Чем открыть рисунок JPG

Наверное, самым распространенным форматом изображений является JPG, который завоевал популярность благодаря оптимальному балансу между степенью сжатия данных и качеству отображения. Давайте выясним, с помощью каких именно программных решений можно просмотреть рисунки с данным расширением.
Софт для работы с JPG
Как и объекты любого другого графического формата, JPG можно просмотреть при помощи специальных приложений для работы с изображениями. Но этим не исчерпывается перечень ПО, с помощью которого открываются рисунки указанного типа. Подробно изучим, какие именно приложения отображают рисунки JPG, а также изучим алгоритм выполнения данной операции.
Способ 1: XnView
Начнем описание способов открытия JPG с просмотрщика XnView.
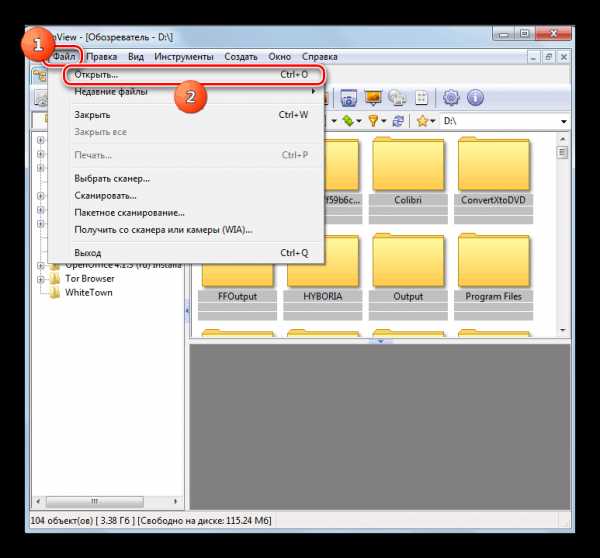
- Запустите XnView. Кликните «Файл» и щелкните «Открыть…».
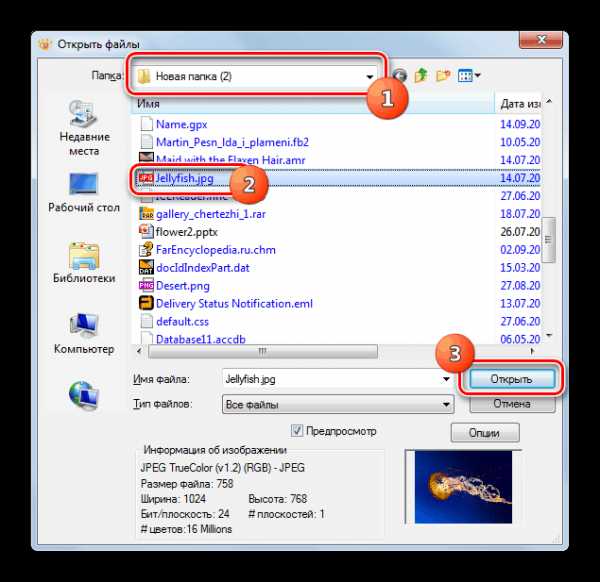
- Запускается оболочка поиска и выбора файла. Найдите местонахождение JPG. Выделив объект, используйте нажатие
- Рисунок отображен в другой вкладке в оболочке XnView.



Способ 2: FastStone Viewer
Следующим популярным просмотрщиком рисунков, в котором мы опишем шаги по открытию картинок изучаемого формата, является ФастСтоун Вьювер.
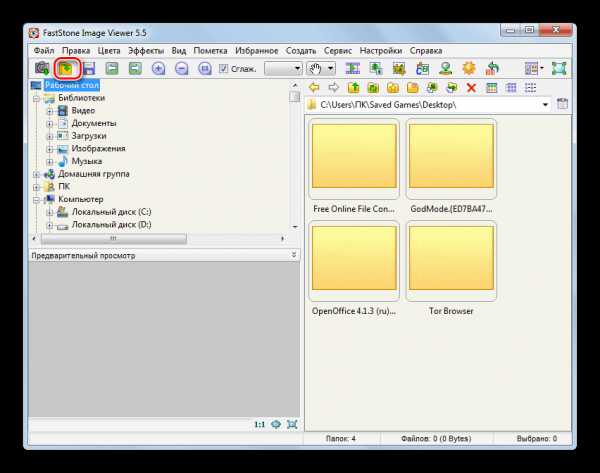
- Активируйте программу. Наиболее простой метод перейти в ней в окно выбора файла – это кликнуть по значку в виде каталога на панели инструментов.
- После запуска указанного окошка войдите в директорию нахождения картинки. Отметив её, используйте
- Рисунок открыт в левой нижней области встроенного файлового менеджера FastStone, предназначенной для предпросмотра. Справа будет открыта директория нахождения нужного нам изображения. Для того чтобы просмотреть рисунок на весь экран, кликните по соответствующему ему объекту.
- Картинка открыта в FastStone на всю ширину монитора.




Способ 3: FastPictureViewer
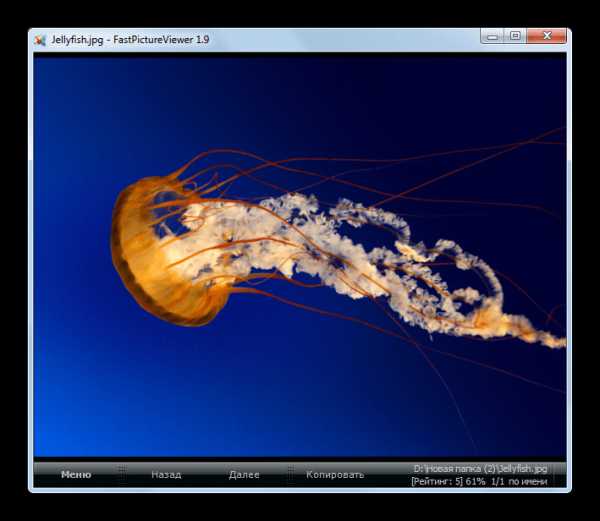
Теперь нами будет изучена процедура открытия JPG в мощном просмотрщике FastPictureViewer.
- Активируйте программу. Щелкайте «Меню» и выберите «Открыть изображение».
- Активируется окно выбора. Используя его, войдите в папку местонахождения картинки. Обозначив рисунок, кликайте «Открыть».
- Изображение отобразилось в FastPictureViewer.



Основной недостаток метода заключается в том, что бесплатная версия программы FastPictureViewer имеет некоторые ограничения.
Способ 4: Qimage
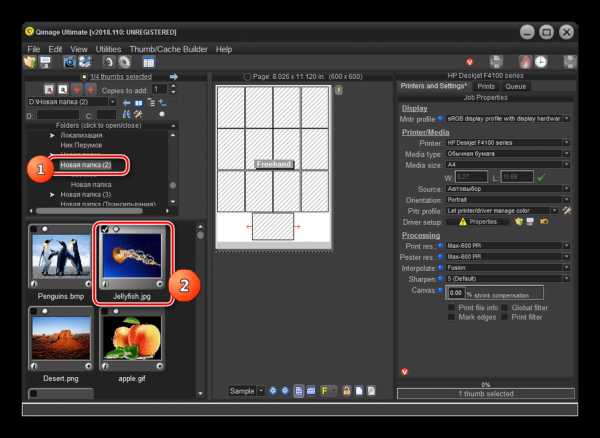
- Запустите Qimage. С помощью меню навигации, расположенного в левой части окна, переместитесь к папке, содержащей целевой файл JPG. Под этим меню навигации отобразятся все файлы изображений, которые содержатся в выделенном каталоге. Для того чтобы запустить просмотр нужного файла, отыщите и кликните по нему.
- Картинка JPG будет открыта в оболочке Qimage.


К недостаткам данного способа относится то, что бесплатный период использования программы Qimage составляет всего 14 дней, англоязычный интерфейс приложения, а также не совсем привычный для большинства пользователей метод открытия файла.
Способ 5: Gimp
Теперь от просмотрщиков изображений перейдем к графическим редакторам. Начнем с обзора алгоритма открытия объекта JPG с программы Gimp.
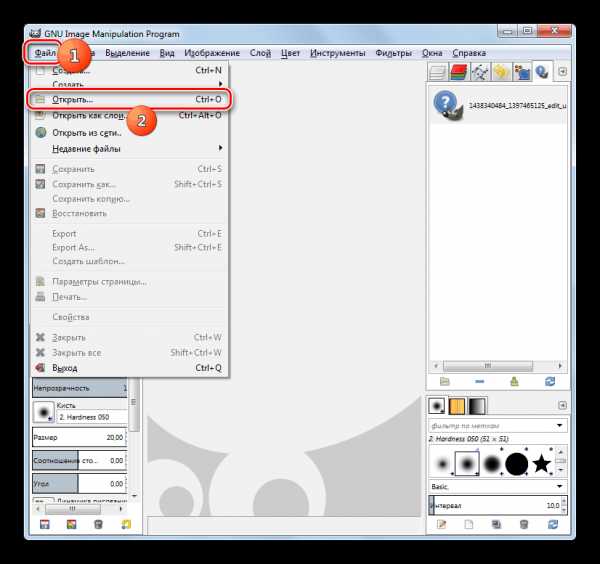
- Откройте Гимп. Кликайте «Файл» и перейдите по «Открыть».
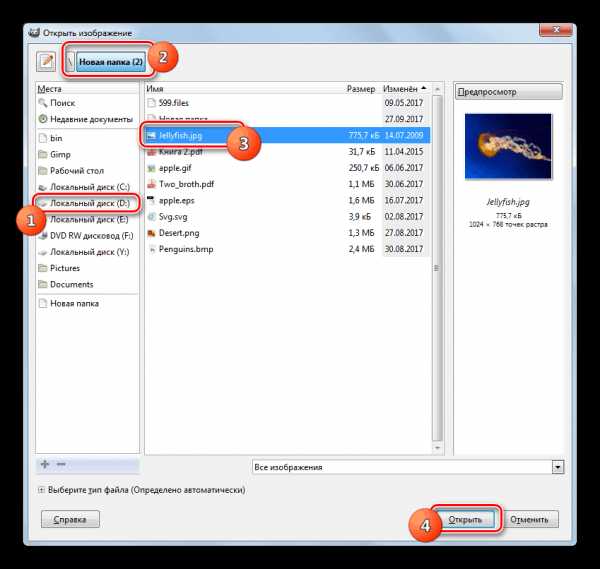
- Происходит запуск оболочки поиска и открытия. При помощи меню навигации, расположенного в левой части окна, переместитесь к диску, содержащему JPG. Войдите в нужный каталог и, отметив файл картинки, жмите «Открыть».
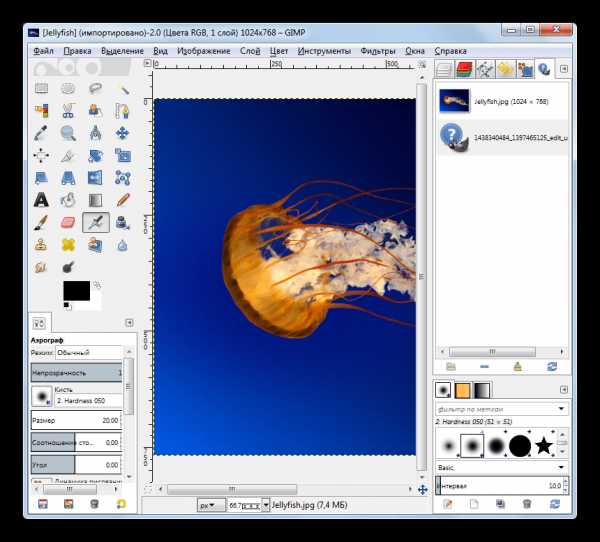
- Картинка будет отображена через интерфейс Гимп.



Способ 6: Adobe Photoshop
Следующим графическим редактором, в котором мы опишем процесс открытия картинки изучаемого формата, будет легендарный Фотошоп.
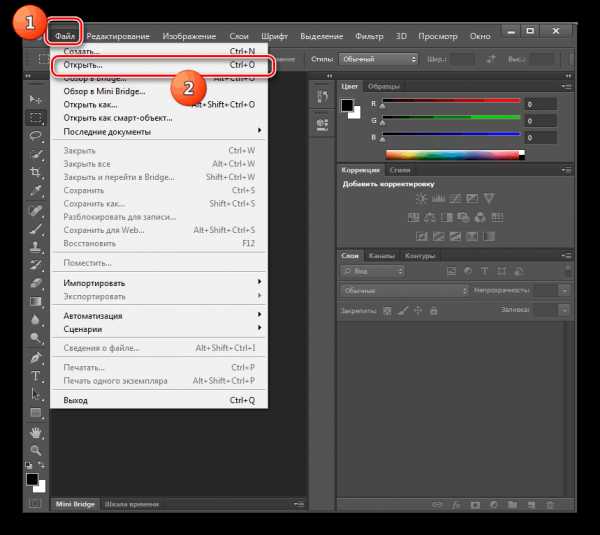
- Откройте Фотошоп. Традиционно кликните «Файл» и «Открыть».
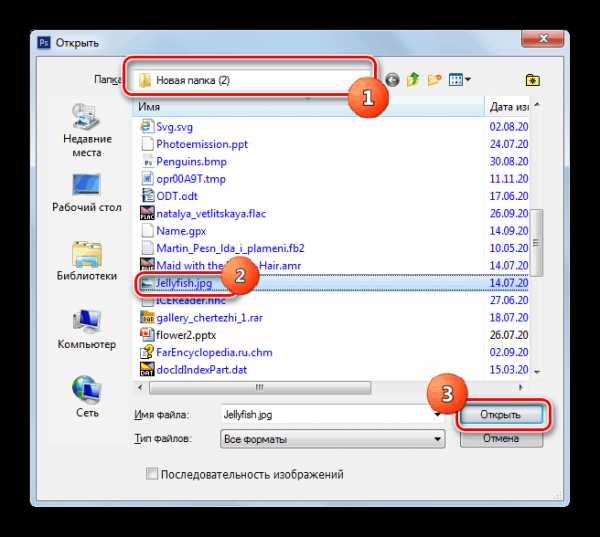
- Запускается окно выбора. Перейдите туда, где содержится JPG. Отметив файл, используйте «Открыть».
- Откроется диалоговое окошко, где будет сообщаться информация об отсутствии встроенного цветового профиля. Просто нажмите в нем
- Картинка откроется в Photoshop.




