CSS-селекторы — CSS | MDN
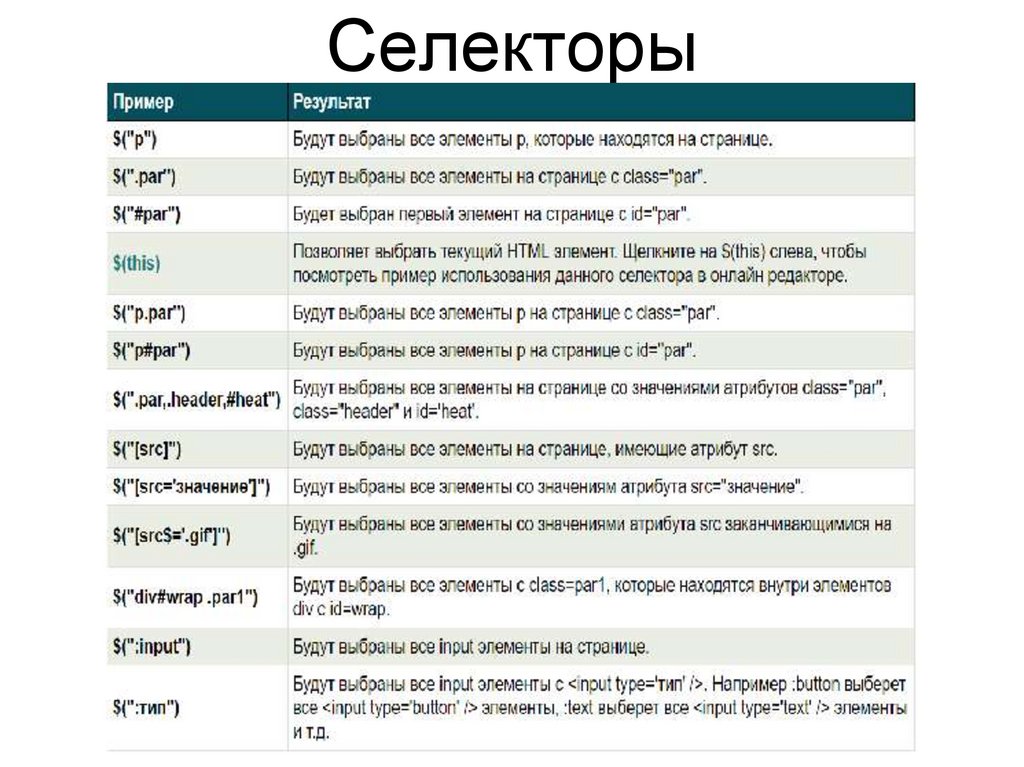
Селектор определяет, к какому элементу применять то или иное CSS-правило.
Обратите внимание — не существует селекторов, которые бы позволили выбрать родителя (содержащий контейнер) или соседа родителя или потомков соседа родителя.
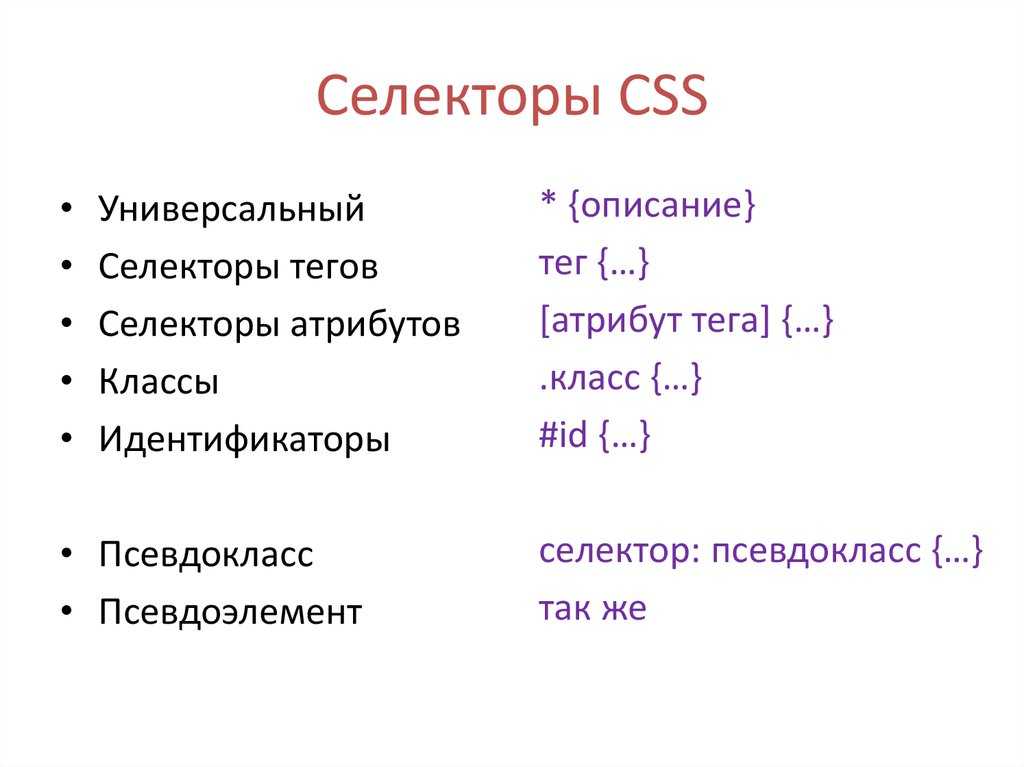
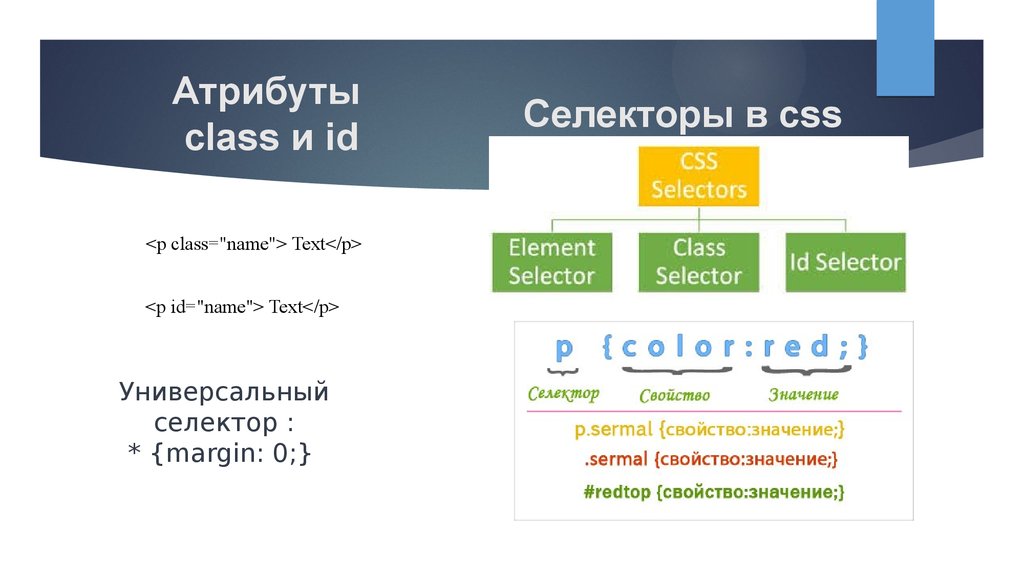
- Универсальный селектор
Выбирает все элементы. По желанию, он может быть ограничен определённым пространством имён или относиться ко всему пространству имён. Синтаксис:
*ns|**|*Пример:*будет соответствовать всем элементам на странице.
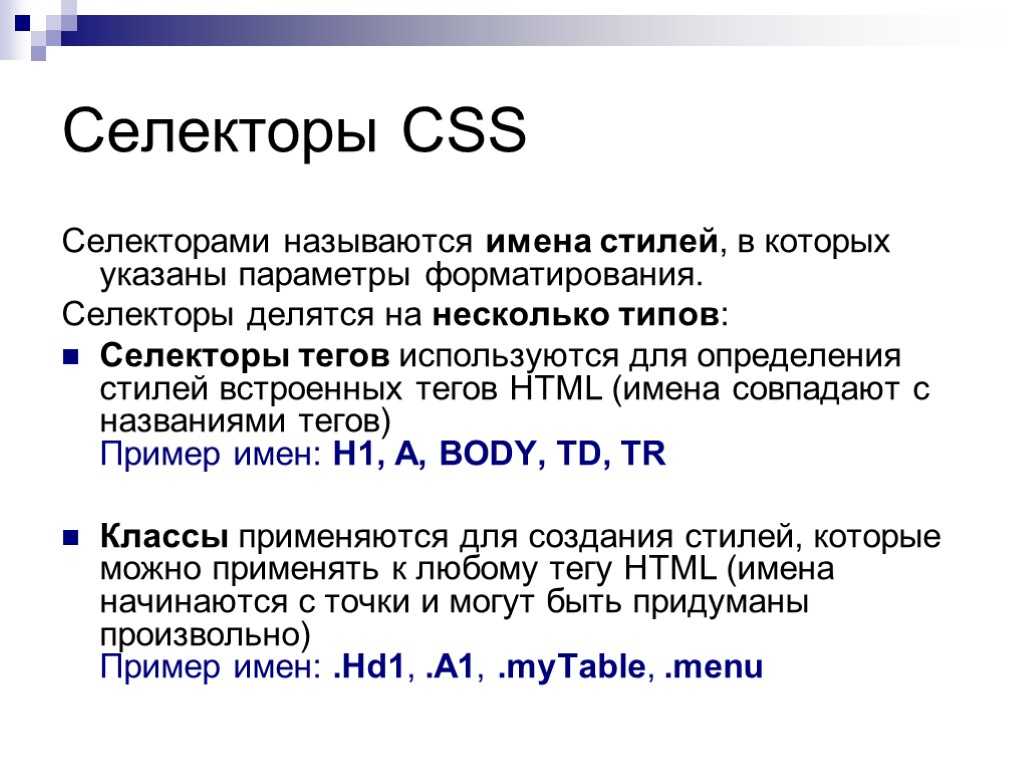
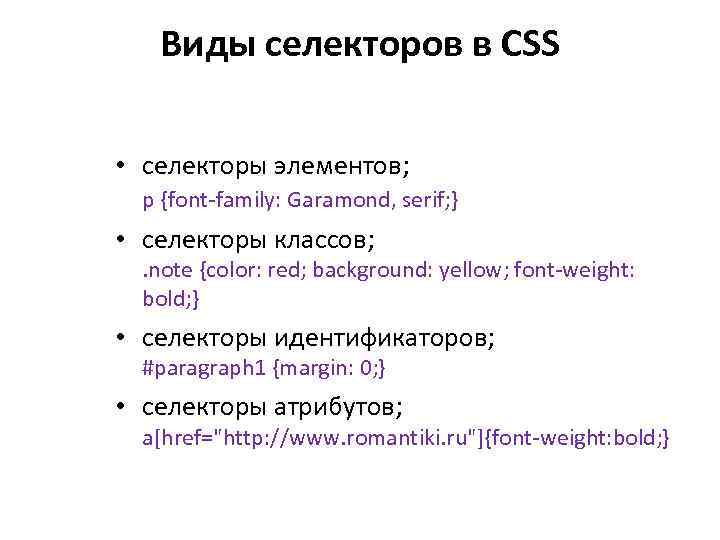
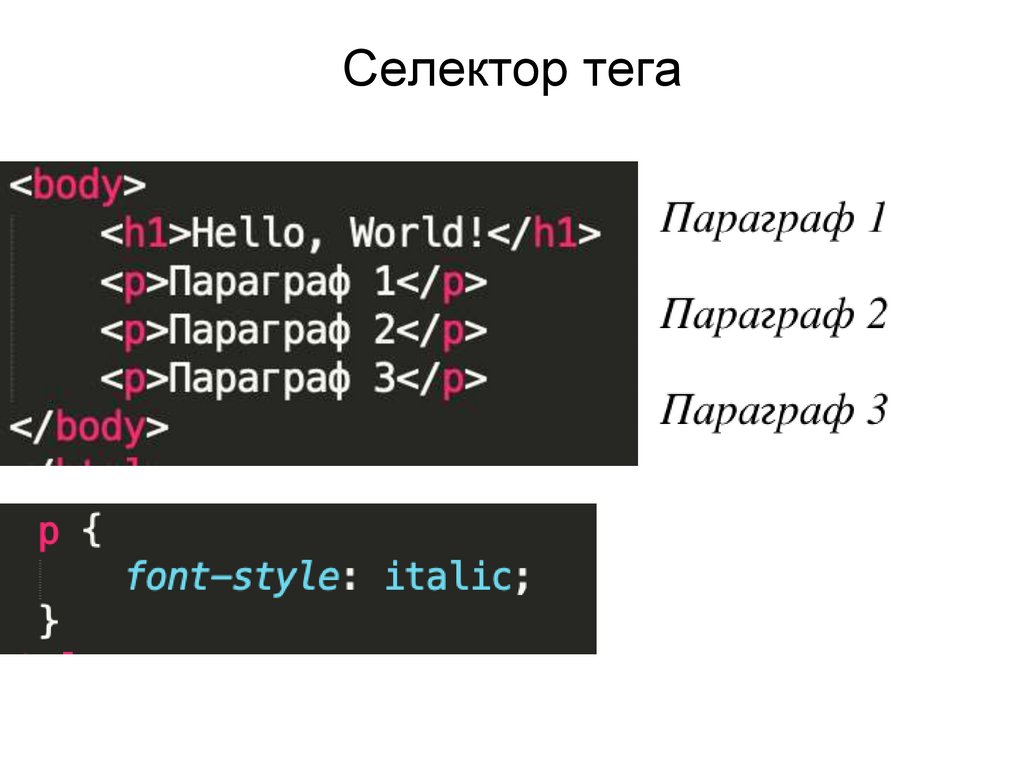
- Селекторы по типу элемента
Этот базовый селектор выбирает тип элементов, к которым будет применяться правило. Синтаксис:
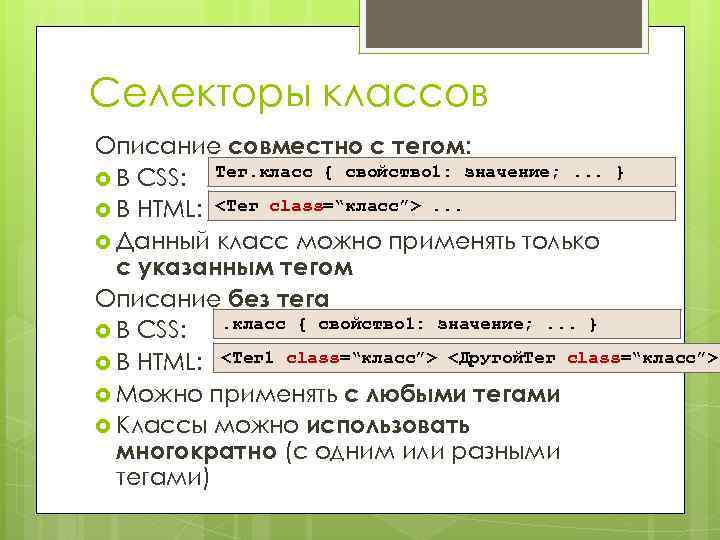
элементПример: селектор** **inputвыберет все элементы<input>.- Селекторы по классу
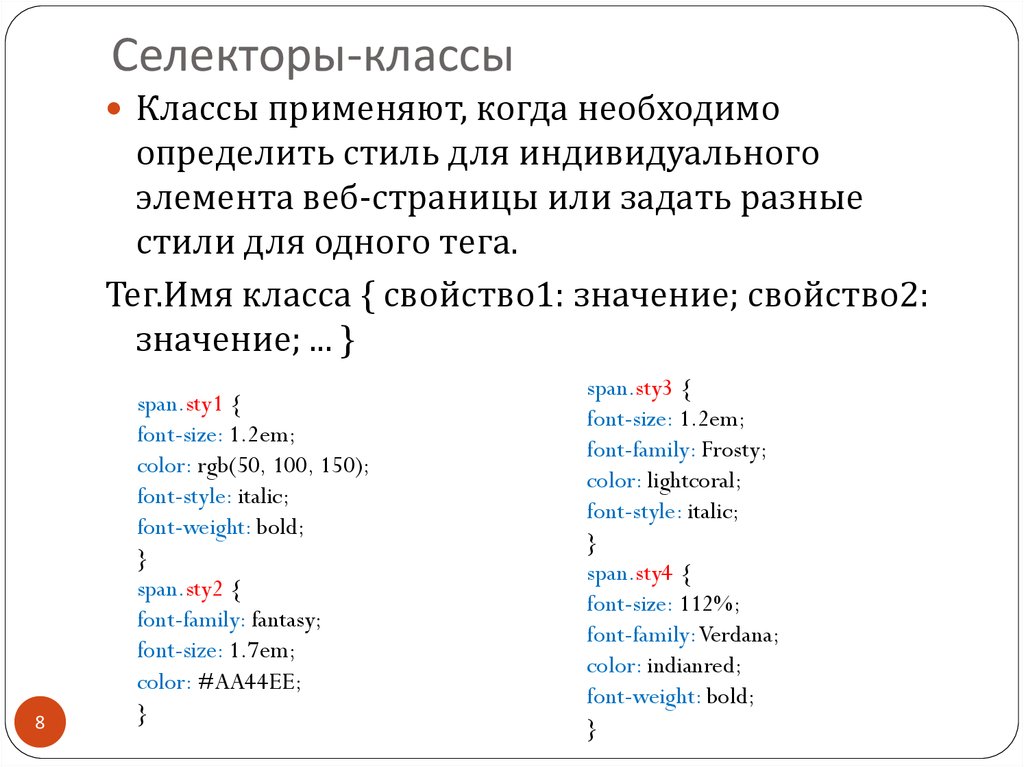
Этот базовый селектор выбирает элементы, основываясь на значении их атрибута
class. Синтаксис:
Синтаксис: .имяКлассаПример: селектор** **.indexвыберет все элементы с соответствующим классом (который был определён в атрибутеclass="index").- Селекторы по идентификатору
