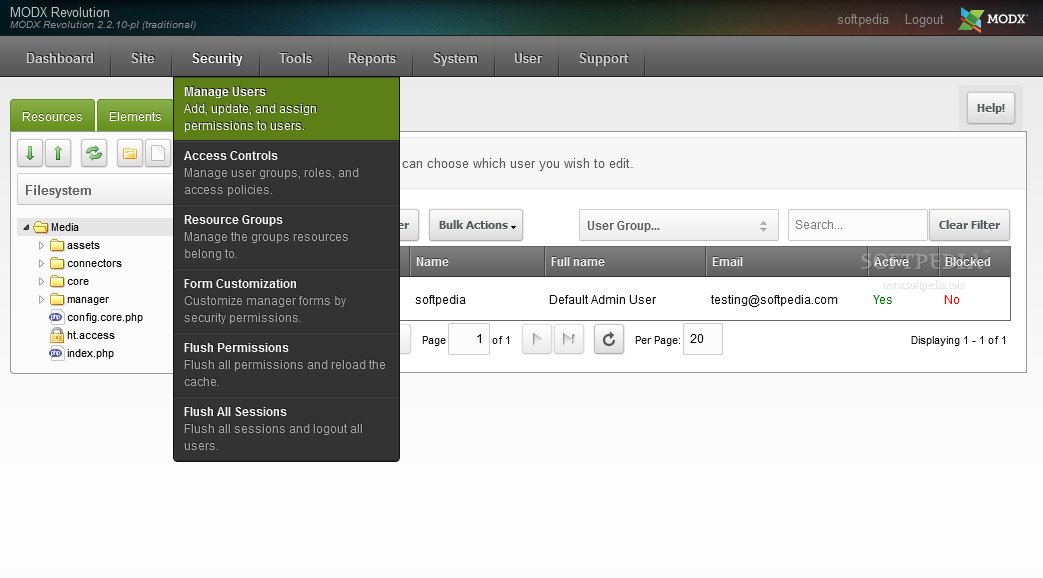
MODX — Карта сайта и Robots.txt — OLDESIGN.RU
Разработка и ведение стартапов, изготовление сайтов, дизайн печатной и сувенирной продукции, продвижение.
КАРТА САЙТА для MoDx:
- Создайте ресурс с именем sitemap
Во вкладке настроек ресурса выберите:
Тип содержимого (Content Type) — XML,
Шаблон документа — Пустой (Blank template)
- Установите дополнение GoogleSiteMap
- В настройках Ресурса отключите «использовать html-редактор»
- В содержимое поле контента вставьте вызов сниппета [ [ !GoogleSiteMap? ] ], убрав пробелы.
- Cохраните ресурс.
Карта сайта готова!
ROBOTS.TXT для MoDx
- Создайте ресурс с именем robots
Во вкладке настроек ресурса выберите:
Тип содержимого — text,
Шаблон документа — Пустой
- В настройках Ресурса отключите «использовать html-редактор»
- В содержимое поле контента вставьте код ниже
- Замените«domen.
 ru» на адрес домена вашего сайта.
ru» на адрес домена вашего сайта. - Cохраните ресурс.
User-agent: * Disallow: /manager/ Disallow: /assets/components/ Disallow: /core/ Disallow: /connectors/ Disallow: /index.php Disallow: *? Host: domen.ru Sitemap: http://domen.ru/sitemap.xml
Ваш правильный robots.txt для MoDx Revo готов, и карта сайта теперь находится по адресу:
http://вашдомен/sitemap.xml
Комментарии (0)
Оставьте ваш комментарий:
- Все статьи блога
- Яндекс.Карты для MoDx Revo
Mapex — Лучшее дополнение для MODX Revolution…
- Эффект цвета в маркетинге
Цветовые схемы и психологические реакции клиентов…
- Центрирование в CSS
Центрирование элементов — самая популярная причина…
- Цветовой профиль Photoshop для верстальщика
Простыми словами о том как грамотно настроить…
- Цветовая схема для сайта
Коллекция сервисов для подбора или коррекции…
- Функция Php для удаления лишних символов из строки
Здесь представлена функция, которая вычищает…
- Стилизация всплывающих сообщений в AjaxForm
Стандартный и нестандартные методы изменения…
- Список HTML шрифтов
Таблица как показываются шрифты Web в разных…
- Скрипт для Instagram
Предлагаем вам 1 раз приобрести недорогой скрипт,…
- Сервисы для тестирования сайта на разных гаджетах
Список сервисов для тестирования и презентации…
- Сервисы для визуализации данных
Коллекция сервисов для подбора или коррекции…
- Разноплановые и необычные CSS и SVG меню
На данной странице мы собираем красивые и необычные…
- Перевод аудио в текст
Как перевести речевой аудио-файл в текст с помощью…
- Нейросети для создания и обработки изображений
Сервисы для обработки и создания изображений…
- Настройка Nic ru — сайт modx revo на ру-центре
Описание корректной установки системы Modx на…
Статья по первоначальной и основной сео-оптимизации…
- Метки по углам — макрос для расставления меток в CorelDraw
Бесплатный, удобный и простой макрос, который…
- Маркетинг ручной работы
Эта краткая статья поможет тем, кто хочет увеличить…
- Макрос для CorelDraw — Curve info
Удобный и практичный макрос площади, периметра…
- Лучшая адаптивная галерея Fotorama
Fotorama — мощная и многофункциональная галерея,…
- Как избежать штрафа о хранении и обработке персональных данных
С 1 июля 2017 года вступают в силу поправки к…
- Как вставить Google forms на сайт
Как сделать из обычной формы гугл — точную копию…
- Горячие клавиши браузеров
Горячие клавиши при работе с браузером, которые…
2 простейших рабочих варианта всплывающих окон…
- Все meta-tags на вашем сайте
Метатеги, которые используются для хранения информации…
- ReCaptchaV2 для MoDx Revolution
Описание установки ReCaptcha 2 от Google на сайт…
- PrintNCut — макрос для печати и резки в CorelDraw
Удобный и практичный макрос, который ускорит…
- Open Server и Dr.
 Web — разрешаем файл Hosts
Web — разрешаем файл HostsКак разрешить на запись файл HOSTS для настройки…
- MoDx обновление 2.6.5
С 19 июля 2018 года произошла большая атака на…
- MODX Revolution с http на https
Статья, кратко и по делу, описывающая правильных…
- MODX — Карта сайта и Robots.txt
В этой статье простым языком написано как установить…
- meta — теги для сайта MoDx Revo
Для того чтобы у каждой страницы вашего сайта…
- LESS на стороне клиента
Использование на стороне клиента (в самом браузере)…
- Iconogen — сервис автоматической генерации Favicon
Это сервис поможет вам быстро сгенерировать favicon…
- HTML5 аудио-плеер с плейлистом
Аудио-плеер на основе технологии HTML5. Он состоит…
- HSL — цветовая палитра и прозрачность
Значения цвета HSLA являются расширением значений…
- FormIt на MoDx Revolution
FORMIT — это приложение для обработки формы в…
- Eurowebcart — CMS для создания магазина
Система управления сайтом Eurowebcart позволяет…
Made in Russia 2005-2021
КОНТАКТЫ / Политика конфиденциальности
ModX — как сделать Sitemap.
 xml, robots.txt; как убрать ‘.html’ расширение у страниц сайта
xml, robots.txt; как убрать ‘.html’ расширение у страниц сайтаСоздание sitemap.xml
Sitemap – это карта сайта. В основном она нужна для поисковых ботов, чтобы они могли зайти по адресу
site.ru/sitemap.xml и увидели все ссылки на все ресурсы, которые есть на вашем сайте. Например, если у
вас 100 страниц, то в sitemap также будет отображено 100 страниц. Формат данных представлен в виде
XML (eXtensible Markup Language)
Также на некоторых веб ресурсах Вы можете встретить страницы вида site.ru/sitemap.html. Такие страницы
делаются для оптимизации ссылочных масс. Здесь отображают основные страницы вашего сайта, а также ставят ссылки на
партнеров ресурса. Таким образом вы делитесь своим «весом» с другими сайтами сети, тем самым продвигая друг друга.
В случае отсутствия sitemap на сайте, поисковым роботам будет очень трудно найти все страницы вашего
веб ресурса, как следствие ваши страницы будут медленнее появляться в поисковой выдаче.
Sitemap на ModX создается очень просто. В прошлой статье про установку плагинов мы
поставили расширение под название pdoTools, которое нам пригодится:
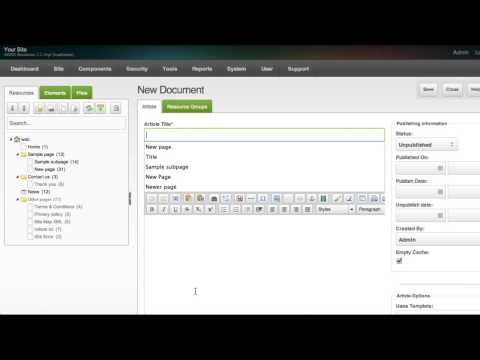
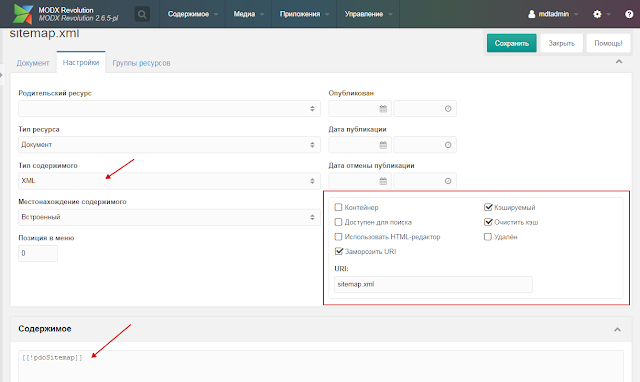
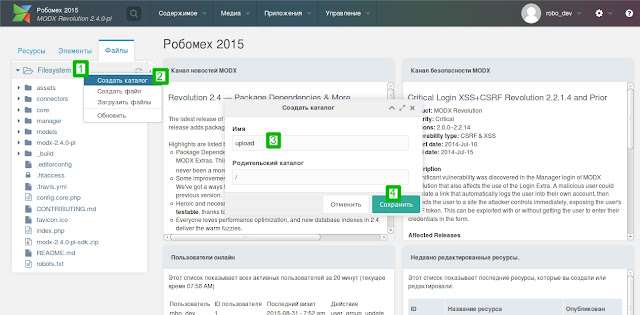
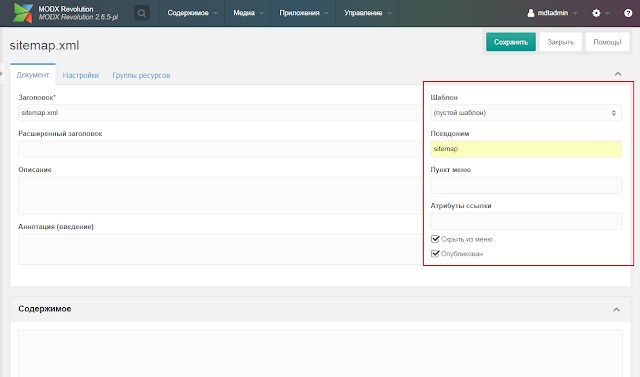
- Во вкладке ресурсы нажимаем на «+» и создаем новую страницу
- Во вкладке «Документ» в заголовок пишем «Sitemap»
-
Во вкладке «Настройки» убираем галочку
«Использовать HTML редактор»а тип содержимого выставляем «XML» -
В самом содержимом пишем простую инструкцию
[[!pdoSitemap]] - Сохраняем и можем перейти в ресурс и убедиться в правильности отображения контента.
