Bootstrap сетка, PSD
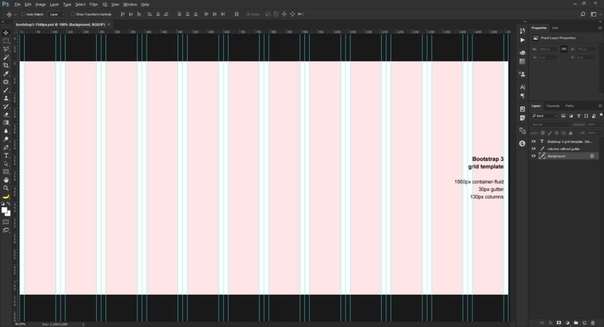
При создании дизайна сайтов в Adobe Photoshop не обойтись без использования какой-либо системы сеток. Можно создать сетку самостоятельно, используя направляющие, либо воспользоваться уже готовым, проверенным решением — готовой сеткой Bootstrap в формате PSD. Не смотя на то, что дефолтные размеры Bootstrap сетки несколько стандартизируют дизайн, данный вариант успешно используют в своей работе огромное количество веб-дизайнеров по всему миру. Кроме того, такая стандартизация позволяет максимально быстро выполнять HTML верстку созданного макета, что неминуемо приводит к ускорению работы над проектом в условиях разработки сайтов на потоке или создания шаблонов.
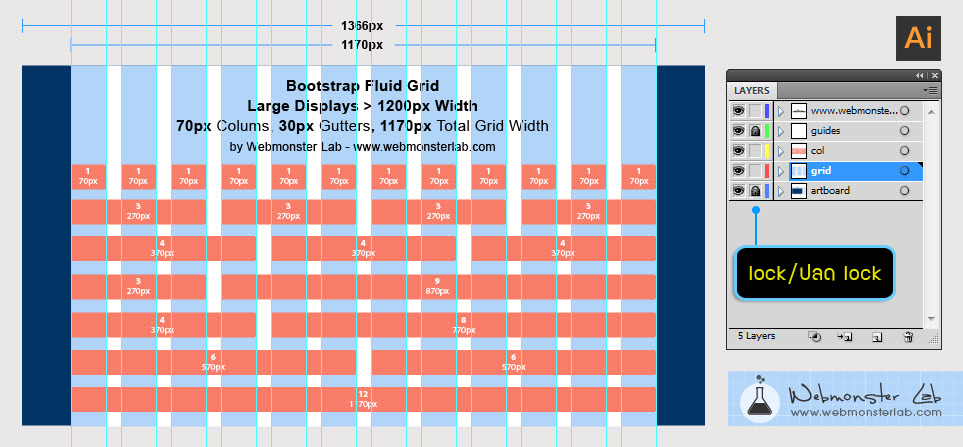
Смотреть урок на YouTubeПараметры стандартной Bootstrap сетки в PSD формате:
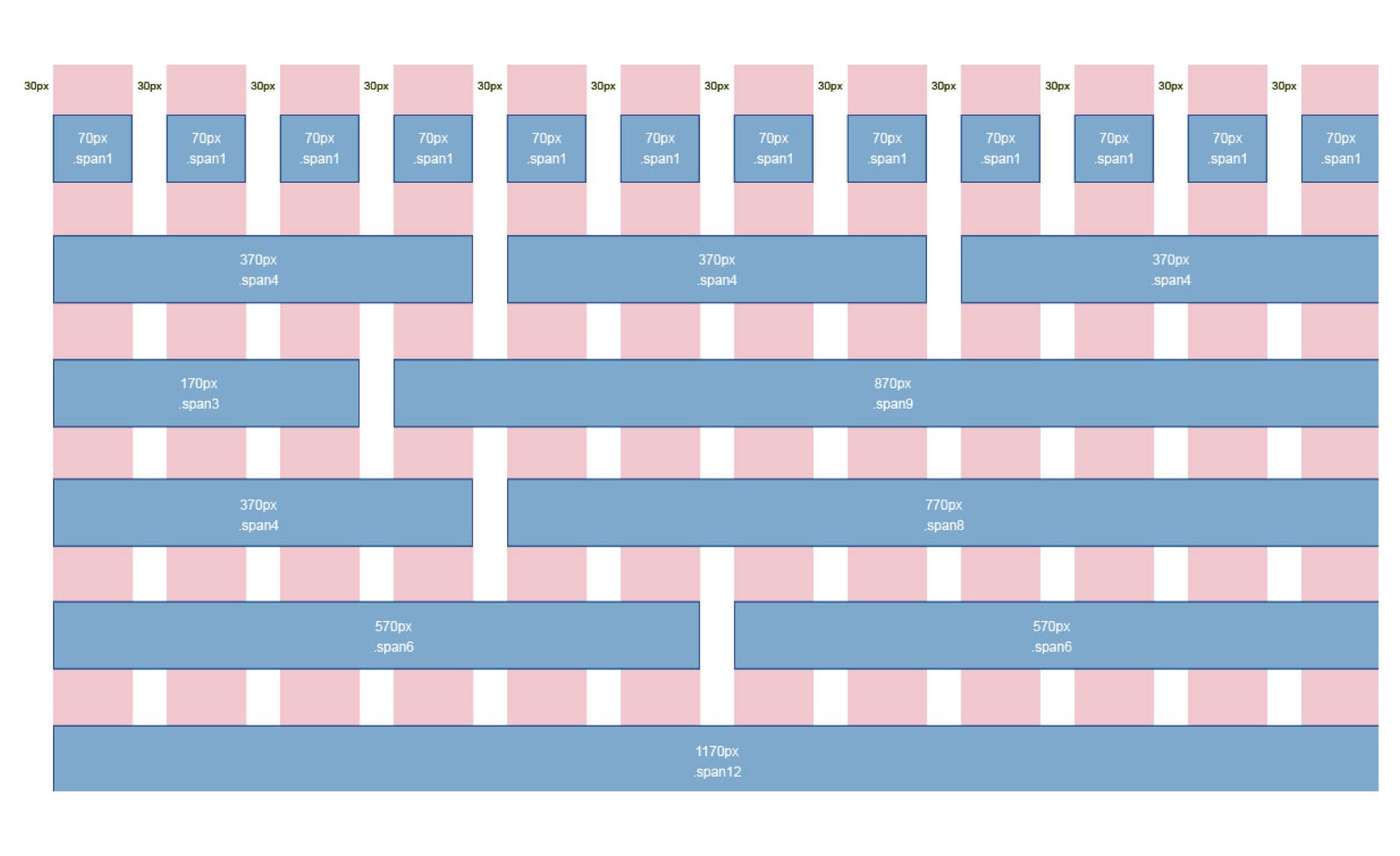
- Общая ширина рабочей области: 1920px;
- Ширина контейнера с отступами: 1170px;
- Ширина колонки без отступов: 68px;
- Ширина отступа (Gutter): 15px;
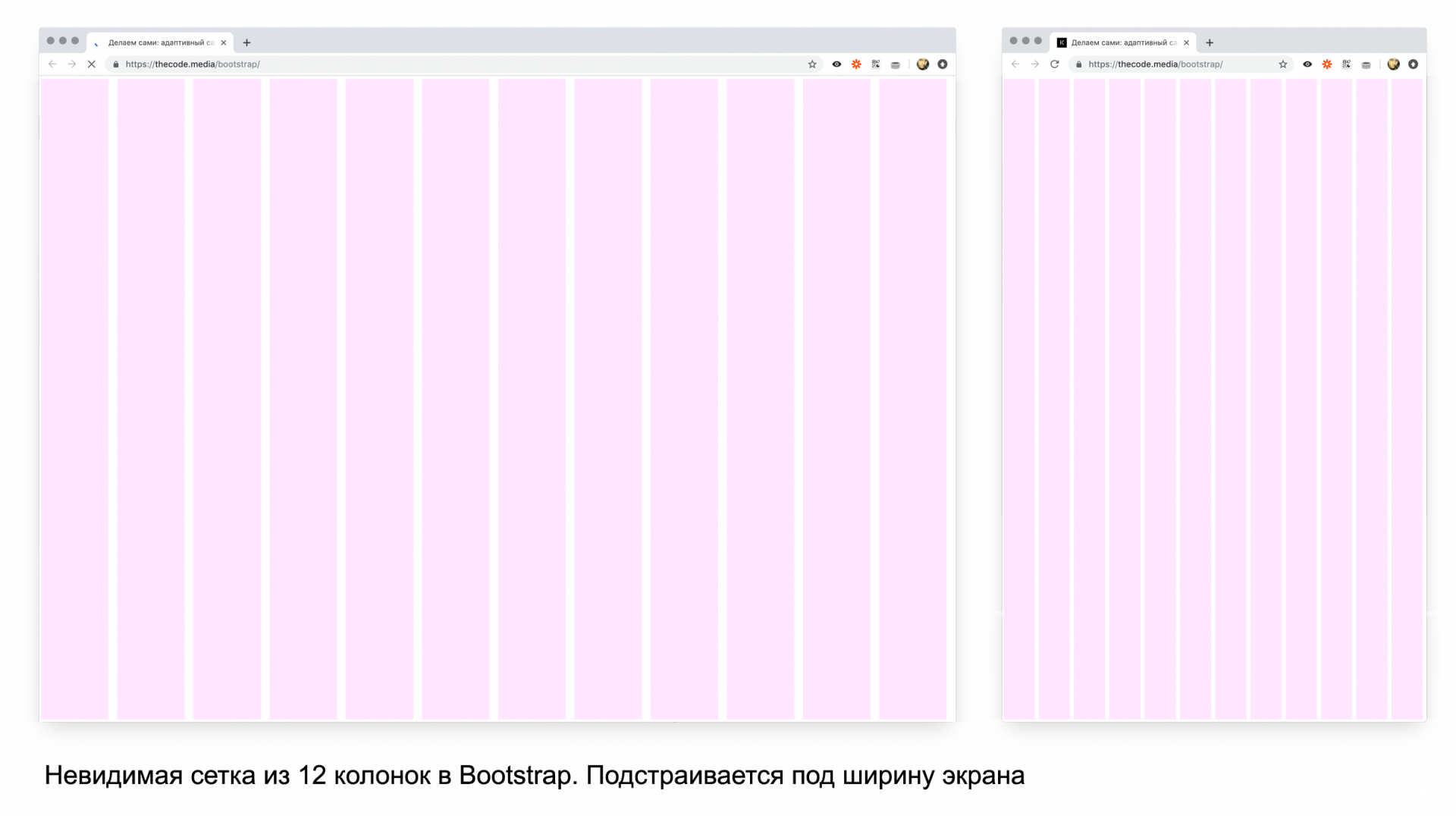
- Система сетки: 12-ти колоночная.

