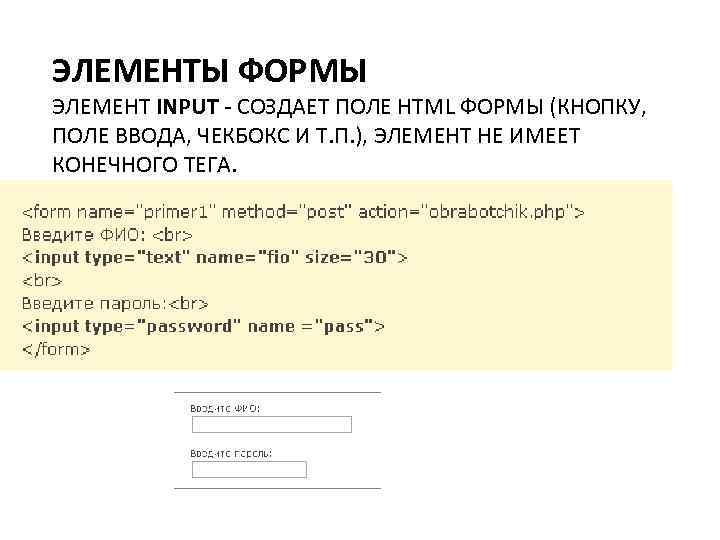
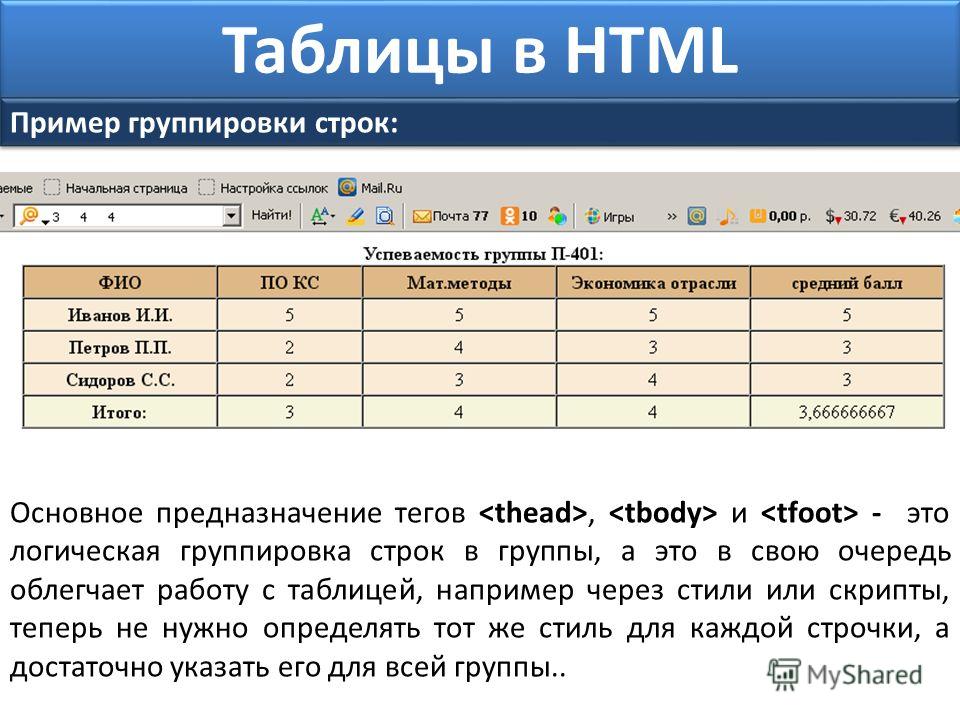
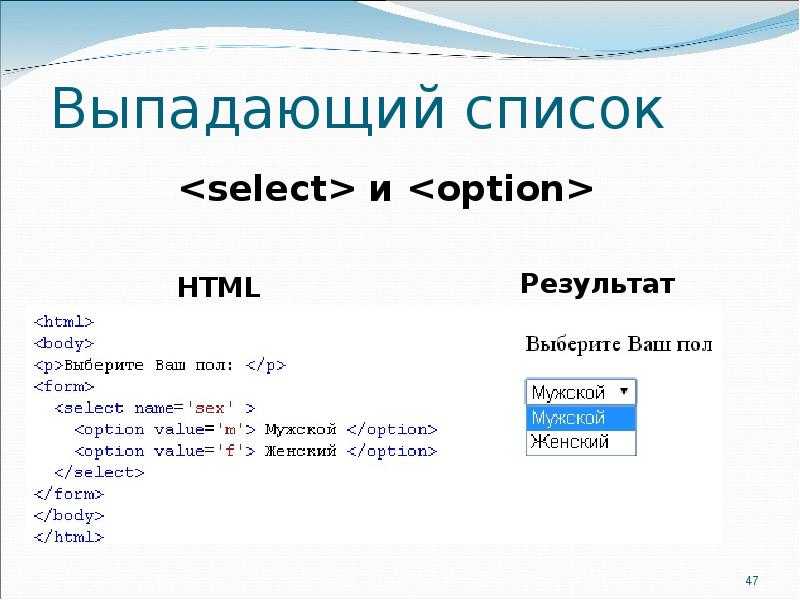
Перевод текста на новую строка в python — симвод \n для печати текста
Символ новой строки используется в Python, чтобы отмечать конец одной строки и начало новой. Важно понимать, как использовать его для вывода в консоль и работы с файлами.
В этом материале речь пойдет о следующем:
- Как определять символ новой строки в Python.
- Как использовать символ новой строки в строках и инструкциях вывода.
- Вывод текста без добавления символа новой строки в конце.
Символ новой строки
Символ новой строки в Python выглядит так \n. Он состоит из двух символов:
- Обратной косой черты.
- Символа n (в нижнем регистре).
Если встретили этот символ в строке, то знайте, что он указывает на то, что текущая строка заканчивается здесь, а новая начинается сразу после нее.
>>> print("Hello\nWorld!")
Hello
World!Его же можно использовать в f-строках: print(f"Hello\nWorld!").
Символ новой строки в print
По умолчанию инструкции вывода добавляют символ новой строки «за кулисами» в конце строки. Вот так:
Вот так:
Это поведение описано в документации Python. Значение параметра end встроенной функции print по умолчанию — \n. Именно таким образом символ новой строки добавляется в конце строки.
Вот определение функции:
print(*objects, sep=' ', end='\n', file=sys.stdout, flush=False)
Значением end='\n', поэтому именно этот символ будет добавлен к строке.
Если использовать только одну инструкцию print, то на такое поведение можно и не обратить внимание, потому что будет выведена лишь одна строка. Но если использовать сразу несколько таких инструкций:
Копировать Скопировано Use a different Browser
print("Hello, World 1!")
print("Hello, World 2!")
print("Hello, World 3!")
print("Hello, World 4!")
Вывод будет разбит на несколько строк, потому что символ \n добавится «за кулисами» в конце каждой строки:
Hello, World 1! Hello, World 2! Hello, World 3! Hello, World 4!
Как использовать print без символа новой строки
Изменить поведение по умолчанию можно, изменив значение параметра end в функции print. В этом примере настройки по умолчанию приведут к такому результату:
В этом примере настройки по умолчанию приведут к такому результату:
Копировать Скопировано Use a different Browser
>>> print("Hello")
>>> print("World")
Hello
World
Но если указать значением end пробел (" "), то этот он будет добавлен в конце строки вместо \n, поэтому вывод отобразится на одной строке:
Копировать Скопировано Use a different Browser
>>> print("Hello", end=" ")
>>> print("World")
Hello World
Это можно использовать, например, для вывода последовательности значений в одной строке, как здесь:
Копировать Скопировано Use a different Browser
for i in range(15):
if i < 14:
print(i, end=", ")
else:
print(i)
Вывод будет такой:
0, 1, 2, 3, 4, 5, 6, 7, 8, 9, 10, 11, 12, 13, 14
Примечание: условная конструкция нужна, чтобы не добавлять запятую после последнего символа.
Таким же образом можно использовать print для вывода значений итерируемого объекта в одну строку:
Копировать Скопировано Use a different Browser
data = [1, 2, 3, 4, 5]for num in range(len(data)):
print(data[num], end=" ")
Вывод:
1 2 3 4 5
Для вывода всех элементов списка списка , лучше использовать join: " ".join([str(i) for i in data])
Символ новой строки в файлах
Символ новой строки можно найти и в файлах, но он «скрыт». Создадим файл с именами. Каждое имя будет на новой строке.
Копировать Скопировано Use a different Browser
names = ['Petr', 'Dima', 'Artem', 'Ivan']with open("names.txt", "w") as f:
for name in names[:-1]:
f.write(f"{name}\n")
f.write(names[-1])
Если в текстовом файле есть разделение на несколько строк, то это значит, что в конце предыдущей символ \n. Проверить это можно с помощью функции .: readlines()
readlines()
Копировать Скопировано Use a different Browser
with open("names.txt", "r") as f:
print(f.readlines())
Вывод:
['Petr\n', 'Dima\n', 'Artem\n', 'Ivan']
Так, первые три строки текстового файла заканчиваются символом новой строки \n, которая работает «за кулисами».
Выводы
- Символ новой строки в Python — это
\n. Он используется для обозначения окончания строки текста. - Вывести текст без добавления новой строки можно с помощью параметра
end ="<character>", где<character>— это символ, который дальше будет использоваться для разделения строк.
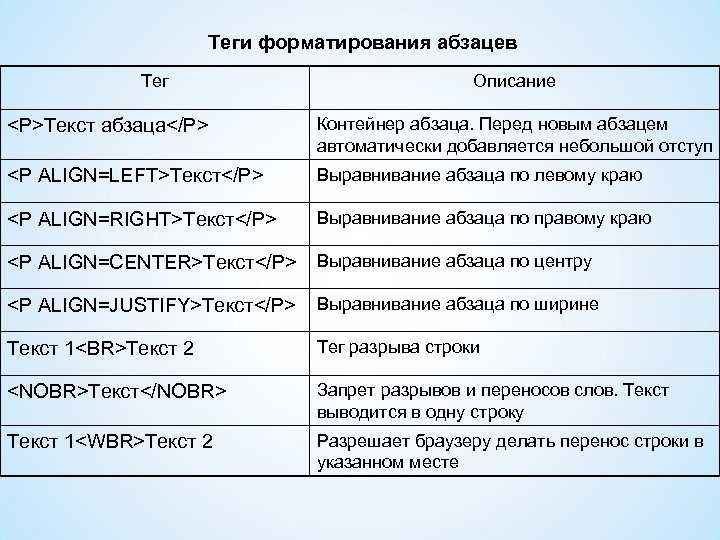
Форматирование абзацев в Photoshop
Руководство пользователя Отмена
Поиск
- Руководство пользователя Photoshop
- Введение в Photoshop
- Мечтайте об этом. Сделайте это.
