Bootstrap сетка, PSD
При создании дизайна сайтов в Adobe Photoshop не обойтись без использования какой-либо системы сеток. Можно создать сетку самостоятельно, используя направляющие, либо воспользоваться уже готовым, проверенным решением — готовой сеткой Bootstrap в формате PSD. Не смотя на то, что дефолтные размеры Bootstrap сетки несколько стандартизируют дизайн, данный вариант успешно используют в своей работе огромное количество веб-дизайнеров по всему миру. Кроме того, такая стандартизация позволяет максимально быстро выполнять HTML верстку созданного макета, что неминуемо приводит к ускорению работы над проектом в условиях разработки сайтов на потоке или создания шаблонов.
Поделиться
Твитнуть
Поделиться
Класснуть
Запинить


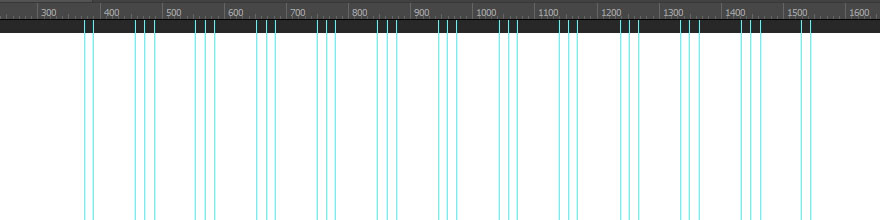
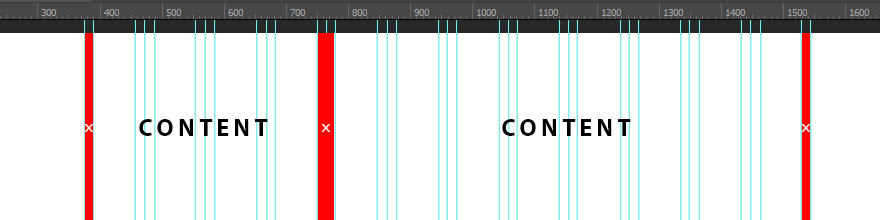
Параметры стандартной Bootstrap сетки в PSD формате:
- Общая ширина рабочей области: 1920px;
- Ширина контейнера с отступами: 1170px;
- Ширина колонки без отступов: 68px;
- Ширина отступа (Gutter): 15px;
- Система сетки: 12-ти колоночная.
Расстояние между колонками и некоторые размеры могут иметь погрешность +/- 1px в связи с тем, что некоторые нечетные величины не могут быть поделены поровну. Но это некритично в масштабах разработки PSD макета.
Правила работы с PSD сеткой Bootstrap
Существуют определенные правила работы с Bootstrap сеткой. Некоторые начинающие веб-дизайнеры не учитывают в своей работе эти правила, в результате чего возникает непонимание между верстальщиком и дизайнером, в случае, если над проектом работает команда. Bootstrap сетка в PSD формате для создания дизайна сайта разрабатывалась основываясь на «физических» свойствах сетки CSS фреймворка Bootstrap и дизайнер должен придерживаться определенных правил для исключения излишних коллизий в процессе разработки.
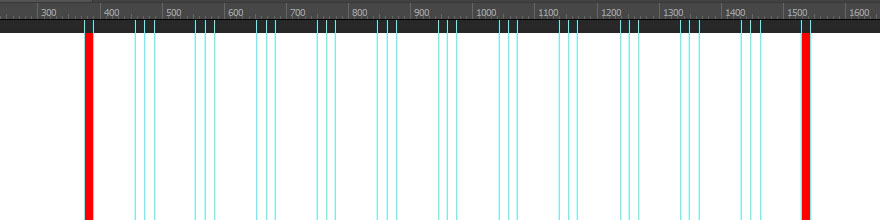
1. Крайние поля служат исключительно для отступов на малых разрешениях и не могут быть использованы для размещения каких-либо элементов дизайна или контента сайта.

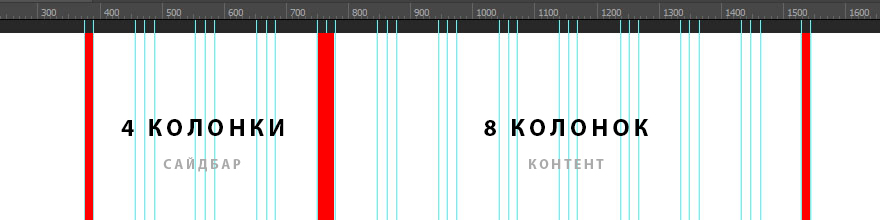
2. Вы можете использовать любое количество одиночных колонок для визуализации различных блоков сайта.

