Линейки, сетки и направляющие в Photoshop Elements
Руководство пользователя Отмена
Поиск
Последнее обновление Jan 13, 2022 03:01:59 AM GMT
- Photoshop Elements User Guide
- Introduction to Photoshop Elements
- What’s new in Photoshop Elements
- System requirements | Photoshop Elements
- Workspace basics
- Guided mode
- Making photo projects
- Workspace and environment
- Get to know the Home screen
- Workspace basics
- Tools
- Panels and bins
- Open files
- Rulers, grids, and guides
- Enhanced Quick Mode
- File information
- Presets and libraries
- Multitouch support
- Scratch disks, plug‑ins, and application updates
- Undo, redo, and cancel actions
- Viewing images
- Fixing and enhancing photos
- Resize images
- Cropping
- Process camera raw image files
- Add blur, replace colors, and clone image areas
- Adjust shadows and light
- Retouch and correct photos
- Sharpen photos
- Transforming
- Auto Smart Tone
- Recomposing
- Using actions to process photos
- Photomerge Compose
- Create a panorama
- Moving Overlays
- Moving Elements
- Adding shapes and text
- Add text
- Edit text
- Create shapes
- Editing shapes
- Painting overview
- Painting tools
- Set up brushes
- Patterns
- Fills and strokes
- Gradients
- Work with Asian type
- Guided edits, effects, and filters
- Guided mode
- Filters
- Guided mode Photomerge edits
- Guided mode Basic edits
- Adjustment filters
- Effects
- Guided mode Fun edits
- Guided mode Special edits
- Artistic filters
- Guided mode Color edits
- Guided mode Black & White edits
- Blur filters
- Brush Stroke filters
- Distort filters
- Other filters
- Noise filters
- Render filters
- Sketch filters
- Stylize filters
- Texture filters
- Working with colors
- Understanding color
- Set up color management
- Color and tonal correction basics
- Choose colors
- Adjust color, saturation, and hue
- Fix color casts
- Color and camera raw
- Working with selections
- Make selections in Photoshop Elements
- Saving selections
- Modifying selections
- Move and copy selections
- Edit and refine selections
- Smooth selection edges with anti-aliasing and feathering
- Working with layers
- Create layers
- Edit layers
- Copy and arrange layers
- Adjustment and fill layers
- Clipping masks
- Layer masks
- Layer styles
- Opacity and blending modes
- Creating photo projects
- Project basics
- Making photo projects
- Editing photo projects
- Saving, printing, and sharing photos
- Save images
- Printing photos
- Share photos online
- Optimizing images
- Optimizing images for the JPEG format
- Dithering in web images
- Guided Edits — Share panel
- Previewing web images
- Use transparency and mattes
- Optimizing images for the GIF or PNG-8 format
- Optimizing images for the PNG-24 format
- Keyboard shortcuts
- Keys for selecting tools
- Keys for selecting and moving objects
- Keys for the Layers panel
- Keys for showing or hiding panels (expert mode)
- Keys for painting and brushes
- Keys for using text
- Keys for the Liquify filter
- Keys for transforming selections
- Keys for the Color Swatches panel
- Keys for the Camera Raw dialog box
- Keys for the Filter Gallery
- Keys for using blending modes
- Keys for viewing images (expertmode)
Во вкладке «Эксперт» линейки, сетки и направляющие помогают точно располагать объекты (такие как выделенные области, слои и фигуры) по ширине или длине изображения. В режиме «Быстрая правка» доступны только сетки.
В режиме «Быстрая правка» доступны только сетки.
Если линейки видны, то они отображаются на верхней и левой границе активного окна. Маркеры линейки указывают на положение курсора при его перемещении. Изменение начала координат линейки (отметка 0, 0 на верхней и левой линейках) позволяет вести отсчет с определенной позиции на изображении. Начало координат линейки также определяет начало координат сетки.
Используйте меню «Просмотр» для отображения или скрытия линеек (только во вкладке «Эксперт»), сетки или направляющей. В меню «Просмотр» также можно включить или отключить привязку элементов к сетке или направляющей.
В режиме «Эксперт» времени выполните одно из следующих действий.
Чтобы изменить начало координат линейки, расположите курсор над пересечением линеек в верхнем левом углу и перетащите курсор вниз изображения. Появится перекрестие, представляющее собой новое начало координат линеек. Новое начало координат будет располагаться в том месте, в котором вы опустите кнопку мыши

Чтобы восстановить начало координат линейки по умолчанию, дважды щелкните верхний левый угол линеек.
Перетаскивание для создания нового начала координат линеек- Чтобы изменить настройки линеек, дважды щелкните линейку или выберите «Редактирование» > «Установки» > «Единицы измерения и линейки». В области «Линейки» выберите единицы измерения. Нажмите кнопку «ОК».
При изменении единиц измерения на панели «Информация», они автоматически меняются на линейках.
Выберите команду «Редактировать» > «Установки» > «Направляющие и сетка».
В области направляющих или сеток:
Выберите образец цвета или назначьте произвольный цвет.
Выберите стиль линий сетки. Для стиля сетки выберите значение «Линии» (сетка рисуется сплошными линиями), «Штрихи» (сетка рисуется штриховыми линиями) или «Точки» (сетка рисуется прерывистыми линиями).

Для того чтобы линии сетки были расположены с определенным шагом, выберите единицы измерения в выпадающем меню, затем введите значение в поле «Линия через каждые».
Для того чтобы добавить тонкие линии сетки между более жирными линиями, расположенными в соответствии со значением, выбранным в поле «Линия через каждые», введите нужное значение в поле «Внутренние деления» и нажмите «ОК».
Справки по другим продуктам
- Работа с панелью «Инфо» в рабочей среде «Редактирование»
- Изменение размеров холста
- Изменение размеров печатного оттиска и разрешения без интерполяции
Вход в учетную запись
Войти
Управление учетной записью
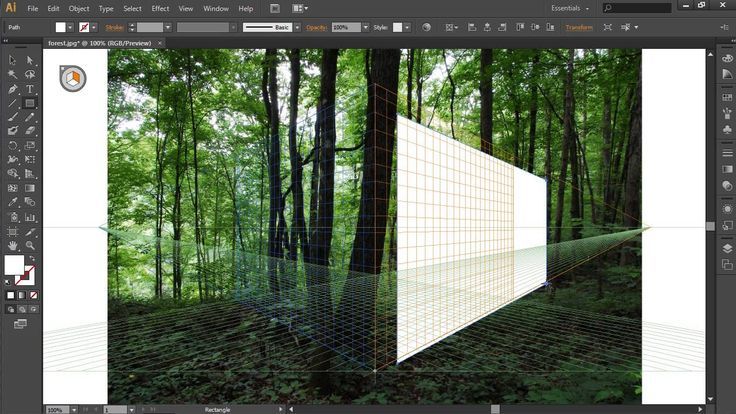
Линейки, сетка и направляющие — инструменты позиционирования в фотошопе
Добавление
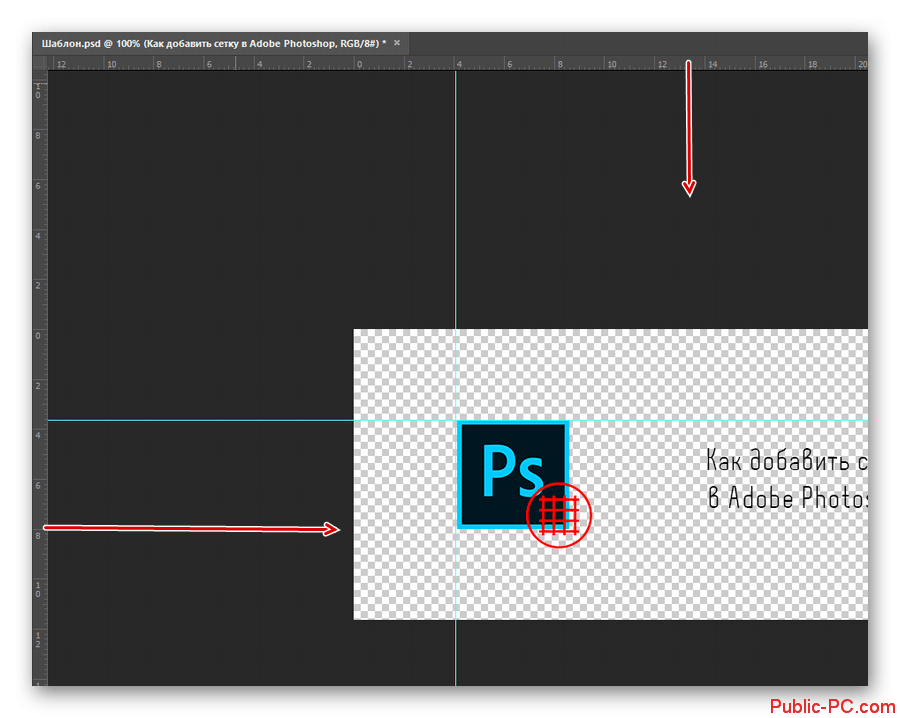
Понять, есть ли активные направляющие или нет довольно просто – они представлены в виде голубых линий. Чтобы добавить инструмент на холст, переходим в меню “Просмотр”, в котором выбираем пункт “Новая направляющая”.
Чтобы добавить инструмент на холст, переходим в меню “Просмотр”, в котором выбираем пункт “Новая направляющая”.
Откроется небольшое окошко, в котором выбираем, какой вид направляющей следует добавить (горизонтальную или вертикальную) и определяем ее расположение. При выборе значения “0”, направляющая будет установлена, либо в самой левой точке изображения (вертикальная), либо в самой верхней (горизонтальная). В качестве примера остановимся на первом варианте и жмем кнопку OK.
Направляющая успешно добавлена.
Примечание: положение направляющей указывается в единицах измерения, которая выбрана для основных шкал. В нашем случае – это “см”.
Изменить единицу измерения можно, щелкнув правой кнопкой мыши по линейке (неважно, по горизонтальной или вертикальной) и выбрав нужный вариант из предложенного списка.
Это действие можно сделать как до добавления направляющей, так и после.
Альтернативный способ добавления направляющей:
Щелкаем левой кнопкой мыши по нужной линейке, и не отпуская ее, перетягиваем появившуюся линию в нужное место на холсте.![]() Ниже приведен пример для горизонтальной направляющей.
Ниже приведен пример для горизонтальной направляющей.
Направляющие в фотошопе
Теперь, когда появились линейки, можно создать направляющие.
Направляющие — это голубые вертикальные и горизонтальные линии, помогающие создать разметку в документе фотошопа.
Направляющие относятся к вспомогательным элементам, поэтому их будет не видно, когда вы сохраните изображение. Но зато они остаются в PSD-формате.
Направляющие обладают эффектом прилипания, то есть, когда вы перемещаете какой-либо элемент изображения ближе к направляющей, вы почувствуете как этот элемент вдруг прилип к линии. Это очень полезно при позиционировании. В этом случае вы точно уверены, что разместили элемент пиксель в пиксель с направляющей.
Примечание
Эффект прилипания в фотошопе называется Привязкой. Она включается и отключается в меню Просмотр — Привязка. Проследите, чтобы галочка стояла.
Отсюда вытекает и вся тактика использования: сначала нужно точно установить направляющую на своем месте. Для этого используется шкала линеек, если нужно отмерить нужное расстояние. Затем, когда все на месте, перетащите к направляющей элемент изображения, и он прилипнет к этой линии. Все, он позиционирован!
Для этого используется шкала линеек, если нужно отмерить нужное расстояние. Затем, когда все на месте, перетащите к направляющей элемент изображения, и он прилипнет к этой линии. Все, он позиционирован!