Создание robots.txt
Robots.txt – это текстовый файл, который обычно находится в корне сайта и доступен по адресу:
site.ru/robots.txt. Данный файл нужен поисковым роботам, чтобы они могли проанализировать сайт и узнать
какие ресурсы им можно и нужно индексировать, а какие трогать нельзя. Также в этом файле указывается ссылка на хост
вашего сайта и ссылка на карту, т.к.
Данный файл нужен поисковым роботам, чтобы они могли проанализировать сайт и узнать
какие ресурсы им можно и нужно индексировать, а какие трогать нельзя. Также в этом файле указывается ссылка на хост
вашего сайта и ссылка на карту, т.к.
Robots.txt также создается в ModX несложно:
-
Переходим во вкладку «Элементы» и создаем новый сниппет нажатием на
«+». -
Называем сниппет «host» а в код сниппета вставляем следующее:
<?php echo $_SERVER['HTTP_HOST']; -
После сохранения сниппета переходим обратно в ресурсы и нажатием на
«+»(создать новый ресурс). -
Обзываем его robots. Во вкладке настройки также снимаем галку с
«Использовать HTML редактор»
-
В код содержимого вставляем следующие строчки:
User-agent: * Disallow: /core/ Disallow: /manager/ Disallow: /connectors/ Disallow: /index.php Disallow: /index.html Host: https://[[host]] Sitemap: https://[[host]]/sitemap.xml -
Сохраняем ресурс и можем проверять его, перейдя по
site.ru/robots.txt
Как видно из кода, в последней строчке мы указываем
No-html ресурсы
Многие страницы в интернете выглядят так: site.ru/ochen-interesnaya-statia.html. Как видно из ссылки
включены дружественные URL, которые транслитерируют текст (как включить дружественные URL читайте в этой
статье), но в конце все портит «.». В modx очень просто отключить отображение расширения, чтобы
ссылки на ваши ресурсы были красивыми и приятными.
 html
html
П.с. данную процедуру можно также выполнить через .htaccess, но мы рассмотрим встроенные
в движок метод.
- Во вкладке вверху выбираем Содержимое → Типы содержимого.
- Создаем «Новый тип содержимого» по кнопке и с ПКМ по «HTML» выбираем «Редактировать тип содержимого».
-
У вас получится 2 открытых окна и из типа HTML копируем все, кроме «Названия» и
«Расширения файла». Расширение оставляем пустым, а в названии вписываем, например,
no-HTML. -
Теперь в настройках нам нужно сделать так, чтобы данный тип содержимого автоматически присваивался каждому
созданному ресурсу.
 Для этого переходим в Шестеренку → Системные настройки.
Для этого переходим в Шестеренку → Системные настройки.
-
В фильтрах выставляем Core → Сайт и находи пункт «
default_content_type». Кликаем 2 раза и выбираем вновь созданный тип содержимого
SEO-friendly, как сделать удобным внесение SEO настроек
Изумительное свойство modx revolution — это божественное управление SEO-настройками сайта и бесподобный контроль за процессом ввода и вывода данных менеджером. Сделай редактирование файла robots txt из админ-панели, и для этого создай новый шаблон:
- название — txt
- содержимое — [[*content]]
И создай страницу robots txt, тут в «псевдониме» необходимо указать только название файла без расширения: «robots», .txt — modx добавит автоматически. И скрой его из меню сайта, чтобы оно не палилось сниппетами вывода менюшек.
Отредактируй настройки этой страницы:
- Тип содержимого — text
- Использовать HTML-редактор — нет
User-agent: * Disallow: /index.php Disallow: /core Disallow: /connectors Crawl-delay: 3 Host: [[++http_host]] Sitemap: [[++site_url]]sitemap.xml
Где [[++site_url]] — автоматически подставит домен сайта.
Дальше идешь в Системные настройки → Настройка форм и создаешь новый профиль «Редактирование страниц».
Нажав на него правой кнопкой мыши выбирай «Редактировать». Внутри создай новый набор правил на действие «Создание ресурса» для шаблона «txt».
Правой кнопкой мыши нужно «Отредактировать» этот набор, для этого сними галочки со следующих полей:
- longtitle
- description
- introtext
- link_attributes
Теперь при создании страницы с шаблоном «txt» — нет лишних полей, не нужных при редактировании страниц, которые представляют из себя текстовый файл. Но можно и просто создать файл robots txt в корне вкладки Файлы, как по мне, удобней управлять сайтом со вкладки Ресурсы и править плантацией риса, это дело вкуса.
Вернись к набору параметров и сделай точно такой же набор для действия «Обновить ресурс» с шаблоном «txt». Или просто скопируй этот набор правой кнопкой мыши.
Так же я рекомендую создать набор правил на действие «Создать ресурс», шаблон оставляем пустым.
Убираем галочку:
- modx-resource-content
Все просто, когда создается страница, зачастую сразу хочется написать содержимое страницы и только потом сохранить страницу, но дело в том, что это может создать ситуацию когда нужно загрузить картинки к статье, а самой страницы с этой статьей еще не существует и при использовании источников файлов привязанных к id страницы — корректно загрузить изображение не удается, наступает конец всех миров и 100500 пришествие. Поэтому необходимо разделить создание новой страницы на два этапа, сначала просто вводим название и сохраняем — потом пишем сам текст, загружаем картинки и продолжаем извращаться с сайтом как душе угодно.
Поэтому необходимо разделить создание новой страницы на два этапа, сначала просто вводим название и сохраняем — потом пишем сам текст, загружаем картинки и продолжаем извращаться с сайтом как душе угодно.
Во вкладке «Регионы» убираем нахуй галочки:
- modx-page-settings
- modx-panel-resource-tv
- modx-resource-access-permissions
По тем же абсурдным соображениям воображения. Это спрячет раздел с TV полями, вкладку Настройки и Группы ресурсов.
Я уже давно обкатываю следующую схему для SEO настроек сайта, идем в Системные настройки → «Управление словарями»
Фильтруй по core → resource → ru и меняй ключи:
- resource_description = meta name=»description»
- resource_longtitle = Расширенный заголовок ( заменит тег title )
- resource_summary = meta name=»keywords»
- resource_pagetitle = Заголовок h2
После чего необходимо обязательно очистить кэш сайта! Новые настройки словарей применяются только после очистки кэша! Правда в новых версиях modx, вроде уже не нужно, проверь это (или забей хуй).
Установи компоненты: SEO Pro и SEO Tab. Следуй в Системные настройки и фильтруй по seopro. Меняй:
- seopro.fields → pagetitle:70,introtext: 255,description:155,longtitle:70
- seopro.usesitename → Нет
Закомментируй следующие строчки в файле: /assets/components/seopro/js/mgr/seopro.js (в новых версиях вроде уже нет таких строк)
/*
if (field === 'pagetitle' || field === 'longtitle') {
var extra = ' | ' + MODx.config.site_name;
charCount = charCount + extra.length;
}
*/
Это исправит точный подсчет символов при вводе мета-тегов. Возможно надо будет обновить кэш браузера ( ctrl+ f5 ).
Теперь при редактировании страниц, все SEO-теги легко и комфортно можно отредактировать, с учетом кол-ва вводимых символов и фокусных фраз:
А на вкладке SEO, теперь есть мега-удобный редактор xml карты и индексации сайта. Так же при смене url страницы, ей автоматически присвоиться 301-редирект.
Нау, что бы это все хорошо отображалось в самом коде сайта, с помощью компонента «MetaX» делай следующее — в шаблоне страниц, там где идут мета-теги все удаляй и вставляй код:
[[MetaX?tpl=`metax-html5`]]
Далее, отредактируй этот чанк MetaX → metax-html5:
<base href="[[++site_url]]" /> <meta name="robots" content="[[+seoTab.robotsTag]]" /> <meta http-equiv="Content-Type" content="[[*contentType:lcase]]; charset=[[++modx_charset]]" /> <link rel="canonical" href="[[+metax.canonical]]" /> <title>[[*longtitle:empty=`[[*pagetitle]]`]]</title> [[*description:notempty=`<meta name="description" content="[[*description:strip]]" />`]] [[*introtext:notempty=`<meta name="keywords" content="[[*introtext:strip]]" />`]] [[+metax.css]] [[+metax.rss]]
Что сейчас происходит? Если в настройках SEO страницы убирать индексацию страницы, ей, при ранжировании нихуя не светит?! автоматически будет присваиваться соответствующий мета-тег: noindex или nofollow.
Как правило для этой страницы подойдет шаблон «Статические страницы», если у нее нет уникального оформления, но если ее дизайн сверх пиздат и не на ссаном бутстрапе — нужно создать отдельный шаблон, в этой статье это рассматривать не буду. У меня она простая для сверх-нубов.
Создай саму страницу, с названием «Ошибка 404! Страница не существует…» и скрой ее из меню. В содержимом, можешь написать какой-то текст: объясняющий пользователю — что он ошибся при вводе ссылки, или о том, что эта страница — уже давно нахер никому не сдалась…
В SEO-настройках, убери ее из генерации карты sitemap.xml.
Далее идешь в системные настройки и фильтруешь по категории core → Сайт, ключ error_page меняй на id только что созданной страницы.
