Как стать веб-дизайнером – пошаговое руководство — Дизайн на vc.ru
В статье советы, которые хороши на старте, когда по крупицам собираете с чего начать, что знать и уметь, к чему стремиться, а также пытаетесь сориентироваться в профессии веб-дизайнер 👇🏻
{«id»:163047,»url»:»https:\/\/vc.ru\/design\/163047-kak-stat-veb-dizaynerom-poshagovoe-rukovodstvo»,»title»:»\u041a\u0430\u043a \u0441\u0442\u0430\u0442\u044c \u0432\u0435\u0431-\u0434\u0438\u0437\u0430\u0439\u043d\u0435\u0440\u043e\u043c \u2013 \u043f\u043e\u0448\u0430\u0433\u043e\u0432\u043e\u0435 \u0440\u0443\u043a\u043e\u0432\u043e\u0434\u0441\u0442\u0432\u043e»,»services»:{«facebook»:{«url»:»https:\/\/www.facebook.com\/sharer\/sharer.php?u=https:\/\/vc.ru\/design\/163047-kak-stat-veb-dizaynerom-poshagovoe-rukovodstvo»,»short_name»:»FB»,»title»:»Facebook»,»width»:600,»height»:450},»vkontakte»:{«url»:»https:\/\/vk.

11 986 просмотров
Из обзора вы узнаете, чем занимаются веб-дизайнеры, и почему веб-дизайн – классная сфера для работы.
Мы также разберем, где можно пройти обучение, чтобы прокачать полный комплект навыков и получить обширную практику в инструментах дизайнера.
А тем, кого интересует развитие бизнеса в сфере веб-дизайна может также пригодится наше исследование на эту тему.
Так что, приступим!
Кстати. Вдохновившись историей автора, я тоже упаковала свою статью на тему: как стать UX-дизайнером. Рассмотрела вопросы: с чего начать, что знать и уметь, к чему стремиться, как оформить портфолио, а также затронула зажигательные моменты профессии Веб-дизайнер.
Кто такой веб-дизайнер
Веб-дизайнеры трудятся на пересечении творчества, e-commerce и технологий. Ребятам нравится делать креативные функциональные и эстетически приятные для посетителей сайты, которые помогают достигать бизнес-целей.
Создание сайтов может показаться чем-то простеньким на первый взгляд, но каждый уникальный дизайн содержит нюансы.
Ещё больше статей о дизайне, а также полезные сервисы можно найти на ux-journal.
ru
Например, веб-сайт, с предложением услуг по планированию путешествий для пенсионеров, будет сильно отличаться от блога, ориентированного на детей. Такой вот интересный пример 🙂
Каждый новый проект веб-дизайнер изучает следующими вопросами:
- Для кого сайт? Какую аудиторию вы пытаетесь привлечь?
- Какие элементы дизайна будут работать сообща, чтобы конвертировать целевую аудиторию?
- Как веб-сайт работает на систему интернет-маркетинга, например социальные сети или электронную почту?
- Насколько хорошо сайт отражает ценности и характер бренда клиента через уникальную графику и бренд-дизайн?
- Как веб-сайт поможет клиенту достичь бизнес-целей?
- Кто отвечает за поддержку и развитие сайта?

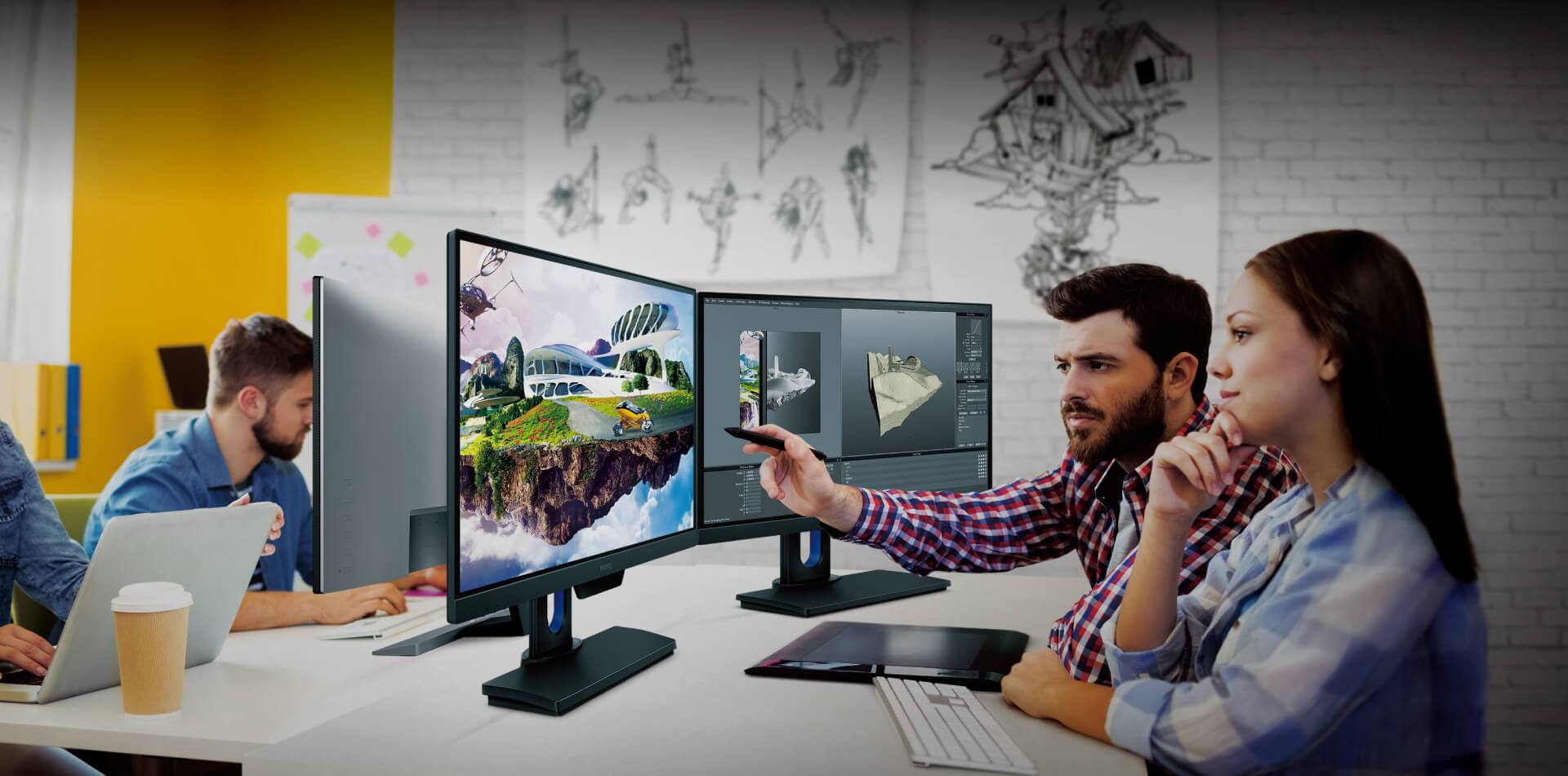
Чем занимается веб-дизайнер
Задачи веб-дизайнера отличаются в зависимости от их навыков и условий работы.
Есть три популярных сценария: работа на фрилансе, работа в агентстве, и работа в штате.
Работа на фрилансе
Веб-дизайнеры-фрилансеры предлагают целый спектр услуг, в зависимости от их навыков и предпочтений.
Плюс в том, что можно выбирать проекты, над которыми хочется работать, но фриланс подразумевает дисциплину в плане ведения дел, чтобы рутина не съела творчество.
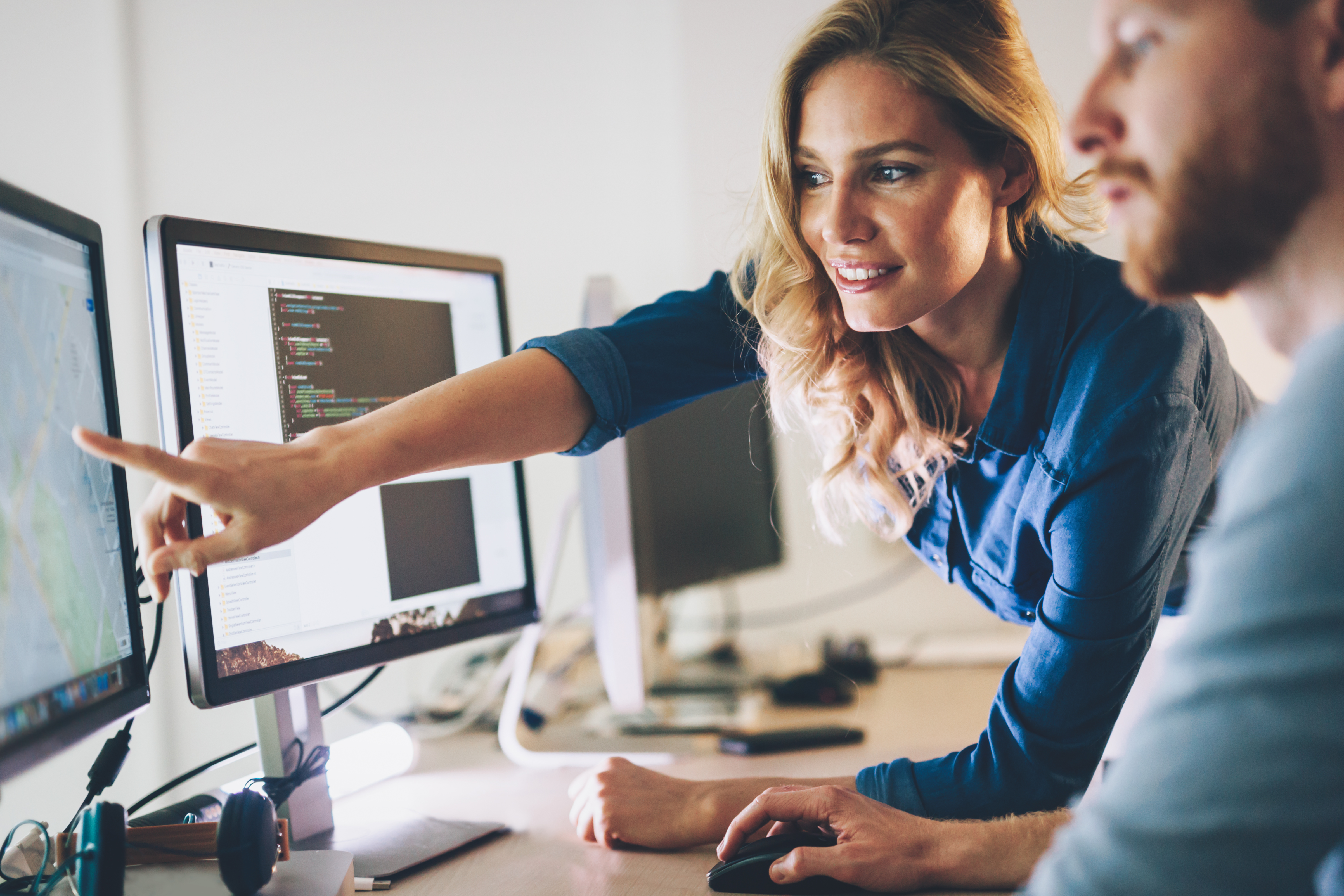
Работа в агентстве
В агентстве, где дело поставлено на поток, веб-дизайнерам не нужно беспокоиться о поиске клиентов, но взамен они получают меньше свободы в выборе проектов.
На состав проектов по веб-дизайну в агентстве влияет комплект услуг агентства и команда.
Работа в штате
Веб-дизайнеры в штате обычно работают над одним главным сайтом компании или небольшой линейкой. Они могут курировать конкретный модуль или определенный раздел на крупном сайте.
Многие компании применяют сайт компании как «центр управления полетами» для своих маркетинговых действий в интернете – место, куда они могут направить потенциальных клиентов, чтобы узнать больше об услугах компании или купить товар.
Эта означает, что современным веб-дизайнерам для достижения успеха необходим серьезный опыт в различных аспектах дизайна и интернет-маркетинга.
Вот в чем нужно разбираются веб-дизайнеры:
- Графический дизайн. Веб-дизайнеры работают с цветом, шрифтами, фото, иллюстрацией и композицией – все это помогает рассказать захватывающую убедительную историю и вызвать определенные чувства целевой аудитории.
- UX-дизайн и дизайн интерфейсов. Основы UX помогают проектировать сценарии на сайте с учетом нюансов психологии пользователя – такой подход чаще помогает попадать в базовые ожидания клиентов;
- Веб-дизайн заточенный на конверсии. Cайт – система, задача которой – продавать. А значит нужно понимать с помощью каких действий можно влиять на конверсию сайта;
- Веб-разработка.
 Хотя некоторые дизайнеры ограничивают свою работу проектированием сайтов, многие также берут на себя часть кода, особенно интерфейсную разработку.
Хотя некоторые дизайнеры ограничивают свою работу проектированием сайтов, многие также берут на себя часть кода, особенно интерфейсную разработку. - Интернет-маркетинг. Веб-дизайнер работает плечом к плечу с диджитал-маркетингом (SEO-профи, SMM-спецы, Копирайтеры и Контент-маркетологи). Фронт работа задает контент, а понимание контекста всегда плюс один к смелости и точности.
- Работа с клиентами и управление проектами. После запуска сайта работа только начинается, развитие сайта – это отдельная большая работа по увеличению конверсии с помощью новых блоков, доработок, создания выразительной графики и запуска новых страниц. А еще здесь много психологических тонкостей по работе с клиентом, которые можно учесть, если подойти грамотно к организации работы.
Конечно, чтобы обеспечить поток клиентов, необязательно быть экспертом во всех этих областях.
Веб-дизайнеры частенько предпочитают специализироваться на одной из областей: кто-то круто делает уникальную графику и промо-подачу, кто-то рубит в аналитике и может выкручивать конверсии, кто-то мастерски верстает и минимизирует ресурсы на запуск сайта, а кто-то специализируется на определенной отрасли, к примеру курсах по гольфу и профи в гольфе.
Forefathers Group, специализируются на веб-дизайне в винтажном стиле. Forefathers GroupЧуть позже мы разберем выбор ниши в веб-дизайне, а пока давайте разберем, почему веб-дизайн – это интересная профессия.
Чем зажигает профессия веб-дизайнер
Веб-дизайн появился позднее графического дизайна, бренд-дизайна, дизайна интерфейсов, UX-дизайна. И продолжает стремительно развиваться.
Работа веб-дизайнером интересная и творческая. Здесь вас ждет огромное поле клиентов и организаций, здесь все, кто хотят расширить свое присутствие в интернете.
Для опытных веб-дизайнеров работы много всегда.
Количество пользователей интернета стремительно растет: здесь все больше покупают, общаются, ведут дела. Поэтому спрос на трудолюбивых и увлеченных своим делом спецов стремительно растет.
Поэтому спрос на трудолюбивых и увлеченных своим делом спецов стремительно растет.
По данным BLS, предложение работы, согласно прогнозам, вырастет на 13% с 2018 по 2028 год, что намного быстрее, чем средний рост в 5% для всех профессий.
Здесь вы сами организуете график работы.
Гибкий график и возможность сделать задачу и любой точки мира – сильный плюс. Причем такие условия предлагают как агентства, так и крупные компании.
Как фрилансер вы можете составить график работы исходя из жизненных обстоятельств. Формат хороший, если научиться находить баланс, подкачаться в работе с клиентами и управлении проектами.
Формат хороший, если научиться находить баланс, подкачаться в работе с клиентами и управлении проектами.
Крупные компании, кстати, не прочь поработать с фрилансерами их рынок огромен, а повыбирать можно по портфолио.
Начать работать веб-дизайнером можно даже без диплома
Вы можете взять первого клиента в работу и начать набираться опыта.
Чтобы держать себя в тонусе, вы можете взять траекторию курсов в работу и набираться опыта на различных курсах, в том числе от известных студий. Собирать сертификаты, навыки и знания и все это упаковывать как часть портфолио.
Собирать сертификаты, навыки и знания и все это упаковывать как часть портфолио.
Обратная сторона? Веб-дизайн – это жутко переполненный рынок
Низкий порог входа хорош для новичков, но же и создает большую конкуренцию.
Готовьтесь искать пути, чтобы выделиться среди множества веб-дизайнеров. Banter Snaps, UnsplashБез стратегии упаковки портфолио и продвижения вам может быть трудно выделиться из толпы и привлечь высокооплачиваемых клиентов или найти работу.
{«url»:»https:\/\/booster.osnova.io\/a\/relevant?site=vc»,»place»:»between_entry_blocks»,»site»:»vc»,»settings»:{«modes»:{«externalLink»:{«buttonLabels»:[«\u0423\u0437\u043d\u0430\u0442\u044c»,»\u0427\u0438\u0442\u0430\u0442\u044c»,»\u041d\u0430\u0447\u0430\u0442\u044c»,»\u0417\u0430\u043a\u0430\u0437\u0430\u0442\u044c»,»\u041a\u0443\u043f\u0438\u0442\u044c»,»\u041f\u043e\u043b\u0443\u0447\u0438\u0442\u044c»,»\u0421\u043a\u0430\u0447\u0430\u0442\u044c»,»\u041f\u0435\u0440\u0435\u0439\u0442\u0438″]}},»deviceList»:{«desktop»:»\u0414\u0435\u0441\u043a\u0442\u043e\u043f»,»smartphone»:»\u0421\u043c\u0430\u0440\u0442\u0444\u043e\u043d\u044b»,»tablet»:»\u041f\u043b\u0430\u043d\u0448\u0435\u0442\u044b»}},»isModerator»:false}
Готовьтесь непрерывно прокачивать новые навыки и технологии, чтобы идти в ногу с активно развивающимся рынком. Надеемся, что это руководство вам пригодится.
Надеемся, что это руководство вам пригодится.
Какие курсы стоит изучить, чтобы стать веб-дизайнером
Старт в веб-дизайне – это путь, у каждого он свой. Гарантированного прямого пути для всех в профессию нет, потому что исходные на старте у всех разные – это и называется опыт и культура, которые нарабатываются годами. Многие онлайн-курсы культурой называют – примеры, референсы и частный опыт преподавателей. Поэтому не думайте, что курсы – это профессия, все курсы только открывают профессию, а профессионалом становитесь вы сами, непрерывно развиваясь дальше и нарабатывая разносторонний жизненный опыт.
Приготовьтесь к пути, на котором вам предстоит не раз узнать новое в создании ценных сайтов для клиентов и поработать над увеличением потока клиентов.
Ками Макнамара из WebCami Site Design, поделилась с GoDaddy своим опытом в профессии:
«На дворе был 1999 год, когда я впервые открыла копию HTML для чайников, чтобы узнать как создать веб-сайт. Тогда я хотела сделать сайт для моей семьи. В колледже я уже изучала графический дизайн, а работа тоже была связана с базами данных. В общем мне кажется это было хорошим сочетанием на старте.
В 2000 году я решила взяться за это дело снова и нашла курсы в местном учебном центре и поступила туда. А уже в 2002 году я зарегистрировалась как предприниматель и и за год до окончания курсов у меня появился первый настоящий клиент. Получив сертификат, я начала работать волонтером в общественных группах и организациях в моем районе. Это и привело к увеличению количества платящих клиентов, работу я делала хорошо и меня рекомендовали друзьям».
Это и привело к увеличению количества платящих клиентов, работу я делала хорошо и меня рекомендовали друзьям».
Конечно, чтобы получить степень в веб-дизайне придется вложить приличное количество времени и средств, но это же время вы можете вложить в работу с клиентами, наработку жизненного опыта и портфолио, плюс прокачку на краткосрочных курсах.
Для новичков сейчас есть множество вариантов, где прокачать навыки: от интенсивных очных курсов, до бесплатных или недорогих онлайн-курсов, книг и блогов.
Прежде чем нырнуть в обзоры курсов я всегда рекомендую сначала обратить внимание на набор компетенций. Это поможет пристальнее изучать все предложения по курсам в сети.
Это поможет пристальнее изучать все предложения по курсам в сети.
Какие навыки и инструменты нужно освоить, чтобы стать веб-дизайнером
Даже самое крутое высшее образование в веб-дизайне автоматически не превратит вас в востребованного веб-дизайнера. Поэтому вам следует подойти серьезно к отработке навыков как в дизайне так и в инструментах на практике с настоящими клиентами, продвигать свое портфолио, искать потенциальных работодателей и презентовать им свои услуги.
Инструментов сейчас множество, требования к навыкам тоже растут, вузы не успевают за топовыми дизайнерами и студиями, поэтому мы сгруппировали самый свежачок по областям и выделили ключевые, чтобы вы могли ориентироваться в актуальных высотах, которые следует прорабатывать, чтобы стать веб-дизайнером.
Теория дизайна и визуальный дизайн
Веб-дизайнеры хорошо разбираются в принципах визуального дизайна и умело владеют следующими штуками:
Композиция. Вам нужно понять, как размещать сайты с организовывать информацию с помощью колоночной сетки, вертикального ритма и модуля, а также уметь адаптировать дизайн для экранов различного размера – создавать адаптивный дизайн.
Типографика. Тренируйтесь подбирать подходящие под голос бренда и сочетающиеся шрифтовые пары, легко читаемые, привлекающие внимание и заряжающие на целевые действия. Придерживайтесь одного или двух основных шрифтов с широким спектром начертаний и стремитесь к единообразию в своей дизайн-системе.
Придерживайтесь одного или двух основных шрифтов с широким спектром начертаний и стремитесь к единообразию в своей дизайн-системе.
Теория цвета. Цвет помогает создавать настроение и задавать настрой у посетителя сайта.
Изучайте психологию цвета, исследуйте влияние сочетаний цветов на чувства.
Визуальный дизайн – это целая наука, в рамках этой статьи нам ее не объять, но вот здесь по ссылкам вы можете найти еще полезной информации:
У графического дизайна и веб-дизайна есть схожие черты. NordWood Themes, Unsplash
NordWood Themes, UnsplashПользовательский опыт (UX)
Хорошие сайты красивые и функциональные, а веб-дизайнер помогает делать их такими.
Дизайн пользовательского опыта (UX) – это наука и искусство создания продуктов (или веб-сайтов), которые обеспечивают пользователям наилучший опыт.
Многие элементы визуального дизайна, которые мы рассмотрели выше, влияют на восприятие сайта в глаза посетителей, но UX-дизайн включает в себя еще и то, как именно продукты вызывают у посетителей определенные чувства.
UX-дизайнеры меньше думают о технологиях, лежащими в основе сайта, и больше исследуют пользователей и соответствие созданного опыта потребностям пользователей. Порой для этого требуются обширные пользовательские исследования и понимание принципов психологии восприятия и дизайна взаимодействия. Если ищите больше практики по UX, то поглядите свежий обзор 7 курсов по UX и дизайну интерфейсов.
Веб-дизайнерам важно изучать основы UX-дизайна и основы проектирования пользовательского интерфейса (UX / UI):
Персоны и работы (JTBD). Создание обобщенных образов целевой аудитории и их потребностей, помогает гарантировать, что каждое дизайнерское решение зайдет клиентам (будет полезно и вызовет эмоциональный восторг).
Исследование пользователей (UX/CX-research). В этом хорошо помогает Hotjar, с ним можно изучать тепловые карт, проводить опросы пользователей – все, что нужно чтобы оперативно понять причины поведения и мотивацию посетителей сайта.
Тестирование пользовательского опыта. Тестирование сайта на реальных пользователях может помочь выявить моменты, в которых посетители застревают или путаются, а также определить точки для прокачки ценности дизайна.
Информационная архитектура и навигация (IA). Это не сложно, если подойти комплексно. Информационная архитектура – это история о расположении информации на сайте: какие страницы должны быть на сайте, какие пункты должны быть в меню и в каком порядке, какие блоки обязательно должны быть на странице, чтобы пользователи нашли ответ. Сделать ее хорошо можно только применив SEO-анализ и интервью со спецом из предметной области (заказчиком или привлеченным экспертом, который хорошо знает то, о чем сайт). Без анализа поисковых запросов (актуальных интересов пользователей) и сопоставления их с практической экспертизой сайт получится игрушечным, а не приближенным к реальности.
Сделать ее хорошо можно только применив SEO-анализ и интервью со спецом из предметной области (заказчиком или привлеченным экспертом, который хорошо знает то, о чем сайт). Без анализа поисковых запросов (актуальных интересов пользователей) и сопоставления их с практической экспертизой сайт получится игрушечным, а не приближенным к реальности.
Вайрфрейминг (Wireframing). Точно так же, как вы не построили бы дом без плана, вам не следует создавать веб-сайт без чертежей и плана.
Вайрфрейм помогает определиться с ключевыми элементами и композицией на страницах сайта крупным планом, без прорисовки мельчайших деталей, на уровне достаточном для оценки «что где будет и как это будет работать». Такие инструменты, как Balsamiq, помогают шустренько накидывать макеты сайтов, попробуйте.
Веб-дизайн заточенный на конверсии
Компании и клиенты не раскошелятся на тысячи долларов за новый сайт просто потому, что он красивый. Им нужен первоклассный дизайн, чтобы давать результаты для бизнеса – на самом деле, 48% людей указали, что дизайн веб-сайта является фактором №1 в определении доверия к бизнесу.
Веб-дизайнерам просто необходимо создавать сайты, которые замотивируют посетителей совершить желаемое действие, от подписки на список рассылки до покупки продукта и предоставления своих контактных данных.
Это означает, что веб-дизайнеры должны знать, как проектировать так, чтобы росли конверсии – количество посетителей, которые совершают целевые действия на сайте, например, подписываются на список рассылки, покупают продукт или вводят контактные данные для потенциальных клиентов.
Это комплексный навык, начиная от копирайтинга привлекательного текста до сокращения количества решений, которые требуется принять посетителям.
Вот некоторые навыки и инструменты веб-дизайна, которые вам следует изучить:
Инструменты дизайна и верстки сайтов. Для дизайнеров, которым важно создавать красивые и функциональные сайты для клиентов, без заморочек в программировании, плагины WordPress, такие как Divi или Beaver Builder, могут быть отличным вариантом. Даже если ваш опыт программирования ограничен, вы все равно можете создавать красивые сайты. Есть также хорошие конструкторы сайтов, такие как Tilda, Readymag и Webflow.
Инструменты графического дизайна. Оперативно создать функциональный и красивый сайт можно командой в Figma и Sketch. А Photoshop теперь снова занял ту позицию для которой родился: разработка уникальной (любой по выразительности) графики бренда без творческих ограничений.
Инструменты прототипирования и создания дизайн-концепций. Идеальны для проработки дизайн-концепции и прояснения видения проекта у всех участников команды во всех мелочах. Если Figma и Photoshop сдерживают вас, то InVision Studio помогает воплотить все в мельчайших деталях и с мягким поведением и микроанимациями.
Figma хороша для веб-дизайна. Toptal
ToptalВеб-разработка и программирование сайтов
Хотя некоторые дизайнеры ограничивают свою работу только дизайном сайтов и применением конструкторов, бывают и те, кто берут на себя полный цикл по разработке и интеграции сайта с различными системами.
Знание HTML, CSS и JavaScript, вполне себе плюс для веб-дизайнера, которые планирует влиться в команду веб-разработчиков и быть с ними на одной волне.
Вот что вам нужно знать о веб-разработке:
Основные языки веб-программирования. HTML, CSS и JavaScript – строительные блоки любого сайта.
HTML, CSS и JavaScript – строительные блоки любого сайта.
HTML определяет основную структуру веб-страницы, а CSS задает, как эта структура должна выглядеть в веб-браузере. JavaScript обеспечивает пользователям интерактив.
Даже если вы не знаете эти основные языки в деталях, вам лучше разобраться, как они работают вместе и как вносятся базовые изменения в сайты клиентов. Поможет смелее предлагать решения и отлетать от первых вопросов разработчиков.
Фреймворки фронтенд-разработки. Такие фреймворки, как Bootstrap или Genesis (для дизайнеров WordPress), содержат арсенал компонентов HTML, CSS и JavaScript. Их можно собрать вместе и значительно ускорить процесс веб-разработки, а также обеспечить согласованность и качество проектов.
Их можно собрать вместе и значительно ускорить процесс веб-разработки, а также обеспечить согласованность и качество проектов.
Темы WordPress. Темы берут управление над композицией и внешним видом сайта на WordPress. На WordPress сейчас работает около 35% сайтов в сети, поэтому полезно научиться создавать и обновлять темы WordPress.
Развитие сайта. После того, как вы завершите проект и ваш клиент будет доволен, каждый клиент обычно хочет, чтобы вы продолжили развивать его новый сайт.
Конструкторы Tilda, Webflow, Readymag и GoDaddy Pro как раз помогают в этом.
Какие навыки нужны, чтобы работать на фрилансе
Как внештатный веб-дизайнер, вы будете использовать самые разные навыки в повседневных обязанностях.
Помимо управления производственной работой, вы также будете отвечать за управление проектами, маркетинг, бухгалтерский учет, продажи и многое другое.
Фактически, вы, вероятно, обнаружите, что в конечном итоге потратите столько же (если не больше) времени на управление своим бизнесом, сколько на создание сайтов для клиентов.
Навыки ведения дел и управления клиентами будут очень кстати. Kobu Agency, UnsplashЭти деловые навыки не то, что вы получите на онлайн-курсах — большинство из них основано на опыте и уроках, извлеченных в процессе роста вашей компании-фрилансера, занимающейся веб-дизайном.
