Что такое тег h2? Лучшие практические рекомендации по SEO на 2021 год
Joshua Hardwick
Глава отдела контента в Ahrefs (проще говоря, я отвечаю за то, чтобы каждый пост в блоге был КРУТЫМ).
Статистика статьи
Ежемесячный трафик 125
Ссылающиеся веб-сайты 2
Данные из Контент Эксплорер
Показывает, сколько различных веб-сайтов ссылаются на этот контент. Как правило, чем больше сайтов ссылаются на вас, тем выше вы ранжируетесь в Google.
Показывает ежемесячный рассчетный поисковый трафик на эту статью по данным Ahrefs. Фактический поисковый трафик (по данным Google Analytics) обычно в 3–5 раз больше.
Количество ретвитов этой статьи в Twitter.
Поделиться этой статьей
Содержание
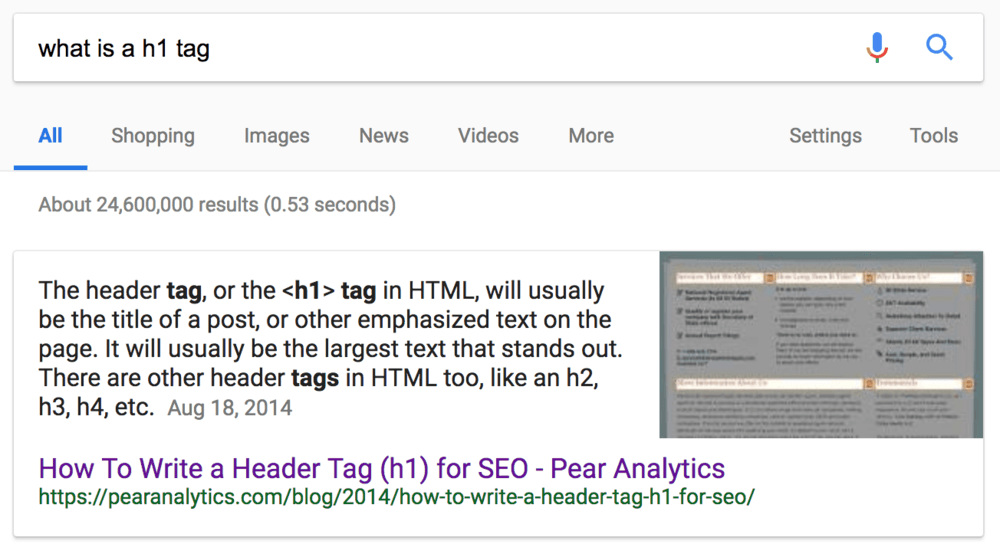
Тег h2 — это HTML-заголовок, который чаще всего используется для разметки заголовка веб-страницы. Большинство веб-сайтов используют CSS, чтобы выделить h2 на странице по сравнению с меньшими заголовками, такими как h3, h4 и т. д.
Большинство веб-сайтов используют CSS, чтобы выделить h2 на странице по сравнению с меньшими заголовками, такими как h3, h4 и т. д.
Но почему тег h2 важен, как его добавить и какие есть практические рекомендации по его применению?
В этом руководстве вы узнаете ответы на все эти вопросы.
- Почему теги h2 важны для SEO?
- Как добавить тег h2?
- Лучшие практические рекомендации по применению тега h2 в SEO?
Почему теги h2 важны для SEO?
По трем причинам:
- Теги h2 помогают поисковым системам понять страницу
- Теги h2 удобны для пользователей
- Теги h2 повышают доступность страниц
Теги h2 помогают поисковым системам понять страницу
Джон Мюллер из Google сказал, что теги h2 помогают Google понимать структуру страницы. Так что, если вы используете h2 для заголовка вашей страницы или заголовка контента, как рекомендует Google, ваш h2 фактически сообщает Google “вот о чем моя страница”.
Теги h2 удобны для пользователей
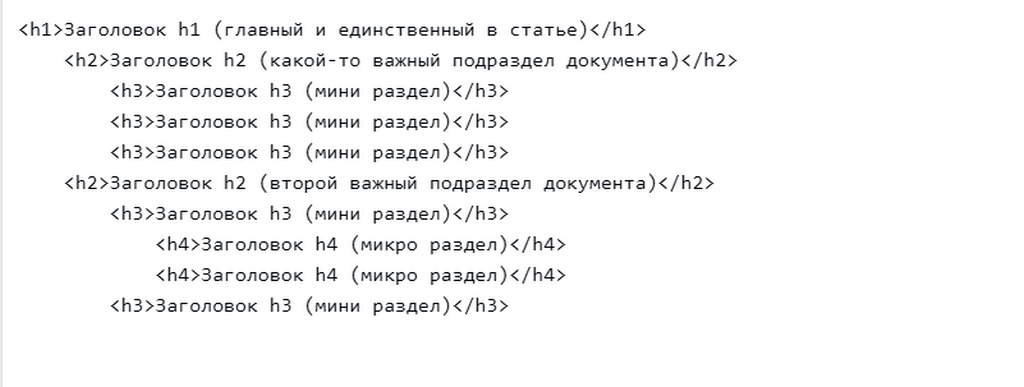
Теги h2 удобны для пользователей тем, что они являются частью иерархической структуры веб-страницы. h2 — самый заметный заголовок на странице, за ним следует h3, затем h4 и т. д.
h2 — самый заметный заголовок на странице, за ним следует h3, затем h4 и т. д.
Неправильное использование тегов h2 и других заголовков приводит к тому, что страницы становится труднее просматривать и воспринимать.
Теги h2 повышают доступность страниц
Миллионы людей с нарушениями зрения используют программы чтения с экрана для преобразования копий веб-страниц и изображений в аудио. Согласно этому исследованию webAIM, 60% пользователей программ чтения с экрана предпочитают, чтобы только заголовок страницы был тегом h2.
Как добавить тег h2?
Большинство CMS упрощают добавление тега h2 на вашу страницу. Давайте посмотрим, как это сделать в самых популярных из них.
Как добавить тег h2 в WordPress
Код большинства тем WordPress предусматривает использование заголовка страницы или поста в качестве тега h2.
Как добавить тег h2 в Wix
В большинстве тем Wix один тег h2 на каждой странице. Если вы не знаете, какому тексту он назначен, временно измените стиль тегов h2 в редакторе темы. Так вы выделите тег h2 в компоновщике страниц.
Так вы выделите тег h2 в компоновщике страниц.
Как добавить тег h2 в Squarespace
В большинстве тем Squarespace тоже один тег h2 на каждой странице. Если вы не уверены, где он находится, просто щелкайте по заметным текстовым полям, пока не увидите поле со стилем “Заголовок 1” (Heading 1).
Как добавить тег h2 в HTML
Используйте открывающий тег h2 (<h2>), введите заголовок страницы, затем добавьте закрывающий тег h2 (</h2>).
Пример:
<h2>Это заголовок с тегом h2</h2>
Лучшие практические рекомендации по применению тега h2 в SEO
Прежде чем мы рассмотрим практические рекомендации, важно отметить, что нарушение любой из них крайне маловероятно нанесет ущерб SEO вашего сайта. Так что не паникуйте, если вы не делаете некоторые из этих вещей. Это точно не приведет ни к чему страшному, и тем более к санкциям от Google.
Задача Google — понимать, индексировать и оценивать веб-контент. Это невозможно сделать без механизмов, позволяющих справиться с неидеальными обстоятельствами, такими как страницы без тегов h2.
Это невозможно сделать без механизмов, позволяющих справиться с неидеальными обстоятельствами, такими как страницы без тегов h2.
Тем не менее, в SEO помогает каждая мелочь, поэтому полезно по возможности следовать практическим рекомендациям.
Вот 9 лучших практических рекомендаций по применению тега h2:
- Используйте теги h2 для заголовков страниц
- Если ваша страница на английском языке, используйте заглавные буквы в заголовке h2
- Сопоставьте теги h2 с тегами title
- Используйте тег h2 на каждой важной странице
- Используйте только один тег h2 на странице
- Делайте короткие теги h2
- Стилизуйте заголовки под иерархию
- Включите свое целевое ключевое слово
- Делайте теги h2 убедительными
Используйте теги h2 для заголовков страниц
Google рекомендует: “размещайте заголовок статьи на видном месте над текстом статьи, например, в теге <h2>”.
Хотя многие платформы веб-сайтов и CMS делают это без дополнительных настроек, вы можете изменить это поведение для определенных тем.
Если вам интересно, как справляется ваша тема, можете проверить это щелкнув правой кнопкой мыши заголовок в браузере и выбрав “Просмотреть код”. Если в выделенной части присутствует <h2>, то она заключена в тег h2.
Если вам не нравится HTML, установите SEO Тулбар Ahrefs и посмотрите в бесплатный on-page отчет, чтобы увидеть свои теги заголовков, в том числе h2.
Если вы хотите проверить свои теги h2 сразу для группы страниц:
- Зарегистрируйте бесплатный аккаунт Ahrefs Webmaster Tools
- Просканируйте свой сайт с помощью Аудита сайта
- Затем перейдите в отчет На странице
- Прокрутите до диаграммы “Настройка h2”.
- Щелкните зеленую часть круговой диаграммы
Если ваша страница на английском языке, используйте заглавные буквы в заголовке h2
Эта рекомендация актуальна только для страниц на английском языке.
Все слова, содержащие четыре или более букв, пишутся с заглавной буквы.