Как создать направляющие в фотошопе
Сперва нужно удостовериться, что отображение направляющих включено. Для этого проследите, чтобы в меню Просмотр — Вспомогательные элементы стояла галочка. А также должны быть активированы линейки.
Теперь нужно их создать. Есть два способа для разных случаев жизни:
Способ 1 Произвольные направляющие
Этот способ подходит, когда нужно быстро создать линию и установить ее в произвольном месте.
Для этого сделайте клик мыши в области шкалы линейки:
- для горизонтальной линии — на верхней линейке;
- для вертикальной линии — не левой линейке.
Затем, не отпуская кнопку мыши, потяните руку в сторону документа. Тогда вместе с вашим движением потянется, пока еще темная, линия направляющей. Далее установите ее в нужном месте и она станет голубого цвета.
Как видите, она пересекает шкалу линейки, а значит не составит труда посчитать расстояние и разместить направляющую на нужном месте.
Способ 2 С указанием, где должна появится направляющая
Через меню Просмотр — Новая направляющая откроется диалоговое окно. В котором нужно указать в какой плоскости ее создать (горизонтальная или вертикальная), а также поле, в которое нужно ввести значение нужного положения. Например, нужна горизонтальная направляющая, которая появиться в 100 пикселях от верхнего края изображения.
Как изменить положение направляющей
Чтобы передвинуть линию в новое место, выберите инструмент Перемещение, затем наведите курсор на линию. Курсор изменится на две параллельные полоски. Значит можно кликнуть по направляющей и потянуть в новое место.
Кстати, направляющие можно закрепить, то есть защитить от случайного сдвига. Для этого поставьте галочку в меню Просмотр — Закрепить направляющие.
Как убрать/удалить направляющие
Способ 1 Переместить на шкалу линейки
Этот способ повторяет процесс создания направляющей. Только, чтобы она исчезла, нужно перетащить ее обратно в область шкалы линейки.
Только, чтобы она исчезла, нужно перетащить ее обратно в область шкалы линейки.
Этот способ идеально подходит для случаев, когда из множества направляющих нужно удалить не все, а только некоторые.
Способ 2 Команда меню
Через меню программы: Просмотр — Удалить направляющие. В этом случае пропадут сразу все созданные линии.
Способ 3 Отключить отображение
Если нужно временно убрать направляющие, чтобы они не мешали, то уберите галочку в команде Просмотр — Вспомогательные элементы или используйте горячую комбинацию Ctrl+H.
Все линии исчезнут, но если нужно отобразить их вновь, то там же верните галочку обратно, и тогда все направляющие вновь окажутся на своих местах и можно продолжить работу с ними.
Добавление сетки из направляющих
В некоторых случаях требуется добавить сетку из направляющих. На поштучное добавление потребуется немало времени, но к счастью, этот процесс можно автоматизировать.
- Заходим в меню “Просмотр” и выбираем пункт “Новый макет направляющей”.

- В открывшемся окне задаем нужные настройки на свое усмотрение (количество линий по горизонтали, вертикали, отступы и т.д.) и жмем OK.
- Получаем результат согласно заданным параметрам.
Пиксельная сетка
Кроме обычной, в Photoshop реализована и пиксельная сетка, работающая только при большом увеличении холста. Включается она выбором пункта Просмотр – Показать – Пиксельная сетка. Этот инструмент будет крайне полезен художникам, работающим в стилях пиксель-арт или подобных ему, потому что он четко разделяет между собой пиксели, облегчая работу художнику.
Слева – проект без пиксельных направляющих, справа – с ними.
Перемещение
После добавления направляющей, ее можно двигать на свое усмотрение, изменив, тем самым, начальное местоположение.
Делается это очень просто – наводим указатель мыши на линию, и как только он сменит вид на характерный знак в виде двух полосок со стрелками в разные стороны, зажав левую кнопку мыши перетаскиваем направляющую в новое место.![]()
При этом заранее должен быть выбран инструмент “Перемещение” на боковой панели.
Для быстрого выбора инструмента можно воспользоваться клавишей “V” на клавиатуре.
Чтобы закрепить направляющие, используется специальная команда в меню “Просмотр”.
В CS6 все по-прежнему
По мере модернизации «Фотошоп» постепенно обогащался новыми функциями и возможностями, но такого резкого, качественного скачка, как при переходе от CS5 к CS6 (27 пунктов изменений) не было на протяжении всей истории развития программы. Однако ответ на вопрос о том, как включить линейку в «Фотошопе CS6», остался неизменным. Та же галочка в строке «Линейки» в меню «Просмотр», та же комбинация Ctrl+R, и точно так же можно взяться мышкой за квадрат слева вверху (где линейки сходятся) и, потащив вниз, выбрать на изображении новую точку отсчета. Там, где отпустим кнопку мыши, в том месте и будут нули обеих линеек, а вернуть их «на родину» можно, дважды щелкнув по тому же квадратику в левом углу сверху.
И в заключение — об одном редком, но все же случающемся недоразумении. Иной пользователь, запустив редактор, начинает «раскладывать инструменты», пытаясь достать линейки, но ни одна не будет выполнена, так как включить линейку в «Фотошопе», как и все остальные инструменты, можно, только прежде открыв или создав документ.
05.02.2017 28.01.2018
Привет всем посетителям сайта сайт
В программе фотошоп присутствует прекрасный инструмент, помогающий с точностью до пикселя расположить объекты, нарисовать объекты заданного размера и т.п. Называется этот инструмент Сетка. Зачастую его используют веб дизайнеры, но этот инструмент настолько полезен, что о нем должен знать каждый. Если до сих пор вы не знали, что такое Сетка
в фотошопе,
как ее включить и как пользоваться
— вам этот урок будет весьма кстати.
Стоит отметить, что Сетку не видно при сохранении изображения в форматах jpg, png, gif. Так же Сетка «невидима» при печати. Сетка видна только в самой программе фотошоп или если сохранить изображение в формате PSD или TIFF. Если сохранить изображение в формате PSD или TIFF и передать файл другому человеку, он, открыв файл на своем компьютере, сможет увидеть созданную вами Сетку.
Если сохранить изображение в формате PSD или TIFF и передать файл другому человеку, он, открыв файл на своем компьютере, сможет увидеть созданную вами Сетку.
Удаление и скрытие
Чтобы временно убрать направляющие с холста, можно воспользоваться сочетанием клавиш Ctrl+H. Для их повторной активации используется эта же комбинация.
Если требуется выборочно убрать какую-то направляющую, зажав ее левой кнопкой мыши посто перетаскиваем на соответствующую линейку.
Также, можно выполнить удаление линий в меню “Просмотр”, выбрав пункт “Удалить направляющие”.
Линейки
Ещё один метод измерения в Фотошопе — линейки. Они находятся снаружи рисунка. С этим инструментом можно оценить длину и ширину объектов и изображения в целом. Активировать линейки можно в меню «Просмотр». Чтобы выбрать их параметры, перейдите в Редактирование — Установки — Единицы измерения и линейки.
Таблица полезна при черчении схем. Или для любой другой работы, в которой требуется точность. Но этот инструмент пригодится и вне профессиональной сферы. Ведь во время рисования многое «прикидывается на глаз». Если включить разметку, можно будет ориентироваться на неё. И в итоге получится выверенный, проработанный и красивый рисунок.
Но этот инструмент пригодится и вне профессиональной сферы. Ведь во время рисования многое «прикидывается на глаз». Если включить разметку, можно будет ориентироваться на неё. И в итоге получится выверенный, проработанный и красивый рисунок.
Преимущества использования направляющих
С помощью направляющих можно в некоторых ситуациях значительно упростить работу с изображениями.
Привязка объекта
Данная функция может пригодиться в случаях, когда требуется выполнить выравнивание по направляющей. Голубая линия будет как магнит притягивать объекты, которые мы приблизим к ней.
- Включить функцию можно в меню “Просмотр”, пункт “Привязать к” – “Направляющим”.
- Когда объект будет “примагничен” к линии направляющей, его можно двигать вдоль нее.
- Когда привязка не требуется, перемещаем объект на более удаленное от голубой линии расстояние, что позволить отвязать его.
- Если мы хотим расположить объект в любом месте, но в непосредственной близости от линии направляющей, удерживая клавишу Ctrl на клавиатуре выполняем перемещение с помощью зажатой левой кнопки мыши.

Выравнивание изображения по горизонтали или вертикали
Направляющие позволяют выровнять изображение, например, в случае завала горизонта.
Примечание: Конечно же, это не все плюсы от использования линий направляющих. Мы лишь привели очевидные примеры.
Как выровнять по линейке
Линейку можно использовать и для выпрямления изображения. Для этого нужно растянуть на картинке линейку, указав для нее горизонт выпрямления, и нажать кнопку «Выровнять слой» с подсказкой «Выровнять активный слой для создания уровня линейки». При этом вы принесете в жертву части изображения, вышедшие за пределы документа («Фотошоп» их обрежет), но если «Выровнять слой» с нажатой клавишей Alt, все останется на месте, в чем вы убедитесь, нарастив холст (Изображение > Размер холста), или, включив «Перемещение», перетащите спрятанные части в поле зрения.
Режим быстрых направляющих
В Фотошопе предусмотрен так называемый режим быстрых направляющих, который активируется в меню “Просмотр”, пункт “Показать” – “Быстрые направляющие”.
В отличие от обычных голубых линий, данные направляющие не нужно устанавливать вручную, они появляются сами в момент перемещения и выравнивания различных объектов.
Где лежат линейки
Начинающий постигать премудрости гениального редактора пользователь наверняка уже имеет представление о роли каждого инструмента, но бывает и так, что когда возникает необходимость, например, в элементарном выравнивании объекта на холсте, мы, не зная, как включить линейку в «Фотошопе», тщетно щупаем курсором панель инструментов в надежде «услышать» подсказку.
Редактор «Фотошоп» был бы не «Фотошопом», если бы не мог предложить любую команду выполнить разными путями. Это касается и команды «Линейки» (Rulers) в меню «Просмотр», выбрав которую, мы «приложим» линейки в рабочей области сверху и слева. Если лень тянуться мышкой к меню, можно для вызова линеек нажать Ctrl + R. Этой же комбинацией они прячутся.
Разобравшись, как включить линейку в «Фотошопе», иной пользователь сталкивается с очередной проблемой, не зная, как изменить шкалу деления.
Выделение области произвольной формы: группа инструментов Lasso.
Объекты, с которыми работает Photoshop, а именно, объекты, изображённые на фотоснимках, как правило имеют неправильную форму. Для выделения объектов неправильной формы в Photoshop предусмотрены специальные инструменты. Откройте файл Ducky.psd. (C:\\Program Files\\Adobe\\Photoshop 5.5\\Goodis\\Samples\\Ducky.psd). Выберите инструмент Lasso (Лассо)
. Нажав левую кнопку мыши, не торопясь, попробуйте обвести утёнка по контуру. Когда курсор вернётся в исходную точку отпустите кнопку. Весьма сомнительно, что у Вас получилось точное выделение. Это нормально, потому, что мышь не самый точный инструмент для рисования от руки. Всемирон известный автор учебников по Photoshop Дик Макклелланд говорит, что рисование мышью похоже на рисование куском мыла, привязанным к веревке. Поэтому если у вас получилось довольно точное выделение, то вас можно поздравить, т.к. эта задача действительно нелегка. Особенностью использования инструмента Лассо можно считать то, что когда вы отпускаете мышь, контур выделения замыкается автоматически по кратчайшей прямой.
