Создаем форму обратной связи на PHP
Одной из наиболее часто встречающихся на практике задач является реализация формы обратной связи. Тобишь написание ее HTML кода, оформление ее на CSS, создание PHP скрипта, который бы обрабатывал полученные от пользователя данные и отправлял их на нашу почту, написание JS скрипта, который бы проверял форму на адекватность вводимых данных, защита нашего детища от спама, чтобы наш почтовый ящик не обвалился от атак ботов.

Все вышеперечисленные моменты будут рассмотрены в нашем обзоре и подробно прокомментированы.
Итак, начинаем создание формы обратной связи:
HTML
В первую очередь мы пишем HTML код, в нем задаются поля, которые будет заполнять пользователь. Они же в дальнейшем будут оформляться. Код формы выглядит следующим образом:
<form method="post" action="mail.php">
<div>
<label for="name">Имя:</label>
<input maxlength="30" type="text" name="name" />
<label for="phone">Телефон:</label>
<input maxlength="30" type="text" name="phone" />
<label for="mail">E-mail:</label>
<input maxlength="30" type="text" name="mail" />
</div>
<div>
<label for="message">Сообщение:</label>
<textarea rows="7" cols="50" name="message"></textarea>
<input type="submit" value="Отправить" />
</div>
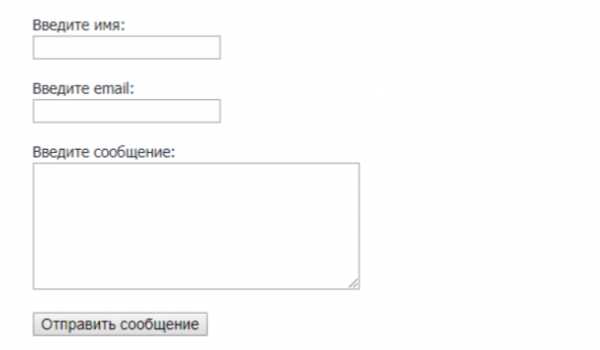
</form>И визуально она выглядит сейчас следующим образом:
Согласен, пока все некрасиво и ничего не понятно, но мы только начали.
Рассмотрим приведенный выше код подробно:
<form method="post" action="mail.php"> … </form>
для того, чтобы создать форму необходимо использовать тег form. Именно он определяет начало и конец формы для интерпретатора кода. У него, как и у любого тега, есть целый набор атрибутов, но обязательных для работы формы всего два, это method (метод отправки запроса на сервер, для форм стандартно используют post) и action (указывает путь к файлу-обработчику формы, именно в этом файле будет содержаться скрипт на PHP, который после будет отправлять введенные пользователем значения нам на почту, в нашем случае мы видим, что это файл называется mail.php и лежит он в том же директории сайта, что и рассматриваемая нами страница).<input maxlength="30" type="text" name="name" />
Далее у нас следуют инпуты. Это собственно сами поля формы в которые пользователи будут вводить необходимую нам информацию (type=»text» говорит о том, что это будет текст). Атрибут maxlength указывает сколько символов может ввести пользователь в данное поле формы. Самый важный атрибут это name – он задает имя конкретного поля. Именно по этим именам в дальнейшем PHP скрипт будет обрабатывать поступающую в него информацию. При желании можно еще задать атрибут placeholder, который выводит внутри поля текст исчезающий при установке курсора внутри нее. Одной из проблем плейсхолдера является то, что он не поддерживается некоторыми старыми браузерами.<label for="name">Имя:</label>
Используется в случае если мы отказались от плейсхолдеров. Обычная подпись поля, атрибут for сообщает к какому конкретно полю относится данная подпись. Значением указывается name интересующего нас поля.<textarea rows="7" cols="50" name="message"></textarea>
Также как и инпут предназначен для введения пользователем информации, только на этот раз поле заточено для длинных сообщений. Rows указывает размер поля в строках, cols в символах. В целом они задают высоту и ширину нашего поля.<input type="submit" value="Отправить" />
<div> </div>
использованы только для дальнейшего визуального оформления формы.
CSS
Для того, чтобы наша форма обратной связи выглядела презентабельно ее нужно оформить. Для получения следующего результата:
Мы использовали данный код:
form {
background: #f4f5f7;
padding: 20px;
}
form .left, form .right {
display: inline-block;
vertical-align: top;
width: 458px;
}
form .right {
padding-left: 20px;
}
label {
display: block;
font-size: 18px;
text-align: center;
margin: 10px 0px 0px 0px;
}
input, textarea {
border: 1px solid #82858D;
padding: 10px;
font-size: 16px;
width: 436px;
}
textarea {
height: 98px;
margin-bottom: 32px;
}
input[type="submit"] {
width: 200px;
float: right;
border: none;
background: #595B5F;
color: #fff;
text-transform: uppercase;
}Подробно расписывать CSS я не вижу смысла, обращу Ваше внимание лишь на ключевые моменты:
- Не стоит писать оформление под каждый тег в форме. Старайтесь строить свои селекторы так, чтобы парой строк кода оформлять все необходимые Вам элементы.
- Не используйте для переноса строк и создания отступов лишние теги по типу
<br>, <p>и тд, с этими задачами прекрасно справляется CSS со свойством display: block и margin с padding. Больше о том, почему не стоит пользоваться - Не стоит пользоваться табличной версткой для форм. Это противоречит семантике этого тега, а поисковики любят семантичный код. Для того, чтобы формировать визуальную структуру документа нам достаточно тегов div, и заданных им в CSS свойств display: inline-block (выстраивает блоки в ряд) и vertical-align: top (не дает им разбежаться по экрану), задаем им необходимую высоту и вуаля, ничего лишнего и все расположено так, как нам нужно.