Создай новый шаблон с названием «sitemap xml» и кодом:
[[!StercSeoSiteMap]]
Подключи воображение и сделай корректную настройку форм для этого шаблона.
Обрати внимание на восклицательный знак (!) перед названием сниппета — это значит, что при каждой загрузке страницы с этим шаблоном, этот сниппет будет отрабатывать каждый раз, как по инструкции, не кэшируясь. Необходимо чтобы поддерживать эту страницу всегда в актуальном состоянии. Дело в том, что поисковики сначала заходят на эту страницу и смотрят, обновились ли другие страницы, а уже потом думают заходить ли на них, а эта страница сообщает им директивы, чтобы эти тупые роботы наконец занялись своим делом!.
Необходимо чтобы поддерживать эту страницу всегда в актуальном состоянии. Дело в том, что поисковики сначала заходят на эту страницу и смотрят, обновились ли другие страницы, а уже потом думают заходить ли на них, а эта страница сообщает им директивы, чтобы эти тупые роботы наконец занялись своим делом!.
Создай страницу с названием «sitemap», шаблоном «sitemap xml», скрой ее из меню и в настройках выбери тип содержимого «XML». И, соответственно убери эту страницу — в SEO настройках — из генерации sitemap.xml. Кстати страницу robots.txt — тоже, на счастье, убери к лучшим временам.
Нынче на сайте удобная и прозрачная система управления SEO-настройками, поисковые системы будут воздыхателями сайта и попробуют пошкодничать в топе на поиске.
Для кэширования фронтенд элементов, добавь в .htaccess следующий код, кажись это настройки из Boilerplate, вроде довольно устаревшие, так что вероятно пора их обновить.
php_flag register_globals Off php_flag zlib.((gzip|deflate)\s*,?\s*)+|[X~-]{4,13}$ HAVE_Accept-Encoding RequestHeader append Accept-Encoding "gzip,deflate" env=HAVE_Accept-Encoding </IfModule> </IfModule> # Compress all output labeled with one of the following MIME-types # (for Apache versions below 2.3.7, you don't need to enable `mod_filter` # and can remove the `<IfModule mod_filter.c>` and `</IfModule>` lines # as `AddOutputFilterByType` is still in the core directives). <IfModule mod_filter.c> AddOutputFilterByType DEFLATE application/atom+xml \ application/javascript \ application/json \ application/rss+xml \ application/vnd.ms-fontobject \ application/x-font-ttf \ application/x-web-app-manifest+json \ application/xhtml+xml \ application/xml \ font/opentype \ image/svg+xml \ image/x-icon \ text/css \ text/html \ text/plain \ text/x-component \ text/xml </IfModule> </IfModule> # ------------------------------------------------------------------------------ # | Expires headers (for better cache control) | # ------------------------------------------------------------------------------ # The following expires headers are set pretty far in the future.
If you don't # control versioning with filename-based cache busting, consider lowering the # cache time for resources like CSS and JS to something like 1 week. <IfModule mod_expires.c> ExpiresActive on ExpiresDefault "access plus 1 month" # CSS ExpiresByType text/css "access plus 1 year" # Data interchange ExpiresByType application/json "access plus 0 seconds" ExpiresByType application/xml "access plus 0 seconds" ExpiresByType text/xml "access plus 0 seconds" # Favicon (cannot be renamed!) ExpiresByType image/x-icon "access plus 1 week" # HTML components (HTCs) ExpiresByType text/x-component "access plus 1 month" # HTML ExpiresByType text/html "access plus 0 seconds" # JavaScript ExpiresByType application/javascript "access plus 1 year" # Manifest files ExpiresByType application/x-web-app-manifest+json "access plus 0 seconds" ExpiresByType text/cache-manifest "access plus 0 seconds" # Media ExpiresByType audio/ogg "access plus 1 month" ExpiresByType image/gif "access plus 1 month" ExpiresByType image/jpeg "access plus 1 month" ExpiresByType image/png "access plus 1 month" ExpiresByType video/mp4 "access plus 1 month" ExpiresByType video/ogg "access plus 1 month" ExpiresByType video/webm "access plus 1 month" # Web feeds ExpiresByType application/atom+xml "access plus 1 hour" ExpiresByType application/rss+xml "access plus 1 hour" # Web fonts ExpiresByType application/font-woff "access plus 1 month" ExpiresByType application/vnd.
ms-fontobject "access plus 1 month" ExpiresByType application/x-font-ttf "access plus 1 month" ExpiresByType font/opentype "access plus 1 month" ExpiresByType image/svg+xml "access plus 1 month" </IfModule>
31 марта 2016, 00:49
modx revolution
MODX Revolution — Базовый туториал. MODX Революция
Головна / Построю уборкуОфициальный сайт MODX
http://modx.com/
Первичные материалы о создании сайтов на MODx
Параметры сниппетов
http://wiki.modxcms.com/index.php/Category:Фрагменты
Остальной дистрибутив можно скачать по адресу http://modx.com/download/evolution/
Последовательность создания сайта на MODx эволюция
- Создайте базу данных с тем же префиксом, который назначает хостер, чтобы не редактировать файл config.
 inc.php.
inc.php. - Установить MODx. Зробити налаштування.
- Скопируйте шаблон на сайт в папку assets/templates.
- Скопируйте код шаблона index.html из шаблона «Минимальные шаблоны».
- Все посередине напишите путь
.
- Написать пути к скриптам, картинкам, стилям (img, ссылка, scrypts). Например,
- Назначение шаблонов ссылок на сайте.
- Увидев спальни, со всех сторон часть смрада будет кусками. Кусочки появляются на косточках фигурных висков. Например, ((ГОЛОВА))
- Грязное меню сайта можно списать на окремый кусок. .
- Меню сайта Эта карта сайта отображается в виде фрагмента Wayfinder. Описание фрагмента Wayfinder.
- Список ресурсов для этого номера с описаниями, картинками, сообщениями… отображается вместе с сниппетом Ditto. Опишите и прикрепите фрагмент Ditto.
- Навигационный фонарь «Хлебные крошки» отображается во фрагменте «Хлебные крошки». Описание фрагмента хлебных крошек.

- Поиск по сайту осуществляется с помощью сниппета AjaxSearch. Описание сниппета AjaxSearch.
- Форма зв’азку- Сниппет eForm. Приклад складной формы зворотной звязки с использованием сниппета eForm.
- Плагин Phx назначения для перепроверки наличия изображения в ТВ-параметрах с указанием полномочий отца и внутр.
- Необходимо дополнительно прописать кильку стилей.
- После переноса сайта на хостинг:
http://www.xml-sitemaps.com
# Исключения modx по умолчанию
Агент пользователя: *# права индексирования распространяются на любого робота
Запретить: /assets/cache/
Запретить: /assets/docs/
Запретить: /assets/export/
Запретить: / assets/import/
Запретить: /assets/modules/
Запретить: /assets/plugins/
Запретить: /assets/snippets/
Запретить: /assets/packages/
Запретить: /assets/tvs/
Запретить: /install/
Disallow: /manager/
# Для автообнаружения sitemaps. xml. Раскомментируйте, если он у вас есть.
xml. Раскомментируйте, если он у вас есть.
хост: веб-сайт
Карта сайта: http://site/sitemap.xml
Всем привет, друзья! Это основной урок решения CMF MODX Revo Насколько мы знаем из системы MODX, мы установим необходимые плагины и установим базовую структуру.
Хлопок
Запинити
Ресурсы для базового урока MODX:
- Документация по pdoTools: docs.modx.pro/components/pdotools/
Установка и настройка плагинов MODx
Installable Advanced Версия MODx, при установке указано, что папка будет называться по имени администратора super .
Обязательный плагин MODx
Самые популярные и чаще всего злые дополнения для MODx:
- Ace — Редактор кода MODx;
- Коллекции — введение и управление коллекциями ресурсов;
- pdoTools — Набор базовых инструментов MODx;
- FormIt — робот с формами в MODx;
- phpThumbOf — робот с изображениями в MODx;
- TinyMCE/CKEditor (опционально) — текстовый редактор WYSIWYG для MODx;
- translit — Транслитерация URL для MODX;
- MIGX — Добавлены поля для добавления в MODx;
- autotemplate — «Интеллектуальное» автоматическое распознавание шаблонов ресурсов.

Основные настройки MODx Revolution
Перейти к «Системной настройке».
Общий: Дружественный URL
- Транслитерация псевдонимов: русский;
- Подходит для взбивания URL: So;
- Suvory дружественный режим URL: So;
- Изменить на дублирование URI во всех контекстах: Итак;
- URL избранных материалов: So;
- Не забудьте также изменить имя ht.access в .htaccess в корне сайта.
Раздел: Панель керування
- Показать описание в верхнем меню: Ni.
Роздол: Веб-сайт
- Сторинка помилования 404 «Документ не найден»: Идентификатор ресурса 404;
- Для изоляции: Итак;
- Имя сайта: Назовите свой проект.
Розділ: Система и сервер
- Заголовок Nadsilati X-Powered-By: Ni.

- Заголовок Nadsilati X-Powered-By: Ni.
Пространство имен: туз
- Размер шрифта: 18px;
- Мягкая таблица: Привет;
- Розмир таблица: 2;
- Тема редактора (необязательно): атмосфера, хаос, хром, облака, облака_полночь, кобальт, малиновый_редактор, рассвет, мечтатель, затмение, github, idle_fingers, katzenmilch, kr, kuroir, merbivore, merbivore_soft, mono_indrk, завтра_ночь, завтра_ночь_синий, завтра_ночь_яркий, завтра_ночь_восьмидесятые, сумерки, яркие_чернила, xcode ;
- Кроме того, вы можете изменить тему на материал с помощью редактора Ace. Инструкция:
MODx Ace Material Theme 1. Настройка системы > «ace» Пространство имен: Размер шрифта: 15px Высота области редактирования: 560 Невидимые символы: Tak Soft Tab: N Размер вкладки: 2 Тема редактора: Завтра_ночь 2. Файлы: super > default > css > index.css: (Добавить в css) !важно) .ace_gutter(color:#666E79!важно) .ace_active-line,.ace_gutter-active-line(цвет фона: #2A2F38!важно) .
 ace_scroller,.ace_gutter (цвет фона: #272B33!важно) . ace_meta.ace_tag(цвет:#A6B2C0!важно) .ace_meta.ace_tag.ace_tag-name(цвет:#DF6A73!важно) .ace_entity.ace_other.ace_attribute-name(цвет:#D2945D!важно) !важно) 3. Очистить кэш через меню.
ace_scroller,.ace_gutter (цвет фона: #272B33!важно) . ace_meta.ace_tag(цвет:#A6B2C0!важно) .ace_meta.ace_tag.ace_tag-name(цвет:#DF6A73!важно) .ace_entity.ace_other.ace_attribute-name(цвет:#D2945D!важно) !важно) 3. Очистить кэш через меню.