Но вы можете научиться основам ведения устойчивого и прибыльного внештатного веб-дизайна.
Давайте рассмотрим некоторые ключевые бизнес-навыки и инструменты, которые вам необходимо освоить.
Работа с клиентами и Управление проектами
Как только вы наберете приличное количество клиентов, вы заметите, что вы уже не помните, кому и что вы обещали. Тут то на помощь и придут новые инструменты.
Для веб-дизайнеров-фрилансеров управление проектами и работа с клиентами, как правило, частично совпадают.
Управление проектами направлено на повышение качества проекта, оптимизацию процессов дизайна и снижение нагрузки на себя.
Работа с клиентами призвана помочь сделать так, чтобы ваши клиенты были чувствовали ощутимый эффект, работая с вами, а еще такой грамотная организация работы с клиентами помогает соответствовать (и даже предвосхищать) их ожидания.
Вам важно научиться управлять сроками, встречами погружением клиентов в курс дел и вашу систему работы, чтобы ваш бизнес веб-дизайна процветал.
Вот что вам нужно знать об управлении клиентами и проектами:
Управление проектами и планирование. Четкий план и его реализация – ключ к успешному проекту веб-дизайна.
Четкий план и его реализация – ключ к успешному проекту веб-дизайна.
Начните применять стандартную процедуру управления проектами, и используйте инструменты управления проектами, такие как Basecamp, Asana или Trello, чтобы придерживаться своего плана при работе с клиентами.
Basecamp – система управления проектами. BasecampРабота с клиентами. Даже если у вас всего несколько клиентов одновременно, система управления взаимоотношениями с клиентами (CRM) возьмет на себя построение отношений с ними. С CRM вы будете всегда в курсе того, что сейчас лучше всего предпринять, чтобы увеличить поток клиентов (к примеру поработать с текущими клиентами и найти точки выхода на новых).
Онбординг клиентов. Здесь вам помогут такие инструменты как Typeform (для сбора данных) и Zapier (чтобы автоматизировать сам процесс).
Учет времени. Когда вы отвечаете за эффективное управление своим временем, вам нужно максимально использовать каждый час. Инструменты учета времени, такие как Harvest, Toggl и Timely, позволяют легко отслеживать, над какими проектами вы работаете, когда и какие проекты наиболее прибыльны.
Финансы и выставление счетов. В конце концов, вы заслуживаете своевременной оплаты за свою работу. Такие инструменты, как Bonsai и FreshBooks, предназначены для того, чтобы помочь фрилансерам следить за финансами своего бизнеса и упростить для клиентов оплату счетов.
Такие инструменты, как Bonsai и FreshBooks, предназначены для того, чтобы помочь фрилансерам следить за финансами своего бизнеса и упростить для клиентов оплату счетов.
Если вы ненавидите управлять деньгами, вы можете в конечном итоге перейти на готовую бухгалтерскую службу, такую как Bench.
Юридические вопросы. Для каждого клиентского проекта вы должны быть уверены, что защищаете себя юридически, в том маловероятном случае, когда проект пойдет не так. LegalZoom упрощает создание LLC, а такие инструменты, как HelloSign, позволяют клиентам легко подписывать контракты и предложения в электронном виде.
Диджитал-маркетинг
Когда хочется активно набирать заказы по веб-дизайну, нужно не только создавать красивые сайты для своих клиентов. Придется шагнуть дальше за пределы дизайна.
Придется шагнуть дальше за пределы дизайна.
Понимание принципов интернет-маркетинга в комплекте с практикой поможет вам привлечь больше потенциальных клиентов и увеличить объем продаж как у вас, так и у ваших клиентов. Большой поток клиентов побудит вас пересмотреть цены на ваши услуги.
Вот что вам следует знать:
Маркетинг в соцсетях. Социальные сети – самый быстрый способ найти клиентов на веб-дизайн.
Хорошо налаженная контент-стратегия поможет вам развить ваше сообщество в соцсети, а чтобы это не превратилось в рутину попробуйте в работе Buffer или Edgar. В них хорошие планировщики постов которые подскажут что и когда публиковать.
В них хорошие планировщики постов которые подскажут что и когда публиковать.
А такие сервисы как Canva помогут вам шустренько собрать прикольную графику для ваших публикаций.
Buffer может однажды пригодится для автоматизации маркетинга в соцсетях. BufferПоисковая оптимизация. Создайте себе сайт, подберите поисковые запросы и начинайте создавать полезные материалы в блоге. Такая стратегия помогает найти дополнительных клиентов.
Поисковая оптимизация (SEO) – это большая тема, в этой статье мы ее подробно не разберем, но вы погуглить и найти лучшие материалы на тему SEO-продвижения и начать пробовать.
А если у вас WordPress, то такой плагин, как Yoast, уже может помочь с базовой опимизацией.
Коммуникация
И последнее, но не менее важное: важно поддерживать открытые каналы связи с вашими клиентами.
Убедитесь, что клиенты в курсе статуса проектов, вы не забываете собирать отзывы и улучшать ваши процессы работы.
Секрет хорошей работы с клиентами – ясные границы. Поэтому чем лучше вы разбираетесь в своем деле, тем точнее вы можете обговорить ключевые моменты еще на берегу.
Поэтому чем лучше вы разбираетесь в своем деле, тем точнее вы можете обговорить ключевые моменты еще на берегу.
Вот несколько инструментов, которые помогут вам управлять общением с клиентами:
Мессенджер. К примеру, Slack или Telegram, вполне годятся для связи с клиентами. Но новичков они порой вводят в клинч, потому что новички думают, что нужно мнгновенно отвечать каждому моментально и в итоге вылетают из рабочего ритма.
Почта. Привяжите ваш адрес электронной почты к домену вашего сайта, это добавит вам чутка статуса. Плюс ваш адрес будет проще запомнить и связаться с вами (you@yourcompany. com вместо [email protected]).
com вместо [email protected]).
Встречи. Живые встречи можно проводить после серьезных обновлений ресурса или на начальных фазах, когда требуется установить контакт и доверие с клиентом.
Связываться в онлайне бывает удобно через Zoom. Видеоформат поудобнее, чем просто голос. Больше эффекта присутствия и вовлечения в дело.
Где еще больше материалов о дизайне
Статья призвана помочь вам сориентироваться на старте, надеемся большая часть была полезна. Если что, пишите. На связи!
Если что, пишите. На связи!
Первые шаги в веб-дизайне
По первым шагам в деталях тоже написала свою статью. Поглядите. Постаралась емко уложить план старта в веб-дизайне и ориентиры по развитию. Тоже рассмотрела вопросы: с чего начать, что знать и уметь, к чему стремиться, как оформить портфолио, а также затронула зажигательные моменты профессии веб-дизайнер. Изучить дополнительный материал можно здесь.
Как стать веб-дизайнером – пошаговое руководство — Дизайн на vc.ru
В статье советы, которые хороши на старте, когда по крупицам собираете с чего начать, что знать и уметь, к чему стремиться, а также пытаетесь сориентироваться в профессии веб-дизайнер 👇🏻
{«id»:163047,»url»:»https:\/\/vc. ru\/design\/163047-kak-stat-veb-dizaynerom-poshagovoe-rukovodstvo»,»title»:»\u041a\u0430\u043a \u0441\u0442\u0430\u0442\u044c \u0432\u0435\u0431-\u0434\u0438\u0437\u0430\u0439\u043d\u0435\u0440\u043e\u043c \u2013 \u043f\u043e\u0448\u0430\u0433\u043e\u0432\u043e\u0435 \u0440\u0443\u043a\u043e\u0432\u043e\u0434\u0441\u0442\u0432\u043e»,»services»:{«facebook»:{«url»:»https:\/\/www.facebook.com\/sharer\/sharer.php?u=https:\/\/vc.ru\/design\/163047-kak-stat-veb-dizaynerom-poshagovoe-rukovodstvo»,»short_name»:»FB»,»title»:»Facebook»,»width»:600,»height»:450},»vkontakte»:{«url»:»https:\/\/vk.com\/share.php?url=https:\/\/vc.ru\/design\/163047-kak-stat-veb-dizaynerom-poshagovoe-rukovodstvo&title=\u041a\u0430\u043a \u0441\u0442\u0430\u0442\u044c \u0432\u0435\u0431-\u0434\u0438\u0437\u0430\u0439\u043d\u0435\u0440\u043e\u043c \u2013 \u043f\u043e\u0448\u0430\u0433\u043e\u0432\u043e\u0435 \u0440\u0443\u043a\u043e\u0432\u043e\u0434\u0441\u0442\u0432\u043e»,»short_name»:»VK»,»title»:»\u0412\u041a\u043e\u043d\u0442\u0430\u043a\u0442\u0435″,»width»:600,»height»:450},»twitter»:{«url»:»https:\/\/twitter.
ru\/design\/163047-kak-stat-veb-dizaynerom-poshagovoe-rukovodstvo»,»title»:»\u041a\u0430\u043a \u0441\u0442\u0430\u0442\u044c \u0432\u0435\u0431-\u0434\u0438\u0437\u0430\u0439\u043d\u0435\u0440\u043e\u043c \u2013 \u043f\u043e\u0448\u0430\u0433\u043e\u0432\u043e\u0435 \u0440\u0443\u043a\u043e\u0432\u043e\u0434\u0441\u0442\u0432\u043e»,»services»:{«facebook»:{«url»:»https:\/\/www.facebook.com\/sharer\/sharer.php?u=https:\/\/vc.ru\/design\/163047-kak-stat-veb-dizaynerom-poshagovoe-rukovodstvo»,»short_name»:»FB»,»title»:»Facebook»,»width»:600,»height»:450},»vkontakte»:{«url»:»https:\/\/vk.com\/share.php?url=https:\/\/vc.ru\/design\/163047-kak-stat-veb-dizaynerom-poshagovoe-rukovodstvo&title=\u041a\u0430\u043a \u0441\u0442\u0430\u0442\u044c \u0432\u0435\u0431-\u0434\u0438\u0437\u0430\u0439\u043d\u0435\u0440\u043e\u043c \u2013 \u043f\u043e\u0448\u0430\u0433\u043e\u0432\u043e\u0435 \u0440\u0443\u043a\u043e\u0432\u043e\u0434\u0441\u0442\u0432\u043e»,»short_name»:»VK»,»title»:»\u0412\u041a\u043e\u043d\u0442\u0430\u043a\u0442\u0435″,»width»:600,»height»:450},»twitter»:{«url»:»https:\/\/twitter. com\/intent\/tweet?url=https:\/\/vc.ru\/design\/163047-kak-stat-veb-dizaynerom-poshagovoe-rukovodstvo&text=\u041a\u0430\u043a \u0441\u0442\u0430\u0442\u044c \u0432\u0435\u0431-\u0434\u0438\u0437\u0430\u0439\u043d\u0435\u0440\u043e\u043c \u2013 \u043f\u043e\u0448\u0430\u0433\u043e\u0432\u043e\u0435 \u0440\u0443\u043a\u043e\u0432\u043e\u0434\u0441\u0442\u0432\u043e»,»short_name»:»TW»,»title»:»Twitter»,»width»:600,»height»:450},»telegram»:{«url»:»tg:\/\/msg_url?url=https:\/\/vc.ru\/design\/163047-kak-stat-veb-dizaynerom-poshagovoe-rukovodstvo&text=\u041a\u0430\u043a \u0441\u0442\u0430\u0442\u044c \u0432\u0435\u0431-\u0434\u0438\u0437\u0430\u0439\u043d\u0435\u0440\u043e\u043c \u2013 \u043f\u043e\u0448\u0430\u0433\u043e\u0432\u043e\u0435 \u0440\u0443\u043a\u043e\u0432\u043e\u0434\u0441\u0442\u0432\u043e»,»short_name»:»TG»,»title»:»Telegram»,»width»:600,»height»:450},»odnoklassniki»:{«url»:»http:\/\/connect.ok.ru\/dk?st.cmd=WidgetSharePreview&service=odnoklassniki&st.shareUrl=https:\/\/vc.
com\/intent\/tweet?url=https:\/\/vc.ru\/design\/163047-kak-stat-veb-dizaynerom-poshagovoe-rukovodstvo&text=\u041a\u0430\u043a \u0441\u0442\u0430\u0442\u044c \u0432\u0435\u0431-\u0434\u0438\u0437\u0430\u0439\u043d\u0435\u0440\u043e\u043c \u2013 \u043f\u043e\u0448\u0430\u0433\u043e\u0432\u043e\u0435 \u0440\u0443\u043a\u043e\u0432\u043e\u0434\u0441\u0442\u0432\u043e»,»short_name»:»TW»,»title»:»Twitter»,»width»:600,»height»:450},»telegram»:{«url»:»tg:\/\/msg_url?url=https:\/\/vc.ru\/design\/163047-kak-stat-veb-dizaynerom-poshagovoe-rukovodstvo&text=\u041a\u0430\u043a \u0441\u0442\u0430\u0442\u044c \u0432\u0435\u0431-\u0434\u0438\u0437\u0430\u0439\u043d\u0435\u0440\u043e\u043c \u2013 \u043f\u043e\u0448\u0430\u0433\u043e\u0432\u043e\u0435 \u0440\u0443\u043a\u043e\u0432\u043e\u0434\u0441\u0442\u0432\u043e»,»short_name»:»TG»,»title»:»Telegram»,»width»:600,»height»:450},»odnoklassniki»:{«url»:»http:\/\/connect.ok.ru\/dk?st.cmd=WidgetSharePreview&service=odnoklassniki&st.shareUrl=https:\/\/vc. ru\/design\/163047-kak-stat-veb-dizaynerom-poshagovoe-rukovodstvo»,»short_name»:»OK»,»title»:»\u041e\u0434\u043d\u043e\u043a\u043b\u0430\u0441\u0441\u043d\u0438\u043a\u0438″,»width»:600,»height»:450},»email»:{«url»:»mailto:?subject=\u041a\u0430\u043a \u0441\u0442\u0430\u0442\u044c \u0432\u0435\u0431-\u0434\u0438\u0437\u0430\u0439\u043d\u0435\u0440\u043e\u043c \u2013 \u043f\u043e\u0448\u0430\u0433\u043e\u0432\u043e\u0435 \u0440\u0443\u043a\u043e\u0432\u043e\u0434\u0441\u0442\u0432\u043e&body=https:\/\/vc.ru\/design\/163047-kak-stat-veb-dizaynerom-poshagovoe-rukovodstvo»,»short_name»:»Email»,»title»:»\u041e\u0442\u043f\u0440\u0430\u0432\u0438\u0442\u044c \u043d\u0430 \u043f\u043e\u0447\u0442\u0443″,»width»:600,»height»:450}},»isFavorited»:false}
ru\/design\/163047-kak-stat-veb-dizaynerom-poshagovoe-rukovodstvo»,»short_name»:»OK»,»title»:»\u041e\u0434\u043d\u043e\u043a\u043b\u0430\u0441\u0441\u043d\u0438\u043a\u0438″,»width»:600,»height»:450},»email»:{«url»:»mailto:?subject=\u041a\u0430\u043a \u0441\u0442\u0430\u0442\u044c \u0432\u0435\u0431-\u0434\u0438\u0437\u0430\u0439\u043d\u0435\u0440\u043e\u043c \u2013 \u043f\u043e\u0448\u0430\u0433\u043e\u0432\u043e\u0435 \u0440\u0443\u043a\u043e\u0432\u043e\u0434\u0441\u0442\u0432\u043e&body=https:\/\/vc.ru\/design\/163047-kak-stat-veb-dizaynerom-poshagovoe-rukovodstvo»,»short_name»:»Email»,»title»:»\u041e\u0442\u043f\u0440\u0430\u0432\u0438\u0442\u044c \u043d\u0430 \u043f\u043e\u0447\u0442\u0443″,»width»:600,»height»:450}},»isFavorited»:false}
11 986 просмотров
Как стать веб-дизайнером
Из обзора вы узнаете, чем занимаются веб-дизайнеры, и почему веб-дизайн – классная сфера для работы.
Мы также разберем, где можно пройти обучение, чтобы прокачать полный комплект навыков и получить обширную практику в инструментах дизайнера.
А тем, кого интересует развитие бизнеса в сфере веб-дизайна может также пригодится наше исследование на эту тему.
Так что, приступим!
Кстати. Вдохновившись историей автора, я тоже упаковала свою статью на тему: как стать UX-дизайнером. Рассмотрела вопросы: с чего начать, что знать и уметь, к чему стремиться, как оформить портфолио, а также затронула зажигательные моменты профессии Веб-дизайнер. Заходите почитать.
Заходите почитать.
Кто такой веб-дизайнер
Веб-дизайнеры трудятся на пересечении творчества, e-commerce и технологий. Ребятам нравится делать креативные функциональные и эстетически приятные для посетителей сайты, которые помогают достигать бизнес-целей.
Создание сайтов может показаться чем-то простеньким на первый взгляд, но каждый уникальный дизайн содержит нюансы.
Ещё больше статей о дизайне, а также полезные сервисы можно найти на ux-journal.
ru
Например, веб-сайт, с предложением услуг по планированию путешествий для пенсионеров, будет сильно отличаться от блога, ориентированного на детей. Такой вот интересный пример 🙂
Каждый новый проект веб-дизайнер изучает следующими вопросами:
- Для кого сайт? Какую аудиторию вы пытаетесь привлечь?
- Какая информация необходима для того, чтобы привлечь и убедить потенциальных клиентов?
- Какие элементы дизайна будут работать сообща, чтобы конвертировать целевую аудиторию?
- Как веб-сайт работает на систему интернет-маркетинга, например социальные сети или электронную почту?
- Насколько хорошо сайт отражает ценности и характер бренда клиента через уникальную графику и бренд-дизайн?
- Как веб-сайт поможет клиенту достичь бизнес-целей?
- Кто отвечает за поддержку и развитие сайта?
Прокачанные веб-дизайнеры умеют находить ответы на эти вопросы и затем применять их для создания привлекательного и прибыльного веб-сайта для клиента.
Чем занимается веб-дизайнер
Задачи веб-дизайнера отличаются в зависимости от их навыков и условий работы.
Есть три популярных сценария: работа на фрилансе, работа в агентстве, и работа в штате.
Работа на фрилансе
Веб-дизайнеры-фрилансеры предлагают целый спектр услуг, в зависимости от их навыков и предпочтений.
Кроме творческой работы по созданию сайта им также требуется работать с клиентами и вести дела по развитию бизнеса.
Плюс в том, что можно выбирать проекты, над которыми хочется работать, но фриланс подразумевает дисциплину в плане ведения дел, чтобы рутина не съела творчество.
Работа в агентстве
В агентстве, где дело поставлено на поток, веб-дизайнерам не нужно беспокоиться о поиске клиентов, но взамен они получают меньше свободы в выборе проектов.
На состав проектов по веб-дизайну в агентстве влияет комплект услуг агентства и команда.
Работа в штате
Веб-дизайнеры в штате обычно работают над одним главным сайтом компании или небольшой линейкой. Они могут курировать конкретный модуль или определенный раздел на крупном сайте.
Многие компании применяют сайт компании как «центр управления полетами» для своих маркетинговых действий в интернете – место, куда они могут направить потенциальных клиентов, чтобы узнать больше об услугах компании или купить товар.
Эта означает, что современным веб-дизайнерам для достижения успеха необходим серьезный опыт в различных аспектах дизайна и интернет-маркетинга.
Вот в чем нужно разбираются веб-дизайнеры:
- Графический дизайн. Веб-дизайнеры работают с цветом, шрифтами, фото, иллюстрацией и композицией – все это помогает рассказать захватывающую убедительную историю и вызвать определенные чувства целевой аудитории.
- UX-дизайн и дизайн интерфейсов. Основы UX помогают проектировать сценарии на сайте с учетом нюансов психологии пользователя – такой подход чаще помогает попадать в базовые ожидания клиентов;
- Веб-дизайн заточенный на конверсии. Cайт – система, задача которой – продавать. А значит нужно понимать с помощью каких действий можно влиять на конверсию сайта;
- Веб-разработка.
 Хотя некоторые дизайнеры ограничивают свою работу проектированием сайтов, многие также берут на себя часть кода, особенно интерфейсную разработку.
Хотя некоторые дизайнеры ограничивают свою работу проектированием сайтов, многие также берут на себя часть кода, особенно интерфейсную разработку. - Интернет-маркетинг. Веб-дизайнер работает плечом к плечу с диджитал-маркетингом (SEO-профи, SMM-спецы, Копирайтеры и Контент-маркетологи). Фронт работа задает контент, а понимание контекста всегда плюс один к смелости и точности.
- Работа с клиентами и управление проектами. После запуска сайта работа только начинается, развитие сайта – это отдельная большая работа по увеличению конверсии с помощью новых блоков, доработок, создания выразительной графики и запуска новых страниц. А еще здесь много психологических тонкостей по работе с клиентом, которые можно учесть, если подойти грамотно к организации работы.
Конечно, чтобы обеспечить поток клиентов, необязательно быть экспертом во всех этих областях.
Веб-дизайнеры частенько предпочитают специализироваться на одной из областей: кто-то круто делает уникальную графику и промо-подачу, кто-то рубит в аналитике и может выкручивать конверсии, кто-то мастерски верстает и минимизирует ресурсы на запуск сайта, а кто-то специализируется на определенной отрасли, к примеру курсах по гольфу и профи в гольфе.
Forefathers Group, специализируются на веб-дизайне в винтажном стиле. Forefathers GroupЧуть позже мы разберем выбор ниши в веб-дизайне, а пока давайте разберем, почему веб-дизайн – это интересная профессия.
Чем зажигает профессия веб-дизайнер
Веб-дизайн появился позднее графического дизайна, бренд-дизайна, дизайна интерфейсов, UX-дизайна. И продолжает стремительно развиваться.
Работа веб-дизайнером интересная и творческая. Здесь вас ждет огромное поле клиентов и организаций, здесь все, кто хотят расширить свое присутствие в интернете.
Для опытных веб-дизайнеров работы много всегда.
Количество пользователей интернета стремительно растет: здесь все больше покупают, общаются, ведут дела. Поэтому спрос на трудолюбивых и увлеченных своим делом спецов стремительно растет.
Поэтому спрос на трудолюбивых и увлеченных своим делом спецов стремительно растет.
По данным BLS, предложение работы, согласно прогнозам, вырастет на 13% с 2018 по 2028 год, что намного быстрее, чем средний рост в 5% для всех профессий.
Здесь вы сами организуете график работы.
Гибкий график и возможность сделать задачу и любой точки мира – сильный плюс. Причем такие условия предлагают как агентства, так и крупные компании.
Как фрилансер вы можете составить график работы исходя из жизненных обстоятельств. Формат хороший, если научиться находить баланс, подкачаться в работе с клиентами и управлении проектами.
Формат хороший, если научиться находить баланс, подкачаться в работе с клиентами и управлении проектами.
Крупные компании, кстати, не прочь поработать с фрилансерами их рынок огромен, а повыбирать можно по портфолио.
Начать работать веб-дизайнером можно даже без диплома
Вы можете взять первого клиента в работу и начать набираться опыта.
Чтобы держать себя в тонусе, вы можете взять траекторию курсов в работу и набираться опыта на различных курсах, в том числе от известных студий. Собирать сертификаты, навыки и знания и все это упаковывать как часть портфолио.
Собирать сертификаты, навыки и знания и все это упаковывать как часть портфолио.
Обратная сторона? Веб-дизайн – это жутко переполненный рынок
Низкий порог входа хорош для новичков, но же и создает большую конкуренцию.
Готовьтесь искать пути, чтобы выделиться среди множества веб-дизайнеров. Banter Snaps, UnsplashБез стратегии упаковки портфолио и продвижения вам может быть трудно выделиться из толпы и привлечь высокооплачиваемых клиентов или найти работу.
{«url»:»https:\/\/booster.osnova.io\/a\/relevant?site=vc»,»place»:»between_entry_blocks»,»site»:»vc»,»settings»:{«modes»:{«externalLink»:{«buttonLabels»:[«\u0423\u0437\u043d\u0430\u0442\u044c»,»\u0427\u0438\u0442\u0430\u0442\u044c»,»\u041d\u0430\u0447\u0430\u0442\u044c»,»\u0417\u0430\u043a\u0430\u0437\u0430\u0442\u044c»,»\u041a\u0443\u043f\u0438\u0442\u044c»,»\u041f\u043e\u043b\u0443\u0447\u0438\u0442\u044c»,»\u0421\u043a\u0430\u0447\u0430\u0442\u044c»,»\u041f\u0435\u0440\u0435\u0439\u0442\u0438″]}},»deviceList»:{«desktop»:»\u0414\u0435\u0441\u043a\u0442\u043e\u043f»,»smartphone»:»\u0421\u043c\u0430\u0440\u0442\u0444\u043e\u043d\u044b»,»tablet»:»\u041f\u043b\u0430\u043d\u0448\u0435\u0442\u044b»}},»isModerator»:false}
Готовьтесь непрерывно прокачивать новые навыки и технологии, чтобы идти в ногу с активно развивающимся рынком. Надеемся, что это руководство вам пригодится.
Надеемся, что это руководство вам пригодится.
Какие курсы стоит изучить, чтобы стать веб-дизайнером
Старт в веб-дизайне – это путь, у каждого он свой. Гарантированного прямого пути для всех в профессию нет, потому что исходные на старте у всех разные – это и называется опыт и культура, которые нарабатываются годами. Многие онлайн-курсы культурой называют – примеры, референсы и частный опыт преподавателей. Поэтому не думайте, что курсы – это профессия, все курсы только открывают профессию, а профессионалом становитесь вы сами, непрерывно развиваясь дальше и нарабатывая разносторонний жизненный опыт.
Приготовьтесь к пути, на котором вам предстоит не раз узнать новое в создании ценных сайтов для клиентов и поработать над увеличением потока клиентов.
Ками Макнамара из WebCami Site Design, поделилась с GoDaddy своим опытом в профессии:
«На дворе был 1999 год, когда я впервые открыла копию HTML для чайников, чтобы узнать как создать веб-сайт. Тогда я хотела сделать сайт для моей семьи. В колледже я уже изучала графический дизайн, а работа тоже была связана с базами данных. В общем мне кажется это было хорошим сочетанием на старте.
В 2000 году я решила взяться за это дело снова и нашла курсы в местном учебном центре и поступила туда. А уже в 2002 году я зарегистрировалась как предприниматель и и за год до окончания курсов у меня появился первый настоящий клиент. Получив сертификат, я начала работать волонтером в общественных группах и организациях в моем районе. Это и привело к увеличению количества платящих клиентов, работу я делала хорошо и меня рекомендовали друзьям».
Это и привело к увеличению количества платящих клиентов, работу я делала хорошо и меня рекомендовали друзьям».
Конечно, чтобы получить степень в веб-дизайне придется вложить приличное количество времени и средств, но это же время вы можете вложить в работу с клиентами, наработку жизненного опыта и портфолио, плюс прокачку на краткосрочных курсах.
Для новичков сейчас есть множество вариантов, где прокачать навыки: от интенсивных очных курсов, до бесплатных или недорогих онлайн-курсов, книг и блогов.
Прежде чем нырнуть в обзоры курсов я всегда рекомендую сначала обратить внимание на набор компетенций. Это поможет пристальнее изучать все предложения по курсам в сети.
Это поможет пристальнее изучать все предложения по курсам в сети.
Какие навыки и инструменты нужно освоить, чтобы стать веб-дизайнером
Даже самое крутое высшее образование в веб-дизайне автоматически не превратит вас в востребованного веб-дизайнера. Поэтому вам следует подойти серьезно к отработке навыков как в дизайне так и в инструментах на практике с настоящими клиентами, продвигать свое портфолио, искать потенциальных работодателей и презентовать им свои услуги.
Инструментов сейчас множество, требования к навыкам тоже растут, вузы не успевают за топовыми дизайнерами и студиями, поэтому мы сгруппировали самый свежачок по областям и выделили ключевые, чтобы вы могли ориентироваться в актуальных высотах, которые следует прорабатывать, чтобы стать веб-дизайнером.
Теория дизайна и визуальный дизайн
Веб-дизайнеры хорошо разбираются в принципах визуального дизайна и умело владеют следующими штуками:
Композиция. Вам нужно понять, как размещать сайты с организовывать информацию с помощью колоночной сетки, вертикального ритма и модуля, а также уметь адаптировать дизайн для экранов различного размера – создавать адаптивный дизайн.
Типографика. Тренируйтесь подбирать подходящие под голос бренда и сочетающиеся шрифтовые пары, легко читаемые, привлекающие внимание и заряжающие на целевые действия. Придерживайтесь одного или двух основных шрифтов с широким спектром начертаний и стремитесь к единообразию в своей дизайн-системе.
Придерживайтесь одного или двух основных шрифтов с широким спектром начертаний и стремитесь к единообразию в своей дизайн-системе.
Теория цвета. Цвет помогает создавать настроение и задавать настрой у посетителя сайта.
Изучайте психологию цвета, исследуйте влияние сочетаний цветов на чувства.
Визуальный дизайн – это целая наука, в рамках этой статьи нам ее не объять, но вот здесь по ссылкам вы можете найти еще полезной информации:
У графического дизайна и веб-дизайна есть схожие черты. NordWood Themes, Unsplash
NordWood Themes, UnsplashПользовательский опыт (UX)
Хорошие сайты красивые и функциональные, а веб-дизайнер помогает делать их такими.
