Форма обратной связи для сайта. Что это такое, для чего она нужна и как ее создать?
Форма обратной связи уже давно является наиболее приемлемым способом общения между владельцем ресурса и пользователем.
Причин этому немало. В первую очередь, использование контактной формы в значительной мере облегчает отправку писем, благодаря специальным полям, отведенным для написания текста. Подобный шаблон делает заказ конкретных услуг более удобным. Также плюсом является и то, что пользователям нет необходимости вводить адрес электронной почты владельца сайта, так как в форме обратной связи этот момент уже предусмотрен. Более того посетитель площадки даже не узнает вашего электронного адреса, что будет потенциальной защитой от спама.
Среди огромного количества плюсов, которые имеет форма обратной связи, тяжело было бы разглядеть недостатки, даже если бы они были. Помимо удобства для владельца ресурса и пользователя, она еще и существенно экономит время.
 Необходимость в подобной защите присутствует из-за того, что в наше время существуют роботы, способные отправлять с форм обратной связи спам, а благодаря защитному коду на ваш ящик будут приходить только письма, написанные реальными людьми.
Необходимость в подобной защите присутствует из-за того, что в наше время существуют роботы, способные отправлять с форм обратной связи спам, а благодаря защитному коду на ваш ящик будут приходить только письма, написанные реальными людьми.
Для того, чтобы создать форму обратной связи самостоятельно, необходимы специальные навыки, среди которых знание html, javascript и php. Однако, существует и альтернатива, используя которую каждый владелец сайта может без труда сгенерировать нужную регистрационную форму, бланк заказа либо форму обратной связи. А именно онлайн конструктор форм formdesigner.ru
Начать работу с нашим сервисом очень просто. Для этого нужно пройти не сложную регистрацию, после чего можно сразу переходить к созданию формы. Также есть возможность регистрации в один клик, через социалные сети.
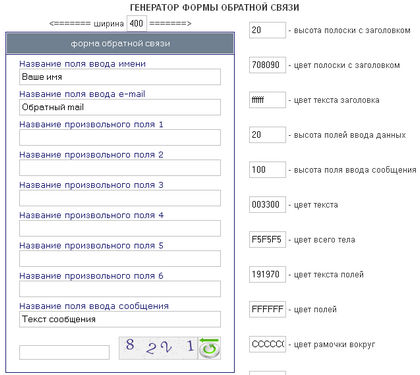
В первом разделе у вас будет возможность настроить внешний вид писем, установить защиту, выбрать действие, которое последует при успешной отправке и т.
В разделе «Элементы» можно добавить, удалить либо отредактировать поля для заполнения. Они могут быть текстовыми, цифровыми, с изображением и т.д. Помимо этого, у вас будет возможность установить кнопки социальных сетей.
Особенностью онлайн конструктора форм formdesigner.ru является то, что при помощи нашего онлайн-сервиса можно создать форму обратной связи всего в несколько кликов. После чего вы получите специальный код, который следует вставить на сайт.
Помимо стандартных преимуществ в виде защиты от спама, настройки подходящего внешнего вида и т.д., при помощи нашего сервиса можно быстро отредактировать либо добавить новые поля, создать мультистраничные формы либо собственные сообщения об ошибке. Что касается дизайна, то для продвинутых пользователей здесь имеются свои преимущества, так как они могут настроить CSS-свойства формы на свой вкус и сделать ее более подходящей по стилю для собственного ресурса.
Дополнительное положительное качество formdesigner.ru – это то, что кроме рассылки писем на ваши адреса, они сохраняются и в самой системе, поэтому можно в любой момент прочитать даже то, что попало под фильтр спама. Помимо этого, в разделе «Статистика» вам будет предоставлен подробный отчет за определенный период времени.
Подводя итоги, можно отметить еще одно неоспоримое достоинство форм обратный связи, а именно то, что отправленные таким образом письма будут приходить на ваш электронный ящик в удобной и аккуратной форме. Благодаря этому можно без труда понять, кем оно было отправлено, и что от вас требуется!
Обратная связь — создаем форму для сайтов на HTML и PHP в Joomla и WordPress
Форма обратной связи — один из обязательных атрибутов успешного современного сайта. Только ресурсы, которые уделяют достаточно внимания мелочам, становится по-настоящему популярными. Но для новичков сайтостроения, в процессе установки этого раздела, может встретиться парочка подводных камней, о которых лучше знать заранее.
Решения для организации обратной связи
Естественно, что сейчас существует несколько способов организации обратной связи на сайте: от универсальных скриптов на php до плагинов и модулей для CMS. Нет никакой необходимости самостоятельно писать код, так что вникать в дебри HTML вам не придётся.
Можно воспользоваться следующими готовыми решениями:
- Прибегнуть к услугам бесплатных онлайн-сервисов, которые автоматически генерируют код HTML формы связи. Но при этом файл обработки php нужно будет писать и ставить самостоятельно. Вот один из ресурсов для этих целей.
- Обратиться к помощи бесплатных онлайн-сервисов, генерирующих код HTML и предоставляющих обработчики данных на php. Они зачастую размещаются на серверах этих сервисов. Один из примеров подобных ресурсов здесь.
- Найти в Интернете бесплатные скрипты для установки формы обратной связи. Этот вариант применим для людей, знающих на определенном уровне HTML и PHP, ведь скрипт в любом случае придется адаптировать конкретно под свой сайт.

Тем не менее, расширенных знаний по сайтопостроению от пользователей зачастую не требуется — универсальность и широкий выбор решений позволяют установить желаемую форму обратной связи любым из вышеизложенных способов. Выбирайте вариант, соответствующий вашей квалификации и уровню подготовки.
Форма обратной связи своими руками в HTML
Рассмотрим одну из популярных программ для написания и установки HTML-форм обратной связи с капчей. Широкий выбор таких решений представлен, например, на этом сайте. Сайт русскоязычный, определиться с выбором будет просто, а сама установка займет не более трех минут.
Не забудьте о том, что вам придётся внести некоторые правки в файл config.php — нужно изменить кодировку и написать верный электронный адрес получателя.
Папку с исправленными файлами нужно скопировать в корневой каталог сайта. Одним из важных шагов станет ограничение доступа к этой папке в файле Robots.txt (Disallow: /sendmail-zakaz).
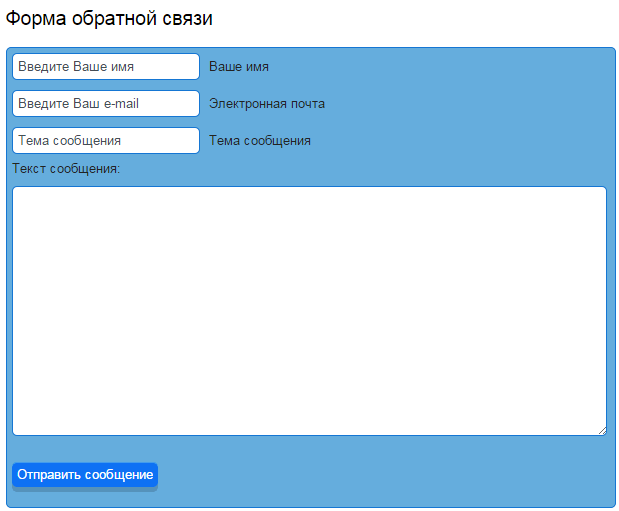
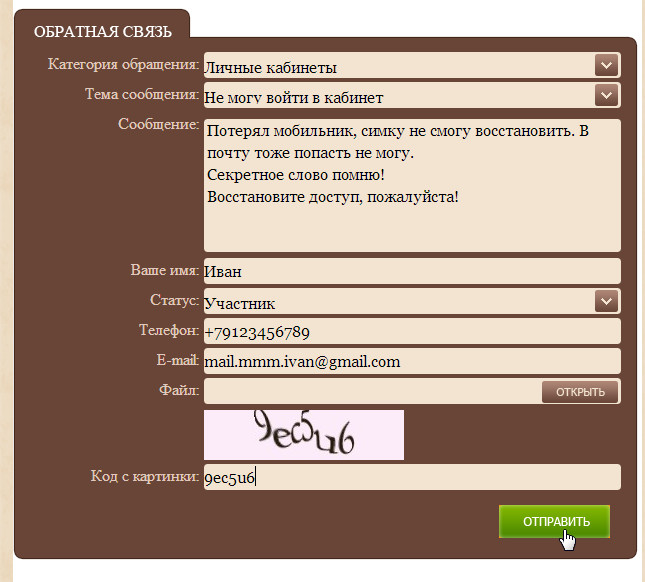
По сути, на этом контактная форма для сайта готова — если действия выполнены правильно, готовая форма будет выглядеть так:
Форма обратной связи HTML без PHP
Существуют конструкторы форм обратной связи, не требующие поддержки РНР. Рассмотрим один из них. После перехода по ссылке, вы увидите окно, внося настройки в которое, можно создать желаемую форму.
Когда вы внесёте все требуемые параметры, просто введите проверочную капчу и нажмите на кнопку «Генерировать», и далее — «Получить код».
В результате вы получите код. Скопируйте его на страницу вашего сайта, где должна располагаться форма обратной связи. Это, своего рода, готовое решение по формированию страницы.
Можно сделать простую контактную форму собственноручно. Для этого придётся создать файл form.php и сохранить в нем следующий код:
Для функционирования формы нужен файл-обработчик. Его тоже придётся сделать самостоятельно. Назовем его mail.php и сохраним в нём такой код:
Форма обратной связи Joomla
В этой довольно универсальной системе управления форму обратной связи можно настроить с помощью компонента «Контакты». Он предельно прост, так что не создаст вам проблем. А наличие всех необходимых инструментов, позволит решить любые задачи.
Он предельно прост, так что не создаст вам проблем. А наличие всех необходимых инструментов, позволит решить любые задачи.
Итак, для настройки компонента заходим в административную панель и выбираем вкладку «Компоненты/Контакты/Категории контактов».
Откроется страница, на которой не будет ни одной категории. Чтобы создать ее, нажмем на кнопку «Новый».
Система предложит заполнить поля «Заголовок» и «Псевдоним». Сделав это, поставьте галочку «Да» в строке «Опубликовано».
Настройки нужно сохранить, нажав одноименную кнопку в правом верхнем углу окна. Категория есть, осталось создать страницу с контактной формой. Для этого зайдите во вкладку «Контакты» и нажмите на кнопку «Новый» в правом верхнем углу.
Заполняем открывшееся диалоговое окно. Строки «Название» и «Псевдоним» нельзя оставлять пустыми. Ставим галочку «Да» в строке «Опубликовано» и указываем категорию данного контакта. Перейдя немного ниже, обнаружим окно «Связь с пользователем», где указывается контактное лицо-получатель сообщений.
Обязательно для заполнения и поле «Информация», где указывается положение формы на сайте и электронный адрес получателя. Остальные пункты меню, при желании, вы в праве оставить пустыми.
Настройки сохраняются после нажатия соответствующей кнопки в правом верхнем углу.
Форма обратной связи настроена, осталось расположить ее на сайте. Для этого вам потребуется перейти в административную панель и, выбрав вкладку «Меню», определиться с местом размещения.
В этом меню создаем новый пункт. Для этого нажимаем кнопку «Создать» и в открывшемся меню выбираем «Контакты/Страница контакта».
Откроется страница, на которой нужно задать название пункта меню, прописать его псевдоним, включить отражение. В поле основных параметров «Выберите контакт» указывайте контактные данные, к которым будет привязан этот пункт меню. Сохраняем настройки.
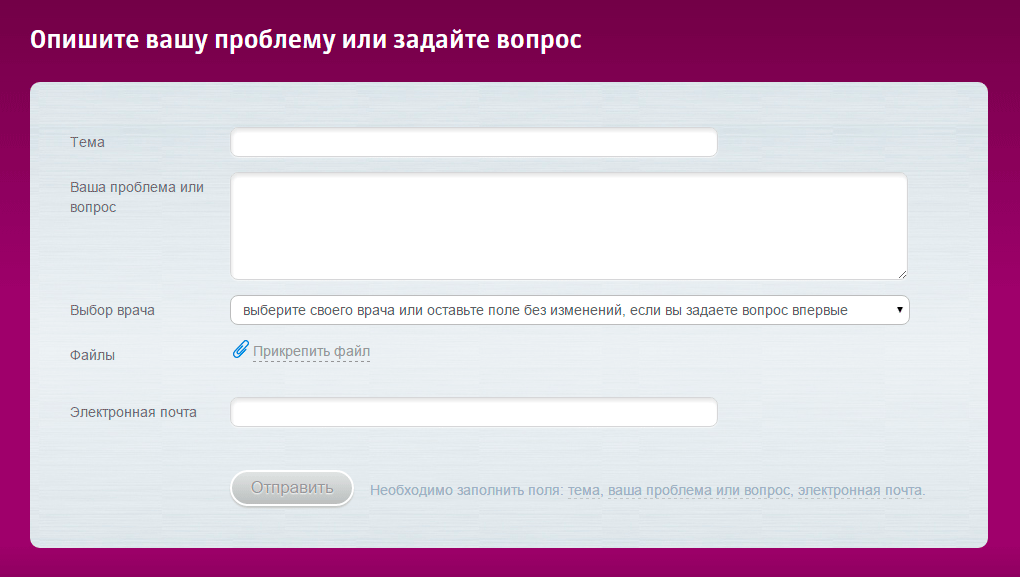
Переходим на сайт, находим пункт «Контакты» и нажимаем на него. Должна открыться следующая страница:
Форма обратной связи WordPress
В самой распространённый на настоящий момент CMS, вопрос формы обратной связи решается с помощью подключаемых плагинов. Наиболее популярный и функциональный из них — Contact Form 7.
Наиболее популярный и функциональный из них — Contact Form 7.
Скачать его можно с официального сайта, или просто добавить и активировать через меню административной панели «Плагины/Добавить новый».
В активированном плагине «контактная форма 7» следует пройти во вкладку «Контакты» и скопировать код плагина для формы обратной связи.
Дальше нужно проследовать во вкладку «Страницы/Добавить новую», и, включив режим HTML, вставить ранее скопированный код формы обратной связи.
Если не нравится название страницы «Контакты», вы сможете переименовать ее как угодно. Также можно ввести все необходимы настройки.
Оформив страницу по своему усмотрению, нажимайте «Опубликовать». Контактная форма wordpress готова. Выглядеть она будет примерно так:
Есть и ручной вариант организации обратной связи для этой CMS. Контактная форма wordpress без плагинов создаётся на основе HTML и PHP, так же, как и в первом рассмотренном варианте.
Создание формы обратной связи на jQuery
Форма обратной связи для библиотеки JavaScript jQuery без труда реализуется через один из многочисленных плагинов. Многие из них доступны для бесплатного скачивания, например, на этой странице.
Многие из них доступны для бесплатного скачивания, например, на этой странице.
