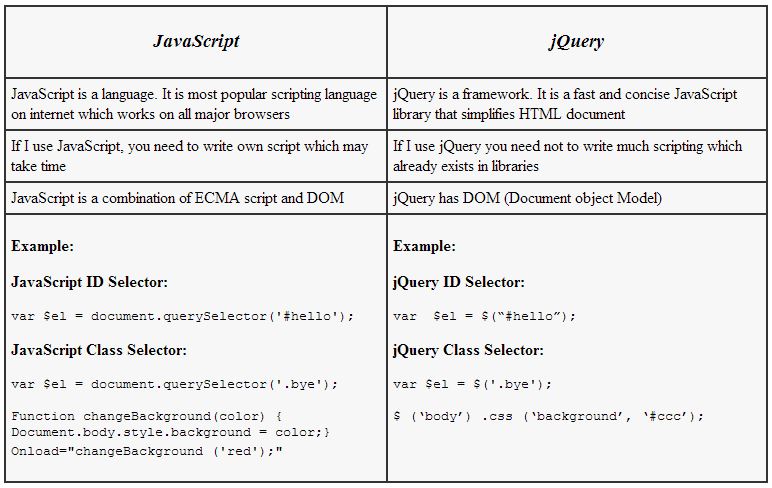
Селекторы jQuery: как использовать?
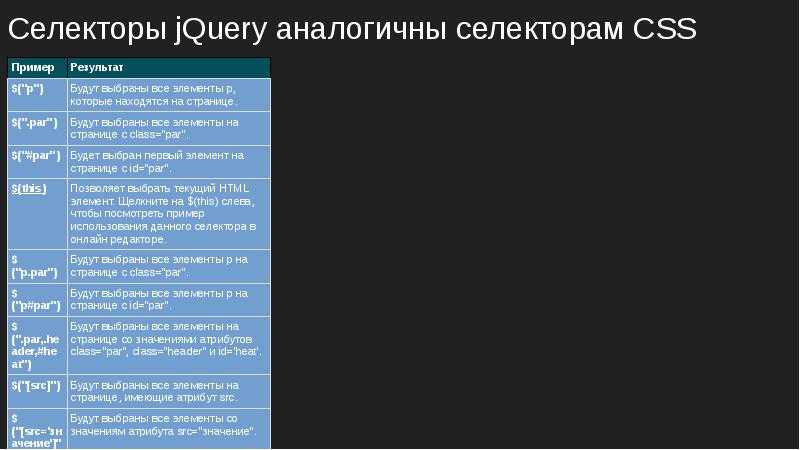
JQuery – библиотека методов, написанных на языке JavaScript, которые предназначены для упрощенной работы с элементами HTML страницы. Данная библиотека также значительно упрощает выборку этих элементов, ведь поддерживает набор селекторов, большая часть которых заимствована из CSS. В данной статье мы подробно расскажем о всех селекторах jQuery и приведем примеры их использования.
CSS и jQuery
Как говорилось выше, селекторы в jQuery заимствованы из CSS, однако здесь есть несколько «НО».
- Во-первых, jQuery поддерживает только селекторы, выбирающие элементы DOM, т. е. вы не сможете работать с событийными селекторами, например, hover, и псевдо-элементами first-line.
- Во-вторых, у jQuery имеется множество других селекторов, которые вы не встречали в правилах CSS, именно поэтому, если вы уже знаете все элементы CSS, эта статья все равно будет актуальна для вас.
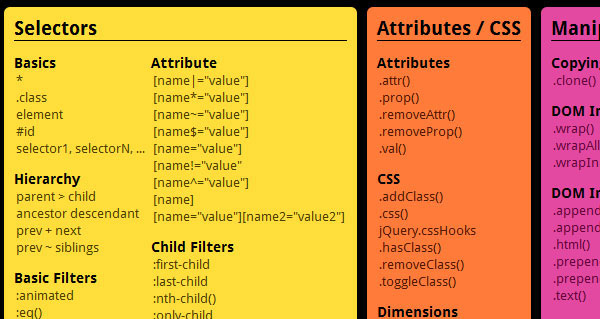
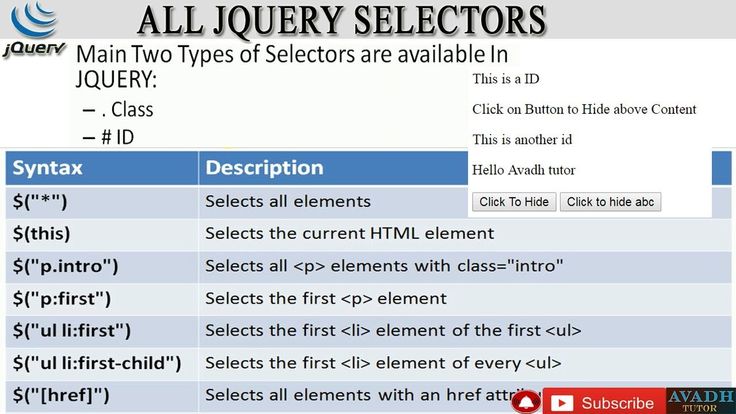
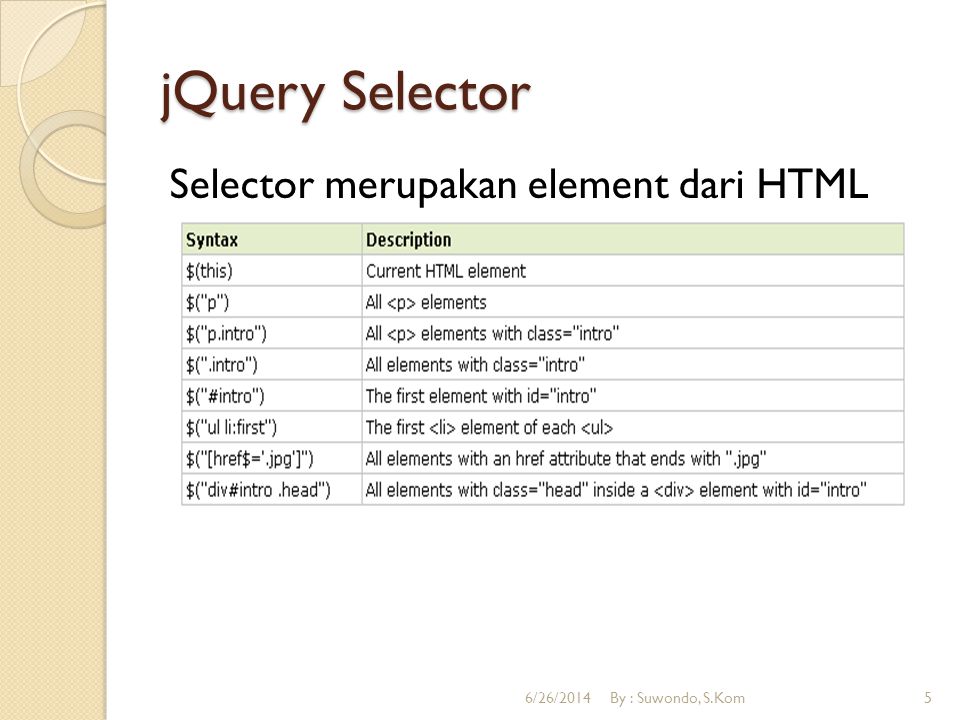
Базовые элементы
Данные селекторы используются чаще всего, ведь это самый простой и надежный способ выборки элементов. Эта группа полностью соответствует селекторам CSS:
Эта группа полностью соответствует селекторам CSS:
Сайт Nadom-info.ru — отзывы, услуги
У каждого человека есть мечта и желание получить от жизни как можно больше материальных благ….
| Селектор | Описание селектора |
| $(«*») | В выборку попадают все элементы на странице |
$(«b») | В выборку попадают элементы с выбранным тегом из разметки HTML, в данном примере — элементы <b>…</b> |
| $(«.classA») | В выборку попадают элементы с указанным классом (<div>) |
| $(«#IDone») | В выборку попадают элементы с указанным id (<div>) |
Как и в CSS, вы можете выбрать несколько селекторов jQuery одновременно. Их можно прописать через запятую. Например, использовать селектор jquery по имени тега и по ID — $(«#IDone, b»). Допускается и выборка через тег+класс, либо тег+ID, например, $(«b. classA»).
classA»).
