манипулировать, перейдя в «Файл», «Открыть» и перейдя в папку, где оно находится. Нажмите «Открыть», когда вы выбрали изображение.
Нажмите на инструмент выделения (который выглядит как прямоугольник с задними краями) и сделайте выделение вокруг части или всего изображения, которое должно быть пикселировано.
Нажмите «Изменить размер» в меню «Изображение». В версии Paint в Vista это будут «Image» и «Resize / Rotate», тогда как в Windows 7 это будут вкладки «Home», «Image» и «Resize».
Для больших пикселей
Введите меньшее значение для размера вертикального и горизонтального размера, например «5», и нажмите «ОК». Вы увидите, что выделенная область стала маленькой, ровно 1/20 от исходного размера.
Вернитесь в окно «Изменить размер» и введите «500» для горизонтальных и вертикальных значений. Это увеличит выбор в пять раз.
Снова в окне «Изменить размер» введите «400» для горизонтальных и вертикальных значений.
Для меньших пикселей
Введите высокое значение для горизонтали и вертикали как «50», нажмите «ОК». Это уменьшит размер выделенной области в середине.
Откройте окно «Изменить размер» и введите «200» для горизонтальных и вертикальных значений. Это удвоит значение выбранной области.
Обратите внимание, что пикселизация была сделана путем деления пополам выделенной области и ее повторного увеличения в два раза, что дает крошечные пиксели.
Пиксельные раскраски Пиксель Арт | Аналогий нет
На чтение 4 мин. Просмотров 5.5k. Опубликовано Обновлено
Пиксельные раскраски по клеточкам или Пиксель Арт — одна из форм заданий, доступных и детям, и взрослым. Для детей это интересные развивающие задания, для взрослых — релаксирующее, почти медиативное времяпровождение.
Пиксель Арт — форма искусства или цифрового изображения, состоящего из пикселей (точек). Сейчас точно не известно, когда зародился Pixel art в его сегодняшнем виде, но корни его довольно древние.
Вышивка крестиком, бисером, мозаика, узор на ковре — все это пиксель арт в его классическом виде: упрощенный рисунок «квадратиками»-пикселями.
Смотрите также:
Пиксельные раскраски по клеточкам для детей
Пиксель – самая маленькая часть графической информации. Если рисунок состоит из квадратиков, то каждый квадратик – это пиксель.
Выбирая пиксельную раскраску для ребенка, обязательно соблюдайте принцип «от простого к сложному».
Раскраски по клеточкам для детей развивают:
- мелкую моторику,
- творческие способности,
- внимание,
- аккуратность,
- способность следовать правилам.

Распечатать пиксельные раскраски по клеточкам
Если у вас нет возможности распечатать пиксельные раскраски на цветном принтере, не беда. Копировать картинки, закрашивая клеточки, можно с экрана на обычном листе в тетради. Доступность и простота техники — одни из главных достоинств Пиксель Арт.
Единственное, о чем следует заранее позаботиться — карандаши или фломастеры не менее 24 штук в наборе. Так как для некоторых представленных картинок требуется несколько оттенков одного цвета.
В начале каждой серии раскрасок приводится незаполненный пустой лист для копирования узора, а ниже — образцы.
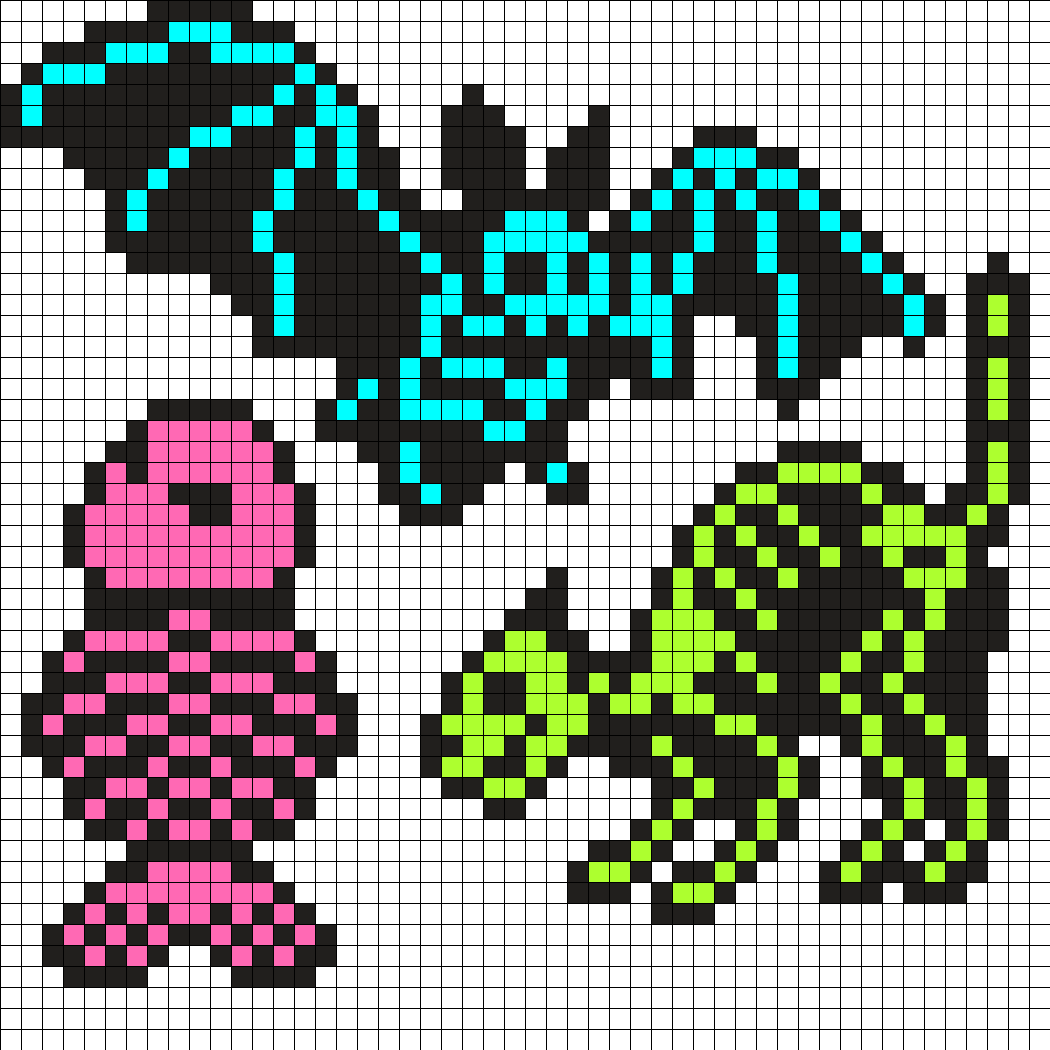
Предлагаем распечатать пиксельные раскраски по клеточкам на различные темы: герои Диснея, миньоны, животные, динозавры, смайлики, зима, Новый год, явления природы и т.д.
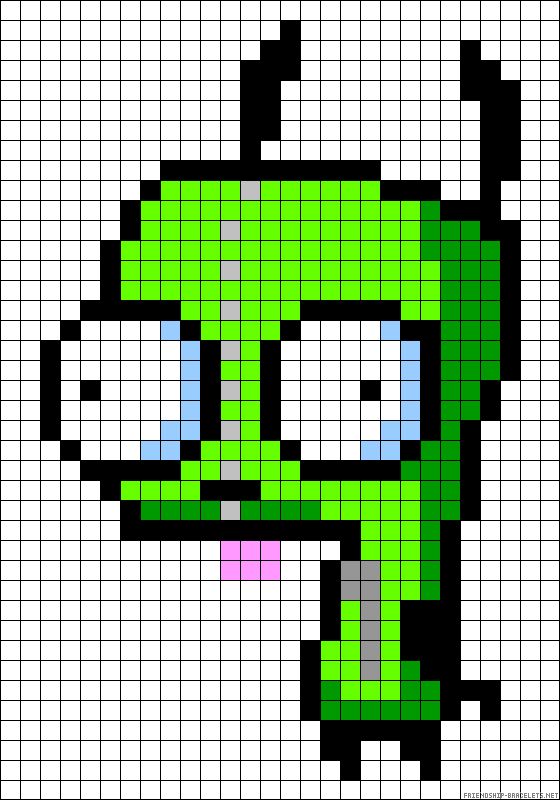
Любимая тема многих мальчишек, да и девчонок тоже — динозавры! Закрашивать клеточки в пиксельном рисунке на эту тему — занятие увлекательное и продуктивное. Смайлики — популярная тема, поэтому и тут ее вниманием не обошли.
Смайлики — популярная тема, поэтому и тут ее вниманием не обошли.
Скачайте и распечатайте пиксельные раскраски для своих детей прямо сейчас. Они вам обязательно пригодятся!
Тематические пиксельные раскраски
Готовые тетради с заданиями по клеточкам для детей
Пиксельные наклейки
Приведу несколько примеров удачных на мой взгляд пособий с пиксельными наклейками.
Большинство пособий будут интересны и доступны для исполнения детям старше 4 лет. Малышам еще сложно справиться с маленькими квадратиками и они быстро потеряют интерес.
Серия Пиксельная мозаика от Проф-пресс
Пиксельные наклейки Морские обитатели от Мозаика-СинтезСерия Стикер-мозаика от Робинс
Стикер-мозаика. Пиксельная мозаика с наклейками и стихами от РобинсСерия Мозаика для малышей. 800 наклеек от Малыш (АСТ)
Пиксельные раскраски
Серия Pixel Art Книжки-раскраски Феникс-Премьер
Разворот тетради Веселые человечки. Книжка-раскраскаСерия Пиксели Раскраска от Хоббитека
Разворот тетради Ферма. Раскраска
РаскраскаПиксель-арт от Эксмо-Пресс — раскраска для детей постарше и взрослых с более сложными узорами для копирования.
Пиксельные раскраски от Эксмо-Пресс: цифровые и пиксельные раскраски и лабиринты. Для выполнения нужно знать буквы и цифры.
Пиксельные игрушки
Самая известная пиксельная игра — Морской бой! Живет уже среди нескольких поколений и не собирается сдавать позиции.
Пиксельные игрушки — простейшие мозаики и поделки. Очень удобны! Есть даже аналог Aquabeads с квадратными бусинами.
Пример пиксельной мозаики от Бондибон Мозаика для малышей «Пиксельная» (20 карточек)
Задания по клеточкам: польза для развития детей
Никто не любит делать то, что ему не нравится. Если у ребенка есть проблемы с обучением, ему может не помочь постоянная практика. Хуже того! Если мы интенсивно займемся тем, что вызывает трудности, это плохо скажется на мотивации ребенка к обучению. Не говоря уже о разочаровании родителей!
Хотя пиксельные раскраски не развивают проблемные вспомогательные навыки, но облегчают освоение беглого чтения, письма и арифметики.![]()
Когда мы пишем, читаем и считаем, мы задействуем несколько функций мозга одновременно. Это пространственная ориентация. И пиксельные раскраски по клеточкам — эффективный инструмент для ее развития.