Для достижения более точных результатов при выделении советую воспользоваться инструментом Polygonal Lasso (Полигональное Лассо)
. Прежде всего отмените выделение командой
DeselectSelect
(Выделение). Выберите инструмент
Polygonal Lasso
(Полигональное лассо) в палитре инструментов. Снова поместите курсор у правого края документа, на границе изображения утёнка и фона. Щелкните левой кнопкой мыши. Перемещайте курсор вдоль контура утёнка. За курсором потянется тонкая линия, связывающая точку, в которой был сделан щелчок, и текущее положение курсора. Перемещайте курсор вдоль контура до тех пор, пока линия хорошо его описывает. У первого же изгиба контура сделайте щелчок мышью. Этим вы зафиксируете первый отрезок контура выделения. Теперь точкой отсчета станет место последнего щелчка мышью, и инструмент будет готов к построению следующего отрезка. Перемещайте мышь вдоль контура утёнка до тех пор, пока второй отрезок хорошо его описывает.![]() Сделайте щелчок мышью. Второй отрезок построен, и можно переходить к следующему. Повторяйте эти операции до тех пор, пока не будет построен весь контур выделения. Когда курсор вернется к началу первого фрагмента, около него появится маленький кружок. Он означает, что теперь щелчок мышью замкнет контур выделенной области. Сделайте это, и тонкая линия контура выделения превратится в знакомый мерцающий пунктир. Выделенная область построена. Если в ходе построения контура выделения Вы захотели прекратить эту операцию, то просто нажмите
Сделайте щелчок мышью. Второй отрезок построен, и можно переходить к следующему. Повторяйте эти операции до тех пор, пока не будет построен весь контур выделения. Когда курсор вернется к началу первого фрагмента, около него появится маленький кружок. Он означает, что теперь щелчок мышью замкнет контур выделенной области. Сделайте это, и тонкая линия контура выделения превратится в знакомый мерцающий пунктир. Выделенная область построена. Если в ходе построения контура выделения Вы захотели прекратить эту операцию, то просто нажмите
Esc
. Замкнуть контур в любом месте можно
двойным щелчком мыши
(контур замкнётся кратчайшей прямой между местом, где Вы щёлкнули 2 раза, и стартовой точкой выделения.) Теперь контур описан более точно. Чтобы обрисовка была еще более тщательной, используйте крупный масштаб отображения в окне документа. Когда при создании выделения курсор выйдет за пределы окна документа, изображение в нем автоматически прокрутится. Приведенный на изображении кубик идеально подходит для выделения Полигональным Лассо.
Каким образом, строя контур выделения, вы отличали выделяемый объект от фона? Очевидно, по разнице цветов объекта и фона. Программа тоже способна «заметить» эту разницу цвета, но не может определить, какой пиксель относится к фону, а какой к объекту. Если объединить вашу способность различать объекты на растровом изображении с точностью определения цветов самой программой, то работа существенно упростится и ускорится. Видимо, именно такими соображениями руководствовались разработчики Photoshop, создавая инструмент Magnetic Lasso (Магнитное лассо)
. Он способен определять места наибольшего цветового контраста и прокладывать границу выделенной области именно по ним. Но инструмент не может сам определить, является контрастный участок границей объекта и фона или целиком принадлежит одному из них. Поэтому ваша задача при использовании инструмента будет состоять в том, чтобы направлять его примерно вдоль границы объекта, а он сам займется уточнением этой границы. Отмените текущее выделение командой
Deselect
(Отменить выделение) из меню
Select
(Выделение). Выберите в палитре инструментов инструмент
Выберите в палитре инструментов инструмент
Magnetic Lasso
(Магнитное лассо). Поместите курсор на границе изображения утёнка и фона. Щелкните левой кнопкой мыши. Этим вы поставите первую контрольную точку (узел). Она имеет вид небольшого черного квадратика. Перемещайте инструмент вдоль контура. За инструментом потянется тонкая линия, отмечающая будущую границу выделенной области. Инструмент сам вычисляет ее положение, основываясь на наибольшем цветовом контрасте. На линии с равными промежутками будут появляться новые контрольные точки. От последней контрольной точки вы можете изменять ход контура, перемещая курсор инструмента. Ведите инструмент до тех пор, пока он удовлетворительно описывает контур утёнка. Если линия контура отойдет в сторону, то сразу попытайтесь ее вернуть на место перемещением курсора. Если же направить линию вдоль контура, перемещая курсор, не удается, то переместите курсор в последнюю удачную точку контура и щелкните мышью. Этим вы директивно создадите новую контрольную точку и зафиксируете удачный фрагмент кривой. Повторяйте до тех пор, пока не будет описан весь контур. Когда курсор инструмента окажется в той точке, с которой вы начали построение выделения, около него появится маленький кружок, предлагающий замкнуть контур. Замкните контур щелчком мыши, и на месте линии контура появится мерцающая граница выделенной области. Представленную на рисунке собаку можно легко выделить Магнитным Лассо, так как она отличается от фона по цвету. Такой метод выделения значительно быстрее, не правда ли? Тем не менее, Вы, возможно, разочарованы этой постоянной борьбой с инструментом, не слушающимся ваших «указаний». Работа с Magnetic Lasso (Магнитное лассо) станет гораздо эффективнее, если инструмент правильно настроить. Вид палитры
Повторяйте до тех пор, пока не будет описан весь контур. Когда курсор инструмента окажется в той точке, с которой вы начали построение выделения, около него появится маленький кружок, предлагающий замкнуть контур. Замкните контур щелчком мыши, и на месте линии контура появится мерцающая граница выделенной области. Представленную на рисунке собаку можно легко выделить Магнитным Лассо, так как она отличается от фона по цвету. Такой метод выделения значительно быстрее, не правда ли? Тем не менее, Вы, возможно, разочарованы этой постоянной борьбой с инструментом, не слушающимся ваших «указаний». Работа с Magnetic Lasso (Магнитное лассо) станет гораздо эффективнее, если инструмент правильно настроить. Вид палитры
Options
(Параметры) для инструмента Magnetic Lasso (Магнитное лассо):
Вы можете вызвать ее двойным щелчком на инструменте в палитре инструментов. Параметр Lasso Width
(Ширина лассо) задает область, которая принимается в расчет при вычислении цветового контраста. Чем она меньше, тем более точным будет выделение, но вам придется обводить контур тщательнее. Контрольные точки проставляются программой с интервалом, заданным в поле
Чем она меньше, тем более точным будет выделение, но вам придется обводить контур тщательнее. Контрольные точки проставляются программой с интервалом, заданным в поле
Frequency
(Частота). Чем чаще будут располагаться контрольные точки, тем точнее будет выделен объект, но и объем ручной работы при этом возрастает. Последний параметр,
Edge Contrast
(Контраст границ), определяет минимальное значение контраста между соседними пикселями, достаточное для того, чтобы считать это линией контура. Общую рекомендацию можно выразить следующим образом. Если требуется выделить крупный объект с простым контуром, увеличьте параметры Lasso Width (Ширина лассо) и Edge Contrast (Контраст границ), а величину параметра Frequency (Частота) уменьшите. Для небольших и сложных фрагментов действуйте наоборот.
От правильного расположения объектов на фотографии зависит многое. Если объекты расположены вкривь и вкось – снимок уже нельзя назвать качественным. Самый простой способ сравнять объекты – нарисовать прямую линию, вдоль которой и будут расположены объекты фотоснимка.
Adobe Photoshop позволяет добавлять горизонтальные и вертикальные линии, с помощью которых происходит выравнивание фотоснимка. Называются они очень просто – направляющие.
Программа AutoCAD
Это приложение для двухмерного и трехмерного проектирования. Программа была разработана компанией Autodesk. Самым первым продуктом компании стал AutoCAD — 86, выпущенный в 1982 году. Программа моментально стала популярной и уникальной в своем роде. Сейчас компания ежегодно выпускает обновленную версию своего продукта.
В перечень функций программы входит составление проектной документации. В арсенале этого приложения имеются различные инструменты для создания 2D и 3D моделей. Библиотека «Автокада» насчитывает огромное число элементов, которые могут помочь при работе с программой.
Настройка цвета и типа
Как уже говорилось выше, цвет этих линий можно настроить. Для этого в меню «Редактирование» выберите подпункт «Настройки» и далее — «Направляющие, сетка и др.». В разделе «Направляющие» выберите один из предложенных цветов и, если это необходимо, поменяйте «Стиль»: разработчики предлагают либо сплошную линию, либо точечный пунктир.
И действительно, при обработке некоторых типов изображений голубые или розовые линии могут мешать визуальному восприятию, зато пунктирные серые или черные линии могут быть одновременно и полезны, и почти незаметны.
Категория «Шрифты»
Кликните, чтобы увеличить
Элементы управления категории Шрифты
(Type) позволяют включать и отключать режим
Прямые кавычки
, а также управлять параметром , используемого в меню шрифтов на панели атрибутов и на палитре
Символ
. Поскольку просмотр гарнитуры шрифта очень удобен при выборе шрифта, в CS5 этот параметр активирован по умолчанию.
Если вы хотите видеть образцы шрифтов, сбросьте флажок Размер образца для просмотра шрифта
, и фотошоп будет отображать только названия шрифтов.
Если вы работаете с азиатскими символами, установить флажок Показывать параметры азиатского текста
и убедитесь, что флажок
Включить защиту отсутствующих глифов
также установлен.![]() Теперь, попытавшись использовать букву или символ шрифта, который не установлен на вашем компьютере, вы не получите странные иероглифы или квадратики.
Теперь, попытавшись использовать букву или символ шрифта, который не установлен на вашем компьютере, вы не получите странные иероглифы или квадратики.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter . Спасибо!
Самое важное, пожалуй, — быстродействие программы. Нередко фотошоп «тормозит» оттого, что по умолчанию используется диск С, на котором установлена операционная система вашего компьютера. Есть и другие нюансы, но обо всем по порядку.
Итак, идем в меню Редактирование
=>
Установки
=>
Основные
(Edit => Preferences => General) (
Ctrl+K
).
Обратите внимание: перечень существующих разделов расположен под заголовком «Основные», то есть, заранее зная, в каком именно разделе нужно внести изменения, мы можем выбрать именно его.
Откроется окно настроек, в левой части которого можно выбирать разделы, которые мы хотим посмотреть. Перемещаться по ним можно также, нажимая Ctrl+2
,
Ctrl+3
и т. д., переходя соответственно к вкладке № 2, 3… и далее по списку, или нажатием на кнопки
д., переходя соответственно к вкладке № 2, 3… и далее по списку, или нажатием на кнопки
Назад
и
Вперед
в правом верхнем углу окна.
Итак, Основные установки (настройки) Photoshop
(General Preferences).
Первый пункт — Палитра цветов
(Color Picker). Оставляем по умолчанию палитру
Adobe
, ведь она «родная» для Фотошопа, и, значит, наиболее полно приспособлена для него. В качестве альтернативы предлагается палитра цветов операционной системы вашего компьютера, а также палитры других графических программ, если таковые были загружены на компьютер.
Палитра цветов HUD
(HUD Color Picker) — здесь можно выбрать вид, в котором будет отображаться палитра цветов heads-up-display (дисплей «на лобовом стекле», то есть на прозрачном фоне). Однако для ее включения нужна графическая плата с поддержкой стандарта OpenGL. Так что пока этот пункт оставляем в покое).
Интерполяция изображения
(Image Interpolation) — важный пункт, определяющий способ преобразования изображения при его уменьшении или увеличении. Оптимальной для сохранения качества изображения считается
Оптимальной для сохранения качества изображения считается
Бикубическая
интерполяция (Bicubic).
Автообновление открытых документов
(Auto-Update Open Documnts) — все вносимые в документ изменения сохраняются сразу на жестком диске. Актуально в том случае, когда несколько человек одновременно работают над проектом и должны видеть все происходящее в реальном времени. Эта функция будет лишь тормозить работу, поэтому
не ставим галочку
.
Звуковой сигнал по окончании
(Beep When Done) — можно сходить попить чайку, пока программа применяет сложный фильтр к изображению). Вас позовут звуковым сигналом по окончании операции. Иногда эта функция очень полезна, если применяемые действия не заметны: звук даст понять, что действие таки свершилось. Я предпочитаю
не ставить галочку
.