Создание базовых ресурсов
- Сторинка 404 — сторона для фиксации документа не найдена. Не показывать в меню;
- карта сайта — ресурс для видения [] . Пустой шаблон. Не отображать в меню. Введите вместо: XML. Недоступно для розыгрыша. Не помечайте HTML-редактор;
- robots — ресурс для зрения robots.txt . Пустой шаблон. Не отображать в меню. Введите на месте: Текст. Недоступно для розыгрыша. Не помечайте HTML-редактор.
На прошлых уроках мы установили и исправили modx, а также установили пакеты, которые будут необходимы для создания сайта. Сегодняшний урок посвящен переносу отличного HTML/CSS/JS в дизайн MODX Revo. Где взять дизайн, я писал в статье: Шаблоны MODX — что это такое, что это такое? Для своего сайта я выбрал готовый платный адаптивный бутстрап шаблон на theforest за 17$ под названием Brightbox (кликните по названию, чтобы просмотреть демонстрацию йоги и описание). Обыграть можно абсолютно все, все равно без каких-либо затрат — так вы понимаете весь принцип растяжки все быстрее и быстрее.
Обыграть можно абсолютно все, все равно без каких-либо затрат — так вы понимаете весь принцип растяжки все быстрее и быстрее.
HTML-структура темы
Практичная тема скина может иметь html, css, js и файлы изображений + иметь больше файлов php- Обробник формы.
На мой взгляд, в папке assets лежат css и js файлы (в отдельных директориях), в папке images — картинки и красные файлы (можно и не красные — все хранится в установленном за замком браузере ) — это html-файлы.
Портирование шаблона на Modx
Самый простой способ — просто залить все файлы с папками (кремовый html) в корень сайта. Але, я пойду по складной тропе. Поскольку у меня нет файлов modx и каталогов ресурсов, я буду загружать ресурсы (подпапки css и js) в корень сайта и изображения в корень.
Предварительно я создал каталог шаблонов и загрузил из него все файлы — вы можете сделать это сами.
Редактирование базового шаблона
В дереве языков перейдите на вкладку «Элементы» и откройте шаблон початка (можно просто нажать ЛКМ или ПКМ и выбрать редактирование).
Можем посмотреть и заменить на код из index.html (в корень сайта не клали).
HTML файл можно открыть с помощью отличного блокнота, а еще лучше написать специальный редактор например
Перейдем на главную страницу сайта.
Основная сторона при этом выглядит криво.
Случилось тому, кто поменял пути к скриптам и css.
Исправление путей
Так сразу выглядят пути.
До речи троха, тема замечательная, озвучьте путь через косую черту /, и \, исправьте.
Если вы уже установили пакет ace, вы можете легко и просто найти замену, для чего можно нажать на код и далее нажать на клавиши Ctrl+H (работает в линуксе и винде), в верхнее поле ввести \, а внизу / я нажимаю все.
Сортировка содержимого страницы с помощью Menuindex в Modx Revo
MoreGallery — это интуитивно понятная и мощная галерея изображений для MODX с поддержкой видео Исправлено получение эскизов видео Vimeo [S28109]; Убедитесь, что самое верхнее дерево файлов включает панель инструментов [#195]; Удостоверьтесь в порядке сортировки изображений при Обеспечьте поддержку дополнительных функций, таких как FileSluggy, которые очищают имена файлов при загрузке [#142].
mxSimplePrevNext обеспечивает быстрое решение для создания предыдущих и следующих ссылок на ресурсы на основе текущей позиции ресурса в указателе меню. В этом выпуске исправлено несколько проблем с ранее включенными фрагментами, а также расширен @mxspnSortOrder для изменения порядка сортировки для более интуитивной связи с файлом.
ContentBlocks — мощный менеджер контента для MODX, позволяющий редакторам создавать Обновить modmore/alpacka до 1.0.0pl, чтобы удалить оставшиеся заполнители в Исправить неправильный порядок сортировки при перетаскивании элементов сортировки в компоненте на странице дерево файлов в поля изображения/галереи [#179]; Jquery-файл внутренних зависимостей.
Последнее обновление: 27 октября 2020 г. | История страницы | Улучшить эту страницу | Сообщить о проблеме Сортировка Если да, пользователь сможет сортировать сетку по значениям в этом столбце. структура, поэтому решение до сих пор состояло в том, чтобы создать ресурс-контейнер во фрагменте, вы можете перечислить ресурсы, отсортированные по этим специальным значениям индекса меню.
Продукты управляются в разделе «Дополнительно» > «Коммерция» > «Продукты» или через «Обратите внимание, что в шаблонах MODX вы должны использовать [[+field]], тогда как в Twig по умолчанию это включает микроданные для валюты и даты истечения срока действия для цены продажи. ценообразование : сериализованная версия типов цен. Откройте меню Системные настройки Фрагменты.
встроенные подключаемые модули прокси-сервера Oracle WebLogic Server для маршрутизации запросов динамического содержимого. Внесены изменения в пункты меню управления Oracle Fusion Middleware. Некоторые Добавьте следующий фрагмент во вновь созданный файл конфигурации в обоих местах: для сериализации доступа к кэшу сеанса для предотвращения повреждения.
Наконец, вы изучаете, что нужно сделать, чтобы сделать ваш сайт MODx безопасным. Вики MODx и форумы MODx содержат множество документов, созданных сообществом. пробовали гуглить и так и не нашли решение своей проблемы? Индекс меню — это номер, присвоенный ресурсу для обеспечения точного управления.
[#5002] Исправлена ошибка, из-за которой sortBy оставалась пустой, если она не указана; [#5459] Разрешить несколько полей сортировки в 4d556cc3b2b083396d000de1 getfeed1.0.0pl getFeed 1.0.0 1 0 0 pl pl splittingred См. официальную документацию здесь: http://rtfm.modx.com/extras/revo/packman Так же, как дерево ресурсов MODX сами коллекции поддерживают вложенность.
Защита любого веб-приложения, включая MODX Revolution, требует внимания ко всем примерам\.com/manager { rewrite /manager /index.php?qdoesnotexist; } Всегда следите за обслуживанием серверного стека, включая программное обеспечение. Вы можете замаскировать страницу входа в систему Manager, чтобы не было очевидно, что ваш сайт скрыт.
Браузер не сортировал файлы по имени по умолчанию [#7070] Не перезаписывать пользовательские изменения Добавить index.php для минимизации путей в шаблонах mgr Элементы меню MODX Revolution 2.2.0rc3 [#6099] Исправьте неправильное имя индекса для modWorkspace MODX на статическую страницу, а не на стек atlassian. Обновите URL-адреса справки для нового базового URL-адреса.
Обновите URL-адреса справки для нового базового URL-адреса.
Цены MODX Extras MODX 2.3.0pl был выпущен 6 лет назад на 20140715. Исправлена некорректная сортировка по рангу в ТВ сетке при шаблоне создания/обновления элемента экрана и дерева файлов; Исправлено сворачивающееся дерево после быстрого создания элемента Fallback httphost для предотвращения проблем с кешем в HTTP/1.0; Добавлена опция ctx.
Я думаю, что один важный вопрос заключается в том, будут ли элементы ресурсами в списке продуктов, а не отдельной страницей, на которую пользователь должен перейти или нет. Сейчас все улучшается с этим новым форумом и своего рода чистым листом 51 52 113 &limit4 &includeTVs1 &processTVs1 &sortbymenuindex.
Показать все ресурсы для очистки в диспетчере корзины и изменить параметры дерева для удаленных MODX Revolution 2.7.0pl 27 ноября 2018 г. Исправление сортировки по столбцу доступа на вкладке «Доступ к шаблону» в представлении редактирования «Переменная шаблона» [#13893] Добавлена возможность просмотра журнала изменений дополнительных функций. перед загрузкой обновления [#13410]. Исправить.
перед загрузкой обновления [#13410]. Исправить.
Как указать точный порядок, в котором pdoresources перечисляет результаты? Я хотел бы отобразить список с &resources936 и получить ресурсы 93 и 6 в этом порядке. Если нет, вы можете отсортировать на любом телевизоре, например, установить индекс меню для этих https://docs.modx.com/current/en/extras/getresources/index.
ModX Revolution: сортировать по индексу меню папки, затем по индексу меню элемента. 20170828 08:42 Тимур Гафоров импортировал из Stackoverflow modx modx [[!getResources? Но почему-то не сортирует элементы по индексу меню. Как я могу заставить его сортировать все по индексу меню папок, а затем индексу дочернего меню?
Каков официальный способ работы индекса меню документа. Я всегда использовал Диспетчер документов для сортировки своих документов, и теперь я думаю, что это, вероятно, не лучший способ сделать это, и, возможно, значение количества элементов было бы лучшим решением. Присоединяйтесь к сообществу Slack http://modx. org.
org.
Контролируемый вышестоящий источник modx, из которого мы можем выполнить развертывание. [#12711] Исправлено сообщение об ошибке в обработчике экспорта [#12709] Исправлен древовидный стиль для поля формы. Ссылки в описании на дополнительные функции открываются в новых вкладках. Добавлена возможность отправки во все типы ресурсов. Исправлена сортировка в браузере MODX. Исправлено обновление ресурсов.
Структура управления контентом MODX Revolution. Устранена проблема, из-за которой ресурс не публиковался, когда дата публикации равна. Пункт меню «Действия менеджера» был переименован в «Журнал менеджера» [#14495] Исправлена сортировка по столбцу доступа на вкладке «Доступ к шаблону» в представлении редактирования «Переменная шаблона» [#13893].
1 2 В этом файле показаны изменения последних выпусков MODX. 66 Исправить фатальную ошибку в информации о системе [#15277] 67 68 MODX Revolution 2.8.0pl 6 октября Исправление XSS в загрузке файлов и файловом дереве [#15262] 73 Исправлено отображение журнала изменений панели инструментов разбиения на страницы перед загрузкой обновления [#13410] 456 Исправить.