Как рисовать пиксель арт в Adobe Illustrator ~ Записки микростокового иллюстратора
Всем привет! Встречайте очередной гостевой урок. В этот раз своим опытом с нами делится Русана. Всем известно, что Adobe Illustrator — это векторный редактор. Но если вам вдруг захотелось порисовать в нём Pixel Art, то как раз пригодятся советы от Русаны. Используя технику из её урока, вы сможете вдоволь наиграться векторными пикселями 🙂Итак, открываем новый документ размером 1000×1000 px. Далее выбираем инструмент «Прямоугольная сетка» (Rectangular Grid Tool).
Дважды кликаем на инструмент — выскакивает окошко с опциями.
Нас интересуют количество горизонтальных и вертикальных разделителей, от них зависит величина наших «пикселей».

Теперь выбираем инструмент Live Paint — «Быстрая заливка» (горячая клавиша К).
Берём нужный нам цвет (только заливка, без обводки) и начинаем рисовать по сетке. Кликайте быстрой заливкой в квадратики, и они будут закрашиваться.
Если вы вылезли за контур рисунка, или нарисовали там, где должно быть пустое место, просто прорисуйте это место цветом без заливки и без обводки.
В выскакивающей табличке ничего не меняем — жмём OK. Вот что у нас получилось.
Сетка пропала, остался только ваш рисунок.
 Если же у вас сетка не пропала, и получилось что-то такое…
Если же у вас сетка не пропала, и получилось что-то такое…Значит вы не убрали обводку. Вернитесь на пару шагов назад (Ctrl+Z), когда у вас сетка ещё не разобрана, и просто уберите обводку.
В принципе наш рисунок готов, если вам надо подредактировать какие-то отдельные «пиксели», то можете выбрать отдельный квадратик с зажатой клавишей
Потом разгруппировать рисунок (Ctrl+Shift+G) и работать уже с отдельными «пикселями».
На этом у нас всё. Напоминаю, что ваши уроки по Adobe Illustrator тоже могут попасть на этот блог. Подробности тут: Напиши свой урок – попади к нам на блог!
Русана специально для блога Записки микростокового иллюстратораЧитать дальше…
Подпишитесь на нашу рассылку, чтобы не пропустить ничего нового:
Предлагаю ознакомиться с аналогичными статьями:
CorelDRAW Graphics Suite — Учебные пособия
Автор: Стефан Линдблад (Stefan Lindblad)

Pixel Art
Стиль рисования Pixel Art берет свое начало от старых компьютерных игр и давно уже на является новинкой, однако и по сей день он не теряет своей популярности. То, что раньше считалось недостатком (когда из-за технических ограничений изображение создавалось на основе индивидуальных пикселей), в наши дни стало уникальной особенностью и визитной карточкой этого стиля.
Самый распространенный (и самый очевидный) метод создания пиксельной графики — начать работу с изображением настолько маленького размера, чтобы четко была различима пиксельная сетка. По окончании работы разрешение/размер изображения нужно будет увеличить. Обычно при работе с цифровой живописью, фотографиями и иллюстрациями этот этап пропускается.
Это значит, что если иллюстрация предназначается для печати в журнале, на рекламном щите, вывеске, растяжке и т. п., то для достижения хорошего результата необходимо спланировать разработку изображения и следовать основным правилам.
Общие настройки
Создайте новое изображение (Файл > Создать… или Ctrl+N). Установите разрешение 72 или 300 т/д (или любое другое). В диалоговом окне
В нашем случае настройка сетки играет особую роль. На панели свойств щелкните значок Показать линейки (Ctrl+Shift+R). Щелкните линейку правой кнопкой мыши, выберите пункт Настройка сетки и в диалоговом окне Параметры установите расстояние Сетки примерно на 1 x 1 пкс. Оставьте остальные параметры как есть. Щелкните OK. Такая конфигурация обеспечивает отображение сетки с точно обозначенными пикселями, для просмотра которых нет необходимости каждый раз увеличивать изображение до 800%.
Создание эскиза и прорисовка пикселей
Начните с эскиза.![]() Набросок можно нарисовать карандашом на бумаге или с помощью цифрового пера в Corel PHOTO-PAINT. Импортируйте эскиз как новое изображение. Если эскиз больше не понадобится, удалите объект эскиза.
Набросок можно нарисовать карандашом на бумаге или с помощью цифрового пера в Corel PHOTO-PAINT. Импортируйте эскиз как новое изображение. Если эскиз больше не понадобится, удалите объект эскиза.
Создайте новый объект: щелкните значок Создать объект в нижней части Диспетчера объектов. Активируйте инструмент Краска (P), в окне настройки кисти или на панели свойств выберите пункт Специальная кисть. Выберите простую кисть с квадратным или четко выраженным круглым кончиком радиусом 1 пкс. Я рекомендую использовать цифровой планшет Wacom (или любой другой марки). Можно, конечно, воспользоваться и мышью, но перьевой планшет обеспечивает более точный и быстрый результат.
На панели свойств отключите сглаживание и выберите Вид > Сетка.
Работайте с несколькими объектами в Диспетчере объектов. Чтобы преобразовать объект фона в прозрачный объект, просто щелкните значок объекта.
Чтобы преобразовать объект фона в прозрачный объект, просто щелкните значок объекта.
Независимо от того, решите вы преобразовать объект или нет, я настоятельно рекомендую создать сплошной фон. Для этого нужно просто создать объект, а затем с помощью инструмента Заливка (F) заполнить его любым цветом.
Затенение
За счет «блуждания» пикселей работа с эффектом затенения может вызвать некоторые затруднения. Поэтому для выделения объектов необходимо использовать инструмент Маска волшебной палочкой (W). Создайте тени, а затем отмените выбор инструмента маски. Для этого щелкните значок Удалить маску (Ctrl+R) на панели инструментов. Готово!
Объекты линз и режимы слияния
Диспетчер объектов предлагает для работы самые разнообразные линзы и режимы слияния. Воспользуйтесь инструментами маски в наборе инструментов для выделения объекта или области и добавьте при необходимости режим слияния или объект линзы. Линзы и режимы слияния в Диспетчере объектов обеспечивают недеструктивную обработку изображений. Это значит, что вы всегда можете вернуться назад и внести необходимые изменения. Рисуйте близко к пикселям, чтобы кончик кисти был привязан к пиксельной сетке.
Линзы и режимы слияния в Диспетчере объектов обеспечивают недеструктивную обработку изображений. Это значит, что вы всегда можете вернуться назад и внести необходимые изменения. Рисуйте близко к пикселям, чтобы кончик кисти был привязан к пиксельной сетке.
Использование инструментов маски и заливки для заполнения обширных областей цветом
Такие инструменты маски, как Прямоугольная маска (R), можно использовать для выделения обширных областей изображения по контуру пикселей, а затем с помощью инструмента Заливка (F) заполнять выделенные зоны цветом или узорами.
Цветовые палитры
Для работы можно выбрать любую из установленных цветовых палитр. Для этого нажмите кнопку Быстрая настройка на панели Окна настройки и выберите Дополнительные палитры, чтобы открыть средство просмотра цветовых палитр. Можно просто выбрать 8-битную цветовую палитру. Многие предпочитают именно такой вариант, но лично я каждый раз выбираю ту цветовую палитру, которая лучше всего подходит для текущего проекта.
Можно просто выбрать 8-битную цветовую палитру. Многие предпочитают именно такой вариант, но лично я каждый раз выбираю ту цветовую палитру, которая лучше всего подходит для текущего проекта.
Изменение разрешения изображения
По окончании работы выберите Изображение > Изменить разрешение и установите значение 200% или 1600%, измените пиксели на миллиметры и задайте ширину изображения в зависимости от размера печатного изображения (например, 290 мм). В диалоговом окне Изменить разрешение снимите флажок напротив опции Со сглаживанием и щелкните OK.
Изображение примет необходимый для печати размер, а пиксели станут четкими и хорошо различимыми. Сохраните это изображение под новым именем и с новыми размерами. Сохраните и исходный файл. Для изображения с новыми размерами выберите Файл > Сохранить как или опцию экспорта с цветовым профилем (RGB, Adobe RGB 1998, CMYK или Pantone). Все зависит от платформы и формата конечного продукта.
Все зависит от платформы и формата конечного продукта.
Простой способ создать пиксель-арт с объектной мозаикой
Традиционные методы создания пиксельной графики по одному пикселю за раз, без сомнения, дают лучшие результаты, но это чрезвычайно трудоемкий процесс. Сегодня я собираюсь показать вам, как обманывать и использовать функцию Object Mosaic в Illustrator для создания классного пиксельного искусства в 16-битном стиле, позволяющего быстро создавать спрайт-графику в стиле ретро для ваших проектов и произведений искусства.
Вместо того, чтобы рисовать нашу работу с нуля, мы будем использовать фотографию в качестве основы для нашей пиксельной графики. Начните в Photoshop и сделайте все необходимые настройки контрастности и цвета, прежде чем вырезать объект с помощью инструмента Pen.
Обтравочный контур вокруг вашего объекта может быть довольно грубым, не беспокойтесь о создании идеальных линий, так как большая часть деталей будет потеряна при пикселировании изображения.
Скопируйте и вставьте вырезанное изображение в Adobe Illustrator, затем перейдите в «Объект»> «Создать мозаику объекта».
Основной опцией для игры является Количество плиток. Это число будет определять, сколько деталей сохраняется в вашем искусстве, чем выше число, тем более детализировано изображение. Обязательно нажмите кнопку « Использовать соотношение» , чтобы одинаково настроить количество плиток между шириной и высотой, чтобы создать идеально квадратные пиксели. Наконец, установите флажок Удалить растр, чтобы удалить исходное изображение после преобразования.
Щелкните правой кнопкой мыши и выберите «Разгруппировать» несколько раз, пока каждая отдельная форма пикселя не будет выбрана индивидуально.
Выберите один из белых квадратов на фоне изображения и выберите «Выбрать»> «Одинаково»> «Цвет заливки». Нажмите «Удалить», чтобы удалить все пиксели белого фона, чтобы вырезать основной объект.
Уберите ненужные пиксели, чтобы убрать вашу графику. Не беспокойтесь о тонких белых зазорах между пикселями, это всего лишь ошибка рендеринга в Illustrator. Вы заметите, что они не появляются, когда вы экспортируете свою иллюстрацию или вставляете изображение обратно в Photoshop.
Не беспокойтесь о тонких белых зазорах между пикселями, это всего лишь ошибка рендеринга в Illustrator. Вы заметите, что они не появляются, когда вы экспортируете свою иллюстрацию или вставляете изображение обратно в Photoshop.
С помощью функции Illustrator Object Mosaic можно легко создавать классные пиксельные рисунки в 16-битном стиле без утомительного рисования или рисования, что делает их отличной техникой, которую нужно учитывать при работе над любыми проектами, связанными с ретро-видеоиграми.