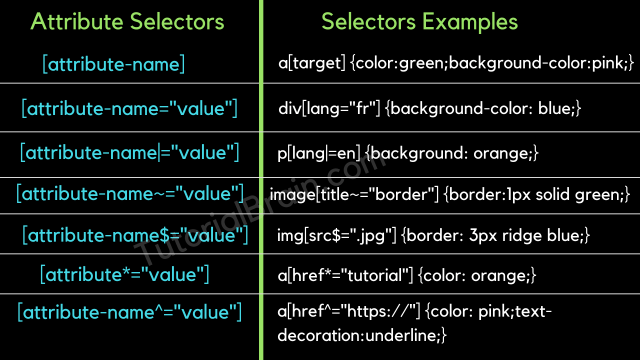
Селекторы атрибутов
Используя различные CMS, вы можете столкнуться с ситуацией, когда элементу HTML-разметки невозможно задать Id или класс. Та же проблема возникает при обработке контента, генерируемого пользователем. Отсюда возникает проблема выборки конкретных элементов, однако ее легко решить, используя селектор по атрибуту из jquery.
Ajax — примеры. Ajax скрипты
Интернет обеспечивает посетителю видимость каждого ресурса, находящегося на хостинге в сети, а…
| Селектор | Описание селектора |
| $(«div[attribute]») | Обрабатывает все элементы с указанным атрибутом, при этом его значение не учитывается |
| $(«div[attribute=’value’]») | Выбирая элемент, учитывает его атрибут и значение |
| $(«div[attribute!=’value’]») | Выбирает тот элемент, у которого указанный атрибут имеет отличное от указанного значение. В выборку также попадают элементы, не имеющие данного атрибута |
| $(«div[attribute^=’value’]») | Выбирает элемент, у которого заданный атрибут начинается со строки, указанной в value |
| $(«div[attribute$=’value’]») | Выбирает элемент, у которого заданный атрибут заканчивается строчкой, указанной в value |
| $(«div[attribute*=’value’]») | Выбирает элемент, у которого заданный атрибут содержит в любой части указанную в value строку |
| $(«div[attribute~=’value’]») | Выбирает элемент, у которого заданный атрибут имеет указанное в value слово (последовательность знаков без пробелов) |
| $(«div[attribute|=’value’]») | Выбирает элемент, у которого заданный атрибут соответствует указанному в value значению, либо начинается с него с последующим использованием дефиса |
Вы можете комбинировать атрибуты, чтобы сузить поиск подходящих элементов, например, $(«img[width=500][height=260]»).
Выборка элементов по содержанию
Покопаться в содержимом элементов HTML-страницы и выбрать по результатам нужный из них — уникальная возможность jQuery. Используя такой метод, вы можете, например, сделать селектор jquery по тексту, содержащемуся в параграфе (<p>текст</p>).
Узнаем как выбрать караоке для дома: последние отзывы
Караоке считается отличным вариантом избавления от депрессии и поднятия настроения в считаные…
| Селектор | Пример селектора | Описание селектора |
| :contains() | $(«p:contains(‘value’)») – выбирает все параграфы <p>, содержащие строку ‘value’. | Выбирает элемент, в котором содержится указанная строка. Элемент будет удовлетворителен даже в том случае, если указанная строка будет находиться внутри его дочернего элемента. Запомните, что данный селектор чувствителен к регистру, поэтому строка «text» не будет удовлетворять указанному значению «TEXT» |
| :has() | $(«p:has(b)») – выбирает все элементы <p>, содержащие <b>. | Выбирает элемент, в котором содержится другой элемент, указанный в скобках. Данный селектор также учитывает дочерние элементы |
| :parent | $(«p:parent») – выбирает все <p>, содержащие что-либо. | Выбирает элемент, в котором содержится что-либо |
| :empty | $(«p:empty») – выбирает все пустые <p>. | Выбирает элемент, в котором ничего не содержится. |
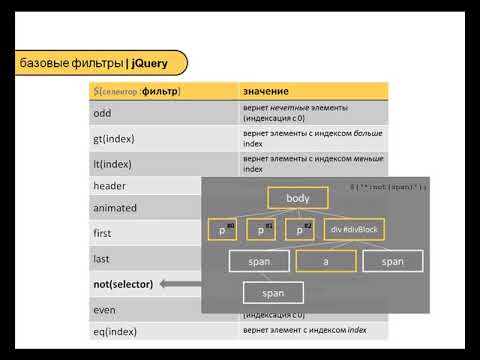
Каждый из представленных селекторов будет выбирать определенный элемент из кода на картинке ниже.
Такой jquery селектор также можно совмещать с другими, например, $(«p.mail:contains(‘e-mail’)») будет выбирать все параграфы с классом «mail», которые содержат в себе строку «e-mail».
Выбор элементов по иерархии
Данный метод абсолютно идентичен селекторам из CSS. Он позволяет выбрать элементы, в зависимости от их положения относительно родственных элементов в структуре DOM. Здесь лучше сразу разбирать селекторы jquery на примерах.
| Пример селектора | Описание селектора |
| $(«ul > li») | Выбирает все элементы с тэгом <li>, которые являются прямыми потомками (детьми) <ul> |
| $(«ul a») | Выбирает все элементы с тэгом <a>, которые являются потомками любого уровня для <ul> |
| $(«h2 + p») | Выбирает братский элемент с тэгом <p>, идущий сразу за <h2> |
| $(«li ~ a») | Выбирает элемент с тэгом <a>, который следует сразу за <li>, однако здесь они могут не быть братскими, но должны иметь общего предка |
| $(«li:first-child») | Выбирает элемент с тэгом <li>, который является первым ребенком своего родителя, например, <ul> |
| $(«li:last-child») | Выбирает элемент с тэгом <li>, который является последним ребенком своего родителя, например, <ul> |
| $(«li:nth-child(3)») | Выбирает элемент с тэгом <li>, который является третьим ребенком своего родителя. Вместо тройки, конечно же, можно использовать любое другое число Вместо тройки, конечно же, можно использовать любое другое число |
| $(«li:only-child») | Выбирает те элементы с тэгом <li>, родитель которых имеет только прямых потомков (детей) |
Отдельно стоит поговорить о jquery селекторе li:nth-child(n), ведь он позволяет задавать не только конкретные числа. Так он может выбирать все четные элементы, если вместо n задать константу even, либо нечетные, задав odd. Вместо n также можно использовать выражение, например, $(«li:nth-child(2n+3)») будет выбирать каждый второй элемент, начиная свой отсчет с третьего прямого потомка.
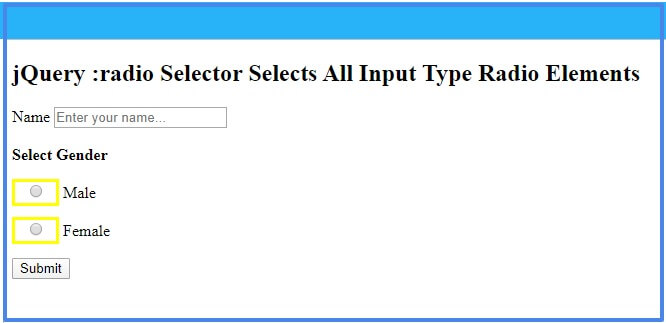
Работа с полями формы
Тег input имеет множество различных вариаций, работа которых зависит от атрибута type. Для выбора различных типов полей ввода в jQuery предусмотрены специальные селекторы.
| Селектор | Пример селектора | Описание селектора |
| :button | $(«input:button») | Выбирает все кнопки |
| :checkbox | $(«input:checkbox») | Чекбоксы |
| :file | $(«input:file») | Поля загрузки файлов |
| :image | $(«input:image») | Поля ввода изображений |
| :password | $(«input:password») | Поля для паролей |
| :radio | $(«input:radio») | Радио-кнопки |
| :reset | $(«input:reset») | Кнопки сброса формы |
| :submit | $(«input:submit») | Кнопки отправки формы |
| :text | $(«input:text») | Поля для текста |
| :input | $(«:input») | Все поля формы |
| :checked | $(«input:checked») | Отмеченные поля в чекбоксах или радио-кнопках |
| :selected | $(«option:selected») | Элементы меню option |
| :disabled | $(«input:disabled») | Отключенные поля формы |
| :enabled | $(«input:enabled») | Включенные поля формы |
Выбор по положению
JQuery селектор положения очень похож на селектор иерархии. Он выбирает элемент по его положению из списка подходящих под предыдущее условие элементов.
Он выбирает элемент по его положению из списка подходящих под предыдущее условие элементов.
| Селектор | Описание |
| :first | Работает с первым элементом из подходящего списка |
| :last | С последним элементом из списка |
| :eq(n) | Выбирает элемент из списка по его индексу (n). Внимание! Нумерация элементов, подходящих под условие jQuery select ведется с 0! |
| :lt() | Выбираются все элементы из списка, находящие до элемента с индексом n |
| :gt() | Выбираются все элементы из списка, находящие после элемента с индексом n |
| :even | Выбираются элементы с четным номером индекса |
| :odd | Выбираются элементы с нечетным номером индекса |
Прочие селекторы
Данные селекторы невозможно присоединить к какой-либо группе, однако они не менее важны. Например, селектор: not(), который можно назвать логическим, позволяет «перевернуть» условие или его часть, сделав выборку из неподходящих условий.