- Новые возможности Photoshop
- Редактирование первой фотографии
- Создание документов
- Photoshop | Часто задаваемые вопросы
- Системные требования Photoshop
- Перенос наборов настроек, операций и настроек
- Знакомство с Photoshop
- Photoshop и другие продукты и услуги Adobe
- Работа с графическим объектом Illustrator в Photoshop
- Работа с файлами Photoshop в InDesign
- Материалы Substance 3D для Photoshop
- Photoshop и Adobe Stock
- Работа со встроенным расширением Capture в Photoshop
- Библиотеки Creative Cloud Libraries
- Библиотеки Creative Cloud в Photoshop
- Работа в Photoshop с использованием Touch Bar
- Сетка и направляющие
- Создание операций
- Отмена и история операций
- Photoshop на iPad
- Photoshop на iPad | Общие вопросы
- Знакомство с рабочей средой
- Системные требования | Photoshop на iPad
- Создание, открытие и экспорт документов
- Добавление фотографий
- Работа со слоями
- Рисование и раскрашивание кистями
- Выделение участков и добавление масок
- Ретуширование композиций
- Работа с корректирующими слоями
- Настройка тональности композиции с помощью слоя «Кривые»
- Применение операций трансформирования
- Обрезка и поворот композиций
- Поворот, панорамирование, масштабирование и восстановление холста
- Работа с текстовыми слоями
- Работа с Photoshop и Lightroom
- Получение отсутствующих шрифтов в Photoshop на iPad
- Японский текст в Photoshop на iPad
- Управление параметрами приложения
- Сенсорные ярлыки и жесты
- Комбинации клавиш
- Изменение размера изображения
- Прямая трансляция творческого процесса в Photoshop на iPad
- Исправление недостатков с помощью восстанавливающей кисти
- Создание кистей в Capture и их использование в Photoshop
- Работа с файлами Camera Raw
- Создание и использование смарт-объектов
- Коррекция экспозиции изображений с помощью инструментов «Осветлитель» и «Затемнитель»
- Бета-версия веб-приложения Photoshop
- Часто задаваемые вопросы | Бета-версия веб-приложения Photoshop
- Общие сведения о рабочей среде
- Системные требования | Бета-версия веб-приложения Photoshop
- Комбинации клавиш | Бета-версия веб-приложения Photoshop
- Поддерживаемые форматы файлов | Бета-вервия веб-приложения Photoshop
- Открытие облачных документов и работа с ними
- Совместная работа с заинтересованными сторонами
- Ограниченные возможности редактирования облачных документов
- Облачные документы
- Облачные документы Photoshop | Часто задаваемые вопросы
- Облачные документы Photoshop | Вопросы о рабочем процессе
- Работа с облачными документами и управление ими в Photoshop
- Обновление облачного хранилища для Photoshop
- Не удается создать или сохранить облачный документ
- Устранение ошибок с облачными документами Photoshop
- Сбор журналов синхронизации облачных документов
- Общий доступ к облачным документам и их редактирование
- Общий доступ к файлам и комментирование в приложении
- Рабочая среда
- Основные сведения о рабочей среде
- Более быстрое обучение благодаря панели «Новые возможности» в Photoshop
- Создание документов
- Работа в Photoshop с использованием Touch Bar
- Галерея инструментов
- Установки производительности
- Использование инструментов
- Сенсорные жесты
- Возможности работы с сенсорными жестами и настраиваемые рабочие среды
- Обзорные версии технологии
- Метаданные и комментарии
- Комбинации клавиш по умолчанию
- Возможности работы с сенсорными жестами и настраиваемые рабочие среды
- Помещение изображений Photoshop в другие приложения
- Установки
- Комбинации клавиш по умолчанию
- Линейки
- Отображение или скрытие непечатных вспомогательных элементов
- Указание колонок для изображения
- Отмена и история операций
- Панели и меню
- Помещение файлов
- Позиционирование элементов с привязкой
- Позиционирование с помощью инструмента «Линейка»
- Наборы настроек
- Настройка комбинаций клавиш
- Сетка и направляющие
- Разработка содержимого для Интернета, экрана и приложений
- Photoshop для дизайна
- Монтажные области
- Просмотр на устройстве
- Копирование CSS из слоев
- Разделение веб-страниц на фрагменты
- Параметры HTML для фрагментов
- Изменение компоновки фрагментов
- Работа с веб-графикой
- Создание веб-фотогалерей
- Основные сведения об изображениях и работе с цветом
- Изменение размера изображений
- Работа с растровыми и векторными изображениями
- Размер и разрешение изображения
- Импорт изображений из камер и сканеров
- Создание, открытие и импорт изображений
- Просмотр изображений
- Ошибка «Недопустимый маркер JPEG» | Открытие изображений
- Просмотр нескольких изображений
- Настройка палитр цветов и образцов цвета
- HDR-изображения
- Подбор цветов на изображении
- Преобразование между цветовыми режимами
- Цветовые режимы
- Стирание фрагментов изображения
- Режимы наложения
- Выбор цветов
- Внесение изменений в таблицы индексированных цветов
- Информация об изображениях
- Фильтры искажения недоступны
- Сведения о цвете
- Цветные и монохромные коррекции с помощью каналов
- Выбор цветов на панелях «Цвет» и «Образцы»
- Образец
- Цветовой режим (или режим изображения)
- Цветовой оттенок
- Добавление изменения цветового режима в операцию
- Добавление образцов из CSS- и SVG-файлов HTML
- Битовая глубина и установки
- Слои
- Основные сведения о слоях
- Обратимое редактирование
- Создание слоев и групп и управление ими
- Выделение, группировка и связывание слоев
- Помещение изображений в кадры
- Непрозрачность и наложение слоев
- Слои-маски
- Применение смарт-фильтров
- Композиции слоев
- Перемещение, упорядочение и блокировка слоев
- Маскирование слоев при помощи векторных масок
- Управление слоями и группами
- Эффекты и стили слоев
- Редактирование слоев-масок
- Извлечение ресурсов
- Отображение слоев с помощью обтравочных масок
- Формирование графических ресурсов из слоев
- Работа со смарт-объектами
- Режимы наложения
- Объединение нескольких фрагментов в одно изображение
- Объединение изображений с помощью функции «Автоналожение слоев»
- Выравнивание и распределение слоев
- Копирование CSS из слоев
- Загрузка выделенных областей на основе границ слоя или слоя-маски
- Просвечивание для отображения содержимого других слоев
- Слой
- Сведение
- Совмещенные изображения
- Фон
- Выделения
- Рабочая среда «Выделение и маска»
- Быстрое выделение областей
- Начало работы с выделениями
- Выделение при помощи группы инструментов «Область»
- Выделение при помощи инструментов группы «Лассо»
- Выбор цветового диапазона в изображении
- Настройка выделения пикселей
- Преобразование между контурами и границами выделенной области
- Основы работы с каналами
- Перемещение, копирование и удаление выделенных пикселей
- Создание временной быстрой маски
- Сохранение выделенных областей и масок альфа-каналов
- Выбор областей фокусировки в изображении
- Дублирование, разделение и объединение каналов
- Вычисление каналов
- Выделение
- Ограничительная рамка
- Коррекции изображений
- Деформация перспективы
- Уменьшение размытия в результате движения камеры
- Примеры использования инструмента «Восстанавливающая кисть»
- Экспорт таблиц поиска цвета
- Корректировка резкости и размытия изображения
- Общие сведения о цветокоррекции
- Применение настройки «Яркость/Контрастность»
- Коррекция деталей в тенях и на светлых участках
- Корректировка «Уровни»
- Коррекция тона и насыщенности
- Коррекция сочности
- Настройка насыщенности цвета в областях изображения
- Быстрая коррекция тона
- Применение специальных цветовых эффектов к изображениям
- Улучшение изображения при помощи корректировки цветового баланса
- HDR-изображения
- Просмотр гистограмм и значений пикселей
- Подбор цветов на изображении
- Кадрирование и выпрямление фотографий
- Преобразование цветного изображения в черно-белое
- Корректирующие слои и слои-заливки
- Корректировка «Кривые»
- Режимы наложения
- Целевая подготовка изображений для печатной машины
- Коррекция цвета и тона с помощью пипеток «Уровни» и «Кривые»
- Коррекция экспозиции и тонирования HDR
- Фильтр
- Размытие
- Осветление или затемнение областей изображения
- Избирательная корректировка цвета
- Замена цветов объекта
- Adobe Camera Raw
- Системные требования Camera Raw
- Новые возможности Camera Raw
- Введение в Camera Raw
- Создание панорам
- Поддерживаемые объективы
- Виньетирование, зернистость и удаление дымки в Camera Raw
- Комбинации клавиш по умолчанию
- Автоматическая коррекция перспективы в Camera Raw
- Обратимое редактирование в Camera Raw
- Инструмент «Радиальный фильтр» в Camera Raw
- Управление настройками Camera Raw
- Обработка, сохранение и открытие изображений в Camera Raw
- Совершенствование изображений с улучшенным инструментом «Удаление точек» в Camera Raw
- Поворот, обрезка и изменение изображений
- Корректировка цветопередачи в Camera Raw
- Краткий обзор функций | Adobe Camera Raw | Выпуски за 2018 г.

- Обзор новых возможностей
- Версии обработки в Camera Raw
- Внесение локальных корректировок в Camera Raw
- Исправление и восстановление изображений
- Удаление объектов с фотографий с помощью функции «Заливка с учетом содержимого»
- Заплатка и перемещение с учетом содержимого
- Ретуширование и исправление фотографий
- Коррекция искажений изображения и шума
- Основные этапы устранения неполадок для решения большинства проблем
- Преобразование изображений
- Трансформирование объектов
- Настройка кадрирования, поворотов и холста
- Кадрирование и выпрямление фотографий
- Создание и редактирование панорамных изображений
- Деформация изображений, фигур и контуров
- Перспектива
- Использование фильтра «Пластика»
- Масштаб с учетом содержимого
- Трансформирование изображений, фигур и контуров
- Деформация
- Трансформирование
- Панорама
- Рисование и живопись
- Рисование симметричных орнаментов
- Варианты рисования прямоугольника и изменения обводки
- Сведения о рисовании
- Рисование и редактирование фигур
- Инструменты рисования красками
- Создание и изменение кистей
- Режимы наложения
- Добавление цвета в контуры
- Редактирование контуров
- Рисование с помощью микс-кисти
- Наборы настроек кистей
- Градиенты
- Градиентная интерполяция
- Заливка и обводка выделенных областей, слоев и контуров
- Рисование с помощью группы инструментов «Перо»
- Создание узоров
- Создание узора с помощью фильтра «Конструктор узоров»
- Управление контурами
- Управление библиотеками узоров и наборами настроек
- Рисование при помощи графического планшета
- Создание текстурированных кистей
- Добавление динамических элементов к кистям
- Градиент
- Рисование стилизованных обводок с помощью архивной художественной кисти
- Рисование с помощью узора
- Синхронизация наборов настроек на нескольких устройствах
- Текст
- Добавление и редактирование текста
- Универсальный текстовый редактор
- Работа со шрифтами OpenType SVG
- Форматирование символов
- Форматирование абзацев
- Создание эффектов текста
- Редактирование текста
- Интерлиньяж и межбуквенные интервалы
- Шрифт для арабского языка и иврита
- Шрифты
- Поиск и устранение неполадок, связанных со шрифтами
- Азиатский текст
- Создание текста
- Ошибка Text Engine при использовании инструмента «Текст» в Photoshop | Windows 8
- Добавление и редактирование текста
- Видео и анимация
- Видеомонтаж в Photoshop
- Редактирование слоев видео и анимации
- Общие сведения о видео и анимации
- Предварительный просмотр видео и анимации
- Рисование кадров в видеослоях
- Импорт видеофайлов и последовательностей изображений
- Создание анимации кадров
- 3D-анимация Creative Cloud (предварительная версия)
- Создание анимаций по временной шкале
- Создание изображений для видео
- Фильтры и эффекты
- Использование фильтра «Пластика»
- Использование эффектов группы «Галерея размытия»
- Основные сведения о фильтрах
- Справочник по эффектам фильтров
- Добавление эффектов освещения
- Использование фильтра «Адаптивный широкий угол»
- Фильтр «Масляная краска»
- Эффекты и стили слоев
- Применение определенных фильтров
- Растушевка областей изображения
- Сохранение и экспорт
- Сохранение файлов в Photoshop
- Экспорт файлов в Photoshop
- Поддерживаемые форматы файлов
- Сохранение файлов в других графических форматах
- Перемещение проектов между Photoshop и Illustrator
- Сохранение и экспорт видео и анимации
- Сохранение файлов PDF
- Защита авторских прав Digimarc
- Сохранение файлов в Photoshop
- Печать
- Печать 3D-объектов
- Печать через Photoshop
- Печать и управление цветом
- Контрольные листы и PDF-презентации
- Печать фотографий в новом макете раскладки изображений
- Печать плашечных цветов
- Дуплексы
- Печать изображений на печатной машине
- Улучшение цветной печати в Photoshop
- Устранение неполадок при печати | Photoshop
- Автоматизация
- Создание операций
- Создание изображений, управляемых данными
- Сценарии
- Обработка пакета файлов
- Воспроизведение операций и управление ими
- Добавление условных операций
- Сведения об операциях и панели «Операции»
- Запись инструментов в операциях
- Добавление изменения цветового режима в операцию
- Набор средств разработки пользовательского интерфейса Photoshop для внешних модулей и сценариев
- Управление цветом
- Основные сведения об управлении цветом
- Обеспечение точной цветопередачи
- Настройки цвета
- Работа с цветовыми профилями
- Управление цветом документов для просмотра в Интернете
- Управление цветом при печати документов
- Управление цветом импортированных изображений
- Выполнение цветопробы
- Подлинность контента
- Подробнее об учетных данных для содержимого
- Идентичность и происхождение токенов NFT
- Подключение учетных записей для творческой атрибуции
- 3D-объекты и технические изображения
- 3D в Photoshop | Распространенные вопросы об упраздненных 3D-функциях
- 3D-анимация Creative Cloud (предварительная версия)
- Печать 3D-объектов
- 3D-рисование
- Усовершенствование панели «3D» | Photoshop
- Основные понятия и инструменты для работы с 3D-графикой
- Рендеринг и сохранение 3D-объектов
- Создание 3D-объектов и анимаций
- Стеки изображений
- Процесс работы с 3D-графикой
- Измерения
- Файлы формата DICOM
- Photoshop и MATLAB
- Подсчет объектов на изображении
- Объединение и преобразование 3D-объектов
- Редактирование 3D-текстур
- Коррекция экспозиции и тонирования HDR
- Настройки панели «3D»
В начале набора каждая строка представляет собой отдельный абзац. В типе абзаца каждый абзац может состоять из нескольких строк в зависимости от размеров ограничительной рамки.