3. После разделения макета на колонки и блоки, промежутки (Gutters) между ними не могут быть использованы для размещения каких-либо элементов дизайна или контента сайта.

4. Не бойтесь выходить за рамки сетки. Если вы решили сделать какую-то нестандартную секцию или блок — реализуйте вашу идею вне рамок Bootstrap сетки, если это необходимо. Но постарайтесь обеспечить ваше решение какой-либо системой, например, придерживайтесь центра макета или частично используйте возможности Bootstrap сетки, соблюдайте кратность элементов или придерживайтесь любой другой логической системы при создании нестандартного блока. Так вы значительно облегчите работу верстальщика, если над проектом трудится команда разработчиков. Вам скажут спасибо.

Последний пункт очень важен, так как многие начинающие веб-дизайнеры боятся выходить за рамки Bootstrap сетки и дизайн, в большинстве случаев, получается довольно однообразный и скучный. Помните, что направляющие Bootstrap сетки необходимы вам только для разметки блоков сайта, которые необходимо упорядочить в соответствии с системой сеток, это может быть разделение макета на базовые логические части — сайдбар + контент, определение элементов блока, таких, как айтемы карусели, секции новостей и так далее. В остальном, не стоит ограничиваться рамками сетки и делать визуализацию только по направляющим. Однако если вы создаете дизайн определенной секции или блока в соответствии с системой Bootstrap сетки, обязательно придерживайтесь правил из пунктов 1,2,3 выше.
Премиум уроки от WebDesign Master
Другие уроки по теме «Инструменты»
Модульные сетки в веб дизайне
При создании дизайна сайта в Adobe Photoshop не обойтись без использования какой либо системы сеток. Можно создать модульные сетки самостоятельно, используя направляющие, или воспользоваться готовым решением, а именно, системой сеток Bootstrap.
Что такое модульные сетки
Модульная сетка это система расположения всех элементов и блоков сайта. Это как некий каркас, который пронизывает все страницы сайта и приводит все в визуальный порядок.
На самом деле существует несколько видов сеток в веб-дизайне:
Блочная сетка
Колоночная сетка — за основу разметки берутся колонки, равные по своим параметрам.
Модульная — состоит из пересекающихся прямы (направляющих), которые образуют модули.
Иерархичная — это вид, сетки в котором блоки располагаются интуитивно, без какой либо логической структуры.
Несмотря на то, что использование сеточной системы немного стандартизирует будущий дизайн, дизайнеры всего мира уже долгое время успешно пользуются данным видом структурирования макета. Кроме того, такая стандартизация значительно упрощает верстку макета, и ускоряет процесс создания сайта.
Сетка в веб-дизайне может быть не только фиксированной, но и динамической. К примеру, вы можете сделать одну или несколько колонок макета растягиваемыми, резиновыми, задав их ширину в процентах, а размер остальных колонок зафиксировать.
Как уже отмечалось выше, вы можете создать модульную сетку самостоятельно. Но есть уже проверенные готовые решения. Остановимся на двух основных.
Если вы собираетесь создать «статичный» макет сайта то вам понадобится Сетка для веб-дизайна 960 Grid System (www.960.gs). А для создания резинового сайта можно обратить внимание на вышеупомянутую систему сеток фреймворка Bootstrap (www.getbootstrap.com/css/#grid).
модульная сетка bootstrap
В этой статье хотелось бы особо уделить внимание сетке Bootstrap.
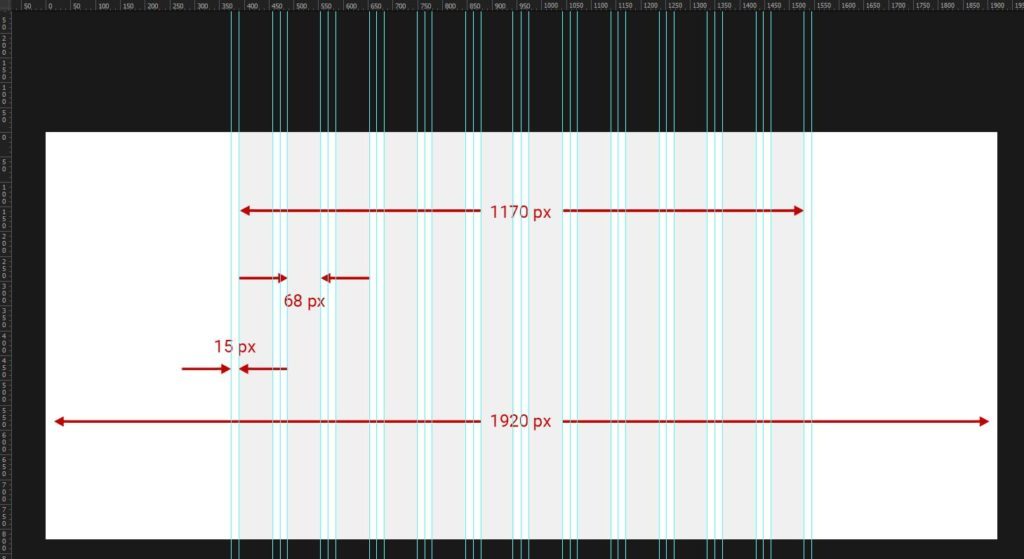
Параметры стандартной Bootstrap сетки в PSD формате.