Также не менее полезным окажется селектор: hidden, который позволит развернуть элемент-картинку с размерами 0х0 рх на весь экран, например, по нажатию кнопки.
| Селектор | Описание |
| :not() | Выбирает элементы, не соответствующие заданному в скобках условию |
| :animated | Выбирает элементы, анимируемые jQuery в данный момент |
| :hidden | Выбирает элементы со свойством display: none, type=»hidden», и с высотой и шириной в 0px. Также распространяется на элементы, содержащие в себе скрытые элементы одним из вышеперечисленных способов. Внимание! Элемент со свойством visibility, установленным в «hidden», не попадет в выборку jquery select |
| :visible | Обратно: hidden |
| :header | Выбирает элементы h2, h3, h4, h5, h5 и h6 |
Как лучше использовать селекторы
Оптимизация сайта — важная задача, ведь от качества ее выполнения зависит нагрузка на сервер, удобство работы пользователя, а также время отклика интерфейса. Об оптимизации скриптов на jQuery и на JavaScript в целом написано множество книг, однако они выходят за рамки данной статьи. Мы лишь дадим несколько простых советов, которые значительно увеличат производительность скриптов при выборке элементов.
Об оптимизации скриптов на jQuery и на JavaScript в целом написано множество книг, однако они выходят за рамки данной статьи. Мы лишь дадим несколько простых советов, которые значительно увеличат производительность скриптов при выборке элементов.
- Старайтесь обходиться базовыми селекторами jQuery.
- При выборе нескольких элементов для обработки старайтесь объединить их в некоторую группу, а не выбирать каждый по отдельности. Сделать это можно через класс, либо используя более специфичные селекторы.
- Используя выбор по положению, старайтесь максимально минимизировать список, из которого будет происходить выборка — это значительно снизит скорость поиска нужного элемента.
Пример скрипта с jQuery и его селекторами:
Заключение
Теперь вы знаете абсолютно все селекторы из jQuery, кроме того, надеемся, что примеры помогли вам понять, как строить нужное условие из нескольких различных селекторов.
Как создать селекторы jQuery для WalkMe
Последнее обновление 5 июля 2022 г.
Что такое селектор jQuery?
jQuery — это метод, который вы можете использовать для выбора элементов на экране, когда вы не можете легко сделать это с помощью стандартного инструмента WalkMe.
Когда вы загружаете веб-страницу, все, что вы видите, написано в HTML, языке разметки веб-сайта. Селектор jQuery будет нацелен на определенный элемент в этом HTML-коде. Большинство этих селекторов будут нацелены либо на атрибут класса (общий идентификатор), либо на атрибут идентификатора (конкретный идентификатор) элемента.
Селекторы jQuery сообщают WalkMe, где на странице ему нужно сфокусироваться, будь то расположение контента, триггеры или сегментация. Проще говоря, если WalkMe не может быстро и последовательно найти нужный элемент, используйте jQuery.
Есть несколько способов узнать, когда возникнет проблема с элементом. Если вы выбираете элемент для нового шага, щелкаете по нему, и ничего не происходит, это означает, что WalkMe не может прочитать элемент.
Хотя понимание HTML может упростить и ускорить изучение создания селекторов jQuery в WalkMe, для этого не требуется подробного понимания HTML. Очень редко вам придется писать что-то оригинальное или создавать длинные сложные селекторы. Вы почти всегда можете найти именно то, что ищете в HTML, а затем просто скопировать и вставить его в правильном формате. Большая часть jQuery вращается вокруг знания того, что можно извлечь из кода веб-сайта, и это то, чему мы здесь, чтобы научить вас!
Прежде чем мы начнем, вот список некоторых ключевых терминов, которые помогут вам сориентироваться:
- HTML: язык разметки, на основе которого создаются веб-сайты
- Элемент: фрагменты HTML, из которых состоит веб-сайт.
 Думайте о них как о строительных блоках .
Думайте о них как о строительных блоках . - jQuery: язык кодирования, который выполняет поиск и описание (запросы) HTML
- Селектор: строка кода jQuery, которая описывает элемент HTML, который вы хотите выбрать
Примечание по форматированию: в этой статье элементы HTML выделены жирным шрифтом, а селекторы jQuery выделены курсивом.
Создание селектора jQuery
Создание селектора jQuery состоит из четырех шагов:
- Определите элемент на веб-странице, к которому вы хотите прикрепить содержимое WalkMe.
- Создайте селектор jQuery для этого элемента, который позволит WalkMe подключаться к нему.
- Проверьте селектор, чтобы убедиться, что он имеет правильный формат
- Подключите этот селектор к редактору WalkMe
Шаг 1. Идентификация элемента
Для начала откройте новую вкладку в браузере и перейдите на сайт www.support.walkme.com. Давайте найдем селектор jQuery для текста «Добро пожаловать в службу поддержки WalkMe» в середине страницы.
Щелкните правой кнопкой мыши «Добро пожаловать в поддержку WalkMe», как показано на изображении 1, и проверьте элемент, нажав либо «Проверить», если вы используете Chrome или Safari, либо «Проверить элемент», если вы используете Firefox или Internet Explorer.
Ваша страница должна выглядеть так:
Окно, которое вы видите на своем экране, называется консолью разработчика. Открыв консоль разработчика, вы можете увидеть HTML-структуру страницы вместе с самой страницей. Другой способ найти нужный элемент в HTML — открыть консоль (щелкнуть правой кнопкой мыши в любом месте страницы и выбрать «Проверить элемент») и щелкнуть значок курсора в левом углу заголовка консоли.
Щелкнув по этому значку курсора, наведите указатель мыши на любой элемент на веб-странице. Это прокрутит вас до точного места в HTML-коде консоли, где находится элемент, и выделит этот элемент светло-голубым цветом. Если щелкнуть элемент на веб-странице, консоль выделит его строку HTML темно-синим цветом и привяжет к этой точке. Это самый простой способ найти элементы в HTML. В консоли разработчика вы можете видеть, что выбрана строка, начинающаяся с «
Это самый простой способ найти элементы в HTML. В консоли разработчика вы можете видеть, что выбрана строка, начинающаяся с «
». Когда вы наводите курсор на строку HTML, связанное с ней содержимое будет выделено. В этом примере [Изображение 3], если вы наведете указатель мыши на текст «
», текст «Добро пожаловать в службу поддержки WalkMe» будет выделен. Шаг 2. Создание селектора jQuery для желаемого элемента
Элементы HTML
Элементы — это элементы сайта, для выбора которых используется jQuery. Некоторые из них включают кнопки, div, h3, input и iframe. Эти элементы составляют всю страницу и являются ядром веб-сайта.
Вот несколько распространенных типов элементов:
- div: сокращение от разделителя, это строительный блок веб-сайта. Думайте о сайтах как о наборе прямоугольных блоков, содержащих все остальные элементы.
- а: ссылка на другой сайт
- h3: достаточно большой заголовок, меньше, чем h2, но больше, чем h4.

- р: абзац. Они разбивают большие фрагменты HTML и упрощают чтение и навигацию.
Форма- : как и div, это строительный блок сайта. Однако формы обычно содержат редактируемые элементы, такие как входные данные
.- ввод: часть сайта, с которой пользователь может взаимодействовать или изменять, например, текстовое поле или флажок
- img: изображение. Это должно быть довольно понятно!
Дескрипторы, такие как классы, идентификаторы и атрибуты, определяют, как выглядят эти элементы и как они ведут себя на странице. При написании jQuery элементы всегда должны предшествовать любым дескрипторам. Это означает, что вы никогда не должны помещать какой-либо символ перед элементом.
Важно знать, что вам не всегда нужно включать элемент, который вы выбираете, в свой селектор jQuery, они просто полезны для ориентации в HTML. В этом примере мы сосредоточимся на заголовке страницы, которую мы нашли с помощью инспектора:
.
Как видно из этой строки HTML, описываемый нами элемент — это h3. Это сокращение от «заголовок 2». Цифра 2 указывает размер шрифта заголовка. Элемент h5 будет иметь крошечный шрифт, а элемент h2 будет большим . Как видите, h3 — довольно большой элемент заголовка.