В типе абзаца каждый абзац может состоять из нескольких строк в зависимости от размеров ограничительной рамки.
Для настройки параметров форматирования одного или нескольких абзацев (или для всех абзацев слоя) можно выделить их и воспользоваться панелью «Абзац».
Выберите инструмент «Горизонтальный текст» или «Вертикальный текст» .
- Чтобы форматировать один абзац, щелкните его.
- Чтобы форматировать несколько абзацев, выделите диапазон абзацев.
- Чтобы форматировать все абзацы слоя, выделите текстовый слой на панели «Слои».
Панель «Абзац» используется для форматирования абзацев и колонок. Чтобы отобразить панель, выберите меню «Окно» > «Абзац» или щелкните ярлык панели «Абзац», если она видна, но не активна. Можно также выбрать инструмент «Текст» и нажать кнопку «Панель» на панели параметров.
Для задания числовых значений параметров на панели «Абзац» можно воспользоваться стрелками вверх и вниз или ввести значение непосредственно в текстовом поле. После непосредственного изменения значения нажмите клавишу «Ввод» («Return»), чтобы сохранить значение, «Shift» + «Ввод» («Shift» + «Return»), чтобы сохранить и выделить его, или «Tab», чтобы сохранить значение и перейти к следующему полю панели.
После непосредственного изменения значения нажмите клавишу «Ввод» («Return»), чтобы сохранить значение, «Shift» + «Ввод» («Shift» + «Return»), чтобы сохранить и выделить его, или «Tab», чтобы сохранить значение и перейти к следующему полю панели.
A. Выравнивание и выключка B. Отступ слева C. Отступ слева первой строки D. Отбивка перед абзацем E. Расстановка переносов F. Отступ справа G. Отбивка после абзаца
В меню панели «Абзац» можно получить доступ к дополнительным командам и параметрам. Чтобы воспользоваться этим меню, щелкните треугольник в правом верхнем углу панели.
Выравнивание текста производится к одному из краев абзаца (для горизонтального текста — влево, по центру или вправо, для вертикального — вверх, по центру или вниз). Параметры выравнивания доступны только для типа абзаца.
Выполните одно из следующих действий.
- Выделите текстовый слой, если надо изменить все абзацы в этом слое.

- Выделите только те абзацы, которые необходимо изменить.
- Выделите текстовый слой, если надо изменить все абзацы в этом слое.
На панели «Абзац» или на панели параметров щелкните параметр выравнивания.
Для горизонтального текста это следующие параметры.
Выключка текста влево
Выравнивает текст влево, оставляя правый край абзаца неровным.
Выключка текста по центру
Выравнивает текст по центру, оставляя оба края абзаца неровными.
Выключка текста вправо
Выравнивает текст вправо, оставляя левый край абзаца неровным.
Для вертикального текста это следующие параметры.
Выключка текста вверх
Выравнивает текст по верхнему краю, оставляя нижний край абзаца неровным.
Выключка текста по центру
Выравнивает текст по центру, оставляя низ и верх абзаца неровными.
Выключка текста по нижнему краю
Выравнивает текст по нижнему краю, оставляя верхний край абзаца неровным.

Текст считается выключенным, если он выровнен с обеих сторон. Можно произвести выключку всего текста абзаца, включая и последнюю строку, или же всего текста абзаца за исключением последней строки. Параметры, которые выбираются для выключки абзаца, определяют горизонтальные интервалы внутри строк и эстетическую привлекательность текста на странице.
Параметры выключки доступны только для типа абзаца и определяют интервалы между словами, буквами и глифами. Параметры выключки строки применимы только к символам латиницы. К двухбайтовым символам китайских, японских и корейских шрифтов они не применяются.
Выполните одно из следующих действий.
- Выделите текстовый слой, если надо изменить все абзацы в этом слое.
- Выделите только те абзацы, которые необходимо изменить.
На панели «Абзац» щелкните параметр выключки.
Для горизонтального текста это следующие параметры.
Выключка последней строки влево
Выравнивает все строки, кроме последней, которая выравнивается по левой стороне.

Выключка последней строки по центру
Выравнивает все строки, кроме последней, которая выравнивается по центру.
Выключка последней строки вправо
Выравнивает все строки, кроме последней, которая выравнивается по правой стороне.
Полная выключка
Выравнивает все строки, включая и последнюю, которая также выравнивается.
Для вертикального текста это следующие параметры.
Выключка последней строки по верхнему краю
Выравнивает все строки, кроме последней, которая выравнивается по верху.
Выключка последней строки по центру
Выравнивает все строки, кроме последней, которая выравнивается по центру.
Выключка последней строки по нижнему краю
Выравнивает все строки, кроме последней, которая выравнивается по нижней стороне.

Полная выключка
Выравнивает все строки, включая и последнюю, которая также выравнивается.
Выключка текста (вправо, влево, по центру и полная) по контуру производится от курсора вставки и до конца контура.
Возможна точная настройка интервалов между словами и буквами и изменение размера символов. Настройка интервалов особенно полезна для текста, выключенного по ширине, хотя возможна также и для невыровненного текста.
Выделите абзацы, которые необходимо изменить, или весь текстовый слой, если нужно изменить все абзацы этого слоя.
Выберите пункт «Выключка» в меню панели «Абзац».
Задайте значения параметров «Межсловные интервалы», «Межбуквенные интервалы» и «Масштаб глифа». Значения «Минимум» и «Максимум» определяют допустимый диапазон интервалов только для абзацев с выключкой. Значение параметра «Желаемые» определяется как для абзацев с выключкой, так и для абзацев без выключки:
Межсловный интервал
Интервал между словами, получающийся при сжатии пробелов.
 Значения параметра «Межсловный интервал» могут меняться от 0% до 1000%. При значении 100% между словами дополнительный интервал не добавляется.
Значения параметра «Межсловный интервал» могут меняться от 0% до 1000%. При значении 100% между словами дополнительный интервал не добавляется.Межбуквенный интервал
Расстояние между буквами, включая значения кернинга и трекинга. Значения параметра «Межбуквенные интервалы» могут меняться в диапазоне от -100% до 500%. При значении 0% дополнительный интервал между буквами не добавляется, а при 100% добавляется интервал шириной с обычный пробел.
Масштаб глифов
Ширина символов (глиф — это любой символ шрифта). Значения могут меняться от 50 % до 200 %. При значении 100 % высота символов не масштабируется.
Параметры интервалов всегда применяются ко всему абзацу. Чтобы настроить интервалы для нескольких символов, а не для всего абзаца, воспользуйтесь параметром «Трекинг».
Отступ задает величину интервала между текстом и ограничительной рамкой или линией, на которой размещается текст. Отступы действуют только для выделенных абзацев, поэтому для разных абзацев могут быть заданы разные отступы.
Отступы действуют только для выделенных абзацев, поэтому для разных абзацев могут быть заданы разные отступы.
Выполните одно из следующих действий.
- Выделите текстовый слой, если надо изменить все абзацы в этом слое.
- Выделите только те абзацы, которые необходимо изменить.
На панели «Абзац» введите значения параметров отступа.
Отступ от левого края
Величина отступа от левого края абзаца. Для вертикального текста этот параметр управляет отступом от верхнего края абзаца.
Отступ от правого края
Величина отступа от правого края абзаца. Для вертикального текста этот параметр управляет отступом от нижнего края абзаца.
Отступ первой строки
Величина отступа первой строки текста абзаца. Для горизонтального текста отступ первой строки определяется относительно отступа от левого края, для вертикального текста — относительно отступа от верхнего края.
 Чтобы создать висячий отступ (выступ), введите отрицательное значение.
Чтобы создать висячий отступ (выступ), введите отрицательное значение.
Выделите абзацы, которые необходимо изменить, или весь текстовый слой, если нужно изменить все абзацы этого слоя. Если в абзац не установлен курсор и не выбран текстовый слой, настройка будет применяться к новому создаваемому тексту.
На панели «Абзац» настройте значения параметров «Добавить отступ перед абзацем» и «Добавить отступ после абзаца» .
Параметр Висячая пунктуация управляет выравниванием знаков пунктуации для определенного абзаца. Если параметр «Висячая пунктуация европейских шрифтов» включен, то за пределы полей могут выступать следующие символы: одинарные и двойные кавычки, апострофы, запятые, точки, символы переноса, длинные и короткие тире, двоеточия и точки с запятой. Если за знаком пунктуации следует закрывающая кавычка, оба символа будут висячими.
Помните, что размер полей, на которые может выступать висячая пунктуация, определяется выравниванием абзаца. Для абзацев, выключенных влево, символы пунктуации «висят» слева, а для выключенных вправо — справа. Для абзацев, выключенных по верхней или нижней границе, знаки пунктуации «висят» сверху и снизу соответственно. Для абзацев, выровненных по центру или по ширине, символы пунктуации «висят» с обеих сторон.
Для абзацев, выключенных влево, символы пунктуации «висят» слева, а для выключенных вправо — справа. Для абзацев, выключенных по верхней или нижней границе, знаки пунктуации «висят» сверху и снизу соответственно. Для абзацев, выровненных по центру или по ширине, символы пунктуации «висят» с обеих сторон.
Выполните одно из следующих действий.
- Выделите текстовый слой, если надо изменить все абзацы в этом слое.
- Выделите только те абзацы, которые необходимо изменить.
Выберите в меню панели «Абзац» пункт «Висячая пунктуация европейских шрифтов». Флажок показывает, что параметр выбран.
При выборе параметра «Висячая пунктуация европейских шрифтов» двухбайтовые символы пунктуации в китайских, японских и корейских шрифтах «висеть» не будут. Вместо этого параметра следует использовать либо пункт «Стандартный бурасагари», либо «Строгий бурасагари».
 Эти пункты доступны только в том случае, если выбран параметр «Показывать параметры азиатского текста» в диалоговом окне «Параметры шрифтов».
Эти пункты доступны только в том случае, если выбран параметр «Показывать параметры азиатского текста» в диалоговом окне «Параметры шрифтов».
Параметры, которые выбираются для расстановки переносов в абзаце, влияют на горизонтальные интервалы внутри строки и на эстетическую привлекательность текста на странице. Параметры расстановки переносов определяют возможность и способ переноса слов.
Чтобы применить автоматическую расстановку переносов, выполните одно из следующих действий.
- Чтобы включить автоматическую расстановку переносов, выберите параметр «Переносы» на панели «Абзац», а чтобы отключить ее, отмените выбор этого параметра.
- Чтобы применить перенос к определенным абзацам, сначала выделите их.
- Чтобы выбрать словарь для выполнения переносов, выберите язык в меню «Язык» в нижней части панели «Символ».
Для задания параметров выберите пункт «Переносы» в меню панели «Абзац» и укажите следующие параметры.

В словах длиннее, чем _ букв
Указывает минимальное число символов в переносимых словах.
После первых _ букв и перед последними _ буквами
Указывает минимальное число символов в начале и в конце слова, которые можно разбивать переносом. Например, если указать для этих параметров значение 3, то слово aromatic будет переноситься как aro‑ matic, но не ar‑ omatic или aromat‑ ic.
Подряд не более
Указывает максимальное число строк подряд, которые могут быть перенесены.
Зона расстановки переносов
Указывает расстояние от правого края абзаца и ограничивает фрагмент строки, в которой переносы не допускаются. Установка значения 0 разрешает переносы в любом месте строки. Этот параметр применяется только при использовании построчного компоновщика Adobe.