В отличие от предыдущего способа, данный вариант имеет недостаток в том, что Photoshop – это платное программное обеспечение.
Способ 7: Universal Viewer
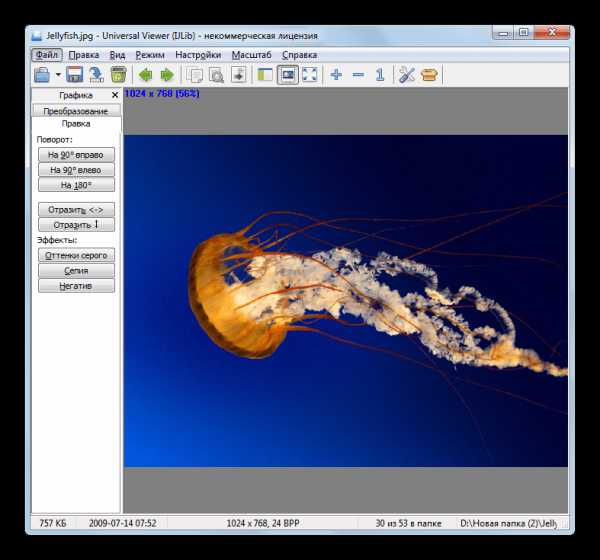
Отдельным блоком программ являются просмотрщики универсального контента, к которым принадлежит Universal Viewer, умеющий отображать и картинки JPG.
- Запустите Универсал Вьювер. Щелкайте по размещенной на панели инструментов иконке «Открыть», которая имеет форму папки.
- После запуска окна выбора переместитесь в местонахождение JPG. Обозначив картинку, используйте «Открыть».
- Файл откроется в универсальном просмотрщике.



Способ 8: Vivaldi
Открыть JPG можете при помощи практически любого современного браузера, например Vivaldi.
- Запустите Вивальди. Щелкайте по логотипу в верхнем левом углу браузера. В открывшемся меню жмите «Файл», а из дополнительного перечня выбирайте «Открыть».
- Появится окно выбора, которое мы видели и у других программ, рассматриваемых ранее. Войдите в местонахождение рисунка. Обозначив его, жмите «Открыть».
- Картинка отобразится в Вивальди.



Способ 9: Паинт
Наравне со сторонними программами изображения JPG можно открыть и встроенными инструментами операционной системы, например, при помощи просмотрщика изображений Paint.
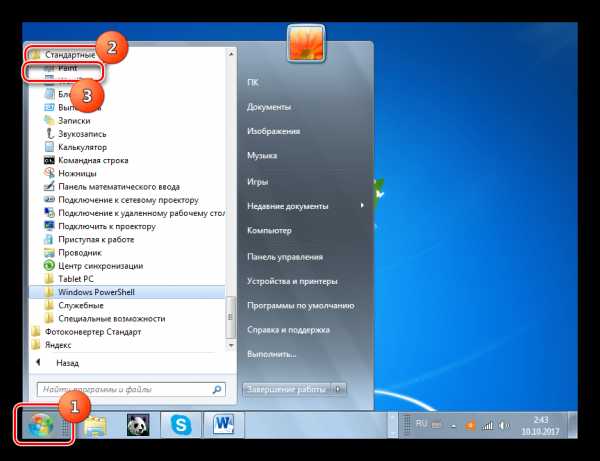
- Откройте Паинт. Зачастую данная задача выполняется через меню «Пуск» путем щелчка по наименованию приложения в каталоге
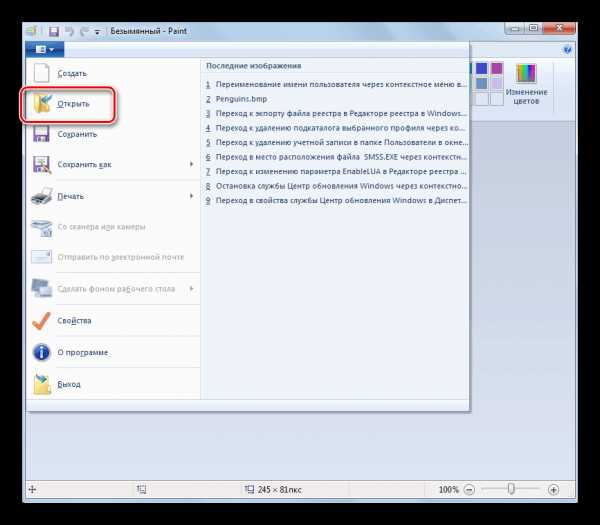
- После открытия программы щелкайте по значку, который помещен слева от вкладки «Главная».
- Жмите «Открыть».
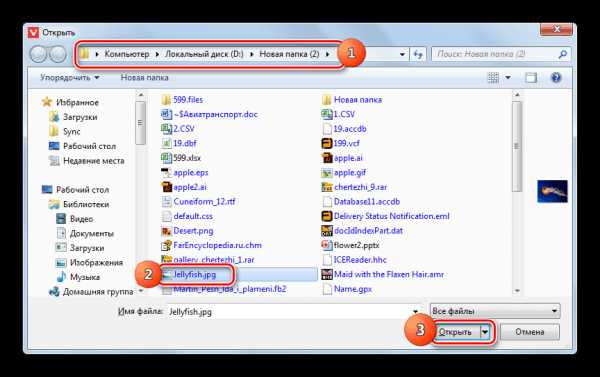
- В открывшемся окне выбора картинки перейдите в местонахождение JPG. Обозначив рисунок, примените «Открыть».
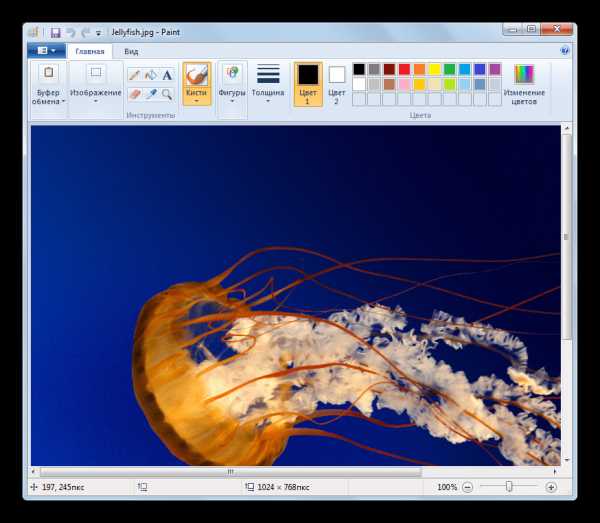
- Рисунок отобразится в Паинт.





Способ 10: Инструмент Виндовс для отображения картинок
Ещё один встроенный инструмент Виндовс, с помощью которого можете просмотреть JPG, называется
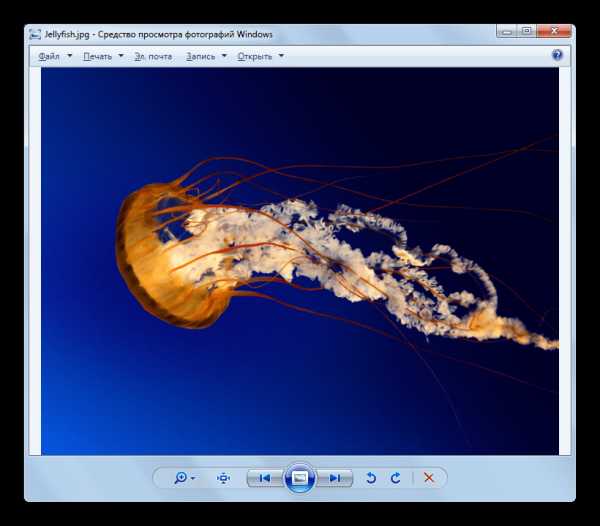
- Процедура открытия рисунка при помощи указанной утилиты отличается от тех алгоритмов, которые мы рассматривали в предыдущих методах. Прежде всего, требуется открыть «Проводник».
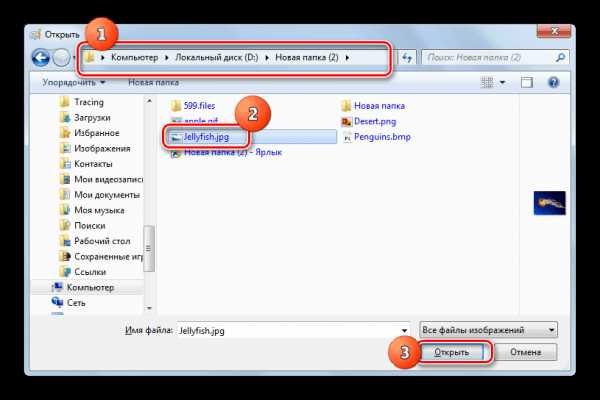
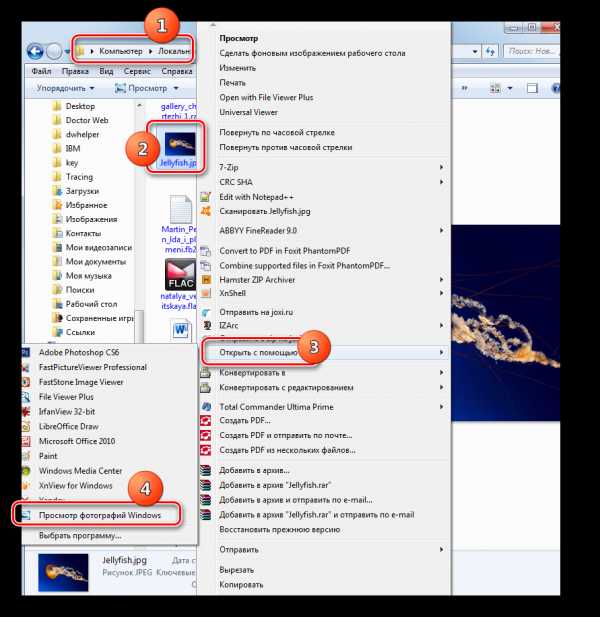
- Откройте директорию расположения JPG. Кликните по объекту картинки правой кнопкой мышки. Выбирайте из списка «Открыть с помощью…». В дополнительном списке, который появится, щелкайте по позиции «Просмотр фотографий Windows».
- Картинка будет отображена в окне выбранной утилиты.

Нужно отметить, что функционал данного инструмента по работе с JPG все-таки значительно урезан в сравнении со сторонними просмотрщиками, а тем более графическими редакторами.