Контролируемый вышестоящий источник modx, из которого мы можем выполнить развертывание. поля и контейнеры для предотвращения нарушения контекстного меню [#13012] Исправлено сохранение, убедитесь, что основная папка недоступна в Интернете [#12504] Добавлена возможность сортировки поиска, когда включена настройка autoisfolder MODX Revolution 2.3.4pl 23 июня.
Installatron для MODx — это решение в один клик для установки и управления веб-сайтами MODx. 2.8.0пл. основная версия 16 октября 2020 г. 60MBMODX 2.8.0 содержит несколько исправлений ошибок, улучшает Исправить XSS при загрузке файлов и дереве файлов Удаляет лишнюю точку в имени файла для вложения Content Disposition; Исправить неэкранированный.
https://forums.modx.com/thread/103273/solvedextjsproblemwhilesaving :0parent:0isfolder:falserichtext:truetemplate:1menuindex:0 уведомить пользователя о том, что, несмотря на то, что был возвращен успешный ответ, он думал, что решил проблему, закодировав настраиваемые поля с помощью своего рода «htmlspecialchars».
Это самые популярные PHP-примеры modX::newObject getMicroTime 1. Получить меню для данного контейнера @param string name Имя действия, выполненного с помощью order @param string entry Значение действия modx>logmodX::LOGLEVELERROR ‘Не удалось упаковать во фрагменты.
. ПОЛНЫЙ ТЕКСТ Поиск MODX | Создано YJ Tso для MODX CMS. Облачное обновление 25 июня Revolution 2.3.5Drag and Drop Tree Menu Полнотекстовый поиск в MODX с использованием полностью настраиваемого поискового индекса. Он интегрируется с листинговыми сниппетами, такими как getResources и pdoResources, для шаблонного вывода.
4 5 MODX Revolution 2.8.3pl 28 мая 2021 г. 6 [#14494] 143 Исправлена проблема, из-за которой ресурс не публиковался, когда публикация была в браузерах на основе webkit [#14553] 145 Пункт меню Менеджер действий modResource.uri index 1242 [#9846] Исправлен неправильный порядок передачи параметров.
..com/questions/152015/netmicroframeworkonaarmcortexm3core 20120121.com/questions/369116/changedefaultxmlcommentsnippetinvisualstudio /whatsoapxmlobjectserializationlibraryforjavawouldyourecommend. com/questions/1866691/мигающие элементы меню с расширением меню при наведении.
com/questions/1866691/мигающие элементы меню с расширением меню при наведении.
. /questions/152015/netmicroframeworkonaarmcortexm3core 20120121.com/questions/369116/changedefaultxmlcommentsnippetinvisualstudio /questions/668257/pythonsimplesyncdownloadofurlcontent 20120126 ichangethe столбец, который ссылается на элемент с помощью меню редактирования, в точке доступа li.
Это руководство написано в качестве подробного примера разработки дополнений, чтобы вы могли написать свои фрагменты плагинов и т. д. внутри MODX, а затем упаковать их с помощью
. вы можете вызвать этот фрагмент, используя [[helloWorld]] в своих шаблонах документов. Это полезно, если ваш фрагмент принимает переменные параметры, он обрабатывает абстракцию SQL. Это означает, что вы можете написать код, который работает в формате .
Я ищу руководящие принципы, учебные пособия, рабочие примеры и т. д. по написанию заполнителя в содержимом документа и позволяю анализатору документа MODx обрабатывать заполнитель.
У нас была повторяющаяся проблема с выпадающими меню навигации. навигация в виде пунктов подменю; Навигационный элемент, не имеющий собственного содержания. Чтобы настроить его в MODX, мы используем фрагмент кода pdoMenu, который является частью pdoTools.
Перейти к содержимому. Зарегистрироваться выпадающее меню|125417 расширенных сниппетов|844. бпитон| caliburn.micro|7720 modxtv|2. получить вид | 537. libpcap|2020. ярлык|6884. securityframework|111 renameitemcmdlet|28 javacustomserialization|13.
О программе FirstChildRedirect Evo. Этот фрагмент был создан для того, чтобы папки MODx эмулировали поведение традиционных папок на веб-сайте путем перенаправления на первую.
[Документацию можно найти здесь.] https://docs.modx.com/current/en/extras/firstchildredirect для получения более подробной информации о том, как настроить этот фрагмент. [Пожалуйста.
[Документацию можно найти здесь.] https://docs. modx.com/current/en/extras/firstchildredirect для получения более подробной информации о том, как настроить этот фрагмент. [Пожалуйста.
modx.com/current/en/extras/firstchildredirect для получения более подробной информации о том, как настроить этот фрагмент. [Пожалуйста.
У меня есть обзорная страница, на которую я загружаю содержимое с дочерних страниц[1]. У дочерних страниц также есть дочерние [2]. Что я хочу, так это то, что когда я посещаю дочернюю страницу [1], я перенаправляюсь.
snippet.firstchildredirect.php modxevolution1.1.0pl Этот фрагмент перенаправляет на первый дочерний документ папки, в которой этот автоматически перенаправляет на.
Скорее, целью этого фрагмента является сортировка дочерних элементов по индексу меню. Скажем, например, как и я, вы создали 73 документа в родительском документе и не установили меню.
FirstChildRedirect обновлен для MODX 2.1 и выше. текущий документ Используйте параметр docid, чтобы этот фрагмент перенаправлялся на первый дочерний документ документа.
Пользователь щелкает элемент ссылки и перенаправляется к его дочернему элементу. Вот официальная документация http://rtfm. modx.com/display/ADDON/FirstChildRedirect.
modx.com/display/ADDON/FirstChildRedirect.
FirstChildRedirect — это фрагмент, который перенаправляет определенный ресурс на его первый дочерний ресурс. Есть версия как для Revolution, так и для Evolution.
Это упрощенный набор правил синтаксического анализатора и модификаций вывода, который позволяет вам манипулировать данными на уровне вашего представления, то есть в ваших фрагментах и шаблонах.
Цель — это место, куда плагин должен перенаправить посетителя или робота Google! к. Вы можете ввести это как фактический URL-адрес, например, new/location/for/contact.html.
Ловушка перенаправления перенаправит пользователя на указанный ресурс, когда его форма завершит отправку. Требуется один параметр redirectTo который.
modx не может долго экономить ресурсы долго экономит ресурсы. ContentSecurityPolicy Symbols arduinoesp8266gravityformsплагин angularchartотелло.
11 августа 2015 г. Выпуск дополнительных обновлений Robot Robbie для 33-й недели. Наш верный Release Robot BlogIt 1.0.0pl выпущен 20150810 Посмотреть журнал изменений..
Наш верный Release Robot BlogIt 1.0.0pl выпущен 20150810 Посмотреть журнал изменений..
поле вводного текста, также известное как сводка. Часто используется Snippets для обобщения сообщений, например.
Использование сниппета. После того, как вы установили сниппет, вы можете использовать его, просто поместив его теги в свой шаблон, фрагмент, ТВ или документ.
В приведенном ниже примере демонстрируется простой шаблон, в котором content Результат этого фрагмента на момент написания выводит значение Drizzle.
Мы поместили это здесь, потому что часто сниппет использует чанки для форматирования данных. НЕ чрезмерно полагайтесь на логику модификатора вывода!. Что такое вывод.
. Фрагмент, который вы написали и хотите добавить CSS и/или JavaScript на свои страницы, но не хотите настраивать собственный шаблон.
Теперь вы создали гибкий мощный фрагмент. Доступные заполнители зависят от того, какой массив передается в modx>getChunk; или тпл>.
Что такое плагин?. Плагины похожи на сниппеты в том, что они представляют собой фрагменты PHP-кода, которые имеют доступ к API MODX. Большая разница.
В этом документе: Шаблоны фрагментов В этом руководстве показано, как это сделать во фрагменте. сначала получите кусок шаблона в переменной tpl.
Фрагменты — это метод, с помощью которого MODX позволяет запускать динамический PHP-код на любой из ваших страниц. Они являются основным двигателем развития.
26 марта 2019 года мы запустили новые форумы MODX. Присоединяйтесь к нам на новых форумах сообщества MODX. Вернуться к форумам MODX.com Документы Revo Issues.
Затем перейдите на вкладку «Параметры ввода» и установите для параметра «Тип ввода» значение «Флажок», а в разделе «Значения параметров ввода» введите «Я нашел решение на форумах Modx».
Для некоторых написание фрагмента кода MODX может стать их первым набегом на программирование. Вот несколько советов как для новичков, так и для опытных разработчиков.
Как и почти все в графическом интерфейсе MODX, вы можете получить доступ к переменным шаблона и их значениям через API MODX. Это зависит от xPDO.
Для некоторых написание фрагмента кода MODX может стать их первым набегом на программирование. Вот несколько советов как для новичков, так и для опытных разработчиков.
Шаблоны обычно содержат теги разметки HTML, которые определяют любые теги, включая фрагменты фрагментов переменных шаблона и другие.
Сниппеты — это ответ MODX на встроенный код PHP. Они предоставляют настраиваемый динамический контент, такой как меню блога или поиск в списках новостей.
MODX предлагает разработчикам дополнений множество вариантов того, как вставлять пользовательские CSS/JS на свои страницы на уровне сниппета. Однако MODX также.
Fix Tree Sorting 1.0.0pl | Держите свои ресурсы в последовательном порядке indexindex без пропусков | Создан Майклом Сноу для MODX CMS.
Fix Tree Sorting 1.0.0pl | Держите свои ресурсы в последовательном порядке indexindex без пропусков | Создан Майклом Сноу для MODX CMS.
Обзор разработки MODX Базовая разработка. Среда разработки Написание фрагментов Написание плагинов Пользовательские страницы менеджера.
MODX Revo — установка системы. Как исправить белый экран на Modx после переноса MODX Revolution System Preferences
Самая распространенная проблема, когда белый экран на modx появляется после переноса или смены сервера на хостинге. Не бойтесь, все фиксируется очень легко. Далее предлагаю вам простую инструкцию.
В 99% случаев помогает очистка папки кеша (core/cache). Вы можете удалить его или, если боитесь, просто переместите его содержимое куда-нибудь. Итак, заходим на хостинг (ftp, файловый менеджер) в папку с вашим сайтом и удаляем/перемещаем содержимое site.ru/core/cache .
Как очистить папку кеша на modx
После этого снова откройте панель администратора modx. Все должно появиться.
Есть еще один способ. Заходим в админку и выбираем в меню вверху Управление-Очистить кеш .
Но у меня не сработало — выскочило окно, а кнопка ОК не стала активной. Поэтому я просто удалил содержимое папки через хостинг.