Расстановка переносов в словах, набранных заглавными буквами
Снимите этот флажок, чтобы предотвратить перенос слов, набранных прописными буквами.

Параметры переноса применяются только к символам латиницы. На двухбайтовые символы китайских, японских и корейских шрифтов эти настройки влияния не оказывают.
Можно предотвратить появление разрыва в словах на конце строк — например, в собственных именах или в словах, значение которых меняется при добавлении дефиса. Также можно обеспечить неразрывное написание нескольких слов или групп слов, например инициалов и фамилии.
Выделите символы, между которыми разрыв недопустим.
Выберите в меню палитры «Символ» команду «Без разрыва» (Photoshop), «Без переносов» (Illustrator, InDesign).
Если применить команду «Без разрыва/Без переносов» к слишком большому количеству смежных символов, то текст может перейти на другую строку без переноса в середине какого-либо слова. Однако, если применить команду «Без разрыва/Без переносов» к нескольким строкам текста, то текст не отобразится.
Внешний вид текста на странице определяется результатом комплексного взаимодействия процессов, совокупно называемых компоновкой. Используя указанные межсловный интервал, межбуквенный интервал, межглифовый интервал и параметры расстановки переносов, приложения Adobe оценивают возможные способы разбиения текста на строки и выбирают оптимальный вариант в соответствии с указанными параметрами.
Используя указанные межсловный интервал, межбуквенный интервал, межглифовый интервал и параметры расстановки переносов, приложения Adobe оценивают возможные способы разбиения текста на строки и выбирают оптимальный вариант в соответствии с указанными параметрами.
Можно выбрать один из двух методов компоновки: многострочный компоновщик Adobe и построчный компоновщик Adobe. Оба метода определяют все возможные способы расстановки переносов в абзаце, а затем выбирают тот, который оптимально соответствует указанным параметрам расстановки переносов и выравнивания. Метод компоновки оказывает влияние только на выделенные абзацы, поэтому можно использовать разные методы компоновки для разных абзацев.
Многострочный компоновщик
Многострочный компоновщик анализирует количество точек разрыва в диапазоне строк, в результате чего может оптимизировать предыдущие строки в абзаце, чтобы исключить появление в следующих строках разрывов, которые особенно портят внешний вид текста.
Многострочный компоновщик основывается при компоновке на определении возможных точек разрыва и присвоении им «штрафных очков» в соответствии со следующими принципами.
Для текста, выровненного по правому или левому краю или по центру, являются предпочтительными и приносят наименьшее количество «штрафных очков» строки, заканчивающиеся ближе к правому краю страницы.
Для выровненного текста наибольшую важность представляет равномерность межбуквенного и межсловного интервалов.
Перенос по возможности избегается.
построчный компоновщик
Построчный компоновщик предлагает традиционный подход к компоновке текста строка за строкой. Этот параметр полезен, когда необходимо вручную контролировать разбиение текста на строки. Построчный компоновщик при анализе точек разрыва основывается на следующих принципах.
Предпочтение отдается более длинным строкам.
В выровненном тексте предпочтительнее использовать вместо переносов уменьшение или увеличение межсловного интервала.

В невыровненном тексте предпочтительнее использовать переносы вместо увеличения или уменьшения межбуквенного интервала.
Если настройка интервалов необходима, предпочтение отдается сжатию, а не расширению.
Метод компоновки можно выбрать в меню палитры «Абзац». Чтобы применить тот или иной метод ко всем абзацам, сначала выделите текстовый объект. Чтобы применить метод только к текущему абзацу, установите курсор в нужный абзац.
Стиль абзаца включает в себя атрибуты форматирования как символов, так и абзацев и может быть применен к одному или нескольким абзацам. Можно создать стили абзаца и затем применить их позже.
Выберите Окно > Стили абзацев, чтобы открыть палитру «Стили абзацев». По умолчанию каждый вновь созданный документ содержит стиль «Основной абзац», который автоматически применяется к вводимому тексту. Этот стиль можно изменить, но переименовать или удалить нельзя. Стили, созданные пользователем, можно переименовывать и удалять. Можно также выбрать другой стиль в качестве стиля, применяемого к тексту по умолчанию.
Можно также выбрать другой стиль в качестве стиля, применяемого к тексту по умолчанию.
- Чтобы применить стиль абзаца, выделите текст или текстовый слой и щелкните стиль абзаца.
Стили шрифтов являются иерархическими: параметры, указанные вручную, переопределяют любые примененные стили символов, которые в свою очередь заменяют примененные стили абзацев. Этот иерархический подход объединяет эффективность использования стилей и гибкость при настройке проектов.
См. видеообзор Джулианны Кост (Julieanne Kost) Стили абзаца и символа в Photoshop CS6.
(Только Creative Cloud) Можно указать стили символов и абзацев в качестве стилей типов по умолчанию. Дополнительную информацию см. в разделе Определение стилей типов по умолчанию | Только Creative Cloud.
Создание стиля абзаца
- Чтобы создать новый стиль на основе форматирования существующего текста, выделите этот текст или поместите в него точку ввода.
- Выберите команду «Новый стиль абзаца» в меню палитры «Стили абзацев».

Примечание. Чтобы создать стиль, не выделяя текст, щелкните значок «Создать новый стиль» в нижней части панели «Стили абзацев». Чтобы изменить стиль, не применяя его к тексту, выберите слой изображения, например «Фон».
Редактирование стиля абзаца
Дважды щелкните существующие стили, чтобы изменить их и обновить весь связанный текст в активном документе. Если изменить форматирование стиля, текст, к которому он был применен, будет обновлен в соответствии с новым форматом.
Чтобы изменить стиль абзаца, выполните следующие действия.
- Дважды щелкните стиль на панели «Стиль абзаца».
- Чтобы указать атрибуты форматирования, слева выберите категорию (например, «Основные форматы символов») и укажите атрибуты, которые необходимо добавить к стилю.
Чтобы при задании параметра «Цвет символов» в диалоговом окне «Параметры стиля символов» создать новый цвет, дважды щелкните поле заливки или обводки.

- После завершения выбора атрибутов форматирования нажмите кнопку «ОК».
Справки по другим продуктам
- Добавление и редактирование текста в Photoshop
- Форматирование символов
- Интерлиньяж и межбуквенные интервалы
- Редактирование текста
- Указание параметра «бурасагари»
- Отображение и настройка параметров азиатского текста
Вход в учетную запись
Войти
Управление учетной записью
Справка:Форматирование — MediaWiki
Other languages:
- Bahasa Indonesia
- Deutsch
- English
- Esperanto
- Lëtzebuergesch
- Nederlands
- Sunda
- Tagalog
- Tiếng Việt
- Türkçe
- Yorùbá
- asturianu
- bosanski
- català
- dansk
- español
- français
- italiano
- magyar
- norsk bokmål
- occitan
- polski
- português
- português do Brasil
- română
- slovenčina
- suomi
- svenska
- čeština
- беларуская (тарашкевіца)
- русский
- українська
- қазақша
- עברית
- العربية
- سنڌي
- فارسی
- پښتو
- कॉशुर / کٲشُر
- हिन्दी
- தமிழ்
- മലയാളം
- සිංහල
- ไทย
- 中文
- 日本語
- 한국어
Примечание: Редактируя эту страницу, вы соглашаетесь на передачу своего вклада по лицензии CC0. Подробнее — в проекте Помощь с общественным достоянием. |
Вы можете форматировать текст с помощью вики-разметки. Она состоит из обычных символов, таких как звездочки, апострофы или знак «равно», иногда, в зависимости от их позиции в тексте, имеющих в вики специальные функции. Например, для форматирования слова курсивом вам надо заключить его в две пары одиночных апострофов — вот ''так''.
| Описание | Вы вводите | Вы получаете |
|---|---|---|
| Форматирование символов (в строке) — действует везде | ||
| Курсивный текст | ''Курсив'' | Курсив |
| Полужирный текст | '''Полужирный''' | Полужирный |
| Полужирный курсив | '''''Полужирный курсив''''' | Полужирный курсив |
| «> | ||
| Отключение вики-разметки | <nowiki>без [[wiki|вики]] ''разметки''</nowiki> | без [[wiki|вики]] »разметки» |
| Форматирование заголовка раздела — только в начале строки | ||
| Заголовки разных уровней | == Уровень 2 == === Уровень 3 === ==== Уровень 4 ==== ===== Уровень 5 ===== ====== Уровень 6 ====== | Уровень 3Уровень 4Уровень 5Уровень 6 |
| Горизонтальная черта | Текст до ---- Текст после | Текст до Текст после |
| Маркированный список | * Начало каждой строки * со звезды [[Wikipedia:asterisk|asterisk]] (*). |
Любое другое начало строки, кроме *, закончит создание списка
|
| Нумерованный список | # Начинайте каждую строку # со [[Wikipedia:Number_sign|знака решётки]] (#) ## Чем больше знаков решётки, ### Тем большим будет ### отступ. |
Любое другое начало также заканчивает список. # use «nowiki» tags to display a literal (#) at the beginning of a line without interpreting it as a numbered list. |
| Список определений | ;пункт 1 : определение 1 ;пункт 2 : определение 2-1 : определение 2-2 Если строка начинается с точки с запятой (;), любое двоеточие (:) в конце строки не будет отображаться. |
|
| Отступ текста | : Один отступ :: Двойной отступ ::: Много отступов При использовании этого форматирования может нарушаться доступность. |
|
| Смесь различных типов списков | # один # два #* два точка один #* два точка два # three #; three item один #: three def один # four #: four def один #: this looks like a continuation #: and is often used #: instead <br /> of <nowiki><br /></nowiki> # five ## five sub 1 ### five sub 1 sub 1 ## five sub 2 Использование |
|
| Преформатированный текст | Каждая строка начинается с пробела. Текст '''преформатирован''' и при этом '''может ''включать'' '''''разметку''. Этот способ предварительного форматирования применим только к форматированию разделов. Разметки форматирования символов по-прежнему эффективны. | Каждая строка начинается с пробела. Текст преформатирован и при этом может включать разметку. |
| Блоки преформатированного текста | <nowiki>Начните с пробела в первом столбце, (до <nowiki>). | Начните с пробела в первом столбце,
(до <nowiki>).
Тогда ваш формат блока будет
сохранён.
Это хорошо для копирования в кода блоков:
def function():
"""строка документации"""
if True:
print True
else:
print False
|
«>
«>
MediaWiki игнорирует одиночные переносы строки. Чтобы начать новый абзац оставьте пустую строку. Вы можете принудительно вставить разрыв строки HTML тегом <br />.
«>»>
Некоторые теги HTML разрешены в MediaWiki, например, <code>, <div>, и <span>. Они применяются везде, где вы их вставляете.
| Описание | Вы вводите | Вы получаете |
|---|---|---|
| «>»> | ||
| Вложено (отображается как подчеркнутое в большинстве браузеров) | <ins>Вложено</ins> или <u>Подчёркнуто</u> | Вложено или Подчёркнуто |
| «>»> | ||
| Удалено (отображается зачеркнутым в большинстве браузеров) | <s>Зачёркнуто</s> или <del>Удалено</del> |
или
|
| «> | ||
| Текст фиксированной ширины | <code>Исходный код</code> | Исходный код |
| «> | ||
| Блок с цитатой | Текст до <blockquote>Блок с цитатой</blockquote> Текст после | Текст до
Текст после |
| «> | ||
| Цитаты | <q>Это цитата</q> The q element must not be used in place of quotation marks that do not represent quotes; for example, it is inappropriate to use the q element for marking up sarcastic statements. | Это цитата |
| Комментарий | <!-- Это комментарий --> Комментарии видны только при редактировании. | Комментарии видны только в режиме редактирования. |
| «> | ||
| Полностью преформатированный текст | <pre> Текст '''преформатирован''' и ''разметка'' '''''не применяется''''' </pre> Для преформатированного текста с разметкой смотрите строку Преформатированный текст в конце предыдущей таблицы. | Текст '''преформатирован''' и ''разметка'' '''''не применяется''''' |
| Настраиваемое оформление текста | <pre> Text is '''preformatted''' with a style and ''markups'' '''''cannot''''' be done </pre> Стиль CSS может быть назван в атрибуте | Text is '''preformatted''' with a style and ''markups'' '''''cannot''''' be done |
продолжение:
| Описание | Вы вводите | Вы получаете |
|---|---|---|
По умолчанию оформленный текст имеет CSS атрибут (white-space: pre-wrap;) для переноса текста в соответствии с доступной шириной | <pre> Это длинное предложение используется для демонстрации переноса текста. | Это длинное предложение используется для демонстрации переноса текста. Это дополнительное предложение делает текст еще длиннее. Это дополнительное предложение делает текст еще длиннее. |
| Настраиваемое оформление текста с отключенным переносом текста | <pre> Это длинное предложение используется для демонстрации переноса текста. Это дополнительное предложение делает текст еще длиннее. Это дополнительное предложение делает текст еще длиннее. </pre> | Это длинное предложение используется для демонстрации переноса текста. Это дополнительное предложение делает текст еще длиннее. Это дополнительное предложение делает текст еще длиннее. |
Symbols and other special characters not available on your keyboard can be inserted in a multitude of ways. Many Operating Systems and browsers allow you to insert special characters through a menu option or Operating System panel. Additionally, you can use the WikiEditor or VisualEditor to insert them into the edit screen.