Динамические шкалы
(Dynamic Color Sliders) — с помощью этого параметра можно изменять диапозон цветов, которые отображаются на экране, в реальном времени.
Оставляем галочку
.
Экспорт буфера обмена
(Export Clipboard) — речь идет о буфере обмена самой программы Фотошоп, из которого можно будет выгружать данные в другие редакторы. Если вы не практикуете копирование данных из Фотошопа в другие приложения,
можно убрать галочку
.
Смена инструмента клавишей
Shift (Use Shift Key for Tool Switch) — в Палитре инструментов есть объединенные группы инструментов, которым присвоена одна клавиша алфавита. Если убрать галочку, мы сможем переключаться между инструментами без нажатия Shift, если оставим — только при нажатии.
Удобнее убрать галочку
.
Изменить размер изображения при размещении
(Resize Image during Paste/Place) — при включенной функции фрагмент, вставляемый в документ, будет менять свой размер в соответствии с ним. Но помним: любые изменения размера изображения приводят к снижению качества.
Оставляем галочку
.
Масштабирование с анимацией
(Animated Zoom) — плавное увеличение или уменьшение изображения при нажатой левой кнопке мыши.
Оставляем галочку
.
Инструмент «Масштаб» изменяет размер окон
(Zoom Resizes Windows) — если документы открыты в Фотошоп в отдельных окнах, размер диалоговых окон изменяется в соответствии с размером документов. Зачем, не знаю… Так что —
не ставим галочку
.
Масштабировать колёсиком мыши
(Zoom with Scroll Wheel) — для увеличения — уменьшения масштаба документа будет достаточно вращать колесико мыши. Лично для меня так неудобно — можно случайно повернуть колесико. Мне удобнее менять масштаб, удерживая Alt и вращая колесико.
Не ставлю галочку
.
Центровка вида по месту щелчка мыши
(Zoom Point Clicked to Center) — эта функция позволяет при активном инструменте Масштаб (Zoom Tool) щелчком мыши указывать центр увеличения. Не пользуюсь и
не ставлю галочку
.
Включить захват рисования
(Enable Flick Panning) — если включить эту функцию, мы сможем захватывать изображение инструментом Рука (Hand Tool) и, если «дернуть» его и отпустить, изображение продолжит движение как бы по инерции. Непонятно, зачем у меня была включена эта настройка —
Непонятно, зачем у меня была включена эта настройка —
убираю галочку
.
Изменять жесткость круглой кисти на основе вертикального перемещения HUD
— здесь я тоже
убираю галочку
, поскольку не использую пока эту палитру.
Оставшиеся два флажка — Перемещать или перетаскивать растровые изображения как смарт — объекты и Привязать векторные инструменты и преобразования к пиксельной сетке — оставляем включенными
. Впрочем, не все перечисленные
настройки
могут присутствовать в других версиях Фотошопа, здесь речь идет о
Photoshop CS6
.
Ниже всех флажков видим блок История изменений
(History Log). Он нужен для настройки записи всех изменений, производимых с изображением, в отдельный текстовый файл либо в метаданные документа. Эта функция может пригодиться, если вы отчитываетесь кому-то о проделанной работе, обрабатывая изображение на конкурс или предоставляя платные услуги: у вас будет доказательство совершенных действий. В ином случае лучше
В ином случае лучше
не включать эту функцию
, чтобы не загружать программу лишней работой, а
память
— лишними файлами.
И последняя кнопка в этом разделе Основных настроек Фотошоп
—
Восстановить все сообщения
. Речь идет о всплывающих сообщениях- предупреждениях, которые можно отключать, поставив галочку в окне «
Не показывать снова
», как, например:
Нажатием на эту кнопку мы вновь разрешим их показ.
Мы рассмотрели Основные настройки программы Photoshop
. Переходим к следующему разделу настроек —
Интерфейс
(Interface) (
Ctrl+K, Ctrl+2
).
И начинается эта вкладка, конечно же, с настройки цвета интерфейса. Adobe Photoshop CS6 в этом плане отличается от всех предшествующих версий — по умолчанию его интерфейс черный. Признаться, меня это напрягает и затрудняет работу, поэтому я с радостью поменяла цвет на привычный, нейтральный серый. Хочу заметить, что печатные издания с иллюстрациями из Фотошопа с черным интерфейсом очень затрудняют изучение(. Как видим, на выбор предоставлено четыре оттенка — черный и три вида серого.
Как видим, на выбор предоставлено четыре оттенка — черный и три вида серого.
Дальше перечислены настройки
различных режимов окна Фотошоп : стандартное окно, полноэкранный вид с меню и целый экран. Я пользуюсь в основном стандартным окном , поэтому даже не трогала остальные две настройки, выставила лишь в первой «средний серый».
Автоматически сворачивать панели со значками
(Auto — Collapse Iconic Panels) — открытая щелчком мыши панель тут же будет свернута, если вы откроете мышью другую панель. Мне бы этого не хотелось, так что
не ставлю галочку
.
Автопоказ скрытых панелей
(Auto — Show Hidden Panels) — исходя из названия, эта функция позволяет отобразить скрытые панели.
Открыть документы во вкладках
(Open Document as Tab) — если эта функция включена, все документы будут открываться в отдельных окнах.
Включить закрепление окон незакрепленных документов
(Enable Floating Document Window Docking) — открытые в отдельных окнах документы можно сгруппировать и управлять ими как единой группой. Я всегда использую эту возможность.
Я всегда использую эту возможность.
Показывать каналы в цвете
(Show Channels in Color) — любопытная функция, показывает в палитре Каналы каждый канал окрашенным в соответствующий цвет. Вот как выглядит палитра Каналы до и после включения этой настройки:
Смотрится эффектно, однако при работе с каналами затрудняет адекватную оценку изображения. Часто необходимо воспользоваться одним каналом для удаления шума, создания сложного выделения, усиления резкости, а цветная картинка мешает увидеть насыщенность канала. Так выглядит канал без использования цвета.
… А так — с включенным цветом.
Показывать цвета меню
(Show menu colors) — симпатичная настройка Фотошоп, позволяющая наиболее часто используемые пункты меню или команды палитр выделять цветом. Я пока ничего не выделяю, но и галочку не снимаю, вдруг пригодится. Чтобы выделить пункт меню, открываем
Редактирование
=>
Меню
(Edit => Menus) (
Alt+Shift+Ctrl+M
) и в открывшемся окне выбираем нужный пункт меню из списка, щелкаем в колонке «Цвет» и выбираем цвет из предложенных:
Теперь, открывая команду меню Выделение , видим, что пункт «Все» выделен фиолетовым.
Так же можно выделить цветом любой пункт в меню панелей Фотошоп. Для этого в окне Клавиатурные сокращения и меню вместо «Меню программы
» выберите »
Меню панели
«:
Подобные излишества лишь замедляют работу Фотошоп, а мы ведь стремимся к быстродействию программы
!
Не ставим галочку
.
Пункт Показать значения преобразования
позволяет выбрать место, в котором будет показан результат перемещения или трансформирования слоя или фрагмента по отношению к курсору (справа, слева, вверху, внизу или вообще «не показывать», что не рекомендуется выбирать). Результат показан в виде отклонений по осям координат, размера угла и т.д. в черном прямоугольнике.
Если не ошибаюсь, эта функция появилась только в CS6.
Кнопка Вернуть рабочие среды по умолчанию
(Restore Default Workspaces) позволит вернуть внешний вид программы к первоначальному, который был задан по умолчанию.
И напоминание о том, что все изменения (в отличие от вкладки «Основные настройки») вступят в силу после перезагрузки программы.
Вот мы и рассмотрели настройки Фотошоп — два самых первых раздела, Основные настройки и Интерфейс. Очень надеюсь, что это была интересная и полезная информация. Пусть вам работается в Фотошопе комфортно и радостно! Следующий урок в этой рубрике расскажет о важнейших настройках Фотошоп — параметрах производительности и быстродействия.
Успешной работы!
Есть инструмент, с которым редактировать графику будет гораздо проще. Это сетка. Она помогает при создании изображений и складывании коллажей. По ней можно оценить размер и расстояние, прикинуть, как будут располагаться объекты относительно друг друга, сделать разметку. Сориентироваться, куда поместить ту или иную часть рисунка. Это полезное средство, если уметь им пользоваться. Узнайте, как включить сетку в Фотошопе, как настроить её атрибуты и как её убрать.
Сетка помогает вам более точно и симметрично расставить элементы в композиции
По сути, это направляющие линии. Ровная таблица. Она накладывается поверх изображения, но не перекрывает его. С ней легче рассчитать пропорции, увидеть симметрию, правильно поставить отдельные элементы.
С ней легче рассчитать пропорции, увидеть симметрию, правильно поставить отдельные элементы.
В качестве аналогии приведём школьную тетрадь в клетку. В ней строили графики и рисовали геометрические фигуры. На таком листе можно было начертить прямой отрезок без линейки, задать угол в 45 или 90 градусов, не используя транспортира. По ней на глаз определяли, какая длина у стороны прямоугольника, и сколько клеток составляют его площадь. В Фотошопе у таблицы примерно те же функции.
Её можно увидеть только в программе. Она не отобразится при печати. В цифровой версии рисунка клеток тоже не будет. Это не часть изображения, а инструмент для редактирования.
Не стоит путать его и пиксельную сетку. Последнее — это разбиение картинки на точки. Пригодится для детального редактирования. Её также можно включить и настроить.
Даже если вам не нужны эти опции, всё равно будет полезно о них узнать. Например, чтобы убрать таблицу, если случайно её активировали.
Как отключить сетку фотошоп
Главная » Разное » Как отключить сетку фотошоп
Как включить или убрать сетку в Фотошопе
В Adobe Photoshop есть инструмент, с которым редактировать графику будет гораздо проще. Это сетка. Она помогает при создании изображений и складывании коллажей. По ней можно оценить размер и расстояние, прикинуть, как будут располагаться объекты относительно друг друга, сделать разметку. Сориентироваться, куда поместить ту или иную часть рисунка. Это полезное средство, если уметь им пользоваться. Узнайте, как включить сетку в Фотошопе, как настроить её атрибуты и как её убрать.
Это сетка. Она помогает при создании изображений и складывании коллажей. По ней можно оценить размер и расстояние, прикинуть, как будут располагаться объекты относительно друг друга, сделать разметку. Сориентироваться, куда поместить ту или иную часть рисунка. Это полезное средство, если уметь им пользоваться. Узнайте, как включить сетку в Фотошопе, как настроить её атрибуты и как её убрать.
О сетке
Сетка помогает вам более точно и симметрично расставить элементы в композиции
По сути, это направляющие линии. Ровная таблица. Она накладывается поверх изображения, но не перекрывает его. С ней легче рассчитать пропорции, увидеть симметрию, правильно поставить отдельные элементы.
В качестве аналогии приведём школьную тетрадь в клетку. В ней строили графики и рисовали геометрические фигуры. На таком листе можно было начертить прямой отрезок без линейки, задать угол в 45 или 90 градусов, не используя транспортира. По ней на глаз определяли, какая длина у стороны прямоугольника, и сколько клеток составляют его площадь. В Фотошопе у таблицы примерно те же функции.
В Фотошопе у таблицы примерно те же функции.
Её можно увидеть только в программе. Она не отобразится при печати. В цифровой версии рисунка клеток тоже не будет. Это не часть изображения, а инструмент для редактирования.
Не стоит путать его и пиксельную сетку. Последнее — это разбиение картинки на точки. Пригодится для детального редактирования. Её также можно включить и настроить.
Даже если вам не нужны эти опции, всё равно будет полезно о них узнать. Например, чтобы убрать таблицу, если случайно её активировали.