Дизайн пользовательского опыта (UX) – это наука и искусство создания продуктов (или веб-сайтов), которые обеспечивают пользователям наилучший опыт.
Многие элементы визуального дизайна, которые мы рассмотрели выше, влияют на восприятие сайта в глаза посетителей, но UX-дизайн включает в себя еще и то, как именно продукты вызывают у посетителей определенные чувства.
UX-дизайнеры меньше думают о технологиях, лежащими в основе сайта, и больше исследуют пользователей и соответствие созданного опыта потребностям пользователей. Порой для этого требуются обширные пользовательские исследования и понимание принципов психологии восприятия и дизайна взаимодействия. Если ищите больше практики по UX, то поглядите свежий обзор 7 курсов по UX и дизайну интерфейсов.
Веб-дизайнерам важно изучать основы UX-дизайна и основы проектирования пользовательского интерфейса (UX / UI):
Персоны и работы (JTBD). Создание обобщенных образов целевой аудитории и их потребностей, помогает гарантировать, что каждое дизайнерское решение зайдет клиентам (будет полезно и вызовет эмоциональный восторг).
Исследование пользователей (UX/CX-research). В этом хорошо помогает Hotjar, с ним можно изучать тепловые карт, проводить опросы пользователей – все, что нужно чтобы оперативно понять причины поведения и мотивацию посетителей сайта.
Тестирование пользовательского опыта. Тестирование сайта на реальных пользователях может помочь выявить моменты, в которых посетители застревают или путаются, а также определить точки для прокачки ценности дизайна.
Информационная архитектура и навигация (IA). Это не сложно, если подойти комплексно. Информационная архитектура – это история о расположении информации на сайте: какие страницы должны быть на сайте, какие пункты должны быть в меню и в каком порядке, какие блоки обязательно должны быть на странице, чтобы пользователи нашли ответ. Сделать ее хорошо можно только применив SEO-анализ и интервью со спецом из предметной области (заказчиком или привлеченным экспертом, который хорошо знает то, о чем сайт). Без анализа поисковых запросов (актуальных интересов пользователей) и сопоставления их с практической экспертизой сайт получится игрушечным, а не приближенным к реальности.
Сделать ее хорошо можно только применив SEO-анализ и интервью со спецом из предметной области (заказчиком или привлеченным экспертом, который хорошо знает то, о чем сайт). Без анализа поисковых запросов (актуальных интересов пользователей) и сопоставления их с практической экспертизой сайт получится игрушечным, а не приближенным к реальности.
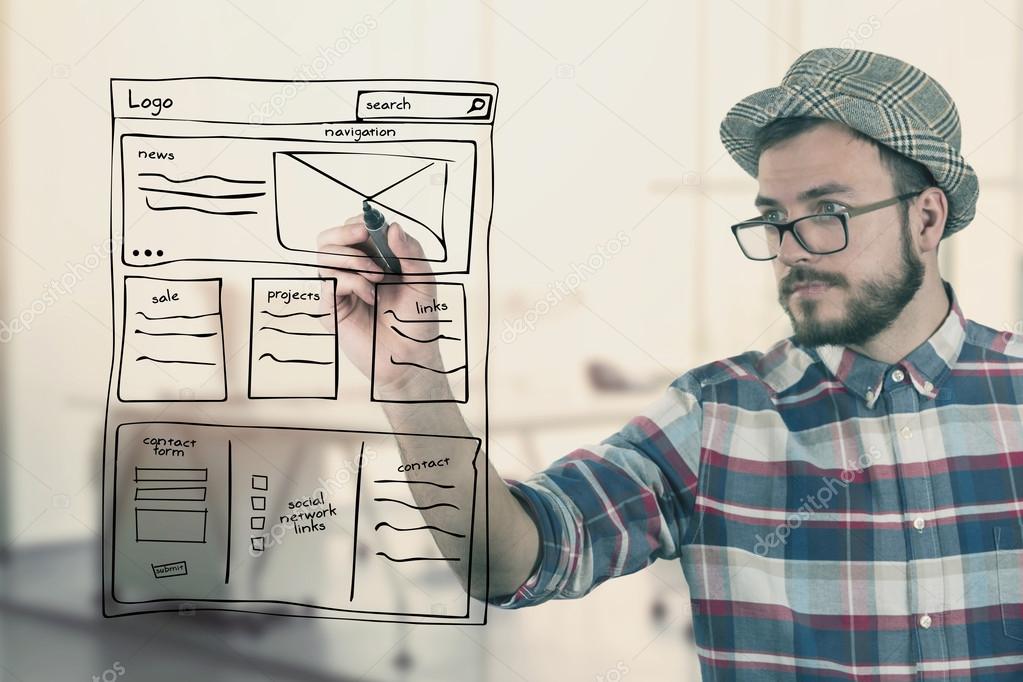
Вайрфрейминг (Wireframing). Точно так же, как вы не построили бы дом без плана, вам не следует создавать веб-сайт без чертежей и плана.
Вайрфрейм помогает определиться с ключевыми элементами и композицией на страницах сайта крупным планом, без прорисовки мельчайших деталей, на уровне достаточном для оценки «что где будет и как это будет работать». Такие инструменты, как Balsamiq, помогают шустренько накидывать макеты сайтов, попробуйте.
Веб-дизайн заточенный на конверсии
Компании и клиенты не раскошелятся на тысячи долларов за новый сайт просто потому, что он красивый. Им нужен первоклассный дизайн, чтобы давать результаты для бизнеса – на самом деле, 48% людей указали, что дизайн веб-сайта является фактором №1 в определении доверия к бизнесу.
Веб-дизайнерам просто необходимо создавать сайты, которые замотивируют посетителей совершить желаемое действие, от подписки на список рассылки до покупки продукта и предоставления своих контактных данных.
Это означает, что веб-дизайнеры должны знать, как проектировать так, чтобы росли конверсии – количество посетителей, которые совершают целевые действия на сайте, например, подписываются на список рассылки, покупают продукт или вводят контактные данные для потенциальных клиентов.
Это комплексный навык, начиная от копирайтинга привлекательного текста до сокращения количества решений, которые требуется принять посетителям.
Вот некоторые навыки и инструменты веб-дизайна, которые вам следует изучить:
Инструменты дизайна и верстки сайтов. Для дизайнеров, которым важно создавать красивые и функциональные сайты для клиентов, без заморочек в программировании, плагины WordPress, такие как Divi или Beaver Builder, могут быть отличным вариантом. Даже если ваш опыт программирования ограничен, вы все равно можете создавать красивые сайты. Есть также хорошие конструкторы сайтов, такие как Tilda, Readymag и Webflow.
Инструменты графического дизайна. Оперативно создать функциональный и красивый сайт можно командой в Figma и Sketch. А Photoshop теперь снова занял ту позицию для которой родился: разработка уникальной (любой по выразительности) графики бренда без творческих ограничений.
Инструменты прототипирования и создания дизайн-концепций. Идеальны для проработки дизайн-концепции и прояснения видения проекта у всех участников команды во всех мелочах. Если Figma и Photoshop сдерживают вас, то InVision Studio помогает воплотить все в мельчайших деталях и с мягким поведением и микроанимациями.
Figma хороша для веб-дизайна. Toptal
ToptalВеб-разработка и программирование сайтов
Хотя некоторые дизайнеры ограничивают свою работу только дизайном сайтов и применением конструкторов, бывают и те, кто берут на себя полный цикл по разработке и интеграции сайта с различными системами.
Знание HTML, CSS и JavaScript, вполне себе плюс для веб-дизайнера, которые планирует влиться в команду веб-разработчиков и быть с ними на одной волне.
Вот что вам нужно знать о веб-разработке:
Основные языки веб-программирования. HTML, CSS и JavaScript – строительные блоки любого сайта.
HTML, CSS и JavaScript – строительные блоки любого сайта.
HTML определяет основную структуру веб-страницы, а CSS задает, как эта структура должна выглядеть в веб-браузере. JavaScript обеспечивает пользователям интерактив.
Даже если вы не знаете эти основные языки в деталях, вам лучше разобраться, как они работают вместе и как вносятся базовые изменения в сайты клиентов. Поможет смелее предлагать решения и отлетать от первых вопросов разработчиков.
Фреймворки фронтенд-разработки. Такие фреймворки, как Bootstrap или Genesis (для дизайнеров WordPress), содержат арсенал компонентов HTML, CSS и JavaScript. Их можно собрать вместе и значительно ускорить процесс веб-разработки, а также обеспечить согласованность и качество проектов.
Их можно собрать вместе и значительно ускорить процесс веб-разработки, а также обеспечить согласованность и качество проектов.
Темы WordPress. Темы берут управление над композицией и внешним видом сайта на WordPress. На WordPress сейчас работает около 35% сайтов в сети, поэтому полезно научиться создавать и обновлять темы WordPress.
Развитие сайта. После того, как вы завершите проект и ваш клиент будет доволен, каждый клиент обычно хочет, чтобы вы продолжили развивать его новый сайт.
Конструкторы Tilda, Webflow, Readymag и GoDaddy Pro как раз помогают в этом.
Какие навыки нужны, чтобы работать на фрилансе
Как внештатный веб-дизайнер, вы будете использовать самые разные навыки в повседневных обязанностях.
Помимо управления производственной работой, вы также будете отвечать за управление проектами, маркетинг, бухгалтерский учет, продажи и многое другое.
Фактически, вы, вероятно, обнаружите, что в конечном итоге потратите столько же (если не больше) времени на управление своим бизнесом, сколько на создание сайтов для клиентов.
Навыки ведения дел и управления клиентами будут очень кстати. Kobu Agency, UnsplashЭти деловые навыки не то, что вы получите на онлайн-курсах — большинство из них основано на опыте и уроках, извлеченных в процессе роста вашей компании-фрилансера, занимающейся веб-дизайном.
Но вы можете научиться основам ведения устойчивого и прибыльного внештатного веб-дизайна.
Давайте рассмотрим некоторые ключевые бизнес-навыки и инструменты, которые вам необходимо освоить.
Работа с клиентами и Управление проектами
Как только вы наберете приличное количество клиентов, вы заметите, что вы уже не помните, кому и что вы обещали. Тут то на помощь и придут новые инструменты.
Для веб-дизайнеров-фрилансеров управление проектами и работа с клиентами, как правило, частично совпадают.
Управление проектами направлено на повышение качества проекта, оптимизацию процессов дизайна и снижение нагрузки на себя.
Работа с клиентами призвана помочь сделать так, чтобы ваши клиенты были чувствовали ощутимый эффект, работая с вами, а еще такой грамотная организация работы с клиентами помогает соответствовать (и даже предвосхищать) их ожидания.
Вам важно научиться управлять сроками, встречами погружением клиентов в курс дел и вашу систему работы, чтобы ваш бизнес веб-дизайна процветал.
Вот что вам нужно знать об управлении клиентами и проектами:
Управление проектами и планирование. Четкий план и его реализация – ключ к успешному проекту веб-дизайна.
Четкий план и его реализация – ключ к успешному проекту веб-дизайна.
Начните применять стандартную процедуру управления проектами, и используйте инструменты управления проектами, такие как Basecamp, Asana или Trello, чтобы придерживаться своего плана при работе с клиентами.
Basecamp – система управления проектами. BasecampРабота с клиентами. Даже если у вас всего несколько клиентов одновременно, система управления взаимоотношениями с клиентами (CRM) возьмет на себя построение отношений с ними. С CRM вы будете всегда в курсе того, что сейчас лучше всего предпринять, чтобы увеличить поток клиентов (к примеру поработать с текущими клиентами и найти точки выхода на новых).
Онбординг клиентов. Здесь вам помогут такие инструменты как Typeform (для сбора данных) и Zapier (чтобы автоматизировать сам процесс).
Учет времени. Когда вы отвечаете за эффективное управление своим временем, вам нужно максимально использовать каждый час. Инструменты учета времени, такие как Harvest, Toggl и Timely, позволяют легко отслеживать, над какими проектами вы работаете, когда и какие проекты наиболее прибыльны.
Финансы и выставление счетов. В конце концов, вы заслуживаете своевременной оплаты за свою работу. Такие инструменты, как Bonsai и FreshBooks, предназначены для того, чтобы помочь фрилансерам следить за финансами своего бизнеса и упростить для клиентов оплату счетов.
Такие инструменты, как Bonsai и FreshBooks, предназначены для того, чтобы помочь фрилансерам следить за финансами своего бизнеса и упростить для клиентов оплату счетов.
Если вы ненавидите управлять деньгами, вы можете в конечном итоге перейти на готовую бухгалтерскую службу, такую как Bench.
Юридические вопросы. Для каждого клиентского проекта вы должны быть уверены, что защищаете себя юридически, в том маловероятном случае, когда проект пойдет не так. LegalZoom упрощает создание LLC, а такие инструменты, как HelloSign, позволяют клиентам легко подписывать контракты и предложения в электронном виде.
Диджитал-маркетинг
Когда хочется активно набирать заказы по веб-дизайну, нужно не только создавать красивые сайты для своих клиентов. Придется шагнуть дальше за пределы дизайна.
Придется шагнуть дальше за пределы дизайна.
Понимание принципов интернет-маркетинга в комплекте с практикой поможет вам привлечь больше потенциальных клиентов и увеличить объем продаж как у вас, так и у ваших клиентов. Большой поток клиентов побудит вас пересмотреть цены на ваши услуги.
Вот что вам следует знать:
Маркетинг в соцсетях. Социальные сети – самый быстрый способ найти клиентов на веб-дизайн.
Хорошо налаженная контент-стратегия поможет вам развить ваше сообщество в соцсети, а чтобы это не превратилось в рутину попробуйте в работе Buffer или Edgar. В них хорошие планировщики постов которые подскажут что и когда публиковать.
В них хорошие планировщики постов которые подскажут что и когда публиковать.
А такие сервисы как Canva помогут вам шустренько собрать прикольную графику для ваших публикаций.
Buffer может однажды пригодится для автоматизации маркетинга в соцсетях. BufferПоисковая оптимизация. Создайте себе сайт, подберите поисковые запросы и начинайте создавать полезные материалы в блоге. Такая стратегия помогает найти дополнительных клиентов.
Поисковая оптимизация (SEO) – это большая тема, в этой статье мы ее подробно не разберем, но вы погуглить и найти лучшие материалы на тему SEO-продвижения и начать пробовать.
А если у вас WordPress, то такой плагин, как Yoast, уже может помочь с базовой опимизацией.
Коммуникация
И последнее, но не менее важное: важно поддерживать открытые каналы связи с вашими клиентами.
Убедитесь, что клиенты в курсе статуса проектов, вы не забываете собирать отзывы и улучшать ваши процессы работы.
Секрет хорошей работы с клиентами – ясные границы. Поэтому чем лучше вы разбираетесь в своем деле, тем точнее вы можете обговорить ключевые моменты еще на берегу.
Поэтому чем лучше вы разбираетесь в своем деле, тем точнее вы можете обговорить ключевые моменты еще на берегу.
Вот несколько инструментов, которые помогут вам управлять общением с клиентами:
Мессенджер. К примеру, Slack или Telegram, вполне годятся для связи с клиентами. Но новичков они порой вводят в клинч, потому что новички думают, что нужно мнгновенно отвечать каждому моментально и в итоге вылетают из рабочего ритма.
Почта. Привяжите ваш адрес электронной почты к домену вашего сайта, это добавит вам чутка статуса. Плюс ваш адрес будет проще запомнить и связаться с вами (you@yourcompany. com вместо [email protected]).
com вместо [email protected]).
Встречи. Живые встречи можно проводить после серьезных обновлений ресурса или на начальных фазах, когда требуется установить контакт и доверие с клиентом.
Связываться в онлайне бывает удобно через Zoom. Видеоформат поудобнее, чем просто голос. Больше эффекта присутствия и вовлечения в дело.
Где еще больше материалов о дизайне
Статья призвана помочь вам сориентироваться на старте, надеемся большая часть была полезна. Если что, пишите. На связи!
Если что, пишите. На связи!
Первые шаги в веб-дизайне
По первым шагам в деталях тоже написала свою статью. Поглядите. Постаралась емко уложить план старта в веб-дизайне и ориентиры по развитию. Тоже рассмотрела вопросы: с чего начать, что знать и уметь, к чему стремиться, как оформить портфолио, а также затронула зажигательные моменты профессии веб-дизайнер. Изучить дополнительный материал можно здесь.
Как стать веб-дизайнером – пошаговое руководство — Дизайн на vc.ru
В статье советы, которые хороши на старте, когда по крупицам собираете с чего начать, что знать и уметь, к чему стремиться, а также пытаетесь сориентироваться в профессии веб-дизайнер 👇🏻
{«id»:163047,»url»:»https:\/\/vc. ru\/design\/163047-kak-stat-veb-dizaynerom-poshagovoe-rukovodstvo»,»title»:»\u041a\u0430\u043a \u0441\u0442\u0430\u0442\u044c \u0432\u0435\u0431-\u0434\u0438\u0437\u0430\u0439\u043d\u0435\u0440\u043e\u043c \u2013 \u043f\u043e\u0448\u0430\u0433\u043e\u0432\u043e\u0435 \u0440\u0443\u043a\u043e\u0432\u043e\u0434\u0441\u0442\u0432\u043e»,»services»:{«facebook»:{«url»:»https:\/\/www.facebook.com\/sharer\/sharer.php?u=https:\/\/vc.ru\/design\/163047-kak-stat-veb-dizaynerom-poshagovoe-rukovodstvo»,»short_name»:»FB»,»title»:»Facebook»,»width»:600,»height»:450},»vkontakte»:{«url»:»https:\/\/vk.com\/share.php?url=https:\/\/vc.ru\/design\/163047-kak-stat-veb-dizaynerom-poshagovoe-rukovodstvo&title=\u041a\u0430\u043a \u0441\u0442\u0430\u0442\u044c \u0432\u0435\u0431-\u0434\u0438\u0437\u0430\u0439\u043d\u0435\u0440\u043e\u043c \u2013 \u043f\u043e\u0448\u0430\u0433\u043e\u0432\u043e\u0435 \u0440\u0443\u043a\u043e\u0432\u043e\u0434\u0441\u0442\u0432\u043e»,»short_name»:»VK»,»title»:»\u0412\u041a\u043e\u043d\u0442\u0430\u043a\u0442\u0435″,»width»:600,»height»:450},»twitter»:{«url»:»https:\/\/twitter.
ru\/design\/163047-kak-stat-veb-dizaynerom-poshagovoe-rukovodstvo»,»title»:»\u041a\u0430\u043a \u0441\u0442\u0430\u0442\u044c \u0432\u0435\u0431-\u0434\u0438\u0437\u0430\u0439\u043d\u0435\u0440\u043e\u043c \u2013 \u043f\u043e\u0448\u0430\u0433\u043e\u0432\u043e\u0435 \u0440\u0443\u043a\u043e\u0432\u043e\u0434\u0441\u0442\u0432\u043e»,»services»:{«facebook»:{«url»:»https:\/\/www.facebook.com\/sharer\/sharer.php?u=https:\/\/vc.ru\/design\/163047-kak-stat-veb-dizaynerom-poshagovoe-rukovodstvo»,»short_name»:»FB»,»title»:»Facebook»,»width»:600,»height»:450},»vkontakte»:{«url»:»https:\/\/vk.com\/share.php?url=https:\/\/vc.ru\/design\/163047-kak-stat-veb-dizaynerom-poshagovoe-rukovodstvo&title=\u041a\u0430\u043a \u0441\u0442\u0430\u0442\u044c \u0432\u0435\u0431-\u0434\u0438\u0437\u0430\u0439\u043d\u0435\u0440\u043e\u043c \u2013 \u043f\u043e\u0448\u0430\u0433\u043e\u0432\u043e\u0435 \u0440\u0443\u043a\u043e\u0432\u043e\u0434\u0441\u0442\u0432\u043e»,»short_name»:»VK»,»title»:»\u0412\u041a\u043e\u043d\u0442\u0430\u043a\u0442\u0435″,»width»:600,»height»:450},»twitter»:{«url»:»https:\/\/twitter. com\/intent\/tweet?url=https:\/\/vc.ru\/design\/163047-kak-stat-veb-dizaynerom-poshagovoe-rukovodstvo&text=\u041a\u0430\u043a \u0441\u0442\u0430\u0442\u044c \u0432\u0435\u0431-\u0434\u0438\u0437\u0430\u0439\u043d\u0435\u0440\u043e\u043c \u2013 \u043f\u043e\u0448\u0430\u0433\u043e\u0432\u043e\u0435 \u0440\u0443\u043a\u043e\u0432\u043e\u0434\u0441\u0442\u0432\u043e»,»short_name»:»TW»,»title»:»Twitter»,»width»:600,»height»:450},»telegram»:{«url»:»tg:\/\/msg_url?url=https:\/\/vc.ru\/design\/163047-kak-stat-veb-dizaynerom-poshagovoe-rukovodstvo&text=\u041a\u0430\u043a \u0441\u0442\u0430\u0442\u044c \u0432\u0435\u0431-\u0434\u0438\u0437\u0430\u0439\u043d\u0435\u0440\u043e\u043c \u2013 \u043f\u043e\u0448\u0430\u0433\u043e\u0432\u043e\u0435 \u0440\u0443\u043a\u043e\u0432\u043e\u0434\u0441\u0442\u0432\u043e»,»short_name»:»TG»,»title»:»Telegram»,»width»:600,»height»:450},»odnoklassniki»:{«url»:»http:\/\/connect.ok.ru\/dk?st.cmd=WidgetSharePreview&service=odnoklassniki&st.shareUrl=https:\/\/vc.
com\/intent\/tweet?url=https:\/\/vc.ru\/design\/163047-kak-stat-veb-dizaynerom-poshagovoe-rukovodstvo&text=\u041a\u0430\u043a \u0441\u0442\u0430\u0442\u044c \u0432\u0435\u0431-\u0434\u0438\u0437\u0430\u0439\u043d\u0435\u0440\u043e\u043c \u2013 \u043f\u043e\u0448\u0430\u0433\u043e\u0432\u043e\u0435 \u0440\u0443\u043a\u043e\u0432\u043e\u0434\u0441\u0442\u0432\u043e»,»short_name»:»TW»,»title»:»Twitter»,»width»:600,»height»:450},»telegram»:{«url»:»tg:\/\/msg_url?url=https:\/\/vc.ru\/design\/163047-kak-stat-veb-dizaynerom-poshagovoe-rukovodstvo&text=\u041a\u0430\u043a \u0441\u0442\u0430\u0442\u044c \u0432\u0435\u0431-\u0434\u0438\u0437\u0430\u0439\u043d\u0435\u0440\u043e\u043c \u2013 \u043f\u043e\u0448\u0430\u0433\u043e\u0432\u043e\u0435 \u0440\u0443\u043a\u043e\u0432\u043e\u0434\u0441\u0442\u0432\u043e»,»short_name»:»TG»,»title»:»Telegram»,»width»:600,»height»:450},»odnoklassniki»:{«url»:»http:\/\/connect.ok.ru\/dk?st.cmd=WidgetSharePreview&service=odnoklassniki&st.shareUrl=https:\/\/vc. ru\/design\/163047-kak-stat-veb-dizaynerom-poshagovoe-rukovodstvo»,»short_name»:»OK»,»title»:»\u041e\u0434\u043d\u043e\u043a\u043b\u0430\u0441\u0441\u043d\u0438\u043a\u0438″,»width»:600,»height»:450},»email»:{«url»:»mailto:?subject=\u041a\u0430\u043a \u0441\u0442\u0430\u0442\u044c \u0432\u0435\u0431-\u0434\u0438\u0437\u0430\u0439\u043d\u0435\u0440\u043e\u043c \u2013 \u043f\u043e\u0448\u0430\u0433\u043e\u0432\u043e\u0435 \u0440\u0443\u043a\u043e\u0432\u043e\u0434\u0441\u0442\u0432\u043e&body=https:\/\/vc.ru\/design\/163047-kak-stat-veb-dizaynerom-poshagovoe-rukovodstvo»,»short_name»:»Email»,»title»:»\u041e\u0442\u043f\u0440\u0430\u0432\u0438\u0442\u044c \u043d\u0430 \u043f\u043e\u0447\u0442\u0443″,»width»:600,»height»:450}},»isFavorited»:false}
ru\/design\/163047-kak-stat-veb-dizaynerom-poshagovoe-rukovodstvo»,»short_name»:»OK»,»title»:»\u041e\u0434\u043d\u043e\u043a\u043b\u0430\u0441\u0441\u043d\u0438\u043a\u0438″,»width»:600,»height»:450},»email»:{«url»:»mailto:?subject=\u041a\u0430\u043a \u0441\u0442\u0430\u0442\u044c \u0432\u0435\u0431-\u0434\u0438\u0437\u0430\u0439\u043d\u0435\u0440\u043e\u043c \u2013 \u043f\u043e\u0448\u0430\u0433\u043e\u0432\u043e\u0435 \u0440\u0443\u043a\u043e\u0432\u043e\u0434\u0441\u0442\u0432\u043e&body=https:\/\/vc.ru\/design\/163047-kak-stat-veb-dizaynerom-poshagovoe-rukovodstvo»,»short_name»:»Email»,»title»:»\u041e\u0442\u043f\u0440\u0430\u0432\u0438\u0442\u044c \u043d\u0430 \u043f\u043e\u0447\u0442\u0443″,»width»:600,»height»:450}},»isFavorited»:false}
11 986 просмотров
Как стать веб-дизайнером
Из обзора вы узнаете, чем занимаются веб-дизайнеры, и почему веб-дизайн – классная сфера для работы.
Мы также разберем, где можно пройти обучение, чтобы прокачать полный комплект навыков и получить обширную практику в инструментах дизайнера.
А тем, кого интересует развитие бизнеса в сфере веб-дизайна может также пригодится наше исследование на эту тему.
Так что, приступим!
Кстати. Вдохновившись историей автора, я тоже упаковала свою статью на тему: как стать UX-дизайнером. Рассмотрела вопросы: с чего начать, что знать и уметь, к чему стремиться, как оформить портфолио, а также затронула зажигательные моменты профессии Веб-дизайнер. Заходите почитать.
Заходите почитать.
Кто такой веб-дизайнер
Веб-дизайнеры трудятся на пересечении творчества, e-commerce и технологий. Ребятам нравится делать креативные функциональные и эстетически приятные для посетителей сайты, которые помогают достигать бизнес-целей.
Создание сайтов может показаться чем-то простеньким на первый взгляд, но каждый уникальный дизайн содержит нюансы.
Ещё больше статей о дизайне, а также полезные сервисы можно найти на ux-journal.
ru
Например, веб-сайт, с предложением услуг по планированию путешествий для пенсионеров, будет сильно отличаться от блога, ориентированного на детей. Такой вот интересный пример 🙂
Каждый новый проект веб-дизайнер изучает следующими вопросами:
- Для кого сайт? Какую аудиторию вы пытаетесь привлечь?
- Какая информация необходима для того, чтобы привлечь и убедить потенциальных клиентов?
- Какие элементы дизайна будут работать сообща, чтобы конвертировать целевую аудиторию?
- Как веб-сайт работает на систему интернет-маркетинга, например социальные сети или электронную почту?
- Насколько хорошо сайт отражает ценности и характер бренда клиента через уникальную графику и бренд-дизайн?
- Как веб-сайт поможет клиенту достичь бизнес-целей?
- Кто отвечает за поддержку и развитие сайта?
Прокачанные веб-дизайнеры умеют находить ответы на эти вопросы и затем применять их для создания привлекательного и прибыльного веб-сайта для клиента.
Чем занимается веб-дизайнер
Задачи веб-дизайнера отличаются в зависимости от их навыков и условий работы.
Есть три популярных сценария: работа на фрилансе, работа в агентстве, и работа в штате.
Работа на фрилансе
Веб-дизайнеры-фрилансеры предлагают целый спектр услуг, в зависимости от их навыков и предпочтений.
Кроме творческой работы по созданию сайта им также требуется работать с клиентами и вести дела по развитию бизнеса.
Плюс в том, что можно выбирать проекты, над которыми хочется работать, но фриланс подразумевает дисциплину в плане ведения дел, чтобы рутина не съела творчество.
Работа в агентстве
В агентстве, где дело поставлено на поток, веб-дизайнерам не нужно беспокоиться о поиске клиентов, но взамен они получают меньше свободы в выборе проектов.
На состав проектов по веб-дизайну в агентстве влияет комплект услуг агентства и команда.
Работа в штате
Веб-дизайнеры в штате обычно работают над одним главным сайтом компании или небольшой линейкой. Они могут курировать конкретный модуль или определенный раздел на крупном сайте.
Многие компании применяют сайт компании как «центр управления полетами» для своих маркетинговых действий в интернете – место, куда они могут направить потенциальных клиентов, чтобы узнать больше об услугах компании или купить товар.
Эта означает, что современным веб-дизайнерам для достижения успеха необходим серьезный опыт в различных аспектах дизайна и интернет-маркетинга.
Вот в чем нужно разбираются веб-дизайнеры:
- Графический дизайн. Веб-дизайнеры работают с цветом, шрифтами, фото, иллюстрацией и композицией – все это помогает рассказать захватывающую убедительную историю и вызвать определенные чувства целевой аудитории.