Общая ширина рабочей области 1920 px.
Ширина контейнера с отступами 1170 px.
Ширина колонки без отступа 68 px.
Ширина отступа 15 px.
Система сетки двенадцатиколоночная.
Расстояния между колонками могут иметь погрешность +- 1,2 px. В связи с тем, что некоторые нечетные величины не делятся поровну. Но это не критично.
Существуют определенные правила использования Bootstrap сетки. Некоторые начинающие дизайнеры не учитывают их и поэтому возникает непонимание между верстальщиком и дизайнером. Bootstrap сетка разрабатывалась основываясь на физических свойствах системы фреймфорк Bootstrap. Поэтому для грамотной компоновки макета необходимо учитывать все условия.
1 правило.
Крайние поля служат исключительно для отступов на малых разрешениях. Вы не можете использовать их для размещения каких либо блоков сайта или текстовой информации.
2 правило.
Вы можете использовать любое количество колонок для визуализации различных блоков сайта.
3 правило.
После компоновки колонок по группам вы не можете использовать промежутки (гаттеры) между ними для размещения элементов дизайна или текстовой информации.
4 правило.
Не бойтесь выходить за рамки сетки для размещения элементов дизайна. Если вы решили реализовать какую то нестандартную идею размещайте эти элементы вне рамок сетки, но позаботьтесь о том, что бы эта идея была обеспечена какой либо системой. Например, придерживайтесь цента макета или частично используйте возможности Bootstrap сетки. То есть эта идея должна иметь какую то логичную систему.
Верстка PSD макета по Bootstrap 4 сетке. Часть 1

На этом уроке мы подготовимся к верстке сайта по PSD макету, используя только сетку (Grid System) от фреймворка Bootstrap 4. Научившись такому методу верстки, вы избавляете себя от возможных проблем с адаптивностью сайта, особенно это хорошо для новичков.
Адаптивность сайта при верстке по сетке Bootstrap-а обеспечивают flexbox-сы, поддерживаемые всеми основными браузерами и даже Internet Explorer-ом, начиная с IE9+. Для более ранних версий, чем IE 9, подключаем скрипты, помогающие правильно отображать нашу верстку.
<!--[if lt IE 9]>
<script src="https://oss.maxcdn.com/libs/html5shiv/3.7.0/html5shiv.js"></script> <script
src="https://oss.maxcdn.com/libs/respond.js/1.3.0/respond.min.js"></script>
<![endif]-->
И самое главное – PSD макет изначально должен быть нарисован с учетом дальнейшей Bootstrap верстки. А так, других нет причин, почему не верстать по бутстраповской сетке, как в своих проектах, так и на заказ. Постараюсь дать меньше теории, никакой воды и больше практики.
Подготовка к верстке
Откройте макет в Photoshop-е и убедитесь, что он имеет 12-ти колоночную разбивку по направляющим, а все элементы дизайна выровнены относительно этих направляющих. Расстояние между крайними направляющими как правило равняется 1170 пикселям.

Скачайте на сайте https://getbootstrap.com/ компилированный CSS и JS для легкой интеграции в ваш проект.
Скопируйте из раздела Introduction / Starter Template — стартовый шаблон страницы и вставьте в индексный HTML-файл вашего проекта. Мы создали заготовку для будущего HTML документа.