Существует довольно большое количество различных программ, которые способны открыть изображения JPG. В данной статье были описаны только самые известные из них. Выбор конкретного программного продукта, кроме собственного предпочтения юзера, определяется ещё и задачами, которые он ставит. Например, для обычного просмотра картинки лучше всего воспользоваться просмотрщиками, а вот для внесения существенных изменений вам потребуется применить один из редакторов изображений. Кроме того, если под рукой не оказалось нужной программы, для просмотра JPG можно воспользоваться и дополнительным ПО, например, браузерами. Хотя, в функционале Виндовс имеются встроенные программы для просмотра и редактирования файлов с указанным расширением.
Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТlumpics.ru
Сохраняем изображение в формате JPEG гибко
Настоящий урок я посвятил1 подготовке любого цифрового изображения, читаемого графическим редактором Adobe Photoshop, будь то PSD-файла, TIF-изображения или «большой» JPEG-картинки, к публикации на сайте, в форуме или социальных сетях, а также к пересылке по электронной почте. Другими словами, «джейпег» для Интернет. В рифму получилось.
Безусловно, форматы изображений, которые умеет читать Photoshop, едва ли исчерпываются названными тремя. И что приятно, большинство можно перевести в JPEG. Вне зависимости от исходного формата в Photoshop существуют два пути «джейпегизации». Возможность выбирать приятна вдвойне. Оба пути различаются. Внешние отличия обнаруживаются невооружённым взглядом, отличия в назначении («Каким путём следовать?») я выделю специально.
В настоящем уроке я представлю две пошаговые инструкции с необходимыми теоретическими «вкраплениями». Он рассчитан на то, чтобы показать Вам, как оптимально сохранить свой виртуальный рисунок, коллаж или фотографию в широко распространённом формате JPEG. Последний наиболее эффективен для изображений с плавными цветовыми переходами.
Для закрепления и расширения полученных знаний, а также в целях выработки навыка, я подготовил соответствующие упражнения. Предлагаю Вам их выполнить, а затем опубликовать свои результаты в комментариях к настоящему уроку. Опробуйте в «полевых условиях» свой навык!
Покажу, как сохранить изображение в формате JPEG на примере рисунка, созданного в Photoshop.
Первый способ
1 шаг
Открываю исходное изображение в Photoshop. В моём случае это файл с названием «Пример.psd», содержащий нарисованный шар.
Нажимаю на клавиатуре сочетание клавиш «Ctrl», «Shift» и клавиши, обозначенной латинской буквой «S» либо выбираю в главном меню «Файл» («File») > «Сохранить Как…» («Save As…»). Появляется диалоговое окно с заголовком «Сохранить как».
2 шаг
Выбираю месторасположение будущего JPEG-изображения. В поле «Имя файла» ввожу новое название картинки, если необходимо. В ниспадающем списке «Тип файла» выбираю формат «JPEG (*.JPG, *.JPEG, *.JPE)».
Параметры ниже оставляю без изменений, удостоверившись, что в качестве цветового профиля, встраиваемого в будущее JPEG-изображение, указан и выбран «стандартный» sRGB. Если это так, то перехожу к 4-ому шагу.
Если вместо sRGB указан другой цветовой профиль, например, ProPhotoRGB или AdobeRGB, то перед началом рассматриваемой в уроке процедуры я переведу исходное изображение в цветовое пространство sRGB в целях единообразного отображения цветов на большинстве устройств. Сделаю это следующим образом.
3 шаг
Нажимаю на клавиатуре клавишу «Esc», чтобы закрыть окно «Сохранить как».
Выбираю в главном меню «Изображение» («Image») > «Режим» («Mode»). Если «галочка» установлена напротив «8 бит\канал» («8Bits\Channel»), то выбираю «16 бит\канал» («16bits\Channel»). Увеличение глубины цвета желательно, чтобы конвертация из одного цветового профиля в другой прошла аккуратно. Визуально на исходном и итоговом изображениях изменение глубины цвета едва ли отразится.
Затем выбираю в главном меню «Редактировать» («Edit») > «Преобразовать в профиль» («Convert to Profile»). Появляется диалоговое окно с заголовком «Преобразовать в профиль».
В моём случае исходный цветовой профиль («Source Space»), который описывает цвета в рисунке, называется «Adobe RGB (1998)». Выбираю в ниспадающем списке «Целевой профиль» («Destination Space») значение «sRGB IEC61966-2.1». Проверяю параметры преобразования – они располагаются ниже: параметр «Инструмент» («Engine») имеет значение «Adobe (ACE)», «Метод (рендеринга)» («Intent») – «Относительный колориметрический» («Relative Colorimetric»), установлена «галочка» напротив параметра «Использовать компенсацию точки чёрного» («Use Black Point Compensation»), «галочка» отсутствует напротив параметра «Свести изображение, чтобы сохранить вид» («Flatten Image to Preserve Appearance»).
Если Вы увеличили глубину цвета (я проделал это чуть раньше), то параметр «Использовать дизеринг» («Use Dither») будет неактивным. Если в открытом изображении всего один слой (когда Вы открываете JPEG-картинки или «простые» TIF-изображения, обычно, так и есть), то параметр «Свести изображение, чтобы сохранить вид», также, неактивен.
Нажимаю кнопку «Готово» («OK»). Окно «Преобразовать в профиль» исчезает.
Снова открываю окно «Сохранить как» и проделываю действия 2-ого шага.
4 шаг
Нажимаю в окне «Сохранить как» кнопку «Сохранить».
В главном окне программы появляется новое диалоговое окно с заголовком «Параметры JPEG» («JPEG Options»). Параметр «Качество» («Quality») позволяет задавать соотношение качества выходного изображения и объёма, который картинка будет занимать в памяти компьютера. Таким образом, оплатой за уменьшение объёма является деградация качества исходного изображения. Чем меньше значение параметра «Качество», тем меньше объём JPEG-изображения.
В рассматриваемом примере я остановлюсь на значении равном 6.
Чтобы оценить качество картинки до сохранения, установлю рядом с параметром «Предпросмотр» («Preview») «галочку».
5 шаг
Установлю значение второго параметра – «Форматирование» («Format Options») – равным «Стандартное оптимизированное» («Baseline Optimized»). Объём будущей JPEG-картинки уменьшился, а качество изображения осталось прежним.
6 шаг
Нажимаю в окне «Параметры JPEG» («JPEG Options») кнопку «Готово» («OK») и проверяю результат.
Сравниваю объёмы исходного PSD-рисунка (~ 3000 Kb) и итоговой JPEG-картинки (82 Kb). Таким образом, JPEG-файл получился примерно в 36 раз меньше исходного изображения при визуально равном качестве. Удобно!
Обращаю внимание, что размер итогового JPEG-изображения остался прежним, как у исходного PSD-рисунка он равен 2480 пикселей × 2480 пикселей.
Закрываю исходное изображение. В появившемся диалогом окошке с предложением сохранить изменения, выбираю «Нет» («No»).
Второй способ
1 шаг
Открываю исходное изображение в Photoshop.
Нажимаю на клавиатуре сочетание клавиш «Ctrl», «Alt», «Shift» и клавиши, обозначенной латинской буквой «S» либо выбираю в главном меню «Файл» > «Сохранить для Веб…» («Save for Web…»).
Появится новое диалоговое окно с одноимённым заголовком.
2 шаг
В появившемся окне «Сохранить для Веб» («Save for Web») в ниспадающем списке в верхней части окна выбираю значение «JPEG».
3 шаг
Устанавливаю значение параметра «Качество» («Quality») на максимум.
4 шаг
Уменьшаю размер изображения с помощью параметра «Размер изображения» («Image Size»).
Это необязательная операция, но она помогает существенно уменьшить объём будущего JPEG-изображения, чаще всего, с минимальными потерями в качестве. С одной стороны, уменьшение размера приведёт к естественному уменьшению объёма и, с другой стороны, к уменьшению детализации. Последнее, в свою очередь, ограничивает мои возможности в печати итоговой JPEG-картинки. Если я не планирую печатать последнюю, то забуду об ограничениях.
В данном примере ввожу в поле «Ширина» («Width») значение 600. Автоматически изменится значение в поле «Высота» («Height»). Также, автоматически изменится размер выходного изображения относительно размера исходного рисунка, указанный в поле «Процент» («Percent»). Изменения происходят автоматически и поле «Процент» находится в активном состоянии, если поля-параметры «Ширина» и «Высота» связаны, о чём свидетельствует соответствующий значок, расположенный справа от названных полей.
В окошке предпросмотра слева оценю размер и качество изображения. А примерный объём последнего смогу узнать по числу, указанному, обычно, в килобайтах (Kb) или мегабайтах (Mb) под левым углом окошка.
5 шаг
Устанавливаю «галочку» рядом с параметром «Оптимизированный» («Optimized»).
6 шаг
Если хочу ещё сократить объём выходного изображения, то уменьшаю значение параметра «Качество» («Quality»). Рекомендую придерживаться значений в пределах 45-90.
В данном случае я выберу значение равное 75.
В итоге, среднестатистическое, при скорости доступа в Интернет равной одному мегабиту (1 Mbits), время загрузки моего рисунка из Интернет составит одну секунду. Оно указывается под значением объёма будущего JPEG-изображения.
При этом, визуально картинка получилась вполне приемлемого качества, переходы тонов достаточно плавные.
7 шаг
Устанавливаю «галочку» рядом с параметром «Преобразовать в sRGB» («Convert to sRGB») и выбираю значение «Цвета, отображаемые монитором» («Monitor Color») в ниспадающем списке ниже.
8 шаг
Наконец, устанавливаю «галочку» рядом с параметром «Встроенный цветовой профиль» («Embed Color Profile»).
Действия на 7-ом и 8-ом шагах желательны, чтобы будущее JPEG-изображение примерно одинаково отображалось на различных устройствах.
9 шаг
Нажимаю кнопку «Сохранить…» («Save…»).
В появившемся диалоговом окне с заголовком «Сохранить оптимизированное изображение как» («Save Optimized As») выбираю месторасположение JPEG-картинки и задаю её имя, если необходимо. Нажимаю в активном окне кнопку «Сохранить». Оба окна исчезают. Теперь могу оценить результат.
Закрываю исходное изображение. В появившемся диалогом окошке с предложением сохранить изменения, выбираю «Нет» («No»).
Изображение, полученное вторым способом, удобно применять для публикации в Интернет. А изображение, полученное первым способом, можно помимо публикации в Интернет выводить на печать. В виду того, что размер изображения не изменялся, оно не подвергалось интерполяции, а значит его качество априори выше качества изображения, полученного вторым способом.
Подробнее об интерполяции и её влиянии на деградацию качества цифрового изображения я расскажу в уроке «Что такое интерполяция?»
Для закрепления полученных знаний предлагаю Вам не только сохранить в формате JPEG несколько собственных фотографий, но и выполнить упражнения, приложенные к настоящему уроку. Последние охватывают задачи, с которыми Вы можете столкнуться в занятии фотографией.
Прошу Вас поделиться в комментариях результатами упражнений.
Упражнения
Скачайте архив (объём ~ 36 Mb) с изображениями-примерами.
- Подготовьте фотографию «Пример1.jpg» для публикации в электронном портфолио. Для этого создайте три JPEG-изображения максимального, насколько это возможно, качества. Пусть объём каждого (место, занимаемое в памяти компьютера) не превышает 100. При этом, пусть высота первой картинки будет равна 800 пикселам, второй – 500 пикселам, и третьей – 50 пикселам. Какое значение параметра «Качество» Вам потребовалось установить в каждом из трёх случаев? При каком минимальном значении параметра «Качество» третья картинка выглядит приемлемо?
- Подготовьте рисунок «Пример2.psd» к печати в местной фотолаборатории, которая не принимает -файлы, сохранив изображение в максимальном качестве в формате JPEG. Каков фактический объём получившейся JPEG-картинки?
- Подготовьте фотографию «Пример1.jpg» к отправке на фотоконкурс. Организаторы конкурса хотят оценить не только смысловое содержание фотографии, но и её техническое качество. Поэтому они установили требования к принимаемым произведениям: объём – не более 300, размер – не менее 2048 пикселей по длинной стороне. Какая пара чисел «значения параметра “Качество” — размер по длинной стороне в пикселах» будут наиболее эффективно удовлетворять указанным требованиям?
- Сохраните рисунок «Пример2.psd» в формате JPEG в 7-10 вариантах, отличающихся лишь значением параметра «Качество» на 10-15%. Например, «Пример2_10.jpg» сохраните со значением параметра «Качество» равным 10, «Пример2_20.jpg» – со значением параметра «Качество» равным 20 и так далее. При этом, размер всех вариантов уменьшите вчетверо относительно размера исходного изображения. Затем последовательно, начиная от картинки наилучшего качества, покажите в одном и том же масштабе все варианты двум-трём людям и попросите их выбрать варианты приемлемого качества. Начиная с какого значения параметра «Качество», картинка перестаёт быть визуально приятной (укажите среднее значение)?
- Сохраните фотографию «Пример3.tif» в формате JPEG в трёх вариантах максимального, насколько это возможно, качества так, чтобы каждый вариант пользователь мог загрузить не более, чем за 1 секунду при скорости доступа в Интернет равной 1 Mbits. В первом варианте уменьшайте размер за счёт параметра «Качество», во втором варианте – за счёт параметра «Размер изображения» (или «Процент»), в третьем варианте – за счёт комбинирования и первого, и второго параметров. Покажите все варианты двум-трём людям и попросите их выбрать вариант наилучшего качества. Какой подход позволяет получить изображение наилучшего технического качества?
Примечание:
1 Одна из причин, побудивших меня подготовить данный урок заключается в следующем. Периодически я получаю фотографии и разнообразные изображения. Друзья присылают личные снимки, участники занятий – результаты выполненных заданий. Многие из присылаемых картинок, мягко говоря, огромны «не по назначению»: как по объёму в килобайтах, так и по размеру в пикселах. Требуется время, чтобы скачать изображения. А если фотографии, объём которых исчисляется мегабайтами, направятся ко мне во вложении к письму по электронной почте, то почтовый клиент будет воспроизводить их с временной задержкой, иногда достаточно ощутимой, и в 100% масштабе. Признаюсь, всё это создаёт неудобства. Представьте, сколько бы чужого времени я тратил, если бы публиковал на своём сайте или отправлял потенциальным клиентам фотографии в оригинальном качестве. Обратно к тексту.
photo-monster.ru
Как изменить формат картинки на jpg: 3 проверенных способа
Доброго вам времени суток, мои дорогие друзья. Как ваше настроение? У меня вроде ничего. Хотя бывало и лучше. Но сегодня не об этом. Вспомнился мне тут один случай, как одна сотрудница пришла с тем, что у нее не загружалась картинка на какой-то сайт. Говорит, мол она делала все как сказано, а когда хочет выбрать файл, то его как будто нет в этой папке. Она там чуть ли не в конвульсиях эту картинку искала, сделала несколько копий, удалила всё кроме этого файла в папке. Оказалось всё просто. Данный загрузчик требовал загружать файлы только в графическом формате JPEG (JPG) и ни в каком другом.
Обычно большинство картинок и фотографий находятся именно в этом формате, но такое бывает далеко не всегда. Ну тогда-то я ей и объяснил, как изменить формат картинки на jpg, чтобы всё соответствовало требованиям.
Вообще процедура несложная. Скорее наоборот, даже очень простая. Поэтому я покажу вам сегодня 3 различных варианта, с помощью чего можно переконвертировать изображение в jpeg или любой другой формат.
Хрустните-ка пальчиками рук. Давайте-давайте! Пальчики надо разминать. Ну а теперь поехали!
Графический редактор
Самый известный и легкодоступный способ для этих целей — это воспользоваться любым графическим редактором. В этом примере мы рассмотрим Paint, так как эта программа есть в каждом Windows, а значит все ей смогут воспользоваться.
Откройте Paint любым удобным для вас способом. Я лично предпочитаю открывать его в помощью строчки «Выполнить». Я вообще очень люблю эту строчку. В общем откройте её (для тех, то не знает нажмите комбинацию клавиш WIN+R). Ну а в самой строчке напишите mspaint и нажмите ОК.
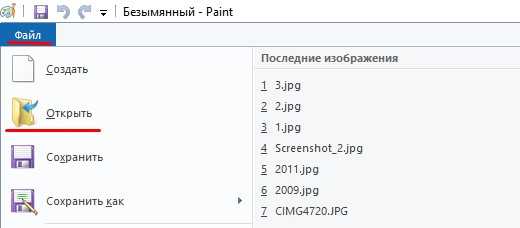
В редакторе нажмите на меню «Файл» (на кнопку, которая отвечает за основные пункты меню). А уже из выпадающего меню нажмите пункт «Открыть». А теперь найдите на своём компьютере то изображение, которое вам нужно и оно откроется в редакторе.