- UX-дизайн и дизайн интерфейсов. Основы UX помогают проектировать сценарии на сайте с учетом нюансов психологии пользователя – такой подход чаще помогает попадать в базовые ожидания клиентов;
- Веб-дизайн заточенный на конверсии. Cайт – система, задача которой – продавать. А значит нужно понимать с помощью каких действий можно влиять на конверсию сайта;
- Веб-разработка.
 Хотя некоторые дизайнеры ограничивают свою работу проектированием сайтов, многие также берут на себя часть кода, особенно интерфейсную разработку.
Хотя некоторые дизайнеры ограничивают свою работу проектированием сайтов, многие также берут на себя часть кода, особенно интерфейсную разработку. - Интернет-маркетинг. Веб-дизайнер работает плечом к плечу с диджитал-маркетингом (SEO-профи, SMM-спецы, Копирайтеры и Контент-маркетологи). Фронт работа задает контент, а понимание контекста всегда плюс один к смелости и точности.
- Работа с клиентами и управление проектами. После запуска сайта работа только начинается, развитие сайта – это отдельная большая работа по увеличению конверсии с помощью новых блоков, доработок, создания выразительной графики и запуска новых страниц. А еще здесь много психологических тонкостей по работе с клиентом, которые можно учесть, если подойти грамотно к организации работы.
Конечно, чтобы обеспечить поток клиентов, необязательно быть экспертом во всех этих областях.
Веб-дизайнеры частенько предпочитают специализироваться на одной из областей: кто-то круто делает уникальную графику и промо-подачу, кто-то рубит в аналитике и может выкручивать конверсии, кто-то мастерски верстает и минимизирует ресурсы на запуск сайта, а кто-то специализируется на определенной отрасли, к примеру курсах по гольфу и профи в гольфе.
Forefathers Group, специализируются на веб-дизайне в винтажном стиле. Forefathers GroupЧуть позже мы разберем выбор ниши в веб-дизайне, а пока давайте разберем, почему веб-дизайн – это интересная профессия.
Чем зажигает профессия веб-дизайнер
Веб-дизайн появился позднее графического дизайна, бренд-дизайна, дизайна интерфейсов, UX-дизайна. И продолжает стремительно развиваться.
Работа веб-дизайнером интересная и творческая. Здесь вас ждет огромное поле клиентов и организаций, здесь все, кто хотят расширить свое присутствие в интернете.
Для опытных веб-дизайнеров работы много всегда.
Количество пользователей интернета стремительно растет: здесь все больше покупают, общаются, ведут дела. Поэтому спрос на трудолюбивых и увлеченных своим делом спецов стремительно растет.
Поэтому спрос на трудолюбивых и увлеченных своим делом спецов стремительно растет.
По данным BLS, предложение работы, согласно прогнозам, вырастет на 13% с 2018 по 2028 год, что намного быстрее, чем средний рост в 5% для всех профессий.
Здесь вы сами организуете график работы.
Гибкий график и возможность сделать задачу и любой точки мира – сильный плюс. Причем такие условия предлагают как агентства, так и крупные компании.
Как фрилансер вы можете составить график работы исходя из жизненных обстоятельств. Формат хороший, если научиться находить баланс, подкачаться в работе с клиентами и управлении проектами.
Формат хороший, если научиться находить баланс, подкачаться в работе с клиентами и управлении проектами.
Крупные компании, кстати, не прочь поработать с фрилансерами их рынок огромен, а повыбирать можно по портфолио.
Начать работать веб-дизайнером можно даже без диплома
Вы можете взять первого клиента в работу и начать набираться опыта.
Чтобы держать себя в тонусе, вы можете взять траекторию курсов в работу и набираться опыта на различных курсах, в том числе от известных студий. Собирать сертификаты, навыки и знания и все это упаковывать как часть портфолио.
Собирать сертификаты, навыки и знания и все это упаковывать как часть портфолио.
Обратная сторона? Веб-дизайн – это жутко переполненный рынок
Низкий порог входа хорош для новичков, но же и создает большую конкуренцию.
Готовьтесь искать пути, чтобы выделиться среди множества веб-дизайнеров. Banter Snaps, UnsplashБез стратегии упаковки портфолио и продвижения вам может быть трудно выделиться из толпы и привлечь высокооплачиваемых клиентов или найти работу.
{«url»:»https:\/\/booster.osnova.io\/a\/relevant?site=vc»,»place»:»between_entry_blocks»,»site»:»vc»,»settings»:{«modes»:{«externalLink»:{«buttonLabels»:[«\u0423\u0437\u043d\u0430\u0442\u044c»,»\u0427\u0438\u0442\u0430\u0442\u044c»,»\u041d\u0430\u0447\u0430\u0442\u044c»,»\u0417\u0430\u043a\u0430\u0437\u0430\u0442\u044c»,»\u041a\u0443\u043f\u0438\u0442\u044c»,»\u041f\u043e\u043b\u0443\u0447\u0438\u0442\u044c»,»\u0421\u043a\u0430\u0447\u0430\u0442\u044c»,»\u041f\u0435\u0440\u0435\u0439\u0442\u0438″]}},»deviceList»:{«desktop»:»\u0414\u0435\u0441\u043a\u0442\u043e\u043f»,»smartphone»:»\u0421\u043c\u0430\u0440\u0442\u0444\u043e\u043d\u044b»,»tablet»:»\u041f\u043b\u0430\u043d\u0448\u0435\u0442\u044b»}},»isModerator»:false}
Готовьтесь непрерывно прокачивать новые навыки и технологии, чтобы идти в ногу с активно развивающимся рынком. Надеемся, что это руководство вам пригодится.
Надеемся, что это руководство вам пригодится.
Какие курсы стоит изучить, чтобы стать веб-дизайнером
Старт в веб-дизайне – это путь, у каждого он свой. Гарантированного прямого пути для всех в профессию нет, потому что исходные на старте у всех разные – это и называется опыт и культура, которые нарабатываются годами. Многие онлайн-курсы культурой называют – примеры, референсы и частный опыт преподавателей. Поэтому не думайте, что курсы – это профессия, все курсы только открывают профессию, а профессионалом становитесь вы сами, непрерывно развиваясь дальше и нарабатывая разносторонний жизненный опыт.
Приготовьтесь к пути, на котором вам предстоит не раз узнать новое в создании ценных сайтов для клиентов и поработать над увеличением потока клиентов.
Ками Макнамара из WebCami Site Design, поделилась с GoDaddy своим опытом в профессии:
«На дворе был 1999 год, когда я впервые открыла копию HTML для чайников, чтобы узнать как создать веб-сайт. Тогда я хотела сделать сайт для моей семьи. В колледже я уже изучала графический дизайн, а работа тоже была связана с базами данных. В общем мне кажется это было хорошим сочетанием на старте.
В 2000 году я решила взяться за это дело снова и нашла курсы в местном учебном центре и поступила туда. А уже в 2002 году я зарегистрировалась как предприниматель и и за год до окончания курсов у меня появился первый настоящий клиент. Получив сертификат, я начала работать волонтером в общественных группах и организациях в моем районе. Это и привело к увеличению количества платящих клиентов, работу я делала хорошо и меня рекомендовали друзьям».
Это и привело к увеличению количества платящих клиентов, работу я делала хорошо и меня рекомендовали друзьям».
Конечно, чтобы получить степень в веб-дизайне придется вложить приличное количество времени и средств, но это же время вы можете вложить в работу с клиентами, наработку жизненного опыта и портфолио, плюс прокачку на краткосрочных курсах.
Для новичков сейчас есть множество вариантов, где прокачать навыки: от интенсивных очных курсов, до бесплатных или недорогих онлайн-курсов, книг и блогов.
Прежде чем нырнуть в обзоры курсов я всегда рекомендую сначала обратить внимание на набор компетенций. Это поможет пристальнее изучать все предложения по курсам в сети.
Это поможет пристальнее изучать все предложения по курсам в сети.
Какие навыки и инструменты нужно освоить, чтобы стать веб-дизайнером
Даже самое крутое высшее образование в веб-дизайне автоматически не превратит вас в востребованного веб-дизайнера. Поэтому вам следует подойти серьезно к отработке навыков как в дизайне так и в инструментах на практике с настоящими клиентами, продвигать свое портфолио, искать потенциальных работодателей и презентовать им свои услуги.
Инструментов сейчас множество, требования к навыкам тоже растут, вузы не успевают за топовыми дизайнерами и студиями, поэтому мы сгруппировали самый свежачок по областям и выделили ключевые, чтобы вы могли ориентироваться в актуальных высотах, которые следует прорабатывать, чтобы стать веб-дизайнером.
Теория дизайна и визуальный дизайн
Веб-дизайнеры хорошо разбираются в принципах визуального дизайна и умело владеют следующими штуками:
Композиция. Вам нужно понять, как размещать сайты с организовывать информацию с помощью колоночной сетки, вертикального ритма и модуля, а также уметь адаптировать дизайн для экранов различного размера – создавать адаптивный дизайн.
Типографика. Тренируйтесь подбирать подходящие под голос бренда и сочетающиеся шрифтовые пары, легко читаемые, привлекающие внимание и заряжающие на целевые действия. Придерживайтесь одного или двух основных шрифтов с широким спектром начертаний и стремитесь к единообразию в своей дизайн-системе.
Придерживайтесь одного или двух основных шрифтов с широким спектром начертаний и стремитесь к единообразию в своей дизайн-системе.
Теория цвета. Цвет помогает создавать настроение и задавать настрой у посетителя сайта.
Изучайте психологию цвета, исследуйте влияние сочетаний цветов на чувства.
Визуальный дизайн – это целая наука, в рамках этой статьи нам ее не объять, но вот здесь по ссылкам вы можете найти еще полезной информации:
У графического дизайна и веб-дизайна есть схожие черты. NordWood Themes, Unsplash
NordWood Themes, UnsplashПользовательский опыт (UX)
Хорошие сайты красивые и функциональные, а веб-дизайнер помогает делать их такими.
Дизайн пользовательского опыта (UX) – это наука и искусство создания продуктов (или веб-сайтов), которые обеспечивают пользователям наилучший опыт.
Многие элементы визуального дизайна, которые мы рассмотрели выше, влияют на восприятие сайта в глаза посетителей, но UX-дизайн включает в себя еще и то, как именно продукты вызывают у посетителей определенные чувства.
UX-дизайнеры меньше думают о технологиях, лежащими в основе сайта, и больше исследуют пользователей и соответствие созданного опыта потребностям пользователей. Порой для этого требуются обширные пользовательские исследования и понимание принципов психологии восприятия и дизайна взаимодействия. Если ищите больше практики по UX, то поглядите свежий обзор 7 курсов по UX и дизайну интерфейсов.
Веб-дизайнерам важно изучать основы UX-дизайна и основы проектирования пользовательского интерфейса (UX / UI):
Персоны и работы (JTBD). Создание обобщенных образов целевой аудитории и их потребностей, помогает гарантировать, что каждое дизайнерское решение зайдет клиентам (будет полезно и вызовет эмоциональный восторг).
Исследование пользователей (UX/CX-research). В этом хорошо помогает Hotjar, с ним можно изучать тепловые карт, проводить опросы пользователей – все, что нужно чтобы оперативно понять причины поведения и мотивацию посетителей сайта.
Тестирование пользовательского опыта. Тестирование сайта на реальных пользователях может помочь выявить моменты, в которых посетители застревают или путаются, а также определить точки для прокачки ценности дизайна.
Информационная архитектура и навигация (IA). Это не сложно, если подойти комплексно. Информационная архитектура – это история о расположении информации на сайте: какие страницы должны быть на сайте, какие пункты должны быть в меню и в каком порядке, какие блоки обязательно должны быть на странице, чтобы пользователи нашли ответ. Сделать ее хорошо можно только применив SEO-анализ и интервью со спецом из предметной области (заказчиком или привлеченным экспертом, который хорошо знает то, о чем сайт). Без анализа поисковых запросов (актуальных интересов пользователей) и сопоставления их с практической экспертизой сайт получится игрушечным, а не приближенным к реальности.
Сделать ее хорошо можно только применив SEO-анализ и интервью со спецом из предметной области (заказчиком или привлеченным экспертом, который хорошо знает то, о чем сайт). Без анализа поисковых запросов (актуальных интересов пользователей) и сопоставления их с практической экспертизой сайт получится игрушечным, а не приближенным к реальности.
Вайрфрейминг (Wireframing). Точно так же, как вы не построили бы дом без плана, вам не следует создавать веб-сайт без чертежей и плана.
Вайрфрейм помогает определиться с ключевыми элементами и композицией на страницах сайта крупным планом, без прорисовки мельчайших деталей, на уровне достаточном для оценки «что где будет и как это будет работать». Такие инструменты, как Balsamiq, помогают шустренько накидывать макеты сайтов, попробуйте.
Веб-дизайн заточенный на конверсии
Компании и клиенты не раскошелятся на тысячи долларов за новый сайт просто потому, что он красивый. Им нужен первоклассный дизайн, чтобы давать результаты для бизнеса – на самом деле, 48% людей указали, что дизайн веб-сайта является фактором №1 в определении доверия к бизнесу.
Веб-дизайнерам просто необходимо создавать сайты, которые замотивируют посетителей совершить желаемое действие, от подписки на список рассылки до покупки продукта и предоставления своих контактных данных.
Это означает, что веб-дизайнеры должны знать, как проектировать так, чтобы росли конверсии – количество посетителей, которые совершают целевые действия на сайте, например, подписываются на список рассылки, покупают продукт или вводят контактные данные для потенциальных клиентов.
Это комплексный навык, начиная от копирайтинга привлекательного текста до сокращения количества решений, которые требуется принять посетителям.
Вот некоторые навыки и инструменты веб-дизайна, которые вам следует изучить:
Инструменты дизайна и верстки сайтов. Для дизайнеров, которым важно создавать красивые и функциональные сайты для клиентов, без заморочек в программировании, плагины WordPress, такие как Divi или Beaver Builder, могут быть отличным вариантом. Даже если ваш опыт программирования ограничен, вы все равно можете создавать красивые сайты. Есть также хорошие конструкторы сайтов, такие как Tilda, Readymag и Webflow.
Инструменты графического дизайна. Оперативно создать функциональный и красивый сайт можно командой в Figma и Sketch. А Photoshop теперь снова занял ту позицию для которой родился: разработка уникальной (любой по выразительности) графики бренда без творческих ограничений.
Инструменты прототипирования и создания дизайн-концепций. Идеальны для проработки дизайн-концепции и прояснения видения проекта у всех участников команды во всех мелочах. Если Figma и Photoshop сдерживают вас, то InVision Studio помогает воплотить все в мельчайших деталях и с мягким поведением и микроанимациями.
Figma хороша для веб-дизайна. Toptal
ToptalВеб-разработка и программирование сайтов
Хотя некоторые дизайнеры ограничивают свою работу только дизайном сайтов и применением конструкторов, бывают и те, кто берут на себя полный цикл по разработке и интеграции сайта с различными системами.
Знание HTML, CSS и JavaScript, вполне себе плюс для веб-дизайнера, которые планирует влиться в команду веб-разработчиков и быть с ними на одной волне.
Вот что вам нужно знать о веб-разработке:
Основные языки веб-программирования. HTML, CSS и JavaScript – строительные блоки любого сайта.
HTML, CSS и JavaScript – строительные блоки любого сайта.
HTML определяет основную структуру веб-страницы, а CSS задает, как эта структура должна выглядеть в веб-браузере. JavaScript обеспечивает пользователям интерактив.
Даже если вы не знаете эти основные языки в деталях, вам лучше разобраться, как они работают вместе и как вносятся базовые изменения в сайты клиентов. Поможет смелее предлагать решения и отлетать от первых вопросов разработчиков.
Фреймворки фронтенд-разработки. Такие фреймворки, как Bootstrap или Genesis (для дизайнеров WordPress), содержат арсенал компонентов HTML, CSS и JavaScript. Их можно собрать вместе и значительно ускорить процесс веб-разработки, а также обеспечить согласованность и качество проектов.
Их можно собрать вместе и значительно ускорить процесс веб-разработки, а также обеспечить согласованность и качество проектов.
Темы WordPress. Темы берут управление над композицией и внешним видом сайта на WordPress. На WordPress сейчас работает около 35% сайтов в сети, поэтому полезно научиться создавать и обновлять темы WordPress.
Развитие сайта. После того, как вы завершите проект и ваш клиент будет доволен, каждый клиент обычно хочет, чтобы вы продолжили развивать его новый сайт.
Конструкторы Tilda, Webflow, Readymag и GoDaddy Pro как раз помогают в этом.
Какие навыки нужны, чтобы работать на фрилансе
Как внештатный веб-дизайнер, вы будете использовать самые разные навыки в повседневных обязанностях.
Помимо управления производственной работой, вы также будете отвечать за управление проектами, маркетинг, бухгалтерский учет, продажи и многое другое.
Фактически, вы, вероятно, обнаружите, что в конечном итоге потратите столько же (если не больше) времени на управление своим бизнесом, сколько на создание сайтов для клиентов.
Навыки ведения дел и управления клиентами будут очень кстати. Kobu Agency, UnsplashЭти деловые навыки не то, что вы получите на онлайн-курсах — большинство из них основано на опыте и уроках, извлеченных в процессе роста вашей компании-фрилансера, занимающейся веб-дизайном.
Но вы можете научиться основам ведения устойчивого и прибыльного внештатного веб-дизайна.
Давайте рассмотрим некоторые ключевые бизнес-навыки и инструменты, которые вам необходимо освоить.
Работа с клиентами и Управление проектами
Как только вы наберете приличное количество клиентов, вы заметите, что вы уже не помните, кому и что вы обещали. Тут то на помощь и придут новые инструменты.
Для веб-дизайнеров-фрилансеров управление проектами и работа с клиентами, как правило, частично совпадают.
Управление проектами направлено на повышение качества проекта, оптимизацию процессов дизайна и снижение нагрузки на себя.
Работа с клиентами призвана помочь сделать так, чтобы ваши клиенты были чувствовали ощутимый эффект, работая с вами, а еще такой грамотная организация работы с клиентами помогает соответствовать (и даже предвосхищать) их ожидания.
Вам важно научиться управлять сроками, встречами погружением клиентов в курс дел и вашу систему работы, чтобы ваш бизнес веб-дизайна процветал.
Вот что вам нужно знать об управлении клиентами и проектами:
Управление проектами и планирование. Четкий план и его реализация – ключ к успешному проекту веб-дизайна.
Четкий план и его реализация – ключ к успешному проекту веб-дизайна.
Начните применять стандартную процедуру управления проектами, и используйте инструменты управления проектами, такие как Basecamp, Asana или Trello, чтобы придерживаться своего плана при работе с клиентами.
Basecamp – система управления проектами. BasecampРабота с клиентами. Даже если у вас всего несколько клиентов одновременно, система управления взаимоотношениями с клиентами (CRM) возьмет на себя построение отношений с ними. С CRM вы будете всегда в курсе того, что сейчас лучше всего предпринять, чтобы увеличить поток клиентов (к примеру поработать с текущими клиентами и найти точки выхода на новых).
Онбординг клиентов. Здесь вам помогут такие инструменты как Typeform (для сбора данных) и Zapier (чтобы автоматизировать сам процесс).
Учет времени. Когда вы отвечаете за эффективное управление своим временем, вам нужно максимально использовать каждый час. Инструменты учета времени, такие как Harvest, Toggl и Timely, позволяют легко отслеживать, над какими проектами вы работаете, когда и какие проекты наиболее прибыльны.
Финансы и выставление счетов. В конце концов, вы заслуживаете своевременной оплаты за свою работу. Такие инструменты, как Bonsai и FreshBooks, предназначены для того, чтобы помочь фрилансерам следить за финансами своего бизнеса и упростить для клиентов оплату счетов.
Такие инструменты, как Bonsai и FreshBooks, предназначены для того, чтобы помочь фрилансерам следить за финансами своего бизнеса и упростить для клиентов оплату счетов.
Если вы ненавидите управлять деньгами, вы можете в конечном итоге перейти на готовую бухгалтерскую службу, такую как Bench.
Юридические вопросы. Для каждого клиентского проекта вы должны быть уверены, что защищаете себя юридически, в том маловероятном случае, когда проект пойдет не так. LegalZoom упрощает создание LLC, а такие инструменты, как HelloSign, позволяют клиентам легко подписывать контракты и предложения в электронном виде.
Диджитал-маркетинг
Когда хочется активно набирать заказы по веб-дизайну, нужно не только создавать красивые сайты для своих клиентов. Придется шагнуть дальше за пределы дизайна.
Понимание принципов интернет-маркетинга в комплекте с практикой поможет вам привлечь больше потенциальных клиентов и увеличить объем продаж как у вас, так и у ваших клиентов. Большой поток клиентов побудит вас пересмотреть цены на ваши услуги.
Вот что вам следует знать:
Маркетинг в соцсетях. Социальные сети – самый быстрый способ найти клиентов на веб-дизайн.
Хорошо налаженная контент-стратегия поможет вам развить ваше сообщество в соцсети, а чтобы это не превратилось в рутину попробуйте в работе Buffer или Edgar. В них хорошие планировщики постов которые подскажут что и когда публиковать.
А такие сервисы как Canva помогут вам шустренько собрать прикольную графику для ваших публикаций.
Buffer может однажды пригодится для автоматизации маркетинга в соцсетях. BufferПоисковая оптимизация. Создайте себе сайт, подберите поисковые запросы и начинайте создавать полезные материалы в блоге. Такая стратегия помогает найти дополнительных клиентов.
Поисковая оптимизация (SEO) – это большая тема, в этой статье мы ее подробно не разберем, но вы погуглить и найти лучшие материалы на тему SEO-продвижения и начать пробовать.
А если у вас WordPress, то такой плагин, как Yoast, уже может помочь с базовой опимизацией.
Коммуникация
И последнее, но не менее важное: важно поддерживать открытые каналы связи с вашими клиентами.
Убедитесь, что клиенты в курсе статуса проектов, вы не забываете собирать отзывы и улучшать ваши процессы работы.
Секрет хорошей работы с клиентами – ясные границы. Поэтому чем лучше вы разбираетесь в своем деле, тем точнее вы можете обговорить ключевые моменты еще на берегу.
Вот несколько инструментов, которые помогут вам управлять общением с клиентами:
Мессенджер. К примеру, Slack или Telegram, вполне годятся для связи с клиентами. Но новичков они порой вводят в клинч, потому что новички думают, что нужно мнгновенно отвечать каждому моментально и в итоге вылетают из рабочего ритма.
Почта. Привяжите ваш адрес электронной почты к домену вашего сайта, это добавит вам чутка статуса. Плюс ваш адрес будет проще запомнить и связаться с вами ([email protected] вместо [email protected]).
Встречи. Живые встречи можно проводить после серьезных обновлений ресурса или на начальных фазах, когда требуется установить контакт и доверие с клиентом.
Связываться в онлайне бывает удобно через Zoom. Видеоформат поудобнее, чем просто голос. Больше эффекта присутствия и вовлечения в дело.
Где еще больше материалов о дизайне
Статья призвана помочь вам сориентироваться на старте, надеемся большая часть была полезна. Если что, пишите. На связи!
Первые шаги в веб-дизайне
По первым шагам в деталях тоже написала свою статью. Поглядите. Постаралась емко уложить план старта в веб-дизайне и ориентиры по развитию. Тоже рассмотрела вопросы: с чего начать, что знать и уметь, к чему стремиться, как оформить портфолио, а также затронула зажигательные моменты профессии веб-дизайнер. Изучить дополнительный материал можно здесь.
С чего начать изучение Web-дизайна, как научиться дизайну
Оплатить участие в мероприятии можно следующими способами:
- Банковской картой на нашем сайте
- Через систему «Расчет» (ЕРИП)
- В отделение банка
- За безналичный расчет путем банковского перевода
- Картой рассрочки Халва до 2 месяцев по Халва Mix и до 9 месяцев по карте Халва Max (подробности на сайте МТБанка)
Мы принимаем платежи по следующим банковским картам:
К оплате принимаются карты международных платежных систем VISA, MasterCard.
Безопасность совершения платежа обеспечивается современными методами проверки, шифрования и передачи данных по закрытым каналам связи.
Ввод данных карточки осуществляется на защищенной авторизационной странице банка. Для оплаты необходимо ввести реквизиты карточки: номер, имя держателя, срок действия и трехзначный код безопасности. Трёхзначный код безопасности (CVV2 для VISA, CVC2 для MasterCard) — это три цифры, находящиеся на обратной стороне карточки. Если карточка поддерживает технологию 3DSecure, для ввода кода безопасности Вы будете перенаправлены на страницу банка, выпустившего карточку.
Предоставляемая Вами персональная информация (например: имя, адрес, телефон, e-mail, номер банковской карты и прочее) является конфиденциальной и не подлежит разглашению. Данные карточки передаются только в зашифрованном виде и не сохраняются на данном интернет-ресурсе.
Если услуга была оплачена банковской картой через сайт, то возврат осуществляется на карту, с которой была произведена оплата. Срок поступления денежных средств на карту — от 3 до 30 дней с момента осуществления возврата Продавцом (Исполнителем).
Для оплаты банковской картой через систему «Расчет» (ЕРИП) вам необходимо:
Оплатить услуги UX Mind School Вы можете через систему ”Расчет“ (ЕРИП), в любом удобном для Вас месте, в удобное для Вас время, в удобном для Вас пункте банковского обслуживания – интернет-банке, с помощью мобильного банкинга, инфокиоске, кассе банков, банкомате и т.д.Совершить оплату можно с использованием наличных денежных средств, электронных денег и банковских платежных карточек в пунктах банковскогообслуживания банков, которые оказывают услуги по приему платежей, а также посредством инструментов дистанционного банковского обслуживания.
Для проведения платежа небоходимо выбрать:
- Выбрать
– Пункт “Система “Расчет” (ЕРИП)
– Образование и развитие
– Дополнительное образование и развитие
– Тренинги, семинары, консультации
– г.Минск
– ИП Колесень И.Г.
– Посещение занятий
– Ввести ФИО ученика и сумму для оплаты - Совершить платеж.
Если Вы осуществляете платеж в кассе банка, пожалуйста, сообщите кассиру о необходимости проведения платежа через систему ”Расчет“ (ЕРИП).
Условия возврата
– При отказе от посещения мероприятия возврат денежных средств происходит на карту, с которой был осуществлен платеж.
– Возврат в полном объме уплаченной стоимости происходит только в случаях, когда группа не приступила к занятиям по вине нашей школы.
– Если вы решили не посещать мероприятие (курсы, интенсив, мастер-класс) и сообщили об этом не позднее 7 (семи) календарных дней до начала мероприятия, возврат оплаченной суммы происходит за минусом 10%. В теме письма напишите «отказ», в письме укажите, какое мероприятие вы не можете посетить, ваше ФИО, контакты телефон. Наш менеджер свяжется с вами в течение следующего рабочего дня для подтверждения вашего отказа и уточнения суммы возврата.
– Если мероприятие не состоится по каким-либо причинам — наш менеджер свяжется с вами для уточнения суммы возврата.
– В остальных ситуациях возврат денежных средств, оплаченных за мероприятиях, возврату не подлежат.
Веб-дизайн: с чего начать новичку?
Информационные технологии
Большинство участников пробных занятий по веб-дизайну твёрдо убеждены, что эта профессия — один из лёгких путей в ИТ. Что по сравнению с разработкой, тестированием и бизнес-анализом, нетехнарю проще обучиться данной специальности. Тем не менее, не всё так просто. И чтобы не прогадать с выбором, а попасть точно в цель, необходима предварительная подготовка. Расскажем, с чего начать обучение веб-дизайну, если ты вообще не представляешь, что это такое.
Определить, подходит ли профессия
Без этого шага все остальные не имеют смысла. Первым делом советуем посетить пробное занятие на курсах либо посмотреть вводные видеоуроки по теме. Это позволит понять специфику работы, ввести в курс дела, прояснить важные вопросы и получить дополнительную мотивацию. Ведь чем чётче видишь цель, тем легче её достигнуть. Кстати, ты также можешь пройти небольшой тест на профориентацию «Станешь ли ты web-дизайнером?».
Прочесть базовые книги
Чтобы развиваться, каждый начинающий веб-дизайнер должен следить за современными тенденциями, смотреть туториалы от профессионалов и, конечно, знать базу. Проще всего (и надёжнее) черпать необходимые знания из литературы. Среди них «Отзывчивый веб-дизайн» Итана Маркотта, «Эмоциональный веб-дизайн», Аарон Уолтер и другие книги.
Следить за профессиональными сайтами
Веб-дизайнерам, как и другим айтишникам, для прокачки навыков полезно читать тематические сайты. Чтобы быть в курсе трендов, учиться на примерах работ опытных дизайнеров и читать последние новости. Преподаватель веб-дизайна в Адукар Максимилиан Антипенко советует эти источники.
Курс веб-дизайнаПо ходу курса вы сможете сделать 9 полноценных работ для своего портфолио. Также мы расскажем как правильно презентовать свои проекты.Записаться на пробное занятиеЗаписаться на курсы веб-дизайна
Конечно, веб-дизайну можно научиться самостоятельно. Но это более долгий и тернистый путь. Чтобы сэкономить время и получить необходимую базу, раскрыть свой потенциал, лучше всё же посещать курсы веб-дизайна. Ведь преподаватель чётко знает, что понадобится в работе, в какой последовательности изучать материал, укажет на ошибки, даст полезной практики и поможет подготовить портфолио.