Для желающих экономить свое время на оформлении сайтов могу посоветовать пользоваться CSS фреймворками при создании сайтов, особенно самописных. Мой выбор в этом плане- Twitter Bootstrap. Урок по оформлению форм с его использованием можно посмотреть тут.
PHP
Ну вот и пришло время сделать нашу форму работоспособной.
Заходим в наш корневой каталог сайта и создаем там файл mail.php, к которому мы ранее указывали путь в атрибуте action тега form.
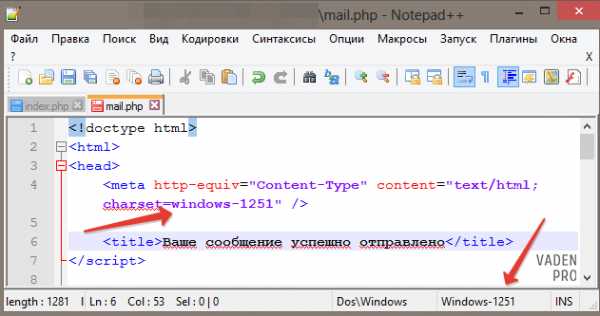
В конечном итоге его код будет выглядеть следующим образом:
<!doctype html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=windows-1251" />
<title>Ваше сообщение успешно отправлено</title>
</head>
<body>
<?php
$back = "<p><a href=\"javascript: history.back()\">Вернуться назад</a></p>";
if(!empty($_POST['name']) and !empty($_POST['phone']) and !empty($_POST['mail'])
and !empty($_POST['message'])){
$name = trim(strip_tags($_POST['name']));
$phone = trim(strip_tags($_POST['phone']));
$mail = trim(strip_tags($_POST['mail']));
$message = trim(strip_tags($_POST['message']));
mail('почта_для_получения_сообщений@gmail.com', 'Письмо с адрес_вашего_сайта',
'Вам написал: '.$name.'<br />Его номер: '.$phone.'<br />Его почта: '.$mail.'<br />
Его сообщение: '.$message,"Content-type:text/html;charset=windows-1251");
echo "Ваше сообщение успешно отправлено!<Br> Вы получите ответ в
ближайшее время<Br> $back";
exit;
}
else {
echo "Для отправки сообщения заполните все поля! $back";
exit;
}
?>
</body>
</html>Обсуждение HTML и CSS части этого документа можно пропустить. По своей сути это обычная страница сайта, которую Вы можете оформить по своему желанию и необходимости. Рассмотрим же важнейшую ее часть – PHP скрипт обработки формы:
$back = "<p><a href=\"javascript: history.back()\">Вернуться назад</a></p>";
Этой строкой мы создаем ссылку для возвращения на предыдущую страницу. Поскольку мы заранее не знаем с какой страницы пользователь попадет на эту, то делается это при помощи маленькой JS функции. В дальнейшем мы просто будем обращаться к этой переменной для вывода ее в нужных нам местах.
if(!empty($_POST['name']) and !empty($_POST['phone'])
and !empty($_POST['mail']) and !empty($_POST['message'])){
//внутрення часть обработчика
}
else {
echo "Для отправки сообщения заполните все поля! $back";
exit;
}Тут мы прикручиваем проверку формы на наполненность полей. Как вы догадались, в части $_POST[‘name’] в кавычках мы пишем значение атрибута name наших инпутов.
Если все поля заполнены, то скрипт начнет обрабатывать данные в своей внутренней части, если же хоть одно поле не было заполнено, то на экран пользователя выведется сообщение с требованием заполнить все поля формы echo «Для отправки сообщения заполните все поля! $back» и ссылкой для возврата на предыдущую страницу, которую мы создали самой первой строкой.
Дале вставляем во внутреннюю часть обработчика формы:
$name = trim(strip_tags($_POST['name'])); $phone = trim(strip_tags($_POST['phone'])); $mail = trim(strip_tags($_POST['mail'])); $message = trim(strip_tags($_POST['message']));
Таким образом мы очистили вводимые пользователем данные от html тегов и лишних пробелов. Это позволяет нам обезопасить себя от получения вредоносного кода в высылаемых нам сообщениях.
Проверки можно и усложнить, но это уже по вашему желанию. Минимальную защиту на серверной стороне мы уже поставили. Дальнейшее мы сделаем на стороне клиента используя JS.
Полностью отказываться от защиты формы на серверной стороне в пользу JS не рекомендую, поскольку хоть и крайне редко, но встречаются уникумы с отключенным в браузере JS.
После чистки тегов добавляем отправку сообщения:
mail('почта_для_получения_сообщений@gmail.com', 'Письмо с адрес_вашего_сайта',
'Вам написал: '.$name.'<br />Его номер: '.$phone.'<br />Его почта: '.$mail.'<br />
Его сообщение: '.$message,"Content-type:text/html;charset=windows-1251");Именно эта строка и занимается формированием и отправкой сообщения к нам. Заполняется она следующим образом:
- ‘почта_для_получения_сообщений@gmail.com’ – сюда между кавычек вставляете свою почту
- ‘Письмо с адрес_вашего_сайта’ – это тема сообщения, которое будет приходить на почту. Можно написать сюда что угодно.
- ‘Вам написал: ‘.$name.’
<br />Его номер: ‘.$phone.’<br />Его почта: ‘.$mail.’<br />Его сообщение: ‘.$message – формируем сам текст сообщения. $name – вставляем информацию заполненную пользователем через обращение к полям из предыдущего шага, в кавычках описываем что значит это поле, тегом<br />делаем перенос строки, чтобы сообщение в целом было читабельно. - Content-type:text/html;charset=windows-1251 — в конце идет явное указание типа данных передаваемого в сообщении и его кодировки.
ВАЖНО!
Кодировка указанная в «голове» документа (<meta http-equiv="Content-Type" content="text/html; charset=windows-1251" />), кодировка из сообщения Content-type:text/html;charset=windows-1251 и в целом кодировка файла PHP должны совпадать иначе в получаемых на почту сообщениях вместо русских или английских букв будут выводиться «кракозябры».