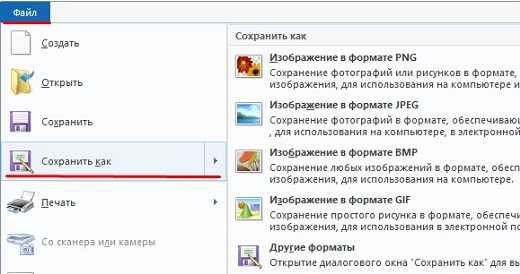
Я решил открыть изображение в формате PNG. Можно в принципе открывать в Paint’е самые распространенные форматы, такие как PNG, JPG, BMP, GIF. Ну в общем теперь всё, что нам нужно сделать — это опять нажать на меню «файл», только на сей раз выбрать пункт «Сохранить как…». Если вы не заметили, то чуть правее появилось дополнительное меню с возможными формата изображений.

Я сюда пришел, чтобы из PNG сделать JPG, поэтому я выбираю «Сохранить изображение в формате JPG» и ищем место, для сохранения. Вот и всё. Даже вспотеть не успели).
Конвертер
Следующий способ тоже несложный, правда требует установки дополнительной программы-конвертера. Зато делается один раз и на долгую жизнь. Если вы не знаете, то конвертер — это такая программа, которая переделывает один формат в другой. И не обязательно это должен быть графический формат. Конвертеры создаются и для работы с аудио- и видео-форматами, ну и с другими. Не буду углубляться. Об этом в отдельной статье.
Давайте скачаем программу Format Factory. Это специальный универсальный конвертер, который работает с разными типами файлов. Скачать можете отсюда. Не волнуйтесь. Это проверенный сайт и денег с вас не возьмут.
Скачайте, установите и запустите. Вот такой простой порядок. Но это, конечно же еще не всё.
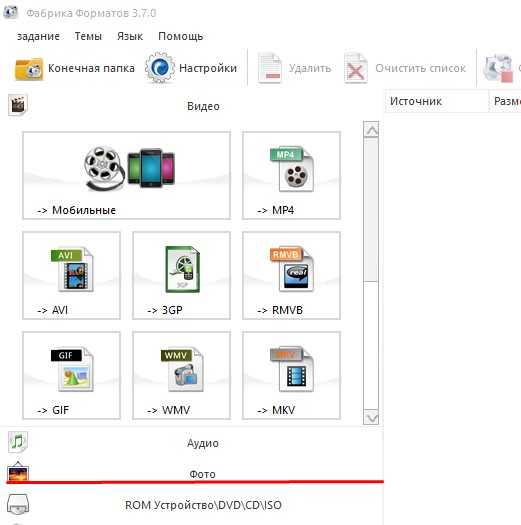
- Итак, вы в программе. Теперь вам надо выбрать тип файлов, из которого в который вы будете конвертировать. Нам нужны изображения, поэтому выбираем «Фото».

- В новом открывшемся окне вы видите доступные форматы изображений. Какой нам нужен формат? В принципе любой, но в данном примере мы рассматриваем именно JPG, поэтому нажмите на иконку с надписью JPG.
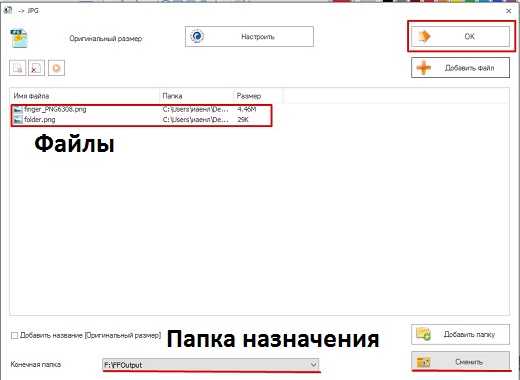
- Далее вам откроется еще одно окно. Сюда нам надо загрузить те файлы, которые вы хотите переконвертировать (сложное слово? Ничего привыкните). Для этого нажмите на кнопку «ДОБАВИТЬ», а в новом открывшемся окне выберете один или несколько файлов, которые вы хотите перевести в JPG. Как видите, я выбрал 2 файла PNG. Ну а теперь нажмите ОК. И если есть желание, то можете покопаться в настройках, но я не буду на них останавливаться.

- Ну а теперь мы видим, что наши 2 файла уже в проекте. Теперь можно конвертировать, но для начала посмотрите вниз. Напротив надписи «Конечная папка» написан пункт назначения, куда придут наши файлы. Вы можете этот путь сменить, нажав на соответствующую кнопку «Сменить». Нажимаете и ищете нужную папку. Ну и в конце нажимаем заветную кнопку ОК.
- Думали всё? Не тут-то было. Теперь нас снова перекинет в главное окно программы. только теперь обратите внимание, что в правой части появились наши файлы, их размер и как они будут называться после конвертации (ну и конечно в каком будут формате). Как видите имя осталось то же самое, только вот форматик другой. Правда это только предварительный просмотр. На самом деле эти файлы еще не переведены. Нам осталось сделать последний штрих, а именно нажать на кнопку «Старт».
- Через непродолжительное время, в зависимости от размера файлов (у меня это заняло 1 секунду), вы увидите, что всё выполнено (так и будет написано), а заодно вы прослушаете звуковой сигнал. Вот всё и готово, но чтобы удостовериться, мы пройдем в конечную папку. Всё на месте. Всё переконвертировано и открывается. А значит наша задача выполнена.
Но и это еще не всё. Немного передохните и мы узнаем еще один быстрый способ.
Онлайн-конвертер
Есть еще один довольно лёгкий способ, который не затрачивает у вас времени и сил. Сейчас мы опять же воспользуемся конвертером, только через интернет. В чем плюс такой процедуры? Как вы думаете? Конечно же в том, что устанавливать ничего не надо, так как вы будете работать с сайтом. Давайте зайдем на один такой сайт, например — online-converter.com . Как видите, этот конвертер тоже универсальный и может переводить не только форматы изображений, но и многое другое. Просто в данном случае мы всё будем делать на примере перевода из PNG в JPG.
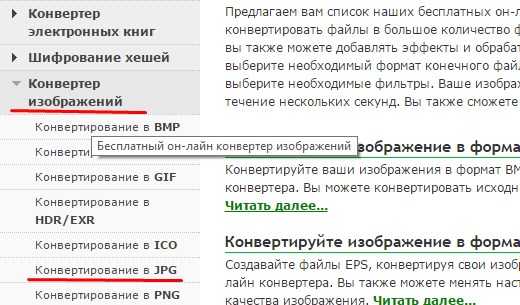
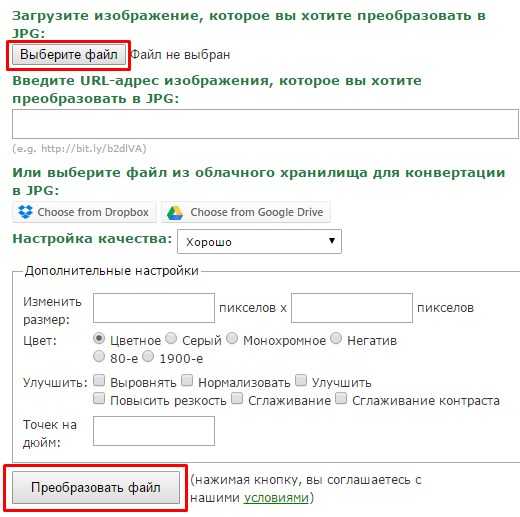
- Выберете пункт «конвертирование» в JPG в разделе «Конвертер изображений».

- А теперь выберете файл на своём жестком диске, который вы хотите перевести в JPG. Если у вас нет файла, но есть картинка в интернете, то вы просто скопировать адрес этой ссылки и вставить ее в соответствующую строку. Кроме этого вы можете поиграться с другими настройками. Как видите здесь всё понятно написано. Я обычно ничего не меняю, ну только качество ставлю наилучшее и разрешение меняю в редких случаях. А вообще, если нужно что-то изменить в изображении, то лучше я воспользуюсь тем же фотошопом. Кстати в фотошопе тоже можно сохранять в другой формат, но это я не буду здесь рассматривать.
- Ну и в конце, как вы сами наверное уже догадались, нужно просто нажать «Преобразовать файл». Вот и всё.