Скачивать bootstrap.min.css или использовать ссылку на него?
Есть мнение, что файл bootstrap.min.css будет быстрее подгружаться, поскольку он находится на нескольких серверах, а не на одном вашем сервере. А значит и сайт будет быстрее открываться. Если вы все-же решите этот файл скачать себе, то указывайте правильный путь к папке с Bootstrap файлами. Создавать пустой CSS файл, куда вы будете писать свои стили, необходимо в любом случае.
Важно! Ваш CSS файл в индексном файле, должен быть подключен ниже, чем bootstrap.min.css.
<!-- Bootstrap Core CSS -->
<link href="css/bootstrap.min.css" rel="stylesheet">
<!-- Custom CSS -->
<link href="css/main.css" rel="stylesheet">
Подключаем шрифты. Какие шрифты и иконки дизайнер использует в макете, можно увидеть в программе Photoshop или в расширении для браузера Chrome – WhatFont.
<link href="css/font-awesome.min.css" rel="stylesheet" type="text/css">
<link href="
https://fonts.googleapis.com/css?family=Source+Sans+Pro:300,400,700,300italic,400italic,700italic"
rel="stylesheet" type="text/css">
Зачем нужны два CSS файла?
CSS файл bootstrap.min.css – это библиотека, в которую даже не надо заходить. Мы работаем только с одним файлом — main.css, только надо следить, чтобы названия новых классов для вашего CSS файла случайно не совпали с «библиотечным».
В файле bootstrap.min.css уже созданы стили для сетки на flexbox-ах и прописаны медиа-запросы, нам просто нужно прописать подходящие классы в нужные блоки на HTML странице. Названия классов можно найти на странице фреймворка в разделе Grid. Опытные верстальщики для Bootstrap верстки подключают плагины (Bootstrap 4 Autocomplete, Bootstrap 4 Snippets) к редактору кода Sublime Text.
Разбиваем PSD макет на блоки
Мы видим, что сайт состоит из 8-ми блоков: шапка (header) с меню навигацией (nav), 6 секций (section) и подвал (footer).
В секциях (section: #services, #portfolio) появляются колонки, которые мы и будем верстать на основе главного компонента Bootstrap-а – сетке.