Эпическая битва за пиксели: как участники Reddit воевали за Место на графическом полотне
10 апреля, 2017, 13:00
8890
Нельзя сказать, чтобы 100% корпоративных шуток на День юмора были удачными и вовлекающими. В этом году администрация Reddit запустила Место — интерактивное графическое полотно размером 1000 на 1000 пикселей, и посвященный ему раздел. Предполагалось, что участники сообщества совместно разрисуют это полотно, как им понравится. Но в результате это переросло в битву за Место, местами переходящую в философское противостояние. Обычное упражнение в рисовании превратилось в захватывающий социальный эксперимент. Историю от начала и до конца задокументировал блог Sudoscript.
В этом году администрация Reddit запустила Место — интерактивное графическое полотно размером 1000 на 1000 пикселей, и посвященный ему раздел. Предполагалось, что участники сообщества совместно разрисуют это полотно, как им понравится. Но в результате это переросло в битву за Место, местами переходящую в философское противостояние. Обычное упражнение в рисовании превратилось в захватывающий социальный эксперимент. Историю от начала и до конца задокументировал блог Sudoscript.
Правила работы Места были простыми. Каждый участник мог выбрать один пиксель из 16 цветов и поместить его в любое место полотна. Можно было размещать сколько угодно пикселей, но между каждым размещением нужно было подождать 5 минут. Через 72 часа эти очень простые правила привели к созданию удивительного коллективного полотна:
Каждый из пикселей, видимый выше, был размещен вручную. Каждая иконка, каждый флаг, каждый мем был тщательно создан тысячами людей, у которых не было ничего общего, кроме интернет-подключения.![]()
Во время создания происходили бесчисленные драмы, идеи, драки, даже войны. Но в целом, история Места — это вечная драма о трех силах, необходимых человечеству, чтобы творить и созидать, и развивать технологии.
Создатели
Сначала были создатели. Это были художники, для которых пустое полотно казалось возможностью, перед которой нельзя устоять. Первые художники располагали пиксели случайно, просто чтобы посмотреть, что можно сделать. За первые минуты появились первые зарисовки. Грубые и незрелые, они напоминали наскальную живопись пещерных людей.
Создатели сразу разглядели, какую силу и потенциал скрывают пиксели. Но работая поодиночке, они могли размещать один пиксель каждые 5 или 10 минут. Создание значимого рисунка заняло бы вечность. Чтобы нарисовать что-то, они должны были работать сообща.
Тогда кому-то пришла блестящая идея использовать для рисования сетку, которая накладывалась бы на рисунок и показывала, где должны располагаться следующие пиксели. Первым через этот эксперимент прошел известный мем англоязычного интернета Dickbutt. И жители Места принялись за работу: Dickbutt материализовался буквально за минуты в нижнем левом углу полотна. На Месте появилось первое создание коллективного творчества.
Первым через этот эксперимент прошел известный мем англоязычного интернета Dickbutt. И жители Места принялись за работу: Dickbutt материализовался буквально за минуты в нижнем левом углу полотна. На Месте появилось первое создание коллективного творчества.
Затем, когда создатели слегка опьянели от возможностей, появился покемон Чармандер, у которого вместо ноги довольно скоро нарисовался член. И начался первый конфликт: некоторые создатели старательно пытались прибрать обидные рисунки, но другие настойчиво дорисовывали скабрезности.
Создатели столкнулись с фундаментальной философской проблемой: слишком много свободы ведет к хаосу. Творчество нуждается в ограничителе так же, как в свободе.
Защитники
В Месте появился другой тип пользователей, которые должны были справиться именно с этой проблемой. Но начинали они с более примитивных целей: завоевания мира. Поделившись на фракции по цветам, они попытались захватить Место. Одним из первых стал Синий угол. Он зародился в правом нижнем углу и расползался подобно чуме.
Другая группа основала Красный угол на противоположной стороне полотна, они склонялись к политической левизне. Еще одна группа под названием Зеленая Сетка красили полотно через пиксель — зеленые клетки перемежались белыми. Поскольку им доводилось закрашивать только половину пикселей, они работали эффективнее, чем другие фракции.
Прошло совсем немного времени, прежде чем фракции столкнулись с создателями. Чармандер стал одним из первых объектов сражения. Синий угол начал зарисовывать покемона синими пикселями, и Создатели переключились от «фаллических войн» (кто больше членов нарисует) к более серьезной угрозе. Они приняли бой, зарисовывая каждый синий пиксель своим. Но количественный перевес был не в их пользу.
Так что Создатели сдались на милость победителя и каким-то образом это задело чувства Синих. Среди них появились сомневающиеся в своей роли в мире Места. «Наша волна неизбежно накроет весь мир, от края до края, должны ли мы проявлять милость к другому искусству, с которым сталкиваемся», — спросил один из группы.
С этим вопросом столкнулась каждая из фракций. И все решили сохранять другие рисунки. Так что цветные волны начали обтекать вокруг рисунков, не закрашивая их.
Это был поворотный пункт. Бессмысленные цветные фракции стали полезными Защитниками.
Но это еще не счастливый конец
Наконец-то ненасытные цветные волны были остановлены и Создатели могли вернуться к творчеству. Рисунки становились все сложнее. Появились тексты, написанные пикселями.
Создатели объединялись в небольшие группы, создавая подразделы на Reddit, где можно было обсуждать черновики рисунков и стратегию. Одна из самых успешных групп нарисовала панель задач в стиле Windows 95. Другая зарисовывала Место сердечками.
Затем появился и Ван Гог.
Но все было не так просто. Защитники превращались в тиранов, диктующих стиль рисунков. Они решали, что можно рисовать, а что нет. Фракции начали делить пользователей между собой, призывая принимать стороны, Создатели тем временем ожидали одобрения новых идей.
Битвы между Защитниками становились все жестче. Один стример из Twitch призвал своих фоловеров атаковать Синих. Разрабатывались стратегии битв. Были даже провокации: поклонники одного цвета сами рисовали пиксели цвета противника у себя на территории, чтобы иметь оправдание для ответной атаки. Пока фракции воевали между собой, Создатели обнаружили, что места для новых рисунков не осталось.
Начали возникать флаги разных стран — при росте они неизбежно натыкались друг на друга. Например, на «ничейной» территории столкнулись флаги Германии и Франции.
Казалось, этот мирок оказался на грани войны. Все стороны пытались решить конфликт дипломатическим путем. Лидеры Создателей и Защитников общались в чатах, но обычно все заканчивалось взаимными обвинениями.
Место нуждалось в злодее, против которого могли бы объединиться все остальные.
Разрушители
Пришла пустота.
Началось это с 4chan — самого известного имиджборда в мире. Населяющие его пранкеры заметили, что происходит на Reddit и не смогли пройти мимо. Они стали Пустотой.
Они стали Пустотой.
В центре Места стало разрастаться пятно из черных пикселей. Сначала фракции попробовали заключить с Пустотой пакт методами дипломатии. Но они провалились, Пустота действовала по другому. Она не была одним из Защитников, не охраняла искусство. Ее последователи проповедовали, что Пустота пожрет все. Они не формировали сторон, они лишь хотели закрасить весь мир черным.
Это был именно тот пинок под зад, которого не хватало Месту. Перед общей угрозой Создатели и Защитники снова объединились, чтобы спасти искусство. Но смысл Пустоты был не просто в разрушении, каким-то образом она дала начало новому, лучшему искусству.
К примеру, место в центре было одним из самых оспариваемых среди создателей. И когда оно почернело, Защитники поняли, что придется придумать идею получше, которая вовлекла бы достаточно последователей, чтобы сразиться с черным монстром. Одной из таких идей стал флаг США.
В последний день существования Места в нем сформировалась самая невероятная коалиция, призванная сражаться с Пустотой — там были поклонники Трампа и противники Трампа, республиканцы и демократы, американцы и европейцы.
Вскоре эксперимент Reddit завершился. На финальном полотне не было ни единого раситского рисунка, ни одного символа ненависти.
Автор блога сравнивает то, что случилось, с индуистским принципом трех божеств. Брахма-Созидатель, Вишна-Хранитель и Шива-Разрушитель. Без участия каждого из них вселенная не сможет существовать. Самым бесхитростным образом Reddit подтвердил, что для процесса созидания нужны все три силы.
Финальное полотно выставлено на Reddit — здесь можно рассмотреть мельчайшие детали.
Place: грандиозный и бессмысленный пиксель-арт-проект в цифрах и фактах
Сайт Reddit на 1 апреля запустил социальный эксперимент Place. Трое суток на пустом холсте размером 1000 на 1000 пикселей каждый участник сообщества мог закрасить один пиксель раз в пять минут. «Афиша Daily» рассказывает об истории грандиозного пиксельного арта в фактах и числах.
Впечатляющая визуализация эксперимента Place в 3D
Популярный социальный агрегатор новостей Reddit запустил эксперимент Place в качестве первоапрельской шутки, но спустя неделю он вошел в историю. Вокруг него сформировалась целая субкультура с достижениями, конфликтами и трагедиями (вся история подробно пересказана в блоге Sudoscript). Первопроходцы сначала рисовали мелкие каракули, потом пришли крупные фракции и занялись покраской холста в свои цвета. Объединения сталкивались между собой и с местными художниками. В какой-то момент было решено, что хорошие рисунки не нужно трогать, и произведения начали сохранять. Фракции получили власть, установили цензуру и стали решать, какое произведение достойно остаться на холсте, а какое не жалко закрасить. Участники холста ругались друг с другом, пока не пришли анонимы с имиджборда 4chan. Они быстро закрашивали холст черным цветом и портили работы. Их целью был черный квадрат, который откроет дорогу новому искусству.
Фракции и художники объединились, чтобы остановить «Пустоту» (атаку 4chan назвали The Void). Перед закрытием холста его одновременно редактировали 90 тысяч человек. На окончательной версии почти не осталось следов атаки, не было огромных одноцветных областей крупных фракций и оскорбительных символов. Place начался как свободная площадка без всякого контроля, прошел через хаос и пришел к балансу.
54 пикселя на человека в среднем
Картинка 36 на 24 пикселя — ровно столько было возможно закрасить за 72 часа
Главное правило Place — один пиксель можно раскрасить только раз в пять минут. То есть в одиночку за трое суток реально было поменять только 864 пикселя. Для этого придется забыть про еду и сон — или написать специального бота. 864 пикселя хватит только на картинку с разрешением 36 на 24 пикселя. Для сравнения: на одну букву, написанную самым мелким шрифтом, потребуется около 15 пикселей. Чтобы нарисовать что-то большее, людям пришлось объединяться в группы и координировать действия. Но активные участники даже близко не подобрались к лимиту. Средний пользователь из первых 10 тысяч самых активных покрасил только 54 пикселя. Это немало. Если красить их за один подход, то на это уйдет 4,5 часа. Самые активные участники из первой десятки покрасили в три раза больше — около 143 пикселей.