Расстояние между колонками и некоторые размеры могут иметь погрешность +/- 1px в связи с тем, что некоторые нечетные величины не могут быть поделены поровну. Но это некритично в масштабах разработки PSD макета.
Правила работы с PSD сеткой Bootstrap
Существуют определенные правила работы с Bootstrap сеткой. Некоторые начинающие веб-дизайнеры не учитывают в своей работе эти правила, в результате чего возникает непонимание между верстальщиком и дизайнером, в случае, если над проектом работает команда. Bootstrap сетка в PSD формате для создания дизайна сайта разрабатывалась основываясь на «физических» свойствах сетки CSS фреймворка Bootstrap и дизайнер должен придерживаться определенных правил для исключения излишних коллизий в процессе разработки.
1. Крайние поля служат исключительно для отступов на малых разрешениях и не могут быть использованы для размещения каких-либо элементов дизайна или контента сайта.
2. Вы можете использовать любое количество одиночных колонок для визуализации различных блоков сайта.
3. После разделения макета на колонки и блоки, промежутки (Gutters) между ними не могут быть использованы для размещения каких-либо элементов дизайна или контента сайта.
4. Не бойтесь выходить за рамки сетки. Если вы решили сделать какую-то нестандартную секцию или блок — реализуйте вашу идею вне рамок Bootstrap сетки, если это необходимо. Но постарайтесь обеспечить ваше решение какой-либо системой, например, придерживайтесь центра макета или частично используйте возможности Bootstrap сетки, соблюдайте кратность элементов или придерживайтесь любой другой логической системы при создании нестандартного блока. Так вы значительно облегчите работу верстальщика, если над проектом трудится команда разработчиков. Вам скажут спасибо.
Последний пункт очень важен, так как многие начинающие веб-дизайнеры боятся выходить за рамки Bootstrap сетки и дизайн, в большинстве случаев, получается довольно однообразный и скучный. Помните, что направляющие Bootstrap сетки необходимы вам только для разметки блоков сайта, которые необходимо упорядочить в соответствии с системой сеток, это может быть разделение макета на базовые логические части — сайдбар + контент, определение элементов блока, таких, как айтемы карусели, секции новостей и так далее.
Скачать Bootstrap PSD
Премиум уроки от WebDesign Master
Создание сайта от А до Я. Комплексный курс
Создание современного интернет-магазина от А до Я
Я — фрилансер! Базовый курс для начинающих
Другие уроки по теме «Инструменты»
- Настройка VS Code для верстки
- Simple Starter — простой стартер для верстки | Материалы урока
- Делаем вкладки в проводнике Windows. Настройка QTTabBar от А до Я
- Хостинг от А до Я: Сайты, базы, домены, SSL, SSH, sFTP, перенос, деплой, секреты, лайфхаки
- Gulp 4 — Актуальное и исчерпывающее руководство для самых маленьких
- Актуальный способ установки и настройки окружения Windows WSL 2 (Windows Subsystem for Linux)
Bootstrap 4: обычная сетка VS flexbox-сетка
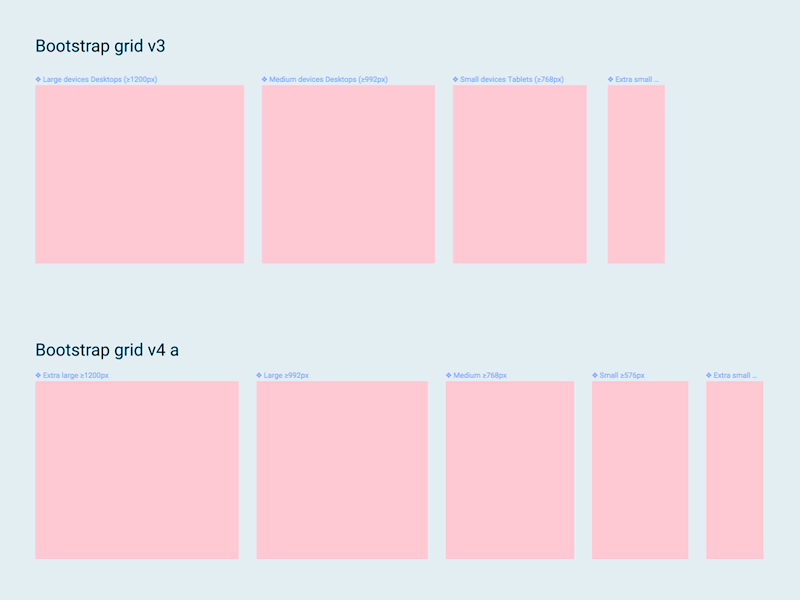
Bootstrap 4 готовит для нас некоторые изменения в системе сеток, с которыми мы все так хорошо знакомы с 3-й версии. Теперь она включает в себя новый уровень XL, также изменились некоторые классы модификаторов, и была добавлена совершенно новая сетка на основе flexbox.
Теперь она включает в себя новый уровень XL, также изменились некоторые классы модификаторов, и была добавлена совершенно новая сетка на основе flexbox.
Обычные и flexbox сетки не совместимы, поэтому каждый должен будет выбрать, какую из них использовать в своих проектах. Чтобы помочь Вам в решении, в этой статье мы рассмотрим все различия между этими двумя системами. Для облегчения сравнения, мы также подготовили несколько примеров, реализованных в обоих режимах.
1. Установка
Наиболее распространенный способ подключения Bootstrap к проекту — с помощью CDN или локального файла. Есть отдельные скомпилированные версии для flex и не-flex сеток:
<!— Original Bootstrap —><link href=»https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0-alpha.5/css/bootstrap.min.css» rel=»stylesheet» >
<!— Bootsrap With Flexbox Grid —>
<link href=»https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0-alpha.5/css/bootstrap-flex.min.css» rel=»stylesheet» >
Для тех из вас, кто привык компилировать свои кастомные стили Bootstrap, вам нужно включить $enable-flex в основном файле настройек Sass.
_variables.scss
$enable-flex = true;
Что касается размера файла, то версия flexbox немного больше из-за дополнительных правил и префиксов, которые необходимы. Но разница довольно небольшая (119 Кб против 105 КБ) и это в большинстве случаев не имеет значения.