Делаем сначала HTML разметку основной структуры, детали будем добавлять по ходу верстки.
<nav></nav>
<header></header>
<section></section>
<section></section>
<section></section>
<section></section>
<section></section>
<section></section>
<footer></footer>
В следующей части, приступим к верстке, но не всего макета, а отдельных его блоков. Так как цель этих уроков – показать новичкам, как можно удачно совмещать обычную верстку макета с версткой по сетке Bootstrap.
-
 Создано 15.02.2018 10:25:00
Создано 15.02.2018 10:25:00 -
 Михаил Русаков
Михаил Русаков
Копирование материалов разрешается только с указанием автора (Михаил Русаков) и индексируемой прямой ссылкой на сайт (http://myrusakov.ru)!
Добавляйтесь ко мне в друзья ВКонтакте: http://vk.com/myrusakov.
Если Вы хотите дать оценку мне и моей работе, то напишите её в моей группе: http://vk.com/rusakovmy.
Если Вы не хотите пропустить новые материалы на сайте,
то Вы можете подписаться на обновления: Подписаться на обновления
Если у Вас остались какие-либо вопросы, либо у Вас есть желание высказаться по поводу этой статьи, то Вы можете оставить свой комментарий внизу страницы.
Если Вам понравился сайт, то разместите ссылку на него (у себя на сайте, на форуме, в контакте):
Типичная ошибка сетки (Bootstrap Grid), или почему дизайнер и верстальщик не понимают друг друга
Сталкивались ли вы с ситуацией, когда текст и блоки, которые прекрасно вмещаются в макете фотошопа, почему-то упрямо не хотят слушаться в верстке – не вмещаются в заданную макетом ширину? При этом и дизайнер, и верстальщик используют одинаковую сетку, например, сетку Bootstrap 3.Просмотрев существенное число сайтов, пришел к выводу, что в среду дизайнеров и верстальщиков закралась одна банальная ошибка.
Сетка бутстрапа, как распространенный пример сетки, устанавливает 12 колоночную схему, которая на экранах от 1200px и более шириной имеет размеры между колонками 30px и боковые отступы контента по 15px слева и справа. Учитывая, что ширина колонок дизайнером задается в пикселях, а верстальщиком – в процентах, описанная ниже ошибка не сразу заметна.
Как работает с сеткой дизайнер? Обычно эта сетка генерируется каким-либо сервисом, скачивается и устанавливается в фотошоп. Как работает с сеткой верстальщик? Сетка берется из фреймворка Bootstrap 3.
Тогда в чем же проблема, если размеры сетки (колонок и интервалов) одинаковые?
Суть проблемы кроется в удобном CSS-свойстве «box-sizing» со значением «border-box», что по умолчанию установлено в бутстрапе. Из-за этого дизайнер ширину боковых отступов считает добавочно к ширине контента (1170px плюс боковые отступы по 15px справа и слева), а верстальщик, сам не ведая того, включает их в ширину контента (1170px, включая боковые отступы по 15px, т.е. ширина контента равна 1140px). Таким образом получается, что в проекте на разных этапах используют две разные сетки причем у верстальщика она более узкая.
Встречается данная ошибка и при использовании других сеток, отличных от Bootstrap. По-видимому, она зародилась, с появлением «border-box».
Решение простое – скорректировать размер контейнера: «container {width: 1200px;}» (1170px – контент плюс 15px отступы справа и слева). Также необходимо провести соответствующую корректировку контейнера на величину боковых отступов для экранов других разрешений.
Как мне кажется, не имеет смысла спорить о том, кто ответственен за исправление ошибки. Хорошим тоном для дизайнера будут уточнить этот вопрос у верстальщика, а верстальщику – помнить о такой особенности применения «border-box» для сетки. Исправление ошибки в широко распространенном фреймворке также увеличит количество сайтов, строго соответствующих дизайну.
Как правильно верстать bootstrap? — Хабр Q&A
Доброго времени суток.
Друзья, заранее прошу не агрессируйте,возможно вопрос для кого то покажется до тошноты надоедливым.Я новичок в WEBe,изучаю верстку.И сейчас большинство верстальщиков пользуются сеткой Bootstrap,как я понял потому что с ней можно в разы ускорить процесс адаптации и верстки в целом.
Я хочу обратиться к людям,которые часто верстают и верстают с помощью Botstrap.Пожалуйста объясните ,как вы понимаете что например ‘этот макет’ можно сверстать с помощью bootstrap сетки , а ‘этот’ нельзя.
Т.е. предположим передо мной лежит 10 макетов ,у одного макета width 960 ,у друго 1140 у третьего 1920 и т.д.
Вот вы открываете макет,на что вы сморите в первую очередь ?Как вы понимаете что допустим макет шириной 1920px, в котором 12 столбцов и если вы зададите элементу ширину «col-lg-* » ту которую она занимает в макете,то элемент встанет именно туда куда нужно? Или вы добавляете какие то маргины pedding’и к каждому элементу,который не встал ровно + это же надо все высчитывать ,посмотреть отступ который в макете ,посчитать сколько в бутстрапе отступ, а потом добавить/убрать.
Я пытаюсь понять что я делаю не так ? Почему мне приходится переопределять стили по 333раза. Хочу научиться пользоваться фреймворком,которые создали люди для людей и ускорить процесс верстки,а на деле получается что я трачу раза в 3 больше времени
Может есть какие то ресурсы ,где доходчиво объясняют такие нудные и глупые ошибки?Или может объясняют как правильно делать ,а как нет. И пожалуйста, не нужно говорить «почитай документацию на сайте» .
- Вопрос задан
- 6712 просмотров
Bootstrap 4 Grid PSD
Александр Рехштайнер — Последнее обновление

Многие веб-сайты Bootstrap начинают свою жизнь как макеты в Photoshop. При разработке для Bootstrap, полезно иметь целевые размеры столбцов, доступные в той или иной форме, поэтому объекты и текст легко выравнивается по сетке. Для Bootstrap 3 существует множество хороших шаблонов, но для грядущий Bootstrap 4 пока что не так много.Вот почему я создал этот PSD Bootstrap 4 Grid в качестве основы. чтобы быстро создать макет темы или веб-сайта. Вот быстрый обзор включенных мною функций. Более подробное изложение можно найти ниже.
Характеристики
- Артборды для размеров окна просмотра xl, lg, md и sm
- Формы для колонн и водостоков
- Помощники по размеру экрана для стандартных размеров экрана
- Тестовые изображения, отображаемые в реальном браузере
- # Слои с тегами для облегчения изменения стиля
- Направляющие по границам колонн
- На основе Bootstrap 4
- Версия без артборда для xl, которая должна работать в более старых версиях PS
Этот файл Photoshop бесплатный (как в бесплатном пиве).
Подробные сведения об элементе
Артборды