- После того, как пройдет преобразование (от одной до нескольких секунд) ваш новый преобразованный файл начнет скачиваться в папку, где у вас находятся все загрузки по умолчанию. Просто открываете файл и наслаждайтесь.
Ну что? Какой из представленных способов наиболее удобен для вас? А может быть у вас есть какой-то свой интересный способ. Тогда пишите в комментариях. Не стесняйтесь.
Файлы можно переконвертировать в какой угодно формат. Но что будет, если сбой, мощный вирус, технические повреждения, неправильные действия человека и другие факторы уничтожат столь важные для вас файлы. На антивирус в этом случае рассчитывать особо не стоить. Чтобы быть ко всему этому готовым, рекомендую вам посмотреть мощный и интересный видеокурс о защите файлов. Всё рассказано человеческим языком и рассчитано на любой уровень знаний. В общем, если вам дороги ваши важные данные, то лучше подстрахуйтесь.
Ну а на этом я сегодняшнюю свою статью заканчиваю. Очень надеюсь, что моя статья вам понравилась, поэтому не забудьте подписаться на обновления моего блога, тогда вы точно не пропустите ничего интересного. Ну а я с вами прощаюсь. До скорой встречи. Пока-пока!
С уважением, Дмитрий Костин
koskomp.ru
Конвертировать в JPG-формат | Конвертер в JPG
Монтаж видео на мобильном устройстве
- Назад
- Clips
- Для Android
- Для iOS
Всё, что нужно для обработки видео
- Назад
- Video Suite
- Для Windows
Редактирование видео
- Назад
- Видеоредактор
- Для Windows
- Для Mac
Больше возможностей редактирования
- Назад
- Видеоредактор Плюс
- Для Windows
- Для Mac
Монтаж панорамного видео
- Назад
- 360 Видеоредактор
- Для Windows
2 в 1: редактирование видео и запись экрана
- Назад
- Видеоредактор Бизнес
- Для Windows
- Для Mac
www.movavi.ru
Декодирование JPEG для чайников / Habr
UPD. Был вынужден убрать моноширинное форматирование. В один прекрасный день хабрапарсер перестал воспринимать форматирование внутри тегов pre и code. Весь текст превратился в кашу. Администрация хабра не смогла мне помочь. Теперь неровно, но хотя бы читабельно.[FF D8]
Вам когда-нибудь хотелось узнать как устроен jpg-файл? Сейчас разберемся! Прогревайте ваш любимый компилятор и hex-редактор, будем декодировать это:
Специально взял рисунок поменьше. Это знакомый, но сильно пережатый favicon Гугла:
Сразу предупреждаю, что описание упрощено, и приведенная информация не полная, но зато потом будет легко понять спецификацию.
Даже не зная, как происходит кодирование, мы уже можем кое-что извлечь из файла.
[FF D8] — маркер начала. Он всегда находится в начале всех jpg-файлов.
Следом идут байты [FF FE]. Это маркер, означающий начало секции с комментарием. Следующие 2 байта [00 04] — длина секции (включая эти 2 байта). Значит в следующих двух [3A 29] — сам комментарий. Это коды символов «:» и «)», т.е. обычного смайлика. Вы можете увидеть его в первой строке правой части hex-редактора.
Немного теории
Очень кратко по шагам:
- Обычно изображение преобразуется из цветового пространства RGB в YCbCr.
- Часто каналы Cb и Cr прореживают, то есть блоку пикселей присваивается усредненное значение. Например, после прореживания в 2 раза по вертикали и горизонтали, пиксели будут иметь такое соответствие:
- Затем значения каналов разбиваются на блоки 8×8 (все видели эти квадратики на слишком сжатом изображении).
- Каждый блок подвергается дискретно-косинусному-преобразованию (ДКП), являющемся разновидностью дискретного преобразования Фурье. Получим матрицу коэффициетов 8×8. Причем левый верхний коэффициент называется DC-коффициентом (он самый важный и является усредненным значением всех значений), а оставшиеся 63 — AC-коэффициентами.
- Получившиеся коэффициенты квантуются, т.е. каждый умножается на коэффициент матрицы квантования (каждый кодировщик обычно использует свою матрицу квантования).
- Затем они кодируются кодами Хаффмана.
Напоминаю, что каждый блок Yij, Cbij, Crij — это матрица коэффициентов ДКП, закодированная кодами Хаффмана. В файле они располагаются в таком порядке: Y00Y10Y01Y11Cb00Cr00Y20
Чтение файла
После того, как мы извлекли комментарий, будет легко понять, что:
- Файл поделен на секторы, предваряемые маркерами.
- Маркеры имеют длину 2 байта, причем первый байт [FF].
- Почти все секторы хранят свою длину в следующих 2 байта после маркера.
FF D8 FF FE 00 04 3A 29 FF DB 00 43 00 A0 6E 78
8C 78 64 A0 8C 82 8C B4 AA A0 BE F0 FF FF F0 DC
DC F0 FF FF FF FF FF FF FF FF FF FF FF FF FF FF
FF FF FF FF FF FF FF FF FF FF FF FF FF FF FF FF
FF FF FF FF FF FF FF FF FF FF FF FF FF FF DB 00
43 01 AA B4 B4 F0 D2 F0 FF FF FF FF FF FF FF FF
FF FF FF FF FF FF FF FF FF FF FF FF FF FF FF FF
FF FF FF FF FF FF FF FF FF FF FF FF FF FF FF FF
FF FF FF FF FF FF FF FF FF FF FF FF FF FF FF FF
FF FF FF C0 00 11 08 00 10 00 10 03 01 22 00 02
11 01 03 11 01 FF C4 00 15 00 01 01 00 00 00 00
00 00 00 00 00 00 00 00 00 00 03 02 FF C4 00 1A
10 01 00 02 03 01 00 00 00 00 00 00 00 00 00 00
00 01 00 12 02 11 31 21 FF C4 00 15 01 01 01 00
00 00 00 00 00 00 00 00 00 00 00 00 00 00 01 FF
C4 00 16 11 01 01 01 00 00 00 00 00 00 00 00 00
00 00 00 00 11 00 01 FF DA 00 0C 03 01 00 02 11
03 11 00 3F 00 AE E7 61 F2 1B D5 22 85 5D 04 3C
82 C8 48 B1 DC BF FF D9
Маркер [FF DB]: DQT — таблица квантования.
FF DB 00 43 00 A0 6E 78
8C 78 64 A0 8C 82 8C B4 AA A0 BE F0 FF FF F0 DC
DC F0 FF FF FF FF FF FF FF FF FF FF FF FF FF FF
FF FF FF FF FF FF FF FF FF FF FF FF FF FF FF FF
FF FF FF FF FF FF FF FF FF FF FF FF FF
Заголовок секции всегда занимает 3 байта. В нашем случае это [00 43 00]. Заголовок состоит из:
[00 43] Длина: 0x43 = 67 байт
[0_] Длина значений в таблице: 0 (0 — 1 байт, 1 — 2 байта)
[_0] Идентификатор таблицы: 0
Оставшимися 64-мя байтами нужно заполнить таблицу 8×8.
[A0 6E 64 A0 F0 FF FF FF]
[78 78 8C BE FF FF FF FF]
[8C 82 A0 F0 FF FF FF FF]
[8C AA DC FF FF FF FF FF]
[B4 DC FF FF FF FF FF FF]
[F0 FF FF FF FF FF FF FF]
[FF FF FF FF FF FF FF FF]
[FF FF FF FF FF FF FF FF]
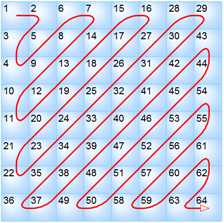
Приглядитесь, в каком порядке заполнены значения таблицы. Этот порядок называется zigzag order: 
Маркер [FF C0]: SOF0 — Baseline DCT
Этот маркер называется SOF0, и означает, что изображение закодировано базовым методом. Он очень распространен. Но в интернете не менее популярен знакомый вам progressive-метод, когда сначала загружается изображение с низким разрешением, а потом и нормальная картинка. Это позволяет понять что там изображено, не дожидаясь полной загрузки. Спецификация определяет еще несколько, как мне кажется, не очень распространенных методов.
FF C0 00 11 08 00 10 00 10 03 01 22 00 02
11 01 03 11 01
[00 11] Длина: 17 байт.
[08] Precision: 8 бит. В базовом методе всегда 8. Как я понял, это разрядность значений каналов.
[00 10] Высота рисунка: 0x10 = 16
[00 10] Ширина рисунка: 0x10 = 16
[03] Количество компонентов: 3. Чаще всего это Y, Cb, Cr.
1-й компонент:
[01] Идентификатор: 1
[2_] Горизонтальное прореживание (H1): 2
[_2] Вертикальное прореживание (V1): 2
[00] Идентификатор таблицы квантования: 0
2-й компонент:
[02] Идентификатор: 2
[1_] Горизонтальное прореживание (H2): 1
[_1] Вертикальное прореживание (V2): 1
[01] Идентификатор таблицы квантования: 1
3-й компонент:
[03] Идентификатор: 3
[1_] Горизонтальное прореживание (H3): 1
[_1] Вертикальное прореживание (V3): 1
[01] Идентификатор таблицы квантования: 1
Теперь посмотрите, как определить насколько прорежено изображение. Находим Hmax=2 и Vmax=2. Канал i будет прорежен в Hmax/Hi раз по горизонтали и Vmax/Vi раз по вертикали.
Маркер [FF C4]: DHT (таблица Хаффмана)
Эта секция хранит коды и значения полученные кодированием Хаффмана.
FF C4 00 15 00 01 01 00 00 00 00
00 00 00 00 00 00 00 00 00 00 03 02
[00 15] длина: 21 байт.
[0_] класс: 0 (0 — таблица DC коэффициэнтов, 1 — таблица AC коэффициэнтов).
[_0] идентификатор таблицы: 0
Длина кода Хаффмана: 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16
Количество кодов: [01 01 00 00 00 00 00 00 00 00 00 00 00 00 00 00]
Количество кодов означает количество кодов такой длины. Обратите внимание, что секция хранит только длины кодов, а не сами коды. Мы должны найти коды сами. Итак, у нас есть один код длины 1 и один — длины 2. Итого 2 кода, больше кодов в этой таблице нет.
С каждым кодом сопоставлено значение, в файле они перечислены следом. Значения однобайтовые, поэтому читаем 2 байта.
[03] — значение 1-го кода.
[02] — значение 2-го кода.
Далее в файле можно видеть еще 3 маркера [FF C4], я пропущу разбор соответствующих секций, он аналогичен вышеприведенному.
Построение дерева кодов Хаффмана
Мы должны построить бинарное дерево по таблице, которую мы получили в секции DHT. А уже по этому дереву мы узнаем каждый код. Значения добавляем в том порядке, в каком указаны в таблице. Алгоритм прост: в каком бы узле мы ни находились, всегда пытаемся добавить значение в левую ветвь. А если она занята, то в правую. А если и там нет места, то возвращаемся на уровень выше, и пробуем оттуда. Остановиться нужно на уровне равном длине кода. Левым ветвям соответствует значение 0, правым — 1.
Замечание:
Не нужно каждый раз начинать с вершины. Добавили значение — вернитесь на уровень выше. Правая ветвь существует? Если да, идите опять вверх. Если нет — создайте правую ветвь и перейдите туда. Затем, с этого места, начинайте поиск для добавления следующего значения.
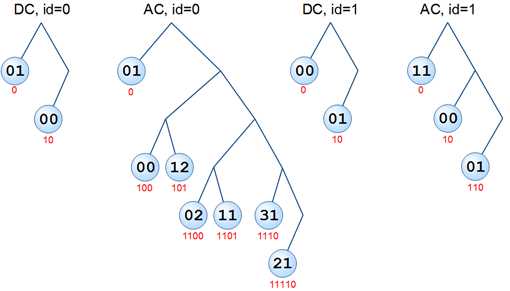
Деревья для всех таблиц этого примера:
UPD (спасибо anarsoul): В узлах первого дерева (DC, id =0) должны быть значения 0x03 и 0x02
В кружках — значения кодов, под кружками — сами коды (поясню, что мы получили их, пройдя путь от вершины до каждого узла). Именно такими кодами (этой и других таблиц) закодировано само содержимое рисунка.
Маркер [FF DA]: SOS (Start of Scan)
Байт [DA] в маркере означает — «ДА! Наконец-то то мы перешли непосредственно к разбору секции закодированного изображения!». Однако секция символично называется SOS.
  FF DA 00 0C 03 01 00 02 11
03 11 00 3F 00
[00 0C] Длина заголовочной части (а не всей секции): 12 байт.
[03] Количество компонентов сканирования. У нас 3, по одному на Y, Cb, Cr.
1-й компонент:
[01] Номер компонента изображения: 1 (Y)
[0_] Идентификатор таблицы Хаффмана для DC коэффициэнтов: 0
[_0] Идентификатор таблицы Хаффмана для AC коэффициэнтов: 0
2-й компонент:
[02] Номер компонента изображения: 2 (Cb)
[1_] Идентификатор таблицы Хаффмана для DC коэффициэнтов: 1
[_1] Идентификатор таблицы Хаффмана для AC коэффициэнтов: 1
3-й компонент:
[03] Номер компонента изображения: 3 (Cr)
[1_] Идентификатор таблицы Хаффмана для DC коэффициэнтов: 1
[_1] Идентификатор таблицы Хаффмана для AC коэффициэнтов: 1
Данные компоненты циклически чередуются.
[00], [3F], [00] Об этих байтах можно почитать в спецификации.
На этом заголовочная часть заканчивается, отсюда и до конца (маркера [FF D9]) закодированные данные.
[AE] [E7] [61] [F2] [1B]
101011101110011101100001111100100
Нахождение DC-коэффициента.
1. Читаем последовательность битов (если встретим 2 байта [FF 00], то это не маркер, а просто байт [FF]). После каждого бита сдвигаемся по дереву Хаффмана (с соответствующим идентификатором) по ветви 0 или 1, в зависимости от прочитанного бита. Останавливаемся, если оказались в конечном узле.
101011101110011101100001111100100
2. Берем значение узла. Если оно равно 0, то коэффициент равен 0, записываем в таблицу и переходим к чтению других коэффициентов. В нашем случае — 02. Это значение — длина коэффициента в битах. Т. е. читаем следующие 2 бита, это и будет коэффициент.
101011101110011101100001111100100
3. Если первая цифра значения в двоичном представлении — 1, то оставляем как есть: DC_coef = значение. Иначе преобразуем: DC_coef = значение-2длина значения+1. Записываем коэффициент в таблицу в начало зигзага — левый верхний угол.
Нахождение AC-коэффициентов.
1. Аналогичен п. 1, нахождения DC коэффициента. Продолжаем читать последовательность:
101011101110011101100001111100100
2. Берем значение узла. Если оно равно 0, это означает, что оставшиеся значения матрицы нужно заполнить нулями. Дальше закодирована уже следующая матрица. Первые несколько дочитавших до этого места и написавших об этом мне в личку, получат плюс в карму. В нашем случае значение узла: 0x31.
Первый полубайт: 0x3 — именно столько нулей мы должны добавить в матрицу. Это 3 нулевых коэффициэнта.
Второй полубайт: 0x1 — длина коэффициэнта в битах. Читаем следующий бит.
101011101110011101100001111100100
3. Аналогичен п. 3 нахождения DC-коэффициента.
Как вы уже поняли, читать AC-коэффициенты нужно пока не наткнемся на нулевое значение кода, либо пока не заполнится матрица.
В нашем случае мы получим:
101011101110011101100001111100100
и матрицу:
[2 0 3 0 0 0 0 0]
[0 1 2 0 0 0 0 0]
[0 -1 -1 0 0 0 0 0]
[1 0 0 0 0 0 0 0]
[0 0 0 0 0 0 0 0]
[0 0 0 0 0 0 0 0]
[0 0 0 0 0 0 0 0]
[0 0 0 0 0 0 0 0]
Вы заметили, что значения заполнены в том же зигзагообразном порядке?
Причина использования такого порядка простая — так как чем больше значения v и u, тем меньшей значимостью обладает коэффициент Svu в дискретно-косинусном преобразовании. Поэтому, при высоких степенях сжатия малозначащие коэффициенты обнуляют, тем самым уменьшая размер файла.
Аналогично получаем еще 3 матрицы Y-канала…
[-4 1 1 1 0 0 0 0] [ 5 -1 1 0 0 0 0 0]
[ 0 0 1 0 0 0 0 0] [-1 -2 -1 0 0 0 0 0]
[ 0 -1 0 0 0 0 0 0] [ 0 -1 0 0 0 0 0 0]
[ 0 0 0 0 0 0 0 0] [-1 0 0 0 0 0 0 0]
[ 0 0 0 0 0 0 0 0] [ 0 0 0 0 0 0 0 0]
[ 0 0 0 0 0 0 0 0] [ 0 0 0 0 0 0 0 0]
[ 0 0 0 0 0 0 0 0] [ 0 0 0 0 0 0 0 0]
[ 0 0 0 0 0 0 0 0] [ 0 0 0 0 0 0 0 0]
[-4 2 2 1 0 0 0 0]
[-1 0 -1 0 0 0 0 0]
[-1 -1 0 0 0 0 0 0]
[ 0 0 0 0 0 0 0 0]
[ 0 0 0 0 0 0 0 0]
[ 0 0 0 0 0 0 0 0]
[ 0 0 0 0 0 0 0 0]
[ 0 0 0 0 0 0 0 0]
Ой, я забыл сказать, что закодированные DC-коэффициенты — это не сами DC-коэффициенты, а их разности между коэффициентами предыдущей таблицы (того же канала)! Нужно поправить матрицы:
DC для 2-ой: 2 + (-4) = -2
DC для 3-ой: -2 + 5 = 3
DC для 4-ой: 3 + (-4) = -1
[-2 1 1 1 0 0 0 0] [ 3 -1 1 0 0 0 0 0] [-1 2 2 1 0 0 0 0]
………
Теперь порядок. Это правило действует до конца файла.
… и по матрице для Cb и Cr:
[-1 0 0 0 0 0 0 0] [0 0 0 0 0 0 0 0]
[ 1 1 0 0 0 0 0 0] [1 -1 0 0 0 0 0 0]
[ 0 0 0 0 0 0 0 0] [1 0 0 0 0 0 0 0]
[ 0 0 0 0 0 0 0 0] [0 0 0 0 0 0 0 0]
[ 0 0 0 0 0 0 0 0] [0 0 0 0 0 0 0 0]
[ 0 0 0 0 0 0 0 0] [0 0 0 0 0 0 0 0]
[ 0 0 0 0 0 0 0 0] [0 0 0 0 0 0 0 0]
[ 0 0 0 0 0 0 0 0] [0 0 0 0 0 0 0 0]
Так как тут только по одной матрице, DC-коэфициенты можно не трогать.
Вычисления
Квантование
Вы помните, что матрица проходит этап квантования? Элементы матрицы нужно почленно перемножить с элементами матрицы квантования. Осталось выбрать нужную. Сначала мы просканировали первый компонент, его компонента изображения = 1. Компонент изображения с таким идентификатором использует матрицу квантования 0 (у нас она первая из двух). Итак, после перемножения:
[320 0 300 0 0 0 0 0]
[ 0 120 280 0 0 0 0 0]
[ 0 -130 -160 0 0 0 0 0]
[140 0 0 0 0 0 0 0]
[ 0 0 0 0 0 0 0 0]
[ 0 0 0 0 0 0 0 0]
[ 0 0 0 0 0 0 0 0]
[ 0 0 0 0 0 0 0 0]
Аналогично получаем еще 3 матрицы Y-канала…
[-320 110 100 160 0 0 0 0] [ 480 -110 100 0 0 0 0 0]
[ 0 0 140 0 0 0 0 0] [-120 -240 -140 0 0 0 0 0]
[ 0 -130 0 0 0 0 0 0] [ 0 -130 0 0 0 0 0 0]
[ 0 0 0 0 0 0 0 0] [-140 0 0 0 0 0 0 0]
[ 0 0 0 0 0 0 0 0] [ 0 0 0 0 0 0 0 0]
[ 0 0 0 0 0 0 0 0] [ 0 0 0 0 0 0 0 0]
[ 0 0 0 0 0 0 0 0] [ 0 0 0 0 0 0 0 0]
[ 0 0 0 0 0 0 0 0] [ 0 0 0 0 0 0 0 0]
[-160 220 200 160 0 0 0 0]
[-120 0 -140 0 0 0 0 0]
[-140 -130 0 0 0 0 0 0]
[ 0 0 0 0 0 0 0 0]
[ 0 0 0 0 0 0 0 0]
[ 0 0 0 0 0 0 0 0]
[ 0 0 0 0 0 0 0 0]
[ 0 0 0 0 0 0 0 0]
… и по матрице для Cb и Cr.
[-170 0 0 0 0 0 0 0] [ 0 0 0 0 0 0 0 0]
[ 180 210 0 0 0 0 0 0] [180 -210 0 0 0 0 0 0]
[ 0 0 0 0 0 0 0 0] [240 0 0 0 0 0 0 0]
[ 0 0 0 0 0 0 0 0] [ 0 0 0 0 0 0 0 0]
[ 0 0 0 0 0 0 0 0] [ 0 0 0 0 0 0 0 0]
[ 0 0 0 0 0 0 0 0] [ 0 0 0 0 0 0 0 0]
[ 0 0 0 0 0 0 0 0] [ 0 0 0 0 0 0 0 0]
[ 0 0 0 0 0 0 0 0] [ 0 0 0 0 0 0 0 0]
Обратное дискретно-косинусное преобразование
Формула не должна доставить сложностей*. Svu — наша полученная матрица коэффициентов. u — столбец, v — строка. syx — непосредственно значения каналов.
*Вообще говоря, это не совсем правда. Когда я смог декодировать и отобразить на экране рисунок 16×16, я взял изображение размером 600×600 (кстати, это была обложка любимого альбома Mind.In.A.Box — Lost Alone). Получилось не сразу — всплыли различные баги. Вскоре я мог любоваться корректно загруженной картинкой. Только очень огорчала скорость загрузки. До сих пор помню, она занимала 7 секунд. Но это и неудивительно, если бездумно пользоваться приведенной формулой, то для вычисления одного канала одного пикселя потребуется нахождения 128 косинусов, 768 умножений, и сколько-то там сложений. Только вдумайтесь — почти тысяча непростых операций только на один канал одного пиксела! К счастью, тут есть простор для отимизации (после долгих экспериментов уменьшил время загрузки до предела точности таймера 15мс, и после этого сменил изображение на фотографию в 25 раз большей площадью. Возможно, напишу об этом отдельной статьей).
Напишу результат вычисления только первой матрицы канала Y (значения округлены):
[138 92 27 -17 -17 28 93 139]
[136 82 5 -51 -55 -8 61 111]
[143 80 -9 -77 -89 -41 32 86]
[157 95 6 -62 -76 -33 36 86]
[147 103 37 -12 -21 11 62 100]
[ 87 72 50 36 37 55 79 95]
[-10 5 31 56 71 73 68 62]
[-87 -50 6 56 79 72 48 29]
и 2-х оставшихся:
Cb Cr
[ 60 52 38 20 0 -18 -32 -40] [ 19 27 41 60 80 99 113 120]
[ 48 41 29 13 -3 -19 -31 -37] [ 0 6 18 34 51 66 78 85]
[ 25 20 12 2 -9 -19 -27 -32] [-27 -22 -14 -4 7 17 25 30]
[ -4 -6 -9 -13 -17 -20 -23 -25] [-43 -41 -38 -34 -30 -27 -24 -22]
[ -37 -35 -33 -29 -25 -21 -18 -17] [-35 -36 -39 -43 -47 -51 -53 -55]
[ -67 -63 -55 -44 -33 -22 -14 -10] [ -5 -9 -17 -28 -39 -50 -58 -62]
[ -90 -84 -71 -56 -39 -23 -11 -4] [ 32 26 14 -1 -18 -34 -46 -53]
[-102 -95 -81 -62 -42 -23 -9 -1] [ 58 50 36 18 -2 -20 -34 -42]
А теперь… мини-тест!
Что делать дальше?
- О, пойду-ка поем!
- Да я вообще не въезжаю, о чем речь.
- Раз значение цветов YCbCr получены, осталось преобразовать в RGB, типа так: YCbCrToRGB(Yij, Cbij, Crij), Yij, Cbij, Crij — наши полученные матрицы.
- 4 матрицы Y, и по одной Cb и Cr, так как мы прореживали каналы и 4 пикселям Y соответствует по одному Cb и Cr. Поэтому вычислять так: YCbCrToRGB(Yij, Cb[i/2][j/2], Cr[i/2][j/2])
YCbCr в RGB
R = Y + 1.402 * Cr
G = Y — 0.34414 * Cb — 0.71414 * Cr
B = Y + 1.772 * Cb
Не забудьте прибавить по 128. Если значения выйдут за пределы интервала [0, 255], то присвоить граничные значения. Формула простая, но тоже отжирает долю процессорного времени.
Вот полученные таблицы для каналов R, G, B для левого верхнего квадрата 8×8 нашего примера:
255 248 194 148 169 215 255 255
255 238 172 115 130 178 255 255
255 208 127 59 64 112 208 255
255 223 143 74 77 120 211 255
237 192 133 83 85 118 184 222
177 161 146 132 145 162 201 217
56 73 101 126 144 147 147 141
0 17 76 126 153 146 127 108
231 185 117 72 67 113 171 217
229 175 95 39 28 76 139 189
254 192 100 31 15 63 131 185
255 207 115 46 28 71 134 185
255 241 175 125 112 145 193 230
226 210 187 173 172 189 209 225
149 166 191 216 229 232 225 220
72 110 166 216 238 231 206 186
255 255 249 203 178 224 255 255
255 255 226 170 140 187 224 255
255 255 192 123 91 138 184 238
255 255 208 139 103 146 188 239
255 255 202 152 128 161 194 232
255 244 215 200 188 205 210 227
108 125 148 172 182 184 172 167
31 69 122 172 191 183 153 134
Конец
Вообще я не специалист по JPEG, поэтому вряд ли смогу ответить на все вопросы. Просто когда я писал свой декодер, мне часто приходилось сталкиваться с различными непонятными проблемами. И когда изображение выводилось некорректно, я не знал где допустил ошибку. Может неправильно проинтерпретировал биты, а может неправильно использовал ДКП. Очень не хватало пошагового примера, поэтому, надеюсь, эта статья поможет при написании декодера. Думаю, она покрывает описание базового метода, но все-равно нельзя обойтись только ей. Предлагаю вам ссылки, которые помогли мне:
ru.wikipedia.org/JPEG — для поверхностного ознакомления.
en.wikipedia.org/JPEG — гораздо более толковая статья о процессах кодирования/декодирования.
JPEG Standard (JPEG ISO/IEC 10918-1 ITU-T Recommendation T.81) — не обойтись без 186-страничной спецификации. Но нет повода для паники — три четверти занимают блок-схемы и приложения.
impulseadventure.com/photo — Хорошие подробные статьи. По примерам я разобрался как строить деревья Хаффмана и использовать их при чтении соответствующей секции.
JPEGsnoop — На том же сайте есть отличная утилита, которая вытаскивает всю информацию jpeg-файла.
[FF D9]
habr.com
Форматы графических файлов: RAW, JPG, PNG, TIFF,