Если ваша CMS использует заголовки страниц как для тегов h2, так и для тегов Title, использование регистра заголовка для заголовков страниц помогает сохранить аккуратный вид страницы в результатах поиска. Обычно строчные буквы или формат предложения используются только в постах на форуме.
Обычно строчные буквы или формат предложения используются только в постах на форуме.
Сопоставьте теги h2 с тегами Title
Google говорит, что ваш тег Title должен соответствовать вашему тегу h2.
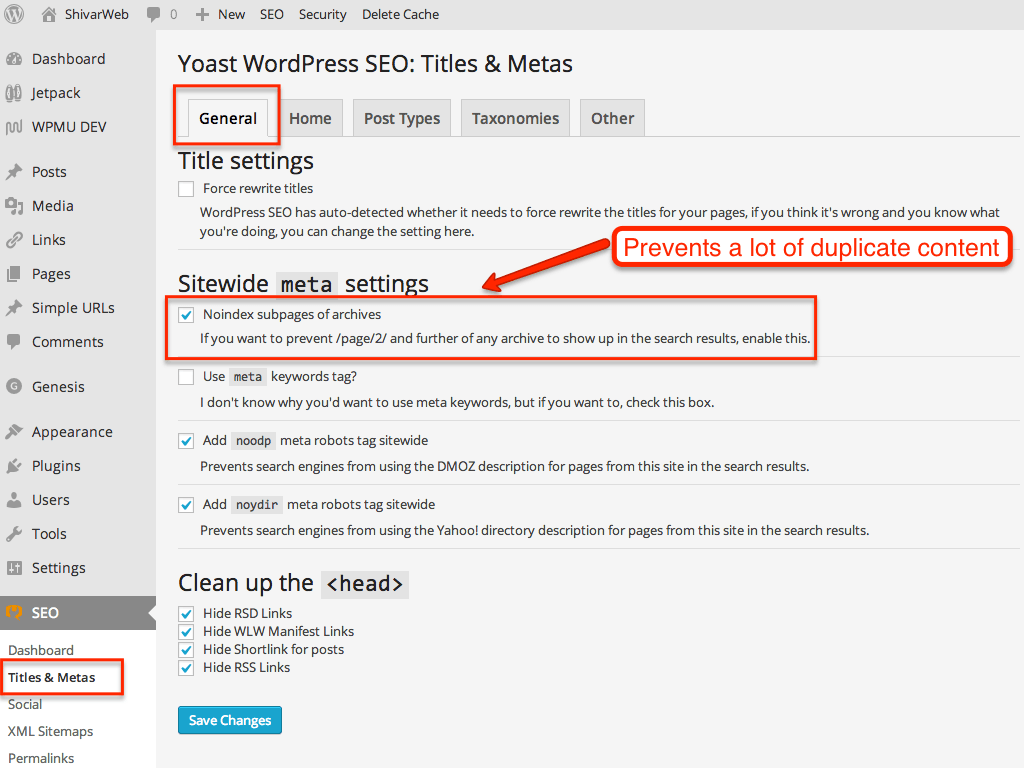
Большинство CMS, таких как WordPress, делают это автоматически, но можно сделать теги Title и h2 разными с помощью SEO-плагина, такого как Yoast.
Наиболее распространенная ситуация, в которой это полезно, — когда заголовок вашей страницы идеально подходит для тега h2, но слишком длинный для тега Title.
Например, в этом посте наши теги h2 и Title немного отличаются:
Если ваши теги h2 и Title немного отличаются, но сделаны по одному шаблону, как в этом случае, это нормально. Если ваш тег Title резко отличается от вашего h2, вероятно, стоит вернуть их в соответствие.
Почему? В поисковой выдаче пользователи обращают внимание в том числе и ваш тег Title. Если на странице их встретит совершенно другой и не связанный с тегом h2 заголовок, они почувствуют себя обманутыми.
Вы можете бесплатно проверить несовпадающие теги h2 и Title в Ahrefs Webmaster Tools.
- Зарегистрируйте аккаунт Ahrefs Webmaster Tools
- Просканируйте свой сайт с помощью Аудита сайта
- Затем перейдите в отчет На странице
- Прокрутите до диаграммы “Настройка h2”.
- Щелкните зеленую область круговой диаграммы
- Ищите существенно отличающиеся теги Title и h2
Вот пример несовпадающих тегов Title и h2 из нашего руководства по тексту анкора:
Тег Title направлен на определение, а h2 — на данные исследования. Возможно, пользователи могут почувствовать себя немного обманутыми или сбитыми с толку после перехода на эту страницу, поэтому, вероятно, имеет смысл унифицировать эти заголовки.
Используйте тег h2 на каждой важной странице
Учитывая, что заголовок вашей страницы должен быть заключен в тег h2, само собой разумеется, что вы должны использовать тег h2 на каждой важной странице. В конце концов, у каждой страницы есть заголовок.
Если вы хотите найти страницы с отсутствующими или пустыми тегами h2:
- Зарегистрируйте бесплатный аккаунт Ahrefs Webmaster Tools
- Просканируйте свой сайт с помощью Аудита сайта
- Затем перейдите в отчет На странице
- Прокрутите до диаграммы “Настройка h2”.
- Щелкните красную область круговой диаграммы
Выше вы можете видеть, что на некоторых наших страницах отсутствуют теги h2.
Это хорошая практика? Нет. Но это также вряд ли будет иметь большое значение, потому что эти страницы не особенно важны с точки зрения SEO. Это просто главные страницы блогов и страницы из архивов, которые в любом случае могут привлечь только брендовый трафик.
Так что, хоть наши разработчики и могут “исправить” это за считанные минуты, вероятно, не стоит тратить их время, поскольку страницы выглядят для посетителей идеально — и это все, что имеет значение в этом случае.
Используйте только один тег h2 на странице
Джон Мюллер из Google говорит, что можно использовать несколько тегов h2 на странице.
Если вы используете HTML5, это абсолютно верно. Технически нет ничего неправильного в использовании нескольких тегов h2 в разных разделах.
Например, на этой странице HTML5 целых четыре тега h2 и она технически исправна.
<body>
<h2>Яблоки</h2>
<p>Яблоки — это фрукты.</p>
<section>
<h2>Вкус</h2>
<p>Они очень вкусные.</p>
<section>
<h2>Сладость</h2>
<p>Красные яблоки слаще зеленых.</p>
</section>
</section>
<section>
<h2>Цвет</h2>
<p>Яблоки бывают самых разных цветов.</p>
</section>
</body>
Практически все современные браузеры будут отображать такую структуру, а теги h2 во вложенных элементах <section> в соответствии с их уровнем вложенности. Это означает, что тег h2 в первом блоке <section> будет выглядеть как тег h3, а тег h2, вложенный в другом блоке <section>, будет выглядеть как тег h4 и т.
Однако даже с HTML5 W3C рекомендуют использовать “заголовки ранга, соответствующего уровню вложенности раздела”.
Например:
<body>
<h2>Яблоки</h2>
<p>Яблоки — это фрукты.</p>
<section>
<h3>Вкус</h3>
<p>Они очень вкусные.</p>
<section>
<h4>Сладость</h4>
<p>Красные яблоки слаще зеленых.</p>
</section>
</section>
<section>
<h3>Цвет</h3>
<p>Яблоки бывают самых разных цветов.</p>
</section>
</body>
Это связано с тем, что в некоторых устаревших браузерах без явно заданных правил CSS возникают проблемы с правильным отображением такой структуры.
Но что делать, если ваш сайт не использует HTML5?
Джон Мюллер говорит, что несколько тегов h2 все еще можно использовать:
Независимо от того, используете вы HTML5 или нет, наличие нескольких элементов с тегом h2 на странице — это не проблема.
Учитывая, что это не лучшая практика по стандартам W3C, почему Google это советует?
Ответ: потому что они разработали механизмы для решения распространенных проблем, связанных с наличием нескольких тегов h2 на веб-странице.
Поэтому, хоть для SEO, вероятно, не имеет большого значения, используете вы один или несколько тегов h2, мы все же считаем, что это лучший подход для большинства веб-сайтов.
Вы можете бесплатно проверить, есть ли на вашем сайте страницы с несколькими тегами h2, в Ahrefs Webmaster Tools.
- Зарегистрируйте бесплатный аккаунт Ahrefs Webmaster Tools
- Просканируйте свой сайт с помощью Аудита сайта
- Затем перейдите в отчет On-page
- Прокрутите до диаграммы “Настройка h2” (h2 setup).
- Щелкните желтую область круговой диаграммы
Делайте короткие h2 теги
Многие CMS используют один и тот же фрагмент для ваших тегов h2 и Title. Если вы не планируете писать уникальный тег Title для каждой страницы и поста, стоит писать заголовки ваших страниц покороче.
Насколько? Общее правило — не более 70 символов.
Вот страница, которая нарушает это правило:
Тег h2 на этой странице состоит из 80 символов, что отлично смотрится на самой странице. Но поскольку WordPress использует тот же фрагмент для тега Title, он обрезается в поисковой выдаче.
Мы могли бы решить эту проблему, установив в качестве тега Title более короткую версию тега h2. Но если бы мы сразу попытались создать более короткий заголовок, мы бы вообще не столкнулись с этой проблемой.
Стилизуйте заголовки под иерархию
Заголовки используются для создания иерархии на веб-странице. Поскольку тег h2 обычно является самым важным заголовком на странице, ваши стили CSS должны это отражать.