В зависимости от того, какому плагину вы отдали предпочтение, будет варьироваться и визуальное оформление формы. Например, стандартная:
Либо же с эффектом подсветки:
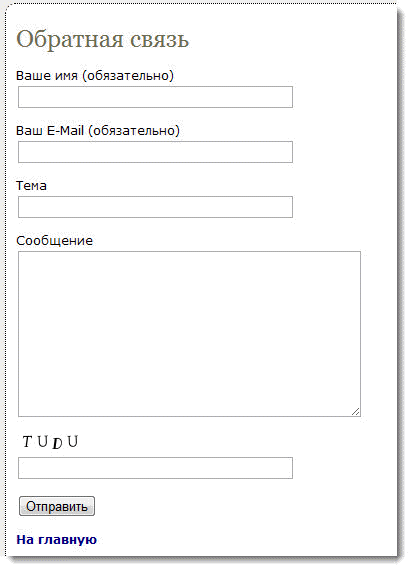
А что вы думаете об этой? Необычная форма обратной связи — дизайн стилизован под старую печатную машинку.
Форма обратной связи js может быть реализована даже в самых причудливых вариациях.
Заключение
В большинстве случаев, вам не потребуются знания HTML и PHP для создания и установки формы обратной связи. Если вы будете внимательны и последовательны, весь процесс займёт у вас не более 10-15 минут. Самый просто вариант — воспользоваться готовым решением, которых полно в выдаче по запросу: форма обратной связи скачать.
Как добавить на сайт форму обратной связи — Webasyst
Пример формы обратной связи
Как добавить такую форму на свой сайт
- Откройте приложение «Сайт» и перейдите в раздел «Блоки».

- Выберите блок с названием «site.send_email_form».
- Щелкните по фрагменту кода под надписью «Встроить на страницу или в шаблон».
- Скопируйте выделенный фрагмент кода и вставьте его в HTML-код любой страницы или шаблон темы дизайна.
Как изменить адрес, на который отправляются сообщения из формы обратной связи
Сообщения, которые посетители сайта оставляют через форму обратной связи, отправляются на email-адрес, указанный в поле «Email-адрес для уведомлений» в приложении «Настройки».
Введите в этом поле любой email-адрес, на который должны отправляться все системные уведомления Вебасиста, включая сообщения из формы обратной связи.
Если вы не хотите изменять содержимое этого поля, то можно указать адрес получателя сообщений обратной связи в исходном коде блока «site.send_email_form». Для этого добавьте нужный email-адрес внутри кавычек, как показано ниже:
$wa->sendEmail("admin@mycompany. ru", $errors)
ru", $errors)
Можно указать и несколько адресов получателей:
Простой формат (только адреса)
{$wa->sendEmail(['[email protected]', '[email protected]'], $errors)}
Расширенный формат (адреса получателей с их именами)
{$wa->sendEmail(['[email protected]' => 'Имя1', '[email protected]' => 'Имя2'], $errors)}Как убрать поле для ввода защитного кода (капчи)
Для защиты от автоматически добавляемых сообщений (спама) в форме обратной связи используется поле для ввода защитного кода (капчи).
Если вы считаете, что необходимость вводить защитный код мешает посетителям вашего сайта отправлять сообщения, то отключите это поле. Для этого перед строкой с вызовом метода {$wa->sendEmail(…)} добавьте следующее:
{$wa->storage(['captcha', $wa->app()], '')}
Таким образом вы «говорите» фреймворку Webasyst, что правильной капчей является пустая, т. е. сообщение отправится, если ничего не написать в поле для ввода защитного кода.
е. сообщение отправится, если ничего не написать в поле для ввода защитного кода.
Теперь осталось убрать поле для ввода защитного кода, чтобы оно не вводило в заблуждение посетителей сайта. Для этого удалите из исходного кода блока «site.send_email_form» следующий фрагмент:
<div>
<div>
{$wa->captcha(!empty($errors.captcha))}
{if !empty($errors.captcha)}<em>{$errors.captcha}</em>{/if}
</div>
</div>
Как сделать форму обратной связи эффективной?
Форма обратной связи (форма заявки или заказа) — один из ключевых элементов сайта. Именно она является мостиком, который соединяет компанию с посетителями интернет-ресурса.
Как сделать эту форму максимально удобной для пользователей? Как повысить эффективность обратной связи для вашего бизнеса? Ответы подскажут наши советы.
1. Краткость — сестра успеха
Форма обратной связи должна содержать минимальное количество полей. Нельзя перегружать ее лишними деталями. Если полей будет много, пользователь может потерять терпение и уйти к конкуренту!
Нельзя перегружать ее лишними деталями. Если полей будет много, пользователь может потерять терпение и уйти к конкуренту!
График, представленный ниже, доказывает: конверсия сайта по числу обращений напрямую зависит от количества полей в форме.
2. Одно обязательное поле
Для успешного взаимодействия достаточно, чтобы обязательным было только поле «номер телефона».
Схема работы любой компании примерно одинакова: пользователь совершает заказ, отправляет, ему перезванивает менеджер и всё уточняет. Тогда зачем указывать, например, адрес доставки?
3. Имя пользователя
Имя пользователя — важное, но необязательное для заполнения поле. Не нужно усложнять задачу и делать отдельные поля для фамилии и отчества.
Третье поле — для текста в свободной форме. Нужно, если вы хотите получить комментарий: пожелание к заказу, отзыв.
4. E-mail
Поле для указания почты так же не будет лишним. Оно может быть необязательным, но крайне важно для сбора электронных адресов. База адресов пригодится вам для последующих почтовых рассылок.
База адресов пригодится вам для последующих почтовых рассылок.
А ведь именно рассылки являются самым конверсионным источником трафика на сайт.
5. Защита от спама или Captcha
Поверьте: Капча не нужна. Она не является панацеей от нападений роботов и спама.
Уже придумано множество способов, обходящих капчи: для этого пишутся программы, нанимаются специальные люди.
6. Но если капча, то какая?
Самый неудачный вариант — картинка, на которой необходимо разобрать текст. Во многих случаях это не удается сделать с первого раза.
Более подходящий вариант — просьба решить простой арифметический пример на вычитание или сложение. Но обязательно сообщайте пользователю, зачем нужно это действие.
Также существует несколько альтернативных решений, способных защитить от спама. Например, создание невидимого поля, которое будут заполнять только роботы.
Другой вариант — установка синтаксической проверки по номерам телефонов, чтобы пользователи писали их в определенном формате.
7. Подсказки и автозаполнения
Когда вы добавляете в форму тот или иной пункт, обязательно указывайте зачем вам нужна данная информация. Пользователю важно знать для чего он тратит свое драгоценное время.
Не забывайте использовать возможности автозаполнения: показывайте в каком формате нужно указать имя или номер телефона. В поле для комментариев уже может содержаться текст (например, «Интересует создание сайта»).
И помните: идеального рецепта по числу полей в форме не существует. Каждый вариант необходимо тестировать. Определите, что работает лучше всего именно в вашем случае, и только после этого действуйте!
Как Создать Форму Обратной Связи с Помощью Contact Form 7
WordPress Электронная почта
access_time30 ноября, 2018
hourglass_empty3мин. чтения
Введение
Форма обратной связи крайне полезна для вашего сайта — она позволяет держать ваш адрес электронной почты подальше от чужих глаз (уменьшая количество спама) и помогает пользователям легко связаться с вами напрямую через сайт.
Если вы создали страницу Свяжитесь с нами на сайте WordPress, то добавить форму обратной связи, настроить её и начать получать сообщения не составит особого труда.
Самым легким способом для создания формы обратной связи является использование плагина WordPress — существует много различных плагинов, и вы можете выбрать любой. Однако в этом руководстве мы будем использовать Contact Form 7.
С более чем 3 миллионами установок, Contact Form 7 является самой широко используемой формой обратной связи для WordPress. Её интуитивно понятный интерфейс и быстрая установка помогут вам создать форму обратной связи в считанные минуты.
Что вам понадобитсяПеред тем, как вы начнете это руководство, вам понадобится следующее:
- Доступ к панели управления WordPress
Шаг 1 – Установка Contact Form 7
- Войдите в вашу панель управления WordPress и нажмите на Плагины → Добавить новый в левом меню панели.

- Найдите Contact Form 7 в поиске и нажмите Установить.
- После установки, нажмите Активировать для активации плагина.
Шаг 2 – Как создать форму обратной связи
После активации плагина в левом меню панели появится новый раздел Contact Form 7.
- Нажмите Contact Form 7 → Добавить новую для создания вашей первой формы.
- Впишите название вашей формы обратной связи, например WordPress Contact Form.
- Некоторые надписи и текстовые области уже были расположены, чтобы помочь вам разобраться в процессе. Вы можете удалить их или добавить новые надписи и текстовые области , выбрав их из списка сверху.
Если вы не уверены какие из элементов формы вам нужны, то просто оставьте их как есть, вы сможете вернуться и отредактировать их позже.
В зависимости от выбранных элементов ваш код должен выглядеть примерно так:
<label> Ваше имя (обязательно) [text* your-name] </label> <label> Ваш e-mail (обязательно) [email* your-email] </label> <label> Тема [text your-subject] </label> <label> Сообщение [textarea your-message] </label> [submit "Отправить"]
- Вы можете добавлять и удалять элементы в зависимости от ваших нужд.
 Для удобства используйте специальные инструменты над областью с самой формой.
Для удобства используйте специальные инструменты над областью с самой формой.
- Значок * в коде означает, что данное поле обязательно для заполнения.
Шаг 3 – Настройка формата сообщений
Когда посетитель отправит сообщение через форму обратной связи, то вы получите сообщение содержащее его имя, контактные данные и само его содержание.
Вы можете настроить это сообщение в разделе Письмо – некоторые из тегов, которые вы можете использовать в письме перечислены над самим письмом. Попробуйте изменить шаблон письма добавив в него некоторые теги — вы можете вернуться в любой момент и изменить его снова.
ВАЖНО! Убедитесь, что вы вписали правильный адрес электронной почты в поле Кому — это тот адрес, на который будут доставляться все сообщения.
Шаг 4 – Настройка уведомлений
Во вкладке Уведомления вы можете настроить сообщения, которые увидит ваш посетитель при успешной отправке письма или какой-либо ошибке (некорректный адрес электронной почты или не заполнение одного из обязательных полей и т. д.).
д.).
Шаг 5 – Сохранение и публикация формы
Когда вы закончите настройку, вы сможете сохранить изменения нажав на кнопку Сохранить в верхней правой части панели.
После сохранения, вверху страницы появится шорткод. Он будет выделен синим цветом и должен выглядеть примерно так:
[contact-form-7 title="WordPress Contact Form"]
Чтобы опубликовать вашу форму обратной связи, следуйте данным инструкциям:
- Выделите шорткод и скопируйте его
- Вставьте шорткод на страницу, запись или виджет, где вы хотите, чтобы форма отображалась
- Результат должен быть примерно таким
Шаг 6 – Проверка формы обратной связи для WordPress
Очень важно проверить работу формы обратной связи и позаботиться о её корректном внешнем виде. Также убедитесь в стабильности доставки сообщений через форму.
Чтобы сделать это, просто посетите страницу вашего сайта с формой и отправьте сообщение с помощью неё — вы всегда можете вернуться обратно к редактору формы и сделать необходимые изменения.
Не забудьте нажимать кнопку Сохранить каждый раз, когда делаете изменения в форме. Копировать и менять шорткод вновь вам не придётся.
Заключение
Это руководство помогло вам узнать, как создать форму обратной связи с помощью плагина для WordPress — Contact Form 7. Теперь вы можете получать сообщения от своих пользователей напрямую через сайт.
Хотите узнать еще больше? Вы можете поэкспериментировать с тегами и шаблонами и изменить практически всё. Вы также можете попробовать настроить Flamingo – плагин для хранения сообщений, чтобы хранить все полученные сообщения в базе данных (это довольно полезно, если у вас есть проблемы с почтовым сервером).
Как правильно сделать форму обратной связи
В статье речь пойдет не о технологии создания кода формы, а о разработки логики ее взаимодействия с посетителем сайта, повышения количества их активных действий.
Редко можно встретить сайт, в котором нет формы обратной связи. Но как часто посетители сайта отправляют что-либо через эту форму владельца сайта? Будем честные — очень и очень редко. А почему? Правильный ответ — эти формы не соответствуют представлениям пользователя о общении.
Но как часто посетители сайта отправляют что-либо через эту форму владельца сайта? Будем честные — очень и очень редко. А почему? Правильный ответ — эти формы не соответствуют представлениям пользователя о общении.