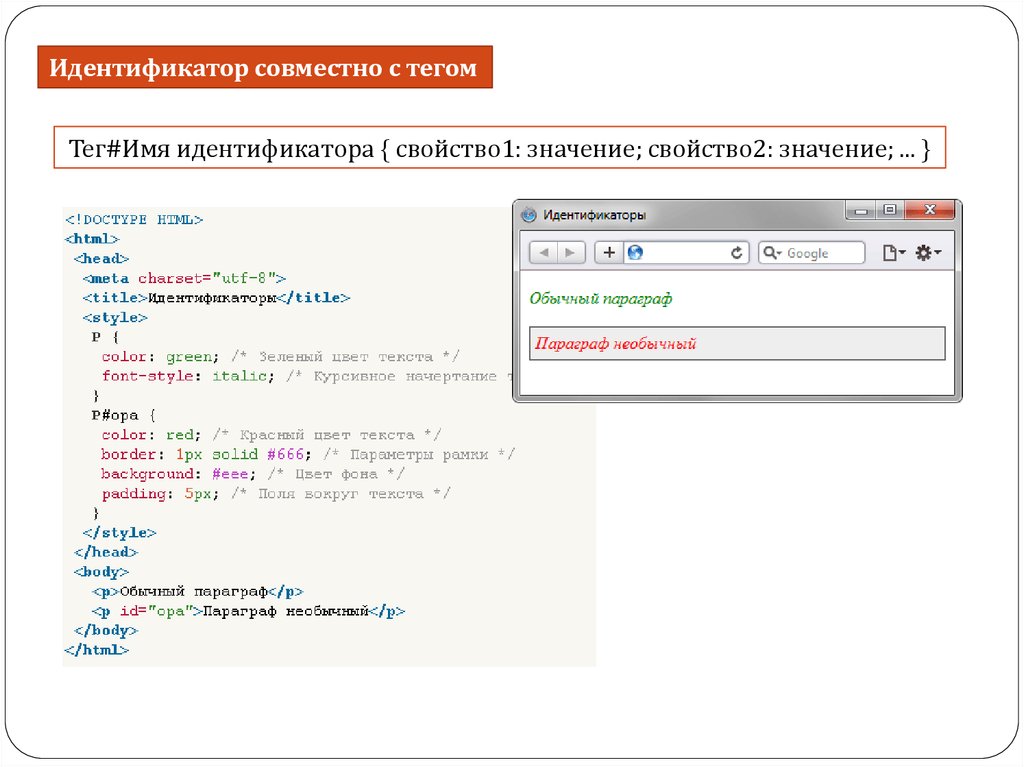
Этот базовый селектор выбирает элементы, основываясь на значении их
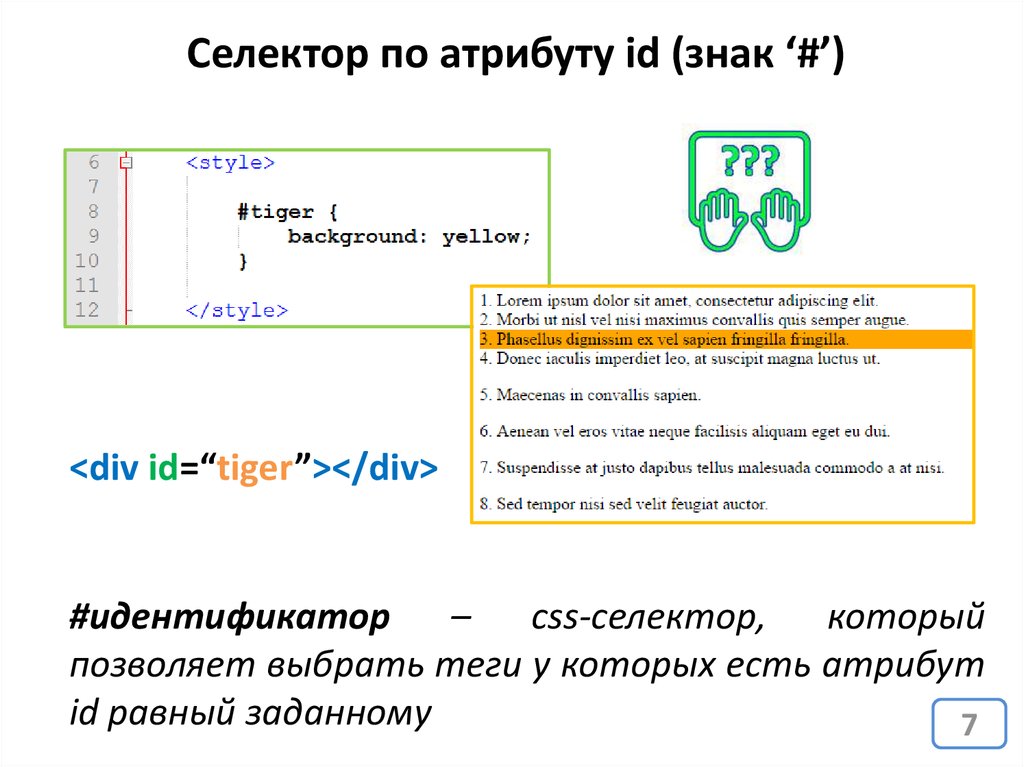
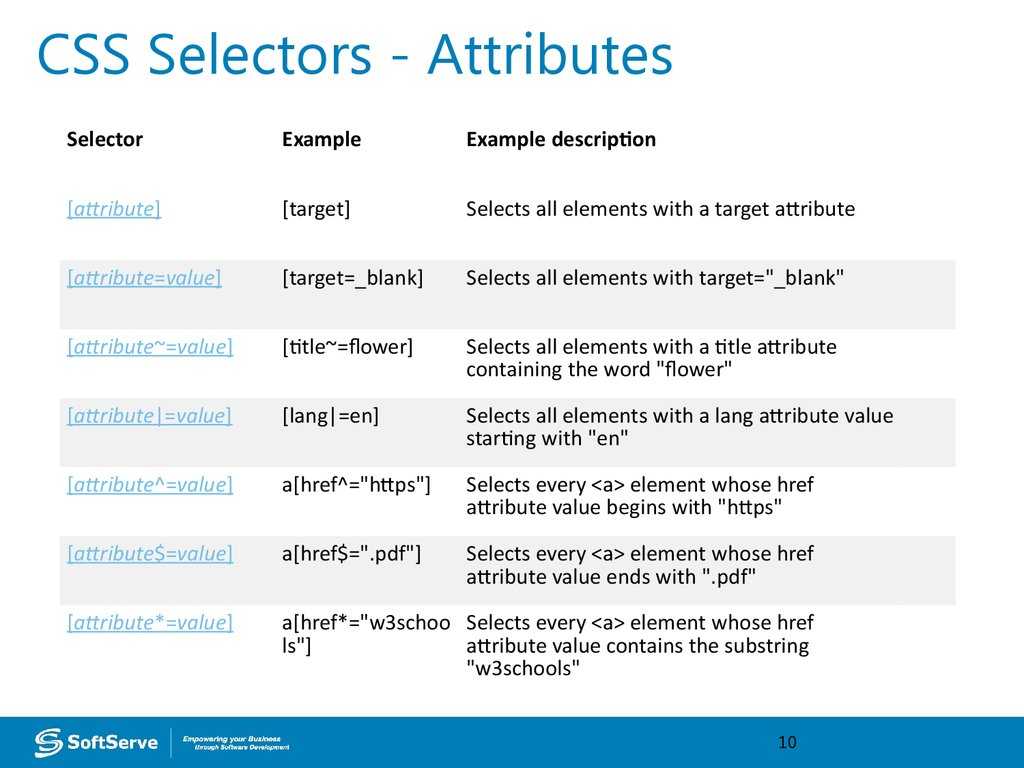
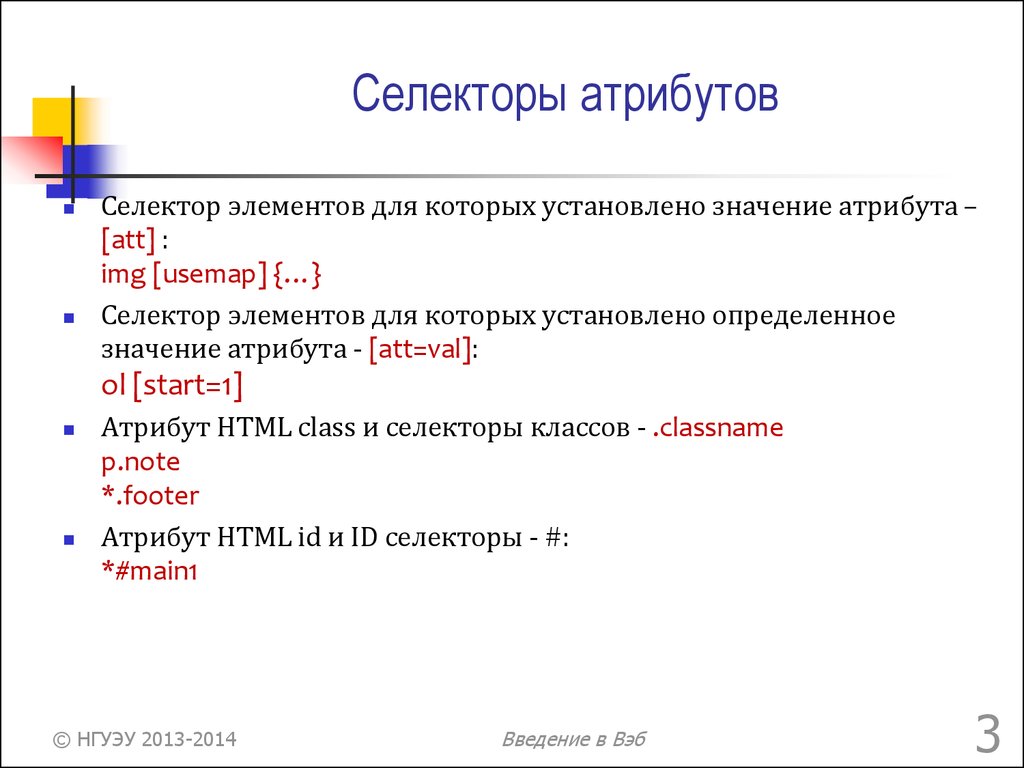
idатрибута. Не забывайте, что идентификатор должен быть уникальным, т. е. использоваться только для одного элемента в HTML-документе. Синтаксис:#имяИдентификатора#tocвыберет элемент с идентификатором toc (который был определён в атрибутеid="toc").- Селекторы по атрибуту
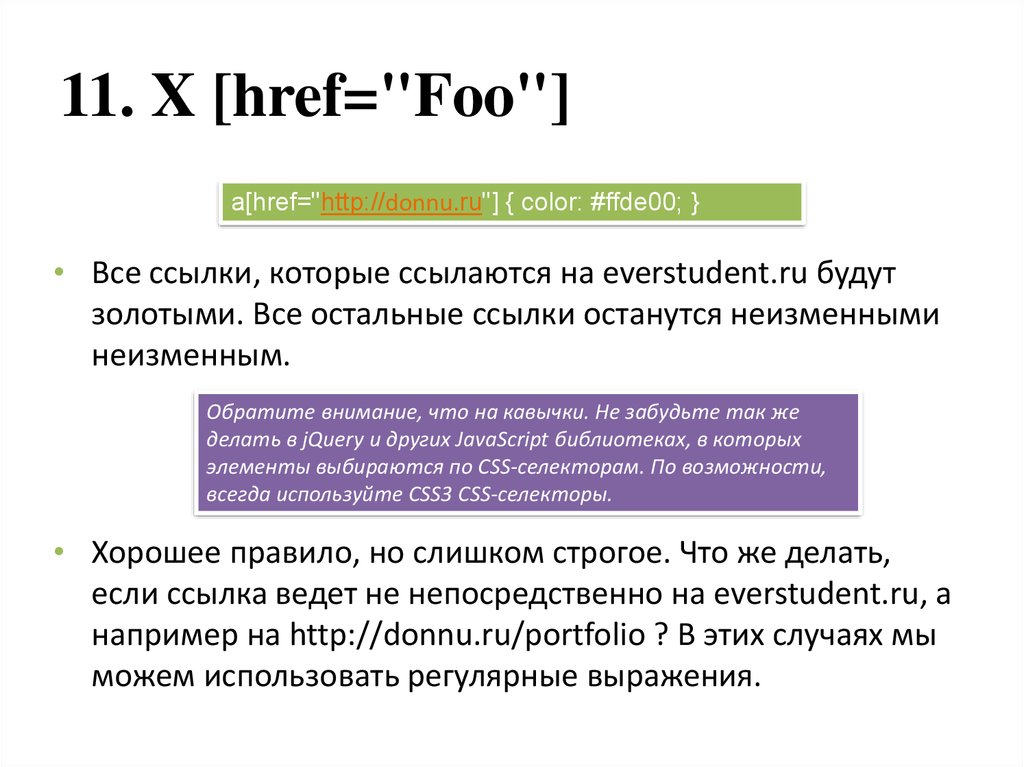
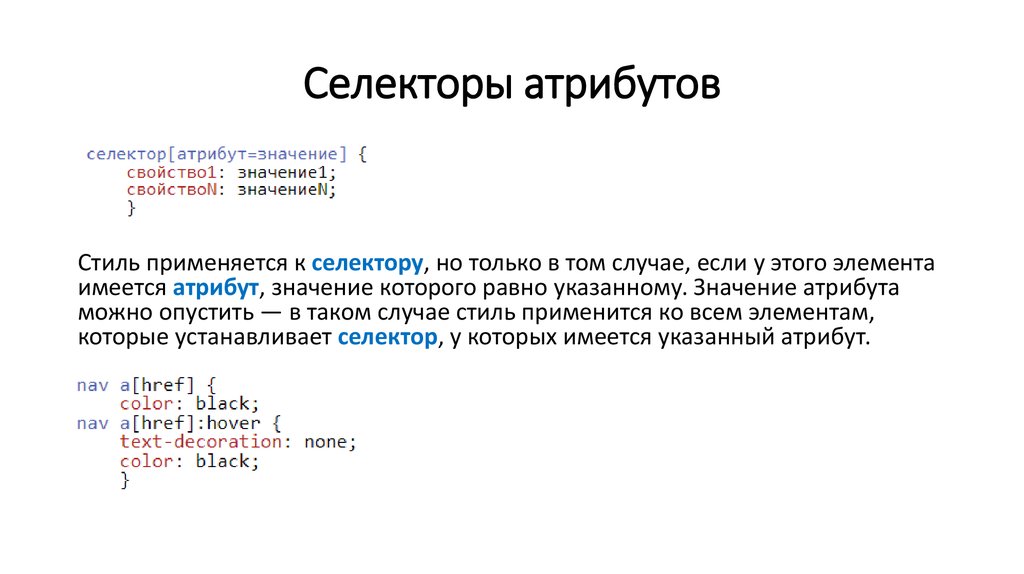
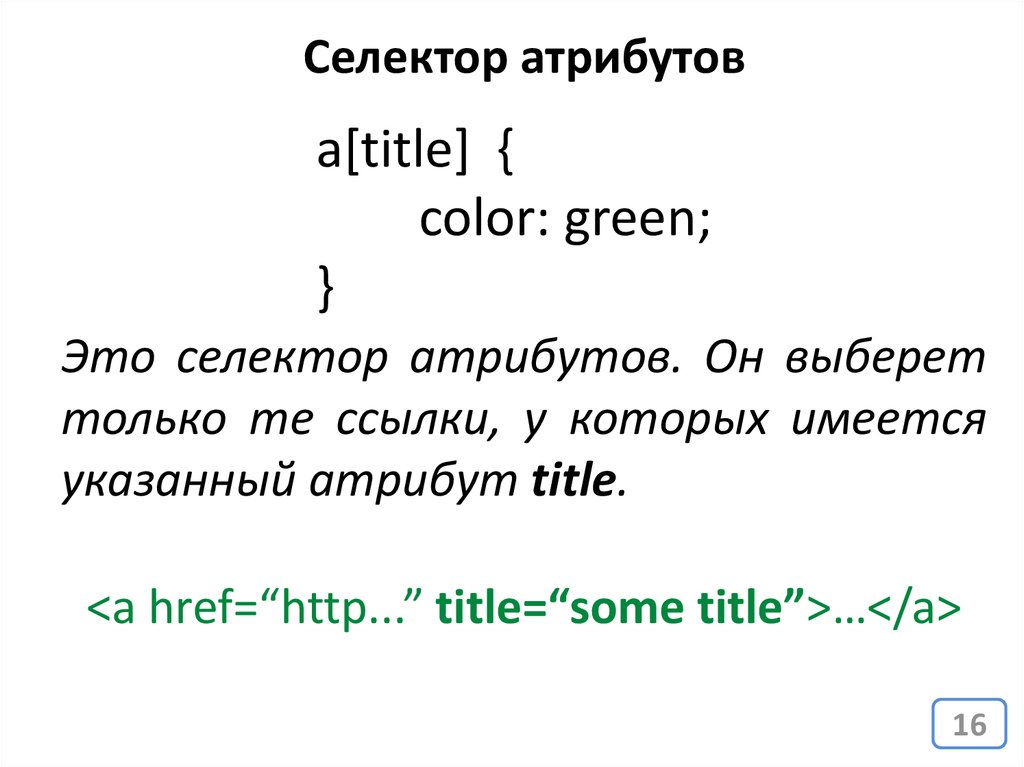
Этот селектор выбирает все элементы, имеющие данный атрибут или атрибут с определённым значением. Синтаксис:
[attr] [attr=value] [attr~=value] [attr|=value] [attr^=value] [attr$=value] [attr*=value]Пример: селектор[autoplay]выберет все элементы, у которых есть атрибутautoplay(независимо от его значения). =»https»] выберет все ссылки, у которых адрес начинается на «https».
=»https»] выберет все ссылки, у которых адрес начинается на «https».
- Комбинатор запятая
Комбинатор
,это способ группировки, он выбирает все совпадающие узлы. Синтаксис:A, BПример:div, spanвыберет оба элемента — и<div>и<span>.- Комбинатор потомков