5874 подписчика
На гифе отображается соревнование по захвату территорий разными фракциями: «Красный угол», «Синий угол», «Зеленая решетка», «Радужная дорога»
Первые крупные фракции просто захватывали территорию. Самая известная организация на Place «Синий угол» начала активную экспансию из нижнего правого угла, «Красный угол» захватил верхний правый угол, но больших успехов не добился, «Зеленая решетка» схитрила и закрашивала пиксели через один. Но самой популярной фракцией был не «Синий угол», который в свое лучшее время занял шестую часть холста, а «Радужная дорога». Это мирная фракция, она не захватывала чужую территорию и не портила произведения, а занимала все свободное место радужными полосами. На сабреддит «Зеленой решетки» подписано 3060 пользователей, на сабреддит «Синего угла» — 4670 пользователей, а на «Радужную дорогу» — 5874 пользователя.
(999, 999)
Пиксель с координатами (999, 999) в нижнем правом углу перекрашивали чаще всего. За трое суток его отредактировали 11 524 раза. Почему он всем понадобился — неизвестно, возможно, это связано с экспансией «Синего угла». Точка (999, 999) интересовала людей намного чаще любых других. Например, второй по популярности пиксель (0, 0) в начале системы координат редактировали в два раза реже — 5002 раза. Ожесточенная война за пиксели развернулась на месте логотипа ритм-игры Osu!, из-за американского флага и призмы с обложки альбома Pink Floyd — все три объекта активно атаковали воины «Пустоты» с 4chan.
25,9% черного
Активная экспансия воинов тьмы с 4chan
На Place были доступны 16 цветов. Чаще всего рисовали не цветами популярных фракций (синим, красным и зеленым), а черным. За трое суток в черный окрасили четверть всех пикселей. Возможно, это связано с вторжением «Пустоты» с 4chan, для которого использовали черный цвет. Синий и красный занимают второе и третье места. Ими красили реже (12,3% и 9,1%), но кучнее. Если представить, что окончательный холст состоит только из цветов, в которые чаще всего перекрашивали пиксели, то на картинке будет много синего и красного.
4977 подражателей Ван Гога
Одни фракции Place занялись захватом территории, другие — искусством. Внизу холста находится пиксельная копия картины «Звездная ночь» Ван Гога в разрешении 79 на 63 пикселя. Она состоит из 4977 пикселей, поэтому, чтобы нарисовать картину за минуту, потребовалось бы 4977 человек. Непонятно, сколько человек рисовали «Звездную ночь» на Place, но известно, что часть из них пользовалась скриптом. Такую картину сложно нарисовать без плана, поэтому для нее заранее подготовили схему с координатами пикселей. Работу со схемой обсуждали в отдельном канале в Discord. Для самых сложных картин, например для пиксельной Моны Лизы, писали отдельный скрипт.
84 флага
На итоговом холсте виднеется множество флагов: Аргентины, Бразилии, Великобритании, Европейского союза, Индии, Канады, Польши, России, Украины, Финляндии, Эстонии и многих других стран — всего около 84. Самые большие по площади — флаги Германии, Норвегии, Нидерландов, США, Франции и Швеции. Согласно данным Alexa, основной трафик на Reddit идет из США (55%), Великобритании, Канады, Австралии и Германии (меньше 10%). Есть флаги почти всех стран Европы, большинства стран Южной Америки и Океании, но нет флагов стран Африки, Ближнего Востока, Центральной Азии и КНДР. Таким образом, Place наглядно показывает, в каких местах на планете существуют проблемы с доступом в интернет.
2411 старейших пикселей
Белым выделены пиксели, которые не редактировались ни разу
На холсте приходилось бороться за территорию, защищать работы от посягательств и портить чужие произведения ради собственных. Авторы флага Германии устроили атаку на флаг Франции и вытеснили его со своего места (потом они помирились и нарисовали флаг Европейского союза). Место на холсте закончилось, но 2411 пикселей не редактировались ни разу (их назвали старейшими пикселями). Чаще всего нетронутые точки оставались вокруг работ с белым фоном, например рядом с пингвином Linux. Их не было смысла редактировать, так как холст изначально был белым.
8 клонов
Один из клонов под названием PixelScape
Когда холст закрыли, энтузиасты создали клоны, чтобы продолжить покраску пикселей: Place 2.0, Pxls.Space, PixelScape, Pixel Place, PlaceTwo, Place Reloaded, ColorThis.Space. Они работают по похожему принципу, но имеют особенности. В одном месте меньше интервал, в другом есть 3D, в третьем отличаются цвета. Ни один из клонов не ощущается как полноценная замена Place. Некоторые уже выглядят брошенными, на других собралась своеобразная публика, например националисты или хентайщики. Лучшим клоном был PlaceTwo, но на момент написания материала холст сломался.
1,5 тысячи деталей пазла
Pixel Art Maker
Это простой онлайн-редактор пиксельной графики, который поможет вам легко создавать пиксельную графику. Pixel Art Maker (PAM) разработан для новичков и профессионалов, которые просто хотят что-то придумать и поделиться этим с друзьями. Если вам нравится создавать пиксель-арт и вам нужно подобное онлайн-приложение для рисования, то, надеюсь, оно оправдает ваши ожидания.
Если вы создаете пиксельную графику и хотели бы иметь немного больше контроля над своими рисунками, то вы можете найти такие инструменты, как Photoshop, полезными в качестве альтернативы этой онлайн-программе для создания пиксельной графики.
Make Pixel Art Online: без скачивания!
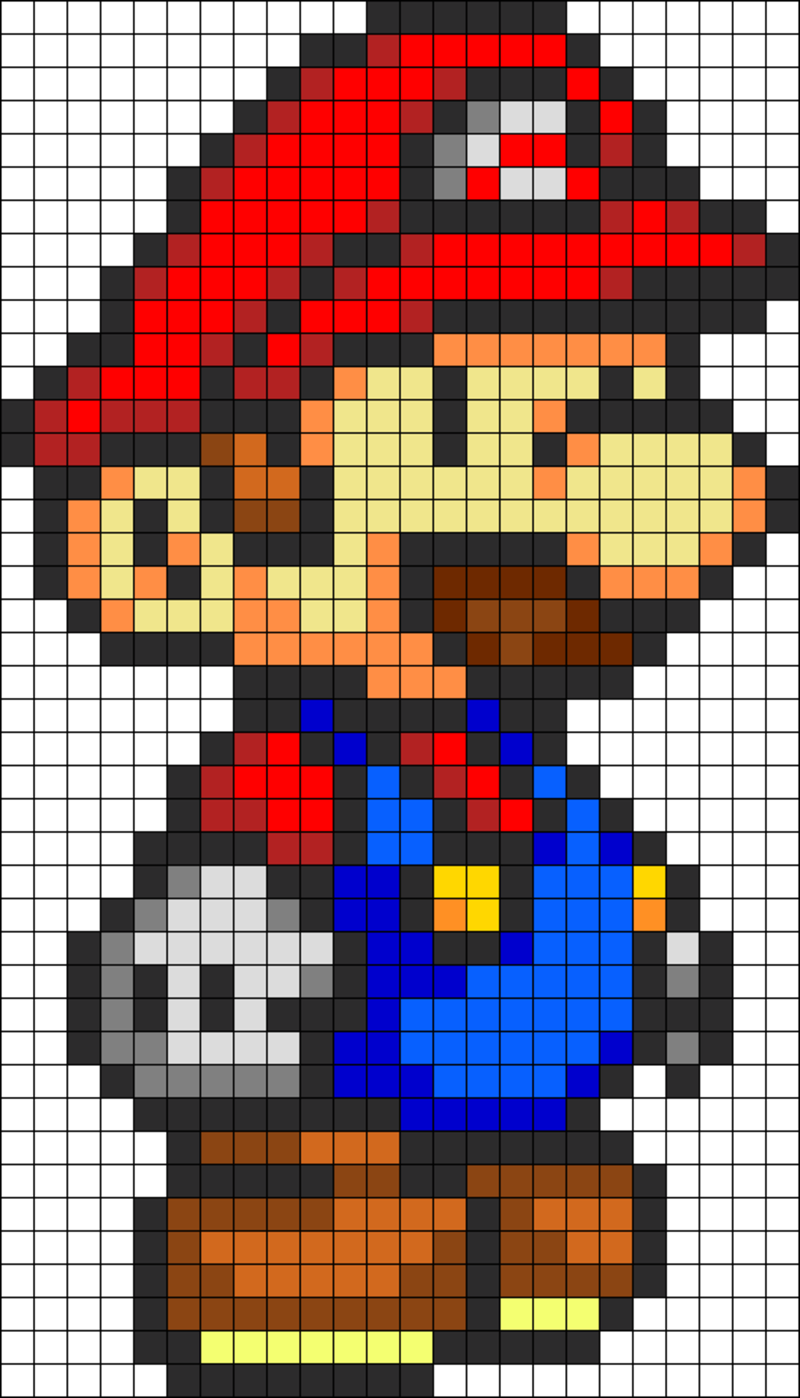
Вы, наверное, наткнулись на это онлайн-приложение, пытаясь найти бесплатный редактор пикселей, который позволит вам легко рисовать пиксель-арт бесплатно. Этот создатель пиксельной графики позволяет вам делать именно это. Вы можете сразу приступить к рисованию своих любимых персонажей, таких как Марио, Гоку, Бэтмен и Соник.
В Интернете есть еще несколько программ для пиксельной графики, но они в основном используют Flash, а не JavaScript. Этот инструмент использует HTML5 и JavaScript, поэтому вам не нужны плагины.В любом случае стоит выполнить поиск в Google, чтобы проверить другие инструменты пиксельной графики, поскольку они могут лучше соответствовать вашим потребностям.
Есть преимущества и недостатки создания пиксельной графики на веб-сайте. Основное преимущество заключается в том, что начать работу очень легко, поскольку нет необходимости загружать программное обеспечение на свой компьютер. Вместо этого вы посещаете этот веб-сайт и можете сразу же начать рисовать пиксели. Однако у рисования пиксельной графики в Интернете есть некоторые недостатки. Например, вам необходимо подключение к Интернету, а также веб-сайты по своей сути медленнее, чем программное обеспечение, работающее на вашем компьютере.Тем не менее, удобство создания пикселей в вашем браузере может просто сделать его полезным, по крайней мере, для рисования и развлечения.
Pixel Art Editor: создавайте и используйте шаблоны!
Помимо возможности создавать пиксельное искусство с нуля, вы также можете редактировать пиксели, созданные другими пользователями. Вы можете создать шаблон пиксельной графики, который другие могут использовать для простого создания персонажей и аватаров. Для этого вам просто нужно начать рисовать пиксельное искусство, а когда вы закончите, нажмите кнопку сохранения, дайте своему рисунку имя и описание, а затем нажмите кнопку отправки.Это даст вам ссылку, которую другие люди могут использовать для редактирования вашего пиксельного искусства.
История пиксельных артов
Пиксельное искусство, как оно известно сегодня, восходит к 1972 году, когда Ричард Шуп написал SuperPaint с помощью программного обеспечения Xerox PARC. Тем не менее, концепция пиксельного искусства может восходить к тысячам лет назад с традиционными формами искусства, такими как вышивка крестиком (или, в более общем смысле, вышивка счетными нитками), в которой используются небольшие элементы, которые могут быть заполнены ниткой для создания рисунка или «рисунка». своего рода.Стиль рисования, известный как «пуантилизм», также очень похож на пиксельное искусство.