Другими словами, тег h2 должен быть самым заметным тегом на странице.
Это может показаться очевидным, но существует множество веб-сайтов, на которых различия между тегами h2 и h3 минимальны.
Включите свое целевое ключевое слово
Джон Мюллер из Google сказал в 2020 году:
Когда речь заходит о тексте на странице, заголовок является действительно сильным сигналом, говорящим нам, что эта часть страницы посвящена конкретной теме.
Учитывая, что тег h2 обычно обтекает заголовок страницы, это, пожалуй, самый важный заголовок на странице. Поэтому обычно имеет смысл включить в него основное ключевое слово, чтобы сделать тему страницы вдвойне более понятной как для Google, так и для пользователей.
Именно так мы делаем почти для всех наших блог-постов.
Всегда ли это имеет смысл? Конечно, нет.
Иногда для удобства чтения лучше использовать немного измененный вариант вашего целевого ключевого слова.
Например, основное ключевое слово для этого поста — “как получить больше просмотров на YouTube”. Но поскольку мы написали пост-список, использовать его в теге h2 не имело смысла. Поэтому вместо этого мы использовали немного измененный вариант.
Вы также не должны бояться использовать союзы и стоп-слова, чтобы заголовок звучал естественно.
Делайте теги h2 убедительными
Теги h2 должны быть описательными. Это само собой разумеется. Но если вы пишете заголовки для блог-постов, они также должны быть достаточно убедительными, чтобы привлекать клики.
Как создать убедительный заголовок для поста?
Прежде чем вы решите использовать один из генераторов заголовков блог-постов из сети, подумайте о цели вашего поста. Если он служит для привлечения органического трафика из поисковых систем, и ваша CMS использует заголовки страниц для заполнения тегов h2 и Title, заголовок поста должен быть ориентирован на пользователей поисковых систем.
Как узнать, что им нужно?
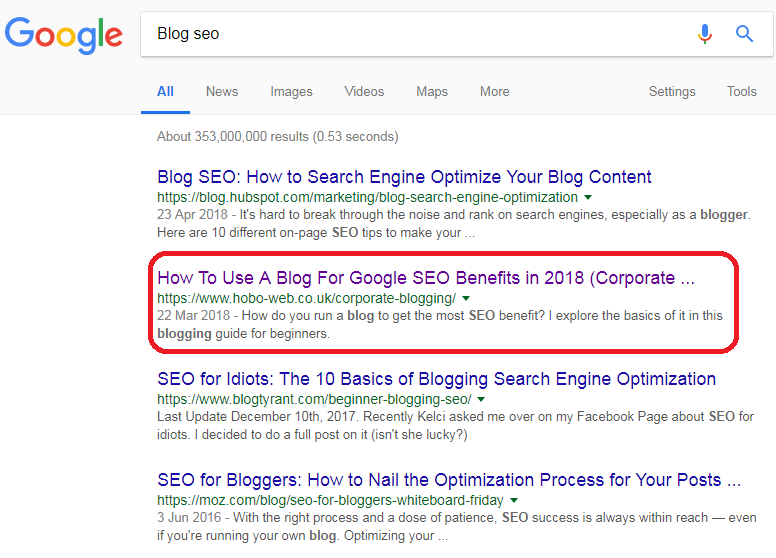
Почерпните вдохновение из результатов в топе по вашему целевому ключевому слову.
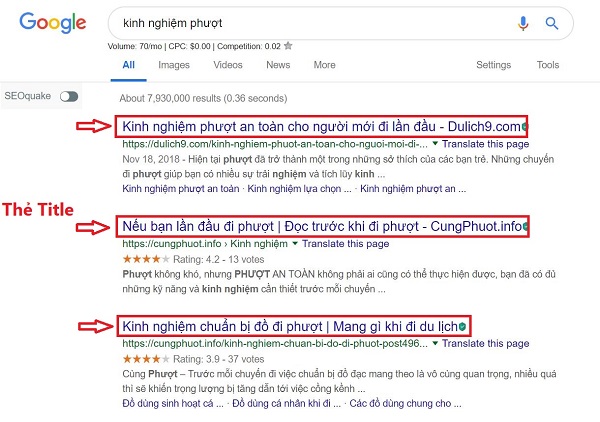
Например, если мы посмотрим на страницы в топе по запросу “методы SEO”, станет ясно, что пользователи ищут действенные и эффективные методы SEO, которые помогут им получить больше трафика из поиска.
Мы можем использовать эту информацию, чтобы создать убедительный заголовок страницы (h2) для нашего поста.
В мире SEO это называется оптимизацией по поисковому намерению (интенту).
Вопросы-ответы
Давайте закончим этот пост, ответив на несколько общих вопросов о тегах h2.
Какой длины должен быть тег h2?
Теги h2 могут быть любой длины, но поскольку большинство CMS используют заголовок страницы как для тега h2, так и для тега Title, лучше всего делать заголовки страниц короткими (не более 70 символов), чтобы избежать усечения тега Title.
Могу ли я иметь больше одного тега h2 на странице?
Если вы используете HTML5, да. Если вы не используете HTML5, такой подход не рекомендуется, но в любом случае это вряд ли будет иметь большое значение.
Могу ли я использовать изображение в теге h2?
Да. Например, W3C сделали именно так.
Заключение
Теги h2, бесспорно, менее важны, чем были раньше. У Google есть механизмы, позволяющие понимать ваш контент, даже если вы используете теги h2 не идеально.
Тем не менее, следовать передовым методам несложно, так что это будет не лишним. По крайней мере, это делает ваши страницы более удобными для пользователей.
Есть вопросы? Напишите мне в Твиттере.
Перевела Олеся Коробка, владелец Fajela. com
com
Тег h2 (HTML-заголовок) | SEO-портал
Автор: Нотан Ройамов
Создано:
Обновлено:
Оценка:
Комментарии: 10
HTML-тег h2 (от англ. heading — заголовок) — контейнер для заголовка 1-го уровня. Является важным фактором текстового ранжирования, непосредственно влияющим на релевантность веб-страницы поисковым запросам.
Содержание
Семантическое значение
Тег h2 вляется заголовком 1-го уровня — первым в иерархии заголовков (тегов h2—h6) и применяется в качестве заголовка <div class="seog-tooltip-more-link"><a href="/terminy/kontent">Подробнее</a></div>
»>контента веб-страницы. От тега title отличается тем, что указывается в теле веб-страницы (тег body) и является видимым пользователю в пределах контента.
Отображение на странице
Тег h2 является блочным HTML-элементом (отображается во всю ширину родительского элемента) и по умолчанию имеет самый большой размер шрифта:
HTML-синтаксис
<main> <article> <h2><!-- Заголовок статьи --></h2> <!-- Содержимое статьи --> </article> </main>
Значение в SEO
Тег h2 является вторым по значимости тегом после title: <span class="b">ПС</span>; также: <span class="b">поисковик</span>) – веб-сервис, предназначенный для поиска текстовой и графической информации в Интернете. Примеры: google.com, yandex.ru. «>поисковики придают большое значение тексту заголовка при оценке релевантности веб-страницы и могут использовать его в качестве заголовка сниппета в выдаче, если сочтут более соответствующим поисковому запросу.
Текст, размещенный в теге <h2> имеет высокий приоритет для поисковых систем при оценке релевантности.
Правила заполнения заголовка
Эффективность тега h2 в SEO-оптимизации зависит от выполнения условий его применения и заполнения:
Краткий и лаконичный текст
Желательно умещать заголовок в пределах одной строки при отображении в полноэкранном режиме.
Внутри тега должен быть только текст
Внутри тега
h2должен размещаться именно текст заголовка, а не картинки или другие вложенные теги.Использование в качестве заголовка текста
Частой ошибкой является использование тега
h2не по назначению: в качестве элемента вёрстки, контейнера для логотипа или заголовка неосновного содержания (например, в боковой панели).Только один на странице
Очень серьезной ошибкой в SEO-оптимизации является использование 2-х и более тегов
h2на странице.Размещение в начале контента
Заголовок 1-го уровня должен указываться в начале контента и быть видимым пользователю на 1-экране при попадании на страницу.

Самый крупный размер шрифта
На странице не должно быть элементов с более крупным текстом.
Уникальность в пределах сайта
Тег
h2не должен повторяться на других страницах сайта.
Оформление заголовка на странице
Видимый заголовок страницы должен быть броским, выделяясь на фоне основного контента и сразу давая понять, о чём страница.
По умолчанию h2 является блочным тегом (отображается на всю ширину родительского тега) и придает тексту жирное начертание и самый большой размер шрифта относительно других HTML-элементов.
Способы оформления
В зависимости от необходимости вид заголовка можно изменять следующими способами:
Верхний регистр символов:
CSS-свойство: text-transform: uppercaseДругое начертание:
CSS-свойства: font-weight: … или font-style: …Выравнивание по центру:
CSS-свойство: text-align: centerДругой тип шрифта:
CSS-свойство: font-family: . ..
..Другой цвет текста:
CSS-свойство: color: …Нижнее подчеркивание или граница:
CSS-свойства: text-decoration: underline или border-bottom: …Корректировка значений нижнего и верхнего отступов:
CSS-свойство: margin: …Стилизация с помощью иконок, фоновых эффектов и т. д.:
Особенно актуально для лендингов.
Примеры оформления
Другой тип шрифтаВерхний регистр, другой цвет и нижняя границаУникальное оформлениеЧасто задаваемые вопросы
Как прописать тег <h2> на странице?