2. Обычная сетка
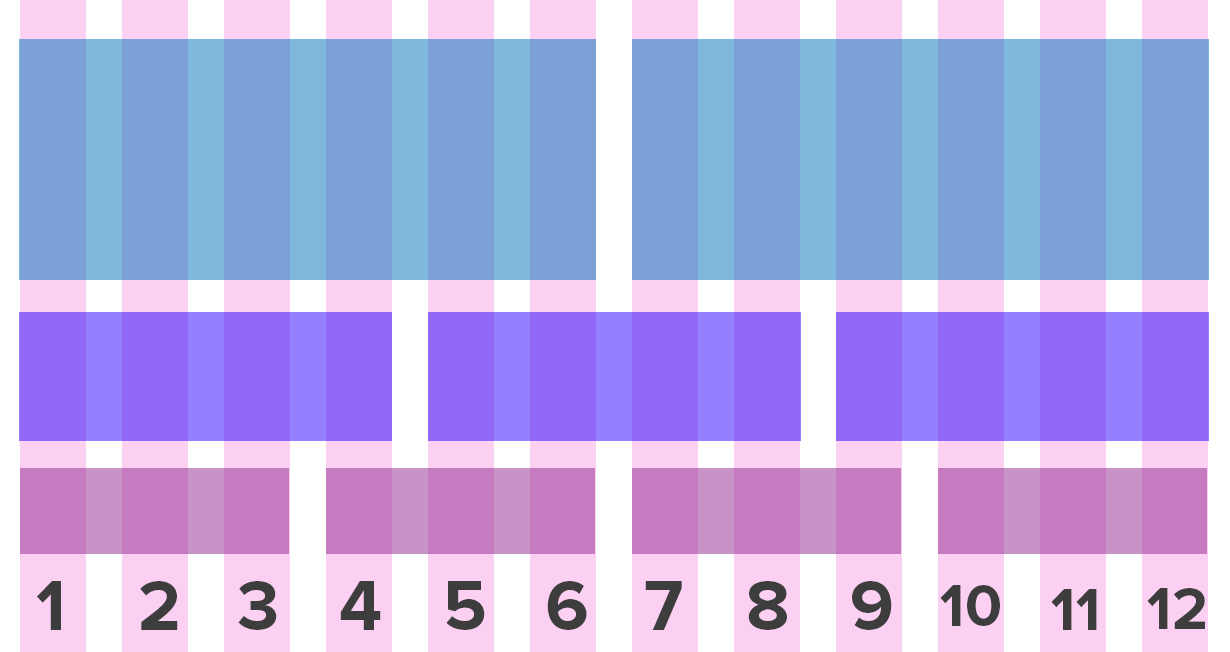
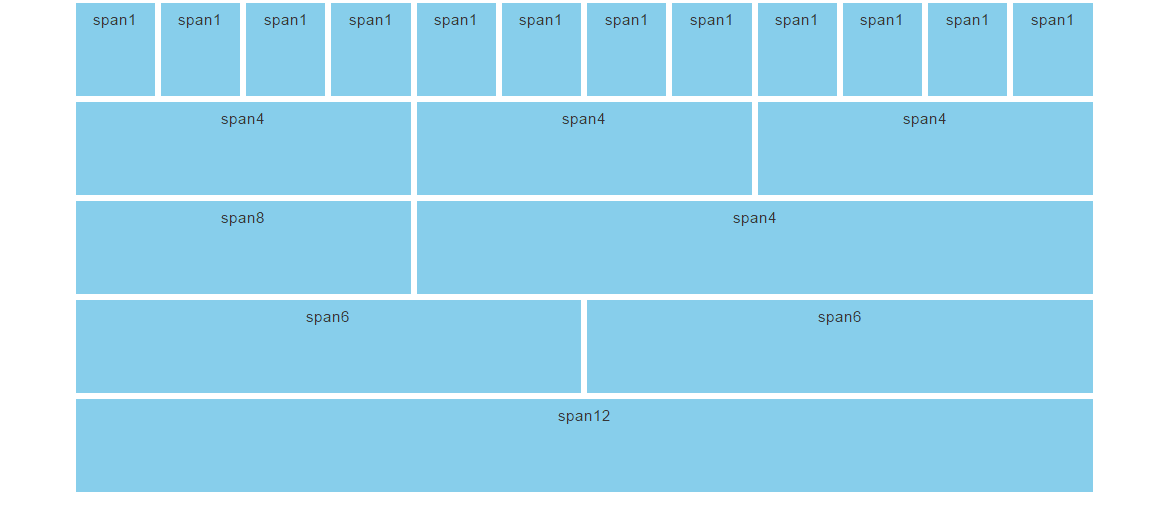
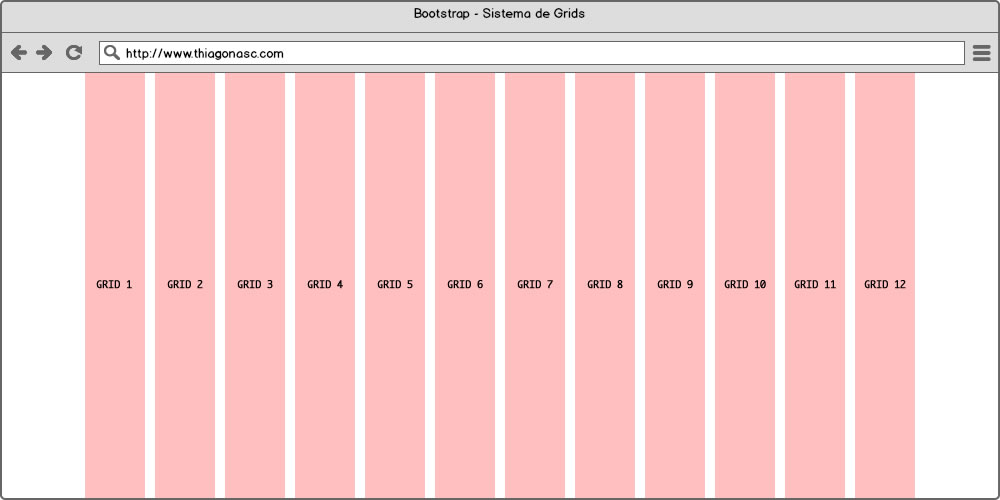
Все кто работал с Bootstrap знают как работает там сетка. У нас есть строки, разделенные на 12 равных частей, и столбцы, которые идут внутри строк. Каждый столбец может занять от 1 до 12 частей строки:
<div>
<div>.col-xs-2</div>
<div>.col-xs-4</div>
<div>.col-xs-6</div>
</div>
Новый режим flexbox предоставляет нам новую возможность, где не нужно указывать столбцам определенный размер:
<div>
<div>.col-xs</div>
<div>.col-xs</div>
<div>.col-xs</div>
</div>
Столбцы без размера в сетке flexbox будут делить свободное пространство поровну, всегда занимая всю строку. Если мы хотим, чтобы столбец был больше или меньше, мы все еще можем сделать это при помощи класса .col-хs-размер.
Если мы хотим, чтобы столбец был больше или меньше, мы все еще можем сделать это при помощи класса .col-хs-размер.
Для того, чтобы помочь вам лучше представить обе системы, вы можете ознакомится с демонстрационными версиями обоих сеток.
3. Перенос колонок
Когда сумма всех столбцов в строке больше 12, лишние столбцы будут перенесены на следующую строку. Это работает одинаково в обычной и flexbox сетках.
<div>
<div>.col-xs-6</div>
<div>.col-xs-6</div>
<div>.col-xs-3, This column will move to the next line.</div>
</div>
Единственное, что нужно отметить, это то, что при использовании flexbox, столбец без указанного размера может занять всю строку, как только он будет перенесен.