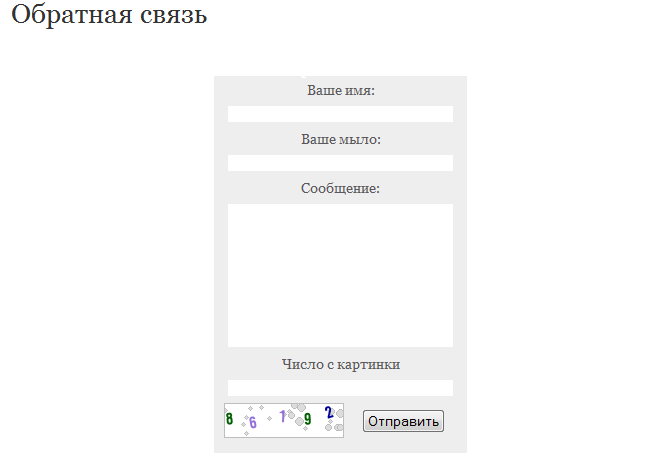
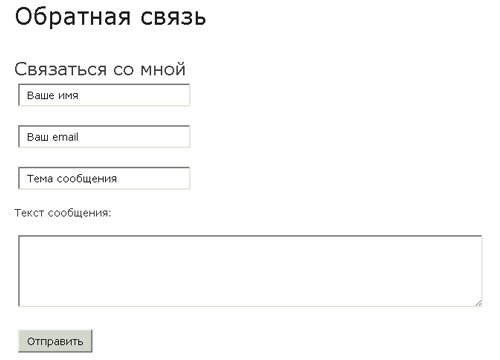
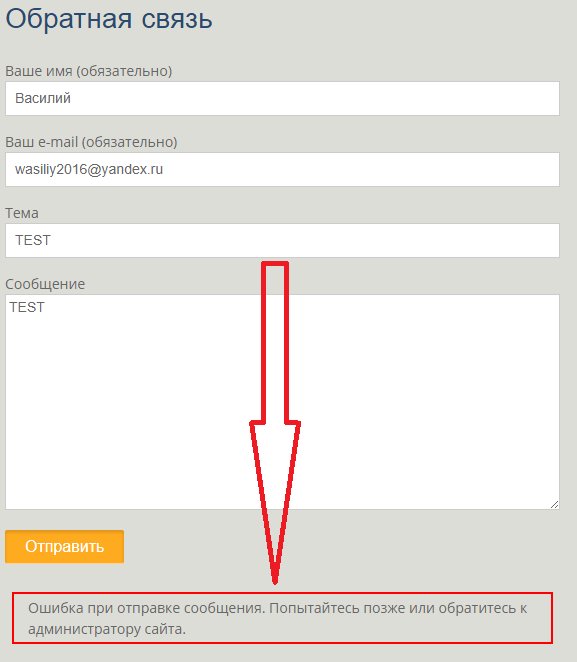
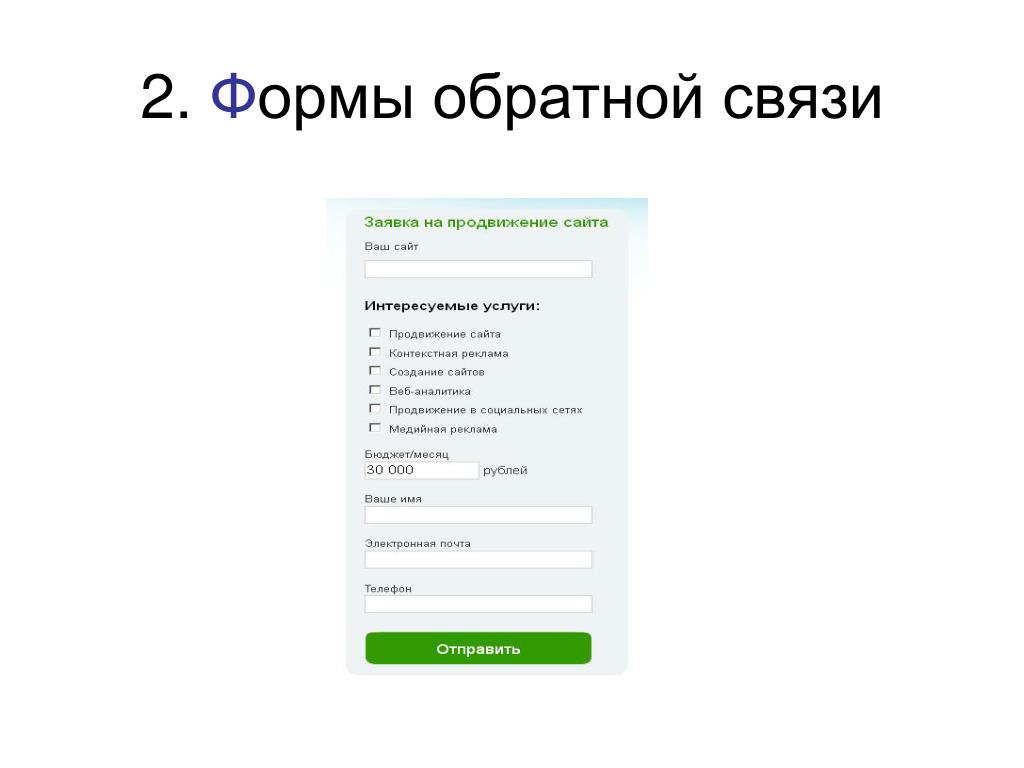
Так уж сложилось, что многие владельцы сайтов отдают построение логики формы обратной связи на откуп разработчикам сайтов. Как результат, эти формы имеют приблизительно такой вид:
Если не подходить слишком критически, то как бы все выглядит довольно неплохо. Посетитель может заполнить форму и отправить свое сообщение к его владельцам. Более того (о счастье 🙂 ), он даже может направить копию такого сообщения себе лично.
Но давайте себя поставим на место самого посетителя. Более того — заставим себя вспомнить когда же мы последний раз заполняли такую форму сами? Не припоминаете? А почему вы думаете, что другие посетители делают гораздо чаще?
Зачем мы отдельно спрашиваем у посетителя тему сообщения и текст сообщения? Ведь он просто хочет задать краткий вопрос. Мы ждем от посетителя номер телефона, но только как он должен об этом догадаться?
Мы ждем от посетителя номер телефона, но только как он должен об этом догадаться?
Как же должна выглядеть форма обратной связи на сайте
Минимализм, минимализм, минимализм — вот основной девиз для формы обратной связи. Посетитель сайта, который только зашел на него, в большинстве своем относится к так называемым «холодным контактам». У него еще нет никакого уровня доверия ни к сайту, ни к его владельцу. Поэтому что-либо заполнять, писать, заполнять он готов только «под угрозой расстрела».
Именно поэтому сама по себе форма обратной связи должна быть сконструирована так, что бы убеждала посетителя, что вы реально с ним хотите пообщаться. Он должен поверить, что вы готовы помочь решить его проблему. Именно поэтому форма обратной связи должна удовлетворять следующим условиям:
- Форма обратной связи должна располагаться в хорошем просматриваемом месте на сайте и на большинстве страниц, которые могут посещать посетители
- Используйте минимум необходимых полей, что бы начать диалог с посетителем вашего сайта.

- Не мучайте посетителя всякими капчами и другими сложными методами верификации.
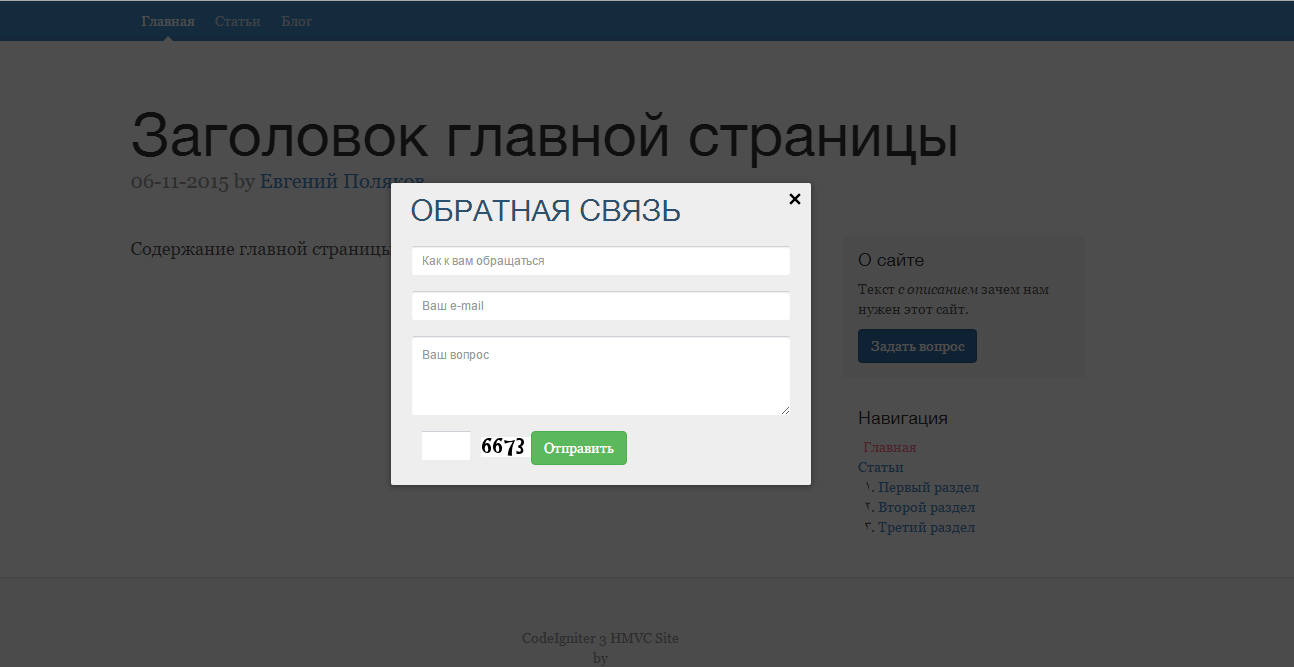
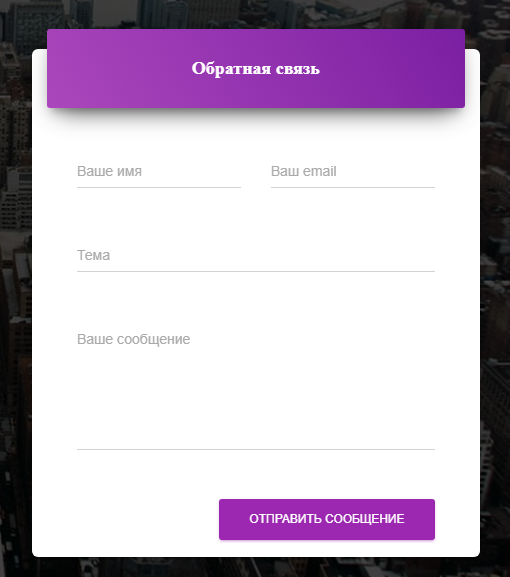
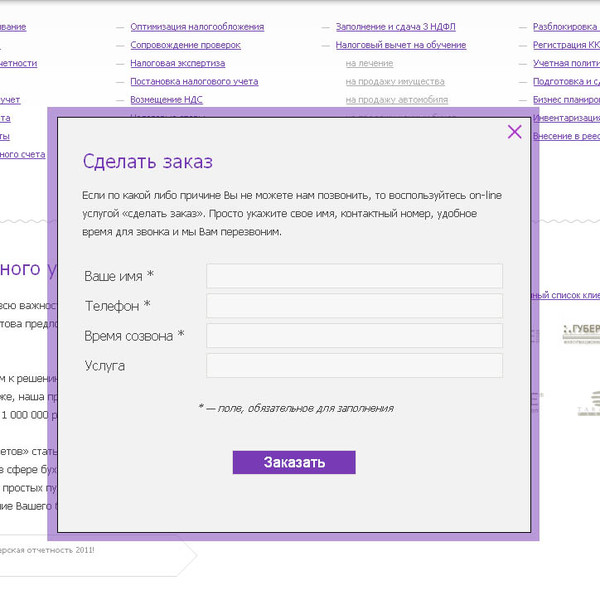
Слева на изображении приведен пример формы обратной связи, которая разработана для боковой панели сайта. Форма ориентирована на клиентов, которые предпочитают общаться по телефону, поэтому только имя и телефон являются обязательными полями.
Верификация пользователей выполнена тоже очень просто — ему только необходимо поставить отметку, что он не робот. На самом деле внутренний алгоритм верификации что отравитель запроса не робот гораздо сложнее. Там отслеживается и получение фокуса в различных полях при заполнении, нажатия на клавиши при вводе дополнительной информации, проход мышки над флажком. Но для посетителя все выглядит очень просто — он должен только поставить отметку, что он не робот, и все.
Не надо выделять всю форму особым дизайном или яркими графическими элементами. Это будет отвлекать посетителя от основной информации на странице. Но в то же время, посетитель должен иметь возможность заметить ее даже беглым взглядом. Для этого просто выделить заголовок формы и кнопку отправки. В нашем случае это сделано увеличенным размером шрифта надписи «Заказать звонок» и синим цветом кнопки «Отправить».
Для этого просто выделить заголовок формы и кнопку отправки. В нашем случае это сделано увеличенным размером шрифта надписи «Заказать звонок» и синим цветом кнопки «Отправить».
Должна ли форма обратной связи отправлять копию сообщения на e-mail отправителя
Это спорный вопрос и однозначного ответа на него нет. Если особой необходимости в отправке копии сообщения нет, то отправлять не надо. Это избавит вас и ваш сайт от спамеров.
Дело в том что спамеры очень часто используют такие формы для рассылки своих рекламных сообщений. Для этого они просто вводят в поле e-mail не свой почтовый ящик, а тех, кому они собираются рассылать спам.
Какие еще должны быть поля на форме обратной связи
Чем сложнее форма — тем реже ее заполняют посетители сайта
Ответ очень краток: больше никаких полей не должно быть. Это форма обратной связи, а не форма верификации допуска в секретное хранилище Пентагона. Поэтом не надо насиловать посетителя дополнительными полями. Запомните: чем сложнее форма — тем реже ее заполняют посетители сайта.
Поэтом не надо насиловать посетителя дополнительными полями. Запомните: чем сложнее форма — тем реже ее заполняют посетители сайта.
Но это не значит, что вы не можете создавать скрытые информационные поля, которые собирают для вас дополнительную информацию. Очень полезным бывает скрытые поля формы «Заголовок страницы» или «URL страницы». В этом случае вы при поступлении вам запроса сразу будете понимать с какой страницы его отправили. Также бывает полезной информация об IP-адресе посетителя, если он относиться к стационарной сети, то можно понять с какого региона ваш посетитель.
Еще можем порекомендовать не просто отправлять данные формы обратной связи вам на почту, а и сохранять их в отдельную таблицу. Спустя год вы соберете очень интересную статистику для вас и вашего бизнеса. Проведя несложный анализ вы сможете увидеть в какие периоды времени чаще всего посетители отправляли свои запросы, как периоды года, так и временны периоды дня. Эта статистика будет очень полезна для построения оптимальных сроков проведения рекламных компаний.
Создание формы обратной связи стандартными средствами Joomla.
В этой статье я расскажу о том, как создать форму обратной связи, защищенную от спама, с помощью стандартных средств Joomla.
Одним их наиболее востребованных элементов сайта была и остается форма обратной связи. Она представляет собой удобный способ установления контакта посетителей с владельцем сайта. Многие веб-мастера устанавливают себе сторонние расширения для организации формы обратной связи, но мало кто знает, что создать ее можно и стандартными средствами Joomla. Это гораздо правильнее, поскольку каждое стороннее расширение требует отдельного обновления и отслеживания уязвимостей. В этой статье я расскажу о том, как создать форму обратной связи, защищенную от спама, с помощью стандартных средств Joomla.
Иногда бывает так, что вы давно уже знакомы с Joomla и вроде бы знаете эту CMS достаточно хорошо, но в один прекрасный день обнаруживаете новую возможность, которая все это время имелась в Joomla, но вы о ней даже не подозревали. Точно также получается и с формой обратной связи – она есть, но найти ее довольно непросто.
Точно также получается и с формой обратной связи – она есть, но найти ее довольно непросто.
Помимо стандартной формы обратной связи советую попробовать мой модуль Wedal Joomla Callback. Он бесплатен и позволяет загружать и отправлять форму обратной связи без перезагрузки страницы.
Создание формы обратной средствами Joomla. Компонент «Контакты».Скажите честно, сколько раз вы пытались разобраться со стандартными компонентами Joomla, которые доступны сразу после ее установки? Не знаю почему, но ассоциации такие, что это простейшие, базовые вещи, которые вряд ли когда-то понадобятся. На самом деле бывает наоборот.
В Joomla есть стандартный компонент с названием «Контакты». Легко понять, что он позволяет показать на сайте список контактов владельцев сайта, менеджеров и.т.д. Вы скажете: «Ну и зачем разбираться с целым компонентом, если можно просто создать статью, указав в ней необходимые контактные данные?». Во многом вы будете правы. Но, к сожалению, поступив именно так, вы никогда не узнаете, что компонент «Контакты» позволяет создать отдельную форму обратной связи для каждого контактного лица. Уже интереснее?