Многие не указывают кодировку отправляемого сообщения явно, но на некоторых почтовых клиентах из-за этого в дальнейшем могут возникнуть проблемы (на почту приходят нечитабельные письма), потому я рекомендую ее все-же указывать.
Проверка формы на адекватность вводимых данных
Чтобы пользователи по невнимательности не промахивались полями и заполняли все корректно стоит поставить проверку вводимых данных.
Это можно сделать как на PHP на стороне сервера, так и на JS на стороне клиента. Я использую второй вариант, поскольку так человек сразу может узнать что он сделал не верно и исправить ошибку не делая дополнительных переходов по страницам.
Код скрипта вставляем в том же файле, где у нас располагается HTML часть формы. Для нашего случая он будет выглядеть так:
<script>
function checkForm(form) {
var name = form.name.value;
var n = name.match(/^[A-Za-zА-Яа-я ]*[A-Za-zА-Яа-я ]+$/);
if (!n) {
alert("Имя введено неверно, пожалуйста исправьте ошибку");
return false;
}
var phone = form.phone.value;
var p = phone.match(/^[0-9+][0-9- ]*[0-9- ]+$/);
if (!p) {
alert("Телефон введен неверно");
return false;
}
var mail = form.mail.value;
var m = mail.match(/^[A-Za-z0-9][A-Za-z0-9\._-]*[A-Za-z0-9_]*@([A-Za-z0-9]+([A-Za-z0-9-]*
[A-Za-z0-9]+)*\.)+[A-Za-z]+$/);
if (!m) {
alert("E-mail введен неверно, пожалуйста исправьте ошибку");
return false;
}
return true;
}
</script>Ну а теперь обычный разбор:
Для того, чтобы при нажатии на кнопку отправки формы, у нас происходила ее проверка вешаем запуск нашего скрипта на тег form:
<form method="post" action="mail.php" onSubmit="return checkForm(this)">
Теперь по пунктам забираем состав проверки:

- Обращаемся к нашей форме и по значению атрибута name выбираем интересующий нас инпут.
- Записываем его содержимое в переменную
- Собственно сама проверка формы на совпадение с заданными нами символами. (/^[A-Za-zА-Яа-я ]*[A-Za-zА-Яа-я ]+$/ — могут использоваться только буквы русского и английского алфавитов; /^[0-9+][0-9- ]*[0-9- ]+$/ — первый символ это «+» или цифра, дальше могут быть только цифры; /^[A-Za-z0-9][A-Za-z0-9\._-]*[A-Za-z0-9_]*@([A-Za-z0-9]+([A-Za-z0-9-]*[A-Za-z0-9]+)*\.)+[A-Za-z]+$/ — первые несколько символов это английские буквы или точки, потом знак @, потом снова английские буквы, потом точка и потом еще несколько английских букв).
- Если все верно, то проверка ничего не выводит и идет к следующему блоку кода, если же проверка на символы выдала ошибку, то выполняется часть скрипта с действиями 5 и 6.
- Пользователю выводится это сообщение о ошибке.
- Происходит выход из скрипта проверки.
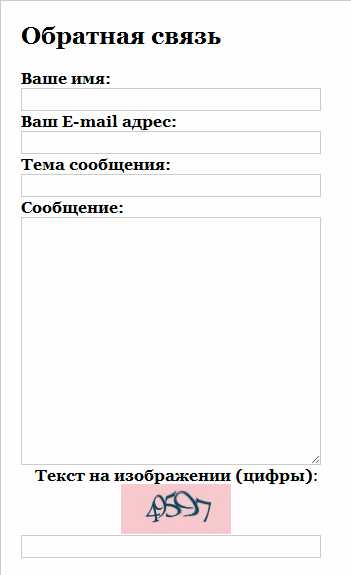
Как можете заметить такая мини проверка пишется для каждого нашего поля. Проверку на одно поле я выделил на скриншоте красным квадратом, у других полей она имеет аналогичную структуру и если возникнет необходимость добавить поле или убрать его, Вы теперь с легкостью сможете это сделать.
Полный код страниц формы
Для удобства разместили полный код страниц в открытом доступе. Итак, в корне сайта должны лежать файлы:
Подводя итоги
Формы могут обладать и гораздо более сложной структурой, включать в себя списки и много чего еще, но основные принцип
vaden-pro.ru
Форма обратной связи для сайта – Андрей Шарапов
Представьте, что у вас на странице сайта есть форма обратной связи, для получения сообщений от пользователей. Но бывает и так, что вам необходимо иметь несколько форм связи с различным предназначением. Например, необходимо разместить форму заказа звонка, разных сертификатов, сделать стол заказов, форму запроса каталога и еще какие-либо необходимые вам формы. И все это на одной страничке!
В интернете существует множество вариантов создания форм обратной связи для сайта, но практически все они используют устаревшие, однообразные или маленькие формы (имя + емейл). В данной статье попробуем заверстать несколько форм обратной связи на одной странице для заказа разных видов услуг, с самыми необходимыми полями:
- Отправитель (name)
- Адрес отправителя (e-mail)
- Телефон (phone)
- Сообщение (message)
И в виде бонуса — вывод названия формы при получении письма.
HTML форма обратной связи
Давайте рассмотрим на примере простой bootstrap формы. Уберем из нее все лишнее и получим маленькую, но чудную форму.
Вы можете создавать бесконечное количество копий этой формы, но каждой из них вам необходимо присвоить свой уникальный id. Например, form-1, form-2, form-3 и т.д.. Кроме того, для формирования темы письма добавьте скрытый input type="hidden", в котором будет отображаться заголовок обращения. Для стилизации формы вы можете применить свои классы css или оставить стили bootstrap.
В результате должны получиться вот такие формы.
Для отображения подсказки включите атрибуты placeholder.
Многие разработчики используют в input атрибут value. Это не совсем эстетично, поскольку при вводе сообщения, пользователям приходится удалять набранный по умолчанию текст. Атрибут placeholder выглядит как фоновое изображение и исчезает при вводе текста в поле.
Рабочий пример:
Здесь же вы можете сделать поле обязательным для заполнения, добавив в каждый необходимый input атрибут required="required". А для облегчения заполнения данных в будущем, вы можете добавить атрибут autocomplete="on", который помогает заполнять поля форм текстом, введенным ранее.
В данном примере все формы абсолютно одинаковые, но имеют различные идентификаторы. Теперь мы можем написать скрипт, который будет отправлять данные в обработчик ориентируясь на id каждой конкретной формы.
Обработка php
За пересылку письма с введенными в форму данными отвечает PHP обработчик. Для передачи данных в обработчик используется кнопка с типом submit. В случае использования нескольких форм связи с одним php обработчиком Вы должны передать в него данные именно той формы, в которой была нажата кнопка «Отправить». Это можно сделать через if/else, с учетом разных имен атрибутов, наплодив одинаковых кусков кода, можно создать кучу обработчиков с разными именами, но одинаковым кодом, а можно использовать скрипт jQuery с помощью которого данные в обработчик будут отправляться из той формы где было произведено нажатие на кнопку «Отправить».
Большинство форм для передачи данных используют метод POST, это позволяет «спрятать» данные формы и не загромождать URL в адресной строке. Поэтому в каждой форме необходимо прописать method="POST".
Теперь переносим все наши поля и данные в обработчик и готово!
Давайте подробнее разберем некоторые пункты.
if (isset($_POST['formData'])) {$formData = $_POST['formData'];} // заголовок обращения в скрытом input
if (isset($_POST['email'])) {$email = $_POST['email'];} // email/адрес отправителя
if (isset($_POST['name'])) {$name = $_POST['name'];} // имя/отправитель
if (isset($_POST['phone'])) {$phone = $_POST['phone'];} // телефон
if (isset($_POST['message'])) {$message = $_POST['message'];} // комментарий к заказу/обращение
$message = "$formData\n\nОткуда: $email \n\nОтправитель: $name \n\nТелефон: $phone \n\nСообщение: $message";
Строчка выше отвечает за последовательность отображения полей в письме получателя, где каждый пункт соответствует своему полю, например \n\nОтправитель: $name.
Рабочий пример использования нескольких форм отправки, вы можете увидеть на страничке Брянского органа по сертификации.
Не забудьте проверить правильность заполненных данных и протестировать форму. Если у вас останутся вопросы, пишите в комментариях. Приятного вам творчества.
Возможно Вас также заинтересует…
madeas.ru
Обратная связь — создаем форму для сайтов на HTML/PHP в Joomla и WordPress
Трудно сейчас представить сайт без формы для обратной связи.
Поэтому если на вашем ресурсе контактного раздела нет — стоит его установить. Разберемся, как это сделать.
Решения для организации обратной связи
Естественно, что сейчас существует несколько способов организации обратной связи на сайте: от универсальных скриптов на php до плагинов и модулей для CMS. То есть, необходимости писать код вручную, как видите, нет.
Можно воспользоваться следующими универсальными решениями:
- прибегнуть к услугам бесплатных онлайн-сервисов, которые автоматически генерируют код HTML формы связи. Но при этом файл обработки php нужно будет писать и ставить самостоятельно. Вот один из ресурсов для этих целей
- Обратиться к помощи бесплатных онлайн-сервисов, генерирующих код HTML и предоставляющих обработчики данных на php, которые зачастую размещаются на серверах этих сервисов. Один из примеров подобных ресурсов здесь.
- Найти в Интернете бесплатные скрипты для установки формы обратной связи. Этот вариант применим для людей, знающих на определенном уровне HTML и PHP, ведь скрипт в любом случае придется адаптировать конкретно под свой сайт.
Тем не менее, расширенных знаний по сайтопостроению от пользователей зачастую не требуется — универсальность и широкий выбор решений позволяют установить желаемую форму обратной связи любым из вышеизложенных способов.
Простая установка форм обратной связи в HTML
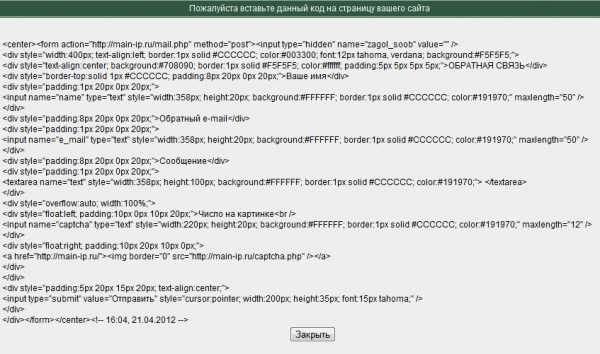
Рассмотрим одну из популярных программ для написания и установки HTML-форм обратной связи с капчей. Широкий их выбор представлен, например, на этом сайте. Сайт русскоязычный, определиться с выбором будет просто, а сама установка займет не более трех минут.
Но для начала следует не забыть внести поправки в стандартный файл config.php — нужно изменить кодировку и написать верный электронный адрес получателя.


Папку с исправленными файлами нужно скопировать в корневой каталог сайта, но перед этим ограничив ее индексацию в файле Robots.txt (Disallow: /sendmail-zakaz).
По сути, это все — если действия выполнены правильно, готовая форма будет выглядеть так:


Существуют конструкторы форм обратной связи, не требующие поддержки РНР. Рассмотрим один из них. После перехода по ссылке вы увидите окно, внося настройки в которое, можно создать желаемую форму.
После того, как все необходимые параметры внесены, следует ввести проверочную капчу и нажать на кнопку «Генерировать», а после — «Получить код».