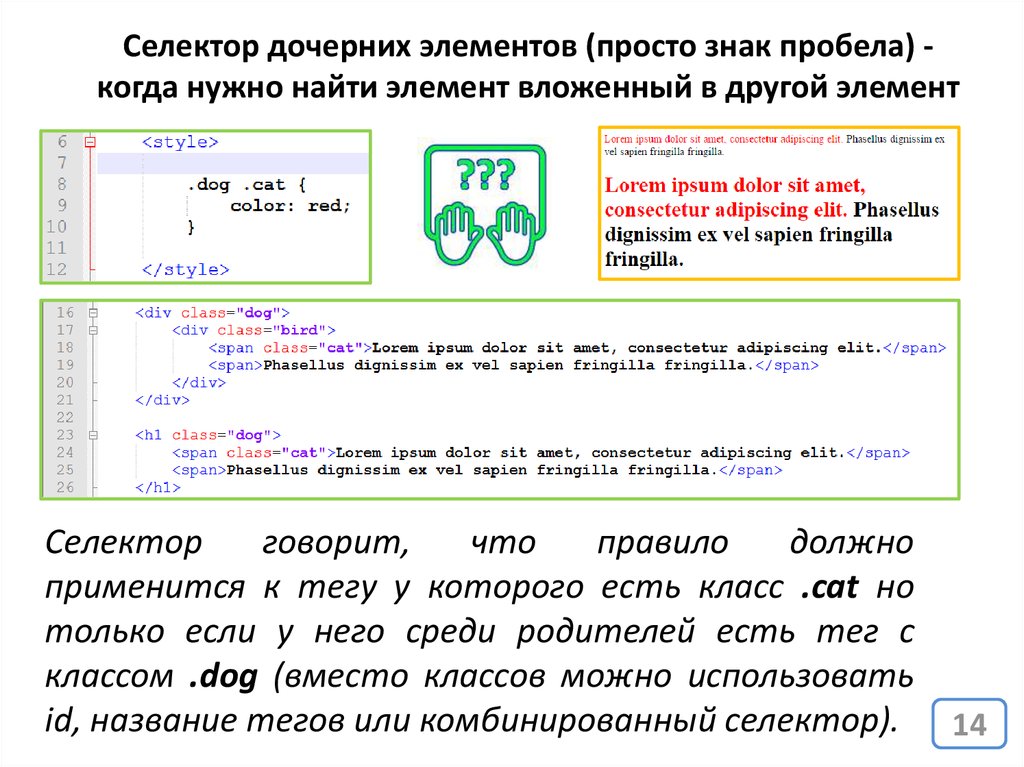
Комбинатор
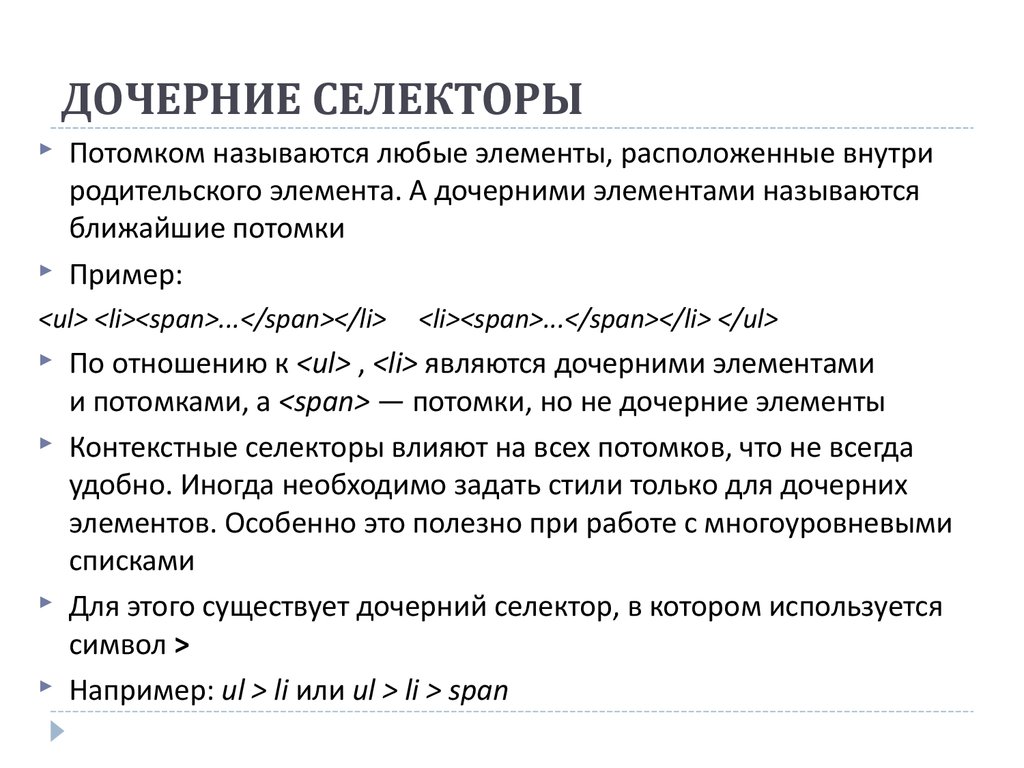
' '(пробел) выбирает элементы, которые находятся внутри указанного элемента (вне зависимости от уровня вложенности). Синтаксис:A BПример: селекторdiv spanвыберет все элементы<span>, которые находятся внутри элемента<div>.- Дочерние селекторы
Комбинатор
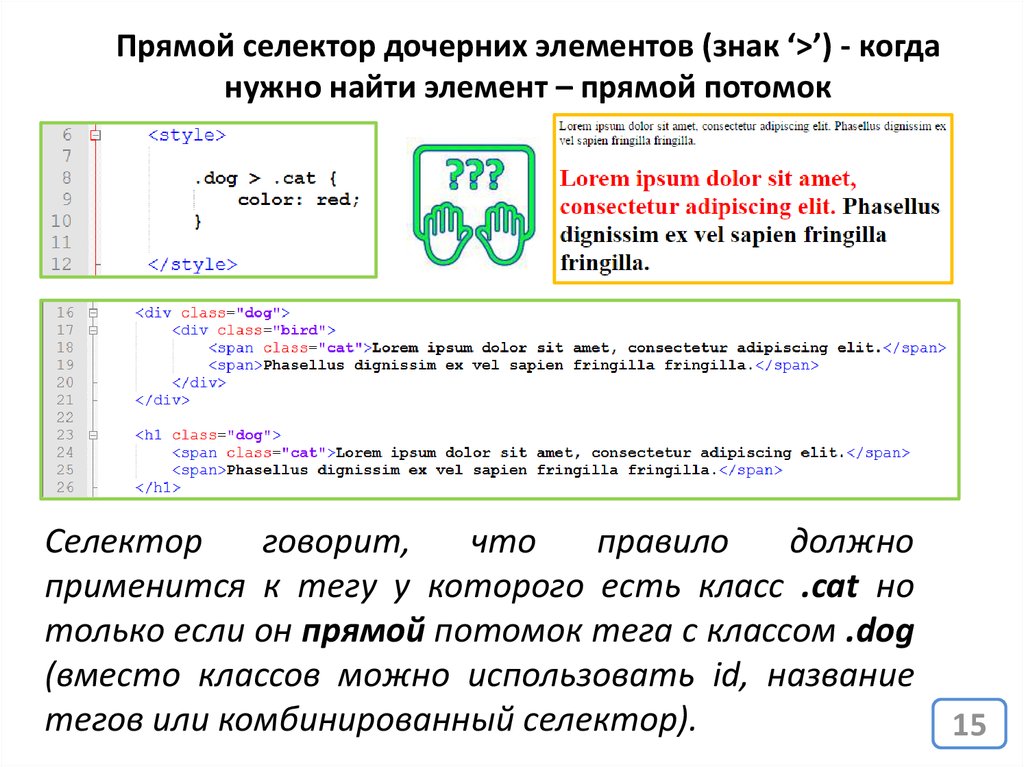
'>'в отличие от пробела выбирает только те элементы, которые являются дочерними непосредственно по отношению к указанному элементу. Синтаксис:
Синтаксис: A > BПример: селектор** **ul > liвыберет только дочерние элементы<li>, которые находятся внутри, на первом уровне вложенности по отношению к элементу<ul>.- Комбинатор всех соседних элементов
Комбинатор
'~'выбирает элементы, которые находятся на этом же уровне вложенности, после указанного элемента, с тем же родителем. Синтаксис:A ~ BПример:p ~ spanвыберет все элементы<span>, которые находятся после элемента<p>внутри одного родителя.- Комбинатор следующего соседнего элемента
Комбинатор
'+'выбирает элемент, который находится непосредственно после указанного элемента, если у них общий родитель. Синтаксис:A + BПример: селекторul + liвыберет любой<li>элемент, который находится непосредственно после элемента<ul>.