Уже интереснее?
На сайте Wedal.ru вы можете увидеть пример такой формы:
Как видите, все необходимое для связи имеется. Этой формой посетители пользуются достаточно часто. Как ее создать?
Компонент «Контакты». Добавление контакта.Переходим в «Компоненты» –> «Контакты» и добавляем новый контакт.
Появится следующая форма:
Здесь вы указываете имя контакта, и выбираете пользователя, который будет связан с контактом. Обычно это администратор.
В поле «Дополнительная информация» можете указать какой-то текст, который требуется показать на странице контакта.
Во вкладке «Детали контакта» не заполняем ничего.
Во вкладке «Настройки отображения» скрываем все лишнее:
Во вкладке «Форма обратной связи» показываем форму:
Сохраняем.
Компонент «Контакты». Добавление пункта меню контакта.После того, как контакт создан, необходимо показать его на сайте. Для этого создаем в меню пункт «Контакты» или «Обратная связь» и выбираем для него тип «Контакты» –> «Контакт»:
Для этого создаем в меню пункт «Контакты» или «Обратная связь» и выбираем для него тип «Контакты» –> «Контакт»:
После этого в появившейся справа форме выбираем созданный нами контакт:
И сохраняем.
На этом все. Можно смотреть на нашу форму на сайте.
Важно! Обязательно проверьте работоспособность полученной формы обратной связи. Иногда, из-за неправильных настроек отправления писем, почта не отправляется. Это ошибка не формы контактов, а настроек Joomla по работе с почтой (смотрите общие настройки Joomla).
Создание формы обратной средствами Joomla. Защита от спама.Случается так, что спам-боты, бродящие по просторам интернета, находят вашу форму и, поскольку поля в ней стандартные, начинают отправлять владельцам сайта спам. Первое время, когда форма только создана, советую не защищать ее от спама. Защиту следует применять только тогда, когда ну совсем замучают рекламой, поскольку защита от спама усложняет форму и уменьшает лояльность реальных людей, которые ею пользуются.
Как защитить форму обратной связи от спама? В Joomla 2.5 имеется поддержка наверное самой лучшей капчи(код с картинки) reCAPTCHA. Алгоритм ее активации следующий:
1) Получение ключей. Чтобы получить ключи активации, нужно перейти на страницу http://www.google.com/recaptcha/whyrecaptcha и нажать кнопку «Sign Up Now». Вам будет предложено авторизоваться в аккаунте Google(сервис reCaptcha принадлежит Google). Если такового нет, то придется зарегистрировать. После авторизации вас попросят ввести адрес сайта:
И после этого будут сгенерированы два ключа.
Вся процедура получения ключей и пользования ими бесплатна.
2) Идем в менеджер плагинов сайта и находим там плагин «CAPTCHA — reCAPTCHA».
В его настройках видим поля для ввода ключей:
Вводим ключи, активируем плагин и сохраняем его.
3) Переходим в компонент контактов и открываем настройки:
В опции «Включить CAPTCHA» выбираем «CAPTCHA — reCAPTCHA». Сохраняем. Готово. Теперь капча появится в нашей форме обратной связи.
Теперь капча появится в нашей форме обратной связи.
Кстати, reCAPTCHA может использоваться не только в форме обратной связи, но и при регистрации пользователей (активируется в настройках менеджера пользователей).
На этом всё. Потратив 5 минут, можно создать простую и удобную форму обратной связи для вашего Joomla-сайта, не прибегая к использованию сторонних расширений.
Об авторе
Wedal (Виталий). Веб-разработчик полного цикла (Full Stack). Создатель и автор сайта Wedal.ru.
Основной профиль – создание сайтов и расширений на CMS Joomla.
9 советов по улучшению отзывов клиентов
Отзывы клиентов важны для улучшения вашего продукта, доставки и понимания пользователей. Это основа хорошего обслуживания клиентов. Большинство компаний знают об этом, но некоторые изо всех сил пытаются реагировать на отзывы клиентов.
Почему? Возможно, многие компании просто не просят отзывов. И те, которые действительно часто мешают пользователям оставлять хорошие отзывы, которые в некотором роде конструктивны.
Чтобы упростить сбор информации, мы расскажем о формах обратной связи с клиентами.Мы дадим вам девять советов, которые помогут вам создать его самостоятельно, и предоставим бесплатный шаблон опроса об удовлетворенности клиентов. Эти ресурсы позволят вам получить больше отзывов от клиентов, которые помогут вам улучшить свой бизнес.
Что такое форма обратной связи с клиентами?
Проще говоря, форма обратной связи с клиентами — это метод получения ответов о вашем продукте, услуге и бизнесе от пользователей. Цель этих форм — лучше понять общий опыт работы с клиентами в вашем бизнесе, чтобы вы знали, какие части вашего продукта или услуги нуждаются в улучшении.
От опроса об удовлетворенности до анкеты об опыте пользователей — существует множество различных способов получить отзывы клиентов, в зависимости от того, какую информацию вы ищете. Хотя многие компании предпочитают создавать свои собственные формы обратной связи, вы также можете использовать готовые онлайн-викторины или даже социальные сети, чтобы получить отзывы клиентов, которые вам нужны.
9 советов по созданию форм обратной связи с клиентами, которые люди фактически будут заполнять
Самые лучшие формы обратной связи с клиентами всегда удобны и задают клиентам правильные вопросы.Вот девять советов, которые помогут вам создать форму, которая делает именно это.
1. Оставьте много свободного места
Загроможденная форма отпугивает людей, потому что выглядит трудоемкой и трудоемкой. Пустое пространство может помочь снизить общую утомляемость читателя и помочь клиентам легко различать разные разделы формы.
Как видите, большая часть формы, изображенной выше, представляет собой пустое пространство, что придает ей чистый и лаконичный вид.Это также значительно упрощает понимание того, что и где клиенты должны отвечать на вопросы в форме.
2. Держите метки и поля близко друг к другу.
Для успешного сбора отзывов убедитесь, что ваша форма визуально понятна. Размещение каждой метки рядом с соответствующим полем сокращает время, необходимое пользователю для заполнения формы.
Источник: Apple
Чем дальше этикетка от поля, тем больше глаз пользователя должен перемещаться взад и вперед, чтобы избежать ошибки.Это требует времени, усилий и вызывает разочарование. В приведенном выше примере Apple хорошо поработала, сохранив метки и поля формы близко друг к другу, а также четко выделив поля, необходимые для заполнения опроса.
3. Не заполняйте поля обязательными
Хотя предыдущий пример показал, что Apple хорошо держит свои метки и поля визуально закрытыми, они по-прежнему сделали все поля форм обязательными. Чтобы пользователям было как можно проще оставлять отзывы, сделайте все вопросы необязательными.Если пользователь не хочет отвечать на один из вопросов, не мешайте ему отправить форму.
Источник: UX Collective
В приведенном выше примере показаны два разных стиля формы, один со знакомой красной звездочкой, которая отмечает его как обязательное поле, а другой — с дополнительными полями. По возможности всегда давайте своим клиентам необязательные поля, чтобы они могли заполнить столько или меньше вопросов, сколько захотят. Никогда не забывайте, что клиенты делают вам одолжение — они ничего вам не должны.
По возможности всегда давайте своим клиентам необязательные поля, чтобы они могли заполнить столько или меньше вопросов, сколько захотят. Никогда не забывайте, что клиенты делают вам одолжение — они ничего вам не должны.
4. Создайте адаптивный мобильный дизайн
В мире насчитывается около 3,5 миллиардов пользователей смартфонов, поэтому адаптивный мобильный дизайн для форм обратной связи с клиентами стал как никогда важен. Каждая онлайн-форма обратной связи должна включать удобство работы с мобильными устройствами или, по крайней мере, возможность изменять размер формы в зависимости от устройства, на котором она просматривается.
Поскольку вы имеете дело с меньшей площадью экрана на мобильном устройстве, еще более важно оставлять много белого пространства и включать только самую необходимую информацию.Гигантские блоки текстов остановят пользователей прямо на их пути, и они не будут продолжать заполнять форму, если в ней слишком много контента.
5.
 Напишите меньше, скажите больше
Напишите меньше, скажите большеСократите количество вопросов в форме, чтобы в нее были включены только те, которые имеют четкую цель — лучше понять опыт пользователей.
Чем меньше у вас вопросов, тем лучше. Подавление пользователей множеством вопросов может напугать, и они также могут быстро сдаться.Вместо этого сосредоточьтесь на том, чтобы задавать вдумчивые вопросы, которые помогут вам получить нужную информацию. Вы также можете сократить длину формы обратной связи, отказавшись от жаргона и сделав язык простым и последовательным.
Застряли придумывать идеи? Вот список возможных вопросов, которые можно задать пользователям о вашей службе.
6. Добавьте поле «произвольный текст»
Самый полезный отзыв поможет вам узнать то, чего вы еще не знали. Что скрывается в вашем продукте, о чем вы не подозреваете? Ваши клиенты используют продукт иначе, чем вы ожидали?
Лучший способ собрать этот неожиданный ввод — добавить поле «произвольный текст». Эта функция формы также показывает вашим пользователям, что вы заботитесь о том, что они говорят. С другой стороны, поля с множественным выбором дают вам только те ответы, которые вы ожидаете на родном языке вашей компании.
Эта функция формы также показывает вашим пользователям, что вы заботитесь о том, что они говорят. С другой стороны, поля с множественным выбором дают вам только те ответы, которые вы ожидаете на родном языке вашей компании.
Есть несколько различных способов настроить поле «произвольный текст». Вы можете просто спросить пользователей, есть ли еще что-нибудь, чем они хотели бы поделиться, или вы можете задать конкретный открытый вопрос. Например, если цель формы — получить информацию о новых функциях продукта, вы можете спросить что-нибудь вроде «какие функции вы бы хотели, чтобы мы добавили в будущем?» Таким образом, вопрос сформулирован таким образом, что требует более конкретного ответа, чтобы помочь вашему бизнесу.
7. Создайте согласованные шкалы оценок
Если вы включаете более одного вопроса с рейтинговой шкалой, убедитесь, что шкала согласована от вопроса к вопросу. Если 1 — лучший, а 5 — худший в одном вопросе, не меняйте шкалу с 1 до 10 в следующем вопросе.
Источник: Uber Engineering
Не выбирайте заранее какой-либо ответ в форме обратной связи, даже если это наиболее часто используемый вариант. Если вы приведете клиента к ответу, это, скорее всего, приведет к ложным и бесполезным ответам.Не говоря уже о том, что это делает вашу компанию ненадежной.
8. Не зацикливайтесь на вопросах маркетинга
Формы обратной связи часто используются для сбора маркетинговой информации и получения дополнительных сведений о демографических данных ваших пользователей, чтобы компании могли улучшить свои кампании. Однако эти вопросы — например, «как вы узнали о нас?» — не приносят пользы клиентам, поэтому они могут не чувствовать мотивации отвечать на них.
У вас всегда есть возможность настроить маркетинговое исследование, если вам все еще нужна такая информация.Имея это в виду, подумайте также о стимулировании ваших клиентов. Предложение небольшого купона или подарочной карты — хороший способ привлечь внимание клиента и сделать опрос стоящим потраченного времени.
9. Персонализируйте свой запрос обратной связи
Используйте имеющуюся у вас информацию о пользователях, чтобы персонализировать процесс запроса обратной связи. Это может помочь вам добиться большей близости к бренду среди ваших клиентов, потому что они чувствуют себя знакомыми с вашим бизнесом.
Например, вы можете отправить электронное письмо, в котором говорится: «Джон, вы можете помочь нам улучшить наши услуги, ответив на некоторые вопросы о вашем опыте обновления учетной записи?»
Бесплатный шаблон формы обратной связи с клиентами
Формы обратной связи с клиентами должны предлагать клиентам несколько способов оставить отзывы с различными типами вопросов.Если вы просто попросите своих клиентов записать свои идеи, они могут не захотеть записывать все свои ответы. С другой стороны, если вы просто попросите дать оценку, вы не получите той глубины, которую ищете, чтобы стимулировать как можно больше ответов.
В приведенном ниже шаблоне формы обратной связи с клиентом вы можете получить отзывы тремя разными способами.
Первая представляет собой простую пятизвездочную шкалу оценок, вторая использует флажки, а третья явно просит клиента добавить дополнительные письменные идеи.
Загрузите этот шаблон и используйте его в качестве руководства при создании формы обратной связи с клиентами.
Образец отзыва клиента: Skype
Ищете вдохновение для создания собственной формы? Форма обратной связи Skype для бизнеса — отличный пример. Это просто, но всеобъемлющий. Добавив в форму разделы с проблемами аудио и видео, становится ясно, что люди, составлявшие этот опрос, подумали о болевых точках клиентов, поскольку это общие проблемы для пользователей Skype.
Источник: My Teams Lab
Skype также может получать ответы, предлагая клиентам несколько способов оставить свой отзыв.Они могут дать звездный рейтинг; они могут предоставить дополнительный контекст с помощью флажков; они могут добавлять свои собственные письменные комментарии в конце. По сути, это три слоя, которые с каждым разделом становятся все глубже и глубже.
Как создавать формы обратной связи с клиентами
Zendesk упрощает создание форм обратной связи с клиентами, но если вы еще не используете платформу, в вашем распоряжении есть другие варианты.
Когда вы будете готовы начать работу с Zendesk, каждый из перечисленных ниже инструментов легко интегрируется с платформой:
DiduenjoyDiduenjoy использует одобренную экспертами методологию в области науки о данных, чтобы помочь вашему бизнесу создавать привлекательные формы обратной связи с клиентами. | |
FormspreeFormspree предоставляет HTML-код, который вы можете настроить и добавить на веб-страницу вашего сайта, где вы хотите включить опрос. Вы также можете интегрировать ваши отзывы клиентов с Zendesk. | |
Jotform Jotform — это онлайн-конструктор форм. Благодаря удобному интерфейсу с перетаскиванием, вам не потребуется никакого опыта программирования для запуска этого инструмента. | |
SurveyMonkeySurveyMonkey — это программа для создания онлайн-опросов.Он легко организует ваших клиентов и контакты в списки и автоматически отправляет им опросы. |
Получил отзыв: что теперь?
Важно продумать свой план реагирования на полученные отзывы и действий в соответствии с ними. Чтобы повысить удовлетворенность клиентов, прислушивайтесь к расстроенным пользователям на индивидуальной основе и реагируйте как можно быстрее, чтобы решить их проблемы. Обещание быстрого реагирования на жалобы может быть одним из способов увеличить количество получаемых вами отзывов.
Помните, что обратная связь обычно бывает либо очень хорошей, либо очень плохой, поскольку она исходит от людей, достаточно увлеченных, чтобы давать обратную связь. Ищите закономерности в получаемых вами ответах, чтобы понять основные тенденции, вместо того, чтобы предпринимать общие действия на основе индивидуальных отзывов.