Разместите текст между соответствующими открывающим и закрывающим HTML-тегами:
<h2><!-- Текст заголовка 1-го уровня --></h2>
Как заполнять HTML-тег <h2>?
Необходимо учитывать важность заголовка контента в глазах реальных пользователей. Следуйте рекомендациям по заполнению h2.
Сколько тегов <h2> должно быть на странице?
Заголовок 1-го уровня в пределах веб-страницы должен быть только один.
Что, если тег <h2> повторяется больше чем один раз?
Использование 2-х и более тегов h2 в пределах 1-й страницы нарушает его иерархическую структуру: согласно поисковым алгоритмам в соответствии с семантическим значением данный тег является заголовком первого уровня, что предполагает его однократное применение.
Могут ли быть другие теги внутри <h2>?
Это не запрещено спецификацией HTML, но не рекомендуется с точки зрения SEO-оптимизации. По возможности используйте внутри данного тега только текст.
Может ли <h2> повторять тег <title>?
Так делать не обязательно, но на вершине поисковой выдачи очень много страниц с одинаковым содержанием данных HTML-элементов. Это значит, что повторение
Это значит, что повторение title в h2 лишь усиливает релевантность страницы запросу, применяемому в данных тегах. Но следует помнить, что title имеет приоритет при формировании заголовка сниппета, в то время как h2 является видимым для пользователя непосредственно в теле страницы.
Как прописать заголовок h2 и понравиться читателю: разбираем ТОП-5 SEO-ошибок
21.02.2022
Александра Чернивчан, редактор блога Webpromo
Заголовки помогают поисковым роботам лучше понимать контент вашей страницы, они задают SEO-структуру, благодаря чему алгоритмы корректнее определяют релевантность запросу. Поэтому ошибки в оформлении заголовков влияют на рейтинг в выдаче Google и соответственно на трафик и конверсию сайта.
Содержание:
В чем важность заголовков?
ТОП-5 SEO-ошибок в заголовках h
- h2 и title – одно и то же?
- Куда пропал h2?
- Несколько h2?
- Слишком много h
- Нарушена очередность h
Выводы
Читайте также: Конверсия продаж онлайн и офлайн: простая формула + пример расчета
В чем важность заголовков?
Теги h2-h6 используются не только для того, чтоб структурировать текст и сделать его более читабельным, но и для поисковика, чтоб тот мог с легкостью оценить материал.
Раньше заголовки были ключевым фактором ранжирования страницы, а теперь, по словам Джона Мюллера, теги h2 не имеют былого значения.
Теперь алгоритмы Google могут самостоятельно разобраться с содержимым, и не важно столько h2 на странице, даже если ни одного, поисковик все равно проанализирует контент.
Значит ли это что можно не придерживаться правил? Нет, пишите для людей, а не для поисковых роботов. Заголовки – удобство для читателей.
Главная ошибка – рассматривать h2 только как инструмент SEO.
«h2 – это инструмент маркетинга, и если статья пишется изначально под потенциально большой охват, то не лишним будет забрендировать заголовок. То есть, добавить в него название бренда, спикера или проекта»
– Ольга Коцофанэ, Head of Marketing Webpromo.
ТОП-5 SEO-ошибок в заголовках h2
Если алгоритмы гугла сами разберутся со всеми просчетами в оформлении заголовков, то зачем тогда заморачиваться? – спросите вы.
Google анализирует заголовки, чтоб понять о чем идет речь, и если по заголовкам не будет понятна структура текста, то это будет значить лишь одно – низкое качество материала, а рейтинг такого контента соответственно понизится.
1. h2 и title – одно и то же?
Не дублируйте h2 и title – это воспринимается как попытка усиления важности ключевых слов, что похоже на спам. Это не значит, что теги должны сильно отличаться – тогда будет непонятно к какому запросу относится страница.
Попробуйте вписать самый главный ключ в title, а второй по важности в h2. Не используйте один ключ в разных формах – Google умеет распознавать словоформы, а читатели и вовсе решат, что материал недоработан. Обычно, h2 делают более читабельным, чем title, который стараются написать максимально SEOшно.
Читайте также: Как Google ранжирует сайты? Ключевые слова как фактор
2. Куда пропал h2?
Причина для отсутствия тега h2 проста: не вписывается в дизайн. Но ведь h2 самый главный тег, сразу после title, и если его нет, то как читатели поймут о чем страница? Конечно, можно выиграть на других факторах, но лучше оптимизировать целиком все процессы.
Но ведь h2 самый главный тег, сразу после title, и если его нет, то как читатели поймут о чем страница? Конечно, можно выиграть на других факторах, но лучше оптимизировать целиком все процессы.
Читайте также: Тренды UI/UX дизайна на 2022 год: 15 актуальных инноваций
3. Несколько h2?
Не забывайте, что h2 – заголовок всей страницы. Если остальные заголовки повторяются несколько раз, чем структурируют текст, то повторение h2 приведет только к тому, что важность каждого заголовка обесценится и читатели решат, что контент нерелевантный заявленной теме.
Читайте также: Релевантность страницы: что это такое и как ее повысить? 7 сервисов для проверки позиций в поиске
4. Слишком много h
Не только h2 может испортить впечатление. Если заголовков будет слишком много, то их ценность пропадет, а читатель воспримет это как заспамленность. Смысл заголовков в том, чтоб структурировать контент, а не выделить отдельную фразу.
Читайте также: Что такое SEO-тексты и как их правильно писать? Научитесь, чтобы оказаться в Топе Google
5. Нарушена очередность h
Теги h2-h6 – индикаторы последовательности и структурированности. В первую очередь впишите h2, а затем остальные заголовки соблюдая иерархию и вложенность. Если заголовки нарушают очередность, то читателю сложнее понимать материал и есть возможность, что такой прокол в оптимизации и вовсе воспримется как спам.
Читайте также: Как оптимизировать изображения на сайте: практические рекомендации от названия до микроразметки
Выводы
На каждой странице должен быть вписан тег h2. Он не должен дублировать title, повторяться и по общим рекомендациям, его не стоит делать длиннее 65 символов.
Остальные заголовки на странице повторяются, знакомят со структурой материала и не перенасыщены своим количеством.
Вот видите, все просто! Но даже в таком, не самом сложном процессе, легко ошибиться.
Также читайте другие статьи в блоге Webpromo:
- Зачем нужно SEO на этапе разработки сайта? Пошаговый разбор оптимизации с Webpromo;
- Самые распространенные SEO-ошибки в Title;
- Ошибки, которых следует избегать при создании сайта.
И подписывайтесь на наш Telegram-канал про маркетинг.
Что такое тег h2 и почему он важен для SEO?
Хорошее SEO включает в себя множество различных методов. Одной из важных частей «SEO на странице» (то есть всего, что вы делаете на своем веб-сайте) является форматирование страницы с использованием HTML. Использование тегов h2 на ваших страницах является важной частью этого. Они являются одним из наиболее важных факторов ранжирования вашего сайта в поисковых системах, поэтому важно научиться их использовать.
Что такое тег h2?
HTML-теги заголовков используются для форматирования заголовков на вашей странице в порядке важности. Тег h2 стоит первым и показывает поисковым системам, какой контент можно ожидать на остальной части страницы.
Тег h2 стоит первым и показывает поисковым системам, какой контент можно ожидать на остальной части страницы.
Чтобы немного расширить понятие тега HTML, скажем, что HTML (язык гипертекстовой разметки) — это язык, используемый для создания веб-сайтов. Тег HTML — это небольшой фрагмент кода, который сообщает веб-браузеру (например, Google), как должен отображаться контент на странице.
Существует шесть различных тегов заголовков HTML, от h2 до H6. Они идут от самого важного к наименее важному, при этом размер текста обычно уменьшается с увеличением важности.
Тег h2 создается путем помещения заголовка между форматированием HTML следующим образом:
добавьте сюда свой контент
.сообщает поисковой системе, что тег начинается здесь, а затем
сообщает поисковой системе, что тег заканчивается здесь.Почему важны теги h2?
Теги h2 играют важную роль в SEO. На самом деле, SEO-эксперты Moz говорят, что это второй по важности фактор ранжирования.
На странице h2 очень заметны из-за своего размера, и они сообщают людям, что они увидят на остальной части страницы.
За прошедшие годы поисковая оптимизация стала гораздо больше ориентирована на удобство использования и доступность, предлагая людям хороший пользовательский опыт, а не просто выполнение всех правильных технических требований. В отличие от тега заголовка HTML, тег h2 не сообщает поисковым системам, что отображать. Однако это влияет на пользовательский опыт, что важно для SEO.
Многие люди на самом деле используют один и тот же тег заголовка HTML и h2, чтобы они совпадали, когда пользователь переходит на страницу.
Тег h2 по сути является заголовком страницы. Тег title — это то, что вы увидите на страницах результатов поиска (например, в Google это большая синяя надпись в результатах поиска), а тег h2 — это то, что видно на самой странице.
Надлежащим образом выбранные и отформатированные теги h2 могут существенно повлиять на ранжирование вашего контента в поисковых системах и реакцию, которую вы получаете от поисковых систем.
Должен ли заголовок вашей страницы быть тегом h2?
Заголовок на веб-странице обычно помечен тегом h2.