Как включить?
Вот как сделать сетку в Фотошопе:
- Откройте любой графический файл или создайте новый.
- В строке меню нажмите на кнопку «Просмотр» («View»). Обычно она находится между «3D» и «Окно».
- Наведите курсор на пункт «Показать» («Show»).
- В выпавшем меню кликните на «Сетку» («Grid»). Она появится на слое.
- Также можно нажать клавиши Ctrl+’ (в русской раскладке Ctrl+Э).
Как настроить?
Можно сделать другой размер клеток (например, чтобы они визуально обозначали отрезки длиной 1 сантиметр), выбрать тип или цвет линий.
- Откройте меню «Редактирование» на верхней панели.
- Наведите мышь на пункт «Установки». Он в самом низу списка.
- Нажмите на «Направляющие, сетка и фрагменты».
- В открывшемся окне задайте нужный размер ячеек. Это можно сделать в поле «Линия через каждые…». Доступны разные единицы измерений: дюймы, миллиметры, пункты и так далее.
- В разделе «Стиль» укажите, как должна отображаться сетка: сплошной полосой, пунктирной или точками. Это не столь важно, так как разметка будет видна только при редактировании рисунка.
- В пункте «Цвет» выберите заливку. Настройку можно использовать, когда таблица сливается с фоном.
Как убрать?
Избавиться от клеток можно в том же меню, через которое их добавляли. Вот как убрать сетку в Фотошопе:
- Перейдите в Просмотр — Показать.
- Уберите галочку с соответствующего пункта.

- Или используйте сочетание клавиш Ctrl+Э.
Пиксельная сетка
Пиксельная сетка заметна только вблизи. Чтоб её увидеть, надо увеличить картинку и изменить масштаб. Но при работе с графикой она может мешать. Вот как её вставить или убрать:
- Откройте меню Просмотр — Показать.
- Кликните на «Пиксельная сетка».
Линейки
Ещё один метод измерения в Фотошопе — линейки. Они находятся снаружи рисунка. С этим инструментом можно оценить длину и ширину объектов и изображения в целом. Активировать линейки можно в меню «Просмотр». Чтобы выбрать их параметры, перейдите в Редактирование — Установки — Единицы измерения и линейки.
Таблица полезна при черчении схем. Или для любой другой работы, в которой требуется точность. Но этот инструмент пригодится и вне профессиональной сферы. Ведь во время рисования многое «прикидывается на глаз». Если включить разметку, можно будет ориентироваться на неё. И в итоге получится выверенный, проработанный и красивый рисунок.
Как включить и выключить сетку в фотошопе
Привет всем посетителям сайта Pixelbox.ru
В программе фотошоп присутствует прекрасный инструмент, помогающий с точностью до пикселя расположить объекты, нарисовать объекты заданного размера и т.п. Называется этот инструмент Сетка. Зачастую его используют веб дизайнеры, но этот инструмент настолько полезен, что о нем должен знать каждый. Если до сих пор вы не знали, что такое Сетка в фотошопе, как ее включить и как пользоваться – вам этот урок будет весьма кстати.
Стоит отметить, что Сетку не видно при сохранении изображения в форматах jpg, png, gif. Так же Сетка «невидима» при печати. Сетка видна только в самой программе фотошоп или если сохранить изображение в формате PSD или TIFF. Если сохранить изображение в формате PSD или TIFF и передать файл другому человеку, он, открыв файл на своем компьютере, сможет увидеть созданную вами Сетку.
Как включить/выключить Сетку (Grid)
Для начала, как всегда, создаем новый документ в фотошоп (Ctrl + N) с произвольным размером, у меня это 800х600 пикселей:
По умолчанию вкладка с новым документом будет выглядеть так:
Для того, чтобы включить Сетку, нужно перейти в меню Просмотр — Показать — Сетку (View — Show — Grid) либо же нажать сочетание клавиш Ctrl + “ («Э» в русской раскладке клавиатуры):
Сетка появилась:
К слову, для того, чтобы выключить Сетку, необходимо проделать те же действия – перейти в меню Просмотр и снять галочку у «Сетки» или же повторно зажать Ctrl + “.
Как настроить Сетку
По умолчанию, Сетка разделена жирными линиями, расстояние между которыми 2 см, в свою очередь эти блоки разделены пунктирными линиями еще на 4 части.
Изменить эти настройки под свои нужды возможно, перейдя в меню Редактирование — Установки — Направляющие, сетка и фрагменты (Edit — Preferences — Guides, Grid & Slices) либо же нажав сочетание клавиш Ctrl+K и Ctrl+8.
Откроется следующее окно, в котором можно изменить настройки цвета, единицы измерения Сетки и т.п.
Как использовать Сетку
Предположим, нам нужно вырезать прямоугольник на слое, чтобы сделать рамку, оставив по краям 50 пикселей.
Изменим сантиметры на пиксели и выставим шаг в 50 пикселей:
Активируем инструмент Прямоугольное выделение (Rectangular marquee), горячая клавиша вызова инструмента – M.
Небольшой совет по использованию сетки в фотошопе:
При работе с Сеткой, а также с Направляющими и слоями, желательно включить функцию Привязка. Когда эта функция активна, создаваемые объекты как бы «прилипают» к линиям Сетки (в нашем случае). Чтобы убедиться, что функция включена, перейдите в меню Просмотр — Показать (View — Show). Если галочка у «Привязка» не включена, щелкните по этому пункту, чтобы ее поставить.
Когда эта функция активна, создаваемые объекты как бы «прилипают» к линиям Сетки (в нашем случае). Чтобы убедиться, что функция включена, перейдите в меню Просмотр — Показать (View — Show). Если галочка у «Привязка» не включена, щелкните по этому пункту, чтобы ее поставить.
Далее перейдите на пункт ниже, «Привязать к…», настройки должны иметь следующий вид:
Если же они имеют иной вид, активируйте нужный пункт щелчком по нему либо же нажмите на пункт «Все», во втором случае привязка включится сразу по всем имеющимся пунктам:
Возвращаемся к уроку
Создаем выделение при помощи инструмента Прямоугольное выделение, отступая на 50 пикселей от краев изображения. Стороны создаваемого прямоугольника «прилипают» к линиям Сетки и не позволяют нам залезть за границы:
Переходим на панель слоев и щелкаем по «замочку»:
Нажимаем на клавиатуре клавишу Delete:
Снимаем выделение (Ctrl + D), отключаем Сетки (Ctrl + “). Рамочка готова!
Рамочка готова!
Создайте новый слой CTR+N, который будет находится под белым обрезанным фоном.
Вставьте туда фото Файл — Поместить
Это всего лишь один пример использования Сетки, надеюсь, полученные в уроке знания помогут вам упростить и облегчить работу в фотошоп. Многим разметка помогает создавать ровные чертежи в фотошопе или таблицы. Найдите и своё применение сетки в фотошопе.
Как сделать и убрать сетку в Photoshop
Приветствуем вас, дорогие читатели и ученики. Сегодня мы хотим поговорить о таком инструменте фотошопа, как пиксельная сетка. Мы постараемся рассказать вам, что это такое, для чего она применяется, а также как ее можно включить и выключить.
Что представляет собой пиксельная сетка в фотошопеПиксельная сетка – это особая функция фотошопа, которая предназначается профессиональным дизайнерам, чтобы создавать максимально точные эскизы. Собственно говоря, основная задача этого инструмента – помогать редактору сохранять пропорции части картинки на большом увеличении. Т.е., вы сможете с точностью до пикселя располагать различные объекты, на фото, рисовать их правильно, в нужных размерах и пропорциях и т.д.
Т.е., вы сможете с точностью до пикселя располагать различные объекты, на фото, рисовать их правильно, в нужных размерах и пропорциях и т.д.
Также – вы должны знать, что сетка не будет отображаться, если вы сохраните картинки в форматах jpg, png, gif, а также при печати. Ну а если вы пользуетесь форматами PSD или TIFF – то при передаче файла – получающий сможет обнаружить эту сетку. Поэтому мы и расскажем вам, как ее включать и выключать.
Как создать и удалить сетку в фотошопеДля примера – мы возьмем обычную картинку в нужном формате. Как видите – ничего не видно и никакой сетки нет. Все дело в том, что она появляется после того, как вы воспользуетесь увеличением, не менее х500.
Чтобы вы нагляднее поняли, о чем идет речь – давайте мы приблизим нашу бабочку из примера в 500 раз. Как видите – сетка появилась.
Если она мешает вам работать, если она вам не нужна – просто найдите в верхнем меню пункт «просмотр». Он откроет вам еще одно меню. Там – выбирайте «показать», откроется еще одна табличка с командами. И там – вы должны найти пункт «пиксельная сетка».
Там – выбирайте «показать», откроется еще одна табличка с командами. И там – вы должны найти пункт «пиксельная сетка».
Если при увеличении у вас появилась сетка, и вам ее нужно убрать – то просто уберите галочку, стоящую возле этой команды. Если же наоборот, вам нужна пиксельная сетка для работы – то откройте этот пункт и поставьте галочку. Все – просто.
На этом наш урок подходит к концу. Спасибо, что воспользовались им именно у нас, всем удачи и до новых встреч.
Как убрать пиксельную сетку в Фотошопе
Веб-сервер 47
СодержаниеБесплатный хостингВиртуальный хостингСерверы VPSВ завершение Что значит хороший хостинг? Это тот, о котором вы должны
SEO 1 398
Этой ночью произошли массовые изменения на всех наших сайтах, которые используют кодировку WINDOWS-1251. Я
SEO 154
Хороший и полезный мастер-класс о том как и когда надо анализировать ТОП Яндекса, чтобы
Сети 134
Содержание«life:) Кредит»Как пользоватьсяА как на самом делеКак отключить услугу Лайф Кредит Многие пользователи life:) не по
Как включить сетку в фотошоп и задать настройки
Если вы решили связать свою жизнь с веб – дизайном, вам следует понимать, что эта область требует кропотливости и повышенного внимания к деталям. Следовательно, вам требуется развить в себе такое качество как аккуратность. Действительно качественный и дорогой дизайн должен быть выполнен максимально аккуратно. За это вам впоследствии скажет «спасибо» не только заказчик, но и верстальщик. Потому, очень важно знать инструменты, которые вам непременно пригодятся в выполнении работы. Одним из таких является сетка. Так давайте же научимся ее вызывать.
Следовательно, вам требуется развить в себе такое качество как аккуратность. Действительно качественный и дорогой дизайн должен быть выполнен максимально аккуратно. За это вам впоследствии скажет «спасибо» не только заказчик, но и верстальщик. Потому, очень важно знать инструменты, которые вам непременно пригодятся в выполнении работы. Одним из таких является сетка. Так давайте же научимся ее вызывать.
Как включить сетку в фотошопе? Довольно просто. На верхней панели ищем команду «просмотр», в выпадающем меню выбираем «показать» — «сетка». Ну, либо экономим время и вызываем сетку комбинацией клавиш ctrl+’.
Выглядит это примерно так:
Сделать сетку на рабочем документе в Adobe Photoshop стоит уже хотя бы для того, чтобы ровно расположить элементы дизайна, например, кнопки. Если вам необходимо задействовать и направляющие, то вам стоит знать, что они автоматически останавливаются на линиях сетки.
В том случае, если вам необходимо создать выделенную область, знайте, что она тоже «прилипнет» к линиям сетки. Убрать эту функцию можно с помощью «просмотр» — «привязать к» — «линиям сетки».
Убрать эту функцию можно с помощью «просмотр» — «привязать к» — «линиям сетки».
Зато вы можете изменить размер сетки. Для этого вам следует зайти в «редактирование». В выпадающем списке отыскать «установки» — «направляющие, сетка и фрагменты».