Как найти класс элемента
Классы являются наиболее распространенными дескрипторами элементов. Они могут описывать различные типы элементов, которые имеют одинаковое назначение или находятся в одной и той же части страницы. Они записываются в HTML как [class=»XXX»] или . Это облегчает их поиск и является одной из причин, почему они так популярны. Классы также имеют тенденцию прояснять, что делает элемент.
Давайте рассмотрим нашу строку . Тип элемента, который мы ищем, — это h3. Его класс — «site-header__title». Просто взглянув на эту строку, мы можем сказать, что искомый элемент h3 является заголовком или заголовком сайта. Даже не глядя на сайт, можно предположить, что элемент довольно крупный и расположен в центре.
Даже не глядя на сайт, можно предположить, что элемент довольно крупный и расположен в центре.
Помните, нам не нужно включать тип элемента в jQuery? Давайте придерживаться этого и просто использовать .site-header__title в качестве нашего селектора jQuery для этого раздела. Теперь, когда вы определились с селектором, вы можете использовать его для определения элемента для шага, средства запуска или подсказки SmartTip или любого другого элемента содержимого WalkMe.
Этот шаг теперь будет указывать на логотип поддержки WalkMe с помощью селектора jQuery:
Как найти идентификатор элемента
Если идентификатор существует, вы захотите использовать его вместо класса. Это связано с тем, что идентификаторы являются более конкретными. Процесс поиска идентификатора элемента аналогичен поиску его класса. В новой вкладке откройте www.support.walkme.com, щелкните правой кнопкой мыши строку поиска и выберите «Проверить».
Вы должны увидеть это в консоли разработчика:
Мы видим в выбранной строке HTML , что идентификатор равен hkb-search .
Теперь, когда мы нашли атрибут ID элемента, пришло время превратить его в селектор jQuery. Мы знаем это «.» это ярлык для таргетинга на классы; Идентификаторы имеют аналогичный ярлык. Вместо использования «.» мы будем указывать идентификатор с помощью «#». Наш последний селектор jQuery для окна поиска: #hkb-search .
Этот шаг теперь указывает на панель поиска с помощью селектора jQuery:
Как найти элемент внутри iFrame
Поиск элемента внутри iFrame следует аналогичному процессу. Приведенный ниже шаблон селектора jQuery позволяет WalkMe нацеливаться на элемент в iFrame. Обновите выделенные жирным шрифтом элементы, как показано в примере, с соответствующими селекторами:
{ "Элемент" : "#Yourelement" , " : " IFRAMER #RAMERELECTER#IFRAMER #RAMERELECTER#IFRAMER #RAMERELETER#IFRAMER #RAMERELETER#IFRAMERELETER#IFRAMER #RAMERELETER#IFRAMERELETER#IFRAMERELETER #IFRAMERELECTER .
Пример : {"элемент": " h3.mainTitle ", "контекст": " iframe#Main "}
Шаблон wmjQuery ниже:
wmjQuery( "#yourElement" ,wmjQuery( "iframe#iframeselector" ).contents())
Чтобы узнать больше об iFrame iQuery, ознакомьтесь с этим советом. работает так, как мы ожидаем.- Убедитесь, что редактор WalkMe открыт и подключен к браузеру. Это гарантирует, что WalkMe находится на странице, на которой вы ищете свой селектор jQuery.
- Щелкните правой кнопкой мыши страницу и выберите «Проверить [или проверить элемент]»
- В верхней части открывшегося ящика нажмите «Консоль»:
- Введите wmjQuery('ваш селектор') в командной строке, заменив селектор созданным вами селектором jQuery, но сохранив одинарные кавычки.
 Чтобы продолжить наш пример, мы должны ввести wmjQuery ( ‘.site-header__title’ ). После того, как вы ввели свою команду в консоли, нажмите Enter.
Чтобы продолжить наш пример, мы должны ввести wmjQuery ( ‘.site-header__title’ ). После того, как вы ввели свою команду в консоли, нажмите Enter.
Тестирование нашего .site-header__title Селектор будет выглядеть так:
Что означают результаты после нажатия Enter?
Сначала разверните результаты, щелкнув стрелку рядом с init . Возвращенная длина — это количество найденных элементов, соответствующих нашему селектору.
- Если он возвращает length: 0, то ему не удалось найти элемент, соответствующий этому селектору.
- Если указано значение length: 1, это хорошая новость, так как этому селектору соответствует только один элемент.
- Если он возвращает длину больше 1, он обнаружил несколько элементов (т. е.> 1), которые соответствуют этому селектору. При любом результате выше 1 мы хотели бы попробовать сделать селектор более специфичным для
.
Другой способ проверить селектор jQuery — навести курсор мыши на результат или щелкнуть его в консоли, чтобы убедиться, что он захватывает правильный элемент на странице.
Здесь мы наводим курсор на 0: h3:site-header__title . Мы видим, что текст «Добро пожаловать в службу поддержки WalkMe» выделен. Это показывает, что наш jQuery правильно указывает на элемент, который мы пытаемся идентифицировать.
Совет jQuery Pro: при использовании селекторов jQuery в механизме правил (например, правил ShoutOut и Auto Play) вы сможете увидеть, найден ли ваш селектор jQuery на текущей странице. Это будет показано с зеленой галочкой [видно на изображении 12], тогда как, если ее невозможно найти, будет красный восклицательный знак. Флажок обновляется в режиме реального времени по мере того, как вы обновляете свой селектор.
Это отлично подходит для устранения неполадок с неисправными селекторами.
Если у вас есть длинный селектор, такой как div.ht-container form.hkb-site-serch (неверный), который возвращается как false (!) в механизме правил, вы можете разобрать его, чтобы увидеть, какая часть вызывает ошибку. проблема.
проблема.
Вы должны начать с ввода div в текстовое поле jQuery Rule Engine. Если он возвращается с галочкой, вы знаете, что все в порядке. Затем вы должны добавить .ht-container для результата div.ht-container . Этот элемент HTML существует и написан правильно. Затем вы должны добавить form , в результате чего Selector div.ht-container форма. Форма является дочерней *** div.ht-container , так что это допустимый селектор. Галочка все еще там!
Теперь давайте добавим последнюю часть нашего селектора: .hkb-site-serch . Если вы посмотрите на выделенную строку, то увидите, что .hkb-site-serch — это класс, написанный неправильно. Когда мы добавим его в конец
нашего правильно написанного div.ht-container форма зеленая галочка превратится в красный восклицательный знак. Следовательно, мы знаем, что .hkb-site-serch — это часть jQuery, которая разрушает наш селектор
. При ближайшем рассмотрении мы можем найти опечатку (поиск), и исправить ее в поиске. Как только мы исправим опечатку для нового селектора div.ht-container form.hkb-site-search, восклицательный знак превратится в галочку. Мы успешно устранили неполадки и исправили наш селектор!
При ближайшем рассмотрении мы можем найти опечатку (поиск), и исправить ее в поиске. Как только мы исправим опечатку для нового селектора div.ht-container form.hkb-site-search, восклицательный знак превратится в галочку. Мы успешно устранили неполадки и исправили наш селектор!
Шаг 4. Реализация селектора
Теперь, когда мы протестировали Selector, мы можем добавить его в редактор WalkMe, выполнив следующие шаги:
- Откройте Smart WalkThru, содержащую шаг, который мы хотим отредактировать.
- Нажмите на шаг
- Нажмите на вкладку точности
- Выберите «Селектор jQuery»
- Вставьте созданный нами jQuery
- Нажмите Сохранить
- Нажмите Play на этом шаге и убедитесь, что он работает правильно!
Если вы используете jQuery для Launcher или SmartTip вместо шага Smart WalkThru, просто откройте этот Launcher или SmartTip и перейдите к пункту 3.
Кроме того, селектор jQuery можно добавить в любой набор правил, в котором есть параметр селектора jQuery.
Например, если мы хотим сделать автовоспроизведение ShoutOut, когда виден текст «Добро пожаловать в поддержку WalkMe», это будет выглядеть так: случаи, когда вам нужно применить селекторы jQuery. Однако могут быть некоторые сценарии, в которых вам нужно ориентироваться на что-то помимо атрибута класса или идентификатора.
Продвинутое обучение с помощью jQuery
В первой статье мы узнали, как создавать базовые селекторы jQuery, ориентируясь на атрибут класса или идентификатора элемента. Однако элемент не всегда будет иметь атрибут Class или ID. В этой статье мы узнаем, как ориентироваться на другие атрибуты элемента без использования файла . или #.
Что делать, если у моего элемента нет класса или идентификатора?
Если элемент, который вы хотите выбрать, не имеет класса или идентификатора, который вы можете использовать, не о чем беспокоиться! Мы можем использовать большинство частей HTML как часть нашего селектора jQuery.