Сегодняшний гостевой пост представляет собой мудрость Хейзел Болтон, контент-менеджера компании Formisimo, партнера Zendesk, которая измеряет, как посетители взаимодействуют с формами на вашем веб-сайте.
7 Примеров форм обратной связи для клиентов, которые действительно работают
Мы знаем, что мнения и отзывы клиентов важны, потому что они влияют на устойчивость компании на протяжении всего ее жизненного цикла.Слушание ваших клиентов окупается — вы узнаете об их болевых точках, что поможет вам улучшить свой продукт, сделав его более полезным для текущих и потенциальных пользователей. Это важная часть роста компании.
Несмотря на то, что мы знаем, насколько важно понимать потребности ваших клиентов, нам часто не удается разработать опросы и формы, которые действительно работают — формы, которые легко заполнять клиентам, а вашей команде — обрабатывать и извлекать из них выводы. Компании нередко изо всех сил пытаются собрать действительно полезные отзывы или даже получить достаточно ответов.
В этой статье вы найдете образцы форм обратной связи для ваших клиентов, которые помогут вам получить больше отзывов и больше полезных отзывов для улучшения вашего бизнеса.
Как работает форма обратной связи?
Хорошая форма обратной связи даст вам множество ответов. Следуйте этим советам, чтобы разработать опросы обратной связи, которые ваши клиенты захотят заполнить.
1. Задайте преднамеренные вопросы
Нет смысла тратить время на создание отличной формы обратной связи, если вы не знаете, почему вы спрашиваете то, что вам нужно » просите — вы зря потратите время и время своего клиента.Будьте внимательны: исследуйте, какую информацию вам нужно получить от клиента, чтобы вы могли улучшить продукт.
Вопросы типа «Что вы думаете?» может быть слишком широким и не даст вам конкретных деталей. Убедитесь, что вы сосредоточились на этих деталях. Тем не менее, позволить клиентам свободно писать, добавив поле «произвольный текст», — это отличная идея, позволяющая им писать о вещах, которых вы, возможно, не ожидали. Поля с множественным выбором дадут вам только те ответы, которые вы предполагаете.
Поля с множественным выбором дадут вам только те ответы, которые вы предполагаете.
Лучший способ быть преднамеренным — сократить количество вопросов, чтобы вы задавали только те, которые имеют четкую цель — понять, как ваши клиенты воспринимают ваш веб-сайт, продукт или услугу. Чем меньше вопросов вы зададите для достижения этой цели, тем лучше.
Наконец, в ваших формах следует избегать жаргона и использовать последовательный и простой язык, простой и понятный.
2. Время имеет значение
Отправив опрос или заполнив форму обратной связи, в нужный момент вы получите больше ответов.Например, стоит попросить отзыв о чате в реальном времени. Выбор времени идеален, так как человеку только что помог агент, а взаимодействие еще свежо в его памяти. Сравните этот опыт с отправкой формы обратной связи для физического продукта сразу после того, как покупатель разместил онлайн-заказ. Маловероятно, что они вернутся к форме обратной связи после того, как товар будет доставлен через несколько дней.
Компания Powersports BRP встраивает опросы в свои кампании по электронной почте после закрытия обращения в службу поддержки, чтобы они обслуживались контекстно.Это приводит к лучшему вовлечению, более высоким показателям завершения и большему количеству данных о клиентах.
3. Дайте клиентам возможность высказаться
Этот совет также связан с намерением: вам нужно доказать, что отзывы вашего пользователя не будут помещены в папку и забыты. Не спрашивайте о чьих-либо чувствах к продукту, если вы знаете, что их мнение вас не интересует настолько, чтобы рассматривать возможность внесения каких-либо изменений в этот продукт. Ваши клиенты должны знать, что их мнение прислушивается и учитывается.
Например, после каждого обращения в службу поддержки в YETI клиенты получают по электронной почте опрос, который дает им возможность поделиться своим опытом и позволяет компании незамедлительно принять меры на основе отзывов. Ответы на опросы в режиме реального времени дают руководству возможность мгновенно восстанавливать клиентов, помогая снизить отток и повысить лояльность.
4. Используйте формы, как если бы они были одним из ваших продуктов.
Опросы — это также способ для бренда представить себя перед потребителями.Убедитесь, что ваша форма настроена с использованием ваших цветов и логотипов, чтобы вы также сообщили о своей личности через опрос. Таким образом, ваши клиенты будут помнить, для кого они проходят опрос, а ваши респонденты будут знать, кто вы, когда они решат ответить на ваши вопросы.
Например, GetFeedback позволяет вам добавить логотип, выбрать определенную цветовую палитру, шрифты и даже создать собственный URL-адрес, чтобы вы могли легко сообщить свою личность.
5. Хорошие формы обратной связи имеют хороший дизайн
Даже если вы не дизайнер, есть несколько основных принципов дизайна, которым вы можете следовать, чтобы сделать свой опрос простым в использовании и визуально привлекательным для ваших клиентов.
Оставьте много свободного места: Ваша форма должна выглядеть лаконичной и визуально чистой, чтобы люди не думали, что ее заполнение займет много времени и будет сложно.

Обозначьте поля формы : Размещение каждой метки рядом с соответствующим полем сокращает время, необходимое пользователю для заполнения формы. Чем дальше метка от поля, тем больше глаз пользователя должен перемещаться вперед и назад, чтобы избежать ошибки. Это увеличивает время, усилия и разочарование.
Сделайте все поля необязательными: Люди сами решают, что им нужно заполнять, а что нет. Сделав некоторые поля обязательными, вы рискуете, что пользователи откажутся от опроса до того, как его заполнят.
Используйте логический поток: Следуйте заказу, чтобы вы спрашивали о взаимодействии в том же потоке, в котором оно происходит.
Позвольте пользователям выбрать предпочтительное устройство: Чтобы увеличить вероятность того, что люди ответят на ваш опрос, убедитесь, что он хорошо выглядит и на него легко ответить, независимо от того, с какого устройства они приходят.Другими словами, форма должна быть отзывчивой.

Семь примеров реальных форм обратной связи, которые работают
Теперь давайте применим все эти принципы, чтобы найти отличные примеры форм, которые работают в реальной жизни. Вот семь, которые нам действительно понравилось заполнять сами:
IAM Weekend
IAM Weekend — это ежегодная конференция творческих мыслителей и организаций для обсуждения будущего интернет-культуры. Сразу после конференции организаторы разослали форму, которая была похожа на саму конференцию: анкету было интересно заполнить.
Кроме того, знание того, что ваши комментарии будут прочитаны организаторами и что ваше мнение повлияет на будущие выпуски, помогает участникам захотеть заполнить анкету.
Ubeeqo
Служба каршеринга Ubeeqo прибивает это сообщение электронной почты, отправленной людям, которые в конечном итоге не использовали их службу.
Это письмо является победителем по нескольким причинам: им ясно, почему они решили связаться с получателем («Вы подписались на Ubeeqo месяц назад, но похоже, что вас не интересуют какие-либо наши услуги» ). Оно было отправлено фактическим членом службы поддержки клиентов, а не обычным адресом электронной почты. Это помогает создать ощущение, что это персонализированное электронное письмо, которое хочет знать, что вы думаете. Наконец, он сообщает вам, насколько короток опрос (5 минут). В целом создается впечатление, что ваш отзыв действительно повлияет на сервис.
Оно было отправлено фактическим членом службы поддержки клиентов, а не обычным адресом электронной почты. Это помогает создать ощущение, что это персонализированное электронное письмо, которое хочет знать, что вы думаете. Наконец, он сообщает вам, насколько короток опрос (5 минут). В целом создается впечатление, что ваш отзыв действительно повлияет на сервис.
В самом опросе вместо того, чтобы задавать действительно общие вопросы, они сужают его до причин, по которым получатель не использует их приложение и не использует идентичность бренда.
Международный центр журналистов (ICFJ)
Зачем заполнять длинный опрос, если с вашими ответами ничего не поделаешь? Международный центр журналистов (ICFJ) недавно попросил журналистов потратить 15-20 минут на ответы на вопросы опроса. Результат? Полученные результаты станут частью крупного отчета о цифровом разрыве, с которым сталкивается отрасль. Чтобы увеличить вероятность получения большего количества ответов, ICFJ дал журналистам, которые заполнили весь опрос, шанс выиграть подарочную карту Amazon на 100 долларов.
Apple
Apple очень серьезно относится к отзывам клиентов. Фактически, есть целая страница, посвященная отправке отзывов о любом из их продуктов. Бренд собирает всевозможную информацию, что упрощает отправку отзывов и получение поддержки.
Apple собирает отзывы не только о своих продуктах, но и о взаимодействии с сотрудниками после встречи с Genious Bar в Apple Store. Приурочивая этот опрос к визиту, Apple может собрать важную информацию об эффективности своих сотрудников, а также об их опыте работы в Apple Store в целом.Эти данные позволяют улучшить впечатления клиентов и сделать их запоминающимися.
Yeti
Производитель уличного снаряжения Yeti не упускает возможности выслушать своих клиентов, поэтому они отправляют анкеты после каждого взаимодействия. Будь то после того, как кто-то поговорит с представителем службы или совершит покупку на их веб-сайте, клиенты Yeti мгновенно получают приглашение оставить отзыв о своем опыте. Затем Yeti собирает важные показатели, которые помогают укрепить лояльность клиентов, улучшить качество обслуживания клиентов и улучшить обучение агентов.
Volotea
Вот отличный пример исследования удовлетворенности клиентов, проведенного Volotea, который измеряет качество обслуживания после полета этой европейской бюджетной авиакомпанией.
В такой конкурентной среде Volotea необходимо убедиться, что предоставляемые услуги удовлетворяют потребности клиентов. В противном случае они рискуют потерять их в пользу других авиакомпаний. Этот опрос отзывов — отличный способ оценить, насколько довольны путешественники после полета на Volotea сразу после поездки.
Создавайте формы опросов, которые повлияют на ваш бизнес
Понимание того, как ваши клиенты взаимодействуют с вашим продуктом или услугой, является важной частью улучшения вашего бизнеса. Правильная форма обратной связи — это та, которую заполняют ваши клиенты. Не рискуйте низким уровнем отклика, отправляя опросы, которые не находят отклика у ваших клиентов.
Узнайте, как GetFeedback может помочь вам превзойти ожидания клиентов — Начните бесплатную пробную версию сегодня .
7 лучших бесплатных форм обратной связи от клиентов
Люди склонны делиться положительным опытом с вдвое меньшим числом людей, чем с отрицательным. Это означает, что отслеживание удовлетворенности клиентов является ключом к успеху вашего бизнеса. Собирайте ценную информацию о своей клиентской базе с помощью форм обратной связи и опросов. Узнайте, что нравится вашей аудитории и что можно улучшить, чтобы создать оптимальный пользовательский интерфейс.
Генератор онлайн-форм обратной связиAidaForm поможет вам создавать в Интернете всевозможные формы обратной связи и оценивать результаты опросов, чтобы получить информацию, которая поможет вам привлечь постоянных клиентов.
Опрос удовлетворенности клиентов
1
Создание онлайн-формы обратной связи
В зависимости от типа формы обратной связи веб-сайта, которую вы хотите создать, вам потребуются различные блоки с настраиваемыми вопросами и вариантами выбора. AidaForm позволяет вам делать это с помощью пустого шаблона, в который вы можете добавлять элементы формы простым перетаскиванием. Спланируйте, что вы хотите оценить, и заполните индивидуальные вопросы и варианты ответов.
AidaForm позволяет вам делать это с помощью пустого шаблона, в который вы можете добавлять элементы формы простым перетаскиванием. Спланируйте, что вы хотите оценить, и заполните индивидуальные вопросы и варианты ответов.2
Добавить визуализацию для взаимодействия
Сделайте сбор отзывов удобным для пользователей, сопоставив дизайн формы с дизайном вашего веб-сайта, добавьте логотип своей компании и удерживайте пользователей с другими визуальными элементами, такими как фотографии места или продукта, для которого вы собираете отзывы. Несмотря на то, что форма обратной связи с клиентами не является статьей или сообщением в блоге, изображения служат как справочником, так и развлечением для людей, заполняющих вашу анкету. В AidaForm есть умные темы дизайна, которые адаптируются к содержимому вашей формы, поэтому экспериментируйте с цветами на досуге.3
Поделитесь формой и начните собирать отзывы
AidaForm позволяет легко опубликовать созданную вами форму: создать прямую ссылку и отправить ее своим клиентам по электронной почте; поделитесь своим опросом отзывов клиентов в социальных сетях или просто добавьте его в кнопку «Оставить отзыв» на своем веб-сайте. Независимо от того, поступает ли отзыв по электронной почте или в социальных сетях, все материалы будут безопасно собраны в вашей учетной записи AidaForm.
Независимо от того, поступает ли отзыв по электронной почте или в социальных сетях, все материалы будут безопасно собраны в вашей учетной записи AidaForm.4
Управление отправкой и анализ данных
Просматривайте сводки ответов и статистику со средними оценками и наиболее часто выбираемыми вариантами, чтобы получить представление и улучшить.Экспортируйте ответы в виде таблиц данных в Excel для более глубокой оценки и эффективного использования данных обратной связи.Как создать форму обратной связи, которая будет заполнена
1
Используйте вопросы с несколькими вариантами ответов вместо текстовых полей
Написание абзацев текста об опыте людей с вашим обслуживанием клиентов или продуктом требует гораздо больше усилий, чем установка флажков в вопросе с несколькими вариантами ответов. Не используйте текстовые поля, если это не является неизбежным, и постарайтесь сделать свои онлайн-формы обратной связи максимально удобными. Ознакомьтесь с этими вопросами обратной связи, которые помогут вам приступить к созданию формы.
Ознакомьтесь с этими вопросами обратной связи, которые помогут вам приступить к созданию формы.
2
Уменьшить количество обязательных полей до минимума
Естественно, вы хотите собрать как можно больше отзывов, но создание слишком большого количества полей, необходимых для заполнения онлайн-опроса, вызовет раздражение респондентов и сделает их более вероятными отказываться от опроса. Они уже помогают вам, и их добрая воля не безгранична.
3
Сообщите людям, сколько времени нужно, чтобы заполнить анкету Форма обратной связи
Все ценят свое время, и ваши клиенты тоже.Сообщите им заранее, будут ли они отвечать на 5 или 20 вопросов, и дайте приблизительную оценку того, сколько времени потребуется, чтобы заполнить анкету обратной связи. Это позволит провести адекватную подготовку: любой может потратить несколько минут, не слишком концентрируясь, но все, что дольше 15 минут, может потребовать дополнительного планирования.
4
Добавьте небольшой приз, чтобы мотивировать респондентов
Взаимность — один из основных принципов убеждения: если вы хотите, чтобы люди что-то сделали для вас, дайте им что-то взамен. Люди с гораздо большей готовностью заполнят форму обратной связи, если вы дадите им купон, скидку или другую небольшую бесплатную покупку.