Полученный код нужно просто скопировать на выбранную страницу сайта.
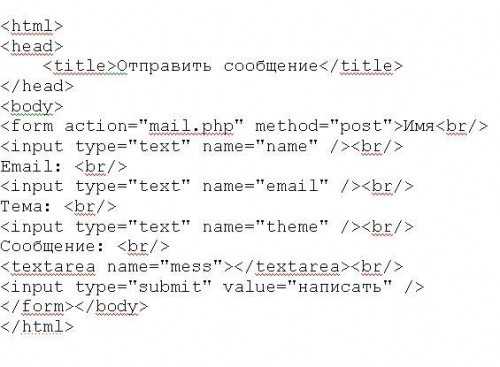
Можно сделать простую контактную форму собственноручно. Для этого нужно создать файл form.php и сохранить в нем следующий код:


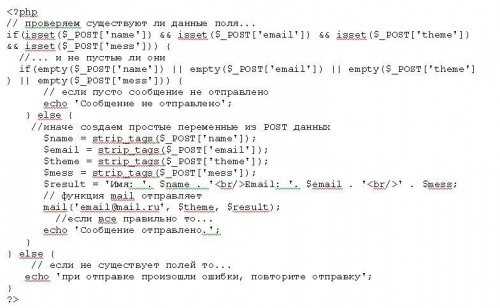
Для функционирования формы нужен файл-обработчик. Назовем его mail.php и сохраним в такой код:

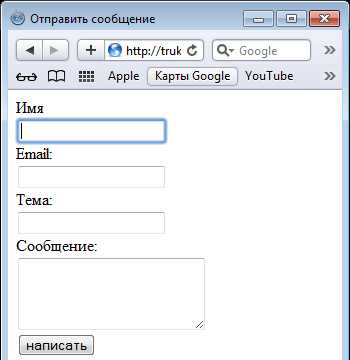
 В итоге получится такая форма связи:
В итоге получится такая форма связи:


Форма обратной связи в Joomla
В этой довольно универсальной системе управления форму обратной связи можно настроить с помощью компонента «Контакты». Он довольно простой, но тем не менее его функциональности вполне хватает для нормальной работы формы.
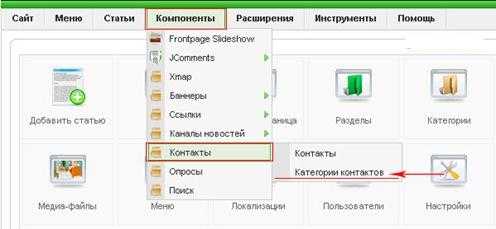
Итак, для настройки компонента заходим в административную панель и выбираем вкладку «Компоненты/Контакты/Категории контактов».


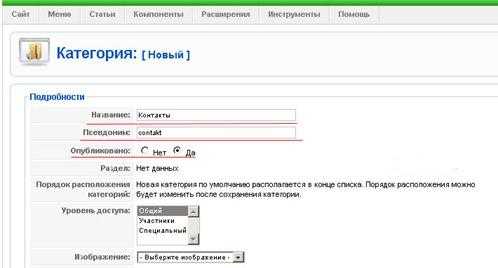
Откроется страница, на которой не будет ни одной категории. Чтобы создать ее, нажмем на кнопку «Новый».
Система предложит заполнить поля «Заголовок» и «Псевдоним». Сделав это, нужно поставить галочку «Да» в строке «Опубликовано».


Настройки нужно сохранить, нажав одноименную кнопку в правом верхнем углу окна. Категория есть, осталось создать страницу с контактной формой. Для этого нужно зайти во вкладку «Контакты» и нажать на кнопку «Новый» в правом верхнем углу.
Заполняем открывшееся диалоговое окно. Обязательно заполняем строку «Название», строку «Псевдоним»,. Ставим галочку «Да» в строке «Опубликовано» и указываем категорию данного контакта. Перейдя немного ниже, обнаружим окно «Связь с пользователем», где нужно указать контактное лицо-получатель сообщений.
Обязательно заполняется и поле «Информация», где необходимо указать положение формы на сайте и электронный адрес получателя. Остальные пункты меню заполнять можно по желанию.
Сохранить настройки можно, нажав соответствующую кнопку в правом верхнем углу.
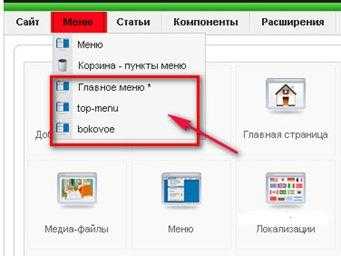
Форма обратной связи настроена, осталось расположить ее на сайте. Для этих целей надо перейти на административную панель и, выбрав вкладку «Меню», определиться с местом отражения пункта.


В этом меню создаем новый пункт. Для этого нажимаем кнопку «Создать» и в открывшемся меню выбираем «Контакты/Страница контакта».
Откроется страница, на которой нужно задать название пункта меню, прописать его псевдоним, включить его отражение и в поле основных параметров «Выберите контакт» указать контактные данные, к которым будет привязан этот пункт меню. Сохраняем настройки.
Переходим на сайт, находим пункт «Контакты» и нажимаем на него. Должна открыться следующая страница:
Обратная связь для WordPress
В этой системе форму обратной связи можно создать, также прибегнув к помощи плагинов. Самый популярный и функциональный — плагин Contact Form 7.
Скачать его можно с официального сайта, либо же добавить и активировать через меню административной панели «Плагины/Добавить новый»
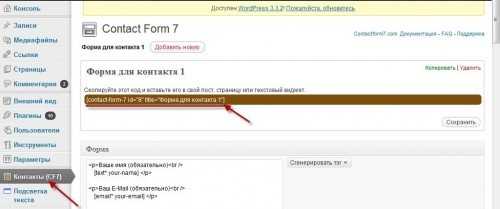
В активированном плагине следует пройти во вкладку «Контакты» и скопировать код плагина для формы обратной связи.