Хотя это не всегда так, в большинстве случаев это имеет смысл. Сделав заголовок вашей страницы заголовком h2, вы покажете, что это один из самых важных элементов контента на странице. Это возможность использовать релевантные ключевые слова и указать, о чем будет следующий контент.
Когда вы помечаете заголовок как h2, это также обычно делает текст большего формата, чем текст на остальной части страницы. Это идеально, потому что позволяет выделить заголовок для посетителей вашего сайта.
Также важно, чтобы каждая уникальная страница имела только один тег h2, поэтому имеет смысл использовать его в качестве заголовка вашей страницы.
На что обратить внимание при создании тега h2
При создании тега h2 следует помнить о нескольких вещах. Стоит потратить некоторое время на ваш тег h2, чтобы создать идеальный заголовок для вашей страницы и воспользоваться преимуществами SEO.
Одна вещь, которую следует учитывать, это убедиться, что ваш заголовок h2 отражен в теге заголовка HTML. Помните, что тег заголовка — это текст, который будет отображаться в результатах поиска, на вкладке браузера и в социальных сетях. Единственный случай, когда тег h2 должен совпадать с тегом title в соответствии с официальными правилами поисковой системы, — это когда вы являетесь издателем новостей Google. В противном случае это не требуется от поисковых систем.
Если вы решите, чтобы ваши теги h2 и title были одинаковыми, они не обязательно должны точно совпадать, но они должны быть, по крайней мере, похожи в своей формулировке.
Должен ли быть h2 на каждой странице?
Да… Обычно.
Ответ на этот вопрос заключается в том, что все важных страниц должны иметь тег h2. Но что делает страницу достаточно важной, чтобы иметь ее? Есть некоторые второстепенные страницы, где уникальный заголовок h2 может не понадобиться, отчасти потому, что это может быть страница, которую вам не нужно отображать в поисковых системах. Обязательно используйте только один h2 на странице, чтобы сформировать четкую иерархию заголовков.
Обязательно используйте только один h2 на странице, чтобы сформировать четкую иерархию заголовков.
Какой длины может быть тег h2?
Как правило, заголовок страницы не должен быть слишком длинным. Он должен быть кратким и давать представление о том, о чем будет страница.
Технически заголовок h2 может быть сколь угодно длинным, потому что на странице нет ограничений. Однако, если вы сопоставляете свой тег h2 с тегом title (у которого есть ограничения на то, какая его часть будет видна пользователям), вам нужно будет уделить немного больше внимания длине.
Более короткий заголовок часто более мощный и привлекает внимание вашего читателя, но иногда вам может понадобиться использовать несколько дополнительных слов, чтобы сделать ваше сообщение более ясным. Google обычно отображает первые 50-60 символов вашего тега заголовка. Если он слишком длинный, они урежут то, как он просматривается на странице результатов поисковой системы.
Основные выводы
Теги h2 являются важной частью SEO.
Все важные страницы вашего сайта должны иметь теги h2, чтобы привлечь внимание читателя и дать четкое представление о содержании страницы. Когда у вас есть отличные теги h2, особенно когда вы сопоставляете их с тегами заголовков, это может иметь большое значение для эффективности SEO.
Получить помощь
Ищете помощь по любому аспекту вашего цифрового маркетинга? Мы будем рады помочь.
📞 0412 338 376
Как создать идеальный тег h2 для SEO
контент-маркетинг работает.
Только взгляните на то, как стремительно развивалась индустрия контент-маркетинга в последние годы.
В этой статье я не просто буду воспевать контент-маркетинг. Вместо этого я собираюсь глубоко погрузиться в то, о чем большинство людей не говорят: крошечный кусочек контент-маркетинга, называемый тегами h2.
По правде говоря, большинство SEO-специалистов, контент-маркетологов, веб-разработчиков и маркетологов немного знают о h2s. Хотя это может быть проблемой; мы так привыкли слышать о h2, использовать h2 и говорить о h2, что не останавливаемся и не думаем о , как написать их так, чтобы они понравились пользователям и поисковым системам.
Хотя это может быть проблемой; мы так привыкли слышать о h2, использовать h2 и говорить о h2, что не останавливаемся и не думаем о , как написать их так, чтобы они понравились пользователям и поисковым системам.
Но ты другой. Вы читаете эту статью и собираетесь узнать точный метод создания отличных h2, которые выведут ваш контент-маркетинг на новый уровень.
Что такое h2?Тег h2 — это HTML-тег, обозначающий заголовок на веб-сайте.
Позвольте мне распаковать это.
- HTML: Это расшифровывается как язык гипертекстовой разметки. Большинство веб-сайтов используют этот язык для создания веб-страниц.
- Тег: HTML-тег — это фрагмент кода, который сообщает веб-браузеру, как отображать содержимое.
- Заголовок: HTML имеет шесть различных тегов заголовков: h2, h3 и т. д. H2 считается самым важным тегом, а H6 — наименее важным. Теги часто форматируются от больших (или самых важных) к самым маленьким (или наименее важным).

Если бы вы создали h2 в HTML, это выглядело бы так:
Привет, Меня зовут Заголовок Один!
Вы можете посмотреть на это сами. Откройте любую веб-страницу (желательно блог хорошего качества) и следуйте этим инструкциям.
Во-первых, убедитесь, что вы находитесь на веб-странице.
Далее просмотрите исходный код.
Для этого я использую сочетание клавиш для Chrome (Mac): команда + Option + u (плюс не нажимайте, вы просто удерживаете команду, опцию и u одновременно).
Команды, используемые для открытия исходного кода, зависят от используемого браузера и процессора.
Вы также можете нажать View → Developer → View Source (в Chrome):
Вот что вы увидите при просмотре исходного кода:
Затем найдите тег h2.
Нажмите CTRL + F, чтобы открыть функцию поиска в браузере. Опять же, я использую Chrome, но большинство браузеров используют эту функцию.
Когда я нажимаю CTRL + F, я вижу небольшую панель поиска в правом верхнем углу окна браузера.
Введите «h2».
Затем нажмите Enter.
Chrome выделяет h2 на этой странице.
Между начальным и конечным тегами есть небольшой промежуточный код, но тег есть.
Копия внутри тега h2 — «Как сделать вашу группу Facebook активной и вовлеченной».
Вот и все. Это кажется довольно простым, но h2 оказывает большое влияние, как вы узнаете в следующем разделе.
Почему h2 так важны?Сначала я расскажу вам историю. Некоторое время назад бизнес кипел как обычно. Я делал свое дело, вел свой блог и писал статьи.
Посещаемость моего блога в целом была довольно хорошей, но я решил проверить его еще раз, чтобы выявить улучшения. Одним из таких улучшений было обновление h2 в одной из моих статей. В течение трех дней у страницы было на 85% больше органического трафика. Кроме того, он переместился со страницы 3 поисковой выдачи на страницу 1, восьмую позицию!
Все потому что я изменил h2.
Я не единственный, кто испытал такие драматические изменения. На самом деле, мой скачок в поисковом трафике ничто по сравнению с местным магазином автозапчастей в Хьюстоне, штат Техас, который изменил заголовки своих страниц и h2. Результат?
На самом деле, мой скачок в поисковом трафике ничто по сравнению с местным магазином автозапчастей в Хьюстоне, штат Техас, который изменил заголовки своих страниц и h2. Результат?
Диаграмма говорит сама за себя:
Я не хочу звучать как продавец змеиного масла с кучей анекдотов, поэтому позвольте мне рассказать вам холодные, неопровержимые факты о h2s и SEO.
h2 всегда были важным фактором ранжирования.
В SEO было много тенденций, которые приходили и уходили, но h2 никогда не теряли своего значения.
В последнем обзоре поисковых факторов ранжирования Moz теги заголовков указаны как второй по значимости фактор ранжирования. Хотя это не всегда так, многие используют один и тот же тег заголовка. и ч2.
h2 обычно являются наиболее визуально заметным контентом на странице и, вероятно, являются самой важной функцией SEO.
И поначалу может показаться, что h2s вообще не является «SEO» функцией, потому что это больше о пользователе, чем о технической оптимизации страницы, верно?
Верно! Это направление, которое SEO выбрало в последние годы. SEO больше касается пользовательской оптимизации, чем поисковой оптимизации.
SEO больше касается пользовательской оптимизации, чем поисковой оптимизации.
Не пропустите эту идею пользователей заметив h2. Это важно.
h2 — один из самых мощных элементов SEO и UX на странице, которые есть в вашем арсенале.
Теперь давайте разберемся, как их использовать.
Как D o Создать Killer h2s?h2s не является большим секретом. Дело в том, что почти каждый, кто хоть что-то знает о SEO или HTML, использует их.
Так зачем я вообще написал эту статью? Это потому, что большинство людей используют их неправильно.
До недавнего времени даже я не осознавал, насколько ошибался, когда писал h2s. После того, как я повернул за угол и сделал открытие, мои знания о h2s взлетели до небес, и в результате трафик моего сайта изменился.
Вот правила создания h2.
1. Используйте только один тег h2 На каждой странице должен быть только один тег h2. Нет причин использовать более одного тега h2.
Нет причин использовать более одного тега h2.
Почему бы и нет? Если один — хорошо, то не лучше ли два или шестнадцать?
Поисковые системы, конечно, будут сканировать несколько h2 на странице, но логический приоритет семантического тега h2 означает, что вы сосредоточите свои усилия SEO на одной ключевой фразе или предложении, а не на многих.
Наличие более одного h2 не обязательно запутает поисковую систему, но может ослабить SEO-силу одного h2.