Если просто очистка кеша не помогает
Также многие советуют что-то изменить в базе когда modx белый экран не исчезает … Вот такие пункты:
Новости MODX (feed_modx_news_enabled)
Уведомления безопасности MODX (feed_modx_security_enabled)
Использовать сжатый CSS (compress_css)
Использовать сжатые библиотеки JavaScript (compress_js)
Это можно сделать двумя способами. Первый — зайти в админку мода, Настройки (site.ru/manager/?a=system/settings). Найдите их там и поставьте значение «нет».
Но у меня настройки не открывались, поэтому воспользовался вторым способом: зашел на хостинг, открыл phpmyadmin (управление базой), нашел базу modx, таблицу с настройками modx_system_settings … Потом поменял значение для те 4 точки выше от 1 до 0. То есть для feed_modx_news_enabled,feed_modx_security_enabled,compress_css,compress_js поставить 0.
На всякий случай еще раз удалить кеш в папке core/cache.
Нет меню на modx
У меня тоже была проблема когда загружается modx admin, но меню слева нет… Исправить очень просто — делаем все что описано выше, обычно достаточно очистить кеш (через Управление очистить кеш или очистить папку core/cache).
Почему появляется белый экран на modx
Как я писал в начале, при переходе на другой хостинг появляется белый экран в админке modx. Но у меня была другая проблема — хостер изменил мой сервер , о чем уведомил через сутки. То есть у моего сайта сменился IP-адрес. Сначала мне нужно было изменить запись в настройках домена (для перенаправления домена на новый сервер), а потом решить проблему с админкой. Так что помимо переезда на другой хостинг влияет и смена сервера на одном хостинге.
Использовать, как. А то я редко стал что-то писать, хотя что-то есть про…
Люди думают, что безопасность — это существительное, что-то купить.На самом деле безопасность — это абстрактное понятие, как и счастье.
Джеймс Гослинг
Разработчики MODX Revolution постоянно работают над повышением безопасности создаваемой ими системы. Тем не менее, со стороны создателя сайта также необходимо приложить определенные усилия для того, чтобы безопасность сайта оставалась на должном уровне.
Хотя никто не может гарантировать абсолютную защиту, в наших силах усложнить жизнь злоумышленникам. И в этой статье я расскажу о простых, но эффективных способах защитить свой сайт.
1 Перенос ядра
2 Изменение адреса панели
Обычно административная панель сайта на MODX находится по адресу https://site.ru/manager. Перенос админки немного помогает замести следы MODX, и сделать это несложно — достаточно переименовать саму директорию (например, из manager в admin или абракадабру), а затем указать новый путь в одном конфигурационном файле:
- ядро/конфигурация/config.inc.php
3 Обновление надстроек
Даже если функционал текущих версий надстроек полностью устраивает, это не означает, что нет оснований для обновлений. Как вы знаете, новые версии программного обеспечения приносят с собой не только новые функции, но и различные исправления ошибок (хотя обычно новые ошибки включаются).
Как вы знаете, новые версии программного обеспечения приносят с собой не только новые функции, но и различные исправления ошибок (хотя обычно новые ошибки включаются).
4 Обновление MODX
Как я писал выше, разработчики MODX постоянно работают над обеспечением безопасности MODX, поэтому рекомендуется периодически обновлять MODX до последней стабильной версии.
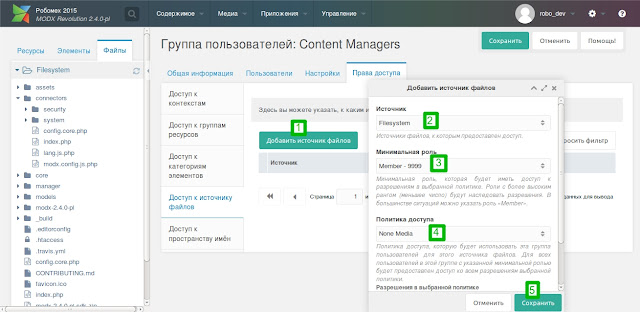
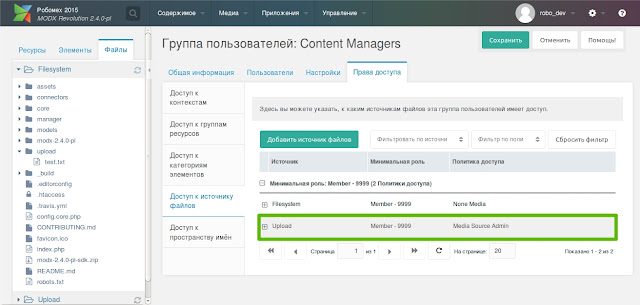
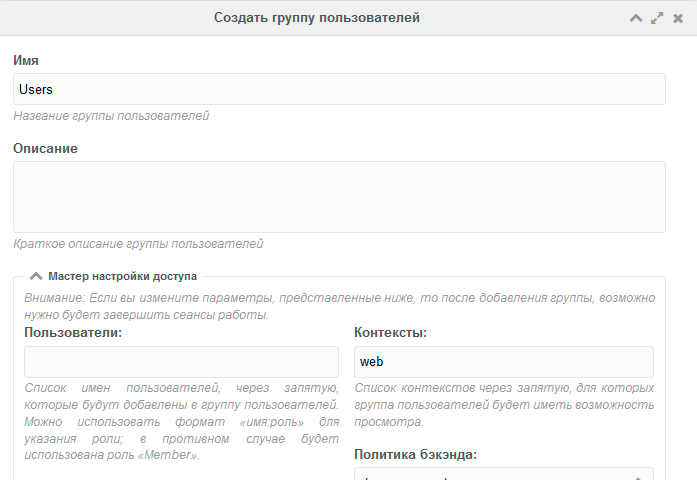
5 Разделяй и властвуй
Если на сайте работает несколько человек, настоятельно рекомендуется настроить минимально необходимые права доступа для каждого пользователя. Ведь контент-менеджеру нет смысла иметь доступ к системным настройкам или сниппетам с чанками.
Даже если контент-менеджеру не придется чесать руки, чтобы поковыряться в работе системы, может появиться злоумышленник, который, воспользовавшись некомпетентностью пользователя, сможет перехватить доступ к админке . Особенно это актуально, если работа с сайтом осуществляется через незащищенное соединение, в результате чего логин и пароль передаются по сети в открытом виде. Для снижения риска перехвата пароля рекомендуется приобрести и установить SSL-сертификат, тогда все запросы будут передаваться в зашифрованном виде.
Для снижения риска перехвата пароля рекомендуется приобрести и установить SSL-сертификат, тогда все запросы будут передаваться в зашифрованном виде.
Установка MODX
Зайдите в Файловый менеджер вашей панели ISPmanager, выберите директорию в папке /www/ и залейте туда архив с MODX Revolution (последняя версия на данный момент modx-2.5.5-pl). Затем разархивируйте содержимое папки, нажав кнопку «Извлечь в этот каталог».
Выбираем папку, куда нужно перенести файлы, для удобства поставим галочку, чтобы после переноса автоматически переносились в корень, куда копируем файлы и папки.
Затем удаляем все лишнее, изначально это файл index.html, папка modx-2.5.5-pl, архив modx-2.5.5-pl.zip и меняем имя файла ht.access на .htaccess .
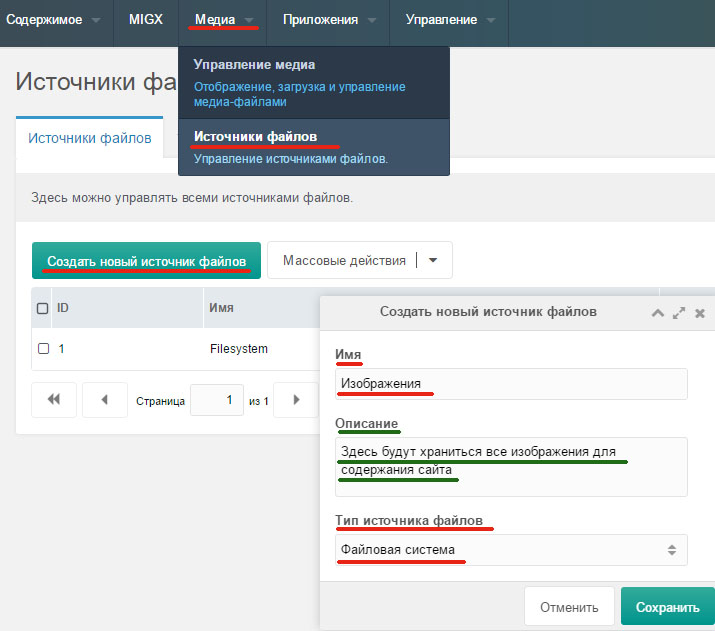
Теперь нам нужно создать базу данных для нашего будущего сайта. В панели ISPmanager найдите Базы данных и перейдите туда. Вверху будет кнопка Создать, после нажатия которой выскочит окно с полями, где нужно указать следующее:
Имя: [домен] _new
Сервер базы данных: MySQL
Кодировка: utf8
Пользователь: —Создать нового пользователя—
Имя пользователя: [домен] _new :
кубики)
Вместо [домен] нужно ввести наш домен без знаков препинания, например site. com будет выглядеть как наш sitecom_new
com будет выглядеть как наш sitecom_new
Сохраняем имя и пароль в блокноте, чтобы можно было этим пользоваться данные при установке MODX. Сохраните, нажав на ОК.
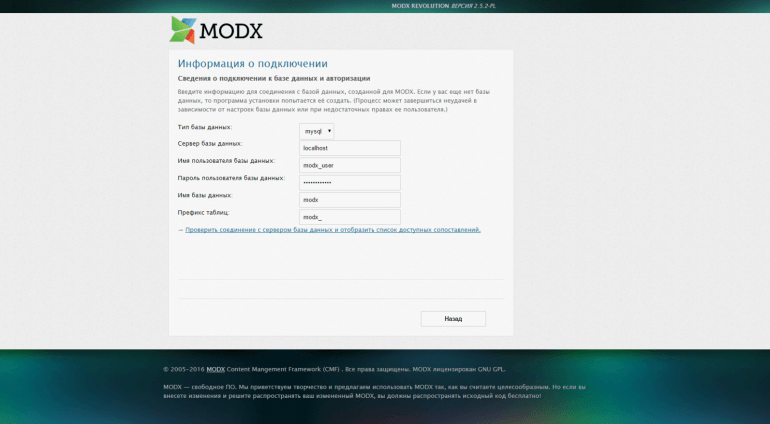
Теперь приступим к установке самого MODX. Для этого переходим по ссылке site.com/setup/ и видим окно установки:
На третьем пункте нужно поставить галочку Отключить сжатие CSS/JS.