Люди с гораздо большей готовностью заполнят форму обратной связи, если вы дадите им купон, скидку или другую небольшую бесплатную покупку.
AidaForm — это не ваш обычный конструктор форм обратной связи, а универсальный сервис, который генерирует код формы, хранит формы и данные для отправки, позволяет вам обрабатывать платежи и интегрировать онлайн-формы с вашим бизнес-процессом с помощью интеграции MailChimp и CRM.
Создавайте веб-формы обратной связи, опросы, бесплатные заявки на вакансии, формы заказов клиентов с адаптивными элементами, которые хорошо смотрятся на любом устройстве — мобильном или настольном.AidaForm создает HTML-код и создает ваши формы в соответствии с высочайшими стандартами удобства использования, поэтому вы можете сэкономить время и сосредоточиться на своем бизнесе, а не создавать формы с нуля.
6 шаблонов и примеров форм обратной связи
Отзывы клиентов имеют значение. Понимание того, чего хотят потребители, как они думают и где они хотели бы видеть улучшения обслуживания, может помочь в развитии вашего бренда и улучшении репутации.
Отзывы клиентов также улучшают вашу прибыль.Как отмечает AdWeek, 70% пользователей, которые чувствуют себя связанными с брендом — благодаря отличному сервису, персонализированному взаимодействию или способности предоставлять действенную обратную связь — тратят в два раза больше, чем те, кто чувствует себя незаинтересованным. Сегодня более двух третей компаний собираются и реагируют на отзывы клиентов, чтобы помочь в принятии бизнес-решений.
Самый простой способ узнать мнение клиентов и определить возможности роста? Простая и понятная форма обратной связи. В этом руководстве мы научим вас, как создать форму обратной связи с помощью профессионального инструмента формы HubSpot, предложим примеры отличных форм обратной связи и шаблонов форм, а также укажем вам направления, где можно позаимствовать или создать свою собственную форму обратной связи.
Приступим.
Множество форм обратной связи Хотя не существует «правильного способа» сбора отзывов, существует несколько общих структур. Например, открытые формы обратной связи позволяют клиентам определить свою проблему или озабоченность, отнести ее к общей категории, а затем подробно описать ее.
Например, открытые формы обратной связи позволяют клиентам определить свою проблему или озабоченность, отнести ее к общей категории, а затем подробно описать ее.
Форма обратной связи на веб-сайте может использовать флажки или раскрывающиеся списки для оценки интереса потребителей, а форма обратной связи на основе опроса позволяет вам задавать вопросы о конкретных недавних взаимодействиях.
Итог? Тип формы, которую вы выбираете, не так важен, как то, как вы ее разрабатываете и используете — в то время как открытые формы отлично подходят для общей обратной связи, послепродажный анализ лучше проводить с помощью формы типа опроса. Независимо от структуры, ваша форма обратной связи должна содержать понятные элементы, четкие вопросы и простые для понимания инструкции.
Как создать форму обратной связи
- В своей учетной записи HubSpot перейдите в раздел «Служба», затем нажмите «Отзывы клиентов».
- Щелкните «Создать опрос» в правом верхнем углу.

- Выберите карточку поддержки клиентов и нажмите «Создать опрос».
- Выберите время отправки и список получателей.
- Настройте внешний вид вашего опроса обратной связи.
- Создавайте дополнительные вопросы на основе полученных клиентами оценок.
- Напишите индивидуальные сообщения с благодарностью, используя значения баллов.
- Добавьте автоматизацию, чтобы получать уведомления нужных людей в вашей команде.
- Щелкните Опубликовать.
Вот пошаговое руководство по созданию формы обратной связи на основе опроса с HubSpot. Если вы не являетесь клиентом HubSpot, вы можете начать здесь.
1. В своей учетной записи HubSpot перейдите в раздел
Service , затем нажмите Отзыв клиента . Стоит отметить? Инструмент форм обратной связи с клиентами HubSpot доступен для профессиональных и корпоративных пользователей. При необходимости обновите свою учетную запись, чтобы получить доступ к этой функции.
При необходимости обновите свою учетную запись, чтобы получить доступ к этой функции.
2. Щелкните
Create Survey в правом верхнем углу.На этом экране вы можете редактировать или клонировать существующие опросы или создавать новые.
3. Выберите карточку
Служба поддержки клиентов и нажмите Создать опрос .Вы также можете создавать опросы лояльности или удовлетворенности клиентов. В этом примере мы собираемся создать опрос службы поддержки клиентов, который позволит вам узнать, насколько легко клиентам получить помощь, когда она им нужна, и что они думают об этой помощи.
4. Выберите время отправки и список получателей.
В первом поле выберите количество часов после взаимодействия со службой поддержки, в которое вы отправите опрос. Более быстрые опросы обычно дают лучшие ответы, но убедитесь, что у вас достаточно персонала, чтобы решать вопросы, требующие срочного решения.
Во втором поле выберите, кто должен получить опрос.
5. Настройте внешний вид вашего опроса обратной связи.
Здесь вы можете настроить язык опроса, название компании, тему, приветствие, избранное изображение и цвет.
6. Создавайте дополнительные вопросы на основе полученных клиентами оценок.
Используйте левую панель, чтобы настроить дополнительные вопросы. Вы можете создать три разных вопроса на основе полученной клиентом оценки: баллы от 1 до 3 представляют клиентов, которым трудно получить доступ к услугам, 4-5 нейтрально относятся к своему взаимодействию и 6-7 сочли это легким.
7. Напишите индивидуальные сообщения с благодарностью, используя значения баллов.
Меню слева также позволяет настраивать сообщения с благодарностью на основе значений оценки клиентов. Вы также можете добавить заголовок и основной текст для описания следующих этапов обслуживания.
8. Добавьте автоматизацию, чтобы получать уведомления нужных людей в вашей команде.
Щелкните вкладку Automation , чтобы создать рабочие процессы на основе оценок удовлетворенности клиентов.
9. Щелкните
Опубликовать .Когда вы закончите создавать и редактировать опрос, нажмите Опубликовать . У вас будет два варианта: ссылка для совместного использования, которую можно отправить напрямую пользователям, или код, который можно использовать для встраивания формы на свой веб-сайт.
Примеры форм обратной связиКак выглядит отличная форма обратной связи? Вот несколько примеров.
Airbnb
Airbnb запрашивает отзывы клиентов после каждого пребывания.Клиенты могут быть настолько общими или конкретными, насколько они хотят, и предлагать предложения по улучшению процесса Airbnb.
отелей Hilton
Этот простой опрос отзывов клиентов позволяет гостям быстро оценить отдельные аспекты своего пребывания в отелях Hilton и предоставить более подробную информацию о предыдущих посещениях.
Netflix
Этот опрос с переключателем фокусируется на определенных категориях обслуживания клиентов, чтобы помочь Netflix предоставить улучшенные возможности потоковой передачи.
Шаблоны форм обратной связиЕсли вам нужны бесплатные шаблоны форм обратной связи, вот несколько отличных вариантов.
Smartsheet
Smartsheet предлагает бесплатные формы обратной связи на веб-сайтах, формы обратной связи с клиентами и даже формы обратной связи с сотрудниками. Загрузите их в форматах Excel или PDF — они будут готовы к использованию, когда вы будете готовы собирать отзывы.
JotForm
JotForm предоставляет более 260 шаблонов форм обратной связи, к которым можно получить доступ и загрузить по запросу.Гости могут скачать 5 форм бесплатно или обновить их для улучшения доступа.
Formstack
Formstack позволяет быстро просматривать формы и типы категорий — подпишитесь на бесплатную пробную версию и мгновенно получите доступ к сотням форм.
Есть также более полнофункциональные инструменты для форм обратной связи.
Гравитационные формы
Gravity Forms — это мощный адаптируемый инструмент, который позволяет быстро создавать формы обратной связи для вашего веб-сайта WordPress.Создайте свою собственную форму с помощью их визуального редактора или выберите одно из более чем 30 готовых полей формы. Планы начинаются с 59 долларов в год.
Форминатор
Forminator отопросов до викторин для форм обратной связи с клиентами. Этот бесплатный инструмент позволяет легко создавать формы с помощью визуального конструктора перетаскивания для WordPress.
Плагин HubSpot для WordPress
Плагин HubSpot WP является бесплатным, мощным и простым в использовании. Кроме того, он автоматически синхронизирует формы и контакты с HubSpot CRM, оптимизируя как сбор, так и применение отзывов клиентов.
Zoho
Zoho позволяет легко создавать онлайн-формы и обмениваться ими, а также предоставляет инструменты для быстрого управления данными обратной связи с помощью интегрированных приложений. Получите Zoho basic за 8 долларов в месяц или обновитесь до Premium за 40 долларов в месяц.
Повысьте качество обслуживания клиентов и увеличьте свою прибыль с помощью оптимизированных, простых и конкретных форм обратной связи.
Как создать форму обратной связи о событии в WordPress
Вы ищете простой способ узнать, что люди думают о мероприятиях, которые вы проводите? Независимо от того, ведете ли вы бизнес по планированию мероприятий, проводите сбор средств для своей некоммерческой организации или хотите устроить вечеринку по случаю дня рождения для своих ближайших друзей, отзывы о ваших мероприятиях могут помочь вам внести улучшения в следующий раз.
В этой статье мы покажем вам шаг за шагом, как создать форму обратной связи о мероприятии в WordPress, чтобы вы могли спросить всех своих участников, что им понравилось и что они хотели бы изменить на следующем мероприятии.
Зачем нужно создавать форму обратной связи о мероприятии?
Независимо от того, какие мероприятия вы проводите, важно знать, что чувствуют участники, когда они заканчиваются, чтобы в следующий раз у вас получилось лучше. Это особенно актуально, если вы занимаетесь планированием мероприятий и хотите расти.
Вот некоторые из преимуществ, которые предлагает хорошая форма обратной связи:
- Определить, оправдались ли ожидания
- Узнайте, что люди думали, что пошло хорошо, а что пошло не так
- Получите предложения, которые могут сделать ваше следующее мероприятие более интересным для посетителей
- Узнайте, захотят ли люди посетить подобное мероприятие в будущем, а если нет, то почему
Вы можете подумать, что после успешного проведения мероприятия, которое вы считаете успешным, все, кто его посетил, чувствуют то же самое.Но правда в том, что люди не всегда будут любить ваши мероприятия.
Разместив форму обратной связи о мероприятии на своем веб-сайте, вы можете обнаружить, что есть простые способы исправить эти негативные мнения и сделать ваше следующее мероприятие лучше, чем когда-либо.
Вы также можете написать краткое изложение результатов вашего опроса, чтобы поделиться им.
Итак, давайте посмотрим, как создать форму обратной связи о событии в WordPress.
Шаг 1. Создайте форму обратной связи о мероприятии
Первое, что вам нужно сделать, это установить и активировать плагин WPForms.Для получения дополнительных сведений см. Это пошаговое руководство по установке плагина в WordPress.
Затем вам необходимо установить и активировать надстройку Form Templates Pack.
Для этого перейдите к WPForms » Addon и найдите тот, который помечен как Form Templates Pack addon .
Щелкните Install Addon , а затем Activate .
Теперь вам нужно создать новую форму.
Для этого перейдите к WPForms » Добавить новый и назовите форму.Затем прокрутите вниз до раздела с надписью Additional Templates и введите «Форма обратной связи о событии» в строке поиска.
Когда загружается предварительно созданный шаблон формы обратной связи о событии, большая часть работы уже сделана за вас. Фактически, вы найдете поля в форме, в которых задаются следующие вопросы:
- Пожалуйста, оцените ваше общее впечатление от нашего мероприятия
- Вы бы вернулись снова в следующем году?
- Что мы могли улучшить?
- У вас есть дополнительные отзывы?
Вы можете добавить в форму дополнительные поля, перетащив их с левой панели на правую.
Затем щелкните поле, чтобы внести изменения. Вы также можете щелкнуть поле формы и перетащить его, чтобы изменить порядок в форме обратной связи о мероприятии.
Например, вы можете добавить некоторые из этих полей формы в форму обратной связи о мероприятии:
- Шкала Лайкерта: позволяет оценить мнение, чувства или отношение людей к организованному вами мероприятию или бизнесу по планированию мероприятий, которым вы руководите.

- Рейтинг: Дайте посетителям возможность оценить ваши навыки планирования вечеринки и само мероприятие, добавив поле формы оценки на свой веб-сайт
- Net Promoter Score: , если вы управляете бизнесом по планированию мероприятий или регулярно проводите народные вечеринки, некоммерческие сборы средств или офисные гала-вечеринки, узнайте, насколько люди преданы вашему бизнесу
Вы также можете использовать интеллектуальную условную логику WPForms для отображения дополнительных полей формы на основе ответа участника.Например, если вы получили оценку 3 или ниже, вы можете отобразить другое поле формы с просьбой посетителю вашего сайта объяснить, почему.
Чтобы получить помощь по настройке условной логики в формах WordPress, ознакомьтесь с этой статьей о создании форм без беспорядка здесь.
Когда форма будет выглядеть так, как вы хотите, нажмите Сохранить .
Шаг 2. Настройте параметры формы обратной связи о мероприятии
При создании формы обратной связи о событии в WordPress необходимо настроить несколько параметров. Сначала мы начнем с общих настроек.
Сначала мы начнем с общих настроек.
Для начала перейдите в Настройки » Общие .
Здесь вы можете настроить следующее:
- Имя формы — Измените имя формы здесь, если хотите.
- Описание формы — Дайте вашей форме описание.
- Текст кнопки отправки — Настройте копию для кнопки отправки.
- Предотвращение спама — Остановите спам в контактной форме с помощью функции защиты от спама, hCaptcha или Google reCAPTCHA.Флажок защиты от спама автоматически включается во всех новых формах.
- Формы AJAX — Включить настройки AJAX без перезагрузки страницы.
- Усовершенствования GDPR — Вы можете отключить сохранение входной информации и сведений о пользователях, таких как IP-адреса и пользовательские агенты, в целях соблюдения требований GDPR. Ознакомьтесь с нашими пошаговыми инструкциями о том, как добавить поле соглашения GDPR в вашу простую контактную форму.

Нажмите Сохранить .
Шаг 3. Настройте уведомления формы обратной связи о мероприятии
Уведомления— отличный способ отправить электронное письмо всякий раз, когда человек отправляет форму обратной связи на вашем веб-сайте WordPress.
Фактически, если вы не отключите эту функцию, всякий раз, когда кто-то оставит отзыв на вашем сайте, вы получите уведомление об этом.
Если вы используете смарт-теги, вы также можете отправить уведомление своим участникам, когда они отправят отзыв, сообщив им, что вы получили их форму и вскоре свяжутся с вами.Это гарантирует, что посетители сайта правильно обработали их формы.