В появившемся окне мы можем задать любые удобные нам настройки сетки. Вы сможете менять расположение основных и вспомогательных линий сетки. Цвет тоже можно изменить. Согласитесь, если линии будет серыми и еле заметными, глаза такая сетка будет резать глаз гораздо меньше, а значит, и работать вам будет гораздо удобнее.
Убрать сетку очень просто. Выполняем тот же порядок действий. «Просмотр» — «показать» — «сетка». И в этот раз мы попросту убираем галочку.
Я настоятельно не рекомендую рисовать вместе с сеткой, потому как результат может не соответствовать вашим ожиданиям. Все-таки сетка искажает картину и порой мешает увидеть красивые цветовые сочетания. Потому, если уж вы решили работать с вектором в фотошопе, то сетку используйте не для создания макета, а для сверки. Вы значительно сэкономите свое время и нервы, поверьте.
Вы значительно сэкономите свое время и нервы, поверьте.
Как включить сетку в Фотошопе CS и CC
В программе Photoshop сетка используется для решения различных задач. Основное же назначение сетки в правильном расположении объектов. Сетка просто необходима, когда требуется соблюдение высокой точности в расположении различных элементов на холсте.
В этом небольшом уроке мы рассмотрим принципы вызова и редактирования сетки в программе Photoshop.
Вызвать сетку довольно легко. Для этого необходимо кликнуть в главном меню на «Просмотр», затем в открывшемся списке навести мышкой на параметр «Показать» и из предложенного списка выбрать нужный нам пункт — «Сетку».
В результате холст приобретет соответствующий вид и будет разлинован на квадратики.
Также для вызова сетки можно применить комбинацию клавиш — CTRL+’. Эффект будет тем же, что и в первом варианте.
Полученную сетку можно настроить под требуемые вам параметры. Для этого требуется перейти в раздел «Редактирование», выбрать там «Установки» и затем нажать на пункт «Направляющие, сетка и фрагменты». – Данный метод подходит для Фотошопов версии CS5, CS6.
– Данный метод подходит для Фотошопов версии CS5, CS6.
Мы для этого урока используем Photoshop CC 2018 года, поэтому наши действия будут немного отличаться. Нам нужно перейти в меню “Photoshop CC”, там выбрать “Настройки” и уже потом «Направляющие, сетка и фрагменты».
В результате откроется окно с настройками, где можно изменить параметры сетки. Например, изменить цвет линий и их стиль отображение ( пунктир, сплошные линии или точки). А также настроить требуемый размер ячеек и расстояние между линиями.
Вот собственно и все необходимые знания о сетке в фотошопе. Если перед вами стоит задача с ювелирной точностью расположить элементы на холсте, воспользуйтесь функцией сетки.
Как отключить эту раздражающую сетку в Photoshop при увеличении.
Привет, ребята!
Я работал над 4K в течение последнего года, и поэтому мне приходится увеличивать масштаб значительно больше, чем при разрешениях, таких как 1080 и 1440, чтобы получить тот же уровень «увеличенного» изображения. Это экстремальное увеличение добавляет сетку к виду. Как фотографу и ретушеру это может сильно усложнить жизнь, если вы не знаете, что можете отключить эту сетку.
Это экстремальное увеличение добавляет сетку к виду. Как фотографу и ретушеру это может сильно усложнить жизнь, если вы не знаете, что можете отключить эту сетку.
Стандартный вид при 1080P
Когда кто-то отправляет вам 16 изображений на ретушь, и вы должны работать над деталями на уровне пор, вы увеличиваете масштаб на мониторе 4K и бум, сетка из ада.
Вот проблема при разрешении 1080:
И вот проблема в 4K:
Как видите, это мельница для ретуши.
Он срабатывает все быстрее и быстрее, чем выше разрешение, с которым вы работаете (вы можете уменьшить масштаб, прежде чем он включится).
Чтобы увидеть разницу, вот сравнение с сеткой и без нее:
Проблема, с которой мы сталкиваемся как ретушеры, заключается в том, что появляющаяся сетка дает нам ложное впечатление о яркости, а также делает очень трудным, если не невозможным, точно увидеть, какие пиксели нужно уклоняться и эффективно выгорать при увеличении для точного увеличения. Работа.
Работа.
Даже если посмотреть на изображение как можно шире, прежде чем сетка сработает, мы изменим воспринимаемую форму лица, и это то, чего мы должны избегать любой ценой, когда это не то, что мы можем контролировать.
Мы хотим четко видеть изображение и его проблемы, чтобы мы, ретушеры и редакторы, могли диктовать исправления с минимальными сложностями.
Надеюсь, это исправление поможет вам в путешествии!
Исправить просто друзья мои: ВИД> ПОКАЗАТЬ> ПИКСЕЛЬНАЯ СЕТКА
Пусть ваш опыт ретуши / фотографа будет навсегда улучшен.
.
Как переключить пиксельную сетку в Photoshop?
Переполнение стека
- Около
- Товары
- Для команд
- Переполнение стека Общественные вопросы и ответы
- Переполнение стека для команд Где разработчики и технологи делятся частными знаниями с коллегами
- Вакансии Программирование и связанные с ним технические возможности карьерного роста
- Талант Нанимайте технических специалистов и создавайте свой бренд работодателя
.
Как использовать сетки и направляющие в Photoshop (шаг за шагом!)
Сетки и направляющие в Photoshop — это инструменты, упрощающие редактирование фотографий. Используйте их, если вам нужно выпрямить линии на фотографии или при создании макета.
В этой статье я покажу вам, как использовать их оба.
Как сделать сетку в Photoshop?
Начнем с сетки. Сетка не печатается и очень помогает при выравнивании объектов или симметричной компоновке элементов.
.
Как настроить сетку макета в Photoshop
Функция сетки в Photoshop — отличный инструмент, который поможет вам с макетами, будь то дизайн для Интернета или печати. Добавление «привязки» позволяет очень точно выравнивать объекты по линиям сетки. И вместо того, чтобы создавать новую сетку каждый раз при разработке, вы можете настроить параметры сетки, которые можно использовать повторно.
Создание сетки
1. Создайте новый документ. Если вы разрабатываете для разрешения монитора 1024 x 768 пикселей, настройте новый документ как 960 пикселей в ширину и 768 пикселей в высоту.
Если вы разрабатываете для разрешения монитора 1024 x 768 пикселей, настройте новый документ как 960 пикселей в ширину и 768 пикселей в высоту.
2. Чтобы добавить сетку, выберите «Просмотр»> «Показать»> «Сетка». Вы сразу увидите сетку, наложенную на новый документ. Сетка, которую вы видите, не печатается, она просто предназначена для вашего удобства и справки.
Вы заметите, что есть несколько жирных линий, а между ними есть более светлые пунктирные линии, известные как подразделения.
На этом этапе вы можете просто оставить свою сетку в покое, но, установив некоторые параметры, вы можете получить больший контроль и настроить то, как будут выглядеть линии в вашей сетке, насколько далеко они друг от друга и сколько подразделений появляется между основные линии сетки.
Чтобы открыть настройки сетки, выберите «Правка»> «Настройки»> «Направляющие, сетки и фрагменты и количество». Откроется диалоговое окно «Настройки», которое вы видите ниже. (Примечание: я использую CS3, более ранние версии могут выглядеть немного иначе, но будут иметь аналогичные параметры для сеток.)
(Примечание: я использую CS3, более ранние версии могут выглядеть немного иначе, но будут иметь аналогичные параметры для сеток.)
Выберите желаемый цвет линий сетки. Вы также можете выбрать стиль, выбрав линии, пунктирные линии или точки. Если вы считаете, что линии слишком ошеломляющие, хорошим выбором будет вариант с точками (см. Ниже).
По-прежнему в настройках сетки, если вы хотите иметь сетки из двенадцати столбцов в документе размером 960 пикселей, установите для параметра «Сетка каждые» значение 80 пикселей. Я оставляю количество подразделений равным 4. Нажмите OK, и ваша сетка готова.
Привязка
Включение привязки помогает выравнивать слои, текст и практически любой объект, который вы хотите. Чтобы включить его, выберите View> Snap . Вы увидите галочку рядом с этой опцией, когда она выбрана.Затем выберите View> Snap To> Grid. Как только это будет выбрано, вы обнаружите, что объекты щелкают или фиксируются на вашей сетке.![]() Если привязка становится раздражающей, просто отключите ее, снова выбрав View> Snap To> Grid .
Если привязка становится раздражающей, просто отключите ее, снова выбрав View> Snap To> Grid .
Когда вы закончите проектирование, просто выберите View> Show> Grid или Ctrl +; (pc) или Cmd +; (Mac), чтобы скрыть сетку и полюбоваться красивым дизайном.
Используете ли вы в настоящее время сетки для разметки? Вы сделали свой собственный или загрузили его из Интернета?
Если вам понравился этот пост, вам понравится Learnable; место для обучения новым навыкам и техникам от мастеров.Участники получают мгновенный доступ ко всем электронным книгам и интерактивным онлайн-курсам SitePoint, таким как «Основы Photoshop».
Комментарии к статье закрыты. Есть вопрос о Photoshop? Почему бы не спросить об этом на нашем форуме?
.
Как использовать сетки и направляющие Photoshop (шаг за шагом)
Йорис ХермансА- А+
Скачать как PDF
Подпишитесь ниже, чтобы скачать статью немедленно
Вы также можете выбрать свои интересы для бесплатного доступа к нашему обучению премиум-класса:
Основы бизнеса
Шпаргалки
Детская фотография
Красочные городские пейзажи
Состав
Творческая фотография
Креативные концепции портрета
Цифровые фотоколлажи
Сказочная портретная фотография
Фотография еды
Интерьерная фотография
Редактирование ландшафта
Пейзажная фотография
Обработка Lightroom
Пресеты Lightroom
Длинная выдержка
Макрофотография
Фотография Млечного Пути
Моя камера и фотография
Органический маркетинг
Фотография товара
Фотография неба
Социальные сети
Натюрморт
Интервальная съемка
Туристическая фотография
Городская фотография
Фотография дикой природы
Ваша конфиденциальность в безопасности. Я никогда не поделюсь вашей информацией.
Сетки и направляющие
Я никогда не поделюсь вашей информацией.
Сетки и направляющиеPhotoshop — это инструменты, упрощающие редактирование фотографий. Используйте их, если вам нужно выпрямить линии на фотографии или при создании макета.
В этой статье я покажу вам, как использовать их оба.
Как сделать сетку в Photoshop?
Начнем с сетки. Сетка не печатается и очень помогает при выравнивании объектов или симметричном размещении элементов.
Архитектурные и пейзажные фотографы найдут особенно полезным выпрямление зданий и горизонтов.
Сделать сетку в Photoshop очень просто. Вот как.
Шаг 1. Добавьте сетку
Откройте любой файл или создайте новый. Перейдите в «Просмотр»> «Показать» и выберите «Сетка», чтобы добавить сетку в рабочее пространство. Он сразу всплывет.
Сетка состоит из линий и пунктирных линий. Теперь вы можете редактировать внешний вид линий, единиц и подразделений.
Шаг 2. Редактирование настроек сетки Photoshop
Перейдите в Photoshop CC > «Настройки» и выберите «Направляющие, сетка и фрагменты…». Для Windows перейдите в «Правка» > «Настройки» и выберите «Направляющие, сетка и фрагменты…».
Для Windows перейдите в «Правка» > «Настройки» и выберите «Направляющие, сетка и фрагменты…».
Появится новое окно, в котором вы можете изменить настройки.
Вы можете изменить цвет линий и их внешний вид.
И, что более важно, вы можете установить расстояние между линиями сетки. Затем, в зависимости от вашего проекта, установите, сколько подразделений вы хотите между основными линиями.