артбордов были недавно представлены в Photoshop CC и очень полезно, если вы хотите создать макет своего сайта для экранов различных размеров. Я добавил монтажные области для всех точек останова Bootstrap, кроме xs. Причина отсутствия артборда для xs в том, что на xs (или <размер экрана 576 пикселей), ширина контейнера установлена на авто, и поэтому столбцы будет разного размера в зависимости от ширины области просмотра.
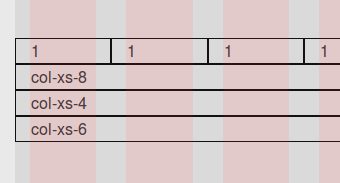
Формы для колонн и водостоков
 Самая главная особенность любого Bootstrap PSD Grid действительно. И колонны, и желоба
реализованы вертикальными столбцами с точными размерами, которые Bootstrap позже будет использовать, когда CSS
используются такие классы, как
Самая главная особенность любого Bootstrap PSD Grid действительно. И колонны, и желоба
реализованы вертикальными столбцами с точными размерами, которые Bootstrap позже будет использовать, когда CSS
используются такие классы, как col-md-5 .
Помощники по размеру экрана
 При разработке веб-сайта также может быть полезно
знать, какая область вашего дизайна будет видна сразу.
Вот почему я включил прямоугольные формы с точными размерами большинства
часто используемые разрешения экрана.
При разработке веб-сайта также может быть полезно
знать, какая область вашего дизайна будет видна сразу.
Вот почему я включил прямоугольные формы с точными размерами большинства
часто используемые разрешения экрана.
Тестовые изображения, отображаемые в браузере

Чтобы столбцы точно соответствовали тому, что будет эффективно отображаться в браузере, PSD-файл содержит тестовые визуализации для каждого размера экрана из реального браузера.
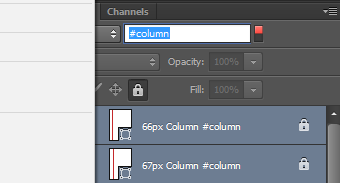
# Слои с тегами
 Вот изящный чит Photoshop, который я недавно узнал:
Чтобы изменить цвет (или другие атрибуты формы) многих объектов, разбросанных по файлу,
дайте им # теги и используйте функцию поиска по имени.Измените один из них, а затем используйте
«Копировать / вставить атрибуты формы» из контекстного меню, чтобы изменить все остальные в
так же. В этом файле есть связанные объекты, помеченные значимым образом, поэтому цвета и другие атрибуты можно легко изменить.
Вот изящный чит Photoshop, который я недавно узнал:
Чтобы изменить цвет (или другие атрибуты формы) многих объектов, разбросанных по файлу,
дайте им # теги и используйте функцию поиска по имени.Измените один из них, а затем используйте
«Копировать / вставить атрибуты формы» из контекстного меню, чтобы изменить все остальные в
так же. В этом файле есть связанные объекты, помеченные значимым образом, поэтому цвета и другие атрибуты можно легко изменить.
Full Bootstrap 4 GUI Pack
Войти
× Войти через Facebook Войти через Google Войти через Github
Войти через Facebook Войти через Google Войти через GithubВойти с предыдущей учетной записью
Авторизоваться Забыли пароль? Информация о сообщении


- премия
VIP
 ByPeople Категории
ByPeople Категории- премиум
- VIP
- коллекции
- Халявы
- филиалов
- часто задаваемые вопросы
- 3d Модели
Премиум-пакеты
Комплект из 100+ искаженных текстур — повороты, полосы, чешуйки и многое другое в высоком разрешении

VIP
Usermoves: пожизненная запись и воспроизведение сеанса пользователя веб-сайта, тепловые карты и аналитическое ПО