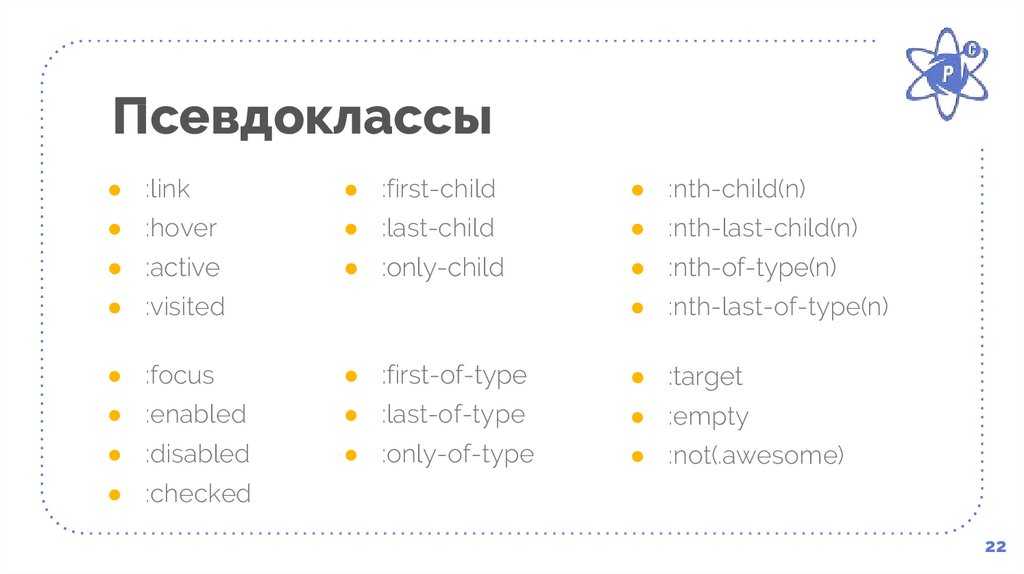
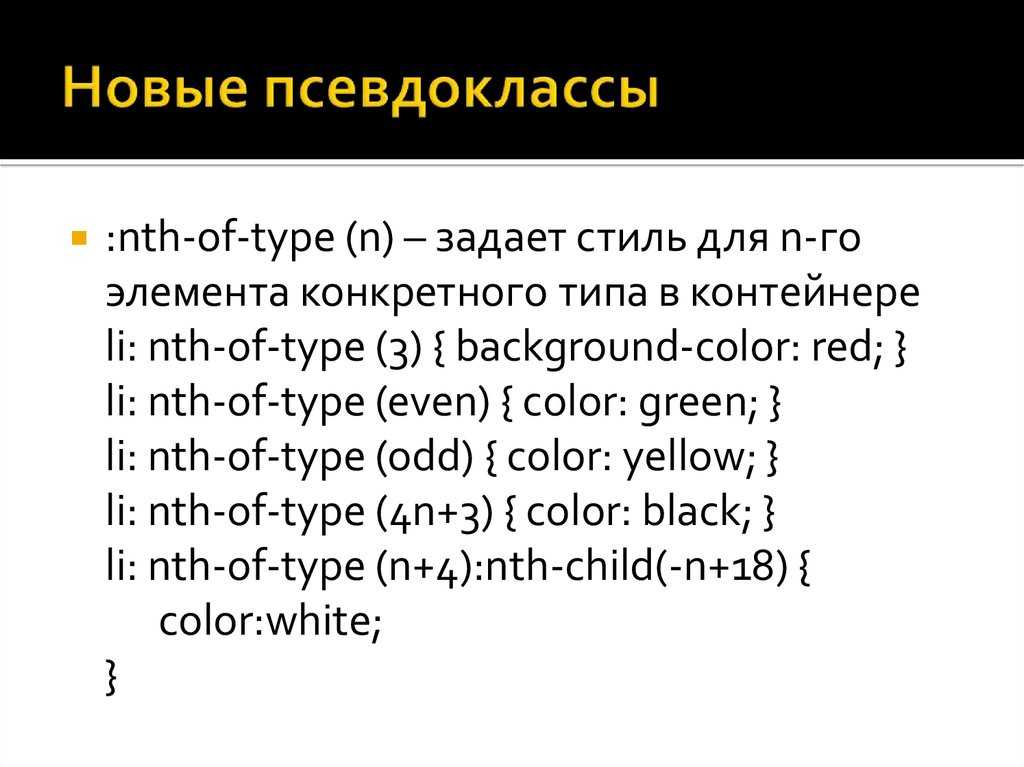
- Псевдоклассы
Знак
:позволяет выбрать элементы, основываясь на информации, которой нет в дереве элементов. Пример:a:visitedсоответствует всем элементам<a>которые имеют статус «посещённые». Ещё пример:div:hoverсоответствует элементу, над которым проходит указатель мыши. Ещё пример:input:focusсоответствует полю ввода, которое получило фокус.- Псевдоэлементы
Знак
::позволяет выбрать вещи, которых нет в HTML. Пример:p::first-lineсоответствует первой линии абзаца<p>.
CSS специфичность
Last modified: , by MDN contributors
Способы задавать CSS-стили для HTML-элементов
1 year ago | 17. 0K
0K
Всем привет, с вами Сергей Никонов и в этой статье я расскажу про CSS-селекторы и как с помощью них задавать CSS-стили для вашего сайта. Мы рассмотрим различные способы и правила, как с помощью CSS-селекторов задавать стили для HTML-страницы.
Это один из уроков курса HTML/CSS Advanced и если вы хотите научиться верстать веб-сайты на профессиональном уровене, я рекомендую проходить этот курс на сайте FructCode с интерактивными упражнениями для закрепления ваших знаний полученных из курса верстки сайтов.
Только на сайте FructCode вы можете найти актуальных версии моих курсов!
Содержание
- Что такое CSS-селекторы (CSS Selectors)
- Универсальный CSS-селектор * (звездочка)
- CSS-селекторы по классу (Class selectors)
- Запись CSS-стилей через точку «.» и без пробелов
- Запись CSS-стилей через запятую «,»
- Запись CSS-стилей через пробел (space)
- Запись CSS-стилей через знак больше «>»
- Запись CSS-стилей через знак “~»
- Запись CSS-стилей через знак плюс «+»
- Запись CSS-стилей для HTML-элемента по атрибуту
- Вывод
Что такое CSS-селекторы (CSS Selectors)
CSS-селекторы — это специальные выражения описанные с помощью CSS (каскадные таблицы стилей), которые задают правила, как браузеру применять CSS-стили для HTML-элементов, которые определяются внутри блока CSS-стилей.
На первый взгляд вам может показаться, что определение CSS-селекторов сложное и непонятное. Но не волнуйтесь, на самом деле на практике все намного проще, чем кажется. И давайте сейчас на простых примерах рассмотрим что такое CSS-селекторы.
Видео Что такое CSS-селекторы: Способы задавать стили для HTML-элементов
Кстати, не забудь подписаться на наш YouTube канал FructCode, где вы можете найти много полезных обучающих видео о верстке сайтов.
Универсальный CSS-селектор * (звездочка)
С помощью универсального CSS-селектора * (звездочка) вы можете задавать правила какие CSS-стили применять сразу ко всем HTML тегам.
Пример кода, как задать с помощью универсального CSS-селектора * (звездочка) стили для всех HTML-элементов.
Посмотрите пример:
В итоге, ко всем HTML-тегам на странице, включая h2, span, div и другим применятся CSS-стили: размер шрифта 30px, цвет текста красный.
Универсальный CSS-селектор используется достаточно частно при создании верстки сайтов и вот почему. Дело в том, что пользователи используют различные браузеры: Google Chrome, Mozilla Firefox, Safari, Opera, Edge, различные мобильные браузеры и даже Internet Explorer старых версий. И каждый из браузеров может задавать свои CSS-стили для HTML-элементов по умолчанию. И та же HTML-форма будет выглядеть в разных браузерах по-разному.
И для того, чтобы ваш веб-сайт соответствовал макету дизайна сайта, обычно используют сброс стандартных стилей (reset css), которые задают браузеры. Reset CSS представляет набор CSS-стилей, который подключается к HTML-странице, в котором прописаны правила отображения для всевозможных HTML-элементов.
Если вы не знаете как подключить внешний файл с CSS-стилями к HTML-странице, посмотрите это видео.
При применении Reset CSS или Normalize CSS, HTML-элементы выглядит примерно одинаково в большинстве браузеров.
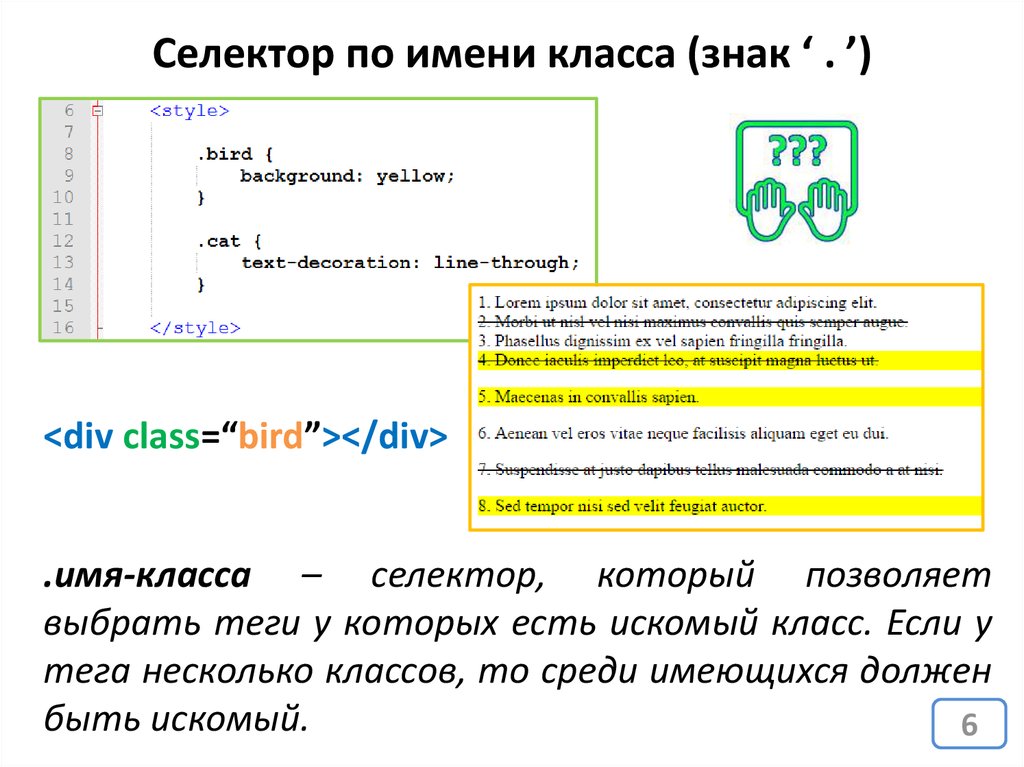
CSS-селекторы по классу (Class selectors)
С помощью данного css-селектора вы можете задавать стили для HTML элементов у которых установлен тот или иной class.
Простой пример CSS-селектора по классу:
Запись CSS-стилей через точку «.» и без пробелов
Когда вы задаете CSS-стили через точку «.» и без пробелов (как в примере ниже) — это обозначает, что CSS-стили применятся ко всем тегам <div>, у кого установлен класс .color. При этом, даже если у других html-элементов установлен class с именем .color, но этот html-элемент не является <div>, стили к данному элементу не применятся и элемент <span> с классом color не будет выделятся красным цветом.
Посмотрите пример:
А запись в виде div.color.text-color, когда без пробелов описывается несколько классов, обозначает, что стили применятся только к <div> который имеет сразу два класса .color и .color-text и не применятся стили к <div> к которому присвоен только один class с именем .color.
Посмотрите пример:
Запись CSS-стилей через запятую «,»
Если вы перечисляете CSS-стили через запятую, например так: «span, li» — это обозначает, что CSS-стили будут применены и к HTML-элементу <li> и к <span> одновременно.
Посмотрите пример:
Запись CSS-стилей через пробел (space)
А так, с помощью CSS-селекторов (комбинатор потомков или descendant combinator), когда вы указываете в CSS-стилях элементы через пробел, вы можете применить стили к html-элементам, которые находятся внутри этих html-элементов вне зависимости от вложенности.
В примере ниже показано, что css-стили, при записи через пробел ul li зададут фоновый цвет всем элементам <li> только внутри тега <ul>:
Еще один пример для лучшего понимания как задать CSS-стили с помощью CSS-селекторов, когда вы пишите стили через пробел. Мы можем задать внутри <ul> всем тегам <strong>, независимо на каком уровне вложенности находится <strong>, фоновый цвет «gray»:
Также можно писать вместо названия самого HTML-тега, название класса и CSS-стили будут применены внутри элемента <ul> для элемента с классом .gray и не будут зависеть от вложенности. При этом данные стили не применятся для <span> с классом . gray, так как этот <span> находится за пределами тега <ul>:
gray, так как этот <span> находится за пределами тега <ul>:
Запись CSS-стилей через знак больше «>»
При использовании комбинатора со знаком больше (>), CSS-стили задаются только для тех HTML-элементов, которые являются дочерними по отношению к задаваемому HTML-элементу.
Лучше понять как работает комбинатор “>” вам поможет пример.
Этот стиль применится только для первого потомка (child), но не будет работать для последующих:
А эти стили применятся для strong, потому-что strong — это прямой потомок <span>:
Запись CSS-стилей через знак “~»
С помощью знака “~» можно выбирать все HTML-элементы, которые являются потомками указанного элемента.
Пример как с помощью записи CSS-стилей со знаком “~” выделить все HTML-элементы <li> после <li> с классом “color”:
Запись CSS-стилей через знак плюс «+»
Если c помощью записи CSS-стилей со знаком “~» можно выбирать все HTML-элементы, которые являются потомками(child) указанного элемента, то с помощью записи плюс “+” можно выбрать только один HTML-элемент.
И вот простой пример:
Запись CSS-стилей для HTML-элемента по атрибуту
Имея название HTML-атрибута, мы можем задавать стили для данного HTML-элемента. Ярким примером может служить <input> и мы можем задавать CSS-стили исходя из атрибута.
Например у нас есть какая-то html-форма и мы хотим задать разные CSS-стили для <input> с разными type: text и password. Когда мы будем печатать текст в <input> с типом text мы хотим задать цвет текста «green», а для <input> с типом password мы хотим задать цвет текста «magenta». И с помощью CSS-селекторов по атрибуту мы можем это сделать:
Для HTML-элементов можно задавать атрибуты, которые мы можем и сами придумать. Атрибуты задаются для различных целей, когда нужно запрограммировать определенное поведение. И мы им также может задавать CSS-стили:
Вывод
Пользоваться CSS-селекторами достаточно просто и самое главное — это практика, тогда вы все очень быстро запомните! Курс HTML/CSS Advanced содержит в себе большое количество интерактивных упражнений, выполняя которые, вы будете быстрее запоминать пройденный материал.
Также рекомендуем подписаться на наш YouTube канал FructCode, где переодически появляются полезные материалы для обучения верстке сайтов и программированию.