Ко мне на курс приходят люди, которые не знают о дизайне ничего. Они только умеют работать на компьютере. Многие ошибочно считают, что художественный вкус — это наследственное или врождённое. Однако всё это можно развить путём практики. И чем дальше мы погружаемся в веб-дизайн, тем чётче понимаем, что важен прежде всего вкус заказчика.
Максимилиан Антипенко, UX/UI-дизайнер и преподаватель курса по web-дизайну Адукар
Узнать ошибки начинающих специалистов
Профессиональный веб-дизайнер не просто делает красивый сайт. Он становится на место пользователя и следует его опыту и психологии, а также проводит большую работу над сайтом. О нюансах, которые стоит знать каждому новичку, читай по ссылке.
Спланировать подготовку портфолио
Портфолио веб-дизайнера — это демонстрация навыков, стиля и профессионализма, а также подтверждение востребованности как специалиста. Это не просто папка с примерами работ, а самопрезентация дизайнера. Она помогает убедить заказчика в том, что вы бесспорно талантливы и креативны, но при этом умеете работать в интересах клиента. Чтобы понять, как создать удачное портфолио, ознакомься с критериями в этой статье.
Кстати, все эти этапы начинающие веб-дизайнеры проходят с преподавателем на ИТ-курсах в Адукар. Поэтому ты можешь не тратить время на предварительную подготовку, а приходить на занятия с нуля. Поэтому смело записывайся на пробные занятия в Адукар, чтобы за 4 месяца получить актуальную творческую профессию.
Спасибо, что дочитал до конца. Мы рады, что были полезны. Чтобы получить больше информации, посмотри ещё:
ИТ-курсы с трудоустройством Адукар
Кому не стоит идти в ИТ?
Гуманитариям больше не стоит бояться идти в ИТ
Не пропускай важные новости и подписывайся на наш YouTube, ВК, Instagram, Facebook и уведомления на adukar.by.
***
Если хотите разместить этот текст на своём сайте или в социальной сети, свяжись с нами по адресу [email protected]. Перепечатка материалов возможна только с письменного согласия редакции.
С чего начать изучение Веб-дизайна. ТОП-5 советов
Если вы не знаете с чего начать изучение, а так же, с какой стороны подойти к данному материалу, то эта статья будет Вам полезна.
Что же такое Веб-дизайн?
Для многих это только «рисование» веб-сайтов, и многие начинающие дизайнеры «грешат» чрезмерными украшательствами, они стараются ярче проявить свой креатив, забывая об удобстве использования сайта.
А ведь веб дизайн – это совокупность проектирования и оформления интерфейса для оптимального взаимодействия пользователей с информацией на веб-сайте.
Так же, при изучении Веб-дизайна можно столкнуться с рядом проблем в данной области:
- Отсутствие специального образования. На сегодняшний день в нашей стране отсутствуют учебные заведения , которые выпускали бы полноценных дизайнеров, поэтому все дизайнеры стараются самостоятельно совершенствовать свои умения.
- Очень большой объем информации, которую очень сложно отфильтровать и выбрать действительно полезную и нужную.
- Отсутствие последовательности знаний. Существует огромное количество, статей, видео уроков и лекций, но необходимо это все собрать в единую систему, для лучшего усвоения материала новичками. И никакие курсы не смогут дать человеку полностью, тот необходимый уровень знаний, чтобы по окончанию обучения, человек стал действительно ПРОФИ. Ведь дизайн очень многообразен и дизайнер всегда старается себя «апгрейдить».
- Еще одна проблема заключается в том, что информация очень быстро устаревает. То, что работало 2 или 5 лет назад, сегодня практически не работает.
Что же необходимо знать, для того, чтобы создавать качественный веб-дизайн?
- Программы;
- Типографика;
- Графика;
- Психология;
- Технологии;
- Тренды
- На первом месте это – программы для создания сайтов. Это Adobe Photoshop CC либо Sketch для Mac OS. Знание данных программ в области веб-дизайна позволит быстро и качественно создавать макеты.
- На втором месте это – типографика. Это один из самых сложных предметов в дизайне, и является самой большой и частой проблемой у начинающих веб-дизайнеров. Типографика включает в себя работу с текстом, правильное его оформление, а так же взаимодействие текста с визуальным впечатлением сайта. Несет общий посыл сайта.
- На третьем месте по значимости это – графика. Ведь качественная работа с картинками и фотографиями делают действительно яркими и запоминающимися макеты, так сказать «лицо» дизайнера в портфолио, когда потенциальный заказчик судит вас как исполнителя. И если у вас будет грамотная типографика и оригинальная графика на вашем макете, то успех вам практически гарантирован.
- На четвертом месте можно выделить психологию. Ведь дизайнер должен знать азы психологии, чтобы понимать, как ведет себя пользователь на сайте, как реагирует на определенные сочетания цветов, на расположения элементов макета и на навигацию. Ведь только при грамотном расположении элементов, знании композиции, психологии дизайн и получается не только красивым, но и полезным. А это то, что нам нужно!
- Пятое место в нашем ТОПе занимают технологии. Это основы HTML, CSS и JS. То есть дизайнер должен быть немного фронтенд-разработчиком. Ведь для того чтобы создать макет, дизайнер должен понимать, как это будет воплощаться в верстке и как это будет работать в коде: анимация, какие скрипты можно использовать, как можно подать выпадающий элемент, а так же знать, какие элементы и как должны быть запрограммированы.
Так же веб-дизайнер не должен забывать про тренды. Мода и веяния в дизайне меняются каждый год. Именно по этому дизайнер должен быть в курсе того, что сейчас модно и актуально, и, что на текущий момент является самым эффективным в области веб-дизайна.
Как же начинающий веб-дизайнер может «добывать» знания?
Книги – это основа всего. На сегодняшний день, как и много лет назад, нет ничего более актуального, чем книга. Подберите для себя наиболее подходящие и интересные книги, которые помогут дать хорошую основу для старта.
Видео уроки и видео лекции. Замените ими сериалы и бесполезно «фонящий» телевизор. Каждое утро, собираясь на работу или учебу смотрите и слушайте интересные видео лекции на интересующую вас тему. Со временем знания из этих лекций будут откладываться на подсознательном уровне и помогут вам приобретать практические навыки. А в будущем вы сможете аргументировано доказать заказчику причины, по которым вы сделали тот или иной дизайнерский ход и сможете более грамотно продавать свои работы.
Статьи. Замените статьями ленту ваших социальных сетей. При любой удобной возможности читайте статьи на интересующие вас темы. В интернете есть много статей по колористике, типографике, модульным сеткам, а так же, по тому, как подобрать шрифтовую пару, как сделать мобильный дизайн и т.д. Соберите подборку интересных блогов, журналов и сайтов в области веб-дизайна и изучайте.
Ну, а если все таки социальные сети, то сделайте их использование максимально полезным. Подписывайтесь на правильные паблики, на личные странички знаменитых дизайнеров, которые довольно часто публикуют интересные материалы из своей практики, жизни и опыта, а так же часто переводят зарубежных дизайнеров.
Практика – является самым основным инструментом для изучения веб-дизайна. Если вы что то узнали новое, то обязательно примените эти знания на практике. Знания без практики практически ничего не стоят. Можно очень много знать, но если не практиковать и не создавать макеты, то скорость и качество вашего обучения будут очень неэффективными.
Хочется отметить еще один инструмент для изучения веб-дизайна – это копирование. Но копирование, именно для обучения. Если вы хотите освоить какой то элемент или какой то технический прием, то найдите этот прием у другого дизайнера и постарайтесь его скопировать, чем больше вы будете так делать в рамках обучения, тем богаче будет ваша база, и тем профессиональнее вы будете, выполняя коммерческий проект.
С таким набором знаний и умений вы сможете сделать ваш первый сайт, пусть простой, но уверенно работающий и приносящий деньги вашему заказчику.
Курс Веб-дизайнер — Айтилогия. Вы научитесь создавать сайты различной сложности с помощью Photoshop!
Рекомендовала бы пройти курсы в Айтилогии, потому что есть с чем сравнивать!
Веб-дизайном заинтересовалась задолго до того, как встретила Олю. Год назад пошла на курсы не безызвестной онлайн-школы, но не прошла там и половины уроков, ругала себя за это, начинала заново проходить раз 5, и каждый раз с самого начала. Что-то постоянно отталкивало посмотреть уроки. Потом подписалась на аккаунты веб-дизайнеров в Инстаграме, среди них была и Оля. И понеслось… Читала посты, смотрела сториз, иногда участвовала в опросах…
Веб-дизайном заинтересовалась задолго до того, как встретила Олю. Год назад пошла на курсы не безызвестной онлайн-школы, но не прошла там и половины уроков, ругала себя за это, начинала заново проходить раз 5, и каждый раз с самого начала. Что-то постоянно отталкивало посмотреть уроки. Потом подписалась на аккаунты веб-дизайнеров в Инстаграме, среди них была и Оля. И понеслось… Читала посты, смотрела сториз, иногда участвовала в опросах, задавала вопросы. Когда Оля объявила, что набирает первый поток учеников, тогда струсила и не пошла. Решила, во что бы то ни стало пойду во второй поток, после того как посмотрела работы учеников с первого потока. И… закончила курс по веб-дизайну.На днях попалась статья «Онлайн-школа: что важно знать», перешла по ссылке и прочла критерии выбора онлайн-школы, по ним и сделаю оценку.
Преподавательский состав. Давно следила за Олей в Инстаграме: выставляет умопомрачительные работы, пишет супер полезные посты на тему веб-дизайна, ее горящие глаза так заряжают и мотивируют. На курсе открылась другая Оля, да уже не Ольга, а Оля. Такая добрая, отзывчивая, чуткая, поддержит словом, ответит на любой вопрос, даже самый глупый (как мне всегда казалось), Оля стала как подруга, как сестра! Оля, бесконечно благодарна.
Проведение аттестаций. «Аттестация – подтверждение знаний и умений», практически к каждому уроку дается домашнее задание и тест. Оля проверяет каждое ДЗ индивидуально, дает комментарии, и далеко не факт, что сдашь с первого раза. На первом уроке это раздражало, но потом поняла, что меня раздражает совсем не это, а то, что у меня не получалось, а Оля направляет. Потом уже с нетерпением ждешь проверки ДЗ, иногда даже не могла уснуть, уже с улыбкой вспоминаю). В итоге получилось: баннер, несколько лендингов, интернет-магазин, и все это можно добавить в портфолио. На этих работах мы и подтверждали знания и умения!
Отзывы. Если честно, отзывы специально не искала в интернете, хватило того, что видела в Инстаграм у Оли: выкладывает работы своих учеников и отзывы на курс.
Интерфейс платформы. За онлайн-платформу аплодирую стоя. Расписание занятий, статистика по курсу и твоя, и других учеников, видео-уроки, тесты, домашние задания и дополнительные задания к урокам, плюс к этому красиво, удобно, интуитивно понятно оформлено!
Клиентоориентированность. Если возникли вопросы, по выполнению заданий, использованию платформы и т.д., то Оля на связи почти 24/7 . Когда нет сил, Оля отсыпет дозу мотивации в общем чате и в личку)). А какие по качеству уроки: каждый вздох, каждый шум вырезан, отдельное спасибо за музыку в уроках (пользуясь случаем, передаю привет Роману).
Дополнительные плюшки. Разбор сложных вопросов в общем чате, дополнительный урок по верстке Романа Чернова, чек-листы, дополнительные материалы, (а еще, по секрету, несколько плюшек после прохождения курса).
Без тени сомнений рекомендовала бы пройти курсы в Айтилогии, потому что есть с чем сравнивать!
Веб-дизайн для начинающих: простое (но полное) руководство
Веб-дизайн — важнейший компонент процесса веб-разработки. Если вас интересует веб-дизайн, мы предполагаем, что у вас есть творческая жилка. И как вы могли не быть в восторге от того, чтобы начать создавать свой первый веб-сайт? Веб-дизайн — это создание функционального произведения искусства, но с чего начать? Если вам интересно, что вам нужно знать перед тем, как начать, это руководство поможет вам.
Выберите что-нибудь базовое для своего первого дизайна сайта
Кажется, и ежу понятно, правда? Но иногда мы можем стать излишне амбициозными и в конечном итоге разочароваться.Для своего первого проекта рекомендуется выбрать что-нибудь простое и веселое. Сайт электронной коммерции сложнее, и им будет лучше заняться, когда у вас будет больше опыта.
Блог — отличное место для начала. Это будет хорошее упражнение по дизайну и , вы узнаете, как работает система управления контентом (CMS), что будет важно знать при разработке дизайна сайта в будущем. Лучше всего то, что вам не нужно начинать с нуля. Существует множество шаблонов блогов, которые позволяют легко собрать один.
Шаблоны — ценный инструмент обучения. Наблюдая за тем, как стилизованы и сочетаются элементы HTML, CSS и Javascript, вы сможете глубже понять, что делает дизайн работающим. Вы можете использовать шаблоны в качестве основы для внесения изменений и настроек.
Может быть, вы не хотите заводить блог — попробуйте заняться творчеством или увлечением. Как насчет того, чтобы продемонстрировать свои навыки фотографии или сборник рассказов? Создание дизайна, отражающего вашу страсть, сделает первый проект приятным.
Найдите вдохновение у других дизайнеров
Вы, несомненно, встречали веб-сайты, которые поразили вас своим потрясающим дизайном.
Создайте вдохновляющий документ со ссылками на сайты, которые вам нравятся, или добавьте их в закладки. Pinterest — отличное место для поиска отличного дизайна сайта: вы можете найти и прикрепить иллюстрации, обложки книг, плакаты, блоги и другие виды дизайнерских работ, к которым можно обратиться. Для этих коллекций дизайнеры используют термин «мудборд». Доска настроения — это быстрый справочник, если вы застряли.Что вы и сделаете.
Помимо открытий, которые вы делаете самостоятельно, есть некоторые тщательно отобранные коллекции, которые вы должны проверить.
- У Awwwards всегда есть новые и свежие работы и разнообразные тематические коллекции.
- Behance — фантастический сборник работ по дизайну веб-сайтов, в котором основное внимание уделяется качеству и творчеству.
- Dribbble ориентирован на отдельных дизайнеров, обеспечивая форум для получения отзывов и общаться с другими о своей работе
И, конечно же, зайдите на витрину Webflow, чтобы увидеть, как люди используют нашу платформу дизайна.Есть так много интересных вещей, которые можно проверить, и так много шаблонов, которые можно клонировать как свои собственные.
Ищите источники вдохновения за пределами сети
Веб-дизайн опирается на визуальный язык, который можно найти где угодно, например обложку графического романа или цифровой киоск в вашем банке. Научитесь распознавать хороший дизайн и начать анализировать, почему что-то работает или не работает, независимо от среды.
Обратите внимание на типографику
Мы часто читаем, даже не осознавая гарнитуры.Обратите внимание на тип эффекта при потреблении контента. Этот шрифт в меню читается? Почему эта надпись с надписью от руки для местного бизнеса так хорошо работает? Письма везде. Обратите внимание на хорошее и плохое использование типографики.
Typewolf — отличный ресурс для отслеживания популярных шрифтов. У него есть множество списков для изучения, популярный сайт дня и лукбуки с впечатляющими сочетаниями шрифтов. Полезно увидеть реальные примеры использования типографики, а такие веб-сайты, как Typewolf, — отличное место, чтобы увидеть их практическое применение.Знакомство с различными шрифтами поможет вам выбрать правильный шрифт для вашего первого дизайна сайта.
Пусть изобразительное искусство повлияет на вас
О, мы упоминали, что есть целая история искусства, из которой можно черпать? Сегодня так много движений и художников формируют творчество креативщиков, особенно веб-дизайнеров. Прогуляйтесь по нашим произведениям веб-дизайна и истории искусства, чтобы открыть для себя множество монументальных художественных достижений. Он не только наполнен ценной информацией, но и является прекрасным примером того, как содержание и артистизм могут объединиться, чтобы рассказать историю.
Изучение истории искусства еще больше расширит ваши дизайнерские знания.
Изучите различные типы дизайна
Есть так много дисциплин дизайна, с которыми нужно знать. Знание дизайна продукта, иллюстраций и даже брендинга может еще больше развить ваше творческое чутье.
Для вдохновения, выходящего за рамки веб-дизайна, Абдузидо предлагает блестящие примеры. Будь то плакат, багаж или мебель, вы увидите фантастические примеры правильного дизайна.Будьте открыты для разных типов дизайна и активно ищите вдохновение. Чем больше у вас знаний, тем проще будет создать свой первый веб-сайт. Образование сообщает интуиции.
Abduzeedo — это мультидисциплинарная коллекция проектов, которая демонстрирует методы рационального дизайна в различных областях.
Подготовьте контент перед тем, как начать
Ставить контент на первое место, означает подготовить контент для работы до того, как вы начнете создавать свой первый веб-сайт.
Это не обязательно должно быть идеально.Вы всегда можете отредактировать и оптимизировать для Google SEO (поисковая оптимизация) позже. Но наличие хотя бы черновика того, что будет запущено, поможет убедиться, что дизайн разработан так, чтобы его вместить. Дизайн с использованием реального контента дает вам лучшее представление о том, как сайт будет выглядеть и работать. Это также дает вам возможность вносить изменения ранее в процессе проектирования.
Для блогов вам понадобится сообщение, готовое для тестирования в CMS. Написание пары сообщений перед запуском избавит вас от лишних усилий написать что-то постфактум.
Сохраняйте свой дизайн простым и интуитивно понятным
Будь то письмо, навигация или призывы к действию, никто не хочет бороться с вашим дизайном.
Ваш подход к дизайну должен основываться на простоте и порядке. Логика должна легко направлять кого-то по сайту. А поскольку мы говорим о людях, которые будут взаимодействовать с тем, что вы создали, это хорошее место для знакомства с UX.
Основы взаимодействия с пользователем (UX)
Веб-сайт — это больше, чем просто плавающий текст в пространстве.Цветовая схема, контент, типографика, макет и изображения — все вместе, чтобы служить вашей аудитории и вызывать эмоции. У кого-то, кто блуждает в созданном вами цифровом пространстве, должен быть чистый путь, свободный от препятствий.
UX ориентирован на понимание вашей аудитории. Что они ищут — и как ваш дизайн упростит поиск? UX — это проникновение в головы вашей аудитории и возможность увидеть ваш дизайн их глазами.
При создании своего первого веб-сайта помните об этих руководящих принципах UX:
- Делайте вещи простыми и интуитивно понятными
- Обменивайтесь концепциями в логической последовательности
- Удовлетворяйте потребности своей аудитории и не поддавайтесь искушению продемонстрировать свои навыки за счет удобства использования
Изучение своей аудитории поможет вам создать дизайн, соответствующий их желаниям и потребностям.Ознакомьтесь с нашим руководством для начинающих по исследованиям пользователей, чтобы узнать, как это сделать.
Основные сведения о пользовательском интерфейсе (UI)
Если вы новичок в веб-дизайне, вас может смутить разница между UI и UX. Большинство из нас были такими. Знайте это — это два разных понятия.
Если UX касается общего ощущения от дизайна, то UI касается его специфики. Если бы вы были в лифте, пользовательский интерфейс был бы размером и расположением кнопок этажа, тогда как UX охватил бы цвета, текстуры и другие варианты дизайна интерьера в пространстве лифта.Пользовательский интерфейс — это предоставить кому-то инструменты, необходимые для того, чтобы ваш веб-сайт работал без осложнений.
При создании своего первого веб-сайта помните о следующих принципах пользовательского интерфейса:
- Функциональность интерактивных элементов должна быть очевидной
- Единообразие должно определять удобство использования — действия должны следовать логическим шаблонам
- Выбор дизайна должен быть сделан с четкой целью
Взгляните на 10 основных советов по дизайну пользовательского интерфейса, чтобы глубже погрузиться в него.
Используйте принципы дизайна, чтобы направлять процесс веб-дизайна для начинающих.
Эффективный дизайн определяется определенными правилами, и перед началом работы важно понять основные навыки веб-дизайна. Существуют стандартные методы, которые упростят процесс и сделают конечный продукт более совершенным.
Макет
Если вы хотите проектировать и создавать веб-сайты, понимание правильного макета является ключевым моментом. Мы рекомендуем делать вещи минимальными и работать только с несколькими элементами, чтобы сосредоточиться на идеальном размещении.
Когда вы впервые начинаете проектировать, думайте о сетках. Сетки выравнивают элементы, такие как блоки div и изображения на веб-странице, таким образом, чтобы создать порядок.
Структура макета должна соответствовать визуальной иерархии. Какие важные идеи вы хотите, чтобы люди увидели и в каком порядке? Визуальная иерархия должна соответствовать общим шаблонам, которые люди используют при чтении. Есть два пути, по которым люди обычно следят в сети: F-образный и Z-образный рисунок. Знание того, как работают эти шаблоны, поможет вам организовать собственный контент.
F-шаблон чаще используется для дизайнов с плотными блоками контента. Глаза людей будут сканировать левую часть макета, пока что-то не привлечет их внимание, а затем читать слева направо. Представьте, что вы просматриваете меню в ресторане — вы можете пропустить жирные названия блюд, выровненных слева, пока не дойдете до чего-то, что вас заинтересует, что побудит вас прочитать вспомогательные детали, объясняющие это конкретное блюдо.
Большинство людей прочитают что-то вроде сообщения в блоге с этим F-образцом.Благодаря выравниванию текста по левому краю и маркированным предложениям Нельсон Абалос использует преимущества этого метода дизайна, облегчая навигацию и отслеживание его сообщений.
Z-шаблон ассоциируется с менее тяжелым текстом. Многие целевые страницы соответствуют этому шаблону. Все основные элементы на сайте Conservation Guide соответствуют Z-образной схеме. Если вы начинающий веб-дизайнер, это простой трюк с версткой, который поможет вам в использовании.
Цвет
Вам доступны цвета радуги и не только.И все мы знаем, что «с большой силой приходит большая ответственность». Сила палитры цветов может быть использована как во благо, так и во зло.
Вот несколько простых подходов к выбору цветовой схемы для вашего первого веб-сайта.
Монохромный
Используйте один цвет в качестве основы, меняйте степень насыщенности, добавляйте светлые и темные цвета и играйте с различными оттенками для получения единой цветовой схемы. Независимо от вашей ниши, монохромный сайт — это разумный выбор дизайна. И помните, какой бы цвет вы ни выбрали для текста, позаботьтесь о удобочитаемости.
В этом примере от Unique каждая секция выделена монохроматической цветовой схемой. Вам не обязательно выдумывать эту причуду в дизайне для новичков, но приятно видеть, как в них используются различные монохромные цветовые вариации. Обратите внимание, как каждая секция состоит из цветов, связанных с представленными сумками? Это хороший дизайнерский прием, позволяющий создать гармоничную цветовую схему.
Дополнительные
Возьмите противоположные цвета на цветовом круге и комбинируйте их. Достаточно просто, правда?
Осторожно используйте дополнительные цвета.В этом дизайне ниже с веб-сайта Ignisis дизайнер использовал синий и оранжевый в различных комбинациях, а также пробелы и серый цвет для макета, который никогда не утомляет глаза. Контраст кажется четким и освежающим.
Типографика
Webflow поставляется с широким выбором шрифтов и возможностью добавления других.
Типографика — это двухмерная архитектура, основанная на опыте и воображении, руководствуясь правилами и удобочитаемостью.
-Hermann Zapf
Итак, какие правила вы, неофит-дизайнер, должны знать?
Типографика информирует тон
Подумайте о свадебном приглашении или объявлении о похоронах.Оба события являются важными жизненными событиями: одно — радостный праздник, а другое — обычно более мрачное. Если богато украшенный цветочный шрифт хорошо подходит для свадьбы, он не подходит для похорон.
Создавая свой первый веб-сайт, помните о тональности. Если вы хотите вести беззаботную атмосферу, например, вести блог о еде, добавление игривых шрифтов имеет смысл. Но если вы создаете веб-сайт для юридической фирмы, используйте более профессиональные шрифты.
Засечки против шрифтов без засечек
Распространенная ошибка новых дизайнеров — смешивать шрифты с засечками и без засечек.Вы можете отличить их друг от друга, потому что на концах букв с засечками есть дополнительная линия или штрих, добавленный по вертикали или горизонтали.
Обратите внимание на различия между PT Serif и PT Sans (без засечек).
Вот PT Serif:
А вот PT Sans:
Засечки — это артефакт со времен печатных машин, когда большинство слов, которые мы читаем, были напечатаны чернилами на бумаге. Засечки закрепляют слова на странице и упрощают их чтение. Раньше веб-дизайнеры избегали шрифтов с засечками, потому что меньшее разрешение экрана их разбавляло.Теперь, когда экраны лучше оптимизированы для типографики с засечками, они вернулись.
Эти маленькие линии имеют огромное значение. Вы заметите, что вышеприведенный шрифт PT Serif выглядит более формальным, а версия без засечек кажется более легким и свободным.
Поскольку шрифты с засечками сложнее, их лучше использовать умеренно. Заголовки — идеальное место для шрифтов с засечками, а более крупные блоки контента выигрывают от более упрощенного шрифта без засечек.
Орнамент против практичности
Петли и завитки цветного шрифта добавят индивидуальности и элегантности дизайну, но не злоупотребляйте вычурными шрифтами.Веб-сайт предназначен для общения с аудиторией через контент. Как сказал Герман Цапф, удобочитаемость — одна из самых важных характеристик шрифта.
Типографские особенности
С типографикой можно многому научиться. По мере вашего развития в качестве дизайнера вам нужно будет знать, как использовать высоту линии, кернинг и различный вес в вашей типографике. Но не слишком увлекайтесь настройкой всех тонкостей для своего первого сайта. Сосредоточьтесь на том, чтобы все было доступно для чтения — вы можете поэкспериментировать, уточняя детали позже.
Ознакомьтесь с «Веб-типографикой 101», чтобы узнать больше о типографике и о том, как ее можно стилизовать.
Начните проектировать
Учебные пособия и исследования неоценимы для вашего обучения, но в конечном итоге вам просто нужно будет копнуть и приступить к проектированию. Даже если вы создаете что-то, чего никто никогда не увидит, это все равно упражнение для решения проблемы и применения того, что вы узнали. Не волнуйтесь, если это не потрясающе. Но гордитесь тем, что переступите этот порог от начинающего дизайнера до настоящего дизайнера — вы на своем пути!
Получить отзыв
Вы закончили свой первый дизайн — поздравляем! Вы много работали и готовы показать это миру.Но прежде чем вы нажмете кнопку публикации, взгляните на то, что вы сделали, со стороны.
Получать конструктивную критику может быть неудобно. Создание чего-либо, будь то эссе, картина или веб-сайт, — это акт уязвимости. Вещи, которые вы вкладываете в этот мир, являются продолжением того, кто вы есть и на что вы способны. Если вам скажут, что вы сделали лучше или неправильно, это может показаться личной атакой.
В веб-дизайне обратная связь является нормальной и необходимой частью процесса.Узнайте, как отбросить свое эго и отделить обратную связь от своей самооценки. По мере того, как вы набираетесь опыта, вы сможете определять и внедрять практические и полезные отзывы и отпускать все остальное. Вы обнаружите, что более опытные дизайнеры знают, каково быть новичком — они рады, когда менее опытные дизайнеры добиваются успеха.
Если вы проектируете с помощью Webflow, поделитесь своей работой в витрине Webflow или запросите помощь на форуме разработчиков Webflow. По мере продвижения вам нужно будет отправлять сообщения в такие сайты, как Dribbble и Behance, чтобы больше видеть вашу работу.Вы не только получите конструктивную критику, но и получите обратную связь о том, что у вас хорошо получается, что всегда приятно.
Webflow делает веб-дизайн доступным для начинающих
Прошли те времена, когда приходилось изучать сложный интерфейсный код для создания веб-сайта. Раньше вам приходилось полагаться на разработчика, чтобы воплотить ваши проекты в жизнь. Сегодня вы можете проектировать, создавать и запускать сложные веб-сайты всего за несколько часов с помощью Webflow.
Знание нескольких ключевых концепций и умение различать хороший и плохой дизайн придадут вам уверенности и навыков для создания вашего первого веб-сайта.Webflow освобождает вас от необходимости писать код, открывает широкие возможности для творчества и позволяет сразу же приступить к проектированию.
Если у вас есть вопросы, прежде чем вы погрузитесь в свой первый проект, задайте их в комментариях ниже. Мы здесь, чтобы помочь.
Полное руководство по началу работы в веб-дизайне
Хотите узнать, как создать свой самый первый веб-сайт? Возможно, вы разработали несколько и теперь хотите превратить свои навыки в карьеру? Эта статья предназначена для того, чтобы указать вам правильное направление.
Одна статья не может охватить все, что , конечно, нужно знать; Навыки, инструменты и технологии, которые понадобятся вам, чтобы стать достаточно опытным дизайнером, потребуют месяцев, чтобы изучить и годы, чтобы овладеть им. Простите, нет. На самом деле нет более быстрого способа. Но постоянное обучение и развитие — одни из самых приятных аспектов этой работы.