Google также может счесть вашу страницу чрезмерно оптимизированной, если вы используете более одного h2, и в результате может оштрафовать вас.
2. Ваш h2 должен описывать тему вашей страницыНа самом базовом уровне h2 должен описывать содержание.
- Часто тег h2 будет похож или совпадает с вашим тегом title.
- Обычно тег h2 будет заголовком вашего блога или статьи.
- Обычно тег h2 дает читателю четкое представление о том, что он собирается читать.

3.
h2 должен содержать от 20 до 70 символовЕсли h2 слишком короткий, вы тратите ценное пространство; если он слишком длинный, вы ослабляете силу тега.
Однако, если вы используете один и тот же тег h2 и title для страницы, вам следует уделить больше внимания. Лучшие практики говорят, что заголовки должны быть от 40 до 60 символов, чтобы вы могли вместить большинство ключевых слов. Однако, когда вы начинаете достигать диапазона ключевых слов 50-60, ваш рейтинг кликов может начать снижаться. Поэтому старайтесь придерживаться диапазона 30-40 символов.
4. Выделите тег h2 Ваш h2 должен быть самым важным визуальным элементом на странице.
- он должен быть большим
- он должен быть сильным
- он должен быть заметным
- вы должны использовать любые визуальные элементы, элементы форматирования и стиля, необходимые для того, чтобы выделить этот объект
Почему это важно?
Имейте в виду, что h2 — это семантический, а не визуальный элемент, и важно сохранять это различие. Веб-дизайнерам не нужно добавлять элементы стиля с помощью семантических тегов, таких как h2, h3 и т. д.
Однако в реальном мире стиль и смысловые элементы смешиваются. Следование рекомендациям по дизайну и разработке означает, что наиболее значимые семантические теги также являются наиболее важными визуальными элементами.
Размер имеет значение в веб-дизайне, а семантические теги имеют значение в веб-разработке. Объединение их в SEO имеет смысл.
Хороший пример такого форматирования можно найти в блоге Smart Passive Income. Ход Пэта Флинна h2 определенно силен.
Когда я проверяю исходный код, я вижу следующее:
Вот еще один хороший пример от Рамита Сети.
Угадайте, какой у него h2?
h2 — «Знаете ли вы свой потенциальный доход?»
5. Создайте h2, обеспечивающий хороший пользовательский опытЗа последние несколько лет поисковая оптимизация сильно изменилась. Самым большим изменением на сегодняшний день стало влияние пользовательского опыта (или UX) на SEO.
Лучший способ рассмотреть SEO и UX — это диаграмма Венна (чтобы получить доступ к ссылке, вы должны загрузить расширение для Chrome).
Эта диаграмма была опубликована в 2012 году.
Почти десятилетие спустя кружок SEO станет меньшим кругом в еще большем кружке дизайна и удобства использования.
Одной из причин этого является то, что поисковые системы достигли такой высокой степени развития, что могут интуитивно понимать, чего хотят пользователи, даже когда они ищут и просматривают страницы.
Имейте в виду, что благодаря машинному обучению поисковые системы постоянно меняются. Больше нет массовых сбоев в поисковой выдаче из-за изменений алгоритма.
Вместо этого существует постоянная тонкая корректировка факторов ранжирования поиска, основанная на привычках поиска и навигации миллионов пользователей поисковой системы. Другими словами, то, как пользователи взаимодействуют с вашей страницей, во многом определяет рейтинг вашей страницы; а h2 — один из самых важных элементов на вашей странице, который влияет на их взаимодействие.
Это потому, что это заметно. Он отправляет сообщение. Он передает настроение. Это дает обещание.
Ваш h2 должен открыто разговаривать с пользователем. Он должен быть отформатирован и размещен так, чтобы ваш пользователь понял, что это заголовок страницы, и объяснил, о чем эта страница.
6. Используйте сфокусированное ключевое слово с длинным хвостом в вашем h2 Хотите верьте, хотите нет, но некоторые оптимизаторы раньше не рекомендовали использовать ключевые слова в ваших h2. Они думали, что это может быть расценено как наполнение ключевыми словами, за которое Google давным-давно наказал.
К счастью, в использовании ключевого слова в h2 нет ничего сложного. Напротив, Google хочет, чтобы вы использовали ключевое слово в теге h2. Это помогает их поисковым роботам лучше понять, о чем ваша страница.
Если вы не используете сильное ключевое слово в своем теге h2, то Google все равно может узнать, о чем страница, проиндексировать ее соответствующим образом и дать вам хороший рейтинг. Однако зачем упускать возможность предоставить Google всю необходимую информацию прямо в исходном коде вашего веб-сайта?
Лучше использовать ключевое слово; иногда ключевое слово с длинным хвостом.
Позвольте мне показать вам на наглядном примере, как это работает, используя простое ключевое слово «бандитское тестирование».
Несмотря на то, что это ключевое слово технически не длинное tail, он хорошо подходит для наших целей, потому что он четкий, лаконичный, заметный и простой в использовании в теге h2.
Это страница блога Crazy Egg.
Статья о бандитских испытаниях.
Самый заметный визуальный элемент на странице — «Глоссарий: Bandit Testing». Это тоже h2.
Вот факты об этой странице:
- Заголовок : Что такое Bandit Testing? Глоссарий Crazy Egg
- The h2 : Глоссарий: Бандитское тестирование
- Ключевое слово: бандитское тестирование
Их ранг на момент первоначальной публикации этой страницы (впоследствии он был обновлен)? Страница Google 1, позиция пять! Эта позиция была получена всего через две недели после публикации статьи.
В этой статье используется более длинный хвост. Ключевое слово в этом сценарии — «Взлом видеорекламы на Facebook».
Это ключевое слово включено в заголовок блога, а также является тегом h2.
Всего через две недели после публикации статья оказалась на первой странице, на пятой позиции Google.
Подводя итог: да, я рекомендую вам использовать длинное ключевое слово в теге h2.
Следуйте нескольким простым правилам:
- не заставляйте
- сделайте это естественным
- не используйте ключевые слова!
Фраза «намерение пользователя» может сбить с толку некоторых людей, но на самом деле это довольно просто.
Всякий раз, когда вы пишете контент, вы хотите задавать такие вопросы, как:
Что хочет пользователь, когда открывает мою статью?
Каковы их намерения?
Ваш h2 должен удовлетворить это намерение.
Если кто-то ищет в гугле «рискованные тактики SEO», я, вероятно, могу предположить, что он ищет какие-то быстрые методы поисковой оптимизации, которые повысят его рейтинг.
Если бы мне пришлось писать статью на эту тему (о, подождите, я написала!), то я хотел бы ответить на их намерения своим h2.
Вот как работает путешествие намерения.
Сначала у пользователя появляется идея. Затем они ищут его в Google.
Затем они ищут его в Google.
Они видят этот многообещающий результат в поисковой выдаче.
Если они нажмут на нее, они увидят мою статью в блоге на эту тему.
Моя цель с этим тегом h2 — пообещать им то, что они искали: несколько простых, но рискованных тактик SEO, которые могут увеличить их трафик.
Вот как Марк Пертелл объясняет это в SEJ :
Чтобы иметь отличные теги h2, оптимизированные для Hummingbird, постарайтесь понять, что может спрашивать пользователь, когда он ищет ключевое слово, на которое нацелена страница, и отформатируйте этот вопрос на странице с помощью тегов h2.
Позвольте мне обобщить правила создания удивительных h2.
- Используйте только один h2
- Ваш h2 должен описывать тему вашей страницы
- Выделите ваш h2
- Создайте h2, которые обеспечивают хорошее взаимодействие с пользователем
- Используйте узкое длинное ключевое слово в вашем h2
- Отвечайте на намерения пользователя с помощью h2
В качестве бонуса я хочу дать вам действенный способ применить эти уроки на практике. Я дам вам домашнее задание, которое может увеличить ваш органический трафик на 50%. Большинство может выполнить эту задачу за несколько дней.
Я дам вам домашнее задание, которое может увеличить ваш органический трафик на 50%. Большинство может выполнить эту задачу за несколько дней.
Я вижу, что многие люди тратят много времени на «аудит контента» на своих веб-сайтах. Я не против аудита контента; но вместо того, чтобы проводить полноценный аудит контента на вашем веб-сайте, я предлагаю вам сначала провести аудит тега h2.
Аудиты h2 выполняются быстро и легко и могут дать успешные результаты в рекордно короткие сроки.
1.
Скачать Screaming FrogВы можете сделать это с веб-сайта Screaming Frog.
Нажмите «SEO Spider Tool».
Затем нажмите «Загрузить».
Вам не нужно приобретать лицензию для использования программного обеспечения. Однако, если ваш веб-сайт содержит более 500 страниц, рекомендуется приобрести лицензию.
2. Открыть кричащую лягушкуКогда вы успешно загрузили Screaming Frog, откройте его.
3. Введите URL-адрес 4. Нажмите «Пуск» и дождитесь завершения сканирования
Введите URL-адрес 4. Нажмите «Пуск» и дождитесь завершения сканирования В зависимости от размера вашего сайта это может занять от пары минут до нескольких часов.
Обычно Screaming Frog просматривает 500 страниц менее чем за минуту.
5.
Нажмите h2 в строке менюЗдесь вы увидите список всех тегов h2 на вашем сайте.
6.
Проверить h2 ТегиЩелкните меню фильтра.