Пиксельные изображения изначально были единственным типом изображений, которые могли отображаться на компьютерах из-за ограничений разрешения. Их цветовые значения также были ограничены небольшим подмножеством цветов, используемых сегодня на компьютерах. После черного и белого пришел 8-битный цвет, что привело к характерному 8-битному пиксельному искусству, которое мы знаем сегодня. Из-за этих ограничений все ранние компьютерные игры должны были использовать пиксельную графику для визуальных элементов.Конечно, по мере увеличения разрешения экрана и увеличения вычислительной мощности пиксельное качество игровых изображений становилось менее заметным.
В настоящее время все еще существует много игр, в которых используется стиль пиксельной графики. Обычно это инди-игры или игры, в которых стиль пиксельной графики делает игру более привлекательной. Людей, которые рисуют и раскрашивают пиксель-арт (как и следовало ожидать), называют пиксельными художниками.
Профессиональные пиксельные художники обычно используют дорогостоящее программное обеспечение, такое как Adobe Photoshop, для создания своих рисунков и спрайтов, но, конечно, новичку в этом нет необходимости.Подобные онлайн-приложения с пиксельной графикой позволяют создавать пиксельные рисунки на простой сетке и мгновенно делиться ими с друзьями.
Создатели пиксельной графики
Это приложение создано для начинающих, которые хотят научиться создавать пиксельную графику, но не знают, с чего начать. Я надеюсь, что элементы управления интуитивно понятны и просты, и я надеюсь, что это поможет вам создавать изображения, которыми вы можете гордиться. И так, чего же ты ждешь? Начните создавать пиксель-арт онлайн прямо сейчас и поделитесь своими пиксельными изображениями с друзьями.
Пиксель-арт: 31 ретро-пример
Пиксельное искусство — это тип цифрового искусства, который восходит к ранним дням компьютерной графики, когда на экране было только ограниченное количество пикселей, и поэтому любые созданные вами визуальные эффекты выглядели довольно грубо и блочно. Однако то, что когда-то было отрицательным, теперь стало положительным, поскольку поколение, ностальгирующее по графике игр 1980-х и 1990-х годов, возвращает этот стиль к жизни новыми и интересными способами.
Здесь мы собрали некоторые из лучших пиксель-артов.Они варьируются от откровенных дани любимым видеоиграм до использования подхода пиксельной графики для создания чего-то оригинального и нового. Как и в случае с Lego Art, кажется, что у творцов бесконечное количество способов заново изобрести дисциплину и привнести в нее свой уникальный взгляд.
Хотите создать свой собственный пиксель-арт? Тогда не нужно тратиться на дорогие инструменты. Просто ознакомьтесь с нашей подборкой лучших бесплатных программ для графического дизайна. И если вы хотите сделать из этого карьеру, ознакомьтесь с нашим руководством о том, как проникнуть в пиксельную графику.
01. Рыцари Сидонии от Йохана Аронсона
Культовый японский комикс и анимация вдохновили на создание этого классного пиксельного искусства (Изображение предоставлено Йоханом Аронсоном)Арт-директор студии в игровой студии Mojang, Йохан Аронсон хорошо известен своим миром -классная 2D пиксельная графика. Это привлекательное произведение отдает дань уважения «Рыцарям Сидонии», новаторской серии манги по космической опере, созданной Цутому Нихей, которая породила аниме-сериал, который привлек внимание поклонников в сообществе разработчиков игр.
02. Пейзаж от Jubilee
Этот потрясающий пейзаж был вдохновлен Studio Ghibli (Изображение предоставлено: Jubilee)Jubilee — один из наших любимых художников по пикселям прямо сейчас, которому удалось объединить пиксельную графику с живописным подходом и создать работы, которые кажется одновременно знакомым и свежо оригинальным. Вдохновленный анимацией Studio Ghibli, этот пейзаж полон волшебных надежд.
03. Храм в джунглях Ричарда Шмидбауэра
Как и многие создатели пиксельной графики, видеоигры оказали большое влияние на Шмидбауэра (Изображение предоставлено Ричардом Шмидбауэром)Художник-фрилансер из Германии, Ричард Шмидбауэр разработал чистый стиль пикселя. искусство, которое опирается на ограничения среды для создания красивых импрессионистических произведений.Эта вызывающая воспоминания сцена в Храме в джунглях с явным влиянием компьютерных игр является отличным примером его подхода.
04. Пиксельные горы Китая. Автор: Матей Ян.
Ян говорит, что в его пиксельной графике искусство на первом месте, пиксели на втором месте (Изображение предоставлено: Матей Ян)Матей Ян начал рисовать в цифровом виде на своем компьютере ZX Spectrum в 1990-х годах и теперь редактирует блог, посвященный пиксельной графике, под названием Retronator. Его собственные работы варьируются от изображений, наполненных остроумными отсылками к поп-культуре, до детализированных пейзажей, доводящих среду до предела, таких как эти восхитительные пиксельные горы Китая.
05. The Witness by Pixel Jeff
The Witness основан на сериале Netflix «Любовь, смерть и роботы»Pixel Джефф — профессиональный пиксельный художник из Тайваня, чье портфолио разнообразно и ярко, от городских пейзажей до принцесс Диснея. The Witness — это дань уважения сериалу Netflix «Любовь, смерть и роботы» в стиле пиксель-арта, в котором чувствуется динамичная видеоигра, в которую мы не можем дождаться!
06. Корпорации Кенз Ви Хон Минг
Пиксельное искусство в его самом атмосферном и замысловатом видеВнештатный иллюстратор из Сингапура Кенз Ви Хон Минг разместил на своей странице на Behance впечатляющее портфолио работ.Вдохновленный искусством Ромена Тристрама, его искусство сосредоточено в разных местах по всему миру.
07. Pixel Art TV от Густаво Визельнера
Новое представление о странных вещах в пиксельной формеГуставо Визельнер — израильский художник-пиксельщик, и в его сериале Pixel Art TV запечатлены ключевые сцены классических телешоу, сопровождаемые цитатами из диалогов. Очаровательный сериал охватывает целый ряд жанров, от современных шоу, таких как Игра престолов, Во все тяжкие и Очень странные дела, до старых фаворитов, таких как «Друзья» и «Свежий принц Бель-Эйр».
08. Emotive Pixels от Prateek Vatash
Дизайн Vatash выводит пиксельную графику в новое измерениеЭтот прекрасный геометрический дизайн является частью текущего проекта индийского графического дизайнера Prateek Vatash. Здесь Vatash выводит пиксельное искусство на новое измерение, переходя от плоских пикселей к одноцветным кубам, сохраняя при этом ощущение ретро.
09. Pixel Britain by Holiday Cottages
Восемь типично британских сцен получили ретро-макияж в этой коллекции 16-битных пиксельных изображений для рекламы дачных домов.co.uk. В наборе изображены локации по всей Великобритании, от Белых скал Дувра до Гленфиннианского виадука, как если бы их прогрызла и выплюнула Atari.
10. Pixelomics
Душан Чежек — чешский художник-пиксельщик, за плечами которого несколько суперпопулярных 8-битных пиксельных проектов. Приведенный выше GIF взят из его коллекции супергероев Pixelomics, и довольно удивительно, сколько пикселей ему нужно, чтобы сделать его персонажей мгновенно узнаваемыми.
11. Темная сторона, Роман Гонзо
Противостояние злодеев из «Звездных войн», которое мы все хотели бы видеть в пиксельной форме.Украинский аниматор Роман Гонзо заработал репутацию создателя превосходной пиксельной графики, которую он создает. используя Photoshop на своем Wacom.На этом изображении запечатлены стилизованные версии злодеев из «Звездных войн» Дарта Мола, Джанго Фетта и Дарта Вейдера.
12. Street Fashion Fighter от Joojaebum
Street Fashion Fighter сочетает знаменитую моду с аркадной перфорациейЮжнокорейский дизайнер Джуджэбом впервые привлек наше внимание великолепным взглядом на классическую аркадную игру Street Fighter 2. В своих последующих проектах Street Fashion Fighter, художник представил главных героев игры образцом современных знаменитостей, включая Дрейка, Канье Уэста и Фаррелла Уильямса.
13. Введение в пиксель-арт от Мишко
Глючный психоделический поворот в пиксельном искусствеНеван Дойл, также известный как Мишко, видеооператор, графический дизайнер и фотограф из Орегона, специализирующийся на привлекательных абстрактных рисунках со случайными прикосновение крутого глюка. Его Intro to Pixel Art смешивает пиксельные техники с глюками, гранджем и визуальной обратной связью для получения потрясающего эффекта.
14. Science Kombat, Диего Санчес
Диего Санчес — бразильский иллюстратор из Сан-Паулу, который хорошо разбирается в пиксельной графике.Нам особенно нравятся эти анимации, которые он создал для Science Kombat, браузерной игры жанра beat-em-up для журнала Superinteressante. В нем участвуют восемь игровых ученых, включая Альберта Эйнштейна, Чарльза Дарвина, Мари Кюри и сэра Исаака Ньютона, каждый из которых имеет свои собственные базовые и специальные атаки.
15. Моана, Pixel Jeff
Нам так нравится работа Pixel Jeff, что мы не можем ограничиться одной записью в этом списке. Итак, вот его красочный взгляд на «Моану» Диснея, красиво переосмысленную как видеоигру, которую мы хотели бы действительно планировать.Прокрутите его сообщение в блоге, и вы увидите другие забавные варианты блокбастеров.
16. Bopping Pixels, Ян Диксон
Вы когда-нибудь задумывались, как бы выглядели ваши любимые персонажи, если бы они были уменьшены до пикселей и подпрыгивали вверх и вниз? Неудивительно, ведь пиксельный иллюстратор и создатель GIF Айвен Диксон обратил свое внимание на всех, от принца Джеффри до Олова Тина в своем странно завораживающем проекте Bopping Pixels.
17. «Звездные войны», Густаво Визельнер
«Звездные войны. Эпизод IV: Новая надежда» в пиксельной графикеЕще одна замечательная работа Густаво Визельнера, это одна из его многочисленных дань уважения далекой-далекой галактике.Мнения по поводу некоторых приквелов и сиквелов могут расходиться, но каждый фанат «Звездных войн» может заглянуть за эту сцену из оригинального фильма 1977 года, поскольку Оби-Ван обучает Люка и Чуи и C-3PO игре в голографические шахматы.
18. Pixel Dailies от Бена Портера
One 365 Pixel Art Creations были созданы в рамках этого годичного проектаРазработчик игр Бен Портер настолько любит пиксельную графику, что он основал Pixel Dailies, онлайн-клуб пиксельной графики. Каждый день он твитнул какую-то тему, и другие участвовали в создании иллюстраций на эту тему.Он поддерживал это в течение целого года, и результаты все еще можно увидеть в специальной учетной записи Twitter.