VIP
Refinery — 85 вариантов шрифтов с квадратным дизайном в формате файла OTF
.Фоновое изображение Bootstrap — примеры, руководство и расширенное использование
Компиляция и настройка
Чтобы еще больше уменьшить вес пакета MDBootstrap, вы можете скомпилировать свой собственный пакет, содержащий только эти компоненты и функции, которые вам нужны.
Если вам нужна дополнительная помощь в компиляции пользовательского пакета, воспользуйтесь нашим руководством по компиляции и настройке.
Руководство по компиляции и настройкеКарта зависимостей файлов SCSS в MDBootstrap:
Легенда:
'->' означает 'требуется'
Для всех бесплатных и профессиональных файлов требуются файлы из каталога 'core'
'none' означает 'этот компонент не требует ничего, кроме файлов ядра'
Файл, завернутый в ``, означает, что этот файл делает базовый компонент красивее, но это не обязательно для правильной работы.
Все компоненты PRO требуют 'pro / _variables.scss 'файл
scss /
|
| - ядро /
| |
| | - бутстрап /
| | | - _functions.scss
| | | - _variables.scss
| |
| | - _colors.scss
| | - _global.scss
| | - _helpers.scss
| | - _masks.scss
| | - _mixins.scss
| | - _typography.scss
| | - _variables.scss
| | - _waves.scss
|
| - бесплатно /
| | - _animations-basic.scss -> нет
| | - _animations-extended.scss -> _animations-basic.scss
| | - _buttons.scss -> нет
| | - _cards.scss -> нет
| | - _dropdowns.scss -> нет
| | - _input-group.scss -> _forms.scss, _buttons.scss, _dropdowns.scss
| | - _navbars.scss -> нет
| | - _pagination.scss -> нет
| | - _badges.scss -> нет
| | - _modals.scss -> _buttons.scss, _forms.scss (PRO -> _tabs.scss)
| | - _carousels.scss ->
| | - _forms.scss -> нет
| | - _msc.scss -> нет
| | - _footers.scss нет (PRO :)
| | - _list-group.scss -> нет
| | - _tables.scss -> нет (PRO: _material-select.scss, pro / _forms.scss, _checkbox.scss, pro / _buttons.scss, pro / _cards.scss, _pagination.scss, pro / _msc.scss )
| | - _depreciated.scss
|
| - pro /
| |
| | - сборщик /
| | | - _default.scss -> нет
| | | - _default-time.scss -> _default.scss, free / _forms.scss, free / _buttons.scss, pro / _buttons.scss, free / _cards.scss
| | | - _default-date.scss -> _default.scss, бесплатно / _forms.scss
| |
| | - разделы /
| | | - _templates.scss -> _sidenav.scss
| | | - _social.scss -> бесплатно / _cards.scss, бесплатно / _forms.scss, бесплатно / _buttons.scss, pro / _buttons.scss,
| | | - _team.scss -> бесплатно / _buttons.scss, pro / _buttons.scss, бесплатно / _cards.scss, pro / _cards.scss
| | | - _testimonials.scss -> бесплатно / _carousels.scss, pro / _carousels.scss, бесплатно / _buttons.scss, pro / _buttons.scss
| | | - _magazine.scss -> _badges.scss
| | | - _pricing.scss -> бесплатно / _buttons.scss, pro / _buttons.scss
| | | - _contacts.scss -> бесплатно / _forms.scss, pro / _forms.scss, бесплатно / _buttons.scss, pro / _buttons.scss
| |
| | - _variables.scss
| | - _buttons.scss -> бесплатно / _buttons.scss, pro / _msc.scss, _checkbox.scss, _radio.scss
| | - _social-buttons.scss -> бесплатно / _buttons.scss, pro / _buttons.scss
| | - _tabs.scss -> _cards.scss
| | - _cards.scss -> бесплатно / _cards.scss
| | - _dropdowns.scss -> бесплатно / _dropdowns.scss, бесплатно / _buttons.scss
| | - _navbars.scss -> бесплатно / _navbars.scss (PRO :)
| | - _scrollspy.scss -> нет
| | - _lightbox.scss -> нет
| | - _chips.scss -> нет
| | - _msc.scss -> нет
| | - _forms.scss -> нет
| | - _radio.scss -> нет
| | - _checkbox.scss -> нет
| | - _material-select.scss -> нет
| | - _switch.scss -> нет
| | - _file-input.scss -> бесплатно / _forms.scss, бесплатно / _buttons.scss
| | - _range.scss -> нет
| | - _input-group.scss -> free / _input-group.scss и то же, что и свободная группа ввода, _checkbox.scss, _radio.scss
| | - _autocomplete.scss -> бесплатно / _forms.scss
| | - _accordion.scss -> pro / _animations.scss, бесплатно / _cards.scss
| | - _parallax.scss -> нет
| | - _sidenav.scss -> бесплатно / _forms.scss, pro / _animations.scss, разделы / _templates.scss
| | - _ecommerce.scss -> бесплатно / _cards.scss, pro / _cards.scss, бесплатно / _buttons.scss, pro / _buttons.scss, pro / _msc.scss
| | - _carousels.scss -> бесплатно / _carousels.scss, бесплатно / _cards.scss, бесплатно / _buttons.scss
| | - _steppers.scss -> бесплатно / _buttons.scss
| | - _blog.scss -> нет
| | - _toasts.scss -> бесплатно / _buttons.scss
| | - _animations.scss -> нет
| | - _charts.scss -> нет
| | - _progress.scss -> нет
| | - _scrollbar.scss -> нет
| | - _skins.scss -> нет
| | - _устарело.scss
|
`- _custom-skin.scss
`- _custom-styles.scss
`- _custom-variables.scss
`- mdb.scss
Карта зависимостей модулей JavaScript в MDBootstrap:
Легенда:
'->' означает 'требуется'
Все файлы требуют jQuery и bootstrap.js
js /
├── dist /
│ ├── buttons.js
│ ├── cards.js
│ ├── character-counter.js
│ ├── Chips.js
│ ├── collapsible.js -> vendor / velocity.js
│ ├── раскрывающийся список.js -> Popper.js, jquery.easing.js
│ ├── file-input.js
│ ├── forms-free.js
│ ├── material-select.js -> dropdown.js
│ ├── mdb-autocomplete.js
│ ├── preloading.js
│ ├── range-input.js -> vendor / velocity.js
│ ├── scrolling-navbar.js
│ ├── sidenav.js -> vendor / velocity.js, vendor / hammer.js, vendor / jquery.hammer.js
│ └── smooth-scroll.js
├── _intro-mdb-pro.js
├── modules.js
├── src /
│ ├── buttons.js
│ ├── карты.js
│ ├── character-counter.js
│ ├── Chips.js
│ ├── collapsible.js -> vendor / velocity.js
│ ├── dropdown.js -> Popper.js, jquery.easing.js
│ ├── file-input.js
│ ├── forms-free.js
│ ├── material-select.js -> dropdown.js
│ ├── mdb-autocomplete.js
│ ├── preloading.js
│ ├── range-input.js -> vendor / velocity.js
│ ├── scrolling-navbar.js
│ ├── sidenav.js -> vendor / velocity.js, vendor / hammer.js, vendor / jquery.hammer.js
│ └── smooth-scroll.js
└── продавец /
├── аддоны /
│ ├── datatables.js
│ └── datatables.min.js
├── chart.js
├── Enhanced-modals.js
├── hammer.js
├── jarallax.js
├── jarallax-video.js -> vendor / jarallax.js
├── jquery.easing.js
├── jquery.easypiechart.js
├── jquery.hammer.js -> vendor / hammer.js
├── jquery.sticky.js
├── lightbox.js
├── picker-date.js -> vendor / picker.js
├── picker.js
├── picker-time.js -> vendor / picker.js
├── scrollbar.js
├── scrolling-navbar.js
├── toastr.js
├── velocity.js
├── waves.js
└── wow.js
.образов начальной загрузки
Формы образов начальной загрузки
Закругленные углы:
Круг:
Миниатюра:
Закругленные углы
Класс .img-rounded добавляет закругленные углы к изображению (IE8 делает
не поддерживает закругленные углы):
Пример