Many Operating Systems and browsers allow you to insert special characters through a menu option or Operating System panel. Additionally, you can use the WikiEditor or VisualEditor to insert them into the edit screen.
As a last resort, you can use a special sequence of characters. Those sequences are called HTML entities. For example, the following sequence (entity) → when inserted will be shown as right arrow HTML symbol → and — when inserted will be shown as an em dash HTML symbol —.
Hover over any symbol to reveal the entity that produces it. Some symbols not available in the current font will appear as empty squares.
| Á | á | Â | â | ´ | Æ | æ | À | à | ℵ | Α | α | & | ∧ | ∠ | Å | å | ≈ | Ã | ã | Ä | ä | „ | Β | β | ¦ | • | ∩ | Ç | ç | ¸ | ¢ |
| Χ | χ | ˆ | ♣ | ≅ | © | ↵ | ∪ | ¤ | † | ‡ | ↓ | ⇓ | ° | Δ | δ | ♦ | ÷ | É | é | Ê | ê | È | è | ∅ | Ε | ε | ≡ | Η | η | ||
| Ð | ð | Ë | ë | € | ∃ | ƒ | ∀ | ½ | ¼ | ¾ | ⁄ | Γ | γ | ≥ | > | ↔ | ⇔ | ♥ | … | Í | í | Î | î | ¡ | Ì | ì | ℑ | ∞ | ∫ | Ι | ι |
| ¿ | ∈ | Ï | ï | Κ | κ | Λ | λ | ⟨ | « | ← | ⇐ | ⌈ | “ | ≤ | ⌊ | ∗ | ◊ | | ‹ | ‘ | < | ¯ | — | µ | · | − | Μ | μ | ∇ | – | |
| ≠ | ∋ | ¬ | ∉ | ⊄ | Ñ | ñ | Ν | ν | Ó | ó | Ô | ô | Œ | œ | Ò | ò | ‾ | Ω | ω | Ο | ο | ⊕ | ∨ | ª | º | Ø | ø | Õ | õ | ⊗ | Ö |
| ö | ¶ | ∂ | ‰ | ⊥ | Φ | φ | Π | π | ϖ | ± | £ | ′ | ″ | ∏ | ∝ | Ψ | ψ | » | √ | ⟩ | » | → | ⇒ | ⌉ | ” | ℜ | ® | ⌋ | Ρ | ρ | |
| › | ’ | ‚ | Š | š | ⋅ | § | | Σ | σ | ς | ∼ | ♠ | ⊂ | ⊆ | ∑ | ⊃ | ¹ | ² | ³ | ⊇ | ß | Τ | τ | ∴ | Θ | θ | ϑ | Þ | þ | ˜ | |
| × | ™ | Ú | ú | ↑ | ⇑ | Û | û | Ù | ù | ¨ | ϒ | Υ | υ | Ü | ü | ℘ | Ξ | ξ | Ý | ý | ¥ | ÿ | Ÿ | Ζ | ζ | | |
| Описание | Вы вводите | Вы получаете |
|---|---|---|
| Символ авторского права | © |
|
| Символ греческой буквы дельта | δ |
|
| Символ евро | € |
|
See the list of all HTML entities on the Wikipedia article List of HTML entities. Additionally, MediaWiki supports two non-standard entity reference sequences:
Additionally, MediaWiki supports two non-standard entity reference sequences: &רלמ; and &رلم; which are both considered equivalent to ‏ which is a right-to-left mark. (Used when combining right to left languages with left to right languages in the same page.)
&euro;→ €
<span>Опечатку надо исправить</span>→ Опечатку надо исправить
<span>Опечатку надо исправить</span>→ <span>Опечатку надо исправить</span>
Nowiki для HTML
<nowiki /> может запрещать теги (HTML):
- <<nowiki />pre> → <pre>
Но не символ экранирования &:
- &<nowiki />amp; → &
Для вывода символа экранирования & как текста, используйте «&» вместо символа «&» (например, введите «&nbsp;«, в результате получится « «).
Помимо разметки форматирования текста, показанной выше, здесь приведены некоторые другие ссылки на форматирование:
- Справка:Ссылки
- Справка:Списки
- Справка:Изображения
- Разметка LanguageConverter – см. Письменности/Синтаксис
- Сноски – см. Расширение:Цитата
- Таблицы
Вы можете найти больше о ссылках на Справка:Содержание .
- ↑ HTML Living Standard—The <q> element
абзацев, строк и фраз
абзацев, строк и фразСодержимое
- Белый пространство
- Структурированный текст
- Элементы фразы: EM , СИЛЬНЫЙ , ДФН , КОД , САМП , KBD , VAR , CITE , ABBR и ACRONYM
- Цитаты: ЦИТАТА и Q элементы
- Предоставление котировок
- Нижние и верхние индексы: SUB и Элементы СУП
- Строки и абзацы
- Абзацы: P элемент
- Управление разрывами строк
- Принуждение разрыв строки: BR элемент
- Запрет разрыва строки
- Перенос
- Предварительно отформатированный текст: элемент PRE
- Визуальное отображение абзацев
- Маркировка изменений документа: элементы INS и DEL
В следующих разделах обсуждаются вопросы, связанные со структурированием
текста. Элементы, которые представляют
текст (элементы выравнивания, элементы шрифта, таблицы стилей и т. д.)
обсуждаются в другом месте спецификации. Для получения информации о
символов, обратитесь к разделу, посвященному набору символов документа.
Элементы, которые представляют
текст (элементы выравнивания, элементы шрифта, таблицы стилей и т. д.)
обсуждаются в другом месте спецификации. Для получения информации о
символов, обратитесь к разделу, посвященному набору символов документа.
Набор символов документа включает большое разнообразие пробельных символов. Многие из них типографские. элементы, используемые в некоторых приложениях для создания определенных визуальных пространственные эффекты. В HTML определены только следующие символы в качестве пробельных символов :
- Пробел ASCII ( )
- Вкладка ASCII ( )
- Подача формы ASCII ( )
- Пробел нулевой ширины ()
Разрывы строк также являются пробелами
персонажи. Обратите внимание, что хотя
и
находятся
определено в [ISO10646] для однозначного разделения строк и
абзацы, соответственно, они не являются разрывами строк в HTML,
и эта спецификация не включает их в более общую категорию
символов пробела.
Эта спецификация не указывает поведение, рендеринг или в противном случае пробельных символов, отличных от явно указанных здесь как пробельные символы. По этой причине авторы должны использовать соответствующие элементы и стили для достижения визуальных эффектов форматирования которые включают пробелы, а не символы пробела.
Для всех элементов HTML, кроме PRE , последовательности пробелов разделяют «слова» (мы используем термин «слово» здесь означает «последовательности символов, отличных от пробелов»). Когда форматируя текст, пользовательские агенты должны идентифицировать эти слова и помещать их в соответствии с условностями конкретного письменного языка (сценарий) и целевой носитель.
Этот макет может включать пробел между словами (называется межсловный пробел ), но соглашения для межсловного
пространство варьируется от сценария к сценарию. Например, в латинице
межсловный пробел обычно отображается как пробел ASCII
( ), в то время как в тайском языке это разделитель слов нулевой ширины. (). В японском и китайском языках межсловный пробел отсутствует.
обычно рендерится вообще.
(). В японском и китайском языках межсловный пробел отсутствует.
обычно рендерится вообще.
Обратите внимание, что последовательность пробелов между словами в источнике документ может привести к совершенно другому отображению межсловного расстояние (за исключением случая PRE элемент). В частности, пользовательские агенты должны свернуть входные последовательности пробелов при создании вывода межсловное пространство. Это можно и нужно делать даже при отсутствии информация о языке (из lang атрибут, поле заголовка HTTP «Content-Language» (см. [RFC2068], раздел 14.13), настройки пользовательского агента, так далее.).
Элемент PRE используется для предварительно отформатированного текста, где пробелы значительный.
Во избежание проблем с разрывом строки SGML
правила и несоответствия среди существующих реализаций, авторы
не следует полагаться на пользовательские агенты для отображения пробелов сразу после
начальный тег или непосредственно перед конечным тегом. Таким образом, авторы и в
особое авторство
инструменты, следует написать:
Таким образом, авторы и в
особое авторство
инструменты, следует написать:
Мы предлагаем бесплатную техническую поддержку для подписчиков.
и не:
Мы предлагаем бесплатную техническую поддержку для подписчиков.
9.2 Структурированный текст
9.2.1 Элементы фразы:
EM , СИЛЬНЫЙ , ДФН , КОД , САМП , KBD , VAR , CITE , ABBR и ACRONYM
EM | STRONG | DFN | КОД |
САМП | КБД | ВАР | СИТЕ | АББР | СОКРАЩЕНИЕ " >
Начальный тег: требуется , конечный тег: требуется
Атрибуты, определенные в другом месте
- идентификатор , класс (для всего документа идентификаторы)
- lang (информация о языке), директор (направление текста)
- заголовок (заголовок элемента)
- стиль (информация о встроенном стиле )
- onclick , ondblclick , onmousedown , onmouseup , onmouseover , onmousemove , onmouseout , onkeypress , onkeydown , onkeyup (внутренние события)
Фразовые элементы добавляют структурную информацию к фрагментам текста. Обычные значения элементов фразы следующие:
Обычные значения элементов фразы следующие:
- Электронная почта:
- Указывает на акцент.
- СИЛЬНЫЙ:
- Указывает на усиление акцента.
- САЙТ:
- Содержит цитату или ссылку на другие источники.
- ДФН:
- Указывает, что это определяющий экземпляр вложенного срок.
- КОД:
- Обозначает фрагмент компьютерного кода.
- САМП:
- Обозначает образец вывода программ, скриптов и т. д.
- КБД:
- Указывает текст, который должен быть введен пользователем.
- ВАР:
- Указывает экземпляр переменной или аргумента программы.
- Сокращение:
- Указывает сокращенную форму (например, WWW, HTTP, URI, Mass. и т. д.).
- СОКРАЩЕНИЕ:
- Обозначает аббревиатуру (например, WAC, радар и т. д.).
EM и STRONG являются
используется для обозначения ударения. Остальные элементы фразы имеют
особое значение в технических документах. Эти примеры иллюстрируют
некоторые элементы фразы:
Остальные элементы фразы имеют
особое значение в технических документах. Эти примеры иллюстрируют
некоторые элементы фразы:
Как сказал Гарри С. Трумэн,На этом все заканчивается.Дополнительную информацию можно найти в [ISO-0000]. Пожалуйста, обращайтесь к следующему ссылочному номеру в будущем переписка: 1-234-55
Представление элементов фразы зависит от пользовательского агента. Как правило, визуальные пользовательские агенты представляют EM . текст курсивом и STRONG текст жирным шрифтом шрифт. Пользовательские агенты синтезатора речи могут изменить синтез речи. параметры, такие как громкость, высота тона и скорость соответственно.
Элементы ABBR и ACRONYM позволяют авторам четко
указать вхождения аббревиатур и акронимов. западные языки
широко использовать аббревиатуры, такие как «GmbH», «НАТО» и «ФБР»,
а также такие сокращения, как «М. », «Инк.», «и др.», «и т. д.». Оба
В китайском и японском языках используются аналогичные механизмы аббревиатуры.