4. Адаптивная сетка
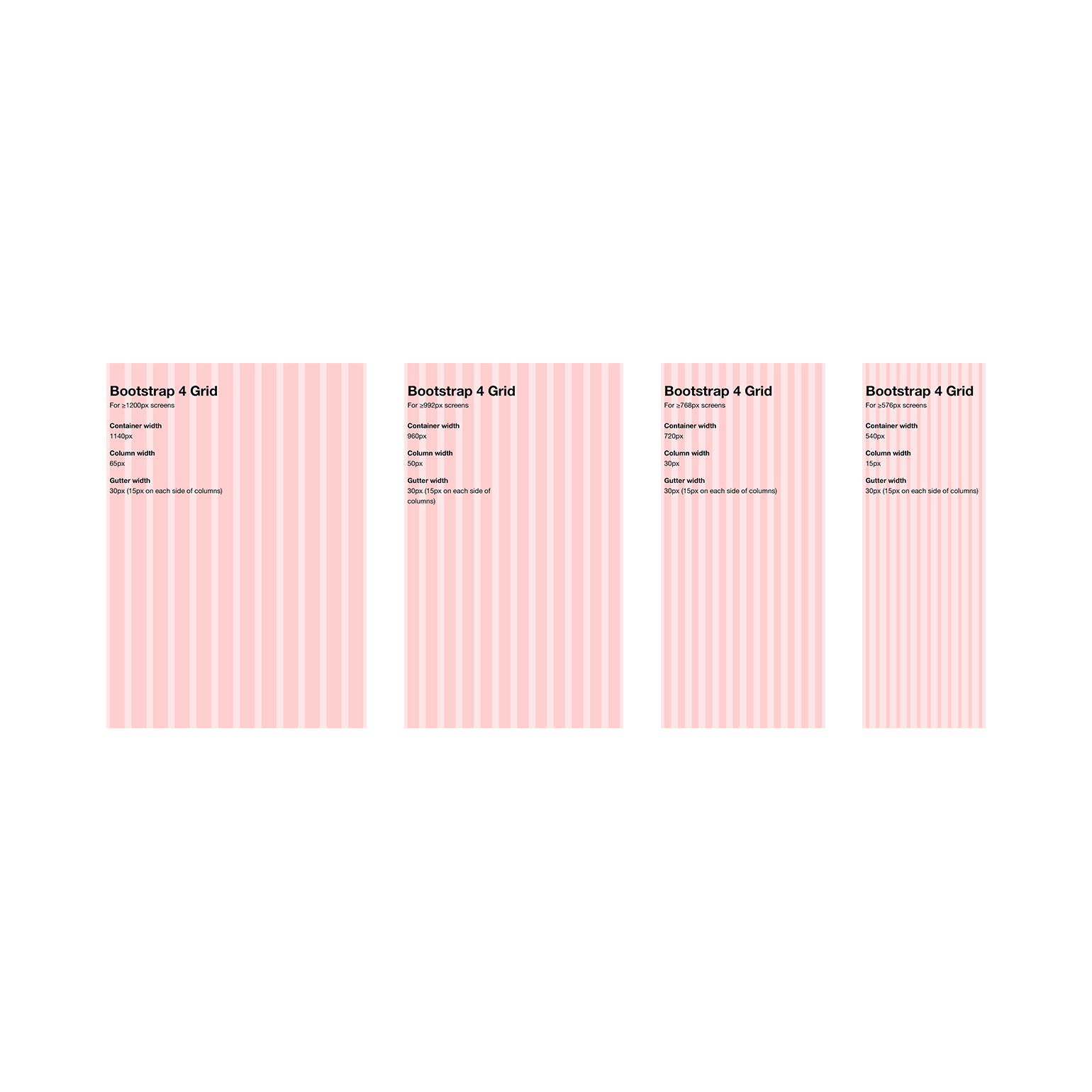
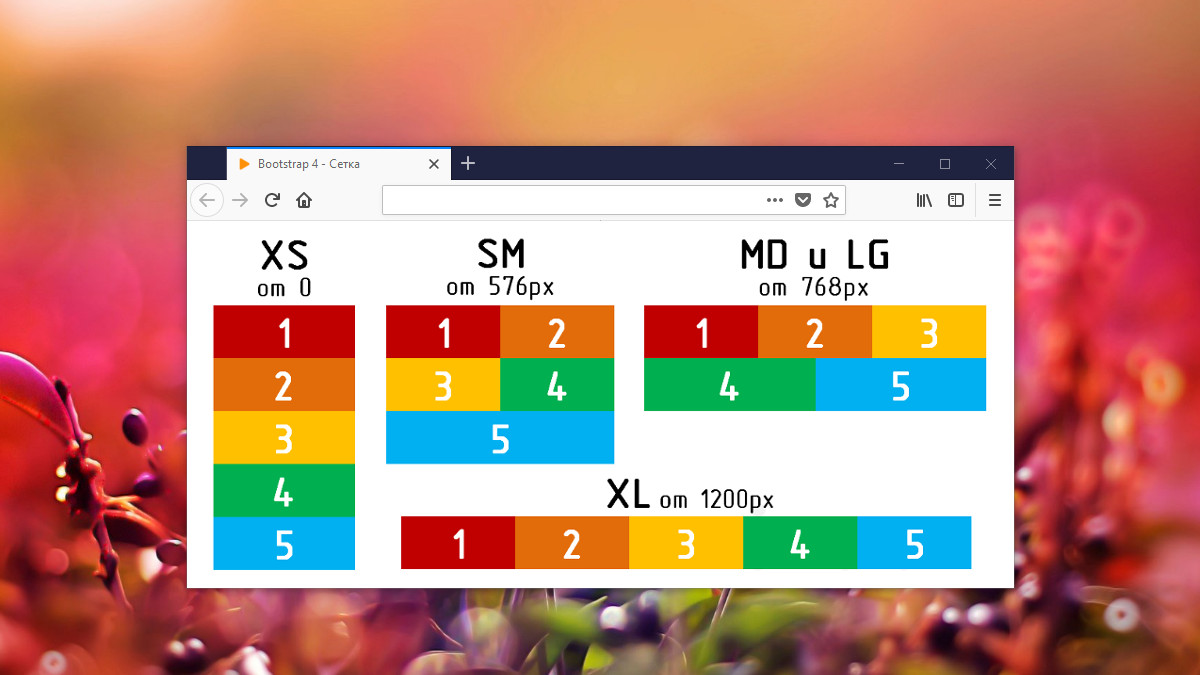
Как уже было упомянуто во введении, в Bootstrap 4 добавили новый размер XL. Теперь адаптивная сетка может выглядеть следующим образом:
- Очень маленький размер (xs) — меньше 576px
- Маленький (sm) — между 576px и 768px
- Средний (md) — между 768px и 992px
- Большой (lg) — между 992px и 1200px
- Очень большой (xl) — более 1200px
Помимо размера XL, никаких других серьезных изменений в создании адаптивных сеток нет.
5. Высота колонок
Старая система сетка была построена на плавающих блоках и из-за этого каждая колонка имеет различную высоту, в зависимости от содержания, которое в ней хранится.
В сетках flexbox все ячейки в строке выравниваются, чтобы быть таким же высокими, как столбец, который содержит больше всего контента.
6. Горизонтальное выравнивание
В обычной Bootstrap-сетке столбцы позиционировались по горизонтали с помощью смещения (offset). Смещения работают как пустые колонки и позволяют перемещать элементы вправо (например, класс .offset-xs-3 перемещает столбец на 3 колонки вправо). Это может немного раздражать, так как нам нужно вручную регулировать количество необходимых отступов.
<div>
<div>Эта колонка теперь расположена по центру.</div>
</div>
Благодаря свойству justify-content, горизонтальное позиционирование делается очень легко, просто добавлением соответствующего класса.
<div>
<div>Все колонки в этой строке будут автоматически отцентрированы.</div>
</div>
Кроме того, если вы хотите использовать смещения, то это также делается просто!
7. Выравнивание по вертикали
В обычной сетке Bootstrap нет класса для вертикального выравнивания. Единственный способ сделать какой-либо вид вертикального позиционирования это использовать пользовательский CSS и это часто является причиной множества багов.
В тоже время flexbox дает нам не один, а два способа вертикального выравнивания столбцов:
Вертикальное выравнивание всего ряда:
<div>
<div> Середина </div>
</div>
<div>
<div> Низ </div>
</div>
<div>
<div> Верх </div>
</div>
Выравнивание отдельных столбцов в строке:
<div>
<div> Середина </div>
<div> Низ </div>
<div> Верх </div>
</div>
8.
 Изменение порядка колонок
Изменение порядка колонокС помощью обычной сетки, если мы хотим поменять порядок вывода столбцов, мы должны использовать классы pull и push. Несмотря на то, что это не лучший вариант решения, он выполняет свою работу.
<div>
<div> На MD экранах эта колонка сдвинется на 8 столбцов вправо. </div>
<div> На MD экранах эта колонка сдвинется на 4 столбца влево.</div>
</div>
Любой, кто использовал flexbox ранее, знает, что он имеет встроенное свойство order. Разработчики Bootstrap реализовали это с помощью трех классов:
- .flex-xs-first — отображается на первом месте.
- .flex-xs-last — отображается последним.
- .flex-xs-unordered — отображается между первым и последним.
Ручных расчетов не требуется. Если вам нужно сделать перемещение более 3-х столбцов (что случается редко), вы можете использовать pull и push или сделать это с помощью CSS.
Заключение
Из всего того, что затронуто в статье, становится довольно ясно, что режим flexbox более продвинутый и универсальный для создания сетки. В конце концов, он включает в себя все что есть в обычной сетке, с некоторыми особенностями. Единственный небольшой недостаток это отсутствие поддержки в IE9.
Перевод статьи с tutorialzine.com.