Для дизайнеров среди нас: говорили ли вы когда-нибудь кому-нибудь «Я занимаюсь дизайном веб-сайтов» и испытывали холодный страх, когда они отвечали: «Круто! Вы можете научить меня, как это сделать? » Я имею в виду, что трудно объяснить, насколько трудоемким может быть дизайн.Это особенно верно, когда спрашивающий мало что знает о компьютерах. Многие люди просто предполагают, что вы нажимаете и перетаскиваете все на экран, может быть, как в PowerPoint. Я скажу вам это бесплатно: возможность экспорта «веб-страниц» в PowerPoint не помогла. Мы здесь, чтобы помочь вам исправить эту ошибку. В следующий раз, когда кто-то спросит вас, как создавать веб-сайты, укажите их здесь.
Добро пожаловать, дамы и господа, в руководство Webdesigner Depot по началу работы в веб-дизайне.Хватайте мышек и обнимайте клавиатуру, это будет долгое время. Кофе не обязателен, но настоятельно рекомендуется.
Для кого это?
Эта статья предназначена для всех, кто хочет создавать веб-сайты в своем браузере. Это также для людей, которые хотят начать создавать веб-сайты. В этой статье предполагается, что читатель не имеет никакого формального образования в области дизайна, навыков программирования и опыта работы в индустрии веб-дизайна.
«Минимальные требования»… низкие.Если вы знаете, что такое папки и текстовые файлы, можете начинать. Это так просто
«Минимальные требования» для людей, которые хотят создать свой самый первый веб-сайт, невысоки. Если вы знаете, что такое папки и текстовые файлы, можете начинать. Это так просто.
Однако, хотя начать работу просто, создать хороший веб-сайт — совсем не то. Вам нужно научиться многим навыкам. Вам нужно узнать о теории цвета. Вам нужно знать, как люди взаимодействуют с веб-сайтами и почему они это делают именно так.Вам нужно будет изучить основные языки программирования, а именно HTML и CSS.
Затем вы можете изучить основы программирования на JavaScript и выяснить, как использовать его для управления частями вашего веб-сайта. Затем есть системы управления контентом, поисковая оптимизация, маркетинг.
И, конечно же, у вас в первую очередь должно быть отличное содержание для вашего сайта. И вообще, зачем тебе это нужно? Я имею в виду, вы могли бы просто нанять профессионала. Вы должны участвовать в этом, потому что любите учиться.Вы должны быть очарованы Интернетом и всем его потенциалом. Вам понадобится лот свободного времени. Однако необязательно быть экспертом во всем. Ни один из плюсов нет. Некоторые специализируются в одной области. Некоторые делают всего понемногу.
Добро пожаловать в чудесный мир веб-дизайна, новичок. Будьте готовы к большим ошибкам и не забывайте получать удовольствие!
Как пользоваться этим руководством
Прочтите достаточно, чтобы начать работу. Сделайте свой первый, возможно, дрянной сайт. Вернись и прочитай еще.Улучшать. Повторение.
Нет, наверное, вы не хотите читать все сразу. Есть много внешних ресурсов, которые нужно прочитать, множество концепций, над которыми можно подумать. Я выучил это не сразу. Скорее всего, вы тоже. Это нормально.
Создаем в браузере
Может быть, вы искали в Интернете и заметили, что многие люди сначала используют редакторы изображений для создания своих веб-сайтов. Они кодируют дизайн после или поручают это делать кому-то другому.Photoshop — это наиболее часто используемый инструмент, но люди также используют такие программы, как Sketch, GIMP, Inkscape и Illustrator.
Веб-сайтыдолжны создаваться в браузере… потому что люди не просматривают веб-страницы в Photoshop
Посмотрите в Интернете, и вы увидите сообщение в блоге за веткой форума, в котором обсуждаются преимущества и проблемы, связанные с использованием того или иного инструмента для разработки веб-сайтов. Это хорошо. Я всегда говорил, что люди должны использовать те инструменты, которые им больше подходят. Однако я делаю исключение из этого правила.Я считаю, что веб-сайты должны разрабатываться в браузере — в идеале — в нескольких браузерах, — потому что люди не просматривают веб-страницы в Photoshop.
Кроме того, рабочий процесс на основе браузера имеет ряд других преимуществ:
Вы точно видите, что получаете. Даже макеты с высокой точностью не очень хорошо передают интерактивные или анимированные части веб-сайта. С дизайном на основе браузера вы можете точно увидеть, как работает дизайн .
Это особенно верно, когда речь идет об адаптивном дизайне.(Для непосвященных: адаптивный дизайн — это когда вы создаете дизайн веб-сайта, который изменяется и адаптируется к разным размерам экрана. Это означает, что один и тот же веб-сайт будет выглядеть и, возможно, работать немного по-разному на телефонах, планшетах и настольных компьютерах.)
Вы когда-нибудь пробовали сделать хотя бы три макета с высокой точностью для каждого макета страницы на вашем веб-сайте? Это не удобно. Намного лучше сделать это «все сразу».
Дизайн на основе браузера может сделать вас лучшим дизайнером. Когда вы выполняете всю предварительную работу по дизайну, скажем, в Photoshop, легко позволить вещам выйти из-под контроля: интерфейсы могут быть загромождены, дизайнеры сходят с ума от тяжелой графики. Текстуры кожи везде! (К счастью, в последние годы эта тенденция пошла на убыль). Этого не должно происходить, но часто случается. Ситуация ухудшается, если человек, разрабатывающий веб-сайт, не будет его кодировать.
Это один из способов, которым дизайн в браузере может изменить ваш подход к эстетике и визуальным эффектам. Это также заставляет вас больше узнать о HTML. И вы узнаете намного больше о том, как работают разные браузеры. По сути, чем больше вы пачкаете руки кодом, тем лучше вы понимаете, как работают веб-сайты.Само по себе это не сделает вас отличным дизайнером; но это отличное начало.
Какой образ мышления вам понадобится
Прежде чем вы откроете текстовый редактор и начнете печатать, вам нужно понять некоторые основные принципы. Люди, которые проектируют в графическом редакторе, таком как Photoshop, могут создать такой веб-сайт:
- Если они сообразительны, они сначала набросают некоторые идеи на бумаге. Затем они откроют Photoshop. Как любитель, я всегда начинал со второго шага — не делай своих ошибок.
- Они вложат свое сердце, душу, кровь, пот и слезы в свои лучшие идеи. Эти идеи сформируют законченный и красивый дизайн домашней страницы (возможно). Затем, если у них есть запрос от начальника или клиента, они могут быстро собрать несколько других вариантов дизайна / макета.
- Клиент почти неизбежно выберет одну из «низших» концепций по своим собственным причинам. Даже если это не «вина клиента», может быть очень, очень сложно вернуться и изменить дизайн, который вы уже конкретизировали или «закончили».
Этот подход никому не приносит пользы. Итак, первое, что вам нужно знать, это:
Все повторяется
Буквально каждая часть вашего дизайна должна быть изменена. Нет ничего святого. Если что-то не работает или не соответствует остальному дизайну, это следует исправить или изменить. Даже после того, как ваш веб-сайт будет «готов» и запущен, вы можете заметить ошибки или вы можете решить пойти в новом направлении. Сама сеть подвижна и постоянно меняется.Хотя я искренне не верю в перемены ради перемен, вы должны быть готовы при необходимости приспособиться.
Вы не просто создаете веб-сайт и оставляете его там. Сайты чем-то похожи на детей, только они никогда не вырастают и не уходят из дома. Вы должны продолжать следить за ними, обновлять их, поддерживать их.
Но сделайте это правильно, и вы получите фантастическую отдачу от своих инвестиций.
Вы никогда не можете перестать учиться
В тот момент, когда дизайнеры перестают узнавать что-то новое о веб-дизайне, они перестают быть актуальными.Интернет — это актуальность. Серьезно, если ваш веб-сайт выглядит слишком устаревшим, есть вероятность, что многие посетители не задержатся, чтобы увидеть, что вы хотите сказать. Восприятие — это все.
Вам не нужно менять дизайн каждые шесть месяцев, но вы всегда должны читать больше, открывать для себя новых героев дизайна и разговаривать с другими дизайнерами. Как любому врачу, юристу или другому специалисту, вам нужно быть в курсе всех новостей.
Это еще не все блестящие новые тенденции дизайна. Также есть новые приложения, технологии и уловки, которые могут облегчить вашу жизнь и работу.Помните, что я сказал о долгом пребывании в этом состоянии? Да. Это часть того, о чем я говорил.
Содержание превыше всего
Мы уже установили, что при создании веб-сайта никогда не следует сразу переходить к созданию графики. На самом деле, никогда не стоит сразу же начинать заниматься дизайном. Первый шаг в разработке веб-сайта — убедиться, что у вас есть его содержание. Это текст, фотографии, контактная информация, работы. Вам это нужно в первую очередь.Это не подлежит обсуждению.
Первый шаг в разработке веб-сайта — это… содержание веб-сайта… Оно вам нужно в первую очередь. Это не подлежит обсуждению
Вы могли видеть, как люди заполняют свои рисунки фиктивным текстом, называемым «Lorem ipsum». Вы также можете знать его как «латинский текст» или «греческий текст», хотя на самом деле он не имеет ничего общего ни с одним из языков. Это просто фиктивный текст, предназначенный для демонстрации того, как будет выглядеть дизайн, наполненный контентом. Избегайте этого, если можете. Я считаю, что дизайнеры должны стараться максимально использовать реальный контент для сайта.Они должны делать это даже в своих цифровых каркасах.
Эта практика дает гораздо лучшее представление о том, сколько места вам понадобится для вашего контента, и может помочь избежать множества ошибок и проблем в дальнейшем.
Следует помнить следующее правило: контент не должен соответствовать вашему дизайну. Дизайн должен соответствовать вашему контенту. После того, как это произнесено вслух, это кажется легкой задачей. Мне потребовались годы, чтобы понять это. Нет, в этом я не одинок.
Следствие: типографика в основном — это веб-дизайн
Если только создаваемый веб-сайт не посвящен, в частности, изображениям, видео или аудио, текста будет много.Действительно, даже в этих случаях может быть много текста. Текстовые комментарии, текстовые описания, текстовые обзоры, текстовые аргументы о рассматриваемом содержании. Интернет в основном текст .
Таким образом, очевидно, что типографика — самая важная дисциплина эстетического дизайна, которую необходимо освоить. Если люди могут читать ваш контент, вы золотой. Не поймите меня неправильно, все дисциплины дизайна важны; но начнем с типографики. Красивый текст уведет вас далеко.
Вы просматриваете Интернет иначе, чем ваши пользователи
Вы должны помнить, что люди выходят в Интернет с разных устройств и в разных средах. Вам придется учитывать это по-разному.
У некоторых людей экраны меньше, намного меньше. Помните, что я писал выше об адаптивном дизайне? Вот где это вступает в игру. Ваш веб-сайт должен будет адаптироваться для экранов размером от трех до сорока дюймов в ширину. Это непросто, но оно того стоит.Это того стоит, потому что, если больше людей смогут использовать ваш сайт, они с большей вероятностью купят то, что вы продаете.
Другие пользователи просматривают сайты при другом освещении, чем вы, и их экраны могут быть тусклыми. Или у них могло просто плохое зрение. Это будет означать, что вашему дизайну потребуется контраст, причем в большом количестве. Эти удивительные, тонкие различия в цветах и оттенках ничего не значат для многих пользователей.
Некоторые люди используют сенсорные экраны. Обычно это те же люди, использующие маленькие экраны.Вы должны учитывать это, убедившись, что ссылки и кнопки легко нажимать пальцами. Когда вы тестируете свои проекты на своих мобильных устройствах, вы можете столкнуться с другими проблемами удобства использования, которые необходимо решить.
Еще есть слабовидящие. Есть люди, которые просто пользуются разными браузерами. Люди, использующие текстовые браузеры. Я мог бы продолжить, но суть в следующем: впечатления пользователей от вашего веб-сайта будут различаться, иногда значительно. Никогда этого не забывай.
Вы что-то продаете
Наконец, не забудьте разработать дизайн для продажи.И да, вы что-то продаете. Даже если вы просто ведете блог о своем личном опыте, вы все равно продаете себя. Вы продаете свой опыт, предположительно, исходя из того, что он интересен или представляет ценность для ваших читателей. Для блога это может просто означать, что люди могут быстро и легко найти интересующие их сообщения. Для сайта-брошюры это может означать создание каждой страницы так, чтобы лучше всего демонстрировать достоинства продукта / услуги, и при этом упростить фактическую покупку.
Учитывайте это во всем, что касается сайта, включая содержание и фактическую структуру сайта. Людям нужно видеть, что вы продаете, и быть уверенными в том, что они этого хотят. Быстрый. Им нужно показать, что есть простой способ действовать в зависимости от того, что вы продаете. Если вы блогер, этим действием может быть подписка на свой блог. Если вы продаете продукт или услугу, это может быть связано с тем, что вы получаете деньги за этот продукт / услугу.
Навыки, которые вам понадобятся
Если вы хотите заниматься этим профессионально, вам понадобятся различные навыки.Здесь мы сосредоточимся на навыках, необходимых для фактического проектирования и создания веб-сайта. Вам, конечно же, понадобятся деловые и коммуникативные навыки. Когда вы будете готовы узнать об этом все, что сможете, ознакомьтесь с категорией «Бизнес» здесь, в WDD.
А пока начнем с того, что вам нужно знать в первую очередь.
Дизайн пользовательского опыта
User Experience, или UX-дизайн, в данном контексте — это знание того, как большинство людей использует веб-сайты, и преобразование этих знаний в лучший дизайн сайта.Это процесс, это философия, и это большой труд. Помните, что способ использования веб-сайтов может отличаться от того, как это делают другие люди. То, что имеет смысл для вас, может не иметь смысла для ваших пользователей. Веб-дизайнеры любого уровня подготовки время от времени забывают об этом, так что будьте осторожны.
Конечно, есть ресурсы, которые могут помочь вам начать работу, например, What is User Experience Design? Эта обширная статья Smashing Magazine охватывает основы UX-дизайна и включает обширный список ссылок на другие ресурсы.Как только вы закончите с этим, не забудьте прочитать «UI vs UX: в чем разница?» Дейна Миллера. (Иногда можно встретить взаимозаменяемые термины «UI (пользовательский интерфейс) дизайн» и «UX-дизайн», и это создает у людей неправильное впечатление.)
Это также неплохое время, чтобы узнать о каркасе. Каркасное построение — это процесс, во время которого вы можете сначала набросать некоторые очень простые идеи макета на бумаге и ручке. Ручка и бумага или программа для рисования на планшете идеально подходят для быстрых и грубых концепций, с которыми вы будете работать.
Позже вы можете использовать приложение для настольных ПК или планшетов, чтобы создать более подробную версию вашего макета. Этот процесс является важной частью принятия решения с самого начала о том, как ваш сайт будет работать.
Чтобы быстро познакомиться с основными концепциями каркасного моделирования, ознакомьтесь с использованием каркасов для оптимизации процесса разработки. Чтобы получить более подробное введение с длинным списком ресурсов, прочтите «Руководство по каркасному построению для новичков».
Эстетические навыки
Некоторые утверждают, что вам следует научиться программировать свои проекты, прежде чем пытаться сделать их красивыми.Возможно, они правы. Однако в рамках этой статьи я хотел охватить теорию, а не практическими навыками.
Эстетика: это непростая вещь. То, что одним людям кажется отличной цветовой схемой, другим может показаться совершенно странным. Шрифты, которые кажутся вам «подходящими», могут показаться вашим деловым партнерам совершенно неправильными. Это кажется очень и очень субъективным.
Тем не менее, — это , наука, позволяющая заставить вещи выглядеть хорошо. Это может показаться неточной наукой, но знание основных правил поможет вам справиться с множеством проблем.Как и в любой другой творческой дисциплине, знание правил — это первый шаг. Затем вы узнаете, как творчески нарушать правила, не нарушая свой сайт.
Типографика
Помните, что я сказал в первую очередь об изучении типографики? Я не шутил. Интернет — это текст. Это слова. Эти слова должны выглядеть потрясающе . Однако типографика — это больше, чем выбор правильного шрифта. Типографика — это удобство использования. Вы должны выбрать правильные размеры шрифта и типы шрифтов, например, чтобы ваш текст был читаемым для большинства людей на большинстве экранов.Вы должны установить правильные размеры для заголовков и заголовков, чтобы создать визуальную иерархию. Вы должны сделать свой текст понятным как можно большему количеству людей.
В этом вам поможет Практическая типографика Баттерика. В этой книге есть все: отличные объяснения типографских концепций, правила типографики, отличные примеры и одно из самых британских названий, которые я когда-либо слышал. Вы должны прочитать всю книгу. Вы можете сделать это онлайн, бесплатно или заказать реальную копию.Сделай это. Даже если вам так и не удастся создать свой первый веб-сайт, советы из этой книги улучшат внешний вид каждого создаваемого вами документа.
Если вы не хотите читать книгу целиком, посмотрите короткую версию. Буквально менее чем за десять минут вы узнаете самое меньшее из того, что вам нужно знать.
После того, как вы изучите правила типографики, вы можете попробовать выбрать несколько шрифтов для своего проекта. Есть много хороших бесплатных, так что посмотрите вокруг.Многие люди, в том числе и я, выбирают свои шрифты из Google Web Fonts. Google Fonts позволяет вам напрямую «встраивать» шрифты для использования на вашем веб-сайте, так что это удобно. Более того, некоторые великие дизайнеры составили для вас списки комбинаций шрифтов:
Если вы хотите создавать свои собственные пары шрифтов Google, попробуйте The Web Font Combinator. Это инструмент, который позволяет быстро и разумно просматривать комбинации шрифтов. Чтобы получить более продвинутый инструмент планирования типографики, попробуйте Typecast.У него есть бесплатный план, который подойдет большинству начинающих и одиноких дизайнеров. Если вы начинаете работать с другими, и вам действительно нужно дать им доступ для редактирования вашего планирования шрифтов, цена совсем неплохая. Typecast также предоставит вам доступ к платным шрифтам, которых нет в библиотеке Google Fonts.
Еще одно место для поиска веб-шрифтов: Font Squirrel. Font Squirrel имеет огромную библиотеку бесплатных шрифтов для использования на веб-сайтах. В отличие от Google встраивать их не так удобно. Придется делать это самому.Если вы хотите узнать, как это сделать, вот отличное руководство. Однако, прежде чем вы это сделаете, вы можете пропустить вперед и сначала изучить основы HTML и CSS.
И последнее, но не менее важное: прямо здесь, в Webdesigner Depot, есть множество отличных шрифтов, платных и бесплатных. У нас также есть много отличных статей по типографике, которые выходят за рамки основ. Поищите шрифты на сайте (некоторые из них находятся в разделе Freebies). Вы можете найти статьи по типографике здесь: https: //www.webdesignerdepot.ru / category / typography /
Теория цвета
Теория цвета имеет мало общего с изучением технических названий цветов. Итак, если ваш клиент просит фуксию, но на самом деле хочет ярко-розовый, вы сами по себе. (<- Реальный жизненный опыт.)
Теория цвета имеет дело с комбинациями цветов и человеческими эмоциями, которые они могут вызывать. Это настоящая наука. Чтобы получить отличное введение в теорию цвета, ознакомьтесь с этой статьей Tutsplus: Введение в теорию цвета для веб-дизайнеров.Когда вы закончите эту статью, обратите внимание на два генератора цветовых схем, показанные в конце.
Помните, что теория цвета также влияет на удобство использования вашего веб-сайта и взаимодействие с пользователем. Например, если цвет вашего текста слишком близок к цвету вашего фона, люди не смогут его хорошо прочитать. Проблема усугубляется из-за бликов, плохо настроенных экранов и нарушений зрения.
HTML и CSS
HTML означает «язык гипертекстовой разметки».Каждый сайт, который вы когда-либо просматривали, сделан из HTML. HTML — это то, что сообщает вашему браузеру, просматривает ли он обычный текст, изображение, ссылку, видео и т. Д. Затем ваш браузер переводит это в то, что вы видите на экране.
Язык, который делает веб-сайт красивым, называется CSS, он расшифровывается как «Каскадные таблицы стилей». CSS сообщает браузеру, каким шрифтом должен быть текст и какие цвета использовать. CSS также определяет макет вашего веб-сайта, внешний вид кнопок, насколько все должно быть большим или маленьким … вы даже можете анимировать с его помощью.
Выучить эти языки достаточно просто. Это самые простые компьютерные языки, которые вы могли когда-либо выучить. Тем не менее, они также обширны, и их можно комбинировать множеством способов для создания множества потрясающих дизайнов. Вам потребуется время, чтобы научиться их правильно использовать. Предлагаю начать с Code Academy. Code Academy — это сайт, на котором вы можете бесплатно изучить HTML и CSS, а также несколько языков программирования. Объяснения просты. Вам предлагаются упражнения по кодированию и отзывы о вашей работе в реальном времени.
Когда вы узнаете основы, существует поистине ошеломляющее количество веб-сайтов, на которых вы можете узнать больше.
Базовый JavaScript (необязательно)
Javascript, как указывалось ранее, — это базовый язык программирования, который позволяет вам управлять содержимым вашего веб-сайта способами, с которыми не справятся только HTML и CSS. Однако на самом деле вам не нужно. Кроме того, он на порядок сложнее, чем базовый HTML / CSS. О, это невероятно полезно, но для вашего первого веб-сайта это не обязательно.Однако это одна из наиболее важных технологий, связанных с веб-дизайном, поэтому я упоминаю ее здесь.
Что с этим делать? О, такие вещи, как модные слайд-шоу, вызов нового контента без перезагрузки страницы, повышение удобства использования веб-сайта и многое другое! Если вы хотите узнать, как это сделать, моя рекомендация такая же, как и в предыдущем разделе: Code Academy. Они такие классные.
jQuery
Примечание: Code Academy также научит вас использовать jQuery, если вы того пожелаете.jQuery — это, по сути, библиотека вещей, которые другие люди уже создали с помощью JavaScript. Он упрощает использование JavaScript на веб-страницах, облегчая выбор и управление содержимым.
Если вы ничего из этого не поняли, ничего страшного. Начните с HTML и CSS. Изучите немного обычного JavaScript. Смотри на чужой код … много. Между этим и курсом Code Academy вы начнете разбираться в этом.
Инструменты, которые вам понадобятся
Программное обеспечение может быть щекотливой темой, когда некоторые люди ругаются одним редактором изображений, а другие проповедуют хорошие новости о своем любимом текстовом редакторе.Третьи будут кричать: «Нет! Вы все не правы! » Споры продолжаются. Иногда они могут быть довольно интенсивными; но вы можете спокойно игнорировать большую часть этого.
Каждый должен регулярно экспериментировать с новыми инструментами, рабочими процессами и процессами
Других не так радуют приложения, которые они используют. Однако они чувствуют себя комфортно в конкретном приложении и не любят изменений. Такое мышление — смерть для любого дизайнера или программиста. Каждый должен регулярно экспериментировать с новыми инструментами, рабочими процессами и процессами.У вас может не быть времени на это постоянно, и это нормально. Есть кое-что, что нужно сказать по поводу «Если что-то не сломалось, не чините это». Я считаю, что вы никогда не должны бояться экспериментировать с чем-то новым, особенно в этой отрасли.
Итак, вот что я сделаю: я перечислю несколько отличных бесплатных инструментов. Если они вам нравятся — отлично! Если вы чувствуете, что вам нужно что-то другое, есть списки за списками альтернатив.
Полный набор современных браузеров
Ах, браузер.Вы могли знать его как «Chrome», «Firefox» или, не дай бог, «That Blue‘ E ’Thingy». Ни один из них не совсем одинаковый. У всех есть свои маленькие причуды, и сайты могут выглядеть немного по-разному. Они также могут выглядеть радикально по-разному, в зависимости от того, как был написан код сайта. Вам нужно будет протестировать свой сайт и убедиться, что он правильно выглядит на как можно большем количестве из них. К счастью, возможности браузеров достигли той точки, когда веб-сайты начинают выглядеть почти одинаково на каждом из них.По крайней мере, макеты веб-сайтов больше не являются проблемой.
Тем не менее, ключом к обеспечению качества вашей работы является ее тестирование в максимально возможном количестве сред. Если на вашем настольном / портативном компьютере установлена операционная система Windows, значит, у вас уже есть Internet Explorer (синий E). По крайней мере, вам понадобятся Firefox и Google Chrome.
На Mac у вас есть Safari, но у вас будут проблемы с запуском Internet Explorer. Это выполнимо, но раздражает. Если на вашем компьютере работает производная от Linux, такая как Ubuntu, вы можете протестировать Safari 5 и Internet Explorer 8 и ниже. Следует отметить, что IE 8 и ниже являются наиболее болезненными версиями IE для работы и почти не используются.Действительно, Internet Explorer в целом выходит из моды, и с каждым годом им пользуется все меньше людей. Более того, Microsoft выпустит новый браузер вместе с Windows 10 — с Play на Linux.
Мобильные браузеры
Тестирование вашего мобильного браузера будет ограничено вашими устройствами. Тем не менее, все известные мобильные браузеры имеют довольно похожие возможности.
Word утверждает, что Firefox для iPhone / iPad готовится к выпуску в этом году. Однако вы можете установить Chrome и Opera Mini прямо сейчас.
На устройствах Android вы можете установить Chrome, Firefox, Opera и Opera Mini. Никакой любви к сафари, хотя это неудивительно. Apple любит хранить вещи «в семье».
Думаете, это много браузеров для тестирования? Есть еще тонны! Однако их пользовательская база сравнительно невелика. При тестировании в браузерах приходится играть большинству; или вы сведете себя с ума.
Каркасные инструменты
Ручка и бумага (или приложение для рисования)
Я уже упоминал, что вы захотите начать создание каркаса на ручке и бумаге или, возможно, в каком-нибудь приложении для рисования.Это важный . Очень редко чьи-либо первые идеи становятся лучшими идеями. Использование быстрых одноразовых каркасов для начала позволяет вам немного усовершенствовать свои идеи, прежде чем вообще что-либо делать.
Приложения для рисования
Когда вы будете готовы приступить к созданию настоящих каркасов, на которых будет основан ваш код, вам понадобится приложение для создания каркасов. Я выбрал Google Draw (это то, что я называю приложением для рисования на Google Диске), потому что в нем есть все, что мне нужно.Он поставляется со всеми основными формами, которые мне когда-либо понадобятся, отличными функциями обмена и совместной работы. Верно, если я работаю с кем-то другим, мы можем одновременно вносить изменения в один и тот же каркас.
Я делал это раньше. Оно работает. Это круто. Да, и вы получаете около 15 ГБ свободного места для работы. Он работает в Интернете, поэтому работает на любой настольной ОС. Похоже, у него нет версии для планшета, что меня разочаровывает. Ну, всего не может быть.
Для планшетов у нас есть список приложений, которые могут выполнить эту работу: Как создавать макеты на планшете.
Редактор кода
Редактор кода — это на самом деле просто прославленная версия Блокнота. Возможно, я только что заставил нескольких технарей фыркнуть и выругаться, но в основном это правда. Разница в том, что эти текстовые редакторы имеют множество дополнительных функций, призванных упростить кодирование веб-сайтов и программ. Помните, что я говорил о людях, одержимых своим программным обеспечением? С толпой текстовых редакторов становится плохо.
Помните, если кто-то спросит вас о «Vim» или «Emacs», медленно отступайте, не нарушая зрительного контакта.Это твоя единственная защита.
Это один из тех случаев, когда вам нужно поэкспериментировать и посмотреть, что вам больше всего нравится. Вы можете буквально создавать сайты в Блокноте, если хотите. Через некоторое время это станет болезненно и утомительно, но вы можете.
Так с чего начать? Я скажу скобки. Он все еще находится в активной разработке, но стабильный. Это бесплатно. Он работает в Windows, Mac и Linux. Он разработан специально для людей, которые проектируют и создают веб-сайты в браузере.
Редактор изображений
Возможно, вы больше не создаете веб-сайты в Photoshop, но вам все равно придется создавать и редактировать отдельные изображения. Будь то фотографии, логотипы или значки, вам что-то понадобится. Опять же, используйте то, что вам подходит. Это может быть Photoshop, GIMP, Paint.Net или одно из приложений Corel.
Локальный сервер (частично опционально)
Наконец, вы можете установить веб-сервер на свой персональный компьютер. Веб-сервер обычно используется, чтобы сказать Интернету в целом: «Проверьте это! Здесь есть сайт.«По сути, веб-сервер дает каждому разрешение просматривать определенные файлы, из которых состоит ваш веб-сайт.
Если у вас нет потрясающе-потрясающего подключения к Интернету и не менее пугающе быстрого компьютера, вы не откроете свой сервер для Интернета. Вместо этого вы можете установить сервер, чтобы имитировать работу онлайн.
Изучение работы с сервером на вашем компьютере может сэкономить вам много времени при загрузке файлов на реальный хостинг-сервер. Так что да, вы, вероятно, захотите, хотя это и не является строго необходимым.
Для простоты использования я предлагаю начать с XAMPP. Вы можете установить его на Windows, Mac или Linux, и все готово.
Пример процесса
Допустим, вы приобрели определенный уровень владения всеми навыками и инструментами, необходимыми для создания своего первого веб-сайта. В качестве альтернативы можно сказать, что вы хотите впервые испытать свои навыки. Как бы то ни было, пора применить все, что вы научились использовать. Я собрал пример процесса, который вы можете использовать при разработке и кодировании своего веб-сайта; но не принимайте это как евангелие.