19. Bugroid от Nasc
Полу-ошибка, полу-андроид, все милоВеб-разработчик Nasc специализируется на разработке Flash и Android, а в свободное время создает пиксельную графику. Нам нравится этот проект Bugroid, который превращает популярных героев мультфильмов в милых созданий пиксельной графики, наполовину ошибок, наполовину Android: всех, от Симпсонов до Заботливых медведей.
20. Night by Waneella
Художник фона Waneella создает пиксельные визуальные пейзажи с возможностями, вдохновленными фантазией.Сцена с тонкой анимацией, показанная выше под названием «Ночь», типична для ее работ и демонстрирует ее способность комбинировать, казалось бы, базовый цвет, квадраты и движение для создания оригинальных и динамичных миров.
21. Pixel Pour Келло Гоеллер
Работа Геллера переносит искусство пикселя в реальный мирВ своем проекте Pixel Pour из Портленда визуальный художник Келло Геллер взяла концепцию пикселя и умело переработала ее. реальный мир. Ее пиксели с плавными потоками воды были установлены по всему городу, предлагая горожанам игровой визуальный и воображаемый контекст, объединяющий оба мира.
22. Fine Pixel Art от Джона О’Хирна
Визуальный художник Джон О’Хирн работает с крошечными элементами для создания впечатляющих работ в натуральную величину, используя потенциал цвета, элементов и иллюзий. Его видео Fine Pixel Art, показанное выше, является прекрасным примером его творческого гения.
23. Стив Джобс, Metin Seven
Работа Seven сочетает пиксельную графику с трехмерными элементамиРабота Metin Seven сочетает в себе дизайн и пиксельную графику с трехмерными элементами, обеспечивая динамичный и детальный результат.Это изображение переосмысления Стива Джобса — удивительно привлекательный пример того, на что он способен.
24. Коврик от Cristian Zuzunaga
Cristian Zuzunaga новаторски играет с пикселямиCristian Zuzunaga предлагает оригинальный взгляд на пиксели, сочетая их с модой, текстильным дизайном и мебелью. Его прекрасное использование цвета и узора с квадратами в этом стильном ковре выводит пиксельную графику в новом освежающем направлении.
25. Фреска Talk to Me в MoMA
MoMA устраняет разрыв между дизайном и коммуникацией с помощью пиксельной графикиЕще в 2011 году MoMA использовала простые квадратные комбинации для создания ярких и интересных рисунков фрески, основанных на объектах своей выставки Talk Мне.Благодаря иконкам, созданным ЮИн Чо и Сэмюэлем Шерманом, в этом дизайне есть динамичное ощущение, которое действительно вдохновило посетителей увидеть главное событие.
26. Значок мыши Бена Фино-Радина
Бен Фино-Радин показывает, как пиксели могут вдохновлять и стимулировать различные области дизайнаЭто произведение дизайна в натуральную величину, вышитое вручную художником из Нью-Йорка Беном Фино- Radin является частью коллекции, которая исследует идеи размера и формы с помощью значков мыши в натуральную величину.
27.Кецалькоатль, Марио Сифуэнтес
Марио Сифуэнтес использует пиксельную графику для создания собственной интерпретации доиспанского богаМексиканский дизайнер Марио Сифуэнтес создал эту интересную и красивую интерпретацию Кецалькоатля, доиспанского бога. Вдохновленный визуальным стилем видеоигр 1990-х годов, эта игра использует упрощенные элементы и создает нечто довольно сложное и волшебное.
28. Берлинский плакат от Eboy
Типичная работа Эбоя, крестных отцов пиксельной графикиСложные иллюстрации австралийского художника Пола Робертсона включают в себя все, от детских, семейных работ до некоторых действительно NSFW.Будь то конфетно-красочный, как на рисунке выше, или причудливый, темный и тревожный, все, к чему он прикасается, кажется золотым пиксельным искусством.
29. Pixel Art Land, Гэри Лакен
Пиксельная графика Гэри Лаккена вдохновлена видеоиграми и не только.Британский энтузиаст и художник видеоигр Гэри Джей Лакен находится под влиянием японских игрушек, старых 2D-видеоигр и поп-культуры. Его блог Army of Trolls полон его запоминающихся и волшебных работ в стиле пиксель-арт.
30. CGA Faces от Свена Рутнера
Свен Рутнер фокусируется на ограниченной цветовой палитреБазирующийся в Германии независимый художник-пиксельщик Свен Рутнер получил международное признание за свои пиксельные работы.Он известен тем, что использует ограниченные цветовые палитры, похожие на предложения ранних домашних компьютеров, таких как ZX Spectrum. Это конкретное изделие было создано с использованием всего 16 цветов.
31. Робинзон Нердо, Тим Уэсоли
Пиксельные персонажи Тима Уэсоли красиво самобытныТим Уэсоли — ведущий разработчик 3D-модели компании Qubicle. Когда он не работает над своим программным обеспечением, он тратит время на создание пиксельной графики, такой как этот крутой персонаж Робинзона Нердо. Иллюстрация обманчиво сложна; вы обнаружите, что замечаете что-то новое каждый раз, когда смотрите на него.
Части этой статьи изначально были опубликованы в журнале ImagineFX ; подпишитесь здесь .
Статьи по теме:
Создание иллюстрации в стиле пиксель-арт
Pixel Art — очень популярный стиль рисования и иллюстрации. Это восходит к тому, как выглядели старые компьютерные игры — Space Invaders, кто-нибудь? Его предыдущие ограничения теперь являются его самым большим преимуществом и причиной существования — отдельные пиксели создают резкий пиксельный вид.
Даже если вы сделали большой набросок в альбоме для рисования, вы все равно начинаете любое изображение пиксельной графики с очень маленького размера изображения. Настолько мала, что вы можете ясно видеть сетку пикселей. А когда закончите с изображением, вы переделываете его в больший размер, что обычно не делается при работе с цифровой живописью, фотографиями и иллюстрациями.
Это означает, что если вы собираетесь создать иллюстрацию для печатного журнала или широкоформатного холста, рекламного щита или любого типа экрана, вы планируете свое изображение и следуете основным правилам, и все будет в порядке.
Щелкните любое из изображений ниже, чтобы просмотреть его в полном размере.
Планирование пиксельной иллюстрации
Прежде чем приступить к созданию пиксельной графики, полезно сначала создать набросок или эскиз. Вы можете рисовать пером на бумаге или использовать цифровое перо в PHOTO-PAINT. Импортируйте свой эскиз в новый документ, и когда черновик больше не нужен, вы можете просто удалить черновой объект.
Настройка документа
Создайте новый документ (перейдите в Файл > Новый или используйте Ctrl + N ).В диалоговом окне Create a New Image установите единицы измерения на Pixels , и для этого урока я использую размер изображения 150 x 150 пикселей. Вы можете выбрать 72 или 300 точек на дюйм или любое другое разрешение. Щелкните ОК .
Сетка документа — бесценный инструмент при создании пиксельной графики, и вы можете настроить сетку, чтобы упростить задачу:
- В меню View убедитесь, что включены обе линейки и Grid .
- Щелкните линейку правой кнопкой мыши и выберите Grid Setup .
- Измените число по горизонтали и вертикали на 1.
- Включить Snap to Grid и Show Grid .
- Вы также можете настроить прозрачность и цвет сетки, если хотите.
- Щелкните ОК .
Изменив эти настройки, вы получите сетку, которая точно показывает, где находятся пиксели, и вам не нужно всегда увеличивать масштаб до 800%, чтобы увидеть, где находятся пиксели.
Инструменты и методы рисования для пиксель-арта
Я предлагаю вам использовать цифровой планшет или стилус для создания иллюстрации в стиле пиксель-арт. Вы можете использовать мышь, но цифровое перо всегда будет лучше по точности и скорости.
Существует несколько инструментов и техник, которые вы можете использовать для создания пиксельной иллюстрации, в зависимости, конечно, от стиля вашей иллюстрации и ваших собственных предпочтений в отношении инструментов PHOTO-PAINT и техник рисования. Вот несколько наиболее полезных инструментов.
Объекты Docker
Чтобы открыть окно настройки Objects , перейдите в окно Window > Dockers > Objects . Все ваши объекты будут перечислены здесь по мере их создания, и это простой способ выбирать и переключаться между различными объектами при создании иллюстрации.
Чтобы создать новый объект, щелкните значок Новый объект в нижнем левом углу окна настройки. Желательно использовать несколько объектов для разных цветов и / или элементов в вашей иллюстрации, так как это позволит вам легко манипулировать, настраивать или удалять отдельные элементы отдельно от иллюстрации в целом.
Если вы используете эталонный эскиз иллюстрации в пиксельной графике, он будет отображаться как объект в окне настройки, когда вы скопируете и вставите его в новый документ.
В правом верхнем углу окна настройки вы можете уменьшить непрозрачность до объекта эскиза, чтобы облегчить просмотр чертежа. Вы также можете использовать значок Visibility (глаз) рядом с любым объектом, перечисленным в окне настройки, чтобы скрыть объект, и вы можете использовать значок Удалить в правом нижнем углу, чтобы удалить свой эскиз, когда он вам больше не нужен.
Инструмент для рисования и ластик
Инструмент Paint — это основной инструмент, который я использую при создании пиксельной графики. Когда вы активируете инструмент Paint , на панели свойств появляется несколько параметров:
- В Brush Picker выберите категорию и тип кисти (в этом уроке я использовал категорию Art Brush и тип кисти Quick Doodler ).
- Убедитесь, что в раскрывающемся меню Shape выбрана жесткая форма без размытия.
- Важно! Убедитесь, что значок Anti-aliasing выключен.
- Отключите атрибуты Pen (давление, наклон, азимут, вращение), поскольку они не требуются.
- Вы можете изменить размер пера , отрегулировав число на панели свойств или удерживая нажатой клавишу Shift при перетаскивании вверх или вниз.
СОВЕТ : Вы также можете отрегулировать настройки инструмента Paint с помощью окна настройки Brush Settings ( Window > Dockers > Brush Settings или Ctrl + F8 F8 F8 F8 F8 F8 F8
Используйте инструмент Eraser для удаления посторонних пикселей
Добавление цвета и эффектов
Есть много способов добавить цвет и эффекты к вашей иллюстрации в стиле пиксель-арт.
1. При использовании инструмента Paint просто щелкните образец в палитре Color , чтобы закрасить его другим цветом.
2. Используйте пипетку Eyedropper , чтобы взять образец цвета из вашего эскиза или эталонного изображения, если вы хотите точно подобрать цвет.
3. Я настоятельно рекомендую вам начать с плоского цветного фона. Просто создайте новый объект и используйте инструмент Fill ( F ), чтобы заполнить его цветом фона. С цветным фоном сетка будет лучше контрастировать и будет полезна, когда вы начнете рисовать. Вы всегда можете удалить фоновый объект, если он вам больше не нужен.
СОВЕТ : Помните, что вы всегда можете изменить цвет сетки документа, чтобы его было легче увидеть на фоне или в других цветах вашей иллюстрации.
4. Используйте один из инструментов Mask , например, Rectangle Mask (R), чтобы создать область выделения и заполнить ее цветом или узорами с помощью инструмента Fill .