Если вы не можете использовать класс или идентификатор для выбора элемента, вы можете использовать любой из других атрибутов элемента. Атрибуты предоставляют дополнительную информацию об элементе. Селектор jQuery
Атрибуты предоставляют дополнительную информацию об элементе. Селектор jQuery
будет иметь формат [Attribute="Value"] .
Во-первых, давайте определим атрибуты элемента.
Здесь, когда мы идентифицируем элемент логотипа WalkMe, мы видим, что элемент не имеет класса или идентификатора для использования. Однако мы видим, что у элемента есть атрибут href со значением https://support.walkme.com. Мы можем использовать этот атрибут для нацеливания на элемент логотипа WalkMe. Допустимым селектором jQuery будет: [href="https://support.walkme.com"] .
Элемент логотипа также имеет другой атрибут, называемый data-ht-sitetitle со значением WalkMe Support. В качестве альтернативы мы могли бы выбрать этот атрибут вместо атрибута href, используя селектор jQuery
: [data-ht-sitetitle="WalkMe Support"] .
Следует помнить об атрибутах, которые не являются идентификатором или классом. Вы всегда должны включать тип элемента перед атрибутом. Это помогает WalkMe нацелить тип элемента на 9.0086 ищите. Атрибуты могут применяться к элементам любого типа, поэтому лучше немного сузить результаты, чтобы ускорить поиск WalkMe. Поэтому, если мы пытаемся выбрать логотип WalkMe на сайте поддержки, мы будем использовать селектор a[href="https://support.walkme.com"] .
Это помогает WalkMe нацелить тип элемента на 9.0086 ищите. Атрибуты могут применяться к элементам любого типа, поэтому лучше немного сузить результаты, чтобы ускорить поиск WalkMe. Поэтому, если мы пытаемся выбрать логотип WalkMe на сайте поддержки, мы будем использовать селектор a[href="https://support.walkme.com"] .
Помните, что и — это HTML-код для ссылки. href — это URL-адрес. Это означает, что логотип является ссылкой на страницу поддержки WalkMe!
Шаг, показанный ниже, теперь будет указывать на логотип поддержки WalkMe с помощью href Селектор атрибутов:
Вы можете заметить, что идентификаторы и классы имеют тот же формат, что и атрибуты. Это потому, что идентификаторы и классы тоже являются атрибутами! Использование [class=" CLASS NAME "] и [id=" ID NAME "] позволит вам настроить таргетинг на эти элементы, однако этот формат более утомителен. Мы рекомендуем вам использовать ярлыки, которые мы обсуждали ранее, чтобы сэкономить время.
Мы рекомендуем вам использовать ярлыки, которые мы обсуждали ранее, чтобы сэкономить время.
Как использовать родительские дочерние элементы в jQuery
Допустим, мы хотим использовать селектор без типа элемента. На https://support.walkme.com откройте консоль разработчика и введите следующее:
wmjQuery('[href="https://support.walkme.com"]')
Просмотрите результаты и обратите внимание на длину, которую он возвращает. В этом примере у вас должна быть возвращенная длина 2:
Попробуйте навести указатель мыши на результаты, чтобы увидеть, какие элементы находит селектор. Вы увидите, что этот селектор jQuery нацелен как на логотип WalkMe, так и на текст «Home». Если бы мы хотели настроить таргетинг на текст «Дом», этот селектор не сработал бы, поскольку сначала он находит логотип WalkMe.
Как сделать его более конкретным? Мы могли бы добавить тип элемента Home text, a . Однако это не сработает, потому что логотип тоже и . Добавление к перед href все равно вернет
Добавление к перед href все равно вернет
длиной 2, потому что есть 2 элемента, которые соответствуют селектору jQuery.
Давайте попробуем что-нибудь новое. В HTML есть удобный способ кодирования, который называется родительским дочерним элементом. Вы, возможно, заметили, что в HTML есть строки HTML, которые можно развернуть, чтобы под ними отображалось больше HTML-кода. Когда вы расширяете элемент, расширенный элемент является родительским, а код, который появляется под ним, содержит его дочерние элементы.
Здесь вы можете видеть, что div с классом ht-sitecontainer является родительским элементом всех элементов под ним, таких как div с классом site-header . Если мы посмотрим дальше по дереву HTML, то увидим, что div с классом ht-container является родителем div с классом site-logo, но div с классом ht-container будет дочерним. элемента заголовка
над ним.
jQuery Pro Совет: обычно по мере продвижения вниз по дереву HTML элементы становятся более конкретными. Точно так же, если вы поднимаетесь по цепочке, вы будете находить все более и более крупные элементы, охватывающие более
конкретных элементов. Если вы хотите найти более конкретный элемент, попробуйте спуститься по дереву, а если вы хотите найти элемент, содержащий элемент, попробуйте подняться по дереву.
Теперь, когда мы знаем о родительских дочерних элементах, давайте поговорим о том, как применить это к нашим селекторам jQuery и почему это полезно в нашем текущем сценарии. Когда у нас есть элементы с похожим классом или атрибутом, мы также можем взглянуть на родительские элементы, чтобы увидеть, отличаются ли они, и сослаться на родительский элемент в нашем jQuery, чтобы сделать наш селектор более конкретным.
Если мы взглянем на HTML-код для логотипа WalkMe и домашнего текста ниже, мы увидим, что элемент логотипа WalkMe является дочерним элементом div с классом site-logo :
Если мы посмотрите на текст Home, мы видим, что это дочерний элемент элемента li с парой атрибутов. Поскольку родители разные, мы можем использовать это в нашем селекторе.
Поскольку родители разные, мы можем использовать это в нашем селекторе.
Родительско-дочерние элементы указываются путем помещения пробела между двумя элементами. Родительский элемент li стоит перед пробелом, а дочерний элемент [href="https://support.walkme.com"] следует после пробела.
Если мы сложим это вместе, наш более конкретный jQuery, ориентированный на домашний текст, будет выглядеть так: li [href=’https://support.walkme.com’] . Если мы введем это в команду wmjQuery и посмотрим на результаты ниже, мы увидим, что на этот раз мы возвращаем только один результат для основного текста.
Допустим, мы хотим сузить наш селектор логотипа, используя его отношение Parent Child. Мы знаем, что селектор логотипа равен 9.0029 a[href=’https://support.walkme.com»] . Как мы видели выше, его родителем
является div.site-logo . Следовательно, мы могли бы написать наш селектор логотипа как div.site-logo a[href="https://support. walkme.com"] .
walkme.com"] .
Модификаторы
Модификаторы используются для сужения результатов, возвращаемых селектором. Вы просто добавляете их в конец вашего селектора. Хотя вы можете использовать несколько модификаторов одновременно, старайтесь не использовать более двух. Некоторые часто используемые модификаторы :contains(), :visible, :has() и :eq() .
- h3:содержит(Добро пожаловать в WalkMe):видимый
- :contains() → выбрать элемент, содержащий символы, указанные в скобках
- :visible → выберите элемент, видимый пользователю, а не только компьютеру
- .hkb-site-search:has([type="text"])
- :has() → выберите элемент, который содержит внутри себя другой элемент (указанный в скобках). В этом случае вы выбираете тот, у которого есть элемент с атрибутом ([type="Text"] вложенный внутри
- form.hkb-сайт-поиск ввод:eq(0)
- :eq() → выберите первый (или тот номер, который вы укажете в скобках) элемент, соответствующий вашему селектору.
 Важно помнить, что число в скобках индексировано, а это означает, что отсчет начинается с 0. Первый элемент – :eq(0), второй – :eq(1) и так далее.
Важно помнить, что число в скобках индексировано, а это означает, что отсчет начинается с 0. Первый элемент – :eq(0), второй – :eq(1) и так далее.
- form.hkb-сайт-поиск ввод: последний
- :last → выберите последний элемент, соответствующий вашему селектору. Это работает аналогично :eq() . Вы также можете использовать :first , чтобы выбрать первый элемент, соответствующий вашему селектору
.