длинное имя впоследствии упоминается с подмножеством ханьского
символы из исходного события. Разметка этих конструкций
предоставляет полезную информацию для пользовательских агентов и инструментов, таких как заклинание
чекеры, синтезаторы речи, системы перевода и поисковики
индексаторы.
», «Инк.», «и др.», «и т. д.». Оба
В китайском и японском языках используются аналогичные механизмы аббревиатуры.
длинное имя впоследствии упоминается с подмножеством ханьского
символы из исходного события. Разметка этих конструкций
предоставляет полезную информацию для пользовательских агентов и инструментов, таких как заклинание
чекеры, синтезаторы речи, системы перевода и поисковики
индексаторы.
Содержание элементов ABBR и ACRONYM определяет сокращенный само выражение, как оно обычно появляется в бегущем тексте. Атрибут title этих элементов может использоваться для предоставления полного или развернутая форма выражения.
Вот несколько примеров использования ABBR :
<Р>
WWW
SNCF
Сделатьñа
аббр.
Обратите внимание, что аббревиатуры и акронимы часто имеют идиосинкразический характер. произношения. Например, в то время как «IRS» и «BBC» обычно произносится побуквенно, «НАТО» и «ЮНЕСКО» произносятся фонетически. Другие сокращенные формы (например, «URI» и «SQL») пишутся одними людьми и произносятся как слова другими люди. При необходимости авторы должны использовать таблицы стилей для указания произношение сокращенной формы.
9.2.2 Цитаты:
ЦИТАТА и Q элементыBLOCKQUOTE - - (%block;|SCRIPT)+ -- длинная цитата --> цитировать %URI; #ПРЕДПОЛАГАЕТСЯ -- URI исходного документа или сообщения -- > Q - - (%inline;)* -- короткая встроенная цитата --> цитировать %URI; #ПРЕДПОЛАГАЕТСЯ -- URI исходного документа или сообщения -- >
Начальный тег: требуется , конечный тег: требуется
Определения атрибутов
- cite = uri [КТ]
- Значением этого атрибута является URI, обозначающий источник
документ или сообщение.
 Этот атрибут предназначен для предоставления информации
об источнике, из которого заимствована цитата.
Этот атрибут предназначен для предоставления информации
об источнике, из которого заимствована цитата.
Атрибуты, определенные в другом месте
- id , class (для всего документа идентификаторы)
- lang (информация о языке), директор (направление текста)
- заголовок (заголовок элемента)
- стиль (информация о встроенном стиле )
- onclick , ondblclick , onmousedown , onmouseup , onmouseover , onmousemove , onmouseout , onkeypress , onkeydown , onkeyup (внутренние события)
Эти два элемента обозначают цитируемый текст. BLOCKQUOTE для длинного
цитаты (контент на уровне блоков) и Q предназначен для коротких цитат (внутренний контент), которые не требуют
разрывы абзаца.
Этот пример форматирует отрывок из «Двух башен» Дж.Р.Р. Толкин, как цитата.
Они шли гуськом, бежали, как гончие по сильному следу, и нетерпеливый свет был в их глазах. Почти прямо на запад широкий полоса марширующих орков протоптала его уродливую щель; сладкая трава Рохана покрылись синяками и почернели, когда они проходили.
Предоставление котировок
Визуальные пользовательские агенты обычно отображают BLOCKQUOTE как блок с отступом.
Визуальные пользовательские агенты должны гарантировать, что содержимое элемента Q отображается с разделительной цитатой Метки. Авторы не должны ставить кавычки в начале и в конце содержимого элемента Q .
Пользовательские агенты должны отображать кавычки с учетом языка
образом (см. атрибут lang ). Много
языки принимают разные стили кавычек для внешних и внутренних
(вложенные) цитаты, которые должны соблюдаться пользовательскими агентами.
В следующем примере показаны вложенные цитаты с элемент Q .
Джон сказал:Я видел Люси за обедом, говорит она.Мэри хочет тебя купить мороженого по дороге домой.Я думаю, что возьму некоторые у Бена и Джерри на Глостер-роуд.
Поскольку язык обеих цитат английский, пользовательские агенты должны отображать их соответствующим образом, например, с помощью одиночные кавычки вокруг внутренней кавычки и двойные кавычки вокруг внешней кавычки:
Джон сказал: «Я видел Люси за ланчем, она сказала мне: «Мэри хочет тебя». купить мороженого по дороге домой. Я думаю, я получу немного у Бена и Джерри на Глостер-роуд».
Примечание. Мы рекомендуем эту таблицу стилей реализации предоставляют механизм для вставки кавычек до и после цитаты, ограниченной BLOCKQUOTE способом, соответствующим текущему языковой контекст и степень вложенности цитат.
Однако, поскольку некоторые авторы использовали BLOCKQUOTE просто как механизм отступа текста, чтобы
сохранить намерение авторов, пользовательские агенты должны не вставить кавычки в стиле по умолчанию.
Использование BLOCKQUOTE для отступа текст устарел в пользу таблиц стилей.
9.2.3 Нижние и верхние индексы:
SUB и Элементы SUPSUB | SUP ) -- (%inline;)* -- нижний индекс, верхний индекс -->
Начальный тег: требуется , конечный тег: требуется
Атрибуты, определенные в другом месте
- id , class (для всего документа идентификаторы)
- lang (информация о языке), дир (направление текста)
- заголовок (заголовок элемента)
- стиль (информация о встроенном стиле )
- onclick , ondblclick , onmousedown , onmouseup , onmouseover , onmousemove , onmouseout , onkeypress , onkeydown , onkeyup (внутренние события)
Для многих шрифтов (например, для французского) требуются верхние или нижние индексы. для правильного рендеринга. 9Элементы 0017 SUB и SUP следует использовать для разметки текста в
эти случаи.
для правильного рендеринга. 9Элементы 0017 SUB и SUP следует использовать для разметки текста в
эти случаи.
Н2О
Е = мк2
Мlle Дюпон
9.3 Строки и абзацы
Авторы традиционно делят свои мысли и аргументы на последовательности абзацев. Организация информации в параграфы не зависит от того, как представлены параграфы: абзацы с двойным выравниванием содержат те же мысли, что и те, которые оправданы по левому краю.
HTML-разметка для определения абзаца просто: элемент P определяет параграф.
Визуальное представление абзацев не так просто. Число вопросов, как стилистических, так и технических, необходимо решить:
- Обработка пробелов
- Разрыв строки и перенос слов
- Обоснование
- Дефис
- Условные обозначения письменного языка и направленность текста
- Форматирование абзацев относительно окружающего контента
Мы ответим на эти вопросы ниже. Выравнивание абзаца и
плавающие объекты обсуждаются далее в этом документе.
Выравнивание абзаца и
плавающие объекты обсуждаются далее в этом документе.
9.3.1 Пункты:
P элементP - O (%inline;)* -- параграф -->
Начальный тег: требуется , Конечный тег: опционально
Атрибуты, определенные в другом месте
- id , class (для всего документа идентификаторы)
- lang (информация о языке), директор (направление текста)
- заголовок (заголовок элемента)
- стиль (информация о встроенном стиле )
- выравнивание (выравнивание)
- onclick , ondblclick , onmousedown , onmouseup , onmouseover , onmousemove , onmouseout , onkeypress , onkeydown , onkeyup (внутренние события)
Элемент P представляет абзац. Он не может содержать блочный
элементы (включая сам P ).
Он не может содержать блочный
элементы (включая сам P ).
Мы не рекомендуем авторам использовать пустые P элементы. Пользовательские агенты должны игнорировать пустые P элементы.
9.3.2 Управление разрывами строк
А разрыв строки определяется как возврат каретки ( ), перевод строки (�OA;) или возврат каретки/строка кормовая пара. Все разрывы строк представляют собой белый цвет пространство.
Для получения дополнительной информации о спецификации SGML разрывов строк, пожалуйста, проконсультируйтесь с примечания о разрывах строк в приложении.
Принуждение разрыв строки:
BR элементBR - O EMPTY -- принудительный разрыв строки -->
Начальный тег: обязательный , конечный тег: запрещенный
Атрибуты, определенные в другом месте
- id , class (для всего документа идентификаторы)
- заголовок (заголовок элемента)
- стиль (информация о встроенном стиле )
- очистить (выравнивание и плавающие объекты )
Элемент BR принудительно ломается (заканчивается)
текущая строка текста.
Для визуальных пользовательских агентов очистить Атрибут можно использовать, чтобы определить, следует ли разметка после Элемент BR обтекает изображения и другие объекты плавают к левому или правому краю, или он начинается после дна таких объектов. Более подробная информация приведена в раздел о выравнивании и плавающие объекты. Авторам рекомендуется использовать таблицы стилей для управления обтеканием текста вокруг плавающих изображений и других объектов.
Что касается двунаправленного форматирования, 9Элемент 0017 BR должен вести себя так же, как символ [ISO10646] LINE SEPARATOR в двунаправленный алгоритм.
Запрет разрыва строки
Иногда авторы могут захотеть предотвратить перенос строки из происходит между двумя словами. сущность ( или ) действует как пространство, где пользовательские агенты не должны вызывать Разрыв строки.
9.3.3 Дефис
В HTML существует два типа дефисов: обычный дефис и
мягкий дефис. Простой дефис должен интерпретироваться пользовательским агентом как
просто еще один персонаж. Мягкий дефис сообщает агенту пользователя, где может быть разрыв строки.
происходить.
Простой дефис должен интерпретироваться пользовательским агентом как
просто еще один персонаж. Мягкий дефис сообщает агенту пользователя, где может быть разрыв строки.
происходить.
Те браузеры, которые интерпретируют мягкие дефисы, должны соблюдать следующая семантика: если строка разрывается на мягком дефисе, дефис символ должен отображаться в конце первой строки. Если линия не прерывается на мягком дефисе, пользовательский агент не должен отображать дефис персонаж. Для таких операций, как поиск и сортировка, программное обеспечение дефис всегда следует игнорировать.
В HTML простой дефис представлен символом «-» (- или -). Мягкий дефис обозначается ссылка на объект персонажа ( или )
9.3.4 Предварительно отформатированный текст: элемент
PREPRE - - (%inline;)* -(%pre.exclusion;) -- предварительно отформатированный текст -->
Начальный тег: требуется , конечный тег: требуется
Определения атрибутов
- ширина = число [CN]
- Этот атрибут предоставляет визуальным агентам пользователя подсказку о
желаемая ширина форматируемого блока.
 Пользовательский агент может использовать это
информацию для выбора подходящего размера шрифта или отступа
содержание соответствующим образом. Желаемая ширина выражается в количестве
персонажи. В настоящее время этот атрибут широко не поддерживается.
Пользовательский агент может использовать это
информацию для выбора подходящего размера шрифта или отступа
содержание соответствующим образом. Желаемая ширина выражается в количестве
персонажи. В настоящее время этот атрибут широко не поддерживается.
Атрибуты, определенные в другом месте
- id , класс (для всего документа идентификаторы)
- lang (информация о языке), директор (направление текста)
- заголовок (заголовок элемента)
- стиль (информация о встроенном стиле )
- onclick , ondblclick , onmousedown , onmouseup , onmouseover , onmousemove , onmouseout , onkeypress , onkeydown , onkeyup (внутренние события)
Элемент PRE сообщает визуальным агентам пользователя
что вложенный текст
«предварительно отформатированный»..jpg) При работе с предварительно отформатированным текстом визуальный пользовательский
агенты:
При работе с предварительно отформатированным текстом визуальный пользовательский
агенты:
- Может оставлять пустое пространство нетронутым.
- Может отображать текст шрифтом с фиксированным шагом.
- Может отключить автоматический перенос слов.
- Не следует отключать двунаправленную обработку.
Невизуальные пользовательские агенты не обязаны учитывать дополнительные пробелы в содержимом Элемент PRE .
Для получения дополнительной информации о спецификации SGML разрывов строк, пожалуйста, проконсультируйтесь с примечания о разрывах строк в приложении.
Приведенный выше фрагмент DTD указывает, какие элементы могут не отображаться
в декларации PRE . Это
такой же, как в HTML 3.2, и предназначен для сохранения постоянной строки
интервалы и выравнивание столбцов для текста, отображаемого с фиксированным шагом
шрифт. Авторам не рекомендуется изменять это поведение посредством
таблицы стилей.