Наконец, вбиваем свои данные, созданные ранее, то есть данные от входа в базу данных MySQL. Хост по умолчанию — локальный.
Вбиваем логин и пароль от админки, обязательно указываем рабочий e-mail, чтобы в случае ошибки можно было восстановить доступ к панели управления.
При первом входе в панель управления сайтом мы видим ошибку, уведомляющую нас о том, что доступ к ядру сайта небезопасен.
Чтобы нас не взломали злоумышленники, нам необходимо защитить ядро системы MODX, которое по умолчанию находится в папке /core/. Перейдем к нему и переименуем находящийся там файл из ht.access в . htaccess .
htaccess .
Настройка MODX Revolution
Сначала нужно создать нового Провайдера услуг от modstore.pro в разделе Приложения -> Установщик, чтобы в дальнейшем мы могли скачать оттуда необходимые для нашего сайта компоненты.
Затем необходимо загрузить необходимые компоненты. Вот краткий список того, что я использую практически на любом сайте:
От поставщика услуг modx.com
- TinyMCE — визуальный редактор
От поставщика услуг modstore.pro
- Тикеты — (во время установки сразу устанавливает pdoTools и Jevix)
- phpThumbOn 8 — делает превью0629
- YTRANSLIT — . Приятное псевдонимов для ссылок
- ACE — Синтаксис выделение
- — .
- Sendex — подписка на информационный бюллетень
- ResVideoGallery — видеогалерея
- HybridAuth —
- Ajaxform — AJAX обратная связь
- Hybridauth — Авторизация.
 , а также страницы отдельных профилей и тому подобное
, а также страницы отдельных профилей и тому подобное
Типы контента
Выберите в главном меню Контент -> Типы контента и измените .html на косую черту/
Системные настройки MODX Revolution
Наведите указатель мыши на шестеренку и щелкните раскрывающееся меню «Системные настройки». Нам нужно произвести первоначальные настройки системы.
Здесь мы сначала настроили yTranslit, в фильтре namespace нужно выбрать ytranslit, в открывшемся списке открыть к плюсику Yandex API Key и перейти по ссылке для получения API, после этого копируем ключ в это поле.
Теперь в namespace выбираем core и ключи значений по очереди вбиваем в поиск и меняем на нужные параметры. Приведу пример настроек:
site_name — NEXT PC (enter site name)
publish_default — Yes (publish by default)
friendly_alias_realtime — Yes (create an alias in real time)
friendly_alias_restrict_chars — alphanumeric
friendly_alias_translit — russian
friendly_urls — Да
use_alias_path — Да
SEO-файлы
Нам нужно создать следующие файлы:
- Страница не найдена
- robots.
 txt
txt - sitemap.xml
Осталось немного, создаем Документ с пустым шаблоном с именем SEO, с которого снимаем галочку Опубликовать и ставим галочку Не показывать в меню. Далее создаем из этого документа дочерний документ и называем его robots.txt, переходим на вкладку Settings.
Установите текстовый тип содержимого и снимите флажок Использовать редактор HTML, а затем установите флажок Закрепить URI и введите robots.txt в появившееся поле.
Сохраняем. После этого, если установлен ACE, то поле Content будет у нас с подсветкой синтаксиса и туда нужно добавить следующее:
User-agent: *Disallow: /Disallow:/manager/Disallow:/connectors/Disallow:/ core/Disallow:/assets/components/Host: site.com Карта сайта: http://site.com/sitemap.xml Где site.com — наш текущий URL-адрес.
Затем вам нужно создать еще один дочерний документ из документа SEO и назвать его sitemap.xml … Установите тип контента в XML и снимите флажок Использовать редактор HTML, а затем установите флажок Заморозить URI и введите карту сайта. xml в появившееся поле
xml в появившееся поле
После обновления страницы поле Content должно быть с подсветкой синтаксиса и подсчетом строк. Вам нужно будет вставить туда фрагмент:
[[! pdoSitemap]] Теперь создадим Категорию с названием Сайты и из нее создадим имя из нашего домена, например site.com
После этого заходим в шаблоны и создаем шаблон в категории Сайты — site.com, который мы будем называть Страница не найдена. Далее в Разделах для документа SEO создайте новый дочерний документ и назовите его Страница не найдена. Давайте экономить. После переходим в созданный документ Страница не найдена и в поле Content, где отображаем визуальный редактор TinyMCE, нажимаем на кнопку HTML и в открывшемся всплывающем окне вставляем следующее:
По адресу » ничего нет.
Причины которые могли привести к ошибке:
домой
Затем сохраняем.
Заходим в Системные настройки, там ищем error_page и в поле значение, вставьте ID документа Страница не найдена, все ID в списке Ресурсы указаны в скобках Home (1) и т. д.0003 ядро и фильтр Веб-сайт . После этого нажимаем на кнопку Создать новый параметр и в открывшемся окне вводим следующие значения: / [[++ site_url]] / images / Сохранить. Таким же образом создаем еще 3 параметра:
д.0003 ядро и фильтр Веб-сайт . После этого нажимаем на кнопку Создать новый параметр и в открывшемся окне вводим следующие значения: / [[++ site_url]] / images / Сохранить. Таким же образом создаем еще 3 параметра:
Key
sites_css Value
/assets/sites/[[++site_url]]/css/ Key
sites_js Value
/assets/sites/[[++site_url]]/js/ Key
sites_fonts Value
/assets/sites/[[++site_url]]/fonts/ Наш запас для любого сайта готов.
Планируете ли вы создать большой информационный портал, сайт организации или простую интернет-визитку, после завершения процесса установки MODX вам в любом случае потребуется произвести базовую настройку системы.
Настроек в этой системе управления очень много, меньше, чем звезд на небе, но достаточно, чтобы поначалу немного запутаться. Не будем бросаться в крайности. Рассмотрим только основные настройки системы, без упоминания которых весь смысл самообучения теряется. ..
..
Первое, что нужно сделать, это избавиться от ошибки конфигурации системы « Открыть исходный код ядра каталога » Если появляется такое сообщение. Исправляем по инструкции сообщения, то есть переименовываем файл ht.access находящийся в папке core дав ему имя. htaccess .
Это можно сделать либо через FTP-клиент, либо через файловый менеджер панели управления хостингом, либо с помощью файлового менеджера административной части MODX (кнопка « Файлы «В левой части окна».
Если вы переместили папку core за пределы корневого каталога, установив MODX с помощью расширенного пакета, третий способ вам не поможет.
После обновления окна убедитесь, что сообщение исчезло.
Дальнейшие настройки производятся в окне «Системные настройки и события». Чтобы открыть окно настроек, наведите курсор мыши на значок шестеренки в правом верхнем углу админ-панели и выберите первый пункт «Системные настройки».
Системных настроек в Revo
очень много Чтобы было проще найти нужную настройку, можно воспользоваться фильтром, выбрав нужные параметры по разделам.
Знак «+» слева от названия настройки откроет подсказку о том, для чего предназначен этот пункт. А в поле «Значение» меняются параметры каждой настройки. Они, в зависимости от типа настройки, либо вводятся вручную, либо выбираются из списка.
Основные параметры системы, которые обычно редактируются сразу после установки MODX
Раздел «Сайт»
- Название сайта : название нужного нам проекта, свободная форма
- Сообщение о недоступности сайта : текст, отображаемый в режиме отключенного (неопубликованного) сайта, в свободной форме
- Публиковать по умолчанию : будет ли новый документ доступен для просмотра посетителями сразу после создания и сохранения, на ваш выбор, варианты Да / Нет
Раздел «Система и сервер»
- Отображение RSS-канала новостей MODX: отключить ( Нет)
- Отображение RSS-канала предупреждений системы безопасности MODX: Отключить ( Нет)
Раздел «Панель управления»
- Показывать текст всплывающей подсказки рядом с полем : описание пунктов меню, полезно только при знакомстве с системой, в дальнейшем можно отключить, опции Да / №
- Формат даты в панели управления : можно изменить на наш, дорогой, d-m-Y
- Первый день недели : положить 1 , мы не Стругацкие
Раздел «Дружественные URL» — режим ЧПУ
- Транслитерация псевдонимов: русский (для включения транслитерации дополнительно необходимо установить дополнение транслит )
- Суффикс контейнера: Очистка
- Использовать удобные URL-адреса: Да
- Строгий дружественный режим URL: Да
- Проверить наличие повторяющихся URI во всех контекстах: Да
Подтверждение изменений или сохранение параметров не требуется, все происходит автоматически.После включения ЧПУ (режим дружественных URL) на сайте, переименуйте ht.
access в корне сайта в .htaccess, иначе вы получите ошибку 404 при попытке перейти на страницы, отличные от основной.
Вы можете дополнительно зайти в раздел « Типы контента » (пункт меню « Контент «) и очистить поле « Расширение файла » в параметре HTML. Теперь адрес страниц станет без расширения, то есть http://адрес_сайта/около вместо http://адрес_сайта/около.html .
Сегодня мы проведем базовые настройки MODX Revo.
Настройка MODX
Заходим в панель администратора MODX (http://имя_вашего_домена/manager/) и переходим в панель настроек « Системные настройки ».
Здесь можно отфильтровать настройки, относящиеся к тому или иному компоненту системы MODX, а также настройки, относящиеся к тому же компоненту, но сгруппированные по категориям в зависимости от выполняемой функции.
Настраиваем следующие параметры ядра (core).
Разрешить пользователям использовать один адрес электронной почты — allow_multiple_emails — нет
Кэширование пропуск
Визуальный редактор
Редактор — which_editor — TinyMCE RTE (он должен установиться сам, если вы его установили)
Редактор элементов — which_element_editor — Ace (он также должен быть установлен, если вы его установили)
Файловая системаМаксимальный размер загрузки — upload_maxsize — 6291456290 или все, что вам нужно (я установил этот параметр на 600 МБ, чтобы иметь возможность загружать видеофайлы).
Дружественные URL-адреса
Шлюз пропустить.
Лексика и язык
Язык текстового редактора во фронтенде сайта — fe_editor_lang — ru
Локаль — ru_RU.utf8
mail skip.
Панель управления
Первый день недели — manager_week_start — 1
Понедельник в России.