Если у Вас возникли вопросы, то для скорейшего получения ответа рекомендуем воспользоваться нашим форумом
- ВКонтакте
Как на самом деле работает сетка Bootstrap | Кэрол Скелли | WDstack
Руководство по созданию макетов Bootstrap
Опубликовано в·
Чтение: 9 мин.·
6 апреля 2016 г.________________________________________________ ___________________
Обновление 2018
Вы перешли на Bootstrap 4 ? Я сделал. Вот обновленная история Grid:
How the Bootstrap 4 Grid Works
______________________________________________________________________________
За последние несколько лет я ответил на много (более 800!) вопросов Bootstrap о переполнении стека. Часто эти вопросы относятся к сетке Bootstrap __ этой мощной комбинации контейнеров , строк и столбцов , которые делают адаптивные макеты возможными и гибкими с Bootstrap.
Часто эти вопросы относятся к сетке Bootstrap __ этой мощной комбинации контейнеров , строк и столбцов , которые делают адаптивные макеты возможными и гибкими с Bootstrap.
Чаще всего на вопросы о сетке Bootstrap можно ответить, поняв некоторые основы того, что такое сетка и как она работает. Здесь я поясню сетку Bootstrap, чтобы вы больше не задавались вопросом о таких вещах, как…
Как работают различные размеры сетки (или точки останова)?
Почему в Bootstrap есть сетка из 12 единиц (столбцов)?
Можно ли иметь более 12 столбцов в одной строке?
Почему в строке отрицательное поле?
Не требуется много времени, чтобы новички в Bootstrap почувствовали себя с сеткой как дома. Вот HTML-разметка, которую мы будем использовать в Bootstrap для создания простого макета веб-страницы с двумя столбцами.
Я шириной 3 единицы
Ширина 9 единиц
Корневой элемент (верхнего уровня) сетки Bootstrap — это контейнер. Сначала контейнер может показаться тривиальным или ненужным, но в он очень важен для управления шириной макета . Bootstrap предоставляет 2 типа (класса) контейнеров:
Сначала контейнер может показаться тривиальным или ненужным, но в он очень важен для управления шириной макета . Bootstrap предоставляет 2 типа (класса) контейнеров:
- — полноразмерный контейнер, охватывающий всю ширину области просмотра.— контейнер фиксированной ширины с центром в центре области просмотра.
Размер контейнера уменьшается по ширине, так что в конечном итоге его ширина становится равной 100 % (такой же, как у контейнера-жидкости) на устройствах меньшего размера.
Попробуйте демонстрацию контейнера
Контейнеры Bootstrap (
.containerили.container-fluid) работают в тесном сотрудничестве с.rowи.col-*(столбцы) для создания «сетки». ».Внутри контейнера класс
.rowиспользуется для содержания столбцов сетки. Рядов должно быть всегда размещать внутри контейнера (.или container
container .container-fluid), чтобы обеспечить правильный интервал (между содержимым страницы и краем браузера). Если вы не поместите строку внутрь контейнера, она будет шире ширины области просмотра, что приведет к горизонтальной полосе прокрутки.Bootstrap
.rowиспользует отрицательных полей (-15px), чтобы противодействовать заполнению (15px) контейнера. Конечный результат № визуальное расстояние (поле или отступ) по бокам строки внутри контейнера. Есть несколько причин, по которым в Bootstrap используется подход «отрицательная маржа» .Почему Bootstrap использует отрицательные поля?
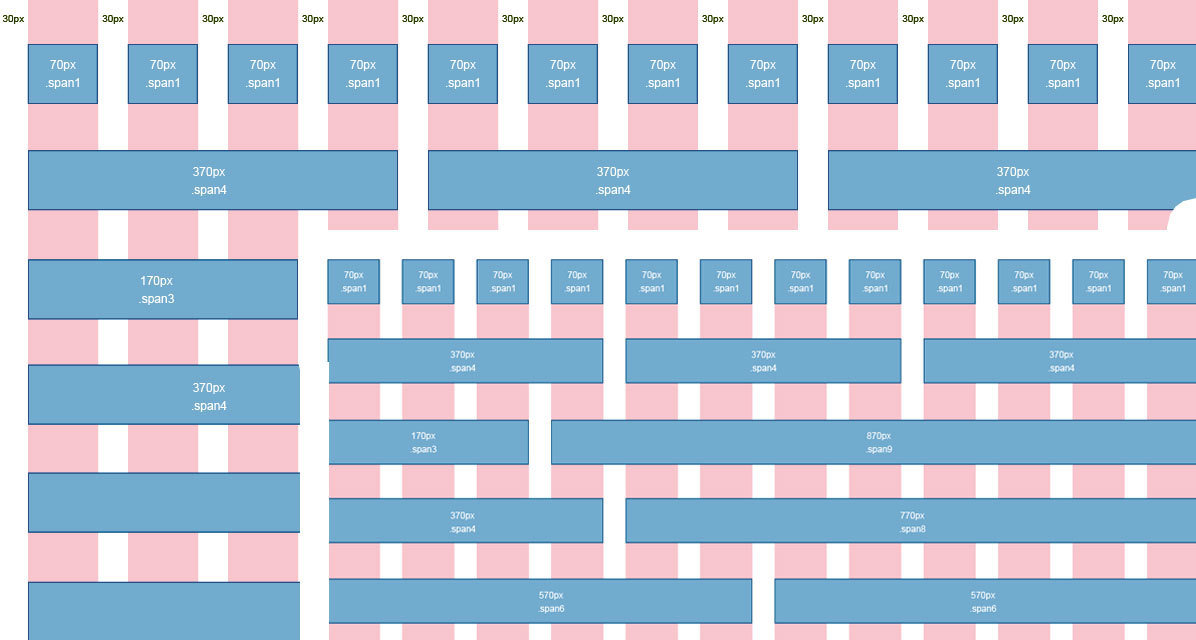
Все системы сетки имеют интервалы или «желоба» вокруг столбцов. В случае Bootstrap желоб создается с использованием отступов в 15 пикселей вокруг каждого столбца. Эффективный желоб отображается между соседними столбцами в 30px. Внешние столбцы (крайний левый и крайний правый) должны иметь 1/2 отступа (15 пикселей) снаружи, чтобы сохранить одинаковый интервал.

Вместо использования определенного класса, такого как `.first` или `.last`, для этих внешних столбцов сетки, Bootstrap использует отрицательные поля. Это выравнивает желоба крайнего левого и крайнего правого столбцов с внешним краем контейнера
.row.Подход с «отрицательной маржей» — это не просто уловка. Некоторые системы сеток вместо этого настраивают отступы (или поля) в первом/последнем столбцах, используя логику дочернего селектора CSS. Но, как вы можете видеть здесь, это не работает с , так как первый и последний столбцы отображают визуально может отличаться от фактических первого и последнего столбцов в HTML-разметке любой данной строки.
Существуют и другие причины, по которым Bootstrap использует отрицательные поля, включая более простой CSS, вложенность и перенос столбцов, которые обсуждаются далее в этой статье.
Связь между
.containerи.rowдополнена столбцами (col-*). Каждая строка делится по горизонтали с помощью классов столбцов Bootstrap col-*. Только столбцы должны быть непосредственными дочерними элементами строк . Горизонтальное расположение на странице имеет значение, поскольку ширина экрана является важным фактором для адаптивного дизайна.
Только столбцы должны быть непосредственными дочерними элементами строк . Горизонтальное расположение на странице имеет значение, поскольку ширина экрана является важным фактором для адаптивного дизайна.Визуальное пространство между каждым столбцом (известное как желоб ) создается с отступом (15 пикселей) слева и справа от каждого столбца. В результате эффективное расстояние между содержимым каждого столбца составляет 30 пикселей (15 пикселей слева + 15 пикселей справа). Первый (самый левый) и последний (самый правый) столбцы идеально выровнены по краю строки благодаря этому отрицательная маржа обсуждалась ранее.
Магия сетки Bootstrap — Контейнер > Строка > СтолбцыПочему в Bootstrap 12 столбцов?