В следующем примере показан предварительно отформатированный стих из книги Шелли. стихотворение Жаворонку :
<ПРЕД>
Еще выше и выше
Ты исходишь из земли
Как облако огня;
Синяя глубокая ты окрыляешь,
И пение все еще парит, и парение всегда поет.
Вот как это обычно отображается:
Еще выше и выше
Ты исходишь из земли
Как облако огня;
Синяя глубокая ты окрыляешь,
И пение все еще парит, и парение всегда поет.
Символ горизонтальной табуляции
символ горизонтальной табуляции (десятичная цифра 9 в [ISO10646] и [ISO88591]
) обычно интерпретируется визуальными агентами пользователя как наименьший
ненулевое количество пробелов, необходимых для выстраивания символов вдоль табуляции
остановки через каждые 8 символов. Мы настоятельно не рекомендуем использовать
горизонтальные вкладки в предварительно отформатированном тексте, так как это обычная практика, когда
редактирование, чтобы установить интервал табуляции на другие значения, что приводит к смещению
документы.
9.3.5 Визуальное отображение пунктов
Примечание. Следующий раздел является информативное описание поведения некоторого текущего визуального пользователя агенты при форматировании абзацев. Таблицы стилей позволяют лучше контролировать форматирования абзаца.
Визуальное отображение абзацев зависит от агента пользователя. Абзацы обычно отображаются заподлицо слева с неровным правом поле. Другие значения по умолчанию подходят для сценариев с письмом справа налево.
Пользовательские агенты HTML традиционно отображали абзацы с пробел до и после, например,
В то же время начала формироваться система нумерации, календарь, иероглифическое письмо и технически совершенный искусство, все из которых позже повлияли на другие народы. В рамках этой постепенной эволюции или культурного По мере развития доклассический горизонт был разделен на нижний, Средний и Верхний периоды, к которым можно добавить переходный или протоклассический период с некоторыми чертами, которые позже выделяют зарождающиеся цивилизации Мезоамерики.
Это контрастирует со стилем, используемым в романах. первой строке абзаца и использует обычный межстрочный интервал между последняя строка текущего абзаца и первая строка следующий, например,
В это же время начала формироваться система
нумерация, календарь, иероглифическое письмо и технически
передовое искусство, все из которых позже повлияли на другие народы.
В рамках этой постепенной эволюции или культурного
По мере развития доклассический горизонт был разделен на нижний,
Средний и Верхний периоды, к которым можно добавить переходный
или протоклассический период с некоторыми чертами, которые позже
выделяют зарождающиеся цивилизации Мезоамерики.
Следуя прецеденту, созданному браузером NCSA Mosaic в 1993 году,
пользовательские агенты обычно не оправдывают оба поля, отчасти потому, что
трудно сделать это эффективно без сложных переносов
рутины. Появление таблиц стилей и сглаженных шрифтов с
субпиксельное позиционирование обещает предложить более богатый выбор для HTML
авторов, чем это было возможно ранее.
Таблицы стилей обеспечивают полный контроль над размером и стилем шрифт, поля, отступ до и после абзаца, первый отступ строки, выравнивание и многие другие детали. Пользовательский агент таблица стилей по умолчанию отображает P элементы в знакомой форме, как показано выше. Можно, в принципе, переопределить это, чтобы отображать абзацы без разрывов, которые условно выделяют последовательные абзацы. В целом, поскольку это может запутать читателей, мы не одобряем эту практику.
По соглашению визуальные пользовательские агенты HTML перенос текстовых строк в пределах доступных полей. Оберточная бумага алгоритмы зависят от форматируемого скрипта.
Например, в западных сценариях текст следует оборачивать только в белое пространство. Ранние пользовательские агенты неправильно переносили строки сразу после начальный тег или непосредственно перед конечным тегом элемента, в результате чего в болтающейся пунктуации. Например, рассмотрим это предложение:
Статуя Киватеуса, покровителя ...
Перенос строки непосредственно перед конечным тегом элемента A приводит к тому, что запятая оказывается в конце строки. начало следующей строки:
Статуя Сиуатеуса , кто покровитель...
Это ошибка, так как в этой точке не было пробела в разметке.
9.4 Маркировка изменений документа: элементы INS и DEL
ИНС | DEL ) -- (%flow;)* -- вставленный текст, удаленный текст -->
цитировать %URI; #ПРЕДПОЛАГАЕТСЯ -- информация о причине изменения --
дата-время % Дата-время; #ПРЕДПОЛАГАЕТСЯ -- дата и время изменения --
>
Начальный тег: требуется , конечный тег: требуется
Определения атрибутов
- ссылка = ури [КТ]
- Значением этого атрибута является URI, обозначающий источник
документ или сообщение.
 Этот атрибут предназначен для указания на
информация, объясняющая, почему документ был изменен.
Этот атрибут предназначен для указания на
информация, объясняющая, почему документ был изменен. - дата-время = дата-время [CS]
- Значение этого атрибута указывает дата и время когда изменение было сделано.
Атрибуты, определенные в другом месте
- идентификатор , класс (для всего документа идентификаторы)
- lang (информация о языке), директор (направление текста)
- заголовок (заголовок элемента)
- стиль (информация о встроенном стиле )
- onclick , ondblclick , onmousedown , onmouseup , onmouseover , onmousemove , onmouseout , onkeypress , onkeydown , onkeyup (внутренние события)
INS и DEL являются
используется для разметки разделов документа, которые были вставлены или удалены по отношению к другой версии
документа (например, в законопроекте, где законодателям необходимо просмотреть
изменения).
Эти два элемента необычны для HTML тем, что могут служить либо блочные, либо встроенные элементы (но не оба). Они могут содержать одно или несколько слов в абзаце или содержать одно или несколько блочные элементы, такие как абзацы, списки и таблицы.
Этот пример может быть из законопроекта об изменении законодательства сколько заместителей может нанять шериф округа, от 3 до 5.
<Р> Шериф может нанять35 помощников.
Элементы INS и DEL не должны содержать содержимое на уровне блоков когда эти элементы ведут себя как встроенные элементы.
НЕПРАВИЛЬНЫЙ ПРИМЕР:
Следующий код является недопустимым HTML.
<Р>...контент на уровне блоков...
Пользовательские агенты должны отображать вставленный и удаленный текст таким образом, чтобы
сделать изменение очевидным. Например, вставленный текст может появиться в
специальный шрифт, удалённый текст может вообще не отображаться или отображаться как
перечеркнутые или со специальной маркировкой и др.
Оба следующих примера соответствуют 5 ноября 1994 г., 8:15:30 по восточному поясному времени США.
1994-11-05T13:15:30Z
1994-11-05T08:15:30-05:00
Используется с INS , это дает:
Кроме того, последние данные отдела маркетинга предполагают, что такая практика набирает обороты.
Документ «http://www.foo.org/mydoc/comments.html» будет содержать комментарии о том, почему информация была вставлена в документ.
Авторы также могут комментировать вставленный или удаленный текст, средства заголовок атрибут для ИНС и ДЕЛ элементы. Пользовательские агенты могут предоставлять эту информацию пользователю (например, в виде всплывающей заметки). Например:
"> Кроме того, последние данные отдела маркетинга предполагают, что такая практика набирает обороты.
CSS без разрыва строки
Каскадная таблица стилей (CSS) предлагает свойство отображать все элементы HTML без перерыва, или вы можете сказать, что все содержимое HTML отображается в одной строке. HTML и CSS оба способствуют достижению этого явления на веб-странице. Основным преимуществом этого является то, что HTML-содержимое будет занимать меньше места при отображении. Это также выравнивает содержимое.
В CSS нет встроенной функции, подобной другим эффектам, например, оформлению текста, типу стиля списка и т. д. Но нам нужно применить этот эффект отсутствия разрыва строки с помощью свойства отображения, которое оценивается как встроенное -блочное свойство.
Чтобы реализовать свойство CSS без разрыва строки, необходимо знать основы HTML и CSS. Мы будем использовать текстовый редактор для кода и браузер для реализации кода в редакторе. Давайте подробнее остановимся на CSS-свойстве inline-block и его влиянии на явление «без разрыва строки».
Мы будем использовать текстовый редактор для кода и браузер для реализации кода в редакторе. Давайте подробнее остановимся на CSS-свойстве inline-block и его влиянии на явление «без разрыва строки».
Свойство встроенного блока CSS
Это свойство используется для отображения элемента в контейнере встроенного блока. В этом подходе блок элементов преобразуется во встроенный элемент. Таким образом предотвращается разрыв строки. Синтаксис свойства встроенного блока показан ниже:
Item {
display: inline-block;
}
Мы реализуем это свойство двумя способами: через список и через div.
Пример 1: Нет разрыва строки в списках
В первом примере мы применим к списку концепцию отсутствия разрыва строки. Список — это HTML-контент, в котором текст представлен вертикально вместе с маркерами, упорядоченный или неупорядоченный список. Когда мы говорим о списках, мы всегда приходим к выводу, что каждый элемент списка находится в отдельной строке с разрывом строки. Но иногда по сценарию мы хотим вывести элементы списка без маркеров в одну строку. Это делается путем отображения элементов списка с помощью CSS со свойством «без разрыва строки». Давайте начнем HTML-код с раздела body.
Но иногда по сценарию мы хотим вывести элементы списка без маркеров в одну строку. Это делается путем отображения элементов списка с помощью CSS со свойством «без разрыва строки». Давайте начнем HTML-код с раздела body.
Мы использовали два заголовка текста через теги заголовков —
и
. После этого создается неупорядоченный список с 5 элементами в каждой строке.
- Компьютерная сеть
- ..
Тот же синтаксис используется для ввода 5 элементов в каждой строке.
После этого тег закрывает список и аналогичным образом закрывает остальные теги. Теперь рассмотрим теги стиля, так как нам нужно применить свойство отображения к списку, чтобы каждый элемент списка отображался в одной строке.
Li {
отображение: встроенный блок;
}
Мы используем тег «li» непосредственно в CSS, чтобы применить эффект встроенного блока ко всем элементам списка и предотвратить их отображение в отдельной строке. Кроме того, мы применяем цвет шрифта к обоим заголовкам. Это дополнительный стиль, который не является обязательным для использования.
Кроме того, мы применяем цвет шрифта к обоим заголовкам. Это дополнительный стиль, который не является обязательным для использования.
Для стиля тела мы используем цвет фона и цвет шрифта вместе, чтобы добавить стиль к веб-странице, чтобы сделать ее эстетичной для пользователей. Еще одна важная функция, которая используется для применения свойства отображения, — указание ширины тела HTML для отображения всего содержимого HTML в одной строке.
Body {
Ширина: 60 %;
}
Сохраните код в файле текстового редактора с расширением html, чтобы сделать его значком браузера, показывающим, что это веб-страница. Выполните его в браузере. Ожидаемая веб-страница имеет список всех элементов в вертикальной нотации, если нет свойства встроенного блока.
Но в результате этого свойства display CSS мы видим, что все элементы в списке отображаются в одной горизонтальной строке без маркеров. Это уже не похоже на список. Но это выглядит как простой абзац с пробелами между словами по умолчанию.
Пример 2: Нет разрывов строк в Div
Как и в случае списков, когда список преобразуется в абзац, мы можем применить эффект отображения к любому другому содержимому HTML. Итак, мы выбрали div. Div — это контейнер, который содержит в себе другое HTML-содержимое. Во-первых, рассмотрим простой тег div, в котором мы не применяли никакого CSS-эффекта «без разрыва строки». Но элемент div поставляется со своими основными стилями, такими как отступы и цвет, чтобы отображать наличие обоих элементов div на веб-странице.
То же самое касается и второго div.
Сохраните код и выполните его в браузере. Вы увидите, что два блока div отображаются вертикально со спецификациями, которые мы применили как встроенный CSS внутри тегов. Эти div отображаются без разрыва между ними. Как видно из вывода, оба элемента div присоединены.
Всякий раз, когда в HTML используется div или таблица, они оба располагаются один за другим в вертикальном направлении, как мы представили. Это связано с тем, что HTML генерирует автоматический интервал, следуя значению отступа, примененному пользователем, чтобы удерживать их в одной строке. Используя феномен «без разрыва строки», мы претерпеваем некоторые изменения в коде.
Это связано с тем, что HTML генерирует автоматический интервал, следуя значению отступа, примененному пользователем, чтобы удерживать их в одной строке. Используя феномен «без разрыва строки», мы претерпеваем некоторые изменения в коде.