С вами был Сергей Никонов, успехов в обучении!
CSS селекторы
- Комбинаторы
- Псевдо-классы
- Псевдо-элементы
Селектор — это часть CSS-правила, которая сообщает браузеру, к какому элементу (или элементам) веб-страницы будет применён стиль.
Термин селектор может относиться к простому селектору (simple selector), составному селектору (compound selector), сложному селектору (complex selector) или списку селекторов.
К простым селекторам относятся:
- селектор типа
- универсальный селектор
- селекторы атрибутов
- селектор идентификатора
- селектор класса
- псевдо-классы
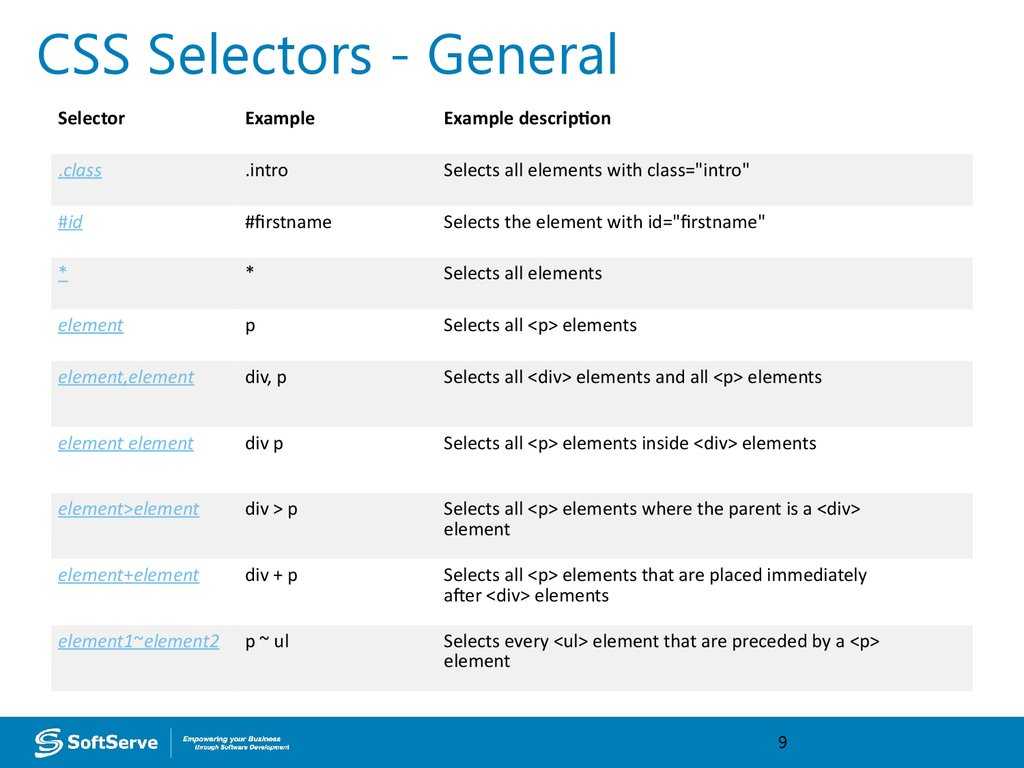
| CSS селектор | Пример | Описание | CSS | |
|---|---|---|---|---|
. class class |
.myClass |
Выбирает все элементы с классом myClass (class="myClass"). |
1 | |
| #id | #main |
Выбирает элемент с идентификатором main (id="main"). |
1 | |
| * | * |
Выбор всех элементов. | 2 | |
| элемент | span |
Выбор всех элементов |
1 | |
| элемент,элемент | div,span |
Выбор всех элементов <div> и всех элементов <span>. |
1 | |
| [атрибут] | [title] |
Выбирает все элементы с атрибутом title. |
2 | |
| [атрибут=»значение»] | [title="cost"] |
Выбирает все элементы с атрибутом title, значение которого в точности совпадает со значением указанным в селекторе ( =»https»] =»https»] |
Выбор каждого элемента <a> с атрибутом href, значение которого начинается с «https». |
3 |
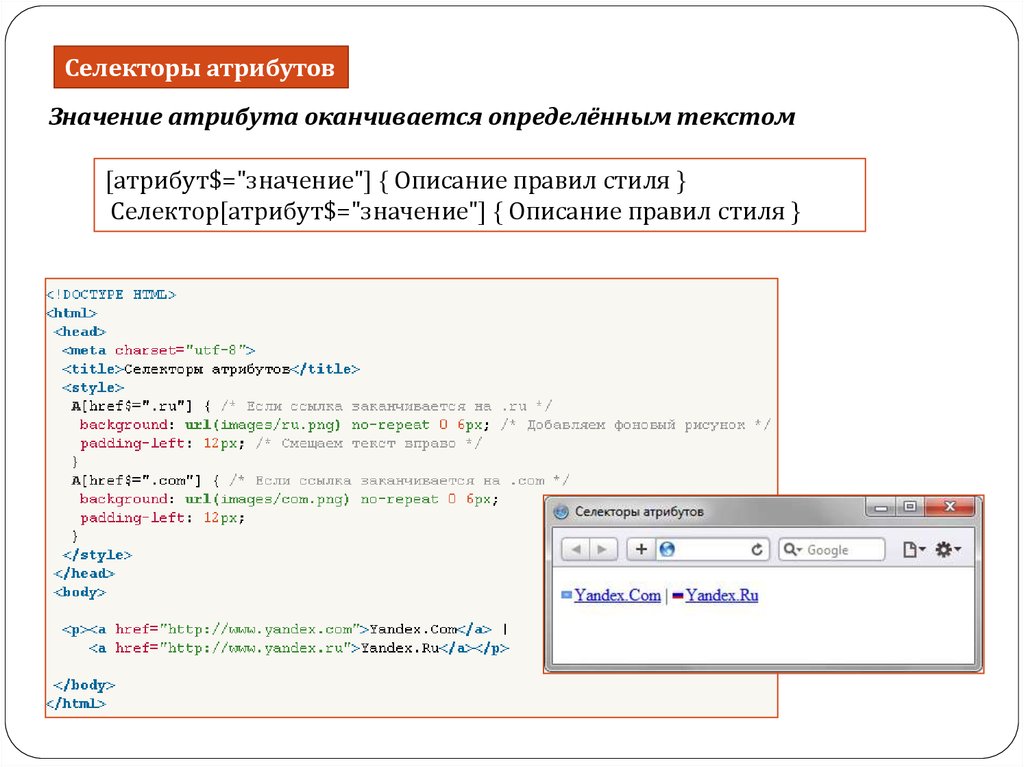
| [атрибут$=»значение»] | [src$=".png"] |
Выбирает все элементы с атрибутом src, значение которого оканчивается на «.png» (src="some_img.png"). |
3 | |
| [атрибут*=»значение»] | [title*="один"] |
Выбирает все элементы с атрибутом title="один и два"). |
3 |
Составной селектор — это последовательность простых селекторов, которые не разделены комбинаторами, т. е. за одним селектором сразу идёт следующий. Он выбирает элемент, который соответствует всем простым селекторам, которые он содержит. Селектор типа или универсальный селектор, входящий в составной селектор, должен быть расположен первым в этой последовательности. В составном селекторе допустим только один селектор типа или универсальный селектор.
Селектор типа или универсальный селектор, входящий в составной селектор, должен быть расположен первым в этой последовательности. В составном селекторе допустим только один селектор типа или универсальный селектор.
span[title].className p.className1.className2#someId:hover
Сложный селектор — это последовательность селекторов, которые разделены комбинаторами.
Список селекторов — это селекторы, перечисленные через запятую.
Комбинаторы
Для объединения простых CSS селекторов, используются комбинаторы, которые указывают взаимосвязь между простыми селекторами. Существует несколько различных комбинаторов в CSS2, и один дополнительный в CSS3, когда вы их используете, они меняют характер самого селектора.
| Комбинатор | Пример | Описание | CSS |
|---|---|---|---|
| элемент элемент | |
Выбор всех элементов <span> внутри <div>. |
1 |
| элемент>элемент | div>span |
Выбирает все дочерние элементы <span>, у которых родитель — элемент <div>. |
2 |
| элемент+элемент | div+p |
Выбирает все элементы <p>, которые расположены сразу после элементов <div>. | 2 |
| элемент1~элемент2 | p~ol |
Выбор всех элементов <ol>, которым предшествует элемент <p>. |
3 |
Псевдо-классы
Псевдо-класс – это простой селектор, который используется для выбора того, что не может быть выбрано с помощью других селекторов или может быть выбрано, но достаточно трудным способом.
| Псевдо-класс | Пример | Описание | CSS |
|---|---|---|---|
| :link | a:link |
Выбор всех не посещенных ссылок. |
1 |
| :visited | a:visited |
Выбор всех посещенных ссылок. | 1 |
| :active | a:active |
Выбор активной ссылки. | 1 |
| :hover | a:hover |
Выбор ссылки при наведении курсора мышки. | 1 |
| :focus | input:focus |
Выбор элемента <input>, который находится в фокусе. |
2 |
| :first-child | p:first-child |
Выбор каждого элемента <p>, который является первым дочерним элементом своего родителя. |
2 |
| :lang(язык) | p:lang(ru) |
Выбор каждого элемента <p> с атрибутом lang, значение которого начинается с «ru». |
2 |
| :first-of-type | p:first-of-type |
Выбор каждого элемента <p>, который является первым из элементов <p> своего родительского элемента. |
3 |
| :last-of-type | p:last-of-type |
Выбор каждого элемента <p>, который является последним из элементов <p> своего родительского элемента. |
3 |
| :only-of-type | p:only-of-type |
Выбор каждого элемента <p>, который является единственным элементом <p> своего родительского элемента. |
3 |
| :only-child | p:only-child |
Выбор каждого элемента <p>, который является единственным дочерним элементом своего родительского элемента. |
3 |
| :nth-child(n) | p:nth-child(2) |
Выбор каждого элемента <p>, который является вторым дочерним элементом своего родительского элемента. |
3 |
| :nth-last-child(n) | p:nth-last-child(2) |
Выбор каждого элемента <p>, который является вторым дочерним элементом своего родительского элемента, считая от последнего дочернего элемента. |
3 |
| :nth-of-type(n) | p:nth-of-type(2) |
Выбор каждого элемента <p>, который является вторым дочерним элементом <p> своего родительского элемента. |
3 |
| :nth-last-of-type(n) | p:nth-last-of-type(2) |
Выбор каждого элемента <p>, который является вторым дочерним элементом <p> своего родительского элемента, считая от последнего дочернего элемента. |
3 |
| :last-child | p:last-child |
Выбор каждого элемента <p>, который является последним элементом своего родительского элемента. |
3 |
| :root | :root |
Выбор корневого элемента в документе. | 3 |
| :empty | p:empty |
Выбор каждого элемента <p>, который не содержит дочерних элементов (включая текст). |
3 |
| :target | :target |
Выбор текущего целевого элемента на странице, то есть элемента, к которому был осуществлён переход по ссылке внутри страницы. | 3 |
| :enabled | input:enabled |
Выбор каждого включенного элемента <input>. |
3 |
| :disabled | input:disabled |
Выбор каждого выключенного элемента <input>. |
3 |
| :checked | input:checked |
Выбор элемента <input>, выбранного по умолчанию или пользователем. |
3 |
| :not(селектор) | :not(p) |
Выбор всех элементов, кроме элемента <p>. |
3 |
Псевдо-элементы
Псевдо-элемент – это виртуальный элемент, который не существует в явном виде в дереве элементов документа. Псевдо-элементы используются для выбора тех частей элемента, которые не могут быть выбраны с помощью других селекторов, а также для стилизации не всего элемента, а отдельных его частей.
| Псевдо-элемент | Пример | Описание | CSS |
|---|---|---|---|
| ::first-letter | p::first-letter |
Выбор первой буквы каждого элемента <p>. |
1 |
| ::first-line | p::first-line |
Выбор первой строки каждого элемента <p>. |
1 |
| ::before | p::before |
Добавляет элемент с содержимым перед содержимым каждого элемента <p>. |
2 |
| ::after | p::after |
Добавляет элемент с содержимым после содержимого каждого элемента <p>. |
2 |
Определение CSS селекторов | База знаний
В этой статье подробно разберем, как найти CSS селекторы, которые необходимы для сбора данных с сайта
Важно! Не переживайте, если ранее не были знакомы с html и CSS, здесь не потребуется специальных знаний в программировании 😉
CSS селекторы показывают путь, в каком именно теге содержится нужная нам информация. Для их поиска можно воспользоваться специальными программами для браузера, например, SelectorGadget, но они не гарантируют того, что найденные селекторы будут соответствовать вашим задачам.
Для их поиска можно воспользоваться специальными программами для браузера, например, SelectorGadget, но они не гарантируют того, что найденные селекторы будут соответствовать вашим задачам.
Поиск нужного элемента
Для начала откройте html код страницы вашего сайта. Сделать это можно кликнув правой кнопкой мыши и выбрав «Показать код элемента»/Inspect (здесь и далее рассматривается работа в браузере Chrome).
Откроется дополнительная панель браузера, где во вкладке Elements отобразится весь html код страницы, загруженный в данный момент. На скриншоте примера выделен тег, на который как раз был клик правой кнопкой мыши.
Следующий этап работы — определить тег, который нам нужен. Сделать это можно несколькими способами:
- кликнуть на конкретную область, нажать на правую кнопку мыши и еще раз выбрать «Показать код элемента»/Inspect;
- переключиться на выбор элемента на странице из консоли, нажав на соответствующую кнопку в консоли браузера;
- через поиск найти тег прямо в html коде.
 Для этого кликните на любой тег, нажмите сочетание клавиш Ctrl + F и в появившейся строке поиска введите любой текст с сайта. Браузер сам подсветит элемент и рядом напишет количество совпадений на странице. В нашем примере видно, что «записаться» повторяется на странице дважды. При нажатии Enter в строке поиска, браузер переключает к следующему элементу на странице (этот момент поможет вам проверять уникальность селектора на странице либо уточнять, все ли найденные элементы соответствуют вашим задачам, когда их должно быть несколько).
Для этого кликните на любой тег, нажмите сочетание клавиш Ctrl + F и в появившейся строке поиска введите любой текст с сайта. Браузер сам подсветит элемент и рядом напишет количество совпадений на странице. В нашем примере видно, что «записаться» повторяется на странице дважды. При нажатии Enter в строке поиска, браузер переключает к следующему элементу на странице (этот момент поможет вам проверять уникальность селектора на странице либо уточнять, все ли найденные элементы соответствуют вашим задачам, когда их должно быть несколько).
Основные понятия в html коде
Далее разберем, что можно увидеть в html коде и что из этого необходимо знать для сбора данных.
Тег — это элемент, который может быть состоять из начального и конечного, и содержать внутри себя текст (span в примере — название тега), а может быть одиночным, например <br> (перенос текста на новую строку).