Поиграйте с этим. Измените это. Персонализируйте это. Хотя есть определенные вещи, которые просто необходимо сделать в первую очередь, многие детали зависят от вас. Ваш процесс влияет на результат почти больше, чем что-либо еще, включая ваши навыки и способности. Убедитесь, что это работает для вас и всех клиентов, с которыми вы, возможно, работаете.
Соберите все вместе
Получите это у своего клиента или напишите сами. Вы можете нанять копирайтера и фотографа или поискать достойные стоковые изображения.Что бы вы ни делали, собирайте вместе и систематизируйте текст, изображения и все остальное.
Если вы пишете контент для себя, я предлагаю прочитать практически все, что написано на CopyBlogger. У них есть годы и годы советов о том, как писать хороший контент для Интернета.
Архитектура содержимого
Примечание. Content Architecture , вероятно, не технический термин. Я использую его на этом этапе, потому что Информационная архитектура уже была взята.
После того, как вы соберете свой контент, вам нужно решить, как он будет организован. Что происходит на главной странице? Что происходит на других страницах? Как эти страницы будут связаны друг с другом?
Эта структурная организация имеет первостепенное значение и будет определять многие аспекты дизайна вашего сайта (особенно навигацию), то, как вы организовываете свои файлы, все.
Вот пример интеллект-карты, которую я сделал для клиента некоторое время назад, подробно описывая архитектуру контента и структуру навигации для сайта среднего размера.Этот сайт содержал основные страницы, рекламирующие несколько услуг, и каталог продукции:
Примечание. Для этого я тоже использовал приложение Google для рисования.
Каркас
Теперь возьмите все, что вы узнали о каркасном построении из статей, указанных выше, и сделайте это! Начните с одноразовых каркасов и быстро повторяйте. Выделите каждой странице вашего сайта не более, скажем, получаса. (На самом деле, это может быть много.) Помните, что эти первые каркасы не должны быть очень подробными.Создайте базовый макет и не более того.
Как только вы будете готовы, переходите к желаемому приложению для каркасного моделирования. Создайте более подробные версии каркасов для каждой страницы, включая как можно больше фактического содержимого. Не забудьте включить отдельные элементы, такие как формы и кнопки. Постарайтесь максимально точно определить, как пользователь должен взаимодействовать с каждой страницей.
Если у вас много однотипных страниц, например, в каталоге товаров, просто сделайте по одной каждого типа.Не нужно делать для себя больше, чем вы уже делаете.
Создание плиток стилей (или аналогичный)
Итак, у вас есть спланированная структура вашего сайта. Замечательно! Если шрифты, цветовая схема, типографские стили и другие эстетические элементы еще не определены руководством по стилю, сейчас хорошее время, чтобы выбрать их.
Плитки стиля— отличный способ сделать это. Вот объяснение того, что такое Style Tiles, прямо с официального сайта:
Плитки стилей — это результат дизайна, состоящий из шрифтов, цветов и элементов интерфейса, которые передают суть визуального бренда для Интернета.
Они помогают сформировать общий визуальный язык между дизайнерами и заинтересованными сторонами и служат катализатором для обсуждения предпочтений и целей клиента. Плитка стиля
похожа на кусочки краски и образцы ткани, которые дизайнер интерьера получает одобрение перед проектированием комнаты. Дизайнер интерьеров не проектирует для клиента три разные комнаты на первом стартовом совещании, так почему же веб-дизайнеры занимаются дизайном? три разных макета веб-страниц?
Файлы, которые вы загружаете с этого веб-сайта, будут файлами Photoshop.Они предназначены для того, чтобы вы могли экспериментировать, пока не найдете правильную комбинацию шрифтов, цветов и изображений, которую можно использовать в качестве руководства при создании и оформлении своего веб-сайта.
Кодировка
Обычно вы открываете текстовый редактор и основной браузер, а затем начинаете печатать. Вы продолжаете набирать код до тех пор, пока в браузере не сформируется страница, которая представляет собой комбинацию структуры, запланированной вами в каркасных схемах, и стиля, который вы запланировали в своих плитках стилей. Затем вы продолжаете вводить код, пока не будете довольны результатом.Все дело в итерациях.
Текстовый редактор, на который я ссылался выше, Brackets, имеет отличную функцию для этой части. Нажмите кнопку «Live Preview» в правой части окна скобок, и откроется окно браузера. (Для этого вам необходимо установить Google Chrome.) Окно браузера будет обновляться в реальном времени с любыми внесенными вами изменениями.
Во время этой части процесса вы обнаружите, что сильно измените размер браузера, чтобы увидеть, как ваш веб-сайт выглядит на разных размерах экрана.Вы будете делать опечатки, выяснять вещи методом проб и ошибок и тратить много времени на поиски тех опечаток, о которых я упоминал.
Люди, привыкшие перетаскивать объекты на свой холст, могут поначалу сильно расстроиться. Однако, если у вас есть рабочий процесс, проектирование в браузере может быть быстрым процессом.
Тестирование
Когда у вас есть весь базовый код, самое время начать тестирование вашего веб-сайта во всех браузерах, о которых я упоминал ранее.Могут последовать дополнительные исправления ошибок.
Для начала, не переживайте по поводу действительно мелких несоответствий между браузерами. (Если вы тестируете Internet Explorer 8 или более ранней версии, не обращайте внимания на большие несоответствия.) Просто убедитесь, что у людей есть доступ ко всей информации на вашем сайте. Цель состоит в том, чтобы убедиться, что люди видят, что вы продаете, и предпринимают определенные действия на основе того, что они читают и видят.
Если в некоторых браузерах отображается разница между пикселями, ничего страшного. Такова жизнь.Самое главное — заставить его работать.
Запуск
Готовы разместить свой сайт в сети? У вас есть доменное имя (например, mywebsite.com) и хостинг (место на компьютере, который постоянно подключен к Интернету)? Загрузите эти файлы, расслабьтесь, расслабьтесь и…
Что нужно сделать после запуска
Исправьте то, что вы забыли.
О. Правильно. Эта штука … ты хотел исправить это перед запуском. Как ты это забыл? Я имею в виду давай!
Бывает со всеми.После запуска почти неизбежно появляются ошибки. Чем больше ваш сайт, тем больше вероятность, что вы что-то пропустили или забыли. Для вашего удобства вот довольно подробный контрольный список перед запуском: http://boagworld.com/mobile-web/pre-launch-checklist/
Задать вопросы
Вы не знаете всего, что вам нужно. Вы всегда будете сталкиваться с новыми проблемами и проблемами, технологиями и ошибками браузера. Вы потратите много времени на то, чтобы спрашивать профессионалов, как добиться результатов, и исследовать те же самые вещи.
Я говорил это много раз, но Google — ваш друг. Кроме того, прежде чем задать вопрос, посмотрите, не задавал ли его кто-нибудь еще на Stack Overflow, сайте, где люди обсуждают различные компьютерные языки и то, как с ними работать.
Часто вы обнаружите, что для поиска нужных ответов требуется поиск очень конкретных слов и фраз, относящихся к рассматриваемым технологиям. Сначала прочтите и познакомьтесь с жаргоном. Это ускорит получение помощи.
Получить отзыв
Вы не сможете стать лучше, если не знаете, где совершили свои самые большие ошибки. Время и опыт могут научить вас этому, но другие могут научить вас быстрее.
Когда вы только начинаете, я предлагаю вам присоединиться к сообществу, а также создать сеть коллег-дизайнеров, которые могут помочь вам с отзывами. Одним из самых известных и старейших сообществ является форум Sitepoint.
Сделай все сначала
Может быть, прошел год или около того, и ваш сайт нуждается в изменении дизайна.Может быть, вы строите новую. Какой бы ни была причина, пора взять все приобретенные навыки, знания и опыт и сделать это снова.
Эй, я сказал, что это много работы.
Рекомендуемое изображение, веб-дизайн через Shutterstock.
Как начать бизнес в области веб-дизайна (всего за 24 часа)
СОВЕТ ПРОФЕССИОНАЛА: Если вы не хотите читать тысячи слов прямо сейчас, вы можете посмотреть видео на YouTube несколькими абзацами ниже или послушать выпуск подкаста прямо здесь. ????
Создание собственного бизнеса в области веб-дизайна — самое большое удовольствие, которое я когда-либо получал во время работы. Тоже было тонн работы .
В построении бизнеса нет ничего легкого, и то же самое можно сказать о создании собственного агентства веб-дизайна. Это требует умения, целеустремленности, настойчивости, смелости и последовательности. Нет никаких ярлыков.
Кроме, конечно, когда есть…
Я дам вам несколько ярлыков. Здесь и сейчас. (Я уже слышу разочарование в голосе отца.« Раздавать коммерческую тайну ?? », — наверное, говорит он.)
И нет необходимости вкладывать свои кровно заработанные деньги в дорогой или запутанный курс веб-дизайна.
Упорный труд, терпение и тонну проб и ошибок, я вырезал свой путь к веб-дизайнер успеха. Конечно, мне очень много помогали через различные каналы поддержки, в том числе случайные люди в Интернете, которые любезно писали мне советы, которые я мог найти через Google.
А теперь моя очередь ответить на просьбу.
Ниже я дал вам план из 13 шагов , которому нужно следовать, чтобы построить свой собственный бизнес веб-дизайна всего за 24 часа . Ага, вы не ослышались. 24 часа.
Это , конечно, может занять больше времени. Но все зависит от вас. (и текущий уровень ваших навыков веб-дизайна)
Как начать бизнес в области веб-дизайна Краткое описание
Как начать бизнес в области веб-дизайна за 13 шагов
Ладно, больше никакой болтовни.Приступим к , работа .
1) Спросите себя: «Почему?»
Нет, серьезно. Спросите себя , почему вы хотите это сделать.
Как я только что закончил, открытие бизнеса в области веб-дизайна — это большая работа. Не поймите меня неправильно, плод вашего труда составит , так что того стоит. Но вам нужно четко определить свои цели и задачи.
Когда вы застреваете в строке кода или имеете дело с требовательным клиентом, который не знает, чего он хочет, или вам нужно отклонить еще одно социальное приглашение, чтобы уложиться в срок, вам нужно еще раз вернуться к вопросу, почему именно вы делаем это в первую очередь.Это сохранит вашу мотивацию и последовательность.
«У каждого есть план, пока он не получит удар по лицу». — Майк Тайсон
Что касается меня, я хотел построить онлайн-бизнес, не зависящий от местоположения, который позволил бы мне проводить больше времени, занимаясь любимыми делами.
Для этого мне нужно было сохранять простоту своей жизни и получать скромный доход. После обширных исследований стало ясно, что ведение собственного бизнеса по веб-дизайну позволит мне сделать именно это.
2) Найдите свою нишу
Вы, наверное, устали слышать забитый до смерти штамп. Но вы хотите знать, почему это повторяется так часто?
Потому что это 100% правда.
Это особенно актуально в индустрии веб-дизайна. Веб-дизайн настолько невероятно многолюдно . Конкуренция ожесточенная.
Что еще хуже, у многих людей был негативный опыт общения с веб-дизайнерами. Некоторым достаточно просто услышать вслух «дизайн веб-сайта», чтобы покрыть их мозг патокой.
Сколько раз вы получали телефонный звонок или электронное письмо на ломаном английском из Индии, пытаясь продать вам веб-дизайн? Некоторым это первое, что приходит в голову, когда кто-то начинает с ними говорить о веб-дизайне.
Между острой конкуренцией и негативными ассоциациями с вашей работой, вам придется отказаться от работы за вас. Недостаточно просто быть «веб-дизайнером».
Что отличает вас? Почему ты особенный? Что может предложить вам такого, чего не предлагает никто другой?
Ответы на эти вопросы помогут вам вырезать свой собственный маленький кусок огромного пирога веб-дизайна.
В поисках своей собственной ниши веб-дизайна я обнаружил, что, хотя все предлагали веб-сайты « красивых », « профессиональных », « отзывчивых » и « доступных », по сути, никто не продавал быстрый веб-дизайн .
Это был мой билет.
Я построил весь свой бизнес на этой простой предпосылке. В то время как большинству дизайнеров требуются недели или даже месяцы, я могу создать ваш сайт всего за пару дней.В одном случае я даже создал веб-сайт для джентльмена менее чем за 24 часа.
СВЯЗАННЫЙ: Как я привлек в качестве клиента одного из крупнейших руководителей Канады
СОВЕТ ОТ ПРОФЕССИОНАЛА: Я создал первую в мире социальную сеть для веб-дизайнеров в Launchers. Присоединяйтесь к нам, и я помогу вам найти свою нишу! Подпишите здесь.3) Создайте свой бренд
Вы знаете, как я назвал этот бизнес веб-дизайна, который специализируется на быстром дизайне веб-сайтов?
RapidWebLaunch .
Броский? Нет. Сексуально? Нисколько. Легко вспомнить? Не совсем.
Но если бы вам пришлось спросить кого-то, чем я занимаюсь, основываясь только на названии компании, я почти уверен, что он сможет ответить правильно.
Успешный бренд именно этим занимается. Он максимально эффективно передает ваше ценностное предложение. Ваш бренд состоит из таких вещей, как:
- Логотип
- Таблица цветов
- Слоган / слоган
- Голосовая связь / обмен сообщениями
Логотип
Если у вас есть деньги, обратитесь к профессиональному графическому дизайнеру.Но если у вас ничего нет в копилке, как у меня, вы можете сделать свой собственный логотип.
Убедитесь, что ваш логотип будет отлично смотреться, где бы он ни был. (например, каналы социальных сетей)
Таблица цветов
Выберите 2 или 3 цвета, которые станут основой всего вашего бренда. Они будут использоваться во всем: от вашего логотипа до вашего веб-сайта, маркетинговых материалов и всего, что между ними.
Слоган / слоган
Сделайте это простым, но запоминающимся.
Шахта? ? Быстрый и доступный веб-дизайн. Гарантированно.
Голосовая связь / обмен сообщениями
Может быть, это вас немного сбивает с толку.
Вы должны думать о своем бренде как о личности. Каковы ценности этого человека? Симпатии и антипатии? Сильные и слабые стороны? Стиль речи? Возраст? Пол?
Важно учитывать вашу целевую аудиторию при разработке сообщений вашего бренда. Если вы ищете толпу пожилых людей старше 60 лет, то они не захотят слушать какой-нибудь панк в шапочках, потягивающий фраппучино и снэпчат-панк вроде вас.
4) Зарегистрируйте свое доменное имя
Теперь, когда вы придумали название компании, торговую марку и логотип, пора зарегистрировать свой домен!
(примечание : некоторым людям нравится проверять, доступно ли их предпочтительное доменное имя перед , выбирая название компании, так что вы можете изменить порядок шагов №3 и №4, если вы один из этих людей. )
Существует мириад компаний, у которых вы можете зарегистрировать домен.
Когда я только начинал, я не знал многих из них.Поэтому я остановился на GoDaddy. Теперь, когда у меня больше опыта, я бы не рекомендовал их. Меня раздражает слишком много мелочей, но этого недостаточно, чтобы переехать в другое место. Я прочитал много хорошего о Namecheap, и многие блоггеры, похоже, их используют. Тем не менее, в зависимости от инструмента веб-дизайна, который вы решите использовать, они могут вам даже не понадобиться…
5) Выберите подходящий инструмент для дизайна веб-сайтов
Сейчас вещей становится интереснее.
В наши дни существует так много разных инструментов для создания веб-сайтов. Я уверен, что вы слышали о некоторых из них. Вот некоторые из самых популярных вариантов на выбор.
Давайте взглянем на каждого, не так ли?
Weebly
Weebly — один из моих любимых. Это, безусловно, самый простой в использовании способ, благодаря которому ваши клиенты могут редактировать свой собственный сайт, когда им нужно. Большая функция, которую хотят почти все.
Кроме того, с точки зрения бизнеса Weebly имеет отдельную версию своей платформы, сделав всего лишь для таких веб-дизайнеров, как вы и я.
Это позволяет легко маркировать свою продукцию и профессионально представлять себя.
Некоторые снобистские веб-дизайнеры называют Weebly « слишком просто», но все зависит от вашей точки зрения. Моя целевая аудитория — владельцы малого бизнеса, которые хотят быстро и по доступной цене выходить в Интернет. У них мало или совсем нет знаний в области интернет-маркетинга.
Благодаря этому Weebly идеально подходит для меня и моего бизнеса.
По крайней мере, на время.
Теперь, когда мой бизнес вырос и мои навыки улучшились, я перешел на WordPress.
СВЯЗАННЫЕ:
WordPress
WordPress — самая популярная платформа для веб-дизайна в мире, и не зря.
Он чрезвычайно универсален и настраивается. Вы можете превратить WordPress в то, что вам нужно. Этот самый блог работает на WordPress.
Но с удивительной универсальностью приводит к повышенной сложности. Здесь довольно крутая кривая обучения. Если вы полный новичок в веб-дизайне, вам будет сложно.
Если вы собираетесь стать веб-дизайнером, вам стоит в какой-то момент изучить WordPress. А пока используйте более простой инструмент, например Weebly, чтобы получить некоторый опыт.
На данный момент я использую WordPress почти для всех сайтов моих клиентов.
СВЯЗАННЫЕ: Weebly против WordPress: какая платформа для веб-дизайна вам подходит?
Shopify
Если вы специально специализируетесь на создании веб-сайтов электронной коммерции для своих клиентов, тогда вам нужно создавать с Shopify.Прямо вверх.
Это платформа для веб-дизайна электронной коммерции №1 в мире. Они постоянно внедряют новые продукты и идеи, чтобы упростить продажу товаров в Интернете.
У них также есть версия платформы для торговых посредников, на которой вы можете создать несколько источников дохода с помощью их различных продуктов.
Очень рекомендую!
Squarespace
Squarespace рекламировала меня на Facebook, Twitter, YouTube, Instagram, телевидении, радио, рекламных щитах и почти во всех моих любимых подкастах.Их везде .
Нет сомнений в том, что они популярны, но не могу сказать, что у меня есть мнение о них. Просто потому, что я никогда не пользовался их продуктом.
Я рекомендую вам проверить их и узнать, что вы думаете.
Wix
Wix — еще одна популярная платформа для веб-дизайна своими руками. Более простой, чем WordPress, но более продвинутый, чем Weebly, он может похвастаться рядом функций, которых я так жаждал на платформе Weebly.
Но, по моему опыту, скорость загрузки веб-сайтов у Wix очень низкая.Что нужно иметь в виду. Попробуйте сами и дайте мне знать, если я ошибаюсь!
Джимдо
Я не знаю ничего о Jimdo. Честно.
Я знаю, что они — небольшой игрок в мире веб-дизайна своими руками. Вот и все. Считал неправильным не включать их каким-либо образом.
6) Пора создавать свой сайт!
Woop woop! Приступим к строительству!
Теперь у вас есть все необходимое для начала работы на собственном веб-сайте.
Я мог бы написать в блоге миллиард отдельных сообщений о том, что необходимо для создания успешного веб-сайта, но ни у кого нет на это времени.А пока просто запомните эти основные принципы:
- Будьте проще. Меньше — больше. Чисто, минималистично, красиво.
- Ваш сайт ничего без качественных изображений и видео. Они должны составлять около 70-80% вашего контента.
- Всегда думайте о телефоне. Большая часть трафика сейчас идет с мобильных устройств. Убедитесь, что ваш сайт на 100% реагирует на все устройства!
- Скорость — это все. Убедитесь, что вы сжали все изображения, чтобы они были как можно меньше без ущерба для качества.И не добавляйте слишком много модного кода или раздутых приложений и расширений!
- Ваш пользовательский опыт должен быть фантастическим. Сделайте кристально чистым, то, что вы ожидаете от посетителей. Направьте их по этому пути. Хотите, чтобы они подписались на вашу рассылку новостей? Купить подогреватель чашек ручной работы? Позвоню тебе? Покажи им, как. Если вы этого не сделаете, ваши посетители уйдут так же быстро, как и прибыли.
- Не делайте ни одной из этих распространенных ошибок веб-дизайна. ????
Очевидно, что создание хорошего веб-сайта требует немного больше усилий, но этого достаточно, чтобы вы начали.Вы будете учиться на ходу, как и я!
7) Выберите платформу для выставления счетов
Вам ведь нравится получать деньги, не так ли?
Вам нужна платформа для выставления счетов, которая:
- Позволяет легко создавать красивые и профессиональные счета-фактуры
- Автоматически отслеживает расходы (в налоговый сезон благодарите)
- Имеет автоматическое регулярное выставление счетов за продукты на основе подписки
- Может обрабатывать платежи по кредитным картам
У них тоже есть бесплатная версия. Идеально для новичков.
СВЯЗАННЫЙ: Мой полный обзор FreshBooks
8) Настройте процессор кредитной карты
Как я уже сказал, я использую Stripe.
Не начинайте создавать сайты для клиентов, пока у вас не будет этой настройки. В наши дни почти каждый хочет расплачиваться кредитной картой.Он защищает и вас, и вашего клиента.
У вас также будет возможность предварительно авторизовать списание средств с клиентов. Я не приступаю к работе, пока не получу 50% залог.
50% до начала работы, 50% после завершения работы. Удаляет всех отрывочных людей.
9) Продвигайте свой новый блестящий бизнес в области веб-дизайна!
У вас есть логотип, руководство по бренду, веб-сайт, а также настройка выставления счетов и обработки платежей. Теперь вы готовы приступить к созданию веб-сайтов и изготовлению бумаги!
Настройте профиль здесь:
- Google Мой бизнес ( решающий )
- Yelp (на самом деле просто заполнитель)
- Facebook (если вы думаете, что вам нужно… Я лично ненавижу Facebook и теперь удалил его)
- Twitter (раньше был моей любимой социальной сетью, но сейчас он слишком токсичен)
- Pinterest (отлично подходит для блогов)
- YouTube (если вы не снимаете видео, значит, вы сильно отстаете)
- Instagram (я использую его не для бизнес-маркетинга, а скорее как доказательство того, что я практикую то, что проповедую)
- Reddit (может быть очень полезен, если у вас толстая кожа)
- Quora (в основном для идейного лидера)
- Лаунчеры (социальная сеть для веб-дизайнеров!)
На этом мы пока остановимся.Не забудьте выбрать лишь несколько из этих платформ, чтобы вкладывать в них свое время. Если вы попытаетесь использовать их все, вы разойдетесь и ничего не добьетесь. Оставайся сфокусированным!
СВЯЗАННЫЙ: Как получить больше отзывов в Google от ваших клиентов (за один простой шаг)
10) Поиск новых клиентов
Это самая сложная часть работы веб-дизайнера.
В Интернете есть много разных мест, где можно найти людей, которые ищут веб-дизайнеров, но позвольте мне сказать вам следующее:
Ваш самый ценный актив — ВАША сеть
Ваши друзья, семья, коллеги, контакты в социальных сетях, нынешние или бывшие клиенты, все, с кем у вас хорошие отношения.Это люди, которые помогут вам получить клиентов, когда у вас нет портфолио.
Это займет время. Вам нужно набраться терпения и много работать. Но вы начнете видеть «эффект снежного кома», когда закончите один сайт за другим. Один довольный клиент рассказывает всем в своей сети и так далее, и так далее…
Теперь, когда я разобрался с этим, вот еще несколько мест, которые могут быть полезны для таких фрилансеров, как вы.
Upwork
Upwork — самая популярная платформа для фриланса в мире.В нем немало послов и недоброжелателей.
Здесь вы можете найти несколько прилично оплачиваемых вакансий. Просто будьте готовы приложить немало усилий, чтобы выделиться из огромной толпы напряженных индийских и филиппинских соревнований. Особенно, когда у вас нет опыта, на который можно положиться.
Гуру
Guru похож на Upwork, только меньше. — сказал Нуф.
Карты Google
Хотите быстро найти новых клиентов для веб-дизайна? Выбирайте местный.
Откройте Карты Google, найдите все местные предприятия в вашем районе и посмотрите, есть ли у них веб-сайты.Если нет, сходите к ним в гости. Если они это сделают, но это отстой, иди навестить их.
Я уже слышу ваши жалобы. «Я должен разговаривать с людьми лично?» «Но я отстой в продажах!» «Я слишком стесняюсь этого».
Самое лучшее происходит в этой маленькой области всего за за пределами вашей зоны комфорта. Ты можешь это сделать. ????
Craigslist
Это старая школа, но она все еще может работать.
Большинство людей, которые ничего не знают о веб-дизайне, но знают, что им нужен веб-сайт, понятия не имеют, куда им следует обратиться, чтобы найти веб-дизайнера.Итак, они направляются в то же место, где ищут все, что им нужно купить, — на Craigslist.
Идите туда и начните отвечать на запросы людей. Просто будьте готовы не получать много денег.
СВЯЗАННЫЙ: Как НЕ продавать услуги веб-дизайна (10 ошибок, которых следует избегать)
11) Зацикливайтесь на своем опыте работы с клиентами
Когда вы, наконец, приземлитесь на своего первого клиента веб-дизайна, вы должны относиться к нему как к чертовой принцессе. Я говорю о умопомрачительных уровнях добра.
Ваши клиенты всегда будут вашим самым мощным активом. С того момента, как они впервые найдут вас в сети, до того момента, когда они отправят вам последний платеж, они должны быть поражены.
Ничего особенного. слишком мало. Каждое небольшое взаимодействие должно продвигать идею вашего бренда.
Например, вот что видят мои посетители после того, как отправят запрос на расценки:
Он маленький, но более запоминающийся, чем «Спасибо за отправку! Мы скоро свяжемся с вами.”
А вот что происходит, когда посетители моего блога получают страницу 404 в моем блоге:
Если вы сможете улучшить качество обслуживания клиентов, у вас не будет проблем с построением успешного бизнеса в области веб-дизайна.
12) Масштабирование и автоматизация агрегата
Автоматизируйте как можно больше задач и процедур. Например:
- Отправка счетов
- Обработка платежей
- Электронная почта
- Свинец
- Управление воронкой
Здесь есть что распаковать, и мне придется написать об этом в отдельных сообщениях в блоге.Я выложу их здесь, как и я.
На данный момент просто сосредоточьтесь на том, чтобы начать работу и привлечь новых клиентов.
13) Подумайте о дополнительных услугах, которые вы можете предложить
Малому бизнесу нужны веб-сайты. Но что еще нужно малому бизнесу?
Примеров:
Проявите творческий подход. Сколько проблем вы можете решить для своих клиентов с помощью ?
Я начал предлагать только услуги веб-дизайна. По мере того, как я оттачивал свои навыки, я начал выпускать дополнительные продукты и услуги.Как и перечисленные выше.
Риск показаться излишним, будьте осторожны, чтобы вначале не растеряться. Начните с развития навыков веб-дизайна, а затем постепенно увеличивайте их.
Я сейчас нахожусь в том месте, где небольшая команда помогает мне не отставать от спроса. Рост FTW!
СВЯЗАННЫЙ: Как создать РЕАЛЬНЫЙ пассивный доход с помощью вашего веб-дизайна
Готовы начать свой собственный бизнес в области веб-дизайна?
Несмотря ни на что, это потребует много работы.Но в жизни все, что стоит иметь, не дается легко.
«Чтобы начать, не обязательно быть великим в чем-то, но нужно начать, чтобы добиться успеха в чем-то». — Зиг Зиглар
Хотя вы, безусловно, можете следовать этому руководству, чтобы построить и подготовить свой бизнес веб-дизайна всего за 24 часа , вы также можете не торопиться с этим и расти в своем собственном темпе .
И взлетов и падений наверняка будет много.Покупатели, как правило, приходят волнами. В одну минуту у вас будет больше клиентов, чем вы сможете обслужить, а в следующую вы будете выпрашивать новых клиентов.
Но это не значит, что работы не нужно делать. Простой в работе — идеальное время, чтобы заняться другими делами.
Неважно что, всего старт .
СВЯЗАННЫЙ: Позвольте мне разобрать ваши 14 главных оправданий того, что не начинаете бизнес
Я чувствую, что проложил довольно четкий путь к созданию бизнеса веб-дизайна с нуля.Надеюсь, вы найдете это полезным!
Если вам понадобится помощь, напишите мне на адрес [адрес электронной почты]
Часто задаваемые вопросы
Вот самые частые вопросы, которые я получаю об открытии бизнеса в области веб-дизайна:
Сколько я должен брать за дизайн веб-сайта?
Мне так часто задают этот вопрос, что я написал об этом целую запись в блоге прямо здесь. На этот вопрос нет однозначного ответа. Популярный ответ — просто « берите столько, сколько вы стоите », но, когда вы только начинаете, все не так просто.
Лично я всегда цитирую в индивидуальном порядке. Я заранее решил, сколько я хочу зарабатывать в час, а затем прикинул, сколько часов потребуется на создание сайта. При этом вначале я предложил больших скидок , чтобы пополнить свой портфель. Трудно убедить кого-то работать с вами, когда у вас нет доказательств ваших навыков.
Будьте готовы поработать несколько раз бесплатно!
Как мне передать веб-сайт клиенту, когда он будет готов?
Это зависит от клиента и его уровня подготовки.Некоторым будет достаточно удобно, чтобы вы могли просто передать сайт, в то время как другим нужно больше рук.
Остальное зависит от инструмента, который вы используете. Большинство популярных инструментов CMS предлагают возможность создавать логины для отдельных учетных записей, поэтому вы можете просто создать новую учетную запись и отправить своему клиенту логин.