Динамические идентификаторы
Есть одна ловушка, на которую вам следует обратить внимание при написании селекторов jQuery: динамические идентификаторы. Обычно они состоят из длинных цепочек чисел, за которыми следует одно или два слова или которым предшествует это слово. Старайтесь не использовать их для идентификации вашего элемента, так как строка чисел изменится при обновлении. Это означает, что как только страница обновится, идентификатор изменится, и ваш селектор jQuery больше не будет работать. Чтобы этого не произошло, вам следует найти другой селектор для элементов с динамическими идентификаторами. Например, если вы пытаетесь выбрать td с указанным ниже динамическим идентификатором, вы можете использовать .dataCol.inlineEditWrite или .labelCol:contains(факторы сложности) + td. Однако не следует использовать td#00N00000067211_ilecell. Это динамический идентификатор, который изменится:
Чтобы этого не произошло, вам следует найти другой селектор для элементов с динамическими идентификаторами. Например, если вы пытаетесь выбрать td с указанным ниже динамическим идентификатором, вы можете использовать .dataCol.inlineEditWrite или .labelCol:contains(факторы сложности) + td. Однако не следует использовать td#00N00000067211_ilecell. Это динамический идентификатор, который изменится:
Если вам абсолютно необходимо использовать динамический идентификатор для идентификации элемента, вы должны использовать только его часть, которая не изменяется. Это потребует некоторых догадок, но обычно вы должны попытаться найти слово или строку текста, которая выглядит как английский язык. В этом случае использование «ilecell», вероятно, будет беспроигрышным вариантом. Чтобы превратить эту часть динамического идентификатора в селектор, используйте частичный формат, который мы обсуждали выше, в разделе частичного атрибута. Если полный идентификатор записан как [id=”00N00000067211_ilecell”] , частичный селектор будет выглядеть так: [id*="ilecell"] . Здесь мы записываем идентификатор в том же формате, который используем для других атрибутов (помните, идентификаторы — это просто часто используемые атрибуты). Добавляя * после идентификатора, мы говорим WalkMe искать идентификатор, который содержит «ilecell» .
Здесь мы записываем идентификатор в том же формате, который используем для других атрибутов (помните, идентификаторы — это просто часто используемые атрибуты). Добавляя * после идентификатора, мы говорим WalkMe искать идентификатор, который содержит «ilecell» .
Теперь мы записали частичный атрибут для этого динамического идентификатора. Это более безопасная и надежная альтернатива использованию полного динамического идентификатора. Однако, в то время как [id*="ilecell"] , вероятно, последовательно выберет нужный нам элемент, он может выбрать другие, которые нам не нужны. Удалив динамическую часть идентификатора, мы сократили селектор до довольно общего атрибута, который, вероятно, описывает другие поля 9.0086 на этом сайте. Поэтому вы должны подключить этот частичный атрибут к более крупному селектору jQuery. Давайте воспользуемся одним из приведенных выше. Если мы хотим добавить наш частичный атрибут к .dataCol.inlineEditWrite , мы можем заменить его на один из двух классов, создав [id*="ilecell"]. inlineEditWrite . Мы также можем просто добавить его в конец: .dataCol.inlineEditWrite[id*="ilecell"] .
inlineEditWrite . Мы также можем просто добавить его в конец: .dataCol.inlineEditWrite[id*="ilecell"] .
Как использовать селекторы jQuery и селекторы CSS и основы их работы | Рашид Бустамам | Мы переехали на freeCodeCamp.org/news
Создайте целую армию HTML-элементов На днях я брал интервью у человека, прошедшего сертификацию пользовательского интерфейса freeCodeCamp. Он также закончил довольно престижный буткемп, где участники программировали с 8 утра до 8 вечера в течение шести недель подряд. Ой!
Его способности к программированию были великолепны, но я был удивлен, увидев, что ему не хватало знаний в CSS. И под недостатком я подразумеваю, что он не знал, как выбрать класс для применения стиля. Это не обязательно негативно отражается на нем. Во всяком случае, это показывает, как многие программисты рассматривают CSS.
Многие люди думают, что изучение CSS не имеет значения, поскольку дизайнеры обычно смогут реализовать CSS для вас. Хотя это правда, во многих случаях вам (как программисту) потребуется знать некоторые базовые CSS, чтобы выбрать элемент и сказать ему что-то делать, когда что-то еще происходит.
Например, Green Sock Animation Platform (GSAP), вероятно, слишком программна, чтобы быть ориентированной на дизайнера. Это требует разработчика со знанием CSS, а также программированием.
Я не говорю, что каждый разработчик должен быть мастером CSS. Но я думаю, что если вы собираетесь называть себя full-stack разработчиком, вы должны знать основы CSS. А основы начинаются с селектора .
Отказ от ответственности: селекторы jQuery на самом деле не уникальны для jQuery — на самом деле они являются селекторами CSS. Однако, если вы чем-то похожи на меня, вы изучили jQuery до того, как должным образом изучили CSS, и поэтому автоматически связали селекторы с jQuery. Хотя эта статья посвящена селекторам CSS, она поможет вам, если вам понадобятся некоторые разъяснения по селекторам jQuery.
Мне всегда полезно играть с кодом, поэтому вот простой CodePen для игры с основными селекторами.
Нажмите «редактировать на Codepen» и раскомментируйте стили, чтобы увидеть, как можно выбрать разные вещи.
В HTML существует три способа маркировки или классификации элементов. Первый способ самый широкий: по имени тега. Например, вы можете выбрать все div на своей странице, используя простой селектор div . Эй, это было легко!
Второй способ, вероятно, тот, который вы будете использовать чаще всего: атрибут класса . Вы можете выбрать по классу, используя точку ( . ), поэтому в приведенном выше примере, чтобы выбрать все элементы с разделом класса , я использую .section в качестве селектора.
Третьим способом часто злоупотребляют, но он все же полезен, и это атрибут id . Идентификаторы должны идентифицировать ваши элементы, так же как ваш SSN (в США) может идентифицировать вас как личность. Это означает, что идентификаторы должны быть уникальными на всей странице. Чтобы выбрать элемент с определенным идентификатором, вы используете хэштег ( # ), или октоторп, как я люблю его называть. Чтобы выбрать элемент с идентификатором
Чтобы выбрать элемент с идентификатором other , я использую #other .
Это самые основные селекторы. Напомним:
- выбрать по имени тега (без префикса)
- выбрать по имени класса (префикс
. ) - выбрать по идентификатору (префикс
# )
Только эти три селектора позволят вам выберите почти все на вашей веб-странице.
- Как бы вы выбрали все теги абзаца на странице? (подсказка: теги абзаца равны
p ) - Как бы вы выбрали все элементы с классом
кнопка-текст ? - Как бы вы выбрали элемент с идентификатором
form-userinput ?
Не стесняйтесь делиться своими ответами в комментариях!
Это небольшое отступление, которое я считаю очень важным. Но если вы здесь только для того, чтобы научиться использовать селекторы, смело переходите к следующему разделу.2 быть уникальным, иначе ваш HTML-документ не будет работать. В конце концов, попытка иметь две переменные
В конце концов, попытка иметь две переменные const заставит многих редакторов кричать на вас, так не будет ли HTML тоже кричать?
Проблема в том, что HTML будет , а не кричать на вас. На самом деле, никто даже не скажет вам, что что-то не так. Вы можете найти ошибку, связанную с неуникальным идентификатором. Но вы сойдете с ума, пытаясь выяснить основную причину ошибки, потому что это очень тонкий сбой.
В приведенном выше примере показано, почему наличие повторяющихся идентификаторов может вызвать проблемы на вашей веб-странице. Во-первых, на самом деле их два div s с идентификатором other . Если вы прокомментируете стили для #other , вы увидите, что и элементы действительно стилизуются. Это может заставить вас подумать: «Эй, я могу использовать идентификаторы и имена классов взаимозаменяемо!»
Не так быстро. Если вы посмотрите на панель JavaScript, вы увидите, что я выбрал определенные элементы на основе метки их элемента: имени тега, имени класса или идентификатора. Вы заметите, что
Вы заметите, что document.getElementsByTagName и document.getElementsByClassName возвращает коллекцию всех соответствующих HTML-элементов. document.getElementById возвращает только первый найденный элемент HTML с соответствующим идентификатором. Вы можете убедиться в этом, раскомментировав функцию getVanillaSelectors и проверив консоль.
Использование document.getElement(s)By[Type] Чтобы еще больше усложнить ситуацию, если вы используете метод JavaScript querySelectorAll (который принимает селектор CSS в качестве входных данных), вы получите совершенно другой результат.
Использование document.querySelectorAll И просто чтобы вас позабавить, jQuery делает что-то другое, несмотря на синтаксис, аналогичный querySelectorAll .
Использование селектора jQuery У меня нет объяснения другому поведению. Однако я могу рассказать вам, как этого избежать. Вот мои правила:
- Никогда не используйте идентификаторы.
 Вместо этого используйте атрибуты
Вместо этого используйте атрибуты класса . - Если мне нужно использовать идентификатор, задайте для него пространство имен, чтобы он был уникальным, даже если на странице существует похожий элемент; например
пункт меню-01
Иногда формам и их полям ввода может потребоваться идентификатор. В этом случае вы можете следовать правилу номер 2. Вот как я буду именовать форму для регистрации пользователя:
Таким образом, если у меня есть две формы на одной странице (скажем, user-signup и user-signin ), они гарантированно будут иметь уникальные идентификаторы. Даже если поля userID одинаковы между формами.