Чтобы получить помощь на этом этапе, ознакомьтесь с нашей документацией о том, как настроить уведомления формы в WordPress.
И, если вы хотите отправить более одного электронного письма, прочтите эту статью о том, как создать несколько уведомлений в форме в WordPress.
Наконец, если вы хотите сохранить единообразие брендов в своих электронных письмах с уведомлениями, вы можете ознакомиться с этим руководством по добавлению настраиваемого заголовка в свой шаблон электронной почты.
Шаг 4. Настройте подтверждения формы обратной связи о мероприятии
Подтверждения формы— это сообщения, которые отображаются для посетителей сайта после того, как они отправят форму обратной связи о событии на вашем сайте.Они сообщают людям, что их отзывы были получены, и предлагают вам возможность сообщить им, что делать дальше.
WPForms предлагает на выбор три типа подтверждения:
- Сообщение. Это тип подтверждения по умолчанию в WPForms. Когда посетитель сайта оставляет отзыв, появляется простое сообщение с подтверждением, сообщающее, что оно было получено. Здесь вы найдете несколько сообщений об успехе, которые помогут сделать клиентов счастливыми.
- Показать страницу. Этот тип подтверждения направляет посетителей сайта на определенную веб-страницу вашего сайта, где они будут благодарить их за заполнение вашей формы обратной связи.Чтобы получить помощь, ознакомьтесь с нашим руководством по перенаправлению клиентов на страницу с благодарностью.
 Кроме того, обязательно ознакомьтесь с нашей статьей о создании эффективных страниц с благодарностью за повышение лояльности клиентов.
Кроме того, обязательно ознакомьтесь с нашей статьей о создании эффективных страниц с благодарностью за повышение лояльности клиентов. - Перейти к URL (перенаправление). Этот параметр используется, когда вы хотите отправить посетителей сайта на другой сайт.
Давайте посмотрим, как настроить простую форму подтверждения в WPForms, чтобы вы могли настроить сообщения, которые будут видеть посетители сайта, когда они оставят отзыв о организованном вами мероприятии.
Для начала щелкните вкладку Confirmation в редакторе форм в разделе Settings .
Затем выберите тип подтверждения, которое вы хотите создать. В этом примере мы выберем Сообщение .
Затем настройте подтверждающее сообщение по своему вкусу и по завершении нажмите Сохранить .
Для получения справки по другим типам подтверждения см. Документацию по настройке подтверждений формы.
Шаг 5. Включите опросы и отчеты по опросам
Если вы добавили опрос или вопросы для опроса в форму обратной связи о мероприятии, используя такие поля формы, как шкала Лайкерта или поле «Рейтинг», вам необходимо включить отчеты об опросах и / или опросах, чтобы вы могли видеть результаты в одном удобном месте.
Вы можете собирать и просматривать результаты опроса в следующих полях формы:
- Однострочный текст
- Текст абзаца
- Выпадающий список
- Флажки
- Множественный выбор
- Рейтинг
- Шкала Лайкерта
- Чистая оценка промоутера
Результаты опроса видны только вам в серверной части вашего веб-сайта.
Вы можете собирать и просматривать результаты опроса в следующих полях формы:
- Раскрывающийся список
- Флажки
- Множественный выбор
Результаты опроса видны вам на внутренней стороне вашего веб-сайта и посетителям сайта на внешней стороне вашего веб-сайта.
Чтобы включить опросы и / или отчеты об опросах, перейдите на вкладку Опросы и опросы в редакторе форм в разделе Настройки .
Затем нажмите Включить отчеты об опросах и / или Включить результаты опроса .
Теперь каждый раз, когда кто-то отправляет отзыв о мероприятии, которое вы недавно организовали, используя форму обратной связи о мероприятии, вы можете получить доступ к результатам, щелкнув Результаты опроса в разделе Обзор форм .
Вот пример того, как могут выглядеть ваши результаты:
Шаг 6. Добавьте форму обратной связи о мероприятии на свой веб-сайт
После того, как вы создали форму обратной связи о мероприятии, вам необходимо добавить ее на свой сайт WordPress.
WPForms позволяет добавлять формы во многие места на вашем веб-сайте, включая сообщения в блогах, страницы и даже виджеты боковой панели.
Давайте посмотрим на наиболее распространенный вариант встраивания сообщений / страниц.
Для начала создайте новую запись или страницу в WordPress, а затем нажмите кнопку Добавить форму .
Затем выберите свою контактную форму в модальном всплывающем окне и нажмите Добавить форму .
Затем опубликуйте свой пост или страницу, чтобы форма обратной связи о мероприятии появилась на вашем веб-сайте.
И вот оно! Теперь вы знаете, как создать форму обратной связи о событии в WordPress. Почему бы в следующий раз не позволить людям добавлять свои события в ваш календарь событий?
Вы также можете сделать вашу форму обратной связи на мероприятии более заметной и поощрять отправку большего количества форм.Попробуйте создать всплывающую форму обратной связи в WordPress и узнайте, что на самом деле ваши посетители думают о мероприятиях, которые вы планируете или проводите.
Итак, чего вы ждете? Начните с самого мощного сегодня плагина форм WordPress.
И не забывайте, если вам понравилась эта статья, подпишитесь на нас в Facebook и Twitter.
6 Типы онлайн-форм обратной связи и способы их использования
Если вы хотите знать, что думают ваши клиенты, единственный способ — спросить их, потому что вы, вероятно, не умеете читать мысли, верно? Если да, сообщите нам о будущем фондового рынка!
Онлайн-формы обратной связи помогут вам в этом.Вы можете связаться со своими клиентами в нужное время и в нужном месте, чтобы собрать значимые отзывы и улучшить свой бизнес.
В этом посте наша цель — предоставить вам информацию, необходимую для создания ваших собственных онлайн-форм обратной связи и начать генерировать подобные идеи от ваших клиентов.
Мы начнем с того, что поделимся некоторыми примерами различных способов реализации онлайн-форм обратной связи. Затем мы дадим вам несколько советов по наиболее эффективному использованию этих форм.
Шесть типов онлайн-форм обратной связи, которые вы можете использовать
Есть много разных способов получить отзывы от ваших клиентов, и метод (ы), который вам следует выбрать, зависит от того, какую информацию вы ищете коллекционировать.
Некоторые методы, такие как всплывающие окна, более агрессивны, в то время как другие, такие как форма обратной связи после чата, гораздо менее навязчивы. Проходя примеры, мы поделимся некоторыми плюсами и минусами каждого подхода, а также тем, как вы можете реализовать его на своем сайте.
1. Всплывающие окна опросов и отзывов
Если вы хотите быть агрессивным и получать отзывы от как можно большего числа посетителей, всплывающее окно может быть лучшим вариантом для вас.
Есть много способов использовать всплывающие окна для сбора отзывов. Однако для наиболее эффективного подхода вам нужно обратить особое внимание на тайминги, и с таргетингом на .
Например, если вы используете инструмент, который позволяет использовать триггер с намерением выхода , например формы опроса Getsitecontrol, вы можете создать опрос о выходе с веб-сайта, который отображается непосредственно перед уходом посетителей. Это может позволить вам задавать вопросы, чтобы понять, что заставляет людей покидать ваш сайт:
Это может позволить вам задавать вопросы, чтобы понять, что заставляет людей покидать ваш сайт:
Или вместо того, чтобы отображать всплывающее окно с отзывами на каждой странице, вы можете использовать правила таргетинга , чтобы нацелить свой отзыв на конкретный контент на вашем сайте.
Например, если у вас есть магазин электронной коммерции, вы можете отобразить всплывающее окно на странице подтверждения заказа, которое спрашивает посетителей об их опыте совершения покупок.
По сути, всплывающие окна не обязательно должны быть чем-то «в лицо», которое вы показываете каждому посетителю.Вместо этого вы можете использовать правила триггера и таргетинга, чтобы настроить таргетинг только на конкретных пользователей, от которых вы хотите получить отзывы.
2. Встроенные / встроенные формы
Если вы хотите что-то менее агрессивное, вы можете рассмотреть возможность добавления встроенной формы обратной связи вместо всплывающего окна. Под «встроенным» мы подразумеваем, что он появляется как часть вашего фактического содержания, во многом как контактная форма.
Под «встроенным» мы подразумеваем, что он появляется как часть вашего фактического содержания, во многом как контактная форма.
Встроенные формы — отличный вариант, если вы хотите взаимодействовать с людьми, которые посещают определенную страницу, а не собирать отзывы со всего сайта.
Например, это также будет хорошо работать для приведенного выше примера электронной коммерции, когда вы просите людей оставить отзыв о своей покупке после того, как они завершили процесс оформления заказа. Вместо того, чтобы показывать всплывающее окно, вы можете просто включить встроенную форму обратной связи на страницу подтверждения заказа.
3. Электронные сообщения
В предыдущих двух методах мы сосредоточились на способах сбора отзывов на вашем веб-сайте. Но это не единственный способ связаться с посетителями в Интернете — вы также можете связаться с ними в их почтовых ящиках.
Этот подход отлично подходит для:
- Опрос всех ваших клиентов, потому что вы можете гарантировать, что каждый по крайней мере получит сообщение.

- Изучение определенных сегментов на основе информации профиля пользователя или активности пользователя, например, о том, совершал ли кто-то недавно покупку.
Например, Airbnb рассылает клиентам эту форму обратной связи по электронной почте:
Если вы хотите пойти по тому же пути, воспользуйтесь Getform. Это инструмент, который поможет вам быстро создавать онлайн-формы обратной связи и делиться ими с помощью прямых ссылок.Вы можете отправить эти ссылки по электронной почте, как это делает Airbnb, или опубликовать их в своих социальных сетях.
4. Встроенные формы обратной связи в интерактивном чате
Если вы используете интерактивный чат на своем веб-сайте, у вас есть прекрасная возможность собрать отзывы от людей, которые взаимодействуют с вами.
Есть несколько способов сделать это.
Первый , вы можете подождать, пока посетитель не войдет в чат, чтобы показать им опрос обратной связи. По сути, это как опрос «после разговора». Это хороший вариант, если вы специально хотите собрать отзывы о полезности вашей команды в чате.
Это хороший вариант, если вы специально хотите собрать отзывы о полезности вашей команды в чате.
Второй , вы можете использовать то же окно чата, чтобы активно собирать обратную связь от ваших посетителей в разговорной манере с помощью чат-бота. Например, бот обратной связи Haptik может помочь вам в чате с посетителями для сбора отзывов и даже переводить посетителей в службу поддержки в реальном времени на основе отзывов, которые они предоставляют:
5. Боковая кнопка
Если вы хотите создать видимый отзыв форма для всех ваших посетителей, но не хотите быть такими агрессивными, как всплывающее окно, боковая вкладка или плавающая кнопка контакта могут быть отличным компромиссом.
При таком подходе вы создаете статическую кнопку, которая «прикрепляется» к краю вашего сайта и побуждает посетителей оставить отзыв. Поскольку он находится в стороне, он не мешает посетителю просматривать страницы, как всплывающее окно.
Вот пример от Qualtrics:
Посетителям необходимо специально взаимодействовать с боковой вкладкой, чтобы оставить отзыв.
Хотя хорошо не раздражать посетителей, важно понимать, что использование таких ненавязчивых форм может смещать получаемую вами обратную связь в сторону крайностей (, положительный или отрицательный, ).
По сути, делая форму обратной связи ненавязчивой, вы также делаете так, что только мотивированные клиенты ищут форму обратной связи. Как правило, люди мотивированы только тогда, когда они пережили экстремальный опыт — очень хороший или очень плохой.
С другой стороны, более агрессивное всплывающее окно, например, позволяет вам проактивно обращаться ко всем посетителям, включая людей, у которых только что был «нормальный» опыт и которые иначе не были бы заинтересованы в том, чтобы делиться своим мнением.
Здесь нет правильного или неправильного — это просто важно помнить при создании онлайн-форм обратной связи.
6. Социальные сети
Ваш собственный веб-сайт или информационный бюллетень по электронной почте — не единственное место, где вы можете собирать отзывы пользователей — большинство сайтов социальных сетей теперь включают встроенные функции опроса / опроса, которые помогают вам собирать информацию от вашей аудитории.
Например, вот инструкции по созданию опросов на:
Теперь, из-за публичного характера этих опросов и того факта, что вы можете задать только один вопрос, вы, вероятно, не захотите полагаться на социальные сети в течение -глубокая обратная связь с клиентами.
Но для одноразового вопроса о чем-то общем, это может быть отличным вариантом.
Например, если у вас есть блог или канал на YouTube, вы можете спросить своих поклонников, какой контент они хотели бы увидеть в следующий раз. Таким образом, вы можете «предварительно протестировать» свои идеи контента, прежде чем вкладывать в них деньги.
Посмотрите, как команда по американскому футболу Oakland Raiders опросила своих фанатов о том, какой тип видеоконтента они хотят видеть:
Три быстрых совета по правильному применению онлайн-форм обратной связи
Независимо от типа формы обратной связи вы хотите реализовать, эти советы помогут вам в этом успешно…
1.
 Знайте, почему вы просите обратную связь
Знайте, почему вы просите обратную связьПолучение «обратной связи» не является самоцелью. Вместо этого вам нужно подумать о том, что конкретно вы надеетесь получить от своих форм обратной связи.
Вы хотите улучшить качество обслуживания клиентов? Создать лучший процесс оформления заказа? Оцените степень удовлетворенности клиентов? Сформируйте свою контент-стратегию?
Здесь нет единственного правильного ответа — но вам нужно потратить некоторое время на то, чтобы выяснить, какова конечная цель обратной связи, которую вы собираете.
2. Обратите внимание на вопросы, которые вы задаете.
Фактические вопросы, которые вы задаете, будут играть большую роль в ответах, которые вы получите. В Survey Monkey есть отличный пост о том, как то, как вы формулируете вопросы, может исказить ваши данные в положительную или отрицательную сторону.
Если вы не уверены, какие типы вопросов вам следует задавать, вы можете воспользоваться готовой формой обратной связи, в зависимости от того, какую информацию вы пытаетесь собрать.
Например, если вы пытаетесь оценить общую удовлетворенность клиентов, вы можете использовать предварительно подготовленные опросы клиентов, а не пытаться создать свои собственные с нуля.Вот некоторые распространенные варианты:
Вы можете найти больше идей для вопросов в нашем блоге.
3. Сообщите людям, сколько времени это займет (и облегчите их проведение длинных опросов)
Если вы просто проводите простой опрос или опрос, вы можете пропустить его. Но если вы создаете более подробные формы обратной связи, вы захотите сообщить людям, сколько времени они могут потратить на их заполнение.
Правильно устанавливая ожидания, вы увеличиваете вероятность того, что люди будут готовы тратить драгоценное время на то, чтобы поделиться своими мыслями и предложениями.