Во-первых, мы применяем свойство display со свойством inline-block к обоим элементам div в CSS.
Div {
Отображение: встроенный блок;
}
Кроме того, нам нужно уменьшить ширину тела HTML, чтобы оба элемента div могли подстраиваться под заданный размер тела.
Корпус {
Ширина: 30%;
}
После выполнения вы увидите, что два объявленных нами блока div использовали CSS-свойство display «без разрыва строки».
Дополнительные способы:
Некоторая дополнительная информация, касающаяся свойства «без разрыва строки», передается через теги HTML без использования тегов CSS отдельно.
Один из способов — использовать строку  . Использование этой строки между двумя строками вызывает пробел, заставляя их оставаться на одной строке вместо использования тега
, который ведет к следующей строке. Оператор and(&) используется для привязки.
Оператор and(&) используется для привязки.
123 
Другой способ пробела между двумя строками заключается в том, что HTML использует встроенную функцию «nbsp» или «неразрывный пробел». Мы используем nbsp между двумя числами. В результатах будет пробел.
456 
Теперь при выполнении вы увидите пробел между этими тремя числами без использования разрыва строки.
Заключение
В статье CSS «без разрыва строки» объясняется использование свойств CSS и HTML, отличных от эффекта разрыва, который применяется с помощью HTML-тега разрыва
. В начале мы дали простое введение в HTML и CSS. Свойство, которое в основном отвечает за эффект «без разрыва строки», объясняется как свойство отображения встроенного блока. Мы объяснили использование отображения встроенных блоков в списках HTML и контейнерах div на примерах. Кроме того, добавлена некоторая дополнительная информация по этой теме.
Предварительно рассчитанные разрывы строк для HTML/CSS
Несмотря на медленное улучшение, типографика на веб-страницах имеет значительно более низкое качество, чем высококачественная типографика для печати/PDF, например, производимая L a T e X или Adobe InDesign. В частности, в значительном улучшении нуждаются переносы строк и переносы. Хотя изначально в CSS никогда не указывалось, какой алгоритм разбиения строк следует использовать, все браузеры сошлись на жадном разрыве строк, который производит некачественную типографику, но является быстрым, простым и стабильным. Текстовый модуль CSS уровня 4 стандартизирует текущее поведение по умолчанию с
В частности, в значительном улучшении нуждаются переносы строк и переносы. Хотя изначально в CSS никогда не указывалось, какой алгоритм разбиения строк следует использовать, все браузеры сошлись на жадном разрыве строк, который производит некачественную типографику, но является быстрым, простым и стабильным. Текстовый модуль CSS уровня 4 стандартизирует текущее поведение по умолчанию с text-wrap , в то же время вводя параметр pretty , который указывает браузеру использовать более качественный алгоритм разрыва строки. Однако на момент написания ни один браузер не поддерживал это свойство.
Недавно я наткнулся на библиотеку CSS для эмуляции внешнего вида L a T e X по умолчанию. 1 Однако он не эмулирует алгоритм разрыва строки Кнута-Пласса, что делает L T e X хорошо выглядят. Это заставило меня задуматься, можно ли эмулировать это с помощью простого HTML и CSS. Библиотека JavaScript уже существует для эмуляции этого, но она добавляет дополнительную сложность и немного замедляет работу. Оказывается, можно заранее рассчитать разрывы строк и переносы для столбцов определенной ширины таким образом, чтобы их можно было закодировать в HTML и CSS, если веб-шрифты используются для стандартизации внешнего вида текста в различных браузерах.
Оказывается, можно заранее рассчитать разрывы строк и переносы для столбцов определенной ширины таким образом, чтобы их можно было закодировать в HTML и CSS, если веб-шрифты используются для стандартизации внешнего вида текста в различных браузерах.
Ключ в том, чтобы обернуть все потенциальные разрывы строк (вставленные через ::после псевдоэлементов) и дефисы в элементах , которые по умолчанию скрыты с display: none; . Затем медиа-запросы используются для выборочного отображения разрывов строк, характерных для данной ширины столбца. Поскольку каждая строка имеет явный разрыв строки, необходимо включить выравнивание с помощью text-align-last: justify; и интервал между словами: -10px; используется, чтобы избежать дополнительных автоматических разрывов строк из-за небольших различий в форматировании между браузерами. Однако это представляет проблему для фактической последней строки каждого абзаца, поскольку теперь она также выравнивается по ширине, а не по левому краю. Это решается переносом каждой возможной последней строки в
Это решается переносом каждой возможной последней строки в элемента. Используя медиа-запросы, элемент , соответствующий заданной ширине столбца, устанавливается на использование display: flex; , что делает содержимое выравниваемым по левому краю и занимает минимально необходимое пространство, тем самым отменяя выравнивание; межсловный интервал: 0; также настроен на отмену предыдущего изменения и исправление межсловного интервала. К сожалению, вложенные элементы проблематичны, потому что между ними нет пробелов; это исправляется добавлением пробела в HTML-разметку в начале и настройка white-space: pre; , чтобы пробел появился.
Я подготовил демонстрационную страницу, демонстрирующую эту технику. Он был построен путем вычисления разрывов строк в Firefox 76 с использованием букмарклета tex-linebreak и ручной вставки разметки, соответствующей разрывам строк; некоторые исправления были сделаны вручную, потому что библиотека не поддерживает должным образом длинные тире. Разрывы строк рассчитывались для столбцов шириной от 250 до 500 пикселей с шагом 50 пикселей. Разрывы строк Кнута-Пласса приводят к значительному улучшению внешнего вида текста, особенно для более узких колонок. В дополнение к улучшенным разрывам строк я также реализовал выступающие дефисы, точки и запятые на правом поле, технику микротипографии, которая еще больше улучшает внешний вид. Чтобы (надеюсь) избежать проблем с программами чтения с экрана,
Разрывы строк рассчитывались для столбцов шириной от 250 до 500 пикселей с шагом 50 пикселей. Разрывы строк Кнута-Пласса приводят к значительному улучшению внешнего вида текста, особенно для более узких колонок. В дополнение к улучшенным разрывам строк я также реализовал выступающие дефисы, точки и запятые на правом поле, технику микротипографии, которая еще больше улучшает внешний вид. Чтобы (надеюсь) избежать проблем с программами чтения с экрана, aria-hidden="true" устанавливается на добавленную разметку; выбор пользователя: нет; Также установлен , чтобы избежать проблем с копированием текста.
Хотя этот метод отлично работает в Firefox и Chrome, он не работает в Safari, поскольку Safari не поддерживает text-align-last начиная с Safari 13. 2 Несмотря на то, что он не работает, соответствующая ошибка WebKit отмечена как «решено исправлено»; кажется, что поддержка действительно была добавлена в 2014 году, но поддержка находится за CSS3_TEXT флаг времени компиляции, который по умолчанию отключен. Таким образом, я разработал альтернативный метод, который использовал невидимые элементы 100% ширины для принудительного разрыва строки без использования явного разрыва строки. Это снова работало в Firefox и Chrome, хотя вызывало небольшие проблемы с выделением текста, но снова имело серьезные проблемы в Safari. Похоже, что Safari неправильно обрабатывает выровненный текст с отрицательным интервалом между словами; Однако уменьшение интервала между словами вызывает дополнительные разрывы строк из-за различий в форматировании, что нарушает технику. В этот момент я отказался от поддержки Safari и просто настроил его на использование разрыва строки браузера по умолчанию, поместив CSS техники за цифрой 9.1152 @поддерживает запрос для
Таким образом, я разработал альтернативный метод, который использовал невидимые элементы 100% ширины для принудительного разрыва строки без использования явного разрыва строки. Это снова работало в Firefox и Chrome, хотя вызывало небольшие проблемы с выделением текста, но снова имело серьезные проблемы в Safari. Похоже, что Safari неправильно обрабатывает выровненный текст с отрицательным интервалом между словами; Однако уменьшение интервала между словами вызывает дополнительные разрывы строк из-за различий в форматировании, что нарушает технику. В этот момент я отказался от поддержки Safari и просто настроил его на использование разрыва строки браузера по умолчанию, поместив CSS техники за цифрой 9.1152 @поддерживает запрос для text-align-last: justify .
Автоматическое создание разметки было бы необходимо, чтобы сделать этот метод более полезным, но демонстрационная страница служит доказательством концепции. В идеале браузеры должны реализовать улучшенный алгоритм разрыва строк, что сделало бы этот метод устаревшим.







 Значения параметра «Межсловный интервал» могут меняться от 0% до 1000%. При значении 100% между словами дополнительный интервал не добавляется.
Значения параметра «Межсловный интервал» могут меняться от 0% до 1000%. При значении 100% между словами дополнительный интервал не добавляется. Чтобы создать висячий отступ (выступ), введите отрицательное значение.
Чтобы создать висячий отступ (выступ), введите отрицательное значение. Эти пункты доступны только в том случае, если выбран параметр «Показывать параметры азиатского текста» в диалоговом окне «Параметры шрифтов».
Эти пункты доступны только в том случае, если выбран параметр «Показывать параметры азиатского текста» в диалоговом окне «Параметры шрифтов».




 ** Следующая звезда создаст следующий уровень вложенности
*** и еще более глубокий.
* Перенос строки <br /> не прерывает уровни вложенности.
*** Однако, если пропустить уровень - создастся пустое пространство.
Любое другое начало строки, кроме *, закончит создание списка
* сочетание маркированного списка
** с определением
::- определение
** создаёт пустое пространство
* сочетание маркированного списка
** с определением
*:- определение
** без пустого пространства
*маркированный список
:- определение
:* подстановка, которая не создаёт пустые
:* пространства после определения
** Следующая звезда создаст следующий уровень вложенности
*** и еще более глубокий.
* Перенос строки <br /> не прерывает уровни вложенности.
*** Однако, если пропустить уровень - создастся пустое пространство.
Любое другое начало строки, кроме *, закончит создание списка
* сочетание маркированного списка
** с определением
::- определение
** создаёт пустое пространство
* сочетание маркированного списка
** с определением
*:- определение
** без пустого пространства
*маркированный список
:- определение
:* подстановка, которая не создаёт пустые
:* пространства после определения
 # Перевод строки <br/> не нарушает отступов.
### Но переход через несколько отсупов создаёт пустое пространство.
# Пустые строки.
# заканчивайте список и начиайте новый.
Любое другое начало также заканчивает список.
<nowiki>#</nowiki> use "nowiki" tags to display a literal (#) at the beginning of a line without interpreting it as a numbered list.
# Перевод строки <br/> не нарушает отступов.
### Но переход через несколько отсупов создаёт пустое пространство.
# Пустые строки.
# заканчивайте список и начиайте новый.
Любое другое начало также заканчивает список.
<nowiki>#</nowiki> use "nowiki" tags to display a literal (#) at the beginning of a line without interpreting it as a numbered list.
 Если вы хотите, чтобы двоеточие отображалось, используйте
Если вы хотите, чтобы двоеточие отображалось, используйте 
 Тогда ваш формат блока будет
сохранён.
Это хорошо для копирования в кода блоков:
def function():
"""строка документации"""
if True:
print True
else:
print False</nowiki>
Тогда ваш формат блока будет
сохранён.
Это хорошо для копирования в кода блоков:
def function():
"""строка документации"""
if True:
print True
else:
print False</nowiki>
 [1]
[1] Это дополнительное предложение делает текст еще длиннее. Это дополнительное предложение делает текст еще длиннее.
</pre>
Это дополнительное предложение делает текст еще длиннее. Это дополнительное предложение делает текст еще длиннее.
</pre>

 Этот атрибут предназначен для предоставления информации
об источнике, из которого заимствована цитата.
Этот атрибут предназначен для предоставления информации
об источнике, из которого заимствована цитата. Пользовательский агент может использовать это
информацию для выбора подходящего размера шрифта или отступа
содержание соответствующим образом. Желаемая ширина выражается в количестве
персонажи. В настоящее время этот атрибут широко не поддерживается.
Пользовательский агент может использовать это
информацию для выбора подходящего размера шрифта или отступа
содержание соответствующим образом. Желаемая ширина выражается в количестве
персонажи. В настоящее время этот атрибут широко не поддерживается.
 ..
..
 Этот атрибут предназначен для указания на
информация, объясняющая, почему документ был изменен.
Этот атрибут предназначен для указания на
информация, объясняющая, почему документ был изменен.