Атрибут тега — дополнительные параметры тега, которые влияют на содержимое тега, например текст. Например,
Например,
— здесь style=»font-size: 200%; text-align: center;» является атрибутом и в нашем примере он сделает размер текста Записаться в два раза крупнее и разместит его по центру.
У одного тега может быть несколько атрибутов, которые будут разделены пробелами, например, так:
здесь два атрибута у одного тега — class и style.
Значение атрибута — атрибут тега состоит из двух элементов: названия и значения.
Цифрой 1 отмечены названия атрибутов, цифрой 2 — их значения. Значений, как и самих атрибутов в теге, может быть несколько, разделяются они также пробелом.
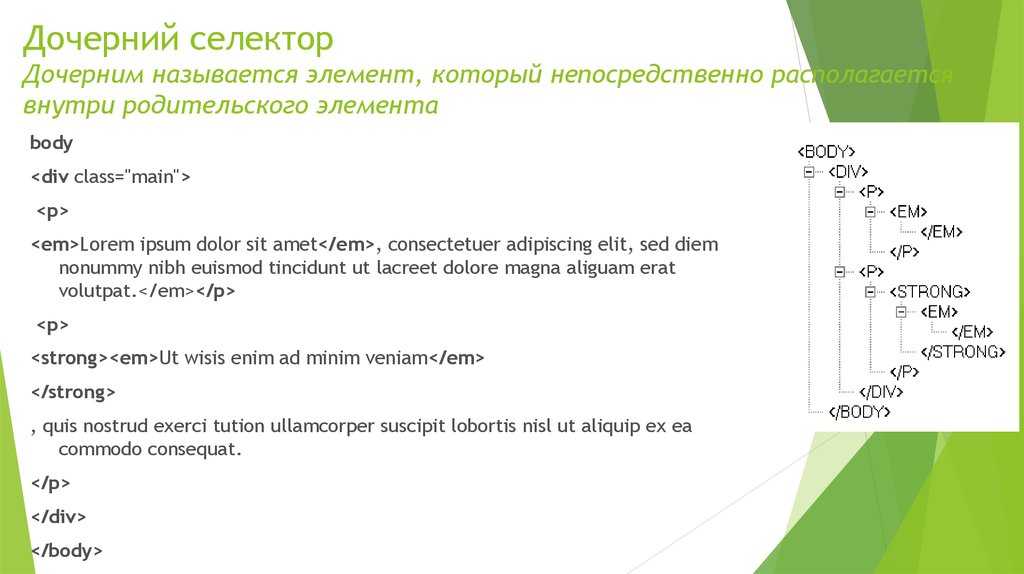
Расположение тегов — в html коде все теги должны располагаться по четким правилам, как матрешки, один в другом либо рядом. У всех тегов есть родители (теги, внутри которых они находятся) и у многих дети. Например, тег <strong></strong> ребенок и тега <h3></h3>, и тега <div></div>, а они соответственно его родители:
Правила обозначения CSS селекторов
Использовать для указания на конкретный тег или его содержимое можно практически все элементы html. Далее рассмотрим несколько самых простых вариантов.
Далее рассмотрим несколько самых простых вариантов.
Название тега — достаточно просто указать span, div, img, h3 в месте, где нужно прописать селектор, и такой селектор будет учитывать все теги с таким названием на странице. Обычно этого хватает для записи названия страницы, так как обычно оно присутствует в теге h2, который не повторяется. Например, так будет выглядеть настройка записи в свойство события «Посещение страницы» названия страницы:
Атрибуты class и id — это уникальные в нашем случае атрибуты, которые обозначаются не так, как все остальные. Пример:
Здесь селектор class мы запишем как .text или .wrapper2, то есть просто добавим точку перед значением. Если мы хотим указать, что нам нужен тег, где в обязательном порядке присутствуют оба значения, то пропишем так .text.wrapper2 (без пробела).
Значение id должно являться уникальным по правилам html и иметь только одно значение внутри этого тега. Про примеру оно будет обозначаться так #section24.
Про примеру оно будет обозначаться так #section24.
Вам повезло, если в нужном вам элементе есть id, так как этого как раз будет достаточно для большинства настроек сбора данных.
Другие атрибуты — все остальные атрибуты записываются по единому правило: название тега[атрибут и его значение]. Например, укажем CSS селектор для тега с конкретной картинкой, используя атрибут scr (ссылку на картинку):
img[src=»//s.filesonload.ru/img/shadowbottom/1.png»]
Использования элементов нескольких тегов — иногда атрибуты у нужного тега не уникальны или вовсе отсутствуют. В этих случаях можно использовать атрибуты родителей для определения селектора. Например, мы хотим использовать для сбора данных информацию из тега <strong>:
Сначала пробуем ближайшего родителя, то есть тег <span>. Селектор будет выглядеть так: span strong, то есть нам достаточно написать названия тегов в нужном порядке и такой селектор выберет все теги <strong>, которые находятся в теге <span>. Аналогично будет выглядеть и с родителей <h3>: h3 strong.
Аналогично будет выглядеть и с родителей <h3>: h3 strong.
Мы можем задать и более четкое условие, что нам нужно все теги <strong>, которые находятся непосредственно в теге <span>. Для этого используем символ >: span > strong.
Можно использовать цепочку из названий тегов и их атрибутов, которые в конечном итоге укажут на нужный тег: h3.font-header span span strong.
Несколько CSS селекторов для одной задачи — бывает, что необходимо указать сразу несколько селекторов для сбора одного события или свойства. Для этого необязательно добавлять несколько отдельных настроек в Мастере сбора данных, достаточно прописать через запятую все нужные селекторы. Например, так выглядит настройка клика по элементу, если по факту несколько кнопок на странице обозначают одно и то же, но имеют разные селекторы:
В этом примере все просто: мы имеем ввиду 2 тега, клик на которые будут записываться в хронологию пользователя, как отдельное событие. Первый селектор div.button input[type=»submit»] обозначает, что нам нужны все теги <input>, в которых есть атрибут type=»submit» и они должны являться детьми тега <div>, в котором есть атрибут. В упрощенном варианте это будет выглядеть так в html (на самом сайте, конечно, будет больше всего вокруг):
Первый селектор div.button input[type=»submit»] обозначает, что нам нужны все теги <input>, в которых есть атрибут type=»submit» и они должны являться детьми тега <div>, в котором есть атрибут. В упрощенном варианте это будет выглядеть так в html (на самом сайте, конечно, будет больше всего вокруг):
<div class=»button»>
<input type=»submit»></input>
</div>
Тут же, через запятую, прописан еще один селектор: все теги <button> с атрибутом.
Проверка уникальности CSS селектора
Уникальность CSS селектора для нас очень важна. Если селектор прописан неверно и он не является уникальным, то сбор данных будет не точным, а значит — бесполезным.
Проверить уникальность можно прямо в браузере через поиск в панеле Elements. Нажмите сочетание клавиш Ctrl + F, и введите в строке поиска найденный вами ранее CSS селектор. Браузер сам подсветит тег, путь к которому вы указали и напишет количество таких совпадений на странице.
В большинстве случаев, совпадение должно быть только одно (будет написано — 1/1). Иногда требуется, чтобы совпадений было несколько, но все они указывали на нужные вам теги, например, свойство «Товары в корзине» подтягивает названия товаров из списка товаров в самой корзине. При настройке такого свойства количество совпадений по селекторам должно равняться реальному количеству товаров в корзине на данный момент.
Как проверить, правильно вы настроили сбор данных в Carrot quest, можно посмотреть в этой статье. При любых сложностях — пишите нам в чат, будем рады помочь.
CSS – Селекторы: виды, правила, примеры
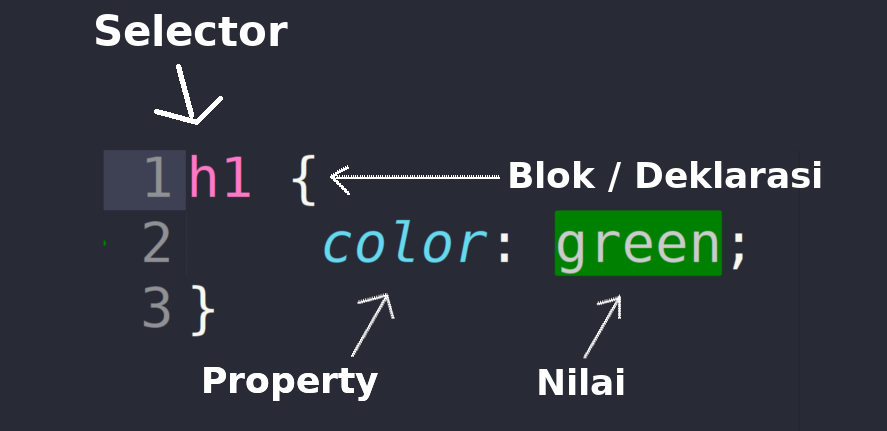
CSS содержит правила стиля, которые интерпретируются браузером, а затем применяются к соответствующим элементам вашего документа. Правило стиля состоит из трех частей:
- Селектор – это HTML-тег, к которому будет применяться стиль. Это может быть любой тег, например, <h2> или <table> и т.д.
- Свойство – это тип атрибута HTML-тега.
 Проще говоря, все атрибуты в HTML преобразуются в свойства CSS. Ими могут быть цвета, границы, отступы и т.д.
Проще говоря, все атрибуты в HTML преобразуются в свойства CSS. Ими могут быть цвета, границы, отступы и т.д. - Значение – задается свойству. Например, свойство цвета может иметь значение green, #008000 и т.д.
Синтаксис селекторов в CSS следующий:
селектор { свойство: значение }
Пример. Вы можете задать границу таблицы следующим образом:
table {
border: 2px solid #FF8C00;
}
Здесь синтаксис селектора такой: table – это селектор, а border – свойство, а 2px solid #FF8C00 – значение этого свойства.
Вы можете задавать селекторы различными способами, как Вам будет удобно. Ниже представлены виды селекторов.>
Стандартные селекторы
Это тот же самый селектор, который Вы видели выше. Опять же, еще один пример, чтобы дать цвет всем заголовкам первого уровня:
h2 {
color: #8B4513;
}
Универсальные селекторы
Вместо того, чтобы выбирать элементы определенного типа, универсальный селектор вполне просто соответствует имени любого типа элемента:
* {
color: #808080;
}
Это правило отображает в нашем документе содержимое каждого элемента в сером цвете.
Селекторы потомков или вложенные селекторы
Предположим, Вы хотите применить правило стиля к определенному элементу только тогда, когда оно находится внутри определенного элемента, то в этом Вам помогут вложенные селекторы или селекторы потомков. Как показано в следующем примере, правило стиля будет применяться к элементу <em> только тогда, когда оно находится внутри тега <ul>.
ul em {
color: #CD5C5C;
}
Селекторы класса
Вы можете задать правила стиля для элементов на основе атрибута class. Все элементы, имеющие этот класс, будут отформатированы в соответствии с определенным правилом.
.blue {
color: #0000FF;
}
Это правило отображает в нашем документе содержимое в синем цвете для каждого элемента с атрибутом class=»blue». Вы можете сделать селектор класса немного более конкретным. Например:
h2.blue {
color: #0000FF;
}
Это правило отображает содержимое в синем цвете только для элементов <h2> с атрибутом class=»blue».
Вы можете применить к одному элементу несколько селекторов класса. Рассмотрим следующий пример:
<p> Этот абзац будет оформлен классами center и bold. </p>
ID селекторы
Вы можете задать правила стиля для элементов на основе атрибутa id. Все элементы, имеющие этот идентификатор, будут отформатированы в соответствии с определенным правилом.
#blue {
color: #0000FF;
}
Это правило отображает в нашем документе содержимое в синем цвете для каждого элемента с атрибутом id=»blue». Вы можете сделать id селектор немного более конкретным. Например:
h2#blue {
color: #0000FF;
}
Это правило отображает содержимое в синем цвете только для элементов <h2> с атрибутом id=»blue».
Истинная мощность id селекторов – это когда они используются в качестве основы для селекторов-потомков, например:
#blue h3 {
color: #0000FF;
}
В этом примере все заголовки второго уровня будут отображаться в синем цвете, когда они будут находиться в тегах с атрибутом id=»blue».
Дочерние селекторы
Вы уже знаете селекторы потомков. Существует еще один тип селектора, который очень похож на селекторы потомков, но имеет другую функциональность, это дочерний селектор. Рассмотрим следующий пример:
body > p {
color: #0000FF;
}
Это правило будет отображать все абзацы в синем цвете, если они являются прямым дочерним элементом <body>. Другие абзацы, помещенные внутри других элементов типа <div> или <td>, не будут иметь никакого эффекта этого правила.
Соседние селекторы
HTML-элементы, идущие друг за другом, называются соседними. Рассмотрим следующий пример:
strong + em {
color: #0000FF;
}
Это правило будет отображать содержимое тега <em> в синем цвете, если он идет после элемента <strong>. Другие теги <em>, идущие не после тега <strong>, не будут иметь никакого эффекта этого правила.
Селекторы атрибутов
Вы также можете применять стили к HTML-элементам с определенными атрибутами. Ниже правило стиля будет соответствовать всем input элементам, имеющим атрибут type со значением text:
Ниже правило стиля будет соответствовать всем input элементам, имеющим атрибут type со значением text:
input[type = "text"] {
color: #0000FF;
}
Преимущество использования селекторов атрибутов заключается в том, что элемент <input type = «submit» /> не изменяется, а цвет применяется только к нужным текстовым полям.
Для селектора атрибутов применяются следующие правила:
- p[lang] – выбирает все элементы абзаца с атрибутом lang.
- p[lang=»ru»] – выбирает все элементы абзаца, где атрибут lang имеет точное значение «ru».
- p[lang~=»ru»] – выбирает все элементы абзаца, где атрибут lang содержит слово «ru».
- p[lang|=»ru»] – выбирает все элементы абзаца, где атрибут lang содержит значения, которые являются точными «ru» или начинаются с «ru».
Несколько правил стиля
Возможно, Вам потребуется определить несколько правил стиля для одного элемента. Вы можете задать эти правила для объединения нескольких свойств и соответствующих значений в один блок, как показано в следующем примере:
h2 {
color: #00CED1;
letter-spacing: . 2em;
text-transform: lowercase;
margin-bottom: 2em;
font-weight: 700;
}
2em;
text-transform: lowercase;
margin-bottom: 2em;
font-weight: 700;
}
Все пары свойств и значений разделяются точкой с запятой (;). Вы можете сохранить их в одной строке или нескольких строках. Для лучшей читаемости сохраняйте их в отдельных строках.
Не беспокойтесь о свойствах, упомянутых в вышеупомянутом блоке. Эти свойства будут объяснены в следующих уроках.
Группировка селекторов в CSS
Вы можете применить стиль для многих селекторов, если хотите. Просто отделите селектора запятой, как показано в следующем примере:
h2, h3, h4 {
color: #00CED1;
letter-spacing: .2em;
text-transform: lowercase;
margin-bottom: 2em;
font-weight: 700;
}
Это правило стиля будет применено к элементам h2, h3 и h4. Порядок списка при группировки селекторов не имеет значения. Все элементы в селекторе будут иметь соответствующие объявления, применяемые к ним.