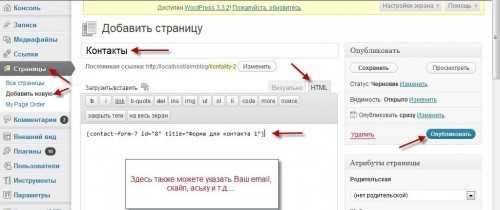
После этого нужно проследовать во вкладку «Страницы/Добавить новую», и, включив режим HTML, вставить ранее скопированный код формы обратной связи


Если не нравится название страницы «Контакты», можно переименовать ее как угодно. Также можно ввести все необходимы настройки.
Оформив страницу по своему усмотрению, следует нажать «Опубликовать». Страница готова. Выглядеть она будет примерно так


Создание формы обратной связи на jQuery
Форму обратной связи для библиотеки JavaScript jQuery можно без особых усилий создать с помощью широкого набора плагинов. Многие из них доступны для бесплатного скачивания, например, на этой странице.
В зависимости от плагина, можно выбрать стиль контактной формы — будь то стандартная:


Либо же с эффектом подсветки:


Или же оригинальная дизайнерская в виде печатной машинки:


Справиться с установкой таких форм сможет даже не профессионал.
wildo.ru
что это такое, как ее создать и сделать эффективной
Есть проблемы с ранжированием, проект не растет, хотите проверить работу своих специалистов по продвижению? Закажите профессиональный аудит в Семантике

Мы выпустили новую книгу «Контент-маркетинг в социальных сетях: Как засесть в голову подписчиков и влюбить их в свой бренд».
Подпишись на рассылку и получи книгу в подарок!

Форма обратной связи на сайте – это механизм для общения между посетителем ресурса и его администраторами.
Больше видео на нашем канале — изучайте интернет-маркетинг с SEMANTICA
Для чего нужна обратная связь
- Ответы на вопросы посетителей.
- Анкетирование.
- Прием заказов посредством сайта.
- Прием заявок на обратные звонки.
Два вида коммуникации с посетителем
- Отправка на email. После заполнения предложенных полей форма отправляется на e-mail администратора сайта. Все дальнейшее общение происходит посредством обмена электронными письмами или выходом в офф-лайн (телефон и т.п.).
- Отправка в систему управления сайтом. После заполнения администратор сайта видит запрос в списке заполненных данных в CMS, и там же может его обработать. К примеру, таким образом может быть реализована гостевая книга или система «Вопрос-ответ». Покупка товаров в интернет-магазине работает подобным образом.
В дальнейшем мы не будем подробно рассматривать работу интернет-магазина, так как это тема для отдельной статьи, а остановимся на обратной связи как одном из видов коммуникации с посетителем сайта.
Для эффективной и быстрой обработки заявок рекомендуется комбинировать оба вида отправки.
Как сделать форму обратной связи на сайте
Для разработки необходимы знания php, html и javascript. На CMS существуют разные конструкторы, позволяющие сделать сервис обратной связи, также можно воспользоваться сервисами в интернете. Но все же предпочтительнее первый способ. Вы, как администратор сайта, должны точно знать, какие механизмы применяются для отправки сообщений.
Механизм отправки вопроса на email работает через почтовый сервер, установленный на хостинге. Если письма к вам не приходят, возможно, требуется пересмотреть настройки веб-сервера или проверить ваш почтовый ящик на присутствие в спам-листе.
Структура
Страница обратной связи может состоять из нескольких полей, которые предлагается заполнить посетителю. Поля, отмеченные звездочкой, заполняются обязательно. Если человек пытается отправить форму, не заполнив поля со звездочкой, у него высвечивается сообщение, что форма не может быть отправлена.

Как правило, обязательными к заполнению являются поля: ФИО, телефон, e-mail, ваш вопрос. Самая простая страница коммуникации должна содержать эти поля.
Помимо текстовых полей, страница может содержать элементы выбора.
Пример сервиса обратного звонка
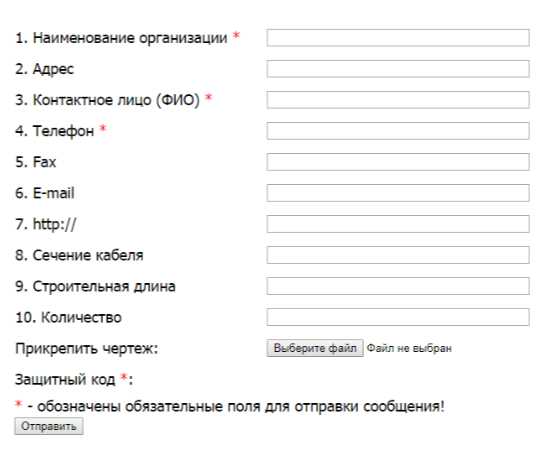
Можно предусмотреть возможность прикрепления документов различных форматов. Для эффективной работы указывайте форматы и вес файлов, которые посетитель может прикрепить к сообщению.
Пример усложненной формы обратной связи для заказа