Иногда одного селектора недостаточно. Иногда вам нужно получить каждый div с именем класса section . В других случаях вам понадобится каждый элемент с именем класса section , который является дочерним элементом для div с идентификатором user-signup . Есть много других возможных комбинаций селекторов.
Есть много других возможных комбинаций селекторов.
В этом разделе вы узнаете три способа комбинирования селекторов, и я уверен, что они подойдут 90% ваших потребностей. Если вы обнаружите, что более 11% ваших потребностей не удовлетворены, приходите и жалуйтесь мне, и я отредактирую это, чтобы сказать, что 89% ваших потребностей :).
Как и прежде, начнем с CodePen:
Объединение селекторов для одного элемента
Хорошо, сначала рассмотрим комбинирование селекторов для одного элемента. Это означает выбор элемента с именем тега x , И именем класса y , И ID z . Конечно, вам не нужны все три, но вы можете совместить все три.
Допустим, мы хотим выбрать все div с классом item . Для этого мы объединяем два: div.item . Он идет от наиболее общего к наиболее частному слева направо. Это выбирает все теги div , которые ТАКЖЕ имеют имя класса item . Важно отметить, что между
Важно отметить, что между div и .item нет пробела . Добавление пробела меняет селектор полностью на , о чем я расскажу в следующем разделе.
Если вы раскомментируете соответствующий CSS, вы увидите, что раздел с именем класса элемент не стал красным. Это потому, что это не тег div .
Вы можете сделать то же самое с именами классов и идентификаторами. Но если у вас есть идентификатор элемента, вы можете просто использовать его. Нет причин выбирать идентификатор с определенным именем класса, потому что, если вы следовали приведенным выше правилам идентификатора, у вас все равно будет только один элемент с этим идентификатором.
Но, просто для четности, вот пример выбора div с классом item и ID other : div.item#other . Опять же, двигаясь слева направо, от самого общего к более конкретному.
Скорее всего, вы будете использовать этот синтаксис для выбора элемента, который имеет несколько классов. Для этого просто разделите все классы точками. Чтобы выбрать все элементы, которые имеют ОБА класса
Для этого просто разделите все классы точками. Чтобы выбрать все элементы, которые имеют ОБА класса элемент и раздел , вы должны использовать .item.section . Порядок не имеет значения, когда вы делаете это таким образом, поэтому .section.item тоже подойдет.
Этот трюк позволит вам быть более конкретным в ваших селекторах.
«Дочерний» селектор
Второй способ объединения селекторов — использование «дочернего» селектора, как я его называю. Есть два способа сделать это, поэтому я начну с самого общего.
Во-первых, вы можете выбрать любой дочерний элемент определенного элемента, добавив пробел. Например, чтобы выбрать все дочерние элементы из списка #other , это будет #other .item . Обратите внимание на пробел между селекторами.
Во-вторых, вы можете выбрать непосредственных дочерних элементов определенного элемента, используя > . «Непосредственный потомок» элемента — это тот, который имеет только один уровень глубины. В примере есть два элемента
«Непосредственный потомок» элемента — это тот, который имеет только один уровень глубины. В примере есть два элемента .item , содержащиеся в элементе #other , но один из элементов .item заключен в элемент .wrapper , так что он равен 9.0091, а не
непосредственный ребенок. Для наглядности: если свернуть все под элементом #other , вы увидите следующее:
Свернутые дочерние элементы Эти двое являются единственными прямыми дочерними элементами элемента #other . Чтобы выбрать только прямой дочерний элемент .item из #other , вы должны использовать #other > .item , который выберет прямой дочерний элемент, но , а не тот, что находится под .wrapper . Круто, да?
- Как бы вы выбрали все теги абзаца, принадлежащие
элементам раздела ? (подсказка: теги абзаца p ) - Как бы вы выбрали все элементы с классом
button-text , которые являются потомками элементов с классом button ? - Как бы вы выбрали элемент с классом
form-input , который является прямым дочерним элементом из элементов формы ? - Дополнительный вопрос : объясните, что выбирает этот селектор:
header. title > form.user-signup button.button-danger
title > form.user-signup button.button-danger
Как и прежде, не стесняйтесь делиться своими ответами в комментариях!
Собираем все вместе — буквально
Можно комбинировать комбинированные селекторы. Действительно. В бонусном вопросе выше показан пример этого, но я добавил несколько комбинаций в конце примера кода.
Например, вы можете выбрать все .item s, которые являются потомками div s с классом parent-item , используя div.parent-item .item . Вау!
Вы также можете выбрать прямых потомков. Например, чтобы выбрать все div с классом item , которые являются прямыми потомками div с классом parent-item : div.parent-item > div.item .
И, наконец, просто чтобы пошалить, вы можете пройтись по всему дереву DOM: div.parent-item .coolest-item .item . класс элемента , дочерний по отношению к 9Класс 0151 самый крутой элемент , который является дочерним по отношению к div с классом родительского элемента .
Обратите внимание, что обычно , а не является хорошей идеей, чтобы выйти за пределы двух или трех уровней глубины при вложенности селекторов. Затем вы попадаете в странные области специфичности, которые вы можете решить более эффективно, назвав свои классы CSS лучше. Но это выходит за рамки данной статьи. Если вы хотите узнать больше, дайте мне знать, и я напишу об этом.
Вы можете использовать Chrome DevTools, чтобы получить селектор любого элемента, который вы можете выбрать в DOM. Вот как:
- Откройте Chrome DevTools. Поскольку вы выбираете элемент, щелкните правой кнопкой мыши элемент, который хотите выбрать, и нажмите «Проверить»:
Да, это фотография, на которой я пишу эту статью 2. Щелкните правой кнопкой мыши элемент DOM, который вы хотите выбрать. и наведите указатель мыши на «Копировать», затем нажмите «Селектор копирования:»
Мне нравится темная тема. 3. Готово! Между прочим, я скопировал селектор #editor_93 > section > div.

Дескрипторы, такие как классы, идентификаторы и атрибуты, определяют, как выглядят эти элементы и как они ведут себя на странице. При написании jQuery элементы всегда должны предшествовать любым дескрипторам. Это означает, что вы никогда не должны помещать какой-либо символ перед элементом.
.

 Даже не глядя на сайт, можно предположить, что элемент довольно крупный и расположен в центре.
Даже не глядя на сайт, можно предположить, что элемент довольно крупный и расположен в центре.
{ "Элемент" : "#Yourelement" , " : " IFRAMER #RAMERELECTER#IFRAMER #RAMERELECTER#IFRAMER #RAMERELETER#IFRAMER #RAMERELETER#IFRAMERELETER#IFRAMER #RAMERELETER#IFRAMERELETER#IFRAMERELETER #IFRAMERELECTER .
wmjQuery( "#yourElement" ,wmjQuery( "iframe#iframeselector" ).contents())
 Чтобы продолжить наш пример, мы должны ввести wmjQuery ( ‘.site-header__title’ ). После того, как вы ввели свою команду в консоли, нажмите Enter.
Чтобы продолжить наш пример, мы должны ввести wmjQuery ( ‘.site-header__title’ ). После того, как вы ввели свою команду в консоли, нажмите Enter. Тестирование нашего .site-header__title Селектор будет выглядеть так:
.

 проблема.
проблема.нашего правильно написанного div.ht-container форма зеленая галочка превратится в красный восклицательный знак. Следовательно, мы знаем, что .hkb-site-serch — это часть jQuery, которая разрушает наш селектор
.
 При ближайшем рассмотрении мы можем найти опечатку (поиск), и исправить ее в поиске. Как только мы исправим опечатку для нового селектора div.ht-container form.hkb-site-search, восклицательный знак превратится в галочку. Мы успешно устранили неполадки и исправили наш селектор!
При ближайшем рассмотрении мы можем найти опечатку (поиск), и исправить ее в поиске. Как только мы исправим опечатку для нового селектора div.ht-container form.hkb-site-search, восклицательный знак превратится в галочку. Мы успешно устранили неполадки и исправили наш селектор!
 Атрибуты предоставляют дополнительную информацию об элементе. Селектор jQuery
Атрибуты предоставляют дополнительную информацию об элементе. Селектор jQuery будет иметь формат [Attribute="Value"] .
: [data-ht-sitetitle="WalkMe Support"] .