Вы можете группировать различные id селектора вместе, как показано ниже:
#header, #content, #footer {
position: absolute;
width: 300px;
left: 250px;
}
Источник: CSS — Syntax.
Селекторы | Основы верстки контента
Зарегистрируйтесь для доступа к 15+ бесплатным курсам по программированию с тренажером
В прошлых уроках и упражнениях мы использовали достаточно простые селекторы. Они позволяли выбрать элементы, к которым будут применены CSS правила. Вы уже умеете выбирать элемент по его тегу, классу, идентификатору и найти вложенный элемент.
CSS дает намного большие возможности по выбору элементов. В этом уроке мы изучим самые популярные селекторы второго и третьего уровня спецификации W3C. В конце урока будут оставлены ссылки на спецификации, в которых вы сможете узнать и о других селекторах.
Выбор соседнего элемента
Ранее использование селекторов указывало, какой конкретно элемент мы хотим выбрать и где он находится относительно своих родительских блоков. В большинстве случаев этого достаточно для точного указания элемента, но бывают случаи, когда нужно выбрать соседний элемент, а не вложенный. Например,
<section> <div>...</div> <div>...</div> </section>
По условию нашей задачи элемент timer полностью зависит от блока time. Предположим, что стиль таймера меняется в зависимости от наличия элемента с классом time. Есть несколько путей решения такой задачи:
- Положить оба элемента в единого родителя и дать им уникальные классы для разных ситуаций.
- Воспользоваться селектором соседнего элемента.
Чаще всего, именно первый вариант будет предпочтительным. При этом вы не раз столкнетесь с ситуациями, когда это невозможно. Такое может происходить при динамическом добавлении элементов на страницу. И тут на помощь приходят селекторы.
В CSS существует два селектора для выбора элемента, который лежит рядом с другим элементом:
A + B— выбор элемента B, который находится непосредственно после элемента A. Такой селектор называется смежным или соседнимA ~ B— выбор элемента B, который находится на том же уровне вложенности, что и A. При этом они имеют общего родителя и все элементы B находятся после элемента A в HTML. Такой селектор называется родственным.
При этом они имеют общего родителя и все элементы B находятся после элемента A в HTML. Такой селектор называется родственным.
Для примера выше отлично подойдет смежный селектор. Элементы time и timer идут друг за другом и являются дочерними элементами одного и того же родителя. Стилизуем элемент timer в зависимости от существования элемента time:
Родственный селектор позволяет немного усложнить ситуацию. Ведь теперь будет возможность не просто выбрать соседний элемент, а элемент, лежащий на том же уровне. Изменим пример, который позволит наглядно продемонстрировать возможность родственного селектора.
<section> <h3>...</h3> <div>...</div> <h4>...</h4> <div>...</div> </section>
Схематически CSS будет выглядеть следующим образом:
.time ~ .timer {
/* Стили элемента */
}
Селекторы по атрибуту
Атрибуты — неизменная часть работы верстальщика и фронтенд-разработчика. Они не всегда несут в себе семантический смысл, как например атрибут
Они не всегда несут в себе семантический смысл, как например атрибут alt, title, class, id и так далее.
HTML позволяет добавлять любые пользовательские атрибуты и работать с ними. Пользовательскими считаются такие атрибуты, которые мы определяем сами. Их не существует в документациях, спецификациях. Они нужны для разработчиков, чтобы удобнее обращаться к элементам или отделять похожие элементы. Целей может быть много и, с приобретением опыта, особенно при работе с языком JavaScript, вы заметите, что пользовательские атрибуты используются не так редко, как может показаться с самого начала.
Для стилизации таких элементов в CSS существуют специальные селекторы.
Самый простой селектор по атрибуту просто выбирает элемент по его атрибуту. В CSS атрибут записывается внутри квадратных скобок, это и будет самым простым селектором по атрибуту. Для демонстрации создадим свой атрибут data-full-screen — это будет пользовательский атрибут и вы его не найдете в документациях. Для тренировки можете его назвать совершенно другим образом — смысл действий от этого не изменится:
Для тренировки можете его назвать совершенно другим образом — смысл действий от этого не изменится:
<section data-full-screen></section>
section[data-full-screen] {
width: 100vw;
height: 100vh;
background: #2196f3;
}
Можно выбирать не только по названию атрибута, но и по его значению. В этом случае рядом с именем атрибута указывается его значение в следующем синтаксисе:
<section data-full-screen="true"></section>
section[data-full-screen="true"] {
width: 100vw;
height: 100vh;
background: #2196f3;
}
С опытом вы заметите, что многие JavaScript библиотеки работают именно с пользовательскими атрибутами. Это позволяет добиться изолированности компонентов и их удобного переиспользования.
Бывают ситуации, когда в HTML есть группа элементов с одинаковыми именами атрибутов, но с разными значениями. Причем некоторые из них могут быть похожи друг на друга, составляя части одного компонента. Например,
<section data-nm-section="catalog"></section> <section data-nm-section="catalog-popular"></section> <section data-nm-section="catalog-new"></section>
Все три секции, по своей логике, будут иметь похожее оформление. =»catalog»] {
width: 50px;
height: 50px;
margin-bottom: 10px;
background: #2196f3;
}
=»catalog»] {
width: 50px;
height: 50px;
margin-bottom: 10px;
background: #2196f3;
}
Есть еще несколько похожих конструкций, которые ищут «вхождение» подстроки в строку:
[data-nm-section$="catalog"]— вхождение подстроки в конце значения атрибута.
Combinators — Изучите веб-разработку
- Предыдущий
- Обзор: строительные блоки
- Следующий
Последние селекторы, которые мы рассмотрим, называются комбинаторами, потому что они комбинируют другие селекторы таким образом, что они имеют полезную связь друг с другом и расположением содержимого в документе.
| Предпосылки: | Базовая компьютерная грамотность,
установлено базовое программное обеспечение, базовые знания
работа с файлами, основы HTML (изучение
Введение в HTML) и представление о том, как работает CSS (изучите
Первые шаги CSS. ) ) |
|---|---|
| Цель: | Чтобы узнать о различных селекторах-комбинаторах, которые можно использовать в CSS. |
Комбинатор потомков — обычно представленный одним символом пробела (» «) — объединяет два селектора таким образом, что элементы, соответствующие второму селектору, выбираются, если у них есть предок (родитель, родитель родителя, родитель родителя, родитель родителя, и т. д.) элемент, соответствующий первому селектору. Селекторы, использующие комбинатор потомков, называются 9.0032 селекторы потомков .
корпус артикул р
В приведенном ниже примере мы сопоставляем только элемент .box .
Дочерний комбинатор ( > ) помещается между двумя селекторами CSS. Он соответствует только тем элементам, которые соответствуют второму селектору и являются прямыми дочерними элементами элементов, соответствующих первому. Элементы-потомки ниже по иерархии не совпадают. Например, чтобы выбрать только
Элементы-потомки ниже по иерархии не совпадают. Например, чтобы выбрать только
article > p
В следующем примере у нас есть неупорядоченный список, внутри которого находится упорядоченный список. Дочерний комбинатор выбирает только те
Если вы удалите > , который определяет это как дочерний комбинатор, вы получите селектор потомков и все
Смежный родственный селектор ( + ) помещается между двумя селекторами CSS. Он соответствует только тем элементам, которые соответствуют второму селектору и являются следующим одноуровневым элементом первого селектора. Например, чтобы выбрать все элементы , которым непосредственно предшествует элемент
p + img
Обычный вариант использования — сделать что-то с абзацем, следующим за заголовком, как в примере ниже. В этом примере мы ищем любой абзац, который имеет общий родительский элемент с
В этом примере мы ищем любой абзац, который имеет общий родительский элемент с и сразу за этим .
Если вы вставите какой-либо другой элемент, например , между и
Если вы хотите выбрать братьев и сестер элемента, даже если они не являются непосредственно смежными, вы можете использовать общий комбинатор братьев и сестер ( ~ ). Чтобы выбрать все элементов, которые идут везде после
p ~ img
В приведенном ниже примере мы выбираем все Вы можете комбинировать любой из селекторов, которые мы обнаружили на предыдущих уроках, с комбинаторами, чтобы выбрать часть вашего документа. Например, чтобы выбрать элементы списка с классом «а», которые являются прямыми дочерними элементами класса «9».0038 Однако будьте осторожны при создании больших списков селекторов, которые выбирают очень определенные части вашего документа. Будет сложно повторно использовать правила CSS, поскольку вы сделали селектор очень специфичным для местоположения этого элемента в разметке. Часто лучше создать простой класс и применить его к рассматриваемому элементу. Тем не менее, ваше знание комбинаторов будет очень полезно, если вам нужно что-то стилизовать в документе и вы не можете получить доступ к HTML, возможно, из-за того, что он генерируется CMS. Вы дошли до конца этой статьи, но можете ли вы вспомнить самую важную информацию? Вы можете найти дополнительные тесты, чтобы убедиться, что вы сохранили эту информацию, прежде чем двигаться дальше — см. Это последний раздел наших уроков о селекторах. Далее мы перейдем к другой важной части CSS — блочной модели CSS. Last modified: 000Z»> Sep 13, 2022 , by MDN contributors Назад на страницу четвертого класса » Ниже приведен список наиболее распространенных и хорошо поддерживаемых селекторов CSS. Есть еще много, много других, но это те, которые вы должны хорошо знать. Самые основные селекторы CSS — это селекторы типов элементов. Это причудливое название для простого с использованием тега HTML, без угловых скобок. Мы уже широко использовали этот селектор. Например, если мы хотим, чтобы все абзацы имели зеленый текст, мы использовали бы следующее правило CSS: Соответствует элементу, являющемуся потомком другого элемента. Здесь используются два отдельных селектора, разделенных пробелом. Например, если мы хотим, чтобы весь выделенный текст в наших абзацах был зеленым текстом, мы использовали бы следующее правило CSS: Соответствует элементу указанного класса. Чтобы соответствовать определенному атрибуту Например, если бы мы хотели , чтобы все элементы с классом "highlight" имели другой цвет фона, мы бы использовали следующее правило CSS: Соответствует элементу с указанным идентификатором. Чтобы соответствовать определенному атрибуту Например, если нам нужен элемент с идентификатором «content» , мы будем использовать следующее правило CSS: Соответствует элементу, который является непосредственным дочерним элементом другого элемента. Например, если мы хотим, чтобы весь выделенный текст в наших абзацах имел зеленый текст, но не выделенный текст в других элементах , мы будем использовать следующее правило CSS: Примечание. Этот селектор не работает в Internet Explorer 6 Совпадение с элементом, который находится сразу после другого элемента, но не является его дочерним. Например, если мы хотим, чтобы все абзацы, следующие сразу за h5 , имели зеленый текст, , но не другие абзацы , мы будем использовать следующее правило CSS: Примечание. Этот селектор не работает в Internet Explorer 6 Элементы привязки являются особыми. Вы можете стилизовать элемент с помощью селектора типа элемента, но он может не соответствовать вашим ожиданиям. Это связано с тем, что ссылки имеют разные состояния, которые связаны с тем, как с ними взаимодействуют. Четыре основных состояния ссылки: ссылка, посещено, наведено, активно. Псевдоселекторы бывают разных размеров и форм. Безусловно, наиболее распространенные псевдоселекторы используются для оформления наших ссылок. В сочетании со ссылками можно использовать четыре различных псевдоселектора: Из соображений совместимости браузеров всегда следует указывать псевдоселекторы в этом порядке. Примечание: Устройства с сенсорным экраном не имеют состояния наведения. См. No Hover Трента Уолтона для получения дополнительной информации об этом интересном затруднении юзабилити. Подробнее о других типах псевдоселекторов можно прочитать на странице sitepoint. Соответствует каждому элементу на странице. Например, если бы мы хотели , чтобы каждый элемент имел сплошную границу шириной 1 пиксель, мы бы использовали следующее правило CSS: По причинам, которые, вероятно, очевидны после предыдущего примера, следует быть осторожным с универсальными селекторами. Когда вы можете захотеть их использовать? Ответ: не часто. Вот несколько статей с дополнительной информацией о селекторах CSS. Вернуться на страницу четвертого класса » Селекторы CSS позволяют нам ориентироваться на определенные элементы HTML с помощью наших таблиц стилей. Несмотря на то, что существует множество различных типов селекторов CSS, сегодняшний урок посвящен четырем основным селекторам; Селекторы типа, идентификатора, класса и потомка. CSS не очень полезен без страницы для стиля. Создайте пустой текстовый документ, скопируйте и вставьте следующий HTML-код: Это первый абзац. Это важный абзац внутри раздела Intro. Это обычный абзац. Это важный абзац, которого нет во вводной части. Создайте новую папку с именем «CSS-Selectors» на рабочем столе или в любом другом удобном для вас месте. Затем сохраните наш документ в этой папке с именем файла index.htm . Откройте index.htm в веб-браузере, и вы должны увидеть что-то очень похожее на это: Теперь создайте новый пустой текстовый документ и сохраните его в нашем Папка «CSS-Selectors» с именем файла style.css . Теперь мы готовы приступить к стилизации нашей страницы с четырьмя основными типами селекторов. Селектор типа очень прост. Этот код выбирает и стилизует наш элемент , и хотя в документе также есть 
, попробуйте следующее:
ul > li[class="a"] {
}
 Проверка своих навыков: селекторы.
Проверка своих навыков: селекторы. Explain the different types of Selectors in CSS
< html lang = "en" > < head > < link rel = "stylesheet" href = "style.css" > head > < body > < h2 > Sample Heading h2 > < p > Компьютерщики для компьютерщиков Портал для компьютерщиков и компьютерных энтузиастов.
Гики для гиков предоставляют разнообразие для вас, чтобы выучить, процветать и Также, есть интересно! Бесплатные учебные пособия, миллионы статей, живые, онлайн и класс Курсы, частые соревнования кодирования, .0039 возможности и вакансии. p > < div id = "div-container" > Компьютерщики для гиков — это информационный портал для гиков и компьютерных энтузиастов.
Гики для гиков предоставляют разнообразие для вас, чтобы выучить, процветать и Также, есть интересно! Бесплатные учебные пособия, миллионы статей, живые, онлайн и класс Курсы, частые соревнования кодирования, .0039 возможности и вакансии. div > < p class = "paragraph-class" > Geeks for geeks — портал информатики портал для гиков и компьютерных энтузиастов.
Гики для гиков предоставляют разнообразие для вас, чтобы выучить, процветать и Также, есть интересно! Бесплатные учебные пособия, миллионы статей, живые, онлайн и класс Курсы, частые соревнования кодирования, .0039 возможности и вакансии. p > < a href = "#" >Learn HTML a > < a href = "#" >Learn CSS a > < a href = "#" >Learn Javascript a > Body > HTML > 00 CSS SELECTORS 9001 CSSS SELACTORS SELACTORS SELACTORS SELACTORS.