Последним полем должна быть каптча – защитный код, формирующийся при каждом обновлении страницы, который служит для предотвращения спама. Если вы не установите каптчу, то вскоре устанете очищать базу данных сайта и почтовый ящик от спам-сообщений, рассылаемых различными ботами. В настоящее время боты могут распознавать коды, поэтому устанавливайте надежные каптчи и периодически обновляйте формирующий скрипт.
Где размещать
Обычно применяют два вида размещения формы:
- На отдельной странице в случае, если форма содержит много полей.
- На странице «Контакты» под заголовком «Напишите нам».
Не рекомендуется размещать саму форму на главной странице, и тем более – дублировать ее сквозным способом на всех страницах сайта. Исключение составляет сервис обратного звонка, который только по способу коммуникации можно отнести к вышеуказанному. Плохо работает форма в футере. Исключение составляет лэндинг, цель которого – удержать внимание посетителя и довести его до конца страницы.
Правила хорошего тона
После заполнения полей и отправки сообщения посетитель должен получить на экране ответ типа «Спасибо за ваш вопрос. Мы ответим вам в течение 1 часа». Если посетитель не получает ответ в течение установленного времени, его расположение к вам резко падает. Факт игнорирования очень неприятен и говорит о том, что сайт не ценит своих клиентов. Обратная связь должна работать, а не собирать мертвые грузы из неотвеченных вопросов посетителей.
Связь через формы – самый быстрый метод коммуникации с клиентами, дающий возможность подготовить детальные ответы и собрать уникальную базу e-mail адресов и телефонных номеров. Помните: вы не имеете право пользоваться этой базой для массовой рассылки и передавать ее сторонней организации. По статистике ваше предложение будет работать, если человек в данный момент ищет именно вашу услугу или товар. Если потенциальный клиент к вам уже обратился, в ваших силах предложить ему сейчас именно то, в чем он заинтересован.
semantica.in
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 | .cover {
background:#CCC;
width:700px;
margin:auto;
padding-left:60px;
}
h3.contact {
padding-left: 125px;
font-size: 66px;
color: #ff5400;
height: 105px;
background: url(images/contact.png) no-repeat -10px -10px;
font-family: sans-serif;
}
p.contact {
font-size: 24px;
margin-bottom: 15px;
line-height: 36px;
font-family: sans-serif, Arial;
color: #4b4b4b;
text-shadow: 1px 1px 1px rgba(0, 0, 0, 0.2);
}
#contact {
margin-bottom: 0px;
}
input[type="text"] {
width: 400px;
}
textarea {
width: 600px;
height: 275px;
}
label {
color: #ff5400;
}
input, textarea {
background-color: rgba(255, 255, 255, 0.4);
border: 5px solid rgba(122, 192, 0, 0.15);
padding: 10px;
font-family: Keffeesatz, Arial;
color: #4b4b4b;
font-size: 24px;
-webkit-border-radius: 5px;
margin-bottom: 15px;
margin-top: -10px;
}
input:focus, textarea:focus {
border: 5px solid #ff5400;
background-color: rgba(255, 255, 255, 1);
}
input[type="submit"] {
border: none;
cursor: pointer;
color: #fff;
font-size: 24px;
background-color: #7ac000;
padding: 5px 36px 8px 36px;
-webkit-border-radius: 10px;
-moz-border-radius: 10px;
-webkit-box-shadow: 2px 2px 5px rgba(0, 0, 0, 0.4);
-moz-box-shadow: 2px 2px 5px rgba(0, 0, 0, 0.6);
border-bottom: 1px solid rgba(0, 0, 0, 0.4);
border-top: 1px solid rgba(255, 255, 255, 0.6);
background: -webkit-gradient(
linear,
left bottom,
left top,
color-stop(0.23, #619702),
color-stop(0.62, #7ac000)
);
background: -moz-linear-gradient(
center bottom,
#619702 23%,
#7ac000 62%
);
}
input[type="submit"]:hover {
color: #fff;
border-bottom: 1px solid rgba(0, 0, 0, 0.4);
background-color: #ff5400;
background: -webkit-gradient(
linear,
left bottom,
left top,
color-stop(0.23, #c34000),
color-stop(0.62, #ff5400)
);
background: -moz-linear-gradient(
center bottom,
#c34000 23%,
#ff5400 62%
);
}
input[type="submit"]:active {
top: 1px;
} |
sitehere.ru
Создание формы обратной связи — Блог на A5.ru
Довольно часто на сайтах можно встретить номера телефонов или адреса электронной почты для возможности связи с представителями компании. Обычно эти данные размещены на отдельных страницах с контактной информацией. Кроме того, номера телефонов могут располагаться на каждой странице сайта (внизу или вверху).
Но размещение контактных данных в некоторых случаях неэффективно. Чтобы максимально упростить возможность связи с администрацией ресурса, следует расположить на нем форму обратной связи.
Для чего необходима форма обратной связи?

Данный элемент сайта позволяет в несколько кликов отправить сообщение, к примеру, в отдел продаж компании или владельцу ресурса. Форма может содержать произвольное количество текстовых полей, которые будут переданы по заданному заранее электронному адресу при нажатии специальной кнопки. Она позволяет сохранить анонимность отправителя и не требует от него использования собственного почтового ящика.
Обычно форма обратной связи используется для отправки контактных данных, к примеру, при подписке на e-mail рассылку или оформлении заказа. Кроме того, она является отличной альтернативой для тех, кто не любит общаться по телефону и предпочитает вести переписку через Интернет.
Стоит отметить, что на одностраничных сайтах (лендингах) подобная форма обратной связи является основным инструментом для получения контактных данных клиентов или связи с ними.
Какие инструменты необходимы для создания формы обратной связи