5. Режимы слияния изменяют способ объединения мазков кисти или объектов с фоном или нижележащими объектами. Вы можете создать некоторые интересные эффекты, поэкспериментируя с различными режимами из раскрывающегося списка Merge Mode в верхней части окна настройки Objects .
6. Линзы позволяют применять эффекты к объекту или выбранной области.
- Выберите объект, к которому вы хотите применить эффект линзы, или используйте инструмент Mask , чтобы определить область, к которой будет применен эффект линзы.
- Щелкните значок New Lens в нижней части окна настройки Objects .
- В окне New Lens выберите категорию и тип эффекта, затем щелкните OK .
- В зависимости от типа выбранного эффекта вам будут представлены дополнительные параметры для настройки параметров эффекта.
ПРИМЕЧАНИЕ : Используя Объективы и Режимы слияния в докере Объекты , вы работаете неразрушающим образом, что означает, что вы можете добавлять, удалять или изменять эти эффекты, а исходные объекты не будут быть измененным.
7. Вы можете выбрать любую из установленных цветовых палитр. Просто нажмите кнопку Quick Customize (плюс) на панели Dockers или перейдите в окно Window > Dockers и выберите окно настройки Palettes .Вы также можете просто выбрать 8-битную цветовую палитру. Некоторые могут сказать, что это правильный путь, но лично я выбираю цветовую палитру, наиболее подходящую для моего проекта иллюстрации.
Повторная выборка вашей иллюстрации Pixel Art
Когда ваша иллюстрация будет завершена, вы можете изменить ее размер в соответствии со спецификациями вашего проекта.
Перейдите к Image > Resample и введите новый размер и разрешение изображения. Выберите Nearest Neighbor в качестве режима и нажмите OK .Здесь важен режим передискретизации — только Nearest Neighbor даст четкие, резкие результаты при больших размерах.
Теперь ваша иллюстрация имеет нужный размер, а пиксели четкие и резкие. Сохраните изображение с новым именем и новым размером и сохраните исходный файл. Теперь с изображением нового размера выберите File > Save As или экспортируйте с цветовым профилем (RGB, Adobe RGB 1998 или CMYK или Pantone). Все зависит от того, какую платформу и какой конечный продукт вы хотите использовать для своего имиджа.
Добавление текста
В качестве необязательного шага вы можете добавить текст к иллюстрации пиксельной графики с помощью инструмента Текст . В этом примере, когда моя иллюстрация была завершена, я добавил слово «Иллюстрация» и свое имя «Стефан Линдблад» как отдельные текстовые объекты. Затем я использовал инструмент Pick и направляющие для выравнивания текста.
ВPHOTO-PAINT есть множество инструментов и эффектов, которые позволят вашему воображению разыграться и развлечься. Мы надеемся, что вы нашли это руководство полезным, и хотели бы услышать ваши отзывы в разделе комментариев ниже.Получайте удовольствие от рисования и раскрашивания собственного пиксельного искусства и поделитесь им в нашей галерее графического дизайна.
Живопись пиксель-арт с машинным обучением | Автор: Ygor Rebouças Serpa
В этой второй партии есть спрайты, которые мы вручную выбрали для включения в набор для проверки, поскольку они значительно отличаются от большинства других. Несмотря на этот факт, затененные спрайты по-прежнему почти идентичны своим аналогам, нарисованным людьми. Что касается цветных изображений, то качество не сильно ухудшилось, как в случае с Сарой.Однако до идеала все еще далеко.
Учитывая эти результаты, можно сказать, что увеличение размера набора данных значительно улучшает затенение, но не области. Поскольку Люси — наш лучший сценарий, можно с уверенностью предположить, что нам нужна другая формулировка проблемы / архитектура для решения проблемы спрайтов регионов.
Чтобы более объективно оценить качество сгенерированного контента, мы вычислили оценки MSE, MAE и SSIM для обоих наборов данных.
Как видно из таблицы, серые спрайты имеют лучшее среднее (μ) и дисперсию (σ²), чем цветные спрайты по всем трем показателям.Кроме того, разница между квартилем 75% и максимальными наблюдаемыми значениями огромна, что указывает на сильно искаженное распределение.
Кроме того, результаты Люси неизменно лучше, чем у Сары, имея гораздо меньшую дисперсию и значительно меньший перекос.
Оценка SSIM варьируется от 0 (совершенно не похоже) до 1 (идентично) и измеряет воспринимаемое сходство двух изображений. В то время как MSE и MAE являются чисто математическими понятиями, оценка SSIM пытается больше коррелировать с человеческим восприятием.В таблице серые спрайты имеют около одного балла, что указывает на то, что они почти идентичны среднему наблюдателю, что не относится к цветным спрайтам.
В качестве третьей и последней оценки мы попросили команду дизайнеров прокомментировать 207 сгенерированных спрайтов для персонажа Сары. Их отзывы были в основном положительными, они хвалили качество закрашивания спрайтов и отказывались от цветных. В итоге они сделали четыре комментария:
- Почти половина затененных спрайтов полезны и могут быть улучшены за 20-30 минут.Цветные спрайты непригодны для использования.
- Алгоритм не согласован в рамках одной анимации, что может свести на нет полезность спрайтов.
- Некоторые позы дают ужасные результаты даже для затенения спрайтов.
- При квантовании цветов до используемых тонов 6 и 42 появляется нежелательный шум.
На следующих рисунках показаны точки 2, 3 и 4.
Непостоянное освещение тела на восьми кадрах анимации Позы, которые слишком отличаются от используемых при обучении, дают плохие результаты.При квантовании до 6 и 42 тонов появляется некоторый шум. Это хорошо видно по контурам.В этой работе мы оценили использование современных генеративных моделей для решения проблемы генерации пиксельного искусства. А именно, мы использовали модифицированную архитектуру Pix2Pix, добившись умеренного успеха. Более подробно, спрайты затенения были признаны полезными художественной командой, а цветные спрайты были отброшены как бесполезные.
Для принятых затененных спрайтов команда оговорила, что в среднем на доведение каждого до совершенства потребуется от 20 до 30 минут, что на 10–30 минут меньше, чем требуется, чтобы нарисовать один с нуля.По самым скромным подсчетам, каждый полезный спрайт сэкономит 10 минут труда, что примерно на 15% повысит производительность.
Несмотря на большее количество цветов, спрайты регионов не занимают столько времени, как затенение спрайтов для команды дизайнеров. Как объяснил ведущий художник, регионы в анимации более предсказуемы и могут быть легко скопированы из одного спрайта в другой. Таким образом, их отсутствие — не большая проблема.
С технической точки зрения эта работа демонстрирует, что текущие модели могут быть эффективно использованы в качестве помощников для творческих задач.В других работах были сделаны аналогичные выводы в области аниме, которая состоит в основном из плоских и широких поверхностей и имеет меньше ограничений, чем пиксельная графика. Более того, модель Pix2Pix была задумана для реальных изображений, но работала с данными пиксельной графики и аниме, что свидетельствует об ее универсальности.
Наша текущая система основана на попиксельной регрессии, как и модель Pix2Pix. Однако наши проблемы можно сформулировать как попиксельную классификацию, опираясь на литературу по сегментации изображений.Это может значительно улучшить наши результаты.
Иногда упрощение проблемы может сделать ее более разрешимой. Спрайты регионов имеют в общей сложности 42 цвета, но только около дюжины появляется на каждом спрайте и занимает значительную его часть. Уменьшение размера проблемы до более избирательного набора оттенков может облегчить работу нашего генератора.
Pix2Pix выпущен в 2017 году. С тех пор в литературе GAN было сделано несколько улучшений, включая улучшенные функции потерь, механизмы внимания и улучшенные формулировки.Использование более современных методов может значительно улучшить полученные результаты.
Ссылки на U-Net и Pix2Pix
О. Роннебергер, П. Фишер и Т. Брокс, «U-net: сверточные сети для сегментации биомедицинских изображений», 2016 г.
П. Изола, Ж.-Й. Чжу, Т. Чжоу и А.А. Эфрос, «Преобразование изображения в изображение с условными состязательными сетями», 2017 г.
Как успешно преподавать пиксельное искусство в классе — Griffin Education Enterprises
Во время первого семестра этого года я наткнулся на новый стиль искусства под названием Pixel Art.Я сидел в одном из классов начальной школы Bassendean и слушал выступление ведущего. Осмотрев комнату, я увидел на стенах автопортреты в стиле пиксель-арт. Внимательно изучив удивительные работы, созданные студентами, я провел небольшое исследование ниши Pixel Art.
Прежде чем я объясню, как я использовал Pixel Art в своем классе, я должен сделать одно предупреждение.
Не позволяйте своим ученикам слепо искать Pixel Art в Интернете самостоятельно.Они могут случайно натолкнуться на * кашляет * неприемлемый контент. Найдите «Pixel Art» в Картинках Google, и вы поймете, о чем я.
Я настоятельно рекомендую вам загружать соответствующие изображения и ссылки на веб-сайты в Connect или на другую платформу, которая позволяет безопасно распространять цифровой контент среди ваших студентов. Установите правила относительно того, что они могут и не могут найти, и убедитесь, что все они и их родители подписали форму «Кодекса поведения в области ИКТ».
Не позволяйте этим мерам предосторожности отвлекать вас от использования Pixel Art в классе.Есть удивительный контент, который студенты будут любить воссоздавать и который поможет найти вдохновение для их собственных оригинальных творений.
Итак, давайте погрузимся в «Как успешно преподавать пиксель-арт в классе».
ЧТО ТАКОЕ ПИКСЕЛЬНОЕ ИСКУССТВО?Pixel Art — это форма цифрового искусства, в которой основное внимание уделяется одному — скромному квадратному пикселю. Ваш компьютерный монитор, смартфон и даже старый Nokia 3310 имеют жидкокристаллический дисплей (ЖКД).ЖК-экраны состоят из тысяч пикселей. Пиксели — это крошечные квадраты, которые меняют цвет в зависимости от изображения, отображаемого на вашем экране. Если прищуриться достаточно сильно, вы, вероятно, сможете увидеть их на устройстве, на котором сейчас читаете этот блог.
Когда в 1980-х годах стали популярными видеоигры, у разработчиков компьютерных игр было только ограниченное количество пикселей и цветов для работы. Эти технологические ограничения являются причиной того, что 1, 2 и 3 поколения персонажей видеоигр выглядели «блочными».Но детей (и взрослых), которые тогда играли в видеоигры, не интересовала графика, и я бы сказал, что их оригинальный дизайн во многом объясняет, почему видеоигры по-прежнему популярны.
Я не могу представить, чтобы оригинальная версия Марио, Соника или Мегамена выглядела иначе.
Pixel Art Activity Help • Блог TechNotes
Членство в TCEA означает, что вы никогда не одиноки. Если у вас есть вопрос, проблема, техническая трудность, вам нужен совет, вам нужно плечо, чтобы поплакать, или вам просто нужно дать выход, 54000 других преданных делу преподавателей готовы выслушать и помочь.Это происходит каждый день, особенно в нашем онлайн-сообществе .