 Это помогает WalkMe нацелить тип элемента на 9.0086 ищите. Атрибуты могут применяться к элементам любого типа, поэтому лучше немного сузить результаты, чтобы ускорить поиск WalkMe. Поэтому, если мы пытаемся выбрать логотип WalkMe на сайте поддержки, мы будем использовать селектор a[href="https://support.walkme.com"] .
Это помогает WalkMe нацелить тип элемента на 9.0086 ищите. Атрибуты могут применяться к элементам любого типа, поэтому лучше немного сузить результаты, чтобы ускорить поиск WalkMe. Поэтому, если мы пытаемся выбрать логотип WalkMe на сайте поддержки, мы будем использовать селектор a[href="https://support.walkme.com"] . Мы рекомендуем вам использовать ярлыки, которые мы обсуждали ранее, чтобы сэкономить время.
Мы рекомендуем вам использовать ярлыки, которые мы обсуждали ранее, чтобы сэкономить время. Добавление к перед href все равно вернет
Добавление к перед href все равно вернет длиной 2, потому что есть 2 элемента, которые соответствуют селектору jQuery.
над ним.

конкретных элементов. Если вы хотите найти более конкретный элемент, попробуйте спуститься по дереву, а если вы хотите найти элемент, содержащий элемент, попробуйте подняться по дереву.
 Поскольку родители разные, мы можем использовать это в нашем селекторе.
Поскольку родители разные, мы можем использовать это в нашем селекторе.является div.site-logo . Следовательно, мы могли бы написать наш селектор логотипа как div.site-logo a[href="https://support.
 walkme.com"] .
walkme.com"] .- :contains() → выбрать элемент, содержащий символы, указанные в скобках
- :visible → выберите элемент, видимый пользователю, а не только компьютеру
- :has() → выберите элемент, который содержит внутри себя другой элемент (указанный в скобках). В этом случае вы выбираете тот, у которого есть элемент с атрибутом ([type="Text"] вложенный внутри
- :eq() → выберите первый (или тот номер, который вы укажете в скобках) элемент, соответствующий вашему селектору.
 Важно помнить, что число в скобках индексировано, а это означает, что отсчет начинается с 0. Первый элемент – :eq(0), второй – :eq(1) и так далее.
Важно помнить, что число в скобках индексировано, а это означает, что отсчет начинается с 0. Первый элемент – :eq(0), второй – :eq(1) и так далее.
- :last → выберите последний элемент, соответствующий вашему селектору. Это работает аналогично :eq() . Вы также можете использовать :first , чтобы выбрать первый элемент, соответствующий вашему селектору
.
 Чтобы этого не произошло, вам следует найти другой селектор для элементов с динамическими идентификаторами. Например, если вы пытаетесь выбрать td с указанным ниже динамическим идентификатором, вы можете использовать .dataCol.inlineEditWrite или .labelCol:contains(факторы сложности) + td. Однако не следует использовать td#00N00000067211_ilecell. Это динамический идентификатор, который изменится:
Чтобы этого не произошло, вам следует найти другой селектор для элементов с динамическими идентификаторами. Например, если вы пытаетесь выбрать td с указанным ниже динамическим идентификатором, вы можете использовать .dataCol.inlineEditWrite или .labelCol:contains(факторы сложности) + td. Однако не следует использовать td#00N00000067211_ilecell. Это динамический идентификатор, который изменится: Здесь мы записываем идентификатор в том же формате, который используем для других атрибутов (помните, идентификаторы — это просто часто используемые атрибуты). Добавляя * после идентификатора, мы говорим WalkMe искать идентификатор, который содержит «ilecell» .
Здесь мы записываем идентификатор в том же формате, который используем для других атрибутов (помните, идентификаторы — это просто часто используемые атрибуты). Добавляя * после идентификатора, мы говорим WalkMe искать идентификатор, который содержит «ilecell» . inlineEditWrite . Мы также можем просто добавить его в конец: .dataCol.inlineEditWrite[id*="ilecell"] .
inlineEditWrite . Мы также можем просто добавить его в конец: .dataCol.inlineEditWrite[id*="ilecell"] .
div на своей странице, используя простой селектор div . Эй, это было легко! атрибут класса . Вы можете выбрать по классу, используя точку ( . ), поэтому в приведенном выше примере, чтобы выбрать все элементы с разделом класса , я использую .section в качестве селектора. id . Идентификаторы должны идентифицировать ваши элементы, так же как ваш SSN (в США) может идентифицировать вас как личность. Это означает, что идентификаторы должны быть уникальными на всей странице. Чтобы выбрать элемент с определенным идентификатором, вы используете хэштег ( # ), или октоторп, как я люблю его называть. Чтобы выбрать элемент с идентификатором
Чтобы выбрать элемент с идентификатором other , я использую #other . . ) # ) p ) кнопка-текст ? form-userinput ? В конце концов, попытка иметь две переменные
В конце концов, попытка иметь две переменные const заставит многих редакторов кричать на вас, так не будет ли HTML тоже кричать? div s с идентификатором other . Если вы прокомментируете стили для #other , вы увидите, что и элементы действительно стилизуются. Это может заставить вас подумать: «Эй, я могу использовать идентификаторы и имена классов взаимозаменяемо!» Вы заметите, что
Вы заметите, что document.getElementsByTagName и document.getElementsByClassName возвращает коллекцию всех соответствующих HTML-элементов. document.getElementById возвращает только первый найденный элемент HTML с соответствующим идентификатором. Вы можете убедиться в этом, раскомментировав функцию getVanillaSelectors и проверив консоль. querySelectorAll (который принимает селектор CSS в качестве входных данных), вы получите совершенно другой результат. querySelectorAll . Вместо этого используйте атрибуты
Вместо этого используйте атрибуты класса . пункт меню-01 user-signup и user-signin ), они гарантированно будут иметь уникальные идентификаторы. Даже если поля userID одинаковы между формами. div с именем класса section . В других случаях вам понадобится каждый элемент с именем класса section , который является дочерним элементом для div с идентификатором user-signup . Есть много других возможных комбинаций селекторов.
Есть много других возможных комбинаций селекторов. x , И именем класса y , И ID z . Конечно, вам не нужны все три, но вы можете совместить все три. div с классом item . Для этого мы объединяем два: div.item . Он идет от наиболее общего к наиболее частному слева направо. Это выбирает все теги div , которые ТАКЖЕ имеют имя класса item . Важно отметить, что между
Важно отметить, что между div и .item нет пробела . Добавление пробела меняет селектор полностью на , о чем я расскажу в следующем разделе. с именем класса элемент не стал красным. Это потому, что это не тег div . div с классом item и ID other : div.item#other . Опять же, двигаясь слева направо, от самого общего к более конкретному. Для этого просто разделите все классы точками. Чтобы выбрать все элементы, которые имеют ОБА класса
Для этого просто разделите все классы точками. Чтобы выбрать все элементы, которые имеют ОБА класса элемент и раздел , вы должны использовать .item.section . Порядок не имеет значения, когда вы делаете это таким образом, поэтому .section.item тоже подойдет. из списка #other , это будет #other .item . Обратите внимание на пробел между селекторами. > . «Непосредственный потомок» элемента — это тот, который имеет только один уровень глубины. В примере есть два элемента
«Непосредственный потомок» элемента — это тот, который имеет только один уровень глубины. В примере есть два элемента .item , содержащиеся в элементе #other , но один из элементов .item заключен в элемент .wrapper , так что он равен 9.0091, а не #other , вы увидите следующее: #other . Чтобы выбрать только прямой дочерний элемент .item из #other , вы должны использовать #other > .item , который выберет прямой дочерний элемент, но , а не тот, что находится под .wrapper . Круто, да? элементам раздела ? (подсказка: теги абзаца p ) button-text , которые являются потомками элементов с классом button ? form-input , который является прямым дочерним элементом из элементов формы ? header. title > form.user-signup button.button-danger
title > form.user-signup button.button-danger .item s, которые являются потомками div s с классом parent-item , используя div.parent-item .item . Вау! div с классом item , которые являются прямыми потомками div с классом parent-item : div.parent-item > div.item . div.parent-item .coolest-item .item . класс элемента , дочерний по отношению к 9Класс 0151 самый крутой элемент , который является дочерним по отношению к div с классом родительского элемента .
#editor_93 > section > div.

 Думайте о них как о строительных блоках
Думайте о них как о строительных блоках Важно помнить, что число в скобках индексировано, а это означает, что отсчет начинается с 0. Первый элемент – :eq(0), второй – :eq(1) и так далее.
Важно помнить, что число в скобках индексировано, а это означает, что отсчет начинается с 0. Первый элемент – :eq(0), второй – :eq(1) и так далее.
 title > form.user-signup button.button-danger
title > form.user-signup button.button-danger 