Разработка данного элемента Интернет-ресурса может производиться несколькими способами. В каждом из них используются свои собственные инструменты, но в результате создается определенный код, с помощью которого письмо доставляется получателю.
Для работы формы обратной связи сервер, на котором размещен сайт, должен поддерживать обработку PHP. В тех случаях, когда сервер не поддерживает данную технологию, можно воспользоваться сторонними ресурсами, позволяющими о
www.a5.ru
Делаем форму обратной связи для статического сайта
20.03.2015
Вообще-то, данная форма обратной связи подойдёт не только для статических сайтов, но и прекрасно будет работать в связке с любой CMS, — будь то ресурс на движке WordPress или любой другой.
Если с сайтами на CMS всё просто — за отправку сообщений там отвечает функционал движка и настройки хостинга, на котором развёрнут сайт, то для какого-нибудь статического сайта, собранного на голом html уже придётся искать другие варианты.
Учитывая то, что последние несколько лет всё ещё в тренде сайты-одностраничники (Landing Page или продающие страницы), которые чаще всего являются статическими, вопрос о способах создания контактной формы на таких сайтах вполне актуальный.
В сегодняшнем примере, за отправку сообщений с нашего сайта будет отвечать сервис Formspree.io
Вот код предлагаемой простейшей формы:
<form action="//formspree.io/[email protected]"> <input type="text" name="name"> <input type="email" name="_replyto"> <input type="submit" value="Send"> </form>
А вот так она выглядит:
Естественно, что получившийся минималистичный арт-хаус, позже мы обязательно доведём до ума, а сейчас, давайте в первую очередь рассмотрим сам код.
Обратите внимание на значение поля form action — здесь мы видим url сервиса и email на который будут отправляться наши сообщения. Далее идут стандартные поля формы.
Приступим непосредственно к созданию рабочего примера и разберём этот процесс поэтапно.
Для начала подредактируем внешний вид формы: добавим поле для сообщения, а также добавим и русифицируем поля имён, плейсхолдеров и кнопки:

Код получившейся формы:
<form action="//formspree.io/[email protected]"> <p><input type="text" name="Имя" placeholder="Имя" /></p> <p><input type="email" name="_replyto" placeholder="Email" /></p> <p><textarea name="Сообщение" placeholder="Ваше сообщение" rows="7"></textarea></p> <input type="submit" value="Отправить" /> </form>
Теперь давайте сделаем все три поля (Имя, email и Сообщение) обязательными для заполнения. Для этого будем использовать атрибут required
Получившийся код:
<form action="//formspree.io/[email protected]"> <p><input type="text" name="Имя" required placeholder="Имя" /></p> <p><input type="email" name="_replyto" required placeholder="Email" /></p> <p><textarea name="Сообщение" required placeholder="Ваше сообщение" rows="7"></textarea></p> <input type="submit" value="Отправить" /> </form>
При успешной отправке сообщения, произойдёт редирект на специальную страницу-заглушку сервиса. Мне такой расклад не нравится по двум причинам:
— во-первых, отправителя письма перекидывает на страницу стороннего ресурса;
— во-вторых, на этой самой странице сообщение об успешной отправке сообщения выводится на английском языке, что для русскоязычного сайта будет тоже не совсем красиво.
Исправим эти погрешности.
Добавим скрытое поле, и в нём пропишем url страницы нашего сайта, на который произойдёт редирект после успешной отправки сообщения:
<input type="hidden" name="_next" value="/thanks.html" />
В моём примере это страница thanks.html
Прописать можно как относительный, так и абсолютный адрес страницы.
Саму страницу thanks.html оформляем в соответствии с общим дизайном сайта.
Следующее, что мы сделаем, это оформим описание поля «тема», которое мы будем видеть при получении письма. Чтобы сразу было понятно, что письмо пришло с нашего сайта, пропишем, например, такой заголовок: «Сообщение с моего сайта».
Добавляем это скрытое поле:
<input type="hidden" name="_subject" value="Сообщение с моего сайта" />
Вот как это будет выглядеть в нашем почтовом ящике:
Далее, можно снабдить нашу форму лёгкой защитой от спама:
<input type="text" name="_gotcha" />
Суть защиты такова: по атрибуту display:none мы видим, что это поле скрытое, но в отличие от живого человека, спам боты его видят и соответственно заполняют. Перед отправкой письма адресату, сервис проверяет, заполнено это поле или нет. Если поле заполнено, то сообщение блокируется. Конечно, некоторые боты уже научились выявлять такие трюки, но от большинства спам мусора, такая защита всё ещё спасает.
Итак, в итоге у нас получился следующий код:
<form method="post" action="//formspree.io/[email protected]"> <input type="hidden" name="_next" value="/thanks.html" /> <input type="hidden" name="_subject" value="Сообщение с моего сайта" /> <input type="text" name="_gotcha" /> <p><input type="text" name="Имя" required placeholder="Имя" /></p> <p><input type="email" name="email" required placeholder="Email" /></p> <p><textarea name="Сообщение" required placeholder="Ваше сообщение" rows="7"></textarea></p> <input type="submit" value="Отправить" /> </form>
Настало время проверить нашу форму на работоспособность.
Перед этим, в поле form action не забудьте заменить [email protected] на свой email.
Перед тем как форма начнёт полноценно работать, нам надо активировать email, который мы прописали в коде. Для этого откройте страницу с вашей формой, заполните все поля и нажмите Отправить. Сервис выдаст следующее сообщение:
Послушно открываете свою почту, находите там письмо от сервиса и жмёте ссылку верификации. После этого сервис нам сообщает:
Всё! Адрес электронной почты подтверждён и следующее сообщение, отправленное из нашей формы обратной связи, попадёт уже непосредственно в наш ящик:
И напоследок, ещё несколько важных нюансов:
- Если рабочий код формы обратной связи вы перенесли на какую-либо другую страницу вашего сайта, то, несмотря на то, что email остался прежним, процедуру верификации email’а необходимо будет пройти заново.
- Вы не сможете протестировать эту форму локально. Чтобы форма обратной связи работала, страница с кодом формы должна находиться уже непосредственно на хостинге.
Естественно, с помощью многочисленных шаблонов можно придать ей стильный, модный, молодёжный вид. Например, такой:
Всё. Наша форма обратной связи готова.
sergeyyarmoluk.ru