Форматы файлов — основа работы с цифровыми фотографиями. FotoTips.ru расскажет вам о всех основных форматах графических файлов.
RAW.
Формат файлов содержащий необработанную информацию, поступающую напрямую с матрицы фотокамеры. Эти файлы не обрабатываются процессором камеры (в отличие от JPG) и содержат оригинальную информацию о съемке. RAW может быть сжат без потери качества.
Преимущества RAW очевидны — в отличие от JPG, который был обработан в камере и уже сохранен с сжатием данных — RAW дает широчайшие возможности по обработке фотографии и сохраняет максимальное качество.
Заметка. Разные производители фототехники используют разные алгоритмы для создания RAW в своих камерах. Каждый производитель придумывает собственное разрешение для своего RAW-файла — NEF — Nikon, CR2 — Canon…
JPEG (он же JPG).
Это самый распространенный формат графических файлов.
Свою популярность JPG заслужил гибкой возможностью сжатия данных. При необходимости изображение можно сохранить с максимальным качеством. Либо сжать его до минимального размера файла для передачи по сети.
В JPG применяется алгоритм сжатия с потерей качества. Что это нам дает? Явный минус такой системы — потеря качества изображения при каждом сохранении файла. С другой сжатие изображения в 10 раз упрощает передачу данных.
На практике, сохранение фотографии с минимальной степенью сжатия не дает видимого ухудшение качества изображения. Именно поэтому JPG — самый распространенный и популярный формат хранения графических файлов.
TIFF.
Формат TIFF очень популярен для хранения изображений. Он позволяет сохранять фотографии в различных цветовых пространствах (RBG, CMYK, YCbCr, CIE Lab и пр.) и с большой глубиной цвета (8, 16, 32 и 64 бит). TIFF широко поддерживается графическими приложениями и используется в полиграфии.
В отличии от JPG, изображение в TIFF не будет терять в качестве после каждого сохранения файла. Но ,к сожалению, именно из-за этого TIFF файлы весят в разы больше JPG.
Право на формат TIFF в данный момент принадлежит компании Adobe. Photoshop может сохранять TIFF без объединения слоев.
PSD.
Формат PSD используется в программе Photoshop. PSD позволяет сохранять растовое изображение со многими слоями, любой глубиной цвета и в любом цветовом пространстве.
Чаще всего формат используется для сохранения промежуточных или итоговых результатов сложной обработки с возможностью изменения отдельных элементов.
Так же PSD поддерживает сжатие без потери качества. Но обилие информации, которое может содержать PSD файл, сильно увеличивает его вес.
BMP.
Формат BMP один из первых графических форматов. Его распознает любая программа работающая с графикой, поддержка формата интегрирована в операционные системы Windows и OS/2.
BMP хранит данные с глубиной цвета до 48 бит и максимальным размером 65535×65535 пикселей.
На данный момент формат BMP практически не используеться ни в интернете (JPG весит в разы меньше), ни в полиграфии (TIFF справляеться с этой задачей лучше).
GIF.
Формат GIF был создан на заре интернета для обмена изображениями. Он может хратить сжатые без потери данных изображения в формате до 256 цветом. Формат GIF идеально подходит для чертежей и графиков, а так же поддерживает прозрачность и анимацию.
Так же GIF поддерживает сжатие без потери качества.
PNG.
Формат PNG создан как для улучшения, так и для замены формата GIF графическим форматом, не требующим лицензии для использования. В отличии от GIF, у PNG есть поддержка альфа-канала и возможность хранить неограниченное количество цветов.
PNG сжимает данные без потерь, что делает его очень удобным для хранения промежуточных версий обработки изображений.
JPEG 2000 (или jp2).
Новый графический формат, созданный для замены JPEG. При одинаковом качестве размер файла в формате JPEG 2000 на 30% меньше, чем JPG.
При сильном сжатии JPEG 2000 не разбивает изображение на квадраты, характерные формату JPEG.
К сожалению, на данный момен этот формат мало распростанён и поддерживается только браузерами Safari и Mozilla/Firerox (через Quicktime).
fototips.ru
Как редактировать JPG онлайн