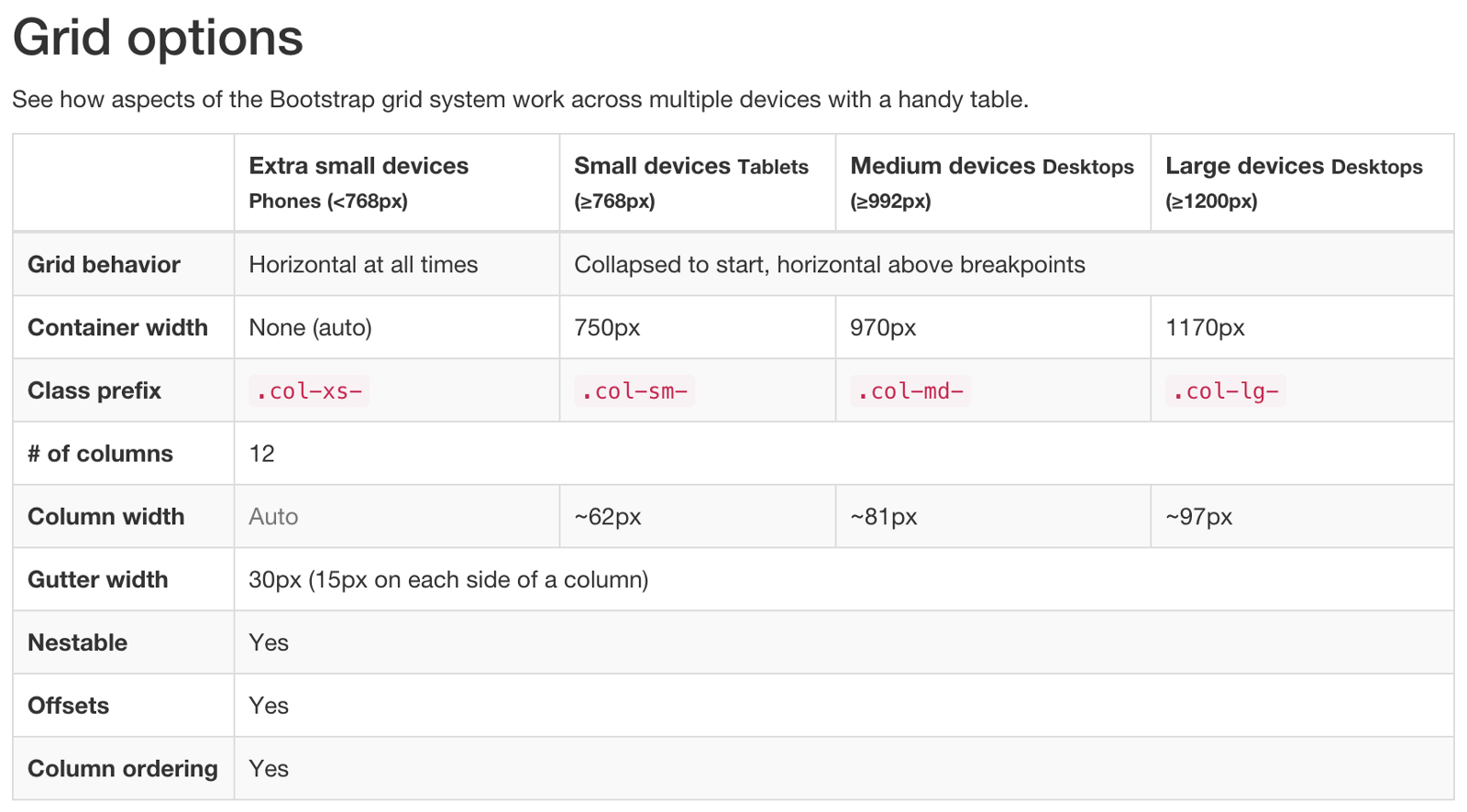
Причина, по которой Bootstrap имеет сетку из 12 единиц (вместо 10, 16 и т. д.), заключается в том, что 12 равномерно делится на 6 (половины), 4 (четверти) и 3 (трети).
 Это значительно упрощает адаптацию к различным макетам. Столбцы сетки Bootstrap идентифицируются разными CSS-классами col-(точка останова)-(единицы). Так, например, col-md-3 будет столбцом, который занимает 3 из 12 единиц (или 25%) в строке.
Это значительно упрощает адаптацию к различным макетам. Столбцы сетки Bootstrap идентифицируются разными CSS-классами col-(точка останова)-(единицы). Так, например, col-md-3 будет столбцом, который занимает 3 из 12 единиц (или 25%) в строке.Чтобы включить или «установить» ширину столбца в макете, просто используйте соответствующий класс col-*-* в разметке HTML. Столбцы занимают процент ширины родительского контейнера.
В дополнение к понятию ширины столбца, Bootstrap имеет различные «точки останова» или размеры сетки. Сетка Bootstrap 3 поставляется в четырех (4) размерах, чтобы соответствовать разной ширине экрана (или окна просмотра). Каждый «размер» сетки охватывает диапазон , который предназначен для наилучшего соответствия ширине экрана типичного устройства, такого как настольные компьютеры, ноутбуки, планшеты и смартфоны. Bootstrap использует мультимедийные запросы CSS для создания чувствительных точек останова, которые устанавливают границы для каждого размера сетки.
 Эти размеры сетки позволяют изменять расположение столбцов, чтобы они наилучшим образом соответствовали разной ширине экрана и устройствам — суть адаптивного дизайна.
Эти размеры сетки позволяют изменять расположение столбцов, чтобы они наилучшим образом соответствовали разной ширине экрана и устройствам — суть адаптивного дизайна.- xs — для самых маленьких экранов с шириной экрана, таких как смартфоны < 768 пикселей
- см — для маленьких экранов с шириной экрана, таких как смартфоны и планшеты 9 0019 >= 768 пикселей
- md — для средний ширина экрана как у планшетов и ноутбуков >= 992 px
- lg — для большой ширина экрана как у настольных компьютеров >= 1200 px
В грядущей сетке Bootstrap 4 будет добавлена новая точка останова xl для размещения самых широких экранов рабочего стола с высоким разрешением. Различные точки останова объединяются с единицами столбцов для создания различных макетов столбцов на разных устройствах.
 Например, col-md-3 будет иметь ширину 25% на экранах среднего размера, а затем вы можете добавить col-xs-6, чтобы сделать тот же столбец шириной 50% на самых маленьких экранах.
Например, col-md-3 будет иметь ширину 25% на экранах среднего размера, а затем вы можете добавить col-xs-6, чтобы сделать тот же столбец шириной 50% на самых маленьких экранах.Чтобы включить или «использовать» размер сетки, просто укажите его с помощью соответствующего класса col-*-* в HTML-разметке. Например,
Ширина 3 единицы на средних экранах …
..Ширина 6 единиц на экранах малых …
..Объедините классы, чтобы использовать изменение ширины столбцов для разных размеров сетки…
..Ключевые моменты , которые следует помнить о точках останова и размерах сетки:
- Столбцы будут складываться вертикально (и станут полной ширины) на экранах xs, если вы не используете определенный класс col-xs-* в разметке HTML . Используйте xs, чтобы предотвратить вертикальное наложение.
 0065
0065 - Меньшие классы сетки и применяются к большим экранам, если они не переопределены специально для больших экранов. Таким образом, фактически совпадает с. Поэтому вам нужно использовать класс только для наименьшей ширины устройства, которое вы хотите поддерживать.
Вот еще несколько примеров, демонстрирующих различные макеты сетки Bootstrap с использованием разных точек останова.
Создавая различные адаптивные макеты, вы обнаружите, что в некоторых сценариях требуются более сложные комбинации строк и столбцов, чтобы все «соответствовало» нескольким устройствам.
Обтекание столбцов
В некоторых адаптивных сценариях вы увидите, что необходимо иметь столбца, превышающие 12 единиц в одном элементе .row. Рассмотрим, например, макет, в котором мы хотим 3 столбца на больших устройствах и 2 столбца на меньших устройствах :
Чтобы получить этот макет, наша разметка сетки Bootstrap выглядит следующим образом:
x < /div>
х
х
x
x
x
Можно ли иметь более 12 столбцов в одной строке?
Как видно из разметки, общее количество столбцов в строке превышает 12 .
 Этот метод известен как перенос столбцов и является одной из самых мощных функций RWD в Bootstrap.
Этот метод известен как перенос столбцов и является одной из самых мощных функций RWD в Bootstrap.Из документов Bootstrap :
«Если в одной строке размещено более 12 столбцов, каждая группа дополнительных столбцов будет как единое целое переноситься на новую строку»
Итак… да, можно иметь более 12 столбцов в строке ряд. Просто помните, что перенос осуществляется по высоте столбца, и в некоторых случаях вам нужно будет использовать адаптивный сброс, чтобы «очистить» содержимое переноса. Вы можете использовать Bootstrap `clearfix` DIV каждые X столбцов, или вы можете использовать сброс очистки только с помощью CSS, как в этом примере. Это позволяет очищать поплавки Bootstrap и соответственно переносить столбцы на следующую строку независимо от высоты.
Подробнее — Когда использовать класс строк Bootstrap
Смещения
Функция сетки offset позволяет перемещать столбцы вправо или создавать больше пробелов слева.
 Это удобно, когда вам нужен более узкий центрированный макет .
Это удобно, когда вам нужен более узкий центрированный макет .Вот пример столбцов шириной 2–33% (col-*-4), центрированных путем перемещения первых столбцов на 2 единицы (col-offset-md-2).