Селекторы типов элементов
р {цвет: зеленый; } Селекторы потомков
p em { цвет: зеленый; }  демонстрацию
демонстрацию Селекторы классов
класса , мы всегда начинаем селектор с точки, чтобы показать, что мы ищем значение класса . За точкой следует значение атрибута класса, которому мы хотим соответствовать.
.highlight {цвет фона: #ffcccc; } Селекторы идентификаторов
id , мы всегда начинаем селектор с символа решетки (#), чтобы обозначить, что мы ищем значение id . За хэшем следует значение атрибута id, которому мы хотим соответствовать. Помните, мы можем использовать одно и то же значение атрибута id только один раз, поэтому селектор id всегда будет соответствовать только одному элементу в нашем документе.
#content {граница: 2px сплошной зеленый цвет; } Детский селектор
p > em { цвет: зеленый; } Селекторы соседних элементов
h5 + p { цвет: зеленый; }  демонстрацию
демонстрацию Псевдоселекторы
Краткая информация о состояниях ссылок
a:link { цвет: красный } /* непросмотренные ссылки */
a:visited { цвет: синий } /* посещенные ссылки */
a:hover { цвет: зеленый } /* пользователь наводит курсор */
a:active { цвет: салатовый } /* активные ссылки */  Простой способ запомнить это — использовать мнемонику: « L o V e HA !".
Простой способ запомнить это — использовать мнемонику: « L o V e HA !". Универсальный переключатель
* {граница: 1px сплошной синий;}  Но, например, устанавливает поля и отступы для всех элементов на странице равными нулю. Вскоре мы узнаем, как это сделать лучше.
Но, например, устанавливает поля и отступы для всех элементов на странице равными нулю. Вскоре мы узнаем, как это сделать лучше.
* {
маржа: 0;
заполнение: 0;
} Дополнительные показания
CSS Урок 3: Основные селекторы CSS
Сначала нам нужна страница для стиля
.
 <голова>
<мета-кодировка="utf-8">
<голова>
<мета-кодировка="utf-8">
Селекторы CSS
<дел>
Страница без CSS
Пусть начинается CSS
1 – Селектор типа
 Они соответствуют любому типу элемента HTML. Например, добавьте следующий код в пустой файл CSS; это три простых селектора типов:
Они соответствуют любому типу элемента HTML. Например, добавьте следующий код в пустой файл CSS; это три простых селектора типов:
тело {
семейство шрифтов: Arial, без засечек;
размер шрифта: маленький;
}
ч2 {
цвет: зеленый;
}
эм {
красный цвет;
}
и
на нашей странице.
2 – Селекторы идентификаторов
Если вы посмотрите на код нашей HTML-страницы, вы заметите, что у нас есть элемент
Когда у элемента есть «ID», мы можем получить к нему доступ с помощью селектора CSS, поместив знак решетки (#) перед его значением ID. Добавьте следующий код в свой файл CSS, непосредственно под нашим правилом
:
#вступление {
размер шрифта: 130%;
граница: 1px сплошной черный;
}
3 – Селекторы классов
Селекторы классов очень похожи на селекторы ID. Основное отличие состоит в том, что хотя определенный идентификатор должен быть назначен только одному элементу, мы можем назначить один и тот же класс любому количеству элементов.
Основное отличие состоит в том, что хотя определенный идентификатор должен быть назначен только одному элементу, мы можем назначить один и тот же класс любому количеству элементов.
Если вы посмотрите на код нашей HTML-страницы, вы заметите, что два наших тега абзаца имеют класс «важно». Когда у элемента есть класс, мы можем получить к нему доступ с помощью селектора CSS, поместив точка перед именем класса. Давайте добавим в наш файл CSS следующее правило, чтобы выделить эти абзацы:
.
.важный {
цвет фона: желтый;
}
4 – Селекторы потомков
Представьте, что мы хотим, чтобы важный абзац в Div «intro» выглядел иначе, чем важный абзац внизу страницы. Для этого мы можем использовать селектор потомков.
Добавьте следующее правило CSS внизу нашего файла CSS:
#intro .важно {
цвет фона: оранжевый;
}
Давайте разберем, как работает селектор. Он начинается с «#intro», который выбирает наш Intro Div. Затем следует пробел, а затем «.important». Таким образом, наш селектор говорит веб-браузеру (1) найти элемент с идентификатором intro , (2) войти внутрь этого элемента и найти любые элементы с классом Important .
Затем следует пробел, а затем «.important». Таким образом, наш селектор говорит веб-браузеру (1) найти элемент с идентификатором intro , (2) войти внутрь этого элемента и найти любые элементы с классом Important .
Обратите внимание, что в оранжевом абзаце слово «важно» выделено красным цветом. Давайте представим, что мы хотим изменить цвет, так как красный текст на оранжевом фоне плохо читается. Слово «важно» находится внутри элемента , поэтому мы будем использовать следующий код для его выбора и оформления;
#intro .важно {
белый цвет;
}
Этот код говорит браузеру (1) найти элемент с идентификатором intro , (2) войти внутрь этого элемента и найти любые элементы с классом Important , (3) войти внутрь этого элемента и выберите любые элемента.
Вот и все на сегодняшнем уроке. Напомним:
- Селекторы типов соответствуют элементам HTML
- Селекторы ID используются путем добавления # перед идентификатором элемента Селекторы класса
- используются путем добавления точки перед классом элементов .
- похожи на генеалогические деревья; вы начинаете с родительского элемента, который хотите выбрать, добавляете пробел и продолжаете называть любые внутренние элементы, пока не дойдете до конкретного элемента, который хотите выбрать
 Селекторы потомков
Селекторы потомковВ нашем следующем уроке мы начнем изучать суть всего дизайна CSS; Блочная модель CSS.
Если вы предпочитаете смотреть видеоуроки, а не читать письменные уроки, ознакомьтесь с мой 8-часовой видеокурс и присоединяйтесь к более чем 4000 других людей, которые изучили HTML, CSS и адаптивный дизайн на профессиональном уровне.
Знакомство с селекторами CSS. Селекторы являются одной из основных основ… | by Cem Eygi
Photo by Pankaj Patel on Unsplash Селекторы — это одна из основных функций CSS, которую новички должны изучить в первую очередь. Мы много работаем с селекторами, а также пишем множество комбинаций для применения наших правил CSS по мере того, как код проекта становится больше.
В качестве введения в селекторы в этой статье я поделюсь и объясню 5 основных селекторов CSS, которые мы используем в программировании.
Селекторы используются для выбора одного или нескольких элементов HTML для применения наших правил CSS. В CSS используются различные виды селекторов, и вот 5 основных селекторов:
- Селектор элементов
- Селектор идентификаторов
- Селектор классов
- Селектор атрибутов
- Универсальный селектор
Примечание. Файлы CSS должны быть сначала импортированы в HTML, чтобы селекторы и правила можно было применить к элементам. Вы можете найти 3 способа добавления CSS в HTML здесь.
Предположим, что у нас есть 4 элемента на нашей HTML-странице в виде 2 тегов
и 2
:
Заголовок 1
Заголовок 2
Параграф 1
Параграф 2
Теперь давайте посмотрим, как приведенные выше селекторы один за другим влияют на наш код.
Селектор элементов:
Селектор элементов выбирает HTML-элементы на основе имени их тега.
Например, чтобы настроить таргетинг только на теги
, мы можем использовать селектор элементов. Просто мне просто нужно написать имя элемента и определить правила:
p {
цвет: красный;
размер шрифта: 20px;
} Селектор элементов выше выбирает все теги
на нашей странице и применяет правила цвета и размера шрифта.
Другие элементы не будут затронуты, однако, если я хочу настроить таргетинг и на теги
, на этот раз мне также нужно добавить h2 в качестве имени селектора:
h2 {
цвет: синий;
размер шрифта: 30px;
} Селектор идентификатора:
Следующий тип селектора — это селектор идентификатора. В основном он выбирает элемент с указанным идентификатором. Чтобы присвоить идентификатор элементу HTML, нам нужно использовать атрибут id, а затем указать имя или номер.
id ="first-headline"> Заголовок 1 Для выбора элементов с id пишем название id и ставим перед ним решетку:
#first-headline {
цвет: фиолетовый;
размер шрифта: 30px;
} Хэш с именем означает, что это селектор идентификатора, а без хеша мы не можем ориентироваться на элементы с идентификаторами.
Селектор класса:
Существует еще один тип селектора, который, возможно, наиболее часто используется в повседневном программировании, это селектор класса. Селектор класса нацелен на один или несколько элементов одновременно со специально заданным атрибутом класса и независимо от их имен тегов.
class ="my-first-class"> Заголовок 1 Мы определяем селектор класса так же, как мы определяем идентификатор, но мы должны поставить символ точки вместо хэша:
.my-first-class {
цвет: зеленый;
} Мы также можем добавить несколько классов к элементу:
class ="my-first-class small-font italic"> Заголовок 1 Селектор атрибутов
Другой тип селектора в CSS это селектор атрибутов. Селектор атрибутов нацелен на элементы с указанным атрибутом и значением. Этот тип селектора может быть полезен, например, в полях ввода.
Селектор атрибутов нацелен на элементы с указанным атрибутом и значением. Этот тип селектора может быть полезен, например, в полях ввода.
Предположим, что у нас есть 2 разных поля ввода, одно для текста, а другое для чисел. , мы можем задать разные стили на основе их типов атрибутов.
Поэтому, когда мне нужно написать правила только для ввода чисел, например, мне нужно определить селектор атрибута (после имени тега в скобках, написав имя атрибута и его значение), как показано ниже:
ввод[тип=число] {
фон: серый;
} Правила будут применяться только для полей ввода чисел.
Универсальный селектор
Последний важный селектор, о котором я хотел бы упомянуть, это универсальный (*) селектор. Универсальный селектор нацеливается сразу на все элементы на странице и применяет ко всем им одни и те же правила.
Чтобы определить универсальный селектор, мы используем только символ звездочки, чтобы выбрать все элементы.
* {
размер шрифта: 20 пикселей;
} Вот 5 основных селекторов, которые мы используем в CSS. Мы также можем комбинировать селекторы и применять одни и те же правила разными способами. В моей следующей статье вы узнаете, как комбинировать эти селекторы CSS.
Если вы хотите узнать больше о веб-разработке, не стесняйтесь следуйте за мной на Youtube !
Спасибо за прочтение!
Селектор CSS — javatpoint
следующий → ← предыдущая Селекторы CSS используются для выбора контента, который вы хотите стилизовать . Селекторы являются частью набора правил CSS. Селекторы CSS выбирают элементы HTML в соответствии с их идентификатором, классом, типом, атрибутом и т. д. В CSS существует несколько различных типов селекторов.
1) Селектор элементов CSS Селектор элементов выбирает элемент HTML по имени. <голова> <стиль> п{ выравнивание текста: по центру; цвет синий; } <тело> Этот стиль будет применяться к каждому абзацу. Я тоже! И я! Протестируйте сейчасВыход: Этот стиль будет применяться к каждому абзацу. Я тоже! И я! 2) Селектор идентификаторов CSSСелектор id выбирает атрибут id элемента HTML, чтобы выбрать конкретный элемент. Идентификатор всегда уникален на странице, поэтому он выбирается для выбора одного уникального элемента. Записывается символом решетки (#), за которым следует идентификатор элемента. Возьмем пример с идентификатором "para1". <голова> <стиль> #пара1 { выравнивание текста: по центру; цвет синий; } <тело> Здравствуйте, Javatpoint.com Этот абзац не изменится. Протестируйте сейчасВыход: Здравствуйте, Javatpoint. Этот абзац не будет затронут. 3) Селектор класса CSSСелектор класса выбирает элементы HTML с определенным атрибутом класса. Он используется с символом точки . (символ точки), за которым следует имя класса. Примечание. Имя класса не должно начинаться с цифры.Возьмем пример с классом "центр". <голова> <стиль> .центр { выравнивание текста: по центру; цвет синий; } <тело> Этот заголовок синего цвета и выровнен по центру.Этот абзац выделен синим цветом и выровнен по центру. Протестируйте сейчасВыход: Этот заголовок выделен синим цветом и выровнен по центру.Этот абзац выделен синим цветом и выровнен по центру. Селектор класса CSS для определенного элемента Если вы хотите указать, что должен быть затронут только один конкретный элемент HTML, вы должны использовать имя элемента с селектором класса. Давайте посмотрим на пример. <голова> <стиль> п.центр { выравнивание текста: по центру; цвет синий; } <тело> Этот заголовок не затрагиваетсяЭтот абзац выделен синим цветом и выровнен по центру. Протестируйте сейчасВыход: Этот заголовок не затрагиваетсяЭтот абзац выделен синим цветом и выровнен по центру. 4) Универсальный селектор CSSУниверсальный селектор используется как подстановочный знак. Он выбирает все элементы на страницах. <голова> <стиль> * { цвет: зеленый; размер шрифта: 20px; } <тело> Это заголовокЭтот стиль будет применяться к каждому абзацу. Я тоже! И я! Протестируйте сейчасВыход: Это заголовокЭтот стиль будет применяться к каждому абзацу. Я тоже! И я! 5) Селектор группы CSS Селектор группировки используется для выбора всех элементов с одинаковыми определениями стиля. |

 Синтаксис:
Синтаксис:  =»https»] выберет все ссылки, у которых адрес начинается на «https».
=»https»] выберет все ссылки, у которых адрес начинается на «https». Синтаксис:
Синтаксис: 
 Для этого кликните на любой тег, нажмите сочетание клавиш Ctrl + F и в появившейся строке поиска введите любой текст с сайта. Браузер сам подсветит элемент и рядом напишет количество совпадений на странице. В нашем примере видно, что «записаться» повторяется на странице дважды. При нажатии Enter в строке поиска, браузер переключает к следующему элементу на странице (этот момент поможет вам проверять уникальность селектора на странице либо уточнять, все ли найденные элементы соответствуют вашим задачам, когда их должно быть несколько).
Для этого кликните на любой тег, нажмите сочетание клавиш Ctrl + F и в появившейся строке поиска введите любой текст с сайта. Браузер сам подсветит элемент и рядом напишет количество совпадений на странице. В нашем примере видно, что «записаться» повторяется на странице дважды. При нажатии Enter в строке поиска, браузер переключает к следующему элементу на странице (этот момент поможет вам проверять уникальность селектора на странице либо уточнять, все ли найденные элементы соответствуют вашим задачам, когда их должно быть несколько). Проще говоря, все атрибуты в HTML преобразуются в свойства CSS. Ими могут быть цвета, границы, отступы и т.д.
Проще говоря, все атрибуты в HTML преобразуются в свойства CSS. Ими могут быть цвета, границы, отступы и т.д. 2em;
text-transform: lowercase;
margin-bottom: 2em;
font-weight: 700;
}
2em;
text-transform: lowercase;
margin-bottom: 2em;
font-weight: 700;
}
 ..</div>
<div>...</div>
</section>
..</div>
<div>...</div>
</section>
 При этом они имеют общего родителя и все элементы B находятся после элемента A в HTML. Такой селектор называется родственным.
При этом они имеют общего родителя и все элементы B находятся после элемента A в HTML. Такой селектор называется родственным.
 com
com