Одним из самых популярных форматов изображений является JPG. Обычно для редактирования подобных картинок используют специальную программу — графический редактор, который содержит в себе большое количество разнообразных инструментов и функций. Однако не всегда есть возможность установки и запуска такого софта, поэтому на помощь приходят онлайн-сервисы.
Редактируем изображения формата JPG онлайн
Процесс работы с изображениями рассматриваемого формата происходит точно так же, как это было бы и с графическими файлами другого типа, все зависит только от функциональности используемого ресурса, а она бывает разной. Мы подобрали для вас два сайта, чтобы наглядно показать, как можно легко и быстро редактировать изображения подобным образом.
Способ 1: Fotor
Условно-бесплатный сервис Fotor предоставляет пользователям возможность задействовать в своих проектах заготовленные шаблоны и оформлять их по специальным макетам. Взаимодействие с собственными файлами в нем также доступно, а осуществляется оно следующим образом:
Перейти на сайт Fotor
- Откройте главную страницу сайта и перейдите в раздел редактирования, кликнув на соответствующую кнопку.
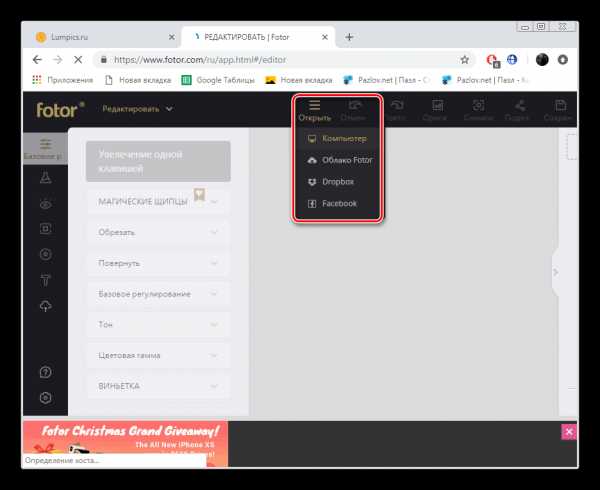
- Первоочередно потребуется загрузить картинку. Сделать это можно, используя онлайн-хранилище, социальную сеть Facebook или просто добавив файл, находящийся на компьютере.
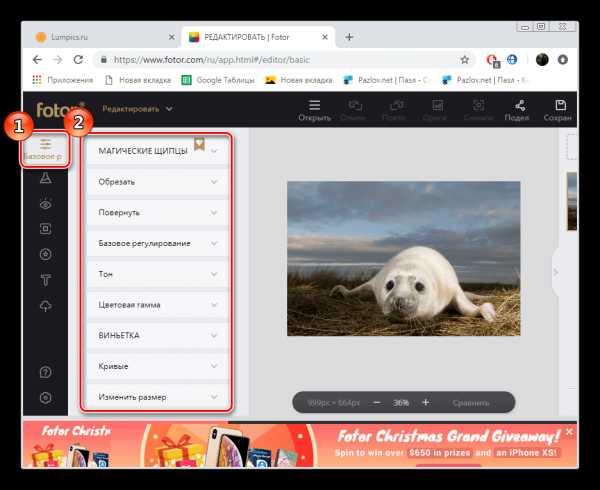
- Теперь рассмотрим базовое регулирование. Выполняется оно с помощью элементов, расположенных в соответствующем разделе. С их помощью вы можете повернуть объект, изменить его размер, настроить цветовую гамму, обрезать или совершить множество других действий (показаны на скриншоте ниже).
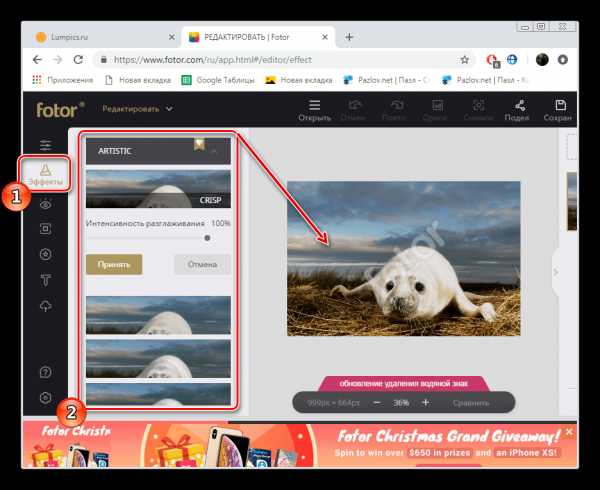
- Далее идет категория «Эффекты». Здесь в ход вступает та самая условная бесплатность, о которой было сказано ранее. Разработчики сервиса предоставляют наборы эффектов и фильтров, но все же не хотят, чтобы ими свободно пользовались. Так, если хотите чтобы на изображении отсутствовал водяной знак, придется приобрести PRO-аккаунт.
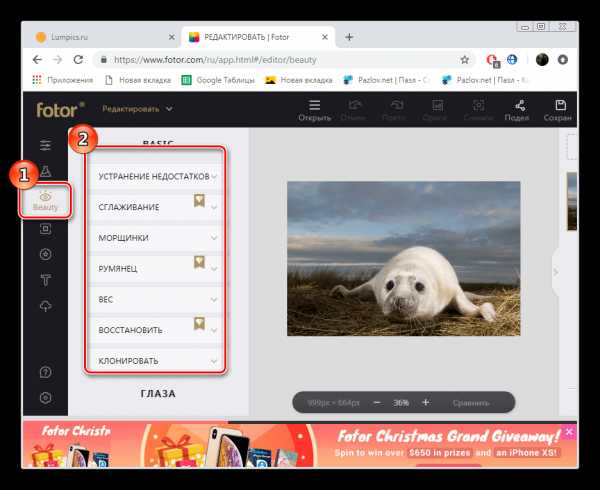
- Если вы редактируете фото с изображением человека, обязательно загляните в меню «Beauty». Находящиеся там инструменты позволяют устранить недостатки, сгладить морщины, убрать дефекты и восстановить определенные области лица и тела.
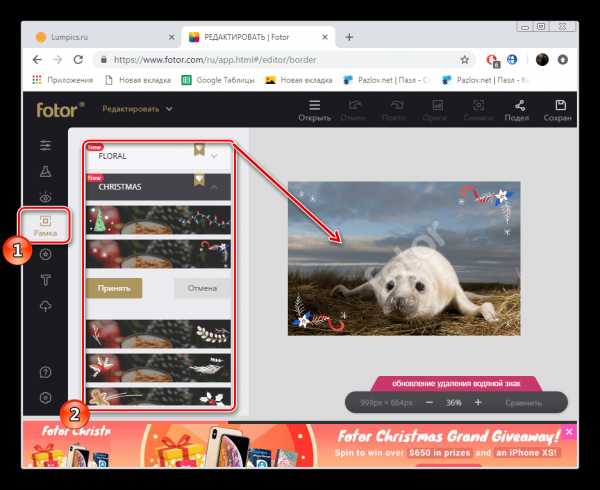
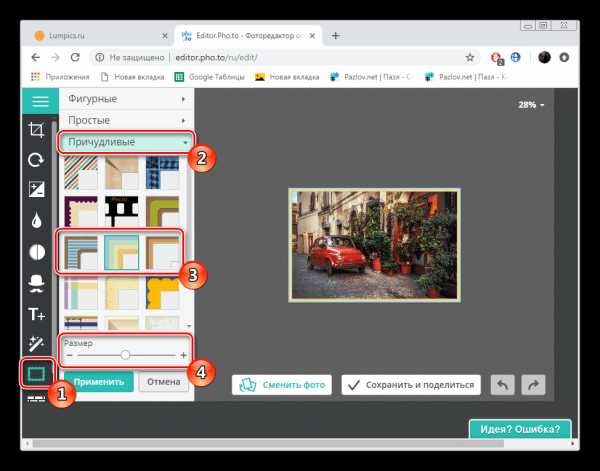
- Добавьте для своей фотографии рамку, чтобы преобразить ее и подчеркнуть тематическую составляющую. Как и в случае с эффектами, на каждую рамку будет наложен водяной знак, если вы не приобрели подписку на Fotor.
- Украшения являются бесплатными и выступают в качестве декора для картинки. Здесь присутствует множество форм и цветов. Просто выберите подходящий вариант и перетащите его в любую область на холсте, чтобы подтвердить добавление.
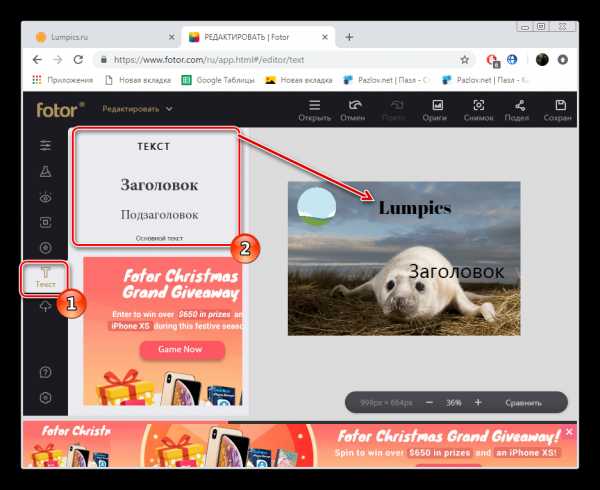
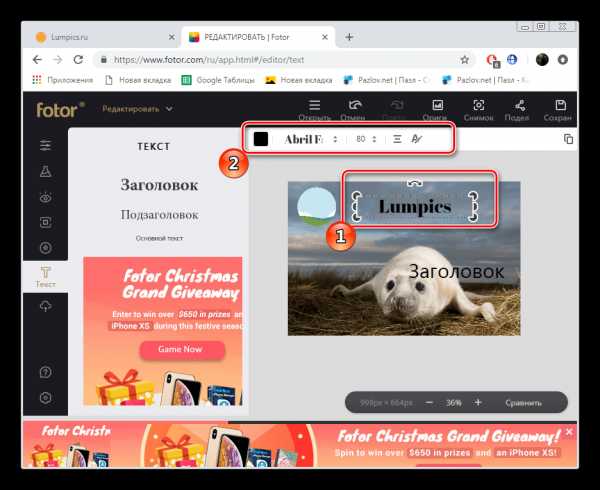
- Одним из самых важных инструментов при работе с изображениями считается возможность добавления текста. В рассматриваемом нами веб-ресурсе она тоже есть. Вы выбираете подходящую надпись и переносите ее на холст.
- Далее открываются элементы редактирования, например, изменение шрифта, его цвета и размера. Надпись свободно передвигается по всей рабочей области.
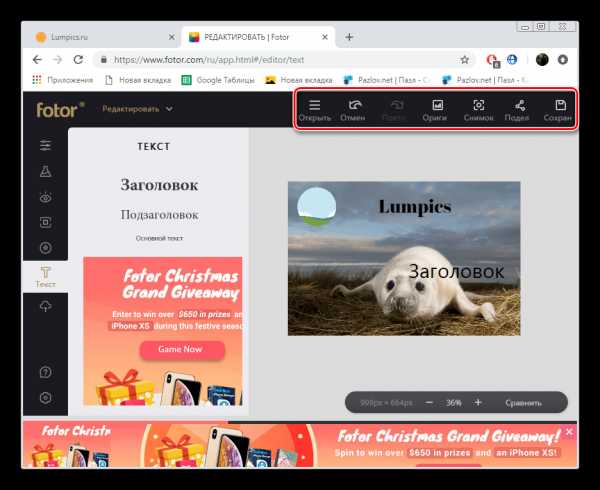
- На панели вверху присутствуют инструменты по отмене действий или выполнению шага вперед, также здесь доступно отображение оригинала, создание скриншота и осуществляется переход к сохранению.
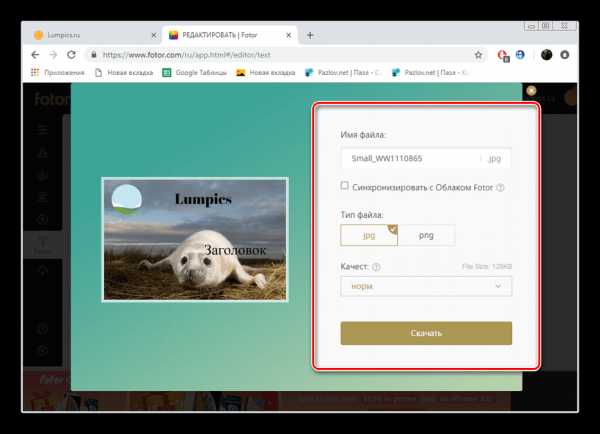
- Вам достаточно просто задать название для проекта, установить желаемый формат сохранения, выбрать качество и кликнуть на кнопку «Скачать».