<дел>
<дел> 1
2
Вложенность
Во многих сценариях требуется, чтобы столбца находились внутри столбцов , и в этом случае наши столбцы становятся контейнерами. Bootstrap позволяет нам вкладывать строки и столбцы-* в другие столбцы-*, что позволяет лучше контролировать, когда столбцы располагаются вертикально в определенных контрольных точках.
Если мы не забываем думать «сначала мобильные», мы можем вложить желаемый меньший макет устройства внутрь желаемого большего макета . Позволяет столбцам переключать позиции (изменять порядок), когда столбцы располагаются вертикально на небольших устройствах:
1
2
3
4
Большой/средний макет (обратите внимание на порядок столбцов):
Малый макет:
При вложении всегда помните, что нужно использовать еще одну строку вокруг внутренних столбцов, чтобы обеспечить правильный интервал/заполнение.
 Также внутренние строки не должны превышать 12 столбцов. Хотя вы можете использовать вложение для изменения положения столбцов на разных устройствах, вы также можете использовать классы push и pull в Bootstrap.
Также внутренние строки не должны превышать 12 столбцов. Хотя вы можете использовать вложение для изменения положения столбцов на разных устройствах, вы также можете использовать классы push и pull в Bootstrap.Заказ (Push-Pull)
Часто требуется вертикальное расположение столбцов на устройствах с меньшим экраном (планшеты/телефоны), где горизонтальное пространство ограничено. Типичный макет страницы с двумя столбцами — это то место, где мы можем увидеть наиболее распространенный вариант использования порядка столбцов. Используя CSS-классы Bootstrap col-*-push-* и col-*-pull-*, мы можем использовать функцию упорядочения столбцов сетки Bootstrap. На маленьких (мобильных) экранах мы хотим показать наш основной контент вверху, а затем боковую панель навигации внизу. Это также помогает SEO, так как основной контент находится ближе к верхней части страницы, когда бот Google индексирует страницу.
main content
sidebar
Важно помнить, что можно использовать как вложенные классы, так и классы push/pull на изменить порядок столбцов .
 Также важно думать «сначала мобильные». Сначала создайте разметку для нужного макета на маленьком экране, а затем соответствующим образом настройте разметку для желаемого макета на большом экране.
Также важно думать «сначала мобильные». Сначала создайте разметку для нужного макета на маленьком экране, а затем соответствующим образом настройте разметку для желаемого макета на большом экране.Подробнее — Руководство по упорядочению столбцов в Bootstrap
Итак, как вы можете видеть, сетка Bootstrap — это мощная, хорошо продуманная «машина» контейнеров, столбцов и строк, которая позволяет нам создавать удивительно гибкие адаптивные макеты. Я с нетерпением жду грядущего Bootstrap 4, и я буду пересматривать эти концепции с новой сеткой Bootstrap 4, которая представит больше точек останова, макеты flexbox CSS3 и долгожданные «ряды одинаковой высоты».
Первоначально опубликовано по адресу blog.codeply.com 6 апреля 2016 г.
CSS Grid vs Bootstrap: что вам подходит
Пользовательский интерфейс — это то, с чем на самом деле взаимодействует каждый пользователь веб-сайта при доступе к сайту. Функциональность, эстетическая привлекательность и интуитивно понятный характер пользовательского интерфейса определяют качество взаимодействия с пользователем.
 Таким образом, высокопроизводительный, отзывчивый и визуально приятный пользовательский интерфейс является обязательным условием успеха веб-сайта.
Таким образом, высокопроизводительный, отзывчивый и визуально приятный пользовательский интерфейс является обязательным условием успеха веб-сайта.Существует несколько инструментов, помогающих определить макет веб-сайта и разместить элементы пользовательского интерфейса. Очень важно выбрать правильный инструмент, так как он определяет качество пользовательского интерфейса, а также простоту его создания.
В этой статье сравниваются два часто используемых инструмента, также известных как сетки макетов, — CSS Grid и Bootstrap. Но перед сравнением давайте обсудим эти инструменты и их функционирование по отдельности.
Что такое CSS Grid?CSS Grid — это двухмерная сетка, используемая для работы над макетом элементов пользовательского интерфейса и сегментов веб-страницы. Сетка состоит из горизонтальных и вертикальных линий, образующих строки и столбцы, как в таблице.
Использование CSS Grid для размещения элементов пользовательского интерфейса помогает точно расположить их, что полезно для реализации адаптивного дизайна сайта.
 Сетка использует пиксели для фиксации размеров дорожек, и они также могут быть гибкими в процентном отношении. Это помогает одной и той же веб-странице адаптировать свой дизайн в соответствии с размером экрана различных устройств, таких как телефоны, планшеты, настольные компьютеры и т. д.
Сетка использует пиксели для фиксации размеров дорожек, и они также могут быть гибкими в процентном отношении. Это помогает одной и той же веб-странице адаптировать свой дизайн в соответствии с размером экрана различных устройств, таких как телефоны, планшеты, настольные компьютеры и т. д.Проверьте свой веб-сайт с помощью этой бесплатной программы проверки адаптивного дизайна.
Таким образом, CSS Grid играет важную роль в создании макетов веб-страниц, которые способствуют быстрому отклику. Это ключевой инструмент для создания кроссплатформенного совместимого программного обеспечения, облегчающий создание привлекательного пользовательского интерфейса, который нравится пользователям.
Как работает CSS Grid?CSS Grid делит пространство страницы веб-сайта с помощью строк и столбцов, которые можно выделить фиксированным образом, указав пиксели или долю (используя fr ) доступного пространства, которое должно быть выделено для определенного раздела.

Рассмотрим пример с макетом, определяющим 7 областей, разделенных дробями – столбцами: 2 дроби, 3 дроби, 1 дробь, и в строках : 1 дробь, 2 дроби, 3 дроби .
Вот как будет выглядеть макет:
Макет страницыHTML (вызов класса-оболочки, определенного с помощью CSS Grid)
ОдинДваТриЧетыреПятьШестьСемьCSS (определение макета с использованием гибкой сетки CSS)
.wrapper { отображение: сетка; столбцы сетки-шаблона: 2fr 3fr 1fr; строки шаблона сетки: 1fr 2fr 3fr } * {box-sizing: border-box;}Следующий код добавит текст в область, определенную полем Five « Добро пожаловать в BrowserStack! »
Поскольку макет остался прежним, класс CSS останется неизменным, и будет изменен только код HTML.

HTML (вызов класса-оболочки, определенного с помощью CSS Grid)
<дел>ОдинДваТриЧетыреПять Добро пожаловать в BrowserStack!ШестьСемь
Что такое Bootstrap?
Макет страницы при добавлении текста в пятое полеBootstrap — это пакет, содержащий набор инструментов HTML, CSS и JavaScript, используемых для создания веб-сайтов. Он гибок и обеспечивает кросс-браузерную совместимость благодаря многократно используемым компонентам пользовательского интерфейса. В этой статье основное внимание будет уделено системе Bootstrap Grid, которая может помочь читателям понять сравнение макетов.
Bootstrap имеет адаптивную сетку с настраиваемыми точками останова. Он предлагает дизайн, ориентированный на мобильные устройства, который позволяет масштабировать единый код для нескольких устройств, таких как телефоны, планшеты и настольные компьютеры.
Как работает Bootstrap Grid? Подобно сетке CSS, это тоже определяется с помощью двумерной сетки, состоящей из горизонтальных и вертикальных линий, образующих строки и столбцы.
Подобно сетке CSS, это тоже определяется с помощью двумерной сетки, состоящей из горизонтальных и вертикальных линий, образующих строки и столбцы.В отличие от CSS Grid, в Bootstrap Grid элементы столбцов размещаются внутри элементов строк, создавая горизонтальную группу столбцов с каждой строкой. Столбцы остаются непосредственными дочерними элементами соответствующих строк, в которые они помещаются. В полной строке максимальное количество столбцов должно быть 12.
Он предлагает четыре уровня классов, а именно xs, sm, md и lg, , которые классифицируются следующим образом в зависимости от размера устройства:
- xs Класс предназначен для телефонов размером <768 px.
- см Класс
- md используется для рабочих столов размером >=992 px и <1200 px.

- Класс lg определен для больших рабочих столов размером >= 1200 пикселей.
Эта классификация по размеру устройства помогает обеспечить адаптивность веб-сайта для устройств разных размеров, чтобы обеспечить пользовательский интерфейс с точностью до пикселя.
Проверить отзывчивость сайта бесплатно
Давайте рассмотрим пример с макетом, определяющим 7 областей — 3 столбца в первой строке, и 4 во второй строке. Область, определяемая пятым полем, содержит текст «Добро пожаловать в BrowserStack!»