Сначала найдите отсутствующие h2, просто выбрав «Отсутствует» в поле фильтра.
Вы увидите список всех страниц вашего сайта, на которых отсутствует тег h2.
Ваша первая задача — создать h2 для каждой из этих страниц.
(Если, конечно, у вас нет причины , а не . Моя страница /blog — это страница меню для выбора статей, которые я регулярно добавляю и обновляю, поэтому я решил не включать h2) .
Нажмите «Экспорт».
Найдите подходящее место для сохранения файла.
Это файл CSV, поэтому вы можете открыть его в Excel.
Затем отфильтруйте все «дубликаты» h2. Вы можете сделать это, нажав «Дублировать» в меню фильтра. Опять же, сохраните этот список в формате CSV для дальнейшего использования.
Наконец, добавьте фильтр ко всем «несколько» h2. Снова сохраните список
Теперь вернитесь в меню фильтров и выберите «Все». Экспорт списка. На этом этапе у вас должно быть четыре файла CSV.
7. Создайте новые теги h2Теперь вам нужно создать новые теги h2 для каждой из категорий. Начните с отсутствующих, перейдите к дублированию, следующему множеству и, наконец, переделайте все h2.
Если ваш веб-сайт состоит из десятков тысяч страниц, вы можете работать только над проектом с наивысшим приоритетом тега h2: отсутствующими.
Однако, если у вас есть время, обновите все свои h2, чтобы они соответствовали правилам, которые я указал выше.
Я думаю, вы заметите большую разницу в трафике, рейтинге и общей производительности сайта.
Что такое тег h2?
Теги h2 являются основным заголовком веб-статьи. На странице должен быть только один h2.
Важны ли теги h для SEO?
H-теги важны для SEO, потому что они сообщают Google, о чем ваша страница, чтобы алгоритм мог определить, по каким запросам вы должны ранжироваться.
Какой длины должен быть тег h2?
Большинство экспертов считают, что длина h2 должна быть от 20 до 70 символов.
Сколько h2 должно быть на вашей странице?
На вашей странице должен быть только один h2. Если у вас будет больше, чем это, Google подумает, что вы пытаетесь обмануть систему, и накажет вас.
Как оптимизировать h2s
Заключение Если вы читали эту статью, то знаете о тегах h2 больше, чем большинство людей. Что еще более важно, вы точно знаете, как использовать h2 для максимального воздействия на SEO.
Что еще более важно, вы точно знаете, как использовать h2 для максимального воздействия на SEO.
Если вам нужна помощь в создании лучших тегов h2, тегов заголовков, контента или даже SEO в целом, обратитесь в наше агентство, чтобы мы могли помочь.
Каковы ваши лучшие советы по работе с h2?
Посмотрите, как мое агентство может привлечь огромное количество трафика на ваш сайт Смотрите реальные результаты.
Заказать звонок
Что такое тег h2? SEO Best Practices
Джошуа Хардвик
Head of Content @ Ahrefs (или, проще говоря, я отвечаю за то, чтобы каждое сообщение в блоге, которое мы публикуем, было EPIC).
Article stats
Monthly traffic 2,876
Linking websites 203
Tweets 59
Data from Content Explorer
Shows how many different websites are linking to this piece of содержание. Как правило, чем больше веб-сайтов ссылаются на вас, тем выше ваш рейтинг в Google.
Как правило, чем больше веб-сайтов ссылаются на вас, тем выше ваш рейтинг в Google.
Показывает расчетный месячный поисковый трафик этой статьи по данным Ahrefs. Фактический поисковый трафик (по данным Google Analytics) обычно в 3-5 раз больше.
Сколько раз этой статьей поделились в Твиттере.
Поделитесь этой статьей
Подпишитесь на еженедельные обновления
Подписка по электронной почте
Подпишитесь
Содержание
Тег h2 — это заголовок HTML, который чаще всего используется для разметки заголовка веб-страницы. Большинство веб-сайтов используют CSS, чтобы выделить h2 на странице по сравнению с меньшими заголовками, такими как h3, h4 и т. д. 9.0003
Но почему так важен тег h2, как его добавить и какие существуют рекомендации?
В этом руководстве вы найдете ответы на все эти вопросы:
- Почему теги h2 важны для SEO?
- Как добавить тег h2?
- Каковы оптимальные методы SEO для тегов h2?
Почему теги h2 важны для SEO?
Вот три причины:
- Теги h2 помогают поисковым системам понять страницу
- Теги h2 улучшают взаимодействие с пользователем
- Теги h2 улучшают доступность
Теги h2 помогают поисковым системам понять страницу
Джон Мюллер из Google сказал, что теги h2 помогают Google понять структуру страницы. Таким образом, если вы используете h2, как рекомендует Google, для заголовка вашей страницы или заголовка контента, ваш h2 фактически говорит Google: «вот о чем моя страница».
Таким образом, если вы используете h2, как рекомендует Google, для заголовка вашей страницы или заголовка контента, ваш h2 фактически говорит Google: «вот о чем моя страница».
Теги h2 улучшают взаимодействие с пользователем
Теги h2 улучшают взаимодействие с пользователем в том смысле, что они являются частью иерархической структуры веб-страницы. Заголовок h2 — это самый заметный заголовок на странице, затем h3, затем h4 и т. д. 9.0003
Невозможно правильно использовать теги h2 и другие заголовки, и страницы становится труднее просматривать и переваривать.
Теги h2 улучшают доступность
Миллионы людей с нарушениями зрения используют программы чтения с экрана для преобразования копий веб-страниц и изображений в аудио. Согласно этому исследованию, проведенному webAIM, 60 % пользователей программ чтения с экрана предпочитают, чтобы только заголовок страницы был тегом h2.
Как добавить тег h2?
Большинство CMS упрощают добавление тега h2 на вашу страницу. Давайте посмотрим, как это сделать в нескольких популярных.
Давайте посмотрим, как это сделать в нескольких популярных.
Как добавить тег h2 в WordPress
Большинство тем WordPress закодированы так, чтобы использовать заголовок страницы или сообщения в качестве h2.
Как добавить тег h2 в Wix
Большинство тем Wix имеют один тег h2 на каждой странице. Если вы не уверены, что это за текст, временно измените стиль тегов h2 в редакторе тем. Это должно эффективно выделять h2 в конструкторе страниц.
Как добавить тег h2 в Squarespace
Большинство тем Squarespace имеют один тег h2 на каждой странице. Если вы не уверены, где это находится, просто щелкайте по заметным текстовым полям, пока не увидите один со стилем «Заголовок 1».
Как добавить тег h2 в HTML
Используйте открывающий тег h2 (
), введите заголовок страницы, затем добавьте закрывающий тег h2 (
).Пример:
Это тег h2
Тег h2 Лучшие практики SEO
крайне маловероятно, чтобы нанести ущерб SEO на вашем сайте. Так что не паникуйте, если вы не делаете некоторые из этих вещей. Ни к чему страшному, как штраф Google, это точно не приведет.
Так что не паникуйте, если вы не делаете некоторые из этих вещей. Ни к чему страшному, как штраф Google, это точно не приведет.
Задача Google — понимать, индексировать и ранжировать веб-контент. Это невозможно сделать без механизмов для работы с неидеальными обстоятельствами, такими как страницы без тегов h2.
Тем не менее, каждая мелочь помогает в SEO, поэтому полезно следовать передовым методам, где это возможно.
Вот 9 рекомендаций по использованию тегов h2:
- Использование тегов h2 для заголовков страниц
- Использование регистра заголовков для h2s
- Сопоставление h2 с тегами заголовков
- Использование тега h2 на каждой важной странице
- Используйте только один h2 на странице
- Используйте короткие теги h2
- Стиль заголовков для иерархии
- Включите целевое ключевое слово
- Сделайте теги h2 привлекательными вашей статьи на видном месте над текстом статьи, например, в теге
».

Хотя многие платформы веб-сайтов и CMS делают это по умолчанию, это можно переопределить для определенных тем.
Если вам интересно, как ваша тема справляется с этим, самый простой способ проверить это — щелкнуть правой кнопкой мыши заголовок в браузере и выбрать «Проверить». Если выделенная часть содержит
, она заключена в тег h2.
Если вам не нравится HTML, установите панель инструментов Ahrefs SEO и просмотрите бесплатный отчет на странице, чтобы увидеть свои H-теги, включая h2.
Если вы предпочитаете проверять теги h2 массово:
- Создайте бесплатную учетную запись в инструментах для веб-мастеров Ahrefs
- Просканируйте свой веб-сайт с помощью Site Audit
- Перейдите к отчету На странице
- Диаграмма «Настройка h2»
- Нажмите на зеленую часть круговой диаграммы
Используйте регистр заголовка для h2s
В заглавном регистре все слова, состоящие из четырех и более букв, пишутся с заглавной буквы.

Если ваша CMS использует заголовки страниц как для тегов h2, так и для тегов title, использование регистра заголовков для заголовков страниц поможет сохранить аккуратность результатов поиска. Обычно это только сообщения на форуме, которые используют строчные буквы или регистр предложений.
Сопоставьте h2 с тегами заголовков
Google рекомендует сопоставить тег заголовка с тегом h2.
Большинство CMS, таких как WordPress, делают это автоматически, но можно установить тег title как нечто отличное от h2 с помощью плагина SEO, такого как Yoast.
Чаще всего это делается, когда заголовок страницы идеально подходит для h2, но слишком длинный для тега title.