Круг
Модель .Класс img-circle преобразует изображение в круг (IE8 не
опора с закругленными углами):
Пример

Миниатюра
Класс .img-thumbnail преобразует изображение в миниатюру:
Пример

Адаптивные изображения
Изображения бывают всех размеров.Так что скрины. Адаптивные изображения автоматически отрегулируйте по размеру экрана.
Создание адаптивных изображений путем добавления класса .img-responsive в тег . Затем изображение будет хорошо масштабироваться до родительского элемента.
Класс .img-responseive применяет display: block; и max-width: 100%; и высота: авто; к изображению:
Галерея изображений
Вы также можете использовать сеточную систему Bootstrap вместе с .миниатюра класс
создать галерею изображений.
Примечание: Вы узнаете больше о системе сеток позже в этом руководстве (как создать макет с разным количеством столбцов).
Пример
Попробуй сам »Адаптивные встраивания
Также позволяет правильно масштабировать видео или слайд-шоу на любом устройстве.
Классы могут применяться непосредственно к элементам
Что такое соотношение сторон?
Соотношение сторон изображения описывает пропорциональное соотношение между его шириной и его высотой. Два распространенных соотношения сторон видео — 4: 3. (универсальный формат видео 20-го века) и 16: 9 (универсальный для телевидения высокой четкости и европейского цифрового телевидение).
Вы можете выбрать один из двух классов соотношения сторон:
Полная ссылка на образ начальной загрузки
Чтобы получить полную информацию обо всех классах изображений, перейдите в нашу полную Справочник по загрузочному образу.
.

 Создано 15.02.2018 10:25:00
Создано 15.02.2018 10:25:00