Если они предпочитают полную конфиденциальность и безопасность, вы можете удалить свою учетную запись после создания учетной записи для них.
Когда мне следует поднять цену на дизайн сайта?
Повышение цен — процесс очень постепенный.Нет конкретного числа.
Что я могу вам сказать, так это то, что когда я дошел до того момента, когда мне больше не НУЖЕН клиент для оплаты счетов в этом месяце, это дает вам полную свободу взимать плату, которую вы хотите, и выбирать клиентов, которые подходят вам . Но на это потребуется время.
Постарайтесь не клянчить дела! В противном случае люди не будут уважать вас.
Как я могу предоставить точную расценку на дизайн веб-сайта?
Определите, какая у вас минимальная почасовая ставка, а затем укажите количество часов.Итак, если вы решили, что вам нужно зарабатывать минимум 30 долларов в час, а создание веб-сайта займет около 10 часов, вы можете указать цену в 300 долларов.
Есть много способов цитировать, но я так делаю.
Какие навыки мне нужно знать, чтобы стать веб-дизайнером?
Мне так часто задают этот вопрос, что я написал об этом целую запись в блоге. Прочтите здесь: Хотите стать веб-дизайнером? Тогда вам нужно иметь эти 10 навыков
Должен ли я регистрировать доменное имя моего клиента самостоятельно, или он должен сделать это и предоставить мне к нему доступ?
Зависит от клиента.У большинства моих клиентов уже есть домен, поэтому они просто предоставляют мне к нему доступ.
Руководство для начинающих: как научиться веб-дизайну дома | Винсент Ся
Веб-дизайн довольно сложен и обескураживает, но с развитием Интернета и технологий, веб-дизайн переполнен, чем когда-либо прежде. Таким образом, стать веб-дизайнером стало основным трендом среди молодых дизайнеров. Сегодня я вкратце расскажу вам, как научиться веб-дизайну дома.
Визуальный + взаимодействие = ядро веб-дизайна
Многие молодые дизайнеры часто неправильно понимают концепцию веб-дизайна, веб-дизайн — это дизайн, а не кодирование и разработка интерфейса.Конечно, было бы замечательно, если бы вы знали какой-нибудь язык программирования (HTML, CSS, Java), но вы не можете глубоко погрузиться в интерфейсную разработку, это не ядро веб-дизайна. Веб-дизайн предназначен для решения проблем связи между пользователями и информацией веб-страницы.
Освоить базовые правила визуального дизайна
Изучить дизайн макета
Изучить принципы цвета
Освоить базовые знания интерактивного дизайна
Придется овладеть PS и другим инструментом макета веб-интерфейса
Понять базовый язык кодирования (HTML, CSS)
Знаком с продуктом компании и группой пользователей
По крайней мере, владею одним из интерфейсных программ редактирования кода, я хотел бы порекомендовать Dreamweaver
Знать о SEO
Макет, цвет, графика, шрифт, контент
Один пост не может содержать всю информацию, поэтому здесь я собираюсь представить вам некоторый обучающий веб-сайт, который поможет вам шаг за шагом.
1. HTML и CSS: проектирование и создание веб-сайтов
2. Изучение веб-дизайна: руководство для начинающих
3. Не заставляйте меня думать: здравый подход к веб-удобству
4. Изучение веб-дизайна Pages Functional
5. Проектирование в соответствии с веб-стандартами
Treehouse
Lynda
Udemy
1. Smashing Magazine
2. Блог Mockplus
3. Webdesigner Depot
4. Webdesignledger
6.Взлом UI
7. 1stwebdesigner
8. WEBAPPERS
1. W3Schools
Чтобы выучить базовый язык программирования, он включает : HTML и CSS с простым языком, чтобы научить вас.
2. Google Code University
Еще один веб-сайт для обучения программированию, созданный разработчиком Google.
3.Code Avengers
Мне нравится этот обучающий веб-сайт, потому что он похож на большое приключение, которое позволяет вам участвовать в их программе испытаний кодирования и поиске ошибок.
30 дней для изучения HTML и CSS
Руководство по HTML и CSS для новичков
Не бойтесь Интернета
Независимо от того, на какой должности вы находитесь, обучение — единственный способ достичь вашей цели. Если вы хотите узнать, как научиться веб-дизайну дома, это все, что вам нужно знать. Перестаньте тратить свое время на Facebook или Twitter в поисках ответов. Там вы можете создать свой дизайнерский круг, но вы не можете стать веб-дизайнером, используя инструменты. Желаем вам удачи.
Как создать веб-сайт
3
Выберите платформу
Первое, что приходит на ум, когда вы думаете о качественном веб-дизайне, — это профессиональное агентство, верно? И хотя ведущие компании в основном делают отличную работу, они могут быть невероятно дорогими.
К счастью, есть другой способ: конструкторов веб-сайтов и платформ электронной коммерции . Это онлайн-инструменты «сделай сам», которые позволяют создавать и проектировать собственный веб-сайт — без необходимости знать ни строчки кода!
Естественно, существует множество вариантов — различного качества — но мы приложили немало усилий и изучили лучшие из имеющихся на рынке.Благодаря сочетанию экспертных исследований и тщательного тестирования мы теперь можем выявить лучшие варианты для создания вашего собственного сайта.
Ниже мы рассмотрим три основных варианта как для обычных веб-сайтов, так и для интернет-магазинов. Но сначала давайте обратимся к слону в комнате: WordPress.
А как насчет WordPress?
WordPress.org — это автономная CMS с открытым исходным кодом (система управления контентом), но все, что вам нужно знать, , — это то, что это самая популярная платформа для разработки веб-сайтов.
WordPress дает вам полный контроль над внешним видом вашего веб-сайта и технически бесплатен для использования. Мы говорим это потому, что для того, чтобы ваш сайт заработал, вам действительно нужно будет заплатить за веб-хостинг, безопасность, доменное имя и любые дополнительные плагины или темы, которые вам нужны.
Самая большая проблема с WordPress заключается в том, что он не совсем подходит для обычного Джо. Если вы не знакомы с кодом или не имеете бюджета, чтобы нанять профессионального разработчика, WordPress окажется практически невозможным для использования.
По этой причине мы рекомендуем людям, создающим собственный сайт, придерживаться конструкторов веб-сайтов и платформ электронной коммерции.
Создание веб-сайтов: конструкторы веб-сайтов
Если вы не хотите продавать в Интернете, конструкторы веб-сайтов — самый эффективный способ для нетехнических специалистов создать свой собственный веб-сайт. Если вам нужен интернет-магазин, перейдите в раздел о платформах электронной торговли.
На основе нашего экспертного исследования мы смогли составить 10 лучших конструкторов веб-сайтов, доступных вам на сегодняшний день.Все они предназначены для разных нужд, но для общего обзора взгляните на нашу шкалу качества ниже:
| Wix Pros | Wix Cons |
|---|---|
| Очень интуитивно понятный и простой в использовании редактор | Может Не переключайте шаблоны после запуска вашего веб-сайта |
| Отличное соотношение цены и качества | Возможно, придется потратить больше на сторонние приложения, чтобы масштабировать ваш веб-сайт |
| Сильные функции помощи и поддержки | Большой выбор и количество настраиваемых варианты могут быть огромными |
| Конструктор, который наши пользователи, скорее всего, рекомендовали |
Wix обычно считается лучшим конструктором веб-сайтов на рынке .Его простой в использовании редактор перетаскивания дает вам полный творческий контроль, позволяя добавлять весь свой контент и размещать его там, где вы считаете нужным.
Существует также выбор из 510 профессионально разработанных шаблонов, множество замечательных встроенных функций и огромный магазин приложений, где вы можете установить любые дополнительные функции, которые могут вам понадобиться.
Тщательно протестировав платформу, мы можем подтвердить, что Wix оправдывает ожидания. Взгляните на наши окончательные результаты исследований и убедитесь сами:
Мы также организовали, чтобы обычные люди, такие как вы, сели с Wix и попытались создать свой собственный веб-сайт.Эти добровольцы были поражены тем, насколько быстро и легко было пользоваться Wix, а также огромным выбором отображаемых функций. Вот что они сказали:
«Я был искренне удивлен, что [создать веб-сайт] удалось так быстро. Я не думал, что все будет сделано за час ».
«Мне нравится боковое меню, в которое вы можете добавлять изображения, приложения и т. Д., Потому что в нем легко и легко ориентироваться».
Wix — лучший конструктор сайтов на рынке.Подпишитесь на бесплатный план и посмотрите, что вы об этом думаете.
| Squarespace Pros | Squarespace Cons |
|---|---|
| Шаблоны наилучшего качества с точки зрения дизайна и гибкости | Ограниченное количество тарифных планов |
| Возможности лучшего качества среди всех конструкторов на рынке | Не полностью Подходит для начинающих |
| Полный контроль настройки без необходимости кодирования |
Squarespace также имеет ряд качественных функций.Здесь вы можете увидеть, как он набрал в нашем исследовании все основные категории:
Squarespace оказался настоящим хитом и среди наших пользователей. Вот лишь пара их мыслей:
«Мой веб-сайт выглядит действительно чистым и свежим. Я думаю, что во многом это зависит от того, насколько хорошо разработан шаблон, который я выбрал ».
«Создать сайт самостоятельно, если вы не дизайнер, — огромная задача, поэтому наличие у шаблонов отраслевых функций является огромным преимуществом.Я бы сказал, что это один из самых важных факторов [при разработке веб-сайта] ».
Squarespace предлагает 14-дневную бесплатную пробную версию. Узнайте, почему креативщики так его любят.
| Weebly Pros | Weebly Cons |
|---|---|
| Лучшее для малого бизнеса, со всеми основными инструментами, необходимыми для создания отличного бизнес-сайта | Перетаскивание ограничено — если только вы не уверенно с кодом |
| Классные настраиваемые шаблоны | Нет возможности личного восстановления, поэтому, если ваш сайт выйдет из строя, вы полностью полагаетесь на команду поддержки Weebly |
| Действительно полезные руководства по SEO в центре помощи и поддержки Weebly | Нет опции ADI (сокращенно от искусственного дизайнерского интеллекта, здесь конструктор веб-сайтов использует информацию, которую вы предоставляете, чтобы автоматически создавать для вас сайт) |
Weebly позиционируется как конструктор веб-сайтов для всех, но на самом деле он специализируется на сайты малого бизнеса .В нем есть большой выбор шаблонов и редактор перетаскивания, с которым довольно легко разобраться.
Weebly действительно проявляет себя, когда вы начинаете изучать его функции — их сотни на выбор, и большинство из них великолепны! Чтобы лучше понять, в чем заключаются сильные стороны Weebly, взгляните на наши оценки:
Нашим пользователям, тестировавшим Weebly, очень понравилось, как он помог им структурировать свой сайт и как он показал им, что каждый действительно может создать свой собственный сайт:
«Я думаю, что шаблоны Weebly — хороший способ познакомить вас со структурой и представлением веб-сайта.»
« В целом, им было действительно легко пользоваться, и он развенчивает миф о том, что это действительно очень сложно [создать веб-сайт] ».
Бесплатная подписка Weebly позволяет «попробовать, прежде чем пройти». Посмотрите, о чем идет речь.
Разработка веб-сайтов: платформы электронной торговли
Платформы электронной торговли работают аналогично конструкторам веб-сайтов, но они специально разработаны, чтобы помочь вам создать интернет-магазин. Некоторые из них специально созданы для электронной коммерции, в то время как другие (например, Wix) представляют собой конструкторы веб-сайтов с функциями электронной коммерции.
| Shopify Pros | Shopify Cons |
|---|---|
| Продавайте по нескольким каналам, включая Facebook, Instagram, Amazon и eBay | Вы должны создать свою витрину между редактором и панелью управления, что означает переключаться между двумя |
| Блестящая система инвентаризации, которая помогает вам управлять своим магазином | Единственная платформа для обеспечения собственной комиссии за транзакцию с помощью Shopify Payments |
| Первое место в нашем исследовании функций продаж и оценки клиентов | Контент не не переформатируется автоматически, если вы переключаетесь на другую тему. |
Shopify стоит на голову выше своих аналогов как лучшая платформа для электронной коммерции .В нем есть ряд тем, которые разработаны с учетом ваших продуктов, и больше функций продаж, чем вы можете себе представить.
Но где Shopify действительно выделяется, это далеко от вашего веб-сайта. Платформа позволяет расширить охват вашего интернет-магазина за счет использования различных каналов и продажи через различные торговые площадки и социальные сети.
Здесь вы можете увидеть, как Shopify показал себя при тестировании нашей платформы электронной коммерции:
Shopify обеспечивает небольшой уклон в разработку собственного веб-сайта электронной коммерции.Shopify немного отличается от конструкторов веб-сайтов тем, что вы в основном работаете с панели инструментов, а не с помощью редактора.
Поскольку при работе с интернет-магазинами нужно учитывать гораздо больше — например, маркетинг, инвентарь и доставку, — имеет смысл иметь центр для управления всем, включая дизайн вашего веб-сайта.
Shopify 14-дневная бесплатная пробная версия позволяет вам по-настоящему почувствовать платформу, прежде чем решить, стоит ли инвестировать
| Wix eCommerce Pros | Wix eCommerce Cons |
|---|---|
| Привлекательный дизайн — добавьте видео о продуктах дать клиентам лучший опыт покупок | Нет интеграции с социальными сетями — не позволяет продавать по нескольким каналам, таким как Facebook, Instagram и Pinterest |
| Расширенные инструменты электронной коммерции, включая восстановление брошенной корзины, чтобы поймать клиентов, которые оставили товары на кассе | Слишком много творческой свободы, которая может помешать передовым методам проектирования электронной коммерции |
| Многоязычные сайты — развивайте свой бизнес во всем мире, создавая несколько сайтов для разных стран |
«Но убежище» разве ты уже накрыл Wix? » Ну да, но создание интернет-магазина с Wix — это совсем другая игра!
Хотя Wix не может конкурировать с Shopify при создании «чистого» интернет-магазина, он идеально подходит для людей, которые просто хотят иметь раздел магазина на своем веб-сайте.
Любой, кто продает товары на стороне, может получить выгоду от Wix . Например, если вы играете в группе, основная цель вашего сайта, вероятно, будет заключаться в том, чтобы предоставлять поклонникам информацию о турах и принимать заказы на концерты.
Однако вы можете также захотеть продавать товары, например топы для туров, альбомы и фирменные инструменты. Wix позволяет легко создать интернет-магазин с самого начала или добавить его в раздел магазина в дальнейшем.
Wix предоставляет привлекательный дизайн шаблонов, чтобы по-настоящему продемонстрировать свои продукты и привлечь внимание клиентов.Вот результаты нашего исследования для электронной коммерции, полученные Wix:
Squarespace и Weebly также предлагают тарифные планы для интернет-магазинов, так что если вы просто хотите иметь возможность продавать онлайн, стоит взглянуть вокруг.Воспользуйтесь платформой Wix бесплатно и узнайте, стоит ли переходить на тарифные планы интернет-магазина.
| BigCommerce Pros | BigCommerce Cons |
|---|---|
| Самая масштабируемая платформа для электронной коммерции | Новичкам электронной коммерции сложно освоиться с |
| Больше встроенных функций | , чем у любого конкурента. управляйте своим магазином на ходу|
| Позволяет продавать через несколько каналов, включая Facebook, Instagram и Pinterest | |
| Фантастические инструменты SEO |
Между Shopify и Wix, BigCommerce намного больше к бывшему.Он разработан исключительно для продаж в Интернете и считается одной из лучших платформ для создания интернет-магазина с .
Одна вещь, которую BigCommerce имеет по сравнению с Shopify, — это количество встроенных функций, которые она имеет. С Shopify вы можете в конечном итоге потратить гораздо больше, чем просто стандартную ежемесячную плату, на установку целого ряда приложений, многие из которых можно использовать с BigCommerce бесплатно.
С другой стороны, BigCommerce, несомненно, сложнее в использовании, чем Shopify. Некоторые из используемых в нем терминов носят технический характер, а фактический дизайн вашего сайта может быть довольно сложным, что означает, что это не совсем удобная платформа для новичков.
BigCommerce — это мощный конструктор интернет-магазинов с множеством встроенных инструментов.Тем не менее, BigCommerce более чем устояла благодаря нашему исследовательскому тестированию:
Мы бы рассматривали BigCommerce как платформу для тех, кто как технически квалифицирован, так и имеет бюджет. сознательный. Он действительно разработан для малых и средних предприятий, поэтому любому, кто хочет продавать несколько продуктов в месяц, будет лучше с конструктором веб-сайтов с функциями электронной коммерции.
BigCommerce предлагает 15-дневную бесплатную пробную версию, чтобы вы могли встать на ноги.
Создание агентства веб-дизайна: 5 первых шагов — Top Digital Agency
Итак, вы только что овладели всеми необходимыми навыками для создания веб-сайтов, накопили немного денег, прочитали несколько статей о предпринимательстве, и теперь вы готовы открыть собственную компанию по веб-дизайну. Но единственная проблема в том … с чего начать? Вам это кажется знакомым?
Ну, не волнуйтесь. Мы здесь, чтобы помочь. В этой статье мы покажем вам первые шаги, которые нужно сделать, чтобы успешно пройти процесс создания агентства веб-дизайна.
Начать бизнес с нуля сначала может показаться немного пугающим, но если вы будете следовать инструкциям, которые мы собираемся поделиться, вы сможете пройти первоначальный процесс и в кратчайшие сроки создать собственное агентство веб-дизайна. , один шаг за раз. А теперь давайте начнем, ладно?
Шаг 1. Определитесь с подходом к вашему бизнесу
Делать то, в чем вы действительно хороши, недостаточно для построения успешного бизнеса. Вам также нужно верить в то, что вы делаете отличную работу.Миссия, которая заставляет вас процветать.
Заставить клиентов переплатить за дешевый дизайн — хорошая стратегия «быстро разбогатеть», но таким образом вы никогда не построите успешный бизнес в области веб-дизайна.
«Ваша работа заполнит значительную часть вашей жизни, и единственный способ быть по-настоящему удовлетворенным — это делать то, что вы считаете великой работой. И единственный способ делать отличную работу — любить то, что делаешь. Если вы еще не нашли его, продолжайте поиски ». — Стив Джобс
Итак, решите, какой бизнес вы собираетесь развивать.Независимо от того, решите ли вы создать компанию по веб-дизайну, ориентированную на определенную нишу, или сделаете большой шаг, предлагая услуги, связанные с веб-дизайном, убедитесь, что у вас есть четкое видение своей компании. Видение, что вы не остановитесь ни перед чем, пока не достигнете цели.
Шаг 2: Создайте свою бизнес-модель
После того, как вы выяснили, как вы собираетесь подходить к своему бизнесу, вы можете переходить к наименее увлекательной части создания компании: проведению исследований и юридической работе.
Начните с подачи заявки на получение бизнес-лицензии для вашей компании, занимающейся веб-дизайном.Вам также понадобится страхование бизнеса для вашей компании. Этот процесс будет отличаться в зависимости от страны, в которой вы живете. Если вы строите бизнес в США, вы можете узнать больше о получении бизнес-лицензии на веб-сайте SBA. Или вы можете посоветоваться с адвокатом.
А теперь пора покопаться и посмотреть, как выглядят ваши конкуренты. Неважно, ориентируетесь ли вы на местных или международных клиентов, в индустрии веб-дизайна у вас всегда будет много конкурентов.Обязательно проведите небольшое исследование, чтобы выяснить, как ваши конкуренты ведут бизнес, какой тип работы они выполняют, как они привлекают клиентов, а затем найдите способы сделать это лучше.
Узнайте, какие проблемы возникают у клиентов при создании веб-сайтов, и предложите способ их решения. Вы никогда не ошибетесь с такой надежной бизнес-стратегией.
Шаг 3. Создайте идеальную команду
Вы строите компанию, а не фрилансер. Даже не думайте делать все в одиночку, как бы вы ни были хороши.И не пытайтесь построить компанию со слишком маленькой командой.
Вместо этого создайте команду из членов, которые поделятся опытом, чтобы охватить каждый аспект вашей бизнес-модели веб-дизайна. Не довольствуйтесь средним или любителем, найдите для своей команды лучших из лучших.
Если ваш бюджет слишком мал, чтобы нанять опытных дизайнеров, вы всегда можете создать удаленную команду для своего бизнеса по доступной цене. Многие стартапы используют эту стратегию в сочетании с аутсорсингом для выполнения потрясающей работы.
Согласно анализу Global Workplace Analytics, «типичный бизнес может сэкономить 11 000 долларов на человека в год, просто позволяя им работать дома 50% времени».
Шаг 4. Разместите свой веб-сайт и портфолио в Интернете
А теперь самое время заняться интересной частью: разработать веб-сайт агентства и создать портфолио.
Создание веб-сайта агентства веб-дизайна — это выражение индивидуальности компании. Используйте все свои навыки и опыт и создайте веб-сайт, который покажет, чем вы отличаетесь от других посредственных компаний.И сиять ярко, как на сайте Pulp Fingers.
Еще одна вещь, которую вы должны начать делать на раннем этапе начала бизнеса, — это создание своего портфеля. При приближении к потенциальным клиентам они попросят показать примеры ваших работ. Вы должны быть готовы поразить этих клиентов потрясающим дизайном.
Сделайте некоторую бесплатную работу, чтобы набрать обороты. Найдите клиентов и предложите сделать редизайн их сайтов бесплатно в обмен на упоминание вашей компании на их сайте. Создавайте красивые шаблоны веб-сайтов и бесплатно размещайте их в сети.Или поработайте для семьи и друзей.
Шаг 5. Создайте маркетинговую стратегию и начните продвижение
Вы никогда не получите клиентов-дизайнеров, если будете сидеть в офисе и надеяться, что потенциальные клиенты найдут вашу компанию. Чтобы вас заметили, нужно продвигать свой бизнес.
Вы можете начать с создания блога и создания уникального голоса для вашего бизнеса. Участвуйте в платформах веб-дизайна и разработки, таких как StackOverflow и Github, чтобы вас заметили за свою работу.
Затем создайте контент-стратегию и выберите подходящие платформы социальных сетей для продвижения своего бизнеса.Вместо того, чтобы пытаться завоевать все платформы, найдите ту, которая наиболее подходит для вашей бизнес-модели, и инвестируйте в нее.
Сайты, такие как SnapChat и Instagram, могут не помочь при нацеливании на правильную аудиторию для вашего бизнеса. Попробуйте присоединиться к таким сайтам, как Behance и Dribbble, чтобы продемонстрировать свои дизайнерские способности.
Помните, начать бизнес — легко. Самое сложное — найти перспективных клиентов, привлечь клиентов и выжить в этой высококонкурентной сфере.Просто придерживайтесь своей бизнес-модели и делайте отличный дизайн для всех своих клиентов.
Не волнуйтесь, если по пути вы наткнетесь на несколько неровностей. Чтобы заработать репутацию, нужно время, и это будет лишь вопросом времени, когда клиенты будут стучаться в дверь вашего офиса.
Как начать карьеру в веб-дизайне
Если вы собираетесь заняться веб-дизайном или разработкой своей карьеры, вам стоит подумать о многих вещах. Очень помогает, если вы знаете такие детали, как, например, сколько он платит, сколько часов и чего от вас ждут.Если вы затем решите стать фрилансером, вам придется научиться управлять своим бизнесом и финансами.
Давайте посмотрим, что все это влечет за собой, и начнем вашу карьеру на правильном пути.
С чего начать
У профессионального веб-дизайнера есть много разных возможностей. К ним относятся базовый дизайн или администрирование, а также программирование или графика. Некоторые карьерные пути дают вам всего понемногу, в то время как другие — больше специальности.
Вы также можете выбрать работу на фрилансе или работать в корпорации.А быть веб-мастером — это не только развлечение и игра; это ни полностью творческий, ни технический.
Наконец, получение сертификата или другого образования — отличный способ убедиться, что вы готовы. Также важно помнить, что Интернет находится в состоянии постоянных изменений. Если вам не нравится быть в курсе последних достижений и постоянно заниматься самообразованием, это может быть неправильным карьерным шагом.
В поисках работы веб-дизайна
Найти работу сложно, в какой бы области вы ни работали.Область веб-дизайна особенно сложна, потому что она интересна очень многим людям.
Некоторые дизайнеры и программисты предпочитают работать на кого-то еще, когда только начинают. Это может быть мудрым шагом, даже если вы мечтаете открыть собственную фирму или работать фрилансером. Опыт работы может помочь вам разобраться в бизнесе, создать профессиональные связи и изучить профессиональные приемы, которые вы можете обнаружить только на практике.
Когда вы просматриваете объявления о вакансиях, вы найдете работу в Интернете под разными названиями.К ним относятся продюсер, писатель или копирайтер, редактор или копировщик, информационный архитектор, менеджер по продукту или программе, графический дизайнер, художник по макету и цифровой разработчик. Конечно, всегда есть титулы веб-дизайнера или веб-программиста.
Изучите эти списки вакансий, чтобы узнать, что именно ищет работодатель. Если это соответствует вашим навыкам, вы можете подходить для этой должности.
Итак, вы хотите работать фрилансером?
Если вы не хотите жить корпоративной жизнью, возможно, вам подойдет внештатный веб-дизайн.Однако важно знать, что это создание собственного бизнеса. Это означает, что он предполагает большую ответственность и дополнительные задачи, которые естественным образом возникают в любом бизнесе.
Это может означать, что вам захочется пройти базовые бизнес-классы. Например, каждый бизнес начинается с хорошего бизнес-плана. Это поможет вам разобраться в структуре, целях, операциях и финансах, которые потребуются для управления компанией.
Вы также захотите получить совет о финансах и налогах.Многие люди предпочитают зарегистрировать свою компанию с одним лицом и создать корпорацию с ограниченной ответственностью (LLC), чтобы помогать в этих вопросах. Разговор с финансовым консультантом или бухгалтером поможет вам решить, что лучше для вас.
В рамках этого бизнеса вам также необходимо будет проводить исследования рынков и цен. Некоторые дизайнеры работают на своем местном рынке, в то время как другие находят нишу, которую они могут предложить более широкому, даже международному рынку.
Ключ к любому из них — это ваш собственный маркетинговый план, который включает в себя отличное онлайн-портфолио ваших работ.Вам также необходимо желание выйти на рынок и продавать свои услуги напрямую потенциальным клиентам.
Цены и юридические вопросы
Веб-дизайнеры-фрилансеры действительно должны работать по контракту с каждым клиентом. Это поясняет, какую работу вы будете выполнять и сколько они согласны заплатить. Невозможно переоценить важность письменного соглашения. Как могут сказать вам многие дизайнеры, может быть сложно получить деньги от некоторых клиентов после того, как вы потратили много времени на выполнение работы.
Что касается оплаты ваших услуг, это сложный вопрос, на который вы должны ответить на многие вопросы. Вам нужно будет провести обширное исследование, чтобы определить конкурентоспособные цены на услуги, которые вы предлагаете на своем целевом рынке. Тем не менее, вы не можете получить работу, не поняв сначала, как написать предложение, которое привлечет внимание клиента.
По мере работы вы также начнете понимать другие юридические аспекты, связанные с созданием веб-сайтов. Есть проблемы с внешними ссылками, и авторское право всегда имеет значение для любого онлайн-издателя или производителя.Поймите эти вопросы, чтобы защитить себя, и сделайте все возможное, чтобы оставаться на правильной стороне закона.
Веб-администрирование и продвижение
Онлайн-мир является конкурентным, и он требует, чтобы вы всегда были в курсе последних тенденций и передового опыта. Часть ваших услуг может заключаться в том, чтобы предлагать вашим клиентам маркетинг и администрирование веб-сайта. Это немного утомительнее, чем собственное проектирование и программирование, но все они взаимосвязаны.
Поисковая оптимизация (SEO) в большинстве случаев способствует увеличению посещаемости сайта.При создании и поддержке веб-сайтов крайне важно, чтобы вы хорошо разбирались в последних тенденциях SEO. Без этого веб-сайты ваших клиентов не будут успешными.
Веб-администрирование означает, что вы находите хост для веб-сайта, а затем поддерживаете этот сайт с течением времени. Многие клиенты не хотят узнавать об этом, поэтому они будут полагаться на вас, чтобы об этом позаботиться. Это не самая лучшая задача, но она необходима для многих успешных бизнесов веб-дизайнеров.
Спасибо, что сообщили нам!
Расскажите, почему!
Другой Недостаточно деталей Сложно понять .

 Хотя некоторые дизайнеры ограничивают свою работу проектированием сайтов, многие также берут на себя часть кода, особенно интерфейсную разработку.
Хотя некоторые дизайнеры ограничивают свою работу проектированием сайтов, многие также берут на себя часть кода, особенно интерфейсную разработку.
 ru
ru Хотя некоторые дизайнеры ограничивают свою работу проектированием сайтов, многие также берут на себя часть кода, особенно интерфейсную разработку.
Хотя некоторые дизайнеры ограничивают свою работу проектированием сайтов, многие также берут на себя часть кода, особенно интерфейсную разработку.
 ru
ru Хотя некоторые дизайнеры ограничивают свою работу проектированием сайтов, многие также берут на себя часть кода, особенно интерфейсную разработку.
Хотя некоторые дизайнеры ограничивают свою работу проектированием сайтов, многие также берут на себя часть кода, особенно интерфейсную разработку.