Например, если вы вернетесь к тому сообщению об обратной связи по электронной почте Airbnb, которое было ранее, вы увидите, как Airbnb специально сообщает получателям, что это займет около трех минут:
Кроме того, для более длительных опросов начните с простых , простые вопросы. Как рекомендует Джузеппе Ларосси в своей книге The Power of Survey Design , вы должны начать с простого, чтобы «укрепить уверенность в цели опроса».
Как рекомендует Джузеппе Ларосси в своей книге The Power of Survey Design , вы должны начать с простого, чтобы «укрепить уверенность в цели опроса».
Начните с онлайн-форм обратной связи сегодня
Хотя конкретный инструмент формы, который вам понадобится, зависит от того, какой тип опроса обратной связи вы хотите реализовать, конструктор форм опроса Getsitecontrol предлагает доступный способ начать сбор отзывов от ваших клиентов несколькими способами.
Вы сможете создавать всплывающие окна веб-сайтов, боковые кнопки, слайды и многое другое, а также правила таргетинга и запуска, чтобы быть уверенным, что вы опрашиваете нужных клиентов.
6 примеров форм обратной связи с клиентами + как добавить их на свой сайт
Действительно ли ваши клиенты довольны вашим продуктом или услугой?
Можете ли вы хотя бы ответить на этот вопрос? Вы знаете, как это понять?
Невозможно реактивно изменить продукт или услугу без значимого понимания вашей аудитории.
И если вы, как и большинство людей, не умеете читать мысли, есть простое решение. Формы обратной связи с клиентами.
В этой записи блога мы рассмотрим наиболее часто используемые опросы клиентов и покажем вам, как именно добавить их на свой веб-сайт с помощью конструктора форм Getsitecontrol.
Создать учетную запись Getsitecontrol
Добавьте формы обратной связи с клиентами на свой веб-сайт за считанные минуты.
Попробуй бесплатно! Кодирования нет. Нет кредитной карты.
Мы также поделимся несколькими методами, которые помогут вам собрать отзывы, используя правильный подход.
Без лишних слов, давайте перейдем к делу.
Какие типы опросов отзывов клиентов наиболее популярны?
Не существует единой формы обратной связи для всех. Это скорее общий термин для инструментов, используемых для измерения удовлетворенности клиентов и определения того, смогли ли они достичь своей цели.
Этой целью может быть что угодно, от удовлетворения продуктом до того, насколько просто найти определенную информацию на вашем веб-сайте.
Наиболее популярные типы форм обратной связи с клиентами:
Давайте рассмотрим каждый тип более подробно.
CSAT (Исследование удовлетворенности клиентов)
Опросы CSAT — это ваш хлеб с маслом, когда дело касается форм обратной связи с клиентами. Это самый простой способ узнать, насколько ваши клиенты довольны вашим продуктом или услугой.
Форма CSAT обычно измеряет удовлетворенность клиентов по шкале от 1 до 5, где 1 означает полное неудовлетворение, а 5 означает полное удовлетворение.
Вот пример простой формы опроса CSAT, созданной Getsitecontrol:
Если вы хотите добавить ее на свой веб-сайт, просто нажмите ссылку Просмотреть в реальном времени и следуйте инструкциям.
Сбор этих данных важен, но вы также должны знать, как их использовать.
Чтобы рассчитать свой результат CSAT, вы можете использовать простое уравнение. Разделите количество довольных клиентов на общее количество ответов на опрос и умножьте на 100. Ваши довольные клиенты — это те, кто ответил 4 или 5.
Ваши довольные клиенты — это те, кто ответил 4 или 5.
Например, если у вас 26 откликов клиентов, и 20 из них 4 или 5, ваш результат CSAT составляет 20 / 26×100. Что равно 76,9%.
Время тоже имеет значение.Как правило, вы хотите отображать свой опрос вскоре после того, как клиент совершил покупку или как-то взаимодействовал с вашей командой — пока уровень их участия все еще высок.
Для этого вы можете:
- Разместите всплывающее окно опроса на своем веб-сайте
- Отправьте ссылку на опрос по электронной почте
Чтобы узнать, как именно вы можете это сделать, продолжайте читать эту статью — мы поговорим о каждом варианте в нескольких абзацах.
NPS (Обзор Net Promoter Score)
Обзор NPS помогает вам оценить, насколько вероятно, что ваши клиенты будут рекомендовать ваш бизнес другим.Вы можете думать об этом как о способе измерения лояльности ваших клиентов.
Например, вот типичная форма опроса NPS, которую вы можете увидеть на многих веб-сайтах:
Когда вы откроете раскрывающееся меню, появится шкала от 0 до 10, где 0 означает «Совсем не вероятно», а 10 означает «Очень вероятно».
В отличие от опросов CSAT, формы NPS можно отправлять в течение 30 дней после покупки. Поскольку вы пытаетесь понять, что клиенты думают о вашем бизнесе в целом (а не об отдельном взаимодействии или конкретном продукте), вы можете дать им достаточно времени, чтобы сформировать свое мнение.
Если вы хотите узнать больше о NPS, ознакомьтесь с полным руководством по использованию опросов NPS, которое мы опубликовали в нашем блоге.
CES (Исследование оценки усилий клиентов)
Опросы оценки усилий клиентов помогают понять, насколько легко вести с вами дела.
Эти формы обратной связи с клиентами обычно ориентированы на процесс покупки, поиск информации на вашем веб-сайте или даже решение проблем, связанных с вашими продуктами и услугами.
Вот пример формы опроса CES:
Данные, которые вы собираете из нее, жизненно важны для увеличения конверсии.
Подумайте об этом иначе. Независимо от того, насколько хороши ваши продукты, если какой-либо шаг на пути покупателя не интуитивно понятен, вы можете терять деньги.
Как и опросы CSAT, опросы CES основаны на точках взаимодействия и должны отображаться сразу после взаимодействия.
Например, вы можете отобразить его после покупателя:
- Использует ваш продукт или услугу
- Обсуждается в чате со службой поддержки
- Просматривает раздел справки на вашем веб-сайте
Дополнительные примеры опросов CES, ознакомьтесь с нашим руководством по измерению оценки усилий клиентов.
Дополнительные типы вопросов и методы для вашей формы обратной связи с клиентами
Хотя CSAT, NPS и CES считаются тремя столпами опросов отзывов клиентов, иногда вам может потребоваться задать разные типы вопросов.
Ниже мы покажем наиболее распространенные примеры.
Открытые вопросы
Предварительно написанные ответы на опрос отлично подходят для сбора количественных данных и выявления тенденций. Однако для сбора качественных данных лучше выбрать открытые вопросы.
Открытые вопросы часто отвечают на вопрос «почему», что вам нужно изменить и улучшить свой продукт.
Хотя они явно требуют от ваших клиентов больше усилий (а это означает меньшую скорость ответа), не бойтесь задавать открытые вопросы.
Например, посмотрите, как Reebok отображает вставку формы обратной связи с покупателем прямо на странице продукта:
Если вы планируете добавить аналогичный опрос в свой магазин, подумайте о веб-странице, на которой вы хотите отобразить и определите условия, при которых должно появиться всплывающее окно.Например, Reebok отображает свой опрос после того, как вы проведете некоторое время на странице продукта, не добавляя его в корзину.
Конечно, анализировать ответы на открытые вопросы будет немного сложнее, потому что вам придется вручную просматривать каждую отправку. Однако информация, полученная из этих вопросов, может быть чрезвычайно ценной для вашей маркетинговой стратегии.
Вы даже можете использовать их, чтобы попросить отзывы. В качестве примера возьмем эту форму обратной связи с клиентами:
Самый важный совет? Задавайте конкретные вопросы и не стесняйтесь добавлять их микрокопии, чтобы респондентам было понятно цель вопроса.
Демографические опросы
Если вы хотите глубже понять свою аудиторию, лучше всего подойдут демографические опросы.
Эти опросы обычно задают вопросы о возрасте, поле, местонахождении, семейном положении, уровне образования или нынешней занятости клиентов.
Информация, которую вы получите, поможет вам составить более точный профиль покупателя и принять основанные на данных решения для вашей маркетинговой стратегии.
Помните, что вы всегда можете создать многостраничный опрос и парные вопросы, чтобы иметь более четкое представление о поведении вашей целевой аудитории.
Опросы на выходе с веб-сайта
Формы обратной связи с клиентами, запускаемые в результате взаимодействия, позволяют узнать, какое впечатление ваш продукт или услуга произвел на клиента. Но что, если потенциальный клиент уйдет до того, как начнется взаимодействие с вашим бизнесом? Что, если они закроют страницу, не выполнив каких-либо действий ?
Проведение опроса о намерениях выхода поможет вам выяснить, почему люди уходят с вашего сайта.
Если вам нужно выяснить, почему ваша целевая страница неэффективна, или если вам нужно снизить показатель отказов на своем веб-сайте, почему бы не собрать данные из первых рук? Используйте триггер намерения выхода, чтобы спросить посетителей, почему они уходят, прямо перед тем, как нажать кнопку выхода.
Кроме того, на страницах, где, как вы знаете, клиенты завершили взаимодействие, вы можете попросить оценить свой бизнес перед уходом.
Если есть сомнения, используйте опросы по шкале Лайкерта.
Вы наверняка уже проходили опросы по шкале Лайкерта раньше, возможно, даже не зная названия этого метода.
Какие именно?
Шкала Лайкерта — это научно проверенный метод, используемый для создания форм опроса для отзывов клиентов. Он разработан, чтобы помочь вам лучше понять поведение клиентов с помощью пятибалльной шкалы, переходящей от одной крайности к другой.
Используя шкалу Лайкерта, вы можете задавать различные вопросы по данной теме или конкретному аспекту вашего продукта.
Например, вот опрос, отображаемый Fiverr, торговой площадкой для услуг фрилансеров, после того, как вы приняли проект и подтвердили оплату.
Обратите внимание, как оба вопроса в этом опросе переходят из одной крайности в другую и также включают нейтральные ответы.
Формы обратной связи с клиентами, использующие шкалу Лайкерта, не только показывают, что люди думают об определенных аспектах вашего продукта, они также определяют интенсивность этих чувств.
Как отображать формы обратной связи с покупателями?
Теперь, когда вы знаете о различных типах форм обратной связи с клиентами и о том, для чего они используются, давайте посмотрим, как вы можете представить эти опросы своим клиентам.
Как правило, вы можете разместить их на своем веб-сайте или отправить своим клиентам по электронной почте. Мы собираемся показать вам, как использовать обе тактики.
Отобразите форму обратной связи с клиентами на своем веб-сайте.
Всплывающие окна и слайды — отличный ненавязчивый способ пригласить клиентов принять участие в опросе. Все, что вам нужно, это решить, какое действие пользователя должно вызвать всплывающее окно опроса.
Все, что вам нужно, это решить, какое действие пользователя должно вызвать всплывающее окно опроса.
Например, используя Getsitecontrol Настройки таргетинга , вы можете отобразить свой опрос, когда клиент:
- Зайдет на выбранную страницу
- Проведет некоторое время на странице
- Прокручивает содержимое страницы вниз
- Начинает переход к кнопка выхода
- Переход по любой ссылке на странице
Наличие формы обратной связи с клиентами на вашем веб-сайте удобно для проведения опросов Touchpoint.
Всплывающие окна дают вам возможность сразу же узнать мнение клиента, в то время как взаимодействие с вашим продуктом или услугой все еще находится в центре их внимания.
Чтобы создать всплывающее окно опроса для своего веб-сайта, выберите шаблон опроса из галереи Getsitecontrol и добавьте его на свою панель управления. Затем перейдите на вкладку Targeting , введите URL-адрес страницы, на которой вы хотите отображать опрос, и выберите желаемое условие.
Как только вы активируете виджет, и он начнет собирать ответы, вы сможете в любой момент загрузить все данные и просмотреть статистику в реальном времени.
Ссылка на форму обратной связи с клиентами по электронной почте
Альтернативный способ пригласить людей принять участие в вашем опросе — использовать прямую ссылку на этот опрос.
Например, если вы хотите провести опрос NPS, лучше всего сделать это после того, как клиент сформировал свое мнение о вашем бизнесе. Это означает, что отправка электронного письма через несколько дней после взаимодействия может быть более эффективным, чем отображение опроса на веб-сайте.
Обратите внимание на то, как Saks Fifth Avenue отправляет опрос NPS по электронной почте через неделю после того, как вы совершили покупку на их веб-сайте.
Спрашивать ваше мнение в день покупки было бы слишком рано. Однако опрос, проведенный через несколько дней, когда вы уже завершили свой путь к покупке и, вероятно, получили покупку, дает им возможность собрать более значимые отзывы.
Чтобы воспроизвести этот сценарий, вы можете использовать такой инструмент, как Getform. С его помощью вы сможете создать свою собственную форму Net Promoter Score и скопировать на нее прямую ссылку. Затем вы можете разместить эту ссылку в дополнительном электронном письме, отправленном вашим клиентам.
Почему так важно иметь форму обратной связи с клиентами?
Получение отзывов от аудитории имеет решающее значение, если вы стремитесь постоянно улучшать свой бизнес и оптимизировать конверсии. Это также инвестиция в отношения с вашими клиентами.
Активно спрашивая мнение клиентов, вы показываете, насколько оно ценно. А когда они чувствуют, что их слышат и ценят, это веская причина оставаться верными вашему бренду. Это 101 персонализация!
Кроме того, у вас есть шанс определить людей, которые действительно любят ваш продукт — потенциальных промоутеров.Если вы записываете их электронные письма вместе с ответами на опрос, вы можете еще больше усилить взаимодействие, попросить их оставить отзыв или пригласить их в свою реферальную программу.
Начните собирать отзывы клиентов сегодня
Теперь, когда у вас есть обзор различных типов опросов, методов и примеров вопросов для опросов, пора приступить к сбору данных.
С Getsitecontrol добавление формы обратной связи с клиентами на ваш веб-сайт займет считанные минуты. Начните с просмотра галереи шаблонов виджетов и выберите опросы, которые могут иметь отношение к вашему бизнесу.Затем добавьте их на свою панель управления, укажите страницы и условия, чтобы контролировать, где и когда будут появляться эти опросы.
Если вам нужно настроить копию или внешний вид, вы сможете сделать это прямо на панели управления без каких-либо технических навыков.
Попробуйте Getsitecontrol бесплатно
Добавьте формы обратной связи с клиентами на свой веб-сайт за считанные минуты.
Без кодировки. Нет кредитной карты. Без комментариев.
Хотите отправлять формы обратной связи своим клиентам? Тогда вам понадобится Getform.



 ru", $errors)
ru", $errors)

 Для удобства используйте специальные инструменты над областью с самой формой.
Для удобства используйте специальные инструменты над областью с самой формой.






 Кроме того, обязательно ознакомьтесь с нашей статьей о создании эффективных страниц с благодарностью за повышение лояльности клиентов.
Кроме того, обязательно ознакомьтесь с нашей статьей о создании эффективных страниц с благодарностью за повышение лояльности клиентов.