Например, наш заголовок и h2 немного отличаются для этого поста:
Если ваш заголовок и h2 немного отличаются, но отлиты из одной формы, как в случае выше, это нормально. Если ваш заголовок резко отличается от вашего h2, вероятно, стоит привести их в соответствие.
Почему? Поисковики продаются частично благодаря вашему тегу заголовка в поисковой выдаче.
 Если их встретит совершенно другой и не относящийся к делу заголовок (h2) на странице, они почувствуют себя обманутыми.
Если их встретит совершенно другой и не относящийся к делу заголовок (h2) на странице, они почувствуют себя обманутыми.Вы можете бесплатно проверить наличие несовпадающих тегов h2 и title в Инструментах для веб-мастеров Ahrefs.
- Зарегистрируйтесь в Инструментах для веб-мастеров Ahrefs
- Просканируйте свой веб-сайт в Site Audit
- Перейдите к На странице отчет
- Прокрутите до диаграммы «Настройка h2»
- Нажмите на зеленую область на круговой диаграмме 1 Ищите резко несоответствующие теги title и h2
Вот несоответствие title и h2 для нашего руководства по якорному тексту:
Тег title расположен под углом вокруг определения, тогда как h2 расположен под углом вокруг исследования. Возможно, после перехода на эту страницу пользователи могут почувствовать себя немного обманутыми или сбитыми с толку, поэтому, вероятно, имеет смысл придерживаться постоянного угла.
Используйте тег h2 на каждой важной странице
Учитывая, что заголовок вашей страницы должен быть заключен в тег h2, само собой разумеется, что вы должны использовать тег h2 на каждой важной странице.
 В конце концов, у каждой страницы есть заголовок.
В конце концов, у каждой страницы есть заголовок.Если вы хотите найти страницы с отсутствующими или пустыми h2:
- Создайте бесплатную учетную запись в инструментах для веб-мастеров Ahrefs
- Просканируйте свой веб-сайт в Site Audit
- Перейдите к На странице отчет
- Прокрутите до диаграммы «Настройка h2»
- Нажмите на красную область в круговой диаграмме chart
Выше вы можете видеть, что на некоторых наших страницах отсутствует h2.
Это лучшая практика? Не совсем. Но это также вряд ли будет иметь большое значение, потому что эти страницы не особенно важны с точки зрения SEO. Это просто домашние страницы блога и архивные страницы, которые в любом случае могут привлечь только брендированный трафик.
Таким образом, хотя наши разработчики могли бы «исправить» это за считанные минуты, вероятно, не стоит тратить их время впустую, так как страницы выглядят совершенно нормально для посетителей — и это все, что здесь имеет значение.

Используйте только один h2 на странице
Джон Мюллер из Google говорит, что использование нескольких h2 на странице — это нормально.
Если вы используете HTML5, это абсолютно верно. Нет ничего технически неправильного в использовании нескольких тегов h2 в разных разделах.
Например, эта страница HTML5 имеет четыре тега h2 и технически в порядке.
<тело>Яблоки
Яблоки — это фрукты.
<раздел>Вкус
У них прекрасный вкус.
<раздел>Сладкий
Красные яблоки слаще зеленых.
<раздел>Цвет
Яблоки бывают разных цветов.
Практически все современные браузеры отображают это правильно и отображают теги h2 во вложенных элементах
в соответствии с их уровнем вложенности. Это означает, что h2 в первом , будут выглядеть как h4 и т.  д.
д.уровень вложенности».
Например:
<тело>Яблоки
Яблоки — это фрукты.
<раздел>Вкус
У них прекрасный вкус.
<раздел>Сладкий
Красные яблоки слаще зеленых.
<раздел>Цвет
Яблоки бывают разных цветов.
Это связано с тем, что некоторые устаревшие браузеры будут иметь проблемы с правильным отображением без явных правил CSS.
Но что, если ваш веб-сайт не использует HTML5?
Джон Мюллер говорит, что использование нескольких тегов h2 по-прежнему допустимо:
Независимо от того, используете ли вы HTML5 или нет, иметь несколько элементов h2 на странице — это нормально.
Учитывая, что это не лучшая практика по стандартам W3C, почему это совет Google?
Ответ. Потому что они разработали механизмы для решения распространенной проблемы нескольких h2 на веб-странице.

Таким образом, хотя для SEO, вероятно, не имеет большого значения, используете ли вы один или несколько тегов h2, мы по-прежнему считаем, что это лучшая практика для большинства веб-сайтов.
Вы можете бесплатно проверить, есть ли на вашем сайте страницы с несколькими тегами h2, в Инструментах для веб-мастеров Ahrefs.
- Зарегистрируйтесь, чтобы получить бесплатную учетную запись Инструментов для веб-мастеров Ahrefs.
- Просканируйте свой веб-сайт с помощью Site Audit
- Перейдите к На странице отчета
- Прокрутите до диаграммы «Настройка h2»
- Нажмите на желтую область на круговой диаграмме
Используйте короткие теги h2
Многие CMS используют одну и ту же копию для тега h2 и заголовка. Если это так для вас, если вы не планируете писать уникальный тег заголовка для каждой страницы и публикации, стоит сделать заголовки страниц короткими.
Насколько короткий? Общее эмпирическое правило – не более 70 символов.

Вот страница, которая нарушает это правило:
H2 на этой странице состоит из 80 символов, что отлично смотрится на самой странице. Но поскольку WordPress использует ту же копию для тега title, он обрезается в результатах поиска.
Мы могли бы решить эту проблему, задав для тега title более короткую версию тега h2. Но если бы мы просто попытались создать более короткий заголовок, у нас не было бы этой проблемы.
Стиль заголовков для иерархии
Заголовки используются для создания иерархии на веб-странице. Поскольку тег h2 обычно является самым важным заголовком на странице, стиль CSS должен отражать это.
Другими словами, h2 должен быть самым заметным тегом на странице.
Это может показаться очевидным, но существует множество веб-сайтов, на которых различия между h2 и h3 практически незаметны.
Включите целевое ключевое слово
Джон Мюллер из Google сказал в 2020 году:
Когда дело доходит до текста на странице, заголовок является действительно сильным сигналом, сообщающим нам, что эта часть страницы посвящена этой теме.

Учитывая, что h2 обычно окружает заголовок страницы, возможно, это самый важный заголовок на странице. Поэтому обычно имеет смысл включать основное ключевое слово, чтобы сделать тему страницы вдвойне понятной как для Google, так и для поисковиков.
Это то, что мы делаем практически для всех наших сообщений в блоге.
Всегда ли имеет смысл это делать? Конечно нет.
Иногда лучше использовать близкий вариант целевого ключевого слова для удобочитаемости.
Например, основное ключевое слово для этого поста — «как получить больше просмотров на YouTube». Но так как мы писали листикул, использовать это в h2 не имело смысла. Поэтому вместо этого мы использовали близкий вариант.
Вы также не должны бояться использовать союзы и стоп-слова, чтобы все звучало естественно.
Сделать теги h2 привлекательными
Теги h2 должны быть описательными. Само собой разумеется. Но если вы пишете заголовки для постов в блоге, они также должны быть достаточно убедительными, чтобы привлекать клики.

Как создать привлекательный заголовок публикации?
Прежде чем вы подумаете об использовании одного из этих генераторов заголовков для постов в блоге, подумайте о цели вашего поста. Если он существует для привлечения органического трафика из поисковых систем, а ваша CMS использует заголовки страниц для тегов h2 и title, заголовок поста необходимо написать для пользователей поисковых систем.
Откуда ты знаешь, чего они хотят?
Вдохновитесь результатами поиска по вашему целевому ключевому слову.
Например, если мы посмотрим на самые популярные страницы по теме «Методы SEO», станет ясно, что пользователям нужны действенные и эффективные методы SEO, которые помогут улучшить поисковый трафик.
Мы можем использовать эту информацию, чтобы создать привлекательный заголовок страницы (h2) для нашего сообщения.
В мире SEO это известно как оптимизация для целей поиска.
Часто задаваемые вопросы
Давайте закончим, ответив на несколько распространенных вопросов о тегах h2.

Какой длины должен быть тег h2?
Теги h2 могут быть любой длины, но поскольку большинство CMS используют заголовок страницы как для тега h2, так и для тега title, лучше всего делать заголовки страниц короткими (менее 70 символов), чтобы избежать усечения тега title.
Можно ли разместить на странице более одного тега h2?
Если вы используете HTML5, да. Если вы не используете HTML5, это редко является лучшей практикой, но в любом случае это вряд ли будет иметь большое значение.
Можно ли использовать изображение в теге h2?
Да. Фактически, W3C делает это.
Заключительные мысли
Теги h2, возможно, менее важны, чем раньше. У Google есть механизмы, позволяющие хорошо понимать ваш контент, даже если вы используете теги h2 не идеально.
Тем не менее, следовать рекомендациям несложно, так что вы тоже можете это сделать. По крайней мере, это улучшает пользовательский опыт.
Есть вопросы? Напишите мне в Твиттере.





 ..
..



 Если их встретит совершенно другой и не относящийся к делу заголовок (h2) на странице, они почувствуют себя обманутыми.
Если их встретит совершенно другой и не относящийся к делу заголовок (h2) на странице, они почувствуют себя обманутыми. В конце концов, у каждой страницы есть заголовок.
В конце концов, у каждой страницы есть заголовок.
 д.
д.