Шаг 3: Привязка
Включите Привязку, если хотите, чтобы Photoshop помогал вам размещать объекты. Перейдите в «Просмотр»> «Привязать к» и выберите «Сетка».
Теперь вы заметите, что объекты встанут на место в вашей сетке.
Когда закончите, снова выключите сетку, чтобы проверить свой дизайн.
Как добавить направляющие в Photoshop
Направляющие имеют аналогичную цель, но разница в том, что вы создаете каждую направляющую самостоятельно.
Шаг 1. Добавление линейки в Photoshop
Прежде чем добавлять направляющие, необходимо добавить линейки в рабочее пространство. Перейдите в «Вид» и выберите «Линейки».
Перейдите в «Вид» и выберите «Линейки».
Появятся две линейки. Один слева и один в верхней части рабочей области.
Вы также можете изменить настройки линейки Photoshop. Перейдите в Photoshop CC > «Настройки» и выберите «Единицы измерения и линейки».
Появится новое окно, в котором вы можете установить единицы измерения и другие параметры.
Шаг 2. Добавьте направляющие
Чтобы создать направляющую, просто нажмите на одну из линеек и перетащите направляющую на фотографию или макет.
Чтобы переместить направляющую, убедитесь, что выбран инструмент «Перемещение», затем щелкните направляющую и перетащите ее, чтобы переместить.
Создав все необходимые направляющие, вы можете заблокировать их. Перейдите в «Просмотр» и выберите «Блокировать направляющие».
Шаг 3: Привязка
Вы также можете добавить привязку к своим направляющим. Перейдите в меню «Просмотр» > «Привязать к» и выберите «Направляющие».
Как и раньше, это заставит объекты защелкнуться или защелкнуться на месте вдоль ваших направляющих.
Шаг 4. Удаление и скрытие направляющих
Когда вы закончите, вы можете очистить или скрыть направляющие в Photoshop.
Перейдите в «Просмотр» и выберите «Очистить направляющие», чтобы удалить их.
Перейдите в «Вид» > «Показать» и выберите «Направляющие», чтобы скрыть или снова показать их.
Заключение
Сетка и направляющие Photoshop полезны для всех типов проектов. Я использую их в основном, когда хочу выровнять пейзажные или архитектурные снимки.
Если вам нравится графический дизайн, вы также можете использовать сетку или направляющие для размещения и/или выравнивания элементов.
Определенно стоит научиться их использовать, и они могут значительно улучшить ваш рабочий процесс постобработки.
Хотите улучшить свои навыки редактирования в Lightroom? Ознакомьтесь с нашим курсом «Легкое редактирование в Lightroom»!
Как использовать сетки и направляющие в Photoshop (Полное руководство)
Изучение того, как использовать сетки и направляющие в Photoshop, полезно для компоновки проекта и размещения объектов именно в том положении, в котором они вам нужны. Их несложно использовать, если вы знаете, как их настроить и использовать различные настройки. Давайте подробно рассмотрим, как заставить сетки и направляющие Photoshop работать на вас.
Их несложно использовать, если вы знаете, как их настроить и использовать различные настройки. Давайте подробно рассмотрим, как заставить сетки и направляющие Photoshop работать на вас.
Как использовать сетки Photoshop
Чтобы использовать сетку в Photoshop, выберите «Вид» > «Показать» > «Сетка», чтобы отобразить наложение сетки на холсте. Чтобы настроить внешний вид сетки, перейдите в Photoshop > «Установки» > «Направляющие, сетка и фрагменты». В настройках сетки выберите размер сетки, цвет и тип линии в соответствии с вашими потребностями.
Сетка — это наложение, которое вы можете добавить на свой холст, чтобы помочь вам составить свой проект. Сетка отображается только во время работы над проектом — при экспорте сетка исчезнет.
Основное назначение сетки — инструмент композиции, помогающий выравнивать объекты. Это может быть особенно полезно для пейзажных фотографов, пытающихся выровнять горизонт, или для фотографов архитектуры, работающих с большим количеством линий и углов.
Чтобы добавить сетку в свой проект, выберите View > Show > Grid.
На чистом холсте это будет выглядеть примерно так.
– Настройка размера сетки
В некоторых случаях может потребоваться изменить размер промежутка между линиями сетки. Когда вы добавляете сетку на холст, размер устанавливается автоматически. Но иногда сетка кажется слишком большой или маленькой для проекта, над которым вы работаете.
Например, фото, которое я загрузил ниже, было слишком большим, чтобы использовать крошечную сетку.
Итак, чтобы изменить размер промежутков между линиями сетки, перейдите в Photoshop > «Установки» > «Направляющие, сетка и фрагменты».
В разделе «Сетка» вы можете изменить число и единицу измерения расстояния между каждой линией сетки.
Давайте возьмем пример на фотографии выше и увеличим расстояние между линиями сетки, так как линия сетки через каждые 2 сантиметра слишком мала. Давайте изменим настройки так, чтобы через каждые 10 сантиметров была линия сетки.
Такой размер лучше подходит к фото. Теперь, используя сетку, я могу выровнять такие элементы, как участки дороги, деревья и боковые стороны дома, чтобы создать чистейшую композицию.
Как использовать направляющие Photoshop
Чтобы создать новую направляющую в Photoshop, нажмите Command/Control + R, чтобы открыть линейку, затем выберите инструмент «Перемещение», нажав клавишу V. Щелкнув горизонтальную или вертикальную линейку вокруг холста, перетащите наружу, чтобы открыть новое руководство по вашему изображению. Чтобы удалить эти направляющие, выберите «Вид» > «Очистить направляющие».
Направляющие аналогичны сеткам в том смысле, что они дают видимый набор линий, которые помогают размещать объекты, выравнивать элементы или иным образом составлять проект. Однако, в отличие от Grid, вы сами устанавливаете направляющие, что дает вам еще больший контроль над тем, какие визуальные направляющие вы можете видеть на своем холсте.
Может быть полезно отображать линейки во время работы с направляющими, поэтому, чтобы включить линейки, перейдите к Вид > Линейки или нажмите Command + R на Mac или Control + R на ПК.
Теперь сверху и сбоку вашего проекта появятся линейки в единицах измерения, установленных в ваших настройках.
Теперь, чтобы создать новую направляющую, выберите View > New Guide.
В появившемся окне выберите, хотите ли вы, чтобы ваше руководство отображалось вертикально или горизонтально. Введите позицию, если хотите — в противном случае направляющая появится в начале вашего холста. Нажмите «ОК».
Теперь направляющая появится в заданной вами ориентации и положении. Этот метод является самым простым для автоматической установки направляющей в определенной части холста.
Создав направляющую, вы можете использовать инструмент «Перемещение», чтобы перетащить ее в новое место на холсте.
Вы также можете создавать направляющие, если линейки видны в вашем проекте, просто щелкнув и перетащив либо горизонтальную линейку, чтобы создать горизонтальную направляющую, либо вертикальную линейку, чтобы создать вертикальную направляющую. При активном инструменте «Перемещение» щелкните линейку и перетащите ее к холсту, и появится направляющая. Вы можете создать столько направляющих, сколько вам нужно, и перемещать их по холсту.
При активном инструменте «Перемещение» щелкните линейку и перетащите ее к холсту, и появится направляющая. Вы можете создать столько направляющих, сколько вам нужно, и перемещать их по холсту.
Теперь, чтобы удалить направляющие, выберите View > Clear Guides.
— Использование быстрых направляющих
Ручная настройка направляющих занимает секунду, поэтому, если вы ищете быстрое решение, Быстрые направляющие — отличный способ быстро выровнять элементы, не выполняя шаги по созданию направляющей. самим собой.
Быстрые направляющие должны быть включены автоматически, но чтобы убедиться в этом, перейдите к Вид > Показать > Быстрые направляющие . Если стоит галочка, направляющие включены.
После включения интеллектуальных направляющих они будут отображаться при перемещении объектов, чтобы помочь указать, куда они могут двигаться, а также показать их отношение к другим объектам. Обратите внимание, как смарт-гид ниже сообщает мне, когда розовый и черный прямоугольники идеально выровнены. Для меня смарт-направляющие отображаются розовым цветом, но мы расскажем, как изменить цвет через мгновение.
Для меня смарт-направляющие отображаются розовым цветом, но мы расскажем, как изменить цвет через мгновение.
– Как центрировать направляющие
Возможно, вы захотите создать направляющие в самом центре холста. Самый простой способ сделать это — отправиться на Вид > Новая направляющая.
В появившемся окне выберите вертикальную или горизонтальную направляющую. В поле Позиция введите 50% и нажмите OK.
В центре холста появится направляющая в выбранной вами ориентации. Если вы хотите, чтобы вертикальные и горизонтальные направляющие проходили через центр вашего холста, повторите тот же шаг для другой ориентации.
Теперь вы увидите обе направляющие по центру. Чтобы случайно не сдвинуть эти направляющие, выполните действия, описанные в следующем разделе, чтобы зафиксировать их на месте.
– Как заблокировать направляющие
Поскольку направляющие очень легко перемещать, вы можете случайно щелкнуть и перетащить их во время работы над проектом. К счастью, вы можете зафиксировать направляющие в фиксированном положении, чтобы они не мешали вашему рабочему процессу. Чтобы заблокировать все направляющие на холсте, выберите «Просмотр» > «Заблокировать направляющие».
К счастью, вы можете зафиксировать направляющие в фиксированном положении, чтобы они не мешали вашему рабочему процессу. Чтобы заблокировать все направляющие на холсте, выберите «Просмотр» > «Заблокировать направляющие».
Теперь ваши направляющие останутся на месте, пока вы работаете над проектом. Чтобы разблокировать их и переместить, просто нажмите View > Lock Guides еще раз.
Как создать собственный макет направляющей в Photoshop
Если вы хотите, чтобы ваша направляющая состояла из нескольких строк с определенным интервалом, вы можете быстро создать собственный макет направляющей. Это гораздо быстрее и проще, чем создавать и размещать каждую направляющую по отдельности.
Чтобы создать новый макет направляющей, выберите View > New Guide Layout.
В появившемся окне вы можете выбрать настройки для нового макета руководства. Это позволяет вам добавлять в руководство столько строк и столбцов, сколько вам нужно, а также указывать ширину и высоту для каждого из них. Вы также можете установить размер желоба, то есть расстояние между линиями.
Вы также можете установить размер желоба, то есть расстояние между линиями.
Имейте в виду, что нет места для выбора единицы измерения, поэтому вам придется ввести единицу измерения, которую вы хотите использовать с единицей измерения. Например, автоматический размер и единица измерения моего водосточного желоба составляют 1,693 мм, но вы также можете использовать пиксели, точки, сантиметры — все, что лучше всего подходит для вашего проекта.
Вы заметите, что направляющие видны на холсте и изменяются по мере редактирования настроек. Например, я установил для своих направляющих следующие параметры:
Эти направляющие отображаются на моем холсте следующим образом:
Если вас устраивает внешний вид направляющих, вы можете добавить их в свой проект с уже добавленными направляющими или без них. Оказавшись в своем проекте, вы можете щелкнуть любые направляющие, которые хотите переместить, поэтому я предлагаю заблокировать направляющие, чтобы избежать случайного нажатия и перемещения чего-либо, выбрав View > Lock Guides.
Как изменить цвет сеток и направляющих
Чтобы изменить цвет сеток, направляющих и интеллектуальных направляющих в Photoshop, выберите Photoshop > «Установки» > «Направляющие, сетка и фрагменты». Здесь вы можете выбрать предустановленный цвет из раскрывающихся списков или щелкнуть образцы цвета справа, чтобы выбрать собственный цвет.
Давайте разберем это подробнее.
После того, как ваша сетка или направляющие будут на месте, вы можете счесть полезным изменить цвет линий, если они сливаются с цветами вашего проекта. Вы можете сделать это, выбрав Photoshop > «Установки» > «Направляющие, сетка и фрагменты».