Читайте также: Как разрезать фото на части онлайн







На этом работа с Fotor завершена. Как видите, ничего сложного в редактировании нет, главное — разобраться с обилием доступных инструментов и понять, как и когда их лучше использовать.
Способ 2: Pho.to
В отличие от Fotor, Pho.to является бесплатным онлайн-сервисом без каких-либо ограничений. Без предварительной регистрации здесь можно получить доступ ко всем инструментам и функциям, использование которых мы и рассмотрим более детально:
Перейти на сайт Pho.to
- Откройте главную страницу сайта и нажмите на «Начать редактирование», чтобы перейти непосредственно к редактору.
- Сначала загрузите фото с компьютера, социальной сети Facebook или же используйте один из трех предложенных шаблонов.
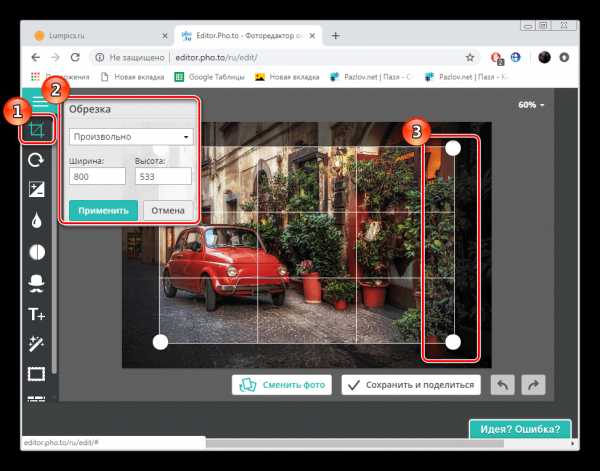
- Первый инструмент на верхней панели – «Обрезка», позволяющая кадрировать изображение. Режимов присутствует несколько, в том числе и произвольный, когда вы сами выбираете область для обрезки.
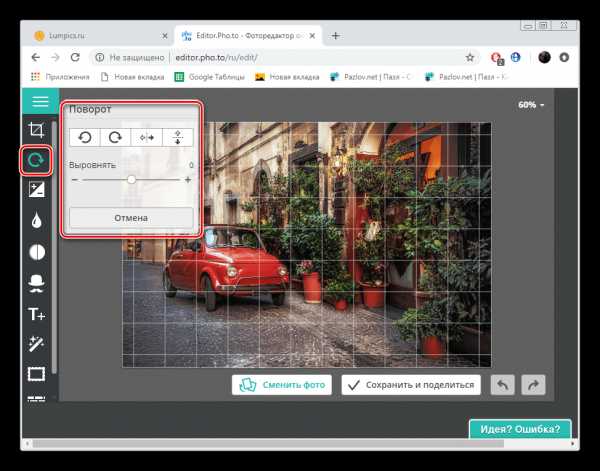
- Поверните картинку с помощью функции «Поворот» на необходимое количество градусов, отразите ее по горизонтали или вертикали.
- Одним из важнейших этапов редактирования является настройка экспозиции. В этом поможет отдельная функция. Она позволяет корректировать яркость, контраст, свет и тень путем передвижения ползунков влево или вправо.
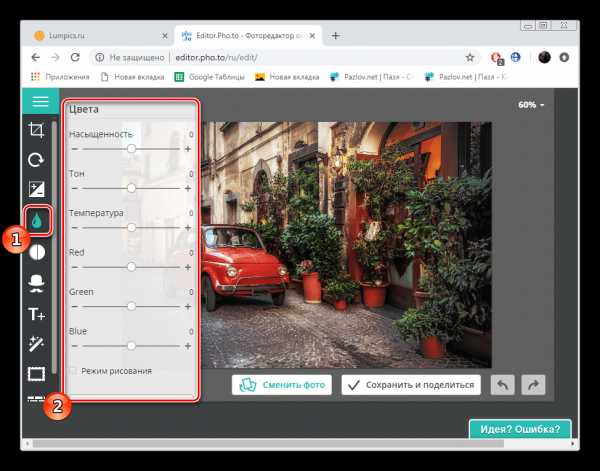
- «Цвета» работают примерно по такому же принципу, только в этот раз настраивается температура, тон, насыщенность, а также изменяются параметры RGB.
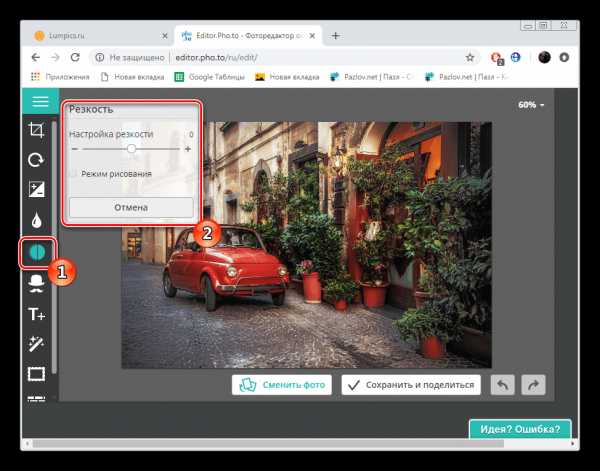
- «Резкость» вынесена в отдельную палитру, где разработчики позволяют не только изменять ее значение, но и включить режим рисования.
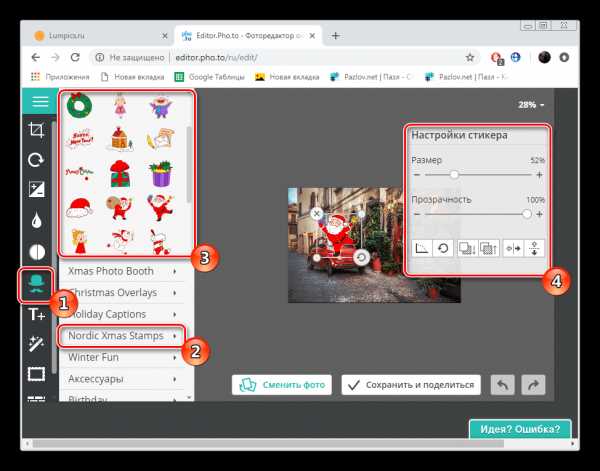
- Обратите внимание на наборы тематических стикеров. Все они бесплатны и отсортированы по категориям. Разверните понравившуюся, выберите рисунок и переместите его на холст. После этого откроется окно редактирования, где корректируется расположение, размер и прозрачность.
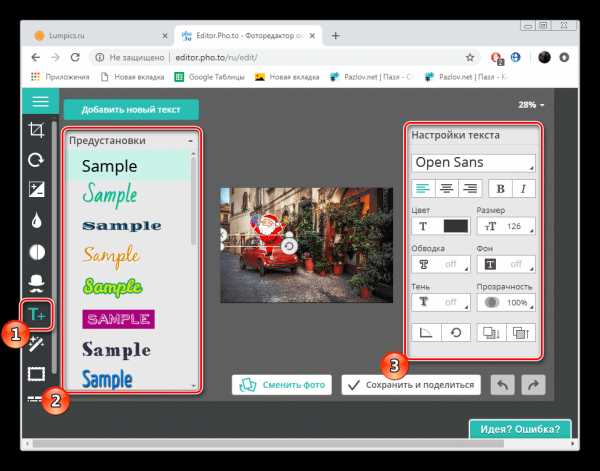
- Присутствует большое количество предустановок текста, однако вы можете и самостоятельно выбрать подходящий шрифт, изменить размер, добавить тень, обводку, фон, эффект прозрачности.
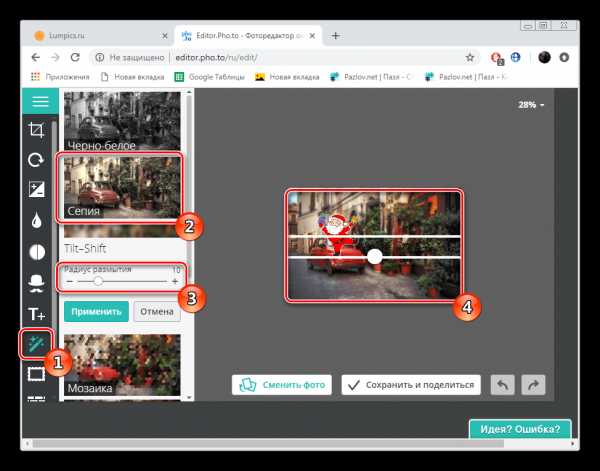
- Наличие множества разнообразных эффектов поможет преобразить снимок. Просто активируйте понравившийся режим и передвигайте ползунок в разные стороны до тех пор, пока интенсивность наложения фильтра вас не устроит.
- Добавьте обводку, чтобы подчеркнуть границы изображения. Рамки также разделены на категории и настраиваются по размеру.
- Последним элементом на панели являются «Текстуры», позволяющие активировать режим Bokeh в разных стилях или использовать другие варианты. Каждый параметр настраивается отдельно. Выбирается интенсивность, прозрачность, насыщенность и т.д.
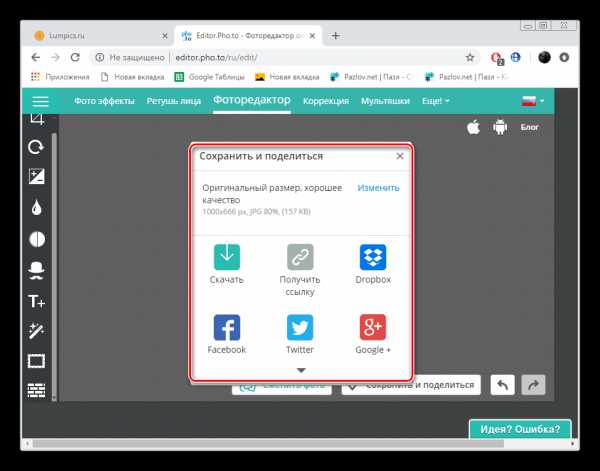
- Переходите к сохранению изображения, кликнув на соответствующую кнопку тогда, когда закончите его редактирование.
- Вы можете загрузить рисунок на компьютер, поделиться им в социальных сетях или получить прямую ссылку.








Читайте также: Добавляем стикер на фото онлайн






Читайте также: Открываем изображения формата JPG
На этом наше руководство по редактированию изображений формата JPG при помощи двух различных онлайн-сервисов подходит к концу. Вы были ознакомлены со всеми аспектами обработки графических файлов, включая корректировку даже самых мелких деталей. Надеемся, предоставленный материал был для вас полезен.
Читайте также:
Конвертируем изображения PNG в JPG
Преобразование TIFF в JPG
Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТlumpics.ru