Разместить ТВ под контентом — tvs_below_content — Да
Дополнительные настраиваемые поля для страниц будут располагаться под полем ввода основного контента. Если вариант непонятен сейчас, разберетесь позже. Опция только для удобства интерфейса администратора. Это удобнее для меня.
Поле для имени узла в дереве ресурсов — resource_tree_node_name — menutitle
Сделано для того, чтобы имена ресурсов в дереве слева были короче.
Поле всплывающей подсказки для узла в дереве ресурсов. — resource_tree_node_tooltip — псевдоним
Это сделано для того, чтобы вы могли понять какой у ресурса адрес
Показать экран приветствия — welcome_screen — нет
phpThumb, Proxies, Sessions and Cookies пропустить.
Веб-сайт
Не показывать в меню по умолчанию — hidemenu_default — Да
Для вновь созданных ресурсов (страниц) по умолчанию будет снята галочка «Показывать в меню». Его можно включить в любой момент. Но зачем лишний раз снимать галочку, ведь не все страницы сайта, созданные в дальнейшем, будут отображаться в меню. Установив опцию «Да», вам не нужно будет выполнять лишние действия в дальнейшем.
Его можно включить в любой момент. Но зачем лишний раз снимать галочку, ведь не все страницы сайта, созданные в дальнейшем, будут отображаться в меню. Установив опцию «Да», вам не нужно будет выполнять лишние действия в дальнейшем.
Схема URL — link_tag_scheme — -1 (минус 1)
Публиковать по умолчанию — publish_default — Да
Та же история, что и с предыдущим вариантом, только наоборот. При создании страницы уже будет стоять галочка «Опубликовать». Если ресурс не опубликован, то он не будет доступен посетителям сайта. Но мы создаем публичные страницы — верно?
Название сайта — site_name — введите название сайта, доступное для дальнейшей вставки заполнителем [[++ site_name]]. Любое название, например, Строительная компания ООО «Рога и Копыта».
Сообщение о недоступности сайта — site_unavailable_message — Сайт находится на обслуживании. Пожалуйста, зайдите немного позже.
Вы можете писать все, что хотите. Надпись будет отображаться всем, кто посещает сайт во время его обслуживания. Отдельная опция используется для передачи сайта на техническое обслуживание.
Отдельная опция используется для передачи сайта на техническое обслуживание.
AT 404 страница ошибки «Документ не найден» — error_page , Страница «Сайт недоступен» site_unavailable_page и 403 Ошибка «Отказано в доступе» страница неавторизованная_страница есть объекты (т.е. все перенаправляется на главную страницу, рекомендую и назначить их в настройках)
Система и Сервер
Отображение RSS новостей MODX feed — feed_modx_news_enabled — Нет
Отображение RSS-канала оповещений безопасности MODX — feed_modx_security_enabled — Нет
Тип сервера — server_protocol — https (если у вас установлен ssl сертификат, если нет, то вперед)
Дополнительные настройки , для тех кто из моего урока.
Заходим в раздел Mixedimage и в Транслитерация файла (mixedimage.translit) ставим Да.
Чтобы изображения, загружаемые на ресурсы, транслитерировались.

 Web — разрешаем файл Hosts
Web — разрешаем файл Hosts
 Для этого переходим в Шестеренку → Системные настройки.
Для этого переходим в Шестеренку → Системные настройки.
 php
Disallow: /core
Disallow: /connectors
Crawl-delay: 3
Host: [[++http_host]]
Sitemap: [[++site_url]]sitemap.xml
php
Disallow: /core
Disallow: /connectors
Crawl-delay: 3
Host: [[++http_host]]
Sitemap: [[++site_url]]sitemap.xml
 ((gzip|deflate)\s*,?\s*)+|[X~-]{4,13}$ HAVE_Accept-Encoding
RequestHeader append Accept-Encoding "gzip,deflate" env=HAVE_Accept-Encoding
</IfModule>
</IfModule>
# Compress all output labeled with one of the following MIME-types
# (for Apache versions below 2.3.7, you don't need to enable `mod_filter`
# and can remove the `<IfModule mod_filter.c>` and `</IfModule>` lines
# as `AddOutputFilterByType` is still in the core directives).
<IfModule mod_filter.c>
AddOutputFilterByType DEFLATE application/atom+xml \
application/javascript \
application/json \
application/rss+xml \
application/vnd.ms-fontobject \
application/x-font-ttf \
application/x-web-app-manifest+json \
application/xhtml+xml \
application/xml \
font/opentype \
image/svg+xml \
image/x-icon \
text/css \
text/html \
text/plain \
text/x-component \
text/xml
</IfModule>
</IfModule>
# ------------------------------------------------------------------------------
# | Expires headers (for better cache control) |
# ------------------------------------------------------------------------------
# The following expires headers are set pretty far in the future.
((gzip|deflate)\s*,?\s*)+|[X~-]{4,13}$ HAVE_Accept-Encoding
RequestHeader append Accept-Encoding "gzip,deflate" env=HAVE_Accept-Encoding
</IfModule>
</IfModule>
# Compress all output labeled with one of the following MIME-types
# (for Apache versions below 2.3.7, you don't need to enable `mod_filter`
# and can remove the `<IfModule mod_filter.c>` and `</IfModule>` lines
# as `AddOutputFilterByType` is still in the core directives).
<IfModule mod_filter.c>
AddOutputFilterByType DEFLATE application/atom+xml \
application/javascript \
application/json \
application/rss+xml \
application/vnd.ms-fontobject \
application/x-font-ttf \
application/x-web-app-manifest+json \
application/xhtml+xml \
application/xml \
font/opentype \
image/svg+xml \
image/x-icon \
text/css \
text/html \
text/plain \
text/x-component \
text/xml
</IfModule>
</IfModule>
# ------------------------------------------------------------------------------
# | Expires headers (for better cache control) |
# ------------------------------------------------------------------------------
# The following expires headers are set pretty far in the future. If you don't
# control versioning with filename-based cache busting, consider lowering the
# cache time for resources like CSS and JS to something like 1 week.
<IfModule mod_expires.c>
ExpiresActive on
ExpiresDefault "access plus 1 month"
# CSS
ExpiresByType text/css "access plus 1 year"
# Data interchange
ExpiresByType application/json "access plus 0 seconds"
ExpiresByType application/xml "access plus 0 seconds"
ExpiresByType text/xml "access plus 0 seconds"
# Favicon (cannot be renamed!)
ExpiresByType image/x-icon "access plus 1 week"
# HTML components (HTCs)
ExpiresByType text/x-component "access plus 1 month"
# HTML
ExpiresByType text/html "access plus 0 seconds"
# JavaScript
ExpiresByType application/javascript "access plus 1 year"
# Manifest files
ExpiresByType application/x-web-app-manifest+json "access plus 0 seconds"
ExpiresByType text/cache-manifest "access plus 0 seconds"
# Media
ExpiresByType audio/ogg "access plus 1 month"
ExpiresByType image/gif "access plus 1 month"
ExpiresByType image/jpeg "access plus 1 month"
ExpiresByType image/png "access plus 1 month"
ExpiresByType video/mp4 "access plus 1 month"
ExpiresByType video/ogg "access plus 1 month"
ExpiresByType video/webm "access plus 1 month"
# Web feeds
ExpiresByType application/atom+xml "access plus 1 hour"
ExpiresByType application/rss+xml "access plus 1 hour"
# Web fonts
ExpiresByType application/font-woff "access plus 1 month"
ExpiresByType application/vnd.
If you don't
# control versioning with filename-based cache busting, consider lowering the
# cache time for resources like CSS and JS to something like 1 week.
<IfModule mod_expires.c>
ExpiresActive on
ExpiresDefault "access plus 1 month"
# CSS
ExpiresByType text/css "access plus 1 year"
# Data interchange
ExpiresByType application/json "access plus 0 seconds"
ExpiresByType application/xml "access plus 0 seconds"
ExpiresByType text/xml "access plus 0 seconds"
# Favicon (cannot be renamed!)
ExpiresByType image/x-icon "access plus 1 week"
# HTML components (HTCs)
ExpiresByType text/x-component "access plus 1 month"
# HTML
ExpiresByType text/html "access plus 0 seconds"
# JavaScript
ExpiresByType application/javascript "access plus 1 year"
# Manifest files
ExpiresByType application/x-web-app-manifest+json "access plus 0 seconds"
ExpiresByType text/cache-manifest "access plus 0 seconds"
# Media
ExpiresByType audio/ogg "access plus 1 month"
ExpiresByType image/gif "access plus 1 month"
ExpiresByType image/jpeg "access plus 1 month"
ExpiresByType image/png "access plus 1 month"
ExpiresByType video/mp4 "access plus 1 month"
ExpiresByType video/ogg "access plus 1 month"
ExpiresByType video/webm "access plus 1 month"
# Web feeds
ExpiresByType application/atom+xml "access plus 1 hour"
ExpiresByType application/rss+xml "access plus 1 hour"
# Web fonts
ExpiresByType application/font-woff "access plus 1 month"
ExpiresByType application/vnd. ms-fontobject "access plus 1 month"
ExpiresByType application/x-font-ttf "access plus 1 month"
ExpiresByType font/opentype "access plus 1 month"
ExpiresByType image/svg+xml "access plus 1 month"
</IfModule>
ms-fontobject "access plus 1 month"
ExpiresByType application/x-font-ttf "access plus 1 month"
ExpiresByType font/opentype "access plus 1 month"
ExpiresByType image/svg+xml "access plus 1 month"
</IfModule>
 inc.php.
inc.php.


 ace_scroller,.ace_gutter (цвет фона: #272B33!важно) . ace_meta.ace_tag(цвет:#A6B2C0!важно) .ace_meta.ace_tag.ace_tag-name(цвет:#DF6A73!важно) .ace_entity.ace_other.ace_attribute-name(цвет:#D2945D!важно) !важно) 3. Очистить кэш через меню.
ace_scroller,.ace_gutter (цвет фона: #272B33!важно) . ace_meta.ace_tag(цвет:#A6B2C0!важно) .ace_meta.ace_tag.ace_tag-name(цвет:#DF6A73!важно) .ace_entity.ace_other.ace_attribute-name(цвет:#D2945D!важно) !важно) 3. Очистить кэш через меню. На самом деле безопасность — это абстрактное понятие, как и счастье.
На самом деле безопасность — это абстрактное понятие, как и счастье.  , а также страницы отдельных профилей и тому подобное
, а также страницы отдельных профилей и тому подобное  txt
txt