Недавно в группе Сообщества «Технологии и решения» состоялось большое обсуждение и обмен ресурсами. Одна из участниц, Робин Томпкинс из Cypress Fairbanks ISD, искала задание по раскрашиванию для своих учеников-математиков за неделю до праздника Благодарения. Она хотела, чтобы они решали проблему, и для каждого решения правильный ответ сообщал бы им, какой цвет использовать на картинке.Она смогла найти множество распечатанных листов для своих учеников, которые могли бы удовлетворить эту потребность, но ничего для тех учеников, которые учатся удаленно. Поэтому она отправила свой вопрос группе. Прочтите, как наши члены TCEA пришли ей на помощь, предложив забавные идеи ниже.
Идеи начинают течь
Наоми Харм порекомендовала ей использовать таблицу пикселей Google . Она также нашла видео на YouTube , в котором показано, как создать форму Google для рисования по номерам, и сообщение в блоге , в котором объясняется, как это сделать.И, наконец, Наоми (которая горела идеями!) Предложила ресурс для рисования по номерам в пикселях.
Южный Техас Учитель естественных наук ISD Эфрен Родригес предложил такую идею: «Если вы используете Google Диск или Google Classroom, вы можете создать Google Рисунки для заполнения учащимися». Затем он создал короткое видео , показывающее, как это работает.
Появляются новые мысли о пиксельной графике
Эти идеи вспыхнули у Робин, и она быстро нашла другое решение.«У меня сейчас есть рисунок в виде векторного файла в Illustrator. Я только что нашел видео , в котором рассказывается о том, как преобразовать векторное изображение в Google Slides с помощью Google Drawings. Я надеюсь, что это позволит мне не перерисовывать изображение в Google Рисунках ».
Библиотекарь Бренда МакЭлайя из Dallas ISD добавила больше к этой идее: «Они могут рисовать на нем в Google Рисунках, если вы загрузите его в формате PDF. Вы также можете сделать то же самое в Nearpod ».
Затем присоединился Келли Рэмси-Вальдес, библиотекарь из Северо-Западного ISD: «В прошлом году я превратил пиксельное искусство в , кодирование , и моим детям это понравилось.А затем она поделилась шаблоном упражнения от Алисы Киллер.
Возвращение домой
Также хотел поделиться Kimberly Wassmuth из Round Rock ISD. «Я сделал пару таких и включил шаги, как сделать свои собственные». Вы можете увидеть ее Mystery Picture в шаблоне Google Таблиц здесь.
Энди Адамс из ESC VII поделился еще двумя ресурсами. Первым был Virtual Stickto together Stickerboard , который продается за 5 долларов, но он возвращается вам, когда вы используете предоставленный код.Затем он добавил: «Кроме того, хотя Shapegrams не входит в категорию« раскраски по номерам », у них есть несколько отличных идей, как побудить студентов к творчеству». Шейпграммы стоят всего 35 долларов за год доступа, при этом к их уже полной библиотеке каждый месяц добавляются две новые шейпграммы.
Наконец, мне пришлось потратить свои ограниченные два цента, порекомендовав бесплатную онлайн-программу для рисования Pixelart . Pixelart — это одновременно платформа для рисования и социальный сайт, который безопасен для использования учащимися старше 13 лет.
Члены TCEA всегда готовы помочь. И делают это тоже быстро. У Робин было множество вариантов решения дилеммы менее чем за 48 часов. Почему вы не являетесь членом TCEA?
5 лучших приложений Pixel Art для Android и iOS
В 80-х пиксельное искусство было не просто формой цифрового искусства. Это было необходимо. Маломощное оборудование могло обрабатывать только такое количество цветов и пикселей, поэтому художникам ассетов приходилось проявлять творческий подход, чтобы правильно передать свои концепции в игре.
Но с тех пор времена изменились.Все больше и больше художников прыгают в мир пиксельной графики, и вы тоже можете, даже если вы не сидите за компьютером. Следующие приложения позволяют создавать пиксельную графику, где бы вы ни находились.
1.Pixilart
ЗакрыватьИзображение 1 из 3
Изображение 2 из 3
Изображение 3 из 3
Pixilart — это приложение, которое предлагает, возможно, лучший подход к созданию пиксельной графики на мобильных устройствах.До Pixilart приложения, созданные специально для создания пиксельной графики, рисовали пиксели на холсте, как только вы касались экрана пальцем. Это может быть сложно контролировать, если вы не слишком сильно увеличиваете масштаб.
Однако нажатие и перетаскивание в Pixilart приведет только к перемещению курсора.Только когда вы нажмете кнопку Draw , пиксель будет размещен в месте расположения курсора на экране (так что вам, вероятно, придется использовать обе руки одновременно).
Это вращение основной функции рисования быстро привлекло пользователей, постепенно создавая одно из крупнейших на сегодняшний день онлайн-сообществ специально для художников-пиксельных художников.
Вам нужно будет создать учетную запись, чтобы делиться своими работами с другими пользователями платформы.Pixilart — это сообщество для людей всех возрастов, поэтому вам не разрешается загружать контент для взрослых. Все сообщения общедоступны, по умолчанию включены фильтры нецензурной брани и спама.
Существует также редактор в браузере для тех, кто хочет использовать Pixilart на компьютере или ноутбуке.
Скачать: Pixilart для iOS | Android (бесплатно)
2.Pixel Studio
ЗакрыватьИзображение 1 из 3
Изображение 2 из 3
Изображение 3 из 3
Создание пиксельной графики на мобильных устройствах и планшетах было мечтой, воплотившейся в жизнь всего несколько лет назад.Pixel Studio была одним из первых приложений, которые осуществили эту мечту.
Этот редактор пиксельной графики от Hippo Games скачали более двух миллионов раз по всему миру и переведены на 23 языка.
У того, чтобы быть одним из старейших приложений на рынке, есть свои преимущества — например, у него достаточно времени, чтобы добавить еще больше функций.В дополнение ко всем типичным инструментам Pixel Studio поддерживает слои, а также несколько типов изображений и редактируемых файлов. Он также совместим как с Samsung S-Pen, так и с Apple Pencil.
Связано: Основные функции S Pen для владельцев Galaxy Note
Если вы большой поклонник мобильного приложения, вам будет приятно узнать, что оно также доступно для загрузки в виде настольного приложения.Ваши работы можно синхронизировать на разных платформах с Google Диском.
Скачать: Pixel Studio для Android | iOS | Windows | macOS (доступны бесплатные покупки в приложении)
3.Dotpict
ЗакрыватьИзображение 1 из 3
Изображение 2 из 3
Изображение 3 из 3
Dotpict — это приложение и социальная платформа, которые, вероятно, были созданы разработчиками, которые сами являются пиксельными художниками.Даже в интерфейсе приложения есть пиксельный текст и значки.
По функциям он очень похож на Pixilart.Он рисует так же, имеет самое необходимое, а также построил собственное семейное сообщество. Редактор поддерживает до трех слоев, но не имеет возможности анимации.
Однако то, что отличает Dotpict от остальных, — это функции автосохранения и покадровой съемки.Автосохранение гарантирует, что даже если приложение по какой-то причине выйдет из строя, вы никогда полностью не потеряете искусство, которое создавали. Если вы включите функцию покадровой съемки до того, как начнете рисовать, вы сможете сохранить GIF-анимацию процесса пикселизации от начала до конца.
Регистрация учетной записи Dotpict позволяет вам делиться своими рисунками и цветовыми палитрами, участвовать в конкурсах пиксельной графики и взаимодействовать с произведениями искусства других пользователей.
Скачать: Dotpict для iOS | Android (бесплатно)
4.Pixaki
Pixaki, доступный только для iPad, является одним из мощных приложений с яркими отзывами.Он имеет мультитач-интерфейс и настраиваемые палитры.
Есть поддержка до 50 слоев, анимации и самых популярных типов файлов.Разработчикам игр понравится возможность экспортировать листы спрайтов, также известные как изображения, которые показывают последовательность каждого кадра анимированного спрайта.
Преобразовать эскиз в пиксельную графику в Pixaki легко с помощью Reference Layers .Часто, изменяя размер ваших собственных набросков для создания поверх них пиксельной графики, вы теряете большую часть деталей, которые у вас были изначально. Pixaki позволяет импортировать любое изображение (или несколько изображений одновременно) из вашей фото-библиотеки в полном разрешении, изменять его размер и перемещать на холсте.
Пробная версия приложения (Pixaki Viewer) будет работать в течение 14 дней до отключения всех творческих функций.Вы по-прежнему сможете просматривать и экспортировать файлы, созданные в Pixaki. Если вы создали какое-либо искусство во время пробной версии, все ваши документы и настройки будут автоматически перенесены в полную версию Pixaki после ее покупки.
Скачать: Pixaki Viewer для iOS (Бесплатная пробная версия) | Pixaki 3 для iOS (24 доллара.99)
5.Procreate
Мы уже говорили о Procreate как об альтернативе Adobe Photoshop, но это приложение для цифровой живописи для iPad также более чем способно создавать пиксельную графику.
С его длинным резюме функций, вероятно, вам придется повозиться с панелью настроек кисти.Убедитесь, что вы используете рисование только с твердыми краями (отключите сглаживание или используйте только непрозрачные кисти).
Самая полезная и уникальная функция, которую Procreate предоставляет художникам по пикселям, — это Palette Capture .Вместо того, чтобы создавать свои собственные цветовые палитры, вы можете импортировать изображение из приложения «Фото». Затем Procreate создаст индивидуальную палитру цветов этого изображения.
Хотя это не те функции, которые вы часто будете использовать (или вообще не будете) для пиксельной графики, Procreate также имеет огромную библиотеку текстурированных кистей, точный контроль цвета и множество потрясающих цифровых эффектов.Приложение совместимо с Apple Pen и является одноразовой покупкой.
Скачать: Procreate для iOS (9 долларов.99)
Создавайте пиксель-арт откуда угодно
В индустрии инди-игр наблюдается возрождение игр с пиксельной графикой, и, возможно, это отчасти из-за того, насколько легко стало начать работу.Некоторым графическим программам для бесперебойной работы требуется умеренно мощное оборудование, но с этими приложениями все, что вам понадобится, — это ваш телефон или планшет.
9 лучших бесплатных приложений для редактирования фотографий на iPhoneХотите редактировать фотографии на своем iPhone? Вот лучшие бесплатные приложения для редактирования фотографий для iPhone для пост-обработки на вашем устройстве!
Читать далее
Об авторе Джессибель Гарсия (Опубликовано 177 статей)Обычно Джессибель свернулась клубочком под утяжеленным одеялом в уютной квартире в Альберте.Она писатель-фрилансер, любит цифровое искусство, видеоигры и готическую моду.
Более От Джессибель ГарсияПодпишитесь на нашу рассылку новостей
Подпишитесь на нашу рассылку, чтобы получать технические советы, обзоры, бесплатные электронные книги и эксклюзивные предложения!
Еще один шаг…!
Подтвердите свой адрес электронной почты в только что отправленном вам электронном письме.
.