Чтобы изменить внешний вид ваших руководств, перейдите в раздел «Путеводители».
Здесь вы можете изменить цвета направляющих на холсте и монтажной области, а также смарт-направляющих, щелкнув раскрывающиеся поля с цветами на них. Вы увидите различные цвета на выбор и возможность выбрать собственный цвет.
При необходимости вы также можете изменить тип отображаемой линии.
В окне настроек вы можете настроить цвет и внешний вид линий сетки в разделе «Сетка».
Как и в случае с направляющими, вы можете изменить Цвет, щелкнув раскрывающееся меню и выбрав или настроив цвет. Рядом с цветом вы также можете изменить тип линии, которую вы видите. Если вас устраивают новые цвета, нажмите «ОК».
Полезные сочетания клавиш для сеток и направляющих
При работе с сетками и направляющими есть несколько способов оптимизировать рабочий процесс и немного ускорить его.
Чтобы быстро отобразить сетку , используйте Command + ‘ на Mac и Control + ‘ на ПК.
Чтобы направляющие функционировали наилучшим образом, рекомендуется, чтобы линейки были видны на холсте вертикально и горизонтально. Чтобы быстро отобразить обе линейки , используйте Command + R для Mac и Control + R для ПК. Линейки появятся вверху и сбоку вашего холста.
Линейки появятся вверху и сбоку вашего холста.
Во время работы с направляющими можно изменить ориентацию определенной направляющей , удерживая Option на Mac и Alt на ПК и щелкая направляющую. Ориентация изменится с вертикальной на горизонтальную или наоборот.
Вы можете легко удалить направляющие, чтобы убрать их с пути, перетащив их с изображения на линейку.
Как использовать привязку
Настройки привязки Photoshop помогают размещать объекты, «привязывая» их к сетке или направляющей, в зависимости от настроек. Чтобы включить привязку, перейдите к View > Snap to, а затем выберите, хотите ли вы, чтобы объекты привязывались к месту с помощью сетки или направляющей.
После того, как вы сделаете свой выбор, рядом с выбранным вариантом появится галочка. Привязка к сетке будет щелкать объекты на месте с линиями сетки, в то время как привязка к направляющей будет делать то же самое, но на основе созданных вами направляющих. Очевидно, что вам нужна сетка или направляющие, присутствующие на вашем холсте, прежде чем вы сможете привязывать к ним объекты, поэтому убедитесь, что вы включили их и настроили так, как хотите.
Очевидно, что вам нужна сетка или направляющие, присутствующие на вашем холсте, прежде чем вы сможете привязывать к ним объекты, поэтому убедитесь, что вы включили их и настроили так, как хотите.
Однако иногда привязка объектов может помешать вам разместить их так, как вам хотелось бы. Если привязка мешает вашему рабочему процессу, вы можете отключить ее, выбрав View > Snap и нажав Snap, чтобы снять флажок.
Вы также можете временно отключить привязку, удерживая нажатой Command на Mac или Control на ПК во время размещения объекта, но имейте в виду, что это работает только при активном инструменте «Перемещение».
Сетки и направляющие — это полезные инструменты для различных проектов, от редактирования фотографий до разработки графики. Их легко использовать после того, как вы изучите все тонкости, и они, несомненно, помогут вам в создании идеальных композиций для ваших проектов.
Удачного редактирования!
Как создать сетку в Photoshop: пошаговое руководство – ShootDotEdit
Иногда, сделав звездный снимок вашей пары, вы можете заметить, что выравнивание шаткое, или здание на заднем плане выглядит немного наклоненным. Но не волнуйтесь, это то, что вы можете легко исправить с помощью сетки при редактировании фотографий во время постобработки. Сетки в Photoshop помогают правильно расположить элементы при редактировании или разработке макета для ваших изображений. Это непечатаемые линии, которые плавают по вашим изображениям, а также могут отображаться в виде точек, что позволяет вам сохранять симметрию на ваших фотографиях. В этом блоге мы покажем вам, как создать сетку в Photoshop и обеспечить баланс и выравнивание ваших изображений.
Но не волнуйтесь, это то, что вы можете легко исправить с помощью сетки при редактировании фотографий во время постобработки. Сетки в Photoshop помогают правильно расположить элементы при редактировании или разработке макета для ваших изображений. Это непечатаемые линии, которые плавают по вашим изображениям, а также могут отображаться в виде точек, что позволяет вам сохранять симметрию на ваших фотографиях. В этом блоге мы покажем вам, как создать сетку в Photoshop и обеспечить баланс и выравнивание ваших изображений.
7 шагов по созданию сетки в Photoshop
1. Создайте новый документ
Откройте Photoshop и начните создавать новый документ. Для этого вам нужно выбрать «Файл», а затем нажать «Создать». Вы также можете использовать сочетания клавиш Ctrl + N в Windows или Cmd + N в Mac. Далее вам нужно будет установить размер документа (ширину и высоту) на этом шаге. Вы можете сделать это в соответствии с разрешением вашего монитора или потребностями печати. Обратите внимание, что большее количество пикселей на дюйм (PPI) приводит к более высокому разрешению изображений и более высокому качеству отпечатков.
2. Создайте свою сетку
Теперь перейдите к опции «Просмотр» на панели инструментов в верхней части рабочего пространства. Затем нажмите «Показать», а затем выберите «Сетка». Вы сразу увидите всплывающую сетку. Сетка будет состоять из сплошных или пунктирных линий. Чтобы иметь больший контроль над тем, как ваша сетка будет выглядеть и функционировать, вы можете отредактировать внешний вид этих линий и подразделений на следующем шаге.
3. Редактировать настройки
В крайнем левом углу рабочей области перейдите к параметру Photoshop и в раскрывающемся меню выберите «Настройки». В настройках выберите «Направляющие», «Сетка и фрагменты». Теперь вы увидите новое окно. В этом окне вы можете установить свои предпочтения, такие как изменение цвета вашей сетки, расстояние между линиями в вашей сетке и количество подразделений, которые вы хотите разделить между основными линиями в вашей сетке.
4. Привязка к сетке
После настройки параметров можно включить функцию привязки, если вы хотите, чтобы Photoshop помогал правильно размещать объекты. Для этого перейдите в «Просмотр» и выберите «Привязать к». В боковом меню выберите «Сетка». После этого шага вы заметите, что объекты, которые вы перетаскиваете в квадраты вашей сетки, встают на место и привязываются к размеру выбранного вами квадрата.
Для этого перейдите в «Просмотр» и выберите «Привязать к». В боковом меню выберите «Сетка». После этого шага вы заметите, что объекты, которые вы перетаскиваете в квадраты вашей сетки, встают на место и привязываются к размеру выбранного вами квадрата.
5. Создание фигур
При желании вы также можете использовать сетку Photoshop для создания фигур. Перейдите в Custom Shape Tools и выберите предпочтительную форму. Возьмите фигуру и перетащите ее на нужный квадрат. Затем отпустите форму. Вы увидите, как он привязывается к размеру квадрата. Повторите этот процесс для этой строки столько раз, сколько пожелаете. Как только вы будете удовлетворены, вы можете либо продублировать его, либо переместить в совершенно новую область. Вы можете сделать это, перейдя к палитре слоев, выбрав «Окно», а затем выбрав параметр «Показать слои» или просто нажав клавишу F7 на клавиатуре.
6. Связывание изображений с фигурами
Сетка в Photoshop также может помочь вам связать изображение с каждой создаваемой вами фигурой. Первое, что вам нужно сделать, это выбрать слой, на который вы хотите поместить свое изображение. Затем нажмите «Файл», а затем «Поместить». Теперь выберите изображение и перейдите к Layer. Нажмите «Создать обтравочную маску», и ваша фотография появится в указанной вами сетке.
Первое, что вам нужно сделать, это выбрать слой, на который вы хотите поместить свое изображение. Затем нажмите «Файл», а затем «Поместить». Теперь выберите изображение и перейдите к Layer. Нажмите «Создать обтравочную маску», и ваша фотография появится в указанной вами сетке.
7. Сохраните сетку Photoshop
Теперь, когда вы закончили создание сетки в Photoshop, вы можете сохранить ее для текущего сеанса редактирования и даже для будущего использования. Просто нажмите Ctrl+S в Windows или Cmd+S в Mac, и вы увидите всплывающее окно сохранения. Вы можете назвать и назначить вашей сетке тип файла при сохранении. Наиболее распространенными типами файлов для сеток являются .TIF и .PSD.
Добавление направляющих в Photoshop
Помимо использования сетки в Photoshop, вы также можете использовать направляющие для выравнивания фигур и расположения элементов на изображении. Разница между ними заключается в том, что хотя вы можете использовать одну и ту же сетку для всех однажды созданных изображений, вам нужно будет создать новую направляющую для каждого изображения.![]() Кроме того, у направляющих есть одна интересная особенность — объекты, перетаскиваемые в пределах 8 экранных пикселей от направляющей, притягиваются к ней и привязываются к ней. Это позволяет очень легко выровнять ваши объекты точно по направляющей, а не только рядом с ними.
Кроме того, у направляющих есть одна интересная особенность — объекты, перетаскиваемые в пределах 8 экранных пикселей от направляющей, притягиваются к ней и привязываются к ней. Это позволяет очень легко выровнять ваши объекты точно по направляющей, а не только рядом с ними.
Чтобы добавить направляющую в Photoshop, сначала необходимо добавить линейки. Для этого перейдите в «Просмотр» и выберите «Линейки». После этого вы увидите две линейки, одну слева и одну вверху вашего рабочего пространства. Теперь вы можете изменить настройки линейки. Перейдите на вкладку Photoshop в верхнем левом углу, затем нажмите «Настройки» в раскрывающемся меню и выберите «Единицы и линейки». В новом всплывающем окне вы сможете установить настройки линейки. Теперь, чтобы создать направляющую, просто нажмите на одну из линеек, а затем перетащите направляющую на изображение или макет.
Если вы хотите переместить направляющую, убедитесь, что вы выбрали инструмент «Перемещение», а затем щелкните направляющую, прежде чем перетаскивать ее. После создания всех необходимых направляющих можно зафиксировать их положение. Перейдите в «Просмотр» и нажмите «Блокировать направляющие», чтобы сделать это. Как и сетки в Photoshop, вы также можете включить привязку для своих направляющих. Для этого вам нужно будет перейти в «Просмотр», выбрать «Привязать к», а затем выбрать «Направляющие». Чтобы скрыть направляющие, выберите «Просмотр», а затем «Показать». Выберите «Направляющие» в боковом меню, чтобы они исчезли или появились снова. Чтобы удалить направляющие после завершения работы с ними, вы можете перейти к просмотру, а затем выбрать параметр «Очистить направляющие» в раскрывающемся меню.
После создания всех необходимых направляющих можно зафиксировать их положение. Перейдите в «Просмотр» и нажмите «Блокировать направляющие», чтобы сделать это. Как и сетки в Photoshop, вы также можете включить привязку для своих направляющих. Для этого вам нужно будет перейти в «Просмотр», выбрать «Привязать к», а затем выбрать «Направляющие». Чтобы скрыть направляющие, выберите «Просмотр», а затем «Показать». Выберите «Направляющие» в боковом меню, чтобы они исчезли или появились снова. Чтобы удалить направляющие после завершения работы с ними, вы можете перейти к просмотру, а затем выбрать параметр «Очистить направляющие» в раскрывающемся меню.
Рекомендуем прочитать: Как редактировать портреты в Photoshop
Направляющие и сетки в Photoshop не только упрощают работу по редактированию изображений, но также делают ее более быстрой и точной. Мы надеемся, что это руководство по Photoshop позволит вам получить больше контроля над вашими правками и добиться желаемых результатов.