Вот как будет выглядеть макет:
Макет страницы для уровня класса md, т.е. рабочий стол >=992 px<дел>ОдинДваТриЧетыреFive Добро пожаловать в BrowserStack!ШестьСемьВ этом макете области для планшетов и телефонов могут перекрываться.
 Таким образом, можно комбинировать разные уровни классов, чтобы получить разные визуальные эффекты на мобильных и настольных устройствах.
Таким образом, можно комбинировать разные уровни классов, чтобы получить разные визуальные эффекты на мобильных и настольных устройствах.<дел>
ОдинДваТриЧетыреFive Добро пожаловать в BrowserStack!ШестьСемьПриведенный выше код приведет к созданию такого же макета для настольных устройств (уровень md), но будет выглядеть иначе на телефонах.
CSS Grid vs Bootstrap
Макет страницы для класса xs, то есть мобильных телефонов <786 пикселейВот классифицированное сравнение CSS Grid и Bootstrap:
Критерии CSS-сетка Bootstrap Разметка Имеет более четкую и разборчивую разметку. Макет сетки не определен в разметке, но сделан в CSS Требуется тег div для каждой строки и для определения уровня класса для указания макета в каждом теге div.  Это делает код длиннее
Это делает код длиннееОграничение столбцов Предлагает гибкий макет без ограничений столбцов. Это позволяет очень легко иметь любое количество столбцов Поскольку сетка разделена на 12 столбцов, любой макет, который не составляет в сумме 12, трудно материализовать Отзывчивость Даже если HTML остается прежним, просто добавьте различные медиа-запросы в CSS и определите макет сетки для каждого элемента HTML Можно определить макет области содержимого индивидуально для устройств разных размеров, используя предопределенные уровни классов . Но это делает разметку более громоздкой, так как увеличивает количество классов div. Скорость загрузки страницы Хорошо поддерживается большинством браузеров и версий. Никаких загрузок не требуется, а скорость загрузки страницы выше Необходимо загрузить файлы поддержки таблицы стилей, что замедляет скорость загрузки страницы CSS Grid или Bootstrap: что лучше?
- Bootstrap предлагает больше, чем систему компоновки сетки, и представляет собой набор инструментов внешнего интерфейса, способный создавать сложные адаптивные проекты с помощью своих предопределенных классов.

- С другой стороны, CSS Grid — это простая и гибкая система компоновки сетки, в которой применяется кросс-совместимый дизайн, обеспечивающий первоклассное взаимодействие с пользователем. Таким образом, использование CSS Grid поверх Bootstrap имеет смысл при реализации простых макетов.
CSS Grid лучше, чем Bootstrap?
В случаях, когда макет является основной задачей, следует выбрать CSS Grid, поскольку он позволяет отделить страницу и разделить ее на разные области перед добавлением содержимого. Это помогает придать определенный вид веб-странице с различными областями в сетке, предназначенными для различных разделов. Кроме того, CSS Grid обеспечивает хорошую кроссбраузерную совместимость
Кроссбраузерная совместимость CSS Grid и Bootstrap
CSS Grid обеспечивает хорошую кроссбраузерную совместимость, поддерживая большинство новых версий различных браузеров, таких как Chrome, Edge, Safari, Firefox, Safari на iOS, самсунг интернет.
Источник: Caniuse
Хотя Bootstrap предлагает поддержку последних стабильных выпусков всех основных браузеров и платформ.
 В Windows поддерживается Internet Explorer 10-11/Microsoft Edge.
В Windows поддерживается Internet Explorer 10-11/Microsoft Edge.Альтернативные браузеры, использующие последнюю версию WebKit, Blink или Gecko, напрямую или через API веб-представления платформы, явно не поддерживаются.
Источник: Документация Bootstrap
Чтобы создать веб-приложение, которое будет радовать клиентов, важно обеспечить правильную визуальную привлекательность на разных платформах и устройствах.
После того, как дизайн реализован, тестирование кроссбраузерной совместимости за пределами Chrome становится обязательным. Важно убедиться, что UX одинаково отображается на нескольких устройствах, предлагая единообразный пользовательский интерфейс. Для получения точных результатов кроссбраузерные тесты должны выполняться в облаке реального устройства. Используйте облачную сетку Selenium BrowserStack из более чем 3000 реальных устройств для всестороннего автоматизированного тестирования в реальных пользовательских условиях.
Зарегистрируйтесь, выберите нужную комбинацию устройство-браузер-ОС и приступайте к тестированию бесплатно.



 container
container 
 Только столбцы должны быть непосредственными дочерними элементами строк . Горизонтальное расположение на странице имеет значение, поскольку ширина экрана является важным фактором для адаптивного дизайна.
Только столбцы должны быть непосредственными дочерними элементами строк . Горизонтальное расположение на странице имеет значение, поскольку ширина экрана является важным фактором для адаптивного дизайна. Это значительно упрощает адаптацию к различным макетам. Столбцы сетки Bootstrap идентифицируются разными CSS-классами col-(точка останова)-(единицы). Так, например, col-md-3 будет столбцом, который занимает 3 из 12 единиц (или 25%) в строке.
Это значительно упрощает адаптацию к различным макетам. Столбцы сетки Bootstrap идентифицируются разными CSS-классами col-(точка останова)-(единицы). Так, например, col-md-3 будет столбцом, который занимает 3 из 12 единиц (или 25%) в строке. Эти размеры сетки позволяют изменять расположение столбцов, чтобы они наилучшим образом соответствовали разной ширине экрана и устройствам — суть адаптивного дизайна.
Эти размеры сетки позволяют изменять расположение столбцов, чтобы они наилучшим образом соответствовали разной ширине экрана и устройствам — суть адаптивного дизайна. Например, col-md-3 будет иметь ширину 25% на экранах среднего размера, а затем вы можете добавить col-xs-6, чтобы сделать тот же столбец шириной 50% на самых маленьких экранах.
Например, col-md-3 будет иметь ширину 25% на экранах среднего размера, а затем вы можете добавить col-xs-6, чтобы сделать тот же столбец шириной 50% на самых маленьких экранах. 0065
0065 Этот метод известен как перенос столбцов и является одной из самых мощных функций RWD в Bootstrap.
Этот метод известен как перенос столбцов и является одной из самых мощных функций RWD в Bootstrap. Это удобно, когда вам нужен более узкий центрированный макет .
Это удобно, когда вам нужен более узкий центрированный макет . Также внутренние строки не должны превышать 12 столбцов. Хотя вы можете использовать вложение для изменения положения столбцов на разных устройствах, вы также можете использовать классы push и pull в Bootstrap.
Также внутренние строки не должны превышать 12 столбцов. Хотя вы можете использовать вложение для изменения положения столбцов на разных устройствах, вы также можете использовать классы push и pull в Bootstrap. Также важно думать «сначала мобильные». Сначала создайте разметку для нужного макета на маленьком экране, а затем соответствующим образом настройте разметку для желаемого макета на большом экране.
Также важно думать «сначала мобильные». Сначала создайте разметку для нужного макета на маленьком экране, а затем соответствующим образом настройте разметку для желаемого макета на большом экране. Таким образом, высокопроизводительный, отзывчивый и визуально приятный пользовательский интерфейс является обязательным условием успеха веб-сайта.
Таким образом, высокопроизводительный, отзывчивый и визуально приятный пользовательский интерфейс является обязательным условием успеха веб-сайта. Сетка использует пиксели для фиксации размеров дорожек, и они также могут быть гибкими в процентном отношении. Это помогает одной и той же веб-странице адаптировать свой дизайн в соответствии с размером экрана различных устройств, таких как телефоны, планшеты, настольные компьютеры и т. д.
Сетка использует пиксели для фиксации размеров дорожек, и они также могут быть гибкими в процентном отношении. Это помогает одной и той же веб-странице адаптировать свой дизайн в соответствии с размером экрана различных устройств, таких как телефоны, планшеты, настольные компьютеры и т. д.

 Подобно сетке CSS, это тоже определяется с помощью двумерной сетки, состоящей из горизонтальных и вертикальных линий, образующих строки и столбцы.
Подобно сетке CSS, это тоже определяется с помощью двумерной сетки, состоящей из горизонтальных и вертикальных линий, образующих строки и столбцы.
 Таким образом, можно комбинировать разные уровни классов, чтобы получить разные визуальные эффекты на мобильных и настольных устройствах.
Таким образом, можно комбинировать разные уровни классов, чтобы получить разные визуальные эффекты на мобильных и настольных устройствах. Это делает код длиннее
Это делает код длиннее
 В Windows поддерживается Internet Explorer 10-11/Microsoft Edge.
В Windows поддерживается Internet Explorer 10-11/Microsoft Edge.